10 плюсов и 10 минусов программы Adobe Dreamweaver
В бесплатном базовом курсе по Dreamweaver CS 5.5, который я на днях записал, было упоминание статьи про 10 достоинств и 10 недостатков этой среды разработки.
Наконец-то, перевод этой статьи готов и вы можете ознакомиться с ним в этой заметке.
===============================
10 плюсов и 10 минусов программы Adobe Dreamweaver
Дримвейвер — это программа для создания веб-сайтов. Изучение этой программы может оказаться довольно сложной задачей, особенно если вы — новичок в веб-дизайне и не знаете языка html.
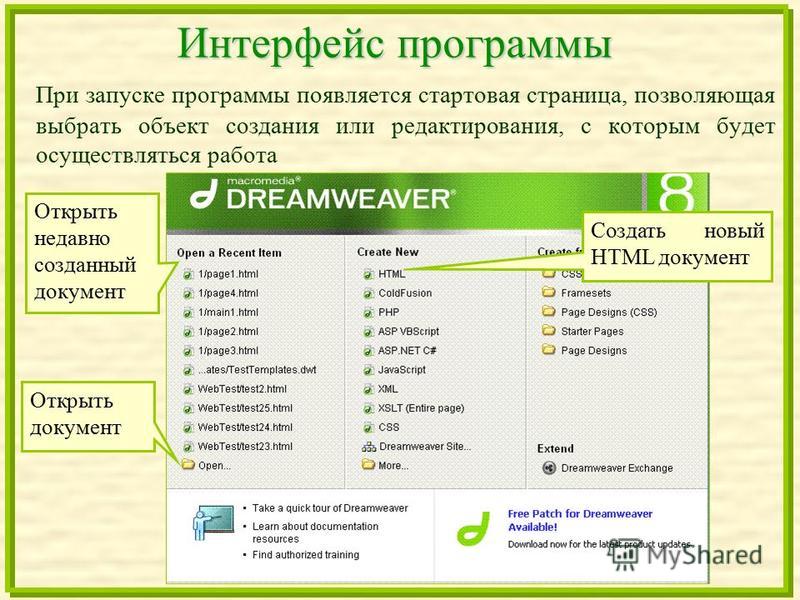
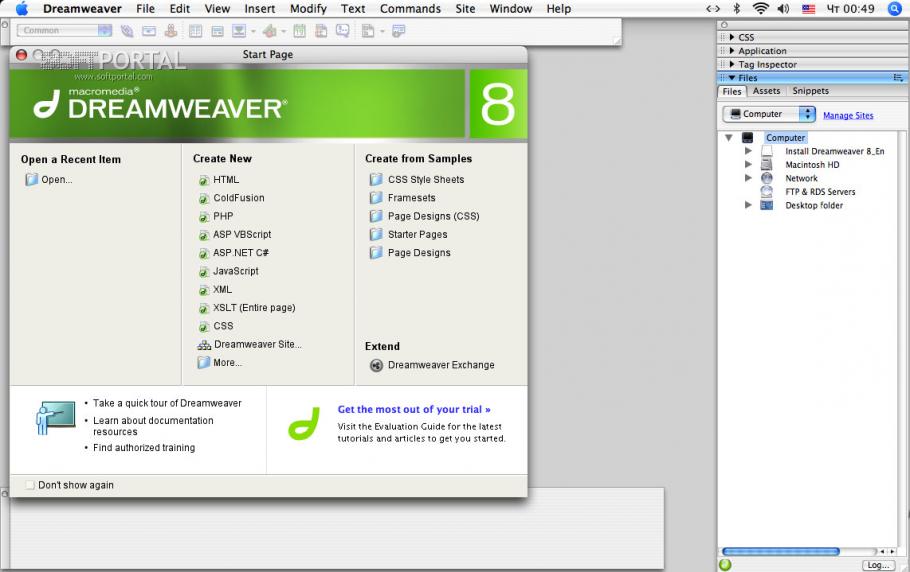
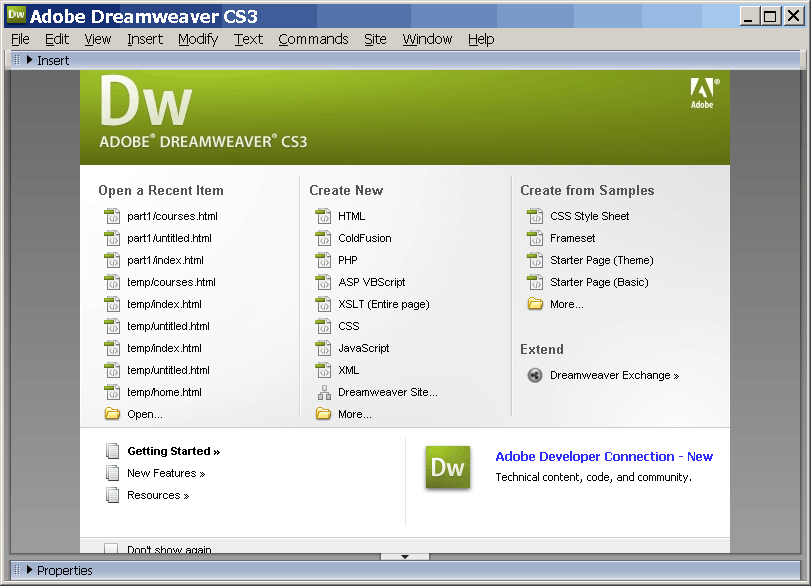
При первом запуске программы вы увидите окно приветствия, которое выглядит довольно устрашающе. Кажется, что там целая тысяча различных инструментов, которые невозможно изучить. Но в этой статье мы остановимся лишь на нескольких функциях программы, которые полезны как профессионалам веб-дизайна, так и новичкам. Цель этой статьи состоит в том, чтобы обобщить факты и прийти к выводу, является ли Дримвейвер просто редактором кода или это жизненно необходимый инструмент для создания сайтов.
Дривмейвер. Для чего нужна эта программа?
Дримвейвер является одним из флагманов в области программ компании Adobe. В какой-то степени он объединяет и другие программы от Adobe. Например, сначала дизайнеры создают дизайн будущего сайта в программе Photoshop или Fireworks, затем разрезают картинку, подготавливая ее к верстке, и далее формируют непосредственно html-код шаблона, где как в Дримвейвере. То же самое касается и флэш-роликов, которые после разработки в Adobe Flash попадают в Дримвейвер для внедрения в сайт.
Основная функциональность программы сосредоточена на создании HTML и CSS кода, а также работе с файлами сайта. Визуальный интерфейс программы позволяет работать с этими вещами быстро и интуитивно понятно. Вы можете наглядно видеть результат вашего кода, однако отображаемый в программе результат не всегда соответствует действительности. А если же внимательно и точно писать код, то сторонники написания кода в блокноте могут сказать, что по сути код можно качественно писать и в любой другой программе, зачем для этого использовать Дримвейвер? Нужно ли в таком случае все многообразие его инструментов? Нужен ли по такой огромной цене (около 800 долларов за версию CS5) просто редактор кода и файловый менеджер?
Давайте попробуем разобраться и выделим десять плюсов и десять минусов этой программы.
1. Подсветка кода.
Эта функция поможет вам быстро просканировать ваш код, а также найти возможные ошибки. Каждый тип кода имеет различную подсветку, что позволит вам наглядно отличать HTML, CSS, PHP, Javascript и др.
Это очень удобно, когда ваша веб-страница представляет собой сочетание html и динамических языков, таких как например PHP или ASP.
Для начинающих веб-разработчиков подстветка кода помогает лучше понять каждый элемент кода, а также помогает выявить возможные ошибки. Например, ниже мы видим, что в написании атрибута пропущены кавычки, и в результате, благодаря подсветке (код подсвечен светло-голубым цветом), мы отслеживаем код чуть выше и сразу видим, где была допущена ошибка.
2. Автоподстановка кода.
Еще одна полезная функция, которая позволяет экономить время — это автоматическое дописывание кода. Когда вы начинаете писать какие-нибудь html-теги, перед вами открывается список возможных вариантов на основе введенных первых букв. Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Вам остается лишь выбрать подходящий вариант. Причем это удобно не только для написания самих тегов, но и для их атрибутов.
Возьмем, например, добавление изображения. Как правило, вы должны знать такие вещи, как расположение изображения и его размеры. С помощью Дримвейвера вы можете просто написать <img , а далее, как только вы нажмете пробел и напишете букву S, то вам мгновенно выведут атрибут src=»», далее просто дважды нажмите Еnter и перед вами откроется окно проводника, чтобы вы могли выбрать подходящее изображение, а далее Дримвейвер автоматически пропишет его путь, а также подставит атрибуты ширины и высоты этой картинки.
Еще один пример этой функции: допустим, вы пишете CSS-код, и вам нужно прописать свойство семейства шрифтов “font-family:Arial, Helvetica, sans-serif;”, т.е. нам в данном случае нужно ввести 41 символ. Или же:
1. пишем fon и один раз нажимаем стрелку Вниз на клавиатуре;
2. нажимаем Enter, чтобы выбрать опцию «font-family«;
нажимаем Enter, чтобы выбрать опцию «font-family«;
3. выбираем из списка
4. добавляем точку с запятой, и все готово!
Набор 41 символа или выполнение 4 простых шагов… Я знаю, что из этого вы выберете! )
Если вы только изучаете HTML, то такая помощь оказывается действительно необходимой, т.к. предоставляет вам полный контроль над кодом, но в то же время дает возможность не ошибиться в написании каких-то деталей.
А для более опытных функция автоподстановки позволяет писать код гораздо быстрее.
3. Режим кода и режим дизайна
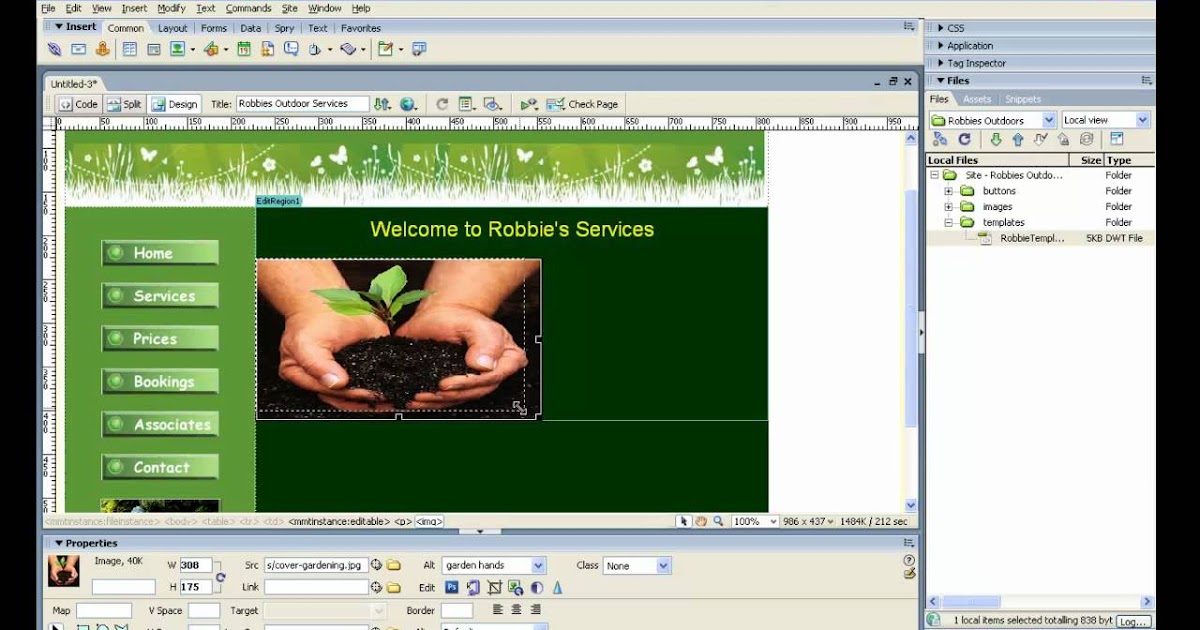
Всегда здорово видеть, что получается в результате написания того или иного кода, поэтому функция визуального отображения очень полезна. В Дримвейвере есть возможность быстрого переключения режима кода и режима дизайна.
Например, когда мы размещаем блоки div, создавая каркас сайта, нам удобнее работать в режиме кода, а когда нужно добавить на страницы какой-то контент, то в этом случае больше подойдет режим дизайна.
Противники работы в Дримвейвере здесь могут возразить, что реальную работу кода можно увидеть только при просмотре в браузере. Однако все-таки удобно при каких-то основных изменениях кода увидеть сразу этот результат. Зачем запускать браузер, если можно просто кликнуть на вкладку визуального отображения и увидеть изменения?
4. Проверка кода.
В Дримвейвере есть отличный инструмент проверки кода, который не позволит ни одному веб-дизайнеру писать код, не соответствующий стандартам.
Ошибки и проблемы совместимости могут быть быстро найдены именно во время написания кода, а не после того, как файлы с кодом уже загружены на сервер и проверены онлайн-валидатором.
5. Панель свойств и панель вставки изображений.
Панель свойств — это лучший инструмент для быстрого создания ссылок, выделения шрифта полужирным или курсивом, создания нумерованных и ненумерованных списков и т.п. Суть в том, что вы концентрируетесь на содержании при разработке веб-сайта, а не на его коде.
Или еще пример: если вам кажется, что эти три абзаца будут лучше смотреться в виде списка, выделите их и нажмите соответствующую иконку на панели свойств и… через мгновение вы увидите результат!
6. Глобальная функция «Найти/Заменить».
Это может спасти часы драгоценного времени. Вы можете находить и заменять код не только на одной странице, но и полностью на сайте. Но на этом чудеса не заканчиваются: вы можете осуществлять поиск только по тексту на странице, только по исходному коду и даже только по специальным тегам.
Например, компания, которой вы делаете сайт, поменяла в своем названии литеры LTD на PLC. Без Дримвейвера вам бы пришлось перебирать сотни или тысячи страниц вашего сайта, а с Дримвейвером вы сможете все заменить за пару секунд.
Или еще вариант: например, вам нужно обновить версию jQuery на статичном сайте. Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «Найти» вводим «jquery.1.XXXXXXX» а в поле «Заменить» — «jquery.XXXXX«, выбираем опции «Искать на сайте» и «Искать в исходном коде» и кликаем кнопку «Заменить все». Через две секунды все страницы вашего сайта обновлены и готовы к загрузке на сервер вместе с последней версией JQuery.
Нажимаем Ctrl+F, чтобы вызвать окно поиска/замены, в поле «Найти» вводим «jquery.1.XXXXXXX» а в поле «Заменить» — «jquery.XXXXX«, выбираем опции «Искать на сайте» и «Искать в исходном коде» и кликаем кнопку «Заменить все». Через две секунды все страницы вашего сайта обновлены и готовы к загрузке на сервер вместе с последней версией JQuery.
Но прежде чем запускать функцию «Найти/Заменить«, пожалуйста, будьте очень аккуратны и внимательны, дважды все проверив, потому что отменить результат применения этой функции нельзя. И наконец, если вдруг вы захотите использовать это для замены названий файлов, прочитайте следующий плюс программы Дримвейвер.
7. Файловый менеджер.
Система работы с файлами — это, наверное, одна из главных особенностей, которая превращает Дримвейвер в нечто большее, что просто редактор кода.
Прежде всего определите расположение вашего сайта (Site > New Site > Имя сайта > Затем выберите папку в которой находится ваш локальный сайт) и дальше позвольте Дримвейверу позаботиться о всех файлах вашего сайта.
Если вы измените имя какого-либо файла, то Дримвейвер предложит вам обновить ссылки. Например, если вы изменили имя файла «about-web-courses-bangkok.html» на просто «about.html» Дримвейвер обновит все ссылки, которые должны быть связаны с этим файлом.
Это также относится и к файлам контента, например при изменении имени картинки с « dc2234.jpg» на «product-name-2345.jpg» все ссылки, ведущие к этому изображению будут немедленно обновлены.
Также файловый менеджер может соединиться по фтп с вашим удаленным сервером и при сохранении изменений в каком-либо файле этот файл будет автоматически загружаться на сервер. Еще вы можете включить отображение всех удаленных файлов и работать непосредственно с файлами на удаленном сервере.
8. Шаблоны.
Возможно, вы захотите создавать все больше и больше сайтов. И следующий шаг к созданию CMS — это использование шаблонов. Вы создаете одну страницу, дизайн которой будет использоваться для всего сайта, и превращаете ее шаблон, выбирая те области, которые будут редактируемыми и те области которые будут одними и теми же на всем сайте.
Таким образом, через функцию «Save as» можно создать из шаблона новую страницу. Когда вы будете обновлять какие-то элементы в шаблоне, они будут обновляться на всех страницах.
Следовательно, у вас получится подобие динамического сайта, когда обновляя одну страницу, вы обновляете все остальные. И в то же время в данном случае вам нет необходимости знать язык php.
9. Вкладки и связанные файлы.
Вкладки были представлены начиная с версии CS3 Дримвейвера и значительно упростили работу с текущими файлами. Это очень удобно, когда вам приходится ставить ссылки с одной страницы на другую, а также перемещать контент из одного места в другое.
Еще одной действительно полезной вещью является появление значка * на вкладке тех файлов, изменения в которых вы уже сделали, но еще их не сохранили. Таким образом, вы можете сразу понять, почему те изменения, которые вы уже сделали в редакторе не отображаются в браузере — вы просто забыли их сохранить.
Начиная с версии CS4 появилась возможность видеть все подключенные к странице файлы, такие как файлы таблиц стилей или яваскрипт-файлы. Они отображаются чуть ниже вкладок файлов. Это позволяет быстро переключиться например на css-файл, подключенный к редактируемой странице. Также в режиме split (одновременное отображение режима кода и режима визуального отображения) очень удобно видеть изменения на странице при редактировании css-стилей.
10. Новые интересные возможности, появившиеся в версии CS5.
— Больше нет головной боли из-за различного отображения сайта в разных браузерах.
Когда вы занимаетесь разработкой сайта, то вы должны проверять его отображение во всех браузерах. Возможно, вам не удастся добиться абсолютной идентичности отображения, но в любом случае вы должны проверить, что все блоки и элементы стоят на своих местах.
BrowserLab когда-то был отдельным сервисом, разработанным Adobe, который позволял проверить сайт во всех браузерах, а теперь этот сервис внедрен в CS5, чтобы вы смогли проверить, все ли в порядке с дизайном до запуска сайта.
«Предпросмотр динамических страниц и локального контента с различными видами отображения, возможностию диагностики и инструментами для сравнения» — Adobe о сервисе BrowserLab.
— Поддержка «большой тройки» CMS.
Единственный способ эффективно управлять большими сайтами — это, конечно, использование CMS. Просто-напросто непрактично делать каждую страницу в Дримвейвере, затем загружать ее на сервер с остальным контентом (изображения и т.п.). Как раз в этом случае на помощь приходят CMS.
До появления версии Дримвейвера CS5 мы должны были создать весь код отдельно для нашего шаблона, загрузить его и затем проверить онлайн непосредственно на движке, как сделанные изменения работают.
Теперь же Дримвейвер может продемонстрировать результат в режиме Live View, вместе с данными, загруженными из базы данных движка.
Кроме того, как мы уже упоминали, Дримвейвер имеет возможность автоподстановки кода для этих популярных движков.
Вот еще некоторые новые возможности CS5:
- Возможность экспериментирования с HTML5;
- Возможность подсветки собственных php-классов и функций, что позволяет писать код более аккуратно;
- Интеграция со службой Business Catalyst, которая является сервисом для размещения чего угодно: от великолепных веб-сайтов и до мощных онлайн-магазинов.

10 минусов программы Adobe Dreamweaver.
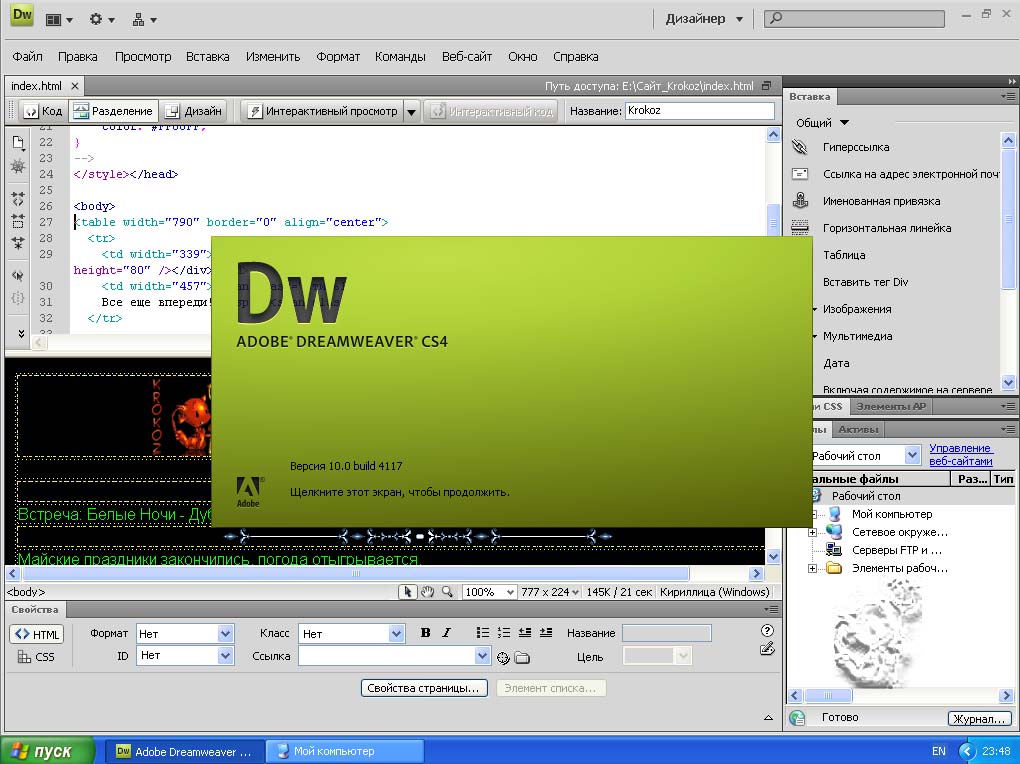
1. Запутанный интерфейс.
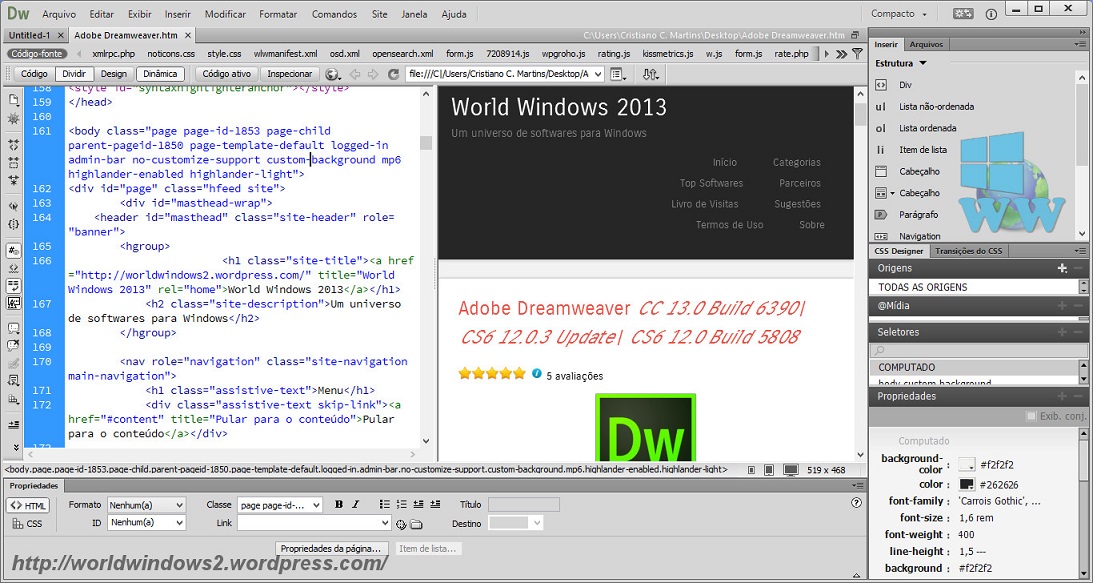
В самом верху программы мы видим 15 опций: это и пункты меню и иконки быстрого изменения интерфейса программы. Чуть ниже находятся еще от 5 до 50 опций (в зависимости от количества открытых файлов), а далее мы видим еще 15 элементов. Таким образом, перед нами одновременно находятся более 35 элементов, с помощью которых мы можем выполнять те или иные функции программы. Не каждый может удержать в голове значение всех этих элементов.
2. Непродуманная система обучения.
Если вы предпочтете изучать работу в программе Дримвейвер самостоятельно, то это будет очень непросто. Несмотря на то, что большинство функций программы сгруппированы логично и последовательно, все же некоторые элементы могут поставить в ступор даже профессионала.
Инструменты программы предназначены для реализации разнообразных задач при построении сайта. Например, вы захотите добавить данные соединения с базой данных вашего сайта, который вы разрабатываете на локальном сервере. Но если вы новичок, то это будет для вас практически невыполнимая задача.
Но если вы новичок, то это будет для вас практически невыполнимая задача.
Нужно признаться, что интерфейс Дримвейвера может быть удобен лишь немногим профессионалам, создающим мощные сайты и постоянно использующим все функции программы. А для рядовых дизайнеров все эти иконки интерфейса просто никогда не понадобятся. Например, в стандартном интерфейсе есть панели для работы с базами данных и с сервером, но практически никто их не использует (тем более, что со скриптами, выполняющимися через сервер, Дримвейвер работает ужасно).
Как и при работе с любым многофункциональным и мощным инструментом, желательно, чтобы кто-то показал или научил вас, как с ним работать. Как вариант, можно купить книги по этой теме. Но проблема в том, что автор книги обзорно освещает все инструменты программы, не подозревая о том, какие конкретно из инструментов нужны именно вам.
Пошаговые уроки уже более целенаправлены, например «Как создать сайт-портфолио» или «Куда ввести название сайта«, но все же лучший вариант — это обучение у веб-дизайнера, который использует Дримвейвер в своей повседневной работе. Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
Такие люди точно знают, какие инструменты программы могут пригодиться, и как использовать их наиболее эффективно. Таким образом вы будете концентрироваться именно на конкретной задаче, а не на абстрактных функциях того или иного инструмента.
3. Погрешности визуального редактора.
Как мы уже говорили выше, нельзя доверять отображению сайта в визуальном редакторе Дримвейвера, т.к. это все-таки не браузер. От версии к версии разработчики программы стараются сделать отображение кода в режиме дизайна более точным, но все же пока оно далеко от реальности.
В частности проблемы наблюдаются с отображением элементов с абсолютным позиционированием, где это отображение может отличаться от заданного на 20 пикселей и даже больше. А говорить о качественном отображении результатов работы php-кода и javascript-кода вообще не приходится.
Поэтому вам всегда нужно проверять отображение и работу сайта именно в браузере, а лучше в нескольких.
4. Громоздкий динамический код.

Дримвейвер имеет возможность создания динамических сайтов, если вы работаете с локальным или удаленным сервером. Единственная проблема в том, что код, который создает дримвейвер (точно так же, как и встроенные снипетты, о которых мы поговорим в следующем пункте), перегружен и усложнен.
Гораздо лучше писать код вручную или использовать готовые фреймворки такие как CakePHP, CodeIgnitor или Zend.
5. Плохо написаннные сниппеты.
Заготовки участков кода в Дримвейвере были не самыми лучшими, еще когда Дримвейвер принадлежал компании Macromedia, но даже и сейчас в версии CS5 они не стали лучше.
Причина в том, что эти заготовки кода неоправданно большие. Например, чтобы вставить проверку всего одного поля формы, Дримвейвер предложил нам вставить целых 19 строк javascript-кода.
6. Неопределенность в написании css-стилей (до версии CS4).
С этой проблемой приходится сталкиваться снова и снова. Используя панель свойств, можно оформлять участки кода при помощи сss-стилей, однако новички слишком увлекаются этим, и в итоге получаются сотни строк кода с неопределенными стилями типа style1, style2 и т. д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
д. Причем все стили автоматически прописываются Дримвейвером между тегами веб-страницы.
Позволяя Дримвейверу прописывать стили за вас, вы теряете контроль над кодом и, что еще хуже, вполне могут появится конфликты стилей. Самое лучшее решение — это держаться подальше от стилей, которые предлагает Дримвейвер и полностью взять эту функцию на себя, прописывая те свойства, которые нужны именно вам, в которых вы не запутаетесь. И, что важно, стили должны быть в отдельном файле стилей, а не в том же файле, что и html-код.
К счастью Adobe убрали эту функцию в последних версиях программы.
7. Неполный контроль над кодом.
Использование визуального редактора — это самый простой путь потерять контроль над кодом. Когда люди используют только режим дизайна, то их код перегружается тегами, которые автоматически прописываются где только можно. Особенно много встречается пустых строк, оформленных таким образом:
<p><strong><strong>Текст</strong></strong></p>
<p><strong>. </strong></p>
</strong></p>
<p> </p>
Еще одним распространенным примером является вставка изображений. Если вы редактируете какой-то текст, и вам нужно вставить изображение, то вставляйте его, не нажимая перед этим клавишу Enter. В противном случае тег будет заключен в теги абзаца, что является абсолютно лишним.
Поэтому не забывайте всегда контролировать код, прописанный визуальным редактором, и, в случае необходимости, корректируйте его.
8. Действительно полезными являются только 10% функционала.
Вы только взгляните на интерфейс программы, как уже упоминалось, вы увидите больше 35 различных кнопочек, меню, иконок, большая часть из которых никогда вам не пригодится. Такое чувство, что Дримвейвер буквально напичкан лишней информацией.
Все веб-дизайнеры лишь хотят иметь удобный инструмент для написания кода, а кнопочки для каждого случая жизни им не нужны. Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Понятно, что некоторые панели можно просто отключить, но это лишние телодвижения.
Почему бы не начать, наоборот, с простого интерфейса, дав возможность профессионалам самостоятельно включать необходимые им панели и пиктограммы?
9. Дримвейвер развивает в веб-дизайнере лень.
Если вы не будете осторожным, то Дримвейвер сделает вас ленивым. Хотя бы взглянуть на многие школы, в которых обучают только работе с режимом «Дизайн» при разработке так называемых «профессиональных» сайтов. Это заставляет ужаснуться. Являясь инструментом для разработки кода, в данном случае Дримвейвер не выполняет эту функцию.
Нужно акцентировать внимание именно на кодировании, чтобы все остальные инструменты способствовали и помогали этому. Не полагайтесь на автоматические функции дримвейвера.
Разработка html-кода — это основа основ при разработке сайта, поэтому не стоит для его формирования необоснованно использовать иконки или пункты меню.
10. Очень дорого.
Конечно понятно, сколько работы вложено в разработку Дримвейвера, но в любом случае его цена в $654,72 — это очень дорого.
Кроме того, при разработке сайта, вам, скорее всего, понадобится Фотошоп — а это еще 1456,14 долларов. Итого получается, что вам понадобится 2110,86 долларов, чтобы приступить к работе.
К счастью, существуют бесплатные альтернативы. Для фотошопа — это программа Gimp, а для дримвейвера такой альтернативой является Aptana.
Вывод. Так что же такое Дримвейвер? Неужели это просто редактор кода с завышенной ценой? Или все-таки что-то большее?
Безусловно, Дримвейвер — очень мощный инструмент, но в то же время эта мощность является его «Ахилессовой пятой». Несмотря на то, что он насыщен функционалом, большая часть этих функций никогда не будет восстребована. Т.е. вы переплачиваете огромную цену за те функции, которыми не будете пользоваться.
Но в последнее время специалисты Adobe стараются добавлять именно те функции, которые будут полезны. Например, сниппеты для работы с CMS.
Для начинающих Дримвейвер удивительно удобен, но лишь в случае, если вы уже неплохо знаете html и css-код, а не слепо доверяете инструментам программы, которые прописывают часть кода автоматически.
Конечно, эту программу можно рекомендовать и начинающим пользователям и профессиональным веб-разработчикам. Но все же хотелось бы иметь и более упрощенную версию этого редактора, как, например, Elements является упрощенной версией Фотошопа.
Конечно, это не просто редактор кода с завышенной ценой. Это, действительно, мощный инструмент, с которым должен познакомиться каждый веб-дизайнер.
Надеемся, что в следующих версиях программы появятся новые полезные функции, которыми мы будем с радостью пользоваться.
Автор: Carl Heaton
Переводчик: Сергей Патин
Бесплатный курс по Dreamweaver CS 5.5 от Евгения Попова
Adobe Dreamweaver CC
Ваш город: г. Ростов-на-Дону
Информация о программе:
Визуальная разработка современных интерактивных веб-сайтов.
Разработчик: Adobe
Вид поставки: Электронная именная лицензия
Язык(-и): Английский/Русский/Французский/Немецкий
- Создание 2D- и 3D-ресурсов для рекламных постеров, визуализации сцен и абстрактных художественных произведений в реалистичной среде.

- Поддерживается экспорт в Photoshop, при этом можно редактировать любой слой и даже изменять освещение в модели или шаблоне.
- 3D-объект в реальном окружении, автоматически установит свет, камеру, перспективу, соотношение сторон и позаботится, чтобы объект идеально вписался в окружение;
- V-Ray Dimension показывает, как будет выглядеть рендер в реальном времени, чтобы пользователь получил представление о том, как будет выглядеть картинка на выходе, не тратя время на финальный рендеринг.
Другие продукты разработчика:
Adobe Audition
Создавайте и распространяйте превосходные аудиоматериалы при помощи новых инструментов с дополнительными онлайн-услугами и десятками новых функций, включая специальное средство для удаления звука из любого файла, которому для работы достаточно проанализировать небольшой образец. Adobe Audition CC пр…
Подробнее
Adobe After Effects
Создавайте титры для кинофильмов, заставки и переходы. Удаляйте объекты из клипов. Разводите огонь или вызывайте дождь. Оживляйте персонажей и логотипы. Создавайте дизайн в 3D-пространстве.
Удаляйте объекты из клипов. Разводите огонь или вызывайте дождь. Оживляйте персонажей и логотипы. Создавайте дизайн в 3D-пространстве.
Подробнее
Adobe Creative Cloud
С приложениями Creative Cloud для настольных компьютеров систематизировать творческое пространство стало проще. Получайте уведомления об обновлениях продуктов и загружайте их одним щелчком мыши. Отслеживайте свои действия в Behance. Управляйте своими шрифтами Adobe Typekit. Выполняйте это и многое д…
Подробнее
Adobe Photoshop
В основе практически каждого цифрового дизайнерского проекта лежит Photoshop CC. Самое передовое в мире программное обеспечение для обработки изображений позволяет улучшать, ретушировать и обрабатывать фотографии и другие изображения любыми способами. Поскольку приложение входит в состав пакета Crea. ..
..
Подробнее
Adobe InDesign
От книг и брошюр до цифровых журналов и приложений для устройств iPad — InDesign CC позволяет создавать макеты страниц и типографические материалы с точностью на уровне пикселов. С легкостью адаптируйте оформление под любой размер и ориентацию страницы или экрана. Приложение входит в состав пакета C…
Подробнее
Adobe Premiere Pro
Выполняйте монтаж видео быстрее с помощью Adobe Premiere Pro CC. Теперь доступно множество новых функций, включая встроенный механизм цветокоррекции с Adobe SpeedGrade CC, расширенную поддержку оригинальных форматов, улучшенную функцию монтажа материала с нескольких камер и т. д. Благодаря Creative…
Подробнее
Adobe Illustrator
Создавайте векторную графику и иллюстрации с помощью новейших инструментов для точного рисования и типографики. Быстро и легко создавайте любые материалы — от фирменных стилей и маркетинговых материалов до графики для публикации в Интернете, использования в видеороликах и фильмах. Приложение Illustr…
Быстро и легко создавайте любые материалы — от фирменных стилей и маркетинговых материалов до графики для публикации в Интернете, использования в видеороликах и фильмах. Приложение Illustr…
Подробнее
Adobe Animate
Дизайн интерактивных анимаций с помощью передовых инструментов рисования для различных платформ.
Подробнее
Adobe XD
Adobe XD — это мощная и простая в использовании векторная платформа проектирования, предоставляющая рабочим группам необходимые инструменты для совместного создания работ самого высокого качества. Программное обеспечение Adobe XD для систем Mac и Windows подходит для рабочих групп, работающих в усло…
Подробнее
Adobe Acrobat
Это новейшая версия самого популярного в мире решения для работы с файлами PDF. С ним вы сможете заполнять и подписывать документы PDF, а также обмениваться ими на любом устройстве. Редактируйте любые материалы, в том числе бумажные документы, и с легкостью получайте доступ к недавно просмотренным ф…
С ним вы сможете заполнять и подписывать документы PDF, а также обмениваться ими на любом устройстве. Редактируйте любые материалы, в том числе бумажные документы, и с легкостью получайте доступ к недавно просмотренным ф…
Подробнее
Покупайте программы у лучших продавцов:
Станьте нашим партнером и получайте дилерскую цену на закупку
Узнать
Узнайте, как создать веб-сайт
Развитие веб-сайта Производство
06 января 2023 г.
Лукманул М.
10 минут Чтение
Начиная разработку веб-сайтов, вы, вероятно, слышали о редакторах WYSIWYG (что видишь, то и получаешь). Искушение создать веб-сайт, не имея знаний в области программирования, звучит заманчиво и могло побудить вас искать в Интернете учебник по Dreamweaver.
Однако при первом использовании Dreamweaver это может быть пугающим. Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.
Не беспокойтесь, в этой статье будет рассказано все, что нужно знать о том, как создать веб-сайт с помощью Dreamweaver. Давайте начнем с руководства по Dreamweaver.
Что такое Adobe Dreamweaver CC?
Adobe Dreamweaver CC — известный инструмент для создания и развертывания веб-сайтов, который считается безупречным сочетанием WYSIWYG и других, более традиционных HTML-редакторов. Macromedia сначала разработала Dreamweaver, а затем была приобретена Adobe Inc. в 2005 году.
Dreamweaver изначально использовала бессрочную лицензию, единовременную плату за использование программного обеспечения, но позже перешла на модель на основе подписки с Adobe Creative Cloud. состав.
Adobe Dreamweaver CC — это интегрированная среда разработки (IDE), которая предоставляет комплексные инструменты и поддержку для целей разработки. Благодаря структуре Creative Cloud вы можете включить другое программное обеспечение Adobe для творчества, чтобы повысить свою производительность.
Dreamweaver позволяет создавать и проектировать веб-сайт визуально, используя метод перетаскивания, который позволяет перемещать элементы на панели конструктора. Вы также можете использовать его как любой традиционный редактор кода — кодирование только с текстом и мгновенная загрузка веб-сайта на ваш сервер.
Вы также получите множество учебных материалов и ресурсов, а также специальный форум сообщества Adobe, где вы сможете найти ответы на любые вопросы о продукте. Он также поддерживает 15 различных языковых стандартов. Более того, если вы ищете учебник по Dreamweaver, вы найдете множество материалов в Интернете.
Эти функции позиционируют Dreamweaver как гибрид системы управления контентом (CMS) и простого редактора кода.
Отличительные особенности
То, что Dreamweaver является частью творческой экосистемы Adobe, уже отличает Dreamweaver от других визуальных редакторов кода. Dreamweaver имеет доступ к активам и возможностям, которые может предложить только Adobe. Тем не менее, вот две наиболее доминирующие черты:
Тем не менее, вот две наиболее доминирующие черты:
Визуальный интерфейс, удобный для начинающих
Adobe Dreamweaver CC прост в использовании, но в то же время сложен в освоении. Ваш сайт настолько хорош, насколько хороши ваши навыки. Это означает, что, хотя программное обеспечение предлагает множество функций веб-разработки, с базовыми или ограниченными знаниями вы не можете использовать эти функции в полной мере.
Несмотря на это, новички могут начать создавать сайт благодаря визуальному редактору. Существуют функции перетаскивания для вставки элементов HTML в ваш проект, и вы можете мгновенно увидеть любые изменения, которые вы делаете на веб-сайте. Простое руководство по Dreamweaver поможет вам начать работу.
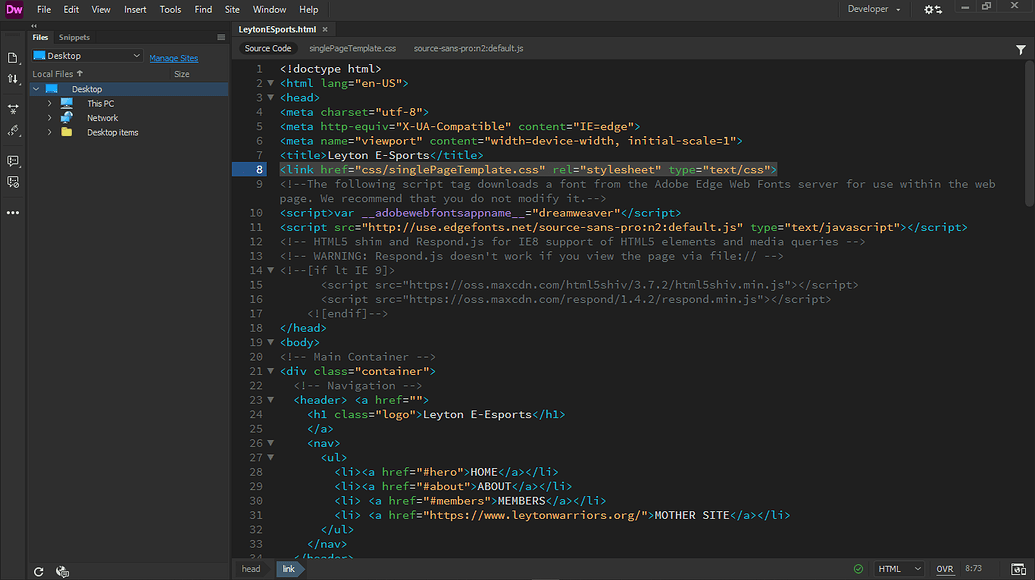
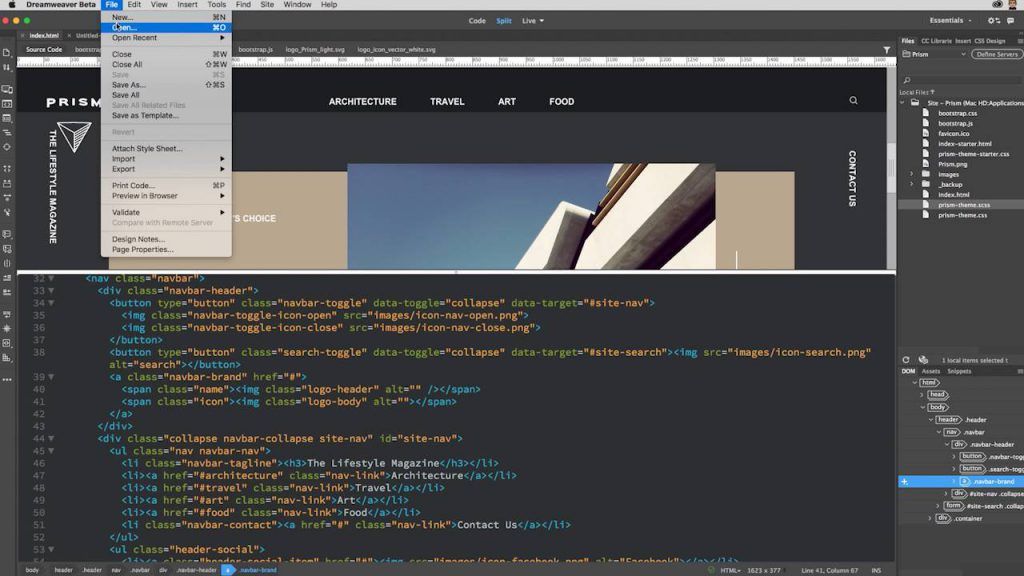
Это также поможет вам понять, над какой частью элемента вы сейчас работаете. Как и в примере, когда вы нажимаете на заголовок, он выделяет соответствующий код в редакторе.
Мощный встроенный редактор кода
Еще одним важным аспектом Dreamweaver является мощный встроенный редактор кода. Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Вот некоторые из его ключевых функций:
Если профессиональные разработчики хотят кодировать в текстовом редакторе, они могут это сделать. Вот некоторые из его ключевых функций:
- Подсветка синтаксиса . Чтобы упростить чтение кода, в нем будут выделены различные элементы, такие как переменные, идентификатор, класс и другие.
- Завершение кода . Повысьте производительность с помощью автоматического завершения кода. Например, просто введите img и нажмите вкладку на клавиатуре, чтобы вставить

- Документация CSS . Всякий раз, когда вам нужны ссылки на свойства CSS, есть функция Quick Docs, которая будет всплывать с соответствующей информацией прямо в редакторе кода .
Кроме того, другие важные особенности включают в себя:
- Bootstrap 4 готов . Последняя версия платформы HTML , CSS и JavaScript для разработки адаптивного веб-сайта
- Поддержка Git .
 Выполняйте все распространенные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver
Выполняйте все распространенные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver - Предварительный просмотр браузера в реальном времени . Наблюдайте за изменениями на своем веб-сайте, редактируя его в режиме реального времени
- Библиотеки Creative Cloud . Доступ к цветам, графике и другим творческим активам в базе данных
- Встроенная платформа Chromium (CEF) готова. Чтобы помочь разработчикам встроить браузеры для использования в стороннем приложении
Ничто не идеально
Тем не менее, у Adobe Dreamweaver CC есть и свои недостатки. Как кратко сказано выше, это программное обеспечение настолько хорошо, насколько хороши ваши навыки. Таким образом, несмотря на то, что живой интерфейс помогает новичкам создать веб-сайт, вам, вероятно, потребуется больше времени, чтобы создать действительно сложный.
Несмотря на всю предоставленную информацию, Dreamweaver по-прежнему требует более крутой кривой обучения. Вам нужно будет потратить значительное количество времени, чтобы полностью понять все его функции. Так что, если вы рассчитываете прочитать руководство по Dreamweaver и стать профессионалом, вас ждет разочарование.
Кроме того, это платная услуга, которая стоит недешево. Так что для разработчика-любителя Dreamweaver, вероятно, не лучший инструмент.
Pro Tip
Если вам кажется, что Adobe Dreamweaver CC вам не подходит, вы не одиноки. Фактически, около 33% веб-сайтов в Интернете используют WordPress. Еще лучше, если вы используете Hostinger, наша функция установки в один клик упростит вам задачу. Кроме того, вы можете легко создать свой собственный сайт с помощью нашего конструктора сайтов.
Обзор цен на Dreamweaver
В качестве программного обеспечения на основе подписки Dreamweaver предлагает ряд планов для отдельных пользователей. Предоплаченный план для одного приложения плюс 100 ГБ облачного хранилища, Adobe Portfolio , Fonts и Spark стоит 239,88 долларов в год.
Предоплаченный план для одного приложения плюс 100 ГБ облачного хранилища, Adobe Portfolio , Fonts и Spark стоит 239,88 долларов в год.
И вариант для всех приложений, включающий всю коллекцию 20+ программ для творчества, включая Photoshop CC , Illustrator CC и Adobe XD CC обойдутся вам в долларов 599,88 в год.
Вот полный план, доступный для частных лиц:
Тем не менее, вы также можете попробовать Dreamweaver в течение семи дней в рамках бесплатной пробной версии. Просто скачайте приложение и зарегистрируйтесь с помощью своей электронной почты, Facebook или Google учетной записи.
Давайте начнем с базового руководства по Dreamweaver и узнаем, как создать домашнюю страницу.
Учебное пособие по Dreamweaver: создание веб-сайта
1.
 Создайте новый сайт
Создайте новый сайтВ панели инструментов Adobe Dreamweaver CC выберите Сайт -> Новый сайт , и появится всплывающее окно.
Первый шаг — дать имя вашему веб-сайту и сохранить его в одной папке. Это поможет упорядочить файлы и облегчит процесс загрузки.
Если вы хотите включить изображения на свой сайт, вы можете сделать это, перейдя к Дополнительные настройки -> Локальная информация . Папка с изображениями также должна быть создана в папке вашего сайта.
Нажмите Сохранить , когда закончите.
2. Создайте файл домашней страницы
На данный момент вы получите пустое рабочее пространство. Но взгляните на верхнюю правую панель, там должны быть файлы вашего сайта. Теперь мы создадим файл домашней страницы с нуля.
Перейдите к File -> New и выберите New Document . Выберите HTML в качестве типа документа и нажмите Создать . Давать название документу необязательно.
Вы вернетесь в рабочее пространство и увидите белую страницу с несколькими строками HTML-кода. На самом деле это живое представление вашего сайта. Сохраните этот файл HTML как index.html и поместите его в папку сайта.
Создадим шапку для сайта. Обычно это логотип и название вашего сайта.
Щелкните на белой странице или выберите определенное место в элементе в редакторе. Перейдите на верхнюю правую панель и нажмите Вставить . Это даст список общих элементов HTML, которые вы можете добавить на свою страницу.
Поиск элемента Заголовок .
Щелкните или перетащите его в рабочее пространство, и он будет добавлен на ваш веб-сайт вместе со своим кодом.
Далее мы превратим заголовок в заголовок с тегом …
. Это делается для целей SEO и для информирования поисковой системы о том, о чем ваш сайт. Отметьте текст в этом разделе и перейдите на панель Insert . Найдите и щелкните заголовок : h2 .
Найдите и щелкните заголовок : h2 .
После этого измените текст на заголовок вашего сайта. Это должно быть что-то описательное и репрезентативное. Здесь мы будем использовать «Добро пожаловать на сайт разработки».
4. Добавить главную навигацию
Чтобы добавить кнопку навигации, добавьте строку после заголовка, нажав клавишу возврата или ввода. Теперь перейдите к панели Insert и найдите элемент Navigation . Когда вы нажмете на нее, появится окно. Напишите navigation в качестве идентификатора и нажмите OK .
Это добавит элемент навигации в редактор. Пока вы находитесь в содержимом элемента, найдите Hyperlink на панели Insert t. Нажмите на нее и заполните данные следующим образом:
Важно! Ссылка будет соответствовать странице, на которую вы перейдете на своем веб-сайте. В настоящее время мы используем хэштег только для заполнения пустоты.
Когда закончите, нажмите OK . Теперь это кликабельная кнопка «Домой», и в редакторе добавлено больше строк кода.
5. Добавить описание веб-сайта
Мы добавим дополнительный заголовок, абзац и несколько маркеров в качестве описания.
Добавьте строку после кода навигации и нажмите Заголовок: h3 и Параграф на панели Вставка . Он добавит теги и
Теперь, чтобы добавить маркеры, добавьте еще одну строку под кодом абзаца. Перейдите к панели Insert и щелкните Unordered List . Он должен добавить тег
в редактор. Пока вы это делаете, нажмите Элемент списка на панели «Вставка », и он добавит 9Тег 0046
Что касается списка в HTML, вы должны вручную добавить несколько тегов в соответствии с количеством ваших баллов. Наш будет выглядеть так.
Наш будет выглядеть так.
По сути, вы создали базовую структуру домашней страницы. Вы также можете добавить больше контента, такого как формы, видео, изображения и т. д., но это нормально для начала.
Пока это выглядит скучно, но мы собираемся добавить таблицу стилей, чтобы сделать ее более привлекательной.
6. Создайте файл CSS
Каскадная таблица стилей (CSS) используется для стилизации элементов в HTML и идет рука об руку с ней всякий раз, когда разработчики создают веб-сайт. Думайте о HTML как о структуре тела, а CSS как об эстетической части, которая делает тело визуально привлекательным.
Теперь первое, что нужно сделать, это присвоить заголовку идентификатор. Перейдите в правый нижний угол панели Dreamweaver и выберите панель DOM . Там вы увидите обзор структуры вашего сайта.
Нажмите Заголовок , и вы заметите, что заголовок будет отмечен синим цветом вместе с меткой и знаком плюс.
Щелкните знак плюса и введите #header . Хэштег означает, что мы присваиваем идентификатор этому элементу. Нажмите «Ввод» или «Ввод». В появившемся меню выберите источник: Создайте новый файл CSS .
Хэштег означает, что мы присваиваем идентификатор этому элементу. Нажмите «Ввод» или «Ввод». В появившемся меню выберите источник: Создайте новый файл CSS .
Появится новое окно. Выберите Browse и найдите папку вашего сайта. Введите style.css и нажмите сохранить . Затем нажмите OK .
Вы заметите новый style.css , появившийся в верхней части окна просмотра в реальном времени, и новый элемент ссылки в редакторе кода.
Проделайте то же самое со всеми элементами, которые нуждаются в стилизации. На этот раз вместо создания нового файла CSS сохраните его в том же файле style.css , который вы создали ранее.
Теперь вы готовы придать ему стиль с помощью селектора CSS.
7. Создайте селектор CSS для заголовка веб-сайта
Мы изменим шрифт и выровняем заголовок нашего веб-сайта по центру.
Отметьте h2 под своим заголовком на панели DOM. Затем выберите CSS Designer на панели выше.
Затем выберите CSS Designer на панели выше.
Щелкните знак плюса сразу за селекторами . Он автоматически предлагает имя вроде #header h2 и нажимает клавишу возврата.
Важно! Это означает, что вы нацелены только на элемент с именем h2 внутри элемента #header . Таким образом, стиль будет применяться только к написанному тексту (заголовок вашего сайта), а не к самому элементу заголовка.
8. Изменить шрифт заголовка
Убедитесь, что селекторы указывают на #header h2 .
Щелкните Свойства и снимите флажок Показать набор , чтобы разблокировать Макет , Текст, Граница , Фон, и Дополнительные параметры .
Щелкните параметр Text и наведите указатель мыши на семейство шрифтов и щелкните шрифт по умолчанию . Это даст вам множество вариантов на выбор.
Это даст вам множество вариантов на выбор.
Кроме того, меню «Управление шрифтами» предоставит вам еще один набор параметров из базы данных веб-шрифтов Adobe Edge.
Выберите нужный шрифт, щелкнув его. Здесь мы используем имя Karla . Когда вы закончите, он изменит шрифт заголовка вашего веб-сайта и добавит необходимый код в исходный код и style.css .
9. Выровнять заголовок по центру
В параметре Text наведите указатель мыши на text-align и щелкните по центру . Вы заметите, что произошли изменения, и в style.css добавлен дополнительный код.
Внесите все необходимые изменения в содержание вашего веб-сайта. Для этого урока мы также добавили больше контента и стилизовали наш сайт. Вот окончательный вид:
Создание веб-сайта с использованием шаблона Dreamweaver
Вы также можете создать веб-сайт с помощью готового шаблона в Dreamweaver. С шаблоном вы будете на шаг впереди и получите возможность увидеть, как будет выглядеть окончательный сайт вместе с последующим кодом.
С шаблоном вы будете на шаг впереди и получите возможность увидеть, как будет выглядеть окончательный сайт вместе с последующим кодом.
Давайте рассмотрим еще один учебник Dreamweaver и узнаем, как использовать шаблон:
1. Выберите шаблон
Для этого перейдите в File -> New . Выберите Начальные шаблоны -> Базовые макеты . Мы будем использовать одну страницу для этого урока. Нажмите Создать .
Dreamweaver практически создал всю необходимую структуру и стиль для вашего веб-сайта. Все, что осталось, это настроить содержимое и настроить стиль в соответствии с вашими потребностями.
В этом руководстве мы внесем только основные изменения, такие как редактирование заголовка и описания веб-сайта, а также изменим некоторые части цвета фона веб-сайта.
Чтобы изменить текстовый логотип, щелкните h5 .logo на панели DOM . Он выделит строку кода в редакторе, измените ее на любое имя, которое вы хотите.
Кроме того, вы также можете дважды щелкнуть поле с логотипом в режиме реального времени и изменить текст оттуда. Сделайте то же самое для заголовка сайта и слогана. Наши поменяли на что-то подобное.
Чтобы изменить цвет фона, перейдите к файлу .css и найдите элемент заголовка. В данном случае это .hero . Найдите строку цвета фона, и вы заметите определенное загадочное число.
Этот номер на самом деле является цветовым кодом HTML. Каждый цвет имеет свое числовое представление, которое вы можете проверить на официальном сайте.
Преимущество Dreamweaver в том, что вам не нужно идти куда-то еще, чтобы выяснить код цвета. Просто заблокируйте этот номер, дважды щелкните его и выберите 9.0046 Быстрое редактирование . Появится окно выбора цвета, и вы можете настроить его оттуда.
Мы меняем наш на что-то вроде этого.
Конечно, тебе еще есть над чем поработать. Есть контент, который вам нужно добавить, и стиль, который нужно настроить. В этом руководстве представлены только основные изменения, которые вы можете внести в шаблон.
В этом руководстве представлены только основные изменения, которые вы можете внести в шаблон.
Когда вы закончите настройку веб-сайта, вы сможете загрузить его на свой сервер. Вы узнаете, как это сделать за минуту.
Предварительный просмотр вашего сайта на мобильных устройствах
В эпоху мобильных устройств адаптивный веб-сайт просто необходим. В противном случае многие ваши посетители покинут сайт. И одна из замечательных функций для создания сайта с Dreamweaver заключается в том, что вы можете мгновенно просмотреть, как он выглядит на мобильных устройствах. Вот руководство Dreamweaver о том, как это сделать:
Перейдите к Предварительный просмотр в реальном времени в правом нижнем углу рабочей области. Откройте браузер на своем телефоне и отсканируйте этот штрих-код или введите URL-адрес вручную.
Важно! Для этого необходимо использовать один и тот же Adobe ID на Dreamweaver и мобильном устройстве. Кроме того, используя ту же сеть Wi-Fi, с включенными Javascript и файлами cookie.
Кроме того, вы можете использовать встроенную функцию мобильного просмотра в Dreamweaver. Перейдите в меню Windows Size и выберите вариант своего устройства.
Вы должны знать, что шаблоны преимущественно созданы для мобильных устройств. Но это не тот случай, если вы создаете свой сайт с нуля.
Чтобы сделать это, вы должны добавить так называемые медиа-запросы в свой код CSS и соответствующим образом настроить размер пикселя и процент экрана. Мы подробно объяснили, как создать адаптивный веб-сайт.
Публикация вашего сайта в реальном времени
Когда вы закончите создание веб-сайта, вы можете опубликовать его в Интернете прямо из Dreamweaver. Для этого все, что вам нужно, это активный план хостинга и учетная запись FTP. Вот руководство Dreamweaver о том, как это сделать:
Чтобы установить FTP подключения к Dreamweaver, перейдите на страницу Site -> Manage Sites . В следующем окне выберите веб-сайт, который вы разработали, и щелкните значок карандаша внизу. Появится новое окно. Перейдите на серверы .
Появится новое окно. Перейдите на серверы .
1. Создайте новое FTP-подключение
Щелкните значок плюс в окне Серверы , и отобразится форма FTP-подключения. Вам нужно заполнить это.
Если вы используете Hostinger, вы можете найти информацию о FTP на панели hPanel. Иди к себе Учетная запись хостинга Панель инструментов -> Учетные записи FTP . Если вы забыли пароль, смело меняйте его.
2. Заполните сведения о подключении
Заполните форму, используя FTP-адрес, имя пользователя и пароль, которые вы нашли ранее. Затем нажмите Test . Dreamweaver сообщит об успешном подключении. Не забудьте нажать Сохранить .
Вернитесь к панели Файлы , теперь вы можете инициировать реальное подключение к серверу вместе с такими параметрами, как Получите и поместите файлы и параметры синхронизации. Отсюда вы можете загрузить сайт на сервер.
Отсюда вы можете загрузить сайт на сервер.
Заключение
Хафт, это длинно. Вы изучили основы создания веб-сайта с помощью Dreamweaver.
В этом учебном пособии по Dreamweaver вы узнали, как создать сайт с нуля, а также использовать шаблоны по умолчанию; предварительно просмотреть его для мобильных устройств и опубликовать веб-сайт на сервере.
Рекомендуем к прочтению
16 лучших альтернатив WordPress для вашего сайта
15 лучших платформ CMS для запуска веб-сайта
Wix против WordPress
Webflow против WordPress
Конструктор сайтов против WordPress
Squarespace против WordPress
Drupal против WordPress
Joomla против WordPress
WordPress против HTML
Лукман — самопровозглашенный социолог. Он увлечен образованием, технологиями и всем, что между ними. Он хочет помочь создать качественную систему образования. Проработав последние четыре года в качестве социального исследователя и гуру блогов, он передает свои навыки команде цифрового контента Hostinger. Что касается свободного времени, то он любит читать научную (и не очень) литературу за чашечкой черного кофе арабика в качестве компаньона.
Что касается свободного времени, то он любит читать научную (и не очень) литературу за чашечкой черного кофе арабика в качестве компаньона.
Подробнее от Luqmanul M.
Обзоры программного обеспечения Adobe Dreamweaver, демоверсии и цены
О программе Adobe Dreamweaver
Adobe Dreamweaver — это решение для создания веб-сайтов, которое помогает компаниям оптимизировать процессы, связанные с совместной работой, редактированием кода, созданием опросов, управлением контентом и т. д. централизованная платформа. Это позволяет сотрудникам управлять автозаполнением кода на нескольких языках программирования, таких как HTML, CSS и Javascript.
Adobe Dreamweaver позволяет членам команды создавать независимо от устройства страницы, информационные бюллетени, блоги, портфолио, электронные письма в формате HTML и страницы электронной коммерции. Это позволяет сотрудникам использовать готовые шаблоны и Adobe Stock для разработки веб-страниц с цифровыми активами на основе личных требований и предпочтений.
Adobe Dreamweaver Pricing
Adobe Dreamweaver is available at $1,675.60/month
Starting price:
$1,675.60 per month
Free trial:
Available
Free version:
Not Available
Slide 1 of 2
Слайд 1 из 2
Обзоры Adobe Dreamweaver
Общий рейтинг
Разбивка оценок
Второстепенные оценки
Простота использования
Служба поддержки
Value for money
Functionality
Most Helpful Reviews for Adobe Dreamweaver
1 — 5 of 76 Reviews
Nick
Verified reviewer
Health, Wellness and Fitness, 2-10 employees
Used daily for more более 2 лет
Источник отзыва: Capterra
Мы пригласили этого рецензента оставить честный отзыв и предложили символическое поощрение в качестве благодарности.
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
СООТВЕТСТВИЕ ЦЕНЕ-КАЧЕСТВУ
ФУНКЦИОНАЛЬНОСТЬ
Отзыв от марта 2022 г.
Мне нравится эта версия Dreamweaver
ПЛЮСЫ
Я пользуюсь версиями Dreamweaver уже более 15 лет. Мне нравится интерфейс и то, как легко создавать и редактировать веб-страницы с помощью шаблонов.
ПРОТИВ
Я предпочитаю модель «купить один раз», а не подписку, но я понимаю преимущества регулярных обновлений, которые она обеспечивает.
Делорес
Косметика, 2-10 сотрудников
Еженедельно используется более 2 лет
Источник отзыва: Capterra
Мы пригласили этого рецензента оставить честный отзыв и предложили символическое поощрение в качестве благодарности.
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
СООТВЕТСТВИЕ ЦЕНЕ-КАЧЕСТВУ
ПОДДЕРЖКА КЛИЕНТОВ
ФУНКЦИОНАЛЬНОСТЬ
Отзыв оставлен в ноябре 2021 г.
3 9051aver Adobewe9 Я настоятельно рекомендую0632 Я настоятельно рекомендую Adobe Dreamweaver, особенно если вы хотите научиться создавать и кодировать страницы HTML и CSS. Это хорошее приложение, которое нужно установить на свой компьютер.
PROS
Adobe Dreamweaver существует уже много лет. Я использую это программное обеспечение для отладки проблем с кодированием, и мне нравится тот факт, что Dreamweaver выделяет элементы синтаксиса, когда в моем веб-коде возникает ошибка.
ПРОТИВ
Что ж, Adobe Dreamweaver является частью плана подписки, поэтому он включен в комплект. Вы должны заплатить абонентскую плату, чтобы использовать сервис Adobe.
Вы должны заплатить абонентскую плату, чтобы использовать сервис Adobe.
Причина выбора Adobe Dreamweaver
Мне нравится простота развертывания Adobe Dreamweaver. Все, что мне нужно сделать, это загрузить файл .EXE, и мой компьютер распаковывает программное обеспечение на моем компьютере. Однако, если я использую другие платформы CMS, мне нужно настроить многие конфигурации, прежде чем я смогу сразу использовать стороннее программное обеспечение.
Саббир
Информационные технологии и услуги, 5 001-10 000 сотрудников
Используется ежедневно более 2 лет
Обзор Источник: Capterra
Этот обзор был представлен органически. Никаких стимулов не было предложено
Общий рейтинг:
Простота использования
Стоимость денег
поддержка клиентов
Функциональность
ОБЗОРЫ. и разработка электронной почты.
и разработка электронной почты.
PROS
Я использую Dreamweaver только для создания электронной почты, потому что у него есть опция просмотра в реальном времени и с ним легко работать с табличной моделью.
CONS
Низкая производительность, сбой раз в неделю, мало новых функций, таких как Visual Studios.
Richard
Информационные технологии и услуги, 51-200 сотрудников
Используется ежедневно более 2 лет
Источник обзора: Capterra Спасибо.
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
СООТНОШЕНИЕ ЦЕНЫ
СЛУЖБА ПОДДЕРЖКИ
ФУНКЦИОНАЛЬНОСТЬ
Отзыв от января 2023 г.
Подходит для программного обеспечения для кодирования.
PROS
Функция разделения экрана, позволяющая одновременно просматривать код и дизайн. Я считаю это одной из лучших полезных функций.
ПРОТИВ
Если у вас нет большого опыта, вам может потребоваться время, чтобы изучить, как работает программное обеспечение. Я бы хотел, чтобы они предоставили учебные пособия по приложениям, как в Adobe Illustrator.
Александр
Проверенный рецензент
Медиа-продакшн, 2-10 сотрудников
Используется ежемесячно более 2 лет
Источник отзыва: Capterra
Этот обзор был отправлен органически. Поощрение не предлагалось
Поощрение не предлагалось
ОБЩАЯ ОЦЕНКА:
ПРОСТОТА ИСПОЛЬЗОВАНИЯ
СООТВЕТСТВИЕ ЦЕНЕ-КАЧЕСТВУ
ПОДДЕРЖКА КЛИЕНТОВ
ФУНКЦИОНАЛЬНОСТЬ
Пересмотрен веб-сайт промышленного стандарта для разработки в марте 2022 г. 90905
13Продукция Always Professional. Нет технологий, которые нельзя использовать в сайтостроении. Каждый параметр имеет свое место в одном из многочисленных доков/меню Adobe Dreamweaver UT. Никогда не подводит, но его цена слишком высока, когда вы покупаете, если он не подходит.
PROS
Нет опций, технологий или запросов, которые нельзя было бы выполнить с пакетом Adobe Dreamweaver. Он работает без сбоев на любой платформе благодаря отличной интеграции с другими инструментами Adobe в Suite. По моему личному и профессиональному мнению, в индустрии программного обеспечения нет лучшего и эффективного пользовательского интерфейса, чем Adobe UI в целом. Он всегда работает, всегда производит профессионально выглядящие продукты, а поддержка сообщества изумительна.
Он работает без сбоев на любой платформе благодаря отличной интеграции с другими инструментами Adobe в Suite. По моему личному и профессиональному мнению, в индустрии программного обеспечения нет лучшего и эффективного пользовательского интерфейса, чем Adobe UI в целом. Он всегда работает, всегда производит профессионально выглядящие продукты, а поддержка сообщества изумительна.
ПРОТИВ
Когда вы покупаете у Adobe, вы покупаете услугу, а не продукт. Вы должны работать и зарабатывать деньги, чтобы оплатить еще один год подписки. Вы не можете сделать паузу, направить свой бюджет на «обновление программного обеспечения» на другую компанию или решение, потому что вы потеряете свою лицензию. Мои положительные мысли об Adobe остаются на версиях CS6.
Причина выбора Adobe Dreamweaver
Я купил оба.


 Выполняйте все распространенные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver
Выполняйте все распространенные операции Git , включая Push , Pull , Commit и Fetch прямо с панели управления Dreamweaver
Ваш комментарий будет первым