Как установить домашнюю страницу | Справка Firefox
Наладьте Firefox
Очистить Firefox
- Как это работает?
- Загрузить свежую копию
Страница Новая вкладка — домашняя страница по умолчанию, которая открывается, когда вы запускаете Firefox, щёлкаете по кнопке Домашняя страница на панели инструментов или открываете новое окно. В этой статье объясняется, как настроить домашнюю страницу Firefox.
- Если вы хотите, Firefox открывал окна и вкладки из вашей предыдущей сессии при каждом запуске Firefox вместо открытия вашей домашней страницы, прочитайте Настройка восстановления сессии.
Оглавление
- 1 Установка или изменение вашей домашней страницы через кнопку Домашняя страница
- 2 Настройка домашней страницы с помощью Настроек Firefox
- 2.1 Установка несколько страниц в качестве домашней страницы
- 3 Есть проблемы?
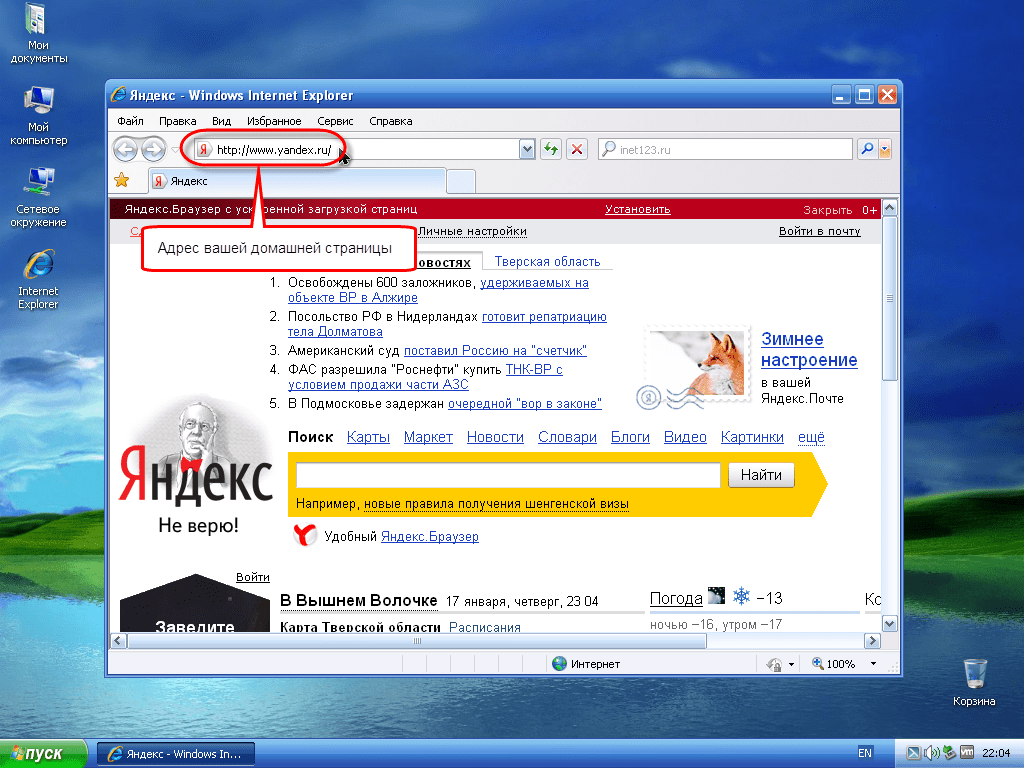
- Откройте страницу, которую вы хотите установить в качестве своей домашней страницы.

- Перетащите и бросьте эту вкладку на кнопку «Домашняя страница» на вашей панели инструментов.
- Для установки этой веб-страницы в качестве вашей домашней страницы щёлкните по кнопке Да на сообщении.
Примечание: Кнопка Домашняя страница не отображается по умолчанию. Вы можете добавить или удалить кнопку Домашняя страница, персонализируя панель инструментов. Если у вас нет кнопки Домашняя страница, вы должны настроить вашу домашнюю страницу через Настройки Firefox (читайте ниже). Кнопка Домашняя страница будет добавлена на панель инструментов при выборе пользовательской домашней страницы.
На Панели меню в верхней части экрана щёлкните Firefox и выберите Настройки. Нажмите кнопку и выберите Настройки.Нажмите кнопку и выберите Настройки.
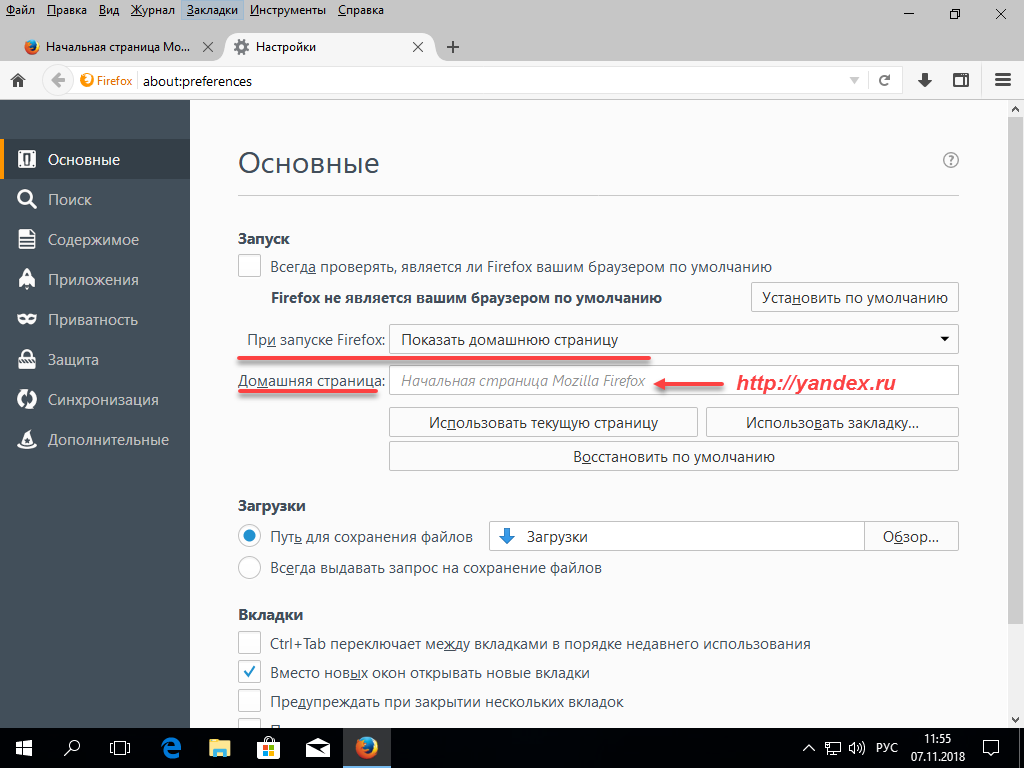
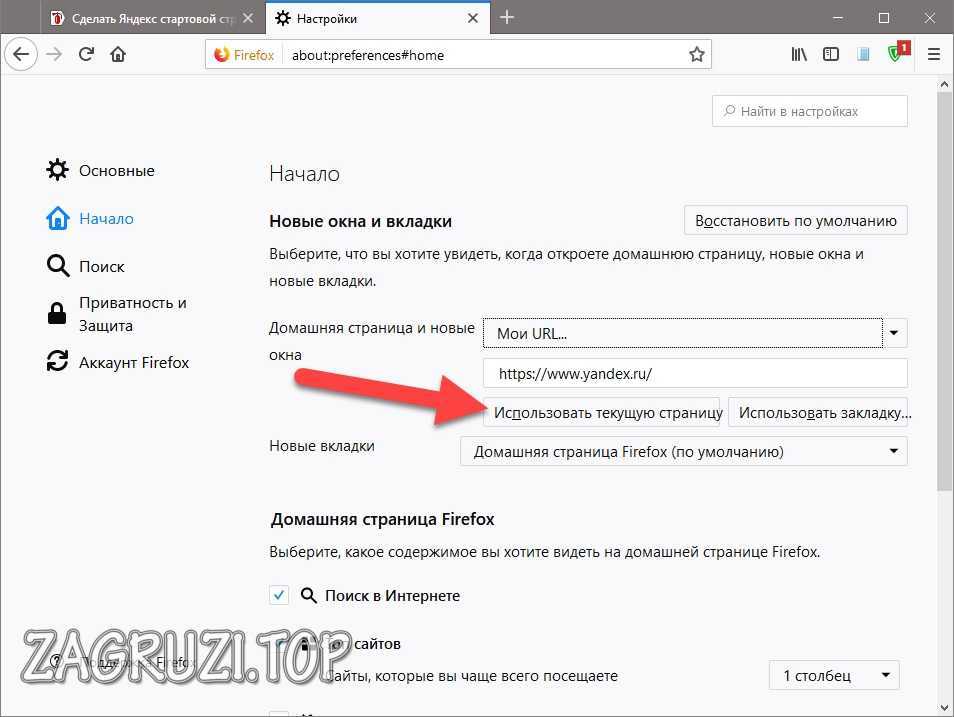
- Щёлкните по панели Домой.
- Нажмите меню рядом с Домашняя страница и новое окно и выберите вариант, чтобы показать домашнюю страницу Firefox по умолчанию, пользовательские URL-адреса или пустую страницу.

Установка несколько страниц в качестве домашней страницы
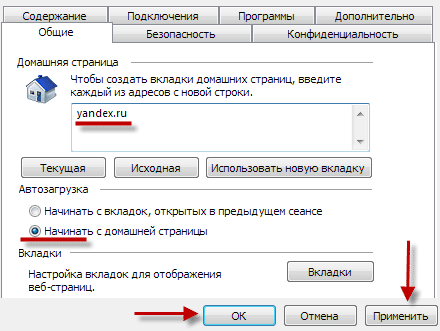
Вы можете установить группу страниц в качестве домашней страницы. Откройте каждую страницу на отдельной вкладке, выберите Пользовательские URL-адреса… в раскрывающемся меню Домашняя страница и новые окна и нажмите Использовать текущие страницы.
У нас есть решения:
- Если при запуске Firefox у вас постоянно открывается вкладка «Firefox только что был обновлён», прочитайте статью Firefox сообщает что обновился при каждом запуске — как исправить.
- Если настройки домашней страницы не сохраняются, прочитайте статью Как вернуть настройки, которые не сохраняются.
- Если вы не видите кнопку Домой, прочитайте статью Как настроить панели инструментов, элементы управления и кнопки Firefox.
- Если ваша домашняя страница была перехвачена или автоматически изменена, прочитайте статью Удаление чужой панели инструментов заменившей ваш поиск или домашнюю страницу Firefox.

- Возможно, что ярлык, который вы используете для открытия Firefox, содержит в себе ссылку. Щёлкните правой кнопкой мыши на ярлыке и проверьте. Для получения дополнительной информации прочитайте статью Открывается неправильная домашняя страница при запуске Firefox — Как исправить.
- Расширение может контролировать вашу домашнюю страницу. Для получения дополнительной информации прочитайте статью Расширение изменило мою Новую Вкладку или домашнюю страницу.
Поделитесь этой статьёй: http://mzl.la/1BAQNzv
Эти прекрасные люди помогли написать эту статью:
Unghost, Aleksej, Alenia, jin0, littleleshy, Harry, Anticisco Freeman, Valery Ledovskoy, Victor Bychek
Станьте волонтёром
Растите и делитесь опытом с другими. Отвечайте на вопросы и улучшайте нашу базу знаний.
Подробнее
Настройка домашней страницы (главная страница) — Поддержка
Домашняя страница — это входная дверь вашего сайта. Выполнив действия, описанные в этом руководстве, вы можете сделать домашней любую самостоятельно созданную страницу.
Выполнив действия, описанные в этом руководстве, вы можете сделать домашней любую самостоятельно созданную страницу.
Шаг 1. Публикация домашней страницы
Если у вас уже есть новая страница, которую вы хотите использовать как домашнюю, пропустите этот шаг и перейдите к шагу 2.
- На консоли WordPress.com перейдите на экран Страницы.
- Щёлкните Добавить страницу.
- Дайте странице название, например «Домашняя» или любое другое на своё усмотрение.
- Добавьте содержимое (например, текст и изображения), которое вы хотите разместить на своей странице.
- Опубликуйте страницу.
💡
Если вы выбрали тему потому, что вам понравился макет домашней страницы в этой демоверсии, при активации темы укажите опцию
Заменить содержимое моей домашней страницы домашней страницей темы.
Шаг 2. Настройка домашней страницы
Вы можете настроить страницу, созданную на шаге 1, в качестве домашней с помощью описанных ниже способов.
📌
Для настройки статической домашней страницы на сайте должна быть как минимум одна опубликованная страница. Вернитесь к шагу 1, если у вас её нет.
Настройка домашней страницы на странице «Настройки»
- Перейдите в раздел Настройки → Обсуждение на левой боковой панели, которая находится на консоли сайта.
- Рядом с ярлыком На домашней странице отображаются выберите переключатель Статическая страница.
- В раскрывающемся меню рядом с параметром Домашняя страница выберите новую страницу в качестве главной страницы вашего сайта.
- Щёлкните Сохранить изменения внизу страницы.
Настройка домашней страницы на экране «Страницы»
Если для вашей темы уже используется статическая страница в качестве домашней, откройте список страниц и щёлкните три точки рядом со страницей, а затем выберите Установить как домашнюю страницу.
Настройка домашней страницы в конфигураторе
Чтобы настроить домашнюю страницу в конфигураторе, сделайте следующее:
- Перейдите в раздел Внешний вид → Настроить.
- Выберите Настройки домашней страницы.
- Выберите Статическая страница.
- В раскрывающемся меню под параметром Домашняя страница выберите новую страницу в качестве главной страницы своего сайта.
- Нажмите Сохранить изменения.
Домашняя страница моего сайта исчезла.
Если ваша домашняя страница исчезла, скорее всего, вы просто сменили тему и добавили на сайт демосодержимое новой темы. Не беспокойтесь! Ваша старая домашняя страница будет по-прежнему доступна в разделе Страницы → Черновики. Вы можете повторно опубликовать страницу, а затем настроить её обратно в качестве домашней страницы с помощью приведённых выше инструкций.
Разнообразие тарифных планов и ценовых предложений
Бесплатно
Оптимальный вариант для студентов
Personal
Оптимальный вариант для представления своего хобби
Premium
Оптимальный вариант для фрилансеров
Business
Оптимальный вариант для малых предприятий
Ваша оценка:
Still confused?
Contact support.
Помогите нам улучшить:
Мы постоянно пытаемся улучшить нашу документацию. Если на этой странице вы не смогли найти ответы на свои вопросы, дайте нам об это знать! Мы рады отзывам. Для этого используйте форум или форму для связи с нами. Спасибо!
Как создать лучшую домашнюю страницу за 3 шага
Иллюстрация Тридиба Даса
Говорят, что нельзя судить о книге по ее обложке. Хотя это может быть верно в отношении книг (а также людей), это не относится к домашней странице веб-сайта. Ваша домашняя страница может улучшить или испортить впечатления ваших посетителей, даже заставив их отказаться от поиска.
Ваша домашняя страница может улучшить или испортить впечатления ваших посетителей, даже заставив их отказаться от поиска.
Но если домашняя страница является таким жизненно важным компонентом веб-сайта, как же многие ошибаются? Ниже мы углубимся в это подробнее и рассмотрим некоторые распространенные ошибки, которых следует избегать.
Домашняя страница с современной плоской графикой. Изображение предоставлено Adobe Stock Photos.Дом там, где сердце
Веб-сайт не может существовать без домашней страницы. Это не всегда может быть первое место, куда люди попадают на ваш сайт, но в конечном итоге они туда попадут. Ваше присутствие в Интернете — это ваш виртуальный кирпич и миномет. Когда посетитель попадает на вашу домашнюю страницу, он, так сказать, проходит через парадные двери вашего заведения. Им должно быть ясно, кто вы, что вы предоставляете и какую пользу они от этого получат. В идеале ваш пользователь сможет понять все это за считанные секунды.
В идеале посетитель, попадающий на вашу домашнюю страницу, должен понять, о чем вы, за 10 секунд или меньше. Изображение предоставлено Adobe Stock Photos.
Изображение предоставлено Adobe Stock Photos.Правило 10 секунд
В большинстве случаев впечатления посетителей от вашей главной страницы влияют на то, сколько времени они проводят на вашем сайте в целом. Исследование, проведенное Nielsen Norman Group, сравнило время, проведенное на веб-сайте, с распределением Вейбулла — концепцией, используемой для анализа «времени до отказа» пользователя. Другими словами, время, необходимое пользователю для отказа, зависит от количества времени, которое пользователь провел на главной странице.
Исследование, проведенное Чао Лю и его коллегами, показало, что 99% веб-сайтов имеют 10-секундное окно возможностей. Это означает, что посетители решат, хотят ли они остаться или уйти в течение 10 секунд.
Почему это важно? Потому что это означает, что у вас есть 10 секунд, чтобы рассказать о своей ценности. Если посетитель остается на нем более 10 секунд, он, скорее всего, продолжит взаимодействовать с вашим сайтом и посетит дополнительные страницы. Но если вы не привлечете их внимание в течение этих 10 секунд, вы рискуете, что они уйдут.
Но если вы не привлечете их внимание в течение этих 10 секунд, вы рискуете, что они уйдут.
Как создавать домашние страницы с учетом микровзаимодействий
Хорошая домашняя страница должна сообщать о ценности вашей компании, что иногда бывает непросто сделать. Вам нужно будет выбрать наиболее релевантные изображения, заголовки, основной текст и значки. Затем отобразите его таким образом, чтобы он был привлекательным для посетителя.
Здесь могут помочь микровзаимодействия, поскольку они обеспечивают немедленную обратную связь, которая вовлекает пользователя. Примером микровзаимодействия является то, что пользователь наводит курсор на основную навигацию, открывая раскрывающееся меню или дополнительную навигацию.
Имея это в виду, вы можете задать себе вопрос: «С чего мне начать?»
1. Начните с посетителя
Начните со сбора информации о том, что важно для вашего идеального посетителя, а также о том, как он может думать и вести себя, когда попадает на ваш сайт. Исследование пользователей — отличный способ получить такие данные. Некоторые конкретные методы, которые могут помочь получить эту информацию, — это интервью с пользователями, контекстный запрос и тестирование удобства использования на вашем существующем веб-сайте.
Исследование пользователей — отличный способ получить такие данные. Некоторые конкретные методы, которые могут помочь получить эту информацию, — это интервью с пользователями, контекстный запрос и тестирование удобства использования на вашем существующем веб-сайте.
2. Определите макет
Макет вашей домашней страницы должен поддерживать возможность поиска и возможность обучения . Возможность поиска означает, насколько легко пользователь может найти то, что ему нужно на вашем сайте, а способность к обучению означает, насколько быстро пользователь понимает, как перемещаться по веб-сайту и его функциям. То, как вы относитесь к дизайну своего пользовательского интерфейса (UI), будет определять ваш успех здесь, особенно с учетом ограниченного времени, которое у вас есть, чтобы сообщить о своей ценности.
Существует множество принципов дизайна, которые следует учитывать при создании макета, но следующие три — хорошее начало.
Типографика Веб-сайт не может существовать без слов, и важно, как вы их оформляете. Типографика имеет большое значение для дизайна вашей домашней страницы, поскольку она повышает доверие к вашему бренду. Например, вашему пользователю не нужно щуриться, чтобы прочитать текст. Учитывайте размер, размещение, вес и цвет и убедитесь, что все читабельно. Держитесь подальше от декоративных шрифтов; вместо этого выберите более современный шрифт, например, без засечек. Например, Arial — это популярный экранный шрифт без засечек.
Типографика имеет большое значение для дизайна вашей домашней страницы, поскольку она повышает доверие к вашему бренду. Например, вашему пользователю не нужно щуриться, чтобы прочитать текст. Учитывайте размер, размещение, вес и цвет и убедитесь, что все читабельно. Держитесь подальше от декоративных шрифтов; вместо этого выберите более современный шрифт, например, без засечек. Например, Arial — это популярный экранный шрифт без засечек.
Совет: Выберите простой шрифт разной насыщенности, например полужирный, ультратонкий, черный, светлый и обычный. Также поможет создание высокого контраста между различными разделами контента. Например, для дизайна главной страницы лучше всего использовать более крупный шрифт для заголовка, чем для вспомогательного основного текста.
Образы То, что мы видим, влияет на наши решения, чувства и ожидания. В кулинарии даже есть поговорка: «Ешь глазами». То же самое относится и к главной странице веб-сайта. В первую очередь мы решаем глазами, поэтому убедитесь, что вы выбираете изображения, которые могут быть связаны с вашим посетителем. Демонстрирует ли это проблему, которую они пытаются решить? Отображает ли он эмоции, которые они могут испытывать?
В первую очередь мы решаем глазами, поэтому убедитесь, что вы выбираете изображения, которые могут быть связаны с вашим посетителем. Демонстрирует ли это проблему, которую они пытаются решить? Отображает ли он эмоции, которые они могут испытывать?
Совет: Для веб-сайта электронной коммерции выберите профессиональные изображения, отражающие то, что обычно видят ваши пользователи, совершающие покупки в магазине. Или, если вы разрабатываете домашнюю страницу для агентства по усыновлению собак, покажите изображения не только собак, но и эмоциональные изображения людей, взаимодействующих с собаками. Adobe Stock — отличный ресурс для поиска стоковых изображений.
Ваши изображения также должны рассказывать историю, поддерживающую цели бизнеса. Это означает, что вы хотите, чтобы изображение показывало, как пользователь покупает продукт или усыновляет собаку, чтобы оно поддерживало потребность бизнеса в превращении посетителя в покупателя.
Композиция Недостаточно выбрать правильную типографику и изображения; собрать все вместе жизненно необходимо. Один из способов сделать это — совместить изображения и размещение кнопок. Например, кнопка может занимать всю ширину экрана или четверть полной ширины. Место, которое он занимает на главной странице, может либо заинтересовать, либо отвлечь посетителя.
Один из способов сделать это — совместить изображения и размещение кнопок. Например, кнопка может занимать всю ширину экрана или четверть полной ширины. Место, которое он занимает на главной странице, может либо заинтересовать, либо отвлечь посетителя.
Чтобы определить это, вам нужно подумать о том, что вы хотите, чтобы посетитель делал на вашей домашней странице. Лучшие дизайны домашней страницы делают это очень ясным. Домашняя страница Apple — хороший пример композиции с четкими и убедительными призывами к действию.
Совет: Создайте историю, которая проведет посетителя по главной странице, и расскажите эту историю с помощью изображений и текста. Должно быть ясно, что вы хотите, чтобы они делали, и как вы хотите, чтобы они взаимодействовали с главной страницей. В этом вам может помочь начало с каркаса, а также использование сетки для определения размещения всех элементов.
Иллюстрация домашней страницы, отображаемой на мобильном телефоне, планшете, ноутбуке и настольном компьютере. Изображение предоставлено Adobe Stock Photos.
Изображение предоставлено Adobe Stock Photos.3. Рассмотрим платформу
Когда Apple выпустила первый iPhone в июне 2007 года, она познакомила нас с новыми возможностями просмотра веб-страниц. Теперь у нас есть еще больше устройств для просмотра веб-сайтов с разными разрешениями экрана. Посетитель может впервые увидеть домашнюю страницу на мобильном или любом другом устройстве, поэтому адаптивный дизайн так важен.
В результате ваша домашняя страница должна учитывать альтернативные области просмотра. То, как вы управляете типографикой, изображениями и композицией, должно быть перенесено с настольных компьютеров на мобильные устройства, чтобы обеспечить бесперебойную работу.
Один из способов добиться этого — внедрить методологию «сначала мобильные», когда вы разрабатываете дизайн для меньшего экрана, прежде чем проектировать для большего, например, для настольного компьютера. Это заставляет вас принимать решения о том, как размещать элементы дизайна, и служит защитой от «фитурита», когда чрезмерное использование функций продукта подавляет вашего пользователя. Важно, чтобы ваша домашняя страница была простой и релевантной.
Важно, чтобы ваша домашняя страница была простой и релевантной.
Дизайн для мобильных устройств — не единственный способ создать удобный веб-сайт. Понимание контекста использования также является информативным. Контекст использования относится к среде, в которой посетитель часто посещает веб-сайт. Это у них дома? В ожидании автобуса? На поезде? Это поможет вам определить, какая платформа должна быть приоритетной.
Понимание того, где, когда и как ваш пользователь может взаимодействовать с вашей домашней страницей, поможет вам принять решение о дизайне. Изображение предоставлено Adobe Stock Photos.Психология, стоящая за дизайном
Психология играет существенную роль в дизайне UX, и хороший дизайн домашней страницы воспользуется этим. Двумя очень полезными психологическими принципами являются закон Хика и эффект фон Ресторффа.
Закон Хика гласит, что время, необходимое для принятия решения, увеличивается с количеством и сложностью вариантов выбора, представленных пользователю. Другими словами, чем больше вариантов вы даете кому-то, тем сложнее ему будет принимать быстрые решения. Чтобы произвести впечатление, нужно менее 10 секунд, поэтому это должно быть приоритетом. Постарайтесь ограничить количество информации, интерактивность и общий беспорядок на странице.
Другими словами, чем больше вариантов вы даете кому-то, тем сложнее ему будет принимать быстрые решения. Чтобы произвести впечатление, нужно менее 10 секунд, поэтому это должно быть приоритетом. Постарайтесь ограничить количество информации, интерактивность и общий беспорядок на странице.
Принципы дизайна, такие как смещение, скрытие и группировка, служат отличными инструментами для упрощения интерфейса:
- Смещение — это когда вы распространяете контент другими способами, например, делая его доступным через кнопку или изображение, чтобы уменьшить количество имен или категории в меню.
- Сокрытие означает сокрытие или нераскрытие дополнительной информации до тех пор, пока это не будет вызвано определенным действием. Хорошим примером этого является выпадающее меню, потому что оно не отображается, пока посетитель не щелкнет или не наведет курсор на соответствующий заголовок страницы.
- Группировка схожей информации упорядочивает так, чтобы посетитель не перегружался.
 Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Эффект фон Ресторффа, также известный как «эффект изоляции», предполагает, что когда вы предъявляете пользователям несколько однородных стимулов, они запомнят только один стимул, который отличался от остальных. Создание визуальной иерархии с высокой контрастностью — отличный способ добиться этого. Например, сделать один значок другого цвета, чем другие. Это изолирует значок и сообщает посетителю, что в нем есть что-то уникальное или важное.
Это также важно для возможности сканирования, чтобы посетитель мог быстро оценить, подходит ли ему веб-сайт. Реализация определенного типа доступности шаблонов также помогает и может поддерживать возможность обнаружения.
Иллюстрационная концепция главной страницы веб-сайта. Изображение предоставлено Adobe Stock Photos.Заключение
Ваша домашняя страница важна. Вы не можете создать успешный веб-сайт без него, и в него входит многое. Вам нужно будет понять своих посетителей, в том числе их поведение и их мышление, а затем создать макет, который поддерживает это. Шрифты, значки, изображения и сам текст должны быть преднамеренными. Наконец, домашняя страница должна быть адаптивной, позволяя пользователю взаимодействовать независимо от используемого устройства и среды, в которой он находится.
Вы не можете создать успешный веб-сайт без него, и в него входит многое. Вам нужно будет понять своих посетителей, в том числе их поведение и их мышление, а затем создать макет, который поддерживает это. Шрифты, значки, изображения и сам текст должны быть преднамеренными. Наконец, домашняя страница должна быть адаптивной, позволяя пользователю взаимодействовать независимо от используемого устройства и среды, в которой он находится.
Но самое главное, пусть ваш дизайн будет простым. Пользователю не нужно много думать о том, на что щелкнуть в первую очередь или куда пойти, чтобы получить необходимую информацию. Есть много других вещей, которые можно и нельзя делать на веб-сайте, чтобы помочь вам ориентироваться в этом процессе, но сосредоточение внимания на приведенных выше советах даст вам хорошую основу для успешной домашней страницы веб-сайта.
Words by
Винсент Брэтуэйт
Винсент Брэтуэйт (Vincent Brathwaite) — карибско-американский руководитель многопрофильного дизайна, оратор и педагог. В течение последних двух десятилетий он работал над преобразованием сообществ с помощью прорывного дизайнерского мышления.
В течение последних двух десятилетий он работал над преобразованием сообществ с помощью прорывного дизайнерского мышления.
Как создать потрясающую домашнюю страницу веб-сайта
Домашняя страница вашего веб-сайта — это первое, что увидят ваши посетители. Это то, как они сформируют свое первое впечатление, и это повлияет на то, решат ли они остаться на вашем сайте.
С некачественной, перегруженной или тусклой домашней страницей вы оказываете своему веб-сайту медвежью услугу.
Даже если у вас есть отличный блог, полезное приложение или услуга, которые очень помогут вашим посетителям в жизни или бизнесе, есть шанс, что они никогда не увидят его, если никогда не перейдут на вашу домашнюю страницу.
Ваша домашняя страница должна многое делать. Он должен:
- Сообщать вашим посетителям, что они в нужном месте
- Демонстрировать уникальность вашего веб-сайта
- Говорить о потребностях и проблемах ваших посетителей
- Говорите своим посетителям, что делать дальше
Если это звучит как и многие, не волнуйтесь, ниже мы рассмотрим все тонкости дизайна домашней страницы. Вы узнаете, почему звездная домашняя страница не подлежит обсуждению, элементы домашней страницы, которые должны быть на вашем сайте, и, наконец, мы поможем вам приступить к созданию домашней страницы в WordPress или с помощью Gator Website Builder.
Вы узнаете, почему звездная домашняя страница не подлежит обсуждению, элементы домашней страницы, которые должны быть на вашем сайте, и, наконец, мы поможем вам приступить к созданию домашней страницы в WordPress или с помощью Gator Website Builder.
Почему главная страница вашего веб-сайта важна
Ваша домашняя страница может быть самой важной страницей вашего веб-сайта. Если посетители не приходят на ваш сайт через поисковые системы или не просматривают пост в блоге, которым вы поделились из социальных сетей, ваша домашняя страница — это первое, что увидят ваши посетители.
Первое впечатление имеет большое значение, особенно в Интернете. Ваша домашняя страница будет задавать тон для остальной части вашего взаимодействия с вашими посетителями.
Представьте, что вы идете в магазин. В тот момент, когда вы входите, вы воспринимаете эстетику магазина и начинаете разговаривать с сотрудником. Надеемся, что сотрудник сможет ответить на ваши вопросы и направить вас в нужную часть магазина, создав положительное впечатление насквозь.
Ваша домашняя страница должна иметь такой же эффект. Ваш веб-сайт должен направлять посетителя к точной информации или области сайта, которую они ищут. Поскольку нет человека, который мог бы провести их по сайту, ваша домашняя страница должна быть достаточно интуитивно понятной, чтобы посетители могли сделать это сами.
Без этого ваши посетители не будут знать, о чем ваш сайт и находятся ли они в нужном месте.
Не волнуйтесь, ниже мы покажем вам, как создать потрясающую домашнюю страницу.
Основные элементы домашней страницы, которые необходимо включить
Всякий раз, когда посетитель попадает на ваш сайт, он рассчитывает найти то, что ищет, через несколько секунд. Если нет, они нажмут кнопку «Назад».
По этой причине макет вашей домашней страницы имеет решающее значение; Вот элементы, которые должны быть на вашем сайте:
1. Логотип и навигация
Начнем с двух элементов, которые должны быть на каждом веб-сайте: логотип и панель навигации. Цель вашего логотипа — вызвать определенное ощущение того, что представляет собой ваш бренд. Он должен сообщать суть вашего бренда, демонстрируя то, что делает вас уникальным.
Цель вашего логотипа — вызвать определенное ощущение того, что представляет собой ваш бренд. Он должен сообщать суть вашего бренда, демонстрируя то, что делает вас уникальным.
Несмотря на то, что логотип может показаться простым, разработка логотипа, олицетворяющего ваш бренд, может занять много времени. Если вы ищете отличный бесплатный инструмент для создания логотипов, обратите внимание на Canva. Существует множество бесплатных шаблонов, которые вы можете использовать для создания профессионального логотипа.
Далее, давайте перейдем к навигации.
Либо под вашим логотипом, либо справа от него будет ваше навигационное меню. Меню навигации вашего веб-сайта должно представлять важные страницы вашего сайта в логической форме, чтобы ваши посетители могли решить, какие страницы они могут посетить следующими.
2. Привлекательный заголовок
Под вашим логотипом и панелью навигации первое место, на которое обратят внимание ваши посетители. Это отличное место для вашего заголовка, который уникально продемонстрирует, о чем ваш сайт.
Здесь вы захотите ответить на вопрос: что делает ваш сайт уникальным?
Например, вот несколько заголовков главной страницы, из которых вы можете черпать вдохновение.
На домашней странице HostGator вы найдете заголовок «Мощные услуги хостинга веб-сайтов»:
Slack обычно тестирует разные заголовки на главной странице, но в настоящее время вы найдете такой: «Какую бы работу вы ни делали, вы можете делать ее в Slack»:
3. Описательный подзаголовок
Под заголовком вы будет иметь подзаголовок. Здесь вы можете углубиться в вещи. Ваш подзаголовок может рассказать больше о потребностях вашего посетителя или об услуге, которую вы предлагаете.
Подзаголовок не является абсолютно необходимым, но это отличный шанс зацепить ваших посетителей и дать им понять, что они находятся в нужном месте.
Например, вот как Trello дополнительно разъясняет сообщение, которое они первоначально изложили в заголовке:
4. Призыв к действию
Наконец, пришло время вашего призыва к действию или CTA. Здесь вы собираетесь сообщить своим посетителям следующее действие, которое они должны предпринять. Это может быть получение дополнительной информации о вашем предложении, знакомство с вашими услугами, подписка на ваш список или что-то еще.
Здесь вы собираетесь сообщить своим посетителям следующее действие, которое они должны предпринять. Это может быть получение дополнительной информации о вашем предложении, знакомство с вашими услугами, подписка на ваш список или что-то еще.
Вот пример призыва к действию на главной странице здесь, на HostGator:
Как видите, цель состоит в том, чтобы побудить посетителей «Начать!» подписавшись на пакет виртуального хостинга.
Вы даже можете включить блок подписки с призывом к действию на свою домашнюю страницу, как это делает Дэйв Чессон из Kindlepreneur:
5. Контент в нижней части страницы
Этот раздел вашей домашней страницы будет сильно различаться в зависимости от вашей ниши. Раздел «ниже сгиба» — это то, что ваши посетители должны прокрутить, чтобы увидеть. Этот раздел зависит от типа вашего веб-сайта и целей вашей домашней страницы.
Например, некоторые сайты создают домашнюю страницу, которая более или менее похожа на страницу продаж. Таким образом, эта страница будет содержать такие вещи, как отзывы, социальные доказательства, преимущества продукта или услуги и многое другое.
Таким образом, эта страница будет содержать такие вещи, как отзывы, социальные доказательства, преимущества продукта или услуги и многое другое.
Другие сайты могут идти прямо в список контента блога, включать информацию о компании или биографические элементы или что-то еще.
Например, HostGator включает раздел преимуществ под содержимым «вверху»:
Между тем, сайт Goins, Writer имеет несколько разделов, в том числе раздел «О нас», форму регистрации, CTA для его новой книги и отзывы. раздел, как показано ниже.
Многие домашние страницы больше похожи на простые целевые страницы.
Опять же, некоторые сайты могут использовать традиционный список блогов. Мы выделяем примеры из них в разделе ниже, поэтому, если вы ведете обычный блог, вы можете черпать вдохновение и рекомендации по макету из них.
Помимо всего вышеперечисленного, вы можете включить на главную страницу дополнительные элементы, например:
- Раздел для блога вашей компании или самых популярных сообщений
- Краткое знакомство с вами или вашей компанией
- Контактная форма или карта местонахождения вашей компании
- Выноска, в которой вы рассказываете, где представлена ваша компания
3 макета домашней страницы для вдохновения
Не каждая домашняя страница будет одинаковой. Сайты с массовым контентом будут иметь макет домашней страницы, отличный от сайта агентства, сайта малого бизнеса или сайта, который продает онлайн-курсы.
Сайты с массовым контентом будут иметь макет домашней страницы, отличный от сайта агентства, сайта малого бизнеса или сайта, который продает онлайн-курсы.
Но даже при обслуживании разных ниш и разном расположении основные принципы останутся теми же, как и общая цель — дать посетителю понять, что он находится в нужном месте, и помочь ему найти то, что он ищет. .
1. Basecamp
Домашняя страница Basecamp предназначена для привлечения посетителей к подписке на программное обеспечение. Если вы проверите страницу, вы заметите преимущества и функции программного обеспечения, раздел отзывов и многое другое.
Если вы поставщик SaaS, эта компания — отличный пример того, как вы должны структурировать свою домашнюю страницу.
2. Dollar Shave Club
Dollar Shave Club — это компания электронной коммерции, которая доставляет бритвы прямо к вашему порогу. Как только вы попадаете на домашнюю страницу, у вас есть возможность заказать стартовый набор. Прокручивая страницу вниз, вы увидите описание того, как работает сервис, классные привилегии, которые они предлагают, и подробный раздел часто задаваемых вопросов, чтобы ответить на любые вопросы потенциальных покупателей.
Те, кто управляет интернет-магазином, могут многому научиться на том, как они верстают свою домашнюю страницу и сайт в целом.
3. Джеймс Альтучер
Джеймс Альтучер, среди прочего, автор, ведущий подкастов, стендап-комик. Как только вы попадете на сайт, у вас будет возможность подписаться на его список адресов электронной почты. Далее на странице вы увидите краткую биографию, последние сообщения в блоге и последние выпуски подкастов.
Если у вас есть веб-сайт, ориентированный на контент, это отличный пример того, как все организовать, не перегружая посетителей.
Как создать домашнюю страницу в WordPress
К счастью, создать домашнюю страницу в WordPress довольно просто. Однако, прежде чем вы начнете создавать свою домашнюю страницу, вам нужно написать ее копию или, по крайней мере, наметить содержание, которое будет заполнять страницу.
Это поможет определить общий макет и поток страницы. После того, как вы напишете текст, выполните следующие действия:
1.
 Перейдите на главную страницу в панели инструментов WordPress 9.0029
Перейдите на главную страницу в панели инструментов WordPress 9.0029После того, как WordPress будет установлен на вашем сайте, для вас будет автоматически создана домашняя страница. То, как будет выглядеть ваша домашняя страница, также будет частично зависеть от вашей темы.
Некоторые темы будут иметь домашнюю страницу с виджетами, в то время как другие будут более простыми.
Для создания домашней страницы или доступа к ней. Перейдите к страниц > Добавить новый . Затем введите «Дом».
2. Настройте свою домашнюю страницу
Затем, используя новый редактор Gutenberg, вы можете добавить новые элементы домашней страницы, называемые «блоками». Чтобы добавить один из них, щелкните значок «+», как показано ниже:
Позволяет создавать новые разделы домашней страницы, добавлять изображения, видео, цитаты, заголовки и многое другое.
С помощью редактора WordPress Gutenberg вы можете создать домашнюю страницу, содержащую несколько различных разделов.
3. Используйте стандартный блогролл
Если вы создаете блог и хотите, чтобы он был вашей домашней страницей, вы тоже можете это сделать. Поскольку WordPress — это мощная система управления контентом, этот шаг невероятно прост.
Просто перейдите к Настройки>Чтение , затем выберите «Ваши последние сообщения» в разделе «Отображаемая домашняя страница»:
Как создать домашнюю страницу с помощью Gator Website Builder
Если вы используете Gator Website Builder для создания своего веб-сайта, процесс будет тоже очень прямолинейно. Выбранный вами шаблон также повлияет на то, что вы можете делать со своим дизайном, однако вы также можете добавить больше блоков контента и изменить порядок существующих элементов сайта, чтобы в конечном итоге получить дизайн домашней страницы, который вам нравится.
Чтобы создать домашнюю страницу с помощью Gator Website Builder, вам потребуется доступ к этому инструменту. Вы можете подписаться на план здесь или получить доступ к инструменту через панель управления хостингом.
Открыв инструмент, следуйте инструкциям ниже, чтобы начать создание домашней страницы:
1. Выберите свой шаблон
Выбранный вами шаблон окажет большое влияние на общий макет вашей домашней страницы. Вы можете добавлять и настраивать множество различных элементов домашней страницы, но процесс создания сайта ускорится, если вы сможете выбрать тему, максимально приближенную к тому, как вы хотите, чтобы ваш сайт выглядел.
Как только вы выберете тему, вы автоматически попадете на домашнюю страницу:
2. Редактировать домашнюю страницу
Теперь пришло время перейти к редактированию. Конструктор веб-сайтов позволяет очень легко редактировать и добавлять новые элементы домашней страницы.
Найдите элемент, который хотите отредактировать, и выберите «Изменить дизайн». Это даст вам ряд готовых элементов, которые вы можете заменить.
Вы также можете выбрать отдельные элементы, и у вас появится всплывающее окно, которое позволит вам изменить вещи, характерные для этого элемента.



 Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Например, карусель группирует изображения и отображает их горизонтально по всей странице, обычно отделяя их рамкой. Цель здесь — снизить когнитивную нагрузку на пользователя.
Ваш комментарий будет первым