Рисование графиков и диаграмм
Графики и диаграммы делают более наглядной и понятной числовую информацию, которая введена в таблицу или получена в результате расчётов. Шаблон нужного графика или диаграммы создаётся с помощью программы Мастер диаграмм, которая заказывается командой ВставкаДиаграмма… или кнопкой «Мастер диаграмм» в стандартной панели инструментов (разноцветные вертикальные столбики). Работа Мастера разбивается на четыре шага. После окончания его работы подготовленный им шаблон корректируется пользователем для того, чтобы получить максимальную наглядность в иллюстрации числового материала.
Задание.
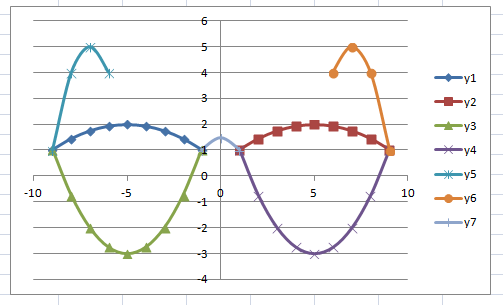
Построить диаграмму, иллюстрирующую таблицу функции, полученную в п. 1.13.
Первый шаг Мастера диаграмм: тип диаграммы
Выбор типа
диаграммы зависит от характера данных,
которые будут отображаться. Пояснения
к каждому типу расположены справа в
нижней части окна. Над ними предлагаются
варианты представления диаграмм данного
типа.
Основные замечания:
Если по оси абсцисс надо откладывать числовые аргументы, удобнее всего пользоваться Точечной диаграммой. Эта диаграмма находит среди аргументов максимальное значение и выбирает по нему подходящий масштаб изображения. Порядок размещения точек на графике зависит только от величины аргументов, а не от последовательности их ввода в таблицу.
Большинство диаграмм рассматривают ось абсцисс как текстовую. Ось разбивается на равные промежутки по количеству отображаемых точек, и значения функции откладываются в той последовательности, в какой они были введены в таблицу.
При изменении порядка ввода данных вид диаграммы меняется. Например, если изобразить с помощью диаграммы типа График опытные данные по зависимости энергопотребления от температуры наружного воздуха, то точки будут расположены вдоль оси абсцисс не по величине температуры, а вперемежку, так, как они вводились. На диаграмме типа Точечная для этих же данных большие температуры окажутся правее маленьких.
Круговая диаграмма отображает только один ряд данных. На ней удобно оценивать вклад каждого значения в общую сумму.
Если нужно представить на одной диаграмме два числовых показателя от одних и тех же числовых или текстовых аргументов, и значения этих показателей сильно различаются по величине, то удобно пользоваться Пузырьковой диаграммой. Один показатель будет отображён высотой пузырька, другой – его радиусом.
Кроме типов, представленных на вкладке «Стандартные», полезно ознакомиться с предложениями вкладки «Нестандартные».

Выберем для нашего задания Точечную диаграмму с гладкими кривыми без маркеров.
2.2. Второй шаг Мастера диаграмм: источник данных диаграммы
Окно второго шага содержит две вкладки.
На вкладке «Диапазон данных» в поле «Диапазон» вводятся координаты блока, который содержит значения аргументов, функций и подписи к ним. Эти координаты можно ввести прямой набивкой или протащив мышку по нужным ячейкам. Несмежные области добавляются при протаскивании при нажатой клавише <Ctrl>. Параметр «Ряды в:» задаёт ориентацию данных. Образец, встроенный в Окно, показывает примерный вид будущей диаграммы. Если Мастер использует данные неправильно, следует перейти на вкладку «Ряд».
Основные элементы, на которые надо обращать внимание:что откладывается по оси абсцисс – если вместо реальных аргументов откладываются номера точек (1, 2, …), Мастер не понял, где находятся аргументы или выбран неверный тип диаграммы;
как выглядят обозначения функций в легенде – если вместо реальных названий внесены стандартные тексты «Ряд1», «Ряд2» и т.
 д., – не найдены ячейки с подписями
функций;
д., – не найдены ячейки с подписями
функций;сколько функций построено на диаграмме – если реальное количество не совпадает с нужным, задан неверный диапазон данных или выбран неправильный тип диаграммы.
На вкладке «Ряд» представлено окно с перечнем обозначений всех функций, изображённых на диаграмме, и поля, в которых указано, из каких ячеек мастер берёт информацию для выделенной функции. В поле «Имя» можно ввести либо адрес ячейки, в которую оно занесено, либо непосредственно текст, которым удобно обозначить эту функцию. Если какая-то функция оказалась лишней, её выделяют и нажимают кнопку <Удалить>. По кнопке <Добавить> Мастер выдаёт бланк с чистыми полями, в которые следует внести координаты блоков, в которых размещены, аргументы, значения и имя новой функции.
Для
нашего задания на вкладке «Диапазон
данных» внесём координаты блока
данных А2:В15 и поставим переключатель
«Ряды в столбцах». Посмотрите, как
эта же информация оказалась представленной
на вкладке «Ряд».
python — Рисование графиков и вставка изображения в текстовое поле
Вопрос задан
Изменён 1 год 9 месяцев назад
Просмотрен 84 раза
Как скопировать изображение из matplotlib...FigureCanvas(), чтобы воспользоваться методом QTextEdit insertImage()?
- python
- pyqt5
- gui
- pyqt
- qtextedit
Как вариант:
import os
import sys
from PyQt5.QtGui import *
from PyQt5.QtWidgets import *
from PyQt5.QtCore import *
from pyqtgraph import PlotWidget
folder = os.getcwd()
def btnClick(w):
fnameOld = "screen_shot_{}.png".format(str(w.i))
if os.path.exists("{}/{}".format(folder, "screen_shot_{}.png".format(str(w. i)))):
os.remove("screen_shot_{}.png".format(str(w.i)))
w.i += 1
fname = "screen_shot_{}.png".format(str(w.i))
pixmap = QPixmap(w.plotWidget.size())
w.plotWidget.render(QPainter(pixmap))
pixmap.save(fname)
w.editor.textCursor().insertImage("{}/{}".format(folder, fname)) # <--------
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.resize(400, 650)
self.i = 0
self.plotWidget = PlotWidget()
self.plotWidget.plot(x=[0.0, 1.0, 2.0, 3.0],
y=[4.4, 2.5, 2.1, 2.2])
self.btn = QPushButton("Скопировать изображение графика и вставить в QTextEdit")
self.btn.clicked.connect(lambda: btnClick(self))
self.editor = QTextEdit()
self.editor.setAcceptRichText(False)
self.editor.setAutoFormatting(QTextEdit.AutoAll)
font = QFont('Times', 12)
self.editor.setFont(font)
self.
i)))):
os.remove("screen_shot_{}.png".format(str(w.i)))
w.i += 1
fname = "screen_shot_{}.png".format(str(w.i))
pixmap = QPixmap(w.plotWidget.size())
w.plotWidget.render(QPainter(pixmap))
pixmap.save(fname)
w.editor.textCursor().insertImage("{}/{}".format(folder, fname)) # <--------
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.resize(400, 650)
self.i = 0
self.plotWidget = PlotWidget()
self.plotWidget.plot(x=[0.0, 1.0, 2.0, 3.0],
y=[4.4, 2.5, 2.1, 2.2])
self.btn = QPushButton("Скопировать изображение графика и вставить в QTextEdit")
self.btn.clicked.connect(lambda: btnClick(self))
self.editor = QTextEdit()
self.editor.setAcceptRichText(False)
self.editor.setAutoFormatting(QTextEdit.AutoAll)
font = QFont('Times', 12)
self.editor.setFont(font)
self.
editor.setFontPointSize(12)
layout = QGridLayout()
layout.addWidget(self.editor, 0, 0)
layout.addWidget(self.plotWidget, 1, 0)
layout.addWidget(self.btn, 2, 0)
layout.setRowMinimumHeight(0, 300)
layout.setRowStretch(1, 1)
self.setLayout(layout)
if __name__ == '__main__':
app = QApplication(sys.argv)
app.setApplicationName("Вставка изображений в QTextEdit")
window = MainWindow()
window.show()
app.exec_()
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Справочник по рисованию и визуализации графиков
Справочник по рисованию и визуализации графиков| Справочник по построению графиков и визуализации | ||||||
| Роберто Тамассиа, Редактор | ||||||
| Пресс CRC | ||||||
24 июня 2013 г. | ||||||
| Главы | ||||||
| # | Титул | Авторы | страниц | Проект | Дата | Статус |
| Р | Заголовок и предисловие | Роберто Тамасия | 10 | ПДФ | 24.06.13 | камера готова |
| С | Содержимое | Роберто Тамассиа | 4 | ПДФ | 24.06.13 | камера готова |
| 1 | Проверка планарности и встраивание | Патриньяни | 42 | ПДФ | 24.06.13 | камера готова |
| 2 | Переходы и планаризация | Буххайм, Чимани, Гутвенгер, Юнгер, Мутцель | 44 | ПДФ | 10. 06.13 06.13 | камера готова |
| 3 | Рисование симметричного графика | Идес, Гонконг | 28 | ПДФ | 10.06.13 | камера готова |
| 4 | Чертежи близости | Лиотта | 40 | ПДФ | 10.06.13 | камера готова |
| 5 | Алгоритмы рисования дерева | Русу | 38 | ПДФ | 10.06.13 | камера готова |
| 6 | Планарная прямая алгоритмы рисования | Висмара | 30 | ПДФ | 18.06.13 | камера готова |
| 7 | Алгоритмы плоского ортогонального и полилинейного рисования | Дункан, Гудрич | 24 | ПДФ | 10.06.13 | камера готова |
| 8 | Чертежи позвоночника и лучевой кости | Лиотта, Ди Джакомо, Дидимо | 38 | ПДФ | 10. 06.13 06.13 | камера готова |
| 9 | Алгоритмы кругового рисования | Шесть, Толлис | 32 | ПДФ | 10.06.13 | камера готова |
| 10 | Прямоугольный рисунок алгоритмы | Нишизеки, Рахман | 32 | ПДФ | 10.06.13 | камера готова |
| 11 | Одновременное встраивание планарных графов | Блсиус, Кобуров, Руттер | 34 | ПДФ | 10.06.13 | камера готова |
| 12 | Силовой рисунок алгоритмы | Кобуров | 26 | ПДФ | 10.06.13 | камера готова |
| 13 | Алгоритмы иерархического рисования | Хили, Николов | 46 | ПДФ | 10.06.13 | камера готова |
| 14 | Трехмерный рисунок алгоритмы | Дуймович, Уайтсайдс | 34 | ПДФ | 10. 06.13 06.13 | камера готова |
| 15 | Алгоритмы маркировки | Толлис, Какулис | 28 | ПДФ | 10.06.13 | камера готова |
| 16 | Язык разметки графиков (ГрафикML) | Брандес, Эйглспергер, Лернер, Пич | 26 | ПДФ | 10.06.13 | камера готова |
| 17 | Открыть Структура построения графиков (OGDF) | Чимани, Гутвенгер, Юнгер, Клау, Кляйн, Мутцель | 28 | ПДФ | 10.06.13 | камера готова |
| 18 | GDTolkit | Ди Баттиста, Дидимо | 28 | ПДФ | 10.06.13 | камера готова |
| 19 | ПИГЕЙЛ | de Fraysseix, Оссона-де-Мендес | 22 | ПДФ | 10.06.13 | камера готова |
| 20 | Биологические сети | Бахмайер, Брандес, Шрайбер | 32 | ПДФ | 10. 06.13 06.13 | камера готова |
| 21 | Компьютерная безопасность | Охрименко, Палацци, Папаманту | 28 | ПДФ | 10.06.13 | камера готова |
| 22 | Графический рисунок для данных аналитика | Эйк | 16 | ПДФ | 10.06.13 | камера готова |
| 23 | Графики и картография | Вольф | 40 | ПДФ | 12.06.13 | камера готова |
| 24 | Рисование графиков в образовании | Бриджмен | 26 | ПДФ | 10.06.13 | камера готова |
| 25 | Компьютерные сети | Ди Баттиста, Римондини | 42 | ПДФ | 10.06.13 | камера готова |
| 26 | Социальные сети | Брандес, Фриман, Вагнер | 36 | ПДФ | 10. 06.13 06.13 | камера готова |
| я | Индекс | 12 | ПДФ | 24.06.13 | камера готова | |
| Всего страниц | 866 | |||||
Построение графиков в Python | Набор 1
В этой серии статей вы познакомитесь с графическим представлением в Python с помощью Matplotlib, возможно, самой популярной библиотеки графического представления и визуализации данных для Python.
Установка
Самый простой способ установить matplotlib — использовать pip. Введите в терминал следующую команду:
pip install matplotlib
ИЛИ вы можете скачать ее отсюда и установить вручную.
Начало работы (построение линии)
Python
|
Output:
Код говорит сам за себя. Были выполнены следующие шаги:
- Определите оси X и соответствующие значения оси Y в виде списков.
- Нанесите их на холст с помощью функции .plot() .
- Дайте имя оси x и оси y, используя функции .xlabel() и .ylabel() .
- Дайте название вашему графику с помощью функции .title() .
- Наконец, чтобы просмотреть график, мы используем функцию .show() .
Plotting two or more lines on same plot
Python
|
Результат:
- Здесь мы наносим две линии на один и тот же график. Мы различаем их, давая им имя ( label ), которое передается в качестве аргумента функции .
 plot().
plot(). - Небольшое прямоугольное поле, дающее информацию о типе линии и ее цвете, называется легендой. Мы можем добавить легенду к нашему графику, используя функцию .legend() .
Настройка графиков
Здесь мы обсудим некоторые элементарные настройки, применимые практически к любому графику.
Python
|
Выход:
. А. цвет.
Bar Chart
Python
066066066066066066066066066060606606060606060660606606606060606069н. |
Output :
- Here, we use plt.bar() function to plot a гистограмма.
- x-координаты левой стороны стержней передаются вместе с высотами стержней.
- вы также можете дать некоторые имена координатам оси X, определив tick_labels
Histogram
Python
|
Output:
- Here, we use plt.
 hist() function to plot гистограмма.
hist() function to plot гистограмма. - частоты передаются как список возрастов .
- Диапазон можно задать, определив кортеж, содержащий минимальное и максимальное значения.
- Следующим шагом является « бин » диапазон значений, т. е. разделение всего диапазона значений на ряд интервалов, а затем подсчет количества значений, попадающих в каждый интервал. Здесь мы определили интервалов = 10. Таким образом, всего имеется 100/10 = 10 интервалов.
Диаграмма рассеяния
Python
|
Output:
- Here, we use plt.
 scatter() для построения графика рассеяния.
scatter() для построения графика рассеяния. - В качестве линии мы также определяем x и соответствующие значения по оси Y.
- маркер Аргумент используется для установки символа, который будет использоваться в качестве маркера. Его размер можно определить с помощью с параметр.
Pie-chart
Python
|
The output of above program looks like this:
- Здесь мы строим круговую диаграмму, используя метод plt.pie() .
- Прежде всего, мы определяем меток , используя список действий .
- Затем часть каждой метки может быть определена с помощью другого списка с именем ломтики .
- Цвет каждой этикетки определяется с помощью списка цветов .

- shadow = True будет отображать тень под каждой меткой на круговой диаграмме.
- startangle поворачивает начало круговой диаграммы на заданные градусы против часовой стрелки относительно оси x.
- взорвать используется для установки доли радиуса, на которую мы смещаем каждый клин.
- autopct используется для форматирования значения каждой метки. Здесь мы настроили отображение процентного значения только до 1 знака после запятой.
Plotting curves of given equation
Python
|
The вывод
вышеприведенной программы выглядит следующим образом:
Здесь мы используем NumPy , который представляет собой пакет обработки массивов общего назначения в Python.
- Чтобы установить значения оси X, мы используем метод np.arange() , в котором первые два аргумента предназначены для диапазона, а третий — для пошагового увеличения.
 Результатом является массив NumPy.
Результатом является массив NumPy. - Чтобы получить соответствующие значения по оси Y, мы просто используем предопределенный метод np.sin() для массива NumPy.
- Наконец, мы наносим точки, передавая массивы x и y функции plt.plot() .
Итак, в этой части мы обсудили различные типы графиков, которые мы можем создавать в matplotlib. Есть еще сюжеты, которые не были освещены, но самые важные из них обсуждаются здесь —
- Построение графиков в Python | Set 2
- Построение графиков в Python | Набор 3
Эта статья предоставлена Nikhil Kumar . Если вам нравится GeeksforGeeks и вы хотите внести свой вклад, вы также можете написать статью с помощью write.geeksforgeeks.org или отправить ее по адресу [email protected]. Посмотрите, как ваша статья появится на главной странице GeeksforGeeks, и помогите другим гикам.
Пожалуйста, пишите комментарии, если вы обнаружите что-то неправильное, или вы хотите поделиться дополнительной информацией по теме, обсуждаемой выше.


 д., – не найдены ячейки с подписями
функций;
д., – не найдены ячейки с подписями
функций; i)))):
os.remove("screen_shot_{}.png".format(str(w.i)))
w.i += 1
fname = "screen_shot_{}.png".format(str(w.i))
pixmap = QPixmap(w.plotWidget.size())
w.plotWidget.render(QPainter(pixmap))
pixmap.save(fname)
w.editor.textCursor().insertImage("{}/{}".format(folder, fname)) # <--------
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.resize(400, 650)
self.i = 0
self.plotWidget = PlotWidget()
self.plotWidget.plot(x=[0.0, 1.0, 2.0, 3.0],
y=[4.4, 2.5, 2.1, 2.2])
self.btn = QPushButton("Скопировать изображение графика и вставить в QTextEdit")
self.btn.clicked.connect(lambda: btnClick(self))
self.editor = QTextEdit()
self.editor.setAcceptRichText(False)
self.editor.setAutoFormatting(QTextEdit.AutoAll)
font = QFont('Times', 12)
self.editor.setFont(font)
self.
i)))):
os.remove("screen_shot_{}.png".format(str(w.i)))
w.i += 1
fname = "screen_shot_{}.png".format(str(w.i))
pixmap = QPixmap(w.plotWidget.size())
w.plotWidget.render(QPainter(pixmap))
pixmap.save(fname)
w.editor.textCursor().insertImage("{}/{}".format(folder, fname)) # <--------
class MainWindow(QWidget):
def __init__(self, *args, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.resize(400, 650)
self.i = 0
self.plotWidget = PlotWidget()
self.plotWidget.plot(x=[0.0, 1.0, 2.0, 3.0],
y=[4.4, 2.5, 2.1, 2.2])
self.btn = QPushButton("Скопировать изображение графика и вставить в QTextEdit")
self.btn.clicked.connect(lambda: btnClick(self))
self.editor = QTextEdit()
self.editor.setAcceptRichText(False)
self.editor.setAutoFormatting(QTextEdit.AutoAll)
font = QFont('Times', 12)
self.editor.setFont(font)
self.
 ylabel(
ylabel(  pyplot as plt
pyplot as plt  plot (X2, Y2, метка
plot (X2, Y2, метка  plot().
plot(). plot(x, y, color
plot(x, y, color  ylabel(
ylabel(  0601 10
0601 10  xlabel(
xlabel(  pyplot as plt
pyplot as plt  hist(ages, bins,
hist(ages, bins,  hist() function to plot гистограмма.
hist() function to plot гистограмма. scatter(x, y, label
scatter(x, y, label  scatter() для построения графика рассеяния.
scatter() для построения графика рассеяния. 0601 slices
0601 slices  1
1 
 arange(
arange(  Результатом является массив NumPy.
Результатом является массив NumPy.
Ваш комментарий будет первым