Как сделать скриншот всей страницы сайта — 3 способа

Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome

В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.

пример

результат
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox

В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Следующим этапом предлагается выбрать вариант снимка — часть страницы или полностью.
- Далее сохраняем результат.


Для более старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.mozilla.org/ru/firefox/addon/fireshot/.
- В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.

FireShot
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать без сохранения.
Плагин Joxi

Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат. Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.

интерфейс расширения
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome.google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.

установка Joxi
Плюсы:
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.
Минусы:
- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
Andy Si
04 апр. 2019 г.
5797
realadmin.ru
Как в браузере сделать скриншот всей страницы, окна, фрагмента.
Сделать screenshot разными способами – отличный навык пользователя прогрессивных технологий. Для этого необходимы определённые знания о возможностях персональных компьютеров, мобильных устройств, специального программного обеспечения и свойств интернет обозревателей.
В некоторых ситуациях люди не могут устанавливать стороннее программное обеспечение на служебных компьютерах из-за ряда ограничений политики безопасности. Для тех, кто часто проводит время в глобальной сети Интернет полезно освоить тонкости своей поисковой системы. Как делать скриншот в браузере, можно узнать в данном информационном разделе.
Захват изображения в популярных интернет поисковиках
При сёрфинге по бескрайним волнам Интернета, для фиксации картинки на смартфоне в отдельный файл достаточно знать особенности заводских настроек своего гаджета.
Все компьютеры имеют специальные кнопки или комбинации клавиш для скриншотирования:
Функциональность «Print Screen» на ПК с операционной системой Windows;
Особенности захвата изображения на Mac OS.
Зачем делать скриншот в браузере, если в компьютере есть специальные кнопки или можно использовать сторонние утилиты? – Только в поисковых системах (Mozilla Firefox, Google Chrome) можно сделать снимок не только видимой части экрана монитора (что делают screenshot-tools/заводской функционал в ПК), но и содержимое всего веб-ресурса.
Задача:
Зафиксировать всю информацию с главной статьи веб-портала «screenshot-tools.ru»
Решение:
- Девять снэпшотов на ноутбуке с помощью инструмента для захвата изображений Snipping Tool/Экранные Ножницы.
- Один снимок всей страницы с помощью опции скриншот в Мозиле / screenshot capture в Google Chrome.

Разница в продуктивности, эффективности и скорости выполнения задачи весьма очевидна!
Скриншот в «Яндекс» браузере
Одним из вариантов вырезать необходимые фрагменты со страниц поисковой системы – это использование дополнительных расширений. С недавних пор приложение «lightshot» по-умолчанию уже включено в инструментарии браузера.
Найти и активировать полезное дополнение можно следующим образом:
- Зайти в настройки поисковой системы;
- Далее раздел «Дополнения»;

- Пролистав немного вниз колёсиком мышки, сфокусировать своё внимание на опции «Инструменты»;
- Включить расширение «lightshot» для создания скриншотов.

В верхнем правом углу появиться фирменный фавикон Лайтшота в виде пёрышка.
Фиксировать часть страницы довольно просто:
- Кликнуть по ярлыку с пером.
- Выбрать интересующую область экрана в прямоугольной форме.

Дополнение подсветит дисплей серым цветом, а выделенная область готова к дальнейшим действиям.

С возможностями приложения можно подробно ознакомиться в описании сторонней бесплатной утилиты для фиксации изображения с экрана мониторов «Lightshot» для компьютеров на Windows и Mac Os.
- Оформление выделенной области для моментального снимка.
- Способы сохранения захвата и другие возможности.
Снэпшот в Mozilla Firefox
«Огненная лиса» имеет встроенный инструмент для фиксации картинки на своих web-страницах в отдельный файл.
Левой кнопкой мыши, открыв проводник Мозилы «… — Действия страницы», выбрать действие с ярлычком ножниц «Сделать скриншот».

Или можно кликнуть ПКМ (Правой Кнопкой Мыши) по любой части дисплея в интернет обозревателе Мозила Файерфокс, задействовать опцию для захвата изображения.

Воспользовавшись любым вариантом, дисплей экрана персонального компьютера подсветится серым цветом с интерактивной подсказкой для дальнейших действий.
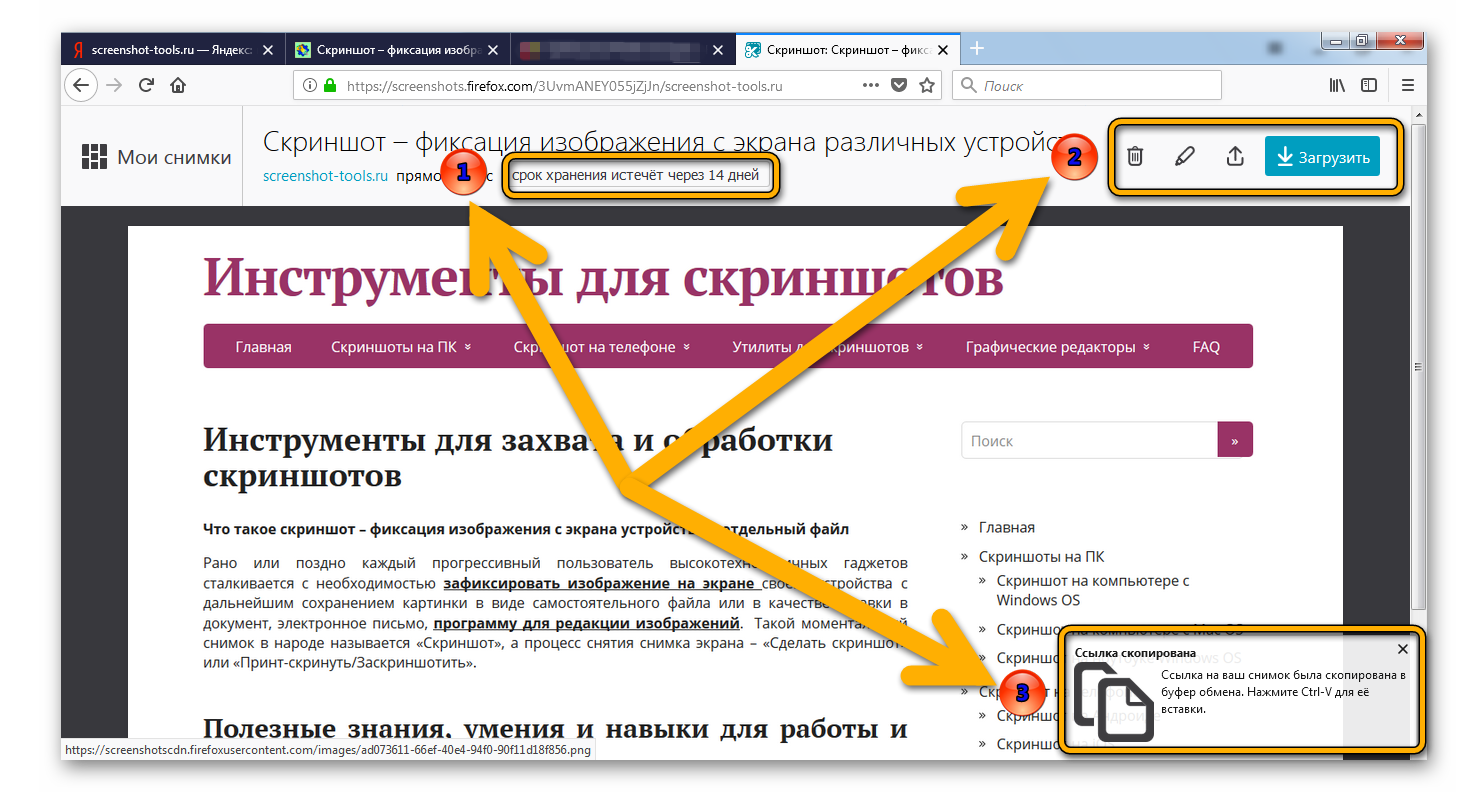
Снапшот можно сделать не только прямоугольным фрагментом, но и всю просматриваемую веб-страницу (1) или только ту, что отображается на дисплее в момент просмотра(2).
Использовав первый и второй пункты для сохранения всей web-страницы или только видимую часть, адресная строка не попадёт в область скриншотирования. Как сделать скриншот всего, что отображается на мониторе? – Волшебные кнопки «Print Screen» или использовать screenshot tools.
Опция «Мои снимки» — (3) – предназначена для хранения в течение двух недель пользовательских моментальных снимков в облачных сервисах Мозилы.

Сделав screenshot, открывается служебное окно для элементарной редакции с всплывающей подсказкой:

1.Snapshot хранится на ресурсах компании Mozilla в течение двух недель.
2. Удаление файла, редактирование:
- Обрезка;
- Ручка;
- Выделительный маркер для текста;
- Девять цветов для ручки;
- Кнопка «Undo/Отменить предыдущее действие».
 Иконка со стрелкой вверх – поделиться скрином в социальных сетях.
Иконка со стрелкой вверх – поделиться скрином в социальных сетях. Кнопка вниз – загрузить снэпшот на ПК.
Кнопка вниз – загрузить снэпшот на ПК.

3. Ссылка из облака Firefox ожидает пользователя в буфере обмена ПК и готова к сохранению или послужить вставкой в мессенджере или в тексте электронного письма. Получателю достаточно кликнуть на полученную ссылку, отправленная картинка откроется браузером по-умолчанию.
Screenshot в Google Chrome
В поисковой системе Гугл Хром нет общедоступного инструмента для захвата изображения с просматриваемых интернет ресурсов, но есть пара способов, как это исправить.
Способ номер один
Меню браузера, открыть инструменты для разработчиков (Ctrl+Shift+I).

Нажав на кнопку «More options» можно выбрать один из вариантов для сохранения скрина:
- Capture screenshot – захват видимой части страницы сайта;
- Capture full size screenshot – сохранение всего содержимого страницы.

Очень удобно сохранить всю информацию одним движением, а не скриншотить несколько раз с последующей склейкой в Вордовском документе.
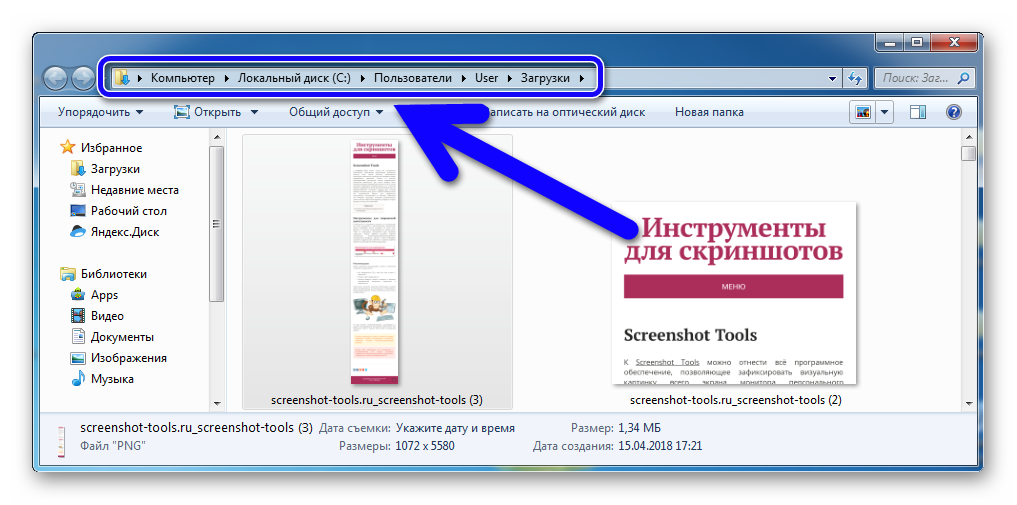
После выбора одного из способа фиксации изображения, файлы автоматически сохраняются на пользовательском компьютере. Чтобы посмотреть, где они находятся, надо нажать на стрелку внизу экрана у файла «PNG» или нажать кнопку «Показать всё».

Папка «Downloads/Загрузки» со скриншотами из браузера Google Chrome.

Второй способ
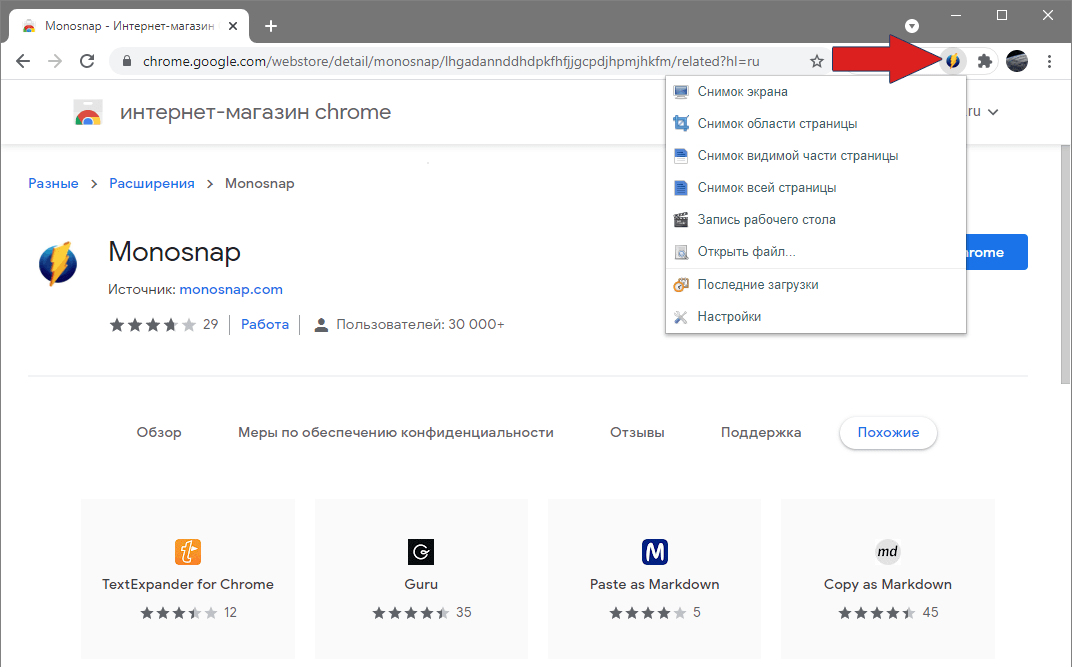
Зайти в меню настроек в пункт «Расширения».

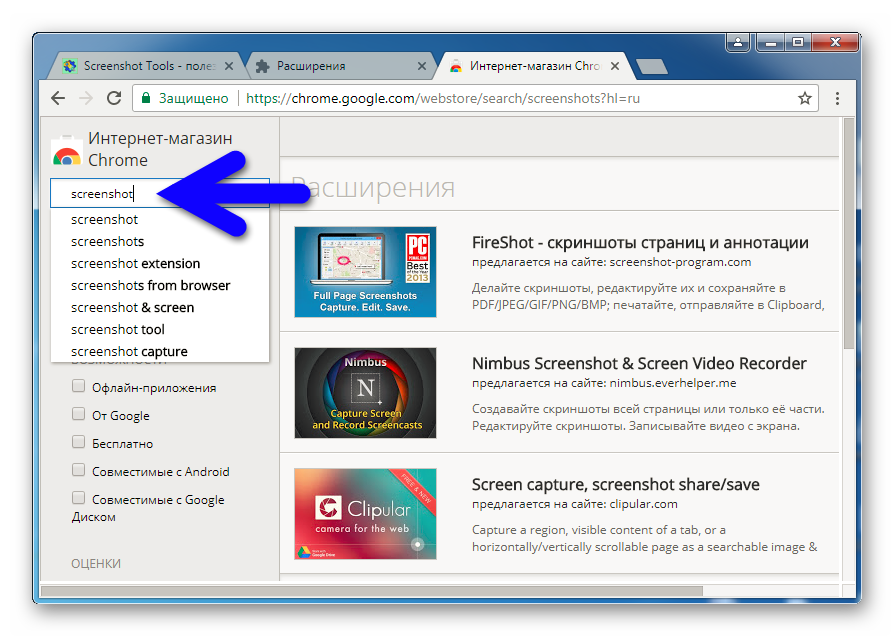
Перейти в интернет-маркет Google для поиска достойной утилиты.

В поиске написать ключевое слово и выбрать из множества дополнительных приложений инструмент, отвечающий высоким пользовательским требованиям.

Snapshot в Opera
Браузер Опера постоянно обновляется командой разработчиков.
Опцию для захвата моментального снимка с просматриваемой страницы можно активировать тремя способами:
- «Настройки и управление Opera» => «Снимок»;
- Выполнить комбинацию клавиш «Ctrl+Shift+5»;

3. Из боковой панели инструментов выбрать значок «фотоаппарат».

Моментальный снимок с дисплея предполагается двумя вариантами:
- Захват всего экрана;
- Фиксация определённой прямоугольной области.

Зафиксировав картинку, можно провести ряд манипуляций с ней:
- Изменение масштаба;
- Незамысловатое дополнение различными элементами;
- Стрелка — выбор цвета и толщины и цвета;

- Капля – размытие объектов;
- Карандаш — выбор толщины и цвета;

- Смайлик с камерой – возможность добавить сэлфи;
- Стикер – добавление весёлых наклеек к снэпшоту;

- Отмена предыдущего действия;
- Сохранение изображения на компьютере в формате «PNG»;
- Скопировать скриншот и закрыть редакционную панель.

Каждый браузер имеет функциональность «Screenshot Capture». А вот какой лучше интернет-обозреватель использовать для захвата изображений вэб-страниц каждый пользователь решает для себя сам. Всё зависит от поставленных задач, а решения всегда найдутся!
screenshot-tools.ru
Как сделать скриншот всей страницы сайта (документа)
Казалось бы, скриншот экрана — что может быть проще? Но если надо сохранить не только видимую на мониторе часть, а полную страницу сайта, с прокруткой до самого низа? Или сделать снимок страницы из Word, а она, страница, на экран монитора никак не помещается? А уж тем более, если страниц этих несколько. Например, договор какой-нибудь важный. Что тогда делать? Стандартными встроенными в Windows средствами тут никак не обойтись! Вот об этом мы сейчас и поговорим.
Начну статью с небольшого вступления для начинающих пользователей. О том, какие методы для создания скриншотов лучше использовать: онлайн или оффлайн. Если Вы уже определились с этим вопросом, то можно сразу переходить к готовым решениям. В статье описано несколько рабочих вариантов. Есть совсем хорошие, а также и те, на которые попросту не стоит тратить время.
Периодически проверяю качество работы каждого ресурса.
Дата последней проверки работы программ и сервисов 20 марта 2019 года.
Оффлайн программы:
Онлайн сервисы:
Когда нужен скриншот целой страницы, какой способ выбрать: онлайн или оффлайн?
Давайте я просто приведу плюсы и минусы тех и других способов, и Вам будет проще выбрать, чем пользоваться при создании скриншота в принципе.
Онлайн сервисы для создания скриншота страницы сайта целиком
Плюсы:
- Не требуется установки дополнительных программ.
- Сервисы доступны с любого устройства.
Минусы:
- Онлайн сервисы бывают недоступны по техническим причинам. По их техническим причинам, как правило. Сталкивался с этим неоднократно.
- Плохое качество конечного результата работы. Объясняется это тем, что большая часть сервисов или условно-бесплатная, или плохо поддерживается своими разработчиками.
- Применимы только в отношении страниц сайтов. Скриншот многостраничного документа Word, например, сделать уже не получится.
Оффлайн программы для создания скриншота полной страницы
Плюсы:
- Можно сделать не только скриншот страницы сайта, но и снимок любой длинной страницы или многостраничного документа. Это касается документов Word-подобных текстовых редакторов, электронных таблиц типа Exel, PDF-файлов.
- Встроенные возможности редактирования полученного изображения.
- Контроль за безопасностью данных. При сканировании документов сохраняется конфиденциальность. Вы не загружаете документ в посторонний сервис.
- Поддержка большого числа форматов для сохранения полученного файла.
Минусы:
- Необходимость установки дополнительной программы.
Скриншот страницы сайта целиком в программе FastStone
Нашел отличное решение, которым и спешу с Вами поделиться. Бывают такие ситуации, когда необходимо сделать скриншот полной страницы сайта. Что делать? Одновременно сохранять картинку и прокручивать ее? Поставить на компьютер FastStone Capture. В тех случаях, когда скришот в пределах размеров экрана компьютера, можно обойтись и вовсе без программ, в статье Как сделать скриншот на Windows 10 подробно описаны все 5 способов.
Программа FastStone Capture, (только для Windows) о которой я Вам расскажу, распространяется на следующих условиях: Вы можете свободно пользоваться(тестировать) программу в течении 30-дневного непрерывного периода после ее скачивания(установки). По прошествии 30 дней Вы должны либо совершить покупку лицензии на использование программы на сайте разработчика, либо немедленно ее удалить. Информация об условиях использования размещена на сайте, по ссылке http://www.faststone.org/order.htmand
FastStone MaxView are shareware. You may try the software free for 30 days. Once this 30-day period has expired, you must either purchase a license to use it, or uninstall it from your computer promptly.
Для установки скачать программу FastStone Capture можно на официальном сайте: http://www.faststone.org/FSCapturerDownload.htm
Откройте FastStone двойным кликом по ярлыку или из списка установленных программ. При этом на экране Вашего рабочего стола появится небольшое меню программы. Вот оно в увеличенном виде. Вы можете перетащить меню в любую часть экрана. Оно будет отображаться поверх любых окон, пока Вы его не закроете принудительно нажатием на крестик справа вверху.


Чтобы сделать скриншот полной веб-страницы нажмите в меню иконку «Захват окна с прокруткой».


Программа автоматически «подсветит» предполагаемую область сканирования и предложит выбрать вариант прокрутки. Такое окошко отобразится в нижнем правом углу выделенной области.


Выбирайте «Автопрокрутка» и программа все сделает сама прямо на Ваших глазах. По окончании сканирования всей страницы сайта созданный скриншот автоматически откроется в редакторе программы.
Редактор небольшой, но удобный. В нем доступна обрезка, изменение размеров и некоторые эффекты: водный знак, рамка, рваный край картинки, изменение цветности, и некоторые эффекты.
Снял короткое видео, в котором сделан скриншот одной из страниц этого сайта, статьи Как сжать фотографию до нужного размера. А вот сразу и ссылка на саму картинку, которая получилась в итоге: образец получившегося скриншота.
Не зря говорят, что лучше один раз увидеть, чем сто раз услышать.
Скриншот всей страницы сайта в программе PicPick
PicPick находится по адресу: http://ngwin.com/picpick. Полностью бесплатно, по крайней мере для некоммерческого (домашнего) использования. Скачивание и установка программы делается очень просто. Справитесь без труда.
- Откройте PicPick, или если программа сейчас открыта, нажмите «Файл» в левом верхнем углу главного меню.


- Из списка предложенных задач выберите «Окно с прокруткой».


Перед Вами появится маленькое меню захвата экрана, выглядит оно вот так. Кнопка «Захват окна с прокруткой» уже нажата, не надо ее нажимать повторно.


- Теперь, мышкой кликните по области, которую надо сканировать, например по странице сайта, скриншот которой вы хотите сделать (в любом месте страницы). Область выделится рамочкой, а в левом верхнем углу этой рамочки появится надпись «Автопрокрутка».
- Кликните по этой надписи. Программа сама позаботится обо всем. Она будет лениво прокручивать страницу до самого конца. В итоге вы получите полный скриншот страницы сайта.
Обрезать полученное изображение можно прямо в PicPick. Также о разных способах и формах обрезки смотрите на нашем сайте.
PicPick отличная «рабочая лошадка», для того, чтобы сделать скрин полной страницы сайта. Многофункциональный захват экрана, понятное меню редактора изображений, выбор цветов, цветовая палитра, добавление текста, стрелок, фигур, пиксельная линейка, угломер, тени, рамки, водяные знаки, мозаика, размытие, регулировка яркости, увеличение и много другого.
Минусы:
- У документов Word, Exel, PDF программа делает скриншот только видимой части экрана.
Плюсы:
- Встроенный редактор довольно многофункционален. Заслуживает отдельной статьи, а в рамках этой придется ограничиться несколькими скриншотами рабочего меню. В том числе отмечу возможность наносить водяной знак на скриншот, причем процесс можно автоматизировать.
- Сканирование полной страницы сайта в автоматическом режиме.
- Доступно несколько форматов для сохранения скриншота: PNG, JPEG, BMP, GIF, PDF. Правда программа, хоть и сохраняет файлы в формате PDF, но открывать их в нем не умеет. Так что, если Вы будете использовать ее в качестве редактора, то для PDF изображений предварительно потребуется конвертировать их в JPEG.
Итог:
В качестве небольшой презентации предлагаю в общем виде оценить рабочее меню программы. Конечно, за многими кнопками этого меню скрываются списки подменю. Чтобы рассказать подробно, придется писать настоящий мануал-руководство по эксплуатации. Но это уже тема для другой статьи.


Вот еще одна из интересных опций, которая может быть полезна при сканировании страницы сайта или документа, содержащего мелкие фрагменты. Это «увеличительное стекло» в форме эллипса, круга, с помощью которого мелкие детали легко прямо на скриншоте сделать крупными.


Сервис S-shot.ru
Находится по адресу: https://www.s-shot.ru/
Не забудьте установить галочку в чекбоксе «полноразмерный». Когда она установлена, сканирование делается со всей страницы, при снятой галочке-только с той части, которая видна на мониторе. Интерфейс сервиса выглядит так:


Минусы:
- Количественные ограничения бесплатного использования. До 100 снимков в день и до 1000 в месяц (с одного IP-адреса).
Плюсы:
- Делает скриншот в форматах PNG, JPG.
- Настройка размера будущего скриншота перед сканированием.
Итог:
- Вполне рабочий вариант.
Онлайн сервис Snapito
Находится по адресу: https://snapito.com/
Хорошее решение, когда надо быстро сделать копию страницы сайта и сохранить ее в в формате JPEG. Сервис также декларирует конвертацию в PDF, но несколько попыток, которые я делал, чтобы сохранить изображение в этом формате, не увенчались успехом. Приходилось переводить JPEG в PDF дополнительной обработкой картинки. Скриншот документа Word или Exel тоже не получается сделать этим сервисом «без посредников». То есть, в принципе, это возможно, если разместить вордовский файл в интернете, загрузить его содержимое в Google Документы, настроить права доступа к получившейся странице (я делал полный доступ), а затем ссылку на эту страницу вставить в соответствующее поле ввода на сайте Snapito.com. Но зачем такие трудности, когда оффлайновой программой, описанной выше, можно сделать все легко и просто.
Минусы:
- Делает скриншот только в формате JPG.
Плюсы:
- Качественная работа без сбоев при сканировании.
- Настройка размера будущего скриншота перед сканированием.
Итог:
- Вполне рабочий вариант.
Сервис Screenshotmachine
Находится по адресу: https://www.screenshotmachine.com/index.php
Несмотря на обещанный «full length screenshot», никакой полноразмерной длины не удалось добиться от этого сервиса. Регистрация на сайте тоже ни к чему не привела.


Минусы:
- Делает скриншот только видимой части экрана! Не делает копию всей страницы. И это несмотря на заявленный функционал и наличие платной версии! Данная ошибка в работе зафиксирована на 28 мая 2018 г. Возможно, ситуация изменится, но сегодня ставлю «минус». На 21 марта 2019 года ситуация не лучше.
- Поддерживает только формат PNG.
Плюсы:
- Имитирует вид страницы сайта на планшете и мобильном. Но, с учетом того, что большинство современных сайтов имеют мобильную версию и выглядят в ней совсем по-другому, нежели в десктопе, плюс этот весьма сомнительный.
Итог:
- Не рекомендую. Сервис по духу вполне соответствует тому разгильдяю-роботу, который с глупым видом разбросал все копии на главной странице сайта.
Сервис IMGonline
Находится по адресу: www.imgonline.com.ua
Минусы:
- Сканирует не все изображения со страницы сайта. Несмотря на то, что в настройках предусмотрена опция «отключить картинки», она попросту не работает. Включена она или нет — в лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел.
Плюсы:
- Делает скриншот в форматах PNG, JPG.
- Возможны манипуляции (настройками это не назвать) с размером будущего скриншота перед сканированием.
Итог:
- Не рекомендую.
Сервис Screenpage
Находится по адресу: http://screenpage.ru/
Минусы:
- Делает скриншот только в формате PNG.
- Запрашивает Ваш email.
- Сканирует не все изображения со страницы сайта. В лучшем случае, на копии страницы окажется одна или две картинки, вместо остальных изображений будет просто пробел. Ошибка эта систематическая.
Плюсы:
- Возможность поделиться в соцсетях, среди популярных: ВКонтакте, Фейсбук, Одноклассники.
Итог:
- Не рекомендую.
Заключение
Как и обещал в самом начале, предоставил Вам вполне хорошие, рабочие решения: программа FastStone Capture, программа PicPick, сервисы S-shot и Snapito. Надеюсь, что помог Вам разобраться в вопросе и выбрать себе инструмент по душе.
Конечно, в пределах статьи невозможно физически рассказать обо всех методах и средствах, которые позволяют делать скриншоты. Я постарался рассказать о тех, которыми пользоваться легко и удобно, и о тех, которые мало пригодны для того, чтобы считаться хорошим инструментом. Зачем? Прежде всего, чтобы Вы не тратили попусту время на поиски. Пожалуй, стоило еще включить в обзор программу Screenpresso. Но… Дело в том, что программа имеет бесплатную версию и платную. Было бы в этом полбеды, если бы это были две разные программы. На самом деле, все это — одна программа, только часть функционала в ней доступна исключительно за деньги. Начинаешь нажимать на кнопочки, вроде все, что тебе надо — работает, и в самом конце вместо сохраненного результата получаешь информацию, что вот именно это действие возможно только в платной версии. Возможно, программа неплохая, но сам подход к пользователю мне не понравился. Так что тестировать не стал. Вот ссылка на сайт, если кому интересно: https://www.screenpresso.com/
А Вы какими пользуетесь скриншотерами? Чем они интересны, какие имеют особенности?
malinalime.com
Как сделать скриншот целой веб-страницы
Web Screenshots

Для захвата скриншота необходимо ввести название сайта и нажать кнопку Screen Capture. Сервис работает на удивление быстро и буквально через секунду вы сможете сохранить снимок в формате PNG.
Web Screenshots →
Capture Full Page

Это один из самых старых и самых известных сервисов захвата страниц. Что, как оказалось, совсем не гарантирует его хорошую работу. С предложенными для проверки адресами сервис справлялся очень медленно, а некоторые из них вообще оказались ему не по зубам.
Capture Full Page →
Snapito

Этот сервис хорош не только тем, что ему оказалось по силам справиться с самыми сложными и длинными страницами, но и целым рядом дополнительных функций. Например, вы можете в один клик загрузить скрин в Pinterest, сделать захват с задержкой, поставить временную отметку на снимок и так далее.
Snapito →
Thumbalizr

Этот сервис умеет захватывать как всю страницу целиком, так и только ее видимую часть. К тому же Thumbalizr очищает страницу от рекламы и прочих лишних элементов и предоставляет возможность выбрать размер изображения.
Thumbalizr →
Надеюсь, что один из представленных в обзоре сервисов поможет вам при необходимости получения снимка веб-страницы. Тем более, что эти сервисы можно также использовать как прокси сервер для ознакомления с содержимым сайтов, на которые вам по какой-либо причине запрещен доступ.
lifehacker.ru
Скриншот всей страницы в браузере
Сделать скриншот экрана очень просто с помощью доступных по умолчанию команд клавиатуры. Но, если вы хотите сделать скриншот всей страницы в браузере, а не только видимой области экрана, то вам понадобятся специальные инструменты и несколько дополнительных кликов.
Существуют как минимум 4 способа сделать скриншот веб-страницы целиком:
Уменьшите масштаб страницы и используйте клавиши по умолчанию
Этот быстрый способ подойдет только в том случае, если страница только немного выходит за видимую область экрана. Уменьшите масштаб страницы до тех пор, пока она полностью не уместится на экране, а затем сделайте скриншот с помощью команд по умолчанию:
- Windows: нажмите клавишу Print Screen (PrtScr или Print Scrn). Снимок экрана будет сохранен в буфер обмена. Чтобы вставить это изображение в файл, воспользуйтесь любым графическим редактором.
- Mac: используйте сочетание клавиш Cmd-Shift-3. По умолчанию скриншот будет сохранен как PNG файл на вашем рабочем столе.
Программы для снятия скриншотов
Вы можете установить одну из специальных программ для снятия скриншотов на свой компьютер. Например, я пробовала Snagit от Techsmith (и для Windows, и для Mac), FastStone Capture (программа доступна только для Windows) и Paparazzi (только для Mac). При выборе следует обратить внимание, что некоторые из этих программ не бесплатны. Поделитесь ссылками в комментариях, если вы знаете другие подобные приложения.

Онлайн-инструменты для снятия скриншотов
Если вы не хотите ничего устанавливать на компьютер, вы можете воспользоваться одним из этих веб-инструментов, чтобы сделать скриншот всей страницы прямо в браузере: Snapito, Screenshot Machine или Web-capture.net. Все они устроены похожим образом: просто вставьте URL нужной страницы в соответствующее поле на странице сервиса.
Расширения для браузера
Это мой любимый способ делать скриншоты страниц. Не нужно переключаться в другую вкладку или запускать отдельное приложение – меньше кликов!
Для браузера Opera доступно несколько таких расширений, например:

После установки одного из этих расширений вы можете сделать скриншот всей страницы, просто нажав на соответствующую иконку справа от адресной строки.
А какой способ используете вы, чтобы сделать скриншот страницы целиком?
blogs.opera.com
Как сделать скриншот страницы
Как сделать скриншот страницы — вопрос настолько простой, насколько только может быть простое нажатие одной клавиши на компьютере!
Поскольку я замыслил создать серию статей о том, как работать с картинками в блоге, возникла необходимость написать несколько материалов об основах работы с изображениями. Речь пойдет о самом элементарном действии: создании скриншота страницы. Кстати, фото снизу — скриншот веб-страницы, творчески обработанный.

Полезная азбука:
Screenshot — от англ. «выстрел», «снимок».
Делаем скриншот страницы программой Paint
Понадобится: руки и программа Paint. Может вы не знаете, но она у вас уже есть, если пользуетесь Windows, она по умолчанию входит в пакет стандартных программ. Я с ней работал еще в древних версиях винды.
Создание скриншота в программе Paint.
В процессе создания сайта мы рано или поздно сталкиваемся с необходимостью научиться делать снимки с экрана компьютера, что бывает нужно для самых разных задач — от творческих до общения с техподдержкой.
Что такое скриншот?
Скриншот — это снимок экрана компьютера, вернее того, что на нем изображено. Причем снимок делается в самом компьютере. Можно сделать скриншот веб-страницы, любой фотографии, программы и даже текста. Вот пример скриншота текста в Ворде:

Я знаю, как создать скриншот страницы несколькими способами, но обычно пользуюсь одним. Я не дизайнер и владею фотошопом на бытовом уровне, поскольку всю жизнь работал с текстами и моей главной программой был Word. Но скриншот, бывало, требовался время от времени. И делал я его в очень простой программе PAINT, которая есть в любом Windows. Чем мне нравится эта программа:
- В ней можно скриншот обрезать.
- Изменить размер в пикселях или процентах.
- Нарисовать что-нибудь: стрелку, выделить элемент овалом и т. п..
- Повернуть слева на право изображение.
- Сделать какую нибудь надпись.
- Стереть то, что не надо и залить любым цветом.
Написав на скриншоте текст получится такой маленький самодельный баннер или открыточка (если вас интересует, как сделать баннер, открывающийся в новом окне, на эту тему есть отдельная статья «Баннер в новом окне«). Скриншот с текстом выглядит так:

Если хотите научиться превращать картинку в активную ссылку на любую страницу вашего блога или стороннего ресурса, пригодится статья, как сделать картинку ссылкой. Что тоже может оказаться полезным для блоггера.
Мы научимся сегодня делать не только простой скриншот, но и в качестве бонуса — с текстом, что не раз пригодится в будущем, особенно если у вас свой блог.
Инструкция «Как работать в программе Paint»
- 1. Как сделать скриншот страницы. Чтобы создать скриншот, нужно открыть ту страницу, которую хотите «сфотографировать», и нажать на одну-единственную кнопку клавиатуры. Расположена она обычно в самом верхнем ряду и называется Prt Sc (принт скрин). Все, кадр снят.
- 2. Открыть программу Paint. Для этого идем в меню ПУСК — ВСЕ ПРОГРАММЫ — СТАНДАРТНЫЕ — PAINT — ОТКРЫТЬ. Программа загрузится, и откроется главное окно:

- 3. Вставить скриншот в программу. В пункте 1 мы его сохранили — он в буфере, теперь его нужно перенести в любую программу, чтобы сохранить как изображение. Для этого нужно просто нажать на значок ВСТАВИТЬ в верхнем левом углу (на картинке выделено красным кружочком).

- 4. Сохранить. Если вам нужен снимок весь целиком (скриншот экрана компьютера), то на этом этапе можно сохранить изображение. Нажмите на значок дискеты в верхнем левом углу (выделено синим кружочком). Появится новое окно:

В самом верхнем поле задайте путь, куда сохраняете файл.
В поле ИМЯ ФАЙЛА введите название скриншота. Желательно латиницей, по-английски — особенно если сохраняете фото или скриншот для блога. Вообще лучше сразу привыкать все файлы сохранять на латинице — так корректнее. Например, при восстановлении блога из бекапа изображения, названные кириллицей, обычно слетают. Потом приходится вручную возвращать назад каждое. Я пренебрегал правилом до первого бекапа…
В поле ТИП ФАЙЛА выберите расширение. Я обычно выбираю JPEG — он меньше весит. В конце нажмите СОХРАНИТЬ. И всё, скриншот готов!
Как обрезать скриншот
Если вам нужна часть экрана, то скриншот, перед тем как сохранить, нужно обрезать. Возвращаемся в пункт 3: вставили скриншот в программу.
Переходим на вкладку ВИД — УМЕНЬШИТЬ.
Возвращаемся на вкладку ГЛАВНАЯ и щелкаем мышью на кнопку ОБРЕЗАТЬ. Курсор станет в виде прицела.
Удерживая левую кнопку мыши, выделите нужный фрагмент экрана — область выделится пунктиром.
По выделенному фрагменту щелкните правой мышкой. Нажмите КОПИРОВАТЬ.
Теперь скопированный фрагмент нужно вставить в чистый документ и сохранить его. На нижнем рисунке это зона, выделенная красным овалом: щелкаем по маленькой белой стрелочке, в выпадающем окне выбираем СОЗДАТЬ. Открывается чистый лист. Нажимаем на ВСТАВИТЬ. Фрагмент появляется в окне. Нажимаем СОХРАНИТЬ (иконка дискеты) и сохраняем, как в пункте 4.

Как поставить надпись или текст на скриншот
И обещанный бонус. Если нужно сделать на скришоте какую-нибудь надпись, перед тем как сохранить, войдите в меню текстового редактора (на рисунке выше это буква А, выделенная синим кружком). Затем щелкните мышью по той области экрана, где хотите создать надпись, и, удерживая левую кнопку мыши, выделите нужную зону. Появится пунктирный прямоугольник, в котором можно написать текст.

В красном овале: выбирается шрифт и его размер.
Зеленый овал: выбирается цвет шрифта.
Синий овал: прозрачный или непрозрачный фон под текстом.
Когда надпись будет готова, щелкните по любому места экрана мышкой, чтобы выйти из редактора. И сохраните изображение, как уже описывалось выше. Ваша открытка готова!
Теперь вы знаете не только, как сделать скриншот страницы, но и знаете, как работать с программой Paint. Она легкая, понятная и всегда под рукой. Когда приноровитесь, будете делать скриншоты за пару минут.
Еще есть очень интересная и тоже не сложная программа по работе с изображениями — FastStone Image Viewer, в которой можно изменять и красиво оформлять фотографии.
ПОЛЕЗНЫЙ НАВЫК: Как уменьшить вес фото
Если статья помогла вам и вы все поняли, пожалуйста поделитесь ей с друзьями, нажав на кнопки социальных сетей ниже. Этим вы поможете проекту в развитии.
Поделитесь пожалуйста, если понравилось:
Возможно вам будет интересно еще узнать:
opartnerke.ru
Как сделать скриншот целой страницы в один клик
Обычно в окне браузера мы видим только часть веб-страницы, а для просмотра остального содержания используем скролл. Однако иногда необходимо запечатлеть всю страницу целиком. Делать скриншот каждого экрана и затем сшивать их в одну картинку слишком долго. Поэтому установите расширение Full Page Screen Capture, которое справится с этой задачей за одну секунду.

После установки расширения в панели инструментов браузера появится кнопка с иконкой фотоаппарата. Нажмите на неё, когда захотите сделать скриншот. Страница начнёт автоматически прокручиваться, а сверху возникнет всплывающая подсказка с индикатором выполнения в виде пакмана, поедающего квадратики.
Затем откроется новая вкладка, на которой вы увидите результат работы расширения. Полученную картинку можно просмотреть в натуральную величину, сохранить на компьютер или удалить. Расширение также сохраняет историю захватов, так что в случае необходимости можно восстановить любой из них.
На картинке выше — скриншот главной страницы Лайфхакера. Сам не ожидал, что она такая большая.

lifehacker.ru
Ваш комментарий будет первым