3D моделирование онлайн: 2 рабочих варианта
Существует достаточно много программ для трехмерного моделирования, так как оно активно применяется во многих областях. Кроме этого, для создания 3D-моделей можно прибегнуть к специальным онлайн-сервисам, предоставляющим не менее полезные инструменты.
3D-моделирование онлайн
На просторах сети можно найти немало сайтов, позволяющих создавать 3Д-модели в режиме онлайн с последующим скачиванием готового проекта. В рамках данной статьи мы расскажем о наиболее удобных в использовании сервисах.
Способ 1: Tinkercad
Данный онлайн-сервис, в отличие от большинства аналогов, обладает максимально упрощенным интерфейсом, во время освоения которого у вас вряд ли возникнут вопросы. Более того, прямо на сайте можно пройти полностью бесплатное обучение основам работы в рассматриваемом 3D-редакторе.
Перейти к официальному сайту Tinkercad
Подготовка
- Чтобы использовать возможности редактора, нужно зарегистрироваться на сайте.

- После авторизации на главной странице сервиса нажмите кнопку «Создать новый проект».
- Основная зона редактора вмещает в себя рабочую плоскость и непосредственно сами 3Д-модели.
- С помощью инструментов в левой части редактора вы можете масштабировать и вращать камеру.
Примечание: Зажав правую кнопку мыши, камеру можно перемещать свободно.
- Одним из самых полезных инструментов является «Линейка».
Для размещения линейки необходимо выбрать место на рабочей области и кликнуть левой кнопкой мыши. При этом зажав ЛКМ, данный объект можно перемещать.
- Все элементы будут автоматически прилипать к сетке, размеры и вид которой можно настроить на специальной панели в нижней области редактора.
Создание объектов
- Для создания каких-либо 3D-фигур используйте панель, размещенную в правой части страницы.

- После выбора нужного объекта щелкните в подходящем для размещения месте на рабочей плоскости.
- Когда модель отобразится в основном окне редактора, у нее появятся дополнительные инструменты, используя которые фигуру можно перемещать или видоизменять.
В блоке «Форма» вы можете установить основные параметры модели, что касается и ее цветовой гаммы. Допускается ручной выбор любого цвета из палитры, но текстуры использовать невозможно.
Если выбрать тип объекта «Отверстие», модель станет полностью прозрачной.
- Кроме изначально представленных фигур, вы можете прибегнуть к использованию моделей с особыми формами. Для этого откройте раскрывающийся список на панели инструментов и выберите нужную категорию.
- Теперь выберите и разместите модель в зависимости от ваших требований.
При использовании разных фигур вам будут доступны несколько отличающиеся параметры их настройки.
Примечание: При использовании большого количества сложных моделей производительность сервиса может падать.

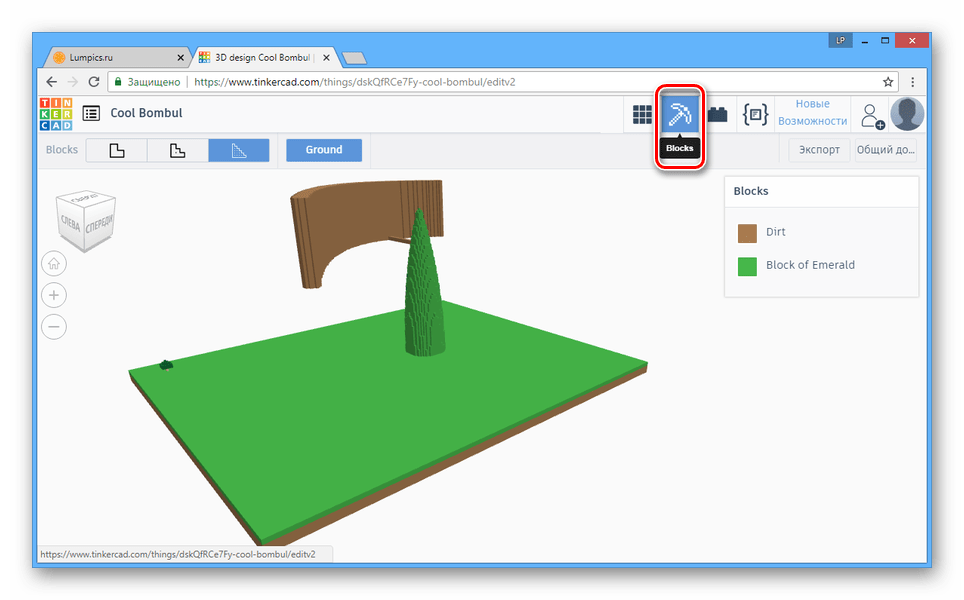
Стиль просмотра
Завершив процесс моделирования, вы можете изменить представление сцены, переключившись на одну из вкладок на верхней панели инструментов. Не считая основного 3D-редактора, к использованию доступно две разновидности представления:
- Blocks;
- Bricks.
Как-либо воздействовать на 3D-модели в таком виде невозможно.
Редактор кода
Если вы владеете знанием скриптовых языков, переключитесь на вкладку «Shape Generators»
.С помощью представленных здесь возможностей можно создавать собственные фигуры, используя JavaScript.
Создаваемые фигуры впоследствии могут быть сохранены и опубликованы в библиотеке Autodesk.
Сохранение
- На вкладке «Design» нажмите кнопку «Общий доступ».
- Кликните по одному из представленных вариантов, чтобы сохранить или опубликовать снимок готового проекта.

- В рамках той же панели нажмите кнопку «Экспорт», чтобы открыть окно сохранения. Можно скачать все или некоторые элементы как в 3D, так и 2D.
На странице «3dprint» вы можете прибегнуть к помощи одного из дополнительных сервисов, чтобы распечатать созданный проект.
- По необходимости сервис позволяет не только экспортировать, но также импортировать различные модели, в том числе ранее созданные в Tinkercad.
Сервис отлично подойдет для реализации несложных проектов с возможностью организации последующей 3D-печати. При возникновении вопросов обращайтесь в комментариях.
Способ 2: Clara.io
Основное предназначение этого онлайн-сервиса заключается в предоставлении практически полнофункционального редактора в интернет-обозревателе. И хотя данный ресурс не имеет стоящих конкурентов, воспользоваться всеми возможностями можно только при покупке одного из тарифных планов.
Перейти к официальному сайту Clara. io
io
Подготовка
- Чтобы перейти к 3D-моделированию с помощью этого сайта, необходимо пройти процедуру регистрации или авторизации.
Во время создания нового аккаунта предоставляется несколько тарифных планов, включая бесплатный.
- После завершения регистрации вы будете перенаправлены в личный кабинет, откуда можно перейти к загрузке модели с компьютера или созданию новой сцены.
- На следующей странице вы можете воспользоваться одной из работ других пользователей.
- Для создания пустого проекта нажмите кнопку «Create Empty Scene».
- Настройте рендеринг и доступ, дайте вашему проекту название и щелкните по кнопке «Create».
Модели могут быть открыты лишь в ограниченном количестве форматов.
Создание моделей
Начать работу с редактором вы можете путем создания одной из примитивных фигур на верхней панели инструментов.
Полный список создаваемых 3D-моделей вы можете посмотреть, открыв раздел «Create» и выбрав один из пунктов.
Внутри области редактора можно вращать, перемещать и масштабировать модель.
Для настройки объектов используйте параметры, размещенные в правой части окна.
В левой области редактора переключитесь на вкладку «Tools», чтобы открыть дополнительные инструменты.
Возможна работа сразу с несколькими моделями путем их выделения.
Материалы
- Для изменения текстуры созданных 3D-моделей откройте список «Render» и выберите пункт «Material Browser».
- Материалы размещены на двух вкладках в зависимости от сложности текстуры.
- Кроме материалов из указанного списка, вы можете выбрать один из исходников в разделе «Materials».
Сами текстуры также можно настраивать.
Освещение
- Чтобы добиться приемлемого вида сцены, необходимо добавить источники света.
 Откройте вкладку «Create» и выберите тип освещения из списка «Light».
Откройте вкладку «Create» и выберите тип освещения из списка «Light». - Разместите и настройте источник света, используя соответствующую панель.
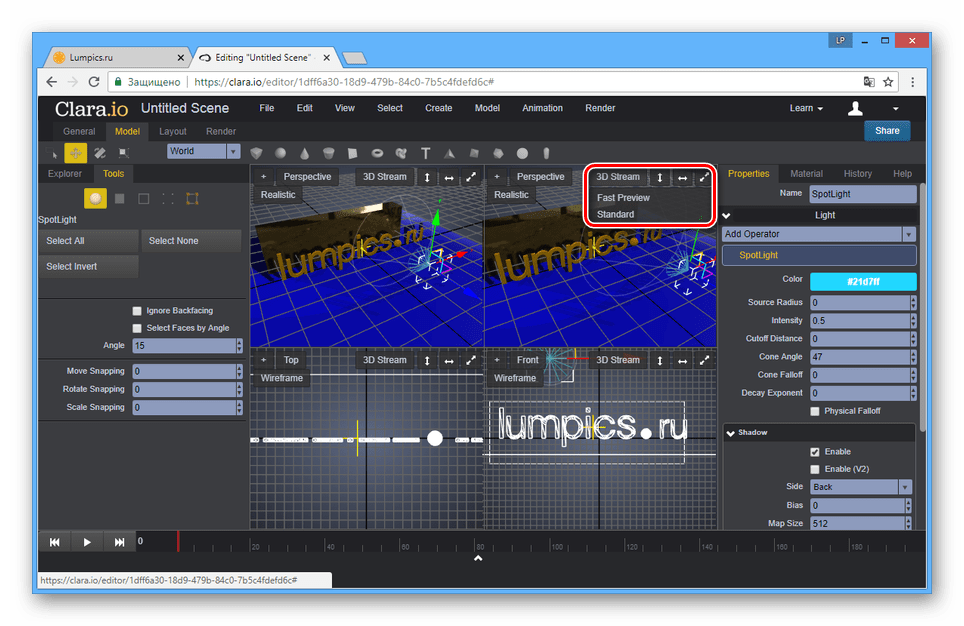
Рендеринг
- Для просмотра финальной сцены, нажмите кнопку «3D Stream» и выберите подходящий тип рендеринга.
Время обработки будет зависеть от сложности созданной сцены.
Примечание: Во время рендеринга автоматически добавляется камера, но также ее можно создать вручную.
- Результат рендеринга может быть сохранен в виде графического файла.
Сохранение
- В правой части редактора нажмите кнопку «Share», чтобы поделиться моделью.
- Предоставив другому пользователю ссылку из строки «Link to Share», вы позволите ему просматривать модель на специальной странице.
Во время просмотра сцена будет автоматический отрендеренной.

- Откройте меню «File» и выберите из списка один из вариантов экспорта:
- «Export All» — будут включены все объекты сцены;
- «Export Selected» — будут сохранены только выделенные модели.
- Теперь вам нужно определиться с форматом, в котором сцена сохранится на ПК.
На обработку требуется время, которое зависит от количества объектов и сложности рендеринга.
- Нажмите кнопку «Download», чтобы скачать файл с моделью.
Благодаря возможностям этого сервиса можно создавать модели, мало чем уступающие проектам, сделанным в специализированных программах.
Читайте также: Программы для 3D-моделирования
Заключение
Все рассмотренные нами онлайн-сервисы, даже учитывая большое количество дополнительных инструментов для реализации многих проектов, несколько уступают программному обеспечению, созданному специально для трехмерного моделирования. Особенно если сравнивать с таким софтом, как Autodesk 3ds Max или Blender.
Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТПостроение в Excel графиков математических и тригонометрических функций — Трюки и приемы в Microsoft Excel
Использование диаграмм Excel — хороший способ отображения графиков математических и тригонометрических функций. В этой статье описываются два метода построения графика функции: с одной переменной с помощью точечной диаграммы и с двумя переменными с помощью 3D-диаграммы.
Построение графиков математических функций с одной переменной
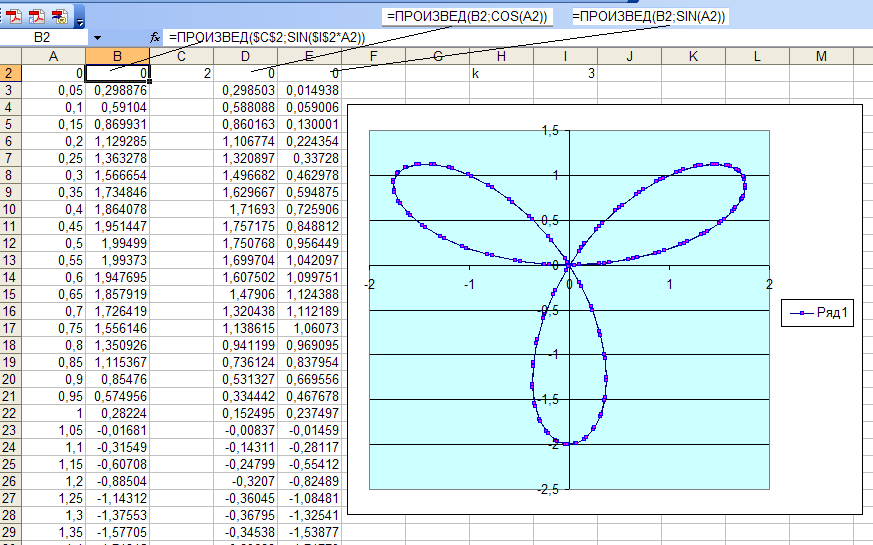
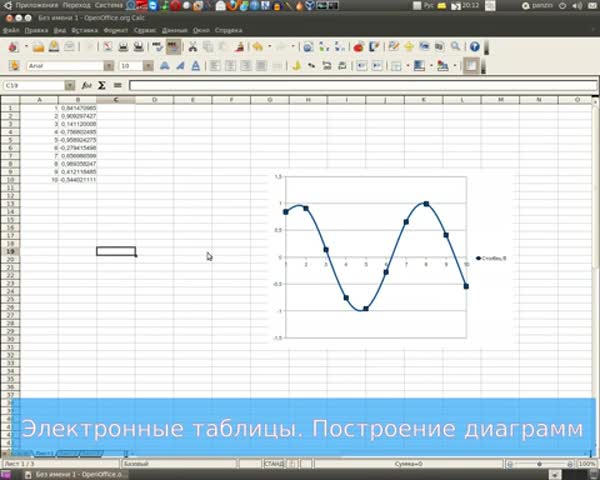
Точечная диаграмма (известная как диаграмма XY в предыдущих версиях Excel) отображает точку (маркер) для каждой пары значений. Например, на рис. 140.1 показан график функции SIN. На диаграмму наносятся рассчитанные значения у для значений х (в радианах) от -5 до 5 с инкрементом (приращением) 0,5.
Рис. 140.1. Диаграмма представляет собой график функции SIN(x)
Функция выражается в таком виде: у = SIN(x).
Соответствующая формула в ячейке В2 (которая копируется в ячейки, расположенные ниже) будет следующей: =SIN(A2).
Чтобы создать эту диаграмму, выполните следующие действия.
- Выделите диапазон
А1:В22. - Выберите Вставка ► Диаграммы ► Точечная ► Точечная с прямыми отрезками и маркерами.
- Выберите макет диаграммы, который вам нравится, а затем настройте его.
Измените значения в столбце А для построения графика функции при различных значениях х. И, конечно, вы можете использовать любую формулу с одной переменной в столбце В. Вот несколько примеров, которые приводят к построению интересных графиков:=SIN(ПИ()*A2)*(ПИ()*A2)
=SIN(A2)/A2
=SIN(A2^3)*COS(A2^2)
=НОРМ. РАСП(A2;0;1;ЛОЖЬ)
РАСП(A2;0;1;ЛОЖЬ)
Чтобы получить более точную диаграмму, увеличьте количество значений для построения графика и сделайте приращение в столбце А меньше.
Вы можете использовать онлайн наш файл примера графиков математических функций с одной переменной, расположенной в Excel Web Apps при помощи Skydrive, и внести свои данные (изменения не будут сохраняться) или скачать себе на компьютер, для чего необходимо кликнуть по иконке Excel в правом нижнем углу. Это бесплатно 🙂
Построение графиков математических функций с двумя переменными
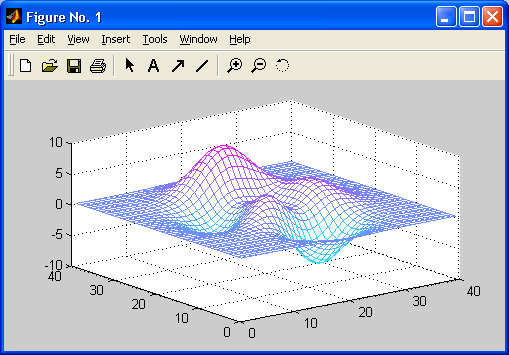
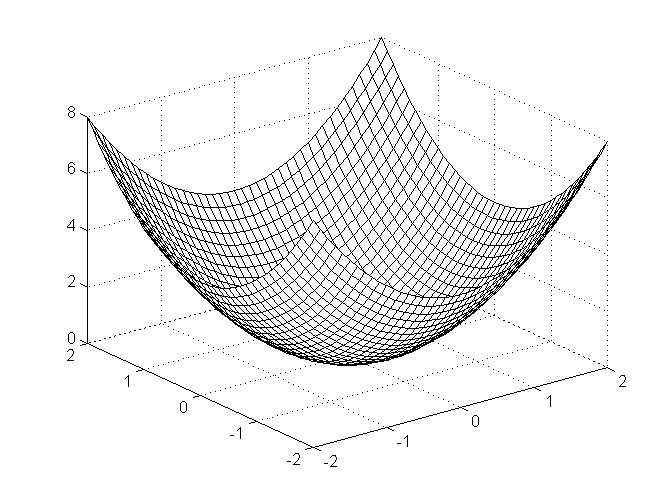
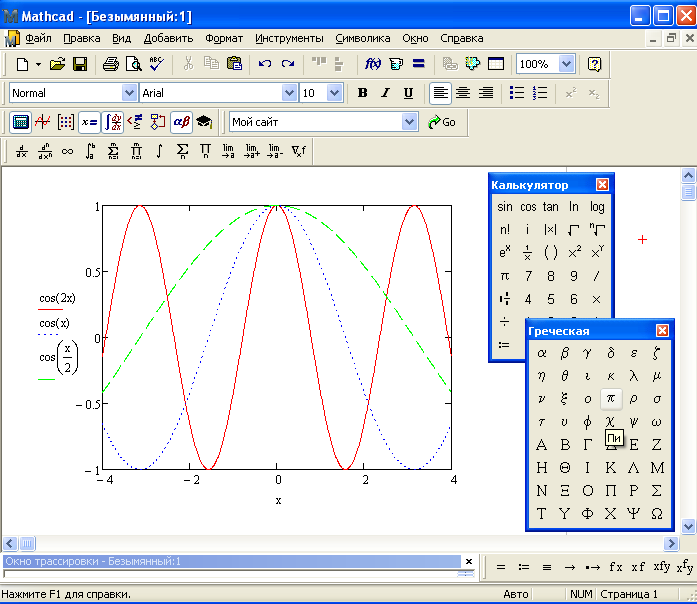
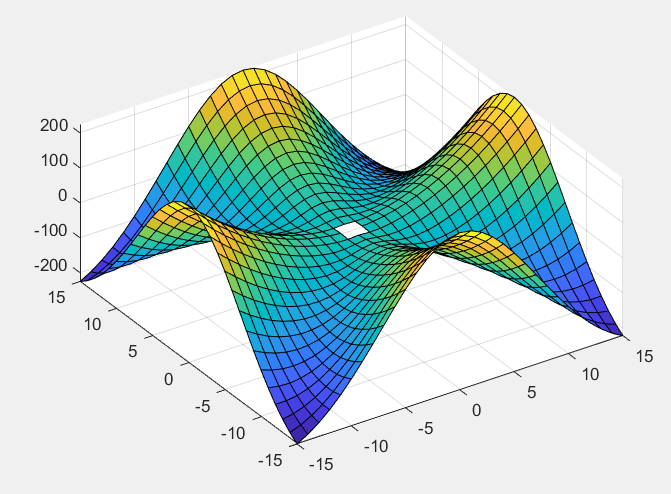
Вы также можете строить графики функций, которые используют две переменные. Например, следующая функция рассчитывает z для различных значений двух переменных (х и у): =SIN($A2)*COS($B1)
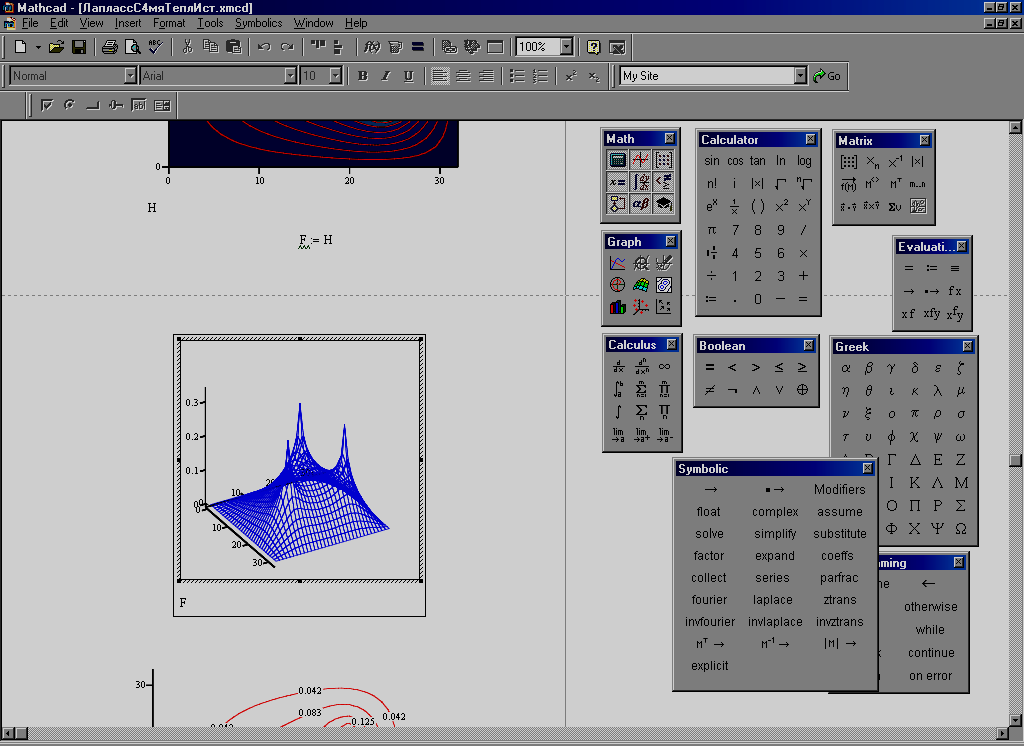
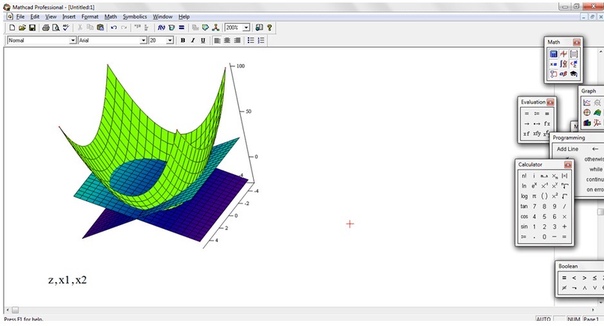
На рис. 140.2 приведена поверхностная диаграмма, которая рассчитывает значение z для 21 значения х в диапазоне от -3 до 0 и для 21 значения у в диапазоне от 2 до 5. Для х и у используется приращение 0,15.
Рис. 140.2. Использование трехмерной поверхностной диаграммы для построения графика функции с двумя переменными
Значения х находятся в диапазоне А2:А22, а значения у — в диапазоне B1:V1.
Формула в ячейке В2 копируется в другие ячейки таблицы и имеет следующий вид: =SIN($A2)*C0S(B$1).
Чтобы создать диаграмму, выполните приведенные ниже действия.
- Выделите диапазон
A1:V22. - Выберите Вставка ► Диаграммы ► Другие ► Поверхность.
- Выберите макет диаграммы, который вам нравится, а затем настройте его.
Пока значения х и у имеют равные приращения, вы можете задавать любую формулу с двумя переменными. Вам, возможно, потребуется настроить начальные значения и значение приращения для х и у. Для увеличения сглаживания используйте больше значений х и у при меньшем приращении. Вот другие формулы, которые вы можете попробовать:=SIN(КОРЕНЬ($A2^2+B$1^2))
=SIN($A2)*COS($A2*B$1)
=COS($A2*B$1)
Создание диаграммы с картой в Excel
С помощью диаграммы с картой можно сравнивать значения и показывать категории по географическим регионам. Используйте ее, если ваши данные включают географические регионы (например, сведения о странах, областях или почтовых индексах).
Используйте ее, если ваши данные включают географические регионы (например, сведения о странах, областях или почтовых индексах).
Скачивание примеров
Вы можете скачать книгу с несколькими примерами диаграмм с картами, как в этой статье.
Отображение значений и категорий
На диаграммах с картами значения и категории могут отображаться по-разному. Значения представляются небольшими вариантами двух–трех цветов. Категории представлены разными цветами.
Например, на приведенной ниже диаграмме Countries by Tax Revenue % используются значения. Значения представляют налоговый доход в каждой стране, каждый из которых представлен с использованием спектра двух цветов градиента. Цвет для каждой области определяется местом, в котором находится его значение в спектре. По умолчанию чем выше значение, тем темнее соответствующий цвет.
В приведенном ниже примере карты стран по численности населения для отображения категорий используется легенда, чтобы показать группы или связи. Каждая страна представлена разными цветами.
Создание диаграммы с картой с типами данных
-
Диаграммы с картами стали еще проще благодаря географическим типам данных. Просто ввести список географических значений, таких как страна, область, округ, город, почтовый индекс и так далее, а затем выберите свой список и перейдите на вкладку Данные > Типы данных >Geography. Excel данные будут автоматически преобразованы в географический тип данных и будут включать свойства, соответствующие этим данным, которые можно отобразить на диаграмме с картой. В следующем примере мы преобразуем список стран в географические типы данных, а затем выбрали налоговый доход (%). из области «Добавить столбец» для использования на карте.

-
Теперь нужно создать диаграмму с картой, поэтому выберем любую ячейку в диапазоне данных, а затем перейдите на вкладку Вставка > Диаграммы > Карты> Картас заливкой .
-
Если предварительный просмотр выглядит хорошо, нажмите кнопку ОК. В зависимости от данных Excel вставляется карта значений или категорий.
Совет: Если данные настроены как таблица Excel ,а затем вы добавите страну в список, Excel автоматически обновить их как географический тип данных и обновить связанную диаграмму с картой. Аналогично, если вы удалите страну, Excel также удалит ее с диаграммы.
Форматирование диаграммы с картой
После создания диаграммы с картой вы можете легко настроить ее оформление. Просто щелкните карту, а затем выберите вкладку Конструктор диаграмм или Формат на ленте. Вы также можете дважды щелкнуть диаграмму, чтобы запустить области задач Формат объекта ,которая появится в правой части окна Excel объекта. При этом на диаграмме с картой также будут доступны определенные параметры ряда (см. ниже).
Просто щелкните карту, а затем выберите вкладку Конструктор диаграмм или Формат на ленте. Вы также можете дважды щелкнуть диаграмму, чтобы запустить области задач Формат объекта ,которая появится в правой части окна Excel объекта. При этом на диаграмме с картой также будут доступны определенные параметры ряда (см. ниже).
Примечания:
-
Существует несколько параметров ряда диаграмм скартами, но они не поддерживаются на устройствах с Android и Excel Mobile. Если вам нужны некоторые параметры ряда карт, вы можете создать диаграмму в Excel для Windows или Mac и просмотреть ее на устройстве с Android или Excel Mobile.
-
-
Дополнительные сведения см. в статье Форматирование диаграмм с картой.
-
Проекции карты— изменение стиля проекции карты.
 По умолчанию Excel будет отображаться наиболее эффективный стиль.
По умолчанию Excel будет отображаться наиболее эффективный стиль. -
Область карты: изменение масштаба карты в представлении области или края до всемирного представления.
-
Подписи на карте— показывать географические названия стран и регионов. Выберите отображение названий по размещению или всех надписей.
Вопросы и ответы
Вопрос. Когда я использую определенные текстовые расположения, я в итоге использую пустую карту и сообщение об ошибке или некоторые из моих точек на карте в других странах.
Ответ. Если вы используете данные, в которых может быть несколько похожих мест в мире, диаграммы с картами не могут различить их без дополнительных указаний. По возможности добавьте столбец с подробными данными более высокого уровня. Например, следующие расположения могут не совпадать с тем, как вы ожидаете, так как в мире есть много мест, где есть допустимые названия округов:
Например, следующие расположения могут не совпадать с тем, как вы ожидаете, так как в мире есть много мест, где есть допустимые названия округов:
Однако данные должны правильно соотвяться, если добавить еще один столбец для более высокого уровня детализации, в данном случае — Province — это называется Устранение неоднозначности.
Если имеется несколько уровней географических данных, необходимо разделить каждый уровень на отдельную ячейку или столбец. Например, «Вашингтон, США» (штат, страна) не будет успешно создавать карту. В этом случае данные будут успешно соблюском при размещении «Вашингтон» и «США» в отдельных столбцах.
данные, которые не соединяются (объединяются области и страна)
данных, которые создадут карту штата Вашингтон
Ограничения
-
На диаграммах с картами могут быть только географические данные высокого уровня, поэтому широта и долгота, а сопоставление улиц не поддерживается.
 Кроме того, на диаграммах с картами допустимо только одномерное отображение, поэтому для работы с многомерными данными используйте функцию 3D Maps в Excel.
Кроме того, на диаграммах с картами допустимо только одномерное отображение, поэтому для работы с многомерными данными используйте функцию 3D Maps в Excel. -
При создании новых карт или добавлении данных на имеющиеся необходимо подключение к Интернету (для подключения к службе карт Bing).
-
Для просмотра имеющихся карт подключение к Интернету не требуется.
-
Существует известная проблема, из-за которой диаграммы с картами, в которых используются географические типы данных, иногда соеданы неправильно. При попытке отфиксировать эти поля, пока проблема не будет устранена, попробуйте включить в нее поля администрирования, например «Край» или «Страна».
Дополнительные сведения
Вы всегда можете задать вопрос специалисту Excel Tech Community или попросить помощи в сообществе Answers community.
Pop-up: добавление графиков
Строится…
Приносим извинения, эта статья в блоге в настоящее время находится в разработке и обновляется.
Пожалуйста, зайдите позже, этот ресурс станет еще лучше, когда мы закончим.
Диаграммы во всплывающих окнах обеспечивают наглядный и понятный способ отображения информации числовых атрибутов. Вы можете добавлять круговые диаграммы, гистограммы, столбчатые диаграммы и линейные диаграммы.
Гистограммы и столбчатые диаграммы лучше всего подходят для отображения данных в дискретных категориях.Пробелы между элементами разделяют значения.
Линейные диаграммы можно использовать для отображения изменений во времени или прогрессии. Линейный график подразумевает неотъемлемый порядок, идущий слева направо.
Круговые диаграммы эффективны для отображения частей целого. Сумма всех атрибутов, показанных на круговой диаграмме, должна составлять 100 процентов.
Об этом руководстве
В этом руководстве вы узнаете, как настраивать гистограммы, столбцы, линейные и круговые диаграммы во всплывающих окнах.Примеры сосредоточены на изменениях в населении мира с течением времени и оценке собственности, основанной на стоимости участка и улучшений.
Откройте заполненную карту для просмотра настроенных всплывающих диаграмм. Щелкните любую функцию, чтобы просмотреть гистограммы, столбцы и линейные диаграммы. Щелкните стрелку, чтобы перейти к следующей диаграмме.
Используйте закладки для увеличения от мирового населения к домашним ценностям.
Щелкните любой объект, чтобы просмотреть круговую диаграмму, показывающую стоимость партии и стоимость улучшений.
Откройте образец карты и нажмите «Изменить карту» или войдите в систему и сохраните карту, чтобы выполнить следующие действия.
Добавить диаграммы
Вы можете добавить диаграммы во всплывающее окно слоя двумя способами; настройки слоя на веб-карте или (если вы владеете размещенным векторным слоем) путем настройки слоя с помощью вкладки «Визуализация» на страницах элементов. В этом примере вы настроите слои на веб-карте. Дополнительную информацию см. В разделе Всплывающие окна: главное.
В этом примере вы настроите слои на веб-карте. Дополнительную информацию см. В разделе Всплывающие окна: главное.
Шаг 1 — Откройте образец карты и нажмите «Изменить карту» или войдите в систему и сохраните карту, чтобы вы могли вносить изменения.
Шаг 2 — Наведите указатель мыши на слой Population Change и откройте параметры слоя (…)
Шаг 3 — Выберите Настроить всплывающее окно .
Шаг 4 — Добавьте гистограмму.
Всплывающее окно было частично настроено, но оно не включает диаграммы.Прокрутите вниз до раздела Pop-up Media , нажмите «Добавить» и выберите «Гистограмма » .
Шаг 5 — Настройте диаграмму.
Хотя каждая диаграмма отличается, панель конфигурации диаграммы одинакова для каждого типа диаграммы.
a — Выберите заголовок для диаграммы (необязательно).
b — Введите заголовок для диаграммы (необязательно).
c — Выберите поля, значения которых будут использоваться для заполнения диаграммы.Чтобы показать изменение численности населения с течением времени, отметьте все поля с данными о населении.
d — Когда вы закончите, нажмите OK и примените настройки конфигурации слоя.
Шаг 6 — Повторите шаги выше для столбчатых и линейных диаграмм. По завершении нажмите OK, чтобы сохранить изменения и закрыть всплывающую панель конфигурации.
У вас должно быть три диаграммы во всплывающем окне слоя изменения населения. Щелкните любую функцию, чтобы просмотреть всплывающее окно, и щелкните стрелку справа от диаграммы, чтобы просмотреть их все.
Посмотреть увеличенное изображениеЗатем увеличьте масштаб до слоя Home Values и добавьте круговую диаграмму.
Шаг 7 — Используйте закладки для увеличения до исходных значений.
Шаг 8 — Наведите курсор на слой Home Values и откройте параметры слоя (это похоже на то, что вы делали на шаге 2).
Шаг 9 — Выберите «Настроить всплывающее окно» из опций (аналогично шагу 3).
Шаг 10 — На всплывающей панели конфигурации прокрутите вниз до раздела Всплывающие медиа , нажмите «Добавить» и выберите «Круговая диаграмма».
Шаг 11 — Настройте диаграмму.
Хотя каждая диаграмма отличается, панель конфигурации диаграммы одинакова для каждого типа диаграммы.
a — Выберите заголовок для диаграммы (необязательно).
b — Введите заголовок для диаграммы (необязательно).
c — Выберите поля, значения которых будут использоваться для заполнения диаграммы. Сумма значений должна составлять 100 процентов. В этом примере оценочная стоимость — это сумма стоимости лота и стоимости улучшений.
d — Когда закончите, нажмите OK и примените настройки конфигурации слоя.
Щелкните OK, чтобы применить все изменения конфигурации всплывающих окон, и щелкните элемент Home Values, чтобы просмотреть всплывающую и круговую диаграмму. Ваша диаграмма должна выглядеть так, как показано ниже:
Дополнительная информация
Для получения дополнительной информации см .:
Этот пост был первоначально опубликован 23 марта 2011 г. и был обновлен.
Об авторе
Берн Шукальски
Корпоративный технический евангелист и старший главный менеджер по продуктам в Esri, специализирующийся на способах расширения доступа к географической информации и помощи пользователям в успешной работе с онлайн-системой ArcGIS. В хороший день я делаю карту, в отличный день я на ней.Подпишитесь на @bernszukalski или напишите по адресу bszukalski@esri. com
com
10 лучших создателей гистограмм 2021
Вы ищете хороший инструмент для гистограмм? Ознакомьтесь с нашим списком лучших создателей гистограмм 2021 года и создайте с ними красивые диаграммы.
Организации, малые, средние или крупные, имеют дело с огромными объемами данных, которые необходимо извлекать и предоставлять при необходимости. Чтобы эффективно обрабатывать большие объемы данных, компании используют различные структуры данных в виде графиков, диаграмм, алгоритмов, блок-схем и т. Д.
Эти структуры представляют собой основные графические иллюстрации или инфографику, которые представляют обзор данных, которые легко просматривать и представлять для удобства и обычно считаются жизненно важными активами любой организации.
Графики обычно отображают статистические данные, которые чрезвычайно важны для проекта, чтобы показать прибыль, темпы роста или любые другие целевые параметры. Они отслеживаются и обновляются в случае изменений или доработок и официально рассматриваются и хранятся как важные документы любой отрасли.
Компании используют широкий спектр диаграмм, таких как гистограммы, круговые диаграммы, диаграммы Ганта и т. Д., В соответствии с их режимом данных и требованиями. Обычно они используются для преобразования большого количества обрабатываемых данных в привлекательный и презентабельный формат за меньшее время.
Этим диаграммам можно воспользоваться и разработать их с помощью нескольких онлайн-приложений, инструментов, программного обеспечения или приложений, работающих в различных операционных системах и браузерах.
Что такое гистограмма?
Гистограммы или гистограммы можно признать простейшими из всех диаграмм, которые пользователь может использовать для пиктографического представления данных.Он имеет дело с категориальными данными, то есть данными в различных разделах или категориях, которые необходимо сравнивать друг с другом, и помогает продемонстрировать различные элементы данных с помощью узких прямоугольных полос.
Эти столбцы размещаются пропорционально друг другу по вертикали или горизонтали по оси и называются вертикальными и горизонтальными диаграммами соответственно. Вертикальная диаграмма также называется столбчатой диаграммой.
Вертикальная диаграмма также называется столбчатой диаграммой.
Развернутые оси обычно описываются как ось x и ось y.Одна из этих осей содержит категориальные данные и будет представлена в виде уровней, а другая ось показывает соответствующие числовые значения или статистику для данных. Полосы окрашены, чтобы отражать вариации и придавать потрясающий вид.
Их также можно маркировать с помощью цветов и тем в соответствии с рекомендациями пользователя или компании. Эти диаграммы очень универсальны для использования в любой организации на собраниях и презентациях, они хранятся как важные записи и могут быть встроены в различные документы и предоставлены для общего доступа.
Лучшие составители гистограмм 2021 года (10 лучших вариантов)
В процессе разработки и персонализации гистограмм пользователям доступно впечатляющее разнообразие приложений для создания гистограмм. Они доступны в виде программного обеспечения, инструментов или мобильных приложений в виде бесплатных подписок или могут лицензироваться ежемесячно или ежегодно.
Создатели диаграмм оснащены элементами или функциями настройки, а также интерактивными интерфейсами, с помощью которых легко переходить на различные вкладки в рабочем пространстве. Важным фактором использования этих составителей диаграмм является простота использования, которую они предлагают, а также создание диаграмм за считанные минуты.Ниже представлен список из 10 лучших составителей гистограмм на 2021 год.
1. Visme
Visme — это бесплатный онлайн-инструмент, который помогает пользователям разрабатывать потрясающие анимированные гистограммы с наглядностью, выбирая из значительного набора шаблонов.
Бесплатная регистрация
Этот конструктор диаграмм используется некоторыми ведущими компаниями, поскольку созданные гистограммы выглядят профессионально и отличаются вниманием к деталям.
Диаграммы могут быть украшены обширными функциями, такими как шрифты, цвета, стоковые изображения, виджеты данных, среди прочего, а общий процесс создания красивой гистограммы занимает всего 8 основных шагов.
Пользователи могут создавать как вертикальные, так и горизонтальные диаграммы в плоских или трехмерных конструкциях, которые можно автоматически импортировать в режиме реального времени и синхронизировать с таблицами Excel или Google.
Поскольку гистограммы готовы к использованию, их можно вставлять в презентации, отчеты или любую другую инфографику. Их можно загрузить в виде файлов изображений и в дальнейшем делиться ими на платформах социальных сетей, на веб-сайтах или в блогах.
2. Edraw Max Online
EdrawMax Online — это продвинутый и мощный универсальный веб-инструмент для построения диаграмм, который помогает пользователям передавать свои иллюстрации, создавая привлекательные и профессиональные гистограммы с улучшенным визуальным содержанием.
Эдрав Макс
Программное обеспечение позволяет создавать десятки категорий гистограмм, от составных до инфографических и сгруппированных не более чем за 4 простых шага.
EdrawMax также можно считать более мощным по сравнению с Visio из-за его широкого спектра и кроссплатформенной совместимости, поскольку к нему можно получить доступ в Windows, Mac и Linux, а также в популярных браузерах, таких как Firefox, Chrome, IE и Safari.
Приложение, которое насчитывает более 25 миллионов пользователей по всему миру, также известно как защищающее всю информацию и передачу файлов с наивысшими уровнями шифрования SSL и предлагающее права доступа к файлам.
Широкая палитра из более чем 1000 типов шаблонов, которые пригодятся с EdrawMax, также обеспечивает легкое создание и настройку диаграмм.
3. Мокапы
Одно из лучших бесплатных приложений для создания графиков, Moqups помогает пользователям превращать необработанные данные в истории в течение нескольких минут.
Создайте БЕСПЛАТНЫЙ аккаунт
Этот онлайн-инструмент обеспечивает широкое присутствие в крупных компаниях, таких как Oracle, Sony, Microsoft, и регистрирует около 2 миллионов пользователей по всему миру.
Наряду с простотой создания и настройки гистограмм с помощью множества шаблонов, эта платформа хорошо разбирается в обеспечении эффективного командного взаимодействия с сохранением всей работы в облаке.
Кроме того, этот простой генератор графиков обеспечивает мгновенное добавление данных, цветов и брендов, а также совместное использование готовых графиков.
Сконфигурированный с более чем 100 профессионально разработанными типами диаграмм и шаблонов, соответствующих требованиям аудитории и бренду, Moqups позволяет делиться ссылками в Интернете и каналах социальных сетей.
Приложение также максимизирует влияние диаграмм на данные, добавляя диаграммы и графики к каркасам, информационным панелям, диаграммам и доскам в одном приложении.
4. Vizzlo
Vizzlo — это платформа визуализации данных, которая может быть аккредитована в качестве одного из лучших приложений для создания гистограмм в 2021 году с известными многонациональными компаниями в качестве некоторых из ее уважаемых пользователей.
Начало работы
Гистограммы, построенные в Vizzlo, можно улучшить с помощью некоторых расширенных функций анализа для вертикальных и горизонтальных проекций, а также для настройки, а также настройки цвета столбцов.
Инструмент также предлагает изменить значения для линий осей и линий сетки и отсортировать стержни в разном порядке.
Доступ к данным, необходимым для создания графиков, можно получить, просто открыв электронную таблицу или импортировав файлы XSLX или CSV.
После того, как все данные будут доступны, гистограммы могут быть адаптированы к заданным требованиям к цветам, текстовым шрифтам, макетам и другим украшающим элементам, чтобы увеличить их визуальный коэффициент. Готовые графики затем можно легко отправить и сохранить для удобства
5.Adobe Spark
Adobe Spark — это интерактивное онлайн-приложение для беспрепятственного создания гистограмм, которое можно упростить с помощью множества настроек в виде цветов и тем.Создать гистограмму сейчас
Графики просты в изготовлении и не требуют образцовой практики или опыта использования.
Входные значения или элементы, когда-то введенные через вкладку Content в интерфейсе, представляют гистограммы в течение нескольких секунд.
Процесс создания гистограммы в Adobe Spark включает три простых шага, которые включают ввод данных или значений, проектирование и форматирование диаграммы в соответствии с рекомендациями пользователя и дальнейшую загрузку, сохранение или совместное использование окончательной структуры диаграммы.
С помощью вкладки «Дизайн», к которой можно легко перейти в рабочем пространстве, можно создать обширный и впечатляющий дизайн диаграмм.
После завершения улучшения загруженные гистограммы отображаются в виде файлов PNG, которые можно встраивать в презентации, документы для печати, каналы социальных сетей, электронные письма и т. Д.
6. Инфограмма
Infogram можно рассматривать как один из самых популярных и проверенных бесплатных онлайн-инструментов для создания высококачественных, полированных интерактивных гистограмм без каких-либо навыков проектирования за минимальное время.
Попробовать инфограмму бесплатно
С помощью этого инструмента пользователи могут создавать шесть вариантов диаграмм от простых до сложных, которые включают простые гистограммы, столбчатые диаграммы, сгруппированные гистограммы, радиальные гистограммы, гистограммы с накоплением и диаграммы выполнения.
Все эти диаграммы можно эффективно адаптировать для придания им привлекательного и впечатляющего внешнего вида и повышения их оптической ценности.
Зарегистрированные пользователи могут выбирать из огромного ряда привлекательных на вид шаблонов, чтобы начать построение гистограмм и обеспечить индивидуальную настройку в соответствии с требованиями пользователей, а диаграммы можно сохранять и публиковать как файлы изображений.
Гистограммы, собранные с помощью Infogram, широко используются и находят разнообразное применение в нескольких приложениях, таких как результаты опросов в блогах, статистические результаты и многие другие.
7. Мета-диаграмма
Онлайн-приложение для создания и обмена массивом диаграмм и графиков, которые визуально влияют, Meta Chart помогает своим пользователям получить гистограммы за считанные секунды.Мета-диаграмма
Гистограммы, полученные с помощью этого инструмента, могут быть трехмерными или обычными гистограммами, они могут быть структурированы по вертикали или горизонтали для удобства пользователя. Их можно изменить для использования цветов фона и полос.
Их можно изменить для использования цветов фона и полос.
Шаги, необходимые для создания гистограмм, просты и включают ввод данных, которые необходимо сравнить. Значения и названия разделов можно ввести вручную, вставить или просто импортировать из файла CSV.
Кроме того, пользователь может добавить название и метки заголовка графика к осям x и y и выбрать требуемые шрифты для размера, цвета и текста. Когда все будет готово, диаграммы можно будет загрузить и сохранить для дальнейшего использования.
8. RapidTables
RapidTables, как следует из названия, представляет собой онлайн-приложение для мгновенного создания диаграмм, работающее с числовыми и статистическими данными.RapidTables
Набор таблиц, диаграмм, графиков и других графических структур может быть разработан с помощью RapidTables после некоторых внутренних вычислений и преобразований.
Этот инструмент выбирается многими пользователями из-за его упрощенного использования и несложного интерфейса.
Рабочее пространство RapidTables для создания гистограмм состоит из таблицы, имитирующей всплывающее окно, и итоговой гистограммы, которая автоматически отражает все внесенные в нее изменения.
Таблица структурирована таким образом, чтобы вручную вводить все входные данные, такие как метки данных для вертикальной и горизонтальной осей, заголовок диаграммы, количество столбцов, их значения и цвета.
Эти обновления гистограмм можно сразу увидеть на экране. После просмотра гистограмм их можно изменить размер, сохранить, скопировать или распечатать, когда потребуется.
9. Canva
Самый простой, бесплатный онлайн-инструмент для создания красивых гистограмм в любом браузере — это Canva.
Создавайте с Canva
Генератор диаграмм этого инструмента очень прост и прост в использовании и включает пять шагов с помощью интерактивного интерфейса.
Десятки высокопрофессиональных и хорошо продуманных шаблонов вместе с различными функциями настройки структурированы в этом инструменте для форматирования и построения диаграмм.
Гистограммы в этом инструменте можно легко настроить для меток данных, шрифтов, цветов и других элементов случайным щелчком мыши.
Skyscanner, Watson, Engie и несколько других ведущих брендов освоили использование Canva для поддержки своего бизнеса.
Canva помогает хранить гистограммы в облаке, что упрощает совместную работу над диаграммами, а также предоставляет права доступа для управления просмотром и редактированием диаграмм в реальном времени. Полученные гистограммы можно сохранять и вставлять в презентации, отчеты, веб-сайты и каналы социальных сетей.
10. Displayr
Displayr — это онлайн-портал для анализа, публикации, совместной работы и визуализации данных с помощью нескольких диаграмм или графиков и информационных панелей.Дисплей
Гистограммы, созданные с помощью Displayr, потрясающе привлекательны, красочны и дают четкое визуальное представление статистических или категориальных данных.
Кроме того, этот составитель диаграмм спроектирован так, чтобы работать без усилий и не требует каких-либо экспертных знаний.
Процесс создания диаграмм в Displayr является самым простым из всех приложений для создания диаграмм и включает три основных шага, которые можно отобразить в один клик. Чтобы приступить к созданию диаграмм, пользователь может вводить или заменять значения и наборы данных в таблицах, представленных в интерфейсе.
После ввода данных пользователь может щелкнуть вкладку «Вычислить» в интерфейсе, чтобы отразить обрабатываемые данные на диаграмме, и, наконец, гистограммы можно настроить, щелкнув вкладку «Внешний вид», чтобы воспользоваться функциями настройки.
Связанный:
Вердикт
Взглянув на каждого из создателей гистограмм в сообщении выше, можно оценить, что прикладные инструменты и программное обеспечение мощно оснащены анимированными интерфейсами для построения гистограмм.
Помимо впечатляющего разнообразия визуально впечатляющих и привлекательных шаблонов, создатели диаграмм загружены функциями, командами навигации и вкладками, а также настройками для улучшения гистограмм.
Приложения поставляются с различными живыми редакторами, интегрированными рабочими пространствами, генераторами диаграмм и интерактивными интерфейсами с таблицами или всплывающими подсказками для ввода соответствующих элементов данных.
RapidTables отличается удобством работы и рабочим пространством для размещения и редактирования диаграмм.amCharts — это ведущее программное обеспечение для создания диаграмм с живым редактором, явно используемым для проектирования и разработки гистограмм, которые можно увеличивать с помощью дополнительных плагинов.
EdrawMax Online и MetaChart — это онлайн-инструменты, которые помогают создавать обычные и трехмерные гистограммы с возможностью персонализации. Infogram настоятельно рекомендуется использовать для получения великолепных вариаций на гистограммах и является профессионально доступным.
Canva, Adobe Spark и Visme могут быть признаны наиболее часто используемыми приложениями для создания гистограмм в 2021 году благодаря простоте использования и исполнения, а также доступным по цене за счет многогранной графики настройки.
18+ JavaScript-библиотек для создания красивых диаграмм
Практически невозможно представить любую панель без графиков и диаграмм. Они быстро и эффективно представляют сложную статистику. Кроме того, хороший график также улучшает общий дизайн вашего веб-сайта.
В этой статье я покажу вам некоторые из лучших библиотек JavaScript для графиков и диаграмм. Эти библиотеки помогут вам создавать красивые и настраиваемые диаграммы для ваших будущих проектов.
Хотя большинство библиотек бесплатны и имеют открытый исходный код, некоторые из них предоставляют платную версию с дополнительными функциями.
Эта статья была обновлена в мае 2019 года, чтобы отразить текущее состояние библиотек диаграмм JavaScript.
D3.js — Документы на основе данных
Когда мы думаем о графиках сегодня, первое, что приходит на ум, — это D3.js. Будучи проектом с открытым исходным кодом, D3.js определенно предлагает множество мощных функций, которые отсутствовали в большинстве существующих библиотек. Такие функции, как динамические свойства, вход и выход, мощные переходы и знакомство с синтаксисом jQuery, делают его одной из лучших библиотек JavaScript для построения диаграмм. Диаграммы в D3.js отображаются с помощью HTML, SVG и CSS.
Такие функции, как динамические свойства, вход и выход, мощные переходы и знакомство с синтаксисом jQuery, делают его одной из лучших библиотек JavaScript для построения диаграмм. Диаграммы в D3.js отображаются с помощью HTML, SVG и CSS.
В отличие от многих других библиотек JavaScript, D3.js не поставляется с готовыми диаграммами «из коробки». Однако вы можете посмотреть список графиков, построенных с помощью D3.js, чтобы получить обзор. Как видите, D3.js поддерживает самые разные типы диаграмм.
Недостатком для новичков может быть крутая кривая обучения, но есть много руководств и ресурсов, которые помогут вам начать.
D3.js плохо работает со старыми браузерами, такими как IE8. Но вы всегда можете использовать плагины, такие как плагин Aight, для кросс-браузерной совместимости.
Если вы хотите изучить D3.js, у нас есть книга по визуализации данных с помощью D3.
Google Charts
Google Charts — отличный выбор для простых проектов, не требующих сложной настройки. Он предоставляет множество готовых диаграмм, таких как диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое.Все диаграммы интерактивны, и вы можете добавить их на свою страницу за считанные минуты.
Он предоставляет множество готовых диаграмм, таких как диаграммы с областями, гистограммы, календарные диаграммы, круговые диаграммы, географические диаграммы и многое другое.Все диаграммы интерактивны, и вы можете добавить их на свою страницу за считанные минуты.
Google Charts также имеет различные параметры настройки, которые помогают изменить внешний вид графика. Диаграммы отображаются с использованием HTML5 / SVG для обеспечения кросс-браузерной совместимости и кроссплатформенной переносимости на iPhone, iPad и Android. Он также включает VML для поддержки старых версий IE.
Вот отличный список примеров, построенных с использованием Google Charts.
ДиаграммаJS
ChartJS предоставляет красивый плоский дизайн для диаграмм.Он использует элемент HTML5 Canvas для рендеринга и поддерживает все современные браузеры (IE11 +).
Диаграммы ChartJS по умолчанию являются адаптивными. Они хорошо работают на мобильных устройствах и планшетах. Есть 8 различных типов диаграмм (линия, столбик, радар, пончик и круговая диаграмма, полярная область, пузырь, точечная диаграмма, площадь), а также возможность их смешивать. Все графики анимированы и настраиваются.
Есть 8 различных типов диаграмм (линия, столбик, радар, пончик и круговая диаграмма, полярная область, пузырь, точечная диаграмма, площадь), а также возможность их смешивать. Все графики анимированы и настраиваются.
Вот тщательно подобранный список примеров, созданных с помощью ChartJS.
Chartist.js
Чартист.js предоставляет красивые адаптивные диаграммы. Как и ChartJS, Chartist.js — продукт сообщества, которое разочаровалось в использовании дорогостоящих библиотек для построения диаграмм JavaScript. Он использует SVG для визуализации диаграмм. Его можно контролировать и настраивать с помощью медиа-запросов CSS3 и Sass. Также обратите внимание, что Chartist.js предоставляет классную анимацию, которая будет работать только в современных браузерах.
Вы можете изучить и поиграть с различными типами диаграмм на странице примеров Chartist.js. Графики интерактивны, и вы можете редактировать их на лету.
Чарты
Recharts — это компонуемая библиотека диаграмм для построения диаграмм с разделенными многоразовыми компонентами React. Он построен на основе элементов SVG и D3.js. Ознакомьтесь со списком примеров.
Он построен на основе элементов SVG и D3.js. Ознакомьтесь со списком примеров.
n3-графики
Если вы разработчик Angular, вы обязательно найдете n3-диаграммы чрезвычайно полезными и интересными. n3-charts построен на основе D3.js и Angular. Он предоставляет различные стандартные диаграммы в виде настраиваемых директив Angular.
Ознакомьтесь с этим списком диаграмм, построенных с использованием n3-диаграмм.
Ember Charts
Ember Charts — еще одна отличная библиотека с открытым исходным кодом, созданная с помощью D3.js и Ember.js. Он предоставляет легко настраиваемые временные ряды, гистограммы, круговые диаграммы и точечные диаграммы. Он использует SVG для визуализации диаграмм.
ZingChart
ZingChart предлагает гибкий, интерактивный, быстрый, масштабируемый и современный продукт для быстрого создания диаграмм. Их продукт используется такими компаниями, как Apple, Microsoft, Adobe, Boeing и Cisco, и использует Ajax, JSON, HTML5 для быстрого создания великолепно выглядящих диаграмм.
ZingChart предлагает более 35 типов и модулей адаптивных диаграмм, которые также могут отображать данные в режиме реального времени. Их можно стилизовать и тематизировать с помощью CSS, и они могут быстро отображать большие данные.
Вы можете ознакомиться с их богатым набором примеров.
Фирменную версию со всеми диаграммами можно попробовать бесплатно, но для вывода без водяных знаков вам необходимо приобрести одну из платных лицензий ZingChart в соответствии с размером вашего бизнеса.
Highcharts
Highcharts — еще одна очень популярная библиотека для построения графиков.Он поставляется с множеством различных типов классных анимаций, которых достаточно, чтобы привлечь внимание многих людей на вашем веб-сайте. Как и другие библиотеки, Highcharts поставляется с множеством готовых графиков, таких как сплайн, площадь, область, столбец, столбец, круговая диаграмма, разброс и т. Д. Диаграммы адаптивны и готовы к работе с мобильными устройствами. Кроме того, Highcharts предлагает некоторые расширенные функции, такие как добавление аннотаций к вашим диаграммам.
Кроме того, Highcharts предлагает некоторые расширенные функции, такие как добавление аннотаций к вашим диаграммам.
Одним из самых больших преимуществ использования Highcharts является совместимость со старыми браузерами — даже с Internet Explorer 6.Стандартные браузеры используют SVG для рендеринга графики. В устаревшем Internet Explorer графика рисуется с использованием VML.
Существуют оболочки для большинства популярных языков (.NET, PHP, Python, R и Java) и фреймворков (Angular, Vue и React), а также для iOS и Android.
Хотя Highcharts бесплатен для личного использования, вам необходимо приобрести лицензию для коммерческого использования.
FusionCharts
FusionCharts — одна из старейших библиотек для построения графиков JavaScript, выпущенная еще в 2002 году.С более чем 100+ диаграммами и 1400+ картами легко сказать, что FusionCharts — самая полная библиотека диаграмм JavaScript. Он предлагает интеграцию со всеми популярными фреймворками JavaScript и языками программирования на стороне сервера. Диаграммы визуализируются с использованием HTML5 / SVG и VML для лучшей переносимости и совместимости со старыми браузерами — даже вплоть до Internet Explorer 6. Эта обратная совместимость сделала его очень популярным в течение долгого времени. Вы можете экспортировать диаграммы в форматы JPG, PNG, SVG и PDF.
Вы можете бесплатно использовать версию FusionCharts с водяными знаками в личных проектах. Однако для удаления водяного знака необходимо приобрести коммерческую лицензию.
Флот
Flot — это библиотека графиков JavaScript для jQuery. Это также одна из старейших и самых популярных библиотек для построения графиков.
Flot поддерживает линии, точки, закрашенные области, полосы и любые их комбинации. Он также совместим со старыми браузерами — начиная с IE6 и Firefox 2.
Flot полностью бесплатен для использования. Вот список примеров графиков, созданных с помощью Flot.
amCharts
amCharts, несомненно, одна из самых красивых библиотек для построения графиков. Он предлагает как диаграммы, так и географические карты (Map Chart), которые обеспечивают расширенную визуализацию данных.
Пакет Map Chart очень впечатляет. Он позволяет создавать всевозможные интерактивные карты с помощью нескольких строк кода. Некоторые из замечательных функций, которые предоставляет этот пакет, включают картографические проекции, смещение координат и тепловые карты.Есть много карт в комплекте, и вы также можете создать свои собственные.
amCharts использует SVG для визуализации диаграмм, которые работают во всех современных браузерах. Он обеспечивает интеграцию с приложениями TypeScript, Angular, React, Vue и простым JavaScript.
Ознакомьтесь с этой фантастической коллекцией классных демонстраций, созданных с помощью amCharts.
Бесплатная версия amChart будет оставлять обратную ссылку на свой веб-сайт в верхней части каждой диаграммы.
EAOharts
EAOharts — это решение с открытым исходным кодом для представления и настройки домашних и деловых данных.Графики чистые, читаемые и интерактивные. EAOharts совместим со старыми браузерами, вплоть до IE6. Ознакомьтесь с этим списком примеров.
uvCharts
uvCharts — это библиотека диаграмм JavaScript с открытым исходным кодом, которая утверждает, что имеет более 100 вариантов настройки. Он имеет 12 различных стандартных типов диаграмм из коробки.
uvCharts построен с использованием D3.js. Он обещает устранить все сложные части кодирования из D3.js и обеспечить простую реализацию стандартных типов диаграмм.uvCharts визуализируются с использованием SVG и HTML5, поэтому он работает только с современными браузерами.
Plotly.js
Plotly.js — первая научная библиотека диаграмм JavaScript для Интернета. Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно. Plotly.js поддерживает 20 типов диаграмм, включая карты SVG, 3D-диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
CanvasJS
CanvasJS — это отзывчивая библиотека диаграмм HTML5 с высокой производительностью и простым API.Он поддерживает 30 различных типов диаграмм (включая линейные, столбцы, столбцы, области, сплайны, круговые диаграммы, кольцевые диаграммы, диаграммы с накоплением и т. Д.), Которые хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. Д. CanvasJS может быть интегрирован с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Джава).
Вот интерактивная коллекция примеров диаграмм CanvasJS.
TOAST UI Chart
TOAST UI Chart — это библиотека диаграмм JavaScript с открытым исходным кодом, поддерживающая устаревшие браузеры, включая IE8.Он включает в себя все распространенные типы диаграмм и карт, для которых можно настроить темы, определяемые пользователем. Диаграммы также могут быть объединены в комбинированные диаграммы, например, столбец с линией или линия с областью и т. Д. Ознакомьтесь с полным списком примеров.
AnyChart
AnyChart — это легкая и надежная библиотека диаграмм JavaScript с диаграммами, предназначенными для встраивания и интеграции. AnyChart позволяет сразу отображать 68 диаграмм и предоставляет функции для создания ваших собственных типов диаграмм.Вы можете сохранить диаграмму как изображение в формате PDF, PNG, JPG или SVG.
AnyChart предоставляет пользователям пять типов ресурсов для изучения библиотеки (документация, справочник по API, игровая площадка, Chartopedia и FAQ).
Вы можете бесплатно скачать версию с водяными знаками после регистрации. Однако, чтобы избавиться от брендов и использовать AnyChart в коммерческих целях, необходимо приобрести лицензию.
Заключение
Теперь выбор лучшей библиотеки диаграмм для ваших будущих проектов зависит от вас.Разработчики, которым нравится полный контроль над своими диаграммами, определенно выберут D3.js. Почти все вышеперечисленные библиотеки имеют хорошую поддержку на форумах Stack Overflow.
Если вам нужны инструменты для создания готовых диаграмм, перейдите к статье 5 инструментов для создания потрясающих онлайн-диаграмм. Вы также можете прочитать «Создание простых линейных и гистограмм с помощью D3.js», чтобы начать работу с D3.js. У нас также есть специальная серия по использованию Google Charts с Angular и книга: Введение в визуализацию данных с помощью D3.
Существует множество других библиотек для построения диаграмм и графиков. Вот еще несколько вещей, на которые стоит обратить внимание:
- GoJS — это библиотека диаграмм JavaScript для интерактивных блок-схем, организационных диаграмм, инструментов дизайна, инструментов планирования, визуальных языков.
- C3.js — это многоразовая библиотека диаграмм на основе D3.
- dimple — это объектно-ориентированный API для бизнес-аналитики на базе D3.
- Charted, by Medium — это инструмент, который автоматически визуализирует данные. Вы просто даете ссылку на файл данных.(Вы можете прочитать об этом на Medium.) График
- Smoothie Charts может быть полезен, если вы имеете дело с потоковыми данными в реальном времени.
- Chartkick.js — это библиотека, которая позволяет создавать красивые диаграммы с помощью одной строчки JavaScript.
- Morris.js — мощная библиотека с чистым интерфейсом. Это позволяет с легкостью создавать красивые диаграммы. Он основан на jQuery и библиотеке Raphaël JavaScript.
Наконец, вот несколько более простых инструментов для быстрого создания инфографики:
Инфограмма- позволяет легко создавать привлекательную инфографику и отчеты за считанные минуты.
- Piktochart — это простой, интуитивно понятный инструмент, который помогает вам представлять различные типы данных.
- Easelly — это простой инструмент для создания инфографики, который позволяет визуализировать любую информацию.
Если вам нужно улучшить свои навыки работы с JavaScript, вы также можете ознакомиться с различными книгами по JavaScript в нашей библиотеке.
11 типов графиков и диаграмм + [примеры]
При работе с числами в статистике включение визуализации данных является неотъемлемой частью создания читаемой и понятной сводки набора данных.Неважно, большой это набор данных или маленький, визуализация данных с помощью графиков и диаграмм будет в значительной степени способствовать пониманию сообщения вашей аудиторией.
Однако существует множество типов графиков и диаграмм, используемых для визуализации данных, и иногда бывает сложно выбрать, какой тип лучше всего подходит для вашего бизнеса или данных. У каждого из этих графиков есть свои сильные и слабые стороны, которые делают его лучше других в некоторых ситуациях.
Возможно, вам потребуется визуализировать результаты научных исследований, отчет о продажах, отраслевую инфографику или демографическую презентацию.Графики и диаграммы — простые способы демонстрации каждого из этих материалов.
Что такое график?График — это организованное графическое представление данных. Графики обычно формируются из различных точек данных, которые представляют отношения между двумя или более объектами.
Говорят, картина говорит тысячу слов. С другой стороны, график не только говорит тысячу слов, но и рассказывает миллион историй.
Каждая точка, обводка, цвет или форма на графике имеют разное значение, которое помогает в интерпретации графика.Они бывают разных типов и различаются по структуре: одни имеют только точки, другие — точки, соединенные линиями, и так далее.
Графики и диаграммы — в чем разница?Хотя иногда используются как взаимозаменяемые, важно отметить разницу между графиками и диаграммами. Вкратце, мы можем сказать, что все графики являются диаграммами, но не все диаграммы являются графиками.
График — это математическая диаграмма, которая изображает взаимосвязь между двумя или более наборами числовых данных за период времени.Основные данные в основном двухмерные с акцентом на необработанные данные, представленные в виде линий, кривых и т. Д.
С другой стороны, диаграммы— это представление наборов данных с целью помочь пользователю лучше понять информацию. Графики — хороший пример диаграмм, используемых для визуализации данных.
Типы графиков и диаграммДля визуализации данных используются различные типы графиков и диаграмм. Однако в этой статье мы рассмотрим 11 основных типов, которые используются для визуализации бизнес-данных.
Столбиковая диаграмма / графикГистограмма — это диаграмма, представленная разнесенными прямоугольными полосами, которые описывают точки данных в наборе данных. Обычно он используется для построения дискретных и категориальных данных.
Горизонтальная ось диаграммы представляет категориальные данные, а вертикальная ось диаграммы определяет дискретные данные. Хотя прямоугольные столбцы на гистограмме в основном расположены вертикально, они также могут быть горизонтальными.
ГистограммаДля горизонтально расположенных прямоугольных полос категориальные данные определяются на вертикальной оси, а горизонтальная ось определяет дискретные данные.
Типы гистограммСгруппированные гистограммы используются, когда в наборах данных есть подгруппы, которые необходимо визуализировать на графике. Каждая подгруппа обычно отличается от другой, закрашивая их разными цветами.
Сложенные гистограммы также используются для отображения подгрупп в наборе данных. Но в этом случае прямоугольные полосы, определяющие каждую группу, накладываются друг на друга.
Это тип столбчатой диаграммы с накоплением, где каждый столбик с накоплением показывает процент своего дискретного значения от общего значения.Общий процент составляет 100%
Преимущества столбчатой диаграммы
- Обобщает большой объем данных в понятной форме.
- Доступен широкой аудитории.
- Он не раскрывает ключевые предположения, такие как причины, следствия, закономерности и т. Д.
- Может потребоваться дополнительное объяснение.
Круговая диаграмма — это круговая диаграмма, используемая для иллюстрации числовых пропорций в наборе данных.Этот график обычно делится на несколько секторов, где каждый сектор представляет долю определенного числового элемента в наборе.
Так же, как пицца делится на разные части, каждый сектор круговой диаграммы представляет долю элемента в наборе данных. Пропорция определяется степенью сектора и процентной площадью по отношению к площади круга.
Типы круговой диаграммыЭто самый простой тип круговой диаграммы, который также может называться просто круговой диаграммой.
На разнесенной круговой диаграмме один из секторов круга отделен (или разнесен) от диаграммы. Он используется, чтобы сделать акцент на конкретном элементе набора данных.
Как следует из названия, круговая диаграмма — это диаграмма, которая генерирует совершенно новую (обычно небольшую) круговую диаграмму из существующей. Его можно использовать, чтобы уменьшить загроможденность и сделать акцент на определенной группе элементов.
Это похоже на круговую диаграмму с основным отличием в том, что в этом случае создается гистограмма, а не круговая диаграмма.
Это тип круговой диаграммы, представленной в трехмерном пространстве.
Использование круговой диаграммы- Он суммирует данные в визуально привлекательной форме.
- Это довольно просто по сравнению со многими типами графиков.
- Неприменимо для больших наборов данных.
- Невозможно визуализировать группы данных.
Линейные графики представлены группой точек данных, соединенных прямой линией.Каждая из этих точек данных описывает соотношение между горизонтальной и вертикальной осями на графике.
ЛИНИЯ ДИАГРАММЫГрафик может возрастать, опускаться или делать и то, и другое в зависимости от того, какие данные визуализируются. При изучении взаимосвязи между ценой и предложением она снижается, а для мира и спроса — повышается.
При построении линейной диаграммы вы можете решить включать точки данных или нет.
Типы линейного графикаНа простом линейном графике на графике отображается только одна линия.Одна из осей определяет независимые переменные, а другая ось содержит зависимые переменные.
Многолинейные графики содержат две или более линий, представляющих более одной переменной в наборе данных. Этот тип графика можно использовать для изучения двух или более переменных за один и тот же период времени.
Составной линейный график — это расширение простого линейного графика, который используется при работе с различными группами данных из более крупного набора данных. Каждая линия в составном линейном графике заштрихована вниз по оси x.
В составном линейном графике каждая группа данных, представленная простым линейным графиком, накладывается одна на другую.
Использование линейного графика- Это помогает в изучении тенденций данных за определенный период времени.
- Их легко читать и строить.
Недостатки линейного графика
- Его можно использовать только для визуализации данных за короткий период времени.
- Не удобно строить график при работе с дробями и десятичными знаками
отображает частоту дискретных и непрерывных данных в наборе данных с помощью соединенных прямоугольных полос.Каждая прямоугольная полоса определяет количество элементов, попадающих в предопределенный интервал классов.
Типы гистограммыГистограмма подразделяется на разные части в зависимости от их распределения
Гистограмма с нормальным распределением обычно имеет форму колокола. Как следует из названия, это распределение является нормальным и является стандартом для того, как должна выглядеть нормальная гистограмма.
В бимодально распределенной гистограмме у нас есть две группы гистограмм с нормальным распределением.Он формируется в результате объединения двух процессов в наборе данных.
Это асимметричный график с нецентральным пикированием, обычно стремящимся к концу графика. Можно сказать, что гистограмма скошена вправо или влево в зависимости от направления, в котором стремится пик.
Этот тип гистограммы не имеет регулярного паттерна. Он дает множественные пики и также может называться мультимодальным распределением.
Это распределение имеет структуру, аналогичную структуре нормального распределения, с большим пиком на одном из краев, который является отличительным фактором.
Гребневая разводка имеет «гребенчатую» структуру , где прямоугольные полосы чередуются между высокими и короткими.
Использование диаграммы гистограммы- Помогает визуализировать большие объемы данных.
- Он показывает изменение, центрирование и распределение данных.
- Он не отображает точные значения в наборе данных.
- Он отображает только непрерывные данные.
Диаграммы с областями используются для коллективного измерения тенденций данных за период времени путем окрашивания области между линейным сегментом и осью x. Проще говоря, диаграмма с областями — это продолжение линейной диаграммы.
Диаграмма с областями Типы диаграммы с областямиВ простой диаграмме с областями цветные сегменты перекрывают друг друга в области диаграммы. Они располагаются друг над другом так, чтобы пересекаться.
На диаграмме с областями с накоплением цветные сегменты накладываются друг на друга так, чтобы они не пересекались.
Это тип диаграммы с областями с накоплением, где площадь, занимаемая каждой группой данных на диаграмме, измеряется в процентах от ее количества от общих данных. Вертикальная ось обычно составляет сто процентов.
Это тип диаграммы с областями для измерения в трехмерном пространстве.
Использование диаграммы с областями- Это визуально привлекательно.
- Дает четкое сравнение различных групп данных.
- Может быть трудно читать по сравнению с другими типами данных.
Точечный график — это тип графика с точками данных, которые вертикально представлены точечными маркерами. Говорят, что он похож на гистограмму и гистограмму, потому что высота агрегирования каждой группы точечных маркеров равна частоте элементов в определенном интервале классов.
Точечный график Типы точечной диаграммыЭтот тип точечной диаграммы использует локальное смещение для предотвращения перекрытия точек на графике.Этот точечный лот был создан Леландом Уилкинсоном.
Это диаграмма в виде диаграммы рассеяния, на которой данные отображаются вертикально в одном измерении. Его разработал Уильям Кливленд.
Плюсы- Обычно они очень красочные и визуально привлекательные.
- Точки данных загромождаются и становятся нечитаемыми при работе с большими наборами данных.
- Обычно трудно определить частоту по графику
Точечные диаграммы — это диаграммы, используемые для визуализации случайных величин с точечными маркерами, которые представляют каждую точку данных.Эти маркеры обычно разбросаны по области диаграммы на графике.
Типы точечной диаграммыТочечные диаграммы сгруппированы по различным типам в соответствии с корреляцией точек данных. Эти типы корреляции выделены ниже
.Две группы данных, отображаемые на диаграмме рассеяния, считаются положительно коррелированными, если увеличение одной подразумевает увеличение другой. Можно сказать, что диаграмма рассеяния имеет высокую или низкую положительную корреляцию.
Две группы данных, отображаемые на диаграмме рассеяния, считаются отрицательно коррелированными, если увеличение одной подразумевает уменьшение другой. Можно сказать, что диаграмма рассеяния имеет высокую или низкую отрицательную корреляцию.
Считается, что две группы данных, отображаемых на диаграмме рассеяния, не имеют корреляции, если между ними нет четкой корреляции.
Плюсы- Он ясно показывает разброс данных
- Ir обычно красочный и визуально привлекательный
- Не может дать точной степени корреляции.
- Его можно использовать только для изучения взаимосвязи между двумя переменными.
Пузырьковая диаграмма — это многомерный график, в котором пузырьки используются для представления точек данных в трех измерениях. Он представляет точки данных с пузырьками, причем первые две переменные определяют положение пузырька по осям x и y, а третья переменная определяет размер пузыря.
Типы пузырьковой диаграммы Пузырьковые диаграммыделятся на разные части в зависимости от количества переменных в наборе данных, типа данных, которые он визуализирует, и количества измерений на графике.
Простая пузырьковая диаграмма является самым основным типом пузырьковой диаграммы и эквивалентна обычной пузырьковой диаграмме.
Пузырьки на маркированной пузырьковой диаграмме обычно помечаются для облегчения идентификации, особенно при работе с различными группами данных.
- Пузырьковая диаграмма с несколькими переменными
В пузырьковой диаграмме с несколькими переменными переменные в наборе данных обычно больше 3 (особенно 4). Поэтому четвертую переменную обычно выделяют цветом.
Пузырьковая диаграмма карты обычно используется для иллюстрации данных на карте.
Это пузырьковая диаграмма, созданная в трехмерном пространстве. Пузырьки на трехмерной пузырьковой диаграмме имеют сферическую форму.
Использование пузырьковой диаграммы- Он может визуализировать до 4-хмерных данных.
- Визуально привлекательный
- Не подходит для визуализации больших данных.
- Может быть сложно сразу определить конкретные значения.
Пиктограммный график использует изображения или значки для визуализации небольшого набора дискретных данных. В пиктограмме значок представляет собой заранее заданную единицу и описывает частоту переменных в наборе данных.
Пиктограмма Плюсы- Отлично подходит для определения веса.
- Невозможно определить данные между точками.
Радарная диаграмма — это графический метод, используемый для отображения многомерных данных в форме двухмерной диаграммы трех или более количественных переменных, представленных на осях, начиная с одной и той же точки.(Источник: Википедия). Его также называют паутинным графом.
Радарная диаграмма Типы радиолокационной карты Это самый простой тип радиолокационной карты, эквивалентный обычной радиолокационной карте. Он состоит из последовательности радиусов, начерченных из центральной точки и соединенных вместе.
Для радарных диаграмм с маркерами каждая точка данных на паутинном графике помечена
На заполненных радарных диаграммах пустое пространство между линиями и центром паутины закрашено.
Использование радарной диаграммы- Его можно использовать для сравнения нескольких несвязанных переменных в наборе данных.
- Выбросы легко заметить.
- Это не подходит для больших наборов данных.
- Он имеет ограниченное применение при анализе данных.
Сплайн-диаграмма — это тип линейной диаграммы, в которой точки данных соединены плавной кривой.
Плюсы- Их легко нарисовать
- Он может визуализировать квадратичные функции и многочлены
- График неудобен при работе с дробями и десятичными знаками.
Выполните следующие простые шаги, чтобы собрать онлайн-данные для ваших графиков и диаграмм с помощью Formplus.
Создать онлайн-форму nЧтобы создать новый опрос на Formplus, перейдите к Forms в верхнем меню, затем нажмите кнопку Create Form .
Кроме того, вы можете перейти на панель инструментов , и нажать кнопку Создать новую форму .
После создания опроса выберите любое из доступных полей формы на левой боковой панели конструктора форм.Выберите поле формы, необходимое для сбора информации для вашего графика, щелкнув или перетащив его в раздел предварительного просмотра в реальном времени.
Настройте свою онлайн-формуПосле добавления необходимых полей формы в опрос, нажмите кнопку Сохранить в правом верхнем углу конструктора форм, и вы автоматически будете перенаправлены на страницу Настроить . На этой странице вы можете украсить свой опрос, добавив логотип, цвет, шрифт, фоновое изображение и т. Д.используя встроенные функции Formplus. Кроме того, вы можете добавить свой собственный CSS.
Поделиться и начать сбор данных графикаПосле настройки опроса по своему вкусу теперь вы можете поделиться с респондентами и собрать необходимые данные для своего графика. С помощью нескольких вариантов совместного использования Formplus вы можете поделиться своим онлайн-опросом по электронной почте, в социальных сетях, через QR-код и т. Д. Или даже встроить его на свой веб-сайт.
Использование графиков и диаграмм- В математике и статистике
Графики и диаграммы используются в аналитической геометрии для отображения функций двух или более переменных в декартовых координатах.Они также используются для определения корреляции и регрессии набора статистических данных.
Диаграммы и графики в основном используются при интерпретации данных для понимания набора данных. Диаграммы суммируют информацию в наборе данных, что упрощает процесс интерпретации данных.
Заключение Существуют разные типы диаграмм, используемых при визуализации данных, каждая из которых используется в разных ситуациях. Ситуация, в которой используются эти графики, в основном зависит от сильных и слабых сторон каждого метода.
Вот почему в одних случаях мы предпочитаем использовать гистограммы, а в других — радарные. Выбор типа диаграммы зависит от усмотрения аналитика данных, но на этот выбор влияют такие факторы, как сильные и слабые стороны, аудитория и т. Д.
Как сделать гистограмму в Excel
После создания вы можете настраивать диаграммы различными способами. Темы — это предварительно заданные комбинации цвета и формы, доступные в Excel. Изменение темы влияет на другие параметры, а также на любые другие диаграммы, созданные в будущем.Если вы хотите изменить только текущую диаграмму, используйте опцию Chart Styles .
Чтобы изменить тему, щелкните вкладку Home , затем щелкните Themes и сделайте свой выбор.
Другие версии Excel: Щелкните вкладку Макет страницы , щелкните Темы и затем сделайте свой выбор.
Чтобы изменить стиль, щелкните Диаграммы и прокрутите параметры в разделе Стили диаграмм на той же ленте.
Другие версии Excel: Щелкните вкладку Работа с диаграммами или Дизайн диаграммы и щелкните Макет для прокрутки параметров в разделе Стили диаграмм . Если у вас есть вкладка Chart Design , на ленте появятся различные макеты, аналогичные изображению выше.
Добавление заголовков
Если данные, представленные на диаграмме, не совсем ясны, может помочь заголовок. Заголовки не нужны для диаграмм с одной зависимой переменной.
Нажмите Макет диаграммы , нажмите Заголовок диаграммы и выберите нужный вариант. Использование опции перекрытия / наложения может покрыть часть диаграммы, поэтому убедитесь, что заголовок не закрывает ключевую информацию.
Другие версии Excel: Щелкните вкладку Работа с диаграммами , затем щелкните Макет , щелкните заголовок диаграммы и выберите нужный вариант.
Если категории на горизонтальной или вертикальной оси нуждаются в заголовке, выполните указанные выше действия.Однако вместо этого выберите Названия осей , а затем выберите горизонтальную ось или вертикальную ось.
Чтобы изменить шрифт и внешний вид заголовков, щелкните Заголовок диаграммы , а затем щелкните Дополнительные параметры заголовка . Кроме того, в некоторых версиях Excel вы можете щелкнуть заголовок в диаграмме, и появится боковое меню с параметрами для настройки текста.
Чтобы перефразировать заголовок, просто щелкните его в таблице и введите его заново.
Регулировочные оси
Чтобы настроить горизонтальную или вертикальную ось, вы можете изменить размер, щелкнув квадрат в углу и перетащив край.
Для более точной настройки щелкните правой кнопкой мыши по оси и выберите Ось формата …
Для числовой оси вы можете изменить начальную и конечную точки, а также отображаемые единицы. Просто измените числа в полях, чтобы начальная и конечная точки были минимальными и максимальными соответственно.
Форматирование текста
Чтобы отформатировать копию, щелкните правой кнопкой мыши любой текст на диаграмме и выберите Форматировать текст (или Форматировать заголовок или Форматировать легенду и т. Д. — в зависимости от вашей версии Excel и области диаграммы, которую вы хотите изменение). В этом меню вы можете изменить стиль и цвет шрифта, а также добавить тени или другие эффекты.
Добавление меток данных
Метки данных показывают значение, связанное с полосами на диаграмме.Эта информация может быть полезна, если значения близки к диапазону. Чтобы добавить значения данных, щелкните правой кнопкой мыши одну из полос на диаграмме и выберите Добавить метки данных . Это создаст метку для каждого бара в этой серии. Для диаграмм с кластерами необходимо пометить по одному каждого цвета.
Перемещение легенды
Щелкните и перетащите легенду в новое место на диаграмме или щелкните ее и нажмите кнопку удаления на клавиатуре, чтобы полностью удалить ее.
Заказ данных
Элементы будут отображаться в порядке, обратном таблице. Вместо того, чтобы менять порядок там, проще щелкнуть правой кнопкой мыши по оси, выбрать Ось формата …, а затем установить флажок рядом с Категории в обратном порядке . Это изменение также повлияет на порядок кластеров данных, если это был выбран формат диаграммы.
В некоторых версиях Excel вы также можете изменить порядок данных, выбрав одну из полос и отредактировав строку формул.
Регулировка текста оси
Если текст на оси длинный, поверните его под углом, чтобы занимать меньше места. Щелкните правой кнопкой мыши ось, выберите Ось формата , нажмите Текстовое поле и введите угол.
Вы также можете выбрать отображение только некоторых меток осей. Щелкните правой кнопкой мыши ось, выберите Ось формата , затем нажмите Масштаб и введите значение в поле Интервал между метками . Значение 2 покажет все остальные метки; 3 покажет каждый третий.
Если вы хотите создать более чистую и менее загроможденную диаграмму, скрытие некоторых меток — хороший вариант. Но контекст скрытого текста по-прежнему очевиден.
Изменение значений диаграммы
Обновите электронную таблицу, и значения в диаграмме тоже обновятся. Но помните, что если диаграмма была скопирована в документ, отличный от Microsoft Office, она не обновится — в этом случае скопируйте обновленную версию и замените ее в документе.
Изменение внешнего вида стержней
Щелкните полосу правой кнопкой мыши, затем выберите Формат данных серии … и внесите изменения.Помимо изменения цвета, вы также можете добавить градиент или узор, а также множество других эффектов.
Для гистограмм с кластерами любые изменения повлияют только на столбцы, связанные с той же зависимой переменной выбранного столбца. Повторите, чтобы обновить все столбцы на диаграмме.
Если столбцы выглядят неправильно, выберите диаграмму, щелкните диаграмму правой кнопкой мыши и выберите Изменить тип диаграммы …. В дополнение к двухмерным столбцам, показанным в этом руководстве, есть варианты для трехмерных столбцов / столбцов, цилиндров , конусы и пирамиды.
Изменение фона диаграммы и области графика
Чтобы изменить фон, щелкните правой кнопкой мыши пустую область диаграммы и выберите Форматировать область диаграммы … или щелкните правой кнопкой мыши область графика и выберите Форматировать область графика …. Как и полосы, вы можете изменить цвет, добавить градиент или узор, настроить цвет и размер линий, а также другие эффекты.
Добавление таблицы данных
Таблица данных отображает данные электронной таблицы, которые использовались для создания диаграммы под гистограммой.Здесь отображаются те же данные, что и метки данных, поэтому используйте один или другой.
Чтобы добавить таблицу данных, щелкните вкладку Макет диаграммы , щелкните Таблица данных и выберите свой вариант. Если выбрана опция ключа легенды, вы можете удалить легенду, как показано на изображении ниже.
Изменение ориентации карты
Чтобы поменять местами вертикальную и горизонтальную оси, щелкните диаграмму правой кнопкой мыши и выберите Изменить тип диаграммы . Если вы выбрали столбчатую диаграмму, выберите вместо нее гистограмму, и наоборот.Есть и другие способы сделать это, но это самый простой.
5 Библиотеки Python для создания интерактивных графиков
По словам эксперта по визуализации данных Энди Кирка, существует два типа визуализации данных: исследовательская и пояснительная. Цель пояснительных визуализаций — рассказывать истории — они тщательно построены, чтобы выявить ключевые выводы.
Исследовательские визуализации, с другой стороны, «создают интерфейс для набора данных или предмета … они облегчают пользователю изучение данных, позволяя ему делать собственные выводы: выводы, которые они считают важными или интересными.”
Чаще всего исследовательские визуализации интерактивны. Хотя существует множество библиотек для построения графиков Python, лишь немногие из них могут создавать интерактивные диаграммы, которые можно встраивать в Интернет и распространять. Сегодня мы делимся пятью нашими любимыми.
Сообщите нам, какие библиотеки вам нравятся, в комментариях. Мы используем запросы клиентов для определения приоритетов библиотек для поддержки в Mode Python Notebooks.
Библиотеки Python для создания интерактивных графиков:
mpld3
Пример пользовательского плагина (Джейк Вандерплас)
mpld3 объединяет основную библиотеку построения графиков Python matplotlib и популярную библиотеку построения графиков D3 JavaScript для создания визуализаций, удобных для браузера.Вы можете создать график в matplotlib, добавить интерактивную функциональность с помощью плагинов, которые используют как Python, так и JavaScript, а затем отрендерить его с помощью D3.
mpld3 включает встроенные плагины для масштабирования, панорамирования и добавления всплывающих подсказок (информация, которая появляется при наведении курсора на точку данных). Однако настоящая сила mpld3 заключается в его хорошо документированном API, который позволяет создавать собственные плагины. Если вы знакомы с D3 и JavaScript, вы можете создавать бесконечные графики.
Когда ваш сюжет будет готов к публикации, добавьте в конце дополнительную строку кода, чтобы преобразовать ваш сюжет в строку HTML и JavaScript, которую можно встроить в любую веб-страницу.
mpld3 лучше всего работает с небольшими и средними наборами данных; графики с тысячами точек данных в браузере станут вялыми.
Создал: Джейк Вандерплас
Где узнать больше: http://mpld3.github.io/
pygal
Базовая точечная диаграмма (Флориан Мунье)
pygal — отличный выбор для создания красивых готовых диаграмм с очень небольшим количеством строк кода. Каждый тип диаграммы упакован в метод (например,грамм. pygal.Histogram () создает гистограмму, pygal.Box () создает коробчатую диаграмму), и есть множество красочных стилей по умолчанию. Если вам нужен больший контроль, вы можете настроить почти каждый элемент графика, включая размеры, заголовки, метки и рендеринг.
Диаграммы по умолчанию отображают всплывающие подсказки, но в настоящее время нет возможности увеличивать и уменьшать масштаб или панорамировать графики.
Вы можете выводить диаграммы как SVG и добавлять их на веб-страницу с помощью тега embed или вставляя код непосредственно в HTML.Как и mpld3, pygal подходит для небольших наборов данных.
Создал: Florian Mounier
Где узнать больше: http://www.pygal.org/en/latest/index.html
Боке
Пример перекрестных фильтров (Continuum Analytics)
Bokeh вдохновлен концепциями, изложенными в The Grammar of Graphics . Вы можете накладывать компоненты друг на друга, чтобы создать законченный график — например, вы можете начать с осей, а затем добавить точки, линии, метки и т. Д.
Графикиможно выводить как объекты JSON, документы HTML или интерактивные веб-приложения. Bokeh позволяет пользователям управлять данными в браузере с помощью ползунков и раскрывающихся меню для фильтрации. Как и в mpld3, вы можете масштабировать и панорамировать для навигации по графикам, но вы также можете сосредоточиться на наборе точек данных с помощью прямоугольника или выбора лассо.
Создано: Continuum Analytics
Где узнать больше: https://docs.bokeh.org/en/latest/
HoloViews
Карта с бэкэндом Bokeh (IOAM)
HoloViews на самом деле не является библиотекой для построения графиков.Вместо этого он позволяет создавать структуры данных, способствующие визуализации. После перемещения данных в объект-контейнер HoloView, такой как GridMatrix для многовариантного анализа или Layout для отображения компонентов рядом друг с другом, вы можете исследовать данные визуально. Построение графиков происходит отдельно в бэкэндах matplotlib или Bokeh, поэтому вы можете сосредоточиться на данных, а не на написании кода построения.
Основная интерактивная функция, предлагаемая HoloViews, — это ползунки, чтобы люди могли поиграть с переменной, чтобы увидеть ее эффект.При использовании бэкэнда Bokeh вы можете комбинировать компонент слайдера с инструментами Bokeh для исследования графиков, таких как масштабирование и панорамирование.
HoloViews интегрируется с Seaborn и pandas, открывая возможности pandas DataFrames и статистических диаграмм Seaborn.
Создано: Жан-Люк Стивенс, Филипп Рюдигер и Джеймс А. Беднар
Где узнать больше: http://holoviews.org/
Участок
Пример ползунка диапазона (графически)
От простой гистограммы до сложных трехмерных сетевых графиков — Plotly предлагает широкий спектр типов диаграмм, пригодных для публикации.
Plotly по умолчанию является веб-службой, но вы можете использовать библиотеку в автономном режиме в Python и загружать графики на бесплатный общедоступный сервер или платный частный сервер Plotly. Оттуда вы можете встроить свои графики на веб-страницу.
Все графики Plotly включают всплывающие подсказки, и вы можете создавать настраиваемые элементы управления (например, ползунки и фильтры) поверх диаграммы после ее встраивания с помощью API JavaScript Plotly.
Другой способ работать в Plotly и делиться участками — это режим. Вы можете извлекать данные с помощью SQL, использовать автономную библиотеку Plotly в блокноте Python для построения результатов вашего запроса, а затем добавить интерактивную диаграмму в отчет.Отчет размещен в Интернете по общему URL-адресу и может быть встроен в другие страницы, например, эта диаграмма, показывающая, как размер наборов Lego изменился с 1950 года:
Аналитика режима
Создано: Plotly, доступно в режиме
Где узнать больше: https://plotly.com/python/
Попробовать график в режиме.
Нет опыта программирования? Без проблем. Изучите Python с использованием реальных данных с помощью нашего бесплатного руководства.19 лучших библиотек JavaScript Charts
В современном мире люди все больше и больше борются с проблемой рассеянного внимания.Таким образом, становится все более важным представлять информацию структурированным, интересным и хорошо продуманным образом, особенно если у вас сложное бизнес-приложение. Представлять огромные массивы данных в стандартной электронной таблице для анализа или изучения настолько же неудобно, насколько это вообще возможно. Создание разных диаграмм — это большая проблема, которую мы рассмотрим.
Диаграммы Javascript являются неотъемлемой частью веб-приложения для представления данных. Это означает, что библиотеки диаграмм JavaScript неизбежны.Сам человеческий мозг запрограммирован так, что он понимает визуальные данные намного лучше, чем что-либо еще. Хорошо визуализированные данные оказывают гораздо большее влияние, чем данные, представленные как есть, независимо от того, насколько хорошо они объяснены.
Компании строят стратегии на основе диаграмм, чисел и таблиц, которые им представлены, и часто используют их, чтобы решить, следует ли использовать возможности для бизнеса. Для создания обходного пути очень важно выбрать правильный инструмент.
Но как выбрать инструмент, который будет соответствовать вашим требованиям в зоопарке технологий javascript? Как правильно выбрать графику для ваших данных? Платный или бесплатный? Построить собственное решение или взять готовый инструмент?
Мы постараемся ответить на все эти вопросы в этом руководстве.Сначала мы поговорим о том, как выбрать правильную библиотеку диаграмм javascript. Затем мы определим критерии оценки инструментов и, наконец, сравним самые популярные диаграммы javascript на рынке.
Как выбрать правильную библиотеку диаграмм javascript?Когда вы подходите к выбору js-библиотеки диаграмм, все очень индивидуально и зависит от многих критериев. Поэтому в этом разделе мы рассмотрим, на что следует обратить внимание при выборе инструментов для рисования диаграмм.
Сейчас существует довольно много библиотек для построения диаграмм javascript, но какие из них лучше всего использовать? Это может зависеть от многих факторов, таких как потребности бизнеса, типы данных, цель самой диаграммы и многое другое.
Хороший интерфейс и код копирования / вставки — это хорошо, если нам нужно что-то общее для наших нужд. Но, честно говоря, в большинстве случаев нам действительно нужно что-то, адаптированное к нашему варианту использования. Более того — нам нужна надежная библиотека графиков, на которой мы могли бы опираться.
Здесь необходимо учитывать несколько факторов:
- Какие диаграммы компания хочет построить? Круговые диаграммы, карты, линии, столбцы?
- Насколько велик набор данных?
- Будет ли приложение использоваться для Интернета, мобильных устройств или и того, и другого?
- SVG или основа Canvas? Библиотеки на основе SVG обычно лучше подходят для небольших и средних наборов данных, поскольку каждый элемент является уникальным узлом и существует в дереве DOM. С другой стороны, Canvas действительно быстр.
- Какая поддержка браузером для данной библиотеки? Проверьте долю рынка вашего браузера, чтобы понять это.
- Какую платформу JavaScript вы используете?
- Какая настройка внешнего вида вам нужна?
Обратите внимание, что в некоторых случаях вам может вообще не понадобиться библиотека визуализации данных. Иногда лучше написать его с нуля, используя ванильный JavaScript.
Вот пример схемы принятия решений, которую я нашел в Интернете.
Лучшие библиотеки диаграмм JavaScriptВ этой статье каждая библиотека диаграмм JavaScript будет сравниваться с некоторыми ключевыми факторами, включая типы диаграмм, коммерческие или бесплатные, а также статус открытого исходного кода.Эти прекрасные библиотеки были тщательно проанализированы на практике, чтобы обеспечить наилучшее сравнение.
Highcharts Лицензия: Бесплатно для некоммерческих, платных для коммерческих
Цена: Бесплатно до $ 7060
Основные зависимости: Нет зависимостей
Веб-сайт: https://www.highcharts.com/
HighCharts — современная библиотека диаграмм JavaScript, основанная на технологии SVG. Никаких плагинов не требуется.Интеграция со всеми основными веб-фреймворками очень проста.
При всей своей простоте Highcharts также очень совместим со старыми браузерами, поэтому вы можете выбрать его, если вам не нужно представлять данные с помощью расширенных стилей диаграмм.
Примечательные особенности:
- Оптимизирован как для адаптивного дизайна, так и для сенсорных устройств;
- Способен работать с большими данными;
- Отрисовка всплывающих подсказок при наведении выполняется очень быстро;
- Возможность комментировать графики;
- Данные могут быть загружены в диаграммы непосредственно из файла CSV.
Highcharts позволяет настраивать тему отдельно от данных. Это позволяет использовать общую тему вашего бренда для всех диаграмм на вашем веб-сайте.
Highcharts подробно документирован и охватывает большинство случаев использования.
HighCharts используется некоторыми крупными компаниями по всему миру, включая Facebook, IBM, MasterCard и StackOverflow. Это, вероятно, самая продвинутая библиотека в отношении доступных типов диаграмм, но, конечно же, ее коммерческое использование требует определенных затрат.Если ценообразование не вызывает сомнений, Highcharts — отличный выбор.
Chartist-js Лицензия: С открытым исходным кодом
Цена: Бесплатно
Основные зависимости: Нет зависимостей
Веб-сайт: http://gionkunz.github.io/chartist-js/
Chartist — очень современная библиотека на основе SVG. Его самая большая особенность — это SVG-анимация в диаграммах, созданных с помощью этой библиотеки.
Он имеет прочную технологическую базу и очень прост в применении.За несколько минут вы можете создать невероятно впечатляющую диаграмму, которая легко взаимодействует с любым внутренним источником данных. Chartist действительно легко настроить, а также легко настроить с помощью Sass.
В этой библиотеке всего 8 базовых типов диаграмм, которые можно использовать для импровизации еще нескольких различных типов. Каждый из них полностью адаптивен, но не имеет большого переходного эффекта, как другие.
Характеристики:
- Фильтрация по ярлыкам; Щелкните легенду, чтобы отобразить или скрыть данные на диаграмме;
- Нечисловая ось Y, вместо нее есть метки;
- Простая настройка с интерполяцией линейных диаграмм.
Библиотека визуализации Chart.js полностью открыта с лицензией MIT и доступна для изменения, распространения и использования. Исходные файлы также доступны для «вилки» на GitHub.
Chart.js предлагает обширную базу документации, включая точные инструкции по установке библиотеки. Библиотеку можно быстро установить с помощью Bower, NPM, jsDelivr и даже подключить из CDNJS. Кроме того, вы можете скачать исходные файлы прямо из репозитория GitHub.
Chartist — очень мощная библиотека для построения графиков, но со стороны разработчика требуется дополнительная работа, чтобы все выглядело правильно.
C3.js Лицензия: С открытым исходным кодом
Цена: Бесплатно
Основные зависимости: D3.js
Веб-сайт: https://c3js.org/
C3 — очень эффективная библиотека визуализации диаграмм на основе D3. Библиотека C3 быстро обрабатывается, имеет хорошую совместимость с браузерами и очень проста в интеграции. Если вы ищете без излишеств, C3 — достойный выбор.
Он также включает хорошую документацию по самой простой библиотеке.
Характеристики:
- Обширные учебные пособия и документация;
- Адаптивный и мобильный;
- Стильные подсказки уже интегрированы;
- Фильтруемый ряд данных.
C3 предоставляет руководство по началу работы, в котором рассказывается, как настроить базовую библиотеку для вашего проекта.
Chartjs Лицензия: С открытым исходным кодом
Цена: Бесплатно
Основные зависимости: Момент.js
Веб-сайт: https://www.chartjs.org/
Chart js — это библиотека JavaScript на основе HTML5 для создания анимированных, интерактивных и настраиваемых диаграмм и графиков. Chart.js — гораздо более легкий продукт, чем HighCharts, и не предлагает такого большого выбора.
API Chart.js довольно прост и хорошо документирован. Chart.js использует холст вместо SVG. Библиотека активно поддерживается и имеет несколько плагинов для расширения ее функциональности.
Диаграмма.js предлагает 8 различных типов диаграмм для визуализации данных с готовой анимацией. Он совместим со всеми современными браузерами. Кроме того, с помощью некоторой конфигурации можно включить адаптивное поведение диаграмм.
Участок Лицензия: С открытым исходным кодом
Цена: Бесплатно, платно для предприятий
Основные зависимости: D3.js, Stack.gl
Веб-сайт: https://plot.ly/
Plotly — одна из самых распространенных библиотек.Plotly — это очень богатая библиотека, в которой есть отличная документация, включая учебные пособия по каждому из типов диаграмм.
Он имеет открытый исходный код с 2015 года, что означает, что любой может использовать его бесплатно. Plotly.js поддерживает 20 типов диаграмм, включая карты SVG, 3D-диаграммы и статистические графики. Он построен на основе D3.js и stack.gl.
Доступные типы диаграмм и графиков имеют профессиональный вид. Создание диаграммы — это просто вопрос загрузки вашей информации и настройки макета, осей, заметок и легенды.
NVD3 Лицензия: С открытым исходным кодом
Цена: Бесплатно, платно для предприятий
Основные зависимости: D3.js
Веб-сайт: http://nvd3.org/
NVD3 также входит в список самых популярных библиотек. Построенный на D3.js, как и другие вышеперечисленные, он имеет прочную техническую базу.
Производительность относительно хорошая, и у него есть базовая анимация для добавления некоторой визуальной стимуляции в довольно простой интерфейс.Данные можно перекачивать напрямую из файлов .json, что означает, что NVD3 очень легко интегрировать с существующими решениями API данных.
По сравнению с другими библиотеками в этом списке, он выглядит довольно маленьким, многие диаграммы недоступны, но большинство общих типов графиков присутствует.
Эта библиотека визуализации имеет полностью открытый исходный код с лицензией Apache 2.0.
Диаграммы Fusion Лицензия: Платная
Цена: От $ 497
Основные зависимости: Нет зависимостей
Веб-сайт: https: // www.fusioncharts.com/
FusionCharts, вероятно, имеет наиболее полную коллекцию диаграмм и карт. С более чем 90 типами диаграмм и 965 картами вы найдете все, что вам нужно, прямо из коробки.
FusionCharts поддерживает форматы данных JSON и XML, и вы можете экспортировать диаграммы в PNG, JPEG, SVG или PDF. У них есть хорошая коллекция бизнес-панелей и живых демонстраций для вдохновения.
Их диаграммы и карты работают на всех устройствах и платформах, легко настраиваются и прекрасно взаимодействуют друг с другом.Но при всем этом FusionCharts немного дороже.
DyGraphs Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: —
Веб-сайт: http://dygraphs.com/
DyGraphs — это быстрая и гибкая библиотека диаграмм JavaScript с открытым исходным кодом. Он легко настраивается, работает во всех основных браузерах (включая IE8) и имеет активное сообщество.
Характеристики:
- Линейная регрессия;
- Синхронизация нескольких графиков;
- Возможность масштабирования;
- Выделенные регионы.
DyGraphs хорошо подходит для больших и сложных наборов данных.
D3.js Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: —
Веб-сайт: https://d3js.org/
D3 — это библиотека JavaScript с открытым исходным кодом, выпущенная под лицензией BSD. Он предоставляет огромное количество диаграмм, графиков и других методов для визуализации данных. D3 дает вам почти все, что вам нужно для визуального представления ваших данных любого типа.
На веб-сайте представлена исчерпывающая документация. Приведены примеры, которые помогут начать работу и использовать библиотеку.
D3 поддерживает все современные браузеры. Он был протестирован в браузерах, включая Firefox, Google Chrome, Safari, Opera, IE9 +, Android и iOS.
У D3.js есть две основные проблемы: у него крутая кривая обучения и он совместим только с современными браузерами (IE 9+). Возьмите его в руки, только если у вас есть достаточно времени, чтобы изучить и принять его.
Сигма-диаграммы Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http://sigmajs.org
Sigma.js построен на Canvas и WebGL и имеет общедоступный API, охватывающий широкий спектр плагинов, предоставленных сообществом GitHub. Sigma полностью адаптивна и интерактивна при касании. Это позволяет разработчикам напрямую добавлять свои собственные функции в сценарии и визуализировать узлы и ребра в точном соответствии со спецификацией.
Sigma предоставляет множество различных настроек, облегчающих настройку рисования и взаимодействия с сетями. Sigma — это движок рендеринга, и вы можете добавить всю необходимую интерактивность. Публичный API позволяет изменять данные, перемещать камеру, обновлять рендеринг, прослушивать события и т. Д.
Он лучше всего подходит для разработчиков, которым нужен мощный специализированный инструмент для рисования графиков.
Диаграммы Морриса Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: jQuery
Веб-сайт: http: // morrisjs.github.io/morris.js/
Morris.js также довольно популярна. Он используется во многих шаблонах администрирования — как бесплатных, так и премиум-класса. Диаграммы, используемые в Моррисе, сосредоточены на простоте и эффективности.
В библиотеке есть 4 типа диаграмм — линейные, с областями, гистограммы и кольцевые диаграммы.
ДиаграммыМорриса предоставляют бесплатную лицензию. Подробная информация о лицензии представлена на веб-сайте. Также имеется подробная документация по графикам.
Cytoscape Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: Нет зависимостей
Веб-сайт: http: // js.cytoscape.org/
Cytoscape.js — это библиотека теории графов с открытым исходным кодом, написанная на JS. Вы можете использовать Cytoscape.js для анализа и визуализации графиков.
Cytoscape.js позволяет легко отображать насыщенные интерактивные графики и управлять ими. Cytoscape.js включает все жесты «из коробки», включая масштабирование пальцем, выделение поля, панорамирование и т. Д.
Cytoscape.js также имеет анализ графов. Библиотека содержит множество полезных функций по теории графов. Вы можете использовать Cytoscape.js на Node.js, чтобы проводить анализ графиков в терминале или на веб-сервере.
Рикша от Shutterstock Лицензия: С открытым исходным кодом
Цена: Бесплатно для всех пользователей
Основные зависимости: D3.js, jQuery, jsdom
Веб-сайт: https://tech.shutterstock.com/rickshaw/
Rickshaw — это набор инструментов JavaScript для создания интерактивных графиков временных рядов. Rickshaw предоставляет элементы, необходимые для создания интерактивных графиков: средства визуализации, легенды, зависания, селекторы диапазонов и т. Д.
Он основан на d3 внизу, поэтому графики нарисованы с использованием стандартного SVG и стилизованы с помощью CSS. Настройте все, что вам нравится, с помощью уже знакомых вам приемов.
Rickshaw распространяется бесплатно и с открытым исходным кодом, доступным по лицензии MIT. Разработано компанией Shutterstock.
Графики CanvasJS Лицензия: Платная. Бесплатные лицензии для студентов и для некоммерческого использования.
Цена: от 149 до 4999 долларов
Основные зависимости: —
Веб-сайт: https: // canvasjs.com /
CanvasJS — это отзывчивая библиотека диаграмм HTML5 с высокой производительностью и простым API. Он поддерживает 30 различных типов диаграмм (включая линейные, столбцы, столбцы, области, сплайны, круговые диаграммы, кольцевые диаграммы, диаграммы с накоплением и т. Д.), Которые все хорошо документированы. Все диаграммы включают интерактивные функции, такие как всплывающие подсказки, масштабирование, панорамирование, анимация и т. Д. CanvasJS может быть интегрирован с популярными фреймворками (Angular, React и jQuery) и серверными технологиями (PHP, Ruby, Python, ASP.Net, Node.JS). , Джава).
Koolchart Лицензия: Оплачивается для всех пользователей
Цена: от 350 до 1280 долларов
Основные зависимости: —
Веб-сайт: https://www.koolchart.com/
KoolChart — это библиотека диаграмм JavaScript на основе холста HTML5. Визуальные эффекты чистые и современные. Использование холста обеспечивает лучшую производительность за счет того, что он основан на растре.
API хорошо документирован с примерами диаграмм для каждого типа.Для ознакомления доступен двухмесячный пробный период. Лицензирование требуется по истечении пробного периода.
Rawgraphs Лицензия: Apache 2.0
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: https://rawgraphs.io/
RAWGraphs — это открытый веб-инструмент для создания пользовательских векторных визуализаций поверх библиотеки d3.js. Он был разработан Исследовательской лабораторией DensityDesign (Миланский политехнический университет) и Calibro и поддерживается компанией ContactLab.
Он работает с табличными данными (электронные таблицы и значения, разделенные запятыми), а также с скопированными и вставленными текстами из других приложений. На основе формата SVG визуализации можно редактировать с помощью приложений векторной графики для дальнейшего уточнения или непосредственно встраивать в веб-страницы. Вот пример галереи, которую стоит изучить перед погружением.
Taucharts Лицензия: Apache 2.0
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: https://taucharts.com/
TauCharts — одна из самых гибких библиотек для построения графиков JavaScript. Он также основан на D3 и представляет собой библиотеку диаграмм JavaScript, ориентированную на данные, которая позволяет улучшить визуализацию данных. Библиотека предоставляет декларативный интерфейс для быстрого сопоставления полей данных с визуальными свойствами. Его архитектура позволяет создавать фасеты и расширять поведение диаграммы с помощью многоразовых плагинов.
Говоря о гибкости, TauCharts дает вам легкий доступ к их API, тем самым давая пользователям возможность легко отображать и визуализировать данные, чтобы получить более удивительную информацию.
Anychart Лицензия: Плата за коммерческое использование
Цена: От 49 до 799 долларов по индивидуальной цене. Бесплатно для некоммерческого использования
Основные зависимости: —
Веб-сайт: https://www.anychart.com/
AnyChart — это надежная, легкая и многофункциональная библиотека JS-диаграмм с рендерингом в SVG / VML. Это на самом деле дает веб-разработчикам прекрасную возможность создавать различные диаграммы, которые помогут им проводить анализ данных и принимать решения на основе данных.
Основные характеристики:
- Более 80 типов диаграмм JS, включая базовые диаграммы, биржевые диаграммы, карты, а также диаграммы Ганта и PERT.
- Множество способов установки данных: XML, JSON, CSV, JS API, Google Sheets и HTML Table.
- Разверните данные диаграммы.
- Стандартные индикаторы технического анализа и инструменты рисования (аннотации).
- Его можно интегрировать с Angular, Qlik, Oracle APEX, React, Elasticsearch, Vue.js, Android, iOS и т. д.
Версия с водяными знаками бесплатна. Чтобы избавиться от брендинга, а также использовать AnyChart в каких-либо коммерческих целях, необходимо приобрести лицензию (от 49 долларов США).
Схемы Лицензия: MIT
Цена: Бесплатно
Основные зависимости: d3.js
Веб-сайт: http://recharts.org/en-US/
Recharts предоставляет набор модульных компонентов диаграмм javascript и отлично справляется с задачей, позволяя вам смешивать эти компоненты вместе, чтобы легко создавать такие вещи, как составная линия и гистограмма.
На сегодняшний день это самая популярная библиотека. У него более 11 тысяч звезд на Github, но есть также огромное количество (600 на сегодняшний день) открытых проблем.
Документация довольно обширна, но в некоторых частях отсутствуют подробности. Вы можете найти множество примеров на веб-сайте Recharts, которые могут стать хорошей отправной точкой для построения ваших собственных диаграмм.
Что немного беспокоит, так это большое количество нерешенных проблем на GitHub. Эти вопросы могут не быть критическими, но создатели, похоже, не слишком часто заглядывают на них, чтобы ответить на них.Так что, если вы застряли, будьте готовы копаться в библиотеке.
ЗаключениеПоскольку создание диаграмм — это то, что нам всем нужно внедрять сейчас так часто, неудивительно, что существует множество библиотек диаграмм с открытым исходным кодом, из которых мы можем выбирать.
Все упомянутые выше библиотеки диаграмм javascript имеют очень хорошую совместимость с браузерами и имеют запасные варианты, доступные для людей, использующих устаревшие браузеры. Библиотеки, построенные на D3, имеют прочную основу, но лично я считаю их немного не впечатляющими с эстетической точки зрения.
Javascript chart Библиотеки, такие как FusionCharts, GoogleCharts, Dygraphs или одна из производных от D3, могут лучше всего работать для корпораций с большими наборами данных или малых предприятий, которые в значительной степени полагаются на анализ данных. Оба коммерческих предложения, Highcharts и FusionCharts, являются зрелыми библиотеками, которые очень хорошо подходят для большинства случаев использования. Оба они имеют разную степень поддержки больших наборов данных (> 100 тыс. Точек данных) и поддерживают большое количество диаграмм. Если вам нужно визуализировать определенный тип диаграммы, выбор может сузиться до одного из них.
Если вам нужно что-то маленькое и быстрое, Morris.js или Chart.js могут подойти вам лучше. Для графов и сетей, вероятно, лучше всего подойдут Cytoscape или Sigma.js.
Если вы хотите придерживаться бесплатной библиотеки с открытым исходным кодом, используйте Chart.js. Его очень просто использовать для обычных случаев использования. Если вам нужно немного больше контроля над рендерингом, вы можете заглянуть в Chartist.
Чтобы выбрать лучшее решение для JS-диаграмм, соответствующее вашим уникальным потребностям, я рекомендую протестировать ваши собственные данные с помощью пары перечисленных выше библиотек, чтобы убедиться, что они идеально подходят для ваших текущих и будущих проектов.
П.С. Мы подготовили таблицу, чтобы показать популярность библиотек, скачав их через npm. Мы видим, что самыми популярными являются d3, chart.js и Highcharts.
О компании FlatlogicВ Flatlogic мы разрабатываем шаблоны административных панелей и шаблоны React Native. Мы входим в ТОП-20 компаний по веб-разработке из Беларуси и Литвы.




 Откройте вкладку «Create» и выберите тип освещения из списка «Light».
Откройте вкладку «Create» и выберите тип освещения из списка «Light».

 По умолчанию Excel будет отображаться наиболее эффективный стиль.
По умолчанию Excel будет отображаться наиболее эффективный стиль. Кроме того, на диаграммах с картами допустимо только одномерное отображение, поэтому для работы с многомерными данными используйте функцию 3D Maps в Excel.
Кроме того, на диаграммах с картами допустимо только одномерное отображение, поэтому для работы с многомерными данными используйте функцию 3D Maps в Excel.
Ваш комментарий будет первым