Как уменьшить вес фото или картинки без потери качества?
Сегодня я напишу о том, как уменьшить вес фото или картинки та еще и без потери качества. Думаю, статья будет очень полезна для вас.
Для чего нужно уменьшать вес фото? Это может понадобится по трем причинам:
- Вы нужно уменьшить вес архива для хранения. Современные фотокамеры, в том числе, камеры в телефонах, имеют высокое качество печати, и как следствие, фотографии имеют большой размер. То есть, фотографии могут иметь размер от десяти и более мегабайт. И если вы фотографируете много, то даже не смотря на большой размер диска компьютера, вскоре у вас не останется места для хранения. Проблема тем более актуальна, если вы храните файлы в облаке или непосредственно в памяти телефона.
- Вам нужно передать большое количество фоторафий. И опять-таки, если у вас только мобильный интернет, то это может быть проблемой.
- Ну и наконец, сжатие изображений очень актуально для сайтостроения. Чем больший вес, тем фото дольше будет загружаться с хостинга.
 А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
Каждая поисковая система учитывает при ранжировании скорость загрузки сайта. И ми должны делать все, чтобы наш ресурс просто летал. Для этого я и написал статью: «Как ускорить wordpress блог? 10 фишек для ускорения wordpress», а также вы можете установить P3 Performance Profiler и узнать какой плагин тормозит блог.
Но знать, как уменьшить вес картинки в фотошопе нужно не только тем, кто ведет свои сайты или блоги (что такое блог). Вот, например, вы зашли на какой-либо форум или социальную сеть, зарегистрировались там, и хотите загрузить свое фото. Загружаете, и вдруг неожиданно выскакивает ошибка: «Размер картинки слишком большой :smile:» Но фото загрузить то хочется. Вот сейчас ми и поговорим о том, как уменьшить вес фото.
Два метода уменьшения.

Прежде всего, давайте пройдемся немного по теории. Дело в том, что уменьшить вес картинки, можно двумя основными путями:
Можно уменьшить вес картики в пикселях. То есть, если оригинал изображения у нас был скажем 6000 на 4000, то мы можем обрезать изображение и оставить только нужную нам часть
Это и будет уменьшение изображения без потери качества. Да, картинка будет обрезанной, но ее качество будет на прежнем уровне.
Другой метод, это увеличение сжатия картинки. Дело в том, что есть форматы изображений без потери качества, такие как TIFF, RAW, PSD. А есть и широко используемые: JPG, PNG. (есть и другие форматы, но эти, самые распространенные).
Так вот, вот эти последние, позволяют просто сжать картинку. Причем, вы можете сжать как по пикселям, то есть, «упаковать» картинку размером 6000×4000 в размер 3000×2000 пикселей. Или просто сжать картинку. И таким образом, значительно уменьшить вес картики в байтах.
Фактически, на практике обычно применяют сжатие по количеству пикселей и по степени сжатия.
Сжатие с помощью онлайн сервиса
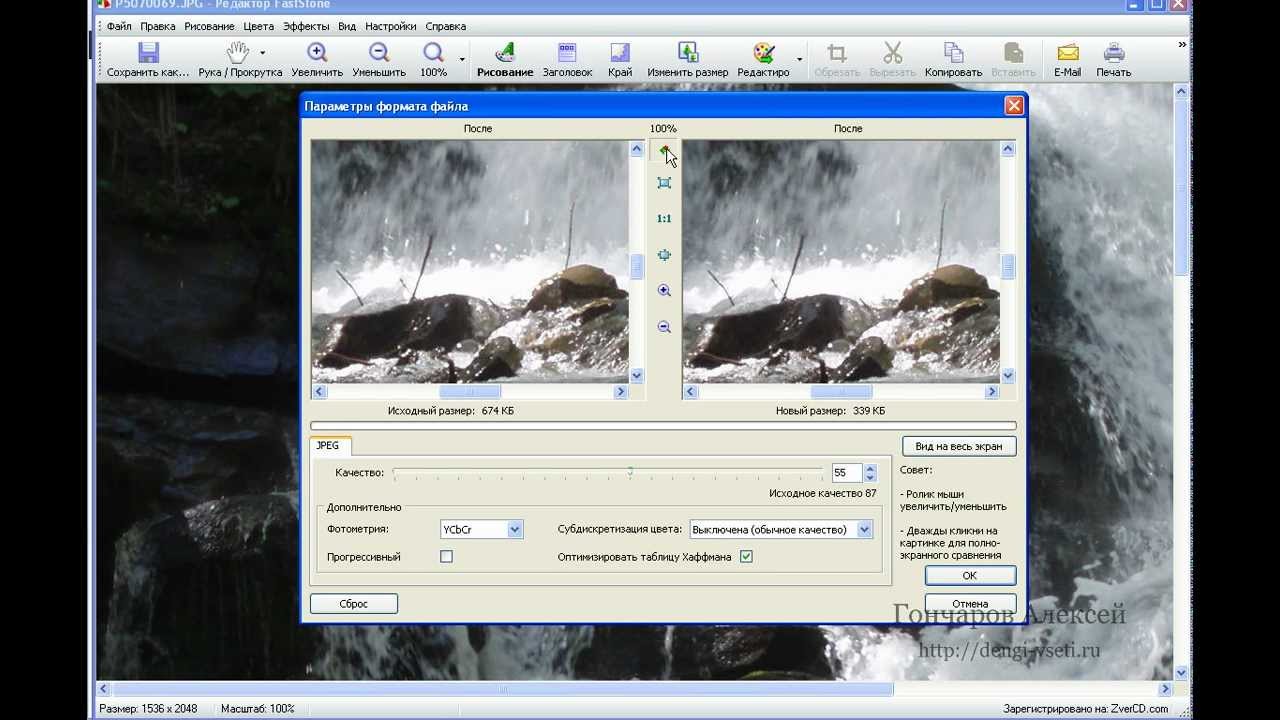
Вы переходите на сайт squoosh.app и просто перетаскиваете туда изображение.
Таким образом, если оригинальное изображение имело размер 8 мегабайт, то теперь изображение стало весить меньше четырех мегабайт.
Тут же мы можем уменьшить еще и пикселях. Для этого кликнем по Resize и установим новый размер. Здесь же мы можем изменить и ряд других параметров, таких как алгоритм сжатия, но и настройки по умолчанию вполне нормальные. Ну а ползунок по центру, позволяет наглядно сравнить, как было и стало. И обычно, даже при сильном сжатии, картинка визуально сильно не изменится, зато ее вес будет намного ниже.
В результате, с восьми мегабайт, мы снизили размер картинки всего до двухсок килобайт. Хотя у этого уменьшения есть и своя цена. Так, если на оригинальном изображении мы могли легко различить название фирмы на стене здания, то теперь это невозможно.
Уменьшение с помощью специальных программ.
У онлайн сервисов есть конечно свои преимущества. В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
В первуо очередь, это легкая доступность. Но есть и свои недостатки: он потребляет трафик, и у него нет системы пакетной обработки.
Этих минусов лишены различные программы для сжатия. Из которых, моя любимая, это IrfanView
Это официально бесплатная программа, которую можно скачать с официального сайта. При всем своем небольшом весе и неприхотливой работе, IrfanView имеет огромные возможности. Но, поскольку сейчас речь идет о сжатии изображений, то она очень хорошо для этого подходит. Я рекомендую сразу скачать все плагины, из которых вам нужен будет WEBP. То есть, плагин, которых заточен под сжатие под веб.
Таким образом, программа даёт хорошее соотношение качества изображения, к его размеру.
Как уменьшить вес изображения в фотошопе
Для начала нужно скачать программу фотошоп и установить себе на компьютер, если у вас еще ее нет. Эта программа просто замечательна, в ней можно делать с картинками все что угодно. Посмотрите, какие я делаю красивые фото в начале статьи. Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Это все фотошоп. Хотя эта программа платная, но если вы будете хорошо искать, то можете найти и бесплатно ;-). У меня, например, установлена бесплатная версия Adobe CS5.
Скачали, установили. Хорошо. Теперь нам нужно открыть в фотошопе любую картинку. Для этого в левом верхнем углу нажмите Файл – Открыть.
Потом выбирайте нужную вам картинку на компьютеры и нажмите на кнопку «Открыть»
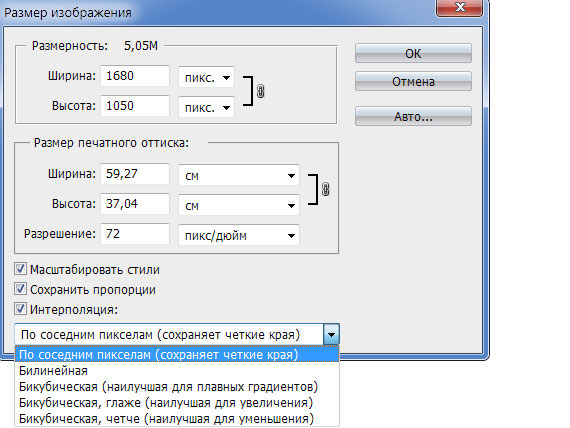
Картинка, которую я загрузил, занимает 2,9 Mb. Ее ширина – 2560, а высота – 1920. Для того чтобы уменьшить вес картинки, можно сначала уменьшить ее размер. Таким образом уменьшиться размер пикселей и соответственно увеличиться качество изображения. Для этого я нажимаю на панели «Изображения» и выбираю «Размер изображения». Ставлю ширину 550, а высота уменьшается пропорционально. Потом нажимаю «Ок»
Если размер картинки вас устраивает, то можете его оставить таким как есть. Но вы должны понимать, что чем больший размер, тем больше памяти изображения будет занимать.
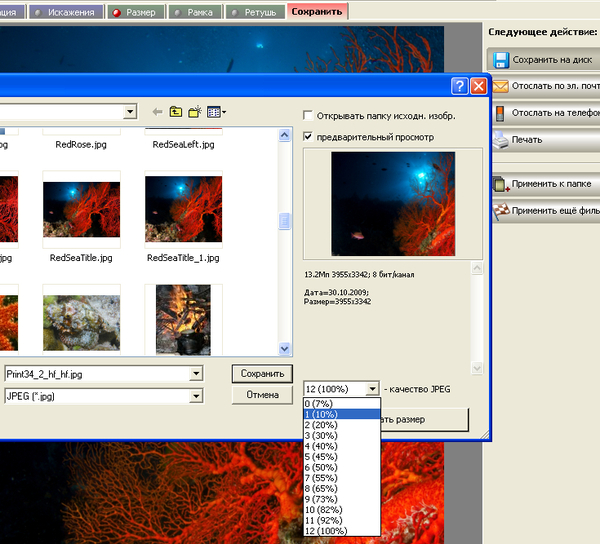
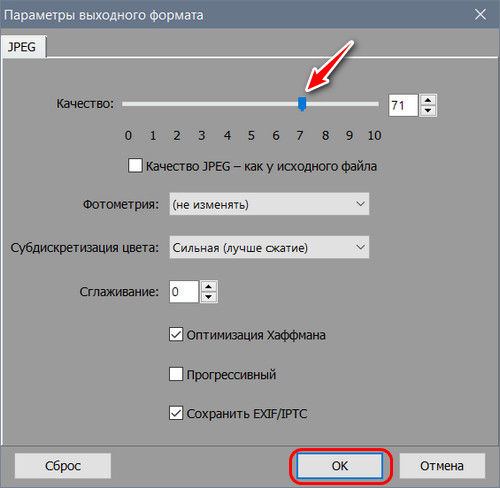
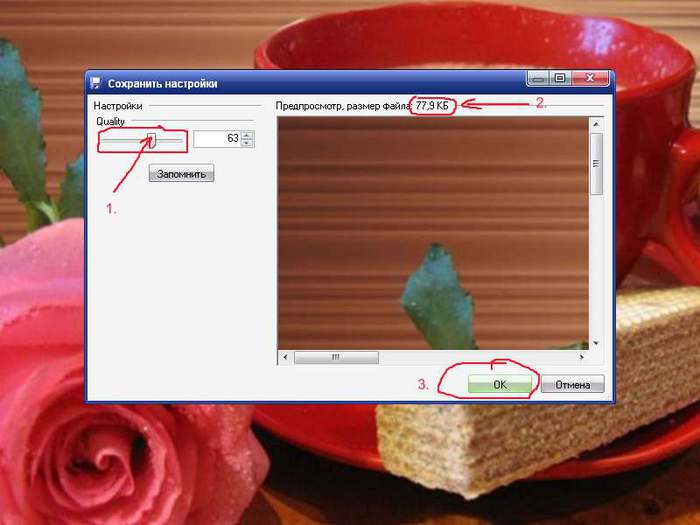
Теперь нам нужно сохранить картинку так, чтобы не потерять ее качество и уменьшить вес. Для этого нажимаем «Файл» в левом верхнем углу и выбираем «Сохранить для web устройств». Выбираем формат JPEG и указываем качество изображения. И здесь, опять же, чем больше качество картинки, тем больший у нее будет вес. Поэтому вы должны выбрать такое качество, при котором внешний вид картинки не ухудшиться, но вес будет минимальный. Экспериментируйте :smile:. Как показывает практика качество изображения лучше всего ставить примерно от 40 до 80. Если ставить меньше, то внешний вид ухудшиться. Ну, а больше 80 также не стоит ставить. Ми же хотим уменьшить вес фото.
После того, как вы указали нужное вам качество, нажимайте на кнопку «Сохранить». Дальше указывайте путь на компьютеры куда сохранить и еще раз нажимайте «Сохранить». Если после этого перед вами выскочит предупреждения, просто ставьте галочку не показывать в следующий раз и нажимайте «Ок»
Таким образом, я уменьшил вес картинки с 2, 9 Мб до 27, 6 КБ. И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
И при этом качество изображения не изменилось. Такие действия я делаю каждый раз перед публикацией статьи. На это у меня уходит несколько секунд, а загрузка страницы увеличивается очень сильно. Также я экономлю место на хостинге.
Уменьшение веса на мобильнике.
Ну а если вам нужно уменьшить вес изображений на мобильнике, то вы для этого, можете использовать приложение Photo Resizer.
Оно позволяет буквально в пару кликов хорошо уменьшить изображение и при этом, ему не нужен интернет, да и свою работу это приложение делает просто на отлично.
Вы можете выбрать один из шаблонов размера или же, выбрать свой конечный размер. В этом приложении также есть возможность пакетной обработки. А вот степень непосредственно сжатия, вы не сможете.
Заключение.
Таким образом, в зависимости от своей ситуации, вы можете использовать любой из предложенных способов. Единственно, в статье нет приложения для айфона. Сам я пользуюсь андроидом, а рекомендовать что-то с чужих слов, я не хочу.
Поэтому, если у вас есть свое любимое приложение для айфон, напишите об этом в комменатариях. Да и вообще, если есть вопросы или предложения, обращайтесь в комментариях ;-).
Как уменьшить размер фото | Программы для сжатия фото
Современные камеры снимают в ультра-высоком качестве. Фотографии при этом действительно выглядят безукоризненно, однако их вес может достигать десятков (!) мегабайт. Такие файлы попросту неудобны для использования – они громоздкие, медленно открываются и долго загружаются в Интернет даже на высоких скоростях.
Интересно, что почти 80% из этих мегабайт можно попросту выбросить без ущерба для снимка! Главное – знать, какой инструмент для этого использовать. Читайте статью и вы узнаете, как уменьшить размер фото, сохранив безупречное качество.
Программа ФотоМАСТЕР уменьшила размер фото почти в 100 раз!
Любое фото – это просто набор цветных точек (пикселей). В снимке с разрешением 6000х4000 таких аж 24 миллиона! Каждый из них хранит информацию о конкретном оттенке спектра, позволяя изображению воспроизводить всю полноту цветовой палитры.
Чтобы избавиться от «лишних» мегабайт, нужно избавиться от пикселей. Сделать это можно тремя способами:
В первом случае картинка становится маленькой, во втором – более размытой, поэтому наиболее эффективным считается именно третий способ.
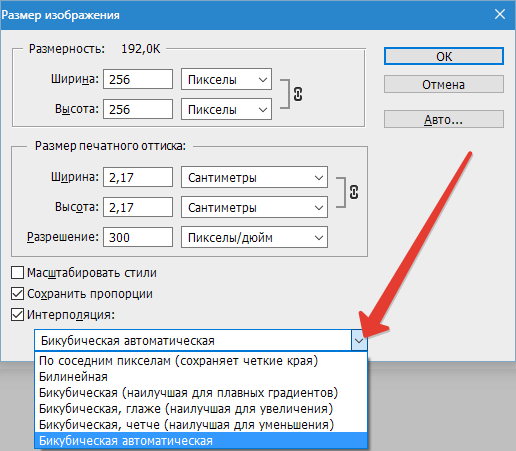
Программы для уменьшения размера фото, как правило, предлагают несколько режимов интерполяции. Три самых распространённых это:
 В итоге вы получаете резкое изображение, максимально приближенное к исходнику, однако непосредственно процесс обработки занимает большее время.
В итоге вы получаете резкое изображение, максимально приближенное к исходнику, однако непосредственно процесс обработки занимает большее время.Три самых распространенных метода сжатия фото
Сжатие изображения в графических редакторах
Почти все программы для работы с изображениями позволяют сжать размер фото. Правда, не все из них справляются одинаково хорошо. Возьмём в качестве примера три программы – ФотоМАСТЕР, Photoshop и Paint.
ФотоМАСТЕР
Фоторедактор позволяет производить комплексную обработку фотографий на высоком уровне. Все настройки при этом максимально удобны и понятны даже для неподготовленных пользователей. Софт позволяет в пару кликов изменить размер фото, в разы уменьшив объём, а качество оставив максимально хорошим.
Чтобы уменьшить размер фото в Мб, сразу после открытия снимка в программе нажмите команду

ФотоМАСТЕР предлагает несколько готовых алгоритмов, которые в один клик установят оптимальные параметры. Так, например, если нужно сжать JPG для размещения на странице ВКонтакте, Одноклассниках или на Facebook, вы можете просто воспользоваться пресетом «Сохранить для социальных сетей».
Если ни один из пресетов не подошёл или вы хотите, чтобы снимок весил максимально мало, воспользуйтесь ручными настройками. ФотоМАСТЕР даёт возможность уменьшать ширину и высоту фото. При этом вы сами выбираете единицы измерения – пиксели, миллиметры, сантиметры, дюймы. Убедитесь, что включен значок с замком, – так вы сможете сохранять пропорции изображения.
Показатель DPI (количество точек на дюйм) важен в случае, если вы хотите распечатать снимок. В таком случае он должен быть не меньше 300. Для хранения на компьютере и загрузки в Интернет, количество точек можно уменьшить.
Ниже вы сможете выбрать оптимальный алгоритм интерполяции, а также установить степень повышения резкости, если это необходимо.
После редактор попросит вас отрегулировать качество изображения на выходе. Это позволит дополнительно уменьшить размер снимка, сохранив приемлемый вид снимка.
Как видите, процесс не вызывает никаких затруднений, а результат выглядит впечатляюще. Скачать этот фоторедактор можно с нашего сайта прямо сейчас:
Adobe Photoshop
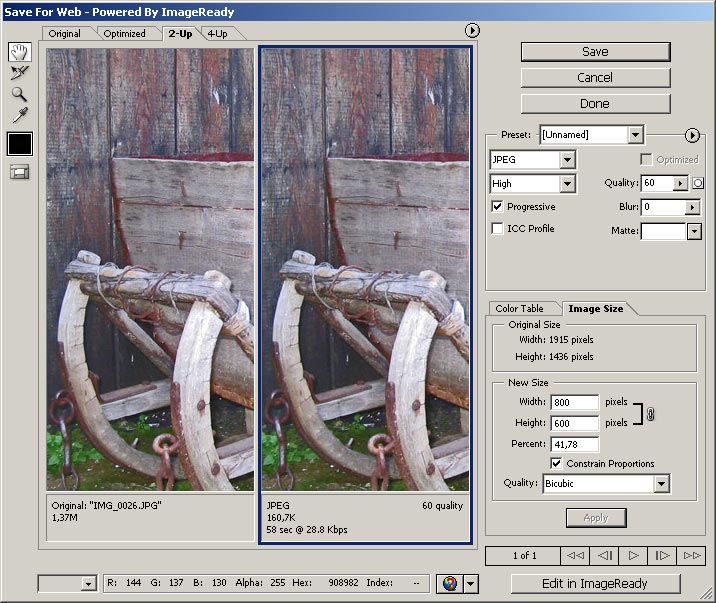
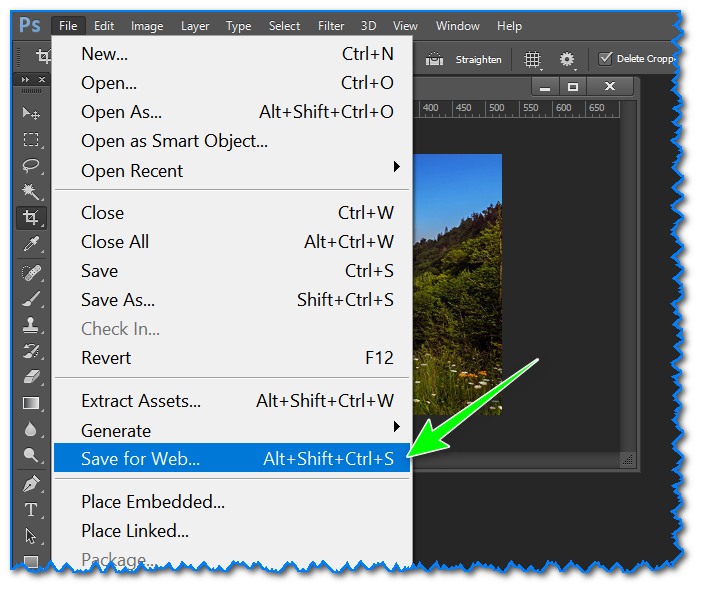
Теперь разберёмся, как уменьшить размер JPG без потери качества в Фотошопе. Для этого необходимо открыть фото и использовать команду «Файл» > «Сохранить для Web» (в некоторых версиях «Сохранить для Интернета»).
Софт также предлагает набор готовых настроек для различных форматов, которые вы можете моментально применить к фотографии.
Если вы хотите все параметры выставить вручную, для начала укажите нужный формат в выпадающем списке. От этого будет зависеть набор настроек. Выберем JPG, так как этот формат позволяет уменьшить объем фото с минимальными потерями.
В ячейке ниже вам нужно установить показатель качества от «Низкого» до «Наилучшего». В окне просмотра вы сможете оценить все изменения, а в нижнем левом углу посмотреть на «обновлённый» размер снимка.
Ниже вы сможете изменить пропорции снимка, если требуется, а также указать нужный способ интерполяции в блоке «Качество».
Paint
Это стандартное приложение для работы с картинками тоже позволяет уменьшать их размер. Однако, в сравнении с предыдущими редакторами, ваши возможности будут весьма ограничены. С Paint возможно сжатие фото только путём уменьшения фото.
Откройте файл в программе и нажмите «Изменить размер». Далее введите новые значения ширины и высоты снимка. Поставьте галочку возле строки «Сохранять пропорции».
Применив изменения, кликните «Файл» > «Сохранить как» и выберите формат JPG/JPEG.
Сжатие изображений в онлайн-сервисах
Если вам нужно быстро уменьшить вес фото, а устанавливать дополнительные ПО по каким-то причинам лень, вы можете воспользоваться онлайн-инструментами. По одноимённому запросу вы найдёте десятки сервисов, которые готовы в пару кликов оптимизировать ваши картинки.
Большинство таких сайтов «заточены» только под изменение пропорций фото или только под сжатие через точечную интерполяцию. Сервисов, которые могут и то и то, мало.
Один из достойных вариантов – IMGonline. Для начала работы необходимо загрузить снимок. Конкретно этот сайт позволяет работать только с одним фото, пакетная обработка не поддерживается. В зависимости от скорости вашего подключения и объёма снимка этот процесс может занять как считанные секунды, так и больше десятка минут.
После загрузки вам нужно указать необходимые ширину и высоту снимка, тип интерполяции, оптимальный DPI и качество JPEG-снимка.
Преобразование может занять время, сразу после вы сможете оценить результат, кликнув «Открыть обработанное изображение». Если вас устроил итог, нажмите на скачивание.
Вместо заключения
Теперь вы знаете обо всех доступных способах сжатия изображения. Перед тем, как уменьшить фотографию, выберите тот вариант, который подходит именно вам.
В качестве итога несколько важных моментов:
► Для мгновенного и единоразового улучшения можете использовать онлайн-сервисы.
► Для постоянной работы со снимками предпочтительнее использовать редактор – так вы не будете зависеть от скорости Интернет-подключения.
► Возможности Paint сильно ограничены и не подойдут тем, кто нуждается в действительно качественном результате (например, фотографам).
► ФотоМАСТЕР и Фотошоп безупречно справляются с поставленной задачей.
Скачайте программу ФотоМАСТЕР уже сейчас, и вы сможете быстро сжать любое количество фотографий, сохранив их качество на высочайшем уровне.
Часто задаваемые вопросы
Как уменьшить размер фотографии на телефоне?
К сожалению, сжатие не входит в число функций встроенного редактора. Вам придется воспользоваться специальными приложениями (Photoczip, Photo Resizer) или онлайн-сервисами для обработки фото (IMGonline, TinyPNG).
Как уменьшить размер фото для загрузки на сайт?
Вы можете воспользоваться онлайн-сервисами: IMGonline, TinyPNG, I Love IMG. Если речь идет о редакторах, то удобнее всего произвести обработку в ФотоМАСТЕРе. Более продвинутые пользователи могут изменить фото в Adobe Photoshop.
Как уменьшить размер фото на Windows 10?
Существует много софта для сжатия изображения: от Paint до Adobe Photoshop. Однако в первом случае представленный функционал сильно ограничен, а интерфейс фотошопа слишком трудный для новичка. Идеальным вариантом будет ФотоМАСТЕР: результат сохранится в высоком качестве, а сам процесс потребует от вас минимума усилий.
Как уменьшить размер файла JPG быстро и бесплатно
В этом уроке я покажу как уменьшить размер файла JPG (jpeg). Мы рассмотрим лучшие бесплатные онлайн сервисы, программы, приложения для телефона.
Современный фотоаппарат и камера телефона делают снимки в очень высоком разрешении. Фотографии получаются детальными, их можно увеличить в несколько раз. Это нужно, чтобы при печати в фотостудии получился качественный снимок.
Из-за высокого разрешения у файла получается большой компьютерный размер. И его спокойно можно сократить без видимой потери качества.
Сжать файл JPG можно одним или несколькими способами:
- Уменьшить изображение по высоте и ширине. Если снимок очень большой в физическом своем размере, то, изменив его, компьютерный вес существенно сократится. Это идеальный вариант для отправки по электронной почте, публикации в Интернете (например, в ВК, Инстаграме).
- Обрезать края. Таким образом снимок сожмется без ухудшения качества.
- Снизить качество. Обычно понижение на 10-15% не сильно сказывается на исходной картинке, но объем уменьшает значительно.
Делается это при помощи инструмента редактирования изображений. Рассмотрим самые популярные таки программы.
Программа Paint
Paint – это графический редактор, который встроен в операционную систему Windows. Для его запуска откройте меню Пуск, раздел Стандартные – Windows.
Появится окно программы, в него нужно добавить изображение. Можно это сделать через меню «Файл» – «Открыть» или просто перетянуть снимок в окно.
На заметку. Открыть фотографию в программе можно и по-другому: щелкнуть правой кнопкой мыши по файлу, выбрать «Открыть с помощью» — «Paint».
Изображение откроется, но будет показано не полностью, так как обычно из-за большого размера оно не помещается в окно. Чтобы уменьшить размер, нажмите на кнопку в верхней панели.
Обратите внимание, в нижней панели показан размер фото в пикселях и объем в мегабайтах. Также там можно настроить масштаб, чтобы увидеть снимок целиком.
Появится окошко с настройками. Установите переключатель на «Пиксели» и поставьте птичку в пункте «Сохранять пропорции». Затем напечатайте меньшее значение в поле «По горизонтали» или «По вертикали». При этом цифра в соседнем поле поменяется автоматически в соответствии с пропорциями. Нажмите кнопку «ОК».
Вполне достаточно указать размер 1024 пикселей по большей стороне. Например, если картинка горизонтальная, то это значение нужно печатать в поле «По горизонтали».
Фотография уменьшится. Также ее можно немного обрезать по краям. Для этого нажмите на инструмент «Выделить» и выберите «Прямоугольная область».
Зажав левую кнопку мыши, обведите ту часть, которую хотите оставить. Она выделится пунктирной линией. Для обрезки нажмите на инструмент .
Теперь сохраните готовое изображение. Для этого нажмите на пункт «Файл» и выберите «Сохранить как» — «Изображение в формате JPEG».
Откроется окошко записи. В нем перейдите в ту папку, куда нужно положить новый снимок. Напечатайте для него название и нажмите «Сохранить».
Важно! По умолчанию Paint предлагает записать фотографию в то место, где она изначально находилась. И назвать тем же самым именем. Но тогда старый снимок заменится новым (уменьшенным). Чтобы этого не произошло, поменяйте название. Можно как полностью его переписать, так и просто добавить одну или несколько цифр в конце имени.
Онлайн сервисы
В сети есть бесплатные сайты, при помощи которых можно уменьшить размер фото. Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Для этого потребуется лишь браузер и доступ в Интернет. Пользоваться онлайн сервисами можно как на компьютере, так и на телефоне.
Все действия я буду показывать в браузере Google Chrome. Но вы можете использоваться любую другую программу.
IMGonline
Адрес сервиса: imgonline.com.ua/compress-image.php
1. Нажмите на кнопку «Выберите файл» и укажите картинку, которую нужно сжать.
2. Настройте «Параметры сжатия»:
- В части «Уменьшение размера в мегапикселях» нажмите на поле «уменьшение отключено» и выберите подходящий вариант из списка. Для наименьшей потери в качестве рекомендуется установить от 10 до 30%.
- Пункт «Субвыборка» позволит усреднить цветовые переходы. Тут можно оставить значение по умолчанию: «2х1 (среднее качество)».
- Если планируете загружать фотку в интернет, оставьте переключатель на «Прогрессивный JPEG». Это сожмет ее еще на 2-3%.
- Через пункт «Копировать EXIF и другие метаданные» можно как убрать, так и оставить дополнительную информацию (модель камеры, дату съемки и др.
 ). Эти данные не сильно влияют на размер.
). Эти данные не сильно влияют на размер. - Пункт «Качество» — это основной параметр, отвечающий за конечный объем файла. Обычно значение 70-80 значительно снижаем вес, но не сильно повлиять на качество.
3. Нажмите на кнопку «ОК» для запуска процесса. Загрузится новая страница с информацией. Щелкните по ссылке «Скачать обработанное изображение».
Готовый снимок сохранится в папку «Загрузки».
iLoveIMG
Адрес сервиса: iloveimg.com/ru/compress-image/compress-jpg
1. Щелкните по кнопке «Выбрать изображение» и добавьте фото.
2. Кликните по «Сжать изображение».
3. Сервис покажет результат. Щелкните по кнопке «Скачать сжатые изображения» для сохранения.
Compress JPEG
Адрес сервиса: compressjpeg.com
- Нажмите на «Загрузить» и добавьте картинку.
- Фотография загрузится, и сервис её автоматически сожмёт.
- Щелкните по «Скачать все» для сохранения результата.

Photo Resizer
Адрес сервиса: photo-resizer.ru
1. Нажмите на иконку папки и загрузите изображение.
2. Фотография отобразится в полном размере. Двигая ползунок «Ширина в пикселях» или «Высота в пикселях» измените размер. Затем щелкните по кнопке «Создать».
3. Нажмите «Скачать» и измененный снимок загрузится на компьютер.
Resizenow
Адрес сервиса: resizenow.com
Нажмите кнопку «Выбор изображений» и загрузите картинку. Если нажать на поле «Простой» и указать «Продвинутый», откроется дополнительная панель настройки качества. После выбора размера и качества кликните по «Изменить размер».
Сервис применит настройки и после нажатия на готовую ссылку загрузит файл на ПК.
TinyJPG
Адрес сервиса: tinyjpg.com
TinyJPG – это популярный англоязычный сервис для сжатия изображений в формате JPG и PNG. У него есть ограничение: файл должен весить не более 5 МБ. За раз сайт может обработать до 20 снимков.
За раз сайт может обработать до 20 снимков.
Просто перетащите файлы в окошко и сервис автоматически обработает снимки. Для скачивания результата нажмите download или download all.
Бесплатные программы для компьютера
Покажу, как сжимать изображения в популярных бесплатных программах для Windows. Скачать каждую из них можно с официального сайта.
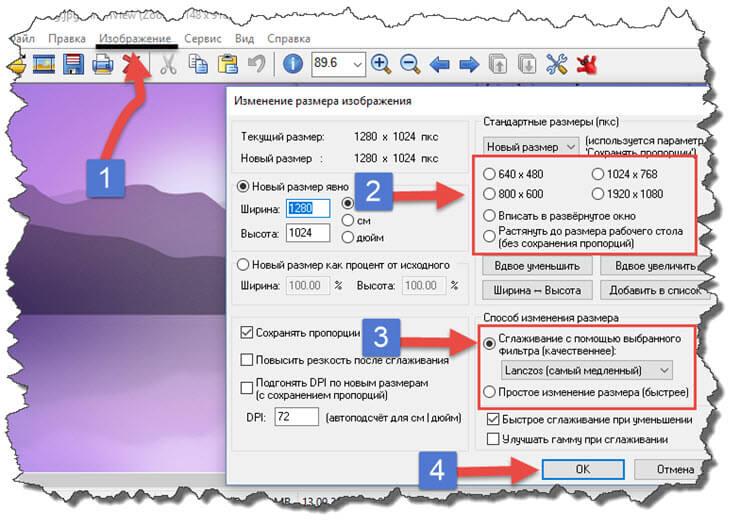
IrfanView
Официальный сайт: irfanview.com
Запускаем программу, нажимаем на значок и добавляем картинку с ПК.
Уменьшаем изображение в пикселях. Для этого щелкаем по пункту «Изображение» в верхнем меню и выбираем «Изменить размер».
Проверяем, чтобы была установлена птичка на «Сохранять пропорции». И меняем значение по ширине или высоте на меньшее. Или же выбираем готовые параметры в правой части окошка. Для применения настроек нажимаем «ОК».
Теперь немного уменьшим качество снимка для большего сжатия и сохраним результат. Для этого кликаем по «Файл» и выбираем «Сохранить как».
В правой панели откроются настройки сохранения. Передвигая ползунок в пункте «Качество», его можно снизить или наоборот повысить. От этого будет зависеть конечный объем.
Кстати, можно уменьшить фото до нужного размера: задать его вручную и тогда программа сама выберет параметры сжатия. Желательно ставить не меньше 40 КБ – лучше от 150 КБ до 2 МБ.
После всех настроек щелкаем по «Сохранить» и результат запишется на компьютер. Желательно указать для него новое название и/или выбрать другую папку, чтобы снимок был в двух вариантах (старый и новый).
XnView
Официальный сайт: xnview.com
Запускаем программу и добавляем снимок через меню «Файл» — «Открыть файл». Для изменения размера в пикселях кликаем по иконке в панели инструментов.
В окошке ставим птичку на «Сохранять пропорции» и меняем значение в поле «Ширина» или «Высота».
Также можно немного подрезать края при помощи инструмента . Кликаем по нему и, удерживая левую кнопку мыши, обводим ту часть снимка, которую нужно оставить. Затем нажимаем «Обрезать».
Затем нажимаем «Обрезать».
Теперь уменьшим качество и сохраним результат. Для этого нажимаем «Файл» — «Экспорт».
Передвигая ползунок, снижаем качество. Затем нажимаем «Экспорт» для записи результата на компьютер.
FastStone Image Viewer
Официальный сайт: faststone.org
Запускаем программу. В левой части окна кликаем по папке с фото. Затем щелкаем по нужному снимку левой кнопкой мыши.
Кликаем по иконке в панели инструментов. В окошке указываем новое значение по ширине или высоте, нажимаем «ОК».
Предварительно проверяем, чтобы была установлена птичка на пункте «Сохранять пропорции».
Для изменения настроек качества нажимаем «Файл» — «Сохранить как». Снижаем качество и сохраняем.
Приложения для телефона
Для телефона тоже есть специальные программы, при помощи которых можно уменьшить размер файла JPG.
Как найти приложение и установить:
- Откройте Google Play (Play Market), если у вас телефон Андроид.
 Или App Store, если у вас Айфон.
Или App Store, если у вас Айфон. - В строке поиска напечатайте запрос photo resize или photo compress.
- Выберите приложение из списка и установите его.
Большинство программ бесплатны и просты в использовании. Кратко расскажу о наиболее популярных приложениях для Android.
Photo & Picture Resizer
Установить на Андроид можно из Google Play по ссылке.
1. Откройте приложение. Нажмите кнопку «Выберите фото».
2. Выберите снимок из галереи телефона. Для уменьшения размера нажмите на иконку , а для обрезки – на в верхней панели. После применения настроек снимок автоматически сохранится в галерее.
«Сжатие фото и изменение размера»
Установить на Андроид можно из Google Play по ссылке.
В приложении есть три функции сжатия. Рассмотрим каждую из них.
Сжать фотографии:
- Выбираем снимок из галереи телефона.
- Указываем нужный % качества и нажимаем «Начать сжатие».

- Фотография сожмется согласно настройкам и автоматически сохранится в галерею.
Изменить размер фотографии:
- Выбираем снимок из галереи телефона.
- Указываем нужный размер и нажимаем «Начать изменение размера».
- Снимок уменьшится не теряя качество и сохранится в галерею.
Кадрировать фотографию:
- Выбираем снимок из галереи телефона.
- Обводим рамкой область, которую нужно сохранить, и нажимаем галочку сверху.
- Нажимаем «Подтвердить» и кадр сохраняется в галерее.
Photo Resizer
Установить на Андроид можно из Google Play по ссылке.
Загрузите изображение из галереи. В верхнем поле «Ширина» и «Высота» выберите один из предложенных размеров или укажите свой. Изменить качество снимка можно нажав на значок .
Для применения настроек вернитесь в главное окно и нажмите кнопку «Сохранить».
Как уменьшить сразу много фото
В большинстве графических редакторов есть функция пакетного сжатия фотографий. Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал выше.
Благодаря ей можно буквально за несколько секунд уменьшить сотни изображений. Покажу, как это сделать в бесплатных программах для Windows, про которые я рассказывал выше.
На заметку. Если нужно переслать несколько фото по интернету, то лучше их заархивировать. Таким образом можно не отправлять каждый файл отдельно, а добавить один архив, внутри которого будут все снимки. Подробнее об этом читайте далее.
IrfanView
1. Запустите программу, щелкните по меню «Файл» и выберите «Обработать группу файлов».
2. Откроются настройки группового изменения фото. В правой панели выберите папку с картинками. И нажмите кнопку «Добавить все» для загрузки всех кадров в окно обработки.
3. Поставьте галочку в пункт «С дополнительной обработкой» и нажмите кнопку «Обработка».
Здесь можно установить желаемый размер в пикселях и указать параметры обрезки. Для применения настроек щелкните по «ОК».
4. Нажмите кнопку «Параметры» для изменения настроек качества.
В дополнительном окошке настройте качество вручную. Или установите желаемый размер файла на выходе. Затем нажмите «ОК».
5. Укажите папку, куда будут сохранены обработанные снимки. Сделать это можно при помощи кнопки «Обзор».
6. Щелкните по «Старт» для запуска операции. По окончании процесса уменьшенные снимки будут записаны в папку, которую вы указали в п.5.
XnView
1. Запустите программу. В панели инструментов нажмите кнопку «Пакетная обработка».
2. Откроется окно групповой обработки. Загрузите фотографии при помощи кнопки «Добавить файлы» или «Добавить папку».
3. Перейдите на вкладку «Действия». Кликните «Добавить действие», выберите из списка «Изображение» – «Изменение размера».
Установите необходимый размер в пикселях по ширине/высоте.
4. Перейдите на вкладку «Выходные данные». Укажите папку для сохранения результата. Затем в пункте «Формат» кликните по кнопке «Параметры».
В параметрах можно настроить качество.
5. Щелкните по кнопке «Преобразовать» для начала обработки. После завершения процесса новые файлы будут записаны в папку, указанную в п.4.
FastStone Image Viewer
1. Запустите программу. Щелкните по меню «Сервис», выберите «Пакетное преобразование/переименование».
2. Откроется панель инструментов. Укажите папку с изображениями вверху. Нажмите кнопку «Добавить все». Файлы добавятся в правую панель. Нажмите кнопку «Дополнительно».
3. Во вкладке «Изменить размер» установите галочку в пункте «Изменить размер». Назначьте ширину/высоту в пикселях, нажмите «ОК».
4. Кликните по кнопке «Установки» возле пункта «Выходной формат».
Назначьте параметры качества и нажмите «ОК».
5. Выберите папку, куда будут записаны сжатые снимки. Затем щелкните по «Старт». После завершения операции новые файлы будут записаны в указанную папку.
Архивация фотографий
Архивация – это процедура, которая позволяет упаковать данные в специальный контейнер (архив). Его удобно пересылать по интернету, так как в этом одном файле будет вся нужная информация. Подробнее об архивации читайте в этом уроке.
Получается, не нужно прикреплять каждую фотку вручную. Можно просто добавить один архив, внутри которого будут все снимки.
Как создать архив:
- Щелкните по папке с фотографиями правой кнопкой мыши.
- В контекстном меню выберите «Отправить» — «Сжатая ZIP папка».
Рядом появится новый файл — это и есть заархивированная папка. Такой архив можно отправить по электронной почте, в соцсети, мессенджере.
Как сжать изображение в Photoshop
Adobe Photoshop – это профессиональный фото редактор. Программа платная, но можно попробовать бесплатно в течение 7 дней. Официальный сайт: adobe.com.
1. Запустите Фотошоп. Щелкните по кнопке «Открыть» и выберите изображение с компьютера. Или просто перетяните фото в окно программы.
Или просто перетяните фото в окно программы.
2. Измените размер в пикселях. Для этого кликните по пункту «Изображение» в верхнем меню и выберите «Размер изображения».
Появится небольшое окошке. Задайте размер по ширине/высоте и нажмите «ОК».
Если в программе выставлены дюймы, нажмите на пункт «Дюймы» и выберите «Пиксели».
3. Для обрезки снимка щелкните по инструменту «Рамка» в левой панели.
Курсор примет вид рамки. Удерживая левую кнопку мышки, отметьте ту часть снимка, которую нужно оставить. Затем нажмите клавишу Enter на клавиатуре и часть за пределами рамки будет удалена.
4. Щелкните по меню «Файл», выберите «Экспортировать» и «Сохранить для Web».
В настройках формата выберите «JPEG» и укажите качество.
Обратите внимание на примерный размер файла. Чем ниже качество, тем он меньше, но и снимок будет более размытым.
Нажмите кнопку «Сохранить» для записи обработанного фото на компьютер.
Автор: Илья Курбанов
Редактор: Илья Кривошеев
Самый простой способ уменьшить вес фотографий на iPhone
Apple постоянно работает над тем, чтобы улучшать качество съёмки. Вместе с развитием технологий увеличивается и вес файлов. Те, кто любят снимать всё вокруг, рано или поздно сталкиваются с нехваткой памяти. Этого можно избежать, если знать способы оптимизации работы с фотографиями.
Apple добавила в iOS несколько инструментов, которые позволяют обмениваться «тяжёлыми» картинками. Например, можно уменьшить размер изображения при пересылке через «Почту» и отправлять фотографии в низком качестве через «Сообщения». А вот в других приложениях таких возможностей нет.
На помощь приходит «Команда» на iPhone, которая позволяет массово изменять разрешение файлов. Это удобно, когда надо поделиться несколькими картинками, а они много весят из-за высокого разрешения. После отправки можно будет удалить уменьшенные копии из «Фотографий».
Пошаговая инструкция по изменению разрешения
Инструкция актуальна для устройств с iOS 14+. Она может работать и на iOS 13, но мы не тестировали работоспособность. Понадобится приложение «Быстрые команды» и включенная функция «Разрешить ненадёжные ярлыки» в настройках.
Она может работать и на iOS 13, но мы не тестировали работоспособность. Понадобится приложение «Быстрые команды» и включенная функция «Разрешить ненадёжные ярлыки» в настройках.
Добавление команды
Нам понадобится шорткат Image Resizer, который позволяет массово изменять разрешение изображений. При этом оригинальные файлы останутся нетронутыми, будут созданы уменьшенные копии. Получать обновления ярлыка можно по ссылке в iCloud.
Установите шорткат и добавьте его в библиотеку. Если появится окно с запросом настройки, нажмите кнопку «Готово» и перейдите к следующему шагу.
Изменение разрешения
В списке команд выберите Bulk Resize и откройте доступ к файлам из «Фотографий».
Выберите изображения, которые хотите обновить и нажмите кнопку «Добавить». После этого на экране появится всплывающее окно с запросом на подтверждение стандартного разрешения 1024 пикселей по самой большой стороне.
Если хотите выбрать другой размер, то измените значение и нажмите «Готово», чтобы начать процесс сжатия. После завершения обработки появится галочка, которая просигнализируют об окончании работы. Перейдите в «Фото» и посмотрите свежие фотографии.
После завершения обработки появится галочка, которая просигнализируют об окончании работы. Перейдите в «Фото» и посмотрите свежие фотографии.
Проверка разрешения
С помощью приложений Image Size или Photo Size Editor можно сравнить оригинальную и уменьшенную фотографии, чтобы увидеть разницу. В примере ниже оригинал весит 9,2 МБ, а обработанный файл 266,7 КБ.
Напишите в комментариях, будете пользоваться шорткатом или лучше поменяете разрешение вручную через фоторедакторы?
Как уменьшить вес фото без потери качества. Программа для уменьшения веса фото.
Как уменьшить вес фото? С первого взгляда всё очень просто – размер фото – это соотношение ширины и высоты фотографии (разрешение) выраженное в определённых единицах
(точках, пикселях). Этот же параметр является и так называемым весом фото т.к. чем больше разрешение, тем больше места на диске занимает файл.
Современные цифровые фотоаппараты могут снимать в разрешении 5184×3456 (14–18 Mpix). Естественно, фотографии, сделанные в таком разрешении будут весить очень много.
Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Естественно, фотографии, сделанные в таком разрешении будут весить очень много.
Чтобы хранить большое количество таких фотографий на ПК нужно отводить им большое количество места на винчестере,
USB-накопители. Также проблемой будет являться публикация таких фотографий в интернете. Как же решить эту проблему. Как уменьшить вес фотографии без потери качества?
Есть несколько путей решения:
- Изначально фотографировать в невысоком качестве. Тогда ваши фотографии будут весить совсем не много.
Однако этот способ вряд ли подойдёт для тех, кто любит делать качественные снимки.
- Удалять лишние фото с носителя информации и записывать новые. Для случаев, когда все фото являются ценными – этот способ также не подойдёт.
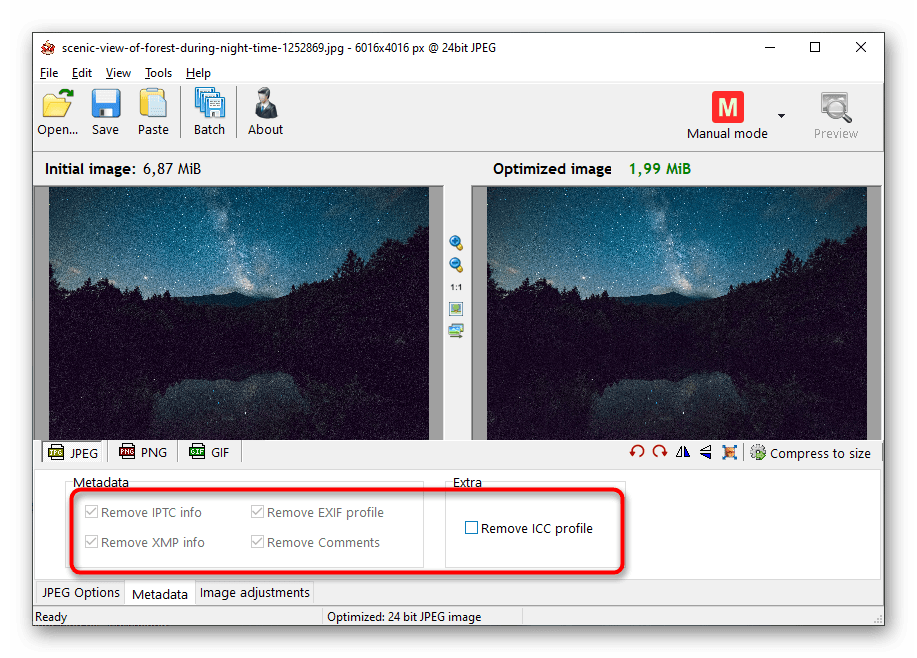
- Обрабатывать фотографии с помощью специальных программ (например, – Paint, PhotoShop, Riot). Верное решение,
но… хоть функционал этих программ, особенно PhotoShop, велик, все они могут обрабатывать только одну фотку одновременно.

Как же уменьшить вес сразу большого количества фото? Для этого можно использовать утилиту Batch Picture Resizer, которая прекрасно подходит для пакетного уменьшения веса фото. Это значит, что вы сможете уменьшить вес сразу большого количества загруженных в программу фото.
Также с помощью данной утилиты можно: изменять размер холста, менять яркость, контрастность,
защищать фотографии с помощью нанесения водяных знаков или логотипов, менять формат фото
(Batch Picture Resizer поддерживает все знакомые форматы!), поворачивать изображения, переименовывать фото.
Также в программе есть поддержка консольного режима (работа через командную строку Windows). Утилита проста при установке и эксплуатации. Работает на всех современных операционных системах.
Последнее обновление 2020-05-05Как уменьшить вес фото – сжатие изображений в GIMP
В этом кратком руководстве объясняется, как сжать изображение в GIMP. С необходимостью уменьшать вес фотографий и прочих иллюстраций сталкиваются многие владельцы сайтов, авторских блогов и других веб-ресурсов. Наш проект также признаёт важность сжатия медиафайлов и старательно этого придерживается.
С необходимостью уменьшать вес фотографий и прочих иллюстраций сталкиваются многие владельцы сайтов, авторских блогов и других веб-ресурсов. Наш проект также признаёт важность сжатия медиафайлов и старательно этого придерживается.
Обратите внимание. На нашем сайте вес загружаемых изображений ограничен:
- в комментариях — не более 150 кБ;
- на форуме — не более 500 кБ.
Требование облегчать картинки перед их публикацией — частое явление, поскольку это ускоряет загрузку страниц и не перегружает объём диска на сервере.
Как сжать изображение в формате JPEG (JPG)
Наилучшее сжатие изображений в GIMP достигается форматом JPG, поскольку данный формат имеет адаптивную схему сжатия. Поэтому, для публикации картинок в Интернете, рекомендуем в основном использовать именно этот тип расширения.
Шаг 1
Выберите в меню Файл — Экспортировать как.
Шаг 2
В открывшемся диалоговом окне Экспорт изображения:
- Введите имя изображения, добавьте точку и jpg. [Например: Моя картинка.jpg].
- Выберите папку для сохранения картинки.
- Нажмите кнопку Экспортировать.
[Как вариант, можно «дописать» расширение к имени картинки, кликнув пункт Изображение JPEG, открыв список Выбора типа файлов внизу диалогового окна].
Шаг 3
а) В дополнительно открывшемся окне настроек:
- Прежде всего поставьте галочку в чекбоксе Просмотр в окне изображения.
- Затем сдвиньте ползунок слайдера Качество или измените число переменной стрелками вверх-вниз.
[Программа рассчитает степень сжатия и в строке Размер файла покажет получаемый на выходе вес картинки].
б) Достигнув оптимального соотношения размер/качество, нажмите кнопку Экспорт.
Полезный совет. Во время регулировки параметров, наблюдайте как изменяется качество изображения в рабочей области фоторедактора. Помните, чем сильнее степень сжатия, тем хуже детализация и меньше оттенков цвета сохранится на выходе.
На этом краткое руководство по сжатию изображений в GIMP закончено.
Понравилось? Поделитесь с друзьями!
Как уменьшить вес фотографии в программе Фоторедактор Movavi
Хотя количество графических растровых форматов исчисляется десятками, для публикации изображений в интернете используются очень немногие из них. Чаще всего в вебе можно встретить картинки и фото в форматах JPEG, PNG и GIF если это анимация. Есть и более новые, такие как WebP, форматы, созданные специально для веба, но пока они не получили широкого распространения. Преимущество JPEG и подобных ему форматов заключается, прежде всего, в небольшом весе файлов, обуславливаемом поддержкой сжатия без потери видимого качества.
Но даже JPEG-изображения могут иметь вес достаточно большой, чтобы существенно замедлить загрузку страницы, на которой они опубликованы. В таких случаях можно пойти двумя путями — снизить качество картинки до приемлемых значений или уменьшить ее размер. И с первой, и со второй задачей превосходно справляется Фоторедактор Movavi — популярная программа для редактирования и улучшения фотографий. При этом изменение размера изображений является всего лишь одной из многих функций этого приложения.
Основные функции и возможности Фоторедактора Movavi
Фоторедактор Movavi обладает массой инструментов, позволяющих улучшать фотографии и устранять с них мелкие дефекты. Программой поддерживается цветокоррекция, управление экспозицией, настройка таких параметров как яркость, контрастность, четкость и детализация. С ее помощью вы можете избавиться от излишнего шума на фотографиях, сделанных в условиях недостаточного освещения, удалить с фото попавшие в кадр нежелательные объекты, без особых усилий заменить фон, добавить произвольный текст, применить художественные эффекты и фотофильтры.
Весьма полезным Фоторедактор Movavi найдут для себя и ретушеры. В косметическом наборе приложения имеются специальные карандаши и кисти, средства для выравнивания кожи и изменения цвета глаз и волос, инструменты для виртуальной пластики — морфинга. Возможности редактора также включают реставрацию старых фотографий с использованием современных алгоритмов. Если изображение слишком большое, фоторедактор поможет уменьшить его размер.
Как уменьшить вес и размер фотографии
Как уже было отмечено, Фоторедактор Movavi отлично справляется с оптимизацией размера и веса изображений. Процедура эта очень проста и не требует от пользователя специальных знаний и навыков.
Откройте в программе изображение, которое нужно уменьшить и выберите на панели инструментов «Еще» -> «Размер».
На панели справа вы увидите ряд готовых профилей изменения размера, выберите наиболее подходящий из них и нажмите «Применить».
Если нужного шаблона нет, можете установить собственные ширину и высоту картинки с сохранением пропорций или без.
Чтобы задать произвольные ширину и высоту, кликните по значку замка, отключив тем самым принудительное сохранение пропорций и опять же нажмите «Применить». Но всё же лучше будет, если вы не станете изменять пропорции, ведь в таком случае результат может оказаться неудовлетворительным.
Как правило, уменьшение размера по ширине и высоте автоматически приводит к снижению веса изображения, но с таким же успехом вы можете сделать фото более легким, не изменяя его размеры.
Для этого нажмите кнопку «Сохранить», кликните в открывшемся окошке ссылку «Качество» и с помощью ползунка установите приемлемый с вашей точки зрения уровень сжатия.
Расчет веса будет произведен автоматически и программа тут же покажет, сколько в итоге будет весить сохраненное изображение. Правда, касается это только JPEG-изображений, если фото имеет другой формат, в этом же окошке вам нужно будет выбрать JPEG, то есть выполнить конвертирование. Кстати, именно JPEG в Фоторедакторе Movavi является самым легким.
Итог
Фоторедактор Movavi может использоваться не только для обработки и улучшения фотографий, но и для оптимизации их размера и веса с целью последующей публикации в интернете или передачи по электронной почте. Сохранение исходного качества при изменении ширины и высоты изображения программа гарантирует, что же касается применения дополнительного сжатия, качество фото на выходе несколько снизится, но снижение это настолько неочевидно, что сжатое изображение нельзя будет отличить от его оригинала.
Официальный сайт разработчиков программы Фоторедактор Movavi:
https://www.movavi.ru/support/how-to/how-to-shrink-picture-size.html
Как сжать изображения (уменьшить вес) вашего сайта WordPress?
В общем, веб-сайт содержит много изображений (представьте, что в 2019 году изображения представляют около 50% пропускной способности сети), и вы, возможно, читали или слышали, что оптимизация изображений на вашем сайте является хорошей практикой. Но если говорить конкретно, зачем вам прилагать усилия для уменьшения размера ваших веб-изображений (их сжатия)? Итак, позвольте нам сразу сказать вам, сжатие изображений — очень важная часть оптимизации веб-сайта, и мы подробно объясним почему в следующей статье.
В этой статье объясняется, как сжимать изображения для оптимизации их веса. Я также написал статью, в которой объясняется, как оптимизировать размеры изображений в соответствии с размером и типом экрана.
Что такое изображение и что нужно оптимизировать?
Существует несколько различных форматов изображений (raw, jpeg, png, gif…), и главным их отличием является количество информации, содержащейся в каждом типе изображения. Представьте, что вы берете одно и то же изображение в формате raw, png или jpeg, вы заметите, что необработанный файл намного больше, чем файлы png и jpeg .Это связано с тем, что необработанный файл содержит максимум информации об изображении, позволяющий фотографам редактировать свои фотографии, предоставляя им максимум возможностей. Более того, фотографы используют программное обеспечение для редактирования фотографий, чтобы работать с необработанными файлами и экспортировать результат в jpeg или png.
jpeg и png — это сжатые форматы изображений , которые намного менее информативны, чем необработанный файл, и, следовательно, менее тяжелые (уменьшается вес изображения в мегабайтах). Таким образом, этот тип изображения уже больше подходит для отображения на веб-сайте.Но часто эти форматы изображений по-прежнему содержат метаданные (дата, технические характеристики фотографии…) и информацию, которая не обязательно является существенной для фотографий в Интернете.
Идея для изображений, предназначенных для размещения на веб-сайтах, заключается в том, чтобы уменьшить вес изображения, насколько это возможно, при сохранении достаточного качества изображения. Чтобы человеческий глаз не имел значения.
3 причины сжимать изображения на своем сайте
Приятно объяснить, что существуют разные типы изображений, но почему лучше уменьшить размер ваших фотографий на вашем веб-сайте:
- Для увеличения скорости загрузки вашего сайта: Каждое изображение, отображаемое на веб-странице, должно быть загружено вашим браузером.И, конечно же, чем легче файл изображения, тем быстрее будет загрузка. Поскольку в настоящее время интернет-пользователи ожидают, что веб-страницы будут отображаться все быстрее и быстрее, это улучшит их опыт просмотра и побудит их оставаться на вашем сайте дольше.
- Для поисковой оптимизации (SEO): то, что хорошо для пользователей Интернета, в целом хорошо и для Google (который стремится предоставить им наилучшие результаты поиска). Поэтому вполне естественно, что если сайт загружается медленно, это немного наказывается Google.Сжимая изображения, вы улучшаете скорость загрузки и, возможно, в то же время количество ссылок.
- Чтобы уменьшить пространство для хранения на вашем сервере : пространство для хранения, которое вы используете на вашем хосте, не является бесплатным, поэтому вы можете также немного оптимизировать его, уменьшив размер ваших изображений.
Оптимизировать изображения без потерь или с потерей качества
Что это значит с потерей качества или без потери качества? Представьте, что вы только что сделали очень хороший снимок своей камерой в формате raw (изображение может весить около 25 МБ), вы редактируете свое изображение с помощью любимого программного обеспечения и экспортируете его с хорошим качеством в формате jpeg.Вы заметите, что ваше изображение стало менее тяжелым (возможно, 5-10 МБ), но оно все еще может содержать информацию, которая не является полезной для отображения в Интернете (например, метаданные, такие как даты, координаты GPS, технические характеристики фотографии…).
Оптимизация изображений без потери качества означает, что мы просто удалим всю эту несущественную информацию, не касаясь пикселей изображения: в основном все эти несущественные метаданные удаляются, но изображения остаются нетронутыми.В результате качество остается безупречным, но вы, вероятно, не значительно уменьшили размер изображения (возможно, на 0-10%).
Оптимизация изображений с потерей качества означает, что помимо удаления метаданных мы также будем изменять пиксели изображения, чтобы попытаться получить наилучшее соотношение веса и качества изображения. Идея состоит в том, чтобы максимально уменьшить вес изображения без разницы в качестве изображения, видимой человеческому глазу (и с помощью этих методов вес изображения может быть уменьшен до 70-90%)
Почему я советую сжимать изображения с потерей качества
Если вы немного заинтересованы в оптимизации своего веб-сайта, вы, вероятно, уже ввели URL-адрес своего сайта в таких инструментах, как анализ скорости страницы из Google или инструмент Pingdom.И даже если вы уже оптимизировали свои изображения без потери качества, вы наверняка заметили, что эти инструменты по-прежнему советуют вам оптимизировать размер ваших изображений. И почему так? Просто потому, что эти инструменты предполагают, что теперь рекомендуется использовать методы оптимизации изображений с потерей качества , чтобы сделать Интернет в целом быстрее.
Но я сразу же успокою среди вас фотографов: оптимизация изображений с потерей качества в 2019 году НЕ означает идти на компромисс в отношении красоты изображений.Существуют инструменты с очень мощными алгоритмами, которые резко уменьшают вес ваших изображений без вашего участия (по крайней мере, на мой взгляд). Если вы мне не верите, я позволю вам проверить это самостоятельно, но вот лучшие инструменты для сжатия ваших изображений для Интернета.
Плагины WordPress для сжатия изображений
Я сосредоточусь здесь на плагинах для wordpress, которые позволяют автоматически оптимизировать ваши изображения. Эти инструменты также позволяют напрямую оптимизировать изображения, но установка плагина просто гарантирует, что все изображения, которые вы используете на своем сайте, оптимизированы для Интернета (всегда гораздо меньше думать о том, что нет? 😉).Однако для достижения высокого сжатия изображения и хорошего качества доступные инструменты платные.
Обновление 2020
Я провел полное тестирование и сравнение 7 самых популярных плагинов для оптимизации изображений WP. И оказалось, что 2 лучших плагина — это те, которые я рекомендую ниже.
См. Сравнение плагинов WP
С тех пор как я использую WordPress, я протестировал несколько плагинов для оптимизации изображений, но я думаю, что два из них действительно выделяются:
Ewww Image Optimizer: это один из первых плагинов, которые я использовал для сжатия изображений, и я установил его на большинстве сайтов WordPress, которые я разрабатываю.Этот плагин позволяет вам проводить оптимизацию бесплатно без потери качества. Он также позволяет вам оптимизировать все изображения, уже существующие на вашем сайте, определять папки для оптимизации за пределами вашей папки загрузки, определять максимальный вес для изображений и т. Д. Этот плагин очень гибкий и надежный, и у меня никогда не было ни одной проблемы с использованием Это.Для сжатия с потерей качества (что я очень рекомендую) оптимизатор изображений ewww использует TinyPng в фоновом режиме (один из лучших инструментов оптимизации изображений), чтобы визуально создавать превосходные изображения, но с уменьшением веса на 70-90%! После обработки ваших изображений с помощью ewww страница Google Speed Insight больше не будет жаловаться на размер ваших изображений, поверьте мне 😉.Цена за изображение для сжатия с потерей качества составляет 0,002 $ / изображение, что составляет 10 $ за 5000 изображений (первые 500 изображений бесплатны)
См. Плагин ewww Image Optimizer для wordpress ShortPixel: Я обнаружил плагин shortpixel совсем недавно, проводя тесты по оптимизации изображений, потому что я получил более высокое сжатие изображения для формата изображения jpeg, чем с ewww (это единственный инструмент, который дал мне файлы меньшего размера, чем ewww для формата изображения). С другой стороны, сравнивая качество созданных изображений, я обнаружил, что их сжатие с потерями было слишком агрессивным, а ухудшение качества изображения было слишком важным для меня.Но их «глянцевое» сжатие дает красивые изображения (немного менее красивые, чем ewww, но файлы немного меньше) и может быть хорошим решением. Их плагин также очень интуитивно понятен, гибок и позволит вам делать то же самое, что и с оптимизатором изображений ewww (цена за оптимизированное изображение также немного ниже, чем за ewww … это будет стоить вам 5 долларов за 5000 изображений со 100 бесплатными изображениями за каждое). месяц до начала).
См. Плагин ShortPixel для wordpress
Важно: когда вы добавляете изображение в wordpress, вы оптимизируете 5-6 изображений каждый раз, потому что wordpress создает несколько копий ваших изображений разных размеров во время загрузки.
Если вы не знаете, какой плагин выбрать, вы можете бесплатно сравнить сжатие, полученное с помощью ewww на веб-сайте TinyPng, и сжатия ShortPixel с одним из ваших изображений. Но чтобы помочь вам немного больше, вот пример изображения с различными типами сжатия, предлагаемыми этими двумя программами.
1720px-1222px изображение после сжатия без потерь с весом 975 КБ То же изображение после «глянцевого» сжатия с плотностью Shortpixel 256 КБ То же изображение после сжатия с потерями с использованием ShortPixel весит 119 КБ (но качество изображения хуже) То же изображение со сжатием с потерями с изображением ewww оптимизатор весит 390 килобайт, то же изображение после сжатия «с максимальными потерями» с ewww весит 250 килобайтИтак, на мой взгляд, сжатие с потерями для ShortPixel слишком агрессивно и слишком сильно ухудшает качество изображения (несмотря на полученный вес в 119 килобайт)… Я бы сказал, что лучшее Соотношение вес / качество изображения достигается с помощью сжатия «Максимальные потери с потерями» программного обеспечения оптимизатора изображений ewww (250 КБ), за которым следует «Глянцевое» сжатие ShortPixel (256 КБ).В обоих случаях мы, конечно, видим небольшую разницу в небе, но она действительно минимальна, а качество на мой вкус приемлемо. Для получения абсолютно идеального результата вам нужно сжатие «с потерями» ewww, но размер изображения остается на уровне 390 КБ.
Насколько я понимаю, я собираюсь продолжить тестирование программного обеспечения Shortpixel в течение некоторого времени, потому что цена оптимизации изображений довольно интересна (5 долларов за 5000 изображений), и если плагин надежен, это серьезный конкурент. для оптимизатора изображений ewww.Но в остальном, максимальное сжатие с потерями от ewww превосходно, и у меня никогда не было ни одной проблемы с этим плагином.
Информация 2020
Оптимизатор изображенийEWWW обновил свои сжатия и теперь предлагает пикселей плюс, премиум и премиум плюс сжатий. Я написал подробный тест и сравнение лучших плагинов компрессора wp здесь с этими новыми типами сжатия
WordPress версии 5.3 также вносит множество изменений в обработку больших изображений.Я написал полную статью по этой теме здесь.
Теперь вы знаете немного больше о теме оптимизации изображений для Интернета. На мой взгляд, использование мощного инструмента для уменьшения веса ваших изображений очень важно (при сохранении прекрасного качества изображения), и я действительно советую вам попробовать один из двух инструментов, которые я представил выше.
Но даже если у вас есть оптимизированные изображения на своем веб-сайте, это не обязательно означает, что ваш сайт отображает минимально возможное изображение в зависимости от размера и типа экрана, используемого пользователями Интернета.В этой статье я также затронул не такой простой вопрос об адаптивных изображениях.
NB: Эта статья содержит партнерские ссылки на сайты ShortPixel и Ewww Image Optimizer. Используя наши ссылки, вы больше ничего не платите, но мы получим небольшую комиссию.
Ewww Image Optimizer — это инструмент, который мы используем ежедневно на всех наших сайтах и за который мы также платим за сжатие наших изображений. Мы не используем ShortPixel, но мы подробно протестировали его, чтобы предложить вам это сравнение.
Бенуа Луизье
Веб-разработчик-самоучка и любитель путешествий, я делюсь на Novo-Media моими советами по более «технической» части таких тем, как веб-разработка, WordPress, веб-оптимизация или SEO. Я также являюсь создателем плагина Google Maps WordPress Novo-Map
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения, чтобы получить его приемлемую версию, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.
В разделе Работа с рисунками на вкладке Формат в группе Настроить щелкните Сжать изображения .
Если вы не видите вкладку Работа с рисунками — Формат , убедитесь, что вы выбрали рисунок.Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Формат .
Кроме того, в зависимости от размера экрана вы можете видеть только значки для группы Adjust . Кнопка «Сжать изображения» отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .
Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.
В разделе «Разрешение » выберите нужное разрешение, затем нажмите ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или к документу, выбранному в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .
Щелкните Options , а затем щелкните Advanced .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, следует ли применять изменение к определенному документу или ко всем новым (и будущим) документам.
Задайте разрешение по умолчанию, затем нажмите ОК
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле.Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Примечание: Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
Щелкните Options , а затем щелкните Advanced .
В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Примечание: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер изображения и качество .
См. Также
Измените разрешение по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17.08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
ios — Как сжать или уменьшить размер изображения перед загрузкой в Parse как PFFile? (Swift)
Swift 4 Binary Approach для сжатия изображения
Я считаю, что уже довольно поздно отвечать на этот вопрос, но вот мое решение вопроса, которое оптимизировано. Я использую Двоичный поиск , чтобы найти оптимальное значение.Так, например, скажем, при обычном подходе вычитания для достижения 62% потребуется 38 попыток сжатия, подход * Двоичный поиск ** достигнет требуемого решения в max log (100) = около 7 попыток.
Однако я также хотел бы сообщить вам, что функция UIImageJPEGRepresentation не ведет себя линейно, особенно когда число приближается к 1. Вот снимок экрана, на котором мы видим, что изображение перестает сжиматься после того, как значение с плавающей запятой> 0,995. Поведение довольно непредсказуемо, поэтому лучше иметь дельта-буфер, который обрабатывал бы такие случаи.
Вот код для него
extension UIImage {
func resizeToApprox (sizeInMB: Double, deltaInMB: Double = 0.2) -> Data {
let allowedSizeInBytes = Int (sizeInMB * 1024 * 1024)
пусть deltaInBytes = Int (deltaInMB * 1024 * 1024)
let fullResImage = UIImageJPEGRepresentation (self, 1.0)
если (fullResImage? .count)! 13) {
print («Сжатие выполнялось слишком много раз») // в идеале максимальное значение должно быть в 7 раз больше, чем log (основание 2) 100 = 6,6
сломать
}
print ("середина = \ (середина)")
if ((newResImage? .count)! <(allowedSizeInBytes - deltaInBytes)) {
left = середина
} else if ((newResImage ?.считать)! > (allowedSizeInBytes + deltaInBytes)) {
вправо = середина
} еще {
print ("цикл выполнен \ (i) раз")
вернуть newResImage!
}
середина = (слева + справа) / 2,0
newResImage = UIImageJPEGRepresentation (self, mid)
}
return UIImageJPEGRepresentation (self, 0.5)!
}
}
Как уменьшить размер файла изображения
У вас когда-нибудь была одна из тех великолепных фотографий, которые вы хотели поделиться или загрузить только для того, чтобы узнать, что существует ограничение на размер файла? Твое грандиозное фото было слишком большим.Профессиональные фотографы и дизайнеры знают, как обойти эти препятствия, но для других это может стать кошмаром. К счастью, некоторые простые и бесплатные онлайн-сервисы по оптимизации изображений могут уменьшить размер файла изображения без ущерба для качества.
Отчасти проблема с размером файла заключается в том, что цифровые камеры в наших телефонах становятся все лучше. Это означает, что изображение может быть огромным как в пикселях, так и в размере файла (МБ). Недавно одна из зрителей хотела загрузить ее изображения на фотоконкурс, но сайт ограничил размер файла до 5 МБ на изображение.Она хотела знать, как уменьшить размер файла фотографии, чтобы она могла отправлять свои работы.
3 метода уменьшения размера изображения
У большинства проблем есть несколько решений. Помня вопрос моего читателя, вот три решения:
- Уменьшить размеры изображения . Например, если исходное изображение было 4000 x 2000 пикселей, вы можете уменьшить его до 2000 x 1000 пикселей. Вероятно, вы захотите сохранить такое же соотношение сторон. Многие графические программы, такие как SnagIt или Affinity, могут переопределять изображение по процентам или количеству пикселей.
- Обрезка фотографии — это хорошо работает, если у вас есть нерелевантные объекты, которые можно вырезать из изображения.
- Используйте процедуру сжатия изображений для удаления дополнительных данных, включая данные EXIF.
Конечно, многие программные пакеты могут выполнять указанные выше действия. Однако они часто требуют сложного обучения или затрат. Если вы пойдете по этому пути, я предпочитаю Affinity Photo.
Тем не менее, вы можете использовать один из бесплатных сайтов для сжатия изображений .В результате вы получите файл фотоизображения гораздо меньшего размера, но того же размера. Этот процесс также полезен, если вам нужно уменьшить размер файла Microsoft Word.
Мое идеальное решение
При рассмотрении этих услуг я имел в виду некоторые требования.
- Стоимость — я искал бесплатные услуги
- Простота использования
- Конфиденциальность и право собственности
- Общие характеристики
- Большой размер загружаемого файла
- Форматы файлов изображений — я концентрировался на JPG
Во многих случаях это информация была на сайте.Однако некоторые службы не решали эти проблемы.
Как я тестировал
Я купил стандартное изображение (JPEG) весом 9629 КБ, чтобы протестировать службы оптимизации изображений. Мои расчеты основывались на исходном размере файла и результирующем размере файла. В некоторых случаях онлайн-сервисы показывали разные значения.
Это также напоминание о том, что вы не должны переименовывать сжатые изображения с тем же именем, что и исходное. Всегда сохраняйте оригинальные фотографии, так как вы можете протестировать различные услуги. Другая причина заключается в том, что некоторые форматы файлов, такие как JPG, становятся очень зернистыми при попытке их увеличения.
PinTest Фотография © Patryk KosmiderОригинальная фотография размером 4500 px X 3000 px. Закончив тестирование, я открыл Snagit и Affinity Photo, чтобы посмотреть, могу ли я заметить визуальные различия между файлами. С моей точки зрения, исходное и сжатое изображения выглядели одинаково. Блеклых цветов я не заметил. Все сервисы действительно позволяли сравнивать изображения «до» и «после».
PinJPEG.IO ResultsЧто мне понравилось в JPEG.IO, так это простой дизайн. Хотя я сосредоточился на изображениях JPG, я был удивлен, увидев множество поддерживаемых форматов файлов изображений, включая WebP. Это также позволило вам импортировать изображения из сторонних сервисов хранения, таких как Dropbox , Google Drive и Box . Хотя вы не можете увидеть полное изображение, пока не загрузите файл, я мог видеть уменьшенное изображение, когда наводил курсор на кнопку или нажимал Загрузить файл .
Что мне не понравилось, так это то, что было очень мало информации о сайте и услугах.Я мог видеть одинокое всплывающее диалоговое окно, в котором говорилось, что служба использует проприетарную технологию Kraken.io.
Kraken.IO хорошо известен своими инструментами и инструментами для сжатия изображений. В прошлом я с большим успехом пользовался их платными услугами, чтобы оптимизировать изображения для этого веб-сайта. После регистрации домена я подумал, что JPEG.IO может принадлежать той же компании. Однако я так и не получил ответа на свой запрос по электронной почте.
Сервис действительно уменьшил изображение с 9,6 МБ до 3,56 МБ (37% от оригинала). Версия выглядела не хуже оригинала.
Размер окончательного изображения: 3561 КБ / 37% от оригинала.
Результаты PinOptimizillaOptmizilla не выглядела так отполированно, но я узнал, что она многофункциональна. В них четко указано, что загружаемые вами файлы JPG или PNG будут удалены через 1 час. Выделились два пункта. Во-первых, они предлагают 14 различных языковых вариантов, кроме английского, что мне показалось приятным.
Они также позволили мне использовать ползунок для регулировки качества изображения. Это то, что вы можете увидеть в программном обеспечении для настольных ПК.Я не видел этой функции, предлагаемой в других веб-приложениях.
Примеры вывода изображений до и после были не такими большими, как другие услуги, и содержали врезку. Я предполагаю, что когда загружается первоначальный эскиз, он использует центр вашего изображения. Вы можете щелкнуть изображение и найти более важную часть фотографии для сравнения.
Сервис максимально уменьшил размер файла до 20,1% от исходного. Как и в случае с другими сервисами, сжатое изображение мне понравилось.
Размер окончательного изображения: 1931 КБ / 20% от оригинала.
Результаты PinCompressor.IOCompressor.IO — это личный проект интерфейсного разработчика Стефана Лайвера, в котором используется программное обеспечение с открытым исходным кодом, такое как OptiPNG, JPEGOptim и т. Д. Служба проделала впечатляющую работу по сжатию изображений. Полученная фотография была уменьшена до 24% от исходного размера. По данным сайта, можно уменьшить размер файла на 90%. Он может оптимизировать JPEG, PNG, SVG, GIF и WebP.
Сервис позволяет использовать 3 варианта сжатия: с потерями, без потерь и по выбору.Если вы перейдете к настраиваемому параметру, вы увидите дополнительные параметры, такие как изменение размера изображения и точная настройка качества изображения. Однако эти параметры недоступны в бесплатной версии.
Размер окончательного изображения: 1326 КБ / 13,7% от оригинала.
Squoosh — новый игрок на рынке от Google Chrome Labs. Как и Compressor.IO, он включает в себя множество форматов файлов изображений, включая некоторые бета-версии. Это единственная услуга, которую я когда-либо видел, которая обрабатывает новый формат AVIF.
Как и другие службы, процесс начинается с загрузки файла.Первоначальный проход будет преобразован с использованием того же формата файла. Однако вы можете вносить дополнительные изменения в файлы других форматов. Используя вариант JPEG XL (бета), я мог получить наилучшее сжатие, которое было на 4% эффективнее, чем проход по умолчанию.
Что еще привлекает, так это варианты, которые появляются после первого прохода. Вы также можете уменьшить количество цветов с помощью опции Уменьшить палитру и даже изменить размер. Единственные недостатки, которые я видел, это отсутствие помощи и ошибки обработки AVIF.(Обновление: 13.06.21 — в недавнем обновлении мне удалось преобразовать в AVIF. Размер преобразованного изображения был уменьшен до 717 КБ.
Служба также рассчитана на разработчиков и позволяет копировать команды NPX или клонировать репо с GitHub. Вы можете установить настольное приложение, если хотите.
Параметры оптимизации PinSquooshРазмер окончательного изображения: 1495 КБ / 15,5% от оригинала.
Множественные победители
Я думаю, что все эти службы сделали то, что они заявили, и мне было бы комфортно пользоваться любым из них. Если бы мне нужно было указать отправную точку, я бы выбрал Squoosh. Я думаю, что он предоставляет большинство опций, которые могут быть полезны, если вам нужно настроить параметры.
Также интересно отметить, что, когда я впервые проводил этот тест сжатия изображений в 2017 году, размер файла Compressor IO составил 2135 КБ, и теперь это самый минимальный размер файла.
PinOriginal Image и сжатые размеры файловСледует помнить, что эти результаты уменьшения размера файла могут различаться в зависимости от изображения. В этом тесте я использовал только одно изображение, а не набор, содержащий разные цвета, размеры и разрешения.Как говорится, «ваш пробег может отличаться».
Новые форматы файлов изображений
Хотя файл изображений .JPG широко распространен, он стареет, и компании пытаются его улучшить. Если вы посмотрите на снимок экрана выше, вы увидите, что формат .AVIF больше всего уменьшил размер файла изображения. Однако в настоящее время его поддерживают слишком мало браузеров или программ. Вы можете использовать такие сервисы, как CanIUse.com, чтобы узнать, какие браузеры его поддерживают.
Хотя до формата AVIF еще далеко, формат WebP — хороший вариант.Я не акцентировал внимание на этом, потому что одно из требований моего читателя гласило, что файл должен быть в формате JPG. Формат WebP используется во всем Интернете. Фактически, если ваш браузер поддерживает формат файла, Cloudflare может обслуживать этот формат файла. Он не так эффективен, как AVIF, но хорошо поддерживается, за исключением старых версий Safari. Стоит посмотреть.
Другие уроки, которые могут вам понравиться
Как изменить слишком большое изображение на изображение меньшего размера? | Малый бизнес
By Kimberlee Leonard Обновлено 17 октября 2019 г.
Цифровые изображения легко снимаются с помощью современных технологий с помощью фотоаппаратов, смартфонов, iPad и даже компьютерных мониторов.Загружать изображения на веб-сайты или отправлять их друзьям по электронной почте обычно просто, если размер файла не слишком велик.
Многие сайты ограничивают размер профиля и размещают изображения, чтобы обеспечить эффективную скорость передачи данных. Большие файлы изображений также составляют значительную часть общего пространства для хранения на жестком диске. Способ изменения размера изображения с большого на меньший зависит от используемого устройства и операционной системы.
С телефонов и других мобильных устройств
Смартфон — это наиболее распространенное устройство, на котором выполняются снимки, но большие фотографии занимают много места.Для изменения размера файла может потребоваться загрузка стороннего приложения или перемещение файла на ваш компьютер.
Один из быстрых способов изменить размер файла с помощью iPhone — отправить фотографию по электронной почте человеку или себе на другую учетную запись электронной почты. Программа электронной почты спросит вас, хотите ли вы отправить фотографию в виде небольшого, среднего или большого файла. При выборе файла малого или среднего размера размер файла уменьшается.
Имейте в виду, что это не приведет к сохранению разрешения. Самые маленькие файлы могут быть пиксельными — это означает, что изображение может выглядеть зернистым или «блочным».»
Сторонние приложения уменьшают общий размер фотографий, пока они еще находятся на телефоне, поэтому вам не нужно отправлять или загружать их по электронной почте. Для iPhone приложение Shrink My Pictures является одним из нескольких приложений, доступных в App Store. . После загрузки запустите приложение, которое предложит вам добавить фотографии. При этом откроется вся библиотека фотографий. Выберите фотографию или фотографии, размер файла которых вы хотите уменьшить, и нажмите «Готово». На вкладке «Параметры» содержатся настройки сжатия, позволяющие сохранить качество на уровне возможно на важных фотографиях.
Обратите внимание, что сжатие изображения снижает его качество.
Приложение Photo Compress, доступное в Google Play, делает то же самое для пользователей Android. Скачайте приложение и запустите его. Выберите фотографии для сжатия и отрегулируйте размер, выбрав «Изменить размер изображения». Обязательно сохраните соотношение сторон, чтобы изменение размера не искажало высоту или ширину фотографии.
Изменение размера изображения на Mac
Откройте изображение в режиме предварительного просмотра, который есть на всех компьютерах Mac.Выберите Инструменты, а затем — Настроить размер. Откроется всплывающее окно с полями, в которых вы можете ввести новую высоту или ширину изображения. Установите флажок для пропорционального масштабирования, чтобы не искажать изображение с измененным размером. Если отменить выбор параметра «Изменить размер изображения» перед настройкой размера, детали будут сохранены, но размер файла будет больше. Сохраните файл под новым именем, чтобы сохранить исходное изображение.
Изменение размера изображения в Windows
Откройте изображение в программе, в которой вы работаете, например Word или PowerPoint.(Вы также можете открыть его в Диспетчере изображений, если вы используете версии Office старше 2013 года.) Щелкните меню «Формат» программного обеспечения, затем выберите «Сжать изображения». Найдите значок изображения со стрелками, указывающими в углах изображения. Это кнопка сжатия. Выделите его и выберите желаемое разрешение или размер. Убедитесь, что флажок «Применить только к этому изображению» установлен, если вы настраиваете только одно изображение, а не все изображения в документе. Сохраните файл.
Photoshop и другие программы
Программное обеспечение для редактирования изображений, такое как Adobe Photoshop, GIMP и Skitch, позволяет редактировать различные уровни, настраивать разрешение изображения и манипулировать изображениями.Это программное обеспечение часто используется не только для изменения размера изображения, но и при необходимости легко изменить размер. Вы можете найти инструкции для этих программ в Интернете.
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске.Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качество: — Выберите — Минимальный размер файла Очень маленький размер файла Маленький размер файла Нормальное Высокое качество Наилучшее качество * |
Бесплатное скачивание!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин…
От создателей Image Optimizer
Выучить больше
Оптимизируйте изображения для уменьшения веса страницы: форматы файлов, инструменты и RWD
«Уменьшите вес страницы»: вот один из самых обычных советов в отчетах Dareboost.
Согласно тенденциям HTTP-архива, изображения составляют 53% от среднего веса страниц, просматриваемых как на настольных компьютерах, так и на мобильных устройствах. Когда вы хотите уменьшить вес своих веб-страниц, оптимизация изображений должна быть на первом месте.
Для каждого изображения свой формат
Не всегда легко найти наиболее подходящий формат изображения. Возьмем, к примеру, наш логотип. Мы могли сохранить его в PNG, JPEG, WebP или SVG.
Вес изображений будет очень другим. Эмпирический тест позволяет нам визуализировать это:
В этом случае наиболее подходящим форматом кажется SVG, за которым следует PNG.Это действительно изображение, цвета которого простые, не анимированные, представляющие геометрические формы. Все эти факторы склонны благоприятствовать этим двум форматам.
Давайте возьмем второй пример, на этот раз с фотографией взлетающей ракеты. SVG просто не может правильно представить это изображение (почему мы объясним чуть позже). Вот что мы получаем с эквивалентным визуальным восприятием для форматов JPEG, PNG и WebP:
Здесь результаты радикально отличаются. Чтобы представить сложность фотографии, явно выделяется формат WebP.К сожалению, он поддерживается только в Chrome и Opera, поэтому мы обычно предпочитаем формат JPEG.
Совет: для каждого вашего веб-теста производительности на Dareboost наш инструмент систематически проверяет, правильно ли используется формат PNG (или следует ли рассмотреть возможность использования другого формата).
Когда вы хотите сохранить JPEG, большинство программ спрашивают, какое качество сохранить, поскольку это формат кодирования с потерями. Таким образом, выбирая качество ниже 100%, можно сэкономить драгоценные байты, исправляя только определенные точки изображения.Давайте попробуем с нашим изображением, установив качество на 80%. Тогда мы получаем очень интересный результат: потеря веса более 50%, при этом только несколько точек изображения были сильно изменены.
Как показано выше, выбор формата нетривиально, и не все форматы подходят для всех изображений. Поясним еще немного…
Как выбрать правильный формат изображения?
В итоге все изображения появляются на экране одинаково: прямоугольник, состоящий из нескольких точек разного цвета.Но изображения не обязательно записываются таким образом на диск. И каждый формат файла изображения основан на различных методах кодирования визуальной информации. Чтобы выбрать правильный формат файла, вам нужно задать себе несколько вопросов:
Что представляет собой мое изображение?
Некоторые форматы файлов кодируют изображения так же, как они появляются на экране: как цветные точечные матрицы. Каждая цветовая точка кодируется несколькими байтами и позиционируется на карте в соответствии с ее координатами.Вот почему эти форматы иногда называют «растровыми». Затем различные алгоритмы сжатия сокращают пространство, занимаемое этой информацией на диске. Для этих форматов мы говорим о « растровая графика ». Их преимущество: они могут обрабатывать любые фотографии, а некоторые из них, например, формат PNG, имеют расширенные функции, такие как оптимизация цветовой палитры или прозрачность.
К сожалению, этот процесс кодирования должен сначала определить размеры матрицы, то есть разрешение изображения, прежде чем позиционировать точки.Как следствие, если вы увеличите существующую растровую графику JPG , PNG или WebP , вы резко снизите качество.
Другие форматы файлов лишены этого недостатка, поскольку они кодируют изображения как набор геометрических фигур. Они определяют изображение через линии, точки и многоугольники, составляющие его. Каждый раз, когда изображение должно быть отображено, компьютер перерисовывает его в соответствии с этой спецификацией виртуального чертежа. Эти векторной графики очень подходят для визуализации простых форм, логотипов и графиков данных.Поскольку они не зависят от разрешения, они особенно адаптированы для адаптивного веб-дизайна. SVG изображения и иконки шрифтов являются векторными форматами. С другой стороны, векторная графика не очень подходит для фотографий.
Уменьшите вес изображений, жертвуя информацией
Возможна дальнейшая оптимизация за счет потери некоторой информации в процессе. Конечно, задача — потерять только самое необходимое, сохранив при этом интересный уровень качества.Это называется фазой оптимизации с потерями.
Для векторной графики , svgo сегодня является справочным инструментом. Существует даже онлайн-интерфейс: svgomg. Инструмент может уменьшить объем кода, очищая метаданные, которые бесполезны для отображения (например, информацию об инструменте, который использовался для создания файла), а также объединяя несколько геометрических фигур или преобразований. Для уменьшения веса значка шрифта используется та же логика, за исключением того, что вы также можете уменьшить объем его действия, выбрав только символы, используемые для создания вашего настраиваемого набора символов.Некоторые сайты, например Icomoon, позволяют создавать собственный шрифт значков.
Как мы видели в примере с ракетой, оптимизации с потерями (или без потерь) также возможны для растровой графики . Поскольку каждый формат изображения имеет свои собственные характеристики (например, прозрачность поддержки PNG), каждый алгоритм имеет свой режим действия и определенное визуальное воздействие.
Вот несколько форматов файлов и подходящие инструменты оптимизации. Некоторые из них включены в графические программы, такие как Photoshop или GIMP:
- PNG: Zopfli-png, PNGOUT, OptiPNG, AdvPNG, PNGCrush, PNQQuant
- JPG: JPEGOptim, MozJPEG, Jpegtran, Guetzli
FileOptimizer (Windows) FileOptimizer (Windows) ImageOptim (Mac) или Trimage (Linux) — это программное обеспечение, объединяющее несколько алгоритмов в одном месте.Они позволяют вам протестировать эти оптимизации с различными уровнями потерь и напрямую экспортировать оптимизированное изображение. Они даже могут определить, когда изображение PNG может быть сохранено в PNG-8 (вариант PNG с 256-цветной палитрой), а не в PNG-24, чтобы получить драгоценные байты.
Почему вы не говорите о GIF?
GIF — это очень ограниченный формат (он может описывать только 256 цветов), который поддерживает прозрачность и анимацию. Используемый годами для кодирования логотипов, пиктограмм и небольших анимаций, GIF должен — скажем вслух — уйти на пенсию навсегда.
Функции с пометкой «GIF» можно найти во всех социальных сетях или приложениях для обмена мгновенными сообщениями, но это не совсем так. Фактически,
многие из этих сервисов используют видеоформаты с гораздо более легкими файлами! Мы вернемся к этой теме в одном из следующих постов.
Скринкаст ChromeDevTools. Мы можем видеть зацикливание видео, как в формате GIF, но код четко указывает на то, что это видео.
Если вам все еще нужен формат GIF, имейте в виду, что также существует инструмент сжатия командной строки: gifsicle.Это может быть очень полезно для управления содержимым GIF: уменьшить цветовую палитру, изменить размер, вырезать и обрезать… Иногда я использую Gifsicle для кодирования коротких записей экрана и интеграции их в электронные письма, потому что многие почтовые клиенты не могут читать встроенные видео.
Правильный размер файла с учетом контекста
Выбор правильного формата файла недостаточен для обеспечения того, чтобы вы каждый раз предоставляли оптимальное изображение.
Представьте, что вы используете изображение шириной 2680 пикселей для украшения фона сайта, разработанного для компьютера с дисплеем высокого разрешения ( HiDPI, , включая Retina ™).На мобильном устройстве с более низким разрешением, в 3G, браузер не только загружает много ненужных данных, но браузер также изменяет размер изображения с помощью своего внутреннего алгоритма, чтобы изображение соответствовало ширине экрана телефона. Окончательный результат будет ухудшен, не говоря уже о задержке рендеринга … Вместо этого вы бы предпочли создать несколько версий исходного изображения с разным разрешением и позволить браузеру выбирать изображение для загрузки в зависимости от контекста его выполнения.
« Адаптивные изображения » — это наименование, которое воплощает в себе все методы, заключающиеся в создании для одной и той же области веб-страницы нескольких изображений, адаптированных к возможным контекстам навигации.Для фоновых и декоративных изображений можно использовать медиа-запросы CSS.
Для недекоративных изображений спецификация picture добавила атрибут srcset к элементу в 2014 году (да, уже три года!).
srcset — это набор URL-адресов, указывающих на несколько версий одного и того же изображения с разными разрешениями (но с одинаковым соотношением ширины к высоте). Это дает браузеру ответственность за выбор версии изображения для загрузки в зависимости от текущего контекста.К сожалению, без загрузки файлов CSS с веб-страницы браузер не может понять относительное пространство, занимаемое изображением в окне, поэтому также необходимо определить атрибут sizes .
Если вы хотите предложить, помимо оптимизированного изображения, форматы, поддерживаемые ограниченным числом браузеров (например, WebP), или если вы хотите управлять разными соотношениями ширины и высоты в зависимости от контекста (дело художественного direction), вы можете обрамить свое изображение с помощью элемента изображения , и нескольких исходных элементов :
Со всеми возможными носителями, альтернативами художественного направления, разрешениями, плотностями пикселей и поддерживаемыми форматами , HTML-разметка адаптивных изображений может стать очень впечатляющей.Но не забывайте, что ваши HTTP-ответы всегда должны быть сжаты с помощью gzip. Наконец, разница в 500 Б между этой разметкой и одним элементом img будет в значительной степени компенсирована уменьшением веса доставленного изображения.
Обратите внимание, что даже если поддержка необходимых элементов HTML появилась сравнительно недавно, надежная и признанная библиотека допускает поддержку в старых браузерах: picturefill.
Автоматизировать, автоматизировать, автоматизировать
Выбор правильного формата изображения, создание эскизов, иногда использование альтернативных форматов, более адаптированных к контексту (например, WebP), и, таким образом, создание еще одного эскиза… Выполните эту работу вручную на большом количестве файлов качественные мастер-изображения титанически.Очень немногие инструменты, будь то платформы WCM или платформы электронной коммерции, включают расширенные функции управления изображениями. Даже решения для управления цифровыми активами, которые обычно предназначены для визуального управления активами и где управление адаптивными изображениями должно быть прерогативой, часто бесполезны.
Тем не менее, некоторые решения существуют, например Cloudinary — сторонний сервис, доступный в SaaS — или Thumbor (устройство, которое необходимо установить в вашей сети). Обсудите со своей командой веб-разработчиков, чтобы определить лучший инструмент, и не забудьте объяснить проблемы участникам и обучить их выбору решения.Не забывайте всегда сохранять исходные изображения (изображения наилучшего доступного качества) и заранее продумать оптимизацию, даже с потерями, которую вы хотите применить.
Например, на веб-сайте электронной коммерции фотографии продуктов более важны, чем декоративные изображения, поэтому вы не захотите слишком сильно потерять качество. Точно так же, если вы находитесь на рынке предметов роскоши, ваши посетители ожидают безупречного качества изображения. Вам нужно будет настроить конфигурацию ваших оптимизаций. Иногда, как это было в случае с Flickr, правильная настройка может занять несколько месяцев.
Ленивая загрузка того, что вы можете (с визуальным эффектом или без него)
Другой способ повысить производительность веб-страницы — избежать ненужных изображений во время начальной загрузки. Например, вы можете отложить загрузку всех изображений, которые не отображаются в видимой области веб-страницы (см. Наш специальный пост о отложенной загрузке). Для этого существует множество JS-библиотек, но некоторые из них не будут совместимы с вашим существующим кодом: спросите совета у своей команды разработчиков или предложите независимую, ванильную библиотеку, такую как Lozad.Функция отложенной загрузки также доступна в Apache и nginx: ModPageSpeed Lazyload.
Одна из проблем с отложенной загрузкой — внезапное отображение изображения только после его загрузки. Поэтому необходимо определить, когда и как загружать изображения с задержкой, чтобы пользователь не заметил этого явления. Но когда? После начальной загрузки (загрузки) веб-страницы? Когда пользователь прокручивает контент и область просмотра приближается к рассматриваемой области? Ленивую загрузку необходимо обсудить с UX-дизайнерами, у которых могут быть идеи о том, как оживить внешний вид изображения, чтобы сделать его менее резким.Некоторые сайты занимают площадь с брендированным контентом. Другие используют основной цвет изображения или даже форму фактического изображения в SVG.
Прогрессивная загрузка изображения: во время загрузки изображения нечеткий силуэт занимает пространство.
Мы посвятили этому методу еще одну статью: Ленивая загрузка, более быстрые веб-страницы, оптимизация для SEO
Уменьшение количества изображений с помощью стека изображений
В сетях с высокой задержкой вы можете быстро сэкономить время, уменьшив количество изображений до скачать.Вместо того, чтобы включать каждое изображение в отдельный файл изображения, изображения можно сгруппировать в один файл. Спрайты изображений являются примером этой техники, применяемой к растровым изображениям. Иконочные шрифты и символы SVG — это эквивалентная реализация для векторных изображений.
Какой бы привлекательной ни казалась эта идея, ее реализация может быть сложной. Использование спрайта изображения — полезный метод, если вы действительно используете все сгруппированные изображения на веб-странице, загружая ресурс, что довольно редко. Кроме того, если вам нужно заменить один элемент в стеке, обратите внимание, что вам нужно будет сделать недействительным весь спрайт из кеша браузера.
Наконец: задержка может быть не вечной проблемой. С HTTP / 2, протоколом, в котором соединения оптимизированы для одновременной загрузки нескольких ресурсов, этот метод потеряет свое значение. Теоретически говоря.
Конец?
Черт возьми, нет! Уровень техники (адаптивного) управления изображениями все еще далек от совершенства.
Например, вместо того, чтобы отправлять браузеру много информации и позволять ему выбирать правильное изображение относительно контекста, почему бы не попросить браузер передать контекст во время начального запроса и вычислить всю серверную часть контекстуализации? Это то, о чем думают некоторые члены рабочей группы What WG в спецификации «Client Hints».Поддержка по-прежнему очень ограничена, но концепция стандартизируется в IETF. Это очень похоже на инициативу начала 2010 года под названием «Адаптивный веб-дизайн + компоненты на стороне сервера», также известной как RESS, которая уже пыталась реализовать механизмы на стороне сервера.
 А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-).
А если, например, вставить в пост 20 изображений, которые занимают по 10 Mb? Вы представляете, какая там будет скорость загрузки этой страницы. Человек просто откроет статью, и, не дождавшись пока она загрузиться – закроет ;-). ). Эти данные не сильно влияют на размер.
). Эти данные не сильно влияют на размер.
 Или App Store, если у вас Айфон.
Или App Store, если у вас Айфон.

Ваш комментарий будет первым