Графики уравнений, содержащих модули — презентация онлайн
1. Тема урока : «Графики уравнений, содержащих модули».
Учитель: Видмонт Татьяна КонстантиновнаМБОУ СОШ №15
город Ростов-на-Дону
1
х2 — 2у = 2
ху = — 6
х2+у2 = 16
х+2у = 4
2у-5 = 0
3. Когда в «стандартные» уравнения прямых, парабол, гипербол включают знак модуля, их графики становятся необычными и даже
красивыми.Чтобы научиться строить такие
графики:
надо владеть приемами построения
базовых фигур;
твердо знать и понимать
определение модуля числа.
Повторение понятия модуля числа.
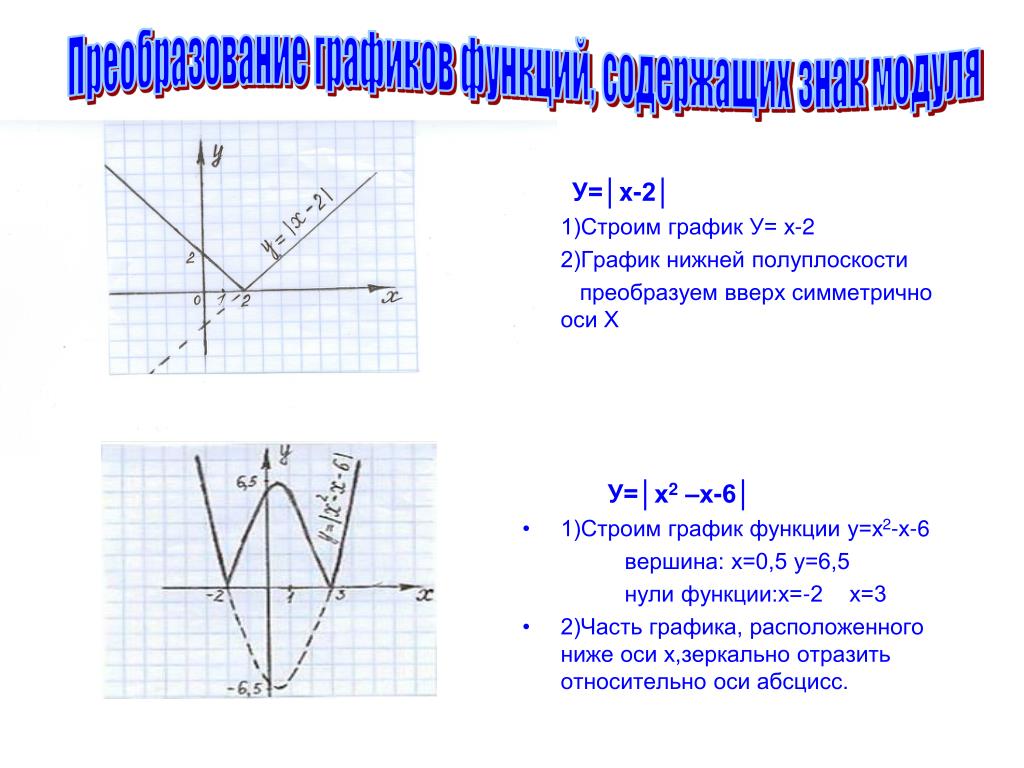
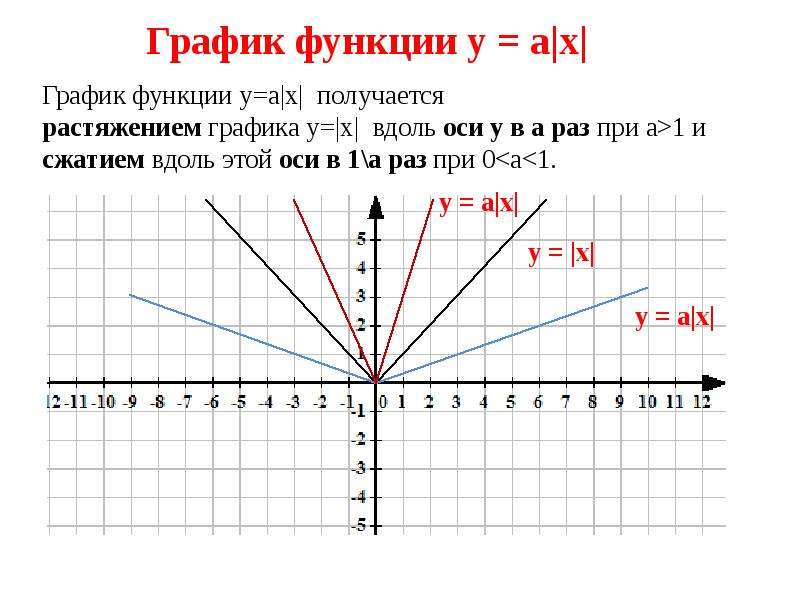
Построение графика функции у=│х│
Если х≥ 0, то у = х;
Если х
х, если х≥ 0;
у=
х, если х≥ 0;
-х, если х
В результате имеем дело с кусочным заданием
зависимости.
Приемы построения графиков уравнений с
модулями.
Кусочный
Геометрические
преобразования
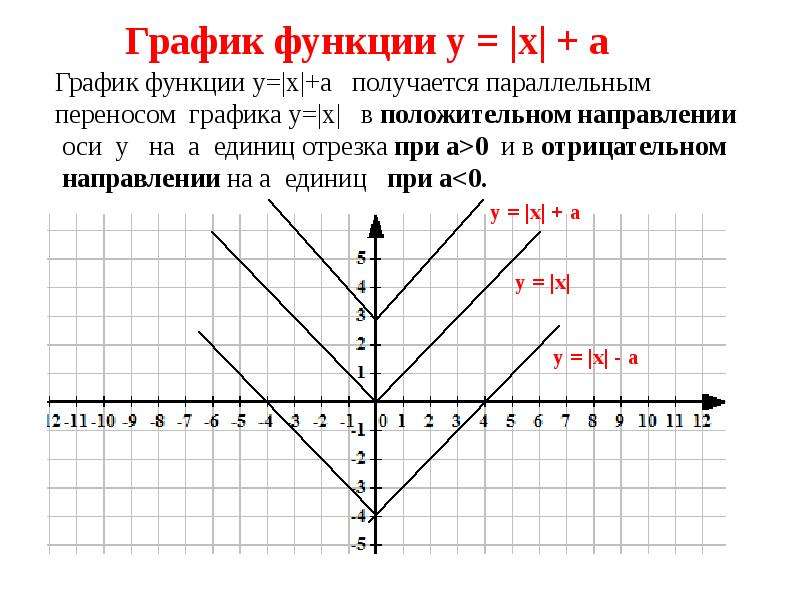
Сдвиг
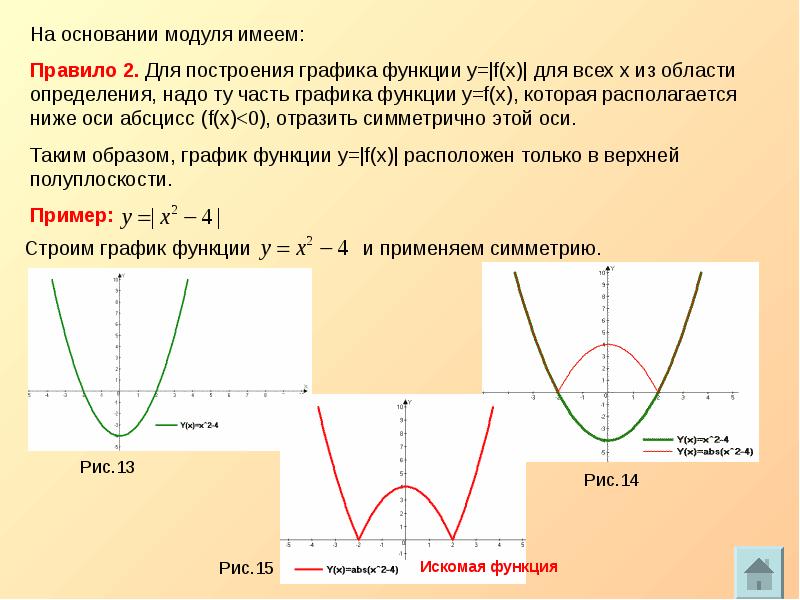
Задание 1. Построить график функции у=│х2- 4│.

Используем прием геометрического преобразования.
Строим параболу у = х2- 4.
Часть параболы, расположенную ниже оси х,
относительно оси х, т.е. геометрическое
преобразование.
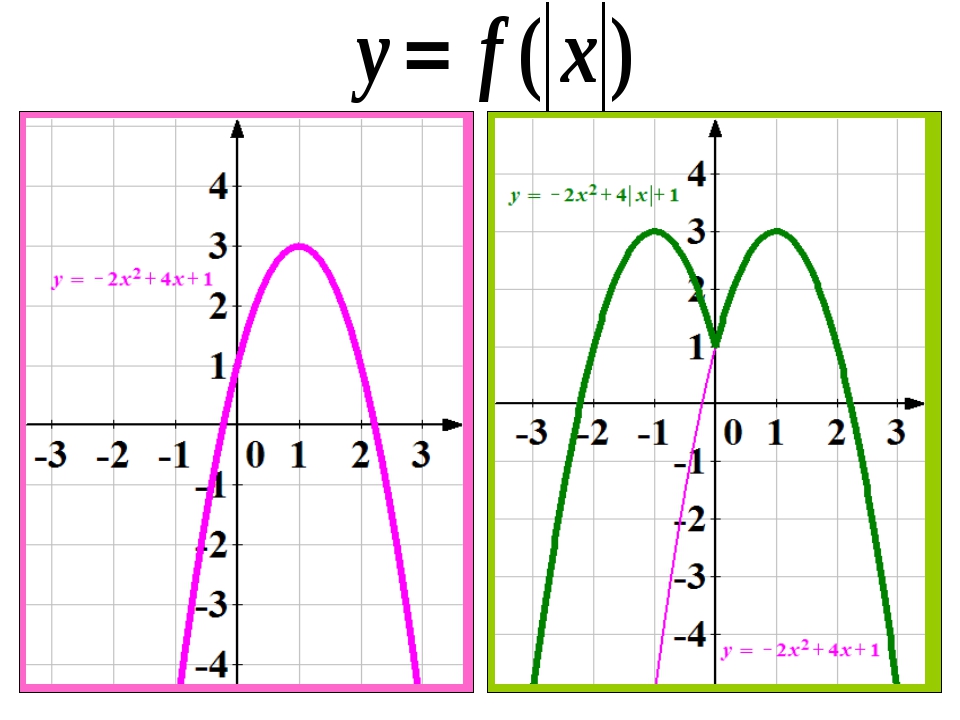
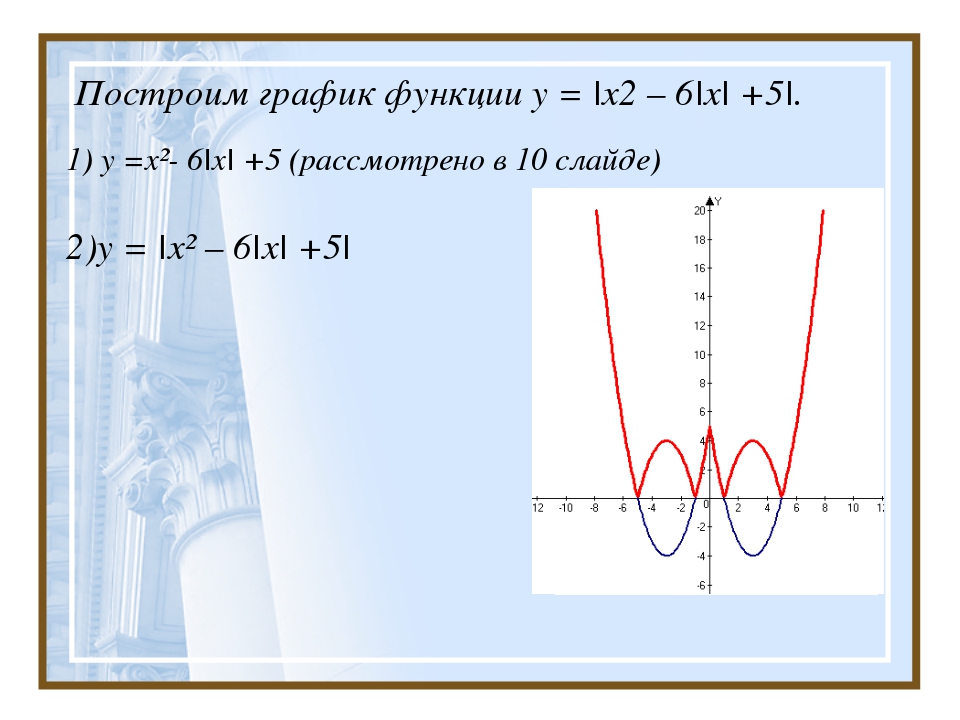
Построить график функции у = х2-2 |х|.
Используем прием кусочного построения.
Если х≥0, то у = х2-2х;
Если х
х2-2х, если х ≥ 0;
у=
х2+2х, если х
Итак, мы имеем дело с кусочным
заданием зависимости.
Рис.2.49 (9 кл. алгебра).
Алгоритм построения.
Построим параболу у=х2-2х и обведем ту ее часть, которая соответствует
неотрицательным значениям х, то есть часть, расположенную правее оси у.
В той же координатной плоскости построим параболу у=х2+2х и обведем ту ее
часть, которая соответствует отрицательным значениям х, то есть часть,
расположенную левее оси у.
Построить график функции у=│2х-4│+│6+3х│.
Используем прием кусочного построения.
Находим корни каждого выражения, стоящего под знаком
модуля:
2х-4=0, х=2.

6+3х=0, х=-2.
Разобьем ось х на три промежутка:
1) х
х
y=- (2x – 4) – ( 6x + 3x)=-5x- 2
-2 ≤ х
y=- ( 2x -4 )+ (6x + 3x) = x + 10
х ≥2
у=2х-4+6+3х=5х+2.
Итак, мы имеем дело с кусочным заданием
зависимости.
-5х-2, х
у=
х+10, -2≤ х
5х+2,х≥ 2.
Построить график функции у=││х-4│-2│.
При построении этого графика удобно использовать способ
сдвига вдоль осей координат.
Строим график
уравнения у = │х│.
у
у
-1 0
1
х
0
у
4
х
0
х
-2
Сдвигаем его
по оси х на 4 единицы вправо
и по оси у на 2 единицы вниз..
Часть графика, расположенную
ниже оси х, отображаем
симметрично относительно оси х.
Построить график функции у=│││х│-2│-2│.
При построении этого графика удобно использовать способ
сдвига вдоль осей координат.
Алгоритм построения.
Строим график уравнения у=│х│.
 вниз.
вниз.Часть графика, расположенную ниже оси х
отображаем симметрично относительно
оси х.
Часть графика,
расположенного ниже оси х,
отобразим симметрично
относительно этой оси.
Сдвигаем построенный график на 2
единицы вниз.
13. Каждой группе построить график одной функции.
Задания для самостоятельной работы.1)у=│2х-4│;
2)у=│9-х2│;
3)у=│х2-5х+6│;
4)у=│3-0,5х2│;
5)у=│х2-4│+3;
6)у=│х│-2х;
7) у=х2+ 3│х│.
14. Заполнить таблицы.
ГрафикиЗнаю
определение
модуля
числа.
Установите соответствие между графиками
функций и формулами, которые их задают.
Владею
приемами
построения
базовых
фигур.
Знаю
свойства
этих
функций.
Умею
сопоставлять
уравнения с
графиками
функций.
Умею
строить
кусочные
функции.
Умею
строить
графики
функций.
Знаю
способы
построения
графиков
уравнений с
модулями.

Построение графиков, содержащих выражение под знаком модуля
1. Построение графиков, содержащих выражения под знаком модуля
2. Частный случай (под знаком модуля одно выражение и нет слагаемых без модуля)
1) построить график функции, опустив знакмодуля
2) отобразить симметрично оси Ох часть
графика, расположенного в области
отрицательных значений у.
3. Построить график функции:
у = |0,5х|у = |о,5х-3|
у
у
1
1
х
0 1
0
х
6
8
4. Построение графиков, содержащих выражения под знаком модуля
1) найти корни выражений, стоящих под знакоммодуля;
2) на числовой прямой проставить эти корни;
3) в каждом промежутке определить вид
функции;
4) построить график в каждом промежутке.
5. Построить график функции:
у =|3х+4|-2Решение: 3х+4=0
1
х = 1 3
Координатная плоскость
разбивается прямой х = 1 1
3
на две полуплоскости:
1
1) х
у =-(3х+4)-2
х
у
у =-3х-6
-2
-3
3
1
2) х≥ 1 3
у=3х+4-2
х
у
у=3х+2
-1
-1
0
2
у
2
1
-2
1
3
1
0
-1
-2
х
6.
 Построить график функции: у=|х-1| -|2 — х| + 2
Построить график функции: у=|х-1| -|2 — х| + 2Решение: х=1
1) х
у=-х+1-2+х+2
у=1
2) -1 ≤ х≤ 2
у=х-1-2+х+2
у=2х-1
3) х>2
у =х-1+2-х+2
у=3
у
х=2
х
1
2
у
1
3
3
2
1
0
1 2
у=|х-1| — |2-х| +2
х
7. Практические упражнения
a) y=|х-1|+|х-2|+х слайд №9b) y=|3х|-3х слайд №10
c) y=|х-3|+|1-х|+4 слайд №10
d) y=|5-х|-|2-х|-3 слайд №11
e) y=7 -|х-1|+|х+5| слайд №11
f) y=|х-5|+|5-х| слайд №12
k) y=-|3-х|+|2-х|-3 слайд №12
l) y=|13 х-2|+|3+ 23 х|-3 слайд №13
8. a) у=|х — 1|+|2 — х| +2
Решение:у
у=|х-1|-|2-х|+2
3
2
1
0
1
2
х
х=1; х=2
1) х
у=-х+1-2+х+2
у=1
2) 1≤х≤ 2
у=х-1-2+х+2
у=2х -1
3) х>2
у=х-1+2-х+2
у=3
х у
1 1
2 3
9. b) y=|3х|-3х; c) y=|х-3|+|1-х|+4;
b) y=|3х|-3х;Решение:
Решение:
0, х≥0
y=
-6х, х
y
6
1
-1 0
c) y=|х-3|+|1-х|+4;
y=│3x│-3
x
х=1, х=3
1) x≤1
y= -x+3+1-x-4
y=-2x
2) 1≤x≤3
y=-x+3-1+x-4
1
y=-2
0
3) x≥3
-2
y=x-3-1+x-4
y=2x-8
y
1
3
x
10.
 d) y=|5-х|-|2-х|-3; e) y=7-|х-1|+|х+5|; Решение:
d) y=|5-х|-|2-х|-3; e) y=7-|х-1|+|х+5|; Решение:1) х≤2
y=5-х-2+х-5
y=0
2) 2≤х≤5
y=5-х+2-х-3
y=-2х+4
0
3) x≥5
y=-5+х+2-х-3
y=-6
-6
y
1 2
5
x
y=│5-x│-│2-x│-3
Решение:
1) х≤-5
y=7+х-1-х-5
y=1
2) -5≤х≤1
y=7+х-1+х+5
y=2х+11
3) x≥1
y=7-х+1+х+5 -5
y=13
y
13
1
0
1
x
11. f) y=|х-5|-|5-х|; k) y= -|3-х|+|2-х|-3
Решение:x=5
1) х≤5
y=-х+5+5-х
y=-2х+10
x y
5 0
3 4
2) x≥5
y=x-5-5+x
y=2x-10
x y
5 0
3 -4
Решение:
1) х≤2
y=-4
y=2х-8
y
x y
4
1
0
-4
y
3
2 -4
5 2
5
x
3) x≥3
y=-2
1
0
-2
-4
1 2
y=-│3-x│+│2-x│-3
3
x
12. l) y=| х-2|+|3+ х|-3
l)2
1
y=|3 х-2|+|3+ 3
х|-3
Решение:
x=6; х=-4,5
1)
х≤-4,5
1
2
y=- х+ 2-3 — х-3
3
2)
х
3
у
-4,5 0,5
y=-х-4
-4,5≤х≤6
y=- 1x+2+3+2 x-3
3
3
1
y= x+2
3
3)
y
x≥6
1
2
y= 3 x-2+3+ 3 x-3
y=x-2
-5 1
7
4
х
у
3
3
6
4
х
у
6
9
4
7
1
-4,5
0
-1
1
1
2
y=│ x-2│+│3+ x│-3
3
3
6
9
x
13.
 Вывод: Решите уравнение: │х-3│+│1-х│=4
Вывод: Решите уравнение: │х-3│+│1-х│=4(х=3; х=1)
Постройте график функции: y= │х-3│+│1-х│- 4
Имея корни решенного уравнения и
рассматривая график построенной функции,
делаем вывод: корни данного уравнения – это
координаты точки пересечения графика с осями
координат.
Таким образом строим графики функций,
содержащие выражения под знаком модуля
опираясь на решение уравнения, содержащего
выражения под знаком модуля.
14. Занимательная графика
yПостроив графики нескольких
функций в одной прямоугольной
системе координат, получим
некое «произведение искусств».
6
. .
2
-1 0
1
3
4
6
7
х
Решение задач по математике
Каталог примеров
- Категория: PHP
- Категория: Алгебраические преобразования, уравнения, неравенства
- Как упростить выражение с дробями на тестах по математике
- Решение дробно-рационального уравнения высшей степени методом замены переменной
- Решение неравенств онлайн, пример с высшими степенями
- Решение неравенства с многочленами высших степеней.

- Решение системы неравенств
- Решение уравнения с двумя параметрами
- Решить неравенство, содержащее кубическую функцию.
- Упростить выражение, примеры. Упростить выражение с дробными функциями
- Упростить выражение наиболее оптимальным способом
- Решение системы неравенств с тремя неравенствами, содержащими квадратичную и кубическую функции
- Возведение одночленов в степень
- Деление простейших рациональных дробей со знаменателями-одночленами высших степеней.
- Докажите, что при любых любых значениях истинны неравенства
- Иррациональные уравнения примеры.
- Использование формулы разности кубов при упрощении выражений
- Исследование функции онлайн 4 степени
- Исследование функции онлайн с квадратичной функцией в числителе и знаменателе
- Исследование функции онлайн, содержащей квадратичную функцию в числителе и знаменателе.
- Исследование функции онлайн, функции третьей , четвертой степени
- Исследование функции с квадратичной функцией в числителе и линейной в знаменателе
- Исследовать полином шестой степени и построить ее график
- исследовать функцию второй степени и построить ее график
- Исследуем функцию в знаменетеле которой произведение линейных функций
- Как решать кубические уравнения
- Как решить неравенство с дробями
- Нахождение множества решений неравенства
- Необходимо упростить выражение.

- Необходимо построить график графики функций, заданную вот такой формулой
- Нестандартные способы решения решение квадратных уравнений. Метод замены
- Построить график функции заданной формулой
- Построить график функции, провести ее полное исследование
- Пример на упрощение выражений
- Пример на упрощение выражения
- Пример на упрощение выражения
- Пример решения дробно рациональных уравнений
- Примеры как решать биквадратные уравнения
- примеры построения графиков
- Примеры решения системы линейных уравнений.
- Провести полное исследование и построить график функции седьмой степени
- Разложение многочлена на множители
- Разложение многочленов на множители. Применение различных способов
- разложить на множители
- Решаем неравенств, имеющих в левой левой части дробное выражение с квадратичными функциями
- Решаем неравенство с четвертой степенью интервалов
- Решение иррациональных уравнений с переменной z
- Решение биквадратного уравнения методом замены
- Решение биквадратного уравнения методом замены переменной
- Решение биквадратного уравнения методом замены переменной
- Решение биквадратных уравнений онлайн
- Решение биквадратных уравнений онлайн
- Решение двойного неравенства онлайн с модулем в числителе и знаменателе
- Решение двойных неравенств на тестах по математике
- решение дробно-рациональных выражений, приводящих к квадратным
- Решение дробно-рациональных уравнений с параметрами
- Решение дробно-рациональных уравнений, сводящихся к квадратным
- Решение задач на округление с недостатком
- Решение иррациональное уравнение с параметрами.

- Решение иррациональных уравнений, содержащих кубический корень.
- Решение квадратичного неравенства с модулем
- Решение квадратичных неравенств онлайн с модулем
- Решение квадратного уравнения с квадратичными многочленами в числителе и знаменателе
- Решение квадратных уравнений методом замены переменной
- Решение квадратных уравнений по формуле дискриминанта
- Решение квадратных уравнений с квадратным трехчленом в числителе и знаменателе
- Решение квадратных уравнений с модулями
- Решение квадратных уравнений с преобразованием левой и правой части уравнения.
- Решение квадратных уравнений, содержащих алгебраические преобразования.
- Решение линейных неравенств онлайн с модулем в знаменателе
- Решение линейных неравенств с дробными выражениями
- решение линейных неравенств, содержащих модуль
- Решение линейных уравнений с дробями в левой и правой части
- Решение на тестах по математике неравенств онлайн, содержащих модуль
- Решение на тестах по математике неравенств содержащих модуль и кубическую функцию в правой части
- Решение неравенств c кубическими степенями
- Решение неравенств онлайн с дробями наиболее оптимальным способом
- Решение неравенств высших степеней онлайн .

- Решение неравенств онлайн методом замены переменных
- Решение неравенств онлайн на тестах по математике, имеющих очень большую степень
- Решение неравенств онлайн с двумя квадратичными функциями в знаменателе
- Решение неравенств онлайн с квадратичными функциями в знаменателе дроби
- Решение неравенств онлайн со сложными дробно-рациональными дробями
- Решение неравенств онлайн, содержащих в числителе и знаменателе произведение квадратных трехчленов
- Решение неравенств онлайн, содержащих многочлен четвертой степени в левой части
- Решение неравенств онлайн, содержащих модуль в знаменателе и квадратичную функцию в числителе
- Решение неравенств онлайн, содержащих модуль.
- Решение неравенств онлайн, содержащих произведение квадратичных функций
- Решение неравенств онлайн, содержащих произведение функций в левой части и линейную функцию в правой
- Решение неравенств онлайн, содержащих разность дробей
- Решение неравенств онлайн.
 Дробно-рациональное неравенство
Дробно-рациональное неравенство - Решение неравенств онлайн. Применение группировки для решения неравенств
- Решение неравенств онлайн. Решение квадратичных неравенств.
- Решение неравенств с выносом за скобки многочлена
- Решение неравенств с квадратичной функцией под модулем.
- Решение неравенств с квадратичной функцией в числителе и знаменателе
- Решение неравенств с квадратичной функцией в числителе и знаменателе.
- Решение неравенств с линейной функцией в правой части
- Решение неравенств с линейными и квадратичными функциями в знаменателе
- Решение неравенств с линейными функциями в модулях
- Решение неравенств с многочленом пятой степени
- Решение неравенств с модулем в знаменателе.
- Решение неравенств с модулем. Квадратичная функция в модуле.
- Решение неравенств с применением разности кубов
- Решение неравенств с применением формул сокращенного умножения
- Решение неравенств с применением формулы разности квадратов
- Решение неравенств с произведением многочленов в числителе и знаменателе
- Решение неравенств с произведением квадратичных функций в числителе и знаменателе
- Решение неравенств содержащих параметр
- Решение неравенств третьей степени онлайн методом замены
- Решение неравенств четвертой степени заменой
- Решение неравенств, содержащих куб суммы
- Решение неравенств, содержащих линейные функции в числителе дроби в левой части
- Решение неравенства 3 степени
- Решение неравенства онлайн с квадратичной функцией под модулем в левой части и линейной под модулем в правой
- Решение неравенства онлайн с модулем и квадратичной функцией в левой части
- Решение неравенства онлайн.
 Пример, в котором нужно решить систему
Пример, в котором нужно решить систему - Решение неравенства с 4 квадратичными функциями
- Решение неравенства с двумя модулями
- Решение неравенства с квадратичной функцией под модулем.
- Решение неравенства с модулем
- Решение неравенства с модулем
- Решение неравенства с модулем в знаменателе
- Решение неравенства с модулем квадратичной функциии в знаменателе
- Решение неравенства с модулями и дробями
- Решение неравенства с одинаковой квадратичной функцией
- Решение неравенства, содержащего произведение многочленов в числителе и знаменателе
- Решение нескольких линейных уравнений с параметром и модулем
- Решение показательных уравнений онлайн с применением свойств степеней с рациональным показателем и свойств показательной функции
- Решение показательных уравнений онлайн.
- Решение показательных уравнений с линейными функциями в степенях
- Решение примеров с отрицательными степенями
- Решение примеров с упрощением радикалов на тестах по математике
- Решение рациональных уравнений, сводящихся к квадратным
- Решение систем квадратных неравенств
- Решение систем линейных неравенств
- Решение систем линейных уравнений второй степени методом выражения неизвестной
- Решение систем линейных уравнений с двойными неравенствами
- Решение систем линейных уравнений с дробными коэффициентами
- Решение систем линейных уравнений с модулями
- Решение систем неравенств
- Решение систем неравенств на тестах по математике
- Решение систем неравенств онлайн на тестах по математике
- Решение систем неравенств онлайн с квадратичными функциями
- Решение систем неравенств с квадратичными функциями
- Решение систем уравнений , в которой одна из переменных в квадрате
- Решение систем уравнений с 3 неизвестными
- Решение систем уравнений с 4 неизвестными
- Решение систем уравнений с дробями повышенного уровня сложности
- Решение систем уравнений с переменными с высшими степенями
- Решение систем уравнений с произведением многочленов
- Решение систем уравнений с суммой и произведением неизвестных
- Решение систем уравнений уравнений с x и у в числителе дроби
- Решение системы линейных уравнений
- Решение системы неравенств c линейными функциями в каждом неравенстве
- Решение системы неравенств онлайн
- Решение системы неравенств онлайн с квадратичными функциями
- Решение системы неравенств, содержащее кубическое неравентсво
- Решение сложного дробно-рационального уравнения
- Решение сложного неравенства с применением формул сокращенного умножения
- Решение сложных дробно-рациональных неравенств
- Решение сложных квадратных уравнений онлайн
- решение сложных неравенств
- Решение уравнений высших степеней с дробями
- Решение уравнений методом замены переменной
- Решение уравнений онлайн с большим числом многочленов
- Решение уравнений онлайн с квадратичной функцией в знаменателе под знаком модуля
- Решение уравнений с двумя множителями, в которых стоят квадратичные функции
- Решение уравнений с модулем и параметром
- Решение уравнений с параметрами
- Решение уравнений третьей степени с дробной частью
- Решение уравнений, сводящихся к квадратным
- Решение уравнений, сводящихся к квадратным применением свойств сокращенного умножения.

- Решение уравнения с заменой переменных
- Решении неравенств методом подбора
- Решения задач на свойства степеней
- Решить неравенство онлайн методом интервалов,применив при этом метод группировки слагаемых.
- Решить биквадратное уравнение.
- Решить дробно-рациональное кубическое уравнение наиболее оптимальным способом.
- Решить Дробно-рациональное неравенство онлайн
- Решить дробно-рациональное уравнение высшей степени с дробями.
- Решить квадратное уравнение наиболее оптимальным способом.
- Решить линейное неравенство, содержащее дроби в обеих частях
- Решить неравенство онлайн наиболее оптимальным способом
- Решить неравенство с дробями
- Решить неравенство высших степеней методом интервалов
- Решить неравенство онлайн наиболее оптимальным методом
- Решить неравенство онлайн с многочленом третьей степени
- Решить неравенство онлайн, содержащее произведение многочленов
- Решить неравенство онлайн, содержащее высшие степени
- Решить неравенство онлайн, содержащее высшие степени
- Решить неравенство онлайн, содержащее дробно-рациональные выражения
- Решить неравенство онлайн, содержащее модуль.

- Решить неравенство онлайн, содержащее произведение многочленов высших степеней.
- Решить неравенство онлайн, содержащее произведение многочленов
- Решить неравенство онлайн, содержащее сумму дробно-рациональных функций
- Решить неравенство онлайн. Квадратичная функция.
- Решить неравенство онлайн. Неравенство высших степеней.
- Решить неравенство онлайн. Дробно-рациональные функции
- Решить неравенство оптимальным способом
- Решить неравенство с модулем
- Решить неравенство, содержащее высокую степень, методом интервалов
- Решить неравенство, содержащее дробно-рациональную функцию
- Решить неравенство, содержащее дробно-рациональные выражения в левой и правой части
- Решить неравенство, содержащее произведение кубической и квадратной функций.
- Решить неравенство, содержащее произведение многочленов.
- Решить неравенство, содержащее произведении многочленов
- Решить неравенство, содержащую высшую степень методом интервалов
- Решить систему неравенств наиболее оптимальным способом.

- Решить систему неравенств с модулями
- Решить систему неравенств, содержащую неравенства второй степени
- Решить систему неравенств.
- Решить систему неравенств.
- Решить систему уравнений с тремя неизвестными методом выражения неизвестной величины
- Решить систему уравнений, выразив x,y,z через u и v.
- Решить уравнение высшей степени
- Решить уравнение высшей степени, используя метод замены переменных
- Решить уравнение онлайн, используя замену переменной
- Решить уравнение онлайн, содержащее в левой и правой части дробно-рациональные выражения с квадратичными функциями.
- Решить уравнение онлайн, содержащее выражения под знаком модуля в левой и правой части уравнения
- Решить уравнение четвертой степени, используя группировку и вынесение общего множителя
- Тождественное преобразование рациональных выражений с использованием формулы разницы квадратов
- Тождественные преобразования рациональных выражений
- Упросить выражение оптимальным способом
- Упростить выражение примеры
- Упростить выражение примеры.
 Сложение и вычитание рациональных дробей с одинаковыми знаменателями
Сложение и вычитание рациональных дробей с одинаковыми знаменателями - Упростить выражение примеры. Упрощение дробно-рациональных выражений.
- Упростить выражение с дробями.
- Упростить выражение с помощью преобразований
- Упростить выражение типичные примеры для тестов по математике
- Упростить выражение, содержащее дробные выражения
- Упрощение выражение с радикалами
- Упрощение выражений на тестах по математике доказательство с использованием тождественных преобразований.
- Упрощение выражений на тестах по математике. Сложение и вычитание дробей с разными знаменателями. Простейшие примеры
- Упрощение выражений при умножении рациональных дробей
- Упрощение выражений с корнями
- Упрощение выражений с кубическими корнями
- Упрощение выражений с многоэтажными дробями
- Упрощение выражений с помощью разности квадратов
- Упрощение выражений с помощью формул квадрата суммы.
- Упрощение выражений с помощью формулы разности квадратов
- Упрощение выражений с помощью формулы умножения дробей
- Упрощение выражений с применением формул разложения квадратного трехчлена на множители
- Упрощение выражений с применением формулы суммы кубов и куб разности
- Упрощение выражений с радикалами.

- Упрощение выражений с тремя действиями
- Упрощение выражений, возведение рационального выражения в степень.
- Упрощение выражений, сложение рациональных дробей с многочленами в знаменателе
- Упрощение выражений, содержащих деление многочленов
- Упрощение выражений, содержащих деление рациональных дробей
- Упрощение выражений, содержащих степень с рациональным показателем
- Упрощение выражений, содержащих умножение дробей с квадратичными функциями
- Упрощение выражения, содержащего операции деления
- Категория: Другое
- Категория: Логарифмические, показательные уравнения , неравенства
- Категория: Начала анализа
- Задача на нахождение числа касательных.
- Исследование и построение графика функции четвертой степени
- Исследование функции онлайн, содержащей многочлен пятой степени в числителе и седьмой в знаменателе.
- Исследование графика функции с многочленом четвертой степени в знаменателе
- Исследование дробно-рациональной функции и построения ее графика
- Исследование дробной функции и построение ее графика
- Исследование онлайн функции с кубом в знаменателе
- Исследование рациональной функции и с построение ее графика
- Исследование функции десятой степени
- Исследование функции онлайн с кубической функцией в числителе
- Исследование функции онлайн с числителем шестой степени
- Исследование функции онлайн, заданной частным квадратичной и кубичной функций
- Исследование функции пятой степени
- Исследование функции с линейной функцией в числителе и знаменателе
- Исследование функции с многочленом шестой степени в числителе
- Исследование функции с числителем пятой степени
- Исследовать график дробно-линейной функции и правильно построить график
- Исследовать функцию 4 степени и построить график
- Исследовать функцию высших степеней и построить ее график
- Исследовать функцию и построить ее график
- Исследовать функцию и построить ее график онлайн.

- Исследуем онлайн функцию, заданную многочленом четвертой степени в числителе
- Исследуем функцию, в которой в знаменателе произведение квадратичных функций
- Исследуем функцию, заданную многочленом четвертой степени
- на исследование функций
- Найти значение производной в точке
- Нахождение производной сложной функции и построение её графика
- Полное исследование сложной функции и построение ее графика
- Построение график функции с кубом в числителе и знаменателе
- Построение графика дробно-линейной функции
- Построение графика кубической функции
- Построение графика с квадратичными функциями в числителе и знаменателе
- Построение графика с кубической функцией в числителе и линейной в знаменателе
- Построение графика с функцией шестой степени в числителе
- Построение графика функции с полным исследованием
- Построение графика функции с квадратичной функцией в числителе и линейной в знаменателе
- Построение графика функции с многочленом пятой степени в знаменателе
- Построение графика функции, в знаменателе которой многочлен пятой степени
- Построение графиков на тестах по математике
- Построение графиков функций онлайн.
 Нахождение производной в точке
Нахождение производной в точке - Построить график функции и провести ее полное исследование. Функция дробно-рациональная
- Построить график дробной-линейной функции и провести ее полное исследование.
- Построить график квадратичной функции методом полного исследования
- Построить график кубической функции
- Построить график кубической функции, проведя ее полное исследование
- Построить график функции дробной функции, содержащей функцию четвертой степени в знаменателе, проведя полное исследование.
- Построить график функции и провести ее полное исследование
- Построить график функции онлайн, заданной следующей формулой
- Построить график функции пятой степени
- Построить график функции, содержащей дроби.
- Построить и исследовать график функции, заданной такой формулой.
- Провести исследование функции и построить ее график
- Провести исследование функции и построить ее график.
- Провести полное исследование функции .
 После этой исследования построить ее график.
После этой исследования построить ее график. - Производная дроби примеры
- Укажите график нечетной функции
- Категория: Планиметрия
- Категория: Прогрессии
- Категория: Стереометрия
- Категория: Текстовые задачи
- Категория: Тригонометрия
- Категория: Числа и выражения
Каждый год выпускники стараются успешно завершить обучение и успешно сдать вступительные экзамены, чтобы поступить в высшие учебные заведения и стать студентами.
Многие ищут решение задач по математике, чтобы к этому подготовиться.
В данный момент аттестация проводится в форме внешнего независимого
оценивания (ЗНО). Результат тестов по математике засчитывается как балл государственной итоговой
аттестации (ДПА) . Выпускникам, которые прошли ЕГЭ по математике, алгебре, геометрии выдается сертификат
с его результатами, в соответствии с которым вносится соответствующая запись в дополнение к аттестату.
Чтобы набрать необходимое количество баллов недостаточно формально овладеть школьным материалом –
необходимы углубленные знания, практика в решении задач, умение правильно и четко изложить на бумаге
решение задачи, сопровождая его необходимыми схемами, рисунками, формулами.
Выпускникам, которые прошли ЕГЭ по математике, алгебре, геометрии выдается сертификат
с его результатами, в соответствии с которым вносится соответствующая запись в дополнение к аттестату.
Чтобы набрать необходимое количество баллов недостаточно формально овладеть школьным материалом –
необходимы углубленные знания, практика в решении задач, умение правильно и четко изложить на бумаге
решение задачи, сопровождая его необходимыми схемами, рисунками, формулами.
Этот сайт с решениями задач по математике поможет в комплексной подготовке абитуриента к независимому внешнему тестированию по математике. Он решит с вами задачи, которые в разное время предлагались для решения школьникам и абитуриентам при поступлении в высшие учебные заведения.
Разбор задач , уроки позволят вам успешно сдать непростые экзамены и легко
овладеть такими науками, как алгебра и геометрия. Вы научитесь выполнять алгебраические преобразования,
сможете упростить любое выражение, изучите алгебраические формулы. Вы успешно освоите решение уравнений,
систем уравнений, неравенств, систем неравенств (квадратные, иррациональные, показательные,
логарифмические, тригонометрические).
Вы научитесь выполнять алгебраические преобразования,
сможете упростить любое выражение, изучите алгебраические формулы. Вы успешно освоите решение уравнений,
систем уравнений, неравенств, систем неравенств (квадратные, иррациональные, показательные,
логарифмические, тригонометрические).
Сложности в решение задач на составление уравнений? На сайте приведены решения задач с полным описанием. Геометрия дается сложнее, чем алгебра? На сайте приведены решения задач из разделов планиметрия и стереометрия, разобраны примеры решения на нахождение неизвестных геометрических элементов, площадей фигур, методики доказательств утверждений.
Сайт- хороший помощник при подготовке домашних заданий и подготовке к тестам
Сайт нужен для получения и лучшего усвоения большего количества информации,
более глубоких знаний, а также приобретения навыков по реализации полученных знаний на практике. Специалиста можно найти, обратившись в специальные агентства, поместив объявление в средствах массовой
информации. Однако , попав на этот сайт, вы уже нашли то, что искали. У автора — большой опыт подготовки
к ЗНО по математике, ДПА по математике, ЗНО по физике, ДПА по физике. Вы можете посмотреть отзывы на
соответствующей странице. Все мои ученики успешно сдавали ЗНО с результатом от 180 баллов, а результат
ДПА всегда был не ниже 9. Поэтому вы можете быть уверены в результативности занятий.
Специалиста можно найти, обратившись в специальные агентства, поместив объявление в средствах массовой
информации. Однако , попав на этот сайт, вы уже нашли то, что искали. У автора — большой опыт подготовки
к ЗНО по математике, ДПА по математике, ЗНО по физике, ДПА по физике. Вы можете посмотреть отзывы на
соответствующей странице. Все мои ученики успешно сдавали ЗНО с результатом от 180 баллов, а результат
ДПА всегда был не ниже 9. Поэтому вы можете быть уверены в результативности занятий.
Постройте график функции y = |-2
Задание.
Постройте график функции y = |-2 – |x + 5||.
Решение.
Страшная на первый взгляд функция на самом деле строиться не так уж сложно.
Чтобы разобраться в ее построении вспомним, что представляет собой модуль. Как известно из алгебры, модулем любого числа (то ли оно положительное, то ли отрицательное) всегда будет положительное число. Также модуль называют расстоянием, а как известно, расстояние не может быть отрицательным – это всегда положительное число.
Также модуль называют расстоянием, а как известно, расстояние не может быть отрицательным – это всегда положительное число.
Под знаком модуля в заданной функции стоит сумма неизвестного числа х и числа 5, которая может быть как положительной, так и отрицательной. Поэтому для построения графика этой функции нужно рассмотреть обе возможности.
Пусть сумма (х + 5) будет положительным числом. Тогда, при открытии знака модуля, функция примет следующий вид:
y = |–2 – |x + 5|| = |-2 – x – 5| = |– x – 7|
Здесь также возможны два варианта:
1) –х – 7 – положительное, тогда у = –х – 7
2) –х – 7 – отрицательное, тогда у = х + 7
Таким образом, при х > –5:
1) –х – 7 > 0
При x < –7 функция существовать не будет
2) –х – 7 < 0
При x > –7 функция будет существовать для х > –5, а тогда:
у (–4) = –4 + 7 = 3 – точка (–4; 3)
у (0) = 0 + 7 = 7 – точка (0; 7)
Пусть сумма (х + 5) будет отрицательным числом. Тогда, открыв знак модуля, получим:
Тогда, открыв знак модуля, получим:
y = |–2 – |x + 5|| = |-2 + x + 5| = |x + 3|
Здесь также возможны два варианта:
1) х + 3 – положительное, тогда у = х + 3
2) х + 3 – отрицательное, тогда у = – х – 3
Таким образом, при х < –5:
3) х + 3 > 0
При x > –3 функция у = х + 3 существовать не будет
4) х + 3 < 0
При x < –3 функция будет существовать для х < –5. Тогда:
у (–6) = –(–6) – 3 = 3 – точка (–6; 3)
у (–10) = –(–10) – 3 = 7 – точка (–10; 7)
Нанесем полученные точки на плоскость.
Математический калькулятор онлайн | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
Удобный и простой инженерный калькулятор с богатым арсеналом возможностей для математических расчетов и между тем с приятным и понятным интерфейсом, способен выполнять практически любые арифметические действия и сложные математические вычисления. Инженерный калькулятор позволяет использовать много разных математических функций: Инженерный калькулятор позволяет конвертировать физические величины разных систем измерений (масса, расстояние, время, компьютерные информационные единицы измерения и др. С возможностями нашего калькулятора вы сможете моментально перевести фунты в килограммы, мили в километры, секунды в часы и т.д. Для выполнения математических расчетов, просто введите последовательность математических выражений в соответствующее поле и для получения результата нажмите на кнопку со знаком равенства. Для построения графиков достаточно в поле ввода с помощью панели инструментов записать функцию и нажать на кнопку с изображением графика. Кнопка с надписью Unit предназначена для перехода в конвертер величин, для вычисления матриц нажмите на кнопку Matrix. В таблице указаны все клавиши (со значком * вызывается через дополнительную клавишу II) калькулятора и выполняемые ими операции.
Теперь, когда вам понадобится калькулятор, приходите на сайт и используйте бесплатный научный калькулятор. | ||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| root(x,n) | Корень n-ой степени из x. Например: root(x,3) есть корень 3й степени из x. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sqrt() | Квадратный корень. Эквивалентно root(аргумент,2) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cbrt() | Кубический корень. Эквивалентно root(аргумент,3) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| logn(x,a) | Логарифм x по основанию a | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ln() | Натуральный логарифм (c основанием e) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| lg() | Логарифм по основанию 10 (Десятичный логарифм), то же, что и logn(аргумент,10). аргумент аргумент | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sin() | Синус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cos() | Косинус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tan() | Тангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cot() | Котангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sec() | Секанс, определяется как 1/cos() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| csc() | Косеканс, определяется как 1/sin() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| asin() | Арксинус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acos() | Арккосинус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| atan() | Арктангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acot() | Арккотангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| asec() | Арксеканс, обратный секанс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acsc() | Арккосеканс, обратный косеканс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sinh() | Гиперболический синус, синус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| cosh() | Гиперболический косинус, косинус | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| tanh() | Гиперболический тангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| coth() | Гиперболический котангенс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sech() | Гиперболический секанс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| csch() | Гиперболический косеканс | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| asinh() | Гиперболический арксинус, функция обратная sinh() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acosh() | Гиперболический арккосинус, функция обратная cosh() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| atanh() | Гиперболический арктангенс, функция обратная tanh() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acoth() | Гиперболический арккотангенс, функция обратная cotanh() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| asech() | Гиперболический арксеканс, функция обратная sech() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| acsch() | Гиперболический арккосеканс, функция обратная csch() | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| gaussd(x,среднее,сигма) | Нормальное распределение (Распределение Гаусса). Например gaussd(x,0,1) есть нормальное стандартное расперделение со средним значением 0 и стандартным отклонением 1. Например gaussd(x,0,1) есть нормальное стандартное расперделение со средним значением 0 и стандартным отклонением 1. | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| min(число1,число2) | Вычисляет наименьшее из 2х значений | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| max(число1,число2) | Вычисляет наибольшее из 2х значений | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| round() | Округляет аргумент до целого значения | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| floor() | Округление вниз | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| ceil() | Округление вверх | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| abs() или | | | Модуль (абсолютное значение) | |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| sgn() | Функция сигнум, определяет знак аргумента
| |||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||||
| rand | Случайное число от 0 до 1 |
Решение неравенств любого вида.
 Онлайн калькулятор с примерами
Онлайн калькулятор с примерамиРешение неравенств онлайн
Перед тем как решать неравенства, необходимо хорошо усвоить как решаются уравнения.
Не важно каким является неравенство – строгим () или нестрогим (≤, ≥), первым делом приступают к решению уравнения, заменив знак неравенства на равенство (=).
Поясним что означает решить неравенство?
После изучения уравнений в голове у школьника складывается следующая картина: нужно найти такие значения переменной, при которых обе части уравнения принимают одинаковые значения. Другими словами, найти все точки, в которых выполняется равенство. Всё правильно!
Когда говорят о неравенствах, имеют в виду нахождение интервалов (отрезков), на которых выполняется неравенство. Если в неравенстве две переменные, то решением будут уже не интервалы, а какие-то площади на плоскости. Догадайтесь сами, что будет решением неравенства от трех переменных?
Как решать неравенства?
Универсальным способом решения неравенств считают метод интервалов (он же метод промежутков), который заключается в определении всех интервалов, в границах которых будет выполняться заданное неравенство.
Не вдаваясь в тип неравенства, в данном случае это не суть, требуется решить соответствующее уравнение и определить его корни с последующим обозначением этих решений на числовой оси.
Можно сказать на этом полдела сделано. Далее, взяв любую точку на каждом интервале, осталось определить выполняется ли само неравенство? Если выполняется, то он входит в решение неравенства. Ели нет, то пропускаем его.
Как правильно записывать решение неравенства?
Когда вы определили интервалы решений неравенства, нужно грамотно выписать само решение. Есть важный нюанс – входят ли границы интервалов в решение?
Тут всё просто. Если решение уравнения удовлетворяет ОДЗ и неравенство является нестрогим, то граница интервала входит в решение неравенства. В противном случае – нет.
Рассматривая каждый интервал, решением неравенства может оказаться сам интервал, либо полуинтервал (когда одна из его границ удовлетворяет неравенству), либо отрезок – интервал вместе с его границами.
Важный момент
Не думайте, что решением неравенства могут быть только интервалы, полуинтервалы и отрезки. Нет, в решение могут входить и отдельно взятые точки.
Например, у неравенства |x|≤0 всего одно решение – это точка 0.
А у неравенства |x|
Для чего нужен калькулятор неравенств?
Калькулятор неравенств выдает правильный итоговый ответ. При этом в большинстве случаев приводится иллюстрация числовой оси или плоскости. Видно, входят ли границы интервалов в решение или нет – точки отображаются закрашенными или проколотыми.
Благодаря онлайн калькулятору неравенств можно проверить правильно ли вы нашли корни уравнения, отметили их на числовой оси и проверили на интервалах (и границах) выполнение условия неравенства?
Если ваш ответ расходится с ответом калькулятора, то однозначно нужно перепроверить свое решение и выявить допущенную ошибку.
Это лучшие библиотеки диаграмм JavaScript на 2019 год
Во-первых, краткая история:
Поскольку сбор и использование данных продолжает расти экспоненциально, необходимость визуализации этих данных становится все более важной. Разработчики стремятся объединить миллионы записей базы данных в красивые диаграммы и информационные панели, которые люди могут быстро и интуитивно интерпретировать.
Разработчики стремятся объединить миллионы записей базы данных в красивые диаграммы и информационные панели, которые люди могут быстро и интуитивно интерпретировать.
Технология визуализации данных продолжала совершенствоваться за последнее десятилетие, и теперь потребителям доступны многие расширенные библиотеки диаграмм.В начале 2000-х годов при создании диаграмм преобладали растровые диаграммы изображений на стороне сервера. Плагины, такие как Flash и Silverlight, предлагали более интерактивные возможности построения диаграмм, но с большой нагрузкой на скорость загрузки, время автономной работы и системные ресурсы.
С ростом использования мобильных устройств и планшетов плагины больше не поддерживались на основных платформах, и разработчикам пришлось перейти на открытые клиентские технологии, которые могли работать повсюду. В то же время появление экранов с очень высоким разрешением и более распространенное масштабирование с помощью сенсорных жестов выдвинуло на первый план векторные диаграммы, не зависящие от разрешения.
Войдите в современную эру визуализации данных, в которой преобладают JavaScript и SVG (масштабируемая векторная графика). Диаграммы теперь работают во всех браузерах без специальных плагинов, поддерживают интерактивность и анимацию и выглядят четкими даже на устройствах с самым высоким разрешением. Изучив более 50 библиотек визуализации, выделялись эти 9 продуктов:
D3.jsD3.js — очень обширная и мощная графическая библиотека JavaScript. Он позволяет привязать произвольные данные к объектной модели документа (DOM), а затем применять к документу управляемые данными преобразования.
D3 выходит далеко за рамки типичных библиотек диаграмм, включая множество других небольших технических модулей, таких как оси, цвета, иерархии, контуры, плавность, многоугольники и многое другое. Все это требует обучения.
Попытка создать простую диаграмму может быть сложной задачей. Все элементы, включая оси и другие элементы диаграммы, должны быть определены явно. Многие примеры показывают, как можно использовать CSS для стилизации элементов диаграммы. Никакие функции на основе диаграмм не применяются автоматически. Если вы хотите влезть в сорняки и проявить творческий подход, чтобы полностью контролировать каждый элемент, это лучший выбор.Работа на время для выполнения требований проекта визуализации данных может быть не лучшим выбором, начиная с нуля.
Многие примеры показывают, как можно использовать CSS для стилизации элементов диаграммы. Никакие функции на основе диаграмм не применяются автоматически. Если вы хотите влезть в сорняки и проявить творческий подход, чтобы полностью контролировать каждый элемент, это лучший выбор.Работа на время для выполнения требований проекта визуализации данных может быть не лучшим выбором, начиная с нуля.
D3.js может быть строительным блоком для библиотеки диаграмм. Разработчики использовали D3, чтобы упростить использование решений для диаграмм, которые его используют, например NVD3.
D3.js имеет открытый исходный код и бесплатен для использования.
JSCharting JSCharting Библиотека диаграмм поддерживает большое количество типов диаграмм, включая карты, диаграммы Ганта, фондовые и другие, для которых часто требуются отдельные библиотеки.Он включает в себя встроенные карты всех стран мира и библиотеку иконок SVG. Набор автономных микродиаграмм может отображаться в любых метках диаграммы или в любом элементе div на странице. Также включены элементы управления пользовательского интерфейса (UiItems), позволяющие создавать более богатые интерактивные диаграммы. Управлять данными или переменными визуализации в реальном времени очень просто, а диаграммы можно экспортировать в форматы SVG, PNG, PDF и JPG.
Также включены элементы управления пользовательского интерфейса (UiItems), позволяющие создавать более богатые интерактивные диаграммы. Управлять данными или переменными визуализации в реальном времени очень просто, а диаграммы можно экспортировать в форматы SVG, PNG, PDF и JPG.
Галерея разделена на типы диаграмм и примеры функций. Стиль диаграммы отточен и дает несколько чистых диаграмм.Общие визуальные эффекты обеспечивают чистое и профессиональное построение графиков.
Включенные образцы используют объект конфигурации для настройки диаграмм. Настройки для создания и управления типами диаграмм очень просты в использовании. Для указания более сложных типов диаграмм требуется несколько настроек свойств, а JSCharting имеет строгие и динамические значения по умолчанию, что означает, что он пытается автоматически выбирать наилучшие настройки для сценариев.
Документация включает множество руководств и подробных описаний свойств API.Многие свойства включают пример использования и образцы ссылок.
JSCharting бесплатен для некоммерческого и личного использования, а также предлагает варианты коммерческой лицензии, которые включают все типы диаграмм и продукты за единую плату.
HighchartsHighcharts — популярная библиотека диаграмм JavaScript, используемая многими крупнейшими компаниями мира. Диаграммы создаются с использованием SVG и возврата к VML для обратной совместимости вплоть до IE6 / IE8. Демонстрационные диаграммы демонстрируют довольно богатый набор функций, но не впечатляют визуально.Общая документация включает учебные пособия по многим актуальным темам, а документация по API является исчерпывающей.
Диаграмма использует параметры конфигурации для создания диаграмм, а API прост в использовании.
Highcharts бесплатен для некоммерческого и личного использования. Для другого использования требуется коммерческая лицензия, а стандартные, картографические и диаграммы Ганта лицензируются отдельно.
amCharts amCharts недавно выпустила свою версию 4, которая добавляет мощный движок анимации SVG, позволяющий создавать сцены, похожие на фильмы.
Демонстрационные графики выглядят очень красиво. Большинство демонстраций предлагают ряд палитр и пользовательский интерфейс ползунка для настройки переменных диаграммы в режиме реального времени. Документация включает множество руководств и полные описания свойств API.
Создание диаграммы немного отличается от подхода, основанного на конфигурации, и вместо этого использует более декларативный API. Для настройки диаграмм требуется немного больше кода, но это дает лучший опыт завершения кода.
amCharts предлагает бесплатную лицензию с фирменными диаграммами и платные лицензии для другого использования.
Google ChartsGoogle Charts — мощные и простые в использовании.
Образцы диаграмм выглядят чистыми и приятными для глаз. В галерее и расширенной галерее показаны многие типы диаграмм, но при нажатии гамбургер-меню отображаются другие типы (например, календарь), которые не показаны в этих списках галереи.
Для каждого типа диаграмм есть отдельное руководство с живыми примерами. Учебники включают код для связанных функций и списки API. Приятно начинать работу с новой библиотекой диаграмм.
Учебники включают код для связанных функций и списки API. Приятно начинать работу с новой библиотекой диаграмм.
Диаграммы настраиваются с помощью объекта параметров конфигурации. Наборы данных заполняются с помощью класса DataTable, который может использоваться всеми диаграммами. Каждый тип диаграммы имеет уникальные параметры, перечисленные в руководствах по конкретному типу. Именование свойств стандартизировано, и многие параметры работают для всех типов.
Google диаграммы бесплатны, но есть нюанс. Это веб-сервис, и его нельзя размещать локально. Раньше Google отказывался от API, поэтому, если ваше использование критически важно, вы можете выбрать другой вариант.
ZingChartZingChart предлагает множество типов диаграмм и интегрируется с angular, react и другими фреймворками. Он имеет мощный набор функций с множеством опций настройки.
На демонстрационных диаграммах показан ряд тем оформления, некоторые из которых выглядят лучше, чем другие, но есть возможность стилизовать их по мере необходимости. Демо-версии не демонстрируют все доступные типы диаграмм.
Демо-версии не демонстрируют все доступные типы диаграмм.
Документация включает руководства по всем доступным типам, большое количество функций и полный список API.
ZingChart использует параметры конфигурации для настройки диаграмм. Примеры включают множество настроек свойств, таких как стиль шрифта. Это может помешать пониманию того, какие настройки требуются для данной диаграммы.
ZingChart можно использовать бесплатно с брендингом. Платное лицензирование доступно для небрендированного использования.
FusionChartsFusionCharts существует уже много лет, начиная с плагина для создания диаграмм на основе Flash. Это надежная библиотека визуализации диаграмм.Он поддерживает множество форматов данных, включая XML, JSON и JavaScript, работает в современных браузерах и обратно совместим с IE6. Также поддерживаются многие фреймворки JavaScript и серверные языки программирования.
Галерея диаграмм включает большое количество примеров, и они имеют чистый внешний вид.
Документация включает подробные описания API и примеры каждого типа диаграмм. Свойства конфигурации сгруппированы по задачам и функциям диаграммы.
Диаграммы создаются с использованием параметров конфигурации и относительно просты в использовании.Список свойств может быть длинным, если углубиться в API. Все свойства конфигурации поверхностны, например {chartLeftMargin, showAlternateHGridColor}. Похоже на попытку улучшить автозавершение кода.
FusionCharts бесплатен для личного использования с брендингом диаграмм. Платное лицензирование доступно для небрендированного и коммерческого использования.
KOOLCHARTKoolChart — это библиотека диаграмм JavaScript на основе холста HTML 5. Также доступен картографический и сеточный продукт.
Их новый выпуск v5 включает более интерактивный набор функций и обновленный стиль. Визуальные эффекты чистые и современные. Использование холста обеспечивает лучшую производительность за счет того, что он основан на растре.
Примеры используют XML на основе строк для применения параметров диаграммы, что кажется менее практичным, чем другие подходы. Эти параметры выглядят как HTML5, но устанавливаются через строку JavaScript.
API хорошо документирован с примерами диаграмм для каждого свойства. Также доступно 173-страничное руководство в формате PDF.
Для ознакомления доступен двухмесячный пробный период. Лицензирование требуется по истечении пробного периода.
Chart.js Chart.js — это библиотека JavaScript с открытым исходным кодом, поддерживающая 8 типов диаграмм. Это небольшая библиотека js всего в 60 КБ. Типы включают линейные диаграммы, гистограммы, диаграммы с областями, радарные, круговые диаграммы, пузырьковые, точечные диаграммы и смешанные. Также поддерживается временной ряд. Он использует элемент холста для рендеринга и реагирует на изменение размера окна, чтобы сохранить детализацию масштаба.Он обратно совместим с IE9. Полифиллы также доступны для работы с IE7.
Образцы визуальных элементов выглядят довольно современно и включают начальную анимацию при первом рисовании. Он плавно анимируется при добавлении серий или точек данных в режиме реального времени. Параметры диаграммы можно изменить после того, как вызов функции update () перерисовывает диаграмму.
Пример исходного кода не отображается в галерее веб-сайта, но доступен в репозитории GitHub. Параметры конфигурации используются для создания и изменения диаграмм.API параметров чистый и интуитивно понятный.
Документация исчерпывающая и включает руководства с API свойств и фрагментами кода.
Chart.js — это библиотека с открытым исходным кодом, которую можно бесплатно использовать в личных и коммерческих целях, что является плюсом. Ограниченное количество типов может быть проблемой для более сложных требований к приборной панели.
Заключение Экосистема библиотек диаграмм JavaScript значительно изменилась за последнее десятилетие. Сегодня существует большое количество продуктов для построения графиков, отвечающих самым разным требованиям и обслуживающих широкий спектр проектов с использованием сотен типов графиков.Большинство библиотек предоставляют бесплатную пробную или фирменную версию, позволяющую оценить эффективность диаграммы с вашими собственными данными, загрузкой и сложностью проекта.
Сегодня существует большое количество продуктов для построения графиков, отвечающих самым разным требованиям и обслуживающих широкий спектр проектов с использованием сотен типов графиков.Большинство библиотек предоставляют бесплатную пробную или фирменную версию, позволяющую оценить эффективность диаграммы с вашими собственными данными, загрузкой и сложностью проекта.
Для большинства библиотек диаграмм легко работать с простыми тщательно подобранными наборами данных и статическими визуализациями. Однако диаграммы не всегда могут обрабатывать вещи гладко, когда визуализируются реальные динамические данные. Может потребоваться дополнительная работа для настройки и упорядочения элементов, чтобы диаграммы выглядели правильно, и эта ручная настройка может нарушиться при визуализации новых динамических данных.
Чтобы выбрать лучшее решение для JS-диаграмм, отвечающее вашим уникальным потребностям, я рекомендую протестировать ваши собственные данные с помощью пары перечисленных выше библиотек, чтобы убедиться, что они идеально подходят для ваших текущих и будущих проектов.
20 лучших библиотек для построения графиков JavaScript
Небольшое примечание перед тем, как мы начнем: я рассмотрел 20 лучших библиотек ниже. Это может немного запутать, когда вы попытаетесь выбрать один для своего проекта, поскольку необходимо учитывать множество факторов. Так что вот вам кое-что для помощи — небольшое руководство по факторам, которые следует учитывать при выборе библиотеки диаграмм JavaScript от создателей FusionCharts (рассматривается в # 2 ниже).В нем подробно рассматриваются 14 различных факторов, влияющих на принятие решения, и он является одним из лучших ресурсов по этой теме.
Каждый бизнес обращается к анализу данных для принятия важных решений. На самом деле они обычно копаются в данных, гадая, что с ними делать. С появлением больших данных старые добрые электронные таблицы и диаграммы больше не работают.
Предприятиям требуются более эффективные способы визуализации данных, предпочтительно интерактивные способы, позволяющие использовать различные точки зрения. В конце концов, все эти данные хороши ровно настолько, насколько хороши выводы, которые вы можете извлечь из них.
В конце концов, все эти данные хороши ровно настолько, насколько хороши выводы, которые вы можете извлечь из них.
Библиотеки диаграмм JavaScript превратились в самые мощные инструменты для визуализации данных в форме красивых, простых для понимания интерактивных диаграмм. Они упрощают извлечение и передачу ключевых шаблонов и идей, которые часто не видны со статическими диаграммами.
Чтобы упростить вам задачу, я приложил усилия, чтобы изучить множество вариантов и найти лучшую библиотеку диаграмм JavaScript для ваших нужд.Итак, приступим, вот все инструменты chart.js, о которых вам нужно знать.
1. Chartist.js
Chartist обеспечивает легкое и интуитивно понятное использование даже для тех, кому неудобно отказываться от листов Excel. Их диаграммы адаптивны (с использованием медиа-запросов) и не зависят от DPI, что означает, что Chartist — отличное решение, если ваши диаграммы предназначены для использования на любом устройстве — мобильном, планшете или настольном. Он основан на SVG, что делает его совместимым в будущем.
Он основан на SVG, что делает его совместимым в будущем.
Что отличает Chartist, так это то, что это работа сообщества, порожденная разочарованием по поводу ограничений, предоставляемых другими библиотеками диаграмм.Поэтому они позаботились обо всех небольших настройках и недостающих функциях, которые вызывают изжогу при работе с некоторыми другими библиотеками javascript.
Лицензия: Открытый код. Бесплатно для всех целей.
2. FusionCharts
FusionCharts включает одну из самых полных библиотек JavaScript с более чем 90 диаграммами и 900 картами — все готово к использованию прямо из коробки. Они могут похвастаться самыми красивыми диаграммами в отрасли и подкрепляют это мощным опытом отчетности с помощью своих информационных панелей, которые помогают представить бизнес-функции с высоты птичьего полета.
FusionCharts совместим со всеми устройствами от ПК и Mac до iPhone и планшетов Android; и они делают все возможное, чтобы обеспечить кроссбраузерность, даже в IE6!
Они также охватили все основы, что касается форматов — принимаются как форматы данных JSON, так и XML; рендеринг может осуществляться через HTML5 / SVG или VML, а диаграммы можно экспортировать в формат PNG, JPG или PDF. Расширения FusionCharts упрощают интеграцию с любой технологией по вашему выбору, включая jQuery, AngularJS, PHP и Rails.
Расширения FusionCharts упрощают интеграцию с любой технологией по вашему выбору, включая jQuery, AngularJS, PHP и Rails.
В целом, FusionCharts имеет практически все функции и форматы, которые могут понадобиться для создания красивых и содержательных диаграмм для серьезного бизнес-анализа. И самое приятное — это бесплатная пробная версия, которую вы можете скачать и использовать без ограничений.
Лицензия: Бесплатно для некоммерческого использования, платно для коммерческого использования.
3. Dygraphs
Dygraphs — это библиотека диаграмм JavaScript с открытым исходным кодом, которая лучше всего подходит для очень больших наборов данных. Он интерактивен прямо из коробки, с поддержкой масштабирования и масштабирования даже на мобильных устройствах.
Он совместим с большинством современных браузеров и имеет обратную совместимость до IE8. Параметры и пользовательские обратные вызовы также делают его легко настраиваемым.
Лицензия: Открытый код. Бесплатно для всех целей.
Бесплатно для всех целей.
4. Chart.js
Chart.js идеально подходит для небольших проектов — когда вам нужны плоские, чистые, элегантные диаграммы javascript, быстро. Это крошечная библиотека с открытым исходным кодом всего 11 КБ при минификации и архивировании. Сюда входят 6 основных типов диаграмм (линейные, гистограммы, радарные, полярные, круговые и кольцевые), каждый в своем собственном модуле, поэтому вы даже можете загружать только те, которые нужны вашему проекту, что еще больше сокращает занимаемую площадь.
Он использует элемент холста HTML5 для визуализации диаграмм и поддержку полифиллов для работы в IE7 / 8. Все графики отзывчивы.
Лицензия: Открытый код. Бесплатно для всех целей.
5. Google Charts
Google Charts предоставляет широкий спектр диаграмм для практически любого вида визуализации данных. Диаграммы основаны на HTML5 / SVG и VML для более старых версий IE. Все диаграммы интерактивны, а некоторые можно панорамировать / масштабировать. Вы можете взглянуть на их обширную галерею диаграмм здесь.И что самое приятное, они абсолютно бесплатны.
Вы можете взглянуть на их обширную галерею диаграмм здесь.И что самое приятное, они абсолютно бесплатны.
Лицензия: Бесплатно, но не с открытым исходным кодом. Лицензирование Google не позволяет вам размещать их файлы JS на вашем сервере. Поэтому, если вы работаете на предприятии и у вас есть конфиденциальные данные, Google Charts может быть не лучшим вариантом.
6. Highcharts
Highcharts — еще одна популярная библиотека интерактивных диаграмм, которая, как и многие другие, основана на HTML5 / SVG / VML, то есть не требует дополнительных плагинов.Он поддерживает широкий спектр диаграмм, таких как сплайн, столбец, столбец, карты, угловые датчики и другие.
Он предоставляет интерфейс под названием Highcharts cloud для создания интерактивных диаграмм в Интернете. Более того, это совершенно бесплатно для личного использования. Вам нужно только купить лицензию для коммерческого использования.
Лицензия: Бесплатно для некоммерческого использования, платно для коммерческого использования.
7. Flot
Flot — одна из старейших графических библиотек, ориентированная на простое использование и интерактивные функции.Он предназначен специально для jQuery, а это значит, что вам нужно знать базовый jQuery, чтобы использовать его. Но с другой стороны, это также означает, что у вас есть полный контроль над презентацией, анимацией и взаимодействием с пользователем.
Flot совместим с большинством современных браузеров и имеет обратную совместимость до IE6. Репозиторий плагинов Flot предоставляет множество других типов сюжетов, созданных сообществом. Вы можете ознакомиться с некоторыми примерами графиков, созданных с помощью Flot, здесь.
Лицензия: Открытый код.Бесплатно для всех целей.
8. D3.js
D3 часто является первым именем, которое подходит для любого вида визуализации данных. Это действительно мощный проект с открытым исходным кодом, который позволяет создавать потрясающие визуальные эффекты и графику путем динамического обновления DOM. В некотором смысле он оживляет данные с помощью HTML, SVG и CSS.
В некотором смысле он оживляет данные с помощью HTML, SVG и CSS.
Он соответствует веб-стандартам W3C и совместим со всеми браузерами. Разработчикам он нравится за набор функций, таких как «Вход и выход», а также за мощные переходы.Вы можете увидеть несколько примеров, созданных с помощью D3, здесь.
Предостережение заключается в том, что он не поставляется с предварительно созданными диаграммами и требует довольно крутого обучения, чтобы получить даже базовые диаграммы. Но разработчики — группа новаторов, и они создали довольно много готовых библиотек для построения графиков, основанных на D3. Мы рассмотрим некоторые из лучших позже.
Лицензия: Открытый код. Бесплатно для всех целей.
9. n3-charts
Если вы ищете способ создавать простые и интерактивные линейные диаграммы для вашего приложения AngularJS, это ваш путь.N3 построен на D3.js и предназначен для очень узкой аудитории — создания универсальных линейных диаграмм на AngularJS. Если вам нужно больше типов диаграмм, возможно, это не для вас. Здесь вы можете увидеть несколько примеров n3-диаграмм в действии.
Если вам нужно больше типов диаграмм, возможно, это не для вас. Здесь вы можете увидеть несколько примеров n3-диаграмм в действии.
Лицензия: Открытый код. Бесплатно для всех целей.
10. NVD3
NVD3 — это проект, направленный на создание многоразовых диаграмм и компонентов для d3.js, обеспечивающих те же мощные функции, но гораздо более простых в использовании. Он позволяет обрабатывать сложные наборы данных и создавать расширенные визуализации.
Лицензия: Открытый код. Бесплатно для всех целей.
11. Ember Charts
Разработчики Addepar постоянно работают над улучшением Ember с помощью дополнительных библиотек Ember Charts, Ember Tables и Ember Widgets. Ember Charts предоставляет простой в использовании расширяемый набор диаграмм, построенный на платформе D3.js и Ember.js.
Он надежен и отполирован — обработка ошибок для неверных данных гарантирует, что ваше приложение не выйдет из строя, если есть какие-то странные данные. Вы даже можете создавать свои собственные типы диаграмм, расширяя его.
Вы даже можете создавать свои собственные типы диаграмм, расширяя его.
Лицензия: Открытый код. Бесплатно для всех целей.
12. jQuery Sparklines
Я знаю, что мы говорили о тяжелых весах — библиотеках, которые могут все. Но иногда для простых задач нужно что-то простое. Плагин jQuery Sparklines предоставляет нишевое решение. Он помогает генерировать спарклайны — небольшие встроенные диаграммы, которых достаточно, чтобы дать представление о тенденциях — с минимальным количеством кода.Он совместим с большинством современных браузеров и даже с более старыми, такими как IE6.
Лицензия: Открытый код. Бесплатно для всех целей.
13. Sigma.js
Пока мы рассматриваем специализированные варианты использования, мы должны поговорить о Sigma. Sigma — это мощная библиотека JavaScript, ориентированная на представление интерактивных графиков и сетей для Интернета.
Библиотеки и плагины Sigma содержат огромное количество интерактивных настроек. После того, как вы воспользуетесь Sigma, вы больше никогда не будете думать о линейных графиках как о скучных.Взгляните на эту демонстрацию ролловера Sigma.js, и вы поймете, о чем я.
После того, как вы воспользуетесь Sigma, вы больше никогда не будете думать о линейных графиках как о скучных.Взгляните на эту демонстрацию ролловера Sigma.js, и вы поймете, о чем я.
Лицензия: Открытый код. Бесплатно для всех целей.
14. Morris.js
Да, как говорит Моррис, создать красивые диаграммы не составит труда. Morris — это легкая библиотека, основанная на jQuery и Raphael, которая предоставляет простые и четкие линейные диаграммы, диаграммы с областями, гистограммы и кольцевые диаграммы. Определенно стоит попробовать, если вы ищете что-то быстрое, легкое и стильное.
Лицензия: Открытый код.Бесплатно для всех целей.
15. Cytoscape.js
Cytoscape.js — это полнофункциональная графическая библиотека с открытым исходным кодом, написанная исключительно на JavaScript. Это бесплатно по лицензии LGPL3 +. Он оптимизирован и не имеет внешних зависимостей. Cytoscape.js позволяет вам создать многоразовый виджет графика, который можно интегрировать с вашим собственным кодом JavaScript.
Он также совместим со всеми современными браузерами, а также с различными программными платформами, такими как CommonJS / Node.js, AMD / Require.js, jQuery и Meteor / Atmosphere среди других. Обратите внимание: хотя название у него общее с настольным приложением Cyctoscape, они оба отличаются.
Лицензия: Открытый код. Бесплатно для всех целей.
16. C3.js
C3.js — еще одна многоразовая библиотека диаграмм на основе D3. Огромное количество инструментов построения графиков на основе D3 дает хорошее представление о том, насколько людям нравится функциональность D3, но на самом деле они ненавидят программирование с помощью D3.
C3.js предоставляет другой способ обойти кривую обучения D3, заключая в оболочку код, необходимый для построения всей диаграммы.C3 позволяет создавать настраиваемые классы, которые затем можно использовать для создания собственного стиля. Он предоставляет ряд API-интерфейсов и обратных вызовов, которые можно использовать для обновления диаграммы даже после первого рендеринга.
Лицензия: Открытый код. Бесплатно для всех целей.
17. Рикша
Рикша был разработан Shutterstock в качестве инструментария для создания графиков временных рядов. Как и некоторые другие инструменты, о которых мы говорили, Rickshaw основан на библиотеке D3. Это бесплатно и с открытым исходным кодом (под лицензией MIT).
Здесь вы можете увидеть несколько интересных примеров использования рикши. Rickshaw имеет множество расширений и настраиваемых функций, которые позволяют создавать красивые диаграммы временных рядов.
Лицензия: Открытый код. Бесплатно для всех целей.
18. Cubism.js
Cubism — это, пожалуй, лучший плагин D3 для визуализации временных рядов. Его отличает то, что вы можете извлекать данные из нескольких источников, таких как Graphite, Cube и другие, для создания потрясающих панелей мониторинга в реальном времени для визуализации ваших данных.
Он отрисовывается постепенно, используя Canvas для сдвига диаграмм на один пиксель влево за раз. Диаграммы горизонта кубизма лучше используют вертикальное пространство, чем стандартные диаграммы с областями, что позволяет сразу увидеть гораздо больше точек данных и увеличивает вероятность открытия.
Лицензия: Открытый код. Бесплатно для всех целей.
19. Plottable.js
Plottable использует немного другой подход к структуре D3. Они стали модульными с набором подключаемых компонентов, которые инкапсулируют логику рендеринга.Затем они передаются в отдельный механизм компоновки для их фактического позиционирования.
Это означает, что вы можете взять любой из компонентов Plottable и добавить их к существующим диаграммам или создать совершенно новые с помощью Plottable. По сути, он предоставляет вам возможности D3 в более модульной манере plug and play. Перескочите и посмотрите, как работает Plottable в этих примерах.
Лицензия: Открытый код. Бесплатно для всех целей.
20. Canvas.js
Как следует из названия, Canvas.js — это библиотека диаграмм HTML5 — JavaScript, основанная на элементе Canvas. Canvas позволяет создавать полнофункциональные диаграммы, которые полностью адаптируются и хорошо отображаются на разных типах устройств. Он включает в себя множество красивых тем, которые, по их утверждению, в 10 раз быстрее, чем обычные графики на основе Flash / SVG.
Лицензия: Бесплатно для некоммерческого использования, платно для коммерческого использования.
Заключение
Визуализация и анализ данных теперь являются неотъемлемой частью бизнес-процессов.Большие и малые фирмы нуждаются в ясных, эффективных и интерактивных способах правильной интерпретации данных. Тем более важно выбрать правильный тип библиотеки JavaScript Charting, который лучше всего соответствует вашим потребностям.
Библиотеки, такие как FusionCharts, GoogleCharts, Dygraphs или одна из производных от D3, могут лучше всего работать для корпораций с большими наборами данных или малых предприятий, которые в значительной степени полагаются на анализ данных. Если вам просто нужно что-то маленькое и быстрое, вам лучше подойдет Morris.js или Chart.js.Для графиков и сетей, вероятно, лучше всего подойдут Cytoscape или Sigma.js.
Я попытался включить сюда лучшие инструменты, но уверен, что у вас тоже есть любимые. Так что пролейте бобы. Какая ваша любимая библиотека диаграмм JS и почему? Поделитесь своими мыслями в комментариях ниже.
Изображение предоставлено: Shutterstock
Диаграммы Ганта — инструменты управления проектами от MindTools.com
Планирование и составление графика командных проектов
Подумайте, как сложно было бы жонглировать дюжиной мячей одновременно.Вам нужно будет следить за всеми из них и знать, когда поймать каждого из них. Если вы пропустите хотя бы один, это может испортить все ваше выступление.
Управление проектами похоже на это. Чтобы успешно завершить проект, вы должны контролировать большое количество действий и следить за тем, чтобы они выполнялись в срок. Если вы пропустите крайний срок или завершите задачу не по порядку, это может повлиять на остальную часть проекта. В результате он может быть доставлен с опозданием и стоить намного дороже. Вот почему полезно иметь возможность видеть все, что нужно сделать, и сразу знать, когда каждое действие необходимо завершить.
Нажмите здесь для просмотра стенограммы этого видео.
Диаграммы Гантавизуально передают эту информацию. Они описывают все задачи, включенные в проект, и их порядок, показанный на шкале времени. Это дает вам мгновенный обзор проекта, связанных с ним задач и того, когда они должны быть завершены.
В этой статье мы рассмотрим, почему они так полезны, и посмотрим, как вы можете использовать их для организации проектов и информирования вашей команды о прогрессе.
Истоки инструмента
В конце 1800-х годов польский инженер Кароль Адамецки разработал визуальную схему рабочего процесса, которую он назвал «гармонограммой».
Примерно в 1910 году Генри Гант, консультант по вопросам управления и инженер, вывел концепцию Адамецкого на следующий этап. Его диаграмма была разработана, чтобы помочь руководителям производства увидеть, идет ли их работа по графику, с опережением или отставанием, и легла в основу инструмента, который мы используем сегодня.
Зачем нужны диаграммы Ганта?
Когда вы настраиваете диаграмму Ганта, вам необходимо продумать все задачи, связанные с вашим проектом.В рамках этого процесса вы определите, кто будет отвечать за каждую задачу, сколько времени займет выполнение каждой задачи и с какими проблемами может столкнуться ваша команда.
Такое детальное мышление поможет вам убедиться, что график работоспособен, что для каждой задачи назначены нужные люди и что у вас есть обходные пути для потенциальных проблем, прежде чем вы начнете.
Они также помогают проработать практические аспекты проекта, такие как минимальное время, необходимое для выполнения, и какие задачи необходимо выполнить, прежде чем другие смогут приступить к работе.Кроме того, вы можете использовать их для определения критического пути — последовательности задач, которые должны быть выполнены в индивидуальном порядке вовремя, чтобы весь проект был выполнен вовремя.
Наконец, вы можете использовать их, чтобы держать вашу команду и спонсоров в курсе прогресса. Просто обновите диаграмму, чтобы показать изменения расписания и их последствия, или используйте ее, чтобы сообщить, что ключевые задачи выполнены.
Создание диаграммы Ганта
Вы можете увидеть пример на рисунке 1 ниже:
Рисунок 1 — Диаграмма Ганта
(Щелкните здесь, чтобы развернуть эту диаграмму.)
Чтобы создать его для своего проекта, выполните следующие действия, используя наш пример в качестве руководства.
Шаг 1. Определите основные задачи
Диаграммы Гантане дают полезной информации, если они не включают все действия, необходимые для проекта или фазы проекта. должен быть завершен.
Итак, для начала перечислим все эти действия. Используйте структурную декомпозицию работ если вам нужно установить, в чем заключаются задачи. Затем для каждой задачи отметьте дату ее самого раннего начала и предполагаемую продолжительность. .
Пример
Ваша организация выиграла тендер на создание нового продукта «Программное обеспечение как услуга», и вы отвечаете за проект.
Вы решили использовать диаграмму Ганта для организации всех необходимых задач и расчета вероятных общих сроков доставки.
Вы начинаете с перечисления всех действий, которые необходимо выполнить, и оцениваете, сколько времени должно занять каждая задача. Ваш список выглядит следующим образом:
| Задача | Длина |
|---|---|
| А.Анализ высокого уровня | 1 неделя |
| Б. Выбор хостинга сервера | 1 день |
| C. Конфигурация сервера | 2 недели |
| D. Детальный анализ основных модулей | 2 недели |
| E. Детальный анализ вспомогательных модулей | 2 недели |
| F. Разработка основных модулей | 3 недели |
| г.Разработка вспомогательных модулей | 3 недели |
| H. Обеспечение качества основных модулей | 1 неделя |
| I. Обеспечение качества вспомогательных модулей | 1 неделя |
| J. Начальное внутреннее обучение клиентов | 1 день |
| К. Разработка и обеспечение бухгалтерской отчетности | 1 неделя |
| L. Разработка и обеспечение качества управленческой отчетности | 1 неделя |
| М.Разработка информационной системы управления | 1 неделя |
| N. Обучение внутренних пользователей для клиентов | 1 неделя |
Шаг 2. Определение взаимосвязей задач
Диаграмма показывает взаимосвязь между задачами в проекте. Некоторые задачи необходимо выполнить, прежде чем вы сможете начать следующую, а другие не могут закончиться, пока не завершатся предыдущие. Например, если вы создаете брошюру, вам нужно закончить дизайн, прежде чем отправлять его в печать.
Подпишитесь на нашу рассылку новостей
Получайте новые карьерные навыки каждую неделю, а также наши последние предложения и бесплатное загружаемое учебное пособие по личному развитию.
Прочтите нашу Политику конфиденциальностиЭти зависимые действия называются « последовательных » или «линейных» задач.
Другие задачи будут иметь вид « параллельно » — т.е. они могут выполняться одновременно с другими задачами.
Необязательно выполнять это последовательно, но иногда может потребоваться выполнение других задач в первую очередь. Так, например, разработка вашей брошюры может начаться до того, как текст будет отредактирован (хотя вы не сможете завершить дизайн, пока текст не будет идеальным).
Определите, какие задачи вашего проекта параллельны, а какие — последовательны. Если задачи зависят от других, запишите отношения между ними.Это даст вам более глубокое понимание того, как организовать свой проект, и поможет, когда вы начнете планировать действия на диаграмме.
Примечание:
В диаграммах Ганта существует три основных отношения между последовательными задачами:
- От завершения до начала (FS) — задачи FS не могут запускаться до завершения предыдущей (и связанной) задачи. Однако они могут начаться позже.
- От начала к началу (SS) — Задачи SS не могут запускаться, пока не запустится предыдущая задача.Однако они могут начаться позже.
- Finish to Finish (FF) — Задачи FF не могут завершиться до завершения предыдущей задачи. Однако они могут закончиться позже.
Четвертый тип, Start to Finish (SF) , встречается очень редко.
Совет 1:
Задачи могут быть последовательными и параллельными одновременно — например, две задачи (B и D) могут зависеть от другой (A) и могут выполняться одновременно. Задача B последовательна в том, что она следует из A, и параллельна по отношению к D.
Совет 2:
Чтобы минимизировать время доставки, вам необходимо выполнять как можно больше работы параллельно. Также нужно сохранить прицел проекта как можно меньше.
Пример
| Задача | Длина | Тип * | Зависит от … |
|---|---|---|---|
| A. Анализ высокого уровня | 1 неделя | S | |
| Б.Выбор серверного хостинга | 1 день | S | А |
| C. Конфигурация сервера | 2 недели | S | B |
| D. Детальный анализ основных модулей | 2 недели | S, P на B, C | А |
| E. Детальный анализ вспомогательных модулей | 2 недели | S, P по F | D |
| F.Разработка основных модулей | 3 недели | S, P по E | D |
| г. Разработка вспомогательных модулей | 3 недели | S, P до H, J | E |
| H. Обеспечение качества основных модулей | 1 неделя | S, от P до G | F |
| I. Обеспечение качества вспомогательных модулей | 1 неделя | S | G |
| Дж.Первичное внутреннее обучение клиентов | 1 день | S, от P до G | C, H |
| К. Разработка и обеспечение бухгалтерской отчетности | 1 неделя | S | E |
| L. Разработка и обеспечение качества управленческой отчетности | 1 неделя | S | E |
| M. Разработка информационной системы управления | 1 неделя | S | л |
| Н.Обучение внутренних пользователей клиента | 1 неделя | S | Я, Дж, К, М |
* P: параллельный, S: последовательный
Шаг 3. Введите действия в программное обеспечение или шаблон
Вы можете рисовать диаграммы вручную или использовать специальное программное обеспечение, такое как Gantto, Matchware или Microsoft Project. Некоторые из этих инструментов являются облачными, что означает, что вы и ваша команда можете получить доступ к документу одновременно из любого места. (Это очень помогает, когда вы обсуждаете, оптимизируете проект и составляете отчет о нем.)
Несколько шаблонов Ганта было создано для Microsoft Excel, и вы также можете найти бесплатные шаблоны с помощью быстрого поиска в Интернете.
Рисунок 2 — Пример диаграммы Ганта
(Щелкните здесь, чтобы развернуть диаграмму.)
Шаг 4: Прогресс графика
По мере продвижения вашего проекта он будет развиваться. Например, в нашем сценарии, если проверка качества основных модулей выявила проблему, вам может потребоваться отложить обучение и остановить разработку информационной системы управления до тех пор, пока проблема не будет решена.
Обновите свою диаграмму, чтобы отражать изменения, как только они происходят. Это поможет вам своевременно обновлять свои планы, команду и спонсоров.
Ключевые моменты
ДиаграммыГанта полезны для планирования и составления графиков проектов. Они помогают вам оценить, сколько времени должен занять проект, определить необходимые ресурсы и спланировать порядок, в котором вы будете выполнять задачи. Они также полезны для управления зависимостями между задачами.
Диаграммы Гантатакже полезны для отслеживания хода выполнения проекта.Вы можете сразу увидеть, что должно было быть достигнуто к определенной дате, и, если проект отстает от графика, вы можете предпринять действия, чтобы вернуть его в нормальное русло.
33.12 Работа с функциями «Сохранить и сохранить как»
Добро пожаловать и начало работы
Модуль 1: История компьютеров и Интернета.
Модуль 1. Учебное пособие. Ответы.
Модуль 2: Социальные сети и этикет электронной почты.
Модуль 2: Учебное пособие. Ответы.
Модули 1 и 2 Оценка знаний (викторина)
Модуль 3. Основы работы с компьютером: файлы, папки, диски и проводник.
Модуль 3. Учебное пособие. Ответы.
Модуль 4: Основы Outlook.
Модуль 4: Учебное пособие. Ответы.
Модуль 3 и 4 Оценка знаний (тест)
Модуль 5: Введение в интерфейс и основы Excel.
5.1 записанный онлайн-курс под руководством инструктора (38:35)
5.2 Рабочие листы против. Рабочие тетради, активные рабочие листы, меню и ленты (5:35)
5.3 Панель инструментов быстрого доступа, строка заголовка, команды окна, поле имени и панель формул (6:24)
5.4 Поле имени и активная ячейка (1:15)
5.5 сотовых адресов (4:53)
5.6 Панель формул, полосы прокрутки, элементы управления просмотром и масштабированием, строка состояния и представление Backstage (6:48)
5.7 диапазонов ячеек и регионов (5:13)
5.8 Создание и открытие книг (3:11)
5.9 Дополнительное видео — помощь в упражнении в Модуле 5, страницы 16-17
Модуль 5: Учебное пособие. Ответы.
Модуль 6: Основы Excel.
Модуль 6. Учебное пособие. Ответы.
Модуль 5 и 6 Оценка знаний (тест)
Модуль 1-6 Оценка знаний (Тест)
Модуль 7: Инструменты записи и записи контрольных точек.
Модуль 8: Редактирование данных в Excel и выполнение расчетов.
Модуль 8: Учебное пособие. Ответы.
Модуль 9: Функции Excel, формулы, копирование и перемещение.
Модуль 9: Учебное пособие. Ответы.
Модуль 8 и 9 Оценка знаний (тест)
Модуль 10: Абсолютные и относительные формулы Excel и обзор модулей с 5 по 10
Модуль 10: Учебное пособие. Ответы.
Модуль 5-10 Оценка знаний (тест)
Модуль 11: Автозаполнение и создание диаграмм.
Модуль 11: Учебное пособие. Ответы.
Модуль 12: Изменение рабочих листов.
Модуль 12: Учебное пособие. Ответы.
Модуль 10–12 Оценка знаний (тест)
Модуль 13: Улучшение внешнего вида рабочего листа.
Модуль 13: Учебное пособие. Ответы.
Модуль 14: Печать рабочих листов и рабочих тетрадей, объединение и разделение информации о ячейках.
Модуль 14: Учебное пособие. Ответы.
Модуль 15: Объединение и разделение информации о ячейках.
Модуль 15: Учебное пособие. Ответы.
Модуль 13-15 Оценка знаний (тест)
Модуль 16: Работа с комментариями
Модуль 16. Учебное пособие. Ответы.
Модуль 17: Расчет данных на разных листах.
Модуль 17: Учебное пособие. Ответы.
Модуль 18: Обзор модулей с 5 по 18
Модуль 18 Оценка знаний (тестирование по модулям с 5 по 18)
Модуль 18: Учебное пособие. Ответы.
Модуль 19: Сортировка и фильтрация данных.
Модуль 19: Учебное пособие. Ответы.
Оценка знаний (тест): модули 17-19
Модуль 20: Работа с операторами IF.
Модуль 20: Учебное пособие. Ответы.
Модуль 21: Введение в Microsoft PowerPoint.
Модуль 21: Учебное пособие. Ответы.
Модуль 22: Создание новых презентаций и копирование и перемещение слайдов в Microsoft PowerPoint.
Модуль 22: Учебное пособие. Ответы.
Модуль 23: Рекомендации по презентации и просмотр презентаций в Microsoft PowerPoint.
Модуль 23: Учебное пособие. Ответы.
Оценка знаний (тест): модули 22–23
Модуль 24: Улучшение текста в Microsoft PowerPoint.
Модуль 24: Учебное пособие. Ответы.
Модуль 25: Изучение параметров графики и анимации в Microsoft PowerPoint.
Модуль 25: Учебное пособие. Ответы.
Модуль 26: Печать и проверка орфографии в Microsoft PowerPoint.
Модуль 26: Учебное пособие. Ответы.
Оценка знаний (тест): модули 22 — 26
Модуль 27: Введение в Microsoft Word.
Модуль 27: Учебное пособие. Ответы.
Модуль 28: Работа с параграфами, страницами, текстом, интервалом, отступом и табуляцией в Microsoft Word.
Модуль 28: Учебное пособие. Ответы.
Модуль 29: Форматирование текста в Microsoft Word.
Модуль 29: Учебное пособие. Ответы.
Оценка знаний (тест): модули 27 — 29
Модуль 30: Расстановка переносов, буквицы, границы и простое форматирование.
Модуль 30: Учебное пособие. Ответы.
Модуль 31: Работа с верхними и нижними колонтитулами, номерами страниц, разрывами разделов, столбцами и таблицами.
Модуль 31: Учебное пособие. Ответы.
Модуль 32: Работа с сносками, концевыми сносками и оглавлением в Microsoft Word.
Модуль 32: Учебное пособие. Ответы.
Оценка знаний: модули 30–32
Модуль 33: Полировка вашего документа.
Модуль 33: Учебное пособие. Ответы.
Модуль 34: Собираем все вместе для создания бизнес-предложений и исследовательских работ (Часть I)
Модуль 34: Учебное пособие. Ответы.
Модуль 35: Собираем все вместе для создания бизнес-предложений и исследовательских работ (Часть II)
Модуль 35: Учебное пособие. Ответы.
Оценка знаний (тест): модули 27 — 35
Модуль 36: Учебное пособие. Ответы.
РешенияTherap, ориентированные на человека, включают модуль Charting the LifeCourse (CtLC) для помощи поставщикам медицинских услуг в улучшении качества жизни отдельных лиц.
WATERBURY, Conn., 20 апреля 2021 г. / PRNewswire / — Модуль Therap’s Charting the LifeCourse (CtLC) — это личностно-ориентированная структура планирования, разработанная Charting the LifeCourse Nexus и защищенная авторскими правами кураторов Университета Миссури, Института Университета Миссури-Канзас-Сити по человеческому развитию, Университетский центр передового опыта в области образования, исследований и услуг, связанных с нарушениями развития (UCEDD).
Диаграмма LifeCourse (CtLC) — это личностно-ориентированная структура, которая включает несколько инструментов как часть комплексного подхода к планированию для отдельного человека и / или его семьи.Инструменты могут помочь в планировании интегрированной поддержки, видения и других сфер жизни. В настоящее время в модуле CtLC доступны следующие инструменты: Life Trajectory, Integrated Support Star и Vision Tool. Схема LifeCourse предназначена для помощи в планировании и решении проблем в жизни человека, стремящегося достичь своей лучшей жизни. Рамки и инструменты могут использоваться для систематизации идей, видений и целей.
Кроме того, на индивидуальную домашнюю страницу для модуля построения графика LifeCourse добавлена вкладка «Графическое представление LifeCourse» (CtLC).Диаграммы форм LifeCourse, которые имеют статус «Утверждено», будут отображаться в разных разделах на этой вкладке. В модуле можно увидеть три типа поставщиков: обычные, надзорные и управляющие делами. Провайдеры также смогут отменить или отредактировать форму, используя кнопку «Прекратить» или «Редактировать» соответственно. Провайдеры также могут проверить формы Charting the LifeCourse в PDF-версии. Пользователям будет намного проще получить доступ к модулю Charting the LifeCourse (CtLC), поскольку он был добавлен на индивидуальную домашнюю страницу.Этот модуль также можно использовать, чтобы помочь специалистам по трудоустройству найти и изучить информацию, необходимую для поддержки планирования карьеры, подходящей для конкретного человека.
Для получения дополнительной информации о решениях Therap по персональным услугам, ориентированным на человека, посетите
https://www.therapservices.net/products/comprehensive-esolution-for-person-centered-services/
История продолжается
О Therap
Комплексное и совместимое с HIPAA программное обеспечение Therap используется в настройках социальных служб для документирования, связи, отчетности, EVV и выставления счетов.
Узнайте больше на www.therapservices.net .
Cision
Посмотреть исходное содержание: http://www.prnewswire.com/news-releases/theraps-person-centered-human-service-solutions-include-charting-the-lifecourse-ctlc-module-to-assist -провайдеры-в-улучшении-качества-жизни-для-людей-301272886.html
ИСТОЧНИК Therap Services
Представление иерархии должностей в модуле организационной диаграммы не отображает иерархию
Уважаемые эксперты! Это касается иерархии должностей в модуле оргструктуры.Мы используем сценарий 3 — онлайн-извлечение данных через sap .
В SAP иерархия организационной структуры представлена организационными подразделениями, должностями и лицами, занимающими эти должности. — Существуют должности, определенные в рамках организационных подразделений — Одно организационное подразделение может иметь много позиций, определяемых под ним.
В иерархии должностей могу я получить список всех должностей, подпадающих под данную корневую позицию, хотя явная иерархия для должностей в SAP не поддерживается.
Работал ли кто-нибудь над представлением иерархии должностей. Не могли бы вы помочь мне понять, как отображать должности в иерархической структуре при извлечении данных из SAP.
Bapi, я пробовал в настройках подключения к данным -> BAPI_ReportingPosition_DataSet и BAPI_3_DataSets_S2S
Конфигурация в общих настройках:
Поле идентификатора иерархии: ID
Родительское поле иерархии: Родительский номер
Поле идентификатора элемента: ID
Дочерний существует Фильтр: HasChildren = ‘True’
Корень OrgChart: Пробовали с самой высокой позицией, но отображалась только одна позиция
Корень OrgChart по умолчанию: Корень OrgChart
Поле описания родителя: ParentName
Если я даю корневое организационное подразделение против зарегистрированного корня OrgChart в вышеуказанных общих настройках, я получаю сообщение об ошибке, что корневое организационное подразделение не найдено.
Примечание. Организационная структура отображается по желанию, начиная с корневого организационного подразделения.
С уважением и благодарностью
HK
Applied Electromagnetics / 7e от Ulaby и Ravaioli
Интерактивные модули — приложения Java Web Start
Примечание. Если вы являетесь пользователем Macintosh и у вас возникли проблемы с запуском модулей, щелкните здесь для получения инструкций по настройке.
Если вы являетесь пользователем Windows и у вас возникают проблемы с запуском модулей, щелкните здесь для получения инструкций по настройке.
Глава 1: Введение: волны и фазоры 1.1 Синусоидальные формы сигналов
1.2 Бегущие волны
1,3 опережение / запаздывание фазы
Глава 2: Линии передачи
2.1 Двухпроводная линия2.2 Коаксиальный кабель
2.3 Микрополосковая линия без потерь
2.4 Симулятор линии передачи
2.5 Волновой и входной импеданс
2.6 Интерактивная диаграмма Смита
2.7 Учебное пособие по четвертьволновому трансформатору
2.7 Конструкция четвертьволнового трансформатора
2.7 Четвертьволновый трансформатор Конструкция: B
2.8 Учебное пособие по согласованию дискретных элементов
2.8 Дизайн согласования дискретных элементов
2.9 Учебное пособие по настройке одного заглушки
2.9 Конструкция с одинарным шлейфом
2.10 Переходный отклик
Глава 3: Векторный анализ
3.1 Сложение и вычитание векторов
3.2 Градиент
3.3 Дивергенция
3,4 Завиток
Глава 4: Электростатика
4.1 Поля для начислений
4.2 Заряды в соседних диэлектриках
4.3 Заряды над проводящей плоскостью
4.4 Заряды около проводящей сферы
Глава 5: Магнитостатика
5.1 Движение электронов в статических полях
5.2 Магнитные поля от линейных источников
5.3 Магнитное поле токовой петли
5.4 Магнитная сила между двумя параллельными проводниками
Глава 6: Уравнения Максвелла для полей, меняющихся во времени
6.1 круговая петля в изменяющемся во времени магнитном поле
6.2 Вращающаяся проволочная петля в постоянном магнитном поле
6.3 Ток смещения
Глава 7: Распространение плоских волн
7.1 Привязка E к H
7.2 Плоская волна
7.3 Поляризация I
7.4 Поляризация II
7.5 Затухание волн
7.6 Ток в проводнике
Глава 8: Отражение и передача волн
8.1 Распространение на идеальный проводник
8.2 Многомодовое оптическое волокно со ступенчатым индексом
8.3 Наклонное падение
8.4 Косая заболеваемость в потерянной среде
8.5 Прямоугольный волновод
Глава 9: Излучение и антенны
9,1 Диполь Герца
9.2 Линейная дипольная антенна
9.2 Линейная дипольная антенна в 3-D
9.3 Детальный анализ линейной антенны
9.




 Дробно-рациональное неравенство
Дробно-рациональное неравенство Пример, в котором нужно решить систему
Пример, в котором нужно решить систему


 Сложение и вычитание рациональных дробей с одинаковыми знаменателями
Сложение и вычитание рациональных дробей с одинаковыми знаменателями

 Нахождение производной в точке
Нахождение производной в точке После этой исследования построить ее график.
После этой исследования построить ее график. Расчет тригонометрических функций, логарифмов, факториалов, решение квадратных уравнений в поле комплексных чисел, вычисления биномиальных коэффициентов, расчет матриц, конвертация величин и построение графиков.
Расчет тригонометрических функций, логарифмов, факториалов, решение квадратных уравнений в поле комплексных чисел, вычисления биномиальных коэффициентов, расчет матриц, конвертация величин и построение графиков.
 3 значит x в кубе, также можно написать xxx или x*x*x.
3 значит x в кубе, также можно написать xxx или x*x*x.
Ваш комментарий будет первым