6 сервисов для создания скриншота веб-страницы целиком
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito. com.
com.
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраните снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
IMGonline
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).

- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
S-shot.ru
Сервис <s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Вам также может быть интересно:
Screenshot machine
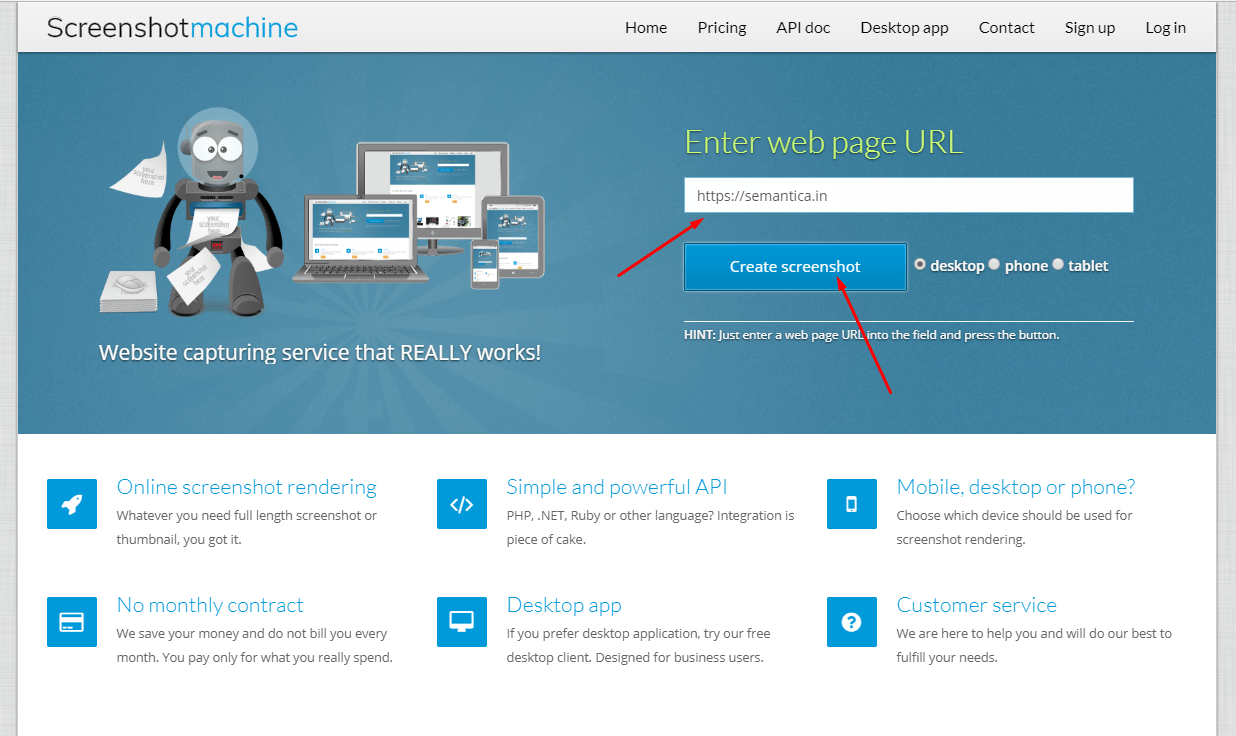
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
ScreenPage.ru
ScreenPage.ru — сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
Введите URL адрес веб-страницы, далее введите адрес электронной почты, а затем нажмите на кнопку «сделать снимок!».
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG).
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru. Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Похожие публикации:
Принтскрин страницы сайта целиком
Как сделать скриншот всей страницы сайта в Google Chrome и Яндекс.Браузере — Nimbus Screenshot and Screencast
Скриншотим страницу полностью
Только рассказал в предыдущей статье об использовании LightShot и понял, что нужен ещё такой скриншотер, который бы делал снимок страницы сайта полностью (включая то, что видно только при прокрутке). Даже не думал, что темы скриншотов хватит на 2 статьи
Подходящее дополнение для браузеров на основе Chrome (Яндекс.Браузер, Гугл Хром …) опять же нашлось здесь https://chrome.google.com/webstore/category/extensions?hl=ru. На этот раз это Nimbus Screenshot and Screencast — вообще, очень навороченная штука оказалась, даже видео снимает.
Делаем скриншот страницы сайта целиком с помощью расширения Nimbus Screenshot and Screencast
Скачивание
Скачать и установить можно здесь. После установки справа вверху появится иконка этого дополнения:
Иконка скриншотера Nimbus
Как пользоваться
Чтобы сделать скриншот веб-страницы полностью, нужно кликнуть на иконку этого дополнения и в появившемся меню выбрать «Скриншот всей страницы» :
Делаем скриншот целой страницы
После этого содержимое окна браузера проскроллится снизу вверх и вас перекинет в редактор, где на картинке можно делать надписи, рисовать линии и т. п. Редактор супер-мощный:
п. Редактор супер-мощный:
Редактор скриншотов в Nimbus Screenshot and Screencast
После окончания редактирования жмём «Готово» и далее картинку можно будет сохранить в некий Nimbus Note, в Гугл Диск, себе на ПК или распечатать.
С помощью этого дополнения можно сделать скриншот не только содержимого браузера, но и всего окна. А также записать видео (выберите «Запись видео» ). Я был удивлён, но видео и правда записывается, и вполне неплохо.
А ещё можно редактировать любые картинки или рисовать что-нибудь — для этого надо установить сначала это, а затем в меню расширения следует выбрать «Чистый лист» :
Кроме запуска через клик по иконке, расширение можно запустить просто кликнув правой кнопкой мыши в любой части страницы сайта (добавился соответствующий пункт контекстного меню).
Короче, этот «Nimbus Screenshot and Screencast», как и LightShot, вещь хорошая. Раньше я создавал несколько снимков экрана с помощью нажатия PrintScreen и клеил их в Paint’е. Теперь же делать скриншоты всей страницы гораздо веселее.
Сохраните себе скриншот веб-страницы
Генерация полноразмерных скриншотов веб-страниц с нашим бесплатным сервисом
Хотите сгенерировать полноразмерный скриншот веб-страницы? Укажите Вашу ссылку, а мы сконвертируем ее в JPG, PDF, во что угодно, онлайн!
У Вас также будет возможность скачать изображение в виде ZIP файла.
Наш бесплатный генератор скриншотов веб страниц — это наиболее простой способ сохранить себе копию страницы. Не нужно ничего загружать или устанавливать, все происходит онлайн.
Мы обрабатываем вашу ссылку и конвертируем ее, чтобы получить высококачественный файл. Использование нашего онлайн сервиса поможет Вам получить полный скриншот веб-страницы
Сохранить статью из Википедии в PDF файл? Нет проблем!
Сохранить себе скриншот, как JPG? Вы можете.
Конвертировать HTML в SVG? Нет проблем!
Сделать скриншот длинной веб-страницы за один клик? Посмотрите, как это можно сделать!
Мы надеемся, что этот онлайн сервис для создания скриншотов веб-страниц поможет Вам.
Подсказки, чтобы помочь Вам сделать отличный скриншот:
- Не используйте ссылки, защищенные паролем
- Ссылки, которые требуют логина, не будут обработаны
- Не используйте локальные ссылки, например file:// или c:/. не будут обработаны
- Рекомендуется использовать http:// версию (если она доступна) для веб-сайтов, использующих подписанные ими самими сертификаты.
- Локальные URL (например, http://127.0.0.1) не могут быть обработаны
- Используйте JPEG формат для скриншотов нормального качества и PNG формат для скриншотов высокого качества
JPEG обычно обеспечивает примерно такое же качество скриншота, как и PNG для невооруженного глаза, но JPEG обычно имеет на 30%-60% меньший размер файла по сравнению с PNG при том же разрешении.
Как сделать скриншот всей страницы сайта целиком. Онлайн-сервисы
27 февраля 2018 года. Опубликовано в разделах: Внеклассное чтение. 4407
Иногда возникает необходимость выгрузить внешний вид страницы сайта в графический файл. Точный снимок веб-страницы имеет также другие названия: вебшот, тумбшот, скрин. Стоит отметить, что редко какой сайт умещается на экране без прокрутки вниз. Если мы используем клавишу Printscreen или надстройки типа Joxi или LightShot, то получаем возможность «снять» видимую часть экрана без прокрутки.
При этом нижняя часть страницы «обрезается».
Зачем нужно делать скриншоты
- Отправить разработчику ПО пример ошибки.
- Скопировать переписку.
- «Сфотографировать» понравившийся дизайн веб-сайта.
- Поделиться понравившимся изображением с кем-то.
- Указать пользователю на ошибку или проконсультировать его и т.д.

Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса — ссылка на полученное изображение.
Web Capture
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».
Затем вы можете скачать снимок как ZIP или развернутый файл.
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».
Затем откройте полученный вебшот или скачайте его.
Работает по такому же принципу.
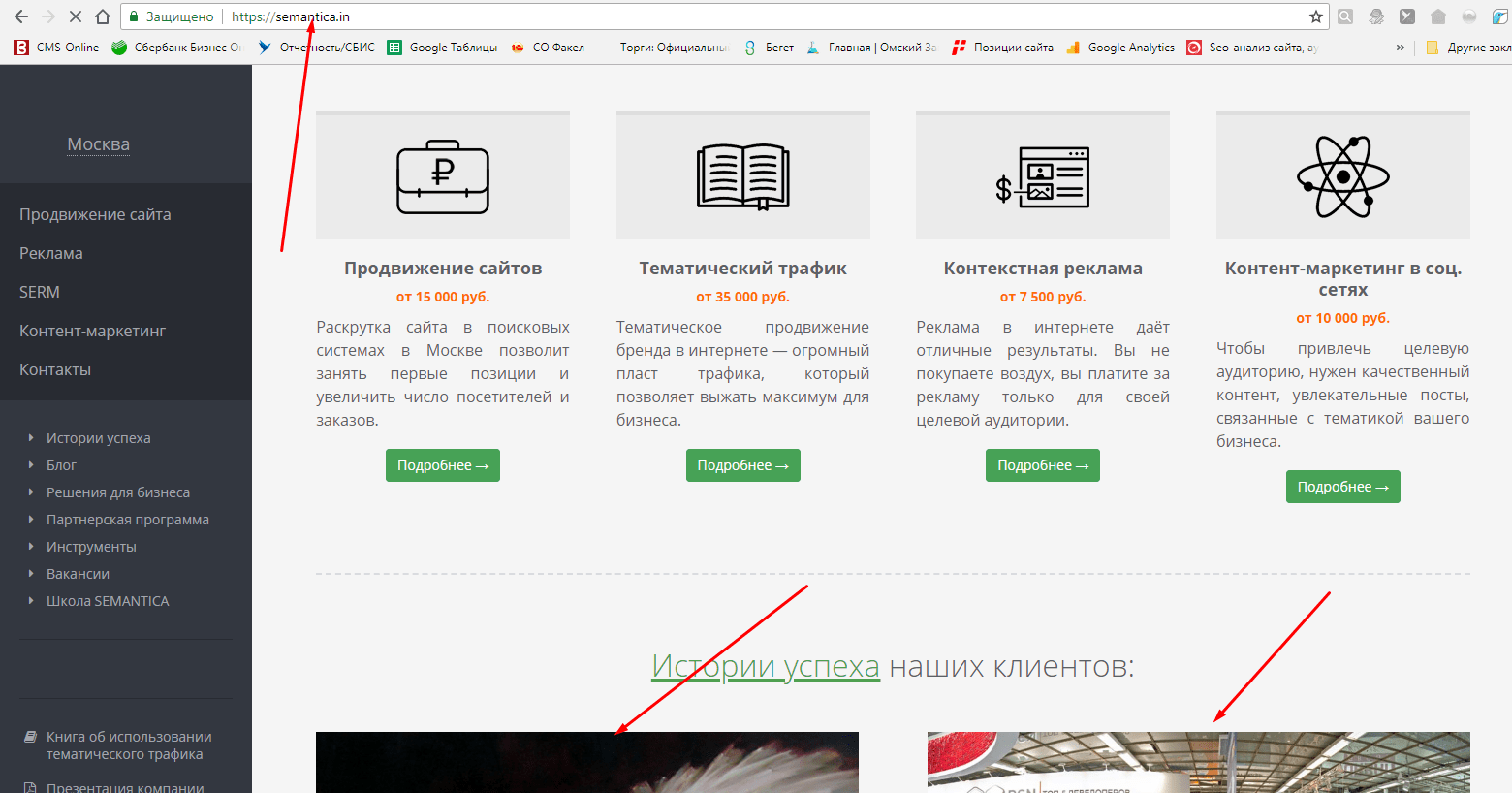
Еще один вариант работы веб-сервиса — можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Screenshot machine
Еще один бесплатный вариант.
После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage
Вы получите ссылку на файл на вашу электронную почту. Также просмотреть и сохранить его можно на странице данного сервиса.
Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.
Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты — это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios — удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 — устанавливается специальное приложение, которое позволяет делать вебшоты.
- Android 3.2 — кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 — нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android — «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Специалисты студии SEMANTICA проведут комплексный анализ сайта по следующему плану:
– Технический аудит.
– Оптимизация.
– Коммерческие факторы.
– Внешние факторы.
Мы не просто говорим, в чем проблемы. Мы помогаем их решить
Скриншоты в браузерах
Сделать screenshot разными способами – отличный навык пользователя прогрессивных технологий. Для этого необходимы определённые знания о возможностях персональных компьютеров, мобильных устройств, специального программного обеспечения и свойств интернет обозревателей.
В некоторых ситуациях люди не могут устанавливать стороннее программное обеспечение на служебных компьютерах из-за ряда ограничений политики безопасности. Для тех, кто часто проводит время в глобальной сети Интернет полезно освоить тонкости своей поисковой системы. Как делать скриншот в браузере, можно узнать в данном информационном разделе.
Захват изображения в популярных интернет поисковиках
При сёрфинге по бескрайним волнам Интернета, для фиксации картинки на смартфоне в отдельный файл достаточно знать особенности заводских настроек своего гаджета.
Все компьютеры имеют специальные кнопки или комбинации клавиш для скриншотирования:
Задача:
Зафиксировать всю информацию с главной статьи веб-портала «screenshot-tools.ru»
Решение:
- Девять снэпшотов на ноутбуке с помощью инструмента для захвата изображений Snipping Tool/Экранные Ножницы.
- Один снимок всей страницы с помощью опции скриншот в Мозиле / screenshot capture в Google Chrome.
Разница в продуктивности, эффективности и скорости выполнения задачи весьма очевидна!
Скриншот в «Яндекс» браузере
Одним из вариантов вырезать необходимые фрагменты со страниц поисковой системы – это использование дополнительных расширений. С недавних пор приложение «lightshot» по-умолчанию уже включено в инструментарии браузера.
С недавних пор приложение «lightshot» по-умолчанию уже включено в инструментарии браузера.
Найти и активировать полезное дополнение можно следующим образом:
- Зайти в настройки поисковой системы;
- Далее раздел «Дополнения»;
- Пролистав немного вниз колёсиком мышки, сфокусировать своё внимание на опции «Инструменты»;
- Включить расширение «lightshot» для создания скриншотов.
В верхнем правом углу появиться фирменный фавикон Лайтшота в виде пёрышка.
Фиксировать часть страницы довольно просто:
- Кликнуть по ярлыку с пером.
- Выбрать интересующую область экрана в прямоугольной форме.
Дополнение подсветит дисплей серым цветом, а выделенная область готова к дальнейшим действиям.
С возможностями приложения можно подробно ознакомиться в описании сторонней бесплатной утилиты для фиксации изображения с экрана мониторов «Lightshot» для компьютеров на Windows и Mac Os.
- Оформление выделенной области для моментального снимка.
- Способы сохранения захвата и другие возможности.
Снэпшот в Mozilla Firefox
«Огненная лиса» имеет встроенный инструмент для фиксации картинки на своих web-страницах в отдельный файл.
Левой кнопкой мыши, открыв проводник Мозилы «… — Действия страницы», выбрать действие с ярлычком ножниц «Сделать скриншот».
Или можно кликнуть ПКМ (Правой Кнопкой Мыши) по любой части дисплея в интернет обозревателе Мозила Файерфокс, задействовать опцию для захвата изображения.
Воспользовавшись любым вариантом, дисплей экрана персонального компьютера подсветится серым цветом с интерактивной подсказкой для дальнейших действий.
Снапшот можно сделать не только прямоугольным фрагментом, но и всю просматриваемую веб-страницу (1) или только ту, что отображается на дисплее в момент просмотра(2).
Опция «Мои снимки» — (3) – предназначена для хранения в течение двух недель пользовательских моментальных снимков в облачных сервисах Мозилы.
Сделав screenshot, открывается служебное окно для элементарной редакции с всплывающей подсказкой:
1.Snapshot хранится на ресурсах компании Mozilla в течение двух недель.
2. Удаление файла, редактирование:
- Обрезка;
- Ручка;
- Выделительный маркер для текста;
- Девять цветов для ручки;
- Кнопка «Undo/Отменить предыдущее действие».
Иконка со стрелкой вверх – поделиться скрином в социальных сетях.Кнопка вниз – загрузить снэпшот на ПК.
3. Ссылка из облака Firefox ожидает пользователя в буфере обмена ПК и готова к сохранению или послужить вставкой в мессенджере или в тексте электронного письма. Получателю достаточно кликнуть на полученную ссылку, отправленная картинка откроется браузером по-умолчанию.
Screenshot в Google Chrome
В поисковой системе Гугл Хром нет общедоступного инструмента для захвата изображения с просматриваемых интернет ресурсов, но есть пара способов, как это исправить.
Способ номер один
Меню браузера, открыть инструменты для разработчиков (Ctrl+Shift+I).
Нажав на кнопку «More options» можно выбрать один из вариантов для сохранения скрина:
- Capture screenshot – захват видимой части страницы сайта;
- Capture full size screenshot – сохранение всего содержимого страницы.
После выбора одного из способа фиксации изображения, файлы автоматически сохраняются на пользовательском компьютере. Чтобы посмотреть, где они находятся, надо нажать на стрелку внизу экрана у файла «PNG» или нажать кнопку «Показать всё».
Папка «Downloads/Загрузки» со скриншотами из браузера Google Chrome.
Второй способ
Зайти в меню настроек в пункт «Расширения».
Перейти в интернет-маркет Google для поиска достойной утилиты.
В поиске написать ключевое слово и выбрать из множества дополнительных приложений инструмент, отвечающий высоким пользовательским требованиям.
Snapshot в Opera
Браузер Опера постоянно обновляется командой разработчиков.
Опцию для захвата моментального снимка с просматриваемой страницы можно активировать тремя способами:
- «Настройки и управление Opera» => «Снимок»;
- Выполнить комбинацию клавиш «Ctrl+Shift+5»;
3. Из боковой панели инструментов выбрать значок «фотоаппарат».
Моментальный снимок с дисплея предполагается двумя вариантами:
- Захват всего экрана;
- Фиксация определённой прямоугольной области.
Зафиксировав картинку, можно провести ряд манипуляций с ней:
- Изменение масштаба;
- Незамысловатое дополнение различными элементами;
- Стрелка — выбор цвета и толщины и цвета;
- Капля – размытие объектов;
- Карандаш — выбор толщины и цвета;
- Смайлик с камерой – возможность добавить сэлфи;
- Стикер – добавление весёлых наклеек к снэпшоту;
- Отмена предыдущего действия;
- Сохранение изображения на компьютере в формате «PNG»;
- Скопировать скриншот и закрыть редакционную панель.
Каждый браузер имеет функциональность «Screenshot Capture». А вот какой лучше интернет-обозреватель использовать для захвата изображений вэб-страниц каждый пользователь решает для себя сам. Всё зависит от поставленных задач, а решения всегда найдутся!
Site Screen: скриншот сайта целиком — Онлайн программа
Комментарии и отзывы: 5
Ответ:
Быстрые сайты скринятся довольно быстро 2-3 секунды, учитывая что создание скриншота довольно ресурсоемкий процесс. Есть сайты, которые сами по себе полностью загружаются по 30-60 секунд (скрипты, стили, картинки). Скрин делается только после загрузки всех данных, иначе вы увидите наполовину пустую страницу или проблему с ее версткой.
Есть сайты, которые сами по себе полностью загружаются по 30-60 секунд (скрипты, стили, картинки). Скрин делается только после загрузки всех данных, иначе вы увидите наполовину пустую страницу или проблему с ее версткой.
Скриншот такого сайта будете ждать долго. Но это не вина данной программы.
С каким именно сайтом у вас проблемы в скорости?
Если не нужен скриншот всей страницы целиком можете использовать программу Hot Key Screenshot. Она скринит мгновенно все что вы видите на экране монитора.
iSpring Free Cam 8.7.0
Скажите пожалуйста,как быть? При записи с экрана на определе .
ПиМаркет Фитнес Клуб 7
Отличная программа, то что я искала, без всяких заморочек .
Skincraft — редактор скин
КАК СДЕЛАТЬ ВТОРОЙ СКИН МАЙНКРАФТ .
Game Guardian 6.0.5
почему не открывается в blue stacks .
Windows 7 games for Windo
Интернет-Нарды код ошибку выдает 0х80041004 и не устанавли .
Copyright © Софт — Архив 2008 — 2018 Алексей Егоров
Сайт использует технологию Cookie для сохранения настроек пользователя.
Как создать скриншот с прокруткой в Chrome? (скриншот всей страницы) • Android +1
Порой создания простого скриншота видимой части недостаточно, необходимо заснять всю страницу сайта целиком. Как это сделать в Google Chrome? Рассказываем создать скриншот с прокруткой или скриншот всей страницы!
Есть два простых способа, сделать скриншот сайта в Chrome — с помощью расширения, либо из меню разработчика!
Читайте также:
Способ 1. Скриншот всей страницы в Crhome с помощью расширения
Можно создать скриншот страницы сайта целиком в Chrome, используя расширение. Зайдите в магазин приложений Chrome Store и установите расширение для скриншотов Full page simple screen capture
После установки перезапустите браузер Chrome. Откройте необходимую страницу сайта и на панели выберите расширение Full page simple screen capture, выберите «Скриншот всей страницы», чтобы создать скриншот с прокруткой в Chrome!
Способ 2.
 Скриншот всей страницы в Chrome, встроенными средствами
Скриншот всей страницы в Chrome, встроенными средствамиЕсли устанавливать что-либо в Windows или macOS нет желания, можно обойтись встроенными средствами Google Chrome!
Нажмите на клавиатуре одновременно три клавиши CTRL + Shift + I для пользователей Windows и Linux, Option + Shift + I для macOS, после чего активируется панель разработчика.
Нажмите на панели три точки и выберите вариант размещения панели снизу
Теперь нажмите другую комбинацию клавиш — CTRL + Shift + P (CMD+ Shift + P для Мак) и напишите «screenshot», выберите из списка «Capture full size screenshot». После чего сразу будет создан скриншот всей страницы сайта.
Этот способ создания длинных скриншотов подойдет для тех кто делает их не особо часто, но если же вы собираетесь сделать множество снимков, то лучше всего, воспользоваться вторым способом!
Остались еще вопросы? Пишите их в комментариях, рассказывайте, что у вас получилось или наоборот!
Вот и все! Больше статей и инструкций читайте в разделе Статьи и Хаки Android. Оставайтесь вместе с сайтом Android +1, дальше будет еще интересней!
Скриншот длинной страницы. Как сделать скриншот всей страницы в браузере? Впечатления от использования
Иногда в процессе работы за компьютером нам необходимо «сфотографировать» какое-то событие, происходящее на экране нашего монитора. Например, какая-то программа выдала ошибку, или какое-то уведомление, с которой самостоятельно разобраться невозможно, но решить эту проблему надо. Здесь нам и пригодится возможность «сфотографировать» то, что вы видите на мониторе — сделать так называемый «скриншот» видимой области монитора, или сокращённо — «скрин». Для этого необходимо нажать клавишу «Print Screen» (иногда название на ней пишется сокращённо, например, «РrtScrn»), в основном она расположена либо справа от клавиши F12, либо чуть ниже. Её расположение вы можете посмотреть на рисунках ниже.
Изображение будет помещено в буфер обмена, и чтобы сообщить разработчикам программы (или в службу технической поддержки) об ошибке, вы можете вставить его в письмо или другой документ (например, в MS Word, Excel или PowerPoint) и отправить им для того, чтобы они разобрались, почему произошла та или иная ошибка, и дали рекомендации по её устранению. Если же вы хотите сохранить скриншот на свой компьютер, то необходимо открыть любой графический редактор (самый простой — встроенный в Windows Paint), вставить его туда (либо через меню «Правка» — «Вставить», либо простой комбинацией клавиш «Ctrl» + «V» в английской раскладке клавиатуры) и сохранить в любом удобном месте на вашем компьютере или на съёмных носителях информации.
Если же вы хотите сохранить скриншот на свой компьютер, то необходимо открыть любой графический редактор (самый простой — встроенный в Windows Paint), вставить его туда (либо через меню «Правка» — «Вставить», либо простой комбинацией клавиш «Ctrl» + «V» в английской раскладке клавиатуры) и сохранить в любом удобном месте на вашем компьютере или на съёмных носителях информации.
Если вам необходимо сделать скрин не всего того, что происходит на мониторе, а только какое-то отдельное окно папки или программы, то нужно сделать активным это окно, а затем нажать на клавиатуре комбинацию клавиш «Alt» + «Print Screen».
В целом, скриншоты нужны в тех случаях, когда проще показать или отправить собеседнику скриншот происходящего на экране, чем долгое время объяснять это или перепечатывать в текст письма вручную.
Но что делать, если вам нужен скриншот какой-либо страницы, которая по вертикали не умещается в размер монитора? Например, вам необходимо сохранить в виде изображения длинную страницу размером в пять-шесть вертикальных длин вашего монитора, согласно вашей вертикальной полосе прокрутки.
Существует несколько способов сделать это.
1. Самый простой, не требующий установки никаких программ, и в то же время самый затратный по времени, и не очень качественный способ — это сделать последовательно несколько скриншотов друг за другом, каждый раз прокручивая страницу на один экран вниз, и параллельно вставлять получаемые картинки друг за другом, например, в Word или Excel. Недостатком этого способа является продолжительность его по времени, получение нецелой картинки и необходимость подгонять друг к другу края предыдущего и следующего изображения. Применять этот способ можно только в тех случаях, когда вы торопитесь и вам неважно качество итогового результата. В этом случае вы не получите целого, единого изображения.
2. Использование онлайн-сервисов создания скриншотов любых страниц сайтов. Для примера попробуем получить скрин одной из страниц моего сайта «Компьютер с умом», на которой я рассказываю об увеличении размера текста (откроется в новом окне):
На моём рабочем мониторе эта страница занимает четыре вертикальных размера экрана. Существует замечательный онлайн-сервис, который легко справляются с поставленной задачей, выдавая в результате полноценные скриншоты длинных страниц. Предлагаю ознакомиться с ним и использовать его в дальнейшем, если он вам понравится.
Существует замечательный онлайн-сервис, который легко справляются с поставленной задачей, выдавая в результате полноценные скриншоты длинных страниц. Предлагаю ознакомиться с ним и использовать его в дальнейшем, если он вам понравится.
Пройдя по ссылке выше, вы попадаете на простенькую страницу, на которой надо указать адрес той страницы сайта, с которой мы хотим получить полноразмерный скриншот. Копируем его из адресной строки браузера (или прямо из этой статьи) и указываем на этом сайте нашу страницу для теста: https://сайт/sovetyi/kak-uvelichit-razmer-teksta .
Нажимаем кнопку «Capture Screenshot» и ждём, пока сайт сгенерирует изображение (прогресс дойдёт до 100%). Обычно это занимает от нескольких секунд до пары минут, в зависимости от вертикальной длины страницы.
Нажимаем на кнопку «Download Image» («скачать изображение»), и начинается автоматическое скачивание скриншота полученной страницы.
Открываем полученное изображение и убеждаемся, что сервис сработал отлично, скриншот длинной страницы получен и сохранён в виде картинки для дальнейшей работы.
Разумеется, существует достаточно большое количество онлайн-сервисов, которые позволяют сделать то же самое, что и Web Screenshots, но некоторые из них достаточно сложны в освоении, некоторые требуют регистрации, чтобы получить необходимое изображение, поэтому я рекомендую вам то, чем пользуюсь сам.
3. Если вы используете браузер Google Chrome, то задача упрощается. В этом случае необходимо найти и установить расширение для Google Chrome, которое называется Awesome Screenshot. Для этого достаточно ввести в поисковый запрос поисковых систем Гугла или Яндекса следующую строчку «Awesome Screenshot для Google Chrome» (можете скопировать прямо отсюда), и по первым ссылкам поисковой выдачи перейти на сайт установки расширений для этого браузера.
Яндекс:
Google:
После перехода на сайт установки расширения нажимаем кнопку «+ Бесплатно» и устанавливаем его в ваш браузер:
Подтверждаем установку расширения нажатием на кнопку «Добавить»:
В результате сверху в вашем браузере Google Chrome появится иконка установленного расширения:
Разберём основные возможности этого расширения. Щёлкаем мышкой на этом значке и открываем его меню:
Щёлкаем мышкой на этом значке и открываем его меню:
Кратко по основным пунктам этого меню:
- Capture visible part of page — сделать скриншот видимой на экране части страницы
- Capture selected area — сделать скриншот выделенной области (очень удобная опция). После нажатия на эту опцию вы сможете выделить мышкой любой участок на экране монитора и получить изображение этой области.
Тем не менее, для наших первоначальных целей (создания скриншота длинной страницы) необходимо зайти нужную страницу в интернете и выбрать пункт меню «Capture entire page » («сделать скриншот целой страницы»).
Расширение само прокрутит страницу до конца вниз и перенаправил вас на новую страницу, где надо можно будет отредактировать сделанный скриншот, либо просто можно нажать сверху кнопку «Done»
Наш скриншот готов, осталось лишь справа выбрать дальнейшие действия с ним:
- Save — сохранить картинку в графическом формате файла;
- Copy — скопировать его в буфер обмена;
- Print — отправить картинку на принтер для печати.
Мы с вами сохраним его в виде картинки, поэтому выбираем «Save»
Указываем место на вашем компьютере, куда сохранить полученный файл, и заканчиваем работу с расширением.
Надеюсь, эта статья была для вас полезной. Если у вас будут какие-то вопросы по работе указанных в статье способов — спрашивайте в комментариях.
Навигация записиСделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчаниюЭтот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.
- Mac : используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.
Онлайн-инструменты для снятия скриншотовЕсли вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito , Screenshot Machine или Web-capture.net . Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Расширения для браузераЭто мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
В одном из своих постов я писал про Google Chrome плагин для создания и редактирования скриншотов . Он предоставляет достаточно много инструментов для обработки снимков. Но, как известно больший функционал потребляет больше ресурсов компьютера. Что если все эти инструменты не нужны и перед пользователем стоит всего одна конкретная задача: например, сделать скриншот всей страницы сайта целиком или какой-то отдельной ее части? Устанавливать тяжелое расширение в Google Chrome смысла нет, особенно на слабом ПК.
Есть оптимальный вариант:
FireShot – быстрое создание снимков экрана (скриншотов)
FireShot (урезанная версия) – плагин, который позволит быстро сделать снимок страницы сайта в браузере Google Chrome .
Установка плагина
Установку плагина можно осуществить из интернет-магазина Хрома, перейдя по ссылке:
На открывшейся странице следует нажать «+бесплатно» и подтвердить новое расширение.
После чего в правом верхнем углу браузера вас уведомят об успешной установке FireShot.
При нажатии на значок расширения откроется меню.
Доступно 3 опции:
Захватить всю страницу – скриншот всей страницы сайта , включая прокрутку.
Захватить видимую область – скриншот только той области, которую вы видите в данный момент, без скролла.
Захватить регион – снимок выделенной части экрана .
Обратите внимание, что справа от каждой опции отображается соответствующая комбинация клавиш. Как видите, они очень неудобные. 4 кнопки – слишком много. Поэтому следует зайти в настройки и прописать свои горячие клавиши, которые будут вам удобны. Главное, чтобы они не совпадали со стандартными горячими клавишами Google Chrome, во избежание конфликта.
Так же в настройках можно выбрать один из двух форматов скриншотов по умолчанию: JPG и PNG.
Как я уже упомянул, это урезанная версия, предоставляющая лишь минимальный функционал. На странице сохранения скриншота есть ссылка, перейдя по которой можно сделать апгрейд до PRO версии, в которой доступно значительно больше возможностей.
Всех снова рад видеть на своем блоге друзья. Макс Метелев на рабочем месте и сегодняшняя статья будет простой, понятно и интересной.
Мы разберем как сделать полный скриншот вашего веб сайта целиком и параллельно разберем сервисы, программы и инструменты для создания скриншотов ваших сайтов.
Как обычно, все по делу и без воды. Готовы к освоению урока? Тогда, поехали.
Как сделать скриншот сайта целиком онлайн?
Внизу будет поле, где вас попросят ввести адрес сайта. Давайте введем произвольный адрес, к примеру, возьмем сайт студии Артемия Лебедева — http : //www.artlebedev.ru/
Также вы можете выбрать, в каком расширении вы хотите видеть скриншот сайта целиком – например, в jpeg, png и т.д.
И потом нажимаете на кнопку «Сделать снимок сайта» (Capture Web Page)
После этого вы получаете уже готовый скриншот сайта в виде превью. Вот как на этом примере:
Вы можете его сразу же просмотреть или скачать к себе на компьютер. Так он выглядит целиком:
Соответственно эта картинка масштабируема и при нажатии мышкой она увеличится на всю ширину и высоту.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.
Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Устанавливаемые программы на ПК
Webshot – программа, позволяющая делать скриншоты полностью или в виде превью. Ее основным преимуществом является работа с командной строкой, которая позволяет автоматизировать процесс снятия копий сайта с экрана.
– безусловно, одна из лучших программ для захвата изображения сайта со всеми параметрами, которые вам необходимы. Интеграция с FireFox, можно заменить стандартную команду в Windows. Она платная, стоит 39 баксов, есть демо версия, чтобы попробовать бесплатно. На торрентах, я так думаю, найти можно и бесплатную версию.FastStone Capture – мощная утилита для создания скриншотов сайтов целиком с плавающей панелью управления. Можно делать разные по форме снимки.
Paparazzi! – небольшое приложение для операционной системы Mac OS X с функциями делания снимков с экрана.
Инструменты создания скриншотов онлайн
– простой онлайн инструмент по такому же типу, как я описывал в самом начале статьи. Просто вставляете ссылку и нажимаете на Thumb It. Неудобство в том, что оставляет свой копирайт на снимке.На этом у меня все. Я думаю, что список получился хороший. У вас есть, что выбрать. Если будете спрашивать какой лучше, то тут отвечу – только методом проб и тестирования. Еще раз повторюсь, что лично я пользуюсь LightShot для хрома. Им я просто нереально доволен.
Мы выпустили новую книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Иногда возникает необходимость выгрузить внешний вид страницы сайта в графический файл. Точный снимок веб-страницы имеет также другие названия: вебшот, тумбшот, скрин. Стоит отметить, что редко какой сайт умещается на экране без прокрутки вниз. Если мы используем клавишу Printscreen или надстройки типа Joxi или LightShot, то получаем возможность «снять» видимую часть экрана без прокрутки.
При этом нижняя часть страницы «обрезается».
Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Snapito
По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса — ссылка на полученное изображение.
Web Capture
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».
Затем вы можете скачать снимок как ZIP или развернутый файл.
IMGonline
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».
Затем откройте полученный вебшот или скачайте его.
S-shot
Работает по такому же принципу.
Еще один вариант работы веб-сервиса — можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Screenshot machine
Еще один бесплатный вариант.
После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage
Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.
Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты — это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios — удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 — устанавливается специальное приложение, которое позволяет делать вебшоты.
- Android 3.2 — кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 — нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android — «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Как сделать скриншот страницы сайта целиком
Как сделать скриншот целой веб-страницы
Web Screenshots
Для захвата скриншота необходимо ввести название сайта и нажать кнопку Screen Capture. Сервис работает на удивление быстро и буквально через секунду вы сможете сохранить снимок в формате PNG.
Web Screenshots →
Capture Full Page
Это один из самых старых и самых известных сервисов захвата страниц. Что, как оказалось, совсем не гарантирует его хорошую работу. С предложенными для проверки адресами сервис справлялся очень медленно, а некоторые из них вообще оказались ему не по зубам.
Capture Full Page →
Snapito
Этот сервис хорош не только тем, что ему оказалось по силам справиться с самыми сложными и длинными страницами, но и целым рядом дополнительных функций. Например, вы можете в один клик загрузить скрин в Pinterest, сделать захват с задержкой, поставить временную отметку на снимок и так далее.
Snapito →
Thumbalizr
Этот сервис умеет захватывать как всю страницу целиком, так и только ее видимую часть. К тому же Thumbalizr очищает страницу от рекламы и прочих лишних элементов и предоставляет возможность выбрать размер изображения.
Thumbalizr →
Надеюсь, что один из представленных в обзоре сервисов поможет вам при необходимости получения снимка веб-страницы. Тем более, что эти сервисы можно также использовать как прокси сервер для ознакомления с содержимым сайтов, на которые вам по какой-либо причине запрещен доступ.
Как сделать снимок экрана с прокруткой всей веб-страницы
Снимки экрана на устройствах macOS одинаково легко делать и делиться ими с другими, а также загружать в Интернете и в социальных сетях. Но при захвате целых веб-страниц или любого типа прокручиваемого контента ваши захваты ограничиваются тем, что отображается на экране. Что, если вам нужно захватить больше?
Что, если вам нужно захватить больше?
Мы собрали 2 удобных ярлыка для создания снимка экрана всей веб-страницы и прокрутки контента на Mac.С подпиской Setapp вы сможете использовать оба приложения бесплатно и выбрать то, что вам больше всего подходит. Узнайте, как полностью захватывать веб-страницы, печатать, копировать в буфер обмена, добавлять аннотации и легко делиться.
✕Полностью создавайте скриншоты веб-страниц, редактируйте их и делитесь ими быстрее
Вот как с ним работает так называемый скроллинг:
- Откройте нужную веб-страницу.
- Запустите Capto.
- Щелкните значок Capto в строке меню.
- Выберите привязку активного URL-адреса браузера.
Это приведет к созданию полного снимка экрана веб-страницы, который будет сохранен в библиотеке. Отсюда вы можете легко обрезать, систематизировать и публиковать снимок экрана.
Capto полезен творческим профессионалам, маркетологам, студентам и всем, кому нужен надежный экранный рекордер на Mac. Проблема с использованием Capto для захвата всей страницы заключается в том, что он работает только с веб-страницами. Если вам нужно взять какую-нибудь прокручивающуюся часть интерфейса приложения или текстовый документ, Capto вам не поможет.Но мы знаем, кто это сделает.
Захват прокручиваемого содержимого на MacCleanShot X — универсальное приложение для захвата экрана для Mac с более чем 50 полезными функциями. Отличные новости для вас, скролл-захват — одна из них. Вот как использовать CleanShot X для сохранения прокручиваемого контента:
- Выберите Scrolling Capture в меню приложения
- Перетащите, чтобы выбрать прокручиваемую область на экране
- Нажмите Start Capture и прокрутите вниз
- После того, как вы захватили всю прокручиваемую область, нажмите Done
- Откройте снимок экрана из оверлейное меню и при необходимости отредактируйте.
Как сделать снимок экрана с помощью сочетаний клавиш
Все сочетания клавиш Mac подойдут, если вам нужно захватить только видимую часть экрана .
Удерживайте нажатыми кнопки ⌘-Shift-3 . Это запишет весь ваш экран в виде снимка экрана.
Чтобы сделать снимок экрана области экрана Mac, нажмите и удерживайте кнопки ⌘-Shift-4 , и ваш указатель превратится в перекрестие.Переместите перекрестие на любую область, снимок экрана которой вы хотите сделать.
Большинство устройств Mac также позволяют делать снимки видимой части окна, например файлы на рабочем столе, просто удерживайте ⌘-Shift-4 , а затем Пробел .
Когда вы делаете снимок экрана на Mac с помощью сочетаний клавиш, изображение автоматически сохраняется на вашем рабочем столе в виде файла .PNG с отметкой времени и даты, когда изображение было снято, в качестве имени файла.Позже вы можете конвертировать изображения в другие форматы, такие как JPEG / JPG, GIF и т. Д.
Теперь вы можете использовать приложение Mac Preview для обрезки, изменения размера, поворота и добавления текста и стрелок. Он предлагает основные инструменты для редактирования изображений. Для более продвинутых функций, таких как захват веб-страниц и прокрутка контента, вам понадобится Capto или CleanShot X — оба доступны в Setapp в течение 7 дней бесплатно.
,Как сделать снимок экрана на всю страницу
Скажите, если это звучит знакомо: вам нужно сделать снимок экрана веб-страницы, но вам не нужна только одна небольшая часть страницы, поэтому снимок экрана с перетаскиванием и привязкой отсутствует. Вам не нужна только информация «в верхней части страницы», которая отображается на экране без прокрутки, поэтому обычный снимок экрана не отображается. Вам понадобится целая веб-страница или, по крайней мере, более одной маленькой ее части.
Так что если не считать утомительного процесса прокрутки страницы вниз, снова и снова снимая один снимок экрана, а затем собирая все вместе в конце — каковы ваши варианты?
Что ж, вы можете использовать инструмент для создания снимков экрана или расширение браузера, но многие из них не помогут вам с полноэкранными снимками экрана (или будут такими же длинными и мучительными, как и первый метод).
Вместо этого просто используйте встроенный в Google Chrome инструмент для создания снимков экрана во всю страницу, запущенный в начале 2017 года и не очень очевидный для поиска. Вот ярлык для получения снимка экрана полной страницы в Chrome без установки какого-либо расширения или инструмента.
Примечание. Этот инструмент лучше всего работает на страницах с большим количеством текста и не обязательно работает в веб-приложениях. После тестирования этого инструмента с несколькими различными веб-приложениями мы пришли к выводу, что это действительно зависит от приложения. (Например, в Google Docs инструмент захватывает только видимое окно, в то время как в Zapier он захватывает всю длину страницы.)
Ярлык Chrome для создания полноэкранного снимка экрана
Google Chrome включает встроенный инструмент для создания снимков экрана, но он немного скрыт. Сначала вы вводите два набора сочетаний клавиш, а затем вводите команду, чтобы сделать снимок экрана полной страницы любой веб-страницы. Начните с использования пар ярлыков ниже — введите первый ярлык, а затем второй — в зависимости от вашей операционной системы:
На Mac
1. Alt + Command + I
2. Команда + Сдвиг + P
В Windows / Linux / Chrome OS
1. Ctrl + Shift + I
2. Ctrl + Shift + P
Эти сочетания клавиш открывают меню разработчика Chrome. Просто введите «снимок экрана», и вы увидите вариант «сделать снимок экрана в полном размере». Просто выберите это, и Chrome автоматически сохранит снимок экрана полной страницы в папку «Загрузки»!
Как сделать снимок экрана на всю страницу с нестандартным размером
Метод сочетания клавиш — отличный способ быстро получить нужный снимок экрана, но если вы хотите настроить ширину снимка экрана, вам придется предпринять еще несколько шагов, чтобы его получить.
Шаг 1. Откройте инструменты разработчика
Во-первых, вам нужно открыть Инструменты разработчика в Chrome — первый шаг, сделанный ранее. Вы можете сделать это, открыв меню «Дополнительные параметры» на панели инструментов Chrome или используя ярлык Alt + Command + I на Mac или Ctrl + Shift + C в Windows как перед.
Это откроет целый мир инструментов разработчика, включая удивительно полезный инструмент Inspect Element.Но вы ищете панель инструментов устройства — один маленький значок в центре верхней части инструментов разработчика, который выглядит как телефон на планшете (или два прямоугольника). Щелкните здесь, чтобы открыть адаптивную версию веб-страницы.
Шаг 2: Выберите свой размер
На панели инструментов устройства вы увидите три параметра для вашего представления: раскрывающееся меню (в настоящее время установлено значение Responsive ), размеры представления и уровень масштабирования. Отрегулируйте их, чтобы настроить свой снимок экрана.
После того, как вы закончите, все готово!
Шаг 3: Сделайте снимок экрана!
Чтобы загрузить полноразмерный снимок экрана, просто откройте дополнительные параметры меню на панели инструментов устройства (см. Снимок экрана) и выберите «Сделать снимок экрана полного размера».
Chrome автоматически загрузит всю страницу. Отсюда обрезайте по мере необходимости, чтобы получить нужное изображение.
Продолжайте учиться
Представляем: Zappy от Zapier, инструмент для создания снимков экрана для macOS, который помогает вашей команде делиться увиденным в мгновение ока.С помощью простых в использовании инструментов аннотации Zappy может помочь вам быстро сотрудничать с товарищами по команде. Быстро делайте снимки экрана, GIF-файлы и записи и делитесь ими бесплатно. Узнайте больше о Zappy.
Хотите идеальный снимок экрана? Инструмент Chrome Inspect Element позволяет временно редактировать любую веб-страницу, поэтому вы можете идеально адаптировать все для своего скриншота. Убедитесь сами!
Узнайте, как сделать идеальный снимок экрана, независимо от того, делаете ли вы первоклассные учебные пособия или просто хотите отправить своему приятелю быстрый снимок вашего рекорда Candy Crush.
Если вы поклонник браузера Chrome, вы не захотите пропустить эти 12 бесплатных расширений Chrome. Они наши фавориты для быстрого и качественного выполнения работы.
Как делать скриншоты с прокруткой целых веб-страниц в Safari для iOS 13 для iPhone «iOS и iPhone :: Гаджеты для взлома
До iOS 11 снимок экрана был всего лишь снимком экрана, и вы мало что могли с ним сделать на своем iPhone , Затем появился редактор скриншотов — мощный инструмент, который Apple добавила в iOS со всеми типами полезных инструментов разметки. В обновлении iOS 13 редактор снимков экрана Apple стал еще более мощным, и одной из лучших новых функций является возможность захвата изображения всей веб-страницы в Safari.
Однако есть одна загвоздка. В отличие от обычных снимков экрана, которые сохраняются как файлы PNG, полные снимки экрана веб-страницы вместо этого сохраняются в формате PDF, что вы уже могли сделать в более старых версиях iOS, предоставив доступ к веб-странице для действия «Создать PDF» в iOS 12, ранее называвшегося «Разметка как PDF». »в iOS 11 или отправив его в« Печать », где вы могли бы преобразовать его в PDF в iOS 10.
Вы не можете сохранять PDF-файлы в приложении« Фото », но вы можете сохранять их в любом месте приложения« Файлы », например в виде папки на локальном диске «На моем iPhone».То же самое верно и для более старых действий по преобразованию веб-страницы в PDF, только iOS 13 включит эту функциональность прямо в утилиту для создания снимков экрана для более естественного взаимодействия, когда инструменты разметки отображаются сразу, а не скрываются за другой кнопкой.
Конвертер веб-страниц в PDF — отличный способ объединить изображения и сохранить важные практические статьи (подмигнуть, подмигнуть), короткие рассказы и другие длинные чтения на вашем устройстве или в iCloud, позволяя просматривать их в автономном режиме позже.
Шаг 1. Сделайте снимок экрана
В любом месте веб-страницы в Safari используйте кнопки увеличения громкости + боковая кнопка на устройствах Face ID, боковая кнопка + кнопка «Домой» на устройствах Touch ID или AssistiveTouch, чтобы сделать снимок экрана содержимого веб-сайта на стр.
В левом нижнем углу появится эскиз скриншота — нажмите на него, прежде чем он исчезнет, иначе вы не сможете просмотреть снимок всей страницы. При нажатии на предварительный просмотр появятся инструменты для редактирования снимков экрана.
Шаг 2: Просмотр и редактирование снимка всей страницы
В верхней части редактора снимков экрана вы увидите вкладки «Экран» и «Полная страница». Первый — это снимок экрана по умолчанию, который точно показывает, что на экране, когда вы снимали снимок экрана.Что касается вкладки «Полная страница», она автоматически сшивает всю веб-страницу от начала до конца.
Вы увидите полосу прокрутки с выделенным разделом, который вы просматриваете в данный момент. Нажмите и удерживайте выделенную часть и перемещайте ее вниз и вверх, чтобы прокрутить снимок экрана во всю страницу. Чтобы изменить длину снимка экрана, коснитесь значка кадрирования на верхней панели инструментов и внесите необходимые изменения.
Прямо сейчас не похоже, что вы можете увеличить масштаб, чтобы сразу получить точную обрезку, а сжатие на экране только увеличит размер изображения, но сохранит кадрирование на месте, эффективно вырезая важные области изображения ,Но вы можете сделать небольшие обрезки по длине и подождать, пока изображение немного изменится, а затем продолжить делать это, что даст вам больше точности. Вы всегда можете нажать «Сброс», если ошибетесь. Когда закончите, нажмите «Готово».
После этого вы можете вносить любые другие изменения в разметку, какие захотите, например писать на изображении, увеличивать части, добавлять фигуры, рисовать на них и т. Д. В iOS 13 также доступны новые инструменты «Непрозрачность» и «Линейка».
Шаг 3. Поделиться и сохранить снимок экрана в формате PDF
К сожалению, из-за длины снимка экрана и типа файла вы не можете сохранить его в «Фото», но вы можете сохранить его. в виде PDF-файла в приложении «Файлы».После того, как вы отредактировали снимок экрана полной страницы, нажмите значок «Поделиться» в правом верхнем углу, чтобы открыть лист «Поделиться», также известный как вид активности.
Здесь у вас есть возможность поделиться PDF-файлом с помощью сообщений, AirDrop и Mail, и это лишь некоторые из них. В списке действий под строкой приложений вы можете нажать «Сохранить в файлы», чтобы сделать именно это. Когда появится модальное окно «Файлы», нажмите на имя PDF-файла вверху рядом с изображением предварительного просмотра, чтобы при необходимости переименовать документ. Затем выберите место назначения: «На моем iPhone», «iCloud Drive», ваш сервер, стороннюю облачную службу или папку в одном из этих параметров и нажмите «Сохранить».»
Совет. Независимо от того, редактируете ли вы полностраничный снимок экрана или нет, при нажатии на« Готово »открывается лист действий с параметрами« Удалить снимок экрана »или« Сохранить PDF-файл в файлы », последний из которых является ярлыком для использования листа общего доступа для сохранить непосредственно в приложении «Файлы».
Шаг 4. Просмотр снимка экрана PDF в файлах
Чтобы просмотреть снимок экрана всей страницы, откройте приложение «Файлы» и найдите PDF-файл, как и любой другой PDF-файл. Нажмите на него, чтобы просмотреть его в своем Вы можете использовать инструменты разметки, используя значок в правом верхнем углу, чтобы рисовать в PDF-файле, и значок «Поделиться» в левом нижнем углу, чтобы поделиться им, скопировать, распечатать, сохранить в Dropbox и т. д.
К сожалению, полностраничные снимки экрана, похоже, пока работают только в Safari, поэтому сторонние браузеры, такие как Chrome и Firefox, могут не работать, а также браузеры внутри приложений, такие как встроенный в приложение Reddit. Будем надеяться, что в будущем эти изменения будут работать в рамках всей системы в таких приложениях, как Сообщения, WhatsApp, Firefox и других.
Не пропустите: 20+ функций Safari в iOS 13, которые вы не хотите пропустить
Обеспечьте безопасность вашего соединения без ежемесячного счета .Получите пожизненную подписку на VPN Unlimited для всех своих устройств при единовременной покупке в новом магазине Gadget Hacks Shop и смотрите Hulu или Netflix без региональных ограничений.
Купить сейчас (80% скидка)>
Обложка и скриншоты Нельсона Агилара / Gadget Hacks ,на Ваш сайт.
Как сделать полный скриншот страницы. Как сделать снимок экрана на компе с прокруткой страницы
Скриншотим страницу полностью
Только рассказал в предыдущей статье об и понял, что нужен ещё такой скриншотер, который бы делал снимок страницы сайта полностью (включая то, что видно только при прокрутке). Даже не думал, что темы скриншотов хватит на 2 статьи
Подходящее дополнение для браузеров на основе Chrome (Яндекс.Браузер, Гугл Хром …) опять же нашлось здесь https://chrome.google.com/webstore/category/extensions?hl=ru . На этот раз это Nimbus Screenshot and Screencast — вообще, очень навороченная штука оказалась, даже видео снимает.
Делаем скриншот страницы сайта целиком с помощью расширения Nimbus Screenshot and Screencast
Скачивание
Скачать и установить можно . После установки справа вверху появится иконка этого дополнения:
Иконка скриншотера Nimbus
Как пользоваться
Чтобы сделать скриншот веб-страницы полностью, нужно кликнуть на иконку этого дополнения и в появившемся меню выбрать «Скриншот всей страницы» :
Делаем скриншот целой страницы
После этого содержимое окна браузера проскроллится снизу вверх и вас перекинет в редактор, где на картинке можно делать надписи, рисовать линии и т.п. Редактор супер-мощный:
Редактор скриншотов в Nimbus Screenshot and Screencast
После окончания редактирования жмём «Готово» и далее картинку можно будет сохранить в некий Nimbus Note, в , себе на ПК или распечатать.
С помощью этого дополнения можно сделать скриншот не только содержимого браузера, но и всего окна. А также записать видео (выберите «Запись видео» ). Я был удивлён, но видео и правда записывается, и вполне неплохо.
А ещё можно редактировать любые картинки или рисовать что-нибудь — для этого надо установить сначала это , а затем в меню расширения следует выбрать «Чистый лист» :
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
Скриншот веб-страницы — точный снимок сайта полностью, имеет несколько названий, упоминаемые в интернете: webshot (вебшот), уменьшенная миниатюра — thumbshot (тумбшот), website thumbnail.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Можно сделать скриншот страницы сайта целиком онлайн на сервисе .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
Сервис IMGonline.com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
Сервис
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
Сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Выводы статьи
С помощью сервисов: Snapito, Web Capture, IMGonline, S-shot.ru, Screenshot machine, ScreenPage.ru, можно сделать сделать скриншот веб-страницы, сохранив веб-страницу полностью. Ссылка на снимок страницы сайта будет сохранена на сервисе на некоторое время, скриншот можно сохранить на свой компьютер в поддерживаемом формате (в основном. поддерживаются форматы: JPEG или PNG).
Мне больше всего понравились онлайн сервисы: Web Capture, Snapito, IMGonline, S-shot.ru. Скриншот всей веб-страницы можно сделать штатными средствами в браузере Mozilla Firefox.
Захват, то есть, снимок изображения на экране монитора называется скриншотом. О создании скриншота стандартными инструментами ОС Windows читаем урок: ножницы Windows .
Сегодня для просмотра большинства веб-страниц и интерактивных действий в них мы производим скроллинг — прокручиваем содержимое окна колесиком мышки. Как сделать скриншот такой протяженной веб-страницы и рассмотрим в этом уроке.
Примитивным и трудозатратным способом является формирование серии скриншотов по размеру экрана с последовательным ручным прокручиванием страницы. В результате связный контент страницы разбивается на энное количество картинок, объединить которые еще предстоит в каком-нибудь графическом редакторе. Поэтому, для создания цельного скриншота длинной веб-страницы используем специализированные средства.
Стабильно работает и быстро создает скриншот длинной веб-страницы бесплатный онлайн-сервис Web Screenshots. Проходим по адресу: https://goo.gl/sZpCF5 на этот ресурс, вставляем в поле запроса URL захватываемой страницы и нажимаем кнопку «скриншот»:
Через некоторое время, в зависимости от длины страницы, производится захват и скриншот появляется в активном окне сервиса. Кликнув в любом месте полученного изображения правой кнопкой мышки, открываем контекстное меню и сохраняем скрин в выбранную директорию:
Сохранив скриншот веб-страницы в файл формата png просматриваем его с прокручиванием, например, в стандартном Paint»е.
Также заслуживает внимания сервис snapito.com . Здесь в поисковое поле копируем адрес захватываемой страницы и нажимаем кнопку «Snap». Настройки позволяют начинать захват с задержкой времени, выбирать размер скриншота:
Выполненный скриншот появляется на этой же странице сервиса. Кликнув правой кнопкой мышки в любом месте изображения открываем контекстное меню и командой «Сохранить картинку как…» сохраняем скрин в выбранную директорию. Сохранение возможно только в формате jpg.
Другим способом онлайн-захвата является установка дополнительного инструмента в браузер. Одно из таких расширений для браузера Google Chrome — FireShot. Находим и добавляем его в обозреватель из интернет-магазина Chrome:
После установки в правом верхнем углу окна браузера появляется значок плагина FireShot, кликнув по которому открываем меню функций дополнения:
В бесплатной версии расширения скриншот можно сохранять в файлы формата: png, jpg, pdf.
Аналогичный бесплатный плагин для браузера Opera в ОС Windows — Capture Webpage Screenshot — FireShot.
А в Firefox»e функция создания скриншота с прокруткой уже встроена в браузер. Для ее активации сочетанием Ctrl+Shift+I откроем панель «Инструменты разработчика» и клавишей F1 перейдем в раздел «Параметры». В левой части панели в подразделе «Дополнительные кнопки инструментов» активируем функцию «Сделать скриншот всей страницы»:
После этого на панели «Инструменты разработчика» появляется значок в виде камеры, кликом по которому можно сделать цельный скриншот текущей веб-страницы:
Открыв журнал загрузок в браузере найдем файл сохраненного скриншота:
Кроме онлайн-сервисов и плагинов для различных браузеров, разработано немало десктопных приложений для захвата веб-страниц с прокруткой.
FastStone Capture — популярная многофункциональная программа для создания скриншотов и записи действий на экране. Бесплатный пробный период составляет 30 дней. Удобная, с лаконичным интерфейсом, легкая в освоении прога:
Захватив страницу, программа открывает ее в редакторе, где скрин можно просматривать, дополнять надписями, водяными знаками, картинками и сохранять его в нужном формате (bmp, gif, jpg, pcx, png, tga, tif, pdf).
Таким образом, сравнив инструменты для захвата длинной веб-страницы подбираем для себя оптимальный вариант.
Сегодня я предлагаю вам рассмотреть очень интересную задачу — как снять с экрана Android длинный скриншот. Имеется в виду создание скриншота с прокруткой экрана. Задача нетривиальная и особо характерная для захвата веб-страниц, которые прокручиваются несколько экранов.
Сделать такой скриншот встроенными в Андроид средствами невозможно, поэтому в этой статье я предлагаю воспользоваться двумя Android приложениями, которые серьезно облегчат выполнение этой задачи.
Создание скриншотов с экрана смартфона является очень полезной и востребованной функцией. Многие пользователи используют ее для разных целей. Но, несмотря на очевидную полезность встроенной функции, она имеет большой недостаток — на один скриншот могут попасть только те элементы изображения экрана, которые видимы в момент его создания. Если действовать «по-старинке», растянутые на несколько экранов изображения могут быть разделены на несколько последовательных скриншотов, сделанных во время прокрутки «портянки».
Сравнительно недавно для решения такой задачи компания Xiaomi представила в своей оболочке MIUI 8-й версии новую функцию — «длинный скриншот» (Long Screenshot). Долгожданная функция создания скриншота для длинной веб-страницы порадовала владельцев одноименных смартфонов. Она проста в работе и напоминает реализацию функции захвата изображений в девайсах Panasonic. Но, после презентации технологии создания скриншотов с прокруткой экрана, далеко не каждое Android устройство способно было реализовать ее на практике. Для того, чтобы сделать функцию доступной, вам придется использовать сторонние инструменты и выполнить несколько действий на своем смартфоне.
Предупреждение: для того, чтобы активировать функцию длинного скриншота на смартфоне без оболочки MIUI 8 вам придется скачать и установить приложение стороннего разработчика из магазина Google Play. Поэтому заранее позаботьтесь о подключении девайса к сети Интернет и о наличии свободного места в своем девайсе.
Создаем длинный скриншот с прокруткой экрана в приложении LongShot
Приложение LongShot можно свободно найти и скачать в магазине Google Play. Оно было специально разработано для того, чтобы создавать длинные скриншоты на Андроид. Процесс создания скриншота в LongShot достаточно прост, если выбрать нужный режим.
Режим Capture screenshot
- Откройте LongShot и выберите в нем опцию Capture screenshot.
- После запуска приложение запросит у вас разрешение на начало работы.
- Далее LongShot предложит вам выбрать приложение, в котором вы будете делать длинный скриншот.
- Откройте нужное приложение и нажмите Start. Пролистайте страницы приложения по экрану в необходимом диапазоне. Для завершения создания скриншотов нажмите Done.
- В этом режиме вы получите не один длинный скриншот, а серию скриншотов, нарезанных из «портянки», протянутой по экрану. С ними вам еще предстоит поработать.
- Перед вами откроется список скриншотов с эскизами. Удалите ненужные скриншоты. Для проверки можете посмотреть эскиз в полном формате, нажав на нем и выбрав в контекстном меню пункт «View in full screen». Затем снова нажмите на эскиз и выберите «Delete», если нужно его удалить.
- Если вы хотите добавить еще что-то в длинный скриншот, нажмите на значок «плюса», расположенный в кружочке и выберите дополнительное изображение.
- Вы можете скомпоновать будущий длинный скриншот так, как вам угодно — вертикально или горизонтально, в автоматическом или ручном режиме, с выводом статус-бара и без него. Для этого вы можете нажать кнопку «Configure» в левом нижнем углу приложения и выбрать необходимые опции.
- После установки опций конфигурации нажмите кнопку «Join» в правом нижнем углу приложения.
- Спустя некоторое время, которое будет потрачено на обработку и «сшивку» отдельных изображений в полотно длинного скриншота, вы попадете в меню Stitch.
- Здесь вы увидите проект будущего длинного скриншота, который можно дополнительно настроить. Если вас все устраивает, просто нажмите кнопку Save в правом верхнем углу.
- Если в проекте что-то не так, нажмите одну из кнопок Adjust, которая стоит напротив каждого компонента и используйте опции обрезки каждого кадра. Для точной и грубой обрезки вы можете использовать кнопки «1px» или «10px», вверх или вниз. После обрезки нажмите кнопку Done и, если теперь вас все устраивает, нажмите Save.
Важная ремарка: файлы скриншотов автоматически сохраняются в каталог /storage/emulated/0/longshot.
На первый взгляд сделать длинный скриншот нелегко, но поверьте — разработчики сделали процесс интуитивным и понятным. И они позаботились о тех, кто хочет сделать длинный скриншот многоэкранной веб-страницы всего за пару кликов. Для этого создан специальный режим «Capture web page».
- В главном меню приложения нажмите кнопку «Capture web page». Откроется встроенный браузер LongShot с адресной строкой, в которую нужно ввести URL сайта, страницу которого вам нужно «заскринить». Адрес сайта можно набрать или вставить, предварительно скопировав его в другом приложении. Для открытия страницы нажмите галочку.
- Далее прокрутите страницу сайта в нужное вам место, туда где должен начинаться скриншот и нажмите кнопку «Set start position». Голубая горизонтальная линия обозначит место, откуда будет производиться захват скриншота.
- Дальше скрольте страницу сайта до фрагмента, где нужно завершить длинный скриншот. Ориентируйтесь по горизонтальной розовой линии.
- Нажмите кнопку «End here and capture». В этот момент и будет создан полноценный длинный скриншот с прокруткой веб-страницы.
Ключевые возможности программы:
- Автоматически сшивает несколько скриншотов в один, независимо от того, в каком направлении прокручивалось изображение — по горизонтали или по вертикали;
- выполняет автозахват скриншотов во время скроллинга;
- «плавающие» кнопки захвата изображения облегчают создание серии скриншотов;
- ручной режим сшивки изображений для точной настройки длинного скриншота;
- быстрый захват длинной веб-страницы, только укажите начало и конец и скриншот готов;
- никаких водяных знаков, все функции бесплатны, рекламу можно закрывать.
Длинный скриншот веб-страницы на Android в приложении Scroll Capture
Данное приложение отлично подойдет для того, чтобы сделать длинный скриншот из веб-страницы, развернутой на несколько экранов. Сразу отмечу что приложение очень простое, проще не бывает.
- Найдите и установите приложение Scroll Capture в магазине Google Play.
- Запустите приложение.
- Введите в адресной строке встроенного браузера адрес сайта с длинной веб-страницей, скриншот которой вы хотите сделать.
- Если вы ранее скопировали адрес сайта, приложение автоматически подхватит его и предложит открыть в своем браузере. Не советую отказываться, это еще больше ускорит процесс создания длинного скриншота.
- После открытия страницы нажмите внизу экрана на значок в виде лепестков затвора фотоаппарата. Изображение рабочего стола тут же будет залито фиолетовым оттенком и станет недоступным для ваших «тачей». В центре будет хаотически двигаться фиолетовый указатель в виде малярного валика с ручкой. Странно, почему разработчик выбрал именно этот символ… Так незамысловато отображается процесс сканирования изображения и создания длинного скриншота. Он займет всего несколько мгновений.
- Без каких-либо вопросов и необходимости прокрутки страницы длинный скриншот будет автоматически сохранен в каталог программы. Он создается по умолчанию здесь: —>Pictures>Scroll Capture.
Конечно, помимо двух описанных выше приложений существует десятки других. Сегодня они способны облегчить для вас процесс создания длинного скриншота на любом Android устройстве. Но, по моим наблюдениям LongShot и Scroll Capture являются одними из лучших, особенно для создания скриншота длинной веб-страницы, простирающейся на несколько экранов.
Как сделать полный скриншот (снимок) страницы вашего сайта целиком онлайн
Всех снова рад видеть на своем блоге друзья. Макс Метелев на рабочем месте и сегодняшняя статья будет простой, понятно и интересной.
Мы разберем как сделать полный скриншот вашего веб сайта целиком и параллельно разберем сервисы, программы и инструменты для создания скриншотов ваших сайтов.
Как обычно, все по делу и без воды. Готовы к освоению урока? Тогда, поехали.
Как сделать скриншот сайта целиком онлайн?
Действий нужно предпринять немного. Прежде всего, вам нужно будет перейти на один очень полезный сервис — http://web-capture.net/
Внизу будет поле, где вас попросят ввести адрес сайта. Давайте введем произвольный адрес, к примеру, возьмем сайт студии Артемия Лебедева — http://www.artlebedev.ru/
Также вы можете выбрать, в каком расширении вы хотите видеть скриншот сайта целиком – например, в jpeg, png и т.д.
И потом нажимаете на кнопку «Сделать снимок сайта» (Capture Web Page)
Далее идет процесс формирования вашего снимка сайта полностью, это займет некоторое время.
После этого вы получаете уже готовый скриншот сайта в виде превью. Вот как на этом примере:
Кстати, у меня есть статья — Как добавить превью видео вместо миниатюры в WordPress
Вы можете его сразу же просмотреть или скачать к себе на компьютер. Так он выглядит целиком:
Соответственно эта картинка масштабируема и при нажатии мышкой она увеличится на всю ширину и высоту.
Как сделать скриншот сайта с помощью сервисов?
Раньше я делал скриншоты сайта стандартным образом через команду на компьютере Alt+PrtSc. Получалось так, что только видимая часть экрана попадала в запись. Потом я узнал много других полезных сервисов и инструментов, которые позволяют сделать снимок сайта с экрана целиком. Давайте расскажу про них.
Первая группа это будут расширения для браузеров.
Save as image – позволяет сохранить часть кадра экрана как изображение. Расширение для Mozilla FireFox.
Pearl Crescent Page Saver – сохраняет изображения или веб страницы сайта целиком или частично в форматах jpeg или png. Есть возможность масштабирования изображения до меньшего изображения к большому.
IESNAPSHOTTER 1.01 – расширение для браузера Internet Explorer. Тут на любителя. Оно платное, на официально сайте вроде есть демка. Можно поюзать ее бесплатно.
LightShot – искренне рекомендую использовать его! Все свои статьи я делаю с его помощью. Очень мощная программа для создания скриншотов страниц сайта. Целиком скрин не делает, зато есть богатый функционал по редактированию таких снимков – можно проводить различные стрелочки, выделять области разным цветом, вставлять текст (его можно увеличивать прокручивая мышкой) и много других особенностей.
Есть как встроенное расширение для Google Chrome, так и десктопный вариант. У меня стоят оба варианта. Тот, который на компе вообще идеален. Просто нажимаете на клавиатуре кнопку PrtSc и пользуетесь всеми его возможностями.
Устанавливаемые программы на ПК
Webshot – программа, позволяющая делать скриншоты полностью или в виде превью. Ее основным преимуществом является работа с командной строкой, которая позволяет автоматизировать процесс снятия копий сайта с экрана.
SnagIt – безусловно, одна из лучших программ для захвата изображения сайта со всеми параметрами, которые вам необходимы. Интеграция с FireFox, можно заменить стандартную команду в Windows. Она платная, стоит 39 баксов, есть демо версия, чтобы попробовать бесплатно. На торрентах, я так думаю, найти можно и бесплатную версию.
FastStone Capture – мощная утилита для создания скриншотов сайтов целиком с плавающей панелью управления. Можно делать разные по форме снимки.
Paparazzi! – небольшое приложение для операционной системы Mac OS X с функциями делания снимков с экрана.
Инструменты создания скриншотов онлайн
Thumbalizr – простой онлайн инструмент по такому же типу, как я описывал в самом начале статьи. Просто вставляете ссылку и нажимаете на Thumb It. Неудобство в том, что оставляет свой копирайт на снимке.
На этом у меня все. Я думаю, что список получился хороший. У вас есть, что выбрать. Если будете спрашивать какой лучше, то тут отвечу – только методом проб и тестирования. Еще раз повторюсь, что лично я пользуюсь LightShot для хрома. Им я просто нереально доволен.
Как делать полные скриншоты веб-страниц в Chrome
Если вам когда-либо приходилось делать снимки экрана целой веб-страницы, вы знаете, насколько сложно вручную прокручивать и делать отдельные снимки экрана одной и той же страницы.
Хорошие новости! Есть несколько инструментов, которые вы можете использовать для захвата веб-страниц целиком и сделать вашу жизнь намного проще.
Один из этих инструментов фактически встроен в Chrome, а другой является расширением.
1.Встроенная опция Chrome
Плюсы использования этого метода в том, что вам не нужно загружать расширение, и этот инструмент является одним из лучших, когда дело доходит до игнорирования любых липких полос (например, WordPress в моем видео) при прокрутке. веб-сайт.
Вот как им пользоваться:
1. Перейдите к трем точкам «еще» в правом верхнем углу окна браузера.
2. Появится окно. Перейдите к «другим инструментам», а затем к «инструментам разработчика».
3. Вы войдете в немного другой режим просмотра и увидите новое всплывающее окно, заполненное кодом.
4. Если страница не изменилась, нажмите значок «Переключить панель инструментов устройства» в верхнем левом углу окна разработчика.
5. Используйте «отзывчивый режим», чтобы выбрать, на каком устройстве вы хотите видеть снимок экрана. Чтобы использовать значение по умолчанию, просто оставьте его на «отзывчивый».
6. В правом верхнем углу этой новой строки вы увидите новую кнопку «Дополнительно».Нажмите на нее и перейдите к пункту меню «Сделать снимок экрана» или «Сделать снимок в полный размер», чтобы получить все это.
7. Подождите несколько секунд, и вы увидите, что инструмент уже загрузил файл и открыл его для вас, как показано здесь.
В моем примере нижний колонтитул сайта был обрезан, поэтому не забывайте об этом ограничении, если используете этот инструмент.
2. Удивительное расширение Chrome для устройства записи снимков экрана и экрана
1. Найдите расширение «Потрясающий снимок экрана и средство записи экрана» в Интернет-магазине Chrome или с помощью поиска Google.
2. Установите расширение, и вы увидите его цветной значок в верхней части панели инструментов.
3. Нажмите на расширение, когда вы находитесь на веб-сайте, который хотите записать. Вы увидите список параметров и их быстрые клавиши, если наведете на них курсор.
Вы можете сделать снимок экрана видимой части страницы, всей страницы или выбранной области. Расширение может даже помочь вам записывать снимки экрана, если это то, что вы ищете.
4. Выберите всю страницу, чтобы сделать снимок экрана всего веб-страницы.
5. Подождите несколько секунд, и вы окажетесь на странице со снимком экрана.
6. Вверху страницы вы увидите новую панель инструментов, которая дает вам возможность добавлять аннотации к снимку экрана. Вы можете легко добавлять аннотации, текст и стрелки, как показано ниже, и даже обрезать разделы.
7. По завершении добавления аннотаций нажмите кнопку «Готово» в правом углу, чтобы сохранить изменения.
8. Справа появится новое окно с рядом опций для сохранения и публикации вашего нового снимка экрана с помощью ссылки для общего доступа, через Dropbox, по электронной почте, в Slack и т. Д.Вы можете сохранить вручную или даже скопировать снимок экрана, чтобы вставить его в другое место.
Итак, у вас есть два удобных способа делать скриншоты полных веб-сайтов и даже комментировать их, если они вам нужны.
Get snappin ’!
Создание снимков экрана на всю страницу за один шаг
Хотите, чтобы на скриншотах отображалось больше, чем на вашем экране? Здесь мы покажем вам, как делать полные снимки экрана на вашем компьютере и мобильном телефоне за две секунды (расширения не требуются).
Опубликовано — Автор Team Vivaldi — 21516 просмотров
Прочтите эту статью на Español.
Возможно, вы пытаетесь составить отчет о клиенте или поделиться забавным мемом с другом. Или вы можете показать кому-нибудь, как выглядит веб-страница. Создание снимков экрана на вашем компьютере или телефоне может иметь большое влияние на вашу работу и личное общение и может пригодиться гораздо чаще, чем вы думаете.
Использование встроенного в вашу операционную систему инструмента для создания снимков экрана не даст вам большего — он позволит вам снимать только то, что находится на вашем экране. На мобильных устройствах это еще более неприятно, потому что экраны телефонов намного меньше. Если вы хотите, чтобы на скриншотах отображалась вся страница, вам нужно посмотреть дальше.
Чтобы сделать полные снимки экрана, вы можете использовать инструмент для создания снимков экрана или расширение браузера, но для многих из них потребуется несколько шагов.
Итак, давайте посмотрим, как это можно сделать за один шаг.
Смотрите видеоблог. 👇
Как мгновенно сделать снимок экрана на всю страницу
Когда вы используете браузер Vivaldi на своем компьютере или телефоне Android, вы обнаружите, что мы встроили в него инструмент захвата. С помощью этого инструмента вы можете получить полный снимок экрана за секунду.
На вашем компьютере перейдите на страницу, которую вы хотите захватить, затем щелкните значок камеры в нижней части окна браузера. Выберите «Полная страница» (или «Выделенный фрагмент», если вы хотите захватить только часть экрана), затем «Захватить».
Вы также можете выбрать желаемый формат — PNG, JPEG или скопировать в буфер обмена.
Инструмент «Захват» можно открыть и другими способами:
- Используйте быстрые команды: F2 (⌘E на Mac) и введите «Захват».
- Доступ через меню «Инструменты»> «Захват».
- Сопоставьте сочетания клавиш: «Настройки»> «Клавиатура» и выберите «Захватить область в файл / Захватить область в буфер обмена» или «Захватить страницу в файл / Захватить страницу в буфер обмена».
На Android начните с нажатия значка «V» в верхней части экрана и выберите «Захват страницы».
Затем выберите, хотите ли вы сделать снимок экрана всей страницы или просто сделать снимок «Видимой области» (то есть снимок экрана того, что вы в данный момент видите на экране). Изображение будет сохранено на вашем устройстве.
Скриншоты на всю страницу экономят время
Захват пикселя за пикселем веб-сайта может быть очень удобным, если вы хотите показать другим людям, как именно выглядит веб-страница. Возможно, вы оставляете отзыв о дизайне или хотите поделиться интересным предложением с другом. Вместо того, чтобы набирать длинные описания, просто сделайте снимок экрана всей страницы.Это сэкономит ваше время.
Еще лучше, когда вы закончите, вы можете легко сохранить изображение на свой компьютер, загрузить его в Slack (если вы разговариваете с коллегами) или написать другу.
Создание полноэкранных снимков экрана может быть полезно при создании визуальной базы данных или архива. Вы легко можете найти старые итерации того же самого.
Полноэкранные снимки экрана также можно использовать для отображения источника цитируемой информации, например если вашим источником является МВФ, сделайте полный снимок экрана, на котором показано, где вы нашли информацию.
В Vivaldi вы также можете прикреплять скриншоты к своим заметкам, чтобы сопровождать свое исследование (для этого взгляните на наш встроенный инструмент для создания заметок).
Загрузить Vivaldi
А теперь перехожу к вам. Как сделать скриншоты всей страницы?
Как сделать снимок экрана полной веб-страницы
Изображения помогают блоггерам передать свое сообщение более наглядными способами.
В то же время он добавляет красоты вашим сообщениям в блоге.
Но этот пост про некую картинку:
Я использую программу Snagit для создания всех снимков экрана. (После этого я использую Imageoptim на своем Mac, чтобы оптимизировать изображение и уменьшить его размер.)
Snagit отлично подходит для создания снимков экрана выбранного региона, — не лучший вариант для создания снимков экрана целых веб-страниц.
Сегодня я расскажу о некоторых бесплатных услугах , которые позволят вам делать снимки экрана всей веб-страницы.
Snapito: сделайте снимок экрана веб-сайта во всю длину
Я расскажу о некоторых из творческого использования этого веб-сайта позже, а пока давайте посмотрим, как быстро сделать полностраничных снимков экрана с помощью Snapito.
- Перейдите на сайт Snapito.
- Вверху введите URL-адрес веб-страницы, для которой вы хотите сделать снимок экрана, и нажмите «Snap».
Для создания снимка экрана вашего входящего URL потребуется несколько секунд .
Когда это будет сделано, на следующей странице вы увидите полный снимок экрана веб-страницы.
Вот скриншот моего блога, использующего Snapito:
Теперь вы можете использовать любые настольные инструменты для редактирования изображений, чтобы обрезать или изменять размер изображения перед его загрузкой на сервер.
Вам также следует рассмотреть возможность использования любого из этих плагинов WordPress для сжатия изображений, поскольку полностраничные снимки экрана обычно имеют большой размер, и это замедлит время загрузки вашей страницы.
Также рекомендуется добавить ссылку на само изображение при прикреплении изображения к сообщению в блоге. Таким образом, изображение будет интерактивным , и ваши читатели смогут увидеть изображение с полным разрешением (или даже загрузить его).
Snapito также позволяет «Прикрепить» снимок экрана полной страницы к вашему профилю Pinterest.
Вот несколько творческих вариантов использования функции Pinterest — Snapito:
- Используйте его, чтобы делать скриншоты веб-сайтов, разработанных вами. Это будет работать как доска портфолио для вашего профиля Pinterest.
- Вы можете использовать его для создания доски Pinterest со списком из всех ваших веб-сайтов.
- Можно делать скриншоты и создавать коллекцию. (Пример: Коллекция ваших любимых инструментов Mac, инструментов SEO, инструментов ведения блога и т. Д.)
Настольное решение для создания снимков экрана на всю страницу
Если вы один из тех, кто увлекается настольными решениями , то я бы порекомендовал Snagit.
Snagit — один из любимых инструментов создания изображений для блоггеров.
Вы также можете использовать Paparazzi для создания полностраничных снимков экрана прямо с рабочего стола Mac. Paparazzi предлагает такие функции, как изменение размера изображения и обрезка изображения.
Как только вы начнете использовать этот инструмент, ваша работа с станет намного проще.
Еще один отличный вариант — Getfireshot, платное решение, но с 30-дневной бесплатной пробной версией .
Тем не менее, я бы порекомендовал вам попробовать бесплатные решения , прежде чем рассматривать платные.
Какую опцию вы используете для создания снимков экрана веб-страниц? Дай мне знать в комментариях.
Если вы нашли эту статью полезной, поделитесь ею в Facebook, Twitter и Google Plus.
Захват веб-сайта
Захват веб-сайтаЕсли вы хотите сделать снимок экрана на всю страницу веб-сайта, вы можете использовать встроенную функцию создания снимков экрана в своем браузере.
Хром
- Нажмите F12 или Ctrl + Shift + I , чтобы открыть панель инструментов разработчика.
- Нажмите Ctrl + Shift + P , чтобы открыть меню команд.
Введите снимок экрана
Захватить полноразмерный снимок экранав меню:- Chrome сделает снимок экрана всего веб-сайта и поместит его в папку
загрузок.
Firefox
Нажмите кнопку
...в конце адресной строки:Выберите в меню
Сделать снимок экрана.Как вариант, вы можете щелкнуть правой кнопкой мыши любую пустую область и выбрать
Сделать снимок экранаиз контекстного меню:Выберите
Сохранить всю страницув правом верхнем углу:Наконец, вы можете нажать кнопку
КопироватьилиЗагрузить.
Хром (альтернативный метод)
Нажмите F12 или Ctrl + Shift + I , чтобы открыть панель инструментов разработчика.
Откройте панель инструментов устройства, щелкнув этот значок:
Затем вам нужно добавить новую предустановку разрешения (в соответствии с размером вашего монитора), щелкнув
Отзывчивыйи выбравИзменить:Нажмите кнопку
Добавить пользовательское устройство.Создайте новую предустановку с желаемым разрешением:
Выберите вновь созданную предустановку на панели инструментов устройства.
Щелкните три точки в правой части панели инструментов устройства, затем выберите
Захватить полноразмерный снимок экрана, чтобы начать захват:
Chrome или Edge (с использованием расширений)
Авторские права © 2007-2021 ShareX Team
Как исправить полностраничные снимки экрана браузера, отображающие черный цвет
Существует множество различных расширений, которые вы можете использовать для создания полноэкранных снимков экрана в своем браузере — обычно это более элегантный способ сохранить содержимое сайта, чем «распечатать» его как PDF-файл или сохраните его на свой компьютер как полноценный веб-сайт.Поскольку я использую Chrome, я использую Full Page Screen Capture в течение некоторого времени, но вы также можете сделать эти снимки экрана вручную, если не хотите устанавливать что-то новое для этого. (То же самое с Firefox.)
Одна любопытная проблема, с которой я сталкиваюсь столько, сколько себя помню, заключается в том, что создание снимков экрана таким способом — через расширение браузера или даже вручную — всегда приводило к большому толстому шарику. из ничего. Как я ни старался, я всегда получал полностью черный или прозрачный снимок экрана, определенно не то содержание веб-сайта, которое я хотел сохранить.
Как … совершенно бесполезно Снимок экрана: Дэвид МерфиЯ попытался устранить эту проблему, протестировав различные расширения для создания снимков экрана, но когда это ничего не помогло, я сдался. Однако я рад сообщить, что я наконец нашел решение, которое восстанавливает полную функциональность создания снимков экрана в Chrome и Firefox. (Эти странные полностью черные экраны появлялись в обоих браузерах независимо от расширения.)
Хотя этот метод может быть специфичным для моей настройки, я не использую какое-либо оборудование, которое не использовалось бы другими: графическая карта Nvidia с до- date, регулярно обновляемая версия Windows 10, никаких странных расширений браузера или USB-устройств, вызывающих хаос и т. д.
G / O Media может получить комиссию
Я упоминаю бит Nvidia, потому что решение фактически связано с моей видеокартой (немного). Я обнаружил, что, отключив аппаратное ускорение в Chrome и Firefox, что немного замедлило мои сеансы, заполненные вкладками, я снова мог волшебным образом делать плавные полностраничные снимки экрана. Я не совсем понимаю, почему это исправление работает, но оно работает, и это самое главное для меня.
Легко опробовать этот метод устранения неполадок самостоятельно:
Chrome
- Щелкните значок с тремя точками в правом верхнем углу браузера
- Щелкните «Настройки»
- Введите «оборудование» в поиске box, если вам лень.В противном случае прокрутите вниз и щелкните раздел «Дополнительно» внизу страницы, а затем прокрутите вниз, пока не увидите раздел «Система».
- Снимите флажок «Использовать аппаратное ускорение, если доступно»
Firefox
- Щелкните трехстрочный значок «гамбургер» в правом верхнем углу браузера.
- Щелкните «Настройки»
- Введите «оборудование» в поле поиска или прокрутите вниз до раздела «Производительность».
- Снимите флажок « Используйте рекомендуемые параметры производительности »
Если вы не хотите возиться ни с чем из этого, вы также можете переключить компьютеры — если это возможно.Хотя на моем настольном ПК у меня были всевозможные проблемы, я обнаружил, что создание полностраничных снимков экрана отлично работает на моем MacBook. Тем не менее, не так сложно включать и выключать аппаратное ускорение, чтобы быстро устранить проблему, и это еще одна идея, которую можно добавить в свой набор уловок, если вы столкнетесь с проблемами браузера (связанными с графикой), которые вы не можете точно определить.
Microsoft развертывает функцию полноэкранного снимка экрана для пользователей Edge Canary
Последнее обновление: Автор: Venkat
С широко доступным новым Edge Microsoft убивает Edge Legacy, до этого компания предлагает большую часть функции от предшественника Edge до Successor.New Edge получил инструмент Web Notes в виде Web Capture. Функция Canary теперь позволяет пользователям делать снимки экрана всей веб-страницы в дополнение к добавлению заметок.
Microsoft любит тестировать новые функции в Edge, внедряя их для небольшой группы пользователей. Это называется развертыванием контролируемых функций. Как и другие функции Edge, компания предоставила Web Capture пользователям Canary и каналам разработчиков.
Пока что в Microsoft Edge Dev / Canary
- Вы можете быстро сделать снимок экрана даже во время прокрутки
- Добавьте к нему рукописный ввод
- Сохраните снимок экрана после аннотирования
- Поделитесь им с другими.
Еще одним дополнением к Web Capture является возможность захвата всей страницы, теперь это доступно всем в Canary, а несколько дней назад это CFR.
Чтобы захватить всю веб-страницу в Edge
- Запустить новый браузер Edge
- Используйте сочетание клавиш Ctrl + Shift + S или выберите параметр «Веб-захват» в меню с многоточием.
- Выберите «Полная страница» вместо «Свободный выбор» ”
- Нарисуйте или выделите и поделитесь или сохраните снимок всей страницы локально на вашем устройстве.
Это способ создания и редактирования снимков экрана в браузере Edge.
Firefox также имеет функцию создания снимков экрана, как в Vivaldi и Opera. В Chrome вам может потребоваться установить расширение или использовать программу захвата экрана, установленную на вашем компьютере, чтобы сделать снимок экрана.
Что вы думаете о Edge, предоставляющем возможность делать снимки экрана целиком? Вам понравилось? Дайте нам знать в комментариях ниже.
Статьи по теме:
Microsoft Edge скоро позволит вам перемещать вкладки из одного окна профиля в другое
Microsoft Edge скоро сможет создавать ссылки на текст
Включить двухстраничный макет для PDF-файлов в Edge Chromium
Новая функция Microsoft Edge для улучшить скорость запуска
Снимок экрана целых веб-страниц на вашем Mac
Проверьте снимок экрана целых веб-страниц на Mac на YouTube, чтобы узнать о скрытых субтитрах и других возможностях.
Стенограмма видео: Привет, это Гэри из MacMost.com. Позвольте мне показать вам три различных способа захвата всей веб-страницы в виде изображения. MacMost представлен вам благодаря большой группе сторонников. Зайдите сюда, на MacMost.com/patreon, чтобы узнать больше об этом. Присоединяйтесь к нам и получайте эксклюзивный контент. Поэтому иногда мне нужно сделать снимок всей веб-страницы. Я не говорю о том, что вы видите на экране, а о том, что все это прокручивается до самого низа. Есть много способов сделать это. Ни один из них не идеален. Позвольте мне показать вам три способа, и вы сможете решить, какой из них лучше для вас.Теперь первый вариант, который я собираюсь показать вам, — это использовать то, что у вас уже есть на вашем Mac. Просто используйте для этого Safari. Теперь я знаю, о чем думают некоторые из вас. Вы думаете, подождите минутку. Он собирается показать нам, как использовать «Файл», «Печать», а затем перейти в PDF-файл, сохранить его как PDF-файл, и вы можете преобразовать его в изображение. Но на самом деле это не дает действительно хорошего снимка всей страницы. В основном потому, что большинство веб-страниц имеют отдельную таблицу стилей для печати. Поэтому, когда вы идете напечатать его, он выглядит совсем иначе, чем то, что вы видите на экране.Теперь это здорово, если вы хотите сохранить статью для последующего чтения. Вы можете сохранить это как длинную веб-страницу в формате PDF. Оставьте как PDF. Не конвертируйте его в изображение. Теперь вы можете открыть его где угодно, увеличить текст и все такое. Но если вы пытаетесь сохранить изображение всего, что есть на веб-странице, это не выход. Но в Safari есть еще одна функция, которая на самом деле захватывает изображение. Чтобы получить его, вам нужно сначала перейти в настройки Safari. Убедитесь, что в разделе «Дополнительно» у вас есть «Показать меню разработки в строке меню».Итак, у меня есть меню разработки. Теперь у него есть набор команд, которые вызовут дополнительные инструменты. Главный из них — Show Web Inspector. Так что мы воспользуемся этим. Вариант Command i. Итак, мы находимся здесь на странице, и допустим, это довольно простая страница, и она находится на веб-сайте Apple, так что она должна работать. Итак, я собираюсь использовать Command Option i, и он вызывает все эти инструменты. Теперь это инструменты для вашего веб-сайта, и вы хотите отладить, что там что-то не отображается правильно. Но здесь спрятан инструмент «Снимок экрана».Таким образом, вы можете выбрать здесь элемент и увидеть, как он подсвечивается. Там вся html-страница. Вот тело. Вы знаете, есть только набережная. Я хочу просмотреть html для всей страницы и щелкнуть по нему Control. Теперь у меня есть несколько вариантов. Один из них — «Сделать снимок экрана». Итак, я собираюсь сделать снимок экрана с элементом html. Другими словами, вся страница. Когда я это сделаю, у меня появится способ Сохранить. Сохраню и вот скриншот получу. Я открываю его в Preview и вижу, когда я увеличиваю масштаб, это действительно длинное изображение с идеальным представлением всей страницы.Большой! Попробуем еще одну страницу здесь. Я перейду к MacMost. Вариант команды i. Я нажму на html. Щелкните по нему Control. Сделать снимок экрана. Давайте сохраним это. Хороший. Я получаю красивый снимок экрана с этого сайта. К сожалению, это не всегда работает. Например, иногда, когда я иду, чтобы захватить главную страницу MacMost, по какой-то причине я получаю все это лишнее пустое пространство вокруг нее. Давайте попробуем это на этой странице, и это действительно не сработает, потому что я перейду к html здесь, нажмите Control, сделайте снимок экрана и все, что я получаю, это сообщение об ошибке здесь, не удалось сделать снимок экрана.Так что не все время работает. Теперь, если у вас есть конкретное использование для этого, вы хотите захватить свою собственную веб-страницу или какой-то конкретный сайт, и вы пробуете это, и это отлично работает. Готово. Вы получили это бесплатно. Вам не нужно было ничего устанавливать. Но если он не работает, вам нужен другой вариант. Теперь вы можете подумать: подождите минутку, разве не существует расширения Safari, которое может это сделать? Раньше были некоторые, но ни один из тех, что я пробовал, больше не работал. Я думаю, что по мере того, как Safari стал более безопасным, разработчикам стало труднее иметь эту функцию, а старые расширения просто не поддерживались.Существуют расширения Chrome, которые могут это сделать. Поэтому, если вы используете Chrome в качестве основного браузера, вы можете изучить их. Итак, следующий способ — купить профессиональное программное обеспечение для захвата экрана. Это будет стоить вам денег. Существуют различные приложения для захвата экрана, которые позволят вам сделать снимок всей веб-страницы. Приложение Snagit от Techsmith — это то, что я использовал в прошлом для разных целей. У него есть несколько способов сделать снимок веб-страницы. Так, например, я могу перейти на эту страницу здесь и попытаться захватить ее, поскольку Safari не может этого сделать.Я могу использовать Snagit, и здесь у меня будет возможность сделать снимок всей веб-страницы. Итак, я могу сделать Selection и сказать Webpage, и это дает мне это специальное поле, в которое я могу ввести URL-адрес, или он работает, если я просто перетащу его из Safari сюда. Я думаю, он будет загружать его отдельно в своем собственном маленьком веб-браузере и фиксировать все это целиком. Здесь он открыл его в собственном маленьком инструменте редактирования. Я могу добавить к нему разметку и тому подобное. Я также могу просто сохранить его как png.Теперь я могу открыть это в режиме предварительного просмотра, увеличить масштаб и получить идеальное представление всей страницы. Так что это действительно хорошо работает. В Снагите есть еще один способ сделать это. Вы можете захватить все окно прокрутки. Итак, я могу перейти сюда в Selection и сказать, что просто хочу сделать регион. Захватывать. Я могу сосредоточиться здесь на странице, и это дает мне маленькую стрелку вниз. Захватить область вертикальной прокрутки. Если я нажму на это, он будет медленно прокручивать веб-страницу. Вы можете увидеть это здесь. Он фиксирует каждую его часть.Таким образом, веб-страница действительно выглядит очень точно так, как если бы вы видели ее на экране. Для этой очень длинной страницы потребовалось около двух минут, но у меня здесь то же самое, и я могу сохранить ее сейчас и получить изображение. Так что Снагит работает очень хорошо. Это просто стоит вам денег, но дает вам точный снимок экрана веб-страницы двумя разными способами. Итак, вот третий способ сделать это. Это бесплатно, но вам нужно загрузить программное обеспечение. Фактически вы просто загружаете браузер Firefox. Сейчас я обычно мало пользуюсь Firefox.Мне это нравится. Это хороший браузер, но я использую Safari практически для всего. Я использую Chrome для нескольких вещей, очень специфичных для Goggle. Я использую Firefox для этой одной конкретной задачи. Firefox имеет встроенный снимок экрана для всей веб-страницы. Если вы просматриваете такую страницу, вы видите здесь, вверху, маленькие три точки, щелкните по ней. Один из вариантов — Сделать снимок экрана. Вы выбираете это и смотрите сюда. У вас есть «Сохранить видимую» и «Сохранить всю страницу». Выберите «Сохранить всю страницу», и на ней будет сделан снимок экрана целиком.Делает это очень быстро. Посмотри на это. У меня здесь вся страница. Затем я могу нажать кнопку «Загрузить», и он сохранит этот файл. Нажмите здесь на ссылку «Загрузить», и я увижу, где он здесь сохранен. Итак, приступим к делу. Вы можете видеть, что он помещен в мою папку «Загрузки», которая является хорошим местом для хранения в браузере чего-то подобного. Я дважды щелкаю по нему, и вот оно. Теперь я был готов сказать вам, что это так же хорошо, как использовать что-то вроде Snagit, потому что это кажется идеальным.Но, может быть, не совсем потому, что я заметил здесь, внизу этой очень длинной страницы, по какой-то причине все ссылки перепутаны.

Ваш комментарий будет первым