6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
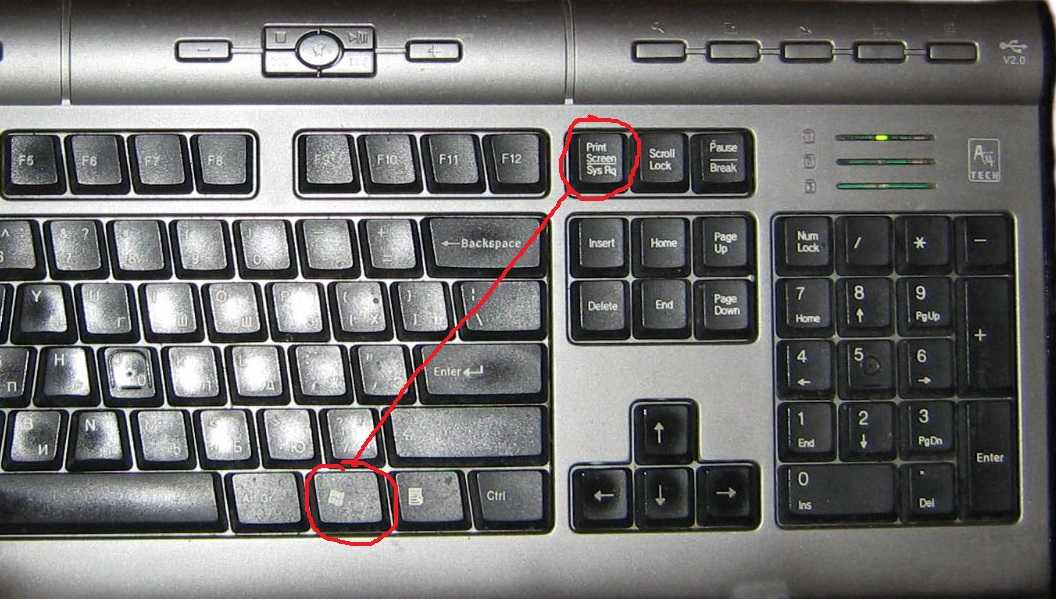
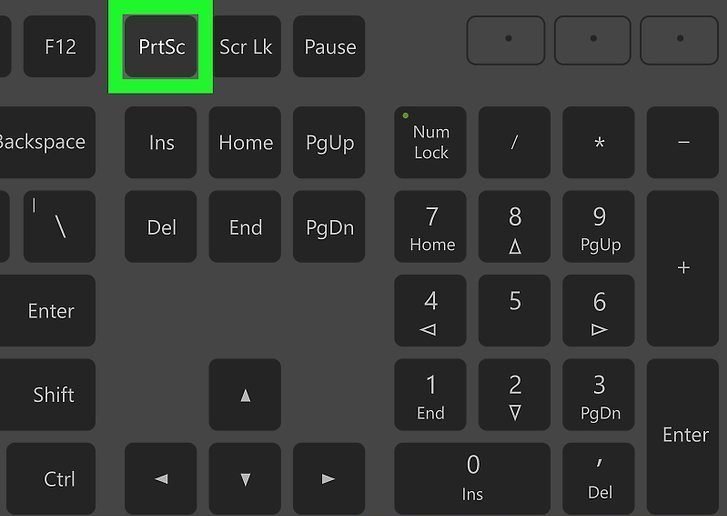
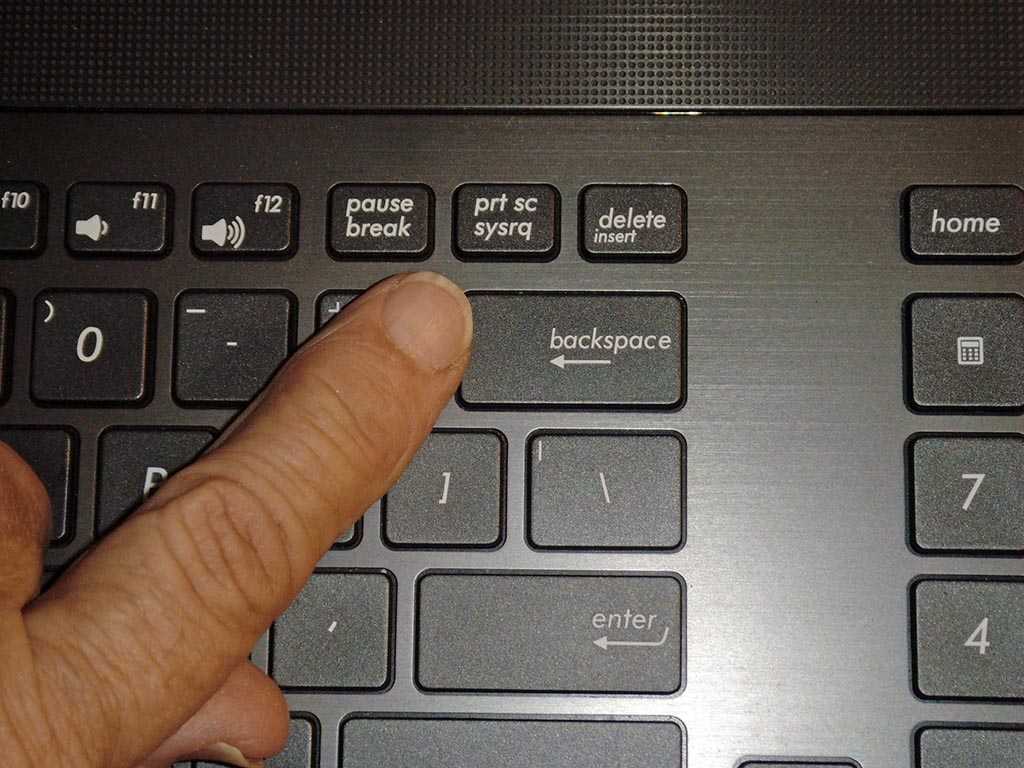
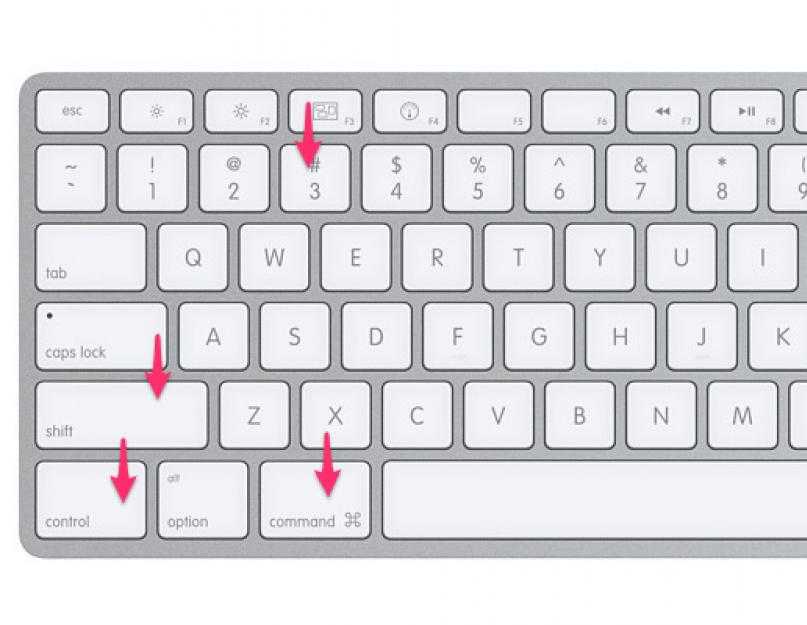
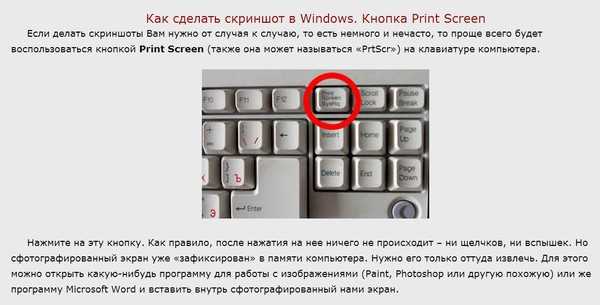
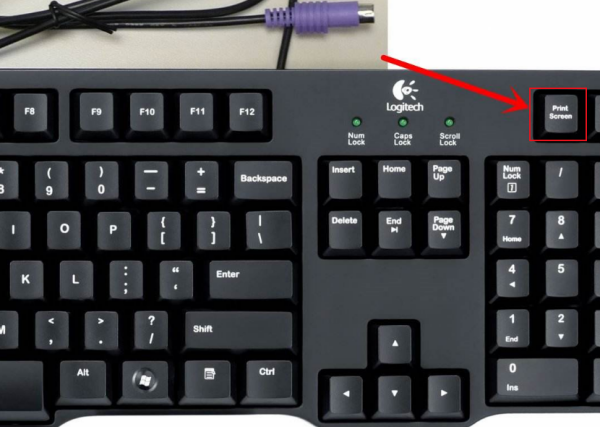
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Как запустить email-маркетинг с нуля?
В бесплатном курсе «Rock-email» мы за 15 писем расскажем, как настроить email-маркетинг в компании. В конце каждого письма даем отбитые татуировки об email ⚡️
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
6 способов сделать длинный скриншот (всей страницы)
Иван Иваничев
27 января, 2022
Chrome DevTools GoFullPage Awesome Screenshot FireShot FastStone Capture ScreenshotMachine
Читайте наc в Telegram
Разбираемся, что происходит в мире рассылок и digital-маркетинга. Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Публикуем анонсы статей, обзоры, подборки, мнения экспертов.
Смотреть канал
Станьте email-рокером 🤘
Пройдите бесплатный курс и запустите свою первую рассылку
Подробнее
С простыми скриншотами всё просто. Чтобы сделать снимок экрана, можно использовать стандартную кнопку Print Screen или специальную программу вроде Lightshot.
Но если нужно сфотографировать лендинг или веб-версию email-рассылки, — то есть сразу нескольких экранов, — обычный способ плохо подходит. Неудобно делать снимок → сохранять → скроллить → делать снимок … объединять в редакторе несколько скриншотов в одну картинку.
Чтобы быстро заскриншотить страницу целиком, есть несколько решений.
Chrome DevTools
Что это: внутренний инструмент браузера Chrome.
Стоимость: бесплатно.
В самом популярном браузере можно сделать скриншот всей страницы даже без установки дополнительных программ и расширений.
Для начала нужно открыть нужный сайт, затем «Инструменты разработчика»: через меню «Дополнительные инструменты» или комбинацию «Ctrl + Shift + I».
Дальше нужно кликнуть на три вертикальные точки, чтобы вызвать меню «Инструментов разработчика», и нажать на «Run Command». Или открыть соответствующее окно другой комбинацией — «Ctrl + Shift + P».
Если начать набирать «screen…», появляется подсказка «Capture full size screenshot». Остаётся выбрать эту команду и немного подождать. Браузер сделает скриншот целой страницы и скачает его в формате png.
Таким же способом можно заскриншотить мобильную версию сайта. Только перед выполнением команды нужно нажать на иконку в левом верхнем углу, которая называется «Toggle device toolbar», или воспользоваться горячими клавишами «Ctrl + Shift + M». Над страницей появится панель, где можно выбрать нужное устройство или самостоятельно указать размер экрана.
А как сделать длинный скриншот в других браузерах?
В Safari похожая система: нужно выбрать в меню «Разработка → Показать веб-инспектор», затем кликнуть правой кнопкой на первый тег «html» в коде страницы и нажать на «Сделать снимок экрана».
В браузере «Яндекса» ещё проще — на боковой панели есть специальный значок для создания скриншотов, в том числе длинных. А в Firefox можно просто открыть сайт, кликнуть правой кнопкой и выбрать «Сделать скриншот» — браузер ещё предложит обрезать лишнее.
GoFullPage
Что это: браузерное расширение для Chrome и Edge.
Сайт: https://gofullpage.com/.
Стоимость: бесплатно (дополнительные функции за $1 в месяц).
Инструмент позволяет в один клик сделать скриншот целой страницы. Прогресс визуализируется с помощью чёрного пэкмена — мило.
Готовый снимок можно скачать в png, jpg или pdf. Если купить платную подписку, будет возможность сразу отредактировать изображение: обрезать, добавить текст или рамку, замылить.
Awesome Screenshot
Что это: браузерное расширение для Chrome, Edge, Mozilla.
Сайт: https://www.awesomescreenshot.com/.
Стоимость: бесплатно (с ограничениями) или подписка от $4 в месяц.
Мощный инструмент для создания скриншотов и скринкастов.
Чтобы захватить всю страницу, нужно кликнуть на иконку расширения и нажать на «Full Page». Или воспользоваться комбинацией горячих клавиш «Ctrl + Shift + E». Дальше Awesome Screenshot сам прокрутит и сфотографирует сайт — главное, не мешать.
Длинный скриншот можно отредактировать — например, добавить текст, стикеры или водяной знак, замылить, обрезать. Или сразу сохранить в png или pdf.
Есть интеграции с системами управления проектами и облачными хранилищами — можно отправить картинку туда без скачивания на диск.
FireShot
Что это: браузерное расширение для Chrome, Mozilla, Opera, Yandex, Edge.
Сайт: https://getfireshot.com/.
Стоимость: бесплатно или полная версия за $60 (пожизненная лицензия).
Универсальный плагин для всех популярных браузеров.
Использовать очень просто: установить, перейти на нужную веб-страницу, кликнуть по иконке на панели, вызвать меню и выбрать «Захватить всю страницу» (или нажать «Ctrl + Shift + S»).
После скроллинга и съёмки появится новая вкладка, где нужно будет выбрать: сохранить в png/jpg или pdf, отправить по почте, распечатать или просто скопировать в буфер обмена.
Покупка лицензии открывает доступ к дополнительным функциям: pdf с поддержкой текста, улучшенному захвату, графическому редактору и другим.
FastStone Capture
Что это: десктопная программа для Windows.
Сайт: https://www.faststone.org/FSCaptureDetail.htm.
Стоимость: $20 за пожизненную лицензию (30 дней — бесплатный пробный период).
Легкий и функциональный скриншотер с простыми функциями для редактирования снимков.
После установки на компьютер появится небольшое окошко поверх всех других. Чтобы сделать длинный скриншот, нужно открыть сайт и нажать на кнопку «Capture Full Screen» на панели FastStone. Затем выбрать область и кликнуть левой кнопкой мыши — программа медленно проскроллит и аккуратно сфотографирует нужную веб-страницу.
Потом откроется редактор: можно изменить размер, добавить надписи или что-то нарисовать.
FastStone сохраняет скриншоты в bmp, gif, jpg, png и pdf. А ещё программа умеет записывать экран вместе с курсором, звуком из динамиков и микрофоном, а также — преобразовывать снятое видео в gif.
ScreenshotMachine
Что это: веб-сервис для скриншотинга сайтов.
Сайт: https://www.screenshotmachine.com/.
Стоимость: бесплатно до 100 скриншотов в месяц (дальше от €9 в месяц).
Удобно — не нужно устанавливать никаких плагинов и программ. Достаточно вставить URL страницы, выбрать устройство, поставить галочку на «Full-page screenshot» и нажать «Capture».
Можно скачать результат в jpg или pdf. А если нужно постоянно мониторить сайты и делать много скриншотов, есть API.
А как сделать длинный скриншот на телефоне?
Некоторые устройства поддерживают такую функцию по умолчанию. На остальные нужно просто установить специальные приложения. Например, Longshot для Android и Tailor для Apple.
Поделиться
СВЕЖИЕ СТАТЬИ
Другие материалы из этой рубрики
Не пропускайте новые статьи
Подписывайтесь на соцсети
Делимся новостями и свежими статьями, рассказываем о новинках сервиса
Статьи почтой
Раз в неделю присылаем подборку свежих статей и новостей из блога. Пытаемся
шутить, но получается не всегда
Пытаемся
шутить, но получается не всегда
Наш юрист будет ругаться, если вы не примете 🙁
Как запустить email-маркетинг с нуля?
*Вместе с курсом вы будете получать рассылку блога Unisender
Оставляя свой email, я принимаю Политику конфиденциальностиНаш юрист будет ругаться, если вы не примете 🙁
Как сделать скриншот всей страницы в Chrome
Похожие руководства
- Лучшее бесплатное программное обеспечение для записи видео
- Как сделать скриншот в Хроме
- Лучшее программное обеспечение для записи на YouTube
Хотите сделать снимок экрана на всю страницу в Chrome? Клавиша Print Screen не поможет вам с этой задачей, поэтому вам нужно будет использовать другие инструменты. Здесь мы обсудим расширение Movavi ScreenShot и инструменты разработчика в Chrome.
Здесь мы обсудим расширение Movavi ScreenShot и инструменты разработчика в Chrome.
Parameters | Movavi ScreenShot | Developer Tools |
|---|---|---|
| Multiple choice of image size | ||
| User-friendly interface |
| Быстрое создание скриншотов | ||
| Легко для любого уровня способностей | ||
| Intuitive settings | ||
| No installation required |
Посмотреть все функции Скрыть таблицу | Сделать снимок экрана Сделать снимок экрана |
Простой способ сделать скриншот всей страницы Chrome
Начнем с Movavi ScreenShot.
Movavi ScreenShot Преимущества расширения:
- Делает скриншот в Google Chrome на Windows 10 или Mac.
- Делает снимки экрана в разных размерах: снимок экрана всей страницы в Chrome, определенных частей экрана или полный экран, включая все открытые вкладки.
- Не требует специальных разрешений для установки.
- Можно использовать в режиме инкогнито.
- Поддерживает бесплатную загрузку скриншотов Chrome.
Недостатки расширения:
- Нет инструментов редактирования
- Нет ссылки для публикации скриншотов через социальные сети
Шаг 1. Установите расширение
Откройте Интернет-магазин Google и найдите Movavi ScreenShot.
Добавьте расширение Movavi ScreenShot, нажав кнопку Добавить в Chrome . Значок появится в вашем браузере автоматически.
Шаг 2. Выберите формат
Чтобы сделать скриншот всей страницы Chrome, выберите значок Захватить всю страницу — это первый вариант в списке размеров.

Откройте веб-страницу, которую хотите захватить, и нажмите значок, чтобы запустить процесс захвата снимка экрана.
Шаг 3. Сделайте снимок экрана
Подождите несколько секунд. Movavi ScreenShot автоматически прокрутит страницу и сделает снимок. Вам не нужно шевелить пальцем.
Когда захват будет завершен, вы увидите результат в новой вкладке. Если вас устраивает изображение, нажмите Сохранить JPG .
Как использовать инструменты разработчика, чтобы сделать снимок экрана всей страницы
Вы, наверное, слышали о том, как делать снимки экрана с помощью инструментов разработчика. Хотя это звучит сложно, это не только для разработчиков. Ниже вы найдете простое руководство.
Но сначала проверьте преимущества и недостатки этого метода.
Преимущества инструментов разработчика:
- Не требует установки.
- Позволяет настроить размер скриншота.
- Имеет специальный параметр для разработчиков.

Недостатки инструментов разработчика:
- Требуется время, чтобы найти правильную настройку.
- Многоэтапный процесс.
- Может показаться сложным для неопытных пользователей.
- Нет инструментов редактирования.
- Нет возможности поделиться.
Шаг 1. Откройте вкладку Инструменты разработчика
Нажмите на три точки в правом верхнем углу браузера и перейдите к Дополнительные параметры . Выбираем последний пункт — Инструменты разработчика .
Вы также можете использовать сочетания клавиш: Alt + Command + I на Mac или Ctrl + Shift + I на Windows.
Шаг 2. Перейдите на панель инструментов устройства
Откройте панель инструментов устройства . Найдите значок с двумя устройствами и нажмите на него.
Шаг 3. Выберите размер
Теперь вам нужно определить ширину и высоту скриншота. Вы можете задать любые параметры изображения или просто выбрать один из стандартных вариантов в меню Responsive .

Шаг 4. Сделайте снимок экрана
Нажмите на три точки рядом с настройками размера. Выберите Сделать полноразмерный снимок экрана , чтобы сделать снимок всей страницы.
Выберите папку и сохраните изображение на свой компьютер.
Еще один способ сделать снимок экрана на всю страницу с помощью инструментов разработчика
Вы все еще задаетесь вопросом, как сделать скриншот всей страницы в Chrome? Проверьте этот альтернативный способ использования инструментов разработчика. Возможно, вам будет проще и понятнее.
Шаг 1. Откройте Инструменты разработчика
Начните с открытия Инструменты разработчика .
Когда на экране появится код HTML, активируйте поле поиска. Нажмите сочетание клавиш Ctrl + Shift + P для Windows или Command + Shift + P для Mac.
Теперь вы видите область поиска.
Шаг 2. Выберите вариант создания скриншота
Введите «скриншот» в поле поиска.
 Вы увидите четыре варианта снимка экрана: Захват снимка экрана , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .
Вы увидите четыре варианта снимка экрана: Захват снимка экрана , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .Нажмите Сделайте снимок экрана в полном размере . Обратите внимание, что вы должны выбрать опцию, щелкнув по ней мышью, а не нажав Введите . Если вы нажмете Введите , браузер закроет область поиска.
Шаг 3. Сделайте снимок экрана
Нажмите выбранную опцию и дайте Chrome сделать снимок экрана. Сохраните его на свой компьютер.
Заключение
Не можете решить, какой инструмент использовать? Взгляните на эти факторы.
Функции : С помощью инструментов для создания скриншотов вы можете рассмотреть такие функции, как захват выбранной части экрана, установка размера скриншота, параметры редактирования.
Простота использования : Сделать снимок экрана не составит труда. Выберите инструмент, который позволит вам захватить веб-страницу всего за пару кликов.

Отзывы : ознакомьтесь с отзывами пользователей, прежде чем выбрать инструмент. Так вы узнаете о преимуществах и недостатках программ.
Часто задаваемые вопросы
Как сделать снимок экрана на всю страницу?
Чтобы сделать снимок экрана на всю страницу, выполните следующие действия.
Шаг 1. Установите Movavi ScreenShot. Расширение можно установить бесплатно.
Шаг 2. Щелкните значок снимка экрана и выберите Захват всей страницы .
Шаг 3. Подождите несколько секунд, пока расширение закончит прокручивать страницу.
Шаг 4. Сохраните изображение на рабочий стол. Позже вы можете отредактировать его и поделиться им с друзьями и коллегами.
Скриншот Movavi в Интернет-магазине Google
Как сделать скриншот с прокруткой?
Скриншот с прокруткой аналогичен скриншоту на всю страницу. Чтобы захватить всю страницу, вам нужно установить Movavi ScreenShot.

Шаг 1. Найдите расширение в интернет-магазине Google.
Шаг 2. Добавьте его в браузер Chrome и закрепите значок в правом верхнем углу.
Шаг 3. Нажмите на иконку Movavi ScreenShot и выберите вариант создания полностраничного снимка экрана.
Шаг 4. Сохраните файл на свой компьютер.
Как я могу сделать снимок экрана на всю страницу на моем iPhone?
Можно ли сделать снимок экрана на всю страницу на iPhone? Да, но только если у вас iOS 13 или выше. Если версия вашей операционной системы ниже, вам нужно будет использовать специальное приложение.
Вот краткое руководство по созданию полностраничного снимка экрана на iPhone под управлением iOS 13.
Шаг 1. Нажмите кнопку увеличения громкости и боковые кнопки и сделайте снимок экрана, как обычно.
Шаг 2. Откройте изображение в режиме предварительного просмотра, нажав на изображение в левом нижнем углу экрана.
Шаг 3. В окне предварительного просмотра вы увидите две опции — Экран или Полная страница .
 Нажмите кнопку Полная страница .
Нажмите кнопку Полная страница .Шаг 4. Сохраните файл в формате PDF. Вы не можете сохранить его в формате изображения из-за длины. Если вам нужно изображение в формате PNG или JPG, вам нужно будет преобразовать его с помощью дополнительного приложения.
Имейте в виду, что встроенный в iPhone инструмент для создания снимков экрана предназначен для Safari. Он может не работать с Google Chrome или другими браузерами.
Делайте снимки экрана на всю страницу одним щелчком мыши
Установите расширение Go Screenshotting для Chrome, чтобы делать снимки экрана из Интернета. Снимок экрана Go предлагает захват всей страницы одним щелчком мыши и является бесплатным для использования.
Получить расширение
4,5 / 5,0
Пользовательский рейтинг в
Chrome Store2 00 000+
Скачиваний всего
по всему мируКлючевая особенность
Почему Go делает скриншоты лучше, чем другие?
Видимая область
Легко делайте скриншоты видимой части веб-страницы на Windows и MAC.
 Это хороший вариант, если вы не хотите захватывать всю страницу.
Это хороший вариант, если вы не хотите захватывать всю страницу.Полная страница
Делайте снимки экрана на всю страницу в Windows и MAC одним щелчком мыши. Он автоматически прокручивает веб-страницы и сохраняет очень качественный снимок экрана для печати.
Конкретная область
Делайте скриншоты определенных или настраиваемых областей в соответствии с вашими требованиями, а также обрезайте и редактируйте скриншоты с помощью встроенного редактора.
Премиум Редактор скриншотов
Получите встроенный редактор скриншотов бесплатно с премиальными функциями редактирования. Комментируйте, обрезайте и редактируйте скриншоты в соответствии с вашими потребностями.
Делайте скриншоты и конвертируйте их в PDF:
Расширение для создания снимков экрана Go также позволяет сохранять снимки экрана в легко распространяемом формате PDF. Он также предлагает вам функцию копирования и вставки скриншотов.
Революционный захват экрана
Go Screenshotting выходит за рамки обычного захвата экрана.
 Это экономит ваше время, предлагая прокручиваемые скриншоты всей страницы. Вы также можете сохранять скриншоты в формате PDF.
Это экономит ваше время, предлагая прокручиваемые скриншоты всей страницы. Вы также можете сохранять скриншоты в формате PDF.Как это работает ?
1. Установите и
закрепите2. Перейдите на любой веб-сайт
3. Сделайте снимок экрана
4. С легкостью отредактируйте снимок экрана
любой веб-сайт3. Сделайте снимок экрана
4. С легкостью отредактируйте снимок экрана
Скриншот Made esay
Что такое расширение Chrome для скриншотов Go?
Go Screenshotting — это надежное расширение Chrome для захвата экрана, которое позволяет пользователям с легкостью делать скриншоты своих экранов. После создания снимков экрана пользователи могут редактировать изображения, а затем сохранять их в формате .jpeg и PDF.
Как делать полноэкранные скриншоты страниц на Windows и MAC?
Вы можете легко сделать снимок экрана на всю страницу одним щелчком мыши на своем ноутбуке или настольном компьютере с Windows и MAC, установив расширение Go Screenshotting.

Какая лучшая и надежная альтернатива расширению Chrome для полной страницы Go?
Снимки экрана Go — одна из лучших и надежных альтернатив полной странице Go. Он также предлагает бесплатные функции редактирования скриншотов премиум-класса, в отличие от других.
Какое лучшее расширение для скриншотов Chrome?
Создание скриншотов Go — лучшее расширение для Chrome. Захваченные скриншоты можно легко редактировать и обрезать с помощью встроенного редактора изображений. Пользователи также могут добавлять текст к снимкам экрана.
Как сделать снимок экрана индивидуального размера в Windows?
В Интернете доступно множество инструментов для создания снимков экрана индивидуального размера. Среди этих инструментов наиболее надежным и безопасным является расширение для создания скриншотов. Вы можете использовать премиум-функции редактирования бесплатно.
Отзывы
Отзывы пользователей
Нур Кочар
Подробнее
Это расширение отлично подходит для целей разработки.




 Вы увидите четыре варианта снимка экрана: Захват снимка экрана , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .
Вы увидите четыре варианта снимка экрана: Захват снимка экрана , Захват полноразмерного снимка экрана , Захват снимка экрана узла и Захват снимка экрана .

 Нажмите кнопку Полная страница .
Нажмите кнопку Полная страница . Это хороший вариант, если вы не хотите захватывать всю страницу.
Это хороший вариант, если вы не хотите захватывать всю страницу. Это экономит ваше время, предлагая прокручиваемые скриншоты всей страницы. Вы также можете сохранять скриншоты в формате PDF.
Это экономит ваше время, предлагая прокручиваемые скриншоты всей страницы. Вы также можете сохранять скриншоты в формате PDF.

Ваш комментарий будет первым