Скриншот сайта в формате PNG
Качество:
Выберите подходящее качество изображения. Чем выше качество, тем больше весит файл. И наоборот, чем ниже качество, тем меньше размер файла.
Максимальное сжатиеНаилучшее качество
0%
20%
40%
60%
80%
100%
Изменить размер:
Ширина:
px
Высота:
px
Применить цветной фильтр: без измененийГрадации серогоМонохромноеИнвертировать цветаРетроСепия
Улучшить
Точек на дюйм:
dpi
Обрезать пиксели:
Наверх:
px
Вниз:
px
Влево:
px
Вправо:
px
Настроить порог преобразования в ч/б: Обычно порог определяется автоматически, но его можно настроить и вручную. Допускаются значения от 0 до 255.»/>
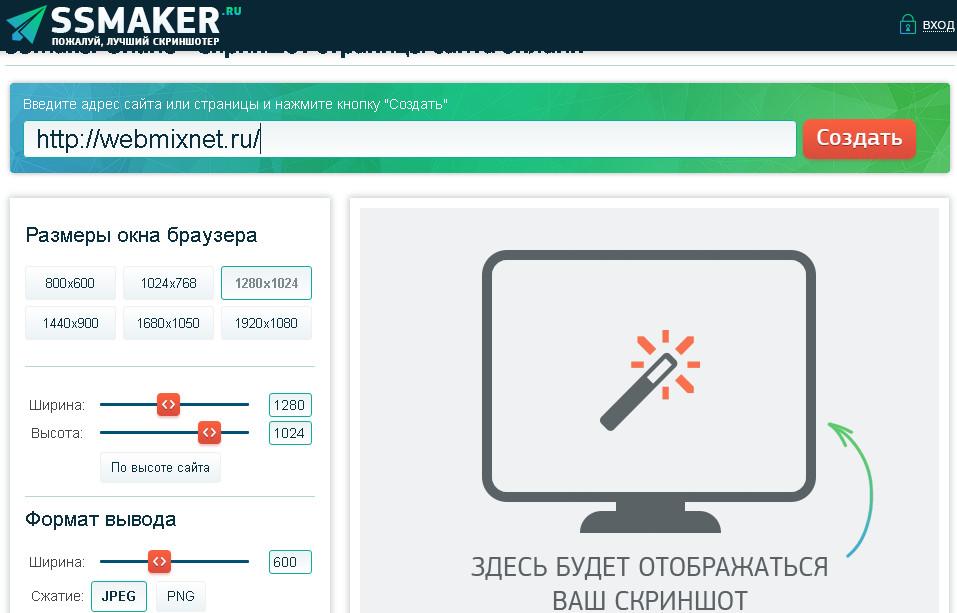
Сделайте снимок экрана любого веб-сайта и сохраните его в формате PNG. Эти растровые изображения идеально подходят для хранения, архивирования, а также для обмена и загрузки вашего снимка экрана. Просто введите ссылку, а все остальное сделает инструмент для создания снимков экрана. При желании измените размер полученного снимка экрана с помощью параметров ниже.
Скриншоты. Справка
В Яндекс Браузере можно делать скриншоты экрана, выделенной области или всей веб-страницы, редактировать изображение, добавлять стрелки и надписи. Вы можете отправить скриншот друзьям или в техподдержку.
Примечание. Скриншоты доступны только в Браузере для Windows.
- Сделать скриншот
- Отредактировать скриншот
- Сохранить скриншот
- Отключить скриншоты
- Горячие клавиши
Нажмите на боковой панели значок и выберите вариант:
Выделенная область — чтобы сделать скриншот части экрана. Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях).
Весь экран — чтобы сделать скриншот экрана компьютера.
Веб-страница — чтобы сделать скриншот всей страницы сайта.
После выбора откроется окно для редактирования скриншота, где можно изменить и сохранить изображение. Если вы не хотите сохранять скриншот, просто закройте окно и в появившемся сообщении выберите ответ Не сохранять.
Сделанный скриншот можно обрезать, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текстовые надписи, размыть часть изображения.
Кнопки команд находятся на верхней панели окна редактирования:
Стрелки — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Текст — выберите шрифт, цвет текста, тип фона. Левой кнопкой мыши нажмите место, куда хотите поместить надпись, и введите текст.
Совет. Чтобы изменить размер текста, который вы добавили на скриншот, нажмите на свободную область — вокруг надписи появится рамка. Потяните за один из углов.
Фигуры — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Маркер — выберите толщину и цвет, рисуйте произвольную линию с помощью указателя, удерживая левую кнопку мыши.
Размыть — выделите область, удерживая левую кнопку мыши. Используйте эту функцию, чтобы скрыть часть снимка (например, лицо человека или личные сведения).

Обрезать — выделите новые границы снимка, удерживая левую кнопку мыши.
Настройки — обновите горячие клавиши или отключите создание скриншотов.
Для отмены и возврата действий используйте кнопки и .
Масштаб изображения можно регулировать с помощью ползунка в нижней левой части окна.
Примечание. После сохранения скриншота окно редактирования закроется.
В нижней правой части окна редактирования выберите действие:
Копировать — чтобы скопировать изображение в буфер обмена.
Сохранить — чтобы сохранить на компьютере файл в формате PNG.
Загрузить на Яндекс Диск — чтобы сохранить скриншот на Диске. Если вы авторизованы на Яндексе, появится сообщение со ссылкой на загруженный снимок. Если не авторизованы, появится приглашение авторизоваться.
Нажмите → Настройки → Инструменты.
В блоке Скриншоты отключите опцию Разрешить браузеру делать скриншоты.

Позже вы можете снова включить ее.
Примечание. Если значок не нужен, нажмите правой кнопкой мыши на боковую панель и снимите отметку с опции Сделать скриншот.
С помощью горячих клавиш можно сделать скриншот не только страницы сайта, но и экрана компьютера (например, страницы игры или программы).
| Горячие клавиши | |
|---|---|
| Сделать скриншот выделенной области | Ctrl + Alt + 1 |
| Сделать скриншот экрана компьютера | Ctrl + Alt + 2 |
| Сделать скриншот веб-страницы | Ctrl + Alt + 3 |
Если вы хотите изменить горячие клавиши для скриншотов или совсем отключить их использование:
Нажмите → Настройки → Инструменты.

В блоке Скриншоты выберите сочетание клавиш для каждого вида скриншотов либо отключите опцию Использовать горячие клавиши.
Написать в службу поддержки
Была ли статья полезна?
Часто задаваемые вопросы — Пикви
Где я могу найти ключ API?
Как только вы войдете в панель инструментов, вы увидите свои учетные данные API.
Как насчет конфиденциальности данных?
Мы очень серьезно относимся к конфиденциальности и не храним содержимое веб-страниц, которое вы нам отправили. Когда вы используете API, для текущего задания создается временный контекст, и все данные удаляются по завершении.
Сохраняете ли вы номера кредитных карт в своей базе данных?
Определенно нет. Мы используем PayPal для всех операций с кредитными картами.
Я ограничен только одним IP-адресом?
Нет, мы не ограничиваем вас каким-либо конкретным IP-адресом. Мы используем токен для проверки запросов. Вы можете отправлять свои запросы из любого места, на своем ноутбуке, на сервере разработки или на любом количестве рабочих серверов.
Вы можете отправлять свои запросы из любого места, на своем ноутбуке, на сервере разработки или на любом количестве рабочих серверов.
Могу ли я локализовать снимок экрана (т.е. получить британскую/китайскую/международную/и т. д. версию)?
Возможно, вы сможете изменить URL-адрес, чтобы получить нужную версию. Например, http://mexico.cnn.com вместо http://cnn.com даст вам мексиканскую версию CNN. Примечание: это функция самого веб-сайта, в данном случае CNN, или вы можете использовать пользовательские заголовки API, такие как: cookie и accept-language.
&headers[accept-language] =en-US
Могу ли я сделать скриншот любой страницы сайта?
Да. Пока веб-страница общедоступна, Pikwy должен иметь возможность сделать ее снимок экрана. Есть некоторые ограничения; например, страницы, которые требуют пользовательского ввода.
Как обойти всплывающие окна (сообщения о файлах cookie, рекламу и т.
 д.) на моих веб-снимках?
д.) на моих веб-снимках?Мы фиксируем точно такую же веб-страницу, которую посетитель увидит при первом посещении сайта. Это означает, что мы показываем любую рекламу, лайтбоксы (всплывающие диалоговые окна, обычно с затемненным фоном, например, специальное предложение или форму подписки на рассылку новостей) и т. д. Для более продвинутых пользователей в Pikwy есть функция «Перезагрузка страницы», которая как правило, обходят лайтбоксы и другие элементы при первом посещении.
Почему некоторые снимки экрана обрабатываются так долго?
Наши серверы должны загружать веб-страницу так же, как и ваш браузер. Те же самые вещи, которые могут задерживать страницы для вас, также замедляют их. Это включает в себя большие или много изображений, Flash, библиотеки Javascript и т. д. Или веб-сайт может испытывать большие объемы трафика и иметь проблемы с обработкой данных. Поскольку наши серверы расположены в Германии, задержка особенно актуальна для сайтов, размещенных в Азии (которые, как правило, имеют более медленные соединения с остальным миром).
Почему мои скриншоты отображаются неправильно?
Первое, что нужно попробовать, это добавить задержку к запросу API. Это дает больше времени для загрузки страницы, прежде чем мы сфотографируем ее. Кроме того, если вы посмотрите на один и тот же веб-сайт в Internet Explorer, Firefox и Chrome, вы можете увидеть различия в том, как они выглядят. Точно так же веб-шоты могут выглядеть не совсем так, как вы ожидали. Однако мы хотим, чтобы Pikwy был максимально точным. Если вы думаете, что то, что вы видите, представляет собой нечто большее, чем тонкую разницу, мы хотим знать об этом. Пожалуйста, отправьте нам запрос в службу поддержки, и мы посмотрим.
Можно ли запланировать снимки экрана веб-сайта?
В настоящее время нет, вы не можете запланировать создание снимков экрана через Pikwy
5 лучших инструментов для создания скриншотов веб-сайтов (протестировано и одобрено)
«Лучшие инструменты для создания скриншотов веб-сайтов? Кому они нужны?!» — ты спрашиваешь. Что ж, возможно, вы создаете веб-сайт, отчаянно ищете вдохновения и время от времени собираете скриншоты. Возможно, вы разработчик и хотите быстро создавать снимки экрана с высоким разрешением для визуального тестирования или предварительного просмотра шаблонов. Возможно, вы управляете агентством и вам нужны полные скриншоты веб-страниц для демонстраций и портфолио.
Что ж, возможно, вы создаете веб-сайт, отчаянно ищете вдохновения и время от времени собираете скриншоты. Возможно, вы разработчик и хотите быстро создавать снимки экрана с высоким разрешением для визуального тестирования или предварительного просмотра шаблонов. Возможно, вы управляете агентством и вам нужны полные скриншоты веб-страниц для демонстраций и портфолио.
Как бы то ни было, скриншоты требуются во многих профессиях, поэтому очень важно знать о лучших инструментах для создания скриншотов веб-сайтов и о том, как их использовать.
После долгих испытаний мы выбрали пять лучших инструментов для создания скриншотов веб-сайтов на рынке:
- URL2PNG
- Брошот
- Огненный выстрел
- Скриншоты.cloud
- 1Click Скриншот
- Окончательные рекомендации – что выбрать?
Некоторые из них имеют простой пользовательский интерфейс с расширениями Google Chrome, а другие предназначены больше для разработчиков.
Кроме того, мы выбрали несколько бесплатных опций, а также несколько премиальных.
Продолжайте читать, чтобы узнать, какие из них лучше всего подходят для вас!
URL2PNG может похвастаться сочетанием простоты и мощных инструментов для создания скриншотов в одном удобном пакете. Он может делать снимки экрана любого веб-сайта прямо из вашего приложения.
Это полные скриншоты веб-страницы с несколькими ключами API в зависимости от того, какой язык вам нужен. Тест-драйв на веб-сайте URL2PNG приятно видеть, как выглядят ваши веб-сайты, но настоящая сила вступает в игру, когда вы входите в панель инструментов, заполненную инструментами для графиков, веб-шрифтов и скриншотов видео.
Сколько это стоит?
У URL2PNG нет бесплатной учетной записи, но планы (отчасти) по разумной цене и зависят от того, сколько скриншотов вы планируете создать. План Enterprise предназначен для компаний с большим количеством сотрудников, которым нужна премиальная поддержка и которые не возражали бы против некоторых оптовых скидок. Для этого вам нужно связаться с URL2PNG, чтобы узнать цену.
Для этого вам нужно связаться с URL2PNG, чтобы узнать цену.
Что касается обычных планов, вот что у вас есть:
- Начальная загрузка — 29 долларов.в месяц за 5000 снимков экрана, 10 выделенных сотрудников, конечную точку SSL, Fastly CDN и поддержку по электронной почте. Дополнительные скриншоты стоят 0,006 доллара США.
- Traction — 99 долларов США в месяц за 20 000 снимков экрана, 15 выделенных сотрудников, конечную точку SSL, Fastly CDN и поддержку по электронной почте. Дополнительные скриншоты стоят 0,005 доллара США.
- Killinit — 199 долларов США в месяц за 50 000 снимков экрана, 35 выделенных сотрудников, конечную точку SSL, Fastly CDN, приоритетную поддержку и услуги по настройке. Дополнительные скриншоты стоят 0,004 доллара США.
Почему это один из лучших инструментов для создания скриншотов веб-сайтов?
- Вы можете внедрить свой собственный CSS на любую страницу.

- Снимайте любую страницу в полный рост и рассмотрите возможность захвата миниатюры или изображения с разрешением 1:1.
- Для таких вещей, как видео, веб-шрифты и т. д., обеспечивается высокая точность рендеринга.
- Этот инструмент используется такими громкими именами, как Google, Jawbone, BuzzFeed и GitHub.
Недостатки
Хотя вы можете быстро создавать красивые скриншоты из собственного приложения или веб-сайта, не ожидайте, что в него будут встроены инструменты для аннотаций. Кроме того, не предусмотрены базовые параметры скриншотов, такие как расширения Google Chrome.
И, конечно же, слон в комнате — это отсутствие бесплатного плана. Если вы делаете скриншоты только изредка, 29 долларов кажутся слишком большими.
Вас также может заинтересовать:
- Узнайте, как создать веб-сайт: пошаговое руководство для начинающих
- 15+ отличных инструментов повышения производительности для дизайнеров и пользователей WordPress, которые сделают вас суперэффективными в 2022 году
- 12 Популярные альтернативы WordPress в 2022 году: когда их использовать и почему
Наверх
Browshot — впечатляющая альтернатива URL2PNG с бесплатным уровнем и потенциально более выгодной ценой в зависимости от того, сколько скриншотов вы планируете сделать.
Панель инструментов — одна из самых чистых, которые вы можете найти для создания снимков экрана, особенно если вы используете API или получаете массовые снимки экрана из списка URL-адресов.
Сколько это стоит?
Серьезным преимуществом Browshot является бесплатный тарифный план . Вы получаете только 100 скриншотов в месяц, но это отличное начало для тестирования функций. Кроме того, некоторым небольшим компаниям или разработчикам может понадобиться только это количество.
Премиум-план предлагает лучшее разрешение экрана, поддержку мобильных устройств, одновременные снимки экрана, серверные API для большего количества стран и тарифный план с одним кредитом за снимок экрана. Предоставляются оптовые скидки, но цены начинаются с 1 доллара за 10 кредитов. В качестве примера того, как работает оптовое ценообразование, Browshot продает 60 кредитов за 2 доллара США.
Почему это один из лучших инструментов для создания скриншотов веб-сайтов?
- Browshot имеет достойную структуру ценообразования с бесплатным планом и кредитной системой, при которой вы платите только за то, что используете.

- Поддерживается более 30 браузеров, в том числе для мобильных устройств.
- Browshot размещает изображения, а также загружает их непосредственно в S3.
- Для создания скриншотов доступны три варианта: с помощью поиска по URL-адресу на панели управления, с помощью API и с помощью Browshot закодировать для вас.
- Частные браузеры созданы для крупных клиентов.
- Создавайте массовые скриншоты в режиме реального времени, а также миниатюры.
Недостатки
Как и в случае с URL2PNG, аннотации и скриншоты быстрых расширений браузера недоступны. Кроме того, скриншоты могут стоить очень дорого, поскольку нет никаких предустановленных ежемесячных планов.
Наверх
Решение для захвата экрана Fireshot предлагает несколько расширений для браузеров, в том числе для Chrome и Firefox. Это значительно упрощает для среднего пользователя установку в течение нескольких секунд и начало работы с полными снимками экрана веб-сайта. Мало того, вам не нужно ничего платить за версию расширения Lite.
Мало того, вам не нужно ничего платить за версию расширения Lite.
В этом примере я использую расширение Chrome, которое отображается в правом верхнем углу браузера. При нажатии на кнопку расширения открывается несколько вариантов захвата всей страницы, видимой части веб-сайта и определенного выбора. Есть также несколько горячих клавиш для захвата скриншота с помощью клавиатуры.
После снимка экрана в Fireshot Lite есть несколько вариантов обмена и сохранения, например сохранение на компьютер или отправка по электронной почте.
В Fireshot Pro доступны другие функции, такие как аннотации, загрузка и интеграция с OneNote.
Сколько это стоит?
Браузерные расширения Fireshot бесплатны, но вы можете перейти на Fireshot Pro за единовременную плату в размере 39,95 долларов США.
Почему это один из лучших инструментов для создания скриншотов веб-сайтов?
- Fireshot предлагает мощные бесплатные расширения для браузера, которые захватывают полные веб-страницы за считанные секунды.

- Инструменты обмена в бесплатной версии отлично подходят для таких задач, как печать, отправка электронных писем и сохранение в формате PDF.
- Премиум-версия чрезвычайно доступна.
- Fireshot Pro позволяет загружать файлы в такие места, как социальные сети, OneNote, Flickr и Picasa.
- Fireshot Pro также имеет отличный встроенный в браузер редактор для добавления аннотаций.
Недостатки
Fireshot не предоставляет доступ к API, поэтому разработчики не могут интегрироваться с приложениями.
Наверх
Screenshots.cloud продает снимки экрана как услугу, используя API на основе CDN для создания снимков экрана в реальном времени за считанные секунды.
На веб-сайте Screenshots.cloud доступен тест службы, а также информация о том, как разработчики могут автоматически делать снимки экрана продуктов без особых усилий с их стороны.
Сколько это стоит?
Для тестирования Screenshots. cloud доступна 7-дневная бесплатная пробная версия. После пробного периода вы можете выбрать один из трех основных тарифных планов или воспользоваться планом Custom Enterprise.
cloud доступна 7-дневная бесплатная пробная версия. После пробного периода вы можете выбрать один из трех основных тарифных планов или воспользоваться планом Custom Enterprise.
Вот стандартные планы:
- Indie — 29 долларов в месяц за 8500 снимков экрана в месяц, полную поддержку клиентов, доставку Google Cloud CDN и снимки экрана Retina. С вас будет взиматься плата в размере 0,005 доллара США за каждый дополнительный снимок экрана.
- Pro — 99 долларов США в месяц за 50 000 снимков экрана в месяц и все из предыдущего плана. С вас будет взиматься плата в размере 0,004 доллара США за каждый дополнительный снимок экрана.
- Бизнес — 199 долларов США в месяц за 150 000 снимков экрана в месяц и все, что было в предыдущем плане. С вас будет взиматься плата в размере 0,003 доллара США за каждый дополнительный снимок экрана.
Почему это один из лучших инструментов для создания скриншотов веб-сайтов?
- Screenshots.
 cloud предоставляет API для всех современных браузеров.
cloud предоставляет API для всех современных браузеров. - API поддерживает операции корпоративного уровня, если вам нужно сделать миллионы снимков экрана за короткий промежуток времени.
- Служба имеет интеграцию со Slack для отправки снимков экрана непосредственно в ваше рабочее пространство Slack.
- Screenshots.cloud использует глобальную CDN Google для максимальной производительности.
Недостатки
Screenshots.cloud предлагает меньшую доступность, как и большинство сервисов скриншотов с API. Он создан для быстрых массовых снимков экрана в условиях разработки, а не для отдельных снимков экрана с аннотациями.
Бесплатного плана нет.
Наверх
1Click Screenshot — это самый доступный вариант на рынке, поскольку он предоставляет инструмент с открытым исходным кодом для создания снимков экрана отдельных веб-сайтов без какой-либо цены.
1Click Screenshot представляет собой расширение Chrome с аннотациями и даже некоторыми удобными функциями для веб-камеры и захвата области.
Сколько это стоит?
Вам не нужно ничего платить за 1Click Screenshot.
Почему это один из лучших инструментов для создания скриншотов веб-сайтов?
- Это совершенно бесплатно и легко установить в браузере Chrome.
- 1Click Screenshot делает полные скриншоты веб-сайта за считанные секунды.
- Включены многие функции аннотаций для рисования, выделения, стрелок, текста и многого другого.
- Вы можете сохранять снимки экрана в виде PDF-файлов, локальных файлов или в буфер обмена.
Недостатки
Вы не можете подключиться к какому-либо API и автоматически делать скриншоты своих проектов. Также нет никаких сочетаний клавиш, чтобы сделать снимок экрана. Наконец, нет никаких инструментов обмена, кроме URL-адреса для копирования и вставки.
Перейти к началу страницы
Бонус: что искать в инструменте для создания скриншотов веб-сайтов
Ваши требования к инструменту для создания скриншотов веб-сайтов зависят от того, для чего вы используете снимки экрана и как вы хотите их делать. Например, такому писателю, как я, нужно расширение для быстрого создания скриншотов в браузере с горячими клавишами и инструментами для аннотаций для быстрого производства.
Например, такому писателю, как я, нужно расширение для быстрого создания скриншотов в браузере с горячими клавишами и инструментами для аннотаций для быстрого производства.
С другой стороны, вы можете делать скриншоты на автопилоте или с помощью API. Благодаря этому вы сможете делать полные снимки экрана с любого работающего веб-сайта в режиме реального времени. Это наиболее разумно для разработчика.
Каждый из лучших инструментов для создания скриншотов веб-сайтов имеет свои особенности, но вот некоторые из вариантов, которые мы ищем в целом:
- ✅ Быстрые клавиши, чтобы вы могли использовать сочетания клавиш вместо мыши при создании снимков экрана.
- ✅ Функция полного захвата веб-страницы, чтобы ваши веб-сайты не обрезались, когда экран заканчивается.
- ✅ Возможности для аннотирования скриншотов текстом, стрелками, прямоугольниками, выделениями и многим другим.
- ✅ Возможность вставлять URL-адреса и потенциально создавать массовые скриншоты.

- ✅ Возможность использовать API для быстрых снимков экрана на основе кода, необходимого для вашего сайта.
- ✅ Поддержка всех основных браузеров и устройств.
- ✅ Возможные варианты загрузки или обмена. Например, иногда вы можете поделиться в социальных сетях или Amazon S3.
- ✅ Варианты для нескольких стилей скриншотов, таких как просмотр экрана, полная страница и миниатюры.
- ✅ Скриншоты в высоком разрешении.
Список можно продолжать и продолжать, но это хорошая отправная точка для изучения лучших инструментов для создания скриншотов веб-сайтов. Основная цель — получить как можно больше гибкости и скорости. Полные скриншоты страниц, аннотации и инструменты для прямого доступа к серверам и реальным людям помогут вам найти решение, которое лучше всего подходит для вашей работы.
Мы также составили список лучших онлайн-программ для управления изображениями для бизнеса и личного использования.
Наверх
Какой из лучших инструментов для создания скриншотов веб-сайтов подходит именно вам?
Большинство этих инструментов для создания скриншотов можно разделить на инструменты для разработчиков, работающих с массовыми проектами по созданию снимков экрана, или инструменты для отдельных снимков экрана для аннотирования.
Вот несколько заключительных соображений, которые помогут вам принять решение:
- Выберите URL2PNG , если вы хотите быстро делать скриншоты с поддержкой URL и API.
- Выберите Browshot , если хотите делать массовые снимки экрана с помощью URL-адресов или через API. Это также приятно из-за бесплатного тарифного плана.
- Выберите Fireshot , если вы хотите делать снимки экрана с комментариями во всех основных браузерах и с превосходными инструментами обмена.
- Выберите Screenshots.cloud , если вам нужны мощные средства создания снимков экрана с быстрой CDN и доступной ценой.
- Выберите 1Click Screenshot , если вы хотите сделать полную веб-страницу с аннотированными скриншотами, не платя за это денег.
Если у вас есть какие-либо вопросы об этих лучших инструментах для создания скриншотов веб-сайтов, поделитесь своими мыслями в комментариях ниже.






 cloud предоставляет API для всех современных браузеров.
cloud предоставляет API для всех современных браузеров.
Ваш комментарий будет первым