6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
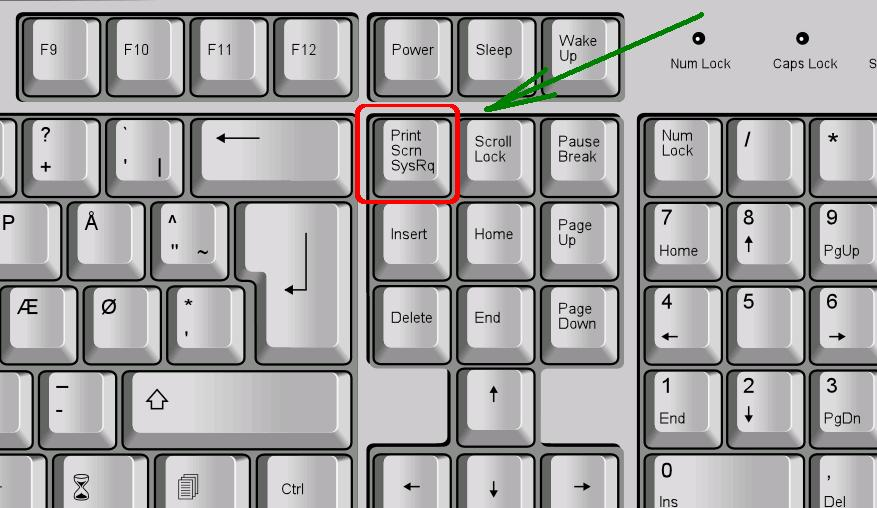
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Снимок экрана страницы Safari в App Store
Описание
• Доступно на всех ваших устройствах, на iOS, iPad и macOS •
Скриншот страницы для Safari — отличное расширение, доступное одним щелчком мыши, готовое к использованию каждый раз, когда вам нужно сделать снимок экрана веб-страницы, будь то полный страницу или только ее часть.
Ваши изображения также будут автоматически открываться в режиме предварительного просмотра для удобного редактирования (аннотации, размытие конфиденциальной информации, печать, рисование, обмен). Он может экспортировать изображения в форматах PNG, JPEG и PDF.
ХАРАКТЕРИСТИКИ
• Делайте скриншоты веб-сайтов целиком
• Делайте скриншоты выбранной области или видимой части любого веб-сайта
• Экспортируйте в формате PNG, JPEG или PDF (изображение, встроенное в файл PDF)
• Делайте снимки длинного веб-сайта одним или несколько снимков экрана
• Автоматически открывать изображение в режиме предварительного просмотра для удобного редактирования (обрезка, добавление аннотаций, рисование и т. д.)
• Указание максимальной высоты полного снимка экрана веб-сайта
• Сохранение или удаление полного разрешения сетчатки
• Простота использования, быстрый доступ, очень удобный
ПОДДЕРЖКА
Мы читаем ваши письма поддержки каждый день, день за днем.
С уверенностью пишите любой вопрос, отзыв или жалобу, и вы получите ответ в кратчайшие сроки.
Версия 2.3.0
• Приложение теперь доступно на всех ваших устройствах, на iOS, iPad и macOS
Рейтинги и обзоры
6 оценок
Отличное расширение
Было бы неплохо иметь возможность выбрать альтернативный путь к файлу для сохранения изображения, а не просто ~/Downloads/
Не поддерживает прокручиваемые области или живой текст в PDF-файлах
Мне нравится поддерживать независимых разработчиков, но мне было грустно видеть, что в этом приложении отсутствуют две функции, которые я ожидал от платного приложения.
Первый из которых является настоящим нарушителем условий сделки.
TLDR: большинству пользователей достаточно бесплатного приложения FireShot. Я бы с удовольствием увеличил свой обзор до 5 звезд, если разработчик сможет решить пункт 1 (и я бы хотел пункт 2).
Отсутствующие функции:
1) Приложение не работает с прокручиваемыми областями на сайтах с фиксированными верхними и нижними колонтитулами
— мне в основном нужно это приложение, чтобы делать скриншоты разговоров в чате Zendesk. Zendesk имеет заголовок, нижний колонтитул и боковую панель фиксированной высоты, но оставляет большую часть страницы для прокручиваемого окна беседы (которое содержит 100% контента, который мне нужно сохранить). Поскольку прокручивается только поле, а не страница, это приложение не захватывает скрытый контент. Поэтому он непригоден для моего основного варианта использования.2) При экспорте в PDF нет живого текста
— FireShot — это бесплатное приложение, которое на самом деле отлично работает для варианта использования 1.Но они берут 35 долларов за свою профессиональную версию, которая обеспечивает живой, выделяемый текст при экспорте в PDF. Я надеялся, что Page Screenshot предложит эту функцию за 2,99 доллара, но, к сожалению, все экспортированные файлы PDF НЕ содержат текст в реальном времени.
Для большинства сайтов это приложение было бы достаточно хорошим, но мне жаль, что я не знал об этом выше. Бесплатная пробная версия с водяными знаками помогла бы мне проверить, является ли это хорошей инвестицией.
Удачи разработчикам. Надеюсь, они смогут решить эти проблемы. С удовольствием пересмотрю свой отзыв, если они это сделают.
Работает как чемпион
Больше всего я использую функцию Scroll & Capture, и она отлично работает. Она работает лучше, чем та же функция в других расширениях захвата от крупных компаний. Отличная работа.
Разработчик Денк Александру указал, что политика конфиденциальности приложения может включать обработку данных, как описано ниже. Для получения дополнительной информации см. политику конфиденциальности разработчика.
Для получения дополнительной информации см. политику конфиденциальности разработчика.
Данные не собираются
Разработчик не собирает никаких данных из этого приложения.
Методы обеспечения конфиденциальности могут различаться, например, в зависимости от используемых вами функций или вашего возраста. Узнать больше
Информация
- Продавец
- Денк Александру
- Размер
- 4,3 МБ
- Категория
- Фото и видео
- Возрастной рейтинг
- 4+
- Авторское право
- © Денк Александру
- Цена
- 2,99 $
- Сайт разработчика
- Тех.
 поддержка
поддержка - Политика конфиденциальности
Опоры
Еще от этого разработчика
Вам также может понравиться
Как делать скриншоты веб-страниц в полный рост с помощью Safari для Mac0005
Получение снимка экрана всей длины веб-страницы может быть полезно по целому ряду причин, независимо от того, создаете ли вы макет с прокруткой для презентационных целей или недавно приобрели набор шрифтов и хотите сделать снимок страницы, на которой показаны образцы шрифтов. вашей новой сокровищницы для дальнейшего использования.
Всегда есть утомительный ручной способ сделать это: сделать снимок экрана (Shift-Command-3), затем прокрутить страницу вниз в браузере и повторять процесс, пока не дойдете до конца веб-страницы. Затем вы, вероятно, отправитесь в Photoshop, чтобы склеить несколько скриншотов вместе. Хотя этот метод работает, это не очень хорошее использование вашего времени.
Хотя этот метод работает, это не очень хорошее использование вашего времени.
Существует множество автономных приложений и расширений для браузера, которые могут помочь упростить этот процесс, например Awesome Screenshot , но вы можете не знать, что встроенный браузер вашего Mac, Safari, уже имеет эту возможность. Вам просто нужно сделать несколько шагов, чтобы активировать его и снимать эти экраны в свое удовольствие.
1. Включите меню «Разработка».Сначала запустите Safari, выберите в меню Safari > «Настройки» и перейдите на вкладку «Дополнительно». Установите флажок рядом с Показать меню «Разработка» в строке меню .
2. Перейдите на нужную веб-страницу.Для этого упражнения посетите espn.com . У него довольно длинная домашняя страница.
3. Начните проверку. В меню Develop выберите Show Web Inspector .
В нижней части окна Safari откроется панель, которая может показаться пугающей, но вам не нужны навыки разработчика, чтобы получить здесь то, что вам нужно.
4. Сделайте снимок.Убедитесь, что вы находитесь на вкладке «Элементы» панели «Веб-инспектор» в нижней части окна Safari. Наведите указатель мыши на тег. Вы увидите, что почти все содержимое веб-страницы выделено.
Удерживая нажатой клавишу Control или щелкните правой кнопкой мыши, наведя указатель мыши на тег. Вы получите всплывающее меню, в котором вы можете выбрать Capture Screenshot .
5. Сохраните снимок.Через секунду или две вам будет предложено выбрать место и имя файла для вашего снимка экрана. Нажмите Сохранить , когда будете готовы.
6. Отредактируйте снимок. Перейдите в то место на вашем Mac, где вы сохранили снимок экрана.
 Первый из которых является настоящим нарушителем условий сделки.
Первый из которых является настоящим нарушителем условий сделки. Но они берут 35 долларов за свою профессиональную версию, которая обеспечивает живой, выделяемый текст при экспорте в PDF. Я надеялся, что Page Screenshot предложит эту функцию за 2,99 доллара, но, к сожалению, все экспортированные файлы PDF НЕ содержат текст в реальном времени.
Но они берут 35 долларов за свою профессиональную версию, которая обеспечивает живой, выделяемый текст при экспорте в PDF. Я надеялся, что Page Screenshot предложит эту функцию за 2,99 доллара, но, к сожалению, все экспортированные файлы PDF НЕ содержат текст в реальном времени. поддержка
поддержка
Ваш комментарий будет первым