Коллаж из нескольких фотографий в фотошопе. |
Как создать коллаж из фото? Совсем несложно.Сделаем простой коллаж из фотографий.
1-Файл-создать, размеры- 500 на 500,фон -прозрачный.
2-Редактирование-выполнить заливку. В появившемся окне кликнуть на «галочку» и выбрать слово «цвет», появится окно палитры цветов. Здесь кликаем на понравившийся цвет,например, светло-голубой и «ok». И в первом окне «ok». Это фоновый слой.
3-Слой-новый-слой.На этот слой будем перемещать фотографию.
Откроем пока одну из фотографий, подготовленных для коллажа, чтобы не запутаться.
4-Файл-открыть.
5-Разблокировать слой, кликнув в окне слоев левой кнопкой мыши по слою «фон». В появившемся окне «ok».
6-Выделение-выделить все.
7-Выбрать инструмент перемещения на вертикальной панели инструментов.
8-Кликнуть по фото и, не отпуская левую кнопку мыши, перетащить фото на созданный пустой документ.
Теперь нужно уменьшить фотографию.
9-Редактирование-свободное трансформирование. На верхней горизонтальной панели изменить значение ширины и высоты (можно изменить только ширину и кликнуть на звено между цифрами ширины и высоты, значение высоты изменится автоматически).
Вначале, лучше уменьшить до 50%, а то изображение не найдете, затем до нужной величины.
Без обводки фотография выглядит не очень красиво, поэтому сделаем обводку.
10—Редактирование-выполнить обводку. В появившемся окне кликнуть на прямоугольник «цвет» и в палитре цветов выбрать, например, темно-зеленый цвет, «ok».В первом окне поставить ширину обводки -2, кликнуть на «внутри».
Тут фотография уже с обводкой.
Сразу можно сделать тень,чтобы фото не выглядело плоско.
11—Слой-стиль слоя-тень . Параметры оставить какие есть,но можно и изменить. «ok»
12-То же самое сделать и с остальными фотографиями, из которых будет коллаж
( открыть,разблокировать, выделить, перетащить, уменьшить, обводка и тень).
Коллаж смотрится не интересно,когда фотографии все в ряд,их нужно немного повернуть.
13- В окне слоев активировать первый слой с фотографией (кликнуть но нему левой кнопкой мыши). Редактирование-свободное трансформирование. Навести мышку напротив угла фотографии (появится полукруглая стрелка) и, не отпуская левой кнопки мыши, повернуть фотографию.Так же повернуть и остальные (активировать, редактирование,повернуть).
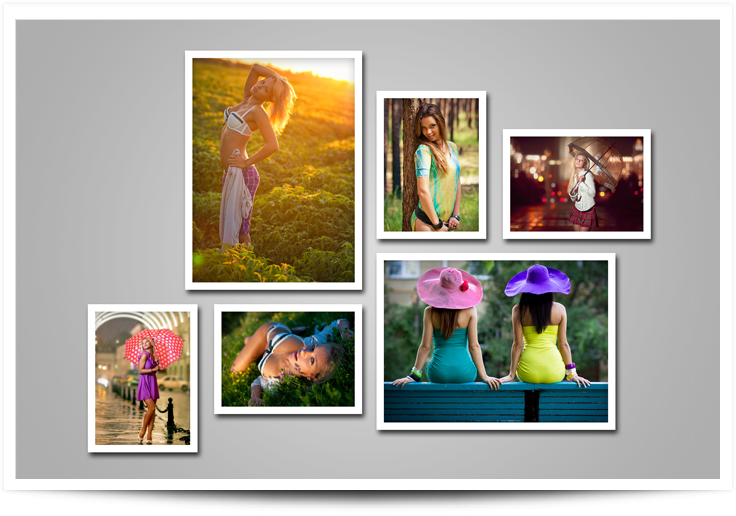
Вот так можно сделать простой коллаж из нескольких фотографий в фотошопе.
А так выглядит окно слоев. Верхний слой активирован, (чтобы активировать слой,кликнуть по нему).
14-Слой -объединить видимые.
Завершая коллаж, сделаем обводку.
15-Редактирование-выполнить обводку.
16-Файл-сохранить для web и устройств.
Сюрреалистический коллаж в Photoshop
Этот урок покажет, как сделать коллаж из нескольких изображений. Некоторые шаги могут показаться сложными, но в целом сделать подобную работу сможет каждый. Вот такое изображение можно получить, пройдя все шаги данного урока:
Вот такое изображение можно получить, пройдя все шаги данного урока:
Шаг 1
В Photoshop создаем новое изображение (Ctrl+N) размером 1300 х 900 px. Фон должен быть черный. Загружаем изображение Океана и при помощи инструмента Прямоугольная область выделения (Rectangular Marquee Tool) вставляем часть изображения. Слой называем «Ocean»:
Делаем дубликат слоя «Ocean» (Ctrl+J), и уменьшаем шум фильтром Фильтр – Шум – Уменьшить шум (Filter – Noise — Reduce Noise). Параметры устанавливаем как на скриншоте:
Это действие сделало океан более гладким и спокойным.
Делаем еще один дубликат слоя «Ocean» и перетаскиваем его на самый верх. Изменяем режим наложения на Осветление основы (Color doge).
Далее нужно создать новый корректирующий слой Уровней. Сделать это можно через специальное меню в панели слоев или через Слои — Новый корректирующий слой – Уровни (Layer – New Adjustment Layer – Levels). В открывшемся окне нужно отметить галочкой Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекцию можно провести в соответствии с настройками, которые изображены ниже:
Сделать это можно через специальное меню в панели слоев или через Слои — Новый корректирующий слой – Уровни (Layer – New Adjustment Layer – Levels). В открывшемся окне нужно отметить галочкой Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекцию можно провести в соответствии с настройками, которые изображены ниже:
Далее добавляем еще один корректирующий слой Черно-белое (Black & White). Галочку на этот раз ставить не нужно.
Получиться должно следующее:
Большая мягкая кисть поможет скрыть верхние края океана.
На данном этапе должно получиться следующее:
Шаг 2
Теперь загружаем изображение Неба. Прямоугольной областью выделения размещаем изображение так, как показано на скриншоте:
Нижний край нужно подтереть мягкой кистью.
Добавляем снова корректирующий слой Черно-белый (Black&White) В открывшемся окне ставим галочку Использовать предыдущий слой в качестве обтравочной маски (Use previous layer as clipping mask). Цветокоррекция показана на следующем скриншоте:
На данный момент изображение выглядит вот так:
Шаг 3
Следующим шагом нужно загрузить изображение «Здание». Инструмент Quick selection (Быстрое выделение) поможет вставить изображение в нужное место.
Мягкой кистью удаляем нижние и левые края здания, делая их более мягкими.
Подтертость левого края должна напоминать вид здания, скрываемого за облаками:
Создаем корректирующий слой Черно- белое (Black & White) с галочкой clipping mask.
Далее создаем корректирующий слой Levels, и устанавливаем галочку clipping mask.
Вот такой должен быть слой маска на слое Levels
Вот так изображение должно выглядеть на данном этапе:
Здание должно реалистично вписываться в общую картину. Его можно скрыть еще немного:
Шаг 4
Далее необходимо добавить брызги воды. Для этого загружаем изображение «Волна». Как и прежде, инсрументом Прямоугольная область выделения (Rectangular Marquee Tool, корректно вставляем волну в документ. Размер, форму и расположение можно подкорректировать инструментом Трансформация (Ctrl+T):
Мягкой кистью большого размера скрываем лишние элементы:
Далее создаем Черно-Белый корректирующий слой, на котором устанавливаем галочку clipping mask
Далее Уровни в корректирующем слое c галочкой clipping mask
Вот так изображение выглядит на данном этапе:
Шаг 5
Все слои, которые относятся к зданию, необходимо сгруппировать и создать копию группы. Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Для дублирования группы нужно клацнуть по ней правой кнопкой мыши и выбрать пункт Дублировать группу (Dublicate group). Теперь нужно отобразить группу. Нажимаем Ctrl+T, клацаем правой кнопкой мыши и выбираем пункт Отразить по горизонтали (Flip Horisontal).
Далее нужно переместить содержание копии группы на левую сторону изображения, как показано на скриншоте:
Теперь добавим изображение «Девушка». Дадим слою имя «Girl».
Инструмент Erase (Ластик) поможет вписать девочку в картину. Для этого нужно подтереть некоторые края:
На новом пустом слое, который нужно назвать «Glow», мягкой белой создадим свечение вокруг девушки.
Теперь добавим всплески воды там, где находятся ноги девушки. Для этого нужно скопировать подходящую часть с изображения волны. Далее её нужно трансформировать и уменьшить прозрачность, чтобы всё гармонично сочеталось друг с другом.
Для слоя с девушкой нужно добавить корректирующий слой Уровни c установленной галочкой на clipping mask
Далее нужно создать корректирующий слой Кривые (Curves) и обязательно ставим галочку clipping mask
По накатанной схеме добавляем Black&White c галочкой clipping mask и следующими параметрами
Вот что получается:
Шаг 6
В этом шаге добавим на изображение немного текстур. Для этого подойдут любые гранжевые или абстрактные текстуры и кисти. Прозрачность слоя с текстурами нужно уменьшить до 50%. можно поэкспериментировать с режимами наложения слоя.
Над всеми слоями добавим корректирующий слой с кривыми Галочку ставить не нужно.
Такое вот получается изображение. Но это еще не всё.
Но это еще не всё.
Шаг 7
Создадим в небе несколько черных дыр. Для этого проведем некоторую подготовительную работу. Нажмем Ctrl+Alt+Shift+E. Это создаст новый слой, который объединит в себе все слои, которые на данный момент включены. Далее откроем Фильтр – Искажение – Полярные координаты (Filter> Distort> Polar Coordinates).
В итоге, получится вот какой эффект.
Размеры созданной дыры можно искажать как угодно при помощи трансформации. Мягкой кистью следует сделать края более мягкими.
Дублируя слой и искажая копии, можно создать несколько черных дыр:
В конце можно сделать изображение более резким. А вот и финальный результат:
Урок очень полезен для тех, кто хочет освоить способы составления коллажей. Удачного и приятного всем творчества!
Copyright by TakeFoto. ru
ru
Простой коллаж из фото в фотошопе CS5
Доброе время суток, друзья!
По просьбе читательницы, хоть и с задержкой, предлагаю вам научиться сделать простой коллаж из нескольких фотографий в программе фотошоп cs5.
Моя читательница занимается декупажем (еще одна моя нереализованная мечта из-за отсутствия времени), и ей надо научиться компоновать несколько фотографий своих шедевров на одной фотографии либо фоне.
А что такое коллаж вообще? Буквальный перевод этого слова с моего любимого французского означает «наклеивание».
Так что все правильно. В этом уроке мы будем «клеить» фотографии на общий фон.
Коллажи делают не только в программе фотошоп, для этого существует множество графических редакторов, в том числе и онлайн… Но мы изучаем фотошоп…
Немного опережу события и скажу, что любая созданная в фотошопе открытка не что иное, как коллаж.
Для создания коллажей используют не только фотографии, как в данном уроке, но и готовый клипарт, вырезанные объекты, части фотографий и картинок, фоны, маски фотошопа, и так далее… Всему этому вы научитесь позднее.
Главное, чтобы у вас было желание, творческое вдохновение и упорство. Без него никак.
Итак, начнем…
Для написания этого урока я выбрала пять фотографий чудесных роз. Именно их мы попробуем разместить на одном фоне.
Для этого создаем новый документ. Теперь, когда вы уже знакомы с программой Фотошоп, путь буду прописывать коротко. Меню — Файл — Создать…
Открывается окно с параметрами нового документа. Их задают самостоятельно. У меня открылись параметры последнего документа, с которым я работала, я их и оставила. В процессе создания коллажа я предпочитаю большие размеры, поэтому эти мне вполне подошли. С такими размерами мелкие детали, используемые в работе, видны хорошо.
Сразу же прописываем имя нового документа «Простой коллаж из фото». Так будет называться рабочий файл в формате PSD, который мы сохраним позже. И жмем на кнопку ОК.
В палитре слоев появляется слой 0, который я сразу переименовала в основу коллажа. Основа и станет в последствие фоном коллажа.
Основа и станет в последствие фоном коллажа.
Создаем дополнительный слой. Для этого жмем на иконку «Создать новый слой» в правом нижнем углу палитры слоев. На новый слой мы вставим первую фотографию.
Но для этого мы должны открыть в программе подготовленные фото. Напоминаю: Файл — Открыть — Найти нужную папку с фотографиями — Выделить нужные фотографии — Кнопка ОТКРЫТЬ.
После этих действий выбранные фото разместятся в Панели вкладок.
Теперь скопируем все фотографии на новый документ. В моем случае это «Простой коллаж из фото». Напоминаю коротко, как это сделать: Меню — Выделение — Все.
Фотография выделилась прерывистыми линиями.
Я копирую классическим способом, для этого идем в Меню — Редактирование — Скопировать.
Переходим на вкладку «Простой коллаж их фото» становимся на Слой 1. Меню — Редактирование — Вставить. После выполненных действий на слое 1 появляется копируемая фотография.
После выполненных действий на слое 1 появляется копируемая фотография.
Точно такими же действиями копируем вторую фотографию. Она скопируется на слой 2, и его специально создавать не надо. Он появится автоматически.
В первом случае с первым фото, я забыла напомнить, что после того, как фотография скопируется на основной документ, можете смело закрывать ненужные вкладки. Как это сделать видно на нижнем скриншоте.
Все тем же способом Скопировать — Вставить переносим остальные фото на документ, где создается коллаж.
Прежде чем расставить фотографии на коллаже я бы порекомендовала переименовать слои, чтобы было легче работать. Напоминаю о том, как это сделать: переходим на нужный слой, он становится активным (он станет синим), жмем по нему правой кнопкой мыши и на дополнительной вкладке ищем ПАРАМЕТРЫ СЛОЯ, и жмем на фразу левой кнопкой 1 раз. У вас снова появится дополнительное окно, где вы Слой 3, как в моем случае, переименовываете в Вертикальное фото красная роза.
Как расставить их на своем коллаже я подумала заранее, хотя вы можете воспользоваться уже готовыми шаблонами-эскизами. Такой эскиз называется скетч, и вы часто можете встретить это название в уроках по созданию коллажей и скрапбукинга.
Скетчи можно найти и скачать в интернете, но я буду размещать свои фотографии самостоятельно без предварительной схемы.
Для перемещения фотографий активируем инструмент ПЕРЕМЕЩЕНИЕ, он самый верхний в панели инструментов, и его видно на этом скриншоте. Слой Вертикальное фото красная роза я переместила влево.
Позже для удобства я переименовала все слои.
И теперь увеличу слой с вертикальной фотографией, растянув его по левому края на высоту документа.
Для этого идем в Меню — Редактирование — Трансформирование — Масштабирование.
Чтобы слой не деформировался относительно ширины и высоты, не забывайте зажимать клавишу Shift, и не отпуская ее, тянуть за уголки.
Получилось так, что фрагмент с красной розой вышел за пределы документа с коллажем, и чтобы снизить «вес» будущего коллажа, надо обрезать лишнее. Для этого активизируем инструмент рамка (5-ый сверху в панели инструментов), обводим ею весь документ по периметру и жмем на Enter.
Вы помните, что все фотографии скопировались в центр документа. Я начинаю размещать квадратные фотографии, в данном случае фрагмент с розовой розой. Для того чтобы остальные не мешали можно скрыть их видимость.
Увеличу немного размер фрагмента уже известным вам способом Меню — Редактирование — Трансформирование — Масштабирование.
Расставлю другие фрагменты на коллаже. Слои Желтая роза и Букет решила немного повернуть.
Для этого идем в Меню — Редактирование — Трансформирование — Поворот.
Вы конечно же можете поэкспериментировать и расставить ваши фотографии по другому. Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Я вот решила снова уменьшить немного фрагмент Вертикальное фото красная роза. И воспользовалась все теми же действиями: Меню — Редактирование — Трансформирование — Масштабирование.
Мне показалось, что фон с вертикального фото вполне подойдет для всего коллажа. Для этого инструментом ПИПЕТКА определяем цвет.
Переходим на слой Основа коллажа и активируем инструмент ЗАЛИВКА, кликаем левой кнопкой мыши по полю коллажа и получаем серый фон рабочего документа.
Чтобы выделить фрагменты с фотографиями в коллаже, сделаем белые рамочки на каждом фрагменте. Рамки будем делать прямо поверх фотографии.
Начинаем с вертикального фото. Нам нужно его выделить. Для этого активируем нужный слой, идем в Меню — Выделение — Загрузить выделенную область. Жмем на ОК.
Видим, что красная роза выделилась прерывистыми линиями.
Идем в Меню — Редактирование — Выполнить обводку.
Ширину обводки назначим 5 рх, цвет белый, обводка внутри фото. Вы можете попробовать сделать иначе. В конце выполненных действий снимаем выделение (Меню — Выделение — Отменить выделение).
Повторяем наши действия со всеми фрагментами.
Давайте выделим наши фото тенью. Для этого кликаем по активному слою левой кнопкой 2 раза и назначаем следующие параметры тени. Вы можете поэкспериментировать с параметрами, как тени, так и с другими параметрами наложения.
Я оставила все параметры одинаковыми для всех фрагментов коллажа.
Вот такой простой коллаж из фото у меня получился. Можно его подписать. Как это сделать, я вам уже рассказывала. Для этого активизируем инструмент ТЕКСТ, выбираем цвет текста и шрифт.
Теперь в окончательном варианте можно и уменьшить размер коллажа до 1000 рх по ширине. Этого вполне достаточно (Меню — Изображение — Размер изображения).
Сохраняем рабочий документ в формате PSD, если захотим в последствии что-то изменить. Для этого идем в Меню — Файл — Сохранить как — выбираем тип файла Photoshop PSD.
И после этого сохраняем свой коллаж в формате jpg. Идем в Меню — Файл — Сохранить для Web и устройств.
А это похвастушки! Когда-то я проходила тренинг у Ольги Бор по созданию скрапбукинга. Статья об этом написана на моем сайте о жизни в Болгарии, и перенести ее сюда в оригинальном виде уже не получится. Но вы можете просто посмотреть мою работу. Мало того, что все детали скрапбукинга выполнены мною, и эта картинка тоже своего рода коллаж, только намного сложнее… И при определенном терпении вы тоже сможете этому научиться.
Все придет с опытом, поверьте.
Моя подруга Ольга Витман тоже всерьез увлеклась этим модным и интересным творчеством. Ее рамочка «Первоклашка»выполнена в стиле скрапбукинга. Может она вам пригодится, ведь 1 сентября не за горами.
P.S.: Мне казалось, что урок по созданию Простого коллажа из фото в фотошопе CS5 получится коротким, но я ошиблась.
Не стоит пугаться, так как в действительности создание простого коллажа идет гораздо быстрее при известных навыках, почти доведенных до автоматизма. Я желаю вам удачи и творческого настроя.
Как сделать коллаж в фотошопе сс 2015
Как сделать коллаж в Фотошопе из нескольких фотографий
Умение создавать коллажи из фотографий – очень полезный навык, т.к. благодаря ним можно быстро и содержательно “рассказать” о каких-нибудь событиях из жизни и не только.
Именно поэтому этот урок будет целиком посвящен созданию коллажей в Фотошопе из одной и нескольких фотографий.
Содержание: “Как создать коллаж в Photoshop”
Создание коллажа из нескольких фотографий
Для того, чтобы начать работу, нам нужно определиться со снимками, из которых и будет создаваться коллаж. Мы в свое уроке будем использовать прекрасные пейзажи и достопримечательности Армении.
В качестве фона возьмем вот эту фотографию и загрузим в Photoshop.
Теперь необходимо открыть в программе несколько фотографий красивых мест/достопримечательностей, в нашем случае Армении.
Теперь можно начинать работу.
Чтобы перетащить все фотографии в тот же проект, где находится фоновое изображение, просто выделите нужные изображения и не отпуская левую кнопку мыши перетяните их в рабочую область.
После того, как все снимки загружены, необходимо оставить видимыми только фоновый слой и перый слой над ним:
Затем открываем “Параметры наложения (Настройки стилей)”, кликнув дважды на первый слой над фоновым (в нашем случае: kollazh-1). Можно также нажать на нужный слой правой кнопкой мыши и в выпадающем меню выбрать “Параметры наложения”:
Мы довольно часто в наших уроках используем параметры наложения, поэтому у вас не должно возникнуть проблем. Нужно задать слою тень и обводку (рамку) в соответствующих пунктах.
Наша обводка будет белого цвет, с положением “Внутри” и размером 10 пикс. Вы же, в свою очередь, должны подобрать подходящие параметры на свой вкус.
Теперь перейдем к настройкам тени. Для чего нужна тень? Просто таким образом наш снимок будет больше выделяться. Опять же, задаем настройки исходя из своих потребностей. У нас они такие:
Применяем изменения, щелкнув “ОК”.
Остается только подобрать подходящий размер и наклон снимка, а затем поставить его в подходящее место на фоне. Чтобы это сделать, вызовем инструмент “Свободное трансформирование” благодаря горячим клавишам “CTRL+T” или через меню “Редактирование”:
Мы не будем останавливаться на том, как работать с этим инструментом, т.к. уже подробно рассматривали этот вопрос в данном уроке: “Свободное трансформирование в Фотошопе”
После того, как мы перенесли наше первое фото в подходящее место, наш холст выглядит так:
Теперь, чтобы не выполнять лишнюю работу, просто берем и копируем стили со слоя с первым изображением на все остальные, кроме основного разумеется. Для этого нужно зажать клавишу “ALT” и, кликнув на пункт “Эффекты” прямо под слоем, перетянуть все эффекты на слой выше.
Не забудьте затем включить видимость слоя. После того, как стили вставлены, остается с помощью “Свободного трансформирования” также подогнать нужный размер и вставить очередной снимок в желаемое место.
Остается повторить вышеописанный алгоритм действий со всеми остальными слоями. У нас получился такой результат:
Как видите, весьма неплохой коллаж, на который мы потратили примерно 10 минут работы в Фотошопе. Чтобы финализировать нашу работу, необходимо добавить размытие на фоновый слой. Таким образом он не будет особо отвлекать на себя внимание.
Сделать это можно через главное меню “Фильтр”, выбрав “Размытие” – “Размытие по Гауссу”:
В появившемся окне настроек выставляем подходящее значение радиуса:
Кликаем “ОК” и применяем изменения. Теперь можно взглянуть на финальную версию коллажа:
Создание коллажа из одной фотографии
Сперва нужно, как всегда, определиться со снимком. Мы выбрали в качестве пример изображение Халка:
Когда выбираете фото для этого создания этого вида коллажа, учтите, что чем меньше мелких деталей на фоне, тем лучше.
Как обычно создаем копию основного слоя с помощью комбинации горячих клавиш CTRL+J.
Следом необходимо создать новый прозрачный слой:
Берем в панели инструментов “Заливку”:
В палитре цветов выбираем основным цветом белый:
Заливаем им прозрачный слой и помещаем его посередине. Не забываем также снять видимость с основного слоя.
Можно приступить к созданию первой части коллажа.
Для этого берем в панели инструментов “Прямоугольник”:
В верхней панели настроек инструмента выбираем заливку белым цветом, и убираем обводку:
Теперь на холсте нужно создать первый объект:
После, нужно переместить слой с прямоугольником под слой с нашим фото Халка:
Теперь, зажав “ALT”, необходимо кликнуть между самым верхним слоем и слоем с прямоугольником, прямо по границе (линии между слоями). Таким образом мы создадим обтравочную маску:
После, выбираем слой с нашим прямоугольником, смотрим, чтобы инструмент прямоугольник также был включен и переходим в к панели настроек инструмента.
Нам предстоит настроить рамку. Цвет выбираем белый, форму – сплошная линия, а размер в каждом случае нужно подбирать индивидуально.
На холсте вы сразу же заметите появившуюся рамку вокруг нашего кусочка:
После, остается настроить параметры наложения нашего фрагмента. Для этого кликаем дважды на нужный слой, в настройках стилей выбираем “Тень” и настраиваем на свое усмотрение.
Наши настройки таковы:
Затем применяем изменения, нажатием “ОК”. Теперь нужно на клавиатуре зажать CTRL и выбрать верхний слой, выделив 2 слоя. После остается нажать на CTRL+G – таким образом мы объединили их в одну группу.
На этом создание первого фрагмента подошло к концу.
Нужно его немного переместить/повернуть, чтобы он не стоял ровно. Так он будет выглядет намного лучше. Для в созданной группе необходимо выбрать слой с прямоугольником и нажать CTRL+T, вызвав тем самым свободное трансформирование. Действуем:
Теперь осталось создать остальные части нашего коллажа. Этот процесс будет куда проще. Для этого нужно свернуть группу и создать ее дубликат с помощью горячих клавиш “CTRL+J”.
А там уже остается открыть группу и передвинуть очередной прямоугольный фрагмент в нужное место благодаря свободному трансформированию (CTRL+T).
В общем-то создаем столько фрагментов, сколько нам нужно и получаем такой вот предфинальный вариант коллажа:
Почему предфинальный? Потому что, согласитесь, чего-то не хватает. А если быть точнее, то белый фон никуда не годится. Нужно подобрать что-то поинтереснее. За фоном мы обратимся к поиску картинок в Google. Мы остановились на этом варианте:
Помещаем это изображение поверх белого слоя
и получаем такой результат:
Как видите, получился очень даже интересный вариант коллажа, благодаря совсем несложному алгоритму действий в программе и использованию нескольких фотографий.
Остается только сохранить работу и похвастаться плодами трудов в соц. сетях.
Теперь вы знаете, что сделать коллаж из фотографий в Фотошопе не так сложно, как может показаться на первый взгляд.
До встречи в наших следующих уроках!
Как сделать фотоколлаж в Photoshop CC
Обучение созданию фотоколлажа в Photoshop пригодится в самых разных ситуациях. На отдельных фотографиях запечатлены отдельные моменты времени, но при этом создается коллаж, и вы сможете проиллюстрировать целую историю, заархивировав заветный семейный праздник или создав мегамикс воспоминаний на день рождения партнера. Создание коллажа также является отличной проверкой ваших навыков композиции.
Существует множество приложений для создания коллажей, но Photoshop CC даст вам еще больше контроля.Это позволяет вам завершить весь процесс, используя всего одно приложение, которое включает в себя любые необходимые настройки изображения. (Некоторые из лучших приложений можно найти в нашем обзоре лучших инструментов для создания коллажей.)
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud, чтобы получить доступ к впечатляющему набору программного обеспечения для творчества.
В этом уроке Photoshop вы узнаете, как импортировать изображения в Photoshop, размещать их на одной странице и ограничивать их цветными рамками.Если вы хотите улучшить свои навыки работы с Photoshop в других областях, ознакомьтесь с нашим постом, в котором собраны лучшие уроки по Photoshop, или для новичка, узнайте, как с помощью Photoshop создать изображение.
01. Выберите изображения
Вы можете использовать органайзер фотографий, чтобы упростить вашу работу, но предварительный просмотр их в Finder также будет работать. (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Сначала выберите свои изображения. Невозможно сжать всю коллекцию фотографий на одной странице, поэтому нужно проявлять избирательность, ограничиваясь максимум 5-8 фотографиями.Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а представляют собой плавное повествование, отображающее разнообразные углы, формы и стили.
Попробуйте использовать изображения, подходящие для разных размеров рамок, выбирая только самые лучшие и наиболее подходящие изображения. Тематизация коллажа по линиям одного согласованного цвета или общего элемента может объединить все воедино, в то время как контрастные изображения создают напряжение и, как правило, привлекают внимание.Каждое изображение должно быть хорошо экспонировано и в фокусе.
Если вы не уверены, что выглядит хорошо, посмотрите несколько макетов журналов для вдохновения. Использование органайзера библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку сразу нескольких фотографий, хотя Finder также работает. Используйте этот этап, чтобы внести необходимые коррективы в ваши изображения, прежде чем объединять их.
В моем коллаже будет фотография Porsche 964 Carrera, поэтому я включил широкие, динамичные снимки, а также детали интерьера крупным планом, демонстрируя автомобиль со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор из предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)При создании документа , размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, цифровой он или печатный (большинство коллажей лучше смотрятся в альбомном формате). В окне «Новый документ» Photoshop представлен ряд «предустановок документов», чтобы упростить выбор, будь то размеры страницы для печати или стандартные цифровые размеры для Интернета и мобильных устройств.Если вам нужен нестандартный размер, вы также можете изменить ширину, высоту, разрешение и цветовой режим. Вы можете изменить это позже, выбрав Изображение> Размер холста. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все изображения в Photoshop прямо из окна Finder. Удерживая нажатой клавишу Alt, вы добавите их как связанные слои (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Существуют различные методы для сбора изображений в один файл.Возможно, самым простым является перетаскивание изображений из Finder прямо на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их положение и размер без потери качества.
В качестве альтернативы вы можете встраивать изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом они будут связываться с исходными файлами на вашем компьютере, что позволит избежать медленного времени рендеринга. Сделайте это, удерживая нажатой клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбирая каждое с помощью Cmd + A , копируя с помощью Cmd + C , затем вставляя в главный документ с помощью Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Приблизительно расположите изображения
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные положения для большей визуальной привлекательности (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe) , вам нужно иметь правильные изображения в правильных позициях.Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои с помощью значка глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои с помощью инструмента «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, удерживание клавиши Alt приведет к уменьшению масштаба от центра. Вы можете найти дополнительные варианты трансформации в Edit> Transform.05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)Добавьте одну границу, используя либо инструмент «Перо» (с примененной обводкой) или инструмент «Прямоугольник» для разделения изображений. Я нарисовал длинный белый прямоугольник поперек холста, продублировал его с помощью Cmd + J , переместил и повернул его с помощью Free Transform, затем повторял процесс до тех пор, пока не были наложены все мои границы, включая границу вокруг внешнего края в качестве Рамка.
Если вам сложно выровнять изображения, вы можете перетащить направляющие из линейок (включите их с помощью Cmd + R или в меню «Просмотр»> «Линейки»). Вы также можете выбрать несколько слоев и использовать «Слой»> «Выровнять», чтобы выровнять их.
06. Замаскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удалять их сразу, поскольку маски можно отредактировать позже, если вы передумаете (Изображение предоставлено: Мэтт Смит / Future Owns / Adobe)С границами Теперь будет видно, что некоторые из ваших фотографий накладываются друг на друга.Используйте инструмент Marquee Tool, чтобы выбрать нежелательные области на каждом слое, инвертируйте это выделение, щелкнув правой кнопкой мыши и выбрав «выбрать инверсию», затем нажмите кнопку маски в нижней части панели слоев (это выглядит как кружок в поле). Вы можете редактировать маски позже, если передумаете, закрасив область маски черным и белым. Повторите этот шаг для каждого слоя, пока все они не будут на одном уровне с границами.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо их маскировки, так как вы не потеряете ни одно исходное изображение.Если вы затем захотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта, и переместите его туда.
07. Добавление текста и экспорт.
Photoshop CC имеет множество параметров на вкладке «Символ», в том числе динамический текст, который изменяет шрифт вашей копии при прокрутке списка (Изображение предоставлено Мэттом Смитом / Future Owns / Adobe)Если вас устраивает макет коллажа, вы можете добавить заголовок или сообщение. Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно в очень темной или светлой области.Выберите гарнитуру и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаем, вам может потребоваться нарисовать за ним сплошную рамку, а затем смягчить ее, уменьшив непрозрачность или изменив режим наложения. Я также добавил обводку подчеркивания, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните изображение как файл .psd, чтобы вы могли отредактировать его позже, а затем экспортировать в любой нужный вам формат. (См. Наше руководство по форматам файлов изображений, если вы не уверены.)
Подробнее:
.Как сделать коллаж в Photoshop (Пошаговое руководство!)
К настоящему времени большинство из нас знакомо с разнообразными коллажными приложениями в Интернете и на наших смартфонах.
А вы когда-нибудь задумывались, как сделать коллаж в фотошопе? Это проще, чем вы думаете, и мы покажем вам, как это сделать.
Шаг 1. Выберите фотографии
После того, как вы закончите выбирать тему своего проекта, вам нужно выбрать изображения, которые вы будете в него включать — дважды щелкните значок Photoshop на рабочем столе, чтобы сначала открыть Photoshop.
Часто бывает достаточно пяти-семи фотографий. Но вы всегда можете добавить больше, если хотите.
Ваша цель — рассказать историю с помощью ваших фотографий, которую вы не можете показать с помощью одного изображения. Слишком мало фотографий не передадут достаточно чувств. Между тем, если набрать слишком много изображений, все запутается.
Тщательный выбор фотографий для использования — ключ к созданию гармоничного изображения. Включите широкие, средние и крупные изображения. Эта комбинация предоставляет зрителю различные точки зрения на ваш объект.
Но помните, что это не жесткое правило. Вы всегда можете сломать его, если сохраните свою тему.
Чтобы проиллюстрировать детали этого проекта, я выбрал серию фотографий с рынка Муанг Май в Таиланде.
У меня в папке было 24 фотографии, и я сузил выбор до 13. После этого я отбросил еще больше, пока не добрался до последних шести. Моя коллекция включает в себя широкие, средние и крупные фотографии, а также несколько вертикальных и горизонтальных изображений.
Выбирая фотографии, ищите в них изображения с похожими цветами и формами. Эти общие элементы помогут сделать ваш фотоколлаж для Photoshop более целостным.
На этом этапе вам не нужно выбирать окончательные изображения. Наличие восьми, десяти или более даст вам некоторую гибкость, когда вы начнете создавать макет.
В то же время не выбирайте слишком много, так как это может помешать вашему прогрессу.
Шаг 2. Измените размер фотографий
Теперь вам нужно изменить размер ваших фотографий.Их использование в полном разрешении не обязательно, так как это может замедлить работу вашего компьютера.
Подумайте, как вы будете отображать готовый фотоколлаж. Если вы собираетесь распечатать его, чтобы повесить на стену или поместить в альбом, ваши фотографии должны быть большими.
Если вы собираетесь делиться своим коллажем только в социальных сетях, вы можете уменьшить размер файлов. Для печати установите разрешение 300 пикселей на дюйм. Для использования только на мониторе установите разрешение 72 PPI.
Определите размеры, с которыми вы хотите напечатать фотоколлаж, и рассчитайте размер изображений.Затем сделайте их на 30% больше. Если вы сделаете их больше, чем вам нужно, это даст вам некоторую гибкость, чтобы изменить их размер позже, если потребуется.
Я установил размер своих фотографий 700 пикселей по длинной стороне, что составляет 247 мм при 72 PPI.
Шаг 3. Создайте новый файл в Photoshop
.Откройте панель «Новый документ» в Photoshop и выберите предустановку или создайте собственный документ. Вам не нужно быть точным, поскольку вы всегда можете обрезать его или добавить размер холста позже.
Важно создать новый документ с правильным разрешением.Он должен иметь те же размеры, которые вы использовали при изменении размера фотографий на шаге 2.
Для своего документа я выбрал горизонтальный формат A4 с 72 PPI. Он подойдет для использования на сайте.
Шаг 4 — Добавьте ваши фотографии в новый файл
Есть много способов добавить фотографии в документ. Я считаю, что лучший способ — открыть папку, в которой они находятся, и перетащить их на холст документа.
Это автоматически превращает их в смарт-объекты Photoshop.
Изменение размера смарт-объекта неразрушает. Вы также можете наклонять, вращать, деформировать или применять любое преобразование без ухудшения качества. Просто помните, что вам нужно растрировать смарт-объекты, прежде чем вы сможете выполнять на них какое-либо редактирование пикселей.
Если вы хотите что-то клонировать, осветлить, затемнить или закрасить кистью, вам нужно щелкнуть правой кнопкой мыши по слою и выбрать «Растрировать слой».
Лучше всего завершить редактирование фотографий, прежде чем изменять их размер и импортировать.
Для удобства просмотра ph
.Как сделать цифровой коллаж в Adobe Photoshop CC
Воспользуйтесь этим руководством, чтобы создать дикий красочный цифровой коллаж, полный ретро-футуристических причуд. Мы разбиваем методы просто для того, чтобы помочь вам воплотить в жизнь самые странные идеи.
Цифровые коллажи — отличный способ привнести в макет забавный и красочный хаос. Создаете ли вы журнал, корпоративный отчет, плакат для концерта, личный бланк или называете проект, цифровые коллажи позволят вам добавить очень индивидуальный стиль, от консервативного до сюрреалистичного.
Мы познакомили вас с диким миром журналов, которые являются ключевым жанром и имеют большое влияние на создание коллажей. Это руководство — прямой путь к созданию рукотворного образа на компьютере для использования в цифровых журналах. Эти техники соответствуют сверхширокому диапазону стилей этого жанра и не требуют особого вмешательства.
Мы также будем ссылаться на Creative Trends 2019, который охватывает множество тенденций в дизайне журналов, а также несколько других популярных и актуальных творческих стилей. На мой взгляд, хаос является таким же важным принципом дизайна, как баланс или единство.Это странная поездка, так что задайте свой темп или просто остановитесь и сходите с ума.
Основные материалы
Давайте сразу перейдем к размышлениям о том, как будет оформлен ваш коллаж. До компьютеров, когда коллажи делались с помощью вырезанных из кусочков бумаги или других материалов, части складывались стопкой и имели естественный трехмерный вид. Чтобы ваш коллаж выглядел как коллаж, а не просто куски разных файлов, склеенные вместе, мы будем использовать приемы для создания глубины.
Контроль уровня
Этот простой, но важный этап планирования гарантирует, что ваши детали будут в порядке и будут выглядеть реалистично сложенными.Имейте в виду, что вспомогательные элементы располагаются внизу порядка слоев, а интересные места — вверху. Не стесняйтесь перемещать их, чтобы разобраться в вещах.
Основная цель состоит в том, чтобы соединить части, которые могут быть не из одного места. Вместо этого они предназначены для совместной работы в компоненте, который они должны воплощать. Группирование и присвоение имен слоям еще больше поможет вам оставаться в здравом уме во время такого проекта.
Плотные тени
Везде, где вы стоите на использовании падающих теней (при использовании с изяществом), они незаменимы для добавления глубины.Используйте их в работе с коллажами — в небольших количествах — чтобы тонко создать большую глубину, поднимая ваш дизайн за пределы страницы / экрана, не делая его глупым.
Снижая непрозрачность, расстояние и распространение, вы можете стать свидетелем того, как всего лишь небольшая тень переносит ваши части в 3-е измерение, не мешая цветовой и текстурной схемам вашего дизайна.
Смешайте материалы
Мы работаем с компьютерами, поэтому термин «смешанная техника» может быть неправильным, но я имею в виду смешивать фотографические изображения с векторными иллюстрациями.Это отличный способ встряхнуть ситуацию или получить небольшие забавные сюрпризы. Это широко используется в графике для сайта Creative Trends 2019. Воспользуйтесь любой возможностью использовать мусорную еду, такую как хот-доги и пиццу.
Изображение взято с Shutterstock.com
Edgework
Теперь мы перейдем к конкретным техникам работы со стилем. Ваши края определяют , как выглядит ваш дизайн своими руками. Под «сделай сам» я имею в виду наскоро оторванные и оторванные куски бумаги из журналов или книг, наклеенные на коллаж, чтобы придать срочному тону сообщения.Или вместо того, чтобы выглядеть как бешеный панк, кричащий отрывки из манифеста, аккуратно вырежьте кусочки парой хороших ножниц. Или исследуйте миллиард промежуточных точек.
Рваные края
Чтобы имитировать разрыв изображений со страниц, мы можем использовать несколько различных техник. Используйте это руководство, чтобы узнать о методах выделения с помощью различных инструментов.
- Используйте лассо или Polygonal Lasso Tool , хаотично.
- Используйте шероховатую кисть, чтобы замаскировать слой с размытыми краями.
Для первой техники это означает, что вы работаете с небольшими углами и не слишком беспокоитесь о том, чтобы края выглядели точно так, как будто волокна бумаги истираются. Это просто неровно-детализированный край.
Сделайте это, значительно увеличив масштаб и сделав выделение без кривых. С помощью инструмента «Лассо» вы можете рисовать от руки, легко делая выделение на ходу. Просто щелкните и перетащите. Найдите инструмент «Лассо», нажав L на клавиатуре или в окне «Инструменты».
Используйте Polygonal Lasso для быстрого и угловатого вырезания. Удерживайте Shift , нажимая L для циклического переключения инструментов лассо.
Использование шероховатой кисти для создания маски — тоже отличный прием. Добавьте маску к слою, нажав кнопку Add Layer Mask внизу окна Layers . Выберите шероховатую кисть, установите цвет Foreground на Black и ударьте кистью по краям — изменяя размер и углы по мере продвижения — чтобы скрыть эти части слоя.Это создает вид рваных волокон и волокон бумаги.
Аккуратные вырезы
Не все должно выглядеть оторванным от журнала. Сделать точный выбор стоит работы — если вы хотите быть точным. Это заставит детали выглядеть аккуратно вырезанными. Используя сочетание этих техник, вы можете выделить противоположные стили путем их сопоставления. Это только добавит напряженности или интересующих областей в дополнение к цветам и текстурам ниже.
Инструмент «Перо» отлично подходит для этого, поскольку вы можете управлять обработкой кривых Безье в каждой точке для точности на уровне пикселей.
Текстуры
Использование текстур в ваших изображениях, пожалуй, самый эффективный способ добавить интереса и преобразующего характера. Нужны текстуры? У нас их здесь 35 бесплатно.
Наложите их на отдельные части или используйте их в группах слоев. Используйте их по краям для персонажа или по всему изображению для создания единого поврежденного участка. Используйте разные режимы наложения для увеличения глубины.
Фотокопии в стиле журнала Zine
Используйте текстуры из ссылки выше (или посмотрите это), чтобы добавить грязные фотокопии чистым изображениям.При использовании с оттенками серого (советы ниже) вы можете сделать ваши изображения похожими на черно-белые копии после нескольких поколений копий.
Здесь я использовал «weeding-metal.jpg» из 35 Free Textures download, сделал грубую маску с помощью Polygonal Lasso и использовал гранжевую кисть, чтобы замаскировать текстуру до краев.
Полутона
полутоновых узоров существуют между цветом и текстурами. Они представляют собой воссоздание того, как раньше работали принтеры, путем распыления крошечных точек отдельных голубых, пурпурных, желтых и черных чернил.Когда они накладываются друг на друга и наносятся на бумагу очень маленького размера, они создают цветовые смеси, которые наши глаза переходят в сплошные цвета.
В компьютере мы можем раздувать точки и использовать их как текстуры. Они создают действительно крутые однослойные узоры, а при использовании слоев — муаровые узоры.
Найдите эффект полутонов под Filter > Pixelate > Color Halftone . Отсюда максимальный радиус является фокусом, поскольку он определяет размер точек относительно разрешения изображения.
Чем больше размер изображения + разрешение, тем больше будет число. Здесь не обязательно быть точным, просто введите число. Если вам это не нравится, отмените действие и попробуйте другой номер, пока не получите желаемый вид.
Изображение предоставлено Татьяной Любимовой
Использование цвета
Контрастные цветовые палитры — отличный способ показать красоту хаоса коллажей. В искусстве коллажей эстетика чего угодно создает свою собственную философию дизайна, которая работает в пространстве, где она может быть слишком резкой в других стилях искусства.
Подумайте о том, как желтый и пурпурный становятся сильнее, занимая противоположные места на цветовом круге, вместо того, чтобы бороться насмерть за внимание зрителя. Вы когда-нибудь получали иллюзию пустоты / движения с оптическим фокусом от использования ярко-синего рядом с ярко-оранжевым? Это то, что вам здесь нужно.
Сойти с ума хоть раз. Чем больше вы исследуете правила, которые нужно нарушать, и гармонии, которые нужно оспаривать, тем больше комбинаций вы найдете, которые создают положительное напряжение для крайних фокусов.
Оттенки серого
Вместо использования сумасшедших ярких цветовых палитр вы можете преобразовать компоненты вашего рисунка в оттенки серого, где вы можете работать с яркостью и контрастностью, чтобы создавать четкие черно-белые изображения из менее контрастных.Повышение драматизма редко повреждает композицию коллажа.
Монотоны и дутоны
Использование эффекта «Дуплекс» превращает многотоновое изображение в двухцветное. Это похоже на оттенки серого, но вы можете выбрать определенный цвет вместо черного или белого на изображении. То, что когда-то было оттенком серого, смешанным между черным и белым, теперь является смесью этих двух цветов. Перейдите в Image > Mode > Grayscale , чтобы преобразовать изображение.
Используйте один цвет для создания монотонного изображения, что является выбором по умолчанию при открытии окна «Двухцветный». Чтобы использовать Duotone, необходимо сначала преобразовать изображение в оттенки серого. Затем Image > Mode > Duotone , чтобы войти в окно параметров Duotone.
🎶Монотон делает мою золотую рыбку синей. 🎶
После этого вы можете добавить текстуры и вырезать края, чтобы завершить вид.
Составное изображение обложки, составленное из изображений Вангерт, Мэри Вольвач, Анастасии Несс, Хавьера Броша, noicherrybeans, Алехандро Карничеро, Татьяны Любимовой
Для получения дополнительных сведений о дизайне и практических рекомендаций посетите эти:
.Как сделать коллаж продукта в Photoshop
близкоПоиск
×Поиск
.Как сделать фотоколлаж в Photoshop CC
Есть несколько причин научиться делать фотоколлаж в Photoshop. Там, где отдельные фотографии фиксируют только отдельные моменты времени, коллажи могут быть использованы для иллюстрации всей истории, начиная с дня рождения партнера и заканчивая архивом заветного семейного праздника. Сопоставление также является хорошим способом проверить свои навыки композиции.
Существует множество приложений для создания коллажей для сборки изображений (включая новую функцию автоматической сортировки в Photoshop Elements), но ни одно из них не поможет дает вам ту же степень контроля, что и Photoshop CC, что позволяет завершить весь процесс, используя всего одно приложение, включая любые настройки изображения.
Photoshop — одно из наиболее часто используемых приложений для этого типа работы. Если вы еще не зарегистрировались, получите Adobe Creative Cloud для доступа к впечатляющему ассортименту креативного программного обеспечения.
В этом уроке по Photoshop вы узнаете, как импортировать изображения в Photoshop, расположить их на одной странице и ограничить их цветными рамками.
Содержание статьи
01. Выберите ваши изображения
Вы можете использовать органайзер фотографий, чтобы упростить свою работу, но предварительный просмотр их в Finder будет работать также хорошо.
(Изображение предоставлено: Matt Smith / Future Owns / Adobe)
Сначала выберите ваши изображения. Невозможно сконцентрировать всю коллекцию фотографий на одной странице, поэтому нужно быть осторожным, придерживаясь максимум 5-8 фотографий. Выбор изображения важен, если вы хотите сохранить интерес зрителя — коллажи — это не просто развороты случайных изображений, а непрерывный рассказ, отображающий разнообразные углы, формы и стили.
Попробуйте используйте изображения, которые соответствуют разным размерам кадров, выбирая только ваши лучшие и наиболее подходящие изображения. Тематика коллажа по линиям одного непротиворечивого цвета или общего элемента может объединить все вместе, в то время как контрастные изображения создают напряжение и имеют тенденцию притягивать взгляд. Каждое изображение должно быть хорошо экспонировано и сфокусировано.
Если вы не уверены, что выглядит хорошо, посмотрите некоторые макеты журналов для вдохновения. Использование организатора библиотеки, такого как Lightroom или Bridge, упрощает процесс, упрощая сортировку нескольких фотографий одновременно, хотя Finder работает так же хорошо. Используйте этот этап, чтобы внести необходимые изменения в свои изображения, прежде чем объединять их.
В моем коллаже будет фотосессия Porsche 964 Carrera, поэтому я включил широкие экшн-снимки, а также детали крупным планом. интерьер, показывающий машину со всех сторон.
02. Создайте документ
Окно «Новый документ» предоставляет выбор предварительно загруженных шаблонов, которые являются хорошей отправной точкой для любого проекта
(Изображение предоставлено: Matt Smith / Future Owns / Adobe)
При создании документа размер холста будет зависеть от предполагаемого вывода вашего коллажа, а именно от того, является ли он цифровым или печать (большинство коллажей выглядят лучше в альбомном формате). В окне «Новый документ» в Photoshop представлен ряд «предустановок документа», облегчающих этот выбор, будь то размеры страниц для печати или стандартные цифровые размеры для Интернета и мобильных устройств. Если вы хотите нестандартный размер, есть также варианты для изменения ширины, высоты, разрешения и цветового режима. Вы можете отредактировать это позже в Image> Canvas Size. Я использовал размер документа 1920 x 1080 пикселей, RGB, стандартный экран HD.
03. Импорт изображений
Вы можете перетащить все свои изображения в Photoshop прямо из окна Finder. Удерживая клавишу Alt, вы добавите их в виде связанных слоев
(Изображение предоставлено: Matt Smith / Future Owns / Adobe)
Существуют различные методы сбора изображения в один файл. Возможно, самым простым является перетаскивание изображений из Finder непосредственно на холст, который импортирует их как смарт-объекты. Преимущество этого заключается в том, что вы можете изменять их расположение и изменять размер без потери качества.
В качестве альтернативы вы можете встроить изображения в виде связанных слоев, что означает, что они будут отображаться на холсте как версии с низким разрешением, при этом ссылки на исходные файлы будут сохраняться на вашем компьютере, что позволит избежать медленного рендеринга. Сделайте это, удерживая клавишу Alt при перетаскивании изображений в файл.
Другой способ — открыть все изображения в отдельных окнах Photoshop, выбрав каждое из них с помощью Cmd. + A копирование с Cmd + C затем вставка в основной документ с Cmd + V . Вы также можете изменить расположение окон, чтобы показывать сразу два файла, а затем буквально перетаскивать слои из одного в другой.
04. Примерное расположение изображений
Используйте инструмент «Свободное преобразование» для изменения размера слоев на холсте, пробуя разные позиции для наибольшей визуальной привлекательности
( Автор изображения: Мэтт Смит / Future Owns / Adobe)
Прежде чем тратить слишком много времени на доработку коллажа, необходимо иметь правильные изображения в правильных положениях. Перемещайте изображения по холсту с помощью инструмента «Выделение», пока все они не будут примерно соответствовать странице. Вы можете включать и выключать слои, используя значок глаза слева от каждого слоя на панели «Слои». Масштабируйте и вращайте слои, используя инструмент «Свободное преобразование» ( Cmd + T ), захватывая ручки кадра преобразования. Удерживание клавиши Shift сохранит пропорции, в то время как нажатие клавиши Alt будет уменьшено из центра. Вы можете найти другие варианты трансформации в Edit> Transform.
05. Рисование границ
Вы можете изменить цвет фигур в окне «Заливка», где вы также можете добавлять новые образцы и создавать градиенты
] (Автор изображения: Мэтт Смит / Future Owns / Adobe)
Добавьте одну рамку, используя инструмент «Перо» (с примененным обводкой) или инструмент «Прямоугольник», чтобы разбить изображения. Я нарисовал длинный белый прямоугольник на холсте, продублировал его с помощью Cmd + J переместил и повернул его с помощью Free Transform, затем повторял этот процесс, пока не установил все свои границы, включая один по внешнему краю в виде рамки.
Если вы пытаетесь выровнять свои изображения, вы можете перетащить направляющие из линейки (включите их с помощью Cmd + ] R или в разделе «Просмотр»> «Линейки». Вы также можете выбрать несколько слоев и использовать Layer> Align, чтобы выпрямить их.
06. Маскируйте запасное изображение
Используйте маски, чтобы скрыть нежелательные области, а не удаляя их напрямую, поскольку маски можно редактировать позже, если передумать
(Изображение предоставлено: Matt Smith / Future Owns / Adobe)
Теперь, когда границы установлены, станет очевидно, что некоторые из ваших фотографий перекрываются. Используйте Marquee Tool, чтобы выбрать нежелательные области на каждом слое, измените его, щелкнув правой кнопкой мыши и выбрав «select inverse», затем нажмите кнопку маски в нижней части панели «Слои» (это выглядит как круг в окне). Вы можете отредактировать свои маски позже, если передумаете, нарисовав черное и белое в области маски. Повторяйте этот шаг для каждого слоя, пока все они не окажутся на одном уровне с линиями границы.
Если вы импортировали свои изображения как смарт-объекты, вы можете просто удалить ненужные области вместо маскировки, поскольку вы не будете их маскировать. потерять любое оригинальное изображение. Если затем вы хотите переместить изображение внутри рамки, дважды щелкните слой, чтобы открыть окно смарт-объекта и переместить его туда.
07. Добавить текст и экспортировать
В Photoshop CC имеется множество параметров на вкладке «Символ», включая живой текст, который меняет шрифт вашей копии при прокрутке вниз по списку
(Изображение предоставлено Matt Smith / Future Owns / Adobe)
Когда вы довольны макетом своего коллажа, вы можете добавить заголовок или сообщение , Выберите инструмент «Текст» на панели инструментов и нарисуйте текстовое поле на холсте, желательно над темной или светлой областью. Выберите шрифт и цвет на вкладке «Символ», затем вставьте текст. Если текст нечитаемый, вам может потребоваться нарисовать сплошную рамку позади, а затем смягчить его, уменьшив непрозрачность или изменив режим смешивания. Я также добавил подчеркивание, используя пипетку, чтобы выбрать желтый цвет на изображении.
Сохраните свое изображение в виде файла .psd, чтобы потом можно было отредактировать его, а затем экспортировать в любой формат.
Подробнее:
Узнаем как изготовить в Фотошопе коллаж из нескольких фотографий?
Работа в графическом редакторе Adobe Photoshop имеет множество нюансов. Все зависит от того, какого результата пользователю необходимо достичь. Некоторые цели требуют гораздо больше времени, чем обычно. На цветокоррекцию фотографий уходит от 20 минут до часа, а на полную профессиональную обработку можно потратить даже больше одного часа. Но если вдруг вам потребовалось разобраться, как в «Фотошопе» сделать коллаж, не беспокойтесь. Эта задача решается довольно быстро.
Создание коллажа, начало работы
Конечно же, прежде чем приступать к созданию своей склейки, нужно выбрать те снимки, которые вы будете использовать в работе. Весь процесс того, как сделать коллаж из фотографий в «Фотошопе», легко запомнить с первого раза. Главное — внимательность.
Сначала выделите все выбранные вами фотографии и нажмите на них правой кнопкой мыши. Выберите пункт «открыть с помощью Adobe Photoshop». В списке «Фотошоп» обязательно будет, если вы устанавливали его на свой компьютер.
После того как снимки откроются в программе, вы увидите на верхней панели множество вкладок. Это и есть наши фотки.
Организация места работы с фотографиями
Выберите одну любую картинку среди вкладок на верхней панели. В меню со слоями должен быть один-единственный холст под названием «слой 0». Кликните на него правой кнопкой мыши. Вам нужен пункт «преобразовать в смарт-объект».
Изображение выделится рамкой. Чтобы сделать его того размера, который вам нужен, и иметь возможность перемещать его по всему пространству, используйте сочетание клавиш Ctrl + T.
С помощью перетягивания углов снимка курсором уменьшите/увеличьте вашу фотографию и переместите ее так, как вам нравится. Во время изменения ее размера стоит использовать кнопку «сохранить пропорции» (скрепка). Эта кнопка находится на верхней панели, между показателями чисел. Она поможет избежать искажения иллюстрации. После нажмите на галочку (готово).
Как вы видите, картинка располагается на клетчатом поле. Так и должно быть. Оно является нашим рабочим местом, куда мы будем определять остальные фотографии.
Добавление остальных картинок
Чтобы сделать в «Фотошопе» коллаж из нескольких фотографий, нужно просто вставить необходимые вам изображения в то клетчатое пространство, которое вы только что создали.
Для этого выберите другую вкладку среди открытых в фотошопе документов (панель сверху). Выберите инструмент «прямоугольная область» и выделите нужный фрагмент на фотографии. Если вам необходимо скопировать ее всю — выделите весь рисунок (Ctrl +A).
После нажмите Ctrl + C (копировать). Вернитесь во вкладку с клетчатым полем. Используйте сочетание Ctrl + V (вставить). Можно наблюдать, как на экране появляется скопированный нами фрагмент.
По тому же принципу, как вы делали с первой фоткой, трансформируйте и перемещайте вставленное изображение различным образом с помощью команды Ctrl + T. После того как вы определитесь с расположением рисунка, нажмите на галочку (готово).
Как вы догадались, данную процедуру необходимо проделать с каждой картинкой. Их может быть столько, сколько хотите. Помните, что чем больше их будет, тем хуже станет видно каждую.
Все фотографии будут отображаться на панели слоев. И каждой будет принадлежать свой отдельный слой.
Создание рамок
Вот вы разобрались, как сделать коллаж из нескольких фото в «Фотошопе». Но если вам вдруг будет необходимо дополнить его, можно использовать рамку.
Чтобы создать ее, вам нужно воспользоваться настройками слоя. На панели холстов выберите любое изображение (слой), к которому вы хотите добавить рамку. Кликните по нему правой кнопкой мыши. Далее нужно выбрать строку «параметры наложения».
На экране появится панель со списком пунктов. Выберите «обводка». С помощью бегунков настройте рамку по своему вкусу. Все вносимые изменения будут отображаться на вашем фото.
Эту процедуру необходимо применить ко всем документам в коллаже. Вот и все, что нужно знать о том, как сделать коллаж из фото в «Фотошопе».
Альтернативный метод
Подобный стиль изготовления фотосклейки может быть по вкусу не всем. К счастью, это лишь один из способов того, как в «Фотошопе» сделать коллаж.
К примеру, вы еще можете размыть острые концы каждого фрагмента постера. Конечный результат будет выглядеть иначе. Чтобы изготовить такую склейку, необходимо сделать следующее:
- Остановитесь на том шаге, где вы создавали клетчатое поле. Позже на нем вы располагали все остальные фрагменты коллажа. В момент создания на нем присутствовала только одна фотография.
- По отдельности скопируйте (Ctrl + C) и вставьте (Ctrl + V) каждую нужную вам фотку на клетчатое поле. Они будут вставляться в хаотичном порядке — это нормально.
- Разместите все иллюстрации там, где вам нужно (с помощью Ctrl + T).
- Ниже панели слоев находится кнопка «добавить слой-маску» (белый прямоугольник с кружком внутри). Примените эту команду для каждой картинки (слоя).
- Рядом с каждым слоем появится белое поле. Так и должно быть.
- Далее вам понадобится взять инструмент «кисть». Он располагается с левой стороны экрана. Установите удобный для вас размер инструмента. Цвет понадобится черный. Непрозрачность и нажим кисти должны быть 50 (меняются бегунками, которые находятся на верхней панели).
- На панели слоев выберите любой из белых квадратиков-масок. Кистью начните красить по границам того изображения, к которому относится выбранный вами холст. Вы увидите, как острые края картинки начинают размываться.
- Плавными движениями продолжайте размывать границы снимка. Нужно провернуть эту процедуру с каждым слоем.
Вот и все! Ваш коллаж готов. Осталось лишь сохранить результат проделанной работы. Для этого выберите пункт «файл», далее «сохранить как…». Установите формат JPEG и определитесь с папкой, где хотите хранить документ. После выберите нужный размер и нажмите «ок».
Интересные факты
Важно, что работа со слоем-маской для коллажа требует немного больше времени, чем метод с использованием рамки.
Не забывайте вращать изображения, применять к ним разные эффекты или дополнять текстом. Так склейка будет выглядеть интересной и красочной.
Скрепку (кнопку «сохранить пропорции») стоит использовать при изменении размера любой картинки. Когда увеличение/уменьшение производится в произвольной форме — детали на фото видоизменяются до неузнаваемости. Так быть не должно.
Все-таки методы того, как в «Фотошопе» сделать коллаж, не являются единственными. В Интернете есть достаточно много программ, которые способны справиться с данной задачей в разы быстрее. Но, работая в «Фотошопе», вы открываете для себя гораздо больше возможностей обработки снимков.
Как в фотошопе создать одно фото из нескольких
Сегодня мы узнаем, как в фотошопе создать одно фото из нескольких, то есть как сделать коллаж из фотографий.
Для чего создают коллаж из несколько фото:
- Владельцы сайтов, блогов, каналов или страничек в интернете стремятся вызвать интерес к своей деятельности. Также разнообразие вносят люди, которые открыли для себя интернет площадки с целью самовыражения. Коллаж из фото, схожих по тематике, очень оригинально выглядит.
- Многие люди просто хотят поделиться каким-то событием. Но фото на ресурсах располагаются не так, как они ожидают, поэтому авторы фотографий хотят самостоятельно их оформить.
- На сайтах допустимы ограничения на определенное количество фото. Удобней объединить фотографии, не попавшие на сайт, в одно фото. Так пользователь просмотрит больше интересных фото, а публикация останется полноценной.
Что нужно для создания коллажа:
— Персональный компьютер, планшет или ноутбук, к которому имеется доступ.
— Программа Adobe Photoshop любой версии.
Процесс создания коллажа из фотографий в Фотошопе:
1. В открытой программе нужно найти меню Файл (File), создать новый файл.
2. Установить следующие настройки нового файла: высота и ширина предпочтительно в пикселях, с соотношением сторон 4:3 или 16:9 (например для ширины и высоты можно установить 1280 и 853 пикселей). Если вы делаете коллаж для последующей печати, то разрешение должно быть больше.
3. Следующий шаг: вернуться к меню Файл и перейти на команду Открыть (Open), выбрать изображения в нужной папке.
Если изображения располагаются подряд, можно зажать клавишу Shift, затем кликнуть по первому и последнему фото: все изображения будут выделены. При случае, когда из всех изображений следует выбрать конкретные, не идущие подряд, можно не загружать каждое, а зажать Ctrl и выбрать фотографии.
4. При открытии всех фото, появится возможность переключаться между ними, переходя по вкладкам в верхней панели.
5. В панели инструментов есть Перемещение (клавиша V). Обычно он находится выше всех остальных. Инструментом Перемещение (Move Tool) перетащить фото на пустой холст, будущий коллаж. То же самое нужно проделать со всеми изображениями.
6. Вкладка со слоями позволит изменить расположение слоев, указать, какое фото будет накладываться, а какое – скрываться под другим. Используя элементы управления появляется возможность деформировать фото: уменьшить, увеличить, повернуть, сжать, расширить.
7. После того как вы расположили свои фотографии, для улучшения внешнего вида следует сделать между ними пространство. Для этого обрежте все фото так, чтобы они не накладывались друг на друга. После этого примените ко всем фотографиям эффект «обводка» (в нижнем правом углу значок «fx»). Экспериментируйте с параметрами, чтобы добиться наилучшего вида.
8. По завершению работы зайдите в файл/сохранить как… и экспортируйте файл в формат jpg.
Таким не хитрым способом можно сделать простейший коллаж.
Рамки для коллажа
Если вы хотите сделать более эффектный и красивый коллаж, то вам понадобятся красочно оформленные рамки. Конечно их можно сделать самому, но проще скачать готовые в интернете.
Где взять рамки для коллажа?
Найти их можно на всевозможных сайтах, посвященных фоторедактору Photoshop или через Google и Яндекс картинки.
Заходим в Яндекс картинки и вбиваем один из подобных запросов:
- рамки для коллажа в фотошопе на прозрачном фоне
- рамки для коллажа в фотошопе png
и так далее. Главное смотрите, чтобы файл коллажа был в формате png, иначе ячейки для фото будут непрозрачными, что добавит лишних забот.
Пример рамки для коллажа (кликнув по фото правой кнопкой мыши, вы можете скачать её)
Результат использования коллажа.
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
Страница не найдена »ExpertPhotography
404 — Страница не найдена» ExpertPhotography404
Простите! Страница, которую вы искали, не найдена…
Он был перемещен, удален, переименован или, возможно, никогда не существовал. Пожалуйста, свяжитесь с нами, если вам понадобится помощь.
Мне нужна помощь с…
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1 ‘, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[type = ‘text’]
[type = ‘text’]
[type = ‘password’]
[type = ‘password’]
[‘rmockx.RealPlayer G2 Control ‘, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, ‘RealPlayer’]
[‘rmockx.RealPlayer G2 Control’, ‘rmocx.RealPlayer G2 Control.1’, ‘RealPlayer.RealPlayer ™ ActiveX Control (32-бит)’, ‘RealVideo.RealVideo ™ ActiveX Control (32-бит)’, «RealPlayer»]
Используйте Photoshop Photomerge для создания не только панорам
Функция Photomerge в Photoshop используется для объединения нескольких изображений в один файл.Он размещает изображения на отдельных слоях, чтобы ими можно было при необходимости манипулировать. Photomerge особенно полезен для создания панорам, сравнений до и после или фотоколлажей в Photoshop.
Инструкции в этой статье относятся к Photoshop CC 2019 для Windows и Mac.
Как использовать Photomerge в Photoshop
Независимо от того, что вы хотите создать с помощью функции Photomerge, процесс всегда один и тот же:
Откройте Photoshop и выберите File > Automate > Photomerge .
Выберите Layout в левой части диалогового окна Photomerge . Возможны следующие варианты:
- Авто : Позвольте Photoshop принять решение за вас.
- Перспектива : Храните фотографии в последовательном порядке.
- Цилиндрический : Сделайте фотографии похожими на цилиндр.
- Сферический : Сделайте фотографии такими, как если бы они были сняты с помощью объектива «рыбий глаз».
- Коллаж : Отображение фотографий различных размеров.
- Перемещение : Вручную выровняйте слои и сопоставьте перекрывающееся содержимое без растяжения или перекоса.
Выберите Обзор для поиска файлов, которые вы хотите использовать, или выберите Добавить открытые файлы , чтобы загрузить файлы, открытые в Photoshop. Выбранные вами файлы появятся в списке под заголовком Исходные файлы .
Чтобы удалить файлы из списка, щелкните файл, затем выберите Удалить .
Выберите свои предпочтения в нижней части диалогового окна Photomerge , затем выберите OK .
- Смешайте изображения вместе : Найдите оптимальные границы между изображениями, создайте стыки на основе этих границ и сопоставьте цвета изображениям (идеально для панорам).
- Удаление виньеток : Удалите блики на линзах или затемненные края вокруг изображений.
- Коррекция геометрического искажения : Компенсация бочкообразного, подушкообразного искажения или искажения типа «рыбий глаз».
- Заливка прозрачных областей с учетом содержимого : Плавное заполнение прозрачных областей похожим содержимым изображения поблизости.
Некоторые параметры доступны не для всех макетов.
Когда процесс Photomerge завершится, изображения появятся наложенными друг на друга в отдельных слоях.Поскольку по умолчанию выбраны все слои, щелкните верхний слой в палитре Layers , чтобы выбрать его индивидуально.
Если палитра Layers не отображается, выберите Window > Layers , чтобы открыть ее.
Выберите инструмент Перемещение и расположите изображения так, как вы хотите.
Когда вы будете удовлетворены, вы можете сохранить новое изображение как файл PSD или в желаемом формате изображения.
Если вы используете этот метод для создания фотоколлажа с большим количеством изображений, перед началом работы уменьшите размер каждого изображения в пикселях. В противном случае вы получите огромное изображение, которое будет медленно обрабатываться.
Спасибо, что сообщили нам об этом!
Расскажите, почему!
Другой Недостаточно подробностей Сложно понятьКак сделать коллаж в Photoshop (шаг за шагом!)
Вы хотите сделать свой собственный фотоколлаж, но не знаете, как? Конечно, есть приложения для создания коллажей, но они могут быть ограничивающими.
Может быть, вы хотите добавить больше изображений, использовать другой размер или проявить более творческий подход к форме и распространению. Возможно, вы из тех людей, которым нравится делать что-то самостоятельно, чтобы узнать, как это делается.
Этот учебник поможет, независимо от причины. Читайте дальше, и вы узнаете, как создать коллаж в Photoshop с помощью слоев.
(См. Это руководство, если вы предпочитаете делать это в Lightroom.)
Как создать коллаж с помощью Photoshop
Шаг 1. Поиск подходящих изображенийФотоколлаж — отличный способ продемонстрировать разные картинки в одном изображении.Это может быть полезно по многим причинам — и в зависимости от причины вы можете выбрать правильные изображения.
Например, если вы фотограф, вы можете разместить коллаж на целевой странице своего веб-сайта, чтобы продемонстрировать свои различные проекты.
Еще одна идея — сделать в Photoshop коллаж, который затем станет частью фотоальбома, демонстрирующего вашу последнюю поездку.
Вы также можете использовать коллаж, чтобы рассказать историю в одном сообщении в социальной сети, например в Facebook или Instagram. Как только вы научитесь делать коллаж в Photoshop, ваше творчество станет единственным ограничением.
Итак, в зависимости от того, для чего будет использоваться ваш коллаж Photoshop, выберите файлы, которые вам понадобятся. Убедитесь, что в ваших изображениях есть что-то общее, чтобы коллаж выглядел гармонично и связно. Это может быть тема, цветовая гамма или что-то еще.
Чтобы сделать этот выбор, вы можете использовать программное обеспечение для управления фотографиями, например Lightroom. Здесь вы можете просматривать, оценивать и отмечать свои файлы.
Попробуйте выбрать несколько дополнительных изображений, так у вас будет больше возможностей менять местами элементы, если что-то выглядит не так, как вы хотите.
Шаг 2. Измените размер изображений (необязательно)Работа с несколькими изображениями может создавать очень тяжелые файлы, которые могут замедлить рабочий процесс. Итак, если вы уже знаете размер или назначение окончательного коллажа, вы можете скорректировать изображения перед тем, как начать.
Например, если вам больше не нужно редактировать отдельные изображения, вы можете сохранить их как .jpeg. Кроме того, если ваш коллаж Photoshop предназначен только для Интернета, вы можете работать с разрешением 72 dpi.
Lightroom позволяет делать это при экспорте выбранных изображений.В диалоговом окне «Экспорт» вы найдете разделы «Параметры файла» и «Размер изображения». Здесь вы можете внести необходимые изменения.
Вы также можете сделать это в Photoshop, но тогда вам придется делать каждое изображение отдельно. Если вы решите это сделать, перейдите в «Файл», «Открыть» и выберите изображение, которое хотите настроить.
Затем перейдите в меню «Файл», «Изображение», «Размер изображения», чтобы изменить размер и разрешение изображения. Используйте команду «Сохранить как», если вам нужно изменить формат файла; если вам не нужно его менять, используйте «Сохранить».
Шаг 3. Создайте новый документЧтобы создать новый документ, перейдите в верхнее меню и выберите «Файл», «Новый». Откроется диалоговое окно с различными предустановленными вариантами. В противном случае вы можете ввести свои собственные настройки с правой стороны.
Я рекомендую вам сделать документ больше, чем конечный размер коллажа. Таким образом, у вас будет больше рабочего пространства для перемещения изображений.
Этот новый документ будет вашим фоновым слоем.
Шаг 4. Откройте изображения как слоиТеперь, чтобы сделать коллаж в Photoshop, вам понадобятся все изображения в одном документе.Каждый из них должен быть на отдельном слое. Вы можете сделать это вручную, используя команду «Поместить».
Однако мне гораздо проще выбрать все файлы на вашем компьютере, а затем перетащить их в рабочее пространство Photoshop.
Photoshop автоматизирует процесс и вставит каждую фотографию как отдельный смарт-объект, когда вы это сделаете. В зависимости от размера и количества изображений это может занять некоторое время — наберитесь терпения.
Когда это будет сделано, вы сможете увидеть на панели «Слои» все документы.
В качестве альтернативы вы можете использовать скрипт Photoshop «Загрузить файлы в стек». Однако при этом файлы будут открываться как обычные слои, а не как смарт-объекты.
К счастью, вы можете преобразовать слои позже, щелкнув слой правой кнопкой мыши на панели «Слои». В меню выберите «Преобразовать в смарт-объект». Сделайте это, если вы планируете изменить размер любого из них.
Шаг 5. Расположите изображения.А теперь пора сделать фотоколлаж. Выберите инструмент «Перемещение» в верхней части панели инструментов.Затем щелкните и перетащите, чтобы изменить положение изображений и начать систематизацию коллажа.
Вы можете организовать все элементы, поместив их в группу. Так ими будет легче управлять. Например, разделение их по ориентации (книжная и альбомная), положению (верхний ряд и нижний ряд) и т. Д.
Вы можете щелкнуть значок глаза рядом с каждым слоем (или каждой группой), чтобы переключить видимость. Таким образом, вы можете «отключить» те, которые не используете.
Чтобы создать группу, перейдите на панель «Слои» и выберите слои, которые нужно сгруппировать вместе.Затем используйте сочетание клавиш Cmd + G или щелкните значок папки внизу. Вы также можете переименовать его для упрощения управления.
Инструмент «Перемещение» перемещает активный слой. Если вы хотите переместить еще один, используйте панель слоев, чтобы активировать его, а затем используйте инструмент перемещения.
Вы также можете включить автоматический выбор на верхней панели. Он изменится на другой слой, когда вы нажмете на любую его часть. Имейте в виду, что этот вариант не очень хорошо работает с перекрывающимися слоями.
Инструмент Free Transform также полезен при компоновке фотоколлажа. С его помощью вы можете вращать, переворачивать или искажать любое изображение.
Активировать можно с помощью сочетания клавиш Cmd + T. Это выберет активированный слой, добавив рамку с обработчиками вокруг него. Вы можете перетащить углы и обработчики, чтобы преобразовать его от руки, или вы можете щелкнуть его правой кнопкой мыши и открыть меню Free Transform.
Шаг 6. Настройте коллажЧтобы убедиться, что все выровнено, вы можете использовать направляющие.Когда линейки активны, щелкните и перетащите их, чтобы вывести направляющую.
Затем увеличьте масштаб холста и внесите необходимые корректировки с помощью инструмента «Перемещение и свободное преобразование».
Если вы хотите, чтобы некоторые изображения из вашего коллажа накладывались друг на друга, вам необходимо учитывать порядок слоев.
Верхний слой на панели «Слои» будет блокировать расположенные ниже. Итак, чтобы добиться желаемого результата, вам необходимо правильно организовать слои. Если вам нужно изменить порядок, щелкните слой и перетащите его вверх или вниз в нужное место.
Однако, если вам нужно скрыть часть слоя, и вы не можете сделать это путем наложения, вы можете использовать маску слоя. Вы можете сделать это, нажав на значок маски слоя внизу (это прямоугольник с полым кружком посередине).
Вы не заметите никакой разницы в изображении, но увидите, что рядом с выбранным слоем появится белая миниатюра — это маска слоя.
Здесь все, что вы закрасите черным, будет скрыто, а все, что вы хотите показать, находится в белой области.
Шаг 7. Сохраните коллажКогда вы будете довольны своим фотоколлажем, вы можете обрезать дополнительное пространство и убедиться, что он имеет нужный размер. Затем, если вы больше не собираетесь его менять, вы можете перейти в меню «Слой», «Свести изображение».
Это объединит все слои в один заблокированный фоновый слой. Так файл будет светлее. После этого вы можете сохранить его в любом формате файла, наиболее распространенным из которых является JPG.
Однако, если вы хотите сохранить редактируемую версию фотоколлажа, не сглаживайте ее.Сохраните свои слои, чтобы внести все изменения, которые вы хотите в будущем. Для этого вы должны сохранить в PSD, исходном формате файлов от Adobe Photoshop.
Советы по настройке коллажа
Теперь вы знаете основные шаги создания коллажа в Photoshop.
Если вы хотите проявить больше творчества, вы можете продолжить настраивать свой фотоколлаж в Photoshop, чтобы сделать его более привлекательным. Вот пара идей.
Вы можете выполнить любое из этих действий после выполнения шага 6.
Добавление рамокЕсли вы хотите придать фото-коллажу в Photoshop винтажный вид, вы можете добавить границы к каждому из изображений. Для этого откройте панель «Слои» и дважды щелкните любой из слоев.
Откроется диалоговое окно «Стиль слоя». Здесь выберите Stroke в левом меню и настройте его цвет и ширину в опциях с правой стороны.
Конечно, вы также можете поиграть с любым другим выбором и найти стиль, который вам нравится.Когда вы будете довольны, нажмите ОК.
Вы заметите, что эффекты перечислены на слое на панели «Слои». Нажмите на них, удерживая клавишу Alt, и перетащите их на следующий слой, чтобы скопировать их. Повторите процесс с каждым изображением в коллаже.
Добавить наложениеЕще один творческий способ настроить фотоколлаж — это добавить наложение. Для этого вам нужно добавить новый слой поверх остальных.
Это может быть текстура, градиент, цвет и т. Д.В этом примере я использовал сплошной цвет, добавив корректирующий слой.
После добавления наложения переключите режимы наложения, чтобы изменить его влияние на слои ниже. Вы также можете использовать ползунок «Непрозрачность», если хотите сделать эффект более тонким.
Использование сеткиИспользование сетки в Photoshop — это простой способ упорядочить изображения, чтобы все было правильно выровнено. Самый простой способ сделать это — включить наложение сетки в Photoshop.
В меню «Просмотр» перейдите к «Показать» и нажмите «Сетка».Затем настройте параметры, перейдя в «Настройки»> «Направляющие, сетка и фрагменты».
Как создать коллаж в Photoshop: заключительные слова
Вот и все: вам не нужно ограничивать себя упрощенными шаблонами или покупать премиальные подписки, чтобы расширить свой выбор.
Как видите, если вы знаете, как сделать коллаж в Photoshop, это на самом деле очень просто, и вы можете проявить столько творчества, сколько захотите.
Вы пробовали сделать коллаж в фотошопе? Как же вы идете? Если у вас есть вопросы, не стесняйтесь оставлять их в разделе комментариев.
Создание вертикального фотоколлажа в Photoshop
Узнайте, как превратить ваши изображения в забавный вертикальный фотоколлаж с помощью Photoshop! Полное пошаговое руководство по Photoshop CC.
Автор Стив Паттерсон.
В этом уроке я покажу вам, как легко создать вертикальный фотоколлаж с помощью Photoshop! Мы начнем с создания нового документа и разделения его на вертикальные секции с помощью направляющих Photoshop. Затем мы нарисуем выделение из направляющих и вставим наши изображения в выделенные области.Мы изменим размер и положение изображений с помощью Free Transform, и мы добавим обводку вокруг изображений, используя эффекты слоя. И, наконец, я покажу вам быстрый способ объединить цвета в ваших изображениях, чтобы весь коллаж слился воедино!
Вот как будет выглядеть окончательный фотоколлаж, когда мы закончим. Я использовал здесь шесть изображений, но этот эффект можно легко настроить для любого количества изображений:
Окончательный результат.
Приступим!
Загрузите это руководство в виде готового к печати PDF-файла!
Как создать вертикальный фотоколлаж
Чтобы следовать этому руководству, вы захотите использовать последнюю версию Photoshop CC.Мы начнем с создания нового документа Photoshop, а затем разделим его на столько разделов, сколько нам нужно для отображения наших изображений.
См. Также: Превратите фотографию в коллаж с помощью Photoshop!
Шаг 1. Создайте новый документ Photoshop
Когда вы запускаете Photoshop CC, не открывая изображение, вы попадаете на главный экран:
Главный экран в Photoshop CC.
Чтобы создать новый документ на главном экране, нажмите кнопку Create New в столбце слева:
Нажмите кнопку «Создать».
Или перейдите в меню Файл в строке меню и выберите Новый :
Переход к файлу> Создать.
Установка ширины и высоты документа
В любом случае открывается диалоговое окно «Новый документ». На панели Preset Details справа введите ширину и высоту вашего документа. В этом уроке я создам документ, ширина которого будет вдвое больше его высоты. Я устанавливаю Width до 2000 пикселей и Height до 1000 пикселей :
Ввод ширины и высоты документа.
Установка значения разрешения
Значение разрешения под шириной и высотой применимо только к печати. Поэтому, если вы не собираетесь печатать коллаж, вы можете проигнорировать это значение. Но если у вас — это , создающие этот эффект для печати, тогда установите разрешение на 300 пикселей / дюйм, что является отраслевым стандартом для высококачественной печати. Скорее всего, вам также понадобится больший размер документа, и вы захотите установить ширину и высоту в дюймах, а не в пикселях.
В моем случае, поскольку я не буду печатать коллаж, значение разрешения не имеет значения:
Игнорируйте значение разрешения, если вы не будете печатать коллаж.
Выбор цвета фона
Оставьте для параметра Background Contents значение White , а для всего остального — значения по умолчанию:
Выбор белого цвета для фона документа.
Создание нового документа
Затем, чтобы создать документ и закрыть диалоговое окно New Document, нажмите кнопку Create :
Создание нового документа.
Новый документ, залитый белым, появляется на экране:
Появится новый документ.
Шаг 2. Добавьте вертикальные направляющие
Чтобы разделить холст на вертикальные части, мы воспользуемся функцией Photoshop New Guide Layout. Эта функция доступна только в Photoshop CC. Чтобы выбрать его, перейдите в меню View в строке меню и выберите New Guide Layout :
Переход к «Просмотр»> «Новый макет направляющей».
Убедитесь, что в диалоговом окне «Новый макет направляющей» установлен флажок « Столбцы, ».Затем введите необходимое количество столбцов в поле Number . В моем случае у меня есть шесть изображений для отображения в коллаже, поэтому я введу 6 .
Оставьте поле Ширина пустым, чтобы Photoshop разделил холст на равные части. А так как нам не нужен промежуток между столбцами, оставьте поле Gutter также пустым (или установите для него значение 0). Нам также не нужны горизонтальные направляющие, поэтому не устанавливайте флажок Rows . Затем нажмите ОК, чтобы закрыть диалоговое окно:
Настройки нового макета направляющей.
И теперь у нас есть направляющие, разделяющие холст на вертикальные полосы:
Документ после добавления направляющих.
Шаг 3. Откройте изображения
Затем откройте изображения, которые хотите поместить в коллаж. Поднимитесь в меню File и выберите Open :
Переход к файлу> Открыть.
Затем перейдите в папку, в которой хранятся ваши изображения. Чтобы упростить задачу, я переименовал свои изображения в зависимости от того, где они будут отображаться в коллаже слева направо.Таким образом, «1.jpg» будет первым изображением слева, «2.jpg» появится рядом с ним и полностью до «6.jpg» справа.
Мы собираемся открыть все наши изображения в Photoshop сразу. Чтобы выбрать несколько изображений, удерживайте Shift при щелчке по миниатюрам. Затем нажмите Открыть :
Щелкните изображения, удерживая нажатой клавишу «Shift», чтобы выбрать их, а затем нажмите «Открыть».
Шаг 4. Вернитесь к основному документу коллажа
Каждое изображение открывается в отдельном документе, и вы можете переключаться между документами, щелкая вкладки вверху:
Щелкайте вкладки для переключения между изображениями.
Вернитесь к основному документу коллажа («Без названия-1»), щелкнув его вкладку:
Повторный выбор основного документа.
Загрузите это руководство в виде готового к печати PDF-файла!
Шаг 5. Выберите инструмент Rectangular Marquee Tool
.На этом этапе для перемещения изображений в коллаж просто нужно повторить одни и те же шаги с каждым изображением. И первым шагом будет выделение одной из вертикальных полос.
Выберите инструмент Rectangular Marquee Tool на панели инструментов:
Выбор инструмента «Прямоугольная область».
Шаг 6: выделите одну из вертикальных полос
Затем выделите одну из секций. Поскольку мы работаем слева направо, я начну с первого слева.
Щелкните в верхнем левом углу раздела, затем, удерживая кнопку мыши, перетащите по диагонали вниз в правый нижний угол. Контур выделения должен примыкать к направляющим с обеих сторон, а также к верхней и нижней части документа. Отпустите кнопку мыши, и вокруг всей области появится контур выделения:
Рисование прямоугольной области вокруг первой вертикальной части коллажа.
Шаг 7. Переключитесь на одно из ваших изображений
Переключитесь на изображение, которое вы хотите поместить внутри выделения, щелкнув его вкладку . Я нажимаю на вкладку для своего первого изображения, «1.jpg»:
Переход к документу с первым изображением.
А вот изображение, которое я использую. Я загрузил все свои изображения из Adobe Stock:
Первое изображение, которое будет помещено в коллаж. Фото: Adobe Stock.
Шаг 8: Выберите и скопируйте изображение
Выберите изображение, перейдя в меню Select и выбрав All , или нажав Ctrl + A (Win) / Command + A (Mac):
Выбираю> Все.
Затем скопируйте изображение, перейдя в меню Edit и выбрав Copy , или нажмите Ctrl + C (Win) / Command + C (Mac):
Идем в меню «Правка»> «Копировать».
Шаг 9: Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув вкладку :
Повторный выбор основного документа.
Затем, чтобы вставить изображение в ваш выбор, перейдите в меню Edit , выберите Paste Special , а затем выберите Paste Into :
Идем в меню «Правка»> «Специальная вставка»> «Вставить в».
Изображение или, по крайней мере, его часть появляется внутри раздела. Поскольку изображение слишком велико, чтобы уместиться в узкой вертикальной полосе, видна только часть изображения. И, скорее всего, это не та часть, которую вы хотите отображать. Мы узнаем, как перемещать и изменять размер изображения через мгновение:
Результат после вставки изображения в выделение.
Связанный: Как вставить изображение в другое изображение с помощью Photoshop
Выделение преобразуется в маску слоя
Но обратите внимание, что наш контур выделения исчез.Вместо этого на панели «Слои» мы видим, что Photoshop не только поместил изображение на свой собственный слой, но также преобразовал контур выделения в маску слоя.
Белая часть маски — это область, которая была внутри нашего выделения, и это область, где изображение видно в документе. А черная часть — это все, что было за пределами выделения. Вот где спрятано изображение:
Выделение было преобразовано в маску слоя.
Шаг 10: Измените размер и переместите изображение с помощью Free Transform
Чтобы изменить размер изображения внутри вертикальной полосы и переместить объект на место, мы воспользуемся командой Photoshop Free Transform.Поднимитесь в меню Edit и выберите Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac):
Идем в Edit> Free Transform.
Это поместит блок «Свободное преобразование» и обработает его вокруг изображения. Если вы не видите все дескрипторы преобразования, потому что ваше изображение выходит за пределы видимой области документа, перейдите в меню View и выберите Fit on Screen или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Перехожу в «Просмотр»> «По размеру экрана».
Затем перетащите ручки, чтобы изменить размер изображения в вертикальной полосе. Начиная с Photoshop CC 2019, перетаскивание маркера пропорционально масштабирует изображение, поэтому больше не нужно удерживать Shift. Но если вы хотите масштабировать изображение от его центра, а не от противоположной стороны или угла, удерживайте Alt (Win) / Option (Mac) при перетаскивании.
Чтобы переместить объект в поле зрения, щелкните и перетащите в поле Free Transform:
Изменение размера и перемещение изображения на место с помощью Free Transform.
Чтобы принять его и закрыть Free Transform, нажмите Enter (Win) / Return (Mac). Затем при необходимости увеличьте масштаб документа, удерживая Ctrl (Win) / Command (Mac) и нажав плюс знак ( + ) на клавиатуре. И теперь мы поместили наше первое изображение в коллаж:
Добавлено первое изображение.
Шаг 11. Повторите те же шаги, чтобы добавить другие изображения
Теперь, когда мы знаем, как поместить изображение в коллаж, добавление остальных изображений — это просто вопрос повторения тех же шагов.Вот краткое описание:
Выберите новый раздел коллажа
Сначала используйте инструмент Rectangular Marquee Tool , чтобы выделить вокруг следующего вертикального участка:
Выбор следующего раздела коллажа.
Перейти к следующему изображению
Затем переключитесь на изображение, которое хотите поместить в выделение, щелкнув вкладку :
Переход к следующему изображению.
Вот второе изображение, которое я использую:
Второй образ.Фото: Adobe Stock.
Выберите и скопируйте изображение
Выберите изображение, перейдя к Выберите > Все , а затем скопируйте его, перейдя к Правка > Копировать :
Выбор и копирование изображения.
Вставьте изображение в выделение
Вернитесь к основному документу коллажа, щелкнув его вкладку:
Возврат к основному документу коллажа.
А затем вставьте изображение в выделение, выбрав Правка > Специальная вставка > Вставить в :
Вставка изображения в новое выделение.
Изображение появится внутри раздела:
Результат после вставки второго изображения.
На панели «Слои» вы увидите, что Photoshop поместил изображение на свой собственный слой и преобразовал контур выделения в маску слоя:
Изображение появляется на отдельном слое с собственной маской.
Измените размер и переместите изображение с помощью Free Transform
Перейдите к Edit > Free Transform или нажмите Ctrl + T (Win) / Command + T (Mac), чтобы разместить поле Free Transform и ручки вокруг изображения.И если вы не видите все маркеры, перейдите к View > Fit on Screen или нажмите Ctrl + 0 (Win) / Command + 0 (Mac):
Идем в Edit> Free Transform.
Затем измените размер изображения, перетащив ручки. Удерживайте Alt (Win) / Option (Mac), чтобы изменить размер изображения от его центра. Чтобы переместить объект на место, щелкните и перетащите в поле «Свободное преобразование». Вы также можете переместить изображение на место с помощью клавиш со стрелками на клавиатуре:
Изменение размера и перемещение второго с помощью Free Transform.
Нажмите Введите (Win) / Верните (Mac), чтобы принять его и закрыть Free Transform. А затем, чтобы при необходимости увеличить изображение, удерживайте Ctrl (Win) / Command (Mac) и нажмите плюс знак ( + ) на клавиатуре:
Второе изображение добавлено в коллаж.
Добавление оставшихся изображений
Я буду использовать те же шаги, чтобы быстро добавить остальные мои изображения в коллаж, и вот результат.Если вы хотите использовать те же изображения, которые я использовал здесь, вы можете загрузить их из Adobe Stock (изображение 1, изображение 2, изображение 3, изображение 4, изображение 5 и изображение 6):
Все изображения добавлены.
Шаг 12: Очистите направляющие
Руководства Photoshop нам больше не нужны. Чтобы удалить их, перейдите в меню View и выберите Clear Guides :
Переход к меню «Просмотр»> «Очистить направляющие».
Шаг 13: Добавьте обводку вокруг одного из изображений
Чтобы помочь разделить изображения в коллаже, мы добавим обводку вокруг них.И вместо того, чтобы добавлять обводку к каждому изображению по отдельности, мы добавим ее только к одному из изображений, а затем скопируем и вставим на другие.
На панели «Слои» выберите первое изображение слева от коллажа, щелкнув его миниатюру . Это должен быть первый слой над фоновым слоем:
.Выбор первого слоя над фоновым слоем.
Затем щелкните значок Layer Effects (значок « fx ») внизу:
Выбор первого слоя над фоновым слоем.
И выберите Ход из списка:
Добавление эффекта слоя «Обводка».
Откроется диалоговое окно «Стиль слоя» с параметрами обводки. Нажмите кнопку Reset to Default , чтобы мы оба начали с настройками обводки по умолчанию:
Восстановление настроек по умолчанию.
Затем щелкните образец цвета , чтобы выбрать новый цвет для обводки:
Щелкните образец цвета.
В палитре цветов выберите белый и нажмите OK:
Выбор белого цвета обводки.
Установите Position штриха на Center , чтобы ширина штриха была поровну разделена между этим изображением и изображением рядом с ним:
Установка положения обводки по центру.
И, наконец, выберите размер для своего хода. Так как я работаю с изображением с низким разрешением и мне нужна тонкая обводка, я устанавливаю размер 2 пикселя . Если вы создаете коллаж для печати, вам понадобится большее значение. Когда вы закончите, нажмите OK, чтобы закрыть диалоговое окно:
Установка размера штриха.
И здесь мы видим тонкую обводку вокруг первого изображения слева:
Обводка появляется вокруг первого изображения.
Шаг 14: Скопируйте и вставьте обводку на другие изображения
Теперь, когда мы добавили обводку к первому изображению, мы можем быстро скопировать и вставить ее на другие.
Не снимая выделения с первого изображения на панели «Слои», перейдите к меню « Layer » в строке меню, выберите « Layer Style », а затем выберите « Copy Layer Style :
».Переходим в меню «Слой»> «Стиль слоя»> «Копировать стиль слоя».
Затем вернитесь на панель «Слои» и выберите другие изображения. Начните с нажатия на следующее изображение прямо над тем, к которому мы применили обводку:
Выбор следующего изображения на панели «Слои».
Затем нажмите и удерживайте клавишу Shift и щелкните изображение вверху. Это выбирает оба слоя плюс все слои между ними:
Удерживая Shift, щелкните верхний слой изображения.
Вернитесь в меню Layer , выберите Layer Style , и на этот раз выберите Paste Layer Style:
Переходим в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
И теперь обводка появляется и вокруг других изображений:
Результат после вставки штриха на другие изображения.
Шаг 15: Добавьте новый слой над изображениями
Единственная проблема с обводкой заключается в том, что если вы присмотритесь, вы увидите, что он кажется только половиной ширины вокруг внешней стороны коллажа, чем между изображениями. Чтобы исправить это, мы добавим новый слой над изображениями, а затем применим еще одну обводку.
На панели «Слои» щелкните верхний слой, чтобы выбрать его:
Выбор верхнего слоя.
Затем щелкните значок Добавить новый слой :
Добавление нового слоя.
Над изображениями появляется новый пустой слой:
Новый слой.
Шаг 16: Залейте слой цветом
.На данный момент новый слой прозрачный. Photoshop не будет отображать обводку или любой другой эффект слоя перед прозрачностью. Итак, сначала нам нужно добавить некоторый контент к слою. И самый быстрый способ — заполнить слой нашим цветом Foreground .
По умолчанию вашим цветом переднего плана является черный , как показано в верхнем левом образце цвета в нижней части панели инструментов. Мы собираемся скрыть цвет, как только добавим его, поэтому, если ваш цвет переднего плана установлен на что-то другое, это нормально:
Текущий цвет переднего плана.
Чтобы быстро заполнить слой цветом переднего плана, нажмите Alt + Backspace (Win) / Option + Delete (Mac). Цвет временно блокирует просмотр коллажа:
Результат после заливки нового слоя цветом переднего плана.
Шаг 17: Вставьте обводку на слой
Вернитесь в меню Layer , выберите Layer Style , а затем выберите Paste Layer Style :
Переходим в меню «Слой»> «Стиль слоя»> «Вставить стиль слоя».
Обводка появляется по внешнему краю. Но он все еще слишком тонкий, поэтому мы исправим это дальше:
Результат после вставки штриха.
Шаг 18: Измените положение хода на Внутри
На панели «Слои» дважды щелкните эффект Stroke под верхним слоем:
Дважды щелкните слово «Stroke».
Это повторно открывает диалоговое окно Layer Style, в котором установлены те же параметры Stroke, которые мы использовали ранее. Оставьте значение размера таким же, как и раньше, но измените Position с Center на Inside . Это сдвинет всю ширину штриха внутрь изображения. По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Изменение положения обводки на внутреннюю.
Шаг 19: Уменьшите заливку до 0 процентов
Вернувшись на панель «Слои», скройте содержимое верхнего слоя, полностью уменьшив значение Fill до 0% .В отличие от значения «Непрозрачность», которое скрывает как содержимое слоя, так и любые примененные нами эффекты слоя, «Заливка» скрывает только содержимое. Эффекты слоя, такие как наш штрих, остаются видимыми:
Уменьшение значения Заливки слоя до 0 процентов.
При значении Заливки 0% коллаж появляется снова, и теперь ширина обводки по внешним краям такая же, как и между изображениями:
Коллаж после фиксации ширины внешнего штриха.
Шаг 20. Добавьте заливку сплошным цветом
На этом основной коллаж готов.Но при использовании такого количества разных изображений есть хороший шанс, что теперь у нас слишком много разных цветов, и все они борются за внимание. Итак, вот быстрый способ объединить цвета и смешать весь коллаж.
Убедитесь, что на панели «Слои» выбран верхний слой. Затем щелкните значок New Fill или Adjustment Layer внизу:
Щелкните значок «Новая заливка или корректирующий слой».
И выберите из списка слой заливки Solid Color :
Добавление сплошного слоя заливки.
Шаг 21: Выберите цвет, который будет смешиваться с коллажем
В палитре цветов выберите один цвет для смешивания с другими. Мне нравится использовать оранжевый, потому что он также помогает сделать изображения более теплыми. Я установлю значение H (оттенок) на 40 , значение S (насыщенность) на 100 и значение B (яркость) также на 100 . По завершении нажмите OK, чтобы закрыть диалоговое окно:
.Выбор цвета для смешивания с коллажем.
Слой заливки появляется над другими слоями на панели «Слои», и цвет временно блокирует просмотр коллажа:
Результат после добавления слоя заливки Solid Color.
Шаг 22. Измените режим наложения слоя заливки на Color
.Чтобы смешать цвет с изображениями, сначала измените Blend Mode слоя заливки на панели Layers с Normal на Color :
Изменение режима наложения слоя заливки на Цвет.
Это позволяет нам видеть изображения, но цвет все еще слишком интенсивный:
Результат после перехода слоя заливки в режим наложения Color.
Шаг 23. Уменьшите непрозрачность слоя заливки
.Итак, чтобы уменьшить интенсивность и смешать новый цвет с исходными цветами, просто уменьшите значение непрозрачности слоя заливки. Хороший способ работы — начать с полного снижения непрозрачности до 0% , чтобы вы видели только исходные цвета. Затем медленно увеличивайте значение, пока результат не станет хорошим.Как правило, значение 10-15% работает хорошо:
Понижение непрозрачности слоя заливки до 15 процентов.
Вы можете сравнить раскрашенную версию с исходными цветами, щелкнув значок видимости слоя заливки , чтобы включить или выключить эффект:
Включение и выключение слоя заливки с помощью значка видимости.
И вот, после уменьшения непрозрачности и объединения цветов, мой последний эффект вертикального коллажа:
Окончательный результат.
И вот оно! Вот как в Photoshop создать простой вертикальный фотоколлаж! Если вы нашли этот урок полезным, обязательно ознакомьтесь с другими моими уроками в разделе «Фотоэффекты». И не забывайте, что все мои руководства теперь доступны для скачивания в формате PDF!
Коллаж фото в Photoshop, как сделать его выдающимся
Коллаж фотографий в Photoshop является частью сервиса редактирования изображений. Редактирование широко используется в интернет-маркетинге, а также при сборе личных изображений.И служба редактирования фотографий продукта имеет некоторые сходства с этим. Если вы хотите создать историю с несколькими изображениями по любому поводу, это идеально для вас. Коллаж имеет множество форматов просмотра. Вы можете получить шаблонов коллажей Photoshop на некоторых веб-сайтах. Но, , как сделать эффектный фотоколлаж ? Мы создали это руководство, чтобы дать вам представление о креативном дизайне коллажей .
Как сделать коллаж выдающихся фотографий в Photoshop ? Ответ на вопрос: следуйте инструкциям, которые мы объясняем здесь, чтобы сделать выдающиеся фотографии коллажей.Наша главная цель — определить процесс, которому вы должны следовать. Аутсорсинг фоторедактирования продуктов фото-коллажей сегодня пользуются большим спросом. Однако вы хотите создать коллаж? Для успеха проекта сосредоточьтесь на лестнице внизу.
Процесс (Коллаж фото в фотошопе)От открытия программы Photoshop до завершения редактирования мы отсортировали 12 шагов для создания правильного коллажа. Шаги приведены ниже. Но, прежде чем вы сделаете это, мы хотели бы посоветовать вам использовать свое творческое мышление.Кроме того, следуйте онлайн-руководству по фотоколлажу , чтобы получить некоторые знания. И здесь мы узнаем, как создать коллаж в Photoshop CC 2019.
- Открыть Photoshop
- Создать новый файл
- Ретушь изображений, которые нужно добавить
- Добавляйте изображения одно за другим
- Обрежьте изображения, если вам нужно
- Расположите изображения на холсте
- Изменить размер изображений для соответствия
- Настроить цвет фона
- Обрезать весь холст
- Добавить текст (необязательно)
- Добавить границу вокруг холста (необязательно)
- Сохранить в редактируемом формате
Судя по теме, мы используем самую популярную и удобную программу Photoshop.Кстати, Adobe Illustrator лучше в дизайне и коллажах. Корпорация Adobe использовала свои творческие приемы и инструменты, чтобы обогатить программу. Что ж, вы можете найти больше программ, которые могут предоставить вам почти аналогичные параметры фотоколлажей. GIMP также хорошо известен с той же целью. Мы собираемся создать руководство по созданию коллажей в Photoshop , и это будет весело. Откройте Adobe Photoshop.
Создать новый файлКак и все другие программы редактирования в мире, здесь есть меню «Файл».Нажмите на нее, и вверху вы увидите опцию «Новый». Вы также можете использовать сочетание клавиш Ctrl + N для Win или Command + N для MAC . Введите значения ширины и высоты в пикселях и нажмите «ОК». у вас будет новый документ Photoshop.
Ретушь изображений, которые нужно добавитьРетуширование изображения часто важно перед созданием коллажа. Фактически, это пока одна из самых обязательных частей. Без надлежащей ретуши не следует создавать коллаж, так как это может испортить общую производительность.Поэтому обязательно отретушируйте изображение на предмет исправления ошибок и переходите к следующему шагу. Возможно, вам не понадобится Clipping Path Services или Background Removal Services , но иногда они помогают.
Добавить изображения по одному (коллаж фото в Photoshop)Для создания коллажа из изображений вам необходимо добавить изображения в программу редактирования. Вы не получите никакого формата, такого как Photoshop Collage maker или что-то в этом роде.Значит, делать это нужно вручную. Для удобства мы используем Adobe Photoshop CC2019. Что ж, вы можете использовать другие версии, такие как Photoshop CS4 или любую другую версию, которая вам нравится. Так как это учебник по созданию коллажей в Photoshop с несколькими изображениями , они нам понадобятся, чтобы сначала добавить программу. Добавьте изображение сначала в фотошоп. Затем добавьте еще один и так далее. Вы можете открывать все изображения для коллажа одновременно. Но это зависит от типа рамки изображения, портрета или ландшафта. Итак, предлагаем добавлять изображения по порядку.Что ж, в конце концов оба делают то же самое.
Обрежьте изображения, если вам нужно (коллаж фотографий в Photoshop)Обрезка изображений перед созданием коллажа — это дополнительная возможность, о которой нужно позаботиться. Не все изображения нужно обрезать, прежде чем объединить их в один кадр. В любом случае, когда вам нужно обрезать изображение, вам нужно открыть изображение в другом окне. Используйте инструмент кадрирования Photoshop и поместите рамку от границы. Вы увидите, что доступ к обрезке отмечен по краю.Когда вы поместите на них курсор, вы увидите знаки со стрелками в обоих направлениях. И это позволяет вам перемещать ползунок слева направо или сверху вниз. Переместите их в соответствии с вашими потребностями и нажмите Enter для Win или Return для MAC , чтобы применить.
Расположение изображений на холсте (коллаж фотографий в Photoshop)Для выдающейся обработки коллажей с фотографиями необходимо иметь правильное представление о размещении изображений. Поскольку по умолчанию шаблон Photoshop Collage отсутствует, вам необходимо его создать.У вас может возникнуть вопрос, почему я называю это манипуляцией? Что ж, поскольку мы объединяем несколько изображений в одно, это своего рода манипуляция с изображениями. В любом случае, вы можете разместить изображения на пустой рамке, как новый документ, или вы можете сделать это поверх изображения. В большинстве случаев будет лучше, если вы поместите его поверх изображения и используете его в качестве фона. Любой способ прекрасен, если ты умеешь делать это правильно.
Изменить размер изображений для соответствияИспользуйте Photoshop Transformation Tool, чтобы изменить размер изображений по своему усмотрению.Изменение размера очень важно для размещения нескольких изображений в одном компактном кадре. Однако иногда вы можете не использовать этот метод, если размер вашего кадра достаточно велик для одновременного ввода небольших изображений. Чтобы использовать инструмент преобразования Photoshop, вам нужно использовать Ctrl + T для Win или Command + T для MAC. когда появятся точки трансформации, вы можете изменить размер изображений по своему усмотрению. Кстати, если вы используете Photoshop CC2018 или более старую версию, вам нужно нажать и удерживать клавишу Shift, чтобы сохранить пропорции. И, если вам не нужно поддерживать пропорции, вы можете изменить размер изображения, не нажимая никаких клавиш.Для Photoshop CC2019 и более поздних версий вы просто делаете обратное из-за пропорций.
Регулировка цвета фона (коллаж фотографий в Photoshop)Выбор правильного цвета фона является необходимой частью создания фотоколлажей в Photoshop . Цвет должен напоминать фотографии или дополнять друг друга. Какой бы цвет вы ни выбрали, убедитесь, что он не выглядит странно с композицией. Если вы используете изображение в качестве фона, не нужно беспокоиться о цвете фона.Но, если вы используете однотонный цвет или пару однотонных цветов, убедитесь, что он соответствует группе фотографий. Кстати, с Photo Collage Adobe Illustrator работа иногда бывает удобна.
Обрезать весь холстПосле того, как вы разместите все изображения в одном кадре, самое время сделать кадр идеальным. Если вы уже выбрали точный размер кадра для коллажа, этот шаг вам не нужен. Но, если вы хотите, чтобы отдельная рамка выглядела идеально во всех отношениях, вам нужно сделать это.Выделите фоновый слой и выберите инструмент Crop Tool, чтобы выполнить операцию. Будьте осторожны с этим. Вы можете по ошибке отрезать важные детали. Так что лучше убедиться перед реализацией. Что ж, вы можете раскрыть обрезанные участки, если хотите. Но позже потребуется больше времени, чтобы это исправить.
Добавить текст (необязательно)Добавление текста является необязательной частью фотоколлажа. Фактически, вы можете добавить это или нет, не имеет значения. Ну, вы можете добавить текст с деталями или названием мероприятия.Также, если вы хотите сделать презентацию, много добавляйте текстовые значения. Однако добавление текста может быть кратким изложением всего коллажа. Вы можете сохранить свои выступления с рамкой в художественной форме.
Добавить рамку вокруг холста (необязательно)При желании вы можете добавить рамку вокруг холста. Что ж, это необязательно, но вы можете сделать это, чтобы создать вид фоторамки. Процесс довольно простой. Возьмите инструмент Rectangular Marquee Tool и создайте прямоугольник у края всего изображения.Оставьте немного места, чтобы вы могли добавить эффекты границы. Щелкните выделение правой кнопкой мыши и выберите «Выбрать инверсию». Теперь у вас есть выделение по краю. Щелкните выделение правой кнопкой мыши и выберите «Заливка». Вы увидите несколько вариантов для выбора и нажмите «ОК», чтобы применить.
Сохранить в редактируемом форматеСохранение коллажа — это последний шаг, который вам нужно сделать. Лучше сохраните файл в редактируемом формате. Почему? Потому что, если вы хотите изменить настройку, внешний вид или какие-либо изменения позже, вы можете легко это сделать.Лучшим форматом для сохранения фото в виде коллажа является «TIFF». Вы можете сохранить файл в высоком разрешении, а размер изображения может быть до 4 ГБ. А это значит, что вы можете сохранить изображение с максимальной детализацией. Формат PSD тоже хорош.
Все, что мы обсуждали выше, — это советов по созданию фото-коллажей в Photoshop. Считайте это ориентиром. Photo Collage в Photoshop занимает уникальное положение в интернет-магазинах для редактирования фотографий . Вы не можете найти ни одного стандарта для операции.Что ж, вы можете ознакомиться с примерами в Интернете. Или вы можете подписаться на YouTube , чтобы создать коллаж в Photoshop . Но настоящая производительность достигается благодаря вашему собственному творчеству. Примените свое воображение к своим работам и оцените их. Монтаж несложный. Комбинация — залог идеального коллажа.
FAQ
Как сделать коллаж в Photoshop CS6?
Ответ: Создание коллажа в Photoshop CS6 не сильно отличается. Но эта версия легче, чем Photoshop CC2019.Более того, профессиональные графические дизайнеры используют Photoshop CS6 и сегодня.
Как сделать коллаж в Photoshop CC 2018?
Ответ: Photoshop CC2018 — это предыдущая версия CC2019. Порядок действий практически такой же. Что ж, вы получите несколько новых функций Photoshop CC2019.
Как сделать фотомонтаж?Ответ: Чтобы сделать фотомонтаж, вам нужно пройти через службы редактирования фотографий. Если быть более точным, получение идеального вида всегда требует безупречного редактирования.
Как сделать коллаж в Photoshop
Показать множество историй вместе можно только с помощью фотоколлажа. В таких случаях, как дни рождения, свадьбы, вечеринки, необходимо сделать коллаж, чтобы охватить все истории. Это можно сделать с фотографиями событий, снимками недвижимости или семейной фотосессией.
А вот как сделать фотоколлажи? Что ж, с фотошопом вы легко можете сделать фотоколлаж. В этом случае самая сложная задача — выбрать идеальные снимки для фотоколлажа.В этом уроке я покажу вам, как правильно сделать коллаж в Photoshop. Следуйте инструкциям, чтобы изучить технику и стать экспертом в создании фотоколлажей.
Шаг 1. Открытие выбранных фотографий в Photoshop
Откройте все снимки особых моментов в Photoshop. Вы можете сделать коллаж из любого количества фотографий. Но помните, что слишком много фотографий может сделать коллаж тусклым. Поэтому не используйте случайные фотографии и выберите лучшие из них, которые хотите сохранить в коллаже. Меньшее количество фотографий позволяет зрителям видеть каждую деталь каждой фотографии.
Шаг 2. Добавление фотографий на новый холст
Перейдите к фотографиям, которые вы открывали ранее, и нажмите Ctrl + A для выбора. Вы можете использовать инструмент выделения для выделения. Теперь нажмите Ctrl + C , чтобы скопировать фотографию. Затем перейдите к новому документу или холсту и нажмите Ctrl + V , чтобы вставить фотографию. Этот процесс позволит вам перенести фотографии на новый слой документа.
После переноса фотографий измените их размер, изменив размер и разрешение.Вы можете нажать Ctrl + T , чтобы преобразовать изображения.
Нажав клавишу Shift, вы можете масштабировать их до тех пор, пока они не станут достаточно маленькими, чтобы их было удобно перемещать. Не забудьте преобразовать изображения в Smart Object , прежде чем переносить их на новый слой.
Шаг 3. Создание макета
После добавления всех фотографий в коллаж создайте для них макет. Теперь вы можете перемещать фотографии, чтобы лучше рассказать свою историю. Вы также можете использовать другой образец, например, пазл.Это полностью зависит от вашего выбора того, как вы хотите, чтобы они были представлены.
Шаг 4: Интервал между изображениями
Создайте тонкую белую границу между изображениями, чтобы дать визуальное пространство после правильного изменения их размера. Это необязательная вещь для фотоколлажа. Количество белого пространства будет вашим предпочтением.
Для интервала между изображениями выберите слой изображения и переместите его с помощью клавиш со стрелками. Теперь добавьте белую или черную рамку вокруг каждого изображения.
Шаг 5: Объединение всех слоев
После того, как вы создали границу вокруг изображений, объедините все слои.Нажмите Ctrl + Shift + E , чтобы объединить все слои. Вы можете узнать больше о том, как объединить слои в Photoshop здесь. В этом уроке, как сделать коллаж в Photoshop, мы теперь увидим, как обрезать окончательное изображение.
Шаг 6: Обрезка окончательного изображения
Обрежьте лишнее белое пространство, если оно есть по краям. Граница белого пространства на коллажах может сильно сужаться. Так что не забудьте их измерить. Постарайтесь сделать его ровным по всем краям.
Шаг 7. Изменение размера фотографий для Интернета
Если вы хотите опубликовать свой коллаж в социальных сетях, вам необходимо убедиться, что он соответствует критериям социальных сетей.Таким образом, вам может потребоваться изменить размер коллажа для использования в Интернете. В этом случае специалисты предлагают сохранить коллаж в формате JPEG .
Чтобы создать коллаж, подходящий для социальных сетей, нажмите Altr + Ctrl + I . Для разных социальных сетей требуются фотографии разного размера. Для среднего использования сохраните 1000 пикселей по короткому краю и 150 пикселей на дюйм .
Шаг 8: Добавление водяного знака в коллаж
На последнем этапе учебного курса «Как создать коллаж в Photoshop» вы узнаете, как добавить водяной знак.Добавление водяного знака в коллаж не требуется. Но вы можете добавить один, чтобы сохранить свою подпись или имя вашего бренда как создателя коллажа. После добавления водяного знака объедините все слои и снова сохраните его как JPEG. Теперь ваш коллаж готов к публикации на онлайн-платформе.
Заключение
Создание коллажа в Photoshop сначала может показаться сложной задачей.
Ваш комментарий будет первым