Cделать скриншот страница web-сайта
Порой возникают ситуации, когда вам надо сделать скан страницы сайта. Инструментов для сканирования видимой области много, а вот чтобы сделать скан всей страницы полностью инструментов чуть меньше и многие о них не знают. Легко найти платные инструменты, которые будут решать такую задачу. Рассмотрим бесплатные онлайн инструменты для того, чтобы сделать скриншот всей страницы веб-сайта.
web-capture.net
На сайте указывается адрес домена и выбирается тип файла, например, jpg-формат, нажимается кнопка «Сделать скриншот веб-страницы». Доступны форматы JPEG, PDF, TIFF, BMP, PNG, PS, SVG. У меня без ошибок сконвертировалось при выборе формата jpeg. После обработки открывается страница с результатами конвертирования. Для скачивания сканирования нажмите кнопку «Скачать». Файл сохраняется на локальный компьютер. Использование инструмента бесплатно.
https://web-capture.net
IMGonline
Инструмент бесплатный, но конвертация в формат jpeg у меня получилась с большими искажениями. При установке параметров конвертации, если вы хотите сделать конвертацию всей страницы полностью, то надо оставить поле «высоты» пустое.
При установке параметров конвертации, если вы хотите сделать конвертацию всей страницы полностью, то надо оставить поле «высоты» пустое.
https://www.imgonline.com.ua
S-shot.ru
Указываем адрес сайта и указывается ширина. Мною указывалась ширина 1440 пикселей. При выборе меньшей ширины в результате возникло искажение. Для того, чтобы сделать сайт полностью, надо установить соответствующую опцию. Выберите формат jpeg. Нажать кнопку «Сделать». После обработки можно скопировать ссылку на полученный скан изображения страницы сайта и сохранить себе на локальный ПК. Процесс конвертации страницы полностью не быстрый и надо подождать. Общее качество скана вполне нормальное.
https://www.s-shot.ru
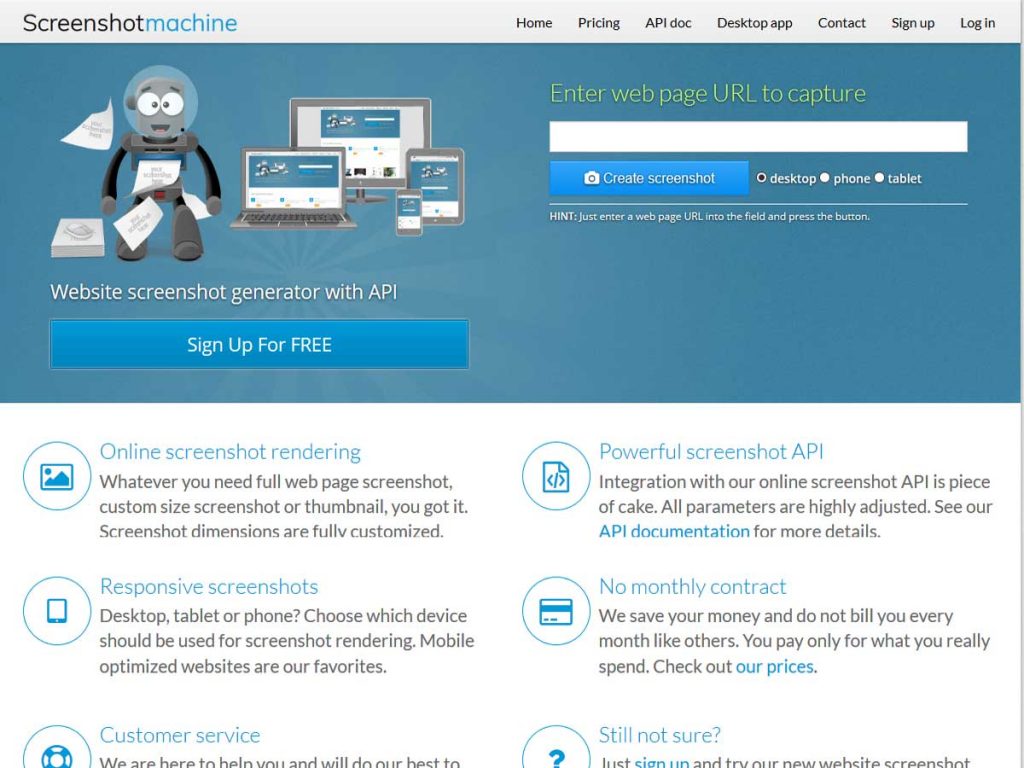
Screenshot machine
На главной странице этого интернет-ресурса можно указать свой домен и запустить создание скрина, то данный скрин может вас не устроит. Лучше перейти на специализированную страницу, где можно указать все соответствующие параметры: ширину, параметр «Full page screenshot» (полный скриншот страницы), параметр «Device type» (тип устройства), по умолчанию установлен, как «Desktop». Запустив создание скриншота мы получим скриншот вполне приемлемого качества.
Запустив создание скриншота мы получим скриншот вполне приемлемого качества.
https://www.screenshotmachine.com/website-screenshot-generator.php
Выбор инструмента для сканирования сайта
Данным списком инструментов весь спектр не заканчивается. Существуют еще дополнительные плагины для браузеров, которые позволяют это сделать. Сделать скан страницы полностью можно с помощью режима разработчика Google Chrome. Вы можете выбрать инструмент, показавшийся вам более удобным. Мне больше понравился сервис
Screenshot machine
Скриншот Всей Страницы – Plerdy
Работа со снимками экрана – не развлечение. Обмен скриншотами необходим для эффективной настройки различных производственных процессов и быстрого внесения правок. На качественном скриншоте вы можете наглядно показать разработчикам их ошибки. Или обсудить с командой все детали и тонкости визуализации проекта, используя полноразмерный снимок экрана.
Расширения для снимков востребованы в среде маркетологов и дизайнеров. Они необходимы для того, чтобы иллюстративно указать на ошибку или определенный сегмент, требующий правок. Специалисты хотят быстро, а главное просто получить скриншот необходимой страницы. И пошагово фиксировать внесенные правки, выделять отдельные фрагменты страниц для тщательного обсуждения результатов работы. Но как получить такие возможности?
Они необходимы для того, чтобы иллюстративно указать на ошибку или определенный сегмент, требующий правок. Специалисты хотят быстро, а главное просто получить скриншот необходимой страницы. И пошагово фиксировать внесенные правки, выделять отдельные фрагменты страниц для тщательного обсуждения результатов работы. Но как получить такие возможности?
Работая в командах над различными проектами, профессионалы часто сталкиваются с неудобствами при создании пояснений к снимкам экрана. Основной проблемой стандартных приложений является невозможность выделить и прокомментировать необходимую область изображения.
Для решения проблемы достаточно установить в вашем браузере расширение Full Page Screen Capture & Visual Feedback.
Вам не нужны особые знания и навыки – работать с этим инструментом действительно просто. Посмотрите короткое видео о его функциях кликнув на “How to Use” на сайте https://ux.plerdy.com/.
Проанализируйте несколько веских причин, почему стоит обратить внимание на продукт компании Plerdy.
- Экономия времени – наш инструмент для скриншотов избавляет от потребности писать на email. Вместо долгих объяснений проблемы в текстовом формате – откройте доступ к скриншоту с помощью email-адреса или создайте персональный URL для своей команды. Ваши коллеги или клиенты мгновенно увидят отмеченные неточности и смогут внести правки в разы быстрее.
- Не требует код – Full Page Screen Capture & Visual Feedback мастерски справляется со своими задачами без изменений на сайте. Установите его в свой браузер и используйте по необходимости.
- Инновации – данное расширение это прогресс в сфере UX-тестирования. Full Page Screen Capture & Visual Feedback от Plerdy упростит решение проблем с пользовательским опытом.
- Управление – продукт для скриншотов Plerdy практичен и функционален. Специальная адаптированная боковая панель поможет быстро связаться с сотрудником или заказчиком и отправить готовый скриншот.
 Наглядная демонстрация на странице сайта заметно ускорит работу.
Наглядная демонстрация на странице сайта заметно ускорит работу. - Простота – чтобы разобраться с нашим инструментом вам не понадобятся специальные знания и навигационные карты. Мы позаботились о том, чтобы каждый пользователь смог применять инструмент Plerdy в своих целях.
С ним легко делать полноэкранные скриншоты, добавлять к ним комментарии и обсуждать их с коллегами или клиентами.
Команда Plerdy приложила уйму усилий и создала легкое в употреблении, простое и эффективное расширение. Протестируйте Full Page Screen Capture & Visual Feedback – установите его в свой Google Chrome. Найти инструмент от Plerdy вы сможете в магазине расширений.
Как работает скриншот всей страницы?
Full Page Screen Capture & Visual Feedback – удобное расширение. Есть необходимость в полноразмерном снимке? Инструмент облегчит решение задач дизайнерам, SEO-специалистам и диджитал-маркетологам.
Четыре шага к использованию плагина:
- Зайти на сайт Plerdy.

- Выбрать плагин для браузера Chrome или Firefox.
- Установить Full Page Screen Capture & Visual Feedback от Plerdy.
После установки расширения в браузер – протестируйте его возможности. Сделайте полный скриншот:
- Откройте необходимую страницу в браузере
- Запустите расширение в окне вашего браузера.
- Дождитесь, пока плагин сделает скриншот страницы.
- Войдите в свой аккаунт или создайте новый.
- Теперь у вас есть доступ к управлению скриншотом.
Как только сканирование будет завершено, вы сможете корректировать полученное изображение:
- Выделять конкретные фрагменты.
- Оставлять комментарии.
- Открывать доступ к снимку экрана. Процесс передачи доступа аналогичен отправке доступа к Google Docs.
- Обсуждать с командой все необходимые правки, оценивая проделанную работу.
- Открывать или закрывать публичный доступ к скриншоту. Но стоит учесть, что в таком случае разместить комментарий на скриншоте нельзя.

- Отработанный снимок можно без труда удалить.
Все сделанные снимки экрана закрепляются за вашим профилем – возвращайтесь к обсуждению визуализаций в удобный момент. Full Page Screen Capture & Visual Feedback от Plerdy экономит ваше время – встроенные функции делают работу на удалении комфортной и результативной.
Скриншот Всей Страницы. Расширение для Chrome
Full Page Screen Capture & Visual Feedback от Plerdy – уникальный инструмент. Его функции способны заметно повлиять на эффективность работы и экономию времени. Быстрый обмен комментариями, редактирование и незамедлительное внесение правок – создавайте новые проекты, не тратя усилий на объяснения.
По сравнению с другими типами расширений от конкурентов, Full Page Screen Capture & Visual Feedback от Plerdy остается самым популярным среди доступных. Его возможности на несколько шагов опережают инструменты конкурентов. Скорость работы, ассортимент функций и внимание к деталям специалистов компании Plerdy сделали этот продукт уникальным.
Особенности инструмента, недоступные другим расширениям для скриншотов в Chrome:
- Интуитивность.
- Возможность делать скриншот карты кликов и других отчетов.
- Удобный интерфейс.
- Высокая скорость работы.
- Вариативность использования полученного скриншота.
Эксперты компании Plerdy постоянно совершенствует свои продукты, делая их многофункциональными и удобными. Убедитесь в практичности Full Page Screen Capture & Visual Feedback, скачав инструмент в магазине расширений Chrome.
Скриншот Всей Страницы. Расширение для Firefox
Ваш любимый браузер – Firefox? У Plerdy есть хорошее решение. UX-checker работает как с Chrome, так и с Firefox. Если кейс работы связан с особенностями Firefox – используйте приложение в своем привычном браузере.
Воспользоваться всеми возможностями UX-checker несложно:
- Используйте все доступные инструменты UX-checker.
Наше приложение не требует особого кода или специальных технических навыков – это сделало UX-checker лучшим среди продуктов конкурентов. Мы всегда стремимся помочь своим клиентам – инструменты Plerdy регулярно обновляются. Супер-качественные полноэкранные скриншоты в Firefox возможны – остановите свой выбор на UX-checker.
Мы всегда стремимся помочь своим клиентам – инструменты Plerdy регулярно обновляются. Супер-качественные полноэкранные скриншоты в Firefox возможны – остановите свой выбор на UX-checker.
Заключение
Скриншоты – один из главных инструментов общения разработчиков, дизайнеров и маркетологов разных направлений. На качественном снимке экрана специалист может быстро и понятно показать, где допущена ошибка, что нужно исправить или удалить.
Если вы часто работаете в браузере и ищете удобный инструмент для скриншотов – выберите UX-hecker от Plerdy для Chrome или Firefox. Расширение адаптировано для работы пользователей любого уровня технической подготовки. Независимо от специализации и знаний – проблем в работе с UX-checker не возникнет.
Установите разумный инструмент прямо сейчас и опробуйте все его функции. Сэкономьте свое время и повысьте эффективность работы вместе с Plerdy.
Cоздаем скриншот любого сайта на Python с помощью QtWebKit
Здравствуй дорогой читатель! Как гласит пословица, одна картинка стоит тысячи слов. В нашем случае, стоимость одной картинке дойдет до несколько десятков строк кода. Встает вопрос, для чего вообще нужно
В нашем случае, стоимость одной картинке дойдет до несколько десятков строк кода. Встает вопрос, для чего вообще нужно
Тут ответы варьируют от человека к человеку, мне вот нужен был скрипт который раз в неделю сделает скриншот главной странице сайта. Вслед чего, последние две картинки сравнивались побайтно. В случае эквивалентности, скрипт прекратил работу в течение недели после чего снова картинки N и N-1 приступили к сравниванию. В случае когда байты картинок различались, скрипт автоматически запустил другой скрипт, в моем случае был (парсер or граббер or скраппер), тут на ваше усмотрение.
И так, для установки QtWebKit придется немного попотеть. Бывалые программисты/сисадмины сделают это одной левой. Тут pip3 и easy_install не катит, нужно установить бинарные пакеты.
Зайдите на сайт https://www.riverbankcomputing.com/software/sip/download для установки SIP и https://riverbankcomputing.![]() com/software/pyqt/download для установки QtWebKit. Для пользователей Windows данный процесс пройдет легко так как нужно всего скачать и запускать нужные .exe файлы.
com/software/pyqt/download для установки QtWebKit. Для пользователей Windows данный процесс пройдет легко так как нужно всего скачать и запускать нужные .exe файлы.
Если вы пользователь Linux, то, скачав архивы под нужную вам версию, разархивируйте архивы в любую папку затем с помощью команды cd через терминал зайдите в нее и выполните команду python configure.py. Важно! Сначала установите SIP и только потом PyQt. В противном случае выдаст ошибку наподобие «Error: This version of PyQt requires SIP v4.16.4 or later».
В сегодняшнем примере мы будем использовать Python 2.7. Если вы дошли до этого момента, значит у вас все получилось и вы готовы увидеть работающий скрипт.
import sys
import time
from PyQt4.QtCore import *
from PyQt4.QtGui import *
from PyQt4.QtWebKit import *
class MakeScreenshot(QWebView):
def __init__(self):
self.app = QApplication(sys.argv)
QWebView.__init__(self)
self._loaded = False
self.
loadFinished.connect(self._loadFinished)
def wait_load(self, delay = 0):
while not self._loaded:
self.app.processEvents()
time.sleep(delay)
self.loaded = False
def _loadFinished(self, result):
self._loaded = True
def get_image(self, url):
self.load(QUrl(url))
self.wait_load()
frame = self.page().mainFrame()
self.page().setViewportSize(frame.contentsSize())
image = QImage(self.page().viewportSize(),
QImage.Format_ARGB32)
painter = QPainter(image)
frame.render(painter)
painter.end()
return image
Красивый получился код, согласитесь. Чистый ООП, вот к чему вам нужно стремиться.
Копируйте скрипт и сохраните его под любым именем с окончанием .py. Теперь дело осталось за малым, нужно создать экземпляр класса то есть инициализировать объект. Делается это легко, дополните код следующими строками:
s = MakeScreenshot()
image = s. get_image('http://www.python-3.ru')
image.save('website-screen.png')
get_image('http://www.python-3.ru')
image.save('website-screen.png')
Вам осталось только запустить программу из терминал с помощью «python myCode.py» или выполнив его в ваш IDE нажатием на стрелочку, зеленую такую.
Как все здесь работает?
Наш скрипт использует QWebView для загрузки URL сайта и после этого создает скриншот с помощью QPainter.
Метод get_image() принимает только один параметр — нашу цель, то есть ссылку на желаемый сайт. Зная параметр, можно легко импортировать его в другие методы и расширить функционал класса.
Для начало мы импортировали все модули:
import sys import time from PyQt4.QtCore import * from PyQt4.QtGui import * from PyQt4.QtWebKit import *
Затем мы создали название класса и указали классу что нужно наследовать все от QWebView.
class Screenshot(QWebView):Заметьте пожалуйста что наш конструктор инициализирует новое свойство self._loaded которая вместе с _loadFinished и wait_load проверяет состояние программы во время ее работы. Данные свойства и функции нужны для того чтобы не сделать скриншот сайта преждевременно, они проверяют если наша цель(сайт) загрузилась полностью.
Данные свойства и функции нужны для того чтобы не сделать скриншот сайта преждевременно, они проверяют если наша цель(сайт) загрузилась полностью.
Самая важная функция в нашем коде является get_image() так как именно она делает скриншот сайта. Именно get_image() задает размеры окна сайта. В функции мы также задавали формат картинки ARGB32 и присваивали картинку объекту QPainter вслед чего закрыли объект с помощью метода end(). В самом конце мы возвращаем скриншот.
Веб-сайт захвата— npm
Захват скриншотов веб-сайтов
Он использует Puppeteer (Chrome) под капотом.
См. Capture-website-cli для инструмента командной строки.
Установить
$ npm установить сайт захвата
Примечание для пользователей Linux: если вы получаете ошибку, связанную с песочницей, вам необходимо включить системную песочницу.
Использование
импортировать захват веб-сайта с сайта захвата; ждите захват веб-сайта.файл ('https://sindresorhus.com', 'screenshot.png');
API
captureWebsite.file (ввод, путь к файлу вывода, параметры?)
Сделайте снимок экрана с заданным входом и сохраните его в указанном пути outputFilePath .
Возвращает Promise , которое разрешается при записи снимка экрана.
captureWebsite.buffer (ввод, параметры?)
Сделайте снимок экрана с заданным входом .
Возвращает Promise со снимком экрана в двоичном формате.
captureWebsite.base64 (ввод, параметры?)
Сделайте снимок экрана с заданным входом .
Возвращает Promise со снимком экрана как Base64.
ввод
Тип: строка
URL-адрес, URL-адрес файла, URL-адрес данных, локальный путь к файлу на веб-сайте или HTML.
импортировать захват веб-сайта с сайта захвата; ждать captureWebsite.file ('index.html', 'local-file.png');
варианты
Тип: объект
inputType
Тип: строка
По умолчанию: 'url'
Значения: 'url' 'html'
Установите значение html , чтобы обрабатывать ввод как содержимое HTML.
импортировать захват веб-сайта с сайта захвата;
await captureWebsite.file (' Отлично!
', 'screenshot.png', {
inputType: 'html'
}); ширина
Тип: номер
По умолчанию: 1280
Ширина страницы.
высота
Тип: номер
По умолчанию: 800
Высота страницы.
тип
Тип: string
Значения: 'png' 'jpeg' 'webp'
По умолчанию: 'png'
Тип изображения.
качество
Тип: номер
Значения: 0 .  .. 1
.. 1
По умолчанию: 1
Качество изображения. Только для {type: 'jpeg'} и {type: 'webp'} .
scaleFactor
Тип: номер
По умолчанию: 2
Масштабировать веб-страницу в n раз.
Значение по умолчанию — это то, что вы получите, если сделаете обычный снимок экрана на компьютере с экраном Retina (High DPI).
emulateDevice
Тип: строка
Значения: Устройства (используйте свойство name )
Сделать так, как будто снимок экрана был сделан на указанном устройстве.
Это отменяет параметры width , height , scaleFactor и userAgent .
импортировать захват веб-сайта с сайта захвата;
ждите captureWebsite.file ('https://sindresorhus.com', 'screenshot.png', {
emulateDevice: 'iPhone X'
}); fullPage
Тип: boolean
По умолчанию: false
Захватывает всю страницу с возможностью прокрутки, а не только область просмотра.
defaultBackground
Тип: boolean
По умолчанию: true
Включите белый фон по умолчанию.
Отключение этого параметра позволяет делать снимки экрана с прозрачностью.
тайм-аут
Введите: номер (секунды)
По умолчанию: 60
Количество секунд до отказа от попытки загрузить страницу.
Укажите 0 , чтобы отключить тайм-аут.
задержка
Введите: номер (секунды)
По умолчанию: 0
Количество секунд ожидания после завершения загрузки страницы перед созданием снимка экрана.
Это может быть полезно, если вы знаете, что на странице есть анимация, которую вы хотите завершить, прежде чем делать снимок экрана.
waitForElement
Тип: строка
Подождите, пока элемент DOM, соответствующий данному селектору CSS, появится на странице и станет видимым, прежде чем делать снимок экрана. Время ожидания истекает после
Время ожидания истекает после опций. Таймаут секунд.
элемент
Тип: строка
Захватить элемент DOM, соответствующий заданному селектору CSS.Он будет ждать, пока элемент появится на странице и станет видимым. Время ожидания истекает после опций. Таймаут секунд. Любые действия, выполняемые как часть опций .before Снимок экрана , выполняются до этого.
hideElements
Тип: строка []
Скрыть элементы DOM, соответствующие заданным селекторам CSS.
Может быть полезно для очистки страницы.
Устанавливает видимость: скрыт для согласованных элементов.
импортировать захват веб-сайта с сайта захвата;
ждите захват веб-сайта.файл ('https://sindresorhus.com', 'screenshot.png', {
hideElements: [
'#sidebar',
'img.ad'
]
}); removeElements
Тип: строка []
Удалить элементы DOM, соответствующие указанным селекторам CSS.
Это устанавливает display: none для совпадающих элементов, поэтому это может потенциально нарушить макет веб-сайта.
clickElement
Тип: строка
Щелкните элемент DOM, соответствующий данному селектору CSS.
scrollToElement
Тип: строка | объект
Прокрутите до элемента DOM, соответствующего данному селектору CSS.
элемент
Тип: строка
Селектор CSS.
смещение от
Тип: строка
Значения: 'top' | «правильно» | «дно» | 'левый'
Начальная точка смещения.
смещение
Тип: номер
Смещение в пикселях.
disableAnimations
Тип: boolean
По умолчанию: false
Отключить CSS-анимацию и переходы.
isJavaScriptEnabled
Тип: boolean
По умолчанию: true
Должен ли выполняться JavaScript на веб-сайте.
Это не влияет на параметры сценариев и модулей .
модули
Тип: строка []
Вставить на страницу модули JavaScript.
Принимает массив встроенного кода, абсолютных URL-адресов и локальных путей к файлам (должно иметь расширение .js ).
импортировать захват веб-сайта с сайта захвата;
ждите captureWebsite.file ('https://sindresorhus.com', 'screenshot.png', {
модули: [
'https://sindresorhus.com/remote-file.js',
'local-file.js',
`
document.body.style.backgroundColor = 'красный';
`
]
}); скрипты
Тип: строка []
То же, что и опция Введите URL-адрес Создание снимка экрана веб-сайта - наиболее часто выполняемая работа в Интернете, и частота ее удваивается, когда мы говорим о блоггерах или веб-мастерах. Этот инструмент предлагается Центром инструментов SEO и является наиболее часто используемым инструментом для создания снимков экрана веб-сайта блоггерами и многими пользователями. Это автоматизированный, полностью надежный и простой в использовании инструмент. Вам нужно показать скриншоты вашего сайта своим пользователям, но вы не знаете, как это сделать, а затем попробуйте этот инструмент, который будет генерировать моментальные снимки сайта массово или без ограничений и показывать их пользователям. Центр инструментов SEO - это лучший инструментальный центр в мире инструментальных станций, который всегда предоставляет полезные инструменты для SEO и ведения блогов. Этот онлайн-инструмент для создания снимков экрана работает очень просто и дает наилучшие результаты в соответствии с вашими желаниями и требованиями. Чтобы делать снимки экрана с помощью этого инструмента, не требуется никаких специальных знаний. Просто введите URL-адрес своего веб-сайта, и он начнет делать снимок экрана за вас. Скриншоты веб-сайтов в настоящее время широко используются блоггерами во всем мире для целей трафика и сигнализации. Очень сложно делать снимки экрана один за другим, а затем показывать их пользователям. Поэтому такие люди, как веб-мастера, предпочитают использовать плагины или инструменты, чтобы сэкономить время и избежать дополнительных усилий. Многие онлайн-инструменты доступны для создания снимков экрана веб-сайта и предоставляют их своим клиентам, но большинство из них бесполезны, сложны в использовании или являются платными.Но вы можете бесплатно и легко использовать наш симулятор разрешения экрана веб-страницы на платформе SEO Tools Center, чтобы проанализировать, как ваш веб-сайт выглядит в другом разрешении. Вам просто нужно ввести URL-адрес вашего веб-сайта и позволить остальной части инструмента. Если вы разбираетесь в компьютерах, вы должны знать, как сделать снимок экрана, отображаемого на вашем персональном компьютере.Возможно, вы даже знаете, как сделать снимок экрана на смартфоне или планшете. Но делать снимки экрана веб-сайта посетителями - это совсем другое дело. В таких случаях лучшим вариантом будет попросить посетителя сделать снимок экрана вашего сайта и отправить его вам по почте. Но здесь вы, скорее всего, столкнетесь с другой проблемой, а именно: ваш посетитель не знает, как сделать снимок экрана, чтобы отправить вам электронное письмо. На всех компьютерах или портативных компьютерах не выполняются одни и те же инструкции по печати экрана. На некоторых компьютерах необходимо нажимать кнопки «ctrl» и «prt sc». Итак, до этого все было бы хорошо, но теперь мы подошли к самому сложному. Теперь вы должны объяснить посетителю, как открыть «Paint», если он использует машину на базе Microsoft Windows, и нажать «вставить», чтобы вставить в него захваченный экран, сохранить его и отправить вам по почте. Но если посетитель использует компьютер Apple, приложение для рисования будет другим. Все эти шаги могут быть довольно утомительными для посетителя веб-сайта, чтобы следовать им, а вам приходилось объяснять. Если вы попытаетесь объяснить, как выполнить загрузку экрана для печати или сделать снимок экрана веб-сайта в Интернете, ваш посетитель, скорее всего, перестанет болтать или разговаривать с вами и уйдет с вашего веб-сайта. В таких случаях, если вы цените своего клиента, попросите его или отправьте электронное письмо с просьбой скопировать / вставить smallseotools.com / website-screenshot-generator используйте его, загрузите файл и отправьте его вам по электронной почте. Это будет самый простой способ сообщить вашему клиенту и быстро увидеть, с какой проблемой он или она сталкивается на вашем веб-сайте. До iOS 11 снимок экрана был просто снимком экрана, и вы мало что могли с ним сделать на своем iPhone. Однако есть одна загвоздка. В отличие от обычных снимков экрана, которые сохраняются как файлы PNG, полные снимки экрана веб-страницы вместо этого сохраняются в виде PDF-файлов, что вы уже могли сделать в более старых версиях iOS, поделившись веб-страницей с действием «Создать PDF» в iOS 12, ранее называвшимся «Разметка как PDF». »в iOS 11 или отправив его в« Печать », где вы могли бы преобразовать его в PDF в iOS 10. Вы не можете сохранять PDF-файлы в приложении «Фото», но можете сохранять их в любом месте приложения «Файлы», например в папке на локальном диске «На моем iPhone». То же самое верно и для более старых действий по преобразованию веб-страницы в PDF, только iOS 13 включит функциональность прямо в утилиту для создания снимков экрана для более естественного взаимодействия, когда инструменты разметки отображаются сразу же, а не скрываются за другой кнопкой. Конвертер веб-страниц в PDF - отличный способ объединить изображения и сохранить важные практические статьи (подмигнуть, подмигнуть), короткие рассказы и другие длинные чтения на вашем устройстве или в iCloud, позволяя просматривать их в автономном режиме. позже. В любом месте веб-страницы в Safari используйте кнопки увеличения громкости + боковая кнопка на устройствах Face ID, боковая кнопка + кнопка «Домой» на устройствах Touch ID или AssistiveTouch, чтобы сделать снимок экрана содержимого веб-сайта на страница. В левом нижнем углу появится эскиз скриншота - нажмите на него, прежде чем он исчезнет, иначе вы не сможете просмотреть снимок всей страницы. При нажатии на предварительный просмотр появятся инструменты для редактирования снимков экрана. В верхней части редактора снимков экрана вы увидите вкладки «Экран» и «Полная страница».«Первый - это снимок экрана по умолчанию, который точно показывает, что находится на экране, когда вы снимали снимок экрана. Что касается вкладки« Полная страница », она автоматически склеивает всю веб-страницу от начала до конца. Вы увидите тип полосы прокрутки отображаются с выделенным разделом, который вы просматриваете в данный момент. Удерживая нажатой эту выделенную часть, переместите ее вниз и вверх, чтобы прокрутить снимок экрана во всю страницу. Чтобы изменить длину снимка экрана, нажмите на кадрирование на верхней панели инструментов и внесите необходимые изменения. Прямо сейчас не похоже, что вы можете увеличить масштаб, чтобы сразу получить точную обрезку, а сжатие на экране только увеличит размер изображения, но сохранит обрезку на месте, эффективно вырезая важные области изображения . Но вы можете сделать небольшие обрезки по длине и подождать, пока размер изображения немного изменится, а затем продолжить делать это, что даст вам большую точность. Вы всегда можете нажать «Сброс», если ошибетесь. Когда закончите, нажмите "Готово". После этого вы можете вносить любые другие изменения в разметку, какие захотите, например писать на изображении, увеличивать части, добавлять фигуры, рисовать на них и т. Д.В iOS 13 также доступны новые инструменты «Непрозрачность» и «Линейка». К сожалению, из-за длины снимка экрана и типа файла вы не можете сохранить его в фотографиях, но вы можете сохранить его. в виде PDF-файла в приложении "Файлы". После того, как вы отредактировали снимок экрана полной страницы, нажмите значок «Поделиться» в правом верхнем углу, чтобы открыть лист «Поделиться», также известный как вид активности. Здесь у вас есть возможность поделиться PDF-файлом с помощью сообщений, AirDrop и Mail, и это лишь некоторые из них.В списке действий под строкой приложений вы можете нажать «Сохранить в файлы», чтобы сделать именно это. Когда появится модальное окно «Файлы», нажмите на имя PDF-файла вверху рядом с изображением предварительного просмотра, чтобы при необходимости переименовать документ. Затем выберите место назначения: «На моем iPhone», «iCloud Drive», ваш сервер, стороннюю облачную службу или папку в одном из этих параметров и нажмите «Сохранить». Совет. Независимо от того, редактируете ли вы полностраничный снимок экрана или нет, при нажатии «Готово» открывается лист действий с опциями «Удалить снимок экрана» или «Сохранить PDF-файл в файлы», последний из которых является ярлыком для использования листа общего доступа для сохранения. прямо в приложение "Файлы". Чтобы просмотреть снимок экрана всей страницы, откройте приложение «Файлы» и найдите PDF-файл, как любой другой PDF-файл. Нажмите на него, чтобы увидеть его целиком. Вы можете использовать инструменты разметки, используя значок в правом верхнем углу, чтобы рисовать в PDF-файле, и значок «Поделиться» в левом нижнем углу, чтобы поделиться им, скопировать, распечатать, сохранить в Dropbox и т. Д. К сожалению, полноэкранные снимки экрана, похоже, пока работают только в Safari, поэтому сторонние браузеры, такие как Chrome и Firefox, могут не работать, а также встроенные в приложение браузеры, такие как встроенный в приложение Reddit.Будем надеяться, что в будущем эти изменения будут работать в рамках всей системы в таких приложениях, как «Сообщения», WhatsApp, Firefox и других. Не пропустите: 20+ функций Safari в iOS 13, которые вы не хотите пропустить Обеспечьте безопасность соединения без ежемесячного счета . Получите пожизненную подписку на VPN Unlimited для всех своих устройств, сделав разовую покупку в новом магазине Gadget Hacks Shop, и смотрите Hulu или Netflix без региональных ограничений, повышайте безопасность при просмотре в общедоступных сетях и многое другое. Купить сейчас (скидка 80%)> Другие выгодные предложения, которые стоит проверить: modules , но вместо этого вводит код как Инструмент для создания снимков экрана веб-сайта в Интернете
Генератор скриншотов веб-сайта
 Эти скриншоты, сделанные блоггерами, в основном используются для демонстрации пользователям. Генератор снимков экрана веб-сайта - один из лучших доступных на рынке инструментов для создания снимков экрана.
Эти скриншоты, сделанные блоггерами, в основном используются для демонстрации пользователям. Генератор снимков экрана веб-сайта - один из лучших доступных на рынке инструментов для создания снимков экрана. Этот инструмент также является нашим подарком, который подарит вам новый опыт работы со скриншотами веб-сайтов. Этот инструмент позволяет получить неограниченное количество снимков экрана и напрямую показывать их своим пользователям.
Этот инструмент также является нашим подарком, который подарит вам новый опыт работы со скриншотами веб-сайтов. Этот инструмент позволяет получить неограниченное количество снимков экрана и напрямую показывать их своим пользователям.
Вы также можете загрузить их в свою систему с помощью данной опции. Он прост в использовании и надежнее других инструментов.С помощью этого инструмента быстро создаются эскизы или снимки экрана. Этот инструмент не вставляет изображение или водяной знак на снимок экрана. Таким образом, вы можете без проблем использовать его в любых социальных сетях. Вы можете поделиться этим снимком экрана с друзьями и пользователями на любой платформе, например в социальных сетях.
Вы можете поделиться этим снимком экрана с друзьями и пользователями на любой платформе, например в социальных сетях. Он начнет делать свою работу, делать скриншоты веб-сайтов и показывать их пользователям. Это также позволяет блогеру загрузить и сохранить снимок экрана для использования в будущем. Инструмент захвата экрана веб-сайта - лучший инструмент в мире, который позволяет пользователю расслабиться и выполнять свою работу самостоятельно.
Он начнет делать свою работу, делать скриншоты веб-сайтов и показывать их пользователям. Это также позволяет блогеру загрузить и сохранить снимок экрана для использования в будущем. Инструмент захвата экрана веб-сайта - лучший инструмент в мире, который позволяет пользователю расслабиться и выполнять свою работу самостоятельно. Генератор скриншотов веб-сайта | Получить снимок экрана любого веб-сайта
 Как ведущий веб-сайт, вы можете получать жалобы от своих клиентов на то, что с вашим веб-сайтом возникла какая-то проблема, и они думают, что он был поражен вредоносным ПО, вирусом или был взломан. Или какая-то функция веб-сайта не отображает нужную страницу. Ваше первое действие - попытаться понять проблему, задав вопрос посетителю сайта.Но что делать, если посетитель не понимает ваших вопросов или говорит на другом языке. Теперь вы столкнулись с реальной проблемой, для которой у вас нет готового решения. Кроме того, вы не хотите разочаровывать и терять потенциального клиента.
Как ведущий веб-сайт, вы можете получать жалобы от своих клиентов на то, что с вашим веб-сайтом возникла какая-то проблема, и они думают, что он был поражен вредоносным ПО, вирусом или был взломан. Или какая-то функция веб-сайта не отображает нужную страницу. Ваше первое действие - попытаться понять проблему, задав вопрос посетителю сайта.Но что делать, если посетитель не понимает ваших вопросов или говорит на другом языке. Теперь вы столкнулись с реальной проблемой, для которой у вас нет готового решения. Кроме того, вы не хотите разочаровывать и терять потенциального клиента. На некоторых вам нужно нажать клавишу «fn» и «prt sc», чтобы сделать снимок экрана. На других вам нужно нажимать кнопки «alt» и «prt sc». Если вы используете компьютер той же марки, что и посетитель вашего веб-сайта, и он или она говорит на том же языке, что и вы, это будет легко. Вы можете объяснить, какие клавиши следует нажимать, чтобы сделать снимок экрана.Если они используют другой компьютер, вы можете попросить их попробовать разные комбинации клавиш, чтобы сделать снимок экрана.
На некоторых вам нужно нажать клавишу «fn» и «prt sc», чтобы сделать снимок экрана. На других вам нужно нажимать кнопки «alt» и «prt sc». Если вы используете компьютер той же марки, что и посетитель вашего веб-сайта, и он или она говорит на том же языке, что и вы, это будет легко. Вы можете объяснить, какие клавиши следует нажимать, чтобы сделать снимок экрана.Если они используют другой компьютер, вы можете попросить их попробовать разные комбинации клавиш, чтобы сделать снимок экрана. Поэтому лучшим вариантом было бы посетить сайт и изучить проблему, которая может привести к другой проблеме. Предположим, вы не сталкиваетесь с той же проблемой, с которой сталкивается ваш посетитель; теперь у вас настоящая проблема.
Поэтому лучшим вариантом было бы посетить сайт и изучить проблему, которая может привести к другой проблеме. Предположим, вы не сталкиваетесь с той же проблемой, с которой сталкивается ваш посетитель; теперь у вас настоящая проблема. Как делать скриншоты с прокруткой целых веб-страниц в Safari для iOS 13 для iPhone «iOS и iPhone :: Гаджеты для взлома
 . Затем появился редактор скриншотов - мощный инструмент, который Apple добавила в iOS со всеми типами полезных инструментов разметки.В обновлении iOS 13 редактор снимков экрана Apple стал еще более мощным, и одной из лучших новых функций является возможность захвата изображения всей веб-страницы в Safari.
. Затем появился редактор скриншотов - мощный инструмент, который Apple добавила в iOS со всеми типами полезных инструментов разметки.В обновлении iOS 13 редактор снимков экрана Apple стал еще более мощным, и одной из лучших новых функций является возможность захвата изображения всей веб-страницы в Safari.
Шаг 1. Сделайте снимок экрана
Шаг 2. Просмотр и редактирование снимка всей страницы
Шаг 3: Поделиться и сохранить снимок экрана в формате PDF
Шаг 4. Просмотр снимка экрана PDF в файлах
 Наглядная демонстрация на странице сайта заметно ускорит работу.
Наглядная демонстрация на странице сайта заметно ускорит работу.


 get_image('http://www.python-3.ru')
image.save('website-screen.png')
get_image('http://www.python-3.ru')
image.save('website-screen.png')
 файл ('https://sindresorhus.com', 'screenshot.png');
файл ('https://sindresorhus.com', 'screenshot.png');  file ('index.html', 'local-file.png');
file ('index.html', 'local-file.png');
Ваш комментарий будет первым