Как узнать разрешение графического файла (картинки, изображения, фотографии)
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
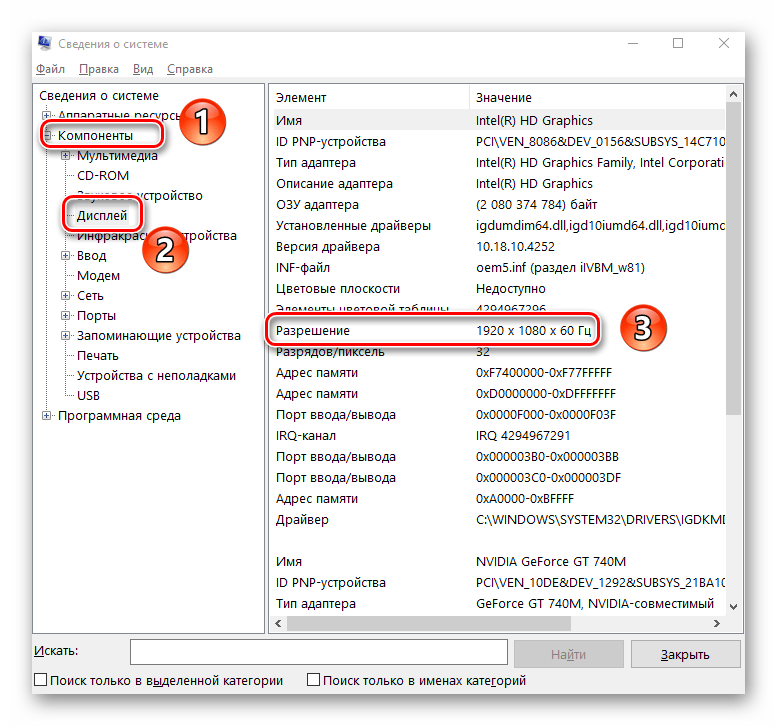
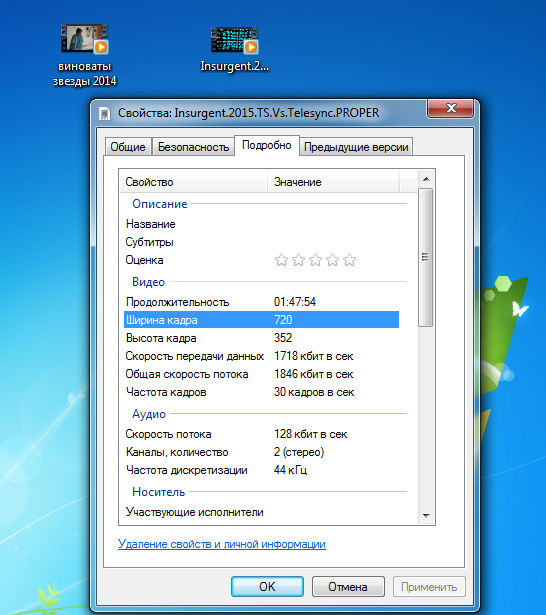
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение.
В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений FastStone Image Viewer. В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер». Или используйте комбинацию Ctrl+R.
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
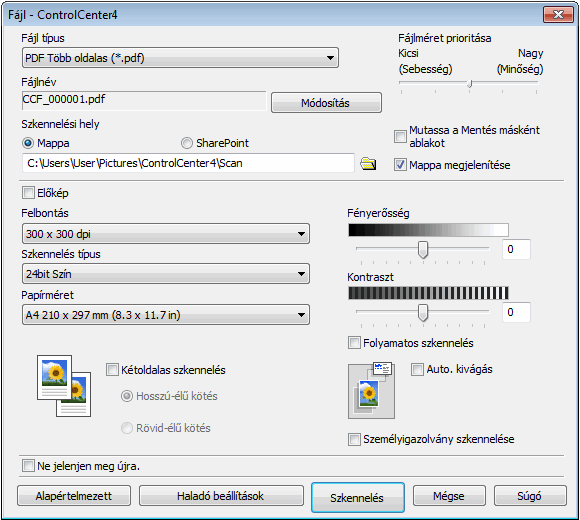
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как определить разрешение (DPI) изображений, встроенных в документ PDF?
Взгляните на этот ответ на ваш другой вопрос:
В принципе, теперь вы можете использовать (новый) параметр -list для утилиты командной строки Poppler pdfimages (он будет работать NOT для версии XPDF pdfimages !).
Он будет сообщать размеры каждого изображения, появляющегося на запрашиваемых страницах.
(Вы также можете использовать его для извлечения изображений из PDF: pdfimages -png -f 3 -l 5 some.pdf prefix--- извлечет все изображения как PNGs из файла PDF, начиная с f irst page 3 и заканчивая l ast page 5, используя префикс имени файла prefix--- для каждого изображения. Но эта проблема, похоже, не является главной темой вашего вопроса. ..)
Пример:
pdfimages -list -f 1 -l 3 /Users/kurtpfeifle/Downloads/ct-magazin-14-2012.pdf
page num type width height color comp bpc enc interp object ID
---------------------------------------------------------------------
1 0 image 1247 1738 rgb 3 8 jpx no 3053 0
2 1 image 582 839 gray 1 8 jpeg no 2080 0
2 2 image 344 364 gray 1 8 jpx no 2079 0
3 3 image 581 838 rgb 3 8 jpeg no 7 0
3 4 image 1088 776 rgb 3 8 jpx no 8 0
3 5 image 6 6 rgb 3 8 image no 9 0
3 6 image 8 6 rgb 3 8 image no 10 0
3 7 image 4 6 rgb 3 8 image no 11 0
3 8 image 212 106 rgb 3 8 jpx no 12 0
3 9 image 150 68 rgb 3 8 jpx no 13 0
3 10 image 6 6 rgb 3 8 image no 14 0
3 11 image 4 4 rgb 3 8 image no 15 0
Он не сообщает напрямую разрешение DPI, но из измерений ‘width’ и ‘height’ вы можете легко вычислить его: вы измеряете ширину изображения на экране с помощью дюймовой линейки, а затем делите ‘width pixels’ на измеренное число линейки…
Вы находите это странным, потому что результат зависит от вашего текущего уровня масштабирования? Да, это так!
Концепция ‘resolution’ всегда зависит от окружающей среды. Так называемое изображение ‘hi-res’ в основном всегда имеет много пикселей по ширине и высоте. Это позволяет получить лучшее качество (или ‘resolution’), если изображение должно быть отображено или напечатано с более высоким уровнем масштабирования.
Так называемое изображение ‘hi-res’ в основном всегда имеет много пикселей по ширине и высоте. Это позволяет получить лучшее качество (или ‘resolution’), если изображение должно быть отображено или напечатано с более высоким уровнем масштабирования.
Обновление
Между тем существует новая версия (Попплеровского) pdfimages :
$ pdfimages -version
pdfimages version 0.33.0
[....]
Это также сообщает о разрешении встроенных изображений в PPI (пиксели на дюйм), в горизонтальном ( x-ppi ) и вертикальном (y-ppi ) направлениях:
page num type width height color comp bpc enc interp objectID x-ppi y-ppi size ratio
-------------------------------------------------------------------------------------
1 0 image 1247 1738 rgb 3 8 jpx no 3053 0 151 151 228K 3.6%
2 1 image 582 839 gray 1 8 jpeg no 2080 0 72 72 319B 0.1%
2 2 image 344 364 gray 1 8 jpx no 2079 0 150 150 4325B 3.5%
3 3 image 581 838 rgb 3 8 jpeg no 7 0 73 73 1980B 0.1%
3 4 image 1088 776 rgb 3 8 jpx no 8 0 150 151 106K 4.3%
3 5 image 6 6 rgb 3 8 image no 9 0 150 150 108B 100%
3 6 image 8 6 rgb 3 8 image no 10 0 150 150 158B 110%
3 7 image 4 6 rgb 3 8 image no 11 0 150 150 73B 101%
3 8 image 212 106 rgb 3 8 jpx no 12 0 150 150 2396B 3.6%
3 9 image 150 68 rgb 3 8 jpx no 13 0 150 150 1878B 6.1%
3 10 image 6 6 rgb 3 8 image no 14 0 150 150 81B 75%
3 11 image 4 4 rgb 3 8 image no 15 0 150 150 50B 104%
Эта новая функция впервые появилась в Poppler версии 0.25 (выпущена Ср 11 декабря 2013 года). Он дополнительно сообщает…
- .
 .. (файл) размеры и
.. (файл) размеры и - … (коэффициент сжатия)
… встроенных изображений.
Ограничения
pdfimages -listВозможно, мне также следует обратить ваше внимание на ограничения утилиты pdfimages и привести пример, когда ее выходной отчет не совсем корректен.
Один из примеров — это handcoded PDF из моего (недавно созданного) репозитория GitHub PDFs, чтобы помочь новичкам изучить синтаксис исходного кода PDF .
Первоначально я создал этот PDF для того, чтобы продемонстрировать ошибку с рендерером Mozilla PDF.js . Вот скриншот о том, как он выглядит в PDF.js (слева) и как он должен выглядеть при правильном рендеринге (справа, рендеринг Ghostscript и Adobe Reader ):
(Щелкните правой кнопкой мыши на каждом из приведенных выше изображений. Выберите «Open image in new tab», чтобы увидеть точные различия. ..»)
Файл PDF содержит изображение размером 2х2 пикселя, встроенное только один раз (с объектом ID 5 0 ), но отображаемое на странице несколько раз с различными настройками , где каждый раз помещается изображение…
- ..в другом положении,
- …с другим масштабированием,
- …с другим вращением,
- ..даже с другим перекосом .
В этих экстремальных обстоятельствах pdfimages -list падает плашмя на нос при попытке определить некоторые разрешения для экземпляров этого изображения:
page num type width height color comp bpc enc interp objectID x-ppi y-ppi size ratio
------------------------------------------------------------------------------------
1 0 image 2 2 rgb 3 8 image no 5 0 4 4 13B 108%
1 1 image 2 2 rgb 3 8 image no 5 0 5 3 13B 108%
1 2 image 2 2 rgb 3 8 image no 5 0 3 5 13B 108%
1 3 image 2 2 rgb 3 8 image no 5 0 6 3 13B 108%
1 4 image 2 2 rgb 3 8 image no 5 0 3 10 13B 108%
1 5 image 2 2 rgb 3 8 image no 5 0 4 72000 13B 108%
1 6 image 2 2 rgb 3 8 image no 5 0 4 2 13B 108%
1 7 image 2 2 rgb 3 8 image no 5 0 2 4 13B 108%
1 8 image 2 2 rgb 3 8 image no 5 0 14401 1 13B 108%
1 9 image 2 2 rgb 3 8 image no 5 0 1 2 13B 108%
1 10 image 2 2 rgb 3 8 image no 5 0 0. 950 4 13B 108%
1 11 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
1 12 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 13 image 2 2 rgb 3 8 image no 5 0 1 4 13B 108%
1 14 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 15 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 16 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
950 4 13B 108%
1 11 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
1 12 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 13 image 2 2 rgb 3 8 image no 5 0 1 4 13B 108%
1 14 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 15 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 16 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
pdfimages -list получает большинство правильных значений, если нет вращения и / или перекоса. Неудивительно, что существуют расхождения, если изображение повернуто или перекошено: потому что как бы вы даже надежно определили значение x-ppi и y-ppi для таких случаев? Это объясняет (совершенно неверные) значения 72000 y-ppi для изображения № 5 и 14401 x-ppi для изображения № 8.
Как вы легко можете видеть, pdfimages довольно умен для определения других свойств изображения:
- Он правильно сообщает один и тот же объект ID
5 0для всех экземпляров отображаемого изображения, указывая , что это изображение встроено один раз , но отображается несколько раз на странице. - Он правильно сообщает, что размеры изображения составляют
2x2пикселя.
Как проверить DPI файла PDF в Adobe — Вокруг-Дом
Коммерческие принтеры часто приветствуют представления в формате PDF, так как эти файлы содержат всю необходимую информацию о шрифтах, графике и макете, упакованную в один аккуратный пакет. Однако неспособность проверить правильное разрешение встроенных изображений перед отправкой может привести к производственным проблемам — например, из-за предоставления принтеру излишне избыточных графических данных или, что еще хуже, недостаточно для обеспечения высокого качества вывода. Функция «Предварительная проверка» в Adobe Acrobat Professional предоставляет вам быстрый доступ к этой информации о разрешении.
Функция «Предварительная проверка» в Adobe Acrobat Professional предоставляет вам быстрый доступ к этой информации о разрешении.
Предварительная проверка вашего документа
Открыв PDF-файл в Acrobat Pro, откройте меню «Инструменты» и выберите «Печать», а затем «Предпечатная проверка». Нажмите «Выбрать профиль», а затем выберите профиль печати, предложенный вашим принтером, или, если вам не предложили, просто выберите «Соответствие PDF / X». Нажмите «Анализ», чтобы запустить проверку и сгенерировать отчет, который включает данные разрешения для любых встроенных изображений.
Помощь третьей стороны
В бесплатной версии Adobe Acrobat Reader нет инструмента Preflight, поэтому для выполнения работы вам придется прибегнуть к стороннему приложению preflight. Эти решения, которые включают в себя такие заголовки, как PitStop Pro, pdfToolbox или FlightCheck, будут принимать документ, который уже сохранен в формате PDF, и проверять его пакет на предмет соответствующего разрешения, цветов, шрифтов и других печатаемых элементов.
Разрешение не всегда имеет значение
Если ваш PDF содержит только текстовые и векторные изображения — другими словами, графику, состоящую из точек, линий, форм и кривых, а не отдельных пикселей, как на фотографии, — вам даже не нужно беспокоиться о разрешении, поскольку эти элементы сохраняют свою четкость, независимо от размера файла и увеличения.
Как узнать разрешение пдф файла
Как узнать разрешение графического файла (картинки, изображения, фотографии)
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства». Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства».
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно».
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства».
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I, чтобы открыть окно «Размер изображения» («Image Size»). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution»). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений FastStone Image Viewer. В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер». Или используйте комбинацию Ctrl+R.
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл» и выбирайте пункт «Свойства».
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы». Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью», и кликайте по строчке «Блокнот». Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width». Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height». Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Смотрим видео по теме:
Оценить статью: Загрузка… Поделиться новостью в соцсетях
Об авторе: Олег Каминский
Вебмастер. Высшее образование по специальности «Защита информации». Создатель портала comp-profi.com. Автор большинства статей и уроков компьютерной грамотности
Как проверить DPI файла PDF в Adobe — Вокруг-Дом
Коммерческие принтеры часто приветствуют представления в формате PDF, так как эти файлы содержат всю необходимую информацию о шрифтах, графике и макете, упакованную в один аккуратный пакет. Однако неспособность проверить правильное разрешение встроенных изображений перед отправкой может привести к производственным проблемам — например, из-за предоставления принтеру излишне избыточных графических данных или, что еще хуже, недостаточно для обеспечения высокого качества вывода. Функция «Предварительная проверка» в Adobe Acrobat Professional предоставляет вам быстрый доступ к этой информации о разрешении.
Функция «Предварительная проверка» в Adobe Acrobat Professional предоставляет вам быстрый доступ к этой информации о разрешении.
Предварительная проверка вашего документа
Открыв PDF-файл в Acrobat Pro, откройте меню «Инструменты» и выберите «Печать», а затем «Предпечатная проверка». Нажмите «Выбрать профиль», а затем выберите профиль печати, предложенный вашим принтером, или, если вам не предложили, просто выберите «Соответствие PDF / X». Нажмите «Анализ», чтобы запустить проверку и сгенерировать отчет, который включает данные разрешения для любых встроенных изображений.
Помощь третьей стороны
В бесплатной версии Adobe Acrobat Reader нет инструмента Preflight, поэтому для выполнения работы вам придется прибегнуть к стороннему приложению preflight. Эти решения, которые включают в себя такие заголовки, как PitStop Pro, pdfToolbox или FlightCheck, будут принимать документ, который уже сохранен в формате PDF, и проверять его пакет на предмет соответствующего разрешения, цветов, шрифтов и других печатаемых элементов.
Разрешение не всегда имеет значение
Если ваш PDF содержит только текстовые и векторные изображения — другими словами, графику, состоящую из точек, линий, форм и кривых, а не отдельных пикселей, как на фотографии, — вам даже не нужно беспокоиться о разрешении, поскольку эти элементы сохраняют свою четкость, независимо от размера файла и увеличения.
Разрешение изображения
Разрешение, измеряется в dpi (точки на дюйм) или ppi (пикселей на дюйм), можно представить в виде некоторого количества точек, которые расположены по горизонтали и вертикали на один дюйм пространства. Поэтому, чем больше точек на дюйм, тем большее количество деталей прорисовано и тем резче отпечатанное изображение.
300 dpi — оптимальная цифра для качественно отпечатанного изображения
Как узнать разрешение готового файла?
Photoshop
Для того, чтобы проверить разрешение вашего файла, откройте его в Фотошопе нажмите одновременно сочетание клавиш Alt+Ctrl+I или перейдите в меню Image-Image Size. .. откроется окно размера изображения:
.. откроется окно размера изображения:
Графа «Resolution» отображает разрешение исходной картинки. В этом пункте должна стоять цифра «300».
Acrobat
Для того, чтобы проверить качество печати в Acrobat, откройте ваш pdf файл и установите масштаб отображения 300%. Если изображение при этом выглядит пиксельным, а буквы размытыми, значит этот файл сделан с низким разрешением.
Если изображение остается четким и резким при увеличении до 300%, это показатель того, что ваш документ подходит для распечатки.
Как исправить разрешение изображения?
Распространено заблуждение о том, что файл с низким разрешением можно преобразовать в изображение с высоким разрешением. Вообще то можно, просто изменив число в окне с размерами, но качество печати при этом не улучшится, изображение так и останется размытым. Но все же есть нюанс. Если в сантиметрах размер файла большой, а разрешение низкое, то при печати в меньшем формате резкость и качество можно сохранить. Например картинка А0, 72dpi, будет качественной при печати на формате А3.
Параметры преобразования Adobe PDF, Acrobat
Создает файлы PDF для высококачественной полиграфии (например, для цифровой печати цветоделения в компьютерном фотонаборном устройстве). При этом он не создает файлы, совместимые со стандартом PDF/X. В подобных случаях качество содержимого очень важно. Целью является сохранение в файле PDF всей информации, которая потребуется для его качественного воспроизведения в типографии или бюро фотовывода. Этот набор параметров использует PDF 1.4, преобразует цвета в палитру CMYK, уменьшает разрешение цветных изображений и изображений в градациях серого уменьшено до 300 т/д, а монохромных изображений — до 1200 т/д. Он встраивает подмножества всех шрифтов и сохраняет прозрачность (для типов файлов, предусматривающих изменение прозрачности).
Такие файлы PDF могут быть открыты программами Acrobat 5.0 и Acrobat Reader 5.0, а также их более поздними версиями.
Примечание. Прежде чем создавать файл PDF для отправки в печатное бюро или типографию, следует уточнить у поставщика услуг разрешение выводящего устройства и прочие необходимые параметры. либо запросить файл *.joboptions, содержащий все необходимые данные. По результатам может потребоваться изменить набор параметров создания файлов PDF в соответствии с требованиями типографии, после чего создать собственный файл *.joboptions.
Как увидеть dpi (ppi) встроенного изображения в pdf в Acrobat Pro?
Вот полный шаг за шагом (на основе Adobe Acrobat Pro X):
Чтобы быстро сделать это сейчас
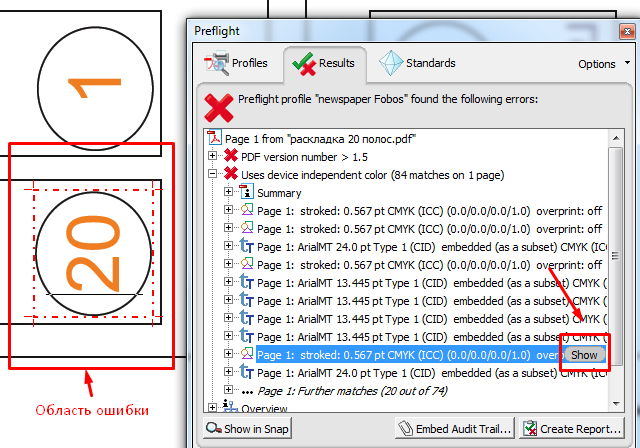
- Edit> Preflight (или
shift&cmd/ctrl&x) - В разделе «Анализ PDF» выберите
List page objects, grouped by type of object, затем нажмитеAnalyze
- Результаты разбивают ваши изображения на удобные диапазоны:
- Откройте их, и вы получите список изображений. Нажав любой, вы попадете прямо к этому изображению с пунктирной линией вокруг него.
Чтобы создать проверку для определенного ИЦП
Если вы делаете это часто и у вас есть определенный стандарт, который вы всегда хотите использовать (например, если вам обычно требуется, чтобы все изображения превышали 300 PPI), вы можете создать профиль предварительной проверки, чтобы сделать его более простым процессом:
Затем на вкладке «Изображения» вы можете настроить его на выдачу сообщения об ошибке или предупреждения при запуске этой предварительной проверки, если какое-либо изображение ниже (или выше) установленного PPI:
Удобная вещь о предварительных профилях состоит в том, что вы можете включить любые проверки, которые вы хотите сразу. Таким образом, вы можете также включить другие общие проверки, такие как предупреждение о том, что что-то есть в RGB, перечисление шрифтов, предупреждение о том, что какие-либо шрифты не встроены, упоминание, если есть нечетное количество страниц или если какие-либо страницы пустые, и т. Д. И т. Д. одна удобная проверка одной кнопкой.
Д. И т. Д. одна удобная проверка одной кнопкой.
Свойства документов PDF и метаданные, Adobe Acrobat
Перечисляет набор параметров создания файлов PDF, установки в диалоговом окне «Печать» и параметры чтения для документа.
В наборе параметров создания файлов PDF для Acrobat можно указать базовый унифицированный указатель ресурсов (URL-адрес) для веб-ссылок в документе. Благодаря указанию базового URL-адреса упрощается управление веб-ссылками на другие веб-сайты. Если изменяется URL-адрес другого сайта, то можно просто отредактировать базовый URL-адрес и не редактировать каждую отдельную веб-ссылку, которая указывает на этот сайт. Базовый URL-адрес не используется, если ссылка содержит полный URL-адрес.
Можно также связать файл индексов каталога (PDX) с PDF. При поиске в документе PDF с использованием окна Поиск в PDF поиск ведется также во всех файлах PDF, индексированных указанным PDX-файлом.
В документ можно включить данные допечатной подготовки, такие как треппинг. Можно определить параметрические наборы для печати для документа, которые наполняют диалоговое окно «Печать» параметрами, относящимися к конкретному документу. Можно также установить параметры чтения документа PDF для программы чтения с экрана и других вспомогательных устройств.
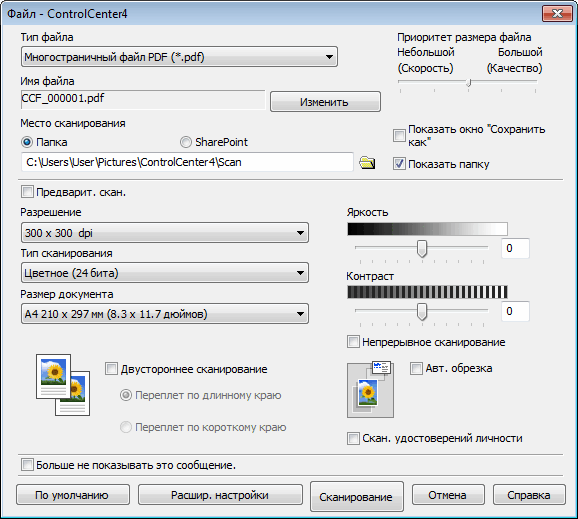
Решено: как проверить разрешение PDF — Сообщество поддержки Adobe
Я создаю PDF-файлы с помощью программного обеспечения для сканирования. Документы сканируются с разрешением 400 dpi для черно-белого и 240 dpi для цветного, однако заказчик сомневается в разрешении. Они используют инструмент предварительного просмотра вывода, расположенный под панелью «Производство печати». В диалоговом окне «Предварительный просмотр вывода» выберите «Инспектор объектов» в раскрывающемся списке «Предварительный просмотр», затем переместите курсор в виде перекрестия и щелкните его поверх любого изображения в файле.Вся информация об изображении появится на экране предварительного просмотра вывода.
Когда я делаю то же самое, я также получаю более низкий DPI, но это очень противоречиво, и некоторые результаты даже не соответствуют доступным настройкам в программном обеспечении для сканирования.
Я нашел несколько ссылок на форумах службы поддержки Adobe, в которых говорится:
«Документы не имеют DPI; они не похожи на TIFF. Скорее, каждая страница документа может иметь одно, много или не иметь изображений, каждая из которых может иметь другой DPI. Так что вопрос не только в получении одного числа.Но вы можете использовать предварительную проверку, чтобы проверить МИНИМАЛЬНОЕ разрешение файла, что, вероятно, именно то, что вы хотите сделать. «
https://forums.adobe.com/thread/2199156
» У PDF-документа нет одного разрешения . Прежде всего, многие элементы в вашем документе, скорее всего, являются векторными объектами, а это означает, что с ними вообще не связано какое-либо разрешение. И тогда у любого объекта изображения будет свое разрешение. Из-за этого ваш подход неверен. Вы не можете получить разрешение документа PDF.»
https://forums.adobe.com/thread/2117761
Есть ли способ получить окончательный ответ относительно того, имеет ли PDF-файл (единственное) разрешение или он основан на объектах в этом PDF-файле (отсканированном текст, изображения и т. д.)?
Любая помощь приветствуется.
Chris
.c # — Разрешение сгенерированного файла pdf
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
Пожалуйста, активируйте JavaScript! |
Пожалуйста, активируйте JavaScript! |
Как я могу извлечь все файлы PDF, встроенные в документ Word, и сохранить их в папке?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создайте

Как получить количество страниц pdf файла в Android?
Переполнение стека- Около
- Продукты
- Для команд
- Переполнение стека Общественные вопросы и ответы
- Переполнение стека для команд Где разработчики и технологи делятся частными знаниями с коллегами
- Вакансии Программирование и связанные с ним технические возможности карьерного роста
- Талант Нанимайте технических специалистов и создавайте свой бренд работодателя
Как узнать dpi изображения. Как узнать размер изображения в пикселях? С помощью просмотрщика изображений
Иногда может возникнуть необходимость узнать разрешение какой-нибудь картинки или фотографии. Чаще всего она возникает, когда вы хотите распечатать изображение. Измеряется оно в точках на дюйм (dpi) или в пикселях на дюйм (ppi). То есть, чем больше точек в одном дюйме, тем четче и качественней получится напечатанное изображение.
В данной статье я покажу, как узнать разрешение картинки стандартными средствами операционной системы, в Фотошопе или программе FastStone Image Viewer. Также покажу, как рассчитать разрешение в dpi для отсканированных страниц pdf файла.
Через Свойства
Самый простой способ, при котором ничего устанавливать не нужно – это посмотреть необходимое нам значение в окне «Свойства» . Давайте расскажу, как можно его открыть в различных операционных системах.
В Windows XP
Если у вас установлена Windows XP, тогда нажимайте правой кнопкой по снимку или картинке и выбирайте из выпадающего списка пункт «Свойства» .
Затем переходите на вкладку «Сводка» и жмите на кнопку «Дополнительно» .
После этого у вас отобразится число точек (пикселей) по высоте и ширине, а также разрешение в пикселях на дюйм.
В Windows 7, 8, 10
Для тех, у кого установлена Windows 7 или новее, будет отличаться название вкладки. Покажу все действия в «десятке». Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства»
.
Правой кнопкой мышки кликайте по фотографии, и переходите в «Свойства»
.
Открывайте вкладку «Подробно» и ищите строчки с информацией о горизонтальном и вертикальном расширении.
Используя Photoshop
Если вам нужно не просто узнать разрешение изображения, а изменить это значение, тогда можно воспользоваться программой Фотошоп.
Открывайте свою картинку или фото в утилите – нажмите Ctrl+O и ищите ее через Проводник. Дальше воспользуйтесь сочетанием клавиш Ctrl+Alt+I , чтобы открыть окно «Размер изображения» («Image Size» ). В нем вы увидите всю исчерпывающую информацию. Обратите внимание на строку «Разрешение» («Resolution» ). В ней вы можете установить другое значение.
Вот так выглядит представленное выше окно на русском языке. Обращайте внимание на выставленные единицы измерения. Это могут быть пикс/дюйм или сантиметры/дюйм.
С помощью просмотрщика изображений
Не все захотят устанавливать Фотошоп, поэтому, если его у вас нет, можете воспользоваться бесплатной программой для просмотра изображений . В ней также получится узнать разрешение картинки в dpi. Перейдите по ссылке выше и скачайте программу.
Сначала нужно открыть фотографию в утилите. Для этого нажмите Ctrl+O и найдите ее на компьютере. Когда она откроется, перейдите на вкладку «Правка» и из выпадающего списка выберите «Изменить размер» . Или используйте комбинацию Ctrl+R .
В открывшемся окошке отобразится информация об исходном размере снимка и его разрешение. Здесь можно изменить все предложенные значения.
Для pdf страниц
Может быть и так, что к вам в руки попали отсканированные страницы, сохраненные в pdf файле. Узнать разрешение в dpi для таких изображений можно с помощью сторонних утилит и специальных дополнений для Adobe Reader. Но я покажу вам другой способ. Для него вам потребуется только программа Adobe Acrobat Reader и калькулятор.
Итак, открывайте pdf документ с отсканированными, принтскиненными или сфотографированными страницами, в упомянутой программе. Переходите на вкладку «Файл»
и выбирайте пункт «Свойства»
.
Переходите на вкладку «Файл»
и выбирайте пункт «Свойства»
.
Затем на вкладке «Описание» посмотрите значения, которые указаны в строке «Размер страницы» . Они там могут быть в см, мм или дюймах. Нам нужно, чтобы размер страницы был в дюймах. В примере он в миллиметрах, так что нужно перевести значения в дюймы.
Для перевода используем следующие данные: 1 мм = 0,039 дюйма, 1 см = 0,39 дюйма. Расчет в примере выглядит следующим образом: 369,4*0,039=14,4066 и 206,7*0,039=8,0613. Если у вас размер страницы был в сантиметрах, то умножайте на 0,39. Получилось следующее: 369,4х206,7 мм – это 14,4066х8,0613 дюймов.
Теперь нам нужно открыть наш pdf файл в блокноте. Кликайте по нему правой кнопкой, выбирайте «Открыть с помощью» , и кликайте по строчке «Блокнот» . Если Блокнота нет в списке предлагаемых приложений, то нажимайте «Выбрать другое приложение» и ищите его в полном списке.
Дальше нам нужно отыскать значение ширины. Комбинацией Ctrl+F открывайте окно «Найти» и в строку печатайте «width» . Нажимайте «Найти далее» и в тексте подсветится искомое слово. В примере ширина 1047 пикселей.
Повторите все те же действия, только со словом «height» . Высота моего изображения 586 пикселей.
В результате, у нас есть следующие данные: 14,4066х8,0613 дюймов – размер документа для печати, 1047х586 пикселей – размер изображения в пикселях. Из них можно рассчитать разрешение картинки в dpi:
1047/14,4066 = 72,6750
586/8,0613 = 72,6930
У меня разрешение изображения 72 dpi.
Выбирайте любой способ и смотрите, какое разрешение у вашей картинки. Для этих целей можно установить одну из рассмотренных программ или воспользоваться стандартным окном свойств. Также, используйте представленный расчет, чтобы получить нужную информацию для pdf страниц.
Многие пользователи интернета рано или поздно задаются вопросом, сколько пикселей или мегапикселей в той или иной фотографии. Некоторые, ошибочно думают, что это как-то связано с физическим размером фотографии, то есть его весом, но на самом деле объём фотографии измеряемый в мегабайтах, не имеет никакого отношения к количеству его пикселей.
Точнее кое-какая связь между этими понятиями всё-таки есть, но если вы реально хотите узнать, сколько пикселей в фотографии, доставайте калькулятор — ведь по сути больше вам ничего не понадобится.
Для того что бы узнать, сколько пикселей в фотографии, достаточно узнать размеры фотографии – её ширину и высоту, которые ещё называют разрешением фотографии.
Узнать ширину и высоту фотографии можно несколькими способами. Первый – просто навести мышью на нужный файл и немного подождать. В таком состоянии перед вами появится всплывающее окно, которое содержит всю необходимую информацию.
Второй вариант ещё проще – если файл расположен в папке, просто выделите его и обратите своё внимание в нижнюю часть окна. Для более наглядного примера, немного выше я добавил соответствующий скриншот, а ниже нашего «пациента» — фотографию, на которой мы будем считать пиксели.
Зная размеры фотографии (её ширину и высоту), достаточно умножить эти значения друг на друга. Картинка, которую я использовал в качестве примера, имеет ширину 1300 пикселей и высоту 861 пиксель.
Теперь, с помощью калькулятора мы умножаем эти данные.
1300 х 861 = 1.119.300px (1.1 Mpx)
Таким нехитрым способом, мы получили общее число пикселей выбранной фотографии, которые эквивалентны приблизительно 1.1 мегапикселю.
Важно: При выборе зеркального или цифрового фотоаппарата, стоит обращать внимание не только на общее число пикселов, но и на число эффективных пикселов, которые, как правило, отличаются друг от друга!
Собственно говоря, вот и всё – надеюсь теперь вы в курсе как узнать, сколько пикселей в фотографии и надеюсь, моя заметка кому-нибудь пригодится.
Для просмотра видео нажмите на картинку.
Вы узнаете:
- Что такое разрешение изображения и какие бывают форматы файла.
- Как изменить размер и разрешение в окне Image Size (Размер изображения).
- Какие бывают алгоритмы интерполяции.

- Как подготовить изображение для размещения в интернете с помощью
- окна Save for Web (Сохранить для Web).
- Как получить минимальный вес файла при сохранении в JPG и GIF.
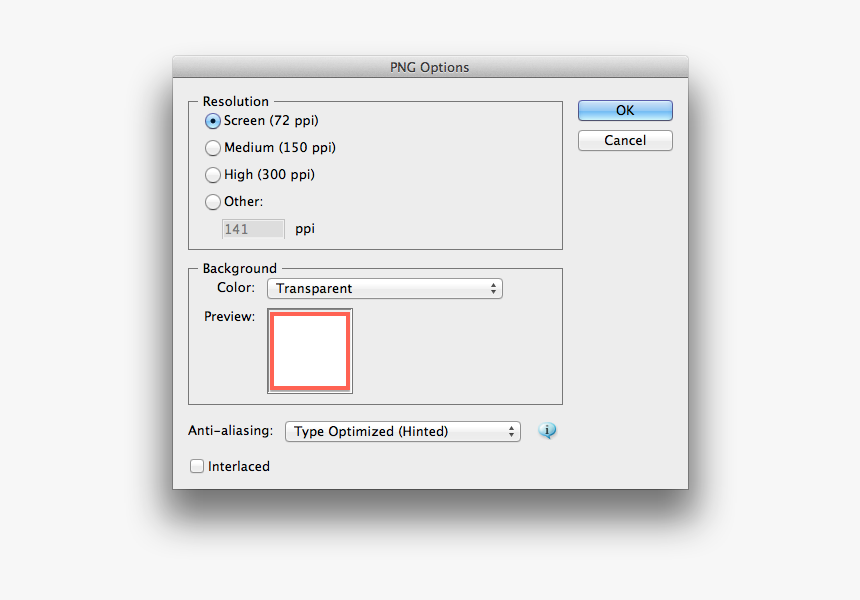
- Как сохранять в PNG, PNG-24, TIFF, PDF и PSD.
Урок состоит из следующих разделов:
1. Обучающее видео.
2. Как влияет Resolution (Разрешение) на качество снимка.4. Увеличение размера без потерь качества.
5. Плагины для изменения размеров изображений.
6. Подготовим изображение для размещения в интернете.
7. Save for Web (Сохранить для Web).
8. Сохранение в формат JPG.
9. Сохранение в формат GIF.
10. Сохранение в формат PNG.12. Сохранение в формат PDF.
13. Сохранение в формат PSD.
14. Вопросы.
15. Домашнее задание.
Как влияет Resolution (Разрешение) на качество снимка
Мы уже освоили азы программы, сделали свои собственные работы и теперь хотим показать их другим. В этом разделе пойдет речь о том, как это сделать правильно. Качество фотоснимка зависит от многих факторов. Одним из самых важных является разрешение.
Разрешение – это количество пикселей, из которых состоит растровое изображение. Многие из вас сталкивались с ситуацией, когда в фотоаппарате специально уменьшалось разрешение (больше фотографий влезет в карту памяти, а на маленьком дисплее они хорошо смотрятся). Вспомните первые камеры в мобильных телефонах с разрешением 0,3 МП. А потом, перенеся фотографии
в компьютер на большой монитор, были разочарованы качеством, которое было безвозвратно утрачено в момент съемки. При увеличении тех фотографий в графическом редакторе результат становится еще хуже. Наклонные линии становятся зубчатыми, а фото кажется расплывчатым. Пиксели определяют, насколько изображение кажется нам резким, а их количество отвечает за максимальный размер отпечатка без потерь качества.
У нижнего левого края окна программы находится Status Bar (Строка состояния).
Здесь можно поменять масштаб отображения. Рядом с графой масштаба находится информация о документе. Щелкнув мышкой по стрелочке, вы попадете в дополнительное меню. Выберите команды, которые считаете необходимыми вам для предоставления информации.
Это поле удобно, но не позволяет изменять размер в соответствии с нашими запросами.
Чтобы изменить разрешение или размер выберите в меню Image (Изображение) – Image Size (Размер изображения). Или нажмите Alt + Ctrl + I .
Из открывающихся меню полей Width (Ширина) и Height (Высота), расположенных в группе Document Size (Размер документа), выберите единицы измерения. Проценты, дюймы, см, мм, пункты, пк, колонки.
dpi – dots per inch (точки на дюйм) – Единицы измерения разрешения при печати.
ppi – pixels per inch (пиксели на дюйм) – Единицы измерения разрешения для компьютерных мониторов.
Resolution (Разрешение) – количество пикселей в 1 дюйме или сантиметре. Какое разрешение выбрать?
72 ppi – вполне достаточно для отображения фотографий на экране монитора. Для Web-графики тоже этого достаточно. При увеличении масштаба таких изображений разглядеть мелкие детали у вас не получится, потому что их там нет.
300 ppi – желательно устанавливать для фотографий, которые вы хотите выставить на продажу или распечатать на принтере. Хотя для печати средним значением является 267 ppi. У изображений с большим разрешением при увеличении масштаба просмотра, можно разглядеть мелкие детали.
В качестве единиц измерения выберите pixels / inch (пиксели на дюйм), а не pixels /cm. Нам, не привыкшим измерять в дюймах, нужно быть особенно осторожными и не выбирать pixels /cm только на том основании, что сантиметры больше нравятся. Разница в 2,54 раза сразу скажется на вашем разрешении. Файлы станут гигантского веса. Так что при работе с данным окном и при создании нового документа следите, чтобы были выбраны пиксели на дюйм.
Scale Styles (Масштабировать стили) – позволяет масштабировать стили, заданные в палитре Layers (Cлои) вместе с выбранным слоем.
Constrain Proportions (Сохранить пропорции) – связывать высоту и ширину, так что при изменении одного параметра меняется и другой. Самая распространенная ошибка у новичков – это отсутствие этой галочки. В результате изображение сплющивается или вытягивается.
Resample Image (Интерполяция/Отслеживать изменения). При установке этой галочки изменение разрешения изображения (числа пикселов на дюйм) приведет к изменению размеров изображения c сохранением исходного разрешения. Если сбросить галочку, то увеличение разрешения изображения (например, с 72 до 300) приведет к уменьшению геометрических размеров изображения при печати. Будьте внимательны, чтобы не получить отпечаток размером с почтовую марку.
Алгоритмы интерполяции можно выбрать в выпадающем списке. В зависимости от этого выбора результат получается разный. Стоит потратить немного времени для того, что бы проверить их в действии.
При уменьшении разрешения обычно проблем не возникает, т. к. графическая информация просто отбрасывается. А вот для увеличения изображения программе приходится генерировать новые пиксели на основе анализа их соседей. Добавляя новые пиксели, программа не всегда выдает результат который бы нас удовлетворил.
Ресемплинг всегда сопровождается потерями в качестве. За исключением интерполяции с уменьшением числа пикселей для устранения дефектов сканирования и повышенной зернистости изображения. При сканировании выберите разрешение значительно больше необходимого. Произведите ресемплинг с уменьшением в несколько этапов. Зерно и другие артефакты будут устранены.
Nearest Neighbor (По соседним пикселам). Сохраняет четкие края. Самый простейший алгоритм,
в результате работы которого края имеют характерные зазубрены.
Bilinear (Билинейная). Вычисляется среднее значение на основе анализа соседних пикселей по горизонтали и вертикали.
Bicubic (Бикубическая) . Наилучшая для плавных градиентов. Вычисляется среднее значение на основе анализа соседних пикселей не только по горизонтали и вертикали, но и по диагонали. Этот способ интерполяции работает с большим количеством смежных пикселей, производит серьезные вычисления значений этих элементов и создает новые пиксели, которые должны быть на этом месте. При небольших увеличениях фото этот способ вполне подойдет.
Начиная с CS и выше, появились два новых алгоритма интерполяции. Советую использовать именно их:
Bicubic Smoother (Бикубическая глаже) Наилучшая для увеличения.
Bicubic Sharper (Бикубическая четче). Наилучшая для уменьшения. Если вы чаще всего уменьшаете снимки, задайте этот алгоритм в качестве основного по умолчанию. Для этого выберите его в Edit(Редактирование) – Preferences (Установки) – General (Основные). Изменения вступят в силу после перезапуска Photoshop.
Увеличение размера без потерь качества
Я нашла в интернете простой способ увеличить размеры изображения с небольшой потерей качества и решила проверить так ли это. Я взяла маленькую картинку размером 5 на 5 см и увеличила ее в 2 раза, используя интерполяцию Bicubic Smoother (Бикубическая глаже). Справа от полей Width (ширина) и Height (Высота) выберите элемент % (проценты). Введите в эти поля значение 110, чтобы увеличить размер изображения на 10%.
Увеличение размера изображения на 10% не приводит к ухудшению его качества! Чтобы увеличить небольшое изображение во много раз, необходимо несколько раз увеличить его размеры на 10% (8 раз пришлось выполнить эту команду).
Затем решила записать Экшен для постепенного увеличения изображения, в надежде, что качество будет лучше и я смогу пользоваться этой формулой при следующих увеличениях.
Кстати, сделать это очень просто: откройте палитру Action (Операции/Сценарии). Она находится рядом с палитрой History (История). Нажмите на кнопку создать новую операцию. Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Появится окошко, в котором нужно ввести название операции (например, увеличить в 2р. по 10). Кружок внизу палитры станет красным, значит пошла запись. Измените Image Size (Размер изображения), как сказано ниже 8 раз, и нажмите на самый левый квадратик «Стоп». Все! Теперь для выполнения этой операции достаточно отметить ее курсором и нажать кнопку Play.Подробную информацию об Action (Операциях) вы найдете в уроке по автоматизации.
Результаты эксперимента представлены ниже. Вы видите разницу? Я нет. Но может зрение меня подводит. Мне кажется, оба результата стали заметно хуже по сравнению с маленьким исходником.
Так стоит ли овчинка выделки, если разница еле уловима? И неужели люди зря придумали этот алгоритм? Нет, не зря. Разница действительно есть, но заметна она лишь при очень большом увеличении (в 300% и выше). Размытость изображения после проведения Resample Image (Интерполяции) будет видна только при печати изображения, на экране это
При использовании инструментов трансформации (Ctrl+T), также меняется размер изображения. Причем происходит это так быстро, что мы даже не успеваем задуматься, на сколько, пострадает качество. Алгоритмы интерполяции беспощадно съедают пиксели при уменьшении и дорисовывают новые при увеличении.
Плагины для изменения размеров изображений.
В Photoshop есть достаточно средств для изменения размера изображения. Однако нельзя не отметить и других производителей.
- Alien Skin – BlowUp v1.0 plug-in for Adobe Photoshop. Лучшее чем бикубическая интерполяция. Плагин при изменении размера изображения сохраняет гладкие четкие края и линии, и создает четырехкратные (1600%) увеличения без появления ступенчатых артефактов и свечений. В некоторых случаях Blow Up позволяет увеличить изображение в шесть раз без видимых артефактов.
- SizeFixer SLR – Позволяет увеличивать изображение до формата А1
- SizeFixer XL . – Безграничное увеличение.
- PXL SMARTSCALE – Увеличивает до 1600% без потерь в качестве при печати.

Если поставить себе задачу можно найти и других достойных представителей. Не буду ничего советовать. Лично мне удобно пользоваться одной программой Photoshop. Но время идет быстро, возможно, когда вы будете читать этот текст появится новый супер плагин или ПО о котором я еще не знаю. Ну а мы продолжим изменять размеры и разрешения средствами Photoshop.
Подготовим изображение для размещения в интернете.
Обычные Save (Сохранить) Ctrl+S и Save as… (Сохранить как…) Shift+Ctrl+S не дают возможности контролировать результат, да и вес файла получается большим.
Несмотря на то, что в окне сохранения есть ползунок регулирующий качество сжатия, размер файла получается при максимальном качестве все равно больше, чем при выборе другой команды Save for Web (Сохранить для Web).
Выберите в меню File (Файл) – Save for Web (Сохранить для Web ). Комбинация клавиш Alt + Shift +Ctrl + S. В этом окне мы можем наблюдать, как меняется качество при сжатии изображения. А так же контролировать вес файла и скорость его загрузки. Удобнее всего работать с вкладкой 2 — Up (2 варианта), т. к. можно сравнить на сколько пострадает качество ради маленького веса (важно чтобы картинки на сайте быстро загружались). Под изображением находятся комментарии: формат сжатия, размер файла после оптимизации и время загрузки.
В правой части окна находятся все основные настройки оптимизации.
Всего форматов сохранения для Web пять: GIF, JPG, PNG-8, PNG-24 и WBMP. Последний практически не используется.
В JPG лучше всего хранить объемные файлы фона сайта и фотографий для публикаций, в GIF, PNG-8 и PNG-24 – элементы дизайна, которые имеют небольшой объем и ограниченное количество цветов. К сожалению, PNG-24 не поддерживается браузером Internet Explorer 6, но количество пользователей IE6 быстро уменьшается и, следовательно, риск, что формат PNG-24 не откроется у кого-то на компьютере, уменьшается.
Файлы формата GIF и PNG-8 сохраняют прозрачность (но не альфа-канал). Чтобы сохранить прозрачность, нужно отметить галочку Transparency. WBMP – растровый формат для мобильных телефонов.
После того как вы нажмете «Сохранить» и введете название файла, появится это окно. Оно нужно лишь для того, чтобы напомнить Вам, что писать название файла при сохранении лучше английскими буквами, без пробелов и заглавных букв. Если не хотите впредь его видеть, отметьте галочкой «Не показывать снова».
Сохранение в формат JPG.
JPG – самый распространенный формат для хранения фотографий. К плюсам относится относительно небольшой размер файла. Основной минус – это сжатие с потерями качества. Теряются мелкие детали, появляются разводы и муар. При многократной перезаписи происходит постепенное искажение деталей, приводящее к значительной потере качества.
Настройки для формата JPG состоят в основном из настройки качества изображения (оно же сжатие) в процентах. Чтобы сохранить большой кусок фона можно увеличить размытие.
Для управления размером картинки в Save for Web (Сохранить для Web) есть раздел под названием Image Size (Размер изображения). Размеры вашей картинки не должны превышать 800 на 600 пикселей. Или нетерпеливый пользователь закроет окно браузера, не дождавшись пока картинка загрузится полностью.
Откройте файл кораблик.jpg. Выберите в меню File(Файл) команду Save for Web (Сохранить для Web). Выберите режим 2-Up (Два варианта). В разделе Image Size (Размер изображения) уменьшите размер изображения до 450*600. Можно это сделать предварительно, выбрав в меню Image (Изображение) – Image Size (Размер изображения), или нажав Alt + Ctrl + I.
В правой части окна в списке выберите формат сохранения JPEG.
Список Compression quality (Качество сжатия) предлагает несколько значений – от Low (Низкое) до Maximum (Наилучшее). Более точная регулировка осуществляется ползунком Quality (Качество), расположенным правее. Для начала установите 100%. При столь высоком значении изображение
Для начала установите 100%. При столь высоком значении изображение
в правой части области просмотра (оптимизированное) практически не отличается от оригинала
в левой части. Взгляните на информационные поля в соответствующих частях области просмотра. Оригинал (несжатое изображение) занимает 625 Кбайт, а сжатое – 139,5 Кбайт. Даже при таком низком коэффициенте сжатия есть значительный выигрыш в размере файла. Время загрузки сжатого изображения 26 секунд – это слишком много, многие могут потерять терпение и уйти
с вашей странички.
Установите ползунок Quality (Качество) посередине, примерно на 50%. Вы видите разницу между двумя изображениями? Нет? Тогда можно уменьшить Качество еще немного. Остановимся на 35%. Ниже 30 уже будет заметно ухудшение. Вес стал 23 кб, а скорость 5 сек. Иногда параметр Blur (Размытие) может сэкономить вам еще одну-две секунды. Но в нашем случае он не даст заметного результата, т.к. мы уже достаточно сильно сжали картинку.
Progressive (Прогрессивный) задает прогрессивную развертку изображения при загрузке в браузере. Этот параметр позволяет постепенно загружать изображение. С самого начала загрузки вы будете видеть часть изображения.
Optimized (Оптимизация/Оптимизированный) включает дополнительную оптимизацию внутренней структуры JPEG, что иногда еще сильнее сокращает размер файла.
ICC Profile (Встроенный профиль/Профиль ICC) позволяет внедрить в файл изображения цветовой профиль. Внедренный профиль увеличивает размер файла. Отметьте этот пункт только, если считаете необходимым, чтобы и другие знали какой у вас цветовой профиль.
Нажмите на кнопку просмотр и вы увидите, как ваше изображение будет открываться в браузере. Вы можете выбрать для просмотра любой из установленных на компьютере браузеров.
Сохраните сделанные настройки если вам нужно обработать много изображений. Для этого щелкните по значку меню опримизации и выберите Save Settings (Сохранить настройки). Введите в поле File name (Имя файла) какое-нибудь имя, и нажмите кнопку Save (Сохранить).
Теперь в списке Settings (Наборы/Параметры) появится введенное имя. При обработке следующего файла будет достаточно выбрать это имя из списка.
Сохранение в формат GIF
Для размещения на Web-странице изображений с прозрачными участками используется формат GIF , поддерживающий только индексированные цвета.
Количество цветов в его палитре задается в поле Colors (Цвета) и должно создавать зависимость между качеством и весом.
В перечне алгоритмов генерации индексированной палитры изображения по умолчанию предлагается вариант Selective (Селективная) , дающий наилучшие результаты для изображений.
Следующий выпадающий список по умолчанию вариант Diffusion (Диффузия/Случайный) лучше использовать для фотографий, a Noise (Шум) – для фоновых текстур и градиентов. Pattern (Регулярный /Узор) создает повторяющийся узор.
Interlaced (Чересстрочно) – для постепенной загрузки изображения.
Степень сглаживания задается ползунком Dither (Дизеринг/Сглаживание). Чем выше сглаживание, тем больше размер файла.
Список Matte (Матовый/Кайма) создает переход кромки изображения к фоновому цвету страницы. Обычно кромка полупрозрачная, а это не поддерживается форматом GIF.
В результате при экспорте возникает характерный шум. Чтобы избежать его появления, установите в списке цвет фона Web-страницы. Полупрозрачные пиксели будут окрашены в этот цвет. Если снять галочку Transparency (Прозрачность), цвет, заданный в списке Matte (Матовый/Кайма), будет считаться фоновым и заполнит прозрачные участки изображения.
Перевод цветов к палитре Web осуществляется ползунком Web Snap (Web-цвета) . Понаблюдайте за изменениями цветов изображения в зависимости от положения ползунка. Происходящие изменения отображаются в палитре изображения. На некоторых цветах палитры появляются белые ромбики.
Color Table (Таблица цветов) полезна не только для наблюдения. Она позволяет управлять отдельными цветами изображения.
Она позволяет управлять отдельными цветами изображения.
Если щелкнуть по значку откроется дополнительный список.
Если вы хотите избежать существенных цветовых сдвигов в любых браузерах, но не хотите приводить все цвета к палитре Web, то можно сделать это выборочно. Задайте режим сортировки Sort by Popularity (Сортировка по частоте использования). Наиболее часто встречающиеся цвета расположатся слева направо.
Щелкните мышью на любом образце в палитре. Образец получит белую рамку, показывающую, что он выделен. Photoshop может сам выбрать цвет, наиболее близкий к выделенному, из палитры Web. Для этого надо щелкнуть на пиктограмме кубика в нижней части панели или выбрать команду Shift/Unshift Selected Colors to/from Web Palette(Заменить / Отменить замену выделенных цветов на цвета палитры Web).
Приведение всего изображения к палитре Web сделало переходы на изображении монитора чересчур резкими. Исправим этот дефект вручную. Сделайте на образце в палитре двойной щелчок мышью. Перед вами появится окно Color Picker (Палитра цветов). Убедитесь, что флажок Only Web Colors (Только цвета Web) в нем установлен. Выберите оттенок, ближайший к текущему цвету и закройте окно нажатием кнопки ОК (Да). Цвет будет отредактирован. Если вы находите его тоже неудачным, снова откройте окно Color Picker (Палитра цветов) и подберите другой.
Белый квадратик в нижнем углу образца указывает, что цвет блокирован. Блокированные цвета сохраняются в неприкосновенности при сокращении цветов в палитре изображения и при просмотре в браузере. Чтобы снять блокировку, щелкните на пиктограмме с изображением замка
в нижней части панели.
Сохранение в формат PNG.
PNG позволяет хранить как индексированные, так и полноцветные изображения. Используемый алгоритм сжатия не приводит к потерям информации. Многократная обработка и перезапись лишена недостатков, присущих формату JPG. Форматы PNG-8 для индексированных изображений и PNG-24 для полноцветных. Параметры PNG-8 абсолютно аналогичны GIF, в PNG-24 есть только переключение режимов Transparency (Прозрачность), Interlaced (Чересстрочная развертка)
и параметров Matting (Матовый/Обработка краев).
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите TIFF.
TIFF поддерживает сжатие без потерь за счет большого увеличения размеров файла по сравнению с JPG. Этот формат считается лучшим для сохранения результатов сканирования, отправки факсов, распознавания текста и в полиграфии для печати. Имеется возможность сохранять изображение с разными алгоритмами сжатия и без сжатия вообще.
В TIFF сохраняется прозрачность и альфа‑каналы. В PhotoShop вы можете сохранить файл, содержащий слои.
В TIFF сохраняется информация о профиле ICC . Это дает возможность сохранить цвета без изменения при просмотре на разных мониторах и при выводе на печать.
TIFF широко распространен и на IBM PC, и на Apple. Это позволяет использовать его для передачи изображений с одной аппаратной платформы на другую без потери содержания. Также этот формат можно использовать для передачи данных между различными приложениями, «не понимающими» форматы друг друга, но «знающими» TIFF. При такой передаче будут сохранены многие атрибуты изображения, теряющиеся, например, при передаче данных через буфер обмена Windows.
Сохранение в формат PDF
PDF – это формат для представления электронных документов (безбумажный офис). Главное достоинство состоит в том, что документы выглядят одинаково на любых устройствах (экраны, принтеры). Элементы оформления не смещаются в разные стороны.
Для сохранения воспользуйтесь Меню File (Файл) – Save as… (Сохранить как…). В поле тип файлов выберите PDF.
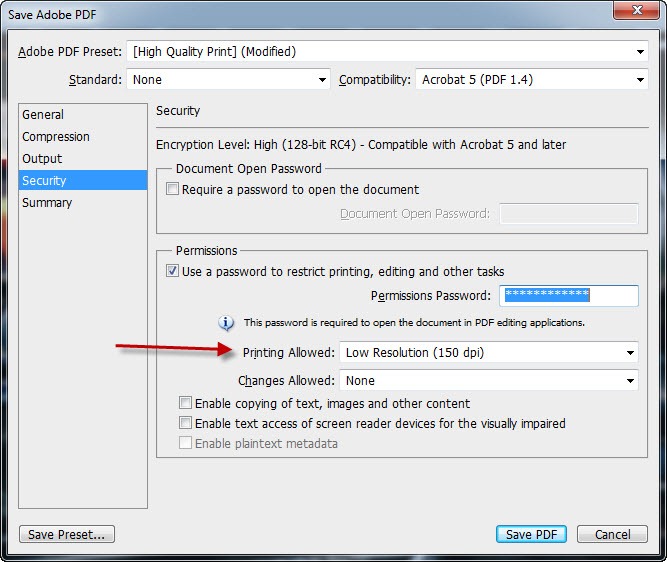
В разделе Система защиты можно поставить пароль на открытие файла, на печать, на сохранение и на редактирование.
Сохранение в формат PSD
PSD – это собственный формат PHOTOSHOP. В нем можно сохранить слои, маски, обтравочные маски, контуры, текст и другие моменты не законченной работы.
Вопросы:
- Какой формат файла не поддерживает сжатие без потерь?
- Какой алгоритм интерполяции лучше всего подходит для увеличения разрешения изображения?
– Nearest Neighbor(По соседним пикселам)
– Bilinear (Билинейный)
– Bicubic (Бикубический)
– Bicubic Smoother (Бикубическая глаже)
– Bicubic Sharper (Бикубическая четче)
- Какое разрешение нужно установить, чтобы сохранить изображения для интернета?
- Что нужно сделать в окне Image Size (Размер изображения), чтобы изменение размеров изображения происходило c сохранением исходного разрешения?
– Установить галочку Scale Styles (Масштабировать стили).
– Установить галочку Constrain Proportions (Сохранить пропорции).
– Установить галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Resample Image (Интерполяция/Отслеживать изменения).
– Снять галочку Scale Styles (Масштабировать стили).
- Можно ли в окне Save for Web (Сохранить для Web) изменить размер изображения?
- Какой формат файла нельзя выбрать в окне Save for Web (Сохранить для Web)?
Домашнее задание:
1. Откройте фотографию кораблик.jpg. Сохраните в формат JPG при помощи Save for Web (Сохранить для Web). Добейтесь следующих показателей: размер изображения 600*800 пикс; 39,49 к;
8сек /56,6 кбит в сек.
2. Откройте фотографию кораблик.jpg. Сохраните в формат GIF при помощи Save for Web (Сохранить для Web). У меня получилось сжать ее до 75 кб и добиться скорости загрузки 14 сек при 56 кбит/сек. Попробуйте добиться лучшего результата.
Придется изменять цвета.
Многие люди часто задаются вопросом, каким образом можно узнать размер картинки в пикселях? Особенно это касается пользователей интернета. На самом деле посчитать их количество можно с помощью калькулятора. Что нам для этого понадобится, мы расскажем вам в этой статье.
Что потребуется?
Для того чтобы узнать сколько пикселей содержится в фотографии, нужно выяснить ширину, а также высоту картинки. Одним словом, её разрешение. Сделать это можно несколькими способами. Например, наведите курсор на изображение, через несколько секунд появится список некоторых данных. Среди них вы увидите и разрешение. А если фото в папке, то выделите его и вся информация будет внизу странички. Этого нам достаточно. Теперь мы можем выяснить сколько пикселей в изображении лишь с помощью калькулятора.
Как узнать количество пикселей с помощью калькулятора?
Здесь все еще проще. Никаких сверхъестественных математических знаний нам не нужно. Просто перемножьте полученные данные. Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
Например, 1200 * 871 = 1 045 200 (1 Mpx). Как видите, вот так легко и просто мы узнаем приблизительное значение пикселей в изображении, в данном случае это 1 Mpx. Надеемся, что наша статья была для вас очень полезной.
Каково разрешение отсканированного файла PDF?
PDF — документ векторной графики. Это может быть оказано в любом разрешении.
Растровое изображение, встроенное в документ PDF (как типично для обычного отсканированного документа), обычно будет иметь разрешение (сколько пикселей в дюйме документа при печати на бумаге). Один такой PDF-документ может иметь несколько таких изображений (будет, если это многостраничный документ), возможно, с разным разрешением и ориентацией.
Это не то, что ImageMagick’s identify -v отчеты. Это разрешение 72dpi — это разрешение, которое он использует для преобразования PDF в растровое изображение, чтобы сообщить о нем информацию о пикселях.
Вы заметите, что это на самом деле работает: gs ... -r72x72 ... для этого.
pdfimages может сообщить все растровые изображения в PDF документе:
$ pdfimages -list scan.pdf
page num type width height color comp bpc enc interp object ID
---------------------------------------------------------------------
1 0 image 1219 1707 rgb 3 8 jpeg no 8 0
$ qpdf --show-pages --with-images scan.pdf
page 1: 3 0 R
images:
/Im0: 8 0 R, 1219 x 1707
content:
4 0 R
Это дает вам размер в пикселях, но не размер (в mm или же inch) поля, в котором будет напечатано изображение, поэтому вы не получите разрешение от этого.
Из идентификатора объекта (8 0 выше), однако вы можете узнать размер контейнера:
$ mutool show scan.pdf grep | grep 'Im0 8 0'
scan.pdf:3: <</Contents 4 0 R/CropBox[0 0 595 842]/MediaBox[0 0 595 842]/Parent 2 0 R/Resources<</XObject<</Im0 8 0 R>>/ProcSet 6 0 R>>/Thumb 11 0 R/Type/Page>>
Итак, здесь мы знаем, что изображение визуализируется с разрешением 595×842 пт (точка составляет 1/72 дюйма).
Таким образом, мы можем получить разрешение x и y:
$ echo "$((1219 * 72 / 595))dpi" "$((1707 * 72 / 842))dpi"
147dpi 145dpi
Обратите внимание, что при внедрении в формате JPG изображения могут иметь заголовок EXIF, который определяет разрешение.
Вы можете извлечь изображения, чтобы узнать это:
$ exiftool -XResolution -YResolution <(qpdf --show-object=8 --raw-stream-data scan.pdf)
X Resolution : 72
Y Resolution : 72
Здесь они не совпадают, хотя.
Вы также можете извлечь изображения и с pdfimages и вместо этого передайте его в OCR, чтобы ему не приходилось выбирать разрешение, прежде чем преобразовывать себя в растровое изображение.
Публикация отчета в виде файла PDF—ArcGIS Pro
В этом разделе
Выполните экспорт документа отчета в файл PDF для создания законченного документа отчета, который можно распечатать или опубликовать. Вы можете настроить опции экспорта, чтобы создать файл PDF с диапазоном страниц и последовательностями нумерации, которые будут лучше всего соответствовать желаемому результату.
- В активном виде отчета на вкладке Общий доступ в группе Экспорт щелкните Отчет , чтобы открыть панель Экспорт отчета.
- На панели Экспорт отчета посмотрите папку и имя для выходного PDF файла, которые указаны в текстовом окне Имя. Если нужно внести изменения, введите их непосредственно в или щелкните на кнопку обзора, чтобы найти нужную папку на диске.
- Просмотрите или обновите параметры Опции PDF, включая Разрешение (DPI) и Качество изображения. Опция качества изображения отвечает за качество растеризуемых данных, которые идут на экспорт. Настройкой по умолчанию является Наилучшее, что означает максимальное разрешение экспортируемых данных. Измените на меньшую опцию, чтобы изменить разрешение для растровых данных на меньшее, как долю выбранного точек на дюйм DPI.

- В группе Шрифты подтвердите Встроить шрифты, чтобы поддерживать корректное отображение экспортируемого отчета. Таким образом, если у пользователя, читающего данный файл PDF, не будет установленных шрифтов Esri, содержимое все равно будет отображаться корректно.
- Щелкните Экспорт.
Индикатор работы инструмента появится в нижней части панели. Когда экспорт будет завершен, щелкните Посмотреть экспортированный отчет, чтобы открыть файл в вашем PDF вьюере по умолчанию.
Панель Экспорт отчета является контекстной. Она показывает состояние экспорта отчета для текущего активного вида.
Опции экспорта
На панели Экспорт отчета содержатся настройки, позволяющие управлять процессом экспорта. Например, может понадобиться задать дополнительные настройки, такие как сжатие изображений, защита пароля, отдельные экспортируемые страницы, или предпочитаемую последовательность нумерации страниц.
Настройки PDF-файла
Расширенные настройки PDF, которые предоставляют контроль над сжатием формата изображений и безопасностью, включают следующие:
- Сжать векторную графику сжимает потоки векторного содержания в файле PDF. Снимите отметку с этой опции, если для решения проблем необходим открытый текст.
- Сжатие изображения определяет, как происходит сжатие растровых потоков в файлах PDF. Опцией по умолчанию является Нет, или вы можете выбрать RLE, Deflate, LZW, JPEG, или Адаптивно.
- Использовать пароль, чтобы наложить ограничение на открытие документапозволяет установить пароль, чтобы ограничить доступ к итоговому PDF.
Диапазон страниц
Щелкните вкладку Настройки страницы, чтобы экспортировать подраздел отчета на основе диапазона страниц. Вы можете экспортировать все страницы отчета, только последнюю страницу, только четные или только нечетные страницы, или заданный набор страниц (например, 1-5, или 1, 3, 5 или 1, 3, 5-10). Одной из причин экспорта только последней страницы отчета является возможность посмотреть общее число страниц в вашем итоговом отчете. Это может быть полезно при экспорте нескольких отчетов, которые должны быть связаны, и общее суммарное количество страниц имеет значение.
Одной из причин экспорта только последней страницы отчета является возможность посмотреть общее число страниц в вашем итоговом отчете. Это может быть полезно при экспорте нескольких отчетов, которые должны быть связаны, и общее суммарное количество страниц имеет значение.
Пользовательская нумерация страниц позволяет вам определить начальное или общее значение для номеров страниц в отчете. Если рабочий процесс требует комбинации нескольких отчетов, каждый последующий отчет должен иметь начальную страницу, которая будет сдвинута по отношению к предыдущему отчету. Например, чтобы присоединить страницы из Отчета A (всего 5 страниц) и Отчета B (всего 10 страниц) в один отчет, состоящий из 15 страниц, у Отчета A должна быть настроена пользовательская нумерация страниц, в которой начальная страница имеет номер 1, и общее количество страниц равно 15. У Отчета B должна быть также настроена пользовательская нумерация страниц, в которой начальная страница имеет номер 6, и общее количество страниц равно 15. При вводе значений появится предварительный просмотр пользовательской нумерации для первой страницы отчета.
Экспорт отчета в PDF с помощью геообработки
Чтобы создать PDF отчета из файла отчета (файл .rptx) или отчет в текущем проекте с помощью геообработки, используйте инструмент Экспорт отчета в PDF. Инструмент содержит опции для указания номеров страниц, определяющих запросов и параметров PDF.
Экспорт отчета в PDF с помощью Python
Чтобы экспортировать отчет в PDF с помощью Python, используйте метод exportToPDF. Чтобы объединить несколько отчетов в один, используйте класс PDFDocument.
Связанные разделы
Отзыв по этому разделу?
Как проверить DPI и разрешение изображения — Приключения с искусством
Особенно для печатных работ очень важно иметь изображения с высоким разрешением и минимум 300 DPI. Однако это не всегда бывает интуитивно понятно. Несмотря на то, что это так важно, многие программы, кажется, хоронят его во множестве настроек.
Чтобы проверить разрешение изображения или DPI на компьютере Mac, откройте его с помощью приложения «Предварительный просмотр» и нажмите «Настроить размер» в меню «Инструменты».На компьютере с Windows щелкните изображение правой кнопкой мыши и выберите «Подробности» на вкладке «Свойства».
Мы подробно рассмотрим, как найти эти числа DPI на Mac или Windows. Но что, если вы хотите получить к нему доступ прямо в своей программе, например, в Illustrator или Gimp? Или что, если вы вообще не пользуетесь компьютером и вам нужно проверить DPI в приложении Procreate на iPad?
Давайте поговорим о нескольких способах доступа к вашему DPI, чтобы вы всегда были готовы, независимо от того, какую программу или платформу вы используете.
Как проверить DPI и разрешение изображения в Finder с Mac и Windows
Проверить DPI вашего изображения с рабочего стола легко, но не интуитивно понятно. Нет простой кнопки «DPI», на которую можно было бы нажать. Как только вы узнаете, где находится информация о разрешении на дюйм вашего изображения, это будет быстро и просто.
Проверка DPI изображения на Mac
1. Откройте изображение с помощью приложения Preview. Это мое приложение по умолчанию для открытия изображений, главным образом потому, что это простое и удобное приложение, но также потому, что с его помощью легко проверить DPI.
2. Щелкните «Инструменты» в верхней строке меню.
3. Щелкните «Настроить размер» в меню «Инструменты».
4. Найдите метку «Разрешение», которая находится под «Ширина» и «Высота»
5. Убедитесь, что в раскрывающемся списке «Разрешение» установлено значение «пикселей / дюйм»
6. Это число и есть ваш DPI!
Приложение Preview — не единственный способ проверить DPI изображения, но он самый простой… и самый дешевый.В моей книге бесплатно всегда здорово.
Проверьте DPI изображения в Windows
1. Щелкните правой кнопкой мыши файл изображения
2. Щелкните «Свойства»
3. Щелкните «Подробнее»
4. Найдите раздел изображения в всплывающем окне и отсканируйте на предмет «Разрешение по горизонтали» и «Разрешение по вертикали»
5. Это ваш DPI!
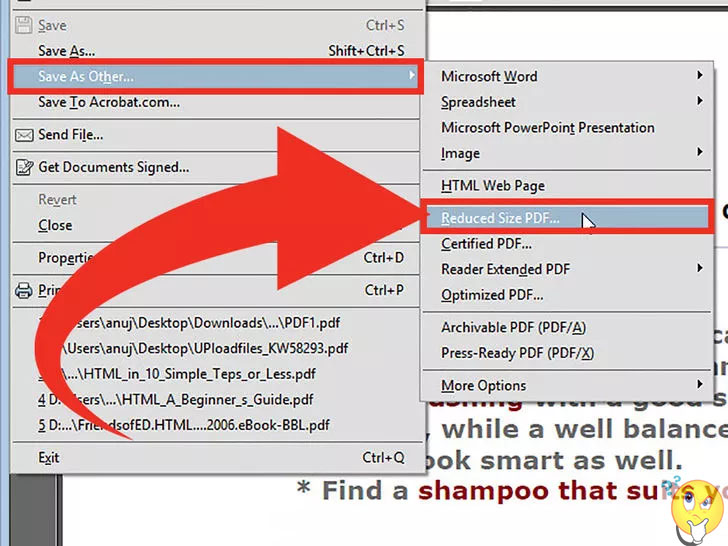
Если у вас есть PDF-файл, скорее всего, он по умолчанию открывается с помощью Adobe Acrobat. Мне нравится эта программа, но она не позволит вам проверить разрешение вашего PDF-файла без версии Pro.Да, я не плачу высокую ежемесячную плату только за проверку DPI моего PDF-файла.
Даже если у вас установлена версия Adobe Acrobat Pro, проверить DPI вашего PDF-файла непросто. На самом деле для этого есть веская причина. PDF-файлы не имеют единого рейтинга DPI; каждое изображение в PDF имеет собственное разрешение.
Но не волнуйтесь; есть простой способ определения DPI ваших PDF-файлов.
Проверка DPI PDF-файла
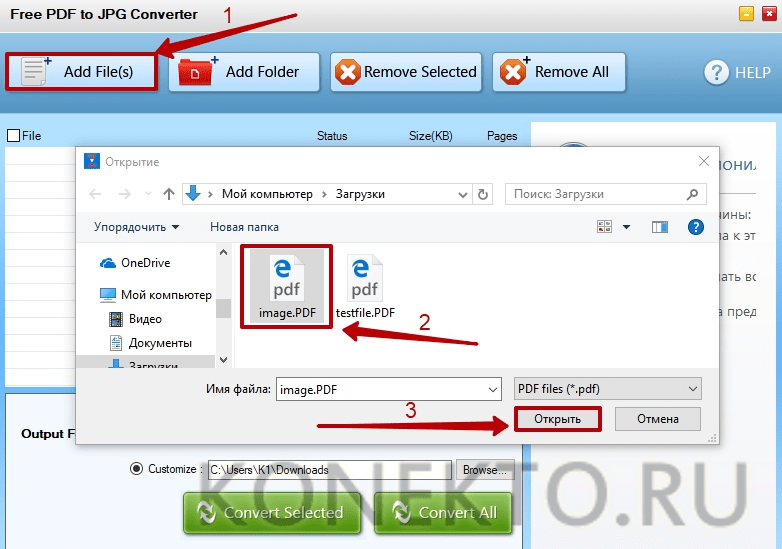
Чтобы проверить DPI PDF-файла, конвертируйте его в JPG или PNG, убедившись, что вы сохраняете то же качество изображения во время преобразования.Проверьте разрешение полученного изображения, которое было преобразовано из вашего PDF-файла.
Это не идеальная система, но довольно близкая. Так я проверяю DPI всех моих PDF-файлов и никогда не сталкивался с какими-либо проблемами. Вот простой в использовании конвертер.
Как я уже сказал, приобретать Pro-версию Adobe Acrobat только для проверки DPI не стоит. Но, если у вас уже есть подписка Pro по другим причинам, вы можете получить из нее еще одну функцию. Вот как проверить DPI ваших PDF-файлов с помощью версии Pro.
Проверка DPI PDF-файла с помощью Adobe Acrobat Pro
PDF-файлы не имеют одного DPI, так как каждое изображение в PDF-файле имеет свой собственный DPI. В Adobe Acrobat Pro щелкните параметр «Предварительный просмотр на выходе» в меню «Печатная продукция». Используйте «Инспектор объектов», чтобы просмотреть каждое изображение в вашем PDF-файле.
Используйте «Инспектор объектов», чтобы просмотреть каждое изображение в вашем PDF-файле.
Давайте рассмотрим эти шаги по отдельности:
1. Щелкните «Print Production»
2. Щелкните «Output Preview»
3. Во всплывающем окне под меткой «Preview» прокрутите вниз. «Инспектору объектов»
4.Щелкните изображения в своем PDF-файле
5. Убедитесь, что меню «Атрибуты изображения» развернуто, и найдите метку «Разрешение»
6. Повторите эти действия для всех изображений в вашем PDF-файле, и вы поймете, все ли ваших изображений имеют высокое разрешение или нет.
Одна из причин, по которой мне нравится заниматься дизайном с Canva, заключается в том, что при загрузке с опцией «PDF-печать» он автоматически выводит PDF-файл с разрешением 300 DPI. Не нужно беспокоиться, что будет меньше.
Мне очень нравится программное обеспечение Canva для дизайна.Если вы используете бесплатную версию или еще не знакомы с замечательными функциями Canva, прочтите мой пост о том, почему Canva Pro стоит своих денег. Я плачу за подписку на год, и она стоит каждого пенни.
Узнайте больше о приключениях с искусством!Проверка DPI изображения с помощью Illustrator
Чтобы проверить DPI изображения в Illustrator, щелкните вкладку «Окно» на верхней панели инструментов и прокрутите вниз до «Информация о документе». Вы увидите раздел «Разрешение», в котором будет указано разрешение вашего дизайна.
Illustrator позволяет довольно легко и просто проверять DPI ваших изображений. Как они должны. Это уважаемая программа для дизайна не зря, и такие вещи, как разрешение изображения, действительно имеют значение.
Вот пошаговая инструкция:
1. Щелкните «Окно» на верхней панели инструментов
2. Щелкните «Информация о документе»
3. Найдите «Разрешение»
Проверьте разрешение изображения с помощью Microsoft Word.
Microsoft Word будет поддерживать разрешение вашего изображения на том же уровне, пока ваши настройки верны. Убедитесь, что в разделе «Правка» окна «Свойства» Word установлен флажок «Не сжимать изображения в файле». В противном случае установите значение DPI по умолчанию ниже этого.
Убедитесь, что в разделе «Правка» окна «Свойства» Word установлен флажок «Не сжимать изображения в файле». В противном случае установите значение DPI по умолчанию ниже этого.
Microsoft Word сжимает ваши изображения, если вы этого не сделаете. Вы также должны специально указать ему, чтобы он делал это для ВСЕХ ваших документов, а не только для того, над которым вы работаете. Я четко перечислю это в шагах, но это действительно важно, поэтому стоит отметить еще раз.
1. Откройте документ Word и щелкните «Word» на верхней панели инструментов.
2.Нажмите «Настройки»
3. Нажмите «Изменить»
4. Прокрутите вниз до «Размер и качество изображения:
5. Важно! Щелкните раскрывающийся список рядом с «Размер и качество изображения» и выберите «Все новые документы». Конечно, если вы не хотите, чтобы это применялось ко всем вашим документам, оставьте его выбранным для текущего документа, над которым вы работаете.
6. Нажмите «Не сжимать изображения в файле».
Важное примечание: установка флажка «Не сжимать изображения в файле» отменяет настройку DPI, которую вы увидите ниже.Microsoft Word сохранит ваше изображение как есть и не будет настраивать разрешение.
Но, допустим, вы хотите, чтобы все ваши изображения в Word имели постоянный DPI. Вместо того, чтобы отмечать «Не сжимать изображения в файле», выберите стандартный DPI, который Word будет использовать для ваших изображений.
Проверка DPI изображения на рабочем столе — это одно, но как насчет такой программы для iPad, как Procreate? К счастью, Procreate позволяет легко сделать это прямо в приложении.
Проверка DPI изображения с помощью Procreate
Чтобы проверить DPI изображения в Procreate, нажмите кнопку «Холст» на вкладке «Действия».Прокрутите вниз до «Информация о холсте» и нажмите «Размеры». Вы увидите DPI внизу.
Подобные удобные для пользователя функции — причина, по которой я так люблю Procreate. Это такая мощная программа, но она также проста в использовании. Вот шаги еще раз:
Это такая мощная программа, но она также проста в использовании. Вот шаги еще раз:
1. Щелкните вкладку «Действия» в верхней строке меню. Это похоже на гаечный ключ.
2. Щелкните «Canvas»
3. В нижней части меню «Canvas» щелкните «Canvas Info»
4. В меню «Canvas Info» щелкните размеры
5.Вы увидите значение DPI внизу списка размеров холста.
Разрешение изображения — важная часть графического дизайна. Если вы получите что-то с низким разрешением, это может означать катастрофу для вашей работы с печатью. К счастью, есть несколько простых и быстрых способов проверить разрешение ваших изображений на разных платформах. С помощью этого руководства вы сможете уверенно проектировать, зная, что ваши изображения будут высокого качества, которое вам нужно.
Идите вперед и творите великое искусство!
Почему размер / разрешение в InDesign не соответствует формату PDF?
Ключом к пониманию пиксельных режимов документа RGB в InDesign является то, что идентификатор «думает» 1px = 1pt.Оказывается, Acrobat не узнал бы ни одного пикселя, если бы встретил его на дне рождения; он понимает только точки, дюймы, миллиметры и т. д. Так что вы можете с ним довольно сильно запутаться.
Имейте в виду, что «96ppi», которое вы выбираете в интерактивном выводе PDF, применяется ТОЛЬКО к изображениям в документе, а не , а не к документу в целом.
InDesign заблокирован на 72 точки = 1 дюйм = 72 пикселя. Единственные способы получить размер целевого пикселя — это экспортировать с разрешением 72 ppi или заранее выполнить некоторые вычисления.Ваш квадрат 30 пикселей в идентификаторе, экспортированный с разрешением 96 пикселей на дюйм, будет иметь размер 96/72 x 30 (4/3 x 30) пикселей. Это применимо к любому экспорту растров (jpeg, swf): вы получите соответствие пикселей 1: 1 только при экспорте с разрешением 72 ppi.
Проблема решена, верно? Ну нет. Оказывается, в этом есть еще одно странное измерение. Acrobat, как уже упоминалось, не знает пикселей. Он переводит все, что вы на него бросаете, в линейные единицы. Он отбрасывает «пикселей на» и сохраняет только «дюйм» или «мм». Но затем принимает собственное решение о том, сколько пикселей в .Другими словами, как я был несколько огорчен, обнаружив, что он полностью игнорирует размеры InDesign CS5 в пикселях. (Команда инженеров Acrobat, кажется, живет в полной изоляции, не обращая внимания ни на что еще, что происходит в Adobe. Это раздражало многие годы.)
Он переводит все, что вы на него бросаете, в линейные единицы. Он отбрасывает «пикселей на» и сохраняет только «дюйм» или «мм». Но затем принимает собственное решение о том, сколько пикселей в .Другими словами, как я был несколько огорчен, обнаружив, что он полностью игнорирует размеры InDesign CS5 в пикселях. (Команда инженеров Acrobat, кажется, живет в полной изоляции, не обращая внимания ни на что еще, что происходит в Adobe. Это раздражало многие годы.)
Итак, либо измените разрешение документа PDF на 72 ppi (в Acrobat, Настройки> Отображение страницы и установите пользовательское разрешение 72 пикселя / дюйм), либо, если вы не хотите этого делать, воспользуйтесь этим обходным путем:
Настройте документ InDesign на ширину в пикселях
A, которую вы хотите получить.Экспорт в PDF и измерение результата
B.Разделите A на B, чтобы получить коэффициент масштабирования
S. (В идеале скопируйте в буфер обмена.)В InDesign перейдите в
Файл> Настройка документаи в поле ширины после того, что уже есть, добавьте* 0,65656565(или что-то еще, что былоS). Перейдите в поле высоты и сделайте то же самое.
Теперь ваш документ будет экспортирован в PDF с вашими исходными размерами целевых пикселей, и элементы в нем также будут правильными.Обязательно измените свойства документа так, чтобы исходный вид был «100%».
Понимание несоответствия разрешения между Windows 7 и программами чтения PDF
Я пытаюсь понять, как бороться с тем, что, по моему мнению, является довольно запутанным несоответствием между PPI системного разрешения Windows и настройками программы чтения PDF-файлов, в этом случае я буду говорить об Adobe Reader, хотя я столкнулся с такая же проблема и с программой Sumatra PDF reader.
В основном то, что я испытываю, можно воспроизвести с помощью следующих шагов:
- Получите / создайте картинку любого размера, скажем например.
 900 x 650 пикселей
900 x 650 пикселей - Преобразование изображения в PDF (через Acrobat, Photoshop, ImageMagick, ж / д)
- Откройте его в программе для чтения PDF в режиме «Фактический размер» или в масштабе 100%
Теперь, если я сравниваю открытый файл PDF с тем же изображением, открытым из средства просмотра изображений, будь то Irfan, приложение по умолчанию для Windows или другое, я вижу, что отображаемый «Фактический размер» файла PDF примерно на 1/3 больше, чем нормальное изображение, отображаемое в средстве просмотра изображений, в результате чего получается растянутое пиксельное изображение.Чтобы изображение отображалось правильно, я должен установить PDF-ридер на масштаб ~ 66%.
Я думаю, это из-за странного несоответствия между тем, что видит программа для чтения PDF-файлов, и текущим системным разрешением (в моем случае Windows 7) 96 пикселей на дюйм. Если я изменю настройку отображения Adobe Acrobat на пользовательское значение 72ppi, изображение будет правильно отображаться при 100% масштабировании, как и в программе просмотра изображений.
Я попытался обдумать это и нашел некоторую информацию в этом другом вопросе по GD и в этом блоге MS; из последнего эта часть интересна IMO (выделено мной):
Windows «Решение» этой проблемы
Решение Windows было несколько спорным.Решение было принято , чтобы сообщить разрешение дисплеев в Windows примерно на 1/3 больше, чем фактическое разрешение . Это примерно соответствует увеличенному расстояние чтения. Таким образом, для дисплеев с плотностью около 72 пикселей на дюйм Windows будет указать 96 PPI. Когда IBM выпустила дисплей 8514, который был около 96 пикселей на дюйм, мы добавили новое разрешение для 120 пикселей на дюйм.
Я не уверен в других возможных решениях, которые были исследованы — вроде какого-то коэффициента масштабирования, но выбранное решение было довольно легко интегрировать в систему.
Не знаю, причина ли в этом, но вполне подходит.
Почему это происходит? Можете ли вы воспроизвести ту же проблему или это единичный случай на моей машине?
Что мне делать, чтобы убедиться, что если какой-то пользователь просматривает PDF-файл на 100%, он отображается с заданным разрешением? (то же самое, что он увидел бы, если бы открыл тот же файл изображения в приложении для просмотра изображений)
NB. Я не могу избежать использования файлов PDF, поэтому использование обычного растрового изображения не вариант.
Рекомендации по формату и размеру PDF
При оптимизации PDF-файла для Интернета перед его публикацией в Flipsnack необходимо принять во внимание несколько моментов.В этой статье будут представлены наиболее частые проблемы и решение (или два) для каждой из них.
Вот как отформатировать PDF-файл в InDesign, чтобы обеспечить плавный процесс публикации в Flipsnack. Кроме того, мы создали предустановку, чтобы гарантировать, что создаваемый вами PDF-файл совместим с Flipsnack. Итак, продолжайте читать для получения дополнительной информации.
Экспорт из Adobe InDesign
Часто пользователи используют Adobe InDesign для создания PDF-файлов и заходят в Flipsnack для загрузки и совместного использования. Но иногда возникают ошибки.Вот что обычно происходит:
Неудачное преобразование , потому что одна или несколько страниц могут быть слишком сложными, возможно, содержащими слишком много векторных объектов.
Как узнать, что в вашем PDF-файле слишком много векторных объектов? Хороший вопрос!
Вот разница между вектором и растром в PDF:
СОВЕТ ПРОФЕССИОНАЛА : при загрузке файлов PDF в Flipsnack у вас есть два варианта: оптимизированный PDF и высокое качество. Первый вариант — вариант по умолчанию.Узнайте больше о том, как включить высококачественную загрузку PDF-файлов, и выберите лучший вариант для вас.
Возвращаясь к нашему вопросу, как узнать, что в вашем PDF-файле слишком много векторных объектов?
Классный трюк — открыть файл PDF в Acrobat, Acrobat Reader или просто в браузере и увеличить масштаб до 400% или даже больше. Векторные файлы должны выглядеть идеально даже при таком разрешении. Кроме того, вы можете определить более сложные страницы, наблюдая, какие из них загружаются медленнее. Теперь, если вы удалите эти страницы и проверьте, успешна ли конверсия, вы получите ответ.
Что делать : преобразовать дизайн более сложных страниц в растровую графику.
ПРИМЕЧАНИЕ: Изображения в PDF также должны иметь разрешение менее 100 точек на дюйм — сохраните их как оптимизированные для быстрого просмотра в Интернете, а не для печати;
Ваши изображения не отображаются: вы, вероятно, используете неподдерживаемые функции, такие как рамки, маски или формы.
Очень важный аспект, о котором вы должны знать: эффекты InDesign, такие как тени, свечение, специальные штрихи или прозрачность, могут поддерживаться не полностью.
По возможности избегайте эффектов прозрачности в файле PDF. Упростите векторы, объединив похожие цветные слои, растрируйте вектор и попробуйте загрузить как оптимизированный PDF (вариант по умолчанию). Это решит вашу проблему, но может снизить четкость изображений.
Упрощение макета снова является ключевым моментом. Мы рекомендуем вам создать PDF-файл как , оптимизированный для веб- или линейный PDF-файл .
Текст размыт, что делать:
- Проверьте, находится ли текст сверху: просмотрите все слои в ваших документах.Возможно, вы поместили полупрозрачное изображение поверх текстового слоя, и это может вызвать проблемы с тем, как выглядит текст при его загрузке в Flipsnack.
- Мы рекомендуем включать в выходной PDF только видимые слои.
- При экспорте PDF-файла рекомендуется выбрать параметр Pages , а не развороты, как показано на этом снимке экрана.

- Экспортируйте текст в виде контуров. Это означает, что вы в основном конвертируете его в векторы, и его можно бесконечно масштабировать без потери качества изображения.
— Как выделить текст в Adobe:
- Разблокировать все текстовые слои
- Выделить весь текст (Mac: Cmd + A) (ПК: Ctrl + A)
- В меню «Тип» щелкните » Создание контуров »
- Щелкните меню« Файл »и выберите« Сохранить как », и вы сохраните документ как новый файл. Но сохраните копию исходного файла, чтобы редактировать текст в будущем. Как только текст будет обведен, вы больше не сможете его редактировать.
Далее, некоторые другие проблемы с текстом , с которыми вы можете столкнуться, и способы их устранения:
- Перед загрузкой файла PDF на Flipsnack убедитесь, что текст в вашем документе вставлен как текст (имеет шрифт, цвет, и размер шрифта), а не как изображение.В противном случае ваш текст не будет выглядеть таким четким при увеличении, потому что при использовании реального текста он будет преобразован в SVG. Кроме того, проверьте, можно ли выделить текст, так вы будете знать, что он будет правильно отображаться в Flipsnack.
Примечание : Вот как мы автоматически обнаруживаем ссылки в PDF-файлах. Также читайте больше о добавлении гиперссылок в нашей Дизайн-студии.
Также связанные с текстом, вы можете столкнуться с проблемами при использовании шрифтов . Это почему?
- Вы не встраивали шрифты в документ при экспорте.
- Вероятно, вы используете слишком много семейств шрифтов;
- Старайтесь не использовать лигатуры в вашем PDF-файле. Мы можем столкнуться с проблемами рендеринга в Flipsnack.
Другие рекомендации по экспорту PDF:
- При экспорте наилучшим форматом для сохранения будет PDF / A или PDF / X. Перейдите в меню «Инструменты»> «Стандарты PDF» и выберите «Сохранить как PDF / A», «Сохранить как PDF / X».

- Файл PDF должен быть меньше 100 МБ и 500 страниц;
- Файл PDF должен быть сохранен в цветовом пространстве sRGB или RGB.
- Для получения наилучшего качества используйте PDF-файл с размером страницы A4 и размером 96 точек на дюйм (794×1123 пикселей);
- Изображения в PDF также должны иметь разрешение менее 100 точек на дюйм — сохраните их как оптимизированные для быстрого просмотра в Интернете, а не для печати;
Шаблон настроек InDesign
У нас есть хорошие новости для всех: мы создали шаблон настроек для InDesign, который поможет вам значительно упростить экспорт файлов PDF, чтобы весь процесс экспорта и загрузки был максимально плавным.
Расширение Flipsnack для Adobe InDesign
Если вы используете Adobe InDesign CC для создания файлов PDF, узнайте, что вы можете использовать расширение Flipsnack для Adobe InDesign, чтобы сэкономить время и загружать файлы PDF, над которыми вы работаете, прямо в Flipsnack.
Если у вас по-прежнему возникают проблемы с файлами PDF, обязательно свяжитесь с нами через чат поддержки.
Удачной загрузки!
Проверить DPI изображения в PDF и отрегулировать разрешение, если оно больше 150 DPI
Мне нужно проверить все изображения в PDF, чтобы узнать, имеют ли они разрешение по горизонтали и вертикали 150 точек на дюйм или меньше. Если разрешение больше 150 точек на дюйм, мне нужно изменить его на 50 точек на дюйм. Я предполагаю, что мне нужно сначала извлечь изображение, проверить его разрешение, при необходимости отрегулировать его, а затем либо заменить, либо наложить отрегулированное изображение на новое.
Есть ли у вас какие-нибудь советы, как я могу это сделать?
Есть два возможных способа получить необходимую информацию об изображении из PDF-файла с помощью Quick PDF Library.
Программный API разделен на две части: стандартные функции и функции прямого доступа.
Стандартные функции считывают весь PDF-файл в память и анализируют содержимое, в то время как функции прямого доступа открывают исходные данные (в памяти или непосредственно на диске) и просто считывают необходимую информацию, не загружая весь документ в память.
Вот подробности двух методов исследования свойств изображения:
=== Вариант 1. Прямой доступ к нарисованным изображениям ===
Функциональностьдоступна в разделе «Прямой доступ» библиотеки, который позволит вам перечислить все изображения, которые были нарисованы на определенной странице. Графические команды, описывающие макет страницы, выполняются нашей системой визуализации, и для каждой команды «рисовать изображение» детали сохраняются в списке.
По каждому найденному изображению доступна определенная информация, в том числе:
- Горизонтальные и вертикальные координаты четырех углов изображения
- Ширина и высота изображения в пикселях
Используя эти значения, вы можете рассчитать истинное значение DPI изображения (т. Е. Количество пикселей на дюйм при размере изображения, нарисованного на странице). Это может отличаться от метаинформации DPI, хранящейся в данных изображения, если таковые имеются.
Например, рассмотрим изображение JPEG размером 200×200 пикселей, которое было помечено как 600DPI в метаданных изображения.Если это изображение нарисовано в области размером 1 x 2 дюйма, фактическое разрешение по горизонтали будет равно 200, а по вертикали — 100.
Все это достигается с помощью части библиотеки «прямого доступа».
В частности, вы можете использовать следующие функции:
DAOpenFile
DAFindPage
DAGetPageImageList
DAGetImageIntProperty
DAGetImageDblProperty
В документе PDF данные изображения могут быть сохранены один раз, а затем перенесены на множество разных страниц в разных местах.Эта функция будет возвращать отдельный набор данных изображения для каждого нарисованного изображения, даже если исходные данные изображения совпадают.
Примечание. Поскольку возвращаемая информация основана на графическом представлении страницы, невозможно (с текущей версией QPL) заменить данные изображения с помощью функций прямого доступа.
=== Вариант 2: Стандартные функции, поиск ресурсов ===
В стандартной части библиотеки другой набор функций для поиска изображений.Вместо просмотра самих страниц процедура просматривает сохраненные ресурсы всего документа.
Поскольку описание страницы не проверяется, эта процедура просматривает только необработанные данные изображения и, следовательно, не может предоставить какие-либо подробности относительно фактического местоположения или размера изображения на странице.
Для каждого изображения, найденного в документе, могут быть возвращены следующие свойства:
- Ширина и высота изображения в пикселях
- Разрешение изображения по горизонтали и вертикали, хранящееся в метаданных необработанного изображения, если эта информация доступна
Для этого вы можете использовать следующие функции:
LoadFromFile
FindImages
GetImageID
SelectImage
ImageWidth
ImageHeight
ImageResolutionUnits
ИзображениеГоризонтальное разрешение
Изображение Вертикальное Разрешение
Вам нужно будет запустить тест вашего конкретного PDF-документа, чтобы определить, все ли, некоторые или никакие данные встроенного изображения содержат метаданные разрешения.
Если в изображениях отсутствует маркер разрешения, все равно можно будет рассчитать приблизительную оценку DPI, используя только ширину и высоту в пикселях, если вы заранее знали, что все встроенные изображения были одного и того же DPI и размер изображения занимают на странице.
Если все работает и вы можете прочитать / вычислить (или оценить) значения DPI для изображений, в стандартном разделе есть функция, которая позволит вам заменить данные изображения.
Первым шагом будет добавление нового изображения в документ, и как только это будет сделано, ссылку на исходное изображение можно заменить ссылкой на новое изображение.
Это невозможно сделать для всего документа, это нужно делать для каждой страницы по очереди. Также обратите внимание, что исходные данные изображения останутся внутри PDF, они не будут удалены, поэтому не будет сохраняться размер файла.
Функции, которые вы можете использовать для замены изображения:
AddImageFromFile
SelectPage
ReplaceImage
Произошла ошибка при настройке вашего пользовательского файла cookie
Произошла ошибка при настройке вашего пользовательского файла cookieЭтот сайт использует файлы cookie для повышения производительности.Если ваш браузер не принимает файлы cookie, вы не можете просматривать этот сайт.
Настройка вашего браузера для приема файлов cookie
Существует множество причин, по которым cookie не может быть установлен правильно. Ниже приведены наиболее частые причины:
- В вашем браузере отключены файлы cookie. Вам необходимо сбросить настройки своего браузера, чтобы он принимал файлы cookie, или чтобы спросить вас, хотите ли вы принимать файлы cookie.
- Ваш браузер спрашивает вас, хотите ли вы принимать файлы cookie, и вы отказались.Чтобы принять файлы cookie с этого сайта, используйте кнопку «Назад» и примите файлы cookie.
- Ваш браузер не поддерживает файлы cookie. Если вы подозреваете это, попробуйте другой браузер.
- Дата на вашем компьютере в прошлом. Если часы вашего компьютера показывают дату до 1 января 1970 г., браузер автоматически забудет файл cookie. Чтобы исправить это, установите правильное время и дату на своем компьютере.
- Вы установили приложение, которое отслеживает или блокирует установку файлов cookie.Вы должны отключить приложение при входе в систему или проконсультироваться с системным администратором.
Почему этому сайту требуются файлы cookie?
Этот сайт использует файлы cookie для повышения производительности, запоминая, что вы вошли в систему, когда переходите со страницы на страницу. Чтобы предоставить доступ без файлов cookie потребует, чтобы сайт создавал новый сеанс для каждой посещаемой страницы, что замедляет работу системы до неприемлемого уровня.
Что сохраняется в файле cookie?
Этот сайт не хранит ничего, кроме автоматически сгенерированного идентификатора сеанса в cookie; никакая другая информация не фиксируется.
Как правило, в файле cookie может храниться только информация, которую вы предоставляете, или выбор, который вы делаете при посещении веб-сайта. Например, сайт не может определить ваше имя электронной почты, пока вы не введете его. Разрешение веб-сайту создавать файлы cookie не дает этому или любому другому сайту доступа к остальной части вашего компьютера, и только сайт, который создал файл cookie, может его прочитать.
Лучшее качество для графики высокого разрешения (Microsoft Word)
Обратите внимание: Эта статья написана для пользователей следующих версий Microsoft Word: 2007, 2010, 2013, 2016, 2019 и Word в Office 365. Если вы используете более раннюю версию (Word 2003 или более раннюю), этот совет может не работать для ты . Чтобы ознакомиться с версией этого совета, написанного специально для более ранних версий Word, щелкните здесь: «Лучшее качество для графики с высоким разрешением».
Нина создает бланк, и она хочет использовать графику для адресной части бланка. Она сохранила текстовую часть как векторный файл EPS, думая, что это обеспечит наилучшее разрешение при вставке изображения в Word.Однако, когда она это сделала, файл EPS обрабатывается в Word так, как будто он имеет разрешение 72 dpi. Это делает исходный размер изображения (согласно Word) огромным, примерно 69 дюймов. Word автоматически подгоняет изображение к доступному пространству, что означает, что его размер изменяется до 11% от исходного. Полученная графика выглядит ужасно в Word; текст в графическом формате не выглядит таким четким или четким, как исходная текстовая версия адреса. Нина задается вопросом, как лучше всего встроить графику с высоким разрешением на свой бланк, чтобы он выглядел с той четкостью и ясностью, на которую она рассчитывала.
Здесь есть несколько проблем. Прежде всего, вы можете серьезно подумать о том, чтобы не использовать EPS для графики с высоким разрешением, которая в конечном итоге окажется в документе Word. EPS — это векторный формат, означающий, что графический файл состоит из множества отдельных «объектов», которые определены математически. Большинство программ, включая Word, не декодируют математические вычисления на экране, а вместо этого полагаются на предварительный просмотр изображения с низким разрешением. Этот предварительный просмотр создается программой, создавшей файл EPS, и обычно имеет низкое разрешение, например 72 точки на дюйм.
Когда вы используете Word для печати файла EPS, то, что вы видите на распечатке, зависит от типа используемого вами принтера. Если вы используете принтер PostScript (и правильный драйвер принтера), графика EPS будет напечатана правильно, поскольку PostScript может правильно декодировать файлы EPS. Если вы используете другой тип принтера — тот, который не понимает PostScript, — или если вы используете драйвер принтера, отличного от PostScript, с принтером PostScript, то то, что вы видите, будет тем, что вы видите на экране — изображение предварительного просмотра разрешения для EPS.
Поскольку существует очень много вещей, которые должны быть «правильными» для правильной работы файлов EPS с Word, лучше не полагаться на них без необходимости. Вместо этого выберите экспорт изображения в формат TIF с высоким разрешением. Обычно для большинства принтеров достаточно разрешения 300 или 600 точек на дюйм. В результате файл изображения будет довольно большим, но он будет таким же четким и ясным, как вы ожидаете. Причина в том, что Word может работать с файлами TIF и масштабировать их до любого необходимого размера.
Если большой размер файла является проблемой, вы можете попробовать следующее. Сначала экспортируйте изображение, используя такой формат, как PNG. У него отличное разрешение, но размеры файлов намного меньше, чем у соответствующих файлов TIF. Вам также следует рассмотреть возможность использования графической программы для изменения размера изображения до любого необходимого вам окончательного размера в документе Word.
Еще вам нужно настроить Word так, чтобы он не сжимал изображения. Word позволяет делать это в Word 2010 и более поздних версиях:
- Отобразить диалоговое окно «Параметры Word».(Щелкните вкладку «Файл» на ленте и нажмите кнопку «Параметры».)
- Щелкните «Дополнительно» в левой части диалогового окна.
- Прокрутите вниз до раздела Размер и качество изображения. (См. Рисунок 1.)
- Убедитесь, что для элемента управления «Задать целевой вывод по умолчанию» или «Разрешение по умолчанию» (в зависимости от версии Word) установлено значение 220 пикселей на дюйм.
- Нажмите ОК.
Рисунок 1. Параметры изображения в диалоговом окне «Параметры Word».
Когда вы выполняете эти шаги, Word преобразует любые изображения с высоким разрешением в разрешение, указанное на шаге 4. Если разрешение 220 dpi недостаточно высокое для ваших нужд, вам следует (на шаге 4) нажать кнопку «Не сжимать». Флажок изображений. Если установлено, Word игнорирует все, что вы указали в элементе управления «Разрешение по умолчанию», и вместо этого включает любые вставленные изображения с их исходным разрешением. Это дает самое высокое разрешение (при условии, что ваши изображения имеют разрешение выше 220 dpi), но также приводит к самым большим размерам файлов документов.
Наконец, какой бы формат вы ни выбрали для своей графики, вы захотите использовать инструмент «Изображение» на вкладке «Вставка» на ленте, чтобы фактически вставить изображение в документ. Если вы вставите изображение вместо того, чтобы вставить его, Word может преобразовать изображение в растровую версию, которая не подходит для некоторых целей.
WordTips — ваш источник экономичного обучения работе с Microsoft Word. (Microsoft Word — самая популярная программа для обработки текстов в мире.) Этот совет (10218) применим к Microsoft Word 2007, 2010, 2013, 2016, 2019 и Word в Office 365. Вы можете найти версию этого совета для старого интерфейса меню Word здесь: Лучшее качество для графики с высоким разрешением .
Автор Биография
Аллен Вятт
Аллен Вятт — всемирно признанный автор, автор более чем 50 научно-популярных книг и многочисленных журнальных статей.Он является президентом Sharon Parq Associates, компании, предоставляющей компьютерные и издательские услуги. Узнать больше о Allen …
Использование обозревателя объектов
Эффективная навигация по документу, особенно по мере его увеличения, может быть постоянной проблемой. Один инструмент, который вы можете …
Открой для себя большеПреобразование форматов даты мэйнфрейма
В разных отраслях и в разных компьютерных системах даты указываются самым странным образом.Если вам нужно преобразовать …
Открой для себя большеИспользование лупы
На экранах с высоким разрешением иногда бывает сложно увидеть некоторые мелкие детали на рабочем столе Windows. К счастью, …
Открой для себя больше . .. (файл) размеры и
.. (файл) размеры и 950 4 13B 108%
1 11 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
1 12 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 13 image 2 2 rgb 3 8 image no 5 0 1 4 13B 108%
1 14 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 15 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 16 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
950 4 13B 108%
1 11 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
1 12 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 13 image 2 2 rgb 3 8 image no 5 0 1 4 13B 108%
1 14 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 15 image 2 2 rgb 3 8 image no 5 0 0.950 4 13B 108%
1 16 image 2 2 rgb 3 8 image no 5 0 4 0.950 13B 108%
 Поддерживаемые форматы
Поддерживаемые форматы


 900 x 650 пикселей
900 x 650 пикселей


Ваш комментарий будет первым