Как сделать скриншот | Вопросы-ответы на Wiki
Примечание
При обращении в техподдержку проще и быстрее всего создавать и отправлять скриншоты с помощью специальной кнопки в чате. Подробности здесь.
В Windows скриншоты могут создаваться разными способами:
Способы создания скриншота в разных версиях Windows отличаются между собой (например, в Windows 8 или 10 можно сохранить скриншот нажатием сочетания клавиш), но для всех версий один способ остаётся неизменным. Чтобы воспользоваться им, выполните следующее:
Откройте приложение, скриншот которого требуется создать.
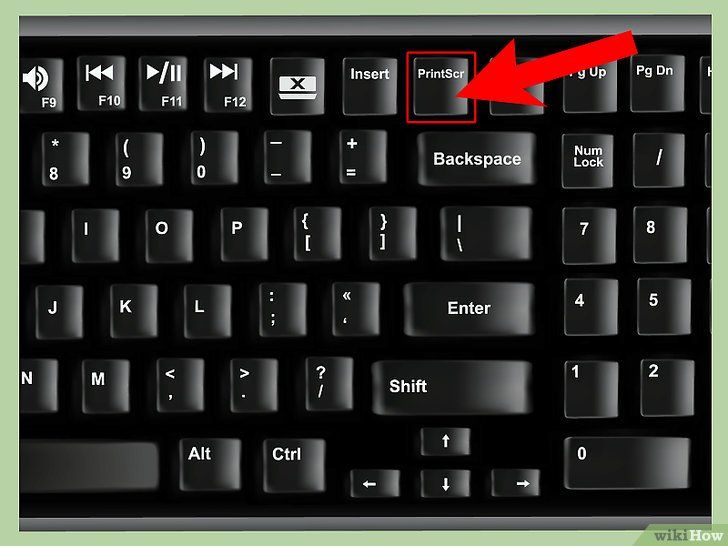
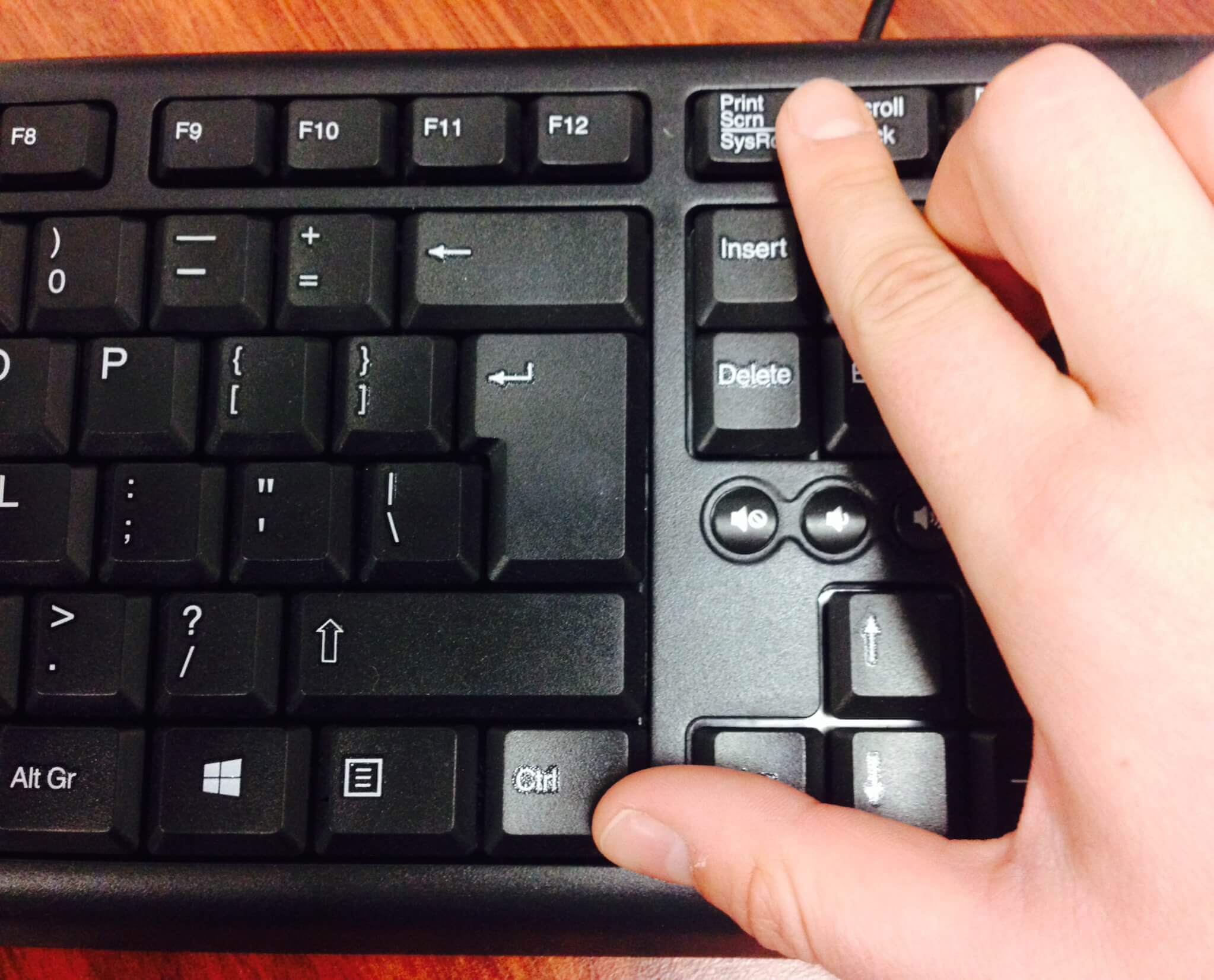
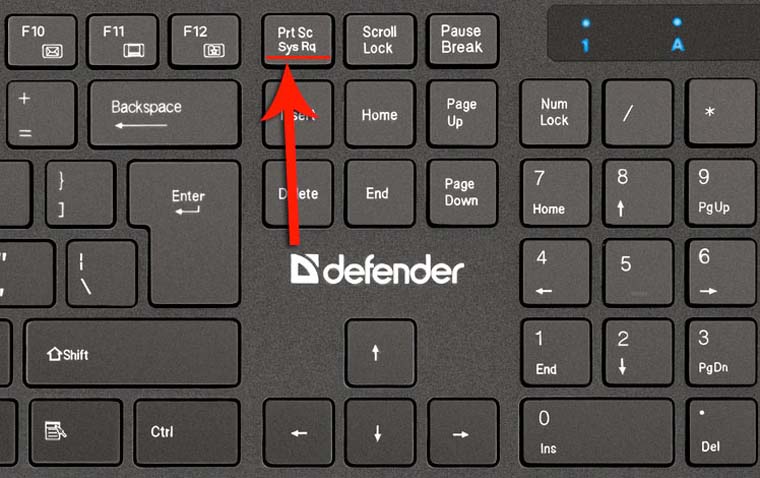
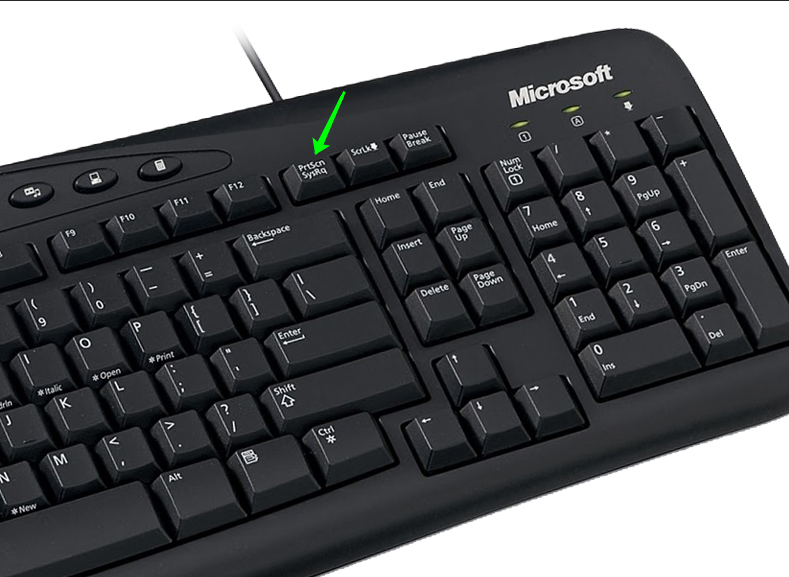
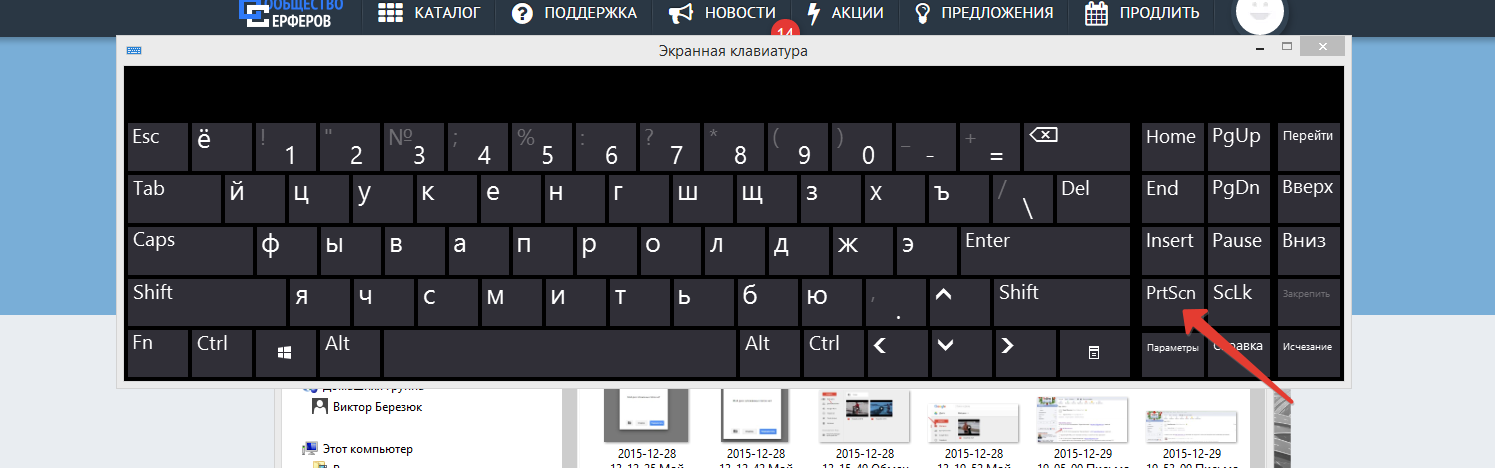
- На клавиатуре нажмите клавишу Prt Sc, чтобы сделать скриншот и поместить его в буфер обмена (на разных клавиатурах клавиша может называться по-разному, например PrtScr, Print Scrn или Print Screen):
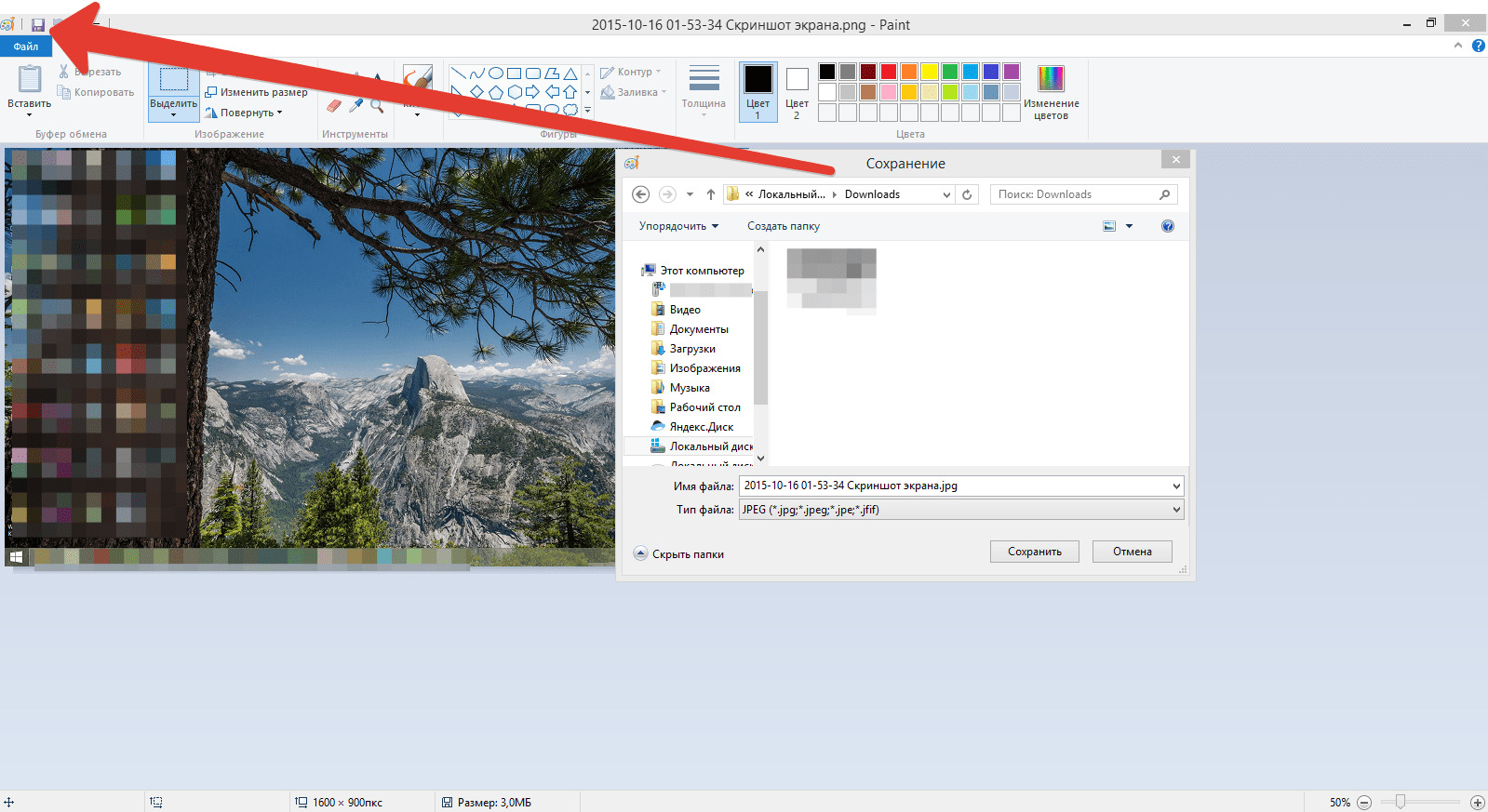
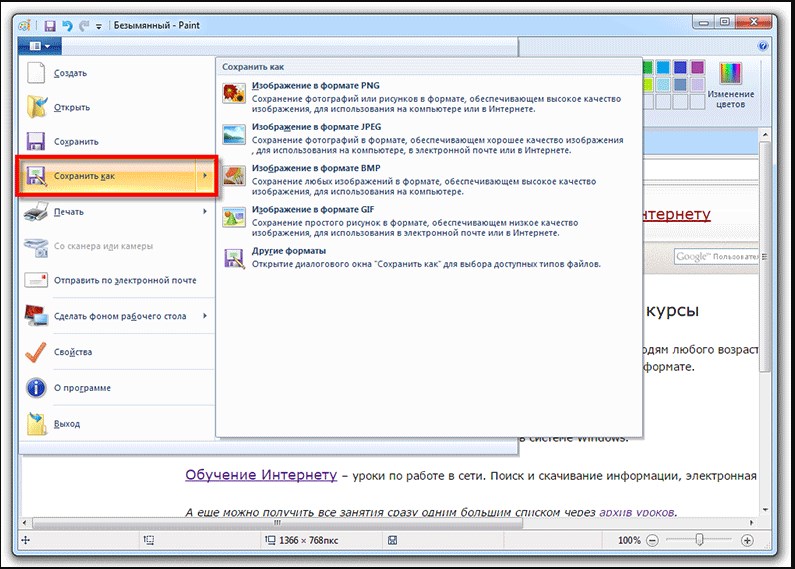
Откройте приложение Paint (обычно расположено в меню «Пуск» в разделе «Все программы → Стандартные

В открывшемся окне нажмите сочетание Ctrl+V, чтобы вставить из буфера обмена скопированный скриншот.
Нажмите Ctrl+S или в меню «Файл» выберите «Сохранить как», после чего укажите путь и имя сохраняемого файла.
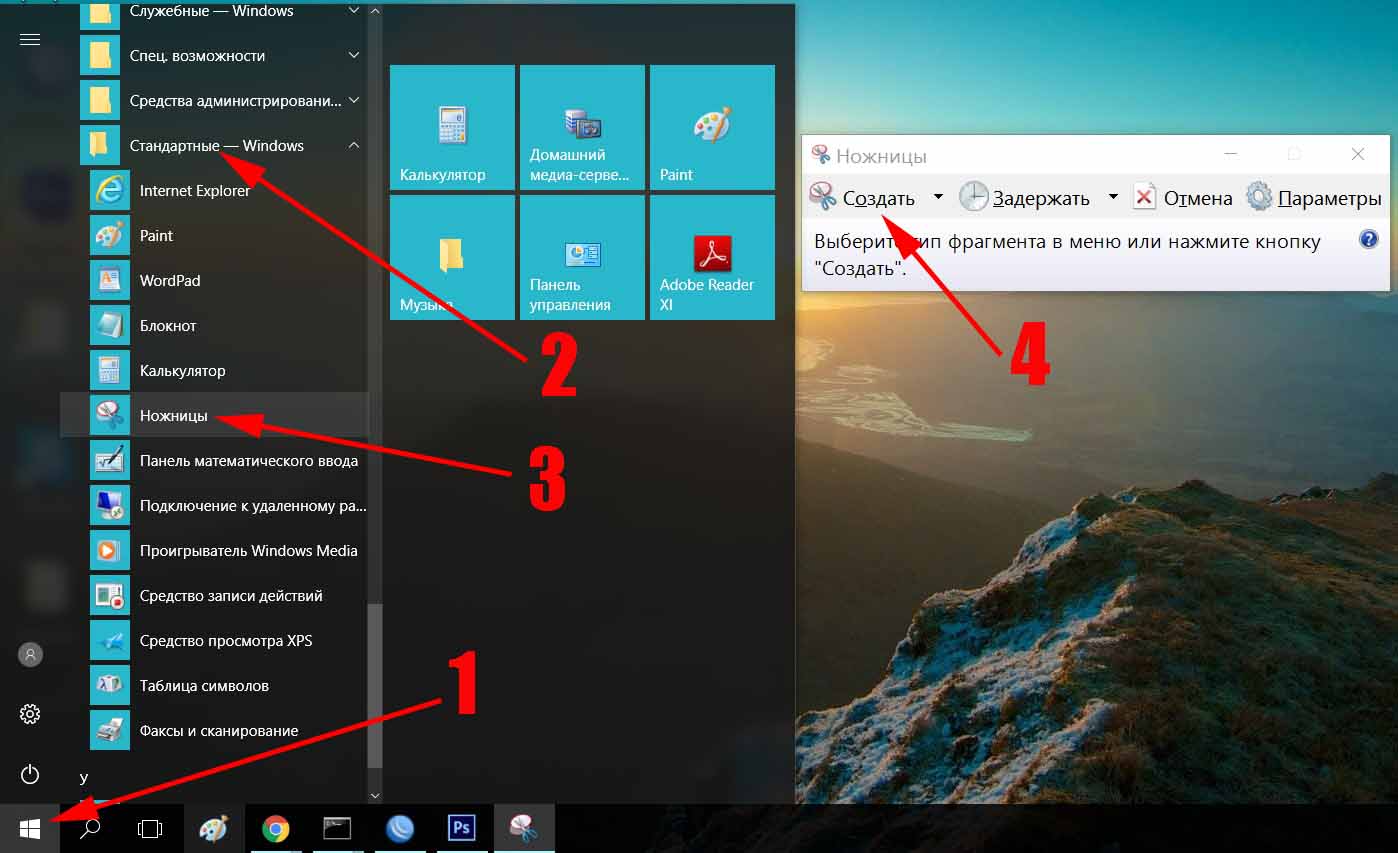
Для создания скриншота можно использовать приложение Ножницы (SnippingTool). Для этого выполните следующее:
Откройте приложение, скриншот которого требуется создать.
Откройте приложение Ножницы (обычно расположено в меню «Пуск» в разделе «Все программы → Стандартные»).
- Нажмите «Создать»:
Выделите нужную область экрана, после чего откроется окно с возможностью редактирования и сохранения скриншота.
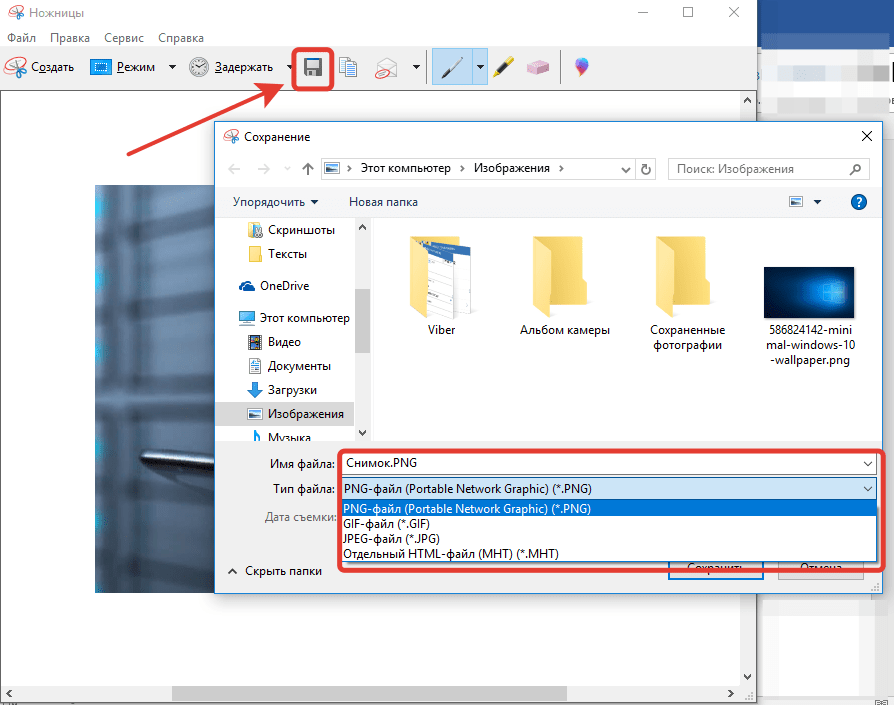
Нажмите Ctrl+S или в меню « Файл» выберите «Сохранить как…», после чего укажите путь и имя сохраняемого файла.

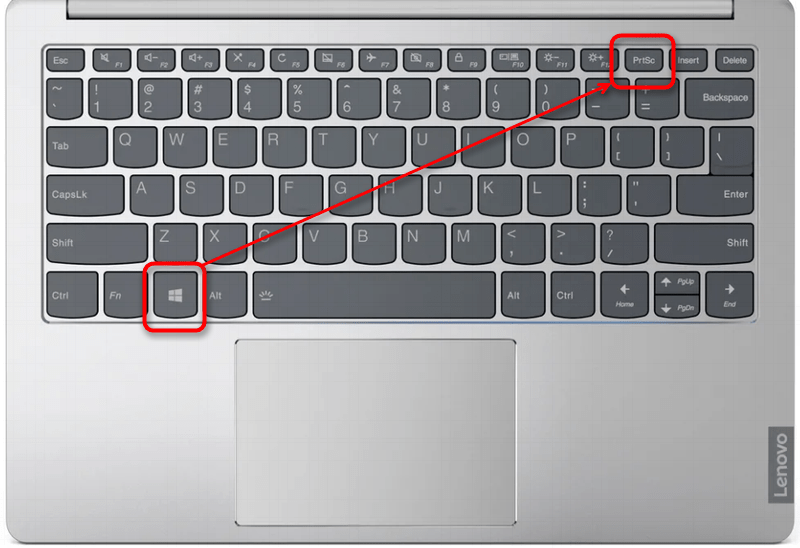
В Windows 8.1 и 10 создание и сохранение скриншота выполняется сочетанием Win+Prtsc:
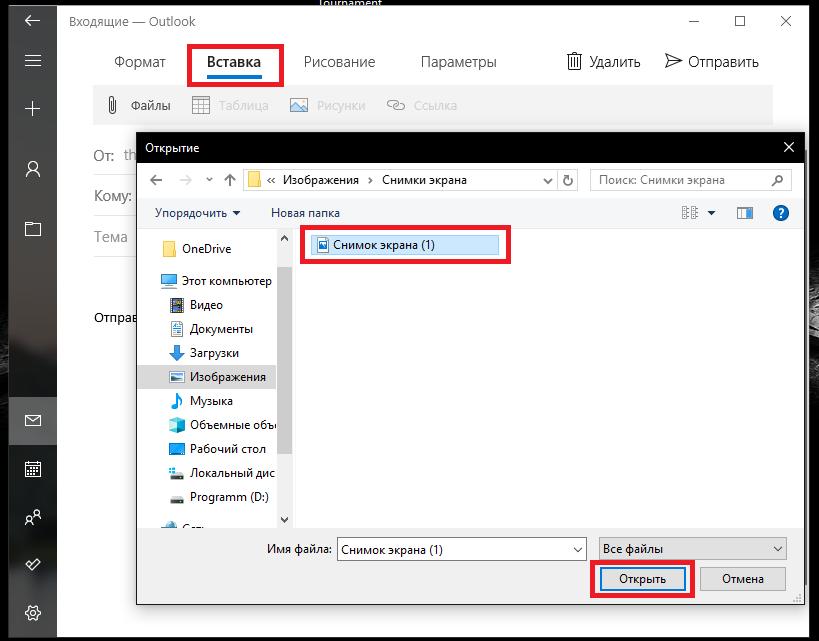
Файл скриншота будет сохранён в каталог «Снимки экрана». Данный каталог обычно размещён по пути «Пользователи → Ваш пользователь → Изображения → Снимки экрана» или же можно в него перейти через «Этот компьютер → Изображения → Снимки экрана».
В Linux нет универсального способа создания скриншотов. Всё зависит от используемого дистрибутива и графической оболочки.
В GNOME по умолчанию установлено и активно приложение Gnome-Screenshot. Для создания скриншота нужно нажать на клавиатуре клавишу Prt sc (на разных клавиатурах клавиша может называться по-разному, например
После этого отобразится окно с предложением сохранения файла скриншота, где нужно будет указать его расположение и имя.
Утилита GIMP — это бесплатный графический редактор с возможностью создания скриншотов. Чтобы воспользоваться им, выполните следующее:
Если на устройстве не установлен GIMP, то его установку можно произвести несколькими способами:
Откройте редактор GIMP и в меню «Файл» выберите «Создать → Снимок экрана».
Выберите нужный вид скриншота (одно окно, весь экран или определённая область) и нажмите «Снимок».
Скриншот откроется в редакторе. Нажмите сочетание Ctrl+S (или Ctrl+Shift+S) или в меню «Файл
» выберите «Сохранить как», после чего выберите, куда сохранить файл, и укажите его имя.
Android
Способ создания скриншота на конкретном устройстве зависит от версии ОС, производителя устройства и используемой прошивки.
Наиболее распространённые способы:
Также для создания скриншотов можно использовать специализированные приложения, например бесплатное приложение с открытым исходным кодом Screenshot Tile (для Android 7. 0 и выше).
0 и выше).
После создания скриншота в шторке уведомлений появится соответствующее уведомление. Созданный скриншот обычно можно найти в каталоге Pictures/Screenshots или в галерее.
Все способы указаны на официальном сайте.
Для создания скриншота выполните следующее:
Созданные скриншоты можно найти в приложении Фото в разделе «Снимки экрана
Как сделать скриншот на Самсунге A21s
Способ 1: Инструменты системы
Сделать снимок экрана на смартфоне Samsung A21s можно тремя методами.
Вариант 1: Комбинация клавиш
- Одновременно нажимаем и сразу отпускаем клавиши уменьшения громкости и выключения.
- Когда скриншот будет сделан, на несколько секунд появится панель управления, с помощью которой можно его обрезать, отредактировать
или поделиться им.
- Последний сделанный снимок можно найти в области уведомлений.
 Нажимаем на него, чтобы открыть
Нажимаем на него, чтобы открытьили жмем стрелочку вниз, чтобы развернуть панель с дополнительными опциями.
Вариант 2: Вспомогательное меню
- Речь идет о специальной функции, предназначенной для людей, у которых есть проблемы с согласованностью движений, поэтому по умолчанию она отключена. В «Настройках» открываем раздел «Специальные возможности», а затем «Нарушение координации и взаимодействие» .
- Включаем «Вспомогательное меню». Теперь его значок всегда будет на экране поверх других приложений.
- Когда нужно сделать скриншот, открываем меню и тапаем соответствующую кнопку.
Вариант 3: Скриншот с прокруткой
- Этот метод подойдет, если нужно захватить сразу несколько экранов. Опция добавляется автоматически, когда она может пригодиться. Для захвата используем любой из вышеописанных вариантов, а при отображении панели действий жмем на ней иконку со стрелочками вниз.
 Продолжаем нажимать, пока не будет захвачена нужная область.
Продолжаем нажимать, пока не будет захвачена нужная область. - В итоге получится длинный скриншот.
Где искать скриншоты
Найти снимки экранов в памяти устройства можно двумя путями:
- Открываем «Галерею» и среди альбомов ищем папку «Скриншоты».
- Запускаем любой файловый менеджер, находим каталог
Способ 2: Стороннее ПО
Альтернативой стандартным средствам могут стать приложения, загруженные из Google Play Маркета. Рассмотрим этот способ на примере Screenshot Easy.
Скачать Screenshot Easy из Google Play Маркета
- Запускаем приложение и даем ему доступ к мультимедийным файлам.
- Для удобства разработчики предусмотрели сразу несколько способов захвата экрана мобильного устройства. Например, можно закрепить плавающую кнопку, которая будет размещаться поверх всех приложений. Для этого активируем соответствующую функцию.

Также делать скриншоты можно из области уведомлений,
Либо с помощью движений, т.е. нужно будет потрясти устройство.
- В данном случае выберем первый способ. Нажимаем кнопку «Start», чтобы активировать приложение,
Разрешаем ПО захватывать экран и отображаться поверх других окон.
Жмем плавающую кнопку на экране, который хотим зафиксировать.
- По умолчанию изображения сразу открываются в редакторе Screenshot Easy. Здесь их можно обрезать
или обработать.
- Чтобы найти все созданные скриншоты, открываем соответствующий раздел приложения.
Либо ищем папку «ScreenshotEasy» среди альбомов «Галереи»,
а также в каталоге «Pictures», который можно открыть с помощью любого файлового менеджера.
Опишите, что у вас не получилось.
 Наши специалисты постараются ответить максимально быстро.
Наши специалисты постараются ответить максимально быстро.Помогла ли вам эта статья?
ДА НЕТПоделиться статьей в социальных сетях:
Как правильно делать скриншоты на компьютере и телефоне / Skillbox Media
2. Используйте рамку или стрелку в качестве указателя, чтобы было понятно, на какую кнопку нужно нажать.
Здесь пользователю нужно нажать на одну из кнопок меню. Но как без указателя (например стрелки) объяснить, куда нужно нажать?Так стало гораздо понятнее, никаких дополнительных объяснений не требуется3. Обрезайте ненужное. Например, вам нужно показать раздел сервиса или программы. В этом случае не делайте скриншот всего экрана — иначе неясно, что именно относится к разделу, о котором вы пишете.
На этом скриншоте пользователь может не понять, о каком разделе в сервисе вы рассказываетеЗдесь нет ничего лишнего и ясно, о чём вы пишете4. По краям оставляйте «воздух» — пустые поля, но не делайте их слишком широкими.
5. Не показывайте кучу открытых вкладок, панель закладок в браузере или окне программы.
Посмотрите, как «грязно» выглядит верхняя часть экрана. Пользователю не нужно видеть ваши закладки в браузере и открытые вкладкиОбрежьте верхнюю часть экрана, скройте закладки в настройках браузера:
Так скриншот выглядит намного аккуратнее (кстати, адресную строку тоже можно убрать)6. Не обрезайте куски текста или картинки.
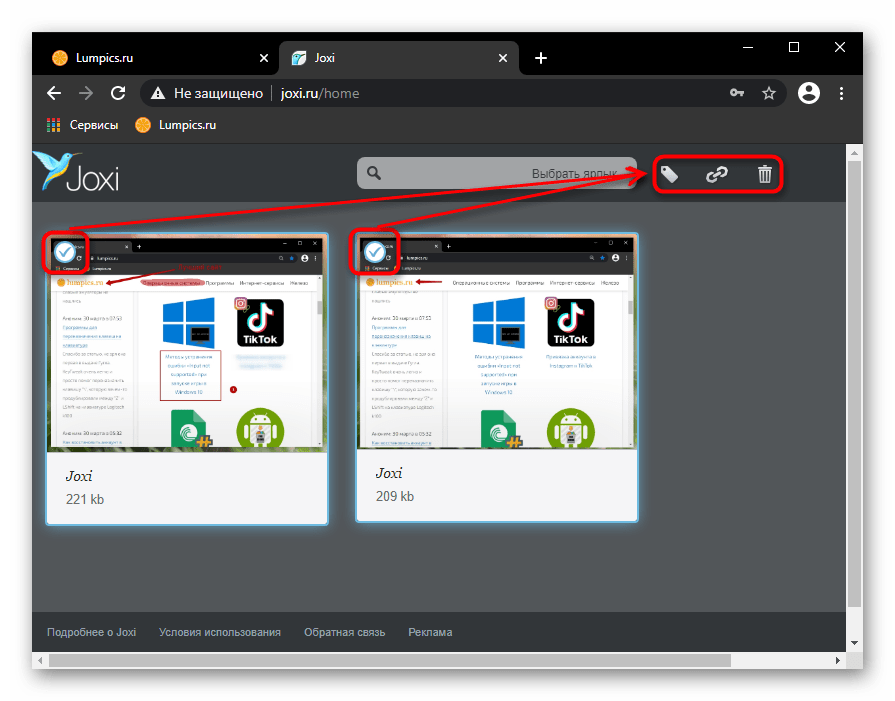
Левую часть экрана стоит обрезать, она «загрязняет» скриншот и не несёт никакой полезной информацииЗдесь нет ничего лишнего — скриншот выглядит аккуратно7. Не показывайте конфиденциальную информацию других людей. Например, фамилию и имя, электронную почту, телефон. Размойте её в Photoshop, GIMP или сразу при создании скриншота — в Joxi, например.
Размойте её в Photoshop, GIMP или сразу при создании скриншота — в Joxi, например.
8. Используйте единый стиль в оформлении скриншота. Например, если вы выбрали красный цвет стрелок, не используйте синий.
Пользователь может не понять, почему вдруг поменялся цвет стрелок. И решит, что это значит что-то дополнительноИ если вы используете в скриншоте стрелки (например чтобы показать клик), не нужно использовать для обозначения клика рамку или любые другие элементы:
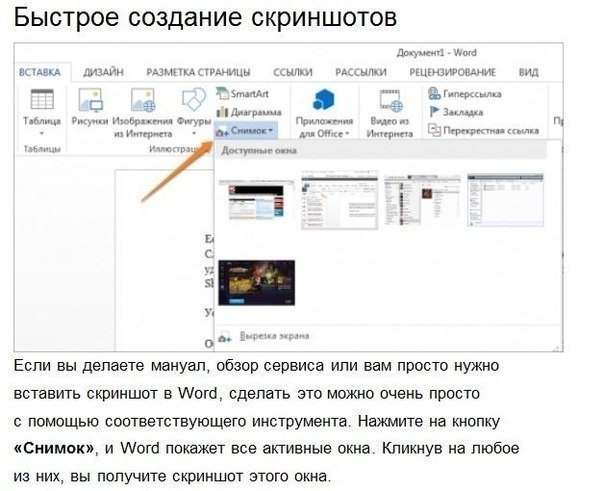
Не используйте на одном скриншоте два разных указателя. В этом случае пользователю будет неясно, что показывает квадрат9. Создавайте комбинированные скриншоты, если вам нужно показать последовательность действий в программе или сервисе. Например, ниже на одном скриншоте показано, как создать таблицу в Microsoft Word:
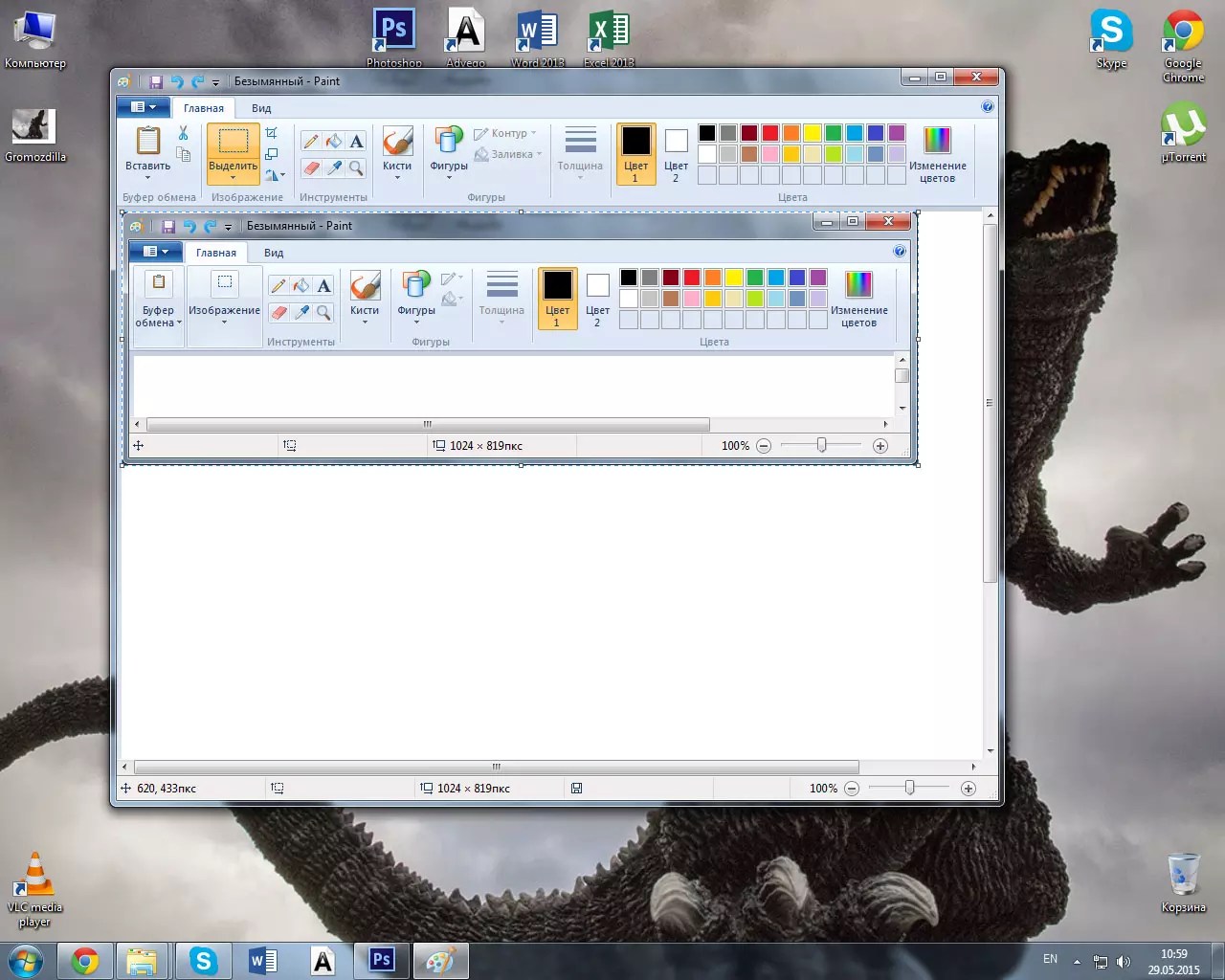
С помощью комбинированных скриншотов на одной картинке можно показать, как создать таблицу в Microsoft Word10. Не разворачивайте без необходимости окно программы на весь экран, чтобы не было много пустых и бесполезных зон.
Не разворачивайте без необходимости окно программы на весь экран, чтобы не было много пустых и бесполезных зон.
Сравните:
Здесь программа развёрнута на весь экран. Изображение посередине мелкое, на нём ничего не видноЗдесь программа свёрнута и легче разглядеть текст и менюОкно программы развёрнуто на весь экран: текст плохо виден, значки в интерфейсе мелкиеЗдесь я уменьшила окно программы в два раза — текст и и значки в интерфейсе стали читабельными11. Каждое изображение, в том числе и скриншот, нужно подписывать. Так вы поясните читателю действия на экране, если это неочевидно из скриншота. Некоторые пользователи не читают текст, но обращают внимание на подписи при быстром просмотре страницы. Поэтому подписи к изображению — дополнительная возможность завладеть вниманием читателей, а также плюс для SEO.
В подписи автор объясняет читателям, что нужно сделать на экране скриншота. Без неё действия на экране были бы непонятныКак сделать скриншот в Windows 10
Вопрос как сделать скриншот в Windows 10 во время повседневной работы на компьютере встаёт не столь часто.Чаще всего эта функция необходима в случаях, когда нужно создать инструкцию (руководство) с примерами внешнего вида интерфейса, например порядок работы в какой-либо программе.
Так же, создание скриншота может потребоваться для демонстрации какой-либо ошибки в случае обращения в техническую поддержку (например, сделать снимок ошибки в браузере или неправильного оформления веб-сайта).
В любом случае, появляется задача точной передачи того, что в данный момент времени отображается на экране компьютера, а делать фото с экрана посредством мобильного телефона или фотоаппарата не очень удобно, да и качество такого снимка может быть неудовлетворительно вследствие эффекта муара.
Штатные функции Windows
Создание снимка экрана в Windows традиционно выполняется клавишей PrtSc (print screen), после нажатия на которую снимок экрана помещается в буфер обмена, из которого его можно вставить в любой редактор, позволяющий работать с изображениями (mspaint, word и т.
Для того, чтобы захватить содержимое только активного в данный момент окна (конкретное приложение), нужно использовать сочетание клавиш Alt+PrtSc.
Кроме того, начиная с версии Windows 8.1, имеется возможность быстрого сохранения снимка экрана в формате PNG посредством нажатия сочетания клавиш Win+PrtSc. Сохранённые таким образом снимки помещаются в каталог «Снимки экрана» папки «Изображения» профиля текущего пользователя.
Стоит заметить, что PNG – не самый лучший формат для хранения подобных изображений (он больше подходит для картинок, в которых есть небольшое количество различных цветов – графики и диаграммы, монохромные картинки, схемы и т.д.).
Дополнительно к этим способам, имеется приложение «Ножницы», которое появилось в предшествующих версиях системы и обрело новую функцию – съемка с определённой задержкой.
Просто запускаем приложение «Ножницы», выбираем то, что мы хотим снять – прямоугольную или произвольную области, весь экран или определённое окно. Выставляем нужную задержку, активируем функцию сохранения снимка, открываем нужное нам окно программы и, по прошествии указанного интервала времени, мы получим моментальный снимок, у которого можно отсечь ненужные детали или дорисовать необходимые метки воспользовавшись встроенными инструментами.
Наконец, в системе Windows 10 имеется ещё одна возможность создания моментального снимка экрана – функция «Поделиться», которую можно активировать, нажав сочетание клавиш Win+H, правда для этого нужно иметь в системе установленное Metro-приложение, способное передавать изображения.
Сторонние программы для снятия скриншотов
Помимо штатных функций Windows для создания снимков экрана, существует так же множество сторонних утилит для этой цели. Перечислять все не имеет смысла, функционал у них во многом схож. Как правило, это создание непосредственно снимка, инструменты для добавления поясняющих элементов (стрелки, выноски, подписи и т.д.), инструменты для публикации снимков в сервисах обмена изображениями (функция «Поделиться»).
Как правило, это создание непосредственно снимка, инструменты для добавления поясняющих элементов (стрелки, выноски, подписи и т.д.), инструменты для публикации снимков в сервисах обмена изображениями (функция «Поделиться»).
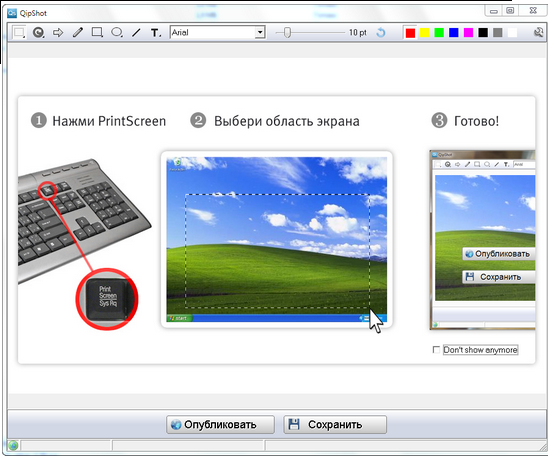
Можно отметить такие приложения, как: ЯндексДиск, QIP Shot, PicPick, Bug Shooting, Lightshot, Clip2Net, Joxi и многие другие.
Отмечу, что ЯндексДиск лучшее из сторонних бесплатных утилит для создания скриншотов в Windows 10.
В результате прочтения этой статьи можно сделать закономерный вывод о том, что ничего принципиально нового для создания моментальных снимков экрана в новой системе Microsoft Windows 10 не появилось. В самом деле, имея такой богатый функционал по созданию моментальных снимков экрана, пользователи могут без проблем использовать тот вариант, который будет удобен именно для них.
Как делать скриншоты на Mac. Самые удобные способы
Так или иначе каждый сталкивается с необходимостью делать скриншоты на OS X. Неофиты яблочного мира, правда, иногда не знают и десятой части всех возможностей, которые система для этого предлагает. Поэтому мы решили создать эту инструкцию, которая расскажет про особенности и лучшие решениея для создания скриншотов на компьютере Mac.
Неофиты яблочного мира, правда, иногда не знают и десятой части всех возможностей, которые система для этого предлагает. Поэтому мы решили создать эту инструкцию, которая расскажет про особенности и лучшие решениея для создания скриншотов на компьютере Mac.
На OS X за создание скришотов отвечают горячие клавиши, которые неплохо бы запомнить или держать под рукой.
Сmd+Shift+3 – создание снимка экрана целиком
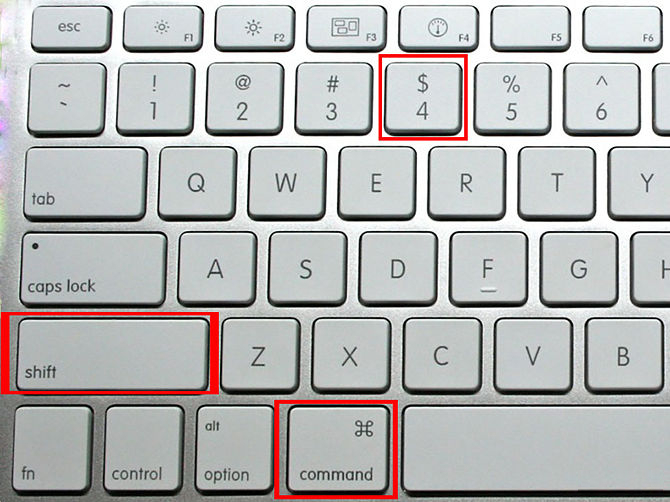
Cmd+Shift+4 – создание снимка отдельной области экрана. После нажатия этой комбинация курсор примет форму перекрестья, с помощью которого вы и сможете выбрать необходимый участок для скриншота.
Cmd+Shift+4+Пробел – создание скриншота отдельного окна. После нажатия этой комбинации курсор примет форму фотоаппарата, которым нужно кликнуть на окно, которое вы хотите “снять”.
Если в процессе съемки вы поняли, что выделили не ту область экрана или вовсе передумали делать скрин, то нажмите клавишу Escape.
По умолчанию система сохраняет все скриншоты на Рабочий стол в формате . png с названием типа “Снимок экрана (дата и время).png”. Если же вы не хотите засорять свой компьютер лишными файлами, то при съемке скриншотов добавляйте в каждую комбинацию клавишу Ctrl. В данном случае OS X будет сохранять изображение в буфер обмена.
png с названием типа “Снимок экрана (дата и время).png”. Если же вы не хотите засорять свой компьютер лишными файлами, то при съемке скриншотов добавляйте в каждую комбинацию клавишу Ctrl. В данном случае OS X будет сохранять изображение в буфер обмена.
Пример:
Cmd+Ctrl+Shift+3 – создает снимок всего экрана и сохраняет его в буфер обмена.
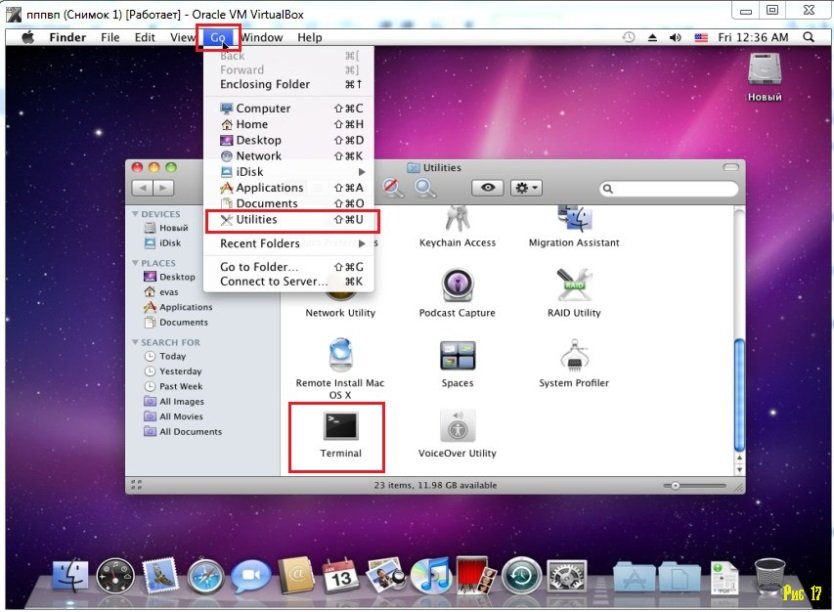
Терминал – это такая палочка-выручалочка, которая помогает настроить систему под себя. Подробнее о нем мы рассказывали тут. Данная утилита находится на любом компьютере Mac по адресу /Applications/Utilities
Итого через Терминал доступно сразу несколько команд, которые помогут кастомизировать базовые скринштоы OS X.
Для того, чтобы изменить формат получаемых изображенний, введите в открытый терминал следующую команду:
defaults write com.apple.screencapture type формат
и на место слова “формат” подставьте jpg, pic, bmp или pdf. Абсолютно так же можно вернуть на место и базовый png.
Для того, чтобы изменить место сохранения скриншота используйте вот эту комбинацию:
defaults write com. apple.screencapture location ~/Pictures/Screenshots/
apple.screencapture location ~/Pictures/Screenshots/
В данном случае Pictures/Screenshots/ можно заменить на любой адрес из Finder. В общем, сохраняйте скришоты там, где душе угодно.
По умолчанию скриншоты окок в OS X сопровождаются тенями по всему периметру снимка. Иногда это неуместно. Чтобы избавиться от надоедливого эффекта, который “съедает” большую часть изображения, введите в терминал команду:
defaults write com.apple.screencapture disable-shadow -bool true
Если вдруг захотите вернуть тени, то в этой же команде замените слово true на false и введите ее снова.
В русскоязычной версии системы все скринштоы по умолчанию называются “Снимками экрана”. До чего же неповоротливая конструкция! Чтобы распрощаться с ней, бегом в терминал и вбиваем:
defaults write com.apple.screencapture name “Скриншот”
где в кавычках после name находится желаемое вами название всех будущих скриншотов.
По умолчанию в OS X установлена утилита Grab (в российской локализации – Снимок экрана), которая живет там же, где и Терминал. Функционалом своим программа не блещет, но может выполнять ровно те же функции, что и сочетания горячих клавиш. Разве что она умеет делать “Снимок окна с задержкой”, что иногда может пригодится.
Функционалом своим программа не блещет, но может выполнять ровно те же функции, что и сочетания горячих клавиш. Разве что она умеет делать “Снимок окна с задержкой”, что иногда может пригодится.
В последнее время в сети стали крайне популярны т.н. облачные скриншоттеры: небольшие программы, которые самостоятельно “выливают” скрины и прочие файлы в облако и выдают пользователю удобную ссылку. Фаворитом среди них является droplr.
Суть проста: в строке меню поселяется небольшая иконка приложения, кликнув по которой можно сделать простой скриншот или украсить его всякими стрелочками и проч. Как и многие стартапы эпохи post-PC, droplr отличает предельная простота и отсутствие чего-либо лишнего. Все, что нужно, под рукой, а остальное – зачем?
Увы, недавно droplr отказался от бесплатных аккаунтов, поэтому удобно делиться скриншотами на Mac можно только по цене $4.99/месяц или $49.99/год. Но не стоит унывать, есть множество аналогов, а 30-дневная триалка даст вам возможность прочувствовать все прелести облачных скриншоттеров. Скачать droplr и подписаться на пробную версию можно ТУТ.
Скачать droplr и подписаться на пробную версию можно ТУТ.
Недавно мы рассказали о том, как создавать собственные Parallax-обои для iOS-устройств. Пользуйтесь на здоровье.
Скриншот с прокруткой, Chrome – как правильно делать скриншот на экран
Конечно можно сделать несколько скриншотов страницы и слепить их вместе в любом редакторе изображений, однако проще сразу захватить нужную область страницы или сделать длинный скриншот с прокруткой. Как это сделать с помощью сторонних программ и встроенных инструментов Chrome рассказываем в материале 24 канала.
Интересно На главной странице Chrome может появиться реклама: возможность уже тестируют в браузере
Как сделать длинный скриншот с прокруткой в Chrome
Вообще есть три простых способа сделать длинный скриншот с прокруткой в браузере Google Chrome:
- стороннее приложение;
- расширение для браузера;
- в меню разработчика.
Первые два варианта проще, однако они предполагают манипуляции по установке стороннего приложения или расширения для Chrome в то время, как последний способ доступен благодаря предусмотренным возможностям самого браузера.
Приложения для создания скриншотов
Преимуществом установки отдельного приложения является то, что обычно такие программы намного функциональнее. С их помощью можно сделать длинный скриншот не только в браузере, но и в любой другой программе. Кроме того, некоторые программы позволяют «на ходу» редактировать изображения, подчеркивать и выделять важные места или объекты на изображении, дописывать примечания и отправлять готовый файл на почту или выгружать на сервер.
Это надежная программа для захвата экрана и редактирования изображений. Лучше всего в PicPick – это то, что он бесплатный для личного использования и содержит некоторые интересные функции, которые вы не найдете даже в платных программах.
Что касается захвата экрана, PicPick предлагает ряд режимов захвата:
- полный экран;
- активное окно;
- управление окном;
- окно прокрутки;
- область;
- фиксированная область;
- FreeHand.
Каждый из этих режимов подходит для различных сценариев и может помочь вам настроить скриншоты как угодно. Например, режим «Область» поможет изолировать и захватить диалоговое окно без лишних частей экрана.
Например, режим «Область» поможет изолировать и захватить диалоговое окно без лишних частей экрана.
Режим «Фиксированная область» поможет установить желаемую длину и ширину скриншота с точки зрения количества пикселей, что помогает сохранить одинаковый размер всех скриншотов.
- И самое главное, этот режим поможет благодаря окну прокрутки захватить скриншот целой веб-страницы или документа всего несколькими щелчками мыши.
Чтобы захватить окно прокрутки нужно выполнить следующее:
- Нажмите и удерживайте Ctrl + Alt вместе, затем нажмите PRTSC. Появится прямоугольное поле, выделенное красным.
- Несколько раз нажмите левую кнопку мыши, перетащите мышь в окне прокрутки, чтобы выбрать область.
- Отпустите кнопку мыши, и автопрокрутка происходить медленно. После этого все ваше окно будет захвачено всего за несколько секунд.
PicPick также имеет линейку пикселей, которую можно использовать для измерения размера изображений, отображаемых на вашем экране.
- Расширение GoFullPage
Скриншот страницы сайта целиком в Chrome можно сделать с использованием расширения. Для этого в магазине приложений Chrome Store нужно установить соответствующее приложение, например GoFullPage.
После установки запустите браузер Chrome, откройте необходимую страницу сайта и на панели выберите расширение Full page simple screen capture, выберите «Скриншот всей страницы», чтобы создать скриншот с прокруткой в Chrome.
Расширение сделает скриншот полной страницы, который можно загрузить на компьютер
- Панель разработчика Chrome
Если устанавливать программу или расширение для браузера нет желания, можно обойтись встроенными средствами Google Chrome.
Сначала нужно перейти на страницу, скриншот которой вы хотите сохранить. Затем необходимо нажать комбинацию клавиш CTRL + Shift + I для пользователей Windows и Linux, Option + Shift + I для macOS, после чего активируется панель разработчика.
На панели нужно нажать расширенное меню (три точки) и выбрать вариант размещения панели снизу.
Разместите панель разработчика внизу страницы
Теперь нажмите другую комбинацию клавиш – CTRL + Shift + P (CMD + Shift + P для Мак) и напишите «screenshot» выберите из списка «Capture full size screenshot». После чего сразу будет создан скриншот всей страницы сайта.
Полезно В Google Chrome появилась полезная функция для работы с большим количеством вкладок
Создание скриншота с прокруткой в Chrome через панель разработчика
Этот способ создания длинных скриншотов подойдет тем, кто делает их не особенно часто, но если вы собираетесь сделать много снимков, то лучше воспользоваться специальной программой или расширением.
Что такое скриншот (скрин, screenshot) и зачем он нужен?
Наш сайт продолжает рассказывать о самых различных терминах, которые напрямую связаны с компьютерами или интернетом. Сегодня мы поговорим о слове, которое очень часто встречается как во всемирной паутине, так и при разговоре между пользователями. Термин это звучит так — скриншот (иногда просто скрин). Что это такое? Этот вопрос интересует многих пользователей давайте разбираться в нем.
Термин это звучит так — скриншот (иногда просто скрин). Что это такое? Этот вопрос интересует многих пользователей давайте разбираться в нем.
Что такое скриншот и для чего он нужен?
Скриншот берет свое название от английского слова Screenshot, которое можно перевести как «снимок экрана». Скриншот — это изображение, получаемое устройством и которое показывает в точности все то, что видит пользователь на экране этого устройства.
Раньше были довольно популярны снимки мониторов компьютера, сделанные на фотоаппарат. Просто многие люди не знали, что можно было поступить проще — сделать скриншот и не обращаться за помощью к сторонней технике.
Важный вопрос — а зачем, собственно, нужен этот скриншот? Поверьте, причин может быть вагон и маленькая тележка. Приведем несколько примеров. Допустим, вы играете в игру и нашли какой-то артефакт. Чтобы его запечатлеть и поделиться с друзьями, можно сделать скриншот.
Другой пример. Вам нужно запечатлеть настройки своей системы и отправить их в службу поддержки провайдера. Как это сделать? Разумеется, проще всего — с помощью создания скриншота, который затем можно будет отправить по электронной почте в адрес провайдера. И, поверьте, подобных причин для создания скриншота может быть великое множество.
Как это сделать? Разумеется, проще всего — с помощью создания скриншота, который затем можно будет отправить по электронной почте в адрес провайдера. И, поверьте, подобных причин для создания скриншота может быть великое множество.
Важно отметить, что по умолчанию вы получаете скриншот всего то, что видите на экране. Зачастую некоторые элементы могут быть лишними, но от них очень просто избавиться — с помощью графического редактора.
На чем можно сделать скриншот?
Едва ли не на любом устройстве, которое имеет дисплей. Это не обязательно должен быть монитор вашего компьютера, это может быть планшет или смартфон.
Вот пример скриншота нашего сайта, сделанный с компьютера:
Это только части скриншота (ненужные детали мы просто обрезали), да к тому же уменьшенная для удобства.
Это скриншот — с экрана смартфона:
Это — с планшета:
Создание скриншотов на компьютере
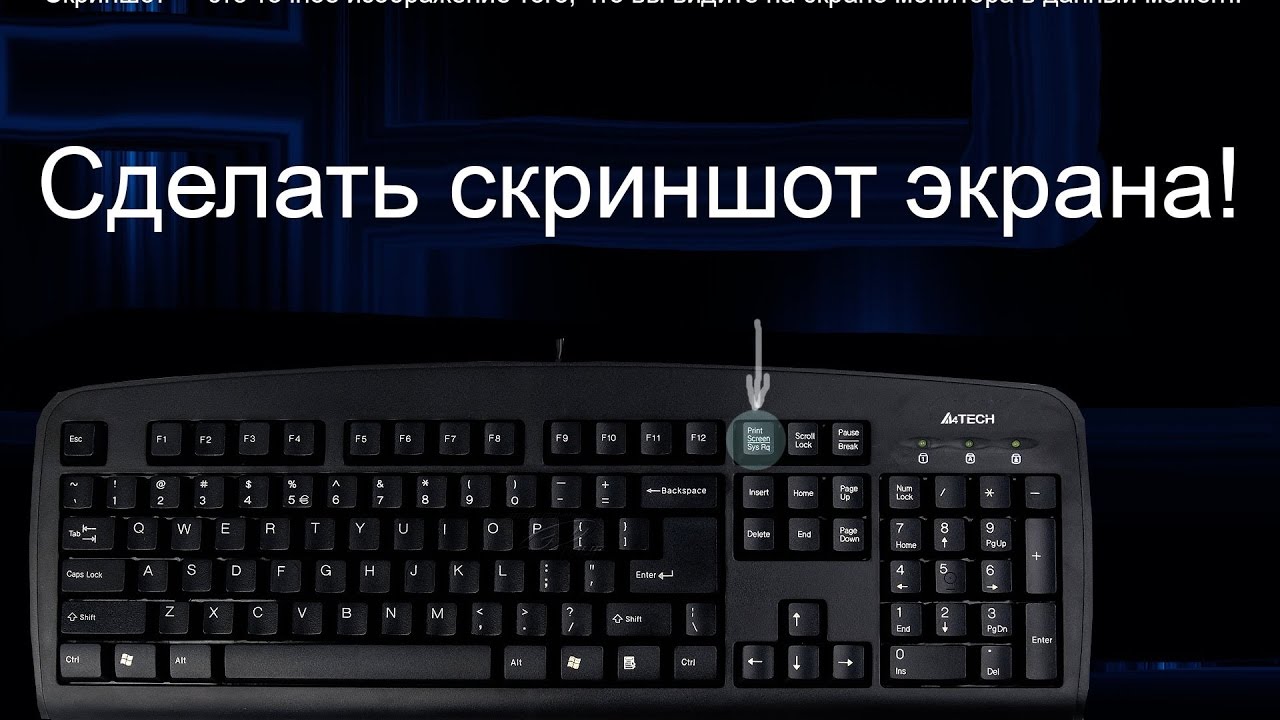
Здесь все предельно просто. На клавиатуре вы найдете клавишу PrintScreen (иногда называется PrtScr или PrtSc). Нажимаете на нее и скриншот создан.
Нажимаете на нее и скриншот создан.
А что дальше? Дальше нужно поместить скриншот в графический редактор, например, тот же Paint. Откройте редактор и нажмите Ctrl+V на клавиатуре. Получится примерно так:
Обрежьте все, что не нужно, и сохраните изображение в нужном формате в выбранной директории на компьютере.
Создание скриншота на смартфоне или планшете
Тут все проще. Создание скриншотов на мобильных устройствах обычно осуществляется с помощью нажатия на физические клавиши. На iPhone, например, нужно нажать на клавиши Home и Power.
Скриншот будет создан, при этом он сохранится в галерее автоматически, то есть проводить дополнительные действия нет нужды.
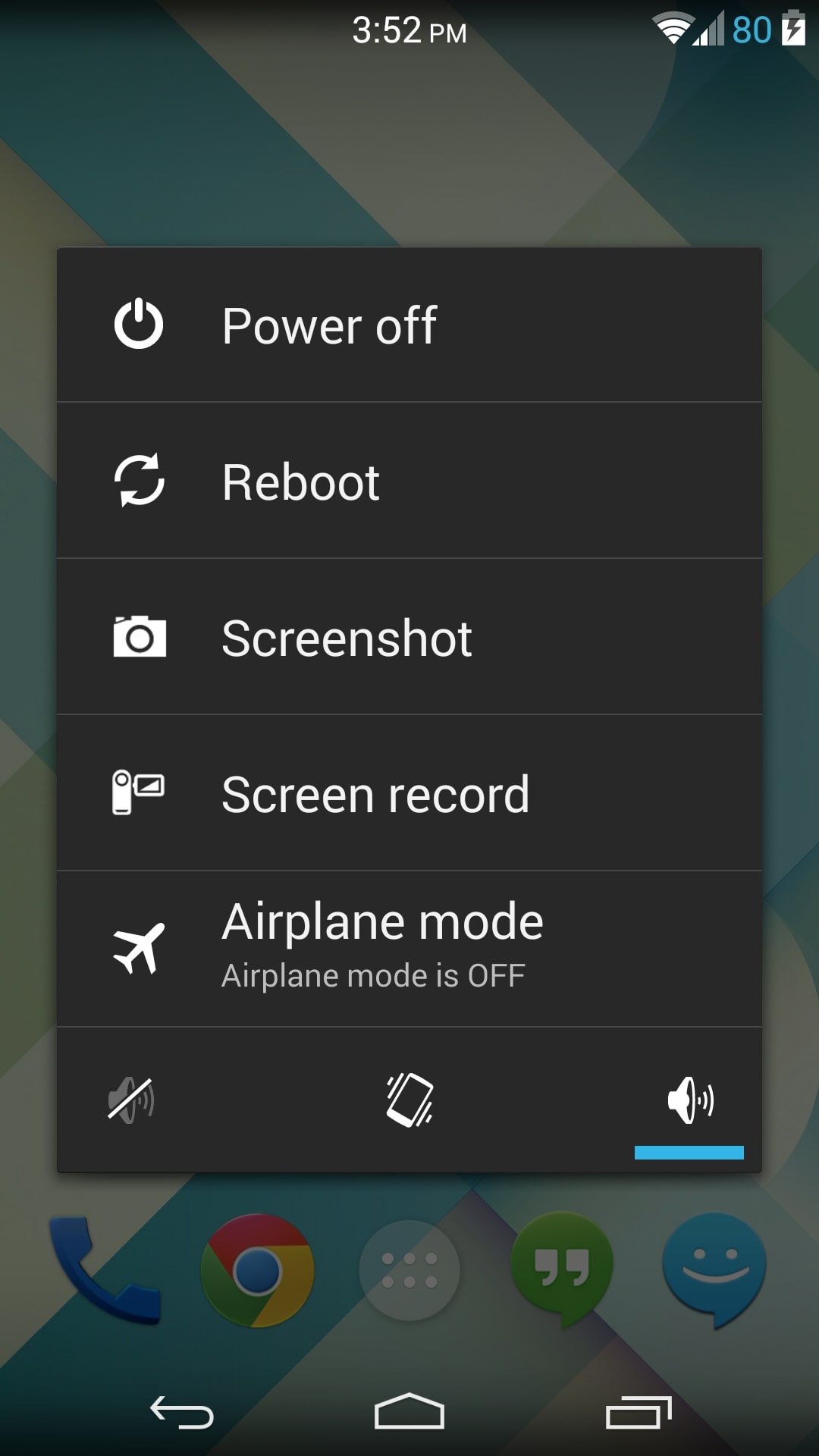
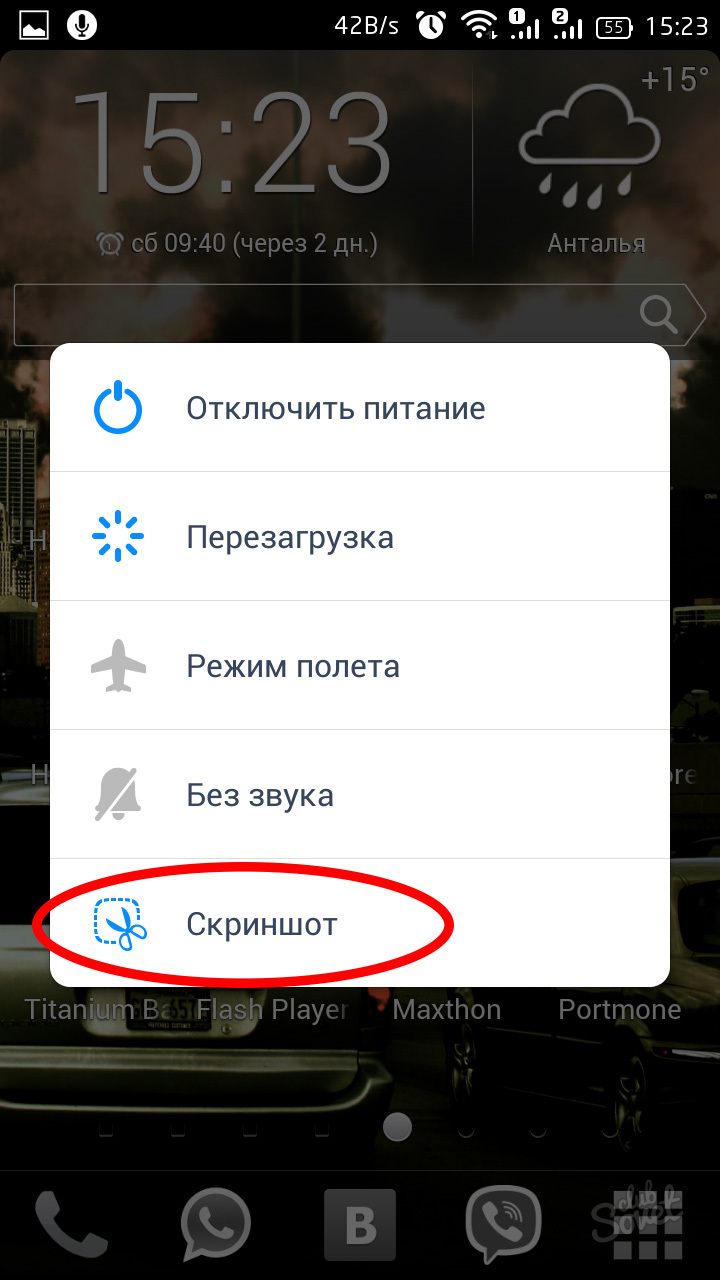
На Android-устройствах чаще всего нужно нажать на клавишу Power + клавишу увеличение или уменьшения звука.
А вообще, все зависит от модели. На многих гаджетах имеется поддержка создания скриншотов с помощью нажатия на сенсорную кнопку на экране.
Что такое скриншот? — TechSmith Tutorials
Снимок экрана, иногда называемый снимком экрана или снимком экрана, представляет собой изображение, которое показывает содержимое дисплея компьютера. С помощью снимков экрана вы можете запечатлеть именно то, что вы видите на экране, чтобы поделиться с другими или ссылаться на него позже.
С помощью снимков экрана вы можете запечатлеть именно то, что вы видите на экране, чтобы поделиться с другими или ссылаться на него позже.
Создание, сохранение и отправка снимков экрана может быть очень полезным. Фактически, некоторые настаивают на том, что скриншот — это самая важная вещь в Интернете. Но как может простое изображение вашего экрана быть таким жизненно важным? Видите ли, скриншоты часто выступают в роли артефакта новой эры.Они служат способом доказать другим, что вы действительно видите безумные вещи, которые видите.
Они не только помогают доказать свою правоту, но и помогают архивировать прошлое. Например, они могут помочь вам запечатлеть, как выглядел веб-сайт до последнего обновления бренда, это странное сообщение об ошибке, которое вы получили пару месяцев назад, или даже пикантную статью сплетен, которую вы не хотите рисковать забыть.
Как использовать скриншоты?
Снимки экрана не только удобны, они также революционны, позволяя выполнять больше работы быстрее.
About Tech повторяет убеждение, что снимки экрана могут быть чрезвычайно полезны, когда вам нужно продемонстрировать что-то, что иначе было бы трудно объяснить словами. В конце концов, картинка стоит тысячи слов!
3 способа, которыми скриншоты могут помочь вам выполнить больше работы
1. Сотрудничать с другими
Ваш коллега хочет, чтобы ваш отзыв о новой веб-странице, которую они создали? Или им нужно, чтобы вы просмотрели брошюру, которую они напечатали? Вместо того, чтобы писать длинное электронное письмо с изменениями, сделайте снимок экрана и удивите своего коллегу отличным и эффективным отзывом.
Разметка концепций дизайна на экране быстрее и эффективнее, чем объемное электронное письмо
2. Продемонстрируйте, как выполнять функцию
Только не говори. Показать. Продемонстрируйте, о чем вы говорите, с помощью снимка экрана. Используя снимок экрана, который точно показывает, что вы имеете в виду, меньше шансов, что вас неправильно поймут. А это означает меньше путаницы, меньше времени на объяснения и больше времени на прошлое.
А это означает меньше путаницы, меньше времени на объяснения и больше времени на прошлое.
Например, объясните новому сотруднику, как войти в систему.Вместо того, чтобы рассказывать им, вы можете быстро отправить им снимок экрана, на который они могут ссылаться снова и снова, без необходимости постоянно спрашивать вас.
Снимок экрана с пронумерованными шагами можно быстро сделать и легко понять
3. Покажите, что именно происходит
Если вы когда-либо обращались в свою ИТ-службу или службу поддержки через Интернет, чтобы сообщить об ошибке, вас, скорее всего, просили предоставить снимок экрана. Это потому, что не у всех одинаковые компьютеры. В зависимости от вашего компьютера, операционной системы, на которой он работает, версии вашего браузера, то, как что-то отображается для вас, может быть совершенно другим для других.
Наглядный пример того, на что вы смотрите, помогает другим точно увидеть, что происходит, и определить, что может пойти не так.
Снимок экрана с сообщением об ошибке помогает избежать путаницы, показывая кому-то именно то, что вы видите.
Самое лучшее в скриншотах? Они легкие! Как отмечает Buffer, снимки экрана мощные, но простые в использовании. На самом деле, чтобы сделать снимок экрана, требуется всего секунда. Так что начните использовать скриншоты сегодня и загрузите бесплатную пробную версию Snagit прямо сейчас.
Создание эффективных снимков экрана в магазине приложений
Скриншоты из магазина приложений, вероятно, являются одним из наиболее важных способов продемонстрировать возможности вашего приложения максимально широкой аудитории. Вот почему мы потратили некоторое время на то, чтобы подумать, как сделать снимки экрана привлекательными для потенциальных пользователей и создать рабочий процесс, который автоматизирует процесс их создания.
Почему вам следует автоматизировать процесс создания снимков экрана
Хорошо сделанные и информативные скриншоты и видео, вероятно, лучший способ привлечь внимание пользователя (помимо того, что для начала нужно иметь отличное приложение). Однако есть люди из разных стран с различными устройствами iOS, которым либо очень интересно, как приложение будет выглядеть на их устройстве с установленным языком, либо которые не загрузят приложение, если оно не было предложено на их языке. Это означает, что чтобы привлечь внимание как можно большей аудитории, вы должны создавать скриншоты для наиболее распространенных языков и используемых устройств.
Однако есть люди из разных стран с различными устройствами iOS, которым либо очень интересно, как приложение будет выглядеть на их устройстве с установленным языком, либо которые не загрузят приложение, если оно не было предложено на их языке. Это означает, что чтобы привлечь внимание как можно большей аудитории, вы должны создавать скриншоты для наиболее распространенных языков и используемых устройств.
Тем не менее, выполнение всего этого вручную, несомненно, будет утомительным и трудоемким, поскольку вам придется выполнять одну и ту же задачу неоднократно.Кроме того, это оставляет возможность человеческих ошибок в процессе.
Вот пример того, сколько работы потребовалось бы, если бы мы создавали все наши скриншоты вручную: в настоящее время вы можете загрузить до 10 скриншотов в App Store. Наше приложение переведено на 29 языков, и у нас есть скриншоты для 7 разных размеров экрана. Если моя математика не отключена, то это будет 2030 снимков экрана, которые нам нужно будет сделать вручную, а это задача, которую, вероятно, никто бы не захотел выполнять. Таким образом, автоматизация этого процесса экономит не только много времени, но также, вероятно, избавляет хотя бы одного человека от невероятно обыденной задачи.
Таким образом, автоматизация этого процесса экономит не только много времени, но также, вероятно, избавляет хотя бы одного человека от невероятно обыденной задачи.
Создание снимков экрана с помощью Fastlane
Для нашего приложения нам понадобился инструмент для автоматического создания снимков экрана для устройств с разными размерами экрана и на разных языках, и мы нашли это в инструменте снимков экрана Fastlane, который называется снимок экрана. Он идеально подходит для автоматизации процесса создания снимков экрана и максимально упрощает создание наиболее привлекательных снимков экрана для App Store. Ниже я расскажу, как это работает.
Создать новую цель для тестов пользовательского интерфейса
В Xcode перейдите в File> New> Target.Откроется окно, в котором вы можете выбрать один из множества шаблонов.
Теперь прокрутите вниз до раздела «Тесты» и выберите «Пакет тестирования пользовательского интерфейса iOS».
Вы можете ввести имя для тестового файла, выбрать, на каком языке программирования он должен быть написан, и решить, в каком проекте он должен использоваться и для какой цели он должен запускать тесты.
Сгенерировать код для тестирования пользовательского интерфейса
После открытия вновь созданного файла вы увидите три метода: первый — для настройки тестов, второй — для разборки и последний — для фактического тестирования.Наведите курсор на последний и нажмите красную кнопку записи в левом нижнем углу. Это запустит ваше приложение на текущем выбранном устройстве, и каждое нажатие или действие будет записано и преобразовано в код в методе тестирования.
Вы также можете определить константы и переменные, которые часто используются, чтобы сделать тестовый код более понятным:
func testExample () {
let app = XCUIApplication ()
// Просмотр эскизов, используемый для переключения страниц.
пусть thumbnailCollection = app.collectionViews ["Коллекция эскизов"]
// Панель навигации, используемая для нажатия всех кнопок.
let navigationBar = app.navigationBars ["Контроллер представления с вкладками"]
// Отклоняет модальные представления, используемые на iPad. let dismissRegion = app.otherElements ["PopoverDismissRegion"]
// Перейти на первую страницу.
navigationBar.buttons ["Эскизы"]. tap ()
thumbnailCollection.cells ["Страница 1"]. Tap ()
.
.
.
let dismissRegion = app.otherElements ["PopoverDismissRegion"]
// Перейти на первую страницу.
navigationBar.buttons ["Эскизы"]. tap ()
thumbnailCollection.cells ["Страница 1"]. Tap ()
.
.
. Знайте, что показывать на скриншотах
Непросто показать весь потенциал вашего приложения с помощью всего лишь 10 снимков экрана и короткого видео.Из-за этого вы должны очень умно подходить к тому, что показывать, чтобы лучше всего заинтересовать пользователя. В идеале вы хотите иметь хороший баланс между функциями, которые большинство людей используют и ожидают, и функциями, которые определяют ваше приложение и выделяют его среди конкурентов.
Настройка снимка и создание снимков экрана
Для настройки инструмента моментальных снимков необходимо выполнить действия, описанные в документации по настройке моментального снимка Fastlane. Ниже приведен пример раскачки для скриншота и генерации.Это один из наиболее сложных, поскольку пользовательский интерфейс в PDF Viewer меняется в зависимости от размера экрана устройства. Таким образом, есть несколько особых случаев для определенных устройств:
Таким образом, есть несколько особых случаев для определенных устройств:
// Подготовьте настройку для скриншота подписи.
// Только чехол для iPad 12.9.
if app.buttons ["Подпись"]. exists {
cancelButton = app.navigationBars.element (boundBy: 1) .buttons.element (boundBy: 0)
app.buttons ["Подпись"]. tap ()
} еще {
// Для всех остальных устройств.
if app.buttons ["FreeText"]. exists {
приложение.кнопки ["FreeText"]. нажмите (forDuration: 1.0)
// Касается кнопки подписи.
app.menuItems.element (boundBy: 2) .tap ()
// Для iPhone 5s.
} еще {
app.buttons ["Text"]. нажмите (forDuration: 1.0)
// Касается кнопки подписи.
app.menuItems.element (boundBy: 3) .tap ()
}
если UIDevice.current.userInterfaceIdiom == .phone {
cancelButton = app.navigationBars.element (boundBy: 0) .buttons.element (boundBy: 0)
} еще {
cancelButton = app.navigationBars.элемент (boundBy: 1) .buttons.element (boundBy: 0)
}
// Требуется, чтобы контроллер подписи работал в портретном режиме. XCUIDevice.shared.orientation = .landscapeRight
XCUIDevice.shared.orientation = .portrait
}
// Четвертый снимок: отображение контроллера подписи.
снимок ("3")
XCUIDevice.shared.orientation = .landscapeRight
XCUIDevice.shared.orientation = .portrait
}
// Четвертый снимок: отображение контроллера подписи.
снимок ("3") После завершения вашего тестового файла и настройки моментального снимка, как описано в руководстве, вам необходимо перейти в каталог вашего проекта через командную строку и запустить fastlane snapshot . Это сгенерирует снимки экрана и сохранит их в output_directory , который можно установить в Snapfile .
Создание скриншотов с помощью Screenshot Framer
После создания базовых снимков экрана мы подумали, как сделать их еще лучше и привлекательнее для глаз потенциального пользователя. Затем мы узнали об инструменте для создания скриншотов, разработанном нашими старыми друзьями из MindNode, под названием Screenshot Framer.
Скачивание скриншота Framer
Снимок экрана Framer.app , который необходим для создания проекта для каждой модели устройства, можно загрузить из репозитория GitHub как .. почтовый индекс
почтовый индекс
Структура папки
Вам понадобится несколько определенных папок и файлов, которые будут использоваться в проектах позже.
фонов — Эта папка позволяет указать фоновые изображения для ваших снимков экрана.
device_frames — Если вы хотите, чтобы ваши скриншоты были помещены в рамки устройства, то это папка, в которой вы можете хранить эти кадры устройства.
Локализованные папки изображений (en-US, de-DE,…) — они создаются с помощью инструмента моментальных снимков Fastlane, но вы также можете скопировать их в эту папку.Важно то, что в этой папке есть файл строк с именем
screenshots.strings. Это заменит переменнуюImageпозже:
"0" = "Доступ к вашим документам"; "1" = "Добавление комментариев к документам и изображениям"; "2" = "Заполнить формы"; "3" = "Подписать любой документ"; "4" = "Добавить, переместить или удалить страницы"; "5" = "Красивый ночной режим"; "6" = "Мощный редактор аннотаций"; "7" = "Гибкие параметры отображения"; "8" = "Всегда доступные закладки"; "9" = "Быстрый поиск документов"; | Позже этот номер будет заменен переменной "Image"
Создание вашего проекта
Вам нужно открыть Screenshot Framer. и создайте новый проект в папке для каждого устройства, с которого вы делаете снимки экрана. В нашем случае мы используем  app
app PDFViewer / fastlane / screenshots , что позволяет нам систематизировать файлы проекта в Git, сохраняя при этом аккуратную структуру папок.
Теперь вы можете начать с добавления компонентов для проекта Screenshot Framer: background , device , content и text .
Фон — Это фон всего изображения.Он определяет окончательные размеры / разрешение снимка экрана, который должен идеально подходить для каждого устройства — в противном случае он не будет принят для конкретного устройства в App Store. Все размеры и разрешения можно найти на этой справочной странице App Store Connect.
Content — это скриншоты, созданные с помощью инструмента моментальных снимков Fastlane.
Устройство — это фрейм устройства для каждого используемого типа устройства.

Текст — это локализованный текст, представленный над устройством.
Затем у нас есть две переменные с именами Image и Language . Они используются для определения содержания и языка каждого снимка экрана.
Image — в настоящее время вы можете загрузить до 10 снимков экрана в App Store, поэтому переменная
Imageпозволяет вам использовать разные фоны, контент и текст для каждого из них. Например, путь к файлу фона может выглядеть следующим образом:background / background- $ image.PNG. Это устанавливает различный фон для каждого снимка экрана.Язык — определяет язык, на котором будут отображаться текст и контент. Это также очень важно для вывода всех скриншотов в рамке, поскольку каждый из них должен храниться в папке на соответствующем языке. Например, путь к файлу содержимого может выглядеть так:
$ язык / iPad Pro (10,5 дюйма) - $ image.. png
png
Существует путь к файлу для включения всех файлов в проект Screenshot Framer.
Теперь все части должны быть выровнены по фону.
Рама
X / Y — Эти координаты определяют положение объекта, начиная с нижнего левого угла.
Ширина / Высота — Они определяют размер объекта.
Размер текста также необходимо адаптировать к остальной части снимка экрана.
И последнее, но не менее важное: нам нужно экспортировать готовые скриншоты с рамками, чтобы их можно было загрузить.
From — Начальная точка, указывающая, с какого изображения мы должны начать. Это должна быть первая переменная
Image.К — Конечная точка. Это должна быть последняя переменная
Image.Выход — это путь, по которому будут созданы окончательные скриншоты в рамке.
 Это может выглядеть примерно так:
Это может выглядеть примерно так: Export / $ language / iPad 9.7 - $ image.png.Экспорт — нажатие этой кнопки создаст только последний снимок экрана для текущего выбранного языка и изображения.
Экспортировать все — при нажатии этой кнопки будут созданы окончательные снимки экрана для всех доступных языков и изображений, но только для выбранного проекта. Обычно это используется при создании снимков экрана.
Однако есть также простой способ создания всех снимков экрана для всех устройств, который не требует запуска опции «Экспортировать все» для каждого проекта.
Создание скриншотов в рамке из командной строки
Сначала вам нужно найти каталог с вашим проектом (например,грамм. / YourApp / fastlane / screenshots ) в вашем терминале.
Чтобы создать все скриншоты в рамке из всех доступных проектов, введите в терминал следующую команду:
Скриншот-Framer-CLI -проект.
Вы также можете создать скриншоты одного устройства в рамке, добавив в конце параметр проекта:
Снимок экрана-Framer-CLI -project ./iPhoneX.frame
Загрузка снимков экрана в App Store
Это также можно сделать с помощью инструмента моментальных снимков Fastlane.Подробное руководство о том, как это сделать, можно найти в документации Fastlane. Двумя наиболее важными действиями на быстрой полосе, вероятно, являются создание снимков экрана и их загрузка. Вы можете просто определить так называемую полосу для этих действий в fastlane / Fastfile , что значительно упрощает процесс создания снимков экрана даже для людей, не разбирающихся в технологиях. Наши определенные полосы выглядят так:
desc "Создает скриншоты локально" переулок: generate_screenshots сделать снимок конец desc "Обновляет снимки экрана с сохранением существующих метаданных из App Store Connect" переулок: update_screenshots делать доставить (skip_metadata: true, skip_binary_upload: true, screenshots_path: "fastlane / screenshots / Export") конец
Чтобы выполнить эти действия, вам просто нужно перейти в папку проекта и ввести команды в командную строку, например:
Fastlane ios generate_screenshots fastlane ios update_screenshots
Вот и все! Теперь вы знаете, как правильно настроить тесты пользовательского интерфейса Xcode и как автоматически создавать из них скриншоты. Одно это сэкономит массу времени и работы, не говоря уже о том, что вы также можете создать их и выделить из толпы. Чего же ты ждешь? Загрузите их в App Store! И поверьте, они обязательно привлекут много пользователей!
Одно это сэкономит массу времени и работы, не говоря уже о том, что вы также можете создать их и выделить из толпы. Чего же ты ждешь? Загрузите их в App Store! И поверьте, они обязательно привлекут много пользователей!
3 причины, по которым инструмент для создания снимков экрана на рабочем столе эффективен для работы
Коммуникация — ключ к успеху на рабочем месте. Однако лучшее общение не всегда означает больше слов. Для выполнения работы технически подкованные сотрудники знают, что скриншоты часто более эффективны, чем многословные электронные письма.
Снимок экрана, или снимок экрана, представляет собой цифровой снимок экрана вашего компьютера. Это занимает всего несколько секунд и идеально подходит для демонстрации клиентам, коллегам или менеджерам своего видения или идеи.
Это современный подход к старой пословице: «Картинка стоит тысячи слов». Так что пропустите тысячу слов. Сэкономьте время и избавьтесь от путаницы, используя инструмент для создания снимков экрана.
Screencast-O-Matic имеет захватывающий инструмент для создания снимков экрана рабочего стола, интегрированный в уже существующую мощную платформу для создания контента.Вам больше не нужны отдельные программы для создания снимков экрана, записи экрана, редактирования видео или размещения вашего контента.
С помощью простого инструмента захвата экрана вы можете легко сделать снимок всего экрана, перетащить его, чтобы захватить определенную область, или захватить активное окно. Вы можете еще больше улучшить свой снимок экрана с помощью редактора изображений. Добавляйте к изображениям текст, формы, размытия и многое другое. Он разработан, чтобы помочь сотрудникам общаться, демонстрировать и решать проблемы со снимками экрана.
- Эффективное общение
Использование снимков экрана избавляет от работы наугад в визуальных проектах, экономя время и ресурсы.
Инструмент для создания снимков экрана идеально подходит для создания макетов графического дизайна, новых веб-страниц или сообщений в социальных сетях, ожидающих утверждения. В следующий раз, когда пакет графики ожидает утверждения, не отправляйте подробный список изменений по электронной почте. Есть способ лучше общаться.
Напечатайте меньше, покажите больше. Сделайте снимок экрана с изображением и используйте интуитивно понятный инструмент «Шаги» в редакторе изображений, чтобы помочь вашей команде следовать вашим идеям. Добавляя числа, ваша команда может полностью понять, какие изменения вы хотите внести в одном изображении.
- Демонстрация для экономии времени
Это незаменимый инструмент для всех, кто работает в сфере ИТ, отдела кадров или менеджеров, нанимающих новых сотрудников. Выбирайте скриншоты вместо многословных писем или распечатывайте изображения экрана с указаниями. Снимок экрана может сэкономить массу времени и улучшить совместную работу команды.
Plus, сохранение снимка экрана в Screencast-O-Matic означает, что ваши сотрудники могут получить доступ к вашим инструкциям в любое время с помощью ссылки для совместного использования.
Избавьтесь от путаницы и используйте скриншоты для демонстрации.Например, ИТ-менеджеры могут использовать снимки экрана, чтобы показать своей команде, где найти обновления для компьютеров. Найдите значок системы на рабочем столе и сделайте снимок экрана. Затем запустите Screencast-O-Matic Image Editor, чтобы превратить снимок экрана в визуальное руководство.
Вы можете дополнительно улучшить снимки экрана с помощью любого из инструментов редактирования изображений. Вы можете использовать инструмент выделения, чтобы подчеркнуть, где находится значок, или использовать текстовый инструмент, чтобы добавить заголовки или пояснения.
- Решение проблем и совместное использование
Все сталкивались с компьютерными сбоями.Однако позже будет сложно устранить проблему, если вы не можете точно описать, что произошло. Сделать снимок проблемы несложно.
Сделать снимок проблемы несложно.
Это замечательно при общении со службой поддержки клиентов. Вместо того, чтобы описывать проблему, отправьте им снимок экрана, чтобы помочь им визуализировать проблему.
Поэтому в следующий раз, когда появится окно с ошибкой или возникнет проблема, обязательно сделайте снимок экрана. Опубликуйте прямо на Screencast-O-Matic и создайте ссылку, чтобы поделиться своим изображением.Вы можете быстрее получить помощь, поделившись визуальными эффектами.
Он также может улучшить работу групп поддержки клиентов и их взаимодействие с пользователями. Они могут помочь клиентам быстрее, поделившись снимками экрана или изображениями, чтобы помочь им решить проблемы.
Для менеджеров социальных сетей снимки экрана — это быстрый способ упорядочить, выделить и даже запечатлеть момент времени. Скриншоты — это простой способ отслеживать изменения аналитики или даже отслеживать проблемных подписчиков. Задокументировать подписчиков, нарушающих политику социальных сетей, бывает сложно. Комментарии и пользователи часто теряются в растущих обсуждениях.
Комментарии и пользователи часто теряются в растущих обсуждениях.
Задокументируйте проблему с помощью снимка экрана. Сохраните его как файл или храните в папке со скриншотами Screencast-O-Matic. Даже если пользователи удалят комментарии, у вас будут свидетельства проблемного поведения.
Добавьте снимки экрана в рабочий процесс
Измените свой стиль работы с помощью инструмента для создания снимков экрана на рабочем столе. Существует множество умных способов включить его в свой повседневный рабочий процесс. Это отличный способ общаться, демонстрировать и решать проблемы.Вы обнаружите, что изображение достойно тысячи слов.
Дополнительная информация об инструменте создания снимков Screencast-O-Matic, доступная вам:
Доступ к видеоурокам
Обзор средства создания снимков экрана
Эффективное общение и совместная работа с инструментом для создания снимков экрана
скриншот | Cypress Documentation
Сделайте снимок экрана тестируемого приложения и, при желании,
Журнал команд Cypress.
Синтаксис
.Скриншот()
.screenshot (имя_файла)
.screenshot (параметры)
.screenshot (имя файла, параметры)
cy.screenshot ()
cy.screenshot (имя файла)
cy.screenshot (параметры)
cy.screenshot (имя файла, параметры)
Использование
Правильное использование
cy. Скриншот ()
cy.get ('. post'). screenshot ()
Аргументы
имя файла (строка)
Имя файла изображения. Будет относительно папку со снимками экрана и путь к файлу спецификации.При передаче пути будет создана структура папок. См. Соглашения об именах ниже для большего.
опционы (Объект)
Передайте объект параметров, чтобы изменить поведение по умолчанию для .screenshot () .
| Опция | По умолчанию | Описание |
|---|---|---|
log | true | Отображает команду в журнале команд |
blackout | строковых селекторов, используемых для сопоставления элементов, которые должны быть затемнены при создании снимка экрана.||
захват | 'fullPage' | Какие части средства выполнения теста захватывать. Это значение игнорируется для снимков экрана элементов. Допустимые значения: viewport , fullPage или runner . Когда область просмотра , тестируемое приложение захватывается в текущем окне просмотра. Когда fullPage , тестируемое приложение захватывается полностью сверху вниз.Когда запускается runner , захватывается все окно просмотра браузера, включая журнал команд Cypress. Для снимков экрана, автоматически сделанных при неудачном завершении теста, захват всегда выполняется с помощью runner . |
clip | null | Положение и размеры (в пикселях), используемые для обрезки окончательного снимка экрана. Должен иметь следующую форму: {x: 0, y: 0, width: 100, height: 100} |
disableTimersAndAnimations | true | Когда true, таймеры JavaScript запрещены ( setTimeout , setInterval и т. Д.) И анимация CSS не запускается, пока делается снимок экрана. Д.) И анимация CSS не запускается, пока делается снимок экрана. |
padding | null | Padding используется для изменения размеров снимка экрана элемента. Это может быть число или массив до четырех чисел с использованием сокращенной записи CSS. Это свойство применяется только для снимков экрана элементов и игнорируется для всех других типов. |
масштаб | false | Следует ли масштабировать приложение, чтобы оно соответствовало области просмотра браузера. Это всегда приводится к истинному , когда захват - это бегун . |
тайм-аут | responseTimeout | Время ждать .screenshot () для разрешения до истечения времени ожидания |
перезаписать | дублировать | то же имя файла при сохранении. |
onBeforeScreenshot | null | Обратный вызов перед созданием исправного снимка экрана.При захвате снимков экрана элемента аргументом является захватываемый элемент. Для других снимков экрана аргументом является документ . |
onAfterScreenshot | null | Выполняется обратный вызов после исправного снимка экрана. При захвате снимков экрана элемента первым аргументом является захватываемый элемент. Для других снимков экрана первым аргументом является документ . Второй аргумент - это свойства, относящиеся к снимку экрана, включая путь , по которому он был сохранен, и размеры сохраненного снимка экрана. |
Для получения дополнительных сведений об этих параметрах и установки некоторых значений по умолчанию для всех видов использования .screenshot () , см.
Cypress. Screenshot API doc.
Screenshot API doc.
Урожайность
-
. Снимок экрана ()дает ту же тему, что и в предыдущем команда.
Примеры
По умолчанию снимок экрана будет сохранен в папке cypress / screenshots .
Вы можете изменить каталог, в котором хранятся скриншоты, в вашем
конфигурация.
Нет аргументов
Сделать скриншот
описать ('мои тесты', () => {
it ('делает снимок экрана', () => {
cy.screenshot ()
})
})
Имя файла
Сделайте снимок экрана и сохраните как конкретное имя файла
cy.screenshot ('нажатие на навигацию')
Сделайте снимок экрана и сохраните в определенном каталоге
cy.screenshot ('действия / вход / клик-вход')
Зажим
Обрезать снимок экрана до определенного положения и размера
cy.снимок экрана ({clip: {x: 20, y: 20, width: 400, height: 300}})
Скриншот элемента
Сделайте снимок экрана первого элемента
. post
post cy.get ('. Post'). First (). Screenshot ()
Сделайте снимок экрана первого элемента
.post с отступом 10 пикселей вокруг него cy.get ('. Post'). First (). Screenshot ({padding: 10})
Отключите снимок экрана, чтобы щелкнуть захваченный элемент
cy.get ('кнопка'). first (). screenshot (). click ()
Получить информацию о скриншоте из
onAfterScreenshot Обратный вызов cy.screenshot ('my-screenshot', {
onAfterScreenshot ($ el, props) {
},
})
Банкноты
Соглашения об именах
Именование снимков экрана соответствует следующим правилам:
- По умолчанию снимок экрана сохраняется в файл с путем относительно
папка со снимками экрана, прилагается
по пути, относящемуся к тому, где существует файл спецификации, с именем, включающим
наборы текущего теста и название теста:
{screenshotsFolder} / {specPath} / {testName}. png
png - Для именованного снимка экрана имя используется вместо набора и имени теста:
{screenshotsFolder} / {specPath} / {name} .png - Для любых повторяющихся снимков экрана (названных или нет) к ним будет добавлен
номер:
{screenshotsFolder} / {specPath} / {testName} (1) .png.
Это поведение можно изменить, передав параметр {overwrite: true} в cy.screenshot () для явной перезаписи повторяющихся снимков экрана.
- Для снимка экрана сбоя используется схема именования по умолчанию и имя
с добавлением
(не удалось):{screenshotsFolder} / {specPath} / {testName} (не удалось) .png
Например, учитывая файл спецификации, расположенный по адресу cypress / интеграция / пользователи / login_spec.js :
описать ('мои тесты', () => {
it ('делает снимок экрана', () => {
cy.screenshot ()
cy.screenshot ()
cy. screenshot ()
cy.screenshot ('мой-скриншот')
cy.скриншот ('мой-скриншот')
cy.screenshot ('мой / вложенный / скриншот')
})
})
screenshot ()
cy.screenshot ('мой-скриншот')
cy.скриншот ('мой-скриншот')
cy.screenshot ('мой / вложенный / скриншот')
})
})
после: скриншот событие плагина Вы можете получить подробную информацию о любом снимке экрана и изменить его после того, как он
был записан на диск с после: снимок экрана событие плагина.
Тестовые ошибки
Автоматические скриншоты при провале теста
При прохождении кипарисового прогона или в
Непрерывная интеграция, Cypress
автоматически делает снимок экрана, когда тест не проходит.При желании вы можете включить это
выключить, установив screenshotOnRunFailure на false в вашем скриншот OnRunFailure или
Cypress.Screenshot.defaults ().
Просмотр скриншотов
Скриншоты в CI
Вы можете увидеть снимки экрана, сделанные во время выполнения CI, в
Обслуживание приборной панели без лишних работ.
В качестве альтернативы, чтобы увидеть снимки экрана в пользовательском интерфейсе непрерывной интеграции, большинство CI поставщики документируют способ экспорта снимков экрана как артефактов и создания их доступный.См. Соответствующую документацию.
Асинхронный
Понимание, когда делается снимок экрана
Создание снимка экрана - это асинхронное действие, которое занимает около 100 мс до
полный. К моменту создания скриншота возможно что-то в вашем
приложение могло быть изменено . Важно понимать, что скриншот
может не отражать, как ваше приложение выглядело на 100%, когда команда была
изданный.
Например, допустим, что для команды, которую мы написали, истекло время ожидания: cy.получить ('# элемент') . Это приводит к сбою вашего теста.
Затем Cypress автоматически делает снимок экрана, когда тест не проходит, но это
возможно, что-то в вашем приложении изменилось в течение этого периода времени 100 мс . Гипотетически ваше приложение могло отображать элемент, которого вы изначально ожидали.
присутствовать. Когда это произойдет, снимок экрана может дать запутанные результаты.
Маловероятно, но теоретически возможно.
Гипотетически ваше приложение могло отображать элемент, которого вы изначально ожидали.
присутствовать. Когда это произойдет, снимок экрана может дать запутанные результаты.
Маловероятно, но теоретически возможно.
Другая потенциальная проблема, о которой следует знать, заключается в том, что наш собственный журнал команд использует Реагируйте под капотом и выполняйте асинхронный рендеринг только во время анимации Рамка.Возможно, вы увидите скриншоты, сделанные до того, как наш журнал команд будет сделал рендеринг. Это означает, что вы можете не увидеть ошибку , отображаемую в Скриншот. Но именно поэтому мы снимаем видео - чтобы показать вам полную отказ.
Мы делаем все возможное, чтобы синхронизировать снимок экрана с нашим средством визуализации, но текущее состояние тестируемого приложения могло измениться в тем временем и не быть точным представлением того, что вы хотите запечатлеть.
Захваты всей страницы и фиксированные / липкие элементы
При передаче fullPage параметру capture Cypress прокручивает приложение
под тестом сверху вниз, делает скриншоты в каждой точке и прошивает их
вместе. Благодаря этому элементы, которые имеют положение
Благодаря этому элементы, которые имеют положение : фиксированное положение или положение : закрепленное появится несколько раз на последнем снимке экрана. Чтобы предотвратить это, в большинстве
случаях вы можете программно изменить элемент на позицию : абсолютная перед снимком экрана и потом измените его обратно, как показано ниже:
cy.get ('. Липкий заголовок'). Invoke ('css', 'позиция', 'абсолютный')
cy.screenshot ()
cy.get ('. липкий заголовок'). invoke ('css', 'позиция', ноль)
Правила
Требования
-
син.Снимок экрана ()может быть связан сcyили с командой, которая дает один элемент DOM.
Утверждения
-
cy.screenshot ()будет запускать только утверждения, которые вы связали один раз, и не будет повторить попытку.
Таймауты
-
cy.screenshot ()никогда не должен истекать по таймауту.
Поскольку cy.screenshot () асинхронный, это технически возможно
быть тайм-аутом при разговоре с внутренними API автоматизации Cypress.Но для
в практических целях этого никогда не должно случиться.
Журнал команд
Сделайте снимок экрана с определенным именем файла
cy.screenshot ('my-image')
Команды, указанные выше, будут отображаться в журнале команд как:
При нажатии на снимок экрана в журнале команд консоль выводит
следующее:
История
| Версия | Изменения |
|---|---|
| 3.5.0 | Добавлена поддержка опции , заполнение . |
См. Также
скриншотов - отстой. Но они скоро станут намного умнее.
Getty Images / WIRED Скриншоты встречаются повсеместно. От упоминаний о покупках до мемов и от сохранения фотографий кошек до серьезных исследований - они являются повседневной и важной функцией качества жизни на компьютерах и мобильных устройствах во всем мире.
Android 12 должен, наконец, получить полностраничные скриншоты веб-сайта, если Google сможет устранить ошибки до выпуска.У Samsung и Apple эта функция есть некоторое время, но их недавние патенты демонстрируют интерес к сбору метаданных, от живых ссылок до специфической для сайта информации, такой как почтовые адреса и названия песен.
Нажмите «Захват прокрутки», когда вы снимаете снимок экрана Samsung Galaxy, и инструмент для создания снимков экрана телефона склеит длинный снимок экрана, чтобы сделать снимок всего веб-сайта. Просмотрите свои снимки экрана в галерее, и вы увидите ярлык «Перейти на веб-сайт», функция, представленная в 2017 году.
Начиная с iOS 13 в 2019 году, когда вы делаете снимок экрана в Safari, появляется миниатюра, позволяющая выбрать полную страницу и сохраните полученный длинный снимок веб-сайта в формате PDF.
Несмотря на долгую историю создания скриншотов (см. Временную шкалу ниже) и тот факт, что Apple выпустила мобильные скриншоты еще в 2007 году на первом iPhone, удивительно, что эти функции отражают текущее состояние дел в области мобильных снимков экрана. У LG, Huawei и других есть свои собственные подходы к захвату длинных веб-страниц, а сторонние приложения, такие как LongShot, могут сделать это за всех нас.
У LG, Huawei и других есть свои собственные подходы к захвату длинных веб-страниц, а сторонние приложения, такие как LongShot, могут сделать это за всех нас.
Мишаал Рахман из разработчиков XDA заметил новую функцию захвата скриншотов при прокрутке, которая в настоящее время очень подвержена сбоям, в Android 12 Developer Preview 1, ранней версии ОС, которая должна быть запущена осенью 2021 года.
Но пока Google пытается наверстать упущенное, другие разработчики уже пытаются сделать скриншоты умнее.
Куда дальше?
Сохранение ссылок, пожалуй, самая востребованная функция умных скриншотов. Независимо от того, работаете ли вы юристом или ученым, проводите исследования или покупаете самые крутые в этом сезоне модные одежды, сохраняющие ссылки со страницы, которую вы просматриваете, для использования в будущем.
Полный ввод текста с возможностью копирования также важен, и обычные решения здесь представляют собой вариации сохранения в PDF, давно зарекомендовавшего себя метода, который предусматривает прогрессивные улучшения для более точного представления графического макета веб-сайтов.
Как создать великолепно выглядящие скриншоты магазина приложений
Хорошие снимки экрана критически важны для того, чтобы сделать страницу вашего приложения в магазине привлекательной и собрать больше загрузок приложений.
В этой статье я покажу вам, как выйти за рамки простого получения снимков экрана из вашего приложения. Узнайте, как оживить их с помощью привлекающих внимание фоновых изображений заголовков и рамок устройств.
Включенобесплатных файлов Figma и Photoshop.
Содержание
Как выглядят отличные скриншоты?
Прежде чем создавать скриншоты, давайте рассмотрим несколько отличных примеров из магазинов приложений.
Airbnb
Airbnb использует цвета своих брендов вместе с короткими заголовками. У них также есть красивое кросс-кадровое изображение для первых двух снимков экрана.
AirbnbNetflix
Netflix выбирает простой макет для своих снимков экрана iPad с заголовком и подзаголовком, а также большие снимки используемого приложения.
Tinder
Tinder использует яркие цвета и большие изображения людей, чтобы сделать их объявление более привлекательным.
TinderPandora
В этом списке Google Play Pandora сочетает рамки вместе и использует художественный стиль, чтобы выделиться.
PandoraКак вы хотите, чтобы ваша страница в магазине приложений выглядела? Вот несколько советов:
- Используйте цвета своего бренда
- Если вы добавляете текст, делайте его кратким и понятным
- Выберите наиболее красивые экраны приложений
Требуемые размеры снимков экрана для iOS и Android
При создании списка приложений в магазине вам необходимо загрузить скриншоты для телефонов и планшетов. Вот необходимые размеры.
Размеры скриншотов iOS
Документация Apple по размерам снимков экрана исчерпывающая, но также запутанная.
Apple перечисляет 11 размеров устройств, но для отправки приложения требуется только 3 размера:
6. 5 ″ Дисплей: 1284 x 2778 пикселей
5 ″ Дисплей: 1284 x 2778 пикселей
5.5 ″ Дисплей: 1242 x 2208 пикселей
12,9 ″ iPad: 2732 x 2048 пикселей
Эти размеры могут быть портретными или альбомными (на ваш выбор). Вы можете загрузить разные скриншоты для каждого размера устройства, здесь вы можете увидеть все размеры.
Изображения должны быть в формате jpg или png без прозрачности (альфа-канал).
Размеры скриншотов Android
Google Play не имеет таких строгих требований, как Apple. Единственные требования:
- JPEG или 24-битный PNG (без альфа-канала)
- Минимальный размер: 320 пикселей
- Максимальный размер: 3840 пикселей
- Максимальный размер вашего снимка экрана не может быть более чем в два раза больше минимального.
Проще всего использовать снимки экрана Apple для Google Play. Однако вам следует по крайней мере изменить рамки устройства, чтобы у вас не было iPhone X в вашем магазине Google Play 😁
Как делать снимки экрана вашего приложения
Это может показаться очевидным, но первое, что вам нужно, это скриншоты вашего приложения в нужном размере.
Чтобы получить их, вы можете загрузить свое приложение на устройство и одновременно нажать кнопки питания и громкости.
Это должно работать как для iOS, так и для Android, но вам может потребоваться поиск других инструкций для вашего устройства.
Сделайте то же самое с планшетом, например iPad. Если вы делаете снимки экрана с помощью iPhone X и iPad, это все, что вам нужно.
Примечание. Если у вас есть гибридное приложение, работающее в браузере, например Ionic, вы также можете делать снимки экрана в браузере с помощью инструментов разработчика Chrome.
Если хотите, можете загрузить свои скриншоты как есть. Если вы хотите немного их оживить, смотрите ниже.
Как добавить текст и рамки устройства
Чтобы добавить текст и фреймы устройства, такие как примеры Airbnb и Netflix в начале статьи, вы можете использовать платную услугу или сделать это самостоятельно.Платные услуги лучше подходят для нетехнических людей, но если вы так склонны, вы можете использовать программу для редактирования изображений, такую как Figma или Photoshop.
Фигма
Figma - это бесплатная программа для редактирования на основе браузера. Я создал файл, который упрощает вам добавление снимков экрана, изменение текста и экспорт всех необходимых изображений.
Вот пример того, что с ним можно сделать:
(Создайте бесплатную учетную запись, если у вас ее нет)
Чтобы добавить снимки экрана, щелкните Редактировать снимки экрана и текст слева.Щелкните рамку, затем перетащите изображение. При необходимости измените размер. Повторите для всех кадров.
При необходимости отредактируйте текст.
Щелкните App Store или Google Play слева, чтобы просмотреть окончательные макеты. При необходимости отредактируйте.
Чтобы экспортировать изображения, посетите App Store или Google Play слева. Нажмите, чтобы выбрать все кадры слева (они выглядят как # 6.5 на экране, # 5.5 на экране и т. Д.). Нажмите «Экспорт» в правом нижнем углу.
Photoshop
Загрузите 6. 5in и файл скриншота 5.5in здесь.
5in и файл скриншота 5.5in здесь.
Эта загрузка не включает версию для планшета или какие-либо пользовательские макеты. Вместо этого я бы порекомендовал использовать Figma.
Я предполагаю, что если вы загружаете файлы Photoshop, вы знаете, как использовать Photoshop, поэтому я не буду здесь вдаваться в подробности. Откройте файл, дважды щелкните слой с надписью «ваш экран здесь». Это должно открыть файл .psb, перетащить туда свой снимок экрана и сохранить файл .psb. Вернитесь к файлу Photoshop и при необходимости отредактируйте.
Платные генераторы скриншотов
Если вы плохо разбираетесь в программах для редактирования изображений, вы можете использовать онлайн-генератор скриншотов.У большинства генераторов есть бесплатная версия, но если вы хотите получить все необходимое, вам придется заплатить. Стоимость колеблется от 10 долларов и выше.
Вот несколько услуг, которые могут вам пригодиться.
- Предварительный просмотр - имеет несколько интересных вариантов трехмерного макета, также можно создавать видео и анимацию.

- Скриншот App Store - никаких современных устройств и сложных макетов.
- AppScreens - сложный конструктор макетов, хорошие стартовые шаблоны на выбор
Загрузка скриншотов в магазины приложений
Когда у вас есть скриншоты, вам нужно добавить их в список своего магазина приложений.
Магазин приложений
Посетите список своих приложений в App Store Connect и щелкните версию приложения слева.
Загрузите снимки экрана для iPad с диагональю 6,5, 5,5 и 12,9 дюйма. Вы можете использовать одни и те же скриншоты для iPad обоих размеров.
Google Play
Зайдите в консоль Google Play и перейдите на панель управления своего приложения. Нажмите на основной список магазинов на левой панели навигации и загрузите все свои изображения.
Чтобы изменить снимки экрана, Apple требует представить новую версию вашего приложения, а Google - нет.
Как сделать скриншоты из магазина приложений
Как сделать скриншоты из магазина приложений
Создавайте потрясающие скриншоты из App Store за считанные минуты с помощью Hotpot.
Сделайте скриншотыПошаговое руководство по созданию снимков экрана в App Store
Hotpot упрощает создание снимков экрана в App Store, как в примерах ниже. Следуй этим шагам:
- Изучите шаблоны, предлагаемые генератором снимков экрана магазина приложений Hotpot.
- Решите, какие преимущества выделить или какие эмоции вызвать у потенциальных клиентов.Что делает ваше приложение уникальным? Что волнует пользователей? Как ваше приложение помогает пользователям? Вы хотите представить эти преимущества как единое повествование на нескольких снимках экрана? Если да, создайте скриншоты панорамы магазина приложений. Или вы хотите отдельно выделить преимущества с помощью связанных, но отдельных снимков экрана?
- Выберите шаблон Hotpot.ai, который больше всего соответствует вашему бренду или стилю.
 Или создайте его с нуля.
Или создайте его с нуля. - Если вы включаете фреймы устройства, загрузите шаблон и щелкните каждый фрейм устройства.Используйте свойство Screenshot для автоматического встраивания изображения приложения.
- Завершите настройку текста, фона и других элементов дизайна.
- Используйте меню «Изменить размер», чтобы «создать один раз, опубликовать везде». Эта функция Hotpot позволяет вам создать концепцию дизайна один раз, а затем создать разные размеры той же концепции. Например, если вы собираетесь создавать снимки экрана как для iPhone XS Max, так и для iPhone 8 Plus, создайте iPhone XS Max, а затем используйте Hotpot, чтобы автоматизировать или упростить многие из раздражающих механических задач, связанных с созданием варианта 8 Plus.
- Загрузите дизайн Hotpot и танцуйте под свою любимую песню, как этот пользователь. 🙂
Обзор
Скриншоты приложений имеют решающее значение для привлечения и обучения пользователей в App Store, Google Play и Chrome Store. Исследования показывают, что более миллиона приложений борются за внимание, и многие пользователи просматривают их всего несколько секунд, прежде чем решат загружать их или нет. Скриншоты сильно влияют на первое впечатление пользователя о приложении, поэтому соблазнительные и профессиональные скриншоты могут означать разницу между потерей или получением новых пользователей.
Исследования показывают, что более миллиона приложений борются за внимание, и многие пользователи просматривают их всего несколько секунд, прежде чем решат загружать их или нет. Скриншоты сильно влияют на первое впечатление пользователя о приложении, поэтому соблазнительные и профессиональные скриншоты могут означать разницу между потерей или получением новых пользователей.
Это руководство поможет вам создать привлекательные скриншоты приложений для Apple App Store за несколько минут.
Чтобы создать отдельные снимки экрана, начните с одного из этих шаблонов Hotpot для снимка экрана магазина приложений.
Если вы предпочитаете снимки экрана с панорамой, нажмите здесь, чтобы получить 2-минутное руководство о том, как объединить снимки экрана в одну большую панораму. Популярность панорамных снимков экрана растет, потому что они позволяют разработчикам ярко и увлекательно представить приложения и их преимущества.
Если у вас ограниченный бюджет и вам нужна бесплатная графика, см. Здесь.
Здесь.
Требования к скриншотам в App Store
Необходимые снимки экрана устройства для отправки приложения:
- iPhone XS Max / XR · 6,5 дюйма
- iPhone 8 Plus · 5,5 дюйма
- iPad Pro · 12,9 дюйма (только если приложение работает на iPad)
Apple позволяет разработчикам пропускать некоторые устройства и отправлять скриншоты только для iPhone XS Max, iPhone 8+ и 12,9-дюймового iPad Pro.Магазин приложений автоматически масштабирует эти большие снимки экрана до меньшего размера, необходимого для других устройств. Если у вас мало времени и средств, мы рекомендуем этот подход вместо создания отдельных снимков экрана для каждого устройства.
Размеры скриншотов в App Store
Подробную информацию о размерах снимков экрана в App Store см. На нашей специальной странице.
Советы по созданию снимков экрана
Относитесь к каждому снимку экрана как к рекламному щиту на шоссе. Умеренно используйте текст и в значительной степени полагайтесь на изображения. Предположим, что пользователи будут смотреть на ваш снимок экрана всего 5 секунд. Показывает ли снимок экрана ключевые преимущества и увлекает ли пользователей за 5 секунд? Если нет, внимательно подумайте, как сократить содержимое до тех пор, пока оно не станет удобоваримым в течение 5 секунд.
Предположим, что пользователи будут смотреть на ваш снимок экрана всего 5 секунд. Показывает ли снимок экрана ключевые преимущества и увлекает ли пользователей за 5 секунд? Если нет, внимательно подумайте, как сократить содержимое до тех пор, пока оно не станет удобоваримым в течение 5 секунд.
Выберите цвета снимков экрана из цветовой палитры вашего приложения. Это усиливает единый брендинг от скриншотов App Store до пользовательского опыта.
Скриншоты должны соответствовать стилю и цели приложения, отражая его эмоциональный тон.Например, финансовые приложения могут желать проецировать знания и стабильность, а игры могут вызывать прихоть и игривость.
Примеры скриншотов App Store
Изучите различные типы скриншотов в магазине приложений. Обратите внимание на разные цвета, фоновые рисунки, стили шрифтов, графические акценты и рамки устройств. Не существует единого «правильного» стиля. Мы настоятельно рекомендуем вам оценить несколько стилей, прежде чем применять один для своего приложения.
Вот несколько примеров снимков экрана и краткие пояснения из галереи Hotpot.
Пример 1
Этот снимок экрана панорамы App Store состоит из пяти отдельных снимков экрана. Три повернутых рамки iPhone XS Max подчеркивают снимок экрана панорамы в декоративном и привлекательном стиле, а лаконичные подписи подчеркивают дизайн с описанием функций и преимуществ приложения. Привлекательные пастельные тона синего и зеленого побуждают пользователей, находящихся на заднем плане, тратить больше времени на изучение приложения.
Воспользуйтесь этим примером.Пример 2
Этот снимок экрана с панорамой в App Store, состоящий из пяти отдельных снимков экрана, привлекает пользователей игривой, но информативной эстетикой.Одно большое изображение приложения, повернутое под углом, разделяется на первые два снимка экрана и привлекает внимание пользователя. Конфликтующее сопоставление со стандартной портретной ориентацией на последних трех снимках экрана дает динамичный, но чистый вид. Простые текстовые метки темного серо-черного цвета подчеркивают преимущества приложения простым способом, соответствующим его предназначению.
Простые текстовые метки темного серо-черного цвета подчеркивают преимущества приложения простым способом, соответствующим его предназначению.
Пример 3
Этот снимок экрана App Store основан на классической формуле: фотореалистичные рамки устройства в сочетании с двумя короткими строками текста.Обе рамки устройства - это черный iPhone XS Max, оформленные в художественном и увлекательном стиле, мгновенно привлекающем внимание. Над устройствами две строки текста, представленные современным и доступным шрифтом Limelight. Наконец, скромный, но сделанный со вкусом фоновый градиент придает изысканность и изысканность, внушая уверенность в качестве приложения.
Воспользуйтесь этим примером.Пример 4
На этом снимке экрана заметно изображена заставка приложения, встроенная в специально окрашенный iPhone XS Max.Hotpot позволяет вам выбирать между фотореалистичными рамками и специальными векторными рамками, цвета которых можно редактировать в соответствии с вашим приложением или брендом для более отличительного вида. Яркий заголовок привлекает внимание зрителей к обширному и обширному набору уровней этой игры, в то время как рисунок с акцентом выделяет количество существующих пользователей и манит новых пользователей социальными доказательствами.
Яркий заголовок привлекает внимание зрителей к обширному и обширному набору уровней этой игры, в то время как рисунок с акцентом выделяет количество существующих пользователей и манит новых пользователей социальными доказательствами.
Пример 5
Этот снимок экрана App Store использует простой подход и воздерживается от использования каких-либо устройств.Вместо этого только одно изображение приложения увеличивается и получает все внимание. Цвет фона и узор удачно дополняют брендинг приложения. Заголовок скриншота является четким и убедительным призывом к действию.
Воспользуйтесь этим примером. .


 Нажимаем на него, чтобы открыть
Нажимаем на него, чтобы открыть Продолжаем нажимать, пока не будет захвачена нужная область.
Продолжаем нажимать, пока не будет захвачена нужная область.

 let dismissRegion = app.otherElements ["PopoverDismissRegion"]
// Перейти на первую страницу.
navigationBar.buttons ["Эскизы"]. tap ()
thumbnailCollection.cells ["Страница 1"]. Tap ()
.
.
.
let dismissRegion = app.otherElements ["PopoverDismissRegion"]
// Перейти на первую страницу.
navigationBar.buttons ["Эскизы"]. tap ()
thumbnailCollection.cells ["Страница 1"]. Tap ()
.
.
.  XCUIDevice.shared.orientation = .landscapeRight
XCUIDevice.shared.orientation = .portrait
}
// Четвертый снимок: отображение контроллера подписи.
снимок ("3")
XCUIDevice.shared.orientation = .landscapeRight
XCUIDevice.shared.orientation = .portrait
}
// Четвертый снимок: отображение контроллера подписи.
снимок ("3") 
 png
png  Это может выглядеть примерно так:
Это может выглядеть примерно так: 
 Не применяется к захватам
Не применяется к захватам  post
post  png
png  screenshot ()
cy.screenshot ('мой-скриншот')
cy.скриншот ('мой-скриншот')
cy.screenshot ('мой / вложенный / скриншот')
})
})
screenshot ()
cy.screenshot ('мой-скриншот')
cy.скриншот ('мой-скриншот')
cy.screenshot ('мой / вложенный / скриншот')
})
})


 Или создайте его с нуля.
Или создайте его с нуля.
Ваш комментарий будет первым