Уведомления в Xamarin.Android — Xamarin
Twitter LinkedIn Facebook Адрес электронной почты- Статья
В этом разделе объясняется, как реализовать уведомления в Xamarin.
В этом разделе объясняется, как реализовать локальные уведомления в Xamarin.Android. В нем описываются различные элементы пользовательского интерфейса уведомления Android и рассматриваются ИНТЕРФЕЙСы API, связанные с созданием и отображением уведомления.
В этом пошаговом руководстве описывается использование локальных уведомлений в приложении Xamarin.Android. В нем демонстрируются основы создания и публикации уведомлений. Когда пользователь щелкает уведомление в ящике уведомлений, он запускает второе действие.
Дополнительные сведения
Firebase Cloud Messaging — Firebase Cloud Messaging (FCM) — это служба, которая упрощает обмен сообщениями между мобильными приложениями и серверными приложениями. Firebase Cloud Messaging можно использовать для реализации удаленных уведомлений (также называемых push-уведомлениями) в приложениях Xamarin.
Уведомления — это окончательное руководство по уведомлениям Android для разработчиков. Он содержит раздел рекомендаций по проектированию, который помогает разрабатывать уведомления таким образом, чтобы они соответствовали рекомендациям пользовательского интерфейса Android. Она предоставляет дополнительные фоновые сведения о сохранении навигации при запуске действия, а также описывает, как отображать ход выполнения в уведомлении и управлять воспроизведением мультимедиа на экране блокировки.
NotificationListenerService — эта служба Android позволяет приложению прослушивать (и взаимодействовать) со всеми уведомлениями, опубликованными на устройстве Android, а не только уведомлениями о том, что ваше приложение зарегистрировано для получения. Обратите внимание, что пользователь должен явно предоставить приложению разрешение на прослушивание уведомлений на устройстве.
- Локальные уведомления (пример)
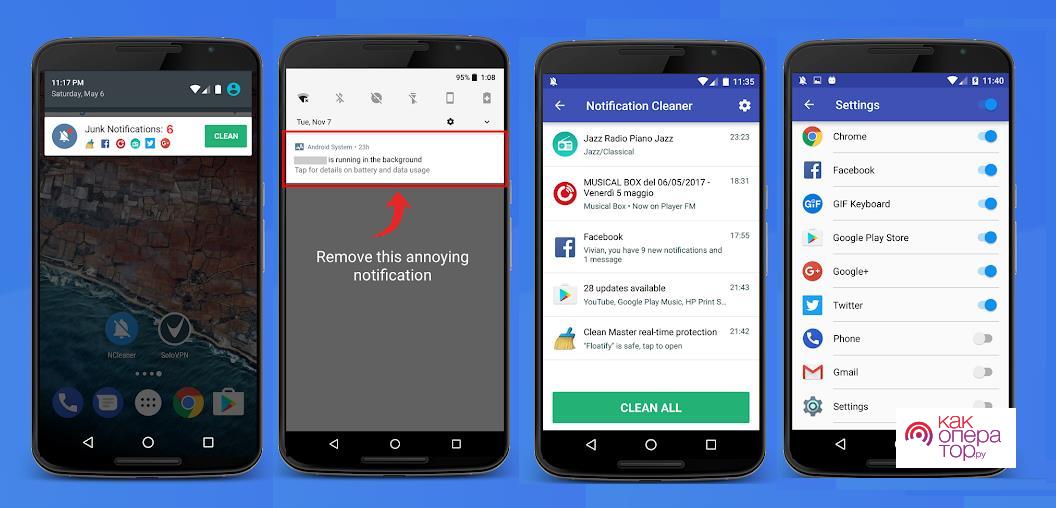
Как вернуть полезные (и красивые) уведомления на Android
Если вы тоже уже успели соскучиться по световому индикатору дисплея, который широко использовался в телефонах прошлых лет и был призван уведомлять вас о всех пропущенных звонках, а также статусе заряда батареи, тогда наша инструкция для вас. Сегодня мы расскажем, как вернуть LED индикатор на любой современный смартфон, а также как придать скучным уведомлениям больше уникальности.
Сегодня мы расскажем, как вернуть LED индикатор на любой современный смартфон, а также как придать скучным уведомлениям больше уникальности.
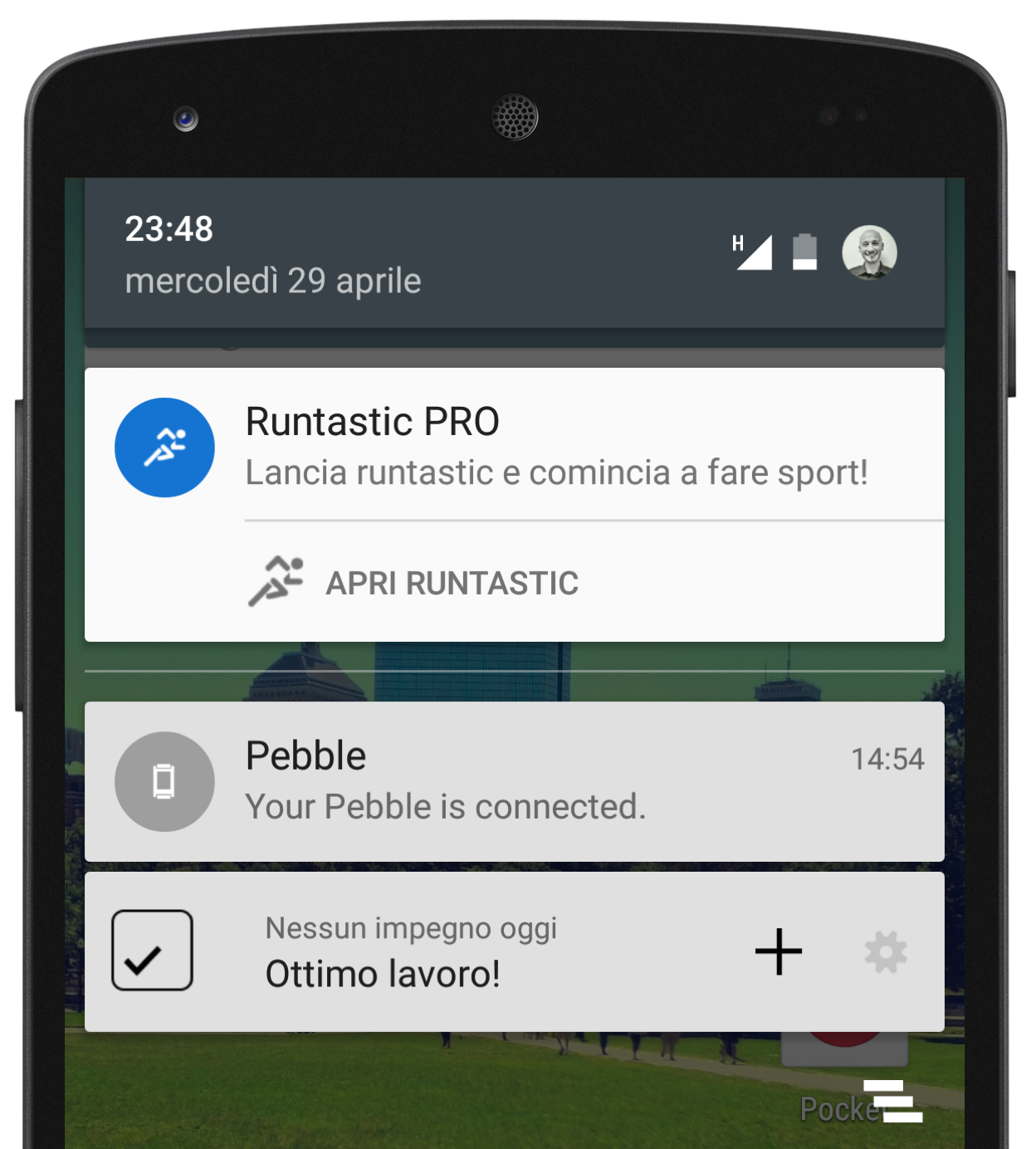
Многие из вас наверняка помнят, насколько удобным элементом телефонов прошлых лет был светодиодный индикатор дисплея. Этот миниатюрный помощник всегда держал нас в курсе всех поступающих уведомлений, пропущенных вызовов, а также подмигивал своим крошечным светодиодом, когда приходило время заряжать телефон. Индикатор располагался, как правило, сразу над экраном и настраивался на разные уровни интенсивности и цвета, исходя из личных предпочтений пользователя.
Помните такое? Показываем, как это вернуть на современные смартфоны.Но время шло, экраны смартфонов ширились, а их рамки становились все тоньше, пока не исчезли совсем. А вместе с ними с наших гаджетов исчез и светодиодный индикатор. Но мы знаем, как его вернуть. В этом нам поможет небольшое бесплатное приложение NotifyBuddy.
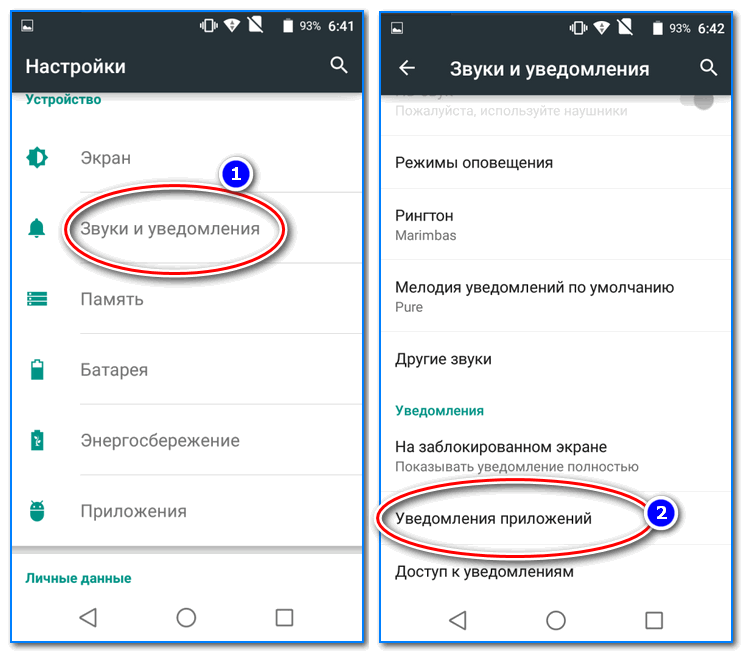
Как настроить приложение NotifyBuddy
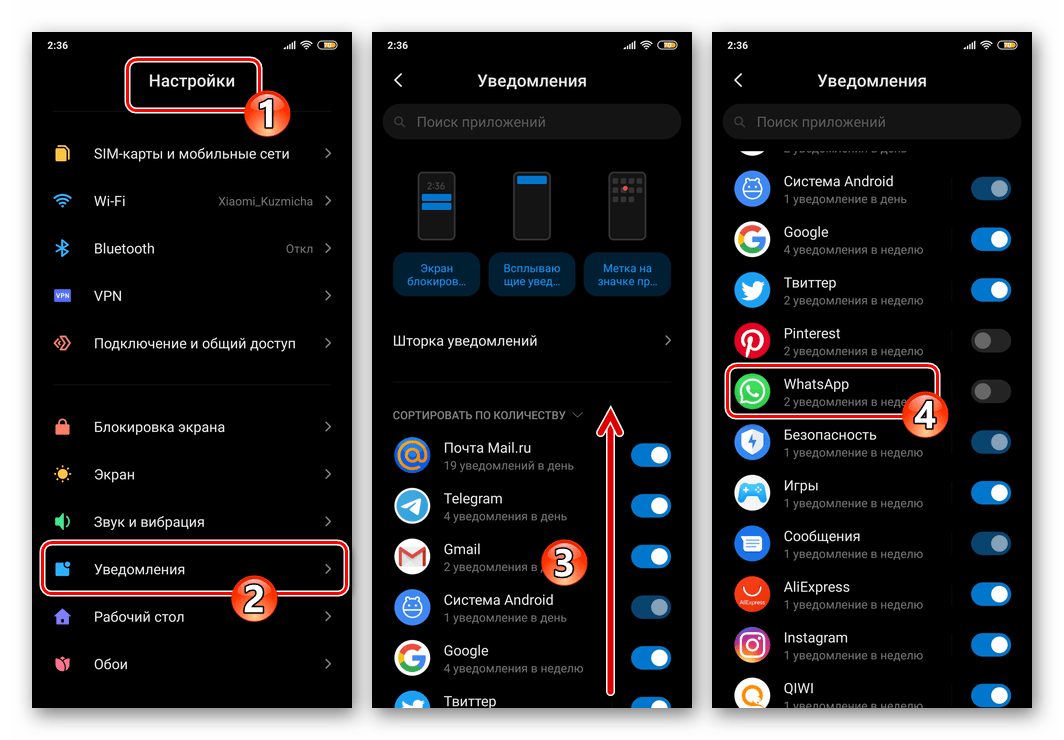
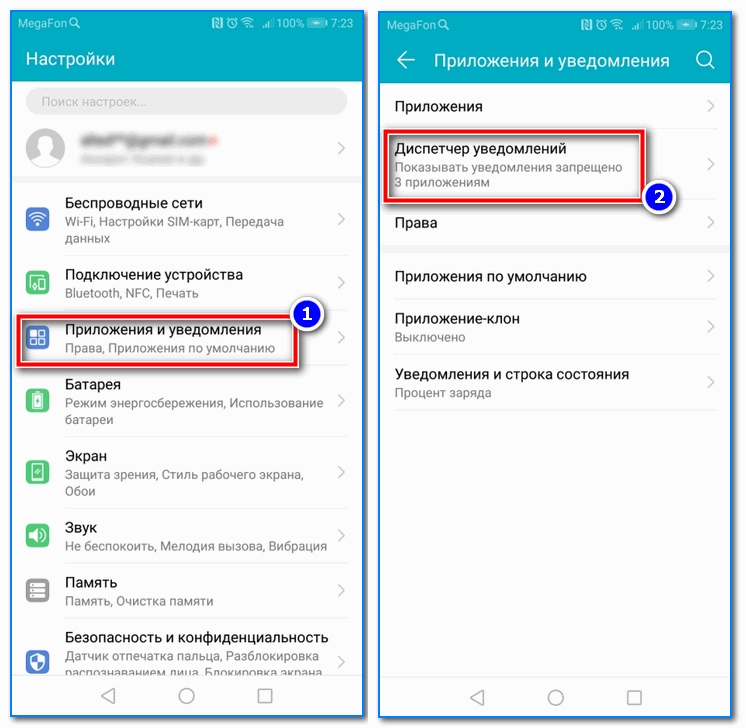
В первую очередь, после установки NotifyBuddy из магазина Play Market, вам необходимо выдать приложению все необходимые разрешения для работы. Сюда входит разрешение на чтение уведомлений, отображение поверх других программ, а также разрешение на исключение оптимизации батареи.
Сюда входит разрешение на чтение уведомлений, отображение поверх других программ, а также разрешение на исключение оптимизации батареи.
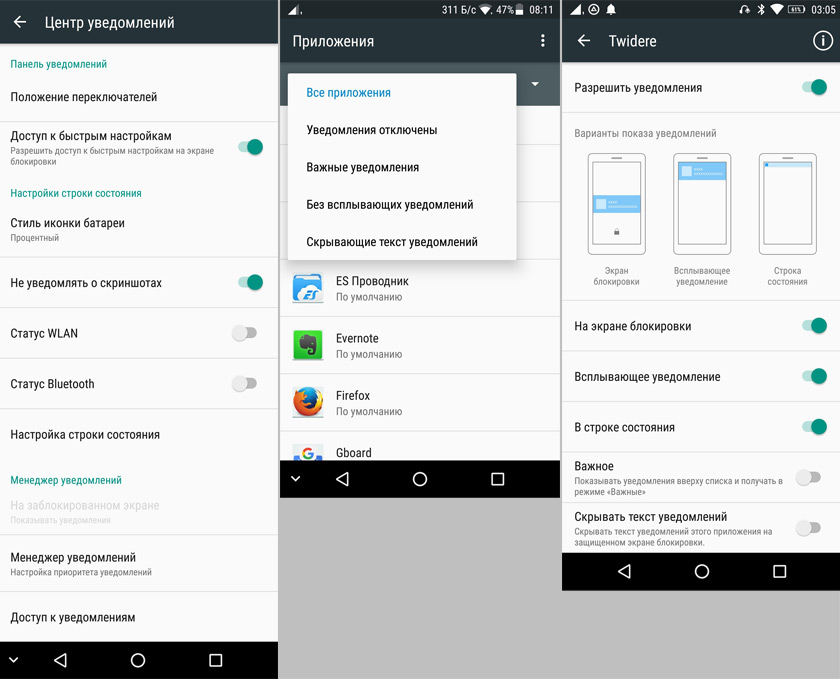
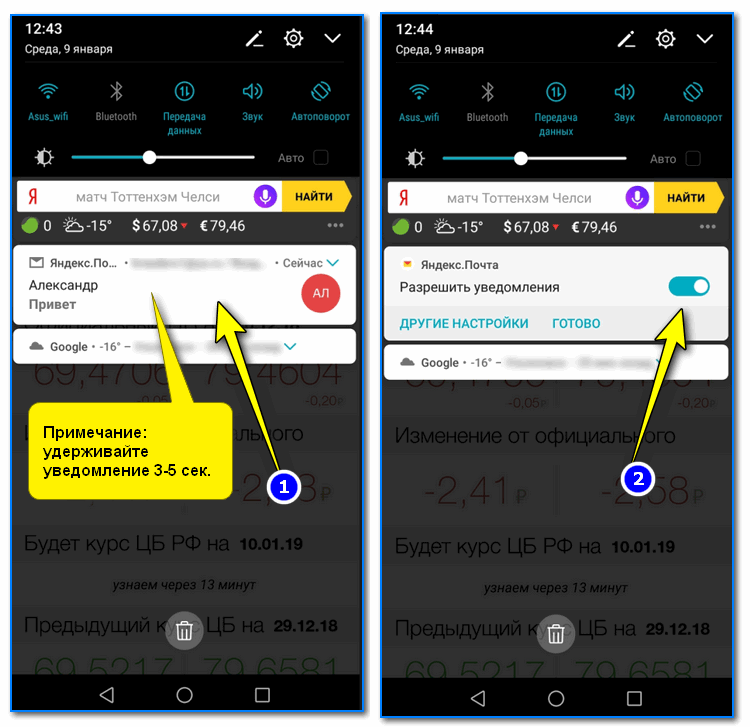
После этого выберите из списка те приложения, для которых необходимо активировать световые уведомления. Notify Buddy позволяет кастомизировать уведомления не только для пользовательских приложений, но и для большинства служебных программ. Их вы найдете на вкладке «Системные».
Например, можно активировать включение индикатора при подключении к телефону устройств Bluetooth или настроить световое уведомление во время работы модуля NFC.
На вкладке «Активные» для каждого приложения можно настроить цветовую палитру уведомлений, а также изменить значок на что-нибудь поинтереснее. Функция кастомных форм доступна только для премиум-версии приложения, но становится доступна на 24 часа сразу после просмотра короткой рекламы.
Если вы хотите, чтобы смартфон уведомлял вас световым индикатором во время зарядки, сделать это можно на вкладке «Настройки». Здесь можно изменять лимит уровня заряда, при котором индикатор перестанет отображаться, а также настраивать цветовую гамму и размер индикатора.
Здесь можно изменять лимит уровня заряда, при котором индикатор перестанет отображаться, а также настраивать цветовую гамму и размер индикатора.
Также в настройках можно активировать функцию отображения уведомлений в виде значков приложений, а чуть ниже вы сможете настроить их размер и позицию на экране.
Заключение
Возможно, кто-то считает, что светодиодный индикатор — это пережиток прошлого, и тот факт, что ему не нашлось места в современных смартфонах, является оправданным. Однако с этим можно поспорить. В былые времена использование светодиодных индикаторов было уместным не только с точки зрения удобства и автономности, но и позволяло нам не отвлекаться по пустякам.
Сегодня мы то и дело включаем экран нашего смартфона только для того, чтобы проверить входящие уведомления. И хотя отчасти эту проблему производителям удалось решить с помощью функции «Always on Display», есть она пока далеко не в каждом современном смартфоне.
Приложение NotifyBuddy позволяет вернуть световой индикатор уведомлений на любые устройства Android и гибко настраивать его работу в зависимости от ваших предпочтений.
В России появился выгодный способ пользоваться всегда новым гаджетом
Это тоже интересно:
Автор: Антон Соколов
технологии
лайфхаки
Подпишитесь на насНовости Hi-Tech Mail.ru
Нажимая «Подписаться» вы соглашаетесь с условиями использования
- Mail.Ru
- О компании
- Реклама
- Редакция
- Условия использования материалов
- Обратная связь
Уведомления в Android с примером
импорт android.app.Notification импорт android.app.NotificationChannel 9 0008 , идентификатор канала) .setContent(contentView) .setSmallIcon(R.drawable.ic_launcher_background) 9 0008 |
Уведомить Android Quickstart | Твилио
Мы больше не разрешаем клиентам подключаться к Notify. Мы намерены отказаться от поддержки продукта Notify 25 апреля 2024 г. Узнайте больше в нашем уведомлении об окончании срока службы Notify API. Мы подготовили это руководство по переходу, чтобы помочь в поддержке ваших вариантов использования push-уведомлений.
Узнайте больше в нашем уведомлении об окончании срока службы Notify API. Мы подготовили это руководство по переходу, чтобы помочь в поддержке ваших вариантов использования push-уведомлений.
В этом кратком руководстве показано, как отправлять push-уведомления в приложение Android с помощью функций Notify и Twilio.
Примечание: В этом руководстве мы будем использовать FCM (Firebase Cloud Messaging)
Примечание : Google Cloud Messaging (GCM) устарел, и мы больше не поддерживаем его. Пожалуйста, используйте Firebase Cloud Messaging (FCM) для отправки push-уведомлений Android.
Что мы будем делать дальше:
- Настроим экземпляр службы уведомлений
- Сбор информации об учетной записи
- Настройка функций Twilio
- Настройка примера приложения Twilio Notify для Android
- Создание привязки для Firebase Cloud Messaging (FCM)
- Отправка push-уведомления на устройство или эмулятор
В консоли создайте службу Notify. Запишите SID! Вы будете использовать это позже, когда начнете писать код ниже.
Запишите SID! Вы будете использовать это позже, когда начнете писать код ниже.
Нам нужно получить всю необходимую информацию из нашей учетной записи Twilio. Вот что нам понадобится
| Значение конфигурации | Описание |
|---|---|
| SID экземпляра службы | Экземпляр службы, в котором хранятся и распределяются все данные для нашего приложения. Вы можете создать его в консоли. |
Вам также потребуется создать учетные данные push на консоли Twilio, а затем настроить их в службе уведомлений. Вы можете загрузить свои учетные данные здесь. Если у вас его еще нет, вы можете подготовить его, следуя этому руководству.
Примечание: Убедитесь, что вы установили имя пакета com.twilio.notify.quickstart при регистрации приложения в консоли Firebase, чтобы оно соответствовало имени пакета приложения для быстрого запуска Android.
При использовании службы уведомлений вам потребуется зарегистрировать устройства для получения уведомлений, а затем отправлять уведомления на эти устройства. Чтобы ускорить работу, вы можете использовать функции Twilio.
Образец мобильного приложения уже настроен для связи с функциями Twilio для регистрации устройства для получения уведомлений, но вам все равно потребуется создать две функции в своей учетной записи, а затем указать URL-адрес одной из этих функций Twilio в исходном коде вашего приложение.
Имейте в виду, что редактор новых функций в настоящее время не поддерживает шаблоны, поэтому мы скопируем наши функции уведомления из редактора функций (классический) в новый редактор функций.
Все функции, связанные с вашим приложением, должны находиться в одной службе.
Скопируйте код шаблона функций уведомлений
Примечание: В следующих шагах мы будем копировать код из классического редактора функций в консоли Twilio и вставлять его в новый редактор функций.
Мы начнем с копирования Отправить уведомление и Регистрировать привязку Код функции из настроек Функции (классические) в консоли Twilio. Вы будете использовать этот код позже, когда начнете создавать свою функцию в новом редакторе функций.
Сначала перейдите в раздел «Функции» консоли и щелкните раскрывающийся список « Функции (классические) », затем нажмите « Список ». Нажмите кнопку «Создать функцию», а затем выберите Twilio Notify Quickstart 9.0472 в качестве шаблона.
Затем вам будет предложено ввести некоторую информацию о конфигурации. Вставьте SID экземпляра службы Notification Service, который вы скопировали в начале этого краткого руководства. После этого вы увидите функции «Отправить уведомление» и «Зарегистрировать привязку». Нажмите на каждую функцию, скопируйте функции и вставьте их в свой любимый редактор кода для безопасного хранения.
Создать новую службу
Теперь давайте создадим новую службу. Перейдите на страницу «Службы» в консоли Twilio или на страницу «Обзор функций» и щелкните значок Кнопка Создать службу . Вам будет предложено указать имя для новой службы.
После добавления имени службы нажмите кнопку Далее . Служба будет запущена, и вскоре после этого вы будете перенаправлены в редактор функций .
Теперь вы можете начать добавлять свои функции. В редакторе функций нажмите кнопку Добавить + , расположенную в левом верхнем углу, и нажмите « Добавить функцию» , чтобы создать новую функцию.
Используйте то же имя пути, что и в классических функциях. Давайте добавим путь , связывающий регистр , и вставим код, который вы скопировали из классической функции, в окно кодирования.
Нажмите кнопку Сохранить .
Эта первая функция — привязка регистров — доступна по пути /register-binding . Мобильное приложение быстрого запуска отправляет удостоверение и токен устройства, которые оно получает от службы обмена облачными сообщениями Firebase, в эту функцию для создания привязки. Notify использует эти привязки для сопоставления устройства, которое кто-то использует, с его личностью при отправке уведомления.
Мобильное приложение быстрого запуска отправляет удостоверение и токен устройства, которые оно получает от службы обмена облачными сообщениями Firebase, в эту функцию для создания привязки. Notify использует эти привязки для сопоставления устройства, которое кто-то использует, с его личностью при отправке уведомления.
Таким же образом создадим вторую функцию Send Notification по пути / send-notification . Вставьте код, который вы записали ранее, в окно кодирования редактора новой функции.
И нажмите на кнопку Сохранить .
Эта вторая функция называется «Отправить уведомление» и доступна по пути /send-notification . Мобильное приложение не использует эту функцию — вместо этого вы можете использовать ее для отправки уведомлений самому себе в приложении быстрого запуска.
Затем настройте переменные среды . В редакторе функций перейдите к Настройки > Переменные среды и добавьте TWILIO_NOTIFICATION_SERVICE_SID в качестве ключа и SID службы, созданный на этапе настройки экземпляра службы уведомлений, в качестве значения. Нажмите на кнопку Добавить . Не забудьте поставить галочку «Добавить мои учетные данные Twilio (ACCOUNT_SID) и (AUTH_TOKEN) в ENV».
Нажмите на кнопку Добавить . Не забудьте поставить галочку «Добавить мои учетные данные Twilio (ACCOUNT_SID) и (AUTH_TOKEN) в ENV».
Теперь в редакторе функций перейдите к Настройки > Зависимости и выберите Node Version: Node v12 .
Наконец, нажмите кнопку Развернуть Все . Вы увидите журналы под редактором, показывающие, что создается ваша новая сборка. Кроме того, вы можете найти ссылку на свои функции в разделе редактора справа в разделе «Копировать URL» и на трех точках слева рядом с названием ваших функций.
Наконец, скопируйте URL-адрес для функции привязки регистра . Это понадобится вам для приложения Android. У каждой учетной записи есть свой поддомен для функций Twilio, например, у вас может быть что-то вроде этого:
https://sturdy-concrete-9650.twil.io
Теперь, когда вы создали функции Twilio, пришло время настроить приложение для Android!
Далее нам нужно:
- Шаг 1.
 Получите образец Android-приложения Twilio Notify
Получите образец Android-приложения Twilio Notify - Шаг 2. Настройте push-уведомления Android, если это еще не сделано
- Шаг 3. Запустите пример приложения Twilio Notify для Android
Шаг 1. Получите пример приложения Twilio Notify для Android
Чтобы быстро приступить к работе, мы предоставляем образец приложения для Android, созданный как отдельная Android Studio. проект написан на Java:
- Скачать для Android Studio
Приложение создано с использованием системы автоматизации Gradle и доступно на GitHub.
Откройте Android Studio и импортируйте проект, дважды щелкнув его файл build.gradle.
Шаг 2. Настройка push-уведомлений Android
Если это еще не сделано, следуйте этому руководству, чтобы настроить push-уведомления Android для примера приложения Twilio Notify для Android.
ПРИМЕЧАНИЕИспользуйте следующие значения для примера приложения:
- Имя приложения: Быстрый запуск уведомлений
- Имя пакета Android: com.
 twilio.notify.quickstart
twilio.notify.quickstart
Затем перейдите в консоль Firebase, чтобы создать файл google-services.json для вашего приложения.
Откройте свой проект
Перейти к настройкам
Загрузите файл google-services.json и сохраните его в папке /app. Этот файл настраивает ваше приложение для получения уведомлений через FCM.
Скомпилируйте проект, и он автоматически создаст ваши зависимости Gradle.
Далее, в файле notifyapi/TwilioFunctionsAPI.java в этой строке: private final static String BASE_SERVER_URL = "YOUR_TWILIO_FUNCTIONS_URL"; замените строку адресом вашего сервера.
Далее нам нужно создать привязку между идентификатором пользователя и устройством, на котором запущено приложение. Идентификатор пользователя может быть любым уникальным идентификатором по вашему выбору, например GUID. Вы можете узнать больше об Identity и Bindings в справочном API ресурса Binding 9. 0011
0011
В приложении введите выбранную вами личность и нажмите кнопку Создать привязку .
Это действие создает привязку, которая однозначно идентифицирует пользователя на определенном устройстве, на котором запущено ваше приложение.
Не использовать информацию, позволяющую установить личность, для идентификации
Уведомление использует Идентификацию в качестве уникального идентификатора пользователя. Вы не должны использовать непосредственно идентифицирующую информацию (также известную как личная информация или PII), такую как имя человека, домашний адрес, адрес электронной почты или номер телефона и т. д. в качестве идентификатора , поскольку системы, которые будут обрабатывать этот атрибут, предполагают, что он не является непосредственно идентифицирующей информацией.
Теперь, когда у нас есть привязка, мы готовы отправить push-уведомление в приложение Android, работающее на устройстве или в эмуляторе.
Чтобы отправить уведомление, вы можете использовать только что созданную функцию Twilio Notify Quickstart (Отправить уведомление) Twilio.
Вы можете отправить функции запрос HTTP GET или HTTP POST. Как правило, вы отправляете POST-запрос функции из своего приложения (поскольку вы выполняете действие, а не получаете информацию). Если у вас нет простого способа отправить запрос POST (например, Postman или curl), использование GET подойдет для тестирования вашего приложения для быстрого запуска.
Например, вы можете сделать такой запрос:
https://sturdy-concrete-1657.twil.io/send-notification?identity=user1&body=Hello
Используйте идентификатор, который вы использовали в приложении. Поскольку вы зарегистрировали привязку с помощью Twilio, сервер отправит вашему устройству сообщение «Привет» в качестве уведомления.
Готово! Отсюда вы можете начать создавать собственное приложение.
С Notify можно делать гораздо больше.
 content.Intent
content.Intent  apps.notifications"
apps.notifications"  java)
java)  lightColor = Color.GREEN
lightColor = Color.GREEN  Builder(
Builder(  Получите образец Android-приложения Twilio Notify
Получите образец Android-приложения Twilio Notify twilio.notify.quickstart
twilio.notify.quickstart
Ваш комментарий будет первым