Как сделать скриншот сайта полностью — 3 способа
Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».

- Изображение сохранится в папку с загрузками.
Пример
Результат
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Затем выбираем тип снимка — часть страницы или полностью.
- Сохраняем результат.
Первый шаг
Второй шаг
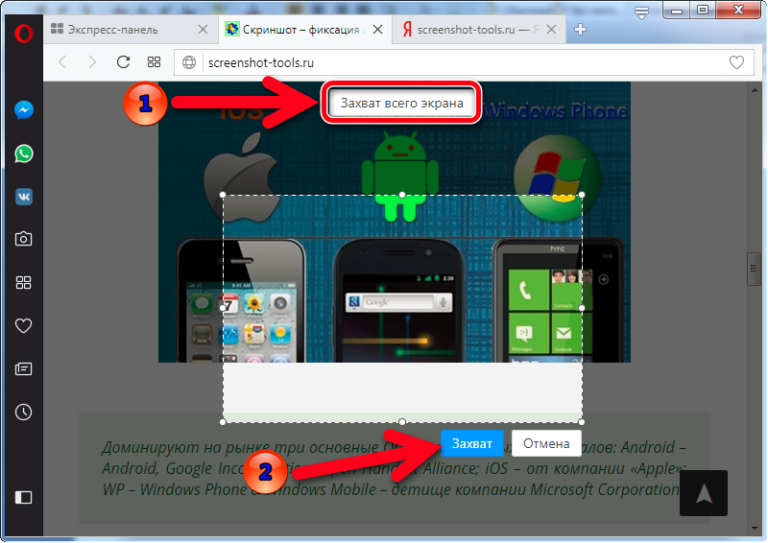
Для старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.
 mozilla.org/ru/firefox/addon/fireshot/.
mozilla.org/ru/firefox/addon/fireshot/. - В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
FireShot
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать.
Плагин Joxi
Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат.
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome. google.com/webstore/search/Joxi?hl=ru;
google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.
Установка Joxi
Плюсы:
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.
Минусы:
- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
Andy Si
04 апр 2019 г.
12333
Как сделать скриншот в Яндекс Браузере 3 способа
Функция для создания снимка экрана популярна среди всех пользователей: от новичков до профессионалов. Она позволяет сохранять важную информацию на компьютере в качестве фотографии. Запечатлеть необходимый снимок можно в любом месте компьютера, в том числе и в приложении Яндекс браузер. Именно об этом мы сегодня и поговорим, а именно рассмотрим, как сделать скриншот в Яндекс браузере.
Она позволяет сохранять важную информацию на компьютере в качестве фотографии. Запечатлеть необходимый снимок можно в любом месте компьютера, в том числе и в приложении Яндекс браузер. Именно об этом мы сегодня и поговорим, а именно рассмотрим, как сделать скриншот в Яндекс браузере.
С помощью клавиатуры
Для создания скриншота в операционной системе Windows была разработана специальная клавиша на клавиатуре, позволяющая мгновенно сделать снимок и сохранить его в буфер обмена. Единственный ее минус в том, что полученный снимок можно получить либо через папку виндовс, либо через редактор изображений. Первый случай используется крайне редко, а то и вообще не используется. А вот второй хоть и время затратный, но все равно пользуется популярностью.
Итак, чтобы сделать скриншот в Яндекс браузере, необходимо нажать на кнопку «Prt Scrn», которая расположена вверху над стрелочками. После этого откройте любой редактор, например, предустановленный Paint, который открывается через меню «Пуск». Затем зажмите сочетание клавиш «Ctrl+V».
Затем зажмите сочетание клавиш «Ctrl+V».
Как видите, я сделал скриншот страницы Google.ru в браузере Яндекс и вставил его в Paint. Теперь осталось его сохранить. Для этого в верхнем правом углу программы Paint кликаем на соответствующую кнопку и выбираем «Сохранить» в отобразившемся окне.
С помощью дополнения Lightshot
- Запускаем Яндекс браузере и нажимаем в верхнем правом углу на кнопку в виде трех линий, а затем переходим в «Дополнения».
- В появившейся вкладке активируем инструмент «Lightshot».
- Далее в верхнем правом углу кликаем по добавленному элементу и выбираем область. В нашем случае нам нужно сделать скриншот всего сайта, поэтому выделяем его.
- Далее в нижнем правом углу выбираем кликаем по соответствующей кнопке и сохраняем снимок в необходимую папку.
Как сделать скриншот сайта целиком
Если в предыдущем способе достаточно было нажать на клавишу, чтобы сделать скриншот, то сейчас нам потребуется воспользоваться утилитой от Яндекс браузера. Она позволяет не просто выполнить снимок отдельной части сайта, а запечатлеть полностью всю его страницу.
Она позволяет не просто выполнить снимок отдельной части сайта, а запечатлеть полностью всю его страницу.
Загрузить утилиту и воспользоваться ей можно следующим способом:
- Переходим по ссылке https://chrome.google.com/webstore/detail/full-page-screen-capture/fdpohaocaechififmbbbbbknoalclacl и нажимаем на кнопку «Установить».
- Далее открываем сайт, на котором нужно сделать скриншот, и нажимаем на кнопку в виде фотоаппарата, расположенную в верхнем правом углу.
- После произойдет полное сканирование страницы и откроется новая вкладка, в которой будет разрешен доступ к загрузке созданного скриншота.
Как видите, сделать скриншот в Яндекс браузере – дело простое. Для этого достаточно воспользоваться специальной кнопкой на клавиатуре, либо утилитой «Full Page Screen Capture». Надеюсь, после этого у вас больше не возникнет вопросов в данной теме, и вы поняли, как сделать скриншот в Яндекс браузере.
Как сделать качественный скриншот с компьютера и смартфона
У пользователей часто возникает вопрос: «Как сделать качественный скриншот экрана?». Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Главная проблема заключается в качестве изображения и в том, что люди подолгу ищут рабочий метод по захвату скрина. В этой статье мы собрали лучшие способы по созданию изображений с компьютера и мобильного телефона. А также вы найдете здесь советы по правильному оформлению полученных картинок.
Скриншот: что это и для чего
Скриншот — это фотография или снимок экрана, сделанный без использования дополнительной техники: телефона или камеры.
Скриншоты используются в разных целях:
- Донести информацию до коллег, друзей или специалистов и найти решение.
- Разнообразить презентацию, письмо, техническое задание или текст.
- Сохранить информацию, чтобы оценить исходные данные с изменениями.
Мы каждый день создаем скрины переписок, сообщений и заметок. Так работает человеческий мозг — он лучше запоминает визуальную информацию.
Формат скриншота
Формат скриншота очень важен, так как плохое качество или смазанная размытая картинка не даст четкого представления о том, что вы хотите показать человеку.
PNG — графический формат, который сохраняет изображение без потери качества. Его минусом считается сравнительно большой размер файла.
JPEG — этот формат сжимает изображение с определенными потерями в качестве.
GIF — формат, который поддерживает прозрачность и анимацию. Данные сжимаются без потери качества.
Если для вас важно сохранить качество скриншота — используйте формат PNG. Чтобы конвертировать файл JPEG в PNG, загрузите исходник в сервис Online-Convert, выберите желаемое качество изображения и сохраните скриншот к себе на ПК.
Как сделать качественный скриншот экрана на компьютере
В этом разделе мы подробно расскажем, как делать скриншоты на компьютере: с помощью программ, встроенных функций, а также поможем разобраться в настройках ПК.
Стандартные программы-скриншотеры
На всех ПК стоят операционные системы, которые поддерживают различные варианты захвата экрана. Разберем несколько стандартных решений, как делать скрины на компьютере или ноутбуке.
Программа «Ножницы»
Стандартное приложение Windows. Разработчики обещают с новым обновлением Win10 удалить эту программу и перенести все возможности в «Набросок на фрагменте экрана».
«Ножницы» могут сделать скриншот всего экрана, отдельного фрагмента или активного окна. Полученное изображение можно сохранить на компьютере или отправить его по почте.
Чтобы включить программу «Ножницы», зайдите в меню «Пуск» — «Стандартные Windows» и найдите из списка нужный вариант. По-другому программу можно найти через поиск в панеле задач: вводите название приложения и нажимаете на открывшуюся иконку.
На скриншоте показан экран ноутбука с открытой программой «Ножницы»:
Пример работы «Ножниц» в Win10Программа «Набросок на фрагменте экрана»
Новое приложение «Набросок на фрагменте экрана» имеет существенное отличие от предыдущей программы: можно создавать фрагменты прямоугольной или произвольной формы, а также создавать скриншоты всего экрана и активного окна.
Скриншот экрана ноутбука с программой «Набросок на фрагменте экрана»:
Пример работы скриншотера на Win10Чтобы сделать скриншот, нажмите сочетание клавиш: Win + Shift + S или зайдите в программу через «Пуск».
Результат выбора произвольного фрагмента:
Выбор произвольного фрагмента и его редактированиеАвтоматизация email рассылок
Отправляйте цепочки триггерных сообщений приветствия, брошенной корзины, реактивации, совмещая внутри одной цепочки email, SMS и web push.
Настроить триггерные рассылки
Горячие клавиши
На каждом компьютере можно настроить горячие клавиши, чтобы делать скриншоты экрана.
Включение функции Print Screen на Win10:
Используйте Print Screen, чтобы создать скринСочетание клавиш для видеоигр в параметрах Win10:
Настройка горячих клавиш на ПКWin/Fn + PrtScr
Сочетание клавиш: Win + PrtScr на компьютере и Fn + PrtSc для ноутбука.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш Win/Fn + PrtScЭто самый простой способ сделать скриншот, если вы не пользуетесь программами. Снимок сохраняется в папке «Изображения» или «Снимки экрана» в формате PNG.
PrtSc + Paint
Клавиша Print Screen автоматически делает снимок экрана, но эта функция не открывает приложение, в котором можно было бы работать с полученным изображением. Система даже не сохранит ваш скрин, а только скопирует в буфер обмена. Включаем Paint (стандартная программа Windows) и нажимаем на кнопку «Вставить» либо используем сочетание клавиш: Ctrl + V.
Важно! Paint можно заменить любым другим редактором, которым вы привыкли пользоваться.
Пример работы PaintAlt + PrtScr
Комбинация клавиш Alt + PrtScr позволит сделать скриншот активного окна и скопировать его в буфер обмена. Вам нужно воспользоваться любым графическим редактором и через него сохранить полученный скрин.
Сочетание кнопок показано на клавиатуре:
Сочетание клавиш ALT + PrtScrПример работы сочетания клавиш:
Скрин активного окна в графическом редактореВажно! О том, какие горячие клавиши используются для продукции Apple, прочитайте в справке по компьютерам Mac.
Внешние программы-скриншотеры
В интернете можно найти большое количество скриншотеров. Мы в работе пользуемся: Monosnap, LightShot, Joxi.
Остановимся на Monosnap и подробно разберем его возможности и настройки. Программу можно скачать на компьютер или использовать расширение в браузере Chrome.
Monosnap может сделать скрин всего экрана, фрагмента, снимок всей страницы или только ее части, а также вести запись видео.
Функции скриншотера Monosnap в браузерной версииВозможности программы на ПК с горячими клавишами:
Возможности программы на ПКТакже вы можете открыть файл в редакторе или загрузить его в буфер обмена. Но перед тем, как создавать скрины, давайте разберем настройки.
В приложении можно выбрать, где и в каком формате сохранять файлы, а также какими горячими клавишами пользоваться.
Параметры сохранения изображений и шаблонов имени:
Настройки загрузки скриншотов и шаблонов названийДействия, которые можно выполнить после создания скриншота: открыть в редакторе, сохранить на жестком диске или загрузить в буфер обмена.
Выбор действий после создания скринаВыбор формата и сочетание клавиш:
Настройки формата и быстрых кнопокПараметры для записи видео — формат, качество и количество кадров в секунду:
Настройка записи видеоВ настройках программы для ПК добавьте функцию, которая убирает курсор с изображения. На большинстве скриншотов он будет лишним элементом.
Настройка, которая убирает курсор с изображенияПример работы скриншотера для захвата фрагмента — используется прямоугольный формат с подсказками горячих клавиш:
Как создать скриншот фрагмента с помощью приложения MonosnapВариант работы скриншотера для захвата всей страницы:
Как создать скриншот всей страницы с помощью программы MonosnapКак сделать скриншот экрана онлайн
Разберем способы, как сделать качественный скриншот, без установки расширений и программ.
С помощью онлайн-сервиса
Существует несколько сервисов, которые помогают создать скриншот страницы сайта, не посещая его. Достаточно вставить ссылку на сайт, добавить настройки и скачать скриншот себе на ПК.
Рассмотрим сервис S-Shot — это простой ресурс, на котором можно создать скрин сайта.
Инструкция:
- Добавить ссылку на сайт.
- Выбрать настройки по размеру и формату.
- Нажать на кнопку «Создать».
Работа сервиса на примере главной страницы сайта «Яндекс»:
Пример работы сервиса S-ShotС помощью функции браузера «Просмотреть код»
Если вам нужно сделать скриншот сайта, на котором есть много изображений и мелкого текста, то обычные способы не помогут. Мы предлагаем сделать скриншот отличного качества прямо на сайте при помощи функции просмотра кода.
Как сделать скриншот на сайте:
- Зайдите на страницу, на которой нужно сделать скриншот.
- Нажмите правую кнопку мыши или используйте клавиши Ctrl+Shift+I, в появившемся меню выберите параметр «Просмотреть код».
- Далее следуйте инструкциям из видео:
Как сделать качественный скриншот из видео
Скриншот из видео можно сделать с помощью сторонних программ и горячих клавиш, рассмотренных нами выше.
Но есть несколько возможностей сделать качественный скриншот из видео, при этом не боясь, что вы добавите лишние элементы при обрезке изображения.
Скриншот из видеоплеера
Заходим в настройки своего видеоплеера и ищем нужный функционал — сохранить скриншот, изображение или кадры.
Light Alloy
Light Alloy — это простая и многофункциональная программа для проигрывания видео с большим количеством настроек. Вы можете смотреть фильмы, клипы из интернета и слушать радио.
В видеоплеере Light Alloy заходим в настройки, выбираем формат PNG и папку, куда будем сохранять скриншоты:
Настройки сохранения скриншотовДля сохранения кадров можно использовать меню, значок фотоаппарата в правом нижнем углу или горячую кнопку «F12».
Показываем, как сделать качественный скриншот в видеоплеере Light Alloy. Выбираем скриншот, копируем его в буфер обмена или сохраняем на жестком диске. Есть еще вариант захвата нескольких кадров — сохранение миниатюр и полноразмерных снимков.
Как сохранить скриншот из видеоVLC Media Player
VLC Media Player — это многофункциональный плеер для просмотра фильмов и клипов. Здесь вы найдете большое количество настроек аудио, видео и субтитров.
Включаем настройки видеоплеера, устанавливаем каталог для сохранения кадров и выбираем формат:
Настройки скриншотов в видеоплеереЧтобы сделать скрин, используем горячие клавиши. Вы можете установить любое удобное для вас сочетание или применять стандартные настройки:
Горячие клавиши в видеоплеере VLCСкриншот из видео на YouTube
Если вам нужно сделать скриншот ролика на видеохостинге YouTube, можете установить расширение для браузера — Screenshot YouTube. Это приложение, которое встраивается в проигрыватель YouTube.
Пример того, как сделать качественный скриншот ролика через Screenshot YouTube:
Скриншотер для YouTubeКак сделать качественный скриншот экрана на телефоне
На смартфоне скриншоты можно сделать, используя предусмотренные производителем сочетания кнопок или манипуляций с сенсорным экраном, а также с помощью сторонних приложений.
Стандартная функция в смартфоне
Первый вариант. Для захвата всего экрана мобильного телефона на Android используйте сочетание кнопок: Громкость «-» + «Блокировка/Выключение смартфона». На некоторых смартфонах скриншот можно сделать удерживанием кнопки «Показать запущенные приложения». Для Samsung и iPhone — «Блокировка» + «Home».
Второй вариант. В последних версиях ПО появилась шторка «Панель быстрых настроек», в которой можно настроить ярлык «Снимок экрана». В примере показано использование этого ярлыка:
Как делать скриншоты на смартфонеПриложения-скриншотеры
Готовый скриншот необходимо обработать: обрезать края или добавить элемент. Для этого вам понадобится редактор изображений. Мы предлагаем использовать приложения, в которых можно создать скрин и отредактировать его.
Скриншот PRO
Скриншот PRO — приложение для захвата экрана мобильного телефона. В нем есть функции обрезки в разных форматах: прямоугольник, круг, многоугольник, звезда. Также присутствует встроенная функция редактирования скринов.
В обзоре мы рассмотрели настройки приложения и возможности редактирования скриншотов:
Пример, как сделать качественный скриншот экрана мобильного телефонаСкриншот Легкий
Скриншот Легкий — многофункциональный скриншотер: снимок экрана, сайта и прокрутки, также доступна возможность записи видео.
В приложении есть редактор изображений и большое количество настроек. В скринкасте ниже показаны все возможности скриншотера:
Пример настроек приложения, как делать скрины на телефонеScreen Master
Screen Master — приложение для захвата экрана и веб-страниц. Перед началом рекомендуем выставить необходимые параметры — это довольно быстро, поскольку вариантов настроек не так много. Здесь также есть удобный редактор изображений.
В обзоре приложения показан весь функционал скриншотера:
Пример, как делать скриншоты на смартфонеКак делать скриншоты электронного письма
Конечно, вы можете воспользоваться любым из предложенных выше способов, но у нас есть предложение получше. Сервис, который решит проблему с тем, как сделать качественный скриншот электронного письма целиком — бесплатное расширение для Chrome от SendPulse.
Главная страница расширения SendPulseПреимущества:
- Выбор форматов для сохранения скриншота— PDF, PNG, HTML.
- Прост в использовании.
- Письмо загружается в высоком разрешении.
- Не нужно обрезать лишние края.
Ниже показан принцип работы с расширением от SendPulse:
Пример работы расширения в GmailКак оформить скриншот
Правильно оформленный скриншот будет гармонично смотреться в вашей статье или письме. Читателю не придется всматриваться в картинку, чтобы понять ваш посыл. Поэтому давайте разберемся, как правильно оформить изображение.
Как правильно обрезать скриншот
Изображение не должно содержать лишних элементов: темные края, как и обрезанный текст или картинки испортят все впечатление.
Пример хорошего и плохого скриншота. В первом варианте текст не наезжает на края, он легко читается. Во втором — текст обрезан, это бросается в глаза и отвлекает от главной мысли, которую нужно донести человеку.
Пример хорошего и плохого скриншотаСоветы:
- Текст или изображение не должны наезжать на край.
- Централизуйте картинку, чтобы края были одинаковые со всех сторон.
А здесь показаны правильные и неправильные варианты обрезки краев скриншота.
Изображение обрезано точно по краям:
Правильный вариант обрезки изображенийА здесь скриншоты обрезаны криво. В обоих случаях на скриншоте фон неоднородный — не дает читателю сфокусироваться на основной картинке.
Плохой вариант захвата скриновКак выделить элементы на скриншоте
Чтобы привлечь внимание человека или указать на нужные объекты, используют выделение элементов на скриншоте — это может быть стрелка, линия, окружность, прямоугольник, цифра или надпись.
Вы можете добавить оформление в любом графическом редакторе или внешнем скриншотере.
Например, в программе Monosnap можно сделать выделение области на общем фоне. Чтобы включить эту функцию, зажмите Alt и наведите на объект. В обзоре показываем, как это работает:
Пример выделения области в MonosnapДавайте посмотрим, как правильно выделить элементы — лишние данные закрашены, важные блоки выделены красным, а стрелка указывает, на что нужно обратить внимание. Пример показывает название, стоимость и ссылку на товар. А длина кровати важна для высоких людей.
Оформление таблицыА теперь рассмотрим тот же пример, но с неправильным оформлением — бессмысленные стрелки, нечеткое выделение элементов, закрашенные данные и красные линии перекрывают информацию.
Пример плохого оформления скриншотаРекомендации по оформлению скриншота:
- Не используйте большое количество элементов выделения на скриншоте.
- Выбирайте всегда один цвет и толщину выделения.
- Следите за краями скриншота.
- Соблюдайте симметрию и пропорции.
- Закрывайте конфиденциальную информацию.
Заключение
В этой статье мы рассмотрели эффективные варианты захвата изображения. Вам остается лишь выбрать те, которые вам больше нравятся.
Итоги:
- На ПК есть предусмотренные по умолчанию способы захвата скриншотов.
- Сторонние программы могут записывать видео и дают возможность редактировать скриншот.
- Для быстрой работы можно воспользоваться онлайн-сервисами.
- Чтобы сделать качественный скриншот, на котором есть мелкий шрифт, используйте функцию «Просмотреть код».
- Получить скрин из видео можно при помощи видеоплеера.
- Скриншот экрана телефона можно делать через встроенные функции или сторонние приложения.
- Скриншот электронного письма целиком делайте с помощью расширения от SendPulse.
- Оформлять скриншот нужно правильно — старайтесь сфокусировать взгляд читателя на важных моментах.
Используйте полученную информацию и создавайте качественные рассылки с помощью сервиса SendPulse!
[Всего: 5 Средний: 5/5]Как сделать скриншот | | Adviser
Эта статья будет полезна людям которые только начинают знакомится с компьютером и столкнулись с вопросом как сделать скриншот экрана? Начнем с того что в принципе скриншоты везде делаются одинаковым способом и на ноутбуке и на windows 7 и на XP. По этому если вы ищите как сделать скриншот страницы на ноутбуке или как сделать скриншот на windows 7 то вы зашли по адресу. И так начнем.
Содержание:
- Как сделать скриншот на примере windows 7
- Как сделать скриншот интернет страницы
- Как сделать скриншот на телефоне
- Как сделать скриншот с видео
Как сделать скриншот на примере windows 7
Здесь все очень просто, для этого существует встроенная функция Print Screen (принт скрин). Для того чтобы сделать скриншот экрана просто нажмите кнопку на клавиатуре “Print Screen” на некоторых клавиатурах она подписана как “PrtSc”, а находится как правило где то рядом с клавишей “insert” и “del”.
Вот и все, как только вы нажали эту клавишу, все что было отображено на тот момент на экране вашего монитора, windows занес себе в память. Осталось где то отобразить этот файл в памяти, он же собственно и ваш скриншот. Для этого нам подойдет опять же встроенная функция виндовс (или любой другой графический редактор, к примеру фотошоп тоже очень хорошо подходит), точнее в этот раз это уже будет встроенная программа, все ее знают это Paint. Кто не знает, нажимаем Пуск – Все программы – Стандартные – Paint. Когда Paint будет запущен нажимаете комбинацию клавиш “Ctrl” + “v” этим сочетанием клавиш мы переносим наш скриншот (нашу картинку) из буфера памяти компьютера в наш графический редактор.
Как вы заметили таким образом делается скриншот всего экрана. Если же вам нужна какая то не большая часть, то после того как изображение вставлено в Paint вы можете воспользоваться встроенной функцией “обрезать”. Нажимаете кнопку “выделить” и выделяем интересующую часть изображения, после этого нажимаем кнопку “обрезать” и программа обрезает картинку по выделенным контурам. Осталось только сохранить, для этого нажимаем на иконку в виде дискетки, выбираем нужный нам формат и нажимаем сохранить.
Таким способом можно делать скриншоты в любой программе и даже в игре. Часто люди спрашивают: как сделать скриншот в gta или как сделать скриншот в CS? Ответ: выше описанным способом. Точно таким же образом делается скриншот рабочего стола.
Как сделать скриншот интернет страницы
Иногда возникает потребность сделать скриншот интернет страницы полностью, не только той части которую мы видим на экране, а целиком и полностью от начала до конца. В таком случае конечно обычной процедурой по созданию скриншотов описанной выше так просто не обойтись. Здесь понадобится специальный плагин для браузера. Не спешите пугаться, с таким плагином делать скриншот страницы очень просто!
Если у вас не установлен браузер Firefox придётся установить, потому что этот плагин для этого браузера. Если у вас установлен Firefox тогда осталось только установить для него дополнение FireShot. После установки этого плагина в фаерфоксе появится кнопка этого дополнения смотрите рисунок ниже:
с ее помощью мы теперь сможем сделать скриншот страницы полностью. Открываем интересующую нас интернет страницу и нажимаем на кнопку FireShot, собственно и все скриншот готов. Сохраняем его в нужном формате в нужном месте.
Такой способ будет полезен для дизайнеров которые создают портфолио работ. Согласитесь не удобно делать скриншоты, а потом их склеивать если страница сайта высокая и не помещается полностью на экране.
Как сделать скриншот на телефоне
Как сделать скриншот на HTC или любом другом телефоне на Android платформе, тоже в принципе очень просто. Для этого существуют простые в использовании и функциональные программы. Самой , легкой, функциональной и простой в использовании программой для телефонов на Андроид является “screenshot”. Вы можете делать скриншоты на телефоне по таймеру или же при “встряхивании телефоном”.
Как пользоваться программой думаю расписывать особо тоже не обязательно, единственное что вы должны помнить, для корректной работы приложения необходимо чтобы на вашем телефоне стояли права root. В противном случае приложение запустится но не сможет сохранять сделанные скриншоты.
Как сделать скриншот с видео
Скриншот с видео можно сделать двумя способами. Первый это самый обычный способ описанный в начале статьи “как сделать скриншот на примере windows 7” при помощи клавиши Print Screen. Но для видео это не совсем удобный и не самый лучший вариант. Для того чтобы сделать скриншот с видео советую вам использовать не плохой видео-плеер с уже встроенной функцией для сьемки скринов – это Light Alloy.
Как вы видите на снимке в этом плеере прямо на панели управления плеером выведена кнопка “Screenshot” или F12. Нам остается только нажимать на нее в нужном месте видео ролика – фильма – клипа и программа сама сделает скриншот с вашего видео. Если вы в настройках программы ничего не меняли, то Light Alloy будет сохранять все ваши снимки в папке “Мои документы” с расширением BMP. В любой момент вы можете поменять настройки хранения и сохранения в программе зайдя в настройки Light Alloy в пункте Видео.
Полноэкранный API — веб-API
Полноэкранный API добавляет методы для представления определенного элемента (и его потомков) в полноэкранном режиме и для выхода из полноэкранного режима, когда он больше не нужен. Это позволяет отображать желаемый контент — например, онлайн-игру — с использованием всего экрана пользователя, удаляя с экрана все элементы пользовательского интерфейса браузера и другие приложения, пока не будет отключен полноэкранный режим.
См. Статью «Руководство по полноэкранному API» для получения подробной информации о том, как использовать API.
Примечание. Поддержка этого API в разных браузерах несколько различается, при этом многие требуют префиксов поставщика и / или не реализуют последнюю спецификацию. См. Раздел «Совместимость браузера» ниже для получения подробной информации о поддержке этого API. Вы можете рассмотреть возможность использования библиотеки, такой как Fscreen, для независимого от поставщика доступа к полноэкранному API.
Полноэкранный API не имеет собственных интерфейсов. Вместо этого он дополняет несколько других интерфейсов, добавляя методы, свойства и обработчики событий, необходимые для обеспечения полноэкранной функциональности.Они перечислены в следующих разделах.
Полноэкранный API добавляет методы к интерфейсам Document и Element , чтобы разрешить включение и выключение полноэкранного режима.
Методы интерфейса документа
Методы интерфейса элемента
-
Element.requestFullscreen () - Попросит пользовательский агент перевести указанный элемент (и, как следствие, его потомки) в полноэкранный режим, удалив с экрана все элементы пользовательского интерфейса браузера, а также все другие приложения.Возвращает
Promise, которое разрешается после активации полноэкранного режима.
Интерфейс Document предоставляет свойства, которые можно использовать, чтобы определить, поддерживается ли и доступен ли полноэкранный режим, и если полноэкранный режим активен в данный момент, какой элемент использует экран.
-
DocumentOrShadowRoot.fullscreenElement - Свойство
fullscreenElementсообщает вам об элементеElement, который в настоящее время отображается в полноэкранном режиме в DOM (или теневом DOM).Если этоnull, документ не находится в полноэкранном режиме. -
document.fullscreenEnabled - Свойство
fullscreenEnabledсообщает вам, можно ли включить полноэкранный режим. Этоfalse, если полноэкранный режим недоступен по какой-либо причине (например, функция«полноэкранный режим»не разрешена или полноэкранный режим не поддерживается).
Обработчики событий
Полноэкранный API определяет два события, которые могут использоваться для обнаружения того, когда полноэкранный режим включен и выключен, а также когда возникают ошибки в процессе переключения между полноэкранным и оконным режимами.Обработчики событий для этих событий доступны в интерфейсах Document и Element .
Примечание: Эти свойства обработчика событий , а не доступны как атрибуты содержимого HTML. Другими словами, вы не можете указать обработчики событий для fullscreenchange и fullscreenerror в содержимом HTML. Они должны быть добавлены кодом JavaScript.
Обработчики событий в документах
-
Документ.onfullscreenchange - Обработчик события
fullscreenchange, который отправляется в документ -
Document.onfullscreenerror - Обработчик события
fullscreenerror, которое отправляется вДокумент, когда возникает ошибка при попытке включить или отключить полноэкранный режим для всего документа.
Обработчики событий на элементах
-
Element.onfullscreenchange - Обработчик событий, который вызывается, когда элементу отправляется событие
fullscreenchange, указывающее, что элемент был помещен в полноэкранный режим или удален из него. -
Element.onfullscreenerror - Обработчик события
fullscreenerrorпри отправке элементу, который обнаружил ошибку при переходе в полноэкранный режим или из него.
Устаревшие свойства
-
Document.fullscreenЭтот устаревший API больше не следует использовать, но, вероятно, он по-прежнему будет работать. - Логическое значение, равное
true, если в документе есть элемент, отображаемый в настоящее время в полноэкранном режиме; в противном случае возвращаетсяfalse.
Полноэкранный API определяет два события, которые могут использоваться для определения включения и выключения полноэкранного режима, а также возникновения ошибок в процессе переключения между полноэкранным и оконным режимами.
-
полноэкранный режим изменения - Отправляется в документ
-
полноэкранная ошибка - Отправляется в документ
Доступностью полноэкранного режима можно управлять с помощью политики функций. Функция полноэкранного режима обозначается строкой "fullscreen" , со значением списка разрешений по умолчанию "self" , что означает, что полноэкранный режим разрешен в контекстах документа верхнего уровня, а также для вложенные контексты просмотра загружаются из того же источника, что и самый верхний документ.
См. Использование политики функций, чтобы узнать больше об использовании политики функций для управления доступом к API.
Пользователи могут выбрать выход из полноэкранного режима, нажав клавишу ESC (или F11 ), вместо того, чтобы ждать, пока сайт или приложение сделает это программно. Убедитесь, что где-то в вашем пользовательском интерфейсе есть соответствующие элементы пользовательского интерфейса, которые информируют пользователя о том, что эта опция доступна для него.
Примечание: Переход на другую страницу, изменение вкладок или переключение на другое приложение с помощью любого переключателя приложений (или Alt — Tab ) аналогичным образом выйдет из полноэкранного режима.
Простое использование в полноэкранном режиме
В этом примере видео представлено на веб-странице. Нажатие клавиши Enter позволяет пользователю переключаться между оконным и полноэкранным представлением видео.
Посмотреть живой пример
Наблюдение за клавишей Enter
Когда страница загружается, этот код запускается для настройки прослушивателя событий, который будет отслеживать нажатие клавиши Enter .
document.addEventListener ("нажатие клавиши", функция (e) {
если (е.keyCode === 13) {
переключить на полный экран();
}
}, ложный);
Включение полноэкранного режима
Этот код вызывается обработчиком событий выше, когда пользователь нажимает клавишу Enter .
function toggleFullScreen () {
if (! document.fullscreenElement) {
document.documentElement.requestFullscreen ();
} else {
if (document.exitFullscreen) {
document.exitFullscreen ();
}
}
} Это начинается с рассмотрения значения атрибута fullscreenElement документа .В настоящее время при реальном развертывании вы захотите проверить наличие префиксных версий этого (например, mozFullScreenElement , msFullscreenElement или webkitFullscreenElement ). Если значение null , документ в настоящее время находится в оконном режиме, поэтому нам нужно переключиться в полноэкранный режим; в противном случае это элемент, который в настоящее время находится в полноэкранном режиме. Переключение в полноэкранный режим осуществляется вызовом Element.requestFullscreen () для элемента .
Если полноэкранный режим уже активен ( fullscreenElement не равно null ), мы вызываем exitFullscreen () в документе , чтобы отключить полноэкранный режим.
Document.fullscreen
таблицы BCD загружаются только в браузере
Document.fullscreenElement
таблицы BCD загружаются только в браузере
Document.fullscreenEnabled
таблицы BCD загружаются только в браузере
Document.exitFullscreen
BCD таблицы загружаются только в браузере
Element.requestFullscreen
Таблицы BCD загружаются только в браузере
Как использовать полноэкранный API HTML5 (снова)
Если вам не нравятся изменения, возможно, веб-разработка не для вас. Я ранее описывал полноэкранный API в конце 2012 года, и, хотя я утверждал, что детали реализации подлежат пересмотру, я не думал, что мне понадобится переписывать через год! Возможно, это не последний, но большое спасибо Дэвиду Стори за то, что он осветил недавние технические изменения…
Что такое полноэкранный API?
API позволяет просматривать один элемент в полноэкранном режиме.В отличие от нажатия F11 для принудительного перехода вашего браузера в полноэкранный режим, API предназначен для изображений, видео и игр, работающих в контейнере. Когда вы входите в полноэкранный режим, появляется сообщение, информирующее пользователя о том, что он может нажать ESC в любое время, чтобы вернуться на страницу.
Полноэкранный API теперь поддерживается всеми последними настольными браузерами, включая IE11. На мобильных устройствах почти нет поддержки, но эти браузеры обычно работают в полноэкранном режиме или . К сожалению, у нас есть тонкие различия, требования к префиксу и кросс-браузерные несоответствия, которые необходимо решить…
API JavaScript
Предположим, у нас есть изображение с ID myimage , которое мы хотим просматривать в полноэкранном режиме.Основные методы и свойства:
document.fullscreenEnabled (изменено)
Это свойство возвращает true , когда документ находится в состоянии, допускающем полноэкранный режим. Его также можно использовать для определения поддержки браузером:
if (document.fullscreenEnabled) {...} В более ранних реализациях была заглавная буква «S» в слове «Screen», и она по-прежнему требуется для Firefox. Добавление префиксов приводит к значительно более длинному кроссбраузерному коду:
если (
документ.fullscreenEnabled ||
document.webkitFullscreenEnabled ||
document.mozFullScreenEnabled ||
document.msFullscreenEnabled
) {
...
} Opera 12 — единственный браузер, не требующий префиксов, но Opera 15+ использует webkit .
element.requestFullscreen () (изменено)
Этот метод делает отдельный элемент полноэкранным, например
document.getElementById ("myimage"). RequestFullscreen (); И снова «screen» перешел на строчные буквы.Кроссбраузерный код:
var i = document.getElementById ("myimage");
if (i.requestFullscreen) {
i.requestFullscreen ();
} else if (i.webkitRequestFullscreen) {
i.webkitRequestFullscreen ();
} else if (i.mozRequestFullScreen) {
i.mozRequestFullScreen ();
} else if (i.msRequestFullscreen) {
i.msRequestFullscreen ();
} document.fullscreenElement (изменено)
Это свойство возвращает текущий элемент, который отображается в полноэкранном режиме, или null , если не в полноэкранном режиме:
если (документ.fullscreenElement) {...} «экран» теперь в нижнем регистре. Кроссбраузерный код:
если (
document.fullscreenElement ||
document.webkitFullscreenElement ||
document.mozFullScreenElement ||
document.msFullscreenElement
) {
...
} document.exitFullscreen (изменено)
Этот метод отменяет полноэкранный режим:
document.exitFullscreen; Опять же, у нас есть «экран» в нижнем регистре. Ранее он назывался cancelFullScreen и все еще находится в Firefox.Кроссбраузерный код:
if (document.exitFullscreen) {
document.exitFullscreen ();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen ();
} else if (document.mozCancelFullScreen) {
document.mozCancelFullScreen ();
} else if (document.msExitFullscreen) {
document.msExitFullscreen ();
} событие document.fullscreenchange
Это событие вызывается при переходе в полноэкранный режим и обратно. Событие не предоставляет никакой информации, но вы можете определить, включен ли полноэкранный режим, проверив наличие документа .fullscreenElement не null .
document.addEventListener ("fullscreenchange", function () {...}); Имя не изменилось, но для IE требуются кроссбраузерные префиксы и верблюжий регистр:
document.addEventListener ("fullscreenchange", FShandler);
document.addEventListener ("webkitfullscreenchange", FShandler);
document.addEventListener ("mozfullscreenchange", FShandler);
document.addEventListener ("MSFullscreenChange", FShandler); документ.событие fullscreenerror
Полный экран может не работать. Например, фреймы без атрибута allowfullscreen или оконного подключаемого модуля могут быть заблокированы. Следовательно, может быть запущено событие fullscreenerror :
document.addEventListener ("fullscreenerror", function () {...}); Имя не изменилось, но для IE требуются кроссбраузерные префиксы и верблюжий регистр:
document.addEventListener ("fullscreenerror", FSerrorhandler);
документ.addEventListener ("webkitfullscreenerror", FSerrorhandler);
document.addEventListener ("mozfullscreenerror", FSerrorhandler);
document.addEventListener («MSFullscreenError», FSerrorhandler); Полноэкранный CSS
Мы также можем влиять на полноэкранные стили в CSS…
: полноэкранный псевдокласс (изменен)
Вы можете применять стили к элементу или его дочерним элементам при просмотре в полноэкранном режиме:
: полноэкранный {
...
} Ранее он назывался : полноэкранный , и все еще присутствует в Webkit и Firefox.Для кроссбраузерного кода:
: -webkit-full-screen {
}
: -moz-full-screen {
}
: -ms-fullscreen {
}
:полноэкранный {
} :: backdrop (new)
Вы можете применить цвет или фон изображения, когда элемент с другим соотношением сторон просматривается в полноэкранном режиме:
: fullscreen :: backdrop {
цвет фона: # 006;
} Фон — это псевдоэлемент за полноэкранным элементом, но над всем остальным содержимым страницы.Он поддерживается в IE11, но не в Firefox и Opera 12. Chrome, Safari и Opera 15+ включают элемент фона, но не разрешают его стилизацию. На данный момент вы можете настроить таргетинг только на IE11, например
: -ms-fullscreen :: - ms-backdrop {
цвет фона: # 006;
} Различия в стилях
В IE11, Firefox и Opera 12 для полноэкранного элемента установлено значение 100% ширины и высоты. Поэтому изображения растягиваются, а соотношение сторон игнорируется. Установка ширины и высоты в IE11 помещает полноэкранный элемент в верхний левый угол с темным фоном (настраивается с помощью :: backdrop).Opera 12 похожа на IE11, но показывает прозрачный фон. Firefox игнорирует размеры. В Chrome, Safari и Opera 15+ элемент центрируется на черном фоне.
Если вам нужна единообразие, то браузеры Webkit / Blink легко растянуть, как Firefox / IE11:
: -webkit-full-screen {
положение: фиксированное;
ширина: 100%;
верх: 0;
фон: нет;
} В качестве альтернативы вы можете заставить IE11 следовать центру Webkit / Blink:
: -ms-fullscreen {
ширина: авто;
высота: авто;
маржа: авто;
} Этот метод не работает в Firefox, который игнорирует ширину и высоту, как указано выше.Чтобы исправить это, вам нужно сделать родительский элемент полноэкранным и применить соответствующий размер, как , как показано в этой демонстрации .
Готовы к развертыванию?
Полноэкранный API HTML5 относительно прост, но различия браузеров приводят к некрасивому коду, и нет гарантии, что он больше не изменится. Ситуация улучшится, поэтому, возможно, будет предпочтительнее потратить время и усилия на другие функции, пока API не станет более стабильным.
Тем не менее, полноэкранный режим может быть необходим для игр HTML5 и веб-сайтов с большим количеством видео.Если вы не хотите поддерживать код самостоятельно, подумайте об использовании библиотеки, такой как screenfull.js, которая сглаживает трещины. Удачи!
10 лучших программных инструментов для создания снимков экрана в 2021 году
Лучшие программные инструменты для захвата экрана, которые позволят вам сделать ваш рабочий день намного более продуктивным:
Несколько лет назад скриншоты не пользовались особой популярностью. Он использовался только для вывода сообщения об ошибке на экран.
Но в наши дни скриншоты регулярно и широко используются в нашей повседневной жизни. Например, Создание снимка забавного сообщения или публикации в социальных сетях. Студенты также делают снимки статьи в образовательных целях.
Снимок экрана или снимок экрана необходимы, чтобы доказать, что вы видите на экране что-то странное. Дизайн макетов экрана также предоставляется клиентам в виде снимков экрана.
Кнопка печати экрана доступна во всех системах для захвата изображения или экрана, но имеет определенные ограничения.Добавление текста, стрелок и маркеров на захваченное изображение с помощью опции экрана печати — утомительная работа.
В настоящее время на рынке доступно несколько инструментов для захвата экрана, которые, в свою очередь, помогут вам сделать снимок экрана всего рабочего стола или экрана. Эти инструменты могут различаться по функциям, таким как размер снимка экрана, качество, поддерживаемая операционная система, типы форматов файлов и т. Д.
В этой статье дается полный обзор наиболее популярных инструментов захвата экрана, доступных на рынке, а также их основные функции и ссылка для скачивания для вашего легкого понимания.
Лучший программный инструмент для захвата экрана в 2021 году
Ниже приведен список наиболее популярных инструментов для создания снимков экрана.
# 1) Снагит
Snagit является продуктом TechSmith Software Company. Пользователь может добавлять комментарии к снятому снимку экрана с помощью стрелок, фигур и т. Д. Он имеет встроенные расширенные параметры редактирования изображений и средство записи экрана.
Основные характеристики :
- Имеет окно предварительного просмотра, которое показывает увеличенное изображение области, на которой находится курсор,
- Изображения можно редактировать по размеру, спецэффектам и т. Д.
- Быстрая панель инструментов ускоряет процесс захвата экрана.
- Snagit поддерживает операционные системы Windows и Mac.
- Snagit доступен на разных языках, включая английский, японский, корейский и немецкий.
- Он также используется для записи видео с экрана и простого обмена им в Интернете или по электронной почте.
- Он делает снимок экрана полной страницы с прокруткой и захватывает вертикальные и горизонтальные прокрутки.
# 2) VideoProc
VideoProc — универсальная программа для редактирования видео.Он имеет мощный компонент записи экрана. Инструмент будет полезен геймерам, любителям спорта, педагогам и энтузиастам.
Он поможет вам записывать игровой процесс, презентации, вебинары, звонки по Skype и потоковое видео. Также полезно создавать видеоблоги, скринкасты, подкасты, обзоры программного обеспечения и видеоинструкции. Инструмент упростит взаимодействие с аудиторией и товарищами по команде.
Характеристики:
- VideoProc имеет три режима записи: запись рабочего стола или экрана iOS с наложением голоса, запись с веб-камеры или запись обоих одновременно в режиме «картинка в картинке».
- Позволяет применить эффект Зеленого экрана / Хроматического ключа для удаления фона веб-камеры, добавляя больше веселья и творчества к вашей записи.
- Это позволит вам обрезать для выбора области, которую вы хотите сделать снимок экрана, в окне или в полноэкранном режиме.
- Он предоставляет служебные инструменты для рисования, выделения любого содержимого, ввода текста, добавления текста, озвучивания, изображений, стрелок, контуров и т. Д.
- Являясь универсальным ПО для обработки видео, оно также позволяет загружать, конвертировать и редактировать видео.
# 3) Camtasia
Camtasia — это универсальное средство записи экрана и видеоредактор. Он поддерживает Windows и Mac OS.
С Camtasia будет проще записывать и создавать видео профессионального качества. Camtasia поможет вам с различными вариантами использования, такими как видеоуроки, записи встреч, записи вебинаров, обучающие видео, обучающие видео и т. Д.
Это позволит записывать и редактировать ваши аудиоклипы, чтобы у вас был идеальный звук для вашего видео.
Основные характеристики:
- Camtasia позволит вам записывать аудио и видео с рабочего стола.
- Он имеет функцию перетаскивания для добавления эффектов.
- Он предоставляет библиотеку бесплатной музыки и звуковых эффектов.
- Позволяет добавлять заголовок, аннотации, эффекты и т. Д.
- Он имеет функции для добавления анимации увеличения, уменьшения и панорамирования к записям экрана.
- Вы можете импортировать слайды PowerPoint прямо в Camtasia.
Вердикт: Camtasia поможет вам улучшить поток видео с помощью переходов и слайдов. Это может быть идеальное решение для предприятий, преподавателей и предпринимателей.
# 4) Ножницы
Snipping tool — это программа, которая является частью Windows Vista и более поздних версий. Snipping Tool позволяет сделать снимок экрана вашего экрана. Его можно отложить на несколько секунд при захвате экрана в случае зависания. Это позволяет пользователю захватывать весь экран или заданную пользователем область в прямоугольной форме.
ИнструментSnipping позволяет пользователю добавлять заметки к снимку экрана.
Основные характеристики:
- Snipping Tool — это инструмент по умолчанию на ПК с Windows.
- Это бесплатный и простой в использовании инструмент, который поставляется с операционной системой Windows.
- Пользователь может редактировать эти снимки с помощью цветного пера, маркера и т. Д.
- Snipping Tool позволяет пользователю писать на снимке экрана, сохранять его и делиться дальше.
- Захваченные изображения можно сохранять в форматах PNG, GIF и JPEG.
- После захвата экрана он автоматически копируется и при необходимости может быть вставлен.
- Он имеет 4 типа режима захвата экрана — фрагмент произвольной формы, прямоугольный фрагмент, фрагмент окна и полноэкранный фрагмент.
Посетите официальный сайт: Ножницы
# 5) FastStone Capture
FastStone Capture — это инструмент для захвата экрана, который легко захватывает весь экран в различных формах, таких как прямоугольная, фиксированная область, определяемая пользователем, и т. Д.Захваченные изображения можно отправить на принтер, в буфер обмена и по электронной почте. Захваченные изображения можно загрузить в социальные сети или любой другой веб-сайт.
Основные характеристики :
- Стоимость бессрочной лицензии составляет всего 19,95 доллара США.
- Это быстрый, легкий, мощный и очень отзывчивый инструмент.
- FastStone Capture позволяет изменять размер, обрезать, повышать резкость и добавлять водяные знаки на захваченные изображения.
- Он захватывает несколько окон, многоуровневых меню и т. Д.
- Сохраняет захваченные снимки в форматах BMP, GIF, JPEG, PNG, TIFF и PDF.
- Его можно запускать со съемного диска, такого как iPod, USB-накопитель и т. Д.
- Он имеет встроенный экранный рекордер, который сохраняет видео файлы в формате .WMV.
- Имеет встроенную палитру цветов для выборки цветов.
- Инструмент захвата экрана можно мгновенно активировать с помощью глобальных горячих клавиш.
- FastStone Capture позволяет пользователю объединять или объединять изображения для преобразования в один файл изображения.
Посетите официальный сайт: FastStone Capture
# 6) Цзин
Jing — это инструмент для захвата экрана, предоставленный компанией-разработчиком программного обеспечения TechSmith. Захваченные изображения напрямую передаются на screencast.com, и они предоставляют URL-адрес для копирования / вставки изображений по выбору пользователя. Это также позволяет пользователю снимать видео с вашего экрана.
Благодаря простоте использования и бесплатному программному обеспечению, это любимый инструмент на рынке.
Основные характеристики :
- Jing — это бесплатное программное обеспечение для установки на ваш компьютер.
- Доступен для операционных систем Windows и Mac.
- Jing позволяет пользователю очень быстро обмениваться снимками экрана.
- Он прост в использовании и имеет удобный пользовательский интерфейс.
- Позволяет загружать изображения и URL-адреса в социальные сети, такие как YouTube, Flickr и т. Д. Программа
- Jing Pro удаляет название торговой марки с изображений и предоставляет дополнительные функции.
Посетите официальный сайт: Jing
# 7) Skitch
Skitch — это инструмент для захвата экрана, разработанный EverNote для Mac и Windows. Это инструмент для быстрого захвата изображений и аннотаций. Этот инструмент от руки помогает отмечать области, в то время как инструмент Pixelate размывает любые области, указанные пользователем, такие как специальный номер, стоимость, номер лицензии и т. Д.
Основные характеристики :
- Skitch — бесплатный инструмент, доступный как для Mac, так и для Windows.
- Используя инструмент Skitch, пользователь может выделить любой конкретный раздел или область, а также может добавить комментарии к захваченному изображению.
- Его просто использовать с удобным интерфейсом.
- Он также доступен на мобильных платформах, таких как Android и iOS.
- Пользователь также может использовать Skitch для аннотирования фотографий прямо с камеры с помощью стрелок, цветных маркеров и т. Д.
- Захваченное изображение можно напрямую загрузить или прикрепить к сообщению электронной почты.
- Все параметры редактирования доступны в одном меню, что помогает легко найти инструмент.
Посетите официальный сайт: Skitch
# 8) Гриншот
Greenshot делает снимок очень быстро и легко. Он захватывает изображения полноэкранного окна путем прокрутки веб-страницы или любой выбранной пользователем области на экране. Захваченный экран можно легко пометить, выделить. Захваченное изображение можно сохранить в различных форматах для редактирования на более позднем этапе.
Основные характеристики :
- Greenshot — бесплатная программа с открытым исходным кодом.
- Это легкий инструмент, доступный для ОС Windows.
- Встроенная функция редактирования изображений доступна для редактирования изображения.
- Захваченные изображения можно напрямую отправить на принтер, по электронной почте, в буфер обмена и т. Д.
- Greenshot прост для понимания и настройки.
- Greenshot имеет утилиту памяти, которая запоминает регион, который был захвачен последним.
- Он доступен на 26 языках.
- Он предлагает различные режимы захвата, такие как «Захват области», «Захват последней области», «Захват в полноэкранном режиме», «Окно захвата».
Посетите официальный сайт: Greenshot
# 9) TinyTake
TinyTake — это программа для захвата экрана, разработанная MangoApps. Любой экран снимается быстро в соответствии с указанной пользователем областью или регионом. Эти изображения можно выделить цветным пером, а изображения можно редактировать с помощью стрелки, текстового поля или подписи к картинке.
Основные характеристики :
- TinyTake — это бесплатный инструмент для захвата экрана и записи видео.
- TinyTake захватывает изображение всего экрана или выбранной области.
- Изображения также снимаются с помощью веб-камеры.
- Локальные изображения редактируются с помощью функции перетаскивания и публикуются в Интернете.
- Определенная часть снимка экрана может быть размыта, чтобы скрыть конфиденциальные данные.
- Он также записывает вашу активность на экране.
- Захваченные изображения отправляются по электронной почте, в Интернете, на печать или на локальный диск.
- Встроенный просмотрщик файлов помогает просматривать различные типы файлов / документов, воспроизводить аудио или видео.
- Его используют более 7500 компаний по всему миру.
Посетите официальный сайт: TinyTake
# 10) Lightshot
Lightshot — это простой в использовании и удобный инструмент для захвата экрана. Снимок экрана делается быстро, и снимок экрана также можно настроить.Инструмент Lightshot позволяет пользователю сделать снимок экрана выбранной области, а размер выбранной области можно изменять или перемещать без каких-либо проблем.
Основные характеристики :
- Lightshot — бесплатная программа для создания снимков экрана.
- Снимает экран всего за 2 нажатия кнопки.
- Его удобный интерфейс ускоряет выполнение вашей работы.
- При захвате экрана пользователь может редактировать тот же снимок экрана.
- Редактор позволяет добавлять текст, стрелки, эффекты и другие различные функции.
- Lightshot поддерживает Windows, Mac, Firefox, Opera, Chrome и Internet Explorer.
- Он автоматически загружает захваченные изображения в Интернет для обмена.
- Изображения высокого качества, снятые с помощью Lightshot.
- Он использует мало системных ресурсов при работе в фоновом режиме.
Посетите официальный сайт: Lightshot
# 11) Screenpresso
Screenpresso — это инструмент для захвата экрана, который полезен для учебных документов, доказательств и т. Д.Это стандартный и простой инструмент для захвата экрана. Он захватывает изображение в различных режимах, таких как полноэкранный режим, пользовательская область, захват окна с прокруткой и т. Д.
Screenpresso позволяет пользователю сохранять захваченные изображения в различных форматах, а также сохранять всю недавнюю историю захвата.
Основные характеристики :
- Screenpresso доступен в бесплатной и премиум-версии по цене 89 евро за пользователя.
- Screenpresso — это легкий инструмент для захвата экрана со встроенным редактором изображений.
- Он выделяет и редактирует захваченные изображения с помощью стрелок, разноцветных пузырей, текстовых полей, эллипсов и т. Д.
- Он поддерживает историю всех захваченных изображений.
- Захваченные изображения можно преобразовать в документ PDF, Microsoft Word или HTML с помощью генератора документов.
- Он также импортирует медиафайлы с других устройств, например iPhone и т. Д.
- Автоматически публикует изображения и видео в 13 онлайн-сервисах.
- Screenpresso доступен на 19 языках.
- Он поддерживает все 64-битные версии Windows, такие как Windows 7, Windows 8 и Windows 10.
Посетите официальный сайт: Screenpresso
# 12) Скриншот Captor
Screenshot Captor — это простая программа для создания снимков экрана. Он захватывает изображения в полноэкранном режиме, выбранную область, окно прокрутки, окно фиксированного размера и т. Д. Захваченные изображения могут быть увеличены до 999%, и каждый пиксель виден пользователю. Он прост в использовании и требует минимальных ресурсов.
Основные характеристики :
- Screenshot Captor — бесплатный инструмент, доступный для Windows
- Screenshot Captor — гибкий инструмент для создания снимков экрана для ПК
- Он доступен в устанавливаемой и переносной версии для Windows XP и более поздних версий
- Он также захватывает изображения с веб-камеры
- Он легко делает снимок экрана с нескольких мониторов
- Автоматически обрезает лишние поля захваченных изображений
- Он автоматически генерирует эскизы захваченных изображений
- Он имеет встроенный редактор и применяет специальные эффекты, такие как границы, эффекты тени, рамки, эффекты размытия на захваченных изображениях
- Импортирует изображения со сканера прямо в редактор изображений Screenshots Captor.
- Он поддерживает 3 настраиваемых инструмента rd , таких как файловые браузеры, редакторы изображений
Посетите официальный сайт: Screenshot Captor
# 13) SnapDraw
SnapDraw — это инструмент для захвата экрана с эффективными инструментами редактирования.Он применяет отличные эффекты, такие как фон, границы, исчезающие отражения на захваченных изображениях. Он не требует отдельного редактора изображений, так как он обрезает, редактируйте изображения, снятые прямо с экрана пользователя.
SnapDraw также захватывает изображения с веб-камеры. SnapDraw автоматически загружает изображения на FTP-серверы и по электронной почте. Это полезно для пользователей, которым требуются высококачественные изображения, специальные эффекты и трехмерное вращение.
Посетите официальный сайт: SnapDraw
# 14) Gadwin PrintScreen
Gadwin PrintScreen — это простой и удобный инструмент для захвата экрана.После установки и назначения горячей клавиши на клавиатуре пользователь может захватывать экран в различных режимах, таких как полноэкранный режим, специально выбранная область и т. Д.
Захваченные изображения можно сохранить на локальный диск или отправить по электронной почте в виде вложения. Изображения можно сохранять в шести различных форматах, а размер изображений можно легко изменять. Он поддерживает Windows XP, Vista 7 и Windows 8.
Посетите официальный сайт: Gadwin PrintScreen
# 15) Пар
Скриншот игры можно легко сделать с помощью инструмента захвата скриншотов Steam.Во время игры пользователь может сделать снимок экрана игры. Он автоматически сохраняет снимок экрана каждой игры в отдельной папке на локальном диске.
Steam поддерживает игровые платформы Windows, Mac и Linux. Захваченные изображения игры могут быть загружены, пока пользователь играет в игру.
Посетите официальный сайт: Steam
# 16) PicPick
PicPick — это бесплатный и удобный инструмент для захвата и редактирования экрана. Он имеет функции редактирования, такие как палитра цветов, транспортир, яркость, цветовые контрасты и линейка пикселей.Он имеет встроенный редактор, который позволяет добавлять комментарии, текстовые поля, различные формы, стрелки и т. Д.
Не требует установки, поэтому пользователь может хранить на флешке.
Посетите официальный сайт: PicPick
# 17) SnapCrab
SnapCrab — это бесплатный инструмент для захвата экрана, доступный для платформы Windows. Он захватывает изображения в соответствии с определяемой пользователем областью, в полноэкранном режиме и сохраняет изображения в форматах JPEG, PNG и GIF. Он имеет различные параметры настройки, такие как определение вашей собственной горячей клавиши, изменение способа создания снимка экрана и т. Д.
Он имеет функцию автоспуска, так что пользователь может установить время, и SnapCrab автоматически захватывает изображение на экране.
Посетите официальный сайт: SnapCrab
Заключение
Благодаря этой статье мы узнали о наиболее популярных инструментах захвата экрана, доступных на рынке, а также об их основных функциях.
Но этот список не является исчерпывающим, и невозможно представить полную информацию о каждом инструменте в одной статье.Тем не менее, я попытался включить в эту статью для вашей справки некоторые базовые и расширенные инструменты.
Рекомендуемая литература = >> Сделать снимок экрана в Windows
Как делать снимки экрана и комментировать их в Windows 10
Иногда самый простой способ сделать копию чего-либо — это сделать снимок экрана. Хотя вы уже можете сделать снимок экрана с помощью кнопки PrtScn на клавиатуре, теперь вы можете нажать клавишу с логотипом Windows + Shift + S , чтобы открыть новый современный интерфейс обрезки (также называемый полосой обрезки), затем перетащите курсор на область, которую вы хотите захватить.
Вот несколько распространенных способов делать снимки экрана и комментировать их в Snip & Sketch в Windows 10.
Сделать снимок экрана
Вариант 1. Использование приложения Snip & Sketch
Ножницы позволяют снимать следующие типы ножниц:
Как только вы обрежете область экрана — вырезанное изображение добавляется в буфер обмена, и вы можете сразу вставить его в другое приложение.Экранная подсказка также позволит вам комментировать, сохранять или делиться им с помощью приложения Snip & Sketch.
Вариант 2: С клавишей Print Screen
В то время как клавиша PrtScn уже захватывает весь экран и отправляет его в буфер обмена, открытие полосы обрезки предоставляет вам дополнительные инструменты обрезки, которые вы можете использовать для точной обрезки. Для лучшего управления параметрами захвата экрана вы можете выбрать, чтобы клавиша PrtScn открывала новую полосу обрезки вместо того, чтобы набирать клавишу с логотипом Windows + Shift + S.
Чтобы включить новую функцию обрезки клавиш, выберите Пуск > Настройки > Легкость доступа > Клавиатура
Вариант 3: С клавишей с логотипом Window + сочетанием клавиш Shift + S
Аннотируйте фрагменты с помощью Snip & Sketch
Открытие изображений для редактирования с помощью Snip & Sketch
Чтобы открыть изображение из Snip & Sketch, выберите Open File или перетащите изображение из таких приложений, как File Explorer или Photos, в окно Snip & Sketch.
Аннотирование изображений с помощью Snip & Sketch
Snip & Sketch предоставляет несколько инструментов для аннотирования изображений, а именно перо, карандаш и маркер. После того, как вы щелкните инструмент, чтобы выбрать его, вы можете щелкнуть его еще раз, чтобы изменить его цвет или толщину.
Инструменты лучше работают с перьевым устройством, но их также можно использовать с мышью или касанием, если вы выберете значок кнопки Touch Writing.
Дополнительные инструменты
Используйте инструмент «Ластик», чтобы удалить определенные штрихи, или дважды щелкните его, чтобы получить возможность стереть все чернила.
Используйте линейку или транспортир и нарисуйте прямые линии или дуги.
Нажмите кнопку линейки / транспортира еще раз, чтобы скрыть линейку / транспортир
Установите или поверните линейку / транспортир, используя жесты касания двумя пальцами (если выбрана кнопка Touch Writing) или колесико мыши.
Используйте инструмент кадрирования, чтобы обрезать аннотированное изображение.
Чтобы отменить обрезку, выберите инструмент кадрирования еще раз и нажмите Отмена, чтобы восстановить изображение до его полной исходной области.
Панорамирование вида
Некоторые аннотируемые изображения могут быть больше, чем размер окна Snip & Sketch.Вы можете использовать полосы прокрутки для панорамирования вида, но вы также можете панорамировать вид с помощью сенсорного ввода (если кнопка Touch Writing не выбрана) или путем перетаскивания кнопкой мыши, удерживая нажатой клавишу Ctrl.
Zoom
Увеличивайте и уменьшайте масштаб снимков экрана, чтобы их было легче пометить с помощью значка увеличительного стекла. Вы также можете увеличивать и уменьшать масштаб скриншотов, нажимая клавишу Ctrl и нажимая кнопки + или -.
Обмен и сохранение фрагментов
Snip & Sketch копирует аннотированный фрагмент в буфер обмена, когда вы его открываете и каждый раз при редактировании. Snip & Sketch позволяет сохранить аннотированное изображение в файл, поделиться им или открыть в другом приложении, а также распечатать его на бумаге или в файле PDF.
Использование клавиатуры в Snip & Sketch
Хотя комментирование лучше всего делать с помощью пера или мыши, Snip & Sketch предоставляет множество сочетаний клавиш, которые вы можете использовать.Клавиши доступа активируются, если нажать и удерживать клавишу Alt.
Сочетания клавиш для использования в Snip & Sketch
Нажмите эти клавиши | Для этого |
Ctrl + N | Создать новый фрагмент |
Ctrl + O | Открыть файл |
Shift + клавиши со стрелками | Переместите курсор, чтобы выбрать прямоугольную область среза |
Ctrl + E | Выберите ластик |
Ctrl + P | Распечатать аннотацию |
Ctrl + Z | Отменить аннотацию |
30 Лучшее программное обеспечение для захвата экрана и программа для создания снимков экрана
- Home
Testing
- Back
- Agile Testing
- BugZilla
- Cucumber
- База данных тестирования 905 JIRA
- Назад
- JUnit
- LoadRunner
- Ручное тестирование
- Мобильное тестирование
- Mantis
- Почтальон
- QTP
- 905 905 905 Центр качества SAP ALPHA 905 905 Selenium
- SoapUI
- Управление тестированием
- TestLink
SAP
- Назад
- ABAP
- APO
- Начинающий
- Основа
- КОРПУСЫ
- BI
- BPC
- CO
- Назад
- CRM 905 905 905 CRM 905 905 905 905 905 HRM 905
- QM
- Заработная плата
- Назад
- PI / PO
- PP
- SD
- SAPUI5
- Безопасность
- Менеджер решений
- Successfactors
SAP
- Назад
- Apache
- AngularJS
- ASP.

 mozilla.org/ru/firefox/addon/fireshot/.
mozilla.org/ru/firefox/addon/fireshot/. google.com/webstore/search/Joxi?hl=ru;
google.com/webstore/search/Joxi?hl=ru;
Ваш комментарий будет первым