Мобильный поиск в современном SEO
Наконец, в 2017 году Google анонсировал Mobile First Index и окончательно закрепил эту тенденцию, намекая, что мобильность теперь один из наиболее важных факторов в SEO-продвижении. В связи с этим, сотни сеошников по всему миру стали модифицировать свои сайты, чтобы не потерять трафик и сделать их дружественными к поисковым ботам и мобильным пользователям. Параллельно вырос интерес к сервисам по проверке позиций на мобильных устройствах. 23 мая 2018 года Rush Analytics официально запустили функционал по проверке позиций сайта в мобильной выдаче и в этой статье я расскажу: Чем отличается мобильная выдача от десктопной и почему важно проверять позиции под «мобилку». А также много советов по SEO на мобильных устройствах.
Навигация по статье
- Мобильная выдача vs десктопная выдача
- Мобильная оптимизация
- Адаптивный веб-дизайн или мобильная версия?
- AMP и Турбо-страницы
- Заключение
- Мобильная и десктопная выдача — это две разные поисковые выдачи, которые базируются на статистике с разных устройств: мобильных и ПК соответственно.
 Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.
Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.
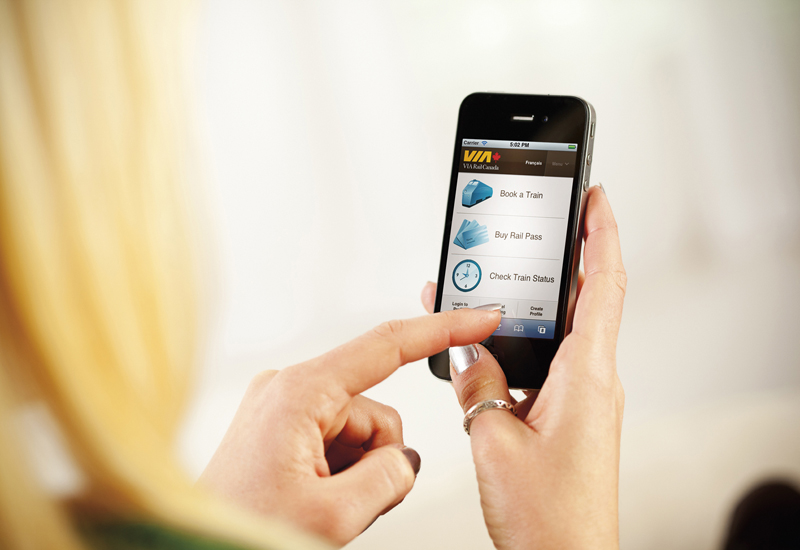
Сейчас активность пользователей смартфонов уже давно превысила пользователей ПК. Проблема хранения данных тоже решена — с появлением SD-карт и облачных технологий есть возможность хранить тонны гигабайтов информации на мобильных устройствах.
Трудно представить современную жизнь без смартфонов.Многозадачность, компактность, возможность получить все в одном — преимущества мобильных девайсовГрафик использования смартфонов в мире на сайте Statista.com
https://www.statista.com/statistics/330695/number-of-smartphone-users-worldwide/
Таким образом, необходимость в настольных ПК падает, а мобильная выдача плавно и уверенно побеждает десктопную. С большой уверенностью могу сказать: присутствие в мобильной выдаче на сегодня — большое преимущество для сайта, это его будущее, это Ваши трафик, позиции, клиенты и продажи.
Несколько базовых рекомендаций по оптимизации сайта под мобильные устройства:
- Изучите свой мобильный трафик. Получите статистику по поисковым запросам в Яндекс Метрике или Google Analytics, чтобы было от чего отталкиваться. Вам нужно знать: сколько и с каких мобильных устройств (каких моделей, планшеты или смартфоны) заходили посетители на Ваш сайт.
- Обязательно проверьте текущую мобилепригодность сайта. В этом помогут инструменты:
- Google Mobile Friendly — базовая проверка мобильной оптимизации сайта
- Google PageSpeed Insights Tool — проверка скорости загрузки сайта на мобильных устройствах
- Проведите глубокий анализ. Сделайте рейтинг самых посещаемых страниц Вашего сайта и посмотрите с помощью эмуляторов, как они выглядят на разных мобильных устройствах. Эмуляторы доступны в таких браузерах как Mozilla и Chrome — есть возможность выбрать разные модели (Samsung, IPhone, Nokia и др.

- Старайтесь не использовать на веб-страницах:
- тяжелые скрипты, например много Java Script — это усложняет обработку мобильным устройствам;
- сложную навигацию и горизонтальную полосу прокрутки;
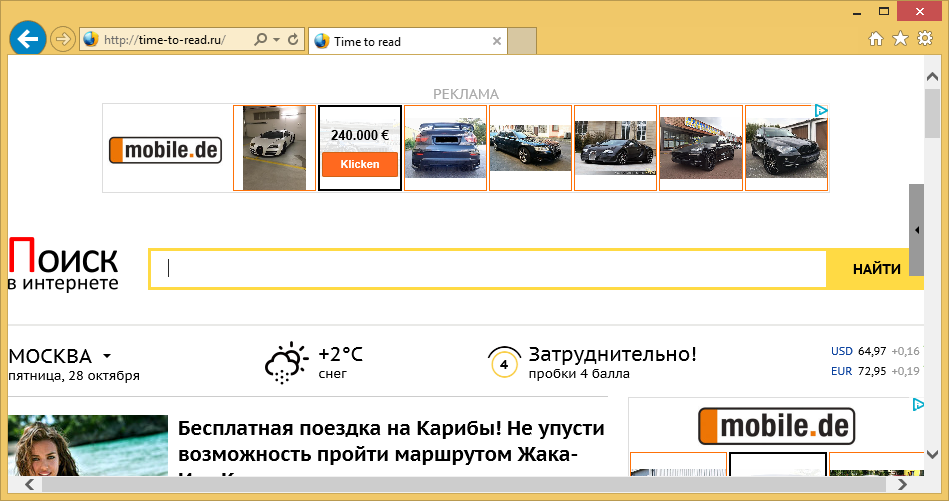
- много рекламы и всплывающих pop-up окон;
- Flash-анимацию и другой медиа-контент, который нагружает страницу
- слишком большие шрифты и изображения — они должны быть корректно отмасштабированы;
- перейдите на защищенный протокол https — это также улучшит ранжирование и доверие со стороны поисковых систем;
- После того как вся полезная аналитика собрана, сайт протестирован на “mobile friendly”, а нужные страницы успешно оптимизированы, можете сообщить о них в Google Search Console — поисковик сможет безошибочно направлять пользователей, выполняющих поиск с мобильных устройств, а также позволит Вам контролировать процесс индексации сайта в мобильном и десктопном поиске, оповестит о проблеме и позволит просмотреть страницы своего сайта как Googlebot.

- Регулярно проверяйте позиции Вашего сайта по ключевым запросам в мобильной выдаче Google или Яндекс, чтобы зафиксировать свое продвижение или наоборот предупредить падение и дооптимизировать нужные страницы. В Rush Analytics Вы сможете настроить частоту сбора позиций: ежедневно, еженедельно, запуск вручную или после апдейтов Яндекса.
Проверка позиций в Rush Analytics
Проверка удобства сайта на мобильных устройства в Google Search ConsoleПроверка оптимизации сайта для мобильных с помощью сервиса Проверка скорости загрузки сайта на мобильных с помощью сервисаПрисоединяйтесь к
Rush-Analytics уже сегодня
7-ми дневный бесплатный доступ к полному функционалу. Без привязки карты.
Попробовать бесплатно
Адаптивный веб-дизайн или мобильная версия?Итак, Вы начали оптимизировать свой сайт под мобильные поисковики, но не знаете какой метод выбрать — работать над версткой сайта под мобильные устройства или разрабатывать отдельную мобильную версию. Оставляя свой сайт вообще не оптимизированным — рискуем в один момент вылететь из индекса и потерять трафик. По нашим прогнозам, поисковики не будут держать 2 индекса, а планируют все-таки оставить один — либо десктопный, либо мобильный. Судя по всему, это будет мобильный.
Оставляя свой сайт вообще не оптимизированным — рискуем в один момент вылететь из индекса и потерять трафик. По нашим прогнозам, поисковики не будут держать 2 индекса, а планируют все-таки оставить один — либо десктопный, либо мобильный. Судя по всему, это будет мобильный.
Проанализируем каждый из подходов:
Адаптивный веб-дизайн или адаптивная верстка (англ. Responsive web design) — это специальная верстка веб-страниц, построена на основе CSS (каскадные таблицы стилей) и оптимизированная под разные устройства.
Данный подход наиболее популярен и содержит много плюсов:
- простота реализации — большинство современных CMS, например WordPress, уже имеют адаптированную верстку под мобильные устройства
- не нужно писать отдельный html-код или менять архитектуру сайта — сайт самостоятельно подстраивается под мобильные устройства: отправляет код, который просто отображается по разному на смартфоне, планшете, ноутбуке, нетбуке, телевизоре и так далее.

- не нужно менять структуру URL — он остается одним и тем же для мобилки и десктопа, что избавляет от ненужных редиректов.
Из недостатков можно назвать вес страницы — иногда на старых моделях телефонов адаптивный веб дизайн может грузиться медленно, но опять же таки все зависит от реализации — качества верстки, качества шаблона. Есть технологии ускоренной загрузки страниц, о которой поговорим чуть позже.
Мобильная версия сайта — это фактически отдельный сайт под мобильные устройства, с применением отдельного HTML-кода и URL-адреса — к основному домену добавляется прикладка m (например m.vk.com, m.faceboook.com). Иногда может возникать проблема дублированного контента. Для борьбы с ней, согласно рекомендациям Яндекс и Google, применяется мета-тег:
<linkrel="alternate" media="only screen and (max-width:640px)" href="https://m.mywebsite.com/mydirectory/mypage/">
Подход c мобильной версией хоть и эффективен тем, что сайт грузится быстро и он автономный (есть возможность изменять основную и мобильную версию независимо друг от друга — например, для смартфонов сделать один дизайн, для ПК — другой), но содержит несколько жирных минусов:
- трудность и дорогостоимость такой разработки, потребуются дополнительные знания и специалисты: веб-верстальщики, программисты и SEO-специалисты.
 Нужно будет тратить ресурсы на поддержку двух версий сайта.
Нужно будет тратить ресурсы на поддержку двух версий сайта. - у страниц будет несколько URL адресов, что создает проблемы в SEO: во-первых неудобно для самого пользователя, а во-вторых может породить дубли. Неизвестно как себя поведет поисковик.
- как показывает практика, после запуска мобильной версии часто нужны дополнительные “танцы с бубнами”, чтобы он начал нормально индексировать и отображать мобильную версию.
- у мобильных версий несколько ограничен функционал. Есть фишки, которые не удасться реализовать.
- Сам Google, хоть и не прямым текстом, но рекомендует использовать адаптивный (responsive) дизайн. Это значит, что ему легче принимать страницы такого типа.
В целом, основная разница адаптивной верстки от мобильной версии — простота реализации. Иногда достаточно просто установить качественный адаптивный шаблон и одним махом Вы получаете веб-дизайн для своего сайта под разные девайсы. В мобильной версии все намного сложнее.
На основе вышесказанного, сделаем вывод — адаптивный веб-дизайн лучший, на сегодня, вариант быстро и недорого оптимизировать сайт под мобильные устройства.
➔Ознакомиться с рекомендациями Яндекса по оптимизации сайта под мобильные устройства
➔Ознакомиться с рекомендациями Google по оптимизации сайта под мобильные устройства
Некоторым крупным сайтам, например новостным порталам, которые получают большое количество мобильного трафика ежедневно недостаточно базовой мобильной оптимизации и поисковики приготовили для них такие технологии как AMP и Турбо-страницы.
AMP (Accelerated Mobile Pages) — технология Google для ускорения обработки веб-страниц мобильными устройствами, которая была разработана и официально запущена компанией 24 февраля 2016 года. Являет собой код, который оптимизирует выдачу контента на странице, уменьшая ее вес — автоматически удаляет рекламу и JavaScript, а также другие элементы которые плохо загружаются на мобильных устройствах. Другими словами адаптирует веб-страницу под смартфоны на 100%. Таким образом, они в четыре раза быстрее загружаются, потребляя в 8 раз меньше мобильных данных (килобайт/мегабайт).
Другими словами адаптирует веб-страницу под смартфоны на 100%. Таким образом, они в четыре раза быстрее загружаются, потребляя в 8 раз меньше мобильных данных (килобайт/мегабайт).
Турбо-страницы — технология Яндекса, которая действует по схожему принципу с AMP, но за основу взят RSS-канал, поисковик с него копирует содержимое веб-сайта на свой сервер и отображает в поисковой выдаче контент без лишних скриптов, стилей и прочих громоздких блоков. Пользователь получает информацию практически моментально даже при низкой скорости интернета, что позволяет веб-мастерам минимизировать потерю трафика с мобильных устройств.
Раздел Турбо-страницы в Яндекс ВебмастереТурбо-страницы в поиске Яндекс (со значком ракеты)➔Официальное руководство Яндекс по Турбо-страницам
➔Рекомендации по использованию AMP-страниц в Google
Заключение
Тенденции показывают, что скоро мобильные устройства будут приоритетнее для поисковых машин.
Помните: чем быстрее Вы оптимизируете сайт под мобильную выдачу и начнете проверять позиции, тем быстрее соберете трафик и выйдете в ТОП.
Удачи в продвижении!
Мобильный поиск
Мобильный поискДарья Гусева | Agenda PR Agency
Только 10% новостей, связанных с ИИ, становятся инфоповодами года
СберМаркетинг
Digital-амбассадоры: 8 цифровых аватаров разных компаний
Ферма Брендинг
Ближе к себе — ближе к миру: ценности брендов
Sostav в соцсетях
Карта
рекламного
рынка
Карта
маркетинговых
услуг
Карта
брендинговых
агентств
Карта
digital-агентств
Карта крупнейших
рекламодателей
России
Карта
телеграм
каналов
Каталог
компаний
[email protected]sostav. ru
ru
+7 (495) 274-05-25
Москва, ул. Полковая 3 стр.3, офис 120
© Sostav независимый проект брендингового агентства
Использование опубликованных материалов доступно только при указании источника.
Дизайн сайта — Liqium
18+
Найдено 3 материала
Потребрынок 27.05.2019 в 18:15 38
Алена Селиванова, RocketData: для e-commerce карта сегодня – это больше, чем карта
Что надо знать, составляя и размещая описание компании на карте
nonTV
22.
«Яндекс» запустил «Турбо-страницы» в мобильном поиске
Новый формат позволит пользователям сэкономит время и деньги, а владельцам сайтов сократить потери трафика
nonTV 08.09.2017 в 11:10
«Яндекс» наращивает долю мобильного поиска
Это связано с тем, что конкурент — Google выполняет условия ФАС, предоставив пользователям возможность выбора поисковика
↑
Ваш браузер устарел
На сайте Sostav.ru используются технологии, которые не доступны в вашем браузере, в связи с чем страница может отображаться некорректно.
Чтобы страница отображалась корректно, обновите ваш браузер.
Ваш браузер использует блокировщик рекламы.
Он мешает корректной работе сайта. Добавьте сайт www.sostav.ru в белый список.
Добавьте сайт www.sostav.ru в белый список.
Что такое мобильный поиск? Определение, советы и лучший пример
Поскольку Google выпустил алгоритм Hummingbird, решения для электронной коммерции были ориентированы на мобильные устройства. На самом деле, все продавцы и розничные продавцы хотят добиться успеха в стратегии мобильной электронной коммерции, но их действительно не волнуют мобильные поисковые системы на их веб-сайтах.
Сегодня ваши клиенты хотят не только сэкономить свое время на просмотре и совершении покупок в Интернете, но и использовать свой телефон для мобильного поиска, чтобы сравнивать цены и отзывы о продуктах при просмотре вашего магазина. Давайте посмотрим, что такое мобильный поиск? Почему стоит сосредоточиться на мобильном поиске? В этом блоге мы также предоставим вам полезную информацию, которую вы можете использовать для создания отличного мобильного поиска.
Содержание
- 1. Что такое мобильный поиск?
- 2.
 Почему стоит сосредоточиться на мобильном поиске?
Почему стоит сосредоточиться на мобильном поиске? - 3. Ключевые элементы удобного мобильного поиска UX
- 3.1. Ваша мобильная панель поиска (и альтернативы)
- 3.2. Промежуточный экран поиска
- 3.2. Экран результатов мобильного поиска
- 4. Лучшие практики мобильного поиска UX
- 4.1. Автозаполнение и предложения
- 4.2. Недавние и сохраненные пользователи
- 4.3. Вставная панель фильтра
- 4.3. Параметры просмотра результатов поиска
- 4.4. Infinite Scroll
- 5. Как эффективно использовать мобильный поиск?
- 5.1. Дружественный дизайн страницы результатов
- 5.2. Упростите для мобильных покупателей возможность звонить вам по номеру
- 5.3. Избавьтесь от лишних кликов и ввода данных
- 5.4. Сделайте так, чтобы окно поиска было легко найти
- 5.5. Помогите мобильным пользователям разобраться в результатах поиска
1.
 Что такое мобильный поиск?
Что такое мобильный поиск? Когда дело доходит до определения «что такое мобильный поиск», есть несколько определений на выбор. В традиционном понимании мобильный поиск — это метод запроса поисковой системы, который использует беспроводную/мобильную платформу или портативное устройство с подключением к Интернету, например смартфон или планшет. По сравнению с обычным веб-поиском мобильный поиск, как правило, зависит от местоположения и обеспечивает оптимизированный возврат данных. Чаще всего этот поиск выполняется в поисковых системах Интернета, таких как Google, Yahoo, Microsoft Bing и т. д.
Что такое мобильный поиск? Но сегодня мобильный поиск — это больше, чем просто переход с рабочего стола на мобильное устройство, поскольку это постоянно развивающийся инструмент, предназначенный для удовлетворения требований мобильных пользователей к контенту, которые могут возникнуть в любом мобильном приложении. Мобильные приложения теперь также имеют автономные функции поиска.
2.
Почему стоит сосредоточиться на мобильном поиске?Панель поиска часто является первым взаимодействием пользователя с мобильным сайтом. Согласно исследованиям, около 43% посетителей мобильных сайтов моментально переходят в строку поиска, и эти поисковые запросы имеют в 2-3 раза больше шансов на конверсию.
Почему стоит сосредоточиться на мобильном поиске? Кроме того, Поиски не должны требовать от пользователей перепроектировать ваш пользовательский интерфейс. Вместо этого он должен напоминать естественный человеческий опыт, который позволяет людям легко находить то, что они ищут. Крайне важно, чтобы ваше мобильное приложение обеспечивало этим клиентам беспрепятственный онлайн-опыт.
Кроме того, Поиски не должны требовать от пользователей перепроектировать ваш пользовательский интерфейс. Вместо этого он должен напоминать естественный человеческий опыт, который позволяет людям легко находить то, что они ищут. Крайне важно, чтобы ваше мобильное приложение обеспечивало этим клиентам беспрепятственный онлайн-опыт.На самом деле, не все стратегии поиска по сайту электронной коммерции подходят для сайта мобильной коммерции, поэтому, если вы сможете сделать эффективный мобильный поиск, это сделает ваш сайт другим и удобным для ваших клиентов.
3.
Ключевые элементы отличного мобильного поиска UX3.1.
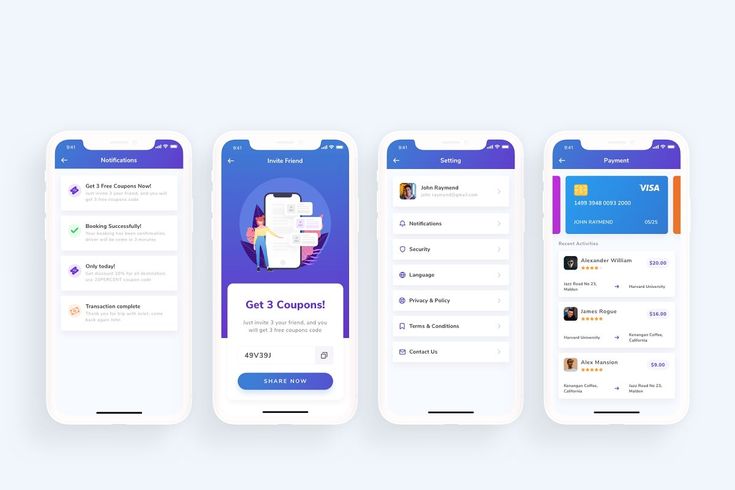
Ваша мобильная панель поиска (и альтернативы)Подумайте, где добавить поиск в зависимости от требований ваших пользователей. Этот шаг прост, но важен. Обычно есть три варианта:
- Полноразмерная панель поиска обычно отображается на главном экране, обеспечивая быстрый доступ к функции поиска.

- Панель вкладок : Если поиск не является основной точкой доступа к вашему контенту, но вы все же хотите предоставить пользователям быстрый доступ к возможностям поиска независимо от того, где они находятся в приложении, панель вкладок является подходящим вариантом.
- Значок контекстного поиска : Наиболее гибким вариантом является использование значка контекстного поиска, который отображает кнопку в разделе приложения, где пользователям наиболее удобно выполнять поиск.
3.2.
Промежуточный экран поиска Экран поиска — это следующий элемент пользовательского интерфейса, который необходимо разработать и улучшить после того, как вы определили, где начинается процесс поиска пользователя. Эта страница действует как мост между основным «непоисковым» представлением и последующей страницей результатов поиска. Когда пользователь касается поля поиска или значка поиска, появляется экран поиска, сигнализирующий приложению: «Я что-то ищу и ожидаю получить полезную информацию в награду». Поскольку каждое касание очень болезненно, мы должны вознаграждать настойчивость пользователя, упрощая ему использование.
Поскольку каждое касание очень болезненно, мы должны вознаграждать настойчивость пользователя, упрощая ему использование.
Вот три варианта дизайна с использованием экрана поиска для направления запроса пользователя.
Недавние поиски : Когда пользователь ищет продукт, рекомендуется предоставить краткий обзор предыдущих поисков для сравнения или в качестве напоминания.
Популярные поисковые запросы : На этом экране пользователю отображается, что больше всего интересует других пользователей приложения. Нажав на рекомендацию, немотивированный или случайный потребитель может быстро найти новую информацию на веб-сайте.
Категории : Этот экран поиска поддерживает пользователя, предоставляя различные варианты фильтров, которые помогают определить и сузить поиск, что в целом делает его намного быстрее и проще.
3.2.
Экран результатов мобильного поиска Экран, на котором потребителям представлены результаты их поиска, является важной частью UX мобильного поиска. Здесь мы рассмотрим лучшие практики UX результатов мобильного поиска.
Здесь мы рассмотрим лучшие практики UX результатов мобильного поиска.
Для начала узнайте, как ваши клиенты в настоящее время перемещаются по вашему каталогу. Вы должны показывать результаты поиска в виде увеличенных изображений, которые клиенты выбирают визуально, например обувь или одежда.
Однако для очень конкретных результатов поиска, таких как рестораны, предпочтительнее отображать список, который включает такую информацию, как цены, расстояние и отзывы пользователей.
Показывать только самые релевантные результаты Возможно, самый релевантный результат не будет отображаться в верхней части страницы на настольном компьютере, но это не лучший вариант для мобильных устройств, поскольку пользователь в конце концов обнаружит его. Из-за ограниченного пространства пользователю показываются только самые популярные результаты поиска, поэтому они должны быть релевантными.
Предоставление параметров фильтрации в расширенном поиске является важным требованием. Фильтры и результаты поиска не могут быть объединены в одном представлении, не создавая большого беспорядка, поэтому вы должны найти стратегии, чтобы уменьшить беспорядок, сохраняя при этом надежный набор фильтров.
>> Подробнее : Топ-7 лучших платформ для разработки мобильных приложений
4.
Лучшие практики мобильного поиска UXСложно разработать хороший мобильный UX. Следует принимать во внимание многие факторы, такие как растущее число мобильных устройств, способы взаимодействия людей с ними и желание потребителей получать единообразный и приятный опыт на всех типах устройств. Вот несколько других рекомендуемых практик мобильного UX-дизайна, которые менее известны, чем Google, но не менее важны для мобильных дизайнеров.
4.1.
Автозаполнение и предложения Автоматическое заполнение термина и предоставление выбора в текстовом поле должно происходить по мере того, как пользователь пишет свой запрос. «Принцип наименьшего усилия» определяет ход деятельности. Потребители с большей вероятностью купят что-то, если для его поиска требуется меньше усилий. Вообще говоря, люди выбирают тот вариант, который представляет наименьшую сложность. Предоставление пользователям соответствующих поисковых запросов по умолчанию может сэкономить им время и повысить конверсию.
«Принцип наименьшего усилия» определяет ход деятельности. Потребители с большей вероятностью купят что-то, если для его поиска требуется меньше усилий. Вообще говоря, люди выбирают тот вариант, который представляет наименьшую сложность. Предоставление пользователям соответствующих поисковых запросов по умолчанию может сэкономить им время и повысить конверсию.
AliExpress и IKEA предлагают часто вводимые запросы еще до того, как пользователь начнет печатать внутри панели.
4.2.
Недавние и сохраненные поисковые запросыНапоминание вашим потребителям о том, что они искали в последнее время или даже о том, когда они в последний раз посещали ваш веб-сайт электронной коммерции, — это разумный способ упростить процесс покупки. Это помогает клиентам быстрее находить то, что они ищут, и даже мотивирует их на совершение покупки. Например, Wayfair знает об этом и отслеживает предыдущую активность своих клиентов в Интернете
Wayfair4.3.
Вставная панель фильтра Позвольте вашим пользователям сортировать и фильтровать результаты, не загромождая ограниченные возможности экрана. Фильтры можно отображать и скрывать различными способами. Они могут отображаться как панель сбоку или занимать весь экран. Поведение панели может следовать различным шаблонам в зависимости от ситуации. Например, на веб-сайте Stage3Motorsports панель фильтров исчезает каждый раз, когда пользователь выбирает параметр фильтрации, а страница результатов быстро меняется. На RugsDoneRight пользователь может выбрать любое количество фильтров, а затем закрыть окно фильтра, чтобы увидеть только те продукты, которые соответствуют его требованиям.
Фильтры можно отображать и скрывать различными способами. Они могут отображаться как панель сбоку или занимать весь экран. Поведение панели может следовать различным шаблонам в зависимости от ситуации. Например, на веб-сайте Stage3Motorsports панель фильтров исчезает каждый раз, когда пользователь выбирает параметр фильтрации, а страница результатов быстро меняется. На RugsDoneRight пользователь может выбрать любое количество фильтров, а затем закрыть окно фильтра, чтобы увидеть только те продукты, которые соответствуют его требованиям.
Наиболее популярные и релевантные параметры фильтрации должны отображаться первыми из-за ограничений экрана, а менее важные параметры фильтрации должны отображаться только при нажатии кнопки «Показать больше». Это позволяет клиентам быстро просматривать доступные альтернативы и оставаться более сосредоточенными и заинтересованными во время просмотра.
4.3.
Параметры просмотра результатов поиска Наиболее эффективные параметры просмотра могут меняться в зависимости от товаров, которые вы продаете. Продукты, которые клиенты рассматривают для покупки на основе таких особенностей, как SKU, рейтинги и размеры, лучше организовать в виде списка. А для продуктов, где визуальное представление более важно, чем объяснение, подход сетки является разумным. Это зависит от вашего бизнеса и того, что представляет наибольшую ценность для ваших потребителей, выберете ли вы представление по умолчанию или позволите им переключаться между двумя вариантами.
Продукты, которые клиенты рассматривают для покупки на основе таких особенностей, как SKU, рейтинги и размеры, лучше организовать в виде списка. А для продуктов, где визуальное представление более важно, чем объяснение, подход сетки является разумным. Это зависит от вашего бизнеса и того, что представляет наибольшую ценность для ваших потребителей, выберете ли вы представление по умолчанию или позволите им переключаться между двумя вариантами.
4.4.
Бесконечная прокруткаПри использовании мобильного устройства естественным взаимодействием пользователя с веб-сайтом является прокрутка вниз до конца страницы результатов. Лучше держаться подальше от кнопки «показать больше» и позволить результатам поиска загружаться естественным образом.
5.
Как эффективно использовать мобильный поиск?5.1.
Дружественный дизайн страницы результатов Важно дать вашим мобильным покупателям именно то, что они хотят, одним нажатием кнопки. Мобильные пользователи с короткими интервалами концентрации внимания и маленькими экранами нуждаются в очень актуальном и упрощенном интерфейсе.
Мобильные пользователи с короткими интервалами концентрации внимания и маленькими экранами нуждаются в очень актуальном и упрощенном интерфейсе.
Создавайте страницы результатов поиска так, чтобы они сразу же отвечали на вопросы мобильных пользователей. В окне поиска на главной странице, как только вы начнете печатать, появится раскрывающийся список вариантов. Два наиболее популярных поисковых запроса приведут вас к страницам сайта, разработанным специально для вашего поиска. Другие доступные варианты включают самые популярные товары магазина. Наконец, если эти результаты не то, что вы ищете, вы можете перейти на полнофункциональную страницу поиска, которая включает фотографии продуктов, цены и возможность уточнить поиск на основе популярности, среднего рейтинга, сортировки по цене и более.
5.2.
Упростите для мобильных покупателей возможность звонить вам по номеру Не забудьте указать свой номер телефона на всех соответствующих страницах, потому что 61% мобильных пользователей звонят по номеру после поиска местной компании.
5.3.
Избавьтесь от ненужных кликов и ввода данныхПользователи смартфонов любят прокручивать и проводить по экрану, и их может разочаровать пользовательский интерфейс, который явно разработан с расчетом на настольный компьютер.
Воспользуйтесь такими функциями поиска, как автозаполнение, чтобы направлять посетителей к их цели и избавляться от необходимости вводить полные поисковые запросы. Раскрывающийся список поиска помогает предлагать мобильным пользователям релевантные поисковые запросы и направлять их.
5.4.
Сделайте так, чтобы окно поиска было легко найтиСделайте так, чтобы окно поиска было легко найти, прямо вверху каждой страницы — не тратьте время мобильных посетителей, заставляя их находить эту важную функцию.
Существуют приложения, в которых вовлеченность пользователей в значительной степени зависит от результатов поиска, и в этом случае особенно важно сделать процесс поиска видимым и доступным для поиска. Вы можете сделать это, встроив постоянно видимую и постоянную панель поиска на экране или используя значок увеличительного стекла, размещенный на панели навигации, чтобы сэкономить место.
Вы можете сделать это, встроив постоянно видимую и постоянную панель поиска на экране или используя значок увеличительного стекла, размещенный на панели навигации, чтобы сэкономить место.
5.5.
Помогите мобильным пользователям разобраться в результатах поискаСамо собой разумеется, что порядок отображения результатов поиска имеет решающее значение. Наиболее релевантные и высококонверсионные продукты всегда должны быть представлены вверху списка. Но что, если ваш посетитель ищет что-то еще?
Вместо того, чтобы заставлять их прокручивать десятки (или сотни) результатов, убедитесь, что вы предоставляете им набор фильтров, которые легко найти и использовать, чтобы они могли быстро уточнить результаты до короткого списка, соответствующего их интересам. потребности.
Заключение
Панель поиска — один из наиболее часто используемых элементов веб-сайта. Дизайн панели поиска оказывает значительное влияние на удобство работы пользователей. Надеюсь, приведенные выше пункты помогут вам найти всю информацию по вопросу что такое мобильный поиск , который вы ищете. Если вы ищете компанию для разработки мобильных поисковых панелей. Magenest с преданной командой, стремящейся к непревзойденному качеству и творчеству, предоставит вам лучший опыт. Не стесняйтесь обращаться к нам, чтобы выяснить, какие ценности мы можем принести вам и вашему бизнесу.
Надеюсь, приведенные выше пункты помогут вам найти всю информацию по вопросу что такое мобильный поиск , который вы ищете. Если вы ищете компанию для разработки мобильных поисковых панелей. Magenest с преданной командой, стремящейся к непревзойденному качеству и творчеству, предоставит вам лучший опыт. Не стесняйтесь обращаться к нам, чтобы выяснить, какие ценности мы можем принести вам и вашему бизнесу.
Свяжитесь с нами
Мобильный поиск дизайнов, тем, шаблонов и загружаемых графических элементов на Dribbble
Посмотреть платформу для найма – мобильное приложение
Платформа для найма – мобильное приложение
Посмотреть паб и бар Поиск Мобильное приложение IOS
Мобильное приложение IOS для поиска пабов и баров
Просмотр экранов мобильного приложения Job Finder
Экраны мобильного приложения Job Finder
Посмотреть пользовательский интерфейс приложения
Пользовательский интерфейс приложения
Посмотреть интерфейс приложения
Пользовательский интерфейс приложения
Мобильное приложение View Job Search Platform: анимация интерфейса
Мобильное приложение Job Search Platform: анимация интерфейса
View Sewu Job — мобильное приложение для поиска работы
Sewu Job — мобильное приложение для поиска работы
Посмотреть приложение Careem — Бакалея #1
Приложение Careem — продукты №1
View Core – Dashboard Builder – Продукт (мобильное представление)
Core — Dashboard Builder — Продукт (мобильное представление)
Посмотреть пользовательский интерфейс приложения
Пользовательский интерфейс приложения
Просмотр поиска работы
Поиск работы
Посмотреть Догма — Профиль / Поиск
Догма — Профиль/Поиск
Посмотреть приложение для поиска работы
Приложение для поиска работы
Просмотр пользовательского интерфейса Dark Job
Пользовательский интерфейс Dark Job
Посмотреть дизайн приложения для поиска работы
Дизайн приложения для поиска работы
Посмотреть Скич | Новый способ открыть для себя мобильные игры
Скич | Новый способ открыть для себя мобильные игры
Посмотреть учебную платформу
Учебная платформа
Посмотреть платформу поиска работы, источники Protopie и Figma
Платформа поиска работы, источники Protopie и Figma
Посмотреть приложение Алкогольный винный рынок
Приложение Alcohol Wine Market
Просмотр нижнего листа
Нижний лист
Посмотреть приложение Traveling Challenge.

 Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.
Ведь источниками поискового трафика выступают разные девайсы, с разными поведенческими факторами, разными показателями переходов, трафиком. Например, на смартфонах по некоторым запросам преобладают результаты в виде быстрых ответов и ускоренных страниц.


 Нужно будет тратить ресурсы на поддержку двух версий сайта.
Нужно будет тратить ресурсы на поддержку двух версий сайта. Почему стоит сосредоточиться на мобильном поиске?
Почему стоит сосредоточиться на мобильном поиске?

Ваш комментарий будет первым