Как сделать скриншот в браузере Опера и обработать его
Часто перед пользователями встает вопрос о сохранении рисунка или какой-то части документа со страницы веб-сайта. Бывает так, что сохранить картинку никак нельзя. А делать скриншот через клавишу на клавиатуре PrintScreen долго. Тем более после этого ее надо отправлять в Paint, чтобы обрезать. Разработчики браузера Opera создали специальную функцию для этих целей. О ней и пойдет речь в данной статье. Давайте разберемся, как сделать скриншот страницы в Опере.
Содержание
- Инструкция
- Альтернативный вариант
- Работа со скриншотом
Инструкция
Функция помогает пользователю делать снимки с любой части экрана и выбирать размер такой, какой он желает. Для того, чтобы сделать скриншот юзеру надо сделать несколько манипуляций над браузером:
- Открыть меню браузера, которое находится в левой верхней части экрана.
- Откроется меню, в котором надо выбрать вкладку «Снимок».
 Либо с помощью горячих клавиш Ctrl + Shift + 5.
Либо с помощью горячих клавиш Ctrl + Shift + 5. - Когда юзер кликнет по снимку, меню исчезнет, а на экране отобразится рамка, которую он сможет настроить по собственному желанию: растянуть или передвинуть в любой угол.
- После того, как рамка будет настроена, снизу отобразятся две кнопки «Захват» и «Отмена». Нужно нажать на первую из них.
Если пользователь не хочет возиться с рамкой, а ему нужно заскринить веб-сайт целиком, то он должен навести курсор мыши на центр браузера сверху, где находится кнопка
Пользователь может и не заходить в меню, чтобы сделать снимок экрана. Есть кнопка со значком фотоаппарата, созданная специально для этих целей. Она располагается слева на боковой панели.
Альтернативный вариант
У юзеров Оперы обычно отображается боковая панель в левой части экрана. Там находится иконку с фотоаппаратом.
Чтобы изменить или сохранить скриншот необходимо использовать различные инструменты. Разработчики позаботились о специальных функциях для упрощения работы с изображениями.
Разработчики позаботились о специальных функциях для упрощения работы с изображениями.
Работа со скриншотом
Инструменты для работы с изображениями включают в себя:
- Масштабирование.
- Размытие.
- Карандаш.
- Селфи-камера.
- Популярные эмодзи.
Внизу на скриншоте есть две кнопки: «Сохранить» и «Копировать и закрыть». Используя первую клавишу, юзер сможет загрузить себе на компьютер файл. Документ создается с расширением .png. Юзер может сам выбрать в какую папку сохранять рисунок.
Если необходимо сразу отправить рисунок другу, то юзер тогда нажимает кнопку «Копировать и закрыть». Файл сохраняется в буферную память компьютера. С помощью горячих клавиш Ctrl + V пользователь сможет выложить скриншот на форуме или послать сообщением по почте или на социальной странице.
Скопированное изображение также можно перенести в любой графический редактор и уже там выполнить более детальную обработку.
Как сделать скриншот страницы в интернете
В процессе работы с браузером мы посещаем большое количество интернет-ресурсов, информация на некоторых может быть нам полезна. В том случае, если вы хотите сохранить страницу для офлайн-просмотра, то самое простое, что вы можете сделать – это сделать скриншот страницы. Более подробнее о способах создания скриншотов в интернете и пойдет речь.
Скриншот – снимок с экрана. Часто подобная процедура выполняется для фиксирования результата, наглядного объяснения другим компьютерным пользователям, каким образом выполняется так или иная задача, а также для быстрого сохранения интересующей информации. Если вам потребовалось сделать скриншот страницы в интернете, то ниже пойдет речь о нескольких способах, которые позволят осуществить данную задачу.
Способ 1: использование PrintScreen + Paint
Способ создания скриншота любого действия, происходящего на экране вашего компьютера. Чтобы воспользоваться данным способом, вам потребуется открыть на экране ту область веб-страницы, которую требуется зафиксировать, а затем нажать клавишу PrintScreen, которая, как правило, находится в верхней правой области клавиатуры вашего компьютера (ноутбука).
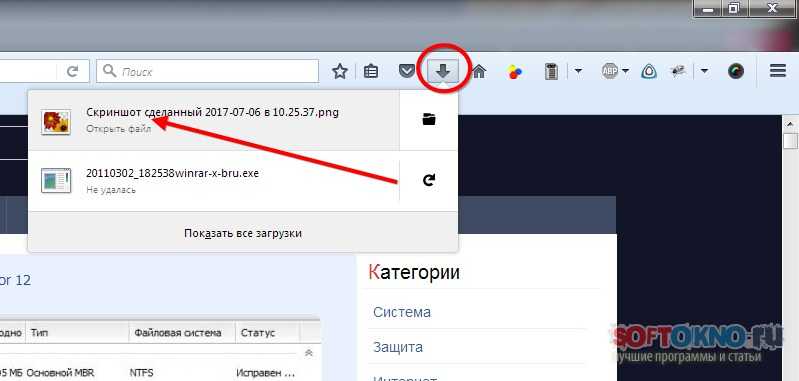
Нажатие данной клавиши означает, что изображение, снятое с экрана компьютера, было помещено в буфер обмена, а значит, вам лишь остается его оттуда вытащить. Для этого запустите на компьютере стандартную программу Paint (ее можно найти через поиск Windows), а затем сразу нажмите сочетание клавиш Ctrl+V, что позволит вставить ваш снимок с экрана из буфера обмена. Далее изображение может быть как сразу сохранено на компьютер, так и обрезано до нужного масштаба.
Способ 2: моментальное сохранение скриншотов
Данный способ удобен тем, что позволяет за секунду создать скриншот, который будет автоматически сохранен в стандартную папку «Изображения». Чтобы воспользоваться данным методом, вам достаточно нажать на компьютере сочетание клавиш Win+PrintScreen, после чего экран монитора «моргнет», что означает, что скриншот уже находится в указанной папке.
Стоит отметить, что данный способ работает в ОС Windows, начиная с восьмой версии.
Способ 3: инструмент «Ножницы»
Еще один стандартный способ создать скриншот, позволяя зафиксировать лишь необходимую информацию с экрана компьютера.
Найти инструмент «Ножницы» вы сможете через поиск Windows. Когда на экране отобразится данная программа, вам потребуется щелкнуть по кнопке «Создать», после чего на экране вам потребуется выделить ту область, которую вы хотите зафиксировать на скриншоте.
Когда скриншот будет создан, на экране отобразится простенький редактор, в котором можно внести небольшие коррективы в ваш снимок с экрана, после чего его можно будет завершить его сохранение.
Способ 4: использование программы Ashampoo Snap
Сегодня на просторах интернета можно найти массу полезных программ-скриншотеров, которые имеют в своем арсенале массу возможностей для детальной настройки захвата экрана, а также широкий набор инструментов для последующего редактирования созданного скриншота.
Почему именно данная программа? В ней имеется функция захвата скриншотов именно с веб-страниц в интернете. Но стоит отметить, что программа не является бесплатной, но с учетом ее возможностей это не станет серьезным минусом.
Но стоит отметить, что программа не является бесплатной, но с учетом ее возможностей это не станет серьезным минусом.
Установив программу Ashampoo Snap на компьютер, в верхнем правом углу экрана компьютера появится небольшая синяя полоса, наведение курсора мыши на которую отобразит небольшое меню программы, в котором представлены сразу две функции для захвата снимка с экрана:
- Захват окна с прокруткой (Свободная область, Firefox). Суть данной функции заключается в том, что вы выделяете необходимую часть (учитывая лишь границы) веб-страницы, после чего щелкаете на получившийся прямоугольник. С учетом установленного прямоугольника программа начнет автоматическую прокрутку вниз по странице. Плюс данного способа заключается в том, что он позволит исключить из захвата лишние области веб-страницы, минус – из браузеров поддерживается лишь Firefox.
- Захват веб-сайта из Internet Explorer/Chrome. Используя данный метод захвата веб-страницы, вам лишь потребуется щелкнут по текущей веб-странице, после чего программа начнет автоматическую прокрутку вниз, пока не дойдет до конца страницы.
 Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Скачать программу Ashampoo Snap
Способ 5: сохранение страницы в PDF
Данный способ нельзя отнести к созданию скриншотов, но учитывая, что в нашей статье рассматриваются способы создания именно снимков текущей веб-страницы, то о нем стоит рассказать.
Каждый браузер, используемый на вашем компьютере, позволяет сохранить открытую веб-страницу в файл PDF, что обычно необходимо для печати. В том случае, если вам необходимо сохранить полностью всю веб-страницу без установки дополнительных программ, то стоит обратить внимание именно на этот метод.
Рассмотрим использование данного способа на примере браузера Google Chrome. Для этого перейдите в веб-обозревателе на страницу, которая будет впоследствии сохранена, а затем щелкните по кнопке меню браузера и пройдите к пункту «Печать».
На экране отобразится меню настройки печати, в левой области которого около пункта «Принтер» вам потребуется щелкнуть по кнопке «Изменить».
На экране отобразится список доступных принтеров, среди которых понадобится выбрать «Microsoft Print to PDF».
Щелкните по кнопке «Печать». Сразу после этого на экране появится проводник Windows, в котором вам лишь остается указать папку назначения и, при необходимости, изменить наименование файла. По аналогии подобная процедура может выполняться и в других браузерах.
И напоследок. Безусловно, это не все способы, позволяющие создавать скриншоты веб-страниц. Если у вас есть на примете куда более удобные решения для выполнения данной задачи, поделитесь ими в комментариях.
Как сделать скриншот веб-сайта с определенными размерами с помощью Google Chrome
Маркетинговые инструментыКонтент-маркетингВидео о маркетинге и продажах имея портфолио сайтов или страниц, которыми вы хотите поделиться в Интернете, вы, вероятно, уже прошли через мучительные попытки сделать одинаковые скриншоты каждого сайта.
Один из клиентов, с которым мы работаем, создает интранет-решения, которые могут размещаться внутри компании. Интранет невероятно полезен для компаний, чтобы сообщать новости компании, распространять маркетинговую информацию, предоставлять информацию о преимуществах и т. д.
Мы помогли этому клиенту перенести его решение для интранета с веб-сайта его материнской компании. Это был обширный проект, который включал в себя все: от создания новых профилей в социальных сетях, обновления Marketo до разборки некоторых пользовательских разработок, которые они сделали для объединения своих сайтов.
Одним из важнейших шагов было обеспечение того, чтобы у нас были отличные снимки продуктов интранет-сайтов их клиентов, заметных на их новом веб-сайте. Мы хотели, чтобы каждый скриншот был одинаковой ширины и высоты на всем сайте. Это может быть сложно… если только вы не используете Google Chrome.
Скриншоты клиента в Google Chrome
Возможно, вы этого не понимаете, но вы можете делать идеальные скриншоты с помощью встроенного в Google Chrome набора надежных инструментов разработчика. Интересно, что, несмотря на удивительную гибкость, это не очень известная функция. Эта функция также позволяет вам делать снимки вашего адаптивного сайта для определенных размеров и размеров экрана.
Интересно, что, несмотря на удивительную гибкость, это не очень известная функция. Эта функция также позволяет вам делать снимки вашего адаптивного сайта для определенных размеров и размеров экрана.
Действия по созданию снимка экрана в Google Chrome
Инструменты разработчика Google Chrome могут предварительно просмотреть сайт с помощью панели инструментов устройства. Инструмент был создан для того, чтобы разработчики могли видеть, как сайт выглядит в разных размерах области просмотра на разных устройствах… но он также является идеальным способом получить скриншот веб-страницы идеального размера.
В этом случае мы хотим, чтобы каждый из ключевых клиентов клиента в разных отраслях, которые создали красивые сайты в интранете, сделал снимок экрана, чтобы мы могли отобразить их всех в портфолио на их веб-сайте. Мы хотим, чтобы страницы были ровно 1200 пикселей в ширину и 800 пикселей в высоту. Для этого:
Мы хотим, чтобы страницы были ровно 1200 пикселей в ширину и 800 пикселей в высоту. Для этого:
- В крайней правой навигационной кнопке (3 вертикальные точки) выберите Меню настройки и управления .
- Выберите Дополнительные инструменты > Инструменты разработчика
- Переключите панель инструментов устройства , чтобы вызвать параметры и размеры устройства.
- Установите первый параметр на Отзывчивый , затем установите размеры на 1200 x 800 и нажмите Enter. Теперь страница будет отображаться с этими размерами.
- В правой части панели инструментов устройства нажмите кнопку навигации (3 вертикальные точки) и выберите Сделать снимок экрана .
- Google Chrome сделает идеальный снимок экрана и поместит его в ваш Загружает папку , куда вы можете прикрепить ее и отправить по электронной почте.
 Не выбирайте полноразмерные скриншоты, так как они займут всю длину страницы и не учитывают ограничения по высоте.
Не выбирайте полноразмерные скриншоты, так как они займут всю длину страницы и не учитывают ограничения по высоте.
Сочетания клавиш Google Chrome для создания снимков экрана
Если вы хорошо разбираетесь в сочетаниях клавиш, с помощью этих сочетаний клавиш вы можете сделать снимок экрана на всю страницу. Мне не нравится такой подход, так как я не могу установить максимальную высоту окна просмотра… но он пригодится, если вам когда-нибудь понадобится скриншот всей страницы.
Сочетания клавиш (Mac)
1. Alt + Command + I 2. Command + Shift + P
Сочетания клавиш (Win/Linux)
1. Ctrl + Shift + I 2. Ctrl + Shift + P
пожаловаться на это объявление 31 марта 2023 г.
Mailchimp: больше, чем поставщик услуг электронной почты, набор инструментов для цифрового маркетинга Скриншот каждой страницы веб-сайта
Блог
/
Скриншот каждой страницы веб-сайта
Новое: заархивируйте весь веб-сайт, указав ссылку sitemap.
Попробовать бесплатно ⟶ Заказать демонстрацию
Введение
Вот уже более 10 лет Stillio лидирует в области скриншотов веб-страниц и пространства для архивирования. Благодаря гибкому предложению частоты захвата, которое включает ежедневные, еженедельные или всего лишь 5-минутные интервалы, вы всегда будете уверены, что ни один момент не пройдет без того, чтобы не сложить сокровище в вашу корзину цифрового наследия.
Проблема
Все эти годы мы занимались захватом отдельных страниц: одной, нескольких, сотен или даже нескольких тысяч. Однако проблема, с которой столкнулись некоторые из наших клиентов со многими веб-страницами, заключалась в том, что управление их учетной записью может занять много времени, когда страницы регулярно добавляются или изменяются на их сайте. Это заставляло их вручную управлять этими изменениями, что было громоздким процессом.
Решение
Теперь пользователи могут заархивировать весь свой сайт, указав одну ссылку на размещенный файл sitemap. xml. На большинстве веб-сайтов этот документ карты сайта уже присутствует, поскольку он является стандартом де-факто для SEO и поисковых систем, таких как Google. Поскольку файл sitemap.xml обычно создается и обновляется системой управления контентом (CMS), вам не нужно беспокоиться о ручном обновлении своей учетной записи Stillio новыми изменениями в карте сайта для добавления или удаления страниц.
xml. На большинстве веб-сайтов этот документ карты сайта уже присутствует, поскольку он является стандартом де-факто для SEO и поисковых систем, таких как Google. Поскольку файл sitemap.xml обычно создается и обновляется системой управления контентом (CMS), вам не нужно беспокоиться о ручном обновлении своей учетной записи Stillio новыми изменениями в карте сайта для добавления или удаления страниц.
В нашем сегодняшнем мире, где данные (прошлые, настоящие и будущие) совершенно необходимы, с этой новой функцией организации могут использовать эту возможность, архивируя все свои сайты. Существует несколько причин, по которым организация может извлечь выгоду из веб-архивирования, включая юридические вопросы, соответствие требованиям, интеллектуальную собственность (ИС), маркетинг, отслеживание SEO, устаревшие причины и т. д. Использовать эту функцию так же просто, как предоставить ссылку на размещенный файл карты сайта. , а остальная часть работы будет выполняться нашими высокоавтоматизированными системами.
Скриншоты с водяными знаками
Мы не только архивируем весь ваш веб-сайт, но и делаем скриншоты более достоверными и чувственными. В качестве дополнительной услуги мы можем добавить водяной знак на снятые скриншоты. Водяной знак содержит важные сведения, такие как дата и время создания снимка экрана, а также URL-адрес веб-страницы. Метаданные могут быть очень мощными и полезными, особенно когда речь идет о проверке контента и судебном процессе.
Пример снимка экрана с водяным знаком, показывающего отметку времени и URL захваченного изображения.
Масштабируемость
Вы перегружены огромным количеством веб-страниц на вашем сайте? В основе архитектуры Стиллио лежит масштабируемость. С новым сервисом на основе карты сайта мы можем обрабатывать сотни, тысячи и даже миллионы веб-страниц. Теоретически мы можем с уверенностью сказать любое количество веб-страниц, которые вы нам предоставляете. Мы можем масштабировать от 1 до 100 одновременных запросов, что означает, что мы можем захватывать до сотен страниц в минуту, чтобы архивировать ваш сайт как можно быстрее. Этот механизм гарантирует, что вы получите высокую степень точности без создания нежелательных промежутков между интервалами захвата.
Этот механизм гарантирует, что вы получите высокую степень точности без создания нежелательных промежутков между интервалами захвата.
Хранилище
По умолчанию снятые снимки экрана сохраняются на нашей облачной платформе, но мы также предлагаем настраиваемые варианты интеграции, при которых пользователи могут синхронизировать свои файлы с другими облачными провайдерами, такими как Google Cloud, AWS S3 и т. д. Наличие собственного хранилища — это двойная гарантия того, что ваши файлы всегда будут сохранены.
Резюме
С помощью этой новой функции пользователи теперь имеют швейцарский армейский нож, добавленный в их арсенал веб-архивирования. Решение для веб-архивирования на 360 градусов находится всего в нескольких щелчках мыши при использовании Stillio. Вы можете сохранить каждый бит информации о вашем бренде, конкурентах и т. д. и использовать эту информацию по нескольким причинам. Эта накопленная информация может помочь в принятии важных бизнес-решений в будущем.
 Либо с помощью горячих клавиш Ctrl + Shift + 5.
Либо с помощью горячих клавиш Ctrl + Shift + 5. Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере.
Особенность данного способа заключается в том, что лишние части веб-страницы здесь можно обрезать уже в процессе редактирования, но кроме того, захват может выполняться не только по отношению к перечисленным браузерам, но и к другим программам с прокруткой на вашем компьютере. Не выбирайте полноразмерные скриншоты, так как они займут всю длину страницы и не учитывают ограничения по высоте.
Не выбирайте полноразмерные скриншоты, так как они займут всю длину страницы и не учитывают ограничения по высоте.
Ваш комментарий будет первым