Site Screen: скриншот сайта целиком
Рейтинг: 4.4 из 5
Голоса: 11
С помощью этого простого бесплатного инструмента вы сможете быстро создать скриншот сайта или отдельной страницы. Как это работает • Укажите URL адрес страницы сайта, скриншот которой вам нужно сделать. Важно! Адрес страницы должен начинаться с «http» или «https». • Укажите тип скриншота: Скриншот видимой части сайта (по умолчанию) Или скриншот всей страницы целиком • Нажмите кнопку «Получить скриншот», дождитесь обработки страницы и получите готовое изображение, которое можно сохранить на свой компьютер. Если вы хотите опубликовать полученное изображение на своем сайте или на форуме, над полученным изображением вы найдете готовый HTML или BB код. Преимущества Site Screen Вам не нужно устанавливать никакие сторонние расширения для своего браузера, или скачивать / устанавливать сторонние программы, замедляющие просмотр сайтов и работу компьютера.
Дополнительная информация
Лицензия
Разработчик ПО: Софт-Архив
Поддерживаемые ОС: Любая
Язык интерфейса: Русский
Дата обновления: 2019-02-27
Комментарии и отзывы: 5
1. Яра • 14.10.2017
Яра • 14.10.2017На страницу сайта заходить не нужно? Что бы сделать ее снимок?
Ответ:
Что бы сделать снимок (скриншот) нужной вам странице на сайте, нужно лишь указать ее полный URL адрес. Если он вам известен, заходить не нужно, если нет, найдите нужную страницу на сайте, скопируйте ее URL адрес из адресной строки вверху браузера и вставьте в поле для ввода адреса. Это все.
как сохранить полученный скрин на компе
Ответ:
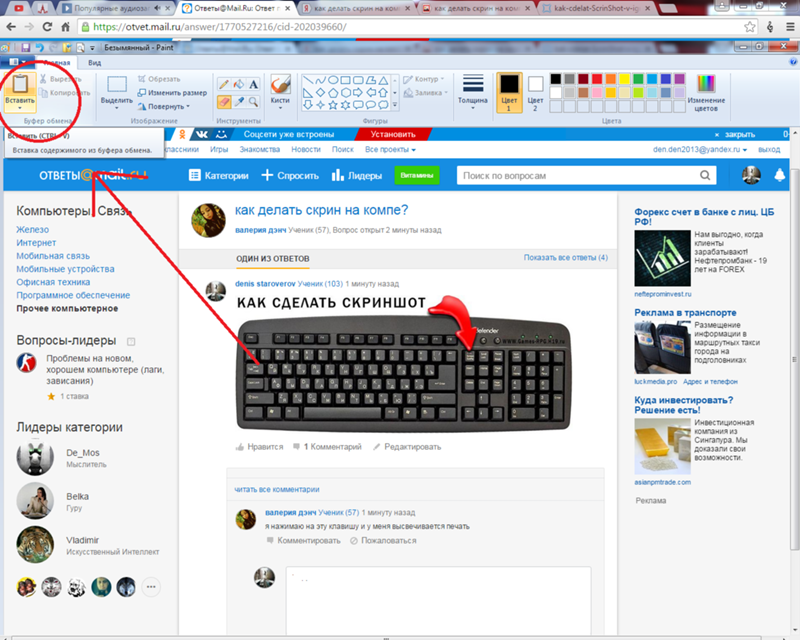
Нажмите правой кнопкой на изображение, выберете: «Сохранить изображение как» и сохраните в любую удобную для вас папку на вашем компьютере.
3. Aga
• 15.06.2018Уже давно искала подобную информацию. Теперь я получила в полном объеме. Оказывается все просто. Я очень довольна, спасибо!4. Варио • 28.04.2019
выдаёт левую картинку но с названием приложения
Ответ:
Стоит учитывать, что программа может сделать скриншоты только тех страниц, доступ к которым не требует авторизации и только в том виде, который доступен в момент их открытия.
Чтож он так долго крутит? Это он каждый скрин так долго делать будет?Ответ:
Быстрые сайты скринятся довольно быстро 2-3 секунды, учитывая что создание скриншота довольно ресурсоемкий процесс. Есть сайты, которые сами по себе полностью загружаются по 30-60 секунд (скрипты, стили, картинки). Скрин делается только после загрузки всех данных, иначе вы увидите наполовину пустую страницу или проблему с ее версткой.
С каким именно сайтом у вас проблемы в скорости?
Если не нужен скриншот всей страницы целиком можете использовать программу Hot Key Screenshot. Она скринит мгновенно все что вы видите на экране монитора.
Добавить отзыв, комментарийКак сделать скриншот всей страницы сайта целиком онлайн
Доброго времени суток, уважаемый читатель блога inetsovety.ru. Из этой статьи вы узнаете, как сделать скриншот всей страницы сайта целиком на компьютере или телефоне. Будут рассмотрены способы, как создать скриншот длинной страницы с прокруткой экрана с помощью онлайн сервисов, программ или расширений для браузера.
Будут рассмотрены способы, как создать скриншот длинной страницы с прокруткой экрана с помощью онлайн сервисов, программ или расширений для браузера.
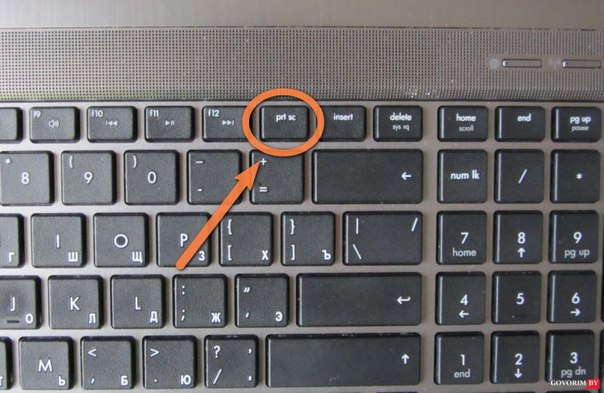
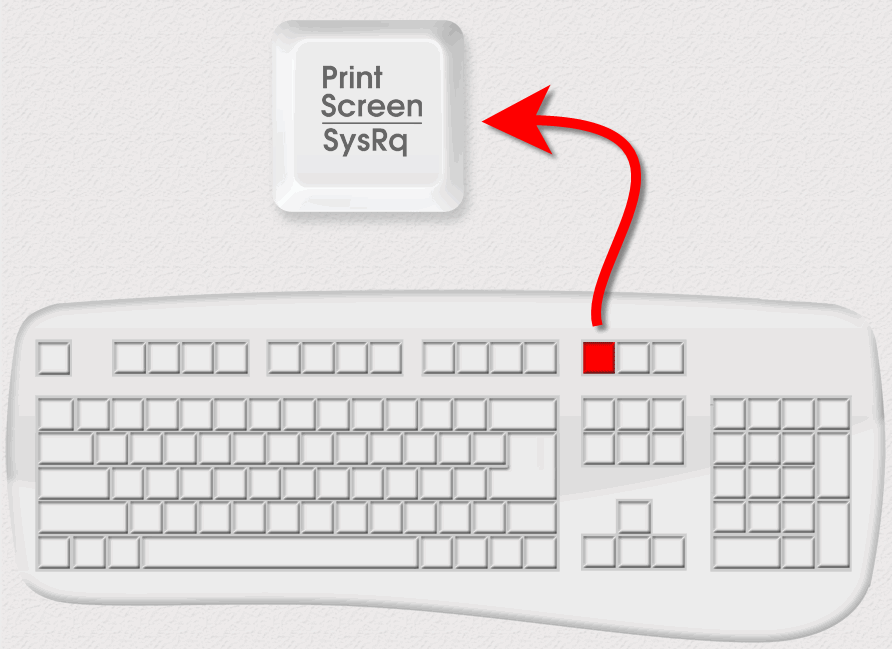
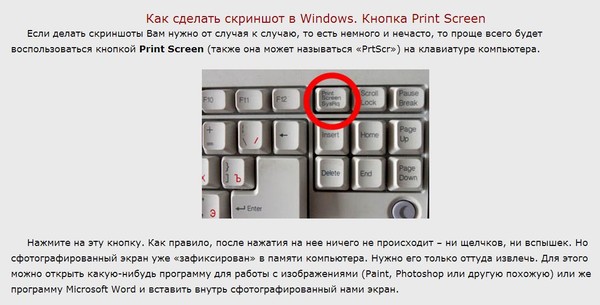
Как известно, с помощью PrtScr можно сделать скрин страницы на компьютере, но только видимой ее части. Инструкция по созданию скринов и с последующим размещением их в сети находится по ссылке https://inetsovety.ru/kak-sdelat-skrinshot-ekrana/
Если страница длинная и с прокруткой в несколько экранов, склеивать снимки разных участков в один, это долгое и муторное занятие.
Где сделать скриншот сайта целиком онлайн
Рассмотрим, как сделать длинный скриншот экрана на компьютере с помощью онлайн сервисов.
Первый и самый удобный сервис, создающий скриншот всей страницы — s-shot.ru
Имеет дополнительные настройки, позволяющие выбрать полноразмерный или фиксированный по высоте размер, разрешение по ширине от 240 до 2560 пикселей, формат готового изображения png или jpeg.
Хочу отметить, несколько его достоинств по сравнению с другими онлайн сервисами, делающими скриншот сайта:
- скорость получения готового результата;
- возможность делать скрин любой страницы сайта целиком;
- указание параметров настроек.

Чтобы создать скриншот всей страницы сайта онлайн следуйте пунктам:
- Укажите адрес страницы в специальном поле.
- Выберите расширение по ширине, от этого зависит качество картинки и читаемость мелких деталей.
- Чтобы сделать онлайн снимок экрана фиксированной высоты, не выбирайте «полноразмерный», а укажите высоту в пикселях.
- Формат готового изображения.
Действуют следующие ограничения для одного IP: в день не более 100 скринов и до 1000 за месяц.
Еще один сервис, создающий скриншот всей страницы сайта онлайн — Capture Full Page.
Работать просто, добавляем ссылку в специальное поле, ставим галочку в чекбоксе капчи и нажимаем на кнопку «Отправить запрос»:
Довольно быстро справился с поставленной задачей для главной страницы. Но сделать скриншот с прокруткой экрана внутренней страницы сайта он не смог. Может это только у меня, а у вас получится, проверьте.
После успешного создания скрина, появится превью страницы и кнопка с надписью «Download your Image», кликните по ней для скачивания файла на компьютер.
Расширения для браузеров
Специальное расширение Webpage screenshot для браузера Google позволит сделать скриншот страницы сайта целиком. И еще одно — «Awesome Screenshot для Google Chrome».
Рассмотрим установку и работу с Webpage screenshot. Кликайте по ссылке для перехода к установке.
Нажмите на кнопку «Установить», как показано ниже:
Далее подтвердите запрос на установку кликом по кнопке «Установить расширение»:
Немного подождите и по окончании установки, справа в углу экрана добавится значок расширения, кликните по нему для запуска:
Меню полностью на русском языке. Чтобы сделать скрин всей страницы сайта выберите в меню «сфотографировать все страницы». Предварительно откройте вкладку с веб-страницей, для которой вам необходим длинный скриншот экрана.
Готовый скриншот всей страницы с прокруткой откроется в новой вкладке. Над ним будет строка меню, в которой можно выбрать редактирование изображения, или его сохранение. Также можно скачать на компьютер файл картинки, кликнув правой кнопкой мыши в любом месте и выбрав с меню «Сохранить картинку как…»:
Также можно скачать на компьютер файл картинки, кликнув правой кнопкой мыши в любом месте и выбрав с меню «Сохранить картинку как…»:
Расширение для скриншотов в FireFox – ScreenGrab.
Чтобы на Android создать скрин всей страницы сайта, в Google Play найдите и установите на выбор одно из приложений:
Программы для компьютера:
- FastStone Capture
- PicPick
На этом у меня все, если остались вопросы, задавайте их в комментариях к записи.
С уважением, Виктория – блог inetsovety.ru
Скриншот онлайн — сервисы для создания снимков экрана бесплатно
Есть много программ-скриншотеров, которые устанавливаются на компьютер. Есть и клавиша Print Screen, с помощью которой можно делать снимок экрана. Тем не менее до сих пор пользуется популярностью способ, позволяющий сделать скриншот онлайн. В основном это происходит из-за того, что такие скриншотеры, работающие в режиме реального времени, экономят место на компьютере и не требуют установки. Разберем, какие программы входят в их число.
В основном это происходит из-за того, что такие скриншотеры, работающие в режиме реального времени, экономят место на компьютере и не требуют установки. Разберем, какие программы входят в их число.Как сделать онлайн скриншот
Сервис скриншотов, работающий в режиме реального времени, может относиться к одному из двух типов:
- первые загружают картинку из буфера обмена;
- вторые целиком или частично делают скрины страниц.
Рассмотрим несколько сервисов для создания снимков.
Snaggy
Преимущество данного сервера заключается в том, что с его помощью можно сделать скриншот онлайн и передать его друзьям, а также воспользоваться редактором с минимальным набором инструментов.
Сделать скрин онлайн можно следующим образом:
- Выберите активное окно и нажмите сочетание клавиш Alt + Print Screen.
- Зайдите на сайт онлайн скриншотера и нажмите сочетание Ctrl + V – выделенное окно при этом появится на экране.
Сверху находится панель с минимальными инструментами – здесь можно, к примеру, обрезать скриншот или добавить текст.
Скопировать ссылку, чтобы отправить ее другим людям или вставить в документ, можно несколькими путями. Можно, к примеру, скопировать ссылку вручную. Либо нажать на специальную клавишу. Можно использовать Ctrl + C – ссылка копируется в буфер обмена.
Программа на просторах интернета предоставляется бесплатно. К сожалению, у онлайн скриншотера есть существенный недостаток – использовать его можно только на английском языке.
Готовое изображение можно сохранить на компьютер.
PasteNow
С помощью такого сервиса, как PasteNow, также можно сделать скриншот онлайн. Используя его, можно сделать скрин как страницы веб-сайта, так и рабочего стола. Дополнительный плюс – это наличие русскоязычной версии, в отличие от Snaggy.
Использовать сервис очень просто:
- Сделайте снимок экрана с помощью сочетания клавиш Alt + Print Screen.
- Чтобы загрузить снимок – нажмите Ctrl+V.
Обратите внимание! Если у вас уже есть скрин, к примеру, на рабочем столе, и вы хотите загрузить его на сервер – можно нажать на клавишу «Обзор…».
- При желании скрин можно отредактировать – для этого имеется минимальное количество инструментов. Можно, к примеру, увеличить или уменьшить изображение, добавить текст, стрелки и так далее.
Чтобы передать файл друзьям – можно использовать короткую или длинную ссылку.
Snapito
Если нужно сделать скрин не отдельного фрагмента, а веб-страницы с прокруткой – можно использовать сервер Snapito. Это еще один англоязычный сервер, который, к сожалению, не доступен на русском языке.
Воспользоваться им очень легко – для этого скопируйте ссылку той страницы, копию которой желаете сделать. После чего нажмите на клавишу Snap.
Система выведет на экран выполненный скриншот.
А дальше остается только скопировать готовую ссылку или URL!
Это лишь часть сервисов, делающих скриншоты онлайн. Есть и другие работающие подобным образом. Основное их преимущество в том, что их не нужно скачивать на компьютер. Однако есть и недостатки – например, низкое качество готовых картинок.
Однако есть и недостатки – например, низкое качество готовых картинок.
Как сделать скриншот страницы сайта целиком онлайн
Есть проблемы с ранжированием, проект не растет, хотите проверить работу своих специалистов по продвижению? Закажите профессиональный аудит в Семантике
Получи нашу книгу «Контент-маркетинг в социальных сетях: Как засесть в голову подписчиков и влюбить их в свой бренд».
Подпишись на рассылку и получи книгу в подарок!
Иногда возникает необходимость выгрузить внешний вид страницы сайта в графический файл. Точный снимок веб-страницы имеет также другие названия: вебшот, тумбшот, скрин. Стоит отметить, что редко какой сайт умещается на экране без прокрутки вниз. Если мы используем клавишу Printscreen или надстройки типа Joxi или LightShot, то получаем возможность «снять» видимую часть экрана без прокрутки.
При этом нижняя часть страницы «обрезается».
Зачем нужно делать скриншоты
- Отправить разработчику ПО пример ошибки.
- Скопировать переписку.
- «Сфотографировать» понравившийся дизайн веб-сайта.
- Поделиться понравившимся изображением с кем-то.
- Указать пользователю на ошибку или проконсультировать его и т.д.
Можно ли сделать скриншот всей страницы сайта онлайн так, чтобы в скрин она целиком уместилась? Давайте разбираться.
В интернете есть онлайн-сервисы, которые помогают решить поставленный вопрос. Установка дополнительного ПО или расширений для браузера не требуется. Сервисы делают миниатюру веб-страницы, которую можно сохранить.
Принцип работы каждого сервиса следующий: пользователь копирует URL нужной интернет-страницы, вставляет его в специальное поле, настраивает параметры и запускает обработку. В результате сервис выдает ссылку на полученное изображение, которое хранится некоторое время на сервере. Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Пользователь может его скачать на свой ПК. Рассмотрим несколько онлайн-сервисов.
Snapito
По кнопке «шестеренка» вы выбираете настройки (размер, срок хранения картинки и т.п.), кнопкой Snap запускается обработка. Вы также можете сохранить скрин в PDF. Результат работы сервиса — ссылка на полученное изображение.
Web Capture
Работает на русском языке. Снимок может быть конвертирован в любой из предложенных форматов. Введите URL, выберите формат, нажмите «Сгенерировать».
Затем вы можете скачать снимок как ZIP или развернутый файл.
IMGonline
Позволяет получать вебшот в JPG- или PNG-форматах. Введите адрес веб-страницы, настройте параметры и нажмите «ОК».
Затем откройте полученный вебшот или скачайте его.
S-shot
Работает по такому же принципу.
Еще один вариант работы веб-сервиса — можно создать скрин, скопировав ссылку, обведенную в красный прямоугольник на нашем примере, заменив адрес сайта из примера на ваш URL.
Screenshot machine
Еще один бесплатный вариант.
После получения снимка нажмите Download и сохраните миниатюру на свой ПК.
ScreenPage
Вы получите ссылку на файл на вашу электронную почту. Также просмотреть и сохранить его можно на странице данного сервиса.
Mozilla Firefox
В интернет-браузере Mozilla можно создавать и сохранять вебшоты штатным средством. Одновременно нажмите Ctrl + Shift + I. Вашему взору предстанет панель инструментов. В ее правой части нажмите на шестеренку. Выберите доступные кнопки и активируйте «Сделать скриншот всей страницы». В браузере появится иконка фотоаппарата. Необходимо открыть нужную веб-страницу, кликнуть на значок фото и войти в папку закачек, куда автоматически уже записался скрин.
Расширения для браузеров
Это Joxi, Qsnap, Lightshot и другие. Соответствующее ПО устанавливается на компьютер. Затем, удерживая кнопку CTRL и прокручивая колесико мышки, уменьшаем страницу до тех пор, пока она полностью не начинает умещаться на экране. Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.
Нажимаем соответствующую для каждого плагина кнопку. Например, для Joxi это — птичка в правом верхнем углу браузера.
Выбираем необходимую область экрана для скрина, фотографируем и скачиваем результат.
Как сделать скрин на скорую руку
А можно ли делать скрины без установки разных программ и без обращения на сторонние веб-сайты? Вдруг у вас нет интернета?
Уменьшив веб-страницу до оптимальных размеров, необходимо нажать клавишу РrtScrn (справа вверху на клавиатуре) или Shift + РrtScrn. Страница скопируется в буфер. Затем необходимо открыть любой графический редактор, создать новый файл и выбрать функцию «Вставить».
А как быть с телефонами?
Современные гаджеты — это те же компьютеры, только немного уменьшенные. Скриншоты они также делать могут. Для создания снимка применяются комбинации клавиш, соответствующие каждой модели и типу операционки.
- Ios — удерживайте кнопку «Включение» и «Домой».Вебшот сохранится в папке «Фото».
- Андроид 1, 2 — устанавливается специальное приложение, которое позволяет делать вебшоты.

- Android 3.2 — кнопку «Недавние программы» удерживайте какое-то время.
- Андроид 4 — нажмите одновременно «Уменьшения громкости» и «Питание».
- Samsung под Android и HTC под Android — «Домой» и «Питание» удерживайте одновременно.
Скрин полной веб-страницы можно сделать разными способами. Причем многие плагины позволяют обрабатывать полученное изображение — вставлять текст, выделять блоки, рисовать стрелки и другие геометрические фигуры. Удач
Как сделать скриншот страницы сайта
Как сделать скриншот всей страницы сайта? Этот вопрос волнует многих, ведь процедура его создания отличается от выполнения скрина отдельного участка экрана. Захватить полностью веб-страницу довольно проблематично. Главная сложность состоит в том, что размер участка превышает разрешающую способность монитора. Результат – приходится склеивать «порезанные» детали в графическом редакторе, что доставляет массу неудобств.
В этой статье представлены популярные способы, как сделать скриншот страницы сайта целиком.
1. Программа WebShot
Простой и интуитивно понятный сервис, который работает на любом компьютере под определенной операционной системой. Установка не потребует много времени. Разбираться с функционалом не понадобится. Достаточно запустить программу и выполнить следующие действия:
-
SourceUrl – поле, в которое вам нужно ввести адрес выбранного объекта. Обязательно отметьте добавление в списке заданий.
-
TargetPath – участок, который демонстрирует, где изображение будет сохраняться. Можете поместить его в папку или оставить все, как есть.
-
Кнопка Start начнет процедуру. О ее завершении оповестит появление надписи Complete.
Обратите внимание, что использование сервиса вызывает определенные сложности. Некоторые стили оформления и шрифты искажаются и неправильно отображаются в готовом рисунке. Главное преимущество – возможность использовать с любым браузером. Лучше всего работает с ОС Windows.
Главное преимущество – возможность использовать с любым браузером. Лучше всего работает с ОС Windows.
2. Применение плагинов
Если вы нечасто сталкиваетесь с подобной процедурой, то рекомендуется подобрать соответствующий плагин, используя возможности браузера. Чтобы понять, как сделать скриншот страницы сайта, необходимо разобраться с принципами функционирования плагинов и их типами.
-
Abduction работает только с Mozilla Firefox. После его установки перезапустите браузер. Далее выберите интернет-страницу и перейдите на нее. На неактивном месте нажмите левую кнопку мыши и перейдите в выпадающее меню. Там появится графа «Сохранить объект как изображение». Выберите эту команду. Вся веб-страница зальется голубой краской, а сверху появится активная панель. Нажмите «Сохранить выбранное». Обязательно укажите место расположения скриншота.
-
Awesome Screenshot разработан специально для Google Chrome.
 После размещения такого браузерного дополнения перейдите на веб-страницу, которую вы планируете сохранить. После полной ее загрузки активируйте плагин. Его графическое отображение напоминает линзу фотоаппарата. Зона расположения – правая адресная строка. Переместитесь в пункт меню Capture Entire Page. Копия откроется в новой вкладке. Преимущество – встроенный фоторедактор. Вы сразу сможете вставить надписи, рисунки и указатели. После завершения поставьте отметку Done. Не забудьте кликнуть на команду Save.
После размещения такого браузерного дополнения перейдите на веб-страницу, которую вы планируете сохранить. После полной ее загрузки активируйте плагин. Его графическое отображение напоминает линзу фотоаппарата. Зона расположения – правая адресная строка. Переместитесь в пункт меню Capture Entire Page. Копия откроется в новой вкладке. Преимущество – встроенный фоторедактор. Вы сразу сможете вставить надписи, рисунки и указатели. После завершения поставьте отметку Done. Не забудьте кликнуть на команду Save. -
Nimbus Screenshot – удобное и практичное расширение. Подходит для Chrome и Firefox. Имеет один классический интерфейс. Вы без посторонней помощи справитесь с его использованием. Копия делается всего за один клик. Картинка автоматически загружается на ваше устройство. Также вы можете его отправить на Google Drive.
3. Применение онлайн-сервисов
Проблема интернет-пространства в том, что тяжело найти русскоязычный ресурс для выполнения задачи. Из-за этого возникают сложности с непониманием того, как сделать скриншот страницы сайта на ноутбуке.
Из-за этого возникают сложности с непониманием того, как сделать скриншот страницы сайта на ноутбуке.
1. S-shot.ru – уникальный, исключительно русскоязычный ресурс. Вы спокойно его сможете найти в сети. Преимущество – использование полностью бесплатно. Особенности работы:
-
Введите адрес в поле.
-
В настройках отметьте полноразмерный формат и кликните на раздел «Создать».
-
После выполнения операции копия отобразится на экране. На нее будет предоставлена ссылка.
2. Web-Capture – разработка, которая открывает пользователю дополнительные возможности. Плюсы редактора: установка формата изображения, размещение ярлыка на рабочем столе для быстрого доступа. Процесс полностью выполняется за один клик.
4. Приложения
Сегодня существует большое количество приложений, которые полностью решают проблему того, как сделать скриншот длинной страницы сайта. Они в автоматическом режиме прокручивают ленту. Готовый вариант выглядит цельным. Популярные инструменты:
Они в автоматическом режиме прокручивают ленту. Готовый вариант выглядит цельным. Популярные инструменты:
-
FastStone Capture. Вызывает приложение клавишей на панели инструментов или сочетанием: Ctrl+Alt+PrtScn. Главное – скачать новую версию, она имеет более обширный функционал.
-
Screenpresso. Бесплатный комплекс с функцией полного охвата и прокруткой. Принцип применения – аналогичный. Выполнение операции не займет более 2 минут.
Будьте внимательны при выборе ресурса. Читайте описание, чтобы уточнить наличие прокрутки. Рекомендуется проверять платные версии, так как зачастую они работают по принципу PrtSc.
Независимо от цели, вы всегда сможете сделать скриншот полной страницы веб-ресурса. Не забывайте, что невыполнимых задач не существует. Подберите подходящий вариант и активно его используйте. Для предварительных экспериментов воспользуйтесь пробным изданием. После внедрения любого метода вам не понадобится обращаться к ретуши. Представленные варианты – простые и не требуют значительных усилий.
После внедрения любого метода вам не понадобится обращаться к ретуши. Представленные варианты – простые и не требуют значительных усилий.
Если у вас есть свободное время и нет желания разбираться со сторонними ресурсами, вы можете воспользоваться традиционным способом – склеивать несколько скриншотов в один с помощью встроенного графического редактора Paint (имеются в виду операционные системы Windows). Для этого необходимо сделать несколько скриншотов, охватив весь сайт, и сохранить их на устройстве. Алгоритм дальнейших действий:
-
Откройте программу Paint.
-
Вставьте первое изображение.
-
По очереди добавляйте остальные, корректируя при этом их масштабы до полного совпадения.
После всех манипуляций не забудьте сохранить результат. Такой способ – самый старый, но отнимает немало времени, особенно если страница длинная. Поэтому рекомендуем использовать специальные сервисы, описанные выше: они просты и удобны.
Поэтому рекомендуем использовать специальные сервисы, описанные выше: они просты и удобны.
Online Screenshot — Бесплатный онлайн-инструмент для создания снимков экрана
Online Screenshot — бесплатный онлайн-инструмент для создания снимков в Интернете
Online Screenshot — это бесплатный онлайн-инструмент для создания снимков экрана, который позволяет вам делать высококачественные веб-скриншоты, используя множество опций.
Вы можете эмулировать различные устройства, такие как планшеты и смартфоны, выбирать между различными операционными системами, браузерами и предустановленными разрешениями.
В дополнительных параметрах вы можете выбрать прокси-серверы или использовать собственный, вы даже можете установить настраиваемые файлы cookie для каждого запроса.
Каждый веб-снимок экрана можно визуализировать и сохранить в формате PNG, JPEG или даже PDF.
URL-адрес
Действительный URL-адрес, должен начинаться с HTTP. или протокол HTTPS, за которым следует допустимое доменное имя и расширение.
или протокол HTTPS, за которым следует допустимое доменное имя и расширение.
Хороший пример — https://google.com
Использование опции «Custom Device»
Если вы выбрали эту опцию, вы должны ввести действительную строку User-Agent браузера.
Используя этот optiom, вы можете идентифицировать себя как любое устройство.
Веб-снимок экрана с прокси-серверами
Обратите внимание, прокси-серверы ненадежны. Использование прокси-сервера может значительно увеличить время загрузки страницы или даже не загрузиться вообще.
Вы можете выбрать один из предопределенных серверов или ввести собственный.
Пользовательские прокси-серверы необходимо вводить как IP-адрес, за которым следует двоеточие и номер порта. Например: 216.58.206.206:8080
Задержка снимка экрана
Задержка (в секундах) после того, как скриншот будет сделан.Браузер откроет страницу и подождет x секунд, прежде чем будет сделан снимок экрана.
Полезно для веб-сайтов на основе AJAX или страниц, которые загружаются медленнее.
Использование опции «Установить файлы cookie»
Если выбран этот параметр, необходимо ввести файлы cookie в допустимом строковом формате JSON.
В этом вам поможет сборка в редакторе JSON.
Скриншот полной страницы | Как сделать снимок веб-страницы — Блог
Сделать снимок экрана вашего компьютера довольно просто с помощью сочетаний клавиш по умолчанию.Но если вам нужно сделать полный снимок экрана в браузере, это потребует дополнительных действий или специального инструмента.
Вот 4 различных способа захвата полной страницы:
Уменьшите масштаб страницы и используйте команды по умолчанию
Это может быть быстрое решение, если страница немного выходит за пределы видимой области экрана. Уменьшите его, пока он не поместится на экране, а затем используйте команды компьютера по умолчанию, чтобы сделать снимок экрана всего страницы.
То есть — в Windows нажмите Print Screen на клавиатуре. Он сохранит снимок экрана в буфер обмена, поэтому вам нужно будет открыть графический редактор и вставить снимок экрана в новый файл.
На Mac ярлык для полноэкранного снимка экрана — Cmd-Shift-3. По умолчанию снимок экрана сохраняется на рабочем столе в формате PNG.
Программа для захвата экрана
Есть несколько программ для создания снимков экрана, которые вы можете установить на свой компьютер.Вот некоторые из них, которые я могу порекомендовать: Snagit от Techsmith (использовал его как на Windows, так и на Mac), FastStone Capture (доступен только для Windows) и Paparazzi (только для Mac, см. Снимок экрана ниже). Если знаете больше — напишите в комментариях. Однако следует помнить о том, что некоторые из этих инструментов платные.
Онлайн-инструменты для полноэкранных снимков экрана
Если вы не хотите ничего устанавливать на свой компьютер, вы можете использовать один из этих веб-инструментов для создания полного снимка экрана. Например, я пробовал Snapito, Screenshot Machine и Web-capture.net. Все они работают одинаково: скопируйте URL-адрес соответствующей страницы и вставьте его в поле на своем веб-сайте, чтобы получить снимок.
Например, я пробовал Snapito, Screenshot Machine и Web-capture.net. Все они работают одинаково: скопируйте URL-адрес соответствующей страницы и вставьте его в поле на своем веб-сайте, чтобы получить снимок.
Расширения браузера
Мой любимый способ сделать снимок экрана всей страницы — использовать расширение браузера. В этом случае мне не нужно переключаться на другую вкладку или запускать отдельное приложение — меньше кликов!
Для браузера Opera доступно несколько расширений.Назову несколько:
После установки одного из этих расширений вам просто нужно щелкнуть его значок справа от адресной строки, чтобы сделать снимок экрана.
Когда я натыкаюсь на интересный обзор Opera или вижу веб-страницу, которая меня вдохновляет, я делаю снимок экрана и сохраняю его для использования в будущем. Чаще всего контент не умещается на одном экране, поэтому мне часто приходится использовать один из описанных мною методов.
Как сделать снимок экрана на всю страницу?
[WebUI] Сделать снимок экрана | Katalon Docs
Описание
Сделайте снимок экрана браузера.
Параметры
| Параметр | Тип параметра | Обязательно | Описание |
|---|---|---|---|
| имя файла | Строка | Дополнительно | Путь к захваченному файлу. |
| FlowControl | Обработка сбоев | Дополнительно | Укажите схему обработки сбоев, чтобы определить, следует ли разрешить выполнение продолжения или остановки. |
Пример
- Вы хотите сделать снимок экрана текущего браузера после входа в систему и сохранить его во временной папке
импорт статических ком.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
импортировать статический com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
импортировать статический com.kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com. kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импорт com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
import com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.
kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импорт com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
import com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com. kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.click (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ()
'Закройте браузер'
WebUI.closeBrowser ()
kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.click (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ()
'Закройте браузер'
WebUI.closeBrowser ()
2. Вы хотите сделать снимок экрана текущего браузера после входа в систему и сохранить его в произвольном месте:
импортировать статический com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
импортировать статический com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
импортировать статический com. kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com.kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
импортировать com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.
kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com.kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
импортировать com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com. kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импорт com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ('E: \\ screenshot.png')
'Закройте браузер'
WebUI.closeBrowser ()
kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импорт com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ('E: \\ screenshot.png')
'Закройте браузер'
WebUI.closeBrowser ()
3. Вы хотите сделать снимок экрана текущего браузера после входа в систему и сохранить его в текущем проекте, используя относительные пути.
импортировать статический com.kms.katalon.core.checkpoint.CheckpointFactory.findCheckpoint
импортировать статический com.kms.katalon.core.testcase.TestCaseFactory.findTestCase
import static com.kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com.kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
import com.kms.katalon.core.model.FailureHandling как FailureHandling
импорт com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com. kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable "Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL) 'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя) 'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль) 'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login')) "Сделать снимок экрана после входа в систему"
WebUI.
kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable "Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL) 'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя) 'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль) 'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login')) "Сделать снимок экрана после входа в систему"
WebUI.



 После размещения такого браузерного дополнения перейдите на веб-страницу, которую вы планируете сохранить. После полной ее загрузки активируйте плагин. Его графическое отображение напоминает линзу фотоаппарата. Зона расположения – правая адресная строка. Переместитесь в пункт меню Capture Entire Page. Копия откроется в новой вкладке. Преимущество – встроенный фоторедактор. Вы сразу сможете вставить надписи, рисунки и указатели. После завершения поставьте отметку Done. Не забудьте кликнуть на команду Save.
После размещения такого браузерного дополнения перейдите на веб-страницу, которую вы планируете сохранить. После полной ее загрузки активируйте плагин. Его графическое отображение напоминает линзу фотоаппарата. Зона расположения – правая адресная строка. Переместитесь в пункт меню Capture Entire Page. Копия откроется в новой вкладке. Преимущество – встроенный фоторедактор. Вы сразу сможете вставить надписи, рисунки и указатели. После завершения поставьте отметку Done. Не забудьте кликнуть на команду Save. kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.click (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ()
'Закройте браузер'
WebUI.closeBrowser ()
kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.click (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ()
'Закройте браузер'
WebUI.closeBrowser ()
 kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com.kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
импортировать com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.
kms.katalon.core.testdata.TestDataFactory.findTestData
импортировать статический com.kms.katalon.core.testobject.ObjectRepository.findTestObject
импортировать com.kms.katalon.core.checkpoint.Checkpoint как контрольную точку
импортировать com.kms.katalon.core.checkpoint.CheckpointFactory как CheckpointFactory
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как MobileBuiltInKeywords
импортировать com.kms.katalon.core.mobile.keyword.MobileBuiltInKeywords как мобильный
импортировать com.kms.katalon.core.model.FailureHandling как FailureHandling
импортировать com.kms.katalon.core.testcase.TestCase как TestCase
импортировать com.kms.katalon.core.testcase.TestCaseFactory как TestCaseFactory
импортировать com.kms.katalon.core.testdata.TestData как TestData
импортировать com.kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com. kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импорт com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ('E: \\ screenshot.png')
'Закройте браузер'
WebUI.closeBrowser ()
kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импорт com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable
"Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL)
'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя)
'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль)
'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login'))
"Сделать снимок экрана после входа в систему"
WebUI.takeScreenshot ('E: \\ screenshot.png')
'Закройте браузер'
WebUI.closeBrowser ()
 kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable "Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL) 'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя) 'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль) 'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login')) "Сделать снимок экрана после входа в систему"
WebUI.
kms.katalon.core.testdata.TestDataFactory как TestDataFactory
импортировать com.kms.katalon.core.testobject.ObjectRepository как ObjectRepository
импортировать com.kms.katalon.core.testobject.TestObject как TestObject
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WSBuiltInKeywords
импортировать com.kms.katalon.core.webservice.keyword.WSBuiltInKeywords как WS
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUiBuiltInKeywords
импортировать com.kms.katalon.core.webui.keyword.WebUiBuiltInKeywords как WebUI
import internal.GlobalVariable как GlobalVariable "Откройте браузер и перейдите в AUT"
WebUI.openBrowser (GlobalVariable.G_SiteURL) 'Введите имя пользователя'
WebUI.setText (findTestObject ('Page_Login / txt_UserName'), имя пользователя) 'Введите пароль'
WebUI.setText (findTestObject ('Page_Login / txt_Password'), пароль) 'Нажмите на new_btn'
WebUI.щелкните (findTestObject ('Page_Login / btn_Login')) "Сделать снимок экрана после входа в систему"
WebUI.
Ваш комментарий будет первым