мобильный справочник-навигатор для небольших городов — Трибуна на vc.ru
Привет. Меня зовут Светлана Афанасьева, в этой статье хочу поделиться нюансами создания приложения, которое называется Vokruge. Забегая наперед, скажу, что оно уже готово и выложено в Google Play.
1579 просмотров
Это лаконичный мобильный справочник-навигатор для небольшого города, компании, события и достопримечательности которого обошли вниманием «Яндекс», Google и «2ГИС».
Проблемы небольших городов
Компании, разрабатывающие картографические и навигационные приложения, как правило, уделяют мало внимания организациям, местам, транспортным сетям, акциям и событиям небольших городов. Да, «Яндекс» или Google, не говоря уже о 2GIS, помогут сориентироваться со всем этим в крупных населенных пунктах.
То, что показывает 2GIS для Соснового Бора
Ну а города с населением до 100 тысяч человек обычно остаются не у дел — да, есть общая информация, упоминания о крупнейших локальных компаниях или паре-тройке ресторанчиков, но это все.
Я живу в небольшом городе Сосновый Бор (первая версия Vokruge заточена именно под него) и не раз и не два сталкивалась с подобными сложностями. Меня это реально напрягало, и я решила, что нужно исправлять ситуацию. Своими руками.
В итоге появилось приложение, которое можно назвать справочником-навигатором организаций, магазинов, салонов, расписаний, акций, событий и всего прочего в Сосновом Бору. Основа аппа — карта расположения объектов с навигацией, режимом работы и возможность связаться с представителями объектов.
Vokruge решает сразу несколько проблем:
- Позволяет найти контакты и график работы объекта;
- Дает возможность понять, насколько далеко находится объект, так что пользователь может рассчитать время, необходимое для того, чтобы добраться до места;
- Найти несколько альтернатив при введении поискового запроса;
- Связаться с представителями заведения, мероприятия и т.п. прямо из приложения;
- Позволяет узнать об акциях, которые проводятся в городе;
- Помогает купить билет в кино, театр или на концерт;
- Дает возможность узнать расписание общественного транспорта, а в перспективе — узнать стоимость бензина на заправках, загруженность автомобильных автостоянок и дорог.
Процесс поиска нужных пользователю приложения объектов организован достаточно просто:
- Вводим поисковый запрос;
- Определяемся с расположением объекта;
- Переходим в карточку объекта;
- Узнаем всю необходимую информацию, плюс получаем номер телефона для связи.

Архитектура и технологии:
Сервер:
— SQLite (в планах MySQL)
— OpenStreetMaps
— Pyton,
Android:
— Kotlin
— MVVM
— Dagger2, RxJava, Room Retrofit, Glide, Navigation, Databinding, Timber, MapBox
Целевая аудитория проекта
В первую очередь, это горожане и гости города, которым нужно найти какую-либо компанию, объект или мероприятие. Как и было указано выше, они могут узнать об акциях и событиях местного масштаба.
Во вторую — бизнес-аудитория, владельцы компаний и их сотрудники, занимающиеся маркетингом, PR и продажами.
Возрастной диапазон пользователей широкий — от 20 до 60 лет. Понятно, что справочник доступен вообще для всех, это лишь примерная ориентировка возраста пользователей.
А что насчет монетизации?
Проект планируется монетизировать в ближайшем будущем, ведь это не «искусство ради искусства», а бизнес-проект.
Одна из моделей монетизации — введение развернутых бизнес-аккаунтов компаний, которые будут доступны по подписке. Их реализуем на базе отдельного веб-сервиса. Также планируем позволить рекламодателям размещать свои материалы за отдельную цену (рекламная модель). Плюс ко всему в дальнейшем — комиссии на транзакциях (речь идет об оплате через приложение отдельных товаров и услуг).
Их реализуем на базе отдельного веб-сервиса. Также планируем позволить рекламодателям размещать свои материалы за отдельную цену (рекламная модель). Плюс ко всему в дальнейшем — комиссии на транзакциях (речь идет об оплате через приложение отдельных товаров и услуг).
В целом, основная целевая аудитория будет пользоваться приложением полностью бесплатно. Но за некоторые категории объявлений можно взимать отдельную плату.
Кто в команде
Поскольку я выпускница курсов GeekBrains (закончила специальность «Продакт-менеджер»), то и команду собрала именно там (считаю, что такая возможность — «это просто счастье какое-то»).
Сегодня в команде Vokruge дизайнер, три бэкэндера, два Android-разработчика, два фронтэндера, плюс iOS-разработчик (кстати, нужны еще представители этой специальности).
Все ребята работают весьма активно. Так дизайнер отрисовала около 60 экранов для Android-приложения еще на стадии MVP. Неоценим вклад бэкэнда и андроид-разработчиков — все молодцы.
Расстояния не помеха
Все мы работаем удаленно. Для оперативного общения по проекту используется общий чат в Telegram, для телеконференций — Skype. Таск-менеджер — Trello. Репозитории завели на Gitlab, дизайн и прототипы готовим на Figma.Для того, чтобы работа велась продуктивно, изначально мы определили тимлидов, которые разбирают задачи из бэклога, раздавая таски внутри своих направлений. Ну а если выявляются какие-то проблемы, быстро разбираем их в общем чате.
Стадия готовности проекта
Еще в октябре 2019 года вышел релиз Android-версии. Несмотря на то, что это была, скорее, бета-версия приложения, пользователям она понравилась. Ею активно пользуются, оставляя пожелания, предложения, и, конечно, критику. Никакой официальной рекламы приложения мы пока не делали. Вскоре планируем запустить и iOS-версию Vokruge.
Что дальше?
В планах на будущее — как раз относительно скорый релиз для пользователей iOS, веб-сервис для бизнес-пользователей, проведение маркетинговой кампании, унификация проекта под небольшие города и создание уже универсального аппа.
Ну, а связаться с нами можно по e-mail — [email protected] или тут в комментах 🙂
Ваш мобильный навигатор затрудняет управление дорожным движением / Хабр
Распространение приложений вроде Waze, Apple Maps и Google Maps умножает хаос
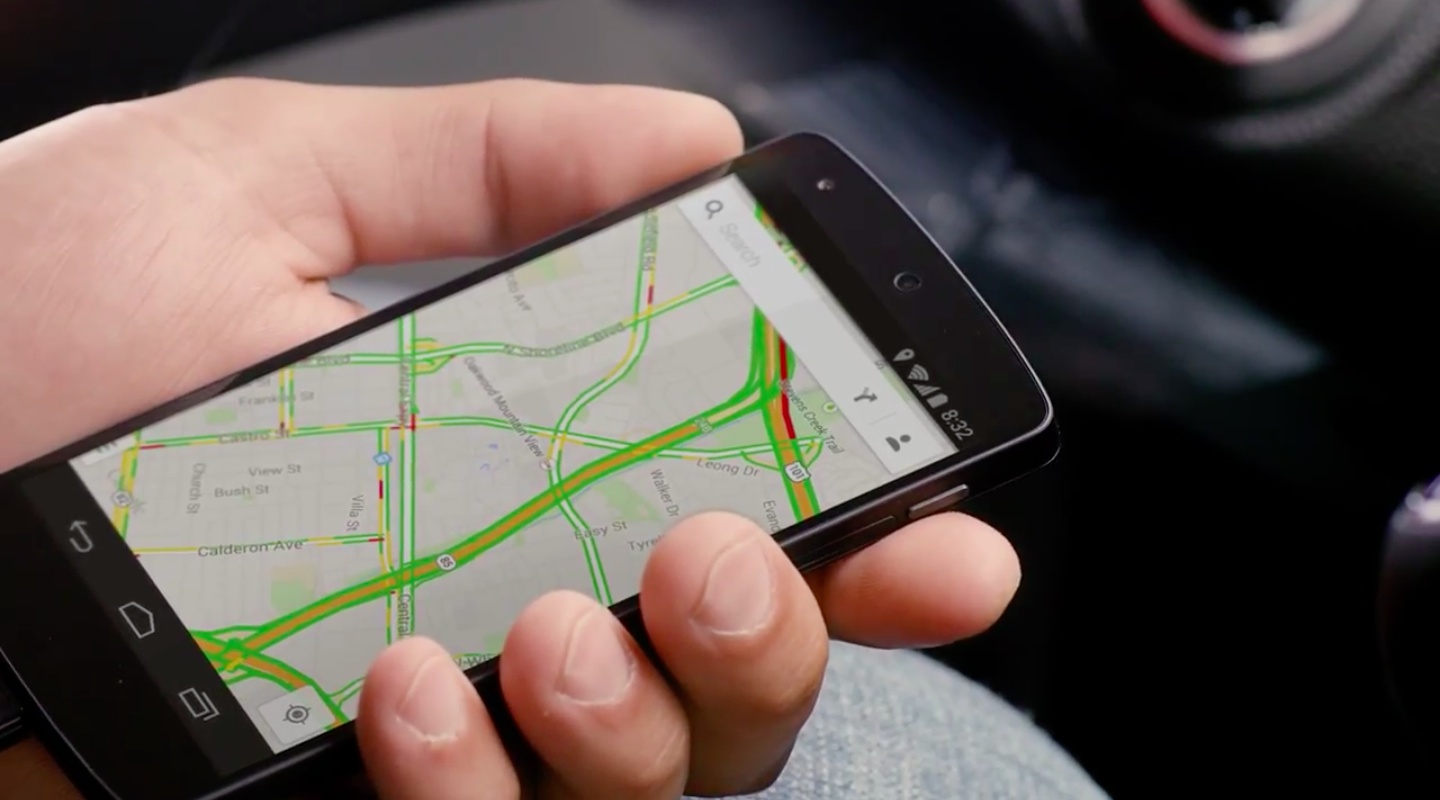
Мигель-стрит – это извилистая узкая дорога, проходящая по району Глен-Парк города Сан-Франциско. Ещё несколько лет назад по ней ездили только жители окрестных домов, и они хорошо знали все её проблемы. Теперь она забита машинами, которые используют её как короткий путь от переполненной Мишн-стрит до популярной Маркет-стрит. Местные жители с трудом добираются до дома, а ДТП случаются ежедневно.
Эта проблема началась, когда приложения Waze, Apple Maps и Google Maps получили широкое распространение, и начали предлагать водителям объезды пробок в реальном времени.
Сегодня транспортные пробки появляются неожиданно, в местах, ранее бывших спокойными, во всех городах и странах мира. В Бостоне, в районе Дорчестер жители Адамс-стрит жалуются на быстро движущиеся в час пик машины, водители многих из которых уставились вниз, на свои телефоны, планируя следующий манёвр. Лондонские объездные пути, ранее бывшие секретным достоянием таксистов, теперь заполнены пользователями приложений. Одним из первых от этой напасти пострадал Израиль, поскольку именно там основали Waze; там быстро развился такой хаос, что один из жителей Герцлия-бет даже засудил компанию.
И проблема только ухудшается. Планировщики городов всего мира предсказывали плотность трафика на основе плотности населения, предполагая, что некоторое количество изменений, происходящих в реальном времени, будет уместно в определённых обстоятельствах. Для обработки этих изменений они создали такие инструменты, как светофоры на дорогах и выездах на шоссе, знаки с переменными надписями, радиопередачи и системы передачи сообщений.
Но теперь за всё отвечают приложения для навигации в реальном времени, и они создают больше проблем, чем решают. Приложения обычно оптимизируют так, чтобы время в пути отдельного водителя было как можно меньше; им всё равно, могут ли улицы жилых районов переварить такой трафик, или повысят ли появляющиеся во внезапных местах автомобили опасность на дороге. Я работаю в Калифорнийском университете в Беркли директором исследовательского центра «Умные города». Довольно большую часть моей работы составляют попытки понять, что делают эти приложения и как лучшее координировать их работу с более традиционными системами управления трафиком.
Вот как развивались эти приложения. Обычно базовые дорожные карты, используемые приложениями, содержат в себе пять классов дорог, от многополосных шоссе до мелких улочек в жилых районах. Каждый класс способен вместить определённое количество машин, проезжающих по ним за один час со скоростью, подстроенной под местные условия. Навигационные системы, которые сначала появлялись в виде отдельных гаджетов или были встроены в панель управления, а теперь есть в каждом смартфоне, уже давно использовали эту информацию в своих алгоритмах построения пути для подсчёта вероятного времени поездки и выбора наилучшего маршрута.
Навигационные системы, которые сначала появлялись в виде отдельных гаджетов или были встроены в панель управления, а теперь есть в каждом смартфоне, уже давно использовали эту информацию в своих алгоритмах построения пути для подсчёта вероятного времени поездки и выбора наилучшего маршрута.
Сначала навигационные приложения использовали эти карты для поиска всех возможных путей к месту назначения. Это работало неплохо, когда пользователи искали маршрут, сидя в машине рядом со своим домом, готовясь к поездке. Но такие поиски были слишком требовательны к вычислительной мощности для того, чтобы их можно было использовать водителям, уже находящимся в движении. Поэтому программисты придумали алгоритмы, выбирающие несколько возможных путей, оценивающие время поездки по каждому из них, и затем выбирающие наилучший. Такой подход мог пропустить самый быстрый маршрут, но в среднем он работал довольно неплохо. Пользователи могли подстраивать эти алгоритмы, выбирая предпочтительные виды дорог – к примеру, предпочитая поездки по шоссе, или наоборот, пытаясь избежать их.
Индустрия цифровой картографии невелика. Navteq (ныне Here Technologies) и TomTom, два ранних производителя цифровых карт, были основаны около 30 лет назад. Они в основном концентрировались на сборе данных, и выпускали обновления карт ежеквартально. В промежутках между выпусками карты и предлагаемые навигаторами маршруты не менялись.
Когда возможности электронной навигации переместились в мобильные приложения, провайдеры систем начали собирать данные по скорости езды и местоположению всех пользователей, разрешавших приложению делиться этой информацией. Изначально провайдеры использовали отслеживание по GPS в качестве исторических данных, позволявших оценивать реалистичную скорость движения по дорогам в разное время суток. Они интегрировали эти оценки с картами, определяя красные, жёлтые и зелёные пути – где красные означали высокую вероятность пробок, а зелёные – непрерывную езду.
С ростом количества исторических записей GPS, а также пропускной способности и покрытия сотовых сетей, разработчики начали делиться информацией о трафике с пользователями почти в реальном времени. Оценки были достаточно точными у более популярных приложений, которые были установлены у большинства водителей в определённом регионе.
Оценки были достаточно точными у более популярных приложений, которые были установлены у большинства водителей в определённом регионе.
А потом, примерно в 2013, Here Technologies, TomTom, Waze и Google вышли за пределы простого информирования о пробках. Они начали предлагать варианты объезда в реальном времени, ставя дорожные условия на данный момент выше характеристик дорожной сети. Это дало пользователям возможность объезжать замедления трафика, а также породило хаос.
Чего не знают мобильные навигаторы: Спортивный матч на местном стадионе A приводит к заторам движения на шоссе, проходящем мимо центра этой вымышленной жилой зоны. Для нашего гипотетического водителя, пытающегося добраться домой с работы, это проблема, поэтому он обращается за помощью к навигатору. Кратчайший, — и, согласно навигатору, скорейший – альтернативный путь (синий), извиваясь, проходит через жилые зоны с тупиками, крутым подъёмом B и разводным мостом C, который может привести к неожиданным задержкам, если вы не знакомы с его графиком разводки. Красный путь прорывается через центр города D и проходит перед начальной школой E; навигатор не знает, что школьники только что отучились и расходятся по домам. К счастью, наш водитель знает эту местность, и он выбирает фиолетовый путь, хотя приложение и говорит, что это не самый быстрый вариант. Незнакомые с местностью водители в поисках скорейшего маршрута к стадиону могут оказаться в хаотичных и даже опасных ситуациях.
Красный путь прорывается через центр города D и проходит перед начальной школой E; навигатор не знает, что школьники только что отучились и расходятся по домам. К счастью, наш водитель знает эту местность, и он выбирает фиолетовый путь, хотя приложение и говорит, что это не самый быстрый вариант. Незнакомые с местностью водители в поисках скорейшего маршрута к стадиону могут оказаться в хаотичных и даже опасных ситуациях.
На первый взгляд, построение объездов в реальном времени не является проблемой. Города постоянно занимаются этим, меняя сигналы, фазы и длительность работы светофоров или выводя на табло сообщения об объездах. Реальная проблема в том, что мобильные навигаторы не работают в связке с городскими инфраструктурами так, чтобы большая часть трафика двигалась наиболее эффективно.
Во-первых, приложения не учитывают особенности каждого района. Помните о тех пяти классах дорог, и связанных с ними примерных скоростях беспрепятственного проезда? И это практически всё, что приложения знают о дорогах. К примеру, Бакстер-стрит в Лос-Анджелесе – также страдающая от увеличения количества ДТП, происходящего вследствие работы мобильных приложений и подсказываемых ими объездов – чрезвычайно крутая дорога, идущая по пути, которым раньше козы ходили по холмам. Но для приложений эта дорога выглядит как любая другая дорога с низкой максимальной скоростью. Они предполагают, что с обеих её сторон есть место для парковки, а между ними – место для двустороннего движения. Они не учитывают, что её уклон составляет 32%, и что, находясь наверху, вы не видите дорогу впереди вас или едущие навстречу машины. Эта мёртвая зона заставляет водителей неожиданно притормаживать, из-за чего на когда-то тихой жилой улочке теперь постоянно происходят ДТП.
К примеру, Бакстер-стрит в Лос-Анджелесе – также страдающая от увеличения количества ДТП, происходящего вследствие работы мобильных приложений и подсказываемых ими объездов – чрезвычайно крутая дорога, идущая по пути, которым раньше козы ходили по холмам. Но для приложений эта дорога выглядит как любая другая дорога с низкой максимальной скоростью. Они предполагают, что с обеих её сторон есть место для парковки, а между ними – место для двустороннего движения. Они не учитывают, что её уклон составляет 32%, и что, находясь наверху, вы не видите дорогу впереди вас или едущие навстречу машины. Эта мёртвая зона заставляет водителей неожиданно притормаживать, из-за чего на когда-то тихой жилой улочке теперь постоянно происходят ДТП.
Также алгоритмы могут не брать в расчёт и другие характеристики выбранного ими пути. К примеру, есть ли там дороги с большим количеством пешеходов? Проходят ли они мимо школ? Есть ли там перекрёстки, которые тяжело проехать – к примеру, небольшая улица, пересекающая оживлённую без светофоров?
Недавно я на себе испытал, к чему может привести такое незнание. Я был в пробке на многополосной дороге, когда приложение предложило мне объехать трафик по дорогам в жилых районах. Оно построило мне маршрут, проходящий прямо мимо школы в 8:15 утра. Там стояли регулировщики, пропускающие детей, микроавтобусы, припаркованные в два ряда, там дети выпрыгивали из остановившихся машин, а водителям было трудно разглядеть происходящее из-за яркого утреннего солнца. И я только внёс свою толику в общий хаос.
Я был в пробке на многополосной дороге, когда приложение предложило мне объехать трафик по дорогам в жилых районах. Оно построило мне маршрут, проходящий прямо мимо школы в 8:15 утра. Там стояли регулировщики, пропускающие детей, микроавтобусы, припаркованные в два ряда, там дети выпрыгивали из остановившихся машин, а водителям было трудно разглядеть происходящее из-за яркого утреннего солнца. И я только внёс свою толику в общий хаос.
Кроме всего прочего, эти мобильные навигаторы работают сами по себе. Они исходят из эгоистичной точки зрения, по которой каждый автомобиль соревнуется за наиболее быстрый маршрут к точке назначения. Это может привести к тому, что навигатор будет порождать новые пробки в неожиданных местах.
Рассмотрим автомобили, пересекающие оживлённую улицу без светофоров. Допустим, для машин на второстепенной дороге поставили знак остановки. Вероятно также, что такие знаки стоят на второстепенной дороге на обеих сторонах перекрёстка с оживлённой, и сделано это было, когда трафик на оживлённой улице был не таким плотным, и машинам не приходилось ждать слишком долго для её пересечения. Но добавьте машин в трафик по главной улице, и перерывов, в которые можно проскочить, будет становиться всё меньше, из-за чего очередь машин, ожидающих проезда на второстепенной дороге, начнёт растягиваться и заполнять соседние улицы. Если вы едете по главной дороге, вы быстро доедете до места назначения. Но если вы попали на второстепенную, вам придётся очень долго ждать возможности проехать. И чем больше машин на эти окрестные улицы будут отправлять приложения, как это бывает из-за неожиданных проблем на шоссе, тем больше будет пробок и ДТП.
Но добавьте машин в трафик по главной улице, и перерывов, в которые можно проскочить, будет становиться всё меньше, из-за чего очередь машин, ожидающих проезда на второстепенной дороге, начнёт растягиваться и заполнять соседние улицы. Если вы едете по главной дороге, вы быстро доедете до места назначения. Но если вы попали на второстепенную, вам придётся очень долго ждать возможности проехать. И чем больше машин на эти окрестные улицы будут отправлять приложения, как это бывает из-за неожиданных проблем на шоссе, тем больше будет пробок и ДТП.
Усложняет проблему «эгоистичных маршрутов» то, что каждый провайдер навигации — Google, Apple, Waze – работает отдельно. Каждый из них получает данные, идущие на их сервера только от их пользователей, поэтому степень распространения этой системы влияет на её восприятие реальности. Если приложение не очень популярное, система откатывается на использование исторических данных по нужному району, вместо того, чтобы получать правильное представление о существующих заторах.![]() В итоге несколько игроков независимо работают с неидеальной информацией, ожидая, что дорожная сеть с готовностью проглотит всех их пользователей.
В итоге несколько игроков независимо работают с неидеальной информацией, ожидая, что дорожная сеть с готовностью проглотит всех их пользователей.
Тем временем инженеры городского транспорта заняты управлением трафика при помощи имеющихся в их распоряжении инструментов – измерителей трафика, электронных табло и передач информации по радио, предлагающих маршруты объезда, которые я уже упоминал. Их цель – контролировать пробки, поддерживать сеть дорог в безопасном и эффективном состоянии, соответствующим образом реагировать на ДТП, спортивные матчи и эвакуации в чрезвычайных ситуациях.
Городские инженеры тоже работают в условиях изоляции и с неполной информацией, поскольку не имеют понятия, что будут делать приложения в любой отдельно взятый момент. Сегодняшний город теряет представление о количестве трафика, требующего доступ к дорогам. В краткосрочной перспективе это оборачивается проблемами в безопасности, а в долгосрочной – проблемой с планированием. Эта ситуация не даёт городу информацию, которую он мог бы использовать для разработки улучшенных стратегий по уменьшению трафика – к примеру, побуждая коммерческие предприятия менять расписание рабочих смен, а предприятия, занимающиеся доставкой и грузоперевозками – использовать другие маршруты.
Только для коз? Крутая и узкая Бакстер-стрит в Лос-Анджелесе когда-то была сетью козьих троп, а сейчас для мобильных навигаторов выглядит так же, как любая другая улица в жилом районе
Возможно, вы получили какую-то пользу от одного из таких маршрутов объезда, но маловероятно, что вы выиграете от них в долгосрочной перспективе. Для этого необходимо относиться к системе, как к целому, и, возможно, даже рассматривать общее потребление топлива и выброс загрязнений. Только тогда мы сможем использовать эти алгоритмы перенаправления трафика для пользы всех граждан и нашей окружающей среды.
Тем временем жилые районы и их жители борются с чужаками, использующими их улицы как шоссе. В самом начале проблемы, в районе 2014 года, жители пытались обмануть приложения и вносили в них ложные сообщения о ДТП, пытаясь заставить их поверить в наличие проблем, затрудняющих движение. Потом некоторые жители убедили власти в необходимости установки лежащих полицейских, замедляющих движение и уменьшающих базовую скорость езды по этим улицам.
Город Леония в Нью-Джерси просто закрыл многие улицы для сквозного трафика во время пиковой нагрузки, и стал брать серьёзные штрафы с водителей, не проживающих там. Его примеру последовали соседние города. Непредвиденной проблемой такого решения стало то, что местные предприниматели начали терять клиентуру, которая не может проехать через город в такие часы.
Лос-Анджелес недавно среагировал на проблемы с Бакстер-стрит, и сделал её односторонней, с движением только под гору. Решение всё равно не было идеальным – в результате местным жителям приходится проделывать более длинный путь, зато хаотичность движения уменьшилась.
Прискорбная ситуация с лесными пожарами 2017 года явно продемонстрировала отсутствие слаженной работы мобильных навигаторов и традиционных служб управления трафиком в Лос-Анджелесе. Мобильные приложения перенаправляли людей на улицы, перекрытые властями, прямо в жерло огня. В этом нет вины алгоритмов – просто очень сложно поддерживать актуальную информацию о состоянии дорог, когда события развиваются так быстро. Однако это показывает, что властям города необходим способ сотрудничать, а иногда даже влиять на работу этих приложений. К счастью, в проблемном месте оказался сотрудник полиции, физически перенаправлявший трафик на безопасный путь.
Однако это показывает, что властям города необходим способ сотрудничать, а иногда даже влиять на работу этих приложений. К счастью, в проблемном месте оказался сотрудник полиции, физически перенаправлявший трафик на безопасный путь.
Но всё это временные меры; они уменьшают, но не улучшают мобильность. На самом деле нам необходимо социально оптимальное состояние, в котором среднее время поездки минимизируется повсюду. Инженеры транспорта называют это состояние равновесием оптимума системы; это один из двух принципов равновесия Уордропа. Как нам объединить толпы людей, следующих указаниям приложений, и запланированный поток трафика, который, по крайней мере, движется по направлению к социально оптимизированной системе, используя те механизмы, что у нас уже есть? Начать можно со сбора всех точек зрения на текущее состояние дорожной сети. Однако заставить всех сбрасывать данные в один общий котёл будет непросто. Это напоминает историю Давида и Голиафа – у таких игроков, как Google и Apple есть массивные серверные инфраструктуры, обрабатывающие эти данные, при том, что у многих городов есть лишь ограниченные финансовые возможности для разработки передовых технологий. Не имея возможности вкладываться в новые технологии, города не догоняют крупных технологических провайдерах, и в итоге занимаются лишь регулированием. К примеру, Портленд, Сиэтл и многие другие города понизили максимальную скорость движения на жилых улицах до 30 км/ч.
Не имея возможности вкладываться в новые технологии, города не догоняют крупных технологических провайдерах, и в итоге занимаются лишь регулированием. К примеру, Портленд, Сиэтл и многие другие города понизили максимальную скорость движения на жилых улицах до 30 км/ч.
Есть способы лучше. Мы должны убедить производителей приложений, что если они поделятся информацией друг с другом и с правительствами городов, то алгоритмы построения маршрута смогут воспользоваться гораздо более полной картиной, получая, в том числе, информацию от физической инфраструктуры: расписание работы светофоров, данные со счётчиков автомобилей и камер. Обмен данными улучшит качество их приложений, одновременно помогая службам управления трафиком.
Сначала нам нужно сформировать совместные комитеты из представителей коммерческих компаний, городских инженерных групп, и даже таких транспортных компаний, как Uber и Lyft. Обмен информацией поможет нам понять, как лучше всего уменьшить заторы и управлять нашей мобильностью.
Существует множество проблем, которые необходимо преодолеть до того, как все приложения и инструменты инфраструктуры заработают совместно, одинаково хорошо оптимизируя трафик для всех.
Реальной трудностью с управлением трафика кажется огромные масштабы этой проблемы. Для использования потока данных от пользователей приложений и данных от городских датчиков потребуется создать новый аналитический слой, принимающий ключевую информацию, анонимизирующий её, комбинирующий и выдающий в форме, которую будет легче переварить правительственным системам управления трафиком.
Также нам понадобятся программы-симуляторы, способные использовать все эти данные для моделирования динамики нашей мобильности на масштабе города. Разработка такого ПО – ключевая тема текущих исследований, финансируемых программой министерства энергетики США «Энергоэффективные мобильные системы», которыми занимаются Here Technologies и три национальных лаборатории: имени Лоуренса в Беркли, Аргоннская лаборатория и лаборатория Тихоокеанского Северо-Запада. Я работаю над этой программой в Беркли как приглашённый учёный в составе Инициативы экологически устойчивого транспорта. На сегодня команда под моим руководством, включающая исследователей из трёх этих лабораторий, разработала симуляции для нескольких крупных городов, способные отработать за несколько минут на суперкомпьютерах министерства энергетики. В прошлом такие симуляции работали днями или даже неделями. Полагаю, что данные симуляции породят новые подходы управления заторами, учитывающие множество граней этих проблем.
Я работаю над этой программой в Беркли как приглашённый учёный в составе Инициативы экологически устойчивого транспорта. На сегодня команда под моим руководством, включающая исследователей из трёх этих лабораторий, разработала симуляции для нескольких крупных городов, способные отработать за несколько минут на суперкомпьютерах министерства энергетики. В прошлом такие симуляции работали днями или даже неделями. Полагаю, что данные симуляции породят новые подходы управления заторами, учитывающие множество граней этих проблем.
В одном из наших проектов мы взяли 22 миллиона пар «начальная точка/конечная точка» («перегонов» по терминологии транспортников), и создали симуляцию для региона залива Сан-Франциско, определяющую кратчайшее время в пути для каждого перегона, а также схемы появления пробок на каждом из путей за весь день. Мы добавили алгоритм, перенаправляющий автомобили в тот момент, когда симуляция предполагает скорое образование серьёзного затора. Мы обнаружили, что в часы пик утром перенаправляются порядка 40 000 автомобилей, а в часы пик вечером – порядка 120 000. Естественно, какое-нибудь ДТП на шоссе будет увеличивать эти цифры.
Естественно, какое-нибудь ДТП на шоссе будет увеличивать эти цифры.
Эта симуляция демонстрирует, как сильно планирование трафика может повлиять на изменение баланса потока трафика, а также что планирование даёт нам данные, которые мы пока не можем получать напрямую. Следующий вопрос – какую часть дорожной сети мы можем использовать, меняя заторы на шоссе на увеличение трафика по дорогам в жилых зонах.
Нашим следующим шагом будет изменение алгоритма с тем, чтобы учитывать ограничения дорог в жилых зонах. Мы, к примеру, знаем, что не стоит перенаправлять трафик в места, где есть школы, в то время, когда школьников привозят туда или забирают, и что мы должны соответствующим образом подправить алгоритмы.
Надеемся, что вскоре мы сможем предоставить эти инструменты в руки государственных служб управления дорожным движением.
Вот, что мы пытаемся сделать с этой технологией для решения описанных проблем. Однако существуют и препятствия не технического толка. К примеру, данные о местоположении машины могут содержать личную информацию, которую не получается передавать анонимно. А текущие бизнес-модели коммерческих компаний могут вызвать у них нежелание делиться ценными данными.
А текущие бизнес-модели коммерческих компаний могут вызвать у них нежелание делиться ценными данными.
Для решения технических и иных проблем потребуются исследования и союзы между коммерческими и некоммерческими организациями, и только потом мы сможем создать эту кооперативную экосистему. Но чем больше мы узнаём по поводу того, что движет динамикой наших дорог, тем эффективнее будут наши инструменты по управлению трафиком, тем лучше они смогут учитывать проблемы местных жителей, бизнес-цели владельцев парков автомобилей, здоровье и удобство людей.
Уверен, что большинство хорошо информированных людей согласятся на небольшие неудобства для всеобщего блага. Разве не согласились бы вы провести за рулём несколько лишних минут, чтобы пощадить жилые районы и улучшить окружающую среду?
Мобильная навигация: шаблоны и примеры
Мы используем файлы cookie, чтобы обеспечить вам максимальное удобство на нашем веб-сайте. Для получения дополнительной информации нажмите здесь. Понятно
Понятно
Известно, что навигация является основой любого приложения, но как сделать ее интуитивно понятной и удобной? Какие узоры наиболее популярны? Читай дальше что бы узнать!
Дизайн мобильной навигации направлен на то, чтобы доставить пользователей туда, куда они хотят, с наименьшими возможными трудностями. Существует широкий выбор инструментов, которые дизайнеры могут использовать для создания целостной навигационной системы в своем мобильном приложении, но лучше всего, конечно, использовать инструмент для создания прототипов приложений.
Бесплатный инструмент для проектирования и прототипирования веб-приложений и мобильных приложений
Мы составили список наиболее распространенных компонентов и шаблонов пользовательского интерфейса, которые дизайнеры во всем мире используют при прототипировании своей навигации. Читайте дальше, чтобы узнать, почему они работают и что каждый из них делает лучше всего! В качестве бонуса мы также включили список, где эти компоненты можно увидеть в действии, в раздел серьезного вдохновения для дизайна пользовательского интерфейса.
- Что такое мобильная навигация?
- Передовой опыт мобильной навигации
- 8 компонентов пользовательского интерфейса для мобильных навигационных приложений
- 10 отличных примеров мобильной навигации
Что такое мобильная навигация?
Существует так много способов описать навигацию в мобильных приложениях и понять, насколько она важна. Навигация — это то, как ваши пользователи попадут из точки А в точку Б. Это то, как они узнают о дизайне и взаимодействуют с продуктом. Дизайнеры и писатели описывают навигацию как дорожную систему приложения, потому что это магистрали, которые нужны пользователям, чтобы наслаждаться продуктом.
Дизайн навигации любого продукта имеет решающее значение. Хотя заманчиво думать о цели навигации как о «достижении от А до Б за наименьшее возможное время», это было бы ошибкой. Ваша навигация заключается не в том, чтобы быстро доставить пользователей туда, а в том, чтобы сделать путь туда логичным и легким.
Хорошая мобильная навигация повысит удобство использования всего продукта, помогая пользователям пользоваться всеми предлагаемыми функциями. Плохая навигация усложнит поиск вещей, что снизит вероятность того, что пользователи когда-либо воспользуются продуктом так, как его представляла команда дизайнеров. Это то, что может сделать или сломать любое мобильное приложение — ситуация жизни и смерти. Вот насколько важен дизайн навигации.
Лучшие практики мобильной навигации
1. Навигация должна быть наглядной и интуитивно понятной
Это верно для всех видов навигации, это правда. Однако на мобильных устройствах все становится более заметным из-за меньшего пространства и повышенной стоимости взаимодействия. Это означает, что любая ошибка, допущенная при навигации по приложению, может иметь большее влияние на опыт, чем веб-приложение.
Пользователи не хотят задаваться вопросом, что делают кнопки или куда ведут ссылки. С точки зрения удобства использования крайне важно, чтобы навигация была интуитивно понятной для ваших целевых пользователей. Это означает тщательное тестирование и множество исследований. Вы хотите понять ментальные модели пользователей и провести тесты дерева и тесты сортировки карточек. Настало время сделать все возможное и создать мобильную навигационную систему, которая работает с пользователями, а не против них.
Это означает тщательное тестирование и множество исследований. Вы хотите понять ментальные модели пользователей и провести тесты дерева и тесты сортировки карточек. Настало время сделать все возможное и создать мобильную навигационную систему, которая работает с пользователями, а не против них.
Даже после того, как основные элементы дизайна навигации будут собраны воедино, вы все равно захотите перепроверить, действительно ли он интуитивно понятен. От прототипов низкой до высокой точности этот тип проверки является стандартной процедурой.
Суть игры здесь в том, чтобы понять, чего ожидают пользователи, и устранить любые трения в шаблонах навигации.
2. Учет положения пальцев и рук
Это очень важно для мобильных приложений. Пальцы пользователей не всегда тонкие, но всем должно быть удобно пользоваться приложением. Никто не хочет тратить время, пытаясь несколько раз нажать на иконку и ничего не получая. Это расстраивает, отвлекает и может разрушить тщательно спланированный опыт, над созданием которого команда дизайнеров так усердно работала.
Это означает, что ваши ссылки и кнопки должны быть достаточно большими, чтобы большинство людей могли успешно нажимать их с первой попытки. Общий совет — установить на все кнопки размер не менее 10 мм. Чтобы узнать больше о создании замечательных кнопок, ознакомьтесь с нашим постом о дизайне кнопок.
Еще одна вещь, которую следует учитывать, — расстояние между элементами, поддерживающими навигацию. Вы хотите убедиться не только в том, что все достаточно велико, чтобы пользователи не испытывали стресса, когда попытаются нажать на них. Вам нужно свободное пространство, чтобы они не нажимали на случайные элементы, которые находятся поблизости.
3. Контент должен быть разборчивым
Мобильные экраны намного меньше, чем компьютеры, что создает проблему читаемости контента в процессе игры. Навигация в большинстве приложений основана на тексте, даже если для некоторых из них используются значки, такие как значок меню гамбургера.
Вы хотите, чтобы пользователям не приходилось прилагать усилий, чтобы прочитать что-либо, от фактического содержания до ссылок и текстов кнопок. Когда дело доходит до мобильной навигации, размер имеет значение! Стоит потратить время, пока вы все еще создаете прототип навигации, чтобы протестировать ее и посмотреть, как пользователи взаимодействуют с ней. Это веская причина инвестировать в инструмент прототипирования, который позволяет реалистично моделировать навигацию и может работать с вашими любимыми платформами тестирования пользователей.
Когда дело доходит до мобильной навигации, размер имеет значение! Стоит потратить время, пока вы все еще создаете прототип навигации, чтобы протестировать ее и посмотреть, как пользователи взаимодействуют с ней. Это веская причина инвестировать в инструмент прототипирования, который позволяет реалистично моделировать навигацию и может работать с вашими любимыми платформами тестирования пользователей.
Ознакомьтесь с нашим руководством по скевоморфному дизайну и узнайте особенности этого стиля!
4. Избегайте беспорядка, соблюдайте визуальную иерархию
Маленькие экраны означают, что гораздо легче попасть в ловушку беспорядка. Дизайн мобильного приложения требует, чтобы дизайнеры отказались от всего, что не имеет решающего значения для взаимодействия с пользователем, убрав все лишнее, что может быть в дизайне. Минимализм может быть специфическим стилем дизайна пользовательского интерфейса, но все дизайнеры балуются им, когда дело доходит до создания мобильных приложений.
Даже при небольшом количестве элементов у пользователей может возникнуть ощущение хаоса, если элементы не имеют визуального баланса. Очень важно, чтобы макет пользовательского интерфейса, контент и даже навигация работали вместе, направляя взгляд пользователя по экрану. Это включает в себя поддержание определенной иерархии контента, анализ близости между элементами и оставление большого количества пустого пространства для визуального облегчения.
Найдите элементы пользовательского интерфейса, которые специально разработаны, чтобы быть интуитивно понятными для пользователей, на нашей странице наборов пользовательского интерфейса.
Бесплатный инструмент для проектирования и прототипирования веб-приложений и мобильных приложений
8 компонентов пользовательского интерфейса для мобильных навигационных приложений
1. Гамбургер-меню
Печально известный гамбургер меню. Некоторым дизайнерам это нравится, другие просто терпят (и небольшое число хочет искоренить его).
Что бы вы ни думали о скромном гамбургер-меню, эти три маленькие горизонтальные линии, удобно расположившиеся в углу мобильного приложения, могут оказаться чрезвычайно полезными. При таком ограниченном пространстве, с которым можно играть, гамбургер-меню — это способ скрыть более сложную навигацию, чтобы пользователи могли наслаждаться большим пространством на экране.
Как и многие другие компоненты пользовательского интерфейса, на которые стали полагаться дизайнеры, гамбургер-меню дает дизайну еще одно большое преимущество. Большинство пользователей уже знакомы с ним. Они знают, что это такое, как это работает и чего ожидать от иконы.
Это может показаться незначительной деталью, но наличие знакомого лица в совершенно новом продукте может иметь большое значение для пользователей. Это особенно верно для тех жизненно важных первых моментов, когда пользователи должны научиться ориентироваться.
Конечно, у всего есть свои недостатки. Некоторые дизайнеры говорят, что с меню-гамбургером, скрывая параметры навигации, мы можем мешать работе пользователя, а не улучшать ее. Некоторые аргументы против этого включают в себя то, что пользователи могут не заметить его, если они не будут активно искать его в пользовательском интерфейсе. Другие сосредотачиваются на том факте, что, скрывая важные ссылки и кнопки, мы можем затруднить для пользователя обнаружение продукта при первом знакомстве.
Некоторые аргументы против этого включают в себя то, что пользователи могут не заметить его, если они не будут активно искать его в пользовательском интерфейсе. Другие сосредотачиваются на том факте, что, скрывая важные ссылки и кнопки, мы можем затруднить для пользователя обнаружение продукта при первом знакомстве.
Несмотря на то, что вокруг гамбургер-меню до сих пор ведутся споры, большинство представителей дизайнерского сообщества поддались его очарованию. Значок гамбургера стал настолько популярным, что большинству дизайнеров не составит труда просто использовать хорошую цветовую схему, обеспечивающую контраст между значком и фоном.
2. Нижняя навигация
Нижняя навигация — это именно то, что представляет собой навигационная панель, которая собирает первичные или вторичные навигационные ссылки. Простым касанием пользователи могут интуитивно исследовать и согласовывать между представлениями верхнего уровня.
Причина, по которой нижняя навигация так популярна для мобильных приложений, заключается в том, что большинство пользователей смогут удобно перемещаться большими пальцами, удерживая свое устройство. Это требует меньшего напряжения и снижает потребность в изменении метода захвата устройства, повышая удобство использования всего продукта.
Это требует меньшего напряжения и снижает потребность в изменении метода захвата устройства, повышая удобство использования всего продукта.
Чтобы уменьшить усталость, большинство нижних навигационных панелей имеют от трех до пяти пунктов назначения для быстрого доступа. Еще один аргумент в пользу нижней навигации заключается в том, что для достижения определенных пунктов назначения в дизайне требуется меньше усилий, при этом требуется только одно касание.
Откройте для себя некоторые методы презентации, чтобы представить вашу мобильную навигацию заинтересованным сторонам в лучшем свете.
3. Верхняя навигация
Другая сторона той же медали, что и нижняя навигация. Он также состоит из панели навигации, расположенной только в верхней части экрана. Он по-прежнему предлагает большинство преимуществ нижней навигации, за исключением простоты использования мобильных устройств. С большими телефонами многим пользователям придется использовать обе руки или менять их хватку, чтобы получить доступ ко всем ссылкам.
Как и многие компоненты в этом списке, верхняя навигация часто используется в сочетании с другими способами навигации. Глупый, но практичный пример может быть, когда мобильные приложения используют как верхнюю навигацию (для первичных ссылок), так и вторичную навигацию (для вторичных ссылок). Верхняя панель может сообщить пользователям, что содержащиеся в ней ссылки очень важны, особенно если они остаются видимыми, когда пользователь прокручивает страницу вниз.
4. Карты
Карточный дизайн пользовательского интерфейса — это блестящий шаблон дизайна, который действительно может сделать ваш мобильный пользовательский интерфейс популярным благодаря своей визуальной и настраиваемой природе. Они бывают всех форм и размеров и являются отличным способом демонстрации различных элементов, таких как текст, ссылка или фотография, в одном месте и стали очень популярными в навигации мобильных приложений.
По мере того, как за последние несколько лет контент стал более разрозненным и персонализированным, карточки оказались отличным способом собрать отдельные фрагменты информации в одном месте.
Чтобы улучшить дизайн UX, карточки можно персонализировать для отображения различного контента. Еще одним преимуществом является то, что карточки могут помочь пользователям сразу заметить, когда карточки можно прокручивать по горизонтали, что повышает общее удобство использования. Еще один аргумент в пользу карточек заключается в том, что их можно легко адаптировать к разным размерам экрана, что делает их отличным вариантом для адаптивных приложений.
5. Вкладки
Вкладки не слишком отличаются от панелей навигации, когда речь идет о шаблонах пользовательского интерфейса. Они имеют один и тот же макет, то есть вкладка будет представлять собой ряд из нескольких параметров, ведущих к разным экранам. Однако они отличаются тем, что панель навигации будет содержать параметры, не связанные друг с другом. Вкладки, с другой стороны, как правило, имеют основную тему.
Например, на панели навигации у вас может быть кнопка «Домой». Рядом с кнопкой «Домой» может быть функция поиска или даже кнопка «Избранное», которая приведет вас к соответствующим представлениям. Хотя эти кнопки не связаны между собой, они представляют собой ключевые функции приложения.
Хотя эти кнопки не связаны между собой, они представляют собой ключевые функции приложения.
По сути, вкладки используются для переключения между альтернативными представлениями в одном контексте. Для иллюстрации рассмотрим систему вкладок для платформы электронной почты. На первой вкладке показаны «основные» отправители, которые есть в вашем списке контактов, а на второй показаны другие отправители, которых вы можете не знать. Две разные стороны одной медали, касающиеся входящих электронных писем.
6. Навигация с помощью жестов
Навигация с помощью жестов позволяет пользователям быстро проводить пальцем в нужном направлении для навигации по приложению или выполнения определенного действия. Как шаблон навигации пользовательского интерфейса, он существует уже несколько десятилетий, но жестовая навигация действительно завоевала популярность среди пользователей мобильных приложений с появлением популярного приложения для знакомств Tinder. Проведите пальцем вправо, кто-нибудь?
Использование навигации с помощью жестов помогает создать путешествие между различными сценами в приложении, а жесты включают касание и перетаскивание как по горизонтали, так и по вертикали, а также увеличение и уменьшение масштаба. Он очень захватывающий и интерактивный, создавая динамичный опыт.
Он очень захватывающий и интерактивный, создавая динамичный опыт.
Самое замечательное в этом шаблоне дизайна пользовательского интерфейса заключается в том, что его относительно просто понять даже самому неопытному пользователю, поскольку жесты часто интуитивно понятны и требуют лишь небольшого эксперимента, чтобы сделать их правильными.
7. Полноэкранная навигация
Многие шаблоны навигации в этом списке предназначены для минимизации использования пространства. Это совершенно противоположный подход, выделяющий большую часть экрана исключительно под мобильную навигацию. Этот подход, который иногда называют «центром навигации», хорошо работает для перенаправления пользователей от широких разделов продукта к очень конкретным.
Это правда, что иногда такая навигация может быть немного ошеломляющей. Некоторые дизайнеры достаточно предприимчивы, чтобы выделить целый экран для навигации в приложении, используя тщательную визуальную иерархию, чтобы не перегружать пользователей. Это способ последовательно предложить множество вариантов навигации, сразу помогая пользователям сразу понять все функции продукта.
Это способ последовательно предложить множество вариантов навигации, сразу помогая пользователям сразу понять все функции продукта.
8. 3D Touch
И последнее, но не менее важное: у нас есть 3D Touch. Впервые он был представлен пользователям Apple, которая нашла способ предлагать прямые варианты с домашнего экрана iPhone. Это способ создать ярлык навигации, показывающий ключевые действия для выбранного приложения.
Другим распространенным применением этой мобильной навигации является предварительный просмотр содержимого. При работе со списком параметров контента, например, с почтовым ящиком или списком статей, это может быть хорошим способом дать пользователю предварительный просмотр.
Стоит помнить, что основные функции не должны быть доступны только через 3D Touch. Мобильная навигация должна по-прежнему обеспечивать четкий путь, чтобы пользователи могли находить основные функции без необходимости открывать опцию 3D Touch.
10 отличных примеров мобильной навигации
1.
 Facebook
FacebookFacebook известен многими вещами, одной из которых является мобильная навигация. Этот замечательный пример демонстрирует возможности комбинирования различных шаблонов мобильной навигации. Facebook использует меню-гамбургер, верхнюю панель навигации, а также нижнюю панель навигации.
Это правда, что в теории все это звучит слишком, но Facebook заставляет это работать. К настоящему времени большинство пользователей точно знают, что и где происходит в трех вариантах навигации, и никто не перегружен. При таком подходе гиганту социальных сетей удается четко отделить главное от второстепенного.
Платформа использует 5 пунктов назначения на панели навигации ниже. Эти кнопки являются постоянными, что означает, что они не меняются и всегда присутствуют, обеспечивая согласованность во всем приложении.
2. 3D Touch от Apple
Что может быть лучше примера мобильной навигации, чем люди, которые первыми изобрели 3D Touch? Apple создала совершенно новый тип ярлыков для мобильных телефонов, в то же время предлагая отличное удобство использования. Это правда, что у него есть некоторые ограничения, но это все же впечатляющий способ предложить пользователям навигационные возможности.
Это правда, что у него есть некоторые ограничения, но это все же впечатляющий способ предложить пользователям навигационные возможности.
Бесплатный инструмент для проектирования и прототипирования веб-приложений и мобильных приложений
3. Spotify
Spotify превратился в гиганта в сфере потоковой передачи музыки, и дизайн их пользовательского интерфейса отражает это. Этот пример мобильной навигации полностью посвящен карточкам на главной странице, которые используются как динамический способ для пользователей находить контент. Spotify известен тем, что побуждает пользователей открывать для себя новые музыкальные горизонты, что улучшает весь пользовательский опыт.
Карточки сделаны очень наглядно, подчеркивая ключевую идею каждой карточки. В качестве бонуса у нас также есть нижняя панель навигации, которая делает тяжелую работу, когда дело доходит до основной навигации приложения. В целом, это легко понять и изучить даже для новых пользователей.
4. Вкладки App Store
App Store — прекрасный пример использования вкладок для мобильной навигации. Мы видим, что он прекрасно отражает теорию, лежащую в основе дизайна навигации, с вкладками, касающимися разных аспектов одного и того же контента. В разделе «Лучшие диаграммы» приложения пользователь может просматривать вкладки «Платные», «Бесплатные» и «Самые прибыльные», создавая согласованность и осведомленность об альтернативных представлениях.
Нижняя панель навигации охватывает наиболее важные функции всего магазина, создавая магистраль, по которой пользователи могут добраться туда, куда им нужно, без общей темы для кнопок. Классическое искусство мобильной навигации!
5. Telegram
Это отличный пример скромного гамбургер-меню в действии. В последнее время Telegram привлек большое внимание как своей обработкой личных данных пользователя, так и простым дизайном пользовательского интерфейса. Приложением может пользоваться любой, а меню-гамбургер предлагает все основные параметры навигации, которые могут понадобиться пользователю.
Это прекрасный пример силы гамбургер-меню. Все сразу узнают его, а расширяющееся меню чрезвычайно легко найти, использовать и понять. И все это с простой иконкой, которая едва занимает драгоценное место в интерфейсе.
6. Тиндер
О, Тиндер. Мы все знаем об этом, поскольку приложение оказывает огромное влияние на то, как люди думают об онлайн-знакомствах. Навигация на основе жестов не была изобретена Tinder, но приложение определенно принесло ее в массы. Классический шаблон смахивания влево или вправо предназначен для того, чтобы все было динамично, легко и интересно. Независимо от того, как вы относитесь к приложению, его мобильная навигация определенно заслуживает внимания!
7. Cookly
Это отличный пример полноэкранной навигации, представленный вам Патриком Вонгом. На самом деле, мы можем оценить, что шаблон «навигационного концентратора» можно адаптировать для удовлетворения различных потребностей. Что бы вы ни делали, работа Патрика показывает, что этот подход может обеспечить прекрасный пользовательский опыт, если все сделано правильно.
Для нас в Justinmind хороший навигационный центр — это пространство, хорошая визуальная иерархия и удобство использования. Эти три аспекта можно рассматривать как опоры концентратора, позволяющие пользователям обрабатывать и взаимодействовать с экраном, открывая весь продукт одним движением.
Бесплатный инструмент для проектирования и прототипирования веб-приложений и мобильных приложений
8. Yelp
Yelp использует несколько иной подход при создании полноэкранной навигации. Разделив экран на две разные области, Yelp на самом деле не посвящает весь экран параметрам навигации, используя верхнюю часть для параметров навигации и оставляя больше пустого пространства внизу.
Нам нравится, что платформа использует параметры навигации, чтобы направлять пользователей в категорию, которая им действительно интересна, что делает дорогу динамичной и легкой. Например, пользователям, которые ищут рестораны, не нужно тратить время на ввод категории «рестораны».
9. Trello
Этот концептуальный дизайн Trello от Романа Юрченко — отличный пример карточной мобильной навигации. Карточки представляют собой не квадраты, а вытянутые прямоугольники, которые заполняют пространство экрана, не перегружая пользователей. Карточная система хорошо демонстрирует способность Trello упрощать сложные рабочие процессы, сохраняя порядок и удобство для вовлеченных людей.
10. Twitter
Мобильное приложение Twitter — еще один хороший пример работы нескольких шаблонов навигации. Приложение фокусирует свою навигацию на нижней панели, охватывая четыре основных аспекта всей платформы. Он широкий и охватывает все соответствующие области.
Завершение мобильной навигации
Большинство дизайнеров скажут вам, что мобильная навигация должна соответствовать тем же ключевым принципам, что и классическая веб-навигация, но для этого требуется много творчества. Ограниченное пространство и высокие ожидания пользователей в отношении удобства использования делают хороший дизайн мобильной навигации сложной задачей.
Надеемся, что с ключевыми компонентами, описанными в этом посте, вы будете готовы создать навигационную систему, в которой ваши пользователи будут постоянно улыбаться. Примеры в этом посте добавляют немного контекста вокруг компонентов и паттернов, предлагая замечательную инъекцию вдохновения в микс!
ПРОТОТИП · СООБЩЕНИЕ · ПОДТВЕРЖДЕНИЕ
УНИВЕРСАЛЬНЫЙ ИНСТРУМЕНТ ПРОТОТИПИРОВАНИЯ ДЛЯ ВЕБ И МОБИЛЬНЫХ ПРИЛОЖЕНИЙ
Скачать бесплатно
Ребека Коста
Внутренний SEO-менеджер, энтузиаст юзабилити и покровитель всех недосыпающих дизайнеров
Связанный контент
Программное обеспечение для планирования движения | Навигатор ROKIT от Bosch Rexroth
- Дом
- Продукты org/ListItem»> Группы товаров
- Мобильная робототехника
- Компоненты для мобильной робототехники
- РОКИТ Навигатор
ROKIT Navigator от Bosch Rexroth — это навигационное программное обеспечение для эффективного планирования движения мобильных роботов, что делает его естественным расширением ROKIT Locator. Модульное и легко интегрируемое программное обеспечение надежно и прозрачно контролирует перемещение ваших товаров из точки А в точку Б. Оно также обеспечивает плавное и элегантное вождение и реагирует на препятствия. Как и ROKIT Locator, ROKIT Navigator совместим с широким спектром мобильных роботов, таких как автоматизированные транспортные средства (AGV) и автономные мобильные роботы (AMR), и в стандартной комплектации предлагает интерфейсы для других компонентов.
Повысьте производительность
Навигация мобильных роботов доведена до совершенства: высокоточная, детерминированная, надежная. Прямая целевая фаза интеграции позволяет программному обеспечению для планирования движения упростить настройку параметров для различных типов транспортных средств.
Совместимость с широким спектром программных и аппаратных приложений
Интеграция ROKIT Navigator в существующие стандарты без необходимости использования адаптеров или дополнительных интерфейсов. Этот компонент совместим с системами управления автопарком с интерфейсом VDA 5050 и учитывает ваши текущие требования безопасности на предприятии.
Ваши преимущества
ПРОДУКТИВНОСТЬ – ПЛАНИРУЙТЕ СЛЕДУЮЩИЙ ДЕЙСТВИЕ
- Надежная доставка и обработка грузов
- Уклонение от препятствий и навигация в ограниченном пространстве
- Прозрачное поведение при вождении
- Эффективный алгоритм
СОВМЕСТИМОСТЬ – ПРОСТОТА ИНТЕГРАЦИИ
- Быстрая и простая интеграция — не требуются специальные знания
- Соблюдение общих условий безопасности
- Быстрая адаптация к различной кинематике
- Совместимость с VDA 5050
- Открытые интерфейсы
Особенности ROKIT Navigator
Обход препятствий: Учитывает объекты в приводной трубе и избегает их в пределах разрешенной зоны объезда.
Соответствие внешним требованиям безопасности: Плавное взаимодействие между планированием движения транспортного средства и контролем безопасности.
Соблюдение ограничений ускорения: Планирование движения учитывает соблюдение максимального продольного и поперечного ускорения.
Учет контура транспортного средства и груза: Предотвращает столкновение транспортного средства или груза с препятствиями.
Совместимость с VDA 5050: Поддержка спецификации VDA 5050 между управлением транспортными средствами и автопарком.
Учет ограничений по ориентации: Позволяет, в зависимости от типа привода, выполнять последовательности движения независимо от ориентации автомобиля.
Соблюдение зоны: Соблюдение особых условий в определенных зонах (например, ограничение скорости, зона исключительного вождения).
Навигация в ограниченном пространстве: Безопасное маневрирование автомобиля в ограниченном пространстве.

Ваш комментарий будет первым