Как уменьшить изображение в Фотошопе
Работая в интернете, мы довольно часто сталкиваемся с требованием загрузить фотографию, не превышающую определенный размер. Обычно современные сервисы выполняют эту операцию самостоятельно, но более старые сайты до сих пор заставляют посетителя ломать голову над тем, где и как ужать картинку до нужного размера. А еще маленькие картинки меньше весят, что иногда может быть важно, если вы фотограф или веб-дизайнер.
Поэтому потребность в поиске быстрого и эффективного метода уменьшения изображений является более актуальной, чем кажется.
Пожалуй, лучшая программа для удовлетворения этой потребности – Adobe Photoshop. В ней помимо этого есть тысячи других полезных функций, и одновременно со сжатием можно обрезать картинку, поменять её цвет, удалить ненужную часть и использовать бесконечный список других возможностей. Но в этой статье сосредоточимся на одном – на уменьшении картинки и его размера в Фотошопе.
Содержание: “Как уменьшить размер изображения в Фотошопе”
- Метод №1 – Кадрирование
- Метод №2 – Через «Размер холста»
- Метод №3 – Через “Размер изображения”
- Метод №4 – Через окно сохранения
Нужно определиться с целью
На самом деле, операция сжатия – не чисто техническая проблема и имеет множество нюансов. Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Если просто довериться автоматическому сжатию, результат может получиться совсем не таким, какой вам нужен.
Для начала нужно определиться с целью сжатия. Если вы хотите поставить более легкую фотографию в свой профиль на интернет-сайте – нужно сохранять пропорции и хорошее качество, при этом можно обрезать ненужные части. Если вы работаете с определенной схемой – вам важна информация, но в таком виде, чтобы она просто оставалась считываемой с картинки, и высококачественная прорисовка может быть совсем не обязательной. Возможно, вы делаете снимки на профессиональный фотоаппарат, и их “чистый” вес составляет десятки мегабайт – в этом случае вам необходимо сжатие до приемлемых размеров, причем ни на качестве картинки, ни не ее содержании это отразиться никак не должно.
В любом случае, снижение итогового веса картинки будет полезным практически всегда, независимо от конечной цели. Photoshop предоставляет удобные инструменты для каждой из перечисленных операций и использует для этого передовые алгоритмы работы с данными. Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Если вы работаете через Photoshop – можете быть уверены, что лучшего результата вы не получите нигде.
Метод №1 – Кадрирование (Оставляем только нужное)
Если у вас установлена какая-либо версия Adobe Photoshop, можно начинать. Между разными версиями программы бывают значительные различия, но базовые операции остаются примерно одинаковыми, поэтому понять инструкцию сможет любой пользователь.
Первый шаг – непосредственно открытие картинки в программе. Мы выбрали для примера фото неотразимой Кейт Бекинсейл:
Самый удобный способ – нажимайте на картинку правой кнопкой мыши и выбирайте пункт “Открыть с помощью” -> “Adobe Photoshop ..”.
Однако иногда в списке выбираемых программ Фотошопа не будет, и в этом случае придется “Выбрать другое приложение”.
Открывать картинку можно и через саму программу – это менее удобный, но более надежный способ. Откройте программу. Вверху будет меню – нажимайте на “Файл” -> “Открыть”.
Появится диалоговое окно с выбором файла – в нем и выбирайте исходное изображение. Ту же операцию, кстати, можно сделать с помощью горячего сочетания клавиш Ctrl+O.
Первым делом можно удалить с картинки ненужные куски. При этом изображение останется прямоугольным, поэтому придется искать компромиссы. Для выполнения этих действий нужно выбрать инструмент “Рамка” – однако найти его на огромной панели инструментов может быть довольно трудно.
Для перехода к инструменту лучше всего нажать клавишу “С” – слева будет выделена группа инструментов для обрезания картинки. Нажмите на нее правой кнопкой и выберите самый первый из них – “Рамку”.
Нажимаем комбинацию клавиш Ctrl+A и поверх картинки появится прямоугольник, а по бокам и в углах – ползунки для изменения размера.
Передвигайте их до нужного результата и применяйте изменения.
Либо можно выделить нужную часть изображения, и тогда все лишнее отрежется самостоятельно.
Есть и другой способ – выделение нужной части картинки с помощью “Прямоугольной области”. Найдите соответствующий значок на панели инструментов или нажмите клавишу “M”.
Выделив необходимую область, выберите “Изображение” в меню наверху, а дальше – “Кадрировать”.
Результат нашего кадрирования:
Метод №2 – Через «Размер холста» (Задаем точный размер в пикселях)
Возможно, вам необходимо получить изображение четко заданного размера, при этом сохранив его масштаб. По сути, здесь будет происходить примерно то же самое, что и в предыдущем разделе, но с точным указанием пикселей или сантиметров, однако меньшим выбором оставшейся части изображения.
Делается это с помощью инструмента “Размер холста”. Открыть его можно через “Изображение” -> “Размер холста” либо путем нажатия горячих клавиш Alt+Ctrl+C.
После этого появится окно редактирования, в котором вы можете задать размер картинки в любых возможных единицах, а также указать, какую сторону изображения оставить.
Метод №3 – Через “Размер изображения”
На предыдущих этапах мы удаляли с нашего изображения все лишнее. Теперь мы будем непосредственно менять его размер, уменьшая или увеличивая его масштаб.
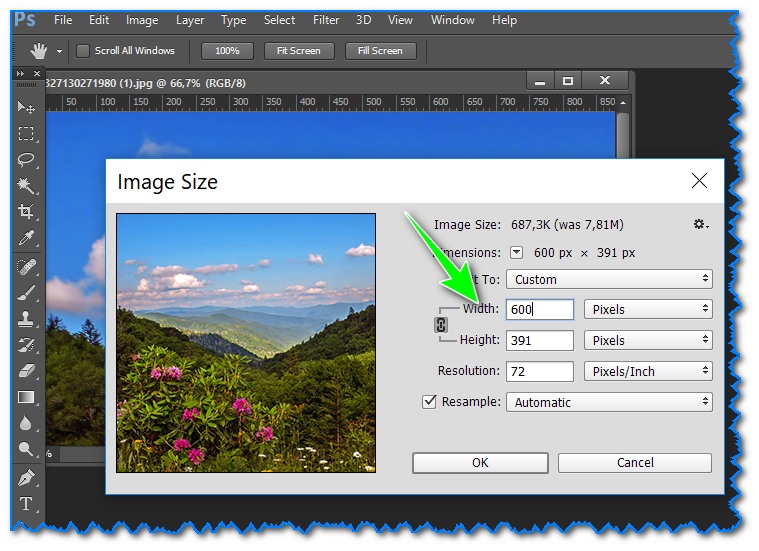
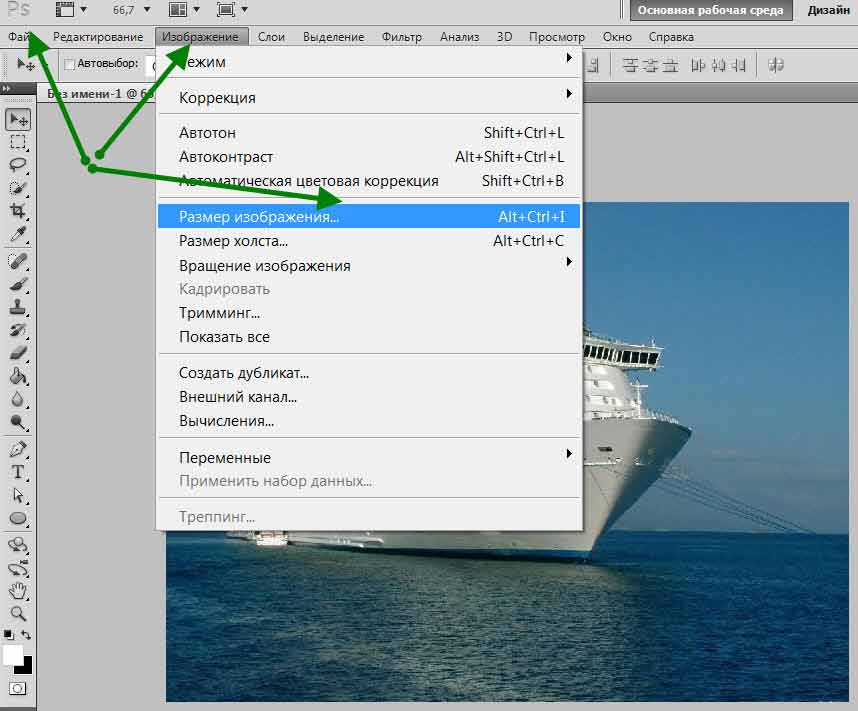
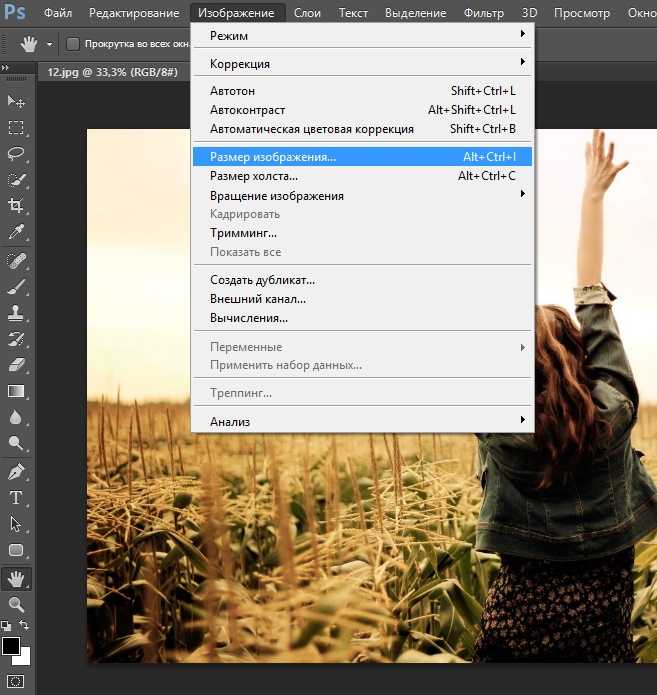
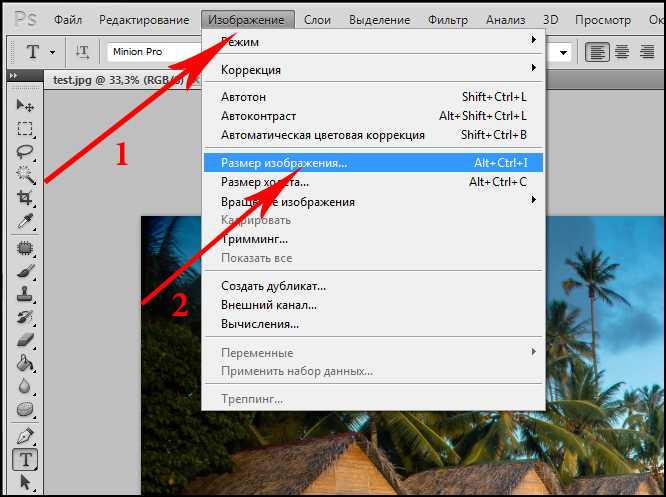
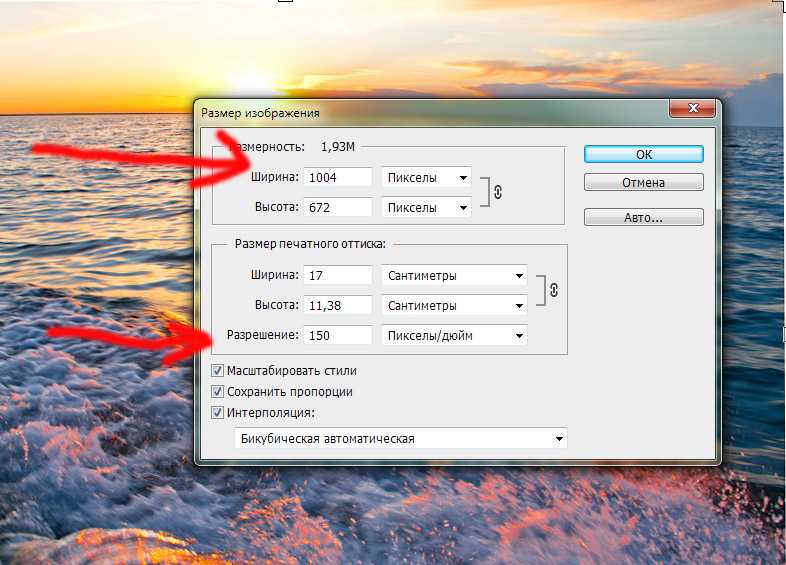
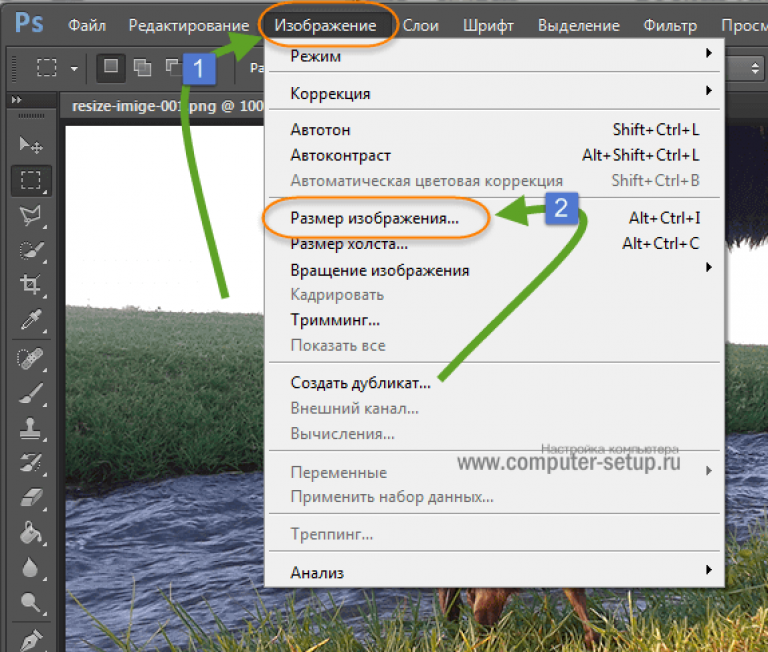
Откройте меню “Изображение” еще раз и выберите пункт “Размер изображения” (Alt+Ctrl+I).
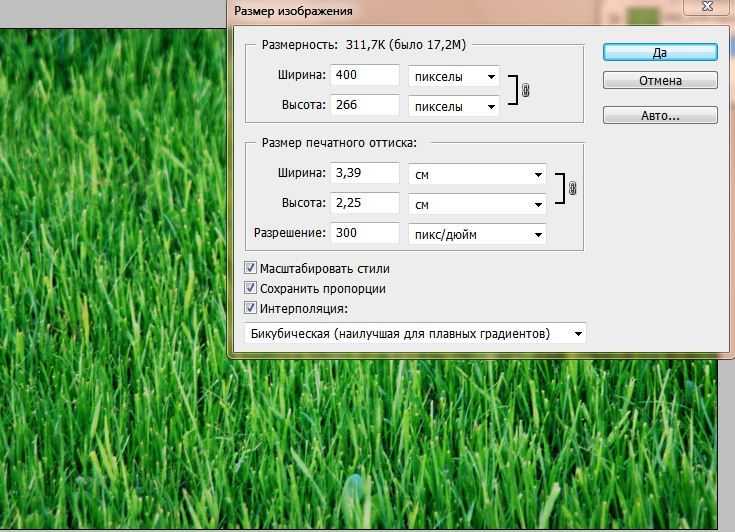
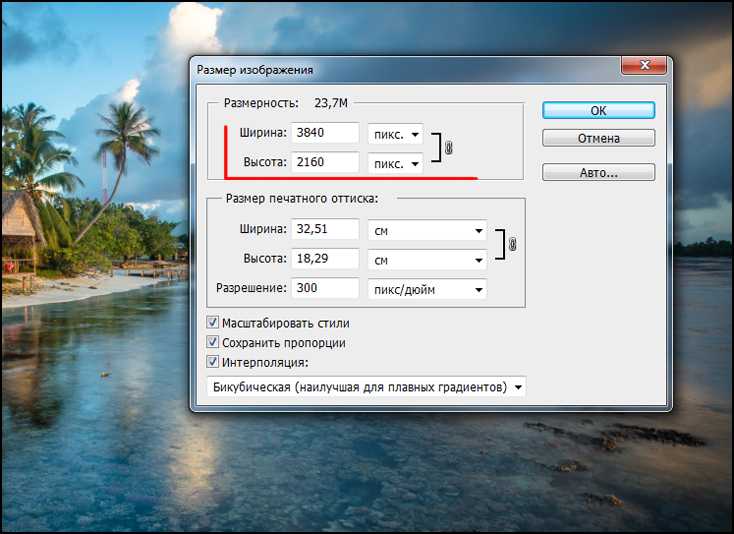
Здесь вы сможете явно прописать необходимые вам размеры, а вверху вы будете видеть конечный вес файла (размерность).
Саму размерность можно регулировать не только количеством пикселей или сантиметров, но и разрешением картинки. Чем оно меньше, тем изображение будет легче, но при этом будет теряться качество.
Метод №4 – Через окно сохранения
Работать с качеством картинки можно не только с помощью внутренних инструментов – на самом деле, достигнуть нужного эффекта можно через одно лишь окно сохранения файла. Вы откроете изображение в программе и сразу же сохраните его в другом формате, попутно задав нужные вам настройки.
Делать это можно как через “Файл” -> “Сохранить как”, так и через соседний “Файл” -> “Сохранить для Web и устройств”.
В новых версиях последний пункт найти может быть не так просто, потому что он отмечен как устаревший, поэтому просто переходите к нему через сочетание Alt+Shift+Ctrl+S. Это довольно удобный способ, и в нашем примере мы будем работать именно через него.
После открытия окна “Сохранение для Web и устройств”, в рабочей области которого будет наше изображение. В правой будет богатый выбор настроек формата и цветов.
Поначалу разобраться может быть трудно, но назначение всех инструментов знать не нужно.
Для сжатия самым удобным является формат JPEG – выберите его в выпадающем меню под надписью “Набор”. После этого под меню выбора формата появится меню выбора качества – там вы сможете выбрать одну из пяти градаций. Под областью изображения при этом будет выводиться конечный вес (размер изображения).
Управлять размером можно и через явное задание размера: за это отвечают два текстовых поля внизу рабочей области.
По сути, этих инструментов достаточно, чтобы получить любой нужный результат.
Надеемся вам помогла эта статья. Если вы не знаете, как увеличить изображение, вам поможет наш другой урок: Как увеличить изображение в Photoshop
3 способа сжать фото | IT-уроки
Сергей Бондаренко Главная страница » Программы 2 комментария
Благодаря мощным камерам современных смартфонов нередко можно встретить фотографии с разрешением от 5000 x 4000 пикселей. Такие фото отличаются высокой четкостью и хорошо смотрятся в соцсетях. Однако вот весить они могут порядка 10 МБ и выше. На карте памяти это может и не броситься в глаза, но не всегда такой вес фотографий удобен в использовании.
Как и зачем сжимать фотографии, как сделать это без видимой потери качества – узнаете в этом материале.
Когда пригодится сжатие изображенийСледует помнить, что при уменьшении размера изображения страдает его качество. Поэтому есть лишь несколько случаев, когда стоит им пожертвовать и приоритезировать маленький вес.
Поэтому есть лишь несколько случаев, когда стоит им пожертвовать и приоритезировать маленький вес.
Так, например:
- Фотографии меньшего размера удобнее прикреплять в email, если у почтового клиента имеются ограничения;
- Тяжёлые иллюстрации долго грузятся на сайтах, поэтому для блогов лучше их «облегчить»;
- У многих сайтов существуют ограничения по размеру загружаемых изображений: аватарки профилей, фотографии в отзывах Aliexpress.
Способов уменьшить размер фото много: стандартные утилиты на ПК, программы сторонних разработчиков и онлайн сервисы. Остановлюсь на каждом подробнее. Мы возьмём одно изображение и в каждом случае будем сжимать его в 4 раза.
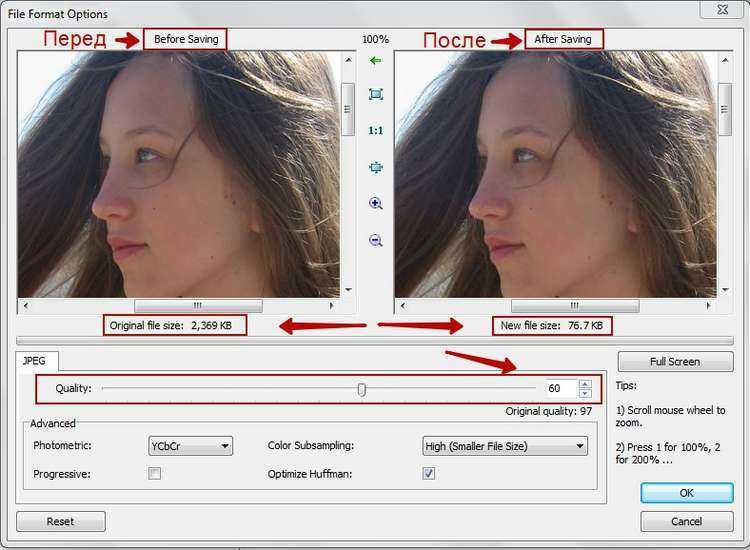
Отмечу заранее, что сжать JPEG, не потеряв изрядно в качестве, нельзя. Этот формат уже подразумевает высокую степень сжатия, эффект усилится, и разница будет заметна даже без приближения.
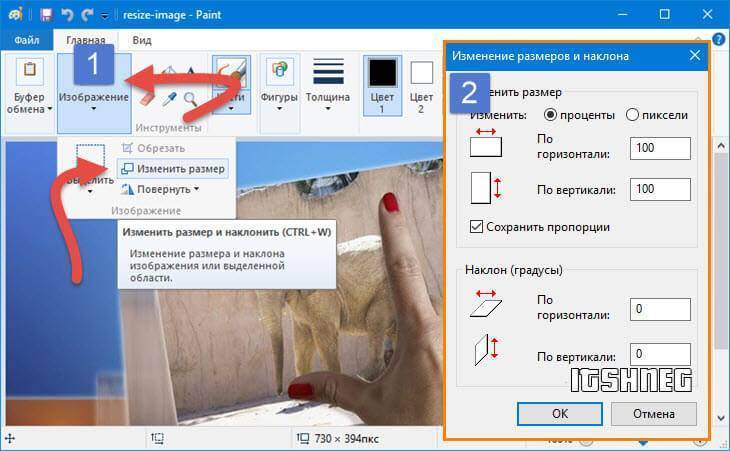
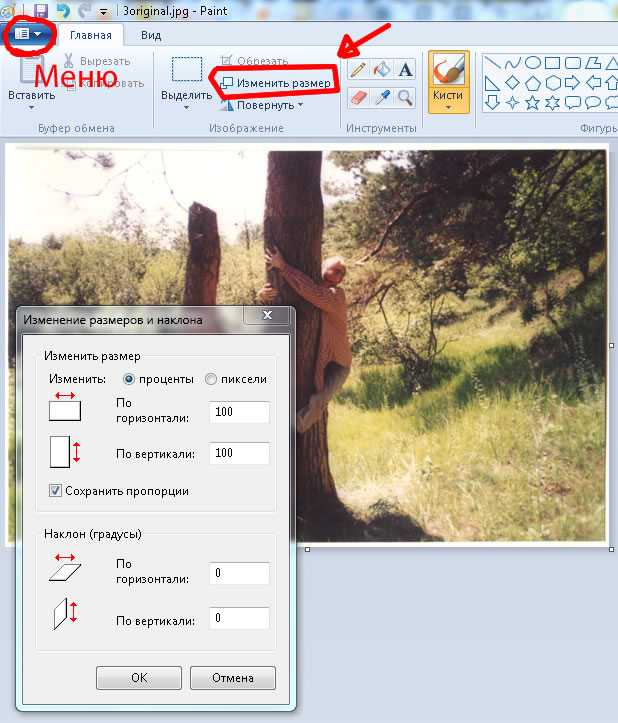
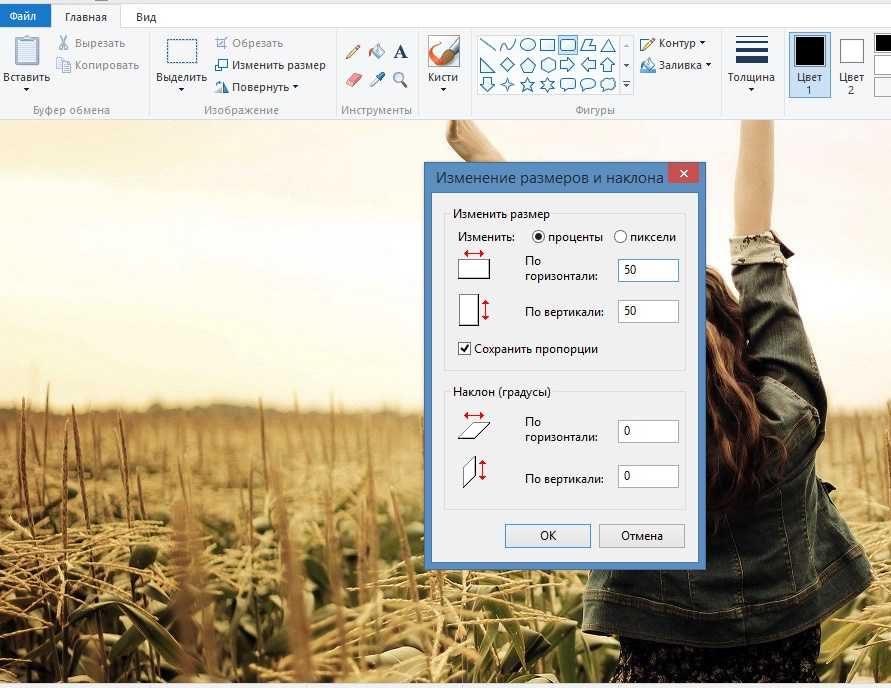
Как сжать фото в PaintPaint – это бесплатная программа, которая входит в пакет средств Windows. Однако мало кто знает, что в нем можно не только рисовать.
Однако мало кто знает, что в нем можно не только рисовать.
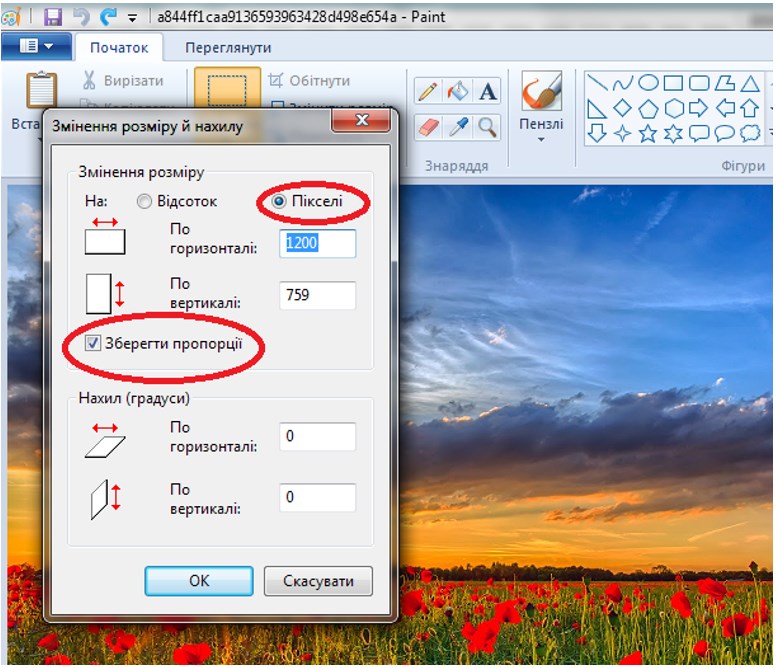
Чтобы изменить размер изображения, загружаем его в программу, а затем во вкладке Главная выбираем кнопку Изменить размер. Этот инструмент вызовет и комбинация клавиш Ctrl+W. Затем указываем нужный размер в пикселях или процентах. Например, если вам нужно уменьшить изображение в два раза, поставьте значение 50% по горизонтали и по вертикали. Если вы знаете точные параметры, которые хотите получить, укажите размер в пикселях.
Результаты:
Оригинал: 4460 Кб; 6016 х 4016 пикселей
Уменьшенное изображение: 550 КБ; 1504 х 1004 пикселей
Paint хорошо справился с задачей, сохранив достаточно высокую чёткость деталей.
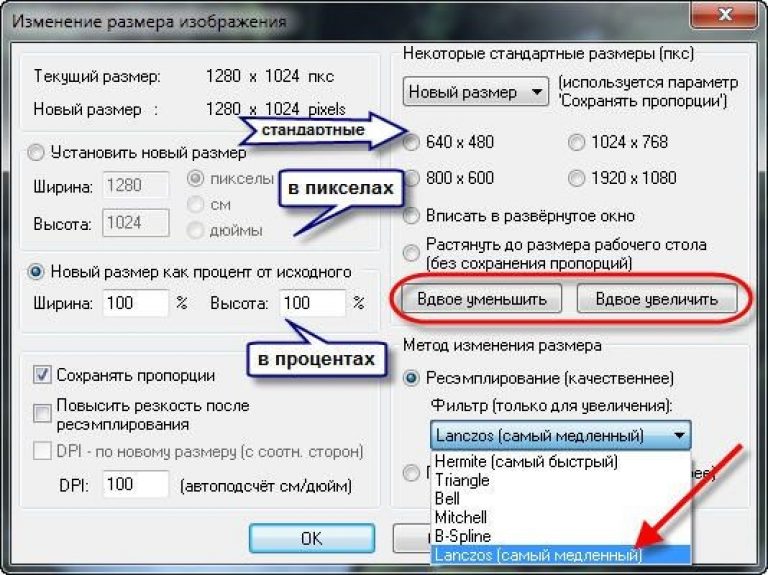
Как сжать изображение в фоторедактореПлатный софт зачастую предлагает больше возможностей. Для примера возьмем Movavi Фоторедактор. В этой программе предусмотрены шаблоны для сжатия фотографий. Это наиболее часто используемые размеры цифровых изображений: 640 х 480, 1280 х 960, 1920 х 1200 и другие. Соотношение сторон задается в пикселях, процентах, сантиметрах и даже дюймах. Аналогичные настройки можно встретить и в программах других разработчиков.
Соотношение сторон задается в пикселях, процентах, сантиметрах и даже дюймах. Аналогичные настройки можно встретить и в программах других разработчиков.
Чтобы уменьшить вес фото, необходимо выбрать в настройках меньший размер, чем ваше оригинальное изображение. Более подробную инструкцию к Фоторедактору вы найдете здесь: https://www.movavi.ru/support/how-to/image-compression.html.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 1169.8 КБ; 1504 х 1004 пикселей
Потеряв почти 3 мегабайта в весе, картинка сохранила хорошее качество. Но вот при увеличении масштаба разница будет очевидна.
Как сжать фотографию онлайнОнлайн-сервисы, уменьшающие размер фотографий, имеют свои преимущества и недостатки. Из очевидных плюсов – они бесплатные и справляются с задачей нажатием двух кнопок.
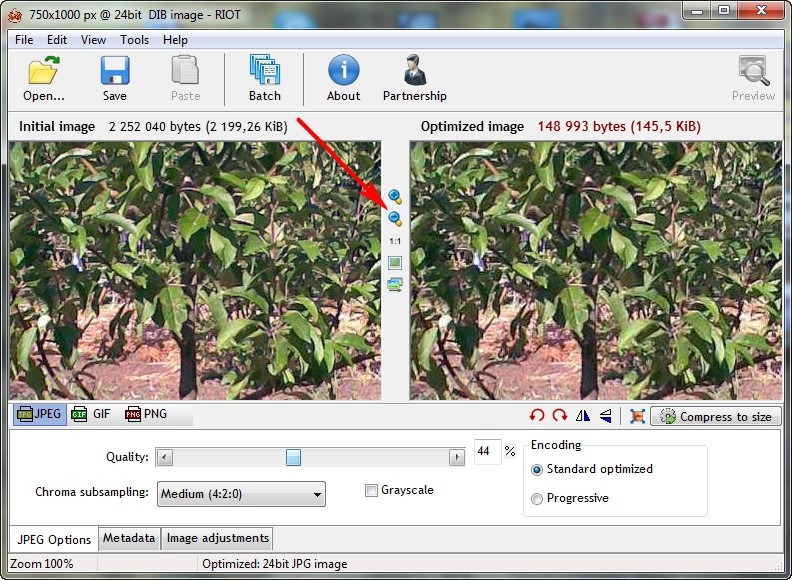
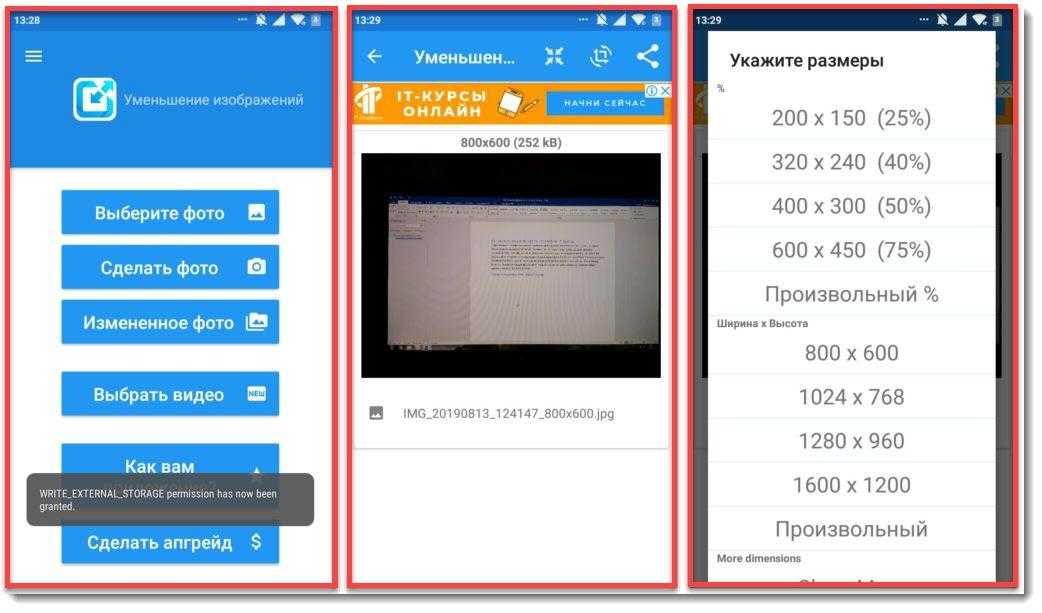
Один из таких сайтов – Photo Resizer. Работать с ним проще некуда: вы загружаете изображение в поле по центру экрана и выбираете его ширину и высоту в пикселях. Затем нажимаете кнопку Создать и ждете, пока ваш файл обрабатывается. После этого остается только нажать Скачать.
Затем нажимаете кнопку Создать и ждете, пока ваш файл обрабатывается. После этого остается только нажать Скачать.
* Возможно, вам придется поэкспериментировать с размерами фото. Так, пытаясь уменьшить изображение в два раза (до 3008 х 2008 пикселей), я столкнулся с тем, что сайт наоборот увеличил вес фото до 12МБ. С более низкими параметрами он сработал как надо.
Результаты:
Оригинал: 4460 КБ; 6016 х 4016 пикселей
Уменьшенное изображение: 2557.3 КБ; 1504 х 1004 пикселей
Подводные камни, с которыми вы можете встретиться, уменьшая файлы онлайн: низкая скорость Интернета и недостаточная безопасность сайта.
Подводя итогиЧто нужно делать, выбирая способ сжатия фотографий:
- Выбрать соотношение размера и качества, чем можно пожертвовать, а чем нельзя;
- Убедиться, что сайт для онлайн-ресайза безопасен;
- Попробовать несколько разных вариантов (у многих платных программ есть бесплатные пробные версии).

На этом всё, надеюсь, материал оказался полезным!
Поделитесь с друзьями:
Понравились IT-уроки?
Все средства идут на покрытие текущих расходов (оплата за сервер, домен, техническое обслуживание)
и подготовку новых обучающих материалов (покупка необходимого ПО и оборудования).
Много интересного в соц.сетях:
Как изменить размер фотографии на iPhone или iPad
Apple уделяет большое внимание качеству фотографий. По этой причине размер снимков, которые вы делаете, может достигать нескольких мегабайт. Иногда это превращает отправку фото другу или загрузку в Instagram в пытку. А если вы любите запечатлевать каждый момент, вам может не хватать памяти для хранения. Особенно, если вы отредактируете фотографии, чтобы получить вариации. Это перегружает память. В этой статье мы расскажем, как справиться с этими проблемами на iPhone и iPad.
Разработчики Apple добавили ярлыки для уменьшения размера картинок. Таким образом, пользователям не нужно искать стороннее приложение в App Store.
Таким образом, пользователям не нужно искать стороннее приложение в App Store.
Ярлыки доступны на iPhone и iPad с iOS 11 и более поздних версий.
Но прежде чем приступить к изменению размера фотографий на iPhone, определитесь с нужным размером. Если вы хотите опубликовать фото в социальной сети, ознакомьтесь с ее рекомендациями. Например, рекомендуемый размер истории Instagram – 1080 * 1920 пикселей. Что касается постов, оставьте ширину 1080 пикселей.
Вот инструкция по использованию этого предустановленного приложения на устройствах с iOS 15. Интерфейс может немного отличаться, если у вас одна из предыдущих версий, но шаги должны быть такими же. Если у вас возникли трудности с созданием ярлыка, напишите нам в комментариях, мы постараемся вам помочь.
01. Открыть Ярлыки .
02. Коснитесь значка плюс в правом верхнем углу.
03. Введите название в поле «Имя ярлыка «. . Можно придумать любое имя.
04. Нажал Готово .
05. Затем нажмите Добавить действие .
06. Введите Получить изображения из ввода в строке поиска .
07. Выберите Получить изображения из ввода . Первое действие готово.
08. Нажмите синюю кнопку с параметрами в правом верхнем углу.
09. Переместите ползунок вправо рядом с Show in Share Sheet .
10. Нажмите Готово .
11. Коснитесь строки поиска и введите «Изменить размер изображения».
12. Выберите действие .
Вы можете изменить размер фотографий на iPhone, уменьшить или увеличить их высоту и ширину прямо во время создания ярлыка. Другой вариант — выбрать «Спрашивать каждый раз», чтобы вручную настроить разрешение для каждой фотографии.
Советуем настроить необходимые параметры при создании ярлыка, чтобы каждый раз не тратить на это время.
13. По умолчанию ширина установлена на 640. Коснитесь параметра ширины , чтобы изменить его на 1080. Это стандартное значение для историй и постов в Instagram.
Это стандартное значение для историй и постов в Instagram.
14. Оставьте Автоматическая высота , чтобы изображения не сжимались и не растягивались. Тогда устройство само подберет подходящее значение высоты для сохранения пропорций.
15. Нажмите Готово .
16. Затем снова коснитесь строки поиска и введите Преобразовать изображение.
17. Выберите действие . Этот шаг позволяет изменить исходный формат картинки на любой другой.
18. Если вы хотите получить изображения в другом формате, нажмите JPEG , чтобы выбрать подходящий формат.
19. Последнее, что вам нужно сделать, это добавить действие «Сохранить в фотоальбом». Для этого еще раз коснитесь строки поиска и введите ее там.
20. Нажмите кнопку быстрого доступа .
21. Версия изображения с измененным размером будет сохранена в Фотопленке в разделе Недавние. Если вы хотите сохранить фотографии в определенную папку, вы можете выбрать подходящую, нажав Последние .
22. Коснитесь крестика , чтобы сохранить ярлык.
23. Давайте проверим, как будет работать ярлык. Откройте любую из ваших фотографий. Нажмите значок Share в левом нижнем углу.
24. Прокрутите вниз, пока не увидите Изменить размер фото
25. Чтобы выйти из меню, коснитесь крестика в правом верхнем углу.
26. Готово! Результат сохраняется в Recents . Теперь картинка в уменьшенном варианте весит 246 Кб. Исходный размер был 6,3 МБ.
Исходное фото остается на вашем iPhone без изменений. Версия снимка с измененным размером добавляется в Фотопленку. Не забудьте удалить оригинал, если на вашем устройстве недостаточно места.
Вам не нужно каждый раз повторять все шаги, чтобы сжать или растянуть изображение на вашем iPhone. Все, что вам нужно сделать, это нажать «Изменить размер фото» под снимком.
Если изменение размера фотографий с помощью ярлыков кажется вам слишком сложным, мы предлагаем попробовать уменьшить или увеличить размер на вашем iPhone с помощью Mail.
Преимущество этого метода в том, что вы можете сразу увидеть вес исходного изображения на вашем iPhone и выбрать вес, до которого оно будет уменьшено. Почта предложит вам 4 варианта уменьшения веса: маленький, средний, большой или оригинальный. Этот метод влияет как на вес изображения, так и на его разрешение.
01. Откройте Mail .
02. Создайте новое сообщение, коснувшись значка с ручкой и бумагой в правом нижнем углу.
03. В поле Кому добавить адресата. Вы можете выбрать себя или человека, которому хотите отправить фото.
04. Нажмите значок изображения , чтобы прикрепить файл.
05. Коснитесь стрелки значка в правом верхнем углу, чтобы отправить сообщение.
06. Выберите размер это подходит для вас.
07. Чтобы сохранить отправленное фото на телефон, перейдите по адресу Sent и найдите письмо с изображением.
08. Коснитесь прикрепленной фотографии .
09. Нажмите значок общего доступа .
10. Выберите Сохранить Изображение .
Таким образом, у вас в Фотопленке будет две одинаковых фотографии разного веса. Если ваша цель — освободить память на вашем iPhone, то не забудьте удалить исходную версию.
Бывает и так, что вам не нравится, как выглядит фотография. Например, снято слишком далеко от объекта, или что-то попало в кадр с края, что портит снимок. В этом случае вы можете изменить размер фотографии, обрезав ее на своем iPhone.
Одно предостережение: этот метод не увеличит свободную память на вашем iPhone, так как исходная фотография никуда не исчезнет после того, как она изменит свой внешний вид. Но если вы хотите поделиться картинкой через мессенджер или добавить ее в социальные сети, то файл будет загружен с примененными настройками, то есть с измененным весом и разрешением.
Вы можете изменить размер фотографии, используя встроенные функции iPhone.
01. Откройте галерею и выберите фотографию, которую хотите обрезать. Нажмите Редактировать .
02. Коснитесь значка кадрирования в нижней части экрана.
03. Вверху выберите значок с прямоугольниками рядом с тремя точками.
04. Выберите соотношение сторон . Это позволит вам получить горизонтальное изображение из вертикального и наоборот. В нижней части экрана вы можете увидеть комбинации цифр. Первая цифра — ширина. Второй – высота.
05. Если вы хотите обрезать фотографию вручную, выберите Freeform . Чтобы обрезать картинку, вы можете сделать это, сдвинув края рамки, или увеличить картинку, поместив два пальца на экран и сведя их вместе.
06. Чтобы сохранить результат, нажмите Готово .
Важно знать, что исходные параметры фотографии никуда не исчезают после изменения размера, и вы всегда можете вернуться к ним на своем iPhone.
Если вы хотите уменьшить или увеличить фотографию с измененным размером на задней панели iPhone:
- Вернитесь к Настройки и нажмите Редактировать .
- В правом нижнем углу экрана нажмите Восстановить .
- Подтвердить Вернуться к исходному .
С выпуском iOS 15 узнать размер фотографии на iPhone стало намного проще. Раньше нужно было создавать ярлык. Теперь вы можете сделать это за пару шагов.
- Откройте Фотопленка и выберите фото или видео.
- В нижней части экрана коснитесь информационного значка .
Готово! Здесь вы увидите вес файла, его разрешение, формат и источник файла.
Вы можете легко загружать изображения с уменьшенным весом и разрешением с вашего iPhone в Instagram или на свой веб-сайт. Если у вас нет второго, то создайте лендинг на Taplink всего за несколько минут. В чем его преимущество перед сайтом?
- Целевые страницы отлично отображаются на мобильных устройствах.

- Загружаются моментально благодаря оптимизированному коду страницы.
- Вам не нужно быть программистом или дизайнером.
Когда вы загружаете фото для баннера или карусели изображений на целевую страницу, вам не нужно обрезать изображения. Taplink сам сожмет и оптимизирует изображения. Начните знакомство с Taplink с главной страницы.
Теперь, когда вы знаете хитрости использования возможностей iPhone, проблема переполнения памяти или невозможности загрузить картинку в Instagram вас больше не будет беспокоить. Ярлыки упрощают изменение размера на iPhone. Вы можете уменьшить или увеличить размер фотографии, не загружая сторонние приложения.
В Instagram важно качество фотографий. Вот почему вам нужно держать его на высоте. А с помощью инструментов из этой статьи это возможно, не перегружая память телефона. Есть больше социальных сетей, где визуальные эффекты являются приоритетом. Вы можете получить больше подписчиков и лайков в каждой из этих сетей, если свяжете с ними свои учетные записи. Узнайте, как:
Узнайте, как:
Какие сторонние приложения вы используете для изменения размера фотографий? Делитесь своими вариантами в комментариях.
Уменьшить размеры фотографий | Как уменьшить изображение
Как уменьшить файл изображения
6 204
Высококачественные фотографии занимают слишком много места на жестком диске? Хотите отправить фотографии из отпуска другу, но они слишком велики для вашего почтового клиента? Чтобы решить эти проблемы, вам нужно уменьшить размер изображения. Movavi Photo Editor Фоторедактор — идеальный выбор для сжатия и редактирования изображений.
Из этого руководства вы узнаете, как уменьшить размер фотографий с помощью Фоторедактора Movavi. Программа работает на всех последних версиях Windows и macOS.
Шаг 1. Установите программное обеспечение
Откройте загруженный файл и следуйте инструкциям на экране. После завершения установки запустите программу.
После завершения установки запустите программу.
Шаг 2. Добавьте изображения
Выберите файл, для которого вы хотите уменьшить размер изображения, и перетащите его в рабочую область или добавьте, нажав Поиск изображений .
Шаг 3. Уменьшение изображений
Работа с фотографиями высокой четкости всегда связана с большими размерами файлов. Используйте Picverse Photo Editor, чтобы узнать, как легко уменьшить размер файла изображения.
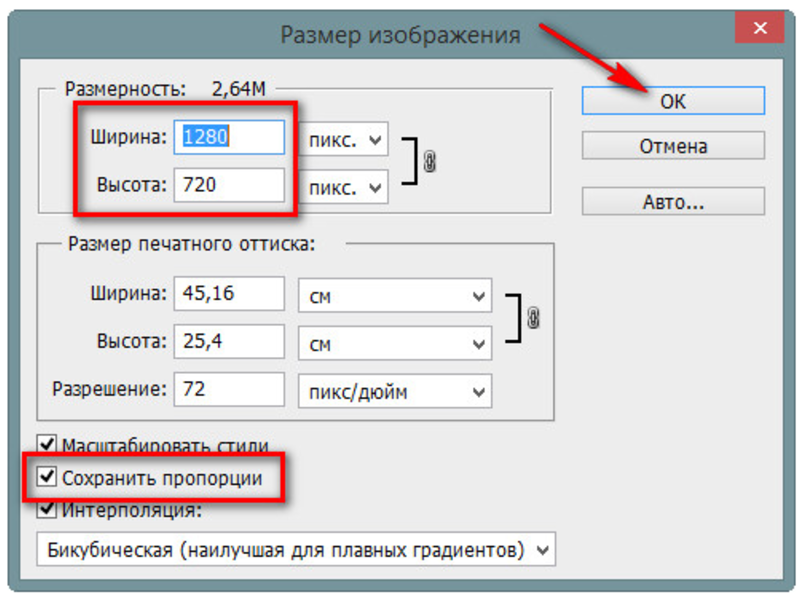
На главной панели инструментов щелкните значок Изменить размер . Для вашего удобства вы можете выбрать из списка Preset Sizes или определить пользовательскую ширину и высоту в соответствующих полях. Если вы хотите независимо масштабировать ширину и высоту изображения, щелкните значок Сохранить соотношение сторон . Нажмите кнопку Применить , чтобы внести изменения в изображение.
Шаг 4. Сохраните фотографии
После того, как вы установите нужный размер фотографии, нажмите кнопку Сохранить кнопку в правом верхнем углу программы, чтобы экспортировать изображение в соответствующий формат файла.
Можно также уменьшить размер больших изображений PNG или TIFF, изменив формат и качество вывода. В диалоговом окне Сохранение фото выберите Изображение JPEG и переместите ползунок Качество влево, чтобы уменьшить размер фотографии. Высокая степень сжатия приведет к ухудшению качества изображения, поэтому мы рекомендуем вам установить это значение не менее 9.0%.
Легко улучшайте изображения и мгновенно получайте результаты профессионального уровня.
Есть вопросы?
Вам также может понравиться
Movavi Screen Recorder
Простой способ записи с экрана в формате HD.


Ваш комментарий будет первым