6 сервисов для создания скриншота веб-страницы целиком
Делаем скриншот страницы сайта
Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
- Изображение сохранится в папку с загрузками.
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Следующим этапом предлагается выбрать вариант снимка — часть страницы или полностью.
- Далее сохраняем результат.
Для более старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.mozilla.org/ru/firefox/addon/fireshot/.
- В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать без сохранения.
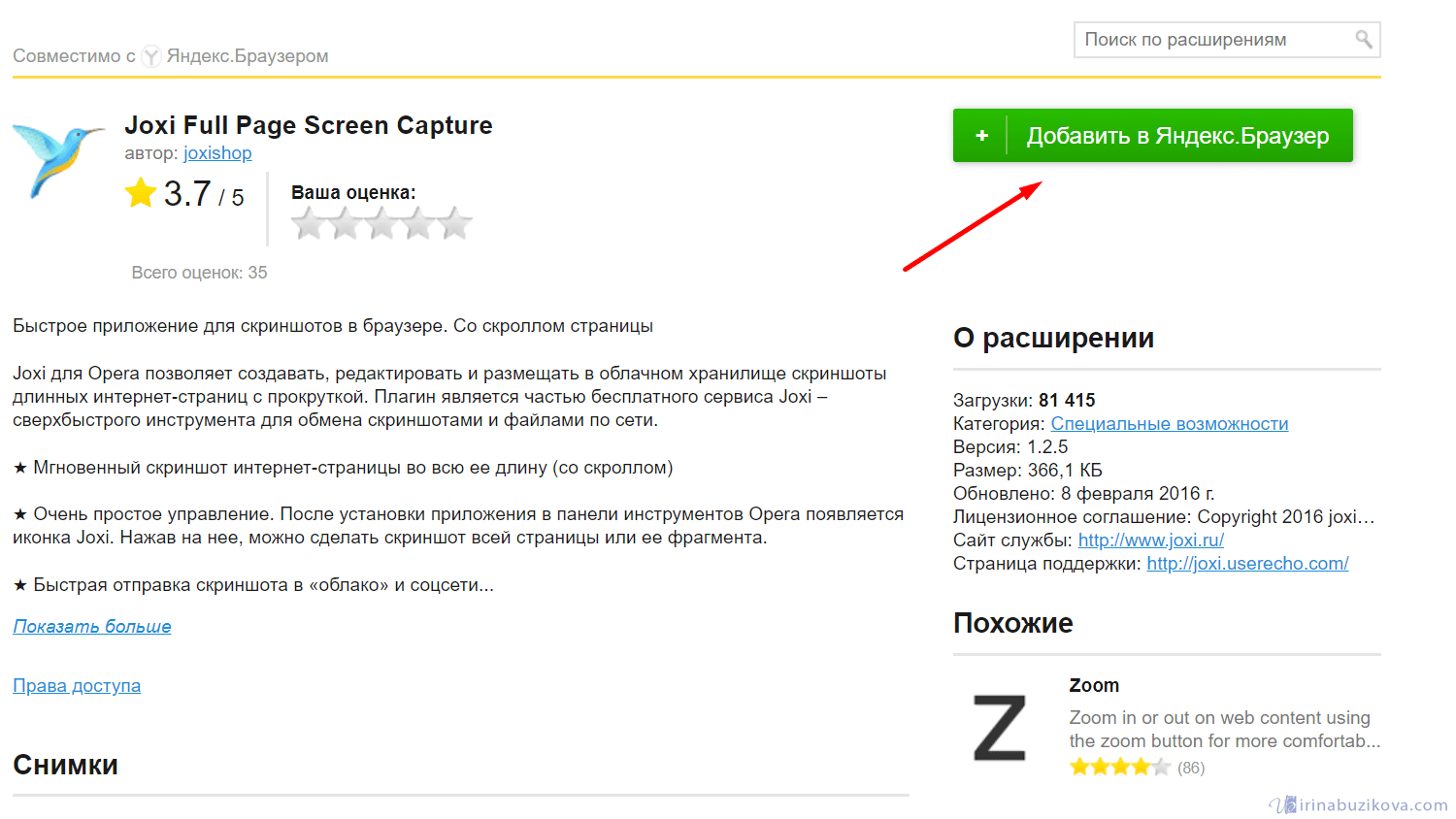
Плагин Joxi
Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат. Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome.google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.
- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
6 сервисов для создания скриншота веб-страницы полностью
Как сделать скриншот веб-страницы целиком, без использования программ и расширений браузеров для создания снимков экрана (скриншотов)? В интернете есть специализированные онлайн сервисы, с помощью которых можно сделать скриншот целой веб-страницы, а не только видимой части сайта на экране монитора.
При помощи онлайн сервиса можно сделать скриншот веб-страницы полностью без установки дополнительного софта на компьютер: специализированных программ или расширений в браузере. Онлайн сервис генерирует скриншот длинной страницы, создает миниатюру сайта, которую можно сохранить на компьютер.
Принцип работы онлайн сервиса для создания снимка страницы сайта следующий: необходимо скопировать ссылку со страницы сайта: с главной страницы или любой другой страницы сайта, настроить параметры, а затем запустить обработку веб-страницы. После преобразования, пользователь получит ссылку на изображение на сервере, которое будет сохранено некоторое время, и возможность сохранить снимок страницы сайта на свой компьютер в поддерживаемом формате.
Имейте в виду, что не все программы и расширения для создания скриншотов имеют функциональную возможность для создания снимка страницы сайта целиком, а не только видимой части сайта на экране монитора.
В данной статье вы найдете 6 онлайн сервисов, работу которых я проверил: Snapito, Web Capture, IMGonline, S-shot. ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
ru, Screenshot machine, ScreenPage.ru. К сожалению, некоторые другие сервисы, упоминаемые в интернете, не прошли проверку, поэтому я не упоминаю их в данной статье.
Также вы узнаете как скриншот длинной страницы в браузере Mozilla Firefox без установки каких-либо дополнений.
Snapito
Можно сделать скриншот страницы сайта целиком онлайн на сервисе Snapito.com .
Войдите на сервис, вставьте в поле ссылку на страницу сайта. Сначала нажмите на кнопку «шестеренка» (настройки), выберите настройки для создания скриншота веб-сайта. С помощью кнопки «Snap» сохраниите снимок веб-страницы, или отправьте скриншот в Pinterest, можно конвертировать изображение в формат PDF, получить ссылку на изображение страницы сайта.
После запуска создания снимка всей страницы сайта, вы получите ссылку на скриншот сайта, которую можно скопировать (снимок на сервисе будет храниться до 30 дней), скриншот можно редактировать в редакторе сервиса, или сохранить оригинальный снимок на свой компьютер в формате «JPG».
Web Capture
Сервис web-capture.net имеет поддержку русского языка. Сервис обеспечивает генерацию полноразмерных скриншотов, конвертируя снимок веб-страницы сайта в разные форматы файлов.
Сначала введите в соответствующее поле URL страницы, для которой вы хотите сгенерировать скриншот, затем выберите формат файла, который вам нужен.
Сервис web-capture поддерживает сохранение скриншота в следующих форматах:
- JPEG, PDF, TIFF, BMP, PNG, PS, SVG.
Далее нажмите на кнопку «Сгенерировать скриншот веб-страницы».
После создания снимка страницы, вы можете посмотреть скриншот в полноразмерном виде, скачать скриншот в выбранном формате, или скачать как ZIP архив.
Для создания полных скриншотов веб-страниц непосредственно на страницах сайтов, можно установить букмарклет на панель закладок в браузере. После клика по букмарклету, откроется страница сервиса web-capture net, на которой вы можете сделать скриншот сайта целиком онлайн.
IMGonline
Сервис IMGonline. com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
com.ua предназначен для обработки JPEG фотографий онлайн. Помимо множества полезных функций, на сайте работает сервис для создания из веб-страницы картинки онлайн.
Создание скриншота страницы сайта целиком онлайн проходит в несколько этапов:
- Ввод URL адреса сайта.
- Параметры создания скриншота (вся высота страницы сайта, или только видимая часть, отключение при необходимости картинок и javascript).
- Изменение размеров полученного скриншота (при необходимости).
- Выбор формата файла: PNG, Стандартный JPEG, Прогрессивный JPEG, и качества JPEG файла.
- Запуск обработки.
После завершения обработки, откройте в браузере созданный скриншот, или скачать его на свой компьютер.
S-shot.ru
Сервис s-shot.ru генерирует скриншоты сайтов онлайн. Сначала необходимо ввести адрес сайта, затем выбрать размер: ширина и высота, или полноразмерный вариант веб-страницы, затем выбрать формат: JPEG или PNG, и масштабирование.
После обработки, вы увидите скриншот сайта. Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Далее можно кликнуть по скриншоту, для сохранения изображения на свой компьютер, или скопировать ссылку на снимок сайта.
Screenshot machine
На бесплатной версии сервиса Screenshotmachine.com можно сделать скриншот веб-страницы полностью. Вставьте ссылку в поле «Enter web page URL», а затем нажать на кнопку «start capture».
После создания полного снимка сайта, нажмите на кнопку «Download». Скриншот веб-страницы откроется в новой вкладке браузера, его на свой компьютер.
ScreenPage.ru
ScreenPage.ru — сервис для создания скриншотов сайтов на русском языке. На сервисе можно сделать снимок веб-страницы сайта целиком онлайн.
Введите URL адрес веб-страницы, далее введите адрес электронной почты, а затем нажмите на кнопку «сделать снимок!».
После создания скриншота, можно посмотреть скриншот, или сохранить его на компьютер. На адрес электронной почты придет ссылка на скриншот, который будет хранится на сервере неделю.
Как сделать скриншот веб-страницы полностью в Mozilla Firefox
В браузере Mozilla Firefox доступна возможность сохранения скриншота сайта полностью, с прокруткой, штатным средством, без установки расширений.
Нажмите одновременно на клавиши клавиатуры: «Ctrl» + «Shift» + «I». После этого откроется панель инструментов разработки. В правой части панели нажмите на кнопку «Настройки инструментов» (шестеренка). В разделе «Доступные кнопки инструментов» активируйте пункт «Сделать скриншот всей страницы».
Далее зайдите на страницу сайта, с которой вам нужно сделать скриншот, нажмите на кнопки «Ctrl» + «Shift» + «I». В правой части панели инструментов разработки, вы увидите кнопку «Сделать скриншот всей страницы» (фотоаппарат). Нажмите на кнопку, снимок полной веб-страницы сохранится в папке для загрузок браузера.
Делаем скриншот страницы сайта
Рассмотрим способы создания скриншота страницы сайта целиком в популярных браузерах Chrome и FireFox. В некоторых случаях можно обойтись встроенными инструментами, а в других — придется установить расширение или плагин.
Встроенный функционал Google Chrome
В последних версиях «Chrome» появился встроенный функционал для создания скриншота всей страницы целиком.
- Открываем нужный сайт и вызываем панель «Инструменты разработчика». Для вызова нажмите одновременно Shift + Ctrl + I на английской раскладке клавиатуры.
- В вверхней части панели ищем 3 вертикальных точки — дополнительное меню.
- Выбираем пункт «Capture full size screenshot».
«Capture screenshot» — сделает снимок видимой части страницы.
Скриншот страницы в FireFox
В новых версиях «FireFox» также появилась возможность быстрого создания снимка полной страницы.
- На верхней панели рядом с адресом сайта находим три точки и в контекстном меню выбираем «Сделать скриншот».
- Следующим этапом предлагается выбрать вариант снимка — часть страницы или полностью.
- Далее сохраняем результат.
Для более старых версий браузера можно использовать специальное расширение «FireShot».
- Устанавливаем плагин — https://addons.
 mozilla.org/ru/firefox/addon/fireshot/.
mozilla.org/ru/firefox/addon/fireshot/. - В правом верхнем углу появится иконка расширения.
- Нажимаем на неё и выбираем «Захватить всю страницу».
- Сохраняем результат.
Кроме сохранения в формате изображения, плагин позволяет импортировать результат в PDF или распечатать без сохранения.
Плагин Joxi
Joxi — это онлайн сервис для создания снимка страницы целиком или только определенной области. Перед сохранением скриншота, Joxi предложит сделать на нём пометки или надписи, а после сохранит у себя на сервере и выдаст ссылку на готовый результат. Пример такого снимка можете посмотреть здесь http://joxi.ru/823BzyJt960gxm.
Для использования потребуется:
- Зарегистрироваться на сайте joxi.ru;
- установить расширение для браузера Chrome:
https://chrome.google.com/webstore/search/Joxi?hl=ru; - авторизоваться в расширении.
- Можно делать пометки на изображении;
- снимок хранится онлайн на серверах сервиса;
- результатом легко поделиться в виде ссылки.

- Требуется регистрация;
- расширение доступно только для браузера Google Chrome;
- если на сайте есть плавающие элементы, то на скриншоте они могут дублироваться.
Как сделать скриншот всей страницы сайта бесплатно.
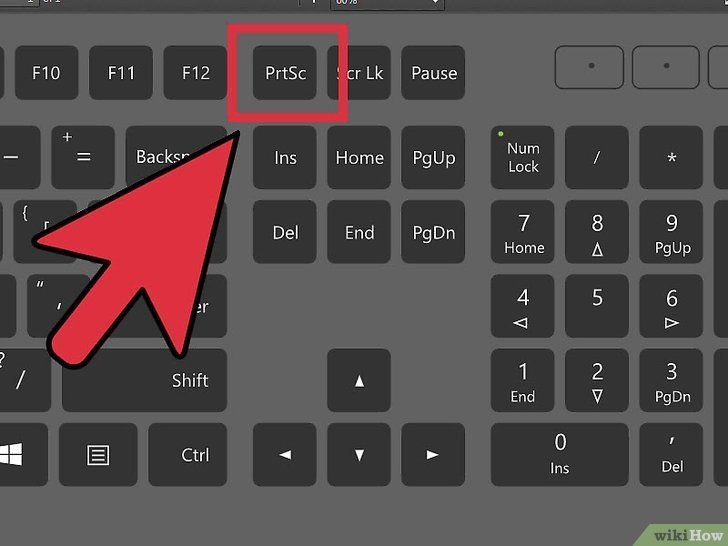
Я много раз видел в интернете изображения на которых был виден весь сайт от начала до конца. Необходимость в такой картинке возникает тогда, когда необходимо визуально оценить как будет выглядеть Ваш сайт или отдельная его страница полностью. Но стандартные встроенные средства операционной системы, в частности функция клавиши «Prt Scr» копирует в буфер обмена лишь видимую часть, либо весь экран, либо активное окно (комбинация «Alt+Prt Scr«).
Сни́мок экра́на (скри́ншот, скрин или скриншо́т, англ. screenshot) — изображение, полученное компьютером и показывающее в точности то, что видит пользователь на экране монитора или другого визуального устройства вывода. Обычно это цифровое изображение получается операционной системой или другой программой по команде пользователя.
Простейший способ получения снимка экрана для операционных систем Microsoft Windows — использование клавиши PrtScr (для всего экрана) или сочетания клавиш Alt + PrtScr (для текущего окна) на клавиатуре. При этом снимок копируется в буфер обмена операционной системы и может быть затем вставлен и при необходимости отредактирован в любом графическом редакторе, например, в Paint, входящем в стандартный набор приложений Windows. Кроме того, в большинстве случаев, снимок может быть вставлен в текстовый процессор, например Microsoft Word или OpenOffice.org Writer.
(материал из Википедии)
Для того, чтобы изображение всей страницы, какая бы она большая не была, было на одном рисунке (в одном файле) необходимо воспользоваться следующими рекомендациями.
Как сделать скриншот всего сайта
Все проще, чем кажется. Я нашел два бесплатных решения:
Рассмотрим оба варианта.

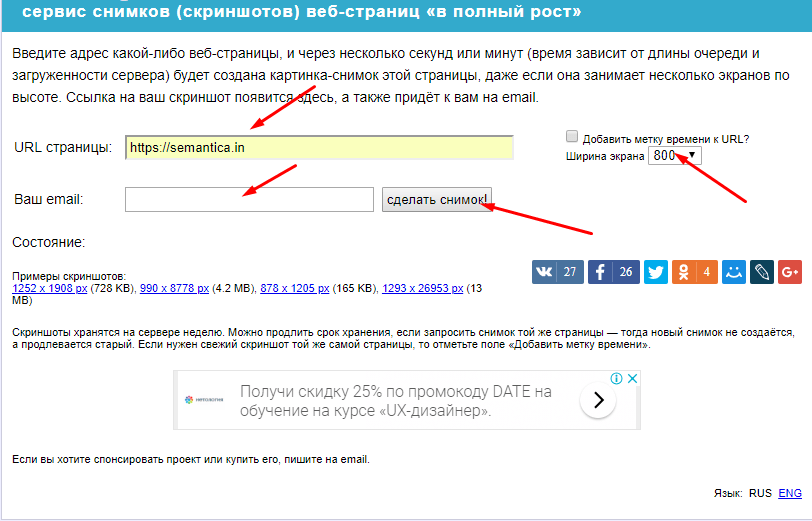
ScreenPage.ru — сервис снимков (скриншотов) веб-страниц «в полный рост»
Лаконичный дизайн. Все настолько просто и понятно, что и описывать нечего.
Для того чтобы сделать скриншот всей страницы сайта заходим на http://screenpage.ru/ и вводим необходимый нам адрес, потом адрес электронной почты и нажмимаем кнопку «сделать снимок». И через несколько секунд или минут (время зависит от длины очереди и загруженности сервера) будет создана картинка-снимок этой страницы, даже если она занимает несколько экранов по высоте. Далее на экране появится ссылка на скриншот, перейдя по которой мы сможете его посмотреть или скачать. Также скриншот придёт к вам на email котрый Вы указали.
Дополнение к браузеру FireFox — ScreenGrab
Дополнение Screengrab! сохраняет web страницы как изображения. Созданное изображение можно скопировать в буфер обмена или сохранить в файл. Формат имени файла можно гибко настроить по своему желанию. Кнопку в панели меню дополнений браузера можно настроить для разных действий.
Скачать (установить) дополнение можно по адресу https://addons.mozilla.org/ru/firefox/addon/screengrab-fix-version/, либо посетив сайт автора Александра Попова
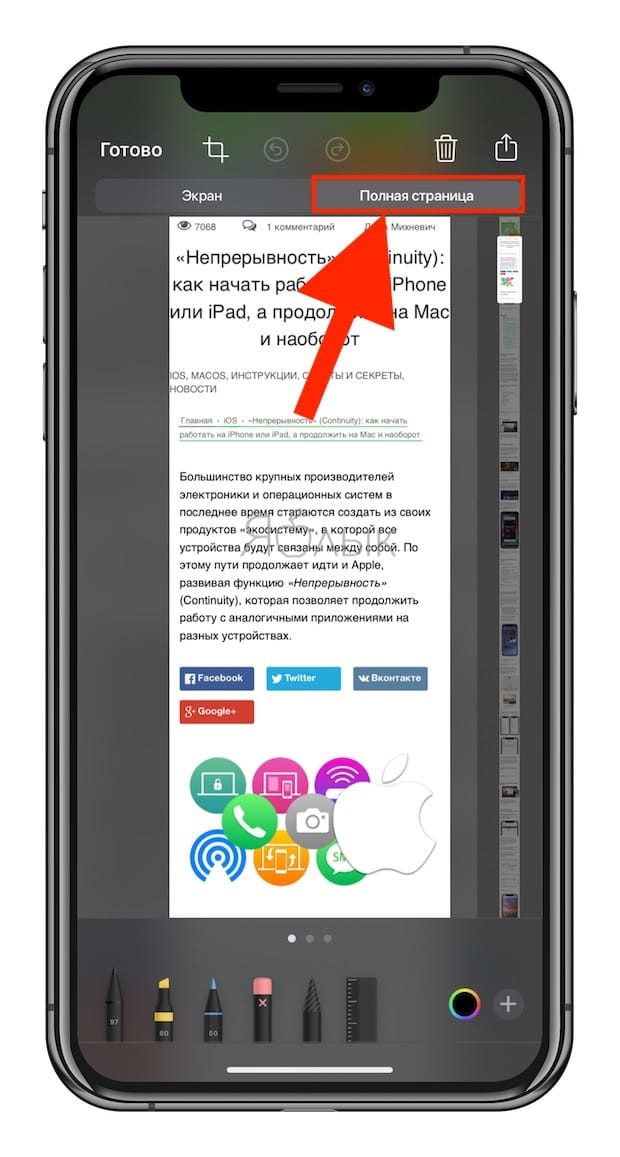
Как делать скриншоты полной страницы в Safari для Mac
Safari является браузером по умолчанию на компьютерах Mac. Это отлично работающий браузер, и если вы предпочитаете использовать собственное программное обеспечение вместо загрузки сторонних браузеров, мы его получим. Однако, в отличие от Edge, в Safari нет простого встроенного инструмента для создания полных снимков экрана.Мы не уверены, планирует ли Apple когда-либо представить эту функцию более простым способом, но не волнуйтесь, если вам интересен захват полноэкранных снимков экрана, есть способы решения этой проблемы, которые мы рассмотрим в руководстве. ниже, так что читайте дальше, чтобы узнать.
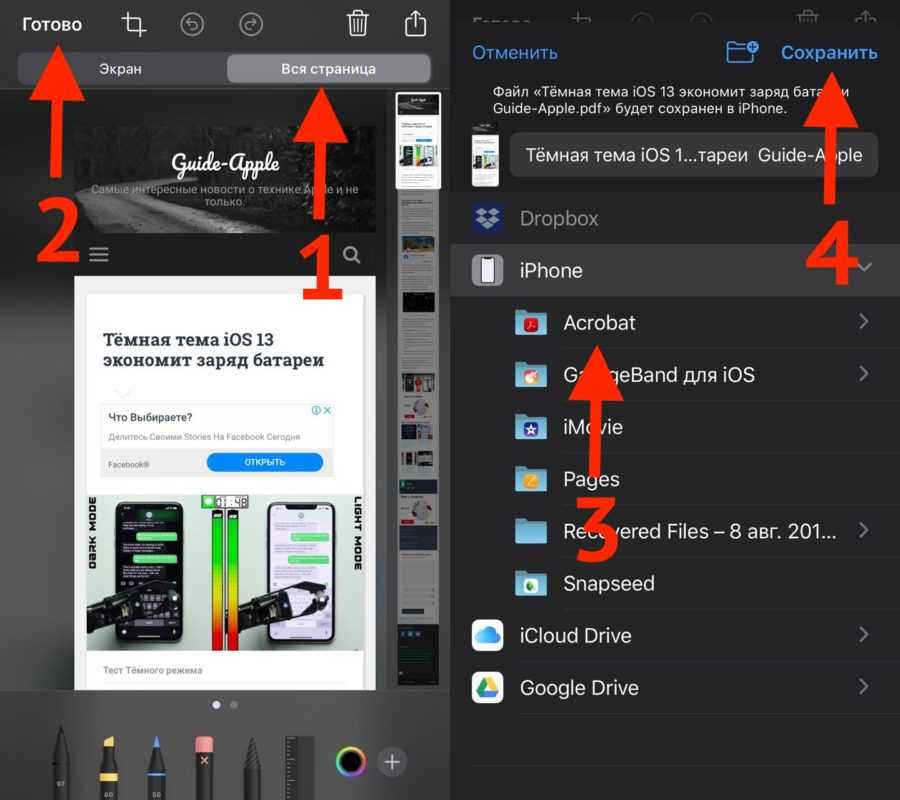
Сохранение веб-сайтов в формате PDF
Что интересно в этом методе, так это то, что если вы попытаетесь сделать снимок экрана с прокруткой на iPhone, он будет сохранен в формате PDF, поэтому этот метод очень похож.
- Открыть Safari
- Перейдите на веб-сайт, который хотите запечатлеть.
- Нажмите «Показать просмотр читателя».
- В меню выберите Файл> Экспортировать как PDF.
- Выберите место и имя и нажмите Сохранить.
Обратите внимание: поскольку вы сохраняете его как файл PDF, на самом деле это не файл изображения. Достоинством этого метода является то, что если у вас есть редактор PDF, вы можете вносить в файл некоторые изменения, например добавлять заметки. Обратной стороной является то, что кому-то также легко внести те же изменения, если у него есть файл, по сравнению с изображениями, которыми может быть немного сложнее легко манипулировать.
Использование инструментов разработчика Safari
Подобно тому, как Google подходит к созданию полноэкранных снимков экрана в Chrome, похоже, что Apple также скрыла свой инструмент для создания снимков экрана всей страницы для Safari за своими инструментами разработчика.
- Открыть Safari
- Перейдите на сайт, который хотите запечатлеть.
- Нажмите «Разработка»> «Показать веб-инспектор».
- Во вновь открывшемся окне щелкните правой кнопкой мыши самую первую строку с надписью «html».
- Выберите Сделать снимок экрана
- Сохраните файл
Достоинством этого метода является то, что если вам не нужно захватывать всю страницу, вы можете просто выделить части кода, которые хотите захватить, но при условии, что вы знаете, на что смотрите. Кроме того, Apple уже встроила в macOS инструменты захвата экрана, которые будут работать в Safari (за исключением того, что он не выполняет захват страниц целиком), так что это был бы более простой метод, чем этот.
Использование расширения Awesome Screenshot для Safari
Если ни один из приведенных выше вариантов не кажется вам привлекательным, возможно, вам будет интересно узнать, что вы можете использовать расширение браузера для Safari под названием Awesome Screenshot, которое значительно упрощает весь процесс.
- Загрузите и установите Расширение Awesome Screenshot
- После установки расширения перейдите на веб-сайт, который вы хотите записать.
- Щелкните значок расширения и выберите «Захватить всю страницу».
- Теперь вы можете редактировать снимок экрана, если хотите.
- Когда вы будете готовы сохранить его, щелкните значок загрузки, и он сохранится на вашем компьютере.
Использование инструмента Snagit Desktop от TechSmith
Если вы не против платить за программное обеспечение, то, возможно, Snagit от TechSmith может стать завершением всех ваших потребностей в скриншотах. Это связано с тем, что Snagit будет работать не только с Safari, но и на вашем Mac, поэтому, помимо захвата веб-сайтов, вы можете использовать инструмент Snagit для захвата других снимков экрана, например, из приложений, игр и т. Д.
- Загрузить и установить Снагит
- Запустите Snagit и щелкните вкладку «All-In-One» слева.

- Нажмите кнопку «Захват»
- Выберите область веб-сайта, которую вы хотите захватить, и нажмите кнопку «Запустить панорамный захват».
- Нажмите «Пуск» и начните прокрутку веб-сайта вниз, а затем нажмите «Остановить».
Имейте в виду, что Снагит не бесплатный. Существует бесплатная пробная версия, которую вы можете проверить, чтобы убедиться, что это то, что вы хотите, но как только пробная версия будет завершена, вам придется заплатить 50 долларов за однопользовательскую лицензию. Это дорого, но если вы думаете, что можете окупить свои деньги, почему бы и нет?
Pika – Создавайте красивые мокапы из скриншотов
Цена
Перетащите свое изображение сюда,
используйте ⌘+V или Ctrl+V для вставки из буфера обмена
Добавьте свое изображение
Попробуйте демонстрационное изображение 90 003
Добавить снимок экрана с веб-сайта/ссылки
Простое и доступное решение для онлайн-чата для вашего бизнеса.
Попробуйте бесплатно →
Параметры скриншота
Размер60
Округлость8
Тень4
ПоложениеПараметры холста
Размер холста ФонГрадиент
Узор Добавить текст Водяной знакОкруглость
Водяной знак Pika
1x (разрешение HD)2x (до 4K разрешение, только Pro)
Нам доверяют более 200 платных пользователей.0003
Шаблоны мокапов
Не нужно часами работать в Figma или Photoshop.
Pika предоставляет инструменты для простого создания отличных макетов и скриншотов
Icon Image Maker
Создание потрясающих изображений значков
Шаблон отзыва
Создание потрясающих изображений отзывов
Презентация приложения
Создание классического изображения презентации из экраны мобильных приложений
MacBook Макет
Представьте скриншоты рабочего стола в MacBook Pro кадр
Изображение Notion Style
Превратите фрагмент кода в красивое изображение, которым можно поделиться
Изображение функции iPhone
Создайте изображение функции нескольких устройств с помощью снимков экрана iPhone
Твиты в изображение
Преобразуйте свои твиты в настраиваемое изображение
Скриншот магазина приложений
Превратите мобильный скриншот в изображение AppStore в кратчайшие сроки
Скриншот кода
Превратите фрагмент кода в красивое изображение, которым можно поделиться
Пользователи любят Pika!
Ознакомьтесь с этими замечательными отзывами пользователей, которые используют Pika и которым она нравится!
Назли настолько любит инструмент Pika для преобразования твитов в изображения, что сняла о нем видео
Мэтт Бирхлер показывает, как он использует Pika для быстрого создания более привлекательных изображений
Все, что вам нужно
Функции для помогите вы создаете фирменные изображения быстро и легко
Добавляйте фреймы браузера
Добавляйте фреймы macOS, Windows и других красивых фреймов на скриншот для лучшей презентации
Просмотреть все рамки →Применить красивые фоны
Pika имеет красивый набор градиентных фонов и фоновых изображений, которые идеально подходят для макетов вашего браузера пользовательские предустановки, которые впоследствии можно применить одним щелчком мыши, чтобы сэкономить время
Шаблоны снимков экрана и мокапов
Быстрое создание изображений App Store, твитов, скриншотов кода и изображений различных стилей с помощью шаблонов
Просмотреть все шаблоны →Размеры для социальных сетей
Экспортируйте изображение в размерах, идеально подходящих для ваших твитов, постов/историй в Instagram, изображений в App Store или выберите собственный размер выглядеть так, как будто они сделаны в Photoshop или Figma
Узнать больше →Сделать снимок экрана с URL-адреса
Создавайте макеты веб-сайтов, делая снимки экрана с URL-адреса веб-сайта. Вы можете захватить полную страницу и мобильный просмотр
Вы можете захватить полную страницу и мобильный просмотр
Добавляйте фигуры, текст, слои водяных знаков и многое другое
Добавляйте текст, слои форм и настраиваемые водяные знаки с вашим логотипом, ссылкой, дескриптором Twitter и т. д. мгновенно экспортировать изображения
Как украсить скриншоты с помощью Pika?
3 простых шага для создания макетов веб-сайтов и украшения скриншотов
1
Добавить скриншот
- Вы можете использовать ⌘+V или Ctrl+V, чтобы вставить изображение из буфера обмена
- Вы можете нажать «Добавить изображение», чтобы выбрать изображение из системы
- Вы также можете сделать снимок экрана с веб-сайта или URL-адреса
Вы также можно использовать «Попробовать демонстрационное изображение», чтобы попробовать Pika с демонстрационным изображением.
2
Украсить снимок экрана
Используйте параметры настройки, чтобы украсить снимок экрана по своему усмотрению.
Вы можете добавлять рамки браузера, изменять цвет градиента фона, добавлять тени, выбирать размер холста для Tweet, Instagram, Open Graph и т. д. и многое другое.
3
Экспорт изображения
Используйте сочетание клавиш ⌘+C / Ctrl+C, чтобы скопировать улучшенное изображение в буфер обмена, или ⌘+S / Ctrl+S, чтобы сохранить его в системе.
Вы также можете сделать это с помощью кнопок «Сохранить» и «Копировать» в нижней части опций.
Множество вариантов использования
Пользователи Pika создают всевозможные потрясающие изображения с помощью Pika. Узнайте, как пользователи используют Pika.0003
Делайте больше с Pika Pro
Благодаря предустановкам, пользовательским цветам фона и изображениям, кадрированию, пользовательским водяным знакам и т. д. Pro помогает вам делать больше и даже быстрее это Пика?
Pika — это веб-приложение, которое поможет вам быстро и легко создавать красивые скриншоты и макеты веб-сайтов
Pika бесплатна?
Да, Pika можно использовать абсолютно бесплатно. Некоторые функции доступны по платной подписке
Некоторые функции доступны по платной подписке
Нужно ли мне создавать учетную запись, чтобы использовать Pika?
Нет. Вам нужно создать учетную запись, только если вы хотите разблокировать платные функции
Сохраняет ли Pika мои изображения на сервере?
Нет, ваше изображение никогда не отправляется и не хранится ни на одном сервере. Вся обработка происходит локально и в вашем браузере
Как Pika ускоряет создание скриншотов?
Pika сохраняет все ваши настройки в вашем браузере и автоматически использует их при создании нового скриншота
Что такое Пика Про?
Pika Pro — это платная подписка, позволяющая разблокировать некоторые функции (обозначенные ), такие как наклон, водяные знаки, фоновые изображения и многое другое. узнать большеУ кого есть время на посредственный дизайн, когда вы можете создавать потрясающие изображения и макеты с Pika superfast!
Как автоматически создавать скриншоты веб-сайтов
Интернет не так подключен, как вы думаете. Информация в сети практически недоступна там и тогда, где и когда она нам нужна.
Информация в сети практически недоступна там и тогда, где и когда она нам нужна.
И, несмотря на экспоненциальный рост числа API, вам необходимо посещать большинство веб-сайтов вручную, чтобы получить необходимую информацию.
В этой статье вы узнаете, как автоматически делать скриншоты веб-сайтов и отправлять их туда, где они вам больше всего нужны.
Практически это означает, что вы можете каждое утро получать скриншоты Google Analytics, отправленные на канал #marketing в Slack.
Или ежедневно загружайте скриншоты сайтов конкурентов на Google Диск.
Вы также узнаете о лучших инструментах для автоматического создания скриншотов общедоступных веб-сайтов и веб-сайтов, для просмотра которых требуется вход в систему.
Давайте автоматизируем ручные задачи, которые отнимают ваше время и поток!
Когда следует настраивать автоматические снимки экрана
Почему вы хотите автоматически делать снимки экрана одних и тех же веб-сайтов?
Существует три основных способа использования:
- Автоматизация рутинной работы по просмотру информационных панелей
- Предоставление доступа к данным для входа в систему тем, у кого нет доступа
- Отслеживание изменений на сайте
Во-первых, вам больше не нужно каждый день заходить на панели аналитики. Вместо этого данные со многих разных веб-сайтов будут поступать туда, где вы работаете.
Вместо этого данные со многих разных веб-сайтов будут поступать туда, где вы работаете.
Толкай, а не тяни! Когда вы автоматизируете этот процесс, проверка жизненно важных показателей никогда не будет упущена. В результате вам и вашей команде будет легче следить за мячом.
Во-вторых, данные часто прячутся за логинами. Поэтому для просмотра данных вам необходимо предоставить доступ всем членам вашей команды и клиентам. Это приводит к снижению безопасности, дополнительным расходам при добавлении пользователей в программное обеспечение и большому количеству ненужных трений.
Наконец, обновлять веб-сайты миллионы раз в день, чтобы увидеть, когда что-то меняется, просто расточительно. Хотите отслеживать цены конкурентов? Увидите, когда появится вакцина? Или знаете, когда наконец откроется визовый центр? Легкий!
Теперь настроим автоматику.
Как автоматически создавать скриншоты веб-сайтов (даже на веб-сайтах с логинами)
В этом руководстве мы собираемся использовать Bardeen для автоматизации создания скриншотов. Bardeen — это инструмент без кода для автоматизации повторяющихся ручных задач.
Bardeen — это инструмент без кода для автоматизации повторяющихся ручных задач.
В отличие от других онлайн-инструментов для создания снимков экрана, Bardeen может делать автоматические снимки экрана веб-сайтов, которые требуют входа в систему для просмотра данных. Это стало возможным благодаря тому, что Bardeen работает локально в вашем браузере.
Установка занимает всего несколько минут. Все, что нам нужно сделать, это загрузить расширение для браузера и установить триггер для запуска вашей автоматизации.
Вы закончите через несколько минут. Вот пример настройки сборника скриншотов с помощью Slack.
1. Загрузите расширение Chrome
Сначала загрузите расширение для браузера Bardeen.
ℹ️ Совместимые браузеры: Chrome, Brave, Edge, Opera.
Скачать Бардин
2. Выберите автоматизацию
Вы можете создать автоматизацию с нуля или использовать одну из готовых. В нашем случае первым действием является получение снимка экрана данной веб-страницы в фоновом режиме. Второе действие — отправить снимок экрана в Slack, Gmail, Google Drive или любое другое приложение.
Второе действие — отправить снимок экрана в Slack, Gmail, Google Drive или любое другое приложение.
Мы создали готовые к использованию сборники сценариев для наиболее распространенных случаев использования. Нажмите на них, чтобы попробовать!
При запуске автоматизации вам будет предложено указать переменные, такие как URL-адрес веб-сайта для создания снимков экрана и место назначения файла, например канал Slack, получатель электронной почты или папка на Google Диске.
Вы также можете создать пользовательскую автоматизацию, если хотите добавить больше действий или настроить.
Лучшие приложения для скриншотов сайтов
онлайнЕсть много инструментов, которые делают снимки экрана, и почти ни один из них не создает снимки экрана автоматически и в фоновом режиме .
Мы попробовали лучшие инструменты ранжирования на G2 и нашли только две рабочие альтернативы Bardeen. Вот они.
Вот они.
Pagescreen
Pagescreen — это онлайн-инструмент для мониторинга веб-сайтов и создания скриншотов с простым в использовании интерфейсом. Вы будете готовы к работе всего за 5 минут!
Однако этот инструмент работает только на общедоступных веб-сайтах.
Плюсы:
- Простота настройки
- Приятный интерфейс
- Функция обнаружения изменений на сайте
Минусы:
90 349Цена:
Stillio
Stillio — инструмент для создания скриншотов веб-сайтов, который интегрируется с Dropbox и Google Drive.
Установка заняла 20 минут. ⏳
Большим ограничением Stillo является то, что вы не можете использовать его, если у вас есть несколько клиентов, которым нужно отчитываться.
Все снимки экрана загружаются в одну папку и отправляются по электронной почте одному и тому же списку людей. К сожалению, эти вещи пока не настраиваются.
Плюсы:
- Делает скриншоты после входа в систему
Минусы:
- Все скриншоты загружаются в одну папку на Google Диске 9 0171 Все скриншоты отправляются по электронной почте одному списку получателей
- Вам необходимо загрузить стороннее расширение Chrome и настроить файлы cookie, чтобы делать скриншоты веб-сайтов с входами в систему. веб-сайтов с API. Однако вам нужно быть техническим специалистом, чтобы установить это приложение.
Использование скриншотов внутри ваших продуктов может значительно улучшить взаимодействие с пользователем. Например, Webflow (инструмент для создания веб-сайтов) показывает скриншоты домашних страниц на своей панели инструментов. Скриншоты веб-сайтов значительно облегчают поиск веб-сайта, над которым вы хотите работать.

Для создания снимков экрана можно использовать такие инструменты API, как GetScreenshot.
Кроме того, вы можете использовать это руководство для бесплатного создания снимков экрана с помощью функций Google для Firebase.
Примеры использования автоматических скриншотов
Есть вещи, о которых мы не знаем, что мы не знаем. Изучите следующие варианты использования, чтобы открыть для себя новые возможности сэкономить драгоценное время и работать эффективнее.
Наши маркетинговые отчеты готовятся сами собой.
Как?
Мы установили триггер на каждую среду, чтобы делать скриншоты нашей консоли поиска Google, информационных панелей @PostHog и @GoogleAnalytics.
Установка заняла 1 минуту.
Попробуйте эту книгу: https://t.co/Yp8MiJimjF#NoCode #Marketing pic.twitter.com/5JNd6C3lgr
— bardeenai (@bardeenai) 17 сентября 2021 г. автор говорит о том, чтобы сделать цели видимыми. Каждое утро они проповедуют, вы должны пересматривать цели. И делают это не просто так. Оно работает!
Каждое утро они проповедуют, вы должны пересматривать цели. И делают это не просто так. Оно работает!Воспоминание о приоритетах позволяет нам прояснить ситуацию, когда мы находимся в затруднительном положении.
Одного измерения целей недостаточно. Мы должны держать их на виду.
В профессиональном контексте маркетологи могут получать скриншоты Google Analytics.
Менеджеры по продуктам могут получить важные показатели продукта от Posthog или Mixpanel.
А продавцы могут получить свои информационные панели Pipedrive или Salesforce с квотами, чтобы увидеть, идут ли они по плану.
Менеджер рекламы Facebook
Маркетологи Facebook точно знают, о чем мы говорим! Делать репортажи о рекламе на Facebook мучительно больно.
Когда дело доходит до отчетов по рекламе Facebook, у вас есть три варианта:
- Создание шаблонов отчетов с помощью инструментов Facebook
- Использование платного стороннего программного обеспечения для создания отчетов
- Сделайте снимок экрана вашего Ads Manager вручную
Первые два варианта принимают часов на настройку.
 А делать скриншоты Ads Manager вручную и отнимать много времени.
А делать скриншоты Ads Manager вручную и отнимать много времени.Вместо этого вы можете использовать Bardeen для автоматического создания скриншотов. Настройка занимает меньше минуты.
Чтобы ежедневно делиться скриншотами с клиентами, создайте общую папку на Google Диске и используйте эту книгу.
Мы рекомендуем вам настроить несколько представлений в вашем Facebook Ads Manager для отображения различных типов разбивки. Используйте URL-адрес для каждого представления внутри playbook.
Мониторинг цен конкурентов
Аналогично, вы можете использовать инструменты для создания скриншотов для анализа цен.
Это важно для компаний, которые занимаются аукционами или контактами с государственными органами.
Вы можете отслеживать ставки конкурентов и страницы с ценами, чтобы получать самые свежие данные.
Чтобы начать отслеживать цены конкурентов, запустите плейбук со скриншотами на похожих страницах с ценами конкурентов.
Отчеты об отслеживании рабочего времени
Если вам приходится работать с подрядчиками, следить за расходами и табелями учета рабочего времени — это рутина.

Настройте автоматические снимки экрана для учетных записей Upwork и Toggl, чтобы ваши еженедельные отчеты отправлялись в одном месте.
Оповещения о вакцинах
Если вакцины трудно найти в вашем регионе, вы можете отслеживать их появление, не проверяя веб-сайты несколько раз в день.
Самая популярная автоматизация скриншотов веб-сайтов
В следующем разделе мы рассмотрим, как делиться скриншотами открытых в данный момент веб-сайтов с помощью ярлыка.
💡 Совет: вы можете добавить триггер к любой из этих автоматизаций для автоматического создания скриншотов. У Бардина есть два типа время триггеры: периодические и временные.
Триггер периодический периодически делает снимок экрана — 1 час, 1 день, 1 неделя.
Триггер на основе времени делает снимок экрана в определенный час дня («в 6 утра»).
Загрузите скриншот веб-сайта на Google Диск, щелкнув правой кнопкой мыши
Изучите все средства автоматизации Google Диска и Dropbox.

Поделиться текущей страницей в формате PDF в Slack
Делитесь веб-страницами и снимками экрана в каналах Slack или в личных сообщениях с помощью этого ярлыка. Традиционно вам нужно использовать инструмент для захвата экрана, загрузить файл, открыть новую вкладку, перейти к нужному каналу в Slack и перетащить туда файл.
В этом плейбуке все, что вам нужно сделать, это указать канал Slack! Все остальное будет происходить в фоновом режиме.
Исследуйте всю автоматизацию Slack.
Отправить скриншот сайта по электронной почте
Если вы хотите отправить текущую открытую страницу по электронной почте, этот плейбук сделает именно это. Playbook загрузит снимок экрана на Google Диск и отправит электронное письмо со ссылкой для доступа.
Изучите всю автоматизацию Gmail.
Загрузите скриншот веб-сайта на Google Диск (или в папку Dropbox)
Кроме того, вы можете создать коллекцию ссылок на дизайн веб-сайта в папке Google Диска.

 mozilla.org/ru/firefox/addon/fireshot/.
mozilla.org/ru/firefox/addon/fireshot/.



 Каждое утро они проповедуют, вы должны пересматривать цели. И делают это не просто так. Оно работает!
Каждое утро они проповедуют, вы должны пересматривать цели. И делают это не просто так. Оно работает! А делать скриншоты Ads Manager вручную и отнимать много времени.
А делать скриншоты Ads Manager вручную и отнимать много времени.


Ваш комментарий будет первым