Как загрузить файл на сайт и сделать его доступным для скачивания?
От автора: приветствую вас, дорогой читатель. Сегодня я вам расскажу о нескольких способах, как загрузить файл на сайт. Или даже несколько файлов. В общем, если на сервере хозяин вы, то никаких проблем с этим не возникнет.
Загружаем на обычный платный хостинг
Итак, прежде всего вам необходим доступ к серверу. Например, к панели управления. На простом shared-хостинге ее обычно именуют cPanel. Если такой доступ у вас есть, то отлично! В такой панели вы найдете что-то вроде “Диспетчер файлов”.
Здесь необходимо найти путь к нужному вам сайту, если у вас их несколько. Корневой папкой проекта иногда называется public_html (если это первый домен, который вы поставили), либо это будет папка с доменным именем сайта, если вы добавили домен позднее.
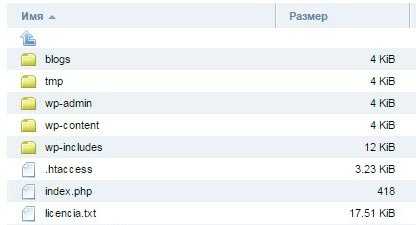
Теперь вам нужно перейти в эту корневую папку. Если у вас движок WordPress, то вы увидите в ней директории wp-admin, wp-content, wp-includes. Если видите, это говорит о том, что вы зашли в правильное место – это и есть корневой каталог.

JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееРис. 1. Третья, четвертая и пятая папка являются отличительными признаками движка wordpress, а еще того, что вы находитесь в корневой директории.
Именно в нее обычно загружают какие-то файлы. Несомненно, где-нибудь вверху вы увидите кнопки, которые позволяют удалять, скачивать и закачивать. Вам нужна именно последняя. Кстати, на сервер можно без проблем загрузить архив, распаковать его там, после чего удалить. Это удобно, когда нужно закачать сразу много всего. Например, полноценный движок или список документов.
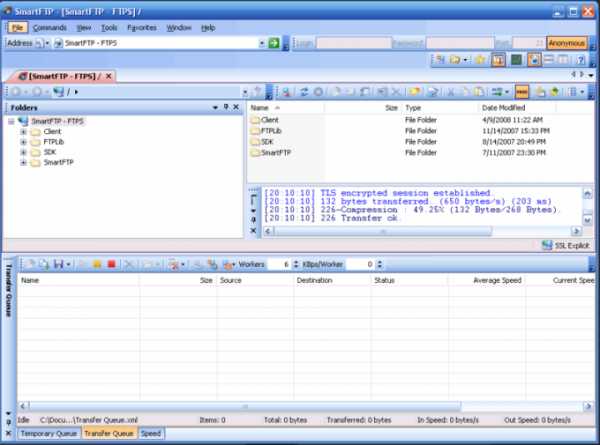
Добавить файлы можно и по-другому. А именно, через FTP доступ. После покупки услуг у хостера он обязательно сообщит вам данные для входа по ftp. Чтобы соединиться таким образом с сайтом, вам необходима программа ftp-клиент. Из бесплатных рекомендую Filezilla. Как-то мне приходилось пользоваться и платной SmartFTP, но там уже навороты, не нужные рядовому пользователю.
Итак, вам нужно будет скачать Filezilla. В программе вверху вы можете увидеть 4 поля, которые необходимо заполнить для соединения. Это хост, логин, пароль и порт. Хост – это ip-адрес или доменное имя вашего сайта. Поскольку IP вы можете просто не знать, я рекомендую ввести доменное имя с http://.
Логин и пароль вам нужно ввести те, что предоставил вам провайдер. Ну а стандартный порт для ftp – 21. Просто запомните это. Если все введено правильно, файловая структура вашего сервера станет доступна в правом окне. В левом будет то, что есть на вашем компьютере. Таким образом, закачивать можно с помощью перетаскивания в правое окно.
При подтверждении прав на сайт в инструментах веб-мастера от вас могут потребовать как раз загрузить html файл на сайт. Таким образом, происходит проверка, являетесь ли вы хозяином ресурса. Что ж, теперь вы знаете, как это сделать. Чтобы у вас не возникло вопросов, загружать надо в ту же самую корневую папку.
Кстати, я заметил, что Google и Mail иногда проверяют наличие подтверждающей странички и если вы ее удалили, то могут вновь попросить вас подтвердить права.
Как залить файл на VDS?
Если у вас vds, то там процесс загрузки немного отличается. В этом случае я вижу 2 разумных варианта:
Через панель управления
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееЧерез SSH
Первый способ. На виртуальном сервере у вас тоже может быть панель управления, а может и не быть. Обычно ее добавления можно заказать отдельно, либо при выборе операцинной системы сервера выбрать вариант с встроенной панелью. На моем хостере это ISP Manager – очень удобная панель. У некоторых провайдеров вы можете подключить ее бесплатно, у других – платно.
Так вот, в этой isp panel есть пункт “Система”, а в нем “Менеджер файлов”. Здесь вас нужно среди многообразия папок найти папку с сайтами. Если у вас возникают какие-то проблемы, лучше спросить у тех. поддержки, потому что у каждого хостера путь может быть разным.
Соответственно, здесь почти все также, как и в Диспетчере файлов на cPanel, абсолютно такие же кнопки и возможности.
Второй способ. Опять вам понадобится программа для работы с ftp, только на этот раз нам нужен способ соединения Secure Shell (тот самый SSH). Чтобы соединиться таким образом, просто поменяйте номер порта на 22. Обо всем остальных полях для ввода я уже писал ранее.
Как загрузить на сайт файл для его скачивания
Хотите закачать файл к себе и дать возможность людям его скачать? Нет ничего проще. Что вам для этого нужно проделать? Во-первых, я советую для этого в корневой директории создать новую папку, специально для файлов. Можно назвать ее files, archive, filestorage. Ну это не важно, название может быть любым, просто я предлагаю такие, чтобы было сразу понятно, что в папке находиться.
Итак, заходим в эту пустую папочку и грузим сюда нужный документ. Теперь на странице сайта, где вы хотите дать возможность скачать его, нужно просто сделать на него ссылку. Кодом это делается так:
<a href = «http://ваш-сайт.ру/filestorage/название-файла.формат-файла»>Анкорный текст</a>
<a href = «http://ваш-сайт.ру/filestorage/название-файла.формат-файла»>Анкорный текст</a> |
Я думаю, тут все понятно. Кстати, лучше если название файла будет на английском. Теперь когда люди кликнут на эту ссылку, браузер предложит им сохранить файл у себя на компьютере.
В моем случае скачивание перехватила программа Internet Download Manager, если же у вас подобного софта не установлено, то запуститься стандартное окно браузера, в котором вы сможете выбрать путь для сохранения файла и начать его скачку.
На самом деле файл можно закачать не на свой хостинг, а на какой-нибудь файлообменник. Это вполне актуально, если вы хотите дать людям возможность скачать что-то, что весит действительно много, в таком случае не стоит грузить это на хостинг и забивать себе все свободное место. Главное, дать корректную ссылку на скачивание и все будет работать.
JavaScript. Быстрый старт
Изучите основы JavaScript на практическом примере по созданию веб-приложения
Узнать подробнееPSD to HTML
Верстка сайта на HTML5 и CSS3 с нуля
Смотретьwebformyself.com
Как загрузить файл на сайт – три способа
В процессе практики вебмастерам часто приходится загружать на сайт файлы – это могут быть, например, файлы подтверждения в разных сервисах, файлы скриптов, файлы, которые нужно дать посетителя для скачивания и прочее.
Для профессиональных вебмастеров данная задача совершенно не представляет трудности – они с лёгкостью могут загрузить любой файл на свой сайт в любое его место. Однако новички часто сталкиваются с недопониманием вопроса.
В этой статье мы расскажем о том, как загрузить файл на сайт. Мы покажем несколько методов, каждый из которых будет пригоден в разных ситуациях.

Загрузка в медиабиблиотеку
В WordPress есть медиабиблиотека, в которой хранятся изображения, опубликованные на сайте, а также аудио и видео-файлы. Несмотря на название, сюда можно загрузить и другие типы файлов, а потом получить на них ссылки. Этот вариант будет удобен, если вы хотите дать возможность пользователям скачать что-то с вашего сайта. Он простой, и не требует особых навыков.
В консоли WordPress перейдите в пункт «Медиафайлы», подпункт «Добавить новый». Вы попадёте в загрузчик WordPress. Здесь можно добавить файлы на сайт простым перетаскиванием или выбрав на компьютере кнопкой «Выберите файл». После загрузки в свойствах данного файла вы сможете получить ссылку на него.
Загрузка через файловый менеджер
Перед тем, как загрузить файл на сайт, посмотрите, есть ли на вашем хостинге какой-либо файловый менеджер. Как правило, большинство современных хостингов имеют такой функционал. И более того, некоторые хостинги представляют удобный и функциональный файловый менеджер с полезными для вебмастера инструментами, с которым приятно работать.
Так вот, можно использовать данный функционал для загрузки файла на сайт. Здесь возможностей больше, чем в «Медиабиблиотеке», так как можно загрузить файл абсолютно любое место, в том числе и в корневую папку сайта, что часто требуется у некоторых сервисов. Кроме того, большинство файловых менеджеров позволяют редактировать уже загруженные файлы прямо на хостинге.
Загрузка через FTP клиент
FTP-клиенты – это программы, которые позволяют подключаться с компьютера к вашему сайту и выполнять разнообразные операции с его файлами. Перед тем, как загрузить файл на сайт с помощью FTP клиента, скачайте и установите какой-либо клиент на свой компьютер. Самыми популярными являются Filezilla и Total Commander.
Затем вам потребуется получить данные для подключения к вашему сайту – логин, пароль и сервер. Эти данные можно узнать на хостинге. После этого, нужно настроить в FTP-клиенте подключение и можно использовать файлы сайта.
Да, этот метод сложен, и он подходит для профессионалов. Но в большинстве случаев он очень удобный.
Вам также будет интересно узнать о том, как подключиться по FTP с помощью текстового редактора NotePad ++. Об этом рассказано здесь.
Если Вы ещё не проходите у нас обучение, пройдите бесплатный курс.
wpuroki.ru
Грамотная загрузка сайта на хостинг
Основные действия
- Выбирайте провайдера, у которого хотите заказать хостинг
- Заказывайте и оплачивайте у этого провайдера хостинг
- После заказа вам придет письмо с инструкциями и необходимыми данными доступа
- Добавьте свой домен в панель управления, и настройте ее соответствующим образом
- Если для вашего сайта нужна база данных (MySQL), то добавьте ее
- База данных создастся пустая, поэтому нужно экспортировать в нее непосредственно ту БД, которая предназначена для вашего сайта.
Загрузка файлов сайта на хостинг
Через файловый менеджер хостинг провайдера
- Практически у всех хостеров есть файловый менеджер в панели управления, но не у всех есть возможность создавать архив и распаковывать его. Поэтому убедитесь, что такая возможность имеется
- Проверьте, чтобы Ваши конфигурационные файлы (обычно config.php, wp-config.php, configuration.php или что-то подобное) были изменены соответственно настройка хостинг-провайдера. Обычно нужно изменить имя пользователя БД, имя БД и пароль
- Запакуйте файлы своего сайта архиватором на компьютере. Лучше это делать в формате zip
- Через файловый менеджер загрузите архив на сервер (обычно это папка public_html) и распакуйте архив (она распакуется на сервере)
- Файлы сайта уже на сервере
Через FTP-клиент Filezilla
У всех FTP-клиентов есть огромный плюс – они удобнее файловых менеджеров (которые есть на сайте хостинг-провайдера). Но есть и минус – они не могу распаковывать архивы, поэтому придется заливать все файлы сайта по одному. Причем ftp-клиент заливает их по очереди, и при этом делает много лишних запросов. Поэтому, если у вас медленный интернет и много файлов сайта (сайт может содержать 7000 файлов и более), то такая процедура займет очень много времени. Выход такой: либо полностью пользоваться файловым менеджером (в том случае если заливаете несколько тысяч файлов), либо создавать архив, заливать его через ftp-клиент, а распаковать через файловый менеджер на сайте провайдера. О том как быстро залить файлы через Filezilla читаем статью.
Через Total Commander
Полная инструкция здесь.
Через Far Manager
Отдельная статья тут.
Совет!
Для общего удобства лучше пользоваться FTP-клиентом Filezilla (Total Commander и Far Manager тоже сойдут, если они Вам больше нравятся), но если на Вашем компьютере есть вирусы, то скорее всего доступ к Вашему
ru.hostings.info
Правильная загрузка файлов через FTP
Куда загружать файлы по FTP?
Загрузка файлов сайта через FTP-соединение, осуществляется в определенное место на сервере хостинг-провайдера (иначе сайт попросту не будет работать). И у каждого хостера, это место свое. Оно, как правило, зависит от панели управления, которая используется. Но важно чтобы Вы понимали — обычно при создании хостинг-аккаунта в том месте, где должны храниться файлы сайта, автоматически создается парковочная страница, которая содержит информацию о хостинг-провайдере. И перед тем, как загружать файлы сайта на сервер, нужно полностью удалить все папки и файлы, которые были созданы автоматически. Ну а далее, мы рассмотрим наиболее популярные панели управления, и опишем куда в них заливать файлы сайта.
ISPmanager
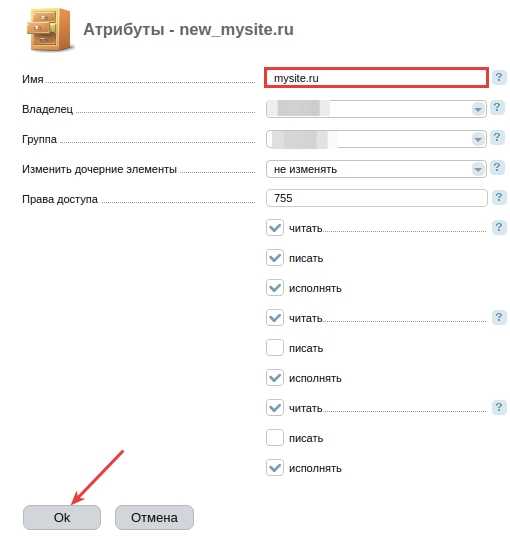
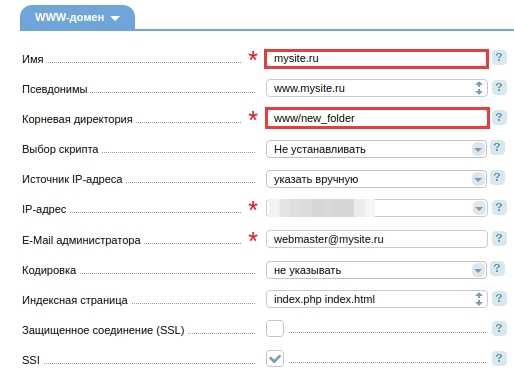
Чтобы увидеть точный путь к папке с сайтом нужно слева вверху найти раздел «World Wide Web» -> «WWW домены». После того, как откроется список сайтов, в столбце «Директория» можно будет увидеть путь куда заливать файлы сайта (например ~/www/yoursite.com/). Но это будет относительный путь. А полный будет выглядеть так — /var/www/yourhostinglogin/data/, где yourhostinglogin — это логин от Вашего хостинг-аккаунта.
Также путь виден в «Менеджере файлов».

cPanel
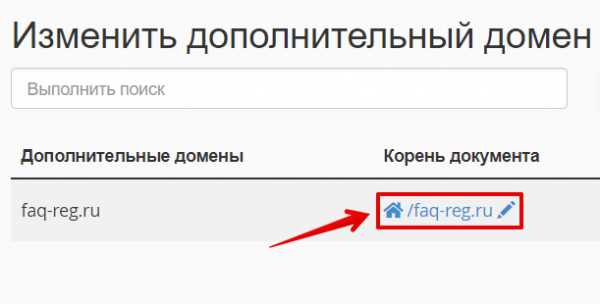
Изначально данная ПУ хранит файлы сайта в папке ~/public_html/yoursite.com/ (полный путь — /var/www/yourhostinglogin/public_html/yoursite.com/). Но чтобы уточнить это переходим в раздел «Домены» -> «Дополнительные домены»

и напротив Вашего сайта будет столбец «Корневой каталог документов».
Parallels Plesk
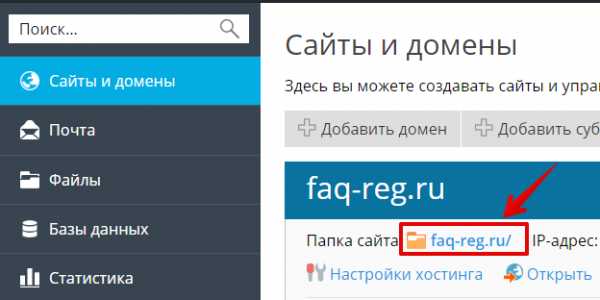
Стандартный путь — /httpsdocs/yoursite.com/ (полный путь — /var/www/vhosts/yourhostinglogin.plsk.hostname/httpsdocs/yoursite.com/ где hostname — имя хостинга, которое предугадать невозможно, и нужно уточнять у хостинг-провайдера). Также нужно понимать, что для windows-хостинга этот путь будет другим и единого шаблона для него нет. Мы рекомендуем узнать путь в разделе «Сайты и домены» возле фразы «Папка сайта».

Как загружать файлы по FTP?
Для загрузки обычно используется специальная программа (FTP-клиент). Мы подготовили подробные инструкции по самым популярным бесплатным FTP-клиентам (Filezilla, Far Manager, Total Commander).
ru.hostings.info
Как изменить место загрузки файлов из интернета
14:39 Людвиг Главная страница » Интернет Просмотров: 5830Многие начинающие пользователи компьютера задаются вопросом, как изменить место загрузки файлов из интернета, чтобы не искать их по всем папкам компьютера. Сегодня я расскажу и покажу вам, как создать свою папку на рабочем столе для загрузок всех файлов из интернета, и как настроить свой браузер так, чтобы все эти файлы попадали именно в неё.
Как изменить место загрузки файлов из интернета
 Когда вы качаете файлы из интернета, то они по-умолчанию попадают в специальную папку, которая расположена в не очень удобном месте. В разных версиях Windows эти папки называются по-разному и расположены тоже в разных местах.
Когда вы качаете файлы из интернета, то они по-умолчанию попадают в специальную папку, которая расположена в не очень удобном месте. В разных версиях Windows эти папки называются по-разному и расположены тоже в разных местах.
В Windows XP эта папка называется Downloads и обычно находилась либо среди системных файлов, либо в папке «Мои документы». Все зависело от сборки операционной системы. В Windows Vista/7/8/10 эта папка называется Загрузка и тоже спрятана. Найти ее можно через проводник.


Меня всегда удивляет, как новички еще умудряются найти свои скачанные файлы. Для чего разработчики засунули эту папку куда подальше? Не понятно. А мы с вами создадим свою папку для загрузок и поместим ее на рабочий стол.
Кликните правой кнопкой мыши по свободному от файлов полю и в выпадающем списке, выберите пункт Создать – Папку.

Переименуйте ее, как вам хочется. Я обычно называю ее «Загрузки». Теперь изменим вид этой папки, чтобы она была заметной. Для этого кликните правой кнопкой мыши по этой папке и в самом низу выберите Свойства.

В окне Свойства перейдите на вкладку Настройка, спуститесь в самый низ, и нажмите на кнопку «Сменить значок».

Выберите понравившийся вам значок для папки и нажмите кнопку ОК, потом Применить, и закройте окно Свойства.
Теперь переходим в свой браузер. Я покажу настройки для папки в четырех самых популярных из них: Google Chrome, Opera, Mozilla Firefox и Yandex.
В браузере Google Chrome
Начнем с браузера Google Chrome. В правом верхнем углу жмем на три горизонтальные полосочки
И выбираем Настройки

На странице с настройками спускаемся в самый низ и кликаем на ссылку Показать дополнительные настройки, и ищем блок Скачанные файлы.

Жмем на кнопку Изменить, и указываем нашу папку для загрузок.

Теперь можете закрыть окно настроек и все файлы будут закачиваться в нашу папку.
В браузере Opera
В верхнем левом углу жмем на кнопку Меню со иконкой браузера, и выбираем пункт Настройки. Можно открыть это меню горячими клавишами Alt + P

На странице настроек находим блок Загрузки, жмем на кнопку Изменить, и указываем нашу папку.

В браузере Mozilla Firefox
В правом верхнем углу жмем на три горизонтальные полоски или в самом низу окна браузера выбираем значок с шестеренкой Настройки.

На вкладке Основные, находим блок Загрузки, жмем на кнопку Обзор, и указываем нашу папку для загрузок.

В браузере Yandex
В левом верхнем углу жмем на три горизонтальные полоски и переходим на запись Настройки.

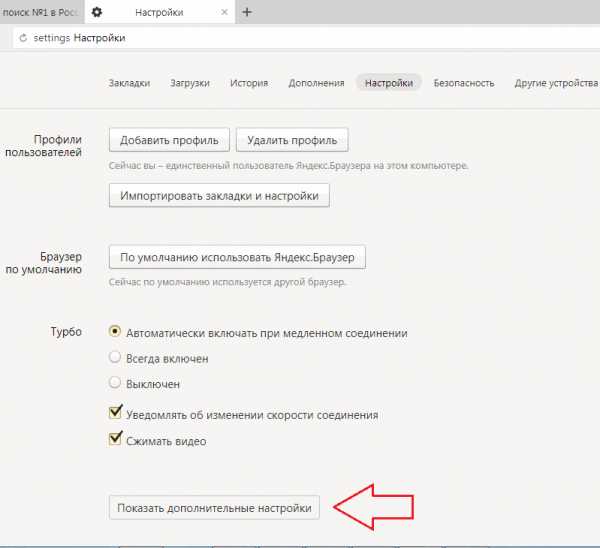
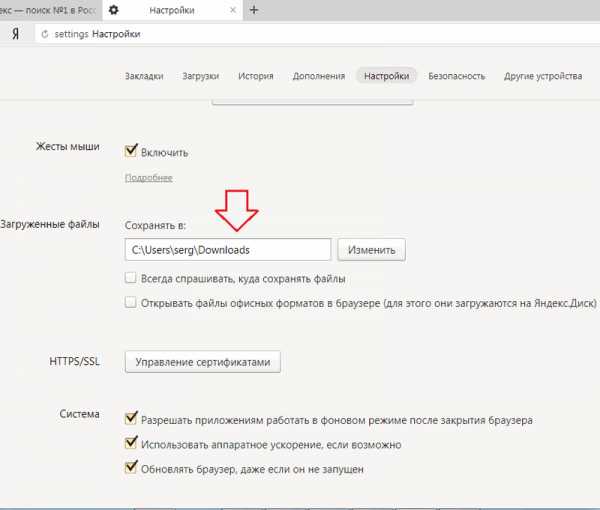
На странице настроек спускаемся в самый низ и жмем на кнопку Показать дополнительные настройки. Спускаемся ниже, находим блок Скачанные файлы, и жмем на кнопку Изменить.

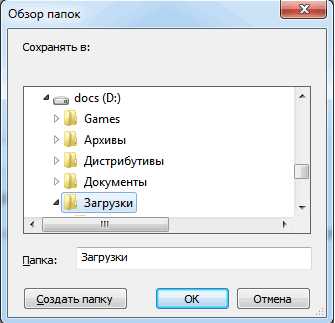
В окне выбора файлов находим свою папку и указываем ёё.
Вот таким образом можно создать свою папку и изменить место загрузки файлов из интернета.
Смотрите видео по этой теме:
http://moydrygpk.ru/
Смотрите так же:
Понравилась статья — нажмите на кнопки:
moydrygpk.ru
Где найти скачанные файлы из интернета на своем компьютере
Впервые скачав файл из интернета, начинающий пользователь компьютера обыкновенно сталкивается с проблемой его поиска на своем ПК. Если сам процесс закачки предельно прост, нужно всего лишь щелкнуть мышкой по ссылке на сайте «Скачать» или «Download», чтобы инициировать загрузку, то найти скачанное для компьютерного чайника представляет собой некоторую сложность. Давайте разберем, где найти скачанные файлы из интернета на своем компьютере. Все способы нахождения даны на примере системы Windows 7, как самой распространенной ОС на момент публикации материала.
к оглавлению ↑Ищем скачанный файл, используя проводник Windows
Запускаем проводник Windows, иконка которого расположена рядом с кнопкой главного меню (Пуск).

Другой способ открытия проводника – это вызов контекстного меню кликом правой кнопки мыши на кнопке Пуск и выбор пункта «Открыть проводник».
В левой навигационной панели проводника находится папка «Загрузки», открыв которую можно найти скачанный из интернета файл(ы).
к оглавлению ↑Как найти скачанный файл из интернета с помощью поисковой строки Windows
Это не самый удобный способ нахождения, т.к. он предполагает, что пользователь знает имя скачанного файла. Обыкновенно пользователь и не старается запоминать имя, тем более имена объектов, закачиваемых из интернета, часто имеют странные и длинные названия. Тем не менее, давайте разберем и этот способ.
- Щелкните левой кнопкой мышки на кнопке Пуск.
- Введите в поле для ввода имя скачанного файла.
- В панели результатов поиска будет отображен искомый файл, клик по которому его откроет.

Папка «Загрузки» в браузерах
Обыкновенно скачивание файлов происходит с помощью браузера, который по умолчанию складывает закаченное в папку «Загрузки», которую мы рассмотрели выше. Данная папка находится на системном диске, и опытные пользователи назначают другое место для загрузки, указывая папку для скачанных файлов на другом локальном диске, чтобы не захламлять раздел с операционной системой и программами. Давайте и мы назначим папку для загрузки. Разберем на примере трех самых популярных браузеров на данный момент.
к оглавлению ↑Назначаем папку загрузки в браузере Ghrome
- Откройте меню браузера щелчком по изображению трех вертикальных точек в правом верхнем углу программы и выберите пункт «Настройки».

- Прокрутите окно настроек вниз колесиком мыши или зацепив курсором правый слайдер до вкладки «Дополнительные».

- Раскройте дополнительные настройки щелчком по вкладке «Дополнительные» и прокрутите окно дополнительных настроек до настроек местоположения скачанных файлов.

- Щелкните мышью на пункте «Изменить», укажите папку, в которую должен скачивать файлы браузер Ghrome и подтвердите действие кликом по кнопке «Ок».
 На скриншоте видно, что указана папка «Загрузки» на локальном диске D. Папку можно создать прямо в навигационном окне, щелкнув по кнопке «Создать папку»
На скриншоте видно, что указана папка «Загрузки» на локальном диске D. Папку можно создать прямо в навигационном окне, щелкнув по кнопке «Создать папку»
Теперь скачанные из интернета файлы будут находиться в указанном вами месте. Если в настройках местоположения передвинуть переключатель «Всегда указывать место для скачивания» вправо, то при старте загрузки браузер всегда будет просить указать место, куда будет сохранен файл.
к оглавлению ↑Назначаем папку загрузки в браузере Mozilla Firefox
- Откройте меню браузера щелком мыши по изображению трех горизонтальных линий в правом верхнем углу программы и выберите пункт меню «Настройки», щелкнув по изображению шестеренки.

- Выберите в открывшемся окне настроек в левой панели, вкладку «Основные».

- Вызовите навигационное окно кликом мыши по кнопке «Обзор», в котором укажите локальный диск и папку, куда браузер будет сохранять скачанные из интернета файлы.

- Для завершения настройки щелкните по кнопке «Выбор папки»
Назначаем папку загрузки в Яндекс браузере
- Вызовите меню браузера щелчком мыши на изображении трех горизонтальных полосок в правом верхнем углу программы и выберите пункт «Настройки».

- Прокрутите окно настроек колесиком мыши или правым слайдером вниз, до кнопки «Показать дополнительные настройки».

- Раскройте дополнительные настройки щелчком левой кнопкой мыши на кнопке «Показать дополнительные настройки» и прокрутите окно вниз до поля «Загруженные файлы Сохранять в».

- Укажите локальный диск и папку, куда будут скачиваться файлы из интернета с помощью Яндекс браузера, кликом по кнопке «Изменить». Тут же можно и создать папку, если она не была создана предварительно, щелкнув по кнопке «Создать папку».
 Подтвердите выбор кликом по кнопке «Ок».
Подтвердите выбор кликом по кнопке «Ок».
В остальных браузерах алгоритм назначения места закачки примерно такой же: открыть настройки программы, найти пункты «Путь сохранения файлов», «Загруженные файлы», «Сохранять в» и т.п. и указать место, где можно будет найти скачанные из интернета файлы. Удачных загрузок!
Поделиться.к оглавлению ↑
Еще по теме:
- Как скачать файл из интернета Еще одно преимущество интернета, кроме поиска информации: чтения новостей, просмотра видео и прослушивания аудиофайлов, игр в онлайн – это возможность скачивать различные файлы. С помощью […]
- Браузер: журнал посещенных страниц Если вы недавно посетили какой-то сайт и хотите вернуться на него снова, но не можете вспомнить его адрес, проверьте журнал посещенных страниц, чтобы найти его. Журнал посещенных страниц […]
- Закладки браузера Если вы нашли сайт, на который намерены возвращаться в дальнейшем, сохраните его в закладках или в Избранное применительно к браузеру Internet Explorer, чтобы можно было легко перейти на […]
- Поиск информации на странице сайта В сети находится огромное количество сайтов, которые содержат огромные объемы тестовой информации. Перейдя на такой сайт, начинающий пользователь интернета долго прокручивает страницу для […]
- Поиск информации в интернете Для поиска информации в Интернете предназначены поисковые системы. В следующем примере рассматривается использование популярной поисковой системы Google. Ввести необходимый поисковый […]
www.pc-school.ru
Как загружать картинки на сайт. Оптимизация изображений
Всем привет! Сегодня на SEO-Mayak.com мы снова будем говорить о картинках для сайта, но в этот раз речь пойдет не о том, где брать изображения для сайта, а о том как загружать картинки на сайт и как оптимизировать изображения.
Тема уже заезженная, но как я убедился: далеко не все, а особенно начинающие веб-мастера, заботятся о снижении нагрузки на сервер.
Дело в том, что пока на блоге мало статей и посетителей, скорость загрузки страниц вполне нормальная и вроде бы ничего не предвещает проблем, но когда статей станет уже больше 100 и посещаемость возрастет до 1000 уников в сутки, то только тогда блогеры начинают заботится о скорости сайта.
Скорость загрузки страниц — это очень в важный показатель и ставится в один ряд с поведенческими факторами и релевантностью, от которых в свою очередь зависят позиции сайта в поисковой выдаче.
Кто не знает, что такое поведенческий фактор и релевантность, советую подписаться на обновления блога.
Поэтому к подготовке изображений для загрузки на сайт надо относиться со всей серьезностью и уделять этому время.
Как же можно подготовить картинку, ведь она уже и так готовая? Всё верно, только вес картинки не должен превышать 40Kb или быть близким к этой цифре, а размеры (пропорции) изображения надо оптимизировать под ширину страницы сайта заранее.
Как сжать изображение без потери качества
Для наглядного эксперимента воспользуюсь онлайн сервисом для сжатия изображений punypng.com.
Я специально подготовил картинку размером 450х333 пикселя и весом 57,3 kb:

Прохожу несложную процедуру регистрации и загружаю эту картинку:

Какое-то время сервис обрабатывал изображения, но результат превзошел все мои ожидания:
Картинка потеряла в весе аж 43% и стала весить не 57.3 kb, а всего 32.8kb. Просто здорово! Но тут же в голову приходит мысль — «Наверное теперь качество картинки будет отвратительное, надо срочно проверить». Жму на кнопочку — «DOWNLOAD» и скачиваю обработанную картинку на свой компьютер.
Когда я оценил сжатую картинку, то просто влюбился в этот онлайн сервис. Здорово, супер, замечательно, классно — буду теперь всегда им пользоваться 🙂 Вот как выглядит сжатое изображение:

Так вот, дорогие друзья и коллеги. Сжатое, почти в два раза, изображение безусловно снизит время его загрузки, а если одна страница вмешает с десяток таких изображений…
PunyPng — это просто «spa слон» какой-то или «фитнес центр», при частом посещении которого, Ваш сайт будет иметь «самую стройную фигуру» 🙂
Впрочем сервис PunyPng может сжимать одновременно до 15 изображений, что согласитесь очень удобно.
Уверен, что многие веб-мастера призадумаются -«Блин, это что теперь мне надо каждую фотку из всех моих 200 статей прогнать через этот сервис, а потом залить обратно на сервер через редактор Wopdress?»
Могу немного Вас упокоить. Сделать можно все гораздо проще, если Вы конечно умеете пользоваться FTP клиентом Filezilla.
Все фотографии с вашего блога хранятся в папке — «wp-content/uploads», где они разделены по годам и месяцам. Так вот с помощью FTP клиента, скачиваем папочки с изображениями и по 15 штук закидываем их на сервис PunyPng, сжимаем и потом таким же образом помещаем их обратно на сервер. Самое главное при этой операции случайно не изменить формат или название картинки, чтобы WordPress не запутался.
Оптимизация изображений путем сжатия — обязательная процедура перед их загрузкой на сайт.
Ладно, с сжатием изображений мы разобрались, теперь надо правильно их загрузить на сайт, чтобы они не оставляли совершенно не нужные дубли.
Как правильно загружать картинки на сайт
К примеру, вы уже оптимизировали изображение, сжали его и подогнали пропорции под вашу страницу. Так, теперь немного подробней о пропорциях.
В среднем ширина страницы блогов составляет 600 пикселей, конечно у кого-то может быть больше или меньше. Дело в том, что если загрузить картинку с пропорциями width (ширина) — 800 пикселей, а height (высота) — 500 пикселей, то конечно такое изображение не поместится на страницу, и чтобы вставить это изображение, придется менять размер непосредственно в редакторе WordPress.
Что же в этом страшного? При открытии статьи, картинка должна изменить свой размер, чтобы отобразится на странице, при этом теряются драгоценные миллисекунды. Считается, что если открытие страницы занимает более 4 секунд, то пользователь покидает сайт.
Заранее подгоняйте размеры изображения под ширину вашего сайта. Нежелательно, чтобы размеры картинки изменялись в процессе открытия страницы, это значительно снижает скорость ее загрузки.
Итак, мы оптимизировали картинку, заранее подогнали размеры и загрузили ее на сайт. При этом у нас автоматически создалось 3 изображения разных размеров: миниатюра, средний размер и исходный размер.
Если с миниатюрами и исходным размером все понятно и они нужны. А вот для чего нужен средний размер? Я думаю он просто лишний, так как практически не используется и просто занимает место на сервере, тем самым утяжеляет блог.
Про использование миниатюр в wordpress читайте в следующих статьях: похожие записи с миниатюрами без плагина — выводим под каждой статьей, блок популярных записей с миниатюрами без плагина — выводим в сайдбаре, а также использование миниатюр на главной странице.
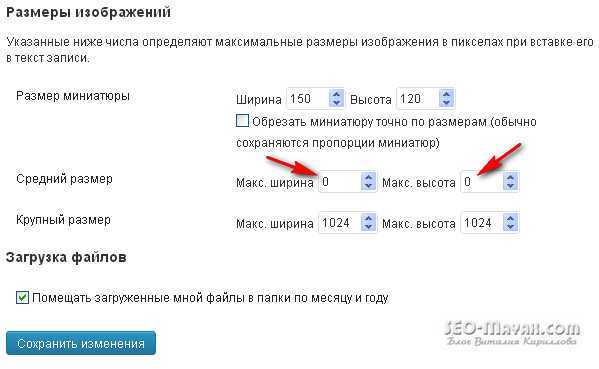
Для того, чтобы избавиться от, совершенно не нужного, среднего размера картинок заходим в Админ-панель -> Параметры -> Медиафайлы и рядом со строчкой — «Средний размер» ставим нули:

Для некоторых тематик бывает, что не нужны даже миниатюры, так что если есть такая необходимость, то можно таким же образом отказаться и от миниатюр.
Идем дальше.
Как загружать картинки на сайт со сторонних хранилищ
Хотел рассмотреть еще одну возможность загрузки картинок. Это особенно актуально для фотоблогов, т.е сайтов, использующих большое количество фотографий. Дело в том, что существует возможность использовать ресурсы сторонних хранилищ, например таких, как Яндекс фотки и уже оттуда подгружать изображения , тем самым существенно облегчая сам сайт. Чтобы работать с сервисами Яндекс Вы должны быть зарегистрированы — «Регистрация сайта в поисковых системах Яндекс, Google, Bing, Mail.ru и других»
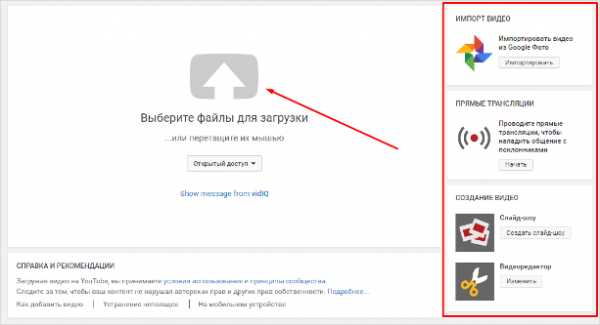
Для того, чтобы загрузить картинку нам надо попасть на Яндекс фотки и кликнуть по кнопке — «Загрузить фотки»:
Далее, откроется следующая страница , где надо будет выбрать изображение с компьютера:

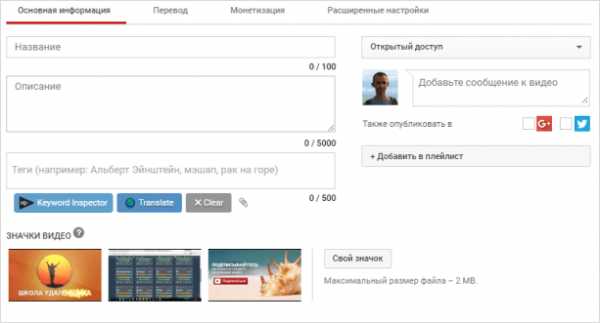
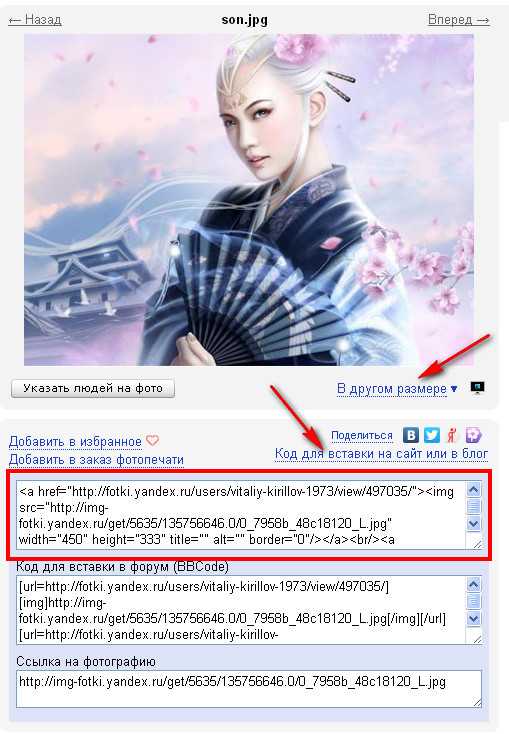
После того, как Вы выбрали изображение, внизу страницы нажимаем кнопку — «Загрузить» и картинка загрузится на Яндекс фотки. Далее выделяем нужное изображение:

Если кликнуть по ссылке — «В другом размере», то можно выбрать исходный или предложенные Яндексом размеры. Далее, кликаем по надписи — «Код для вставки на сайт или в блог», копируем верхний код, от тега <a>, до закрывающего тега </a>, выделенный квадратом и вставляем в редактор WordPress в HTML режиме. Вот та самая фотография, только подгруженная не с самого блога, а с Яндекс фоток:

Обращаю Ваше внимание, что скопированный код изображения с Яндекс фоток является открытой ссылкой и ее необходимо закрыть тегом nofollow, а еще лучше скрыть ссылку с помощью AJAX.
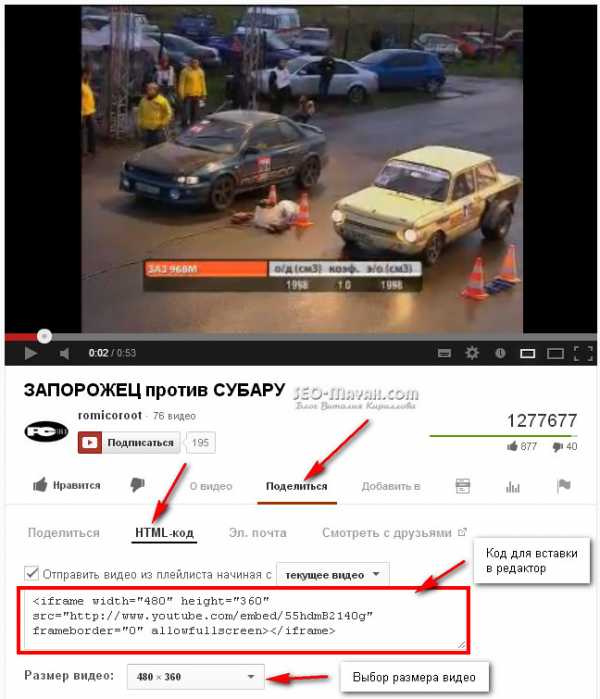
Похожая история со вставкой видео с YouTube. Представляю подробных скриншот:

Это видео с YouTube вставлено посредством скопированного кода, что делает совершенно бесполезным использование плагина Video Embedder, от которого я благополучно избавился.
Надеюсь статья получилось интересной и не менее полезной. Удачи!
С уважением, Виталий Кириллов
seo-mayak.com




 На скриншоте видно, что указана папка «Загрузки» на локальном диске D. Папку можно создать прямо в навигационном окне, щелкнув по кнопке «Создать папку»
На скриншоте видно, что указана папка «Загрузки» на локальном диске D. Папку можно создать прямо в навигационном окне, щелкнув по кнопке «Создать папку»





 Подтвердите выбор кликом по кнопке «Ок».
Подтвердите выбор кликом по кнопке «Ок».
Ваш комментарий будет первым