Преобразование веб-страниц в PDF, Adobe Acrobat
Руководство пользователя Отмена
Поиск
Последнее обновление Jun 19, 2023 03:50:50 PM GMT
- Руководство пользователя Acrobat
- Введение в Acrobat
- Доступ к Acrobat с настольных компьютеров, мобильных устройств и интернета
- Новые возможности Acrobat
- Комбинации клавиш
- Системные требования
- Рабочее пространство
- Основные сведения о рабочем пространстве
- Открытие и просмотр файлов PDF
- Открытие документов PDF
- Навигация по страницам документа PDF
- Просмотр установок PDF
- Настройка режимов просмотра PDF
- Включение предварительного просмотра эскизов файлов PDF
- Отображать PDF в браузере
- Работа с учетными записями облачного хранилища в Интернете
- Доступ к файлам из Box
- Доступ к файлам из Dropbox
- Доступ к файлам из OneDrive
- Доступ к файлам из SharePoint
- Доступ к файлам из Google Диска
- Acrobat и macOS
- Уведомления Acrobat
- Сетки, направляющие и измерения в PDF
- Использование азиатского текста, кириллицы и текста слева направо в документах PDF
- Основные сведения о рабочем пространстве
- Создание документов PDF
- Обзор процедуры создания документов PDF
- Создание файлов PDF в Acrobat
- Создание документов PDF с помощью PDFMaker
- Использование принтера Adobe PDF
- Преобразование веб-страниц в PDF
- Создание файлов PDF с помощью Acrobat Distiller
- Настройки преобразования Adobe PDF
- Шрифты PDF
- Редактирование документов PDF
- Редактирование текста в документах PDF
- Редактирование изображений и объектов в документе PDF
- Поворот, перемещение, удаление и изменение нумерации страниц PDF
- Редактирование отсканированных документов PDF
- Улучшение фотографий документов, снятых на камеру мобильного устройства
- Оптимизация документов PDF
- Свойства документов PDF и метаданные
- Ссылки и вложенные файлы в PDF
- Слои документов PDF
- Миниатюры страниц и закладки в документах PDF
- Мастер операций (Acrobat Pro)
- Файлы PDF, преобразованные в веб-страницы
- Настройка документов PDF для использования в презентации
- Статьи PDF
- Геопространственные файлы PDF
- Применение операций и сценариев к файлам PDF
- Изменение шрифта по умолчанию для добавления текста
- Удаление страниц из документов PDF
- Сканирование и распознавание текста
- Сканирование документов в формат PDF
- Улучшение фотографий документов
- Устранение неполадок сканера при использовании Acrobat для сканирования
- Формы
- Основные положения для работы с формами PDF
- Создание форм с нуля в Acrobat
- Создание и рассылка форм PDF
- Заполнение форм PDF
- Свойства полей форм PDF
- Заполнение и подписание форм PDF
- Настройка кнопок для выполнения действий в формах PDF
- Публикация интерактивных веб-форм PDF
- Основные положения для работы с полями форм PDF
- Поля форм PDF для штрих-кода
- Сбор данных формы PDF и управление ими
- Инспектор форм
- Помощь с формами PDF
- Отправка форм PDF получателям с использованием эл.
 почты или внутреннего сервера
почты или внутреннего сервера
- Объединение файлов
- Объединение или слияние файлов в один файл PDF
- Поворот, перемещение, удаление и перенумерация страниц PDF
- Добавление верхних и нижних колонтитулов, а также нумерации Бейтса в документы PDF
- Обрезка страниц PDF
- Добавление водяных знаков в документы PDF
- Добавление фона в документы PDF
- Работа с файлами, входящими в портфолио PDF
- Публикация портфолио PDF и предоставление совместного доступа
- Обзор портфолио PDF
- Создание и настройка портфолио PDF
- Общий доступ, редактирование и комментирование
- Предоставление общего доступа к документам PDF и их отслеживание онлайн
- Пометка текста при редактировании
- Подготовка к редактированию документа PDF
- Запуск процесса редактирования файлов PDF
- Размещение совместных рецензий на сайтах SharePoint или Office 365
- Участие в редактировании документа PDF
- Добавление комментариев в документы PDF
- Добавление штампа в файл PDF
- Процессы утверждения
- Управление комментариями | просмотр, добавление ответа, печать
- Импорт и экспорт комментариев
- Отслеживание редактирования PDF и управление им
- Сохранение и экспорт документов PDF
- Сохранение PDF
- Преобразование файлов PDF в формат Word
- Преобразование документа PDF в файл JPG
- Преобразование и экспорт документов PDF в файлы других форматов
- Параметры форматирования файлов для экспорта в PDF
- Повторное использование содержимого PDF
- Защита
- Повышенный уровень защиты документов PDF
- Защита документов PDF с помощью паролей
- Управление цифровыми удостоверениями
- Защита документов PDF с помощью сертификатов
- Открытие защищенных документов PDF
- Удаление конфиденциальных данных из документов PDF
- Установка политик безопасности файлов PDF
- Выбор метода защиты для документов PDF
- Предупреждения безопасности при открытии документов PDF
- Защита файлов PDF с Adobe Experience Manager
- Функция защищенного просмотра PDF-документов
- Обзор функций защиты в программе Acrobat и файлах PDF
- Язык JavaScript в файлах PDF, представляющий угрозу безопасности
- Вложения как угроза безопасности
- Разрешить или заблокировать ссылки в PDF-файлах
- Электронные подписи
- Подписание документов PDF
- Съемка подписи на мобильное устройство и использование ее в любых приложениях
- Отправка документов на электронные подписи
- О подписях сертификатов
- Подписи на основе сертификата
- Подтверждение цифровых подписей
- Доверенный список, утвержденный Adobe
- Управление доверенными лицами
- Печать
- Основные задачи печати файлов PDF
- Печать брошюр и портфолио в формате PDF
- Дополнительные настройки печати PDF
- Печать в PDF
- Печать цветных документов PDF (Acrobat Pro)
- Печать файлов PDF с помощью заказных размеров
- Расширенный доступ, теги и перекомпоновка
- Создание и проверка средств расширенного доступа к документам PDF
- Возможности расширенного доступа в файлах PDF
- Инструмент «Порядок чтения» в PDF
- Чтение документов PDF при помощи возможностей расширенного доступа и перекомпоновки
- Редактирование структуры документа на панелях «Содержимое» и «Теги»
- Создание документов PDF с расширенным доступом
- Поиск и индексация
- Индексирование файлов PDF
- Поиск в документах PDF
- 3D-модели и мультимедиа
- Добавление аудио, видео и интерактивных объектов в файлы PDF
- Добавление 3D-моделей в файлы PDF (Acrobat Pro)
- Отображение 3D-моделей в файлах PDF
- Взаимодействие с 3D-моделями
- Измерение 3D-объектов в файлах PDF
- Настройка 3D-видов в файлах PDF
- Включение 3D-содержимого в документе PDF
- Добавление мультимедийного контента в документы PDF
- Добавление комментариев для 3D-макетов в файлах PDF
- Воспроизведение видео-, аудио- и мультимедийных форматов в файлах PDF
- Добавление комментариев в видеоролики
- Инструменты для допечатной подготовки (Acrobat Pro)
- Обзор инструментов для допечатной подготовки
- Типографские метки и тонкие линии
- Просмотр цветоделения
- Обработка прозрачности
- Преобразование цветов и управление красками
- Цветовой треппинг
- Предпечатная проверка (Acrobat Pro)
- Файлы, совместимые с PDF/X-, PDF/A- и PDF/E
- Профили предпечатной проверки
- Расширенная предпечатная проверка
- Отчеты предпечатной проверки
- Просмотр результатов предпечатной проверки, объектов и ресурсов
- Методы вывода в PDF
- Исправление проблемных областей с помощью инструмента «Предпечатная проверка»
- Автоматизация процедуры анализа документов с помощью дроплетов или операций предпечатной проверки
- Анализ документов с помощью инструмента «Предпечатная проверка»
- Дополнительная проверка с помощью инструмента «Предпечатная проверка»
- Библиотеки предпечатной проверки
- Предпечатные переменные
- Управление цветом
- Обеспечение согласованности цветов
- Настройки цветов
- Управление цветом документов
- Работа с цветовыми профилями
- Основы управления цветом
Перед началом работы
Мы добавили новый и более интуитивно понятный интерфейс. Если показанный здесь экран не соответствует вашему интерфейсу, перейдите к справке по новому интерфейсу.
Если показанный здесь экран не соответствует вашему интерфейсу, перейдите к справке по новому интерфейсу.
Перед началом работы
Мы добавили новый и более интуитивно понятный интерфейс. Если показанный здесь экран не соответствует вашему интерфейсу, перейдите к справке по текущему интерфейсу.
Вход в учетную запись
Войти
Управление учетной записьюСкопировать сайт, сделать копию Лендинг Пейдж
General information
Domain Name: | sitecopy.pro |
Registration Date: | |
Expiration Date: | |
Registrar URL: | |
Registrar Contact: | |
Hosted In: | |
Safety: | Safe |
Domain Extension: | . pro pro |
IP address: | 94.130.10.95 |
Meta Data Analysis
Website Name:
Онлайн-сервис: Скопировать сайт, сделать копию Лендинг ПейджWebsite Description:
Качественное копирование любых сайтов, создание точной копии лендинга защищенного по https, клонирование многостраничных сайтов целиком на компьютер Website Keywords:
копирование, скопировать, копия, сайт, лендинг, онлайн, сервис, клонирование, полностью, точная, резервная, сделать, создать, переделать, защищенный, https, одностраничный, многостраничныйRankings
Alexa Rank: | 576281 |
OverAll Traffic Chart | Search-Engine Traffic Chart |
Security & Safety
Google Safe Browsing: | Safe |
WOT Trustworthiness: | # |
Siteadvisor Rating: | # |
Geographics
City: | |
Country Name: | |
Latitude: | |
Longitude: |
DNS Analysis
| Host | Type | Class | TTL | Target |
sitecopy. pro pro | TXT | IN | 14399 | |
| sitecopy.pro | MX | IN | 14399 | mail.sitecopy.pro |
| sitecopy.pro | A | IN | 599 | |
| sitecopy.pro | SOA | IN | 599 | |
| sitecopy.pro | NS | IN | 14399 | ns8.nska.net |
| sitecopy.pro | NS | IN | 14399 | ns7.nska.net |
SEO Analysis
Site Status | Congratulations! Your site is alive. |
Title Tag | The meta title of your page has a length of 111 characters. Most search engines will truncate meta titles to 70 characters. |
Meta Description | The meta description of your page has a length of 273 characters. |
Google Search Results Preview | Онлайн-сервис: Скопировать сайт, сделать копию Лендинг Пейдж |
Most Common Keywords Test | There is likely no optimal keyword density (search engine algorithms have evolved beyond
keyword density metrics as a significant ranking factor). It can be useful, however, to note which
keywords appear most often on your page and if they reflect the intended topic of your page. More
importantly, the keywords on your page should appear within natural sounding and grammatically
correct copy. |
Keyword Usage | Your page have common keywords from meta tags. |
h2 Headings Status | Your pages having these h2 headigs. |
h3 Headings Status | Your pages having these h3 headigs. |
Robots. | Your page doesn’t have «robots.txt» file |
Sitemap Test | Your page doesn’t have «sitemap.xml» file. |
Broken Links Test | Congratulations! Your page doesn’t have any broken links. |
Image Alt Test | 25 images found in your page and 2 images are without «ALT» text. |
Google Analytics | Your page not submitted to Google Analytics |
Favicon Test | Congratulations! Your website appears to have a favicon. |
Site Loading Speed Test | Your site loading time is around 0.71685791015625 seconds and the average loading speed of any website which is 5 seconds required. |
Flash Test | Congratulations! Your website does not include flash objects (an outdated technology that was sometimes used to deliver rich multimedia content). Flash content does not work well on mobile devices, and is difficult for crawlers to interpret. |
Frame Test | Congratulations! Your webpage does not use frames. |
CSS Minification | No external css found. |
JS Minification | No external js found. |
Как сделать копию сайта и переделать под себя?
Как известно, реальный процесс работы с трафиком – это не только создание креативов, изучение ЦА, настройка постбека и т.д., но и создание сайтов, их загрузка на хостинг, покупка доменов, их парковка в партнерской программе. Медиабайинг — это большое количество других важных задач.
Веб-мастер может сам подготовить все аспекты, необходимые для запуска рекламы, что займет гораздо больше времени. Иногда где-то ему может не хватить знаний и умений, а значит, придется обратиться за помощью к специалисту, который сделает это за него.
Например, для создания работающего сайта веб-мастеру необходимо знать HTML, CMS и т. д. Он также должен уметь настраивать Cloudflare, чтобы обезопасить свои ресурсы. Он также должен иметь знания о DNS-серверах или настройке VPN, принципах SEO оптимизации сайта и т. д. Это довольно затратно с точки зрения времени и денег.
Может ли веб-мастер пойти другим путем и самостоятельно создать рабочую копию выбранного веб-проекта и переделать ее для дальнейшего личного использования? В сегодняшней статье мы рассмотрим все варианты создания копии сайта, их плюсы и минусы.
Можно ли самостоятельно создать точную копию страницы веб-ресурса?
При открытии абсолютно любого сайта в браузере автоматически отправляется запрос на определенный удаленный сервер. В ответ на это действие отправляется определенный документ. Данные этого документа загружаются и интерпретируются браузером в виде веб-страницы с отображаемым на ней содержимым (копия которого автоматически сохраняется в буфер обмена). Когда вы перемещаетесь по вкладкам или ссылкам, этот запрос повторяется аналогичным образом. Когда пользователь посещает сайт, систематически отображается копия страницы, пока ее код загружается и сохраняется в памяти. Однако следует отметить, что редактирование страницы остается невозможным.
В ответ на это действие отправляется определенный документ. Данные этого документа загружаются и интерпретируются браузером в виде веб-страницы с отображаемым на ней содержимым (копия которого автоматически сохраняется в буфер обмена). Когда вы перемещаетесь по вкладкам или ссылкам, этот запрос повторяется аналогичным образом. Когда пользователь посещает сайт, систематически отображается копия страницы, пока ее код загружается и сохраняется в памяти. Однако следует отметить, что редактирование страницы остается невозможным.
Одним из простых и удобных способов сохранить копию сайта со всем его содержимым является использование сочетания клавиш Ctrl+S. Такой способ создания копии не предполагает доступа к исходному коду. Все заканчивается на этапе вывода ответа на экран компьютера пользователя, что в дальнейшем не дает полной возможности для дальнейшей полноценной работы с данным проектом. Наверное, каждый начинающий веб-мастер пробовал создать рабочую копию сайта с помощью различных парсеров. Иногда это действительно может сработать. Но если разработчик сайта заранее позаботился о защите от копирования, то даже последняя версия парсера в этом случае может не справиться с загрузкой данных.
Иногда это действительно может сработать. Но если разработчик сайта заранее позаботился о защите от копирования, то даже последняя версия парсера в этом случае может не справиться с загрузкой данных.
Полный код страницы сайта (со всеми исходными файлами), которая открывается в веб-браузере, может быть скопирован при наличии у пользователя прав на доступ к файлам и директориям ресурса. Если нет, то пользователь принадлежит к классу «другие», и поэтому он может быть ограничен наличием только статической версии веб-страницы.
Почти каждый веб-сайт создается с использованием HTML. Код автоматически интерпретируется браузером и отображается на экране в необходимом визуальном и контентном оформлении. Структура сайта в этом случае состоит из динамически изменяющихся веб-страниц. Код таких страниц генерируется при запросе на обработку HTML-файла и обрабатывается одним из языков программирования (например: PHP, Java).
Еще один популярный способ скопировать страницу сайта — сохранить ее в архив, для этого используется Windows. После сохранения страницы пользователь может сделать резервную копию сохраненных файлов в панели управления хостингом. Однако, если на сайте есть веб-формы, которые обрабатываются с помощью базы данных и отправляется запрос на сервер, подобраться к ним не удастся. Из этого можно сделать вывод, что скопировать любой сайт (получив его локальную версию) вполне возможно, но использовать копию сайта для дальнейшей полноценной работы без прав доступа к файлам и директориям ресурса практически невозможно.
После сохранения страницы пользователь может сделать резервную копию сохраненных файлов в панели управления хостингом. Однако, если на сайте есть веб-формы, которые обрабатываются с помощью базы данных и отправляется запрос на сервер, подобраться к ним не удастся. Из этого можно сделать вывод, что скопировать любой сайт (получив его локальную версию) вполне возможно, но использовать копию сайта для дальнейшей полноценной работы без прав доступа к файлам и директориям ресурса практически невозможно.
Загруженные сайты, основанные на движке CMS с использованием PHP, будут значительно отличаться от оригинального сайта. После копирования сайта пользователь может увидеть некоторые проблемы, например:
- Страница открывается значительно медленнее.
- Загруженный сайт не соответствует оригиналу. Причиной этой проблемы может быть неправильная компоновка.
- Низкое качество загружаемых изображений.

- Веб-формы, ссылки и фреймы работают некорректно или вообще не работают.
Если говорить о копировании простого одностраничного сайта, то здесь все гораздо реальнее, если он создан с использованием HTML, JS и CSS. Следует еще раз отметить, что внесение каких-либо изменений в PHP-код сайта без доступа к серверу невозможно. Поэтому, даже если вы воспользуетесь услугами разработчика, он вряд ли сможет вам помочь в этом вопросе. В этом случае лучше скопировать простые страницы или сделать их с нуля, используя личный ресурс и знания, либо воспользоваться услугами разработчика.
Как сделать копию кода и изображений с сайта.Рассмотрим еще несколько вариантов копирования сайта, которые могут использовать вебмастера:
Парсеры. Парсеры — это скрипты или программы, которые собирают необходимые данные с веб-ресурса и преобразовывают их в нужный формат. Парсеры контента извлекают текст, медиа из необходимой страницы сайта или могут создать ее полную копию. Существует множество парсеров, которые отличаются скоростью работы, разнообразием опций и функций и, конечно же, ценой.
Существует множество парсеров, которые отличаются скоростью работы, разнообразием опций и функций и, конечно же, ценой.
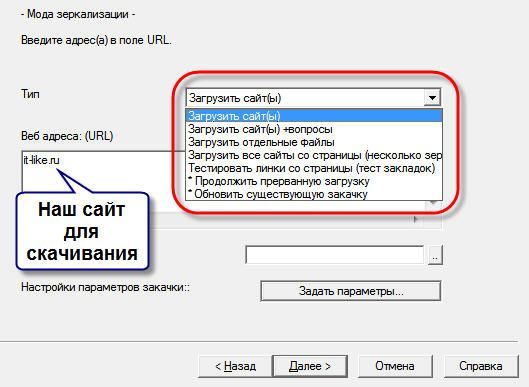
Одним из самых известных бесплатных сервисов, принадлежащих к утилитам «офлайн-браузера», является Teleport Pro . Сервис позволяет загружать целые сайты и сохранять их на жестком диске. Также скачивает все файлы, полностью копирует структуру сайта, его страницы и файловую базу. Также программа может искать и загружать только нужные выбранные файлы, например, только текстовые или только медиафайлы.
Еще одна бесплатная утилита для просмотра сайтов и ресурсов в офлайне — 9.0011 Копир веб-сайта HTTrack. Инструмент помогает сохранить любой сайт из браузера на компьютер. При этом он полностью копирует структуру веб-ресурса, HTML, структуру ссылок, медиафайлы и т. д. После сохранения вы можете полностью просматривать копию сайта и переходить по ссылкам на своем компьютере в автономном режиме.
Алгоритм работы с парсерами очень похож для большинства программ. Вам необходимо ввести адрес интересующего вас сайта и задать критерии. Сохранив копию веб-ресурса, проверьте его доступный функционал и разместите его.
Вам необходимо ввести адрес интересующего вас сайта и задать критерии. Сохранив копию веб-ресурса, проверьте его доступный функционал и разместите его.
Онлайн-сервисы работают по принципу парсеров, но главное их отличие — возможность работать онлайн, без скачивания и установки программы на компьютер. Одним из таких популярных бесплатных сервисов является SaveWeb2ZIP.
Принцип работы достаточно прост. Введите адрес сайта, задайте необходимые настройки (есть возможность скопировать мобильную версию сайта и переименовать все файлы, программа сохраняет HTML, CSS, JavaScript, шрифты) и скачайте архив. Используя этот сервис, веб-мастер может сохранить любую целевую страницу и внести в нее дальнейшую форму и необходимые изменения.
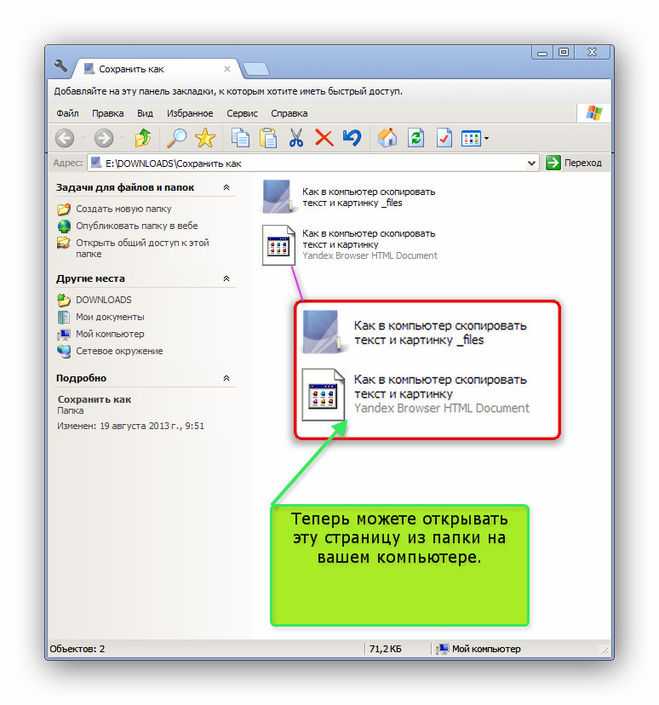
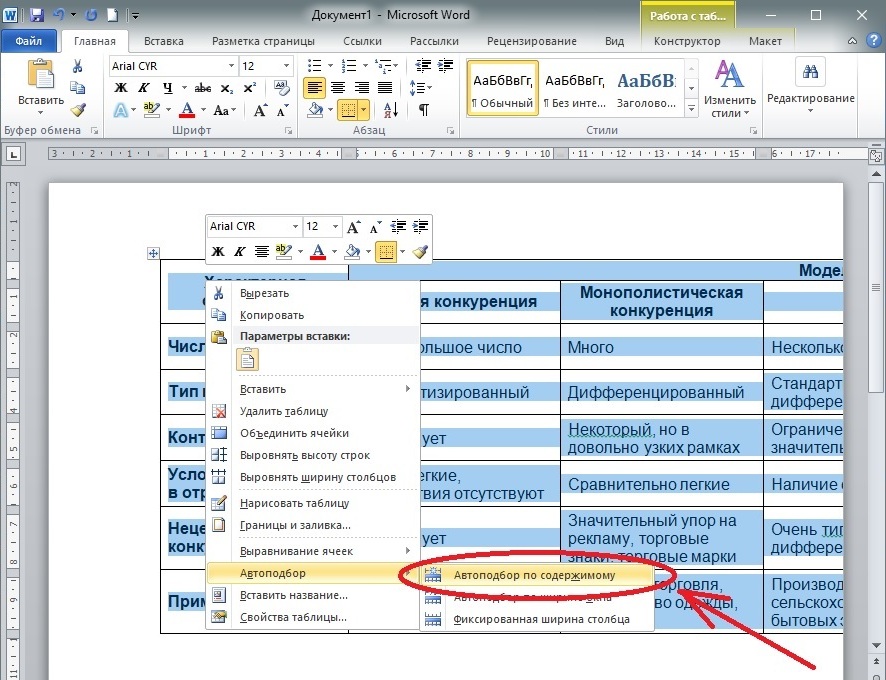
Сохранить через браузер. Выбранный проект пользователь может сохранить на свой компьютер в любом браузере, потратив на это несколько минут своего времени. Копия страницы сохраняется на компьютере пользователя (HTML-файл + папка), копия открывается в браузере и выглядит вполне работоспособной.
Чтобы сохранить большой проект, этот процесс придется повторить много раз. Для скорости процесса при создании копии сайта пользователь всегда может обратиться к специалистам. Есть много компаний и фрилансеров, которые сделают все за вас за вознаграждение.
Одной из таких онлайн-служб копирования сайтов является SiteCopy, которая предлагает несколько тарифов на свои услуги. Окончательная цена устанавливается только после анализа сайта. Также на сайте есть возможность предварительно проверить возможность копирования интересующего вас сайта (многие сайты защищены от копирования). После копирования сайта также есть возможность внесения изменений и адаптации под себя с помощью системы CMS.
Как переделать сохраненный сайт? Чтобы переделать скопированный сайт самостоятельно, необходимо сделать копию сайта любым выбранным способом. Для внесения изменений в структуру можно использовать любой редактор, позволяющий работать с кодом, например Visual Studio Code, Notepad++ или Sublime Text. Вам нужно открыть редактор, исправить код, а затем сохранить его. Далее вам нужно посмотреть, как изменения отображаются в веб-браузере. Чтобы изменить внешний вид HTML-тегов, необходимо применить CSS, добавить веб-формы, кнопки действий, ссылки и т. д. После сохранения у вас на компьютере будет измененный файл с обновленными функциями, дизайном и целевыми действиями.
Вам нужно открыть редактор, исправить код, а затем сохранить его. Далее вам нужно посмотреть, как изменения отображаются в веб-браузере. Чтобы изменить внешний вид HTML-тегов, необходимо применить CSS, добавить веб-формы, кнопки действий, ссылки и т. д. После сохранения у вас на компьютере будет измененный файл с обновленными функциями, дизайном и целевыми действиями.
Парсер Веб-Архива поможет изменить работоспособный многостраничный сайт (загружает полные версии исходных проектов, сохраняет медиафайлы в системе). Есть возможность извлечь полную копию проекта из резервных копий сохраненного ресурса. После очистки кода проект подстраивается под личный запрос пользователя. Например, сервис R-Tools может воссоздать новый проект из сохраненных копий сайтов из веб-архива.
Есть также сервисы, которые собирают и анализируют все данные проекта из указанных интернет-архивов, в которых есть система создания и управления сайтами (CMS). Система создает копию проекта с админкой и местом для хранения информации, например, Archivarix (программа может пересоздать проект и заархивировать его).
Вновь созданный проект нужно разместить на хостинге, привязать к нему новый домен и заменить пути к файлам на относительные. Таким образом, мы получаем достаточно быстрый и рабочий метод, который также рекомендуем рассмотреть для работы.
Как создать копию проекта с помощью WordPress?Начнем с небольшого определения, WordPress — это бесплатный движок сайта, на котором абсолютно любой пользователь может создать страницу, даже не зная основ программирования. Фрагменты HTML-кода функционируют и запускаются только во время работы программы, и как мы уже говорили ранее, без прав доступа к файлам и директориям ресурса сделать полноценную и рабочую копию проекта будет очень сложно и долго, иногда даже для опытного программиста (каждый сайт имеет свой уровень сложности создания копии).
Для обычного пользователя в этом случае доступна только локальная версия сайта, включающая стили, шрифты и изображения. Для полноценного рабочего сайта этого мало. Использование различных парсеров и сервисов для создания копий сайтов на WordPress возможно, но нужно быть готовым к тому, что их функционал ограничен копированием HTML-кода.
Использование различных парсеров и сервисов для создания копий сайтов на WordPress возможно, но нужно быть готовым к тому, что их функционал ограничен копированием HTML-кода.
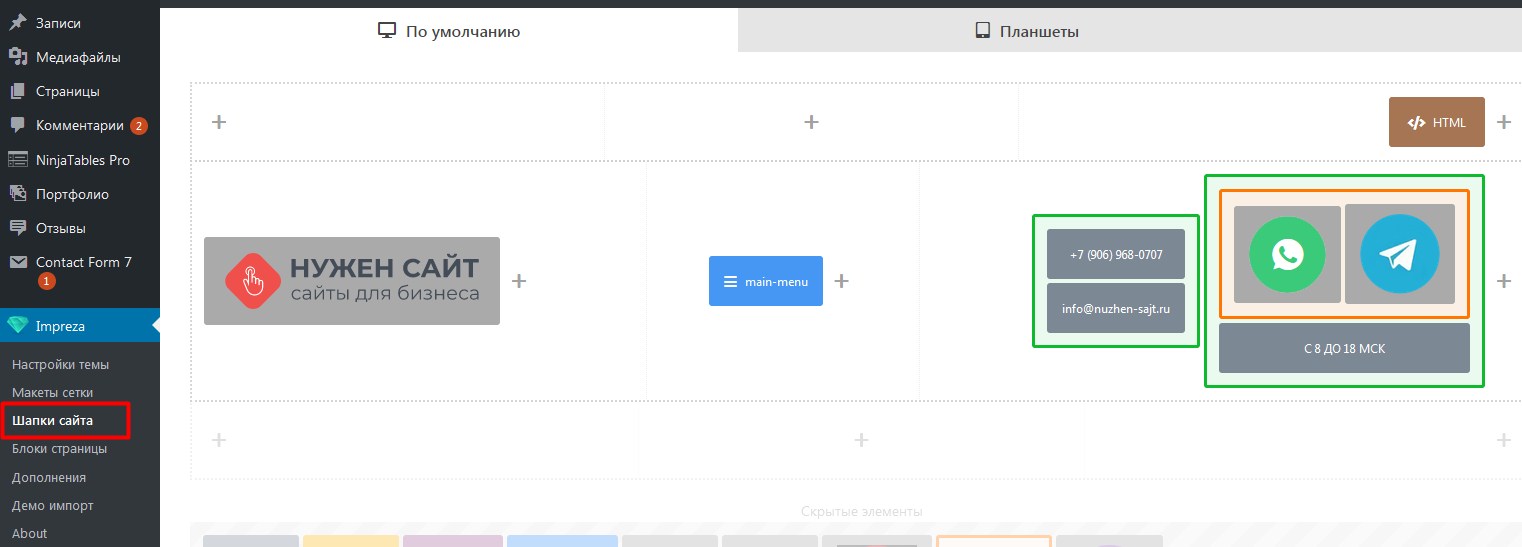
Как создать копию проекта на Тильде?
Tilda — один из известных блочных конструкторов сайтов, который очень популярен среди пользователей, поскольку функционал позволяет создать сайт даже неопытному пользователю.
Индустрия закупок медиа не является исключением. Многие вебмастера ежедневно создают лендинги и преленды с помощью этого конструктора для различных офферов для своих рекламных кампаний.
Чтобы сделать полноценную копию ресурса на Тильде, необходимо иметь доступ к панели управления, где хранятся все его данные и файлы. Используя сервисы, которые умеют парсить контент или эффективно извлекать информацию из интернет-архивов, вы можете сделать копию понравившейся вам посадочной страницы. Сервис, один из немногих, предоставляет возможность передачи исходного кода. Эта опция доступна при покупке тарифного пакета «Бизнес».
Эта опция доступна при покупке тарифного пакета «Бизнес».
Каждый вебмастер знает, что успех рекламной кампании зависит от ежедневной работы, смены подходов, поиска рабочих лендингов и прелендов, проведения тестов и, конечно же, анализа своих объявлений и их аналитики. Успеха всегда добиваются те, кто ищет пути роста и увеличения трафика. Для запуска рекламы нужно провести много исследований, подготовить необходимые прокси, аккаунты, трекеры, а также ленды и преленды.
Некоторые предпочитают использовать лендинги, предоставляемые Партнерской программой, другие берут лендинги у конкурентов, третьи создают лендинги самостоятельно. Первые два являются наиболее распространенными. В определенных случаях они могут стать прибыльными, но это не долгосрочная история, так как конкуренция в таких случаях велика и лендинги прорабатываются достаточно быстро.
Качественный лендинг – залог будущего успеха и хорошего ROI. Поэтому советуем более ответственно подойти к его подготовке, ведь не каждый лендинг, взятый у конкурента, может принести вебмастеру ожидаемый результат. В этом случае посадочную страницу лучше адаптировать под себя с учетом критериев будущей рекламы.
Поэтому советуем более ответственно подойти к его подготовке, ведь не каждый лендинг, взятый у конкурента, может принести вебмастеру ожидаемый результат. В этом случае посадочную страницу лучше адаптировать под себя с учетом критериев будущей рекламы.
Скопировать страницу сайта может абсолютно каждый пользователь, знакомый с функционалом браузеров, парсеров и различных сервисов для работы с реконструкцией веб-архивов. Однако большинство способов позволяют сделать копию одностраничного сайта или простейшего лендинга. Чтобы скопировать более сложный сайт и в дальнейшем адаптировать его под свои нужды, требуется гораздо больше времени, знаний и иногда помощь специалистов-разработчиков.
Хотите начать с нутры? Есть вопросы по кейсу?
Вся нутра обсуждается сейчас 24/7 в телеграм чате Nutra Affiliate Community
Быстрая помощь новичкам
Сладкие кейсы для мотивации
Эксклюзивные бонусы от партнеров $$$$
Умные модераторы и всяческая поддержка партнерская сеть в одном месте
Как создать новый сайт WordPress, пока старый сайт работает
9 сентября, 2022
Содержание
1 Как создать новый сайт WordPress, пока старый сайт работает (4 способа) 1. 1
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.1.1.1 Шаг 1. Создайте подкаталог в корневом каталоге
1.1.2 Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта.
1.1.3 Шаг 3. Создайте новую базу данных для вашего подкаталога
1.1.4 Шаг 4. Загрузите файлы WordPress в свой подкаталог.
1.1.5 Шаг 5. Запустите скрипт установки WordPress в вашем подкаталоге
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.1.2.1 Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта.
1.2.2 Шаг 2. Создайте новую базу данных для вашего субдомена
1. 2.3
Шаг 3. Загрузите файлы WordPress на свой субдомен.
2.3
Шаг 3. Загрузите файлы WordPress на свой субдомен.
1.2.4 Шаг 4. Запустите скрипт установки WordPress на своем субдомене
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает1.3.1 Шаг 1. Установите Local на свой компьютер
1.3.2 Шаг 2. Создайте новый локальный сайт WordPress
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Заключение
3 Часто задаваемые вопросы3.1 В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем компьютере?
Вы хотите создать новый сайт WordPress, пока старый сайт работает ? Возможно, вы думаете, что пришло время обновить свой сайт, или, может быть, вы находитесь в процессе ребрендинга своего бизнеса и хотите, чтобы ваш сайт отражал это.
Какой бы ни была причина создания нового сайта WordPress, вы не можете позволить себе отключить текущий сайт. Трафик вашего сайта, рейтинг SEO и, в свою очередь, ваш доход пострадают.
Итак, какое решение? К счастью, вы можете создать новый сайт WordPress с действующим доменом. Затем, после того как вы разработали свой новый сайт, вы можете запустить его по тому же URL-адресу, что и ваш текущий сайт. Посетителям покажется, что ничего не произошло.
TL;DR: Если вы хотите изменить дизайн своего веб-сайта WordPress, можно создать его новую версию, сохранив при этом старую и открытую для посетителей. Хотя существует довольно много способов создать новый веб-сайт WordPress, вероятно, самый простой и быстрый способ — это использовать функцию подготовки BlogVault. Вы можете создать промежуточный сайт из своего старого сайта в несколько кликов, используя его, и если вы хотите впоследствии перенести изменения на свой действующий сайт, вы можете сделать это одним нажатием кнопки.
1.1 Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает.
1,2 Создайте новый сайт WordPress на поддомене, пока существующий домен активен.
1,3 Создайте новый сайт WordPress локально, пока старый сайт работает
1,4 Создайте новый сайт WordPress, используя тестовый сайт
2 Заключение
3 Часто задаваемые вопросы3.1 В — Как создать новый сайт WordPress в фоновом режиме на существующем домене?
3.2 В. Могу ли я создать сайт WordPress на своем компьютере?
Прежде чем вы сможете начать класть кирпичи, вам нужно приобрести кирпичи. Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
Вот список вещей, которые вам понадобятся, прежде чем вы сможете начать строить:
- FTP/SFTP доступ к вашему веб-серверу. Вы можете скачать и установить FileZilla для доступа к вашему веб-серверу через FTP.
Существует довольно много способов создать новый сайт WordPress, пока старый сайт работает. В этой статье я расскажу о следующих четырех методах:
- Создайте новый сайт WordPress в подкаталоге вашего старого сайта
- Создайте новый сайт WordPress в поддомене вашего старого сайта
- Создайте новый сайт WordPress локально, пока старый сайт работает
- Создайте новый сайт WordPress, используя промежуточный сайт
Давайте рассмотрим каждый из них подробно.
Создайте новый сайт WordPress в подкаталоге, пока старый сайт работает Вы можете сделать это через своего хостинг-провайдера или самостоятельно через FTP. Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Большинство веб-хостов позволят вам легко установить WordPress в подкаталог, точно так же, как вы сделали бы это для своего корневого каталога, когда впервые зарегистрировались на них. Однако веб-хостинги часто добавляют свой собственный код и плагины в WordPress, когда вы используете их установщик. Вот почему я рекомендую делать это вручную, так как это даст вам чистую установку. Рассмотрим шаги подробно.
Прежде чем вы сможете создать новый сайт WordPress в подкаталоге, вам необходимо создать подкаталог. Итак, на этом этапе мы создадим подкаталог, в который будем устанавливать WordPress. Для этого шага вам понадобится FTP-клиент. Я буду использовать популярный клиент FileZilla, чтобы продемонстрировать процедуру.
- Подключитесь к своему веб-сайту через FTP на FileZilla.
- После подключения войдите в корневой каталог вашего веб-сайта. Обычно это каталог public_html , но не обязательно.

- Щелкните правой кнопкой мыши корневой каталог и выберите «Создать каталог» в меню, чтобы создать подкаталог. Дайте вашему подкаталогу подходящее имя и нажмите OK.
Теперь вы должны увидеть подкаталог, который вы создали в корневом каталоге.
Шаг 2. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.
- Распакуйте архив. Файлы будут извлечены в папку с именем «WordPress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и так далее. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в подкаталоге. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных ». В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи. Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите «Создать пользователя », чтобы завершить создание.

- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для вашего нового веб-сайта.
Шаг 4. Загрузите файлы WordPress в свой подкаталог- Перейдите в каталог «wordpress», который вы получили на шаге 2, в Локальный сайт в FileZilla и войдите в него.
- Выберите все файлы в этом каталоге и загрузите их во вновь созданный подкаталог на вашем сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, остается только установить сам WordPress.
- Посетите свой подкаталог. Его URL-адрес должен выглядеть следующим образом: http://yourwebsite.com/имя-вашего-подкаталога. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжать.
- Затем введите данные базы данных, созданной на шаге 3, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение о том, что «Теперь WordPress может взаимодействовать с вашей базой данных». Нажмите Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.

Вот и все! Вы создали новый сайт WordPress в подкаталоге. Теперь вы можете проектировать и развивать этот сайт так же, как и любой другой сайт.
Если вы хотите, чтобы ваш новый сайт работал, вам придется переместить его в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress в корневой каталог.
Подкаталог является частью вашего сайта. Если вы хотите, чтобы все было по отдельности, вы можете вместо этого создать новый сайт WordPress в поддомене. Рассмотрим шаги подробно.
К сожалению, единственный способ создать поддомен для вашего веб-сайта — через вашего хостинг-провайдера. Точные шаги могут отличаться от хоста к хосту, но обратите внимание, что большинство веб-хостов предоставляют вам возможность создать поддомен на вкладке «Домены» на панели управления вашей учетной записи хостинга. В этом разделе я буду использовать Bluehost, чтобы проиллюстрировать процесс.
- На панели управления Bluehost перейдите в раздел Домены > Субдомены .
- Нажмите Добавить поддомен в правом верхнем углу.
- Введите имя для своего поддомена и выберите корневой домен в раскрывающемся меню. Затем нажмите Добавить субдомен .
Вот и все! Теперь Bluehost создаст для вас поддомен. После завершения создания вы увидите, что Bluehost создал новую папку для поддомена.
Теперь нам нужно установить WordPress на этот субдомен. Я буду использовать FTP и, в частности, клиент FileZilla, чтобы проиллюстрировать, как это сделать.
Шаг 1. Загрузите и распакуйте пакет WordPress с официального сайта- Во-первых, нам нужны основные файлы и папки WordPress. Перейдите на https://wordpress.org/download/ и загрузите программное обеспечение WordPress в виде архива. Мы всегда рекомендуем использовать последнюю версию WordPress из соображений безопасности, но вам следует сначала проверить версию PHP на вашем веб-сервере на совместимость.

- Распакуйте архив. Файлы будут извлечены в папку с именем «wordpress».
Каждому сайту WordPress нужна база данных для хранения содержимого сообщений, пользовательских настроек и т. д. На этом этапе мы создадим новую базу данных для веб-сайта, который мы будем создавать в субдомене. Вы должны иметь возможность создать новую базу данных в разделе «Базы данных» панели управления веб-хостингом. Чтобы проиллюстрировать этот процесс, я буду использовать Bluehost. Шаги должны быть в основном одинаковыми для любого другого веб-хостинга.
- Перейдите к Дополнительно > Базы данных в меню навигации слева.
- В разделе «Создать новую базу данных» укажите имя для новой базы данных, затем нажмите «Создать базу данных» . В моем примере я назвал базу данных «mybhsite_home_for_new_database».
- Теперь мы собираемся добавить нового пользователя базы данных для нашей учетной записи.
 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0069 Создайте пользователя , чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0069 Создайте пользователя , чтобы завершить создание.
- Теперь добавьте этого пользователя в базу данных, которую вы создали, как показано на рисунке ниже.
- На следующей странице назначьте все привилегии этому новому пользователю, а затем нажмите Внести изменения . Запишите детали базы данных и учетные данные, которые вы только что создали. Они понадобятся вам при установке WordPress для подключения сайта к нужной базе данных.
Вот и все! Теперь у вас есть новая пустая база данных для нового веб-сайта, который вы собираетесь создать на своем субдомене.
Шаг 3. Загрузите файлы WordPress на свой поддомен- Перейдите в каталог «wordpress», который вы получили на шаге 1, в области Local site FileZilla и войдите в него.

- Выберите все файлы в этом каталоге и загрузите их в корневую папку, принадлежащую вашему поддомену на вашем активном сайте.
Теперь, когда у нас есть все необходимое для правильной работы нашего сайта, осталось установить сам WordPress.
- Посетите свой поддомен. Его URL-адрес должен выглядеть примерно так: http://yoursubdomain.yourwebsite.com. Запустится скрипт установки WordPress.
- Выберите язык для продолжения установки и нажмите Продолжить .
- На следующей странице WordPress сообщит вам необходимую информацию о базе данных. Нажмите «Поехали!» продолжать.
- Затем введите данные базы данных, созданной на шаге 2, и нажмите «Отправить», чтобы продолжить.
- На следующей странице вы должны увидеть сообщение «Теперь WordPress может взаимодействовать с вашей базой данных».
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить.
- На следующей странице введите необходимую информацию и нажмите Установить WordPress , чтобы продолжить. Убедитесь, что поисковые системы не индексируют этот сайт, пока вы не закончите разработку.
После всего этого у вас теперь есть функциональный веб-сайт WordPress на вашем поддомене, готовый к разработке в соответствии с вашими требованиями.
Если вы хотите, чтобы ваш новый сайт работал, вам нужно переместить поддомен в корневой каталог. Ознакомьтесь с нашим руководством о том, как переместить сайт WordPress из поддомена в корень.
Создайте новый сайт WordPress локально, пока старый сайт работает Если вам не нравится идея, что ваш новый сайт будет находиться где-то на веб-сервере, пока вы его разрабатываете, подумайте о том, чтобы создать его на своем собственном компьютере. Давайте посмотрим, как вы можете это сделать. Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Я расскажу о Local by Flywheel, который, вероятно, является лучшим способом локального создания сайтов WordPress.
Перейдите на https://localwp.com/ и нажмите «Загрузить бесплатно».
Затем выберите свою операционную систему и введите свои данные, чтобы зарегистрировать бесплатную учетную запись. После нажатия «Отправить» загрузка должна начаться автоматически.
Установите Локально, следуя инструкциям для вашей ОС. После установки запустите его.
Шаг 2. Создайте новый локальный сайт WordPressЛокальная панель по умолчанию покажет вам список ваших локальных сайтов. Поскольку у вас их нет прямо сейчас, нажмите на значок плюса в левом нижнем углу, чтобы создать новый веб-сайт WordPress.
Затем нажмите «Создать новый сайт», а затем нажмите Продолжить , чтобы продолжить.
Теперь дайте вашему сайту легко узнаваемое имя. Дополнительные параметры позволяют выбрать локальный домен для вашего сайта, а также путь к нему. Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
Если вас устраивают имя, домен и путь, нажмите Продолжить , чтобы продолжить.
На следующем экране Local попросит вас настроить среду, выбрав версии PHP и MySQL, а также веб-сервер. Вы можете выбрать Preferred , если вы хотите использовать настройки по умолчанию, или выберите Custom , чтобы выбрать свои собственные. Как вы можете видеть на изображении ниже, я выбрал свои собственные настройки.
Нажмите Продолжить , чтобы завершить настройку среды.
Теперь, когда вы настроили среду для своего веб-сайта WordPress, пришло время настроить сам WordPress. Выберите имя пользователя, пароль и адрес электронной почты для вашего локального сайта WordPress. Если вы настраиваете мультисайт, вы можете подтвердить этот параметр в разделе «Дополнительные параметры». Нажмите Добавьте сайт , чтобы завершить настройку локального сайта.
После того, как Local завершит настройку вашего сайта, вы должны увидеть экран, подобный показанному ниже:
Отсюда вы можете открыть панель администратора WordPress, чтобы спроектировать и разработать свой сайт, изменить настройки и т. д. Вы также можете нажать «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
д. Вы также можете нажать «Открыть сайт», чтобы просмотреть, как ваш сайт будет выглядеть в Интернете.
Как легко это было? Local в основном справился со всем за вас, от установки WordPress до настройки базы данных, сэкономив вам много времени и усилий. Это одно из его УТП. Для сравнения, XAMPP, еще один популярный инструмент для локальной разработки сайтов WordPress, не устанавливает WordPress и не создает для вас базу данных автоматически.
После разработки вашего сайта, если вы хотите, чтобы он работал, прочитайте наше руководство о том, как перенести ваш сайт WordPress с локального хоста на рабочий сервер.
Создайте новый сайт WordPress, используя промежуточный сайт Теперь мы подошли к последнему методу. Если вы не хотите начинать с нуля и предпочитаете использовать свой существующий сайт в качестве своего рода шаблона, с помощью которого вы можете создать свой шедевр, тогда вам подойдет тестовый сайт. Это немного похоже на получение готового произведения искусства, к которому вы добавляете индивидуальный подход, внося некоторые изменения, а не начиная с чистого холста.
Самый простой и эффективный способ создать тестовый сайт WordPress для вашего работающего сайта — использовать BlogVault. С его помощью вы можете быстро создать защищенный паролем промежуточный сайт. Вам не нужно беспокоиться о создании поддомена или выполнении миграции, и вам не нужно платить за дополнительный хостинг для промежуточного сайта, поскольку BlogVault разместит его на собственных мощных облачных серверах. Кроме того, он очень прост в использовании и имеет чистый минималистичный пользовательский интерфейс.
- Установите и активируйте плагин BlogVault на своем работающем веб-сайте WordPress. Как только вы активируете его, вы попадете на страницу, где вам будет предложено зарегистрировать учетную запись. Введите свой адрес электронной почты, согласитесь с условиями и политикой конфиденциальности и нажмите Отправьте , чтобы продолжить.
- Как только вы зарегистрируетесь, BlogVault начнет автоматически создавать резервную копию вашего сайта.
 После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
После завершения резервного копирования перейдите на панель инструментов и в разделе Staging щелкните Add Staging .
- На следующей странице выберите версию своего сайта, которую вы хотите использовать BlogVault для создания промежуточного сайта, а также версию PHP. Нажмите Продолжить , чтобы продолжить.
- Теперь BlogVault начнет процесс настройки промежуточного сайта. На следующей странице вы можете увидеть достигнутый прогресс. После завершения процесса он уведомит вас и предоставит набор учетных данных для доступа к промежуточному сайту. Эти учетные данные гарантируют, что вы и только вы сможете получить доступ к сайту. Нажмите . Посетите промежуточный сайт , чтобы получить доступ к промежуточному сайту и начать создание нового сайта.
Чтобы получить доступ к панели инструментов промежуточного сайта, нажмите кнопку wp-admin в Раздел Staging на панели инструментов BlogVault. Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Обратите внимание, что вам необходимо ввести те же учетные данные для входа в WordPress, которые вы используете для своего рабочего сайта, чтобы получить доступ к панели инструментов тестового сайта.
Если вы внесли некоторые изменения в свой промежуточный сайт и хотите воспроизвести их на своем активном сайте, вы можете сделать это, перейдя на панель управления BlogVault и нажав Объединить в разделе Промежуточный .
ЗаключениеВ этой статье я рассмотрел четыре способа создания нового сайта WordPress, пока старый сайт работает. Подводя итог, можно сказать, что эти четыре метода были следующими:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового веб-сайта.
Вы не ошибетесь, выбрав любой из этих методов, но если вы ищете самый простой и быстрый способ, лучше всего создать промежуточный сайт для вашего работающего сайта с помощью BlogVault, спроектировав и разработав новый сайт в этой промежуточной среде, а затем внеся внесенные вами изменения в ваш рабочий сайт, фактически заменив его.
A. Существует четыре основных способа сделать это:
- Используйте подкаталог для создания нового веб-сайта;
- Используйте поддомен для создания нового веб-сайта;
- Создайте свой новый веб-сайт локально; или
- Создайте промежуточный сайт вашего старого сайта для создания нового веб-сайта.
О. Да, вы можете. Самый простой и эффективный способ — использовать Local, бесплатный инструмент, разработанный специально для тех, кто хочет создавать сайты WordPress локально.
- Фейсбук
- Твиттер
- Более
Размещено в:
Миграция
Поделиться:
Срикант,
Вам также может понравиться
26 апреля 2023 г.
 почты или внутреннего сервера
почты или внутреннего сервера Most search engines will truncate meta descriptions to 160 characters.
Most search engines will truncate meta descriptions to 160 characters. 
 txt Test
txt Test





 Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0069 Создайте пользователя , чтобы завершить создание.
Прокрутите вниз до «Добавить нового пользователя» в разделе «Пользователи MySQL». Выберите имя пользователя и надежный пароль для этого пользователя, затем нажмите 9.0069 Создайте пользователя , чтобы завершить создание.
 Щелкните . Запустите установку , чтобы продолжить.
Щелкните . Запустите установку , чтобы продолжить.
Ваш комментарий будет первым