10 способов как сделать скриншот страницы сайта целиком – Портал про разработку сайтов
Оглавление
- 1 Случаи, когда необходимо сделать скрин сайта
- 2 Онлайн сервисы для сриншотов сайтов
- 2.1 Snapito
- 2.2 Thumbalizr
- 2.3 Web Capture
- 2.4 IMGonline
- 2.5 S-shot
- 2.6 Screenshot machine
- 2.7 ScreenPage
- 3 Как сделать сриншот сайта целиком в браузере
- 3.1 Mozilla Firefox
- 3.2 Chrome
- 3.3 Opera
- 3.4 Расширения для браузеров
- 4 Специальные программы
- 5 Как сделать скрин на смартфоне?
С этой необходимостью сталкиваются многие, когда требуется внешний вид какой-нибудь страницы на понравившемся вам сайте. Или получить точную копию страницы своего ресурса, чтобы доработать ее или обсудить изменение дизайна. По сути, это ее точный снимок, который еще называется тумбшот, вебшот, скрин. Практически ни один сайт не умещается на мониторе без прокрутки вниз, так что воспользоваться кнопкой PrtSc, которая есть на клавиатуре, не получится. В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как сделать скриншот сайта целиком.
В этом случае вы скопируете только часть страницы сайта, уместившуюся у вас на мониторе. Точно также работают надстройки LightShot или Joxi. Все они позволяют зафиксировать только видимую часть экрана без прокрутки. Все остальное обрезается. Выход из этой ситуации есть. Существует несколько действенных способов, как сделать скриншот сайта целиком.
Случаи, когда необходимо сделать скрин сайта
Существует несколько ситуаций, в которых возникает потребность целиком «снять» всю страницу сайта. Вот самые распространенные примеры.
- Отправить пример ошибки разработчику программного обеспечения.
- Получить копию переписки.
- Запечатлеть дизайн сайта, который понравился.
- Отослать кому-либо приглянувшийся дизайн или формат.
- Дать совет пользователю вашего ресурса, отметить, какая именно ошибка была допущена.
В интернете существует немало сервисов, позволяющие отсканировать целую страницу сайта без ограничений. При этом в большинстве случаев вам даже не потребуется устанавливать специальные расширения или скачивать программное обеспечение. Выполнить эти операции можно онлайн. Суть работы этих сервисов заключается в том, что они создают миниатюрную копию требуемой вами страницы, которую вы можете сохранить для дальнейшего использования или пересылки.
Выполнить эти операции можно онлайн. Суть работы этих сервисов заключается в том, что они создают миниатюрную копию требуемой вами страницы, которую вы можете сохранить для дальнейшего использования или пересылки.
Многие подобные сервисы позволяют осуществить такую операцию онлайн. У них примерно одинаковый принцип работы. Пользователю предлагается скопировать URL необходимой ему интернет-страницы. Его нужно поместить в определенное место на сайте, делающем скриншот. Там же вы настраиваете требуемые вам параметры. Только после этого начинаете обработку.
Итогом становится ссылка, она хранится около месяца. У вас есть возможность скачать ее на персональный компьютер, чтобы затем использовать по своему усмотрению. Расскажем о нескольких популярных онлайн-сервисах, позволяющих выполнить эту операцию.
Онлайн сервисы для сриншотов сайтов
Snapito
На сайте вставляете ссылку в поле. Прежде чем запустить обработку, следует выбрать настройки. Для этого нажимаете на кнопку в виде шестеренки, расположенную в правом верхнем углу.
Вам будет предложено выбрать:
- размер;
- увеличение;
- задержку;
- время, сколько картинка будет храниться на сервере.
После этого нажимаете кнопку Snap, чтобы запустить обработку изображения. Результатом работы этого сервиса становится ссылка на изображение, которую вы получите. Есть возможность сохранить скрин в формате PDF.
Thumbalizr
Возможности этого сервиса заключается в том, что он в состоянии захватывать не только всю страницу веб-сайта целиком, но и ее определенную часть.
Более того, Thumbalizr умеет очищать страницу от лишних элементов, например, от навязчивой и ненужной вам рекламы, других мешающих вам элементов. Перед тем как делать вебшот, пользователь может выбрать, какой размер изображения он хочет получить в результате.
Web Capture
В отличие от предыдущего сервиса, который целиком на английском, этот поддерживает русский язык. Сделанное вами изображение может быть конвертировано в один из предложенных форматов: JPEG, PDF, TIFF, BMP, PNG, SVG, PS (Postscript file). Выбор за вами.
Выбор за вами.
После этого нажимаете на соответствующую клавишу, чтобы генерировать скрин. В результате появляется возможность скачать развернутый файл или сжатый в ZIP-архив.
IMGonline
Этот сервис дает сделать скриншот сайта онлайн целиком только в двух форматах – PNG и JPG. Это не так много вариантов, как у предыдущего сайта, но, справедливости ради стоит отметить, что это два самых распространенных формата. В большинстве случаев обходятся одним из них.
Введя адрес требуемого вам ресурса, отрегулируйте настройки скриншота.
- Ширина и высота. Если поля «высота» оставить незаполненным, будет «снята» страница во всю высоту. При необходимости можно отключить javascript и картинки, установив галочки в соответствующих окошках.
- Зум. Элементы сайта на вебшоте могут быть увеличены или уменьшены. Если хотите оставить все, как есть, установите значение 1.
- Изменение размеров полученного скриншота. Данная опция используется для создания уменьшенной картинки или превью.
 Если не хотите ничего менять, оставляйте поля незаполненными.
Если не хотите ничего менять, оставляйте поля незаполненными. - Если указали в соответствующем разделе ширину и высоту, то нужно выбрать тип изменения размера. У вас три варианта: с соблюдением пропорций, с обрезкой лишних краев (точно до указанных размеров), резиновое (точно до указанных размеров).
- Формат файла: стандартный или прогрессивный JPEG или PNG.
- Качество – от 1 до 100.
Когда все параметры установлены, нажимаете на кнопку ОК. Открыв полученный вебшот, вы можете скачать его к себе на компьютер.
S-shot
Принцип работы практически такой же, как и в предыдущем сервисе.
Указываете адрес сайта, который нужно скопировать. Устанавливаете опции: размер, формат, масштабирование. Обратите внимание, что если вы хотите сделать полноразмерный скриншот, то указываете ширину 1024 пикселя, а поле «высота» оставляете незаполненным.
Screenshot machine
На этом сервисе вы можете также бесплатно получить скрин заинтересовавшего вас сайта. Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
Для этого вставьте его адрес в соответствующее поле, а затем нажмите кнопку «Создать скриншот».
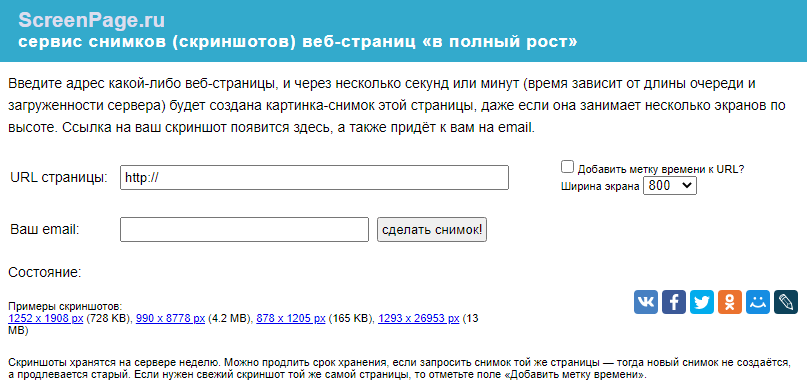
ScreenPage
На этом сервисе вы получаете ссылку на необходимое вам изображение по электронной почте. Но есть возможность сохранить его, предварительно просмотрев, на странице самого сервиса.
Как сделать сриншот сайта целиком в браузере
Mozilla Firefox
Специальные инструменты для создания подобных скринов существуют в современных браузерах. Например, в Mozilla предусмотрена комбинация горячих клавиш, позволяющая создавать и хранить скрины.
Для этого необходимо одновременно нажать на Shift + Ctrl + I. Перед вами появится панель инструментов. Справа будет расположена шестеренка, на которую предстоит нажать. Выберите команду, чтобы отсканировать всю страницу.
В браузере возникнет значок в виде фотоаппарата. Открыв сайт, скрин которого вам необходим, нажмите на него. Скрин будет отправлен в папку «Загрузки».
Chrome
В этом браузере скрин выходить, если установить соответствующие расширения.
- часть, определенная пользователем;
- часть, попавшая на монитор;
- сканирование страницы целиком.
Ссылку на полученный вебшот можно скопировать себе на компьютер.
Одним из лучших расширений для работы в Google Chrome считается Nimbus Screenshot. Он обладает теми же функциями, что и большинство подобных расширений. При этом целиком на русском языке.
Среди его преимуществ стоит отметить редактор изображений, снабженный большим количеством функций. Полученные скрины можно сразу редактировать. Создать вебшот элементарно, в этой программе все интуитивно понятно. Достаточно нажать на иконку с эмблемой расширения, расположенную вверху и справа.
Если дополнительные функции вам не нужны, можете воспользоваться Full Page иконку с логотипом программки. Моментально вы получите снимок требуемой вам страниц. Полученные скриншоты будут открываться на новых вкладках.
Opera
Для создания вебшота в браузере Opera рекомендуется установить расширения. Например, Joxi или qSnap. Это самый эффективный вариант, для которого потребуется установка дополнительного программного обеспечения.
Например, Joxi или qSnap. Это самый эффективный вариант, для которого потребуется установка дополнительного программного обеспечения.
Наконец, как и в любом другом браузере, вы можете уменьшить размер страницы, а затем нажать кнопку PrintScreen. Конечно, в этом есть смысл, только если страница не очень высокая. В противном случае придется уменьшать страницу очень сильно, на скриншоте будет практически ничего не видно.
Снимок экрана сохраняется в буфер обмена. Вставить получившееся изображение можно в любой графический редактор.
Расширения для браузеров
На расширениях, используемых в браузерах, остановимся более подробно. Самые популярные варианты – Qsnap, Joxi. В этом случае необходимое программное обеспечение нужно установить на ваш персональный компьютер.
После этого прокрутите колесико мышки, не отпуская при этом кнопку Ctrl. Уменьшайте страницу, пока она целиком не поместиться на экране монитора. После этого нажимаете в плагине соответствующую кнопку.
Специальные программы
Делать такие скрины умеют некоторые программы, работающие с изображениями. Одну из них можете установить на свой компьютер.
Например, Snagit работает на операционных системах Mac и Windows. Производитель заявляет, что это лидер в программном обеспечении для захвата экрана. У нее встроены расширенные возможности редактирования изображений, полученных в результате создания скриншотов экрана.
Сделать снимок в этой программе легко и просто, все интуитивно понятно. Затем вы можете комментироваться и редактировать скриншоты. В распоряжении пользователя богатый набор инструментов, позволяющий создавать собственную графику с текстом, стрелками, бликами и многими другими элементами.
С помощью этого программы вы без проблем сможете добавлять вебшоты в учебные материалы, электронную почту, документацию, социальные сети и блоки. Чтобы поделиться созданными скринами, у вас будет короткий URL. Его вы сможете отправить другому пользователю. У программы есть несколько важных особенностей:
- объединение изображений в один фрагмент контента;
- хранение в одном месте самых востребованных вами инструментов;
- поиск почти 2 000 готовых штампов;
- возможность преобразовывать готовые скриншоты в простую графику.

Есть даже возможность пользоваться рекордером экрана, который записывает пошагово каждый этап вашей работы. В результате вы можете создать анимированный наглядный файл или сформировать видео в формате MPEG-4.
Программа умеет захватывать текст из снимка экрана, чтобы быстро вставлять его в другой документ для редактирования.
Это ПО, которое требуется приобретать. Бесплатно вы можете установить только пробную версию.
Только на Windows работает программа FastStone Capture. Это многофункциональный инструмент для захвата экрана. Это удобная программа, которой легко пользоваться. Также позволяет добавлять надписи к изображениям, редактировать их. Полученные скрины сохраняются в большинстве популярных графических форматах. Программа постоянно совершенствуется. В последней версии появилась функция делать скрины экрана через заранее заданные промежутки времени. Можно настроить опцию, которая будет автоматически отправлять изображение в буфер обмена.
Для Mac разработана программа Paparazzi.
Как сделать скрин на смартфоне?
Выполнять подобные манипуляции можно и в современных гаджетах. Они тоже умеют делать вебшоты. Чтобы сделать такой снимок, требуется нажать соответствующую комбинацию клавиш. Она зависит от типа операционной системы на вашем телефоне, а также модели смартфона.
Если у вас iOS, нужно удерживать кнопку «Домой» и «Включение». Вебшот автоматически сохранится в папке «Фото».
В четвертом Android нужно одновременно нажать кнопки «Питание» и «Уменьшение громкости».
Если у вас HTC или Samsung на Android, одновременно следует удерживать клавиши «Питание» и «Домой».
Подводя итог, отметим, что скрины сайтов целиком вы можете получить самыми разнообразными способами. Более того, многие программы и плагины позволяют не только копировать изображение, но и обрабатывать его. Чаще всего, требуется вставить какой-либо текст, нарисовать геометрические фигуры или стрелки, чтобы выделить объекты, определенные блоки, на которых, как вы считаете, должно быть сконцентрировано основное внимание.
Скриншоты. Справка
В Яндекс Браузере можно делать скриншоты экрана, выделенной области или всей страницы, редактировать изображение, добавлять стрелки и надписи. Вы можете отправить скриншот друзьям или в техподдержку.
Примечание. Скриншоты доступны только в Браузере для Windows.
- Сделать скриншот
- Отредактировать скриншот
- Сохранить скриншот
- Отключить скриншоты
- Горячие клавиши
Нажмите на боковой панели значок и выберите вариант:
Выделенная область — чтобы сделать скриншот части экрана. Выделите область, удерживая левую кнопку мыши. При этом справа внизу отобразятся размеры области (в пикселях).
Весь экран — чтобы сделать скриншот экрана компьютера.
Веб-страница — чтобы сделать скриншот всей страницы сайта.
После выбора откроется окно для редактирования скриншота, где можно изменить и сохранить изображение. Если вы не хотите сохранять скриншот, просто закройте окно и в появившемся сообщении выберите ответ Не сохранять.
Вы можете обрезать сделанный скриншот, нарисовать на нем фигуры или стрелки, пометить маркером, добавить текстовые надписи, размыть часть изображения.
Кнопки команд находятся на верхней панели окна редактирования:
Стрелки — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Текст — выберите шрифт, цвет текста, тип фона. Левой кнопкой мыши нажмите место, куда хотите поместить надпись, и введите текст.
Совет. Чтобы изменить размер текста, который вы добавили на скриншот, нажмите на свободную область — вокруг надписи появится рамка. Потяните за один из углов.
Фигуры — выберите вид, толщину и цвет. Рисуйте с помощью указателя, удерживая левую кнопку мыши.
Маркер — выберите толщину и цвет, рисуйте произвольную линию с помощью указателя, удерживая левую кнопку мыши.
Размыть — выделите область, удерживая левую кнопку мыши. Используйте эту функцию, чтобы скрыть часть снимка (например, лицо человека или личные сведения).

Обрезать — выделите новые границы снимка, удерживая левую кнопку мыши.
Настройки — обновите горячие клавиши или отключите создание скриншотов.
Для отмены и возврата действий используйте кнопки и .
Масштаб изображения можно регулировать с помощью ползунка в нижней левой части окна.
Примечание. После сохранения скриншота окно редактирования закроется.
В нижней правой части окна редактирования выберите действие:
Копировать — чтобы скопировать изображение в буфер обмена.
Сохранить — чтобы сохранить на компьютере файл в формате PNG.
Загрузить на Яндекс Диск — чтобы сохранить скриншот на Диске. Если вы авторизованы на Яндексе, появится сообщение со ссылкой на загруженный снимок. Если не авторизованы, появится приглашение авторизоваться.
Нажмите → Настройки → Инструменты.
В разделе Скриншоты отключите опцию Разрешить браузеру делать скриншоты.

Позже вы можете снова включить ее.
Примечание. Если значок не нужен, нажмите на боковой панели → Инструменты и снимите отметку с опции Сделать скриншот.
С помощью горячих клавиш можно сделать скриншот не только страницы сайта, но и экрана компьютера (например, страницы игры или программы).
| Горячие клавиши | |
|---|---|
| Сделать скриншот выделенной области | Ctrl + Alt + 1 |
| Сделать скриншот экрана компьютера | Ctrl + Alt + 2 |
| Сделать скриншот страницы | Ctrl + Alt + 3 |
Если вы хотите изменить горячие клавиши для скриншотов или совсем отключить их использование:
Нажмите → Настройки → Инструменты.

В разделе Скриншоты выберите сочетание клавиш для каждого вида скриншотов либо отключите опцию Использовать горячие клавиши.
Написать в службу поддержки
Была ли статья полезна?
Как сделать полноразмерные скриншоты веб -страниц, используя Safari для Mac
Категории:
Продуктивность
Автор
Джош Норман
Принципиальная / главный директор
Получение снимка экрана всей длины веб-страницы может быть полезно по целому ряду причин, независимо от того, создаете ли вы макет с прокруткой для целей презентации или недавно приобрели набор шрифтов и хотите захватить страницу, на которой показаны образцы вашего шрифта. новая сокровищница для дальнейшего использования.
Всегда есть утомительный ручной способ сделать это: сделать снимок экрана (shift-command-3), затем прокрутить страницу вниз в браузере и повторять процесс, пока не дойдете до конца веб-страницы. Затем вы, вероятно, отправитесь в Photoshop, чтобы склеить несколько скриншотов вместе. Хотя этот метод работает, это не очень хорошее использование вашего времени.
Затем вы, вероятно, отправитесь в Photoshop, чтобы склеить несколько скриншотов вместе. Хотя этот метод работает, это не очень хорошее использование вашего времени.
Существует множество автономных приложений и расширений для браузера, которые могут упростить этот процесс, например Awesome Screenshot 9.0022 , но вы можете не знать, что встроенный браузер вашего Mac, Safari, уже имеет эту возможность. Вам просто нужно сделать несколько шагов, чтобы активировать его и снимать эти экраны в свое удовольствие.
1. Включите меню «Разработка».Сначала запустите Safari, выберите в меню Safari > «Настройки» и перейдите на вкладку «Дополнительно». Установите флажок рядом с Показать меню разработки в строке меню .
2. Перейдите на нужную веб-страницу.Для этого упражнения посетите espn.com . У него довольно длинная домашняя страница.
3. Начните проверку. В меню Develop выберите Show Web Inspector .
В нижней части окна Safari откроется панель, которая может показаться пугающей, но вам не нужны навыки разработчика, чтобы получить здесь то, что вам нужно.
4. Сделайте снимок.Убедитесь, что вы находитесь на вкладке «Элементы» панели «Веб-инспектор» в нижней части окна Safari. Наведите указатель мыши на тег. Вы увидите, что почти все содержимое веб-страницы выделено.
Удерживая нажатой клавишу Control или щелкните правой кнопкой мыши, наведя указатель мыши на тег. Вы получите всплывающее меню, в котором вы можете выбрать Capture Screenshot .
5. Сохраните снимок.Через секунду или две вам будет предложено выбрать место и имя файла для снимка экрана. Нажмите Сохранить , когда будете готовы.
6. Отредактируйте снимок. Перейдите в то место на вашем Mac, где вы сохранили снимок экрана. Выберите его, щелкнув один раз мышью в Finder, затем нажмите пробел, чтобы просмотреть его. Скорее всего, вокруг изображения на экране много пустых контейнеров, которые вы захотите удалить. Нажмите Изменить кнопку в правом верхнем углу окна.
Скорее всего, вокруг изображения на экране много пустых контейнеров, которые вы захотите удалить. Нажмите Изменить кнопку в правом верхнем углу окна.
Оттуда щелкните инструмент Crop в левом верхнем углу.
Щелкните и перетащите углы области выделения, которая кажется удобной для обрезки, к краям снимка экрана, затем щелкните Готово в правом верхнем углу.
Теперь вы захватили всю длину веб-страницы без какого-либо дополнительного программного обеспечения или инструментов.
Хотите поделиться похожими советами по повышению эффективности? Дайте нам знать в комментариях ниже.
Как сделать снимок экрана всей веб-страницы на iPhone
Автор Бритта О’Бойл
Обновлено
Знаете ли вы, что на iPhone можно сделать скриншот всей веб-страницы за один раз? Вот как.
Существует множество советов по iPhone, многие из которых вы можете прочитать в нашей статье «Советы и рекомендации по iPhone», но время от времени на свет появляется действительно отличный совет, заслуживающий отдельной статьи.
Превращение логотипа Apple — или центра задней панели вашего iPhone — в секретную кнопку — один из них, но знаете ли вы, что вы также можете сделать снимок экрана всей веб-страницы за один раз?
Этот хитрый маленький трюк позволяет сделать всю домашнюю страницу Pocket-lint всего одним снимком экрана, после чего вы можете прокрутить его с помощью ползунка и сохранить в формате PDF для просмотра в автономном режиме.
Это великолепно. Искренне. Вот как это сделать.
Сделать снимок экрана всей веб-страницы, чтобы вы могли легко прокручивать ее, обрезать, если хотите, и сохранять в формате PDF, очень просто — если вы знаете, как это сделать.
- Откройте веб-страницу, скриншот которой хотите сделать, в браузере
- Нажмите боковую кнопку и кнопку увеличения громкости на iPhone с Face ID или боковую кнопку и кнопку «Домой» на iPhone с Touch ID
- Сделанный вами снимок экрана появится внизу левый угол
- Коснитесь снимка экрана в углу, прежде чем он исчезнет
- Вы попадете на экран редактирования, где сможете пометить снимок экрана, обрезать его, поделиться, удалить и т.
 д.
д. - В верхней части экрана редактирования находится две вкладки: Экран и Полная страница. Нажмите на всю страницу.
- Сбоку на вкладке «Полная страница» вы увидите полосу прокрутки
- Затем вы можете прокручивать веб-страницу с помощью полосы прокрутки
- Нажмите «Готово» в верхнем левом углу
- Затем вы можете выбрать удалите снимок экрана или сохраните его в формате PDF
Шаг четвертый очень важен, поскольку вы не сможете увидеть параметр «Полноэкранный режим» на экране редактирования, если не коснетесь снимка экрана в левом нижнем углу, прежде чем он исчезнет. Это не вариант, если вы открываете скриншот из своих фотографий.
Также стоит отметить, что вы можете обрезать захваченную веб-страницу, нажав на значок обрезки на вкладке «Полноэкранный режим». Это подтянет всю веб-страницу, что позволит вам обрезать ее снизу или сверху.
Подписывайтесь на нашу новостную рассылку
Похожие темы
- Телефоны
- яблоко
Об авторе
Бритта является заместителем редактора Pocket-lint и входит в команду, занимающуюся потребительскими технологиями с 2012 года.
 Если не хотите ничего менять, оставляйте поля незаполненными.
Если не хотите ничего менять, оставляйте поля незаполненными.



 д.
д.
Ваш комментарий будет первым