ТОП-30 лучших сайтов для Андроид
Рейтинг самых популярных сайтов для владельцев Android устройств. Здесь собраны только самые лучшие и полезные сайты для Андроида, информация регулярно обновляется, поэтому сохраните страницу в закладки, чтобы не потерять.
Официальные сайты
Список официальных сайтов для Андроид:
- www.android.com – официальный сайт OC Android.
- play.google.com – официальный магазин приложений, а также игр, книг, музыки и фильмов от компании Google.
- support.google.com – официальный справочный центр Android, где можно найти советы и руководства по использованию продукта, а также ответы на часто задаваемые вопросы.
Сайты для скачивания игр
Сайты на которых можно скачать игры для Андроида в формате APK:
- 4pda.ru – крупнейший форум о мобильных устройствах, который пользуется огромной популярностью среди владельцев Андроид устройств и не только.
- trashbox.ru – один из лучших в рунете каталог игр и программ, с антивирусной проверкой и отслеживанием обновлений.

- apkpure.com – один из ведущих вебсайтов в индустрии программного обеспечения (ПО) для смартфонов. Сайт имеет веб-сервис и клиент на ОС Android для скачивания APK и XAPK (игры с кешем) файлов.
- apkmirror.com – популярный сайт среди многих пользователей Андроид. Главная из особенностей проекта — это возможность скачивать старые версии APK. Это может пригодиться, когда последняя версия любимого приложения стала работать не корректно.
- aptoide.com – альтернативный магазин приложений, с более 150 млн. пользователей по всему миру, более 7 млрд. загрузок и миллионом приложений. Ресурс предоставляет альтернативный способ поиска без географических ограничений.
- uptodown.com – предоставляет доступ к огромному каталогу, который насчитает более 30 тыс. приложений в формате APK. Все файлы перед публикацией проверяются на наличие вирусов через VirusTotal.
- apk-dl.com – полезный сайт, с помощью которого можно легко скачать файл .APK из Плей Маркета Гугл Плей. Просто откройте страницу нужной игры в браузере, а затем изменить URL адрес в адресной строке, для этого удалите “https://play.
 google.com” и подставьте на это место “http://apk-dl.com/”.
google.com” и подставьте на это место “http://apk-dl.com/”. - top-androids.ru – ещё один неплохой русскоязычный сайт с большим количеством бесплатных игр и приложений на Андроид.
Сайты взломанных игр
Сайты на которых можно скачать взломанные игры (моды) на Андроид:
- pdalife.ru – хорошая замена Плей Маркета для ваших смартфонов. На сайте можно скачать взломанные приложения для Android бесплатно и по прямым ссылкам.
- androeed.ru – еще один, проверенный временем, альтернативный каталог андроид игр. За длительный период работы на проекте сформировалась огромная база приложений, которые можно скачать бесплатно.
- alpha-ag – популярный сайт с большой базой взломанных Android-игр, которые можно скачать бесплатно.
- androidtop.net – здесь можно скачать моды (взломанные игры) на Андроид с бесконечными деньгами, открытыми уровнями и с отключенной рекламой.
- 5mod.ru – портал с базой модификаций к популярным играм и возможностью сделать заказ на взлом определенного приложения.

- androidapplications.ru – каталог игр с различными модами, бесконечными монеткам и прочими внутриигровыми ништяками.
- fanapk.ru – огромный выбор бесплатных и взломанных игровых приложений для Андроида.
- tegra-market.ru – база взломанных игр на андроид с бесконечными деньгами.
Сайты для скачивания фильмов
Сайты на которых можно скачивать фильмы для устройств Android:
- Google Play Фильмы – официальный сайт компании Google с миллионами фильмов для смартфонов и планшетов Android.
- kinodevice.net – портал, где можно скачать фильм на телефон бесплатно и без регистрации.
- androidkino.net – на сайте вы сможете скачать кино (mp4, 3gp, avi, HD), сериалы, мультфильмы аниме на телефон андроид через торрент бесплатно.
- kinovasek.net – возможность скачивать фильмы на телефон или планшет по прямой ссылке в хорошем качестве и без регистрации.
- kinosotik.com – фильмы на смартфон без регистрации и рекламы на высокой скорости и в хорошем качестве.

- android-films.net – мобильный сайт где можно скачать кинофильмы на телефон андроид бесплатно через торрент или напрямую в качестве MP4, AVI, 3GP.
- mobifilms.org – портал с торрент файлами, которые позволят вам скачать фильмы на Android бесплатно в форматах avi и mp4.
- tabkino.ru – широкий выбор бесплатных фильмов и мультфильмов для устройств Андроид.
Сайты для рут прав
Сайты где можно скачать рут (root) права на Андроид:
- root-device.ru – сайт посвящён получению рут прав на Android OS, а также решению возможных проблем при рутировании.
Сайты с прошивками
Сайты на которых можно скачать прошивки и обновления на устройства Андроид:
- 4pda.ru – огромный выбор прошивок на телефоны и планшеты Android.
- androidmir.org – обновления и прошивки для Андроида.
- proshivku.ru – портал посвящен официальным прошивкам для мобильных телефонов.
Сайты для Android разработчиков
Полезные сайты для разработчиков Андроид.
- developer.android.com – официальный сайт разработчиков приложений для Android.
- startandroid.ru – учебник и форум по Android для начинающих и продвинутых.
- habr.com – обо всем, что касается разработки программного обеспечения под устройства на базе Android.
- android.stackexchange.com – полезный сайт для энтузиастов и опытных пользователей операционной системы Android.
- fandroid.info – уроки по разработке андроид-приложений.
- stackoverflow.com – крупнейшее и пользующееся большим доверием онлайн-сообщество, в котором разработчики могут учиться, делиться своими знаниями в области программирования.
- android-arsenal.com – портал разработчика Android с инструментами, библиотеками и приложениями.
Знаете другие полезные сайты для Андроида, которых нет в списке? Присылайте ссылки через форму комментариев внизу страницы и мы добавим их на эту страницу.
Сайты показывают вращающуюся пиктограмму и никогда не заканчивают загрузку
Эта статья объясняет, что делать, когда определенные (не все) веб-сайты начинают загрузку, но никогда её не заканчивают (то есть вкладка отображает вращающуюся пиктограмму и «Соединение. ..» в течение нескольких минут).
..» в течение нескольких минут).
Если ни одно из нижеуказанных решений не работает, попробуйте методы, описанные в статье Диагностика и решение проблем в Firefox, чтобы проверить, не помогут ли они решить ваши проблемы.
Известно, что разновидность трояна Vundo вызывает у Firefox проблему загрузки определенных сайтов с высоким трафиком, в том числе Google, Yahoo, MySpace, Фейсбук и многие другие. Не все варианты трояна Vundo могут быть обнаружены или удалены сканерами вредоносных программ.
Однако, в первую очередь вам следует проверить компьютер на наличие заражений. Для получения подробных инструкций прочтите статью Устранение проблем Firefox, вызванных вредоносными программами.
На медленных подключениях, слишком большое число соединений HTTP может стать причиной тайм-аутов.
- Введите about:config в адресной строке и нажмите EnterReturn.
Может появиться страница с предупреждением. Щёлкните по Я принимаю на себя риск!Принять риск и продолжить, чтобы перейти на страницу about:config.
- В поле Фильтр вверху наберите network.http.max-connections.
- Дважды щёлкните на настройке network.http.max-connections. Откроется диалоговое окно «Введите значение (целое)».
- В поле наберите 30, которое было значением по умолчанию в старых версиях Firefox, и нажмите OK.
В редких случаях, веб-страница может использовать внешний файл JavaScript, который имеет неправильный формат. Попробуйте отключить JavaScript — смотри Параметры и настройки JavaScript для интерактивных веб-страниц. Если страница теперь завершила загрузку, то некорректный файл Javascript может приходить от:
- Прокси-фильтра, который некорректно фильтрует файлы веб-сайта. Если вы работаете с прокси-фильтром, таким как Privoxy, попробуйте его отключить.
- Сервера. Свяжитесь с администратором сайта по поводу этого веб-сайта.
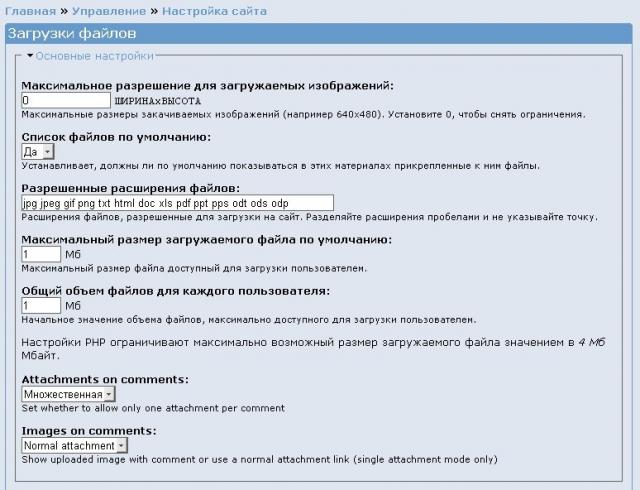
как мы можем предотвратить загрузку файла типа .exe на веб-сайт?
Предположим, у нас есть файл example. exe.
сначала мы помещаем этот файл в новую папку
, а затем zip эту папку с любым программным обеспечением для архивирования,
Можем ли мы предотвратить загрузку этой заархивированной папки на веб-сайт?
как мы можем это сделать?
exe.
сначала мы помещаем этот файл в новую папку
, а затем zip эту папку с любым программным обеспечением для архивирования,
Можем ли мы предотвратить загрузку этой заархивированной папки на веб-сайт?
как мы можем это сделать?
Поделиться Источник Subbu 13 мая 2010 в 04:56
2 ответа
- Как предотвратить загрузку Вареза. (asp.net, C#)
Моя компания создала приложение, которое может отправлять большие вложения от одного получателя почты к другому (потому что большинство почтовых ящиков очень ограничены). Но нам было интересно, как мы можем предотвратить загрузку Вареза? На данный момент все расширения разрешены, но мы могли бы…
- Можем ли мы создать веб-сайт, используя MSBuild
Я очень новичок в непрерывной интеграции. Может ли кто-нибудь сообщить мне, можем ли мы создать веб-сайт с использованием MSbuild?
3
Вы не можете предотвратить это, потому что вы не можете сказать, что браузер собирается отправить, прежде чем он отправит его. Все, что вы можете сделать, это, когда файл поступает на сервер, проверить расширение файла — если это exe (или .zip, и вы открываете его и находите .exe), затем отклоните его.
Все, что вы можете сделать, это, когда файл поступает на сервер, проверить расширение файла — если это exe (или .zip, и вы открываете его и находите .exe), затем отклоните его.
Вы можете использовать что-то вроде SWFupload, чтобы получить дескриптор файла до его загрузки, но лучшее, что вы сможете сделать, это сообщить вам имя файла.
Кроме того, они могли бы просто взять «example.exe», изменить имя на «example.txt» и все равно загрузить его…
Поделиться Dean Harding 13 мая 2010 в 05:01
2
Вы проверяете на сервере. Проверка с помощью javascript в form.onsubmit глупа, потому что довольно просто разместить форму с файлом в том же URL и пропустить вашу супер защищенную страницу с питанием javascript.
Поделиться mP. 13 мая 2010 в 05:40
Похожие вопросы:
Можем ли мы предотвратить дополнительную загрузку файлов JS и CSS во время загрузки файлов HTML на аналогичных страницах?
Можем ли мы предотвратить дополнительную загрузку файлов CSS и JS на страницах, которые включают в себя аналогичные файлы CSS и JS. Например, у файла index.html есть файл CSS и JS, а у файла…
Например, у файла index.html есть файл CSS и JS, а у файла…
Как пропустить загрузку Google Analytics?
Turkish правительство заблокировало некоторые IPs, включая Google Analytics. Это привело к тому, что все веб-сайты, использующие alanytics, замедлились и даже не загружались. Как мы можем…
предотвращение загрузки файлов exe на веб-сайт
Может ли кто-нибудь сказать мне , как предотвратить загрузку файла exe на веб-сайт, даже если файл exe находится внутри файла zip( файл exe находится в новой папке, а новая папка затем архивируется…
Как предотвратить загрузку Вареза. (asp.net, C#)
Моя компания создала приложение, которое может отправлять большие вложения от одного получателя почты к другому (потому что большинство почтовых ящиков очень ограничены). Но нам было интересно, как…
Можем ли мы создать веб-сайт, используя MSBuild
Я очень новичок в непрерывной интеграции. Может ли кто-нибудь сообщить мне, можем ли мы создать веб-сайт с использованием MSbuild?
Может ли кто-нибудь сообщить мне, можем ли мы создать веб-сайт с использованием MSbuild?
Как предотвратить загрузку веб-сайта, чтобы кто-то не мог загрузить мой полный веб-сайт Как предотвратить загрузку веб-сайта, чтобы кто-то не мог загрузить мой полный веб-сайт с IDM или любого другого программного обеспечения. есть ли какие-то возможности реализовать какой-то алгоритм…
как предотвратить загрузку файла exe в asp.net проектирования MVC
Я ищу хорошее решение, с помощью которого мы можем предотвратить загрузку файла exe на сервер. Будет лучше, если мы сможем отказаться от загрузки, просто прочитав заголовки файлов, как только…
Как предотвратить загрузку ограниченного видео на сайт?
Я хочу предотвратить загрузку ограниченного видео (например, порно видео) на мой сайт . Так можно ли ограничить пользователя, чтобы предотвратить загрузку этого типа видео ? Каково было бы решение…
Можем ли мы сказать, отменяет ли пользователь загрузку файла браузера?
В веб-браузере, когда пользователь нажимает на поле файла, чтобы загрузить файл, браузер отображает диалог загрузки файла (по крайней мере, в Windows и OSX).![]()
Как предотвратить загрузку файла PDF при отображении на веб-страницах?
Как предотвратить загрузку файла PDF при отображении на веб-страницах? Я попробовал встроить диспозицию контента , но это не сработало. Как я могу это сделать ?
Просмотр и удаление журнала браузера в Internet Explorer
Используйте последний браузер, рекомендуемый корпорацией Майкрософт
Получите скорость, безопасность и конфиденциальность с помощью Microsoft Edge.
Попробуйте прямо сейчас
История браузера — это сведения, которые Internet Explorer хранит на компьютере при просмотре веб-страниц. Для повышения удобства работы в него входят данные, которые вы вводите в формы, а также пароли и посещенные сайты. Однако если вы используете общий или общедоступный компьютер, возможно, вам не нужно, чтобы Internet Explorer мог сохранять историю.
Просмотр журнала браузера и удаление отдельных сайтов
При просмотре журнала браузера вы можете удалить отдельные сайты или вернуться на веб-страницу, которую уже посещали.
-
В Internet Explorer выберите кнопку Избранное.
-
Перейдите вкладку Журнал и выберите фильтр просмотра журнала в раскрывающемся меню. Чтобы удалить отдельные сайты, щелкните правой кнопкой мыши сайт в любом из указанных списков и выберите пункт Удалить. Либо вернитесь на страницу, выбрав соответствующий сайт в списке.
Удаление журнала браузера
Регулярное удаление журнала браузера помогает сохранить конфиденциальность, особенно если вы используете общедоступный компьютер.
-
В Internet Explorer: нажать кнопку Инструменты, нажать кнопку Безопасность и выбрать удалить историю браузера.

-
Выберите типы данных или файлов, которые вы хотите удалить с компьютера, и нажмите кнопку Удалить.
Что удаляется при удалении содержимого журнала браузера
|
Типы данных |
Удаляемые элементы |
Версия Internet Explorer |
|---|---|---|
|
Журнал браузера |
Список посещенных сайтов. |
Все |
|
Кэшированные временные интернет-файлы изображений |
Копии страниц, изображений и другого мультимедийного контента, хранящиеся на компьютере Эти копии позволяют браузеру быстрее загружать содержимое при повторном посещении веб-сайтов. |
Все |
|
Cookie-файлы |
Данные ваших настроек, которые сайты сохраняют на компьютере, например данные для входа или ваше расположение. |
Все |
|
Журнал загрузок |
Список файлов, загруженных из Интернета. Удаляется только список, а не сами скачанные файлы |
Только Internet Explorer 11 и Internet Explorer 10 |
|
Данные форм |
Данные, введенные в формы, например адрес электронной почты или адрес доставки |
Все |
|
Пароли |
Пароли, сохраненные для сайтов. |
Все |
|
Данные защиты от отслеживания, фильтрации ActiveX и функции «Не отслеживать» |
Веб-сайты, исключенные из фильтрации ActiveX, и данные, по которым браузер определяет попытки отслеживания |
Все |
|
Избранное |
Список сайтов, добавленных в избранное. Если нужно удалить только отдельные сайты, не удаляйте избранное, так как при этом будут удалены все сохраненные сайты. |
Все |
|
Данные фильтрации InPrivate |
Сохраненные данные, по которым фильтрация InPrivate определяет, когда сайты могут автоматически передавать информацию о вашем посещении |
Только для Internet Explorer 9 и Internet Explorer 8 |
Как ускорить загрузку страницы сайта на примерах
Знаете ли вы, что ваш сайт может подгружать свыше 90% неиспользуемых на странице css-стилей и javascript кода?

Данная проблема распространена при использовании общего css-файла для всех страниц сайта или любой CMS, к которой вы подключаете плагины или модули, добавление которых приводит к появлению дополнительный css-стилей.
Простой пример: есть сайт «site.ru/index.php» с лендингом на главной странице, рассказывающем о преимуществах компании. У этого сайта есть личный кабинет на отдельной странице «site.ru/cabinet.php».
Распространенная ошибка на основе примера: главная страница сайта имеет свою структуру и набор необходимых для работы стилей/js скриптов, а личный кабинет имеет другой необходимый для нормальной работы набор. Ошибка заключается в том, что большинство сайтов подгружают все css стили и все js файлы сайта вне зависимости от типа страницы. То есть главная страница сайта может подгружать лишние стили и скрипты, предназначенные для страницы личного кабинета, а это приводит к многократному увеличению веса главной страницы сайта и последующим неблагоприятным последствиям, вплоть до неправильной работы сайта.
Даже такой гигант, как vkontakte (см.скриншот) до сих пор работает с этой ошибкой. Колонка «Unused Bytes» показывает нам проценты неиспользуемого кода каждого из подгружаемых файлов.
Почему так происходит?
К примеру, классическая сборка WordPress использует одинаковый header.php (шапку) для всех страниц сайта, в который через functions.php (функции темы) подключаются все css и js файлы сайта.
Лучше всего для каждой страницы сайта в теге <head> указывать пути только к необходимым для этой страницы css файлам, а пути к js файлам по возможности вынести перед закрывающим тегом </body>. К примеру, для WordPress нужно будет создать отдельные шаблоны (header.php и footer.php) для различающихся страниц. Но если у вас таких «различающихся» страниц десятки, а то и сотни? На это потребуется довольно много времени…
Ускоряем CSS и JS
1) Нужно понять, какие из css стилей используются для большинства страниц сайта и подгружать их в первую очередь → Critical css. Следует сформировать «критический css» и минифицировать его вес (можно с помощью сервиса: https://pegasaas.com/critical-path-css-generator/).
Следует сформировать «критический css» и минифицировать его вес (можно с помощью сервиса: https://pegasaas.com/critical-path-css-generator/).
2) Выполнить отложенную загрузку css стилей, в которых нет необходимости для прорисовки страницы сайта.
Для этого в коде сайта нужно заменить rel=«stylesheet» на rel=«preload» для тех стилей, которые должны прорисовываться в первую очередь, а для всех остальных добавить тег <link> событие Onload, которое подгрузит стили после полной загрузки страницы.
3) Выполнять асинхронную загрузку JavaScript, добавив атрибут async или defer.
Скрипт с атрибутом async выполнится при первой же возможности после его полной загрузки.
Скрипт с атрибутом defer выполнится после полной загрузки страницы.
Надеемся, использование вышеописанных действий поможет вам оптимизировать сайт, улучшить скорость загрузки страниц сайта и повысить его производительность.
Перед внесением изменений обязательно сделайте бэкап сайта!
Для контрольной проверки оптимизации сайта используйте:
Инструмент от Google «Pagespeed insights»: https://developers. google.com/speed/pagespeed/insights/
google.com/speed/pagespeed/insights/
Или популярный инструмент среди зарубежных разработчиков «Gtmetrix»: https://gtmetrix.com/
Для чтения |
| ||||||||||
Правила блокирования контента |
| ||||||||||
Автовоспроизведение |
| ||||||||||
Масштаб страницы | Выбрать увеличение масштаба (в процентах), чтобы текст и изображения на сайте были лучше видны. | ||||||||||
Камера |
| ||||||||||
Микрофон |
| ||||||||||
Общий экран |
| ||||||||||
Размещение |
| ||||||||||
Загрузки |
| ||||||||||
Уведомления |
| ||||||||||
Всплывающие окна | Можно блокировать всплывающие окна, которые появляются при открытии или закрытии веб-страниц.
Примечание. Некоторые веб-сайты используют всплывающие окна для отображения важной информации. | ||||||||||
WebGL |
Параметр «WebGL» отображается только для компьютеров, на которых WebGL может представлять угрозу безопасности. Если этот параметр не отображается, сайт может отображать содержимое WebGL. | ||||||||||
Веб-сайты, открытые в данный момент | Веб-сайты, открытые в окне или вкладке браузера Safari. | ||||||||||
Настроенные веб-сайты | Список настроенных Вами веб-сайтов. Если список «Настроенные веб-сайты» пуст, Вы еще не настроили ни одного веб-сайта или очистили список. | ||||||||||
Удалить | Удаление выбранного веб-сайта из списка настроенных веб-сайтов. | ||||||||||
При посещении других веб-сайтов | Чтобы применить настройку к веб-сайту, для которого настройка еще не выбрана, нажмите это всплывающее меню и выберите нужный вариант. Чтобы применить настройку ко всем веб-сайтам, убедитесь, что список «Настроенные веб-сайты» пуст (чтобы быстро очистить этот список, выберите веб-сайты и нажмите «Удалить»). Затем нажмите это всплывающее меню и выберите нужный вариант. | ||||||||||
13 отличных инструментов для быстрой загрузки вашего сайта
13 отличных инструментов для быстрой загрузки вашего сайта
Вы знаете, сколько времени занимает загрузка вашего сайта? Нет? Пройдите тест Google PageSpeed. Быстро? (Прокрутите вниз и посмотрите на числа в Индексе скорости.)
Быстро? (Прокрутите вниз и посмотрите на числа в Индексе скорости.)
Если на телефоне требуется более трех секунд, ваш сайт в беде. Более половины (53%) людей, опрошенных Google, говорят, что закроют сайт, если его загрузка займет более 3 секунд. И все же для полной загрузки целевой страницы веб-сайта на мобильный телефон требуется в среднем 22 секунды.
Это огромная потеря трафика, особенно с учетом того, что число мобильных пользователей превысило число пользователей ПК пять лет назад.
Если вы не сократите время загрузки своей страницы, ваш сайт может потерять потенциальных посетителей быстрее, чем ваша социальная сеть сможет привлечь. К счастью, вы можете выбрать один из множества инструментов, которые помогут быстро загрузить ваш сайт как на мобильных, так и на ПК. У вас есть целых 13 вариантов.
1. Pingdom
Pingdom от Solarwind сканирует ваш веб-сайт на наличие проблем с производительностью, которые могут замедлить загрузкe. Инструмент покажет время безотказной работы и то, что можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Инструмент покажет время безотказной работы и то, что можно улучшить. Это хорошая отправная точка для тех, кто хочет, чтобы их сайты загружались быстрее.
Все, что вам нужно сделать, это просто скопировать URL-адрес вашего сайта и вставить его в веб-тест на скорость. Выберите, что вы хотите протестировать, предпочтительно сервер, ближайший к вашему географическому местоположению, и затем запустите тест.
В отчете будет показана оценка производительности вашего сайта, размер страницы, количество сделанных запросов и, самое главное, время загрузки. Вы также получите подробный отчет о том, что можно улучшить и о сильных сторонах вашего сайта. К сожалению, доступно всего несколько бесплатных попыток.
2. Google PageSpeed
У Google также есть свои собственные инструменты — это PageSpeed. Как и Pingdom, он берет URL-адрес вашего сайта и запускает несколько тестов для анализа производительности.
Инструмент PageSpeed показывает, сколько времени пользователь должен ждать, чтобы увидеть основное содержимое страницы, время, необходимое для полной интерактивности страницы, и индекс скорости. Вы получаете конкретные отзывы о том, что можно улучшить как на мобильных, так и на ПК. Google PageSpeed абсолютно бесплатен. Тем не менее, нельзя получить копию отчетов.
Вы получаете конкретные отзывы о том, что можно улучшить как на мобильных, так и на ПК. Google PageSpeed абсолютно бесплатен. Тем не менее, нельзя получить копию отчетов.
3. URL Compression Test
Я не говорю о bit.ly или Tiny URL. URL Compression Test — это инструмент, который определяет, отправляет ли ваш сервер сжатые данные. Он проверяет сжатие, используя mod_gzip или mod_deflate и любые другие языки, которые могут сжимать данные.
За счет сжатия ваш сервер получает больше места для большего количества данных. Кроме того, так ваш сервер может быстрее передавать ваши данные через Интернет, что позволяет быстрее загружать ваш сайт как на мобильных, так и на ПК, особенно на устройствах с медленным подключением. Улучшение сжатия важно для тестов на загрузку веб-сайтов и среди инструментов ее тестирования.
4. Google Cache Checker
Один из способов узнать, индексирует ли Google ваш сайт, — запустить его через Cache Checker. Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном счете, включил ли он его в результаты поиска.
Он сообщит вам, знает ли Google, что ваш веб-сайт существует, добавил ли он ваш сайт в свой индекс и, в конечном счете, включил ли он его в результаты поиска.
Этот инструмент поможет вам улучшить SEO, особенно при смене домена или хостинга. Индексация сайта имеет решающее значение при переходе. Веб-разработчики и SEO-менеджеры знают, что обновление вашего DNS занимает от 24 до 72 часов. В этот период любой пользователь будет перенаправлен на наиболее похожий веб-сайт, кэшированный в базе данных Google. (И если ваш сайт не находится в кэше, он не будет обслуживаться во время сбоев.)
5. Dotcom-Monitor
Разные браузеры и разное местоположение дают разные результаты скорости загрузки страницы. При этом они даже не учитывают скорость интернета в конкретном месте или конкретного устройства. Тут много сценариев для тестирования. К счастью, есть веб-сайт, который позволяет вам протестировать скорость страницы в 25 местах одновременно, и это — Dotcom-Monitor (платная версия).
Как и на других подобных платформах, вам достаточно ввести URL своего веб-сайта и отметить все параметры, которые хотите проверить. Сам тест может занять несколько минут, но предоставит информацию о времени загрузки по всему миру, что особенно полезно знать, если ваша целевая аудитория не имеет географических границ.
6. YSlow
YSlow, пожалуй, лучший инструмент для анализа скорости страниц на рынке. Это проект с открытым исходным кодом, который использует правила для высокопроизводительных веб-сайтов, установленные Yahoo! Он сканирует DOM (объектную модель документа, интерфейс прикладного программирования HTML), ищет его компоненты, получает информацию о каждом элементе и использует ее для оценки каждого правила.
YSlow также предлагает сводку страниц с аналитикой, предложениями по улучшению и другими инструментами для анализа производительности. Он доступен для популярных веб-браузеров, таких как Chrome, Firefox, Safari и Opera, также как расширение в Google Chrome.
7. Tiny PNG
Изображения. Логотипы, фото, инфографика — этим полны все веб-сайты. Однако изображения в высоком разрешении — это большие файлы, которые замедляют загрузку вашего сайта. Вот почему вам нужно оптимизировать изображения для просмотра в Интернете.
Многие графические инструменты могут уменьшить размер изображения без потери качества. Одним из примеров является Tiny PNG. Он использует «умные» методы сжатия с уменьшением размера файла, то есть он выборочно и эффективно уменьшает цвета и необходимые данные. Эффект незаметен для глаза, однако сжатое изображение будет загружаться быстрее.
8. GTmetrix
GTmetrix — еще один мощный инструмент оптимизации скорости веб-сайта, который стоит максимально использовать. Он предоставляет отчет о том, как быстро загружается ваш веб-сайт, оценку PageSpeed и YSlow, а также другие сведения. Он позволяет сравнить ваш сайт с другими, настроить оповещения и отслеживать время загрузки. Что отличает GTmetrix от остальных, так это то, что вы можете записать видео и увидеть, где возникают проблемы при загрузке страниц. GTmetrix предлагает бесплатные и платные версии.
Что отличает GTmetrix от остальных, так это то, что вы можете записать видео и увидеть, где возникают проблемы при загрузке страниц. GTmetrix предлагает бесплатные и платные версии.
9. IcoMoon
Легкая машина тянет меньше веса и может ехать быстрее. То же самое можно сказать и о сайтах. Чем меньше данных, тем быстрее они загружаются. Вот почему веб-разработчики стараются оптимизировать даже самые мелкие детали, такие как иконки.
IcoMoon генерирует иконки для веб-сайтов. Звучит банально, но это мощный инструмент, который дает четкие иконки на выходе. Кроме того, этот инструмент позволяет создавать пользовательские и оптимизированные шрифты. Наличие более легких иконок и шрифтов, безусловно, поможет ускорить загрузку вашего сайта.
10. Chrome DevTools
Chrome DevTools — один из наиболее часто используемых инструментов для выявления проблем и тестирования живого веб-сайта. Он доступен для браузеров Google Chrome по нажатию кнопки F12 на клавиатуре.
Появляется вкладка, и в ней вы можете увидеть CSS-коды и HTML-элементы, которые можете редактировать как угодно. Кроме того, вы можете проверить ресурсы, сценарии и многое другое, чтобы найти и устранить ошибку. Можно смоделировать мобильное устройство для проверки скорости отклика и специфических для устройства портов.
11. Yellow Lab Tools
Если хотите получить оценку вашего веб-сайта, а также узнать о возможных проблемах с HTML, CSS и JavaScript на различных платформах, загрузите ваш URL-адрес в инструмент Yellow Lab Tools. Этот проект с открытым исходным кодом имитирует платформы ПК, планшетов и мобильных телефонов, генерирует отчеты о производительности и выявляет проблемы в вашем интерфейсе.
12. Google Speed Scorecard
Да, это еще один тест скорости загрузки сайта от Google, но с существенным отличием. Google Speed Scorecard позволяет увидеть, какое влияние может оказать скорость вашего сайта на ваш доход. Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
Заполнив поля в оценщике, вы сразу увидите, насколько увеличится ваш доход в зависимости от времени загрузки.
13. Google Lighthouse
Google Lighthouse — это также автоматизированный инструмент, используемый для наблюдения за эффективностью веб-сайта. Однако Lighthouse работает в DevTools Google Chrome. Он облегчает проверку показателей производительности веб-сайта, а также позвволяет быстро вносить изменения, поскольку все происходит в одной вкладке.
Увеличьте скорость
Индекс Google-first-mobile заставляет интернет маркетологов и техников изо всех сил обновлять свои коды и дизайн. Если вы не сделаете это как можно скорее, то опоздаете. Вы уже знаете о влиянии индексации Google для мобильных устройств — потеря посетителей, потеря прибыли и снижение рейтинга в поисковых системах.
Вам нужно потратить время на тестирование скорости вашего сайта, определить возможности для его улучшения, а затем внести эти изменения. И эти 13 инструментов помогут вам и вашей команде выполнить эту важную задачу.
И эти 13 инструментов помогут вам и вашей команде выполнить эту важную задачу.
12 лучших торрент-сайтов — полный список P2P на август 2021 года
Торренты Kickass были отключены несколько лет назад. А поскольку правительства разных стран принимают жесткие меры против торрентов по всему миру, становится все труднее и труднее находить хорошие торрент-сайты. Сам Pirate Bay постоянно перемещается в зеркала, так что вам будет простительно думать, что торренты невозможно найти.
Но это не так, и мы собираемся показать вам из 12 лучших сайтов, которые все еще будут активны в 2021 году , а также о том, как оставаться в безопасности при загрузке торрентов и каким рискам вы можете подвергнуться, если просто продолжите и скачайте первый увиденный торрент.Недавно мы подтвердили, что 12 торрент-сайтов в этой статье все еще в сети и будут продолжать делать это на регулярной основе и обновлять этот список . Таким образом, вы всегда найдете хороший торрент-сайт, когда посетите эту страницу!
Разблокируйте каждый торрент-сайт и оставайтесь в безопасности и анонимности с помощью VPN
Независимо от того, какие торрент-сайты вы предпочитаете, ваш интернет-провайдер может ограничить доступ к некоторым из ваших любимых торрент-сайтов или может отслеживать ваше поведение при использовании торрентов. VPN — ваш лучший друг для решения этих проблем. Как? VPN позволит вам разблокировать каждый торрент-сайт, а также сохранит вашу безопасность и анонимность при торрент-передаче , за счет шифрования трафика данных и сокрытия вашего IP-адреса и личности. Один из наших личных фаворитов — NordVPN . Это отличный VPN, который вы можете попробовать без риска благодаря 30-дневной гарантии возврата денег.
VPN — ваш лучший друг для решения этих проблем. Как? VPN позволит вам разблокировать каждый торрент-сайт, а также сохранит вашу безопасность и анонимность при торрент-передаче , за счет шифрования трафика данных и сокрытия вашего IP-адреса и личности. Один из наших личных фаворитов — NordVPN . Это отличный VPN, который вы можете попробовать без риска благодаря 30-дневной гарантии возврата денег.
- Отличная защита и большая сеть серверов
- Красивое и приятное приложение
- Нет логов
Без лишних слов, давайте перейдем к нашему обзору лучших 12 торрент-сайтов на данный момент .
Лучшие торрент-сайты
- The Pirate Bay — Лучший торрент-сайт в целом
- RARBG — Отличный торрент-сайт с активным сообществом
- 1337X — Отличный торрент-сайт для фильмов, сериалов и музыки
- Torrentz2 — Лучший выбор для музыкальные торренты
- YTS — Наш рекомендуемый торрент-сайт для загрузки HD-фильмов
- EZTV — Торрент-сайт, посвященный телешоу
- Zooqle — Райский торрент-сайт для геймеров
- LimeTorrents — Превосходный торрент-сайт для новых выпусков
- Торрентов.
 to — Уникальный торрент-сайт, сочетающий в себе лучшее из других сайтов
to — Уникальный торрент-сайт, сочетающий в себе лучшее из других сайтов - TorrentDownloads — Хороший торрент-сайт для малоизвестных и забытых названий
- IPTorrents — Отличный частный торрент-сайт, для входа на который требуется пожертвование
- Bibliotik — Торрент-сайт для любителей электронных книг
Это лучшие торрент-сайты, все еще присутствующие на рынке, и вы можете получить доступ к любому из них, чтобы найти свои любимые файлы. Однако у каждого из них есть свои преимущества (а в некоторых случаях и недостатки), поэтому мы подробно рассмотрим ваши варианты, чтобы определить, какой веб-сайт подходит вам лучше всего.
Перед этим давайте посмотрим на наши критерии выбора лучших торрент-сайтов.
Как выбрать лучший торрент-сайт
Скорость загрузки — это средняя скорость загрузки торрентов с определенного сайта через клиента. Хотя эта информация является надежной только в качестве приблизительной справки, имейте в виду, что она будет сильно различаться в зависимости от самого торрента и вашего интернет-соединения.
Ежемесячный трафик является важным аспектом для определения популярности торрент-сайта, неявно привязывая его к множеству показателей, таких как размер библиотеки или соотношение сидеров / читателей.На момент написания мы действительно рассматривали возможность включения количества сидеров и читателей для популярных торрентов, но мы также поняли, что это очень сезонно и, вероятно, не будет актуальным через месяц или два, поэтому мы сосредоточились на других показателях.
Размер библиотеки будет добавлен для веб-сайтов, когда это возможно. Хотя во всех случаях сложно получить это точное число, мы постарались изучить его и найти для вас ответ.
Тип и разновидность торрента также важны при выборе торрент-сайтов.Торрент-сайты, такие как The Pirate Bay или RARBG, имеют большие библиотеки, содержащие торренты всех категорий, в то время как такие сайты, как Bibliotik или YTS, имеют значительное количество торрентов с книгами и фильмами соответственно. Вот почему ниже мы обсудим, какие платформы подходят для конкретных типов торрентов, где это применимо.
Вот почему ниже мы обсудим, какие платформы подходят для конкретных типов торрентов, где это применимо.
Ad Intrusion также важен при принятии решения о том, какой торрент-сайт использовать. Всплывающие окна, которые «щелкают сами по себе», и фальшивые «конкурсы», которые вам довелось выиграть, не участвуя в них, раздражают.Если вам нужно просмотреть 8 объявлений только для того, чтобы найти файл, возможно, пришло время найти новый торрент-сайт. В нашем исследовании было около 3-4 популярных торрент-сайтов, которые мы решили не включать из-за уровня рекламного вторжения.
Безопасность очень важна при загрузке торрентов. В конце концов, в Интернете есть множество теневых торрент-платформ, которые могут поставить под угрозу вашу онлайн-безопасность. Вот почему в нашем списке лучших торрент-сайтов также учитывается безопасность и обсуждаются некоторые проблемы безопасности.
С учетом сказанного, давайте перейдем к нашему обзору более подробно.
1. The Pirate Bay — лучший торрент-сайт в целом
Веб-сайт: Посетите работающее зеркало Pirate Bay
Внимание: The Pirate Bay заблокирован во многих странах (даже на зеркальных сайтах), поэтому вам может понадобиться VPN чтобы изменить свое виртуальное местоположение и разблокировать Пиратскую бухту.
Разблокируйте The Pirate Bay со скидкой NordVPNPirate Bay уже много лет является фаворитом публики.Ему удалось отразить попытки заблокировать его или закрыть, и он очень хорошо работает с более чем 6,3 миллионами пользователей в месяц на основном сайте. Однако, учитывая количество зеркал и попыток блокировки, это число может быть искажено, и 20-60 миллионов посещений в месяц, возможно, немного более точны.
Мы не можем получить точную цифру о размере его библиотеки, но он исчисляется миллионами файлов, и вы можете ожидать скорость загрузки 5-6 МБ / с при прочих равных условиях.
The Pirate Bay популярен благодаря своему большому сообществу, которое обеспечивает наличие хотя бы одного сидера практически для любого торрента на сайте, независимо от возраста.Мы попытались загрузить малоизвестные названия даже более десяти лет назад и обнаружили, что до сих пор есть счастливые сидеры, которые могут нам помочь.
Кроме того, у него чистый интерфейс и полезные теги, которые позволяют узнать, какой торрент исходит из надежного источника, а какой может представлять угрозу безопасности для вашего ПК.
Без сомнения, Pirate Bay — король всех торрент-сайтов, практически без рекламы и активного сообщества у него практически нет недостатков.
Зеркала : thepiratebay.vip, thepirate-bay.org, thepiratebay.rocks.
PS: Если эти зеркала не работают, выполните поиск в Google по запросу «пиратские зеркала», и вы можете найти другие варианты, особенно на 2-й странице результатов. Вы также можете посмотреть наш список альтернатив Pirate Bay, чтобы узнать о дополнительных возможностях.
Веб-сайт: RARBG Веб-сайт
RARBG — это большой каталог торрентов, известный очень активным сообществом сидеров и высококачественных торрентов. Он существует с 2008 года и ежемесячно посещает около 40 миллионов человек.
Он конкурирует с The Pirate Bay, предлагая более «персонализированный» опыт, с десятками лучших в различных категориях и новостями, отображаемыми на главной странице. Размер его библиотеки приличный, и она часто обновляется, а это означает, что у вас есть высокие шансы найти новые торренты на сайте.
RARBG также имеет такую же скорость загрузки, что и The Pirate Bay. Единственное отличие состоит в том, что количество вторжений рекламы в RARBG немного больше, поэтому примите это во внимание при выборе одного из двух.
Да и если вы из Дании, Португалии или Великобритании, вам понадобится VPN для входа, потому что он там заблокирован.
Зеркала : rarbg.is, rarbgunlock.com, rarbgmirror.com.
PS: Если ни одно из зеркал не работает, не пытайтесь найти другое самостоятельно, если не соблюдаете меры безопасности. С сайтами, похожими на RARBG, происходит много фишинговых атак, поэтому обязательно изучите безопасный просмотр.
3. 1337X — отличный торрент-сайт для фильмов, телесериалов и музыки
Веб-сайт: Веб-сайт 1337X
1337X подходит для фильмов, шоу и музыки.Некоторые люди используют его также для просмотра торрентов игр, но, судя по нашему исследованию, похоже, что и у RARBG, и у The Pirate Bay больше торрентов в этой категории, особенно для старых игр.
Несколько лет назад 1337X был плохим выбором для торрент-загрузки, поскольку по нему было неудобно перемещаться и он создавал множество рисков для безопасности. С тех пор он прошел полную модернизацию сайта, сделав его более удобным и безопасным для просмотра. Для шоу и фильмов у вас также есть улучшенные функции просмотра, такие как поиск по номинации на награду.
Благодаря этому раунду изменений количество посещений достигло 53 миллионов в месяц, и это имеет смысл — средняя скорость загрузки составляет 3-4 МБ / с и практически отсутствует рекламное вторжение, создатели зарабатывают деньги только за счет пожертвований биткойнов. из того, что мы видим.
Зеркала: 1337x.st (Активно с октября 2017 г.), x1337x.ws (Активно с декабря 2017 г.), x1337x.eu (Активно с марта 2018 г.), x1337x.se (Активно с мая 2018 г.), 1337x.is (активен с января 2019 г.), 1337x.gd (активен с октября.2019).
Мы включили дату «активен с», чтобы вы могли проверить возраст домена и не попасться на фишинговую кампанию.
4. Torrentz2 — лучший выбор для музыкальных торрентов
Веб-сайт: Веб-сайт Torrentz2
На момент написания основной сайт torrentz2 не работал, но мы открыли его через одно из зеркал, которые вы найдете ниже.
Хотя это не такой уж большой торрент-сайт — он собирает только 10-20 миллионов пользователей в месяц и не может иметь большую часть библиотеки для обычных торрентов — Torrentz2 очень хорош для поиска музыки.И под очень хорошим мы подразумеваем самую большую музыкальную библиотеку среди общедоступных торрент-сайтов. В остальном Torrentz2 не особо интересен. Скорость загрузки не так уж велика (мы получили от 1 до 3 МБ / с, в среднем меньше 2), а вторжение рекламы довольно раздражает.
Не говоря уже о том, что мы будем очень признательны за любые варианты просмотра, такие как поиск по альбому, исполнителю или песне. Так что просто помните об этом, когда вы не сможете найти музыку, которую ищете, где-либо еще.
Зеркала: torrentz2eu.org (тот, который мы использовали), torrentz.eu
5. YTS — наш рекомендуемый торрент-сайт для загрузки HD-фильмов
Веб-сайт: https://yts.mx/
Если вы ищете фильм, просто зайдите на YTS.
Хотя средние показатели выглядят не очень хорошо: небольшая библиотека по сравнению с The Pirate Bay и средняя скорость загрузки 3-4 МБ / с, у YTS более 75 миллионов посещений в месяц, и это связано с его позиционирование.
Во-первых, он ориентирован только на фильмы и делает все возможное, чтобы отслеживать торренты с качеством HD и небольшим размером, оптимизируя для любого устройства или полосы пропускания. Во-вторых, вторжение рекламы минимально, а интерфейс красивый.
Наконец, на платформе легко доступна классика. Фактически, это единственный торрент-сайт, на котором можно найти такие фильмы, как «12 разгневанных мужчин» в разрешении 1080p.
Зеркала: yts.am, yts.pm, yts.gm (но пока сайт не был закрыт)
6.EZTV — Торрент-сайт, посвященный телешоу
Веб-сайт: https://eztv.re/
Если вам нужны эпизоды ваших любимых шоу в высоком разрешении, EZTV — это то, что вам нужно. У него нет огромной библиотеки по сравнению с такими гигантами, как RARBG, но он ориентирован на телешоу, и это место, где можно найти любые новые выпуски в HD.
Соотношение сеялки и пиявки довольно приличное, потому что у него есть активное сообщество, которое составляет около 20 миллионов посетителей в месяц.Мы искали старые названия, такие как «Два с половиной человека», и у них была приличная библиотека вариантов.
Мы даже пробовали использовать более малоизвестные названия, например, британское шоу Midsomer Murders. EZTV имеет большое количество торрентов для новых выпусков этого шоу и пакетов старых эпизодов. Хотя вторжение рекламы временами немного раздражает, размера библиотеки и приличной скорости загрузки 2–3 МБ / с достаточно, чтобы держать ваши потребности в переедании под контролем.
Зеркала: eztv.unblocked.llc, eztv1.unblocked.is, eztv1.unblocked.si
7. Zooqle — Небесный торрент-сайт для геймеров
Веб-сайт: https://zooqle.com/
Zooqle получил хорошую репутацию лучшего библиотека торрентов видеоигр, и это оправдано. Мы пробовали просматривать старые игры, и у них есть хорошая библиотека как для ПК, так и для консолей. Мы даже нашли несколько торрентов, которые не смогли найти больше нигде, например, функциональную версию Uncharted 2 для ps3.
С немногим более 5 миллионов посетителей в месяц, активным сообществом и скоростью загрузки около 1-2 МБ / с в секунду, это хороший выбор, когда вы просто не можете найти работающий торрент видеоигры.
Это даже удобная платформа. Вы можете подписаться на разные категории или заголовки и получать для них поток новых торрентов. Интерфейс неплох, и хотя вторжение рекламы иногда может раздражать, в большинстве случаев это терпимо.
Зеркала: zooqle.g2g.casa, zooqle.nocensor.club, zooqle.u4m.pw
Обновление: Несмотря на недавние утверждения об обратном, Zooqle все еще работает. Например, мы получили замечание от одного из наших французских читателей о том, что Zooqle был отключен, поэтому мы проверили с помощью VPN, не заблокирован ли он во Франции.Мы также пытались получить доступ к Zooqle, используя американский и голландский IP-адреса. Во всех трех случаях мы добились успеха. Таким образом, мы должны сделать вывод, что на данный момент Zooqle доступен, по крайней мере, значительной части пользователей Интернета. Излишне говорить, что мы будем регулярно проверять это и держать вас в курсе!
8. LimeTorrents — превосходный торрент-сайт для новых выпусков
Веб-сайт: https://www.limetorrents.info/
LimeTorrents очень хорош для новых выпусков.Благодаря бесшовному интерфейсу и очень хорошему соотношению сидера / подборщика на новых торрентах, это может быть хорошим выбором.
Средняя скорость загрузки составляет 3-4 МБ / с, у него чуть меньше 20 миллионов пользователей в месяц по всем зеркалам и множеству параметров поиска.
Однако он ниже в нашем списке лучших торрент-сайтов, потому что вы не найдете много сидов для старых торрентов, а вторжение рекламы иногда может раздражать.
Зеркала: limetorrents.asia, limetorrents.zone, limetorrents.co, limetor.com, limetor.pro.
9. Torrends.to — уникальный торрент-сайт, сочетающий в себе лучшее из других сайтов.
Веб-сайт: https://torrends.to
Внимание: В последнее время этот веб-сайт, похоже, довольно часто не работает.
Torrends.to не является торрент-сайтом, он просто отслеживает все торренты с популярных сайтов, таких как The Pirate Bay и RARBG.
Однако, учитывая объем обрабатываемых данных, вы обязательно найдете гораздо большую библиотеку того, что вы ищете, и все в одном месте.
Скорость загрузки и все другие соответствующие показатели такие же, как и на конкретном сайте Torrends.to, с которого извлекаются данные, но мы хотим похвалить его безупречный дизайн и минимальное вторжение рекламы. Torrends.to может быть хорошим выбором, если вы ищете малоизвестные заголовки и хотите, чтобы все результаты были собраны в одном месте.
Зеркала: Нет. Этот сайт раньше назывался торрентами.io, но домен изменился.
10. TorrentDownloads — Хороший торрент-сайт для неизвестных и забытых названий
Веб-сайт: Веб-сайт Torrentdownloads
Внимание: Этот веб-сайт пытается открыть дополнительную вкладку браузера с рекламой. Не вредно, но раздражает.
TorrentDownloads — одна из классических загрузок, но их трафик со временем медленно снижается (сейчас около 5 миллионов пользователей в месяц) из-за значительно более крупных библиотек Pirate Bay и RARBG.Более того, поскольку он стал объектом правительственных расследований, он недоступен во многих регионах, его средняя скорость загрузки составляет всего 2–3 МБ / с, а рекламное вторжение временами может вызывать беспокойство.
Однако это хороший вариант для более малоизвестных названий во всех категориях, поэтому, если вы искали старую видеоигру или раритетную книгу, вы можете попробовать быстрый поиск на TorrentDownloads. Азиатские игры, похоже, занимают большую часть своих серверов.
Зеркала: торрент-загрузок.unblockproject.uno, torrentdownloads.123unblock.cyou, torrentdownloads.mrunblock.cyou, torrentdownloads.nocensor.club
11. IPTorrents — Потрясающий частный торрент-сайт, для входа в который требуется пожертвование
Веб-сайт: https://iptorrents.com /
Теперь о частных сайтах: IPTorrents — один из крупнейших частных торрент-сайтов (что означает, что вам понадобится приглашение для входа), который может похвастаться большой библиотекой, активным сообществом и практически без рекламы.
Кроме того, частные торрент-сайты, как правило, безопаснее, потому что на них труднее попасть пользователям с плохими намерениями, например, распространяющими вредоносное ПО.Наконец, что, возможно, наиболее важно для многих, частные торрент-сайты обычно имеют значительно более высокую скорость потоковой передачи, чем общедоступные, потому что у участников есть квоты на раздачу, которые они должны соблюдать.
В настоящее время IPTorrents принимает новых участников на основе пожертвования (20 долларов США), что намного больше, чем можно сказать о обычных частных торрент-сайтах. Имея около 5 миллионов посещений в месяц, это хорошая альтернатива, если вы можете себе это позволить.
12. Bibliotik — торрент-сайт для любителей электронных книг
Веб-сайт: https: // bibliotik.me /
И последнее, но не менее важное: Bibliotik — это крупнейший частный торрент-сайт для загрузки электронных книг. Независимо от того, являетесь ли вы студентом или просто ищете малоизвестную франшизу, такую как сериал Ника Стоуна, в Bibliotik обязательно найдется то, что вам нужно.
Поскольку размер библиотеки и количество трафика исчисляются сотнями тысяч, это достойный выбор, но, к сожалению, он не принимает новых участников, по крайней мере, официально.
Как использовать торрент-сайты
Если вы новичок в мире торрентов, давайте начнем с того, что такое торренты.
Торрент — это небольшой файл, содержащий метаданные о файлах, которые вы пытаетесь получить. Специальное программное обеспечение, называемое клиентами , считывает эти метаданные и связывает ваш компьютер с другими пользователями, у которых уже есть файл, так что вы в основном «загружаете» файл от них.
Это форма обмена данными с другими компьютерами.
Итак, естественно, сначала вам понадобится клиент. Мы рекомендуем uTorrent, но Bittorrent будет работать так же хорошо. Если вы хотите убедиться, что используете uTorrent безопасно, следуйте советам из этой статьи.
После установки торрент-клиента загрузите торрент с одного из лучших торрент-сайтов в списке выше и откройте его с помощью клиента. Если вы уже установили клиент, торрент-файл автоматически откроется на этом экране:
Однако здесь два предостережения.
Во-первых, всегда загружайте торренты и просматривайте торрент-сайты с помощью VPN.
Интернет-провайдеры и государственные органы могут отслеживать вашу активность в Интернете, если вы не используете VPN, и в некоторых случаях вас могут привлечь к ответственности за загрузку определенных файлов.Прочтите наш обзор лучших VPN и воспользуйтесь одним из них, прежде чем загружать торренты.
Во-вторых, остерегайтесь поддельных ссылок для скачивания.
В попытке заработать на ваших кликах торрент-сайты будут отображать более преобладающую кнопку, которая не загружает торрент-файл, а скорее другое, не связанное с этим программное обеспечение.
Избегайте больших кнопок и нажимайте только на URL-адрес, который фактически загрузит желаемый торрент-файл.
В дополнение к этим словам предостережения, давайте поговорим еще о безопасности.
Как безопасно использовать торрент
Риски просмотра торрент-сайтов связаны не только с конфиденциальностью. Вы рискуете загрузить вредоносное ПО, вирусы и даже потерять свою информацию из-за фишинговых кампаний, которые очень распространены для торрент-сайтов.
Первое, что вам нужно сделать, это установить VPN. Опять же, проверьте наш лучший раздел VPN, чтобы найти лучшие варианты, советы по безопасности и новости. Важно установить VPN, потому что он будет маршрутизировать ваше соединение через защищенный сервер, позволит вам получить доступ к заблокированным торрент-сайтам и поможет вам оставаться анонимным.
После этого отметьте все возможные настройки безопасности VPN. Убедитесь, что вы включили шифрование соединения, защиту от утечек и аварийный выключатель на тот случай, когда ваша сеть подвержена риску заражения. В большинстве VPN есть эти опции (возможно, под разными именами).
Экстренный переключатель важен, поскольку он предотвращает раскрытие вашей личности, когда ваше VPN-соединение внезапно обрывается.
В-третьих, установите блокировщик рекламы и другие расширения, повышающие безопасность. Вы можете прочитать все о них в нашей статье, в которой подробно описаны лучшие расширения для браузеров для обеспечения безопасности и конфиденциальности, а также в нашем руководстве с 8 шагами по обеспечению безопасности в Интернете.
Как получить доступ к частным торрент-сайтам
Во многих странах есть свои региональные частные торрент-сайты, и все они кажутся невозможными. Мы глубоко погрузились в мир частных торрент-сайтов, и мы смогли получить приглашения для некоторых из них.
Например, мы попали в список файлов, который является крупнейшим частным торрент-сайтом Румынии:
Как вы тоже можете это сделать?
Reddit, 8chan, и особенно форумы, ориентированные на анонимность, имеют темы на торрентах.В редких случаях приглашения будут просто рассылаться туда в течение ограниченного времени, но мы связались с кем-то, что подразумевало наличие учетной записи в одной из их цепочек.
Остальное зависит от того, насколько вы убедительны.
Это наихудший сценарий, когда вы просто никого не знаете изнутри. В идеале вы уже знаете кого-то, у кого там есть учетная запись, и можете попросить приглашение.
Торрент-сайты, которых следует избегать
Есть несколько популярных торрент-сайтов, которые по-прежнему получают большой трафик, и вы найдете несколько обзоров, рекомендующих их.
Хотя вы ничем не рискуете per se при использовании этих сайтов, вам следует отказаться от следующих платформ.
TorrentGalaxy
TorrentGalaxy похожа на пониженную версию 1337X. Хотя у него почти 8 миллионов посетителей каждый месяц, а библиотека, которую он может похвастаться, приличная, уровень рекламного вторжения слишком велик, чтобы заслуживать похвалы, особенно по сравнению со всеми альтернативами, которые у вас есть.
KickAss Torrents
Да, версия этого веб-сайта все еще доступна в Интернете.К сожалению, это торренты KickAss, к которым вы привыкли только по названию и внешнему виду, потому что сервис сильно изменился с момента закрытия исходного сайта.
Если вы хотите загрузить что-либо с помощью текущей версии сайта, вам сначала нужно установить непонятное расширение для браузера. Мы не знаем, что он может содержать, но мы не рекомендуем устанавливать его ни при каких обстоятельствах, поскольку это может представлять серьезную угрозу конфиденциальности и безопасности. Лучше использовать одну из множества альтернатив KickAss Torrents.
TorrentFunk
Хотя TorrentFunk имеет все атрибуты приличного торрент-сайта, он пронизан всеми возможными типами рекламы, которые вы можете себе представить. Кроме того, у него меньшая библиотека, чем у The Pirate Bay или RARBG, поэтому нет реальных причин выбирать ее.
TorLock
Несмотря на то, что Torlock довольно популярен, рекламное вторжение доходит до крайности. Вам в лицо выскакивает много рекламы, и цена не гарантирована. Как вы заметите, посетив TorLock, у большинства их торрентов (даже самых популярных) нет сидов.
Какие торрент-сайты безопасны?
The Pirate Bay, RARBG и особенно частные торрент-сайты настолько безопасны, насколько это возможно при загрузке торрентов. При этом у вас не должно возникнуть проблем с загрузкой чего-либо через сайты, представленные в нашем обзоре, если вы используете передовые методы безопасности, рассмотренные ранее.
Мы не рекомендуем скачивать торренты с любого случайного сайта, который появляется после поиска в Google, и мы определенно рекомендуем вам быть в курсе последних событий с помощью программного обеспечения, повышающего безопасность.Если вы это сделаете, ваш компьютер должен быть защищен от повреждений при загрузке торрентов.
Легален ли торрент?
Торренты сами по себе являются законными , поскольку они просто обмениваются данными между одним или несколькими людьми. При этом загрузка и распространение материалов, защищенных авторским правом, без разрешения их создателя является незаконным и в некоторых странах может привести к юридическим последствиям. Во многих юрисдикциях нет современных средств для отслеживания людей, использующих торренты, но не рассчитывайте на это.Оставайтесь в безопасности в Интернете с помощью подходящей VPN и правильных мер безопасности. И, конечно же, проверьте юрисдикцию страны, в которой вы находитесь, и держитесь подальше от незаконных действий при использовании торрент-сайтов.
Что люди скачивают с торрент-сайтов?
Вам интересно узнать, что другие люди скачивают с торрент-сайтов? Ниже вы можете увидеть список 10 самых загружаемых фильмов и телешоу за последний месяц. Мы используем данные The Pirate Bay для создания этого обзора, поскольку это самая популярная платформа, и популярность файлов с этого сайта является наиболее показателем популярности в целом.
- Завтрашняя война
- Тихое место II
- Заклятие: Дьявол заставил меня сделать это
- Лука
- Босс-бэби: Семейный бизнес
- Mortal Kombat (2021)
- Wrath of Man
- Локи
- The Ice Road
- Rick And Morty
В заключение
Не просто загружайте первый торрент, который вы видите. Используйте надежную платформу из нашего списка лучших торрент-сайтов и всегда делайте это только после принятия правильных мер безопасности.
Лучшие торрент-сайты в 2021 году — часто задаваемые вопросы
У вас есть вопросы о торрентах и лучших торрент-сайтах прямо сейчас? Прочтите наш FAQ!
Выбор торрент-сайта зависит от различных факторов, например от типа интересующего вас контента и важности для вас приятного взаимодействия с пользователем. В Pirate Bay, например, есть огромное разнообразие всевозможного контента, но с немного минималистичным интерфейсом. YTS, с другой стороны, в основном предлагает HD-фильмы и очень приятный интерфейс, тогда как Zooqle — отличный торрент-сайт для геймеров.Какими бы ни были ваши предпочтения, вы обязательно найдете для себя подходящий торрент-сайт, если просмотрите наш список лучших торрент-сайтов 2021 года!
В сети определенно есть несколько теневых торрент-сайтов, которые могут показывать вам много (сомнительной) навязчивой рекламы или даже распространять вредоносное ПО в вашей системе. Тем не менее, есть и хорошие и безопасные торрент-сайты, например, The Pirate Bay. Какой бы торрент-сайт вы ни использовали, важно принять некоторые меры безопасности, например использовать VPN, чтобы обеспечить безопасность ваших данных и анонимность вашей личности.
Торрент сам по себе является законным. Проблемы с законом, о которых вы можете иногда слышать, обычно возникают, когда люди используют торрент-загрузку материалов, защищенных авторским правом. На самом деле это незаконно, наказуемо во многих юрисдикциях, и поэтому мы рекомендуем вам воздерживаться от этого. Подробнее о торрентах и их законности читайте в статье о лучших торрент-сайтах.
18 лучших торрент-сайтов в августе 2021 г. (новые сайты добавляются ежедневно)
Эта страница содержит партнерские ссылки, по которым TROYPOINT может получать комиссию без каких-либо дополнительных затрат для вас.Часто вы получаете скидку из-за особых условий, предусмотренных для наших посетителей. Я никогда не буду продвигать то, что лично не использую и не рекомендую. Покупка по моим ссылкам напрямую поддерживает TROYPOINT, что позволяет получать контент и инструменты. Спасибо!
Эта статья предоставит вам список лучших торрент-сайтов , доступных сегодня.
Лучшими торрент-сайтами являются The Pirate Bay, 1337X, YTS, Zooqle, RARBG, LimeTorrents, EZTV и многие другие из этого списка.
Если вы новичок в использовании торрентов, использование этого списка — отличный способ начать загрузку всего вашего любимого контента.
Приведенные ниже списки предоставляют пользователям общедоступные торрент-сайты, к которым легко получить доступ для всех их потребностей в загрузке.
Официальное уведомление: TROYPOINT не несет ответственности за утечки данных, зараженные / взломанные устройства или ведение журналов ISP, вызванные использованием непроверенных сторонних приложений, услуг IPTV, дополнений или веб-сайтов потоковой передачи. Вы должны защитить себя с помощью VPN при использовании этих сомнительных источников.
НАЖМИТЕ ЗДЕСЬ ДЛЯ ЛУЧШЕГО VPN
Используя эти торрент-сайты, вы можете загружать фильмы, телешоу, игры, музыку, приложения, электронные книги и многое другое на свое любимое устройство.
Лучшие торрент-сайты и как скачать анонимно — бонусное видеоСледующее видео содержит пошаговые инструкции по скачиванию торрентов БЫСТРО и, самое главное, анонимно!
Ссылки, упомянутые в видео
IPVanish VPN TROYPOINT Скидка
qBittorrent
TROYPOINT Speed Test
Вы можете найти лучшие торрент-сайты в статье ниже.
Как выбрать лучший торрент-сайтПеред посещением перечисленных ниже сайтов или загрузкой торрент-файлов с них важно проверить такие показатели, как посещаемость веб-сайта, раздражительность рекламы, контент, соотношение сидера / читателя и т. Д.
В нашем списке ниже вы заметите, что TROYPOINT проанализировал все популярные торрент-сайты и включает эти важные показатели.
Некоторые из этих веб-сайтов могут также называться торрент-поисковыми системами, поскольку они позволяют пользователям заполнять несколько файлов BitTorrent из одного источника.
Помните, что выбор лучшего торрент-сайта в первую очередь зависит от пользовательских предпочтений и того, какие функции вы ищете.
Например, Pirate Bay и YTS — лучшие варианты для фильмов, а Zooqle и 1337X больше известны программным обеспечением и играми.
Раздражает реклама: Если вы какое-то время пользуетесь торрентами, то знаете, что реклама может сделать или сломать торрент-сайт. Хуже всего то, что некоторые из этих «всплывающих окон» содержат вирусы / вредоносные программы, которые могут повредить ваше устройство.
Вот почему при использовании этих сайтов настоятельно рекомендуется надежное антивирусное программное обеспечение. Обратитесь к нашему бесплатному антивирусному руководству ниже для получения дополнительной информации.
Руководство по антивирусу TROYPOINT
Посетителей в месяц: Это важный показатель, который следует учитывать при сравнении торрент-сайтов. Более высокий ежемесячный трафик веб-сайта обычно означает, что веб-сайту доверяют и он предлагает лучшие варианты контента.
Библиотека содержимого: Это еще одна важная функция, которую следует учитывать при выборе торрент-сайта.Будь то фильмы, телешоу, игры, книги, аниме или программное обеспечение, некоторые веб-сайты предоставляют больше контента в целом или специализируются на определенных областях.
Скорость загрузки: Поскольку для торрентов требуется VPN, очень важно также использовать веб-сайты, предлагающие качественную скорость загрузки.
Зеркала: Когда определенные веб-сайты отключаются, важно иметь зеркала (прокси). Обычно чем популярнее торрент-сайт, тем больше доступных зеркал.
Соотношение сидера / леечера: Перед загрузкой торрентов с любого веб-сайта рекомендуется проверить соотношение сидера / леечера для каждого файла.Более высокое соотношение сеялки и пиявки означает, что к файлу публиковались чаще.
Год основания: Торрент-сайты, которые оставались в сети в течение нескольких лет, демонстрируют надежность и доверие, особенно с учетом увеличения количества удалений сайтов.
Правовая оговорка об авторских правах: TROYPOINT не проверяет, имеют ли приложения, службы или веб-сайты надлежащую лицензию на предоставляемые ими носители. Мы не владеем, не управляем и не перепродаем какие-либо потоковые сайты, услуги, приложения или дополнения. Каждое лицо несет исключительную ответственность за доступ к средствам массовой информации и должно содержать только произведения, не защищенные авторским правом.Упомянутые приложения, надстройки, сервисы и потоковые сайты не размещаются и не администрируются TROYPOINT.
Я рекомендую добавить эту страницу в закладки, чтобы вы всегда были в курсе лучших доступных торрент-сайтов. Эта страница обновляется ежедневно для вашей справки.
Следующий список последний раз обновлялся 13 августа 2021 г.
Лучшие торрент-сайты — Быстрый списокНа момент написания этой статьи все перечисленные ниже веб-сайты в настоящее время работают и доступны для использования.
Подобно сайтам бесплатных фильмов и альтернативным сайтам Putlocker, эти торрент-сайты постоянно закрываются и удаляются.
Продолжайте читать ниже этот краткий список для получения дополнительной информации о каждом торрент-сайте, включая официальные ссылки .
Этот список также включает зеркал, или известных альтернативных URL-адресов каждого веб-сайта. Это позволяет пользователям получать доступ к торрент-сайту, даже если он был заблокирован их интернет-провайдером.
1. Пиратская бухта
2. Zooqle
3. KickassTorrents
4. 1337X
5. RARBG
6. YTS (YIFY Torrents)
7. EZTV
8. Lime
10. Torrentz2
11. Torlock
12. iDope
13. TorrentDownloads
14. GloTorrents
15. TorrentGalaxy
orrent 16. 06 Extra TorrentFunk
18. SkyTorrents
ПРИМЕЧАНИЕ: Если вы новичок в торрент-загрузке, для доступа к торрент-файлам потребуется торрент-клиент. Это программное обеспечение позволяет пользователям загружать контент на свои любимые устройства.
TROYPOINT составил список лучших торрент-клиентов, чтобы помочь вам начать работу с этой технологией.
НЕ ПОЛУЧАЙТЕСЬ
Большинство сайтов, перечисленных ниже, небезопасны.
Пользователи всегда должны защищать себя с помощью VPN перед посещением этих сайтов.
TROYPOINT не несет ответственности за взломанные устройства или скомпрометированные личные данные.
Я лично использую IPVanish VPN из-за их невероятно высокой скорости, политики нулевого журнала и оптимизированных приложений для телефонов, планшетов, компьютеров и потоковых устройств.
Вас предупредили.
Сайты ниже ранжированы на основе следующих критериев:
- Рекламное раздражение (от 1 до 10, 10 — наихудший)
- Посетителей в месяц
- Пользовательский интерфейс
- Содержимое доступно
- Скорость загрузки
- Соотношение сеялки и пылеуловителя
- Поддержка VPN
- Общий рейтинг TROYPOINT
1. Пиратская бухта
Торрент-сайт Pirate Bay — один из старейших и наиболее часто используемых BitTorrent-сайтов всех времен, что делает его самым популярным в мире.
Pirate Bay имеет один из самых торрент-контента, доступный в сети. Благодаря простой доступности для пользователей и многочисленным опциям, таким как теги, которые определяют, является ли загрузка безопасной или нет, легко понять, почему The Pirate Bay возглавляет этот список.
Pirate Bay также является одним из лучших сайтов для скачивания торрентов аниме.
Объявление раздражает: 2
Посетителей в месяц: 24,3 миллиона
Зеркала : pirateproxy.id, proxybay.xyz, thepiratebay10.org, tpbpirateproxy.org
Лучшее соотношение сеялки и кормушки для популярного фильма: 3,091/424
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2003
Общий рейтинг: 10/10
ПРИМЕЧАНИЕ: Пиратская бухта то и дело то и дело появлялась в течение последних нескольких месяцев.Я предлагаю просмотреть наш список альтернатив Pirate Bay, если сайт не работает.
2 . Zooqle
Zooqle раньше был многообещающим торрент-сайтом, но теперь у него много поклонников. Он используется для загрузки всего: от книг до телешоу, фильмов и, конечно же, игр.
Zooqle имеет отличную панель поиска, которая может найти любой интересующий вас контент. Он также имеет великолепный интерфейс, который наверняка понравится всем.
Этот сайт также выделен в нашем списке альтернатив Cpasbien.
Объявление раздражает: 1
Посетителей в месяц: 7,7 миллиона
Зеркала: zooqle.unblocked.krd, zooqle.unblocked.krd
Лучшее соотношение сеялки и кормушки для популярного фильма: 3,000 / 361
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2013
Общий рейтинг: 9.5/10
3. KickassTorrents
Kickass существует уже много лет. Хотя это не оригинальный веб-сайт, это новая версия, которая отлично работает.
В настоящее время на сайте представлены фильмы, телешоу, музыка, игры, приложения, книги, аниме и многое другое.
Объявление раздражает: 1
Посетителей в месяц: 6,5 миллиона
Зеркала: katcr.co, kat.sx/, kat.am, kickasstorrent.cr
Лучшее соотношение сеялки и кормушки для популярного фильма: 13,101 / 9,035
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2008
Общий рейтинг: 9,3 / 10
ПРИМЕЧАНИЕ: Если у вас возникли проблемы с Kickass Torrents, я предлагаю просмотреть наш список альтернатив Kickass Torrents, если сайт не работает.
4. 1337X
1337X наполнен контентом для всех.Категории, предлагаемые на веб-сайте, включают фильмы, телевидение, игры, музыку, приложения, аниме, документальные фильмы, прочее и XXX.
Объявление раздражает: 7
Посетителей в месяц: 71,2 миллиона
Зеркала: 1337x.to, 1337x.st, x1337x.ws, x1337x.eu, x1337x.se, 1337x.is
Лучшее соотношение сеялки и кормушки для популярного фильма: 10,903 / 5,161
Год основания: 2007
Поддержка VPN: Да.Прекрасно работает с IPVanish.
Общий рейтинг: 9/10
5. RARBG
Постоянно популярный торрент-сайт, RARBG полон контента во многих категориях. Он чрезвычайно прост в использовании и даже имеет список 10 самых загружаемых материалов на тот момент.
RARBG с возможностью входа в систему с помощью имени пользователя и пароля или доступа к сайту в качестве гостя является гибридом между лучшим общедоступным и частным торрент-сайтом.
Объявление раздражает: 5
Посетителей в месяц: 57,1 миллиона
Зеркала: rarbgprx.org/index70.php, rarbgunblock.com/index70.php, rarbgmirror.com/index70.php, rarbgaccess.org/index70.php, rarbgmirror.org/index70.phmirror.php, rarbgmirror.org/index70.phmirror. .php
Лучшее соотношение сеялки и кормушки для популярного фильма: 298/22
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2008
Общий рейтинг: 8.9/10
6. YTS
YTS, возможно, является вторым по популярности торрент-именем после Pirate Bay с точки зрения посещаемости сайта и общей привлекательности.
Этот сайт всегда был известен своей впечатляющей библиотекой фильмов. YTS отлично справляется с заполнением фильмов с качеством HD и небольшими размерами файлов.
Объявление раздражает: 4
Посетителей в месяц: 33,5 миллиона
Зеркала: юц.pm, yts.unblockit.app, ww.yts.vc
Лучшее соотношение сеялки и кормушки для популярного фильма: 2,139/207
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2011
Общий рейтинг: 8,5 / 10
Примечание: Исходный домен YTS был недавно приостановлен. Я предлагаю просмотреть наш список альтернатив YTS для получения обновленных вариантов.
7. EZTV
EZTV — это торрент-сайт, который в прошлом претерпел множество изменений.В настоящее время он стабилен и работает хорошо.
С EZTV вы можете фильтровать фильмы и телешоу по качеству видео и другим параметрам.
Объявление раздражает: 2
Посетителей в месяц: 28,2 миллиона
Зеркала: eztv.unblocked.krd, eztv.unblockall.org, eztv.unblocked.krd, eztv.tf, eztv.yt
Лучшее соотношение сеялки и кормушки для популярного фильма: 30/4
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2005
Общий рейтинг: 8,4 / 10
8. LimeTorrents
LimeTorrents позволяет легко найти именно то, что вы ищете, с помощью удобных фильтров поиска.
В списке 50 лучших торрентов за месяц для каждой категории, LimeTorrents имеет все необходимое для отличной загрузки.
Этот сайт также можно найти в нашем списке лучших альтернатив Torrent9.
Объявление раздражает: 1
Посетителей в месяц: 17,1 миллиона
Зеркала: limetorrents.asia, limetorrents.zone, limetorrents.co, limetor.com
Лучшее соотношение сеялки и кормушки для популярного фильма: 11,917 / 8,057
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2009
Общий рейтинг: 8.1 / 10
9. Torrents.io
Примечание: В последнее время этот веб-сайт, кажется, часто не работает.
Torrents.io — отличный универсальный сайт, который использует другие веб-сайты для очистки файлов.
На главном экране находится трекер, который показывает популярные тенденции загрузки и категории для выбора содержимого для загрузки. Это обязательно понравится любителям данных.
Объявление раздражает: 1
Посетителей в месяц: 3,4 миллиона
Зеркало: торрентов.к
Лучшее соотношение сеялки и кормушки для популярного фильма: 2,563/291
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2011
Общий рейтинг: 7,8 / 10
10. Torrentz2
Как поясняется на их веб-сайте, Torrentz2 считается поисковой системой по торрентам, поскольку она объединяет результаты с многочисленных торрент-сайтов.
Это означает, что он имеет больше контента, доступного для загрузки, чем почти все другие торрент-сайты в этом списке.Многие пользователи доверяют этому сайту загрузку музыки.
Объявление раздражает: 1
Посетителей в месяц: 20,7 миллиона
Зеркала: torrentzeu.org, torrentzeu.org
Лучшее соотношение сеялки и подборщика для популярного фильма: 162/64
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2003
Общий рейтинг: 7,3 / 10
Примечание: Оригинальный torrentz2.eu был недавно приостановлен. Я предлагаю просмотреть наш список зеркал и альтернатив Torrentz2 для получения обновленных опций.
11. Торлок
Если вы ищете веб-сайт с полным законным содержанием, Torlock — это то, что вам нужно.
Он ориентирован на устранение поддельного контента и даже платит пользователям 1 доллар за каждый предоставленный им фальшивый торрент.
Объявление раздражает: 8
Посетителей в месяц: 3.4 миллиона
Зеркало: torlock.unblocked.krd
Лучшее соотношение сеялки и кормушки для популярного фильма: 6,058 / 2,059
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2010
Общий рейтинг: 7/10
12. iDope
iDope известен тем, что сегодня хранит самые востребованные торренты. Это надежный вариант для торрентов, которым нужен качественный контент в файлах меньшего размера (например, 720p).
iDope также имеет отличную функцию загрузки, которая не вызывает затруднений по сравнению с другими торрент-сайтами.
Объявление раздражает: 4
Посетителей в месяц: 1,5 миллиона
Зеркало: iDope.buzz
Лучшее соотношение сеялки и кормушки для популярного фильма: 510/31
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2016
Общий рейтинг: 7/10
13. Торрент скачиваний
Если вы ищете труднодоступные электронные книги, фильмы, телешоу, аниме и программное обеспечение, то этот торрент-сайт идеально подходит для вас. Вы также по достоинству оцените организованный интерфейс, который он предлагает.
Объявление раздражает: 4
Посетителей в месяц: 5,822
Зеркало: torrentdownloads.mrunlock.pro
Лучшее соотношение сеялки и кормушки для популярного фильма: 1,429/88
Поддержка VPN: Да.Прекрасно работает с IPVanish.
Год основания: 2007
Общий рейтинг: 6,8 / 10
14. GloTorrents
GloTorrents содержит огромную библиотеку контента, что делает его надежным торрент-сайтом в этом списке. Он также предлагает стриминговые услуги и прямую трансляцию радио, чтобы удовлетворить любые потребности в развлечениях.
GloTorrents предоставляет тысячи фильмов, телешоу, игр, приложений, книг, аниме-шоу, видео, изображений и многого другого.
Объявление раздражает: 3
Посетителей в месяц: 1,3 миллиона
Зеркало: glotorrents.siteunblocked.info
Лучшее соотношение сеялки и кормушки для популярного фильма: 1,166/396
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2008
Общий рейтинг: 6.5 / 10
15. TorrentGalaxy
На этом сайте есть множество возможностей для всех пользователей: от музыки до электронных книг, игр и документальных фильмов.
Также есть специальный раздел, где можно смотреть фильмы и телепередачи в прямом эфире.
Объявление раздражает: 3
Посетителей в месяц: 7,7 миллиона
Зеркала: torrentgalaxy.mrunlock.pro, torrentgalaxy.nocensor.icu, torrentgalaxy.unlockproject.live
Лучшее соотношение сеялки и кормушки для популярного фильма: 384/14
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2009
Общий рейтинг: 6.2/10
16. ExtraTorrent
ExtraTorrent содержит впечатляющую коллекцию фильмов, телешоу, игр, музыки, программного обеспечения и многого другого, доступного для загрузки.
Не только у ExtraTorrent мало рекламы по сравнению с другими торрент-сайтами, но и у этого сайта отличный интерфейс, а также несколько отличных категорий на выбор!
Объявление раздражает: 3
Посетителей в месяц: 750,000
Зеркала: вытяжных.ch, extratorrents-cc.com
Лучшее соотношение сеялки и кормушки для популярного фильма: 161/71
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2006
Общий рейтинг: 6/10
17. TorrentFunk
Практически невозможно не найти то, что вы ищете на этом торрент-сайте. Он имеет множество названий, доступных в различных категориях, таких как фильмы, игры, музыка, программное обеспечение и электронные книги.
Объявление раздражает: 8
Посетителей в месяц: 2,5 миллиона
Зеркала: torrentfunk1.unblocked.lol, torrentfunk1.unblocked.is
Лучшее соотношение сеялки и кормушки для популярного фильма: 5,179 / 2,177
Поддержка VPN: Да. Прекрасно работает с IPVanish.
Год основания: 2012
Общий рейтинг: 5.5 / 10
18. SkyTorrents
Этот торрент-сайт гарантирует минимальное отслеживание пользователей, скачивающих видео, музыку, игры, программное обеспечение и электронные книги.
Минималистичный интерфейс SkyTorrents — это то, чему другие сайты должны научиться следовать.
Объявление раздражает: 1
Посетителей в месяц: 289,700
Зеркало: skytorrents.lol
Лучшее соотношение сеялки и кормушки для популярного фильма: 2,670/391
Поддержка VPN: Да.Прекрасно работает с IPVanish.
Год основания: 2013
Общий рейтинг: 5/10
ВНИМАНИЕ! ВАС ОТСЛЕЖИВАЮТ
Ваш идентифицирующий IP-адрес раскрывается, что напрямую связано с вами через вашего интернет-провайдера.
IPVanish VPN замаскирует ваш IP-адрес и зашифрует ваше соединение, чтобы вы стали на 100% анонимными.
СЭКОНОМЬТЕ ДО 74% С ЭТОЙ СДЕЛКОЙ, ЧУВСТВИТЕЛЬНОЙ ВРЕМЕНИ30-дневная гарантия возврата денег
Нажмите здесь, чтобы просмотреть руководство по IPVanish VPN Firestick / Android Box
При посещении популярных торрент-сайтов вы заметите несколько выносков / предупреждений об использовании VPN перед загрузкой любых файлов, и для этого есть веская причина.
Будь то хакеры, группы наблюдения, киберпреступники, ваш интернет-провайдер или даже операторы этих торрент-сайтов, вы подвергаете себя риску, не используя VPN на этих сайтах.
Иногда эти операторы веб-сайтов предоставляют журналы IP-адресов юристам по авторскому праву, которые придут после торрент-загрузчиков.
Если вы не примете меры предосторожности перед загрузкой торрентов, ваша конфиденциальность в сети окажется под угрозой.
Всегда используйте безопасную VPN при доступе к торрент-сайтам и загрузке файлов.
Лучший VPN для торрентов
Что такое торрент?Торрент — это файл, содержащий метаданные (набор данных, который предоставляет информацию о других данных). Он не содержит файл, а, скорее, помогает торрент-программному обеспечению искать компьютеры, которые совместно используют этот файл.
После обнаружения программа подключается к компьютерам для копирования документов, фотографий, фильмов, музыки, электронных книг, приложений, эпизодов подкастов и игр.
Думайте об этом как об электронном каталоге библиотеки вашего кампуса, который содержит исчерпывающий указатель всех книг в его коллекции.
Когда вы вводите поисковый запрос, система предоставляет вам список рекомендаций, где каждая запись содержит информацию о книге и о том, где ее найти.
Торрент-файл делает то же самое. Он помогает пользователям искать необходимую информацию и адреса компьютеров, на которых был загружен контент. Помните, что индекс содержит информацию, но не сам файл.
Обмен файлами происходит в одноранговой (P2P) сети с компьютерами, называемыми « peers ». Это мероприятие известно как « раздача ».
Чем больше будет сеялок, тем быстрее будет загрузка. Когда несколько источников содержат один и тот же файл, клиент может загружать небольшие его части одновременно.
Как работает торрент?При просмотре в Интернете используемый веб-браузер отправляет несколько запросов на сервер, чтобы он мог загрузить информацию.
Однако иногда этот сервер может получать слишком много трафика от пользователей, которые пытаются получить доступ к той же информации. Когда происходит перегрузка сети, серверы могут выйти из строя.
Однако с помощью P2P-связи можно эффективно обмениваться большими файлами без необходимости использования единственного сервера.
Через рой или группу компьютеров в сети P2P, которые совместно используют файл, клиент может получить запрошенные файлы путем загрузки.
Обмен файламиP2P стал возможным благодаря протоколу связи BitTorrent , который используется для передачи файлов через Интернет.
Через программное обеспечение под названием BitTorrent client можно отправить запрос на загрузку торрента из сидов.
Начальное число обладает полным файлом, в то время как одноранговый узел имеет только одну часть файла. При загрузке с одноранговых узлов небольшие фрагменты файла перемещаются с каждого компьютера на клиент.
Затем используется трекер , чтобы облегчить клиентам поиск частей файла, которые он будет запрашивать у одноранговых узлов.
Он записывает количество сидеров торрента, размер, общее количество загрузок, количество пиров и многое другое. Кроме того, в нем есть полная запись о том, какие части файла вам нужны и какие части у вас есть, что нужно другим пользователям.
После завершения загрузки файла из P2P-сети настоятельно рекомендуется также передать файл другим клиентам. Это сделано для того, чтобы BitTorrent работал со многими сидерами.
Если вы решите отключиться, а другие последуют его примеру (процесс, известный как « похищение »), новые клиенты, запрашивающие торрент, будут иметь меньше сидеров и, таким образом, больше никогда не будут получать полные копии файла.
Скачивание торрентовЕсть много преимуществ, которые может предложить загрузка торрентов. Помимо возможности транслировать свои любимые фильмы и телешоу, обмен торрентами — это полезный инструмент, которым ежедневно пользуются миллионы людей.
Одна из важнейших функций торрентов — это способность предотвращать перегрузку сети, которая возникает при загрузке клиентом с сервера.
Поскольку файл, загружаемый в P2P-сети, не зависит от главного центрального сервера, многие источники доступны для совместного использования.
Если одноранговый узел выходит из строя при загрузке торрента, другие части файла все еще могут быть обнаружены с других компьютеров. Это связано с тем, что технология P2P обеспечивает общий доступ к файлам.
Во-вторых, когда вы столкнетесь с ошибками загрузки, вызванными централизованным сервером, ваша загрузка будет немедленно прекращена. Это означает, что вам придется начинать скачивание файла с нуля.
Однако, если вы загружаете торрент и внезапно сталкиваетесь с ошибкой, вы можете возобновить загрузку только оставшихся фрагментов необходимых файлов, и вам не придется начинать с нуля.
Еще одним преимуществом загрузки торрентов является сокращение времени загрузки файла. Как было сказано выше, чем больше пиров совместно используют файл, тем быстрее будет загрузка.
также меньше риск повреждения файлов при использовании торрентов, поскольку протокол BitTorrent регулярно проверяет каждую часть файла в рое. При этом для скачивания доступны только рабочие файлы.
Наконец, вероятность того, что файл будет недоступен, меньше по сравнению с централизованным сервером, который может выйти из строя.Пока есть одноранговые узлы, совместно использующие файл, у клиента всегда будет источник для загрузки.
Недостатки загрузки торрентов?Несмотря на то, что загрузка из P2P-сети имеет свои преимущества, есть и некоторые ограничения.
Например, права доступа к защищенным файлам могут более эффективно управляться серверами, а не торрентами.
Кроме того, файлы резервных копий сервера гарантируют, что в случае выхода из строя центрального ресурса файлы можно будет легко восстановить.
Загрузка торрентов также может потреблять значительную часть доступной пропускной способности. Это большая проблема для пользователей с медленным интернет-соединением.
Скорость Интернета — большая часть загрузки торрентов, и TROYPOINT создал статью, которая поможет вам определить Что такое хорошая скорость Интернета?
Даже при хорошей скорости интернета не все файлы для загрузки легко найти.
При использовании торрентов нет гарантии, что искомый файл доступен или является подлинным.Когда нет доступных семян, вы не можете ничего скачать.
И при отсутствии обратной связи, подтверждающей, что файл является законным, становится намного сложнее определить, является ли торрент тем, что вы ищете.
Хуже того, существует множество поддельных торрент-файлов, которые используются мошенниками для распространения вредоносных программ среди ничего не подозревающих пользователей.
Есть также риски, связанные с загрузкой торрентов. Например, трекер в торрент-файле отслеживает все компьютеры, подключенные к сети.
Это означает, что ваш IP-адрес является общим для всего роя. Таким образом, те, кто сеет и пиявки, могут видеть ваш IP-адрес, что может быть очень опасно.
Люди часто спрашивают: «Имеет ли значение, могут ли узлы видеть мой IP-адрес?» Хотя это может показаться незначительной деталью, IP-адреса могут определять чье-то местоположение, историю веб-поиска и многое другое.
Хотя совместное использование файлов не является незаконным (если они не защищены авторским правом), однако законность загрузки торрентов может быть проблемой.
Ваша онлайн-активность может быть легко отслежена через ваш IP-адрес, что может привести к серьезным последствиям.
В Сингапуре, например, дистрибьютор фильмов выиграл дело против пользователей, которые использовали BitTorrent для загрузки фильмов.
Каждому из них пришлось заплатить 2000 долларов для урегулирования спора с компанией после того, как поставщики интернет-услуг (ISP) по решению суда раскрыли IP-адреса злоумышленников.
ПРИМЕЧАНИЕ. Если вы выбрали загрузку торрентов, установка и использование VPN являются обязательными.IPVanish зашифрует ваш IP-адрес и обеспечит вашу конфиденциальность.
НАЖМИТЕ ЗДЕСЬ, чтобы получить специальную скидку IPVanish.
Как скрыть свой IP-адрес при загрузке торрентовПри загрузке торрентов TROYPOINT рекомендует всегда использовать VPN или виртуальную частную сеть.
VPN защитит вашу конфиденциальность от интернет-провайдеров, операторов сайтов, хакеров, разработчиков приложений, MPAA и других сторожевых групп.
Лучшим VPN для торрентов является IPVanish, поскольку он доступен для использования на неограниченном количестве устройств одновременно и не хранит журналы трафика.
IPVanish маскирует ваш IP-адрес и защищает вашу личность при загрузке торрентов.
Он не позволяет вам публично транслировать свой IP-адрес, поэтому вы останетесь анонимным для вашего интернет-провайдера, правительства и других организаций.
СЭКОНОМЬТЕ ДО 74% С ЭТОМ АКЦИОНЕРНЫМ ПРЕДЛОЖЕНИЕМИспользуйте IPVanish на неограниченном количестве устройств и вдали от дома.
IPVanish поддерживает свои услуги 30-дневной гарантией возврата денег.
IPVanish Скидка
Как скачать торрентСкачать торрент очень просто.Ниже приведены шаги, которые помогут вам получить доступ к файлам в сети P2P.
Правовая оговорка об авторских правах: TROYPOINT не проверяет, имеют ли приложения, службы или веб-сайты надлежащую лицензию на предоставляемые ими носители. Мы не владеем, не управляем и не перепродаем какие-либо потоковые сайты, услуги, приложения или дополнения. Каждое лицо несет исключительную ответственность за доступ к средствам массовой информации и должно содержать только произведения, не защищенные авторским правом. Упомянутые приложения, надстройки, сервисы и потоковые сайты не размещаются и не администрируются TROYPOINT.
Шаг 1
Загрузите торрент-клиент. TROYPOINT рекомендует использовать qBittorrent, доступный для Windows, Mac и Linux.
Step 2
Найдите на одном из торрент-сайтов, перечисленных ниже, носители, программное обеспечение и т. Д., Которые вы ищете. В этом случае мы использовали zooqle.com и выбрали для загрузки «Ночь живых мертвецов» , который TROYPOINT считает одним из лучших фильмов общественного достояния.
Step 3
Загрузите торрент-файл.Затем вам будет предложено открыть qBittorrent или ваш торрент-клиент для загрузки
Step 4
Откроется ваш торрент-клиент. Выберите путь, по которому вы хотите загрузить файл, и нажмите ОК.
Шаг 5
Ваш торрент начнет скачиваться.
Step 6
По завершении вы получите уведомление о завершении торрента.
Ваш торрент-файл теперь доступен в указанной вами папке.Затем вы захотите ознакомиться с нашим руководством по открытию торрент-файлов для доступа к медиафайлам. Наслаждаться!
Как открывать торрент-файлы
Типы торрент-сайтовВ этом списке лучших торрент-сайтов мы разделили их на общедоступные и частные.
Общедоступные торрент-сайты или иначе известные как открытые трекеры позволяют любому пользователю получить доступ к адресу трекера. Загрузка файлов с этих сайтов — очень простой процесс.
Частные торрент-сайты или частные трекеры , с другой стороны, ограничивают доступ только для своих участников. В большинстве случаев новые участники могут зарегистрироваться только по приглашению.
Существующий участник должен предоставить разрешение новому участнику по электронной почте или с помощью кода приглашения. Все участники должны соответствовать соотношению загрузки и загрузки, чтобы предотвратить похищение.
Так что лучше?
Когда дело доходит до простоты доступа, конечно, общедоступные трекеры — лучший вариант.Однако с ростом числа участников вероятность загрузки вредоносных программ весьма высока из-за слабой безопасности.
С другой стороны, частные трекерыобеспечивают более безопасную загрузку, поскольку членство контролируется, а нарушители легко заносятся в черный список.
Кроме того, частные трекеры обеспечивают более высокую скорость благодаря своим правилам раздачи, которые требуют, чтобы каждый пользователь, загрузивший файл, возвращал его.
Однако очень сложно получить доступ к одному из этих сайтов, если вы не знаете существующего участника.
Настройки IPVanish VPNВы хотите, чтобы ваша VPN всегда была подключена при загрузке и выгрузке через торрент-приложения.
Приложение IPVanish VPN позволяет нам активировать аварийный выключатель и другие настройки, чтобы гарантировать постоянную защиту.
Это настройки, которые я лично использую и рекомендую в приложении IPVanish VPN на Windows и Mac.
1. Щелкните «Настройки» / «Общие». Убедитесь, что вы включили «Начать IPVanish при запуске Windows или Mac.»Включите« Подключаться к самому быстрому серверу ». Это важно для обеспечения максимально высокой скорости загрузки торрентов. В разделе «Закрытие» я установил для него значение «Скрыть в лоток», потому что мы не хотим, чтобы приложение закрывалось, мы просто хотим его свернуть.
2. Щелкните «Подключение». Включите «Автоматическое переподключение». Это заставит приложение IPVanish повторно подключиться к VPN, если оно когда-либо будет отключено по какой-либо причине. Включите «Kill Switch». Это самые важные настройки. Если VPN в настоящее время не активен, он отключит Интернет-соединение на вашем компьютере с Windows или Mac.Мы не хотим передавать данные через Интернет, если наша VPN не активна, поскольку это может раскрыть наш реальный IP-адрес.
Торрент ЭкстраДля тех, кто хочет расширить свои возможности торрентов, я предлагаю приобрести потоковое устройство, такое как Amazon Firestick.
Таким образом, пользователи могут легко устанавливать и использовать сторонние приложения для просмотра фильмов, телешоу и многого другого. Лучший способ сделать это — взломать Firestick / Fire TV.
Компания TROYPOINT создала популярное руководство по побегу из тюрьмы, которое покажет вам, как максимально эффективно использовать ваше устройство с помощью простых инструкций:
Как сделать джейлбрейк Firestick
Часто задаваемые вопросы о лучших торрент-сайтахКакие торрент-сайты самые лучшие?
Лучшие торрент-сайты включают The Pirate Bay, Zooqle, LimeTorrents, Torlock, EZTV, RARBG, TorrentGalaxy, TorrentFunk, SkyTorrents и многие другие, которые мы включили в этот список.
Торренты легальны?
Да, торренты являются законными, если они являются файлами или контентом, находящимся в общественном достоянии. Торрент является незаконным, если вы используете его для загрузки защищенного авторским правом или лицензионного контента.
Вам нужен VPN для торрентов?
да.При использовании торрентов обязательно наличие VPN. Это скроет ваши действия по загрузке и защитит вас от хакеров, операторов веб-сайтов, вашего интернет-провайдера и других.
Что будет, если вас поймают с торрентами?
Если вас поймают на использовании торрентов для защиты авторских прав, у вас могут возникнуть проблемы с законом. TROYPOINT рекомендует использовать VPN при использовании торрентов и загружать только тот контент, который является общественным достоянием.
Как я могу разблокировать торрент-сайты из моего местоположения?
Если торрент-сайт заблокирован в вашем регионе, вы можете использовать VPN для смены сетевых серверов. Это разблокирует любые торрент-сайты.
Связанные15 лучших торрент-сайтов в 2021 году, которые ВСЕ ЕЩЕ работают!
Я получил много вопросов по этой теме от друзей, родственников и клиентов.Иногда меня даже спрашивают, что такое торрент-сайт! Только по этой причине я хотел что-то записать для облегчения передачи знаний в будущем. Читайте мой список лучших торрент-сайтов, и теперь, надеюсь, ваши поиски уменьшатся!
Многие люди предпочитают торрент-сайты для загрузки контента; спасибо за то, что было удобно и бесплатно. В конце концов, лучшие торрент-сайты и лучшие торрент-сайты являются надежным источником для загрузки большого количества контента, включая музыку, игры, программное обеспечение, книги, видео, торрент-фильмы и многое другое по цене НУЛЯ.Все, что вам нужно, — это хорошее подключение к Интернету и работающая поисковая система по торрентам, желательно с использованием лучших торрент-сайтов и лучших торрент-сайтов.
Но загрузка файла с помощью технологии P2P иногда может быть сложной задачей, поэтому надежные и богатые контентом торрент-сайты и лучшие торрент-сайты в закладках — лучший вариант.
ПРЕДУПРЕЖДЕНИЕ: Прежде чем вдаваться в подробности о лучших торрент-сайтах в 2021 году, обратите внимание, что stuartkerrs.com не продвигает и не поощряет использование торрент-сайтов для загрузки контента, защищенного авторским правом. Если вы чувствуете необходимость, мы рекомендуем использовать VPN для торрентов, чтобы сохранить вашу личность в безопасности и анонимно. Мы рекомендуем избегать любых бесплатных VPN-сервисов и вместо этого выбирать лучшую премиальную VPN. Выберите ExpressVPN. (Это то, что я использую.)
Как мы составили список лучших торрент-сайтов (которые все еще работают!)
Учитывая тот факт, что торрент-сайты и правительства находятся в состоянии войны друг с другом, мы составили список только те торрент-сайты, которые все еще работают, вместе с основными деталями, такими как:
- Год его создания — «Год основания» торрент-сайта является показателем его надежности.Если торрент-сайт работает без остановки последние 5-10 лет, это означает, что он очень надежен.
- URL-адресов / зеркальных сайтов. Мы также включили URL-адреса зеркальных сайтов, поэтому, если основной URL-адрес не работает для вас из-за географических ограничений, вы всегда можете перейти на зеркальный сайт.
- Рейтинг Alexa — добавление рейтинга Alexa — дополнительная задача, чтобы показать популярность сайта среди пользователей Интернета. Чем выше рейтинг Alexa, тем выше популярность сайта.
- Запрещенный регион. Как упоминалось ранее, торрент-сайты заблокированы во многих регионах мира. Мы добавили список всех областей для каждого веб-сайта, где он заблокирован или недоступен.
- Скорость загрузки. Мы загрузили файл с одним и тем же фильмом со всех этих веб-сайтов, используя рекомендованных нами поставщиков VPN, и указали скорость загрузки, которую мы испытали.
Вот лучшие рабочие торрент-сайты для использования в 2021 году
Мы создали список работающих торрент-сайтов и лучших торрент-сайтов, доступных во всем мире, чтобы вы могли продолжать скачивать бесплатно.Большинство этих торрент-сайтов являются лучшими из существующих, их любят и любят торренты. Без дальнейших церемоний; вот лучшие торрент-сайты и лучшие торрент-сайты.
Давайте проверим их;
Будучи лидером рынка торрентов, The Pirate Bay (TPB) был признан лучшими торрент-сайтами в 2018 году и до сих пор удерживает это звание. На сайте размещены сотни торрент-файлов разных категорий, которые доступны в простом раскрывающемся меню, что делает его одним из лучших торрент-сайтов Великобритании для всего.
Торрент-сайт предлагает высокую скорость загрузки в зависимости от скорости вашего интернет-соединения. Хотя веб-сайт был заблокирован в разных странах, тем не менее, ему удается продолжать работу. Пользователи могут быстро получить программное обеспечение Pirate Bay бесплатно в любом месте в Интернете, а также через его веб-сайт.
- Год основания : 2013
- Зеркала / Альтернативные URL-адреса / IP-адреса: ThePirateBay.red, Tbp.tw, TPBMirror.org
- Рейтинг Alexa: 224
- Запрещен в регионе: Аргентина, Австралия , Австрия, Бельгия, Китай, Дания, Финляндия, Франция, Германия, Исландия, Индия, Индонезия, Иран, Ирландия, Италия, Кувейт, Малайзия, Нидерланды, Норвегия, Россия, Саудовская Аравия, Сингапур, Испания, Шри-Ланка, Швеция, Турция , Объединенные Арабские Эмираты, Великобритания.
- Скорость загрузки: 2,9 МБ / с — не выше номинала
2.
LimeTorrents — известный торрент-сайт, который имеет самую большую базу данных, содержащую более 9,8 миллионов торрентов. Он предлагает несколько категорий, включая телешоу, игры, фильмы, приложения, аниме и программное обеспечение.
Мы уже упоминали о Private Bay и его обширной библиотеке контента, но ничто не приближается к LimeTorrents. LimeTorrents — это не трекер; тем не менее, он предоставляет сотни торрентов.У веб-сайта хорошая скорость загрузки, поэтому загрузка занимает меньше времени.
Весь список торрентов показывает размер, сидер, личеры, дату добавления и состояние файла. Информационная страница понятна и не загромождена, как другие веб-сайты.
- Год основания: 2009
- Зеркала / Альтернативные URL-адреса / IP-адреса : limetorrents.info, limetorrents.asia, limetor.club,
- Рейтинг Alexa: 1294
- Запрещено в регионе: Австралия, Франция, Великобритания.
- Скорость загрузки: 3,1 МБ / с — Хорошая скорость загрузки.
3.
Ранее известный как Torrentz, Torrentz2 — это старый торрент-сайт, на котором есть большое количество торрентов, а также популярные игры, фильмы и телешоу. Torrentz2 не размещает собственный контент, но ему удается проиндексировать миллионы торрент-файлов из разных источников.
Любите ли вы музыку или кино, этот сайт — хороший выбор с хорошим соотношением сверстников.В прошлом пользователи жаловались на инъекции вредоносных программ, но с обновлением сайт исправил все вредоносные ошибки, что очень впечатляет. Несомненный претендент на звание лучших торрент-сайтов и топ-торрент-сайтов.
- Год основания: 2016
- Зеркала / Альтернативные URL / IP : Torrentz2.is, Torrentzwealmisr.onion, Torrentz2.me
- Рейтинг Alexa: 696
- Запрещено в регионе: Нет истории забанен
- Скорость загрузки: 1.9 МБ / с — скорость загрузки ниже средней.
4.
YTS или YiFy не нуждаются в представлении, поскольку эти два являются отличным дополнением к миру торрентов. YTS существует с 2011 года и с тех пор предоставляет качественные фильмы. Пользовательский интерфейс веб-сайта такой же прекрасный, как и у Netflix. Мы еще не видели такого чистого и достойного восхищения торрент-сайта.
Библиотека фильмов огромна, и все известные фильмы попадают на веб-сайт в течение нескольких дней после выпуска.
- Год основания: 2011
- Зеркала / Альтернативные URL-адреса / IP-адреса : yts.unblocked.mx, yts.unblocked.mx, yts.am
- Рейтинг Alexa: 696
- Запрещено в регионе: Ирландия.
- Скорость загрузки: 1,3 МБ / с — Скорость загрузки ниже средней.
5.
iDope — это другой тип веб-сайтов. Он предоставляет торрент-файлы, поскольку получает прямые магнитные ссылки на торренты.Предоставляя более 18 миллионов торрентов, они предлагают простой пользовательский интерфейс, позволяющий пользователям загружать торренты на разные устройства.
Здесь есть отличная коллекция популярных телешоу и фильмов, а также хорошая коллекция для любителей классической музыки. Хорошее дополнение к вашему списку лучших торрент-сайтов и лучших торрент-сайтов.
- Год основания: 2016
- Зеркала / Альтернативные URL / IP-адреса : idope.bypassed.bz
- Рейтинг Alexa: 2,141,372
- Забанен в регионе: Никогда не забанен
- Скорость загрузки 3.7 МБ / с — хорошая скорость загрузки.
6.
1137x является эталоном для торрентов, поскольку его каталог содержит магнитные ссылки и торрент-файлы, которые можно назвать лучшими альтернативами пиратской бухте. Этот сайт существует уже почти 11 лет, и со временем на торрент-сайте появились игры, книги, фильмы и музыка.
1137x начали замечать после того, как печально известный сайт KickAss Torrents был закрыт, и пользователи обратились к 1137x.Это большое сообщество, заполненное загрузчиками торрентов. Загрузчики торрентов загружают самые свежие файлы, как только они попадают на большой экран, что делает этот торрент-сайт одним из лучших торрент-сайтов.
- Год основания: 2007
- Зеркала / Альтернативные URL / IP : 1337x.st, x1337x.ws, x1337x.eu
- Рейтинг Alexa: 257
- Запрещен в регионе: Австрия, Австралия , Ирландия, Великобритания.
- Скорость загрузки: 501 Кб / с — Хорошая скорость загрузки.
7.
После 2008 года Rarbg прославилась тем, что ей удается предоставлять в среднем 300 000 торрентов в день. Он имеет значительную библиотеку контента различных категорий, что делает его одним из лучших торрент-сайтов 2021 года. Rarbg предлагает десять различных категорий, которые включают телешоу, фильмы, программное обеспечение для аниме и многое другое.
RARBG скорость загрузки может варьироваться в зависимости от вашего интернет-соединения. Для бесперебойной работы торрент-сайта необходимо хорошее надежное соединение.
- Год основания: 2008
- Зеркала / Альтернативные URL / IP : 185.37.100.122
- Рейтинг Alexa: 7542
- Запрещено в регионе: Болгария, Дания, Индонезия, Ирландия, Марокко, Пакистан , Португалия, Саудовская Аравия, Великобритания.
- Скорость загрузки: 1,9 МБ / с — Скорость загрузки ниже средней.
8.
Не судите по внешнему виду, но EZTV — популярный сайт, основанный в 2005 году.Интерфейс веб-сайта не выглядит забавным, поскольку он загроможден и наполнен контентом и всплывающей рекламой, но после того, как его перехватила новая группа, прокси-сайт EZTV стал лучше.
Качество торрентов превосходное, а библиотека контента выдающаяся. Для пользователей торрентов EZTV — отличная альтернатива BitTorrent-сайту Mininova. Хорошая альтернатива лучшим торрент-сайтам и отличная резервная копия лучших торрент-сайтов.
- Год основания: 2015
- Зеркала / альтернативные URL-адреса / IP-адреса : eztv.unblocked.mx, eztv.unblocked.bet, eztv.red,
- Рейтинг Alexa: 912
- Запрещено в регионе: Австралия, Ирландия, Великобритания.
- Скорость загрузки: 4 МБ / с — Скорость загрузки выше средней.
9.
Torlock — хороший торрент-сайт для пользователей Mac. Сайт ориентирован на небольшие торрент-файлы, которые можно легко скачать. В основном они предоставляют сериалы и фильмы с хорошим качеством HD. Отличные топовые торрент-сайты и лучшие торрент-сайты.
- Год основания: 2010
- Зеркала / Альтернативные URL / IP : torlock.unblocked.mx
- Рейтинг Alexa: 5990
- Запрещено в регионе: Австралия, Индия, Великобритания.
- Скорость загрузки: 3,3 МБ / с — Скорость загрузки выше средней.
10.
Непопулярный сайт, но он вписывается в наш список. Он имеет огромную библиотеку торрентов, которая содержит более 16 миллионов торрентов, включая игры, фильмы, телешоу, программное обеспечение и многое другое.У этого веб-сайта есть свои преимущества, к которым можно получить доступ из любого места. Он еще не был забанен и должен войти в ваш список лучших торрент-сайтов.
- Год основания: 2007
- Зеркала / Альтернативные URL / IP : torrentdownloads.unblockall.org
- Рейтинг Alexa: 2981
- Запрещено в регионе: Великобритания.
- Скорость загрузки: 2,1 МБ / с — Скорость загрузки выше средней.
11.
BitTorrent Scene — это новый сайт, который предоставляет пользователям Интернета большое разнообразие контента. За короткое время сайт стал хорошей альтернативой экстраторентам и всторрентам. Поскольку это новый веб-сайт, скорость загрузки торрентов исключительно высока даже по сравнению с другими популярными лучшими торрент-сайтами и лучшими торрент-сайтами.
- Год основания: 2017
- Зеркала / альтернативные URL-адреса / IP-адреса : btscene.unblocker.cc, bittorrentstart.com, btsproxy.com,
- Рейтинг Alexa: 2981
- Забанен в регионе: Никогда не забанен
- Скорость загрузки: 3,8 МБ / с — скорость загрузки выше средней.
12.
Zooqle — известный сайт с более чем 3 миллионами торрентов. Веб-сайт обслуживает все категории, востребованные и востребованные пользователями; особенно фильмы и сериалы. Веб-сайт получает торрент-ссылки с разных сайтов, а именно Katcr и Torrenthound, чтобы сделать свою библиотеку контента широко распространенной.
Интерфейс прост для маневрирования, а веб-сайт не перегружен, что упрощает загрузку без проблем, что делает его одним из лучших торрент-сайтов и лучших торрент-сайтов.
- Год основания: 2013
- Зеркала / Альтернативные URL / IP : zooqle.unblocked.mx, zoqle.bypassed.org
- Рейтинг Alexa: 2086
- Запрещено в регионе: Не забанен любой регион.
- Скорость загрузки: 4.2 МБ / с — скорость загрузки выше средней.
13.
Основанная еще в 2009 году, YourBitorrent со временем столкнулась с противоречиями из-за своей связи с myBittorrent. Веб-сайт, созданный двумя партнерами, был частично закрыт из-за серьезного конфликта между партнерами.
Веб-сайт служит маяком для торрентов, которые в своих повседневных задачах полагаются на торрент-загрузки с лучших торрент-сайтов и лучших торрент-сайтов.
- Год основания: 2009
- Зеркала / Альтернативные URL / IP : 104.31.17.3
- Рейтинг Alexa: 28022
- Запрещено в регионе: Португалия, Великобритания.
- Скорость загрузки: 1,5 МБ / с — Скорость загрузки ниже средней.
14.
Этот сайт не нуждается в представлении, поскольку он возглавлял лучшие торрент-сайты и лучшие торрент-сайты в течение нескольких лет, пока не был закрыт.KickAss, Kat.cr или Katcr — все это зеркальные сайты, которые продолжают появляться, когда URL-адрес удаляется. Для Kat.cr доступно множество сайтов-зеркал, которые обслуживают большое количество высококачественных торрент-файлов. Один из лучших торрент-сайтов на данный момент.
- Год основания: 2008
- Зеркала / Альтернативные URL / IP-адреса : Kickasstorrents.pw, Kickasstorrent.cr, Sitenable.pw
- Рейтинг Alexa: 2425
- Запрещен в регионе: 2425
- Запрещено в регионе любой регион.
- Скорость загрузки: 3,0 Мб / с Хорошая скорость загрузки
15.
Demonoid — трекер, запущенный в 2003 году. Из-за политического давления веб-сайт понес серьезные потери, но 10 миллионов пользователей воспользовались им. Благодаря 800000 торрент-файлов, этот сайт быстро стал одним из лучших торрент-сайтов среди многих популярных торрент-сайтов и лучших торрент-сайтов.
Он предлагает фильмы, музыку, телешоу и программное обеспечение. Веб-сайт нелегко переключить, но он выполняет свою работу и определенно имеет потенциал быть в списках лучших торрент-сайтов и списках лучших торрент-сайтов.
- Год основания: 2003
- Зеркала / Альтернативные URL / IP : Dnoid.me, Demonoid.unblocked.bet
- Рейтинг Alexa: 255 927
- Запрещено в регионе: Украина, Великобритания.
- Скорость загрузки: 2,1 МБ / с — Скорость загрузки выше средней.
Рекомендуемые сделаны, теперь поговорим о некоторых не рекомендуемых;
Какие торрент-сайты не рекомендуются?
Поскольку торрент ведет к нарушению авторских прав, использование неисправных или поддельных торрент-сайтов может привести вас за решетку.
Мы составили список торрент-сайтов, которые мы не рекомендуем. Избегайте их и придерживайтесь нашего списка лучших торрент-сайтов и лучших торрент-сайтов.
Эти веб-сайты либо требуют входа в систему для доступа к торрентам, либо закрываются должным образом. Вот почему загрузка торрентов с этих сайтов будет тратить ваше время, и до тех пор, пока вы не создадите свою учетную запись, ваш энтузиазм по загрузке торрента угаснет.
- PassThePopcorn
- Torrent9
- IPTorrents
- SUMOTorrent
Мы рекомендуем вам держаться подальше от поддельных и придерживаться нашего списка лучших торрент-сайтов.Но как определить поддельные торрент-сайты? Вот что тебе нужно сделать.
Как обнаружить поддельные торрент-сайты?
Поддельные сайты сложно идентифицировать, но обладая соответствующими знаниями, вы легко сможете определить, находитесь ли вы в куче дерьма или в торрент-убежище. Ниже описано, как распознать подделки и лучшие торрент-сайты и самые популярные торрент-сайты.
Проверка соотношения между сеялкой и сеялкой
Всегда ищите торренты с меньшими и большими сеялками.Лучшие торрент-сайты позволят вам фильтровать при просмотре сидеров.
Избегайте загрузки последних фильмов
Во время просмотра пользователи будут испытывать соблазн наткнуться на новые фильмы, но они содержат нарушение авторских прав, что в конечном итоге приведет к заражению вирусом.
Держитесь подальше от файлов WMA и WMV
WMA и WMV — устаревший видеоформат, и торрент заставит вас посетить несколько сомнительных веб-сайтов для загрузки кодеков. Большинство лучших торрент-сайтов не поддерживают эти форматы.
Скачать «Проверенные» торренты
Если торрент не подтвержден, высока вероятность наличия вредоносного ПО, которое разрушит вашу систему.
Перепроверьте файлы RAR, TAR и ZIP
Это так называемые архивные файлы, которые предполагается извлечь из архива. Если в архиве есть вредоносное ПО, оно затронет и ваш компьютер.
Остерегайтесь торрентов, защищенных паролем
Торренты, защищенные паролем, означают, что вам необходимо ввести пароль перед доступом к файлу.Он может попросить вас посетить другие торрент-сайты, которые, вероятно, содержат вирус. Опасайтесь, это опасно.
Double-Check EXE Files
EXE, известный как исполняемый файл, является прямым методом для любого вредоносного ПО найти место и спрятаться на устройстве. По этой причине вредоносные торренты используют EXE-файлы для сокрытия кодов, зараженных вирусами. Всегда проверяйте файлы .exe, даже если они загружены с лучших торрент-сайтов.
Всегда используйте безопасные торрент-клиенты
Хороших торрент-сайтов и лучших торрент-сайтов не всегда достаточно.Наличие надежного Torrent-клиента очень важно, потому что он будет защищен от вредоносных программ, вирусов и нарушений авторских прав. Убедитесь, что вы используете лучшие торрент-клиенты, представленные ниже, чтобы устранить любую возможность вредоносного ПО.
Заключение
Из-за загрузки нелегального и пиратского контента будущее торрент-сайтов находится в наихудшем состоянии. Любой веб-сайт может быть заблокирован или заблокирован в любое время на региональном или глобальном уровне. Мы были свидетелями таких громких имен лучших торрент-сайтов, как KickAss, ExtraTorrent, PirateBay и Yts.ag встречает ту же судьбу.
Однако это не помешало пользователям скачивать торренты, и они ищут хорошие торрент-сайты. Если один веб-сайт был отключен, его место занял другой. Мы собрали список лучших торрент-сайтов и лучших торрент-сайтов, которые все еще работают и предоставляют хорошие семена для максимальной загрузки.
На этом пока все:
Спасибо за то, что прочитали наш путеводитель по лучшим торрент-сайтам! Если вам понравилось, следите за обновлениями, чтобы увидеть больше обзоров на подобные VPN-сервисы;
Пожалуйста, поделитесь любыми комментариями ниже!
Проработав в City в отделе финансовых технологий, разрабатывая и поддерживая финансовое программное обеспечение, банковские интранеты и веб-сайты, Стюарт воспользовался возможностью, используя накопленный опыт, чтобы основать собственную компанию в рамках своей страсти к цифровому маркетингу.
Установите пользовательское содержимое вкладки HTML для автора на странице своего профиляЛучшие сайты для бесплатной загрузки музыки
(Изображение: Shutterstock)В наши дни большинство людей транслируют музыку из таких сервисов, как Spotify, но это не идеальное решение. Хотя вы получаете доступ к миллионам песен за разумную ежемесячную плату, на самом деле вы не владеете ни одной из этих композиций. Если служба изменится или отключится, вы можете потерять доступ ко всему в своей библиотеке.
Альтернативой является покупка музыки в цифровом виде в приложении Apple Music, Amazon, iTunes или другом цифровом магазине.Но это может обойтись дорого.
Лучшее из обоих миров: эти веб-сайты позволяют скачивать музыку бесплатно — и они полностью легальны. Вот сайты, которые вы можете посетить, чтобы получить бесплатную музыку.
Bandcamp
Основанная в 2008 году, Bandcamp позволяет артистам загружать свою музыку на сайт и устанавливать цены на цифровую музыку, физические альбомы и товары. Артисты могут добавлять музыку в свои профили Bandcamp для онлайн-прослушивания, а треки или альбомы можно покупать для цифровой загрузки.Веб-сайт поддерживает несколько форматов, включая MP3, AAC и Ogg Vorbis, а также файлы FLAC, ALAC, WAV и AIFF без потерь.
Если вам нужны бесплатные загрузки, ищите такие теги, как Бесплатная и Бесплатная загрузка. В мобильном приложении (для iOS и Android) придется копнуть глубже; перейдите в «Поиск», выберите жанр, затем выберите «добавить собственный жанр» для поиска тегов.
Если вы найдете то, что вам нужно, художник разрешит вам заплатить столько, сколько вы хотите. Без установленной минимальной цены вы можете «купить» песню за 0 долларов и загрузить ее на свой компьютер.Однако от вас могут потребовать поделиться своим адресом электронной почты с исполнителем или попросить немного больше, чтобы добавить музыку в вашу коллекцию Bandcamp, если это важно для вас.
DatPiff
Специализируясь на хип-хопе и рэп-музыке с 2005 года, Datpiff позволяет пользователям загружать и транслировать бесплатные микстейпы, загруженные начинающими и известными исполнителями, в том числе Drake, Future, Lil Wayne, Meek Mills, The Weeknd, Wiz Khalifa и более.
Твитнуть
Архив бесплатной музыки
Созданный несколькими радиостанциями сообщества, Free Music Archive стремится предоставлять бесплатную музыку, которую можно загружать и использовать в других творческих произведениях по лицензиям Creative Commons.Пользователи могут находить новую музыку, просматривая тщательно отобранные коллекции, определенные жанры и популярные музыкальные направления. Найдите песню и послушайте ее в Интернете или загрузите в формате MP3.
FMA находится в новом владельце, поэтому сейчас услуга находится в переходном периоде. Веб-сайт остается работоспособным, но он был помечен как «статический». Согласно Twitter-аккаунту Free Music Archive, сервис подвергается капитальному ремонту, чтобы улучшить бесплатный продукт и предложить подписчикам премиум-контент.
Интернет-архив
Аудиоархив Интернет-архива предлагает бесплатный доступ к музыкальным записям, аудиокнигам, подкастам и радиопрограммам. Вы можете выполнить поиск в Архиве живой музыки, чтобы найти живые выступления, и в коллекции бесплатных аудиокниг LibriVox для общедоступных аудиокниг.
Не все записи доступны для загрузки, но те, которые есть, могут быть загружены в виде файлов нескольких различных форматов, включая MP3, FLAC, Ogg Vorbis и другие.
Jamendo Music
Jamendo имеет уникальную настройку, которая разделяет услуги между двумя подразделениями: Jamendo Music для личного использования и Jamendo Licensing для лицензирования доступной музыки. Компания позволяет артистам загружать песни в Jamendo Music, чтобы пользователи могли слушать их бесплатно и открывать для себя то, что им нравится. Артисты также могут зарабатывать деньги, делая свою музыку доступной для лицензионных соглашений с Jamendo Licensing.
Если вас интересуют бесплатные загрузки для личного использования, Jamendo Music (в Интернете, iOS или Android) позволяет сохранять любую песню в службе в виде файла MP3 на вашем компьютере или мобильном устройстве.Все, что вам нужно, это учетная запись для загрузки песен, альбомов и плейлистов прямо на свой компьютер. Есть даже встроенные радиостанции, и песни можно загружать по мере их воспроизведения.
Last.fm
В наши дни Last.fm в основном ориентирован на то, чтобы рекомендовать музыку своим пользователям, и на самом деле не размещает собственную музыку. Если вы проиграете трек на сайте, вы обнаружите, что вместо него воспроизводятся видео с YouTube. Если вы нажмете кнопку загрузки на песне, она отправит вас на Amazon, iTunes или в другое место, где продается трек.
Однако есть еще способ найти бесплатные песни для загрузки на веб-сайте Last.fm. В нижнем колонтитуле сайта есть ссылка для скачивания бесплатной музыки. Вы попадете на страницу с полным списком всех треков, которые можно скачать бесплатно. Не требуется вход в систему или подписка, и вы не можете фильтровать результаты, но на это стоит обратить внимание.
Musopen
Musopen — это некоммерческая организация, цель которой — сделать музыку доступной для людей без ограничений авторского права. Это означает, что он в основном фокусируется на предложениях в общественном достоянии, включая классическую музыку; поиск по композитору, периоду времени и т. д.
Чтобы скачать что-либо, вам необходимо создать учетную запись в Musopen. Бесплатные пользователи ограничены только пятью загрузками в день и стандартным качеством звука. Подписавшись на услугу, вы получите неограниченное количество загрузок, качество звука HD и доступ к функции HD-радио.
ReverbNation
Направленный на инди-музыкальную сцену, ReverbNation позволяет местным артистам загружать свою музыку для ознакомления поклонников. Музыку можно найти на вкладке «Discover» веб-сайта, на вкладке «Crowd Picks», созданной сообществом, в плейлистах по жанрам или на каналах ReverbNation, встроенных в музыкальный проигрыватель веб-сайта.
Исполнители могут добавлять музыку для продажи, только для онлайн-прослушивания или для прямой загрузки. Если вы ищете бесплатные музыкальные треки, вы можете загружать песни прямо из музыкального проигрывателя. Найдите трек в музыкальном проигрывателе и щелкните значок + рядом с песней, которую хотите загрузить. Если он стал доступным, вы можете нажать кнопку «Загрузить» для файла MP3.
Вы также можете загружать музыку прямо со страницы исполнителя, нажав кнопку загрузки рядом с нужной дорожкой.Некоторые артисты могут запросить ваш адрес электронной почты в обмен на бесплатную музыку.
SoundCloud
SoundCloud — лучшее место в Интернете, где артисты-любители могут загружать свою музыку и быть открытыми. Платформа в основном ориентирована на потоковую передачу на месте, но SoundCloud дает артистам возможность сделать определенные треки доступными для бесплатной загрузки. Эти файлы можно загрузить в форматах AAC, AIFF, ALAC, AMR, FLAC, MP2, MP3, WAV и WMA.
Чтобы загрузить трек, вы должны сначала войти в систему с учетной записью SoundCloud.Найдите песню, которую хотите загрузить, и нажмите кнопку «Дополнительные параметры». Если трек доступен для загрузки, вы можете нажать «Загрузить файл», чтобы сохранить песню на свой компьютер. Мобильное приложение (для iOS и Android) не поддерживает загрузку, хотя подписчики SoundCloud Go / Go + могут сохранять треки для прослушивания в автономном режиме.
YouTube
Если вы не хотите связываться с другими вариантами, обратитесь к YouTube. На сайт загружено множество песен и видеоклипов, так что это настоящая золотая жила для бесплатного контента.Если вы сможете найти подходящий инструмент для создания файла MP3 или MP4, у вас будет вся бесплатная музыка, какая только захотите. Просто знайте, что конвертировать и скачивать контент, защищенный авторским правом, не совсем законно.
Этот информационный бюллетень может содержать рекламу, предложения или партнерские ссылки. Подписка на информационный бюллетень означает ваше согласие с нашими Условиями использования и Политикой конфиденциальности. Вы можете отказаться от подписки на информационные бюллетени в любое время.
25 лучших торрент-сайтов (разблокированных) — окончательный список на август 2021 г.
За прошедшие годы появилось множество отличных торрент-сайтов, с которых вы могли легко загружать фильмы, телешоу, музыку, игры и много другого контента.
Но из-за жесткого наблюдения со стороны правительств и интернет-провайдеров многие торрент-сайты не выдержали испытания временем: они были заблокированы.
Эта статья покажет вам 25 лучших торрент-сайтов, которые все еще будут работать в 2021 году. Но сначала вам нужно знать факторы, которые определяют лучшие торрент-сайты.
Факторы, которые следует учитывать при выборе лучших торрент-сайтов
1. Скорость загрузки : Это средняя скорость, с которой торрент-сайт загружает контент на ваше устройство.Это главный фактор, поскольку вы не хотите тратить часы, пытаясь посмотреть хотя бы одну серию любимого шоу.
2. Размер библиотеки содержимого: При выборе торрент-сайта для загрузки торрентов вы захотите выбрать сайт, на котором больше контента, чем на других веб-сайтах, отдавая приоритет тем фильмам, аниме, книгам и играм, к которым вы хотите получить доступ. . Имейте в виду, что некоторые торрент-сайты, которые предоставляют меньший объем контента, по-прежнему ничем не хуже других сайтов с более надежными библиотеками.
3. Ad Intrusion: Если вы раньше пользовались торрент-сайтами, то наверняка знаете, что на некоторых торрент-сайтах есть раздражающая, навязчивая реклама. Эти всплывающие окна представляют собой поддельные конкурсы и сообщают, что вы выиграли соревнования, в которых не участвовали. Иногда они замедляют загрузку или содержат вирусы, которые потенциально могут нанести вред вашему устройству. И вы этого не хотите. Мы оцениваем вторжение рекламы по шкале от 1 до 10, где 1 означает наименьшее вмешательство и, следовательно, лучший результат.
4. Безопасность: Безопасность — горячая тема в Интернете, и вы не должны относиться к ней легкомысленно при работе с торрентами.Лучшие торрент-сайты обеспечивают безопасность ваших поисков и действий в Интернете. Но если вы когда-нибудь оставите свою личную информацию открытой, загрузка торрентов может быть рискованной. Поэтому, если вы цените свою конфиденциальность, мы советуем вам использовать VPN для защиты себя и своих данных.
5. Посетителей в месяц: Количество посетителей в месяц на торрент-сайт многое говорит о его надежности и количестве предоставляемого контента. Так стоит ли учитывать количество посетителей в месяц? Да! Чем больше число, тем выше качество торрентов.
6. Запрещенных регионов: Правительства всего мира ведут войну против торрент-сайтов. Некоторые из лучших торрент-сайтов могут быть заблокированы в вашем регионе. Тем не менее, вы все равно можете получить доступ к этим сайтам с помощью VPN, перенаправив свое соединение в страну, где сайты разрешены.
7. Зеркальные сайты: Иногда, когда торрент-сайты заблокированы, вы можете попробовать подключиться к их зеркалам или прокси. Торрент-сайт с зеркальными сайтами с большей вероятностью останется доступным, чем сайт без зеркальных сайтов.
8. Год основания: Многие торрент-сайты были закрыты за последние 5–10 лет. Таким образом, любой торрент-сайт, переживший этот период, надежен и определенно заслуживает того, чтобы быть в списке лучших торрент-сайтов.
9. Соотношение сидера / леечера: Перед загрузкой торрент-файлов важно знать соотношение сидера / пиявщика, потому что торрент-файлы с большим количеством сидеров обычно загружаются быстрее.
Заявление об ограничении ответственности и юридическое предупреждение о торрентах
FireStickTricks.com не одобряет незаконное распространение любого контента, защищенного авторским правом. Обратите внимание, что совместное использование файлов P2P — это законный процесс, но большинство общих файлов защищены авторским правом. Если вы загрузите какой-либо из этих файлов, защищенных авторским правом, вам грозит гражданский иск в странах, включая США, Канаду, Великобританию и Австралию, и это лишь некоторые из них. Такие иски нацелены на группу пользователей или отдельных лиц по усмотрению. Гражданские иски P2P являются уголовным преступлением и могут вызвать эмоциональную и финансовую нагрузку на ответчиков.Кроме того, интернет-провайдеры могут предоставлять истцам по авторским правам историю всех ваших действий по загрузке и скачиванию. Короче говоря, чем больше данных вы загружаете и скачиваете, тем выше вероятность того, что группы защиты авторских прав столкнутся с судебным иском.
Лучшие торрент-сайты, которые все еще будут работать в 2021 году
Эта статья содержит список как частных, так и общедоступных торрент-сайтов, с которых можно скачать фильмы, шоу, книги, музыку, игры, приложения и другие материалы, которые вам нравятся.
Он также включает зеркала или альтернативные сайты, к которым вы можете получить доступ, когда основные торрент-сайты заблокированы вашим интернет-провайдером.
Если вы только начинаете работать с торрентами, вам понадобится торрент-клиент, чтобы вы могли легко загружать любимый контент на свое устройство. Двумя наиболее распространенными торрент-клиентами являются BitTorrent и uTorrent, их можно бесплатно загрузить и легко использовать. uTorrent не имеет рекламы.
Внимание пользователей торрента: Прочтите, прежде чем продолжитьВаш IP виден всем.Для вашей безопасности рекомендуется подключать VPN при загрузке с торрент-сайтов. VPN обходит регулирование интернет-провайдеров и помогает загружать торренты с большей скоростью. Он также скрывает ваш IP-адрес и обходит слежку со стороны интернет-провайдера / правительства.
Я лично использую и предлагаю ExpressVPN , который является самым безопасным и быстрым VPN, который я когда-либо использовал. Он поставляется с 30-дневной гарантией возврата денег на случай, если вам не понравится их обслуживание (что маловероятно).
Нажмите ЗДЕСЬ, чтобы получить 3 месяца бесплатно и сэкономить 49% на ExpressVPN
Ниже приводится список лучших торрент-сайтов;
1. The Pirate Bay — лучший торрент-сайт в целом
Ни один другой торрент-сайт не может возглавить этот список, кроме The Pirate Bay. Их несколько раз признавали лучшим торрент-сайтом, а с 20–60 миллионами посещений в месяц они являются фаворитами публики.
Библиотека содержимого на веб-сайте The Pirate Bay является самой надежной в Интернете.Вы можете скачать миллионы торрентов в различных категориях. Пользовательский интерфейс также аккуратный и удобный, и сайт не будет беспокоить вас большим количеством рекламы.
И поскольку безопасность во время загрузки торрентов является критически важным фактором, The Pirate Bay делает все возможное, чтобы обезопасить своих пользователей, добавляя теги, которые могут помочь им определить, безопасно ли скачивать торрент.
Однако веб-сайт The Pirate Bay был запрещен во многих странах, поэтому вам может потребоваться использовать VPN, чтобы перенаправить ваше соединение в другую страну, где оно доступно.
Характеристики
- Рейтинг : 10/10
- Год основания : 2003
- Посетителей в месяц : 24 миллиона
- Соотношение Сидера / Личера для фильма : 8,210 / 2372
- Скорость загрузки : 6 МБ / s
- Alexa Rank : 224
- Рекламное вторжение : 2
- Зеркала : thepiratebay.org, tpbpirateproxy.org, proxybay.xyz, thepirate-bay.org, thepiratebay10.org, thepiratebay.rocks, thepiratebay.vip, pirateproxy.id
- Запрещенные регионы : Великобритания, Испания, Сингапур, Аргентина, Нидерланды, Малайзия, Австралия, Австрия, Норвегия, Финляндия, Швеция, Китай, Дания, Франция, Исландия , Италия, Индия, Саудовская Аравия, Индонезия, Иран, Ирландия, Кувейт, Россия, Шри-Ланка, Германия, Турция, Объединенные Арабские Эмираты и Бельгия
Если у вас хорошее интернет-соединение, но The Pirate Bay отказывается подключаться, проверьте, не ваш VPN включен. Или вы можете погуглить «зеркала пиратской бухты» и найти больше вариантов на второй странице результатов поиска.
2. Kickass Torrents — занявший второе место в категории «Лучший торрент-сайт»
Еще один торрент-сайт, на котором может быть контент, который вы хотите скачать, — это Kickass Torrents.
На сайте есть обширная торрент-библиотека с множеством сидов, а также большое активное сообщество. Вам особенно понравится впечатляющее количество фильмов и телешоу.
Этот торрент-сайт решил некоторые проблемы с безопасностью, предоставив информацию о том, подтвержден ли пользователь, и о соотношении сидера / читателя торрентов.Эта информация поможет вам принимать более мудрые решения и скачивать популярные и безопасные торренты.
Одним из недостатков Kickass Torrents является то, что в нем есть реклама и всплывающие окна, которые могут вызвать у вас небольшие проблемы с навигацией. Но пока активен ваш блокировщик рекламы, это не проблема.
Еще одна проблема с Kickass Torrents заключается в том, что он также был запрещен во многих странах, таких как Австралия, Великобритания и США. Хорошей новостью является то, что вы по-прежнему можете загружать на сайт свои любимые фильмы, телешоу и игры, используя хороший и надежный VPN.
Просто перенаправьте свое соединение в другую страну, где сайт не был заблокирован. Еще одна вещь, которую стоит любить в этом торрент-сайте, — это простота использования. Вы можете легко выполнить поиск по ключевому слову в понравившейся категории и выбрать торрент-файлы, которые вам нравятся.
Характеристики
- Рейтинг : 9,3 / 10
- Год основания : 2008
- Посетителей в месяц : 6,5 миллиона
- Соотношение Сидера / Личера для фильма : 13,101 / 9,035
- Скорость загрузки : 6 МБ / с
- Alexa Rank : 2,425
- Нарушение рекламы : 1
- Зеркала : katcr.co, kickasstorrent.cr, kickasstorrents.pw, kat.am, sitenable.pw, kickass.cd
- Запрещенные регионы : Австралия, Великобритания и США
Веб-сайт Kickass Torrents хорош для загрузки игр, музыки, приложения, аниме, книги, фильмы, телешоу и многое другое.
3. RARBG — лучший торрент-сайт для скачивания фильмов 4K
Все еще ищете лучшие торрент-сайты? Вам понравится RARBG.
Этот сайт обмена файлами P2P использует протокол BitTorrent и позволяет загружать высококачественные торренты различных категорий с поддержкой магнитных ссылок.
Одна из причин, по которой пользователи любят RARBG, заключается в том, что это многоцелевой торрент-сайт с множеством проверенных сидеров, похожий на The Pirate Bay. RARBG также предлагает своим пользователям впечатляющий индивидуальный опыт.
Вы можете найти практически любой торрент, который ищете, независимо от его возраста. Торренты фильмов особенно популярны на этом сайте. На самом деле на веб-сайте есть список из 10 самых популярных торрент-загрузок в следующих категориях: фильмы, XXX, телешоу, музыка и игры.
Он также прост в использовании, поскольку вы можете просто просмотреть его библиотеку контента или ввести ключевые слова для поиска чего-то конкретного, используя эффективную поисковую систему торрентов.
Однако, поскольку веб-сайт заблокирован во многих странах, вам может потребоваться VPN для торрент-загрузки с RARBG. Кроме того, есть раздражающая реклама, которую ваш браузер не может блокировать.
Характеристики
- Рейтинг : 8.9 / 10
- Год основания : 2008
- Посетителей в месяц : 57,1 миллиона
- Соотношение Сидера / Личера для фильма : 298/22
- Скорость загрузки : 1,9 МБ / с
- Alexa Rank : 7,542
- Нарушение рекламы : 5
- Зеркала : 185.37.100.122, rarbg.is, rarbgprx.org/index70.php, rarbgunlock.com, rarbgunlock.com/index70.php, rarbgmirror.com, rarbgmirror.com/index70.php, rarbgmirror.xyz/index70.php, rarbgmirror.xyz/index70.phm. org / index70.php, rarbgaccess.org/index70.php
- Запрещенные регионы : Великобритания, Болгария, Португалия, Дания, Марокко, Саудовская Аравия, Пакистан, Индонезия и Ирландия
RARBG можно охарактеризовать как гибрид между лучшими общедоступными и частными торрент-сайтами, поскольку веб-сайт позволяет пользователям входить в систему с помощью имени пользователя и пароля или просматривать в качестве гостя.
Примечание. Существует много клонов RARBG, но они являются мошенническими сайтами. Поэтому поиск каких-либо зеркал, кроме тех, которые мы предоставили, может быть не в ваших интересах.
4. Zooqle — лучший торрент-сайт для игр
Если вы геймер, ищущий самую надежную библиотеку для загрузки торрентов видеоигр (для консоли или ПК), Zooqle может быть вашим лучшим выбором.
Здесь вы можете найти торренты, которых больше нигде не встретите. На этом популярном торрент-сайте есть библиотека, содержащая более 600 телешоу и 37 000 фильмов.Загрузка программного обеспечения через торрент также популярна на этом сайте.
Пользовательский интерфейс также впечатляет, и на сайте есть панель поиска, которая поможет вам легко найти любой интересующий вас файл. Каждый торрент содержит подробную информацию, такую как качество разрешения файла, время его загрузки и сидер. соотношение / пиявка.
Характеристики
- Рейтинг : 9,5 / 10
- Год основания : 2013
- Посетителей в месяц : 7.7 миллионов
- Соотношение между сидером и лихером для фильма : 9,736 / 3,125
- Скорость загрузки : 4,2 МБ / с
- Alexa Rank : 2,086
- Нарушение рекламы : 1
- Зеркала: zooqle.bypassed.org, zooqle.unblocked.mx, zooqle.unblocked.krd, zooqle.nocensor.club, zooqle.g2g.casa, zooqle.u4m.pw
- Запрещенный регион: Нет
Если у вас нет не знает название фильма или телешоу, но может запомнить актерский состав, найдите одного из актеров, и на веб-сайте появятся фильмы, в которых они были задействованы.
5. 1337x — Лучший торрент-сайт для программного обеспечения
1337x — одна из лучших альтернатив The Pirate Bay в 2021 году, и вот причины.
1337x — это не только сайт для загрузки приложений, но и все, что вы ищете, от музыки, аудио и игр до видео, фильмов и телешоу. А потом еще немного.
Веб-сайт тщательно модерируется, несмотря на большое количество пользователей, загружающих торренты. И хотя самый свежий контент загружается почти каждый час, на сайте по-прежнему представлены высококачественные торренты во всех своих категориях.
Если бы вы знали, что это один из плохих торрент-сайтов из-за рисков, которые он представлял для безопасности, и сложности навигации по нему, сайт уже работал над всем этим, чтобы предоставить вам лучший опыт.
Сайт имеет простой пользовательский интерфейс и организованный путь к каталогам для облегчения просмотра. Он также предоставляет некоторую информацию для каждого торрента, такую как соотношение сидера / читателя и количество скачиваний файла.
Характеристики
- Рейтинг : 9/10
- Год основания : 2007
- Посетителей в месяц : 71 миллион
- Соотношение Сидера / Личера для фильма : 10,903 / 5,161
- Скорость загрузки : 4 МБ / с
- Alexa Rank : 257
- Нарушение рекламы : 7
- Зеркала: 1337x.st, x1337x.se, 1337x.gd, 1337x.is, x1337x.ws, x1337x.eu.
- Запрещенный регион: Австралия, Великобритания, Австрия и Ирландия
Несмотря на отличное качество торрентов, я советую использовать VPN с защитой от вредоносных программ для торрент-сайтов, таких как 1337x. Время от времени можно увидеть торренты с вредоносным или шпионским ПО.
6. YTS — лучший торрент-сайт для фильмов в формате HD
Один из самых популярных торрент-сайтов в мире — YTS (иначе YIFY).
Он известен своей богатой библиотекой высококачественных фильмов в формате HD с небольшими размерами файлов. Это означает, что пользователи с ограниченной пропускной способностью также могут скачивать отличные фильмы.
Вы также можете найти классические фильмы, а также фильмы, которых нет на других платформах. Еще одно преимущество этого сайта в том, что у большинства фильмов есть субтитры. И интерфейс сайта привлекательный.
На некоторых зеркалах есть раздражающая реклама и всплывающие окна, поэтому вам понадобится VPN-сервис для доступа к ним.
Характеристики
- Рейтинг : 8.5/10
- Год основания : 2011
- Посетителей в месяц : 33 миллиона
- Соотношение Сидера / Личера для фильма : 3,282/736
- Скорость загрузки : 3 МБ / с
- Alexa Рейтинг : 696
- Ad Intrusion : 4
- Зеркала: yts.lt, yts.unblockit.app, yts.unblocked.mx, yts.gm, yts.am, yts.pm
- Запрещенный регион : Ирландия, США, Великобритания, Греция и Исландия
К сожалению, вы не можете загружать шоу, музыку, игры или программное обеспечение с этого сайта, поэтому вам придется искать их в другом месте.
7. Torrentz2 — лучший торрент-сайт для загрузки музыки
Если вы ищете общедоступный торрент-сайт, чтобы найти хорошую музыку, Torrentz2 — один из лучших вариантов.
Сайт считается поисковой системой по торрентам, так как на нем отображаются результаты с других торрент-сайтов. Затем вы можете скачать торрент-файлы с оригинальных сайтов или по магнитным ссылкам.
Torrentz2 быстрый и бесплатный в использовании с простым интерфейсом. Вы легко найдете торренты любой музыки за последнее десятилетие.
На этом сайте есть навязчивая реклама и всплывающие окна, а также поддельные ссылки, которые приведут вас на опасные веб-сайты. Поэтому всегда используйте VPN с блокировщиком рекламы, чтобы гарантировать свою безопасность в Интернете и конфиденциальность. Попробуйте новейшую версию сайта.
Характеристики
- Рейтинг : 7,3 / 10
- Год основания : 2016
- Посетителей в месяц : 20,7 миллиона
- Соотношение Сидера / Личера для фильма : 207/25
- Скорость загрузки : 2 МБ / с
- Alexa Рейтинг: 21,682
- Рекламное вторжение : 1
- Зеркала: torrentz2.is, torrentz2.me, torrentz2eu.org, torrentz.eu, torrentzeu.org, torrenteu.org, torrentz2.cc
- Запрещенный регион: Отсутствует
Помимо низкой скорости загрузки, еще одна не очень привлекательная особенность этого веб-сайта — сама функция поиска, так как в ней нет фильтров. Но вы все равно можете использовать этот сайт для поиска торрентов музыки, а также множества торрентов с фильмами.
8. LimeTorrents — отлично подходит для новых и популярных релизов
Двигаясь дальше с веб-сайта без поисковых фильтров, мы приходим к одному с удивительными поисковыми фильтрами: LimeTorrents.
Этот торрент-сайт перечисляет 50 самых популярных торрентов за месяц для всех категорий и является одним из крупнейших торрент-сайтов в мире с почти 10 миллионами торрентов.
Показывает «Здоровье» каждого торрента, а также количество сидеров и пиявок. Чем больше сидов у торрента, тем быстрее вы сможете его скачать. Среди главных преимуществ LimeTorrent — его популярность и полный список трекеров для новых выпусков.
Найти надежные и безопасные торренты несложно.Вы также можете выбирать торренты по их подтвержденному статусу (звездочка справа от названия торрента) и количеству сидеров. В целом, пользовательский интерфейс удобен как для новичков в торрент-загрузке, так и для опытных пользователей.
Характеристики
- Рейтинг : 8,1 / 10
- Год основания : 2009
- Посетителей в месяц : 17 миллионов
- Соотношение Сидера / Личера для фильма : 8,849 / 3,813
- Скорость загрузки : 3.7 МБ / с
- Alexa Рейтинг: 3,001
- Ad Intrusion : 1
- Зеркала: limetorrents.co, limetorrents.asia, limetorrents.zone, limetor.com, limetorrents.in, Limetorrents.info, limetor.club
- Запрещенный регион: Великобритания, Франция и Австралия
Обратной стороной является то, что на LimeTorrents может быть сложно найти старые торренты. Кроме того, иногда реклама может быть очень высокой.
9. EZTV — лучший торрент-сайт телешоу
После множества реформ EZTV теперь входит в число лучших торрент-сайтов.Он особенно известен своей внушительной библиотекой торрентов высококачественных телешоу.
Итак, если вы ищете торренты в формате HD с последним выпуском вашей любимой телепрограммы, вечернего шоу, мультфильма или любого другого сериала, отправляйтесь на EZTV.
Вы сможете фильтровать телешоу и фильмы по качеству видео и другим параметрам поиска. EZTV также поддерживает загрузку по магнитным ссылкам.
Характеристики
- Рейтинг : 8.4/10
- Год основания : 2015
- Посетителей в месяц : 28 миллионов
- Соотношение Сидера / Личера для фильма : 510/55
- Скорость загрузки : 4 МБ / с
- Alexa Рейтинг: 3,163
- Нарушение рекламы : 2
- Зеркала: eztv.unblocked.krd, eztv.tf, eztv.unblockall.org, eztv.yt, eztv.ag, eztv.red, eztv.red, eztv. mx, eztv.unblocked.bet
- Запрещенный регион: Великобритания, Ирландия и Австралия
Вы не можете скачать полные сезоны шоу на этом сайте.Таким образом, вам нужно будет загружать каждую серию через торрент, а это может занять много времени и увеличить риск. Лучший способ сделать это быстро и безопасно — использовать VPN.
10. TorLock — лучший торрент-сайт для проверенных торрентов
TorLock — один из лучших сайтов для поиска безопасных загрузок, и он особенно хорош для пользователей Mac. На сайте можно скачивать эпизоды аниме, музыку и электронные книги.
Он содержит список 100 лучших, чтобы помочь вам найти самые популярные торрент-загрузки. Веб-сайт впечатляет тем, что на нем есть файлы, которые сложно получить на других торрент-сайтах.Однако я рекомендую вам использовать его только как резервную копию.
Чтобы продемонстрировать свое стремление предоставить своему сообществу качественный контент, веб-сайт платит 1 доллар любому пользователю, который обнаруживает поддельный торрент и сообщает о нем.
Но вы все равно можете найти на сайте некоторые вводящие в заблуждение ссылки. Кроме того, сайт печально известен навязчивой рекламой и всплывающими окнами (особенно с порнографической рекламой), поэтому всегда используйте VPN с блокировщиком рекламы.
Характеристики
- Рейтинг : 7/10
- Год основания : 2010
- Посетителей в месяц : 3.4 миллиона
- Соотношение между сидером и лихером для фильма : 1,136 / 49
- Скорость загрузки : 4,4 МБ / с
- Alexa Рейтинг: 21,900
- Ad Intrusion : 8
- Зеркала: torlock.unblocked.krd, torlock.unblocked.mx
- Запрещенный регион: Великобритания, Индия и Австралия
TorLock ориентирован на небольшие торренты, которые вы можете легко загрузить. Но у многих торрентов нет сидов.
Мы рассмотрели 10 наших лучших торрент-сайтов, но давайте продолжим, если вы не нашли то, что искали.
11. TorrentDownloads — Хороший сайт для труднодоступного контента
TorrentDownloads — один из лучших торрент-сайтов для загрузки устаревшего контента и торрентов, которые вы не могли найти на других сайтах.
Но торренты не ограничиваются малоизвестными. Благодаря большой библиотеке вы найдете множество фильмов, телешоу, игр, приложений и файлов еще в паре категорий.
Полезные фильтры поиска помогут вам фильтровать результаты поиска по категории и статусу.Попробуйте поискать старую электронную книгу или редкую видеоигру — результаты могут вас впечатлить.
ИнтерфейсTorrentDownloads очень организован и детализирован. Вы можете просмотреть количество сидеров и состояние торрент-файла. Таким образом вы сможете избежать загрузки вредоносного контента на свое устройство.
Одним из недостатков TorrentDownloads является то, что его библиотека не такая обширная, как у The Pirate Bay и RARBG. Следовательно, его трафик снизился.
Он также имеет множество надоедливых рекламных объявлений, которые открываются в новых вкладках браузера.Так что для этого вам понадобится надежный VPN с блокировщиком рекламы.
Характеристики
- Рейтинг : 6,8 / 10
- Год основания : 2007
- Посетителей в месяц : 5 миллионов
- Соотношение Сидера / Личера для электронной книги : 1,188/86
- Скорость загрузки : 2,8 МБ / с
- Alexa Рейтинг: 15,639
- Рекламное вторжение : 4
- Зеркала: торрент-загрузок.unblocker.cc, torrentdownloads.unblockall.org, torrentdownloads.mrunlock.pro
- Запрещенный регион: Великобритания
Хотя это может быть интересный веб-сайт для поиска торрентов (включая азиатские игры), я могу только рекомендовать его как альтернатива топовым торрент-сайтам. Он заблокирован во многих регионах, и реклама может сильно раздражать.
12. iDope — Хорошо для разнообразия
Список лучших торрент-сайтов был бы неполным без iDope.
Одной из замечательных особенностей iDope является его быстрая загрузка.Он также в основном предоставляет магнитные загрузки, поэтому вы можете загружать желаемый контент без предварительной загрузки торрента.
Простой пользовательский интерфейс делает его хорошим веб-сайтом для удобной загрузки популярных фильмов и телешоу на ваше устройство.
Однако, как и TorLock, на сайте не так много сидов.
Характеристики
- Рейтинг : 7/10
- Год основания : 2016
- Посетителей в месяц : 1,5 миллиона
- Соотношение Сидера / Личера для фильма : 510/31
- Скорость загрузки : 3.7 МБ / с
- Alexa Рейтинг: 34,978
- Нарушение рекламы : 4
- Зеркала: idope.bypassed.bz, idope.se, idope.buzz
- Запрещенный регион: Нет
Наконец, возможно, вы не сможете загружать видео в разрешении 1080p, но вы все равно сможете найти множество высококачественных видео в разрешении 720p.
13. TorrentFunk — Подходит для фильмов и шоу
TorrentFunk — это веб-сайт с обширной базой данных, популярный среди торрентов.
Здесь вы можете найти качественный контент в различных категориях, таких как программное обеспечение, игры, фильмы, шоу и музыка. Вы сможете без труда найти практически любое название, которое ищете.
При поиске торрентов вы можете использовать их подтвержденный статус, чтобы помочь вам проанализировать поддельные ссылки и найти безопасные. Еще один способ узнать, хороша ли ссылка, — это прочитать комментарии других пользователей сайта.
Характеристики
- Рейтинг : 5.5/10
- Год основания: 2010
- Посетителей в месяц : 2,5 миллиона
- Соотношение Сидера / Личера для фильма : 5,179 / 2177
- Рейтинг Alexa: 64,318
- Рекламное вторжение : 8
- Зеркала: torrentfunk1.unblocked.is, torrentfunk1.unblocked.lol
- Запрещенный регион: Нет
Вы также можете увидеть количество сидов торрента и его состояние.Однако из-за навязчивой рекламы настоятельно рекомендуется использовать VPN для загрузки торрентов на этом сайте.
14. Torrent Galaxy — Подходит для разнообразия
Следующим среди наших лучших торрент-сайтов является Torrent Galaxy — замечательный и многоцелевой торрент-сайт.
Он содержит качественный контент в различных категориях, таких как спортивные шоу, документальные фильмы, игры, электронные книги, музыка, телешоу, аниме и фильмы. Но если вы захотите скачать программное обеспечение, вам придется поискать в другом месте.
Пользовательский интерфейс аккуратный и простой в использовании, поэтому вы можете быстро получить доступ к любому интересующему вас контенту.На сайте даже есть специальный раздел для просмотра фильмов и телешоу в прямом эфире.
Характеристики
- Рейтинг : 6,2 / 10
- Год основания: 2018
- Посетителей в месяц : 7,7 миллиона
- Соотношение Сидера / Личера для фильма : 384/14
- Рейтинг Alexa: 4,795
- Ad Intrusion : 3
- Зеркала: torrentgalaxy.unlockproject.live, torrentgalaxy.mrunlock.pro, torrengalaxy.nocensor.icu
- Запрещенный регион: Нет
Но у Torrent Galaxy больше рекламы, чем у популярных альтернатив. Мы рекомендуем сначала попробовать лучшие из лучших торрент-сайтов, такие как The Pirate Bay, RARBG и 1337X.
15. Торренты ETTV — для фильмов и телевидения
На торрентах ETTV вы можете найти практически все эпизоды и телесериалы, которые вы могли бы найти. И эти файлы качественные.
Однако торренты не ограничиваются последними телесериалами.Вы также можете найти программное обеспечение, книги, телевизионные документальные фильмы и аудиоконтент.
А если вы ищете свои любимые телешоу на иностранных языках, вы можете найти их в обширном каталоге этого сайта.
Сайт также имеет простой интерфейс. Пользователи могут быстро искать торрент по своему выбору и легко просматривать большой объем результатов поиска.
Все эти функции приносят ETTV Torrents место в нашем списке лучших торрент-сайтов, которые все еще будут работать в 2021 году.
16. SkyTorrents — Многоцелевой торрент-сайт с минимальным отслеживанием
Если ваша конфиденциальность является главной проблемой, вам следует рассмотреть SkyTorrents, поскольку это один из лучших торрент-сайтов, где пользователи могут скачивать торренты с минимальным отслеживанием.
Простой и понятный интерфейс. Также есть минимальные неудобства от рекламы. И веб-сайт имеет почти 300 000 посетителей в месяц.
Вы можете загружать видео, музыку, электронные книги, игры и программное обеспечение из огромной базы данных SkyTorrent, которая содержит около 22 миллионов торрентов.
И если вы хотите сделать пожертвование на пользу сайта, он принимает пожертвования в криптовалюте.
17. Torrends.to — объединяет торренты с других сайтов
Torrends.to, ранее известный как torrents.io, также является еще одной отличной платформой для торрентов. Однако, похоже, в последнее время он сильно упал.
Этот сайт не является торрент-сайтом. Он в основном работает как мета-поисковая система, отслеживая торренты и магнитные ссылки с других популярных сайтов, таких как RARG и The Pirate Bay.Таким образом, вы, скорее всего, найдете на этом сайте любой торрент, который ищете.
База данных сайта содержит описания и рейтинги множества торрент-сайтов, чтобы пользователи могли оставаться в безопасности при поиске нужных файлов.
Этот сайт, который привлекает около 5 миллионов посетителей в месяц, имеет впечатляющий дизайн пользовательского интерфейса с минимальным вмешательством рекламы.
Вы также можете найти самые популярные торренты на главной странице сайта.
18. Nyaa.si — Лучшее для азиатского контента
Если вы ищете свой любимый азиатский контент, Nyaa.Си должен быть вашей первой остановкой.
На сайте много корейского, японского и китайского контента, включая программное обеспечение, аниме-видео и аудио. Однако большая часть его контента — это аниме.
Веб-сайт имеет привлекательный пользовательский интерфейс, облегчающий доступ ко всему его содержанию.
19. Грязные Торренты
Это интересный сайт с большим количеством проверенных торрентеров и сидеров.
Этот сайт действует как поисковая машина для торрентов, показывая вам торренты на других сайтах, где вы можете загружать фильмы, телешоу, приложения, аудио, игры и многое другое.
20. GloTorrents
Если вы предпочитаете транслировать видео и слушать радио в прямом эфире, вам понравится GloTorrents.
В дополнение к этим сервисам он предлагает тысячи торрентов для игр, книг, аниме, фильмов, телешоу, видео и многого другого.
GloTorrents получает впечатляющие 1,3 миллиона посетителей каждый месяц, но на сайте есть раздражающая реклама.
Зеркала : glotorrents.siteunlocked.info
Лучшие частные торрент-сайты
Итак, мы представили вам список лучших общедоступных торрент-сайтов, которые все еще работают.А теперь давайте посмотрим на некоторые частные торрент-сайты.
Я хотел бы отметить, что, хотя каждый может получить доступ к этим сайтам, вам необходимо зарегистрироваться в качестве пользователя, прежде чем вы сможете использовать торрент в частном порядке.
Вот несколько причин, по которым частные торрент-сайты отлично подходят для торрент-загрузки
- Частные торрент-сайты намного безопаснее публичных торрент-сайтов. Это связано с тем, что пользователям, намеревающимся распространять вредоносные файлы, обычно трудно получить доступ.
- Участники частных торрент-сайтов должны соблюдать квоты на раздачу.Это увеличивает скорость загрузки контента на частных торрент-сайтах.
Итак, перейдем к ним.
21. IPTorrents — все в одном
IPTorrents — это сайт только для участников, на котором вы можете скачивать торренты различных категорий.
Это делает его одним из самых популярных торрент-сайтов на планете.
Он имеет огромную библиотеку контента и активное и заинтересованное сообщество, а на веб-сайте почти нет рекламы. Ежемесячный трафик веб-сайта составляет около 7 миллионов посещений в месяц.
Чтобы стать участником этого сайта, вам необходимо получить приглашение. Или вы можете пожертвовать 20 долларов. К сожалению, в противном случае сайт не принимает новых регистрантов.
22. Удалено
Redcted — это торрент-сайт с аудиоконтентом, где вы можете скачивать любую музыку, от хип-хопа до классической музыки и множества других жанров.
Каждый месяц этот сайт посещают около миллиона человек. Однако для входа вам понадобится приглашение.
23. Bibliotik — Лучшее для электронных книг
Bibliotik имеет самую большую библиотеку электронных книг.Здесь у вас есть доступ к более чем 300 000 торрентов.
Так что, если вы студент или просто заядлый читатель, велика вероятность, что вы найдете то, что ищете. Ежемесячный трафик Bibliotik составляет почти 200 000 человек, но зарегистрироваться на него сложно.
24. PassThePopcorn — Лучшее для фильмов
PassThePopcorn — очень обширная библиотека для хороших фильмов. Вы можете получить как новые, так и старые фильмы в высоком разрешении.
Даже с 1,4 миллиона посетителей в месяц очень сложно зарегистрироваться на сайте.
25. ГазельИгры
С впечатляющими 600 000 посетителей в месяц и 15 000 геймеров этот сайт является золотой жилой для поиска практически любой игры, которую вы ищете.
Что такое торрент?
Торрент — это файл, который помогает торрент-программному обеспечению (называемому клиентами) находить компьютеры, совместно использующие определенный файл, а затем соединять с ними ваш компьютер.
Торрент в основном содержит информацию о файле, который вы ищете, например о его местонахождении в Интернете.Затем клиент читает метаданные и находит пользователей, у которых есть этот файл. Наконец, вы можете скачать файл, который ищете, у этих пользователей.
Весь процесс можно сравнить с электронным справочником, который содержит контактные данные каждого жителя вашего города. Если вы ищете определенного человека, вы можете ввести его имя, и в каталоге появится список людей с этим именем. Затем вы можете нажать на любой результат, чтобы просмотреть более подробную информацию о человеке и убедиться, что эти данные соответствуют тому, что вы ищете.
Здесь каталог — это торрент-сайт, а результат поиска вместе с его данными — это торрент. Таким образом, торрент только помогает найти общий файл; он не содержит самого файла.
Таким образом, торрент — это способ обмена данными с другими компьютерами. Компьютеры называются одноранговыми узлами, а процесс обмена файлами между узлами называется одноранговым или P2P-совместным использованием файлов. Обмен файлами P2P происходит в сети P2P.
Это отличается от традиционного метода загрузки контента, когда вы подключаетесь к серверу и загружаете контент с этого сервера.Эта традиционная система описывается как «сервер-клиент».
Как работает торрент?
Как мы уже говорили ранее, торрент помогает клиенту найти компьютеры, совместно использующие файлы в одноранговой сети. В этом процессе задействованы две группы людей: сеялки и пиявки.
Сидеры — это люди, у которых есть файл, который вы хотите скачать, и которые загружают эту информацию, а пиявщики — это люди, скачивающие файл с сидеров.
Зачем вам это нужно? Чем больше сидов у торрента, тем быстрее будет загрузка.Кроме того, количество сидеров файла имеет большое значение для определения его работоспособности.
После определения количества людей, раздающих торрент, вы не можете просто начать загрузку. Для запроса файла вам понадобится торрент-клиент, например BitTorrent или uTorrent. Обмен файлами P2P возможен только с использованием протокола связи торрент-клиента.
Как мы уже сказали, семя — это полный файл. У каждого однорангового узла есть своя часть файла. Поэтому, когда вы загружаете, биты файла перемещаются с компьютера каждого партнера на клиент.Затем трекер помогает клиенту найти части файла, а также записывать количество сидеров, общее количество загрузок и другую информацию о торренте.
После загрузки можно отправить файл другим клиентам, чтобы они также могли получить полную копию файла.
С помощью торрентов большие файлы могут совместно использоваться и загружаться несколькими людьми одновременно, не опасаясь сбоя каких-либо серверов.
Как разблокировать торрент-сайты из моего местоположения
Блокировка торрент-сайтов в вашей стране — обычное дело.Однако вы можете разблокировать эти сайты, используя VPN для торрентов.
Следует отметить, что не все VPN надежны для торрентов. Я предлагаю ExpressVPN , который я лично использую каждый день на всех своих устройствах, включая ПК, мобильные устройства и Amazon FireStick.
ExpressVPN поддерживает торренты с множеством серверов P2P и не налагает никаких ограничений на загрузку. Он также поставляется с « 30-дневной гарантией возврата денег без вопросов », если вы передумаете.
Вот как установить и начать использовать торрент-VPN на вашем устройстве.
Шаг 1: Получите подписку ExpressVPN ЗДЕСЬ .
Шаг 2: Нажмите ЗДЕСЬ , чтобы загрузить и установить приложение ExpressVPN на свое устройство.
Шаг 3: Щелкните значок Power, чтобы подключиться к серверу VPN.
Вот и все. Переключайтесь между разными VPN-серверами и заходите на любой понравившийся торрент-сайт. Вы больше не заблокированы.Более того, ваше соединение теперь является приватным, а ваши действия в сети скрыты от всех.
Зачем вам нужна VPN (виртуальная частная сеть) при работе с торрентами?
По правде говоря, вам не нужен VPN для торрентов.
Но при загрузке торрента мы советуем вам использовать VPN, чтобы сохранить конфиденциальность вашей деятельности (от правительств, хакеров, операторов сайтов, интернет-провайдеров и т. Д.), Поскольку VPN маскирует ваш IP-адрес и обеспечивает анонимность.
VPN также защищает вас от загрузки вирусов или вредоносных программ и от утечки вашей ценной личной информации.
Определенные торрент-сайты могут быть заблокированы в вашем регионе, поэтому, если вы хотите получить доступ к этим сайтам, не путешествуя физически, вам понадобится VPN для подключения к серверам в других странах.
А в случае дросселирования интернет-провайдера (когда ваш интернет-провайдер не позволяет вам загружать данные со стандартной скоростью из-за чрезмерной потоковой передачи или загрузки), VPN не позволит вашему интернет-провайдеру контролировать вас и может даже повысить скорость торрент-загрузки.
Итак, вот как безопасно использовать торрент:
- Просмотрите наш список лучших VPN и установите его.Вам понадобится VPN, чтобы быть анонимным в сети, разблокировать заблокированные сайты и перенаправить ваше соединение на безопасный сервер.
- Включить шифрование соединения и защиту от утечек. Иногда ваше соединение может прерваться, и вы рискуете раскрыть личные данные или проникнуть в вашу сеть. Вот почему вам нужно активировать аварийный выключатель VPN. Фактически, включите все настройки безопасности, которые вы можете в своей VPN.
- Наконец, установите блокировщик рекламы и другие расширения безопасности.
Как получить доступ к частным торрент-сайтам
Легко получить доступ и скачать с общедоступных торрент-сайтов (или открытых трекеров), поскольку они позволяют любому войти.
Но с частными торрент-сайтами (также называемыми частными трекерами) доступ ограничен только членами. Так что вам понадобится приглашение для входа. Частные трекеры строго регулируются, поэтому все участники могут получать более быстрые и безопасные загрузки.
Чтобы получить доступ к частным торрент-сайтам, вам, возможно, придется следить за потоками торрентов на 8chan, Reddit, torrentinvites.org и других форумах, ориентированных на анонимность.
Иногда приглашения выбрасываются случайным образом в течение ограниченного времени.Но вы также можете найти кого-то (текущего участника) в любой ветке, который указал, что у него есть учетная запись на частном торрент-сайте. Затем вы можете попытаться убедить их пригласить вас. Возможно, вам придется взять на себя обязательство стать активным участником.
Вы можете сделать это независимо от того, знаете ли вы лично человека, который может вас пригласить.
Как обнаруживать поддельные торренты и веб-сайты
Большинство сайтов информируют своих пользователей о том, как отличить поддельные торренты от настоящих, а также от легальных и нелегальных торрентов.
Но если ваш торрент-сайт ничего не объясняет, этот раздел поможет вам узнать, где вы находитесь.
- Не загружайте последние фильмы : Хотя многие любители кино хотят загружать самые свежие фильмы, старайтесь держаться подальше от недавних загрузок. Они идут с нарушением авторских прав, так как вероятность того, что такой контент станет общедоступным, мала.
- Оцените соотношение сеялки / пиявки : Настоящие и здоровые торренты имеют большое количество сеялок и меньшее количество пиявок.
- Скачать проверенные торренты : Некоторые веб-сайты добавляют статус проверенных к информации о торрентах, чтобы вы могли избежать непроверенных торрентов, содержащих вредоносное ПО.
- Избегайте файлов с расширениями WMA или WMV. : Хотя вы не найдете таких файлов на лучших торрент-сайтах, держитесь от них подальше, если вы когда-нибудь их найдете. Обычно они подделки.
- Остерегайтесь торрентов с защитой паролем : Эти торренты запрашивают у вас пароль для доступа к файлу и могут попросить вас посетить другой сайт.Остерегаться! Они могут содержать вирусы.
- Перепроверьте определенные файлы : Всегда проверяйте состояние ваших файлов TAR, RAR, EXE и ZIP, так как эти архивы могут содержать вредоносное ПО, которое может нанести вред вашему компьютеру.
Часто задаваемые вопросы
Что такое магнитные ссылки?Магнитные ссылки — это гиперссылки с хэш-кодом, которые ваш торрент-клиент может использовать для поиска сидеров, передающих торрент, который вы хотите скачать.
Магнитные ссылки в основном устанавливают соединение между вашим торрент-клиентом и сидерами.Магнитные ссылки — лучший способ загрузки торрентов, чем прямая загрузка торрент-файла.
Является ли использование BitTorrent незаконным?Это все равно что спросить, является ли торрент незаконным. Когда вы используете BitTorrent (протокол передачи файлов) для загрузки или выгрузки лицензионного или защищенного авторским правом контента, это незаконно.
Но когда вы используете его для загрузки файлов без авторских прав, это совершенно законно.
Могу ли я попасться за торрент?Да, можно.Но если вы используете надежный VPN, такой как ExpressVPN, вас не поймают.
Могу ли я сесть в тюрьму за торрент?Вас не арестуют за сам торрент. Вас могут арестовать только в том случае, если вы загружаете файлы, на скачивание которых у вас нет лицензии.
Что будет, если меня поймают за просмотром торрентов?Если вы загружаете или загружаете торрент, защищенный авторским правом, к вам могут предъявить иск или потребовать уплату штрафа. Но если контент с открытым исходным кодом или не защищен авторским правом, у вас не будет проблем.
В любом случае вы захотите использовать VPN, чтобы ваш IP-адрес не отслеживался.
Как использовать торрент-сайт?Сначала установите торрент-клиент. BitTorrent и uTorrent — самые популярные.
Тогда вам понадобится VPN, чтобы блокировать рекламу, сделать вас анонимным в Интернете и предотвратить переход по вредоносным ссылкам.
Наконец, вам нужно будет выбрать любой из лучших торрент-сайтов, описанных в этой статье, и найти нужный файл на этих сайтах.Торрент-сайты работают как поисковые системы, поэтому вы увидите много результатов. Но старайтесь загружать файлы только от проверенных загрузчиков. Иногда вы можете определить, есть ли у торрента проблемы, прочитав комментарии к нему.
Как мне ускорить загрузку торрентов?Некоторые лучшие VPN, такие как ExpressVPN, предлагают неограниченную скорость и пропускную способность. С помощью VPN вы можете увеличить скорость загрузки торрентов.
Заключение
The Pirate Bay, Zooqle, RARBG и Kickass Torrents — наши фавориты среди лучших торрент-сайтов в 2021 году.Но другие в списке — отличные альтернативы, а некоторые могут соответствовать определенному типу контента, который вы хотите загрузить.
Заявление об отказе от ответственности — FireStickTricks.com не проверяет законность или безопасность любых надстроек, приложений или услуг, упомянутых на этом сайте. Кроме того, мы не продвигаем, не размещаем и не ссылаемся на потоки, защищенные авторскими правами. Мы настоятельно не поощряем пиратство и настоятельно советуем нашим читателям избегать его любой ценой. Любое упоминание о бесплатной потоковой передаче на нашем сайте предназначено исключительно для контента без авторских прав, который доступен в общедоступном домене.Прочтите наш полный отказ от ответственности. Disclosure — FireStickTricks.com — это блог, поддерживаемый читателями. Когда вы покупаете продукт по ссылкам на нашем сайте, мы можем получать комиссию. Узнать больше
10 самых популярных торрент-сайтов 2021 года * TorrentFreak
The Pirate Bay испытал немало проблем за последний год, но он остается самым посещаемым торрент-сайтом.Основной домен продолжает привлекать миллионы посетителей в день, и это без учета многочисленных прокси и зеркал.
Ежегодный список популярных торрент-сайтов пополняется известными брендами. В этом году есть два новичка: TorrentGalaxy и Zooqle. Они заменяют Torrentz2 и Tamilrockers, которые оба исчезли.
Если мы должны обозначить четкую тенденцию, мы бы отметили общее сокращение количества популярных англоязычных торрент-сайтов. В то же время сайты на иностранных языках, похоже, увеличивают свою аудиторию.
Например, такие сайты, как Rutracker.org, Rutor.info, Yggtorrent.si, Etoland.co.kr, Nnnmclub.to, Dytt8.net и Torrentdia.com более популярны, чем сайты в нижней части нашего топ-10.
Ниже представлен полный список десяти самых посещаемых (уникальных) торрент-сайтов в начале нового года. Список составлен на основе различных отчетов о дорожном движении. Обратите внимание, что этот список создан для отслеживания популярности этих сайтов с течением времени. Мы не рекомендуем использовать какие-либо из этих сайтов. Известно, что некоторые из них ссылаются на вредоносную рекламу, по крайней мере, случайно.
Примечание. Технология BitTorrent сама по себе не является незаконной, и вы можете использовать ее для загрузки контента с разрешения правообладателя. Когда вы используете торренты на законных основаниях, имейте в виду, что ваш личный IP-адрес транслируется публично, если вы не используете службу VPN.
10 лучших торрент-сайтов 2021 года
- Пиратская бухта
- YTS
- 1337x
- NYAA
- RARBG
- Репаки FitGirl
- ЛаймТоррентс
- EZTV
- торрент и галактика
- Zooqle
1.Пиратская бухта
Спустя более 17 лет The Pirate Bay по-прежнему процветает. Несмотря на более чем месяц простоя в начале 2020 года, сайт сохранил большую часть своей аудитории.The Pirate Bay продолжает работать из своего домена .org. Однако регистрация на сайте остается закрытой, а комментарии по-прежнему отключены.
Alexa Рейтинг: 299 / В прошлом году # 1
2. YTS.mx
YTS.mx является неофициальным преемником несуществующей группы YTS или YIFY, которая закрылась несколько лет назад.За последний год в отношенииYTS в США было возбуждено несколько судебных исков, что вызвало немало споров. Оператор подписал решение о согласии и согласился передать данные пользователя. В результате несколько пользователей YTS получили запросы на урегулирование или подали в суд.
Alexa Рейтинг: 376 / В прошлом году # 2
3. 1337x
1337x остается в тройке лидеров. В отличие от некоторых других сайтов, на нем есть группа постоянных пользователей, которые ежедневно предоставляют свежий контент.1337x предлагает широкий выбор торрентов, а также имеет официальный форум, запущенный в прошлом году. Сайт запретил официальные релизы YTS после вышеупомянутого спора.
Alexa Рейтинг: 394 / В прошлом году # 3
4. NYAA.si
NYAA.si — популярное возрождение аниме-торрент-сайта NYAA. Несмотря на жесткую конкуренцию со стороны альтернативных пиратских потоковых сайтов, торрент-портал продолжает преуспевать, поднявшись на одну позицию по сравнению с прошлым годом.Alexa Рейтинг: 824 / # 5 в прошлом году
5. RARBG
RARBG оставался стабильным за последний год. Сайт работает с несколькими популярными доменными именами, но в этом списке учитывается только тот, у которого больше всего трафика. RARBG была основана в 2008 году и специализируется на выпуске высококачественных видео-релизов.Alexa Рейтинг: 826 / # 4 в прошлом году
6. Репаки FitGirl
FitGirl Repacks ни в коем случае не является традиционным торрент-сайтом.Это дом популярной «девушки», которая выпускает упрощенные взломанные версии популярных игр, что сокращает время загрузки до минимума.FitGirl, с которой мы беседовали несколько месяцев назад, публикует торренты и на других сайтах, но также предлагает собственные магнитные ссылки, поэтому мы включили этот сайт сюда.
Alexa Рейтинг: 2342 / В прошлом году 9
7. LimeTorrents
LimeTorrents существует уже более десяти лет. Как и многие другие записи в этом списке, он заблокирован интернет-провайдерами в странах по всему миру, что, похоже, несколько снижает общий трафик.В прошлом году этот сайт также исчез из первых позиций нескольких поисковых систем, судьба, которую разделяют многие другие торрент-сайты в этом списке.
Alexa Рейтинг: 2,769 / # 8 в прошлом году
8. EZTV.re
EZTV.re — это скандальная группа по распространению торрент-ТВ, похитившая бренд EZTV у первоначальной группы, которая вскоре была вынуждена закрыться.Группа часто копирует релизы других ТВ-торрент-групп, что порой приводит к неловким ситуациям.Сайт перешел на новый домен несколько месяцев назад и в настоящее время работает с EZTV.re.
Alexa Рейтинг: 5.681 / В прошлом году # 7
9. TorrentGalaxy
TorrentGalaxy — относительно новый торрент-сайт, запущенный немногим более двух лет назад. На сайте есть специальная группа загрузчиков и активное сообщество. Помимо торрентов, TorrentGalaxy также делает некоторые выпуски доступными для потоковой передачи.Alexa Рейтинг: 5,734 / В прошлом году #NA
10.Zooqle
Zooqle, который может похвастаться более чем пятью миллионами проверенных торрентов, возвращается в топ-10 после года отсутствия. Трафик сайта все еще не вернулся к прежнему уровню, но, похоже, у него есть выделенная база пользователей.Alexa Рейтинг: 6907 / В прошлом году #NA
–
F.a.q.
❓ Торренты незаконны?✅ Это зависит от обстоятельств. Скачивание содержания, предоставленного с разрешения автора, совершенно законно. Загрузка пиратского контента незаконна.
❓ Могут ли другие люди видеть, какие торренты я скачиваю?✅ Да. Если вы используете торренты, каждый может видеть ваш IP-адрес.
Заявление об ограничении ответственности: прокси и чистые подражатели исключены. Мы знаем, что Alexa не идеальна, но это помогает сравнивать сайты, работающие в аналогичной нише. Мы также используем другие метрики трафика, чтобы составить первую десятку. Имейте в виду, что у многих сайтов есть зеркала или альтернативные домены, которые здесь часто не учитываются. Ежегодный список публикуется как информационный / новостной ресурс.
15 лучших мест, где можно легально загрузить бесплатную музыку
Существует множество веб-сайтов, предлагающих бесплатную загрузку музыки, и мы тщательно их просмотрели, чтобы вы могли найти только лучшие источники в этом списке из 15 лучших сайтов для бесплатной и легальной загрузки музыки.
На этих веб-сайтах вы сможете загружать высококачественные MP3-файлы, которые воспроизводятся на вашем компьютере, телефоне или планшете. Поскольку вы можете сохранить их, они навсегда останутся вашими, чтобы слушать их на отличной паре наушников.
Все загрузки здесь легальны. Они либо являются общественным достоянием, либо, в большинстве случаев, художники дали вам разрешение на загрузку и получение удовольствия от их тяжелой работы. Это означает, что вы можете чувствовать себя прекрасно, слушая музыку и обнаруживая некоторые скрытые жемчужины, которые в противном случае могли бы упустить.
Что нам нравится
Множество способов просмотра загрузок
Позволяет также транслировать музыку
Включает функцию онлайн-радио
Есть мобильное приложение
Что нам не нравится
Только формат MP3; нет возможности для других
Требуется учетная запись пользователя (это бесплатно)
Загрузки не высокого качества
Все бесплатные загрузки музыки на Jamendo Music доступны через лицензию Creative Commons, что означает, что сами артисты решили раздавать свою музыку бесплатно для всеобщего обозрения.
Вы можете открывать для себя новую музыку на Jamendo, просматривая самые популярные и популярные песни. Также есть фильтр «Последняя музыка» для просмотра недавно добавленных песен. Вы также можете искать известных вам исполнителей, чтобы узнать, доступна ли их музыка для загрузки.
Еще один способ найти здесь отличную музыку — послушать один из радиоканалов Jamendo. Когда вы найдете понравившуюся песню или исполнителя, вы сможете скачать ее или весь альбом.
Еще один способ просмотреть эту бесплатную музыку — использовать плейлисты, такие как «Лучшее за январь», «Безумие электро-фанка», «День святого Валентина» и «Girls On the Rise».»
Если вы предпочитаете транслировать музыку на Jamendo, а не загружать ее, они также предоставят вам эту возможность.
Jamendo Music предлагает бесплатные приложения для Android, iOS и Windows, если вы не хотите использовать свой веб-браузер.
Amazon
Что нам не нравится
Процесс загрузки может сбивать с толку
Вы должны войти в свою учетную запись Amazon
Не вся музыка на сайте бесплатная
На Amazon есть тысячи и тысячи бесплатных загрузок музыки.com, что делает его одним из моих любимых веб-сайтов для посещения, когда я ищу новую музыку для легальной загрузки.
Вы можете просмотреть музыку, выбрав жанр или отсортировав ее по популярности, дате выпуска, длине песни, обзорам или в алфавитном порядке по названию, исполнителю или альбому.
Вы можете воспроизвести песни перед их загрузкой, но когда вы будете готовы сохранить песни на свой компьютер, добавьте товар в корзину. Затем вы можете оформить заказ, как если бы вы что-то покупали. Вы перейдете по ссылке для загрузки бесплатной музыки, и она также будет сохранена на вкладке «Цифровые заказы» в истории ваших заказов.
Что нам нравится
Позволяет загружать песни и полные альбомы
Включает множество треков, которые вы не найдете на других сайтах бесплатной загрузки музыки
Вы можете заплатить, если хотите
Учетная запись пользователя не требуется
Bandcamp позволяет артистам легко делиться своей музыкой в режиме «назови свою цену». Это означает, что, хотя вы можете платить за музыку, другой вариант — поставить ноль в поле для оплаты и скачать песню бесплатно.
Страница Discover — отличный способ найти самую продаваемую музыку на Bandcamp, а также новые поступления и песни, рекомендованные артистами.
Не все песни можно скачать бесплатно, но для тех, у которых нет минимальной цены: выберите Buy Digital Track или buy now , введите 0 в поле, выберите загрузить на свой компьютер и следуйте инструкциям на экране, чтобы получить загрузку. Большинство из них доступны в нескольких форматах, включая MP3, FLAC, AAC, OGG и WAV.
Иногда также нет минимальной цены на целые альбомы, поэтому вы можете использовать опцию Buy Digital Album , чтобы получить все песни бесплатно.
Что нам нравится
Множество бесплатных аудиозаписей
Несколько вариантов сортировки и фильтрации
Большинство музыки можно скачать в нескольких форматах
Поддерживает предварительный просмотр
Учетная запись пользователя не требуется
Аудиоархив Internet Archive содержит миллионы результатов для бесплатного скачивания музыки, аудио, подкастов, радиопрограмм и, в первую очередь, их Архива живой музыки.
Вы можете отсортировать бесплатные загрузки музыки по наиболее просматриваемым элементам, названию, дате публикации или автору, а также отфильтровать результаты по типу медиа (концерты, аудио и т. Д.), Темам и темам (например, рок или фанк), языку , и больше.
Здесь вы найдете самых разных художников, включая Джека Джонсона, Джона Майера, Grateful Dead, 311 и Smashing Pumpkins.
Обычно существует несколько форматов файлов, в которых вы можете загружать музыку, например MP3 и OGG. Они перечислены в области DOWNLOAD OPTIONS на каждой странице загрузки.
Что нам нравится
Включает музыку подписанных и неподписанных исполнителей
Множество жанров на выбор из
Вход не требуется
Включает множество предложений и скидок на скачивание музыки
Что нам не нравится
Не каждая песня бесплатна
Нет ни одной страницы, где можно было бы найти всю бесплатную музыку; он смешан с музыкой, которая стоит
Некоторые песни можно транслировать только в потоковом режиме
SoundClick — это идеальный портал для поиска бесплатной музыки прямо с веб-сайтов исполнителей.Эти исполнители решили, что они хотели бы позволить людям скачивать их музыку бесплатно. Сюда входят подписанные и неподписанные музыканты.
Просматривайте музыкальные чарты и жанры, пока не найдете бесплатную загрузку музыки, которую хотели бы, а затем либо слушайте, либо загружайте эту песню.
Вы также можете создавать собственные радиостанции, знакомиться с другими слушателями на форумах и узнавать больше о ваших любимых исполнителях SoundClick.
Конечно, вы можете загружать музыку, но некоторые исполнители делают свою музыку доступной только после того, как вы заплатили за загрузку, а другие разрешают только потоковую передачу музыки.
На Last.fm есть несколько страниц с бесплатными загрузками музыки всех жанров. Вы можете просматривать эти бесплатные загрузки по категориям, новым выпускам, скоро появятся или просто просматривая весь список.
Только одна подборка загрузит выбранную вами песню.
Помимо загрузок, вы также можете транслировать тысяч песен и получать рекомендации групп, которые вам понравятся.
Что нам нравится
Тонны содержимого
Включает загрузку музыки от известных и новых, перспективных исполнителей
Каждый трек можно транслировать перед загрузкой
Легче найти бесплатные загрузки по сравнению с некоторыми другими сайтами загрузки музыки
SoundCloud — это веб-сайт, который позволяет транслировать и скачивать бесплатную музыку.Контент в SoundCloud иногда загружается профессиональными артистами, а другим — независимыми музыкантами.
Не всю музыку на SoundCloud можно скачать, а для некоторых требуется, чтобы вы поставили лайков на странице Facebook, чтобы получить файл. Однако музыка, которую можно загрузить мгновенно и без учетной записи, имеет либо кнопку Download file в меню More , либо кнопку FREE DOWNLOAD под песней.
Некоторые способы найти в SoundCloud только бесплатную музыку — это просмотреть раздел Creative Commons или выполнить поиск музыки, помеченной как бесплатная, но и другие могут быть бесплатными, которых нет в этих областях.
Что нам нравится
Все песни доступны для потоковой передачи
Легко найти загрузки популярных песен
Много способов сортировки, фильтрации и поиска бесплатной музыки
Нет необходимости создавать учетную запись пользователя
Мобильные приложения для потоковой передачи музыки
Вам понравится Audiomack, если вам нравится SoundCloud и вы заинтересованы в поиске новой музыки. Вся музыка на этом веб-сайте на 100% легальна и бесплатна для потоковой передачи, и, в зависимости от исполнителя, вы также найдете музыку для скачивания.
Веб-сайтом Audiomack очень легко пользоваться. Вы можете искать песни, альбомы и исполнителей или просматривать разделы «Популярные» или «Лучшие песни». Также есть страница «Недавно добавленные», на которой можно найти всю самую новую музыку на Audiomack.
Некоторые из музыкальных жанров на этом веб-сайте включают регги, поп, R&B, хип-хоп, инструментал и афробит.
Вы можете скачивать музыку с Audiomack без учетной записи. Большинство, если не все песни записаны в формате MP3.
Если вы предпочитаете транслировать музыку со своего телефона или планшета, Audiomack также работает таким же образом через приложение для Android и приложение для устройств iOS.
BeatStars также имеет бесплатную загрузку музыки. Что замечательно в предложениях этого сайта, так это то, что вам не нужно искать их повсюду; просто воспользуйтесь ссылкой ниже, чтобы получить список.
Вы можете отсортировать список по самым продаваемым, трендовым и последним, а также отфильтровать по жанрам и нескольким настроениям, таким как мягкий, ленивый, вдохновляющий и глупый. Есть несколько типов песен, которые вы также можете использовать в качестве фильтра, включая долей , долей с припевом, вокал, ссылку на песню и песен .
Самая большая странность этого сайта заключается в том, что для прослушивания некоторой музыки вам необходимо подписаться на профиль исполнителя или канал YouTube, прежде чем вы сможете перейти по ссылке для скачивания. Для этого нужно всего несколько щелчков мышью, но это ничего не стоит. У других вы должны ввести свой адрес электронной почты, чтобы получить ссылку для загрузки.
У Spinrilla есть бесплатные загрузки микстейпа хип-хопа. Вы можете просматривать эти музыкальные загрузки по названию микстейпа, синглу или диаграмме, например, самые популярные микстейпы сегодня, в этом месяце или за все время.
Навигация по сайту проста и понятна, и вы можете получать отдельные песни или целые альбомы сразу.
На этом веб-сайте также можно увидеть, какие микстейпы будут выпущены в будущем. На странице «Предстоящие миксы» показано, когда каждый микстейп будет доступен.
Эти загрузки музыки доступны на веб-сайте, но вы также можете слушать их на своем устройстве Android или iOS через мобильное приложение Spinrilla.
Что нам нравится
Совершенно бесплатные загрузки музыки, которые можно использовать для чего угодно
Включает загрузки нот
Множество уникальных способов найти бесплатную музыку
Поддерживает предварительный просмотр музыки
Включает опцию онлайн-радио
Musopen имеет ноты и записи, которые полностью бесплатны, легальны и не защищены авторскими правами.Вы можете слушать онлайн или скачивать музыку для любых целей. Есть даже онлайн-радио, которое вы можете слушать с компьютера или через мобильное приложение.
На Musopen есть много способов найти музыку для бесплатной загрузки: поиск по композитору, исполнителю, инструменту, форме или периоду времени. Конечно, вы также можете выполнить ручной поиск, чтобы узнать, есть ли у них что-то конкретное.
Еще один способ найти музыку для загрузки здесь — использовать инструмент поиска музыки. Он позволяет фильтровать по настроению, например, грустному или расслабляющему, а также по инструменту, рейтингу, длине и типу лицензии (чтобы найти только музыку из общественного достояния , музыку из творческих коллективов и т. Д.).
Вы можете предварительно прослушивать музыку без входа в систему, но для загрузки всего, что найдете на Musopen, вам необходимо создать учетную запись пользователя. Бесплатная учетная запись дает вам доступ к пяти загрузкам музыки каждый день и стандартному качеству звука с потерями.
Что нам нравится
Помогает найти перспективных художников
Вся музыка может быть воспроизведена в потоковом режиме
Позволяет просматривать загрузки по жанрам
ReverbNation — хороший выбор, если вы ищете музыку для скачивания от исполнителей, о которых еще не знаете.Несколько групп, таких как Imagine Dragons и The Civil Wars, начинали на ReverbNation.
Не все песни, которые вы видите на этом веб-сайте, можно загрузить, но все они доступны для потоковой передачи через ваш веб-браузер. Песни, доступные для загрузки, обозначены небольшой кнопкой загрузки рядом с песней.
Страница Discover — хорошее начало, если вы не знаете, с чего начать поиск новых загрузок музыки на ReverbNation. Для поиска по жанрам используйте страницу «Диаграммы».
Что нам нравится
Включает миксы популярных исполнителей
Позволяет загружать сразу целые альбомы
Доступны мобильные приложения
Учетная запись пользователя не требуется
Отлично, если вас интересует только рэп
Если вам нравятся микстейпы и рэп, вам понравится DatPiff, потому что это большая часть бесплатных загрузок музыки, которые вы найдете на этом веб-сайте.Вы можете транслировать музыку, а также скачивать ее.
Здесь вы найдете не только микстейпы, созданные фанатами, но и релизы исполнителей, которые ищут признания, бесплатно раздают свою музыку.
Один из простых способов найти бесплатные загрузки — это просмотреть самых популярных, самых скачиваемых разделов с самым высоким рейтингом и популярных на этой неделе разделов. Их можно далее разбить на за все время, в этом месяце, на этой неделе и сегодня, , чтобы увидеть, что стало популярным с течением времени.
Некоторые из самых популярных загрузок микстейпов на DatPiff принадлежат таким артистам, как Лил Уэйн, Виз Халифа, Биг Шон, Мик Милл и Джадакисс.
DatPiff доступен не только на компьютерах, но и на вашем мобильном устройстве.
Вы также можете получить бесплатную музыку в Free Music Archive (FMA). Что отличает его от других сайтов, так это то, что вы можете искать только инструментальную музыку и фильтровать результаты поиска по жанру и продолжительности.
Чарты позволяют найти на сайте лучшую музыку за все время, а также лучшую музыку за неделю и месяц.Есть также 16 жанров на выбор, такие как блюз, джаз, поп, международная музыка и новинки.
Что нам нравится
Здесь много музыки
Все песни можно транслировать
Приложения позволяют транслировать с мобильного устройства
Да, YouTube — огромный источник музыки, и скачивание большей части ее незаконно из-за ограничений авторских прав.
Однако, если вы отфильтруете результаты поиска только для видео Creative Commons и подтвердите каждым видео, что можно сохранить звук, загрузка музыки будет полностью безопасной.
Вы также можете фильтровать по продолжительности, чтобы найти короткие видео, которые, скорее всего, являются музыкальными, а не интервью, фильмами и т. Д.
Несмотря на то, что YouTube является крупнейшим сервисом потокового видео в Интернете, мы поместили его в самый конец этого списка, потому что нелегко найти бесплатную музыку среди всего остального контента.

 google.com” и подставьте на это место “http://apk-dl.com/”.
google.com” и подставьте на это место “http://apk-dl.com/”.








 Для некоторых из этих веб-сайтов уже может быть выбран вариант во всплывающем меню.
Для некоторых из этих веб-сайтов уже может быть выбран вариант во всплывающем меню. to — Уникальный торрент-сайт, сочетающий в себе лучшее из других сайтов
to — Уникальный торрент-сайт, сочетающий в себе лучшее из других сайтов
Ваш комментарий будет первым