Какие страницы сайта следует закрывать от индексации поисковых систем
Индексирование сайта – это процесс, с помощью которого поисковые системы, подобные Google и Yandex, анализируют страницы веб-ресурса и вносят их в свою базу данных. Индексация выполняется специальным ботом, который заносит всю необходимую информацию о сайте в систему – веб-страницы, картинки, видеофайлы, текстовый контент и прочее. Корректное индексирование сайта помогает потенциальным клиентам легко найти нужный сайт в поисковой выдаче, поэтому важно знать обо всех тонкостях данного процесса.
В сегодняшней статье я рассмотрю, как правильно настроить индексацию, какие страницы нужно открывать для роботов, а какие нет.
Почему важно ограничивать индексацию страниц
Заинтересованность в индексации есть не только у собственника веб-ресурса, но и у поисковой системы – ей необходимо предоставить релевантную и, главное, ценную информацию для пользователя. Чтобы удовлетворить обе стороны, требуется проиндексировать только те страницы, которые будут интересны и целевой аудитории, и поисковику.
Прежде чем переходить к списку ненужных страниц для индексации, давайте рассмотрим причины, из-за которых стоит запрещать их выдачу. Вот некоторые из них:
- Уникальность контента – важно, чтобы вся информация, передаваемая поисковой системе, была неповторима. При соблюдении данного критерия выдача может заметно вырасти. В противном случае поисковик будет сначала искать первоисточник – только он сможет получить доверие.
- Краулинговый бюджет – лимит, выделяемый сайту на сканирование. Другими словами, это количество страниц, которое выделяется каждому ресурсу для индексации. Такое число обычно определяется для каждого сайта индивидуально. Для лучшей выдачи рекомендуется избавиться от ненужных страниц.
В краулинговый бюджет входят: взломанные страницы, файлы CSS и JS, дубли, цепочки редиректов, страницы со спамом и прочее.
Что нужно скрывать от поисковиков
В первую очередь стоит ограничить индексирование всего сайта, который еще находится на стадии разработки. Именно так можно уберечь базу данных поисковых систем от некорректной информации. Если ваш веб-ресурс давно функционирует, но вы не знаете, какой контент стоит исключить из поисковой выдачи, то рекомендуем ознакомиться с нижеуказанными инструкциями.
Именно так можно уберечь базу данных поисковых систем от некорректной информации. Если ваш веб-ресурс давно функционирует, но вы не знаете, какой контент стоит исключить из поисковой выдачи, то рекомендуем ознакомиться с нижеуказанными инструкциями.PDF и прочие документы
Часто на сайтах выкладываются различные документы, относящиеся к контенту определенной страницы (такие файлы могут содержать и важную информацию, например, политику конфиденциальности).
Рекомендуется отслеживать поисковую выдачу: если заголовки PDF-файлов отображаются выше в рейтинге, чем страницы со схожим запросом, то их лучше скрыть, чтобы открыть доступ к наиболее релевантной информации. Отключить индексацию PDF и других документов вы можете в файле robots.txt.
Разрабатываемые страницы
Стоит всегда избегать индексации разрабатываемых страниц, чтобы рейтинг сайта не снизился. Используйте только те страницы, которые оптимизированы и наполнены уникальным контентом. Настроить их отображение можно в файле robots.txt.
Настроить их отображение можно в файле robots.txt.
Копии сайта
Если вам потребовалось создать копию веб-ресурса, то в этом случае также необходимо все правильно настроить. В первую очередь укажите корректное зеркало с помощью 301 редиректа. Это позволит оставить прежний рейтинг у исходного сайта: поисковая система будет понимать, где оригинал, а где копия. Если же вы решитесь использовать копию как оригинал, то делать это не рекомендуется, так как возраст сайта будет обнулен, а вместе с ним и вся репутация.
Веб-страницы для печати
Иногда контент сайта требует уникальных функций, которые могут быть полезны для клиентов. Одной из таких является «Печать», позволяющая распечатать необходимые страницы на принтере. Создание такой версии страницы выполняется через дублирование, поэтому поисковые роботы могут с легкостью установить копию как приоритетную. Чтобы правильно оптимизировать такой контент, необходимо отключить индексацию веб-страниц для печати.
Формы и прочие элементы сайта
Большинство сайтов сейчас невозможно представить без таких элементов, как личный кабинет, корзина пользователя, форма обратной связи или регистрации. Несомненно, это важная часть структуры веб-ресурса, но в то же время она совсем бесполезна для поисковых запросов. Подобные типы страниц необходимо скрывать от любых поисковиков.
Страницы служебного пользования
Формы авторизации в панель управления и другие страницы, используемые администратором сайта, не несут никакой важной информации для обычного пользователя. Поэтому все служебные страницы следует исключить из индексации.
Личные данные пользователя
Вся персональная информация должна быть надежно защищена – позаботиться о ее исключении из поисковой выдачи нужно незамедлительно. Это относится к данным о платежах, контактам и прочей информации, идентифицирующей конкретного пользователя.
Это относится к данным о платежах, контактам и прочей информации, идентифицирующей конкретного пользователя.
Страницы с результатами поиска по сайту
Как и в случае со страницами, содержащими личные данные пользователей, индексация такого контента не нужна: веб-страницы результатов полезны для клиента, но не для поисковых систем, так как содержат неуникальное содержание.
Сортировочные страницы
Контент на таких веб-страницах обычно дублируется, хоть и частично. Однако индексация таких страниц посчитается поисковыми системами как дублирование. Чтобы снизить риск возникновения таких проблем, рекомендуется отказаться от подобного контента в поисковой выдаче.
Пагинация на сайте
Пагинация – без нее сложно представить существование любого крупного веб-сайта. Чтобы понять ее назначение, приведу небольшой пример: до появления типичных книг использовались свитки, на которых прописывался текст.
Пагинация позволяет разделить большой массив данных на отдельные страницы для удобства использования. Отключать индексирование для такого типа контента нежелательно, требуется только настроить атрибуты rel=»canonical», rel=»prev» и rel=»next». Для Google нужно указать, какие параметры разбивают страницы – сделать это можно в Google Search Console в разделе «Параметры URL».
Помимо всего вышесказанного, рекомендуется закрывать такие типы страниц, как лендинги для контекстной рекламы, страницы с результатами поиска по сайту и поиск по сайту в целом, страницы с UTM-метками.
Какие страницы нужно индексировать
Ограничение страниц для поисковых систем зачастую становится проблемой – владельцы сайтов начинают с этим затягивать или случайно перекрывают важный контент. Чтобы избежать таких ошибок, рекомендуем ознакомиться с нижеуказанным списком страниц, которые нужно оставлять во время настройки индексации сайта.
Чтобы избежать таких ошибок, рекомендуем ознакомиться с нижеуказанным списком страниц, которые нужно оставлять во время настройки индексации сайта.
- В некоторых случаях могут появляться страницы-дубликаты. Часто это связано со случайным созданием дублирующих категорий, привязкой товаров к нескольким категориям и их доступность по различным ссылкам. Для такого контента не нужно сразу же бежать и отключать индексацию: сначала проанализируйте каждую страницу и посмотрите, какой объем трафика был получен. И только после этого настройте 301 редиректы с непопулярных страниц на популярные, затем удалите те, которые совсем не эффективны.
- Страницы смарт-фильтра – благодаря им можно увеличить трафик за счет низкочастотных запросов. Важно, чтобы были правильно настроены мета-теги, 404 ошибки для пустых веб-страниц и карта сайта.
Соблюдение индексации таких страниц может значительно улучшить поисковую выдачу, если ранее оптимизация не проводилась.
Как закрыть страницы от индексации
Мы детально рассмотрели список всех страниц, которые следует закрывать от поисковых роботов, но о том, как это сделать, прошлись лишь вскользь – давайте это исправлять. Выполнить это можно несколькими способами: с помощью файла robots.txt, добавления специальных метатегов, кода, сервисов для вебмастеров, а также с использованием дополнительных плагинов. Рассмотрим каждый метод более детально.
Выполнить это можно несколькими способами: с помощью файла robots.txt, добавления специальных метатегов, кода, сервисов для вебмастеров, а также с использованием дополнительных плагинов. Рассмотрим каждый метод более детально.
Способ 1: Файл robots.txt
Данный текстовый документ – это файл, который первым делом посещают поисковики. Он предоставляет им информацию о том, какие страницы и файлы на сайте можно обрабатывать, а какие нет. Его основная функция – сократить количество запросов к сайту и снизить на него нагрузку. Он должен удовлетворять следующим критериям:
- наименование прописано в нижнем регистре;
- формат указан как .txt;
- размер не должен превышать 500 Кб;
- местоположение – корень сайта;
- находится по адресу URL/robots.txt, при запросе сервер отправляет в ответ код 200.
Прежде чем переходить к редактированию файла, рекомендую обратить внимание на ограничивающие факторы.
- Директивы robots.txt поддерживаются не всеми поисковыми системами. Большинство поисковых роботов следуют тому, что написано в данном файле, но не всегда придерживаются правил. Чтобы полностью скрыть информацию от поисковиков, рекомендуется воспользоваться другими способами.
- Синтаксис может интерпретироваться по-разному в зависимости от поисковой системы. Потребуется узнать о синтаксисе в правилах конкретного поисковика.
- Запрещенные страницы в файле могут быть проиндексированы при наличии ссылок из прочих источников. По большей части это относится к Google – несмотря на блокировку указанных страниц, он все равно может найти их на других сайтах и добавить в выдачу. Отсюда вытекает то, что запреты в robots.txt не исключают появление URL и другой информации, например, ссылок. Решить это можно защитой файлов на сервере при помощи пароля либо директивы noindex в метатеге.
Файл robots.txt включает в себя такие параметры, как:
- User-agent – создает указание конкретному роботу.
- Disallow – дает рекомендацию, какую именно информацию не стоит сканировать.
- Allow – аналогичен предыдущему параметру, но в обратную сторону.
- Sitemap – позволяет указать расположение карты сайта sitemap.xml. Поисковый робот может узнать о наличии карты и начать ее индексировать.
- Clean-param – позволяет убрать из индекса страницы с динамическими параметрами. Подобные страницы могут отдавать одинаковое содержимое, имея различные URL-страницы.
- Crawl-delay – снижает нагрузку на сервер в том случае, если посещаемость поисковых ботов слишком велика. Обычно используется на сайтах с большим количеством страниц.
Теперь давайте рассмотрим, как можно отключить индексацию определенных страниц или всего сайта. Все пути в примерах – условные.
Пропишите, чтобы исключить индексацию сайта для всех роботов:
User-agent: * Disallow: /
Закрывает все поисковики, кроме одного:
User-agent: * Disallow: / User-agent: Google Allow: /
Запрет на индексацию одной страницы:
User-agent: * Disallow: /page.html
Закрыть раздел:
User-agent: * Disallow: /category
Все разделы, кроме одного:
User-agent: * Disallow: / Allow: /category
Все директории, кроме нужной поддиректории:
User-agent: * Disallow: /direct Allow: /direct/subdirect
Скрыть директорию, кроме указанного файла:
User-agent: * Disallow: /category Allow: photo.png
Заблокировать UTM-метки:
User-agent: * Disallow: *utm=
Заблокировать скрипты:
User-agent: * Disallow: /scripts/*.js
Я рассмотрел один из главных файлов, просматриваемых поисковыми роботами. Он использует лишь рекомендации, и не все правила могут быть корректно восприняты.
Способ 2: HTML-код
Отключение индексации можно осуществить также с помощью метатегов в блоке <head>. Обратите внимание на атрибут «content», он позволяет:
- активировать индексацию всей страницы;
- деактивировать индексацию всей страницы, кроме ссылок;
- разрешить индексацию ссылок;
- индексировать страницу, но запрещать ссылки;
- полностью индексировать веб-страницу.
Чтобы указать поискового робота, необходимо изменить атрибут «name», где устанавливается значение yandex для Яндекса и googlebot – для Гугла.
Пример запрета индексации всей страницы и ссылок для Google:
<html>
<head>
<meta name="googlebot" content="noindex, nofollow" />
</head>
<body>...</body>
</html>Также существует метатег под названием Meta Refresh. Он предотвращает индексацию в Гугле, однако использовать его не рекомендуется.
Способ 3: На стороне сервера
Если поисковые системы игнорируют запрет на индексацию, можно ограничить возможность посещения ботов-поисковиков на сервере.Yandex» search_bot
Способ 4: Для WordPress
На CMS запретить индексирование всего сайта или страницы гораздо проще. Рассмотрим, как это можно сделать.
Как скрыть весь сайт
Открываем административную панель WordPress и переходим в раздел «Настройки» через левое меню. Затем перемещаемся в «Чтение» – там находим пункт «Попросить поисковые системы не индексировать сайт» и отмечаем его галочкой.
В завершение кликаем по кнопке «Сохранить изменения» – после этого система автоматически отредактирует файл robots.txt.
Как скрыть отдельную страницу
Для этого необходимо установить плагин Yoast SEO. После этого открыть страницу для редактирования и промотать в самый низ – там во вкладке «Дополнительно» указать значение «Нет».
Способ 5: Сервисы для вебмастеров
В Google Search Console мы можем убрать определенную страницу из поисковика. Для этого достаточно перейти в раздел «Индекс Google» и удалить выбранный URL.
Процедура запрета на индексацию выбранной страницы может занять некоторое время. Аналогичные действия можно совершить в Яндекс.Вебмастере.
На этом статья подходит к концу. Надеюсь, что она была полезной. Теперь вы знаете, что такое индексация сайта и как ее правильно настроить. Удачи!
Как закрыть профиль в Одноклассниках
У тех, кто зарегистрирован в одноклассниках, имеется свой личный профиль, включающий в себя различные данные: дата рождения, город проживания, личные фотографии и многое другое. По умолчанию эту информацию может увидеть любой пользователь, посетивший страницу.
Для того, чтобы скрыть свои данные от других пользователей, следует закрыть свой профиль от посторонних лиц. Если вы еще не знаете как это сделать, то читайте далее. В сегодняшней статье мы поговорим о том, как закрыть страницу в одноклассниках различными способами.
Функция закрытый профиль
В одноклассниках предусмотрена специальная функция, позволяющая скрывать свой профиль от всех пользователей, которых нет в друзьях. Работает это таким образом, что тот пользователь, которого нет в друзьях, сможет увидеть только аватарку страницы. Единственный минус данной функции в том, что ее подключение стоит 20 ОК.
Если же вам не жалко ради закрытого профиля немного потратиться, то читайте далее. Мы рассмотрим, как закрыть профиль на телефоне и компьютере.
На компьютере
Для того, чтобы закрыть профиль на компьютере, воспользуемся следующей инструкцией:
- Открываем в браузере одноклассники и воспользуемся функцией для закрытия профиля. Для этого нажимаем на иконку своего профиля и выбираем опцию «Закрыть профиль».
- В отобразившемся окне кликаем по кнопке «Закрыть профиль».
- Далее нам нужно заплатить 20 ОК, чтобы активировать функцию на неограниченный срок. Для этого в появившемся окне кликаем по кнопке «Купить».
- Выбираем один из 7 способов оплаты, заполняем данные плательщика и оплачиваем.
После успешной оплаты на вашем аккаунте автоматически активируется функция закрытого профиля.
Видео
На телефоне
Закрыть профиль на телефоне можно аналогичным способом:
- Открываем одноклассники на телефоне и на главной странице воспользуемся опцией «Закрыть профиль».
- Далее нажимаем на кнопку «Подключить».
- Следующем шагом нажимаем на кнопку «Продолжить».
- Выбираем один из удобных способов оплаты.
Как только платеж пройдет, ваш аккаунт автоматически станет закрытым для чужих пользователей.
Как закрыть профиль бесплатно
Закрыть свой профиль в одноклассниках можно и бесплатно, но с более меньшим функционалом. Рассмотрим далее, как это можно сделать на телефоне и компьютере.
На компьютере
Чтобы закрыть свой профиль в одноклассниках, следует выполнить следующее:
- Открываем на компьютере одноклассники и кликаем по кнопке «Мои настройки», расположенной в левой части экрана.
- Далее переходим в раздел «Публичность».
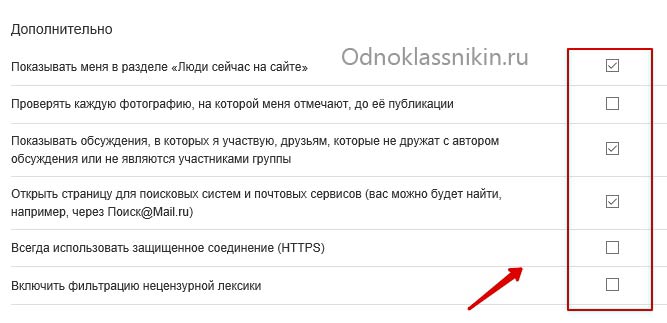
- В разделе «Видно всем» отмечаем все пункты в столбце «Только я».
- Также в разделе «Разрешено всем» выбираем все пункты в столбце «Никому».
- После всего вышеуказанного кликаем по кнопке «Сохранить», расположенной в нижней части окна.
На телефоне
Настройки конфиденциальности на телефоне также можно изменить:
- Запускаем одноклассники и переходим в раздел «Настройки».
- Далее в верхней части экрана нажимаем на кнопку «Настройки профиля».
- В отобразившемся окне переходим в раздел «Настройки публичности».
- Далее поочередно выбираем каждый из пунктов.
- В каждом из пунктов отмечаем пункт «Только мне» и нажимаем на кнопку «Сохранить».
- Во вкладке «Разрешить» также выбираем каждый из пунктов.
- В отобразившемся окне выбираем «Никому» и сохраняем данные.
Удаление страницы
Если же вы хотите, чтобы ваша страница вовсе исчезла из одноклассников, то ее можно удалить. Более подробно о том, как это сделать, можно прочитать в нашей другой статье https://vodnoklassnikax.ru/akkaunt/kak-udalit-stranitsu-v-odnoklassnikah.html.
Теперь вы знаете как закрыть страницу в одноклассниках. Надеемся, что наша инструкция была для вас полезной. Всего наилучшего!
учимся восстанавливать недавно закрытые веб страницы через сочетание клавиш или историю
В этом уроке я покажу, как вернуть закрытую вкладку. Мы научимся восстанавливать просмотренные страницы при помощи сочетания клавиш и через историю браузера.
Как вернуть вкладку через сочетание клавиш
Самый простой способ открыть сайт, который случайно закрыли, это нажать сочетание клавиш Ctrl + ⇑Shift + T.
Чтобы правильно набрать эту комбинацию, сначала нажмите на клавиатуре Ctrl, не отпуская ее, клавишу Shift и, вместе с ними, английскую букву T (русскую Е).
Эти горячие клавиши восстановят последнюю веб-страницу. Если нужно вернуть еще один сайт, снова нажмите Ctrl + ⇑Shift + T.
Вместо сочетания клавиш можно использовать правую кнопку мыши:
- Наведите курсор на верхнюю часть браузера.
- Щелкните правой кнопкой мыши.
- Выберите из списка пункт «Открыть закрытую вкладку».
Как восстановить страницу через Историю
Предыдущий способ подходит, если нужно срочно вернуть только что нечаянно закрытые страницы. А что делать, если надо восстановить старые вкладки?
Как раз для этого в браузере есть специальное место, где хранятся просмотренные на компьютере сайты. Называется оно История или Журнал. Там находятся все удаленные страницы не только из последнего сеанса, но и за предыдущие дни и даже недели.
Сайт может не сохраниться в Истории только по двум причинам: либо История была очищена, либо страницу открывали в режиме инкогнито.
Сейчас я покажу, как открывать сайты из Истории. Но так как у каждого браузера свои особенности, я написал для них отдельные инструкции. Щелкните по названию своей программы, чтобы быстро перейти к нужной информации.
Яндекс Браузер
Если через комбинацию клавиш не получилось вернуть закрытую вкладку в Яндексе, то на помощь придет История.
Чтобы зайти в Историю Яндекс браузера, нажмите сочетание клавиш Ctrl + H или щелкните мышкой по кнопке с тремя горизонтальными линиями.
В новой вкладке появится список всех страниц, которые раньше открывали на этом компьютере. Вверху будут недавно просмотренные сайты, а если опуститься ниже, покажутся страницы за предыдущие дни. Чтобы открыть нужный сайт, просто кликните по нему.
В ситуации, когда быстро найти вкладку не получается, воспользуйтесь поиском. Он находится в правом верхнем углу, над списком сайтов. Напечатайте туда ключевое слово и нажмите Enter.
На заметку: можно искать не только по целому слову, но и по части слова или по названию/адресу сайта.
Например, мне нужно найти сайт компьютерного обучения, который я когда-то отрывал. По слову «обучение» поиск ничего не выдал. Значит, нужно напечатать какое-то другое определяющее слово, например, компьютер или комп.
Google Chrome
Все вкладки, которые вы раньше открывали в Google Chrome, можно восстановить после закрытия. Они надежно хранятся в специальном отсеке под названием «История». Причем там находятся не только адреса, которые вы просматривали сегодня или вчера, но и неделю назад.
Зайти в Историю Хрома можно через сочетание клавиш Ctrl + H или через кнопку настроек – три вертикальные точки в правом верхнем углу программы.
В Истории показаны все сайты, которые открывали в Google Chrome за последнее время. Список отсортирован по дням, часам и минутам. Чтобы перейти на страницу, просто щелкните по ней мышкой.
Если найти нужный сайт не удается, то, чтобы восстановить вкладку, воспользуйтесь поиском.
Например, несколько дней назад я открывал инструкцию по входу в электронную почту. Но забыл, когда точно это было. В таком случае просто печатаю определяющее слово в строке «Искать в Истории». А еще лучше не целое слово, а его основную часть. В моем случае это «почт».
Кроме того, здесь можно искать и по адресу сайта. Достаточно напечатать лишь часть адреса и Гугл Хром покажет все совпадения.
Mozilla Firefox
В программе Мозила есть возможность вернуть последнюю вкладку даже после сбоя и перезагрузки компьютера. Для этого нажмите кнопку с тремя горизонтальными линиями в верхнем правом углу и выберите «Восстановить предыдущую сессию».
Другие ранее закрытые страницы можно вернуть через Журнал: → Библиотека → Журнал (пример 1, пример 2).
В окне появится список страниц, которые недавно открывали. Здесь же можно вернуть любую из них – достаточно просто по ней щелкнуть.
А чтобы посмотреть все недавно закрытые сайты, нажмите на «Показать весь журнал» внизу списка.
Откроется новое окно со списком адресов. С левой стороны можно выбрать дату. А вверху есть удобный поиск по журналу.
Opera и другие браузеры
Opera. Все страницы, которые вы раньше открывали в Опере, хранятся в Истории. Перейти в нее можно через кнопку Меню в верхнем левом углу программы.
В новой вкладке откроется список посещенных сайтов. Для перехода по нужному адресу щелкните по ссылке.
Для поиска страницы используйте поле «Искать в истории» над списком сайтов. Напечатайте туда ключевое слово, и Опера покажет все страницы, в названии которых оно встречается.
Искать в Истории можно не только по названию статьи, но и по адресу сайта. Для этого наберите часть адреса, и программа покажет все подходящие варианты.
Internet Explorer. В Эксплорере для восстановления старых вкладок используйте Журнал. Находится он под кнопкой с изображением звездочки в правом верхнем углу.
В Журнале хранятся все сайты, которые вы раньше открывали в IE. Для удобства они рассортированы по дням. Но эту сортировку можно поменять, выбрав другой порядок из верхнего выпадающего списка (пример).
Safari. В браузере Сафари на Маке для отображения недавно закрытых сайтов щелкните правой клавишей мыши по кнопке, которая открывает новые вкладки. То есть по иконке со знаком плюс в верхнем правом углу программы.
Еще для возврата последних страниц можно использовать комбинацию клавиш Cmd + Shift + T или же Cmd + Z.
Как сохранить открытые вкладки
В браузере можно сохранить любую открытую вкладку. Она добавится в специальный раздел программы, откуда ее потом можно будет достать. Это удобно, когда вы часто заходите на одни и те же сайты в интернете. Или если боитесь, что потом не сможете найти открытую статью.
Место для сохранения веб-страниц называется Закладки. Туда можно добавить любое количество сайтов. Они будут закреплены в браузере до тех пор, пока вы сами их оттуда не удалите.
Закрепление вкладок
Яндекс. В Яндекс.Браузере есть специальная часть, куда можно сохранять страницы. Называется она «Панель закладок» и находится вверху программы, под белым полем.
Если такой панели у вас нет, нажмите на кнопку с тремя горизонтальными линиями в правом верхнем углу браузера. В списке наведите на пункт «Закладки» и выберите «Показывать панель закладок» (пример).
Для добавления страницы на панель закладок, нажмите на иконку со звездочкой в конце белой строки.
Появится небольшое окошко, где будет написано, что закладка добавлена. Нажмите «Готово» или щелкните по пустому месту.
Закрепленная страница поместится на панель и ее можно будет открыть в любое время. Если понадобится ее оттуда убрать, щелкните правой кнопкой мыши и выберите «Удалить».
Также сохраненные сайты можно открыть и через кнопку настроек браузера: → Закладки.
Google Chrome. Чтобы сохранить открытый сайт, щелкните по иконке с изображением звездочки.
Сразу после этого появится окошко с сообщением, что закладка добавлена. Нажмите на кнопку «Готово» или просто щелкните мышкой по пустому месту.
Сохраненная страница добавится на верхнюю панель браузера. Обычно она сразу не показывается, а видна только если открыть новую вкладку.
Если хочется, чтобы панель была видна всё время, щелкните по ней правой кнопкой мыши и выберите «Показывать панель вкладок». Тогда она закрепится и будет всегда на виду.
Еще сохраненные вкладки можно открывать через кнопку настроек Хрома. Для этого нажмите на иконку с тремя точками в правом верхнем углу и выберите пункт «Закладки». В дополнительном списке появятся все сохраненные страницы.
Mozilla Firefox. В Мозиле с каждым обновлением программы процесс закрепления вкладок меняется. Сейчас для этого нужно щелкнуть по кнопке с изображением звездочки в конце адресной строки.
Появится окошко, в котором написано, что закладка добавлена. Это значит, браузер запомнил данный сайт.
Чтобы его потом открыть, щелкните по иконке с двумя стрелками и нажмите на пункт «Меню закладок».
Внизу будет список всех сохраненных сайтов. Если нажать на «Показать все закладки», откроется окно, где их можно настроить: создать для них папки, рассортировать, удалить.
Кроме того, все свои закладки можно открыть через Библиотеку: → Библиотека → Закладки.
На заметку: закладки можно вынести на отдельную панель и тогда они будут всегда на виду. Для этого нажмите на «Инструменты закладок», а затем на «Показать панель закладок».
Opera. Принцип закрепления вкладок в Опере почти такой же, как и в Google Chrome. Нажимаем на картинку с сердечком в конце адресной строки и получаем окошко закрепления.
В этом окне можно выбрать место, куда поместить ссылку: на Панель закладок, на Экспресс-панель или в раздел «Закладки». От этого зависит, где потом искать сохраненную страницу.
- Панель закладок – это верхняя полоска браузера. Находится она под адресной строкой (пример).
- Экспресс-панель – это главная страница Оперы, которая открывается в новой вкладке (пример).
- Закладки (в т. ч. Несортированные, Другие) – находятся сбоку на Экспресс-панели под иконкой с сердечком (пример). А также их можно открыть через кнопку «Меню».
Автор: Илья Кривошеев
Что делать, если сайт больше не нужен
Может наступить время, когда по разным причинам вам больше не понадобится ваш сайт. Вопрос в том, что с ним делать, когда закончишь? У меня есть несколько предложений, которые помогут вам двигаться вперед наилучшим образом.
Есть много причин, по которым вам может больше не понадобиться ваш сайт. Возможно, вы закрыли свой бизнес из-за нового приключения, у вас не хватает времени на ведение блога или вы закрыли филиал. Все законные причины, по которым сайт больше не нужен.Однако простое закрытие веб-сайта не остановит людей от попыток перейти на ваш сайт. Люди все равно попадут туда и получат страницу с ошибкой. Чтобы ваши URL выпали из результатов поисковой системы, потребуется несколько недель, а если у вас много обратных ссылок, то, возможно, больше времени.
Есть правильные и неправильные способы закрыть ваш сайт, особенно если вы думаете, что однажды вам могут снова понадобиться ваши подписчики. Это произошло со мной, потому что сейчас неделя выборов, и теперь, когда день выборов прошел, на многих сайтах кандидатов нужно будет внести изменения.Однако многие из этих кандидатов могут принять решение баллотироваться на следующих выборах в будущем, поэтому простое закрытие — не лучший вариант.
Не выключайся
Поддержание веб-сайта стоит денег, по крайней мере, у вас есть расходы на веб-хостинг и доменное имя. Так что есть соблазн сразу все отменить. Однако лучший вариант — закрыть все отдельные страницы вашего сайта и добавить сообщение, чтобы все посетители сайта, попадающие на ваш сайт, знали, что происходит.
Если вы не добавите примечание или сообщение о том, куда перешел ваш сайт, люди, которые заходят на него и не знают, не узнают, что произошло. Я рекомендую оставлять это сообщение до тех пор, пока вы можете позволить себе содержать веб-хостинг и домен. (Как минимум пару месяцев.)
Что делать вместо
Рекомендации кандидатам
Если вы выиграли гонку , сохраните свой домен и веб-сайт и разместите сообщение с благодарностью своим клиентам / сторонникам.Оставьте это на месте до инаугурации. В это время перенаправьте домен на ваш официальный сайт для вашей новой должности. Не допускайте истечения срока действия вашего домена — вы можете снова баллотироваться в этот офис, когда истечет ваш срок.
Ваше «спасибо» должно также включать место, где люди могут подписаться, чтобы услышать от вас в будущем. Во время вашего пребывания в должности может наступить время, когда вам понадобится обратиться к своим избирателям, и, конечно же, вам могут понадобиться эти подписчики, если вы снова побежите по истечении срока полномочий.
Если вы не выиграли , у меня такой же совет. Поддерживайте работу своего веб-сайта как можно дольше с помощью сообщения с благодарностью и формы подписки, поэтому, если вы захотите снова запустить его в будущем, вы по-прежнему будете присутствовать в Интернете и ваши подписчики.
Если вам нужны бонусные баллы, превратите свой веб-сайт в блог, где вы пишете о текущих проблемах, и создайте подписчиков для вашей следующей гонки.
Рекомендации для бизнеса
Возможно, вашей компании больше не нужен веб-сайт по разным причинам.Возможно, вы закрыли одно из своих мест или перешли на новый карьерный путь. Какой бы ни была причина, не поддавайтесь желанию просто закрыть сайт. Добавьте сообщение, информирующее ваших клиентов о том, что происходит, почему ваш веб-сайт / бизнес закрывается. (И включите подписку, чтобы собирать их информацию для будущих уведомлений. Вы никогда не знаете, когда вы можете снова начать бизнес или связаться со своими клиентами по какой-либо причине.)
С другой стороны, сопротивляйтесь бездействию. Нет ничего более разочаровывающего, чем перейти на полностью работающий веб-сайт компании, а затем появиться у компании, которая закрыта для бизнеса, когда вы зашли на их веб-сайт, и оказалось, что они все еще открыты.
Как закрыть свой сайт прощальным сообщением
Если у вас есть сайт WordPress, есть несколько очень простых способов закрыть ваш сайт. Обычно я использую плагин под названием Coming Soon Page & Maintenance Mode от SeedProd. Он находится в репозитории бесплатно, его легко установить и настроить.
Он имеет очень простой интерфейс, который поможет вам настроить его. Вы можете добавить свой логотип, заголовок и сообщение, а также свой SEO-заголовок, описание и код Google Analytics.(Всегда добавляйте отслеживание, чтобы видеть, кто посещает ваш сайт, пока он закрыт.)
Он даже дает вам некоторые базовые настройки для дизайна, но поймите, что это будет очень простая страница, если вы будете придерживаться облегченной (бесплатной) версии. Существует версия Pro за 30 долларов в год, которая дает вам множество шаблонов, стоковых фотографий, интеграции с социальными сетями и вариантов шорткода. Лично мне никогда не была нужна профессиональная версия, и бесплатная версия мне нравилась.
Почему бы просто не разместить сообщение на главной странице, а все остальное оставить?
Я видел, как многие так поступают.Вы пишете сообщение и подаете заявку на домашнюю страницу либо вместо содержимого вашей домашней страницы, либо во всплывающем окне. И это работает… вроде как. Однако не каждый человек заходит на ваш сайт на главной странице, поэтому, если у вас есть только это сообщение на главной странице, любой, кто попадет на другие страницы, пропустит его.
Вы можете подумать, что можете просто удалить свои другие страницы, но тогда ваши посетители получат ошибку 404, когда они попадут на эти страницы. Кроме того, если вы используете режим обслуживания или скоро появится плагин, весь ваш сайт останется нетронутым, но скрытым, так что, если он вам снова понадобится, все, что вам нужно сделать, это отключить этот плагин.
Наконец, прекратите предоставление услуг
Может наступить время, когда вы сообщите своим клиентам или подписчикам, что вас больше нет рядом, и вам нужно пойти дальше и выключить все. Не позволяйте ему просто истечь. Отмените свои услуги у поставщиков. Отмените свою учетную запись веб-хостинга. Удалите свой домен, если уверены, что он вам не понадобится. Нет причин продолжать оплачивать эти услуги, если они вам больше не нужны, и неплохо закрыть ненужные аккаунты.Я слышал истории о людях, которые просто позволяли срокам действия своих кредитных карт никогда не аннулировать. Поставщики услуг имеют право знать, что вы больше не пользуетесь услугой, поэтому потратьте несколько минут, чтобы закрыть свои учетные записи, когда вы уверены, что все готово. (Это также исключает возможность взлома вашей учетной записи.)
Есть неправильные и правильные способы закрыть ваш сайт. Ни то, ни другое не сложно, поэтому выделите несколько минут, чтобы спланировать стратегию выхода, когда вам больше не нужен ваш сайт.
Закрыть мою учетную запись — Поддержка — WordPress.com
При закрытии учетной записи удаляются все принадлежащие вам сайты и все их содержимое. Через несколько недель данные будут полностью удалены из нашей системы, и на этом этапе процесс не может быть отменен .
Содержание
Альтернативы закрытию учетной записи
Отмена первых покупок
Имена пользователей не могут быть повторно использованы после закрытия
Восстановление учетной записи
Вы можете навсегда закрыть свой WordPress.com в нижней части экрана настроек учетной записи:
Это не только закрывает ваше имя пользователя, но удаляет все принадлежащие вам сайты и все их содержимое. Через несколько недель эти данные будут полностью удалены с наших серверов, и процесс не может быть отменен . Поэтому убедитесь, что вы хотите полностью отменить свое присутствие на WordPress.com, прежде чем продолжить.
Если вы не видите опцию «Закрыть свою учетную запись навсегда», это означает, что у вас есть активный план или домен в вашей учетной записи.Вы можете отменить / удалить их в разделе «Управление покупками» вашей учетной записи.
Альтернативы закрытию счета
Вы также можете рассмотреть менее радикальные меры:
↑ Содержание ↑
Отменить первые покупки
Если у вас есть план WordPress.com или другое обновление, вам нужно будет отменить активные покупки, прежде чем вы сможете закрыть свою учетную запись. Это можно сделать в разделе «Управление покупками» вашей учетной записи. Некоторым сайтам нашего бизнес-плана может потребоваться связаться со службой поддержки для завершения закрытия учетной записи.
Узнайте больше об управлении покупками, а также об отмене и удалении подписок из вашей учетной записи здесь.
WooCommerce.com также затронул
учетных записей WordPress.com также используются для управления покупками, билетами и подписками на WooCommerce.com. Поэтому закрытие учетной записи может закрыть вам доступ к активам WooCommerce. Вы можете проверить информацию на панели управления WooCommerce.com для своей учетной записи перед закрытием, чтобы убедиться, что вы случайно не удалили то, что хотите сохранить.
Gravatar.com также затронул
учетных записей WordPress.com также используются для управления вашим Gravatar на Gravatar.com. Закрытие вашей учетной записи WordPress.com также приведет к удалению вашей учетной записи Gravatar.com. В результате любые изображения Gravatar, которые в настоящее время отображаются в вашем профиле, или комментарии, которые вы оставили в прошлом, будут удалены.
↑ Содержание ↑
Имена пользователей не могут быть повторно использованы после закрытия
Хотя все данные, связанные с учетной записью, удаляются во время закрытия, повторная регистрация имени пользователя блокируется, чтобы предотвратить выдачу себя за другое лицо.
↑ Содержание ↑
Восстановление учетной записи
Можно отменить закрытие счета в течение первых 30 дней после закрытия счета. Если вы обнаружите, что закрыли свой аккаунт по ошибке, немедленно свяжитесь с нами. Мы сможем помочь вам повторно открыть вашу учетную запись в течение этого 30-дневного периода. По прошествии 30 дней все ваши сайты и данные учетных записей будут удалены и не могут быть восстановлены.
Обратите внимание, что в течение этого 30-дневного окна данные вашей учетной записи сохраняются, а это означает, что вы не можете использовать адрес электронной почты своей учетной записи для подписки на новый WordPress.com аккаунт. Когда 30 дней истекут и ваша учетная запись будет очищена, ваша электронная почта будет освобождена для использования с новой учетной записью.
Как разрешить регистрацию пользователей на вашем сайте WordPress
Вы хотите разрешить пользователям регистрироваться на вашем сайте? Вы можете включить регистрацию пользователей в WordPress, чтобы пользователи могли добавлять сообщения, комментировать или выполнять другие действия на вашем сайте. В этой статье мы покажем вам, как разрешить регистрацию пользователей на вашем сайте WordPress и как управлять пользователями.
Видеоурок
Подписаться на WPBeginner
Если вам не нравится видео или вам нужны дополнительные инструкции, продолжайте читать.
Включение регистрации пользователей в WordPress
WordPress имеет встроенную функцию для управления регистрацией пользователей. По умолчанию он выключен, но вы можете легко его включить.
Перейдите на страницу Настройки »Общие в админке WordPress. Прокрутите вниз до раздела «Членство» и установите флажок « Любой может зарегистрироваться» .
Далее вам нужно выбрать роль пользователя по умолчанию. Это роль пользователя, назначаемая каждому новому пользователю, который регистрируется на вашем сайте.
Каждая роль пользователя в WordPress имеет свои права и возможности. Ознакомьтесь с нашим руководством по ролям пользователей и разрешениям WordPress, чтобы узнать больше о ролях пользователей в WordPress.
Роль пользователя по умолчанию — подписчик, которую вы можете изменить на любую другую доступную роль. Например, если вы хотите, чтобы пользователи писали сообщения на вашем веб-сайте, вы можете изменить роль пользователя по умолчанию на «Участник» или «Автор».
Важно: Никогда не используйте «Администратор» в качестве роли пользователя по умолчанию для регистрации пользователей.
Не забудьте нажать кнопку «Сохранить изменения», чтобы сохранить настройки.
Теперь ваш сайт WordPress открыт для регистрации пользователей.
Добавление ссылок для входа и регистрации в WordPress
Теперь вы разрешаете пользователям регистрироваться на вашем веб-сайте и входить в систему. Вы должны сообщить своим пользователям, что они могут зарегистрироваться и войти на ваш сайт, добавив ссылки на страницы входа и регистрации.
Есть несколько способов сделать это.
Метод 1: добавление мета-виджета на боковую панель WordPress
Самый простой способ добавить ссылку для входа — это добавить мета-виджет на боковую панель.
Перейдите на страницу Внешний вид »Виджеты и добавьте виджет« Мета »на боковую панель. См. Подробные инструкции в нашем руководстве о том, как добавлять и использовать виджеты в WordPress.
Вот как ссылка для входа будет отображаться на вашем сайте.
Метод 2: Создание пользовательских страниц входа
Проблема с первым методом заключается в том, что он дает пользователям доступ к админке вашего сайта WordPress. Использование ваших собственных пользовательских страниц входа позволит пользователям входить в систему без доступа к вашей админке WordPress.
Вот как создать свою собственную страницу входа и регистрации в WordPress.
Первое, что вам нужно сделать, это установить и активировать плагин WPForms. Для получения дополнительной информации см. Наше пошаговое руководство по установке плагина WordPress.
WPForms — это плагин премиум-класса для форм WordPress. Для доступа к надстройке регистрации пользователей вам понадобится как минимум профессиональная лицензия.
ПользователиWPBeginner могут использовать купон WPForms: SAVE50, чтобы получить скидку 50% на свою покупку.
После активации вам необходимо перейти на страницу WPForms »Настройки , чтобы ввести лицензионный ключ.Вы можете получить этот лицензионный ключ в своей учетной записи на сайте WPForms.
После проверки вам необходимо перейти на страницу WPForms »Addons .
Прокрутите вниз до «Дополнение для регистрации пользователей» и нажмите кнопку «Установить дополнение» рядом с ним.
WPForms загрузит и установит аддон. Вам нужно будет нажать кнопку активации, чтобы начать использовать это дополнение.
Теперь вы готовы создавать собственные формы регистрации и входа с помощью WPForms.
Создание специальной регистрационной формы
Посетите WPForms »Добавить новую страницу . Это запустит конструктор форм WPForms.
Сначала вам нужно ввести имя формы, а затем в разделе «Выбрать шаблон» нажмите на шаблон «Форма регистрации пользователя» .
WPForms создаст для вас простую форму регистрации пользователя WordPress.
Вы можете добавлять новые поля с левой панели, а также настраивать порядок существующих полей с помощью простого интерфейса перетаскивания.
Когда вы закончите добавление полей, нажмите на меню «Настройки», слева, а затем выберите вкладку «Регистрация пользователя».
Здесь вы можете сопоставить каждое поле, выбрать роль пользователя, включить уведомления, выбрать страницу подтверждения и включить активацию пользователя.
Функция активации пользователя помогает уменьшить количество спам-регистраций пользователей в WordPress.
Если вы выберете ручной метод, то все пользователи должны быть одобрены администратором, прежде чем они смогут войти на ваш сайт.Если вы выберете метод электронной почты, то пользователь должен щелкнуть ссылку активации, прежде чем сможет войти.
Вы можете комбинировать надстройку для регистрации пользователей с другими надстройками WPForms. Вы можете использовать надстройки электронного маркетинга WPForms, такие как MailChimp и AWeber, а также надстройки для оплаты, такие как Stripe.
Не забудьте нажать кнопку «Сохранить» в правом верхнем углу экрана, чтобы сохранить настройки формы.
Теперь вы можете выйти из конструктора форм, нажав кнопку закрытия.
Ваша форма регистрации пользователя готова к добавлению на ваш сайт WordPress.
Просто создайте новую страницу WordPress или отредактируйте существующую страницу, которую вы хотите использовать в качестве страницы регистрации.
На экране редактирования страницы вы увидите кнопку «Добавить форму».
При нажатии на нее откроется всплывающее окно, в котором вы можете выбрать только что созданную форму регистрации пользователя.
Нажмите кнопку «Добавить форму», и вы заметите, что шорткод WPForms появится в редакторе сообщений.
Теперь вы можете сохранить или опубликовать свою страницу.Посетите страницу в новой вкладке браузера, чтобы увидеть в действии свою настраиваемую страницу регистрации пользователя.
Создание пользовательской формы входа
Теперь, когда ваша пользовательская страница регистрации пользователя активна. Давайте добавим настраиваемую форму входа на ваш сайт WordPress.
Посетите WPForms »Добавить новую страницу . Это запустит интерфейс конструктора форм WPForms.
Вам необходимо указать имя для своей пользовательской формы входа, а затем выбрать «Форма входа пользователя» в качестве шаблона.
WPForms теперь создаст форму с полями для входа.
Вы можете добавить в форму дополнительные поля, добавив их с левой панели.
Затем вам нужно щелкнуть вкладку настроек, а затем щелкнуть вкладку «Подтверждение». Здесь вы можете определить, что делать после успешного входа в систему.
Вы можете показать пользователям сообщение, перенаправить их на страницу, с которой они пришли, или перенаправить их на любую другую страницу вашего сайта.
Нажмите кнопку «Сохранить» в правом верхнем углу экрана, чтобы сохранить настройки формы.
Теперь вы можете выйти из интерфейса конструктора форм, нажав кнопку закрытия.
Ваша индивидуальная форма входа готова для добавления на ваш сайт WordPress.
Вы можете добавить свою собственную форму входа на страницу, создав новую страницу и нажав кнопку «Добавить форму».
Вы также можете добавить свою индивидуальную форму входа на боковую панель. Просто перейдите на страницу Внешний вид »Виджеты и добавьте виджет WPForms на боковую панель.
Выберите пользовательскую форму входа, которую вы только что создали, а затем нажмите кнопку «Сохранить», чтобы сохранить настройки виджета.
Теперь вы можете посетить свой веб-сайт, чтобы увидеть в действии настраиваемую форму входа.
Для получения дополнительной информации по этой теме см. Наше руководство по созданию настраиваемой страницы входа в WordPress.
Управление пользователями в WordPress
Вы можете просмотреть всех зарегистрированных пользователей на своем веб-сайте, нажав «Пользователи» в админке WordPress. WordPress покажет вам список пользователей с их именами, именами, ролью и адресами электронной почты.
Как администратор, вы можете удалить любого пользователя в любое время.
Вы также можете редактировать профили пользователей, менять их роли и даже их пароли.
Это дает вам полный контроль над тем, что пользователи могут или не могут делать на вашем сайте WordPress.
Вот и все, мы надеемся, что эта статья помогла вам узнать, как разрешить регистрацию пользователей на вашем сайте WordPress. Вы также можете узнать, как добавлять или удалять возможности для ролей пользователей в WordPress.
Если вам понравилась эта статья, то подпишитесь на наш канал YouTube для видеоуроков по WordPress.Вы также можете найти нас в Twitter и Facebook.
советов по дизайну макета веб-сайта, которым может следовать каждый
Узнайте, как сочетать творческий подход и функциональность в дизайне макета веб-сайта, используя эти советы для сайтов электронной коммерции, портфолио и т. Д.
Несмотря на то, что создание нового веб-сайта — это увлекательно и дает фантастическую возможность поиграть творческими мускулами, важно помнить о некоторых полезных рекомендациях. Это обеспечит не только стильный внешний вид вашего веб-сайта, но и максимизирует его успех, будь то преобразование трафика в продажи или побуждение читателей дольше оставаться на странице.
Веб-сайт музея Франса Хальса, созданный компанией Build в Амстердаме.Ниже вы узнаете, как оптимизировать макеты своего веб-сайта в зависимости от того, создаете ли вы сайт для интернет-магазина, блога, портфолио, корпоративного обслуживания или гостиничного / туристического бизнеса. Эти советы для конкретных сайтов могут помочь вам создать макеты веб-сайтов, которые конвертируют продажи, увеличивают продолжительность сеанса или оставляют неизгладимое впечатление на потенциальных клиентов.
1. Разработка макета веб-сайта для электронной торговли
Цель любого сайта электронной коммерции? Переводить трафик в продажи.
В результате особенно важно, чтобы дизайн сайта эффективно и быстро направлял посетителей к продаже, ведущей от целевой страницы к странице продукта и к корзине.
Пользовательский интерфейс должен быть в центре внимания веб-сайтов электронной коммерции, а простота всегда важнее сбивающего с толку беспорядка. Дизайнеры могут захотеть потратить больше времени на планирование пути пользователя к завершению продажи. Подумайте, как перенаправить пользователя на страницу корзины, если он перемещается по сайту.
При этом стильный дизайн может быть интегрирован в удобную платформу для электронной коммерции.Веб-сайт рынка морепродуктов Sea Harvest, разработанный австралийским агентством ED., Помещает пользовательский опыт в основу причудливого дизайна, вдохновленного газетами. Макет приятен на вид и прост в навигации, что позволяет пользователям быстро переходить от популярного продукта к другим доступным продуктам на странице заказа.
В этом случае стиль дизайна макета увеличивает шансы на обеспечение продажи за счет умного сочетания привлекательного стиля и эффективного взаимодействия с пользователем.
Веб-сайт Sea Harvest, разработанный ED.Вот другой, но не менее эффективный подход Rotate °, дизайнеров минималистичных макетов интернет-магазина подарков Not-Another-Bill. Домашняя страница служит прокручиваемой доской предложений для продуктов, каждая из которых красиво и просто представлена на не совсем белом фоне.
Страницы продуктов имеют такой же ультра-минималистичный макет, который не позволяет преобладать ни тексту, ни изображениям. Общий эффект успокаивающий, вдохновляющий и исключительно простой в использовании.
Веб-сайт Not-Another-Bill, разработанный Rotate °.2. Разработка макета веб-сайта для блога
Блоги — это праздник индивидуальности, поэтому стили оформления блогов могут сильно различаться. В результате сайт блога может служить идеальным чистым листом для творческих веб-дизайнеров.
Хотя креативность и индивидуальность должны быть важной частью дизайна блога, удобочитаемость по-прежнему должна быть главной целью. Важно выбирать удобочитаемые веб-шрифты небольшого размера.Также выбирайте прокручиваемые макеты без визуальных отвлекающих факторов (например, боковых панелей), чтобы читатели могли сосредоточиться исключительно на контенте.
Некоторые макеты блогов должны быть достаточно гибкими, чтобы подходить для различных типов контента, включая видео и фотографии. Туристический блогер Пит Рожвонгсурия успешно объединяет различные средства массовой информации, чтобы обеспечить удобство работы с читателями на своем отмеченном наградами дизайне веб-сайта BucketListly Blog. Карта мира, на которой отмечены поездки Пита, занимает центральное место на главной странице с рядом видеороликов и статей, доступных пользователям после пролистывания страницы.
Единый стиль фотографии, используемый во всех сообщениях, придает макету сайта единообразный, «фирменный» дизайн, в то время как штрих желтого цвета по всей цветовой палитре сайта делает намек на брендинг National Geographic.
Дизайн веб-сайта для блога Bucketlistly, автор Пит Рожвонгсурия.3. Разработка макета веб-сайта для портфолио
Портфолио часто представляют собой наиболее креативный и экспериментальный дизайн веб-сайтов, конечная цель которого — произвести впечатление или завоевать доверие клиента.Макет веб-сайта портфолио может использовать привлекательную типографику, яркие цвета, демонстрационные ролики и / или анимированные эффекты, чтобы оказывать мгновенное и длительное воздействие.
Хотя стиль и креативность могут сделать сайт-портфолио более запоминающимся, все же важно, чтобы портфолио направляло пользователя через обычную последовательность функций, от проектов и существующих клиентов до важных контактных данных.
Веб-сайт портфолио должен демонстрировать, а не отвлекать от самой работы. В случае большинства дизайнеров ваши собственные изображения, созданные вами, могут и должны доминировать в макете сайта.Подкрепление этого более привлекательным элементом, например фотографиями владельца и / или команды, может помочь клиенту почувствовать, что он вас встретил, еще до того, как он напишет вам пару строк.
Дизайн веб-сайта Wolf & Whale, результат сотрудничества Тодда Тораби, MakeRegin и Терри Треспичио.Для творческих компаний стиль должен быть центральным элементом сайта-портфолио, но это не означает, что пользовательский опыт должен пострадать. Сайт-портфолио для консалтинговой компании по цифровому дизайну Wolf & Whale — отличный пример сбалансированного сочетания формы и функции.
Тодд Тораби, основатель Wolf & Whale, понял, что способность его агентства привлекать новых клиентов будет зависеть от качества его сайта-портфолио. Стремясь сделать веб-сайт привлекательной демонстрацией бренда Wolf & Whale, Torabi в партнерстве с MakeRegin, южноафриканской креативной студией, разработали макет сайта.
Используя «плитки стиля» в качестве вдохновения для организации цвета и иерархии в макете, конечный результат представляет собой простой в использовании сайт с тонкими эффектами наведения и яркой кобальтовой цветовой палитрой, чтобы удерживать внимание пользователей, просматривая красиво- представленные проекты.
«Стильные плитки», которые команда использовала для создания идей макета для веб-сайта Wolf & Whale.Влияние нового дизайна сайта? Посетители сайта увеличились в 9 раз, а продолжительность сеанса удвоилась, а также привлекли новых клиентов, включая GoDaddy и Trupo.
4. Разработка макета веб-сайта для корпоративных служб
Корпоративные сайты не обязательно должны быть скучными, хотя этот сектор часто страдает от мягких, шаблонных макетов сайтов. Бизнес-услуги выиграют от творческого подхода к дизайну веб-сайтов, но дизайнеры могут сохранить соответствующий тон, сделав брендинг компании и чистый шрифт в центре внимания дизайна сайта.
Цель корпоративного веб-сайта должна заключаться в том, чтобы завоевать доверие клиентов посредством профессиональной презентации и обнадеживающей информации, такой как награды и существующие клиенты. Для компании это может быть возможность познакомить сотрудников с внешним миром, продемонстрировать работу или держать клиентов в курсе последних новостей.
Потенциальные или существующие клиенты могут использовать корпоративный сайт только для быстрого отслеживания контактных данных, поэтому важно, чтобы эти макеты сайтов были эффективными и удобными для навигации.
Чистый дизайн веб-сайта с интуитивно понятной прокруткой для цифрового агентства ouiwill.Макет сайта цифрового агентства ouiwill — отличный пример чистого и эффективного веб-дизайна, который сохраняет корпоративный дух. Черно-белая палитра, чистые веб-шрифты без засечек и яркие воздушные фотографии добавляют изящный стиль бесконечно прокручиваемым страницам. Сами страницы чередуются между вертикальной и горизонтальной прокруткой, добавляя на сайт динамический элемент.
5. Разработка макета веб-сайта для ресторанов, отелей и мероприятий
Создание сайта для туризма, отдыха. или же путешествие может стать проблемой, поскольку цель веб-сайта — быть иммерсивным, давая посетителям возможность ознакомиться с местом назначения. Захватывающий опыт должен быть сбалансирован с функциональностью, позволяющей пользователям легко находить время работы, информацию о билетах и детали бронирования.
Веб-сайт музея Франса Хальса, созданный компанией Build в Амстердаме.Сайты такого типа также должны быть особенно осведомлены о проблемах доступности, чтобы сайт одинаково подходил для всех.
Дизайнеры могут захотеть добавить больше интерактивного или захватывающего контента на сайты, ориентированные на туризм, например виртуальные туры, игры или карты. Интерактивные элементы, видео и фотографии выставочного стандарта — все это поможет создать потрясающий макет сайта. Однако веб-дизайнерам придется работать с потенциально долгим временем загрузки.
Веб-сайт музея Франса Хальса в Амстердаме — это отмеченное наградой исследование в области идеального веб-дизайна. Сайт, созданный Build в Амстердаме, — дань уважения двойной современной и классической коллекциям музея.На сайте постоянно присутствуют смешанные изображения, в которых произведения старых мастеров противоречат произведениям современного искусства. Яркие цвета, всплывающие переходы и интерактивные элементы, такие как функции перетаскивания, добавляют сайту игривости и привлекательности.
Необычный формат макета сайта также не отвлекает от важной информации — как купить билеты и как найти музей.
Изображение обложки через wacomka.
Если вы хотите узнать больше о профессиональных советах и методах создания веб-сайтов, не пропустите эти руководства и статьи:
Как закрыть некоммерческую организацию
- Бизнес
- Некоммерческая организация
- Как закрыть некоммерческую организацию
Некоммерческие организации обычно сопротивляются закрытию, возможно, потому что они обычно основаны людьми с видением и желанием служить публика.Тем не менее, иногда закрытие — правильный выбор.
Если финансовое благополучие вашей некоммерческой организации ухудшается и качество ее программ ухудшается, лучше всего, если вы примете идею закрытия до того, как это станет крайней необходимостью. Закрытие некоммерческой организации включает несколько этапов — некоторые из них определены формально, а некоторые — просто передовой практики.
Позаботьтесь о своих сотрудниках. Предупредите их о приближающемся закрытии и, если возможно, предоставьте им консультации по работе и выходное пособие.
Позаботьтесь о своих клиентах. Работайте с другими агентствами, чтобы убедиться, что потребности клиентов будут удовлетворены в будущем. Если у вас есть подписчики или участники, предлагайте возмещение или работайте с другими некоммерческими организациями, чтобы воспользоваться их преимуществами.
Расскажите своим донорам и профессиональным партнерам. Они должны услышать о вашем планируемом закрытии от вас, а не через слухи или через прессу. До того, как начнутся слухи, должна быть представлена четкая передача вашей истории.
Оплатите долги или договоритесь об урегулировании своих обязательств до закрытия. Это защитит вашу репутацию и репутацию членов совета директоров, а также вызовет доверие к некоммерческим организациям как к хорошим деловым партнерам.
Документируйте свою работу. Какое наследие ваша некоммерческая организация предлагает услуги на местах? Что он узнал? Как ваши знания могут принести пользу другим? Подумайте о том, чтобы собрать вашу информацию и поместить ее в библиотеку, школу, историческое общество или онлайн-архив.
Отметьте и отметьте своих сотрудников, членов правления и волонтеров. Люди, которые вложили свое время, труд и знания в вашу некоммерческую организацию, заслуживают аплодисментов и благодарностей.
Вам также необходимо выполнить несколько формальных шагов:
Созовите доску. Вам нужно будет провести собрание правления, на котором правление проголосует за роспуск организации и зафиксирует это решение в протоколе правления.
Инвентаризация всех активов — денег, мебели, списков клиентов, веб-доменов, костюмов, аквариумов и т. Д. — и передать их, продать или вернуть их соответствующим образом, соблюдая намерения ваших жертвователей, если некоторые вещи были внесены для конкретных целей.
Заполните необходимые документы. Скорее всего, вам понадобится техническая помощь консультанта или юриста для оформления необходимых документов, потому что у вас есть определенные государственные и федеральные требования, которым необходимо соответствовать:
Требования штата: Вам необходимо подать официальное намерение закрыть своему секретарю штата или в отдел лицензирования штата. Форма этого документа зависит от штата. Узнайте в агентстве, через которое вы зарегистрировались, необходимые шаги.
Федеральные требования: Как только вы обратились в налоговую службу (IRS) с просьбой создать свою некоммерческую организацию, вы возвращаетесь в IRS, чтобы закрыть ее. Вы должны подать окончательную налоговую декларацию по форме 990 в течение 4 месяцев и 15 дней после прекращения деятельности вашей организации. При этом отметьте поле «Прекращение действия» на первой странице декларации и ответьте «да» на вопрос, который вы найдете в Части IV (строка 36) о том, была ли организация ликвидирована, прекращена, распущена или заключила существенный договор.
Ваш комментарий будет первым