6 советов по улучшению переключателей языков на сайтах электронной коммерции
Функция переключения языков на сайтах электронной коммерции должна быть размещена в верхних углах экрана десктопной версии и в верхней части страницы на мобильных устройствах. Она должна обладать достаточной детализацией и гибкостью, чтобы отвечать потребностям пользователей.
Многие иностранные клиенты хотят совершать покупки на международных сайтах, но, как правило, это вызывает неудобства, если сайт не переведен на их родной язык. Все большее число бизнесов предлагают несколько языковых версий для того, чтобы отвечать потребностям аудитории по всему миру и увеличить клиентскую базу.
Предложение несколько языковых версий
В Китае было проведено исследование сайтов электронной коммерции. Результаты показали, что для международных брендов было большим преимуществом создание китайской версии сайта или даже отдельного сайта на китайском языке. Как только посетители заходили на иностранный сайт, первое, что они делали — инстинктивно начинали искать китайскую версию. Некоторые предпочитают пользоваться китайскими сайтами из-за того, что не знают иностранные названия конкретных категорий и товаров, например, на фармацевтических сайтах.
Некоторые предпочитают пользоваться китайскими сайтами из-за того, что не знают иностранные названия конкретных категорий и товаров, например, на фармацевтических сайтах.
Участник исследования китайского происхождения хотел купить рыбий жир для родителей на веб-сайте австралийской аптеки. Несмотря на то, что он немного понимал по-английски, он запутался в фармацевтических терминах и был счастлив обнаружить китайскую версию этого сайта.
«Как здорово, что у них есть китайская версия, потому что я не могу себе представить покупку добавок на англоязычном сайте. Мне бы понадобился перевод. Там было так много непонятных названий».
В других случаях покупателям китайского происхождения приходилось полагаться на китайские версии иностранных сайтов, потому что они вообще не знали языка. Например, в исследовании некоторые покупатели из Китая хотели покупать товары на южнокорейских сайтах. Но они совсем не говорили и не читали по-корейски. Когда покупатели заходили на южнокорейские сайты, которые не поддерживали китайскую версию, они не могли там разобраться.
Если вы приняли решение привлечь новую аудиторию, которая не говорит на языке вашего сайта, мы рекомендуем сначала сделать перевод сайта на язык этой группы. А уже потом приступать к созданию отдельного сайта для нового локального рынка.
Переключатели языков и переключатели стран
Как правило, на сайтах электронной коммерции можно столкнуться с одной из двух возможных функций смены языка: переключатели языка и переключатели страны.
При использовании переключателей языков неважно в какой стране или в каком регионе живет носитель выбранного языка.
Например, kidsroom.com предлагал англоязычную версию сайта. Все англоговорящие клиенты посещали одну и ту же версию, независимо от того, жили они в США, Великобритании или Австралии.
На сайте Kids-room.com используется переключатель языка, который предоставляет версии сайта на 7 языках.Переключатели стран предоставляют версии сайта для жителей конкретных стран. которые могут выходить за рамки языковых различий. Их часто используют крупные глобальные организации с филиалами, разбросанными по всему миру. Клиенты выбирают страну доставки и, возможно, язык и валюту.
которые могут выходить за рамки языковых различий. Их часто используют крупные глобальные организации с филиалами, разбросанными по всему миру. Клиенты выбирают страну доставки и, возможно, язык и валюту.
Look Fantastic, британская компания по уходу за кожей, применила такой подход. Клиенты могли посетить версию сайта для жителей материкового Китая, которая помимо переключателя страны предоставляла возможность выбора языка и валюты.
На сайте Look Fantastic функционирует более сложный переключатель стран, где пользователи могут вручную изменить страну доставки, язык и валюту.Независимо от того, какой подход вы выберете для взаимодействия с международными клиентами: перевод сайта или создание отдельного локального сайта, важно, чтобы покупатели могли воспользоваться нужной им версией. Мы предлагаем 6 советов, которые помогут людям легко переключать язык (или страну доставки) на сайте электронной коммерции.
Советы по простому переключению языков
Совет 1.
 По умолчанию используйте языковую версию, которая соответствует настройкам браузера пользователя.
По умолчанию используйте языковую версию, которая соответствует настройкам браузера пользователя.Это может показаться странным, но для начала убедитесь, что у посетителей сайта вообще нет необходимости в использовании переключателя языка. Если на основе настроек браузера можно автоматически определять страну и язык покупателей, это избавит их от лишних действий. Этот метод является самым простым для пользователей, поскольку им не нужно отвлекаться, чтобы выбрать местоположение или язык.
Net-A-Porter показывал сайт в той версии, которая соответствовала конкретному местоположению человека на основе настроек браузера. Во время проведения исследования с участниками китайского происхождения сайт автоматически отображал китайскую версию с валютой в юанях (CNY). Пользователям нравилось это. Они сразу понимали, что все продукты, показанные в этой версии, могут быть отправлены непосредственно в Китай из-за наличия версии на китайском языке.
На сайте Net-A-Porter при первом посещении перед пользователями из Китая открывалась китайская версия. Он также запоминал предпочтения людей и отображал их при последующих посещениях. В левом верхнем углу покупатели могли легко выбрать другую страну, валюту или язык.
Он также запоминал предпочтения людей и отображал их при последующих посещениях. В левом верхнем углу покупатели могли легко выбрать другую страну, валюту или язык.Если сайт не может определить страну пользователя, то лучше попросить человека указать ее, чем рисковать и сделать неверное предположение (которое пользователь может не понять до тех пор, пока не начнет совершать покупки). На сайте Zara.com покупателей просили выбрать страну вместо автоматического определения местоположения.
Вместо автоматического определения страны на сайте Zara.com пользователей просили самостоятельно выбрать страну или регион на главной странице. Это был приемлемый подход в случаях, если сайт не мог определить страну покупателя. При этом версии для некоторых стран были доступны на нескольких языках. Это давало больше возможностей для использования сайта. Например, для иностранных посетителей, говорящих на языке, который отличается от языка выбранной ими страны.Пользователи также должны иметь возможность указать, хотят ли они, чтобы сайт запомнил их выбор, чтобы избежать необходимости выбирать страну или язык при повторных посещениях. Важно, чтобы в будущем люди могли легко изменить страну или язык, даже если они сохранены. Об этом мы поговорим дальше.
Важно, чтобы в будущем люди могли легко изменить страну или язык, даже если они сохранены. Об этом мы поговорим дальше.
Совет 2. В десктопных версиях разместите переключатель языка в верхний угол (левый или правый).
Когда автоматическое определение не работает, или пользователи хотят вручную изменить язык сайта, крайне важно, чтобы переключатель языка было легко найти.
Результаты исследований разных культурных групп и длительный опыт в UX показывают, что, чтобы изменить настройки страны или языка, пользователи смотрят в правый верхний угол. Если они не смогли найти там переключатель, они переводят взгляд на верхний левый угол. Мы наблюдали это в нашем предыдущем раунде исследований в США и в последнем исследовании, в котором участвовали пользователи китайского происхождения. Такое поведение имеет смысл, поскольку служебные функции на сайтах часто расположены в этой области страницы.
Например, девушка из США просматривала сайт Asos.com в течение трех минут, прежде, чем заметила, что в нем по умолчанию используется версия для жителей Великобритании, а все цены указаны в британских фунтах. Она прокомментировала: «Я не понимаю этих цен, я, наверное, случайно поменяла валюту».
Она прокомментировала: «Я не понимаю этих цен, я, наверное, случайно поменяла валюту».
Затем она посмотрела в правый верхний угол сайта, где был расположен выпадающий список с флагом Великобритании и изображением фунта, которые были выбраны по умолчанию. Она легко изменила страну. Несмотря на то, что на сайте был удобный переключатель страны, было бы еще лучше, если бы он правильно определял местоположение пользователя, который находился в Соединенных Штатах.
В предыдущей версии Asos.com по умолчанию пользователь из США неправильно перешел на британскую версию сайта. К счастью, переключатель страны, расположенный в ожидаемом месте (в верхнем правом углу), позволяет пользователю легко устранить эту ошибку.Аналогичные ожидания мы наблюдали и у китайских участников. На сайте Feelunique.com пользователям предлагалось перейти на специальный китайский веб-сайт, но участница не знала об этом. Она находилась на британском feelunique.com. Девушка догадывалась, что он поддерживает международную доставку, потому что в верхней части страницы был расположен рекламный баннер с надписью «Китай: бесплатная доставка свыше 75 фунтов». Однако она не поняла, что существует китайская версия сайта.
Однако она не поняла, что существует китайская версия сайта.
Она наконец смогла найти ее в самом низу страницы, только когда специалист по исследованию предложил ей поискать еще.
«Это не совсем обычное место расположения данной функции. Другие сайты размещают ее в верхний левый или правый угол с указанием «страна/регион/язык».
Судя по наличию соответствующей рекламной акции сайт определил ее местоположение, но не переключил на китайскую версию. Это была упущенная возможность: автоматическое перенаправление ее на китайский сайт, вопрос о том, хочет ли она перейти на него, или, по крайней мере, установка переключателя страны в верхнем правом углу — все это помогло бы пользователю обнаружить локальный сайт и получить к нему доступ.
На сайте Feelunique.com появился рекламный баннер с бесплатной доставкой в страну пользователя (наверху), но переключатель стран находился в самом низу страницы (внизу). Участница исследования из Китая вообще не поняла, что существует китайский сайт.
Совет 3. На мобильных сайтах разместите переключатель языка в верхней части страницы или внутри меню навигации.
Пользователи из Соединенных Штатов для совершения покупок в Интернете используют как компьютеры, так и мобильные устройства. А многие покупатели из других стран чаще используют телефоны. Например, по данным chyxx.com, в Китае в 2019 году количество транзакций посредством мобильных устройств составили около 85% доли рынка всех онлайн-покупок.
В ходе исследования мы обнаружили, что некоторые сайты электронной коммерции не предлагают переключатель языка в мобильной версии. В результате новые посетители будут думать, что сайт не поддерживает доставку покупок за границу, а некоторые вернувшиеся пользователи будут сбиты с толку отсутствием согласованности между десктопной и мобильной версиями сайта.
Например, южнокорейский ритейлер одежды G-Market разместил переключатель языка в только в десктопной версии сайта. Одна из участниц исследования из Китая была их постоянной покупательницей. Она была разочарована после того, как нажала на несколько иконок, но так и не смогла попасть на китайский сайт. «Я помню, что когда в последний раз заходила на сайт с ноутбука, у них была такая возможность!»
Она была разочарована после того, как нажала на несколько иконок, но так и не смогла попасть на китайский сайт. «Я помню, что когда в последний раз заходила на сайт с ноутбука, у них была такая возможность!»
Где же следует разместить переключатель языка в мобильной версии сайта, чтобы его было легко обнаружить? Верхний правый угол страницы (традиционное место для переключателя языка в десктопной версии) часто занят другими, более важными ссылками, такими как вход в личный кабинет или корзиной. В результате некоторые сайты располагают переключатель языка в подвале. К сожалению, это труднодоступное место — вероятность, что пользователи доберутся до подвала, учитывая длинные страницы на небольших экранах мобильных устройств, стремится к нулю.
В ходе исследований мы обнаружили, что размещение переключателя языка в меню является хорошей альтернативой его расположению в верхнем правом или левом углу.
Например, на сайте австралийской аптеки Amcal+ покупателям с материкового Китая предлагалось перейти на локальный сайт. В десктопной версии ссылка на китайский сайт была расположена в верхнем левом углу. А в мобильной версии он входил в состав гамбургер-меню. Во время исследования участники смогли найти ссылку на локальный сайт как через компьютер, так и посредством мобильного телефона.
В десктопной версии ссылка на китайский сайт была расположена в верхнем левом углу. А в мобильной версии он входил в состав гамбургер-меню. Во время исследования участники смогли найти ссылку на локальный сайт как через компьютер, так и посредством мобильного телефона.
Совет 4. Пишите название доступного языка на его же языке (например, “Español” вместо «Испанский»).
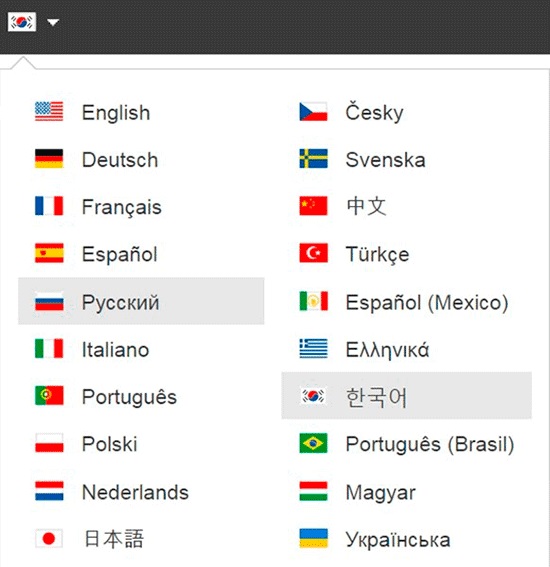
Если у пользователей есть возможность выбрать язык, его название должно быть написано на его же языке. Например, английский язык всегда должен быть иметь название English, а не «английский», а испанский всегда следует называть “Español”. (Даже если иностранцы могут не знать, например, что «Deutsch» означает «немецкий», будьте уверены, любой, кто владеет немецким, знает его название и выберет этот пункт меню. ) В мобильной версии сайта Burberry хорошо проработан список языков, где название каждого языка написано на его же собственном языке.
) В мобильной версии сайта Burberry хорошо проработан список языков, где название каждого языка написано на его же собственном языке.
На сайте Airbnb и язык, и название страны указаны на языке, который использовался в версии для этой страны. Например, для жителей Испании как название языка, так и название страны написаны на испанском — Español и España соответственно. Информация о стране особенно полезна, когда есть локальные сайты для жителей разных регионов, говорящих на одном языке, например, Чили и Колумбии. На сайте Airbnb соответствующие предложения по выбору языка расположены на панели в верхней части списка стран, что облегчает пользователям поиск нужной настройки страны без необходимости сканирования всего перечня.
На сайте Airbnb.com указаны название страны и соответствующий язык, чтобы пользователям было проще выбрать нужную версию. Также пользователям предлагается выбрать языки и регионы, учитывая настройки их браузера и прошлые взаимодействия с сайтом.
Также пользователям предлагается выбрать языки и регионы, учитывая настройки их браузера и прошлые взаимодействия с сайтом.Совет 5. Используйте сочетание иконок и текста для обозначения переключателя.
Переключатель языка должен быть узнаваем, даже если пользователь не знает языка интерфейса. Помимо названия страны или языка (написанного на его же языке), добавьте дополнительные визуальные индикаторы, такие как национальный флаг страны или символ ее валюты. Это может показаться излишним, но они могут быть полезны, потому что:
- Размер переключателя языка увеличивается за счет добавления иконки, и, следовательно, его легче обнаружить.
- Вероятность того, что хотя бы один из символов будет распознан, становится выше.
- Они сигнализируют посетителям, что можно использовать локальный сайт или другую валюту.
Участнице исследования из Китая понравилось, что некоторые южнокорейские веб-сайты применяли национальные флаги для обозначения конкретных языковых версий. Она прокомментировала:
Она прокомментировала:
«Это умный дизайн! Я сразу понимаю, что значит указание флага. Если бы было просто написано слово “Language”, то я могла бы и не знать, что оно означает на корейском или английском языках. А здесь все сразу понятно».
Однако мы не рекомендуем использовать только национальный флаг для обозначения функции переключения языка. Во-первых, иконка будет маленькой и ее будет трудно обнаружить. Более того, если пользователи были перенаправлены на неправильную языковую версию, они могут не распознать национальный флаг, и им может потребоваться больше времени, чтобы найти переключатель языка.
ASOS использовала маленькую круглую иконку национального флага для обозначения функции переключения страны. Покупатели не всегда могли ее заметить. Несмотря на то, что круг визуально выглядит красиво, эта форма затрудняет распознавание флага, поскольку практически все флаги обычно имеют прямоугольную форму.
На сайте ASOS (слева) для обозначения функции переключения страны, которая по умолчанию использовалась для Гонконга, была показана только маленькая иконка флага (белый цветок в форме звезды на красном фоне). Многие люди не понимали, что это флаг. На крупном плане (справа) видно, что иконка флага меньше по размеру, чем иконки корзины и избранного.
Многие люди не понимали, что это флаг. На крупном плане (справа) видно, что иконка флага меньше по размеру, чем иконки корзины и избранного.
В отличие от ASOS на сайте Selfridges использовался гораздо более заметный дизайн: для обозначения переключателя языка помимо иконки флага были добавлены названия валюты и языка: “HK/HKD $ | English”. На базе предоставленной информации покупатели могли сразу понять, что сайт Selfridges предусматривает оплату гонконгскими долларами.
На главной странице Selfridges для обозначения переключателя языка и страны использовалось сочетание регионального флага, названия валюты и языка, чтобы их можно было легко обнаружить.Совет 6. Разрешите пользователям настраивать язык, страну и валюту независимо друг от друга.
Следует предоставить иностранным покупателям возможность поменять язык сайта независимо от страны, в которую осуществляется доставка товаров, или предпочтительной валюты. Некоторые посетители хотели видеть информацию о продукте на языке оригинала, на случай, если она будет более подробной. Другие считали, что на исходном сайте будет больше товаров. Третьи пожелали использовать другую валюту, чтобы оплатить покупку по выгодному обменному курсу. Наконец, пользователи просто хотели знать, в каких еще странах работает компания.
Другие считали, что на исходном сайте будет больше товаров. Третьи пожелали использовать другую валюту, чтобы оплатить покупку по выгодному обменному курсу. Наконец, пользователи просто хотели знать, в каких еще странах работает компания.
Так в ходе исследования сайтов электронной коммерции, проведенного в Индии мы обнаружили, что хотя многие индийские покупатели говорят и на хинди, и на английском, они предпочитают делать покупки на англоязычных версиях веб-сайтов.
Другой пользователь из Мексики делал покупки на AliExpress на английском, а не на испанском языке, потому что «AliExpress переводит информацию автоматически, поэтому информация порой выглядит комично. Мне проще разобраться на английском».
На AliExpress.com пользователи могут настроить страну доставки, валюту и язык независимо друг от друга.Заключение
Чтобы увеличить клиентскую базу по всему миру, рассмотрите возможность предоставления версий вашего сайта на нескольких языках. Позаботьтесь об автоматических настройках браузера пользователей, чтобы их язык и местоположение определялись по умолчанию. Это сэкономит их время.
Это сэкономит их время.
Некоторые международные покупатели хотят иметь возможность вручную менять настройки языка или страны. Разместите переключатели в доступных для обнаружения местах (верхний правый или левый угол страницы или гамбургер на мобильном телефоне). Убедитесь, что люди узнают их. Используйте дополнительные обозначения, такие как флаг страны и валюта, и пишите название каждого языка на его же языке. Предоставьте пользователям дополнительную гибкость, давая им возможность менять языки отдельно от других настроек сайта.
Как добавить языковую версию на сайт WordPress, Joomla и OpenCart
32164 2
| How-to | – Читать 10 минут |
Прочитать позже
ЧЕК-ЛИСТ: ТЕХНИЧЕСКАЯ ЧАСТЬ — УДОБСТВО
Реализация переключения языка на веб-сайте нужна, чтобы работать по разным регионам мира. При помощи модулей и плагинов за пару кликов можно превратить одноязычный сайт в мультиязычный.
Модули для переключения языка на сайте
Плагины — это небольшие дополнения, которые улучшают функциональность сайта или добавляют новые возможности. Зачастую они пишутся под конкретную CMS. Наиболее распространенные CMS: WordPress, OpenCart, Joomla.
Зачастую они пишутся под конкретную CMS. Наиболее распространенные CMS: WordPress, OpenCart, Joomla.Для WordPress разработаны тысячи плагинов, в том числе те, что позволяют реализовать мультиязычность. Выбирать лучше в официальном магазине. Там есть описания к каждому модулю, количество скачиваний, живые отзывы.
Как выбрать нормальный модуль для CMS
Проверять дату последнего обновления. Сама система WordPress также постоянно совершенствуется. Если плагин не будет учитывать ее изменений, сайт может работать некорректно.
Читать отзывы перед установкой. В отзывах к модулям пользователи расписывают баги, а иногда и удачные пути их решения.
Следить за нагрузкой на сервер. Иначе сайт будет медленно загружаться, а от этого возможно снижение его позиции в выдаче. Да и не все пользователи захотят ждать — некоторые закроют сайт и уйдут к конкурентам.
То же самое касается и других платформ.
Плагины для WordPress, которые позволяют сменить язык на сайте
Согласно результатам исследования лаборатории W3Techs, треть сайтов в мире работает на WordPress. Следовательно, больше всего модулей создается для этой CMS.Самые популярные плагины, которые переводят сайт на разные языки:
- WPML;
- Polylang;
- qTranslateX;
- Multilingual Press;
- ManageWP.
#1
WPML
Платный плагин, который подойдет для корпоративных сайтов и блогов. Используется на 1 млн. сайтов в 100 странах мира. Стоимость — от $29 разово и годовая стоимость обновления $21 с гарантией возврата денег в течение 30 дней. То есть, придется заплатить, но если модуль не понравится, деньги возвращают без лишних вопросов.Преимущества:
- больше 40 языков, есть языковой редактор, который может добавлять варианты языков;
- версия страниц на каждом языке сохраняется самостоятельной страницей или записью, после чего они связываются;
- плагин определяет используемый в браузере язык, чтобы выдавать пользователю страницу на нужном языке;
- урлы страниц остаются чистыми без меток и префиксов, элементы навигации переводятся;

Подробнее ознакомиться с ними следует при подключении тарифа. Их всего три. Самый дорогой, Multilingual CMS, стоит $159 — единоразовый платеж.
Есть пошаговые инструкции для установки. Чтобы сделать сайт мультиязычным, достаточно базового модуля.
После его установки в панели администратора достаточно:
- выбрать вкладку «Языки», где установить текущий и новые, на которые будет переводиться сайт. В любой момент их можно добавлять или удалять;
- добавить к теме переключатель языков, чтобы пользователи могли менять их самостоятельно.
Любые вопросы по работе плагина можно задавать службе поддержки. Она доступна на 9 языках 19 часов в сутки. Скачать плагин можно по ссылке после совершения оплаты.
#2
Polylang
Бесплатный плагин для ручного перевода на сайте. Поддерживает 75 языков, дублируя страницы при их переводе. То есть, если переводится страница mojsait.ru на английский язык, то у нее появляется дубль mojsait.ru/en.Процесс установки:
- скачать и активировать дополнение;
- добавить языки во вкладке Меню/Параметры;
- задать нужные настройки — возможность выбирать язык по настройкам браузера, прятать его название из URL.
- настроить кнопку на сайте. Во вкладке Внешний вид/Виджеты есть «Переключатель языков», который достаточно установить в боковой колонке или в верхнем меню;
- добавить контент на нужном языке в разделе Страницы.
Скачать.
#3
qTranslate
Бесплатный плагин, по принципу работы напоминает плагин Polylang. У него около 100 тыс. скачиваний. Пользователям модуль нравится за множество дополнений, благодаря которым он связывается с другими популярными плагинами для CMS.
Пользователям модуль нравится за множество дополнений, благодаря которым он связывается с другими популярными плагинами для CMS.Поддерживает всего 17 языков.
Скачать.
#4
Multilingual Press
Бесплатный плагин, но с платной поддержкой. Создает новые языковые версии веб-ресурса на поддоменах. Для сравнения, большинство модулей создают новые языковые страницы. Поддерживаются 174 языка, копии страниц создаются автоматически.Работать с плагином придется через систему WordPress Multisite.
Скачать.
#5
ManageWP
Больше 700 тыс. установок. Бесплатный, есть платная версия. Количество сайтов, для которых он будет использоваться, значения не имеет.Скачать.
Плагины для перевода контента на WordPress
Перевести контент на сайте возможно автоматически и вручную. Используйте для этого бесплатные или платные модули.
WordPress Social Share, Social Login and Social Comments Plugin — Super Socializer
Плагины для машинного перевода позволяют легко и быстро создать дубли страниц на разных языках. Для этого достаточно установить:
Для этого достаточно установить:
Google Language Translator. Он бесплатный и, пожалуй, на этом его преимущества заканчиваются. Текст на странице с переводом может оказаться бессмысленным, а поисковые роботы могут и вовсе посчитать его спамом. Чтобы этого не случилось, веб-мастера отключают индексацию таких страниц в файле robots.txt.
Transposh. Еще один бесплатный вариант, позволяющий комбинировать автоматический и ручной перевод: это ускоряет и упрощает работу переводчика, ведь текст нужно только отредактировать. Также есть готовый плагин для WP от Transposh.
Ajax Translator Revolution. Плагин для комбинированного перевода: делается машинный, а затем, при необходимости, редактируется. В нем поддерживается 63 языка. Плагин может переводить сайт полностью или отдельные его элементы. Стоимость — $25.
Ручной перевод
qTranslateX. Бесплатный. Имеет массу положительных отзывов, но ограниченную поддержку — управляется единственным разработчиком.
Polylang. Бесплатный, но не всегда работает корректно, редко обновляется.
WPML. Считается одним из лучших, так как регулярно совершенствуется. Можно задать настройки поисковой оптимизации для каждого языка. Цена $29.
Ссылки на скачивание данных плагинов доступны в предыдущем разделе.
Модули для сайтов на OpenCart
Большинство модулей платные. В целях перевода веб-сайта можно рассматривать SEO мультиязык.Модуль позволит индексировать все языковые версии страниц, также корректно работает со страницами пагинации (example.com/en/page-7), не меняет системных файлов, совместим с различными модулями под SEO, обладает независимой от других приложений архитектурой и не меняет системный код файлов.
Установка и настройка простые. Необходимо распаковать архив и записать его в корневую папку веб-ресурса.
В меню «Дополнения» перейдите в «Модули» и нажмите «Установить». Затем отредактируйте права доступа, расширив их до вебмастера. Предоставьте доступ не только к просмотру, но и к редактированию модуля, и сохранитесь.
Предоставьте доступ не только к просмотру, но и к редактированию модуля, и сохранитесь.
Далее зайдите в настройки модуля и включите «Создание и обновление данных для модуля», нажав оранжевую кнопку с левой стороны.
Остается только настроить модуль. Выполните пошаговую настройку и сохраните результат:
Расширения для сайтов на Joomla
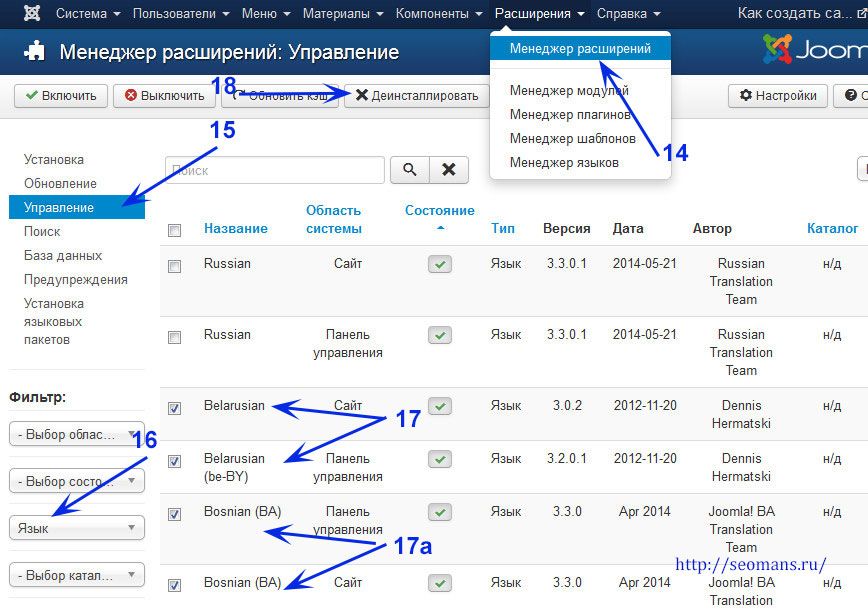
Для веб-сайтов на Joomla тоже есть возможность внедрения мультиязычности. Понадобится установить файлы локализации.
Проверьте, отображается ли у вас новый язык в менеджере языков. Отметь его галочкой.
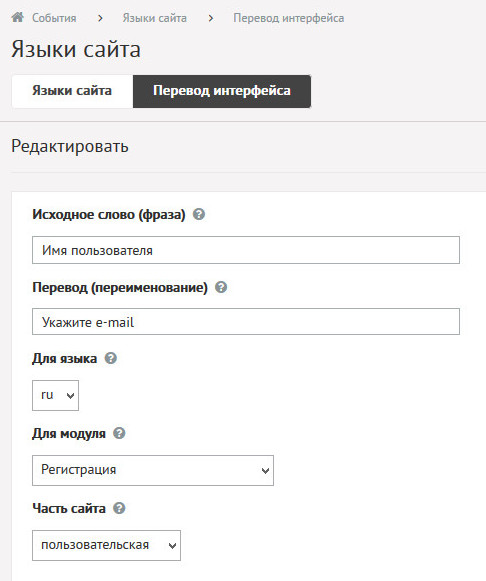
Откройте в соседней вкладке раздел из левого меню «Языки контента». В языках контента по умолчанию установлен один язык, поэтому потребуется создать новый. Заполните поля:
Тег языка посмотрите в соседней вкладке:
 Значение вводится латинскими буквами. Например: example.com/en.
Значение вводится латинскими буквами. Например: example.com/en.Далее в выпадающем списке выберите префикс «Изображение». Состояние должно быть «Опубликовано», а доступ для всех гостей «Public». Все, что отмечено «*», обязательно заполните.
После этого создайте модуль, который позволит переключать языки. Возвращайтесь в расширения. В главном меню найдите менеджер модулей, выберите «Создать».
В открывшемся поле найдите тип «Переключение языков».
Для перевода меню нужно продублировать существующее и отредактировать настройки нового.
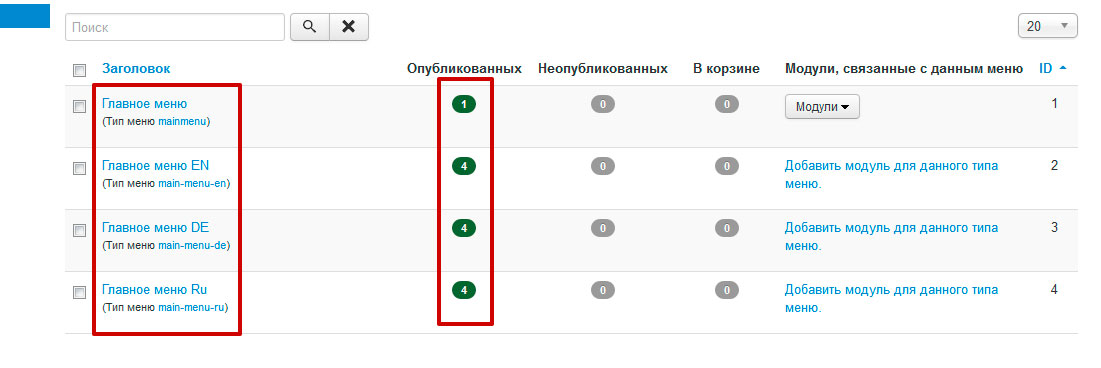
В результате добавления одновременно нескольких языков получится следующее:
В завершении установим взаимосвязь. Вам нужно зайти в любое меню языка и в поле связи указать на соответствующий ему:
Когда вы пройдетесь таким же образом по всем остальным, в таблице отобразится установленная связь:
Чтобы вывести языковые меню в шаблоне через модель, перейдите через «Менеджер меню» и нажмите «Добавить модуль данного типа». Таким образом каждое меню получит модуль вывода. Теперь проверьте работу модуля, обновив страницу сайта.
Таким образом каждое меню получит модуль вывода. Теперь проверьте работу модуля, обновив страницу сайта.
Заключение
Так как большинство сайтов использует CMS, разработчики предусмотрели готовые решения для внедрения мультиязычности. В данной статье рассмотрены решения под WordPress, OpenCart, Joomla.
После установки важно перевести контент. Чтобы облегчить процесс, некоторые разработчики плагинов (WPML, Polylang) предусматривают в своих продуктах такую функцию.
Обратите внимание, что машинный перевод может уступать в качестве, поэтому тщательно проверяйте результат.
«Список задач» — готовый to-do лист, который поможет вести учет
о выполнении работ по конкретному проекту. Инструмент содержит готовые шаблоны с обширным списком параметров по развитию проекта, к которым также можно добавлять собственные пункты.
| Начать работу со «Списком задач» |
Serpstat — набор инструментов для поискового маркетинга!
Находите ключевые фразы и площадки для обратных ссылок, анализируйте SEO-стратегии конкурентов, ежедневно отслеживайте позиции в выдаче, исправляйте SEO-ошибки и управляйте SEO-командами.
Набор инструментов для экономии времени на выполнение SEO-задач.
7 дней бесплатноОцените статью по 5-бальной шкале
2.4 из 5 на основе 5 оценок
Нашли ошибку? Выделите её и нажмите Ctrl + Enter, чтобы сообщить нам.
Используйте лучшие SEO инструменты
Подбор ключевых слов
Поиск ключевых слов – раскройте неиспользованный потенциал вашего сайта
Возможности Serpstat
Возможности Serpstat – комплексное решение для эффективного продвижения вебсайтов
Кластеризация ключевых слов
Кластеризация ключевых слов автоматически обработает до 50 000 запросов в несколько кликов
SEO аудит страницы
Проанализируйте уровень оптимизации документа используя SЕО аудит страницы
Рекомендуемые статьи
How-toDenys KondakКак найти эффективные SEO-модули для своей CMS
How-toDenys KondakКак оптимизировать уровень вложенности страниц на сайте
How-toDenys KondakКак настроить ЧПУ для адресов изображений
Кейсы, лайфхаки, исследования и полезные статьи
Не успеваешь следить за новостями? Не беда! Наш любимый редактор подберет материалы, которые точно помогут в работе. Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Только полезные статьи, реальные кейсы и новости Serpstat раз в неделю. Присоединяйся к уютному комьюнити 🙂
Нажимая кнопку, ты соглашаешься с нашей политикой конфиденциальности.
Поделитесь статьей с вашими друзьями
Вы уверены?
Спасибо, мы сохранили ваши новые настройки рассылок.
Сообщить об ошибке
Отменить
Рекомендации по выбору языка веб-сайта для простого UX
Matt Grech
Менеджер по контент-маркетингуSmartling
Каждая мелочь имеет значение. Вы хотите, чтобы на вашем веб-сайте было как можно проще ориентироваться, и вы хотите, чтобы пользователи возвращались на него снова и снова.
Это требует пристального внимания к деталям и некоторого творческого мышления для инноваций. Отличным примером является разработка меню выбора языка на вашем сайте.
Сначала все кажется простым, правда? Может быть, быстрое раскрывающееся меню со списком разных языков и несколько флажков для наглядности.
Конечно, это быстрое и простое решение, но оно не способствует лучшему взаимодействию с пользователем. Кому хочется листать бесконечное меню? Что происходит на мобильных устройствах, когда вы можете одновременно отображать не более 20 языков?
При разработке отличного меню выбора языка для веб-сайта необходимо учитывать многое.
Зачем нужен селектор языка?
Цель локализации — сделать ваш сайт максимально доступным для пользователей. Но что хорошего в локализованном сайте, если у пользователя никогда не будет возможности выбрать свой язык?
Отличный сценарий для автоматизации.
Просто настройте свой сайт так, чтобы он автоматически определял местоположение пользователя по IP-адресу или, что еще лучше, по языку его веб-браузера по умолчанию, и предоставляйте этому пользователю правильную локализованную версию вашего сайта. Но это работает только при локализации на определенные языки.
При разработке для французского и английского рынков пользователи, у которых по умолчанию установлен английский язык, видят английский сайт, а те, у кого в браузере установлен французский язык, видят французский сайт. Любой другой посетитель, у которого нет этих двух опций, автоматически будет перенаправлен на наиболее популярный вариант, в данном случае английский.
Любой другой посетитель, у которого нет этих двух опций, автоматически будет перенаправлен на наиболее популярный вариант, в данном случае английский.
Что, если этот пользователь даже не говорит по-английски, но говорит по-французски? Теперь они застряли на веб-сайте, который не могут прочитать.
И это тоже не сработает, если вы по умолчанию будете использовать местоположение. Что делать, если у вас есть посетитель веб-сайта из Великобритании, и он делает покупки на вашем британском сайте, но предпочитает просматривать его на своем родном языке, немецком? По умолчанию английский язык вызывает опыт, который им, возможно, не нужен.
И вот в чем проблема: пользователям по-прежнему нужна возможность выбирать предпочитаемый язык.
Хорошо реализован автоматический выбор языка
ASOS предлагает прекрасный пример успешно локализованной платформы электронной коммерции. ASOS достиг 149% за последние 5 лет исключительно за счет цифровых продаж, превзойдя даже авторитетных ритейлеров. Все без единого физического местоположения магазина.
Все без единого физического местоположения магазина.
Частично их успех заключается в безупречной локализации. ASOS использует автоматизацию для автоматического выбора языка и валюты пользователя, и, что более важно, когда они направляются в неправильное место, ASOS включает небольшую подсказку в виде закрепленного нижнего колонтитула:
Они оба позволяют пользователю просматривать иностранную версию сайта, указывая им правильное направление. Это просто гладкий подход, который включает в себя множество лучших практик, которые мы собираемся рассмотреть.
Стратегии выбора языка веб-сайта
Итак, как нам спроектировать и внедрить средство выбора языка для бесперебойной работы?
Как и в случае с переводом пользовательского контента, не всегда существует универсальное решение. Давайте пробежимся по некоторым общим стратегиям.
1. Меню выбора
Меню хорошо работают, когда приходится иметь дело с большим количеством языков. Самым простым вариантом для разработки и реализации будет простое выпадающее меню.
Где вы размещаете это на своем веб-сайте, зависит от индивидуального дизайна, но обычно вы видите их в правом верхнем углу или внизу страницы. Достаточно просто реализовать раскрывающееся меню с четкой меткой и включить все языки, на которые был переведен ваш веб-сайт.
У вас будет несколько вариантов наилучшей реализации в зависимости от ваших потребностей:
- Как вы будете организовывать меню и представлять каждый язык? Вы можете разделить меню по регионам или континентам и включить каждый разговорный язык, предлагаемый для удобной навигации.
- Будете ли вы перечислять только языки или перечислять страны несколько раз для разных языков?
- Какой значок или кнопку вы будете использовать для выделения меню? Он должен быть узнаваемым.
Porsche — это простой пример простого меню для пользователей, посещающих их международный сайт, который включает в себя специальное меню с флажками.
Разделенные по регионам, пользователи могут быстро найти именно то, что им нужно, не продираясь через огромный список. Они даже включили функцию поиска для дополнительного прикосновения.
Они даже включили функцию поиска для дополнительного прикосновения.
2. Специальные языковые кнопки
Если вы ориентируетесь на очень специфический рынок, например, вы видите только США и вам нужна локализация для испанского и английского языков, вы можете включить языковые кнопки в меню навигации вашего веб-сайта.
Простой выбор позволяет пользователям подписаться и быстро перейти к локализованной версии страницы.
Есть еще несколько соображений, которые нужно принять во внимание:
- Самой большой проблемой дизайна здесь является пространство. Более двух языков, и он будет быстро занят.
- Вам также необходимо тщательно продумать, где именно находятся эти кнопки. Они не должны мешать содержанию или быть в центре внимания вашей навигации, но их также нельзя скрывать. Мы хотим свести к минимуму количество кликов для пользователей.
USA.gov — один из самых популярных примеров, предлагающий пользователям возможность мгновенно перевести веб-страницу на испанский язык.
Просто, легко и быстро.
3. Текстовые ссылки
Вы также можете упростить задачу с помощью текстовых ссылок, обычно размещаемых в нижнем колонтитуле вашего сайта, для каждой локализованной версии. Это прекрасно работает в качестве среднего уровня между выделенными кнопками и меню выбора, когда у вас недостаточно опций для полного меню, но слишком много для отдельных кнопок пользовательского интерфейса.
Проблемы и соображения здесь связаны, конечно, с ограниченным пространством, а также с динамическим или статическим подходом:
- Динамический означает просмотр IP-адреса посетителя для определения примерного местоположения и предоставления соответствующих текстовых ссылок для этого региона.
- Статический означает включение текстовых ссылок в качестве постоянной фиксации в ваш пользовательский интерфейс, как в вышеупомянутом примере включения текстовых ссылок в нижний колонтитул.
Google — отличный тому пример. При посещении их французского URL-адреса google.fr вы начнете с английского.
При посещении их французского URL-адреса google.fr вы начнете с английского.
Но есть простая ссылка внизу страницы, которая направляет вас прямо на французскую версию.
Несколько слов о флагах
Может показаться здравым смыслом включить флаги в меню выбора языка. Их легко идентифицировать, чтобы упростить UX и добавить дополнительный вес дизайну.
Здесь много нюансов и даже политики. Не все страны признают одинаковые флаги, и ни одна страна не представляет определенный язык.
Например, вы не хотели бы использовать английский или британский флаг для Ирландии, несмотря на то, что обе страны говорят в основном по-английски, ирландцы предпочли бы, чтобы их флаг и страна были представлены.
Один из простых способов обойти это — просто указать один и тот же язык несколько раз и указать, для какой страны этот сайт локализован, с помощью флага, как это делает Porsche.
Но вам также придется определить наилучший способ реализации проектов; некоторые флаги сложны, как вы будете оформлять их в знакомом формате, быстром и легком для разработки?
Возможно, было бы проще вообще отказаться от флагов.
Рекомендации по выбору языка веб-сайта
Существует несколько стандартных рекомендаций, которых следует придерживаться при разработке средства выбора языка веб-сайта:
- Всегда используйте местный формат и правописание языка. Он должен быть мгновенно узнаваем носителями языка. Например, немецкий должен быть указан как Deutsch.
- Автоматизация — это хорошо, но вы хотите, чтобы у посетителей была возможность адаптировать свой опыт
- Сделайте так, чтобы вас было легко найти, вы не хотите, чтобы посетители разочаровались. Избыточность очень помогает, и может иметь смысл сочетать такие стратегии, как меню наверху с текстовыми ссылками в нижнем колонтитуле.
- Избегайте флажков, если контент специально не предназначен для этой отдельной страны.
- Внедрите визуальные элементы, такие как глобус или даже карта, для большего визуального восприятия.
- Будьте осторожны при реализации раскрывающегося меню, особенно при разработке дизайна для мобильных устройств с ограниченным пространством.

- Не забудьте настроить валюту в зависимости от местоположения посетителя и даже предоставить пользователям возможность указать валюту, если она еще не локализована.
Но не бойтесь проявлять творческий подход. Есть несколько отличных дизайнов и реализаций, и эта задача требует некоторых уникальных инноваций, если вы пытаетесь разработать лучший пользовательский интерфейс.
Теги:Потребительский Интернет/Мобильная коммерцияВеб-сайты и веб-приложения
Как добавить веб-сайт Выбор языка: 2 метода
Если у вас есть многоязычный сайт, вам понадобится переключатель языка (иногда называемый языком переключатель ) на вашем сайте. Это позволяет вашим посетителям видеть, какие переведенные версии сайта вы предлагаете, чтобы они могли выбрать ту, которая им больше всего подходит.
Селектор языка выглядит так, как на этом снимке экрана:
Но есть некоторые различия в том, как он отображается, в том числе где находится ваш селектор языка (верхний, нижний колонтитулы и т. д.) и есть ли значки, отображающие флаги страны.
д.) и есть ли значки, отображающие флаги страны.
Хорошей новостью является то, что добавление селектора языка не должно быть сложным. Чтобы показать вам, что мы имеем в виду, мы рассмотрим два основных метода:
- Проектирование и разработка собственного инструмента выбора языка с нуля.
- Использование программного обеспечения для перевода, которое поставляется со встроенным (и настраиваемым) селектором языка.
В этом посте мы рассмотрим оба варианта более подробно.
Weglot — это комплексное программное обеспечение для перевода, которое позволяет быстро и точно перевести любой веб-сайт. Weglot может перевести ваш сайт на более чем 100 языков. Кроме того, вы можете легко получить доступ к своим переводам через нашу платформу управления переводами.
Попробуй бесплатно
Проектирование и разработка селектора языка вашего веб-сайта (советы и рекомендации)
Если у вас уже есть многоязычный сайт и вам просто нужно добавить селектор языка, вы можете пойти по пути, предложив дизайнеру макет дизайна, который ваш разработчик может создать. Вот несколько советов, которые помогут вам улучшить взаимодействие с пользователем:
Вот несколько советов, которые помогут вам улучшить взаимодействие с пользователем:
- Упростите поиск. Допустим, у вас есть сайт, доступный на английском и французском языках. Вы получаете франкоязычного посетителя на свой англоязычный сайт. Скорее всего, они посмотрят на основные области навигации (верхний и нижний колонтитулы), чтобы узнать, есть ли у вас французская версия вашего сайта. Если они не увидят селектор языка, они решат, что у вас нет французского сайта, и уйдут. Это вредит вашему бизнесу. Таким образом, лучше всего знать, где ваши посетители будут искать селектор языка, и размещать его там.
- Имейте в виду, что отображение значка флага не всегда может быть лучшим выбором. Принято считать, что флаг — это красивое визуальное представление языка, но это еще не все.
Некоторые вещи, которые следует учитывать: Для Соединенных Штатов английский язык ассоциируется с американским флагом, а не с Юнион Джек.
Примечание: Конечно, вы можете использовать флаги. Они хорошо выглядят с точки зрения UX-дизайна, и они могут работать для вашего варианта использования, это просто зависит от того, кто ваша целевая аудитория.
- Имейте в виду, сколько переведенных версий вы планируете предлагать в будущем. Например, вам может не понадобиться раскрывающееся меню, если вы собираетесь переводить свой сайт только на один другой язык. Однако, если вы планируете перевести его на три или четыре разных языка, выпадающее меню будет выглядеть чище.
- Будьте практичны. Да, вы хотите, чтобы ваш селектор языка соответствовал дизайну вашего сайта, но не забывайте, что суть этого дизайна — функциональность. Вы не хотите сбивать посетителей с толку — вам нужно, чтобы было ясно, что ваш сайт доступен на других языках.

Опять же, проектирование и разработка собственного средства выбора языка имеет смысл, если у вас многоязычный сайт и вы не планируете использовать программное обеспечение для управления переводами.
Но если вы пользуетесь программой-переводчиком, то в этом нет необходимости. Это связано с тем, что большинство программ для перевода веб-сайтов позволяют добавить селектор языка. (Мы рекомендуем использовать программное обеспечение для перевода для перевода вашего сайта и поддержания переводов в актуальном состоянии.)
В следующем разделе мы объясним, как настроить селектор языка на вашем веб-сайте, когда вы используете программное обеспечение для перевода Weglot.
Использование программного обеспечения для перевода веб-сайтов для настройки селектора языка вашего веб-сайта
Независимо от того, находитесь ли вы в процессе создания многоязычного сайта или уже запустили его, вы можете использовать Weglot, чтобы улучшить перевод своего контента и управлять всем процессом перевода — с дополнительным преимуществом, которое вы получаете легко настраиваемый селектор языка.
Во-первых, некоторые основы Weglot:
- Вы можете легко добавить Weglot в любую CMS (WordPress, Squarespace, Wix, Shopify и любую платформу, созданную на заказ).
- Weglot использует ведущих поставщиков услуг перевода — от Google Translate до DeepL — для быстрого и эффективного перевода всего контента на вашем веб-сайте.
- Вы можете перевести свой контент на более 100 различных языков . Сюда входят языки с письмом справа налево, такие как арабский и иврит.
- Для каждого перевода Weglot устанавливает уникальные URL-адреса. Например, weglot.com — это наш английский сайт, а weglot.com/fr — наш французский сайт.
- Все переведенные версии вашего сайта всегда обновляются с учетом любых изменений содержания. Weglot использует автоматическое обнаружение контента, чтобы замечать любые изменения контента на исходном сайте и соответствующим образом обновлять все переведенные версии вашего сайта.

- Вы полностью контролируете свои переводы, поэтому при необходимости можете их редактировать. Вы также можете просматривать свои переводы в режиме реального времени на своем сайте с помощью визуального редактора, поэтому вы можете вносить изменения, чтобы ваш переведенный контент соответствовал дизайну и макету вашего сайта.
Готовы начать? Попробуйте 10-дневную бесплатную пробную версию Weglot и узнайте, как легко вы можете создать и запустить многоязычный веб-сайт
Попробуй бесплатно
Больше визуалов? Вот краткое видео, которое объясняет, как работает Weglot и как он может облегчить вашу жизнь при управлении многоязычными сайтами:
Самое главное, вы можете настроить свой выбор языка с помощью Weglot. Каждый веб-сайт, переведенный Weglot, получает селектор языка, поэтому ваши посетители будут знать, что вы предлагаете переведенные версии своего контента.
Каждый веб-сайт, переведенный Weglot, получает селектор языка, поэтому ваши посетители будут знать, что вы предлагаете переведенные версии своего контента.
Это возвращает нас сюда:
Но с Weglot вы не зацикливаетесь только на одном дизайне. На панели инструментов вы можете настроить внешний вид переключателя языка .
Вы можете выбрать:
- Отображать название языка или только аббревиатуру/код языка (например, EN для английского, ES для испанского, FR для французского и т. д.).
- Отображение значка флажка.
- Отображение выбора языка в виде раскрывающегося списка.
Вы также можете выбрать, какой тип флага страны вы используете (например, блестящий или матовый), и есть место для добавления дополнительного пользовательского CSS (если вы хотите внести дополнительные изменения, чтобы селектор языка больше соответствовал вашему брендингу).
С Weglot ваш селектор языка по умолчанию находится в правом нижнем углу вашего веб-сайта, но вы можете изменить положение своего селектора, если хотите (вверху справа, внизу слева и т. д.).
д.).
Процесс может немного отличаться в зависимости от вашей CMS, но вот два видеоурока, чтобы дать некоторый контекст:
Изменение положения селектора языка при использовании WordPress:
Изменение положения селектора языка при использовании Shopify:
Если вы добавили Weglot в свой сайт с код, то вы все равно можете изменить положение селектора языка, следуя этим инструкциям.
Краткий обзор: как настроить селектор языка веб-сайта
Существует два основных способа разместить селектор языка веб-сайта на вашем сайте:
- Спроектируйте и разработайте свой собственный дизайн. Это небольшой проект, но он необходим только в том случае, если вы в настоящее время не используете программное обеспечение для перевода для управления своим многоязычным сайтом. При разработке селектора языка помните, что его должно быть: (1) легко найти, (2) понятно, какие языки предлагаются, и (3) тематически он должен быть похож на ваш дизайн.
- Используйте программное обеспечение для перевода веб-сайтов. Любое достойное программное обеспечение для перевода веб-сайтов предоставит вам настраиваемую функцию выбора языка веб-сайта. Выше мы рассмотрели, как вы можете настроить свой селектор при использовании программного обеспечения для перевода Weglot, включая добавление флагов, отображение полного названия языка и выбор места вашего селектора на вашем сайте.





Ваш комментарий будет первым