Представление данных в виде точечной диаграммы или графика
Основное различие между точеальными и графиками заключается в способе наброска данных по горизонтальной оси. Например, если использовать следующие данные листа для построения точечной диаграммы и графика, они будут представлены по-разному:
На точечной диаграмме значения суточного количества осадков из столбца A отображаются в виде значений X на горизонтальной оси (X), а показатели содержания твердых частиц из столбца B — в виде значений на вертикальной оси (Y). На точечной диаграмме категории никогда не отображаются на горизонтальной оси.
На точечной диаграмме всегда есть две оси значений, то есть один набор числовых данных представлен вдоль горизонтальной оси, а другой — вдоль вертикальной. На пересечении координат X и Y отображается точка данных, объединяющая эти два числовых значения. Такие точки данных могут быть распределены по горизонтальной оси равномерно или неравномерно, в зависимости от конкретных данных.
Первая точка данных на точечной диаграмме представляет значение Y (содержание частиц), равное 137, и значение X (суточная норма осадков), равное 1,9. Эти числа представляют значения в ячейках A9 и B9 на листе.
На графике те же значения суточного количества осадков и содержания частиц будут показаны как две разные точки данных, которые равномерно распределяются вдоль горизонтальной оси. Дело в том, что на графике есть только одна ось значений (вертикальная ось). Горизонтальная ось графика предназначена для отображения группировок (категорий) данных с равномерными интервалами. Так как категории не были заданы, они генерируются автоматически, например 1, 2, 3 и т. д.
Это наглядный пример ситуации, когда график использовать не следует.
На графиках данные категории равномерно распределяются вдоль горизонтальной оси (оси категорий), а все числовые значения откладываются по вертикальной оси (оси значений).
Значение Y (содержание частиц), равное 137 (ячейка B9), и значение X (суточное количество осадков), равное 1,9 (ячейка A9), показаны на графике двумя разными точками данных. Ни одна из этих точек данных не является первой точкой данных, отображаемой на диаграмме. Вместо этого первая точка данных для каждой ряд данных ссылается на значения в первой строке данных на диаграмме (ячейки A2 и B2).
Различия между типами и шкалами осей
Так как горизонтальная ось точечной диаграммы всегда является осью значений, на ней можно показывать числа и даты (в том числе дни и часы), представляемые в виде числовых значений. Чтобы отображать числовые значения вдоль горизонтальной оси с большей гибкостью, можно изменить параметры ее шкалы аналогично тому, как изменяется настройка шкалы вертикальной оси.
Поскольку горизонтальная ось графика — это ось категорий, она может быть только осью текста или осью дат. На оси текста отображается только текст (нечисловые данные или числовые категории, не являющиеся значениями) с равномерными интервалами. На оси дат отображаются даты в хронологическом порядке через заданные интервалы (базовые единицы измерения), такие как число дней, месяцев или лет, даже если даты на листе расположены в ином порядке или выражены в других единицах.
Набор параметров шкалы оси категорий ограничен по сравнению с параметрами шкалы оси значений. Доступные параметры шкалы также зависят от типа используемой оси.
как правильно выбрать диаграмму или график для годового отчета
Целевая аудитория вашей презентации либо отчета — инвесторы, руководство и просто люди — ожидают получить не ворох цифр, а уже сформулированные выводы либо понятно расставленные акценты. Возникает необходимость обратить внимание аудитории на факторы и обстоятельства, показать планы и стратегию.
Графическое отображение информации помогает донести нужную мысль, подкрепить сформулированный вывод либо подчеркнуть акцентНо есть одна проблема — восприятие положительных и отрицательных результатов. При этом разные аудитории по-разному относятся даже к положительным. Например, журналисты могут скептически комментировать достижения. Акционеры склонны болезненно реагировать на убытки. И здесь необходим тонкий продуманный подход.
При этом разные аудитории по-разному относятся даже к положительным. Например, журналисты могут скептически комментировать достижения. Акционеры склонны болезненно реагировать на убытки. И здесь необходим тонкий продуманный подход.
О неудачах и негативе можно рассказать очень скучно и нудно, а интересный и бодрый рассказ об успехах — подкрепить наглядной демонстрацией, включающей в себя презентацию с впечатляющими графиками. При этом правильно выбранная диаграмма может в корне изменить восприятие информации: если вы просто покажете, как рос доход компании в течение года, это будет не так впечатляюще, как если рядом будет показана динамика проседания вашего конкурента.
Одна из трудностей, которая существенно замедляет составление отчетов и аналитическую работу, заключается в подборе правильного типа диаграммы. Неверный ее выбор может вызвать путаницу в голове у зрителей или привести к ошибочной интерпретации данных.
Давайте посмотрим на инфографику о мировом производстве масла.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Здесь все — и объемы производства, экспорт, прогнозы, спрос, потребители и еще тонны информации. Эта инфографика вмещает в себя по сути огромный объем данных по целой отрасли. Тем не менее она проста в восприятии, и на графике четко видны определенные тенденции.
Чтобы создать диаграмму, которая объясняет и демонстрирует точную аналитику, сначала нужно понять причины, по которым вообще она может понадобиться. В этой статье мы рассмотрим пять вопросов, возникающих при выборе типа диаграммы. Затем мы дадим обзор 13 различных видов диаграмм, из которых можно выбрать самую подходящую.
5 вопросов, которые нужно задать себе при выборе диаграммы1. Вам нужно сравнивать величины?
Графики идеально подходят для сравнения одного или нескольких наборов величин, и они могут легко отображать самые низкие и высокие показатели.
Для создания сравнительной диаграммы используйте следующие типы: гистограмма, круговая диаграмма, точечная диаграмма, шкала со значениями.
2. Вы хотите показать структуру чего-либо?
Например, вы хотите рассказать о типах мобильных устройств, которые используют посетители сайта или общий объем продаж, разбитый на сегменты.
Чтобы показать структуру, используйте следующие диаграммы: круговая диаграмма, гистограмма с накоплением, вертикальный стек, областная диаграмма, диаграмма-водопад.
3. Вы хотите понять, как распределяются данные?
Таблицы с распределением помогают понять основные тенденции и отметить, что выходит за рамки.
Используйте эти диаграммы: точечная диаграмма, линейная диаграмма, гистограмма.
4. Вы заинтересованы в анализе тенденций в определенном наборе данных?
Если вы хотите узнать больше о том, как цифры ведут себя в течение конкретного временного периода, есть типы диаграмм, которые очень хорошо это отображают.
Вам пригодятся: линейная диаграмма, двойная ось (столбец и линия), гистограмма.
5. Хотите лучше понять взаимосвязь между установленными значениями?
Взаимосвязанные графики подходят для того, чтобы показать, как одна переменная относится к другой или нескольким различным переменным. Это можно использовать, чтобы показать положительное, отрицательное или нулевое влияние на другую цифру.
Используйте для этого следующие диаграммы: точечная диаграмма, пузырьковая диаграмма, линейная диаграмма.
13 различных типов диаграмм для анализа и представления данныхЧтобы лучше понять каждый график и возможности его применения, рассмотрим все типы диаграмм.
ГистограммаГистограмма используется, чтобы показать сравнение между различными элементами, также она может сравнить элементы за определенный промежуток времени. Этот формат можно использовать для отслеживания динамики переходов на лендинг или количества клиентов за определенный период.
Инфографика Top Lead для юридической компании AEQUO
Рекомендации по дизайну для столбчатых диаграмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые моменты перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось y с 0, чтобы правильно отразить значения на графике.
Горизонтальная гистограммаГистограмму — в основном горизонтальную столбчатую — следует использовать, чтобы избежать путаницы, когда одна полоска данных слишком длинная или в случае сравнения более 10 элементов. Этот вариант также может использоваться для визуализации отрицательных значений.
Инфографика Top Lead для интернет-издания Aggeek. Посмотреть в полном размере.
Рекомендации по дизайну для гистограмм
1. Подбирайте единую цветовую гамму и акцентируйте цветом места, которые хотите выделить как значимые точки перелома или изменения с течением времени.
2. Используйте горизонтальные метки, чтобы улучшить читаемость.
3. Начните ось Y с 0, чтобы правильно отразить значения на графике.
Линейная диаграммаЛинейная диаграмма отображает тенденции или прогресс и может использоваться для визуализации самых разных категорий данных. Ее следует использовать, когда вы создаете график, основанный на длительном сборе данных.
Инфографика Top Lead. Линейная диаграмма — снизу.
Рекомендации по дизайну для линейных диаграмм
1. Используйте сплошные линии.
2. Не рисуйте больше четырех линий, чтобы избежать появления визуальных отвлекающих факторов.
3. Используйте правильную высоту, чтобы линии занимали примерно 2/3 высоты оси Y.
Диаграмма с двойной осьюДвухосевая диаграмма позволяет выстраивать данные с использованием двух осей — Х и Y. Используется несколько наборов данных, один из которых, например, — данные за период, а другой — лучше подходит для группировки по категориям. Таким образом можно продемонстрировать корреляцию или ее отсутствие между разными показателями.
Используется несколько наборов данных, один из которых, например, — данные за период, а другой — лучше подходит для группировки по категориям. Таким образом можно продемонстрировать корреляцию или ее отсутствие между разными показателями.
Инфографика Top Lead для Growth Up. Диграмма с двойной осью — вверху.
Рекомендации по дизайну для диаграмм с двумя осями
1. Используйте левую ось Y для основной переменной, потому что для людей естественно сначала смотреть влево.
2. Используйте разные стили графиков, чтобы проиллюстрировать два набора данных.
3. Выберите контрастные цвета для сравниваемых наборов данных.
Областная диаграммаОбластная диаграмма в целом выглядит как линейная диаграмма, но пространство между осью Х и линией графика заполняется цветом или рисунком. Такой вариант подойдет для демонстрации отношений между частями одного целого, например, вклада отдельных торговых представителей в общий объем продаж за год. Это поможет проанализировать как всю картину в целом, так и информацию о тенденциях на отдельных участках.
Инфографика Top Lead для компании Baker Tilly. Сверху вниз: круговая диаграмма, две обласных диаграммы, круговые диаграммы.
Рекомендации по дизайну для диаграмм областей
1. Используйте полупрозрачные цвета.
2. Используйте не более четырех категорий, чтобы избежать путаницы.
3. Организовывайте данные с высокой частотой изменчивости в верхней части диаграммы, чтобы было легче воспринимать динамические изменения.
Штабельная диаграммаЕе можно использовать для сравнения большого количества различных составляющих. Например, частоту посещения нескольких сайтов и каждой страницы в отдельности.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Штабельная диаграмма — внизу слева. Посмотреть в полном размере.
Рекомендации по дизайну для штабельных диаграмм
1. Лучше всего использовать ее для иллюстрации отношений «часть-целое». Для большей наглядности выбирайте контрастные цвета.
2. Сделайте масштаб диаграммы достаточно большим, чтобы видеть размеры групп по отношению друг к другу.
Круговая диаграммаКруговая диаграмма отображает статическое число и то, как части складываются в целое — состав чего-либо. Круговая диаграмма показывает числа в процентах, и общая сумма всех сегментов должна равняться 100%.
Инфографика и верстка — Top Lead. Для «Нафтогаз України». Посмотреть в полном размере.
Рекомендации по дизайну для круговых диаграмм
1. Не добавляйте слишком много категорий, чтобы разница между срезами была хорошо заметна.
2. Убедитесь, что общая сумма всех частей составляет 100%.
3. Необходимо упорядочить части в соответствии с их размером.
Инфографика Top Lead для компании Baker Tilly. Посмотреть в полном размере.
Диаграмма-водопадДиаграмма-водопад используется для демонстрации того, как промежуточные значения — положительные и отрицательные — влияют на изначальное значение и приводят к окончательному результату. Примером может служить визуализация того, как общий доход компании зависит от различных отделов и превращается в конкретный объем прибыли.
Инфографика и верстка — Top Lead. Годовой отчет «Нафтогаз України». Диаграмма-водопад в верхней половине верстки. Посмотреть в полном размере.
Рекомендации по дизайну для водопадных диаграмм
1. Используйте контрастные цвета, чтобы выделить различия в наборах данных.
2. Выбирайте теплые цвета, чтобы показать рост, и холодные цвета — для падения.
Воронкообразная диаграммаДиаграмма-воронка отображает последовательность этапов и скорость завершения каждого из них. Ее можно использовать для отслеживания процесса продаж или взаимодействия пользователей с сайтом.
Ее можно использовать для отслеживания процесса продаж или взаимодействия пользователей с сайтом.
Инфографика Top Lead.
Рекомендации по дизайну для воронкообразных диаграмм
1. Масштабируйте размер каждой секции, чтобы точно отобразить объем набора данных.
2. Используйте контрастные цвета или оттенки одного цвета от самого темного до самого светлого по мере сужения воронки.
Есть еще несколько видов графиков — они используются не так часто, но тоже могут пригодиться для визуализации болььших объемов данных. Среди них:
Точечная диаграммаТочечная диаграмма показывает взаимосвязь между двумя различными переменными или демонстрирует распределяющие тенденции. Она подходит, если у вас много разных точечных данных, и вы хотите найти общее в наборе данных. Такая визуализация хорошо работает в поиске исключений или закономерности распределения данных.
Рекомендации по дизайну для точечных диаграмм
1. Включите больше переменных, таких как разные размеры, чтобы объединить больше данных.
2. Начните ось Y с 0 для точного распределения данных.
3. Если вы используете линии тенденций, необходимо ограничиться максимум двумя, чтобы график был понятен.
Пузырьковая диаграммаПузырьковая диаграмма похожа на точечный график. Но только в том смысле, что она может показывает распределение и взаимосвязь. Существует третий набор данных, который обозначается размером круга.
Рекомендации по дизайну для пузырьковых диаграмм
1. Проводите градацию пузырьков по занимаемой ими площади, а не по диаметру.
2. Убедитесь, что метки четкие и хорошо видны.
3. Используйте только круги.
Шкала со значениямиТакой график показывает прогресс в достижении цели, сравнивает его по разным критериям и отображает результат как рейтинг или производительность.
Рекомендации по разработке дизайна для шкалы со значениями
1. Используйте контрастные цвета, чтобы показать динамику.
Используйте контрастные цвета, чтобы показать динамику.
2. Используйте один цвет в разных оттенках для оценки прогресса.
Тепловая картаТепловая карта показывает взаимосвязь между двумя элементами и предоставляет рейтинговую информацию. Информация о рейтинге отображается с использованием различных цветов или разной насыщенности.
Рекомендации по разработке дизайна для тепловой карты
1. Используйте базовый и четкий план карты, чтобы не отвлекать зрителей от данных.
2. Используйте разные оттенки одного цвета, чтобы показать изменения.
3. Избегайте использования нескольких шаблонов.
Вариантов дизайна может быть огромное количество.
Чтобы узнать больше о подготовке нефинансовых отчетов и послушать кейсы таких компаний как Coca-Cola, Kernel, Нова Пошта, 1+1 Media, Infopulse и других, регистрируйтесь на нашу онлайн-конференцию Corporate Reporting Conference 2020. Жмите на баннер, чтобы узнать подробности, а билеты покупайте прямо в Фейсбуке:
Графики и диаграммы — урок. Информатика, 6 класс.
Невозможно быстро и качественно обрабатывать большие объёмы однотипной информации, представленной в текстовой форме. Такую информацию гораздо удобнее обрабатывать с помощью таблиц.
Но восприятие громоздких таблиц также оказывается затруднительным для человека.
Предположим, ты готовишься к школьной географической конференции, на которой тебе поручено нарисовать климатический портрет месяца июня. В течение всего месяца ты собирал информацию о температуре воздуха, давлении, влажности, облачности, направлении и скорости ветра.
Соответствующую информацию ты заносил в заранее подготовленную таблицу, и вот что у тебя получилось (часть таблицы).
Конечно, можно перечертить эту таблицу на большой лист ватмана и продемонстрировать одноклассникам этот впечатляющий результат. Но смогут ли они воспринять эту информацию, обработать её и сложить представление о погоде в мае? Скорее всего — нет.
Ты собрал большое количество информации, она точна, полна и достоверна, но в табличном виде не будет интересна слушателям, так как совершенно не наглядна.
Сделать содержащуюся в таблице информацию более наглядной и легко воспринимаемой (визуализировать информацию) можно с помощью графиков и диаграмм.
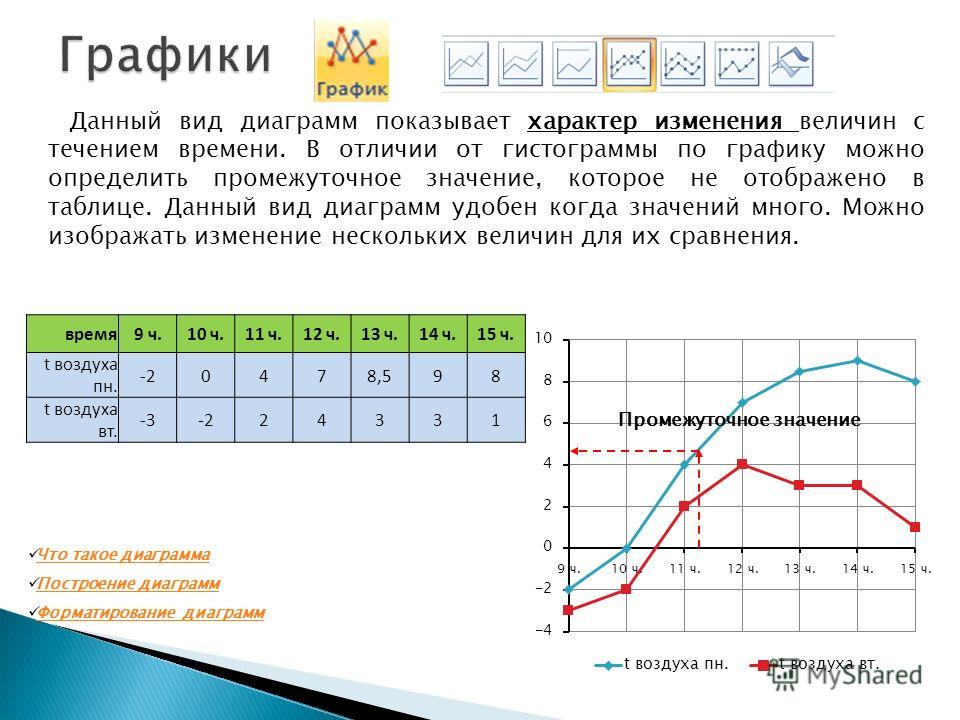
Наглядное представление процессов изменения величин
На графике изображают две координатные оси под прямым углом друг к другу. Эти оси являются шкалами, на которых откладывают представляемые значения.
Обрати внимание!
Одна величина является зависимой от другой — независимой. Значения независимой величины обычно откладывают на горизонтальной оси (оси X, или оси абсцисс), а зависимой величины — на вертикальной (оси Y, или оси ординат). При изменении независимой величины меняется зависимая величина.
Например, температура воздуха (зависимая величина) может изменяться во времени (независимая величина).
Таким образом, график показывает, что происходит с Y при изменении X. На графике значения изображаются в виде кривых, точек или и того и другого одновременно.
График позволяет отслеживать динамику изменения данных.
По данным из второго столбца таблицы можно построить график изменения температуры в Июне 2014. Используя график, можно быстро установить максимальные и минимальные значения. В нашем случае установить самый теплый и самый холодный день месяца.
Аналогичную информацию обеспечивают графики изменения влажности воздуха и атмосферного давления, построенные на основании \(3\)-й и \(4\)-й граф таблицы.
Наглядное представление о соотношении величин
Наглядное представление о соотношении тех или иных величин обеспечивают диаграммы. Если сравниваемые величины образуют в сумме \(100\) %, то используют круговые диаграммы.
На диаграмме не указано количество дней с определённой облачностью, но показано, сколько процентов от общего числа дней приходится на дни с той или иной облачностью.
Дням с определённой облачностью соответствует свой сектор круга. Площадь этого сектора относится к площади всего круга так, как количество дней с определённой облачностью относится ко всему числу дней в июне. Поэтому, если на круговой диаграмме вообще не приводить никаких числовых данных, она всё равно будет давать некоторое примерное представление о соотношении рассматриваемых величин, в нашем случае — дней с разной облачностью.
Большое количество секторов затрудняет восприятие информации по круговой диаграмме. Поэтому круговая диаграмма, как правило, не применяется для более чем пяти-шести значений данных. В нашем примере эту трудность можно преодолеть за счёт уменьшения числа градаций облачности: \(0\)–\(30\) %, \(40\)–\(60\) %, \(70\)–\(80\) %, \(90\)–\(100\) %.
Одного взгляда на диаграмму достаточно, чтоб сделать вывод о том, что в июне преобладали ясные дни, а облачных дней было совсем немного. Для обеспечения большей наглядности мы были вынуждены пожертвовать точностью. Обеспечить и наглядность, и точность информации во многих случаях позволяют столбчатые диаграммы.
Столбчатые диаграммы состоят из параллельных прямоугольников (столбиков) одинаковой ширины. Каждый столбик показывает один тип качественных данных (например, один тип облачности) и привязан к некоторой опорной точке горизонтальной оси — оси категорий.
В нашем случае опорные точки на оси категорий — это фиксированные значения облачности.
Высота столбиков пропорциональна значениям сравниваемых величин (например, количеству дней той или иной облачности).
Соответствующие значения откладываются на вертикальной оси значений.
Ни ось значений, ни столбики не должны иметь разрывов: диаграмму используют для более наглядного сравнения, и наличие разрывов уничтожает саму цель представления результатов в виде диаграммы.
Лепестковая диаграмма особенная, у неё для каждой точки ряда данных предусмотрена своя ось. Оси берут начало из центра диаграммы.
Оси берут начало из центра диаграммы.
Как строить линейные графики, гистограммы и диаграммы в Matplotlib
В прошлых материалах вы встречали примеры, демонстрирующие архитектуру библиотеки matplotlib. После знакомства с основными графическими элементами для графиков время рассмотреть примеры разных типов графиков, начиная с самых распространенных, таких как линейные графики, гистограммы и круговые диаграммы, и заканчивая более сложными, но все равно часто используемыми.
Поскольку визуализация — основная цель библиотеки, то этот раздел является очень важным. Умение выбрать правильный тип графика является фундаментальным навыком, ведь неправильная репрезентация может привести к тому, что данные, полученные в результате качественного анализа данных, будет интерпретированы неверно.
Для выполнения кода импортируйте pyplot и numpy
import matplotlib.pyplot as plt import numpy as np
Линейные графики
Линейные графики являются самыми простыми из всех. Такой график — это последовательность точек данных на линии. Каждая точка состоит из пары значений (x, y), которые перенесены на график в соответствии с масштабами осей (x и y).
В качестве примера можно вывести точки, сгенерированные математической функцией. Возьмем такую: y = sin (3 * x) / x
Таким образом для создания последовательности точек данных нужно создать два массива NumPy. Сначала создадим массив со значениями x для оси x. Для определения последовательности увеличивающихся значений используем функцию np.pi). Затем с помощью этой последовательности можно получить значения y, применив для них функцию np.sin() (и все благодаря NumPy).
После этого остается лишь вывести все точки на график с помощью функции plot(). Результатом будет линейный график.
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
plt.plot(x,y)
plt.show()
Этот пример можно расширить для демонстрации семейства функций, например, такого (с разными значениями n):
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
y2 = np.sin(2*x)/x
y3 = np.sin(x)/x
plt.plot(x,y)
plt.plot(x,y2)
plt.plot(x,y3)
plt.show()
Как можно увидеть на изображении, каждой линии автоматически присваивается свой цвет. При этом все графики представлены в одном масштабе. Это значит, что точки данных связаны с одними и теми же осями x и y. Вот почему каждый вызов функции plot() учитывает предыдущие вызовы, так что объект Figure применяет изменения с учетом прошлых команд еще до вывода (для вывода используется show()).
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
y2 = np.sin(2*x)/x
y3 = np.sin(x)/x
plt.plot(x,y,'k--',linewidth=3)
plt.plot(x,y2,'m-.')
plt.plot(x,y3,color='#87a3cc',linestyle='--')
plt.show()
Как уже говорилось в прошлых в разделах, вне зависимости от настроек по умолчанию можно выбрать тип начертания, цвет и так далее. Третьим аргументом функции color — для цвета и linestyle — для типа линии.
| Код | Цвет |
|---|---|
| b | голубой |
| g | зеленый |
| r | красный |
| c | сине-зеленый |
| m | пурпурный |
| y | желтый |
| k | черный |
| w | белый |
На графике определен диапазон от — 2π до 2π на оси x, но по умолчанию деления обозначены в числовой форме. Поэтому их нужно заменить на множители числа π. Также можно поменять делители на оси y. Для этого используются функции
Поэтому их нужно заменить на множители числа π. Также можно поменять делители на оси y. Для этого используются функции xticks() и yticks(). Им нужно передать список значений. Первый список содержит значения, соответствующие позициям, где деления будут находиться, а второй — их метки. В этом случае будут использоваться LaTeX-выражения, что нужно для корректного отображения π. Важно не забыть добавить знаки $ в начале и конце, а также символ r в качестве префикса.
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
y2 = np.sin(2*x)/x
y3 = np.sin(x)/x
plt.plot(x,y,color='b')
plt.plot(x,y2,color='r')
plt.plot(x,y3,color='g')
plt.xticks([-2*np.pi,-np.pi,0, np.pi, 2*np.pi],
[r'$-2\pi$',r'$-\pi$',r'$0$',r'$+\pi$',r'$+2\pi$'])
plt.yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
plt.show()
Пока что на всех рассмотренных графиках оси x и y изображались на краях объекта Figure (по границе рамки). Но их же можно провести так, чтобы они пересекались — то есть, получит декартову система координат.
Для этого нужно сперва получить объект Axes с помощью функцию gca. Затем с его помощью можно выбрать любую из четырех сторон, создав область с границами и определив положение каждой: справа, слева, сверху и снизу. Ненужные части обрезаются (справа и снизу), а с помощью функции set_color() задается значение none. Затем стороны, которые соответствуют осям x и y, проходят через начало координат (0, 0) с помощью функции set_position().
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
y2 = np.sin(2*x)/x
y3 = np.sin(x)/x
plt.plot(x,y,color='b')
plt.plot(x,y2,color='r')
plt.plot(x,y3,color='g')
plt.xticks([-2*np.pi,-np.pi,0, np.pi, 2*np.pi],
[r'$-2\pi$',r'$-\pi$',r'$0$',r'$+\pi$',r'$+2\pi$'])
plt. yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
Теперь график будет состоять из двух пересекающихся в центре осей, который представляет собой начало декартовой системы координат.
Также есть возможность указать на определенную точку с помощью дополнительных обозначений и стрелки. Обозначением может выступать LaTeX-выражение, например, формула предела функции sinx/x, стремящейся к 0.
Для этого в matplotlib есть функция annotate(). Ее настройка кажется сложной, но большое количество kwargs обеспечивает требуемый результат. Первый аргумент — строка, представляющая собой LaTeX-выражение, а все остальные — опциональные. Точка, которую нужно отметить на графике представлена в виде списка, включающего ее координаты (x и y), переданные в аргумент xytext, а стрелка — с помощью arrowprops.
x = np.arange(-2*np.pi,2*np.pi,0.01)
y = np.sin(3*x)/x
y2 = np.sin(2*x)/x
y3 = np.sin(x)/x
plt.plot(x,y,color='b')
plt.plot(x,y2,color='r')
plt.plot(x,y3,color='g')
plt.xticks([-2*np.pi,-np.pi,0, np.pi, 2*np.pi],
[r'$-2\pi$',r'$-\pi$',r'$0$',r'$+\pi$',r'$+2\pi$'])
plt.yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
plt.annotate(r'$\lim_{x\to 0}\frac{\sin(x)}{x}= 1$', xy=[0,1],xycoords='data',
xytext=[30,30],fontsize=16, textcoords='offset points', arrowprops=dict(arrowstyle="->",
connectionstyle="arc3,rad=.2"))
ax = plt.gca()
ax.spines['right'].set_color('none')
ax. spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
В итоге этот код сгенерирует график с математической формулой предела, представленной точкой, на которую указывает стрелка.
Линейные графики с pandas
Рассмотрим более практический и приближенный к анализу данных пример. С ним будет видно, насколько просто использовать библиотеку matplotlib для объектов Dataframe из библиотеки pandas. Визуализация данных в виде линейного графика — максимально простая задача. Достаточно передать объект в качестве аргумента функции plot() для получения графика с несколькими линиями.
import pandas as pd
data = {'series1':[1,3,4,3,5],
'series2':[2,4,5,2,4],
'series3':[3,2,3,1,3]}
df = pd.DataFrame(data)
x = np.arange(5)
plt.axis([0,5,0,7])
plt.plot(x,df)
plt.legend(data, loc=2)
plt.show()
Гистограммы
Гистограмма состоит из примыкающих прямоугольников, расположенных вдоль оси x, которые разбиты на дискретные интервалы, их называют bins. Их площадь пропорциональна частоте конкретного интервала. Такой способ визуализации часто используют в статистике для демонстрации распределения.
Для представления гистограммы в pyplot есть функция hist(). У нее также есть особенности, которых не найти у других функций, отвечающих за создание графиков. hist() не только рисует гистограмму, но также возвращает кортеж значений, представляющих собой результат вычислений гистограммы. Функция hist() может реализовывать вычисление гистограммы, чего достаточно для предоставления набора значений и количества интервалов, на которых их нужно разбить. Наконец hist() отвечает за разделение интервала на множество и вычисление частоты каждого. Результат этой операции не только выводится в графической форме, но и возвращается в виде кортежа.
Результат этой операции не только выводится в графической форме, но и возвращается в виде кортежа.
Для понимания операции лучше всего воспользоваться практическим примером. Сгенерируем набор из 100 случайных чисел от 0 до 100 с помощью random.randint().
pop = np.random.randint(0,100,100)
pop
array([33, 90, 10, 68, 18, 67, 6, 54, 32, 25, 90, 6, 48, 34, 59, 70, 37,
50, 86, 7, 49, 40, 54, 94, 95, 20, 83, 59, 33, 0, 81, 18, 26, 69,
2, 42, 51, 7, 42, 90, 94, 63, 14, 14, 71, 25, 85, 99, 40, 62, 29,
42, 27, 98, 30, 89, 21, 78, 17, 33, 63, 80, 61, 50, 79, 38, 96, 8,
85, 19, 76, 32, 19, 14, 37, 62, 24, 30, 19, 80, 55, 5, 94, 74, 85,
59, 65, 17, 80, 11, 81, 84, 81, 46, 82, 66, 46, 78, 29, 40])
Дальше создаем гистограмму из этих данных, передавая аргумент функции hist(). Например, нужно разделить данные на 20 интервалов (значение по умолчанию — 10 интервалов). Для этого используется именованный аргумент bin.
n, bin, patches = plt.hist(pop, bins=20)
plt.show()
Столбчатые диаграммы
Еще один распространенный тип графиков — столбчатые диаграммы. Они похожа на гистограммы, но на оси x тут располагаются не числовые значения, а категории. В matplotlib для реализации столбчатых диаграмм используется функция bin().
index = [0,1,2,3,4]
values = [5,7,3,4,6]
plt.bar(index,values)
plt.show()
Всего нескольких строк кода достаточно для получения такой столбчатой диаграммы.
На последней диаграмме видно, что метки на оси x написаны под каждым столбцом. Поскольку каждый из них относится к отдельной категории, правильнее обозначать их строками. Для этого используется функция xticks(). А для правильного размещения нужно передать список со значениями позиций в качестве первого аргумента в той же функции. Результатом будет такая диаграмма.
Результатом будет такая диаграмма.
index = np.arange(5)
values1 = [5,7,3,4,6]
plt.bar(index, values1)
plt.xticks(index+0.4,['A','B','C','D','E'])
plt.show()
Есть и множество других операций, которые можно выполнить для улучшения диаграммы. Каждая из них выполняется за счет добавления конкретного именованного аргумента в bar(). Например, можно добавить величины стандартного отклонения с помощью аргумента yerr вместе с соответствующими значениями. Часто этот аргумент используется вместе с error_kw, который принимает друге аргументы, отвечающие за представление погрешностей. Два из них — это eColor, который определяет цвета колонок погрешностей и capsize — ширину поперечных линий, обозначающих окончания этих колонок.
Еще один именованный аргумент — alpha. Он определяет степень прозрачности цветной колонки. Его значением может быть число от 0 до 1, где 0 — полностью прозрачный объект.
Также крайне рекомендуется использовать легенду, за которую отвечает аргумент label.
Результат — следующая столбчатая диаграмма с колонками погрешностей.
index = np.arange(5)
values1 = [5,7,3,4,6]
std1 = [0.8,1,0.4,0.9,1.3]
plt.title('A Bar Chart')
plt.bar(index, values1, yerr=std1, error_kw={'ecolor':'0.1','capsize':6},alpha=0.7,label='First')
plt.xticks(index+0.4,['A','B','C','D','E'])
plt.legend(loc=2)
plt.show()
Горизонтальные столбчатые диаграммы
В предыдущем разделе столбчатая диаграмма была вертикальной. Но блоки могут располагаться и горизонтально. Для этого режима есть специальная функция barh(). Аргументы и именованные аргументы, которые использовались для bar() будут работать и здесь. Единственное изменение в том, что поменялись роли осей. Категории теперь представлены на оси y, а числовые значения — на x.
index = np.arange(5)
values1 = [5,7,3,4,6]
std1 = [0.8,1,0.4,0.9,1.3]
plt.title('A Horizontal Bar Chart')
plt.barh(index, values1, xerr=std1, error_kw={'ecolor':'0.1','capsize':6},alpha=0.7,label='First')
plt.yticks(index+0.4,['A','B','C','D','E'])
plt.legend(loc=5)
plt.show()
Многорядные столбчатые диаграммы
Как и линейные графики, столбчатые диаграммы широко используются для одновременного отображения больших наборов данных. Но в случае с многорядными работает особая структура. До сих пор во всех примерах определялись последовательности индексов, каждый из которых соответствует столбцу, относящемуся к оси x. Индексы представляют собой и категории. В таком случае столбцов, которые относятся к одной и той же категории, даже больше.
Один из способов решения этой проблемы — разделение пространства индекса (для удобства его ширина равна 1) на то количество столбцов, которые к нему относятся. Также рекомендуется добавлять пустое пространство, которое будет выступать пропусками между категориями.
index = np.arange(5)
values1 = [5,7,3,4,6]
values2 = [6,6,4,5,7]
values3 = [5,6,5,4,6]
bw = 0.3
plt.axis([0,5,0,8])
plt.title('A Multiseries Bar Chart', fontsize=20)
plt.bar(index, values1, bw, color='b')
plt.bar(index+bw, values2, bw, color='g')
plt.bar(index+2*bw, values3, bw, color='r')
plt.xticks(index+1.5*bw,['A','B','C','D','E'])
plt.show()
В случае с горизонтальными многорядными столбчатыми диаграммами все работает по тому же принципу. Функцию bar() нужно заменить на соответствующую barh(), а также не забыть заменить xticks() на yticks(). И нужно развернуть диапазон значений на осях с помощью функции axis().
index = np.arange(5)
values1 = [5,7,3,4,6]
values2 = [6,6,4,5,7]
values3 = [5,6,5,4,6]
bw = 0. 3
plt.axis([0,8,0,5])
plt.title('A Multiseries Bar Chart', fontsize=20)
plt.barh(index, values1, bw, color='b')
plt.barh(index+bw, values2, bw, color='g')
plt.barh(index+2*bw, values3, bw, color='r')
plt.yticks(index+0.4,['A','B','C','D','E'])
plt.show()
3
plt.axis([0,8,0,5])
plt.title('A Multiseries Bar Chart', fontsize=20)
plt.barh(index, values1, bw, color='b')
plt.barh(index+bw, values2, bw, color='g')
plt.barh(index+2*bw, values3, bw, color='r')
plt.yticks(index+0.4,['A','B','C','D','E'])
plt.show()
Многорядные столбчатые диаграммы с Dataframe из pandas
Как и в случае с линейными графиками matplotlib предоставляет возможность представлять объекты Dataframe с результатами анализа данных в форме столбчатых графиков. В этом случае все происходит даже быстрее и проще. Нужно лишь использовать функцию plot() по отношению к объекту Dataframe и указать внутри именованный аргумент kind, ему требуется присвоить тип графика, который будет выводиться. В данном случае это bar. Без дополнительных настроек результат должен выглядеть как на следующем изображении.
import pandas as pd
index = np.arange(5)
data = {'series1': [1,3,4,3,5],
'series2': [2,4,5,2,4],
'series3': [3,2,3,1,3]}
df = pd.DataFrame(data)
df.plot(kind='bar')
plt.show()
Но для еще большего контроля (или просто при необходимости) можно брать части Dataframe в виде массивов NumPy и описывать их так, как в предыдущем примере. Для этого каждый нужно передать в качестве аргумента функциям matplotlib.
К горизонтальной диаграмме применимы те же правила, но нужно не забыть указать значение barh для аргумента kind. Результатом будет горизонтальная столбчатая диаграмма как на следующем изображении.
Многорядные сложенные столбчатые графики
Еще один способ представления многорядного столбчатого графика — сложенная форма, где каждый столбец установлен поверх другого. Это особенно полезно в том случае, когда нужно показать общее значение суммы всех столбцов.
Для превращения обычного многорядного столбчатого графика в сложенный нужно добавить именованный аргумент bottom в каждую функцию bar(). Каждый объект
Каждый объект Series должен быть присвоен соответствующему аргументу bottom. Результатом будет сложенный столбчатый график.
series1 = np.array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([-0.5,3.5,0,15])
plt.title('A Multiseries Stacked Bar Chart')
plt.bar(index,series1,color='r')
plt.bar(index,series2,color='b',bottom=series1)
plt.bar(index,series3,color='g',bottom=(series2+series1))
plt.xticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
Здесь для создания аналогичного горизонтального графика нужно заменить bar() на barh(), не забыв про остальные параметры. Функцию xticks() необходимо поменять местами с yticks(), потому что метки категорий теперь будут расположены по оси y. После этого будет создан следующий горизонтальный график.
series1 = np.array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([0,15,-0.5,3.5])
plt.title('A Multiseries Horizontal Stacked Bar Chart')
plt.barh(index,series1,color='r')
plt.barh(index,series2,color='b',left=series1)
plt.barh(index,series3,color='g',left=(series2+series1))
plt.yticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
До сих пор объекты Series разделялись только по цветам. Но можно использовать, например, разную штриховку. Для этого сперва необходимо сделать цвет столбца белым и использовать именованный аргумент hatch для определения типа штриховки. Все они выполнены с помощью символов (|, /, -, \, *), соответствующих стилю столбца. Чем чаще он повторяется, тем теснее будут расположены линии. Так, /// — более плотный вариант чем //, а этот, в свою очередь, плотнее /.
series1 = np. array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([0,15,-0.5,3.5])
plt.title('A Multiseries Horizontal Stacked Bar Chart')
plt.barh(index,series1,color='w',hatch='xx')
plt.barh(index,series2,color='w',hatch='///',left=series1)
plt.barh(index,series3,color='w',hatch='\\\\\\',left=(series2+series1))
plt.yticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([0,15,-0.5,3.5])
plt.title('A Multiseries Horizontal Stacked Bar Chart')
plt.barh(index,series1,color='w',hatch='xx')
plt.barh(index,series2,color='w',hatch='///',left=series1)
plt.barh(index,series3,color='w',hatch='\\\\\\',left=(series2+series1))
plt.yticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
Сложенные столбчатые графики с Dataframe из padans
В случае со сложенными столбчатыми графиками очень легко представлять значения объектов Dataframe с помощью функции plot(). Нужно лишь добавить в качестве аргумента stacked со значением True.
import pandas as pd
data = {'series1': [1,3,4,3,5],
'series2': [2,4,5,2,4],
'series3': [3,2,3,1,3]}
df = pd.DataFrame(data)
df.plot(kind='bar',stacked=True)
plt.show()
Другие представления столбчатых графиков
Еще один удобный тип представления данных в столбчатом графике — с использованием двух Series из одних и тех же категорий, где они сравниваются путем размещения друг напротив друга вдоль оси y. Для этого нужно разместить значения y одного из графиков в отрицательной форме. Также в этом примере показано, как поменять внутренний цвет другим способом. Это делается с помощью задания значения для аргумента facecolor.
Также вы увидите, как добавить значение y с меткой в конце каждого столбца. Это поможет улучшить читаемость всего графика. Это делается с помощью цикла for, в котором функция text() показывает значение y. Настроить положение метки можно с помощью именованных аргументов ha и va, которые контролируют горизонтальное и вертикальное выравнивание соответственно. Результатом будет следующий график.
x0 = np. arange(8)
y1 = np.array([1,3,4,5,4,3,2,1])
y2 = np.array([1,2,5,4,3,3,2,1])
plt.ylim(-7,7)
plt.bar(x0,y1,0.9, facecolor='g')
plt.bar(x0,-y2,0.9,facecolor='b')
plt.xticks(())
plt.grid(True)
for x, y in zip(x0, y1):
plt.text(x, y + 0.05, '%d' % y, ha='center', va = 'bottom')
for x, y in zip(x0, y2):
plt.text(x, -y - 0.05, '%d' % y, ha='center', va = 'top')
plt.show()
arange(8)
y1 = np.array([1,3,4,5,4,3,2,1])
y2 = np.array([1,2,5,4,3,3,2,1])
plt.ylim(-7,7)
plt.bar(x0,y1,0.9, facecolor='g')
plt.bar(x0,-y2,0.9,facecolor='b')
plt.xticks(())
plt.grid(True)
for x, y in zip(x0, y1):
plt.text(x, y + 0.05, '%d' % y, ha='center', va = 'bottom')
for x, y in zip(x0, y2):
plt.text(x, -y - 0.05, '%d' % y, ha='center', va = 'top')
plt.show()
Круговая диаграмма
Еще один способ представления данных — круговая диаграмма, которую можно получить с помощью функции pie().
Даже для нее нужно передать основной аргумент, представляющий собой список значений. Пусть это будут проценты (где максимально значение — 100), но это может быть любое значение. А уже сама функция определит, сколько будет занимать каждое значение.
Также в случае с этими графиками есть другие особенности, которые определяются именованными аргументами. Например, если нужно задать последовательность цветов, используется аргумент colors. В таком случае придется присвоить список строк, каждая из которых будет содержать название цвета. Еще одна возможность — добавление меток каждой доле. Для этого есть labels, которой присваивает список строк с метками в последовательности.
А чтобы диаграмма была идеально круглой, необходимо в конце добавить функцию axix() со строкой equal в качестве аргумента. Результатом будет такая диаграмма.
labels = ['Nokia','Samsung','Apple','Lumia']
values = [10,30,45,15]
colors = ['yellow','green','red','blue']
plt.pie(values,labels=labels,colors=colors)
plt.axis('equal')
plt.show()
Чтобы сделать диаграмму более сложной, можно «вытащить» одну из частей. Обычно это делается с целью акцентировать на ней внимание. В этом графике, например, для выделения Nokia. Для этого используется аргумент explode. Он представляет собой всего лишь последовательность чисел с плавающей точкой от 0 до 1, где 1 — положение целиком вне диаграмма, а 0 — полностью внутри. Значение между соответствуют среднему градусу извлечения.
Он представляет собой всего лишь последовательность чисел с плавающей точкой от 0 до 1, где 1 — положение целиком вне диаграмма, а 0 — полностью внутри. Значение между соответствуют среднему градусу извлечения.
Заголовок добавляется с помощью функции title(). Также можно настроить угол поворота с помощью аргумента startangle, который принимает значение между 0 и 360, обозначающее угол поворота (0 – значение по умолчанию). Следующий график показывает все изменения.
labels = ['Nokia','Samsung','Apple','Lumia']
values = [10,30,45,15]
colors = ['yellow','green','red','blue']
explode = [0.3,0,0,0]
plt.title('A Pie Chart')
plt.pie(values,labels=labels,colors=colors,explode=explode,startangle=180)
plt.axis('equal')
plt.show()
Но и это не все, что может быть на диаграмме. У нее нет осей, поэтому сложно передать точное разделение. Чтобы решить эту проблему, можно использовать autopct, который добавляет в центр каждой части текст с соответствующим значением.
Чтобы сделать диаграмму еще более привлекательной визуально, можно добавить тень с помощью shadow со значением True. Результат — следующее изображение.
labels = ['Nokia','Samsung','Apple','Lumia']
values = [10,30,45,15]
colors = ['yellow','green','red','blue']
explode = [0.3,0,0,0]
plt.title('A Pie Chart')
plt.pie(values,labels=labels,colors=colors,explode=explode,shadow=True,autopct='%1.1f%%',startangle=180)
plt.axis('equal')
plt.show()
Круговые диаграммы с Dataframe из pandas
Даже в случае с круговыми диаграммами можно передавать значения из Dataframe. Однако каждая диаграмма будет представлять собой один Series, поэтому в примере изобразим только один объект, выделив его через df['series1'].
Указать тип графика можно с помощью аргумента kind в функции plot(), который в этом случае получит значение pie. Также поскольку он должен быть идеально круглым, обязательно задать
Также поскольку он должен быть идеально круглым, обязательно задать figsize. Получится следующая диаграмма.
import pandas as pd
data = {'series1': [1,3,4,3,5],
'series2': [2,4,5,2,4],
'series3': [3,2,3,1,3]}
df = pd.DataFrame(data)
df['series1'].plot(kind='pie', figsize=(6,6))
plt.show()
Работа с графиками и диаграммами в PowerPoint
Диаграммы – мощный инструмент визуализации данных. А PowerPoint дает пользователю множество возможностей для создания эффективных диаграмм в своих презентациях.
Практические примеры данного урока сделаны в PowerPoint 2016. В других версиях PowerPont логика и названия команд могут отличаться.
СОДЕРЖАНИЕ
Что такое график и диаграмма?
Для чего нужны графики и диаграммы в презентациях?
Типы диаграмм
Как читать диаграммы?
Как вставить диаграмму на слайд презентации PowerPoint?
Как редактировать данные диаграммы в PowerPoint?
Как создать диаграмму из данных файла Excel?
Как изменить тип диаграммы?
Как поменять строки и столбцы в диаграмме PowerPoint?
Как изменить макет диаграммы?
Как изменить заголовок диаграммы?
Как изменить стиль диаграммы?
Выводы
Диаграмма – это графическое представление данных для их визуальной оценки. С помощью диаграмм можно явно увидеть тренды, тенденции. Например, спад или подъем. С помощью диаграмм удобно сравнивать свойства объектов, процессов, феноменов и т.д. по нескольким параметрам. Диаграмма позволяет оценочно, не вникая в цифры, понять динамику.
График – это частный случай диаграммы. На графике данные отражаются в виде точек, соединенных линиями.
Смотрите также: Что такое инфографика и для чего ее применяют в презентациях?
Презентация предполагает визуализацию, подтверждение слов докладчика. И диаграммы – самый эффективный способ наглядной демонстрации.
В диаграммах используются цвет, толщина, высота и другие свойства средств визуализации и наглядности.
Существуют различные типы диаграмм. Их классификация отличается. Рассмотрим некоторые из часто используемых типов диаграмм.
Выбор того или иного типа диаграммы зависит от решаемых задач. Ведь разные типы диаграмм имеют различные преимущества и недостатки. Универсального вида диаграмм не существует!
Столбчатые диаграммы
Столбчатые диаграммы используют вертикальные или горизонтальные полосы (столбцы) для представления данных. Размеры столбцов пропорциональны данным, которые они отражают. Столбчатые диаграммы могут работать с различными типами данных, но чаще всего используются для сравнения информации.
Линейные диаграммы
Линейные диаграммы (линейные графики) идеально подходят для отображения тенденций. Точки данных соединены линиями, что позволяет легко увидеть, увеличиваются или уменьшаются значения с течением времени.
Круговые (секторные) диаграммы
Круговые диаграммы позволяют легко сравнивать пропорции, части целого. Каждое значение отображается как кусочек круглого пирога, поэтому легко увидеть, какие значения составляют процент целого.
Диаграммы-области
Диаграммы-области похожи на линейные диаграммы, за исключением того, что у диаграмм-областей пространство под линиями заполнено цветом. С помощью таких диаграмм удобно наблюдать вклад каждого из расстраиваемых элементов.
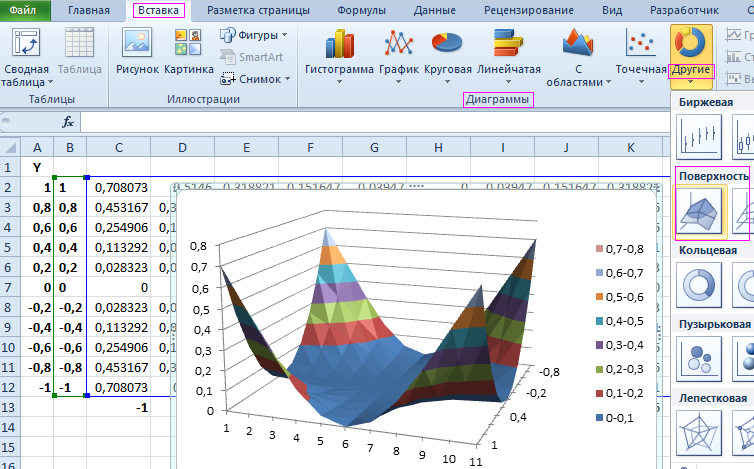
Поверхностные диаграммы
Поверхностные диаграммы позволяют отображать данные в трехмерном пространстве. Они лучше всего работают с большими наборами данных, позволяя видеть разнообразную информацию одновременно.
Диаграммы содержат несколько различных частей, которые помогают нам интерпретировать представленную информацию.
Заголовок
Заголовок описывает то, что иллюстрирует диаграмма.
Вертикальная ось
Вертикальная ось (ось y). Отображает значения для столбцов. В нашем примере это объем продаж каждого жанра литературы.
Горизонтальная ось
Горизонтальной оси (ось X). Отображает категории на диаграмме. В нашем примере каждый жанр помещается в свою собственную группу.
Легенда
Легенда показывает, что обозначает каждый цвет на диаграмме. В нашем примере легенда определяет цвет по годам на диаграмме.
Ряд данных
Ряд данных — это множество значений, которые отображены на диаграмме.
В качестве источника данных для построения диаграмм используются таблицы.
Чтобы вставить диаграмму на слайд:
1. На вкладке Вставка кликаем Диаграмма:
2. В открывшемся диалоговом окне выбираем тип диаграммы и кликаем Ок:
3. В результате получаем диаграмму и электронную таблицу. Данные, отображаемые в электронной таблице, являются исходными для диаграммы. Эти данные нужно заменить на свои. Если есть лишние столбцы или строки – удалить их:
4. Вводим свои данные. Для примера введем жанры литературы. После внесения всех данных кликаем по крестику, чтобы закрыть электронную таблицу:
Диаграмма создана:
Еще один способ создания диаграммы – клик по значку Добавление диаграммы в заполнителе слайда:
Для изменения данных диаграммы нужно снова открыть электронную таблицу. Для этого:
1. Кликаем на слайде по диаграмме, чтобы ее выделить.
2. На вкладке Конструктор кликаем по значку Изменить данные:
Появляется таблица с данными, куда вносим требуемые изменения:
Построить диаграмму из данных таблицы Excel можно двумя способами.
Способ 1.
- Открываем файл Excel с данными для диаграммы.
- Создаем в PowerPoint диаграмму (как рассматривали выше).
- Копируем данные из Excel в Таблицу PowerPoint.
Способ 2.
Второй способ основан на связывании диаграммы PowerPoint с таблицей в Excel. Этот способ удобен тем, что данные в PowerPoint будут изменяться автоматически, если были изменения в связанном Excel-файле. Рассмотрим процесс связывания по шагам.
1. Во вкладке Вставка кликаем значок Объект:
2. В открывшемся диалоговом окне выбираем Создать файл. С помощью кнопки Обзор находим нужный файл и кликаем Ок:
3. Отмечаем чекбокс (ставим галочку) возле опции Связать и кликаем Ок:
Получаем данные из файла Excel на слайде PowerPoint:
Способ 3.
Копируем диаграмму в Excel и вставляем на слайд PowerPoint.
В этом случае также можно получать обновленные данные из Excel путём нажатия на кнопку Обновить данные, которая становится доступна при клике по внедренной диаграмме:
В PowerPoint есть много инструментов для управления диаграммами. Например, можно изменять тип диаграммы, изменять порядок отображения данных в диаграмме, стиль диаграммы.
В любой момент легко переключиться на другой тип диаграммы.
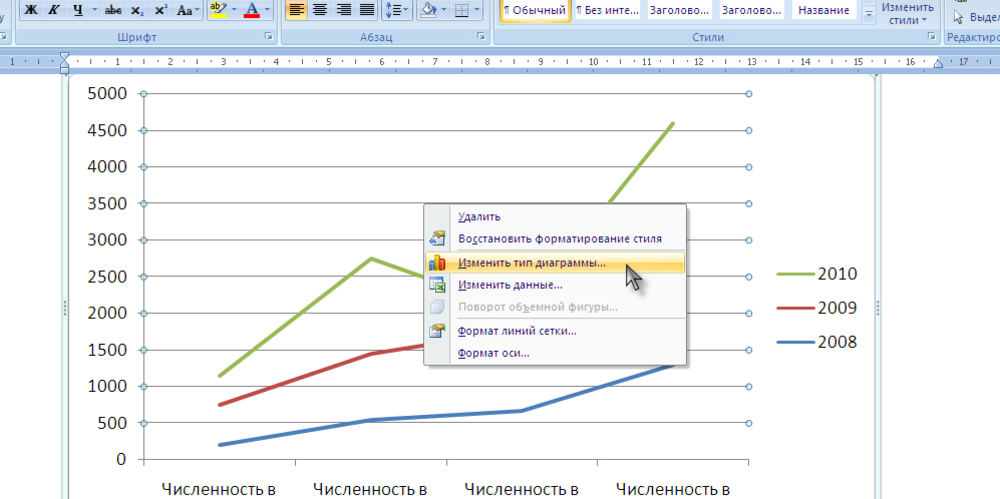
1. Кликаем левой кнопкой мыши по диаграмме, которую хотим изменить. После выделения диаграммы появляется вкладка Конструктор и инструмент Изменить тип диаграммы. Кликаем по нему:
2. В открывшемся диалоговом окне выбираем нужный тип диаграммы и нажимаем кнопку ОК. В нашем примере заменим гистограмму на график:
Получаем результат:
Иногда требуется изменить структуру отображения данных на диаграмме.
1. Кликаем левой кнопкой мыши по диаграмме, которую хотим изменить. После выделения диаграммы появляется вкладка Конструктор и инструмент Изменить данные. Кликаем по нему:
2. После клика по Изменить данные становится активной опция Строка/ Столбец. Кликаем по ней и видим, что группировка по столбцам и строкам изменились: теперь на диаграмме цветом обозначены жанры книг (были годы), а сгруппированы данные по годам (было по жанрам). То есть данные по столбцам и строкам изменились:
В PowerPoint есть готовые макеты диаграмм. Они отличаются расположением названий, условных обозначений, данных. Различные макеты подготовлены для того, чтобы подобрать оптимальный вариант для удобного расположения всех элементов на диаграмме. Итак, для того чтобы изменить макет диаграммы:
1. Кликаем левой кнопкой мыши по диаграмме, которую хотим изменить. После выделения диаграммы появляется вкладка Конструктор.
2. На вкладке Конструктор кликаем по Экспресс-макет:
3. В появившемся списке макетов выбираем нужный и сразу получаем результат:
Чтобы изменить заголовок диаграммы:
1. Кликаем по заполнителю заголовка:
2. Набираем на клавиатуре свое название:
В PowerPoint есть инструменты для изменения стиля, то есть внешнего вида диаграмм.
1. Выделяем диаграмму, переходим на вкладку Конструктор:
2. В группе Стили диаграмм выбираем понравившийся:
3. Обратите внимание, что есть стрелка для просмотра дополнительных стилей в выпадающем меню:
4. Выбираем нужный стиль и видим результат:
Обратите внимание, что рядом с диаграммой есть ярлыки для быстрого доступа к функциям:
— Управление элементами диаграммы (знак плюс):
— Управление стилем и цветом (знак кисточка):
— Управление категориями данных (значок воронка):
Мы рассмотрели все возможности PowerPoint по работе с диаграммами. Мы увидели, как много инструментов существует для создания наглядности с помощью диаграмм.
Мы увидели, как много инструментов существует для создания наглядности с помощью диаграмм.
Удачных презентаций!
Диаграммы практическая работа exel
Практическая работа
«Построение диаграмм различных типов»
Цель работы: научиться строить линейчатые и круговые диаграммы, а также диаграммы типа график.
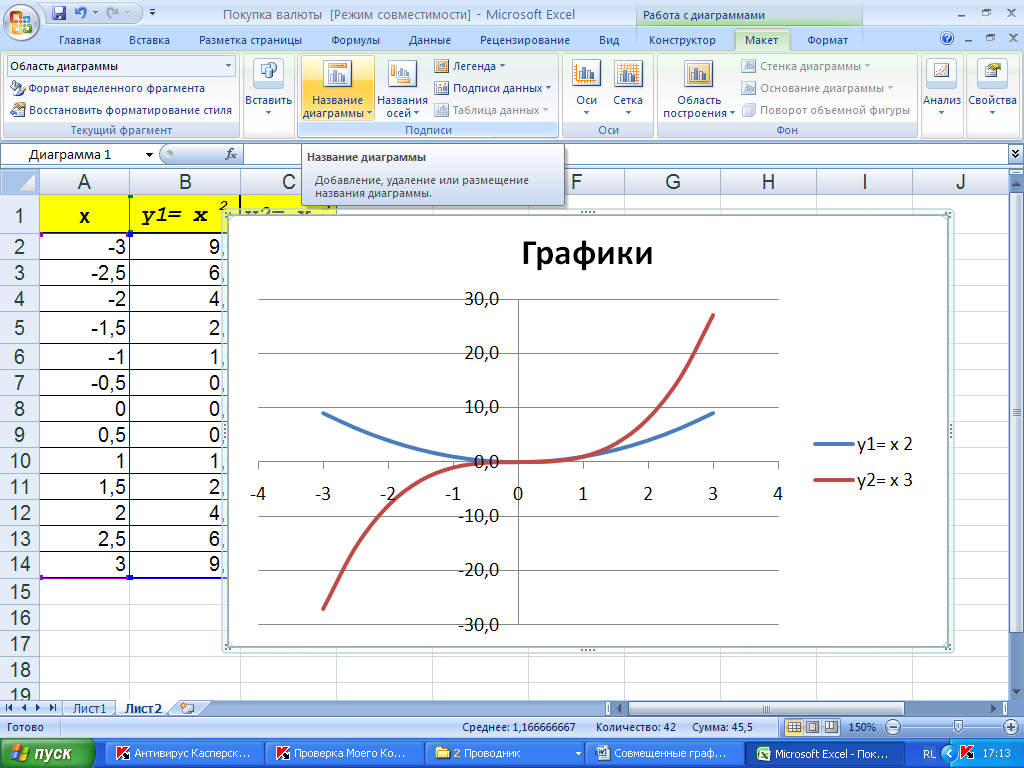
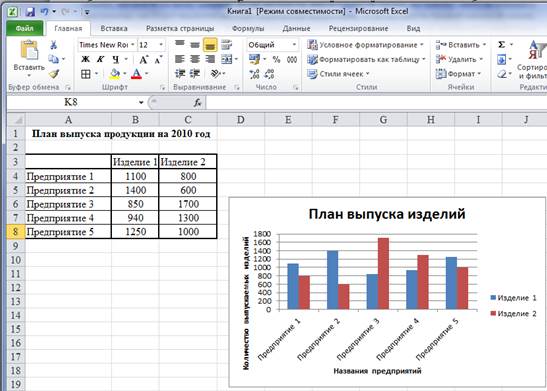
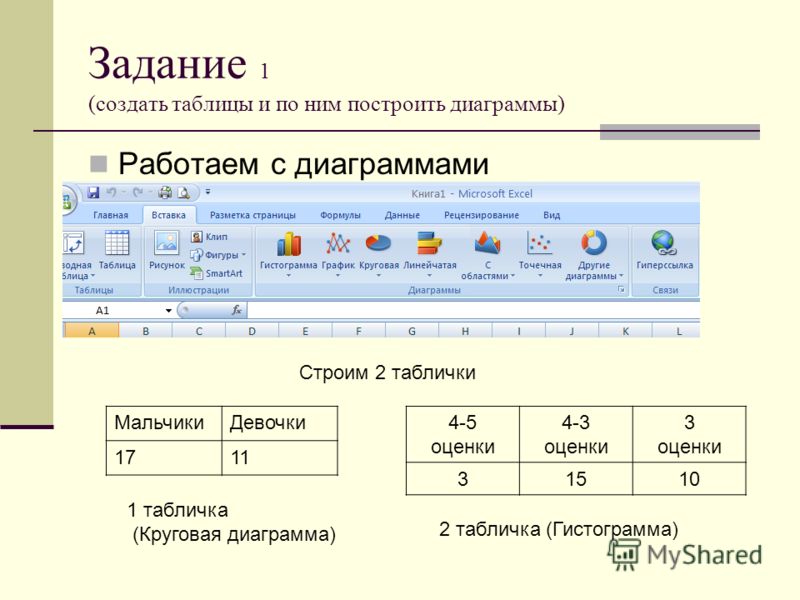
Задание 1. В электронной таблице построить на листе с данными линейчатую диаграмму с вертикальными столбцами (гистограмму) с легендой, позволяющую сравнивать численность населения в восьми наиболее населенных странах мира.
Задание 2. В электронной таблице построить на отдельном листе круговую диаграмму без легенды, позволяющую наглядно представить долю цены каждого устройства в общей цене компьютера.
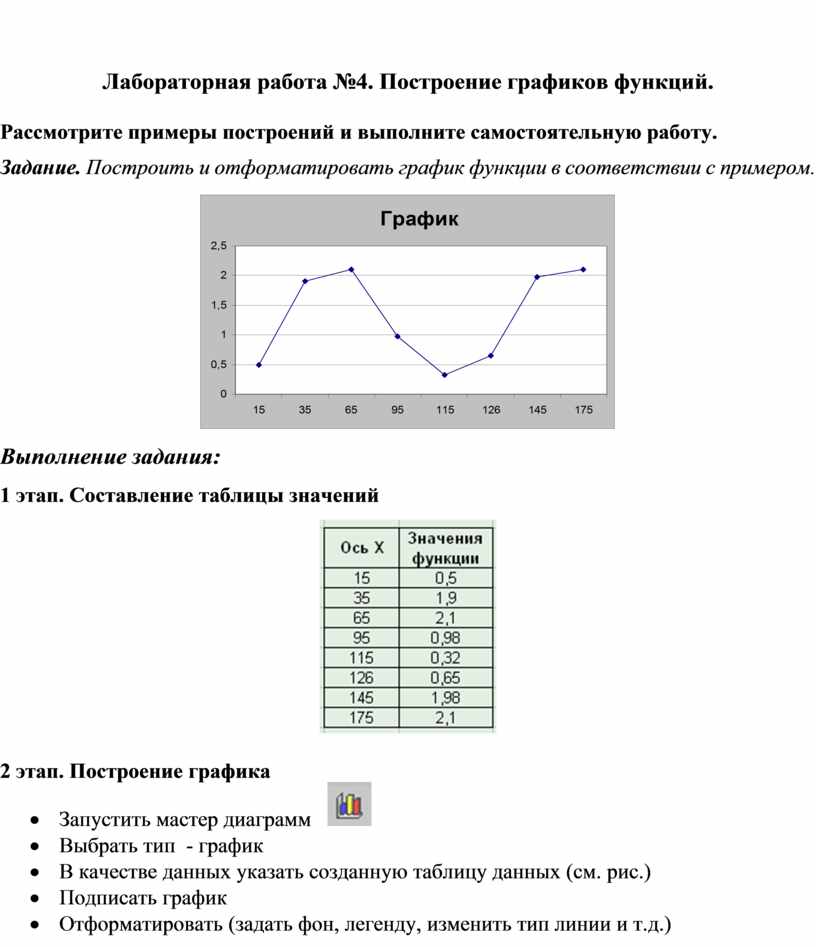
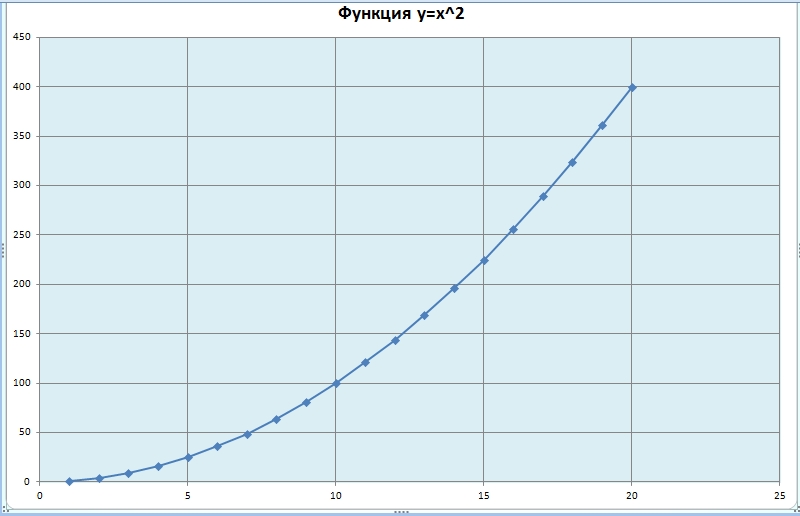
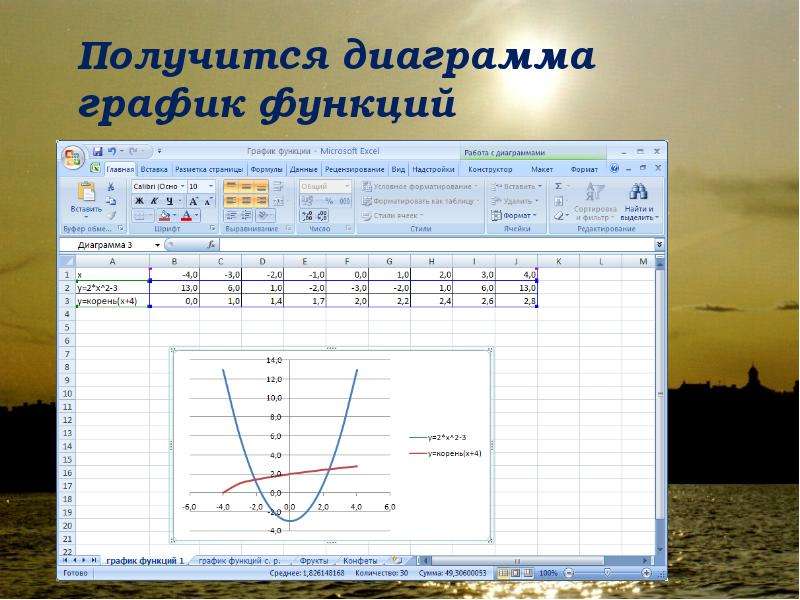
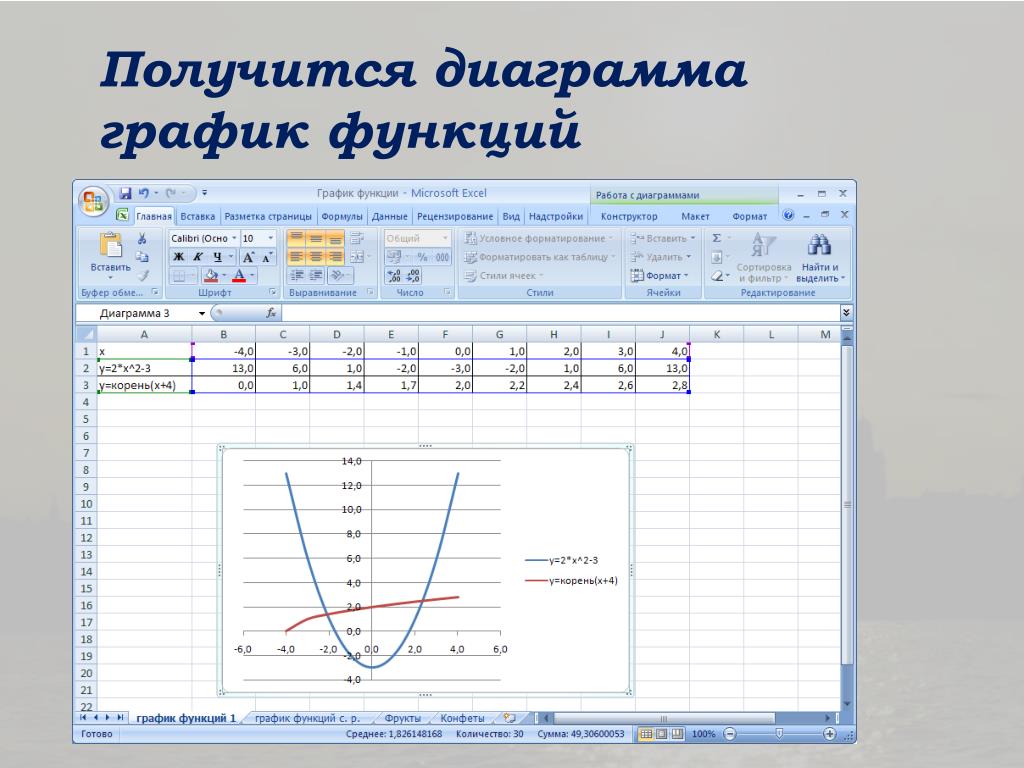
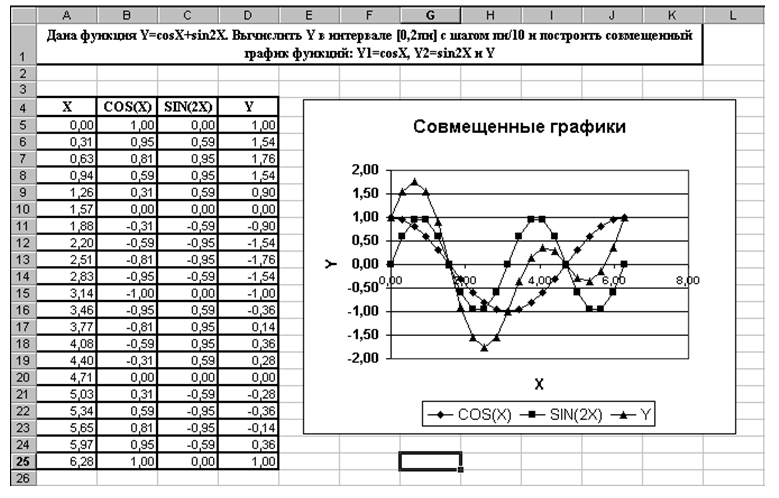
Задание 3. В электронной таблице построить на листе с данными графики квадратичной функции у=х2-3 и функции квадратного корня с легендой.
Запустить электронную таблицу Excel командой Программы – Microsoft Excel. Создать новый документ с помощью команды Файл – Создать и присвоить листу имя Линейчатая диаграмма.
На листе с данными построим линейчатую диаграмму с вертикальными столбцами (гистограмму) с легендой.
Вставить в электронную таблицу данные из таблицы «Население некоторых стран мира».
- Население
(млн чел.)
2
Китай
1273
3
Индия
1030
4
США
279
5
Индонезия
228
6
Бразилия
175
7
Россия
146
8
Бангладеш
131
Выделить диапазон ячеек А1:В8, содержащий исходные данные.
 Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма..
Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма..На появившейся диалоговой панели Мастер диаграмм в списке Тип выбрать Гистограмма. Гистограммы могут быть различных видов (плоские, объемные и т.д.), в окне Вид выбрать плоскую диаграмму. Щелкнуть по кнопке Далее..
На появившейся диалоговой панели на вкладке Диапазон данных с помощью переключателя Ряды в: выбрать строках. В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из строк таблицы.
Справа от диаграммы появляется легенда, которая содержит необходимые пояснения к диаграмме. Щелкнуть по кнопке Далее..
На появившейся диалоговой панели на вкладке Заголовки ввести в соответствующие поля название диаграммы, а также названия оси категорий и оси значений. На других вкладках можно уточнить детали отображения диаграммы (шрифт, цвет, подписи и т.д.). Щелкнуть по кнопке Далее..
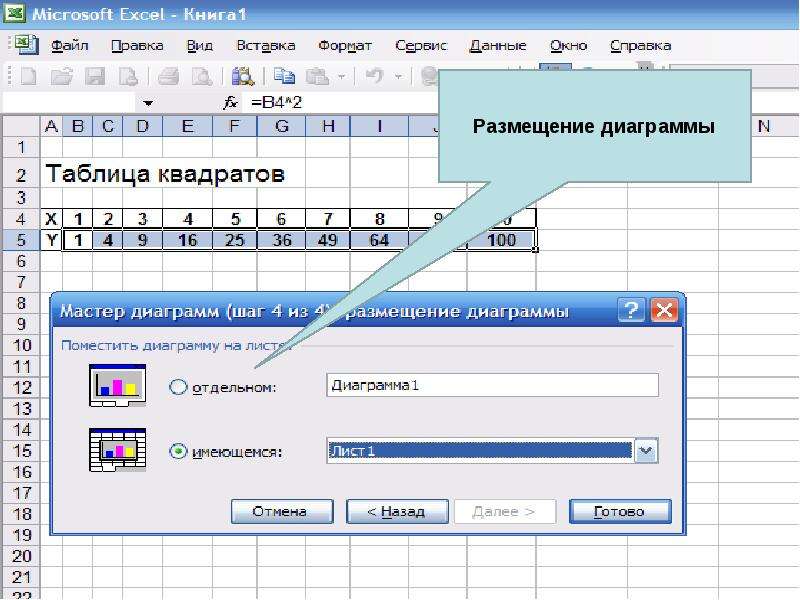
На появившейся диалоговой панели Мастер диаграмм и помощью переключателя Поместить диаграмму на листе: выбрать имеющемся. Щелкнуть по кнопке Готово.
В результате на листе с данными Линейчатая диаграмма получим гистограмму с легендой.
Построение круговой диаграммы без легенды на отдельном листе.
Создать новый документ с помощью команды Файл – Создать и присвоить листу имя Данные для круговой диаграммы.
Вставить в электронную таблицу данные из таблицы
Выделить диапазон ячеек А1:В11, содержащий исходные данные. Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма..
На появившейся диалоговой панели Мастер диаграмм в списке Тип выбрать Круговая, а в окне Вид выбрать плоскую диаграмму.
 Щелкнуть по кнопке Далее..
Щелкнуть по кнопке Далее..На появившейся диалоговой панели на вкладке Диапазон данных с помощью переключателя Ряды в: выбрать столбцах. В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из столбцов таблицы.
Щелкнуть по кнопке Далее..
На появившейся диалоговой панели на вкладке Подписи данных установит флажки имена категорий и доли. На вкладке Легенда убрать флажок Добавить легенду. Щелкнуть по кнопке Далее..
На появившейся диалоговой панели Мастер диаграмм и помощью переключателя Поместить диаграмму на листе: выбрать имеющемся. Щелкнуть по кнопке Готово.
На появившейся диалоговой панели Мастер диаграмм и помощью переключателя Поместить диаграмму на листе: выбрать отдельном. Щелкнуть по кнопке Готово.
В результате на листе Круговая диаграмма получим круговую диаграмму без легенды, но зато с указанием процентов цен отдельных устройств.
Построение диаграммы типа график с легендой на листе с данными.
Создать новый документ с помощью команды Файл – Создать и присвоить листу имя Диаграмма типа график.
Для вставки в электронную таблицу данных воспользуемся результатами практической работы «Создание таблиц значений функций».
Выделить диапазон ячеек В1:J3, содержащий в качестве исходных данных значения функций. Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма..
На появившейся диалоговой панели Мастер диаграмм в списке Тип выбрать График, а в окне Вид выбрать график с маркерами.. Щелкнуть по кнопке Далее..
На появившейся диалоговой панели на вкладке Диапазон данных с помощью переключателя Ряды в: выбрать столбцах.
 В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из столбцов таблицы.
В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из столбцов таблицы.
Щелкнуть по кнопке Далее..
На вкладке Ряд выбрать для подписей категорий значения аргумента. В текстовое окно Подписи оси Х: ввести данные путем щелчка по кнопке со стрелочкой и выделения в таблице диапазона ячеек В1:J1. Щелкнуть по кнопке Далее..
На появившейся диалоговой панели на вкладке Заголовки ввести в соответствующие поля название диаграммы, а также названия оси категорий и оси значений. На других вкладках можно уточнить детали отображения диаграммы (формат осей, наличие и вид сетки и т.д.). Щелкнуть по кнопке Далее..
На появившейся диалоговой панели Мастер диаграмм и помощью переключателя Поместить диаграмму на листе: выбрать имеющемся. Щелкнуть по кнопке Готово.
В результате на листе Диаграмма типа график получим графики двух функций с легендой.
графики и диаграммы — Infographer
Недавно sketchapp.me перевели полезную статью Эрика Klimczak, основателя и креативного директора Truth labs. Делимся.
Последнее время множество людей и компаний ищут способы интересного представления своих данных для удобства их чтения и анализа. За свою карьеру мне посчастливилось работать с разными высоконагруженными интерфейсами, и я хотел бы поделиться своими мыслями, как создать качественный и функциональный продукт такого плана.
Многие люди уже осветили эту тему, так что я попытаюсь сфокусироваться на наиболее сложных частях процесса.
1. Разные пользователи, разные данные
При разработке дизайна сложных систем вы неизбежно столкнетесь с множеством пользователей или личностей, для которых вы его делаете. Руководство, менеджеры, аналитики — все эти категории пользователей имеют свои собственные потребности в данных и особенности работы.
Определение хороших “персонажей” и генерация инсайтов — это уже искусство само по себе, и тут я не буду углубляться в детали. Если вам интересно, почитайте этот полезный пост от Cooper.
Важно идентифицировать типы пользователей заранее и организовать вокруг них ваши задачи по информационной архитектуре и макетам.
Ниже я привел материалы, которые мы использовали для приложения по отчетности в сфере здравоохранения, наш прошлогодний проект. В системе есть разные пользователи, для каждого нужен свой собственный процесс работы с данными. Как только мы определили ключевые роли, мы включили их в результаты работы по каждой сессии проекта.
Посмотрите, как типы пользователей возглавляют каждый артборд. Нашим клиентам понравился такой подход.
Презентация дизайна группе клиентов может быть довольно тяжелой задачей. Поясняете ли вы макеты, диаграммы сценариев или обсуждаете визуальные представления, сложно заставить всех следовать собственному видению.
Организация графики по людям поможет вам (и вашим клиентам) не сбиться с толку в процессе обсуждений.
2. Кройка страницы
За годы практики я усвоил эффективный подход к формированию страниц. Ключевая идея проста:
Показывайте пользователю сначала то, что он должен увидеть, затем структурируйте остальную часть страницы на основе истории пользователя или иерархии информации.
Концепт формирования страницы — это ключевой принцип написания прозы (и многих других форм коммуникации), я очень тесно столкнулся с этим при написании книги. В последние годы я провел много времени за написанием своей книги “Style: The Basics of Clarity and Grace”. Помимо хорошего руководства для письма, она выразительно описывает этот принцип:
Когда вы начинаете с несущественных деталей, вашей аудитории сложно не только понять, для чего служит каждый элемент, но и уловить общий смысл происходящего.
Вот этот принцип полезно держать в уме при разработке UX. Ниже я привел два принципа, которые мы используем при формировании страницы.
Ниже я привел два принципа, которые мы используем при формировании страницы.
Спросите себя — какую историю я пытаюсь донести этой информацией?
Задайте своим дашбордам определенную структуру. Спросите себя — какую историю я пытаюсь донести этой информацией?
Я вижу множество дашбордов и сервисов визуализации данных на behance и dribbble, красиво разработанных (визуально), но при этом невероятно посредственных. Они либо А) представляют собой множество виджетов, собранных в макет без иерархии в духе pinterest или B) избыточны в визуальных плюшках, которые не совсем уместны для представляемых данных.
Левое изображение показывает вариант с перегруженным дизайном для визуализации данных. А правое — пример ненужных украшательств, отвлекающих от самих данных.
Картинка слева демонстрирует подход Mission Control к представлению данных… что сильно перегружает интерфейс. Чтобы этого избежать, мы организовываем данные так, будто вы читаете журнальную статью.
Не то, чтобы я хотел высказаться о неуместности интерфейса в стиле Mission Control… сам я бы хотел создать такой дизайн. Но для большинства случаев попросту нет необходимости видеть все и всегда.
Главное, на что стоит обратить внимание — избегайте визуальных недоработок. Формируйте информацию на странице так, чтобы пользователю сначала подавалась главная порция данных, а затем уже следовал поддерживающий эти данные контент.
3. Выбирайте *правильные* визуализации
Есть много (слишком много) дизайнов, злоупотребляющих диаграммами в пользу эстетики. И самое худшее в том, что эти “плохие привычки”, похоже, набирают популярность. Куда ни глянь, везде гистограммы, которые лучше было бы заменить круговыми диаграммами или линейные графики, которые должны быть столбчатыми. Давайте вместе прекратим это… Вот несколько советов для правильной визуализации данных:
Начните с данных
Это не круто — пресные таблицы строк с данными. Тем не менее, именно отсюда стоит начать. Вы сможете думать о доступных переменных в данных, сможете распознать связи между разными категориями данных.
Вы сможете думать о доступных переменных в данных, сможете распознать связи между разными категориями данных.
Однородная природа сырых данных поможет мыслить через связи между сущностями в системе.
Помимо того, чтобы просто пялиться на строки данных в надежде, что умные идеи сами запрыгнут к вам в подсознание, вы можете изучить эти замечательные ресурсы:
В этом процессе нет универсального решения. Не бойтесь погрузиться в данные и попытаться создать базовые диаграммы, миксуя разные переменные. Это требует времени, но оно того стоит. Некоторые из моих лучших идей зародились именно в работе с файлами сырых данных.
Работа с дискретными и непрерывными данными
Я не сразу осознал это, но некоторые графики работают лучше других для артикуляции конкретных данных. Довольно легко выбрать диаграммы, которые будут хорошо вписываться в дизайн, но при этом будут неспособны качественно презентовать необходимые данные. Я и сам грешил подобным (люблю все эти рассеянные диаграммы).
В зависимости от типа данных некоторые виды визуализации работают лучше других. Как выбрать подходящую диаграмму? Оцените имеющиеся данные. Есть два основных типа:
Дискретные данные — отдельные значения, которые можно посчитать. Например, количество очков или лайков в Facebook.
Столбчатые диаграммы лучше всего работают для дискретных данных
Непрерывные данные — любое значение в диапазоне. Например, осадки в течение сезона или рост/вес человека.
Линейные диаграммы лучше всего подходят для непрерывных данных.
Вкратце: линейные графики лучше работают на непрерывных данных, а столбчатые – на дискретных. Этот принцип закрепился во мне после прочтения “Руководства по информационной графике The Wall Street Journal” Доны Вонг. Как бы я хотел прочитать эту книгу раньше. Это бесценное руководство для выбора подходящих графиков, что нужно и что нельзя делать в представлении информации.
http://www. amazon.com/Street-Journal-Guide-Information-Graphics/dp/0393347281
amazon.com/Street-Journal-Guide-Information-Graphics/dp/0393347281
4. Базовые визуализации против кастомных
Наконец, как дизайнер высоконагруженных данными систем, вы должны постоянно спрашивать себя: “должен ли я пойти менее проторенным путем и сделать что-то нестандартное? Или же воспользоваться проверенными временем диаграммами?”.
Недавно я наткнулся на эту статью от 37 Signals — «Три графика — все, что мне нужно». Автор доказывает, что эстетические качества визуализации уступают по своей важности возможностям решить презентационные проблемы. Я полностью согласен с этой идеей. Тем не менее, я думаю, что такое мнение демонстрирует очень утилитарный подход. Я думаю, что кастомные визуализации могут улучшить юзабилити данных и выглядеть при этом уникально и привлекательно.
Пример базового столбчатого графика
Для меня это графики из разряда “на все случаи жизни”. Таблицы, строки и столбчатые диаграммы отлично работают для размещения многих типов данных, но они также довольно просты (на все случаи жизни). Как профессиональный дизайнер я хочу, чтобы моя работа была полезной и красивой.
Например, The New York Times дополняет свои статьи кастомными интерактивными визуализациями. Вы можете посмотреть их работы здесь. Вот пара примеров безупречных кастомных визуализаций:
Дополненный линейный график
Этот пример показывает обычный линейный график, дополненный важными пояснениями по ходу движения данных на графике.
В этом 3D-графике смена перспективы не только смотрится визуально красиво, но и помогает пользователю лучше понять относительность данных.
Линейный график в 3D
Пример из Selfiecity.net показывает отличный способ использования фактического контента для создания визуализации.
И напоследок, снимок из проекта, который мы разрабатывали с CNN: мы используем цветовое кодирование для показа выбора политических партий. Для одновременной визуализации демографических данных используется 3D-моделирование.
http://truthlabs.com/work/cnn
Как показывает опыт, мы пытаемся прийти к кастомной визуализации, когда данные и техника требуют этого, но у нас всегда есть план Б, если данные не лучшим образом выглядят в данном решении, или клиент хочет менее амбициозный подход.
5. Так что же?
Почему же мы помещаем все эти данные на страницу? Ответ: чтобы люди могли принимать решения, анализировать, предсказывать будущее и т.д. Суть в том, что ваши пользователи не должны восторгаться выбранными вами цветами, они просто делают свою работу.
Так что вот мой совет — после того, как вы разметили свою страничку, и все хорошо, спросите себя: “И что?”. Посмотрите на каждый график, виджет, диаграмму, табличку и представьте, что пользователь сможет из них извлечь. Часто вы придете к заключению вроде “это неважно” — это и есть звоночек к тому, что нужно что-то переделать, переосмыслить.
Со мной такое случалось несколько раз — я создал в прекрасном смысле сложные дашборды, в которых размещались серия графиков трендов, круговых диаграмм и карт с кучей точек. И клиент задает вопросы: “Я просто хочу знать, работает ли продукт… где я могу это увидеть?” или “Мне нужно знать только 3 вещи… X, Y и Z. Где эти данные?”.
Увы. В этот момент вы понимаете, что вы заблудились в джунглях и упустили общую картину.
В помощь в таких ситуациях я выбрал использование текста для того, что конкретно хочет знать пользователь.
Скриншоты выше сделаны с двух наших недавних проектов. Оба просто говорят пользователям, что им нужно с помощью текста, им не приходится высчитывать результат по графикам, интерпретировать все эти данные в уме. Этот подход нравится нашим клиентам, особенно в случае высокоуровневых данных.
Но, как я ранее упоминал, всегда стоит рассматривать пользу с точки зрения разных “персонажей”, чтобы использовать те или иные решения максимально уместно.
Во всех формах дизайна важно сохранять баланс.
Стремитесь презентовать ваши данные в оригинальном виде, но не перебарщивайте с дизайном и ненужными отвлекающими моментами.
Выберите правильный тип графика для своих данных, но не забывайте о рациональной иерархии для построения странички.
Текст: Helen @ sketchapp.me
Создание диаграммы
Zoho Analytics предоставляет простой в использовании интерфейс перетаскивания для быстрого и легкого создания диаграмм. Вы можете создавать различные типы диаграмм, включая столбцов, линий, круговых диаграмм, пузырьков, упакованных пузырьков, с накоплением, точечных, площадей, комбинаций, воронок, веб- и т. полки в дизайнерской зоне.
Посмотрите видео ниже, чтобы получить обзор создания диаграмм.
Тип диаграммы можно изменить в любое время, не создавая заново.Вы также можете применить соответствующие агрегатные функции к столбцам, чтобы вычислить и суммировать данные так, как вы хотите.
Создание диаграммы
Выполните один из следующих методов, чтобы вызвать страницу Конструктор диаграмм .
Метод 1:
Чтобы создать диаграмму, выполните следующие действия:
- Откройте рабочее пространство, в котором вы хотите создать диаграмму.
- Нажмите кнопку Create в верхнем левом углу рабочего пространства и выберите Chart View .
- В открывшемся диалоговом окне Select Base Table выберите в своей рабочей области необходимую таблицу, для которой вы хотите создать диаграмму, и нажмите OK .
- Откроется конструктор диаграмм , как показано ниже.
Метод 2:
Вы можете создать новую диаграмму, открыв соответствующую таблицу данных, в которой вы хотите создать диаграмму, и выбрав пункт New> New Chart View на панели инструментов.
Метод 3:
Вы также можете создать новую диаграмму, нажав кнопку Reports в строке меню. Ссылка Create New Reports будет доступна внутри кнопки Reports в строке меню. После нажатия ссылки Create New Reports появится раскрывающийся список всех типов представлений.
Щелкните Chart View и выберите необходимую базовую таблицу. Вы перейдете на страницу Chart Designer .
Примечание:
- Вы также можете создавать диаграммы на основе таблицы запросов , следуя инструкциям, приведенным выше.
Конструктор диаграмм
С левой стороны находится панель со списком столбцов , в которой перечислены все столбцы, доступные в таблице. С правой стороны вы можете увидеть Design Are и с полками для размещения столбцов и область предварительного просмотра ниже для просмотра созданной диаграммы.
Вы должны перетащить необходимые столбцы, перечисленные в панели Список столбцов , на соответствующие полки, чтобы создать диаграмму. Вы также можете установить флажок рядом с каждым столбцом в списке, чтобы автоматически разместить столбцы на соответствующих полках. После отбрасывания столбцов выберите опцию Щелкните здесь, чтобы создать график , чтобы создать новую диаграмму.
Ниже приводится краткое описание каждой из полок на вкладке График .
- Ось X : столбец, опущенный на эту полку, отображается горизонтально по оси X.
- Ось Y : Столбец, опущенный на эту полку, отображается вертикально по оси Y. Вы можете разместить несколько столбцов на этой полке, чтобы создать диаграммы с несколькими осями Y.
Вот пример, иллюстрирующий создание простой столбчатой диаграммы. Мы создадим диаграмму для отображения тенденции продаж за все годы , используя образец данных о продажах магазина.
 Перетащите столбцы Date и Sales на X и Y — Axis и нажмите кнопку « Щелкните здесь, чтобы создать график» .Вы заметите, что как только кнопка будет нажата, будет создана гистограмма.
Перетащите столбцы Date и Sales на X и Y — Axis и нажмите кнопку « Щелкните здесь, чтобы создать график» .Вы заметите, что как только кнопка будет нажата, будет создана гистограмма. - Цвет : Когда столбец опускается на эту полку, диаграмма будет разделена на категории, показывая каждую точку данных в этом столбце разными цветами (разные серии данных) на диаграмме.
Продолжая приведенный выше пример, если вы хотите создать диаграмму Продажи по дате по региону , перетащите столбец Регион на полку Цвет .Теперь диаграмма будет дополнительно классифицирована на основе Региона , и каждому региону будет присвоен уникальный цвет, как показано на скриншоте ниже.
- Текст : включает соответствующее значение отброшенного столбца в качестве метки данных в диаграмме в соответствии с функцией, примененной к столбцу.
- Включить столбцы для подсказки : Включает соответствующее значение отброшенных столбцов во всплывающей подсказке диаграммы в соответствии с функцией, примененной к столбцу.
На следующем снимке экрана показано, как будет выглядеть окончательная диаграмма (в режиме просмотра), если выбраны Текст и Включить столбцы для параметров всплывающей подсказки .
В режиме Edit Design вы заметите, что при нажатии мыши над правым верхним углом панели списка столбцов появляется меню. Вы можете расширять, сортировать и фильтровать список столбцов, используя параметры, доступные в этом меню. Доступные варианты:
- Развернуть все и свернуть все: «Развернуть все» позволяет развернуть список полей, «Свернуть все » — сворачивает таблицу.

- Применить сортировку: Столбец можно отсортировать по имени или по типу, а также можно отсортировать в порядке возрастания или убывания.
- Применить фильтры: Эта опция полезна, когда вам нужно отфильтровать столбцы на основе типа данных.
- Показать задействованные столбцы: Список столбцов, участвующих в создании отчета.
- Развернуть все и свернуть все: «Развернуть все» позволяет развернуть список полей, «Свернуть все » — сворачивает таблицу.
Применение функций к столбцам
Zoho Analytics позволяет применять агрегатные / категориальные функции, такие как Sum, Count, Average, Min, Max и т. Д., по столбцам данных в группу и суммировать данные в диаграммах. Когда вы применяете функцию к столбцу, будет возвращено одно значение, которое выводится на основе значений в столбце. Функция по умолчанию для типа данных Numeric (включая Currency ) — Sum , а для типа данных Date — Year . Если тип данных столбца является строкой (столбец категорий / измерений), а не числовым, то по умолчанию применяется функция Фактические значения .
Чтобы изменить применяемую по умолчанию функцию, после удаления столбца выберите необходимую функцию (агрегатную / категориальную) из раскрывающегося списка, присутствующего в столбце. В раскрывающемся списке отображаются все применимые функции в зависимости от типа данных столбца, как показано на снимках экрана ниже.
Строковый тип данных
Числовой тип данных
Тип данных даты
Например, если вы хотите построить график Среднее Продажи для каждого месяца по каждому региону, выберите Среднее из раскрывающегося списка для Продажи (ось Y), столбец Месяц и год Функция для Дата (ось X) столбец и выберите Фактические значения функцию для Регион (столбец «Цвет»), а затем нажмите кнопку «Щелкните здесь, чтобы создать график» .
В следующих таблицах перечислены все функции вместе с описанием их функций.
Числовые и денежные типы данных:
Тип данных даты — Функции фактического значения:
Тип данных даты — Функции сезонного значения:
Тип данных даты — Агрегатная функция:
Строка (категориальная / измерение) Тип данных:
Дополнительные параметры суммирования
При создании диаграммы Zoho Analytics предоставляет расширенные функции суммирования, помимо основных функций, таких как Sum, Max, Min или Average .Это позволяет суммировать значения данных в этом столбце на основе значений в других столбцах. Используя это, вы сможете выполнять некоторые мощные вычисления на диаграмме, например, рассчитывать общий объем продаж за годы или рассчитывать разницу в продажах с предыдущим годом и т. Д.
Ниже приведены расширенные параметры суммирования:
Следующий снимок экрана иллюстрирует образец диаграммы с примененными различными расширенными функциями сводки.
Выбор типа диаграммы
После создания диаграммы вы можете легко изменить ее на другой тип диаграммы, просто нажав кнопку без изменения данных на графике.Например, вы создали гистограмму, но затем решили, что хотите, чтобы данные отображались в виде круговой диаграммы. Вы можете сделать это, изменив тип диаграммы с помощью панели инструментов или используя кнопку Other Charts на панели инструментов.
Панель инструментов предоставляет вам варианты выбора между типами круговой, линейной, составной, линейной, точечной и табличной диаграмм на верхнем уровне. Если вы не нашли нужный тип диаграммы, нажмите кнопку Other Charts на панели инструментов и выберите тип диаграммы, который вы хотите применить, в появившемся диалоговом окне Chart Options .Вы можете просмотреть краткое описание каждого типа диаграммы внизу диалогового окна, щелкнув соответствующий тип диаграммы. Обратите внимание, что типы диаграмм, которые не применимы / не поддерживаются для комбинации столбцов, которые вы используете для создания диаграммы, будут отключены.
Обратите внимание, что типы диаграмм, которые не применимы / не поддерживаются для комбинации столбцов, которые вы используете для создания диаграммы, будут отключены.
После выбора необходимого типа диаграммы в диалоговом окне нажмите ОК .
В таблице ниже описаны различные типы диаграмм, поддерживаемые Zoho Analytics. Для получения более подробной информации о типах диаграмм и комбинации столбцов, используемых для их создания, обратитесь к этой справочной документации.
12 лучших инструментов для создания линейных графиков для создания потрясающих линейных графиков [РЕЙТИНГИ 2021 ГОДА]
Наиболее часто используемый конструктор линейных графиков в 2021 году:
Что такое линейный график?
Линейный график — это графическое представление данных для отображения значения чего-либо с течением времени. Он содержит оси X и Y, где оси X и Y помечены в соответствии с типами данных, которые они представляют.
Линейный график создается путем соединения нанесенных точек данных линией.Он также известен как линейный график. Линейные графики используются для нескольких целей, таких как маркетинг, финансы, мониторинг погоды, исследования и т. Д.
На изображении ниже показан пример линейного графика.
Введение в линейный график:
Существует восемь типов линейных графиков: линейный, степенной, квадратичный, полиномиальный, рациональный, экспоненциальный, синусоидальный и логарифмический.
Создатели линейных графиковвключают функции цветов, шрифтов и этикеток.Создатели линейных графиков позволят от 15 до 40 единиц по оси X и от 15 до 50 единиц по оси Y для данных. Это также позволяет максимально возможное количество строк / элементов для графиков.
Некоторые инструменты полностью бесплатны для использования с большим количеством функций. В то время как многие инструменты поддерживают импорт данных из Excel, Google Диска или других источников для создания графиков.
Совет : при выборе средства создания линейного графика следует учитывать параметры экспорта (для графиков), параметры импорта (для данных), цену, количество поддерживаемых строк / элементов и другие функции, такие как всплывающая подсказка, цвета, шрифты. и т.п.Вы также должны учитывать другие типы графиков, которые можно создать с помощью того же инструмента.
=> Свяжитесь с нами, чтобы предложить размещение здесь.
Список самых популярных построителей линейных графиков
Ниже перечислены наиболее часто используемые бесплатные онлайн-инструменты для построения линейных графиков с прямыми линиями и сетками. Вы также можете найти простые в использовании шаблоны линейных графиков с помощью этих инструментов. Некоторые из этих инструментов можно загрузить для использования в автономном режиме.
Сравнение лучших генераторов линейных графиков
Давайте изучим !!
# 1) Быстрые столы
Используя быстрые таблицы, вы можете создавать линейные графики, содержащие максимум шесть линий.Это позволит вам сохранить график как изображение PNG. На сайте также есть возможность распечатать созданный график.
Характеристики:
- Вы можете назвать горизонтальную и вертикальную ось.
- На горизонтальной оси это позволит вам добавлять метки данных, значения данных или диапазон данных.
- Это позволит вам добавить 6 строк.
- Также можно добавить изогнутую линию.
Цена: Бесплатно
Веб-сайт: Rapid Tables
# 2) Детская зона NCES
NCES предоставляет онлайн-инструмент для создания линейного графика.
Это полезно для создания как простых, так и сложных графиков. Вы можете выбрать размер диаграммы: маленький, средний, большой или очень большой. Созданный график можно экспортировать как изображение PNG или JPEG.
Созданный график можно экспортировать как изображение PNG или JPEG.
Характеристики:
- Это позволит вам выбрать форму и цвет точки.
- Вы можете выбрать размер точки.
- Вы можете добавить заголовок к графику, оси X и оси Y.
- Это также позволит вам выбрать цвет линии.
- Вы можете добавить до 15 значений по оси X и оси Y.
Цена: Бесплатно.
Веб-сайт: Детская зона NCES
# 3) Мета-диаграмма
Мета-график позволит вам бесплатно создать линейный график.
Просто введя проектные характеристики, данные и метки, вы получите диаграмму на вкладке «Отображение». Вы можете создать бесплатную учетную запись, чтобы ваши графики сохранялись и их можно было редактировать в любое время.Созданные графики можно экспортировать в форматы SVG, JPEG, PNG и PDF.
Инструмент также позволит вам поделиться созданными графиками.
Характеристики:
- При необходимости можно выбрать цвет фона и цвет границы.
- Это позволит вам выбрать позицию легенды.
- Это позволит вам выбрать цвет и размер шрифта для всплывающей подсказки.
Цена: Бесплатно
Сайт: Мета-диаграмма
# 4) Visme
Visme — это инструмент для создания презентаций, инфографики, диаграмм и отчетов.
С помощью этого инструмента вы можете создавать анимированные диаграммы и графики. Это позволит вам создавать графики, импортируя ваши данные в форматах XLSX и CSV или загружая живые данные из Google Таблиц.
Характеристики:
- Предоставляются сотни шаблонов.
- Можно создать более 20 типов диаграмм.
- Интеграция с Google Таблицами.
- Вы можете делиться, вставлять и скачивать созданные графики.

Цена: Visme предоставляет три тарифных плана i.е. для частных лиц, предприятий и образования.
- Планы для физических лиц — Базовый (бесплатно), Стандартный (14 долларов в месяц) и полный (25 долларов в месяц).
- Планы для бизнеса — Complete (25 долларов в месяц), Team (75 долларов в месяц) и Enterprise (свяжитесь с компанией).
- Планы обучения — Студент (30 долларов в семестр), преподаватель (60 долларов за семестр) и школа (свяжитесь с компанией).
Веб-сайт: Visme
# 5) Инструмент онлайн-построения диаграмм
ИнструментOnline chart позволяет создавать различные типы графиков.
Для линейных графиков вы можете создать график трех типов: линейный, сплайн и шаг. Инструмент предоставляет множество возможностей для загрузки диаграммы. Это также позволит вам поделиться им по электронной почте.
Характеристики:
- Для разработки линейного графика этот инструмент предоставляет множество стилей и факторов внешнего вида.
- При добавлении данных инструмент позволит вам добавить до 10 групп (линий) и 100 элементов.
- Вы можете скачать график в виде изображения, CSV, PDF, SVG и в высоком разрешении.
- Инструмент позволит вам сохранить график, чтобы вы могли редактировать его позже.
- Вы можете поделиться графиком по электронной почте.
Цена: Бесплатно
Веб-сайт: Инструмент для построения онлайн-диаграмм
# 6) ChartGo
ChartGo — это бесплатный инструмент для создания графиков в Интернете.
Это полезно для создания финансовых и биржевых диаграмм. В ChartGo доступны многие настройки диаграммы, такие как 3D-линии, толстые линии, изогнутые линии, прозрачность, тень и т. Д.Это также полезно для учителей и студентов.
Д.Это также полезно для учителей и студентов.
Характеристики:
- Это позволит вам выгружать данные из файлов Excel и CSV.
- Позволяет создавать линейный график с изогнутыми линиями или линиями тренда.
- Вы можете скачать созданный график в виде изображения, PDF или SVG.
- Вы можете предварительно просмотреть версию графика для печати.
Цена: Бесплатно
Веб-сайт: ChartGo
# 7) Canva
Canva — это онлайн-инструмент для графического дизайна.
Он предоставляет множество дизайнов и шаблонов для графиков и диаграмм. Инструмент позволит вам выбрать цвета и шрифты для графиков, чтобы они соответствовали вашему бренду.
Характеристики:
- Вы можете сотрудничать со своей командой для разработки графика.
- Это позволит вам настроить цвета линий и шрифты меток.
- Он предоставляет функции, позволяющие легко идентифицировать элементы на графике и обновлять их в таблице.
Цена: Бесплатно
Веб-сайт: Canva
# 8) Plotly Chart Studio
Plotly Chart Studio предоставляет решение для создания графиков в режиме онлайн.
График можно создать путем импорта данных из Excel, CSV и SQL. Это помогает в создании многих типов графиков и диаграмм, таких как гистограммы, прямоугольные диаграммы, линейные графики, точечные диаграммы, точечные диаграммы и т. Д.
Характеристики:
- Темы предоставляются. Вы можете использовать существующий или создать новый.
- Вы можете сохранить и поделиться созданным графиком.
- Инструмент также позволит вам экспортировать график как изображение или HTML.
Цена: Цена на бизнес-студию графиков начинается от 9960 долларов в год для 5 разработчиков.
Для личного использования он доступен по цене 420 долларов США на пользователя в год. Для профессионального использования он доступен по цене 840 долларов США на пользователя в год. Для студентов он доступен за 99 долларов.
Веб-сайт: Plotly Chart Studio
# 9) Vizzlo
Vizzlo предоставляет решение для создания высококачественных диаграмм, инфографики и бизнес-визуализаций. Его можно интегрировать с PowerPoint и Google Slides.
Характеристики:
- Он предоставляет более 100 типов диаграмм.
- Вы можете настроить линии сетки, цвета и шрифты.
- Вы сможете настраивать оси и диапазоны.
- Вы можете создавать графики с отрезками прямых линий, плавно интерполированными кривыми или ступенями.
- Вы можете маркировать отдельные значения, а также закрывающие или конечные значения.
Цена: Vizzlo предлагает четыре тарифных плана: бесплатный на 14 дней, премиум (11 долларов в месяц), бизнес (15 долларов за пользователя в месяц) и корпоративный (скоро).
Веб-сайт: Vizzlo
# 10) Дисплей
Displayr поможет вам в создании приборной панели с помощью шаблонов и визуализаций.Это позволит вам импортировать формат данных из многих источников, таких как Google Drive, Box и т. Д. Он также предоставляет функции для публикации творений.
Характеристики:
- Вы можете экспортировать созданный график как изображение или файл PDF.
- Это позволит вам настроить цвета, шрифты, фон и размеры.
Цена: Displayr предоставляет три тарифных плана.
Общедоступный план бесплатен для использования.
План Professional доступен по цене 2399 долларов в год, и для этого плана доступна бесплатная пробная версия.Последний — это план Displayr Enterprise, и вам нужно будет связаться с компанией, чтобы узнать больше об этом плане.
Веб-сайт: Displayr
# 11) Venngage
Venngage предоставляет бесплатный инструмент для создания диаграмм, Beam и т. Д.
С помощью Beam вы можете создавать круговые диаграммы, гистограммы и линейные диаграммы. Он предоставляет разные цветовые темы для визуализации с большим количеством данных. Его может использовать кто угодно, от студентов и преподавателей до некоммерческих организаций и предприятий.
Характеристики:
- Вы можете сохранить график как изображение или встроить его прямо в блог.
- Графиками можно делиться в социальных сетях.
- Мобильное приложение.
Цена: Beam может использовать любой желающий. Venngage предлагает два тарифных плана: Business и Premium. Бизнес-план предназначен для организаций и предприятий и доступен по цене 49 долларов в месяц.
Премиум-план предназначен для физических лиц и доступен за 19 долларов в месяц.Доступны варианты оплаты ежемесячно, ежеквартально или ежегодно.
Примечание: Вышеуказанные цены указаны для ежемесячной оплаты.
Веб-сайт: Venngage
№ 12) Плотварь
Plotvar предоставляет простое решение для создания линейных графиков. Его также можно использовать для создания круговых диаграмм, гистограмм и графиков в реальном времени.
Характеристики:
- Вы можете создать график всего за два простых шага, т.е.е. заполните данные и нажмите кнопку «Создать».
- Для построения графика вам нужно будет заполнить только одно обязательное поле.
- Простой и легкий в использовании, поскольку нет дополнительных полей для цветовых кодов и шрифтов.
Цена: Это бесплатно для некоммерческого использования.
Сайт: Plotvar
Заключение
Завершая эту статью о Line Graph Maker , мы можем сказать, что Rapid Tables, NCES, Meta-Chart, Online chart Tool, ChartGo, Canva и Venngage бесплатны для использования.
Plotvar бесплатен для некоммерческого использования. Visme, Plotly Chart Studio, Vizzlo и Displayr являются коммерческими инструментами, однако у них также есть бесплатный план или бесплатная пробная версия.
Мета-диаграмма предоставляет несколько вариантов экспорта диаграммы. Инструмент онлайн-диаграмм и Visme поддерживают множество типов диаграмм. Быстрые таблицы предоставляют функции всплывающей подсказки, изогнутых линий для графиков и опцию печати для созданного графика.
Надеюсь, вам понравилась эта информативная статья о Line Graph Maker !!
Создание диаграммы в форме или отчете
Настройки данных
Выберите вкладку Data на панели Chart Settings .
Выберите таблицы , Запросы или Оба , а затем выберите источник данных из раскрывающегося списка. Поддерживаются сквозные запросы.
По умолчанию образец диаграммы заменяется динамической диаграммой, в которой первые два поля в источнике данных используются в качестве измерений оси (категория), и значений (ось Y), . Часто первый столбец в таблице является первичным ключом, и вы можете не использовать его в качестве измерения на диаграмме.Свойство диаграммы Предварительный просмотр данных в реальном времени определяет, отображаются ли данные в реальном времени.
Совет , если ваш источник данных имеет много полей, вам может быть проще создать запрос, который ограничивает поля только теми, которые вы хотите, чтобы вы могли упростить выбор полей.

В разделах «Ось (категория), », «Легенда (ряд)», «Значения » и «Значения (ось Y)» выберите не менее двух полей для создания диаграммы.Сделайте следующее:
Ось (категория) В этом разделе выберите одно или несколько полей.
Это измерение диаграммы показывает горизонтальные значения в макете диаграммы XY в сгруппированных столбцах и линейных диаграммах и вертикальные значения в сгруппированных столбчатых диаграммах.
Ось кластерной гистограммы
Ось линейного графика
Ось кластерной гистограммы
Агрегирование поля даты по умолчанию — месяцев .Чтобы изменить его, щелкните стрелку вниз и выберите из списка, включая Нет , чтобы удалить агрегирование.
Когда вы выбираете более одного поля Axis (Category) , создается иерархия делений вдоль размерной линии (например, «Состояния внутри подразделения»).
Легенда (Серия) В этом разделе выберите поле.
Это измерение диаграммы объединяет значения полей в заголовки столбцов. Например, значения в поле «Состояние» переносятся как заголовки столбцов, и каждое становится отдельной серией данных.
Значения (ось Y) В этом разделе выберите одно или несколько полей.

Это измерение диаграммы показывает значения по вертикали в макете диаграммы XY в сгруппированных столбцах и линейных диаграммах и горизонтальные значения в сгруппированных столбчатых диаграммах.
Значения кластеризованной гистограммы
Значения линейной диаграммы
Значения кластеризованной гистограммы
Каждое выбранное поле соответствует ряду данных.При выборе двух или более полей «Значения (ось Y)» нельзя выбрать поле «Легенда (серия)». Значения (ось Y) Поля по умолчанию становятся легендой.
По умолчанию каждое выбранное поле агрегируется. Для числовых и денежных полей агрегирование по умолчанию — Сумма . Для всех остальных полей агрегирование по умолчанию — Счетчик . Чтобы изменить агрегирование, щелкните стрелку вниз и выберите из списка, включая Нет , чтобы удалить агрегирование.
Примечание Текстовые поля должны использовать агрегацию Count . Все выбранные поля значений (ось Y) должны быть либо агрегированы, либо неагрегированы.
Примечания Возможны различные комбинации полей, но учтите следующее:
Выберите как минимум одно поле Axis (Category) и одно Values (Y axis) field.
Можно выбрать только одно поле Legend (Series) , но можно выбрать более одного поля из разделов Values (Y axis) или Axis (Category) .

Если вы выберете одно поле Axis (Category) и одно поле Legend (Series) , вы сможете выбрать только одно поле «Значения (ось Y)». Чтобы добавить дополнительное поле «Значения (ось Y)», очистите поле Ось (категория) или Легенда (серия) .
Если вы выбираете поле Legend (Series) , выберите только одно поле «Значения (ось Y)», и оно должно быть агрегировано.
Верх страницы
Важные соображения
Агрегация Хотя источник данных часто начинается как набор неагрегированных данных, при создании диаграммы Access по умолчанию создает агрегированные вычисления, такие как Sum , Count и Average , в полях, чтобы упростить количество серий данных.Однако вы можете удалить агрегированные вычисления по умолчанию, выбрав Нет в раскрывающемся списке. Этот процесс выбора полей и выбора агрегатов создает оператор SELECT, SQL GROUP BY или TRANSFORM, который хранится в свойстве Transformed Row Source . Чтобы просмотреть выписку, щелкните свойство правой кнопкой мыши и выберите Масштаб . Ниже приводится краткое изложение трех основных возможностей:
Если выбрать поля Axis (Category) и Values (Y Axis) , но удалить агрегаты, Access преобразует источник строки в более простой оператор SELECT.Например:
ВЫБЕРИТЕ [Сегмент], [Продажи] ИЗ [Заказы]
Если вы выберете поля Ось (категория) и значения (ось Y) , Access преобразует источник строки в оператор GROUP BY.
 Например:
Например:ВЫБРАТЬ [Сегмент], Сумма ([Продажи]) КАК [SumOfSales FROM [Заказы] ГРУППА ПО [Сегмент] ЗАКАЗАТЬ ПО [Сегменту]
Если вы также выберете поле Легенда (ряд) , Access преобразует источник строки в запрос кросс-таблицы (с помощью оператора запроса TRANSFORM SQL).Значения полей, возвращаемые предложением PIVOT оператора запроса TRANSFORM SQL, используются в качестве заголовков столбцов, таких как поле состояния, которое может создавать множество заголовков — каждый отдельный ряд данных. Например:
ПРЕОБРАЗОВАТЬ сумму ([Продажи]) КАК [SumOfSales] ВЫБРАТЬ [Сегмент] ИЗ [Заказы] ГРУППА ПО [Сегмент] ЗАКАЗАТЬ ПО [Сегмент] PIVOT [Состояние]
Дополнительные сведения об агрегировании данных см. В разделе Упрощение чтения сводных данных с помощью запроса кросс-таблицы.
Свойства Для дальнейшей настройки диаграммы выберите Дизайн > Свойства > <Имя диаграммы>, в котором отображаются все свойства, связанные с диаграммой. Нажмите F1 на каждом свойстве, чтобы получить справку по этому свойству. Когда вы изменяете свойство на странице свойств, соответствующее значение изменяется на панели Параметры диаграммы и наоборот.
Существует множество свойств Формат , уникальных для диаграмм.вы можете использовать их для форматирования значений осей, заголовков и диаграммы. Есть также несколько свойств Data , уникальных для диаграмм, включая Preview Live Data , Transformed Row Source ; Ось диаграммы , легенда диаграммы и значение диаграммы .
Добавление дополнительной вертикальной оси При создании диаграммы обычно используется основная вертикальная ось, но вы можете добавить дополнительную вертикальную ось, когда данные сильно различаются, или для построения различных показателей, таких как цена и объем.Масштаб вторичной вертикальной оси показывает значения для связанных с ней серий данных. Чтобы добавить вторичную вертикальную ось, используйте свойство Plot Series On на вкладке Format на панели Chart Settings .
Добавление линии тренда Для числовых данных вы можете добавить линию тренда, чтобы показать тенденции данных. Вы можете использовать параметры Trend Line и Trend Line Name на вкладке Format на панели Chart Settings .
Изменить диаграмму Чтобы изменить диаграмму, откройте форму или отчет в режиме конструктора или макета, а затем выберите диаграмму, которая откроет панель Параметры диаграммы . Чтобы переключиться на другой тип диаграммы, выберите другую диаграмму в раскрывающемся списке свойств Тип диаграммы . Вы также можете преобразовать любую отдельную диаграмму в комбинированную, изменив свойство Тип диаграммы на странице свойств (а не вкладку Формат на панели Настройки диаграммы ).
Обновить исходные данные Чтобы обновить данные диаграммы, переключитесь в режим формы или отчета, выберите диаграмму и затем выберите Обновить все (или нажмите F5).
Настройки диаграммы Если панель Настройки диаграммы закрыта, убедитесь, что выбрана диаграмма, а затем выберите Дизайн > Настройки диаграммы .
Классическая диаграмма Не путайте новую диаграмму , основанный на современных технологиях, с классической диаграммой , который является элементом управления ActiveX.Однако вы по-прежнему можете использовать классическую диаграмму и даже добавить ее в форму или отчет с новой диаграммой.
Верх страницы
Как создавать диаграммы и графики в Excel
После ввода данных и выбора диапазона ячеек вы готовы выбрать тип диаграммы для отображения данных. В этом примере мы создадим кластерную столбчатую диаграмму из данных, которые мы использовали в предыдущем разделе.
Шаг 1: Выберите тип диаграммы
После того, как ваши данные будут выделены в Рабочей книге, щелкните вкладку «Вставка» в верхнем баннере.Примерно посередине панели инструментов находится раздел с несколькими параметрами диаграммы. Excel предоставляет рекомендуемые диаграммы на основе популярности, но вы можете щелкнуть любое из раскрывающихся меню, чтобы выбрать другой шаблон.
Шаг 2. Создайте свою диаграмму
- На вкладке Insert щелкните значок столбчатой диаграммы и выберите Clustered Column .
- Excel автоматически создаст столбец сгруппированной диаграммы на основе выбранных данных.Диаграмма появится в центре вашей книги.
- Чтобы назовите диаграмму , дважды щелкните текст Заголовок диаграммы в диаграмме и введите заголовок.
 Назовем эту диаграмму «Прибыль от продукта 2013–2017 гг.».
Назовем эту диаграмму «Прибыль от продукта 2013–2017 гг.».
Мы будем использовать эту таблицу до конца пошагового руководства. Вы можете скачать эту же диаграмму, чтобы следить за ней.
Скачать образец шаблона столбчатой диаграммы
На панели инструментов есть две вкладки, которые вы будете использовать для корректировки диаграммы: Дизайн диаграммы и Формат .Excel автоматически применяет предустановки дизайна, макета и формата к диаграммам и графикам, но вы можете добавить настройку, исследуя вкладки. Далее мы рассмотрим все доступные настройки в Chart Design .
Шаг 3. Добавьте элементы диаграммы
Добавление элементов диаграммы в диаграмму или график улучшит их, прояснив данные или предоставив дополнительный контекст. Вы можете выбрать элемент диаграммы, щелкнув раскрывающееся меню Добавить элемент диаграммы в верхнем левом углу (под вкладкой Home ).
Чтобы отобразить или скрыть оси:
- Выбрать Оси . Excel автоматически извлечет заголовки столбцов и строк из выбранного диапазона ячеек, чтобы отобразить на диаграмме как горизонтальные, так и вертикальные оси (Под Axes , есть галочка рядом с Primary Horizontal и Primary Vertical .)
- Снимите эти флажки, чтобы удалить ось отображения на диаграмме. В этом примере щелчок по Primary Horizontal удалит метки года на горизонтальной оси вашей диаграммы.
- Щелкните Дополнительные параметры оси … в раскрывающемся меню Оси , чтобы открыть окно с дополнительным форматированием и параметрами текста, такими как добавление отметок, меток или чисел, или для изменения цвета и размера текста.
Чтобы добавить заголовки осей:
- Щелкните Добавить элемент диаграммы и щелкните Названия осей в раскрывающемся меню.
 Excel не будет автоматически добавлять названия осей в вашу диаграмму; следовательно, и Primary Horizontal и Primary Vertical не будут отмечены.
Excel не будет автоматически добавлять названия осей в вашу диаграмму; следовательно, и Primary Horizontal и Primary Vertical не будут отмечены. - Чтобы создать заголовки осей, щелкните Primary Horizontal или Primary Vertical , и на диаграмме появится текстовое поле. В этом примере мы щелкнули оба. Введите названия осей. В этом примере мы добавили заголовки «Год» (по горизонтали) и «Прибыль» (по вертикали).
Чтобы удалить или переместить заголовок диаграммы:
- Щелкните Добавить элемент диаграммы и щелкните Заголовок диаграммы . Вы увидите четыре варианта: Нет, Над диаграммой, Наложение по центру и Дополнительные параметры заголовка .
- Щелкните Нет , чтобы удалить заголовок диаграммы.
- Щелкните Над диаграммой , чтобы разместить заголовок над диаграммой. Если вы создадите заголовок диаграммы, Excel автоматически разместит его над диаграммой.
- Щелкните Наложение по центру , чтобы разместить заголовок внутри линий сетки диаграммы. Будьте осторожны с этим вариантом: вы не хотите, чтобы заголовок перекрывал какие-либо данные или загромождал график (как в примере ниже).
Для добавления меток данных:
- Щелкните Добавить элемент диаграммы и щелкните Метки данных .Существует шесть вариантов меток данных: Нет (по умолчанию), Центр, Внутренний конец, Внутреннее основание, Внешний конец, и Дополнительные параметры заголовка метки данных .
- Четыре варианта размещения добавят определенные метки к каждой точке данных, измеренной на вашей диаграмме. Выберите нужный вариант. Эта настройка может быть полезна, если у вас небольшой объем точных данных или если у вас много лишнего места на диаграмме. Однако для кластерной столбчатой диаграммы добавление меток данных, скорее всего, будет выглядеть слишком загроможденным.
 Например, вот как выглядят метки данных Center :
Например, вот как выглядят метки данных Center :
Чтобы добавить таблицу данных:
- Щелкните Добавить элемент диаграммы и щелкните Таблица данных . Есть три предварительно отформатированных параметра, а также расширенное меню, которое можно найти, щелкнув Дополнительные параметры таблицы данных :
- Нет. — это настройка по умолчанию, при которой таблица данных не дублируется в диаграмме.
- С клавишами легенды отображает таблицу данных под диаграммой, чтобы показать диапазон данных.Легенда с цветовой кодировкой также будет включена.
- Без легенды клавиш также отображает таблицу данных под диаграммой, но без легенды.
Примечание. Если вы решите включить таблицу данных, вы, вероятно, захотите увеличить диаграмму, чтобы она соответствовала размерам таблицы. Просто щелкните угол диаграммы и с помощью перетаскивания измените размер диаграммы.
Для добавления полос ошибок:
- Щелкните Добавить элемент диаграммы и щелкните Полосы ошибок .В дополнение к параметрам дополнительных полос ошибок , существует четыре варианта: Нет (по умолчанию), Стандартная ошибка , 5% (в процентах) и Стандартное отклонение . Добавление полос погрешностей обеспечивает визуальное представление потенциальной ошибки в отображаемых данных на основе различных стандартных уравнений для выделения ошибки.
- Например, когда мы щелкаем Стандартная ошибка в параметрах, мы получаем диаграмму, которая выглядит как на изображении ниже.
Чтобы добавить линии сетки:
- Щелкните Добавить элемент диаграммы и щелкните Линии сетки .В дополнение к Дополнительные параметры линии сетки , есть четыре варианта: Первичная основная горизонтальная , Первичная основная вертикальная , Первичная второстепенная горизонтальная и Первичная второстепенная вертикальная .
 Для столбчатой диаграммы Excel по умолчанию добавит основных горизонтальных линий сетки .
Для столбчатой диаграммы Excel по умолчанию добавит основных горизонтальных линий сетки . - Вы можете выбрать столько различных линий сетки, сколько хотите, щелкая по опциям. Например, вот как выглядит наша диаграмма, когда мы щелкаем по всем четырем параметрам линии сетки.
Чтобы добавить легенду:
- Щелкните Добавить элемент диаграммы и щелкните Легенда . Помимо Дополнительные параметры легенды , есть пять вариантов размещения легенды: Нет, Справа, Сверху, Слева и Снизу .
- Размещение легенды будет зависеть от стиля и формата вашей диаграммы. Отметьте вариант, который лучше всего выглядит на вашем графике. Вот наша диаграмма, когда мы щелкаем по расположению легенды Right .
Чтобы добавить строки: Строки недоступны для кластерных столбчатых диаграмм. Однако в других типах диаграмм, где вы сравниваете только две переменные, вы можете добавлять в диаграмму линии (например, целевую, среднюю, справочную и т. Д.), Установив соответствующий флажок.
Чтобы добавить линию тренда:
- Щелкните Добавить элемент диаграммы и щелкните Линия тренда . В дополнение к Дополнительные параметры линии тренда , есть пять вариантов: Нет (по умолчанию), Линейный, Экспоненциальный, Линейный прогноз, и Скользящее среднее .Выберите подходящий вариант для вашего набора данных. В этом примере мы выберем Linear .
- Поскольку мы сравниваем пять различных продуктов с течением времени, Excel создает линию тренда для каждого отдельного продукта. Чтобы создать линейную линию тренда для продукта A, щелкните Product A и нажмите синюю кнопку OK .
- На диаграмме теперь будет отображаться пунктирная линия тренда, чтобы представить линейную прогрессию продукта A. Обратите внимание, что Excel также добавил Linear (Product A) к легенде.

- Чтобы отобразить уравнение линии тренда на диаграмме, дважды щелкните линию тренда. В правой части экрана откроется окно Format Trendline . Установите флажок рядом с Отобразить уравнение на диаграмме в нижней части окна. Уравнение теперь отображается на вашей диаграмме.
Примечание. Вы можете создать отдельные линии тренда для любого количества переменных на диаграмме. Например, вот наша диаграмма с линиями тренда для продукта A и продукта C.
Чтобы добавить полосы вверх / вниз: Полосы вверх / вниз недоступны для столбчатой диаграммы, но вы можете использовать их в линейной диаграмме для отображения увеличения и уменьшения между точками данных.
Шаг 4. Настройте быстрый макет
- Второе раскрывающееся меню на панели инструментов — это Quick Layout , которое позволяет быстро изменять расположение элементов на диаграмме (заголовки, легенды, кластеры и т. Д.).
- Есть 11 быстрых вариантов компоновки. Наведите курсор на различные варианты объяснения и щелкните тот, который хотите применить.
Шаг 5. Измените цвета
Следующее раскрывающееся меню на панели инструментов — Изменить цвета . Щелкните значок и выберите цветовую палитру, которая соответствует вашим потребностям (они могут быть эстетическими или соответствовать цветам и стилю вашего бренда).
Шаг 6: изменение стиля
Для столбчатых диаграмм кластера доступно 14 стилей диаграмм. В Excel по умолчанию используется стиль 1, но вы можете выбрать любой из других стилей, чтобы изменить внешний вид диаграммы.Используйте стрелку справа от панели изображения, чтобы просмотреть другие параметры.
Шаг 7. Переключить строку / столбец
- Щелкните Переключить строку / столбец на панели инструментов, чтобы перевернуть оси. Примечание. Не всегда интуитивно понятно переворачивать оси для каждой диаграммы, например, если у вас более двух переменных.

В этом примере переключение строки и столбца меняет местами продукт и год (прибыль остается на оси Y). Диаграмма теперь сгруппирована по продуктам (не годам), а легенда с цветовой кодировкой относится к году (а не по продукту).Чтобы избежать путаницы, нажмите на легенду и измените названия с Series на Years .
Шаг 8: Выберите данные
- Щелкните значок Select Data на панели инструментов, чтобы изменить диапазон данных.
- Откроется окно. Введите нужный диапазон ячеек и нажмите кнопку OK . Диаграмма автоматически обновится, чтобы отразить этот новый диапазон данных.
Шаг 9: Изменить тип диаграммы
- Щелкните раскрывающееся меню Изменить тип диаграммы .
- Здесь вы можете изменить тип диаграммы на любую из девяти категорий диаграмм, которые предлагает Excel. Конечно, убедитесь, что ваши данные подходят для выбранного типа диаграммы.
Вы также можете сохранить диаграмму как шаблон, нажав Сохранить как шаблон …
- Откроется диалоговое окно, в котором вы можете назвать свой шаблон. Excel автоматически создаст папку для ваших шаблонов для упрощения организации. Нажмите синюю кнопку Сохранить .
Шаг 10: Перемещение диаграммы
- Щелкните значок Move Chart в дальнем правом углу панели инструментов.
- Появится диалоговое окно, в котором вы можете выбрать, где разместить диаграмму. Вы можете создать новый лист с этой диаграммой (Новый лист) или разместить эту диаграмму как объект на другом листе (Объект в) . Нажмите синюю кнопку ОК .
Шаг 11: Изменить форматирование
- Вкладка Формат позволяет изменять форматирование всех элементов и текста на диаграмме, включая цвета, размер, форму, заливку и выравнивание, а также возможность вставки фигур.
 Перейдите на вкладку Формат и используйте доступные ярлыки для создания диаграммы, отражающей бренд вашей организации (цвета, изображения и т. Д.).
Перейдите на вкладку Формат и используйте доступные ярлыки для создания диаграммы, отражающей бренд вашей организации (цвета, изображения и т. Д.). - Щелкните раскрывающееся меню в верхней левой части панели инструментов и щелкните элемент диаграммы, который вы редактируете.
Шаг 12: Удалить диаграмму
Чтобы удалить диаграмму, просто щелкните по ней и нажмите клавишу Удалить на клавиатуре.
Как создавать комбинированные диаграммы в Excel
Комбинированные диаграммы в Excel позволяют вам представить и сравнить два разных набора данных, которые связаны друг с другом (в одной диаграмме).
Когда вы создаете обычную диаграмму в Excel, она обычно имеет только одну ось X и одну ось Y. Но с комбинированными диаграммами у вас может быть две оси Y, что позволяет вам иметь два разных типа точек данных на одной диаграмме.
Например, вы можете быть заинтересованы в построении графика годовой выручки компании и в то же время иметь возможность показать, как изменилась маржа прибыли.
Комбинированная диаграмма (как показано ниже) — хороший способ сделать это в Excel.
Вы можете видеть, что количество выручки исчисляется тысячами и намного превышает показатели маржи прибыли (которая выражается в%). Добавив вторичную ось Y, мы можем построить значения прибыли отдельно (и по-прежнему иметь возможность отображать их на одном графике).
Создание комбинированной диаграммы в Excel 2013/2016
Предположим, у меня есть набор данных, показанный ниже, и я хочу отобразить на одной диаграмме как доход, так и маржу прибыли.
Чтобы создать эту комбинированную диаграмму, мне сначала нужно создать обычную диаграмму, на которой у меня будут нанесены все вышеперечисленные данные.
Ниже приведены шаги по созданию регулярной диаграммы с использованием приведенных выше данных (снимки из Excel 2016):
- Выберите данные о доходе и марже прибыли (B1: C6 в этом примере).

- Щелкните вкладку Вставка.
- В группе «Диаграммы» щелкните значок «Вставить столбчатую диаграмму».
- Щелкните кластеризованную столбчатую диаграмму. Это вставит диаграмму в область рабочего листа.
- Выбрав диаграмму, перейдите на вкладку «Дизайн» и нажмите «Выбрать данные».
- В диалоговом окне «Выбор источника данных» нажмите кнопку «Редактировать» (под «Ярлыками горизонтальной (категории) оси»).
- Выберите годы, которые вы хотите отобразить на диаграмме (A2: A6 в этом примере).
- Нажмите ОК.
Приведенные выше шаги позволят получить диаграмму, на которой выручка и маржа прибыли представлены в виде кластерной столбчатой диаграммы. Если вы не видите полосу «Маржа прибыли» на диаграмме, это связано с тем, что значение «Маржа прибыли» очень мало по сравнению со значением «Доход» (но оно есть, поскольку мы видим, что оно указано в легенде оранжевым цветом).
Теперь, чтобы создать комбинированную диаграмму из этой сгруппированной столбчатой диаграммы, выполните следующие шаги:
- Щелкните правой кнопкой мыши любую из полос.
- Щелкните «Изменить тип диаграммы серии».
- В диалоговом окне «Изменить тип диаграммы» убедитесь, что выбрана категория «Комбо» (которая должна быть по умолчанию).
- Щелкните раскрывающийся список для параметра «Маржа прибыли».
- В раскрывающемся списке нажмите «Линия с маркерами».
- Установите флажок «Вторичная ось» для параметра «Маржа прибыли».
- Нажмите ОК.
Приведенные выше шаги дадут вам комбинированную диаграмму (также называемую комбинированной диаграммой), как показано ниже.
Теперь вы можете дополнительно настроить диаграмму (например, изменить заголовок, удалить линии сетки и т. Д.)
Еще один хороший вариант использования комбинированных диаграмм — это когда вам нужно показать фактические и целевые значения на той же диаграмме. Вы можете создать простую кластерную столбчатую диаграмму или создать что-то более интересное, преобразовав одну полосу в маркеры. Щелкните здесь, чтобы узнать, как создать комбинированные диаграммы Фактическое и Целевое значение в Excel.
Щелкните здесь, чтобы узнать, как создать комбинированные диаграммы Фактическое и Целевое значение в Excel.
Создание комбинированных диаграмм в Excel 2010
Хотя первая часть создания диаграммы одинакова во всех версиях Excel, преобразование этой диаграммы в комбинированную диаграмму в Excel 2010 выполняется немного иначе.
Ниже приведены шаги по преобразованию обычной кластерной столбчатой диаграммы в комбинированную диаграмму в Excel 2010:
- Щелкните любую из полосок маржи прибыли. Это выберет все бары для размера прибыли.
- Щелкните правой кнопкой мыши и выберите «Форматировать ряд данных».
- В диалоговом окне «Формат данных серии» выберите «Вторичная ось» (в группе «Построить серию на»).
- Это отобразит данные о прибыли на вторичной оси. Вы увидите вертикальную ось справа от диаграммы.
- Щелкните правой кнопкой мыши и выберите «Изменить тип диаграммы серии»
- В диалоговом окне «Изменить тип диаграммы» выберите параметр «Линия с маркерами».
- Вот и все. У вас будет диаграмма. Отформатируйте его так, как хотите.
Вам также могут понравиться следующие руководства по построению диаграмм в Excel:
Как создать график в Excel и сделать его относительным по размеру | Small Business
Microsoft Excel 2010 содержит набор инструментов, который предлагает вам возможность выполнять различные функции с вашими данными, включая преобразование этих данных в график.Ваш график Excel будет вставлен в ваш рабочий лист как изображение, отделенное от рабочего листа, что позволит вам изменить размер графика в соответствии с вашими потребностями. Однако, поскольку фактический размер вашего графика может иметь значение по отношению к вашим данным, вы можете настроить размер графика, чтобы он соответствовал вашим данным.
Дважды щелкните файл Excel, содержащий информацию, которую вы хотите использовать для построения графика.
Щелкните верхнюю левую ячейку, содержащую данные для вашего графика, а затем, удерживая кнопку мыши, перетащите синюю рамку, пока не будут выбраны все требуемые данные.
Щелкните вкладку «Вставить» в верхней части окна.
Выберите тип графика, который вы хотите создать, в разделе «Графики» на ленте в верхней части окна. График будет сгенерирован и отображен в центре окна, а новый набор вкладок будет виден в разделе «Инструменты диаграммы» в верхней части окна.
Щелкните вкладку «Макет» в разделе «Работа с диаграммами» в верхней части окна.
Выберите «Выбор формата» в разделе «Текущее выделение» на ленте.
Щелкните «Размер» в столбце в левой части окна.
Отрегулируйте процентные значения «Высота» и «Ширина» в разделе «Масштаб», чтобы настроить размер графика относительно его размера по умолчанию. Значение по умолчанию — «100%» для обоих значений, поэтому, например, изменение этих значений на «50%» уменьшит размер графика вдвое.
Ссылки
Советы
- Если исходный рабочий лист Excel заполнен и у вас нет места для отображения графика, вы можете щелкнуть вкладку «Дизайн» в разделе «Работа с диаграммами» в верхней части окна и затем нажмите кнопку «Переместить диаграмму», чтобы переместить диаграмму на другой рабочий лист.
Писатель Биография
Мэтью Берли пишет онлайн-контент с 2005 года. Вы можете просмотреть многие его статьи на сайте associatedcontent.com. Берли имеет степень бакалавра политических наук штата Аризона и степень магистра компьютерных информационных систем Университета Феникса.
Как построить график в Excel
Большинству организаций сложно создавать отчеты или принимать решения, анализируя огромные объемы данных, разбросанных по различным таблицам Excel.Вот где в дело вступают графики Excel!
Изучение того, как построить график в Excel, может сделать ваш отчет эстетичным и легким для анализа!
Графики можно использовать для преобразования множества строк и столбцов в Excel в простые диаграммы , которые легко оценить.
В этом пошаговом руководстве о том, как построить график в Excel, вы изучите основы работы с диаграммой Excel, в том числе:
Обязательно загрузите рабочую тетрадь, чтобы следовать и узнать, как построить график в Excel. :
Как создать график в Excel
Диаграммы Excel — это визуальные представления данных, которые используются для придания смысла огромному количеству данных, помещенных в строки и столбцы.Очень важно научиться создавать график в Excel, если мы хотим получить больше информации из данных. Диаграммы чрезвычайно полезны для:
- Понять значение чисел
- Обобщить большие объемы данных
- Провести сравнения между наборами данных
- Выявить выбросы данных, которые не связаны с остальными данными
- Выявить тенденции и закономерности данных
Вы можете работать с существующими данными, хранящимися в Excel , или вы можете импортировать данные из других приложений .Просто имейте в виду, что данные должны иметь заголовки и не содержать пустых строк.
В приведенном ниже примере у нас есть ежемесячных данных о продажах, записанных в Excel , и мы хотим знать, в каком месяце были самые высокие и самые низкие продажи:
Ниже приведено пошаговое руководство о том, как создать график. в Excel:
Шаг 1: Выберите диапазон данных (B3: C15) в Excel
Шаг 2: Перейти на Вставить вкладку
Шаг 3 : Под В группе «Диаграммы» вы можете выбрать один из множества доступных типов диаграмм или выбрать рекомендуемых диаграмм , чтобы Excel определил подходящую диаграмму для ваших данных.
Шаг 4: Откроется диалоговое окно Вставить диаграмму , и на левой панели вы можете выбрать диаграмму на основе предварительного просмотра диаграммы. Исходя из наших данных, наиболее подходящей будет столбчатая диаграмма . Итак, вы можете выбрать это и нажать ОК .
Это создаст график в Excel с каждой полосой, представляющей месяц.
Из этого визуального представления данных о ежемесячных продажах можно легко определить , что самые высокие продажи достигаются в июле , а самые низкие — в сентябре .
Вы даже можете обновить данные , используемые для построения графика Excel.
Допустим, вы хотите удалить месяцы, ноябрь и декабрь , из диаграммы, созданной с помощью пошагового руководства о том, как построить график в Excel выше. Для этого можно использовать любой из двух методов, упомянутых ниже:
Метод 1:
- Перейдите на вкладку Chart Design и затем щелкните Select Data
- В Select Data Source В диалоговом окне в разделе «Ярлыки горизонтальной оси» прокрутите страницу ниже и снимите флажки «Ноябрь и декабрь».
- Нажмите ОК . Вы увидите отредактированную диаграмму.
Метод 2:
- Выберите диаграмму.
Вы можете видеть, что данные, используемые для построения графика, выделены. - Наведите указатель мыши на конец таблицы данных и перетащите маркер данных вверх, чтобы исключить ячейки, содержащие данные за ноябрь и декабрь.
- Будет отображена отредактированная диаграмма.
Теперь, когда вы знакомы с тем, как построить график в Excel, давайте перейдем к различным типам доступных диаграмм Excel и их использованию.
Типы диаграмм Excel
Различные типы диаграмм Excel подробно описаны здесь:
- Столбчатая диаграмма — используйте эту диаграмму, если у вас меньше 12 точек данных и вы хотите показать тенденции. Точки данных за месяц или год: Столбчатые диаграммы используются для визуального сравнения значений по нескольким категориям с помощью вертикальных полос. На этом графике ниже каждая вертикальная полоса представляет месяц, а вертикальная ось представляет месяц продаж. Это пример кластерной столбчатой диаграммы.
Excel предлагает семь различных типов столбчатых диаграмм: сгруппированные, с накоплением, с накоплением на 100%, с кластеризацией 3-D, с накоплением 3-D, с накоплением на 100% и 3-D. - Линейная диаграмма — используйте эту диаграмму, если у вас более 12 точек данных и вы хотите показать тенденции. Исторические результаты или статистические данные: Линейные диаграммы используются для отображения тенденций во времени. На этом графике ниже показана тенденция продаж по месяцам. В Excel доступно 7 различных линейных диаграмм — линия, линия с накоплением, линия с накоплением 100%, линия с маркерами, линия с накоплением с маркерами, линия с накоплением на 100% с маркерами и трехмерная линия.
- Круговая диаграмма — используйте эту диаграмму только для сравнения компонентов (сумма до 100%). Доля рынка: круговых диаграмм используются для отображения вклада каждого значения (среза) в итоговое значение (круговая диаграмма). Он может количественно определять элементы и отображать их в процентах, где сумма чисел составляет 100%. На этом графике ниже каждый пирог показывает процент продаж за определенный месяц.
Excel предлагает 5 различных типов круговых диаграмм: круговая диаграмма, круговая диаграмма (при этом один кусок круговой диаграммы разбивается на другой, чтобы показать подкатегорию), круговая полоса, трехмерная круговая диаграмма и пончик.
- Столбиковая диаграмма — используйте эту диаграмму, если у вас длинные имена и вы хотите сравнить, например. Анализ конкурентов: Он похож на столбчатую диаграмму, но здесь постоянное значение присваивается оси Y, а переменная — оси X. На этом графике ниже каждая полоса представляет сумму продаж за каждый месяц.
Вы также можете посмотреть это видео от Microsoft о том, как построить график в Excel.
В Excel доступны и другие типы диаграмм, такие как диаграмма с областями, диаграмма поверхности, радарная диаграмма, диаграмма воронки и т. Д.Вы также можете создать график, называемый комбинированной диаграммой, который по-разному отображает несколько наборов данных на одной и той же диаграмме.
Вы даже можете заглянуть в этот блог, чтобы просмотреть нашу инфографику диаграмм Excel, а также узнать о новых диаграммах Excel, которые были представлены в 2016 году.
Теперь, когда вы поняли, как построить график в Excel и различных типах Excel Имеющиеся диаграммы очень важны для настройки диаграммы, чтобы сделать ее более привлекательной.
Настройка диаграммы Excel
Когда вы создаете график в Excel и затем щелкаете по нему, вы увидите две новые вкладки, появляющиеся на ленте Excel — Дизайн и формат диаграммы .Эти две вкладки можно использовать для настройки диаграммы в соответствии с вашими требованиями.
Вкладка «Дизайн диаграммы» —
Вкладка «Дизайн диаграммы» в Excel содержит команды дизайна, включая макет диаграммы, стили диаграммы, переключение строки / столбца, выбор данных, изменение типа диаграммы и перемещение диаграммы.
Вкладка «Формат» —
Эта лента содержит такие команды форматирования, как «Текущий выбор», «Вставить фигуру», «Стили фигур», «Стили WordArt», «Упорядочить группу и группу размеров».
Вы также можете щелкнуть диаграмму и получить доступ к кнопке Элементы диаграммы в правом верхнем углу диаграммы. Он содержит три опции — элементов диаграммы, стиля диаграммы и фильтров диаграммы
Он содержит три опции — элементов диаграммы, стиля диаграммы и фильтров диаграммы
Вариант элемента диаграммы (со значком + знак)
С помощью этой опции вы можете настроить различные элементы диаграммы, такие как Заголовок диаграммы, оси, оси Заголовок, метки данных, таблица данных, полосы ошибок, условные обозначения, линии сетки и линия тренда .
Чтобы добавить или удалить элемент диаграммы, вы можете просто использовать Параметры элемента диаграммы и установить или снять флажки, которые вы хотите показать или скрыть.
Например, если у вас есть данные о продажах за месяц, включая сумму продаж и средние продажи, и вы можете создать столбчатую диаграмму, используя эти данные.
Теперь, если вы хотите добавить ключ Legend к своей диаграмме, выполните следующие действия:
Шаг 1: Щелкните диаграмму.
Шаг 2: Щелкните значок + со знаком , чтобы получить доступ к параметрам элементов диаграммы.
Шаг 3: Установите флажок рядом с Legend .
Это добавит ключи легенды рядом с диаграммой. Чтобы выполнить дальнейшие настройки, например переместить клавиши легенды в нижнюю часть диаграммы: наведите указатель на легенду , нажмите стрелку рядом с и выберите нижнюю часть.
Стиль диаграммы
После того, как вы изучите Как создать график в Excel и настроить элементы, вы должны перейти к созданию более впечатляющих диаграмм.Вы можете изменить стиль или цвет диаграммы, используя пошаговое руководство ниже:
Шаг 1: Щелкните диаграмму, которую вы хотите изменить
Шаг 2: Щелкните значок кисти в верхний правый угол диаграммы
Шаг 3: Щелкните Style или Color и выберите нужный вариант.
Шаг 4: Вы можете прокрутить ниже различные доступные параметры и навести на них курсор, чтобы просмотреть доступные стили и цвета и выбрать тот, который вам больше всего подходит.
Вот как будет выглядеть ваш отредактированный график. Довольно круто, правда? 🙂
Недостаточно научиться строить график в Excel. Вы можете подобрать стиль и цвет диаграммы в соответствии с цветами, шрифтом и макетом темы вашей компании.
Фильтры диаграммы
Когда-либо сталкивались с ситуацией, когда вы хотите отображать только определенные данные для диаграммы Excel. Вот руководство по созданию графиков в Excel с помощью фильтров . Выполните следующие шаги:
Шаг 1: Щелкните в любом месте диаграммы
Шаг 2 : Нажмите кнопку Фильтр диаграммы в правом верхнем углу диаграммы
Шаг 3: На вкладке Значения вы можете навести курсор на Категории , и соответствующие данные для этой категории будут выделены.В приведенном ниже примере, когда вы наводите указатель мыши на февраль, вы можете увидеть выделенную полосу февраля на диаграмме. Здорово!
Шаг 4: Чтобы отфильтровать данные, вы можете установить или снять отметку с серии или категорий, которые вы хотите показать или скрыть. В приведенном ниже примере я проверил первые четыре месяца (январь, февраль, март, апрель) и нажал Применить .
Это позволит вам фильтровать данные в ваших диаграммах Excel и выбрать данные, которые вы хотите отобразить или скрыть.
Сохранить как шаблон диаграммы
Представьте, что у вас есть около 20 диаграмм, которые вы хотите создать в Excel. Вы выполнили все шаги, упомянутые выше, чтобы добавить элементы диаграммы, настроить макет и стиль и создали отличную диаграмму.
Теперь вы готовы повторить все эти шаги для оставшихся 19 графиков? Что ж, тебе не нужно этого делать.
Вы можете Сохранить диаграмму как шаблон , а затем просто применить этот шаблон для остальных диаграмм. Давайте выполним следующие шаги и узнаем, как создать график в Excel и сохранить его как шаблон:
Шаг 1: Щелкните правой кнопкой мыши на вашем идеальном графике
Шаг 2: Нажмите Сохранить как шаблон
Шаг 3: В диалоговом окне Save Chart Template дайте вашему шаблону «имя» и нажмите Save.
Шаг 4: Теперь вы переходите к следующей диаграмме, куда вы хотите вставить этот формат.
Шаг 5: Щелкните правой кнопкой мыши на этой диаграмме и выберите Изменить тип диаграммы
Шаг 6: В диалоговом окне Изменить тип диаграммы , под Все диаграммы На вкладке щелкните Templates и затем выберите шаблон, который вы сохранили.Щелкните ОК .
Ваша вторая диаграмма автоматически изменится на формат вашего сохраненного шаблона!
Используя шаги, упомянутые выше, вы можете узнать не только, как построить график в Excel, но и как сохранить созданный график в качестве шаблона и повторно использовать его, когда захотите.
Заключение
В этом руководстве вы узнали, как создать график в Excel, различные типы диаграмм Excel, как настроить диаграмму Excel и сохранить диаграмму в качестве шаблона.
Вы можете узнать больше о Как построить график в Excel , просмотрев наши бесплатные руководства по Excel по диаграммам Excel!
Не забудьте загрузить наш БЕСПЛАТНЫЙ PDF-файл с помощью сочетаний клавиш 333 Excel здесь:
Вы можете подписаться на наш канал YouTube, чтобы узнать больше о том, как создать график в Excel!
.
 yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
yticks([-1,0,1,2,3],
[r'$-1$',r'$0$',r'$+1$',r'$+2$',r'$+3$'])
ax = plt.gca()
ax.spines['right'].set_color('none')
ax.spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
 spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
spines['top'].set_color('none')
ax.xaxis.set_ticks_position('bottom')
ax.spines['bottom'].set_position(('data',0))
ax.yaxis.set_ticks_position('left')
ax.spines['left'].set_position(('data',0))
plt.show()
 3
plt.axis([0,8,0,5])
plt.title('A Multiseries Bar Chart', fontsize=20)
plt.barh(index, values1, bw, color='b')
plt.barh(index+bw, values2, bw, color='g')
plt.barh(index+2*bw, values3, bw, color='r')
plt.yticks(index+0.4,['A','B','C','D','E'])
plt.show()
3
plt.axis([0,8,0,5])
plt.title('A Multiseries Bar Chart', fontsize=20)
plt.barh(index, values1, bw, color='b')
plt.barh(index+bw, values2, bw, color='g')
plt.barh(index+2*bw, values3, bw, color='r')
plt.yticks(index+0.4,['A','B','C','D','E'])
plt.show()
 array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([0,15,-0.5,3.5])
plt.title('A Multiseries Horizontal Stacked Bar Chart')
plt.barh(index,series1,color='w',hatch='xx')
plt.barh(index,series2,color='w',hatch='///',left=series1)
plt.barh(index,series3,color='w',hatch='\\\\\\',left=(series2+series1))
plt.yticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
array([3,4,5,3])
series2 = np.array([1,2,2,5])
series3 = np.array([2,3,3,4])
index = np.arange(4)
plt.axis([0,15,-0.5,3.5])
plt.title('A Multiseries Horizontal Stacked Bar Chart')
plt.barh(index,series1,color='w',hatch='xx')
plt.barh(index,series2,color='w',hatch='///',left=series1)
plt.barh(index,series3,color='w',hatch='\\\\\\',left=(series2+series1))
plt.yticks(index,['Jan18','Feb18','Mar18','Apr18'])
plt.show()
 arange(8)
y1 = np.array([1,3,4,5,4,3,2,1])
y2 = np.array([1,2,5,4,3,3,2,1])
plt.ylim(-7,7)
plt.bar(x0,y1,0.9, facecolor='g')
plt.bar(x0,-y2,0.9,facecolor='b')
plt.xticks(())
plt.grid(True)
for x, y in zip(x0, y1):
plt.text(x, y + 0.05, '%d' % y, ha='center', va = 'bottom')
for x, y in zip(x0, y2):
plt.text(x, -y - 0.05, '%d' % y, ha='center', va = 'top')
plt.show()
arange(8)
y1 = np.array([1,3,4,5,4,3,2,1])
y2 = np.array([1,2,5,4,3,3,2,1])
plt.ylim(-7,7)
plt.bar(x0,y1,0.9, facecolor='g')
plt.bar(x0,-y2,0.9,facecolor='b')
plt.xticks(())
plt.grid(True)
for x, y in zip(x0, y1):
plt.text(x, y + 0.05, '%d' % y, ha='center', va = 'bottom')
for x, y in zip(x0, y2):
plt.text(x, -y - 0.05, '%d' % y, ha='center', va = 'top')
plt.show()
 Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма..
Запустить Мастер диаграмм с помощью команды Вставка – Диаграмма.. Щелкнуть по кнопке Далее..
Щелкнуть по кнопке Далее.. В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из столбцов таблицы.
В окне появиться изображение диаграммы, в которой исходные данные для рядов данных и категорий берутся из столбцов таблицы. Перетащите столбцы Date и Sales на X и Y — Axis и нажмите кнопку « Щелкните здесь, чтобы создать график» .Вы заметите, что как только кнопка будет нажата, будет создана гистограмма.
Перетащите столбцы Date и Sales на X и Y — Axis и нажмите кнопку « Щелкните здесь, чтобы создать график» .Вы заметите, что как только кнопка будет нажата, будет создана гистограмма.




 Например:
Например: Назовем эту диаграмму «Прибыль от продукта 2013–2017 гг.».
Назовем эту диаграмму «Прибыль от продукта 2013–2017 гг.». Excel не будет автоматически добавлять названия осей в вашу диаграмму; следовательно, и Primary Horizontal и Primary Vertical не будут отмечены.
Excel не будет автоматически добавлять названия осей в вашу диаграмму; следовательно, и Primary Horizontal и Primary Vertical не будут отмечены. Например, вот как выглядят метки данных Center :
Например, вот как выглядят метки данных Center : Для столбчатой диаграммы Excel по умолчанию добавит основных горизонтальных линий сетки .
Для столбчатой диаграммы Excel по умолчанию добавит основных горизонтальных линий сетки .

 Перейдите на вкладку Формат и используйте доступные ярлыки для создания диаграммы, отражающей бренд вашей организации (цвета, изображения и т. Д.).
Перейдите на вкладку Формат и используйте доступные ярлыки для создания диаграммы, отражающей бренд вашей организации (цвета, изображения и т. Д.).

Ваш комментарий будет первым