Как скопировать сайт полностью? — Хабр Q&A
wget с багами копирует сайа, а правой кнопкой и «сохранить как» это вообще какой-то детский бред)
Самое лучшее это конечно ручками копировать и менять пути, но не самый лёгкий. Есть сервис помогающий — webcloner.ru, но он платный. Поэтому посоветую по изучать немного html, ведь глубоких знаний не нужно.
Ответ написан
У меня windows, скачал тот программа, и показывает вирус, есть другой способ?
Wget под винду тоже существует.
Также откройте для себя удивительную штуку cyqwin — позволяет запускать многие линуксовые программки под виндой.
Также в вин10 есть встроенная(!) убунта которую надо только включить.
Виртуальные машины (wmware, virtualbox) тоже никто не отменял.
Docker еще (хотя он немного про другое, но в итоге позволит запустить линуксовый софт).
Совсем другой способ: не воровать эту админку, а взять бесплатную версию adminlte, например. (скачать)
Ответ написан
Под win лучшее решение для подобных целей
https://www.httrack.com/
Перед запуском изучите дефолтные настройки, там не все оптимально выставлено.
Ответ написан
Комментировать
Я здесь копирую, можно бесплатно онлайн загрузить одностраничник.
Ответ написан
Комментировать
помимо wget как написали выше, раньше ещё пользовался teleport pro, но вроде этой программы больше нет уже
Ответ написан 2018, в 06:29″> более трёх лет назад
Комментировать
Для загрузки на ПК всего сайта, команды Git тебе в помощь!
Вводишь спецкоманду, адрес сайта, которого тебе требуется для копирования, путь хранения папки и сам сайт загружается на ПК!
Ответ написан
Действительно сервисы удобнее, особенно мне понравился copypolis.ru, простой понятный и сразу получаешь сайт уже на готовой системе управления
Ответ написан
Комментировать
Как утащить простой сайт за 5 минут
Когда начинаешь практиковаться в вёрстке сайтов, может быть очень полезно разобраться, как устроены сайты у других ребят. Вот как это сделать.
Вот как это сделать.
👉 Всё, что мы делаем в этой статье, мы делаем в учебных целях. Если вы просто скопируете себе чужой сайт и будете выдавать его за свой, это может плохо кончиться.
💡 На самом деле всё сказанное в этой статье нужно для тех, кто боится отключения интернета и хочет сохранить у себя на компьютере самую важную информацию. Но эта мысль бредовая сразу на стольких уровнях, что мы стесняемся её произносить вслух. Разве что шёпотом.
В чём идея
Мы будем копировать чужой сайт, чтобы его можно было запустить на своём сервере или на домашнем компьютере. Задача — не просто открыть сайт в браузере и посмотреть его код, а забрать из него все важные файлы — и стили, и скрипты, и изображения. Чтобы было проще, мы будем практиковаться на одностраничном сайте, но всё то же самое будет работать и на многостраничном.
❌ Мы не сможем утащить чужие PHP-скрипты и страницы, связанные с данными пользователя (например, не сможем утащить из интернет-магазина рабочую версию корзины с покупками). Для этого нужен доступ к файлам сервера, а этого у нас нет.
Для этого нужен доступ к файлам сервера, а этого у нас нет.
Главный принцип этой работы: когда ваш браузер запрашивает страницу чужого сайта, веб-сервер отправляет ему эту страницу, в буквальном смысле. То же с картинками, стилями и скриптами: каждый раз, когда вы посещаете сайт, вы как будто делаете его копию у себя на компьютере. Браузер получает страницу от сервера и выводит её копию на экран, а в памяти держит исходный код. Разве что он не сохраняет эту страницу на диск, чтобы вы могли её редактировать.
Вот этот последний этап мы и исправим: теперь мы будем сохранять чужие сайты к себе на диск.
Весь процесс покажем на примере сайта ux-posters.ru – простом одностраничном сайте, где есть картинки, стили и скрипты. Автору этого текста пришлось помогать авторам этого сайта с похожей задачей, так что пример свеженький.
Быстрый путь: грабберы
Есть категория программ под названием «веб-грабберы», или «веб-рипперы». Они работают так:
- Ты говоришь программе, на какую страницу сайта зайти.

- Программа собирает все ссылки с этой страницы, переходит по этим ссылкам и строит себе виртуальную карту сайта — то есть пытается понять, сколько на этом сайте страниц и как они связаны.
- Потом граббер начинает ползать по этим страницам подряд, запрашивать их у сервера, получать ответы и сохранять ответы на вашем жёстком диске.
- В какой-то момент граббер останавливается, потому что он скачал все доступные ему страницы с этого сайта.
После работы граббер оставляет у вас на диске гору файлов, которые представляют собой статичный отпечаток чужого сайта. Эту гору можно загрузить на собственный сервер, и издалека это будет похоже на чужой сайт.
✅ Плюсы: граббер может быстро охватить много страниц и скачать из них огромное количество стилей, картинок и всего подряд. Работа очень быстрая и хорошо автоматизирована.
❌ Минусы: часто он качает всё без разбора, оставляя на диске много дублей. Также он бессилен с сайтами, в которых контент выводится динамически или имеет нестандартную систему адресации.
💡 В целом грабберы можно использовать, чтобы скачивать сайты библиотек, архивов и других мест, где документов много и всё устроено логично. Например, с помощью граббера можно скачать какую-нибудь классическую книгу из онлайн-библиотеки.
Вот ссылки на грабберы для разных платформ:
- HTTrack — старый интерфейс из нулевых, но свою задачу выполняет полностью. Бесплатный и надёжный, работает везде.
- Getleft — мультиплатформенный граббер, который пытается выкачивать всё, до чего дотянется, включая PHP-скрипты.
- Cyotek WebCopy — для тех, кто любит только Windows, тоже бесплатный.
Сложный путь: ручное сохранение
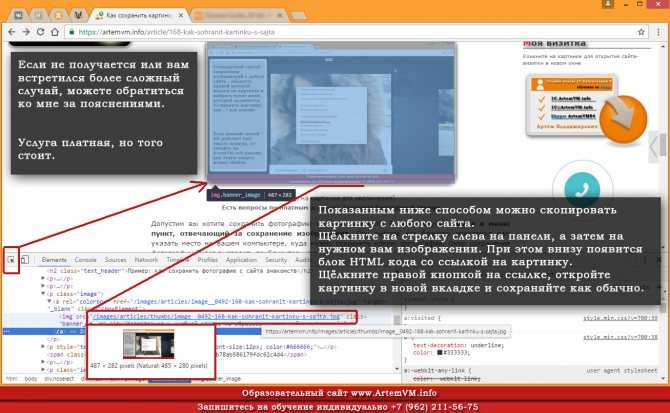
Допустим, мы хотим сохранить какую-то отдельную страницу сайта или конкретные её части (например, картинки). Но эти картинки как-то так хитро встроены, что вы не можете просто нажать «Сохранить картинку как…». Тогда потребуется ручной метод.
Заходим на страницу и нажимаем в браузере Ctrl + I (в Виндоус) или ⌥ + ⌘ + I (если у вас мак). Появляется окно «Инспектора», где видна внутренняя структура страницы:
Появляется окно «Инспектора», где видна внутренняя структура страницы:
Мы видим, что текущий документ в браузере состоит:
- из страницы index.html;
- скрипта likely.js;
- четырёх таблиц стилей;
- шрифтов, подключённых через сервис Google;
- папки с картинками.
Шрифты нам скачивать необязательно — сайт и так их подключит с сервера гугла, а всё остальное скачать нужно. Чтобы не создавать хаос на компьютере, создадим сначала папку ux-posters — в ней будет храниться наш сайт. Потом в эту папку сохраняем все файлы таким способом:
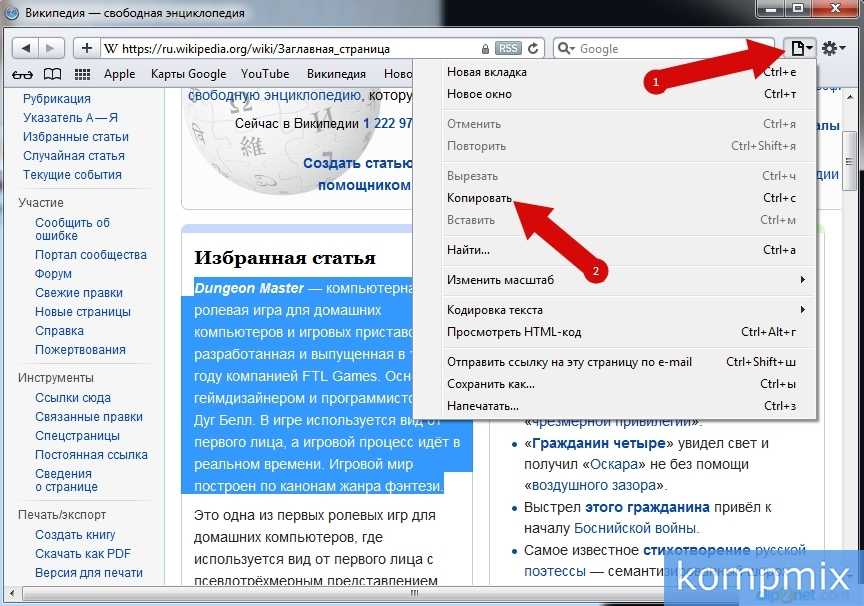
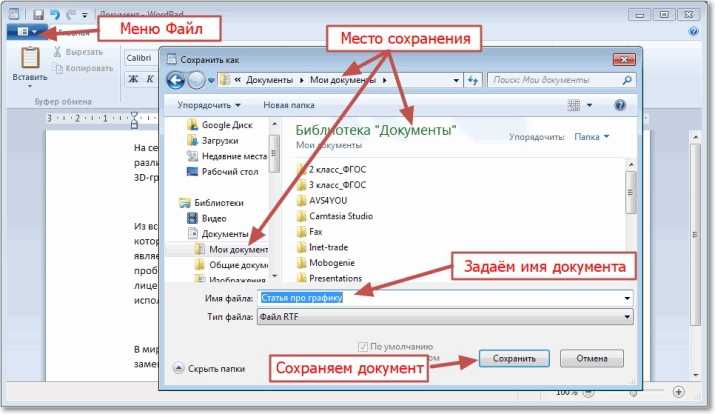
- Нажимаем правой кнопкой мыши на очередной файл.
- Выбираем пункт Save as, или «Сохранить как».
- Пишем имя и расширение файла — точно так, как указано в списке.
- Если лень писать самому — скопируйте перед этим название файла, нажав правую кнопку мыши и выбрав Copy file name, или «Скопировать имя файла».
- Чаще всего название файла подставится само, но если нет — смотрите пункт 4.

Исключения в названии файлов два:
- (index) — это index.html.
- В любом файле знак вопроса и всё, что после него, писать не нужно.
Скачать можно всё, а можно только то, что вам нужно для работы и экспериментов. Например, если вам нужны только стили и код страницы, сохраняйте файлы .css и (index). Если нужны картинки, заходите в папку pics и сохраняйте всё оттуда.
Щёлкаем на очередном файле и выбираем «Сохранить как»Выбираем нашу папку для сохранения и пишем имя файлаЧто в итоге
Если мы пройдёмся по всем папкам и сохраним в них всё нужное нам, у нас получится локальный слепок сайта. Теперь можно:
- Изучить, как он устроен, что-то отредактировать и увидеть результат у себя на компьютере.
- Открыть файл index.html в браузере, и будет ощущение, что вы зашли на сайт, но с локального компьютера. Сайт откроется по протоколу file:// — это так браузер говорит нам, что файл взялся с нашего компьютера, а не из интернета.
- Запустить MAMP и завести на нём локальную копию сайта для экспериментов.
 Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Что нужно поставить на компьютер, чтобы делать сайты
💡 Важно понимать, что перед нами именно «слепок» — то, что мы бы увидели, если бы сервер сегодня ответил на наш запрос. Если завтра сервер будет отвечать по-другому, мы этого в своей локальной копии не увидим.
Когда ещё это пригодится
Защитить сайт перед наплывом пользователей. С помощью грабберов можно быстро создать неубиваемую статическую копию сайта и временно подменить ей динамическую версию сайта. Это полумера, но может сработать. А вообще вместо этого есть специальные надстройки, которые делают почти то же самое, но более умно, — поищите слово «кеширование».
Делаем неубиваемый сайт: статика и динамика
Сделать копию своего блога, личного сайта или ещё чего-то важного вам, если вы потеряли к нему доступ, но сайт всё ещё на ходу.
Если вы едете туда, где не будет интернета, а вам нужна информация с сайта (например, путеводитель по чужой стране). Помните, что динамические карты и видеоролики так не сохранятся.
Помните, что динамические карты и видеоролики так не сохранятся.
Сделать собственный «веб-архив» — это сервис, который ползает по сайтам и делает их «слепки» для истории. Благодаря этому сервису можно посмотреть, как выглядели ваши любимые сайты много лет назад — например, Яндекс.
Текст:
Михаил Полянин
Редактор:
Максим Ильяхов
Художник:
Даня Берковский
Корректор:
Ирина Михеева
Вёрстка:
Кирилл Климентьев
Соцсети:
Олег Вешкурцев
3 способа клонировать веб-сайт в 2022 году (контент, дизайн и все остальное)
В этой статье я покажу вам три способа клонирования веб-сайта WordPress.
Клонирование существующего веб-сайта — это процесс дублирования содержания и формата сообщений и страниц и их применения к другому сайту. Это может пригодиться по разным причинам, некоторые из которых мы обсудим в этом посте.
Затем мы рассмотрим инструменты и сервисы, которые помогут вам клонировать ваш веб-сайт и создать тему автоматически или вручную.
Существует несколько различных способов клонирования существующего веб-сайта. Каждая из них сопряжена с различными затратами и трудностями.
Читайте дальше, чтобы найти лучший вариант для вас!
Вариант 1. Клонирование любого веб-сайта для промежуточных целей, смены домена или миграции
Если вы думаете о переносе существующего веб-сайта на другой хост или в другой домен, возможно, вы захотите рассмотреть возможность клонирования.
Первым шагом к этому является, прежде всего, резервное копирование вашего текущего сайта. Крайне важно не пропустить этот шаг на тот случай, если во время переноса произойдет что-то, что выйдет из-под вашего контроля.
После того, как вы сделали резервную копию, вы можете копировать или клонировать свой текущий веб-сайт и легко перенести его на новый сайт.
Этот процесс также пригодится для промежуточных целей. Допустим, вы разрабатываете сайт в локальной среде и хотите перенести его на работающий сервер. Обратное тоже верно. Вы можете клонировать существующий веб-сайт на локальный сервер для тестирования и разработки.
Обратное тоже верно. Вы можете клонировать существующий веб-сайт на локальный сервер для тестирования и разработки.
Здесь на помощь приходит плагин Duplicator. Этот плагин поможет создать резервную копию, перенести, скопировать, переместить или клонировать сайт из одного места в другое. Что здорово, так это то, что он настолько прост в использовании, что подходит как для новичков, так и для профессионалов.
Duplicator создает пакет, который объединяет все плагины сайта, темы, контент, базу данных и файлы WordPress в простой zip-файл, называемый пакетом. Затем этот пакет можно использовать для простого переноса сайта WordPress в любое место по вашему желанию.
Затем этот пакет можно использовать для простого переноса сайта WordPress в любое место по вашему желанию.
Вы можете перемещать свой сайт на один и тот же сервер, между серверами и практически в любое место, где может быть размещен сайт WordPress. Имейте в виду, что WordPress не требуется для установки , так как пакет содержит все файлы самого сайта.
Duplicator поставляется в бесплатной версии, которую вы можете найти в репозитории плагинов WordPress. Кроме того, вы можете перейти на Pro, начиная с 69 долларов.
Получить Duplicator
Вариант 2: Клонирование любого веб-дизайна в тему WordPress
Существует довольно много причин, по которым нужно клонировать веб-дизайн и преобразовать его в тему WordPress. Давайте рассмотрим некоторые из них:
- Вы создали веб-сайт с помощью определенного конструктора страниц и хотите преобразовать его в редактор блоков WordPress.
- Возможно, вы создали свой оригинальный веб-сайт с помощью платформы CMS, такой как Squarespace или Wix, и хотите, наконец, перенести свой сайт на WordPress.

Если вы находитесь в любой из этих ситуаций, вам может показаться, что вы застряли в своем первоначальном решении. Чтобы решить эту проблему, мы нашли Nelio Unlocker.
Этот плагин позволяет вам вводить любую запись, страницу или URL-адрес и преобразовывать их в редактор блоков WordPress (он же Gutenberg). Исходный веб-сайт даже не должен быть веб-сайтом WordPress. Nelio Unlocker преобразует любую существующую страницу на вашем веб-сайте в формат, совместимый с блоками.
Сгенерированная страница будет содержать содержимое и макет оригинала. Хотя это не будет на 100% точным, это, безусловно, будет близко к 95%. Все, что вам нужно сделать, это настроить оставшиеся 5%!
Мы проверили это на себе и задокументировали весь процесс в нашем обзоре Nelio Unlocker.
Исходный сайт в Beaver BuilderСозданный сайт с помощью Nelio Unlocker Этот плагин использует оплату по мере использования. Цена будет зависеть от количества страниц, которые вы хотите преобразовать, и в настоящее время оценивается в 3 доллара за страницу.
Получите Nelio Unlocker
Вариант 3. Клонируйте любой веб-сайт с нуля
Если ваш сайт сложный или у вас очень специфические требования, найм фрилансера — хороший вариант. Наша главная рекомендация будет Codeable, но это может стать довольно дорого.
Вы найдете тысячи дизайнеров-фрилансеров по разным ценам. Тем не менее, будьте готовы потратить значительное количество времени на выбор и общение с вашим дизайнером, прежде чем нанять кого-то на работу.
Кроме того, вы можете создать тему самостоятельно. Это может показаться сложным, но создать полную тему с настраиваемыми функциями проще, чем вы думаете.
Это потому, что вы можете использовать конструкторы страниц, такие как собственный редактор блоков WordPress, набор инструментов, Elementor или Beaver Builder.
Набор инструментов
С помощью набора инструментов вы можете создать все функции, которые потребуются расширенной теме, включая настраиваемые типы сообщений, динамические галереи изображений и ползунки, формы и поиск.
Читатели WP Mayor могут получить эксклюзивную скидку 20% при покупке Toolset.
Вы можете создавать темы для различных типов веб-сайтов, включая каталоги, членство и сайты электронной коммерции.
Попробуйте Toolset
Мы объединились с командой разработчиков Toolset, конструктора страниц, который позволяет создавать сайты WordPress без программирования, чтобы предложить вам эксклюзивную скидку 20%.
Скидка 20%
Попробуйте набор инструментов
Elementor
Elementor — один из лучших конструкторов страниц на данный момент. Благодаря простому в использовании интерфейсу каждый теперь может создавать и проектировать веб-сайты, независимо от своих знаний в области кодирования. Благодаря небольшой кривой обучения вы сможете запустить свой сайт в кратчайшие сроки.
Если вы хотите еще больше ускорить процесс проектирования, Elementor предлагает предварительно разработанные шаблоны как в бесплатной, так и в PRO-версии!
Мы лично использовали Elementor для создания этого сайта!
Получить Elementor
Beaver Builder
Создание веб-сайта с помощью Beaver Builder может помочь упростить процесс проектирования. Не требуя кодирования, Beaver Builder также позволяет вам выбирать из готовых шаблонов и модулей, которые вы можете использовать в любом месте на своем веб-сайте.
Не требуя кодирования, Beaver Builder также позволяет вам выбирать из готовых шаблонов и модулей, которые вы можете использовать в любом месте на своем веб-сайте.
Мы создали учебник, показывающий, как создать целевую страницу WordPress с помощью Beaver Builder.
Если вы все еще не уверены, какой из них лучше всего подходит для вас, ознакомьтесь с нашей статьей, в которой сравниваются Elementor и Beaver Builder.
Самое приятное в конструкторах страниц то, что вам не нужно использовать PHP для разработки вашего сайта. То, на что раньше уходили дни программирования, теперь можно создать за несколько часов.
Получить Beaver Builder
Заключение
В этой статье мы увидели, как клонировать веб-сайт для трех различных целей. Дублировать веб-сайт совсем не сложно, если у вас есть нужные плагины.
Имейте в виду, что копирование чужого сайта WordPress является незаконным, если у вас нет явного письменного разрешения.
Если вы клонируете свой веб-сайт для промежуточных целей, изменения домена или переноса с одного хоста на другой, рассмотрите возможность использования Duplicator.
С другой стороны, Nelio Unlocker — это верный способ перевести ваш существующий веб-сайт в редактор блоков WordPress. С вашей стороны требуется немного больше работы, чтобы усовершенствовать внешний вид и формат, но это дает вам довольно прочную основу для работы.
Если у вас сложные требования, возможно, вам придется потратить больше времени и денег, чтобы нанять фрилансера для создания чего-то нестандартного. Кроме того, попробуйте сами, используя конструктор страниц, такой как Toolset, Elementor или Beaver Builder.
Если вы просто хотите использовать готовую тему, существует множество вариантов. Выполните быстрый поиск на WP Mayor типа темы, которую вы ищете, и я уверен, что вы найдете что-то для себя.
Если вы находитесь на этом этапе и вам также нужен высокопроизводительный веб-хостинг с экспертной командой поддержки, , мы рекомендуем работать с WP Engine . Мы работали с ними много лет, размещая новые сайты и перенося существующие, и они всегда были надежным партнером.
По этой причине мы сотрудничали с WP Engine, чтобы предоставить вам 4-месячную скидку на их годовые планы !
СКИДКА 20%
WP Engine
WP Engine был постоянной очевидной рекомендацией здесь на WP Mayor. Каждый веб-сайт, который мы размещали у них, всегда работал гладко. Получите скидку 20% на их планы хостинга с кодом купона… Показать больше
WP Engine был постоянной очевидной рекомендацией здесь, на WP Mayor. Каждый веб-сайт, который мы размещали у них, всегда работал гладко. Получите скидку 20% на их планы хостинга с кодом купона WPMAYOR20. Показать меньше
Если вы ограничены в бюджете, альтернативой, которую мы рекомендуем, является Bluehost — еще один лучший хостинг с более доступной ценой.
Могу ли я копировать контент с других сайтов для своего собственного сайта?
В общем ответ нет. Если вы хотите скопировать контент из другого источника, вы можете сделать это, но только для того, чтобы выделить этот контент. Это означает, что вы можете включить отрывок с указанием авторства и ссылкой на оригинал, но вы не можете просто скопировать чужую работу.
Это означает, что вы можете включить отрывок с указанием авторства и ссылкой на оригинал, но вы не можете просто скопировать чужую работу.
Если вы не укажете автора, читатели подумают, что это ваша работа. Это означает, что вы требуете признания чужой работы и называется плагиатом. Это незаконно.
Если вы публикуете чужую работу без соответствующей лицензии или разрешения, вы совершаете нарушение авторских прав. Это также незаконно.
Также обратите внимание, что вы можете нарушить авторские права, если просто измените несколько слов или измените порядок предложений и абзацев. Вы по-прежнему воруете чужую работу.
Пишите своими словами, и если действительно важно упомянуть точные слова, которые использовал кто-то другой, используйте кавычки и либо дайте ссылку на оригинал, если он есть в Интернете, либо процитируйте произведение, если оно напечатано. Интернет построен на ссылках — вот почему это сеть. Ссылки на сайты помогают вашим посетителям находить другой контент, который может быть им интересен, и помогают поисковым системам понять, о чем ваш сайт и веб-страница. Воспользуйтесь ими.
Воспользуйтесь ими.
Добавление нового контента на ваш сайт действительно важно, но этот контент должен быть одновременно интересным для вашей аудитории и уникальным. Вы можете во что бы то ни стало выделить чужую работу и предоставить ссылку на оригинал, если считаете, что она представляет интерес (точно так же, как когда вы делитесь публикацией на Facebook или ретвитите что-либо). Но, если контент уже существует, простое копирование его дословно или подделка, чтобы попытаться заявить о себе, избегая при этом очевидного плагиата, заставит вас выглядеть непрофессионально, нечестно и лишено творчества.
Есть несколько исключений.
Работы, находящиеся в общественном достоянии или опубликованные под некоторыми лицензиями Creative Commons, могут использоваться, иногда без указания авторства. Но вы все равно должны подумать, хотите ли вы это сделать. Странная цитата из Библии или «Моби Дика» вполне может добавить что-то к вашему тексту, но копирование больших фрагментов текста, которые уже существуют на бесчисленном количестве других веб-страниц, вероятно, плохая идея.
Дублированный контент
Даже если организация, клиент или друг говорят, что вы можете копировать их работу, это может быть плохой идеей. Это связано с тем, что Google будет рассматривать контент как уже опубликованный и посчитает вашу страницу бесполезной, поскольку она является копией того, что уже существует. Подумайте об этом: Google хочет возвращать множество интересных и релевантных ответов на поисковые запросы. Если они проиндексировали новые копии существующего контента, они рискуют вернуть список результатов, содержащих по существу тот же контент.
Уберите эти пункты:
- Если вы должны включить текст с других сайтов, всегда указывайте авторство и/или ссылку на оригинал
- Используйте только отрывок
- Люди приходят на ваш сайт, потому что вы утверждаете, что являетесь ЭКСПЕРТОМ в своей теме. Если вы копируете контент, потому что не можете найти время или мотивацию для создания собственного, не удивляйтесь, если ваши посетители начнут сомневаться в вашем опыте и честности и уйдут в другое место.



 Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт.
Тогда браузер будет думать, что ходит за этим сайтом в интернет. Можно написать какие-нибудь php-скрипты и оживить сайт. 

Ваш комментарий будет первым