Как сделать скриншот всей страницы в браузере
Обучение
Хотите, чтобы на скриншотах отображалось больше, чем на активном экране? В этой статье мы расскажем вам, как сделать скриншот экрана целиком в вашем браузере за две секунды (без расширений).
Автор Team Vivaldi793 просмотров
Иногда бывает нужно сделать скриншот страницы сайта целиком. Волшебная клавиша PrtSc на клавиатуре в этом не помощник, так как она позволяет захватывать только видимую часть экрана. Но в Vivaldi есть решение — встроенный инструмент “Снимок страницы”.
Как сделать скриншот страницы сайта целиком
В браузере Vivaldi можно сделать снимок страницы целиком без необходимости устанавливать сторонние расширения. Это просто:
В версии для ПК перейдите на страницу, которую вы хотите “захватить”, затем нажмите на значок камеры в нижней части окна браузера.
Вы также можете выбрать нужный формат: PNG, JPEG или скопировать в буфер.
Еще способы:
- Используйте быстрые команды: F2 (⌘E на Mac) и введите “Снимок экрана”.
- Откройте меню Инструменты > Снимок страницы.
- Настройте горячие клавиши: Настройки > Клавиатура и выберите Снимок области в файл/Снимок области в буфер или Снимок страницы в файл/Снимок страницы в буфер.
Скриншоты сайтов на мобильной версии браузера
В версии браузера для Android найдите значок «V» в верхней части экрана и нажмите «Снимок страницы». Затем выберите нужную опцию: сделать снимок всей страницы или только видимой области. Изображение будет сохранено на вашем устройстве.
Полностраничные скриншоты позволяют экономить время. Мы знаем, что многие разработчики и дизайнеры активно ими пользуются.
Надеемся, что данная функция будет полезна и вам 🙌
Как сделать скриншот страницы сайта
Как сделать скриншот всей страницы сайта? Этот вопрос волнует многих, ведь процедура его создания отличается от выполнения скрина отдельного участка экрана. Захватить полностью веб-страницу довольно проблематично. Главная сложность состоит в том, что размер участка превышает разрешающую способность монитора. Результат – приходится склеивать «порезанные» детали в графическом редакторе, что доставляет массу неудобств.
Захватить полностью веб-страницу довольно проблематично. Главная сложность состоит в том, что размер участка превышает разрешающую способность монитора. Результат – приходится склеивать «порезанные» детали в графическом редакторе, что доставляет массу неудобств.
В этой статье представлены популярные способы, как сделать скриншот страницы сайта целиком.
1. Программа WebShot
Простой и интуитивно понятный сервис, который работает на любом компьютере под определенной операционной системой. Установка не потребует много времени. Разбираться с функционалом не понадобится. Достаточно запустить программу и выполнить следующие действия:
-
SourceUrl – поле, в которое вам нужно ввести адрес выбранного объекта. Обязательно отметьте добавление в списке заданий.
-
TargetPath – участок, который демонстрирует, где изображение будет сохраняться.
 Можете поместить его в папку или оставить все, как есть.
Можете поместить его в папку или оставить все, как есть. -
Кнопка Start начнет процедуру. О ее завершении оповестит появление надписи Complete.
Обратите внимание, что использование сервиса вызывает определенные сложности. Некоторые стили оформления и шрифты искажаются и неправильно отображаются в готовом рисунке. Главное преимущество – возможность использовать с любым браузером. Лучше всего работает с ОС Windows.
2. Применение плагинов
Если вы нечасто сталкиваетесь с подобной процедурой, то рекомендуется подобрать соответствующий плагин, используя возможности браузера. Чтобы понять, как сделать скриншот страницы сайта, необходимо разобраться с принципами функционирования плагинов и их типами.
-
Abduction работает только с Mozilla Firefox. После его установки перезапустите браузер. Далее выберите интернет-страницу и перейдите на нее.
 На неактивном месте нажмите левую кнопку мыши и перейдите в выпадающее меню. Там появится графа «Сохранить объект как изображение». Выберите эту команду. Вся веб-страница зальется голубой краской, а сверху появится активная панель. Нажмите «Сохранить выбранное». Обязательно укажите место расположения скриншота.
На неактивном месте нажмите левую кнопку мыши и перейдите в выпадающее меню. Там появится графа «Сохранить объект как изображение». Выберите эту команду. Вся веб-страница зальется голубой краской, а сверху появится активная панель. Нажмите «Сохранить выбранное». Обязательно укажите место расположения скриншота.
Awesome Screenshot разработан специально для Google Chrome. После размещения такого браузерного дополнения перейдите на веб-страницу, которую вы планируете сохранить. После полной ее загрузки активируйте плагин. Его графическое отображение напоминает линзу фотоаппарата. Зона расположения – правая адресная строка. Переместитесь в пункт меню Capture Entire Page. Копия откроется в новой вкладке. Преимущество – встроенный фоторедактор. Вы сразу сможете вставить надписи, рисунки и указатели. После завершения поставьте отметку Done. Не забудьте кликнуть на команду Save.
-
Nimbus Screenshot – удобное и практичное расширение.
 Подходит для Chrome и Firefox. Имеет один классический интерфейс. Вы без посторонней помощи справитесь с его использованием. Копия делается всего за один клик. Картинка автоматически загружается на ваше устройство. Также вы можете его отправить на Google Drive.
Подходит для Chrome и Firefox. Имеет один классический интерфейс. Вы без посторонней помощи справитесь с его использованием. Копия делается всего за один клик. Картинка автоматически загружается на ваше устройство. Также вы можете его отправить на Google Drive.
3. Применение онлайн-сервисов
Проблема интернет-пространства в том, что тяжело найти русскоязычный ресурс для выполнения задачи. Из-за этого возникают сложности с непониманием того, как сделать скриншот страницы сайта на ноутбуке.
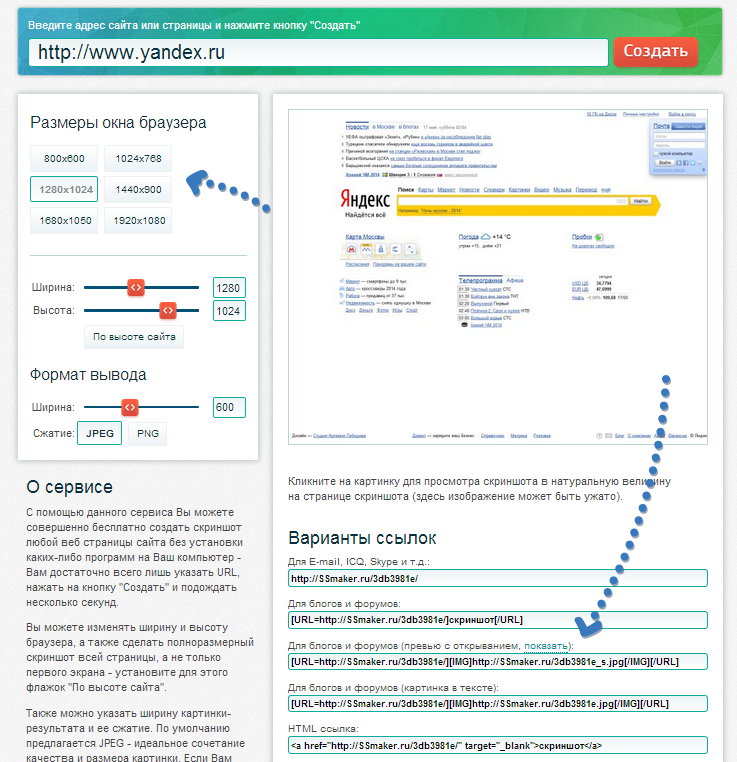
1. S-shot.ru – уникальный, исключительно русскоязычный ресурс. Вы спокойно его сможете найти в сети. Преимущество – использование полностью бесплатно. Особенности работы:
-
Введите адрес в поле.
-
В настройках отметьте полноразмерный формат и кликните на раздел «Создать».
-
После выполнения операции копия отобразится на экране.
 На нее будет предоставлена ссылка.
На нее будет предоставлена ссылка.
2. Web-Capture – разработка, которая открывает пользователю дополнительные возможности. Плюсы редактора: установка формата изображения, размещение ярлыка на рабочем столе для быстрого доступа. Процесс полностью выполняется за один клик.
4. Приложения
Сегодня существует большое количество приложений, которые полностью решают проблему того, как сделать скриншот длинной страницы сайта. Они в автоматическом режиме прокручивают ленту. Готовый вариант выглядит цельным. Популярные инструменты:
-
FastStone Capture. Вызывает приложение клавишей на панели инструментов или сочетанием: Ctrl+Alt+PrtScn. Главное – скачать новую версию, она имеет более обширный функционал.
-
Screenpresso. Бесплатный комплекс с функцией полного охвата и прокруткой. Принцип применения – аналогичный. Выполнение операции не займет более 2 минут.

Будьте внимательны при выборе ресурса. Читайте описание, чтобы уточнить наличие прокрутки. Рекомендуется проверять платные версии, так как зачастую они работают по принципу PrtSc.
Независимо от цели, вы всегда сможете сделать скриншот полной страницы веб-ресурса. Не забывайте, что невыполнимых задач не существует. Подберите подходящий вариант и активно его используйте. Для предварительных экспериментов воспользуйтесь пробным изданием. После внедрения любого метода вам не понадобится обращаться к ретуши. Представленные варианты – простые и не требуют значительных усилий.
Если у вас есть свободное время и нет желания разбираться со сторонними ресурсами, вы можете воспользоваться традиционным способом – склеивать несколько скриншотов в один с помощью встроенного графического редактора Paint (имеются в виду операционные системы Windows). Для этого необходимо сделать несколько скриншотов, охватив весь сайт, и сохранить их на устройстве.
-
Откройте программу Paint.
-
Вставьте первое изображение.
-
По очереди добавляйте остальные, корректируя при этом их масштабы до полного совпадения.
После всех манипуляций не забудьте сохранить результат. Такой способ – самый старый, но отнимает немало времени, особенно если страница длинная. Поэтому рекомендуем использовать специальные сервисы, описанные выше: они просты и удобны.
Как Сделать Скриншот Всей Станицы В Chrome Без Расширений
Браузер Google Chrome умеет делать скриншоты страницы, как только видимой области, так и всей станицы целиком. Более того, прямо из браузера скриншоту можно добавить рамки iPhone, как будто страница просматриватеся на Айфоне. Для дизайнеров это просто находка — делать такое прямо в браузере без дополнительных расширений, плагинов, программ или утилит.
Деламе скриншот страницы в браузере Chrome
В хроме очень многое спрятано внешне он ну такой простой! Но многое становится доступно, если зайти в панель разработчика. Открыть панель можно комбинацией клавишь Ctrl+Shift+I.
Функция создания скриншота просматриваемой страницы находится как раз в этой панели разработчика. Для этого нужно включить просмотрт с мобильных устройств, сделать этоможно нажав на соотвествующую кнопки или комбинацией клавишь Ctrl+Shift+M , где M очевидно отсылает к mobile.
Таким образом, чтобы сделать скриншот веб-страницы в Chrome, нужно:
- Ctrl+Shift+I — войти в режим разработчика.
- Ctrl+Shift+M — нажать в нем на кнопку эмуляции просмотра в мобильных устройствах
- Нажать на кнопку меню в окне эмулации и выбрать пункт «Capture screenshot».
- Все! Картинка в формате PNG сохранилась на рабочем столе. Или там где указано сохранять файлы для Chrome.

Замечу, что размер скриншота будет не таким как мы его видим, а значительно больше в HD качестве, вот пример такого скриншота из картинки выше (нажимете на картинку, чтобы увидеть оригинальный размер):
Скриншот страницы — это лишь одна из дополнительных функций и совсем не очевидная, например я о ней узнал совершенно случайно, а до этого пользовался, наверное как и вы специальным расширением для Chrome, чтобы делать скриншот всей страницы.
Скажу еще коротко, о том что открыв режим просмотра в мобильных устройствах, мы можем выбрать конкретное название мобильного устройства с которого нужно эмулировать просмотр. Для этого нужно нажать на выбор устройств и в выпадющем списке нажать на кнопку Edit, и тогда справа появится весь список поддерживаемых устройств:
Microsoft Edge: сделать скриншот страницы сайта
В Microsoft Edge появилась новая функция для создания снимков экрана веб-страниц. Конечно, вы можете делать снимки экрана с помощью многих других приложений (например, Snip & Sketch) или функций в Windows 10, но «Веб-захват», доступный в Edge, позволяет легко получить все, что вам нужно, одним дублем. Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Это возможно, поскольку в браузере есть возможность сделать снимок экрана с полной страницей, а параметр ручного выбора автоматически прокручивает страницу вниз, чтобы помочь вам сделать снимок экрана с тем, что вам нужно, с веб-страницы, что невозможно с другими инструментами.
Сделав снимок экрана, вы можете скопировать его в буфер обмена, сохранить на потом или поделиться им с другими людьми. Кроме того, интерфейс предлагает инструмент для рисования, чтобы аннотировать снимок, чтобы выделить важный контент любым цветом.
Функция веб-захвата скоро появится в стабильной версии, но она уже доступна в сборках каналов Dev и Canary. Однако на момент написания этой статьи возможность делать скриншоты всей страницы была доступна только на канале Canary.
В этом руководстве вы узнаете, как быстро делать снимки экрана веб-страниц с помощью инструмента веб-захвата в Microsoft Edge.
Как сделать часть скриншота страницы в Microsoft Edge
Чтобы сделать снимок экрана с помощью Microsoft Edge в Windows 10, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge .

- Нажмите кнопку « Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)
- Выберите опцию Свободный выбор.
- Используйте мышь, чтобы выбрать область веб-страницы, которую вы хотите захватить. (Вы можете перетащить курсор вниз, чтобы прокрутить страницу вниз, чтобы захватить все, что вам нужно.)
- Щелкните параметр «Копировать» в контекстном меню, чтобы скопировать изображение в буфер обмена, которое затем можно вставить в любое место с помощью сочетания клавиш Ctrl + V или параметра «Вставить».
- (Необязательно) Щелкните параметр «Добавить примечания» в контекстном меню, чтобы открыть снимок экрана с помощью интерфейса веб-захвата.
- Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
Выполнив эти шаги, вы можете сохранить снимок экрана для дальнейшего использования, поделиться им с другими людьми или вставить в презентацию PowerPoint.
Как сделать снимок экрана всего страницы с помощью Microsoft Edge
Чтобы сделать снимок экрана всего страницы с помощью Edge, выполните следующие действия:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Выберите вариант веб-захвата. (Или используйте сочетание клавиш Ctrl + Shift + S.)
- Выберите опцию Полная страница.
- (Необязательно) Используйте опцию Draw, чтобы аннотировать снимок экрана.
- Выберите один из вариантов, включая «Поделиться», «Копировать» или «Сохранить» в правом верхнем углу.
После выполнения этих действий полный снимок страницы будет сохранен на вашем устройстве для дальнейшего использования.
В этом руководстве мы ориентируемся на Windows 10, но функция веб-захвата доступна для всех платформ, поддерживаемых браузером.
Если вам нужен более быстрый доступ к инструменту веб-захвата для создания снимков экрана веб-страниц, вы можете добавить кнопку на панель инструментов. Вот как:
Вот как:
- Откройте веб-сайт в Microsoft Edge.
- Нажмите кнопку «Настройки и другое» (многоточие) в правом верхнем углу.
- Щелкните правой кнопкой мыши параметр «Веб-захват» и выберите параметр «Показать на панели инструментов».
После выполнения этих действий кнопка появится на панели инструментов рядом с адресной строкой. В пути вы также можете использовать те же шаги для удаления кнопки, но на шаге № 3 выберите опцию Скрыть на панели инструментов.
Статьи по теме:7 лучших расширений Chrome для создания снимков веб-страниц
Иногда возникает необходимость сделать скриншот всей страницы сайта. «Printscreen» в Windows неэффективен, так как получится только обрезанная часть сайта, видна в окне браузера. В Google Chrome присутствует встроенная функция создания скриншотов, но если Вы хотите отредактировать сделанный снимок страницы прямо в браузере, то незаменимыми станут расширения, представленные в данной статье.
Nimbus Screenshot
Существует приложение для заметок — Nimbus Note, которое ничуть не уступает таким гигантам, как Evernote и OneNote. К нему прилагается расширение Nimbus Screenshot. Оно не нуждается в установке основного клиента и может работать отдельно, причём даже без входа в аккаунт Nimbus.
К нему прилагается расширение Nimbus Screenshot. Оно не нуждается в установке основного клиента и может работать отдельно, причём даже без входа в аккаунт Nimbus.
После того как вы сняли видимую часть, выделенный фрагмент страницы или всю её целиком, к полученному изображению можно добавить подписи, выделить на ней текст или пририсовать произвольную фигуру. Есть даже возможность вставить другую картинку прямо в скриншот.
Nimbus Screenshot предлагает также Pro‑версию, в которой разрешается загружать готовые скриншоты в свои аккаунты Google Drive, Dropbox и Slack. Учитывая то, что просто сохранить их в папку облачного хранилища можно и бесплатно, без покупки подписки вполне можно обойтись.
Загрузить QR-Code
Nimbus Screenshot & Screen Video Recorder
Разработчик: nimbusweb.me
Цена: 0
Для чего нужно использовать скриншоты
Очень часто пользователи находят что-то интересное для себя на различных веб-страницах и им нужно сохранить увиденную картинку, чтобы использовать ее в дальнейшем, так как страницы в интернете могут удаляться или изменяться со временем.
Или же вы точно уверены, что больше не увидите этой информации, так как страница динамическая. Для этого вы можете использовать скриншот, который и сохранит нужную информацию.
Или же при какой-то проблеме с аккаунтом работник технической службы может попросить скрин, который поможет ему выявить проблему.
One‑Click Screenshot
Предыдущие расширения отличались большим количеством настроек и возможностей. Но если вам не хочется каждый раз выбирать, хотите ли вы вырезать часть страницы, скопировать её целиком или записать на видео, попробуйте One‑Click Screenshot.
Принцип работы предельно прост: нажимаете на кнопку — и перед вами оказывается снимок всей страницы. На нём можно оставить свои пометки, а затем сохранить. И всё. Никаких сложных выпадающих меню.
При желании, нажав на кнопку Load, вы сможете также открыть и редактировать вообще любые изображения с вашего диска.
Как обрабатывать скриншоты в хроме
Имея уже готовый скрин, вы будете отправлены на страницу, где сможете его обработать и детально познакомиться с панелью управления, которая необходима для редактирования изменения скриншота.
Вам будут доступны многие полезные для вас инструменты, такие как: обрезать, добавить текст, выбрать цвета, используя кисть, круг, стрелки. Внеся все необходимые изменения, выберите Done. В новом окне вам нужно будет решить, что необходимо делать дальше с изображением. Выбрать место сохранения или же сразу его распечатать.
Многим пользователям гугл хром этот плагин приходится по душе. Пользователи предпочитают выбирать его, так как он более удобный и практичный по сравнению со скриншотами в Яндексе.
Но не стоит забывать, что чем больше функций имеет приложение, тем больше ему необходимо использовать ресурсов для работы. Но, зачастую весь набор функций является не сильно востребованным, если у вас цель только делать скрины нужных страниц.
Все еще используете Paint для обработки и сохранения скриншотов? Хватит тратить свое время! С помощью расширений для Google Chrome можно намного быстрее и легче создавать, редактировать и сохранять скриншоты
, при этом, не покидая вашего любимого браузера.
Использование плагина позволит:
- Создавать скриншот всей страницы сайта целиком
; - Делать обработку непосредственно в самом браузере, без использования сторонних графических редакторов . Это увеличит скорость обработки и облегчит процесс создания скринов;
- Сохранять скриншоты на облачных сервисах и быстро публиковать их в социальные сети.
GoFullPage
Ещё более простое расширение, чем One‑Click Screenshot, — в нём нет даже панели с кистями и маркерами. Делаете полный снимок страницы, сохраняете — и готово. При необходимости можно разве что обрезать скриншот в меню Edit. Пригодится тем, кто делает много снимков экрана не для того, чтобы их разукрашивать и долго хранить, а чтобы прочитать на досуге и выкинуть.
Загрузить QR-Code
GoFullPage — Full Page Screen Capture
Разработчик: gofullpage.com
Цена: 0
Способы, как сделать скриншот сайта
Привет всем читателям блога .
На днях нашел то, что лучше всего помогает мне сделать скриншоты в интернете. Раньше, когда бродил по интернету в поисках полезных сервисов, часто приходилось оставлять себе на память ту или иную информацию.
Раньше, когда бродил по интернету в поисках полезных сервисов, часто приходилось оставлять себе на память ту или иную информацию.
Скорее всего, вы делаете в этом случае такие операции. Вызываете контекстное меню и нажимаете «Сохранит как». Браузер выводит окно, где вы задаете параметр расширения сохраняемого файла. Это либо – «Веб страница, только HTML» , либо «веб страница, полностью».
Я тоже так делал. Хороший способ, файл потом можно открыть на компьютере без подключения интернета, и посмотреть интересующую нас информацию.
Но иногда необходимо получить и сделать именно графический файл. Его легко можно открыть в любой графической программе, также быстро отправить по почте другу в письме.
Вот и получается, что необходим плагин, который сделает скриншот страницы понравившейся нам в интернете. Меня еще интересует сделать полностью всю.
Есть способ сделать скриншот средствами операционной системы . Это легко делается с помощью клавиатуры, кнопка находится, смотрим в верхний правый угол клавы. Кнопка наз. Print Screen поможет сделать эту операцию. Но файл останется в операционки, по ссылке можно узнать про программы для эффективной работы с буфером. Чтобы увидеть его, необходимо открыть графическую прогу, например Paint
Кнопка наз. Print Screen поможет сделать эту операцию. Но файл останется в операционки, по ссылке можно узнать про программы для эффективной работы с буфером. Чтобы увидеть его, необходимо открыть графическую прогу, например Paint
. После активации функции «Вставить» наконец-то увидим скриншот экрана.
Следующая статья на блоге будет про мой эксперимент с продвижением нескольких запросов блога. Расскажу и покажу, как можно продвинуть ключевики блога в индексе поисковиков. Советую и первым узнать о выходе интересной статьи.
Также, если у вас уже установлена программа на компьютере, которая специально предназначена для этого. Т. е поможет сделать скриншот чего-либо.
А ведь можно это все сделать немного иначе. Например, использую возможности браузера . Уже оставлял свое мнение об этом браузере. Даже выкладывал , которые используются автором.
Для начинающих свой путь в блогосфере, будет интересно увидеть способы на блог WordPress.
Варианты сделать скриншоты сайта
Расширения для Гугл Хром каждый день выходят новые. Браузер активно развивается, и программисты постоянно делают новые. Но меня интересуют расширения, чтобы я смог сделать скриншот сайта онлайн целиком. Вернее скриншот одной страницы блога. Могу вам несколько плагинов записать:
Браузер активно развивается, и программисты постоянно делают новые. Но меня интересуют расширения, чтобы я смог сделать скриншот сайта онлайн целиком. Вернее скриншот одной страницы блога. Могу вам несколько плагинов записать:
- Webpage Screenshot – самое известное.
- Awesome Screenshot – функции те же.
Устанавливал сначала первый плагин. Настроил, как полагается, но почему-то Webpage Screenshot не захотел выполнять свои функции как надо. Очередь за Awesome Screenshot.
Делаем скриншот сайта плагином Гугл Хром – Awesome Screenshot
Хочу рассказать про последний плагин. Опять обращаем внимание на полезные ссылки интернета. Направляюсь по адресу —
- chrome.google.com/webstore/detail/alelhddbbhepgpmgidjdcjakblofbmce
По этому адресу закачиваем плагин и устанавливаем.
Перед тем, как научимся делать скриншот сайта, заходим в настройки расширения и видим следующее. Здесь необходимо выставить приоритет расширения. Также обозначить горячие клавиши. Здесь все просто:
Здесь все просто:
- Захват видимый.
- Захват выделенной области.
- Захват Целой страницы.
Последняя функция я считаю самая полезная в этом расширении. Т. е. допустим, надо сделать скриншот страницы сайта онлайн, которая простирается далеко вниз. Да. Бывают и такие страницы в интернете, хотя в большинстве своем это страницы форума.
Расширение Awesome Screenshot для Google Chrome само промотает страницу вниз, сделает и сохранит в качестве картинки.
После проделанной операции, Awesome Screenshot предоставляет автору скриншота подредактировать снимок. На панели набор инструментов. Перечислю их:
- Crop — Можно выделить и затем вырезать часть.
- Rectangle — выделяем область квадратом.
- Ellipse — То же самое, только кругом.
- Arrow — Указатель в виде стрелки.
- Line — Линия прямая.
- Free line — Волнистая линия.
- Blur — Размытие фона.
- Text — Текст можно набрать на снимке.
- Color picker — Здесь на выбор цвета, правда мало вариантов.
- Undo — это кнопка отмены последней операции.
Способ заработать на написании текстов в интернете. Мнение автора о на практике.
Как видим, этим расширением не только легко сделать скриншот сайта онлайн, также можно добавить необходимые уточнения и выделения. Теперь и вы сможете подсказать знакомым, как сделать скриншот.
Плагин Awesome Screenshot затем предлагает автору 2 действия на выбор: просто сохранить сделанный снимок онлайн, или отправить на свой компьютер. Жмем на «Save» и сохраняем в выбранное место на винчестере.
Вторая функция дает возможность получить ссылку на снимок, а затем легко отправить его в любимый нами .
Приглашаю установить плагин и попробовать сделать скриншот сайта или страницы в интернете. Без сомнения вам понравится, и вы останетесь довольны таким легким способом!
Сделать скриншот экрана
очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот
всей страницы
в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчанию
Этот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen
(PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором. - Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Программы для снятия скриншотов
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотов
Если вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito , Screenshot Machine или Web-capture.net . Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Расширения для браузера
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение — меньше кликов!
Используем LightShot для скриншотов
Для разных сайтов (в том числе, и для этого) мне частенько приходится делать скриншоты страниц в браузере. И до сих пор я для этой цели использовал Paint. Но неделю назад подумал — всё, пора попробовать что-нибудь более удобное.
Поэтому решил поискать какой-нибудь скриншотер для браузера — т.е. дополнение, с помощью которого можно сделать снимок страницы сайта, сразу же его отредактировать и сохранить. А т.к. я обычно использую браузеры на основе Chome (Гугл Хром или Яндекс.Браузер)
, то искать стал в «Интернет-магазине Chrome» .
Среди найденных скриншотеров больше всего понравился LightShot. Он, кроме того, что хорошо делает своё дело, ещё и совместим не только с Гугл Хромом, но и с Яндекс.Браузером (не у всех есть такая совместимость). О нём сейчас и расскажу.
Lightshot
Вполне возможно, вам известна программа для создания снимков экрана под названием Lightshot. Так вот, у её разработчиков есть расширение для Chrome, повторяющее те же функции, но только в окне браузера.
Расширение Lightshot умеет снимать только фрагменты страниц — не вкладку целиком. Но делает это хорошо. Нажмите на кнопку на панели инструментов, выделите нужную область, пометьте текст, нарисуйте фигуру или добавьте надпись. А затем сохраните на диск или в облако Prntscr.com либо распечатайте.
Особенно приятная функция Lightshot — поиск по картинке в Google. Это очень полезно, если какое‑то изображение нельзя щёлкнуть правой кнопкой мыши и выполнить поиск стандартным средством Chrome.
Загрузить QR-Code
Lightshot (screenshot tool)
Разработчик: https://app.prntscr.com
Цена: 0
Расширение Гугл Хром для создания и редактирования скриншотов
Awesome Screenshot Minus
– плагин для работы со скриншотами в Google Chrome.
Он размещен на сайте интернет-магазина Google Chrome, поэтому проблем с установкой не должно возникнуть. Просто переходите по ссылке выше и нажимаете «+бесплатно»
. Все остальное за вас сделает инсталлятор.
К сожалению, Awesome Screenshot пока не имеет русской локализации, поэтому придется довольствоваться англоязычной версией. Хотя ничего сверх сложного там нет.
После установки, в правом верхнем углу браузера будет доступна кнопка для быстрого доступа к функциям Awesome Screenshot.
При нажатии на нее перед вами откроется меню.
Краткое пояснение по пунктам:
Capture visible part of page – сделает скриншот видимой в данный момент на экране страницы
. Для быстроты использования, у этой функции доступна комбинация клавиш Ctrl+Shift+V .
Capture selected area – скрин выделенной части
. При нажатии появится инструмент выделения.
Кроме того сверху вы увидите ширину и высоту выделенного фрагмента в пикселях. После завершения определения необходимой области, следует нажать «Capture»
. Горячие клавиши: Ctrl+Shift+S .
Capture entire page – сделать скриншот всей страницы сайта целиком
. Комбинация клавиш: Ctrl+Shift+E .
Select a local image – открыть изображение расположенное на вашем персональном компьютере. Поддерживает форматы JPG и PNG.
В настройках (options) можно задать формат изображения, изменить комбинации горячих клавиш для создания скриншотов, задать задержку (delay), включить автосохранение скринов (предварительно следует задать папку, куда они будут помещаться).
Standardized Screenshot
Если вам нравится, как делает скриншоты macOS, и вы хотите, чтобы ваши снимки напоминали окошки с серыми рамочками и тенями, попробуйте Standardized Screenshot.
Это расширение не может похвастаться наличием настроек — оно просто создаёт снимок видимой части страницы, а затем добавляет к нему симпатичную окантовку и тень.
Загрузить QR-Code
Standardized Screenshot
Разработчик: https://jmartin.ca/screenshot-chrome
Цена: 0
Как сделать скриншот всей страницы сайта в браузере Firefox
В браузере Firefox есть встроенная функция для создания скриншотов всей веб-страницы. Пока она спрятана в настройках. Посмотрите, как ее активировать в новой версии Firefox и сделать скриншоты.
Как создать скрин в браузере
При создании снимка с веб-сайта могут возникнуть некоторые трудности. Как правило, веб-страницы очень длинные и уходят за пределы экрана, так что мы не в состоянии сделать скриншот страницы кнопкой PrintScreen. Правда, можно сделать несколько фрагментов, вставить их в графическую программу и соединить друг с другом, но это занятие отнимет много времени. Лучшей альтернативой является использование встроенной функции Firefox, с помощью которой сможете одним махом сделать качественный скрин всей страницы и сохранить его в файл изображения.
Мы уже рассматривали, как сделать снимок сайта в Chrome или Firefox. Но в тех случаях нужно было устанавливать расширения. Теперь Mozilla предоставила в последней версии Firefox встроенную функцию для создания скринов. Нужно будет просто нажать на соответствующую иконку и вся страница будет сохранена в виде изображения.
Как активировать функцию создания снимков с сайта
Функция пока скрыта в настройках браузера (на данный момент стабильная версия 55), так что сначала нужно ее включить. Откройте браузер и проверьте, что у вас Firefox обновлен до последней версии. Наличие обновлений можно проверить следующим образом – разверните меню, перейдите на иконку со знаком вопроса и нажмите на поле «О Firefox» — отобразится окно, в котором указывается актуальная версия.
Если уже установлена последняя версия, введите в адресной строке следующую команду:
about:config
Подтвердите команду нажатием на Enter. Будете перенаправлены на экран с дополнительными параметрами. Сначала отобразится предупреждение, что настройки предназначены для опытных пользователей. Нажмите на кнопку «Я принимаю на себя риск».
Отобразится список дополнительных настроек. Над ними находится поисковая строка. Введите в нее название параметра:
extensions.screenshots.system-disabled
В списке отобразится пункт с вышеуказанным названием. После имени параметра видно, что функция деактивирована. По умолчанию значение установлено на «True» (Истина). Теперь достаточно дважды кликнуть левой кнопкой мыши на эту опцию, чтобы изменить значение на «False» (Ложь).
Изменение значения на «False» приведет к тому, что будет выключена блокировка создания снимков экрана и на верхней панели инструментов (рядом с иконками меню, закладки, загрузки и других) появится новый значок.
Сделать скриншот всей страницы очень просто. Зайдите на страницу, которую хотите «сфотографировать», а затем нажмите на значок с ножницами на панели инструментов.
Страница будет немного затенена и появится инструмент выделения. Теперь достаточно кликнуть левой кнопкой мыши на угол страницы, а затем выделить фрагмент. Если хотите сохранить всю страницу целиком, то нужно сделать выделение от левого верхнего к правому нижнему углу.
Даже если отпустите левую кнопку мыши, то скрин не будет сделан – в любой момент можно редактировать выделение, увеличивая его или уменьшая. Сможете также прокручивать страницу вверх и вниз с помощью колесика в процессе выделения.
Когда уже отметите фрагмент, то есть две возможности сохранить его – можно загрузить скриншот (центральная иконка со стрелкой вниз) и записать на жестком диске или в облаке Firefox (синяя иконка «Запись»).
Если сохраняете скриншот просто на жестком диске, то найдете его на вкладке с загрузками в браузере. Откройте список загруженных файлов – последний из них и есть ваш скрин.
Когда хотите записать снимок в облаке, чтобы его потом найти, нужно снова нажать на кнопку создания скриншота, а затем выбрать «Мои снимки» в правом верхнем углу.
Откроется новая вкладка со всеми вашими скринами, которые сохранили в облаке – здесь можно просмотреть или скачать их на жесткий диск.
Как сделать полные снимки экрана веб-страницы в Chrome и Firefox
Когда вы работаете с браузером Google Chrome или Mozilla Firefox , в некоторых случаях вам может потребоваться сделать снимок экрана веб-страницы без использования третьего партийная программа. Снимки экрана могут быть очень полезны для образования и обучения, сделать руководство для блога, слайд-шоу и так далее. При создании снимков экрана веб-страниц обычно ограничиваются снимки экрана, которые можно просматривать на экране.
В этой статье мы покажем вам, как сделать целую веб-страницу, захватить область экрана, а затем вы можете сохранить снимок экрана любой веб-страницы в формате PNG, JPG, GIF на свой компьютер или ноутбук.
Как сделать всю веб-страницу Chrome и Firefox.
Использование расширения Google Chrome
Шаг 1: Откройте браузер Chrome и перейдите в Интернет-магазин Chrome. Затем введите «Снимок экрана» в поле поиска Интернет-магазина Chrome.
Шаг 2: Щелкните расширение «Захватить снимок веб-страницы целиком» и установите его.
Шаг 3: После полной установки.
Чтобы сделать снимок экрана всей веб-страницы, щелкните значок «Снимок экрана» на панели инструментов Google Chrome и выберите «Захват всей страницы» или нажмите комбинацию: Cmd + Alt + Shift + V на Mac.
Использование надстройки Mozilla Firefox
Шаг 1: Откройте браузер Mozilla Firefox и перейдите в Надстройку для Firefox. Затем введите «Снимок экрана» в поле поиска.
Шаг 2: Щелкните надстройку «Nimbus Screen Capture» и установите ее.
Затем нажмите Установить , чтобы добавить это дополнение в браузер Firefox.
Шаг 3: После полной установки. Чтобы сделать снимок экрана всей веб-страницы, выберите значок Захват экрана (N) на панели инструментов Firefox и щелкните Вся страница . И вы можете выбрать другой вариант, включая выбранную область, пустой экран, видимую часть страницы.
Теперь снимок экрана всей веб-страницы будет отображаться над веб-страницей, где вы можете поделиться и сохранить его на свой компьютер, ноутбук.
Захват снимков всей страницы
13 сентября 2021 г. • Проверенные решения
Создание бизнес-презентаций, письменных анализов или электронных таблиц — неотъемлемая часть повседневной профессиональной жизни.Но, как вы, скорее всего, знаете, большинство из этих документов имеют большой размер, и их несколько сложно опубликовать. Вместо того, чтобы тратить время на ожидание загрузки файла, вы можете просто сделать снимок экрана и создать файл, которым легко поделиться за секунды.
С другой стороны, Интернет содержит такой огромный объем информации, что иногда проще просто захватить весь экран, чем поделиться ссылкой. К счастью, вам не обязательно быть опытным фоторедактором, который знает, как объединить несколько скриншотов любой страницы прокрутки в одно изображение, потому что есть много более простых способов выполнить эту задачу.Давайте посмотрим на различные методы создания снимков экрана на всю страницу.
Универсальное устройство записи экрана и видеоредактор
- Одновременная запись экрана рабочего стола, закадрового комментария и веб-камеры
- Быстрое редактирование записанных клипов с помощью широкого набора профессиональных инструментов
- Множество встроенных шаблонов и эффектов
- Экспорт в MP4, MOV, MKV, GIF и несколько форматов
Метод 1. Создание снимков экрана всей страницы в Windows с помощью горячих клавиш
Наиболее часто используемые веб-браузеры, такие как Google Chrome или Mozilla Firefox, предлагают опцию печати, поэтому все, что вам нужно сделать, чтобы захватить всю страницу, — это перейти на веб-страницу, которую вы хотите захватить, открыть браузер В меню «Файл» выберите пункт « Печать ».Если это проще, вы можете просто нажать сочетание клавиш CTRL + P , чтобы открыть окно печати.
Когда на экране появится диалоговое окно печати, вы сможете предварительно просмотреть страницы документа, настроить параметры печати и выбрать формат файла. Щелкните значок Изменить и выберите Microsoft XPS Document Writer , если вы используете Google Chrome для создания нового документа, содержащего всю страницу. Вы также можете создать файл PDF, но этот формат файла может включать в себя рекламу или другие элементы наложения на веб-странице.По завершении щелкните значок «Печать», чтобы сохранить документ в желаемом месте на жестком диске.
Метод 2: уменьшение масштаба страницы для полноэкранных снимков экрана веб-страницы
Если вы не хотите создавать несколько снимков экрана, которые позже придется объединить в одно изображение или документ, вы можете просто удерживать клавиши CTRL и — в Windows или Command — в в Mac OS, чтобы уменьшите масштаб страницы и поместите ее на экран.
Чтобы сделать снимок экрана с измененным размером, просто удерживайте кнопку PrintScreen на клавиатуре, и изображение будет мгновенно сохранено в буфер обмена.После этого вы должны вставить снимок экрана в новый документ в любом графическом редакторе, используя кнопки CTRL и V . Сочетание клавиш Cmd + Shift + 4 позволит вам делать быстрые снимки экрана на компьютере Mac, а команда Command + 0 вернет браузер к нормальному виду.
Метод 3. Создание снимков экрана с помощью расширений браузера
Встроенные параметры захвата экрана в Windows и Mac предлагают только ограниченное количество функций, и по этой причине установка расширений браузера, которые позволяют захватывать веб-страницы с прокруткой, может быть лучшим вариантом.Вот некоторые из лучших расширений для создания скриншотов полных страниц.
1. Скриншот Nimbus
Это бесплатное и простое в использовании дополнение, совместимое с браузерами Google Chrome, Firefox и Opera. Nimbus позволяет вам свободно определять область экрана, которую вы хотите захватить, и даже выполнять основные задачи редактирования видео, такие как размытие личной информации на снимке экрана.
2. Скриншоты веб-страниц
Расширение Google Chrome позволяет вам выбрать, какой тип снимка экрана вы хотите сделать, чтобы вы могли сделать снимок всей веб-страницы всего за несколько простых шагов.Вы также можете добавлять текст, редактировать изображения или вставлять аннотации к каждому снимаемому вами снимку экрана.
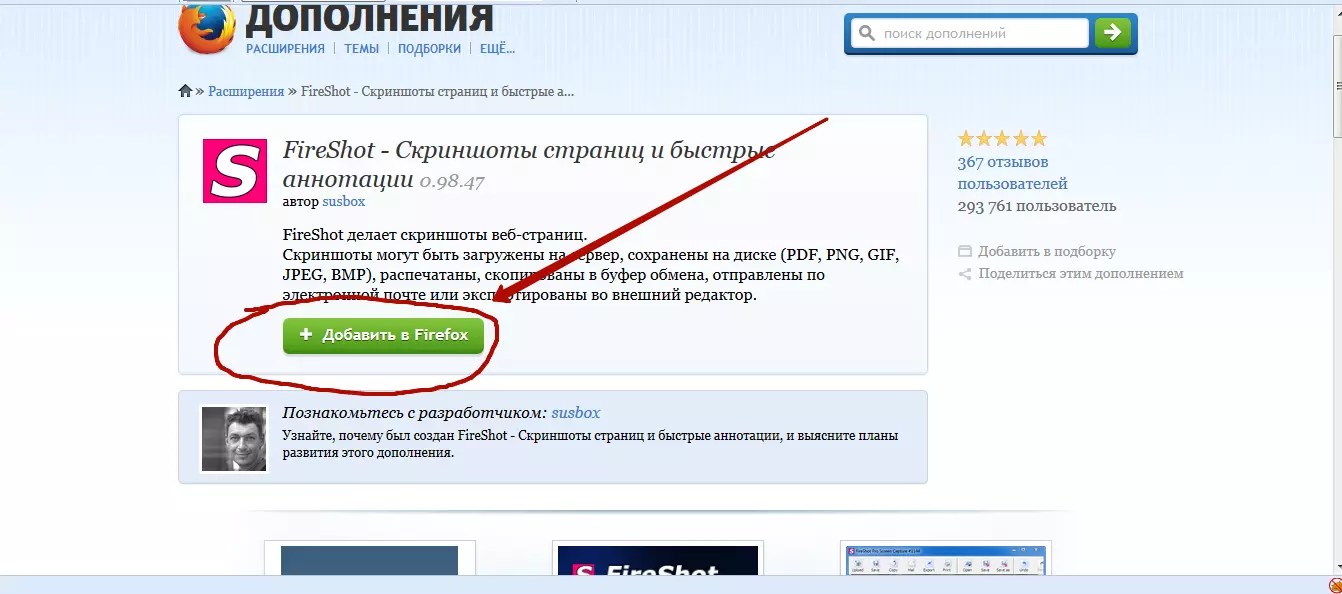
3. FireShot
Бесплатная и Pro версии расширения доступны для браузеров Opera, Mozilla Firefox, Internet Explorer и Google Chrome. Несмотря на то, что бесплатная версия FireShot предоставляет все инструменты, необходимые для создания полного снимка экрана, версия Pro дает вам доступ к улучшенным инструментам редактирования фотографий и обмена файлами.
4. Потрясающий Скриншот
Это многофункциональное расширение для браузера Google Chrome позволяет вам выбрать, хотите ли вы просто захватить выбранную область, всю страницу или рабочий стол.Кроме того, вы можете легко комментировать изображения и делиться ими одним щелчком мыши.
Все вышеупомянутые расширения браузера предлагают быстрый способ сделать снимок экрана всей страницы. Вот как вы можете захватить полную страницу с расширением Nimbus Screenshot:
Установите расширение в своем браузере и затем щелкните его значок на панели расширений, которая обычно находится в правом верхнем углу браузера. На экране появится раскрывающееся меню, и вы должны выбрать функцию Вся страница .Сделанный вами снимок экрана откроется в фоторедакторе Nimbus, где вы сможете добавить аннотации, текст или обрезать изображение. Щелкните Done , когда будете готовы сохранить изображение, а затем перейдите к сохранению снимка экрана в виде файла PDF на вашем компьютере или сохраните его в Интернете.
Браузер Firefox Quantum позволяет быстро делать скриншоты всей страницы без особых хлопот. Убедитесь, что вкладка с веб-страницей, которую вы хотите захватить, открыта, а затем щелкните значок Page Action , который выглядит как три точки.Выберите в меню функцию «Сделать снимок экрана », а затем, когда на экране появится новое диалоговое окно, нажмите « Сохранить полную страницу ». Ваши снимки экрана будут храниться в Интернете, и вы сможете делиться ими, систематизировать или удалять их из папки My Shots .
Метод 4: Использование онлайн-инструментов для создания полноэкранных снимков экрана
Если вы не хотите, чтобы у вас возникли проблемы с установкой расширения снимков экрана в веб-браузере, вы можете легко сделать снимок всей страницы с помощью онлайн-инструмента.Платформа Web-capture.net предназначена для того, чтобы помочь пользователям легко делать полные скриншоты страницы. Вам просто нужно скопировать URL-адрес страницы, которую вы хотите захватить, и выбрать формат файла изображения.
Платформа позволяет создавать файлы PDF, PNG или JPEG, поэтому после выбора формата файла, который лучше всего соответствует вашим потребностям, вы можете просто щелкнуть значок веб-страницы Capture , расположенный в нижней части экрана.
Метод 5: Использование программного обеспечения для создания снимков экрана для полноэкранных снимков экрана
Автономные программные продукты, которые позволяют пользователям делать снимки экрана целых документов и веб-страниц, являются отличным выбором для профессионалов, которым часто требуется мощный инструмент для захвата экрана.Screenpresso, FastStone Capture или Snagit — это всего лишь несколько программ записи экрана, которые способны создавать неподвижные и движущиеся изображения на экране компьютера.
Папарацци сделали снимки экрана на всю страницу на компьютере Mac намного проще! app, так как вы можете сделать снимок веб-страницы всего за несколько простых шагов. Папарацци позволяют настроить задержку, чтобы вы могли выбрать, сколько секунд до захвата. Вы можете скачать его бесплатно, но возможности редактирования фотографий далеки от впечатляющих.
Программное обеспечение Snagit от TechSmith обеспечивает простой способ захвата любого прокручиваемого окна на вашем компьютере.Просто щелкните значок Capture , расположенный на вкладке программного обеспечения All-in-one , и перетащите перекрестие и укажите область экрана, которую вы хотите захватить.
После этого вы должны щелкнуть одну из желтых стрелок, чтобы выбрать направление, в котором вы хотите прокрутить, а Snagit сделает все остальное за вас. Конечным результатом будет одно изображение, которое позже можно будет отредактировать, поделиться по электронной почте или в социальных сетях. Это программное обеспечение также позволяет создавать предустановки захвата с прокруткой, чтобы вы могли делать снимки экрана веб-страниц и документов за секунды.
Заключение
Независимо от метода, который вы используете для создания полного снимка экрана, одно можно сказать наверняка: процесс будет простым и быстрым. Однако выбор инструмента, который позволяет вам выбирать формат файла, публиковать или редактировать снимки экрана, является гораздо лучшим вариантом, поскольку вы можете более точно контролировать процесс.
Оставьте комментарий ниже и сообщите нам, какой метод создания полных снимков экрана вам больше всего нравится.
Макс Уэльс
Макс Уэльс — писатель и любитель всего видео.
Подписаться @Max Wales
Как сделать снимок экрана всей веб-страницы на iPhone
(Pocket-lint). Существует множество советов по iPhone, многие из которых вы можете прочитать в разделе «Советы и рекомендации для iPhone», но время от времени всплывает действительно отличный вариант, который заслуживает отдельной функции.
Превращение логотипа Apple — или центра задней части вашего iPhone — в секретную кнопку — одно из них, но знаете ли вы, что вы также можете сделать снимок экрана всей веб-страницы за один раз?
Этот небольшой хитрый трюк позволяет вам сделать снимок всей домашней страницы Pocket-lint с помощью всего одного снимка экрана, после чего вы можете прокрутить страницу с помощью ползунка и сохранить как PDF-файл для просмотра в автономном режиме.
Это великолепно. Искренне. Вот как это сделать.
Pocket-lintКак сделать снимок экрана с прокруткой всей веб-страницы
Скриншот всей веб-страницы, чтобы вы могли легко ее прокручивать, обрезать, если хотите, и сохранять в формате PDF — это очень просто — если вы знаете, как это сделать.
- Откройте в браузере веб-страницу, снимок экрана которой вы хотите сделать.
- Нажмите боковую кнопку и увеличьте громкость на iPhone Face ID или боковую кнопку и кнопку «Домой» на iPhone с Touch ID
- Сделанный снимок экрана появится в нижний левый угол
- Нажмите на снимок экрана в углу, прежде чем он исчезнет
- Вы попадете на экран редактирования, где вы можете разметить снимок экрана, обрезать его, поделиться, удалить и т. д.
- В верхней части экрана редактирования есть две вкладки: Экран и Полная страница.Нажмите на полную страницу.
- Сбоку на вкладке «Полная страница» вы увидите полосу прокрутки.
- Затем вы можете прокручивать веб-страницу с помощью полосы прокрутки.
- Нажмите «Готово» в верхнем левом углу
- Затем вы можете выбрать удалите снимок экрана или сохраните его в формате PDF.
Шаг четвертый очень важен, поскольку вы не сможете увидеть параметр «Полный экран» на экране редактирования, если не коснетесь снимка экрана в левом нижнем углу, прежде чем он исчезнет. Это не вариант, если вы открываете снимок экрана из своих фотографий.
Также стоит отметить, что вы можете обрезать захваченную веб-страницу, коснувшись значка кадрирования на вкладке «Полноэкранный режим». Это подтянет всю веб-страницу, позволяя обрезать ее снизу или сверху.
Новый Range Rover, обзор B&W Zeppelin и многое другое — Pocket-lint Podcast 127 Рик Хендерсон ·Написано Бриттой О’Бойл.Первоначально опубликовано .
Сделайте снимок экрана всего веб-страницы в браузере Google Chrome
Одним из популярных способов сделать снимок экрана определенной веб-страницы является использование клавиши «Print Screen» (PrtScn), но у нее есть ограничение. Он будет отображать не всю веб-страницу, а только ту часть, которая находится на экране. У Google Chrome есть решение для этого, и он может сделать снимок экрана всего любой веб-страницы. Это можно сделать с помощью расширения под названием «Скриншот веб-страницы».Это расширение Google Chrome, которое не работает с другими браузерами. Если вы попытаетесь установить это приложение в Firefox или Internet Explorer, оно не сработает. В этой статье объясняется, как установить этот плагин и получить полную картину любого веб-сайта.Скриншот веб-страницы установки
- Это расширение позволяет сделать снимок экрана всего любой веб-страницы, открытой в браузере Chrome. Изображение можно сохранить в формате JPEG или PNG. Чтобы загрузить это расширение, перейдите по следующей ссылке.
https://chrome.google.com/extensions/detail/ckibcdccnfeookdmbahgiakhnjcddpki - На этой веб-странице вы увидите одну ссылку для загрузки Скриншота веб-страницы.
- Чтобы установить это приложение в браузере, нажмите кнопку «Установить». Это может дать вам предупреждение, где это расширение может получить доступ к вашим личным данным, хранящимся. Если вы этого не разрешите, процесс установки не будет завершен. После разрешения этот плагин будет установлен.
Сделать снимок всей страницы
Теперь давайте посмотрим, как сделать полное изображение веб-страницы с помощью этого приложения.Вы можете следовать инструкциям, приведенным ниже.
- Вы можете увидеть символ камеры в правой части хромированной адресной строки. Вы должны нажать на эту кнопку, чтобы сделать снимок экрана веб-страницы, загруженной в браузере Google Chrome. Загрузка всего изображения в приложение может занять некоторое время, в зависимости от размера веб-страницы. Если веб-сайт большой, он попросит нас подождать, пока он не создаст файл изображения.
- Достаточно одного щелчка, чтобы полностью захватить веб-сайт, загруженный в браузер.Снимок экрана веб-сайта, сделанный Google Chrome, будет выглядеть так, как показано ниже. Это снимок экрана этого блога, сделанный с помощью этого плагина.
Популярные руководства
- Разумное использование функции приватного просмотра
- Доступ к удаленному компьютеру без особых навыков
- Ошибка USB-модема на телефоне Android
- Отображать объявления AdSense в содержании сообщения
Как сделать снимок экрана всей страницы без прокрутки? — MVOrganizing
Как сделать снимок экрана всей страницы без прокрутки?
Как сделать снимок экрана всей веб-страницы в Chrome
- Зайдите в Интернет-магазин Chrome и найдите «снимок экрана» в поле поиска.
- Выберите расширение «Снимок экрана (от Google)» и установите его.
- После установки нажмите кнопку «Снимок экрана» на панели инструментов Chrome и выберите «Захват всей страницы» или воспользуйтесь сочетанием клавиш Ctrl + Alt + H.
Как сделать снимок экрана в полный рост?
Как делать скриншоты с прокруткой в Android
- Загрузите и установите LongShot из Play Store.
- Откройте приложение.
- Включите автоматический захват (снимки экрана будут автоматически делаться при прокрутке).
- Нажмите кнопку «Сделать снимок экрана».
- Появится плавающая зеленая кнопка «Пуск».
- Перейдите на экран, который хотите сделать снимок.
- Нажмите кнопку «Пуск» и медленно прокрутите.
Как сделать длинный снимок экрана в Windows 10?
Чтобы захватить окно с прокруткой, выполните следующие действия:
- Нажмите и удерживайте Ctrl + Alt вместе, затем нажмите PRTSC.
- Нажмите и удерживайте левую кнопку мыши, затем перетащите мышь в окне прокрутки, чтобы выбрать область.
- Отпустите кнопку мыши, и автоматическая прокрутка начнется медленно.
Как сделать снимок экрана всей веб-страницы Chrome?
Ярлык Chrome для создания полноразмерного снимка экрана. Просто введите «снимок экрана», и вы увидите вариант «сделать снимок экрана в полный размер». Просто выберите это, и Chrome автоматически сохранит снимок экрана полной страницы в папку «Загрузки»!
Как сделать снимок экрана всей страницы в Windows?
Самый простой способ сделать снимок экрана в Windows 10 — это клавиша Print Screen (PrtScn).Чтобы сделать снимок всего экрана, просто нажмите PrtScn в правом верхнем углу клавиатуры. Снимок экрана будет сохранен в вашем буфере обмена.
Как сделать снимок экрана всей страницы в Chrome без расширения?
В правом верхнем углу панели щелкните значок с тремя точками, затем щелкните «Выполнить команду». Или нажмите Ctrl + Shift + P в Windows и Command + Shift + P на Mac. В командной строке введите «Снимок экрана», затем щелкните «Сделать полноразмерный снимок экрана» из списка доступных команд.
Как остановить создание снимков экрана веб-страницы?
Использование изображений, зашифрованных CopySafe Web, является наиболее безопасным решением для защиты изображений, поскольку эти изображения заблокированы доменом и не могут использоваться на других веб-сайтах. Они также защищены от вашего веб-мастера. CopySafe Web использует подключаемый модуль веб-браузера, предотвращающий печать экрана и снимок экрана.
Могут ли сайты видеть скриншоты?
Первоначальный ответ: Могут ли веб-сайты узнать, если вы снимаете скриншот? Ответ — нет, не может. Таким образом, вы можете быть уверены, что если вы хотите сделать снимок экрана веб-сайта с помощью Snipping Tool, браузер не сможет определить, что вы используете Snipping Tool, чтобы сделать этот снимок экрана.
Может ли веб-сайт записывать мой экран?
Веб-сайт не может вести запись экрана вне окна. веб-сайты могут фактически записывать экранную запись вне окна, перейдите к набл.
Почему некоторые приложения не позволяют делать снимки экрана?
Если приложение не накладывает ограничений на создание снимков экрана, изображение по умолчанию сохраняется в меню «Устройство»> «Изображения»> «Скриншоты». Однако если вы видите уведомление «Не удалось сохранить снимок экрана. Создание снимков экрана не разрешено ни приложением, ни вашей организацией », вам нужно будет настроить Google Assistant, чтобы помочь вам.
Где настройки скриншота?
Установив бета-версию, коснитесь значка меню в правом верхнем углу, затем перейдите в «Настройки»> «Учетные записи и конфиденциальность». Внизу страницы находится кнопка «Изменить и поделиться снимками экрана». Включи это. В следующий раз, когда вы сделаете снимок экрана, вы можете увидеть запрос, в котором вас спросят, хотите ли вы включить новую функцию.
Как Netflix блокирует скриншоты?
Netflix не позволяет делать скриншоты или записывать скриншоты, и на то есть веские причины.Скриншоты могут быть безвредными, но скринкасты — нет. Такие сервисы, как Netflix, должны гарантировать, что они не будут использоваться для пиратства чего-либо, что требует запрета скринкастов.
Как остановить скриншоты?
Чтобы отключить захват экрана и запись для Android, выполните следующие действия:
- В меню «Файл» выберите «Настройки».
- Щелкните вкладку Native, а затем дополнительную вкладку Android.
- Установите флажок «Отключить снимок экрана приложения».
- Нажмите Готово.
Не удается сделать снимок экрана из-за политики безопасности?
Причина 1 — режим инкогнито в Chrome ОС Android теперь предотвращает создание снимков экрана в режиме инкогнито в браузере Chrome. Вы можете установить Firefox и сделать снимок экрана в режиме инкогнито там, но если вы делаете снимок экрана в Google Chrome, вы не должны использовать для этого режим инкогнито.
Как отключить политику безопасности?
Вы также можете деактивировать приложение Google Apps Device Policy, а затем удалить или отключить его:
- На устройстве Android перейдите в «Настройки».Безопасность.
- Нажмите одно из следующего:
- Снимите флажок.
- Нажмите «Деактивировать».
- Коснитесь ОК.
- В зависимости от вашего устройства перейдите к одному из следующих вариантов:
- Нажмите.
- Нажмите «Удалить» или «Отключить», а затем «ОК», чтобы удалить его.
Почему я не могу сделать снимок экрана на моем ноутбуке?
Если нажатие одной клавиши PrtSc не работает, вы можете попробовать следующие комбинации горячих клавиш: Alt + PrintScreen: захватит текущее выбранное окно и позволит вам сохранить это изображение с помощью рисования или любого другого приложения для редактирования.Обратите внимание, что для ноутбуков следует использовать «Fn + WinKey + PrintScreen».
Как обойти скриншот ограничений?
Сделайте снимок экрана в Android, обходя ограничение
- Прежде всего, установите ADB на свой компьютер.
- Во-вторых, загрузите scrcpy (бесплатно) на свой компьютер.
- Теперь откройте извлеченную папку scrcpy и дважды щелкните scrcpy.exe.
- Он мгновенно отобразит экран Android на вашем компьютере.
Можно ли делать скриншоты в режиме инкогнито?
Google удалил возможность делать снимки экрана в режиме инкогнито в Chrome v65 на Android еще в 2018 году.На данный момент разработчики добавили новый флаг в Chrome v89 Canary, который позволяет делать снимки экрана в режиме инкогнито.
Как включить защиту от скриншотов?
Шаг 1. Проверьте настройки Android
- На телефоне или планшете Android откройте приложение «Настройки».
- Нажмите «Приложения и уведомления» Расширенные приложения по умолчанию. Помощь и голосовой ввод.
- Включите Использовать снимок экрана.
Можно ли сделать снимок экрана Onlyfans без их ведома?
OnlyFans не сможет сообщить вам, что кто-то сделал снимок экрана.нет, onlyfans не уведомляет скриншоты. В отличие от Snapchat, onlyfans не будет уведомлять создателя, если кто-то сделал снимок экрана с их контентом.
OnlyFans называет ваше имя?
Нет, веб-сайт гарантирует конфиденциальность вашей информации. Продавцы могут видеть только ваше имя пользователя, но не ваше настоящее имя. Они не могут видеть информацию о вашей кредитной карте или другую личную информацию. Они следят за безопасностью и конфиденциальностью вашей платежной информации.
Как сделать снимок экрана в Instagram, не зная, что 2020 год?
1.Использовать режим полета
- Откройте приложение Instagram и дождитесь загрузки истории.
- Включите режим полета.
- Вернитесь в приложение Instagram, коснитесь нужной истории и сделайте снимок экрана.
- На Android принудительно закройте приложение Instagram перед отключением режима полета.
Как делать скриншоты веб-страниц из командной строки
Есть много ситуаций, когда вы можете захотеть сделать снимок экрана веб-страницы.Конечно, есть расширения браузера, которые выполняют эту работу, но если вам нужно делать снимки экрана многих веб-страниц для их архивирования или генерировать их как часть автоматизированного процесса, тогда вам понадобится инструмент командной строки для работы. Вот четыре инструмента, которые генерируют скриншоты веб-страниц из командной строки.
pageres-cli
Хотя это не так популярно, как некоторые другие, более известные инструменты, pageres-cli — лучший инструмент для создания снимков экрана. Основан на PhantomJS и написан на Node.js, он точно отображает даже самые сложные веб-страницы.
Для установки pageres-cli необходимо сначала установить Node.js и NPM. Затем откройте окно терминала и установите его так:
sudo npm install -g pageres-cli
После установки создавать скриншоты очень просто:
pageres google.com
Это дает вам снимок экрана в вашем текущем рабочем каталоге с именем google.com-1366x768.png , который, как вы можете сказать, имеет разрешение 1366 × 768 и формат PNG.
Вы можете указать собственное имя файла, формат и разрешение. Рассмотрим следующую команду:
pageres google.com yahoo.com 1280x800 --format = jpg --filename = "Pictures / <% = date%> _ <% = url%>"
Это длинная команда, поэтому давайте разберем ее:
-
google.comиyahoo.com— это URL-адреса, для которых будут созданы скриншоты. -
1280x800указывает размер экрана, на котором будет отображаться снимок экрана. -
--formatуказывает, что формат будет использоваться. В данном случае мы использовали формат JPG. -
--filenameуказывает каталог, в котором будут храниться снимки экрана, и формат, в котором файлы будут названы. В нашем случае мы указали, что они должны идти в каталог «Изображения», а имена файлов должны содержать дату, за которой следует подчеркивание (_), а затем URL.
Вы даже можете указать разные настройки для разных сайтов!
страницы [google.com 1280x800] [yahoo.com 800x600]
Наконец, вы можете заметить, что некоторые веб-сайты предоставляют вам «облегченные» или «мобильные» версии веб-страниц при использовании этого инструмента. Вы можете просто изменить строку пользовательского агента, чтобы она напоминала современный браузер:
pageres echo.opera.com --user-agent = 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50.0'
Доступно множество других опций; загляните на главную страницу проекта.
Firefox
Firefox 57 и более поздние версии имеют режим создания снимков экрана из командной строки.Как и pageres-cli, Firefox точно захватывает веб-страницы, но у него не так много функций. В этом режиме не используется графическая среда, поэтому он хорошо подходит для использования на серверах.
Чтобы сделать снимок экрана в Firefox, запустите:
firefox -screenshot google.png google.com
При этом создается полноэкранный снимок экрана google.com в файл google.png . В настоящее время Firefox не поддерживает создание снимков экрана в других форматах.Если вы используете другое расширение, например google.jpg , будет создан файл PNG с этим именем.
Чтобы сделать снимок экрана ограниченного размера, используйте параметр --window-size . Например, если вы хотите создать снимок экрана размером 1366 × 768, введите:
firefox -screenshot google.png google.com --window-size = 1366 768
Дополнения, установленные в Firefox, также влияют на вывод; что очень полезно во многих случаях. Например, если вы устанавливаете расширение для блокировки рекламы, это также удаляет рекламу на скриншотах.
cutycapt
Хотя pageres-cli и Firefox великолепны, они не всем на вкус. К счастью, есть и другие инструменты, например, cutycapt. Он использует библиотеку QtWebkit для рендеринга веб-страниц.
В Ubuntu и Debian вы можете установить его с помощью sudo apt install cutycapt ; в других системах вы можете скомпилировать его из исходного кода, как описано на их домашней странице.
Вы можете сделать снимок экрана с помощью cutycapt вот так:
cutycapt --url = google.com --out = google.png
cutycapt попытается определить формат выходного файла по имени файла. Поддерживаются, среди прочего, форматы JPG, GIF, SVG и PNG.
По умолчанию cutycapt генерирует скриншоты шириной 800 × 600. Вы можете контролировать высоту и ширину скриншота, например:
cutycapt --url = google.com --out = google.png --min-width = 1366 --min-height = 768
Это даст вам скриншот с разрешением 1366 × 768.
Взгляните на страницу руководства, набрав на терминале man cutycapt , чтобы увидеть список опций.
Если у вас возникли проблемы с веб-сайтами, обслуживающими «облегченную» или «мобильную» версии, укажите строку пользовательского агента, напоминающую современный браузер:
cutycapt --url = ... --out = ... --user-agent = 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50.0'
Однако, если вы пытаетесь запустить cutycapt на компьютере без запущенного X-сервера (как и большинство серверов), он не запустится. Вы должны использовать xvfb для его запуска:
xvfb-run --server-args = "- экран 0, 1024x768x24" cutycapt --url =... --out = ...
В приведенной выше команде параметр --server-args просто создает виртуальный экранный буфер размером 1024 × 768 с 24-битной глубиной цвета. На скриншот это никак не влияет.
wkhtmltoimage
wkhtmltoimage, который входит в состав wkhtmltopdf, представляет собой еще один инструмент для создания снимков экрана. Его набор функций ориентирован на быстрое автоматическое создание снимков экрана; хотя он не самый лучший, если вам нужны точные.
Он должен быть доступен в репозиториях вашего дистрибутива.В Debian / Ubuntu его можно получить с помощью команды sudo apt install wkhtmltopdf . Если он недоступен в вашем дистрибутиве, вы всегда можете получить предварительно скомпилированные двоичные файлы или скомпилировать его из исходного кода.
Одно предостережение: если вы планируете запускать wkhtmltoimage в среде без X-сервера, вам следует взять предварительно скомпилированный двоичный файл — репозитории в репозиториях по умолчанию часто не поддерживают работу без него.
Чтобы установить предварительно скомпилированные двоичные файлы, загрузите последний архив для своей системы и запустите:
sudo tar -xf wkhtmltox- *.tar.xz -C / opt sudo mkdir -p / usr / local / lib / usr / local / share / человек / человек1 sudo ln -s / opt / wkhtmltox / bin / wkhtmltoimage / usr / local / lib sudo ln -s / opt / wkhtmltox / bin / wkhtmltopdf / usr / local / lib sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltoimage.1.gz / usr / local / share / man / man1 sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltopdf.1.gz / usr / local / share / man / man1
Вы можете делать скриншоты веб-страниц, запустив:
wkhtmltoimage google.com google.jpg
Поддерживается создание снимков экрана в формате JPG и PNG.Однако размеры сгенерированных файлов JPG огромны
Вы можете установить произвольную ширину и высоту, указав:
wkhtmltoimage - высота 1200 - ширина 800 google.com google.png
В некоторых случаях снимок экрана может иметь большую ширину, чем указано. Вы можете исправить это, добавив флаг --disable-smart-width .
К сожалению, нет надежного способа изменить строку пользовательского агента. В частности, вы можете изменить заголовок HTTP User-Agent , но вы не можете изменить навигатор .userAgent через JavaScript (JS). При этом подделка HTTP-заголовка — это все, что вам нужно во многих случаях использования. Вы можете сделать это с помощью:
wkhtmltoimage --custom-header-aggation --custom-header User-Agent 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50.0' google.com google.jpg
Переключатель --custom-header-aggation гарантирует, что пользовательский HTTP-заголовок User-Agent будет извлекать все ресурсы, такие как изображения, файлы JS и содержимое встроенного фрейма.
Иногда, делая автоматические снимки экрана, вы можете захотеть посмотреть, как выглядит страница без JS. Вы можете сделать это с помощью переключателя --disable-javascript :
wkhtmltoimage --disable-javascript google.com google.jpg
Если вам нужно сгенерировать много снимков экрана, вы можете ускорить процесс, сократив время, в течение которого может выполняться JS. По умолчанию время составляет 200 миллисекунд (мс), но вы можете уменьшить или увеличить его. Например, если вы хотите разрешить выполнение JS 45 мс, используйте:
wkhtmltoimage --javascript-delay 45 google.com google.jpg
Чтобы просмотреть полный набор доступных опций, запустите wkhtmltoimage --extended-help .
Заключение
В этой статье мы увидели, как делать скриншоты веб-страниц с помощью различных инструментов, некоторые из которых ориентированы на точность, а другие — на скорость.
пожаловаться на это объявлениеЕсли вам понравился этот пост, поделитесь им 🙂
Более умный способ делать скриншоты в Chrome
Как ни странно, несмотря на все его функции и возможности веб-браузера, в браузере Google Chrome отсутствует одна основная функция: возможность сделать снимок экрана веб-сайта, который вы посещаете.
Или вроде бы так.
Вот малоизвестный секрет: на самом деле Chrome имеет чрезвычайно полезную встроенную команду для создания снимков экрана — никаких расширений не требуется. Он гибкий, эффективный и простой в использовании. И он работает в Windows, Mac, Chrome OS или любой настольной платформе, где доступен Chrome.
Единственная проблема? Он спрятан в месте, где ни один нормальный смертный никогда бы его не нашел.
Будьте готовы взорвать свой мозг при просмотре веб-страниц.
[Получайте свежие советы и аналитическую информацию в свой почтовый ящик каждую пятницу с информационным бюллетенем JR Android Intelligence . Ожидаются эксклюзивные дополнения!]
Скрытый скриншот Chrome. не надо много тыкать. Команда спрятана в разделе инструментов разработчика Chrome, и там есть много дополнительных вещей, которые могут испортить ваш сеанс просмотра, если вы не будете осторожны.Однако придерживайтесь этого конкретного набора инструкций — и не тыкайте и не толкайте где-либо еще в этой области — и с вами все будет в порядке.
Круто? Прохладный. Хорошо — вот простой, беспроблемный и не требующий расширений ярлык для создания снимка экрана в Chrome:
- Нажмите Ctrl-Shift-I (или Cmd-Option-I на Mac).
- Нажмите Ctrl-Shift-P (или Cmd-Shift-P на Mac).
- Введите слово , снимок экрана .
Вот и все. Вы увидите, что на панели в правой части экрана появится ряд вариантов снимков экрана.Осталось только выяснить, какой из них вам нужен:
- Если вы хотите захватить определенную область текущей страницы, просто нажмите Enter; это выберет вариант по умолчанию «Снимок экрана области», который затем позволит вам нарисовать рамку вокруг области, которую вы хотите сохранить.
- Если вы хотите захватить всю страницу , как если бы вы выполняли прокрутку от самого верха до самого низа, нажмите стрелку вниз один раз и выберите «Сделать снимок в полном размере».
- Если вы хотите сделать снимок экрана только текущей видимой области, нажмите стрелку вверх один раз; это приведет вас к опции «Сделать снимок экрана».
Есть также четвертый вариант, «Сделать снимок экрана узла», но вы, вероятно, не захотите с ним связываться.
Какой бы снимок вы ни сделали, он будет отображаться как обычный файл изображения, загруженный в нижней части окна браузера; затем вы можете открыть файл, дважды щелкнув его прямо здесь или заглянув в папку загрузок Chrome.
Расширенный вариант скриншота Chrome
Итак, вы, , действительно, хотите развлечься, говорите? Что ж, оберните свой технически щекотливый задний мозг вокруг этого: помимо получения обычных снимков экрана с помощью этого метода, вы также можете сделать снимок экрана мобильного интерфейса сайта прямо со своего компьютера, выполнив почти тот же набор шагов.
Вот трюк: начните с того же первого шага, который мы только что прошли — Ctrl-Shift-I (или Cmd-Option-I на Mac) — затем сделайте паузу на секунду. Видите эту панель в верхней части экрана, прямо под адресной строкой? Щелкните область с надписью «Адаптивный» и выберите нужный тип устройства из всплывающего списка.
 Можете поместить его в папку или оставить все, как есть.
Можете поместить его в папку или оставить все, как есть. На неактивном месте нажмите левую кнопку мыши и перейдите в выпадающее меню. Там появится графа «Сохранить объект как изображение». Выберите эту команду. Вся веб-страница зальется голубой краской, а сверху появится активная панель. Нажмите «Сохранить выбранное». Обязательно укажите место расположения скриншота.
На неактивном месте нажмите левую кнопку мыши и перейдите в выпадающее меню. Там появится графа «Сохранить объект как изображение». Выберите эту команду. Вся веб-страница зальется голубой краской, а сверху появится активная панель. Нажмите «Сохранить выбранное». Обязательно укажите место расположения скриншота. Подходит для Chrome и Firefox. Имеет один классический интерфейс. Вы без посторонней помощи справитесь с его использованием. Копия делается всего за один клик. Картинка автоматически загружается на ваше устройство. Также вы можете его отправить на Google Drive.
Подходит для Chrome и Firefox. Имеет один классический интерфейс. Вы без посторонней помощи справитесь с его использованием. Копия делается всего за один клик. Картинка автоматически загружается на ваше устройство. Также вы можете его отправить на Google Drive. На нее будет предоставлена ссылка.
На нее будет предоставлена ссылка.


Ваш комментарий будет первым