Как вставить видео на сайт?
Хотели добавить видео на сайт, но не знали как это сделать? В этой статье мы вам расскажем о самых популярных современных видеохостингах и о способах размещения видеороликов.
Зачем видео на сайте?
Для начала разберем зачем вообще нужно видео на сайте. Сейчас с развитием технологий многие люди предпочитаю смотреть и слушать, а не читать, хороши ли это или плохо не нам решать, но размещение видео на сайте сыграет вам на руку. Вы можете снимать видеобращения к посетителям сайта, рассказывать и показывать ваши товары, проводить видеоуроки или различные демонстрации, а так же размещать видео, связанные с тематикой вашего сайта. Например, на днях я искал информацию по душевым кабинам, в поиске выдает множество страниц с текстом, и особняком стоит 1 видео, оно сразу выделяется в поиске и на него хочется кликнуть. А главное, оно реально полезное.
На своем сайте вы можете рассказывать о чем угодно, будь то новые киноленты, тут не обойтись без трейлеров к фильмам, или у вас сайт посвящен спортивной тематике, тогда вам будет нужно выкладывать видео о прошедших соревнованиях с интересными моментами .
Как вставить видео на сайт?
Практически на любую страницу вашего сайта можно добавить видео. Это делается в несколько шагов.
Первый шаг зависит от того, где находится видео. Если оно не опубликовано в Интернете, а хранится только у вас на компьютере, то сначала вам нужно выложить его в Интернет. Это можно сделать с помощью вышеперечисленных видеоресурсов YouTube, Vimeo и т.п. Также видео можно выкладывать на своей странице в Вконтакте.
Когда видео находится в Интернете (неважно, было ли оно там, или вы сами только что его туда добавили), вам нужно получить его код. Мы вам покажем как этот код добывается на примере Youtube, rutube, vimeo и Вконтакте, отличия здесь минимальны.
Как вставить видео с Youtube на сайт
Youtube – самый популярный международный видеохостинг, на котором размещают свои видео все, начиная от мировых знаменитостей и телешоу, заканчивая самыми простыми людьми, которым есть чем поделиться. Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
Youtube занимает 3е место в мире по числу посетителей, ежедневно здесь совершают около 4 млрд просмотров. Ютуб позволяет хранить видео, смотреть, комментировать и делиться с другими пользователями, в том числе и размещать на сайте.
В Youtube это делается следующим образом:
- Под каждым видео есть кнопка «Поделиться», нажмите ее;
- Выберите пункт «HTML-код»;
- Выберите нужный размер для видео;
- Скопируйте код и разместите его на странице вашего сайта.
Как вставить видео с Rutube на сайт
Rutube – российский аналог youtube, так же позволяет размещать, хранить, смотреть и делиться видео. По данным администрации ресурс ежедневно посещают 15 миллионов пользователей. Здесь имеют свои каналы популярные ТВ-каналы, такие как Первый канал, Россия 2, ТНТ, СТС, Пятница, НТВ и многие другие, а так же отечтественные сериалы и передачи.
В Rutube это делается следующим образом:
- Под каждым видео есть кнопка «код вставки», нажмите ее;
- Скопируйте код.

Как вставить видео с Vimeo на сайт
Vimeo – это бесплатный видеохостинг, на котором можно так же выкладывать видео (до 500кб в неделю бесплатно, с платным аккаунтом до 20гб), смотреть, комментировать, лайкать и делиться ими со своими друзьями, положительным моментом является отсутствие рекламы. К сожалению пока нет русскоязычной версии,интерфейс доступен на: английском, испанском, французском, немецком и японском. Видео здесь делятся на категории: мода, музыка, искусство, анимация, юмор, еда и т.п., так что без труда можно поискать видео на интересующую тематику. Ресурс обладает современным дизайном и функционалом, особенно популярен среди молодежи.
В Vimeo это делается следующим образом:
- Поднесите мышку к видеоплееру;
- В верхем правом углу появятся 3 кнопки, нажмите «Share»;
- В появившемся окошке скопируйте код «Embed».
Как вставить видео с Вконтакте на сайт
Вконтакте – наша отечественная социальная сеть, которая позволяет добавлять и хранить видео, а так же смотреть, делиться, комментировать, в общем все в правилах жанра.
Здесь скопировать код видео можно двумя способами.
1. Включите видеопроигрыватель, правой кнопкой мышки нажмите на видео и из выпадающего списка выберите «копировать html-код».
2. Под каждым видео есть кнопка «Поделиться», нажмите ее.
3. В появившемся окошке нажмите на вкладку «экспортировать» и скопируйте код для вставки.
Теперь, вам нужно разместить скопированный код на сайте. Обратите внимание, что каким бы видеохостингом вы не воспользовались, дальнейшие шаги будут одинаковы для всех.
Рассмотрим размещение видео на примере конструктора сайтов Nubex.
1. Зайдите в админку сайта и откройте редактирование той страницы, на которую хотите поместить видео (или создайте новую страницу). В поле для вставки текста нажмите кнопку «Источник».
2. У вас откроется HTML-код страницы. Найдите место в тексте, в которое хотите поместить видеоролик, и вставьте туда тот код, который вы скопировали из YouTube (или с другого сайта, на котором вы разместили видео).
3. Сохраните страницу, нажав на кнопку внизу.
Видео будет выглядеть следующим образом:
Поздравляем! Вы смогли добавить видео на сайт самостоятельно. Надеемся посетителям вашего сайта оно понравится.
Видео и аудио контент — Изучение веб-разработки
Теперь, когда мы спокойно добавляем простые изображения на веб-страницу, сделаем следующий шаг — начнём добавлять видео и аудиоплееры в ваши HTML-документы! В этой статье вы увидите, как это делать с элементами <video> и <audio> ; а в завершение посмотрите, как добавить титры и субтитры к вашим видео.
Веб-разработчики хотели использовать видео и аудио в Интернете в течение длительного времени, начиная с начала 2000-х годов, когда пропускная способность сети стала достаточной, чтобы поддерживать любое видео (видеофайлы намного больше, чем текст, или даже изображения).
Собственное решение устранило бы большую часть этой проблемы, если бы оно было реализовано правильно. К счастью, несколько лет спустя в спецификации HTML5 были добавлены такие функции, с элементами <video> и <audio>, и некоторые новые JavaScript API для их управления. Мы не будем рассматривать JavaScript здесь — только необходимые основы, которые могут быть достигнуты с помощью HTML.
Мы не будем учить вас, как создавать аудио и видеофайлы — для этого требуется совершенно другой набор навыков. Мы предоставили вам образцы аудио и видеофайлов и пример кода для вашего собственного эксперимента, на случай, если у вас нет под рукой собственных.
Примечание: Прежде всего, вы также должны знать, что есть немало OVPs (провайдеров онлайн-видео) вроде YouTube, Dailymotion и Vimeo, а также онлайн аудио-провайдеров вроде Soundcloud. Такие компании предлагают удобный и простой способ размещения и потребления видео, поэтому вам не нужно беспокоиться об огромном потреблении трафика. OVP даже обычно предлагают готовый код для встраивания видео и аудио в ваши веб-страницы. Если вы пойдёте по этому пути, то сможете избежать некоторых трудностей, которые мы обсуждаем в этой статье.
Элемент <video>
Элемент <video> позволяет вам вставлять видео достаточно легко. Очень простой пример выглядит так:
<video src="rabbit320.webm" controls>
<p>Ваш браузер не поддерживает HTML5 видео. Используйте <a href="rabbit320.webm">ссылку на видео</a> для доступа.</p>
</video>Описание параметров:
src- Точно так же, как для элемента
<img>, атрибутsrc(source — источник) содержит путь к видео, которое вы хотите внедрить. Он работает точно так же.
Он работает точно так же. controls- Пользователи должны иметь возможность контролировать воспроизведение видео и аудио (особенно это важно для людей, которые больны эпилепсией). Вы должны либо использовать атрибут
controls, чтобы использовать встроенный в браузер интерфейс управления или создать собственный интерфейс, используя соответствующие JavaScript API. Как минимум, интерфейс должен включать способ запуска и остановки медиа-носителя и регулировки громкости. - Параграф внутри тегов
<video> - Это называют резервный контент — он будет отображаться, если браузер, показывающий страницу, не поддерживает элемент
<video>, позволяя нам обеспечить поддержку для старых версий браузеров. Это может быть все, что вы захотите; в нашем примере мы предоставили прямую ссылку на видеофайл, поэтому пользователь может хотя бы получить к нему доступ, независимо от того, какой браузер он используют.
Встроенное видео будет выглядеть примерно так:
Вы можете посмотреть живой пример (взгляните также на исходный код).
Поддержка нескольких форматов
Присутствует одна проблема с приведенным выше примером, которую вы, возможно, уже заметили, если пытались получить доступ к прямой ссылке выше с помощью браузера, такого как Safari или Internet Explorer. Видео не будет воспроизводиться!
Давайте кратко рассмотрим терминологию. Форматы, такие как MP3, MP4 и WebM, называются форматами контейнеров. Они содержат различные части, которые составляют всю песню или видео — например, звуковую дорожку, видеодорожку (в случае видео) и метаданные для описания представленного носителя.
Например, файл WebM, содержащий фильм, имеет основную видеодорожку и одну дорожку с альтернативным ракурсом, плюс аудио для английского и испанского языков, в дополнение к аудио для дорожки с комментариями на английском языке. Также включены текстовые дорожки, содержащие закрытые субтитры для художественного фильма, испанские субтитры для фильма и английские субтитры для комментариев.
Аудио и видео треки также находятся в разных форматах, например:
- Контейнер WebM обычно загружает звук Ogg Vorbis с видео VP8 / VP9. Поддерживается в основном в Firefox и Chrome.
- Контейнер MP4 часто включает аудио AAC или MP3 с видео H.264. Поддерживается в основном в Internet Explorer и Safari.
- Более старый контейнер Ogg имеет тенденцию идти с аудио Ogg Vorbis и видео Ogg Theora. Поддерживалось главным образом в Firefox и Chrome, но было вытеснено более качественным форматом WebM.
Есть несколько особых случаев. Например, для некоторых типов аудио данные кодека часто хранятся без контейнера или с упрощенным контейнером. Одним из таких примеров является кодек FLAC, который чаще всего хранится в файлах FLAC, которые представляют собой просто необработанные дорожки FLAC.
Еще одна такая ситуация — всегда популярный файл MP3. «Файл MP3» на самом деле является звуковой дорожкой MPEG-1 Audio Layer III (MP3), хранящейся в контейнере MPEG или MPEG-2. Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах
Это особенно интересно, поскольку, хотя большинство браузеров не поддерживают использование мультимедиа MPEG в элементах <video> и <audio>, они могут поддерживать MP3 из-за его популярности.
Аудиоплеер обычно воспроизводит аудиодорожку напрямую, например файл MP3 или Ogg. Для этого не нужны контейнеры.
Поддержка медиафайлов в браузерах
Вышеупомянутые форматы существуют для сжатия видео и аудио в управляемые файлы (необработанные видео и аудио очень большие). Браузеры содержат разные кодеки, вроде Vorbis или H.264, которые используются для преобразования сжатого звука и видео в бинарные данные и обратно. Каждый кодек имеет свои преимущества и недостатки, и каждый контейнер может также предлагать свои собственные положительные и отрицательные особенности, влияющие на ваше решение о том, какой из них использовать. Как указано выше, браузеры, к сожалению, не поддерживают одни и те же кодеки, поэтому вам придется предоставить несколько файлов для каждого медиа-продукта. Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Если вам не хватает правильного кодека для декодирования контента, он просто не сможет воспроизводиться.
Примечание: Возможно, вам интересно, как сложилась такая ситуация. MP3 (для аудио) и MP4/H.264 (для видео) широко поддерживаются и имеют высокое качество. В то же время, они защищены патентами — американские патенты охватывают MP3 по крайней мере до 2017 года и H.264 самое меньшее до 2027 года, так что браузеры, которые не являются держетелями этих патентов, должны платить огромные суммы денег для поддержки этих форматов. Кроме того, многие люди избегают несвободного программного обеспечения в принципе, предпочитая открытые форматы. Вот почему мы должны предоставить несколько форматов для разных браузеров.
Все становится немного сложнее, потому что каждый браузер не только поддерживает свой набор форматов файлов-контейнеров, но и каждый из них поддерживает свой выбор кодеков. Чтобы максимизировать вероятность того, что ваш веб-сайт или приложение будет работать в браузере пользователя, вам может потребоваться предоставить каждый медиафайл, который вы используете, в нескольких форматах. Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Если ваш сайт и браузер пользователя не используют общий медиаформат, ваши медиа просто не будут воспроизводиться.
Из-за сложности обеспечения возможности просмотра мультимедийных файлов вашего приложения в любой комбинации браузеров, платформ и устройств, которые вы хотите использовать, выбор наилучшего сочетания кодеков и контейнера может оказаться сложной задачей. Смотрите выбор подходящего контейнера для получения помощи по выбору формата файла контейнера, наиболее подходящего для ваших нужд; аналогичным образом смотрите выбор видеокодека и выбор аудиокодека для помощи в выборе первых медиакодеков, которые будут использоваться для вашего контента и вашей целевой аудитории.
Еще одна вещь, о которой следует помнить: мобильные браузеры могут поддерживать дополнительные форматы, не поддерживаемые их настольными эквивалентами, точно так же, как они могут не поддерживать все те же форматы, что и настольная версия. Вдобавок ко всему, как настольные, так и мобильные браузеры могут быть спроектированы так, чтобы разгрузить обработку воспроизведения мультимедиа (либо для всех мультимедиа, либо только для определенных типов, которые он не может обрабатывать внутренне). Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Это означает, что поддержка мультимедиа частично зависит от того, какое программное обеспечение установил пользователь.
Так как мы это сделаем? Взгляните на следующий обновленный пример (и попробуйте живой пример):
<video controls>
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Ваш браузер не подддерживает HTML5 видео. Вот <a href="rabbit320.mp4">ссылка на видео</a> взамен.</p>
</video>Здесь мы изъяли атрибут src из нашего тега <video>, и вместо этого включали отдельные элементы <source>, каждый из которых ссылается на собственный источник. В этом случае браузер пройдется по элементам <source> и начнёт воспроизводить первый из них, который имеет поддерживаемый кодек. Включение источников WebM и MP4 должно быть достаточно для воспроизведения вашего видео на большинстве платформ и браузеров в наши дни.
Каждый элемент <source> также имеет атрибут type. Он не обязательный, но рекомендуется его включать — он содержит MIME types видеофайла, браузеры могут прочитать их и сразу же пропустить видео, которые они не понимают. Если type не включен, браузеры загружают и пытаются воспроизвести каждый файл до тех пор, пока не найдут тот, который будет работать, затрачивая больше времени и ресурсов.
Другие параметры <video>
Есть ряд других параметры, которые вы можете включить в HTML5 элемент video. Взгляните на наш третий пример:
<video controls
autoplay loop muted
poster="poster.png">
<source src="rabbit320.mp4" type="video/mp4">
<source src="rabbit320.webm" type="video/webm">
<p>Your browser doesn't support HTML5 video. Here is a <a href="rabbit320.mp4">link to the video</a> instead.</p>
</video>
На выходе получим нечто, подобное этому:
Новые параметры:
widthandheight- Вы можете контролировать размер видео либо с помощью этих атрибутов, либо с помощью CSS.
 В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона. autoplay- Этот атрибут позволяет сразу начать воспроизведение звука или видео, пока остальная часть страницы загружается. Вам не рекомендуется использовать автовоспроизведение видео (или аудио) на ваших сайтах, потому что пользователи могут найти это действительно раздражающим.
loop- Этот атрибут позволяет воспроизводить видео (или аудио) снова, когда он заканчивается. Это также может раздражать, поэтому используйте тогда, когда это действительно необходимо.
muted- Этот атрибут заставляет проигрыватель воспроизводить звук, отключенный по умолчанию.

poster- Этот атрибут принимает в качестве значения URL-адрес изображения, который будет отображаться до воспроизведения видео. Он предназначен для заставки к видео или рекламы.
preloadэтот атрибут используется в элементе для буферизации больших файлов. Он может принимать одно из трех значений:
"none"не буферизирует файл"auto"буферизирует медиафайл"metadata"буферирует только метаданные файла
Вы можете найти приведенный выше пример для воспроизведения на Github (также просмотрите исходный код.) Обратите внимание, что мы не включили атрибут autoplay в live-версию — если видео начнет воспроизводиться, как только страница загрузится, вы не увидите заставку к видео!
Элемент <audio>
Элемент <audio> работает точно так же, как элемент <video>, с несколькими небольшими отличиями, которые описаны ниже. Типичный пример может выглядеть так:
Типичный пример может выглядеть так:
<audio controls>
<source src="viper.mp3" type="audio/mp3">
<source src="viper.ogg" type="audio/ogg">
<p>Your browser doesn't support HTML5 audio. Here is a <a href="viper.mp3">link to the audio</a> instead.</p>
</audio>В браузере это вызывает следующее:
Он занимает меньше места, чем видеоплеер, поскольку нет визуального компонента — вам просто нужно отображать элементы управления для воспроизведения звука. Другие отличия от видео HTML5 заключаются в следующем:
- Элемент
<audio>не поддерживает атрибутыwidthиheight— опять же, нет визуального компонента, поэтому присваивать ширину или высоту не к чему. - Он также не поддерживает атрибут
posterопять же, из-за отсутствия визуального компонента.
Помимо этого, <audio> поддерживает все те же функции, что и <video> — просмотрите приведенные выше разделы для получения дополнительной информации о них.
Теперь мы обсудим немного более продвинутую концепцию, о которой очень полезно знать. Многие люди не могут или не хотят слышать аудио или видео контент, который они находят в Интернете, по крайней мере, в определенное время. Например:
- У многих людей есть слуховые нарушения (более известные как слабослышащие или глухие).
- Другие могут не слышать звук, потому что они находятся в шумной обстановке (например, в переполненном баре при показе спортивной игры) или, возможно, не хотят беспокоить других, если они находятся в тихом месте (например, в библиотеке).
- Люди, которые не говорят на языке из видео, могут захотеть увидеть текстовую расшифровку или даже перевод, чтобы помочь им понять медиа-контент.
Разве было бы неплохо иметь возможность предоставить этим людям транскрипцию слов, произносимых в аудио или видео? Благодаря HTML5 вы можете это сделать с форматом WebVTT и элементом <track>.
Замечание: «Транскрибировать» значит записывать устную речь в виде текста. Полученный текст представляет собой «стенограмму».
Полученный текст представляет собой «стенограмму».
WebVTT — это формат для записи текстовых файлов, содержащих несколько строк текста, а также метаданные, такие как время, в которое вы хотите отображать каждую текстовую строку, и даже ограниченную информацию о стиле/позиционировании. Эти текстовые строки называются репликами, и вы можете отображать разные типы для разных целей, наиболее распространенными являются:
- субтитры
- Переводы иностранного материала, для людей, которые не понимают слов, произнесенных в аудио.
- титры
- Синхронизированные транскрипции диалога или описания значимых звуков, чтобы люди, которые не могут слышать звук, поняли что происходит.
- рассчитанные описания
- Текст для преобразования в аудио, чтобы обслуживать людей с нарушениями зрения.
Типичный файл WebVTT будет выглядеть примерно так:
WEBVTT
1
00:00:22.230 --> 00:00:24. 606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
Чтобы отобразить это вместе с воспроизведением мультимедиа HTML, вам необходимо:
- Сохраните его как
.vtt— файл, в разумном месте. - Ссылка на файл
.vttс элементом<track>.<track>должен быть помещен в<audio>или<video>, но после элементов<source>. Используйте атрибутkind, чтобы указать, являются ли репликисубтитрами,титрамиилиописаниями. Кроме того, используйтеsrclang, чтобы сообщить браузеру, на каком языке вы записывали субтитры.
Вот пример:
<video controls>
<source src="example.mp4" type="video/mp4">
<source src="example.webm" type="video/webm">
<track kind="subtitles" src="subtitles_en.vtt" srclang="en">
</video>
Это приведет к просмотру видео с субтитрами, таким как:
Подробнее читайте в разделе добавление титров и субтитров к видео HTML5. Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Вы можете найти пример, который соответствует этой статье в Github, написанной Яном Девлином (см. также исходный код). В этом примере используется JavaScript, позволяющий пользователям выбирать между различными субтитрами. Обратите внимание, что для включения субтитров вам нужно нажать кнопку «CC» и выбрать вариант — английский, немецкий или испанский.
Примечание: Текстовые треки также помогут вам с SEO, так как поисковые системы особенно преуспевают в работе с текстом. Текстовые треки даже позволяют поисковым системам напрямую связываться с местом, происходящим в видео.
Активное обучение: Внедрение собственного аудио и видео
Для этого активного обучения мы (в идеале) хотели бы, чтобы вы вышли на улицу и записали некоторые из ваших собственных видео и аудио. Большинство телефонов в наши дни позволяют очень легко записывать аудио и видео, и, если вы можете перенести их на свой компьютер, вы можете их использовать. Возможно, вам придется сделать некоторое преобразование, чтобы в конечном итоге получить WebM и MP4 в случае видео, а также MP3 и Ogg в случае аудио, но есть достаточно программ, чтобы вы могли сделать это без особых проблем, таких как Miro Video Converter и Audacity. Мы хотели бы, чтобы вы попробовали сделать это!
Мы хотели бы, чтобы вы попробовали сделать это!
Если у вас нет какого-либо видео или аудио, вы можете свободно пользоваться нашими образцами аудио и видео файлов для выполнения этого упражнения. Вы также можете использовать наш образец кода для справки.
Мы хотим, чтобы вы сделали следующие действия:
- Сохраните аудио и видео файлы в новом каталоге на вашем компьютере.
- Создайте новый HTML файл в том же каталоге и назовите его
index.html. - Добавьте элементы
<audio>и<video>на страницу; чтобы они отображали элементы управления браузером по умолчанию. - Введите оба варианта элемента
<source>, чтобы браузеры находили оптимальный формат звука, который он поддерживает и загружает. Они должны включатьtypeатрибуты. - Дайте элементу
<video>заставку, которая будет отображаться до начала воспроизведения видео. Получайте удовольствие, создавая свою собственную заставку к видео.
Для дополнительного бонуса вы можете попробовать исследовать текстовые треки и выяснить, как добавить некоторые титры к вашему видео.
Мы надеемся, что вам понравилось играть с видео и аудио на веб-страницах! В следующей статье мы рассмотрим другие способы встраивания контента в Web, используя такие технологии, как <iframe> и <object>.
Как внедрить видео facebook в свой блог?
Поделиться «Как внедрить видео facebook в свой блог?»
- Google+
- VKontakte
С тех пор, как facebook презентовал собственный видео-хостинг, он стал одним из самых вирусных инструментов для продвижения видео в интернете.
Ниже вы можете опробовать два простейших способа вставки видео из facebook в свой блог.
Никаких сторонних приложений и сервисов для этого не понадобится.
Внедрение собственного видео
В этом пункте речь пойдет о том, как вставить в блог видео, загруженное в facebook лично вами.
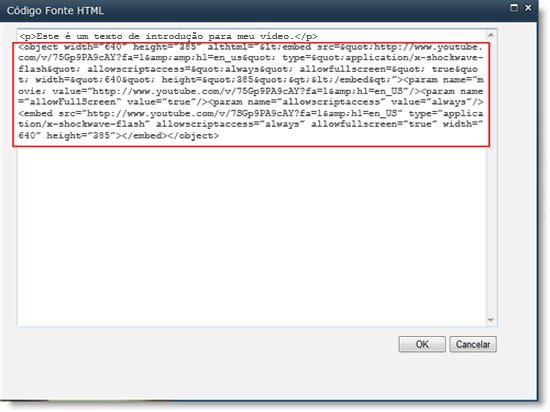
Под каждым роликом есть кнопка Добавить видео на сайт, после нажатия на которую, появляется всплывающее окно с программным кодом для вставки.
Скопируйте предлагаемый код и вставьте в свой блог. Код будет иметь примерно следующий вид:
<object width=»300″ height=»240″> <param name=»allowfullscreen» value=»true» /> <param name = «movie» value= http://www.facebook.com/v/11111111”/> <embed src=»http://www.facebook.com/v/11111111″ type=»application/x-shockwave-flash» allowfullscreen=»true» width=»300″ height=»240″></embed> </object>
Здесь 11111111 — это идентификатор видео (ID).
Внедрение чужого видео
Я думаю вы уже догадались, как можно вставить в свой блог любое другое видео с facebook. Достаточно получить его идентификатор (ID). Код у нас ведь уже есть (см. выше).
Итак, нажимаем play на понравившемся видео-ролике, по окончании просмотра появится следующее меню:
Нажимаем кнопку Перейти к видео. В строке браузера находим ID.
В строке браузера находим ID.
Вот и все, программный код для вставки у нас уже есть из предыдущего пункта, получать ID любого видео-ролика мы также научились.
Теоретическая часть. В презентацию PowerPoint можно внедрить видеофайл или вставить ссылку на него (рис
В презентацию PowerPoint можно внедрить видеофайл или вставить ссылку на него (рис. 5.2.1). Встраивание видео позволяет избежать потери файлов при отправке презентаций, поскольку все файлы включены непосредственно в нее.
Рис. 5.2.1. Вкладка Вставка Панели инструментов Microsoft PowerPoint 2010 (группа Мультимедиа расположена справа)
Чтобы ограничить размер презентации, можно вставить в нее ссылку на видеофайл, находящийся на локальном диске или на веб-сайте (например, YouTube) (рис. 5.2.2).
Рис. 5.2.2. Способы встраивания видео в презентацию
Microsoft PowerPoint 2010 позволяет внедрять видео из файлов непосредственно в презентацию (рис. 5.2.3). Кроме того, как и в предыдущих версиях PowerPoint, можно использовать видео или анимированные GIF-файлы из коллекции картинок.
5.2.3). Кроме того, как и в предыдущих версиях PowerPoint, можно использовать видео или анимированные GIF-файлы из коллекции картинок.
PowerPoint поддерживает файлы QuickTime (MOV, MP4) и Adobe Flash (SWF), если установлены проигрыватели QuickTime и Adobe Flash. На использование средств Flash в PowerPoint 2010 накладываются определенные ограничения, включая невозможность использовать специальные эффекты (тени, отражения, эффекты мерцания, размытые края, багетные рамки и объемный поворот), эффекты исчезновения, функции монтажа, а также сжатия файлов для облегчения общего доступа и распространения содержимого.
Рис. 5.2.3. Встраивание видео с локального диска в презентацию: внедрение видеофайла в презентацию и создание ссылки на видеофайл
В презентации Microsoft PowerPoint 2010 можно создать ссылку на внешний видеофайл (рис. 5.2.4).
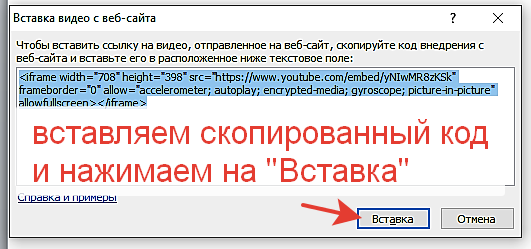
Рис. 5.2.4. Диалоговое окно Вставка видео с веб-сайта для вставки кода внедрения видеофайла
Это позволяет уменьшить размер файла презентации. Можно создать ссылку на видеофайл, находящийся на локальном диске или загруженный на веб-сайт (например, YouTube). На большинстве видеосайтов для файлов предлагается код внедрения, однако его расположение может различаться. Для некоторых видеороликов такой код не предоставляется, поэтому создать на них ссылки невозможно. Кроме того, на самом деле код внедрения не внедряет в презентацию видеофайл, а создает ссылку на него.
Можно создать ссылку на видеофайл, находящийся на локальном диске или загруженный на веб-сайт (например, YouTube). На большинстве видеосайтов для файлов предлагается код внедрения, однако его расположение может различаться. Для некоторых видеороликов такой код не предоставляется, поэтому создать на них ссылки невозможно. Кроме того, на самом деле код внедрения не внедряет в презентацию видеофайл, а создает ссылку на него.
После внедрения видеофайла в презентацию можно добавить или удалить закладки для видеоклипа (рис. 5.2.5).
Рис. 5.2.5. Раздел Работа с видео, расположенный справа (становится активным после нажатия левой кнопкой мыши на рамку видео)
С помощью закладок пользователь может обозначить интересующие его моменты времени в видеоклипе, а также во время проведения презентации быстро переходить к определенным фрагментам в видеоклипе (рис. 5.2.6).
Рис. 5.2.6. Вкладка Воспроизведение раздела Работа с видео
Возможно установка параметров воспроизведения видео в презентации:
· Автоматическое воспроизведение видео или воспроизведение по щелчку.
· Воспроизведение видео в полноэкранном режиме.
· Предварительный просмотр видео.
· Настройка громкости видео.
· Скрытие видео, если оно не воспроизводится.
· Циклическое воспроизведение видео.
· Перемотка видео после воспроизведения.
· Отображение элементов управления проигрывателем.
В презентации Microsoft PowerPoint 2010 доступна функция монтажа видео, которая позволяет удалять части видеоклипа, например, не относящиеся к его сути.
Добавление файлов, изображений, аудио и видео
Добавление файлов в содержимое
Вам непривычно? Перейдите к разделу о добавлении файлов в интерфейсе Ultra.
Прикрепляя файлы в своем курсе, вы можете добавлять их со своего компьютера или из хранилища файлов курса: «Файлы курса» или коллекции материалов.
При использовании функции Добавить содержимое в редакторе можно точно определить место отображения ссылки на файл в содержимом. Если вы используете раздел Вложения, загруженный файл сразу отображается в области содержимого после названия элемента содержимого.
Если вы используете раздел Вложения, загруженный файл сразу отображается в области содержимого после названия элемента содержимого.
Подробнее о способах добавления файлов
В окнах Обзор курса и Обзор коллекции материалов есть вкладки и функции, облегчающие просмотр и поиск файлов.
- Вкладки Обзор, Отправить и Расширенный поиск.
- Поиск в папках, к которым у вас есть доступ. Если у вас есть файлы курса, вам предоставляется доступ к файлам только того курса, в котором вы находитесь. При использовании коллекции материалов у вас может быть доступ к файлам для других курсов, а также к файлам, к которым предоставлен общий доступ во всем учреждении.
- Добавление одного файла, нескольких файлов или архивного пакета.
- Выполнение расширенного поиска. Можно выполнять поиск по именам файлов и папок, по дате создания, а также в метаданных, содержимом файла и т. д.
- Просмотр списка и Просмотр эскизов. Представление файлов и папок в виде списка имен файлов или значков эскизов.

- Иерархическая навигация. Переход в другие папки. С помощью значка Выберите, чтобы использовать текущее расположение папки создайте ссылку на папку, которая отображается последней в иерархической навигации в вашем курсе. Обратите внимание, что папка отображается в области Выберите элементы.
- Поиск содержимого. Простой поиск по имени файла и папки.
- С помощью флажков выберите файлы и папки для включения в элемент содержимого. Можно установить флажок в заголовке столбца, чтобы отметить все видимые элементы. Создавая ссылку на папку, будьте внимательны, поскольку учащиеся по умолчанию получают разрешение на чтение всего содержимого папки. Разрешение на чтение дает учащимся возможность просматривать все файлы и подпапки в выбранной папке.
- Выбранные элементы.
В большинстве браузеров можно выбрать, куда будут загружаться файлы из курсов. Например, в браузере Chrome выберите пункт Настройки > Дополнительные > Скачанные файлы. Вы можете выбрать расположение для загрузки файлов по умолчанию или указать, чтобы браузер всегда спрашивал, куда нужно сохранить файл. В Safari есть такие же функции. Нажмите Настройки > Общие > Расположение для загрузки файлов. Чтобы узнать, как изменить настройки загрузки файлов в других браузерах, воспользуйтесь поиском в Интернете.
В Safari есть такие же функции. Нажмите Настройки > Общие > Расположение для загрузки файлов. Чтобы узнать, как изменить настройки загрузки файлов в других браузерах, воспользуйтесь поиском в Интернете.
Отправка содержимого из Dropbox
Если ваше учреждение предусмотрело интеграцию Dropbox Education, вы и ваши учащиеся можете создавать ссылки непосредственно на содержимое из Dropbox в большинстве областей содержимого, используя функцию Добавить содержимое редактора содержимого. При отправке заданий учащиеся также могут отправлять файлы непосредственно из своих папок Dropbox.
При первом доступе к службе Dropbox Education из Blackboard Learn система предложит создать учетную запись либо подтвердить подлинность своей учетной записи. После входа просмотрите файлы в Dropbox и выберите содержимое.
Добавление изображений в редакторе
Вам непривычно? Перейдите к разделу о добавлении изображений в редакторе в интерфейсе Ultra.
Можно определить положение изображений относительно текста. Вы можете разместить курсор там, где необходимо разместить изображение, и нажать значок Добавить содержимое. В новом окне выберите Общие инструменты или Дополнительные инструменты в зависимости от типа создаваемого содержимого, а затем найдите файл изображения.
Вы можете изменить размер изображения. Для этого нужно нажать и перетащить уголки или края изображения. Кроме того, отредактировать изображение можно с помощью контекстного меню: вручную измените размер в пикселях и добавьте заголовок, который будет отображаться при наведении указателя.
Копирование и вставка ссылок из строки URL-адреса в изображения, PDF-файлы или другие файлы в коллекции материалов будут работать неправильно. Эти URL-адреса являются временными и позже будут отключены.
Поддерживаются изображения распространенных типов, например GIF, JPG, JPEG, BMP, PNG и TIF.
Добавление изображений с помощью меню «Построить содержимое»
Можно внедрить изображение так, чтобы оно отображалось как отдельный элемент в списке содержимого.
В области содержимого, учебном модуле, плане занятий или папке щелкните вкладку Построить содержимое и в открывшемся меню выберите пункт Изображение. Введите название, описание (при необходимости) и альтернативный текст. Выберите необходимые размеры, параметры доступности, отслеживания, а также даты отображения. Даты отображения не влияют на доступность изображения (только на его видимость).
Каждый вставленный файл, связанная ссылка или другой файл мультимедиа будут вставлены в «новую строку», чтобы последовательно вставленные элементы не были объединены. Разрывы строки создаются, если изображение вставлено в существующую текстовую строку. Чтобы текст окружал изображение, удалите разрывы.
Добавьте файл изображения со своего компьютера или из хранилища файлов курса: «Файлы курса» или коллекции материалов. Кроме того, если доступна функция Добавить содержимое, можно добавить фото из фотохостинга Flickr. Перед отправкой изображение можно просмотреть.
После добавления изображение и его название появятся в списке содержимого. Вы можете изменить добавленный элемент в любое время. Откройте меню изображения и выберите пункт Изменить.
Вы можете изменить добавленный элемент в любое время. Откройте меню изображения и выберите пункт Изменить.
Вы можете изменить положение элемента в списке, используя функцию перетаскивания или средство переупорядочения с помощью клавиатуры.
Добавление аудио- и медиафайлов в редакторе
Вам непривычно? Перейдите к разделу о добавлении файлов мультимедиа в редакторе в интерфейсе Ultra.
Создавая содержимое, вы можете определять расположение медиаклипов относительно вашего текста. Нажмите значок Добавить содержимое, чтобы вставить медиаклип в поле текста или изменить выбранный существующий элемент мультимедиа. Кроме того, чтобы изменить свойства выбранного существующего медиаклипа, можно использовать команды меню правой кнопки мыши.
Blackboard Learn поддерживает такие форматы медиафайлов:
- Аудио: AIFF, MP3, MIDI, MP, WAV и WMA.
- Видео: ASF, AVI, MOV, MOOV, MPG, MPEG, QT, SWA, SWF и WMV.
Настройки мультимедиа
Чтобы изменить свойства выбранного существующего медиаклипа, можно использовать команды меню правой кнопки мыши.
В меню можно выбрать следующие свойства: Общие Встраивание или Дополнительные. К общим свойствам, доступным для редактирования, относятся источник и размеры (ширина и высота) видео в пикселях. Если последний параметр не задан, используется фактический размер изображения. Если нажать значок замка рядом с пунктом Сохранить пропорции и указать значения, размеры файла будут изменены без искажений по вертикали или горизонтали.
Функция Встраивание — это текстовая область, в которой можно ввести или изменить HTML-код встраивания, чтобы отобразить видео. Эта функция предназначена для опытных веб-разработчиков.
К дополнительным свойствам относятся альтернативный источник или URL-адрес изображения.
Настройки изображений
Указанные ниже настройки изображений больше не доступны в редакторе содержимого. Для отображения этих настроек загрузите файл изображения с компьютера, например с помощью раздела «Вложения». После того как выбранный файл будет загружен и станет видимым, нажмите пункт «Отобразить файл мультимедиа» на странице в меню «Действия с файлом».
Вы можете добавить альтернативный текст с описанием изображения для пользователей, которые работают со средством чтения с экрана или открывают веб-страницы с отключенными изображениями. Также можно добавить заголовок, который будет отображаться при наведении указателя на изображение.
Вы можете изменять расположение и вид изображения. Размеры, интервалы и ширина границ определяются в пикселях. Кроме того, можно добавить целевой URL-адрес, чтобы изображение можно было использовать как ссылку. Также можно настроить, чтобы целевая страница открывалась в новом окне.
Добавление записи отзыва
Вам непривычно? Перейдите к разделу справки о записи отзыва в интерфейсе Ultra.
Вы можете встраивать аудио- и видеозаписи своих отзывов в редактор во время оценивания попыток. Возможность записи появляется в редакторе отзывов для большинства оцененных элементов в вашем курсе. Учащиеся смотрят или слушают ваши отзывы вместе с любым включенным вами текстом.
Не все браузеры поддерживают эту функцию. Для оптимальной работы используйте Chrome или Firefox.
Подробнее о добавлении аудио- и видеоотзывов
Добавление аудио и видео с помощью меню «Построить содержимое»
Можно внедрить аудио- и видеофайлы так, чтобы они отображались как отдельные элементы в списке содержимого.
В области содержимого, учебном модуле, плане занятий или папке щелкните вкладку Построить содержимое и в открывшемся меню выберите пункт Аудио или Видео. Введите название, описание (при необходимости) и выберите соответствующие параметры, определяющие размеры, доступность, возможность отслеживания и даты отображения. Даты отображения не влияют на доступность элемента мультимедиа (только на его видимость).
Добавьте аудио- или видеофайл со своего компьютера или из хранилища файлов курса: «Файлы курса» или коллекции материалов. Кроме того, если доступна функция Добавить содержимое, можно добавить видео из YouTube. Перед отправкой медиаклип можно просмотреть.
Мы рекомендуем добавить субтитры, чтобы учащиеся, которые не могут прослушать аудио, могли получить ту же самую информацию. Найдите файл субтитров на компьютере и прикрепите его. Для видеофайлов в формате MPEG можно использовать поле Включить транскрибирование, чтобы прикрепить файл субтитров в формате SAMI.
После добавления изображение, субтитры и медиаклип появятся в списке содержимого. Вы можете изменить добавленный элемент в любое время. Откройте меню элемента и выберите пункт Изменить.
Вы можете изменить положение медиаклипа в списке, используя функцию перетаскивания или средство переупорядочения с помощью клавиатуры.
Если формат видеофайла не поддерживается и его не удается внедрить, учащиеся могут загрузить и просмотреть его.
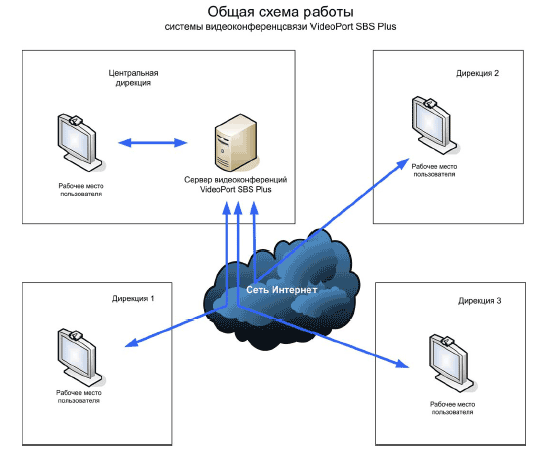
Внедрение системы аудио- и видео-конференц-связи. «TELE2 Россия»
Ситуация
«TELE2 Россия» – европейский телекоммуникационный холдинг, являющийся наиболее активным и быстроразвивающимся сотовым оператором в России, – оказывает услуги сотовой связи в 37 регионах России.
Для повышения эффективности коммуникаций между сотрудниками компании из разных регионов было принято решение о внедрении системы, которая позволила бы повысить качество связи, снизить стоимость конференц-звонков и сократить время на организацию и проведение аудио-/видео- и web-конференций с участием представителей из всех регионов.
Решение
Компания Softline, один из первых в России авторизованных поставщиков решений Microsoft в области IP-телефонии и конференц-связи, рекомендовала клиенту для внедрения систему «Объединенные коммуникации» на базе Microsoft Office Communications Server 2007 R2, позволяющую оптимизировать взаимодействие между сотрудниками как внутри одного офиса, так и между территориально распределенными компаниями.
В ходе реализации проекта специалисты Softline внедрили Microsoft Office Communications Server 2007 R2 в ЦОД компании в Ростове-на-Дону и настроили необходимые роли для обеспечения поддержки конференций с участниками в пределах организации и пользователями за пределами корпоративной сети; была проведена интеграция с цифровой станцией Avaya по протоколу SIP; во всех представительствах компании организованы клиентские места с Microsoft Office Communicator 2007 R2 и Live Meeting.
Результаты
Пользователи получили возможность выбирать оптимальный вариант связи с коллегами – мгновенные сообщения, аудио-/видео- и web-конференции независимо от местоположения абонента. Помимо этого была реализована возможность, приглашая необходимое количество участников, проводить несколько конференций одновременно и управлять ими – очередностью говорящих, камерами, микрофонами; демонстрировать презентации и рабочие материалы во время семинаров и записывать их для дальнейшей работы. Сами мероприятия организатор планирует через web-портал, указывая необходимый формат, составляя список участников, после чего пользователи получают приглашение со ссылкой и кодом для регистрации. Для возможности подключения к конференции через ТфОП была внедрена функция Dial IN Conferencing. Благодаря этой функции пользователь, введя код, может подключиться к нему с любого телефона.
Помимо эффективности расходования рабочего времени сотрудников и сокращения командировочных расходов внедренное решение представляет единую систему связи, доступную из приложений Microsoft, уменьшающую расходы на поддержку разрозненных коммуникационных систем компании, что, в свою очередь, упрощает управление и снижает общую стоимость владения.
Качество Внедрения системы InStock WMS (IsWMS)
Конфигурирование процессов без изменения исходного кода ядра системы.
Конфигурирование процессов, пользовательских интерфейсов, событий, распределения работ и нагрузки – без изменения исходного кода ядра системы – гарантия надежности системы InStock WMS
В InStock WMS реализован компромисс между надежностью системы и возможностью ее глубокого и гибкого конфигурирования.
Почему мы вынуждены говорить о компромиссе между этими двумя понятиями? Причины этого в том, что с одной стороны, лучшем примером гибконастраиваемой системы является система с открытым кодом. С другой стороны, надежность системы с открытым кодом и качество ее внедрения – самые низкие, поскольку процессы, которые разрабатываются, или хоть немного дорабатываются под проект являются самыми рискованными, не опробованы под нагрузкой и во взаимодействии с другими процессами.
В случае, если компания-разработчик передает заказчику систему с открытым кодом, то уже на следующий день они не может гарантировать ее работоспособность, поскольку не известно, какие изменения вносит заказчик.
При этом, безостановочное функционирование системы WMS крайне критично для бизнеса компании.
InStock WMS исключает опасность повреждения кода
InStock WMS предоставляет открытые инструментарии, не требующие знания языков программирования для изменения бизнес-процессов.
Код ядра системы – закрыт. Менять его внешним программистам в любом случае было бы крайне опасно, поскольку они не знают всех взаимодействий внутри столь сложной системы как WMS. Но для конфигурирования особенностей всех бизнес-процессов, интерфейсов, управления работой склада и персонала InStock WMS предоставляет открытые инструментарии, не требующие знания языков программирования. И даже в том случае, если заказчик, используя эти инструменты, допустит логическую ошибку, которая приведет к логически некорректной работе некоторых бизнес-процессов, техподдержка InStock быстро и легко обнаружит причину проблемы. Таким образом, InStock Technologies может в любом случае гарантировать работоспособность столь критичной для бизнеса системы.
Достижение показателей эффективности
Как можно определить, что внедрение WMS выполнено “качественно”? Если WMS на складе запущена, склад работает под ее управлением, но количество персонала увеличилось, а скорость операций снизилась?
Ответить на этот вопрос аргументированно помогают показатели эффективности работы склада.
- Первоначально необходимо определиться с тем составом показателей, которые важны для заказчика.
- Затем рассчитать значения этих показателей до внедрения WMS.
- После этого определить целевые значения этих показателей – к чему стремимся прийти в результате внедрения WMS.
- Замерить значения через некоторое время после внедрения.
Такой подход оценки качества внедрения WMS, а так же постановки целей для проекта внедрения WMS распространен на Западе, и все больше начинает применяться в России. Он требует выполнения либо предварительного обследования – аудита бизнес-процессов склада для расчета значений показателей на данный момент, либо логистического проекта, результатом которого будет изменение технологии работы склада и расчет целевых показателей.
InStock Technologies может выполнить работы по логистическому аудиту/проекту, рассчитать целевые значения показателей, и, что самое главное в этой истории – достичь рассчитанных значений в результате внедрения проекта.
Все, что вам нужно знать о кодах вставки видео
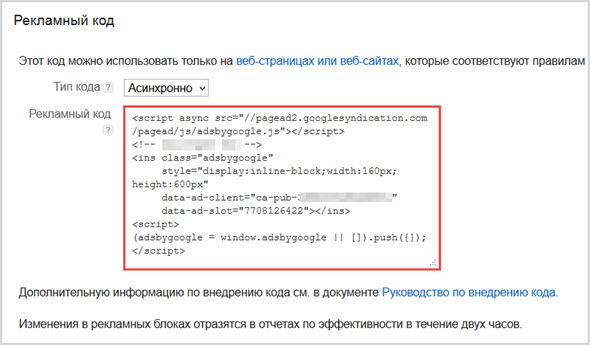
Каждая администрация хостинга должна предоставить пользователю коды для установки или встраивания, которые позволяют им вставлять видеоролики своего рекламного процесса на страницы своих веб-сайтов. Код внедрения — это, по сути, небольшой фрагмент компьютерного кода, который запускает видеоплеер и демонстрирует его на странице вашего веб-сайта.
Чтобы было понятнее для новых пользователей, ниже приведен простой пример кода для встраивания YouTube:
Однако встроенные коды не всегда так просты и понятны. Когда дело доходит до профессиональных и экспертных услуг видеохостинга, коды встраивания обычно намного длиннее. Это связано с тем, что они в основном предоставляют гораздо более высокоуровневую функциональность.
Это связано с тем, что они в основном предоставляют гораздо более высокоуровневую функциональность.
Итак, вы завершили видео. Длина близка к идеальной; у вас есть правильное сообщение для вашей целевой группы интересов — все, что вам нужно сделать, чтобы достучаться до всего мира, — это нажать на кнопку «Опубликовать» или «Опубликовать».Однако как понять, где вы публикуете свое видео и какого размера было бы желательно, чтобы оно было?
Размер и положение вашего встроенного кода важны для его производительности. Измененные коды установки могут упростить привлечение клиентов к вашей сущности, поскольку вы можете улучшить загружаемые вами видео, чтобы они безупречно вписывались в страницы вашего сайта.
Когда дело доходит до вставки кода для встраивания видео, это не совсем сложный процесс.Все, что нужно сделать пользователю, это просто скопировать код встраивания в буфер обмена своего компьютера (нажмите «Изменить» вверху, а затем нажмите «Копировать» в боковом меню), перейдите в систему управления контентом на своем веб-сайте и затем вставьте код (( нажав кнопку «Изменить» вверху, а затем нажмите «Вставить» в боковом меню) в нужное место на веб-странице.
Как активный пользователь Всемирной паутины, важно, чтобы вы знали о преимуществах, которые дает настройка кодов встраивания видео и способствует увеличению трафика на ваш веб-сайт.К ним относятся:
ОПТИМИЗАЦИЯ ПОИСКОВОГО ДВИГАТЕЛЯ
В случае, если вы отвечаете за создание и разработку любого вида материалов для организации, в которой работаете, вы, по всей вероятности, не можете представить себе жизнь вне поисковой оптимизации. С учетом всех обстоятельств, когда вы производите какое-либо вещество, для вас крайне важно обеспечить его быстрый доступ и эффективный поиск, чтобы роботы Google могли передать его соответствующим поисковикам. То же самое можно сказать и о встраивании видео.
С помощью модифицированных кодов внедрения, как пользователь и создатель, вы можете включать метаданные, такие как заголовок или описание, и даже теги, которые могут помочь в увеличении местоположения ваших услуг в списках поиска. Это может упростить паукообразным Google занесение вашего вещества в карту сайта вашей страницы.
В любом случае, поскольку конечная цель состоит в том, чтобы Google различал ваши записи, важно, чтобы вы включили правильную разметку видео. Другими словами, вы должны разметить свой видеоконтент с помощью важных HTML-меток, которые объединяют такие детали, как:
- Имя — Название видео
- Описание — объяснение существа видео, например темы и значения, стоящего за ним.
- Span — Длина и продолжительность видео
- URL-адрес эскиза — URL-адрес веб-указателя изображений будет отображаться в качестве тестера вашего видео в элементах списка.
- URL для встраивания — URL страницы, на которой было встроено видео
Мы знаем, что вся эта процедура кажется немного утомительной, но несколько видеороликов, помогающих сайтам, таким как Wistia, предлагают встраиваемые коды, которые естественным образом добавляют значительную разметку на страницу вашего сайта.Все, что вам нужно сделать, это скопировать и вставить код для встраивания на свой веб-сайт, и он добавит важную разметку на страницу.
РАЗМЕР ВИДЕОЭКРАНА
Теперь, когда вы сделали свое видео, это не означает, что у вас больше нет запросов, которые приходят в голову. Готовы поспорить, вам интересно, следует ли размещать ваше видео в небольшом сегменте на вашей странице в нижней части страницы? Или, опять же, было бы целесообразнее, чтобы видео занимало большую часть страницы, делая его главным предметом просмотра посетителей вашего веб-сайта? Соответствующие ответы на эти вопросы меняются в зависимости от причины и мотивации видео и его потребности в связи с оставшейся частью страницы.
Модифицированные коды внедрения позволяют точно оценить ваши записи в том виде, в котором они вам нужны. Вы можете создать видеопроигрыватель шириной 1600 пикселей и добавить его в точку прибытия с помощью CTA. Или, опять же, вы можете использовать что-то меньшее, например видеоплеер шириной 600 пикселей, который поддерживает запись в вашем блоге.
Если вы хотите изменить размер видеопроигрывателя, вы можете использовать выбор «Размер видео» на этапе хостинга видео или изменить размеры внутри самого кода вставки. Если у вас есть видеоплеер, который вам нужен больше всего, скопируйте код установки со своей платформы поддержки видео и вставьте его на страницу, на которой вы хотите разместить видео.
Если у вас есть видеоплеер, который вам нужен больше всего, скопируйте код установки со своей платформы поддержки видео и вставьте его на страницу, на которой вы хотите разместить видео.
Embedding также заранее определяет ширину вашей страницы, чтобы видеопроигрыватель не превосходил свои компоненты и не выходил за пределы страницы.
Следовательно, использование измененных кодов внедрения может упростить для ваших наблюдателей нажатие кнопки «Играть» именно тогда и там, где они вам нужны.
ДИЗАЙН И ПЛАН
Сравнительное и частично связанное преимущество кодов установки — это возможность определять дизайн вашего видео. Например, если вам нужно разместить на своей домашней странице поясняющее видео, которое «выскакивает» из страницы и требует внимания пользователя. С другой стороны, если вы хотите чего-то незаметного, ваш код для встраивания также поможет вам в этом.
Полное руководство по встраиванию видео на ваш веб-сайт
Это уже не ноу-хау, что добавление видео на ваш веб-сайт принесет непревзойденную ценность для вас и посетителей вашего сайта. От улучшения пользовательского опыта — в нашей культуре, ориентированной на визуализацию, люди предпочитают просмотр чтению — до предоставления SEO-преимуществ вашему сайту. Увеличение времени пребывания на сайте, более высокий рейтинг кликов, рост конверсий и, следовательно, доход — одно из явных преимуществ встраивания видео на ваш веб-сайт.
От улучшения пользовательского опыта — в нашей культуре, ориентированной на визуализацию, люди предпочитают просмотр чтению — до предоставления SEO-преимуществ вашему сайту. Увеличение времени пребывания на сайте, более высокий рейтинг кликов, рост конверсий и, следовательно, доход — одно из явных преимуществ встраивания видео на ваш веб-сайт.
Однако простая загрузка в этом случае не справится. Встраивание видео на ваш сайт — это действительно лучший способ. Встраивание видео может показаться рутинной работой, однако это не так однозначно.Располагая таким большим количеством информации о том, как встраивать видео из одного места в другое, мы стремились создать окончательное руководство по встраиванию видео на ваш веб-сайт, которое охватывает все это.
Давайте приступим!
Часть I. Что такое встраивание видео? Прежде всего, важно понять, что стоит за основным элементом встраивания видео — кодом встраивания. Код для встраивания — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
Код для вставки — это фрагмент HTML-кода, который можно использовать для добавления видео и других типов контента на свой веб-сайт.
твитнуть эту цитатуЭтот фрагмент кода помогает отображать видео на вашем веб-сайте. Он извлекает видео из исходного источника, фактически не «заставляя» вас размещать его на вашем веб-сайте. Это означает, что вам не нужно беспокоиться о том, что видео повлияет на время загрузки вашего веб-сайта, а также появляется множество вариантов выбора между различными услугами видеохостинга, которые наилучшим образом соответствуют вашим потребностям.
Хотя большинство сервисов видеохостинга предлагают автоматическое встраивание, не помешает понять базовую структуру кода встраивания видео:
Вместо части URL просто добавьте ссылку на видео и вуаля — вот ваш HTML-код. Знание HTML также позволит вам вручную настроить код встраивания: добавить необходимую высоту и ширину или заблокировать определенные функции видео, которые вы не хотите отображать на своей странице. Это может выглядеть так:
Это может выглядеть так:
На этом этапе вы можете задаться вопросом — почему вы не можете просто загрузить видео на свой сайт и покончить с хлопотами? Google часто говорит, что видео значительно увеличивают время загрузки сайта, снижают скорость сайта и, таким образом, влияют на пользовательский опыт и негативно влияют на ваше SEO. Следовательно, вы можете потерять трафик, рейтинг и так далее. Не говоря уже о перегруженных серверах, лишних расходах и так далее.
Встраивание видео на веб-сайт поможет вам решить большинство из этих проблем.Вот почему.
, часть II: встроить, не загружать: основные преимущества встроенного видео
1. Вставьте видео на веб-сайт, чтобы увеличить время загрузки видео (и SEO) Когда вы загружаете видео на свой сайт, загрузка видео может занять много времени, что, в свою очередь, влияет на время загрузки страницы. Таким образом, посетители вашего сайта могут столкнуться с медленной загрузкой видео, неожиданными паузами и общим отказом от воспроизведения. Встраивание видео может помочь вам, , поддерживать сбалансированную скорость вашего сайта и не оказывать негативного влияния на взаимодействие с пользователем. И, по словам Джона Мюллера из Google, скорость сайта — один из ключевых факторов ранжирования в нашу эру мобильных устройств.
Встраивание видео может помочь вам, , поддерживать сбалансированную скорость вашего сайта и не оказывать негативного влияния на взаимодействие с пользователем. И, по словам Джона Мюллера из Google, скорость сайта — один из ключевых факторов ранжирования в нашу эру мобильных устройств.
Зачем вам об этом беспокоиться? Вот график, который показывает, как время загрузки сайта влияет на конверсии:
Источник: Crisp Video
Таким образом, более низкое время загрузки означает более низкий рейтинг, снижение трафика, меньшее количество конверсий и… потерю дохода!
Но не думайте, что добавление видео только доставит вам хлопот. Воспроизведение видео на вашем веб-сайте существенно повлияет на количество времени, которое люди проводят на вашем сайте (положительный фактор ранжирования), а также само видео может отображаться на странице Google № 1, что приносит трафик, и все остальное, что следует за этим.Таким образом, все дело в том, чтобы все сделать правильно и выбрать вариант встраивания вместо загрузки.
Загрузка видео приводит к истощению полосы пропускания вашего собственного сервера (за что приходится платить). И каждый раз, когда кто-то ссылается на ваше видео или встраивает его на свой веб-сайт, ваш собственный сайт страдает, поскольку они снова используют вашу пропускную способность. Это дорого и неэффективно.
3. Встраивайте видео на веб-сайт, чтобы избежать ограничений по размеру файла и хранилищуХостинг вашего сайта всегда имеет лимит хранилища — так что, по большому счету, каждый раз, когда вы загружаете видео, вы занимаетесь местом на своем сервере.Загружая несколько видео, вы потенциально можете занять слишком много места, а если несколько пользователей просматривают ваше видео одновременно, время загрузки вашего сайта может резко замедлиться.
Кроме того, существует ограничение на размер файла для загрузки видео. Платформа хостинга вашего сайта, скорее всего, будет иметь жесткие ограничения на формат видео и размеры файлов, поэтому вы обнаружите, что сжимаете видео до точки, в которой нет смысла. При встраивании видео эти ограничения не действуют.
При встраивании видео эти ограничения не действуют.
Источник: ProPhoto
4.Вставьте видео на веб-сайт для повышения качества видеоИз-за ограничений на размер файла мы переходим к ограничению качества видео, когда дело доходит до загрузки видео на сайт. Если вы хотите отображать на своем веб-сайте высококачественное видео, над которым вы усердно работали, его хранение на стороннем сайте гарантирует, что вы останетесь в рамках своего «лимита индексных узлов», структуры данных, в которой хранится информация о файле на вашем сайте. учетная запись хостинга. Таким образом, вам не придется думать о преобразовании ваших видеофайлов в различные форматы и версии, чтобы посетители могли просматривать ваши видео в высоком или более низком разрешении.
Часть III: Выбор сайта видеохостинга
По сути, выбирая встраивание видео на свой веб-сайт, вы оставляете все заботы о загрузке сервера и изменении формата файлов тому, у кого есть для этого время и ресурсы. Но, как вы, наверное, понимаете, чтобы встроить видео на свой сайт, вам нужно сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Но, как вы, наверное, понимаете, чтобы встроить видео на свой сайт, вам нужно сначала добавить его на стороннюю платформу видеохостинга. И здесь у вас есть большой выбор.
Не существует лучшей или худшей концепции видеохоста, это действительно вопрос баланса правильных функций и стоимости. Итак, мы суммировали ключевые особенности, которые следует учитывать перед выбором подходящего сайта видеохостинга:
Отзывчивый плеер Ваш сайт видеохостинга должен предлагать отзывчивый видеоплеер, удобный для мобильных устройств мультимедийный виджет, который разработан, чтобы предоставить вашей аудитории максимальное удобство для пользователей и просмотра. Независимо от того, смотрят ли они с экрана рабочего стола, смартфона, планшета или экрана любого другого размера, видео расширяется до ширины экрана, но сохраняет исходное соотношение сторон видео.Это помогает избежать статического изменения размера, которое потенциально может исказить макеты страниц, деформировать изображение или отобразить черные полосы вокруг видео.
Выбирая видеохостинг, нужно быть уверенным, что он предоставляет высочайший уровень обслуживания. Итак, есть двоякое понимание того, что подразумевают хорошая скорость и качество обслуживания:
- Поддержка отличного качества видео: В 2020 году вы не сможете позволить себе зернистые кадры и анимацию в 360p или 480p.Итак, если у вас небольшой бюджет и разрешение 1080p не подходит для ваших целей, убедитесь, что выбранный вами сервис видеохостинга поддерживает Ultra HD или более высокого разрешения. Лучшие платформы предлагают вам автоматически переключаться между качеством HD / SD.
- Отличная поддержка и обслуживание клиентов: Еще раз проверьте качество серверов, которые использует служба. Время от времени происходит сбой сайта (это повлияет на отображение видео на вашем сайте!)? Он вообще подвержен DDoS-атакам? И, что более важно, каково среднее время ответа на запросы клиентов?
Первое впечатление имеет значение, поэтому первое, что бросается в глаза вам и вашим клиентам, — это дизайн видеоплеера. От цветов до кнопок, автоматического воспроизведения и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
От цветов до кнопок, автоматического воспроизведения и настройки всех необходимых команд — чем более настраиваемым будет видеоплеер, тем лучше.
Параметры настройки видеоплеера в хостинге Wave.video
Характеристики лидогенерацииЕсли вы добавляете видео на свой веб-сайт, оно становится частью вашей машины для генерации лидов. Итак, убедитесь, что выбранная вами видеоплатформа действительно поддерживает привлечение потенциальных клиентов через видео.Эта функция включает такие вещи, как призывы к действию и способы сбора информации о ваших посетителях (потенциальных клиентах). В противном случае вы платите за видеоплеер.
Конфиденциальность При работе в сети конфиденциальность является очевидным фактором, который следует учитывать. То же самое касается конфиденциальности ваших видео. Важно, чтобы выбранная вами платформа видеохостинга не позволяла никому смотреть или скачивать ваши видео без вашего разрешения. Таким образом, служба хостинга должна давать вам возможность устанавливать строгие правила при загрузке файлов и обеспечивать эффективный способ соблюдения этих правил.Возможность защитить ваши видео паролем — это функция, на которую нужно обращать внимание при выборе платформы видеохостинга.
Таким образом, служба хостинга должна давать вам возможность устанавливать строгие правила при загрузке файлов и обеспечивать эффективный способ соблюдения этих правил.Возможность защитить ваши видео паролем — это функция, на которую нужно обращать внимание при выборе платформы видеохостинга.
Если вы хотите поиграть с рейтингом своего собственного сайта, вы должны стратегически подходить к выбору платформы видеохостинга. Ищите стабильный и популярный хостинг (например, высокий рейтинг сам по себе), и используют свою долю рейтинга Google. Прежде всего, размещение вашего видео на внешнем сайте предоставит вам исходящие ссылки или обратных ссылок и потенциально упростит получение расширенных фрагментов видео для вашего собственного домена.Таким образом, это также даст вам возможность повлиять на рейтинг вашего сайта.
Источник: млн унций
Аналитика и сбор данных Ваши видео предназначены для привлечения и удовлетворения клиентов, поэтому вы, естественно, захотите знать, насколько они довольны. Таким образом, сервис, на котором вы размещаете видео, должен предоставить вам множество аналитических материалов. И не только простые вещи, такие как просмотры, комментарии, но и разные сложные данные. Встраивание видео позволяет вам добавить специальный код отслеживания — из Диспетчера тегов Google — и получить дополнительную аналитику в своей учетной записи Google Analytics, такую как среднее время просмотра, момент, когда люди обычно перестают смотреть, и т. Д. Все эти данные нужны вам, чтобы знать, как и почему ваши видео успешны (или нет).
Таким образом, сервис, на котором вы размещаете видео, должен предоставить вам множество аналитических материалов. И не только простые вещи, такие как просмотры, комментарии, но и разные сложные данные. Встраивание видео позволяет вам добавить специальный код отслеживания — из Диспетчера тегов Google — и получить дополнительную аналитику в своей учетной записи Google Analytics, такую как среднее время просмотра, момент, когда люди обычно перестают смотреть, и т. Д. Все эти данные нужны вам, чтобы знать, как и почему ваши видео успешны (или нет).
После того, как вы убедились, что учли все необходимые функции, довольны платформой и поддержкой, и вы хорошо разбираетесь в качестве видео, последнее — убедиться, что платформа соответствует вашим требованиям. бюджет.И это зависит от того, сколько просмотров видео вы ожидаете и насколько велики ваши видеофайлы. Больше просмотров больших видео будет означать, что вы используете большую пропускную способность, и поэтому цена вырастет. Также стоит проверить, допускает ли платформа ежемесячные или годовые контракты. Если у вас небольшой бизнес или вы только начинаете заниматься видео, вы, вероятно, не захотите быть привязанными к долгосрочным контрактам.
Также стоит проверить, допускает ли платформа ежемесячные или годовые контракты. Если у вас небольшой бизнес или вы только начинаете заниматься видео, вы, вероятно, не захотите быть привязанными к долгосрочным контрактам.
Легко создавайте, размещайте и встраивайте видео
с Wave.videoПопробовать сейчас, часть IV: как создать код для внедрения
После того, как вы выбрали платформу видеохостинга и загрузили весь свой видеоконтент, остается только один шаг, который отделяет вас от добавления / встраивания видео на свой веб-сайт — поиск этого кода для встраивания.
Встраивание видео из v ideo hosting servicesВложение из Wave.video
Чтобы встроить видео из Wave.video, перейдите в раздел Мои видео и найдите видео, которое вы хотите встроить. Нажмите кнопку «Настроить» и откройте вкладку «Вставить».
Включите переключатель с надписью «Вставить видео», и Wave. video автоматически сгенерирует код внедрения для вашего видео. Под переключателем вы также найдете настройки размера видео, так что не забудьте воспользоваться этой функцией.
video автоматически сгенерирует код внедрения для вашего видео. Под переключателем вы также найдете настройки размера видео, так что не забудьте воспользоваться этой функцией.
Чтобы настроить видеопроигрыватель, откройте вкладку «Внешний вид» и смело изменяйте цвет проигрывателя, определяйте, какие элементы управления отображаются (если есть), или выбирайте собственный эскиз. Если вы хотите узнать больше о возможностях хостинга Wave.video, обязательно прочтите эту статью.
Встраивание с YouTube
Просто перейдите на страницу воспроизведения вашего видео на YouTube, нажмите кнопку «Поделиться», а затем «Вставить». Вы можете просто скопировать код встраивания или поработать над несколькими настраиваемыми параметрами — отображать / закрывать элементы управления плеером или воспроизводить видео с определенной точки (не обязательно с начала).
Если вам нужна дополнительная настройка, есть множество параметров — автовоспроизведение, цвет, язык, цикл и другие — которые вы можете добавить во встраивание iframe. Все они перечислены на странице разработчика Google.
Все они перечислены на странице разработчика Google.
Как вставить видео с YouTube
В этом коротком видео я покажу вам, как встроить видео YouTube в HTML, как сделать его адаптивным на устройстве любого размера, а также расскажу, как легко настроить параметры встраивания, такие как автовоспроизведение.
Встраивание из Vimeo
Код для встраиванияVimeo можно найти, щелкнув значок «Поделиться» справа от видео.Вы увидите окно с различными фреймами, одна из которых — ваш код для встраивания.
Нажав на + Показать параметры, вы можете настроить способ отображения вашего видео с помощью этого кода встраивания. Вы можете изменить цвет плеера, его размер (на всякий случай оставьте его отзывчивым), добавить вступление и добавить некоторые «особые вещи», такие как зацикливание, автовоспроизведение и многое другое.
Перейдя на Pro, Business или Premium, вы можете увидеть некоторые дополнительные преимущества, такие как настройка цветов и компонентов, добавление конечных заставок и логотипа.
Вложение из Wistia
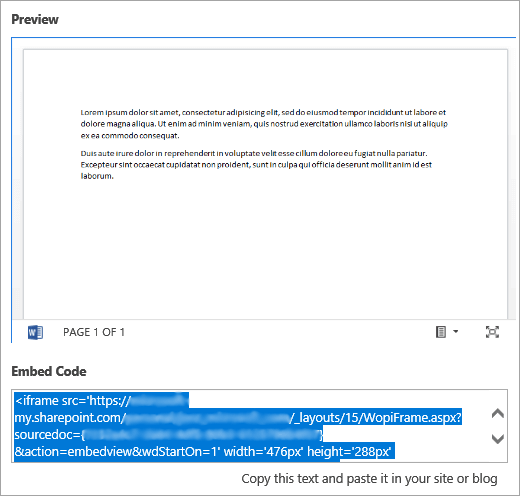
Перейдите на свою страницу мультимедиа и нажмите кнопку «Вставить и поделиться». Вы увидите экран «Встраивание и отправка», где вы можете скопировать тип кода для встраивания и изменить его для своей страницы.
Wistia предлагает два типа кодов встраивания: встроенные встраиваемые и встраиваемые в виде всплывающих окон. Встроенные коды встраивания подразумевают размещение видео в соответствии с остальной частью вашего контента, в то время как Popover встраивает помогает вашим видео, ну, всплывать поверх контента вашей страницы.
Вложение из Vidyard
Обратите внимание, что для встраивания видео из Vidyard у вас должна быть функция встраивания проигрывателя в вашем плане.Vidyard поддерживает два варианта встраивания — адаптивное встраивание и встраивание iframe.
На панели управления Vidyard щелкните раздел Content> Player, наведите курсор на проигрыватель и нажмите «Поделиться». В разделе «Адаптивное встраивание» просто щелкните значок «Копировать код» и выберите параметр «Использовать лайтбокс», чтобы превратить код во встраивание в лайтбокс. Вы можете вручную ввести размеры плеера, чтобы получить максимальную ширину и высоту.
Если ваш веб-сайт не поддерживает JavaScript, вы можете выбрать «Проблемы с внедрением»? Установите флажок и скопируйте вместо него код внедрения iframe.
Встраивание видео с официальных носителейВложение из Facebook
Каждое видео на Facebook поддерживается функцией встраивания. Все, что вам нужно сделать, это нажать на «…» в правом верхнем углу сообщения Facebook и нажать «Вставить».
Если хотите, вы можете выбрать опцию «Включить полную публикацию» (просто нажмите на флажок), и он добавит соответствующий текст из публикации Facebook вместе с видео.
Вложение из Instagram
Поскольку Instagram принадлежит Facebook, процесс встраивания очень похож.Откройте Instagram с рабочего стола (не из приложения) и нажмите «…» в правом верхнем углу.
Нажмите «Вставить» и скопируйте код для вставки. Опять же, у вас будет выбор добавить (или нет) подпись к встраиванию.
Вложение из Twitter
Не используйте приложение, чтобы встроить видео из Twitter. Откройте твит на рабочем столе и выберите «Вставить твит» из раскрывающегося меню, расположенного рядом с кнопкой «Подписаться» на твите. Затем выберите опцию «Встроить твит».
Просто скопируйте / вставьте код встраивания — но обратите внимание, что при встраивании Twitter он будет отображать весь твит с подписью, нет возможности отображать одно видео.
Вложение из TikTok
В TikTok кнопка «Получить код для вставки» появляется прямо на видео. Хотя здесь нет вариантов выбора, так как все, что вы получите, это ссылка для плеера 340 × 700 с автовоспроизведением, вы можете настроить некоторые параметры при добавлении кода для встраивания на свою веб-страницу.
Использование альтернативного метода: генераторы кода для встраивания видео
Если по какой-то причине вы не хотите выполнять простые шаги для получения кодов встраивания для своего видео с сайтов видеохостинга или социальных сетей, определенно есть обходной путь.
Есть альтернативный метод — вы можете найти множество специальных сайтов, которые по своей сути являются просто генераторами кода для встраивания видео. Такие платформы, как Embed.ly, Toolki и Siege Media, позволяют вам сгенерировать код встраивания для вашего видео: все, что вам нужно сделать, это иметь под рукой URL-адрес видео, и эти сайты автоматически создадут код встраивания для вашего видео.
Но у этого обходного пути есть несколько уловок:
- Обычно на недавно встроенном видео на ваш сайт будет нанесен водяной знак платформы
- Возможности настройки видео очень ограничены.
- Эти платформы не предлагают никакой аналитики или даже возможности добавления кода отслеживания для дальнейшего отслеживания статистики вашего видео в Google Analytics или сторонних аналитических платформах.

Итак, если у вас есть возможность использовать платформу видеохостинга, всегда выбирайте этот вариант.
Часть V: Как встроить видео на свой веб-сайтТеперь, когда вы все знаете о преимуществах встраивания видео, знаете, как выбрать правильный видеохостинг и как сгенерировать код встраивания, мы быстро проведем вас через детали того, как на самом деле встраивать видео. видео на самые популярные платформы для размещения сайтов.
Встраивание видео в HTML ШАГ 1. ИЗМЕНИТЬ HTMLОткройте страницу, на которую вы хотите встроить видео, в режиме редактирования. Выберите точное место в коде, в котором должно отображаться ваше видео, и поместите туда курсор.
ШАГ 2: КОПИРОВАТЬ И ВСТАВИТЬ ВСТРОЕННЫЙ КОДСкопируйте код для встраивания и просто вставьте его в то место, куда вы поместили курсор. Нажмите, «сохранить» или «опубликовать», и все.
Еще раз проверьте, отображается ли видео именно там, где вы разместили код, и не забывайте следить за эффективностью своей страницы и видео.
Если ваш сайт работает на WordPress, есть два варианта встроить видео.
# 1 ВАРИАНТ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адресДля самых популярных платформ видеохостинга, таких как Vimeo, YouTube и некоторых других, вам не нужно искать полный код встраивания. Просто скопируйте URL-адрес видео и вставьте его в визуальный редактор — код встраивания будет создан автоматически.
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОДИногда вы хотите добавить некоторые настройки в отображение видео, или вы можете размещать свои видео на платформе, которая не поддерживается автоматическим встраиванием WordPress.Тогда вам нужно будет использовать код для встраивания видео.
Перейдите в текстовый редактор WordPress (не путайте с визуальным редактором), и вы увидите HTML-версию своей страницы. Затем просто следуйте инструкциям, которые мы упомянули выше в разделе HTML этого руководства о том, как встроить видео на свой веб-сайт.
Первый шаг очень прост — просто скопируйте код встраивания из того места, где вы размещаете видео.
ШАГ 2. ВОЙТИ В ВАШУ МАГАЗИНУ АДМИНИСТРАТИВНАЯ ПАНЕЛЬВойдите в панель администратора Shopify. Все ваши текущие страницы должны быть перечислены в Интернет-магазине -> Страницы. Перейдите на страницу, которую хотите отредактировать, и обратите внимание на символы на панели инструментов редактора.
Шаг 3. НАЖМИТЕ КНОПКУ «ВСТАВИТЬ ВИДЕО»Выберите редактор форматированного текста и на панели инструментов щелкните значок видеокамеры. Появится новое окно — просто вставьте код встраивания видео и выберите опцию «Вставить видео».Вот так!
Встраивание видео в Squarespace Когда дело доходит до встраивания, Squarespace очень похож на WordPress. Вы можете выбрать вариант использования кода для встраивания или встраивания видео путем копирования / вставки URL-адреса видео (возможно только при встраивании с YouTube, Vimeo, Animoto или Wistia).
Поскольку Squarespace является конструктором веб-сайтов, просто добавьте любой блок, поддерживающий видео, и просто скопируйте / вставьте URL-адрес вашего видео или нажмите значок встраивания (выделен красным кружком), после чего вы увидите всплывающее окно, в котором вы можете скопировать / вставить ваш код для встраивания.
В Squarespace вы можете настроить заголовок и описание видео, а также сняв флажок «Использовать эскиз», вы также можете добавить на эту страницу собственный эскиз для своего видео.
Встраивание видео в WixWix работает по тем же принципам, что и предыдущие платформы для размещения сайтов. Только опция копирования / вставки URL-адреса для встраивания видео поддерживает видео, размещенные на YouTube, Vimeo, DailyMotion и Facebook.
# 1 ОПЦИЯ: КОПИРОВАТЬ / ВСТАВИТЬ URL-адресШаг 1. Откройте редактор
Щелкните значок «+» в левой части редактора и выберите «Видео». В разделе «Проигрыватель одного видео» выберите платформу, на которой размещается ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
В разделе «Проигрыватель одного видео» выберите платформу, на которой размещается ваше видео — YouTube, Vimeo, DailyMotion или Facebook.
Нажмите «Изменить видео» и скопируйте URL-адрес видео, которое хотите продемонстрировать. На этом этапе вы можете настроить параметры воспроизведения и управления.
Шаг 3. Отрегулируйте положение видеоИспользуйте перетаскивание, чтобы изменить положение и размер вашего видео. И просто сохраните страницу!
# 2 ВАРИАНТ: ИСПОЛЬЗУЙТЕ ВСТРОЕННЫЙ КОДЕсли вы размещаете видео не на платформах, поддерживаемых Wix, вам необходимо скопировать код встраивания для своего видео.А затем вместо выбора добавления видео вам нужно будет нажать «Еще». Здесь вы найдете iframe HTML, куда вы можете вставить код для встраивания. Нажмите «Сохранить», и все готово.
Заключительные слова Похоже, мы рассмотрели почти все, что касается встраивания видео на ваш сайт. После такого подробного чтения все, что мы должны сказать, это то, что добавление видео на ваш сайт принесет пользу не только вашему SEO, аналитике и отделу доходов.Люди любят видео и ценят время, которое вы вкладываете в создание ценного, интересного и удобного для восприятия контента. Все, что вам нужно сделать, это убедиться, что ваших видео не влияют на восприятие пользователем, и встраивание видео — отличный инструмент для этого.
После такого подробного чтения все, что мы должны сказать, это то, что добавление видео на ваш сайт принесет пользу не только вашему SEO, аналитике и отделу доходов.Люди любят видео и ценят время, которое вы вкладываете в создание ценного, интересного и удобного для восприятия контента. Все, что вам нужно сделать, это убедиться, что ваших видео не влияют на восприятие пользователем, и встраивание видео — отличный инструмент для этого.
Сообщите нам в комментариях, есть ли что-нибудь, что вы хотели бы добавить в это руководство. Какие вопросы остались без ответа? Какие платформы видеохостинга или службы хостинга сайтов вы бы хотели, чтобы мы обновили это руководство? В чем состоят ваши проблемы и трудности, когда дело доходит до встраивания видео на ваш веб-сайт и обеспечения максимального удобства для пользователей?
Подпишитесь на нашу рассылку — это бесплатно!
Мы публикуем только хорошееДокументация ThoughtFarmer
Предпочтительным методом является использование встроенных в ThoughtFarmer опций встраивания или использование внешней видео-службы. Этот метод следует использовать только в том случае, если вы должны использовать формат файла, которого нет в списке поддерживаемых типов файлов (см. Видеоформаты и преобразование), ИЛИ вы используете версию до 8.0.1.25. Этот метод требует работы напрямую с HTML. Так что, если вам неудобно программировать, обязательно обратитесь к коллеге, который умеет.
Этот метод следует использовать только в том случае, если вы должны использовать формат файла, которого нет в списке поддерживаемых типов файлов (см. Видеоформаты и преобразование), ИЛИ вы используете версию до 8.0.1.25. Этот метод требует работы напрямую с HTML. Так что, если вам неудобно программировать, обязательно обратитесь к коллеге, который умеет.
См. Страницу Видео форматы и преобразование. Даже если вы используете этот метод, рекомендуется использовать MP4 с кодировкой H.264 для максимальной поддержки браузеров и устройств в Интернете.
Недостатки :- Требуется ручная модификация HTML.
- НЕ поддерживает потоковую передачу HTTP, только прогрессивную загрузку. Это означает, что ваши пользователи не смогут перейти вперед в видео, пока эта часть видео не будет загружена. Встроенный метод поддерживает переход вперед по запросу.
Загрузить файлы на сервер
Настоятельно рекомендуется загружать видеофайлы на сервер для использования этим методом. Существует виртуальный каталог под названием Extensions , который доступен специально для размещения ресурсов и надстроек к приложению.Если у вас нет доступа к серверу, попросите своего ИТ-отдела загрузить туда файлы или обратитесь в службу поддержки ThoughtFarmer, если вы работаете в облаке. На все загруженные файлы можно ссылаться из ThoughtFarmer, используя https://yourintranet.com/extensions/video.wmv. Вы можете посетить этот URL напрямую, чтобы убедиться, что видео было загружено правильно.
Существует виртуальный каталог под названием Extensions , который доступен специально для размещения ресурсов и надстроек к приложению.Если у вас нет доступа к серверу, попросите своего ИТ-отдела загрузить туда файлы или обратитесь в службу поддержки ThoughtFarmer, если вы работаете в облаке. На все загруженные файлы можно ссылаться из ThoughtFarmer, используя https://yourintranet.com/extensions/video.wmv. Вы можете посетить этот URL напрямую, чтобы убедиться, что видео было загружено правильно. Вы можете использовать URL-адрес загрузки для файла, прикрепленного к реальной странице ThoughtFarmer для этого метода. Однако обратите внимание, что он не будет кэшироваться (повторный просмотр файла вызывает новую загрузку) и создает большую нагрузку на приложение.
Создать тег видео HTML
Используйте следующий шаблон в качестве руководства:Цветные части выше представляют области, которые вам нужно будет отредактировать вручную.
- Зеленые области показывают высоту и ширину видео.
- Параметр blue src необходимо изменить, чтобы он соответствовал исходному URL-адресу местоположения видео.
- Красный тип будет соответствовать расширению видео. Просто найдите MIME-тип по расширению.
- Оранжевый контрольный атрибут не является обязательным и может быть изменен в соответствии с потребностями игрока. См. W3 Schools для получения базовой информации и опций и Mozilla Developer Network для дополнительных опций.
После того как вы изменили HTML-код для встраивания, все, что вам нужно сделать, это:
- Редактировать целевую страницу : На странице, на которую вы хотите встроить видео, нажмите кнопку Редактировать (значок карандаша) в заголовке страницы.Переместите курсор в то место, где вы хотите показывать видео.
 Используйте кнопку Insert code и вставьте код внедрения во всплывающее окно. Нажмите кнопку Вставить во всплывающем окне.
Используйте кнопку Insert code и вставьте код внедрения во всплывающее окно. Нажмите кнопку Вставить во всплывающем окне. - Нажмите Сохранить . Видео теперь будет отображаться на странице.
Безопасность | Стеклянная дверь
Мы получаем подозрительную активность от вас или кого-то, кто пользуется вашей интернет-сетью. Подождите, пока мы убедимся, что вы настоящий человек.Ваш контент появится в ближайшее время. Если вы продолжаете видеть это сообщение, напишите нам чтобы сообщить нам, что у вас проблемы.
Nous aider à garder Glassdoor sécurisée
Nous avons reçu des activités suspectes venant de quelqu’un utilisant votre réseau internet. Подвеска Veuillez Patient que nous vérifions que vous êtes une vraie personne. Вотре содержание apparaîtra bientôt. Si vous continuez à voir ce message, veuillez envoyer un электронная почта à pour nous informer du désagrément.
Unterstützen Sie uns beim Schutz von Glassdoor
Wir haben einige verdächtige Aktivitäten von Ihnen oder von jemandem, der in ihrem
Интернет-Netzwerk angemeldet ist, festgestellt. Bitte warten Sie, während wir
überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt.
Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте:
.
Bitte warten Sie, während wir
überprüfen, ob Sie ein Mensch und kein Bot sind. Ihr Inhalt wird в Kürze angezeigt.
Wenn Sie weiterhin diese Meldung erhalten, informieren Sie uns darüber bitte по электронной почте:
.
We hebben verdachte activiteiten waargenomen op Glassdoor van iemand of iemand die uw internet netwerk deelt.Een momentje geduld totdat, мы узнали, что u daadwerkelijk een persoon bent. Uw bijdrage zal spoedig te zien zijn. Als u deze melding blijft zien, электронная почта: om ons te laten weten dat uw проблема zich nog steeds voordoet.
Hemos estado detectando actividad sospechosa tuya o de alguien con quien compare tu red de Internet. Эспера mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este mensaje, envía un correo electrónico a para informarnos de que tienes problemas.
Hemos estado percibiendo actividad sospechosa de ti o de alguien con quien compare tu red de Internet. Эспера
mientras verificamos que eres una persona real. Tu contenido se mostrará en breve. Si Continúas recibiendo este
mensaje, envía un correo electrónico a
para hacernos saber que
estás teniendo problemas.
Tu contenido se mostrará en breve. Si Continúas recibiendo este
mensaje, envía un correo electrónico a
para hacernos saber que
estás teniendo problemas.
Temos Recebido algumas atividades suspeitas de voiceê ou de alguém que esteja usando a mesma rede. Aguarde enquanto confirmamos que Você é Uma Pessoa de Verdade.Сеу контексто апаресера эм бреве. Caso продолжить Recebendo esta mensagem, envie um email para пункт нет informar sobre o проблема.
Abbiamo notato alcune attività sospette da parte tua o di una persona che condivide la tua rete Internet. Attendi mentre verifichiamo Che sei una persona reale. Il tuo contenuto verrà visualizzato a breve. Secontini visualizzare questo messaggio, invia un’e-mail all’indirizzo per informarci del проблема.
Пожалуйста, включите куки и перезагрузите страницу.
Это автоматический процесс. Ваш браузер в ближайшее время перенаправит вас на запрошенный контент.
Подождите до 5 секунд…
Перенаправление…
Заводское обозначение: CF-102 / 62a8882a791405cc.
Как настроить код встраивания для вашего видео | Видеохостинг и прямая трансляция для бизнеса
Настройка кода встраивания для вашего видео позволяет вам управлять внешним видом и поведением видеопроигрывателя, когда вы публикуете свои видео на стороннем веб-сайте, например WordPress, GoDaddy или Squarespace.
Наши встроенные коды iframe будут работать без ошибок или предупреждений о безопасности на веб-сайтах SSL без каких-либо специальных настроек. Вот дополнительная информация об основах встраивания видео.
Создание пользовательского кода для встраивания видео позволяет изменять ширину и высоту проигрывателя, отображать или скрывать элементы управления, настраивать автоматическое воспроизведение видео, зацикливаться, создавать настраиваемый экран после воспроизведения и изменять цвета проигрывателя.
Примечание: Чтобы узнать о дополнительных параметрах, таких как запуск видео в определенное время, обратитесь к нашему руководству по использованию параметров кода внедрения видео.
Типы кодов внедрения
SproutVideo предлагает три различных типа кодов встраивания: стандартные встроенные коды встроенных, встроенные коды лайтбоксов и встроенные коды электронной почты. В этой справочной статье рассматриваются встроенные коды внедрения. Подробнее о кодах для встраивания лайтбоксов и кодах для встраивания электронной почты см. В соответствующих справочных статьях.
Перейдите к параметрам проигрывателя для вашего видео
В библиотеке видео нажмите на видео, которое хотите встроить. Вы попадете на страницу с подробностями о видео.Затем нажмите «Параметры проигрывателя»:
Измените размер проигрывателя или сделайте его адаптивным
Вы можете легко изменить размер проигрывателя для кода встраивания и сделать его адаптивным, чтобы он автоматически подстраивался под размер экрана вашего зрителя. Выберите параметр, чтобы игнорировать соотношение сторон, если вы хотите встроить видео с нестандартным размером.
Выберите параметр, чтобы игнорировать соотношение сторон, если вы хотите встроить видео с нестандартным размером.
Если вы выберете отзывчивый вариант, вам не нужно ничего устанавливать или настраивать какой-либо пользовательский код на странице, куда будет встроено ваше видео.Просто скопируйте и вставьте адаптивный код на страницу как обычно.
Измените цвета проигрывателя и выберите тему
Вы можете выбрать индивидуальную настройку цвета для своего проигрывателя, а также выбрать между светлой и темной темой в соответствии с внешним видом страницы, на которую вы встраиваете свое видео.
Настройка параметров предварительного воспроизведения
Определите, видят ли зрители большую кнопку воспроизведения, только панель управления или ваше видео воспроизводится автоматически при загрузке страницы.Чтобы вообще не отображать элементы управления без автоматического воспроизведения видео, выберите «Показать элементы управления проигрывателем» и опцию «Скрыть все элементы управления» внизу страницы.
Изменить видимые элементы управления проигрывателем
Используйте эти параметры, чтобы определить элементы управления, доступные для ваших зрителей, если таковые имеются. Вы можете скрыть определенные кнопки на панели управления или полностью скрыть все элементы управления.
Изменить параметры после воспроизведения
Вы можете реализовать собственный экран после воспроизведения для встроенного видео или настроить непрерывный цикл видео.
Экраны после игры — мощный маркетинговый инструмент, который можно использовать по-разному. Самый простой вариант — ввести текст и URL-адрес страницы, на которую вы хотите направить своих зрителей после того, как они закончат просмотр вашего видео. Вы можете стать еще интереснее и ввести HTML-код для экрана после игры, который можно использовать для отображения формы, опроса, изображения и т. Д.
Сохранение времени с предустановками
Если вы хотите использовать одни и те же индивидуальные настройки кода внедрения для нескольких видео, вы можете работать более эффективно, сохранив свой собственный код внедрения в качестве предустановки.
Это позволяет вам быстро загрузить эти настройки для каждого видео, выбрав желаемую предустановку в раскрывающемся меню и выбрав любую из ранее сохраненных предустановок:
Когда вы создаете предустановку, раскрывающееся меню предустановок автоматически появляется в качестве опции в разделе «Настройки». Мы также создали опцию под названием «SproutVideo Default», чтобы вы могли загрузить простой встроенный код без каких-либо настроек, если вы хотите легко переключиться на стандартные настройки учетной записи.
Установка настроек по умолчанию для встроенного кода
Настройки по умолчанию для определенного типа кода внедрения будут применяться ко всем видео в вашей учетной записи. Это отличный вариант, если вы уверены, что захотите использовать одни и те же настройки для всех своих видео, поскольку эти настройки будут загружаться автоматически для каждого видео в вашей учетной записи. Вам не нужно выбирать значение по умолчанию из раскрывающегося меню.
Опубликуйте свой код для встраивания!
По завершении щелкните в любом месте настроенного кода внедрения, чтобы скопировать его.Затем вы можете вставить настроенный код для встраивания на нужную веб-страницу. Если вам нужна помощь с конкретной платформой, обратитесь в службу поддержки.
Была ли эта статья полезной?
Вставить видео в статью — База знаний SocialChorus
Обычно мы рекомендуем использовать видеопосты для видеороликов, поскольку видеокарта способствует взаимодействию со значком воспроизведения. Однако иногда вам нужно больше контекста (возможно, страниц контекста!) Вокруг видео — в этом случае вы можете встроить видео в статью.
Чтобы встроить видео в статью, вы должны быть в полном редакторе (а не в режиме быстрого редактирования на странице Планировщика) и выбрать либо просмотр кода, либо вставить видео в меню статьи.
Получите коды для встраивания с YouTube или Vimeo
Если видео размещено на общедоступном веб-сайте , таком как YouTube или Vimeo, вы можете скопировать встроенный код с этих веб-сайтов. В целях конфиденциальности вы можете установить для видео статус «Не в списке», чтобы люди на YouTube или Vimeo не могли искать ваше видео, и только пользователи с URL-адресом могли смотреть видео.
В целях конфиденциальности вы можете установить для видео статус «Не в списке», чтобы люди на YouTube или Vimeo не могли искать ваше видео, и только пользователи с URL-адресом могли смотреть видео.
После того, как вы создали свое видео и загрузили его на такой сайт, как Vimeo или YouTube, возьмите URL-адрес видео, щелкнув опцию «Поделиться» под видео, а затем выберите опцию «Встроить».
Например, следующий код iframe встроит видео со 100% шириной и высотой 500 пикселей (удобный размер). Чтобы встроить видео с использованием этого точного кода, все, что вам нужно обновить, это
После того, как вы получите код для вставки, вернитесь к публикации статьи и войдите в Просмотр кода, чтобы вставить код для вставки.
Получите коды внедрения с видеокарт SocialChorus
Если видео не может быть размещено на YouTube или Vimeo, но вам все еще нужен код для встраивания, вы можете загрузить свое видео в SocialChorus и получить код для встраивания из SocialChorus.
- Щелкните Create Post на странице Planner в Studio и выберите Video.
- Загрузите видеофайл (файл MP4 или MOV размером до 500 МБ).
- Если вы будете встраивать видео в несколько программ , переключите опцию совместного использования в положение ВКЛ в правом меню.Если ваше видео будет просто встроено в в одну программу , вы можете оставить переключатель «Совместное использование» в ВЫКЛЮЧЕННОМ состоянии.
- Дождитесь завершения обработки видео.
- Сохраните сообщения как черновик или опубликуйте (подробности см. В предпоследнем шаге).
- Щелкните <> Код внедрения рядом с миниатюрой видео.
- Решите, хотите ли вы, чтобы видео воспроизводилось автоматически.
- Скопируйте код.
- Выйти из режима редактирования видео.
- Не удалять видео пост.
 Удаление видеопоста сделает видео недоступным для встроенного просмотра. Вы даже можете назвать сообщение «Не удалять — встроено в <название статьи>».
Удаление видеопоста сделает видео недоступным для встроенного просмотра. Вы даже можете назвать сообщение «Не удалять — встроено в <название статьи>». - Видеозапись можно сохранить как черновик, опубликовать или даже заархивировать, не влияя на встроенную версию видео.
- Если видео опубликовано, оно может быть опубликовано на любом канале, включая общедоступный, целевой или скрытый.
- Не удалять видео пост.
- Вернитесь к публикации статьи и войдите в представление кода, чтобы вставить код для вставки.
Встроенное примечание предварительного просмотра видео
Если вы извлечете код встраивания видео из видеопоста в SocialChorus, а затем вставите видео в статью SocialChorus, предварительный просмотр может не загрузить видео для вас в Studio.
- «Видео недоступно» — убедитесь, что обработка видео завершена и пост не удален.
- «Это видео доступно только в том случае, если вы вошли в <ИМЯ ПРИЛОЖЕНИЯ>» — решите проблему, войдя в веб-интерфейс ИЛИ сделав исходное видео-сообщение общедоступным.
 Эта ошибка появится, если видео невозможно отправить И вы не вошли в веб-интерфейс.
Эта ошибка появится, если видео невозможно отправить И вы не вошли в веб-интерфейс.
Как встроить несколько видео на страницу
Из этого туториала Вы узнаете, как разместить несколько встроенных видео в основной части одной страницы.
Примечание. Перед тем, как поместить видео в тело, мы рекомендуем сначала использовать поле «Ссылка на видео». при этом видео будет размещено вверху страницы, и это более простой процесс. Если вам нужны дополнительные видео на странице, продолжайте читать.
Что такое встроенное видео? Встроенное видео — это видео, которое поступает из внешней службы в Интернете, такой как Vimeo или YouTube, в отличие от видео, которое вы загружаете непосредственно на веб-сервер. Ваше видео будет помещено в так называемый «iframe». Iframe — это в основном веб-страница внутри веб-страницы, как маленький инопланетянин. Вот как:
1. Получить ссылку для вставки видео. В Vimeo или YouTube нам нужна ссылка «встроить» для видео, которое вы хотите встроить. Это отличается от ссылки, которую вы бы поместили в браузере.
Это отличается от ссылки, которую вы бы поместили в браузере.
- Vimeo. В Vimeo перейдите на страницу своего видео. Вы увидите кнопку «Поделиться» под видео. Нажмите на эту кнопку, и появится диалоговое окно с тремя вариантами: «Ссылка», «Отправить электронное письмо» и «Встроить». Нам нужен код для встраивания. Вы хотите скопировать только URL-адрес встроенного кода, а не все, что вокруг него. Выберите только URL-адрес и скопируйте его. (Совет: мне намного проще получить только ссылку, а не весь код для встраивания, если я войду в Vimeo, перейду в раздел «Встраивание» и нажму кнопку «Встраивать код».)
- YouTube. Процедура для YouTube такая же. Перейдите на страницу YouTube с вашим видео, нажмите кнопку «Поделиться», затем в появившемся диалоговом окне нажмите кнопку «Вставить». Появится код для встраивания. Скопируйте только URL-адрес, ничего до или после него.
2. Отредактируйте свою страницу. Вернувшись в Drupal, отредактируйте страницу, на которой вы хотите разместить видео. Убедитесь, что в раскрывающемся списке «Формат текста» под полем «Текст» выбран вариант «Полный HTML». В поле «Тело» решите, где вы хотите разместить видео, и щелкните там.
Убедитесь, что в раскрывающемся списке «Формат текста» под полем «Текст» выбран вариант «Полный HTML». В поле «Тело» решите, где вы хотите разместить видео, и щелкните там.
3. Поместите видео в iframe. Затем найдите значок iframe, который выглядит следующим образом: Щелкните этот значок. Появится диалоговое окно, которое выглядит следующим образом:
В этом диалоговом окне вставьте URL-адрес из Vimeo или YouTube в поле URL-адреса. Введите «100%» для ширины. Введите «288» в поле «Высота». Оставьте все остальное пустым. Щелкните ОК. Вы можете остановиться здесь, и ваше видео будет хорошо смотреться. Но вы же хотите, чтобы он выглядел идеально, не так ли? Итак, перейдем к следующему шагу.
4. Сделайте так, чтобы он хорошо смотрелся на устройствах любого размера. Теперь мы собираемся обернуть ваш iframe в контейнер, называемый «div», и дать этому контейнеру класс, тип. Затем этот контейнер автоматически получит стиль, благодаря которому он будет хорошо смотреться на устройстве любого размера. Без этого шага ваше видео, например, будет выглядеть нормально на телефоне, но не идеально. Например, он может отображаться в квадратном поле вместо длинного прямоугольного с обрезанием части изображения, хотя он все равно будет воспроизводиться, когда вы щелкнете по нему.Итак, давайте исправим это. Прямо под полем Body нажмите «Перейти к текстовому редактору». Вы увидите основной текст в HTML.
Без этого шага ваше видео, например, будет выглядеть нормально на телефоне, но не идеально. Например, он может отображаться в квадратном поле вместо длинного прямоугольного с обрезанием части изображения, хотя он все равно будет воспроизводиться, когда вы щелкнете по нему.Итак, давайте исправим это. Прямо под полем Body нажмите «Перейти к текстовому редактору». Вы увидите основной текст в HTML.
Найдите строку, которая начинается с » закройте контейнер с таким текстом:

 Он работает точно так же.
Он работает точно так же.
 В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
В обоих случаях видео поддерживают собственное соотношение ширины и высоты — известное как соотношение сторон. Если соотношение сторон не поддерживается установленными вами размерами, видео будет увеличиваться, чтобы заполнить пространство по горизонтали, а заполненному пространству по умолчанию будет задан сплошной цвет фона.
 606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...
606
Это первый субтитр.
2
00:00:30.739 --> 00:00:34.074
Это второй.
...

 При этом, безостановочное функционирование системы WMS крайне критично для бизнеса компании.
При этом, безостановочное функционирование системы WMS крайне критично для бизнеса компании.
 Используйте кнопку Insert code и вставьте код внедрения во всплывающее окно. Нажмите кнопку Вставить во всплывающем окне.
Используйте кнопку Insert code и вставьте код внедрения во всплывающее окно. Нажмите кнопку Вставить во всплывающем окне. Удаление видеопоста сделает видео недоступным для встроенного просмотра. Вы даже можете назвать сообщение «Не удалять — встроено в <название статьи>».
Удаление видеопоста сделает видео недоступным для встроенного просмотра. Вы даже можете назвать сообщение «Не удалять — встроено в <название статьи>». Эта ошибка появится, если видео невозможно отправить И вы не вошли в веб-интерфейс.
Эта ошибка появится, если видео невозможно отправить И вы не вошли в веб-интерфейс. Ваше видео появилось? Хорошо, все готово. Если нет, обновите страницу, и она обязательно появится. Если нет или оно выглядит забавно, отредактируйте страницу еще раз, дважды щелкните поле, в котором находится ваше видео — это будет просто белое поле с надписью «IFRAME» посередине, и внесите любые исправления в URL-адрес. , Ширина или высота. Переключитесь в текстовый редактор и убедитесь, что вы ввели код правильно для контейнера, в котором он находится.Экономия.
Ваше видео появилось? Хорошо, все готово. Если нет, обновите страницу, и она обязательно появится. Если нет или оно выглядит забавно, отредактируйте страницу еще раз, дважды щелкните поле, в котором находится ваше видео — это будет просто белое поле с надписью «IFRAME» посередине, и внесите любые исправления в URL-адрес. , Ширина или высота. Переключитесь в текстовый редактор и убедитесь, что вы ввели код правильно для контейнера, в котором он находится.Экономия.
Ваш комментарий будет первым