как установить навигатор на телефон, gps на телефоне, как настроить навигатор.
Компьютеры
Алла Трофимова
23 апреля
0/10 1 2466
Содержание
Если вы находитесь в малознакомой местности, то отыскать путь домой бывает непросто. Конечно, можно спросить дорогу у прохожих, но как быть в ночное время, или если вы заблудились в лесу? В этом случае оптимальным решением будет установка gps навигатора на мобильный телефон. В этой статье речь пойдет о том, как настроить gps на телефоне и установить навигатор.
Как установить навигатор на телефоне
Чтобы найти дорогу домой или ближайшую закусочную в незнакомом месте, совсем не обязательно беспокоить прохожих, полицейских или искать магазин с картами – достаточно заранее установить навигатор на телефон. Современные планшеты и смартфоны имеют специальные gps-датчики, которые могут помочь вам в поисках дороги.
Современные планшеты и смартфоны имеют специальные gps-датчики, которые могут помочь вам в поисках дороги.
Одним из самых популярных андроид-приложений на сегодняшний день являются Navitel и iGo (айгоу). Эти приложения позволяют использовать андроиды, мобильные телефоны и планшеты совсем как полнофункциональные навигаторы. Навител больше ориентирован на российских пользователей в отличие от iGo. Поскольку настоящие навигаторы стоят приличную сумму, многие предпочитают установить удобное приложение на телефон.
Чтобы установит навигатор на телефоне Android, выполните следующее:
- Зайдите в настройки и найдите пункт «Местоположение».
- Включите опцию, позволяющую приложениям использовать данные о вашем местоположении.
- Установите галочки напротив «Использовать GPS» и «Беспроводные сети», чтобы встроенный навигатор смог определить ваше местоположение по wi-fi или мобильной сети.
- Когда вы запустили навигатор, осталось зайти в приложения на своем телефоне и выбрать «Карты» от Google.

Если на телефоне не установлено приложение с картами (хотя на многих моделях оно устанавливается автоматически), можно скачать навигатор из Сети. Рассмотрим процесс на примере телефона Samsung GT-S7272 версия Android 4.2.2.
Как скачать навигатор:
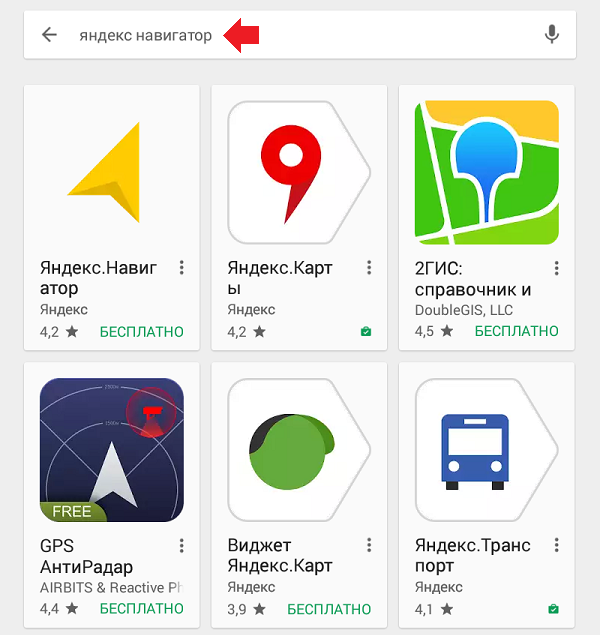
- Войдите в Play Market (Google play) и в строке поиска наберите «навигатор».
- Среди результатов поиска выберите подходящий навигатор и нажмите кнопку «Установить». В данном случае будет установлен Навител.
- Ознакомьтесь с требованиями приложения и нажмите кнопку «Принять».
- Когда приложение скачается на телефон, нажмите «Открыть».
- Появится окно установки дополнительных файлов для навигатора.
Дождитесь завершения процесса и не нажимайте кнопки. Это займет от нескольких секунд до пары минут в зависимости от быстродействия телефона и скорости интернет соединения.
Как настроить навигатор на телефоне
После установки навигатора на телефон его необходимо настроить. Сделать это довольно просто, тем более если вы решили использовать Навител.
Сделать это довольно просто, тем более если вы решили использовать Навител.
Настройка навигатора происходит следующим образом:
- Запустите Навител и выберите подходящий пункт в настройках соединения с интернетом. Для подобного онлайн-сервиса требуется большой объем трафика, поэтому учитывайте это, особенно если используете GPRS в роуминге. Задав нужные настройки, нажмите на «галочку» в правом верхнем углу экрана.
- Выберите язык интерфейса, язык карты и вариант голосового оповещения (женский или мужской голос). Нажмите «галочку» в верхнем правом углу.
- Ознакомьтесь с лицензионным соглашением и нажмите кнопку «Принять».
- Бесплатный gps-навигатор можно использовать временно в течение 6 дней (пробный период), после чего рекомендуется приобрести Преиум версию. Для бесплатного пользования нажмите кнопку «Начать пробный период».
- Далее навигатор установит соединение со спутниками, после чего вам необходимо будет загрузить карты необходимой местности («Загрузить карты») или выбрать из имеющихся на телефоне («Открыть карты»).
 Поскольку на данном телефоне карт не имеется, выбираем «Загрузить карты».
Поскольку на данном телефоне карт не имеется, выбираем «Загрузить карты». - Выберите карты, которые требуется загрузить: Азия, Америка или Европа. Нажав на одну из позиций, выберите страну. Следует заметить, что загрузка карт платная, и сумма индивидуальна для каждой страны. Так, карта России стоит 30$, карта Украины 24$, Беларуси 17$. Стоимость написана мелким шрифтом под каждый позицией.
- Для пробного периода можно загрузить карту бесплатно. Выберите страну и нажмите кнопка «Загрузить».
- Скачайте карту на телефон и присутпайте к использованию навигатора.
GPS на телефоне платный или нет
GPS – это полезная опция, которая позволяет определять ваше местоположение в пределах досягаемости спутниковой связи. Это возможно благодаря специальным gps-датчикам, вмонтированным в современные смартфоны, телефоны и планшеты.
Функция совершенно бесплатная, но полноценное ее использование возможно только вкупе с приложениями, которые, как известно, потребляют трафик и работают в онлайн режиме. Карты от Google и Yandex загружаются из интернета, но для Яндекс-карт трафик бесплатный у ведущих операторов мобильной связи (Мегафон, Билайн, МТС).
Карты от Google и Yandex загружаются из интернета, но для Яндекс-карт трафик бесплатный у ведущих операторов мобильной связи (Мегафон, Билайн, МТС).
При помощи смартфона с навигатором вы сможете без труда определить расположение любого города в России и проложить к нему кратчайший маршрут, сэкономив время и средства, особенно если речь идет о путешествии на личном транспорте. Также существуют дополнительные сервисы, которые позволяют вычислить загруженность проезжей части, оптимальную скорость и время движения, самые дешевые заправки и т.д.
Оцените статью
1 комментарийОставить комментарий
как пользоваться и перенести путевые точки
Автор fast12v0_gpscool На чтение 8 мин. Просмотров 475 Опубликовано
Если человек заблудится в городе, скорее всего, решит использовать геолокацию. Если ему нужно найти в 3 часа ночи открытый гипермаркет, включит GPS и, открыв приложение «Карты» от Google, напишет в поисковике «ближайший магазин». Спутниковая навигация кажется загадочной, непонятной и давно обросла мифами. Это и неудивительно, ведь не все даже умеют пользоваться GPS-навигатором.
Если ему нужно найти в 3 часа ночи открытый гипермаркет, включит GPS и, открыв приложение «Карты» от Google, напишет в поисковике «ближайший магазин». Спутниковая навигация кажется загадочной, непонятной и давно обросла мифами. Это и неудивительно, ведь не все даже умеют пользоваться GPS-навигатором.
Содержание
- GPS на мобильных устройствах
- Предназначение
- Активация
- Настройка
- Навигация для смартфонов с Android
- «Карты» от Google
- «Яндекс.Навигатор»
- «2ГИС»
- Navitel
- Навигация для iOS и Windows Phone
- Настройка GPS для автомагнитолы
- Перенос путевых точек
- Сбои в работе GPS
GPS на мобильных устройствах
Прошло уже много лет с тех пор, как телефоны перестали ограничиваться звонками. Сегодня они предлагают услуги от высокоскоростного доступа в Интернет до создания фотографий высокого разрешения. Среди функций смартфонов давно значится и GPS.
Предназначение
GPS – это система навигации, которая с использованием спутников определяет местоположение прибора. Благодаря этому его владелец может построить на телефоне или магнитоле маршрут до точки или понять, где он находится. Это удобный механизм, который может выручить в тяжелой ситуации.
Благодаря этому его владелец может построить на телефоне или магнитоле маршрут до точки или понять, где он находится. Это удобный механизм, который может выручить в тяжелой ситуации.
Активация
Навигационные системы удобны, и подключить GPS-навигатор на Android может каждый, но не все знают, как включить геолокацию. Сделать это несложно.
Чтобы на «Андроид» запустить спутниковую навигацию, достаточно опустить «шторку» уведомлений и найти кружок, в котором нарисована стрелочка. На него надо нажать, и тогда геолокация включится – пока что с настройками по умолчанию.
На некоторых моделях с открытием «шторки» уведомлений возникают проблемы. Тогда можно попробовать второй способ. Нужно в параметрах устройства перейти в раздел «Расширенные настройки» или «Личные данные» в зависимости от версии операционной системы и нажать на пункт «Местоположение».
На устройствах компании Apple для включения определения местонахождения необходимо перейти в раздел «Конфиденциальность», далее – в «Службы геолокации». Там нужно поставить переключатель в положение «Вкл».
Там нужно поставить переключатель в положение «Вкл».
Настройка
Если был использован второй способ включения GPS, то в том же окне можно настроить геолокацию. Рекомендуется, например, разрешить только определенным приложениям использовать ее, а остальным запретить. Тогда пользователь может быть уверен, что за ним не следят.
Немаловажная настройка – это выбор способа определения местоположения. Устройство может ориентироваться в пространстве только по спутникам либо использовать в дополнение к ним еще и Интернет, Bluetooth, чтобы давать более точные сведения. Второй вариант энергозатратнее.
К сведению. Одна из настроек включает определение местоположения в экстренных ситуациях. Это не раз выручало многих людей.
Навигация для смартфонов с Android
Смартфоны Android – это устройства от разных компаний из всевозможной ценовой категории. На некоторых из них и вовсе нет соответствующей антенны, и установить на «Андроид» GPS-навигатор не всегда возможно. Однако такие модели – скорее исключение, чем правило. На тех же телефонах, которые поддерживают геолокацию, она может быть устроена совершенно по-разному.
Однако такие модели – скорее исключение, чем правило. На тех же телефонах, которые поддерживают геолокацию, она может быть устроена совершенно по-разному.
Для Android всегда большой выбор приложений. Среди лучших навигаторов для этой ОС числятся следующие программы:
- Waze – приложение для водителей.
- Navitel – платная программа с большим набором функций.
- Google Maps – бесплатное приложение с большим количеством информации о местности.
- Maps.me – предназначен не только для водителей, но и для пешеходов.
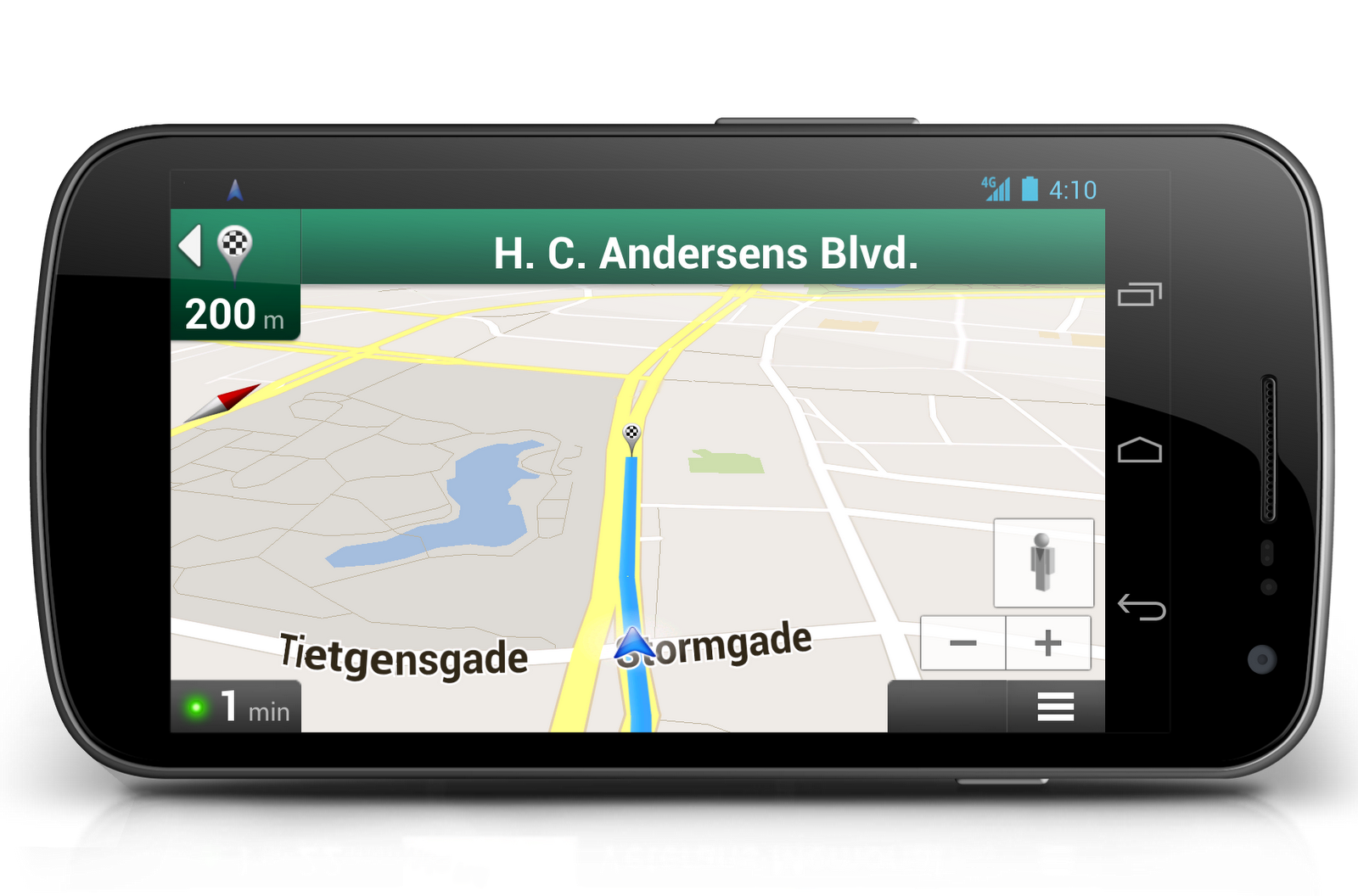
«Карты» от Google
Самый популярный навигатор для Android – это «Карты» от Google. Они совершенно бесплатно предоставляют спутниковые снимки очень высокого качества. Конечно, недостает точности информации, однако чаще всего для навигации по городу хватает общего представления о доступных дорогах и об их состоянии. Еще проще ориентироваться, к примеру, в лесу – там подробностей не нужно.
На многих Android-смартфонах «Карты» от Google установлены по умолчанию. Бывает, что на устройстве их нет, но тогда их можно скачать в Play Market.
Бывает, что на устройстве их нет, но тогда их можно скачать в Play Market.
«Яндекс.Навигатор»
Если в мире самая популярная программа для геолокации – это Google-карты, то в России уже не один год активно развиваются продукты Яндекса, в том числе и «Яндекс.Навигатор». Скачать это русское приложение несложно, оно есть в Play Market.
Интерфейс приложения прост, в нем нет ничего лишнего. В настройках можно включить 3D-режим, в котором карта отображается под наклоном. Есть возможность скачать определенную местность на устройство, если подключать телефон к сети во время поездки не хочется.
Яндекс.НавигаторК сведению. «Яндекс.Навигатор» – это не просто переделка Google-карт, а полноценный русский аналог со своими неповторимыми функциями. Его главное преимущество – подробные сведения о российских городах.
«2ГИС»
«2ГИС» – это хороший аналог «Карт» от Google и «Яндекс.Навигатора», сделанный «для людей». Сотрудники компании беспрестанно исследуют города России, Украины и не забывают регулярно поставлять обновления для приложения. Программа отличается тем, что в ней всегда можно найти свежую информацию о часах работы магазинов и маршрутах автобусов, но и навигатор из «2ГИС» получается неплохой.
Программа отличается тем, что в ней всегда можно найти свежую информацию о часах работы магазинов и маршрутах автобусов, но и навигатор из «2ГИС» получается неплохой.
К сведению. С ноутбука или компьютера также можно зайти в «2ГИС», но не рекомендуется. Онлайн-версия сильно уступает по качеству мобильному приложению.
Приложение Navitel, как и «Яндекс.Навигатор», имеет два режима отображения карты – стандартный и панорамный. В отличие от конкурентов, здесь даже есть трехмерные модели некоторых зданий, хотя их количество невелико.
Очень хорошо выполнены поворот и масштабирование карты. Приложение требовательно для смартфона и при выставлении настроек по умолчанию на слабых моделях будет работать медленно. Можно уменьшить количество деталей, отображаемых на экране, и увеличить производительность.
Приложение умеет использовать все виды построения маршрута: пешеходный, велосипедный, автомобильный и общественно-транспортный. Пути строятся быстро и прокладываются по действующим дорогам. Navitel не заведет пользователя в тупик.
Navitel не заведет пользователя в тупик.
Навигация для iOS и Windows Phone
Все выпускаемые компанией Apple устройства оснащены модулем GPS, и беспокоиться за его наличие пользователю не придется. На них также всегда присутствуют встроенные карты, однако на территории бывшего СНГ их детализация заметно уступает российским аналогам.
Все-таки лучше будет дополнительно установить GPS-навигатор на смартфон Apple. Обладателям устройств на iOS подойдут такие бесплатные программы, как «Карты» от Google, «Яндекс.Навигатор», «2ГИС» и Waze.
В таблице ниже перечислены популярные навигаторы для Windows Phone.
| Gootile-карты | Есть голосовое сопровождение движения, карты очень детализированы. |
| Navitel | Карты очень информативны. Приложение предлагает множество дополнительных услуг. |
| «2ГИС» | Приложение отличается хорошим дизайном и простым в использовании поиском. Есть множество вариантов построения маршрута. Есть множество вариантов построения маршрута. |
| «Яндекс.Навигатор» | Для жителей России, Украины и Беларуси это, пожалуй, лучший навигатор. Есть отображение ситуации на дорогах и дополнительная информация о происходящем на карте. |
| Карты Windows | Поставляется с операционной системой, дополнительная установка не требуется. Возможно, что и не придется искать альтернатив. |
Настройка GPS для автомагнитолы
Если же устанавливать в своем автомобиле мини-устройства от Junsun или Garmin eTrex на держатели вроде HTC CAR D100 не хочется, то можно настроить геолокацию сразу на имеющейся в машине автомагнитоле. Для этого надо знать несколько нюансов.
Провод с надписью BRAKE защищает от просмотра ТВ во время поездки. Кабель с пометкой AMP-CON отвечает за внешние источники. ПО записывается на вставляемую в автомагнитолу SD-карту. В инструкции к устройству обычно указано, какое приложение используется для навигации.
Сейчас в продаже представлены GPS-модули и антенны, которые можно установить в автомагнитолу. После монтажа к стандартным функциям автомобильного устройства добавится полноценная GPS-навигация.
Автомагнитола 2-DIN с GPSПеренос путевых точек
Бывает такое, что человек пользовался одним мобильным устройством для навигации, но потом приобрел другой телефон и решил установить на свой смартфон GPS. Все его путевые точки, конечно же, остались на старом навигаторе.
Чтобы перенести все путевые точки с одного навигатора на другой, нужно в приложении найти вкладку «Экспорт», выбрать расширение и нажать кнопку «ОК». После этого надо будет по USB подключить телефон или магнитолу к компьютеру, найти в памяти сохраненный файл и загрузить его на другое устройство.
На новом навигаторе нужно найти вкладку «Импорт» и выбрать перемещенные путевые точки. После этого они должны начать отображаться.
Сбои в работе GPS
Геолокация иногда дает сбои – неверно определяет местоположение или не работает.
- Проверить наличие сигнала. GPS может не работать из-за его отсутствия.
- Проверить настройки. Возможно, определение местоположения было отключено.
- Поискать информацию в Интернете – иногда GPS перестает работать в городе или даже по всему миру. К тому же, с любой возникшей проблемой уже наверняка сталкивались и поделились информацией о ее решении во Всемирной сети.
GPS нужен людям, и нет ничего удивительного в том, что множество устройств поддерживает его. Нет четкого ответа на вопрос о том, какой навигатор лучше выбрать или как его настроить – это зависит от конкретного человека.
NAVITEL — Установка Навител Навигатор
iPhone/iPad
Приложение Навител Навигатор на iPhone и iPad устанавливается через AppStore.
Требуется подключение к Интернету. Учитывая размер установочного файла, лучше всего использовать соединение Wi-Fi.
- На своем устройстве перейдите в App Store.
- Перейдите на вкладку Поиск и там наберите Навител Навигатор . Из списка предложений выберите Приложение Навител Навигатор .
Откроется экран описания приложения.
- Нажмите кнопку Получить , затем Установить .
Начнется процесс загрузки. После завершения загрузки начнется установка.
- После завершения установки нажмите Открыть .
- Запустить программу в пробном режиме или восстановить ранее сделанную покупку (см. инструкцию по восстановлению покупки и активации пробного режима).
Если пробный период истек и у вас нет лицензионного ключа для программы, вам необходимо приобрести его для продолжения использования программы (см. инструкцию по приобретению лицензионного ключа для программы и карты).
- После активации программы загрузите карты (см. инструкцию по установке карт).

Вы также можете использовать iTunes на своем ПК для установки программы.
- Запустите iTunes на своем ПК.
- Скачать Навител Навигатор на свой ПК.
- Подключите ваш iPhone или iPad к ПК, а затем синхронизируйте их.
- Отключите iPhone или iPad от ПК.
- Запустить программу в пробном режиме или восстановить ранее сделанную покупку (см. инструкцию по восстановлению покупки и активации пробного режима).
Если пробный период истек и у вас нет лицензионного ключа для программы, вам необходимо приобрести его для продолжения использования программы (см. инструкцию по приобретению лицензионного ключа для программы и карты).
- После активации программы загрузите карты (см. инструкцию по установке карт).
Устройства на базе Android
Способ 1: Установка программы из Google Play
Приложение Навител Навигатор на устройства Android устанавливается через Google Play.
Требуется подключение к Интернету. Учитывая размер установочного файла, лучше всего использовать соединение Wi-Fi.
Учитывая размер установочного файла, лучше всего использовать соединение Wi-Fi.
- Перейти в Google Play.
- В поле поиска начните вводить Навител Навигатор . Из списка предложений выберите приложение Навител Навигатор .
- На экране описания просмотрите описание программы, а затем нажмите Установить .
- Система информирует вас о возможных требованиях программы. Чтобы продолжить, нажмите Принять .
- Начнется процесс загрузки. После завершения загрузки начнется установка.
- После завершения установки нажмите Открыть .
- Запустите программу в пробном режиме или активируйте лицензионный ключ, либо восстановив сделанную ранее покупку, купив лицензионный ключ, либо активировав лицензионный ключ вручную (см. инструкцию).
- После активации программы загрузите карты (см. инструкцию по установке карт).
Способ 2: Установка файла . apk
apk
- Перейдите в раздел Загрузки на сайте, а затем выберите файл .apk , подходящий для вашего устройства (выберите файл, соответствующий вашему экрану разрешение, или файл с примечанием «подходит для отображения любого разрешения» ). Сохраните его на своем ПК.
- Подключите ваше устройство к ПК, а затем скопируйте загруженные файлы на свое устройство. Отключите устройство от ПК.
- На вашем устройстве с помощью файлового менеджера откройте загруженный файл и выполните все шаги установки.
- Запустите приложение.
- Запустите программу в пробном режиме или активируйте лицензионный ключ, либо восстановив сделанную ранее покупку, купив лицензионный ключ, либо активировав лицензионный ключ вручную (см. инструкцию).
- После активации программы загрузите карты (см. инструкцию по установке карт).
Если загруженный файл имеет расширение .zip, измените его на .apk
Устройства на базе Windows CE (PND)
Из этого раздела руководства вы узнаете, как восстановить Навител Навигатор для PND и устройств на базе Windows CE, если программа была удалена.
Вы можете восстановить ранее удаленную программу самостоятельно, если знаете лицензионный ключ программы. Ключ состоит из 22 цифровых знаков и имеет следующий формат «ХХХХХ-ХХХХХ-хххх-хххх-хххх». Ключ можно найти в текстовом файле RegistrationKeys , а также на лицензионной карточке, которая идет в комплекте с навигатором. Лицензионный ключ программы больше нигде никак не указывается.
Если программа была установлена при покупке устройства и у вас нет лицензионного ключа, обратитесь в нашу службу поддержки клиентов.
Если при покупке программа не была установлена на устройство, обратитесь в службу поддержки производителя устройства.
Для восстановления удаленной программы:
- На нашем сайте зайдите в личный кабинет. Откройте раздел Мои устройства (обновления) и там в графе Update нажмите Доступные обновления .
Появится список доступных обновлений. - Подключите навигатор к компьютеру.
- Загрузите архив с программой для конкретной модели устройства на свой компьютер, а затем распакуйте файлы.
- Скопируйте извлеченные файлы на свое устройство.
- В личном кабинете на странице Доступные обновления перейдите по ссылке Файл активации , а затем под названием устройства, которое хотите восстановить, нажмите NaviTelAuto_Activation_Key.txt .
Файл будет загружен.
- После того, как файл скачался, поместите его в папку с программой на вашем устройстве.
- Установите карты, следуя инструкции.

ВНИМАНИЕ: Перед установкой приложения на свое устройство убедитесь, что устройство добавлено в список ваших устройств в личном кабинете на нашем сайте.
ПРИМЕЧАНИЕ : Пожалуйста, убедитесь, что имя файла NaviTelAuto_Activation_Key.txt и не содержит лишних символов. При необходимости измените имя. Операционные системы могут иногда скрывать определенные расширения файлов. Если имя файла не имеет расширения .txt в конце, не пишите его.
Если приложение было установлено на память или SD-карту, отличную от той, на которую вы хотите восстановить программу, необходимо повторно активировать лицензионный ключ на этой памяти или SD-карте. Для этого заполните форму деактивации ключа. В таком виде в В поле Причина перерегистрации выберите опцию Смена флэш-карты . Перед отправкой запроса на деактивацию убедитесь, что приложение работает на новой карте памяти.
Как встроить GPS-навигацию в свое приложение (за 7 шагов)
Карты и навигация являются важными компонентами многих приложений. Вы можете найти лучший ресторан за углом, отследить, где вы бродили во время вашего последнего похода, или просмотреть фотографии ваших путешествий на карте с вашими пунктами назначения. Конечно, они также имеют решающее значение в автомобильной промышленности — только представьте себе современный автомобиль без карт и навигации.
В этой статье вы узнаете, как добавить функции навигации и карт в ваши приложения Qt всего за 7 быстрых и простых шагов. Следуя этому пошаговому руководству, вы узнаете, как создать приложение на основе местоположения:
Следуя этому пошаговому руководству, вы узнаете, как создать приложение на основе местоположения:
- Шаг 1. Добавьте AppMap в свое приложение
- Шаг 2. Выберите поставщика карт
- Шаг 3. Создайте карту приложений
- Шаг 4: Показать позицию пользователя
- Шаг 5. Добавьте поле адреса с возможностью поиска
- Шаг 6. Настройка навигации
- Шаг 7. Отображение информации о маршрутизации
- Проверьте свой код с Felgo Hot Reload
- GPS-навигация с реальным примером
- Развивайте свои навыки
Давайте начнем с основ и посмотрим, как использовать функции карты и определения местоположения в вашем приложении.
Шаг 1. Добавьте AppMap в ваше приложение
Добавление карты
Первый шаг довольно прост. Вам просто нужно добавить элемент AppMap в ваше приложение:
импорт Felgo 3.0
импорт QtQuick 2.12
импорт QtLocation 5.12
Приложение {
AppMap { anchors.fill: родитель }
}
Шаг 2.
 Выберите поставщика карт
Выберите поставщика картТеперь, после добавления плагина, вы должны увидеть простую, но работающую функцию карты:
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт Felgo 3.0
импорт QtQuick 2.12
импорт QtLocation 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
// настроить поставщика карт
плагин: плагин {
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
}
}
Настройка подключаемого модуля
Помимо Mapbox, вы можете выбирать из других поставщиков карт. В настоящее время QML поддерживает следующие подключаемые модули:
- Esri PluginHERE Plugin
- Плагин Mapbox
- Плагин Mapbox GL
- Открыть плагин карты улиц
Основным типом QML, используемым здесь, является элемент Plugin, который позволяет получить доступ к различным API карт.
В случае плагина Mapbox необходимо сгенерировать токен доступа на сайте провайдера. Далее вам нужно настроить плагин, создав объекты PluginParameter с необходимыми значениями. В случае с Mapbox вам потребуется предоставить токен доступа и идентификатор карты.
Если вы хотите попробовать другие поставщики карт, все, что вам нужно сделать, это изменить свой плагин. Давайте попробуем OpenStreetMap. Чтобы заставить его работать, просто обновите имя и параметры плагина, как показано ниже.
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт Felgo 3.0
импорт QtQuick 2.12
импорт QtLocation 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
// настроить поставщика карт
плагин: плагин {
Название: "Осм"
PluginParameter { имя: "osm.useragent"; value: "Пример использования OSM" }
PluginParameter { имя: "osm.mapping.host"; значение: "http://osm.tile.server.address/" }
PluginParameter { имя: "osm. routing.host"; значение: "http://osrm.server.address/viaroute" }
}
}
}
routing.host"; значение: "http://osrm.server.address/viaroute" }
}
}
}
Видно, что внешний вид карты изменился, но не только. Различные поставщики могут предоставлять различные виды данных и функций: более точную маршрутизацию или доступ к геокодированию.
Если вы хотите дополнительно настроить поведение карты, вам поможет PluginParameters. Создайте еще один элемент PluginParameter, а затем установите параметры name и value . С ними вы можете изменить такие вещи, как:
- Размер кэша памяти
- Стратегия затрат
- Каталог офлайн-хранилища тайлов
Дополнительную информацию об использовании элементов подключаемых модулей с картами можно найти в документации Felgo.
Шаг 3. Создайте карту приложения
Настройка карты
Изменение поставщика карты — не единственный способ изменить внешний вид карты. Вы можете просто установить свойство activeMapType в AppMap на любое значение из списка supportMapTypes .![]() Доступные темы могут различаться в зависимости от поставщика карты.
Доступные темы могут различаться в зависимости от поставщика карты.
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт Felgo 3.0
импорт QtQuick 2.12
импорт QtLocation 5.12
Приложение {
свойство int mapTypeIndex: 1
Карта приложений {
идентификатор: appMap
anchors.fill: родитель
activeMapType: поддерживаемые типы карт [mapTypeIndex]
плагин: mapboxPlugin
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ЗначокКнопки {
значок: IconType.chevronright
размер: дп (36)
якоря {
справа: родитель.право
вертикальный центр: родитель. вертикальный центр
поля: дп(8)
}
// увеличить или начать с 0 снова, если максимальный индекс превышен
onClicked: mapTypeIndex = (mapTypeIndex + 1) % appMap.supportedMapTypes.length
}
ЗначокКнопки {
значок: IconType.chevronleft
размер: дп (36)
якоря {
слева: родитель.слева
вертикальный центр: родитель.вертикальный центр
поля: дп(8)
}
// уменьшить индекс или перейти к максимальному индексу, если в начале
onClicked: mapTypeIndex = (mapTypeIndex === 0)? appMap.supportedMapTypes.length — 1 : mapTypeIndex — 1
}
}
вертикальный центр
поля: дп(8)
}
// увеличить или начать с 0 снова, если максимальный индекс превышен
onClicked: mapTypeIndex = (mapTypeIndex + 1) % appMap.supportedMapTypes.length
}
ЗначокКнопки {
значок: IconType.chevronleft
размер: дп (36)
якоря {
слева: родитель.слева
вертикальный центр: родитель.вертикальный центр
поля: дп(8)
}
// уменьшить индекс или перейти к максимальному индексу, если в начале
onClicked: mapTypeIndex = (mapTypeIndex === 0)? appMap.supportedMapTypes.length — 1 : mapTypeIndex — 1
}
}
Посмотрим, как будет выглядеть карта при изменении внешнего вида.
Вы также можете программно настроить уровень масштабирования или координаты центра через свойства. Чтобы центрировать карту в определенном месте, вам нужно использовать модуль Qt Positioning. Просто вызовите метод статической координаты и передайте широту и долготу места в качестве параметров.
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт Felgo 3.0 импорт QtQuick 2.12 импорт QtLocation 5.12 импорт QtPositioning 5.12 Приложение { Карта приложений { anchors.fill: родитель центр: QtPositioning.coordinate(59.91, 10.75) // Осло зумУровень: 14 плагин: mapboxPlugin } Плагин { идентификатор: mapboxPlugin имя: "картабокс" // настройте свой собственный map_id и access_token здесь параметры: [ Параметр плагина { имя: "mapbox.mapping.map_id" значение: "mapbox.streets" }, Параметр плагина { имя: "mapbox.access_token" значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ" } ] } }
Шаг 4: Показать позицию пользователя
Отображение позиции пользователя
Это здорово, но где пользователь? Вы можете отобразить его положение всего двумя свойствами в AppMap:
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт Felgo 3.0 импорт QtQuick 2.12 импорт QtLocation 5.12 импорт QtPositioning 5.12 Приложение { Карта приложений { anchors.fill: родитель showUserPosition: правда enableUserPosition: правда плагин: плагин { имя: "картабокс" // настройте свой собственный map_id и access_token здесь параметры: [ Параметр плагина { имя: "mapbox.mapping.map_id" значение: "mapbox.streets" }, Параметр плагина { имя: "mapbox.access_token" значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ" } ] } // изначально проверяем позицию пользователя при создании компонента Компонент.onCompleted: moveToUserPosition() // как только мы успешно получили местоположение, мы приближаемся к позиции пользователя onUserPositionAvailableChanged: moveToUserPosition() функция moveToUserPosition() { если (userPositionAvailable) { центр = userPosition.coordinate уровень масштабирования = 13 } } } }
Примечание. Если вы выполняете развертывание на Android, не забудьте добавить разрешение ACCESS_FINE_LOCATION в манифест!
Если вы выполняете развертывание на Android, не забудьте добавить разрешение ACCESS_FINE_LOCATION в манифест!
Настройка индикатора также довольно проста. Все, что вам нужно сделать, это создать MapQuickItem и привязать свойство координат к координатам пользователя. Позиция пользователя будет обновляться автоматически, а позиция маркера последует за ней.
Шаг 5. Добавление поля адреса для поиска
Поиск адреса
Во многих случаях вам нужно найти адрес, указанный пользователем, и отобразить его на карте. Для этого вам нужно использовать GeocodeModel. Прежде чем исследовать этот объект, нужно кое-что знать о самом процессе.
Геокодирование
Короче говоря, это процесс сопоставления адресов или строк поиска с географическими местоположениями. Эта процедура необходима для навигации. Не волнуйтесь, использовать его в Qt совсем не сложно.
Вначале вам понадобится GeocodeModel внутри приложения. Помните, что модель не будет выполнять геокодирование на пустом месте — вам нужно предоставить плагин карты для обработки данных. Чтобы получить координаты адреса, просто введите его название в запрос модели. Данные о местоположении будут обновляться автоматически.
Чтобы получить координаты адреса, просто введите его название в запрос модели. Данные о местоположении будут обновляться автоматически.
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
импорт Felgo 3.0
Приложение {
Страница {
Карта приложений {
идентификатор: appMap
anchors.fill: родитель
// настроить поставщика карт
плагин: mapboxPlugin
MapItemView {
идентификатор: mapItemView
модель: геокодМодель
делегат: маркерДелегате
}
// Компонент, используемый в качестве делегата
Компонент {
идентификатор: markerDelegate
MapQuickItem {
координата: locationData.coordinate
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
идентификатор: userMarker
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox. mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
appMap.center = получить(0).координата
appMap.zoomLevel = 10
}
}
Панель поиска {
onAccepted: geocodeModel.query = текст
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
}
mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
appMap.center = получить(0).координата
appMap.zoomLevel = 10
}
}
Панель поиска {
onAccepted: geocodeModel.query = текст
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
}
Теперь, когда у вас наконец есть адресные данные, как их отобразить? MapItemView приходит на помощь! Добавьте его в элемент AppMap, привяжите модель к GeocodeModel, создайте делегат и вуаля! Теперь вы можете увидеть адреса на карте.
Обратное геокодирование
Возможен случай, когда вы хотите указать адрес выбранного пользователем места на карте. Это процесс, аналогичный геокодированию, но в обратном порядке. Вместо сопоставления адресов с координатами вы сопоставляете координаты с адресами.
Это процесс, аналогичный геокодированию, но в обратном порядке. Вместо сопоставления адресов с координатами вы сопоставляете координаты с адресами.
В этом случае вы также можете использовать GeocodeModel. Вместо указания адреса вы можете просто передать координаты карты, а модель позаботится обо всем остальном. Чтобы преобразовать координаты в приложении в координаты карты, используйте метод toCoordinate из элемента AppMap. После завершения запроса вы можете получить доступ к данным адреса из объекта Location, возвращенного функцией get . Кусок пирога, верно?
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт QtQuick 2.12
импорт QtPositioning 5.12
импорт QtLocation 5.12
импорт Felgo 3.0
Приложение {
Карта приложений {
идентификатор: appMap
anchors.fill: родитель
плагин: mapboxPlugin
Область мыши {
anchors.fill: родитель
onPressAndHold: {
маркер.видимый = ложь
переменные координаты = appMap. toCoordinate(Qt.point(mouse.x, mouse.y))
geocodeModel.query = координаты
маркер.координата = координаты
}
}
MapQuickItem {
идентификатор: маркер
видимый: ложь
//Элемент используется как графика
исходный элемент: элемент {
Икона {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
якоря.horizontalCenter: родитель.horizontalCenter
якоря.нижний: родитель.нижний
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
если (число > 0) {
маркер.
toCoordinate(Qt.point(mouse.x, mouse.y))
geocodeModel.query = координаты
маркер.координата = координаты
}
}
MapQuickItem {
идентификатор: маркер
видимый: ложь
//Элемент используется как графика
исходный элемент: элемент {
Икона {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
якоря.horizontalCenter: родитель.horizontalCenter
якоря.нижний: родитель.нижний
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
если (число > 0) {
маркер. видимый = истина
var адрес = получить(0).адрес
addressLabel.text = адрес.улица + " " + адрес.город + " " + адрес.страна
}
}
}
Текст приложения {
идентификатор: адрес Метка
ширина: родитель.ширина * 0,8
красный цвет"
якоря {
топ: родитель.топ
HorizontalCenter: родитель.horizontalCenter
верхнее поле: дп (20)
}
размер шрифта: 16
клип: правда
text: qsTr("Удерживайте любое место на карте, чтобы отобразить адрес")
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
видимый = истина
var адрес = получить(0).адрес
addressLabel.text = адрес.улица + " " + адрес.город + " " + адрес.страна
}
}
}
Текст приложения {
идентификатор: адрес Метка
ширина: родитель.ширина * 0,8
красный цвет"
якоря {
топ: родитель.топ
HorizontalCenter: родитель.horizontalCenter
верхнее поле: дп (20)
}
размер шрифта: 16
клип: правда
text: qsTr("Удерживайте любое место на карте, чтобы отобразить адрес")
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
} Шаг 6. Настройка навигации
Маршрутизация
Поиск адресов — не единственная функция, которая нам обычно нужна, маршрутизация также важна для картографических приложений. Не беспокойтесь, в Qt также есть подходящие инструменты для решения этой проблемы. В этом случае RouteModel бесценен.
Этот тип используется аналогично GeocodeModel. После настройки плагина для поставщика карт вы можете создать RouteQuery. Там вы просто передаете какие-то координаты, а затем модель пытается найти оптимальный путь.
После настройки плагина для поставщика карт вы можете создать RouteQuery. Там вы просто передаете какие-то координаты, а затем модель пытается найти оптимальный путь.
Ниже вы можете увидеть пример, в котором пользователь может выбрать две точки на карте, и приложение создаст маршрут от начальной до конечной точки. Чтобы визуализировать этот путь, вы будете использовать элемент MapRoute. На этот раз модель не обновляется автоматически, а требует ручного вызова функции update .
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
импорт Felgo 3.0
Приложение {
Карта приложений {
идентификатор: appMap
anchors.fill: родитель
// настроить поставщика карт
плагин: mapboxPlugin
//Элемент визуализации маршрута
MapRoute {
идентификатор: routeItem
непрозрачность: 0,6
гладко: правда
сглаживание: правда
видимый: ложь
линия {
цвет: "васильковый"
ширина: 5
}
}
MapQuickItem {
идентификатор: startMarker
видимый: ложь
якорная точка {
х: sourceItem. width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
MapQuickItem {
идентификатор: маркер назначения
видимый: ложь
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
идентификатор: appMapMA
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.
width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
MapQuickItem {
идентификатор: маркер назначения
видимый: ложь
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
идентификатор: appMapMA
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker. visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.
visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk. eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
}
eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
}
Шаг 7. Отображение информации о маршруте
Подробная информация о маршруте
Отображение маршрута на карте — это одно, но что, если вы хотите отобразить некоторую связанную с ним информацию? Метод get из RouteModel возвращает объект Route, содержащий такие свойства, как Distance или TravelTime . Ниже вы найдете пример того, как отобразить длину маршрута с помощью кода из раздела маршрутизации с небольшими изменениями.
Протестируйте этот пример на своем мобильном телефоне прямо сейчас! Выполнить этот пример
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
импорт Felgo 3.0
Приложение {
Карта приложений {
идентификатор: appMap
anchors.fill: родитель
// настроить поставщика карт
плагин: mapboxPlugin
//Элемент визуализации маршрута
MapRoute {
идентификатор: routeItem
непрозрачность: 0,6
гладко: правда
сглаживание: правда
видимый: ложь
линия {
цвет: "васильковый"
ширина: 5
}
}
MapQuickItem {
идентификатор: startMarker
видимый: ложь
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
MapQuickItem {
идентификатор: маркер назначения
видимый: ложь
якорная точка {
х: sourceItem. width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.
width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery. waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
//передача информации о длине маршрута
routeLengthLabel.routeLength = получить (0).distance
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.
waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
//передача информации о длине маршрута
routeLengthLabel.routeLength = получить (0).distance
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery. clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
Текст приложения {
свойство real routeLength: 0
идентификатор: routeLengthLabel
ширина: родитель.ширина * 0,8
видимый: routeItem.visible
якоря {
внизу: родитель.нижний
HorizontalCenter: родитель.horizontalCenter
нижнее поле: дп (20)
}
размер шрифта: 14
клип: правда
//Отображение длины маршрута, преобразованного из м в км
текст: qsTr("Длина маршрута") + (RouteLength/1000).toFixed(1) + "км"
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: routeModel.status === RouteModel.Loading
}
}
clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
Текст приложения {
свойство real routeLength: 0
идентификатор: routeLengthLabel
ширина: родитель.ширина * 0,8
видимый: routeItem.visible
якоря {
внизу: родитель.нижний
HorizontalCenter: родитель.horizontalCenter
нижнее поле: дп (20)
}
размер шрифта: 14
клип: правда
//Отображение длины маршрута, преобразованного из м в км
текст: qsTr("Длина маршрута") + (RouteLength/1000).toFixed(1) + "км"
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: routeModel.status === RouteModel.Loading
}
}
Поздравляем, вы достигли пункта назначения
Теперь, когда у вас есть полностью функционирующая карта в вашем приложении, вы можете легко протестировать эту функцию с помощью Felgo Hot Reload. На этом этапе вы все еще можете добавлять элементы навигации, новые страницы и подстраницы, а также настраивать контент в своем проекте. Вы можете вносить любые изменения прямо в работающее приложение и сразу же видеть свои изменения, даже не покидая экран.
Вы можете вносить любые изменения прямо в работающее приложение и сразу же видеть свои изменения, даже не покидая экран.
GPS-навигация с примерами из жизни
Теперь ваше приложение для GPS-навигации готово к запуску в магазинах приложений для Android и iOS. Чтобы ваше приложение оставалось успешным на конкурентном рынке мобильных приложений, вам нужно знать, с чем оно сталкивается в Google Play и Apple Store.
Вы также можете использовать наш список, чтобы придумать блестящие идеи мобильных приложений для вашего следующего проекта приложений для Android и iOS. В любом случае, знание основных категорий приложений и того, как они интегрируют GPS-навигацию в свое приложение, должно быть обязательным для всех разработчиков приложений.
Категории и назначение GPS-приложений
GPS-приложения
Прежде всего, наиболее очевидной категорией является сам GPS. Эти мобильные приложения созданы, чтобы помочь вам найти самый быстрый и простой маршрут от начальной точки до конечной. Помимо помощи при вождении, вы также можете посмотреть расписание общественного транспорта, найти рестораны, бары, магазины или достопримечательности в этом районе.
Помимо помощи при вождении, вы также можете посмотреть расписание общественного транспорта, найти рестораны, бары, магазины или достопримечательности в этом районе.
Прекрасным примером приложений GPS являются Google Maps, MapQuest или Waze.
Приложения для рекомендаций
Когда вы находитесь в незнакомом месте, вы, скорее всего, будете искать лучшие места, где можно поесть, или достопримечательности города, которые обязательно нужно посетить. Для этого вы будете полагаться на отзывы и рекомендации других. Эти приложения созданы, чтобы помочь вам найти офисы или основные достопримечательности.
Для этой цели Yelp интегрировал функцию карты и геолокации. Вы можете легко найти местоположение рекомендуемого места в приложении. Вы также можете найти самый простой способ добраться туда и спланировать другие поездки поблизости.
Погодные приложения
Одной из основных функций погодного приложения является геолокация. С помощью этой технологии пользователи могут получать доступ к прогнозам погоды в реальном времени в своем районе. Если вы думаете о разработке собственного погодного приложения, интеграция с геолокацией определенно необходима.
Если вы думаете о разработке собственного погодного приложения, интеграция с геолокацией определенно необходима.
AccuWeather или Felgo’s WTR — Weather Pro — отличный пример таких приложений. Вы можете разработать собственное погодное приложение, используя пример погодного приложения Felgo с открытым исходным кодом.
Приложения дополненной реальности
Добавление функции навигации в приложение дополненной реальности может значительно улучшить ваше мобильное приложение. В отличие от виртуальной реальности, дополненная реальность расширяет мир с помощью передовых технологий. Например, вы можете смешивать GPS-навигацию с реальными изображениями улиц во время вождения.
Wikitude Drive — одно из лучших приложений для навигации с дополненной реальностью для устройств Android. С Wikitude Drive пользователи могут просто установить данные GPS, а также точки интереса (POI).
Приложения поставщика услуг
Если вы создаете приложение, такое как Uber, Uber Eats или Lyft, вам необходимо убедиться, что ваши пользователи могут пользоваться услугами, которые они заказали. Теперь пользователи ожидают увидеть точное местонахождение водителя такси или доставщика пиццы, застрявшего в пробке. С помощью функции геолокации вы также позволяете пользователям видеть предполагаемое время прибытия.
Теперь пользователи ожидают увидеть точное местонахождение водителя такси или доставщика пиццы, застрявшего в пробке. С помощью функции геолокации вы также позволяете пользователям видеть предполагаемое время прибытия.
Приложения для отслеживания спорта
Фитнес-приложения используют функции GPS-навигации, чтобы пользователи могли отслеживать свой маршрут, измерять расстояние, время или скорость.
Runtastic или MapmyRun — это лишь некоторые из фитнес-приложений, в которых используются функции GPS.
Хотели бы вы улучшить свои навыки?
Не стесняйтесь ознакомиться с примерным проектом расширенной карты и навигации на GitHub. Он включает в себя все приведенные выше примеры, а также расширенный пример, предлагающий поиск места с функцией автоматического предложения:
Вам также следует ознакомиться с документацией Felgo для получения более полезных элементов QML.
Если вы рассматриваете возможность аутсорсинга части разработки вашего приложения или хотите углубить свои знания в области разработки с помощью Qt, Felgo всегда готов помочь вам.

 Поскольку на данном телефоне карт не имеется, выбираем «Загрузить карты».
Поскольку на данном телефоне карт не имеется, выбираем «Загрузить карты».

 routing.host"; значение: "http://osrm.server.address/viaroute" }
}
}
}
routing.host"; значение: "http://osrm.server.address/viaroute" }
}
}
}
 вертикальный центр
поля: дп(8)
}
// увеличить или начать с 0 снова, если максимальный индекс превышен
onClicked: mapTypeIndex = (mapTypeIndex + 1) % appMap.supportedMapTypes.length
}
ЗначокКнопки {
значок: IconType.chevronleft
размер: дп (36)
якоря {
слева: родитель.слева
вертикальный центр: родитель.вертикальный центр
поля: дп(8)
}
// уменьшить индекс или перейти к максимальному индексу, если в начале
onClicked: mapTypeIndex = (mapTypeIndex === 0)? appMap.supportedMapTypes.length — 1 : mapTypeIndex — 1
}
}
вертикальный центр
поля: дп(8)
}
// увеличить или начать с 0 снова, если максимальный индекс превышен
onClicked: mapTypeIndex = (mapTypeIndex + 1) % appMap.supportedMapTypes.length
}
ЗначокКнопки {
значок: IconType.chevronleft
размер: дп (36)
якоря {
слева: родитель.слева
вертикальный центр: родитель.вертикальный центр
поля: дп(8)
}
// уменьшить индекс или перейти к максимальному индексу, если в начале
onClicked: mapTypeIndex = (mapTypeIndex === 0)? appMap.supportedMapTypes.length — 1 : mapTypeIndex — 1
}
}
 0
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
центр: QtPositioning.coordinate(59.91, 10.75) // Осло
зумУровень: 14
плагин: mapboxPlugin
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
}
0
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
центр: QtPositioning.coordinate(59.91, 10.75) // Осло
зумУровень: 14
плагин: mapboxPlugin
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
}
 0
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
showUserPosition: правда
enableUserPosition: правда
плагин: плагин {
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
// изначально проверяем позицию пользователя при создании компонента
Компонент.onCompleted: moveToUserPosition()
// как только мы успешно получили местоположение, мы приближаемся к позиции пользователя
onUserPositionAvailableChanged: moveToUserPosition()
функция moveToUserPosition() {
если (userPositionAvailable) {
центр = userPosition.coordinate
уровень масштабирования = 13
}
}
}
}
0
импорт QtQuick 2.12
импорт QtLocation 5.12
импорт QtPositioning 5.12
Приложение {
Карта приложений {
anchors.fill: родитель
showUserPosition: правда
enableUserPosition: правда
плагин: плагин {
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
// изначально проверяем позицию пользователя при создании компонента
Компонент.onCompleted: moveToUserPosition()
// как только мы успешно получили местоположение, мы приближаемся к позиции пользователя
onUserPositionAvailableChanged: moveToUserPosition()
функция moveToUserPosition() {
если (userPositionAvailable) {
центр = userPosition.coordinate
уровень масштабирования = 13
}
}
}
}
 mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
appMap.center = получить(0).координата
appMap.zoomLevel = 10
}
}
Панель поиска {
onAccepted: geocodeModel.query = текст
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
}
mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
appMap.center = получить(0).координата
appMap.zoomLevel = 10
}
}
Панель поиска {
onAccepted: geocodeModel.query = текст
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
}
 toCoordinate(Qt.point(mouse.x, mouse.y))
geocodeModel.query = координаты
маркер.координата = координаты
}
}
MapQuickItem {
идентификатор: маркер
видимый: ложь
//Элемент используется как графика
исходный элемент: элемент {
Икона {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
якоря.horizontalCenter: родитель.horizontalCenter
якоря.нижний: родитель.нижний
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
если (число > 0) {
маркер.
toCoordinate(Qt.point(mouse.x, mouse.y))
geocodeModel.query = координаты
маркер.координата = координаты
}
}
MapQuickItem {
идентификатор: маркер
видимый: ложь
//Элемент используется как графика
исходный элемент: элемент {
Икона {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
якоря.horizontalCenter: родитель.horizontalCenter
якоря.нижний: родитель.нижний
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
ГеокодМодель {
идентификатор: геокодМодель
плагин: mapboxPlugin
автообновление: правда
onLocationsChanged: {
если (число > 0) {
маркер. видимый = истина
var адрес = получить(0).адрес
addressLabel.text = адрес.улица + " " + адрес.город + " " + адрес.страна
}
}
}
Текст приложения {
идентификатор: адрес Метка
ширина: родитель.ширина * 0,8
красный цвет"
якоря {
топ: родитель.топ
HorizontalCenter: родитель.horizontalCenter
верхнее поле: дп (20)
}
размер шрифта: 16
клип: правда
text: qsTr("Удерживайте любое место на карте, чтобы отобразить адрес")
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}
видимый = истина
var адрес = получить(0).адрес
addressLabel.text = адрес.улица + " " + адрес.город + " " + адрес.страна
}
}
}
Текст приложения {
идентификатор: адрес Метка
ширина: родитель.ширина * 0,8
красный цвет"
якоря {
топ: родитель.топ
HorizontalCenter: родитель.horizontalCenter
верхнее поле: дп (20)
}
размер шрифта: 16
клип: правда
text: qsTr("Удерживайте любое место на карте, чтобы отобразить адрес")
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: geocodeModel.status == GeocodeModel.Loading
}
}  width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
MapQuickItem {
идентификатор: маркер назначения
видимый: ложь
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
идентификатор: appMapMA
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.
width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
MapQuickItem {
идентификатор: маркер назначения
видимый: ложь
якорная точка {
х: sourceItem.width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
идентификатор: appMapMA
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker. visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.
visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk. eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
}
eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
}
 width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery.
width / 2
у: исходный элемент.высота
}
//Элемент используется как графика
исходный элемент: значок {
значок: IconType.mapmarker
красный цвет"
размер: дп(30)
}
}
Область мыши {
логическое свойство isSettingStartMarker: true
anchors.fill: родитель
включено: routeModel.status !== RouteModel.Loading
onPressAndHold: {
переменные координаты = appMap.toCoordinate(Qt.point(mouse.x, mouse.y))
если (isSettingStartMarker) {
routeQuery.addWaypoint(координаты)
startMarker.coordinate = координаты
startMarker.visible = истина
//Скрытие старого маршрута
назначениеMarker.visible = ложь
routeItem.visible = ложь
routeModel.reset()
isSettingStartMarker = ложь
}
еще {
routeQuery.addWaypoint(координаты)
destinationMarker.coordinate = координаты
назначениеMarker.visible = истина
isSettingStartMarker = истина
}
/*
Если установлены начальный и конечный маркеры
модель маршрута необходимо обновить
*/
если (routeQuery. waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
//передача информации о длине маршрута
routeLengthLabel.routeLength = получить (0).distance
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery.
waypoints.length >= 2){
routeQuery.travelModes = RouteQuery.CarTravel
routeModel.update()
}
}
}
}
Плагин {
идентификатор: mapboxPlugin
имя: "картабокс"
// настройте свой собственный map_id и access_token здесь
параметры: [
Параметр плагина {
имя: "mapbox.mapping.map_id"
значение: "mapbox.streets"
},
Параметр плагина {
имя: "mapbox.access_token"
значение: "pk.eyJ1IjoiZ3R2cGxheSIsImEiOiJjaWZ0Y2pkM2cwMXZqdWVsenJhcGZ3ZDl5In0.6xMVtyc0CkYNYup76iMVNQ"
}
]
}
Модель маршрута {
идентификатор: модель маршрута
плагин: mapboxPlugin
автообновление: ложь
запрос: маршрутзапрос
onStatusChanged: {
//Когда модель нашла проход по маршруту, показываем его
если (статус == RouteModel.Ready) {
routeItem.route = получить (0)
//передача информации о длине маршрута
routeLengthLabel.routeLength = получить (0).distance
routeItem.visible = истина
//Очистить старый запрос маршрута
routeQuery. clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
Текст приложения {
свойство real routeLength: 0
идентификатор: routeLengthLabel
ширина: родитель.ширина * 0,8
видимый: routeItem.visible
якоря {
внизу: родитель.нижний
HorizontalCenter: родитель.horizontalCenter
нижнее поле: дп (20)
}
размер шрифта: 14
клип: правда
//Отображение длины маршрута, преобразованного из м в км
текст: qsTr("Длина маршрута") + (RouteLength/1000).toFixed(1) + "км"
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: routeModel.status === RouteModel.Loading
}
}
clearWaypoints()
}
}
}
Маршрутзапрос {
идентификатор: маршрутзапрос
}
Текст приложения {
свойство real routeLength: 0
идентификатор: routeLengthLabel
ширина: родитель.ширина * 0,8
видимый: routeItem.visible
якоря {
внизу: родитель.нижний
HorizontalCenter: родитель.horizontalCenter
нижнее поле: дп (20)
}
размер шрифта: 14
клип: правда
//Отображение длины маршрута, преобразованного из м в км
текст: qsTr("Длина маршрута") + (RouteLength/1000).toFixed(1) + "км"
}
Индикатор активности приложения {
идентификатор: BusyIndicator
anchors.centerIn: родитель
видимый: routeModel.status === RouteModel.Loading
}
}
Ваш комментарий будет первым