Создание снимков экрана в Vivaldi
This post is also available in: English 日本語 Español Français Nederlands Српски
Встроенная в Vivaldi функция создания снимков экрана позволяет делать снимки как выделенной области, так и всей страницы целиком, включая невидимые части. Есть несколько способов получить доступ к этой функции в интерфейсе Vivaldi, что даёт вам свободу выбора наиболее удобного вам.
Виды снимков
Вся страница
Опция снимка всей страницы позволяет делать снимок всего всей веб-страницы целиком, включая скрытые за границами экрана области. Если вам надо получить отзыв о дизайне страницы или вы хотите поделиться с друзьями интересным ресурсом, это отличный способ отправить всё в виде одной картинки.
Выбор области
Снимок области экрана позволяет сохранить только небольшую, самую интересную часть веб-страницы.
Отправка снимков
После создания снимка всей страницы или области экрана, вы можете выбрать сохранение на диск или копирование в буфер обмена для дальнейшего использования.
Сохранение на диск
В опциях данной функции вы можете выбрать «Сохранить как JPEG» или «Сохранить как PNG«. При выборе этих опций ваш снимок будет автоматически сохраняться на жёсткий диск компьютера.
Копировать в буфер
Созданное изображение может сохраняться как обычная картинка в буфере обмена. Это позволяет легко отправить изображение в другое приложение или вставить в документ — используйте системную опцию вставки картинки там, где она вам нужна.
Создание заметки из снимка экрана
Если вы сохраняете снимок экрана как заметку, он будет добавлен вместе с датой создания и адресом снятой страницы. Такая заметка не будет иметь названия или текста, но вы можете добавить их, перейдя в Панель заметок или Менеджер заметок.
Доступ к функции снимка экрана
Vivaldi даёт вам на выбор несколько способов работы со своими встроенными функциями. Создание снимков экрана не является исключением.
Панель статуса
Вы можете активировать данную функцию нажав на иконку с камерой в Панели статуса. После нажатия на кнопку вы сможете выбрать такие опции, как Вся страница или Область, а также «Сохранить как…» и «Копировать в буфер«.
Комбинации клавиш
Функция снимка экрана может быть активирована с помощью Комбинации клавиш в Vivaldi. Это означает, что вы можете быстро создавать снимки с помощью заранее назначенных клавиш (например, для снимка области экрана).
Чтобы назначить комбинацию клавиш для снимка экрана, перейдите в Настройки и введите в поисковом поле “Снимок”. В результатах поиска будут представлены все доступные варианты снимков экрана для назначения комбинации клавиш.
Выберите нужное действие и назначьте комбинацию клавиш. Команда станет доступна незамедлительно.
Заметки
В Vivaldi есть встроенные Заметки, позволяющие быстро сохранять интересную информацию. Инструмент создания снимков экрана встроен в Панель заметок, позволяя добавлять в них снимки экрана.
Инструмент создания снимков экрана встроен в Панель заметок, позволяя добавлять в них снимки экрана.
Быстрые команды
Быстрые команды — это удобный инструмент для пользователей, предпочитающих работать только с клавиатуры. Чтобы сделать снимок экрана используя быстрые команды:
- Откройте быстрые команды нажав F2 / ⌘ E.
- Введите «Снимок» для получения списка доступных команд.
- Используйте клавиши со стрелками ↓ ↑ для перемещения по списку команд.
- Нажмите клавишу Enter для выполнения выбранной команды или
- Закройте быстрые команды нажав клавишу Escape.
Изменение каталога сохранения снимков экрана
При выборе опций «Сохранить как PNG» или «Сохранить как JPG«, готовое изображение будет сохраняться в каталоге, указанном в Настройках браузера. Изменить каталог сохранения снимков экрана можно в меню Настройки > Веб-страницы > Снимок страницы > Папка сохранения снимков.
Шаблон имени снимка
Названия снимкам будут присваиваться автоматически, но вы можете изменить шаблон в меню Настройки > Веб-страницы > Снимок страницы > Шаблон имени файла
Let us know if something’s missing from this article. That’s the only way we can improve.
Как сделать скрин с прокруткой экрана. Как сделать скриншот длинной страницы. Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчаниюЭтот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.
- Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотовЕсли вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере:
Snapito
,
Screenshot Machine
или
Web-capture.
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
Захват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows .
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг — прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате
связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе.
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку «скриншот»:
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:
Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint»е.
Также заслуживает внимания сервис Snapito — https://goo.gl/NUvZiV Дополнительные функции в нем позволяют сделать захват с задержкой времени, выбрать размер скриншота. Сохранить изображение можно, только, в формате jpg:
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome — FireShot. Находим
и добавляем его в обозреватель из интернет-магазина Chrome:
Одно из таких расширений для браузера Google Chrome — FireShot. Находим
и добавляем его в обозреватель из интернет-магазина Chrome:
После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:
В бесплатной версии расширения скриншот можно сохранить, только, в файлы формата png, jpg и pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows — Capture Webpage Screenshot — FireShot.
А в Firefox»e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель «Инструменты разработчика» и кликнув по значку шестеренки пройдем в раздел «Настройки инструментов»:
В подразделе «Дополнительные кнопки инструментов» подключаем функцию «Сделать скриншот всей страницы».
После этого на панели инструментов появляется значок в виде камеры, кликнув по которому делаем цельный скриншот текущей веб-страницы. Открыв журнал загрузок находим файл сохраненного скриншота:
Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
FastStone Capture — популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:
Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
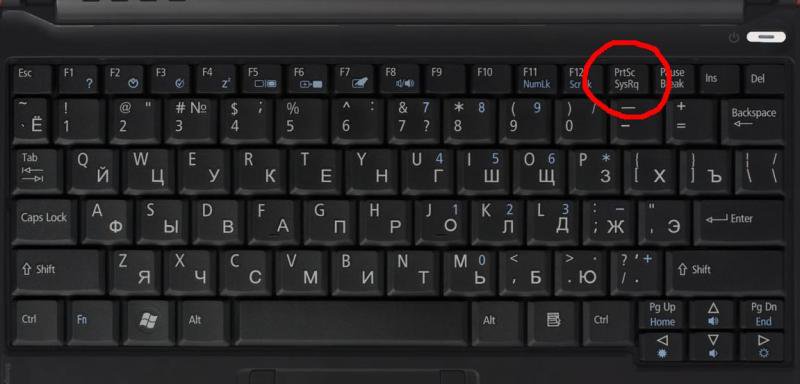
Иногда в процессе работы за компьютером нам необходимо «сфотографировать» какое-то событие, происходящее на экране нашего монитора. Например, какая-то программа выдала ошибку, или какое-то уведомление, с которой самостоятельно разобраться невозможно, но решить эту проблему надо. Здесь нам и пригодится возможность «сфотографировать» то, что вы видите на мониторе — сделать так называемый «скриншот» видимой области монитора, или сокращённо — «скрин». Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Изображение будет помещено в буфер обмена, и чтобы сообщить разработчикам программы (или в службу технической поддержки) об ошибке, вы можете вставить его в письмо или другой документ (например, в MS Word, Excel или PowerPoint) и отправить им для того, чтобы они разобрались, почему произошла та или иная ошибка, и дали рекомендации по её устранению. Если же вы хотите сохранить скриншот на свой компьютер, то необходимо открыть любой графический редактор (самый простой — встроенный в Windows Paint), вставить его туда (либо через меню «Правка» — «Вставить», либо простой комбинацией клавиш «Ctrl» + «V» в английской раскладке клавиатуры) и сохранить в любом удобном месте на вашем компьютере или на съёмных носителях информации.
Если вам необходимо сделать скрин не всего того, что происходит на мониторе, а только какое-то отдельное окно папки или программы, то нужно сделать активным это окно, а затем нажать на клавиатуре комбинацию клавиш «Alt» + «Print Screen».
В целом, скриншоты нужны в тех случаях, когда проще показать или отправить собеседнику скриншот происходящего на экране, чем долгое время объяснять это или перепечатывать в текст письма вручную.
Но что делать, если вам нужен скриншот какой-либо страницы, которая по вертикали не умещается в размер монитора? Например, вам необходимо сохранить в виде изображения длинную страницу размером в пять-шесть вертикальных длин вашего монитора, согласно вашей вертикальной полосе прокрутки.
Существует несколько способов сделать это.
1. Самый простой, не требующий установки никаких программ, и в то же время самый затратный по времени, и не очень качественный способ — это сделать последовательно несколько скриншотов друг за другом, каждый раз прокручивая страницу на один экран вниз, и параллельно вставлять получаемые картинки друг за другом, например, в Word или Excel. Недостатком этого способа является продолжительность его по времени, получение нецелой картинки и необходимость подгонять друг к другу края предыдущего и следующего изображения. Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
2. Использование онлайн-сервисов создания скриншотов любых страниц сайтов. Для примера попробуем получить скрин одной из страниц моего сайта «Компьютер с умом», на которой я рассказываю об увеличении размера текста (откроется в новом окне):
На моём рабочем мониторе эта страница занимает четыре вертикальных размера экрана. Существует замечательный онлайн-сервис, который легко справляются с поставленной задачей, выдавая в результате полноценные скриншоты длинных страниц. Предлагаю ознакомиться с ним и использовать его в дальнейшем, если он вам понравится.
Пройдя по ссылке выше, вы попадаете на простенькую страницу, на которой надо указать адрес той страницы сайта, с которой мы хотим получить полноразмерный скриншот. Копируем его из адресной строки браузера (или прямо из этой статьи) и указываем на этом сайте нашу страницу для теста: https://сайт/sovetyi/kak-uvelichit-razmer-teksta .
Нажимаем кнопку «Capture Screenshot» и ждём, пока сайт сгенерирует изображение (прогресс дойдёт до 100%). Обычно это занимает от нескольких секунд до пары минут, в зависимости от вертикальной длины страницы.
Нажимаем на кнопку «Download Image» («скачать изображение»), и начинается автоматическое скачивание скриншота полученной страницы.
Открываем полученное изображение и убеждаемся, что сервис сработал отлично, скриншот длинной страницы получен и сохранён в виде картинки для дальнейшей работы.
Разумеется, существует достаточно большое количество онлайн-сервисов, которые позволяют сделать то же самое, что и Web Screenshots, но некоторые из них достаточно сложны в освоении, некоторые требуют регистрации, чтобы получить необходимое изображение, поэтому я рекомендую вам то, чем пользуюсь сам.
3. Если вы используете браузер Google Chrome, то задача упрощается. В этом случае необходимо найти и установить расширение для Google Chrome, которое называется Awesome Screenshot. Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Яндекс:
Google:
После перехода на сайт установки расширения нажимаем кнопку «+ Бесплатно» и устанавливаем его в ваш браузер:
Подтверждаем установку расширения нажатием на кнопку «Добавить»:
В результате сверху в вашем браузере Google Chrome появится иконка установленного расширения:
Разберём основные возможности этого расширения. Щёлкаем мышкой на этом значке и открываем его меню:
Кратко по основным пунктам этого меню:
- Capture visible part of page — сделать скриншот видимой на экране части страницы
- Capture selected area — сделать скриншот выделенной области (очень удобная опция).
 После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
Тем не менее, для наших первоначальных целей (создания скриншота длинной страницы) необходимо зайти нужную страницу в интернете и выбрать пункт меню «Capture entire page » («сделать скриншот целой страницы»).
Расширение само прокрутит страницу до конца вниз и перенаправил вас на новую страницу, где надо можно будет отредактировать сделанный скриншот, либо просто можно нажать сверху кнопку «Done»
Наш скриншот готов, осталось лишь справа выбрать дальнейшие действия с ним:
- Save — сохранить картинку в графическом формате файла;
- Copy — скопировать его в буфер обмена;
- Print — отправить картинку на принтер для печати.
Мы с вами сохраним его в виде картинки, поэтому выбираем «Save»
Указываем место на вашем компьютере, куда сохранить полученный файл, и заканчиваем работу с расширением.
Надеюсь, эта статья была для вас полезной. Если у вас будут какие-то вопросы по работе указанных в статье способов — спрашивайте в комментариях.
Навигация записиСегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану. С ними вам еще предстоит поработать.
- Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.
- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.
- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.
Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить». Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
- Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот. Ориентируйтесь по горизонтальной розовой линии.
- Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.
Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой. Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
- Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Как сделать скриншот на SAMSUNG Galaxy A31, Показать больше
Как сделать снимок экрана на SAMSUNG Galaxy A31? Каксделать скриншот на SAMSUNG Galaxy A31? Как сохранить скриншот на SAMSUNG Galaxy A31?
Простейший способ сделать снимок экрана на SAMSUNG Galaxy A31. После сохранения снимков экрана, вы сможете редактировать / делиться / удалять сохранённые скриншоты в Android 10 галереи. Нажмите здесь для более детальной информации по поводу снимков экрана.
- Комбинация кнопок
- Смахивание ладонью
- Голосовой метод
- Захват прокрутки
Первый способ:
- Выберите экран, который вы хотите сохранить.
- На втором этапе зажмите кнопку уменьшения громкости + питания на пару секунд.
- Большой! Теперь вы можете перейти в Галерею и проверить свой снимок экрана.
Второй способ:
- Перейдите на вкладку «Настройки» и « Дополнительные функции ».
- Откройте Движения и жесты.
- Ударьте пальцем по ладони, чтобы захватить ползунок.
- Затем выберите экран для захвата.
- Чтобы сделать снимок экрана, проведите краем ладони с левой стороны экрана вправо.
- Сделанный! Ваш скриншот должен быть в Галерее.
Третий метод Биксби:
С помощью службы SAMSUNG Bixby вы можете сделать снимок экрана с помощью голосовой команды.
- Во-первых, убедитесь, что голосовое пробуждение включено.
- Затем выберите экран, который хотите сохранить.
- Скажите «Привет, Биксби».
- А теперь скажите «Сделайте снимок экрана».
- Сделанный! Ваш скриншот должен быть в Галерее.
Вариант захвата прокрутки:
Если вы хотите захватить большую часть страницы или приложения, вы можете использовать Scroll Capture.
- Во-первых, выберите экран, который хотите оставить.
- Нажмите кнопку уменьшения громкости и питания.
- Несколько раз нажмите значок Scroll Capture.
- Когда у вас будет весь нужный контент, перестаньте нажимать на значок.
- Отлично! Теперь вы узнали, как использовать Scroll Capture. Ваш скриншот будет в Галерее.
Если Вам помогло это решение, поделитесь им с другими чтобы помочь им, и подписывайтесь на наши страницы в Facebook, Twitter and Instagram
Screenshot (SAMSUNG Galaxy A31)
Рейтинг: 2,1 — 18 отзывыКак сделать фото на всю страницу в word?
Всем привет, мои дорогие друзья и гости моего блога. С вами как обычно Дмитрий Костин, и сегодня я хотел бы рассказать вам, как в ворде сделать картинку фоном на весь лист, чтобы не писать на белом заднике. Причем сделаем это несколькими способами. Лично я по этому поводу не заморачиваюсь, но я знаю, что многие без этого просто жизни не представляют.
Вставка рисунка
Простой и традиционный метод — это простая вставка рисунка с растягиванием на всю страницу. наверняка, многие из вас знают, как это делается, но на всякий случай я опишу данный процесс. Так как у меня ворд 2013, то я буду показывать на его примере, но в версиях 2010 и 2016 суть примерно такая же.
- Заходим в редактор Word и в ленте меню выбираем пункт «Вставка» — «Рисунки».
- Далее, выбираем на нашем компьютере любую подходящую фотографию. Только постарайтесь, чтобы оно соответствовало ориентации листа и его пропорциям, так как иначе все изображение может не влезть и либо останется слишком много пустого места, либо большая часть картинки уйдет за границы листа.
- Теперь нажмите на изображении правой кнопкой мыши и выберите пункт «Обтекание текстом» — «За текстом». Это делается для того, чтобы мы могли двигать картинку как нам будет угодно, а также, чтобы у нас не был закрыт доступ к написанию.
- Последним штрихом нам нужно будет подогнать этот фон под размер листа. Для этого зажимаем на нем левой кнопкой мыши и тащим его к углу, чтоьы занял там все пространство. Затем наводим на противоположный угол изображения и начинаем тянуть за кончик, тем самым увеличивая картинку. Нам важно, чтобы весь лист был залит фоном, это значит, что частью фотографии можно будет немного пожертвовать.
В принципе всё просто. Но учтите, что на большинстве фонов черный цвет текста будет смотреться не очень красиво, так что постарайтесь подобрать соответствующее изображение.
Многие скажут, что этот способ неудобный, так как придется добавить фон на кажом рисунке. Но иногда это необходимо, особенно, когда мы делаем документ в разных стилях. Елинственное неудобство, что невсегда можно попасть на текст и приходится тыкать, чтобы написать что-нибудь. Да и переносами данный вид подложки может грешить. Но на самом деле это все мелочи.
Как вставить фоновый рисунок для всех страниц?
Ну а теперь подойдем к делу серьезнее, так как первый пункт был скорее баловством, нежели нормальной функцией. Единственный его плюс, что можно было контролировать пропорции изображения, а также двигать его. Но минусов у него было больше, взять хотя бы то, что он постоянно мешается при наборе текста, да еще и действует только для одной страницы. Но есть более удобный способ, который поможет нам задействовать фон на всех листах. Коневно, можно поставить какой-либо цветовой вариант, но лично я считаю, что это будет смотреться некрасиво.
Заходим в наш редактор ворд и в ленте меню выбираем вкладку «Дизайн», а затем ищем пункт «Цвет страницы» — «Способы заливки». Жмем на него.
Далее у нас есть несколько различных вариантов вставки рисунка вместо фона.
- Градиентная и узор. Их мы ставить не будем, так как здесь нельзя вставить изображение. Есть только предустановленные узоры, ну и градиент на ваш вкус и цвет. Но если вы захотите, то можете использовать и эти варианты.
- Текстура. Здесь мы можем выбрать одну из предложенных рисунков в качестве фона. Как видите, здесь есть и имитация ткани, мятой бумаги, мрамора и т.д. Вам просто достаточно выбрать любую из них и нажать ОК, чтобы фон встал на все листы в документе. Но если вы хотите сделать свою картинку фоном, то нажмите на кнопку «Другая текстура» и в следующем окне выберите пункт «Из файла», после чего ищите изображение на своем компьютере. Только постарайтесь, чтобы оно было бесшовным, иначе фон для вордовского документа получится некрасивым.
- Рисунок. Ну а это наш самый главный элемент. Перейдите на вкладку Рисунок и нажмите на одноименную кнопку, после чего опять же выберите пункт «Из файла», после чего найдите любое подходящее изображение на вашем компьютере. Конечно же лучше всего, чтобы оно соответствовало пропорциям страницы, так как она заполняет его целиком. А это значит, что если вы ставите горизонтальное изображение на вертикальный лист, то съедается огромная часть картинки. Я решил выбрать замечательный осенний фон. Посмотрим, как он будет выглядеть на странице в ворде.
По-моему, получилось весьма недурно. Документ сразу приобрел некую свежесть, красочность. Такой даже стало интереснее читать. Но иногда встречаются некоторые проблемы. И сейчас мы их с вами рассмотрим.
Документ печатается без фона
Часто встречается такое, что вы подобрали красивый задник для вашего документа, но когда вы выводите листы на печать, то обнаруживается, что фон у них белый. Куда же он делся? Скорее всего у вас просто не произведены некоторые настройки. Давайте исправим эту неприятность.
- Вам нужно зайти в меню «Файл» — «Параметры»
- Затем переходим во вкладку «Экран» и ставим клочку напротив поля «Печать фоновых цветов и рисунков» и нажимаем «ОК».
После того, как вы всё это сделали, попробуйте снова вывести документ на печать. Как видите, теперь рисунок появился.
Использование подложки
Ну и еще одним способом поставить картинку вместо фона я хотел бы выделить использование подложки. Чаще всего ее используют для того, чтобы сделать еле видимую надпись на документах, например «Образец». Но для вставки изображения данная функция очень даже подходит. Давайте посмотрим, как ею воспользоваться.
- Идем в меню «Дизайн» — «Подложка» — «Настраиваемая подложка».
- Теперь выбираем пункт «Рисунок» и ищем подходящее изображение для фона на компьютере. Лично я снова решил взять этот симпатичный осенний фон. Также можете выбрать нужный масштаб, так как изменить фон страницы будет невозможно. Начните с авто, и если вам не понравится, то попробуйте поменять авто масштаб на 50, 100 или 200 процентов, пока не придете к какому-то консенсусу.
- После этого нажимаем «Применить» и наблюдаем за результатом.
Также как и в предыдущем способе, даная функция применяется сразу ко всем листам в документе, что очень удобно, если вы хотите делать всё в едином стиле.
Также, вы должны были заметит, что изображение стало слегка осветленным. Это делается, чтобы на нем не делали акцент и удобнее было читать сам текст.
Также этот способ может быть удобнее предыдущего за счет того, что мы можем контролировать масштаб изображения, если нам не нравится, как он отсекает картинку.
Но какой бы из способов вы не решили использовать, это ваш выбор. Здесь нет какого-то единого хорошего или плохого варианта. Они все разные и все интересные. Кстати, а какой из них больше всего понравился вам? Ответ напишите в комментариях.
Ну а на этом у меня все. Надеюсь, что моя статья вам понравилась. Не забудьте подписаться на мой блог ивсе мои сообщества, чтобы всегда быть в курсе всего нового и интересного. Жду вас снова у себя в гостях. Удачи вам. Пока-пока!
С уважением, Дмитрий Костин.
Word – как растянуть рисунок
Word – как растянуть рисунок |
Добавили рисунок в Word, а он не растягивается? Изображение нельзя переместить?
Новички часто мучаются с изображениями, ведь так трудно что-то сделать, если рисунок никуда не хочет перетаскиваться, если рисунок как прирос и его можно только уменьшить или увеличить, а решение проблемы всего в двух кликах мыши.
1. Наводим курсор на изображение и нажимаем правой кнопкой мыши, чтобы вызвать контекстное меню.
2. В ворд 2010: в контекстном меню выбираем «Обтекание текстом / По контуру».
Теперь ваш рисунок будет растягиваться и перетаскиваться в любую точку вашего документа.
Настраиваем обтекание текстом
(рисунок 1)
3. В word 2003: в контекстном меню выбираем «Формат рисунка», переходим на закладку «Положение», выбираем «По контуру».
Теперь ваш рисунок будет растягиваться
(рисунок 2)
Спасибо за внимание.
Автор: Титов Сергей
О том, как вставить картинку в Ворде, не всегда знают новички, при работе с программой Microsoft Word. Часто статьи не ограничивается, только текстом, иногда приходиться добавлять изображение. Из этой статьи Вы узнаете, как правильно это сделать.
Как вставить картинку в Ворде рядом с текстом
Здравствуйте друзья! Как известно для начинающего пользователя, текстовый редактор Ворд кажется сложной программой с различными функциями, в которых можно запутаться. Но на самом деле это не так, просто нужно знать, как этой программой пользоваться.
Итак, как вставить картинку в Ворде? Если Вам нужно добавить изображение в текст, откройте инструмент и напишите предложение. Далее ставите курсор мыши рядом с текстом и нажимаете на кнопку вставка. После чего выбираете картинки, которые находятся на Вашем компьютере. Впоследствии фото отобразится рядом с текстом. (Рисунок 1)
Существует ещё один способ, который помогает за несколько минут добавить фотографию. Для этого, в той же панели управления нажмите на слово картинка. Перед Вами с правой стороны появиться средство поиска, который может находить рисунки прямо из самой программы. Нажмите на кнопку начать и выбирайте любую и из них. Потом жмёте на неё левой кнопкой мыши. Далее, Вы заметите, что она появилась в том месте, где была сделана заметка.
Как вставить фото и картинку в Ворде на весь лист
Вставка картинки в Ворде на основной лист текстового документа, осуществляется следующим образом. Откройте чистый раздел главного листа в данной программе. Добавляйте изображение тем же методом, который был указан выше. После чего, нажимайте правой кнопкой мыши на картинку и выбирайте такие пункты из меню как обтекание текстом и за текстом.
Такие функции позволяют манипулировать картинкой, и тем самым фото удлиняется во всю ширину. Но, чтобы это произошло, необходимо удерживать углы мышкой и растягивать картинку до тех пор, пока она не захватит всю область.
Как вставить фото и картинку в Ворде в таблицу
Установка картинки в программе Ворд, происходит следующим образом. Выбирайте нужное Вам место в таблице и просто загружайте файл. После, того когда загрузка завершиться, появляется полное изображение. (Рисунок 2).
В дальнейшем, его придётся немного отредактировать, чтобы размер рисунка был приемлемым для нормального просмотра. Это сделать просто, достаточно лишь передвинуть углы фото, в различные стороны.
Как вставить надпись на картинку в Ворде
Итак, после того когда Вы узнали, как вставить картинку в Ворде, её можно так же красиво оформлять в виде, специальной надписи. Как известно, в данном текстовом редакторе этот вариант проделать вполне возможно.
Далее мы с Вами рассмотрим эффективный метод, который поможет создать фигуру из текста на картинке. Для этого нужно открыть вкладку Вставка и выбрать пункт WordArt. Впоследствии, Вы увидите окно, из которого следует подобрать стили для текстового поля. Потом добавляйте её на страницу и напишите что-нибудь.
Для того чтобы этот текст отобразился на картинке, необходимо добавить любое фото и потом перенести надпись на само изображение. Делается это так. Вы нажимаете на вкладку Вставка, добавляйте рисунок. Когда он будет добавлен, удерживайте левой кнопкой мыши, созданный текст, и переносите его на фотографию.
Когда всё будет готово, можете добавлять картинки и соединять их с надписью, которая получилась.
Заключение
Из статьи Вы узнали, как вставить картинку в Ворде. Данная программа, позволяет не только работать с текстом, но и улучшать его с помощью различных инструментов. Например, для Вас откроются новые возможности при работе с картинками, и тем самым написанный материал, будет радовать Ваших читателей.
Пользуйтесь способами, которые были рассмотрены выше и тогда сможете написать качественную статью или книгу. Не всегда хочется писать, но Вы можете надиктовывать текст. Прочитайте информацию о том, как набирать слова с помощью голосового набора. Всего Вам лучшего и высоких заработков через Интернет.
С уважением, Иван Кунпан!
P.S. Если Вы хотите перевести вордовский текст в PDF то Вы можете посмотреть эту статью. Так же на блоге есть статья как сделать гиперссылку в ворде.
Просмотров: 855
Получайте новые статьи блога прямо себе на почту. Заполните форму, нажмите кнопку «Подписаться»
Если Вам нужно оформить документ в текстовом редакторе Microsoft Word не просто правильно, но и красиво, тогда на заднем плане лучше использовать какой-нибудь рисунок. Его можно взять любой, но лучше, чтобы он соответствовал напечатанному тексту. Также это может быть логотип или название компании. Если поставить их за текстом, то это смотрится красивее, чем водяной знак или подложка, и привлекает больше внимания.
В статье мы рассмотрим данную тему, и научимся, как сделать картинку фоном в MS Word.
Добавляем рисунок через соответствующий пункт меню
Выбрать рисунок для страницы в Word 2007, 2010 и 2013 можно следующим образом. Откройте нужный документ и перейдите на вкладку «Разметка страницы». Затем нажмите на кнопку «Цвет страницы» и выберите из меню «Способы заливки».
Если у Вас установлен Word 2016, тогда в открытом документе перейдите на вкладку «Дизайн», а дальше делайте все, как описано выше: «Цвет страницы» – «Способы заливки».
Откроется небольшое диалоговое окно. В нем перейдите на вкладку «Рисунок» и нажмите на кнопку с таким же названием, которая находится под пустой областью посредине.
Дальше через Проводник найдите картинку на компьютере, выделите ее и жмите кнопку «Вставить».
В Word 2016 перед окном, которое показано на скриншоте выше, появится вот такое. В нем можно выбрать, откуда Вы хотите вставить рисунок, это может быть изображение с компьютера, или найдите нужное через поиск.
После того, как выберите картинку, нажмите «ОК» в соответствующем окне.
Плюс данного способа в том, что фон, который Вы выберите, применяется ко всем страницам в документе.
А минус – изображение должно быть подходящего размера. Как видите, в примере, виден только один пингвин. Соответственно, эту картинку мне нужно сохранить с другим размером через какой-нибудь редактор, например, Paint.
Делаем картинку фоном страницы
Давайте рассмотрим еще один способ, с помощью которого можно сделать нужный рисунок фоновым.
Откройте документ и переходите на вкладку «Вставка». Затем нажимайте кнопку «Рисунок», чтобы добавить его на страницу.
В следующем окошке найдите то, что подходит, на компьютере, выделите и нажмите «Вставить».
После того, как картинка добавится, кликните по ней правой кнопкой мышки и выберите из контекстного меню «Обтекание текстом» – «За текстом».
Теперь весь текст, который есть в документе отобразится перед картинкой. Чтобы выбранное изображение сделать фоном всего листа и убрать белые поля, его нужно растянуть. Для этого, кликните по картинке. По краям сразу появятся маркеры – точки по углам и по одной точке с каждой стороны. Используя данные маркеры, растяните рамку по ширине и высоте так, чтобы закрыть весь лист.
Вот так получилось у меня. Плюс способа в том, что самостоятельно можно выбрать, какая часть картинки отобразится на листе: целиком, или можно растянуть и сделать так, чтобы отображалась только определенная область.
Минусом можно считать то, что выбранная картинка — это фон только для одного листа. Хотя, в таком случае, можно выбирать разные изображения в качестве фоновых для различных страниц документа.
Но если нужно, чтобы использовалось одно изображение, и страниц в документе много, тогда лучше подберите подходящий для него размер и сделайте фоном, как было описано в первом пункте.
Ваши документы, будут выглядеть интереснее, после того, как Вы в качестве фона страниц поставите подходящее изображение. Только помните, что на выбранном фоне не должен теряться текст, и он должен соответствовать тексту.
Поделитесь статьёй с друзьями:
Как сделать длинный скриншот на смартфоне iPhone. Инструкция
Если вы когда-либо делали несколько скриншотов страницы в приложении смартфона iPhone, то скорее всего задумывались, почему нельзя сделать один большой снимок экрана. Существует несколько способов для того, чтобы с помощью функций самого встроенного устройства получить нужный скрин. Medialeaks разобрал четыре разных способа.
Способ первый: отдалить изображение пальцами
Длинный скриншот на iPhone можно сделать с помощью функции сенсора экрана, которая позволяет приближать или отдалять изображение пальцами. Вам нужно касанием «стянуть» изображение или текст, после чего зажать верхнюю правую кнопку и находящуюся на противоположной стороне кнопку «Домой» на корпусе смартфона. Если изображение не захватывается как надо и «дёргается», можно упростить процесс с помощью «Универсального доступа», которая находится в настройках iPhone.
Вам понадобится папка «Касание», в которой нужно выбрать функцию AssistiveTouch. Её нужно активировать, перетащив ползунок вправо, после чего открыть «Меню верхнего уровня» и кликнуть на любой значок. В открывшемся каталоге выберите «Развести пальцы и повернуть». После этого на экране вашего iPhone появится отдельная кнопка, она будет вызывать небольшое меню, в котором и находится функция. С её помощью можно всего одним пальцем бегунком уменьшить изображение или страницу, после чего сделать скриншот.
Способ второй: использовать быстрое редактирование
Второй способ работает только тогда, когда вы используете браузерные приложения. После того как вы сделаете снимок экрана, нажмите на изображение предварительного просмотра, которое появится в левом нижнем углу экрана вашего смартфона.
В верхней части экрана выберите пункт «Вся страница» и с помощью ползунка отметьте, до какого места вам нужно обрезать скриншот. После этого нужно нажать на «Готово» и сохранить PDF в «Файлы». Этот метод работает с большинством браузерных приложений на iPhone. Автор Medialeaks протестировал его на Safari, DuckDuckGo и Chrome. Во всех из них лайфхак сработал.
Способ третий: запись экрана
С помощью этого способа можно записать видео, на котором вы сможете показать интересующую вас переписку любого размера. Особенно он подойдёт в тех случаях, когда кроме сообщений вам необходимо передать и информацию из голосовых.
Для этого нужен «Пункт управления», который находится в настройках iPhone. Если у вас нет активирована функции «Запись экрана», её можно подключить, нажав на зелёный плюс рядом с ней. Тогда она появится в «Пункте управления», который можно вызвать, проведя пальцем по правой стороне экрана сверху вниз.
В открывшемся окне нужно выбрать значок с двумя белыми кругами и запустить съемку. Так вы сможете записать на видео нужный вам отрывок переписки либо свои действия. Видео сохранится в «Фотографии», откуда вы сможете переслать его как на почту, так и в сообщения мессенджера.
Способ четвёртый: приложения для скриншотов
Облегчить жизнь может специальное приложение для iPhone, которое сделает работу со скриншотами проще. Автор Medialeaks испробовал бесплатное приложение Tailor. Его можно найти в Apple Store. Чтобы сделать длинный скриншот любого источника, вам нужно будет сделать снимки экрана так, чтобы две или больше частей совпадали одна с другой примерно на половину.
Делать скрины нужно с перерывом в несколько секунд. Если вы всё сделали верно, в приложении загорится зелёная плашка, после чего оно само «сошьёт» снимки в один большой скриншот. Приложение удобное и быстрое, но иногда показывает рекламу.
С помощью этих способов вы сможете сделать длинный скриншот как в браузере, так и в переписках. Не все способы универсальны, но среди них найдётся тот, с помощью которого можно добиться нужного результата.
Medialeaks разобрался, как можно проверить, заблокировали ли человека в инстаграме. Мы собрали шесть способов.
Также у нас есть инструкция и для тех, кто хочет прокачать свой профиль в тиндере. Если понравиться алгоритмам, ваша страница не затеряется среди других.
Как фотографировать страницы книги
Фотографировать страницы книги — не самая простая задача, особенно новые книги, которые хотят закрыть сами себя. Естественная кривизна страницы способна неравномерно распределить свет, а также просто дать неидеальный снимок. Я надеюсь помочь вам с этим, а также с любыми другими проблемами, которые могут возникнуть у вас по пути.
Итак, как фотографировать страницы книги? Возьмите прозрачный антибликовый акриловый лист и поместите его поверх открытой книги на нужной странице.Используя достаточное мягкое освещение и штатив, установите таймер, чтобы сделать снимок для получения хорошо освещенного и высококачественного изображения.
Чтобы узнать о цели и маркетинговой стороне процесса, прочтите эту статью.
Давайте углубимся в приведенное выше резюме и расширим его, чтобы помочь вам на вашем пути.
Открытые страницы сердца книги. Больше стилистично, чем практично, но приятно смотреть.Используйте источник мягкого света
Прочтите мою статью об устранении теней здесь.
Источник мягкого света — это свет, который исходит от объекта, который больше, чем книга, который позволяет свету мягко «обволакивать» книгу, что более равномерно освещает всю поверхность страниц, письма и изображения. .
Солнечный свет — отличный источник мягкого света, когда он рассеивается достаточным количеством облаков. Если вы используете это, чтобы сфотографировать книгу рядом с окном, то свет, конечно же, будет падать с одной стороны, отбрасывая легкую тень по мере того, как страница удаляется от окна.Чтобы противодействовать этому, поместите белую карту на противоположную сторону книги, чтобы часть света отражалась обратно.
В качестве альтернативы, пара студийных светильников, размещенных по обе стороны от страниц книги, на высоте, и оба направлены вниз под углом 45 градусов, даст действительно хороший равномерно распределенный источник света, который будет освещать страницы более чем в достаточной степени. Чтобы обеспечить равномерное освещение, поместите ручку или карандаш вертикально вниз в центр фона. Если тень ровная с обеих сторон, значит, освещение точечное.
Лайтбоксы или легкие палатки также очень хорошо подходят для электронной коммерции для рекламных снимков, где вам просто нужно сосредоточить внимание на страницах и ничего больше.
Планы безлимитного членства KindleСтоит ли использовать реквизит?
Выбор использования реквизита зависит от цели фотографии. Вот несколько идей и рекомендаций:
- ЭЛЕКТРОННАЯ ТОРГОВЛЯ — Если вы хотите продавать книгу, отображая страницы, рекомендуется, чтобы изображение было идеально обрезано вокруг страницы (страниц).Однако на некоторых платформах требуется идеально квадратное изображение. В этом случае простой белый или слегка серый фон будет меньше всего отвлекать взгляд.
- СОЦИАЛЬНЫЕ СЕТИ — Если контент на странице не является развлекательным или достаточно информативным, чтобы быть единственным объектом внимания, то некоторые реквизиты для оживления могут сделать изображение более привлекательным и информативным. В качестве примера можно привести перо из пера рядом с открытыми страницами или реквизит, изображающий написанное.Например, если контент посвящен дрессировке собак, настоящий щенок или мягкая игрушка, помещенная в сцену, действительно оживят тигров.
- РЕКЛАМА — Рекламы, предназначенные для привлечения людей на ваши страницы продаж, должны привлечь внимание людей, заинтересовать их, а затем перейти на вашу страницу. Для этого типа изображения объедините фотографию страницы в социальных сетях или электронной коммерции с кратким описанием, а также ссылкой на свою страницу, чтобы узнать больше.
Вот еще несколько идей для вас!
Надежный штатив
Поскольку мы собираемся укладывать книгу в плоском стиле с прозрачным антибликовым акриловым листом, размещенным сверху, чтобы страницы оставались плоскими, устраняя при этом отражение камеры, штатив, направленный вниз, будет действительно хорошим способом держать камеру неподвижно и в том же положении, так что все, что вам нужно сделать, это перевернуть страницу и сделать следующий снимок.Настройка может занять некоторое время, но в долгосрочной перспективе это экономит время, если вы делаете несколько страниц, и дает гораздо более четкий снимок скручивания и изображений на странице.
Копировальный стенд
Это метод, альтернативный штативу, а также сканеру (о котором будет сказано позже). Теперь, когда камеры входят в стандартную комплектацию мобильных телефонов, хорошие цифровые зеркальные камеры дешевеют, чтобы оставаться конкурентоспособными. При использовании в сочетании с подставкой для копий это может быть действительно рентабельным способом, если вы планируете регулярно делать изображения страниц книги.
Подставка для копий в основном имеет белую подставку для размещения книги. Базовая подставка имеет вертикальную стойку с регулируемой головкой для крепления камеры, которую затем можно наклонять прямо вниз, как показано на страницах ниже. Спиртовой уровень можно поставить прямо на камеру, чтобы убедиться, что она ровная.
Прозрачный антибликовый акриловый лист можно затем накрыть страницы, затем настроить освещение, как описано выше; Вы готовы к быстрой последовательной съемке этих страниц.
Правильное дистанцирование во избежание размытия (увеличение) и эффекта «рыбий глаз» (слишком близко)
Как правило, избегайте использования функции масштабирования, поскольку это снижает качество изображения. Также не держите камеру близко к страницам, потому что это вызовет эффект «рыбьего глаза», когда края изображения могут исказиться.
Просто используйте средний план, где вы делаете снимок, с небольшим дополнительным пространством по краю, которое позже будет обрезано. Это самый безопасный вариант, позволяющий избежать слишком больших изменений при последующей обработке (редактировании).
Однако, если вы все же хотите использовать функцию масштабирования, я написал об этом здесь.
Правильные настройки камеры
Когда все остальное на месте, автоматические настройки здесь должны быть в порядке. Если все еще немного темновато, вы можете настроить параметры диафрагмы или яркости на камере или исправить это на этапе редактирования позже. Чем больше вы сделаете сейчас, тем больше сэкономите время в будущем.
Также используйте функцию таймера, чтобы сделать снимок. Это позволяет избежать небольшого сотрясения, когда вы снимаете изображение вручную для повышения стабильности и лучшего качества изображения содержимого на странице.
Редактирование страниц
Если все остальные шаги были выполнены, вам нужно только сделать небольшую обрезку, чтобы края были красивыми и аккуратными. Однако есть три параметра, которые можно использовать для дальнейшего улучшения: или исправить небольшие провалы.
- ЯРКОСТЬ — Небольшая корректировка этого параметра поможет в большинстве случаев, делая изображения и текст более заметными.
- КОНТРАСТ / РЕЗКОСТЬ — Если вы не использовали штатив, подставку для копирования или таймер, то может наблюдаться некоторая размытость.Если все не так уж плохо, перемещение этой настройки может спасти вас здесь. Но, даже если все остальное сделано эффективно, это может сделать письменный контент еще более заметным, так что с ним стоит поиграть в любом случае.
- ЗАМЕНА ЦВЕТА — Если вы делаете фотографию в стиле электронной коммерции с простым фоном, вам может потребоваться сделать ее более белой, или; больше серого, в зависимости от ваших потребностей. Эта функция Photoshop позволяет вам щелкнуть фон, уменьшить насыщенность, настроить размытость до тех пор, пока не будет выбран только фон, затем; увеличивайте или уменьшайте яркость, пока не получите желаемый эффект.
Если вы используете фоторедактор Windows, я могу помочь вам с этой статьей!
Альтернативный метод — сканер
Вес обычного сканера может потенциально повредить переплет из-за повторения и тяжелых деталей. Однако, если подставка для копий — не то, что вам нужно, то на http://diybookscanner.org/ можно найти сканеры для книг, изготовленные на заказ.
Эта статья Floss Manuals идет гораздо более подробно, если вы хотите пройти по маршруту сканера http: // write.flossmanuals.net/e-book-enlightenment/scanning-book-pages/. В этой заключительной статье рассказывается о камерах и сканерах, чтобы вы могли сделать выбор сами.
Хорошо, это все для этой страницы руководства по фотографии. Пожалуйста, оставьте любой из ваших методов, а также любые другие связанные вопросы или комментарии ниже, и я свяжусь с вами как можно скорее.
Ура,
Ян — основатель Product Pic Tips
Фотография продукта была важной частью моей карьеры на рынке искусства и ремесел с 2017 года.Я создал этот сайт, чтобы отвечать на вопросы, связанные с фотографией продуктов, чтобы помочь людям улучшить свою работу.
Последние сообщения от Ian Rickard (посмотреть все)Нравится:
Нравится Загрузка …
Как сделать снимок экрана на любом компьютере Mac
- Самый простой способ сделать снимок экрана на Mac — использовать сочетание клавиш.
- Если вы нажмете Shift + Command + 5, вы откроете меню снимков экрана Mac, которое позволяет делать как снимки экрана, так и видео.
- Нажатие Shift + Command + 4 позволяет сделать быстрый снимок экрана, а Shift + Command + 3 снимает сразу весь экран.
- Посетите техническую библиотеку Insider, чтобы узнать больше.
Вы можете делать качественные снимки экрана на любом компьютере Mac, а затем редактировать или делиться ими, как вам нравится. Если вы купили или обновили свой Mac с 2018 года, у вас даже есть доступ к расширенному меню скриншотов, которое также позволит вам снимать видео с вашего экрана.
Вот четыре способа делать снимки экрана на Mac — и они используют только простые сочетания клавиш.
Совет: Ваш Mac позволяет снимать видео с экрана, а также делать снимки экрана. Ознакомьтесь с нашей статьей о том, как сделать запись экрана на Mac для получения дополнительной информации.
Ярлыки для снимков экрана MacВ каждом методе создания снимков экрана на Mac используются клавиши Shift, Command и цифровые клавиши.
Алисса Пауэлл / Инсайдер
Shift + Command + 3: сделать снимок экрана
всего экранаЧтобы сделать снимок всего экрана, нажмите и удерживайте Shift + Command + 3 .Если вы используете несколько мониторов, он будет делать и сохранять скриншоты каждого монитора.
Когда вы сделаете снимок экрана, вы увидите небольшое превью в правом нижнем углу экрана, которое вы можете щелкнуть, чтобы отредактировать снимок экрана. Ознакомьтесь с руководством по «Меню снимков экрана» ниже, чтобы узнать, как отключить это, если вы этого не хотите.
Shift + Command + 4: захват определенного раздела или окна
Чтобы захватить определенную часть экрана, нажмите Shift + Command + 4. Курсор мыши превратится в перекрестие. Затем вы можете щелкнуть и перетащить это перекрестие в любую область экрана. Отпустите кнопку мыши или сенсорную панель, чтобы захватить выбранную область, или нажмите клавишу Esc для отмены.
Все, что находится в выделенном поле, будет снято с экрана.Уильям Антонелли / Business InsiderЭто еще не все, что вы можете сделать с помощью этого метода. После нажатия Shift + Command + 4 вы можете нажать другие клавиши, чтобы разблокировать дополнительные параметры:
- Захват определенного окна: Нажмите Shift + Command + 4, а затем нажмите пробел . Прицел превратится в камеру. Наведите курсор камеры на окно, которое хотите захватить, и щелкните по нему.После сохранения снимка экрана вокруг него будет серая рамка.
- Зафиксируйте форму и размер: После перетаскивания перекрестия для создания выделенной области нажмите и удерживайте пробел . Это заблокирует коробку, поэтому она не сможет изменить размер. Затем вы можете перетащить рамку в любое место на экране. Просто отпустите пробел, чтобы сделать снимок экрана.
- Отрегулируйте высоту и ширину: После перетаскивания перекрестия для создания выделенной области нажмите и удерживайте клавишу Shift .Это позволяет регулировать высоту и ширину коробки. Вы можете переключаться между высотой и шириной, нажимая клавишу Shift. Отпустите кнопку мыши или трекпад, чтобы сделать снимок экрана.
Shift + Command + 5: использовать меню скриншотов.
Текущие версии macOS (Mojave, Catalina, Big Sur и Monterey) поставляются с приложением для создания снимков экрана. Чтобы открыть это приложение, нажмите Shift + Command + 5 . Внизу экрана появится небольшая панель меню.
Три значка слева позволяют сделать снимок всего экрана, определенного окна или выделенного раздела. Следующие два значка справа позволяют записывать видео всего экрана или только выделенного раздела.
Кнопка Capture справа делает снимок экрана.
Меню скриншотов предлагает множество опций.Уильям Антонелли / ИнсайдерТакже есть меню с надписью Параметры . Это меню позволяет вам выбрать, где сохранить снимок экрана, сколько времени вы хотите между нажатием «Захват» и снимком экрана, и многое другое.
Меню параметров позволяет настроить способ создания снимков экрана.Уильям Антонелли / ИнсайдерСледует отметить в этом меню параметр Показать плавающий эскиз , который по умолчанию включен. Когда это включено, после того, как вы сделаете снимок экрана, его крошечный эскиз появится в правом нижнем углу экрана. Снимок экрана не будет сохранен на вашем компьютере, пока этот эскиз не исчезнет через несколько секунд.
Однако вы можете щелкнуть этот эскиз, прежде чем он исчезнет, чтобы открыть снимок экрана в новом окне. В этом окне вы можете рисовать или печатать на нем, обрезать его, делиться им через свою учетную запись Apple ID или удалять.
Вы можете ускорить исчезновение плавающего эскиза, щелкнув его и перетащив за пределы экрана.Уильям Антонелли / Business Insider Возьмите изображение панели Touch BarНе на всех компьютерах Mac есть панель Touch Bar, но если она у вас есть, вы можете сделать ее снимок экрана.
Если на сенсорной панели есть что-то, что вы хотите показать другим, вы можете сделать снимок экрана, нажав Shift + Command + 6 .Это немедленно захватит все, что есть на вашей панели Touch Bar.
Значки панели Touch Bar меняются в зависимости от того, какое приложение вы открыли. яблокоГде найти снимки экрана Mac
По умолчанию снимки экрана отображаются на рабочем столе.Он автоматически получит название «Снимок экрана» с указанием даты и времени, когда вы его сделали.
Вы также можете изменить место сохранения снимков экрана. Нажмите Shift + Command + 5 , чтобы открыть меню снимка экрана, затем нажмите Параметры . Используйте появившееся меню, чтобы выбрать новое расположение Сохранить в .
Параметры «Сохранить в» находятся в верхней части этого меню.Уильям Антонелли / ИнсайдерПодсказка: Если вы удерживаете клавишу Control во время создания снимка экрана, снимок экрана будет скопирован в буфер обмена, а не сохранен. Вы можете вставить снимок экрана в любое место, где можно вставлять изображения.
Watch: Как сделать снимок экрана на Mac
Майя Качру-Левин написала более раннюю версию этой статьи.
Уильям Антонелли
Редактор и штатный писатель Технического справочника
Как сделать снимок из видео
Неподвижные изображения из видео можно использовать для создания увлекательных обложек, забавных мемов и интересных постов для социальных сетей.Однако снимки экрана могут снизить исходное качество изображения, и может быть сложно удалить визуальные препятствия на снимке экрана видео. Лучший способ получить неподвижное изображение из видео — сохранить кадр в виде отдельного файла изображения.
В этой статье я покажу вам, как извлечь кадр из видео, а затем сохранить его как изображение JPEG на вашем устройстве.
Я собираюсь использовать бесплатный онлайн-редактор видео под названием Kapwing, чтобы сделать снимок экрана. Kapwing совместим с мобильными устройствами, планшетами и компьютерами и дает вам функции редактирования мощного программного обеспечения.
Чтобы сделать снимок из видео, выполните следующие четыре шага:
- Найдите свое видео
- Загрузите видео в Kapwing
- Выберите кадр, который вы хотите использовать
- Опубликовать и загрузить
Шаг 1: Найдите свой Видео
Во-первых, вам нужно знать, где вы можете получить доступ к своему видео. Если это видео, которое вы записали или загрузили на свое устройство, убедитесь, что вы можете найти его в браузере файлов. Рекомендуется переименовать видеофайл так, чтобы его можно было легко найти и найти.В этом примере я собираюсь использовать видео с нашего канала YouTube.
Если вы хотите сделать снимок видео, которое вы нашли в Интернете, все, что вам нужно сделать, это скопировать ссылку. Вы можете использовать видео из Facebook, Instagram, YouTube, Twitter и практически с любой крупной платформы для обмена видео в Интернете. Щелкните правой кнопкой мыши ссылку вверху страницы или щелкните правой кнопкой мыши видео во время воспроизведения и выберите «Копировать ссылку». Теперь вы готовы загрузить видео.
Шаг 2. Загрузите видео в Kapwing
После того, как вы найдете свое видео или скопируете его URL, перейдите на Kapwing в своем браузере.На главной странице выберите «Инструменты» в верхнем меню и прокрутите вниз, чтобы найти «Конвертировать видео». Инструмент конвертера видео позволяет создавать файлы GIF, MP4, MP3 или JPEG из любого источника видео, но сегодня мы сосредоточимся на создании JPEG.
Просто вставьте ссылку, чтобы загрузить свое видео!Если вы используете видео, хранящееся на вашем устройстве, нажмите «Загрузить файл» и возьмите видео из своего файлового браузера. Вы также можете вставить URL-адрес видео, тогда Kapwing автоматически загрузит ваше видео в видео конвертер.Если вы нажмете кнопку «Начать», откроется Kapwing Studio, и отсюда вы можете войти в Google Диск, чтобы загрузить видео, перетащить файл или нажать «Загрузить», чтобы начать.
Шаг 3: Выберите кадр, который вы хотите использовать
Чтобы начать захват изображения из вашего видео, щелкните зеленую стрелку рядом с «Экспорт видео» и выберите «Экспортировать как изображение» в раскрывающемся меню. На компьютере эту кнопку можно найти в правом верхнем углу Studio или в верхней части экрана мобильного устройства.Перемещайте ползунок слева направо, пока не дойдете до кадра, который хотите снять. В предварительном просмотре будет показан выбранный вами кадр.
* Примечание: Если вы используете более длинное видео, вы можете обрезать его с помощью Kapwing, чтобы упростить поиск кадра. На временной шкале перетащите концы слоя, чтобы сократить видео, и вы можете использовать инструмент разделения, чтобы удалить ненужные части. Когда вы закончите, вы готовы использовать обрезанное видео для быстрого выбора снимка.
Шаг 4. Публикация и загрузка
После того, как вы выбрали идеальный стоп-кадр для своего видео, вы готовы обрабатывать файл JPEG.Нажмите красную кнопку «Экспорт изображения» в нижнем левом правом углу окна. Kapwing автоматически сотворит чудеса, и ваш снимок будет готов к загрузке через несколько секунд.
Когда Kapwing закончит обработку, просто нажмите «Загрузить» в левой части экрана. Теперь ваша неподвижная фотография находится на вашем устройстве, и вы можете поделиться ею где угодно.
Если вы не вошли в учетную запись Kapwing, войдите в систему или зарегистрируйтесь , используя свою учетную запись Google или Facebook — после того, как вы вошли в учетную запись Kapwing, водяной знак в правом нижнем углу будет удален с вашего последнего изображение.
Захват фото из видео в ИнтернетеЧтобы получить дополнительные лайки и подписаться, не забудьте пометить нас @KapwingApp всякий раз, когда вы делитесь своим контентом в социальных сетях. Нам нравится видеть, чем увлечены наши создатели, и мы еще раз поставим вам лайк и подпишемся на них! Если вам понравилась эта статья, подпишитесь на библиотеку ресурсов Kapwing — мы постоянно пишем новые учебные пособия и функции, которые помогут вам максимально эффективно использовать Kapwing.
Статьи по теме:
Фотосъемка с помощью WebRTC — веб-API
В этой статье показано, как использовать WebRTC для доступа к камере на компьютере или мобильном телефоне с поддержкой WebRTC и делать снимки с ее помощью.
Вы также можете сразу перейти к коду на Github, если хотите.
В нашем HTML-интерфейсе есть два основных рабочих раздела: панель потока и захвата и панель презентации. Каждый из них представлен рядом в собственном Первая панель слева содержит два компонента: элемент Это просто, и мы увидим, как это взаимосвязано, когда мы перейдем к коду JavaScript. Затем у нас есть элемент У нас также есть элемент Вот и весь соответствующий HTML. Остальное — это всего лишь мелочь с макетом страницы и небольшой текст, предлагающий обратную ссылку на эту страницу. Теперь давайте посмотрим на код JavaScript.Мы разделим его на несколько небольших частей, чтобы облегчить объяснение. Мы начинаем с обертывания всего скрипта анонимной функцией, чтобы избежать глобальных переменных, а затем устанавливаем различные переменные, которые мы будем использовать. Эти переменные: Независимо от размера входящего видео, мы собираемся масштабировать получившееся изображение до 320 пикселей в ширину. Выходная высота изображения будет вычислена с учетом ширины Указывает, есть ли в настоящий момент активный поток видео. Это будет ссылка на элемент Это будет ссылка на элемент Это будет ссылка на элемент Это будет ссылка на элемент Функция Во-первых, мы получаем ссылки на основные элементы, к которым нам нужно иметь доступ. Следующая задача — получить медиапоток: Здесь мы вызываем Обратный вызов успешного выполнения принимает в качестве входных данных объект потока Как только поток связан с элементом Обратный вызов ошибки вызывается, если открытие потока не работает. Это произойдет, например, если не подключена совместимая камера или пользователю отказано в доступе. После вызова Этот обратный вызов ничего не делает, если он не был вызван в первый раз; это проверяется путем просмотра значения нашей переменной Если это действительно первый запуск, мы устанавливаем высоту видео на основе разницы в размерах между фактическим размером видео Наконец, ширина Чтобы сделать фотоснимок каждый раз, когда пользователь нажимает кнопку запуска Этот метод достаточно прост: он просто вызывает нашу функцию В методе Здесь мы вызываем метод Очистка фото-бокса включает создание изображения с последующим преобразованием его в формат, используемый элементом Мы начинаем с получения ссылки на скрытый элемент Последним в этой функции мы конвертируем холст в изображение PNG и вызываем Осталась одна последняя функция, которую нужно определить, и это суть всего упражнения: функция Как и всякий раз, когда нам нужно работать с содержимым холста, мы начинаем с получения Затем, если ширина и высота не равны нулю (это означает, что есть, по крайней мере, потенциально допустимые данные изображения), мы устанавливаем ширину и высоту холста в соответствии с шириной и высотой захваченного кадра, затем вызываем Примечание: Это использует тот факт, что интерфейс Как только холст содержит захваченное изображение, мы конвертируем его в формат PNG, вызывая для него Если действительное изображение недоступно (т. Е. Ширина Поскольку мы захватываем изображения с веб-камеры пользователя путем захвата кадров из элемента Вы можете поиграть с этим эффектом, используя, например, редактор стилей инструментов разработчика Firefox; см. «Редактировать фильтры CSS», чтобы узнать, как это сделать. Когда люди заходят на вашу страницу в Facebook, как вы думаете, куда они будут смотреть в первую очередь? Я дам вам несколько советов. Это визуальный элемент контента, который находится вверху вашей страницы.Его размеры составляют 820 пикселей в ширину и 312 пикселей в высоту. В большинстве настольных браузеров он занимает почти четверть экрана. Правильно — это твоя обложка на Facebook. Фотография на обложке может превратить вашу бизнес-страницу в Facebook из пассивного хранилища информации о вашей деятельности в привлекательное сообщество. Независимо от того, используете ли вы Facebook для привлечения потенциальных клиентов, закрытия следующей продажи или создания клиентской сети, знание того, как создать и оптимизировать фотографию обложки Facebook, будет иметь важное значение для успеха вашей страницы. В этом посте вы познакомитесь с лучшими практиками создания обложек для Facebook с реальными примерами каждого совета, который мы рекомендуем. Для начала давайте погрузимся в размеры обложки Facebook. обложки Facebook имеют ширину 820 пикселей и высоту 312 пикселей для настольных компьютеров и 640 пикселей в ширину и 360 пикселей в высоту для мобильных устройств. Если загруженное изображение меньше этих размеров, Facebook растянет его до размеров, из-за чего оно будет выглядеть размытым.Во избежание этого убедитесь, что загружаемая вами обложка соответствует требованиям к размерам. Это изображение, которое иногда называют вашим баннером Facebook, является одной из самых заметных частей вашей страницы. Facebook устанавливает определенные размеры для обложек, чтобы создать стандартный вид для всех страниц Facebook, независимо от того, на каком устройстве они просматриваются. Следовательно, вы захотите следовать лучшим методам работы с фотографиями на обложке Facebook и оптимизировать обложку для правильных размеров. Если учесть размеры обложки Facebook, указанные выше, может быть сложно найти баланс между творчеством и требованиями платформы.Мобильные и настольные экраны имеют разные требования и по-разному отображают одну и ту же обложку. Вот на что обращать внимание при оптимизации обложки для мобильных и настольных устройств. Имеет смысл, что мобильные устройства будут отображать уменьшенную версию фотографии обложки, чем экран рабочего стола, и изображение ниже точно описывает, почему это происходит. Как видите, по периметру фотографии есть много места, которое можно обрезать, когда посетитель просматривает ее на экране мобильного телефона.экран рабочего стола, если вы не будете осторожны со своим дизайном. Поэтому лучше всего размещать важные части вашего контента в зеленой зоне. Это гарантирует, что все смогут правильно видеть вашу обложку, независимо от того, какое устройство они используют. Нужна помощь в начале работы? Ниже вы найдете шаблоны обложек для Facebook и передовые практики, которые помогут вам при создании обложек для вашего бренда. Кажется, нетрудно, но следование рекомендациям Facebook по фотографиям на обложке — это первый шаг к тому, чтобы ваша страница Facebook оставалась видимой на платформе. Я настоятельно рекомендую прочитать все правила для страницы, но вот несколько важных вещей, о которых следует помнить при размещении вашей фотографии на обложке Facebook: Если вас поймают на нарушении вышеуказанных условий, Facebook может принять меры против вашей страницы. И хотя Facebook прямо не говорит, что произойдет, если вы нарушите их правила в отношении фото на обложке, будет довольно неудобно удалить вашу страницу в Facebook из-за нарушения фотографии на обложке. Как я упоминал ранее, размер обложки Facebook составляет 820 пикселей в ширину на 312 пикселей в высоту для экранов настольных компьютеров и 640 пикселей в ширину на 360 пикселей в высоту на экранах мобильных устройств. Потратив время на создание идеальной фотографии для обложки, последнее, что вы хотите, чтобы ваши посетители видели, — это ее усеченную версию. Если вы загрузите изображение меньше этих размеров, Facebook растянет его до размера.Это означает, что Facebook может отображать только треть созданного вами изображения. Если вам нужен простой способ убедиться, что ваши обложки подходящего размера, загрузите наш предварительно заданный шаблон для обложек Facebook. Скачать бесплатные шаблоны Еще в 2013 году Facebook удалил все ссылки на правило 20% для текста на обложках, но это не означает, что вы должны использовать много текста в своем дизайне.Предыдущее правило гласило, что только 20% обложки может отображать текст. Хотя это правило может показаться ограничительным, оно имеет смысл — вы хотите, чтобы ваши посетители взаимодействовали с визуальными эффектами, а не стеной текста. Если вы собираетесь использовать текст на обложке, сделайте его кратким и пусть изображения говорят сами за себя. Вы можете увидеть, как мы достигли этого баланса, на странице HubSpot в Facebook ниже. Чтобы узнать больше о фотографиях на обложке, посетите нашу страницу в Facebook. Думайте о своей обложке как о той части страницы, которая находится «в верхней части страницы». Если это отвлекает или сбивает с толку, люди с большей вероятностью перейдут со страницы. Многие из лучших обложек Facebook включают фокус вместе с цветовой схемой, которая соответствует остальной части бренда. Помните, что ваши учетные записи в социальных сетях являются продолжением вашего бизнеса и должны произвести хорошее первое впечатление на посетителей. Отличные фотографии на обложке Facebook также имеют достаточно негативного пространства, чтобы тема, текст и элементы, уникальные для Facebook (например, кнопка CTA на бизнес-страницах Facebook) выделялись еще больше. Вот пример правильного использования негативного пространства из The New York Times: А вот еще один пример из платформы управления социальными сетями Sprout Social: С помощью некоторых хитроумных дизайнерских приемов вы можете манипулировать изображением своего профиля и фотографией обложки, чтобы они выглядели так, как если бы они были двумя частями одного холста. Одна из старых обложек Парижа — отличный тому пример: Вы по-прежнему можете сделать это в своем личном профиле, но Facebook больше не настраивает бизнес-страницы таким образом.Теперь, как показано в примерах ранее в этой статье, изображение профиля полностью отделено от фотографии на обложке. Поэтому вместо того, чтобы объединять две фотографии в одну, пусть они дополняют друг друга схожими цветами или контрастными узорами, при этом придерживаясь принципов вашего бренда. Возможно, вы заметили в нескольких приведенных выше примерах обложек, что основные кнопки призыва к действию (CTA) были другими.На кнопке CTA HubSpot написано «Follow», а на Sprout Social — «Sign Up». В зависимости от вашего бизнеса вы можете запустить страницу в Facebook с помощью уникальной кнопки CTA в правом нижнем углу обложки. Учтите расположение этой кнопки при создании обложки. LinkedIn Learning делает это тонким способом ниже, помещая изображение человека на ноутбуке поверх кнопки «Зарегистрироваться», обращая ваше внимание на этот синий CTA. Примечание. Хотя может показаться хорошей идеей добавить ориентировочные подсказки, такие как стрелка, чтобы люди нажимали на кнопки CTA, обратите внимание, что эти кнопки CTA не отображаются в мобильном приложении таким же образом.Другими словами, мобильных пользователей может сбить с толку, если вы напрямую интегрируете дизайн обложки с кнопками CTA. Поскольку изображение вашего профиля находится слева, вы хотите добавить некоторого баланса в дизайн обложки Facebook, поместив фокус изображения справа. Взгляните на эти обложки. Какой из них выглядит эстетичнее? Разве обложка, выровненная по правому краю, не выглядит намного лучше? На новой обложке Samsung самые крупные элементы дизайна (изображение профиля, текст и два телефона) расположены равномерно.На старой обложке Samsung ваше внимание сразу переходит на левую часть страницы Facebook, из-за чего вы пропустите название продукта в правом верхнем углу. Не только добавление баланса является важным элементом дизайна, но и делает ваши обложки более визуально эффективными на мобильных устройствах. Это подводит меня к следующему пункту … Statista сообщает, что 98,5% пользователей Facebook получают доступ к социальной сети с мобильных устройств, таких как смартфоны и планшеты.Это огромно — и именно поэтому так важно уделять внимание мобильным пользователям при создании обложки для Facebook. На мобильном телефоне видна гораздо меньшая часть обложки. Правая сторона обычно вырезана полностью. Давайте посмотрим, как выглядит страница Cisco на Facebook в браузере для настольных ПК и в мобильном приложении Facebook. Важно отметить, что текст на обложке Cisco не отображается.Хотя выровненные по правому краю визуальные элементы выглядят великолепно, будьте осторожны, не помещайте важный контент так далеко вправо, чтобы он не обрезался при просмотре на мобильном устройстве. Если вы хотите использовать свою обложку для поддержки CTA страницы, убедитесь, что описание вашей обложки также включает текстовый CTA и ссылки на то же предложение. Таким образом, каждый раз, когда люди просматривают вашу обложку отдельно, они все равно могут получить доступ к ссылке. Вот эта практика в действии на странице Adobe Creative Cloud в Facebook: Pro. Сократите ссылки и добавьте коды UTM, чтобы отслеживать посетителей, просматривающих вашу обложку, и щелкнуть ссылку в описании. Функции сокращения и отслеживания доступны в Marketing Hub HubSpot и с такими инструментами, как Bitly. (Если вы хотите узнать больше о том, как написать эффективный призыв к действию для описания обложки, загрузите нашу бесплатную электронную книгу по созданию убедительных призывов к действию.) Закрепление публикации позволяет выделить типичное сообщение Facebook в верхней части временной шкалы. Это обозначается ЗАКРЕПЛЕННЫМ заголовком ЗАПИСИ в правом верхнем углу сообщения, как на странице Behance ниже: Как это связано с оптимизацией вашей обложки на Facebook? Что ж, если вы тратите время на согласование своего призыва к действию на странице Facebook, дизайна обложки и копии описания обложки, вам также следует опубликовать примерно то же самое прямо на своей странице и закрепить этот пост в верхней части своей страницы. Лента новостей. Таким образом, у ваших посетителей будет один очень четкий призыв к действию, когда они попадают на вашу страницу (хотя и в нескольких разных местах), что даст им больше возможностей для конверсии. Как закрепить сообщение в Facebook : опубликуйте сообщение в Facebook, затем щелкните три точки в правом верхнем углу сообщения и выберите «Закрепить в верхней части страницы». Выбор подходящего размера обложки для вашей страницы в Facebook может показаться простым, но он может иметь огромное влияние на пользователей и потенциальных клиентов, посещающих вашу страницу.Неправильно подобранная фотография на обложке или видео может выглядеть непрофессионально и создать неверное впечатление о качестве ваших товаров или услуг. С советами в этой статье у вас есть информация, необходимая для создания обложки Facebook, которая олицетворяет ваш бренд и привлекает пользователей на платформе. Примечание редактора: этот пост был первоначально опубликован в июле 2020 года и был обновлен для полноты. Group Pose — это режим фото, который позволяет вам фотографировать своего персонажа, членов группы или друзей по вашей команде. В этом режиме вы можете приостанавливать движения, перемещать камеру, регулировать освещение, изменять цвета с помощью фильтров и украшать экран рамками и наклейками. Даже простое использование фильтра или другого варианта дизайна добавляет дополнительный штрих к вашим снимкам экрана. Как только вы изучите основные функции этого режима, примените их на практике для создания потрясающих снимков экрана! Чтобы активировать групповую позу, откройте меню «Действия и черты» в разделе «Персонаж» в главном меню и выберите «Групповая поза» на вкладке «Дополнительно». Групповую позу можно активировать, набрав «/ grouppose» или «/ gpose» в чате. Значок «Групповая поза» можно перетащить из меню «Действия и черты» прямо на панель быстрого доступа для облегчения доступа. Нажмите кнопку X (□ на PS5 ™ / PS4 ™) или клавишу «R», чтобы скрыть руководство по управлению и меню настроек на экране перед тем, как делать снимки экрана. Чтобы сделать снимок экрана, нажмите LB и Старт или клавишу Print Screen. * Для PS4 ™ вы можете делать снимки экрана с помощью кнопки SHARE, а для PS5 ™ — с помощью кнопки CREATE. Подробнее см. В следующих разделах: Чтобы завершить групповую позу, нажмите кнопку A (X на PS5 ™ / PS4 ™) или клавишу Esc. Используйте «Целевое движение» / «Все движение», чтобы сделать снимок экрана с персонажами с помощью эмоций. Это позволяет приостанавливать и возобновлять движения персонажа в любое время в режиме групповой позы. Сделайте снимок в крутой позе или запечатлейте милый момент! Откройте меню «Эмоции» в разделе «Социальные сети» главного меню. Выберите и выполните эмоцию, которую вы хотите использовать в групповой позе. * Для себя и отряда вы можете изменить эмоции с помощью кнопки «Открыть список эмоций» в разделе «Эмоции» на вкладке «Настройки движения». Чтобы использовать другие действия помимо эмоций, используйте их до входа в режим групповой позы. Чтобы активировать групповую позу, откройте меню «Действия и черты» в разделе «Персонаж» в главном меню и выберите «Групповая поза» на вкладке «Дополнительно». Групповую позу можно активировать, набрав «/ grouppose» или «/ gpose» на панели ввода чата. Значок «Групповая поза» можно перетащить из меню «Действия и черты» прямо на панель быстрого доступа для облегчения доступа. Отрегулируйте угол камеры или камеру лица, остановите все движения персонажей с помощью кнопки «Все движения» или клавиши «1», а затем сделайте снимки экрана. При желании можно добавить фильтры или украшения. Отрегулируйте угол камеры или камеру лица, остановите все движения персонажей с помощью кнопки «Все движения» или RT (R2 на PS5 ™ / PS4 ™), а затем сделайте снимки экрана. При желании можно добавить фильтры или украшения. * Нажмите ту же кнопку еще раз, чтобы возобновить движение. Чтобы остановить движение конкретной цели, выберите цель, а затем выберите «Движение цели» или клавишу «2». Чтобы остановить движение конкретной цели, выберите цель, а затем выберите «Движение цели» или RT (R2 на PS5 ™ / PS4 ™). В режиме групповой позы последняя выполненная эмоция или действие повторяется в цикле.Чтобы делать снимки экрана с синхронно позирующими друзьями, каждый игрок должен выполнить желаемую эмоцию или действие перед входом в режим групповой позы. Откройте меню «Эмоции» в разделе «Социальные сети» главного меню. Выберите и выполните эмоцию, которую вы хотите использовать в групповой позе. Чтобы использовать другие действия помимо эмоций, используйте их до входа в режим групповой позы. Чтобы активировать групповую позу, откройте меню «Действия и черты» в разделе «Персонаж» в главном меню и выберите «Групповая поза» на вкладке «Дополнительно». Групповую позу можно активировать, набрав «/ grouppose» или «/ gpose» на панели ввода чата. Значок «Групповая поза» можно перетащить из меню «Действия и черты» прямо на панель быстрого доступа для облегчения доступа. Отрегулируйте угол камеры или камеру лица, остановите все движения персонажей с помощью кнопки «Все движения» или клавиши «1», а затем сделайте снимки экрана. При желании можно добавить фильтры или украшения. Отрегулируйте угол камеры или камеру лица, остановите все движения персонажей с помощью кнопки «Все движения» или RT (R2 на PS5 ™ / PS4 ™), а затем сделайте снимки экрана. При желании можно добавить фильтры или украшения. * Нажмите ту же кнопку еще раз, чтобы возобновить движение. позволяет украсить экран готовыми стикерами, такими как миньоны или пузыри с речью. На экране можно разместить до ста стикеров. Наклейки, размещенные на экране, также легко удаляются. Так что продолжайте играть с ними, как хотите! Украсьте свой экран наклейками с миньонами, чтобы сделать очаровательную картинку, или используйте пузыри с речью, чтобы создать комичный снимок экрана! Чтобы активировать режим стикера, нажмите кнопку режима стикера в настройках эффекта / рамки. * При нажатии на эту кнопку открывается специальное окно режима наклеек. Выберите вкладку «Значок» или «Текст», а затем выберите категорию в раскрывающемся меню. Для наклеек с миньонами, едой, украшениями или речевыми пузырями выберите вкладку «Значок». Для текстовых наклеек выберите вкладку Текст. Выберите нужный стикер из списка и разместите его на экране. * Размер по умолчанию зависит от наклейки. Перейдите на вкладку «Редактировать», а затем выберите стикер из списка в разделе «Редактировать стикеры». Размер наклейки, угол наклона, прозрачность и порядок отображения можно настроить на вкладке «Правка». Украшайте свой экран так, как вам нравится! Время чтения: 7 минут чтения Есть много причин, по которым вы можете захотеть сделать снимок экрана из видео — например, чтобы зафиксировать реакцию, использовать в качестве эскиза YouTube или создать снимок для социальных сетей.К счастью, есть несколько способов создать фото из видео. В этом руководстве
мы покажем вам, как сделать фото из видео
как на iPhone, так и на устройстве Mac. Есть три
простые способы сделать фото из видео
на Mac. Вы можете использовать iMovie, QuickTime или Photoshop. 1. Откройте видео в iMovie. 2. Приостановите воспроизведение видео на кадре, который хотите превратить в изображение. 3. Нажмите кнопку «Поделиться» на панели инструментов, затем нажмите «Изображение». 4. Выберите имя и место для изображения, затем нажмите «Сохранить». 5. По завершении появится уведомление «Поделиться успешно». 1. Откройте видео в QuickTime. 2. Приостановите воспроизведение видео на кадре, который хотите превратить в изображение. 3. Щелкните «Правка», затем «Копировать». 4. Щелкните «Файл», затем «Создать из буфера обмена». 5. Щелкните «Файл», затем «Сохранить». 6. Выберите имя и место для изображения, затем нажмите «Сохранить». 1. В Photoshop нажмите «Файл», затем «Импорт», а затем «Видеокадры в слои». 2. Выберите файл и нажмите «Открыть». 3. Выберите «Только выбранный диапазон» и перейдите к разделу видео, который вы хотите превратить в изображение.Щелкните и перетащите, чтобы выделить этот раздел в предварительном просмотре. 4. Нажмите «ОК», чтобы открыть выбранные кадры как слои в Photoshop. 5. Выберите кадр, который хотите превратить в изображение, затем удалите остальные. 6. Щелкните Файл, затем Сохранить, чтобы создать изображение. Есть два способа сделать снимок из видео на iPhone: вы можете либо загрузить стороннее приложение, либо использовать встроенную функцию скриншота.В этом разделе мы расскажем, какие приложения для iOS можно использовать для создания изображений из видео, а также расскажем, как сделать снимок экрана. Выбор наиболее подходящего варианта зависит от ваших предпочтений и от того, для чего вам нужно изображение. Использование стороннего приложения гарантирует, что снимок экрана будет сохранен в том же разрешении, что и исходное видео, тогда как снимок экрана, сделанный непосредственно с вашего iPhone, создаст изображение с меньшим разрешением и более низким качеством. Вот два простых в использовании сторонних приложения, которые создают высококачественные видеокадры. Видео в фото — это
отличный вариант для извлечения качественных фото из видео на вашем iPhone.
Видео загружаются прямо в приложение из камеры, а изображения
сохраняется в том же разрешении, что и исходное видео. Другой отличный
вариант — Видео в Photo Grabber. Вы можете загружать видео прямо в приложение
из Фотопленки, затем покадрово просматривайте видео, чтобы выбрать тот
вы хотите сохранить как изображение. Самый простой способ создать изображение из видео на вашем iPhone — сделать снимок экрана, хотя этот вариант создает изображение более низкого качества, чем стороннее приложение. Если вам нужно изображение в высоком качестве, рекомендуем использовать приложение. Однако, если более низкое разрешение подходит, сделайте снимок экрана следующим образом. На iPhone 6, 7,
или 8: На iPhone X или
позже: Наконец, вы, вероятно, захотите создать изображение из одного из своих собственных видео, но имейте в виду, что если это из чужого видео, у них все еще есть права автора. Это означает, что если вы хотите опубликовать неподвижное изображение в Интернете, вы должны убедиться, что это нормально. После того, как вы создали особые фотографии из своих видео, почему бы не превратить их в фотокнигу с Motif? Загрузите из магазина приложений сегодня. Что вы думаете об этой статье? Прирожденный рассказчик из Нью-Йорка и Катскиллс., который будет получать поток от WebRTC, и элемент , который пользователь нажимает для захвата видеокадра.
, в котором сохраняются захваченные кадры, которые потенциально могут быть обработаны каким-либо образом, а затем преобразованы в файл выходного изображения. Этот холст скрывается за счет стилизации холста с помощью display : none , чтобы не загромождать экран — пользователю не нужно видеть этот промежуточный этап. , в который мы будем рисовать изображение — это последний экран, показываемый пользователю.
<холст>
Инициализация
(функция () {
var width = 320;
var height = 0;
var streaming = false;
var video = null;
var canvas = null;
var photo = null;
var startbutton = null;
ширина высота и соотношения сторон потока. потоковое видео после завершения загрузки страницы. холст после завершения загрузки страницы. фото после завершения загрузки страницы.
кнопка запуска , который используется для запуска захвата.Мы получим это после того, как страница загрузится. Функция startup ()
startup () запускается после завершения загрузки страницы благодаря EventTarget.addEventListener . Задача этой функции — запросить доступ к веб-камере пользователя, инициализировать вывод в состояние по умолчанию и установить прослушиватели событий, необходимые для получения каждого кадра видео с камеры и реакции на нажатие кнопки для захвата. картинка.
Получение ссылок на элементы
function startup () {
video = document.getElementById ('видео');
холст = документ.getElementById ('холст');
photo = document.getElementById ('фото');
startbutton = document.getElementById ('startbutton');
Получить медиапоток
навигатор.mediaDevices.getUserMedia ({video: true, audio: false})
.then (функция (поток) {
video.srcObject = stream;
video.play ();
})
.catch (function (err) {
console.log («Произошла ошибка:» + err);
});
MediaDevices.getUserMedia () и запрашиваем видеопоток (без звука). Он возвращает обещание, к которому мы прикрепляем обратные вызовы успеха и неудачи. .Это источник элемента для нашего нового потока., мы начинаем его воспроизведение, вызывая HTMLMediaElement.play () . Слушайте видео, чтобы начать воспроизведение
HTMLMediaElement.play () на , есть (надеюсь, короткий) период времени, который проходит до того, как поток видео начнет течь. Чтобы избежать блокировки до тех пор, пока это не произойдет, мы добавляем прослушиватель событий к видео для события canplay , которое доставляется, когда фактически начинается воспроизведение видео. На этом этапе все свойства объекта video были настроены на основе формата потока.
video.addEventListener ('canplay', function (ev) {
if (! streaming) {
высота = видео.videoHeight / (video.videoWidth / width);
video.setAttribute ('ширина', ширина);
video.setAttribute ('высота', высота);
canvas.setAttribute ('ширина', ширина);
canvas.setAttribute ('высота', высота);
streaming = true;
}
}, ложный);
streaming , которая равна false при первом запуске этого метода. video.videoWidth и шириной, при которой мы собираемся его визуализировать, width . и высота как видео, так и холста устанавливаются для соответствия друг другу путем вызова Element.setAttribute () для каждого из двух свойств каждого элемента и установки ширины и высоты при необходимости. .Наконец, мы устанавливаем для переменной streaming значение true , чтобы предотвратить случайный запуск этого установочного кода снова. Ручка нажатия на кнопку
, нам нужно добавить прослушиватель событий к кнопке, который будет вызываться при возникновении события click :
startbutton.addEventListener ('click', function (ev) {
сделать фотографию();
ev.preventDefault ();
}, ложный);
takepicture () , определенную ниже в разделе «Захват кадра из потока», а затем вызывает событие Event.preventDefault () для полученного события, чтобы предотвратить повторную обработку щелчка. Завершение метода startup ()
startup () есть еще только две строки кода: clearphoto () , который мы опишем ниже в разделе Очистка поля для фотографий. Очистка фото-бокса
, который отображает последний отснятый кадр.Этот код выглядит так:
function clearphoto () {
var context = canvas.getContext ('2d');
context.fillStyle = "#AAA";
context.fillRect (0, 0, canvas.width, canvas.height);
var data = canvas.toDataURL ('image / png');
photo.setAttribute ('src', данные);
}
, который мы используем для закадрового рендеринга. Затем мы устанавливаем fillStyle на #AAA (довольно светло-серый) и заполняем этим цветом весь холст, вызывая fillRect () . , чтобы в нашем захваченном статическом блоке отображалось изображение. photo.setAttribute () Захват кадра из потока
takepicture () , чья задача — захватить текущий отображаемый видеокадр, преобразовать его в PNG файл и отобразить его в поле захваченного кадра. Код выглядит так:
function takepicture () {
var context = canvas.getContext ('2d');
if (width && height) {
canvas.width = ширина;
canvas.height = высота;
context.drawImage (видео, 0, 0, ширина, высота);
var data = canvas.toDataURL ('image / png');
photo.setAttribute ('src', данные);
} еще {
clearphoto ();
}
}
2D-контекста рисования для скрытого холста. drawImage () для нарисуйте текущий кадр видео в контексте, заполнив весь холст изображением кадра. HTMLVideoElement выглядит как HTMLImageElement для любого API, который принимает HTMLImageElement в качестве параметра, с текущим кадром видео, представленным в качестве содержимого изображения. HTMLCanvasElement.toDataURL () ; наконец, мы вызываем photo.setAttribute () , чтобы в нашем захваченном неподвижном блоке отображалось изображение., и высота , равны 0), мы очищаем содержимое поля захваченного кадра, вызывая clearphoto () ., мы можем очень легко применять фильтры и забавные эффекты к видео. Как оказалось, любые фильтры CSS, которые вы применяете к элементу с помощью свойства filter , влияют на захваченную фотографию.Эти фильтры могут варьироваться от простых (создание черно-белого изображения) до экстремальных (размытие по Гауссу и вращение оттенка). 10 Рекомендации по размеру и дизайну фото на обложке Facebook [шаблоны]
Размер фото на обложке Facebook
Как обложки Facebook отображаются на экранах мобильных устройств по сравнению с экранами компьютеров?
Как создать обложку для Facebook Фото
1. Соблюдайте правила Facebook в отношении фото на обложке.
2. Убедитесь, что ваша обложка Facebook имеет правильный размер.
Рекомендуемый ресурс: шаблоны обложек Facebook
3. Не беспокойтесь о правиле «20% текста».
4.Сделайте ваше изображение на обложке центром внимания.
5. Старайтесь не смешивать содержимое обложки с изображением вашего профиля.
6. Обратите внимание на кнопки действий в правом нижнем углу.
7. Выровняйте объекты на обложке по правому краю.
Фокус по правому краю:
Фокус по левому краю:
8. Помните о мобильных пользователях.
Рабочий стол:
Мобильный:
9. Включите в описание фотографии на обложке сокращенную ссылку, которая соответствует призыву к действию на странице.
10. Прикрепите соответствующий пост прямо под обложкой Facebook.
Размер фото на обложке Facebook, подходящий для вашего бизнеса
| ФИНАЛЬНАЯ ФАНТАЗИЯ XIV, Магнит
Что такое групповая поза?
[НОВЫЙ]
[Обновлено]
Активация групповой позы для создания снимков экрана
1. Активируйте групповую позу!
2. Скройте руководство по управлению и настройки, чтобы делать снимки экрана!
Где сохраняются снимки экрана?
Какой формат файлов для снимков экрана? 3. Конечная поза группы!
Как делать скриншоты с персонажами с помощью эмоций
[НОВЫЙ]
[Обновлено]
Создание снимков экрана с персонажами с использованием эмоций
1. Выберите и выполните нужную эмоцию из списка эмоций.
2. Активируйте групповую позу!
3. Регулируйте угол камеры, приостанавливайте движения и делайте снимки экрана!
Как делать скриншоты с друзьями, используя синхронизацию эмоций
[НОВЫЙ]
[Обновлено]
Создание снимков экрана с друзьями с использованием эмоций в синхронизации
1. Выберите и выполните нужную эмоцию из списка эмоций.
2. Активируйте групповую позу!
3. Прекратите движения ставить персонажей для скриншотов!
Режим наклеек
[НОВЫЙ]
[Обновлено]
Режим стикеров Украшение экрана наклейками
1. Активируйте режим стикера!
2. Выберите вкладку и категорию, чтобы выбрать понравившийся стикер!
3. Выберите наклейку из списка и разместите ее на экране!
4. Редактируйте стикеры через вкладку Edit и делайте скриншоты!
Как сделать фото из видео
Как сделать фото из видео на Mac
iMovie
QuickTime
Photoshop
Как сделать фото из видео на iPhone
Сторонние приложения
Видео к фото
Видео в Photo Grabber
Скриншот
Превратите свои фотографии в красивую книгу памяти с Motif
 После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
Ваш комментарий будет первым