Как изменить размер изображения средствами HTML.
Исходное изображение, которое вы вставляете на страницу, не всегда может быть нужных размеров.
Конечно, вы можете открыть его в графическом редакторе и изменить размеры нужным образом. Этот способ является более предпочтительным, т.к. вы меняете исходное изображение и при этом соответствующим образом изменяется его размер.
Но, такой способ не всегда подходит, т.к. иногда файл может находится на сервере, к которому у вас нет доступа. К тому же на такой способ изменения размера уходит очень много времени.
В HTML есть возможность менять размер изображения программно. Это делается с помощью атрибутов width и height.
width
Отвечает за задание ширины изображения
height
задает высоту изображения
Вернемся к примеру из предыдущего урока и изменим размеры изображения, которое было там вставлено:
<img src="//webkyrs.info/images/arrow.jpg"> <img src="//webkyrs.info/images/arrow.jpg">
Первому изображению заданы атрибуты width и height, а второму нет. Посмотрите, как это будет в итоге выглядеть:
Числовое значение, которое задается в качестве параметра атрибутов width и height — это количество пикселей. Средсвами HTML можно задавать размер изображений только в пикселях.
Обратите внимание, что эти атрибуты меняют размер изображения именно при отображении его на веб-странице. Исходный размер при этом не меняется. Браузер программно, искусственно изменяет размер изображения. Объем данных загружаемых при этом никак не изменяется, как если бы вы меняли размер в графическом редакторе.
Еще стоит обратить внимание, что уменьшение изображения с помощью атрибутов width и height может произойти без изменения исходного качества изображения. Чего не скажешь по поводу увеличения исходного изображения, такую операцию производить не рекомендуется, т.
Посмотрите, как это может выглядеть на следующем примере:
<img src="//webkyrs.info/images/cancel.png">
Подводя итог, если вы хотите изменить размеры изображения, используйте атрибуты width и height для элемента img и в качестве их значений и указывайте необходимое количество пикселей по ширине и высоте.
Как в Фотошопе уменьшить размер фото
Современные цифровые фотоаппараты позволяют делать качественные фотографии с большим разрешением. Печатать их можно практически на любом формате, а при помощи Adobe Photoshop с цифровыми фотографиями можно выполнять вообще все что угодно: изменять размер, обесцвечивать или раскрашивать, убирать эффект красных глаз и т.д.
Но статья все-таки не о преимуществе цифрового снимка, а о том, как уменьшить его размер. Ведь, как известно, одна фотография, снятая средненьким фотоаппаратом, завешивает около 20 МБ. Загружать такие изображения в Интернет не очень удобно, особенно если их целый альбом. Поэтому размер (объем) таких фотографий необходимо уменьшить. Также данный урок пригодится тем, кому нужно изменить размер фотографии не только в мегабайтах, но и в пикселях. Например, чтобы поставить на аватарку в социальной сети. Все операции будут проводится в программе Adobe Photoshop, поскольку программа позволяет уменьшить размер и объем фотографии с наименьшей потерей качества.
Изменения размера в пикселях
Мы разберем три варианта, как можно поменять значения для ширины и высоты снимка. Учтите, что при этом поменяется и вес изображения. Поэтому, если вас беспокоит как размер, так и вес, то выбранным способом можно решить сразу две проблемы.
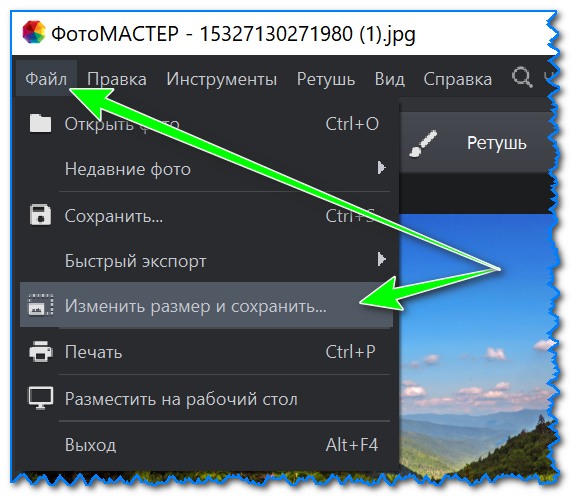
Итак запускаем фотошоп. Далее открываем там нужное нам изображение. Есть два варианта, как это сделать: просто перетащить мышкой файл в окошко фотошопа, или переходите на вкладку «Файл» — «Открыть» (комбинация клавиш Ctrl+O) и выбирайте снимок через Проводник.
Через вкладку Изображение
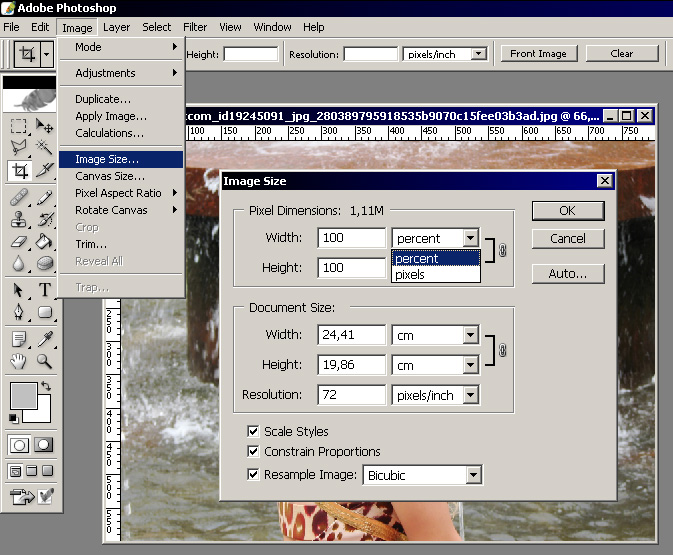
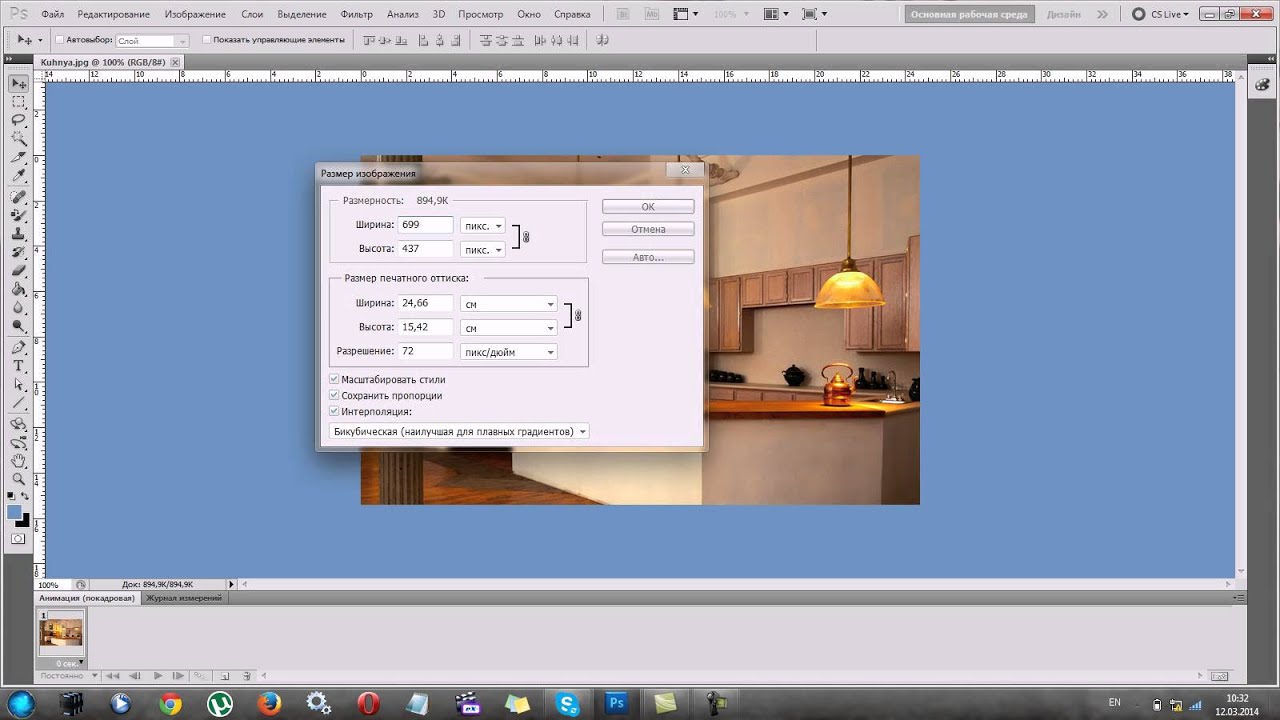
Теперь начнем изменять размер самого фото в Фотошоп. Для этого или перейдите на вкладку «Image» («Изображение») – «Image Size» («Размер изображения»), или воспользуйтесь комбинацией клавиш Alt+Ctrl+I.
Откроется окно для изменения размера (1). В нем нужно указать подходящее значение для ширины и высоты в пикселях: «Width» (2) и «Height» (3) соответственно. Замочек напротив этих полей (4) означает, что пропорции будут сохранены (меняете значение высоты и автоматически оно изменяется для ширины). Если вам это не подходит, тогда уберите галочку в поле «Сохранение пропорций» («Constrain Proportions») (5). Также обращайте внимание на самое верхнее поле (6), в нем указывается размер фотографии. Когда все будет готово, сохраняйте изменения кнопкой «ОК» (7).
Что получилось в итоге: размер изменился с 2448х3264 до 1000х1333, а вес стал 3,81 МБ вместо 22,9 МБ.
Через Свободное трансформирование
Теперь давайте применим к снимку «Свободное трансформирование>» или «Free Transform». Находится нужный нам пункт на вкладке «Edit» («Редактирование»). Ему соответствует сочетание клавиш Ctrl+T.
В режиме трансформирования вокруг снимка появляется рамка. Берите за верхний или нижний угол и изменяйте размер. Чтобы сохранить при этом пропорции, нажмите и удерживайте клавишу Shift. Рядом с курсором будет небольшое окно, где можно смотреть, как изменяются значения высоты и ширины.
Поскольку в таком режиме лист остается в неизменном виде, то картинку нужно обрезать. Поэтому переходите к следующему пункту.
Как у меня изменились значения (после обрезки): с 2448х3264 до 1000х1333, а размер стал 3,81 МБ. То есть, все также, как и в предыдущем способе.
Обрезка картинки
Если вам не нужна фотография целиком, а только какой-то ее фрагмент, то лучше воспользоваться обрезкой. Находится он на «Панели инструментов» и называется «Рамка» («Crop Tool»). Кликайте по инструменту и выделяйте нужную область на фото. При этом в углу в окне можно смотреть, как изменяются значения.
Кликайте по инструменту и выделяйте нужную область на фото. При этом в углу в окне можно смотреть, как изменяются значения.
Если вам нужны определенные значения для высоты и ширины, то выделите область и укажите точные числа в верхних полях. После этого можете перемещать изображение мышкой, чтобы в рамке осталась нужная его часть. Когда закончите, нажмите «Enter».
Изменяем вес снимка в мегабайтах
Если вам подходит один из описанных выше способов, то просто сохраните теперь снимок в формате JPEG, не меняя при этом качество, и все. Если обрезать ничего не нужно, изменять значения высоты и ширины тоже, а просто хотите, чтобы картинка меньше весила, то переходите к следующим пунктам.
Выбираем качество для JPEG
Чтобы уменьшить вес фото в Фотошоп, его нужно сохранить в формате JPEG, указав при этом другое значение для качества. Открывайте нужный снимок в программе и жмите «Файл» («File») — «Сохранить как» («Save as»). Или воспользуйтесь комбинацией Ctrl+Shift+S.
Выбираем папку на компьютере (1), можете изменить имя (2), посмотрите, чтобы был выбран формат «JPEG» (3) и жмите «Сохранить» (4).
В следующем окне нас интересует поле «Качество» («Quality») (1). Изменяйте значение и смотрите, как меняется вес снимка (2). Для сохранения жмите «ОК» (3).
Помните, чем меньше выберите число, тем хуже будет качество. Попробуйте потом сравнить старое и новое фото, если не устроит, то подберите другое значение.
Как уменьшить фото без потери качества
Сохраняем для веб
Этот вариант хорошо использовать, если нужно разместить изображения на сайте. Жмите «Файл» («File») — «Сохранить для веб» («Save for Web»). Или подойдет комбинация клавиш Alt+Shift+Ctrl+S.
Далее откроется окошко, в котором необходимо настроить параметры. В самом верху выбираем формат «JPEG» (1) и можно изменить значение в поле «Качество» («Quality») (2). В поле «Размер изображения» («Image Size») подберите значения для ширины и высоты (3). Слева внизу обратите внимание на размер снимка (4). Когда все подойдет, жмите «Сохранить» («Save») (5).
Слева внизу обратите внимание на размер снимка (4). Когда все подойдет, жмите «Сохранить» («Save») (5).
Обратите внимание, что мой снимок с размерами 1000х1333 стал весить 208,9 КБ.
Потом выберите папку на компьютере (1), переименуйте фотографию (2) и сохраните ее (3).
Думаю, описанных способов достаточно и вам подойдет один из них, чтобы уменьшить фотографии с помощью Фотошоп. Пробуйте менять значения, сохраняйте и смотрите, как изменяется качество вашего снимка.
Смотрим видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Оптимизация изображений для сайта — советы по оптимизации картинок на сайте
Вес изображений влияет на скорость загрузки сайта и на поведенческие факторы. Когда время составляет больше трех секунд, нетерпеливые пользователи уходят, не дождавшись окончания загрузки. Оптимизация изображений для сайта помогает уменьшить его вес и увеличивает быстродействие.
Однако оптимизация картинок — всегда компромисс между скоростью работы и качеством изображений. Поэтому перед оптимизацией обязательно оцените вес сайта и долю изображений. Оптимизируйте, если изображения занимают 50% веса и более.
Оптимизируем векторные изображения
На веб-страницах сайта можно использовать векторные или растровые изображения. Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Вставляйте векторные изображения, когда на них изображены геометрические фигуры. Для иллюстраций с множеством сложных деталей и нестандартных форм они не подходят, потому что они будут выглядеть нереалистично. Применяйте векторную графику для логотипов, значков и прочего. Они останутся четкими и яркими в любом размере, масштабе и на экране любого разрешения.
Векторные изображения имеют основный формат svg. Файл svg можно создать прямо в текстовом редакторе с помощью тега <svg>. Также разметку svg встраивайте в веб-страницу.
Уменьшить размер векторных файлов можно, оптимизировав их с помощью решения svgo. Он очищает файлы от бесполезной информации: комментариев и скрытых ненужных элементов. Файлы становятся меньше, но качество отрисовки остается на прежнем уровне.
Оптимизируем растровые изображения
Растровые изображения состоят из пикселей. Каждый пиксель содержит информацию о цвете и прозрачности в цветовой модели RGBA (red, green, blue, alpha — прозрачность). В браузере 256 оттенков на каждый канал цвета, который в пересчете занимает 8 битов. Каждый пиксель весит: 4 канала х 8 бит = 32 бита или 4 байта.
Легко рассчитать вес фотографий самостоятельно, зная размер в пикселях. Допустим, изображения имеет размер 50 х 50 пикселей. Это 2 500 пикселей.
1 пиксель = 4 байта.2500 пикселей х 4 байта = 10 000 байтов
10 000 байтов / 1024 = 10 КБ
Пример расчета веса изображений для разных размеров:
| Размер изображения | Количество пикселей | Вес файла, КБ |
| 100 х 100 | 10 000 | 39 |
| 250 х 250 | 62 500 | 244 |
| 500 х 500 | 250 000 | 977 |
| 800 х 800 | 640 000 | 2500 |
Изображения с множеством деталей не заменишь на векторную графику. Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
Если фотографии просто уменьшать в размере, то при открытии в большом размере и на экранах с высоким разрешением они будут выглядеть размыто и нечетко. Это происходит из-за того, что фотография распадается на пиксели, поэтому основная задача — оптимизировать с минимальной потерей качества. Для этого есть несколько способов.
-
Снижаем глубину цвета. Иногда широкая палитра для отображения цветов не нужна. Если каждый канал имеет 256 оттенков, то мы имеем более 2500 цветов. Ограничьтесь палитрой в 256 цветов всего, тогда на каждый канал будет приходиться 2 бита вместо 8, а пиксель будет весить 2 байта вместо 4. Мы уменьшили вес изображений в два раза.
-
Применяем дельта-кодирование. Этот способ работает не с каждым пикселем, а с соседними. Глаз человека часто не видит разницу между нюансами цветов, поэтому укажите разницу между соседними пикселями. Если они имеют схожие цветовые значения, то разница или дельта между пикселями нулевая. Это значит, что пиксель будет весить всего один бит. Применяйте этот метод для целых блоков похожих цветов.
-
Масштабируем изображения. На большинстве сайтов используются изображения большего размера, чем нужно. Администраторы вставляют картинки тех размеров, что у них есть, а уменьшение их размера до требуемых выполняется со стороны браузера. Выясните, совпадает ли фактический и отображаемый размеры фотографий на вашем ресурсе с помощью Инструментов разработчиков Chrome. Наведите курсор и сравните значения.
Когда изображения большего размера, чем нужно, пользователь вынужден принимать лишние данные. При приведении размера к требуемому убираются лишние размеры и вес изображения. Отсекаются лишние пиксели, каждый из которых весит 4 байта. Это простой метод снижения веса, и он не требует специальных знаний или использование программ-оптимизаторов.
Размер изображения больше всего лишь на 10 пикселей, но вес прибавляется существенно:| Фактический размер | Отображаемый размер | Лишний вес, пиксели |
| 210 х 210 | 200 х 200 | 210х210 — 200х200 = 4100 |
| 510 х 510 | 500 х 500 | 510х510 — 500х500 = 10 100 |
| 910 х 910 | 900 х 900 | 910х910 — 900х900 = 18 100 |
Сжимаем данные
Перед оптимизацией оцените, насколько правильно выбраны форматы изображений. В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
В растровой графике есть прозрачность и анимация, но не в каждом формате она поддерживается.
| Прозрачность | |||
| ДА | НЕТ | ||
| Анимация | ДА | GIF | — |
| НЕТ | PNG | JPEG | |
Используйте только подходящие форматы для изображений. Например, png не сжимается с потерей данных, поэтому он всегда будет весить много. Используйте формат png только для изображений, где важно показать мелкие детали. Для этого можно использовать разные инструменты.
Сервисы для оптимизации изображений — ТОП-9
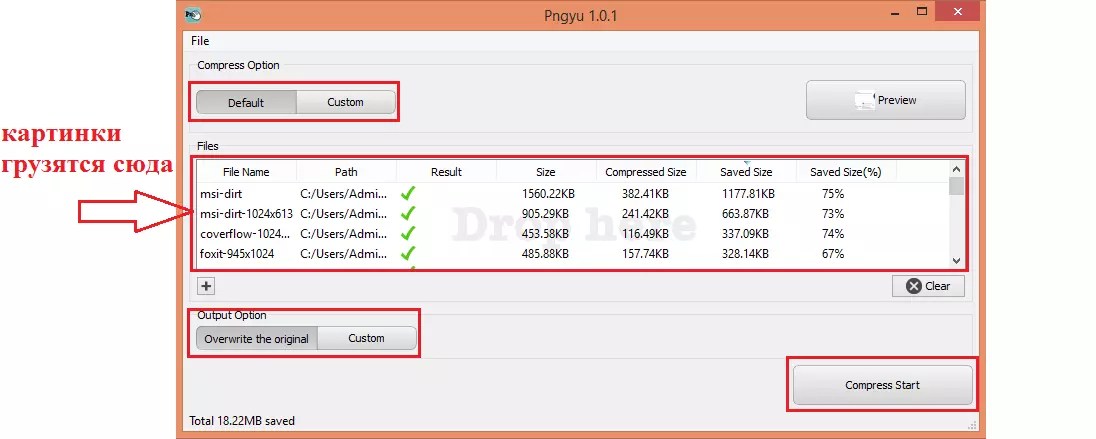
Онлайн-сервис для сжатия картинок с уменьшением веса до 90%. Работает с форматами JPEG, PNG, SVG, GIF и WEBP. Имеет три степени сжатия: • Lossy – с потерей качества, дает максимальную компрессию. • Lossless – без потери качества. • Custom – настройки задаются вручную, можно менять размер по высоте и ширине, ориентацию, формат файла. Поддерживается пакетная загрузка изображений, есть предпросмотр. Данные выгружаются на жесткий диск или в облачные хранилища Dropbox, Google Drive. В платной версии Pro есть расширенный набор ручных настроек, возможность автоматического переименования файлов.
Очень простой редактор, сжимает картинки в формате JPEG, умеет преобразовывать PNG в JPEG, JPEG в PNG, SVG в PNG, работает с GIF-файлами. Загрузка до 20 картинок одновременно, скачать файлы можно в ZIP-архиве.
 Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.
Сервис позволяет корректировать степень сжатия для каждого изображения с предварительным просмотром.Функциональный инструмент для работы с изображениями JPEG, PNG, PDF и GIF. В бесплатной версии максимальный размер файла до 2 МБ, в платной – без ограничений. Интегрируется с WordPress, позволяя обрабатывать картинки из панели управления сайтом. Файлы можно загружать через API по протоколу HTTPS. Доступны три режима: • Обычный – режим для щадящей оптимизации без потери качества. • Агрессивный – сжатие до 50% с потерей качества. • Ультра – экстремальное сжатие. Рекомендуется для изображений с минимальным количеством деталей. Настройки позволяют выставлять ширину, высоту, % от оригинального размера. Есть функция восстановления исходных файлов.
Работает с форматами JPEG, PNG, WEBP, позволяет обрабатывать по одному изображению с предпросмотром. В расширенных настройках есть регулировка цветности от 0 до 256 и возможность раздельного изменения палитры для разных областей изображения. Вручную можно задать квантирование, сглаживание и другие параметры. Для улучшения качества отображения и устранения артефактов сжатия после оптимизации применяется дизеринг.
Набор утилит от Google Page Speed для преобразования картинок и GIF-файлов в формат WEBP. Инструмент поддерживает 2 типа перекодирования: • Без потерь – объем данных меньше на 30% по сравнению с файлами JPEG, PNG, GIF. При этом сохраняется эквивалентное визуальное качество. • С потерями – существенно сокращается размер файлов, при этом инструмент прогнозирует результат сжатия. На основе прогноза адаптивно распределяются области, в которых допускается максимальная потеря данных (однородный фон, мало деталей), и области, где важно сохранить визуальную полноту картинки. Утилиты подходят для Windows, Linux, и Mac OS X.
Онлайн-редактор изображений с возможностью их обработки и оптимизации. Сжимает JPEG, PNG, GIF, а так же преобразует сырые форматы TIFF и RAW в JPEG.
 В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.
В сервисе есть возможность добавления водяных знаков, конвертации HTML-страницы в изображение, обрезки, поворота кадра. Файлы можно загружать из Dropbox и Google Drive, предусмотрена пакетная обработка. Изображения сжимаются до наименьшего возможного размера без потери визуального качества. Платформа предлагает плагин для WordPress.ezGIF работает с форматами GIF, JPEG, PNG, WEBP. Для каждого формата предусмотрено несколько способов оптимизации: • GIF – сжатие за счет дизеринга, за счет уменьшения количества цветов в каждом кадре, за счет пропуска каждого n-ного кадра. • JPEG – оптимизация файла при удалении мета-данных, сжатие по размеру, сжатие по качеству от 0 до 100. • PNG, WEBP – сжатие до минимально возможного размера при сохранении качества картинки. В сервисе есть дополнительные опции: регулировка скорости, фильтры, надписи, водяной знак и создание новой гифки из видео, картинок или нескольких других гифок.
Оптимизирует изображения в формате JPEG. Утилита входит в libjpeg. С ее помощью убираются метаданные из изображения. При сжатии указывайте значение самостоятельно. Наилучшее соотношение определяется методом подбора значения от 5 до 95. Удобное средство для пакетной обработки однотипных изображений (для каталогов, карточек товаров).
Может сжимать изображения PNG с потерями качества. Инструмент конвертирует 32-битные файлы в 8-битные с использованием векторного квантования. Обработка уменьшает размер файла в 2 и более раз. Сохраняется полная альфа-прозрачность. Применяется алгоритм подавления шума.
Прописываем мета-данные
Название файла. Все картинки перед загрузкой на сайт называйте понятными словами, используя латиницу. Если файлы уже были названы по-русски, переведите названия, используя сервис «Транслит». Избегайте спама в названии и нечитаемых символов.
| Нет | Да |
|
|
Поле Title. Когда пользователь наводит курсор на картинку на сайте, ему подсвечивается текст, прописанный в поле title. Прописывайте в это поле название фотографии. Пишите на русском.
| Нет | Да |
|
|
Поле Alt. Указывайте описание файла. Если он не загрузится, пользователь увидит описание из Alt. Поля title и alt могут совпадать по описанию. Лучше их заполнить одинаково, чем оставить пустыми. Обязательно добавляйте в мета-теги ключевые слова, но избегайте переспама. Делайте описания естественными и информативными.
Шпаргалка
- Вес изображений влияет на загрузку сайтов. Оптимизировав изображения, вы снизите вес и повысите быстродействие, а это один из важных факторов ранжирования.
- Векторную графику используйте для логотипов, значков, элементов, текстов и подобных картинок. Для сжатия применяйте инструмент svgo.
- Растровые изображения — для иллюстраций. Растровая графика состоит из пикселей, каждый из которых весит 4 байта.
 Определяйте вес файла по формуле: длина х ширина х 4 байта.
Определяйте вес файла по формуле: длина х ширина х 4 байта. - Ограничьте палитру. В каждом пикселе закодировано 4 канала модели RGBA и используются более 2500 оттенков. Часто так много цветов не нужно, а ограничение палитры позволит уменьшить вес в два раза.
- Применяйте дельта-кодирование. Человеческий глаз не различает похожие оттенки и цвета, поэтому применяйте дельта-кодирование для соседних пикселей и целых блоков, задавая дельту между пикселями.
- Масштабируйте изображения, чтобы привести их к допустимому размеру. Размещая на сайтах картинки большего размера, вы вынуждаете пользователей скачивать лишние данные. Я оптимизирую изображения даже на 10 пикселей больше, чем требуется. Проверяйте соответствие размеров в Инструментах разработчика Chrome.
- Используйте подходящие форматы: gif — для анимации, png — для прозрачности и для отображения мелких деталей, jpeg — для остального. Для сжатия воспользуйтесь сервисами: gif — ezGIF, Gifsicle, для png — Compressor, Optipng, Pngquant, для jpeg — Imagify, Jpegtran, Compressjpeg.
- Называйте файлы латиницей и понятным названием. В поле Title указывайте название картинки, в поле alt — описание. Title и Alt могут совпадать. Пишите понятные описания для людей, включайте ключевые слова, избегайте переспама.
Материал подготовила Светлана Сирвида-Льорентэ.
Уменьшение размеров фотографии без потери деталей — Ferra.ru
Рассмотрим настройки фильтра Unsharp Mask. У фильтра есть три ползунка: Amount, Radius и Threshold. Amount влияет на силу воздействия фильтра, Radius – на ширину ореола, Threshold задаёт порог для действия фильтра Unsharp Mask. Порогу Threshold стоит уделить особое внимание. При нулевом значении для Threshold фильтр Unsharp Mask может подчёркивать шумы изображения и различные нежелательные детали изображения.
Теперь наконец приступим к обработке фотографии. Первым делом мы дублируем слой при помощи комбинации Ctrl+J. Далее делаем активным канал Lightness во вкладке Channels.
Первое повышение резкости
Приступаем к первому повышению резкости. Для этого выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть примерно от 0.8. При выставлении параметра Radius обращаем внимание на сюжетно важные детали (для портрета это будут глаза, для пейзажа – листва и камни) – фильтр должен подчёркивать нужные нам элементы. Если же Unsharp Mask не повышает резкость сюжетно важных деталей, это свидетельствует о необходимости увеличить Radius – такие действия даже позволяют слегка исправить промашку автофокуса, так как в некоторой мере при помощи Radius мы влияем на глубину резкости.
Второй важный параметр – Threshold. Его необходимо подобрать так, чтобы Unsharp Mask не подчёркивал шумы. Обычные значения при повышении резкости для Threshold – 6-8.
И третьим мы выставим Amount, влияющий на силу воздействия фильтра Unsharp Mask. Необходимые значения для Amount зависят от конкретных изображений и колеблются в очень широких пределах – то 70 до 180.
Далее уменьшаем фотографию при помощи Image -> Image size. В поле Width задаём 50 процентов и нажимаем OK.
Второе повышение резкости
Выбираем Filter -> Sharpen -> Unsharp Mask. Значение Radius должно быть в два раза меньше по сравнению с первичным повышением резкости. При выставлении параметра Radius снова обращаем внимание на сюжетно важные детали – фильтр их должен подчёркивать. Threshold оставляем неизменным, Amount немного уменьшаем. И опять фотографию делаем в 2 раза меньше при помощи Image -> Image size (в поле Width пишем 50 процентов и нажимаем OK).
Финальное повышение резкости
И теперь – последнее повышение резкости: Filter -> Sharpen -> Unsharp Mask, значение Radius – 0.2 или 0.3, Threshold делаем нулевым, Amount увеличиваем до необходимого значения.
Вот и всё. Остаётся только перевести изображение из Lab в RGB (Image -> Mode -> RGB Color) и сохранить уменьшенную фотографию. В результате применения такого ступенчатого ресайза улучшается контроль над шумами и появляется даже некоторый контроль над глубиной резкости по сравнению с однократным уменьшением фотографии до нужных размеров.
Как изменить размер изображения с помощью приложений
Изменить разрешение картинки за несколько простых шагов. Как увеличить или уменьшить размер фотографии. Изменение размера изображения онлайн при помощи специальных программ.
Иногда пользователю может потребоваться уменьшить или увеличить картинку для различных целей. Например, маленьким изображением быстрее поделиться или скачать его. Увеличенная фотография также может потребоваться в ряде случаев, связанных с использованием изображений. А иногда пользователю нужно восстановить удаленные фото, тогда можно воспользоваться одной из бесплатных программ для восстановления фото.
Когда вы работаете с изображениями на компьютере, вы наверняка замечали специальные стрелки по краям фотографии. Вы можете просто нажать на них, если вам нужно привести картинку к нужному размеру. Но это не самый лучший способ изменить размер фото, так как он вытягивает изображение, делая его размытым.
Лучшим способом изменения размера картинки является использование специального программного обеспечения для работы с изображениями, где вы сможете контролировать высокое качество фотографии. Тогда и изображение с измененным размером будет выглядеть достаточно хорошо.
Как поменять размер фото в разных форматах
Качество изображения, у которого поменяли размер, зависит от оригинальной фотографии, с которой происходила работа. Форматы картинки PNG, JPG, TIF — лучшие варианты для изменения, так как они содержат наибольшее количество деталей. Наибольшая детальность не означает более высокое разрешение, но это делает упрощает программному обеспечению задачу по изменению размера без потери любой из этих деталей.
Советы по изменению размера
Когда вы изменяете размер картинки, старайтесь соблюдать соотношение высоты и ширины. Это предотвратит то, что ваше изображение будет выглядеть растянутым или сжатым, когда вы поменяете размер фото. Большинство редакторов позволит вам это сделать с опцией «соблюдать пропорцией», которая автоматически будет вам предложена. Клавиша Shift — это наиболее быстрый способ сделать это во многих редакторах фотографий.
Приложение PicPick
Бесплатная графическая утилита со множеством встроенных функций PicPick позволяет создавать действительно качественные изображения и менять их размер. Скачать программное обеспечение можно по этой ссылке.
Установив приложение на свой компьютер, запустите его. Затем следуйте простой инструкции:
- В проводнике откройте изображение, размер которого вы хотите изменить;
- В разделе «Главная» нажмите на вкладку «Изображение»;
- Далее в появившимся меню выберите опцию «Изменить размеры изображения». Также вы можете нажать сочетание горячих клавиш Ctrl + R;
- Чтобы изменить размер изображения в процентах, выберите функцию «Процентное изменение» и отметьте новый процентный размер фотографии;
- Чтобы изменить размер изображения в пикселях, установите флаг в ячейке «Сохранять пропорции», а затем для опции «Изменение до размеров» определите требуемую ширину и высоту;
- Нажмите на «ОК», чтобы принять все изменения.
Теперь вы сможете сохранить новое изображение с измененным размером на свой компьютер. Приложение очень просто в использовании и обладает понятным интерфейсом.
Программа Photoshop
Photoshop — это одна из наиболее известных программ по обработке фотографий. Рассмотрим, как изменить разрешение и размер картинки в этом приложении, используя два простых инструмента.
Инструмент для обрезки фото
- Запустив Photoshop, откройте или перетащите ваше изображение в главное окно, чтобы начать работу с ним;
- Выберите инструмент для обрезки или Crop Tool в меню инструментов;
- Выбрав инструмент, кликните или перетащите область изображения, которую вы хотите обрезать;
- Нажмите клавишу Enter, кликнув на изображение на рабочем пространстве, или же нажмите на галочку на рабочей панели;
- Сохраните новую фотографию на свой компьютер.

Инструмент для изменения размера
- Запустив Photoshop, откройте или перетащите ваше изображение в главное окно, чтобы начать работу с ним;
- Во вкладке «Изображение» выберите пункт «Размер изображения»;
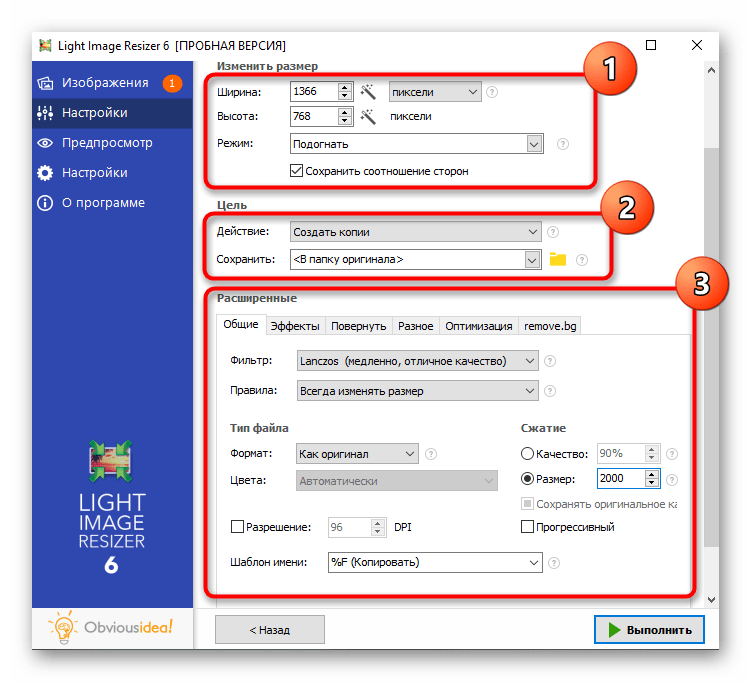
- Откроется диалоговое окно этого раздела меню, настройте следующие параметры по необходимости:
- По размеру: выберите одно из определенных разрешений, размеров бумаги или плотности пикселей;
- Ширина и высота: если вы знаете точные размеры, необходимые для изображения, введите их здесь;
- Разрешение: введите количество пикселей в изображении на дюйм или сантиметр.
- Когда вы будете готовы изменить размер фотографии, нажмите на клавишу «ОК»;
- Сохраните изображение в новом размере на свой компьютер.
Приобрести программу можно на официальном сайте.
Программа Snagit
Бесплатное программное обеспечение для редактирования изображений Snagit — ещё один простой способ изменить размер фотографии. Скачать на компьютер это приложение можно здесь.
- Установив Snagit, запустите его и откройте изображение, выбрав его в проводнике или перетащив на главный экран;
- Нажмите на вкладку «Изображение», а затем на раздел «Изменить размер», или же нажмите на размер фото в пикселях в нижнем углу экрана;
- Введите нужную ширину и высоту в соответствующие поля в дюймах или в пикселях;
- Нажмите на кнопку «Принять изменения»;
- Сохраните изображение в новом размере на свой компьютер.
Приложение Фотографии
Если вы используете популярную операционную систему Windows 10, то у вас есть возможность менять размер и разрешение картинки, не устанавливая дополнительное программное обеспечение. Рассмотрим простой метод обработки фото с помощью приложения Фотографии:
- Откройте программу, воспользовавшись поиском на своем компьютере;
- Нажмите на фотографию, которую вы хотите изменить;
- В правом верхнем углу нажмите на кнопку, на которой изображены три горизонтальные точки;
- Нажмите на раздел «Изменить размер»;
- Выберите вкладку с буквой C, чтобы задать картинке определенный размер;
- Введите нужные ширину и высоту;
- Сохраните новое изображение.

Надеемся, что эти простые способы помогли качественно изменить размер или разрешение вашего изображения.
Как быстро уменьшить размер фотографии и её разрешение
За всё время пользования компьютером я постоянно сталкиваюсь с необходимостью быстро уменьшить размер фотографии или какого-либо другого изображения. Вы спросите, зачем я это делаю? Всё очень просто. В настоящее время существуют цифровые фотоаппараты, способные делать снимки с очень высоким разрешением – до 60 Мегапикселей (6708 x 8956 Пикселей). Можно только представить, насколько это большое разрешение. Так вот, иногда Вам может потребоваться уменьшить размер изображения, например, для того, чтобы выложить серию фотографий с отпуска в Египте в социальные сети. Или передать по почте Вашим близким фото с какого-либо торжества или снимки Ваших детей. И если размер только одного снимка будет составлять от 4 до 15 Мегабайт, можете представить себе, какой будет размер серии из 20 и более фотографий?
Программа для уменьшения размера фото требуется для того, чтобы оптимизировать изображения, размещаемые на какой-либо странице Интернета, для их быстрой загрузки. Я думаю, никому не понравится открывать сайт по 5-10 минут. А во многом скорость загрузки сайта зависит от размера размещённых на нём изображений. Но как быстро уменьшить размер фотографии? На самом деле всё проще, чем Вы можете себе это представить. Сегодня существует масса и простых, и профессиональных редакторов изображений. И среди них очень выгодно смотрится программа для просмотра и редактирования картинок FastStone Image Viewer. Её мы и будем использовать, чтобы уменьшить размер фото. Я научу Вас, как пользоваться программой FastStone на конкретном примере.
Итак, откройте изображение, размер или разрешение которого необходимо уменьшить, в программе FastStone. Кстати, хочу пояснить, что размер изображения – это его разрешение. Ведь любая цифровая картинка состоит из пикселей (наименьших логических элементов двухмерного цифрового изображения). И чем больше этих точек по вертикали и горизонтали, тем больше размер картинки. Так вот, в верхнем левом углу окна программы зелёными цветом выводится информации о фото, в том числе его разрешение и размер.
Ведь любая цифровая картинка состоит из пикселей (наименьших логических элементов двухмерного цифрового изображения). И чем больше этих точек по вертикали и горизонтали, тем больше размер картинки. Так вот, в верхнем левом углу окна программы зелёными цветом выводится информации о фото, в том числе его разрешение и размер.
Допустим, что эту фотографию на необходимо разместить на «одноклассниках». Как видим, разрешение фото достаточно велико – 3648х2736 Пикселей. Размер данной картинки составляет 3,6 Мегабайт. При средней скорости Интернет-соединения, равной 2 Мегабита в секунду, эта картинка будет загружаться не меньше 15-20 секунд. Согласитесь, это достаточно долго. Особенно если учесть, что на странице может быть несколько таких фотографий. Ведь у кого-то скорость Интернет-соединения может быть меньшей. Для того, чтобы быстро уменьшить размер фото, отведите курсор мыши в левую часть экрана пока не появится боковое меню, в котором Вам необходимо выбрать пункт «Изменить размер/DPI». Либо нажмите на клавиатуре сочетание клавиш «Ctrl» и «R».
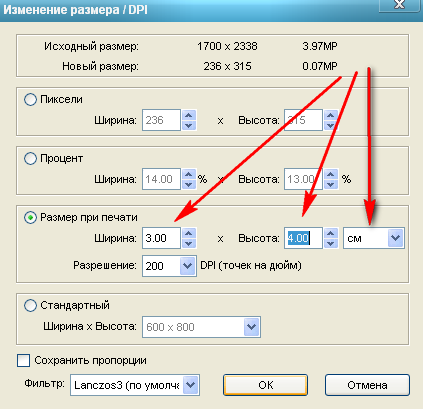
После этого сразу же откроется небольшое окошко, в котором Вы можете задать новые параметры изображения. Уменьшить размер фото можно в пикселях, процентах и миллиметрах. Для изображений, размещаемых на Интернет-страницах, уменьшение размера фото будем производить в пикселях.
Как видите, внизу окна стоит галочка на пункте «Сохранять пропорции». Это значит, что уменьшая ширину, пропорционально будет уменьшаться и высота картинки. Обычно я уменьшаю изображение по большей стороне. В нашем случае (у нас картинка с горизонтальным расположение) размер большей стороны составляет 3648 Пикселей. Уменьшим ширину фото до 800 Пикселей. Для ознакомления с изображением в «одноклассниках» такого размера будет предостаточно. Как видите, высота уменьшилась до 600 Пикселей. Для подтверждения ввода новых параметров фото нажмите кнопку «OK».
Теперь разрешение фотографии составляет 800х600 Пикселей.
Сохраним фото с новыми параметрами. Для этого нажмите на изображении правой клавишей мыши и из выпадающего меню выберите пункт «Сохранить как». Или нажмите на клавиатуре одновременно клавиши «Ctrl» и «S».
Откроется небольшое окно, где Вы можете выбрать, куда именно будет сохранено новое изображение, а также дать картинке имя. Но прежде предлагаю ещё немного уменьшить размер фото за счёт его качества. Пугаться не стоит, визуального изменения в картинке Вы не заметите, зато её размер уменьшится значительно. Проверим это. Нажмите в этом окошке кнопку «Опции».
Откроется новое окно «Параметры формата файла». Как видите, исходное изображение имеет размер 3685 Килобайт, в то время как фото с разрешением 800х600 Пикселей «весит» всего 280 Килобайт. Мы уже почти в 15 раз уменьшили размер фото.
Теперь можно немного уменьшить качество JPG-картинки, скажем, до 80. Либо переместите ползунок к данной отметке, либо вместо 97 (у Вас может быть другая цифра) впишите 80. Вы сами можете увидеть, что размер фото уменьшился ещё больше чем в два раза и теперь он составляет всего 120 Килобайт. Неплохо, особенно если учесть, что визуально качество фотографии не упало. Это видно, если сравнить фотографию слева с фотографией справа. Отличий я, во всяком случае, не вижу. Такая фотография загрузит за 1-2 секунды. Для применения параметров нажмите кнопку «OK».
Теперь уже можно выбрать место хранения нового фото и задать ему имя. Для сохранения нажмите кнопку «Сохранить». Программу FastStone можно закрыть.
Вот так просто и быстро можно уменьшить размер фото более чем в 30 раз. FastStone — прекрасная программа для уменьшения размера фото Задавайте вопросы в комментариях – постараюсь на них ответить. Будьте с компьютером на «ты»!
Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
TinyPNG — сжатие изображений PNG с сохранением прозрачности
Что делает TinyPNG?
TinyPNG использует интеллектуальные методы сжатия с потерями, чтобы на уменьшить размер файла на PNG. За счет выборочного уменьшения количества цветов в изображении для хранения данных требуется меньше байтов. Эффект почти незаметен, но он очень сильно влияет на размер файла!
Почему мне следует использовать TinyPNG?
PNG полезен, потому что это единственный широко поддерживаемый формат, который может частично хранить прозрачных изображений .Формат использует сжатие, но файлы могут быть большими. Используйте TinyPNG для сжатия изображений для ваших приложений и сайтов. Он будет использовать меньшую полосу пропускания и будет загружаться быстрее .
Кто-нибудь может отличить?
Отличный вопрос! Позвольте мне провести параллельное сравнение. Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Ниже представлены две фотографии моего двоюродного брата. Левое изображение сохраняется как 24-битный PNG прямо из Adobe Photoshop. Справа то же изображение, обработанное TinyPNG. Заметили разницу?
Размер файла 57 КБ vsShrunk прозрачный PNG
Размер файла 15 КБ
Как это работает?
Отличный вопрос! Когда вы загружаете файл PNG (переносимая сетевая графика), похожие цвета в вашем изображении объединяются.Этот метод называется «квантованием». Уменьшая количество цветов, 24-битные файлы PNG можно преобразовать в гораздо меньшие 8-битные цветные изображения с индексом. Также удаляются все ненужные метаданные. В результате лучше файлы PNG с 100% поддержкой прозрачности . Ешьте свой торт и ешьте его тоже!
На изображении выше размер файла уменьшен на более чем на 70% . У меня отличное зрение, но я тоже не вижу разницы! Используйте оптимизированное изображение, чтобы сэкономить трафик и время загрузки, и посетители вашего сайта будут вам благодарны.
Везде поддерживается?
Отличный вопрос! Файлы, созданные TinyPNG, отлично отображаются во всех современных браузерах , включая мобильные устройства . По-прежнему требуется поддержка Internet Explorer 6? Обычно он игнорирует прозрачность PNG и отображает сплошной цвет фона. С TinyPNG фон снова становится прозрачным. Бинарная прозрачность без обходных путей!
Безопасно ли использовать анимированный PNG?
Отличный вопрос! Chrome, Firefox и Safari поддерживают APNG.Только Microsoft Edge пока не поддерживает формат. Если у вас есть браузер Edge, вы можете проголосовать за поддержку APNG на сайте отзывов разработчиков Microsoft.
Apple добавила анимированные стикеры в iMessage с выпуском iOS 10. Если вы хотите создавать и сжимать стикеры размером менее 500 КБ, взгляните на пример стикера iMessage Panda на Github.
А как насчет фотошопа?
Отличный вопрос! Только Photoshop CC 2015, 2017 и 2018 может сохранять изображения как проиндексированные файлы PNG с альфа-прозрачностью.В других версиях это невозможно, и Photoshop CS5 даже не может правильно их отображать.
Вы можете использовать Сохранить для Интернета , чтобы экспортировать изображения в виде 24-битных прозрачных файлов PNG и загрузить их в TinyPNG. Мы преобразуем их в крошечные проиндексированные файлы PNG. Вы также можете установить плагин TinyPNG Photoshop. Он позволяет масштабировать, просматривать и сохранять сжатые изображения PNG и JPEG прямо из Photoshop.
Почему вы создали TinyPNG?
Как уменьшить размер файла изображения
У вас когда-нибудь была одна из тех великолепных фотографий, которыми вы хотели поделиться или загрузить только для того, чтобы узнать, что существует ограничение на размер файла? Твое грандиозное фото было слишком большим.Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром. К счастью, некоторые простые и бесплатные онлайн-сервисы по оптимизации изображений могут уменьшить размер файла изображения без ущерба для качества.
Отчасти проблема с размером файла заключается в том, что цифровые камеры в наших телефонах становятся все лучше. Это означает, что изображение может быть огромным как в пикселях, так и в размере файла (МБ). Недавно одна из зрителей хотела загрузить ее изображения на фотоконкурс, но сайт ограничил размер файла до 5 МБ на изображение.Она хотела знать, как уменьшить размер файла фотографии, чтобы она могла отправлять свои работы.
3 метода уменьшения размера изображения
У большинства проблем есть несколько решений. Вспоминая вопрос моего читателя, вот три решения:
- Уменьшить размеры изображения . Например, если исходное изображение было 4000 x 2000 пикселей, вы можете уменьшить его до 2000 x 1000 пикселей. Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, имеют эту опцию для переопределения изображения по процентам или количеству пикселей.
- Обрезка фотографии — это хорошо работает, если у вас есть нерелевантные объекты, которые вы можете вырезать из изображения.
- Используйте процедуру сжатия изображений для удаления дополнительных данных, включая данные EXIF.
Конечно, многие программные пакеты могут выполнять указанные выше действия. Однако они часто требуют сложного обучения или затрат. Если вы пойдете по этому пути, я предпочитаю Affinity Photo.
Тем не менее, вы можете использовать один из бесплатных сайтов для сжатия изображений .В результате получится файл фотоизображения гораздо меньшего размера, но с теми же размерами. Этот процесс также полезен, если вам нужно уменьшить размер файла Microsoft Word.
Мое идеальное решение
При рассмотрении этих услуг я имел в виду некоторые требования.
- Стоимость — я искал бесплатные услуги
- Простота использования
- Конфиденциальность и право собственности
- Общие характеристики
- Большой размер загружаемого файла
- Форматы файлов изображений — я концентрировался на JPG
Во многих случаях это информация была на сайте.Однако некоторые службы не решали эти проблемы.
Как я тестировал
Я купил стандартное изображение (JPEG) весом 9629 КБ, чтобы протестировать службы оптимизации изображений. Мои расчеты основывались на исходном размере файла и результирующем размере файла. В некоторых случаях онлайн-сервисы показывали разные значения.
Это также напоминание о том, что вы не должны переименовывать сжатые изображения с тем же именем, что и исходное. Всегда сохраняйте оригинальные изображения, так как вы можете протестировать различные услуги. Другая причина заключается в том, что некоторые форматы файлов, такие как JPG, становятся очень зернистыми, когда вы пытаетесь их увеличить.
Test Photo © Patryk KosmiderОригинальная фотография, выделенная красным контуром, размером 4500 пикселей X 3000 пикселей. Закончив тестирование, я открыл Snagit и Affinity Photo, чтобы посмотреть, могу ли я заметить визуальные различия между файлами. С моей точки зрения, исходное и сжатое изображения выглядели одинаково. Блеклых цветов я не заметил. Все сервисы действительно позволяли сравнивать изображения «до» и «после».
Результаты JPEG.IOЧто мне понравилось в JPEG.IO, так это простой дизайн. Хотя я сосредоточился на изображениях JPG, я был удивлен, увидев множество поддерживаемых форматов файлов изображений, включая WebP. Это также позволило вам импортировать изображения из сторонних сервисов хранения, таких как Dropbox , Google Drive и Box . Хотя вы не можете увидеть полное изображение, пока не загрузите файл, я мог видеть уменьшенное изображение, когда наводил курсор на кнопку или нажимал Загрузить файл .
Что мне не понравилось, так это то, что было очень мало информации о сайте и услугах. Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что служба использует проприетарную технологию Kraken.io.
Kraken.IO хорошо известен своими инструментами и инструментами для сжатия изображений. В прошлом я с большим успехом пользовался их платными услугами, чтобы оптимизировать изображения для этого веб-сайта. После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
Сервис действительно уменьшил картинку с 9.С 6 МБ до 3,56 МБ (37% от оригинала). Версия выглядела не хуже оригинала.
Размер окончательного изображения: 3561 КБ / 37% от оригинала.
Результаты OptimizillaOptmizilla не выглядела столь отполированной, но я узнал, что она многофункциональна. В них четко указано, что загружаемые вами файлы JPG или PNG будут удалены через 1 час. Выделились два пункта. Во-первых, они предлагают 14 различных языковых вариантов, кроме английского, что мне показалось приятным.
Они также позволили мне использовать ползунок для регулировки качества изображения.Это то, что вы можете увидеть в программном обеспечении для настольных ПК. Я не видел этой функции, предлагаемой в других веб-приложениях.
Примеры вывода изображений до и после были не такими большими, как другие сервисы, и содержали врезку. Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Служба максимально уменьшила размер файла до 20,1% от исходного.Как и в случае с другими сервисами, сжатое изображение мне понравилось.
Размер окончательного изображения: 1931 КБ / 20% от оригинала.
Результаты Compressor.IOCompressor.IO — это личный проект интерфейсного разработчика Стефана Лайвера, в котором используется программное обеспечение с открытым исходным кодом, такое как OptiPNG, JPEGOptim и т. Д. Служба проделала впечатляющую работу по сжатию изображений. Полученная фотография была уменьшена до 24% от исходного размера. По данным сайта, можно уменьшить размер файла на 90%. Он может оптимизировать JPEG, PNG, SVG, GIF и WebP.
Сервис позволяет использовать 3 варианта сжатия: с потерями, без потерь и по выбору. Если вы перейдете к настраиваемому параметру, вы увидите дополнительные параметры, такие как изменение размера изображения и точная настройка качества изображения. Однако эти параметры недоступны в бесплатной версии.
Размер окончательного изображения: 1326 КБ / 13,7% от оригинала.
Squoosh — новый игрок на рынке от Google Chrome Labs. Как и Compressor.IO, он включает в себя множество форматов файлов изображений, включая некоторые бета-версии.Это единственная услуга, которую я когда-либо видел, которая обрабатывает новый формат AVIF.
Как и другие службы, процесс начинается с загрузки файла. Первоначальный проход будет преобразован с использованием того же формата файла. Однако вы можете вносить дополнительные изменения в файлы других форматов. Используя вариант JPEG XL (бета), я мог получить наилучшее сжатие, которое было на 4% эффективнее, чем проход по умолчанию.
Что еще привлекает, так это варианты, которые появляются после первого прохода. Вы также можете уменьшить количество цветов с помощью параметра Уменьшить палитру и даже изменить размер.Единственные недостатки, которые я видел, это отсутствие помощи и ошибки обработки AVIF.
Служба также рассчитана на разработчиков и позволяет копировать команды NPX или клонировать репозиторий с GitHub. Вы можете установить настольное приложение, если хотите.
Параметры оптимизации SquooshРазмер конечного изображения: 1495 КБ / 15,5% от оригинала.
Множественные победители
Я думаю, что все эти сервисы сделали то, что они заявили, и мне было бы удобно пользоваться любой из них. Если бы мне нужно было указать отправную точку, я бы выбрал Squoosh. Я думаю, что он предоставляет наибольшее количество опций, которые могут быть полезны, если вам нужно точно настроить параметры.
Также интересно отметить, что, когда я впервые проводил этот тест сжатия изображения в 2017 году, размер файла Compressor IO составил 2135 КБ, и теперь это самый минимальный размер файла.
Размеры исходного изображения и сжатого файлаСледует помнить, что результаты уменьшения размера файла могут различаться в зависимости от изображения. В этом тесте я использовал только одно изображение, а не набор, содержащий разные цвета, размеры и разрешения.Как говорится, «ваш пробег может отличаться».
Как уменьшить размер изображения для ускорения работы вашего веб-сайта (2 шага)
Изучение того, как уменьшить размер изображения, может помочь вам создать быстро загружающийся веб-сайт, при этом предлагая своим посетителям отличный опыт в виде великолепно выглядящих изображений .
Из этого руководства вы узнаете, как уменьшить размер изображения без потери качества. Мы покажем вам, как это сделать вручную или с помощью бесплатного плагина для оптимизации изображений WordPress.
Каков идеальный размер файла изображения для веб-сайтов?
Слишком много переменных, чтобы объявить единый «идеальный» размер файла.Например, красочное изображение с большим количеством ярких деталей всегда будет больше, чем изображение с белым фоном и черным текстом.
Общее эмпирическое правило состоит в том, что вы хотите, чтобы ваши изображения были как можно меньше, но при этом не сильно влияли на пользовательский интерфейс.
По сути, вы хотите, чтобы ваш веб-сайт загружался как можно быстрее, при этом следя за тем, чтобы ваши изображения выглядели хорошо для посетителей. Это баланс.
Для некоторых изображений это может быть 20 КБ, для других может потребоваться 200 КБ.
Если вы выполните действия, описанные в этой статье, вы сможете добиться минимального размера каждого изображения, не влияя на восприятие посетителей.
Как уменьшить размер изображения (за два шага)
Есть два основных шага для уменьшения размера изображения:
- Измените размеры изображений, чтобы они были как можно меньше.
- Сжимайте изображения для дальнейшего уменьшения размера файла.
1. Измените размер изображений до оптимальных для вашего сайта
Первое, что вам нужно сделать, это убедиться, что ваши изображения сохранены в тех размерах, которые вы хотите использовать на своем веб-сайте.Процесс для этого будет немного отличаться в зависимости от того, используете ли вы компьютер Mac или Windows.
Какие размеры изображения лучше всего? Ну, это зависит от вашей темы WordPress.
Большинство тем WordPress имеют область содержимого шириной 750–850 пикселей.
Однако из-за растущей популярности экранов с высоким разрешением вы обычно хотите ~ удвоить это значение, чтобы посетители с высоким разрешением по-прежнему получали удовольствие от просмотра.
Если есть сомнения, можно начать с изменения размера изображения до максимальной ширины 1500 пикселей.
Изменение размера изображений на Mac
Вы можете уменьшить размер изображения на Mac за пять простых шагов:
- Откройте файл, размер которого вы хотите изменить, в приложении «Предварительный просмотр».
- Перейдите в «Инструменты» и выберите «Настроить размер».
- Установите флажок «Изменить размер»; инструмент автоматически настраивается на сохранение соотношения сторон при изменении размера изображения.
- Введите ширину, на которую вы хотите изменить размер изображения; высота будет рассчитана программой
После изменения размера изображения вы можете сохранить его в формате PNG или JPG и загрузить на свой веб-сайт.
Изменение размера изображений в Windows
Изменить размер изображений в Windows также довольно просто.
Первое, что вам нужно сделать, это открыть изображение, размер которого нужно изменить, в Paint. Затем вы можете выбрать «Изменить размер» из опций на панели инструментов.
Теперь вы можете выбрать величину, на которую вы хотите уменьшить размер изображения; вы можете выразить это в процентах или, изменив общее количество пикселей в изображении. Paint автоматически настраивается на сохранение соотношения сторон изображений с измененным размером.
Когда вы ввели идеальный размер изображения, нажмите «ОК», чтобы изменить размер изображения.
Затем вы можете сохранить файл в формате PNG или JPG и загрузить его на свой веб-сайт.
2. Сжимайте изображения, чтобы еще больше уменьшить их размер
Следующим шагом после получения изображения нужного размера является его сжатие для дальнейшего уменьшения размера файла.
Здесь мы предложим вам два варианта:
- Optimole — может автоматически сжимать изображения WordPress по мере их загрузки, а также применять другие оптимизации, такие как WebP.
- TinyPNG — ручной инструмент, который вы можете использовать перед загрузкой изображений в WordPress.
Optimole (автомат)
Optimole — это бесплатный плагин WordPress, который может автоматически сжимать и изменять размер ваших изображений, когда вы загружаете их в WordPress — вам не нужно пошевелить пальцем.
Он также реализует некоторые другие тактики оптимизации производительности помимо уменьшения размера файла, такие как обслуживание изображений через сеть доставки контента (CDN), отложенная загрузка и преобразование их в WebP.
Optimole также может автоматически изменять размер изображений при их загрузке. Поэтому, если вы используете Optimole, вы можете пропустить первый шаг и позволить Optimole сделать все за вас.
Вы можете установить Optimole на свой сайт WordPress, выполнив несколько простых шагов:
- Перейдите в область «Плагины» на панели администратора WordPress.
- Нажмите «Добавить»
- Используйте панель поиска, чтобы найти Optimole
- Нажмите «Установить»
- Когда плагин будет установлен, нажмите зеленую кнопку «Активировать» », Чтобы начать использовать Optimole.
Чтобы использовать Optimole, вы попадете на страницу с инструкциями по созданию учетной записи Optimole.Нажмите кнопку «Зарегистрироваться и отправить ключ API электронной почты» и введите свой адрес электронной почты в появившееся поле.
Нажмите кнопку еще раз, чтобы отправить письмо с подтверждением. Затем вы можете ввести ключ API из своего электронного письма на следующей странице настроек Optimole.
После настройки Optimole автоматически проверит и оптимизирует существующие изображения в вашей медиатеке. Optimole также автоматически оптимизирует новые изображения по мере их добавления в вашу медиатеку.Это означает, что все, что вам нужно сделать, чтобы уменьшить размер изображения, — это загрузить изображение на свой сайт WordPress.
Цены на Optimole
сайтов с числом посетителей менее 5000 в месяц могут использовать Optimole бесплатно.
Самый низкий уровень премиум-плана доступен за 19,08 доллара в месяц и позволяет принимать до 25 000 посетителей в месяц.
TinyPNG (руководство)
Если вы хотите делать что-то вручную, другой способ уменьшить размер изображения — это сжать изображения перед их загрузкой в WordPress.Этот метод на 100% бесплатный, но требует больше работы, чем использование Optimole.
Это руководство покажет вам, как использовать TinyPNG, но большинство онлайн-инструментов сжатия изображений работают практически одинаково.
Чтобы использовать TinyPNG, все, что вам нужно сделать, это перетащить одно или несколько изображений в интерфейс.
TinyPNG автоматически сожмет ваши изображения и подготовит их для загрузки. Если вы выбрали несколько изображений, вам будет предоставлена возможность загрузить их вместе в виде файла.zip.
Затем вам необходимо загрузить эти сжатые изображения на свой сайт WordPress.
Заключительные мысли
Изучение того, как уменьшить размер изображения, необходимо для оптимизации скорости вашего веб-сайта.
Чтобы уменьшить размер изображения, вам сначала необходимо изменить размер изображений на вашем компьютере, прежде чем загружать их на свой веб-сайт.
Затем вы можете:
- Используйте Optimole для оптимизации изображений с бонусом автоматической оптимизации для всех будущих изображений.
- Используйте онлайн-инструмент, такой как TinyPNG или TinyJPG, для сжатия изображений вручную.
Подробнее о том, как уменьшить размер изображения, вы можете прочитать в наших публикациях по адресу:
У вас остались вопросы о том, как уменьшить размер изображения? Задайте нам вопрос в комментариях!
Бесплатный гид
5 основных советов по ускорению
вашего сайта WordPress
Сократите время загрузки даже на 50-80%
, просто следуя простым советам.
Изменить размер изображений онлайн
Уменьшение изображений
Измените размер и опубликуйте свои фотографии прямо на Facebook с помощью нашего НОВОГО Facebook Image Resizer
Добро пожаловать в Shrink Pictures . Как администратор большого форума, у нас много пользователей, у которых почти нет навыков работы с графикой или знаний. Этот веб-сайт был создан из-за разочарования пользователей, которые задают такие вопросы, как Как изменить размер изображений? Как сделать изображения меньше? и Как уменьшить это изображение для аватара? . Итак, мы создали инструменты Shrink Pictures , которые не сложнее, чем публикация на форуме, и теперь любой может Изменить размер изображений и Digital Pictures .
Еще одно распространенное использование — изменение размера фотографий перед отправкой по электронной почте или публикацией в вашем блоге.
Первые пользователи этого сайта должны посмотреть видеоурок, чтобы узнать, насколько легко изменить размер ваших фотографий.
Изменить размер изображений очень просто: 1, 2, 3, 4, 5!
- Просмотрите свой компьютер и выберите изображение / фотографию для изменения размера
- Выберите новый размер для вашего изображения — используйте предустановку или выберите нестандартный размер
- При желании добавьте эффект к изображению
- Выбор выходного изображения / качества изображения Чем ниже качество, тем меньше размер файла
- Нажмите «Изменить размер» и дождитесь отображения обработанных изображений.
Если вам нужно уменьшить изображение до размера аватара, сделайте это с помощью нашего инструмента «Уменьшить аватары».
Исходные изображения могут иметь размер до 6 мегапикселей, что означает, что вы можете использовать фотографии прямо с 8-мегапиксельной цифровой камеры. Исходное изображение может быть в формате jpg, gif или png. Все изображения с измененным размером автоматически конвертируются в формат jpg
.Изменить размер изображений
Если вам нужно изменить размер более одной фотографии за раз, мы используем и рекомендуем BatchPhoto. Это программное обеспечение способно не только изменять размер партии фотографий, но и выполнять несколько других задач с вашей партией фотографий, например переименование.
VPS Windows
Было ли легко использовать наш онлайн-инструмент для изменения размера изображений? Пожалуйста, напишите нам короткую заметку и дайте нам знатьКак изменить размер изображения в Photoshop и сохранить максимальное качество
В этом уроке я собираюсь затронуть некоторые вещи, о которых многие люди не знают. Как изменить размер изображения в фотошопе и сохранить наилучшее качество. Вот что я собираюсь рассказать.
Я использую Photoshop CC, однако основы применимы к каждой версии Photoshop, хотя диалоговое окно изменения размера и параметры немного новее в CC.Не забудьте просмотреть видео, чтобы ознакомиться с полным обзором, и ознакомьтесь с приведенной ниже информацией для получения более подробной информации или конкретных тем.
Как изменить размер изображения в Photoshop для получения наилучшего качества. Лучшие настройки для изменения размера, увеличения и уменьшения размеров изображения в Photoshop. Полное руководство по изменению размера
Прежде всего, я создал тестовое изображение. Он содержит тонкие линии, более толстый текст, тонкие изогнутые линии, градиенты и изображение, чтобы вы могли видеть результаты на разных типах изображений.Возьмите изображение прямо здесь, чтобы проверить себя. (щелкните правой кнопкой мыши и сохраните изображение ниже).
Как изменить размер изображения в Photoshop
Изменить размер изображения очень просто. Выберите «Изображение»> «Размер изображения»
. Вы увидите это диалоговое окно.
- Убедитесь, что ресамплинг включен.
- Включите звено цепи, если вы хотите, чтобы ширина и высота изменялись вместе. Если нет, отключите цепочку, чтобы вы могли установить свою ширину и высоту.
- Выберите новый размер (вы можете выбрать другие единицы измерения, нажав «дюймы»)
- нажмите ОК
Это все, что вам нужно сделать, чтобы изменить размер изображений.Продолжайте читать, чтобы узнать больше о том, как добиться наилучших результатов, если вы готовы к этой информации.
Как на самом деле измеряется разрешение?
Без особого усложнения, разрешение — это то, что вы видите на экране или при печати. На экране вы видите пикселей света, а в печати вы видите точек чернил. Отсюда и термины DPI (точек на дюйм) и PPI (пикселей на дюйм). В чрезмерном упрощении вы можете думать о них как об одном и том же, однако точки относятся к печати, а пиксели — к цифровому дисплею.Многие люди ошибочно говорят о DPI на экране, это неверно, но теперь вы знаете, что они имеют в виду. DPI и PPI — оба способа описать разрешение .
Вы слышали термины «высокое разрешение», «низкое разрешение» или «низкое разрешение». Это означает, насколько плотны пиксели (или точки). Больше плотности = больше разрешения или детализации. Если разрешения недостаточно (изображение недостаточно большое), вы увидите заметную мягкость изображения или даже неровности (также называемые пикселизацией).Слишком большое разрешение не повлияет на качество отображения изображения, у вас просто будет излишне большой файл. Итак, давайте найдем лучшее разрешение для ваших нужд.
Цель состоит в том, чтобы сохранить качество как можно ближе к оригиналу, и эта статья покажет, как это сделать. Это одна из главных особенностей, которая отличает профессионалов от любителей, — качество финальных изображений.
Объяснение цифрового разрешения
Каждый экран имеет собственное разрешение, возможно, его 750 x 1334 пикселей или 326 пикселей на дюйм, как у iphone Retina.326 — это 326 квадратных пикселей, которые умещаются на 1 квадратный дюйм дисплея, чтобы полностью соответствовать размеру экрана. Но лучший способ измерить разрешение экрана — это общее количество пикселей.
- Например, многие мониторы (HD) имеют размер 1920 пикселей и высоту 1080 пикселей. 1920 × 1080.
- 4K (Ultra HD) — 3840 x 2160.
- Камера Canon 5d Mk4 имеет размер прибл. 30 мегапикселей (мегапикселей = миллион пикселей). 6720 x 4480 пикселей (6720 x 4480 = 30 105 600 пикселей).
Объяснение разрешения печати
Печать измеряется в точках на дюйм (DPI) (в коммерческой печати используются строки LPI на дюйм или линейный экран).Если у вас больше точек на квадратном дюйме, у вас будет больше разрешение или детализация на вашем отпечатке. Типичное разрешение печати составляет 300 точек на дюйм (например, некоторые струйные принтеры лучше печатают при разрешении 360 или 240 точек на дюйм, посмотрите свои характеристики). Это означает, что на квадратный дюйм или печатный материал приходится 300 точек чернил. Если ваше изображение меньше, оно будет выглядеть мягким, если оно больше, нет никакой пользы, поскольку принтер не может печатать сверх своего максимального разрешения. Хорошо, как определить правильный ли размер?
- В Photoshop выберите «Изображение»> «Размер изображения».
- Отключите пересчет.
- Введите целевое разрешение в поле «Разрешение», в данном случае 300ppi (если вы настроили таргетинг на 300 точек на дюйм, PPI является цифровым эквивалентом)
Теперь вы увидите, что изображение размером 939 x 932 пикселей можно распечатать с разрешением 3,13 x 3,1 дюйма. и выглядят красиво и четко при разрешении 300 точек на дюйм / 300 точек на дюйм. Если вам нужно напечатать больше, вам нужно либо выбрать изображение большего размера, либо увеличить изображение (пересчитать).
Проблема с дискретизацией (увеличением) заключается в том, что вы потеряете качество изображения.Чем больше вы его сделаете, тем больше потеряете качества. Если вам нужно уменьшить масштаб изображения (уменьшить), потеря качества не такая большая проблема, хотя вам может потребоваться повысить резкость изображения, если вы уменьшите его слишком сильно (подробнее об этом скоро).
Как описать размер изображения
Если кто-то просит изображение определенного размера, просто сказав «4 × 6 дюймов» или «с разрешением 300 точек на дюйм», вы не получите достаточно информации. Иногда люди даже заходят так далеко, что говорят «300 dpi на 12 Мб», но это тоже не помогает, потому что размер файла на самом деле не влияет на физический размер изображения, потому что на это влияет сжатие файла и тип файла.Что вам нужно знать, это одно из двух:
- Общие размеры в пикселях. Скажем, 3000, 4000 пикселей.
- Укажите целевой размер И разрешение. Например, 4 × 6 дюймов при 300DPI / 300PPI. (Посмотрите, как обрезать до точного размера и разрешения)
Изменение размера изображения и интерполяция в Photoshop
При изменении размера изображения Photoshop должен воссоздать пиксели. Photoshop должен знать, как склеить пиксели вместе, а какие выбросить при уменьшении масштаба.Ему также необходимо знать, как создавать пиксели при увеличении масштаба. Этот процесс называется повторной дискретизацией . Когда вы масштабируете изображение даже на один пиксель, все изображение передискретизируется или перезаписывается. Вот почему создание изображения правильного размера в первую очередь — это здорово. Однако не бойтесь, Photoshop действительно отлично справляется с передискретизацией, и во многих случаях вы никогда не сможете увидеть разницу в качестве.
Чтобы выполнить повторную выборку, Photoshop должен вычислить, как воссоздать пиксели.Эта математика называется интерполяцией (интерполяция). Интерполяция важна, потому что определенные типы интерполяции дадут вам лучшие результаты для разных типов изображений. Я постараюсь сделать это простым языком, как нетехнический, и подскажу вам лучшие варианты. Изначально в Photoshop было 3 типа интерполяции (это ненаучный способ взглянуть на них).
- Ближайший сосед — Думайте об этом как о просмотре ближайшего пикселя и сопоставлении его цвета и тона.
- Билинейный — Думайте об этом, как если бы вы смотрели на 4 окружающих пикселя и находили среднее значение
- Би-кубическое — как если бы смотрели на 16 окружающих пикселей и находили среднее. Но придавая больший вес 8 ближайшим пикселям.
Обычно двухлинейный лучше всего подходит для штриховой графики и простой графики, а двухкубический лучше всего подходит для фотографий и графики, содержащих градиенты, но подождите, на этом все не заканчивается.
Adobe добавила еще 2 типа бикубических (в Photoshop CS3).Они добавили:
- BiCubic Smoother: сглаживает артефакты, созданные при увеличении
- Bicubic Sharp: повышается резкость, чтобы вернуть потерянные детали при уменьшении файла
(Посмотрите, какие функции были добавлены в какие версии Photoshop в наших бесплатных супергидах)
Есть еще 2 варианта какие они?
Автоматически (Photoshop CS6), при увеличении выбирается «Бикубическая сглаживание» (CS6) / «Сохранить детали» (CC), а при уменьшении изображений — «Бикубическая резкость».Автоматический — самый простой вариант в большинстве случаев, но продолжайте читать, потому что он может не всегда быть лучшим вариантом.
Интерполяция ступенек
Существует «секретное рукопожатие белки» для опытных пользователей Photoshop «в курсе». Этот секрет часто приписывают Фреду Миранде, открывшему интерполяцию ступеней лестницы. Это работает так, когда вы увеличиваете или уменьшаете изображение, а не просто переходите к окончательному значению, масштабируйте его вверх или вниз на 10% за раз. Вы увидите заметное улучшение резкости изображения и конечного качества. IF вы используете CS6 или более старые алгоритмы интерполяции.
Однако при тестировании я обнаружил, что Preserve Details дает тот же результат, что и ступенька, и я рискну предположить, что некоторые из них встроены в новейший алгоритм. Это был один из незамеченных героев первого выпуска Photoshop CC.
Хорошо, Колин, хватит! Какой метод изменения размера лучше всего использовать?
Хорошо, вот где резина отправляется в путь, и сейчас самое время открыть тестовое изображение в Photoshop и проверить себя. Вы также можете увидеть, как я тестирую это на видео выше.
Я обнаружил, что для апскейлинга функция «Сохранить детали» очень хорошо работает для многих изображений, особенно для штриховых и графических изображений (хотя для простых штриховых рисунков иногда билинейные результаты дают лучшие результаты). Однако иногда для фотографий билинейное сглаживание может давать более естественные (хотя и более мягкие) результаты с меньшим количеством ореолов и артефактов. К результату всегда можно применить некоторую резкость. Результаты зависят от того, насколько вы увеличиваете изображение, а также от того, насколько оно детализировано по сравнению с большими градиентными областями, такими как небо на фотографиях.Так что не тянитесь только за автомобилем. Попробуйте несколько вариантов, чтобы увидеть, сможете ли вы добиться лучших результатов в Photoshop, иногда это удается.
Общие сведения о разрешении
Прочтите эту статью, в которой объясняется разрешение. Это простое объяснение того, почему описание изображений как 300 точек на дюйм, 72 точек на дюйм и т. Д. Ничего не значит.
Советы по масштабированию изображений в Photoshop
Хорошо, если вы все еще читаете, вы либо немного более продвинуты, либо жаждете изучить все, что можете. Вот несколько советов, о которых следует помнить при увеличении или уменьшении масштаба изображения.
- Всегда просматривайте изображения на 100%, нет другого способа определить истинное качество, поскольку это единственное увеличение, которое дает истинную обратную связь.
- Попробуйте изменить размер изображения дважды, один раз для графики, а второй — для фотографий, а затем объедините результаты.
- Используйте предустановки изменения размера, если вы часто масштабируете изображения до заданного размера.
- Вы можете использовать Image Processor pro для пакетной обработки большого количества изображений. Файл> Автоматизация> Image Processor Pro
- Помните, что методы интерполяции доступны для Image Processor Pro, «Сохранить для Интернета», экспортировать как, а также изменить размер.
- Если вам нужно действительно увеличить изображение, посмотрите некоторые сторонние плагины, такие как Alien Skins Blow up или OnOne perfect resize (формально известные как Genuine Fractals), которые заявляют , они могут масштабировать изображения до 1000x при сохранении качества.
Спасибо за ознакомление с этим руководством / статьей. Не забудьте подписаться на нашу рассылку (в правом верхнем углу панели инструментов), чтобы получать информацию, когда я публикую новый учебник. Я обычно каждую неделю делаю учебник, в котором есть как письменный, так и видео компонент для вашего удовольствия от обучения.
Лучший способ изучить Adobe Photoshop
Если вы действительно хотите получить хорошее представление обо всех достоинствах Photoshop, не тратьте время на множество разрозненных руководств от «экспертов», которые частично совпадают, а иногда и не согласуются друг с другом. . Ваше время — ВАШ самый ценный актив . Вот почему я собрал исчерпывающий курс Photoshop, который научит вас всему в одном месте. Сначала я начал это в Photoshop 5 и за последние 17 лет переписывал этот курс 10 раз, каждый раз совершенствуя его.Я считаю, что это лучший способ изучить Photoshop, и тысячи людей согласятся со мной. Взгляните на Photoshop CC для цифровых фотографов (это действительно для всех, кто работает с изображениями в Photoshop). Более 100 уроков и 13 часов ценной внутренней информации. Это простой английский, поэтому любой может понять его, а также реальные методы, используемые опытными профессионалами. Включены все файлы уроков, так что вы можете следовать за мной, шаг за шагом. Полный возврат 60 денег. Скачайте мгновенно Загрузите или DVD прямо сейчас.
Спасибо, ребята!
Ознакомьтесь с другими уроками по PhotoshopCAFE!
Colin
Как уменьшить размер изображения и ускорить WordPress
Как фотографа, который также ведет блог, меня часто спрашивают, как оптимизировать изображения, чтобы сократить время загрузки веб-сайта. Поэтому я подумал, что сообщение, объясняющее, как именно уменьшить размеры изображений в целом, а также как оптимизировать изображения для веб-сайта, поможет ответить на этот вопрос.
В этом посте я расскажу о нескольких вещах.Я объясню, как уменьшить размеры изображений для любых целей, которые вы хотите использовать. Это может быть для отправки по электронной почте, загрузки в социальные сети или онлайн-галерею фотографий, или потому, что вы хотите разместить их на веб-сайте или в блоге.
Если вы загружаете изображения на веб-сайт, я объясню, почему так важно оптимизировать изображения для вашего веб-сайта. Затем я расскажу о различных вариантах, которые у вас есть для этого, от программных инструментов на вашем компьютере до опций, размещенных в Интернете, и плагинов для WordPress.
Наконец, для владельцев веб-сайтов из вас, я дам несколько общих советов по сокращению времени загрузки вашего сайта, которые связаны с тем, как изображения появляются на вашем сайте.
Зачем нужно оптимизировать изображения?
Если у вас большая библиотека изображений, вы заметите, что они занимают много места. Итак, основная причина для оптимизации ваших изображений заключается в том, чтобы они занимали меньше места. Это может быть сделано для того, чтобы освободить место на вашем собственном жестком диске, или это может быть связано с тем, что вы хотите поделиться ими с друзьями и семьей, а файлы слишком велики для совместного использования.
Если вы размещаете веб-сайт, то есть еще одна веская причина для оптимизации ваших изображений, и эта причина — скорость сайта.
Если вы посетите подобный веб-сайт, вы заметите, что на нем много изображений. Изображения важны для передачи информации и иллюстрации нашего контента — Интернет без изображений был бы довольно скучным!
Однако файлы изображений — это большие файлы, занимающие довольно много места. Средний файл изображения в стандартном формате JPG, снятый непосредственно с камеры или телефона, обычно имеет размер около 4-7 мегабайт.
Если у вас есть статья в Интернете с десятью изображениями, это будет равно 40–70 мегабайтам данных, которые ваш веб-браузер должен будет загрузить, чтобы вы могли ее прочитать. И это даже не считая всего остального, что может быть на странице, которое также содержит текст, скрипты и т. Д.
Попытка загрузить веб-страницу с 40 мегабайтами изображений потребует времени даже при быстром подключении к Интернету! При медленном мобильном соединении это может занять целую вечность.
И скорость имеет значение для пользователей.Фактически, исследования показали, что более 50% мобильных пользователей покидают сайт, если загрузка занимает более 3 секунд. BBC стало известно, что за каждую дополнительную секунду загрузки сайта еще 10% пользователей покидают его.
Если у вас есть веб-сайт, я могу порекомендовать запустить его с помощью инструмента Google «Проверить мой сайт», который покажет вам, насколько быстро загружается ваш сайт. Цель меньше 3 секунд. Страницы на этом сайте в среднем используют этот инструмент около 2 секунд.
Но не только пользователи любят быстрые сайты.Решая, где разместить страницы в результатах поиска, Google использует скорость сайта как один из многих факторов ранжирования. Это означает, что если у вас есть веб-сайт, который вы хотите получить в Google, вам нужно подумать о том, насколько быстро он загружается. А оптимизация изображений может иметь большое значение для создания более быстрого сайта.
Google предоставляет еще один инструмент для проверки скорости страницы сайта и предоставляет подробные советы по повышению скорости вашего сайта: Google PageSpeed Insights (PSI). Мы настоятельно рекомендуем запустить свой веб-сайт с помощью этого инструмента, чтобы увидеть, какие результаты он дает.
На этом веб-сайте мы набрали 85–92 балла в мобильной версии PSI и 97–100 в версии для настольных компьютеров. Большая часть этого результата достигается за счет хорошо оптимизированных изображений.
Теперь давайте посмотрим на следующий момент, который также часто вызывает путаницу, когда дело касается изображений, — разница между размером изображения и степенью сжатия изображения.
Размер изображения и сжатие изображения
В моем примере выше я предположил, что если вы берете свои фотографии прямо с камеры или смартфона и загружаете их в Интернет или отправляете по электронной почте друзьям, они будут размером от 4 до 7 мегабайт.
Размер в данном случае является мерой размера файла изображения. Этот размер файла является результатом двух вещей: размеров изображения (также часто ошибочно называемого размером) и степени сжатия изображения.
Это две совершенно разные вещи, и важно понимать и решать их обе, особенно для оптимизации веб-сайта.
Размер изображения
Когда мы говорим о размере изображения, мы можем иметь в виду либо размер файла, измеряемый в байтах, либо размеры изображения, измеряемый в пикселях.Я объясню и то, и другое, и как они соотносятся друг с другом.
Когда вы делаете снимок на камеру или телефон, камера будет иметь рейтинг «мегапикселей». Это относится к тому, сколько пикселей составляет изображение, которое делает камера.
Например, 12-мегапиксельная камера, которая есть во многих смартфонах, сделает изображение, состоящее из двенадцати миллионов пикселей. Это изображение будет иметь ширину 4000 пикселей и высоту 3000 пикселей, и вы умножаете одно на другое, чтобы получить общее количество пикселей.
Если файл несжатый, для представления каждого пикселя потребуется один байт данных. Итак, двенадцатимегапиксельное изображение будет состоять из двенадцати миллионов байтов.
В Интернете очень немногие люди просматривают страницы с экранами, достаточно большими для отображения изображения шириной 4000 пикселей. Фактически, среднее разрешение экрана по состоянию на декабрь 2018 года составляет всего 320 пикселей в ширину и 640 пикселей в высоту, в основном из-за того, что так много людей просматривают Интернет на мобильных устройствах.
Отображение изображения шириной 4000 пикселей на экране шириной 320 пикселей будет огромной тратой полосы пропускания, так как браузер в любом случае просто уменьшит его до 320 пикселей в ширину.
Очевидно, что здесь проще всего изменить размер изображения, прежде чем оно будет отправлено в веб-браузер. Если у вас нет действительно веской причины для увеличения изображения, такого как действительно широкое изображение заголовка, которое, по вашему мнению, будет отображаться на широких мониторах, мы не рекомендуем использовать на вашем веб-сайте изображения шириной более 1000 пикселей. Большинство людей используют изображения еще меньшего размера, а стандартные размеры — 640, 800 и 1024 пикселей.
Например, в наших блогах о путешествиях мы используем изображения размером 800 пикселей в «Independent Travel Cats» и 2000 пикселей в «Поиске Вселенной».
Если мы возьмем изображение 4000 x 3000 и уменьшим его размер до более разумных 1000 x 750 пикселей, мы переместим его с 4 мегапикселей на более разумный размер 750 килопикселей. Предполагая, что один байт на пиксель, это изображение 750 КБ.
Конечно, 750 КБ по-прежнему немного много для каждого изображения на вашем сайте, где вы, вероятно, стремитесь к изображениям размером от 50 до 300 КБ.
Следующая хорошая новость заключается в том, что это также возможно с помощью так называемого сжатия изображений.
Сжатие изображения
Если вы обратили внимание, то заметили, что я изначально сказал, что изображение размером 4000 x 3000 пикселей будет размером 12 мегабайт, но что среднее изображение, снятое с камеры или смартфона с 12-мегапиксельной камерой, скорее всего, будет быть от 4 до 7 мегабайт.
Ясно, что здесь что-то происходит. И это то, что мы называем сжатием изображений.
JPG или JPEG — это формат файла сжатого изображения.В отличие от файла изображения RAW, который представляет собой просто данные RAW, которые сохраняет ваша камера (подробнее о RAW см. Здесь), файл JPG представляет собой обработанный и, что наиболее важно, сжатый формат файла.
Сжатие изображений — это умный метод, при котором размер файла изображения уменьшается с помощью различных алгоритмов. Это довольно умная штука, и ее можно сделать с использованием сжатия «без потерь» или «с потерями».
Не волнуйтесь, мы почти на дне кроличьей норы.
Сжатие без потерь — это средство сжатия изображений, чтобы они не менялись визуально, но при этом уменьшались в размере.Он отлично подходит для качества изображения, но не имеет большого значения для фактического размера файла, так как не так много информации может быть удалено без какого-либо, даже незначительного, влияния на качество изображения.
Сжатие с потерями является более агрессивным и уменьшает размер файла за счет снижения качества изображения. При сжатии JPG это часто измеряется по скользящей шкале от 1 до 100, где 100 означает отсутствие снижения качества изображения, а 1 — максимальное снижение качества изображения. Обратите внимание, что это не линейная шкала, и уменьшение от 100 до 80 обычно дает гораздо большую экономию, чем, скажем, от 60 до 40.
По моему опыту, вы можете сжать файл со сжатием JPG с размером сжатия 76–80 без заметных изменений качества изображения, которые сможет обнаружить большинство пользователей.
Так какая разница в размере файла изображения?
Что ж, позвольте мне взять пример файла изображения, размер которого составляет 4000 x 3000 пикселей.
При полном размере, то есть 4000 x 3000 пикселей, следующие параметры сжатия с потерями при экспорте изображения из Adobe Lightroom CC дают следующие результаты:
JPG при 100% — 10.3 МБ
JPG при 80% — 4,5 МБ
JPG при 75% — 3,4 МБ
Если мы затем уменьшим размеры изображения до 1000 x 750 пикселей и снова сделаем сжатие из Adobe Lightroom CC:
JPG при 100% — 764 кб
JPG при 80% — 411 кб
JPG при 75% — 332 кб
Как видите, мы идем вперед! Однако мы еще не закончили.
Как уменьшить размер изображения с помощью инструментов сжатия изображений
Хотя Adobe Lightroom — замечательный инструмент, я бы сказал, что он не предназначен для людей, которые хотят сжать свои фотографии до последней капли.Во многом это связано с тем, что обычно как профессиональный фотограф вы больше беспокоитесь о качестве изображения, чем о размере файла, поэтому алгоритмы сжатия Lightroom не слишком агрессивны.
Однако существует ряд сторонних инструментов, специально разработанных для оптимизации изображений в Интернете, которые могут дать гораздо более впечатляющие результаты.
Два примера настольных компьютеров, которые я собираюсь использовать для сравнения, — это Romeolight JPEGmicro и FileOptimizer, оба из которых бесплатны.Я также собираюсь использовать бесплатный онлайн-инструмент под названием Compress JPEG, который позволит вам изменять размер файлов с помощью веб-браузера.
Установив их на сжатие в JPG на 75%, мы получим следующие результаты из наших файлов. Сравните их с версией Lightroom.
Lightroom при 75%:
4000 × 3000 пикселей: 3,4 МБ
1000 × 750 пикселей: 332 КБ
Romeolight JPEGmicro при 75%
4000 × 3000 пикселей: 1,7 МБ
1000 × 750 пикселей: 163 КБ
FileOptimizer при 75%
4000 × 3000 пикселей: 3.3 МБ
1000 × 750 пикселей: 156 КБ
Сжать JPEG на 75%
4000 × 3000 пикселей: 1,8 МБ
1000 × 750 пикселей: 123 КБ
Как видите, эти специализированные инструменты сжатия изображений позволяют получить файлы гораздо меньшего размера, особенно изображения меньшего размера, что нас особенно интересует.
Если вы просто хотите оптимизировать свои изображения для отправки по электронной почте или друзьям, я бы посоветовал использовать один из перечисленных выше инструментов или что-то подобное.Кроме того, если вы размещаете на бесплатной версии WordPress (wordpress.com) или на таком сайте, как Blogger, Wix, Druple или Joomla, лучшим вариантом является оптимизация с помощью вышеуказанных инструментов.
Однако, если вы самостоятельно размещаете свой веб-сайт на WordPress, читайте о некоторых лучших вариантах.
Плагины для оптимизации изображений WordPress
Я знаю, о чем вы думаете. Все это звучит как большая работа. Сначала вам нужно отредактировать свои фотографии, затем вы должны изменить их размер, затем вам нужно сжать их, прежде чем вы даже загрузите их.
Разве все это не было бы намного проще, если бы все это выполнялось автоматически?
У меня хорошие новости — есть! Если вы размещены на WordPress, вы можете установить плагины, которые будут выполнять эти задачи за вас и приносить отличные результаты. Я рассмотрел некоторые из самых популярных вариантов, чтобы дать вам представление о том, что доступно.
Для каждой из служб в списке я взял тестовое изображение размером 1000 x 750 пикселей, экспортированное из Adobe Lightroom, и протестировал доступное сжатие, если они предлагали бесплатную услугу.
Обратите внимание, что это ни в коем случае не окончательный тест, его цель — просто продемонстрировать, как эти онлайн-сервисы сравниваются с их выполнением с использованием настольных решений, подобных перечисленным выше. Подробный тест потребует использования широкого диапазона изображений разных предметов, чтобы определить явного победителя. Это сравнение просто для того, чтобы показать, что каждая услуга предлагает примерно сопоставимый результат.
Кроме того, трудно сравнивать некоторые из этих служб напрямую, поскольку каждая служба имеет несколько разные настройки, которые вы можете изменить.В идеальном мире я мог бы установить для каждого из них качество 75% для более точного тестирования, но многие из этих сервисов не предлагают такой уровень контроля.
Однако, как общий обзор того, что доступно, я считаю, что этот список поможет вам решить, что может сработать для вас.
Без лишних слов, вот некоторые из лучших плагинов для оптимизации изображений WordPress, которые стоит рассмотреть, а также подробные сведения о ценах и функциях, которые они предлагают.
1. ReSmush.It
Resmush.it — это сервис, который мы используем на наших сайтах для оптимизации изображений.Он предлагает детальный контроль над настройками качества и создает резервную копию вашего исходного файла изображения на вашем сервере, так что вы всегда можете изменить настройки, если хотите, и вы не потеряете исходный файл.
Вы можете оптимизировать изображения при загрузке, а также есть инструмент массовой оптимизации, позволяющий оптимизировать всю вашу библиотеку. Плагин WordPress прост в использовании, и результаты, по нашему опыту, отличные. Кроме того, это совершенно бесплатно!
Resmush.it на 75%
1000 × 750 пикселей: 143 КБ
Цена : Бесплатно, максимальный размер изображения 5 МБ.
2. ShortPixel
ShortPixel предлагает сжатие для файлов JPG, PNG, GIF и WebP, а также преобразование из JPG, PNG и GIF в WebP. WebP — это более новый формат файлов изображений, который предлагает улучшенное сжатие, но пока не поддерживается всеми браузерами, поэтому для его реализации на вашем веб-сайте вам потребуются некоторые усилия.
Другие функции включают оптимизацию массовых изображений в вашей медиа-библиотеке, отсутствие ограничений на размер файла и отличную поддержку. Вы также можете запустить его на нескольких веб-сайтах с одной лицензией.
Что касается сжатия изображений, ShortPixel имеет три параметра: с потерями, глянцевый и без потерь. Lossy — самый агрессивный, Glossy пытается дать хорошие результаты, но с более высоким качеством изображения, а lossless — это самое высокое качество изображения, которое не будет иметь большого значения. Однако в настоящее время вы не можете настроить конкретную степень сжатия.
ShortPixel со сжатием с потерями
1000 × 750 пикселей: 91,1 КБ
Лично я должен признать, что я считаю, что сжатие с потерями в Shortpixel дает изображения, которые слишком мягкие, но если они работают для вас, это здорово, поскольку размеры файлов определенно самые маленькие из всех плагинов, которые я пробовал. .Но у них есть еще один вариант для придирчивых людей вроде меня: глянцевый.
ShortPixel с глянцевым сжатием
1000 × 750 пикселей: 182 КБ
По-прежнему хороший результат, хотя результаты с потерями определенно более впечатляющие с точки зрения уменьшения размера файла, если вас устраивают результаты сжатия изображения.
Цена: Первые 100 компрессий в месяц бесплатно, затем различные модели ценообразования. Большинству из них подойдет план изображений 5 долларов США в месяц и 5 000 изображений или план 10 долларов США в месяц 12 000 изображений в месяц.Также доступны разовые планы массовой оптимизации изображений.
3. Kraken.io
Kraken.io предлагает сжатие JPEG, PNG и GIF с поддержкой файлов размером до 32 МБ. Размер изображений можно автоматически изменять при загрузке, и у вас есть точный контроль над параметрами изменения размера, включая настройки с потерями, без потерь и экспертные настройки. Последний позволяет вам выбрать точное качество изображения, которое вы хотите использовать в алгоритме.
Kraken.io на 75% (экспертная настройка)
1000 x 750 пикселей: 155 КБ
Цена: Доступны разные уровни, от 50 долларов США в год за 500 МБ изображений в месяц до 790 долларов США в год за 60 ГБ изображений в месяц
4.TinyPNG
Несмотря на название, TinyPNG предлагает сжатие файлов как в формате JPG, так и в формате PNG. Он предлагает массовую оптимизацию вашей библиотеки изображений, оптимизацию при загрузке и возможность изменения размера изображений при загрузке. Вы можете использовать свой тарифный план на нескольких веб-сайтах без ограничений по размеру файла.
Однако в настоящее время вы не можете выбрать уровень сжатия, поскольку служба делает это для каждого изображения. Однако результаты, безусловно, соответствуют другим инструментам в этом списке.
TinyPNG по умолчанию
1000 × 750 пикселей: 141 КБ
Стоимость: Первые 500 компрессий в месяц бесплатно, затем 0 долларов США.009 / изображение до 10 000, затем 0,002 доллара США / изображение.
5. Imagify
Imagify предлагает оптимизацию файлов JPG, PNG и GIF, и вы можете использовать свое разрешение на нескольких сайтах. Он также предлагает возможность изменения размера изображения, что является удобной функцией.
Доступны три уровня сжатия изображений: Нормальный, Агрессивный и Ультра. В моем тестировании с использованием веб-интерфейса все они в конечном итоге дали одинаковый результат для множества файлов, которые я тестировал, что я могу только предположить как ошибку, поскольку полученный файл был намного больше, чем с другими службами.
Как и другие сервисы, доступен плагин WordPress.
Цена основана на гигабайтах изображений, которые вы отправляете, при этом Imagify оценивает, что 1 ГБ эквивалентен 10 000 изображений. Планы доступны на ежемесячной, годовой или разовой основе.
Imagify при настройке Ultra
1000 × 750 пикселей: 271 КБ
Цена: 49,90 долларов США в год за 1 ГБ изображений в месяц, 200 долларов США в год за 5 ГБ изображений в месяц. Доступны другие уровни.
6. EWWW.IO
EWWW.IO предлагает сжатие файлов изображений JPG, PNG, GIF, а в качестве бонуса вы также можете сжимать файлы PDF. Он также предлагает преобразование изображений WebP, массовую оптимизацию всей вашей медиа-библиотеки или определенных папок, а также изменяет размер ваших изображений при загрузке.
Параметры качества подходят для большинства пользователей, но опытные пользователи могут настроить этот параметр качества при желании.
EWWW.IO с настройкой потерь
1000 × 750 пикселей: 158 КБ
Цена: $ 0.99 за доступ к API, затем 0,003 доллара США за изображение (первые 500 изображений бесплатны)
6. Дополнительные параметры
Существует ряд других опций, которые предлагают аналогичную производительность с разными ценовыми моделями. К ним относятся Optimus.io (29 долларов в год, неограниченное использование) и WP Smush Pro (49 долларов в месяц за подписку WPMU).
Я не включил их в обзор, поскольку они не допускают бесплатного тестирования, но поскольку лежащая в основе технология почти такая же, я подозреваю, что они дадут аналогичные результаты.
Optimus.io, в частности, имеет очень привлекательную модель ценообразования, а также включает преобразование WebP, максимальный размер файла 10 МБ, массовое преобразование и возможность настройки качества, если это необходимо.
Сводка плагинов для оптимизации изображений WordPress
Как видите, эти плагины оптимизации изображений предлагают эквивалентное сжатие по сравнению с настольным решением, но с рядом преимуществ.
Во-первых, изображения сжимаются при загрузке файла, поэтому вам не нужно беспокоиться о выполнении дополнительных действий перед загрузкой.
Во-вторых, они сжимают все версии изображения, создаваемые WordPress, а также исходный файл изображения. Каждый раз, когда вы загружаете изображение, WordPress создает несколько его версий, которые используются для разных вещей, таких как миниатюры сообщений в блогах, избранные изображения или изображения заголовков.
По умолчанию они плохо сжаты, и эти плагины обрабатывают сжатие этих файлов, что также экономит место на сервере.
Однако при сравнении цен помните, что каждое из этих изображений считается конверсией.В среднем WordPress будет иметь пять версий каждого изображения, поэтому, если вы используете сервис, который взимает плату за сжатие изображения, каждое изображение, которое вы загружаете в WordPress, будет использовать пять ваших кредитов.
Так что выбрать?
Ну, я использую resmush.it на наших сайтах. Это бесплатно, что является огромным бонусом, сжатие отличное, и когда у меня возникали проблемы, команда очень быстро реагировала.
Моим вторым выбором будет Optimus.io. Хотя я не тестировал его, цена отличная, а отзывы пользователей положительные.
Наконец, я также могу порекомендовать ShortPixel. У них простой для понимания интерфейс, и они дают отличные результаты, особенно с настройкой с потерями. Благодаря поддержке преобразования изображений WebP и неограниченного размера файлов, а также отличной поддержке, это один из лучших платных вариантов премиум-класса.
Наконец, стоит отметить, что, по моему опыту, не существует единственного «лучшего» варианта, когда дело доходит до оптимизации изображений, и, поскольку я тестировал только одно изображение для каждой службы, это, очевидно, не окончательное сравнение.
Итак, я советую выбрать плагин или инструмент, который лучше всего подходит для вашего рабочего процесса, имеет ценовую модель, которая работает для вас, и используйте ее.
Другие плагины для изображений WordPress, которые стоит рассмотреть
Хотя вышеупомянутые плагины отлично справляются с сжатием изображений, они не являются единственным вариантом для улучшения вашего рабочего процесса с изображениями, и я хотел добавить еще пару вариантов, о которых вы должны знать в WordPress.
Имсанити
Imsanity — это инструмент, который избавляет вас от необходимости не забывать вручную изменять размер изображений.Хотя многие из плагинов в этом списке также делают это за вас, не все из них делают, и Imsanity — это бесплатный плагин от создателей EWWW.io, который автоматически изменяет размер ваших изображений при загрузке.
Так что, если вы случайно загрузите изображение шириной 4000 пикселей, Imsanity уменьшит его для вас до более удобного размера. Вы сами устанавливаете размер.
JetPack
Jetpack — это многоцелевой плагин, который может делать всевозможные полезные вещи для веб-сайта. Когда дело доходит до изображений, у него есть две действительно полезных функции — он поддерживает отложенную загрузку изображений (подробнее об этом чуть позже), а также имеет действительно отличную встроенную функцию сжатия изображений под названием Photon.
Photon — это служба, которая в основном берет изображения из ваших сообщений, сжимает их (вы можете настроить, насколько сильно), а затем возвращает оптимизированные изображения из Jetpack CDN. Это снижает нагрузку на полосу пропускания на вашем сервере. Более того, эта служба также поддерживает преобразование WebP, поэтому, если пользователь посещает ваш сайт с помощью браузера, поддерживающего изображения WebP, ему автоматически будет предоставлено изображение WebP без каких-либо усилий с вашей стороны.
Если у вас есть JetPack, я настоятельно рекомендую включить эту функцию вместе с функцией отложенной загрузки, и тогда вам вообще не придется устанавливать какие-либо другие плагины на этой странице.Это часть бесплатного плагина Jetpack для WordPress.
Дополнительные советы по загрузке изображений в WordPress
Теперь, когда у вас есть оптимизированные изображения, есть еще несколько настроек, которые вы можете реализовать, когда дело доходит до загрузки изображений на ваш сайт для максимальной производительности.
Предоставление изображений нужного размера для пользовательского устройства
В наши дни люди просматривают Интернет на самых разных устройствах, от смартфонов до планшетов, ноутбуков и настольных компьютеров.
У каждого из этих устройств разный размер экрана, и отображение одного и того же изображения на каждом устройстве может быть огромной тратой полосы пропускания, даже если изображение сжато.
Давайте рассмотрим пример: мобильный пользователь, посещающий ваш сайт на экране шириной 320 пикселей, и пользователь настольного компьютера, посещающий ваш сайт на широком экране 1366 пикселей (это наиболее распространенная ширина экрана мобильных / настольных компьютеров по состоянию на декабрь 2018 года).
Изображение шириной 1366 пикселей составляет 230 КБ после сжатия 75%.
Изображение шириной 320 пикселей составляет 30 КБ после сжатия 75%.
Это огромная разница. Очевидно, что в идеальном мире вы хотите отображать для пользователя изображения, которые наиболее точно соответствуют размеру экрана устройства, с которого он просматривает ваш сайт.Нет необходимости отправлять им изображение, которое шире, чем экран, на котором они его просматривают, так как это пустая трата пропускной способности.
К сожалению, реализовать это не так просто, как установить плагин. Это будет зависеть от дизайна и темы вашего сайта и потребует некоторого кодирования, а также принятия решения о том, какие размеры изображения вы хотите создать. Здесь есть хорошее руководство, как это сделать, но мы бы порекомендовали обратиться к веб-разработчику за помощью, если вам потребуется изменить код.
Ленивая загрузка изображений
Простой и действительно быстрый способ улучшить время загрузки вашего сайта — это отложенная загрузка изображений на ваш сайт.
Что означает отложенная загрузка? По сути, это метод, который широко используется в Интернете, а это означает, что загружаются только те изображения, которые фактически находятся на экране. Изображения, расположенные ниже по странице, не загружаются до тех пор, пока пользователь не прокручивает окно своего браузера, а это означает, что эти изображения не влияют на время начальной загрузки сайта.
Ленивую загрузку легко реализовать в WordPress с помощью нескольких доступных плагинов, которые предлагают эту функцию. Наш текущий фаворит — Lazy Loader, но мы также использовали BJ Lazy Load и a3 Lazy Load с хорошими результатами.
Вкратце
Я ценю, что это было много информации, поэтому я хотел предоставить краткое изложение всего вышеперечисленного с некоторыми практическими шагами, которые вы можете предпринять, чтобы улучшить время загрузки изображений на вашем собственном веб-сайте.
5 шагов, которые вы можете предпринять, чтобы сократить время загрузки изображений на вашем веб-сайте
Шаг 1. Измените размер изображений до максимального размера, подходящего для вашего сайта.
Обычно это ширина от 1000 до 2000 пикселей. Вы можете сделать это перед загрузкой или с помощью плагина для изменения размера изображения, такого как Imsanity.
Шаг 2. Сжимайте изображения настолько, насколько вам удобно.
Самый простой способ — использовать плагин, подобный упомянутым выше, включая Resmush.it, Optimus.io или ShortPixel.
Шаг 3. Используйте плагин отложенной загрузки для загрузки изображений
Это увеличит скорость загрузки вашего сайта, поскольку изображения будут загружаться только по мере необходимости, а не сразу сразу.
Шаг 4. Показывать изображения пользователям в зависимости от ширины их устройства
Наличие сильно сжатых изображений — это только часть решения — нет смысла отображать изображения, которые намного шире, чем их браузер.Вы можете сэкономить много трафика и увеличить скорость загрузки сайта, загрузив изображение нужного размера в зависимости от ширины окна браузера пользователя.
Шаг 5: Тест!
Используйте такие службы, как Testmysite и Pagespeed Insights от Google, чтобы изображения вашего сайта были максимально оптимизированы.
Дополнительная литература
Надеюсь, это руководство по оптимизации изображений для Интернета и сайтов WordPress, в частности, помогло вам получить некоторые идеи о том, как улучшить время загрузки вашего сайта.
У нас есть ряд других статей и ресурсов, которые, как мы думаем, вы найдете полезными, охватывая как ведение блога, так и фотографию. Вот некоторые из них, с которых можно начать.
И все. Как всегда, мы будем рады ответить на ваши вопросы и услышать отзывы по любому из вышеперечисленных. Просто оставьте их в комментариях ниже, и мы свяжемся с вами!
Как оптимизировать изображения для Интернета и производительности 2021
Поверьте, вы не хотите, чтобы Google ненавидел ваш сайт. К счастью, вы можете уменьшить размер файла изображения, чтобы повысить производительность своего сайта.Одна из проблем с их форматированием заключается в том, что модификации часто снижают их качество (что, в свою очередь, может заставить посетителя возненавидеть ваш сайт). Это не плохо, если вы не делаете их уродливыми. Есть несколько приемов и приемов, которые позволяют уменьшить размер файла изображения и при этом сохранить его достаточно красивым, чтобы с гордостью отображать его на своем веб-сайте. Итак, давайте посмотрим, как форматировать изображения, не делая их уродливыми, а также как оптимизировать изображения для Интернета и повысить производительность .
Что значит оптимизировать изображения?
Большие изображения замедляют работу ваших веб-страниц, что не дает оптимального взаимодействия с пользователем. Оптимизация изображений — это процесс уменьшения размера файла на с помощью плагина или скрипта, что, в свою очередь, ускоряет время загрузки страницы. Обычно используются два метода сжатия с потерями и сжатия без потерь.
Преимущества форматирования изображений
Во-первых, зачем вам форматировать изображения? Каковы преимущества? Оптимизация изображений для повышения производительности дает множество преимуществ.Согласно HTTP Archive, по состоянию на ноябрь 2018 года изображений составляют в среднем 21% от общего веса веб-страницы. Поэтому, когда дело доходит до оптимизации вашего сайта WordPress, после видеоконтента изображения — это первое, с чего вам следует начать!
Это важнее скриптов и шрифтов. По иронии судьбы, хороший рабочий процесс оптимизации изображений — одна из самых простых вещей для реализации, но многие владельцы веб-сайтов упускают это из виду.
Среднее количество байтов на страницу (КБ)
Вот основные преимущества.
- Это улучшит скорость загрузки вашей страницы (см. Наш пример ниже, чтобы узнать, насколько это влияет на вашу скорость). Если ваша страница загружается слишком долго, ваши посетители могут устать ждать и перейти к чему-то другому. Дополнительные сведения об оптимизации времени загрузки страницы см. В нашем подробном руководстве по оптимизации скорости загрузки страницы.
- В сочетании с отличным плагином SEO для WordPress он улучшает ваше SEO. Ваш сайт будет занимать более высокое место в результатах поиска. Большие файлы замедляют работу вашего сайта, а поисковые системы ненавидят медленные сайты.Google также может быстрее сканировать и индексировать ваши изображения для поиска изображений Google. Хотите узнать, какой процент вашего трафика поступает из поиска картинок Google? Вы можете использовать плагин или сегмент Google Analytics для WordPress, чтобы проверить поисковый трафик изображений Google.
- Создание резервных копий будет быстрее.
- Файлы изображений меньшего размера используют меньшую полосу пропускания. Сети и браузеры оценят это.
- Требуется меньше места для хранения на вашем сервере (это зависит от того, сколько эскизов вы оптимизируете)
Как оптимизировать изображения для Интернета и производительность
Основная цель форматирования изображений — найти баланс между наименьшим размером файла и приемлемым качеством . Практически все эти оптимизации можно выполнить несколькими способами. Один из самых популярных способов — просто сжать их перед загрузкой в WordPress. Обычно это можно сделать с помощью таких инструментов, как Adobe Photoshop или Affinity Photo. Некоторые из этих задач также могут быть выполнены с помощью плагинов, о которых мы подробнее поговорим ниже.
Две основные вещи, которые следует учитывать, — это формат файла , и тип сжатия , который вы используете. Выбрав правильную комбинацию формата файла и типа сжатия, вы можете уменьшить размер изображения в 5 раз. Вам придется поэкспериментировать с каждым изображением или форматом файла, чтобы увидеть, какой из них работает лучше всего.
Выберите правильный формат файла
Прежде чем приступить к редактированию изображений, убедитесь, что вы выбрали лучший тип файла. Вы можете использовать несколько типов файлов:
- PNG — создает изображения более высокого качества, но также имеет больший размер файла.Был создан как формат изображения без потерь, хотя он также может быть с потерями.
- JPEG — использует оптимизацию с потерями и без потерь. Вы можете настроить уровень качества для получения хорошего баланса качества и размера файла.
- GIF — использует только 256 цветов. Это лучший выбор для анимированных изображений. Он использует только сжатие без потерь.
Есть несколько других, например JPEG XR и WebP, но они не поддерживаются всеми браузерами. В идеале вы должны использовать JPEG или JPG для изображений с большим количеством цветов и PNG для простых изображений.
(Рекомендуемая литература: JPG против JPEG: понимание наиболее распространенного формата файлов изображений)
Качество сжатия и размер
Вот пример того, что может случиться, если вы слишком сильно сжимаете изображение. Во-первых, используется очень низкая степень сжатия, что обеспечивает наивысшее качество (но больший размер файла). Во втором случае используется очень высокая степень сжатия, что приводит к очень низкому качеству изображения (но меньшему размеру файла). Примечание. Размер исходного изображения без изменений составляет 2,06 МБ.
Низкое сжатие (высокое качество) JPG — 590 КБ
Высокое сжатие (низкое качество) JPG — 68 КБ
Как видите, размер первого изображения выше составляет 590 КБ.Это довольно много для одной фотографии! Как правило, лучше всего, чтобы общий вес веб-страницы не превышал 1–2 МБ. 590 КБ уже будет четвертью от этого. Второе изображение явно ужасно выглядит, но тогда оно всего 68 Кбайт. Что вы хотите сделать, так это найти золотую середину между степенью сжатия (качеством) и размером файла.
Итак, мы снова взяли изображение со средней степенью сжатия, и, как вы можете видеть ниже, качество сейчас хорошее, а размер файла составляет 151 КБ, что приемлемо для фотографии с высоким разрешением.Это почти в 4 раза меньше исходной фотографии с низким уровнем сжатия. Обычно для лучшей производительности более простые изображения, такие как PNG, должны иметь размер менее 100 КБ.
Среднее сжатие (отличное качество) JPG — 151 КБ
Оптимизация с потерями и оптимизация без потерь
Также важно понимать, что вы можете использовать два типа сжатия: с потерями и без потерь.
Lossy — это фильтр, который удаляет часть данных. Это приведет к ухудшению качества изображения, поэтому вам нужно быть осторожным с тем, насколько уменьшить изображение.Размер файла можно значительно уменьшить. Вы можете использовать такие инструменты, как Adobe Photoshop, Affinity Photo или другие редакторы изображений, чтобы настроить параметры качества изображения. В приведенном выше примере используется сжатие с потерями.
Lossless — это фильтр, сжимающий данные. Это не снижает качества, но требует, чтобы изображения были распакованы, прежде чем их можно будет визуализировать. Вы можете выполнить сжатие без потерь на рабочем столе с помощью таких инструментов, как Photoshop, FileOptimizer или ImageOptim.
Лучше поэкспериментировать со своими методами сжатия, чтобы увидеть, что лучше всего подходит для каждого изображения или формата. Если в ваших инструментах есть такая возможность, убедитесь, что вы сохранили изображение для Интернета. Это опция во многих редакторах изображений, которая позволит вам настроить качество, чтобы вы могли выполнить оптимальное сжатие. Вы потеряете часть качества, поэтому поэкспериментируйте, чтобы найти наилучший баланс, не делая изображения некрасивыми.
Инструменты и программы для оптимизации изображений
Существует множество инструментов и программ, как платных, так и бесплатных, которые вы можете использовать для оптимизации ваших изображений.Некоторые предоставляют вам инструменты для выполнения ваших собственных оптимизаций, а другие делают работу за вас. Мы лично большие поклонники Affinity Photo, так как это дешево и дает вам почти те же функции, что и в Adobe Photoshop.
Сжатие фото в Affinity Photo
Вот некоторые дополнительные инструменты и программы, которые стоит попробовать:
Масштабирование изображений
Раньше было очень важно загружать изображения для масштабирования и не позволять CSS изменять их размер. Однако, начиная с WordPress 4, это уже не так важно.4 теперь поддерживает адаптивные изображения (не уменьшенные с помощью CSS). По сути, WordPress автоматически создает несколько размеров каждого изображения, загруженного в медиатеку. Включая доступные размеры изображения в атрибут srcset , браузеры теперь могут выбирать для загрузки наиболее подходящий размер и игнорировать другие. См. Пример того, как на самом деле выглядит ваш код ниже.
Подпишитесь на информационный бюллетень
Мы увеличили наш трафик на 1187% с помощью WordPress.
Присоединяйтесь к более чем 20 000 других людей, которые получают нашу еженедельную рассылку с инсайдерскими советами по WordPress!
Подпишитесь сейчас Пример адаптивных изображенийsrcset в коде
Таким образом, с появлением все большего количества дисплеев HiDPI в настоящее время может быть хорошо найти золотую середину. Скажем, в 2 или 3 раза больше размера столбца или блока вашего сайта, но все же меньше исходного размера. Браузер покажет правильный вариант в зависимости от разрешения устройства.
Медиабиблиотека WordPress создает эскизы на основе ваших настроек.Тем не менее, оригинал до сих пор сохранился и остался нетронутым. Если вы хотите изменить размер изображений и сэкономить место на диске, не сохраняя оригинал, вы можете использовать бесплатный плагин, например Imsanity.
Настройки мультимедиа WordPress
Imsanity позволяет вам установить предел работоспособности, чтобы все загружаемые изображения были ограничены разумным размером, который по-прежнему более чем достаточно для потребностей типичного веб-сайта.
Imsanity подключается к WordPress сразу после загрузки изображения, но до обработки WordPress.Таким образом, WordPress ведет себя точно так же во всех отношениях, за исключением того, что автор будет масштабировать свое изображение до разумного размера перед загрузкой.
Очистите медиатеку
Если вы ищете инструмент для экономии места и очистки медиатеки, вы можете использовать Media Cleaner для поиска неиспользуемых медиафайлов. Плагин просканирует все ваши медиафайлы и перечислит неиспользуемые на панели инструментов Media Cleaner, чтобы вы могли просматривать и удалять их.
Media Cleaner реализует интеллектуальную систему удаления мусора: когда файлы удаляются, они перемещаются в корзину.Таким образом, вы сможете некоторое время протестировать свой сайт и убедиться, что все в порядке. Если файл или медиафайл отсутствует, вы можете легко восстановить его одним щелчком мыши или просто очистить корзину, если вам все нравится.
Плагины для оптимизации изображений, которые вы можете использовать
К счастью, с WordPress вам не нужно выполнять все форматирование или сжатие вручную. Вы можете использовать плагины для автоматического выполнения хотя бы части работы за вас. Есть несколько плагинов, которые автоматически оптимизируют ваши файлы изображений по мере их загрузки.Они даже оптимизируют уже загруженные вами изображения. Это удобная функция, особенно если у вас уже есть веб-сайт с изображениями. Вот некоторые из лучших плагинов для форматирования изображений для повышения производительности.
Однако важно, чтобы вы не полагались исключительно на сами плагины. Например, вам не следует загружать изображения размером 2 МБ в медиатеку WordPress. Это может привести к очень быстрому израсходованию дискового пространства вашего веб-хоста. Лучший способ — заранее быстро изменить размер изображения в инструменте редактирования фотографий, а затем загрузить его и использовать один из следующих плагинов для дальнейшего уменьшения.
Оптимизатор изображения Imagify
Плагин Imagify Image Optimizer
Imagify создан той же командой, которая разработала WP Rocket, с которым большинство из вас, вероятно, знакомо. Он совместим с WooCommerce, NextGen Gallery и WP Retina. Он также имеет функцию массовой оптимизации, и вы можете выбирать между тремя различными уровнями сжатия: нормальным, агрессивным и ультра. Он также имеет функцию восстановления, поэтому, если вы недовольны качеством, вы можете одним щелчком восстановить и повторно сжать на уровне, который лучше соответствует вашим потребностям.Есть бесплатная и премиум версия. Вы ограничены квотой 25 МБ изображений в месяц с бесплатной учетной записью.
С помощью этого плагина можно также избавиться от исходного изображения и изменить размер больших изображений.
Изменение размера изображений в Imagify
Imagify также сжимает изображения на своих сторонних серверах , а не на вашем, что очень важно, когда речь идет о производительности. Imagify не должен замедлять работу вашего сайта WordPress.
Оптимизатор изображения ShortPixel
Плагин ShortPixel
ShortPixel Image Optimizer — это бесплатный плагин, который будет сжимать 100 изображений в месяц и сжимать файлы нескольких типов, включая PNG, JPG, GIF, WebP и даже файлы PDF.Он будет выполнять сжатие изображений как с потерями, так и без потерь. Он преобразует CMYK в RGB. Он переносит ваши изображения и эскизы в облако для обработки, а затем возвращает их на ваш сайт для замены оригиналов. Он создает резервную копию исходных файлов, поэтому вы можете вручную восстановить их, если хотите. Он будет массово конвертировать файлы галереи. Нет ограничений на размер файла.
Optimole
Плагин Optimole
Optimole — это плагин WordPress для оптимизации изображений, который автоматически уменьшает размер ваших изображений без каких-либо дополнительных действий с вашей стороны.Когда дело доходит до скорости загрузки вашего сайта, он имеет большое преимущество, поскольку он полностью облачный и никогда не обслуживает изображения, которые больше, чем они должны, иначе говоря, он отображает идеальный размер изображения для окна просмотра и браузера посетителя.
Кроме того, плагин обеспечивает ленивую загрузку и эффективную замену изображений — он снижает качество изображения, если у посетителя более медленное интернет-соединение, — что выделяет его из толпы. Он также автоматически определяет браузер пользователя и обслуживает WebP, если он поддерживается.
Все образы, сжимаемые Optimole, обслуживаются через быстрый CDN. Вы можете попробовать Optimole бесплатно или перейти на премиум-план, если вам нужна дополнительная пропускная способность и пространство для обработки.
EWWW Image Optimizer Cloud
Плагин EWWW Image Optimizer Cloud
EWWW Image Optimizer Cloud поможет вам сделать ваши изображения меньше, а ваш сайт работать быстрее и с меньшими хлопотами. Без ограничений по размеру и большой гибкости вы можете использовать настройки по умолчанию или полностью настроить плагин по своему вкусу.Все пользователи EWWW IO могут использовать Bulk Optimizer для сжатия своих существующих изображений или использовать режим списка библиотеки мультимедиа для выбора конкретных изображений для сжатия.
Дополнительные папки можно сканировать, чтобы убедиться, что каждое изображение на вашем сайте должным образом оптимизировано. EWWW IO даже позволяет конвертировать изображения в форматы следующего поколения, такие как WebP, или находить лучший формат изображения с опциями многоформатного преобразования. Сжатие изображений начинается всего с 0,003 доллара США за изображение.
API сжатия премиум-класса позволяет вывести сжатие на совершенно новый уровень без ущерба для качества, что открывает доступ к сжатию PDF и включает удобные 30-дневные резервные копии изображений.Функция ExactDN, стоимость которой начинается с 9 долларов в месяц, обеспечивает автоматическое сжатие (без необходимости сжатия на стороне сервера), автоматическое изменение размера и все преимущества CDN для более быстрых результатов и даже большей производительности для устройств любого размера.
Optimus Image Optimizer
Плагин Optimus Image Optimizer
Оптимизатор изображений Optimus WordPress использует сжатие без потерь для оптимизации ваших изображений. Без потерь означает, что вы не увидите потери качества. Он поддерживает WooCoomerce и мультисайты, а также имеет приятную функцию массовой оптимизации для тех, у кого уже есть большие библиотеки мультимедиа.Он также совместим с плагином WP Retina WordPress. Есть бесплатная и премиум версия. В премиум-версии вы платите один раз в год и можете сжимать неограниченное количество изображений. Если вы объедините его с их плагином Cache Enabler, вы также можете погрузиться в изображения WebP, который является новым легким форматом изображений от Google.
WP Smush
Плагин WP Smush
WP Smush имеет как бесплатную, так и премиум-версию. Это уменьшит скрытую информацию из изображений, чтобы уменьшить размер без снижения качества.Он будет сканировать изображения и уменьшать их, когда вы загружаете их на свой сайт. Он также будет сканировать изображения, которые вы уже загрузили, и уменьшать их. Он может одновременно загрузить до 50 файлов. Вы также можете вручную смазать, если хотите. Он сместит типы изображений JPEG, GIF и PNG. Размер файла ограничен 1 МБ.
- Он совместим с некоторыми из самых популярных плагинов медиа-библиотек, такими как WP All Import и WPML.
- Вся оптимизация изображений выполняется с помощью методов сжатия без потерь, что обеспечивает высокое качество изображения.
- Не имеет значения, в каком каталоге вы сохраняете изображения. Smush находит и сжимает их.
- Smush имеет возможность автоматически устанавливать ширину и высоту для всех изображений, поэтому все ваши изображения будут изменены до одинаковых пропорций.
TinyPNG (также сжатые файлы JPG)
Плагин TinyPNG
TinyPNG использует сервисы TinyJPG и TinyPNG (бесплатная учетная запись позволяет сжимать около 100 изображений в месяц) для оптимизации изображений JPG и PNG.Он автоматически сжимает новые изображения и выполняет массовое сжатие существующих изображений. Он преобразует CMYK в RBG для экономии места. Он сжимает изображения JPEG до 60% и изображения PNG до 80% без видимой потери качества изображения. У него нет ограничения на размер файла.
ImageRecycle
ImageRecycle — плагин для оптимизации изображений и PDF
Плагин ImageRecyle — это автоматический оптимизатор изображений и PDF. Этот плагин ориентирован не только на сжатие изображений, но и на файлы PDF.Одна действительно удобная функция — это возможность установить минимальный размер файла для сжатия. Например, если у вас есть изображения размером 80 КБ, вы можете автоматически исключить их из сжатия. Это гарантирует, что изображения и файлы никогда не будут слишком сильно сжаты. Он также включает массовую оптимизацию и автоматическое изменение размера изображения. Примечание. У них есть бесплатная 15-дневная пробная версия, но это услуга премиум-класса, и изображения загружаются и сжимаются с помощью их серверов. Плата взимается не за месяц, а за общее количество сжатых изображений, начиная с 10 долларов за 10 000.
Оптимизация изображений для Интернета Пример использования
Мы решили провести собственное небольшое исследование и тесты, чтобы показать вам, насколько оптимизация изображений для Интернета может повлиять на общую скорость вашего сайта WordPress.
Несжатые файлы JPG
Сначала мы загрузили на наш тестовый сайт 6 несжатых файлов JPG, каждый размером более 1 МБ. (См. Исходные файлы JPG без сжатия). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки составило 1.55 секунд, а общий размер страницы составил 14,7 МБ.
Тест скорости с несжатыми JPG-файлами
Сжатые JPG-файлы
Затем мы сжимали файлы JPG с помощью плагина Imagify WordPress, используя «агрессивную настройку». (См. Новые сжатые файлы JPG, которые по-прежнему выглядят так же красиво). Затем мы провели 5 тестов через Pingdom и взяли среднее значение. Как видно из приведенного ниже теста скорости, общее время загрузки сократилось до 476 мс, а общий размер страницы — до 2,9 МБ. Общее количество загрузок, равное , сократилось на 54.88% Размер страницы и уменьшился на 80,27% .
Тест скорости со сжатыми файлами JPG
Практически нет другой оптимизации, которую вы можете сделать на своем сайте, которая позволила бы вам сократить время загрузки более чем на 50%. Вот почему оптимизация изображений так важна, что весь процесс, описанный выше, был полностью автоматизирован плагином. Это невмешательский подход к более быстрому сайту WordPress. Единственная другая радикальная оптимизация, которую вы могли бы сделать, — это изменить хосты WordPress. Многие клиенты, которые переезжают в Kinsta, видят увеличение скорости более чем на 45%.Представьте себе, что вы переходите в Kinsta и оптимизируете свои изображения!
Оптимизируя изображения с помощью инструмента для редактирования фотографий или плагина WordPress, вы также можете исправить предупреждение «Оптимизировать изображения», которое появляется в Google PageSpeed Insights (как показано ниже).
PageSpeed Insights Предупреждение об оптимизации изображений
Если у вас есть другие предупреждения об оптимизации от инструментов тестирования скорости, обязательно ознакомьтесь с нашим сообщением в Google PageSpeed Insights и нашим подробным пошаговым руководством по Pingdom.
Мы применили наши знания об эффективном управлении веб-сайтами в большом масштабе и превратили их в электронную книгу и видеокурс.Нажмите здесь, чтобы загрузить Руководство по управлению 40+ сайтами WordPress от 2020 года!
Использование SVG
Еще одна рекомендация — использовать SVG вместе с другими изображениями. SVG — это масштабируемый векторный формат, который отлично подходит для логотипов, значков, текста и простых изображений. Вот пара причин, почему:
- SVG автоматически масштабируются как в браузерах, так и в инструментах редактирования фотографий. Это мечта веб-дизайнеров и графических дизайнеров!
- Google индексирует SVG так же, как PNG и JPG, поэтому вам не нужно беспокоиться о SEO. Файлы SVG
- традиционно (не всегда) меньше по размеру, чем PNG или JPG. Это может ускорить загрузку.
Генки написал отличную статью, в которой сравнивает размер SVG, PNG и JPEG. Ниже приведены несколько выводов из его тестирования, в котором он сравнил три различных типа изображений.
JPG (оптимизированный размер: 81,4 КБ)
Изображение JPGPNG (оптимизированный размер: 85,1 КБ)
Изображение PNGSVG (оптимизированный размер: 6,1 КБ)
Изображение SVGКак видно выше, SVG — это уменьшение размера файла на 92.51% по сравнению с JPG. А если сравнивать с PNG, 92,83%. Ознакомьтесь с нашим руководством о том, как использовать SVG на своем сайте WordPress.
Лучшие Лрактики
Вот несколько общих рекомендаций по оптимизации изображений для Интернета:
- Если используется плагин WordPress, использует плагин, который сжимает и оптимизирует изображения извне на своих серверах. Это, в свою очередь, снижает нагрузку на ваш собственный сайт.
- По возможности используйте векторные изображения вместе с PNG и JPG.
- Используйте CDN, чтобы быстро предоставлять свои изображения посетителям со всего мира.
- Удалите ненужные данные изображения.
- Обрежьте пустое пространство и воссоздайте его, используя CSS для заполнения.
- Максимально используйте эффекты CSS3.
- Сохраните изображения в нужных размерах. Хотя помните, что WordPress теперь поддерживает адаптивные изображения, чтобы обслуживать их, не изменяя их размер с помощью CSS.
- Всегда используйте формат файла .ico для вашего значка.
- Используйте веб-шрифты вместо размещения текста в изображениях — они выглядят лучше при масштабировании и занимают меньше места.
- Используйте растровые изображения только для сцен с большим количеством форм и деталей.
- Уменьшите битовую глубину до меньшей цветовой палитры.
- По возможности используйте сжатие с потерями.
- Поэкспериментируйте, чтобы найти лучшие настройки для каждого формата.
- Используйте GIF, если вам нужна анимация. (но сжимайте ваши анимированные GIF-файлы)
- Используйте PNG, если вам нужна высокая детализация и высокое разрешение.
- Используйте JPG для общих фотографий и снимков экрана.
- Удалите все ненужные метаданные изображения.
- Максимально автоматизируйте процесс.
- В некоторых случаях вам может потребоваться отложенная загрузка изображений для более быстрой визуализации первой страницы.
- Сохраняйте изображения как «оптимизированные для Интернета» с помощью таких инструментов, как Photoshop.
- Используйте WebP в Chrome для обслуживания изображений меньшего размера.
После того как вы отформатировали изображения для повышения производительности и следовали лучшим практикам, ваш сайт понравится поисковым системам, браузерам и сетям, и он будет загружаться быстрее для ваших читателей.
 jpeg
jpeg Определяйте вес файла по формуле: длина х ширина х 4 байта.
Определяйте вес файла по формуле: длина х ширина х 4 байта. 

Ваш комментарий будет первым