Вставка html кода
TILDA HELP CENTER
Добавляем на страницу уникальные элементы.
Если вам нужна какая-то специфичная функция, используйте блок T123 «HTML-код». Через него добавляется абсолютно любой код, включая теги script и style.
HTML код можно добавлять на страницу (внутрь тега <body>), либо в head сайта или страницы.
Чтобы добавить блок на страницу, откройте Библиотеку блоков → Другое и добавьте блок T123.
HTML-код также возможно вставить как отдельный элемент в Zero Block. Принципы работы блока T123 и элемента HTML в Zero не имеют существенных отличий.
В режиме редактирования (и предпросмотра) код выводится просто текстом. Чтобы код заработал, страницу нужно опубликовать.
Вы можете использовать готовый код, который предлагают различные сервисы, либо, если вам нужен уникальный элемент, заказать код у программистов.
В блоке поддерживается HTML, JavaScript (нужно использовать тэг <script>) и CSS (нужно использовать тег <style>). Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
Свой код PHP вставить на страницу не получится, но его можно добавить на свой сервер и отправлять на него данные с помощью приемщика Webhook.
T123: список горячих клавиш
Открыть панель поиска по коду:
- Ctrl+F для Windows
- ⌘+F для MacOS
Открыть подсказки для JavaScript:
- Ctrl+Space для Windows
- Ctrl+Space или ⌘+Shift+Space для MacOS
HTMLCSSJavascript
Чтобы избежать влияния на внешний вид и работоспособность интерфейса Тильды, рекомендуется не использовать теги и универсальные классы в качестве селекторов для кастомных стилей. Также не рекомендуется использовать селектор «*». Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Вместо этого стоит использовать уникальные классы или ID, которые не будут конфликтовать с уже существующими стилями на странице Тильды. Таким образом, вы сможете применять кастомные стили к вашим элементам без влияния на другие элементы на странице редактора блоков.
Как добавить HTML-код в head сайта или страницы
Чтобы добавить код перед закрывающим тегом head, нужно зайти: «Настройки сайта» → «Еще» → «HTML-код для вставки внутрь head».
Чтобы добавить код в head на отдельной странице, нужно зайти: «Настройки страницы» → «Дополнительно» → «HTML-код для вставки внутрь head».
Добавление HTML в head в Настройках сайта
Добавление HTML в head в Настройках страницы
Примите во внимание, что мы не осуществляем поддержку по вопросам, связанным с работой вашего кода.
Примеры полезных JS-скриптов
СТАТЬЯ
Прокачай Тильду!
40+ полезных сервисов, которые можно интегрировать через html, не зная html
| Читать статью |
Скрипт для просмотра фотографий jQuery.
 quickBox 0.2 — Tokar.ua
quickBox 0.2 — Tokar.uaUPD 2014-02-14
Помните, я полгода назад поделился скриптом для просмотра фотографий quickBox? Я ещё хвалился, что он мало весит, быстро работает и вообще он красавчик. Действительно ли это так, можно судить разве что со стороны, а я дам вам ещё пару доводов в пользу скрипта. Сегодня предлагаю вашему вниманию его усовершенствованную версию – quickBox 0.2.
Почему quickBox?
Чуть более, чем все пользуются скриптами, ставшими традиционной нормой. Если где-то есть скрипт зума, то это в половине случаев SlimBox или LightBox. Вместо 6 файлов, которые требуются для LightBox, мой скрипт требует всего два: один CSS и один JS. Для его работы не нужны картинки, а фотографии он предзагружает перед выводом на экран и весит при этом 6,5 Кб.
Вот его основные характеристики:
- никакой графики, всё построено на HTML+CSS
- для работы требуются два файла + jQuery
- предзагрузка фотографий перед выводом
- управление стрелками “влево”, “вправо” и кнопкой Esc (работает как в Win, так и MacOS).
 Увеличив фотографию, можно перейти к следующей или предыдущей, нажав курсор на клавиатуре, а чтобы закрыть окно – Esc или ссылку “Закрыть” сверху справа.
Увеличив фотографию, можно перейти к следующей или предыдущей, нажав курсор на клавиатуре, а чтобы закрыть окно – Esc или ссылку “Закрыть” сверху справа. - автоматическое построение галерей: если на странице больше одной фотографии, которую вы хотите открывать для увеличенного просмотра, скрипт автоматически создаст галерею и выведет список картинок сверху слева. Такого ни LightBox, ни SlimBox не умеют.
- если для фотографий заполнены атрибуты title, они автоматичеки будут отображаться под каждым фото в качестве описания.
- скрипт проверяет, подключён ли jQuery и если нет, то загружает
Как это выглядит?
Я таки сделаю вам смешно, но визуальных отличий от первой версии никаких, кроме стиля открытия окна. Выглядит скрипт в работе вот так:
Пример
Увидеть скрипт в работе вы можете на страничке с демо.
Как устанавливать
Установка занимает 1 минуту. Вам потребуется загрузить файлы в любую папку на вашем хостинге через ftp.
– Как устанавливать?
– Очень просто.
– Спасибо, вы мне очень помогли.
Загружаем содержимое архива в корневую папку /js/. В head документа перед закрывающимся тегом </HEAD> прописываем строку:
<script type="text/javascript" src="/js/quickbox.js"></script>
Если у вас не подключён jquery, просто загрузите его по адресу: /jquery.js. А для того, чтобы скрипт мог обрабатывать ваши фотографии. нужно добавить им атрибут: class=’quickbox’. В качестве примера вот вам 4 фотографии:
<a href="01.jpg" title="Без проблем, ты тоже можешь быть вегетарианцем"><img src="01s.jpg"></a> <a href="02.jpg" title="Интересно, в каком банке реально смогут сделать прекрасную?"><img src="02s.jpg"></a> <a href="03.jpg" title="Очень старая футболка"><img src="03s.jpg"></a> <a href="04.jpg" title="И правда, зачем пытаться?"><img src="04s.jpg"></a>
Скачать
Скрипт бесплатный, пользуйтесь им и радуйтесь жизни. Пожалуйста, не пытайтесь его продать, не нарушайте здравый смысл :-).
Пожалуйста, не пытайтесь его продать, не нарушайте здравый смысл :-).
Как всегда, жду ваших комментариев и советов :).
Решено: Как открыть Windows Photo Viewer
Информационный бюллетень сообщества за апрель 2023 г.
Добро пожаловать в наш Информационный бюллетень сообщества за апрель 2023 г., где мы будем освещать последние новости, выпуски, предстоящие события и отличную работу наших участников в Biz Сообщества приложений. Вы можете подписаться на новости и объявления и быть в курсе последних новостей из нашей постоянно растущей сети участников, которые быстро обнаруживают, что «Сообщество больше внутри». ПОСЛЕДНИЕ НОВОСТИ
Мероприятие по запуску бизнес-приложений Microsoft — по запросу
Зарегистрируйтесь ниже, чтобы подробно ознакомиться с последними обновлениями Microsoft #PowerPlatform и #Dynamics365. Узнайте о новых функциях, возможностях и передовых методах подключения данных для обеспечения исключительного качества обслуживания клиентов, совместной работы с использованием аналитики на основе ИИ и повышения производительности с помощью автоматизации.

 Нажмите ниже, чтобы узнать подробности.
Нажмите здесь, чтобы зарегистрироваться Конференция Power Platform 2023
Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3–5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, штат Флорида. В числе приглашенных докладчиков, таких как Хизер Кук, Джули Штраус, Нирав Шах, Райан Каннингем, Сангья Сингх, Стивен Сицилиано, Хьюго Бернье и многие другие, нажмите на ссылку ниже, чтобы зарегистрироваться на #MPPC23 2023 сегодня!
www.powerplatformconf.com ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.
Мощные приложения:
Суперпользователи: @BCBuizer , @WarrenBelz,
Пользователи сообщества: @mmollet, @Amik, @RJM07 Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar Мощные виртуальные агенты:
Суперпользователи: @Expiscornovus, @Pstork1,
Пользователи сообщества: @nikviz, @DaniBaeyens Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @OOlashyn, @gospa, @Fubar
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ О ПРОДУКТАХ
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power Pages
Нажмите ниже, чтобы узнать подробности.
Нажмите здесь, чтобы зарегистрироваться Конференция Power Platform 2023
Мы очень рады видеть вас на конференции Microsoft Power Platform в Лас-Вегасе 3–5 октября 2023 года! Но сначала давайте вспомним некоторые забавные моменты и лучшее сообщество в области технологий с MPPC 2022 в Орландо, штат Флорида. В числе приглашенных докладчиков, таких как Хизер Кук, Джули Штраус, Нирав Шах, Райан Каннингем, Сангья Сингх, Стивен Сицилиано, Хьюго Бернье и многие другие, нажмите на ссылку ниже, чтобы зарегистрироваться на #MPPC23 2023 сегодня!
www.powerplatformconf.com ОСОБЕННОСТИ СООБЩЕСТВА
Посмотрите, как наши лучшие пользователи Super и Community достигают новых уровней! Эти трудолюбивые участники публикуют сообщения, отвечают на вопросы, хвалят и предлагают лучшие решения в своих сообществах.
Мощные приложения:
Суперпользователи: @BCBuizer , @WarrenBelz,
Пользователи сообщества: @mmollet, @Amik, @RJM07 Силовой автомат:
Суперпользователи: @Expiscornovus , @grantjenkins, @abm
Пользователи сообщества: @Nived_Nambiar Мощные виртуальные агенты:
Суперпользователи: @Expiscornovus, @Pstork1,
Пользователи сообщества: @nikviz, @DaniBaeyens Страницы силы:
Суперпользователи: @ragavanrajan
Пользователи сообщества: @OOlashyn, @gospa, @Fubar
ПОСЛЕДНИЕ СТАТЬИ В БЛОГЕ О ПРОДУКТАХ
Блог сообщества Power Apps
Блог сообщества Power Automate
Блог сообщества Power Virtual Agents
Блог сообщества Power Pages
Ознакомьтесь с разделом «Использование сообщества» для получения дополнительных полезных советов и информации:
Power Apps, Power Automate, Power Virtual Agents, Power PagesКак использовать средство просмотра фотографий Windows в качестве средства просмотра изображений по умолчанию в Windows 10
ПоискОпубликовано в:
How-To
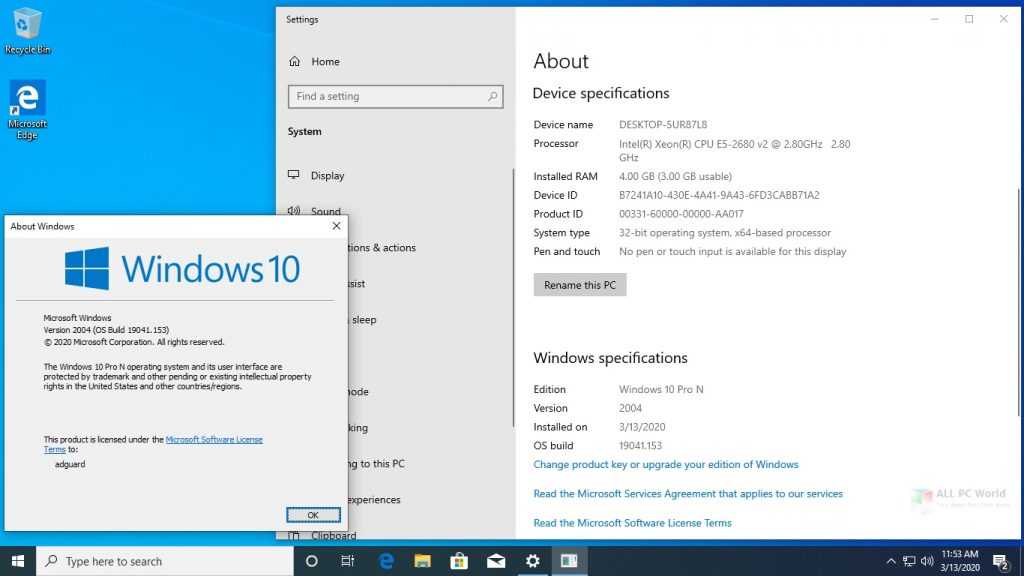
Windows 10 представила новое блестящее приложение «Фотографии» в качестве интерфейса по умолчанию для взаимодействия с файлами изображений на вашем ПК. Хотя это в целом более сложное предложение, оно не может сравниться со старым приложением Windows Photo Viewer по скорости и простоте при просмотре отдельных файлов изображений. Если вы скучаете по более простому опыту эпохи Windows 7, читайте дальше, чтобы восстановить его.
Хотя это в целом более сложное предложение, оно не может сравниться со старым приложением Windows Photo Viewer по скорости и простоте при просмотре отдельных файлов изображений. Если вы скучаете по более простому опыту эпохи Windows 7, читайте дальше, чтобы восстановить его.
Если вы выполнили обновление с Windows 7, Windows 8 или Windows 8.1
Если вы выполнили обновление до Windows 10 на существующем ПК (через приложение Get Windows 10), вы должны обнаружить, что средство просмотра фотографий Windows по-прежнему доступно. Вы сможете получить к нему доступ из меню «Открыть с помощью» в файлах изображений.
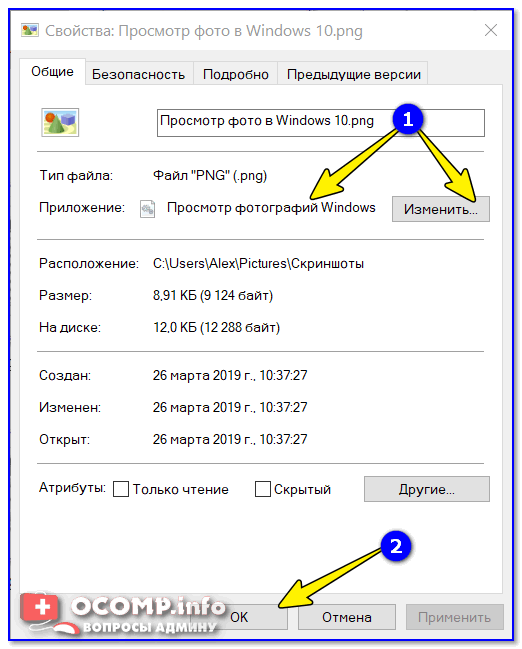
Все, что вам нужно сделать, это изменить его обратно на средство просмотра изображений по умолчанию — Windows автоматически настроит фотографии как средство по умолчанию во время установки. Чтобы отменить это, откройте приложение «Настройки» и выберите категорию «Приложения».
Перейдите на страницу «Приложения по умолчанию» и щелкните плитку «Просмотр фотографий». В появившемся списке щелкните Средство просмотра фотографий Windows. Теперь оно будет использоваться как приложение по умолчанию при открытии файла изображения.
В появившемся списке щелкните Средство просмотра фотографий Windows. Теперь оно будет использоваться как приложение по умолчанию при открытии файла изображения.
В более новых версиях Windows 10 мы обнаружили, что средство просмотра фотографий Windows больше не отображается в качестве доступного параметра в списке приложений по умолчанию, даже если оно включено. Обходной путь — установить его по умолчанию для каждого расширения файла, с которым вы хотите его использовать.
Один из быстрых способов добиться этого — найти файл изображения в проводнике, щелкнуть его правой кнопкой мыши и выбрать «Открыть с помощью» > «Выбрать другое приложение». Выберите в списке Средство просмотра фотографий Windows и установите флажок внизу «Всегда использовать это приложение для открытия».
Если вы выполнили чистую установку Windows 10 или у вас совершенно новое устройство
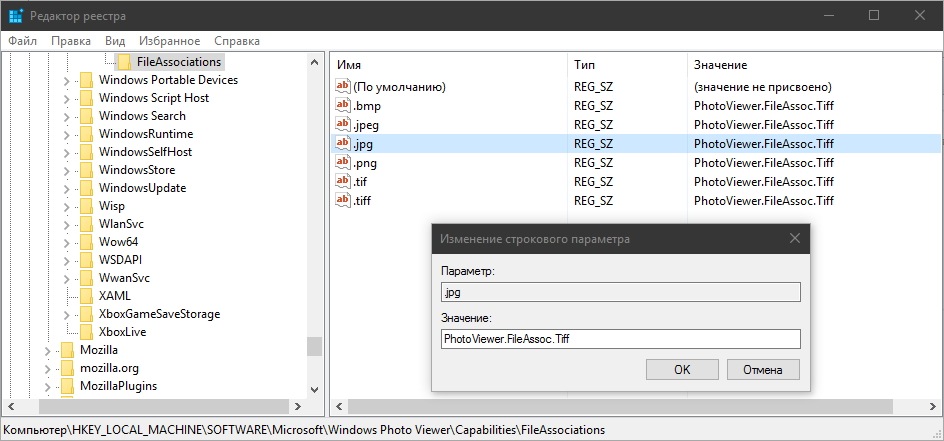
К сожалению, восстановление средства просмотра фотографий Windows на чистой копии Windows 10 является более громоздким.
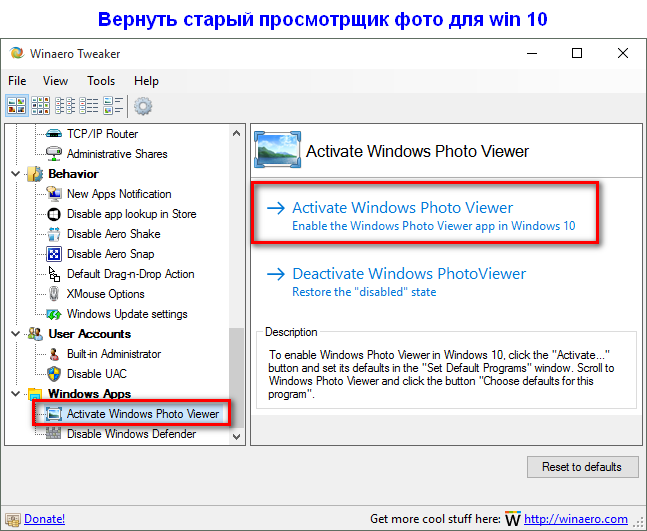
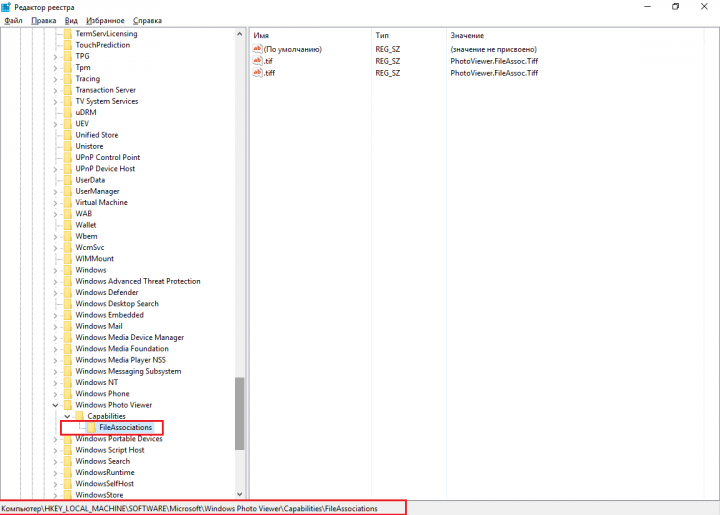
Благодарность принадлежит компании TenForums за обнаружение правильных ключей реестра в выпуске Windows 10. Чтобы использовать этот метод, вам нужно скопировать код из сообщения на форуме в новый скрипт реестра. Откройте Блокнот из меню «Пуск», скопируйте и вставьте скрипт в редактор и сохраните файл. В окне «Сохранить» выберите «Все файлы» для «Тип файла» и сохраните файл с расширением «.reg», например «PhotoViewer.reg».
Остается только запустить сценарий реестра — дважды щелкнуть файл и подтвердить отображаемые подсказки.
 Увеличив фотографию, можно перейти к следующей или предыдущей, нажав курсор на клавиатуре, а чтобы закрыть окно – Esc или ссылку “Закрыть” сверху справа.
Увеличив фотографию, можно перейти к следующей или предыдущей, нажав курсор на клавиатуре, а чтобы закрыть окно – Esc или ссылку “Закрыть” сверху справа.
Ваш комментарий будет первым