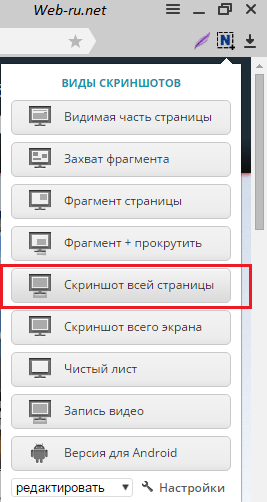
10 способов как сделать скриншот страницы сайта целиком | Интернет Маркетолог
С этой необходимостью сталкиваются многие, когда требуется внешний вид какой-нибудь страницы на понравившемся вам сайте. Или получить точную копию страницы своего ресурса, чтобы доработать ее или обсудить изменение дизайна. По сути, это ее точный снимок, который еще называется тумбшот, вебшот, скрин. Практически ни один сайт не умещается на мониторе без прокрутки вниз, так что воспользоваться кнопкой PrtSc, которая есть на клавиатуре, не получится. В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как это сделать.
Случаи, когда необходимо сделать скрин сайтаСуществует несколько ситуаций, в которых возникает потребность целиком «снять» всю страницу сайта. Вот самые распространенные примеры.
Вот самые распространенные примеры.
- Отправить пример ошибки разработчику программного обеспечения.
- Получить копию переписки.
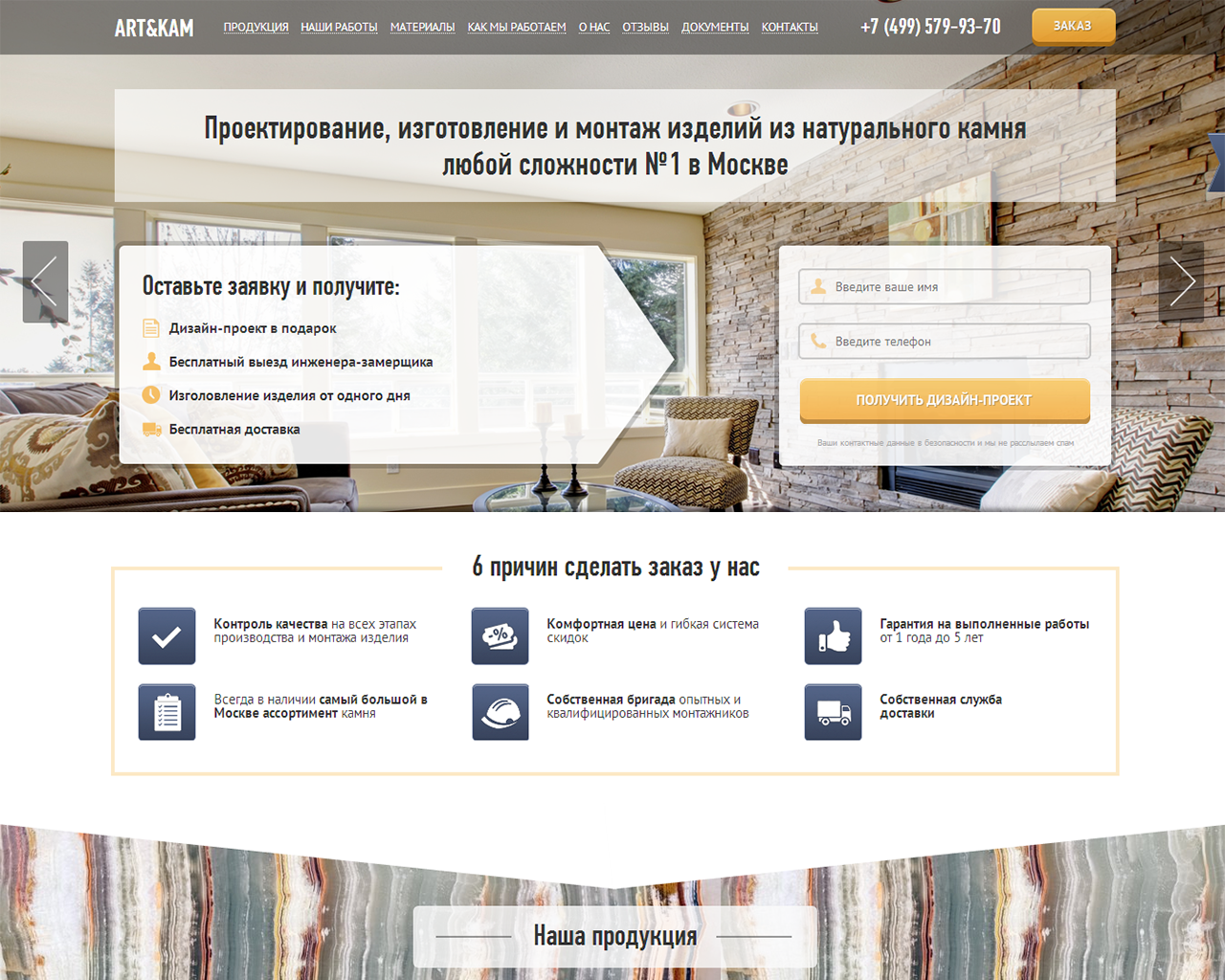
- Запечатлеть дизайн сайта, который понравился.
- Отослать кому-либо приглянувшийся дизайн или формат.
- Дать совет пользователю вашего ресурса, отметить, какая именно ошибка была допущена.
В интернете существует немало сервисов, позволяющие отсканировать целую страницу сайта без ограничений. При этом в большинстве случаев вам даже не потребуется устанавливать специальные расширения или скачивать программное обеспечение. Выполнить эти операции можно онлайн. Суть работы этих сервисов заключается в том, что они создают миниатюрную копию требуемой вами страницы, которую вы можете сохранить для дальнейшего использования или пересылки.
Многие подобные сервисы позволяют осуществить такую операцию онлайн. У них примерно одинаковый принцип работы. Пользователю предлагается скопировать URL необходимой ему интернет-страницы. Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Итогом становится ссылка, она хранится около месяца. У вас есть возможность скачать ее на персональный компьютер, чтобы затем использовать по своему усмотрению. Расскажем о нескольких популярных онлайн-сервисах, позволяющих выполнить эту операцию.
Онлайн сервисы для сриншотов сайтовSnapitoНа сайте вставляете ссылку в поле. Прежде чем запустить обработку, следует выбрать настройки. Для этого нажимаете на кнопку в виде шестеренки, расположенную в правом верхнем углу.
Вам будет предложено выбрать:
- размер;
- увеличение;
- задержку;
- время, сколько картинка будет храниться на сервере.
После этого нажимаете кнопку Snap, чтобы запустить обработку изображения. Результатом работы этого сервиса становится ссылка на изображение, которую вы получите. Есть возможность сохранить скрин в формате PDF.
В отличие от предыдущего сервиса, который целиком на английском, этот поддерживает русский язык. Сделанное вами изображение может быть конвертировано в один из предложенных форматов: JPEG, PDF, TIFF, BMP, PNG, SVG, PS (Postscript file). Выбор за вами.
После этого нажимаете на соответствующую клавишу, чтобы генерировать скрин. В результате появляется возможность скачать развернутый файл или сжатый в ZIP-архив.
IMGonlineЭтот сервис дает сделать скриншот сайта онлайн целиком только в двух форматах – PNG и JPG. Это не так много вариантов, как у предыдущего сайта, но, справедливости ради стоит отметить, что это два самых распространенных формата. В большинстве случаев обходятся одним из них.
Введя адрес требуемого вам ресурса, отрегулируйте настройки скриншота.
- Ширина и высота. Если поля «высота» оставить незаполненным, будет «снята» страница во всю высоту. При необходимости можно отключить javascript и картинки, установив галочки в соответствующих окошках.

- Зум. Элементы сайта на вебшоте могут быть увеличены или уменьшены. Если хотите оставить все, как есть, установите значение 1.
- Изменение размеров полученного скриншота. Данная опция используется для создания уменьшенной картинки или превью. Если не хотите ничего менять, оставляйте поля незаполненными.
- Если указали в соответствующем разделе ширину и высоту, то нужно выбрать тип изменения размера. У вас три варианта: с соблюдением пропорций, с обрезкой лишних краев (точно до указанных размеров), резиновое (точно до указанных размеров).
- Формат файла: стандартный или прогрессивный JPEG или PNG.
- Качество – от 1 до 100.
Когда все параметры установлены, нажимаете на кнопку ОК. Открыв полученный вебшот, вы можете скачать его к себе на компьютер.
S-shotПринцип работы практически такой же, как и в предыдущем сервисе.
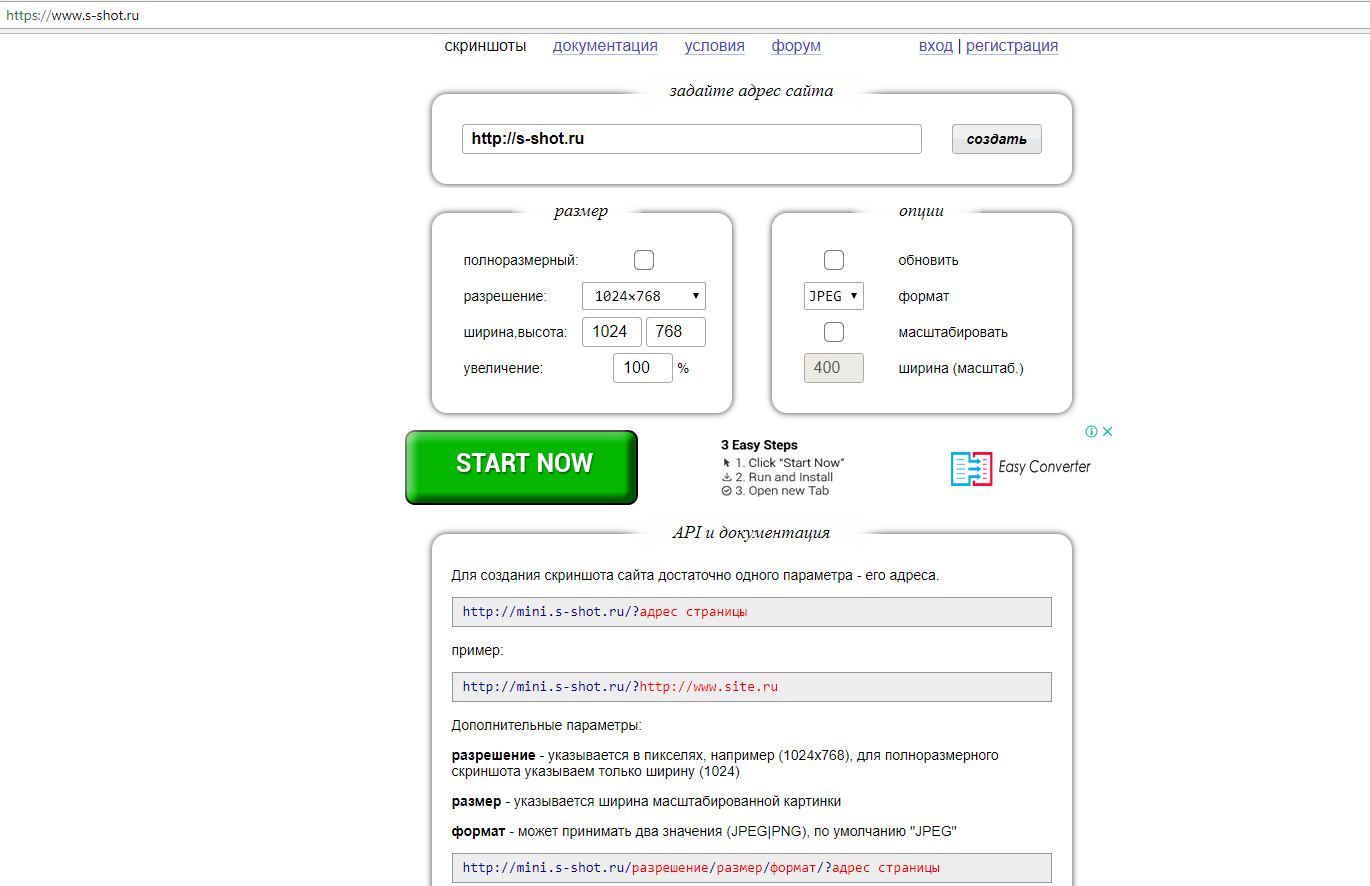
Указываете адрес сайта, который нужно скопировать. Устанавливаете опции: размер, формат, масштабирование. Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
На этом сервисе вы можете также бесплатно получить скрин заинтересовавшего вас сайта. Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
ScreenPageНа этом сервисе вы получаете ссылку на необходимое вам изображение по электронной почте. Но есть возможность сохранить его, предварительно просмотрев, на странице самого сервиса.
Еще больше способов (расширения для всех браузеров, десктопные приложения) с плюсами, минусами и сравнением у нас на сайте.Как сделать скрин на смартфоне?Если у вас HTC или Samsung на Android, одновременно следует удерживать клавиши «Питание» и «Домой».
Подводя итог, отметим, что скрины сайтов целиком вы можете получить самыми разнообразными способами. Более того, многие программы и плагины позволяют не только копировать изображение, но и обрабатывать его. Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Как сделать скриншот всей страницы в браузере
Хотите, чтобы на скриншотах отображалось больше, чем на активном экране? В этой статье мы расскажем вам, как сделать скриншот экрана целиком в вашем браузере за две секунды (без расширений).
Опубликовано – Автор Team Vivaldi – 705 просмотров
Иногда бывает нужно сделать скриншот страницы сайта целиком. Волшебная клавиша PrtSc на клавиатуре в этом не помощник, так как она позволяет захватывать только видимую часть экрана. Но в Vivaldi есть решение — встроенный инструмент “Снимок страницы”.
Как сделать скриншот страницы сайта целиком
В браузере Vivaldi можно сделать снимок страницы целиком без необходимости устанавливать сторонние расширения. Это просто:
Это просто:
В версии для ПК перейдите на страницу, которую вы хотите “захватить”, затем нажмите на значок камеры в нижней части окна браузера. Выберите “Вся страница” (или “Область”, если вы хотите захватить только часть экрана), затем “Сделать снимок”.
Вы также можете выбрать нужный формат: PNG, JPEG или скопировать в буфер.
Еще способы:
- Используйте быстрые команды: F2 (⌘E на Mac) и введите “Снимок экрана”.
- Откройте меню Инструменты > Снимок страницы.
- Настройте горячие клавиши: Настройки > Клавиатура и выберите Снимок области в файл/Снимок области в буфер или Снимок страницы в файл/Снимок страницы в буфер.
Скриншоты сайтов на мобильной версии браузера
В версии браузера для Android найдите значок «V» в верхней части экрана и нажмите «Снимок страницы». Затем выберите нужную опцию: сделать снимок всей страницы или только видимой области. Изображение будет сохранено на вашем устройстве.
Полностраничные скриншоты позволяют экономить время. Мы знаем, что многие разработчики и дизайнеры активно ими пользуются.
Надеемся, что данная функция будет полезна и вам 🙌
Как сделать скриншот всей страницы сайта (документа)
Казалось бы, скриншот экрана — что может быть проще? Но если надо сохранить не только видимую на мониторе часть, а полную страницу сайта, с прокруткой до самого низа? Или сделать снимок страницы из Word, а она, страница, на экран монитора никак не помещается? А уж тем более, если страниц этих несколько. Например, договор какой-нибудь важный. Что тогда делать? Стандартными встроенными в Windows средствами тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Начну статью с небольшого вступления для начинающих пользователей. О том, какие методы для создания скриншотов лучше использовать: онлайн или оффлайн. Если Вы уже определились с этим вопросом, то можно сразу переходить к готовым решениям.
Периодически проверяю качество работы каждого ресурса.
Дата последней проверки работы программ и сервисов 20 марта 2019 года.
Оффлайн программы:
Онлайн сервисы:
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.

- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
- Необходимость установки дополнительной программы.
Скриншот страницы сайта целиком в программе
FastStoneНашел отличное решение, которым и спешу с Вами поделиться. Бывают такие ситуации, когда необходимо сделать скриншот полной страницы сайта. Что делать? Одновременно сохранять картинку и прокручивать ее? Поставить на компьютер FastStone Capture. В тех случаях, когда скришот в пределах размеров экрана компьютера, можно обойтись и вовсе без программ, в статье Как сделать скриншот на Windows 10 подробно описаны все 5 способов.
Бывают такие ситуации, когда необходимо сделать скриншот полной страницы сайта. Что делать? Одновременно сохранять картинку и прокручивать ее? Поставить на компьютер FastStone Capture. В тех случаях, когда скришот в пределах размеров экрана компьютера, можно обойтись и вовсе без программ, в статье Как сделать скриншот на Windows 10 подробно описаны все 5 способов.
Программа FastStone Capture, (только для Windows) о которой я Вам расскажу, распространяется на следующих условиях: Вы можете свободно пользоваться(тестировать) программу в течении 30-дневного непрерывного периода после ее скачивания(установки). По прошествии 30 дней Вы должны либо совершить покупку лицензии на использование программы на сайте разработчика, либо немедленно ее удалить. Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
FastStone MaxView are shareware. You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
Для установки скачать программу FastStone Capture можно на официальном сайте: http://www.faststone.org/FSCapturerDownload.htm
Откройте FastStone двойным кликом по ярлыку или из списка установленных программ. При этом на экране Вашего рабочего стола появится небольшое меню программы. Вот оно в увеличенном виде. Вы можете перетащить меню в любую часть экрана. Оно будет отображаться поверх любых окон, пока Вы его не закроете принудительно нажатием на крестик справа вверху.
Чтобы сделать скриншот полной веб-страницы нажмите в меню иконку «Захват окна с прокруткой».
Программа автоматически «подсветит» предполагаемую область сканирования и предложит выбрать вариант прокрутки. Такое окошко отобразится в нижнем правом углу выделенной области.
Выбирайте «Автопрокрутка» и программа все сделает сама прямо на Ваших глазах. По окончании сканирования всей страницы сайта созданный скриншот автоматически откроется в редакторе программы.
Редактор небольшой, но удобный. В нем доступна обрезка, изменение размеров и некоторые эффекты: водный знак, рамка, рваный край картинки, изменение цветности, и некоторые эффекты.
Снял короткое видео, в котором сделан скриншот одной из страниц этого сайта, статьи Как сжать фотографию до нужного размера. А вот сразу и ссылка на саму картинку, которая получилась в итоге: образец получившегося скриншота.
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать.
Скриншот всей страницы сайта в программе
PicPickPicPick находится по адресу: http://ngwin.com/picpick. Полностью бесплатно, по крайней мере для некоммерческого (домашнего) использования. Скачивание и установка программы делается очень просто. Справитесь без труда.
- Откройте PicPick, или если программа сейчас открыта, нажмите «Файл» в левом верхнем углу главного меню.

- Из списка предложенных задач выберите «Окно с прокруткой».
Перед Вами появится маленькое меню захвата экрана, выглядит оно вот так. Кнопка «Захват окна с прокруткой» уже нажата, не надо ее нажимать повторно.
- Теперь, мышкой кликните по области, которую надо сканировать, например по странице сайта, скриншот которой вы хотите сделать (в любом месте страницы). Область выделится рамочкой, а в левом верхнем углу этой рамочки появится надпись «Автопрокрутка».
- Кликните по этой надписи. Программа сама позаботится обо всем. Она будет лениво прокручивать страницу до самого конца. В итоге вы получите полный скриншот страницы сайта.
Обрезать полученное изображение можно прямо в PicPick. Также о разных способах и формах обрезки смотрите на нашем сайте.
PicPick отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
Минусы:
- У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.
Плюсы:
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.
Итог:
В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации.
Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.
Сервис S-shot.ru
Находится по адресу: https://www.s-shot.ru/
Не забудьте установить галочку в чекбоксе «полноразмерный». Когда она установлена, сканирование делается со всей страницы, при снятой галочке-только с той части, которая видна на мониторе. Интерфейс сервиса выглядит так:
Минусы:
- Количественные ограничения бесплатного использования. До 100 снимков в день и до 1000 в месяц (с одного IP-адреса).
Плюсы:
- Делает скриншот в форматах PNG, JPG.
- Настройка размера будущего скриншота перед сканированием.
Итог:
- Вполне рабочий вариант.
Онлайн сервис Snapito
Находится по адресу: https://snapito. com/
com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось переводить JPEG в PDF дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
- Делает скриншот только в формате JPG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.

Итог:
- Вполне рабочий вариант.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.
Минусы:
- Делает скриншот только видимой части экрана! Не делает копию всей страницы. И это несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус». На 21 марта 2019 года ситуация не лучше.
- Поддерживает только формат PNG.
Плюсы:
- Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
Итог:
- Не рекомендую.
 Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис IMGonline
Находится по адресу: www.imgonline.com.ua
Минусы:
- Сканирует не все изображения со страницы сайта. Несмотря на то, что в настройках предусмотрена опция «отключить картинки», она попросту не работает. Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
Плюсы:
- Делает скриншот в форматах PNG, JPG.
- Возможны манипуляции (настройками это не назвать) с размером будущего скриншота перед сканированием.
Итог:
- Не рекомендую.
Сервис Screenpage
Находится по адресу: http://screenpage.ru/
Минусы:
- Делает скриншот только в формате PNG.
- Запрашивает Ваш email.
- Сканирует не все изображения со страницы сайта. В лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
 Ошибка эта систематическая.
Ошибка эта систематическая.
Плюсы:
- Возможность поделиться в соцсетях, среди популярных: ВКонтакте, Фейсбук, Одноклассники.
Итог:
- Не рекомендую.
Заключение
Как и обещал в самом начале, предоставил Вам вполне хорошие, рабочие решения: программа FastStone Capture, программа PicPick, сервисы S-shot и Snapito. Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Конечно, в пределах статьи невозможно физически рассказать обо всех методах и средствах, которые позволяют делать скриншоты. Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
А Вы какими пользуетесь скриншотерами? Чем они интересны, какие имеют особенности?
21 новый способ как сделать скриншот страницы сайта целиком
Стандартными средствами операционной системы не всегда можно сделать скриншот страницы сайта целиком. Пользователи ищут альтернативные варианты чтобы выполнить задуманное.
Создание скриншота всей страницы может потребоваться для:
- Фиксации информация на странице, которая может в дальнейшем измениться.

- Показа работы заказчику. Востребовано для web дизайнеров, программистов и других профессий.
- Сохранения информации, если у человека в ближайшее время может пропасть доступ к интернету.
- Других задачах, стоящие перед пользователем.
Доступны разные способы сделать скриншот всей страницы.
Последовательный скриншот
Сложный, но действенный способ. Пользователь делает последовательно ряд скриншотов страницы. Зафиксировать следует каждый экран. После этого соединить получившиеся результаты графическим редактором. Получится один длинный скриншот.
Преимущества способа:
- Высокое разрешение. Ограничений нет.
- Допускается самостоятельное создание скриншота без онлайн сервисов.
Недостатки:
- Необходимость использовать графический редактор.

- Большой вес итогового скриншота.
Несмотря на наличие определенных преимуществ, способ редко используется.
Простой способ — уменьшить размер страницы
Пользователи Mac, Windows или Linux могут самостоятельно менять масштаб страницы. Пользователям Windows или Linux достаточно зажать на клавиатуре клавишу ctrl и последовательно несколько раз нажать на «-». Масштаб страницы будет меняться и все содержимое поместится на одном экране.
Пользователям Mac следует нажать Command(⌘) + «-» для достижения того же результата. После этого следует сделать скриншот стандартными средствами. При необходимости можно в дальнейшем открыть полученный результат в графическом редакторе и попытаться увеличить четкость изображения.
Преимущества:
- Возможность сделать скриншот без привлечения дополнительных онлайн сервисов.
- Максимальная простота. Если дополнительно не редактировать, скрин получится за 10 секунд.

Недостатки:
- Низкая четкость встречается очень часто.
- Почти всегда надо дополнительно пользоваться графическим редактором.
Сервисы, чтобы сделать скриншот сайта ОНЛАЙН целиком
Один из самых простых способов — воспользоваться онлайн сервисами. Главное преимущество — удобство. Программисты для привлечения пользователей предлагают оптимизированный сервис и управление для создания качественных скринов.
Практически у всех онлайн сервисов для создания полного скриншота сайта одни и те же преимущества с примерно одинаковыми недостатками. Главный минус — сложности с тем, чтобы заскриншотить контент, доступный только после авторизации, либо по приватной ссылке. В этом случае лучше воспользоваться приведенным выше способов, либо взглянуть на браузерные плагины.
Shapito
Онлайн сервис предлагает легкий способ. Инструкция для пользователя:
- Пройти на официальный сайт snapito.
 com.
com. - Найти форму для заполнения на странице. После этого достаточно скопировать ссылки нужной страницы.
- Дополнительно можно нажать на шестеренку. Настраиваемые параметры можно менять. В том числе, настройке поддается длина и ширина будущего скриншота.
- Нажать на кнопку Snap и выбрать первый пункт.
При необходимости можно отправить полученный скриншот на фотохостинг. В целом, удобный способ создать скриншот, если нет желания пробовать это сделать руками.
Capture Full Page
Еще один онлайн сервис для создания скриншота всей страницы. Для реализации задуманного надо посетить официальный сайт capturefullpage и указать в форме нужную ссылку. После этого пройти капчу и получить готовый результат.
Преимущества:
- Наличие встроенного графического редактора для самостоятельного изменения скриншота.
- Простота операции.

Недостатки:
- Отсутствие дополнительных настроек перед созданием снимка экрана.
- Требование проходить капчу.
Thumbalizr
Для создания снимка экрана надо зайти на thumbalizr, заполнить онлайн форму и нажать на кнопку trumb it. Преимущество сервиса в существовании собственного API для встраивания на сайт.
Для простых пользователей не самый удачный выбор по причине плохого дизайна, частых глюков.
Преимущества:
- Можно встроить миниатюру на свой сайт.
Недостатки:
- Часто появляются глюки.
- Плохой дизайн.
- Долгое создание скриншота.
Web Capture
Чтобы получить снимок надо посетить официальный сайт web-capture и заполнить форму. На создание снимка уходит достаточно много времени, зато можно выбрать итоговый формат изображения.
Преимущества:
- Простота управления, возможность выбора подходящего формата для создания снимка экрана.
- Отсутствие капчи, лишних функций.
Недостатки:
- Отсутствие встроенного графического редактора.
ScreenPage
Чтобы сделать снимок экрана целиком всего сайта надо зайти на сайт screenpage, заполнить простую форму и получить результат. Для получения снимка экрана необходимо указать адрес электронной почты. Также сайт периодически падает, что дополнительно создает неудобства для пользователей.
Преимущества:
- Простота интерфейса.
- Наличие небольшого количества настроек. Можно выбрать размер изображения.
Недостатки:
- Необходимость указывать адрес электронной почты. Гарантий сохранения персональных данных не существует.
 Поэтому почта может оказаться в руках спамеров.
Поэтому почта может оказаться в руках спамеров. - Периодически возникающие глюки делают этот сервис не самым привлекательным.
Screenshot machine
Чтобы сделать скриншот страница сайта целиком, необходимо пройти по адресу screenshotmachine и указать адрес страницы, которую нужно зафиксировать. После этого потребуется пройти капчу. Для пользователей из России сервис может быть не самым удобным из-за англоязычного интерфейса.
Плюсы:
- Скорость. Скриншот можно получить спустя примерно 10 секунд.
- Высокое разрешение и отличное качество полученной картинки.
Минусы:
- Нет дополнительных средств редактирования.
- Отсутствие полезного функционала помимо создания картинок.
S-shot
Снимок делается на официальном сайте сервиса. Присутствуют все стандартные функции: возможность выбора формата, в котором сохраняется экранный снимок, размер, масштабируемость.
Но помимо стандартного набора возможностей здесь ничего нет.
Плюсы:
- Комфортный способ получить качественный скрин, если кроме этого ничего более не требуется.
Минусы:
- Отсутствие графического редактора.
- Не привлекательный внешний вид.
- Плохая оптимизация форм ввода. Нужно не просто скопировать URL страницы, а поставить его в форму позади адреса сервиса. Для новичков это может быть неудобно, хотя ничего не стоит программными методами убрать эту недоработку.
IMGonline
Скрин сайта делается по ссылке imgonline. Многофункциональный инструмент, собравший в одном месте кучу возможностей. При этом, страница не перегружена дополнительными кнопками. Все средства для улучшения изображения сконцентрированы на других страницах. Это удобно.
Плюсы:
- Легкость создания подходящего изображения.

- Обилие средств улучшения картинки.
- Добротный внешний вид.
- Быстрота формирования изображения.
Минусов почти нет. Единственный недочет — иногда сайт падает.
Офлайн программы
Если доступ к Интернету отсутствует, но страница в браузере открыта, можно воспользоваться офлайн программами создания скриншотов. Для этого надо скачать и установить на компьютер. Часть софта заменяет стандартный инструмент для фотографирования экрана. Другие программы дополняют.
Пользователи Linux могут запустить менеджер пакетов в своем дистрибутиве и найти в поиске программы для скриншотов. Репозитории почти любого дистрибутива свободной операционной системы содержат большое количество инструментов для фотографирования экрана. Из-за разницы в дистрибутивах и легкости нахождения программ в пакетном менеджере не имеет смысла описывать софт. Каждый может выбрать подходящий для себя.
Пользователям OS Windows придется скачивать программное обеспечение с сайта производителя и самостоятельно устанавливать на компьютер.
Плюсы офлайн программ:
- Простота реализации. Обычно можно или нажать print screen или запустить из меню приложений. Почти каждая программа предлагает настроить для себя горячие клавиши.
- Скорость работы. Не надо посылать множество запросов серверу на обработку изображения.
- Доступность. Отсутствует зависимость от работы сторонних сайтов и сервисов. Все необходимое программное обеспечение располагается на домашнем компьютере пользователя.
Минусы:
- Обилие сторонних программ может приводить к снижению производительности системы в целом. Особенно эта опасность актуальна для пользователей OS Windows. Компьютеры под управлением macOS или Linux в меньшей степени подвержены опасности.

- Части пользователей редко требуется создавать изображения всей страницы сайта в целом. Поэтому не каждый станет устанавливать программу, которая будет использоваться пару раз.
PicPick
Это полноценный инструмент профессиональных графических дизайнеров. Помимо простого способа создания изображений здесь присутствуют возможности по дополнительному улучшению получившейся картинки.
Софт сделан на профессиональном уровне и вполне может применяться в хороших студиях. Поэтому захват страницы — дополнительная функция. Софт рекомендуется оставить на своем компьютере любителям изучать все новое, а также тем, кто хочет связать свою жизнь с дизайном.
Заявлена поддержка с OS Windows и macOS. Однако, пользователи Linux тоже могут запускать данное программное обеспечение в том случае, если у них есть wine. Для полноценной работы может потребоваться установка дополнительных пакетов и их настройка.
FastStone Capture
Скачать можно с официального сайта. Разработчик указал возможность запуска и установки для любой версии Windows, начиная с XP. Пользователи Linux могут запускать программу через wine.
Разработчик указал возможность запуска и установки для любой версии Windows, начиная с XP. Пользователи Linux могут запускать программу через wine.
Инструмент сразу же после установки прописывается в трее и к нему можно обратиться нажатием правой кнопки мыши. Инструмент позволяет настроить себя под требования пользователя. Присутствует редактор горячих клавиш и софт может заменить собой стандартный фотоаппарат в операционной системе.
Плюсы:
- Удобство. Нет ничего проще чем снимать экран с помощью инструмента с большим количеством дополнительных настроек.
- Качество. Снимки получаются в комфортном разрешении.
Минусы:
- Софт прописывается в трее. Слишком большое количество программ, которые прописываются в трее потенциально способно замедлить работу операционной системы. Недостаток программного решения очевиден на старых компьютерах.
- Прописывается в автозагрузку.
 Невнимательный пользователь пропускает вредоносные программы, которые без согласия администратора добавляются в автозагрузку, тем самым снижая общую производительность OS.
Невнимательный пользователь пропускает вредоносные программы, которые без согласия администратора добавляются в автозагрузку, тем самым снижая общую производительность OS.
Snagit
Программа, которая предназначена для Windows и macOS. Софт соответствует экосистеме OS от компании Apple. Программа предлагает много больше чем просто создание снимков экрана. Присутствуют инструменты для профессионального редактирования картинок. Некоторые версии программы содержат даже дополнения для редактирования видео. Имеется распознавание текста. Если выделить область с надписью и сделать фотографию, дополнительно открывается файл с захваченной записью.
Софт подходит графическим дизайнерам, а создание скрина — дополнительная функция.
Плюсы:
- Наличие выбора дополнительных функций по улучшению скрина.
- Можно изучать графический дизайн.
Минусы:
- Отсутствие версии под Linux.

- Большое потребление памяти и вычислительной мощи процессора.
Возможности браузеров
Браузеры — программы для просмотра сайтов в интернете. Все современные популярные браузеры могут добавлять плагины, которые расширяют функционал. Часть плагинов заточена на создание скриншотов.
Что нужно знать о современных браузерах:
- Большинство браузеров 2020 года основано на небольшом количестве движков. Например, Blink — движок, используемый в Chrome, Edge и большинстве браузеров, которые основаны на них. Несмотря на формально разные браузеры, внутри большинство одинаковые и могут устанавливаться одни и те же обновления.
- Большинство проверенных дополнений встречается в магазине приложений и без труда устанавливается. Если дополнения нет в магазине, пора задуматься о безопасности модуля.
- Позиция плагина в магазине приложений показывает рейтинг.
 Близость к верху иллюстрирует популярность, производительность, комфорт использования.
Близость к верху иллюстрирует популярность, производительность, комфорт использования.
Можно дополнительно добавлять сколько угодно плагинов, но следует помнить о том, что каждое дополнение повышает потребление ресурсов браузера. В конечном счете следует оставить только проверенные плагины, которые нужны. От остальных лучше избавиться.
Chrome
В Хром есть встроенные инструменты для создания скриншотов всего сайта с прокруткой.
Механизм создания скриншота спрятан от глаз простого пользователя. На открытой странице нажмите комбинацию клавиш Ctrl + Shift + I. Горячие клавиши запускают инструменты разработчика — механизм, помогающий web мастерам. Затем нажмите Ctrl + Shift + M или кликните на значок планшета левой кнопкой мыши.
Открывается контекстное меню. Найдите пункт Capture screenshot, нажмите на него. Фиксируется видимая часть страницы. Можно уменьшать масштаб чтобы вся страница помещалась на один экран.
Панель инструментов содержит дополнительные функции. Можно добавить рамку на получившийся снимок, либо другие украшения. Если разрешение слишком плохое, можно последовательно сделать скриншоты нескольких экранов, затем соединить в графическом редакторе.
Можно добавить рамку на получившийся снимок, либо другие украшения. Если разрешение слишком плохое, можно последовательно сделать скриншоты нескольких экранов, затем соединить в графическом редакторе.
Mozilla Firefox
Один из самых популярных браузеров в 2020 году. Отличительная особенность — много встроенных функций, а, следовательно, высокое потребление ресурсов, в сравнении с другими браузерами. Однако, Фаерфокс отличается надежностью и потому также любим пользователями.
Полезная функция — сделать скрин всей страницы полностью. Надо войти в меню действия на страницы, которое расположено в правом верхнем углу и выбрать создание скриншота. Браузер сам предложит сохранить всю страницу или только часть.
Opera
Браузер, который не может похвастаться скоростью работы, актуальной для 2020 года, и внутри которого присутствуют инструменты создания скрина целой страницы. Для создания снимка достаточно открыть главное меню и выбрать пункт “Снимок”.
Появится рамка, размер которой пользователь может изменять по собственному усмотрению. При желании можно сделать снимки нескольких экранов, затем соединить графическим редактором. Дополнительно присутствуют инструменты для работы со скриншотами.
Браузер на движке Blink, поэтому можно ставить любые дополнения, совместимые с Хромом.
Яндекс браузер
Яндекс браузер — еще один программный продукт, работающий на движке Blink, поэтому можно установить дополнение, которое может работать в браузере Хром, либо можно воспользоваться встроенными функциями.
Стандартная комплектация браузера включает плагин Lightshot. Расширение по умолчанию неактивно. Для активации следует нажать на значок из трех горизонтальных линий, найдя раздел «дополнения».
Найдите установленное расширение, перетяните ползунок в положение «вкл». Теперь откройте искомую страницу, в правом верхнем углу найдите значок пера и кликните на него. Возникнет рамка, а расширение предложит воспользоваться дополнительными инструментами редактирования. Сделайте необходимые манипуляции, нажмите на значок дискеты и сохраните полученный результат.
Сделайте необходимые манипуляции, нажмите на значок дискеты и сохраните полученный результат.
Расширения для браузеров
Установка дополнительных плагинов в браузер — еще один способ сделать скриншот страницы. К преимуществам способа следует отнести простоту выполнения операции. К недостаткам — необходимость искать и устанавливать дополнительное программное обеспечение в браузер.
FireShot
Достаточно добавить соответствующее расширение в браузер, как справа появится его значок. Некоторые версии плагина требуют предварительную перезагрузку браузера. Затем потребуется нажать на значок и выбрать «захватить всю страницу».
Адресная строка не захватывается, что не комфортно некоторым пользователям. Присутствует две редакции: полная и урезанная. Если от плагина требуется только умение делать скриншоты, рекомендуется остановится на урезанной. Меньше потребляется вычислительных ресурсов, можно удачно работать даже на слабой машине и тем самым отложить обязательное обновление компьютера.
Аналогичный предыдущему плагин. Добавляется функция выбора рисунка, что для современного интернет пользователя комфортно.
Главное преимущество плагина — малое потребление ресурсов. Производитель поработал над оптимизацией кода и тем самым сделал дополнение комфортным для пользователей.
Nimbus Screenshot
Однозначно лидер среди плагинов для Хрома. Дополнение умеет делать аналогичные операции, но также способно редактировать полученное изображение в браузере. Можно создать скриншот и сразу же отправить заинтересованным людям.
Другое преимущество — маленькое потребление вычислительных ресурсов.
Joxi
Плагин эффективен, но в отличие от других подобных продуктов, не может похвастаться оптимизацией кода. Слишком сильное потребление ресурсов может стать критичным для обладателей слабых или старых компьютеров.
Однако, сами скрины получаются в комфортном разрешении и делать снимки пользователю легко.
Сравнительный анализ
Обилие инструментов и способов, с помощью которых создаются снимки целой страницы пугает неподготовленного пользователя. Эксперты выделяют подходящий способ в зависимости от стоящей перед юзером задачи и располагаемыми ресурсами.
Владельцы слабых машин экономят вычислительную мощность компьютера. От плагинов лучше отказаться, выбирать онлайн сервис. Фотографирование займет чуть больше времени, но компьютер будет чище. Слабые машины лучше чистить. Рекомендация направлена пользователям OS Windows.
Люди, регулярно делающие скрины без последующего редактирования устанавливают дополнения. Инструмент под рукой, комфортно. Если после фотографирования снимок ждет редакторская обработка, лучше поставить офлайн программу на компьютер.
Невозможно советовать конкретное название программы. Пользователи пробуют предложенные решения, выбирают подходящие для себя. Часть юзеров предпочитает использовать на локальной машине более двух программ для обработки скриншотов. Допускается без добавления в автозагрузку.
Допускается без добавления в автозагрузку.
Установка больше двух однотипных плагинов в браузер не рекомендуется. Возможен конфликт аддонов, некорректная работа браузера. Допускается установка двух плагинов при условии отключения неиспользуемого. Опасность — забывчивость пользователя. Если юзер забывает о плагинах, лишняя информация накапливается, браузер работает медленнее.
Создание скриншота на планшете или телефоне
Устройства на Android, такие как HTC, не умеют фотографировать страницу. Нужно установить дополнительный софт LongShot. Программа встречается в Google Play. После запуска расположите окно поверх остальных открытых приложений и выберете создание скрина.
Откройте страницу для фотографирования и листайте пока не дойдете до конца. Осталось согласиться с сохранением и выходом из меню. Скриншот готов. Дополнительная обработка проводится сторонними приложениями или на компьютере.
Телефон или планшет не предназначены для серьезной обработки графики или видео. Поэтому дополнительный софт может фотографировать. Альтернативные операции недоступны. Если на телефоне дефицит свободного места, программу можно удалить после создания скрина.
Поэтому дополнительный софт может фотографировать. Альтернативные операции недоступны. Если на телефоне дефицит свободного места, программу можно удалить после создания скрина.
Возьмите веб-страницу с прокруткой с / без расширения скриншота
Размещено от Валин Хуа / 05 фев, 2021 16:00 — Как сделать снимок всей веб-страницы, а не то, что показывает на экране?
— Могу ли я сделать полный снимок экрана с локальным хостом для Firefox в Windows 10?
— Какой лучший способ записать геймплей из игр Steam?
В некоторых случаях вам нужно сделать снимок экрана всей веб-страницы вместо видимых частей. Таким образом, эти стандартные ключи скриншота бесполезны. Но не беспокойся об этом. Вы можете получить полное приложение скриншотов для Chrome, Firefox, Safari и многих других веб-браузеров здесь. Другими словами, вы можете легко получить скриншот для прокрутки на Windows или Mac.
Список руководств
1.
 Как сделать скриншот с прокруткой в Chrome (без надстроек)
Как сделать скриншот с прокруткой в Chrome (без надстроек)Все еще ищете расширение для полного скриншота веб-страницы для Google Chrome? Фактически, вы можете создать скриншоты с прокруткой в Chrome без какого-либо расширения браузера. Google Chrome скрыл функцию полного скриншота страницы. В результате вы можете легко захватывать текстовые интернет-сайты. В какой-то степени это может быть вашим лучшим расширением снимков экрана Chrome вместо «Захвата экрана полной страницы» и других.
Шаг 1Открытые инструменты разработчика
Найдите и щелкните трехточечный значок в правом верхнем углу браузера Chrome. выберите Другие инструменты из его выпадающего меню. Затем выберите Инструменты разработчика из его подменю.
Шаг 2Настроить скриншот прокрутки Chrome
Нажмите на значок в левой части элементы, Это выглядит как телефон в прямоугольнике. Как только вы нажмете этот значок на верхней панели инструментов, ваша текущая веб-страница будет полностью сохранена. Вы можете настроить размер изображения, размер и другие настраиваемые инструменты.
Вы можете настроить размер изображения, размер и другие настраиваемые инструменты.
Шаг 3 Скриншот всей страницы сайта в Chrome
В верхней части есть значок из трех точек. Нажмите на него и получите выпадающий список. Выберите Снимок экрана в полном размере вариант. Вскоре Google Chrome поможет вам загрузить весь скриншот страницы в формате PNG.
2. Как сделать полный снимок экрана в Firefox
Если вы используете Firefox, вы можете попробовать FireShot, выпущенный screenshot-program.com. Несмотря на создание полного скриншота веб-страницы, вы можете редактировать, комментировать, делиться или даже распечатывать скриншот с прокруткой Firefox. Существует множество полезных снимков экрана и настроек, предлагаемых дополнением Firefox со скриншотами на всю страницу.
Шаг 1Добавьте дополнение к скриншоту Firefox
Поиск FireShot в Страница дополнения Mozilla. Нажмите Добавить в Firefox чтобы получить доступ к этому инструменту скриншотов Firefox. выберите установить сейчас когда вы уведомлены с Устанавливайте дополнения только от авторов, которым вы доверяете.
выберите установить сейчас когда вы уведомлены с Устанавливайте дополнения только от авторов, которым вы доверяете.
Шаг 2 Сделайте полный скриншот страницы в Firefox
Перезапустите браузер Firefox после установки. Выберите нижний значок рядом со значком полного экрана FireShot. Выбрать Захватить всю страницу и… превратить весь сайт в прокручиваемое изображение.
Шаг 3 Сохраните или поделитесь скриншотом Firefox
Позже вы можете использовать встроенный редактор FireShot для внесения изменений. Также поддерживается загрузка полного скриншота веб-страницы на Facebook, Flickr или другие платформы.
3. Рекомендация: сделайте снимок экрана с надписями для рисования в Windows и Mac
Если вы хотите сделать учебник, то FoneLab Screen Recorder должен быть вашим лучшим выбором. Вы можете получить различные инструменты рисования для непосредственного редактирования видео или изображения. Кроме того, вы можете захватывать экран рабочего стола с фиксированными областями. Ничего страшного, если для скриншотов выставить ширину и длину точно. Более того, вы можете делать снимки экрана всего страницы во время записи потокового видео.
Кроме того, вы можете захватывать экран рабочего стола с фиксированными областями. Ничего страшного, если для скриншотов выставить ширину и длину точно. Более того, вы можете делать снимки экрана всего страницы во время записи потокового видео.
Читайте о том, как скриншот Facetime.
Основные характеристики программного обеспечения Ultimate Screen Capture
- Запись видео с экрана с системой аудио и микрофона голос без проблем.
- Сделайте снимок экрана с полным экраном, фиксированным регионом и настраиваемым регионом.
- Отредактируйте изображение или видео с текстом, линией, стрелкой, эллипсом, прямоугольником и другими метками разных размеров и цветов.
- Установите горячие клавиши, чтобы начать или остановить запись мгновенно.
- Экспортируйте скриншот в форматах PNG, BMP, JPEG, GIF и других совместимых форматах.
FoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Как сделать полный снимок экрана на ПК с Windows
Шаг 1Бесплатно скачать, установить и запустить ПО для захвата экрана Windows.
Шаг 2 Выберите Снимок если вы хотите снимать экран только на Windows.
Шаг 3 Выберите Полноэкранный или установите настроенный размер экрана.
Шаг 4 Включите Редактировать значок. Нарисуйте на скриншоте полную страницу.
Шаг 5 Выберите скидка экспортировать весь скриншот страницы в формате PNG в высоком качестве.
Как сделать скриншот всей страницы на Mac
Шаг 1Запустить Mac для полноэкранного захвата.
Шаг 2 Включите экран только значок.
Шаг 3 Выберите Полный экран и установите размер снимка экрана как Полный размер, 720P or Пользовательский регион.
Шаг 4 Щелкните значок скриншота, похожий на камеру, чтобы сделать полный снимок экрана на Mac.
Шаг 5 Откройте Медиа библиотека, Выделите свой скриншот Mac для совместного использования и других целей.
В общем, вы можете использовать надстройку или программу для захвата экрана, чтобы легко скриншотировать всю страницу. А также скриншот на телефон alcatel с FoneLab. Если у вас есть другой хороший инструмент для создания скриншотов, поделитесь с нами.
FoneLab Screen RecorderFoneLab Screen Recorder позволяет вам захватывать видео, аудио, онлайн-уроки и т. Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
Д. На Windows / Mac, и вы можете легко настраивать размер, редактировать видео или аудио и многое другое.
- Записывайте видео, аудио, веб-камеру и делайте скриншоты на Windows / Mac.
- Предварительный просмотр данных перед сохранением.
- Это безопасно и просто в использовании.
Как сделать скриншот сайта для портфолио
Как сделать скриншот веб страницы
При заполнении портфолио у начинающих копирайтеров часто возникают трудности с созданием скриншота не части статьи, а целого текста.
Чтобы получить изображение всей статьи целиком, мне приходилось делать несколько снимков экрана, а потом соединять в фотошопе разрозненные кусочки в единое целое.
Эта работа кропотливая и рутинная, времени на нее уходило немало, поэтому пополнение портфолио свежими текстами вызывало не энтузиазм, а совершенно противоположные чувства.
Но однажды, совершенно случайно, мне попался на глаза плагин screen-capture, разработанный Google. Благодаря этому бесплатному приложению на решение задачи, как сделать скриншот веб страницы для портфолио, стало уходить гораздо меньше времени.
Это расширение к браузеру помогает делать скриншоты быстро, удобно и, что особенно ценно для начинающих копирайтеров — без использования дополнительных платных программ.
Теперь заполнение портфолио стало сплошным удовольствием: только ради этого приложения копирайтерам стоит установить браузер Google Сhrome, если он еще не установлен.
Преимущества расширения screen-capture- Легкость установки (плагин без каких-либо сложностей устанавливается и встраивается в браузер).
- Не требует дополнительного использования платных программ.
- Большой выбор опций: снимок как части веб-страницы, так целиком (с прокруткой).
- Автосохранение на компьютере в удобном формате.

- Полученные скриншоты можно отправить в известные всем русским пользователям Picasa, Facebook, а также в Sina и Imgur (вдруг кому пригодится).
Найти и установить это бесплатное приложение вы сможете в интернет-магазине Chrome.
После установки расширения screen—capture значок приложения станет отображаться в вашем браузере.
Для настройки приложения зайдите в «Настройки и управление Google Сhrome» (иконка справа) – инструменты – расширения – «Захват экрана».
- Укажите формат сохранения — JPEG (по моему мнению — наиболее оптимальный) или PNG — в этом формате качество изображения намного лучше.
- Чтобы скриншоты автоматически складывались в папку — отметьте галочкой пункт «Автосохранение». По умолчанию снимки сохраняются в папку «Мои рисунки», но вы можете выбрать другую папку.
- Не забудьте сохранить настройки.
Чтобы создать снимок с экрана, нажмите на значок screen-capture и выберите нужную опцию. Для копирайтера особый интерес представляют две из них.
Для копирайтера особый интерес представляют две из них.
Область захвата – возможность выбрать необходимую часть текста любого размера (исключив из изображения шапку, футер сайта, боковые колонки). По моему мнению – это самая удобная опция, позволяющая создать изображение, не нуждающееся в дополнительном редактировании и коррекции.
Захват всей страницы – если хочется быстро получить снимок полностью.
При выборе опции «Область захвата» на странице открывается окно, ширину и высоту которого можно регулировать левой кнопкой мышки – это и будет размер вашего снимка.
Далее нажимаем на кнопку «Ок».
На открывшейся новой странице сохраняем изображение, нажав на кнопку «Сохранить» и указав нужную папку на компьютере.
Также полученное изображение вы можете отправить в Picasa, Facebook…
… или просто полюбоваться полученным результатом.
Эта подробная инструкция была написана с учетом возникающих трудностей у пользователей, делающих первые шаги в работе над собственными интернет-проектами и, надеюсь, статья будет им действительно полезна.
Как сделать скриншот сайта для портфолио
Для создания скриншота сайта достаточно одного параметра — его адреса.
http://mini.s-shot.ru/? адрес страницы
разрешение — указывается в пикселях, например (1024×768), для полноразмерного скриншота указываем только ширину (1024)
размер — указывается ширина масштабированной картинки
формат — может принимать два значения (JPEG|PNG), по умолчанию «JPEG»
6 сервисов для создания скриншота веб-страницы полностью
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.

- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
25 комментариев
Спасибо за инфу. Возможно, когда нибудь, мне это пригодится. А так, мне проще PrintScreen нажать и Paint Net запустить. Быстрее.
При простом создании снимка экрана, сохранится только видимая часть сайта. Эти сервисы позволят сделать скриншот всей веб-страницы с прокруткой.
Спасибо. Очень интересно и полезно.
Мне часто приходится сохранять адреса сайтов, чтобы потом к ним вернуться (уроки, обучаловки и пр.). Но не везде при моих походах есть свободный беспарольный вай-фай (ну, почему мы не в Люксембурге?).
Правда, есть одна слабость: можно только читать и смотреть картинки, с видео — увы.
Спасибо и успехов в добрых делах.
Огромное спасибо за эту инфу! И за все то, что Вы на сайте публикуете.
Как сделать скриншот экрана или сайта?
Скриншот (от англ. «screenshoot») — снимок экрана. Проще говоря, это изображение, захватывающее видимую часть экрана, которую наблюдает пользователь на своем мониторе.
В OS Windows сделать скриншот очень просто: для этого достаточно нажать клавишу PrtScr (PrintScreen),после чего открыть любой графический редактор (допустим, Paint) и вставить картинку через контекстное меню или нажатием комбинации клавиш Ctrl+V.
Но как быть, если нужно сделать полноэкранный скриншот? Т. е. снимок, который выходит за рамки рабочей области экрана? Для этого можно прибегнуть к помощи современных браузеров и сторонних онлайн — сервисов, предоставляющих такую возможность.
Как сделать скриншот через браузер?
Полноэкранный скриншот через браузер Mozilla FireFox.Вариант 1: Для этого необходимо открыть браузер, вызвать командную строку нажатием комбинации клавиш Shift+F2. Далее в строку вбиваем команду screenshot—fullpage (между screenshot и fullpage два дефиса) и нажимаем Enter, после чего снимок экрана сохранится автоматически на жесткий диск компьютера.
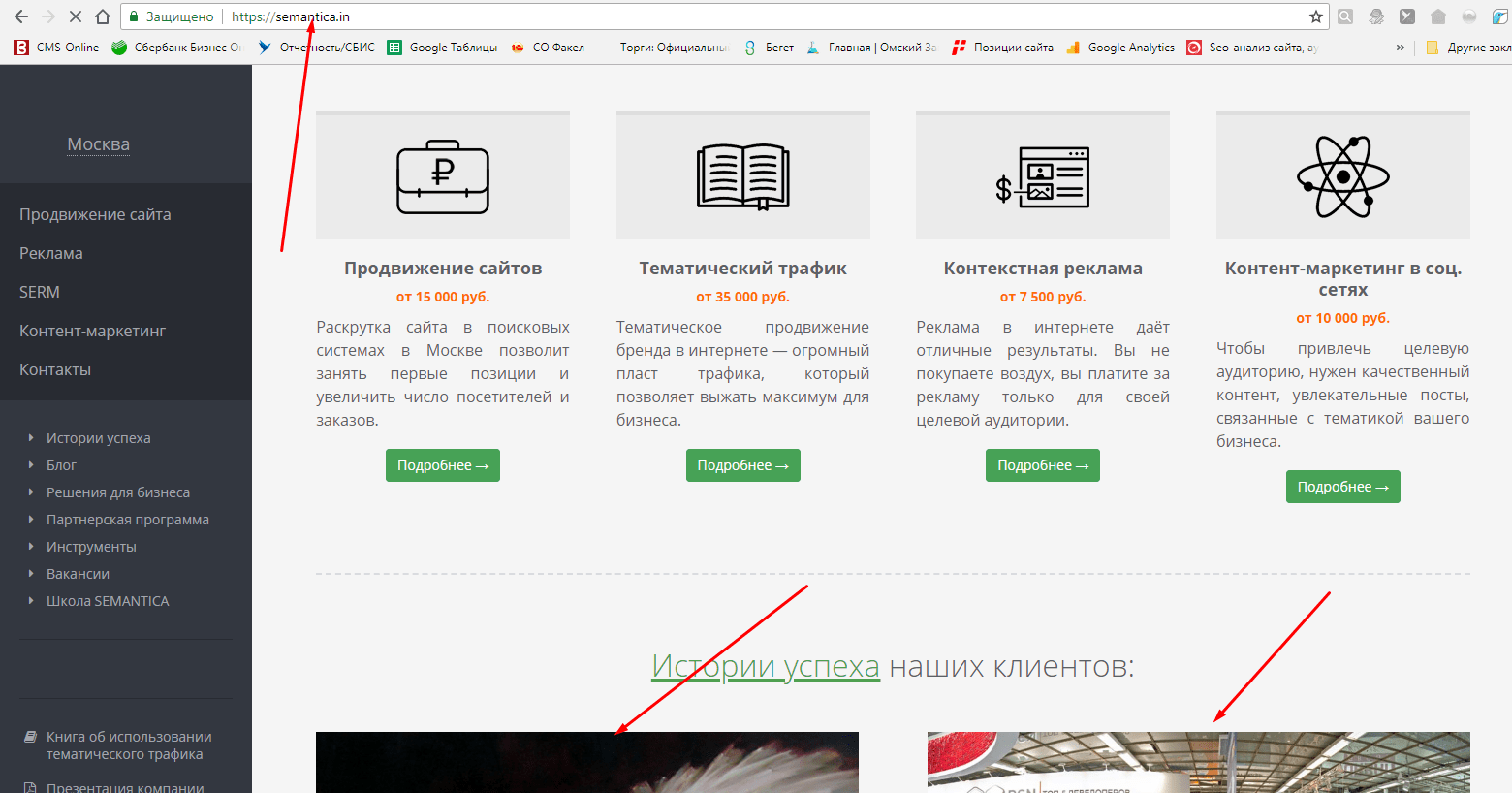
Вариант 2: Нажимаем на три точки около адресной строки браузера (обведены красным на рисунке 1), и в выпавшем меню выбираем «сделать скриншот».
(рис. 1)
Скриншот через браузер OperaДля того, чтобы сделать полноэкранный скриншот в Opera, необходимо открыть главное меню и выбрать пункт «Снимок». (рис. 2)
(рис. 2)
(рис.3 )
Скриншот через браузер Google Chrome(рис.5)
Онлайн — сервисы для создания скриншотов- https://www.s-shot.ru/
- https://web-capture.net/ru/
- https://snapito.com/
На этом все. Спасибо, что дочитали. Если у вас есть вопросы, то задавайте их в комментариях!
Похожие записи ‘
Как исправить неправильные кавычки в Вордпресс
Если у вас есть блог на Вордпресс, то вы с вероятностью 99% сталкивались с.
Как сделать скриншот страницы сайта
Как сделать скриншот страницы сайта
Казалось бы, скриншот экрана — что может быть проще? Но если надо сохранить не только видимую на мониторе часть, а полную страницу сайта, с прокруткой до самого низа? Или сделать снимок страницы из Word, а она, страница, на экран монитора никак не помещается? А уж тем более, если страниц этих несколько. Например, договор какой-нибудь важный. Что тогда делать? Стандартными встроенными в Windows средствами тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Например, договор какой-нибудь важный. Что тогда делать? Стандартными встроенными в Windows средствами тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Начну статью с небольшого вступления для начинающих пользователей. О том, какие методы для создания скриншотов лучше использовать: онлайн или оффлайн. Если Вы уже определились с этим вопросом, то можно сразу переходить к готовым решениям. В статье описано несколько рабочих вариантов. Есть совсем хорошие, а также и те, на которые попросту не стоит тратить время.
Периодически проверяю качество работы каждого ресурса.
Дата последней проверки работы программ и сервисов 20 марта 2019 года.
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
- Не требуется установки дополнительных программ.

- Сервисы доступны с любого устройства.
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность.
 Вы не загружаете документ в посторонний сервис.
Вы не загружаете документ в посторонний сервис. - Поддержка большого числа форматов для сохранения полученного файла.
- Необходимость установки дополнительной программы.
Скриншот страницы сайта целиком в программе
FastStoneНашел отличное решение, которым и спешу с Вами поделиться. Бывают такие ситуации, когда необходимо сделать скриншот полной страницы сайта. Что делать? Одновременно сохранять картинку и прокручивать ее? Поставить на компьютер FastStone Capture. В тех случаях, когда скришот в пределах размеров экрана компьютера, можно обойтись и вовсе без программ, в статье Как сделать скриншот на Windows 10 подробно описаны все 5 способов.
Программа FastStone Capture, (только для Windows) о которой я Вам расскажу, распространяется на следующих условиях: Вы можете свободно пользоваться(тестировать) программу в течении 30-дневного непрерывного периода после ее скачивания(установки). По прошествии 30 дней Вы должны либо совершить покупку лицензии на использование программы на сайте разработчика, либо немедленно ее удалить. Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
FastStone MaxView are shareware. You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
Для установки скачать программу FastStone Capture можно на официальном сайте: http://www.faststone.org/FSCapturerDownload.htm
Откройте FastStone двойным кликом по ярлыку или из списка установленных программ. При этом на экране Вашего рабочего стола появится небольшое меню программы. Вот оно в увеличенном виде. Вы можете перетащить меню в любую часть экрана. Оно будет отображаться поверх любых окон, пока Вы его не закроете принудительно нажатием на крестик справа вверху.
Чтобы сделать скриншот полной веб-страницы нажмите в меню иконку «Захват окна с прокруткой».
Программа автоматически «подсветит» предполагаемую область сканирования и предложит выбрать вариант прокрутки. Такое окошко отобразится в нижнем правом углу выделенной области.
Такое окошко отобразится в нижнем правом углу выделенной области.
Выбирайте «Автопрокрутка» и программа все сделает сама прямо на Ваших глазах. По окончании сканирования всей страницы сайта созданный скриншот автоматически откроется в редакторе программы.
Редактор небольшой, но удобный. В нем доступна обрезка, изменение размеров и некоторые эффекты: водный знак, рамка, рваный край картинки, изменение цветности, и некоторые эффекты.
Снял короткое видео, в котором сделан скриншот одной из страниц этого сайта, статьи Как сжать фотографию до нужного размера . А вот сразу и ссылка на саму картинку, которая получилась в итоге: образец получившегося скриншота .
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать.
Скриншот всей страницы сайта в программе
PicPickPicPick находится по адресу: http://ngwin.com/picpick . Полностью бесплатно, по крайней мере для некоммерческого (домашнего) использования. Скачивание и установка программы делается очень просто. Справитесь без труда.
Скачивание и установка программы делается очень просто. Справитесь без труда.
- Откройте PicPick, или если программа сейчас открыта, нажмите «Файл» в левом верхнем углу главного меню.
- Из списка предложенных задач выберите «Окно с прокруткой».
Перед Вами появится маленькое меню захвата экрана, выглядит оно вот так. Кнопка «Захват окна с прокруткой» уже нажата, не надо ее нажимать повторно.
- Теперь, мышкой кликните по области, которую надо сканировать, например по странице сайта, скриншот которой вы хотите сделать (в любом месте страницы). Область выделится рамочкой, а в левом верхнем углу этой рамочки появится надпись «Автопрокрутка».
- Кликните по этой надписи. Программа сама позаботится обо всем. Она будет лениво прокручивать страницу до самого конца. В итоге вы получите полный скриншот страницы сайта.
Обрезать полученное изображение можно прямо в PicPick. Также о разных способах и формах обрезки смотрите на нашем сайте.
PicPick отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
- У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.

В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации. Но это уже тема для другой статьи.
Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.
Сервис S-shot.ru
Не забудьте установить галочку в чекбоксе «полноразмерный». Когда она установлена, сканирование делается со всей страницы, при снятой галочке-только с той части, которая видна на мониторе. Интерфейс сервиса выглядит так:
- Количественные ограничения бесплатного использования. До 100 снимков в день и до 1000 в месяц (с одного IP-адреса).
- Делает скриншот в форматах PNG, JPG.

- Настройка размера будущего скриншота перед сканированием.
Онлайн сервис Snapito
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось переводить JPEG в PDF дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
- Делает скриншот только в формате JPG.
- Качественная работа без сбоев при сканировании.

- Настройка размера будущего скриншота перед сканированием.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.
- Делает скриншот только видимой части экрана! Не делает копию всей страницы. И это несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус». На 21 марта 2019 года ситуация не лучше.
- Поддерживает только формат PNG.
- Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
- Не рекомендую. Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.

Сервис IMGonline
Находится по адресу: www.imgonline.com.ua
- Сканирует не все изображения со страницы сайта. Несмотря на то, что в настройках предусмотрена опция «отключить картинки», она попросту не работает. Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
- Делает скриншот в форматах PNG, JPG.
- Возможны манипуляции (настройками это не назвать) с размером будущего скриншота перед сканированием.
Сервис Screenpage
Находится по адресу: http://screenpage.ru/
- Делает скриншот только в формате PNG.
- Запрашивает Ваш email.
- Сканирует не все изображения со страницы сайта. В лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел. Ошибка эта систематическая.
- Возможность поделиться в соцсетях, среди популярных: ВКонтакте, Фейсбук, Одноклассники.

Заключение
Как и обещал в самом начале, предоставил Вам вполне хорошие, рабочие решения: программа FastStone Capture, программа PicPick, сервисы S-shot и Snapito. Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Конечно, в пределах статьи невозможно физически рассказать обо всех методах и средствах, которые позволяют делать скриншоты. Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
А Вы какими пользуетесь скриншотерами? Чем они интересны, какие имеют особенности?
Как сделать скриншот страницы сайта в браузере Opera
Для браузера Opera, как и для других браузеров, существует множество расширений для создания и редактирования снимков страниц сайта. Если Вам нужно просто создать снимок веб-страницы без редактирования, можете воспользоваться встроенной в Opera функцией создания скриншотов.
Перепробовав большое количество расширений я остановился на нескольких, которые, по моему мнению, Вам следует попробовать. Забегая наперед скажу, если Вы устанавливаете несколько дополнений для создания скриншотов, при использовании одного из них отключайте все остальные, так как они могут конфликтовать (управление расширениями в браузере Opera: «Меню > Расширения > Управление расширениями» или сочетание клавиш Ctrl+Shift+E).
Nimbus Screen Capture (Nimbus Screenshot)
Nimbus Screen Capture (Nimbus Screenshot) – мощное расширение для создания и редактирования скриншотов. Доступно для всех популярных браузеров (Mozilla Firefox, Google Chrome). Разработчики не поленились и сделали расширение для браузера Opera, интерфейс которого идентичный в других браузерах. Я уже раньше писал, как им пользоваться в браузере Mozilla Firefox.
Awesome Screenshot
Еще одно популярное дополнение для создания снимков страниц сайтов. Также доступно для браузеров Mozilla Firefox и Google Chrome. Разобравшись, как оно работает в одном из браузеров, вы не будете испытывать трудностей при работе с этим расширением в других браузерах. Как пользоваться дополнением, я уже писал в статье: как сделать скриншот сайта в Google Chrome.
qSnap
The app was not found in the store. 🙁
Отличное небольшое дополнение, генератор и редактор скриншотов сайтов для Opera. Позволяет сделать снимок видимой части веб-страницы в браузере (Capture visible part) или всей страницы целиком (Capture full page).
Позволяет сделать снимок видимой части веб-страницы в браузере (Capture visible part) или всей страницы целиком (Capture full page).
По-умолчанию qSnap сохраняет скриншоты в формате «JPG» в среднем качестве. Для получения высококачественных снимков, следует нажать кнопку в виде шестерни, в правом верхнем углу редактора (см. картинку ниже) и в окне настроек поменять «JPG» на «PNG».
Меня очень порадовали красочные рамочки для выделения и комментариев в редакторе расширения. Так же как и в Awesome Screenshot, и в Nimbus Screenshot, в qSnap есть возможность замазать конфиденциальные данные. Для сохранения скриншота на компьютер нужно нажать кнопку «Share», а затем выбрать опцию «Save screen to your machine».
Также можно сохранить скриншот на сервисе дополнения (нужна регистрация) или распечатать. Еще дополнение позволяет сделать несколько скриншотов, а потом загрузить их на сервис или сохранить на компьютере одним нажатием кнопки мыши.
Отправить другу:
10 лучших бесплатных инструментов для создания снимков веб-сайтов
Создание снимка веб-сайта очень важно для обычных пользователей компьютеров, но также для дизайнеров и тестировщиков, которые хотят убедиться, что сайт работает правильно. Существует множество функций, в которых метод моментального снимка веб-сайта очень полезен, и поэтому вам нужно попробовать использовать такой инструмент, независимо от операционной системы, в которой вы сейчас работаете.
Существует множество функций, в которых метод моментального снимка веб-сайта очень полезен, и поэтому вам нужно попробовать использовать такой инструмент, независимо от операционной системы, в которой вы сейчас работаете.
Генератор снимков веб-сайта — отличный инструмент, потому что он действительно полезен в ситуациях, когда вы хотите зафиксировать содержание страницы, которую вы просматриваете в данный момент.Вы можете использовать множество приложений для выполнения такой задачи, и у каждого из них есть свои взлеты и падения.
1. Web Capture
Web Capture работает очень быстро и также позволяет сохранять изображение в нескольких форматах, включая PDF, JPG и многие другие форматы. Если вы хотите получить копию страницы быстро и с большой точностью, вы, безусловно, захотите использовать этот инструмент. Все выполняется онлайн, поэтому ничего скачивать не нужно.
Плюсы: Несколько форматов для преобразования в.
Минусы: Скорость захвата веб-сайтов на некоторых компьютерах может длиться довольно долго.
2. Snapito
Этот веб-сайт позволяет вам делать снимки любого другого сайта в Интернете, включая ваш собственный. Он дает вам отличный способ сделать снимок веб-сайта в Интернете с достаточным количеством функций, чтобы сделать его полезным. Вы можете изменить форму снимка и даже добавить задержку, если хотите.
Плюсы: Очень легко использовать, вы просто вводите название сайта и нажимаете Snap
Минусы: Нет кнопки для сохранения изображения.
3. Awesome Screenshot для Chrome
Awesome Screenshot — отличный генератор снимков веб-сайтов, который поставляется в виде расширения Google Chrome. Это надежное и очень простое в использовании расширение предоставляет вам все необходимые инструменты для захвата контента веб-сайта в удобном для вас темпе.
Плюсы: Вы можете записывать и редактировать любой контент веб-сайта
Минусы: Некоторые функции, такие как копирование / вставка в Gmail, доступны только на определенных платформах.
4.Site2Pic
Site2Pic — это сайт с интуитивно понятным минималистичным интерфейсом, который позволяет очень легко сделать снимок веб-сайта. Вам нужно добавить URL-адрес нужного сайта, нажать «Получить изображение», и веб-приложение позаботится обо всем остальном.
Плюсы: Минималистичный интерфейс, очень простой в использовании
Минусы: На сайте нет другого способа сохранения захваченных изображений, кроме использования браузера.
5. Websnapar
Этот сайт отлично подходит, если вам нужны эскизы для вашего сайта.Вам просто нужно добавить URL-адрес, выбрать желаемый размер и затем нажать «Захват». После завершения процесса вы можете сохранить файл на своем рабочем столе.
Плюсы: Вы можете выбрать размер эскиза.
Минусы: Процесс создания снимка иногда может занимать более 10 секунд.
6. Page2images
Веб-приложение, подходящее для быстрого и точного создания снимков любого сайта в любое время. Это довольно быстро и показывает результаты в нескольких разрешениях.
Плюсы: Предварительный просмотр результатов снимков в формате планшета и настольного компьютера
Минусы: Не позволяет сохранять результаты.
7. Захват всей страницы
Этот сайт надежен с точки зрения захвата веб-страницы; у него простой и понятный интерфейс. На странице также отображаются несколько снимков экрана, чтобы дать пользователям представление о том, какое изображение они ожидают.
Плюсы: Он позволяет пользователям выбирать размер и размер, который им нужен.
Минусы: Не предоставляет возможность прямой загрузки или сохранения снятого снимка экрана.
8. Thumbalizr
Еще одна веб-страница, которая может делать снимки, — это Thumbalizr. Этот сайт имеет простой интерфейс, основной цвет — серый и зеленый. Рядом с полем URL представлены сайты, недавно просмотренные или захваченные, а также поле регистрации для тех, кто хочет воспользоваться своими премиальными услугами.
Плюсы: Разрешить пользователям снимать часть экрана или всю страницу.
Минусы: Бывают случаи, когда это не работает.
9. Сжимайте Интернет
Следующим в нашем списке идет веб-сайт под названием «Сжать Интернет». Судя по самому названию, эта страница буквально сокращает определенную страницу до миниатюр разного размера. Эта веб-страница имеет простой интерфейс, который хорошо сочетается с синим и белым цветом. Помимо захвата веб-страницы, эта страница также позволяет пользователям обрезать, сохранять, выгружать и автоматически отображать захваченный снимок экрана.
Плюсы: Он предлагает различные размеры большого пальца на выбор.
Минусы: Функции ограничены для непрофессиональных пользователей.
10. URL2PNG
Десятый веб-сайт, который может создавать снимки экрана, — это URL2PNG. У этой страницы приятный интерфейс с серым и черным цветами. Чтобы захватить веб-сайт с помощью этого приложения, все, что вам нужно сделать, это скопировать URL-адрес, вставить и затем захватить. Некоторые из успешно сделанных снимков экрана веб-страницы расположены в нижней части сайта, что дает вам представление о том, чего от них ожидать.
Плюсы: Простой и очень удобный интерфейс.
Минусы: Снимок экрана ограничен, если вы не воспользуетесь его услугой PRO.
11. Browshot
Еще одна страница веб-сайта — это Browshot. Это надежная страница, которая может предоставить вам полный снимок экрана. У него простой интерфейс, в основном белый с некоторыми оттенками серого. Делая снимок экрана с помощью этого приложения, просто скопируйте URL-адрес любой страницы, которую вы хотите. Затем вставьте его в предоставленное поле URL и нажмите кнопку «Снимок экрана», чтобы, наконец, сделать снимок экрана.
Затем вставьте его в предоставленное поле URL и нажмите кнопку «Снимок экрана», чтобы, наконец, сделать снимок экрана.
Плюсы: Обеспечивает качественный вывод скриншотов.
Минусы: Для получения неограниченного количества скриншотов веб-страницы требуется версия Pro.
Подводя итог, можно сказать, что существует множество приложений, которые могут помочь вам быстро и эффективно сделать снимок веб-сайта. Результаты более чем того стоят, тем более что все приложения, описанные выше, доступны бесплатно. Если вы хотите найти инструмент, который вам подходит, просто посетите веб-страницы, представленные выше, и выберите тот, который вам больше всего нравится.
Рейтинг: 4.3 / 5 (на основе 15 оценок) Спасибо за вашу оценку!
Как сделать снимок экрана всей веб-страницы в Chrome
Снимки экрана могут быть чрезвычайно полезны для обучения, поддержки, презентаций и т. Д.При захвате веб-страниц ваши захваты обычно ограничиваются тем, что отображается на экране. Однако расширение Chrome от Google позволяет захватывать всю страницу. Вот как это сделать:
Д.При захвате веб-страниц ваши захваты обычно ограничиваются тем, что отображается на экране. Однако расширение Chrome от Google позволяет захватывать всю страницу. Вот как это сделать:
Шаг 1:
Зайдите в Интернет-магазин Chrome и найдите «снимок экрана» в поле поиска.
Шаг 2:
Выберите расширение «Снимок экрана (от Google)» и установите его.
Шаг 3:
После установки нажмите кнопку «Снимок экрана» на панели инструментов Chrome и выберите Захват всей страницы или воспользуйтесь сочетанием клавиш Ctrl + Alt + H .
Шаг 4:
Вы увидите, как Chrome прокручивает страницу вниз, чтобы захватить всю страницу, а после завершения над веб-страницей отобразится панель параметров, которая позволяет аннотации, совместное использование и сохранение захвата.
Установив это отличное расширение для Chrome, вы можете полностью записывать мои статьи с инструкциями для последующего просмотра или публикации. Серьезно.
Как использовать Wayback Machine и отправить скриншоты для веб-архива
06 фев. Как использовать Wayback Machine и отправить скриншоты для веб-архива
Отправлено в 08:00 in Советы по дизайну и маркетингу Джин АрмстронгВсем известно, насколько важно делать регулярные резервные копии своего сайта.
Если у вас есть веб-сайт на WordPress, доступно множество опций и инструментов. WordPress имеет множество отличных плагинов, которые могут выполнять регулярное резервное копирование вашего сайта. Вы также можете использовать функцию редактирования, чтобы откатить последние изменения, которые вы сделали, если вам нужно.
Однако, если ваш веб-сайт создан не с использованием WordPress или вам нужно найти очень старую версию своего веб-сайта, вам может не повезти.
К счастью, есть машина возврата архивов Интернета.Машина Wayback периодически делает снимки веб-сайтов в Интернете и делает их доступными как часть своего архива.
Internet Archive Wayback Machine избавит вас от головной боли, если вы случайно удалите цифровой контент с веб-сайта, над которым работаете. Если вы не делали снимок экрана или у вас нет фотографической памяти и нет возможности восстановить его, Wayback machine может вам помочь. Регулярно используя веб-сайт Wayback Machine для архивирования контента, у вас есть еще один отличный вариант для поиска удаленных страниц.Единственное, что вам нужно помнить, это сохранять страницы и отправлять свой веб-сайт в веб-архив веб-сайта.
Еще одно полезное приложение архива веб-сайтов для веб-разработчиков — показать потенциальным клиентам, как веб-сайт развивался с течением времени. Показав, насколько лучше выглядит и функционирует новый и улучшенный веб-сайт по сравнению со старым, вы сможете легко привлечь клиентов.
Показав, насколько лучше выглядит и функционирует новый и улучшенный веб-сайт по сравнению со старым, вы сможете легко привлечь клиентов.
Таким образом, даже если для вашего веб-сайта не выполнено резервное копирование и некоторая информация была удалена, еще не все потеряно, и вы все равно можете получить ее, выполнив поиск на веб-сайте Internet Archive для старой версии и заархивированных страниц вашего веб-сайта.
Знаете ли вы, что вы можете заставить Wayback Machine сделать снимок и сохранить версию вашего веб-сайта в любой момент?
Чтобы сделать снимок своего веб-сайта, все, что вам нужно сделать, это перейти на страницу отправки Wayback Machine и найти форму отправки «Сохранить страницу» на главной странице. Введите URL-адрес веб-сайта, который вы хотите сохранить, и Internet Archive Machine заархивирует эту страницу для дальнейшего использования.
Wayback Website Machine также может пригодиться, если вы ищете веб-сайт, которого больше нет в сети. Если он больше недоступен и был удален, есть большая вероятность, что Wayback Machine заархивировала его перед удалением.
Если он больше недоступен и был удален, есть большая вероятность, что Wayback Machine заархивировала его перед удалением.
Вы также можете использовать Archive Machine для исследования и наблюдения за развитием веб-сайтов с течением времени.
Wayward Machine может стать вашей палочкой-выручалочкой, если вы не забудьте сделать снимок экрана, прежде чем вносить какие-либо серьезные изменения. Всегда полезно сделать снимок веб-сайта, над которым вы работаете, на случай, если что-то пойдет не так или вам понадобится сослаться на старый веб-сайт.Мне даже удалось довольно быстро восстановить сайт клиента после того, как он был случайно удален ими.
Просто не забывайте часто делать снимки своих веб-сайтов, чтобы убедиться, что есть версия, на которую вы можете ссылаться позже, когда она вам понадобится. И теперь Wayback Machine добавила новую функцию сравнения, где вы можете отслеживать изменения контента и сравнивать тему
. Наконец, если вы планируете часто использовать Интернет-архив, рассмотрите возможность внесения пожертвования на их веб-сайте, чтобы они могли продолжать предоставлять свои ценные услуги путем архивирования Интернета.
Поставщик снимков сайта — получайте снимки любого размера по расписанию
Поставщик снимков сайта — получайте снимки любого размера по расписаниюИногда вам нужно делать снимки сайта. Будь то ваш сайт или сайт конкурентов, неплохо отслеживать, как сайт развивался во времени. Самый простой способ сделать это — точно запечатлеть, как сайт выглядел в то время.
Что такое снимок сайта?
Снимок сайта — это точное представление о том, как сайт выглядел в момент создания снимка.Иногда это также называют снимком экрана. Наш премиум-пакет может предоставить вам такие снимки в автоматическом режиме или по запросу.
Зачем делать периодические снимки?
Рекомендуется периодически делать снимки своего сайта. Это, в сочетании с программным обеспечением для отслеживания ключевых слов SEO, может дать вам очень хорошее представление о том, почему изменился рейтинг, когда изменение рейтинга связано с обновлениями на веб-странице. Если вы отслеживаете своих конкурентов и их долю на рынке, вы также можете соотнести эти данные с тем, как эволюционировал дизайн их сайтов.Единственный способ отслеживать изменения дизайна — делать периодические снимки.
Если вы отслеживаете своих конкурентов и их долю на рынке, вы также можете соотнести эти данные с тем, как эволюционировал дизайн их сайтов.Единственный способ отслеживать изменения дизайна — делать периодические снимки.
Как часто нужно делать снимки?
Это действительно зависит от того, как вы используете эту информацию. Мы рекомендуем делать снимки сайта раз в неделю или чаще. Не рекомендуется принимать их чаще, чем один раз в день, так как это будет пустой тратой ресурсов. Если сайт изменяется в течение дня, изменения будут минимальными и все равно будут зафиксированы моментальным снимком на следующий день.Наши специалисты могут работать с вами и помочь вам определить правильную частоту в зависимости от вашего сценария использования.
Готов начать?
Мы поможем вам быстро приступить к созданию снимков сайта. Просто зарегистрируйте премиум-аккаунт или свяжитесь с нами. Мы свяжемся с вами, обсудим ваши потребности и настроим вашу учетную запись.
© 2009-2021 pagepeeker SRL. Все права защищены
О
Контакт
Блог
Условия эксплуатации
Политика конфиденциальности
Бесплатные эскизы
Продукты, использующие PagePeeker
Миниатюры веб-сайтов Api
Скриншоты веб-сайтов
Снимок сайта
Делать скриншоты полной страницы
Как сделать снимок экрана всего веб-сайта от Bigfork.
Во-первых, зачем делать скриншот всего веб-сайта? Иногда вам может потребоваться просто захватить веб-страницы, чтобы показать кому-то полный дизайн веб-сайта, возможно, кто-то еще попросил их предоставить свои записи, или, может быть, для того, чтобы вы могли создать PDF-файл всех страниц для внесения исправлений.
Какой бы ни была причина, иногда полезно делать скриншоты всего веб-сайта, поэтому вот краткое руководство.
Получить список всех страниц на сайте
Первое, что вам нужно сделать, это создать список всех страниц вашего веб-сайта.Есть множество инструментов, которые могут помочь в этом, мы собираемся использовать Sitemap Generator .
Хотя в первую очередь это инструмент для создания карт сайта в формате XML, он имеет возможность загрузки текстового списка URL-адресов, что нам и нужно.
Перейдите на сайт Sitemap Generator и введите адрес своего веб-сайта в поле Начальный URL . Следующий этап может занять некоторое время, поэтому подумайте о перерыве на чай на этом этапе.
После завершения работы генератора карты сайта вы увидите новый экран, сообщающий, что ваша карта сайта готова .Нам нужен файл Sitemap в текстовом формате, поэтому нажмите urllist.txt , чтобы загрузить его.
Поздравляем, , теперь у вас есть список всех страниц вашего веб-сайта в текстовом формате. К следующему шагу.
Создание скриншотов из вашего списка
Изначально в этом руководстве использовалось расширение Grab Them All для Firefox, которое, к сожалению, больше не доступно. Если вы пользователь Mac, Paparazzi может делать несколько снимков экрана с URL-адресов, для пользователей Windows, боюсь, у меня нет альтернативы.
После их установки откройте Firefox и выберите Захватить все в меню Инструменты .
Во-первых, вам нужно указать, какие страницы нужно снимать с экрана. Это то, для чего предназначен наш список страниц, поэтому нажмите самую верхнюю кнопку и выберите список страниц, которые вы сохранили с помощью Sitemap Generator.
Затем нажмите кнопку Select destination dir , чтобы выбрать папку для сохранения изображений.
Если вы не уверены, что означают другие параметры, можете игнорировать их, поэтому последний шаг — нажмите Поехали! и оставьте Grab Them All творить чудеса.
Вуаля, теперь у вас есть скриншоты всех ваших веб-страниц.
Доступны другие инструменты
Как уже упоминалось, существует множество различных программ, которые могут получать URL-адреса и создавать скриншоты. Я выбрал Sitemap Generator и Grab Them All для этого руководства, поскольку они бесплатны и просты.
Я обычно использую Screaming Frog SEO Spider и Paparazzi (только для Mac), что делает процесс более быстрым и настраиваемым, только немного сложнее.
Как делать снимки экрана целых веб-страниц без расширения Chrome
Chrome: Создавать снимки экрана очень просто, независимо от того, работаете ли вы в Windows (нажмите кнопку Print Screen на клавиатуре) или Mac (Shift-Command-5). И хотя вы можете изолировать только свое активное окно, используя различные команды клавиатуры или параметры на экране, что упрощает создание снимков того, что вы делаете, это все же не идеально, если вы пытаетесь сфотографировать весь веб-сайт. — то есть больше, чем то, что есть на вашем экране.
Нет недостатка в расширениях браузера, которые обещают делать полностраничные снимки экрана от вашего имени, и некоторые из них довольно хороши (при условии, что у вас нет каких-либо сумасшедших проблем с отображением при их использовании). Однако вам действительно не нужно расширение, чтобы делать снимки экрана веб-страницы. Мы рассмотрели, как это сделать в Firefox, и теперь очередь за Chrome.
Мы рассмотрели, как это сделать в Firefox, и теперь очередь за Chrome.
Во-первых, небольшая подсказка разработчику Максу Бёку, где я наткнулся на этот метод. Вы начнете с открытия инструментов разработчика Chrome с помощью F12 на клавиатуре (Windows) или Command + Option + i (Mac).Затем вы войдете в режим устройства, щелкнув маленький значок, похожий на смартфон, сидящий перед планшетом:
Снимок экрана: Дэвид МерфиВот что это делает со страницей, которую вы просматриваете в своем браузере:
До
Снимок экрана: Дэвид МерфиG / O Media может получить комиссию
После
Снимок экрана: Дэвид Мерфи Затем вы захотите убедиться, что выбран пресет «Отзывчивый» — это было по умолчанию, когда я делал это. Затем нажмите значок с тремя точками в дальнем правом углу той же панели инструментов (он находится чуть левее кнопки режима устройства, на которой вы ранее нажимали).Вам нужно выбрать параметр «Добавить соотношение пикселей устройства», а затем изменить это соотношение (DPR) в появившемся поле с двух (по умолчанию) на три.
Оттуда все, что вам нужно сделать, это нажать Control / Command + Shift + P и ввести «Сделать снимок в полный размер». Выберите этот вариант, и Chrome автоматически создаст прекрасный файл .PNG страницы и поместит его в папку «Загрузки».
Если вы хотите настроить внешний вид снимка экрана, поиграйте с размерами, введя собственную высоту и ширину в пикселях или исследуя доступные предустановки, наведя указатель мыши на серые полосы под параметрами режима устройства.
Снимок экрана: Дэвид МерфиЯ обычно использую для себя режим «ноутбук», который устанавливает ширину экрана на приятные 1440 пикселей, что позволяет создавать отличные скриншоты веб-сайтов, которые я пытаюсь заархивировать.
Расширение для создания снимков экранана всю страницу (Chrome) — Справочный центр Conceptboard
Расширение браузера Full Page Screenshot для Google Chrome позволяет легко снимать целые веб-сайты и детали веб-страниц. Расширение бесплатное, работает без регистрации или входа в систему и может использоваться независимо от приложения Conceptboard.
Расширение бесплатное, работает без регистрации или входа в систему и может использоваться независимо от приложения Conceptboard.
Хотя, если он используется вместе с Conceptboard для совместного использования и совместной работы, он совместим со всеми лицензиями Conceptboard, а также с выделенными и локальными системами. Чтобы установить расширение, откройте интернет-магазин Google Chrome.
Как делать снимки экрана на всю страницу
Чтобы сделать снимок экрана всего веб-сайта, откройте расширение и нажмите «Захватить всю страницу». Затем расширение сделает снимок экрана всей страницы. В зависимости от высоты страницы это может занять до нескольких секунд.Вы сможете найти все сделанные снимки экрана в расширении в разделе «Недавние снимки».
По мере обработки захвата вы увидите индикатор выполнения, который покажет вам, когда снимок экрана будет завершен. Если страница, снимок экрана которой вы делаете, длинная, она будет прокручиваться вниз шаг за шагом по мере того, как будет сниматься каждый снимок. После завершения процесса у вас будет одно изображение всей страницы.
После завершения процесса у вас будет одно изображение всей страницы.
Во время создания снимка экрана лучше не взаимодействовать с окном браузера.Прокрутка или наведение курсора на элементы может повлиять на готовое изображение.
Как записывать пользовательские элементы веб-сайта
Чтобы захватить раздел веб-сайта, откройте расширение и нажмите кнопку «Захватить настраиваемую область». Затем вы можете выбрать область, которую хотите захватить, обведя ее прямоугольником. После того, как снимок экрана будет сделан, он будет добавлен в список «Недавние снимки».
Если вы не хотите ничего захватывать, нажмите клавишу «Escape» на клавиатуре или щелкните мышью в любом месте.
Как сохранить и обработать ваши снимки
Все сделанные снимки экрана отображаются в списке «Последние снимки». Этот список также содержит следующую информацию о каждом снимке экрана:
- URL сайта
- дата, когда был сделан снимок экрана
- разрешение скриншота
- размер файла PNG, созданного с вашим захватом
Вы можете сохранить файл, нажав кнопку «Сохранить» на снимке экрана или перетащив снимок экрана на рабочий стол.
Вы также можете перетащить все снимки в другие приложения, чтобы напрямую работать с ними. Для этого просто откройте расширение и перетащите снимок в другое открытое приложение.
Вот несколько примеров совместимых приложений и веб-сайтов:
| Вставить перетаскиванием | Вставить копированием и вставить 1 | |
| Концептуальная панель | ✓ | ✓ |
| Adobe Photoshop | ✓ | ✓ |
| Adobe Illustrator | ✓ | ✓ |
| Эскиз | ✓ | ✓ |
| Gmail | ✓ | ✓ |
| Google Документы | ✓ | ✓ |
| Google Slides | ✓ | ✓ |
| Microsoft Outlook | ✓ 2 | |
| Microsoft Word | ✓ 2 | |
| Microsoft Powerpoint | ✓ 2 | |
| Microsoft Excel | ✓ 2 | |
| Trello | ✓ |
1
Щелкните правой кнопкой мыши снимок в расширении и выберите «Копировать изображение». Затем переключитесь в приложение и нажмите Ctrl + V (на Mac Cmd + V ) на клавиатуре или используйте меню редактирования приложения.
Затем переключитесь в приложение и нажмите Ctrl + V (на Mac Cmd + V ) на клавиатуре или используйте меню редактирования приложения.
2
Для вставки в продукты Microsoft используйте команду «Специальная вставка / Вставить как растровое изображение» в главном меню продукта Microsoft.
Как вставить свои скриншоты в Conceptboard
Вместо того, чтобы сохранять каждый снимок экрана на рабочий стол, а затем вставлять его в одну из своих досок, вы можете напрямую вставлять все свои снимки на доску, чтобы сразу же работать с ними!
Чтобы быстро вставить снимок экрана, откройте расширение, щелкните нужный снимок экрана и перетащите его в приложение.Затем вы можете сотрудничать со своей командой, поделившись своей доской, пометив каждый снимок с помощью инструмента Scribble, обсудив с помощью инструмента комментариев и назначив задачи своей команде, чтобы проект продолжал развиваться.
Еще нет учетной записи Conceptboard? Быстро подпишитесь на одну из лицензий Conceptboard и сразу же приступайте к работе.
Настройки и устранение неисправностей
На странице настроек вы можете удалить все используемое хранилище, обновить параметр задержки прокрутки и обновить статическое соотношение верхнего и нижнего колонтитула.
Если добавочный номер медленный или отстает…
Наличие слишком большого количества снимков экрана в списке «Недавние снимки» может замедлить работу расширения. Подумайте об удалении снимков, которые вам больше не нужны. Вы также можете удалить все записи через меню настроек расширения, нажав на ссылку «Удалить все». Обратите внимание, что при этом будут удалены все сохраненные снимки экрана.
Если снимок экрана полной страницы выглядит неработающим…
Если у вас возникли проблемы с полноэкранным снимком экрана, попробуйте выполнить следующие действия:
- Сделайте снимок экрана еще раз и не перемещайте мышь, не прокручивайте страницу и не щелкайте веб-сайт до завершения снимка экрана.
- Если на странице есть элементы, которые не перемещаются во время прокрутки (например, «липкий» заголовок), они могут дублироваться на снимке экрана.
 Чтобы предотвратить это, вы можете увеличить «Статический верхний / нижний колонтитул».
Чтобы предотвратить это, вы можете увеличить «Статический верхний / нижний колонтитул». - Если на веб-сайте есть какие-либо анимированные элементы, которые перемещаются при прокрутке, вы можете увеличить «Задержку прокрутки снимка экрана». Это увеличит время ожидания расширения после каждой прокрутки, чтобы сделать снимок экрана.
- Если у вас все еще возникают проблемы, отправьте нам письмо по адресу support @ conceptboard.com, включая URL-адрес веб-сайта, с которого вы не можете сделать снимок экрана всего страницы.
Скриншоты без «Retina» качества
Все скриншоты сделаны с «соотношением пикселей устройства», равным 1, что означает, что количество пикселей, которое имеет ваш окончательный снимок экрана, равно логическому разрешению вашего веб-сайта или фрагмента. Даже если ваше устройство может предлагать более высокое соотношение пикселей, чем 1 (обычно это дисплеи Retina), оно будет проигнорировано. Это было сделано для согласования работы с устройствами пользователей.
Конфиденциальность, совместимость и автономный режим
Расширение Full Page Screenshot ExtensionConcepboard для браузера Chrome совместимо со всеми текущими версиями Chrome. После установки расширению не требуется доступ в Интернет, а также он способен захватывать локальные веб-сайты или веб-сайты в непубличных сетях.
Расширение хранит все данные только на устройстве, которое захватывает веб-сайт, и пользователь может удалить все данные через страницу настроек. Во время использования Conceptboard не осуществляет обмен данными с сервером или отслеживание любой активности.
Чтобы использовать расширение вместе с Conceptboard (для совместного использования и совместной работы над вашими снимками), вам необходимо подписаться на одну из лицензий Conceptboard. Расширение совместимо со всеми типами лицензий, включая решения Conceptboard Dedicated Systems и Conceptboard On-Premises.
Сообщите нам, что вы думаете о расширении, и не забудьте оценить его в интернет-магазине!
.





 Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта. Ошибка эта систематическая.
Ошибка эта систематическая.


 com.
com.
 Поэтому почта может оказаться в руках спамеров.
Поэтому почта может оказаться в руках спамеров.

 Невнимательный пользователь пропускает вредоносные программы, которые без согласия администратора добавляются в автозагрузку, тем самым снижая общую производительность OS.
Невнимательный пользователь пропускает вредоносные программы, которые без согласия администратора добавляются в автозагрузку, тем самым снижая общую производительность OS.
 Близость к верху иллюстрирует популярность, производительность, комфорт использования.
Близость к верху иллюстрирует популярность, производительность, комфорт использования.


 Вы не загружаете документ в посторонний сервис.
Вы не загружаете документ в посторонний сервис.




 Чтобы предотвратить это, вы можете увеличить «Статический верхний / нижний колонтитул».
Чтобы предотвратить это, вы можете увеличить «Статический верхний / нижний колонтитул».
Ваш комментарий будет первым