Как открывать .docx и другие документы на Android
Несмотря на то, что большинством пользователей смартфон воспринимается исключительно как средство коммуникации, а также как мультимедийное устройство для развлечений, порой нам требуется открывать документы на Андроид. И в этой ситуации мы зачастую оказываемся в положении беспомощного человека, который не может посмотреть содержимое файла. Чтобы решить проблему, нужно разобраться, чем открыть docx и другие виды документов на телефоне.
На Android можно открыть любой документ, но часто для этого требуется специальное приложение
Первым делом надо сказать, что на многих смартфонах по умолчанию есть средство просмотра документов. В качестве примера приведу свой Xiaomi, на котором без установки вспомогательных приложений мне удалось открыть PPTX на Андроид, HTML, TXT и другие файлы. Из девяти форматов сложности вызвали только расширения DjVu и SIG.
На смартфонах Xiaomi по умолчанию установлено средство просмотра от WPS Office, которое позволяет открывать документы без дополнительных приложений
Вместе с тем существует пара нюансов. Во-первых, средство просмотра Андроид только показывает содержимое файла, но не позволяет его редактировать. Во-вторых, подобное ПО есть не на каждом смартфоне, и на тех же устройствах Xiaomi оно во-многом реализовано за счет вспомогательного софта. Так что разговор о том, как открыть PDF на Андроиде и другие типы документов продолжает оставаться актуальным.
Во-первых, средство просмотра Андроид только показывает содержимое файла, но не позволяет его редактировать. Во-вторых, подобное ПО есть не на каждом смартфоне, и на тех же устройствах Xiaomi оно во-многом реализовано за счет вспомогательного софта. Так что разговор о том, как открыть PDF на Андроиде и другие типы документов продолжает оставаться актуальным.
⚡ Подпишись на Androidinsider в Дзене, где мы публикуем эксклюзивные материалы
Содержание
- 1 Приложение для docx на Андроид
- 2 Чем открывать TXT на Андроиде
- 3 Как открыть PDF на Андроиде
- 4 XLSX — чем открыть на Андроид
- 5 Как открыть XML на телефоне
- 6 Как открыть файл HTML на Андроид
- 7 Файл PPTX на Андроид
- 8 Как открыть SIG на телефоне
- 9 Чем открыть DjVu на Андроид
Приложение для docx на Андроид
Начнем c файлов docx, которые представляют собой текстовые документы из серии форматов Office Open XML, разработанных компанией Microsoft. Чтобы взаимодействовать с ним вам может потребоваться приложение, открывающее docx на Андроид:
Чтобы взаимодействовать с ним вам может потребоваться приложение, открывающее docx на Андроид:
- Microsoft Word;
- Google Документы;
- WPS Office и другие.
О дополнительных приложениях для работы с документами на телефоне вы узнаете из нашей подборки. А среди своей троицы хочу выделить WPS Office. Эта программа позволяет не только редактировать docx на Андроид, но и работать с другими типами файлов от PDF до PPTX. Возьмите на заметку.
Чем открывать TXT на Андроиде
Максимально кратко поговорим о TXT на Андроид. Это текстовый документ, отличающийся от docx отсутствием разметки. Открыть TXT на телефоне можно тремя типами приложений:
- браузеры для телефона;
- читалки вроде FBReader;
- Microsoft Word и другие текстовые редакторы.
При этом работа с текстом будет доступна только в специальном редакторе. Все остальное — средства просмотра документов, которые могут отличаться только удобством чтения, но не более того.
🔥 Загляни в телеграм-канал Сундук Али-Бабы, где мы собрали лучшие товары с АлиЭкспресс
Как открыть PDF на Андроиде
Обычно PDF на Андроид открывается без каких-либо проблем при помощи стандартного средства просмотра и приложений, рассмотренных выше. Но, если вы хотите разобраться, как сделать ПДФ на телефоне, создав файл самостоятельно, могут возникнуть сложности. Появляются они только из-за того, что многие люди не знают, что любой текстовый редактор от Microsoft Word до WPS Office позволяет сохранить документ не в docx, а в PDF. Вот вам пример:
- Откройте документ в WPS Office или любом другом подобном приложении.
- Отредактируйте текст на свой вкус, используя инструменты программы.
- Нажмите кнопку «Инструменты», а затем — «Экспорт в PDF».
- Сохраните файл.
Любой текстовый редактор позволяет сохранить файл в формате PDF
Отмечу, что в WPS Office эта функция является платной, а без лишних трат вы можете сохранить ПДФ на телефоне через Microsoft Word. Если не нужно создавать файл, а просто хочется открыть PDF на Андроид, но вы сталкиваетесь со сложностями, установите приложение PDF Reader или читалку наподобие ReadEra.
Если не нужно создавать файл, а просто хочется открыть PDF на Андроид, но вы сталкиваетесь со сложностями, установите приложение PDF Reader или читалку наподобие ReadEra.
XLSX — чем открыть на Андроид
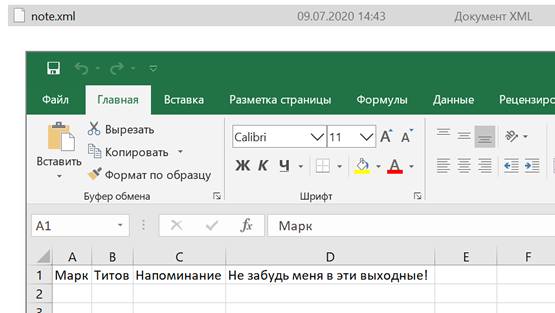
Файл XLSX представляет из себя таблицу, созданную в приложении Excel от Microsoft. Следовательно, вы можете использовать его для работы с подобными типами файлов. Но подойдут и другие программы вроде неоднократно упомянутого пакета WPS Office.
Читайте также: Что делать, если не открываются файлы на телефоне
Еще один вариант открыть XLCX на Андроид — приложение Google Таблицы. Можете пополнить им список прочего софта для работы с документами, о котором мы уже говорили ранее.
Как открыть XML на телефоне
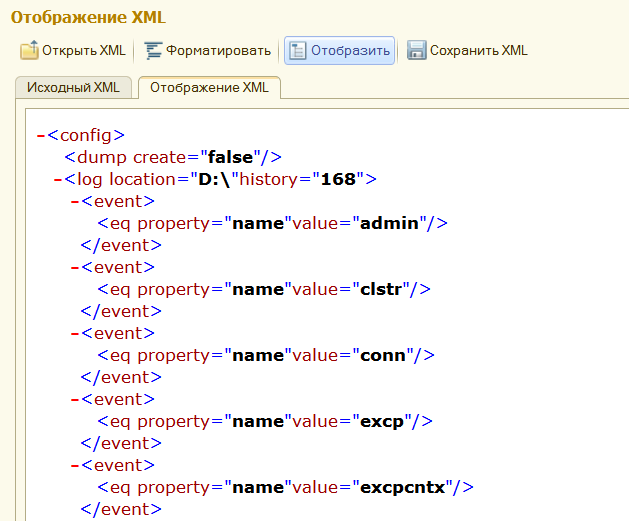
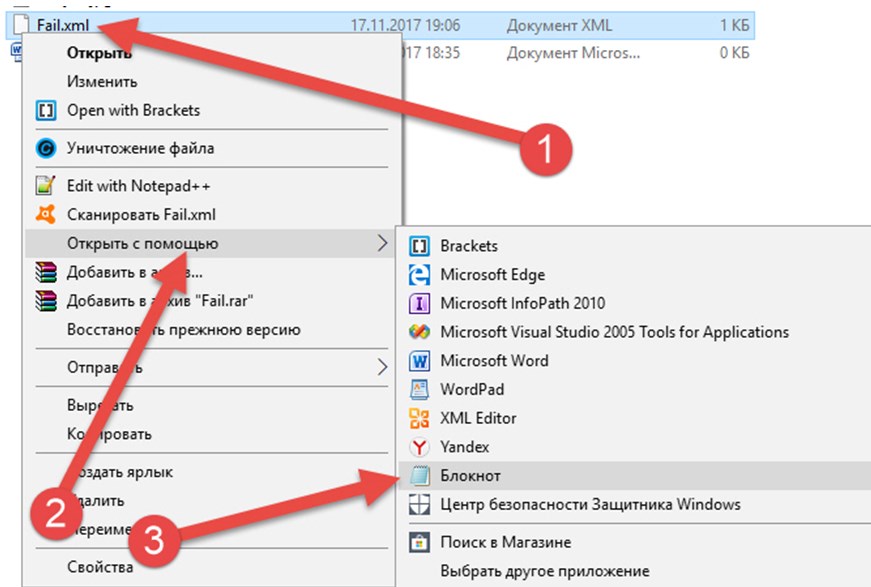
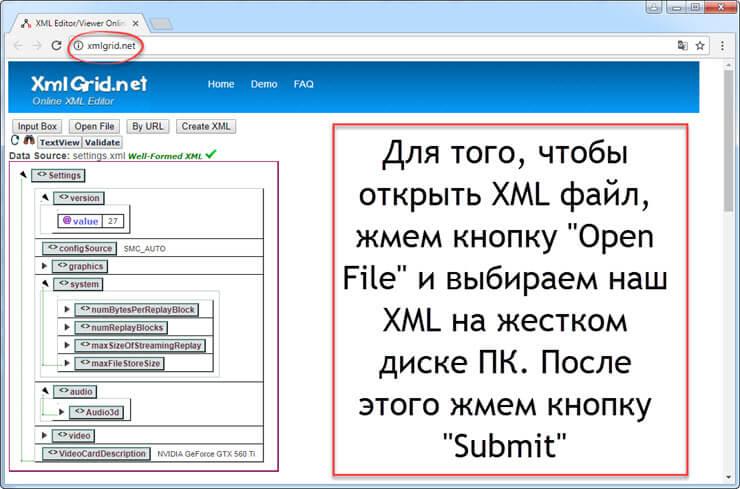
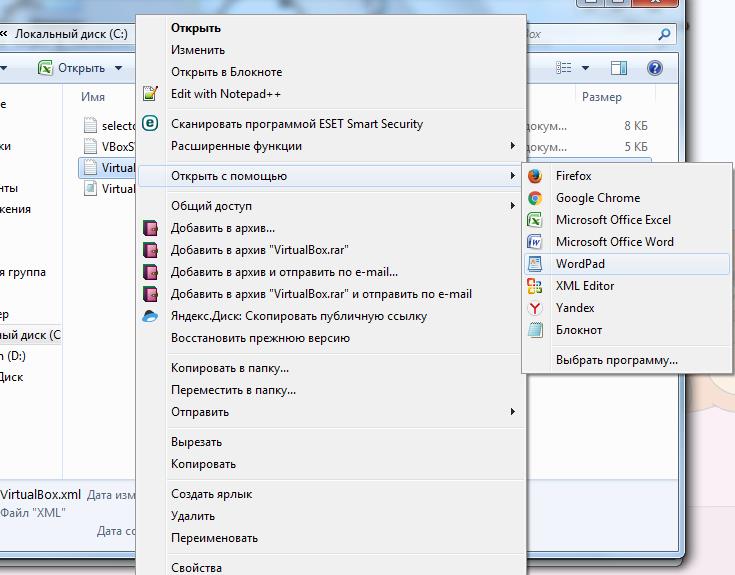
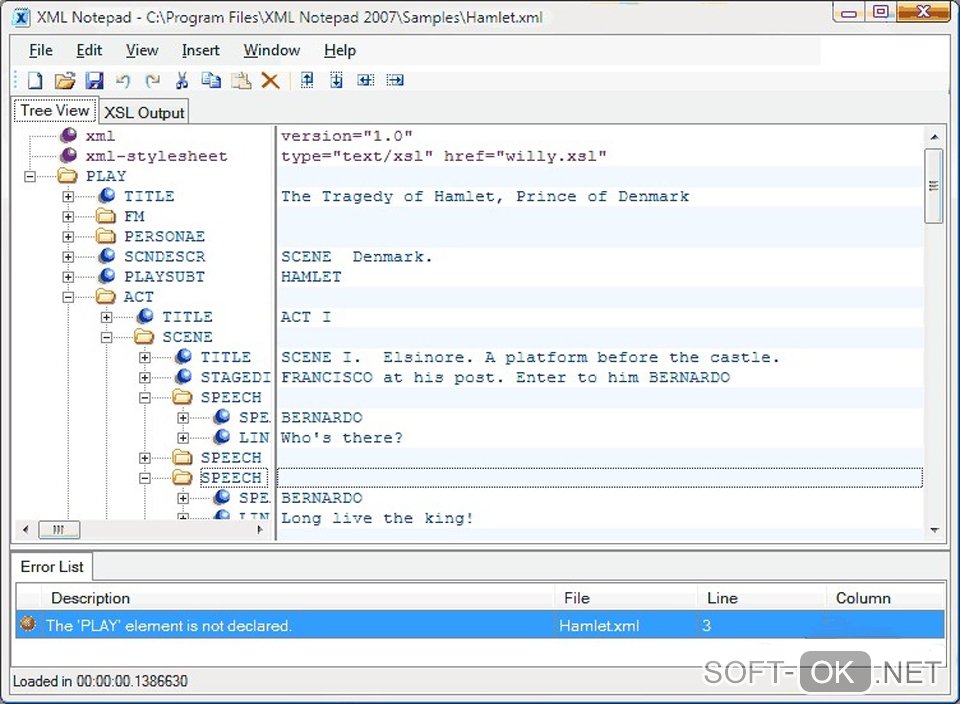
XML на Андроид — это формат с расширяемым языком разметки. Несмотря на визуальное сходство в названии, он не имеет ничего общего с XLCX. Если вы хотите узнать, как открыть XML на телефоне, то воспользуйтесь приложением XML Viewer.
XML-файлы можно не только просматривать, но и редактировать
Помимо просмотра эта программа позволяет редактировать файл XML. Увы, в приложении нет русского языка, однако для работы с ним вам будет достаточно знания перевода слов «View» («просмотр»), «Edit» («изменение») и «Save» («сохранение»). Еще одна подобная программа XML Viewer разработана студией Sooms App и примечательна тем же набором опций. Кроме того, если вам не нужна функция редактирования, вы можете открыть XML на телефоне при помощи бесплатного средства просмотра из приложения WPS Office.
Как открыть файл HTML на Андроид
Если вы скачали HTML на Андроид, то знайте, что данный тип файлов — это разметка веб-страниц. Поэтому, чтобы открыть HTML на телефоне, понадобится самый обычный браузер от Google Chrome до Opera Browser. Причем для просмотра такого документа выход в интернет не требуется.
❗ Поделись своим мнением или задай вопрос в нашем телеграм-чате
Другое дело, если вам нужно редактировать HTML. Для этого придется предварительно установить на смартфон приложение TrebEdit. Специальный редактор поможет изменить содержимое документа и сохранить получившийся результат.
Для этого придется предварительно установить на смартфон приложение TrebEdit. Специальный редактор поможет изменить содержимое документа и сохранить получившийся результат.
Файл PPTX на Андроид
PPTX на телефоне — это файл презентации. Его можно открыть через стандартное средство просмотра. А вот для того, чтобы сделать презентацию на телефоне, нужно воспользоваться одной из специальных программ:
- Microsoft PowerPoint;
- Google Презентации;
- Zoho Show.
Если стандартное средство просмотра не работает, то эти приложения можно использовать и с целью открыть PPTX на телефоне, что вполне логично. Также ознакомьтесь с нашей подборкой программ для создания презентации на Андроид, где вы найдете другой полезный софт.
Как открыть SIG на телефоне
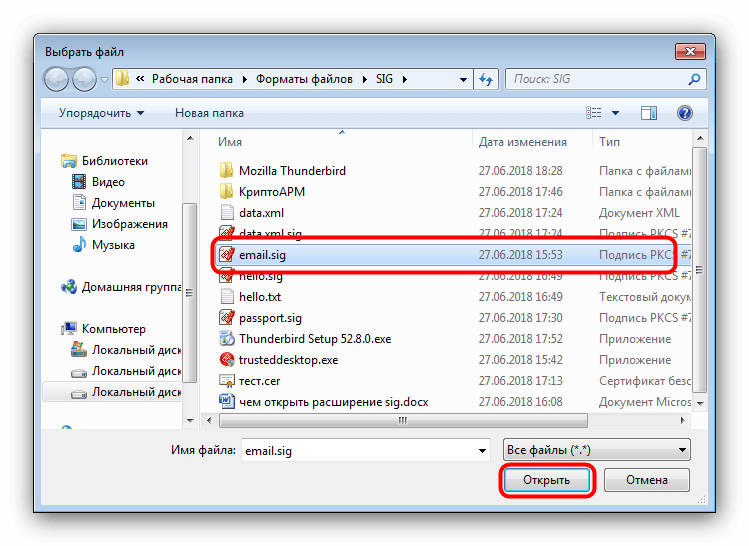
Файлы отмеченных выше форматов можно открыть с помощью средства просмотра Xiaomi и прочего стандартного ПО. Вместе с тем есть вероятность столкнуться с расширениями, для взаимодействия с которыми не подходит ни заводской софт, ни текстовые редакторы. В частности, такие сложности вызывает SIG-файл на телефоне.
В частности, такие сложности вызывает SIG-файл на телефоне.
⚡ Подпишись на Androidinsider в Пульс Mail.ru, чтобы получать новости из мира Андроид первым
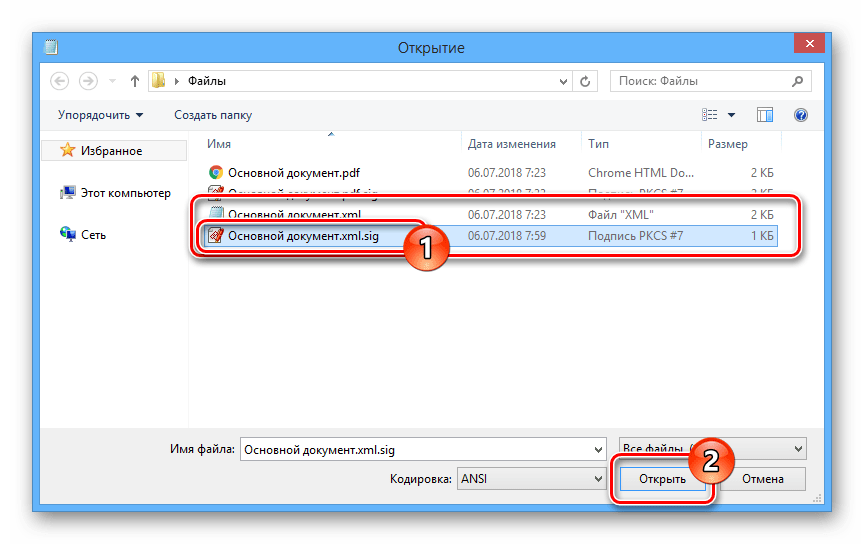
В формате SIG сохраняются цифровые подписи. Увы, специальных программ для открытия SIG на Андроид не существует. Но посмотреть подпись получится, если предварительно изменить формат файла:
- Выделите SIG-файл.
- Нажмите «Переименовать».
- После точки введите «docx» или другое расширение, для работы с которым у вас уже установлено приложение.
Если SIG-файл не открывается, попробуйте изменить его расширение через функцию «Переименовать»
Если вам нужно создать подпись в формате SIG, воспользуйтесь приложением КриптоАРМ ГОСТ. В Google Play его нет, но его можно скачать отдельным файлом и установить APK на телефон.
Чем открыть DjVu на Андроид
Наконец, сложности нередко вызывают файлы DjVu на Андроиде. Впрочем, на деле все довольно просто. Ведь это — формат для хранения книг и журналов. Как вы уже могли догадаться, чтобы открыть DjVu на телефоне, нужно скачать приложение для книг на Андроид:
Впрочем, на деле все довольно просто. Ведь это — формат для хранения книг и журналов. Как вы уже могли догадаться, чтобы открыть DjVu на телефоне, нужно скачать приложение для книг на Андроид:
- FBReader;
- FullReader;
- ReadEra и другие.
Аналогичным образом вы можете открыть FB2 на телефоне. Читалка в этом смысле — палочка-выручалочка, так как при попытке ознакомиться с содержимым в текстовом редакторе после принудительного изменения формата файла оборачиваются неудачей из-за проблем с отображением шрифтов.
Почему не удается открыть файл в Word на мобильном устройстве?
Word для iPad Word для iPhone Word для планшетов c Android Word для телефонов с Android Word Mobile Еще…Меньше
Возникают проблемы при открытии файла? Возможно, файл сохранен в формате, который Word не поддерживает на вашем устройстве. Найдите свое устройство и просмотрите таблицу, чтобы узнать, является ли это обращением.
Примечание: Эта статья относится только к мобильным устройствам. Если у вас возникли проблемы при открытии документа в Word на компьютере, откройте документ после возникновения ошибки с повреждением файла.
|
Тип файла |
Открытие и правка |
|
|---|---|---|
|
Документы Word (DOCX) |
Да |
Да |
|
Двоичные документы (DOC) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Шаблоны Word (DOTX) |
Да |
Да |
|
Двоичные шаблоны (DOT) |
Да |
Да |
|
Документ с поддержкой макросов (DOCM) |
Нет |
Да |
|
Файлы, защищенные технологией IRM |
Да |
Да |
|
Текст OpenDocument (ODT) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Файл в формате PDF (PDF) |
Нет |
Нет |
|
Файлы с форматированным текстом (RTF) |
Нет |
Нет |
|
Word XML, Word 2003 XML или другие XML-файлы (XML) |
Нет |
Нет |
|
Документ в формате HTM или HTML |
Нет |
Нет |
|
Веб-страницы (MHT, MHTML) |
Нет |
Нет |
|
Простые текстовые файлы (TXT) |
Нет |
Нет |
|
Документы Works 6–9 (WPS) |
Нет |
Нет |
|
Тип файла |
Открытие и правка |
Открыть только для чтения |
|---|---|---|
|
Документы Word (DOCX) |
|
Да |
|
Двоичные документы (DOC) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Шаблоны Word (DOTX) |
Нет |
Нет |
| Двоичные шаблоны (DOT) |
Нет |
Нет |
|
Документ с поддержкой макросов (DOCM) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Файлы, защищенные технологией IRM |
Нет |
Да |
|
Текст OpenDocument (ODT) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Файлы, защищенные паролем (пароль для открытия) |
Да |
Да |
|
Файлы, защищенные паролем (пароль для изменения) |
Нет |
Да |
|
PDF-файлы |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Файлы с форматированным текстом (RTF) |
|
Нет |
|
Word XML, Word 2003 XML или другие XML-файлы (XML) |
Нет |
Нет |
|
Документ в формате HTM или HTML |
Нет |
Нет |
|
Веб-страницы (MHT, MHTML) |
Нет |
Нет |
|
Простые текстовые файлы (TXT) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Документы Works 6–9 (WPS) |
Нет |
Нет |
|
Тип файла |
Открытие и правка |
Открыть только для чтения |
|---|---|---|
|
Документы Word (DOCX) |
Да |
Да |
|
Двоичные документы (DOC) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Шаблоны Word (DOTX) |
Нет |
Нет |
|
Двоичные шаблоны (DOT) |
Нет |
Нет |
|
Документ с поддержкой макросов (DOCM) |
Нет |
Да |
|
Файлы, защищенные технологией IRM |
Нет |
Нет |
|
Текст OpenDocument (ODT) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Файлы, защищенные паролем (пароль для открытия) |
Да |
Да |
|
Файлы, защищенные паролем (пароль для изменения) |
Нет |
Да |
|
PDF-файлы |
Нет |
Нет |
|
Файлы с форматированным текстом (RTF) |
Нет |
Нет |
|
Word XML, Word 2003 XML или другие XML-файлы (XML) |
Нет |
Нет |
|
Документ в формате HTM или HTML |
Нет |
Нет |
|
Веб-страницы (MHT, MHTML) |
Нет |
Нет |
|
Простые текстовые файлы (TXT) |
Нет |
Да (преобразование в формат DOCX для редактирования) |
|
Документы Works 6–9 (WPS) |
Нет |
Нет |
Макросы сохраняются для форматов DOC и DOCM. Изменять и сохранять макросы нельзя.
Изменять и сохранять макросы нельзя.
Попробуйте опубликовать свой вопрос в сообществе ответы на Word .
Справочник по атрибутам инструментов | Android Studio
Android Studio поддерживает различные атрибуты XML в пространстве имен tools которые включают функции времени разработки, например, какой макет отображать во фрагменте или
поведение во время компиляции, например, какой режим сжатия применить к вашему XML
Ресурсы. Когда вы создаете свое приложение, инструменты сборки удаляют эти атрибуты, поэтому
что это не влияет на размер вашего APK или поведение во время выполнения.
Чтобы использовать эти атрибуты, добавьте инструменты к корневому элементу каждого
XML-файл, где вы хотите их использовать, как показано здесь:
< RootTag xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" >
Атрибуты об ошибках
Следующие атрибуты помогают подавить предупреждающие сообщения о воле:
Инструменты: игнорировать Предназначен для: Любой элемент
.0026 Lint
Этот атрибут принимает разделенный запятыми список идентификаторов lint-проблем, которые вам нужны инструменты для игнорирования этого элемента или любого из его потомков.
Например, вы можете указать инструментам игнорировать ошибку MissingTranslation :
All
инструменты: targetApi Предназначен для : Любой элемент
Используется : Lint
Этот атрибут работает так же, как @TargetApi аннотация в Java
код. Он позволяет указать уровень API (либо в виде целого числа, либо в виде кодового имени)
который поддерживает этот элемент.
Он позволяет указать уровень API (либо в виде целого числа, либо в виде кодового имени)
который поддерживает этот элемент.
Сообщает инструментам, что, по вашему мнению, этот элемент и любые дочерние элементы являются
используется только на указанном уровне API или выше. Это останавливает lint от предупреждения вас
если этот элемент или его атрибуты недоступны на указанном вами уровне API
как ваш minSdkVersion .
Например, вы можете использовать этот атрибут, потому что GridLayout доступен только на
Уровень API 14 и выше, но вы знаете, что этот макет не используется в вашем коде
для любых более ранних версий:
(однако обратите внимание, что мы рекомендуем использовать GridLayout из библиотеки поддержки. )
)
tools:locale Предназначен для:
Используется: Lint, редактор Android Studio
Это сообщает инструментам, какой язык или локаль по умолчанию для ресурсов в
данный элемент , чтобы избежать предупреждений от проверки орфографии.
В противном случае инструмент предполагает, что язык английский.
Значение должно быть допустимым языковым стандартом квалификатор.
Например, вы можете добавить это в свой файл values/strings.xml по умолчанию, чтобы
указать, что язык, используемый для строк по умолчанию,
Испанский, а не английский:
<ресурсы xmlns:tools="http://schemas.android.com/tools"
инструменты: локаль = "es">
Следующие атрибуты определяют характеристики макета, которые видны
только в предварительном просмотре макета Android Studio.
инструменты: вместо android: Предназначен для:
Используется: Редактор макетов Android Studio
Вы можете вставить образец данных в предварительный просмотр макета, используя кнопку инструменты: префикс вместо android: с любым атрибутом из фреймворка Android.
Это полезно, когда значение атрибута не заполняется до времени выполнения, и вы
хотите увидеть эффект в предварительном просмотре макета.
Например, если значение атрибута android:text установлено во время выполнения или вы хотите
чтобы увидеть макет со значением, отличным от значения по умолчанию, вы можете добавить tools:text , чтобы указать текст только для предварительного просмотра макета.
:текст Атрибут устанавливает «Google Voice» в качестве значения для предварительного просмотра макета. Вы можете добавить атрибут пространства имен android: , который используется в
среда выполнения и соответствующий атрибут tools: , который переопределяет среду выполнения
атрибут только в предварительном просмотре макета.
Вы также можете использовать атрибут tools: , чтобы отменить настройку атрибута для
только предварительный просмотр макета. Например, если у вас есть FrameLayout с двумя детьми
но вы хотите видеть только один дочерний элемент в предварительном просмотре макета, вы можете установить один из
чтобы они были невидимы в предварительном просмотре макета, как показано здесь:
<Кнопка
android:id="@+id/кнопка"
Android: layout_width = "wrap_content"
android:layout_height="wrap_content"
андроид: текст = "Первый" />
<Кнопка
android:id="@+id/кнопка2"
Android: layout_width = "wrap_content"
android:layout_height="wrap_content"
андроид: текст = "второй"
инструменты: видимость = "невидимый" />
При использовании Редактора макетов в
представление дизайна, окно свойств позволяет редактировать некоторые
просмотр атрибутов. Каждый атрибут времени разработки обозначается
значок гаечного ключа рядом с
имя атрибута, чтобы отличить его от реального атрибута с таким же именем.
Каждый атрибут времени разработки обозначается
значок гаечного ключа рядом с
имя атрибута, чтобы отличить его от реального атрибута с таким же именем.
tools:context Предназначен для: Any root
Используется: Lint, Android Studio Layout Редактор
Этот атрибут указывает, с какой деятельностью связан этот макет.
по умолчанию. Это включает функции в редакторе или предварительном просмотре макета, которые требуют
знание деятельности, например, какая тема макета находится в
превью и куда вставить обработчики onClick , сгенерированные из
quickfix, как показано на рис. 2.
onClick атрибут работает, только если вы установили tools:context . Вы можете указать имя класса активности, используя тот же точечный префикс, что и в
файл манифеста (за исключением полного имени пакета).
Например:
Совет: Вы также можете выбрать тему для предварительного просмотра макета из Панель инструментов редактора макетов.
tools:itemCount Предназначен для:
Используется: Android Studio Layout Редактор
Для данного RecyclerView , этот атрибут указывает количество элементов,
Редактор макетов должен отображаться в Окно предварительного просмотра .
Например:
tools:layout Предназначен для: <фрагмент>
Используется: Android Studio Layout Editor
Этот атрибут определяет макет вы хотите, чтобы предварительный просмотр макета отображался внутри
фрагмент, потому что предварительный просмотр макета не может выполнить
код активности, который обычно применяет макет.
Например:
<фрагмент android:name="com.example.main.ItemListFragment"
инструменты:layout="@layout/list_content" />
Предназначен для: (и подклассы, такие как )
Используется: Android Studio Layout Editor
Эти атрибуты определяют, какой макет отображать в предварительном просмотре макета для списка элементы, верхний и нижний колонтитулы. Любые поля данных в макете заполняются числовое содержимое, например «Элемент 1», чтобы элементы списка не повторялись.
Например:
tools:showIn Предназначен для: Любой корень в макете, на который ссылается
Используется: Редактор макетов Android Studio
Этот атрибут позволяет указать на макет, который использует этот макет, используя , так что вы можете
просмотрите и отредактируйте этот файл так, как он выглядит, когда он встроен в его родительский макет.
Например:
Теперь предварительный просмотр макета показывает этот макет TextView так, как он отображается внутри activity_main макет.
Предназначен для: Любой корень
Используется: Редактор макетов Android Studio
Этот атрибут указывает, какое меню отображается в предварительном просмотре макета
панель приложений. Значение представляет собой один или несколько идентификаторов меню,
через запятую, без @menu/ или любого подобного префикса ID и без . xml 9Расширение 0004.
xml 9Расширение 0004.
Например:
tools:minValue , tools:maxValue Предназначен для:
Используется: Редактор макетов Android Studio
Эти атрибуты устанавливают минимальное и максимальное значения для Представление NumberPicker .
Например:
com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/numberPicker"
Android: layout_width = "match_parent"
android:layout_height="wrap_content"
инструменты: minValue = "0"
инструменты: maxValue="10" />
tools:openDrawer Предназначен для:
Используется: Android Studio Layout Editor
Этот атрибут позволяет открыть DrawerLayout в предварительном просмотре.
Вы также можете изменить способ отображения макета редактором макетов,
передается одно из следующих значений:
Таблица 1. Значения для изменения способа
Редактор макетов отображает DrawerLayout
Константа Значение Описание конец 800 005 Протолкнуть объект в конец контейнера, не меняя его размера.
left 3 Толкать объект слева от контейнера, не меняя его размера. вправо 5 Сдвинуть объект вправо от его контейнера, не меняя его размера. start 800003 Втолкнуть объект в начало контейнера, не меняя его размера.
Например:
"@tools:sample/*" ресурсов Предназначено для: Любое представление, поддерживающее текст или изображения пользовательского интерфейса
Используется: Android Studio Layout
Редактор
Этот атрибут позволяет вставлять в представление данные-заполнители или изображения. Например, чтобы проверить, как ваш макет ведет себя с текстом перед
вы завершили текст пользовательского интерфейса для своего приложения, вы можете использовать текст-заполнитель как
следующим образом:
Например, чтобы проверить, как ваш макет ведет себя с текстом перед
вы завершили текст пользовательского интерфейса для своего приложения, вы можете использовать текст-заполнитель как
следующим образом:
В следующей таблице описаны типы данных-заполнителей, которые вы можете
внедрить в макеты:
Таблица 2. Данные-заполнители для
layouts
Значение атрибута Описание данных-заполнителей @tools:sample/full_names Полные имена, сгенерированные случайным образом из комбинации @tools:sample/first_names и @tools:sample/last_names @tools:sample/first_names Общие имена @tools:sample/last_names Распространенные фамилии @tools:sample/cities Названия городов со всего мира @tools:sample/us_zipcodes Случайно сгенерированные почтовые индексы США @tools:sample/us_phones Случайно сгенерированные телефонные номера в следующем формате: (800) 555-хххх @tools:sample/lorem Текст-заполнитель на латинице @tools:sample/date/day_of_week Рандомизированные даты и время для указанного формата @tools:sample/date/ddmmyy @tools:sample/date/mmddyy @tools:sample/date/hhmm @tools:sample/date/hhmmss @tools:sample/аватары Векторные рисунки, которые можно использовать в качестве аватаров профиля @tools:sample/backgrounds/scenic Изображения, которые можно использовать в качестве фона
Атрибуты сокращения ресурсов
Следующие атрибуты позволяют включить строгие проверки ссылок и объявить
следует ли сохранять или отбрасывать определенные ресурсы при использовании
ресурс сокращается.
Чтобы включить сжатие ресурсов, установите для свойства сжатиересурсов значение true в файле build.gradle вместе с minifyEnabled для сокращения кода.
Например:
Groovy
андроид {
...
типы сборки {
выпускать {
правда
minifyEnabled true
proguardFiles getDefaultProguardFile('proguard-android.txt'),
'proguard-rules.pro'
}
}
}
Котлин
андроид {
...
типы сборки {
getByName("релиз") {
isShrinkResources = истина
isMinifyEnabled = истина
proguardFiles(
getDefaultProguardFile("proguard-android.txt"),
"proguard-rules.pro"
)
}
}
}
tools:shrinkMode Предназначен для: <ресурсы>
Используется: Инструменты сборки с сокращением ресурсов
Этот атрибут позволяет указать, должны ли инструменты сборки использовать
следующие:
- Безопасный режим: Хранить все ресурсы, которые явно цитируются и
что на можно динамически ссылаться на с помощью вызова
Resources. getIdentifier()
getIdentifier() . - Строгий режим: Сохранить только ресурсы
которые явно указаны в коде или в других ресурсах.
По умолчанию используется безопасный режим ( shrinkMode="safe" ). Чтобы вместо этого использовать
строгий режим, добавить shrinkMode="strict" в тег , как показано здесь:
<ресурсы xmlns:tools="http://schemas.android.com/tools"
инструменты: режим сжатия = "строгий" />
При включении строгого режима может потребоваться использование инструментов : сохранить чтобы сохранить ресурсы, которые были удалены, но которые вам действительно нужны, и использовать
Инструменты : отбросить , чтобы явно удалить еще больше ресурсов.
Для получения дополнительной информации см. Сократите свои ресурсы.
Сократите свои ресурсы.
tools:keep Предназначен для: <ресурсы>
Используется: Инструменты сборки с сокращением ресурсов
При использовании сжатия ресурсов чтобы удалить неиспользуемые ресурсы, это
Атрибут позволяет указать ресурсы для сохранения, обычно потому, что они
ссылаться косвенно во время выполнения, например, путем динамической передачи
сгенерированное имя ресурса для Resources.getIdentifier() .
Для использования создайте файл XML в каталоге ресурсов (например, res/raw/keep.xml ) с тегом и укажите каждый ресурс для сохранения в атрибуте tools:keep как
список, разделенный запятыми. Вы можете использовать символ звездочки в качестве подстановочного знака.
Например:
<ресурсы xmlns:tools="http://schemas.android.com/tools"
инструменты:keep="@layout/used_1,@layout/used_2,@layout/*_3" />
Для получения дополнительной информации см.
Сократите свои ресурсы.
tools:discard Предназначен для: <ресурсы>
Используется: Инструменты сборки с сокращением ресурсов
При использовании сжатия ресурсов чтобы удалить неиспользуемые ресурсы, этот атрибут
позволяет вам указать ресурсы, которые вы хотите вручную отбросить, обычно потому, что
на ресурс ссылаются, но таким образом, что это не влияет на ваше приложение или
потому что плагин Gradle неправильно определил, что ресурс
упоминается.
Для использования создайте файл XML в каталоге ресурсов (например, res/raw/keep. xml
xml ) с тегом и укажите каждый ресурс для удаления в атрибуте tools:discard как
список, разделенный запятыми. Вы можете использовать символ звездочки в качестве подстановочного знака.
Например:
<ресурсы xmlns:tools="http://schemas.android.com/tools"
инструменты: discard="@layout/unused_1" />
Для получения дополнительной информации см.
Сократите свои ресурсы.
4 причины, по которым Jetpack Compose лучше, чем XML | by Nishant Aanjaney Jalan
Nishant Aanjaney Jalan
· Подписаться
3 минуты чтения ·
6 мая 2022 г. Jetpack Compose — это современный UI-инструмент от Google. Его первый стабильный выпуск был выпущен в июле 2021 года, и до сих пор многим разработчикам Kotlin нравится этот новый способ разработки пользовательского интерфейса в Android. Давайте посмотрим на несколько замечательных примеров Jetpack Compose и на то, чем он отличается от традиционного XML.
Давайте посмотрим на несколько замечательных примеров Jetpack Compose и на то, чем он отличается от традиционного XML.
До сих пор мы использовали Imperative UI в Android. Сначала мы получаем элемент и получаем содержимое, затем модифицируем и, наконец, обновляем тот же элемент. Соединение между Android и XML также не работает с findViewById() или даже kotlinx.synthetics . Хотя введение ViewBinding и DataBinding — это хорошо, необходимая настройка утомительна.
Декларативный пользовательский интерфейс — это когда состояние экрана предопределено, и элементы пользовательского интерфейса будут перезагружаться, когда он прослушивает любые изменения, внесенные в это состояние. Возьмем простой пример счетчика кнопок:
класс MainActivity: ComponentActivity () {
переопределить удовольствие onCreate (savedInstanceState: Bundle?) {
super.onCreate (savedInstanceState)
setContent {
Box (modifier = Modifier. fillMaxSize().background (Color.White)) {
fillMaxSize().background (Color.White)) {
MainScreen()
}
}
} @Composable
fun MainScreen() {
var count by Remember { mutableStateOf(0)} Column(
horizontalAlignment = Alignment.Center,
verticalArrangment = Arrangement.Center
) {
Текст(текст = количество.toString())
Spacer(modifier = Modifier.height(16.dp))
Button(onClick = {count++}) {
Text(text = "Click me")
}
}
}
} Каждый раз, когда мы нажимаем на , значение count изменяется, в результате чего функция Composable перекомпонует для обновленного пользовательского интерфейса. Нам нужно убедиться, что состояния находятся внутри блока запоминания, потому что в противном случае после рекомпозиции предыдущее состояние теряется.
При создании экземпляра RecyclerView в XML было много стандартного кода. Нам нужно было иметь макет для элемента, ViewHolder и адаптера, а также конфигурацию в Activity/Fragment. С Jetpack Compose шаблонный код больше не требуется.
class MainActivity: ComponentActivity() {
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContent {
val messages = listOf(
Message("Кевин", "Я уже в пути" ),
Message("Наташа", "Не оставляйте плиту включенной"),
Message("Петя", "Он снова сделал это!")
)LazyColumn(modifier = Modifier.fillMaxSize().background(Color .Белый)) {
элементов (сообщений) { сообщение ->
MessageRow (сообщение)
}
}
}
} @Composable
fun MessageRow(message: Message) {
Column(modifier = Modifier
.fillMaxWidth()
.border(1.dp, Color.Black)
.padding(8.dp)
) {
Text(text = message.receiver, fontWeight = FontWeight.Bold)
Text(text = message.content)
}
}
} LazyColumn является заменой вертикального RecyclerView. Экран будет отображать составные элементы только тогда, когда они появляются на экране — это хорошо для длинных списков из API. А поскольку Jetpack Compose является декларативной средой пользовательского интерфейса, составные элементы будут перерисовываться при изменении состояния.
А поскольку Jetpack Compose является декларативной средой пользовательского интерфейса, составные элементы будут перерисовываться при изменении состояния.
Навигация в обычном XML была головной болью. С фрагментами нам нужно было иметь экземпляр класса с пакетами и заменять фрагмент внутри контейнера. С введением навигационного компонента Jetpack ситуация не улучшилась, поскольку конфигурация не была идеальной и неизбежной. Jetpack Compose спешит на помощь!
класс MainActivity: ComponentActivity() {
переопределить удовольствие onCreate (savedInstanceState: Bundle?) {
super.onCreate (savedInstanceState)
setContent {
val navController = запомнитьNavController()
NavHost(startDestination = "home") {
composable ("home") {
Home(navController)
}
composable ("profile") {
Profile(navController)
}
} 907 08 }
} @Composable
fun Home(navController: NavController) { /* code */ }
@Composable
fun Profile(navController: NavController) { /* code */ }
}
Jetpack Compose, возможно, можно было бы реформировать с тем, как он используется, это отличная альтернатива навигации, которую мы использовали с XML.
Вы не можете иметь тему о Jetpack Compose и не добавлять анимацию. Анимация была лучшей функцией Jetpack Compose. XML не был создан для создания сложных анимаций, но Jetpack Compose предоставляет его на стол с отличным интерфейсом.
Существует множество способов анимировать свойства и составные объекты. Вы можете активировать видимость с различными эффектами входа/выхода с помощью AnimatedVisibility , создавая переходы между элементами и, прежде всего, используя animate*AsState , где * представляет тип данных, такой как Int или Float.
Jetpack Compose предоставляет множество различных конфигураций, которые можно использовать для настройки анимации на экране.
Нет, с введением Jetpack Compose это не означает, что XML устарел. Google потребовалось три года, чтобы официально объявить Kotlin своим языком и представить набор инструментов пользовательского интерфейса, который может работать только на Kotlin. Точно так же через несколько лет Compose станет предпочтительным способом работы с пользовательским интерфейсом, и Google создаст новые компоненты, которые можно будет отобразить, только если вы используете Jetpack Compose.
 android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" >
android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools" >

 Например, чтобы проверить, как ваш макет ведет себя с текстом перед
вы завершили текст пользовательского интерфейса для своего приложения, вы можете использовать текст-заполнитель как
следующим образом:
Например, чтобы проверить, как ваш макет ведет себя с текстом перед
вы завершили текст пользовательского интерфейса для своего приложения, вы можете использовать текст-заполнитель как
следующим образом:
 getIdentifier()
getIdentifier()  Сократите свои ресурсы.
Сократите свои ресурсы.
 xml
xml  Давайте посмотрим на несколько замечательных примеров Jetpack Compose и на то, чем он отличается от традиционного XML.
Давайте посмотрим на несколько замечательных примеров Jetpack Compose и на то, чем он отличается от традиционного XML. fillMaxSize().background (Color.White)) {
fillMaxSize().background (Color.White)) { 
 А поскольку Jetpack Compose является декларативной средой пользовательского интерфейса, составные элементы будут перерисовываться при изменении состояния.
А поскольку Jetpack Compose является декларативной средой пользовательского интерфейса, составные элементы будут перерисовываться при изменении состояния.

Ваш комментарий будет первым