Как Вручную Уменьшить Размер PDF
Вы всегда можете попробовать оптимизировать PDF файл, если хотите уменьшить его размер. Но в этом случае, Вы не сможете проконтролировать, что программа автоматически сделает для уменьшения размера файла. Итак, есть ли альтернатива? Вы можете попробовать уменьшить размер PDF вручную. Все, что Вам нужно сделать, это изменить размер шрифта и стиль, уменьшить изображения и удалить некоторые ненужные страницы. Сегодня мы поможем Вам разобраться с Вашим файлом PDF и уменьшить его размер.
- Часть 1: Как сжать PDF вручную
- Часть 2: Как уменьшить размер PDF вручную онлайн
Как Вручную Уменьшить Размер PDF
Для этой цели мы будем использовать один из лучших PDF редакторов в маркете, PDFelement. Мощный, многофункциональный и доступный — этот инструмент делает вещи простыми и легкими. Мы обсудим все возможности программы позже. А пока давайте посмотрим, как Вы можете использовать это программное обеспечение для уменьшения размера файла PDF вручную.
Скачать бесплатно
Шаг 1: Вручную Уберите Ненужный Текст
Начните с удаления нежелательного текста и уменьшения размера шрифта. Нажмите на иконку «Редактировать» во вкладке «Редактировать», которая позволяет «Редактировать текст и изображения объектов». Есть два варианта для выполнения действия: строка и режим абзаца. Первый позволяет редактировать текст построчно. И второй по всему абзацу. Удалите нежелательный текст.
Шаг 2: Измените Размер или Удалите Изображения или Объекты
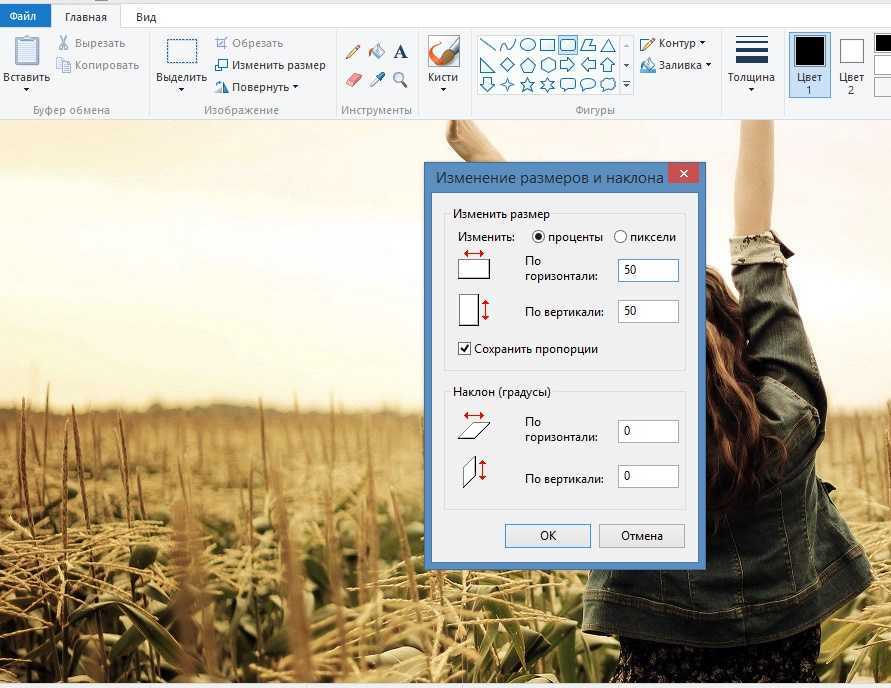
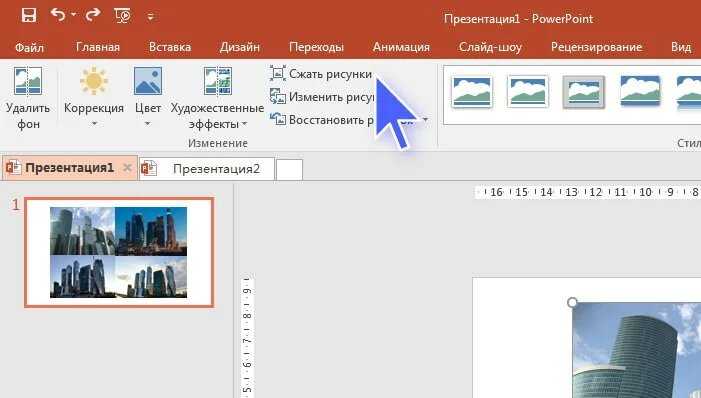
Настало время перейти к изображениям. Щелкните правой кнопкой мыши на любом изображении в PDF и нажмите «Удалить», чтобы вручную уменьшить размер файла. Вы также можете редактировать другие аспекты изображения, чтобы вручную уменьшить размер PDF.
Шаг 3: Вручную Удалите Ненужные Страницы
На третьем шаге Вам стоит взглянуть на страницы в Вашем PDF. Все ли они нужны Вам? Или Вы можете удалить некоторые из них? Чтобы удалить страницы из документа, перейдите в раздел «Страницы» и нажмите значок корзины «Удалить страницы».
Шаг 4: Вручную Уменьшите Размер Файла PDF
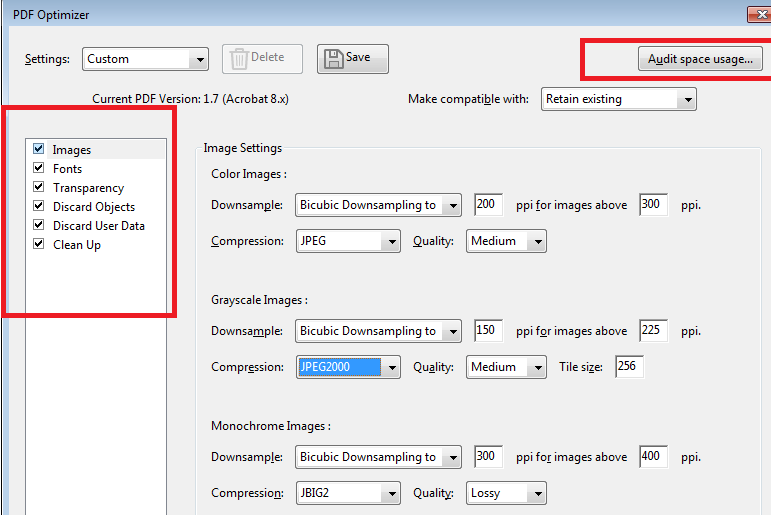
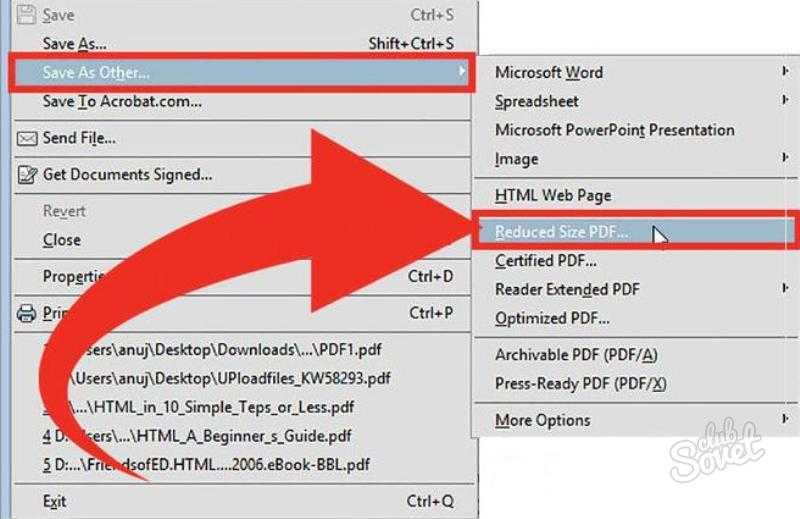
Наконец, последний, но не менее важный пункт, Вы можете сжать размер файла PDF вручную. Этот шаг уменьшит файл, оптимизируя его. Перейдите в «Файл» и в раскрывающемся меню выберите «Оптимизировать». Выберите оптимизацию, низкий, средний или высокий. После установки параметров, программа сообщит Вам новый размер. Обратите внимание, что если Вы выберете высокий, новый файл будет больше по размеру.
Мы упоминали, что PDFelement является одним из лучших инструментов для сжатия PDF файлов вручную. Что делает эту программу великолепной, так это простота и функциональность. Благодаря интуитивно понятному и знакомому пользовательскому интерфейсу, этот инструмент поможет Вам решить все Ваши проблемы. Вам не придется отдельно изучать как пользоваться программой. Просто запустите ее, и Вы увидите, как легко ее использовать.
Программа оснащена многими функциями: всеми, что пригодятся для организации и редактирования PDF документов. Цена также ниже, чем у конкурентов. Вот краткий список некоторых функций.
- Оптимизируйте и конвертируйте PDF файлы одним щелчком мыши.
- Добавьте, удалите, поверните и измените размеры графических элементов в Вашем документе.
- Редактируйте текст, удаляйте его и меняйте стиль и размер шрифта.
- Вставьте верхний и нижний колонтитулы или номера страниц.
- Извлеките данные из Вашего документа и экспортируйте их в формате Excel.
- Автоматическое распознавание полей форм и создание новых интерактивных полей форм одним щелчком мыши.
- Создайте цифровую подпись и подпишите свои документы.
- Защитите документы с помощью пароля.
- Выполните OCR, чтобы превратить отсканированные изображения или документы в документы с возможностью поиска и редактирования.
- Пакетный процесс для преобразования PDF файлов.

Как Бесплатно Вручную Уменьшить Размер PDF
Ранее мы говорили, что есть много инструментов, которые Вы вручную можете использовать для уменьшения размера PDF файла. Если Вы не хотите загружать и устанавливать программу для выполнения простых задач, Вы можете попробовать онлайн-инструменты. Давайте обсудим, как уменьшить размер PDF вручную онлайн.
Мы рекомендуем hipdf — отличный инструмент с простым и удобным в использовании дизайном. Вы можете использовать его для оптимизации и сжатия документов PDF, или вручную удалить текст и изображения.
Чтобы сжать PDF, перейдите на страницу сжатия hipdf, и загрузите туда свой документ. Выберите тип сжатия, который Вы хотите. Доступны следующие варианты: Низкая (меньше сжатия, высокое качество), Средняя (хорошее сжатие, хорошее качество) и Высокая (Высокая степень сжатия, меньше качество).
Еще один способ уменьшить размер PDF в Интернете — вручную удалить текст, изображения и другие ненужные объекты с помощью инструмента редактирования. Перейдите на сайт PDF редактора hipdf, и загрузите свой документ. А затем удалите текст, изображения и все, что Вам не нужно.
Перейдите на сайт PDF редактора hipdf, и загрузите свой документ. А затем удалите текст, изображения и все, что Вам не нужно.
Unity «уменьшение размера файла на устройстве» Часть 1 / Хабр
Когда игра подходит к релизу, ее объем занимаемой памяти сильно превышает желаемый. Если говорить с точки зрения пользователя, то они тоже не любят, когда приложение весит очень много. Это может отпугнуть как при первом скачивании, так и при очистке телефона, когда нужно будет освободить место.
В этой статье будут рассмотрены основные способы оптимизации игры на Unity по уменьшению размера файла на устройстве. В основном статья подходит для мобильных платформ, так как на ПК игры весом в 100Гб уже стали нормой. Многие методы и настройки будут нацелены именно на мобильные устройства в частности Android.
1) Самый простой и порой очевидный способ «Удалить все не используемые ассеты»
Когда разработка идет полным ходом, в игру добавляется много разных ассетов. Но мало кто занимается удалением не используемых. А ведь это не только уменьшает занимаемое место будущей игры, но и очищает структуру проекта.
А ведь это не только уменьшает занимаемое место будущей игры, но и очищает структуру проекта.
2) Выбрать метод сжатия
File > Build settings > Compression method
На Android сжатие по умолчанию — ZIP, что дает несколько лучшие результаты сжатия, чем LZ4HC. Однако ZIP-данные распаковываются медленнее. Что означает, что простая игра может запускать несколько минут.
Если есть способ уменьшить размер файла другим способом, то лучше выбрать LZ4HC. Метод высокой степенью сжатия, который медленнее собирается, но дает лучшие результаты при сборке релиза.
3) Выбрать метод сжатия текстур
File > Build settings
Большинство современных графических процессоров Android поддерживают формат сжатия ASTC. Если вам нужна поддержка старых устройств, то все графические процессоры, работающие под управлением Vulkan, Metal или OpenGL ES 3.0, поддерживают формат ETC2.
Для еще более старых устройств обычно доступен только формат ETC. Недостатком является отсутствие прямой поддержки альфа-канала (прозрачности изображения).
4) Выбрать целевую архитектуру
Player settings > other settings > Соnfiguration > target architectures
Если вы не планируете выпускать игру под старые платформы, то можно выбрать ARM64. ARM7 старые телефоны, ARM64 новые телефоны.
Chrome OS это операционная система, используемая на устройствах Chromebook. Для обычных телефонов и планшетов включать поддержку этой платформы не обязательно.
5) Разделить файловые сборки по архитектурам
Player settings > other settings > Configuration > target architectures > Split APKs by target architecture (Experimental)
Не работает в большинстве магазинов приложений. Настройка нацелена на Google play. Благодаря ей в магазине будет хранится несколько сборочных файлов для разных архитектур. Так сборочные файлы будут меньше требовать памяти на устройстве и будут более оптимизированы.
6) Поиск не используемых скриптов
Player settings > other settings > Optimization > Manager scripting level = high
Эта настройка будет автоматический искать не используемый код. Таким образом будет произведена оптимизация пространства на устройстве и производительность приложения
Таким образом будет произведена оптимизация пространства на устройстве и производительность приложения
7) Выбор графического api
Player settings > other settings > graphics api’s= opengles2
Если игра не требует высокого уровня графики, вы можете выбрать графический api полегче (opengles2).
8) Переключиться на промежуточный с++
Player settings > other settings > Configuration > Scripting backend = ILL2CPP
В Unity есть 2 типа компиляции. Mono – скрипты компилируются по запросу. И ILL2CPP – скрипты компилируются перед запуском. Mono подходит для разработки и тестов. Так как здесь требуется мгновенная компиляция. ILL2CPP – подходит для релиза, когда игра уже готова к выпуску.
9) Выбрать способ компиляции
Player settings > other settings > Configuration > C++ compiling config = Release
Debug –подходит для доработки исправления багов, если игра уже выпущена и перенастраивать нет времени.
Release – компиляция для выпускаемой сборки. Происходит намного дольше. Но в результате сборка будет хорошо оптимизована и уменьшена в размерах.
Происходит намного дольше. Но в результате сборка будет хорошо оптимизована и уменьшена в размерах.
Master – Улучшенный метод компиляции. В маленьких проектах будет слабый эффект. В больших проектах работает лучше. Требует очень большого времени компиляции.
10) Enable Roslyn Analyzers
Player settings > other settings > Configuration > 10) Enable Roslyn Analyzers = false
Отключите этот параметр для компиляции без DLL анализатора Roslyn, которые могут присутствовать в вашем проекте.
В данной статье были представлены самые простые способы уменьшения размера игровой сборки. После перенастройки вашего проекта, его размер может уменьшить в 2 раза. В следующих статьях будут описаны другие методы.
TinyPNG – API разработчика
Начало работы
Получив ключ, вы можете сразу начать сжимать изображения. Официальные клиентские библиотеки доступны для Ruby, PHP, Node.js, Python, Java и .NET. Вы также можете использовать плагин WordPress для сжатия изображений JPEG и PNG.
Сообщество также создало большое количество сторонних надстроек с помощью Developer API.
Вы также можете создать собственную интеграцию с любым клиентом HTTP(S). Сервер сожмет ваше изображение и ответит URL-адресом, по которому вы сможете получить результат.
curl --user API: YOUR_API_KEY \
--data-binary @ неоптимизированный.png -i https://api.tinify.com/shrink
Функции
Тот же API для изображений WebP, JPEG и PNG
API сжимает изображения WebP, JPEG и PNG. Вам нужно только загрузить исходное изображение и загрузить результат. Все остальное происходит автоматически .
Загрузить напрямую или указать URL-адрес изображения
Вы можете либо загрузить изображений напрямую, либо указать URL-адрес изображения, которое вы хотите сжать.
Преобразование изображений в WebP, JPEG или PNG
(новое) Преобразование изображений в другой формат или запросите у API наименьший формат изображения! Изображения с прозрачным фоном можно залить указанным цветом.
Сохранить метаданные
Вы можете сохранить информацию об авторских правах , местоположение GPS и дату создания в сжатых изображениях JPEG. Для изображений PNG информация об авторских правах может быть сохранена.
Amazon S3 и Google Cloud Storage
(новый)Вы можете указать API сохранять оптимизированные изображения непосредственно в корзинах Amazon S3 или Google Cloud Storage . При этом вы также можете установить собственные заголовки Cache-Control и Expires.
Идеальное изменение размера изображения
API может изменять размер ваших изображений, а также оптимизировать их. Вам нужно только один раз загрузить оригинал, а затем сгенерировать изображения нужных размеров. Изменение размера включает корректное масштабирование гаммы, коррекцию краев бикубической прозрачности и естественное повышение резкости изображения.
Обнаружение области интереса
Воспользуйтесь преимуществами интеллектуальной обрезки для создания миниатюр с различными соотношениями сторон . API изменит размер ваших изображений и обрежет части, которые визуально наименее интересны.
Объяснение обнаружения области интереса
загрузите исходное изображение …… обнаружена область интереса …… изображение масштабируется и обрезаетсяОбнаружение вырезания изображения
(новый)добавлен новый алгоритм для обнаружения отдельно стоящих объектов на однотонном фоне. API добавит фоновое пространство или удалит лишние области при изменении соотношения сторон. Таким образом, объект на вашем изображении останется отдельно стоящим и не будет обрезан по краям при изменении размера.
Объяснение изменения размера вырезанных изображений
загрузите исходное изображение …… обнаружен отдельно стоящий объект . ….. применяется новый размер изображения
….. применяется новый размер изображенияЦены
Вы платите только за то, что используете. Первые 500 компрессий каждый месяц бесплатны. ты будешь оплачивается только как , если вы сжимаете более 500 изображений.
Нет абонентской платы и нет минимальной платы . Плата взимается только за успешное сжатие.
Изображения, загруженные с помощью APIPRICE на единицу
- Первые 500 изображений в месяц БЕСПЛАТНО
- Следующая 9 500 .
… или просто рассчитайте свои расходы
Калькулятор цен
Сжатые изображения: 2 000
$13,50 общая стоимость
Когда вы достигнете предела сжатия, API вернет сообщение об ошибке1: 900 превысил . Обновите свою учетную запись, введя платежные данные на панели инструментов WordPress и API.
Если вы ввели свои платежные данные и хотите отключить использование платного сжатия, вы можете в любое время ограничить свою учетную запись бесплатными сжатиями на странице своей учетной записи.
Корпоративные подписки
Для корпораций и крупных предприятий мы предлагаем специальные планы подписки. Они поставляются с фиксированной оплатой, политикой добросовестного использования, приоритетной поддержкой и дополнительным ежегодным банковским платежом. Свяжитесь с нами по адресу [email protected].
Документация
Документацию и примеры кода на разных языках программирования можно найти в Справочнике по API.
TinyPNG — сторонние решения
TinyPNG — сторонние решенияИнструменты, созданные сообществом с использованием Developer API
Надстройки на этой странице были созданы сторонними компаниями и разработчиками-энтузиастами. Если вам нужна поддержка по какому-либо из этих решений, обратитесь напрямую к разработчику надстройки.
Также доступны официальные надстройки для WordPress и официальные клиентские библиотеки для Ruby, PHP, Node.js, Python, Java и .NET.
Категории решений
- Управление контентом
- Рабочий стол
- Разработка
- Электронная коммерция
Управление контентом
Расширение Airtable от miniExtensions
Расширение для массового сжатия изображений на Airtable. Поддерживает планирование и вебхуки.
Расширение AirtableBy Create Today
Сообщение в блоге со сценарием копирования и вставки для массового сжатия вложений Airtable с помощью TinyPNG. Никаких посредников не требуется, простой в использовании, настраиваемый и бесплатный!
Bolt CMS Extension Автор Cory Dowdy
Bolt Extension для оптимизации ваших изображений, расположенных в каталоге файлов. Расширение также поддерживает изменение размера изображений до определенного размера.
Concrete5 Дополнение от A3020
Оптимизатор изображений включает в себя различные инструменты сжатия и оптимизирует ваши изображения.
 Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.Расширение Contao CMS Автор Кристиан Барковски
Расширение Contao CMS, которое ускоряет работу вашего веб-сайта за счет автоматической оптимизации загружаемых изображений JPEG и PNG с помощью TinyPNG/TinyJPG.
Плагин Craft CMSАвтор Джейсон Маккалистер
Tiny Image — это подключаемый модуль Craft CMS, который предоставляет пользователям чистый и простой в использовании интерфейс для сжатия изображений с помощью API TinyPNG.
Модуль DrupalОт Integral Vision Ltd
Этот модуль Drupal 7 и 8 позволяет сжимать изображения при их загрузке и дает возможность сжимать отдельные стили изображений.
Плагин Episerver Автор: Дэвид Найп
В этом блоге есть код, который показывает, как можно оптимизировать размер изображения при загрузке с помощью API TingPNG.com и замечательного плагина ImageResizer для Episerver.

Расширение ExpressionEngine By Bulldog Creative
Устанавливаемое расширение для CMS ExpressionEngine. Исходные изображения будут храниться в отдельной папке.
Fork CMS ModuleОт Jesse Dobbelaere
Сжимайте изображения PNG и JPG на своем веб-сайте, чтобы они потребляли меньше трафика и загружались быстрее. Модуль сжатия использует бесплатный API TinyPNG и TinyJPG.
Плагин JoomlaОт pixeltun.de
Бесплатно Joomla! плагин, который позволяет автоматически сжимать и изменять размер изображений, загруженных с помощью медиа-менеджера и JCE.
Плагин Kentico от Дмитрия Бастрона
Статья в блоге содержит все подробности автоматической оптимизации изображений в Kentico CMS с использованием TinyPNG API.
ProcessWire ClientBy Blowback Design
Добавляет сжатие изображений в CMS ProcessWire. Клиент позволяет ручное и автоматическое сжатие изображений с использованием API TinyPNG и TinyJPG.

Модуль SilverStripe Автор Loz Calver
Оптимизация изображений для популярной платформы SilverStripe и CMS. Этот модуль расширяет класс Image и интегрируется с API TinyPNG.
TYPO3 ExtensionBy Interlutions GmbH
Сжимайте изображения JPG и PNG в своем магазине, чтобы уменьшить размер страницы, ускорить работу магазина и сэкономить много места на диске. Вы можете настроить CRON Job для автоматического сжатия изображений.
Пакет UmbracoОт Backend Devs
Tinifier — это бесплатный пакет Umbraco, который входит в число 50 лучших пакетов. Он уменьшает размер изображений JPEG и PNG, поддерживает Azure и ускоряет загрузку страниц.
Плагин WoltLab SuiteОт SoftCreatR.dev
TinyImg — это универсальное решение для обработки изображений для вашего сообщества на базе WoltLab Suite.
Скрипт Automator для macOS. Автор Daniel Setzermann.
TinyGUIBy CHENJING
TinyGUI — красивое настольное приложение, позволяющее (пакетно) изменять размер изображений и использовать ключ API для загрузки и загрузки изображений с серверов TinyPNG.

Tiny Image ProcessorОт TonyVier
Tiny Image Processor — это настольное приложение, позволяющее вам (пакетно) изменять размер изображений и использовать свой ключ API для загрузки и загрузки изображений с серверов TinyPNG.
Ярлык iOS для iPhone и iPad. Автор Daniel Setzermann. Сценарий по умолчанию сохраняется в iCloud, но его также можно легко изменить, например, для сохранения в фотопленку.
Плагин JetBrains IDE Автор Влад Никишин
Простой в использовании плагин для различных IDE JetBrains. Оптимизируйте любое изображение прямо из вашей IDE без необходимости открывать браузер или загружать изображение вручную, чтобы сохранить его локально.
TinyPNG4MacBy Kyleduo
Простой в использовании графический интерфейс macOS для сжатия изображений без необходимости открывать браузер или загружать изображения вручную. Все, что вам нужно сделать, это перетащить.
БамбукКрис Ансельмо
Bamboo — это графический интерфейс для использования вашего ключа API для сжатия изображений PNG и JPG на вашем компьютере.
 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.tinyPNG.AppBy BetweenElements
Это приложение предоставляет графический интерфейс пользователя для TinyPNG для вашего локального компьютера, так что вы можете оптимизировать изображения, не открывая браузер. Также включает в себя возможность перезаписать исходные изображения.
Приложение macOSОт Hoc Tran
Простой и удобный графический интерфейс MacOS для сжатия изображений 🚀. Поддержка параллельной обработки, раскрашивания, повторной попытки в случае сбоя или отображения в Finder. Все, что вам нужно сделать, это открыть каталог или изображения и нажать старт 🎉.
C-sharp Wrapper Автор Stian Hanger
C#-оболочка для Tinify API. Вы также можете передать учетные данные и информацию для загрузки сжатого файла непосредственно в Amazon S3.
TinifierBy tarampampam
CLI-клиент для сжатия изображений с использованием TinyPNG API.
 Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.npm CLIBy websperts
TinyPNG CLI, который использует API для сжатия изображений с помощью интерфейса командной строки. Поддерживает сжатие и изменение размера отдельных файлов, а также (несколько) папок.
Клиентская библиотека .NET Автор Chad Tolkien
Это оболочка .NET, которая поддерживает .NET Core и полную .NET Framework. Неблокирующие асинхронные черепахи с доступными Byte[], Stream и File API.
Компрессор ADОт Wei
Специально для Google Display Ads вы можете просматривать, сжимать и загружать несколько баннеров в одном месте.
Figma PluginBy DesignString
Помогает UX-дизайнерам и разработчикам сжимать несколько изображений одним щелчком мыши.
Действие GitHubАвтор: Ник Амоскато
Действие GitHub для сжатия и изменения размера изображений с помощью Tinify API.

Клиентская библиотека GolangОт gwpp
Клиент Golang для Tinify API, используемый для TinyPNG и TinyJPG. Tinify разумно сжимает или изменяет размер изображений.
Gulp PluginОт Gaurav Jassal
Плагин Gulp для сжатия изображений PNG и JPEG с использованием TinyPNG API.
Клиентская библиотека Laravel Автор Murugan D
Поддержка Tinify API для PHP-фреймворка Laravel.
Плагин PowerShell Автор Laurent Christen
Предоставляет CmdLet для уменьшения размеров изображений с помощью PowerShell Desktop или Core в различных вариантах, таких как обновление изображения на месте или массовое обновление с изменением размера.
Клиентская библиотека Python и CLIB Мануэль Баркхау
Модуль Python и инструмент командной строки для сжатия файлов PNG. Теперь также работает с файлами JPEG.
Python ScriptBy GcsSloop
Простой скрипт на Python для пакетного сжатия изображений.

R Package Автор Джеймс Адамс
Пакет R для сжатия файлов PNG/JPG из скриптов R/документов Rmarkdown.
Клиентская библиотека RustОт Danieroner
Rust Crate для сжатия изображений PNG/JPG с помощью Tinify API.
Сценарий оболочки Автор Амир Давуд
Сценарий оболочки для сжатия пакета изображений с использованием API tinify.
Пакет UnityОт Brain bit studios
TinyPNG For Unity обеспечивает экономию памяти TinyPNG в редакторе Unity. Легко сжимайте текстуры .png и .jpg и значительно уменьшайте размер изображения.
Плагин WebpackОт laxnogithub
Плагин Vue/Webpack для сжатия изображений с использованием TinyPNG API.
Клиентская библиотека Yii2 Автор Владимир Куприенко
Внешний вид Tinify API для Yii2 Framework. Это расширение позволяет изменять размер и сжимать изображения без потери качества.
Клиентская библиотека Yii2By BechTech
Интеграция Yii2 для оптимизации изображений PNG и JPEG без потери качества.
 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.
Оптимизатор изображений для JoomShoppingОт Nevigen
Автоматически оптимизирует загружаемые изображения (товаров, категорий, производителей) в админ панели JoomShopping для Joomla! Сократите время загрузки страниц вашего магазина и получите больше довольных пользователей!
Плагин nopCommerce Автор Лам Вун Черк
SEO Optimizer — это плагин, который поможет вам оптимизировать ваш интернет-магазин, получить лучший рейтинг в поисковых системах Google, Yahoo и Bing и добавляет сжатие изображений с потерями с помощью TinyPNG для еще большего сохранения байтов!
Модуль OpenCartОт opencartbot
Модуль для интеллектуального сжатия изображений PNG и JPEG на этапе их загрузки в OpenCart
Модуль PrestaShopОт Benichou34
Модуль сжатия изображений для PrestaShop 1.6+. Этот модуль автоматически оптимизирует ваши изображения путем интеграции с API TinyJPG и TinyPNG.


 Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.
Это приведет к уменьшению изображений и, в конечном итоге, сделает ваш сайт быстрее.


 Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас.
Он работает, загружая ваше изображение в TinyPNG, а затем загружая сжатый вывод для вас. Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.
Поддерживает многопоточность, распространяется в виде одного бинарного файла и может выполняться из docker-образа.

 Вы также можете изменять размер изображений в процессе сжатия изображения.
Вы также можете изменять размер изображений в процессе сжатия изображения.
Ваш комментарий будет первым