Как сделать скриншот всей страницы на iOS 13
В iOS 13 много скрытых и неочевидных возможностей, которые могут сделать использование iPhone чуточку удобнее. Одним из наименее заметных, но чрезвычайно полезных нововведений обновления, стал продвинутый экран создания скриншотов. Он не только позволяет отредактировать изображение экрана множеством мыслимых способов, например, скрывая нижний док с приложениями, добавляя приписки, увеличивая конкретную область, но ещё делать скриншоты всей страницы и даже и копировать с них текст. Как? Сейчас расскажем.
iOS 13 позволяет не только делать скриншоты, но и копировать с них текст
Функция создания скриншотов страниц целиком и возможность скопировать с них текст, которые появились в iOS 13, неразрывно связаны друг с другом. iOS позволяет копировать текст не со всех скриншотов, а только с тех, которые были сделаны после обновления и только в режиме «Вся страница», который сохраняет изображения не в формате JPEG, а в PDF. Впоследствии копировать текст с этого скриншота смогут даже пользователи Android и более ранних версий iOS.
Как сделать скриншот всей страницы на iOS
- Сделайте скриншот и нажмите на его миниатюру, которая появилась в левом нижнем углу;
- В открывшемся окне редактирования вверху выберите режим “Вся страница”;
Скриншот всей страницы на iOS
- Внесите необходимые корректировки в изображение и нажмите “Готово”;
- Перейдите в приложение “Файлы” и отыщите там свой скриншот.
Как скопировать текст со скриншота
- Откройте скриншот, найденный в «Файлах», и попробуйте выделить нужный фрагмент;
Копирование текста со скриншота
- Нажмите “Скопировать” или воспользуйтесь жестом щипка тремя пальцами;
- Вставьте скопированный текст в текстовый документ или браузер.
Читайте также: Как изменить язык в конкретном приложении на iOS, не меняя системного
Способ создания длинных скриншотов, предложенный Apple, безусловно, весьма удобен. В отличие от аналогов на Android, он не только позволяет захватить содержимое страницы целиком, но и впоследствии взаимодействовать с ней, как с настоящей страницей, а не с картинкой. По сути, в Купертино смогли превратить стандартный механизм создания скриншотов в околопрофессиональный инструмент.
По сути, в Купертино смогли превратить стандартный механизм создания скриншотов в околопрофессиональный инструмент.
Можно ли создать скриншот всего чата на iOS
К сожалению, возможность создания длинных скриншотов, которые позволяют скопировать текст, применима только к веб-сайтам, а также приложениям «Почта» и «Заметки». Однако ни в играх, ни в чатах мессенджеров, ни в приложениях социальных сетей сделать скриншот в формате PDF не выйдет. Многим это может показаться серьёзным ограничением, учитывая, что на Android длинные скриншоты создаются абсолютно везде вне зависимости от типа запущенного процесса. Другое дело, что там нельзя скопировать текст, а на iOS 13 — можно.
Как сделать скриншот страницы в интернете
В процессе работы с браузером мы посещаем большое количество интернет-ресурсов, информация на некоторых может быть нам полезна. В том случае, если вы хотите сохранить страницу для офлайн-просмотра, то самое простое, что вы можете сделать – это сделать скриншот страницы. Более подробнее о способах создания скриншотов в интернете и пойдет речь.
Более подробнее о способах создания скриншотов в интернете и пойдет речь.
Скриншот – снимок с экрана. Часто подобная процедура выполняется для фиксирования результата, наглядного объяснения другим компьютерным пользователям, каким образом выполняется так или иная задача, а также для быстрого сохранения интересующей информации. Если вам потребовалось сделать скриншот страницы в интернете, то ниже пойдет речь о нескольких способах, которые позволят осуществить данную задачу.
Как сделать скриншот страницы в интернете?
Способ 1: использование PrintScreen + Paint
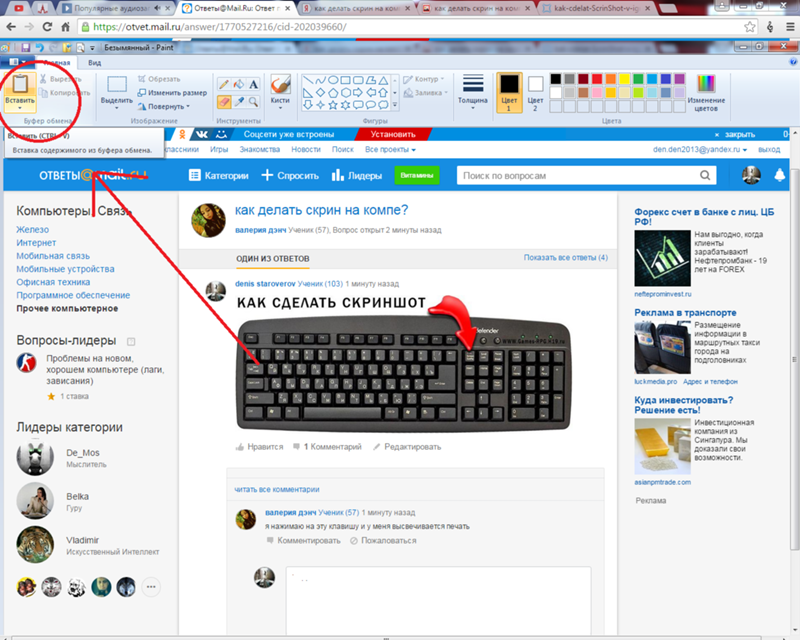
Способ создания скриншота любого действия, происходящего на экране вашего компьютера. Чтобы воспользоваться данным способом, вам потребуется открыть на экране ту область веб-страницы, которую требуется зафиксировать, а затем нажать клавишу
Нажатие данной клавиши означает, что изображение, снятое с экрана компьютера, было помещено в буфер обмена, а значит, вам лишь остается его оттуда вытащить. Для этого запустите на компьютере стандартную программу Paint (ее можно найти через поиск Windows), а затем сразу нажмите сочетание клавиш Ctrl+V, что позволит вставить ваш снимок с экрана из буфера обмена. Далее изображение может быть как сразу сохранено на компьютер, так и обрезано до нужного масштаба.
Для этого запустите на компьютере стандартную программу Paint (ее можно найти через поиск Windows), а затем сразу нажмите сочетание клавиш Ctrl+V, что позволит вставить ваш снимок с экрана из буфера обмена. Далее изображение может быть как сразу сохранено на компьютер, так и обрезано до нужного масштаба.
Способ 2: моментальное сохранение скриншотов
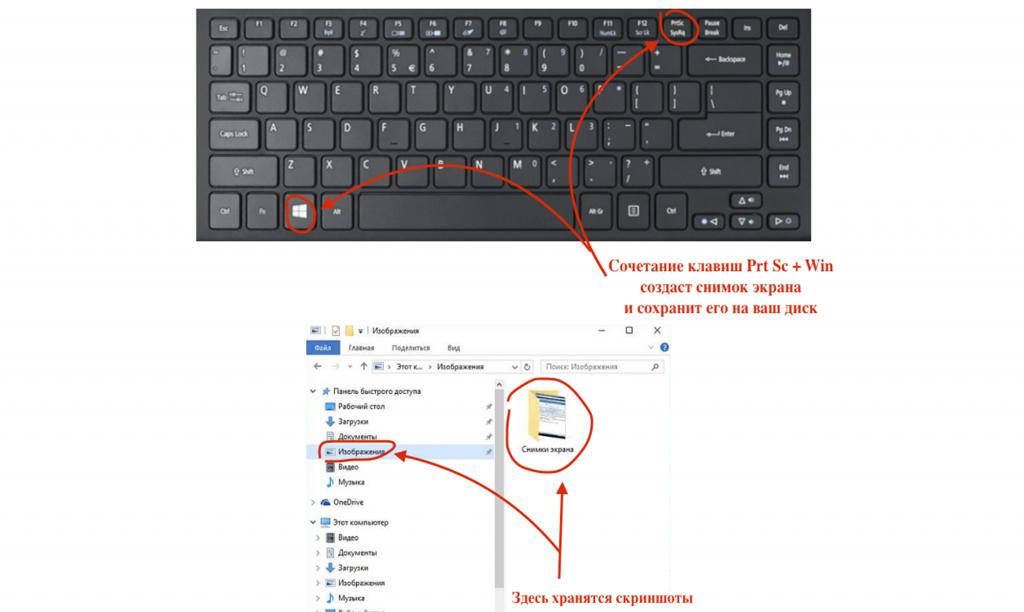
Данный способ удобен тем, что позволяет за секунду создать скриншот, который будет автоматически сохранен в стандартную папку «Изображения». Чтобы воспользоваться данным методом, вам достаточно нажать на компьютере сочетание клавиш Win+PrintScreen, после чего экран монитора «моргнет», что означает, что скриншот уже находится в указанной папке.
Стоит отметить, что данный способ работает в ОС Windows, начиная с восьмой версии.
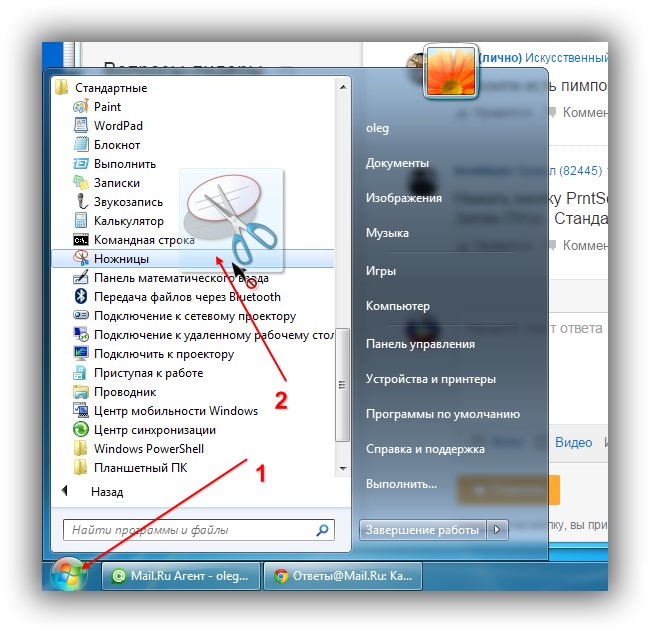
Способ 3: инструмент «Ножницы»
Еще один стандартный способ создать скриншот, позволяя зафиксировать лишь необходимую информацию с экрана компьютера.
Найти инструмент «Ножницы» вы сможете через поиск Windows. Когда на экране отобразится данная программа, вам потребуется щелкнуть по кнопке «Создать», после чего на экране вам потребуется выделить ту область, которую вы хотите зафиксировать на скриншоте.
Когда скриншот будет создан, на экране отобразится простенький редактор, в котором можно внести небольшие коррективы в ваш снимок с экрана, после чего его можно будет завершить его сохранение.
Способ 4: использование программы Ashampoo Snap
Сегодня на просторах интернета можно найти массу полезных программ-скриншотеров, которые имеют в своем арсенале массу возможностей для детальной настройки захвата экрана, а также широкий набор инструментов для последующего редактирования созданного скриншота.
Почему именно данная программа? В ней имеется функция захвата скриншотов именно с веб-страниц в интернете. Но стоит отметить, что программа не является бесплатной, но с учетом ее возможностей это не станет серьезным минусом.
Установив программу Ashampoo Snap на компьютер, в верхнем правом углу экрана компьютера появится небольшая синяя полоса, наведение курсора мыши на которую отобразит небольшое меню программы, в котором представлены сразу две функции для захвата снимка с экрана:
- Захват окна с прокруткой (Свободная область, Firefox). Суть данной функции заключается в том, что вы выделяете необходимую часть (учитывая лишь границы) веб-страницы, после чего щелкаете на получившийся прямоугольник. С учетом установленного прямоугольника программа начнет автоматическую прокрутку вниз по странице. Плюс данного способа заключается в том, что он позволит исключить из захвата лишние области веб-страницы, минус – из браузеров поддерживается лишь Firefox.
- Захват веб-сайта из Internet Explorer/Chrome. Используя данный метод захвата веб-страницы, вам лишь потребуется щелкнут по текущей веб-странице, после чего программа начнет автоматическую прокрутку вниз, пока не дойдет до конца страницы.
 Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Скачать программу Ashampoo Snap
Способ 5: сохранение страницы в PDF
Данный способ нельзя отнести к созданию скриншотов, но учитывая, что в нашей статье рассматриваются способы создания именно снимков текущей веб-страницы, то о нем стоит рассказать.
Каждый браузер, используемый на вашем компьютере, позволяет сохранить открытую веб-страницу в файл PDF, что обычно необходимо для печати. В том случае, если вам необходимо сохранить полностью всю веб-страницу без установки дополнительных программ, то стоит обратить внимание именно на этот метод.
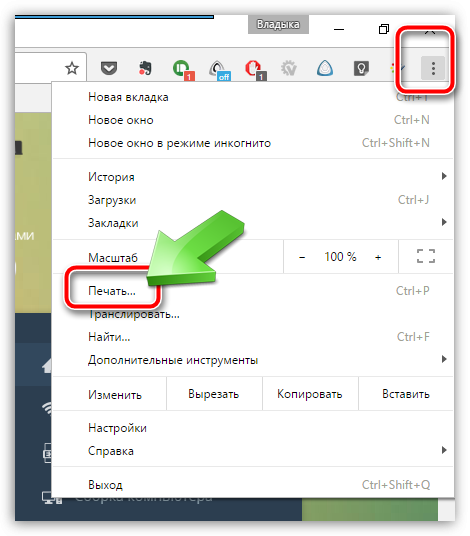
Рассмотрим использование данного способа на примере браузера Google Chrome. Для этого перейдите в веб-обозревателе на страницу, которая будет впоследствии сохранена, а затем щелкните по кнопке меню браузера и пройдите к пункту «Печать».
На экране отобразится меню настройки печати, в левой области которого около пункта «Принтер» вам потребуется щелкнуть по кнопке «Изменить».
На экране отобразится список доступных принтеров, среди которых понадобится выбрать «Microsoft Print to PDF».
Щелкните по кнопке «Печать». Сразу после этого на экране появится проводник Windows, в котором вам лишь остается указать папку назначения и, при необходимости, изменить наименование файла. По аналогии подобная процедура может выполняться и в других браузерах.
И напоследок. Безусловно, это не все способы, позволяющие создавать скриншоты веб-страниц. Если у вас есть на примете куда более удобные решения для выполнения данной задачи, поделитесь ими в комментариях.
Скриншот всей веб-страницы (localhost) — CodeRoad
 webpage-screenshot
webpage-screenshot Поделиться Источник jjj 19 августа 2013 в 23:52
6 ответов
3
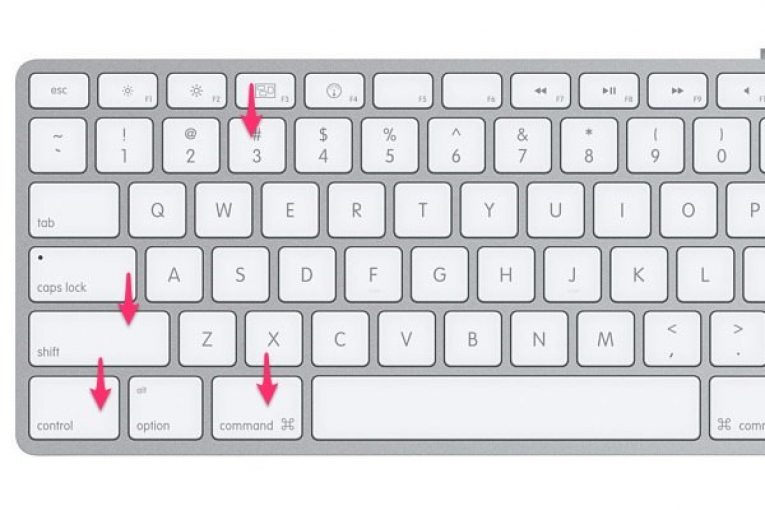
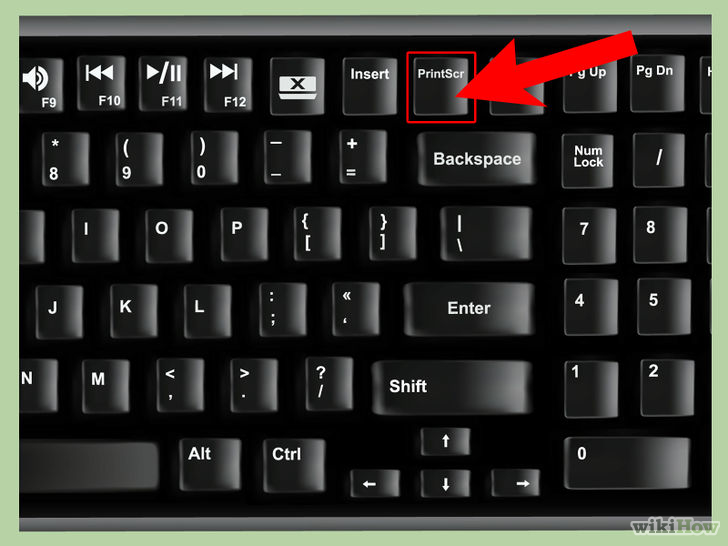
Пресс-“PrtSc” на Windows или “Command+Shift+3/4” на Mac будет просто делать скриншоты видимой части на экране. Чтобы сделать снимок экрана целой страницы, вы можете использовать некоторые расширения скриншотов. Для Safari awesome Screenshot -это хороший выбор. Для Chrome существует несколько расширений моментальных снимков, таких как Nimbus, Webpage Screenshot, Diigo и так далее. Надеюсь, это поможет.
Поделиться jenny 25 июля 2014 в 07:17
1
Если вы находитесь на Mac просто нажмите Command shift 4 и сделайте столько скриншотов сколько хотите
Поделиться user2677350 20 августа 2013 в 04:51
1
Для Windows:
Нажмите клавишу ‘Print Screen’ в правом верхнем углу клавиатуры.
для Mac
Для скриншота перетаскивания
command + Shift + 4
Только для содержимого окна
command + Shift + 4 then spacebar
Для Linux
Проверьте аксессуары, Если ваш дистрибутив поддерживает его
Поделиться Dylan Pierce 20 августа 2013 в 04:56
- как сделать скриншот всей веб-страницы?
Я очень Новичок во всех технологиях, поэтому кто-нибудь может предложить, какой инструмент я могу использовать, чтобы сделать скриншот всей веб-страницы вместе с URL. Эти скриншоты будут делаться ежеквартально, а через квартал они будут сравниваться со скриншотами последнего квартала. Он будет…
- Сделайте скриншот всей веб-страницы с помощью Robot Framework
У меня есть проблема с тем, чтобы сделать снимок экрана с помощью robotframework.
 В настоящее время я использую скриншот страницы захвата ключевых слов на Selenium2library. Проблема в том, что ключевое слово захватывает только веб-страницу, видимую на экране. Нам нужен был скриншот, который мог бы…
В настоящее время я использую скриншот страницы захвата ключевых слов на Selenium2library. Проблема в том, что ключевое слово захватывает только веб-страницу, видимую на экране. Нам нужен был скриншот, который мог бы…
1
Если вы используете плагины или расширения, такие как Awesome Screenshot (Chrome), вам необходимо получить доступ к локальному веб-сайту из локальной среды (рекомендуется: WAMP для Windows, MAMP для Mac и Xamp для Linux).
Если вы зайдете на местный сайт напрямую, вы не сможете сделать полный скриншот. Вероятно, это связано с тем, что плагины или расширения выполняют запрос, на который невозможно ответить без среды.
Поделиться Andrés Paz Soldán 12 февраля 2017 в 16:45
0
Установите «Screen Capture (by Google)» — расширение. Это прекрасно работает для живых сайтов. Но когда дело доходит до localhost, по какой-то причине это не работает.
Итак, я обнаружил, что если вы устанавливаете одно и то же расширение на Microsoft edge на основе chromium engine, оно отлично работает для файлов localhost HTML5.
Но когда дело доходит до localhost, по какой-то причине это не работает.
Итак, я обнаружил, что если вы устанавливаете одно и то же расширение на Microsoft edge на основе chromium engine, оно отлично работает для файлов localhost HTML5.
Поделиться Amit Sarker 15 июля 2020 в 06:02
0
Я думаю, что уже слишком поздно отвечать, но для тех, кто смотрит вверх,
Firefox браузер имеет встроенную опцию скриншота, щелкните правой кнопкой мыши на веб-странице, есть возможность сделать раздел или полную веб-страницу.
Для chrome или safari вы можете проверить расширения, такие как FullPageCapture и т. д.
Поделиться FlyingDodo 01 сентября 2020 в 15:30
Похожие вопросы:
Сделайте скриншот всей веб-страницы
Нужен рабочий код только с javascript и без дополнительных библиотечных файлов (-> jquery,. ..) Это делает снимок экрана со всей веб-страницы. (страница сверху вниз) Ток у меня такой, который не…
..) Это делает снимок экрана со всей веб-страницы. (страница сверху вниз) Ток у меня такой, который не…
Как сделать скриншот полной веб-страницы с powershell?
Я хочу сделать снимок всей веб-страницы с помощью Powershell. У меня есть код, который может дать мне скриншот текущего активного системного окна, но мой powershell в настоящее время открывает…
Сделайте полный скриншот страницы localhost (Firefox, Windows)?
Мне нужно сделать полный скриншот страницы localhost, над которой я работаю. Кнопка Print Screen не предлагает мне никакого решения этой проблемы, как и экран Alt-Print, поскольку они берут только…
Как сделать скриншот всей веб-страницы с помощью VC++ 2010?
Есть ли способ сделать скриншот всей веб-страницы с помощью приложения VC++ Win32?
Как сделать скриншот всей страницы в Protractor?
Следуя документации Protractor API, должен быть способ сделать снимок экрана всей страницы, а не только видимого кадра. На самом деле это должно быть поведение по умолчанию. Когда takeScreenshot()…
На самом деле это должно быть поведение по умолчанию. Когда takeScreenshot()…
как сделать скриншот всей веб-страницы?
Я очень Новичок во всех технологиях, поэтому кто-нибудь может предложить, какой инструмент я могу использовать, чтобы сделать скриншот всей веб-страницы вместе с URL. Эти скриншоты будут делаться…
Сделайте скриншот всей веб-страницы с помощью Robot Framework
У меня есть проблема с тем, чтобы сделать снимок экрана с помощью robotframework. В настоящее время я использую скриншот страницы захвата ключевых слов на Selenium2library. Проблема в том, что…
Как сделать скриншот целой веб-страницы из браузера в одном изображении
Во многих местах я видел, что люди используют длинный скриншот полной веб-страницы для презентации. Я пробовал с помощью инструмента обрезки, но я не могу сделать снимок экрана всей веб-страницы в…
Скриншот всей веб-страницы в Java
Я пытаюсь понять, как получить скриншот всей веб-страницы. Я работаю над приборной панелью, используя 20 плюс dc.js диаграмм, кросс-фильтры всех них, и я использую JSP. Клиент хочет иметь кнопку, на…
Я работаю над приборной панелью, используя 20 плюс dc.js диаграмм, кросс-фильтры всех них, и я использую JSP. Клиент хочет иметь кнопку, на…
Как получить полный скриншот страницы моего веб-приложения?
Я тестирую свое веб-приложение с помощью selenium, я могу сделать снимок экрана, но он захватывает только область, видимую на экране (не прокручивает страницу) Мое требование-получить скриншот всей…
Как сделать скрин страницы — самые удобные способы
Все чаще при работе за компьютером, и в интернете в частности, нам требуется делать скрины страниц.
Скорее всего вам уже это требовалось сделать в какой-нибудь игре, или отправить кокой-то отчет в виде скриншота экрана, чтобы подтвердить свои слова.
Ну или бывает такое, что собеседник не совсем понимает, что от него хотят и нужно буквально на пальцах, а точнее, на скине выделить кокой-то элемент на странице и указать на действие.
Именно для этих целей данная статья — чтобы решить вашу задачу, которая не дает покой и помочь.
Если не получается сделать скрин с помощью клавиши Print Screen
Давайте разберем сначала как вообще делается скриншот страницы с клавишей Print Screen, а именно без каких либо дополнительных программ.
Этап 1: помещаем скрин в буфер
Для этого, если у вас большая клавиатура (с цифровой клавиатурой), то достаточно просто нажать на клавишу PrtScr.
В этом случает будет сделан снимок всего экрана и поместится в буфер обмена.
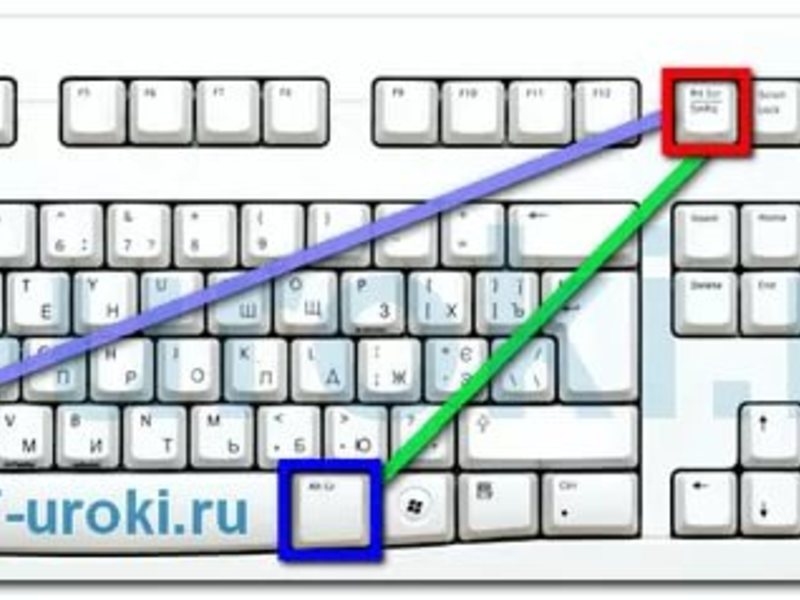
Если вы хотите «сфоткать» только активное окно (в том случае, если открыто несколько окон в Windows), то нужно нажать сочетание клавиш Alt+PrtScr. То есть зажимаете Alt и как бы добавляете PrtScr, чтобы все сработало.
В случае, если у вас не срабатывает комбинация клавиш Alt+PrtScr, то найдите клавишу Fn (возле Alt) и сочитайте Fn+PrtScr.
Такое часто бывает на ноубуке, где клавиатура маленькая и не имеет справа цифрового блока.
Вы можете в это время находится на любом сайте, или просто в программе Word или другой программе, или играть в игру и нажать сочетание этих клавиш чтобы сделать скриншот.
При этом хотим заметить, что никакой информации о том, что клавиши сработали, вы не увидите. Для того чтобы понять, что скрин сделан, нужно перейти к этапу 2.
Этап 2: вставляем сделаный снимок в графический редактор
После того как мы выполнили первый этап — запускаем стандартную программу Paint которая есть на любой ОС Windows:
А затем просто в окне программы нажимаем комбинацию клавиш «Ctrl+V»
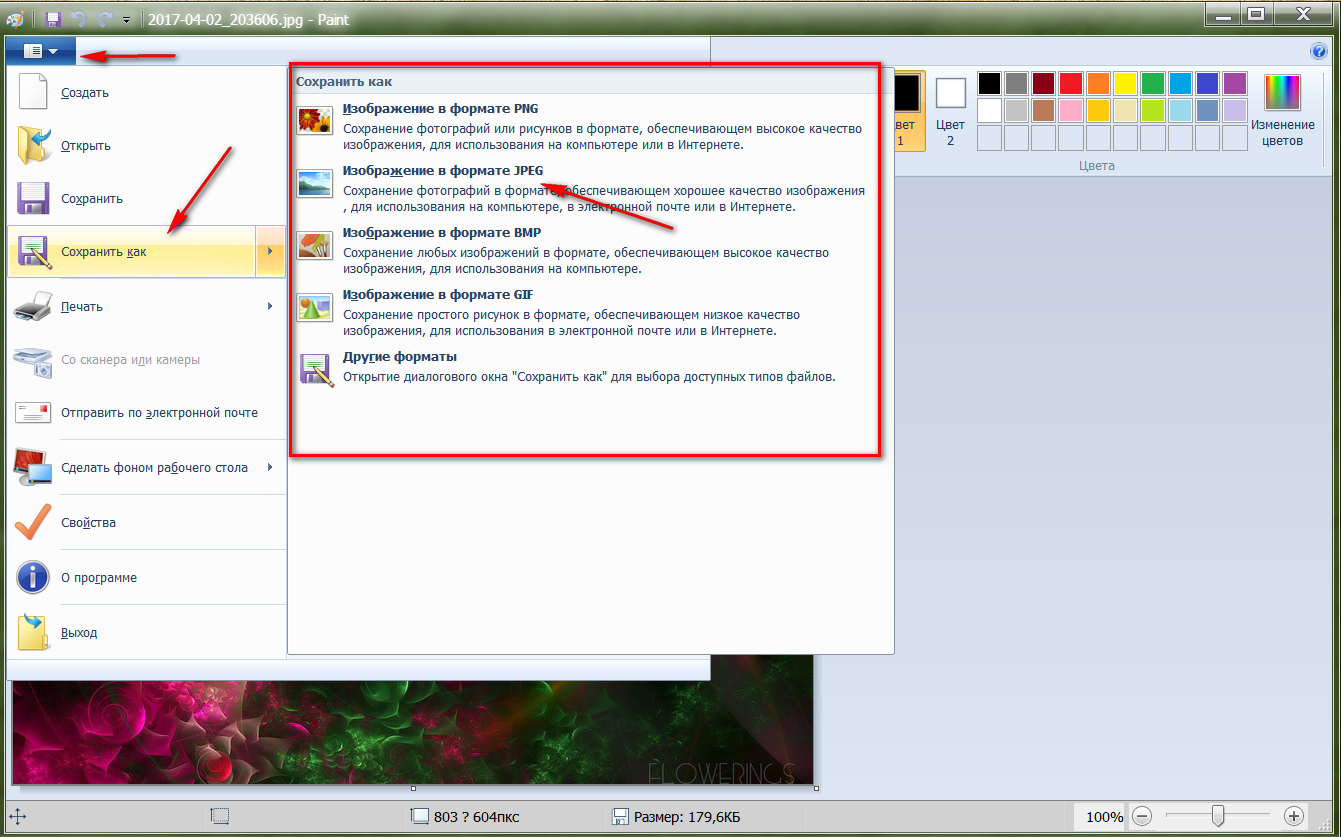
Скриншот вставится в программу из буфера обмена. Сейчас вам просто нужно в верхнем меню выбрать «Сохранить», или нажать комбинацию клавиш «Ctrl+S» и выбрать место на компьютере для сохранения в любом из доступных форматов: jpg, png, gif.
При желании вы можете уменьшить размер изображения, растянуть или сжать его.
Делаем снимок страницы в Windows 7 с помощью «ножниц»
Если у вас операционная система Windows 7, то вы можете обойтись без клавиш, описаных в предыдущем разделе, и без всевозможных вставок.
Вам достаточно запустить стандартную и очень удобную программу под названием «Ножницы»(Snipping Tool).
Найти ее можно в меню «Пуск». Если там не видно, то воспользуйтесь поиском, также как мы искали Paint.
Сразу при запуске программы курсор сменится на крестик. Зажав правую кнопку мыши вы можете выделить нужный участок экрана, отпустить кнопку и автоматически сделается скрин.
Это режим называется «Прямоугольник». Он стоит по умолчанию. Но можно в меню, из выпадающего списка, выбрать и другие варианты: «произвольная форма», «окно», «весь экран».
После того как скриншот сделан, сохраняете его на компьютер сочетанием клавиш «Ctrl+S».
Программа для скриншотов Lightshot
Скачиваем софт по кнопке (для Windows):
Скачать Lightshot бесплатно
или зайдите на оф.сайт https://app.prntscr.com/ru/. Есть версия и для Mac.
После установки в трее Windows (возле часов) появится иконка, кликнув по которой можно выбрать область для скриншота. Дальше сохраняем его на компьютер или на сервер prntscr, чтобы поделиться ссылкой.
О возможностях можете почитать на картинке ниже.
Создание снимков экрана и записей экрана на Mac
Для создания снимков экрана Mac можно использовать различные сочетания клавиш. Файлы сохраняются на рабочем столе.
Совет. Чтобы скопировать снимок экрана и вставить его куда-то, например в сообщение электронной почты или на другое устройство, нажмите и удерживайте клавишу Control, нажимая остальные клавиши. Например, чтобы скопировать изображение всего экрана в буфер, нажмите сочетание клавиш Shift-Command-Control-3.
Действие | Сочетание клавиш | ||||||||||
|---|---|---|---|---|---|---|---|---|---|---|---|
Снимок всего экрана | Нажмите сочетание клавиш Shift-Command-3. | ||||||||||
Снимок части экрана | Нажмите сочетание клавиш Shift-Command-4, затем наведите курсор-перекрестие в точку начала фрагмента экрана, который нужно снять. | ||||||||||
Снимок окна или строки меню | Нажмите сочетание клавиш Shift-Command-4, затем нажмите клавишу пробела. Наведите указатель камеры на окно или строку меню, чтобы выделить их, затем нажмите. | ||||||||||
Снимок меню или пунктов меню | Откройте меню, нажмите сочетание клавиш Shift-Command-4, затем перетяните указатель поверх пунктов меню, которые Вы хотите снять. | ||||||||||
Открытие Снимка экрана | Нажмите сочетание клавиш Shift-Command 5. | ||||||||||
Снимок панели Touch Bar | Нажмите сочетание клавиш Shift-Command-6. | ||||||||||
Эти сочетания клавиш можно настроить в панели «Сочетания клавиш» в настройках клавиатуры. На Mac выберите меню «Apple» > «Системные настройки», нажмите «Клавиатура», затем нажмите «Сочетания клавиш».
Открыть панель «Сочетания клавиш»
Как сделать скриншот страницы в ворде. Создание скриншота: встроенный инструмент Windows «Ножницы»
При создании рефератов или отчетов требуется скопировать в документ снимок экрана. Эта процедура фотографирования экрана называется принтскрин (Print Screen). Как сделать принтскрин должен знать каждый пользователь компьютера, постоянно имеющий дело с оформлением каких-либо документов. Этот процесс является очень простым и быстрым.
Как сделать принтскрин экрана
Чтобы сфотографировать экран, нужно осуществить лишь одно простое действие. Им будет нажатие кнопки на клавиатуре, имеющей название «Print Screen».
После нажатия кнопки происходит копирования снимка в буфер обмена. В это время не происходит никаких видимых изменений в работе компьютера: новые окна не появляются, уведомления не высвечиваются. Из можно вставить ваше изображение в любую программу, поддерживающую обработку графической информации. Есть множество программ, которые специализируются на создании и редактировании принтскринов. К ним относятся HyperSnap и WinSnap .
Есть множество программ, которые специализируются на создании и редактировании принтскринов. К ним относятся HyperSnap и WinSnap .
Но чаще всего для вставки снимков применяют Microsoft Word, Rhotoshop или обычный Paint .
Как сделать принтскрин страницы
Если требуется сделать снимок не всего что видно на мониторе, а лишь одного открытого окна, то можно это осуществить с помощью комбинации клавиш. Для этого, удерживая клавишу Alt , делаем Print Screen активного окна на мониторе. Такая функция является очень эффективной при необходимости вставить в документ только определенной части рабочего пространства монитора. Комбинация позволит сэкономить время на редактировании снимков.
Как вставить Print Screen в документ Microsoft Word
Если требуется вставить принтскрин в документ Word, то можно просто нажать комбинацию клавиш «Ctrl»+»Alt». Перед вставкой снимка необходимо указать место его расположения, установив на нем курсор. Также можно вставить графический объект путем использования контекстного меню. Для этого правой кнопкой мыши нажимаем на месте вставки принтскрина и выбираем функцию «вставить».
Также можно вставить графический объект путем использования контекстного меню. Для этого правой кнопкой мыши нажимаем на месте вставки принтскрина и выбираем функцию «вставить».
В том случае, когда перед вставкой снимка экрана в документ нужно его изменить, сначала вставляем его в любой графический редактор и осуществляем над ним любые операции.
Как вставить принтскрин в Paint
Программа Paint присутствует в любой операционной системе в качестве стандартного графического редактора. Используя это приложение, можно сохранить Print Screen в виде картинки на ваш компьютер. Чтобы вставить фото экрана в Paint, нужно провести ряд несложных действий:
Как работать с Print Screen в Фотошопе
- Открываем программу Adobe Photoshop и создаем в нем новый документ посредством выполнения команд File и New.
- Теперь делаем снимок экрана или активного окна, который будет находиться в буфере обмена.
- С помощью команды Edit-Paste вставляем снимок из оперативной памяти в рабочее окно Adobe Photoshop.

- Выполнив с графическим объектом все необходимые действия, сохраняем его в любом формате в память компьютера.
По теме сможно посмотреть и видеоролик:
скриншот
не прибегая к помощи сторонних утилит. В этой небольшой статье я покажу Вам как это можно сделать.
Немного отступая от темы, повторяю что скриншот создать легко с помощью стандартных средств и программ, входящих в стандартный набор Windows. В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
Итак, чтобы создать скриншот и сразу же его поместить (вставить) в Word, можно просто нажать клавишу PrtScr на клавиатуре, находясь именно в том месте и окне, которое нужно, а затем вставить горячими клавишами Ctrl + V в нужное место в документе.
На заметку: чтобы сделать скриншот активного окна (которое поверх окон всех, например сообщение об ошибке или не в полном размере) чтобы не попались в скриншот кнопка Пуск, панель задач и всё, что Вы видите перед глазами, нужно нажать Alt + PrtScr
Так же можно напрямую в самом ворде выбрать вкладку Вставка и там нажать на стрелочку под заголовком Снимок , в результате чего должны открыться все доступные и активные окна, выбрав нужное из которых Вы вставите скриншот сразу в Word:
Причем вставится скриншот именно активного окна, как будто Вы нажали Alt + PrtScr
В этом способе есть один нюанс — для того, чтобы сделать снимок окна, оно должно быть развернуто. Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Чтобы было правильно и всё доступно, Вы вначале открываете нужное Вам окно, например хоть в проводнике Мой компьютер, затем запускаете Word не сворачивая проводник, а потом уже увидите что его можно вставить.
К достоинствам этого способа создания скриншота можно отнести то, что можно не нажимать клавишу PrtScr, а так же то, что можно сразу же напрямую в ворде сделать скриншот именно нужного Вам фрагмента окна (такое же часто бывает). Для этого нужно нажать на кнопку «Вырезка экрана», которую я выделил на скрине выше. В результате откроется последнее активное открытое окно слегка осветлённое и крестик, с помощью которого Вы выделяете нужный фрагмент, а затем сразу становится активным Word в который уже вставлен скриншот. Ну и прям там Вы можете его немного подредактировать используя стандартные инструменты Ворда.
Я не призываю Вас пользоваться именно этим способом создания скриншота, а просто хочу чтобы Вы знали про это и когда-нибудь этот способ Вам пригодился. Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Кстати, если хотите, то можно этот снимок сохранить как картинку, нажав на него ПКМ и выбрав «Сохранить как рисунок». Тогда получится что Вы создали скриншот без помощи клавиш, а используя только мышку и Word =)
Одной из новых опций Microsoft Word 2010 является возможность делать снимки экрана (скриншоты) и вставлять их прямо в Ваш документ. Это должно значительно ускорить создание документа, и сегодня мы покажем Вам, как этим пользоваться.
Скриншоты в Word 2010
Чтобы сделать скриншот, перейдите на вкладку Insert (Вставка) и в разделе Illustrations (Иллюстрации) выберите команду Screenshot (Снимок). Откроется меню Available Windows (Доступные окна), где будут показаны миниатюры всех активных окон, открытых в настоящий момент на Вашем рабочем столе. Вы также можете сделать скриншот самостоятельно, выбрав Screen Clipping (Вырезка экрана).
В этом примере мы выбрали картинку из браузера Firefox, окно которого было открыто. Рисунок сразу же оказался в документе, и открылась вкладка Picture Tools (Работа с рисунками) на тот случай, если потребуется дальнейшее редактирование рисунка.
Если необходимо получить снимок определённой области экрана, выберите Screen Clipping (Вырезка экрана).
Когда экран покроет полупрозрачная дымка, укажите область, которая должна попасть в снимок. Для этого нажмите и, удерживая левую кнопку мыши, выделите требуемый участок экрана.
Снимок немедленно попадет в документ Word и, при необходимости, Вы сможете заняться его редактированием.
Эта очень удобная возможность помогает создавать документы намного быстрее. Вам больше не нужно думать о покупке и настройке сторонней программы, чтобы создавать скриншоты для Microsoft Word.
Урок подготовлен для Вас командой сайта office-guru.ru
Источник: /> Перевел: Антон Андронов
Правила перепечаткиЕще больше уроков по Microsoft Word
Пошаговая инструкция по созданию скриншота через программу Microsoft Word 2010.
Пользователям текстового редактора Microsoft Word зачастую приходится вставлять в свои тексты сопровождающие иллюстрации или снимки экрана. В ранних версиях программы для добавления скриншота в текстовый документ требовалось делать его сторонними средствами, сохранять на компьютер и отдельно загружать в редактор.
Однако, начиная с версии Microsoft Word 2010 , в программе появилась функция создания скриншота средствами самого редактора с мгновенным добавлением изображения в нужное место текстового документа. Использование этой функции значительно облегчит работу с текстами, имеющими графическое сопровождение, и из данной статьи Вы узнаете, как это можно сделать.
Изображение 1. Руководство по созданию скриншотов в программе Microsoft Word 2010 и выше.
Как сделать скриншот документа Word?
Перед тем, как читать инструкцию по созданию скриншота убедитесь, что на Вашем компьютере установлен пакет Microsoft Office 2010 или более свежий. В версиях Microsoft Office 2003 и данная функция отсутствует.
В версиях Microsoft Office 2003 и данная функция отсутствует.
Для создания скриншота Вам необходимо выполнить следующие действия:
Шаг 1 .
- Запустите программу Microsoft Word , создайте новый документ или откройте уже готовый.
- В верхней части окна программы разверните раздел «Вставка » и на панели с инструментами щелкните по кнопке «Снимок ».
- Раскроется небольшое окошко, в котором отобразятся миниатюры всех запущенных в настоящее время программ и папок.
Изображение 2. Создание документа и переход к инструментам для снимка экрана.
Шаг 2 .
- Далее Вам необходимо щелкнуть левой кнопкой мышки по миниатюре той программы, папки или документа для создания моментального снимка этого окошка.
- После щелчка по миниатюре в открытом текстовом документе появится изображение той самой программы или папки, которую Вы выбрали.
С помощью мышки Вы можете переместить его в любое место текстового документа.
Изображение 3. Добавление готового скриншота в документ.
Шаг 3 .
- Так как Microsoft Word является профессиональным текстовым редактором с возможностью добавления иллюстраций, в нем также присутствует ряд функций для редактирования этих самых иллюстраций.
- Например, крайне полезным инструментом являются эффекты размытия краев изображения. Это позволяет придать акцент содержимому скриншота.
- Для применения эффекта кликните два раза левой кнопкой мышки по вставленному в документ изображению и Вы попадете в раздел «Формат ». Далее, на панели инструментов в верхней части окна программы щелкните по кнопке «Эффекты для рисунка ».
- В раскрывшемся списке наведите курсор мышки на строчку «Сглаживание » и в появившемся боковом списке выберите подходящий формат размытия краев изображения.
Изображение 4. Обработка готового скриншота.
- Кроме размытия Вы можете придать Вашим скриншотам объем за счет наложения теней, добавить подсветку или повернуть изображение, создав эффект 3D .

Как сделать скриншот части документа Word?
В некоторых случаях может понадобиться сделать скриншот не целого окна, а только конкретной его части. Чтобы не пришлось обрезать изображение сторонними средствами, разработчики из корпорации Microsoft добавили в свой редактор функцию снимка отдельной части экрана. Чтобы ею воспользоваться, Вам потребуется сделать следующее:
Шаг 1 .
- Как и в прошлый раз создайте новый текстовый документ или откройте уже готовый. Зайдите в раздел «Вставка » и щелкните по кнопке «Снимок » на панели инструментов.
- В появившемся окошке с миниатюрами запущенных программ и открытых папок в самом низу щелкните по кнопке «Вырезка экрана ».
Изображение 5. Переход к инструменту для снимка отдельной части экрана.
Шаг 2 .
- После нажатия на эту кнопку содержимое Вашего экрана немного затуманится. Вам необходимо зажать левую кнопку мышки и выделить на экране ту область, которую Вы хотите запечатлеть.

- Как только Вы отпустите левую кнопку мышки, выделенная на экране область будет конвертирована в изображение, которое автоматически добавится в Ваш текстовый документ.
Изображение 6. Выделение области экрана и добавление ее изображение в документ.
ВИДЕО: Как сделать снимок экрана в программе Microsoft Word?
Если вы наполняете свой сайт, то вам не обойтись без знания того, как сделать скриншот с экрана . Слово screenshot буквально можно перевести, как снимок с экрана. Действительно скриншот это снимок или фотография кадра на экране. Для наполнения сайта часто лучше всего использовать скриншот вместо копирования — допустим, вам необходимо на сайте поместить таблицу или диаграмму, или график, содержание, или ещё какую-нибудь конструкцию. Все эти объекты вы предварительно делаете или в ворде или в экселе. Так вот, если вы просто скопируете их и через консоль управления сайтом попытаетесь их выложить на сайт, то они, конечно, поменяют свой вид. … Кроме того, вставка обычной таблицы сильно увеличивает код конкретной страницы, что затруднит загрузку вашего сайта. В данном случае необходимо делать скриншот экрана с изображением таблицы, графика, диаграммы, содержания, и тогда на сайте перечисленные элементы будут отображаться в качестве картинок.
… Кроме того, вставка обычной таблицы сильно увеличивает код конкретной страницы, что затруднит загрузку вашего сайта. В данном случае необходимо делать скриншот экрана с изображением таблицы, графика, диаграммы, содержания, и тогда на сайте перечисленные элементы будут отображаться в качестве картинок.
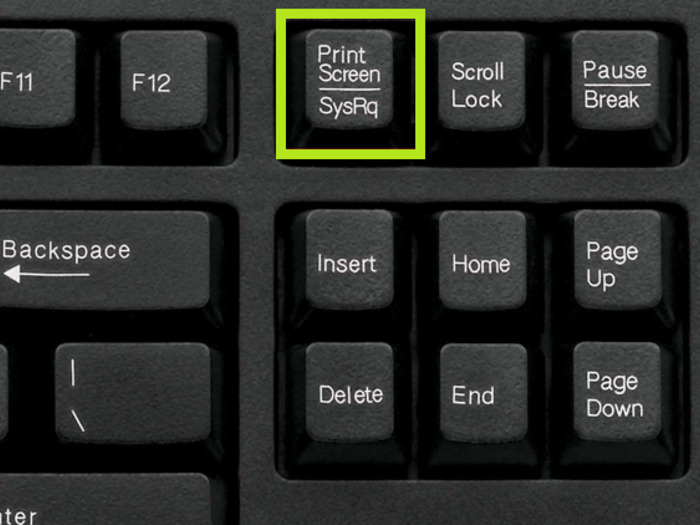
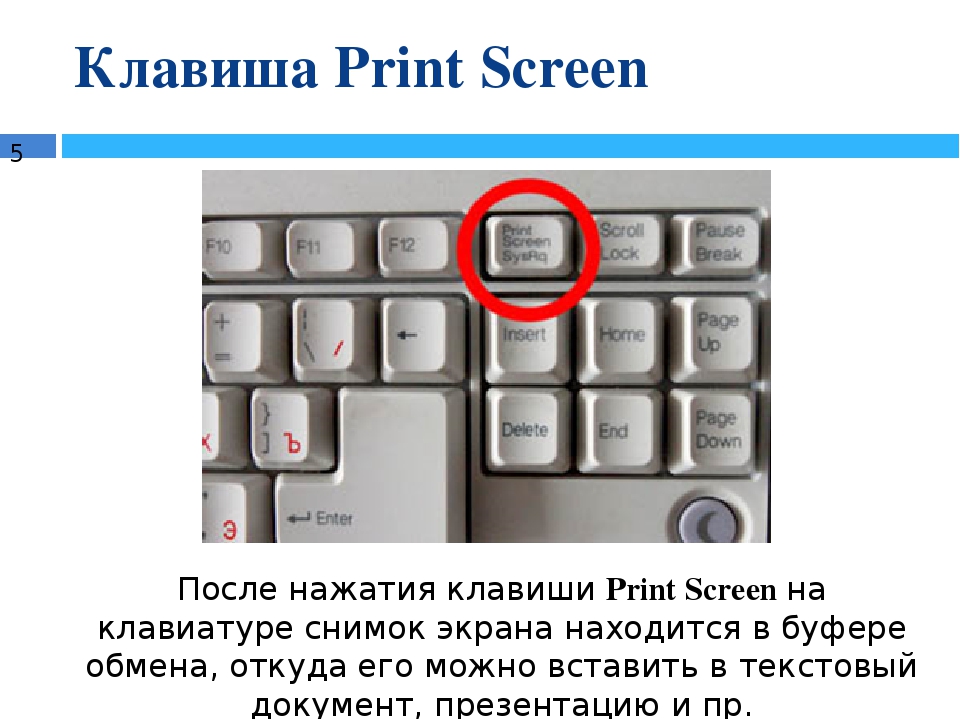
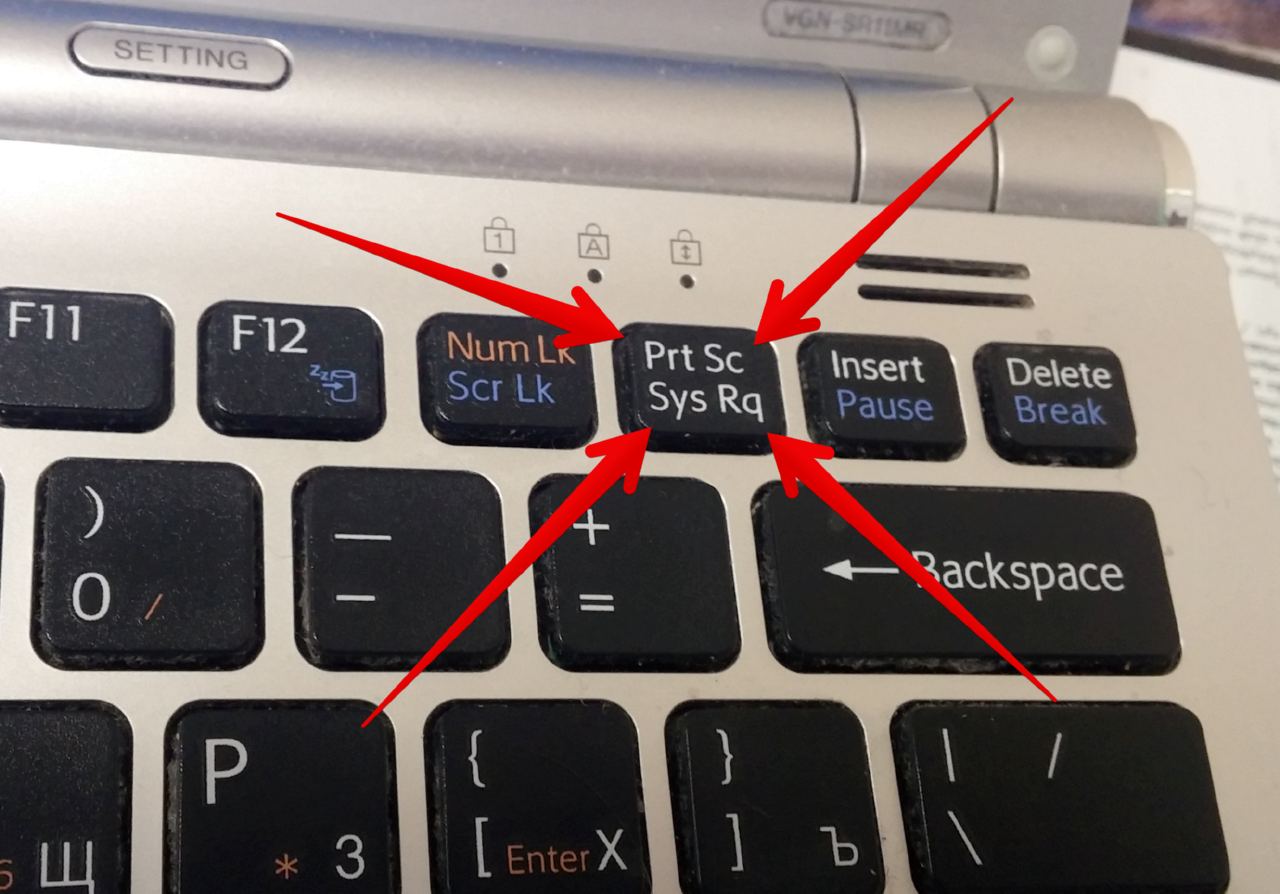
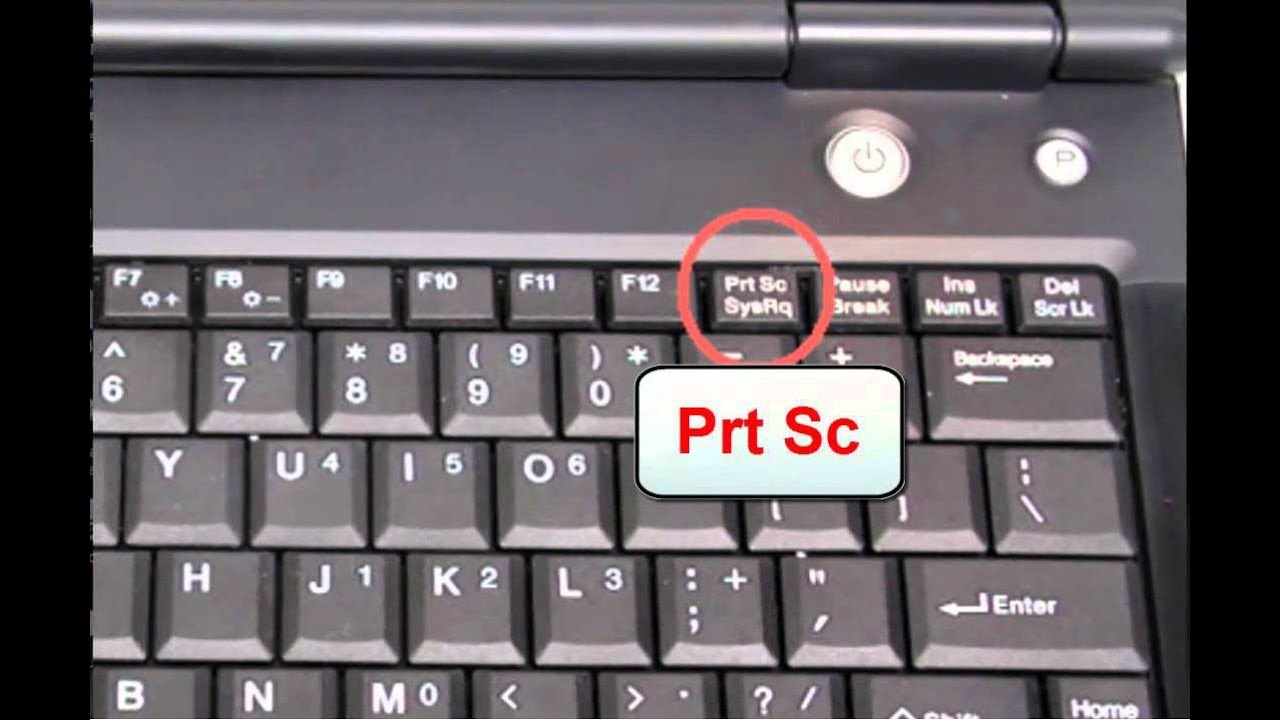
Урок – скриншот в windows. Клавиша «Print Screen»
Для начала рассмотрим самые простые и элементарные действия для выполнения скриншота без применения дополнительных программ. Сам снимок с экран непосредственно выполняется нажатием кнопки «Print Screen», сокращенно на клавиатуре она может быть под названием «PrtSc Sys Rg». Клавиша «Print Screen» чаще всего находится в верхнем ряду справа. После того, как вы выбрали объект для фото, нажмите клавишу «PrtSc Sys Rg», и снимок объекта окажется в буфере обмена. Это всё равно, что снять копию. Теперь, чтобы взять снимок из буфера обмена, откройте любой редактор, какой есть у вас:
- текстовый Microsoft Office Word;
- графический Paint, Photoshop;
- специальное приложение для скриншотов — в нашем случае Snagit!
Microsoft Office Word и Pfint должны быть установлены на вашем компьютере, так как это стандартные программы для операционной системе Windows.
Вставка в Paint с последующей обработкой
Допустим, откроем Paint, помня, что в буфере обмена уже есть наша копия. В Paint нажмите «вставить». И ваш скриншот появится на экране редактора Paint.
Здесь снимок можно редактировать, добавить надпись или сопровождающие слова, цифры, рамку. Можно изменить цвет размер, добавить стрелки или другие фигуры. Далее нажимаем «файл» и «сохранить как». Сохраняем скриншот у себя в папке в формате: PNJ, JPEG, BMP или GIF.
Итак порядок действий создания скриншота для вашего сайта, курсового проекта, рабочей документации и др:
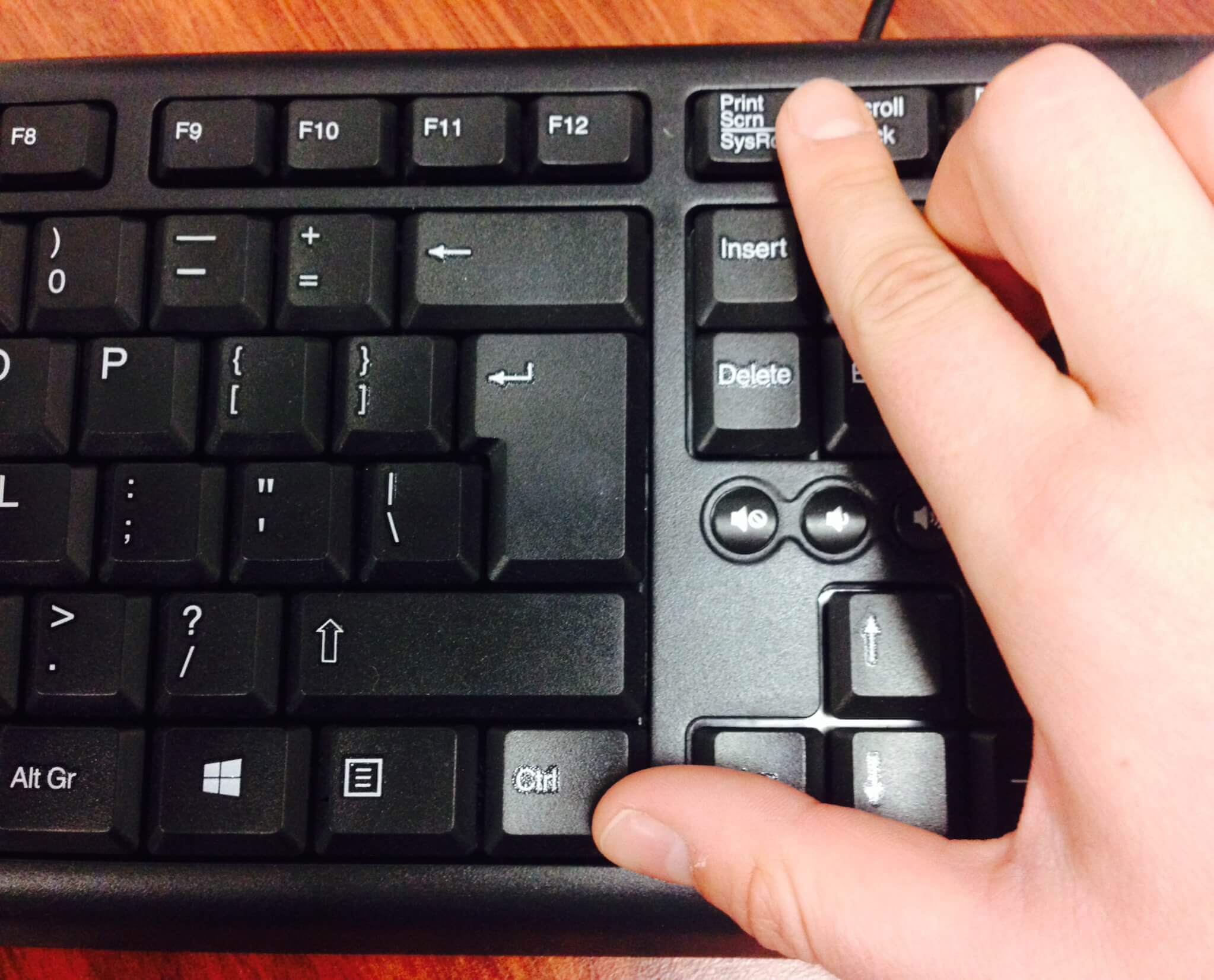
- Нажимаете «PrtSc Sys Rg»
- Открываете ворд или он уже открыт, ставим курсор на то место, где должен быть снимок
- «вставить» или ctrl+v
- Скриншот сохраните вместе с текстом, куда он вставлен.
Вставка в MO Word и Excel без возможности последующей обработки
Если вы создаете документ в текстовом редакторе MO Word или в табличном MO Excel и вам нужен скриншот экрана, то может быть вполне уместным сделать следующее:
- Нажимаете «PrtSc Sys Rg»;
- Переходим в MO Word или Excel и нажимаем ctrl+v.

Как написано в подзаголовке, редактирование получившегося снимка уже невозможно, но есть одна хитрость. Вы можете нажать на изображение правой кнопкой мыши и в открывшемся контекстном меню выбрать размер или формат рисунка. Вкладка размер позволит изменять габаритные размеры рисунка и даже обрезать его. А вкладка формат рисунка открывает возможности к регулированию яркости, контрастности, перекрашиваю в любой цвет, приданию изображению объемности. О том, как оформить ваш текстовый документ готовыми изображениями, вы можете узнать из статьи вставка картинки.
Вставка в photoshop с возможностью последующей обработки
Нажимаем кнопку print screen, после чего открываем Photoshop, создаем новый лист (файл — новый), задаем нужные параметры листа. Выставьте ширину и высоту вашего документа. Обратите внимание на разрешение, не выставляйте слишком большого, 72 пикселей на дюйм будет достаточно. И не забудьте установить цветовой режим RGB – очень часто программа автоматически устанавливает “градации серого”.
После открытия нового окна нажимаем ctrl+v и скрин экрана появляется в этом графическом редакторе. После этого вы можете использовать абсолютно все мощности фотошопа для обработки изображения. Вставка фигур позволит выделять и акцентировать внимание на наиболее важных участках вашего изображения.
Последним пунктом является сохранение документа в нужном формате – не обязательно в формате фотошопа. Для этого перейдите во вкладку файл – сохранить как или во вкладку файл – сохранить для веб и устройств. Процесс сохранения может проходить двумя перечисленными способами, вы можете выбрать наиболее удобный.
Делаем скриншот с помощью специальных программ — Snagit.
Наиболее продуктивным и скоростным способом, на мой взгляд, является использование специальных программ. Нужно отдать должное, что хотя Windows и имеет встроенную возможность делать print screen (прин скрин) экрана компьютера, установка специальной программы в разы облегчает поставленную задачу. Поэтому далее я расскажу, как сделать скриншот с экрана с помощью Snagit (снэгит).
Поэтому далее я расскажу, как сделать скриншот с экрана с помощью Snagit (снэгит).
Вам необходимо найти и установить указанную программу, кстати, эта программа может иметь определенный период бесплатного использования. Возможности этого ПО впечатляют – она может записывать видео, делать скриншоты, копировать текст – и все это с помощью удобного интерфейса. Работа с программой начинается с выставления нужных параметров. Чтобы сделать скриншот нужного размера, перейдите внизу во вкладку “эффекты”, как это показано внизу на иллюстрации.
Для начала, установите параметр ввод – то есть, как именно вы будете делать скриншот. Я обычно используют параметр “область” для указания произвольной области или параметр “окно”, чтобы производить скриншоты конкретных открытых окон.
Первым делом перейдите в масштабирование и установить нужное значение. В масштабировании можно выбрать размер изображения. Этим действием вы вызовите диалоговое окно, в котором можно выбрать нужную ширину изображений (изображения будут одной ширины, но разные по высоте), высоту (аналогично высоте), либо жестко определить высоту и ширину. Дополнительно скриншоты можно оформлять рамками, эффектами краев, увеличивать контрастность, наносить водяной знак и др.
Дополнительно скриншоты можно оформлять рамками, эффектами краев, увеличивать контрастность, наносить водяной знак и др.
Далее, нажмите на всю туже кнопку print screen (прин скрин), установите курсор в угол выделяемого объекта и протяните его в противоположный по диагонали угол. Все, что попадет в появившуюся рамку и будет на вашем скриншоте. Программа обработает выделенный участок в соответствии с настройками ваших эффектов, а полученное изображение откроется в редакторе снэгита, который позволит продолжить работу следующим образом: нанести текст, выделить определенный участок автофигурами, замазать лишние детали на скриншоте и др.
Последним пунктом является сохранение получившегося изображения. Отмечу, что если вам не нужно использовать редактор снэгита, то его можно отключить, нажав соответствующую кнопку в параметрах (смотри фото). Кроме того, можно настроить вывод изображения в нужную папку и задание ему имени по шаблону. Использование следующей настройки позволяет увеличить скорость создания скриншотов, поэтому прочитайте до конца. Заходим в вывод и нажимаем “свойства”, как на фото внизу. После этого у вас появится диалоговое окно, в котором вы сможете установить формат сохранения рисунка, выбрать папку сохранения и настроить название фото по шаблону.
Заходим в вывод и нажимаем “свойства”, как на фото внизу. После этого у вас появится диалоговое окно, в котором вы сможете установить формат сохранения рисунка, выбрать папку сохранения и настроить название фото по шаблону.
Все мы пользуемся текстовым редактором Microsoft Word для создания и оформления документов, как дома, так и на работе. Знаем как применить форматирование к тексту, создать таблицу или вставить изображение и т.п. Но, не все из нас знают, что в Word есть встроенный инструмент, который позволяет быстро сделать и вставить скриншот любого открытого в данный момент окна на своем компьютере в редактируемый документ.
Несомненно, стандартная функция создания скриншотов встроена в большинство операционных систем и привязана к определенной клавише или комбинации клавиш на любой клавиатуре. Однако, если вы уже работаете над документом в текстовом редакторе и хотите добавить к нему снимок открытого в данный момент окна или вырезки части экрана, вы можете сэкономить несколько кликов, используя для этого индивидуальный инструмент Word.
Снимок окна будет сделан без включения Панели задач, только его активной области. Отдельно – вырезка экрана, благодаря секундной задержке, поможет захватить как часть содержимого Рабочего стола, так и произвольную область любого активного приложения, папки, документа, веб-сайта и т.п.
Многие скажут, что привыкли клавишей Print Screen или в сочетании с клавишей Alt , потом редактировать их в редакторе изображений. А уже готовое изображение добавлять в word-документ через меню для вставки рисунков.
Соглашусь, так поступает большинство из нас! Но в некоторых случаях, будет удобней поступать следующим способом. Для проведения демонстрации процесса мы воспользуемся Word 2013.
ВСТАВИТЬ СКРИНШОТ
На Панели инструментов выберите вкладку “Вставка”. Найдите кнопку “Снимок”, которая расположена под кнопками “SmartArt” и “Диаграмма”, кликните по ней. Вы увидите панель, содержащую миниатюры каждого окна, открытого на ПК в данный момент.
Как не трудно догадаться, клик по любой из миниатюр вставит в документ соответствующий снимок. Пользователю станут доступны стандартные параметры разметки и редактирования изображения.
Пользователю станут доступны стандартные параметры разметки и редактирования изображения.
Если вы захотите захватить определенную область на экране, щелкните по кнопке “Вырезка экрана” внизу. Весь экран станет тусклым, и вы сможете нарисовать прямоугольник над той частью, которую хотите захватить.
Помните, у вас в запасе останется секунда-две на выбор . Как только закончите, инструмент сразу добавит изображение в документ. Далее можете редактировать его, как и любой другой рисунок.
Как видите, быстро сделать и вставить скриншот во время редактирования документа можно и таким необычным способом. Напишите в комментариях, знали вы о нем раньше или только сейчас ознакомились впервые. Спасибо за посещение нашего веб-сайта, надеемся, с полезными компьютерными советами!
Не прибегая к помощи сторонних утилит. В этой небольшой статье я покажу Вам как это можно сделать.
Немного отступая от темы, повторяю что скриншот создать легко с помощью стандартных средств и программ, входящих в стандартный набор Windows. В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
В частности я имею ввиду Paint. Не буду вдаваться в подробности, т.к. про это довольно обширно написано в статье, ссылка на которую находится выше.
Итак, чтобы создать скриншот и сразу же его поместить (вставить) в Word, можно просто нажать клавишу PrtScr на клавиатуре, находясь именно в том месте и окне, которое нужно, а затем вставить горячими клавишами Ctrl + V в нужное место в документе.
На заметку: чтобы сделать скриншот активного окна (которое поверх окон всех, например сообщение об ошибке или не в полном размере) чтобы не попались в скриншот кнопка Пуск, панель задач и всё, что Вы видите перед глазами, нужно нажать Alt + PrtScr
Так же можно напрямую в самом ворде выбрать вкладку Вставка и там нажать на стрелочку под заголовком Снимок , в результате чего должны открыться все доступные и активные окна, выбрав нужное из которых Вы вставите скриншот сразу в Word:
Причем вставится скриншот именно активного окна, как будто Вы нажали Alt + PrtScr
В этом способе есть один нюанс — для того, чтобы сделать снимок окна, оно должно быть развернуто. Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Стоит Вам его свернуть, так оно сразу пропадет из доступных. Это следует учитывать чтобы потом не возникло вопроса «А где нудное мне доступное окно???».
Чтобы было правильно и всё доступно, Вы вначале открываете нужное Вам окно, например хоть в проводнике Мой компьютер, затем запускаете Word не сворачивая проводник, а потом уже увидите что его можно вставить.
К достоинствам этого способа создания скриншота можно отнести то, что можно не нажимать клавишу PrtScr, а так же то, что можно сразу же напрямую в ворде сделать скриншот именно нужного Вам фрагмента окна (такое же часто бывает). Для этого нужно нажать на кнопку «Вырезка экрана», которую я выделил на скрине выше. В результате откроется последнее активное открытое окно слегка осветлённое и крестик, с помощью которого Вы выделяете нужный фрагмент, а затем сразу становится активным Word в который уже вставлен скриншот. Ну и прям там Вы можете его немного подредактировать используя стандартные инструменты Ворда.
Я не призываю Вас пользоваться именно этим способом создания скриншота, а просто хочу чтобы Вы знали про это и когда-нибудь этот способ Вам пригодился. Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Например если печатаете и работаете в ворде и понадобилось вставить какое-то окно.
Кстати, если хотите, то можно этот снимок сохранить как картинку, нажав на него ПКМ и выбрав «Сохранить как рисунок». Тогда получится что Вы создали скриншот без помощи клавиш, а используя только мышку и Word =)
Пошаговая инструкция по созданию скриншотов двумя способами и последующая их вставка в текстовый документ программы Microsoft Word.
Навигация
В нашей статье «» подробно описывалась процедура создания скриншота встроенными средствами программы Microsoft Word с последующим добавлением полученного изображения в текстовый документ. Однако, функция снимка экрана из самого редактора доступна исключительно в версиях пакета Microsoft Office 2010 и более поздних. Возникает вопрос: как быть людям, использующим пакеты Microsoft Office 2003 и 2007 , где функция снимка экрана программой Word отсутствует?
В данной статье Вы найдете подробную инструкцию по созданию скриншотов и их вставки в документы Word .
Как сделать скриншот и вставить в документ в Ворде?
В связи с тем, что в старых версиях Microsoft Word отсутствует функция снимка экрана, для создания скриншота приходится прибегать к сторонним средствам. Существует множество программ, которые позволяют «фотографировать» экран целиком или отдельную его область, но в статье будут рассмотрены два способа создания скриншотов встроенными инструментами операционных систем семейства Windows .
Создание скриншота: кнопка PrintScreen и графический редактор Paint
Первый способ создания скриншота – это использование клавиши «PrintScreen », которая присутствует на любой клавиатуре любого компьютера. Последовательность действий создания следующая:
Шаг 1 .
- Раскройте на своем экране окошко, которое Вам необходимо сфотографировать и нажмите клавишу «PrintScreen », расположенную на правой стороне клавиатуры в ее верхней части.
- Раскройте меню «Пуск », перейдите в раздел «Все программы », разверните папку «Стандартные » и запустите программу «Paint ».

Шаг 2 .
- При помощи сочетания клавиш «Ctrl + V » вставьте созданный скриншот в рабочую область открывшегося редактора.
- Перед Вами отобразится точная копия Вашего экрана на момент нажатия клавиши «PrintScreen ». На панели инструментов щелкните левой кнопкой мышки по иконки карандаша, чтобы сбросить выделение, после чего вновь выберите инструмент «Выделение », выделите нужную на скриншоте область и щелкните по значку в виде ножниц для обрезки скриншота , если существует такая необходимость.
Шаг 3 .
- После завершения редактирования изображения щелкните по иконке в верхнем левом углу программы и в раскрывшемся списке выберите строчку «Сохранить как ».
- Задайте имя файла и выберите папку для сохранения Вашего скриншота .
Создание скриншота: встроенный инструмент Windows «Ножницы»
Способ создания скриншота с помощью инструмента «Ножницы » гораздо удобнее того, что был описан выше. Вам не придется открывать дополнительные программы для вставки изображения и вырезать из него нужную область. Инструмент позволяет сразу выбрать нужную часть экрана, которую Вы хотите запечатлеть. Происходит это следующим образом:
Вам не придется открывать дополнительные программы для вставки изображения и вырезать из него нужную область. Инструмент позволяет сразу выбрать нужную часть экрана, которую Вы хотите запечатлеть. Происходит это следующим образом:
Шаг 1 .
- Как и в прошлый раз, откройте нужное Вам окно, приложение или документ, который Вам требуется сфотографировать, после чего раскройте меню «Пуск », перейдите в раздел «Все программы », откройте папку «Стандартные » и запустите инструмент «Ножницы ».
Изображение 5. Поиск и запуск инструмента «Ножницы».
Шаг 2 .
- После запуска инструмента Ваш экран немного затуманится. Вам необходимо зажать левую кнопку мышки и выделить ту часть экрана, которую Вы хотите преобразовать в графический файл.
Шаг 3 .
- После выделения нужной области отпустите кнопку мышки. Перед Вами появится окошко с изображением выделенной части экрана. По желанию Вы можете дорисовать что-нибудь на полученном изображении, используя инструменты «Перо » или «Маркер ».

- Для сохранения скриншота щелкните по разделу «Файл », выберите строчку «Сохранить как », задайте имя файлу и выберите папку для сохранения.
Вставка скриншота в документ Word
Теперь, когда Вы ознакомились с двумя простыми способами создания скриншотов , можно переходить к их вставке в документ Word . Делается это следующим образом:
Шаг 1 .
- Запустите программу Microsoft Word , создайте новый текстовый документ или откройте уже созданный ранее.
- В верхней части окна программы раскройте раздел «Вставка », наведите курсор мышки на строчку «Рисунок » и в появившемся боковом списке щелкните по строчке «Из файла ».
- Откроется окно, где Вам необходимо выбрать скриншот , заранее сохраненный на компьютере.
Изображение 8. Вставка скриншота в Word.
Шаг 2 .
- После выбора файла, в документе Word отобразится сделанный Вами скриншот .
 Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Напоследок следует сказать, что в статье приводится пример вставки скриншота в текстовый документ программы Microsoft Word 2003 , которая отличается интерфейсом от Microsoft Word 2007 . Однако последовательность действий добавления изображения к тексту остается точно такой же.
ВИДЕО: Как вставить изображение в Word?
Как сделать скриншот в браузере Опера и обработать его
Часто перед пользователями встает вопрос о сохранении рисунка или какой-то части документа со страницы веб-сайта. Бывает так, что сохранить картинку никак нельзя. А делать скриншот через клавишу на клавиатуре PrintScreen долго. Тем более после этого ее надо отправлять в Paint, чтобы обрезать. Разработчики браузера Opera создали специальную функцию для этих целей. О ней и пойдет речь в данной статье. Давайте разберемся, как сделать скриншот страницы в Опере.
Давайте разберемся, как сделать скриншот страницы в Опере.
Инструкция
Функция помогает пользователю делать снимки с любой части экрана и выбирать размер такой, какой он желает. Для того, чтобы сделать скриншот юзеру надо сделать несколько манипуляций над браузером:
- Открыть меню браузера, которое находится в левой верхней части экрана.
- Откроется меню, в котором надо выбрать вкладку «Снимок».Либо с помощью горячих клавиш Ctrl + Shift + 5.
- Когда юзер кликнет по снимку, меню исчезнет, а на экране отобразится рамка, которую он сможет настроить по собственному желанию: растянуть или передвинуть в любой угол.
- После того, как рамка будет настроена, снизу отобразятся две кнопки «Захват» и «Отмена». Нужно нажать на первую из них.
Если пользователь не хочет возиться с рамкой, а ему нужно заскринить веб-сайт целиком, то он должен навести курсор мыши на центр браузера сверху, где находится кнопка «Захват всего экрана».
Пользователь может и не заходить в меню, чтобы сделать снимок экрана. Есть кнопка со значком фотоаппарата, созданная специально для этих целей. Она располагается слева на боковой панели.
Альтернативный вариант
У юзеров Оперы обычно отображается боковая панель в левой части экрана. Там находится иконку с фотоаппаратом.
Чтобы изменить или сохранить скриншот необходимо использовать различные инструменты. Разработчики позаботились о специальных функциях для упрощения работы с изображениями.
Работа со скриншотом
Инструменты для работы с изображениями включают в себя:
- Масштабирование.
- Размытие.
- Карандаш.
- Селфи-камера.
- Популярные эмодзи.
Внизу на скриншоте есть две кнопки: «Сохранить» и «Копировать и закрыть». Используя первую клавишу, юзер сможет загрузить себе на компьютер файл. Документ создается с расширением .png. Юзер может сам выбрать в какую папку сохранять рисунок.
Если необходимо сразу отправить рисунок другу, то юзер тогда нажимает кнопку «Копировать и закрыть». Файл сохраняется в буферную память компьютера. С помощью горячих клавиш Ctrl + V пользователь сможет выложить скриншот на форуме или послать сообщением по почте или на социальной странице.
Скопированное изображение также можно перенести в любой графический редактор и уже там выполнить более детальную обработку.
Awesome Screenshot
Awesome ScreenshotСовместное использование экрана — быстро и просто!
Поделиться экраном с видео и скриншотом
Добавить в хром Это бесплатно!
Более 2 миллионов пользователей выбирают Awesome Screenshot для общения изображения и видео
Как это работает
ЭКРАННОЕ ВИДЕО
Запись экрана и камеры
Чтобы объяснить что-либо ясно
Мгновенный обмен
Или просто сохранить на локальный диск
Подключайтесь напрямую с помощью знакомых вам инструментов
, например Trello, Slack, Asana, Jira и т. Д.
Д.
СКРИНШОТ
Чтобы сделать снимок экрана в один клик
Даже на всю страницу!
Добавление комментария к снимку экрана
С различными вариантами редактирования
Поделиться снимком экрана
В несколько пунктов назначения
Для личного пользования
Сохранить скриншоты для личных записей
С друзьями
Делитесь снимками экрана с друзьями через Facebook, Twitter или Gmail
С клиентами и товарищами по команде
Оставляйте отзывы своим клиентам или товарищам по команде на Google Диске, Trello, Slack или Asana!
© Awesome Screenshot, Inc. Все права защищены
Все права защищены
страниц | WordPress.org
Экран страниц позволяет управлять всеми страницами блога. С помощью этого экрана страницы можно редактировать, удалять и просматривать. Фильтрация и поиск также упрощают быстрый поиск страниц, соответствующих определенным критериям.
Несколько мощных функций позволяют редактировать страницы массово (в массовом порядке), позволяя изменять такие поля, как «Автор», «Родитель», «Шаблон», «Разрешены комментарии», «Статус» и «Разрешены пинги» для целого пакета страниц.Кроме того, функция быстрого редактирования предоставляет простой метод изменения множества значений, таких как заголовок, заголовок, дата и автор, для данной страницы.
Таблица страниц # Таблица страниц
В таблице перечислены все ваши страницы по строкам. Страницы перечислены с самой новой Страницей первой.
Таблица страниц содержит следующие столбцы:
- [] — этот флажок, когда он установлен (установлен), «выбирает» эту конкретную страницу для обработки массовым действием.

- Заголовок — это заголовок страницы, отображаемый в виде ссылки. Щелкните ссылку Заголовок, чтобы разрешить редактирование этой страницы на экране редактирования страницы. Рядом с заголовком, если страница имеет черновой, ожидающий или защищенный паролем характер, отображается текст, показывающий это.
- «ID» — это не столбец в таблице, но при наведении курсора мыши на заголовок страницы идентификатор страницы отображается как часть URL-адреса, отображаемого в строке состояния браузера (в Firefox строка состояния отображается отображается в нижней части экрана).Идентификационный номер страницы — это уникальный номер, который база данных WordPress использует для идентификации отдельных страниц.
- Автор — отображается в виде ссылки, это автор, написавший страницу. При нажатии на ссылку автора все страницы, созданные этим пользователем, отображаются в таблице страниц (что позволяет применить массовое действие ко всем страницам для данного автора).

- пузырь комментариев — пузырь комментариев — это заголовок столбца, и каждая строка страницы имеет пузырь комментариев с количеством комментариев для этой страницы.Если на страницах есть комментарии, то количество комментариев отображается в синем пузыре. При нажатии на синий пузырь с комментариями открывается экран комментариев, позволяющий модерировать эти комментарии.
- Дата — столбец «Дата» для каждой страницы показывает дату «публикации» для опубликованных страниц и дату «последнего изменения» для других страниц.
Сортируемые столбцы # Сортируемые столбцы
Некоторые заголовки столбцов, такие как Название, Автор и Дата, можно щелкнуть, чтобы отсортировать Таблицу страниц в возрастающем или убывающем порядке.Наведите указатель мыши на заголовок столбца, например заголовок, чтобы увидеть стрелку вверх или вниз. Щелкните заголовок, чтобы изменить порядок сортировки.
Вверх ↑
Навигация по страницам # Навигация по страницам
В разделе «Параметры экрана» определяется количество страниц, отображаемых на каждой странице. Если доступно более одной страницы Pages, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу вперед или назад. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого отображения.
Если доступно более одной страницы Pages, предоставляются два поля с двойными стрелками для перехода к первой и последней странице. Также отображаются два окна с одной стрелкой для перемещения на одну страницу вперед или назад. Наконец, поле, показывающее номер текущей страницы, можно использовать для ввода страницы для прямого отображения.
Наверх ↑
Параметры экрана # Параметры экрана
Параметры экрана позволяют выбрать, какие столбцы будут отображаться или не отображаться в базовой таблице. При нажатии на вкладку «Параметры экрана» отображается список столбцов с флажками рядом с каждым столбцом. Установите флажок для каждого столбца, который вы хотите отображать в таблице, или снимите флажок, чтобы этот столбец не отображался. Кроме того, можно установить количество страниц на странице. Щелкните вкладку Параметры экрана еще раз, чтобы закрыть Параметры экрана.
Наверх ↑
Search # Search
Над таблицей, справа, находится поле поиска, где вы можете ввести слово или серию слов и нажать кнопку «Искать страницы» для поиска и отображения всех страниц, соответствующих вашим поисковым словам.
Наверх ↑
Параметры фильтрации # Параметры фильтрации
В верхней части этого экрана находятся ссылки, такие как «Все», «Опубликованные», «Ожидающие проверки», «Черновики», «Личные», при нажатии которых в основной таблице отображаются только страницы этого типа.
Ниже и справа от кнопки «Применить массовые действия» находится еще один вариант фильтра:
Показать все даты
Это раскрывающееся меню позволяет выбрать по дате, какие страницы будут отображаться в таблице страниц. По умолчанию выбран «Показать все даты», и отображаются все ваши сообщения.
Фильтр
При нажатии этой кнопки применяются настройки, выбранные вами в раскрывающемся списке.
В начало ↑
Использование Selection, Actions и Apply # Использование Selection, Actions и Apply
Наверх ↑
Выбор № Выбор
Этот экран позволяет выполнять массовые действия на одной или нескольких страницах, выбранных в таблице. Для одновременного выполнения массовых действий на нескольких страницах эти страницы должны быть сначала выбраны одним из следующих способов:
Для одновременного выполнения массовых действий на нескольких страницах эти страницы должны быть сначала выбраны одним из следующих способов:
- Выбирать по одной странице за раз — Чтобы выбрать страницу, необходимо установить флажок слева от записи страницы (щелкнуть). Можно продолжать выбирать больше страниц, установив соответствующие флажки.
Наверх ↑
Действия # Действия
Действия описывают процесс, который должен выполняться на определенных страницах.Есть два стиля действий, которые будут называться Bulk Actions и Immediate Actions . Ниже описаны эти действия:
- Массовые действия — Эти действия могут выполняться на одной или нескольких страницах одновременно, если эти страницы были выбраны ранее. При необходимости доступны групповые действия в виде вариантов в раскрывающемся списке «Групповые действия» над таблицей. Единственными разрешенными массовыми действиями являются Редактировать и Удалить.

Доступные действия описаны ниже:
- Редактировать — Это действие может быть «немедленным» или «массовым».Немедленное действие, инициируемое щелчком по заголовку или щелчком по опции «Редактировать» чуть ниже заголовка, вызывает отображение экрана «Редактировать страницы». Редактирование также доступно как массовое действие для выбранных страниц, поэтому подробные сведения о процессе массового редактирования см. В разделе «Массовое редактирование».
Массовое редактирование
«Экран» массового редактирования страниц отображается под заголовком таблицы страниц один раз, одна или несколько страниц, выбраны страницы и применено массовое действие редактирования. Массовое редактирование позволяет изменять поля «Автор», «Родительский элемент», «Шаблон», «Разрешенные комментарии», «Статус» и «Разрешенные пинги» для всех выбранных страниц.
- Отмена — Нажмите «Отмена», чтобы отменить и прервать массовое редактирование этих страниц.

Быстрое редактирование
Быстрое редактирование — это немедленное действие, выполняемое на одной странице при нажатии ссылки «Быстрое редактирование» под заголовком страницы в таблице страниц. Быстрое редактирование — это просто встроенное редактирование, которое позволяет вам изменять следующие элементы: заголовок, заголовок, дату, автора, пароль или окно частной страницы, родительский элемент, порядок, шаблон, Разрешить комментарии, Разрешить запросы, Статус.
- Отмена — Нажмите «Отмена», чтобы отменить и прервать редактирование этой страницы.
Редактирование отдельных страниц
Этот режим, по сути, аналогичен экрану добавления новых страниц, поэтому см. Этот экран для получения подробных сведений о написании страницы. Единственное отличие состоит в том, что кнопка для сохранения вашей работы называется « Обновить » вместо « Опубликовать ».
Наверх ↑
Применить # Применить
После того, как одна или несколько страниц выбраны , и после того, как Bulk Action указано, кнопка Apply выполняет данное действие на выбранных страницах.
- Применить — нажмите кнопку «Применить», чтобы выполнить массовое действие, указанное в раскрывающемся списке «Действия», на выбранных страницах. Помните, что перед выполнением действий одна или несколько страниц должны быть , выбраны , как описано ранее.
Вставить снимок экрана или вырезку экрана
Вы можете быстро и легко добавить снимок экрана в свой файл Office, чтобы улучшить читаемость или сохранить информацию, не выходя из программы, в которой вы работаете. Эта функция доступна в Excel, Outlook, PowerPoint, и Word.
Снимки экрана полезны для создания снимков программ или окон, открытых на вашем компьютере. При нажатии кнопки Снимок экрана открытые окна программы отображаются в виде эскизов в галерее Доступные Windows . Вы можете вставить все окно программы или использовать инструмент Screen Clipping для выделения части окна. Могут быть захвачены только окна, которые не были свернуты до панели задач.
Когда вы выбираете Screen Clipping , все ваше окно временно станет непрозрачным или «матовым».”После того, как вы выберете ту часть окна, которую хотите, ваш выбор отобразится сквозь эту непрозрачность.
Примечание: За один раз можно добавить только один снимок экрана. Чтобы добавить несколько снимков экрана, повторите шаги 2 и 3 ниже.
Щелкните документ в том месте, куда вы хотите добавить снимок экрана.
В Excel, Outlook и Word: на вкладке Вставить в группе Иллюстрации щелкните Снимок экрана .
В PowerPoint: на вкладке Вставить в группе изображений щелкните Снимок экрана .
Появится галерея Доступные Windows , показывающая все окна, которые у вас в данный момент открыты.
 Выполните одно из следующих действий:
Выполните одно из следующих действий:Чтобы вставить снимок экрана всего окна в документ, щелкните эскиз этого окна.
Чтобы добавить выбранную часть первого окна, показанного в галерее Доступные Windows , щелкните Screen Clipping ; когда экран станет белым, а указатель станет крестиком, нажмите и удерживайте левую кнопку мыши и перетащите, чтобы выбрать часть экрана, которую вы хотите захватить.
Совет: Если у вас открыто несколько окон, вам сначала нужно щелкнуть окно, которое вы хотите захватить, прежде чем запускать процесс создания снимка экрана.Это переместит это окно на первую позицию в галерее Доступные Windows . Например, если вы хотите взять вырезку экрана с веб-страницы и вставить его в документ Word, сначала щелкните экран с веб-сайтом, а затем перейдите непосредственно к документу Word и щелкните Снимок экрана .
 Экран с веб-страницей будет на первом месте в галерее Доступные Windows , и вы можете щелкнуть Screen Clipping , чтобы выбрать часть этого экрана.
Экран с веб-страницей будет на первом месте в галерее Доступные Windows , и вы можете щелкнуть Screen Clipping , чтобы выбрать часть этого экрана.
Окно или часть выбранного экрана автоматически добавляется в документ. Вы можете использовать инструменты на вкладке Picture Tools для редактирования и улучшения снимка экрана.
Используйте инструмент Windows Snipping Tool для создания снимков экрана
Обрезать изображение
Добавить картинку в файл
Захватить снимки экрана всей страницы
23 января 2021 г. • Проверенные решения
Создание бизнес-презентаций, письменных анализов или таблиц — неотъемлемая часть повседневной профессиональной жизни. Но, как вы, скорее всего, знаете, большинство из этих документов имеют большой размер, и их несколько сложно опубликовать. Вместо того, чтобы тратить время на ожидание загрузки файла, вы можете просто сделать снимок экрана и создать файл, которым легко поделиться за секунды.
Но, как вы, скорее всего, знаете, большинство из этих документов имеют большой размер, и их несколько сложно опубликовать. Вместо того, чтобы тратить время на ожидание загрузки файла, вы можете просто сделать снимок экрана и создать файл, которым легко поделиться за секунды.
С другой стороны, Интернет содержит такой огромный объем информации, что иногда проще просто захватить весь экран, чем поделиться ссылкой. К счастью, вам не обязательно быть опытным фоторедактором, который знает, как объединить несколько скриншотов любой страницы с прокруткой в одно изображение, потому что есть много более простых способов выполнить эту задачу.Давайте посмотрим на различные методы создания снимков экрана на всю страницу.
Универсальное устройство записи экрана и видеоредактор
- Одновременная запись экрана рабочего стола, закадрового голоса и веб-камеры
- Быстрое редактирование записанных клипов с помощью широкого набора профессиональных инструментов
- Встроенные многочисленные шаблоны и эффекты
- Экспорт в MP4, MOV, MKV, GIF и несколько форматов
Метод 1.
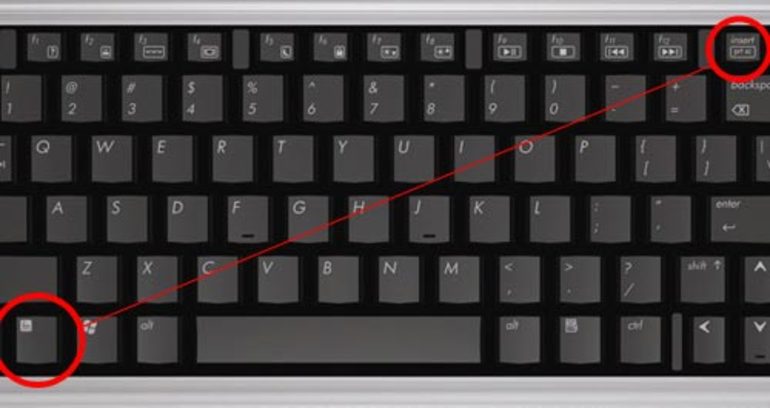
 Создание снимков экрана всей страницы в Windows с помощью горячих клавиш
Создание снимков экрана всей страницы в Windows с помощью горячих клавишНаиболее часто используемые веб-браузеры, такие как Google Chrome или Mozilla Firefox, предлагают опцию печати, поэтому все, что вам нужно сделать для захвата всей страницы, — это перейти на веб-страницу, которую вы хотите захватить, открыть окно браузера. В меню «Файл» выберите « Печать ».Если это проще, вы можете просто нажать сочетание клавиш CTRL + P , чтобы открыть окно печати.
Когда на экране появится диалоговое окно печати, вы сможете предварительно просмотреть страницы документа, настроить параметры печати и выбрать формат файла. Щелкните значок Изменить и выберите Microsoft XPS Document Writer , если вы используете Google Chrome для создания нового документа, содержащего всю страницу. Вы также можете создать файл PDF, но этот формат файла может включать рекламу или другие элементы наложения на веб-странице. По завершении щелкните значок «Печать», чтобы сохранить документ в желаемом месте на жестком диске.
По завершении щелкните значок «Печать», чтобы сохранить документ в желаемом месте на жестком диске.
Метод 2. Уменьшение масштаба страницы для полноэкранных снимков экрана веб-страницы
Если вы хотите избежать создания нескольких снимков экрана, которые позже вам придется объединить в одно изображение или документ, вы можете просто удерживать клавиши CTRL и — в Windows или Command — в Mac OS, чтобы уменьшить масштаб страницы и уместить ее на экране.
Чтобы сделать снимок экрана с измененным размером, просто удерживайте кнопку PrintScreen на клавиатуре, и изображение будет мгновенно сохранено в буфер обмена.После этого вы должны вставить снимок экрана в новый документ в любом графическом редакторе, используя кнопки CTRL и V . Сочетание клавиш Cmd + Shift + 4 позволит вам делать быстрые снимки экрана на компьютере Mac, а Command + 0 вернет браузер к нормальному виду.
Метод 3. Создание снимков экрана с помощью расширений браузера
Встроенные параметры захвата экрана в Windows и Mac предлагают только ограниченное количество функций, и по этой причине установка расширений браузера, которые позволяют захватывать веб-страницы с прокруткой, может быть лучшим вариантом.Вот некоторые из лучших расширений для создания скриншотов полных страниц.
1. Скриншот Nimbus
Это бесплатное и простое в использовании дополнение, совместимое с браузерами Google Chrome, Firefox и Opera. Nimbus позволяет вам свободно определять область экрана, которую вы хотите захватить, и даже выполнять основные задачи редактирования видео, такие как размытие личной информации на снимке экрана.
2. Скриншоты веб-страниц
Расширение Google Chrome позволяет вам выбрать тип снимка экрана, который вы хотите сделать, поэтому вы можете сделать снимок экрана всей веб-страницы всего за несколько простых шагов. Вы также можете добавлять текст, редактировать изображения или вставлять аннотации к каждому снимаемому вами снимку экрана.
Вы также можете добавлять текст, редактировать изображения или вставлять аннотации к каждому снимаемому вами снимку экрана.
3. FireShot
Бесплатная и Pro версии расширения доступны для браузеров Opera, Mozilla Firefox, Internet Explorer и Google Chrome. Несмотря на то, что бесплатная версия FireShot предоставляет все инструменты, необходимые для создания полного снимка экрана, версия Pro дает вам доступ к улучшенным инструментам редактирования фотографий и обмена файлами.
4. Потрясающий Скриншот
Это многофункциональное расширение для браузера Google Chrome позволяет вам выбрать, хотите ли вы просто захватить выбранную область, всю страницу или рабочий стол.Кроме того, вы можете легко комментировать изображения и делиться ими одним щелчком мыши.
Все вышеупомянутые расширения браузера предлагают быстрый способ сделать снимок экрана всей страницы. Вот как можно сделать снимок полной страницы с расширением Nimbus Screenshot:
Установите расширение в браузере и затем щелкните его значок на панели расширений, которая обычно находится в правом верхнем углу браузера. На экране появится раскрывающееся меню, и вы должны выбрать функцию Вся страница .Снимок экрана, который вы сделали, откроется в фоторедакторе Nimbus, где вы можете добавить аннотации, текст или обрезать изображение. Нажмите Готово , когда будете готовы сохранить изображение, а затем перейдите к сохранению снимка экрана в виде файла PDF на вашем компьютере или сохраните его в Интернете.
На экране появится раскрывающееся меню, и вы должны выбрать функцию Вся страница .Снимок экрана, который вы сделали, откроется в фоторедакторе Nimbus, где вы можете добавить аннотации, текст или обрезать изображение. Нажмите Готово , когда будете готовы сохранить изображение, а затем перейдите к сохранению снимка экрана в виде файла PDF на вашем компьютере или сохраните его в Интернете.
Браузер Firefox Quantum позволяет быстро делать скриншоты всей страницы без особых хлопот. Убедитесь, что вкладка с веб-страницей, которую вы хотите захватить, открыта, а затем щелкните значок Page Action , который выглядит как три точки.Выберите в меню Сделать снимок экрана , а затем, когда на экране появится новое диалоговое окно, щелкните опцию Сохранить полную страницу . Ваши снимки экрана будут храниться в Интернете, и вы сможете делиться ими, систематизировать или удалять их из папки Мои снимки .
Метод 4. Использование онлайн-инструментов для создания полноэкранных снимков экрана
Если вы не хотите, чтобы у вас возникли проблемы с установкой расширения для создания снимков экрана в веб-браузере, вы можете легко сделать снимок всей страницы с помощью онлайн-инструмента.Платформа Web-capture.net предназначена для того, чтобы помочь пользователям без труда делать полные скриншоты. Вам просто нужно скопировать URL-адрес страницы, которую вы хотите захватить, и выбрать формат файла изображения.
Платформа позволяет создавать файлы PDF, PNG или JPEG, поэтому, когда вы выберете формат файла, который лучше всего соответствует вашим потребностям, вы можете просто щелкнуть значок Capture веб-страницы , расположенный в нижней части экрана.
Метод 5: Использование программного обеспечения для создания снимков экрана для полноэкранных снимков экрана
Автономные программные продукты, которые позволяют пользователям делать снимки экрана целых документов и веб-страниц, являются отличным выбором для профессионалов, которым часто требуется мощный инструмент для захвата экрана. Screenpresso, FastStone Capture или Snagit — это всего лишь несколько устройств записи экрана, которые способны создавать неподвижные и движущиеся изображения на экране компьютера.
Screenpresso, FastStone Capture или Snagit — это всего лишь несколько устройств записи экрана, которые способны создавать неподвижные и движущиеся изображения на экране компьютера.
Папарацци сделали снимки экрана на всю страницу на компьютере Mac намного проще! app, так как вы можете сделать снимок веб-страницы всего за несколько простых шагов. Папарацци позволяют настроить задержку, чтобы вы могли выбрать, сколько секунд до захвата. Вы можете скачать его бесплатно, но возможности редактирования фотографий далеки от впечатляющих.
Программное обеспечение Snagit от TechSmith обеспечивает простой способ захвата любого окна с прокруткой на вашем компьютере.Просто щелкните значок Capture , расположенный на вкладке программного обеспечения All-in-one , и перетащите перекрестие курсора и укажите область экрана, которую вы хотите захватить.
После этого вы должны щелкнуть одну из желтых стрелок, чтобы выбрать направление, в котором вы хотите прокручивать, а Snagit сделает все остальное за вас. Конечным результатом будет одно изображение, которое позже можно будет отредактировать, поделиться по электронной почте или в социальных сетях. Это программное обеспечение также позволяет вам создать предустановку захвата с прокруткой, чтобы вы могли делать скриншоты веб-страниц и документов за секунды.
Конечным результатом будет одно изображение, которое позже можно будет отредактировать, поделиться по электронной почте или в социальных сетях. Это программное обеспечение также позволяет вам создать предустановку захвата с прокруткой, чтобы вы могли делать скриншоты веб-страниц и документов за секунды.
Заключение
Независимо от метода, который вы используете для создания полного снимка экрана, одно можно сказать наверняка: процесс будет простым и быстрым. Однако выбор инструмента, который позволяет вам выбирать формат файла, публиковать или редактировать снимки экрана, является гораздо лучшим вариантом, поскольку вы можете более точно контролировать процесс.
Оставьте комментарий ниже и сообщите нам, какой метод создания полных снимков экрана вам больше всего нравится.
Лиза Браун
Лиза Браун — писательница и любительница всего видео.
Подписаться @Liza Brown
10 способов сделать снимок экрана всей веб-страницы на Mac или Windows
Если вы ищете, как сделать снимок экрана всего веб-страницы на Mac или ПК, это место для вас. Я пробовал несколько инструментов и техник, которые утверждают, что могут сделать снимок экрана всей веб-страницы, но на момент написания этой статьи только некоторые из них все еще работают.
Вы хотите сделать это быстро, поэтому я покажу вам, как это сделать шаг за шагом.Я также укажу на плюсы и минусы каждого метода, просто чтобы сэкономить ваше время, выясняя, какой метод лучше для вас.
Это руководство предназначено для тех, кто хочет сделать снимок экрана всей или длинной веб-страницы, то есть есть разделы, которые не полностью отображаются на вашем экране. Если вы просто хотите сделать снимок статического окна или полного экрана рабочего стола, это руководство НЕ для вас. Вы можете использовать встроенные инструменты на вашем компьютере или мобильных телефонах, чтобы сделать это быстро: Shift + Command + 4 на Mac или Ctrl + PrtScn на ПК.
Вы можете использовать встроенные инструменты на вашем компьютере или мобильных телефонах, чтобы сделать это быстро: Shift + Command + 4 на Mac или Ctrl + PrtScn на ПК.
Краткое описание:
- Если вы не хотите загружать какое-либо программное обеспечение или расширение, попробуйте Method 1 или Method 7 .
- Если вы используете браузер Mozilla Firefox, попробуйте Method 2 .
- Если вы хотите делать снимки экрана, а также вносить простые изменения, ознакомьтесь с Method 3, 5, 6 .
1. Распечатать и сохранить всю веб-страницу в формате PDF
Предположим, вы хотите извлечь, скажем, отчет о доходах из Yahoo Finance.Сначала откройте страницу в веб-браузере. Здесь в качестве примера я использую Chrome на своем Mac.
Шаг 1. В меню Chrome щелкните Файл> Печать.
Шаг 2: Нажмите кнопку «Сохранить», чтобы экспортировать страницу в файл PDF.
Шаг 3. Если вы хотите встроить финансовую ведомость в проект PowerPoint, вам может потребоваться сначала преобразовать PDF в изображение в формате PNG или JPEG, а затем обрезать изображение только для включения части данных.
Плюсы:
- Это быстро.
- Нет необходимости загружать стороннее программное обеспечение.
- Качество скриншотов хорошее.
Минусы:
- Для преобразования PDF-файла в изображение может потребоваться дополнительное время.
- Сложно напрямую настраивать скриншоты.
2. Скриншоты Firefox (для пользователей Firefox)
Скриншоты Firefox — это новая функция, разработанная командой Mozilla, чтобы помочь вам делать, загружать, собирать и публиковать скриншоты. Вы можете использовать эту функцию, чтобы быстро сохранить снимок экрана всей веб-страницы.
Шаг 1. Щелкните меню Действия страницы в адресной строке.
Шаг 2: Выберите опцию «Сохранить всю страницу».
Шаг 3: Теперь вы можете загрузить изображение прямо на рабочий стол вашего компьютера.
Пример: длинная статья, которую я недавно опубликовал: обзор лучшего очистителя Mac
Боковое примечание : я видел, что эта функция все еще находится в бета-версии, поэтому не гарантируется, что Firefox сохранит ее. Но ко времени последнего обновления этого поста эта функция все еще была доступна.Кроме того, самый популярный веб-браузер, такой как Apple Safari или Google Chrome, пока не поддерживает эту функцию.
3. Parallels Toolbox для Mac (Safari)
Если вы хотите сделать снимок экрана с прокруткой на Mac, вам понравится эта функция под названием «Страница снимка экрана» в Parallels Toolbox , которая включает в себя несколько небольших утилит.
Примечание. Parallels Toolbox не является бесплатным, но предлагает 7-дневную пробную версию без каких-либо функциональных ограничений.
Шаг 1. Загрузите Parallels Toolbox и установите приложение на свой Mac.Откройте его и найдите Сделать снимки экрана> Скриншот страницы .
Загрузите Parallels Toolbox и установите приложение на свой Mac.Откройте его и найдите Сделать снимки экрана> Скриншот страницы .
Шаг 2: Щелкните на снимке экрана , страница , и вы перейдете в другое окно с просьбой добавить расширение к Safari. После включения этот значок появится в браузере Safari.
Шаг 3. Выберите страницу, снимок экрана которой вы хотите сделать, и щелкните значок «Снимок экрана Parallels», он автоматически прокрутит вашу страницу, сделает снимок экрана и сохранит его в виде файла PDF на вашем рабочем столе.
Я использовал эту страницу о программном обеспечении в качестве примера, и она сработала очень хорошо.
Плюсы:
- Качество выходного PDF-файла очень хорошее.
- Вам не нужно прокручивать вручную, приложение сделает это за вас.
- Помимо создания снимка экрана веб-страницы, вы также можете сделать снимок области или окна.
Минусы:
- Установка приложения занимает немного времени.

- Это не бесплатное ПО, хотя 7-дневная пробная версия без ограничений не предусмотрена.
4.Плагин Awesome Screenshot (для Chrome, Firefox, Safari)
Awesome Screenshot имеет плагин, который может захватывать всю или часть любой веб-страницы. Кроме того, он позволяет редактировать снимки экрана: вы можете комментировать, добавлять аннотации, размывать конфиденциальную информацию и т. Д. Плагин совместим с основными веб-браузерами, включая Chrome, Firefox и Safari.
Вот ссылки для добавления плагина:
- Chrome
- Firefox (Примечание: поскольку теперь доступны скриншоты Firefox, я не рекомендую этот плагин больше.Подробнее см. В методе 2.)
- Safari
Я протестировал подключаемый модуль в Chrome, Firefox и Safari, и все они работают хорошо. Чтобы упростить задачу, я возьму в качестве примера Google Chrome. Шаги по использованию Awesome Screenshot для Firefox и Safari очень похожи.
Шаг 1. Откройте указанную выше ссылку Chrome и нажмите «ДОБАВИТЬ В CHROME».
Откройте указанную выше ссылку Chrome и нажмите «ДОБАВИТЬ В CHROME».
Шаг 2: Нажмите «Добавить расширение».
Шаг 3. Когда значок расширения появится на панели Chrome, щелкните его и выберите параметр «Захватить всю страницу».
Шаг 4. В течение нескольких секунд эта веб-страница автоматически прокручивается вниз. Откроется новая страница (см. Ниже), на которой будет показан снимок экрана с панелью редактирования, которая позволяет кадрировать, комментировать, добавлять визуальные элементы и т. Д. По завершении нажмите «Готово».
Шаг 5: Нажмите значок «Загрузить», чтобы сохранить снимок экрана. Вот и все!
Плюсы:
- Чрезвычайно проста в использовании.
- Возможности редактирования изображений великолепны.
- Он совместим с основными веб-браузерами.
Минусы:
- По словам разработчика, расширение может столкнуться с некоторыми проблемами в работе.
 У меня еще не было таких проблем.
У меня еще не было таких проблем.
5. Захват прокручиваемого окна или всей страницы с помощью Snagit
Я был поклонником Snagit (обзор) долгое время. Это мощное приложение для создания снимков экрана и редактирования, которое позволяет делать практически все, что связано со снимками экрана. Чтобы сделать полный снимок экрана веб-страницы, выполните следующие действия (я буду использовать Snagit для Windows в качестве примера):
Обратите внимание: Snagit не является бесплатным, но для него предоставляется 15-дневная бесплатная пробная версия.
Шаг 1. Получите Snagit и установите его на свой ПК или Mac. Откройте главное окно захвата. В разделе «Изображение »> «Выделение » выберите «Окно прокрутки». Нажмите красную кнопку захвата, чтобы продолжить.
Шаг 2: Найдите веб-страницу, снимок экрана которой вы хотите сделать, затем переместите курсор в эту область. Теперь Snagit будет активирован, и вы увидите, как движутся три желтые кнопки со стрелками. Нижняя стрелка представляет «Захват области вертикальной прокрутки», правая стрелка представляет «Захват области горизонтальной прокрутки», а стрелка в нижнем правом углу представляет «Захват всей области прокрутки».Я щелкнул по опции «Захватить область вертикальной прокрутки».
Нижняя стрелка представляет «Захват области вертикальной прокрутки», правая стрелка представляет «Захват области горизонтальной прокрутки», а стрелка в нижнем правом углу представляет «Захват всей области прокрутки».Я щелкнул по опции «Захватить область вертикальной прокрутки».
Шаг 3: Теперь Snagit автоматически прокручивает страницу и захватывает части вне экрана. Вскоре появится окно панели Snagit Editor с только что сделанным снимком экрана. Видите перечисленные там доступные функции редактирования? Вот почему Snagit выделяется из толпы: вы можете внести столько изменений, сколько захотите, с множеством опций.
Плюсы:
- Он может захватывать прокручиваемую веб-страницу, а также окно.
- Мощные функции редактирования изображений.
- Очень интуитивно понятный и простой в использовании.
Минусы:
- Требуется время, чтобы загрузить и установить приложение (размер ~ 90 МБ).

- Это платно, но для него предоставляется 15-дневная пробная версия.
6. Приложение Capto (только для Mac)
Capto — это приложение для повышения производительности для многих пользователей Mac, включая меня. Основная ценность приложения — записывать экранное видео на вашем Mac, но оно также позволяет делать снимки экрана и сохранять изображения в своей библиотеке.Затем вы можете легко редактировать, систематизировать и делиться ими.
Примечание. Как и Snagit, Capto также не является бесплатным, но предлагает пробную версию, которой вы можете воспользоваться.
Вот как сделать снимок экрана целиком с помощью Capto:
Шаг 1. Откройте приложение и в верхней части меню щелкните значок «Интернет». Там вы можете выбрать привязку URL-адреса веб-страницы по-разному. Например, если вы уже находитесь на странице, просто нажмите «Snap Active Browser URL»
Шаг 2. Вы также можете отредактировать снимок экрана. E.грамм. выделите область, добавьте стрелку или текст и т. д. с помощью инструментов на левой панели.
выделите область, добавьте стрелку или текст и т. д. с помощью инструментов на левой панели.
Шаг 3: Теперь Capto извлечет элементы страницы и сохранит изображение в своей библиотеке. Затем вы выбираете Файл> Экспорт, чтобы сохранить его локально.
Примечание: если вы разрешите Capto привязать веб-страницу из активного браузера, это может занять некоторое время в случае более длинной веб-страницы.
Другие методы
Во время исследования я также нашел несколько других методов работы.Я не хочу приводить их выше, потому что они не так хороши, учитывая время и усилия, которые вам нужно вложить, и качество результатов. Тем не менее, они действительно работают, поэтому не стесняйтесь попробовать некоторые из них.
7. Сделайте полноразмерный снимок экрана в Chrome без расширения для браузера
Этим советом любезно поделился один из наших читателей, Ханс Куиджперс.
- Откройте DevTools в Chrome (OPTION + CMD + I)
- Откройте командное меню (CMD + SHIFT + P) и введите «снимок экрана».

- Выберите один из двух вариантов «Сделать снимок в полный размер» в «Захват» Скриншот».
- Захваченное изображение будет загружено на ваш компьютер.
8. Web-Capture.Net
Это онлайн-сервис создания полноразмерных снимков экрана веб-сайта. Сначала вы открываете веб-сайт, копируете URL-адрес веб-страницы, снимок экрана которой хотите сделать, и вставляете ее сюда (см. Ниже). Вы также можете выбрать формат файла для экспорта. Чтобы продолжить, нажмите «Enter» на клавиатуре.
Будьте терпеливы. Мне потребовалось около двух минут, прежде чем я увидел сообщение: «Ваша ссылка обработана! Вы можете скачать файл или ZIP-архив.«Теперь вы можете скачать скриншот.
Плюсы:
- Работает.
- Нет необходимости устанавливать какое-либо программное обеспечение.
Минусы:
- Тонны рекламы на своем сайте.
- Процесс создания снимков экрана идет медленно.

- Нет функций редактирования изображений.
9. Захват полного экрана (расширение Chrome)
Подобно Awesome Screenshot, Full Page Screen Capture — это плагин Chrome, который невероятно прост в использовании.Просто установите его (вот ссылка на страницу расширения) в браузере Chrome, найдите веб-страницу, которую хотите сохранить, и нажмите значок расширения. Скриншот делается практически мгновенно. Однако мне он показался менее привлекательным, потому что в нем нет функций редактирования изображений, которые есть в Awesome Screenshot.
10. Paparazzi (только для Mac)
Обновление: это приложение не обновлялось довольно долгое время, могут быть проблемы совместимости с последней версией macOS.Поэтому я больше не рекомендую .
Папарацци! — это утилита для Mac, разработанная Нейтом Уивером специально для создания снимков экрана веб-страниц. Это довольно интуитивно понятно. Просто скопируйте и вставьте ссылку на веб-страницу, определите размер изображения или время задержки, и приложение вернет вам результат. После этого нажмите значок загрузки в правом нижнем углу, чтобы экспортировать снимок экрана.
После этого нажмите значок загрузки в правом нижнем углу, чтобы экспортировать снимок экрана.
Меня больше всего беспокоит то, что последний раз приложение обновлялось несколько лет назад, поэтому я не уверен, будет ли оно совместимо с будущими версиями macOS.
Это различные способы делать снимки экрана для полной или прокручиваемой веб-страницы. Как я уже сказал в разделе «Краткое резюме», разные методы имеют свои преимущества и недостатки, поэтому обязательно выберите тот, который лучше всего соответствует вашим потребностям. Я предоставлю вам выбирать, какие из них использовать. Как всегда, если у вас есть какие-либо вопросы или предложения, не стесняйтесь оставлять комментарии ниже.
Как сделать снимок экрана с полной прокруткой веб-страницы в браузерах Google Chrome и FireFox?
Это простая статья, которая поможет вам сделать снимок экрана с полной веб-страницей с вертикальной прокруткой.Использование кнопки Print Screen на клавиатуре Windows поможет вам сделать снимок экрана всего, что только что отображается на экране, и он не включает раздел веб-страницы, который отображается только на экране после выполнения вертикальной прокрутки на длинной веб-странице. Давайте посмотрим, как это сделать в двух основных веб-браузерах: Google Chrome и Mozilla Firefox.
Давайте посмотрим, как это сделать в двух основных веб-браузерах: Google Chrome и Mozilla Firefox.
Полный снимок экрана веб-страницы в Google Chrome
Посетите веб-страницу в Google Chrome.
Нажмите F12, чтобы открыть панель инструментов веб-разработчика.Это приведет к закреплению панели инструментов веб-разработчика в нижней или правой части окна. См. Изображение ниже, панель инструментов разработчика отмечена синей рамкой.
Примечание. Вы также можете использовать меню «Дополнительные инструменты»> «Панели инструментов разработчика», чтобы включить панель инструментов разработчика.
Также нажмите «Переключить устройство» «Панель инструментов переключения устройства» в левом верхнем углу панели инструментов или нажмите Ctrl + Shift + M, чтобы изменить отображение веб-страницы.См. Изображение ниже, значок отмечен синей рамкой.
Щелкните вертикальные точки в правом верхнем углу окна браузера Chrome, чтобы развернуть меню.
 Нажмите «Сделать снимок экрана в полный размер», чтобы сохранить снимок экрана в формате png.
Нажмите «Сделать снимок экрана в полный размер», чтобы сохранить снимок экрана в формате png.
Полный снимок экрана веб-страницы в браузере Mozilla FireFox
В Firfox мы можем делать снимки экрана с помощью различных бесплатных плагинов Firefox.Здесь мы будем использовать один из наиболее широко используемых плагинов под названием FireShot.
Посетите страницу плагина fireshot https://addons.mozilla.org/en-US/firefox/addon/fireshot/.
Нажмите кнопку «+ Добавить в Firefox», как показано ниже.
Это загрузит плагин. По завершении загрузки нажмите кнопку «Установить». По завершении установки нажмите «Перезагрузить сейчас», чтобы перезапустить firfox.
Посетите веб-страницу, на которой нужно сделать снимок экрана. Вы увидите значок fireshot [S] в правом верхнем углу окна firefox.
 Щелкните меню и выберите «Захватить всю страницу» и ..> выберите «Сохранить». Будет сделан снимок экрана, и вас попросят сохранить его в папке.
Щелкните меню и выберите «Захватить всю страницу» и ..> выберите «Сохранить». Будет сделан снимок экрана, и вас попросят сохранить его в папке.
Плагин Fireshot позволяет редактировать, сохранять в формате pdf и т. Д.как показано на изображении выше.
Как делать снимки экрана веб-страниц из командной строки
Есть много ситуаций, когда вы можете захотеть сделать снимки экрана веб-страницы. Конечно, есть расширения браузера, которые выполняют эту работу, но если вам нужно делать снимки экрана многих веб-страниц для их архивирования или генерировать их как часть автоматизированного процесса, тогда вам понадобится инструмент командной строки для работы. Вот четыре инструмента, которые генерируют скриншоты веб-страниц из командной строки.
pageres-cli
Хотя это не так популярно, как некоторые другие, более известные инструменты, pageres-cli — лучший инструмент для создания снимков экрана. Основанный на PhantomJS и написанный на Node. js, он точно отображает даже самые сложные веб-страницы.
js, он точно отображает даже самые сложные веб-страницы.
Чтобы установить pageres-cli, сначала необходимо установить Node.js и NPM. Затем откройте окно терминала и установите его следующим образом:
sudo npm install -g pageres-cli
После его установки создание снимков экрана очень просто:
pageres google.com
Это дает вам снимок экрана в вашем текущем рабочем каталоге с именем google.com-1366x768.png , который, как вы можете сказать, имеет разрешение 1366 × 768 и формат PNG.
Вы можете указать собственное имя файла, формат и разрешение. Рассмотрим следующую команду:
pageres google.com yahoo.com 1280x800 --format = jpg --filename = "Pictures / <% = date%> _ <% = url%>"
Это длинная команда, поэтому давайте разбейте это для вас:
-
google.comиyahoo.com— это URL-адреса, для которых будут созданы скриншоты. -
1280x800указывает размер экрана, на котором будет отображаться снимок экрана.
-
--formatуказывает, что формат будет использоваться. В данном случае мы использовали формат JPG. -
--filenameуказывает каталог, в котором будут храниться снимки экрана, и формат, в котором файлы будут названы. В нашем случае мы указали, что они должны идти в каталог «Изображения», а имена файлов должны содержать дату, за которой следует подчеркивание (_), а затем URL.
Вы даже можете указать разные настройки для разных сайтов!
pageres [google.com 1280x800] [yahoo.com 800x600]
Наконец, вы можете заметить, что некоторые веб-сайты предоставляют вам «облегченные» или «мобильные» версии веб-страниц при использовании этого инструмента. Вы можете просто изменить строку пользовательского агента, чтобы она напоминала современный браузер:
pageres echo.opera.com --user-agent = 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50,0 '
Доступно множество других опций; загляните на главную страницу проекта.
Firefox
Firefox 57 и более поздних версий поддерживает режим создания снимков экрана из командной строки. Как и pageres-cli, Firefox точно захватывает веб-страницы, но у него не так много функций. В этом режиме не используется графическая среда, поэтому он хорошо подходит для использования на серверах.
Чтобы сделать снимок экрана в Firefox, запустите:
firefox -screenshot google.png google.com
Это создает полноэкранный снимок экрана google.com в файл google.PNG . В настоящее время Firefox не поддерживает создание снимков экрана в других форматах. Если вы используете другое расширение, например google.jpg , будет создан файл PNG с этим именем.
Чтобы сделать снимок экрана ограниченного размера, используйте параметр --window-size . Например, если вы хотите создать снимок экрана размером 1366 × 768, запустите:
firefox -screenshot google.png google.com --window-size = 1366,768
Дополнения, установленные в Firefox, также влияют на вывод; что очень полезно во многих случаях. Например, если вы установите расширение для блокировки рекламы, это также удалит рекламу на скриншотах.
Например, если вы установите расширение для блокировки рекламы, это также удалит рекламу на скриншотах.
cutycapt
Хотя pageres-cli и Firefox великолепны, они не всем на вкус. К счастью, есть и другие инструменты, например, cutycapt. Он использует библиотеку QtWebkit для рендеринга веб-страниц.
В Ubuntu и Debian вы можете установить его с помощью sudo apt install cutycapt ; в других системах вы можете скомпилировать его из исходного кода, как описано на их домашней странице.
Вы можете сделать снимок экрана с помощью cutycapt следующим образом:
cutycapt --url = google.com --out = google.png
cutycapt попытается определить формат выходного файла по имени файла. Поддерживаются, среди прочего, форматы JPG, GIF, SVG и PNG.
По умолчанию cutycapt создает скриншоты шириной 800 × 600. Вы можете управлять высотой и шириной скриншота, например:
cutycapt --url = google.com --out = google.png --min-width = 1366 --min-height = 768
Это даст Вам скриншот в разрешении 1366х768.
Взгляните на страницу руководства, набрав на терминале man cutycapt , чтобы увидеть список опций.
Если у вас возникли проблемы с веб-сайтами, обслуживающими вашу «облегченную» или «мобильную» версии, укажите строку пользовательского агента, похожую на современный браузер:
cutycapt --url = ... --out = ... - user-agent = 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50.0'
Однако, если вы пытаетесь запустить cutycapt на компьютере без запущенного X-сервера (например, на большинстве серверов), он не запустится. Вы должны использовать xvfb для его запуска:
xvfb-run --server-args = "- screen 0, 1024x768x24" cutycapt --url =... --out = ...
В приведенной выше команде параметр --server-args просто создает виртуальный экранный буфер размером 1024 × 768 с 24-битной глубиной цвета. На скриншот это никак не влияет.
wkhtmltoimage
wkhtmltoimage, который входит в состав wkhtmltopdf, является еще одним инструментом для создания снимков экрана. Его набор функций ориентирован на быстрое автоматическое создание снимков экрана; хотя это не самый лучший вариант, если вам нужны точные.
Его набор функций ориентирован на быстрое автоматическое создание снимков экрана; хотя это не самый лучший вариант, если вам нужны точные.
Он должен быть доступен в репозиториях вашего дистрибутива.В Debian / Ubuntu вы можете получить его с помощью команды sudo apt install wkhtmltopdf . Если он недоступен в вашем дистрибутиве, вы всегда можете получить предварительно скомпилированные двоичные файлы или скомпилировать его из исходного кода.
Одно предостережение: если вы планируете запускать wkhtmltoimage в среде без X-сервера, вам следует взять предварительно скомпилированный двоичный файл — репозитории по умолчанию часто не поддерживают работу без него.
Чтобы установить предварительно скомпилированные двоичные файлы, загрузите последний архив для своей системы и запустите:
sudo tar -xf wkhtmltox- *.tar.xz -C / opt sudo mkdir -p / usr / local / lib / usr / local / share / человек / человек1 sudo ln -s / opt / wkhtmltox / bin / wkhtmltoimage / usr / local / lib sudo ln -s / opt / wkhtmltox / bin / wkhtmltopdf / usr / local / lib sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltoimage.1.gz / usr / local / share / man / man1 sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltopdf.1.gz / usr / local / share / man / man1
Вы можете сделать снимки экрана веб-страниц, запустив:
wkhtmltoimage google.com google.jpg
Поддерживается создание снимков экрана в формате JPG и PNG.Однако размеры сгенерированных файлов JPG огромны.
Вы можете установить произвольную ширину и высоту, указав:
wkhtmltoimage --height 1200 --width 800 google.com google.png
В некоторых случаях снимок экрана может иметь большую ширину, чем указано. Вы можете исправить это, добавив флаг --disable-smart-width .
К сожалению, нет надежного способа изменить строку пользовательского агента. В частности, вы можете изменить HTTP-заголовок User-Agent , но вы не можете изменить навигатор .userAgent через JavaScript (JS). При этом подделка HTTP-заголовка — это все, что вам нужно для многих случаев использования. Вы можете сделать это с помощью:
Вы можете сделать это с помощью:
wkhtmltoimage --custom-header-aggation --custom-header User-Agent 'Mozilla / 5.0 (X11; Linux x86_64; rv: 50.0) Gecko / 20100101 Firefox / 50.0' google.com google. jpg
Переключатель --custom-header-aggation гарантирует, что пользовательский HTTP-заголовок User-Agent будет извлекать все ресурсы, такие как изображения, файлы JS и содержимое встроенного фрейма.
Иногда, делая автоматические снимки экрана, вы можете захотеть посмотреть, как страница выглядит без JS. Вы можете сделать это с помощью переключателя --disable-javascript :
wkhtmltoimage --disable-javascript google.com google.jpg
Если вам нужно сгенерировать много снимков экрана, вы можете ускорить процесс, уменьшив время, за которое JS может выполняться. По умолчанию время составляет 200 миллисекунд (мс), но вы можете уменьшить или увеличить его. Например, если вы хотите разрешить выполнение JS 45 мс, используйте:
wkhtmltoimage --javascript-delay 45 google.
 Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере. В настоящее время я использую скриншот страницы захвата ключевых слов на Selenium2library. Проблема в том, что ключевое слово захватывает только веб-страницу, видимую на экране. Нам нужен был скриншот, который мог бы…
В настоящее время я использую скриншот страницы захвата ключевых слов на Selenium2library. Проблема в том, что ключевое слово захватывает только веб-страницу, видимую на экране. Нам нужен был скриншот, который мог бы… Нажмите кнопку мыши или трекпада, перетяните указатель и выделите часть экрана для снимка, затем отпустите кнопку мыши или трекпада.
Нажмите кнопку мыши или трекпада, перетяните указатель и выделите часть экрана для снимка, затем отпустите кнопку мыши или трекпада.






 Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.
Если кликнуть по нему левой кнопкой мышки, то появится панель настроек изображения, где Вы сможете изменить его прозрачность, контраст, задать параметры отображения и многое другое.



 Выполните одно из следующих действий:
Выполните одно из следующих действий: Экран с веб-страницей будет на первом месте в галерее Доступные Windows , и вы можете щелкнуть Screen Clipping , чтобы выбрать часть этого экрана.
Экран с веб-страницей будет на первом месте в галерее Доступные Windows , и вы можете щелкнуть Screen Clipping , чтобы выбрать часть этого экрана.
 У меня еще не было таких проблем.
У меня еще не было таких проблем.


 Нажмите «Сделать снимок экрана в полный размер», чтобы сохранить снимок экрана в формате png.
Нажмите «Сделать снимок экрана в полный размер», чтобы сохранить снимок экрана в формате png. Щелкните меню и выберите «Захватить всю страницу» и ..> выберите «Сохранить». Будет сделан снимок экрана, и вас попросят сохранить его в папке.
Щелкните меню и выберите «Захватить всю страницу» и ..> выберите «Сохранить». Будет сделан снимок экрана, и вас попросят сохранить его в папке.
 1.gz / usr / local / share / man / man1
sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltopdf.1.gz / usr / local / share / man / man1
1.gz / usr / local / share / man / man1
sudo ln -s /opt/wkhtmltox/share/man/man1/wkhtmltopdf.1.gz / usr / local / share / man / man1 
Ваш комментарий будет первым