Инструменты разработчика – Google Chrome
Создан для открытого Интернета.
Скачать стабильную версию Chrome
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
By downloading Chrome, you agree to the Google Terms of Service and Chrome and Chrome OS Additional Terms of Service
Запуск Zoom из веб-браузера – Zoom Центр справки и поддержки
Обзор
Если для входа в конференцию или ее организации используется браузер Google Chrome, Mozilla Firefox или Apple Safari, отобразится диалоговое окно, предлагающее запустить приложение Zoom.
В браузерах Google Chrome и Mozilla Firefox можно указать, чтобы подобные ссылки всегда открывались в приложении Zoom, однако эта функция пока не поддерживается в Safari.
В этой статье рассматриваются следующие вопросы:
Google Chrome
- Откройте Chrome.
- Перейдите на веб-сайт join.zoom.us.
- Введите идентификатор конференции, предоставленный организатором.
- Нажмите «Войти».
- Нажмите Открыть приложение Zoom Meetings (ПК) или Открыть zoom.us (компьютер Mac). Этот параметр нужно выбирать каждый раз при запуске Zoom из веб-браузера.
Mozilla Firefox
- Откройте Firefox.
- Перейдите на веб-сайт join.zoom.us.
- Введите идентификатор конференции, предоставленный организатором.
- Нажмите «Войти».
- Если вы входите в конференцию с помощью Firefox в первый раз, на экране может отобразиться запрос на открытие приложения Zoom или пакета установки Zoom.

- Чтобы пропустить этот шаг в будущем, поставьте флажок Запомнить выбор для ссылок zoommtg.
- Нажмите Открыть ссылку
.
- Если вы входите в конференцию с помощью Firefox в первый раз, на экране может отобразиться запрос на открытие приложения Zoom или пакета установки Zoom.
Safari
- Откройте Safari.
- Перейдите на веб-сайт join.zoom.us.
- Введите идентификатор конференции, предоставленный организатором.
- Нажмите «Войти».
- Когда отобразится запрос на открытие веб-сайта zoom.us, нажмите Разрешить.
Проблемы в работе плагина запуска Zoom
В некоторых случаях могут наблюдаться ситуации, когда активация плагинов невозможна, или когда плагины отключены или установлены некорректно, или когда они были установлены корректно, но их запуск завершается сбоем. Для устранения этой проблемы можно выполнить несколько действий: проверить, включен ли плагин запуска Zoom (включите его повторно, если он был отключен).
Google Chrome
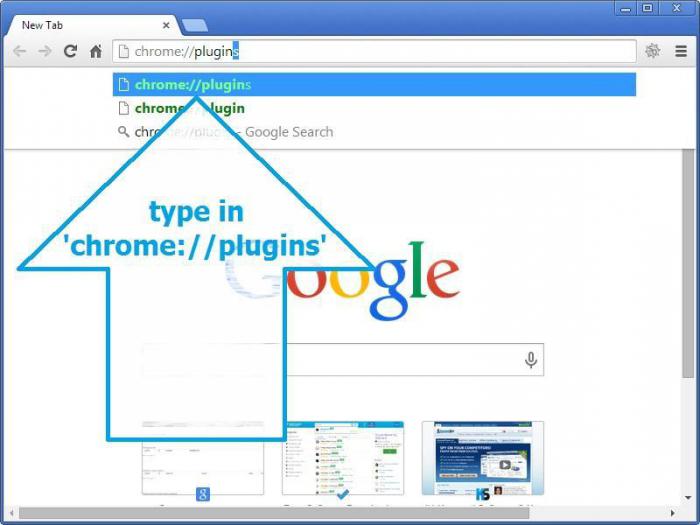
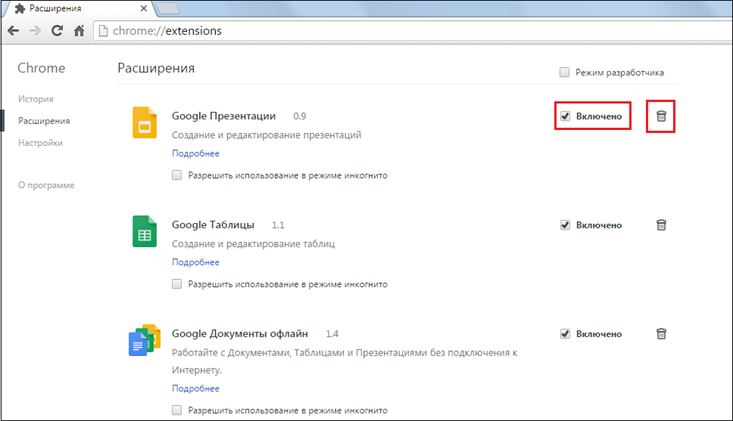
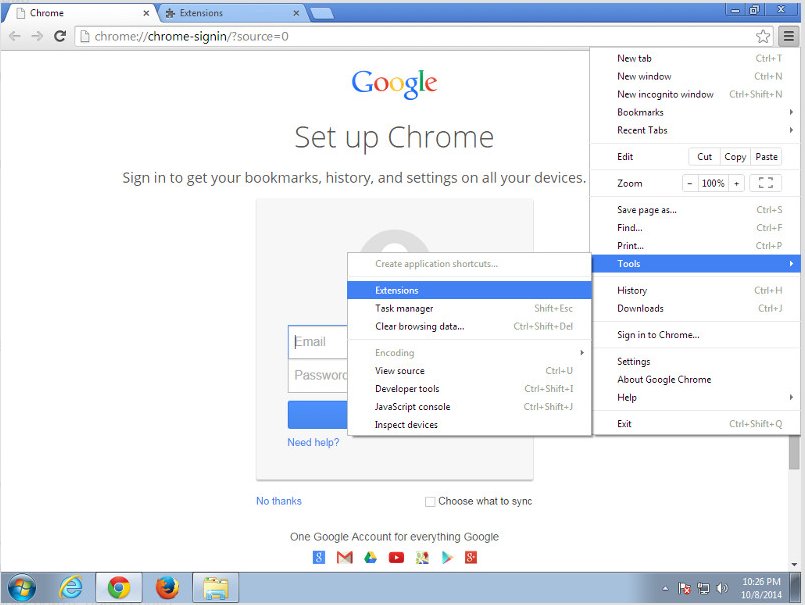
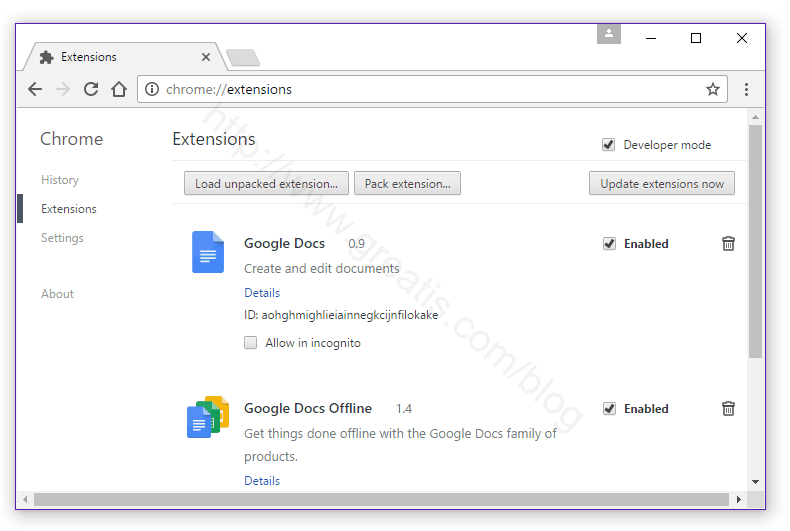
- В адресной строке введите chrome://plugins/ или chrome://extensions/ для более новых версий браузера Chrome.

- Убедитесь, что расширение «zoom.us launcher plugin» включено и всегда разрешено.
- Подробнее о плагинах для Chrome
Mozilla Firefox
- В адресной строке введите https://www.mozilla.org/en-US/plugincheck/
- Перейдите в меню Инструменты > Дополнения > Плагины и убедитесь, что для дополнения Zoom Launcher задан параметр всегда включать.
Safari
Safari больше не поддерживает большую часть плагинов . Вам придется выбирать запуск Zoom каждый раз.
Internet Explorer
- Плагина Zoom для браузера Internet Explorer не существует.
- Файл zoom_launcher.exe будет запущен автоматически.
Если расширение включено, но файл скачивается каждый раз заново, выполните следующие действия.
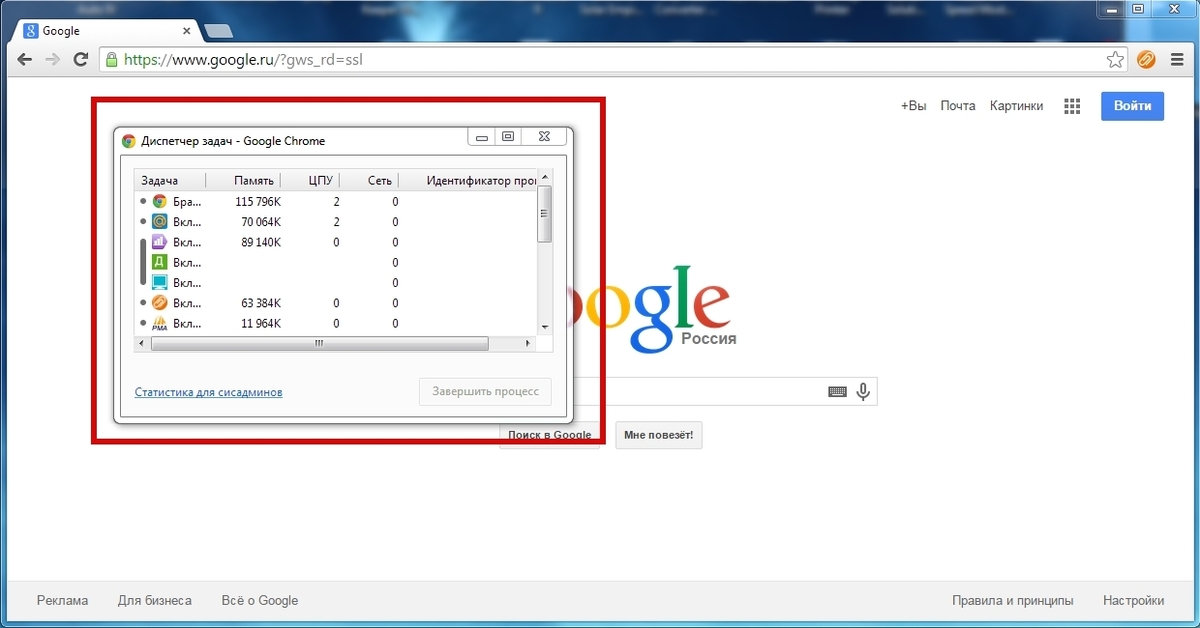
- Перейдите в Диспетчер задач и завершите (фоновые) процессы firefox/chrome, если они есть.
- Перезапустите firefox/chrome, а затем удалите плагин запуска Zoom.

- Нажмите «Организовать конференцию» в браузере (zoom.us), после чего плагин должен загрузиться повторно.
Установка языковых настроек в браузере
Техническая обстановка
Этот раздел вкрадце описывает технические детали того, что происходит.
Когда ваш браузер пытается получить документ из Интернета, он отправляет запрос на сервер, который хранит этот документ. Это называется HTTP-запрос. Вместе с запросом браузер посылает информацию о своих языковых настройках.
HTTP запрос передает информацию о языковых настройках в заголовке Accept-Language.
Если сервер настроен на то, чтобы отдавать альтернативные варианты страниц или ресурсов, написанных более, чем на одном языке, и, если предпочитаемый вами язык доступен,
то произойдёт процесс, который называется Согласование содержимого HTTP, чтобы найти контент на языке из заголовка HTTP-запроса. Если есть только одна версия страницы на сервере, эта версия и будет возвращена. Если ни один из запрашиваемых языков не доступен, сервер должен вернуть данные на языке по умолчанию.
Если ни один из запрашиваемых языков не доступен, сервер должен вернуть данные на языке по умолчанию.
Большинство популярных браузеров позволяют вам изменять настройки языков, отправляемых с HTTP-запросом. Сами значения должны соответствовать BCP 47 (Tags for the Identification of Languages). Это обычно двух- или трёхбуквенные коды языков (например, fr для французского), а также следующие за ними необязательные коды, представляющие такие вещи, как страну (например, fr-CA означает француский язык в Канаде). Регионы могут включать территории, большие, чем страны. Если вы устанавливаете испанский язык, распространённый в Латинской Америке, вы скорее всего укажете
Когда настройки браузера включают несколько языков, браузер назначит qvalue (значение качества) каждому из языков, в порядке уменьшения. Это своего рода система взвешивания, которая должна помочь серверу понять порядок предпочитаемых языков. В следующем примере указан заголовок
В следующем примере указан заголовок Accept-Language, содержащий несколько языков. Датский язык является предпочтительным. В случае неудачи, будет запрошен британский английский, и, наконец, любой тип английского.
Accept-Language: da, en-gb;q=0.8, en;q=0.7
Указание альтернатив
Как правило, вы можете указать несколько альтернатив, которые будут обрабатываться в порядке предпочтения. Следующий пример демонстрирует настройки в Firefox кого-то, кто предпочитает страницы на французском языке Швейцарии, но если этот язык недоступен, то он согласен на любой французскую, немецкую или англоязычную страницу, в таком порядке.
Для обеспечения успеха вам необходимо настроить ваш браузер на запрос fr-CH и fr, в таком порядке. В результате, сервер сначала будет искать версию страницы на французском языке Швейцарии, в случае неудачи будет искать любую французскую версию, а затем — на немецком.
Chrome автоматически устанавливает заголовок Accept-Language, отправляемый вашим браузером, даже хотя вы и не увидите голый язык, в списке диалогового окна, но большинство браузеров не делают этого. Лучше всего начать с проверки установок вашего заголовка Accept-Language, затем произвести какие-либо изменения, а потом проверить снова.
Изменение ваших настроек
Мы перечислим здесь примеры того, как вы можете изменить языковые настройки в последних версиях нескольких популярных браузеров в
Данные инструкции изменяются время от времени по мере публикации новых версий браузеров. Исформация была корректной на момент нашей последней проверки. Пожалуйста, сообщите нам, если информация устарела.
Последовательности команд для дополнительных и более старых версий браузеров могут быть найдены здесь: http://www. debian.org/intro/cn#setting.
debian.org/intro/cn#setting.
На большинстве мобильных устройств, ваши настройки установлены в соответствии с основным языком вашей системы. Это имеет смысл, поскольку мобильное устройство обычно является персональной вещью.
Edge. Откройте страницу Язык и регион (Regions & language) в Настройках (Settings) и выберите вариант добавления языка. В большинстве случаев, вас попросят выбрать также и регион. Как только вы осуществили выбор, передвинули или удалили языки в списке для установки предпочитаемого порядка, перезагрузите Edge.
Если вы выбрали комбинацию языка и региона, Edge автоматически установит оба языковых тэга — данной комбинации, а также просто языка в ваш запрос Accept-Language. В списке языков в диалоговом окне вы, тем не менее, будете видеть только язык с регионом. Например, если вы выбрали Испанский (Латинская Америка), Edge автоматически добавит es-419, затем es в ваш запрос Accept-Language, хотя вы будете видеть только Испанский (Латинская Америка) в диалоговом окне.
Затем, если вы добавите в список испанский для Мексики, он автоматически дополнится es-419, es-MX и es, в таком порядке, хотя вы по прежнему будете видеть только Испанский (Латинская Америка), Испанский (Мексика) в диалоговом окне.
Вы можете создавать языковые тэги, вводя BCP-47 тэг для языка, который вы хотите добавить, в строке поиска страницы Добавить язык (Add a language) в Панели управления (Desktop Control Panel). Смотрите изображение. В подобных примерах, метод письма, указанный в языковом тэге, должен быть одним из поддерживаемых ОС Windows. Например, ввод tlh-Latn в строку поиска вернёт Klingon (tlh-Latn) и добавит tlh-Latn к запросу Accept-Language.
Chrome. Откройте настройки браузера, в разделе Дополнительные (advanced) прокрутите мышью вниз и найдите Языки (Languages). Откройте Языки и ввод (Language and Input Settings) и добавьте язык или язык+регион в список возможных. Отсортируйте список результатов в порядке уменьшения предпочтений. Нет необходимости перезагружать Chrome.
Откройте Языки и ввод (Language and Input Settings) и добавьте язык или язык+регион в список возможных. Отсортируйте список результатов в порядке уменьшения предпочтений. Нет необходимости перезагружать Chrome.
Если вы выбираете комбинацию языка и региона, то Chrome добавит после этой опции тэг основного языка. Например, если вы выбрали французский (Канада), Chrome добавит его, а затем ещё французский на ваш список предпочтений на экране.
Если вы затем добавите французский (Швейцария), то браузер добавит его в конец списка и вам необходимо будет переместить элемент французский (Швейцария) до элемента французский в диалоговом окне.
Вы не можете создавать свои языковые тэги.
Firefox. Откройте настройки браузера и вкладку Содержание (Content). Под заголовком Языки (Languages), выберите предпочитаемые языки, выбирая языки или комбинации языков и регионов в предоставленном списке. Затем настройте список, чтобы указать порядок предпочтений.
Затем настройте список, чтобы указать порядок предпочтений.
Если вы выбрали комбинацию языка и региона, то Firefox просто добавит эту опцию в список, и вам будет необходимо вручную добавлять тэг основного языка после неё. Например, если вы выбрали французский/Канада [fr-ca], Firefox просто добавит его в список, и вам будет необходимо самостоятельно добавлять французский [fr].
Если впоследствии добавить французский/Швейцария [fr-ch], то вам надо будет переместить его выше тэга с основным языком.
Вы не можете создавать языковые тэги, с помощью стандартного интерфейса. (Однако вы можете это сделать с помощью about:config, используя intl.accept_languages, если вы достаточно продвинуты).
Safari. В системе OS X отправляются те же языки, что указаны в языковых настройках системы. Чтобы их изменить откройте Системные настройки (System Preferences) > Язык и регион (Language & Region) > Язык (Preferred Language), но будьте внимательны, вы меняете язык вашего пользовательского интерфейса, а не только настройки предпочтений браузера. Убедитесь, что вы знаете, как переключиться обратно на привычный для вас язык!
Убедитесь, что вы знаете, как переключиться обратно на привычный для вас язык!
У вас может быть длинный список языков в диалоговом окне, но Safari будет отправлять только самый первый в заголовке Accept-Language. Если вы выберете британский английский в настройках, то браузер будет отправлять код en-gb в заголовке Accept-Language header (и ничего более).
Вы не можете создавать свои языковые тэги.
Как установить браузер на телевизоре LG Smart TV — журнал LG MAGAZINE Россия
Современные телевизоры LG – это высокотехнологичные устройства с широким опционалом, объединяющим в себе функции тв-тюнера, компьютера и мультимедийной платформы. Все это стало возможным благодаря внедрению функции Smart TV, которая позволила подключить телевизор к интернету.
Смарт-тв позволяет смотреть видео через Youtube, сериалы на стриминговых сервисах, общаться в мессенджерах и играть в игры. Крупные бренды выпускают собственные платформы Smart TV, и у LG это операционная система WebOS. Помимо интуитивно понятного интерфейса и легкости использования важным плюсом WebOS является наличие дополнительного программного обеспечения – приложений, которые владелец может скачать и установить самостоятельно, настраивая функционал телевизора LG под собственные нужды и интересы.
Крупные бренды выпускают собственные платформы Smart TV, и у LG это операционная система WebOS. Помимо интуитивно понятного интерфейса и легкости использования важным плюсом WebOS является наличие дополнительного программного обеспечения – приложений, которые владелец может скачать и установить самостоятельно, настраивая функционал телевизора LG под собственные нужды и интересы.
При первом использовании телевизора LG Smart TV у многих пользователей возникает вопрос, как скачать и установить браузер на телевизор? Сделать это несложно. Установка браузера на телевизор не займет много времени и не потребует специальных знаний и навыков, так как производители позаботились о пользователях. К тому же программное обеспечение на любой технике с течением времени устаревает, так как производители совершенствуют технологии и выпускают все новые и новые прошивки, устраняя баги и добавляя новые опции. Так что обновлять браузер на телевизоре лджи нужно регулярно, чтобы он работал стабильно.
Рассмотрим подробнее основные способы установки браузера на телевизор LG:
Через магазин приложений
Для того, чтобы скачать браузер, нужно войти в магазин приложений при помощи пульта дистанционного управления, выбрать необходимое приложение (найти его можно, набрав соответствующее название в графе «Поиск») и нажать на кнопку «Установить».
Важно: Не выключайте телевизор до окончания процесса загрузки и не нажимайте никакие кнопки на пульте ДУ (например, клавиши переключения программ, громкости и т.д.), иначе ПО не будет установлено корректно.
Через USB-порт
Установить браузер на телевизор LG смарт-тв можно и с внешнего носителя, например, флешки. Убедитесь, что на носителе не записано никакой информации. Оптимальным будет отформатировать ее перед началом работы. Затем нужно зайти на сайт LG в раздел «Программное обеспечение», выбрать модель вашего телевизора и скачать обновление новейшей версии.
Далее необходимо вставить usb-накопитель в телевизор (usb-порты обычно находятся на задней панели), подождать, пока на экране отобразится надпись «Найден новый установочный файл». После этого загрузка будет произведена автоматически, либо (в зависимости от модели) на экране телевизора появятся простые инструкции, которым нужно следовать.
Важно: не вынимайте флешку из телевизора до полного завершения процесса установки. Убедитесь, что вы собираетесь установить на ваш телевизор лицензионное программное обеспечение с официального сайта. В противном случае ПО может нанести вред вашей технике.
Убедитесь, что вы собираетесь установить на ваш телевизор лицензионное программное обеспечение с официального сайта. В противном случае ПО может нанести вред вашей технике.
Через интернет
Для начала необходимо убедиться, что телевизор подключен к интернету любым из способов (при помощи кабеля, wi-fi или мобильного интернета). Доступ к Сети должен быть надежным, а скорость – быстрой, так как файл с ПО занимает обычно не меньше 500 мегабит.
- Нажмите на пульте кнопку Settings.
- Выберите пункт «Поддержка».
- Найдите раздел «Обновление». В случае наличия доступных вашей модели телевизора LG обновлений нажмите «Установить».
- Не выключайте телевизор, пока не будет завершен процесс установки ПО.
Что делать, если после установки браузера на LG Smart TV возникли проблемы?
Если после установки или обновления браузера, ваш телевизор LG начал работать с помехами или сбоями, нужно провести инициализацию. Для этого потребуется:
Для этого потребуется:
- В меню найти раздел «Поддержка».
- Зайти в пункт «Инициализация приложения».
- Выбрать из списка приложение, которое нужно инициализировать (например, бразузер Google Chrome) и подтвердить действие кнопкой ОК.
После этого необходимо дождаться, пока ваш телевизор LG перезагрузиться или перезагрузить его принудительно. Сбои в работе браузера должны исчезнуть.
Если это не сработало, рекомендуем обратиться в официальный Сервисный центр LG.
Запись трассировки браузера для устранения неполадок — Azure portal
- Чтение занимает 6 мин
В этой статье
Если вы устраняете неполадки на портале Azure и вам нужно обратиться в службу поддержки Майкрософт, мы рекомендуем сначала собрать трассировку браузера и некоторые дополнительные сведения. Эти сведения могут содержать важную информацию о состоянии портала на момент возникновения проблемы. Выполните описанные в этой статье действия с помощью средств для разработчиков в любом из следующих браузеров: Google Chrome или Microsoft Edge (Chromium), Microsoft Edge (EdgeHTML), Apple Safari или Firefox.
Эти сведения могут содержать важную информацию о состоянии портала на момент возникновения проблемы. Выполните описанные в этой статье действия с помощью средств для разработчиков в любом из следующих браузеров: Google Chrome или Microsoft Edge (Chromium), Microsoft Edge (EdgeHTML), Apple Safari или Firefox.
Важно!
Служба поддержки Майкрософт используют эти трассировки только в целях устранения неполадок. Осмотрительно предоставляйте свои трассировки, так как они могут содержать конфиденциальные сведения о вашей среде.
Google Chrome и Microsoft Edge (Chromium)
Google Chrome и новая версия Microsoft Edge основаны на проекте Chromium с открытым кодом. В следующих шагах показано, как использовать в этих браузерах средства для разработчиков, которые очень похожи. Дополнительные сведения см. в статьях о средствах для разработчиков Chrome и Microsoft Edge (Chromium).
Войдите на портал Azure. Важно выполнить вход до запуска трассировки, чтобы эта трассировка не содержала конфиденциальной информации, связанной со входом в систему.

Начните запись действий, выполняемых на портале, с помощью средства записи действий.
Выполните на портале все действия вплоть до того, после которого возникает проблема.
Нажмите клавишу F12 или выберите > Другие средства > Средства разработчика.
По умолчанию браузер сохраняет сведения о трассировке только для текущей загруженной страницы. Задайте следующие параметры, чтобы браузер сохранял полные данные трассировки, даже если для воспроизведения проблемы потребуется открыть несколько страниц:
Перейдите на вкладку Network (Сеть) и выберите Preserve log (Хранить журнал).
Откройте вкладку Console (Консоль), затем выберите Console settings (Параметры консоли) и Preserve log (Хранить журнал). Снова щелкните элемент Console settings (Параметры консоли), чтобы закрыть панель параметров.

Перейдите на вкладку Network (Сеть), а затем выберите Stop recording network log (Закончить запись сетевого журнала) и Clear (Очистить).
Щелкните Record network log (Записать сетевой журнал) и воспроизведите проблему на портале.
На экране вы увидите выходные данные сеанса, которые похожи на приведенные ниже.
Воспроизведя непредвиденное поведение на портале, щелкните Stop recording network log (Завершить запись сетевого журнала) и Export HAR (Экспортировать HAR-файл), а затем сохраните этот файл.
Остановите средство записи действий и сохраните полученную запись.
Вернитесь к панели средств для разработчиков в браузере и откройте вкладку Console (Консоль). Щелкните правой кнопкой мыши одно из сообщений, а затем выберите Save as.
 .. (Сохранить как) и сохраните выходные данные консоли в текстовый файл.
.. (Сохранить как) и сохраните выходные данные консоли в текстовый файл.Упакуйте HAR-файл, выходные данные консоли и запись экрана в любой архивный формат, например ZIP, и передайте полученный файл в службу поддержки Майкрософт.
Microsoft Edge (EdgeHTML)
В следующих шагах показано, как использовать средства для разработчиков в Microsoft Edge (EdgeHTML). Дополнительные сведения см. в статье Средства для разработчиков Microsoft Edge (EdgeHTML).
Войдите на портал Azure. Важно выполнить вход до запуска трассировки, чтобы эта трассировка не содержала конфиденциальной информации, связанной со входом в систему.
Начните запись действий, выполняемых на портале, с помощью средства записи действий.
Выполните на портале все действия вплоть до того, после которого возникает проблема.
Нажмите клавишу F12 или выберите > Другие средства > Средства разработчика.

По умолчанию браузер сохраняет сведения о трассировке только для текущей загруженной страницы. Задайте следующие параметры, чтобы браузер сохранял полные данные трассировки, даже если для воспроизведения проблемы потребуется открыть несколько страниц:
Выберите вкладку Network (Сеть), а затем снимите флажок Clear entries on navigate (Очищать записи при навигации).
Перейдите на вкладку Console (Консоль) и выберите Preserve log (Хранить журнал).
Перейдите на вкладку Network (Сеть), а затем выберите Stop profiling session (Закончить сеанс профилирования) и Clear session (Очистить сеанс).
Щелкните Start profiling session (Начать сеанс профилирования) и воспроизведите проблему на портале.
На экране вы увидите выходные данные сеанса, которые похожи на приведенные ниже.

Воспроизведя непредвиденное поведение на портале, щелкните Stop profiling session (Завершить сеанс профилирования) и Export as HAR (Экспортировать HAR-файл), а затем сохраните этот файл.
Остановите средство записи действий и сохраните полученную запись.
Вернитесь к панели средств для разработчиков в браузере и откройте вкладку Console (Консоль), а затем разверните окно. Поместите курсор в начало выходных данных консоли, а затем выделите все содержимое выходных данных. Щелкните правой кнопкой мыши, выберите Copy (Копировать) и сохраните выходные данные консоли в текстовый файл.
Упакуйте HAR-файл, выходные данные консоли и запись экрана в любой архивный формат, например ZIP, и передайте полученный файл в службу поддержки Майкрософт.
Apple Safari;
В следующих шагах показано, как использовать средства для разработчиков в Apple Safari. Дополнительные сведения см. в статье о средствах для разработчиков Safari.
Дополнительные сведения см. в статье о средствах для разработчиков Safari.
Чтобы включить средства для разработчиков в Apple Safari, сделайте следующее:
Откройте Safari, а затем выберите Preferences (Параметры).
Выберите вкладку Advanced (Дополнительно), а затем щелкните Show Develop menu in menu bar (Показать меню разработки в строке меню).
Войдите на портал Azure. Важно выполнить вход до запуска трассировки, чтобы эта трассировка не содержала конфиденциальной информации, связанной со входом в систему.
Начните запись действий, выполняемых на портале. Дополнительные сведения о том, как записать содержимое экрана на компьютере Mac, см. в этой статье.
Выполните на портале все действия вплоть до того, после которого возникает проблема.
Щелкните Develop (Разработка), а затем Show Web Inspector (Показать веб-инспектор).

По умолчанию браузер сохраняет сведения о трассировке только для текущей загруженной страницы. Задайте следующие параметры, чтобы браузер сохранял полные данные трассировки, даже если для воспроизведения проблемы потребуется открыть несколько страниц:
Перейдите на вкладку Network (Сеть) и выберите Preserve log (Хранить журнал).
Перейдите на вкладку Console (Консоль) и выберите Preserve log (Хранить журнал).
Перейдите на вкладку Network (Сеть) и выберите Clear Network Items (Очистить элементы сети).
Воспроизведите проблему на портале. На экране вы увидите выходные данные сеанса, которые похожи на приведенные ниже.
Воспроизведя непредвиденное поведение на портале, щелкните Export (Экспорт) и сохраните этот файл.
Остановите средство записи экрана и сохраните полученную запись.

Вернитесь к панели средств для разработчиков в браузере и откройте вкладку Console (Консоль), а затем разверните окно. Поместите курсор в начало выходных данных консоли, а затем выделите все содержимое выходных данных. Скопируйте выходные данные с помощью клавиш COMMAND-C и сохраните их в текстовом файле.
Упакуйте HAR-файл, выходные данные консоли и запись экрана в любой архивный формат, например ZIP, и передайте полученный файл в службу поддержки Майкрософт.
Firefox
В следующих шагах показано, как использовать средства для разработчиков в Firefox. Дополнительные сведения см. в статье о средствах для разработчиков Firefox.
Войдите на портал Azure. Важно выполнить вход до запуска трассировки, чтобы эта трассировка не содержала конфиденциальной информации, связанной со входом в систему.
Начните запись действий, выполняемых на портале. В ОС Windows запустите средство записи шагов, а для Mac воспользуйтесь инструкциями из этой статьи.

Выполните на портале все действия вплоть до того, после которого возникает проблема.
Нажмите клавишу F12 или щелкните > Web Developer > Toggle Tools (Веб-разработчик > Переключить средства).
По умолчанию браузер сохраняет сведения о трассировке только для текущей загруженной страницы. Задайте следующие параметры, чтобы браузер сохранял полные данные трассировки, даже если для воспроизведения проблемы потребуется открыть несколько страниц:
Перейдите на вкладку Network (Сеть) и выберите Persist Logs (Хранить журналы).
Откройте вкладку Console (Консоль), щелкните Console settings (Параметры консоли) и установите флажок Persist Logs (Хранить журналы).
Перейдите на вкладку Network (Сеть) и щелкните Clear (Очистить).

Воспроизведите проблему на портале. На экране вы увидите выходные данные сеанса, которые похожи на приведенные ниже.
Воспроизведя непредвиденное поведение на портале, щелкните Сохранить все как HAR.
Остановите средство записи действий в Windows или средство записи экрана на компьютере Mac, а затем сохраните эту запись.
Вернитесь к панели средств для разработчиков в браузере и откройте вкладку Консоль. Щелкните правой кнопкой мыши одно из сообщений, а затем выберите Экспортировать видимое сообщение в и сохраните выходные данные консоли в текстовый файл.
Упакуйте HAR-файл, выходные данные консоли и запись экрана в любой архивный формат, например ZIP, и передайте полученный файл в службу поддержки Майкрософт.
Дальнейшие действия
Google «убивает» приложения Chrome — CNews
| Поделиться Google решила окончательно отказаться от поддержки так называемых «приложений» для браузера Chrome, однако поддержка существующих проектов сохранится до 2022 г.
Спасибо, все свободны
Компания Google приняла окончательное решение избавиться от поддержки приложений для браузера Chrome на всех платформах. Такая запись появилась в официальном блоге Chromium Blog для разработчиков.
Вместо приложений для Chrome, Google продолжит инвестировать в поддержку расширений для Chrome (Chrome Extensions) для всех поддерживаемых браузером платформ.
«Создание надежной экосистемы расширений является важным для Chrome, мы намерены обеспечить платформу полезных расширений для настройки удобных предпочтений в браузере для всех пользователей», – говорится в заявлении Google.
Вместе с заявлением Google также опубликовала обновленный график сворачивания проекта Chrome Apps, согласно которому уже в марте магазин Chrome Web Store прекратит прием новых приложений для Chrome. Полное прекращение поддержки Chrome Apps и отказ в их дальнейшем обновлении запланирован на июнь 2022 г.
Почему не взлетело
Впервые проект Chrome Apps для Chrome был запущен в 2013 г. , на волне популярности идеи о том, что браузерные приложения с использованием HTML5, CSS и JavaScript обеспечат полноценные возможности, сравнимые с традиционными приложениями. Приложения для Chrome продвигались как инструмент для расширения числа пользователей с устройствами под различными операционными системами, и были ориентированы на производителей устройств и преподавателей.
, на волне популярности идеи о том, что браузерные приложения с использованием HTML5, CSS и JavaScript обеспечат полноценные возможности, сравнимые с традиционными приложениями. Приложения для Chrome продвигались как инструмент для расширения числа пользователей с устройствами под различными операционными системами, и были ориентированы на производителей устройств и преподавателей.
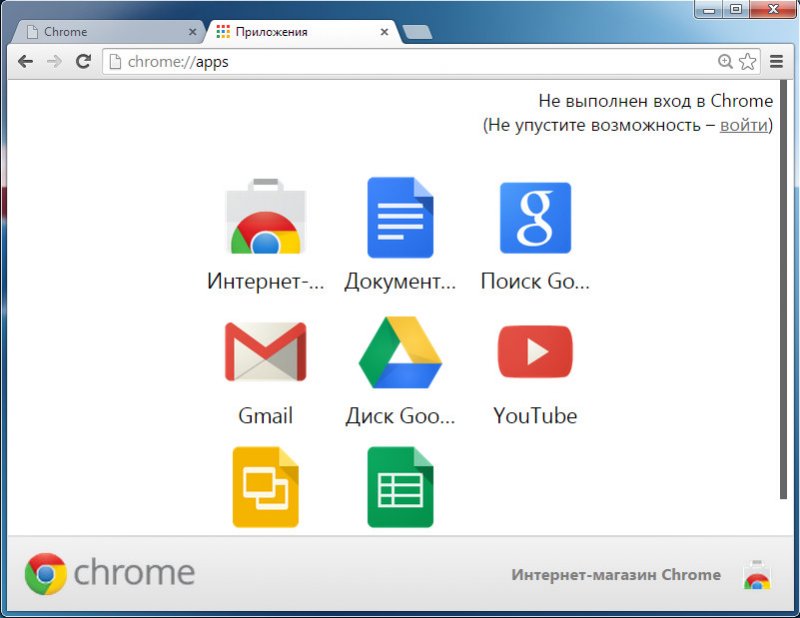
Приложения (Apps) для браузера Google Chrome
Позже в Google заявили, что прогресс интернет-технологий обеспечил современные браузеры «достаточными возможностями для подавляющего большинства сценариев их использования». В числе наиболее удачных реализаций таких технологий названы, например, Google Earth, Figma и Progressive Web Apps.
Впервые планы о сворачивании проекта Chrome Apps в пользу браузерных расширений были объявлены в Google еще в 2016 г. Первым шагом по сворачиванию проекта стало удаление категории Chrome Apps из магазина приложений Web Store в начале 2017 г.
Первоначально в Google планировали свернуть поддержку приложений Chrome под Windows, macOS и Linux в начале 2018 г. , но в декабре 2017 г. решение было перенесено на неопределенный срок.
, но в декабре 2017 г. решение было перенесено на неопределенный срок.
И вот теперь этот срок наступил. Начиная с марта 2020 г. интернет-магазин Chrome не будет принимать новые Chrome Apps, однако обновлять уже существующие не возбраняется вплоть до июня 2022 г.
Начиная с июня 2020 г. Google прекращает поддержку приложений под Mac, Windows и Linux, а поддержка корпоративных и образовательных приложений завершится к концу 2020 г. В июне 2021 г. завершится поддержка пользователей потребительских версий ОС Chrome. Поддержка всех пользователей Chromebook завершится через год.
Какие проекты были закрыты Google ранее
В октябре 2018 г., через семь лет после запуска, Google приняла решение закрыть свою социальную сеть Google+. Проект, так и не набравший стоящей популярности, был добит утечками пользовательских данных, о которых руководство компании знало с весны, но помалкивало.
Что мешает российскому ИТ-бизнесу выйти на глобальный рынок
БизнесМесяцем ранее Google закрыла почтовый сервис Inbox, приняв решение полностью сосредоточиться на разработке Gmail. Inbox будет удален из всех магазинов и перестанет быть доступен для пользователей с марта 2019 г.
Inbox будет удален из всех магазинов и перестанет быть доступен для пользователей с марта 2019 г.
В апреле 2018 г. Google закрыла популярный сервис сокращения URL-адресов goo.gl. Вместо него компания предложила использовать «умные» ссылки Firebase Dynamic Links, способные работать с приложениями. Причина закрытия goo.gl — массовый переход пользователей, ищущих информацию в интернете, с обычных веб-страниц на приложения и мобильные устройства.
Тогда же Google объявила о прекращении разработки мессенджера Allo и концентрации внимания на на RCS-технологии Chat, которая при поддержке операторов сотовой связи позволит полностью заменить SMS.
В 2015 г. компания закрыла признанный неудачным проект Google Glass. Google была вынуждена приостановить продажи тестовой версии AR-гаджета и перенести запуск коммерческого продукта на неопределенный срок ввиду падения интереса к нему среди покупателей и разработчиков приложений, а также возрастающего в обществе беспокойства относительно безопасности устройства с точки зрения защиты частной жизни — множеству людей не понравилось, что оно обладает встроенной видеокамерой, которую можно активировать незаметно.
В 2014 г. Google закрыла сервис «Вопросы и ответы», позволявший уточнить полезную информацию на многих языках (аналог Ответы@Mail.Ru). Та же участь постигла в 2013 г. легендарное некогда онлайн-фотохранилище Picasa Web Albums, взамен которого пользователи получили перенаправление к учетным записям в соцсети Google+.
В 2013 г. Google закрыла сервис Google Reader, обеспечивавший агрегированное чтение RSS-лент. Сервис имел удобный древовидный интерфейс с доступом из любого веб-браузера через аккаунт Google. На момент закрытия Google Reader являлся одним из самых популярных и удобных инструментов для отслеживания новостей в режиме реального времени одновременно на большом количестве сайтов.
В 2012 г. компания закрыла сразу пять своих сервисов, включая видеосервис Google Video, идентификационный сервис iGoogle, приложение Google Symbian Search App, виджет Google Talk Chatback и корпоративное решение Google Mini.
До этого Google закрыла десятки своих сервисов, которым не удалось добиться широкой популярности. Самые известные из попавших ранее «под нож» проектов – это Google Wave, Knol, Google Gears, Google Search Timeline, Slide, Google Friend Connect, Google Pack, Google Web Security, YouTube Gaming и Google Titan.
Самые известные из попавших ранее «под нож» проектов – это Google Wave, Knol, Google Gears, Google Search Timeline, Slide, Google Friend Connect, Google Pack, Google Web Security, YouTube Gaming и Google Titan.
Владимир Бахур
|
||||
Настройки браузера для работы в системе Интернет-банкДля прохождения процедуры «Предварительной регистрации» и начала работы в системе «Интернет-банк» на компьютере должно быть установлено следующее программное обеспечение:
Как правило для работы с Интернет-Банком браузер не требует дополнительной настройки. Но в некоторых случаях по умолчанию настройка браузера изменилась/изменена и требует корректировки Но в некоторых случаях по умолчанию настройка браузера изменилась/изменена и требует корректировки
Настройка Mozilla Firefox
Перед началом работы с системой Интернет-Банк на компьютере должно быть установлено следующее программное обеспечение: Sun Java Plugin (Java 2), USB-драйвер для токена «iBank 2 Key».Для работы с системой в браузере Mozilla Firefox необходимо проверить следующие настройки:В настройках Java должна быть включена поддержка Mozilla. | ||||
|
В открывшемся окне необходимо перейти на закладку «Advanced» |
||||
|
Далее надо развернуть пункт «Default Java for brawsers» нажав на значок » + » слева от надписи. |
||||
Далее необходимо проверить установлена ли «галочка» на пункте «Mozilla family» если нет, то надо её поставить.И нажать кнопку «OK» |
||||
Закрываем окна настройки Java и «Панель управления». Запускаем Mozilla Firefox, и открываем пункт меню «Инструменты» — «Настройки» | ||||
В открывшемся окне необходимо выбрать «Содержимое». | ||||
Проверяем установлена ли галочка в пункте «Использовать JavaScript». Если нет то ставим ее. Нажимаем кнопку «ОК».Для вступления изменений в силу необходимо перезапустить браузер. И можно приступать к работе с системой «Интернет-Банк» |
||||
Настройка OperaЗапускаем Opera, и открываем пункт меню «Инструменты» — «Общие настройки. .» .» | ||||
В открывшемся окне выбираем закладку «Расширенные» | ||||
Далее выбираем «Содержимое» |
||||
Проверяем установлена ли галочка в пункте «Включить JavaScript». Если нет то ставим ее. Нажимаем кнопку «ОК». Нажимаем кнопку «ОК».Для вступления изменений в силу необходимо перезапустить браузер. И можно приступать к работе с системой «Интернет-Банк» | ||||
Настройка Google Chrome Запускаем Google Chrome, и в правом верхнем углу браузера нажимаем кнопку с изображением ключа «Настройка и управление Google Chrome» | ||||
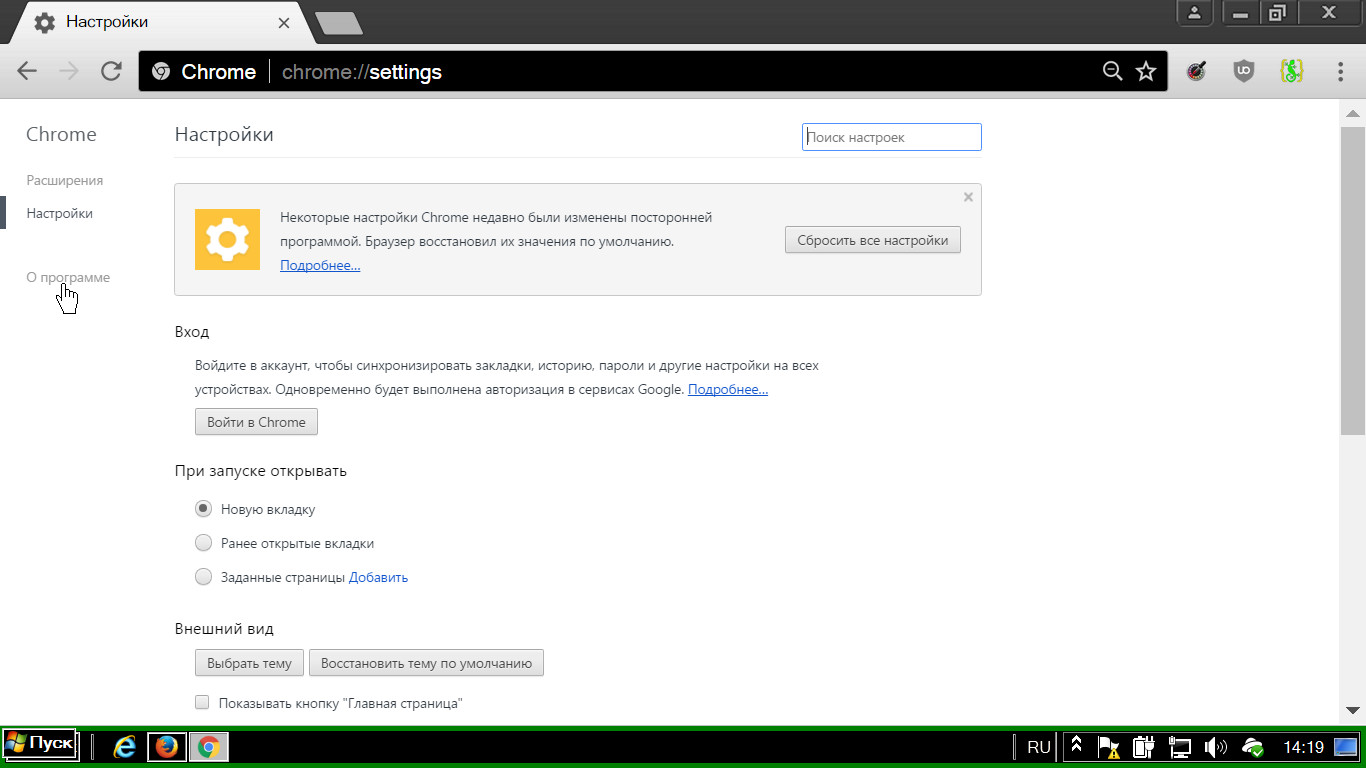
В открывшемся меню выбираем пункт — «Настройки» | ||||
В окне «Настройки» необходимо выбрать пункт «Дополнительные» | ||||
Нажать кнопку «Настройки контента» | ||||
| > | ||||
В разделе JavaScript, в пункте «Разрешить всем сайтам использовать JavaScript (рекомендуется)». Для вступления изменений в силу необходимо перезапустить браузер. И можно приступать к работе с системой «Интернет-Банк» | ||||
Начало работы с Google Chrome
Урок 1. Начало работы с Google Chrome
Введение
Google Chrome — это бесплатный веб-браузер от Google. Благодаря чистому дизайну и расширенным функциям Chrome быстро стал одним из самых популярных веб-браузеров во всем мире. В этом уроке мы поговорим о функциях Google Chrome , о том, как загрузить и установить Chrome на свой компьютер, и как войти в Chrome с помощью учетной записи Google.
Чтобы узнать больше о том, как был создан Chrome, ознакомьтесь с этой книгой Google по истории Chrome.
Особенности Chrome
Chrome имеет несколько функций, которые упрощают просмотр веб-страниц. Узнайте больше о некоторых функциях Chrome ниже.
- Скорость : Поскольку Chrome был разработан с учетом веб-приложений , производительность с такими веб-сайтами, как Gmail и Facebook , является особенно быстрой и надежной.
- Безопасность : В Chrome есть множество инструментов, которые помогут вам обезопасить себя в Интернете. Он постоянно обновляется, поэтому вы всегда защищены от новейших вредоносных программ и фишинга мошенничества . Например, Chrome будет показывать вам предупреждение всякий раз, когда вы посещаете потенциально опасную страницу.
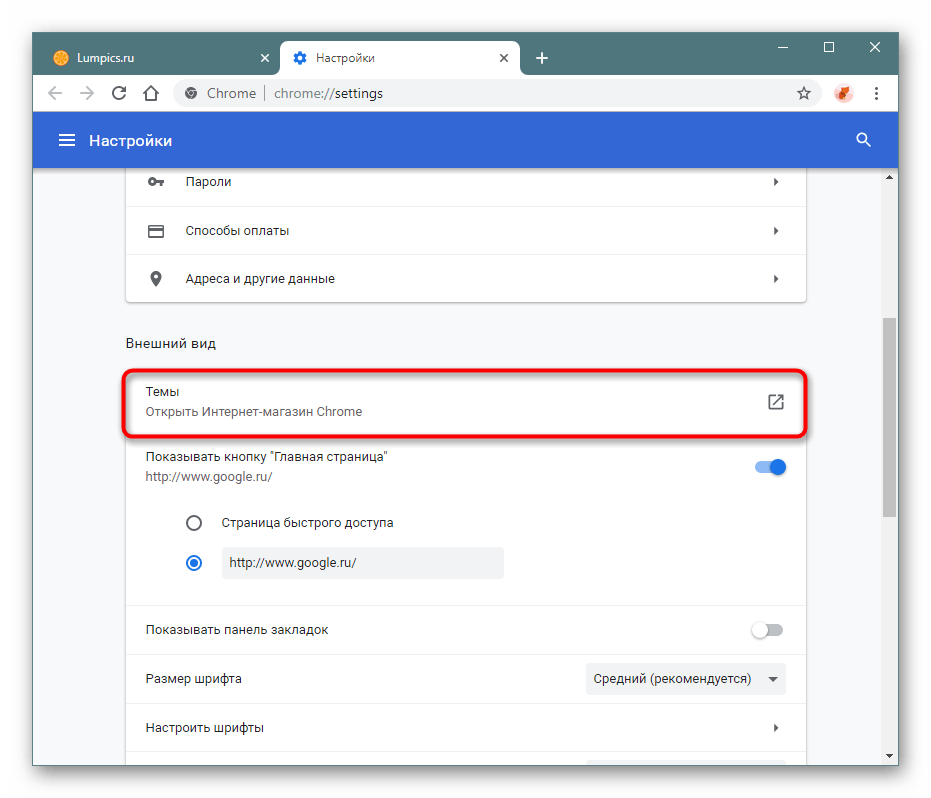
- Настройка : Хотя дизайн Chrome прост, Интернет-магазин Chrome позволяет легко настроить Chrome с веб- приложениями , темами и расширениями.

- Перевод : Каждый раз, когда вы посещаете веб-сайт на иностранном языке, Chrome автоматически предлагает перевести страницу на ваш родной язык. Эта функция не всегда идеальна, но она открывает дверь к миллионам веб-сайтов, которые вы иначе никогда бы не посетили.
Загрузка Chrome
В отличие от Internet Explorer или Safari, Chrome не входит в предустановленную операционную систему. Чтобы использовать Chrome, вы должны сначала загрузить и установить его на свой компьютер.Процесс прост и займет не более нескольких минут.
Чтобы загрузить и установить Chrome:
- Используя текущий веб-браузер, перейдите по адресу www.google.com/chrome.
- Откроется страница загрузки Google Chrome. Найдите и нажмите кнопку Загрузить сейчас .
- Появится диалоговое окно. Ознакомьтесь с Условиями использования Google Chrome, затем нажмите Принять и установить .

- Программа установки Google Chrome откроется автоматически.Процесс загрузки и установки может отличаться в зависимости от вашего текущего веб-браузера и операционной системы. Пошаговые инструкции появятся в окне браузера, если вы не знаете, как действовать.
- По завершении программа установки закроется, и откроется Google Chrome.
Доступ к Chrome
- Если вы используете Windows , Chrome добавит ярлык на ваш рабочий стол. Каждый раз, когда вы хотите открыть Chrome, просто дважды щелкните значок.Вы также можете получить к нему доступ из меню Start или закрепить его на панели задач .
- Если вы используете Mac , вы можете открыть Chrome с Launchpad . Вы также можете перетащить Chrome на Dock для быстрого доступа.
Если вы хотите использовать Google Chrome в качестве единственного веб-браузера, вы можете установить его в качестве браузера по умолчанию . Прочтите наш урок по настройке Chrome, чтобы узнать, как это сделать.
Прочтите наш урок по настройке Chrome, чтобы узнать, как это сделать.
Знакомство с Chrome
Chrome предлагает многие из тех же функций, что и большинство веб-браузеров, в дополнение к собственным уникальным инструментам.Хотя Chrome относительно прост в использовании, его интерфейс может показаться неполным, если вы привыкли к более традиционному браузеру.
Нажимайте кнопки в интерактивном меню ниже, чтобы более подробно ознакомиться с интерфейсом Google Chrome.
Вход в Chrome
Одной из самых мощных функций Chrome является возможность входа в . Вход в систему позволяет получить доступ к своим закладкам, сохраненным паролям, истории и настройкам с любого компьютера и даже с некоторых мобильных устройств.
Для входа в Chrome вам понадобится учетная запись Google . Просмотрите наш урок по созданию учетной записи Google из нашего руководства по учетной записи Google для получения дополнительной информации.
Если у вас есть Gmail адрес , у вас уже есть учетная запись Google. Вы можете войти в Chrome, используя данные Gmail.
Чтобы войти в Chrome:
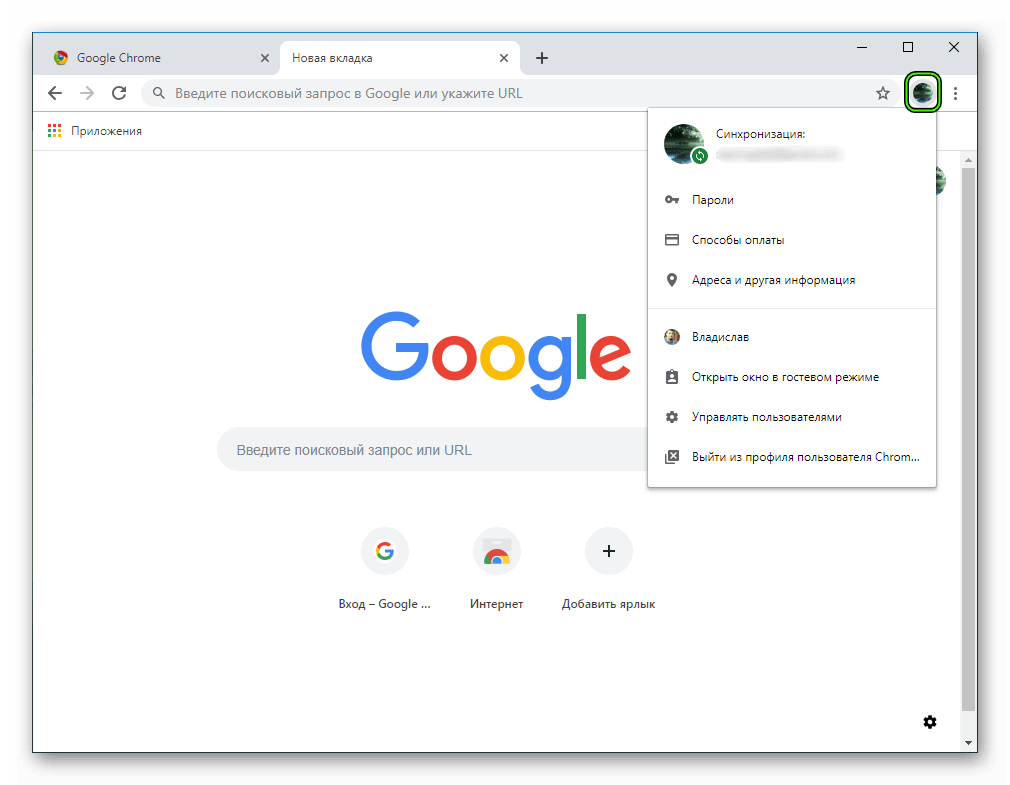
- Щелкните значок профиля в правом верхнем углу окна (если вы вошли в систему, вместо значка будет отображаться ваше имя).
- В появившемся меню нажмите Войти в Chrome .
- Появится форма входа. Введите свое имя пользователя Google (или адрес Gmail) и нажмите Далее .
- На следующем экране введите свой пароль , затем щелкните Далее .
- Теперь вы вошли в в Chrome. Щелкните ОК, чтобы закрыть диалоговое окно.
Мы не рекомендуем входить в Chrome на общедоступном компьютере .Даже если вы выйдете из своей учетной записи Google в окне браузера, вы все равно можете войти в Chrome. Это может позволить другим получить доступ к вашей личной информации , электронной почте и сохраненным паролям . Чтобы узнать больше о конфиденциальности в Chrome, просмотрите наш урок о конфиденциальности и безопасности в Chrome.
Добавление других пользователей
Если вы используете семейный компьютер, вы можете добавить другие учетные записи в Chrome, что позволит каждому получить доступ к своим личным настройкам и информации.
Чтобы добавить другие учетные записи в Chrome:
- Щелкните меню Chrome в правом верхнем углу браузера, затем выберите Настройки в раскрывающемся меню.
- Появится вкладка Настройки . Найдите и выберите Добавить человека …
- Появится окно Добавить человека . Введите имя нового пользователя , выберите изображение, затем щелкните Добавить .
- Для этого пользователя откроется новое окно , при этом значок профиля в правом верхнем углу теперь отображает его или ее имя.
- Чтобы сменить пользователя , щелкните значок профиля , затем выберите Сменить пользователя .
- В появившемся меню выберите пользователя , на которого вы хотите переключиться.
Chrome для мобильных устройств
Chrome также можно использовать в качестве веб-браузера на мобильных устройствах . Приложение Chrome, доступное как для iOS, так и для Android, позволяет просматривать веб-страницы, открывать несколько вкладок, выполнять поиск и т. Д. У вас даже будет возможность войти в Chrome на мобильном устройстве, что позволит синхронизировать закладки, сохраненные пароли, историю просмотров и настройки на всех ваших устройствах.
/ en / chrome / browsing-in-chrome / content /
Попробуйте новые функции в бета-версии Google Chrome
Желаете приключений? Предварительный просмотр будущих функций до их выпуска.
Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Загружая Chrome, вы соглашаетесь с Условиями использования Google и Дополнительными условиями использования Chrome и Chrome OS
.Вы также можете скачать Chrome для 64-разрядной версии Windows, Mac, Linux, Android или iOS.
Вы также можете скачать Chrome для 32-разрядной версии Windows, Mac, Linux, Android или iOS.
Вы также можете скачать Chrome для 64-разрядной версии Windows, 32-разрядной версии Windows, Linux, Android или iOS.
Вы также можете скачать Chrome для 64-разрядной версии Windows, 32-разрядной версии Windows, Mac, Android или iOS.
Как запускать приложения Google Chrome на рабочем столе
Компания Google недавно выпустила приложения Chrome, которые можно запускать на рабочем столе вне браузера.В настоящее время они доступны для пользователей Windows и Chromebook.
Google прилагает все усилия, чтобы завоевать ваш рабочий стол с помощью своей платформы Chrome, и выпуск приложений Chrome для рабочего стола Windows — еще один шаг в этом направлении. Эти приложения используют для работы Chrome и веб-технологии и работают вне браузера, как и обычные настольные программы.
Битва за рабочий стол
С этими приложениями браузер Chrome становится платформой приложений, которая может работать в разных операционных системах, предоставляя одни и те же приложения для всех из них.Хотя настольные приложения в настоящее время доступны только для Windows и Chromebook, Google пообещал, что скоро сделает их доступными для Mac и Linux.
Таким образом, если вы используете разные компьютеры (даже разные платформы), данные в ваших приложениях будут синхронизироваться. Независимо от того, какую платформу вы используете, вы получите одинаковый опыт. По словам менеджера проекта, отвечающего за Chrome Apps, которого цитирует The Verge, рабочий стол — это только начало, а мобильные устройства — это следующий шаг в планах Google.
Помимо пользователей, разработчики также должны извлечь выгоду из этого, поскольку они смогут создавать одно и то же приложение для всех платформ, экономя время и деньги.
Как это работает
Вам не нужно делать ничего особенного, чтобы использовать настольные приложения Chrome. Вам просто нужно войти в свою учетную запись Google и получить доступ к определенным настольным приложениям в Интернет-магазине Google Chrome.
После установки приложения также будет установлена программа запуска, позволяющая управлять приложениями Chrome.Установка выполняется так же, как и для любого другого обычного приложения Chrome.
После установки нового приложения оно запускается. Разница в том, что эти приложения запускаются в отдельных окнах вне браузера. Чтобы получить лучшее представление, посмотрите этот снимок экрана приложения WeatherBug ниже.
Приложения обновляются автоматически, поэтому у вас всегда будет последняя версия.
Приложения
Я пробовал работать с некоторыми из этих приложений, и вот кое-что из того, что я нашел.Помимо GoWeather, я был рад найти настольное приложение Chrome для Pocket. Это упрощает просмотр сохраненных статей без необходимости заходить для этого на сайт Pocket.
Еще одно приложение, которое я установил, — это Gliffy, которое можно использовать для быстрого создания диаграмм.
Google также включил клиент Google Keep, так что вы можете просматривать синхронизированные заметки и списки дел, которые вы создали, и добавлять новые.
Еще одно приложение, с которым я получил удовольствие, — «До утра».По сути, это микшерный пульт с двумя вертушками и эффектами для них обоих. Вы можете поиграть с песнями и заставить их звучать по-другому. Если на вашем компьютере нет музыки, вы можете использовать треки из SoundCloud или Google Диска.
Так как вам тоже нужно немного повеселиться, есть Cracking Sands Racing, захватывающая гоночная игра с множеством уровней для прохождения и довольно хорошей графикой.
Заключение
По мере того как Google вкладывает все больше и больше в свою платформу Chrome, настольные приложения Chrome будут играть важную роль.Кроме того, идея иметь один и тот же интерфейс на разных платформах весьма привлекательна. Новые приложения добавляются регулярно, поэтому проверяйте их почаще, и вы обязательно найдете что-нибудь полезное.
Вы пробовали эти новые настольные приложения? Оставьте комментарий и поделитесь своим опытом.
Запуск Chromium с флагами — Проекты Chromium
Существуют флаги командной строки (или «переключатели»), которые Chromium (и Chrome) принимает для включения определенных функций или изменения других функций по умолчанию.
Токовые выключатели можно найти на http://peter.sh/examples/?/chromium-switches.html
Важно отметить, что некоторые переключатели предназначены для временных случаев и могут выйти из строя в будущем.
Обратите внимание, что если вы посмотрите на chrome: // flags , чтобы увидеть, активна ли опция командной строки, состояние может быть неточно отражено. Проверьте chrome: // version на предмет полной командной строки, используемой в текущем экземпляре.
Окна
- Закройте любой работающий экземпляр Chrome.
- Щелкните правой кнопкой мыши ярлык «Chrome».
- Выбрать свойства.
- В конце строки «Target:» добавьте флаги командной строки. Например:
- В этом примере флага он должен выглядеть, как показано ниже (заменяя «—disable-gpu-vsync» любыми другими флагами командной строки, которые вы хотите использовать):
chrome.exe --disable-gpu-vsync - Запустите Chrome как обычно с помощью ярлыка.
macOS
- Закройте любой работающий экземпляр Chrome.
- Запустите ваше любимое приложение Terminal.
- В терминале выполните команды, как показано ниже (заменив «—remote-debugging-port = 9222» любыми другими флагами командной строки, которые вы хотите использовать):
/Applications/Chromium.app/Contents/MacOS/Chromium --remote-debugging-port = 9222# Для Google Chrome вам нужно избегать таких пробелов:
/ Applications / Google \ Chrome.app/Contents/MacOS / Google \ Chrome --remote-debugging-port = 9222
Linux
- Закройте любой работающий экземпляр Chrome.
- Запустите свой любимый эмулятор терминала.
- В терминале выполните команды, как показано ниже (заменив «—remote-debugging-port = 9222» любыми другими флагами командной строки, которые вы хотите использовать):
Chrome-browser --remote-debugging-port = 9222
google-chrome --foo --bar = 2
Флаги V8
V8 также может принимать несколько флагов через флаг js-flags в Chrome. Например, это отслеживает оптимизацию V8:
хром.exe --js-flags = "- trace-opt --trace-deopt --trace-bailout"
Чтобы получить список всех возможных флагов V8:
chrome.exe --js-flags = "- help"
Просмотрите вики V8, чтобы узнать больше о флагах для V8.
Android
Посетите « about: version », чтобы просмотреть флаги, действующие в приложении.
Если вы работаете на корневом устройстве или используете отладочную сборку Chromium, вы можете установить такие флаги:
out / Default / bin / chrome_public_apk argv # Показать существующие флаги.
out / Default / bin / content_shell_apk argv --args = '- foo --bar' # Установить новые флаги
Вы также можете установить, установить флаги и запустить с помощью одной команды:
out / Default / bin / chrome_public_apk run --args = '- foo --bar'
out / Default / bin / content_shell_apk run # Удаляет все существующие флаги
Для производственной сборки на некорневом устройстве вам необходимо включить «Включить командную строку на некорневых устройствах» в chrome: // flags, а затем установить командную строку в / data / local / tmp / chrome-command-line.При этом помните, что первым элементом командной строки должен быть знак «_» (подчеркивание), за которым следуют те, которые вам действительно нужны. Наконец, перезапустите Chrome вручную («Перезапустить» со страницы chrome: // flags может быть недостаточно для запуска чтения этого файла). См. Https://crbug.com/784947.
ContentShell на Android
Существует альтернативный метод установки флагов с помощью ContentShell, который не требует самостоятельной сборки:
- Загрузите сборку LKGR для Android.
- Это будет включать ChromePublic.apk и ContentShell.apk
- Установите ContentShell APK на свое устройство.
- Запустите это магическое заклинание
adb shell am start \
-a android.intent.action.VIEW \
-n org.chromium.content_shell_apk / .ContentShellActivity \
--es activeUrl "http://chromium.org" \
--esa commandLineArgs --show-paint-rects, - show-property-changed-rects
Это запустит оболочку содержимого с предоставленными флагами.Вы можете применить любой commandLineArgs в этом синтаксисе.
Android WebView
Это задокументировано в дереве хрома.
Chrome OS
- Переведите устройство в режим разработки, отключите проверку rootfs и вызовите командную строку.
- Измените /etc/chrome_dev.conf (подробности читайте в комментариях к файлу).
- Перезапустите пользовательский интерфейс через:
sudo restart ui
Как установить Google Chrome на компьютер | Беги миром
Как установить Google Chrome на компьютер
Выступающим следует использовать Run The World с Google Chrome.
Автор Support @ Run The World
Обновлено больше недели назад
Установите Google Chrome на Mac
Перейдите на веб-сайт Google Chrome.
Нажмите Загрузите Google Chrome .
Нажмите Принять и установить , если необходимо.
Полная установка на ваш компьютер.
5.Войдите в Run The World из Google Chrome.
Теперь вы готовы использовать Run The World в Google Chrome.
Установить Google Chrome в Windows
Загрузите установочный файл.
При появлении запроса нажмите Выполнить или Сохранить .
Если вы выбрали Сохранить , дважды щелкните загрузку, чтобы начать установку.
Запустить Chrome:
Windows 7: Окно Chrome открывается, когда все будет сделано.
Windows 8 и 8.1: Появится диалоговое окно приветствия. Нажмите Далее , чтобы выбрать браузер по умолчанию.
Windows 10: Окно Chrome открывается после того, как все будет сделано. Вы можете сделать Chrome браузером по умолчанию.
Если вы использовали другой браузер, например Internet Explorer или Safari, вы можете импортировать свои настройки в Chrome.
Установите Google Chrome в Linux
Используйте то же программное обеспечение, которое устанавливает программы на ваш компьютер, для установки Chrome.Вам будет предложено ввести пароль учетной записи администратора.
Загрузите установочный файл.
Чтобы открыть пакет, нажмите ОК .
Нажмите Установить пакет .
Google Chrome будет добавлен в диспетчер программного обеспечения, чтобы он оставался актуальным.
Техническая статья: Развертывание Google Chrome
Обзор
Один из самых популярных браузеров сегодня, Google Chrome, необходим для многих сред Citrix Virtual Apps and Desktops.При запуске Google Chrome в первую очередь был ориентирован на потребителей и настольные операционные системы, но сегодня он широко распространен на предприятиях, и все больше администраторов развертывают этот браузер в своих средах виртуальных приложений и рабочих столов. Это привело к тому, что в 2017 году Google выпустила новый пакет Chrome Enterprise Bundle, который намного удобнее для корпоративных развертываний, чем предыдущие версии. Чтобы правильно установить и настроить Google Chrome, вам необходимо знать некоторые детали. В этой статье показаны рекомендуемые шаги для успешного развертывания, настройки и оптимизации Google Chrome в вашей организации.
Установка
Сначала загрузите последнюю версию Google Chrome. Вы можете загрузить либо Enterprise Bundle, либо автономную версию. Пакет Enterprise Bundle включает установщики для браузера Chrome и устаревшего браузера Chrome, а также файлы шаблона групповой политики Microsoft (ADMX). Выберите 32-битную или 64-битную версию. Распакуйте ZIP-файл после загрузки.
ПРИМЕЧАНИЕ. Расширение поддержки устаревшего браузера Chrome позволяет пользователям автоматически переключаться между Chrome и другим браузером.Когда пользователь щелкает ссылку, для открытия которой требуется устаревший браузер (например, сайт, для которого требуется ActiveX), URL-адрес автоматически открывается в устаревшем браузере из Chrome.
Чтобы установить Google Chrome в главный образ, будь то общий доступ к хосту или VDI, выполните следующие действия:
- Установите Chrome с помощью установщика MSI:
msiexec.exe / i "C: \ GoogleChromeStandaloneEnterprise64.msi" / qn / norestart / l * v"C: \ Logs \ GoogleChromeStandaloneEnterprise64.log"Если вы столкнетесь с проблемой Chrome не может подключиться к Интернету, добавьте параметр MSINOGOOGLEUPDATEPING = 1. - Необязательно: установите расширение поддержки браузера Chrome Legacy с помощью установщика MSI:
msiexec.exe / i "C: \ LegacyBrowserSupport_4.7.0.0_en_x64.msi" / qn / norestart / l * v "C: \ Logs \ LegacyBrowserSupport_4.7.0 .0_ru_x64.log "
Мы настоятельно рекомендуем всегда использовать последнюю версию Google Chrome. Как минимум, следует использовать версию 59, поскольку начиная с этой версии и выше, Chrome автоматически определяет, работает ли он в среде удаленного рабочего стола, и соответствующим образом корректирует свои настройки.Кроме того, опубликовать Chrome в Citrix Studio стало проще, чем раньше; вам нужно только опубликовать следующую командную строку:
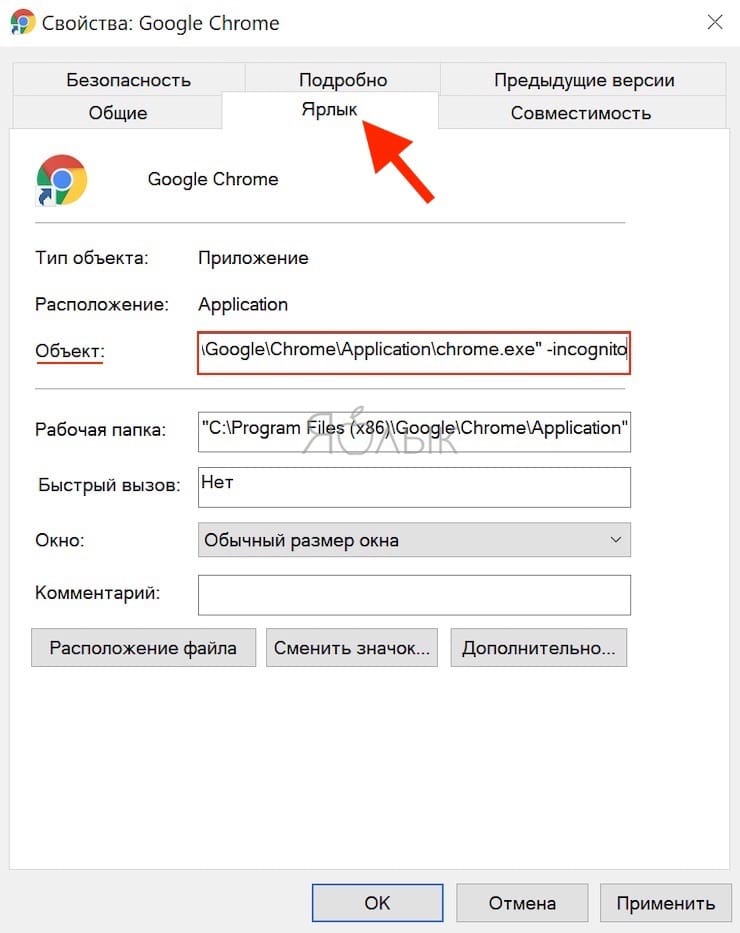
C: \ Program Files (x86) \ Google \ Chrome \ Application \ chrome.exe
Каталог установки одинаков как для 32-разрядной, так и для 64-разрядной версии.
Больше нет необходимости добавлять параметры –allow-no-sandbox-job –disable-gpu в командную строку.
Однако остается проблема с перехватчиками Citrix API.Google Chrome не запускается должным образом, и вам может потребоваться исключить процессы Chrome chrome.exe и nacl64.exe из этих хуков. В статье Google «Запуск Chrome как виртуального приложения» эта проблема описывается более подробно. В статье Citrix «Как отключить перехватчики Citrix API для отдельного приложения» приведены пошаговые инструкции по отключению перехватчиков для отдельных процессов (приложений). Имейте в виду, что начиная с XenApp и XenDesktop версии 7.9 и новее за изменениями конфигурации перехватчиков API должна следовать перезагрузка.
В статье Citrix, где Chrome не запускается на опубликованном рабочем столе, рассматриваются ошибки Chrome, такие как «Ой, Snap!» страница вылетает и серые экраны без сообщений. Решение этих ошибок такое же, как упомянуто выше; процессы chrome.exe и nacl64.exe необходимо исключить из обработчиков Citrix API.
Конфигурация
Управление Google Chrome с помощью групповых политик
Google Chrome можно управлять с помощью групповой политики Microsoft.Как уже упоминалось, Enterprise Bundle включает файлы ADMX. Скопируйте файлы ADMX и языковые файлы (* .ADML) в центральное хранилище административных шаблонов групповой политики (например, \\ contoso.com \ SYSVOL \ contoso.com \ policy \ PolicyDefinitions ). Вы найдете все политики, связанные с Chrome, в разделе Computer Configuration \ Policies \ Administrative Templates \ Google.
Управление файлом master_preferences
Google Chrome поставляется с файлом master_preferences .Этот файл содержит настройки Chrome по умолчанию. Администратор может изменить этот файл, чтобы настройки были доступны после установки. По умолчанию файл master_preferences находится в каталоге C: \ Program Files (x86) \ Google \ Chrome \ Application .
Индивидуальные настройки пользователя хранятся в файле под названием Preferences , который хранится в профиле пользователя. Этот файл настроек создается при первом использовании Chrome. По умолчанию этот файл находится в каталоге C: \ Users \% UserName% \ AppData \ Local \ Google \ Chrome \ User Data \ Default .
Дополнительные сведения см. В статье «Настройка других параметров».
Настройки пользователя в роуминге
Google Chrome предлагает три способа перемещения пользовательских настроек:
- Аккаунт Google
- Хромированные подвижные профили
- Роуминг-профили
Аккаунт Google (предпочтительный метод)
Вы можете создать учетную запись Google и входить в нее во всех доверенных средах и на всех доверенных устройствах (вход в Chrome или выход из него).
Это предпочтительный метод согласно статье Общие проблемы и решения (см. Раздел Могу ли я сохранять профили Chrome моих пользователей в перемещаемом профиле?).
По умолчанию сохраняются и синхронизируются следующие пользовательские настройки:
- Приложения
- Автозаполнение
- Закладки
- Расширения
- История
- Пароли
- Настройки
- Темы и Обои
- Открытые вкладки
- Кредитные карты и адреса через Google Pay
Пользователь может выбрать, какие настройки синхронизировать (синхронизировать настройки вашей учетной записи).
Хромированные перемещаемые профили
Если использование учетной записи Google для синхронизации пользовательских настроек не подходит для вас, используйте вместо этого перемещаемые профили Chrome. Как объясняется в статье Использование Chrome в перемещаемых профилях пользователей, такие настройки, как закладки, данные автозаполнения, пароли, история просмотров на компьютере, настройки браузера и установленные расширения, могут быть сохранены в файле с именем profile.pb. По умолчанию этот файл хранится в каталоге C: \ Users \% UserName% \ AppData \ Roaming \ Google \ Chrome , но каталог по умолчанию можно изменить.
Все профильные решения, включая Citrix Profile Management, синхронизируют каталог C: \ Users \% UserName% \ AppData \ Roaming (= % AppData% ), тем самым обеспечивая синхронизацию файла profile.pb. Есть три способа разрешить создание файла profile.pb:
- Включите параметр групповой политики. Включите создание перемещаемых копий для данных профиля Google Chrome в Конфигурация пользователя или компьютера \ Политики \ Административные шаблоны \ Google \ Google Chrome.
- Установите для параметра реестра RoamingProfileSupportEnabled значение 00000001 в разделе реестра
HKEY_LOCAL_MACHINE \ Software \ Policies \ Google \ ChromeилиHKEY_CURRENT_USER \ Software \ Policies \ Google \ Chrome, как описано в разделе Политика RoamingProfileSupp. .org. - Добавьте флаг командной строки –enable-local-sync-backend в файл Chrome.exe в ярлыке Chrome. См. Статью Использование Chrome для перемещаемых профилей пользователей для получения дополнительной информации.
Существует три способа изменить каталог по умолчанию для файла profile.pb:
- Включите параметр групповой политики. Задайте каталог перемещаемого профиля в разделе Конфигурация пользователя или компьютера \ Политики \ Административные шаблоны \ Google \ Google Chrome.
- Добавьте каталог профиля в значение реестра RoamingProfileLocation в разделе реестра
HKEY_LOCAL_MACHINE \ Software \ Policies \ Google \ ChromeилиHKEY_CURRENT_USER \ Software \ Policies \ Google \ Chrome, как описано в разделе RoamingProfileLocation в статье Список политик на Chromium .орг. - Добавьте флаг командной строки
–local-sync-backend-dir = path_to_directoryв файл Chrome.exe в ярлыке Chrome. См. Статью Использование Chrome для перемещаемых профилей пользователей для получения дополнительной информации.
Роуминг-профили
Итак, что произойдет, если пользователь не вошел в систему с учетной записью Google или перемещаемый профиль Chrome («profile.pb») не был настроен? В таких случаях Google Chrome хранит все пользовательские данные в каталоге C: \ Users \% UserName% \ ** AppData \ Local ** \ Google \ Chrome \ User Data (см. Также статью User Data Directory в Chromium) .Этот каталог по умолчанию синхронизируется службой управления профилями Citrix.
Этот метод имеет свои недостатки и его следует использовать осторожно. Как указано в статье Общие проблемы и решения, профили пользователей Chrome не имеют обратной совместимости. Если вы попытаетесь использовать несовпадающие профили и версии Chrome, вы можете столкнуться с ошибками или потерей данных. Это несоответствие часто может возникать, если профиль Chrome синхронизируется с перемещаемым профилем или сетевым диском на нескольких машинах с разными версиями Chrome.
Короче говоря, важно не смешивать разные версии Chrome в одном перемещаемом профиле. Если вы хотите использовать этот метод для синхронизации настроек пользователя, обязательно создайте отдельные перемещаемые профили для каждой среды или типа устройства. Этот метод может работать для вашей организации, но вы делаете это на свой страх и риск.
Обратите внимание, что Citrix рекомендует исключить следующие четыре подпапки:
-
! Ctx_localappdata! \ Google \ Chrome \ User Data \ Default \ Cache = -
! Ctx_localappdata! \ Google \ Chrome \ User Data \ Default \ Cached Theme Images = -
! Ctx_localappdata! \ Google \ Chrome \ User Data \ Default \ JumpListIcons = -
! Ctx_localappdata! \ Google \ Chrome \ User Data \ Default \ JumpListIconsOld =
Оптимизация
Отключить автоматическое обновление
На непостоянных машинах Chrome не должен обновляться автоматически.Установка обновлений должна быть разрешена только при изменении или создании главного образа или при обновлении уровня приложения (Citrix App Layering). Чтобы отключить автоматические обновления, выполните следующие действия:
- Отключите параметр групповой политики Переопределение политики обновления в разделе Конфигурация компьютера \ Политики \ Административные шаблоны \ Google \ Google Update \ Applications \ Google Chrome в организационном подразделении в Active Directory, которое содержит ваших продуктивных сотрудников.
- Отключить следующие службы и запланированные задачи (отвечающие за автоматические обновления):
- Служба обновлений Google (gupdate)
- Служба обновлений Google (gupdatem)
- GoogleUpdateTaskMachineCore
- GoogleUpdateTaskMachineUA
Отключить активную настройку
Chrome также создает элемент Active Setup.Как пояснил Citrix CTP Хельге Кляйн: «Активная установка — это механизм для однократного выполнения команд для каждого пользователя в начале входа в систему. Active Setup используется некоторыми компонентами операционной системы, такими как Internet Explorer, для настройки начальной конфигурации для новых пользователей, которые входят в систему в первый раз ». Active Setup запускается при входе в систему процессом explorer.exe, что означает, что он не работает с опубликованными приложениями. Как правило, я рекомендую полностью отключить Active Setup, чтобы сократить время входа пользователя в систему.Если вы хотите запустить команду Chrome Active Setup один раз при входе пользователя в систему, я рекомендую использовать сценарий входа в систему, который автоматически считывает командную строку из значения реестра stubpath и запускает команду.
Удалите значок Chrome на рабочем столе
Последний пункт, который вы можете настроить, — это удаление автоматически созданного значка на рабочем столе. Это требует двух шагов:
- Удалите файл ярлыка
Google Chrome.lnk, расположенный в каталоге% Public% \ Desktop, который по умолчанию указывает наC: \ Users \ Public. - Добавьте следующие строки в файл master_preferences Chrome (объяснено ранее в разделе «Конфигурация»), чтобы предотвратить создание ярлыков для новых пользователей:
-
create_all_shortcuts: false, -
"do_not_create_desktop_shortcut": true, -
"do_not_create_quick_launch_shortcut": true
-
Оптимизация памяти и процессора
Браузеры могут сильно загружать ОЗУ и ЦП, и Chrome не исключение.На собственном клиенте это может не быть большой проблемой, но в среде Citrix Virtual Apps and Desktops, где (обычно) все рабочие являются виртуальными машинами, совместно использующими базовое оборудование. Ресурсоемкие приложения снижают максимальную плотность пользователей на физический хост.
Знаете ли вы, что Chrome поставляется с собственным диспетчером задач, который позволяет вам видеть потребление ресурсов для каждой отдельной вкладки? Чтобы получить доступ к диспетчеру задач Chrome, используйте сочетание клавиш SHIFT + ESC или перейдите в меню (три вертикальные точки) и перейдите в Дополнительные инструменты \ Диспетчер задач.Диспетчер задач позволяет определить, какие веб-страницы потребляют больше всего ресурсов.
Можно уменьшить использование памяти и процессора Chrome:
- Прежде всего, используйте Citrix Workspace Environment Manager (WEM). Функции управления ЦП и управления памятью снижают использование памяти и ЦП для многих процессов и приложений, включая Chrome.
- Еще один способ уменьшить занимаемое Chrome место — использовать расширение Chrome для управления вкладками, чтобы освободить системные ресурсы.Эти расширения приостанавливают неиспользуемые вкладки, тем самым снижая потребление памяти и (особенно!) ЦП. Протестируйте этот плагин и используйте диспетчер задач Chrome, чтобы увидеть, как значительно сокращается потребление ресурсов каждой приостановленной вкладкой.
- Если ваши физические хосты оснащены графическим процессором (GPU), определенные задачи обработки выгружаются на GPU, освобождая таким образом CPU. Citrix CTP Хельге Кляйн написал две отличные статьи на эту тему: «Влияние ускорения графического процессора на использование процессора в браузере и сравнение: использование процессора и графического процессора в 4 браузерах».
Управление расширениями Chrome
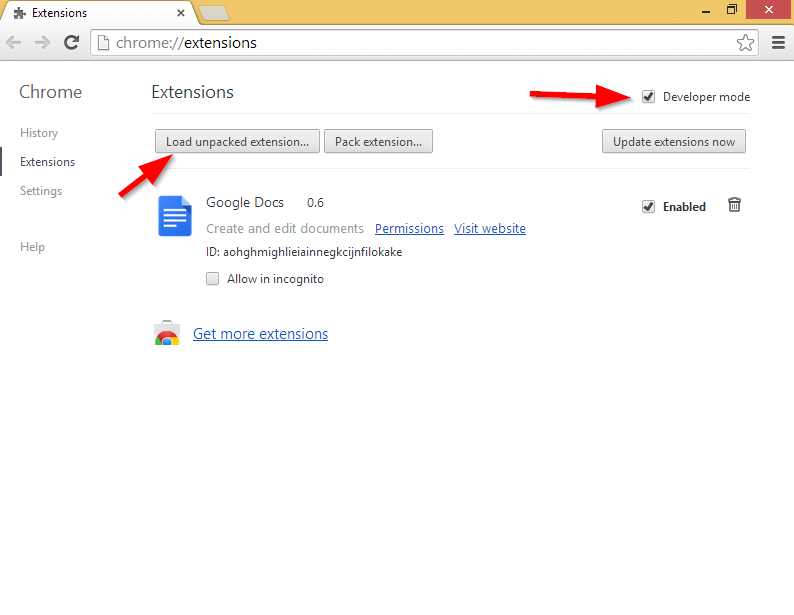
При создании главного образа рабочего стола, будь то размещенный общий доступ или VDI, вы можете захотеть включить необходимые расширения Google Chrome. Не надо! Расширениями Chrome можно управлять и развертывать их с помощью групповой политики Microsoft. Что еще более важно, расширения Chrome устанавливаются индивидуально для каждого пользователя! Вам не нужно обновлять изображение, чтобы добавить или удалить расширение. Если вы добавляете многочисленные расширения с помощью политики, вы должны знать, что это может отрицательно повлиять на время запуска Google Chrome.
Каталог установки: C: \ Users \% UserName% \ AppData \ Local \ Google \ Chrome \ User Data \ Default \ Extensions
Использование групповой политики Microsoft для управления расширениями также работает при использовании Citrix Provisioning Server (PVS) для развертывания образов, а не только с помощью Machine Creation Services (MCS).
Более подробную информацию о том, как управлять расширениями Chrome с помощью групповой политики Microsoft, см. В статье «Развертывание расширений Google Chrome с помощью групповой политики».
Официальная версия этого контента на английском языке. Некоторая часть документации Citrix переведена на компьютер только для вашего удобства. Citrix не контролирует контент, переведенный на машинный перевод, который может содержать ошибки, неточности или неподходящий язык. Не дается никаких гарантий, явных или подразумеваемых, в отношении точности, надежности, пригодности или правильности любых переводов, сделанных с английского оригинала на любой другой язык, или того, что ваш продукт или услуга Citrix соответствует любому содержимому, переведенному с помощью машин. и любая гарантия, предоставленная в соответствии с применимым лицензионным соглашением с конечным пользователем, условиями обслуживания или любым другим соглашением с Citrix, что продукт или услуга соответствует какой-либо документации, не применяется в той степени, в которой такая документация была переведена на компьютер.Citrix не несет ответственности за какой-либо ущерб или проблемы, которые могут возникнуть в результате использования переведенного машинным способом содержимого.
DIESER DIENST KANN ÜBERSETZUNGEN ENTHALTEN, DIE VON GOOGLE BEREITGESTELLT WERDEN. GOOGLE LEHNT Jede AUSDRÜCKLICHE ОДЕР STILLSCHWEIGENDE GEWÄHRLEISTUNG В BEZUG АУФ DIE Übersetzungen AB, EINSCHLIESSLICH JEGLICHER GEWÄHRLEISTUNG МЭД GENAUIGKEIT, Zuverlässigkeit UND JEGLICHER STILLSCHWEIGENDEN GEWÄHRLEISTUNG МЭД MARKTGÄNGIGKEIT, МЭД EIGNUNG FÜR Einen BESTIMMTEN Zweck UND DER NICHTVERLETZUNG VON RECHTEN DRITTER.
CE SERVICE PEUT CONTENIR DES TRADUCTIONS FOURNIES PAR GOOGLE. GOOGLE EXCLUT TOUTE GARANTIE RELATIVE AUX TRADUCTIONS, EXPRESSE OU IMPLICITE, Y COMPRIS TOUTE GARANTIE D’EXACTITUDE, DE FIABILITÉ ET TOUTE GARANTIE IMPLICITE DE QUALITÉ MARCHANDE, D’ADÉQUATION D’REULER UN US.
ESTE SERVICIO PUEDE CONTENER TRADUCCIONES CON TECNOLOGA DE GOOGLE. GOOGLE RENUNCIA A TODAS LAS GARANTÍAS RELACIONADAS CON LAS TRADUCCIONES, TANTO IMPLÍCITAS COMO EXPLÍCITAS, INCLUIDAS LAS GARANTÍAS DE EXACTITUDONE, FIABILIDAD Y OTRAS GARANTÍAS PARTUS INPLCITAS DEERADIC UNDERIABIL EN
本 服务 可能 包含 由 Google 提供 技术 支持 的 翻译 。Google 对 这些 翻译 内容 不做 明示 或 暗示 的 保证 , 包括 对 准确性 、 可靠性 的 任何 以及 适销 性 和 非 性的 任何 暗示 保证。
こ の サ ー ビ ス に は, Google が 提供 す る 翻 訳 が 含 ま れ て い る 可能性 が あ り ま す .Google は 翻 訳 に つ い て, 明示 的 か 黙 示 的 か を 問 わ ず, 精度 と 信 頼 性 に 関 す る あ ら ゆ る 保証, お よ び 商品性, 特定 目的 への 適合 性 、 第三者 の 権 利 を な い こ と に 関 す る あ 的 保証 を 含 め 、 ま せ ん。
ESTE SERVIO PODE CONTER TRADUÇÕES FORNECIDAS PELO GOOGLE. О GOOGLE SE EXIME DE TODAS AS GARANTIAS RELACIONADAS COM AS TRADUES, EXPRESSAS OU IMPLÍCITAS, INCLUINDO QUALQUER GARANTIA DE PRECISÃO, CONFIABILIDADE E QUALQUER GARANTIA IMPLÍCITA DE COMERCIALIZAO, ADERAITA DE COMERCIALIZAO.
Как запустить простой веб-сервер с помощью Google Chrome
Это краткое руководство покажет вам, как превратить Chrome в веб-сервер, к которому можно получить доступ через вашу сеть и даже через Интернет.
С помощью небольшого бесплатного расширения вы можете превратить Chrome из веб-браузера в веб-браузер и сервер . Это очень полезно для веб-разработки и, возможно, самый простой и быстрый способ запустить и запустить веб-сервер. Хотя он не собирается заменять полноценный сервер базой данных, PHP и т. Д., У него есть довольно много функций, о которых вы можете прочитать здесь.
Одна из особенно полезных функций заключается в том, что она работает в Windows, macOS, Linux, Chrome OS — любой операционной системе, с которой работает Chrome.
- Начните с перехода на страницу расширения Chrome Web Server в Chrome Web Store. Установите его, как любое другое расширение, нажав кнопку Добавить в Chrome .
- Запустите веб-сервер из списка приложений Chrome (введите chrome: // apps в адресной строке Chrome, чтобы получить полный список).
- Веб-сервер мгновенно запустится, и появится окно с множеством опций. Первое, что вам нужно сделать, это указать веб-каталог — место, где хранятся все html и связанные файлы, которые вы хотите использовать на своем веб-сервере. Для этого нажмите кнопку ВЫБРАТЬ ПАПКУ .
- Перейдите в папку, содержащую файлы, составляющие ваш веб-сайт, выберите ее и нажмите кнопку Выбрать папку .
- Теперь просмотрите Опции и внесите все необходимые изменения.Затем щелкните ссылку Показать дополнительные параметры .
- Опять же, внесите любые изменения, которые сочтете нужным. Как и следовало ожидать, вы, конечно, можете изменить их в любой момент в будущем.
- Вы можете просмотреть свой веб-сайт, посетив URL-адрес http: // localhost: 8887 или http://127.0.0.1:8887
- Если вы включили опцию Доступно в локальной сети , вы сможете получить доступ к веб-сервер с других компьютеров / устройств в вашей сети, введя его IP-адрес, а затем: 8887 (порт по умолчанию).Чтобы узнать, как определить ваш IP-адрес, см. Это руководство для Windows 10, это руководство для более старых версий Windows или это руководство для macOS.
- Вот и все! Чтобы остановить веб-сервер, просто закройте его окно.
Если вы хотите запустить гораздо более продвинутый веб-сервер на своем ПК с Windows, у нас есть руководство, в котором объясняется, как легко установить WordPress в Windows.






 .. (Сохранить как) и сохраните выходные данные консоли в текстовый файл.
.. (Сохранить как) и сохраните выходные данные консоли в текстовый файл.







Ваш комментарий будет первым