Как заблокировать сайт от детей. Подробная пошаговая инструкция
Не знаю как вы, а я уже давно перестала удивляться тому, как умело двухлетние дети обращаются со смартфонами и компьютерами. Сейчас первое, что возникает в моей голове, при взгляде на очередного карапуза с гаджетом в руках, это вопрос безопасности получаемой им информации. Думаю, так было, у многих: открываешь своему чаду сайт с мультиками, а он уже через каких то пять-десять минут просматривает другой сайт с абсолютно иной тематикой. Стоять над душой у ребенка и контролировать просматриваемый им контент не вариант. Поэтому лично для себя я приняла решение создать ребенку свою учетную запись на компьютере и заблокировать каждый нежелательный, по моему мнению, сайт. А также заблокировать на смартфоне сына все сайты и приложения попадающие в мою немилость. В данной статье я поэтапно расскажу о том, как оградить детскую психику от жесткого содержимого современного интернета путем ограничения доступа к нему.
СОДЕРЖАНИЕ СТАТЬИ:
Безопасный интернет для ребенка на компьютере
Этап 1. Защищаем ребенка от взрослого контента путем изменения адресов DNS-серверов
1. Откройте Меню Пуск, выберите Панель управления.
2. В категории Сеть и Интернет, выберите Просмотр состояния сети и задач.
3. В разделе Просмотр активных сетей нажмите ссылку напротив пункта Подключения.
4. Нажмите на кнопку Свойства.
5. Выберите Протокол Интернета версии 4 (TCP/IPv4) и нажмите кнопку Свойства.
6. В появившемся окне на вкладке Общие, выберите Использовать следующие адреса DNS-серверов.
7. Введите следующие значения:
- Предпочитаемый DNS-сервер: 77.88.8.3
- Альтернативный DNS-сервер: 77.88.8.7
Нажмите кнопку Ок.
Проверяем:
Здорово)))
Этап 2. Блокируем нежелательные для просмотра ребенком сайты с помощью дополнения BlockSite
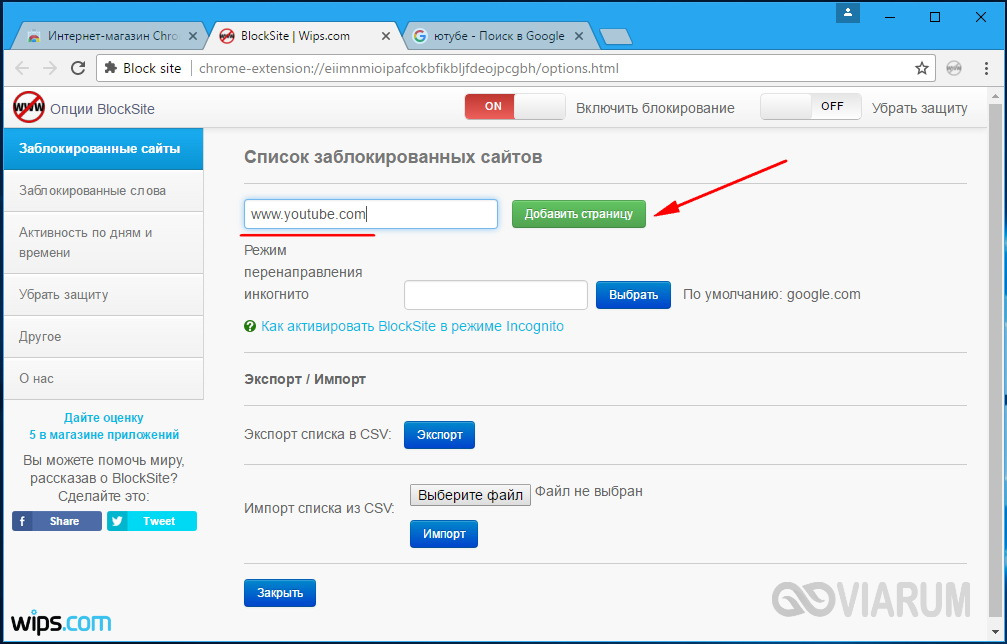
Блокируем нежелательные для просмотра ребенком сайты с помощью дополнения BlockSite
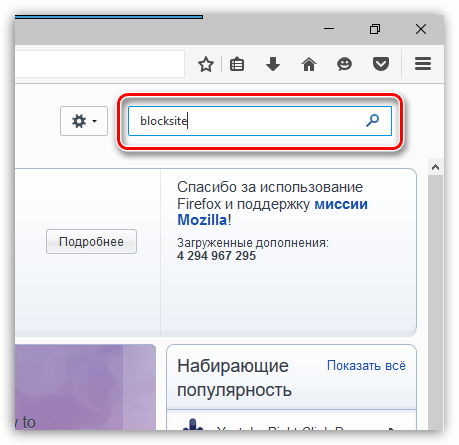
1. Откройте браузер, которым пользуется ваш ребенок (я показываю на Яндекс.Браузере), зайдите на сайт Интернет-магазин Chrome. Впишите в окно поиска blocksite и нажмите Enter (либо перейдите по ссылке: blocksite). Нажмите кнопку Установить.
2. Ознакомьтесь с политикой конфиденциальности и нажмите кнопку Принимаю.
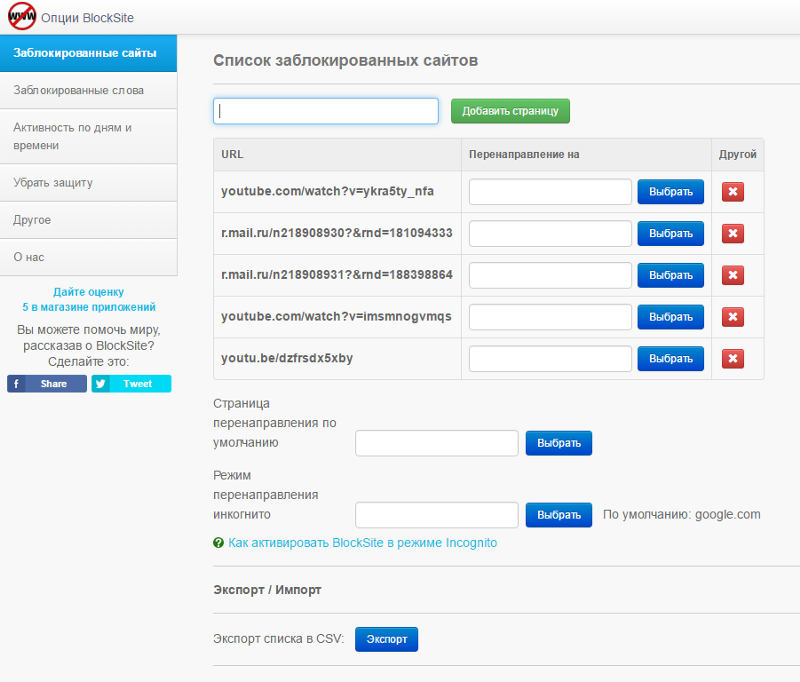
3. Появится поле в котором необходимо указать адрес нежелательного для показа сайт. Не закрывайте эту страницу.
4. Многих родителей, и меня, в том числе, не радует прибывание детей на таком сайте как YouTube. Где начать просмотр можно с «Колобка», а закончить полной ересью. Поэтому в качестве примера беру именно его.
Через поисковик, либо каким другим путем зайдите на сайт YouTube. Щелкните левой кнопкой мыши на поле адресной строки и скопируйте адрес (нажмите Ctri+C).
5. Вставьте скопированный адрес в поле.
Вставьте скопированный адрес в поле.
6. Нажмите Enter. Таким макаром можно блокировать любые нежелательные, для просмотра детьми, сайты.
При нажатии на «кирпичик», находящийся справа от заблокированного сайта, этот самый сайт будет исключен из заблокированных.
Здесь же можно включить режим «белый список» и тогда будут заблокированы все сайты, кроме указанных в списке.
И так, что мы увидим если попытаемся зайти на сайт YouTube? Пробуем..
Ура!!!
В этот же список я отправляю и Видео Яндекс. Копирую, выше описанным способом, адрес и добавляю его в список.
Обновляю страницу. И, вуаля!
Как отключить блокировку сайтов (дополнение BlockSite) на компьютере
1. Зайдите в настройки Яндекс.Браузера, выберите Дополнения.2. Найдите дополнение Block Site и нажмите на переключатель вкл/выкл. Точно таким же путем указанное дополнение включается.
Если нет особого желания тыркать туда-сюда обратно этот выключатель, то можно создать отдельную учетную запись для ребенка. И уже под его учетной записью заблокировать все нежелательные сайты.
И уже под его учетной записью заблокировать все нежелательные сайты.
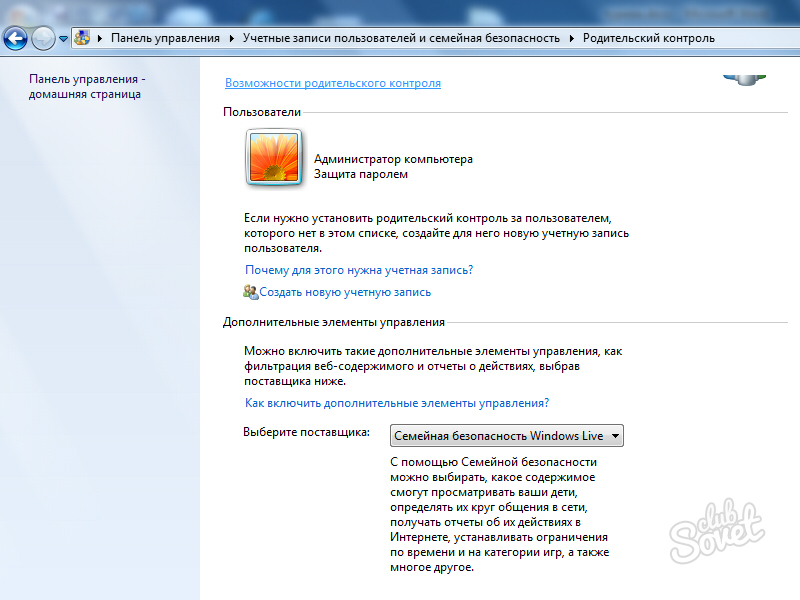
Создание новой учетной записи для ребенка (пример показан в OC Windows 7)
1. Откройте Меню Пуск, нажмите на картинку учетной записи.
2. Выберите Управление другой учетной записью.
ограничение доступа к взрослым сайтам со смартфона
Ограничить ребенка от насилия, жестокости и откровенных сцен в информационный век – прямая обязанность родителя. Такой контент есть в интернете, и ребенок со смартфона может его увидеть. Чтобы обезопасить ребенка от взрослого контента, уделите две-три минуты этой статье, для изучения нюансов родительского контроля.
Этот манул рассчитан на сценарий передачи смартфона взрослого, в руки ребенку.
Для дальнейших настроек обязательное условие: использование вашего профиля Google и получение доступа в интернет через домашнюю Wi-Fi сеть. При выполнении этих двух условий вы создадите максимально безопасную виртуальную среду для ребенка, без применения сложных программ.
Содержание:
- Фильтр взрослого контента на Youtube
- Что делать с обычным приложением Youtube?
- Как контролировать, во что ребенок играет?
- Как ограничить доступ к взрослым сайтам со смартфона?
- Родительский контроль браузеров
- Заключение
Фильтр взрослого контента на Youtube
Загрузите с Play Market приложение Youtube Детям:
- Запустите, укажите год своего рождения (если окажется менее 18, произойдет блокировка).
- Выберите ваш аккаунт Google и введите пароль от него.
- На данном этапе заполните поле в соответствии с возрастом вашего чада.
- «Включать» или «отключать» поиск — это зависит от вас и от возраста вашего ребенка. Малышам 3-5 лет поиск не нужен, но если детям 7, 8 и более, они вполне способны печатать или голосом произносить запросы.
- Переходите в приложение после создания профиля.
- В зависимости от возраста будет подобран соответствующий контент специалистами ютуба.

Если функцию поиска вы выключили, ребенок не сможет ее включить самостоятельно. При попытке запрашивается пароль от вашего гугл профиля.
Что делать с обычным приложением Youtube?
Конечно же создать пароль на вход. Этот пароль из четырех цифр (PIN-код) будет отличным от того, что используется для разблокировки экрана смартфона:
- Откройте настройки и зайдите в раздел «Безопасность и конфиденциальность».
- Выберите раздел «Блокировка приложений».
- Разрешите этой функции блокировать приложения, и жмите на шестеренку (настройки).
- Активируйте блокировку приложений, и задайте или измените пароль.
- Введите 2 раза PIN-код.
- Готово, вернитесь в предыдущее меню с приложениями и выберите Youtube, для доступа по паролю.
Аналогичным способом можно заблокировать любые приложения, чтобы ребенок случайно не открыл их.
Как контролировать, во что ребенок играет?
Хорошую функцию контроля предлагает сам Google Play Market. Он формирует показ игр не выше того рейтинга, который вы выбрали. Также, есть функция скрывать из поиска Google Play Music музыку с ненормативной лексикой (если о ней заявлено в описании к песне). Настраивается так:
Он формирует показ игр не выше того рейтинга, который вы выбрали. Также, есть функция скрывать из поиска Google Play Music музыку с ненормативной лексикой (если о ней заявлено в описании к песне). Настраивается так:
- Откройте Play Market и перейдите в «Настройки».
- Переместитесь вниз и откройте «Родительский контроль».
- Активируйте функцию.
- Придумайте пароль (можно тот же, что использовали для блокировки приложений, чтобы не забыть).
- Выставите возрастное ограничение для приложений и игр.
- А в разделе музыка поставьте галочку напротив «Запретить доступ к песням с непристойной лексикой».
- Готово, теперь Play Market будет выдавать контент в зависимости от настроенных фильтров.
Так, вы избавите взор малыша от сложных игр и тех, что предназначены для взрослых.
Как ограничить доступ к взрослым сайтам со смартфона?
Есть хорошее решение, не требующее установки программ. Главное условие, чтобы смартфон был подключен к интернету через Wi-Fi сеть домашнего роутера.
Главное условие, чтобы смартфон был подключен к интернету через Wi-Fi сеть домашнего роутера.
Яндекс предлагает специальные настройки для безопасного домашнего интернета. С их помощью ограничивается доступ к взрослому контенту, взрослым сайтам, при использовании любых браузеров. Например по «соответствующему запросу» не найдешь ни одной непристойной картинки, видео в поисковике Google через Google Chrome.
А если найти удается, то на сайт со взрослым контентом поисковик просто не пустит.
Чтобы настроить таким образом ваше Wi-Fi подключение, нужно:
- Открыть в настройках список Wi-Fi сети и выбрать вашу, к которой подключен смартфон.
- Длинным тапом вызвать выпадающее меню и нажать «Изменить сеть».
- Поставить галочку «Дополнительно».
- Настройки IP изменить с «DHCP» на «Статический».
- Опуститься вниз и прописать в строке DNS 1/DNS 2 адреса 77.88.8.7 и 77.88.8.3 соответственно.
- Сохранить изменения.

Минусы есть и их два:
- Фильтр взрослого контента через DNS не будет работать если отключиться от домашней Wi-Fi сети.
- Ограничение перестанет работать, если использовать любые VPN (как приложения, так и встроенные в браузер).
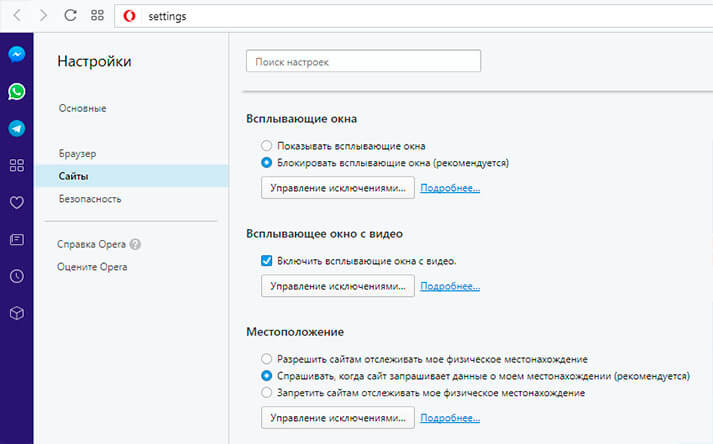
Родительский контроль браузеров
Чтобы устранить эти два минуса, нужно настраивать каждый используемый браузер на работу с безопасным контентом вручную. Настройку при этом нужно делать в самом поисковике.
Например, для установки фильтра взрослого контента Яндекс:
- Откройте поисковик в Яндекс.Браузере с помощь любого запроса.
- Опуститесь в самый низ и выберите «Настройки».
- Далее «Поиск».
- Выставите метку напротив «Семейный поиск».
В Google делается по аналогии:
- «Настройки» – «Настройки поиска».
- Безопасный поиск «Не показывать непристойные результаты».
Не забудьте, что фильтры для поисковиков выставлять надо в каждом браузере отдельно.
Совет! Если вы готовите тематический материал, чтобы выступать с ним перед публикой, рекомендуем ознакомится с предложением аренды конференц залів у Львові.
Заключение
Этот манул рассчитан на сценарий передачи смартфона взрослого, в руки ребенку. Для настройки смартфона принадлежащего ребенку можно использовать все эти наработки и фильтры, но нужно понимать, что 100% защиты от влияния взрослого контента они не обеспечат. Как вариант, можно попробовать бесплатное приложение родительского контроля от Google Family Link.
Чуть повзрослев, дети будут использовать мессенджеры, социальные сети, у них появится возможность звонить и слать SMS. Это, естественно можно контролировать тоже, но на другом уровне.
Кроме того, дети очень умные, и со временем сумеют обойти умениями и хитростью все ваши настройки. Остается надеяться, что к этому времени они достаточно повзрослеют.
5 способов заблокировать сайт в яндекс браузере
Бывает, что пользователям Яндекс Браузера требуется ограничить доступ к некоторым интернет-ресурсам.
Причин для блокировки может быть множество: начиная от желания исключить возможность для ребенка заходить на различные сайты или заблокировать доступ к некоторым информационно-развлекательным сайтам, к примеру, социальным сетям, чтобы сэкономить личное время или повысить эффективность рабочего процесса.
Существует множество способов блокировки веб-страниц, в этой статье будет рассмотрено 5 из них, которые наиболее просты и удобны в повседневном использовании. В нашем распоряжении регулирование файлов типа «hosts», яндекс DNS и, разумеется, дополнения и расширения. Также в конце статьи будет приведен способ разблокировки сайтов в Яндекс.Браузере.
Первый способ. Simple Blocker
Использование расширения Simple Blocker. Для того чтобы воспользоваться этим методом, необходимо предварительно пройти процесс инсталляция данного дополнения. Запустив браузер от Яндекса, вводим в поисковую строку следующий запрос: «https://chrome.google.com/webstore/detail/simple-blocker/akfbkbiialncppkngofjpglbbobjoeoe/related?hl=ru ». Подтверждаем установку расширения «Simple Blocker» и устанавливаем его. Когда инсталляция будет окончена, то появится окно «Options» и модуль Website Blocklist.
Подтверждаем установку расширения «Simple Blocker» и устанавливаем его. Когда инсталляция будет окончена, то появится окно «Options» и модуль Website Blocklist.
Здесь необходимо обозначить сайты, которые должны быть заблокированы. Нажимаем кнопку Save Blocklist для того, чтобы сохранить изменения. Посетив один из заблокированных сайтов, можно убедиться, что веб-страница недоступна.
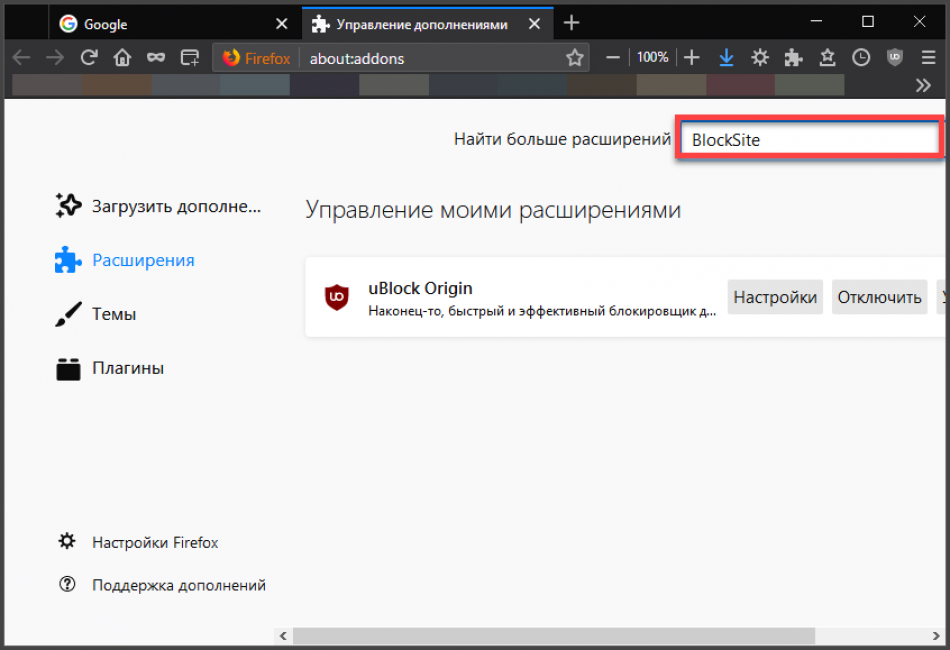
Второй способ. Block site
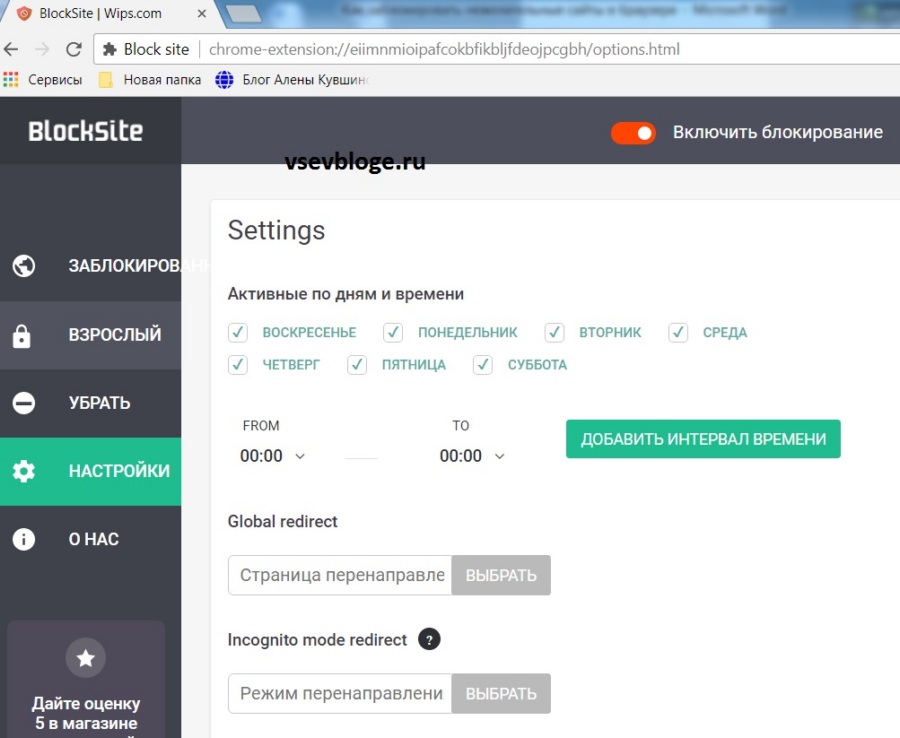
Ограничение доступа с помощью дополнения «Block site» Очень интересное расширение… В его возможности входит блокировка как по единому указателю ресурса, так и по ключевым словам, встречающихся в контенте страниц. Таким образом, несколько кликов способны заблокировать все материалы для взрослых. Вишенкой на торте является тот факт, что расширение может быть добавлено в контекстное меню, которое может быть вызвано кликом правой кнопки мыши. Также налажена возможность автоматической деактивации сайтов, неприемлемых для детей.
Обратимся к инструкции по блокировке сайта по адресу. Переходим по ссылке («https://chrome.google.com/webstore/detail/block-site-website-blocke/eiimnmioipafcokbfikbljfdeojpcgbh/related?hl=ru») в магазин, затем подтверждаем установку.
Переходим по ссылке («https://chrome.google.com/webstore/detail/block-site-website-blocke/eiimnmioipafcokbfikbljfdeojpcgbh/related?hl=ru») в магазин, затем подтверждаем установку.
Скопируйте в буфер обмена адрес нужного сайта при помощи горячей клавиши «ctrl + v». Зайдите в настройки расширения (необходимо с помощью правой кнопки мыши нажать по значку в панели дополнений, затем находим вкладку «настройки»). В модуле «Блокировать сайт» введите адрес сайта, который собираетесь деактивировать. Советую проверить, что зайти на заблокированный сайт не получится.
Ограничение доступа к веб-страницам по ключевым словам:
Вызываем расширение правой кнопкой мыши. Выбираем блок «Блокировка по словам». Записываем необходимое слово, словосочетание, фразу или предложение, затем с помощью кнопки Enter пополняем список.
Способ третий. C помощью «Windows Firewall».
Понятие «Брандмауэр» происходит от англоязычного «Firewall», соответственно, являющийся частью встроенного программного обеспечения операционной системы «Windows». Суть работы, представляет собой мониторинг поступающего и исходящего трафика, над которым выполняются различные операции.
Суть работы, представляет собой мониторинг поступающего и исходящего трафика, над которым выполняются различные операции.
Внимание! Для использования этого способа необходимо активировать брандмауэр, так как он может быть отключен из-за ряда причин.
Способ очень трудоёмок, если ваша задача просто ограничить доступ к сайту, то проще выбрать другие методы (к примеру, первый или второй), однако, если требуется запретить доступ к ресурсу для всевозможных программ и приложений, либо пользователь обходит запрет (например, посредством ручного отключения дополнений или расширений), то этот метод точно для Вас.
Инструкция:
Нажав кнопку «пуск», вводим в строке поиска «Брандмауэр», открываем его в «режим повышенной безопасности». Нажимаем на пункт «Настриваемые». Необходимо оставить выделение возле пункта «Все программы». Выделяем пункт «Указанные IP-адреса», после чего кликаем по кнопке «Добавить». Затем добавляем IP (узнать можно с помощью консоли — «win + r», далее в окошке вводим cmd, затем «ping nazvanie_sayta. ru (в формате домен 2-ого уровня.домен первого уровня.») необходимого сайта. Выбираем «Блокировать подключение», блокируем все профили, вводим любое имя и кнопочка «Готово».
ru (в формате домен 2-ого уровня.домен первого уровня.») необходимого сайта. Выбираем «Блокировать подключение», блокируем все профили, вводим любое имя и кнопочка «Готово».
Способ четвертый. «Hosts».
Перед загрузкой какой-либо страницы, операционная система «Windows» проводит проверку правил файла «Hosts», они способны изменять адреса ресурсов, поэтому стоит перенаправить на локальный адрес. Итог — зайти на заблокированный сайт не представляется возможным.
Редактирование hosts.
Находим «C:\Windows\System32\drivers\etc»Жмем на «hosts», открываем с помощью блокнота (или иного текстового редактора). В самом низу вводим «127.0.0.1 nazvanie_sayta.ru».Готово.
Способ пятый. Yandex.DNS.
К сожалению, этот способ применим только к блокировке веб-страниц, содержащих контент для взрослых, поэтому ограничить доступ к определенному ресурсу невозможно.
Включение:
Вызываем окно «Выполнить» ( «win + R»), туда пишем «ncpa. cpl» Выбираем свойства. Нажав правой кнопкой мыши по «активному подключению». Открыв «Ipv4», выбираем «использовать следующие DNS-сервера», в появившихся строках записываем: Для первой «77.88.8.7», второй — «77.88.8.3». Разблокировка ресурсов в Yandex.Browser. Выключение расширений. Выбираем в меню «Дополнения», затем находим расширение и выключаем его, также здесь его можно удалить. Деактивация задач в «Брандмауэр». Выполнив первый и второй пункты из гайда выше, выбираем кнопку «Удалить». Изменение файлов типа «hosts». Для этого открываем в блокноте файл, затем удаляем нижнюю строку, которую добавили ранее.DNS. Следуем всем шагам из пятого способа, но, указывая DNS, в первую строку вставляем «8.8.8.8», а во вторую — «8.8.4.4».
cpl» Выбираем свойства. Нажав правой кнопкой мыши по «активному подключению». Открыв «Ipv4», выбираем «использовать следующие DNS-сервера», в появившихся строках записываем: Для первой «77.88.8.7», второй — «77.88.8.3». Разблокировка ресурсов в Yandex.Browser. Выключение расширений. Выбираем в меню «Дополнения», затем находим расширение и выключаем его, также здесь его можно удалить. Деактивация задач в «Брандмауэр». Выполнив первый и второй пункты из гайда выше, выбираем кнопку «Удалить». Изменение файлов типа «hosts». Для этого открываем в блокноте файл, затем удаляем нижнюю строку, которую добавили ранее.DNS. Следуем всем шагам из пятого способа, но, указывая DNS, в первую строку вставляем «8.8.8.8», а во вторую — «8.8.4.4».
Как заблокировать сайт на телефоне с Андроид
На Android-устройствах посредством одного из многих веб-браузеров можно посещать различные ресурсы в интернете по аналогии с ПК. Однако иногда, особенно если ваш телефон используется кем-то посторонним или ребенком, некоторые веб-сайты требуется принудительно блокировать. Дальше по ходу статьи мы расскажем о нескольких наиболее актуальных способах добавления ограничения на смартфон вне зависимости от версии ОС.
Дальше по ходу статьи мы расскажем о нескольких наиболее актуальных способах добавления ограничения на смартфон вне зависимости от версии ОС.
Блокировка сайта на Android
Всего существует несколько методов блокировки веб-сайтов, сильно отличающихся друг от друга по надежности, актуальности и сложности. Рассмотрим как заблокировать сайт на Андроиде, используя встроенные и сторонние возможности устройства.
Способ 1: Изменение файла hosts
Наиболее простым методом блокировки сайтов на Android можно по праву считать изменение системного файла hosts любым удобным текстовым редактором. При этом для успешного внесения изменений вам потребуется файловый менеджер с Root-правами вроде ES Проводника или Root Explorer. Рекомендованным является первый вариант, так как помимо навигации предоставляет встроенные инструменты для изменения текстовых документов. Дальнейшую инструкцию мы будем рассматривать на его примере.
Читайте также: Как добавить Root на Android
Скачать ES Проводник для Android
- Откройте приложение для работы с файлами, разверните главное меню и включите функцию «Root».
 Желательно также активировать отображение «Скрытый файлов».
Желательно также активировать отображение «Скрытый файлов». - Перейдите выше, разверните раздел «Локальное хранилище» и через появившийся список перейдите на страницу «Устройство».
- В корневом каталоге Android-устройства откройте папку «etc». Здесь нужно найти и тапнуть по файлу «hosts» без расширения.
- При открытии выберите вариант «Текст» и укажите любое удобное средство для работы с текстовыми документами.
- Не меняя изначальное содержимое, переместите маркер набора на новую строку и добавьте следующую строку:
127.0.0.1 адрес_сайта. При этом вместо «адрес_сайта» используется URL-адрес сайта, который требуется заблокировать. - Выполнив сохранение получившегося документа, перейдите к любому веб-браузеру и в адресную строку введите URL заблокированного ресурса. Если все сделано правильно, вместо контента появится оповещение об отсутствии интернет-соединения.

При условии добавления каких-либо ограничений на использование Root-прав в файловом менеджере, этот способ станет отличным вариантом блокировки. Однако для знающего пользователя это ограничение не будет актуальным из-за минимальной защиты.
Способ 2: Использование фаервола
Данный метод блокировки ресурсов в сети сводится к использованию специальных приложений, выступающих в роли фаерволов и предоставляющих ряд инструментов для установки ограничений на конкетное ПО. Подобные программы для Android были нами рассмотрены в другой статье на сайте. Сейчас же в качестве примера мы возьмем Брандмауэр без Root.
Читайте также: Лучшие фаерволы для Android
Скачать Брандмауэр без Root из Google Play Маркета
- Откройте приложение и на главной странице «Домой» нажмите кнопку «Запустить». Это необходимо для успешной фильтрации трафика на устройстве.
- С помощью верхней панели переместитесь на вкладку «Программы» и выберите приложение для доступа в интернет, которое нужно заблокировать.
 В нашем случае это будет Google Chrome.
В нашем случае это будет Google Chrome. - Нажмите по иконке в двух имеющихся колонках «Доступ не определен», чтобы появился значок с красным крестиком «Запретить любой доступ». В результате любые подключения к интернету через браузер будут завершены неудачей.
Обратите внимание, что также можно настроить фильтры для отдельных сайтов, однако конкретно в данном случае эта функция работает недостаточно стабильно.
Некоторые приложения, предоставляющие преимущественно платные возможности, позволяют не только блокировать программы, но и конкретные веб-сайты. Встречается это лишь в редких случаях, и потому нет смысла рассматривать подобное ПО отдельно.
Способ 3: Блокировка в браузере
Этот метод отчасти похож на предыдущий, так как устанавливаемая блокировка распространяется лишь на одну программу, но в то же время позволяет на свое усмотрение блокировать выборочные веб-сайты в сети. Актуальным такой подход будет, если на смартфоне установлен всего лишь один веб-браузер и заблокированы все способы установки альтернативных приложений.
- Несмотря на огромное разнообразие обозревателей, лишь некоторые из них предоставляют функции для блокировки сайтов в интернете. Лучшими вариантами являются UC Browser и Safe Browser, второму из которых мы и уделим внимание по ходу инструкции.
- Откройте заранее скачанный и установленный веб-браузер, подтвердите начало работы и нажмите по значку с тремя точками в правом крайнем углу экрана. Из представленного списка выберите раздел «Настройки» для перехода к параметрам.
- Находясь на странице «Настройки», тапните по строке «Управление фильтрацией веб-контента» и нажмите кнопку «Войти». Здесь можно как создать новую учетную запись по адресу электронной почты, так и воспользоваться аккаунтом Google.
- После успешного входа вы окажетесь на странице управления блокировками в рамках рассматриваемого браузера. Найдите блок «Настройки веб-фильтра» и выберите вариант «Черный список».

- Здесь необходимо заполнить текстовую строку «Домен» в соответствии с адресом блокируемого сайта, а также по желанию установить галочки «Весь домен» и «Все субдомены». Нажав по иконке с изображением «+», вы добавите фильтр в общий список заблокированных ресурсов.
- На свое усмотрение добавьте столько фильтров, сколько требуется, и вернитесь на главную страницу с параметрами. Тут в блоке «Правило фильтрации» измените значение на «Блокировать все категории в черном списке».
- Завершив изменения, можете смело выходить из настроек к основному интерфейсу браузера. Теперь при попытках посещения ранее указанных доменов на экране отобразится уведомление о запрете доступа.
- Чтобы отменить работу фильтра, придется снова перейти в параметры и повторно авторизоваться с помощью учетной записи. При этом войти можно будет только в тот аккаунт, который ранее был использован в программе.
Скачать Safe Browser из Google Play Маркета
Как видно, даже учитывая наличие некоторых платных возможностей, блокировка в полной мере работает стабильно, не требуя приобретения каких-то дополнительных функций. С помощью этого ПО можно значительно ограничить действия в интернете, например, для ребенка, но только не забывая про ранее упомянутые особенности.
С помощью этого ПО можно значительно ограничить действия в интернете, например, для ребенка, но только не забывая про ранее упомянутые особенности.
Способ 4: Приложение для блокировки
По аналогии с фаерволами, на платформе Android можно воспользоваться приложениями, предоставляющими инструменты для блокировки отдельных сайтов. Этот метод похож по принципу работы на традиционные «Черные списки», но вместо номеров используются URL-адреса. В качестве примера нами будет рассмотрено приложение BlockSite.
Скачать BlockSite из Google Play Маркета
- Выполнив установку и открыв программу, нажмите кнопку «Get Started» и следом за этим «Go to Settings».
- Дальше в обязательном порядке через настройки системы включите службу «BlockSite».
- Оказавшись на главной странице приложения «Block List», тапните по значку с изображением «+» в нижнем углу экрана.
- На следующем этапе необходимо заполните поле «Web address» в соответствии с URL-адресом блокируемого сайта и нажмите по иконке с галочкой.
 При этом достаточно указать только доменное имя сайта.
При этом достаточно указать только доменное имя сайта.Отдельное внимание уделите вкладке «App» на той же странице. С ее помощью можно настроить ограничения для конкретных приложений.
- Разобравшись с добавлением веб-сайтов, приложение можно закрыть. Однако перед этим по желанию можете установить пароль на последующее редактирование параметров в разделе «Settings».
- Теперь вне зависимости от браузера при попытке посещения заблокированного сайта будет появляться соответствующее оповещение, не препятствующее загрузке страницы, но ограничивающее просмотр.
Несмотря на все положительные стороны, важным недостатком способа является лишь частичная гарантия блокировки. К примеру, в некоторых обозревателях и приложениях обращение к веб-сайту будет происходить без учета BlockSite. На такой случай вы всегда можете воспользоваться альтернативами.
Способ 5: Родительский контроль
Последний способ в рамках настоящей инструкции представляет собой оптимальный вариант, однако подходящий только для блокировки сайтов на смартфоне ребенка. Заключается данный подход в добавлении родительского контроля через одно из специальных приложений, включая средства Google. Более детально процедура была нами описана в другой инструкции по ниже представленной ссылке.
Заключается данный подход в добавлении родительского контроля через одно из специальных приложений, включая средства Google. Более детально процедура была нами описана в другой инструкции по ниже представленной ссылке.
Подробнее: Добавление родительского контроля на Android
Заключение
Мы постарались уделить должное внимание каждому актуальному способу, использование которых будет удобно в любых ситуациях и не станет проблемой по части производительности смартфона. К тому же, это далеко не все существующие варианты – на просторах Плей Маркета можно найти массу приложений, обеспечивающих блокировку отдельных сайтов.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак заблокировать Ютуб от ребенка на компьютере
YouTube является открытым видеохостингом, куда каждый может загружать любые видео, соответствующие правилам компании. Однако, несмотря на строгий контроль, некоторые ролики могут показаться неприемлемыми для показа детям. В этой статье мы рассмотрим несколько способов ограничения частичного или полного доступа к Ютубу.
Однако, несмотря на строгий контроль, некоторые ролики могут показаться неприемлемыми для показа детям. В этой статье мы рассмотрим несколько способов ограничения частичного или полного доступа к Ютубу.
Как заблокировать Ютуб от ребенка на компьютере
К сожалению, у самого сервиса нет каких-либо средств, позволяющих ограничить доступ к сайту с определенных компьютеров или аккаунтов, поэтому полная блокировка доступа возможна только с помощью дополнительного программного обеспечения или изменения настроек операционной системы. Давайте подробно рассмотрим каждый способ.
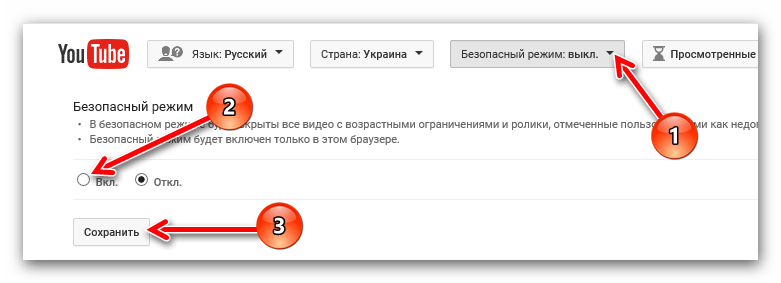
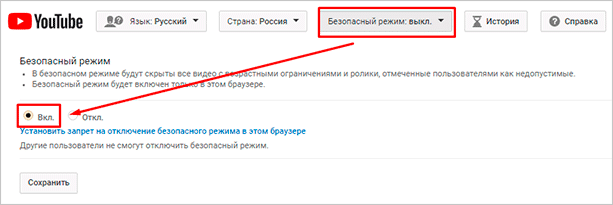
Способ 1: Включение безопасного режима
Если вы хотите обезопасить своего ребенка от взрослого или шокирующего контента, при этом, не блокируя Ютуб, то здесь вам поможет встроенная функция «Безопасный режим» или дополнительное расширение для браузера Video Blocker. Данным способом вы только ограничите доступ к некоторым роликам, но полное исключение шок-контента не гарантируется. Подробнее о включении безопасного режима читайте в нашей статье.
Подробнее о включении безопасного режима читайте в нашей статье.
Подробнее: Блокировка канала на YouTube от детей
Способ 2: Блокировка на одном компьютере
Операционная система Windows позволяет осуществить блокировку определенных ресурсов путем изменения содержимого одного файла. Применив этот способ, вы добьетесь того, что сайт YouTube вовсе не будет открываться ни в одном браузере на вашем ПК. Осуществляется блокировка всего за несколько простых действий:
- Откройте «Мой компьютер» и перейдите по пути:
C:\Windows\System32\drivers\etc - Нажмите левой кнопкой мыши на файл «Hosts» и откройте его с помощью Блокнота.
- Нажмите на пустом месте в самом низу окна и введите:
127.0.0.1 www.youtube.comи127.0.0.1 m.youtube.com - Сохраните изменения и закройте файл. Теперь в любом браузере полная и мобильная версия Ютуба будет недоступна.

Способ 3: Программы для блокировки сайтов
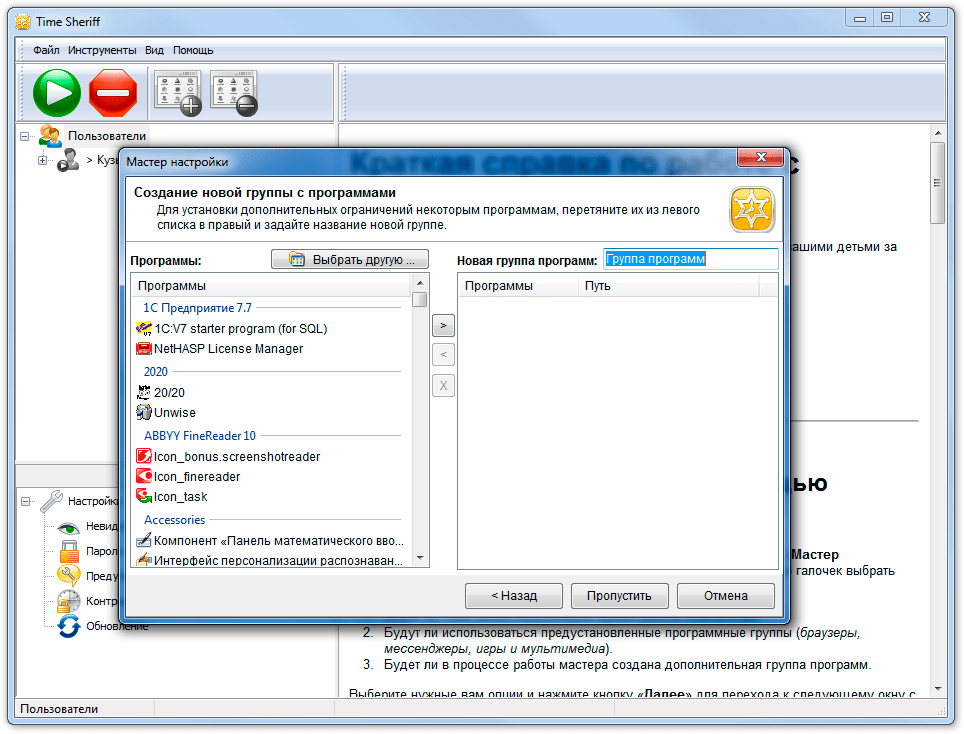
Еще один способ, позволяющий полностью ограничить доступ к YouTube – использование специализированного программного обеспечения. Существует специальный софт, позволяющий заблокировать на определенном компьютере или сразу нескольких устройствах конкретные сайты. Давайте детально рассмотрим несколько представителей и ознакомимся с принципом работы в них.
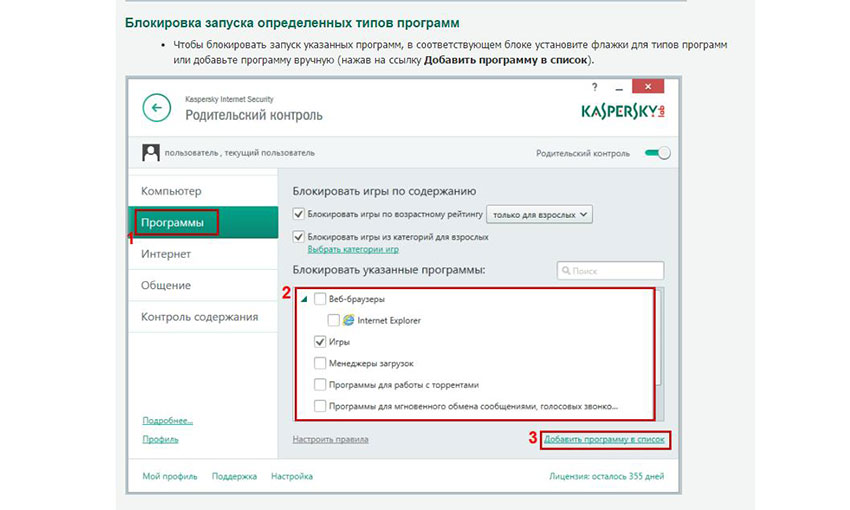
Лаборатория Касперского активно занимается разработкой программного обеспечения для защиты пользователей во время работы за компьютером. Ограничивать доступ к определенным интернет-ресурсам может Kaspersky Internet Security. Чтобы заблокировать Ютуб с помощью этого софта, вам понадобится:
- Перейти на официальный сайт разработчика и загрузить последнюю версию программы.
- Установите ее и в главном окне выберите вкладку «Родительский контроль».
- Перейдите в раздел «Интернет». Здесь вы можете полностью заблокировать доступ к интернету в определенное время, включить безопасный поиск или указать необходимые сайты для блокировки.
 Добавьте в список заблокированных стационарную и мобильную версию Ютуба, после чего сохраните настройки.
Добавьте в список заблокированных стационарную и мобильную версию Ютуба, после чего сохраните настройки. - Теперь у ребенка не получится зайти на сайт, а он будет видеть перед собой примерно вот такое уведомление:
Kaspersky Internet Security предоставляет еще большое количество разнообразных инструментов, которые не всегда нужны пользователям. Поэтому давайте рассмотрим еще одного представителя, чья функциональность сосредоточена конкретно на блокировке определенных сайтов.
- Загрузите Any Weblock с официального сайта разработчика и установите на компьютер. При первом запуске вам потребуется ввести пароль и подтвердить его. Необходимо это для того, чтобы ребенок вручную не смог изменить настройки программы или удалить ее.
- В главном окне нажмите на «Add».
- Введите адрес сайта в соответствующую строку и добавьте его в список заблокированных. Не забудьте провернуть это же самое действие и с мобильной версией Ютуба.

- Теперь доступ к сайту будет ограничен, а снять его можно, изменив статус адреса в Any Weblock.
Существует также ряд других программ, позволяющих блокировать определенные ресурсы. Подробнее о них читайте в нашей статье.
Подробнее: Программы для блокировки сайтов
В этой статье мы подробно рассмотрели несколько способов частичной или полной блокировки видеохостинга YouTube от ребенка. Ознакомьтесь со всеми и выберите наиболее подходящий. Еще раз хотим обратить внимание, что включение безопасного поиска в Ютубе не гарантирует полного исчезновения шок-контента.
Мы рады, что смогли помочь Вам в решении проблемы.Опишите, что у вас не получилось. Наши специалисты постараются ответить максимально быстро.
Помогла ли вам эта статья?
ДА НЕТКак заблокировать и разблокировать сайт в Яндекс браузере
В сети очень много взрослых веб-ресурсов с нецензурным или порнографическим содержимым, от которого нужно защититься, а тем более – ограничить доступ детям. Для защиты ребёнка стоит заблокировать сайты или страницы на отдельных веб-ресурсах в Яндекс браузере. Это можем сделать одним из пяти эффективных, нижеперечисленных способов. После процедуры блокировки, сайты с неподходящим содержимым либо вовсе перестанут отображаться в поиске, либо начнут блокироваться при попытке их открытия. К слову, все способы применимы и к другим браузерам на основе ядра Blink и Chromium: Opera, Google Chrome.
Для защиты ребёнка стоит заблокировать сайты или страницы на отдельных веб-ресурсах в Яндекс браузере. Это можем сделать одним из пяти эффективных, нижеперечисленных способов. После процедуры блокировки, сайты с неподходящим содержимым либо вовсе перестанут отображаться в поиске, либо начнут блокироваться при попытке их открытия. К слову, все способы применимы и к другим браузерам на основе ядра Blink и Chromium: Opera, Google Chrome.
5 способов заблокировать сайт в Яндекс браузере
Можно ли заблокировать сайт в Яндекс браузере? – Определённо, да. Для этого есть несколько встроенных инструментов в Windows, специальных расширений для веб-обозревателя. Ещё можем использовать сервер DNS с блокировкой нежелательного контента.
Предлагаем начать изучение со способов, которые доступны непосредственно в браузере и не требуют использование других инструментов системы (первые 2 метода). Остальные способы подразумевают применение системных инструментов.
Способ 1: через расширение Simple Blocker
Это самый простой метод блокировать сайты с нежелательным контентом в Яндекс браузере. Его суть заключается в установке и базовой настройке дополнения в браузер. В данном разделе используем расширением Simple Blocker.
Его суть заключается в установке и базовой настройке дополнения в браузер. В данном разделе используем расширением Simple Blocker.
Как запретить показ сайта:
- Переходим на страницу плагина по ссылке.
- Жмём на кнопку «Установить».
- Нажимаем на кнопку «Установить расширение».
- Сразу после установки перебрасывает в настройки дополнения, но нам нужно перейти на страницу с сайтом, который следует отключить.
- Копируем ссылку на конкретную страницу или основной домен сайта.
- Вставляем URL-адрес в раздел «Website Blocklist» в настройках расширения.
- Для сохранения жмём на кнопку под списком сайтов «Save Blocklist».
Два важных момента:
- Расширение работает на основании регулярных выражений. Что это значит? Если запись из блока «Website Blocklist» совпадает с URL-адресом хотя бы частично, происходит блокировка. При вводе слишком обобщённого фильтра, вроде www. или .ru, плагин начинает блокировать очень много сайтов;
- Любой пользователь компьютера может изменить параметры фильтрации в расширении.
 Чтобы предотвратить подобные изменения, лучше установить пароль на доступ к разделу с настройками дополнения. Для этого нажимаем на изображение расширения в правом верхнем углу, дважды вводим пароль и кликаем на кнопку «Save New Password». Активируем переключатель в конце страницы, под записью «Step 3».
Чтобы предотвратить подобные изменения, лучше установить пароль на доступ к разделу с настройками дополнения. Для этого нажимаем на изображение расширения в правом верхнем углу, дважды вводим пароль и кликаем на кнопку «Save New Password». Активируем переключатель в конце страницы, под записью «Step 3».
Пользователь по-прежнему может выключить блокировку вместе с расширением через вкладку «Дополнения». Если нужна надёжная система, чтобы деактивировать неподходящие сайты, лучше не пользоваться расширениями, хотя в большинстве случаев такой процедуры достаточно для ограждения ребёнка от взрослого контента.
Читайте также:
Способ 2: с помощью дополнения Block Site
Это более функциональное расширение, поддерживающее блокировку не только по URL-адресу, но и по словам в контенте сайта. Всего в один клик можем включить блокировку сайтов для взрослых. В пару кликов можем заблокировать любой сайт по URL. Ещё интересной особенностью расширения является добавление его в контекстное меню, в которое можем попасть через правый клик мыши.
Как запретить просмотр отдельных сайтов:
- Устанавливаем дополнение с магазина.
- Копируем или запоминаем адрес сайта, подлежащего блокировке.
- В настройках расширения (можем попасть через ПКМ по значку в панели дополнений и опцию «Настройки») на вкладке «Блокировать сайты» вводим URL-адрес.
Плагин может автоматически деактивировать все сайты, неподходящие для детей. Чтобы включить эту функцию, слева в меню рекомендуем активировать пункт «Блокировать сайты для взрослых».
Есть ещё один вариант блокировки – по словам. Фильтр дополнения обрабатывает контент сайта и сравнивает с ключевыми словами. Если найдено совпадение, веб-страница блокируется.
Как настроить фильтр по словам:
- Кликаем ПКМ по значку расширения и выбираем «Настройки».
- Переходим на страницу «Блокировка по словам».
- Пишем слово, его часть или целую фразу и добавляем в список заблокированных кнопкой Enter.
Дополнение поддерживает защиту паролем, можем поставить пароль, необходимый для перехода в настройки. Для этого есть вкладка «Защита паролем» в настройках расширения. Рекомендуем установить выделение возле «Защитите паролем…» и «Уведомление по почте в случае удаления BlockSite».
Для этого есть вкладка «Защита паролем» в настройках расширения. Рекомендуем установить выделение возле «Защитите паролем…» и «Уведомление по почте в случае удаления BlockSite».
Способ 3: посредством брандмауэра Windows
Важное условие работоспособности метода – брандмауэр должен быть активен. Во многих системах он отключён для экономии ресурсов компьютера.
Суть способ
Работа с документами — Изучение веб-разработки
При написании веб-страниц и приложений одна из самых распространенных вещей, которые вы захотите сделать, — это каким-либо образом манипулировать структурой документа. Обычно это делается с помощью объектной модели документа (DOM), набора API-интерфейсов для управления HTML и информацией о стилях, которые интенсивно используют объект Document . В этой статье мы подробно рассмотрим, как использовать DOM, а также некоторые другие интересные API, которые могут интересно изменить вашу среду.
| Предварительные требования: | Базовая компьютерная грамотность, базовое понимание HTML, CSS и JavaScript, включая объекты JavaScript. |
|---|---|
| Цель: | Чтобы познакомиться с основными API-интерфейсами DOM и другими API-интерфейсами, обычно связанными с DOM и манипуляциями с документами. |
Веб-браузеры — это очень сложные программные продукты с множеством движущихся частей, многие из которых не могут контролироваться или управляться веб-разработчиком с помощью JavaScript.Вы можете подумать, что такие ограничения — это плохо, но браузеры заблокированы по уважительным причинам, в основном из-за безопасности. Представьте, если бы веб-сайт мог получить доступ к вашим сохраненным паролям или другой конфиденциальной информации и заходить на веб-сайты, как если бы это были вы?
Несмотря на ограничения, веб-API по-прежнему предоставляют нам доступ ко многим функциям, которые позволяют нам многое делать с веб-страницами. Есть несколько действительно очевидных моментов, на которые вы будете регулярно ссылаться в своем коде — рассмотрите следующую диаграмму, которая представляет основные части браузера, непосредственно участвующие в просмотре веб-страниц:
- Окно — это вкладка браузера, в которую загружается веб-страница; это представлено в JavaScript объектом
Window. Используя методы, доступные для этого объекта, вы можете делать такие вещи, как возвращать размер окна (см.
Используя методы, доступные для этого объекта, вы можете делать такие вещи, как возвращать размер окна (см. Window.innerWidthиWindow.innerHeight), управлять документом, загруженным в это окно, сохранять данные, относящиеся к этому документу, на стороне клиента ( например, используя локальную базу данных или другой механизм хранения), прикрепите обработчик событий к текущему окну и т. д. - Навигатор представляет состояние и идентификатор браузера (то есть пользовательского агента) в том виде, в котором он существует в сети.В JavaScript это представлено объектом
Navigator. Вы можете использовать этот объект для получения таких вещей, как предпочтительный язык пользователя, медиапоток с веб-камеры пользователя и т. Д. - Документ (представленный DOM в браузерах) является фактической страницей, загруженной в окно, и представлен в JavaScript объектом
Document. Вы можете использовать этот объект для возврата и управления информацией в HTML и CSS, которые составляют документ, например, для получения ссылки на элемент в DOM, изменения его текстового содержимого, применения к нему новых стилей, создания новых элементов и добавления их в текущий элемент как дочерний или даже удалить его полностью.
В этой статье мы сосредоточимся в основном на работе с документом, но мы покажем еще несколько полезных моментов.
Документ, загруженный в настоящее время на каждой из вкладок вашего браузера, представлен объектной моделью документа. Это представление «древовидной структуры», созданное браузером, которое позволяет легко получить доступ к структуре HTML для языков программирования — например, сам браузер использует его для применения стиля и другой информации к правильным элементам при отображении страницы, а разработчики например, вы можете управлять DOM с помощью JavaScript после того, как страница была отрисована.
Мы создали простой пример страницы на dom-example.html (см. Также вживую). Попробуйте открыть это в своем браузере — это очень простая страница, содержащая элемент
Простой пример DOM
<раздел>

DOM, с другой стороны, выглядит так:
Примечание : Эта древовидная диаграмма DOM была создана с помощью программы просмотра Live DOM Яна Хиксона.
Здесь вы можете видеть, что каждый элемент и бит текста в документе имеет свою собственную запись в дереве — каждая из них называется узлом . Вы также встретите различные термины, используемые для описания типа узла и их положения в дереве по отношению друг к другу:
- Узел элемента : элемент в том виде, в каком он существует в DOM.
- Корневой узел : Верхний узел в дереве, который в случае HTML всегда является узлом
HTML(другие словари разметки, такие как SVG и пользовательский XML, будут иметь другие корневые элементы).
- Дочерний узел : узел непосредственно внутри другого узла. Например,
IMGявляется дочерним по отношению кSECTIONв приведенном выше примере. - Дочерний узел : Узел в любом месте внутри другого узла. Например,
IMGявляется дочерним по отношению кSECTIONв приведенном выше примере, а также является потомком.IMGне является потомкомBODY, так как он находится на два уровня ниже в дереве, но является потомкомBODY. - Родительский узел : узел, внутри которого находится другой узел. Например,
BODYявляется родительским узломSECTIONв приведенном выше примере. - Узлы-братья : Узлы, которые находятся на одном уровне в дереве DOM. Например,
IMGиPявляются братьями и сестрами в приведенном выше примере.
- Текстовый узел : узел, содержащий текстовую строку.
Перед работой с DOM полезно ознакомиться с этой терминологией, поскольку они используются в ряде терминов кода, с которыми вы столкнетесь.Вы также могли столкнуться с ними, если изучали CSS (например, селектор потомков, селектор потомков).
Чтобы начать изучение манипуляций с DOM, давайте начнем с практического примера.
- Возьмите локальную копию страницы dom-example.html и изображения, сопровождающего ее.
- Добавьте элемент


 Желательно также активировать отображение «Скрытый файлов».
Желательно также активировать отображение «Скрытый файлов».
 В нашем случае это будет Google Chrome.
В нашем случае это будет Google Chrome.
 При этом достаточно указать только доменное имя сайта.
При этом достаточно указать только доменное имя сайта.
 Добавьте в список заблокированных стационарную и мобильную версию Ютуба, после чего сохраните настройки.
Добавьте в список заблокированных стационарную и мобильную версию Ютуба, после чего сохраните настройки.
 Чтобы предотвратить подобные изменения, лучше установить пароль на доступ к разделу с настройками дополнения. Для этого нажимаем на изображение расширения в правом верхнем углу, дважды вводим пароль и кликаем на кнопку «Save New Password». Активируем переключатель в конце страницы, под записью «Step 3».
Чтобы предотвратить подобные изменения, лучше установить пароль на доступ к разделу с настройками дополнения. Для этого нажимаем на изображение расширения в правом верхнем углу, дважды вводим пароль и кликаем на кнопку «Save New Password». Активируем переключатель в конце страницы, под записью «Step 3». Используя методы, доступные для этого объекта, вы можете делать такие вещи, как возвращать размер окна (см.
Используя методы, доступные для этого объекта, вы можете делать такие вещи, как возвращать размер окна (см. 



 Прежде всего, давайте изменим текст внутри ссылки, обновив значение свойства
Прежде всего, давайте изменим текст внутри ссылки, обновив значение свойства  querySelectorAll ()
querySelectorAll ()  Взгляните и посмотрите, что другие вы можете найти!
Взгляните и посмотрите, что другие вы можете найти! Сначала мы создадим текстовый узел, используя
Сначала мы создадим текстовый узел, используя  Вы могли подумать, что он сделает вторую копию этого абзаца, но это не так —
Вы могли подумать, что он сделает вторую копию этого абзаца, но это не так — 

 Когда вы начнете создавать более крупные и более сложные приложения, вы, вероятно, начнете больше использовать второй метод, но это действительно зависит от вас.
Когда вы начнете создавать более крупные и более сложные приложения, вы, вероятно, начнете больше использовать второй метод, но это действительно зависит от вас.