4.4. Сжатие изображений
4.4. Сжатие изображений
Рисунок 3.21. Пример изображения для сохранения в формате JPEG
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF.
Рисунок 3.22. Диалог «Экспорт изображения»
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
Форматы файлов изображения: RAW, JPEG и другие
Файл в формате RAW соответствует своему названию — это файл «сырых», необработанных данных. Он содержит именно те данные изображения, которые захватил датчик камеры. Все настройки баланса белого, стиля изображения и так далее, которые вы применили, присоединяются к файлу изображения. Это означает, что в дальнейшем их можно будет изменить с помощью программного обеспечения для обработки файлов RAW, например Digital Photo Professional (DPP) от Canon или Adobe® Photoshop® (с актуальной версией подключаемого модуля Adobe Camera Raw) и не только.
Файл в формате RAW часто называют «цифровым негативом», так как данные можно обрабатывать и печатать различными способами, добиваясь различных результатов, совсем как негативы на пленочных камерах. Так же, как и пленочный негатив, файл RAW невозможно изменить. Если открыть файл RAW в приложении, обработать и отредактировать его и затем сохранить, на компьютере будет создан новый файл (обычно в формате JPEG или TIFF). Исходный файл в формате RAW останется без изменений, и в любой момент его можно будет снова открыть и использовать для получения совершенно другого результата.
Название формата «RAW» не является аббревиатурой, его написание заглавными буквами сложилось исторически, при этом имена файлов RAW на камерах Canon не заканчиваются на «.RAW». Вместо этого, вплоть до появления камеры EOS M50 с новым процессором DIGIC 8, файлы RAW на камерах Canon сохранялись в формате .CR2. На некоторых камерах также предусматривались альтернативные форматы с более низким разрешением и «средним» (M-RAW) или «малым» (S-RAW) размерами файлов. Файлы этих двух типов обладают большинством преимуществ файлов RAW, но благодаря меньшему разрешению занимают меньше места в хранилище.
Файлы этих двух типов обладают большинством преимуществ файлов RAW, но благодаря меньшему разрешению занимают меньше места в хранилище.
Процессор DIGIC 8 позволил использовать формат .CR3 и его подвид, формат C-RAW, который сохраняет то же самое разрешение, при этом сокращая размер файлов на 35–55% и экономя пространство на карте памяти. (Для этого, однако, C-RAW использует сжатие с потерями, то есть удаляет некоторую информацию об изображении. Вскоре мы остановимся на этом аспекте подробнее).
Файлы RAW, созданные камерами разных моделей, не совсем одинаковы, даже если сохраняются в одном и том же формате (CR2 или CR3). Именно поэтому программное обеспечение для обработки файлов RAW, например DPP, регулярно обновляется для поддержки новых моделей камер, и при покупке новой камеры мы настоятельно рекомендуем проверить наличие обновлений DPP и загрузить самую актуальную версию.
Некоторые камеры EOS позволяют обрабатывать изображения в формате RAW, используя саму камеру, что очень удобно для создания файлов JPEG с одинаковыми пользовательскими настройками (например, балансом белого, яркостью и шумоподавлением), а не встроенных параметров JPEG вашей камеры. У обработки файлов RAW на компьютере, а не с помощью камеры, есть свои преимущества — более широкий экран и более мощный процессор.
У обработки файлов RAW на компьютере, а не с помощью камеры, есть свои преимущества — более широкий экран и более мощный процессор.
Преимущества формата RAW
- Максимальная гибкость при редактировании
- Широкий выбор настроек для редактирования после съемки
- 14-битные файлы: запись максимального диапазона цветов и тонов
Недостатки формата RAW
- Большой размер файла
- Необходимость в обработке (обычно на компьютере)
Сжатие файлов jpeg и png без потерь. Как уменьшить вес фотографии чтобы качество не терялось? Сжимаем целую папку
И выяснилось, что у меня на сайте проблемы с оптимизацией картинок. Это встречается у многих вебмастеров, так что всем будет полезно почитать как оптимизировать изображение для сайта.
Подойти к этому вопросу стоит со всей серьезностью, особенно если вы вставляете в статьи много изображений. Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Я рассмотрела 5 способов как уменьшить вес фото без потери качества.
Чем меньше весит страница, тем быстрее она загрузится. И чаще всего вес увеличивается как раз из-за картинок. Многие начинающие блоггеры не задумываются о том, что нужно делать изображения как можно легче.
Элементарный пример: обычная несжатая фотография весит примерно 1,5-3 мб в лучшем случае. Бывают и более тяжелые случаи. Это фото можно уменьшить без потери качества более чем в 10 раз – до 50-100 кб.
Способов уменьшить вес картинки много, так что я попробую отдельно рассмотреть все известные мне варианты. Спойлер: в эксперименте лучшие показатели были с программой Picture Manager.
Работать я буду с фотографией котика, которая весит 3мб (из интернета).
1. Сделать скриншот и вырезать . Первым делом я сделала скриншот картинки и сохранила отдельно – вес сразу стал 104 кб, качество пострадало лишь чуть-чуть, только если приблизить фото вплотную. Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в
Я скриншот делала с помощью встроенной функции Win7 Ножницы. Находятся в
Но не у всех есть такая возможность, так что можно просто нажать кнопочку Print Screen на клавиатуре, потом открыть Paint и с помощью клавиш ctrl + V вставить туда картинку. Обрезать лишнее, чтобы осталась только нужная картинка. Но таким способом вес получился 206 кб, что все равно лучше оригинала.
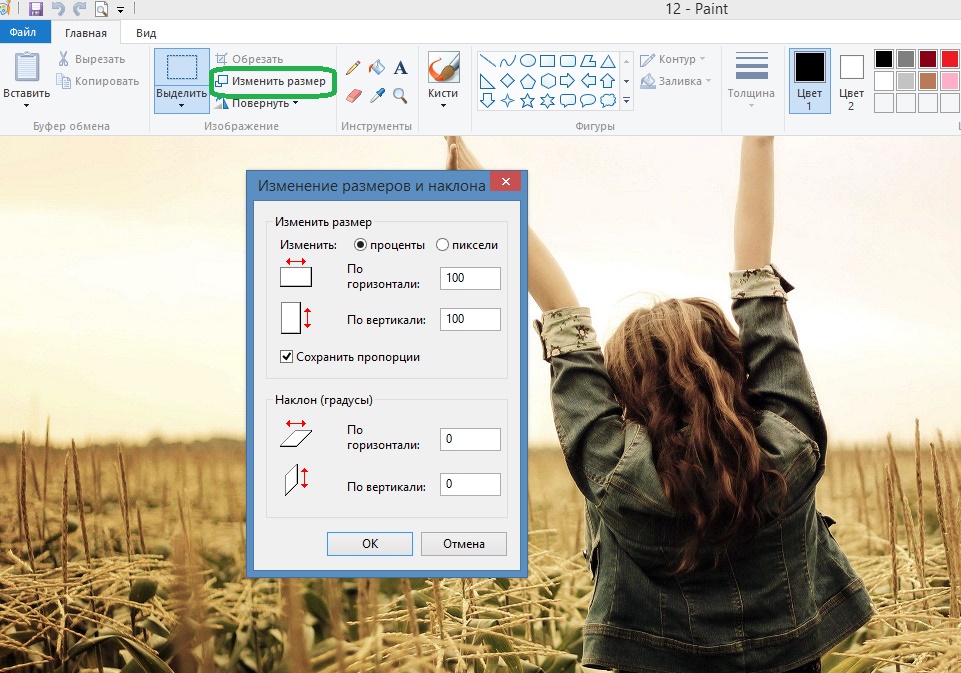
2. Paint может помочь уменьшить вес фотографии и без лишних заморочек со скриншотами. Просто откройте фотографию с помощью этой программы (она бесплатная и должна быть установлена по умолчанию). Нажмите Изменить размер и поставьте галочку на пикселях.
Уменьшаем цифру в поле По горизонтали на значение, которое вас устроит. Я указала 500, и вес сократился до 72,2кб. Выбирайте число, которое примерно равно ширине страницы на вашем сайте.
Это один из самых простых и доступных способов, но иногда уменьшение размера не сильно помогает.
3. Picture Manager – это полезная программа для сжатия фотографий. Входит в стандартный пакет Microsoft Office, так что скорее всего у вас установлена.
Большой плюс этой программы – можно одновременно уменьшить размер и вес нескольких фотографий.
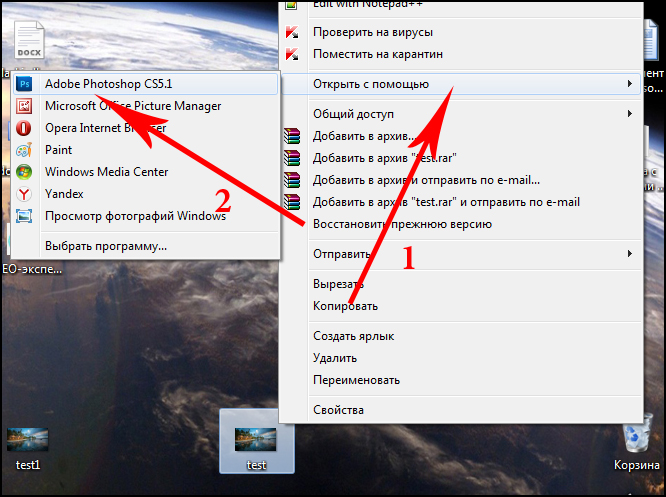
Нажмите на нужную фотографию Правой Кнопкой Мыши (ПКМ) и выберите Открыть с помощью — Microsoft Office Picture Manager.
Нажимаем Изменить рисунок – Сжатие рисунков и выберите подходящий вариант сжатия. Например, в режиме Веб-страниц вес уменьшается с 3мб до 26,6кб, что можно считать очень хорошим результатом.
Чтобы уменьшить вес сразу нескольких фотографий, переместите их в одну папку. Теперь в меню Файл выберите Добавить ярлыки и добавьте нужную папку. Откройте ее через программу, выделите все фотографии и действуйте по вышеописанному плану.
4. Photoshop – очень удобный способ, но только если вы разбираетесь в этой программе и она у вас установлена. Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
Нажмите на фотографию ПКМ, выберите Открыть с помощью – Photoshop.
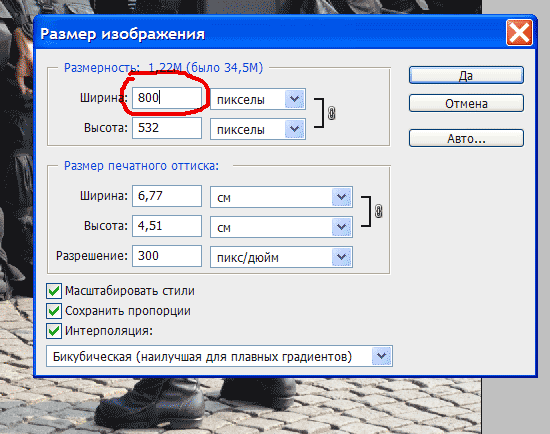
В верхнем меню Изображения выберите пункт Размер изображения или просто нажмите сочетание клавиш Alt+Ctrl+I. Здесь можно сократить размер фото до нужного.
Когда установите нужный размер, нажмите ОК. Зайдите в меню Файл – Сохранить как… и даем нужное название, жмем Сохранить. После этого откроется окно, где можно внести дополнительные настройки:
Здесь уменьшаем качество до 8 – это все еще высокое качество, но сокращает размер примерно на четверть. В разновидности формата можно выбрать любой вариант, я выбираю обычно Базовый.
Как видите, в этом случае размер уменьшается до 75,6кб, что тоже можно считать отличным результатом. Для своего сайта я уменьшаю фотографии именно с помощью фотошопа, используя шаблон с определенным размером и подгоняя картинки под него.
5. Онлайн сервисы – неплохая альтернатива всем вышеперечисленным методам. Не придется устанавливать дополнительные программы или разбираться в сложных схемах.
Найти подобные сайты можно без труда – их много. Я рассмотрю процесс на примере watermark.algid.net. Нажмите на верхнем меню Сервисы и выберите Изменение размеров изображения .
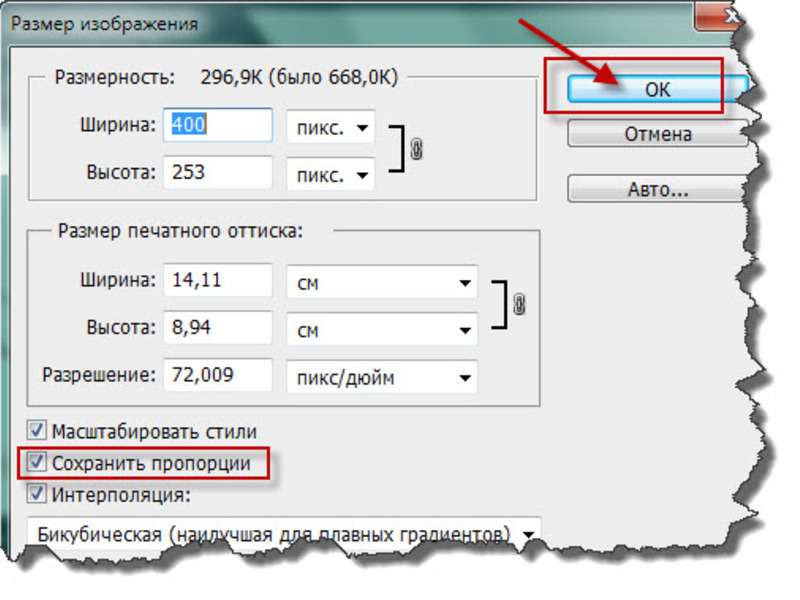
В новой странице нужно загрузить файл, затем поставить или убрать галочку Сохранять пропорции . Если вы уберете галочку, нужно будет указать конкретные размеры изображения, иначе фото будет отражаться некорректно. При установленной галочке достаточно изменить лишь один показатель, а второй рассчитается автоматически.
Нажмите кнопку Следующий шаг и сохраните полученное изображения, нажав ПКМ на него и выбрав Сохранить как…
Коллажи – отличный способ соединить 2-4 фотографии в одну, сократив их вес и не убирая их из статьи. Очень пригодится при размещении пошаговых рецептов – в одном снимке 4 шага. Для этих целей я использую удобный сайт pizapru.com. Бесплатный, без регистрации, интуитивно понятный и с множеством функций. Рекомендую.
Вот и все основные способы уменьшить вес фото без потери качества. Какой именно способ выбрать – решать вам.
Как оптимизировать изображение для сайта
А теперь дополнительные советы о том, как же оптимизировать картинки для сайта или блога:
- Сохраняйте изображения в формате JPEG — это отличный способ сжать фото без потери качества.
- Избегайте «тяжелых» форматов, например PNG. С его помощью можно добиться эффект прозрачности на картинках, так что многие его используют. Но иногда лучше отказаться от лишней красоты, и увеличить скорость загрузки сайта.
- Называйте фотографии ключевыми словами, а не набором букв – поисковые системы обрабатывают названия и выводят их в поисковой выдаче. Так что вы можете получить дополнительный приток посетителей, если с умом выберите название.
- В поле ALT или альтернативный текст нужно указать описание того, что изображено на картинке. Если картинка не загрузится, чтобы люди могли узнать, что там было изображено. Можно в описание естественно вписать ключ.
- В поле Title стоит ввести текст, которые будет появляться при наведении курсора на картинку. Поисковые системы не учитывают этот показатель при ранжировании, так что ключ вписывать необязательно. Многие вебмастера вовсе не заполняют это поле.
- Старайтесь использовать уникальные фотографии. Как добиться уникальности изображений я писала в этой статье .
Используйте вышеописанные способы как уменьшить вес фото без потери качества, чтобы ваш сайт быстрее грузился. По времени это занимает всего несколько минут, но если оптимизировать изображение для сайта, ваш сайт будет занимать хорошие позиции в поиске. А ведь именно это и нужно любому вебмастеру.
На чтение 6 мин. Просмотров 23.6k. Опубликовано 29.12.2016
Если перед вами встала задача, как уменьшить размер файла JPG, то давайте попробуем вместе разобраться в данной ситуации. Очень часто, размер изображения нужно уменьшить, для того, чтобы фотографии или картинки не занимали много места на диске. Многие пользователи, часто отправляют большое количество фотографий по электронной почте, но как правило, на всех почтовых серверах присутствует ограничение по объему информации в одном письме.
Из-за этого, многие люди не могут отправить изображения в электронном сообщении, тем самым впадают в ступор и не знают, как выйти из ситуации. Так же если вы грузите файлы изображений в облачный сервис или передаете по сети, то быстрее это будет происходить, если изображение будет иметь маленький вес. Поэтому, файлы необходимо уменьшать в размерах при этом постараться не испортить качество изображения.
Что такое файл JPG.
JPEG (произносится «джейпег», англ. Joint Photographic Experts Group) – наиболее популярный растровый формат изображения. Файлы, которые содержат изображения имеют расширение JPG
Если обратить внимание, то названия многих графических изображений на вашем компьютере имеют вид («название фото».jpg или «название фото».jpeg). Расширение.jpg является самым популярным.
Файлы JPG прекрасно сжимаются как с потерей качества, так и без. Соответственно, все зависит от того, что хочет получить пользователь в конечном результате. Существует огромное количество программ и онлайн сервисов, для сжатия изображений. Поэтому, давайте рассмотрим, как уменьшить размер файла JPG, разными способами и программами. Для того, чтобы определить исходный вес изображения, нужно нажать на нем правой кнопкой мыши и выбрать «Свойства».
Как уменьшить размер изображения стандартными средствами Windows ?
Если изменять размер изображения вам приходится не часто, то для таких целей подойдет стандартная программа Paint. Её функционала будет достаточно для наших целей. Так Paint позволяет выполнять следующие функции:
- Возможность добавить различный текст к изображению;
- Заливка отдельных элементов;
- Возможность обрезать ненужные фрагменты;
- Вставка другого изображения и другое.
Если вы выполняете редактирование изображения, при этом добавляете новые элементы, то его размер будет меняться.
Для того, чтобы уменьшить размер файла jpg при помощи графического редактора Paint, следуем инструкции ниже.
Совет! Если изображение сильно большое, то можно выставить размер, 1024×768. Так же подбирайте правильное соотношение длины и ширины в противном случае изображение будет выглядеть не совсем корректно.
Как уменьшить размер файла JPG при помощи программ Microsoft Office.
Так как пакет программ MS Office установлен на большинстве компьютеров пользователей. То воспользуемся данным средством для редактирования размера файла JPG.
Обратите внимание! В составе вашего пакета Microsoft Office, должна быть программа MS Picture Manager
Для того, чтобы разобраться, как уменьшить размер файла JPG с помощью MS Picture Manager, делаем следующие действия:
Совет! Чем сильнее будет сжато изображение, тем хуже будет его качество. Поэтому выбирайте золотую середину.
Уменьшаем размер JPG файла при помощи онлайн сервисов.
Если вам не подходят выше описанные способы или необходимо сжимать очень большое количество изображений, то можно воспользоваться онлайн сервисами по сжатию картинок. Один из таких сервисов https://tinypng.com
С его помощью, вы сможете уменьшить размер изображения до максимально возможного, при этом программа сама выполнить все действия за вас. Вам необходимо будет только добавить изображение в онлайн сервис.
Обратите внимание! После сжатия, вам будет наглядно представлено, на сколько процентов уменьшился вес картинки после обработки.
После добавления картинки или фотографии, программа автоматически проанализирует файл, и если возможно, сожмет его. При этом размер изображения, длина и ширина, остается не измененным. Сервис tinypng.com работает с разными форматами графических изображений, поэтому подойдет многим пользователям.
Еще один онлайн сервис, позволяющий изменить размер файла с изображением — irfanview.com
. Сервис поддерживает работу с различными форматами изображений. В отличие от tinypng.com , пользователь сам выбирает настройки для создаваемого изображения.
Можно установить размер изображения вручную или же выбрать из предложенных вариантов.
Для более качественного сжатия, программа имеет различные фильтры. В параметрах сохранения, так же можно выставить значения, которые уменьшат размер выходного файла.
Уменьшаем размер изображения при помощи редактора Snagit.
Не так давно, я писал статью, в данной статье я затрагивал рассмотрение программы Snagit, которая умеет делать не только скриншоты экрана, но и редактировать полученные изображения. Данная программа прекрасно подойдет для наших целей, сейчас я вам покажу и расскажу, как уменьшить размер файла JPG при помощи редактора Snagit.
Предлагаю выполнять все по пунктам.
Обратите внимание! Чтобы изображение изменило размер пропорционально, оставьте галочку «Сохранять пропорции».
- После сохраните изображение используя меню «Файл» — «Сохранить как».
После изменения размера изображения, файл будет иметь более меньший вес. Для того, чтобы его еще уменьшить, рекомендую использовать онлайн сервисы, описанные выше.
Заключение.
Сегодня мы с вами рассмотрели, как уменьшить размер файла JPG. Теперь, вы без труда сможете изменить размер изображения и его вес. Это поможет вам сохранить место на жестком диске компьютера, флешке или карте памяти телефона. Так же сжатые файлы будут быстрее передаваться по сети. Как видите, в большинстве случаев, можно изменить размер файла без потери качества.
Доброго времени суток! Если у Вас, сотни мегабайт в небольшой папке с фотками? Или же картинки отправляются по почте более 10 минут, даже при приличной скорости интернета? Или вот так, для отправки архива фотографий на флешку нужны полчаса? Добро пожаловать в нужное место, в статье я расскажу, в какой программе и как уменьшить размер файла JPG без потери качества.
Сжать изображение – несложная наука. Можно уменьшить все картинки в одной папке скопом, за один раз, это называется пакетной обработкой. Или обрабатывать каждое изображение по отдельности. Об этих способах и поговорим.
Как уменьшить размер файла Jpg — немного нужной теории
Касательно формата JPG (и его разновидности JPEG), есть 3 способа изменения размера файлов. Размер PNG, BMP, GIF и прочих графических форматов можно регулировать лишь первым методом.
- Уменьшение разрешения картинки (количества пикселей) без потери качества;
- Снижение качества без уменьшения разрешения;
- Одновременное снижение и разрешения, и качества.
Любая фотография – набор пикселей. У современных фотоаппаратов их число превышает 2-4 тысячи по горизонтали и вертикали. Это много, от такого разрешения и «разрастаются» мегабайты. Улучшается ли при этом качество изображения? Практически нет, особенно у непрофессиональных фотографов при повседневной съёмке. Так как изменить разрешение фотографии можно практически безболезненно для качества, многие используют именно этот способ для того, чтобы уменьшить изображение.
О самых удобных способах я Вам обязательно расскажу в заметке, Вам останется только выбрать подходящий именно Вам.
Сжав изображение в 2 раза (на 50%, в терминах графических редакторов), мы уменьшим его площадь (и объём!) в 4 раза, школьная геометрия на практике.
Логично уменьшить количество точек, чтобы снизить размер фотографии – и не заметить изменений в качестве.
Альтернативный вариант для файлов JPG, оставить разрешение изображения исходным, но позволить компьютеру снизить качество. Некоторая размытость, сглаживание или нечёткость вполне допустимы. Можно считать, что качество сжатия в графических редакторах примерно такое:
- 100% — сжатие рисунка отсутствует;
- 90% — настройка по умолчанию во многих программах – минимальное сжатие;
- 80% — более глубокая степень: файлы сжимаются довольно сильно;
- 70% — всё ещё приемлемая потеря качества, но в пределах разумного;
- 50% и ниже – кардинальное снижение внешнего вида рисунка, заметное невооружённым взглядом.
Как сжать изображение: практикум в графических редакторах
Экспериментировать будем с этим «натюрмортом»: рядовая телефонная фотка, не претендующая на художественность, скорее – класса «страшно показать», но для семейного архива подойдёт.
Технические детали: формат JPG, разрешение 2560 на 1920 точек, вес файла-исходника – неприемлемые 2,44 Мб. Перед тем, как сжать фотографию, рекомендуем скопировать её в отдельную папку, чтобы не потерять рисунок в ходе процесса сжатия.
Исходный файл: 2,44 Мб, с расширением 2560×1920 пикселей
Сжатие изображения в Paint
Зря этот стандартный графический редактор из комплекта Windows считают несерьёзным инструментом. Во-первых, в нём очень интересно и полезно обучать «чайников» азам ПК-грамотности, во-вторых, он есть везде и всегда – и, когда на компьютере не установлена более мощная программа для работы с графикой, его возможности выручат не раз.
Открытие исходника в Пэйнт: количество точек потрясает, но их число вовсе не означает красоту или качество. Масштаб: 100%.
Чтобы открыть изображение в Paint, нужно щёлкнуть по файлу правой кнопкой и выбрать «Редактировать» .
Этот редактор не позволяет вручную настроить уровень сжатия JPG, но, по ощущениям, устанавливает его примерно на 80%. Достаточно пересохранить файл, чтобы вместо исходных 2,44 Мб получить 1,83 Мб. На глазок уровень качества осталось практически тем же.
Изображение сжалось до 1,83 Мб после пересохранения в Paint за 2-3 клика и 10 секунд.
В арсенале Paint есть способ уменьшить размер картинки в пикселях. Это кнопка «Изменить размер» (Resize) . При её нажатии выпадает диалоговое окно, где предлагается ввести новые размеры по горизонтали/вертикали в процентах от исходного количества точек.
Выберем 50 на 50: в 2 раза меньше длины и ширины означают площадь, меньшую в 4 раза. Кстати, разрешение нужно менять одинаково по обоим измерениям, иначе картинка деформируется.
Функция «Изменить разрешение картинки» стандартна в большинстве графических редакторов, от примитивного Пейнт до монструозного Photoshop.
Результат – 616 килобайт. Маловато для семейного архива, но – отлично для публикации на сайтах. Без лупы разница с исходником едва заметна.
616 килобайт при разрешении 1290×960 px.
Отметим, что 0,6 мегабайт получилось не только в результате изменения разрешения, а при помощи «комбинированного» метода – размер изображения в Paint корректируется ещё и снижением качества JPG на величину около 85%. Изменить значение параметра compress в нужную сторону невозможно. Пейнт делает это на автомате.
Уменьшаем размер изображения в Photoshop
Этот мощнейший редактор можно использовать для описываемых задач. Но это как перевозить пакет с продуктами не в легковом автомобиле, а вызывать «Камаз». Photoshop — избыточно мощное приложение для такой простой цели, как уменьшить вес фотографии.
На открытие этой программы и сохранение в нём файла уйдёт значительно больше времени, чем на само сжатие. Тем не менее, чтобы наша инструкция была полной, опишем и то, как сжать картинку в Фотошопе.
Открыв файл в редакторе Photoshop, следует выбрать раздел «Изображение» , в нём кликнуть на пункт «Размер изображения» . Как показано на картинке ниже.
Откроется диалоговое окно, где можно вручную задать высоту и ширину рисунка. Кнопка ОК – сохраняем файл. Этот же диалог вызывается горячими клавишами «Ctrl+Alt+I» , быстрое сохранение результата, сочетание клавиш– «Ctrl+S» .
Второй способ уменьшить размер файла картинки или фото, это применить качество при сохранении. То которое посчитаете подходящим для Вас. Давайте я покажу на примере как это сделать.
У Вас должно открыться окно с настройками сохранения изображения, в нужном качестве и формате. Я буду продолжать мучить свою фотографию с пёсиками. Напомню, размер файла ровно 2.44 Мб, посмотрим что можно с него выжать.
Выбираете сверху — 4 варианта. Смотрите на изменения качества при компрессии, Вы можете двигать изображения, предварительно его просматривая.
Обратите внимание, Слева с верху — Исходник, далее идут уже с сжатием.
Если посмотрите на второй вариант, качество не изменилось, а вес изображения уменьшился до 1.6 мб, при выборе качества 72. Вполне пригодная картинка для хранения или отправки по почте.
Перёд сохранением можно также выставить размер изображения. Которое нужно Вам. И нажать сохранить, выбрать путь для записи и все готово.
Лучшие программы для сжатия. Пакетная обработка
Paint под рукой всегда, но слишком примитивен. Фотошоп избыточно громоздкий и неповоротливый. Какие программы лучше подойдут, чтобы сжать JPG? Хорошие просмотрщики-вьюеры, они же – менеджеры изображений! Их достоинство – поддержка пакетного сжатия: одновременной обработки всех или нескольких выбранных файлов в любой папке вместо ручного изменения рисунков по одному.
ACDSee, XnView и IrfanView: лишь тройка из многочисленных программ для сжатия картинок всем скопом. Бесплатная, но вполне работоспособная версия есть даже у насквозь коммерческого «ЭйСиДиСи». Если программа не русифицирована, следует запомнить слово Compress – «Сжатие». Разберём технологию пакетного сжатия на примере графического обозревателя XnView.
Открыв один из файлов в целевой папке, щёлкнем по нему дважды. Откроется окно-файлер с превьюшками всех изображений.
Просмотрщик и редактор XnView говорит, что 9 файлов занимают почти 20 Мб. Непорядок!
В арсенале просмотрщиков присутствуют и функция «Сжатие JPEG» без снижения разрешения.
Сжатие изображения в онлайн сервисах
Хотя иметь под рукой программу для изменения размера графического файла – удобно и правильно, можно воспользоваться для этой задачи многочисленными онлайн-сервисами.
Принцип действия полностью схож с работой классических ПК-приложений: либо сжатие, либо изменение размера, либо – оба действия сразу. Все параметры настраиваемые.
Недостаток online-методики – в необходимости пересылки изначально крупного файла: этот процесс занимает некоторое время. Веб-сервисы для сжатия обычно бесплатны, но нужно и загрузить результат обратно на ПК.
Трата времени оправдана, если количество уменьшаемых файлов не превышает несколько штук в месяц. Конкретные рекомендации? Пожалуйста, те онлайн сервисы которыми пользуюсь сам.
TinyJPG.com — Забугорный сервис
Неплохой забугорный сервис, без лишних настроек. Сервис все сделает за Вас, только укажите место на ПК для загрузки картинок, после чего процесс сжатия начнется автоматически.
Предупрежу сразу, на сайте для незарегистрированных пользователей есть ограничения по сжатию — 20 изображений с максимальным объемом 5 Мб.
По завершению процесса, есть возможность скачать одним архивом все файлы или же по одному, как Вам будет удобно.
IMGonline.com.ua — удобный и понятный
Если будете использовать данный сервис, то на нем можно изменить как размер самого изображения, а так же сжать сам файл с выставлением нужного качества. О том, какое качество приемлемо, я писал в начале статьи.
Один из бесплатных онлайн-сервисов.
Оба сервиса позволяют не только поиграть с размерами и качеством, но и редактировать картинки. Присутствует подробная справочная система. С которой советую ознакомиться перед использованием.
В других операционных системах, включая мобильные, принципы и настройки компресс-технологий такие же.
Обработка рисунков в Mac OS
Давайте рассмотрим процесс работы с изображениями на Mac, к примеру, рисунки отлично сожмёт стандартное приложение «Просмотр»: установка дополнительного ПО ни к чему, даже для пакетной обработки. Программа «Просмотр» на Маке знает, как изменить размер сразу нескольких фото.
Выбираете одно, или несколько изображений, открываете их в просмотре, далее выбираете Инструменты > Настроить размер , и заполняете нужные значения. И сохраняете.
Заключение
Рекомендуем поэкспериментировать со сжатием картинок самостоятельно – при этом предварительно скопировав их в тестовую папку, чтобы не потерять важные фото. После 3-4 попыток вы на практике поймёте, как уменьшить размер изображения оптимальным образом, с наиболее подходящими параметрами компрессии, ширины и высоты.
- Установить и использовать повседневно любой качественный менеджер графических файлов.
- Забыть о Фотошопе: это слишком мощный и неповоротливый редактор для таких простых задач.
- Использовать онлайн-сервисы лишь когда под рукой нет других способов – а для одиночных файлов пользоваться Paint’ом.
Дисклеймер: ни одна собака в ходе художественных и программных экспериментов не пострадала. 🙂
3 совета о том, как получить больше от Lightroom. Урок по Lightroom
Вышедший в 2006 году Lightroom быстро стал индустриальным стандартом среди программного обеспечения для постобработки как среди профессионалов, так и фотографов-любителей во всем мире. Изначально представленный как облегченный Photoshop, функционал Lightroom расширялся с каждым обновлением, приведя нас к Lightroom 6 – мощной программе, помогающей редактировать и упорядочивать фотографии. Сегодня я хотел бы поделиться с вами тремя советами о том, как получить больше от Lightroom.
Вот вам совет о том, как уменьшить размер изображений в формате JPEG при экспорте, сохраняя максимальное качество. Как и я, ручаюсь, что вы экспортируете все свои изображения из Lightroom при качестве 100/100. Я имею ввиду, а почему нет? Каждый хочет, чтобы его фотографии выглядели наилучшим образом. Тем не менее, экспортируя JPEG при качестве 75, вы получите фотографию, которая выглядит так же, как при качестве 100, но по размеру на треть меньше!
Этот факт прекрасно подтвержден в сети:
“Качество экспорта JPEG по умолчанию 75, падение в пределах 70-76 очевидно обеспечивает те же результаты, что и настройки наивысшего качества… Размер файла даже при этих относительно высоких настройках 70-76 все еще около одной трети от настроек 93-100, так что в большинстве ситуаций оно того стоит. Те, кто слепо используют максимальные настройки для экспорта, занимают впустую место на жестком диске, затрудняют способность загрузки и удаленного места хранения.” – Джеффри Фридл, бывший консультант Adobe.
Вот пример изображения, экспортированного в качестве 100:
Другое — в качестве 76%:
Такие сайты, как 500px, могут справиться с изображениями большого размера, но, к примеру, для вашего сайта вероятно больше подойдут файлы поменьше, чтобы страницы грузились быстрее. Быстро загружаемые страницы делают Google и посетителей веб сайтов счастливыми, поэтому маленький размер файлов в сочетании с визуальным качеством являются идеальным балансом.
Совет №2: как значительно ускорить LightroomСуществует множество советов о том, как ускорить Lightroom, но я не встречал другого на столько же эффективного по отношению к модулю Коррекции, как Smart Previews. Многие из вас уже знакомы с Smart Previews, и без сомнения используете его для управления своим мобильным рабочим процессом. Если вы используете его для обработки на ходу, оставляя исходные файлы в формате RAW на внешнем носителе, вы, наверное, заметили огромную разницу в скорости во время использования Smart Previews. К сожалению, Lightroom 6 не позволяет использовать Smart Previews, если исходные RAW-файлы недоступны. Но это ограничение можно обойти.
Если вы хотите использовать Smart Previews все время, вам сначала надо отделить исходные файлы от Lightroom. Это можно сделать, найдя место нахождения исходных файлов, в затем временно изменив название папки. Сделав так, Lightroom не будет знать, где теперь находятся файлы, поэтому будет вынужден использовать вместо этого Smart Previews. Это предполагает, что вы уже создали Smart Previews ваших файлов. Чтобы сделать это, войдите в Grid module, выберите свои изображения, затем нажмите Library > Previews > Build Smart Previews. Вы также можете создать smart previews при импорте, что я вам очень рекомендую.
Как только вы отделите RAW-файлы от Lightroom, вы увидите только ‘Smart Previews’, отображенные на боковой панели:
Просмотр с помощью Smart Previews гораздо быстрее, так же как каждое действие в модуле Коррекции. Пользователи, которые используют такие программы, как Photomechanic для быстрого отбора фотографий, будут удивлены, когда увидят, что Lightroom 6 в сочетании с этим советом по Smart Previews может делать то же самое. Использование этого совета ускорит ваш рабочий процесс в Lightroom на более, чем 50%. Чтобы иметь возможность экспортировать свои изображения в полном разрешении, вам нужно присоединить исходные RAW-файлы к Lightroom (изменив название папки на исходное).
Другое ограничение Smart Previews состоит в невозможности открыть файлы для редактирования в Photoshop, так что опять же вам нужно снова присоединить исходные файлы в формате RAW.
Совет №3: как усилить цвет неба
Не имеет значения, каков динамический диапазон вашей камеры, иногда бывает трудно правильно экспонировать лицо модели и при этом сохранить красивые, глубокие оттенки неба. С помощью искусственного света вы можете сбалансировать экспозицию переднего и заднего плана, но с естественным светом это может быть достаточно проблематично. Обрабатывая изображение в Lightroom, вы можете поддаться искушению использовать слайдер Насыщенность, чтобы усилить синеву неба. Но так как это общая настройка, то она повлияет на все изображение. Если на вашем изображении присутствует не только небо, то использование Насыщенности не придаст ему естественного вида.
Вместо этого нажмите ‘HSL’ на панели HSL / Color / B&W в модуле Коррекции и выберите ‘Светлота’.
Светлота отвечает за светимость (т.е. яркость) каждого отдельного цвета в изображении. Поэтому, уменьшая светимость Синего канала (перемещая слайдер влево), вы делаете небо темнее и отчетливее. Подобно этому, если небо имеет другой цвет, например, закат, вы можете использовать Красный, Оранжевый и возможно Желтый слайдер и уменьшить яркость, чтобы придать небу дополнительного контраста.
Я надеюсь, вам понравились эта маленькая подборка советов по Lightroom.
Автор: Mark Condon
Перевод: Татьяна Сапрыкина
пошаговая инструкция, обзор вариантов и рекомендации
Однако даже самые удачные кадры не проходят проверку на любимых сайтах: размер или вес изображения превышает максимальный предел. И пользователи штурмуют поисковик, пытаясь выяснить, как уменьшить размер jpg-файла.
Но как уменьшить размер jpg-файла и не получить в итоге фотографию, на которой будут отчетливо видны пиксели? Для начала стоит понять, что такое вес и размер изображения.
Разрешение и размер изображения
Пользователи, не связанные постоянной работой с графическими редакторами, часто путают такие базовые понятия, как разрешение и размер изображения. Пытаясь понять, как уменьшить размер jpg-файла, многие меняют разрешение и наоборот.
Размер фотографии или изображения — это физическое проявление картинки, то есть размер в сантиметрах, миллиметрах, дюймах и т.д.
Разрешение изображения — это четко определенное количество пикселей на один дюйм. Измеряется линейно — число точек в одной прямой линии.
Данные о разрешении изображения предоставляются производителями камер и фотоаппаратуры: от 320х240 до 7680х4800. Чем выше разрешающая способность камеры, тем четче и качественней будут фотоснимки или видеоклип.
Стоит отметить, что при изменении физических данных изображения — размера — число пикселей останется постоянным, но они растянутся на большее пространство. Таким образом, четкость картинки будет потеряна. Уменьшая размер фото, но не меняя разрешение, можно сделать снимок более качественным.
Как уменьшить размер JPG-файла?
Однако как изменить файл, не прибегая к программам? Один из самых легких ответов на вопрос о том, как уменьшить размер кб файла *.jpg — привлечь на помощь ресурсы, проводящие изменение изображения онлайн. Но не стоит забывать, что на таких сайтах обычно размещается невероятное количество рекламы. Почти каждый клик ведет на сторонний ресурс.
К выбору сайта, который поможет изменить размер фотографии, стоит подходить обстоятельно. Для начала поискать на ресурсах, где пользователи делятся отзывами о различных вещах, и выбрать те, что награждены наибольшим количеством звезд или «плюсов».
На из-за того, что работа по изменению размера выполняется автоматически, качество фотографий может заметно пострадать.
Фотошоп: быстрый способ изменить размер изображения
Один из самых популярных графических редакторов — Фотошоп — простыми пользователями чаще всего используется для наложения фильтров и изменения размеров фотографий и изображений. У многих даже не возникает вопросов относительно того, как как уменьшить размер файла jpg в Фотошопе.
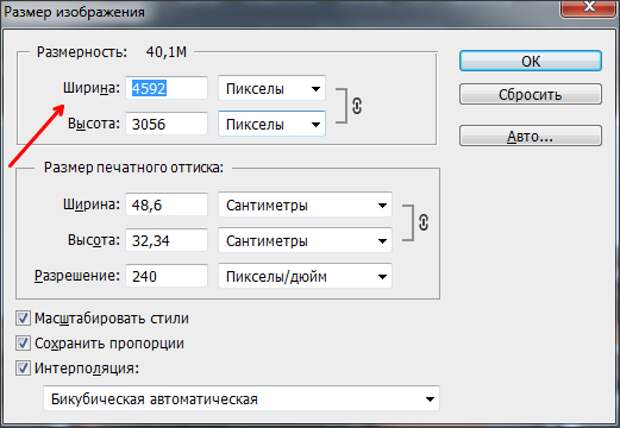
Для уменьшения физических показателей файла необходимо для начала открыть его в графическом редакторе. Далее открыть меню «Изображение» и выбрать пункт «Размер изображения». Также для вызова диалогового окна можно использовать сочетание клавиш Alt+Ctrl+I.
Для изменения физических показателей картинки необходимо поменять ширину и высоту фото. Значок, объединяющий показатели, позволяет сохранить пропорции базового файла. Данные показатели обычно измеряются в сантиметрах или пикселях, но присутствуют и проценты, дюймы, миллиметры, пункты и пики.
Следующий шаг — сохранение изменений. Сделать это можно, выбрав в меню «Файл» пункт «Сохранить как» или использовать горячие клавиши Ctrl+S. Далее графический редактор предложит выбрать параметры: формат и качество, или иначе, вес изображения.
Изменение размера картинки в Paint
Владельцы персональных компьютеров, на которых не установлен графический редактор, могут прибегнуть к помощи, предустановленной в операционной системе Windows, программы — Paint.
На вопрос о том, как как уменьшить размер файла jpg в Paint, ответить просто. В первую очередь необходимо открыть файл в программе. Далее выбрать в выпадающем меню пункт «Изменить размер и наклонить» или же воспользоваться сочетанием клавиш Ctrl+W.
Появившееся окно предложит изменить или наклонить изображение. Физические параметры можно менять: по горизонтали или вертикали. Для достижения лучшего качества рекомендуется отметить пункт «Сохранять пропорции».
И последний шаг — сохранение получившегося изображения.
Изменение разрешения в Фотошопе
На многих сайтах, где необходимо добавить изображение к профилю, стоит ограничение не только на размер файла, но и на его разрешение. К примеру, вес аватара не должен превышать 100-150 килобайт. В таких случаях изменение физических показателей фото вряд ли поможет.
Для того чтобы изменить вес или разрешение фото в Фотошопе, необходимо открыть файл в графическом редакторе и кликнуть на меню «Изображение». Далее найти пункт «Размер изображения».
Ниже уже известных параметров, определяющих ширину и высоту, находится строка «Разрешение». Этот параметр измеряется в пикселях на дюйм, или в пикселях на сантиметр.
Изменение веса фото в Paint
К сожалению, во встроенную в Windows программу Paint не была включена такая функция, как «уменьшить вес файла *.jpg, сохранив размер». Этот редактор позволяет лишь менять размер фотографии и ее наклон.
Однако если исходный файл имеет отличное от JPG расширение, то еще можно найти лазейку и изменить размер изображения. Дело в том, что такие форматы как BMP, RAW и другие, отличаются большим весом.
Чтобы изменить размер, достаточно открыть такое изображение в редакторе и, выбрав в меню пункт «Сохранить как», изменить формат на JPG. В большей части случаев вес фотографии сразу снизится в несколько раз.
Темы материала
Многие пользователи ПК неоднократно сталкивались с необходимостью уменьшить фото, например, для пересылки его по почте, размещения в социальных сетях, на сайте объявлений и т.д. В принципе существует множество программ, которые могут решить данную задачу, но не все умеют ими пользоваться.
На самом деле в этом нет ничего сложного, и сегодня мы подробно рассмотри процесс уменьшения фото в редакторе Adobe Photoshop и простейшей программе Paint, которая установлена всех компьютерах с операционной системой семейства Windows.
Размер файла JPG: определение
Размером файла может называться высота и ширина «картинки», которые измеряются пикселями. В тоже время размером файла может называться его «вес», то есть то, сколько места он занимает в памяти компьютера. Этот показатель уже измеряется при помощи Б,КБ и МБ.
Таким образом, получается, что изображения с одними и теми же параметрами по вертикали и горизонтали, могут иметь разный «вес». При желании вы можете уменьшить размер фото до нужного количества МБ или КБ, но при этом немного пострадает качество картинки.
Практические советы:
- Из-за того, что при проведении операции страдает «расширение» картинки, и она теряет в качестве, не злоупотребляйте уменьшением. То есть, если вы хотите разместить фото на сайте, то перед тем как начать его ужимать, обязательно узнайте максимально разрешенный размер, и далее подгоняйте картинку под эти параметры;
- Если же проблема в том, что вам необходимо переслать большое количество фото, то в данном случае лучше не уменьшать изображения, а просто заархивировать их;
- И еще один важный момент для новичков: работая в графическом редакторе впервые, вы легко можете ошибиться и сохранить фото с ненужными вам изменениями, например, уменьшив его до размеров спичечного коробка. Учтите, что в данном случае, если вы уже вышли из программы, то увеличить изображение до прежних параметров у вас уже не получится. Поэтому перед тем как начать работать со своими фото, лучше потренироваться на нейтральных картинках или сделать копию снимка в другой папке, и работать уже с ней.
Как уменьшить размер JPG-файла в программе Paint?
Этот редактор изображений хорош тем, что его не надо дополнительно устанавливать, да и пользоваться данной программой очень просто, так как ее применение не требует наличия практических навыков. Пошаговая инструкция:
- Откройте файл в паинте
Откройте папку, где у вас хранится нужный файл, наведите на него курсор и нажмите правую кнопку мыши. Спуститесь по открывшейся таблице до строки «открыть с помощью» и выберите из предложенных вариантов Paint.
- Если вы хотите изменить количество пикселей по длине и ширине изображения, следуйте инструкции:
Когда файл откроется в программе Paint, выберите действие «изменить размер» или нажмите одновременно клавиши Ctrl и W .
Вы увидите открытое окно и в нем уже можете выбрать нужную операцию и изменить размер изображения в процентах или в пикселях. Для этого вам нужно будет ввести в одно из окон новое значение. Программа всегда одновременно меняет размер по горизонтали и вертикали, поэтому здесь достаточно вписать только одну из цифр, вторую Paint заменит автоматически.
- Сохраните готовое изображение;
Когда вы произвели все нужные действия, ни в коем случае не забудьте их сохранить, нажав значок с изображением дискеты. Можно воспользоваться и горячими клавишами Ctrl и S . Нажимать их надо одновременно.
- Как только вы сохраните изображение, то программа сразу же покажет вам, сколько оно сейчас весит, то есть, какое количество места занимает на диске.
Уменьшаем размер файла в Adobe Photoshop
Adobe Photoshop – профессиональная программа для работы с изображениями, и, конечно же, возможностей у нее гораздо больше. Пошаговая инструкция:
- Зайдите в Adobe Photoshop.
- Не выходя из программы, откройте нужное вам изображение. Это можно сделать, перетащив мышкой нужную «иконку» в рабочее поле программы.
- В главном меню найдите раздел «Изображение». Когда вы нажмете на него, появится меню, в котором будет строка «размер изображения». Если у вас возникли сложности, можете проделать данную операцию, нажав одновременно клавиши Alt + Ctrl
- Перед вами откроется окно с параметрами изображения по ширине и высоте. Измените один из параметров, и второй поменяется автоматически, в зависимости от пропорций изображения. После этого нажмите клавишу «ок», чтобы сохранить изменения.
- Для того что бы сохранить уже новое изображение вам нужно выбрать в меню клавишу «Файл» и пункт «сохранить. Также вы можете сделать это с помощью клавиш, нажав одновременно Ctrl + S .
Интернет-сервисы по уменьшению файлов
Если вам достаточно сложно воспользоваться одним из описанных выше графических редакторов, то всегда можно уменьшить размер файла при помощи соответствующих сервисов в сети Интернет.
Для этого вам надо ввести в поисковую строку вашего браузера запрос «Уменьшить размер файла JPG онлайн». В итоге вам будет предложено множество ссылок на ресурсы, предлагающие данную услугу.
Выбрав одну из них, следуйте дальнейшим инструкциям. В основном работа таких сервисов выглядит следующим образом: вы заходите на сайт, загружаете в рабочее окно нужное изображение и далее указываете до какого размера необходимо снизить его расширение. После этого вы сохраняете уменьшенное фото в памяти своего компьютера.
Все! Файл уменьшен и изменения сохранены! Какие способы знаете Вы? Делитесь в комментариях!
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.
После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Важно! После сжатия может ухудшиться качество иллюстрации.
Способ №4. Использование онлайн сервисов
Отличным веб-сервисом для работы с фото является ресурс irfanview.com . Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Тематические видеоролики:
В этом видео показываю 2 самых простых способа — как уменьшить размер файла (изображения) JPG
Уменьшаем размер файла JPEG (JPG)
В этом видео вы узнаете как уменьшить размер картинки формата JPEG (JPG) при помощи простых программ.
Как уменьшить размер файла jpg, изменить размер фото
В этом видео мы с вами узнаем, как уменьшить размер файла jpg, изменить размер
Во время загрузки изображений на сайт, социальную сеть, в презентацию и другой текстовый документ, часто требуется изменить их размер. Сделать это можно несколькими способами, используя специальные онлайн-приложения или программы из пакета Microsoft Office. Особых навыков для уменьшения фото не требуется, поэтому справиться с этой задачей сможет даже начинающий пользователь ПК.
Как уменьшить размер фото с помощью программы Paint
Самым простым и доступным способом сократить вес изображения является использование стандартного редактора Windows ― Paint. С его помощью можно изменить формат и количество пикселей, за счет чего уменьшится размер изображения.
Как это сделать:
- Откройте программу, нажав «Пуск»― «Paint».
- Загрузите изображение для редактирования, нажав «Открыть».
- Откройте раздел «Изменить размер», и поставьте флажок напротив «пиксели».
- Теперь для примера уменьшим размер изображения. Вместо указанных 1050 пикселей по горизонтали укажем 604 пикселя. Поскольку программа автоматически сохраняет пропорции картинки, по вертикали она тоже уменьшится.
- Потом выберите «Сохранить как…» и нужный формат для сохранения. Оптимальный вариант для файла — это тип JPEG.
В итоге размер картинки с 62,3 Кб уменьшился до 44.0 Кб.
Как уменьшить размер фото с помощью редактора Picture Manager
Уменьшить вес картинки можно используя программу Picture Manager, которая входит в Microsoft Office и есть практически на любом компьютере.
Как это сделать:
- Откройте программу, нажав «Пуск» ― «Microsoft Office» ― «Средства Microsoft Office» ― «Диспетчер рисунков Microsoft Office». Или наведите курсор мыши на изображение и в контекстном меню выберите «Открыть с помощью» ― «Диспетчер рисунков Microsoft Office».
- Загрузите нужное фото и нажмите «Изменить рисунок». После этого появится блок с клавишами для редактирования изображения. В самом низу будет два необходимых инструмента: «Изменения размера» и «Сжатие рисунка».
- Если нужно скорректировать разрешение рисунка выбираете «Изменить размер». Тут можно указать желаемый размер фото. Для этого поставьте флажок возле пункта «Произвольная высота и ширина», и внесите параметры в пустые ячейки.
- Или можно выбрать пункт «Процент от исходной ширины и высоты» и задать процент уменьшения картинки, например, 50%.
- После этого нужно подтвердить изменения нажатием «Сохранить». Потом выберите «Сохранить как» и обязательно переименуйте файл, чтобы сохранить исходник.
- Если нужно сжать рисунок без изменения его графического разрешения выберите пункт «Сжать рисунки».
- Потом выберите необходимое действие: сжать для документа, веб-сайта или e-mail.
- Нажмите «Ок» и укажите новое наименование файла.
Уменьшить размер фото с помощью онлайн-сервисов
Если воспользоваться стандартными приложениями Windows у вас не получается, можно прибегнуть к простому онлайн-редактору фото, например, Resizepiconline.
- Перейдите по этой ссылке.
- Загрузите фото.
- Задайте требуемый размер изображения, его уровень качества и тип файла с помощью ползунка.
- Нажмите «Изменить размер» и «Скачать». После этого новое фото загрузится на ваш компьютер.
Уменьшить размер картинки можно простыми действиями по корректированию параметров изображения. Для этого не нужно устанавливать дополнительное программное обеспечение или получать профессиональные навыки. Но помните, что фото часто теряют свое первичное качество после такого редактирования.
Время от времени появляется необходимость уменьшить «вес» файлов JPG формата. Чаще всего в обработке нуждаются фотографии или сканированные копии.
Минимизация размера фотографий или других изображений даёт возможность значительным образом сократить объём информации, хранящейся на дисковом накопителе. Кроме того, такие файлы с маленьким размером очень быстро можно отправить по электронной почте или в социальные сети.
Существуют программы, которые не принимают изображения с большим объёмом, поэтому есть необходимость минимизировать их «вес». Проще всего увеличить дисковое пространство можно путём сокращения объёма изображения, преобразив его в формат JPG, но иногда этого недостаточно.
Для максимального уменьшения объёма JPG файлов обычно используют три популярные программы:
- Paint.NET;
- PhotoShop;
- PicPick.
Cжатие JPG файла с использованием Paint.NET
Эта программка является очень удобной в использовании, благодаря понятному русскоязычному интерфейсу. Кроме того, она занимает немного места и ее можно с легкостью найти в сети интернет.
Для того чтобы сжать фотографию, нужно запустить Paint.NET и перенести необходимый файл в окно программы. Затем перейдите в главное меню, кликните на кнопке «Изображение», выберите пункт «Изменить размер». После этих действий, откроется новое окно, где потребуется провести настройку разрешения. Очень важно, чтобы при этом была включена опция «Сохранять пропорции».
По завершению внесения необходимых изменений, кликните «ОК». Трансформация формата и качества фотографий осуществляется в главном меню. Для этого выберите меню «Файл» и кликните на поле «Сохранить как». После этого потребуется изменить название файла, задать формат JPG и подтвердить изменения.
После появится специальное окно, позволяющее выбрать уровень качества изображения. Изменение уровня картинки в границах 95-100% сохранит ее визуальное качество. Убедиться в этом, а также увидеть окончательный размер файла можно, нажав справа от меню опцию «Предварительный просмотр». Проделав все, выше обозначенное, необходимо выбрать опцию «Сохранить».
Минимизация размера картинки с применением PhotoShop
Загрузите фотографию в предварительно запущенный PhotoShop. Программка дает возможность всячески откорректировать загруженный файл с точки зрения контраста, цвета и т. п.
С целью изменения размера изображения, его сжатия кликните на опции «Image», выберите «Image Size». После этого в окне Вы увидите изначальный размер фото. Уменьшить размер изображения можно, обозначив Height и Width необходимыми значениями. Не обязательно вводить оба значения, достаточного одного; приложение обозначит второе самостоятельно в зависимости от первого. Затем выберите поле «Файл», кликните на «Сохранить для Web». Программка автоматически осуществит оптимизацию изображения.
Удостовериться в уменьшении размера файла можно в опции JPEG High. После этого, сохраните картинку. В том случае, если итоговый «вес» файла Вам не подходит, преобразите настройки фото, используя бегунок.
Выполнив все манипуляции, сохраните файл, переиначив имя.
Уменьшение «веса» в приложении PicPick
Эта программа позволяет переделать формат фото, дополнять картинку надписями, совмещать различные фрагменты и т. п.
Чтобы сжать фото, запустите PicPick, загрузите в него картинку, в поле «Image» кликните на опции «Resize». Появится меню, в котором необходимо выбрать функцию «Image Resize/Zoom». Уменьшать размер файла можно с помощью изменения процентного соотношения или в процессе трансформации количества пикселей по величинам. Кроме того, приложение может содержать самый распространенный шаблон размера фото. Выберите или обозначьте необходимый шаблон файла в нижнем поле. Кликните «ОК», сохранив изменения.
Читайте также…
«Оптимальный» размер изображения JPEG с точки зрения его размеров
For example there is a 2400x600px image with a file size of 1.81MB.
Photoshop's save for web command creates a 540KB file at 60 quality and same dimensions.
This is about 29% of original size.
Исходный несжатый размер составляет 2400 x 600 x 3 = 4 320 000 байт (4,1 МБ), поскольку 24-битный цвет равен , всегда три байта данных RGB на пиксель . Обойти эту абсолютную истину невозможно.
Однако размер JPG также зависит от детализации изображения. Большие гладкие области (например, небо или окрашенные стены) сжимаются лучше, но области с большей детализацией (например, дерево, полное листьев) также не сжимаются. Так что абсолютного числового показателя не существует.
Но 540 КБ — это 0,540 / 4,1 = 13% от исходного размера 4,1 МБ . Это может быть 29% от предыдущего размера JPG, но это 13% от исходного несжатого размера. Так что это 1/8 от исходного несжатого размера, который обычно считается «приличным» качеством. Не оптимальное, не максимальное качество, но в целом приличное, возможно, достаточно хорошее для некоторых применений. Просто говорю, это уже мало.
Чем больше файл JPG, тем лучше качество изображения, а чем меньше, тем меньше качество изображения. Вы должны решить, что достаточно хорошо, но JPG никогда не бывает «слишком большим», так как качество изображения снижается при сжатии JPG. 24-битный цвет имеет три байта на каждый пиксель без сжатия.
Таким образом, решение заключается в том, хотите ли вы, чтобы оно было маленьким или если вы хотите, чтобы оно было хорошим.
Но сделать существующий JPG большего размера еще хуже, поскольку добавляется больше артефактов JPG, и когда они становятся маленькими, данные изменяются, и это никогда не улучшится.
JPG-артефакты обычно показывают два пути: видимые блоки 8×8 пикселей одного цвета в гладких областях без деталей или в виде видимых неровных краев вокруг краев деталей.
При редактировании и повторном сохранении JPG добавляются дополнительные артефакты JPG. Если это требуется, рекомендуется всегда повторно сохранять данные в соответствии с исходной настройкой сжатия.
Чем отличаются форматы изображений и зачем они нужны
Вадим Сычёв
Одно и то же изображение в разных форматах может иметь разный размер и разное качество. Почему так, для чего используются разные форматы и чем они отличаются — разбираемся в статье.
RAW
Это необработанный файл изображения без сжатия. Вы получаете файлы RAW, делая снимки на цифровом зеркальном фотоаппарате. По этой причине такие файлы огромны — каждый из них легко может занимать 25 МБ. Это подходит для редактирования фотографий, но не для их хранения, поэтому и существует сжатие изображений.
В статье будет использоваться одна и та же фотография для сравнения. В браузере нельзя отобразить её в формате RAW, но просмотр высококачественных фотографий в формате JPEG или PNG должен дать представление о том, как выглядит оригинал. Также для сравнения необработанный файл этой фотографии имеет размер 12,4 МБ.
JPEG
Наиболее распространённый формат изображений JPEG (или JPG) является стандартом организации Joint Photographic Experts Group и часто используется для публикации фотографий и изображений текста в интернете. Формат поддерживает 24 бита на пиксель, по 8 для зелёного, синего и красного, что делает этот формат «truecolor», который может отображать более 16 000 000 цветов.
JPEG способен создавать изображения высокого качества, но это всё равно формат сжатия с потерями. Вот почему вы часто будете видеть варианты «низкое», «среднее» и «высокое» качество при экспорте изображения в формате JPEG. Каждый параметр уменьшает степень сжатия и повышает качество фотографии. Вот фотография в форматах JPEG высокого, среднего и низкого качества с соответствующими размерами.
JPEG высокого качества (качество установлено на 100), размер: 471 КБ
JPEG среднего качества (установлено качество 50), размер: 68 КБ
JPEG низкого качества (качество установлено до 20), размер: 32 КБ
Высококачественный JPEG обычно является хорошим компромиссом между размером и качеством. Однако, как только вы создаёте JPEG среднего и низкого качества, изображение значительно ухудшается. Кроме того, JPEG лучше всего подходит для фотографий или рисунков, у которых меньше резких переходов, чем у текста.
GIF
Graphics Interchange Format (GIF) допускает 8 бит на пиксель, по три на красный и зелёный и два на синий. Поэтому GIF-файлам доступны 256 цветов, хотя можно получить и больше, используя несколько цветовых блоков с различными 256-цветными палитрами. При сжатии без потерь GIF-файлы могут идеально воспроизводить свои ограниченные цветовые палитры при многократном повторном сжатии.
Вот тестовая фотография в кодировке GIF:
Размер GIF: 194 КБ
Как вы можете видеть, размер относительно невелик, но отсутствие глубины цвета ухудшает качество изображения (это особенно заметно при переходах между светлым и тёмным, например, внутри края синего горшка с жёлтым цветком на правой стороне фото).
Другая важная вещь, которую нужно знать о GIF-файлах, заключается в том, что они могут быть анимированными, чему можно найти множество интересных применений. Используя несколько кадров изображения, нарисованных по порядку, можно создать видимость движения. Помимо создания анимации, формат GIF редко используется из-за его ограниченного цветового пространства.
Более подробно ознакомиться с вариантами использования анимированных GIF-файлов вы можете, перейдя на эту страницу.
PNG
Тип файла Portable Network Graphics, предназначенный для замены GIF, — это ещё один формат сжатия без потерь. Он содержит значительно больше информации, чем его предшественник: 24 или 32 бита на пиксель. 24-разрядная версия содержит информацию RGB, а 32-разрядная использует цветовое пространство RGBA. «A» в RGBA означает «альфа», что обеспечивает разные уровни прозрачности изображения (клетчатый фон, как на рисунке ниже, обычно указывает на прозрачность).
Поскольку PNG-файл содержит гораздо больше информации, он будет немного больше, чем JPEG или GIF.
Размер PNG: 1,5 МБ
Эта фотография PNG выглядит не лучше, чем высококачественный JPEG, хотя важно помнить, что сжатие без потерь будет поддерживать качество фотографии при многократном повторном сжатии. Кроме того, если важна прозрачность, PNG — верное решение.
TIFF
The Tagged Image File Format изначально разрабатывался для сканеров и становился всё более сложным по мере того, как сканеры переходили от чёрно-белого к полутоновому и до полноцветного изображения. Теперь это широко используемый полноцветный тип файла. TIFF-файлы могут быть сохранены в сжатом или несжатом виде, а используемое сжатие может быть с потерями или без. В большинстве случаев будет использоваться сжатие без потерь, хотя, если размер важен, можно пожертвовать качеством.
Поскольку TIFF технически является обёрткой или контейнером файла, он может сохранять изображения с различными битами на пиксель, предоставляя вам возможность иметь очень большое количество цветов, как это было бы с JPEG или PNG.
Примечание Поскольку поддержка TIFF не универсальна в браузерах, показаны высококачественные JPEG-скриншоты TIFF-файлов.
Несжатый размер TIFF: 2,2 МБ
Размер сжатого файла TIFF: 1,6 МБ
Эти файлы изображений без потерь немного объёмнее, чем форматы JPEG или GIF, но они содержат гораздо больше информации. Хотя в интеренете вы не видите TIFF так же часто, как другие форматы, он очень широко используется и может быть открыт практически любой программой для редактирования изображений.
BMP
Это старый формат, который уже не так часто используется. Из-за проблем с отображением этого формата в браузерах используется скриншот BMP в высококачественном JPEG ниже, чтобы вы могли увидеть, как он выглядит.
BMP (bitmap) — это, прежде всего, формат для Windows, и стандарт поддерживается Microsoft. Как и TIFF, он может хранить произвольное количество бит на пиксель, вплоть до 64, а значит, он содержит много информации об изображении. Этот формат может содержать данные о прозрачности, но некоторые приложения Microsoft не позволяют их читать.
Короче говоря, если у вас есть BMP, конвертируйте его во что-то другое. Всё будет работать лучше.
Размер BMP: 1,1 МБ
Какой формат изображений лучше использовать?
Короткий ответ: для большинства целей PNG — очень достойный вариант. Особенно если изображения большого размера. Например, для печати фотографий размером 8×10 и более. Различие между типами файлов наиболее очевидны на напечатанных фотографиях. А сжатие без потерь означает, что качество будет поддерживаться в течение нескольких циклов сжатия.
JPEG высокого или даже среднего качества, скорее всего, подойдёт, если вам нужна более высокая степень сжатия, например для отправки фотографий по электронной почте.
TIFF в основном полезен, если вы знаете, как настроить определённые параметры. Следует избегать как GIF, так и BMP (если, конечно, вы не создаёте анимированные GIF). Рекомендуется хранить RAW-файлы, чтобы вы всегда могли редактировать свои фотографии прямо из исходника.
Перевод статьи «JPEG, GIF, or PNG? Image Filetypes Explained and Tested»
5Как уменьшить размер JPEG на Mac
Если вы хотите уменьшить размер фотографий (JPEG) на Mac, вы можете сделать это с помощью встроенного приложения предварительного просмотра. Здесь вы можете найти фактические шаги.
Примечание : Этот метод поможет вам уменьшить размер всего изображения. Это НЕ обрезает изображение.
- Go до Приложения и запускают приложение Preview приложение (вы также можете запустить его из док-станции, если Preview есть).
- В приложении предварительного просмотра щелкните на Файл меню и выберите Открыть .
- Перейдите с на на фото вы хотите на уменьшите и нажмите Откройте .
- После загрузки изображения в режиме предварительного просмотра щелкните Инструменты в строке меню и выберите Настроить Размер .
- Теперь откроется всплывающее окно, в котором вы можете установить разрешение, ширину и высоту вашего изображения, а также единицы измерения его размера (пиксели, миллиметры). Измените на Разрешение первое — это значительно уменьшит размер изображения.
- Если вы знаете, какие именно размеры вам нужны для высоты и ширины, установите их соответственно , а щелкните OK .
Примечание : Взгляните на раздел Результирующий размер. Фактическое изображение размера будет изменяться, если вы установите более низкие или более низкие значения в разделе «Размеры изображения». Если размер файла по-прежнему велик для ваших нужд, выберите меньшее разрешение или меньшие размеры.
- Теперь, щелкните Файл в строке меню и выберите Сохранить как .
- Введите образ имя по вашему выбору и нажмите кнопку Сохранить (или COMMAND + S на клавиатуре).
Если вы хотите вернуть изменения изображения к предыдущей версии после сохранения:
- Нажмите Файл и выберите Вернуть На .
- Сейчас, выберите Просмотреть Все Версии .
- Здесь вы выбираете старую версию образа.
Как правильно изменить размер изображений в Lightroom
Если вам нравится делиться своими фотографиями в Интернете, будь то в Facebook или в собственном блоге, вы должны узнать, как правильно изменять размер изображений в Lightroom.Хотя ваша камера может делать фотографии с очень высоким разрешением, иногда вам может потребоваться уменьшить размер или «уменьшить выборку» этих изображений не только потому, что большинство веб-сайтов не принимают большие изображения, но и потому, что уменьшение этих изображений может фактически сделать они выглядят лучше, если все сделано правильно. В других случаях вам может потребоваться увеличить разрешение изображения, например, для печати. В этом кратком руководстве я покажу вам правильный способ изменения размера изображений как в Lightroom Classic CC, так и в Lightroom CC.
Отдельную статью о том, как это сделать в Photoshop, можно найти в моей статье «Как правильно изменить размер изображений в Photoshop». Я использую метод ниже при экспорте изображений из Lightroom. Вы можете применить эту технику к любой фотографии — будь то портрет или широкий пейзаж.
Дерево окаменевших дюн, экспортировано в формат JPEG из Lightroom Classic CCКогда я писал о преимуществах сенсора с высоким разрешением, я использовал слово «понижающая дискретизация», когда говорил об уменьшении шума и увеличении резкости изображений с высоким разрешением.В то время как изменение размера обычно относится к увеличению или уменьшению разрешения изображения, понижающая дискретизация применяется только к уменьшению изображения.
Когда изображение необходимо увеличить в разрешении, процесс увеличения размера может также называться «апскейлинг» или «апсэмплинг», хотя эти термины используются не так часто.
Зачем изменять размер изображений?
Почему вы хотите изменить размер изображения? Ваша камера — это очень продвинутый инструмент, содержащий миллионы пикселей. Это хорошо, если вы хотите распечатать свои изображения, но что, если вы хотите поделиться этими фотографиями в Интернете? Многие веб-сайты даже не позволяют загружать изображения с высоким разрешением, в то время как другие, например Facebook, уменьшают их размер за вас, автоматически понижая разрешение и качество этих фотографий.Поскольку этот автоматический процесс фоторедукции часто не оптимизирован для достижения наилучшего качества, он может сделать вашу фотографию с измененным размером нечеткой и даже привести к потере цветов (при использовании сжатия JPEG с потерями). Чтобы предотвратить это, всегда рекомендуется правильно изменять размер изображений, прежде чем использовать их в Интернете. Таким образом, вы полностью контролируете, как выглядит ваша фотография.
Lightroom Рабочий процесс изменения размера изображения
Lightroom значительно упрощает процесс изменения размера изображения. Вот мой упрощенный рабочий процесс:
- Импорт изображений в Lightroom
- Внесите необходимые корректировки в изображение, размер которого я хочу изменить
- Примените резкость к полноразмерному изображению с помощью подмодуля деталей
- Экспорт изображения в цвете sRGB профиль с определенными настройками резкости
Я использую описанный выше процесс большую часть времени и прибегаю к гораздо более сложному процессу изменения размера в Photoshop только при работе с избранными изображениями, которые я хочу продемонстрировать.
Процесс изменения размера изображения Lightroom Classic CC
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom Classic CC, затем перейдите в Файл-> Экспорт или нажмите CTRL + SHIFT + E (CMD + SHIFT + E на Mac ) на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Давайте пройдемся по каждому разделу.
- Начните с «Местоположение экспорта» и выберите «Определенная папка» из раскрывающегося списка. Затем нажмите кнопку «Выбрать» и выберите папку на вашем компьютере, в которую вы хотите поместить экспортированные файлы.Я установил свою папку под названием «Lightroom Export», но вы можете выбрать все, что захотите. Некоторые люди экспортируют на свой рабочий стол, а затем устанавливают флажок «Поместить в подпапку» и вводят другое имя каждый раз при экспорте. Все, что вам подходит. Для «Существующие файлы» я установил для себя «Спрашивать, что делать», чтобы система спрашивала меня, что делать, если файл уже присутствует в моей папке экспорта.
- В разделе «Именование файлов», если вы отметите «Переименовать в», ваши экспортированные файлы будут переименованы во что-то другое. Обычно я переименовываю свои файлы в процессе импорта и не трогаю эту настройку.Таким образом, имена файлов в моей системе совпадают с именами файлов экспорта. Если мне по какой-либо причине потребуется повторно извлечь изображение, я буду знать, какое из них мне понадобится. «Расширение» не имеет значения — я установил «Строчные».
- Следующий раздел очень важен. Здесь вы управляете качеством файла и устанавливаете некоторые важные параметры:
При экспорте изображений в Интернет вы всегда должны выбирать «JPEG» в качестве формата файла. Рядом находится ползунок «Качество». Я видел, как некоторые люди сдвигали его вправо, думая, что он сохранит лучшее качество.Что ж, это так, но это также приводит к огромным размерам изображений! Обычно я устанавливаю значение от 65 до 84. В редких случаях, когда мне нужно распечатать, я могу выбрать более высокое значение, но никогда для Интернета. Если вам интересно, как это значение влияет на размер и качество изображения, ознакомьтесь с моей статьей «Уровни сжатия JPEG для Photoshop и Lightroom». В основном эти проценты работают в диапазонах, поэтому, если вы установите его на 77% или 84%, размер и качество получаемого файла будут идентичными.
Затем установите для параметра «Цветовое пространство» значение sRGB — это то, что большинство устройств в Интернете могут правильно видеть.Не устанавливайте флажок «Ограничить размер файла».
- В разделе «Размер изображения» установите флажок «Изменить размер по размеру» — это то, что на самом деле изменяет размер изображения до уменьшенной версии для Интернета. Я обычно устанавливаю свой «Длинный край», что ограничивает ширину или высоту изображения (в зависимости от того, горизонтальное оно или вертикальное) до определенного значения. Это значение, которое вы установили прямо под ним, в первом поле ввода. Я обычно использую «2048» пикселей, что является хорошим размером для Интернета, но решать вам, хотите ли вы уменьшить или увеличить.Не используйте здесь большое число, потому что это приведет к огромному файлу; Кроме того, большинство веб-сайтов все равно не позволяют загружать огромные изображения.
Часть, в которой многие люди, кажется, не понимают, — это «Разрешение». Этот параметр не имеет абсолютно никакого значения при экспорте фотографий в Интернет. Вы можете установить любое число, которое хотите, 1 — самое маленькое. Какой бы номер вы ни вводили, Lightroom просто запишет это число в файл в качестве ссылки для печати. Если кто-то решит распечатать ваше изображение, его принтер, скорее всего, по умолчанию будет использовать это разрешение / настройку DPI.Но на самом деле это не имеет значения, потому что DPI в любом случае можно изменить во время печати. Я оставляю свой 72 пикселя на дюйм, что является значением по умолчанию.
- Следующий раздел «Повышение резкости на выходе» очень важен. Здесь вы устанавливаете степень дополнительной резкости, которую Lightroom должен применять к изображениям после экспорта . Если вы уже применили повышение резкости в модуле «Разработка» Lightroom, имейте в виду, что экспорт изображения со 100% разрешением (без изменения размера) с установленной настройкой «Резкость для» приведет к дополнительному повышению резкости, примененному к вашему изображению.
В этом случае, поскольку вы уменьшаете разрешение изображения, ваши настройки резкости в Lightroom не имеют особого значения. При экспорте пейзажных изображений я обычно устанавливаю «Резкость вывода» на «Экран» и выбираю «Высокий» в качестве значения. Для портретной съемки я ограничиваю количество «Стандарт».
- Последние три раздела называются «Метаданные», «Водяные знаки» и «Постобработка»:
При экспорте изображений в Интернет рекомендуется ограничить объем метаданных, извлекаемых с помощью изображение, чтобы исключить конфиденциальные данные, такие как настройки камеры, настройки Lightroom и ваше местоположение по GPS.Я бы порекомендовал указывать только ваши авторские права и контактную информацию, а все остальное исключить. Если вы намерены оставить некоторые метаданные / информацию EXIF для ваших зрителей, посмотрите мою статью «Данные EXIF» — я показываю, как выборочно удалять данные EXIF в этой статье.
- Если у вас есть водяной знак, который вы хотите использовать, выберите правильный в разделе «Водяной знак». Если вы хотите узнать, как добавить водяной знак в Lightroom, прочитайте мою статью «Как поставить водяной знак на фотографию в Lightroom».
- Наконец, оставьте «Ничего не делать» в разделе «Постобработка» -> «После экспорта».
Когда вы закончите, просто нажмите кнопку «Экспорт» в самом низу окна, и изображения начнут экспортировать.
После того, как вы установите настройки в этом окне, Lightroom всегда будет их запоминать, поэтому вы можете повторно использовать настройки, не изменяя их каждый раз.
Lightroom CC Процесс изменения размера изображения
Если вы используете облачную версию Lightroom под названием «Lightroom CC» на вашем компьютере или мобильном устройстве, процесс изменения размера изображения будет другим.
- Выберите изображение или несколько изображений, которые вы хотите экспортировать из Lightroom CC, затем перейдите в меню «Файл»> «Экспорт» или нажмите SHIFT + E на клавиатуре. Появится окно экспорта, которое выглядит следующим образом:
Как видите, окно экспорта сильно отличается от окна в Lightroom Classic CC. Окно намного упрощено, и у вас есть только несколько настроек на выбор.
- Справа вы увидите раскрывающееся меню «Предустановки» с простыми предустановками, которые устанавливают определенные размеры экспорта, такие как «Экспорт JPG (маленький)», «Экспорт JPG (большой)» и «Экспорт оригинала».Не беспокойтесь об этих предварительных настройках, поскольку они не показывают точное разрешение и могут измениться со временем. Вместо этого исследуйте каждую настройку индивидуально.
- В разделе «Тип файла» обязательно выберите «JPG»:
Установите для «Размеры» значение «Пользовательский», после чего откроется дополнительная настройка ниже, где вы можете ввести длинную сторону изображения. Я установил свой на 2048 пикселей. Установите «Качество» примерно на 80%, но не стесняйтесь менять это значение в зависимости от ваших требований.Для использования в Интернете 80% вполне достаточно, но если вам нужно распечатать изображение, я бы рекомендовал установить его на 100%. Не устанавливайте флажок «Включить водяной знак», если вы не хотите добавлять водяной знак к экспортированным изображениям.
- Щелкните раскрывающийся список «Дополнительные параметры», чтобы открыть дополнительные параметры. Чтобы исключить все настройки камеры и Lightroom, а также ваше местоположение по GPS, обязательно выберите «Только авторские права». В разделе «Именование файлов» установите для него значение «Оригинал», чтобы сохранить исходное имя файла:
Самым важным параметром здесь является «Повышение резкости на выходе».Чтобы обеспечить правильную резкость изображения, убедитесь, что для параметра «Повышение резкости на выходе» установлено значение «Экран», а величина — «Высокая». Если экспортированное изображение кажется вам слишком резким, вы можете уменьшить его здесь.
- Наконец, установите «Цветовое пространство» на «sRGB».
- Нажмите кнопку «Экспортировать фото» в правом верхнем углу окна, чтобы экспортировать выбранное изображение (я). Lightroom CC предложит вам сохранить эти изображения, чтобы вы могли выбрать папку для экспорта.
Вот и все.
Почему вы никогда не должны использовать Lightroom для повышения качества изображений
Как вы можете видеть из этой статьи, я только предоставил информацию о том, как уменьшить количество изображений в Lightroom. Вам может быть интересно, почему я не предоставил никакой информации о повышении разрешения изображения — процессе увеличения разрешения изображения по сравнению с исходным. Если вы установите разрешение изображения больше, чем то, что у вас есть в исходном файле, вы получите размытое фото. Это потому, что Lightroom не имеет каких-либо дополнительных функций для правильного повышения разрешения изображения!
По этой причине вам никогда не следует повышать разрешение / масштаб изображения в Lightroom.Вместо этого используйте программное обеспечение, такое как Adobe Photoshop или другое стороннее программное обеспечение, предназначенное для обработки передискретизации изображений.
Если у вас есть какие-либо вопросы по любому из вышеперечисленного, дайте мне знать в разделе комментариев ниже!
Как изменить размер изображения на Mac
Если вам нужно уменьшить размер изображения (или изображений), потому что они слишком велики для отправки по электронной почте, для использования в Интернете или по другой причине, вы можете подумать, что вам нужно дорогое приложение, такое как Photoshop, но вы легко можете изменять размер изображений на Mac с помощью предварительного просмотра, который поставляется бесплатно с macOS.
Вот как изменить размер изображений на Mac, в том числе как изменить размер изображения без потери качества, изменить размер изображения без растяжения или искажения, как изменить размер изображения до той же высоты и ширины и многое другое.
Сначала рассмотрим основы …
Как изменить размер изображения с помощью предварительного просмотра
Вот что вам нужно сделать, чтобы изменить размеры изображения с помощью предварительного просмотра.
- Найдите изображение (с помощью Finder или на рабочем столе).
- Дважды щелкните изображение — это должно открыть изображение в режиме предварительного просмотра, в противном случае закройте его и щелкните правой кнопкой мыши, чтобы выбрать «Открыть с помощью», а затем выберите «Предварительный просмотр».
- Щелкните Инструменты.
- Выберите «Настроить размер» (это меню также можно открыть, щелкнув значок квадрата со стрелками в строке меню).
- Теперь, предполагая, что вы хотите, чтобы ваше изображение выглядело так же после, а не растягивалось или приседало, вам нужно убедиться, что выбран параметр «Пропорционально масштабировать». Это означает, что вы можете изменить только одно измерение, длину или ширину, но это означает, что все будет отрегулировано одинаково.
- Выберите, хотите ли вы изменить размер в пикселях, процентах, дюймах, сантиметрах, миллиметрах или точках.
- Отрегулируйте значение ширины или высоты — другое значение будет пропорционально изменено автоматически.
Это изменит размеры изображения, возможно, вам нужно, чтобы ширина была такой же, как ширина веб-страницы, на которую вы добавляете изображение, например. Но что, если вы хотите изменить размер изображения в мегабайтах?
Как уменьшить изображение
Если вы пытаетесь уменьшить размер изображения (возможно, чтобы отправить его по электронной почте), есть несколько способов сделать это.
Если вы откроете меню «Настроить размер», как указано выше, вы заметите, что при настройке размеров изображения вы увидите предварительный просмотр размера (в МБ или КБ) изображения до и после внесения изменений. (Расчет размера может занять некоторое время.)
Если вы пытаетесь уменьшить изображение, например, до 500 КБ, вы можете продолжать регулировку, пока не будете довольны результатом.
Другой способ отрегулировать размер изображения — через настройки качества в меню «Экспорт».
- Щелкните Файл> Экспорт.
- Вы увидите различные форматы файлов на выбор. HEIC (новый формат файлов), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF. Под списком отображается размер файла. Если вы щелкнете по различным параметрам файла, вы увидите изменение размера файла. Например, JPEG меньше PNG, TIFF больше PNG. Вы можете просто выбрать JPEG, чтобы получить файл меньшего размера.
- Даже выбрав JPEG, вы можете сделать еще один шаг, чтобы уменьшить размер файла, сдвинув ползунок качества с наилучшего на наименьшее.Просто отрегулируйте его, пока не получите размер, который вам подходит. Но помните, что часть качества будет потеряна.
- Когда вы будете довольны, нажмите «Сохранить».
Как настроить изображение, но сохранить 300 точек на дюйм
Кстати о качестве… Вы также можете получить наилучший результат при разрешении 300 dpi (обычно рекомендуется для печати) или другом разрешении. В таком случае вот что делать:
- Отмените выбор параметра Resample image (пропорциональное масштабирование останется выделенным, но будет выделено серым цветом.)
- В разделе, где указано разрешение пикселей / дюйм, измените число на 300 (или любое другое требуемое dpi).
- Вы заметите, что размеры ширины и высоты изменятся, щелкните OK.
- Это не регулирует фактический размер файла, но означает, что если бы изображение было напечатано, оно было бы меньше, но более четким благодаря более компактным пикселям.
Изменение размера до определенных размеров
Что делать, если вы хотите изменить высоту и ширину изображения до определенных размеров, например 1600 x 900?
В предварительном просмотре лучший способ сделать это — использовать инструмент кадрирования.Мы посмотрим, как это сделать дальше.
Как обрезать изображение в предварительном просмотре
Если вы хотите обрезать изображение, не сразу понятно, как это сделать, потому что в меню нет традиционного инструмента кадрирования, но на самом деле это очень просто.
- Щелкните изображение в окне предварительного просмотра и перетащите его так, чтобы синяя рамка окружала ту часть изображения, которую вы хотите обрезать.
- Если вы хотите, чтобы изображение было определенного размера, например 1600 x 900 в приведенном выше примере, вы можете перетащить рамку до нужных вам размеров.В правом нижнем углу вы увидите небольшой счетчик, который показывает, сколько пикселей выбрано.
- Когда у вас будет прямоугольник нужного размера, отключите щелчок мышью, и вы сможете переместить коробку в исходное положение.
- Когда вы будете довольны, нажмите command + K, и изображение будет обрезано.
Изменить размер без потери качества
Вы не можете добавлять пиксели к изображению, поэтому единственный способ увеличить изображение без потери качества (которое определяется количеством пикселей в квадратном дюйме) — это обрезать изображение, следуя приведенным выше инструкциям.
Однако вы можете выбрать HEIC, тип файла, экономящий место (он расшифровывается как High Efficiency Image Format), который должен создавать изображение меньшего размера, чем JPEG, но с таким же качеством.
ФайлыHEIC имеют размер вдвое меньше JPEG, но имеют такое же качество.
Вы можете открыть файл HEIC только на Mac с установленной High Sierra или Mojave, или на iPhone и iPad под управлением iOS 11 или iOS 12.
У нас есть статья об открытии файлов HEIC на нашем дочернем сайте Tech Advisor.Советуем использовать стороннее приложение, такое как iMazing HEIC Converter или конвертер HEIC в JPG от Apowersoft, или онлайн-конвертер, такой как HEIC в JPG.
Как массово изменить размер
Вы также можете пакетно изменить размер, если есть несколько изображений, которые вы хотите настроить за один раз. Для этого:
- Выберите все изображения, размер которых вы хотите изменить, щелкнув каждое из них в Finder или на рабочем столе, удерживая нажатой клавишу Command.
- Щелкните правой кнопкой мыши и выберите «Открыть с предварительным просмотром».
- Все изображения откроются в режиме предварительного просмотра. Выделите все, нажав Command + A (или выберите «Правка»> «Выделить все»).
- Теперь перейдите в Инструменты> Настроить размер (как мы делали ранее).
- Если вы просто настраиваете ширину или высоту, не забудьте выбрать «Масштабировать пропорционально».
- Вы увидите, что в столбцах отображается несколько значений (при условии, что все изображения имеют разные размеры). Если вы хотите, чтобы все они были шириной 1000 пикселей, введите 1000 в поле Ширина.
- Щелкните OK, чтобы настроить размер выбранных изображений.
- Теперь нажмите Command + S для сохранения (или Файл> Сохранить), и все ваши изображения будут сохранены с новыми размерами.
Как изменить формат файла
Кстати о сохранении, что если вы хотите изменить формат файла изображения. Мы коснулись этого ранее, когда обсуждали уменьшение размера файла, поскольку некоторые форматы файлов меньше других.
- Чтобы изменить формат файла, щелкните Файл в меню.
- Нажмите «Экспорт»…
- В раскрывающемся списке «Формат» многие выбирают HEIC (новый формат файла), JPEG, JPEG-2000, OpenEXR, PDR, PNG или TIFF.
- С помощью некоторых из этих параметров вы также можете настроить качество (и, следовательно, размер). например если вы выберете JPEG, вы увидите ползунок качества, и он покажет вам размер файла, чтобы вы могли уменьшить его до размера, который вам подходит.
- Когда вы будете довольны, нажмите «Сохранить».
У нас есть больше советов по использованию Preview на Mac здесь. У нас также есть информация о том, как можно использовать предварительный просмотр для подписи PDF-файлов на Mac и как редактировать PDF-файлы на Mac.
15 лучших бесплатных инструментов оптимизации изображений для сжатия изображений
, Александра Бейтман, 19 ноября 2021 г.
Хотите сжать изображения перед загрузкой в Интернет? Оптимизация изображений для веб-сайта с фотографиями поможет ему быстрее загружаться.А более высокая скорость загрузки означает лучший рейтинг в поисковых системах! В этом руководстве мы поделимся лучшими бесплатными инструментами оптимизации изображений для сжатия изображений.
Ускорьте свой веб-сайт с помощью инструмента сжатия Envira Gallery
Инструмент сжатия непосредственно внутри Envira Gallery позволяет вам оптимизировать ваши изображения и уменьшить их размеры.
Инструмент сжатия изображений доступен для пользователей с любой платной подпиской на Envira Gallery (уровень Pro или выше).
Если вы используете Envira Gallery Lite, перейдите к нашей документации, чтобы узнать больше об обновлении вашей лицензии Envira Gallery.
Если вы уже выполнили обновление, вам просто нужно обновить плагин Envira Gallery, прежде чем вы сможете начать сжатие изображений.
Узнайте, как настроить новый инструмент сжатия в Envira Gallery , чтобы вы могли ускорить время загрузки своего веб-сайта и страницы.
Многие программы для редактирования фотографий, например Adobe Photoshop, оптимизируют изображения. Но, в зависимости от вашего бюджета, эти программы могут быть вам не по карману. К счастью, существует множество бесплатных онлайн-инструментов, которые дают потрясающие результаты.
Почему нужно оптимизировать изображения? Полноразмерные изображения значительно увеличивают время загрузки вашей веб-страницы, что раздражает ваших пользователей. Фактически, исследования показали, что пользователи уходят со страниц, если им требуется более 3 секунд для загрузки! Оптимизация изображений значительно поможет ускорить работу вашего сайта, чтобы вы могли удерживать пользователей на своем сайте.
Давайте взглянем на лучшие бесплатные инструменты оптимизации изображений для сжатия изображений:
1. Оптимизатор JPEG
Оптимизатор JPEG позволяет загружать и сжимать фотографии в Интернете.Этот простой инструмент работает, как следует из названия, только с файлами JPEG.
Что хорошего в оптимизаторе JPEG, так это то, что он позволяет изменять размер изображений перед оптимизацией. Изменение размера изображений сэкономит вам еще больше времени на загрузку, а с этой онлайн-платформой вам не придется разбивать рабочий процесс на два этапа.
JPEG Optimizer также позволяет выбрать собственный уровень оптимизации, что позволяет контролировать качество оптимизированного изображения. Эта функция особенно важна для фотографов, поскольку вам нужно найти золотую середину между сохранением качества и экономией места.
2. Optimizilla
Optimizilla позволяет воспроизводить изображения высокого качества с минимально возможным размером файла. С помощью этого инструмента вы можете сжимать как свои фотографии в формате JPEG, так и PNG.
Optimizilla также имеет ползунок, который показывает вам версию фотографии до и после. Таким образом, вы сможете предварительно просмотреть качество вашего изображения, прежде чем продолжить. С помощью ползунка вы можете решить, насколько вы хотите оптимизировать изображение, прежде чем ощутите заметную потерю качества.
Этот онлайн-инструмент отлично подходит для пакетной обработки. Optimizilla позволяет загружать до 20 изображений за раз и устанавливать уровень сжатия для каждой фотографии отдельно.
К сожалению, поскольку Optimizilla работает только с файлами JPEG и PNG, вы не сможете использовать его для оптимизации ваших PDF-файлов. Некоторые другие в этом списке лучше подходят для оптимизации PDF.
3. Kraken.io
Kraken.io — еще один оптимизатор массовых изображений. С Kraken.io вы можете оптимизировать большое количество файлов JPEG, PNG и анимированных GIF.
В отличие от других оптимизаторов изображений в этом списке, Kraken.io оптимизирует ваши файлы до минимального размера. То есть с Kraken.io вы всегда будете получать наименьшего размера файла версии введенного вами изображения. Затем вы можете загружать сжатые фотографии по одной или в формате .zip.
Kraken.io также позволяет экспортировать файлы в Dropbox или импортировать файлы из Box, Dropbox или Google диска.
Если вам нужны более продвинутые функции, Kraken.io предлагает профессиональную версию, которая поставляется с множеством других преимуществ, таких как возможность изменения размера изображения, возможность ввода нескольких источников изображений одновременно, загрузка изображений неограниченного размера и многое другое.
Бесплатная версия позволяет сжимать файлы фотографий размером до 32 МБ каждый и до 100 МБ фотографий. На самом деле, насколько хорошо Kraken.io будет работать для вас, зависит от исходного размера изображений, которые вы хотите оптимизировать.
4. Optimole
Optimole — популярный плагин для сжатия и оптимизации изображений, созданный теми же людьми, что и ThemeIsle.
Он может сжимать, изменять размер, отложенную загрузку и размещать ваши изображения на их CDN.
Конечно, услуги SAAS не бесплатны, но есть бесплатный план Optimole, чтобы вы могли начать работу с их системой.
Самое приятное то, что вы можете установить плагин WordPress на свой сайт и легко оптимизировать изображения, не прикладывая особых усилий.
Пусть катится за кадром.
5. ImageRecycle
ImageRecycle сжимает изображения JPEG, PNG, GIF и PDF с впечатляющими результатами. Их интерфейс перетаскивания позволяет перетаскивать фотографии с рабочего стола в оптимизатор для упрощения рабочего процесса.
Сайт также предлагает бесплатный анализ сайта. Когда вы запрашиваете анализ, ImageRecycle возвращает бесплатный отчет, разработанный, чтобы помочь вам понять, какие изображения на вашем сайте выиграют от оптимизации для повышения его производительности.
ImageRecycle имеет плагин WordPress, приложение Shopify, расширение Joomla и расширение Magento. Если вы используете какой-либо из этих сайтов, вы можете использовать расширения ImageRecycle для сжатия изображений вместо перехода на отдельный сайт.
С ImageRecycle вы получаете доступ к 15-дневной бесплатной пробной версии с ограничением 100 МБ. После этого вы можете приобрести платный план — 10 долларов за 1 ГБ, 20 долларов за 3 ГБ и 50 долларов за 10 ГБ.
6. CompressNow
CompressNow — еще один простой в использовании инструмент оптимизации, который позволяет выполнять массовую загрузку .Просто загрузите изображения в формате JPEG, PNG и GIF со своего компьютера, установите коэффициент сжатия для изображений и загрузите их для использования на своем сайте.
Одновременно можно перетаскивать до 10 изображений. Но, в отличие от Optimizilla, CompressNow применяет один уровень оптимизации ко всем загружаемым вами фотографиям. Если все они требуют одинакового уровня сжатия, CompressNow сделает вашу работу еще проще!
7. Обрезка
Обрезка хорошо работает для пользователей Linux, позволяя удалять EXIF и метаданные из изображений.Этот инструмент сжатия изображений затем сжимает ваши изображения JPEG и PNG до максимально возможного уровня.
Если вы пользователь Mac или ПК, другие варианты из этого списка лучше подойдут для вашей системы. Trimage лучше всего подходит для пользователей Linux .
8. Онлайн-оптимизатор изображений
Онлайн-оптимизатор изображений, продукт Dynamic Drive, помогает легко оптимизировать изображения всех основных форматов, чтобы ваши фотографии быстрее загружались на ваш веб-сайт.
Этот инструмент также включает функции преобразования изображений, которые могут помочь вам превратить ваши JPEG-файлы в PNG для использования в Интернете.
В отличие от некоторых других оптимизаторов изображений, Online Image Optimizer также позволяет загружать изображения через URL-адрес . Это означает, что вы можете оптимизировать изображения уже на своем веб-сайте! В конечном итоге это сэкономит ваше время и усилия по замене старого образа на оптимизированную онлайн-версию.
Online Image Optimizer позволяет загружать только одно изображение за раз, и это изображение может иметь максимальный размер файла 2,86 МБ.
9. Tiny PNG
Tiny PNG — один из старейших и самых популярных бесплатных инструментов для оптимизации изображений.Этот онлайн-инструмент с множеством возможностей сжатия изображений для вашего сайта отлично подходит для файлов изображений JPEG и PNG.
Он позволяет загружать до 20 изображений за один раз и до 100 изображений в месяц. Размер каждого изображения не может превышать 5 МБ, но для большинства это не проблема. После сжатия вы можете загрузить сжатые изображения на свой компьютер или легко сохранить их в Dropbox.
Tiny PNG также предлагает плагин WordPress и расширение Magento, так что вам не нужно уходить с собственного веб-сайта для сжатия изображений.
10. Изменить размер фотографий
Изменить размер фотографий — еще один бесплатный инструмент сжатия изображений для оптимизации изображений. Вы также можете использовать Изменить размер фотографий до , чтобы изменить размер изображений для использования на вашем сайте, в электронной почте или на форумах.
Просто загрузите изображения на онлайн-страницу и установите уровень сжатия от 1 до 100. Затем загрузите сжатые фотографии!
Вы также можете использовать их сайт для применения эффектов изображения из их галереи в процессе оптимизации.Эти эффекты включают подписи, фотоэффекты, границы, отражения, тени и закругленные углы.
11. GiftOfSpeed
GiftOfSpeed предлагает множество инструментов сжатия для оптимизации изображений PNG и JPEG. Он применяет несколько методов сжатия изображений, чтобы минимизировать размеры файлов до минимально возможных.
С помощью GiftOfSpeed вы также можете изменять размер изображений для повышения производительности в Интернете.
Обратной стороной этого инструмента является то, что вы можете загружать несколько файлов только для оптимизации PNG, но не для оптимизации JPG.
12. Compressor.io
Compressor.io гарантирует, что вы не потеряете качество изображения, а также достигнете высоких уровней сжатия.
Это удивительный инструмент, известный своей гибкостью, позволяющий легко оптимизировать файлы JPEG, PNG, GIF и SVG. Compressor.io имеет возможность уменьшать размер файлов до 90% и более!
Еще раз, недостаток Compressor.io заключается в его ограничениях на загрузку. Вы не можете использовать Compressor.io для оптимизации более одного файла изображения за раз.
13.JPEGmini
JPEGmini отправляет ваши изображения на диету! Он уменьшает размер файла ваших изображений, поэтому вы можете наслаждаться максимальной скоростью загрузки изображений в Интернете. У него лучший интерфейс, чем у некоторых других вариантов, с возможностью обновления до версии Pro.
Загрузите изображение, затем используйте ползунок для просмотра версий фотографии до и после. Вы увидите, что JPEGmini сохраняет качество изображения после сжатия.
14. Конвертировать изображение
Конвертировать изображение позволяет сжимать изображения JPEG на ходу.Этот онлайн-инструмент оптимизации изображений позволяет конвертировать фотографии JPEG в другие форматы изображений, такие как BMP, GIF, ICO, PNG и другие. Он даже имеет несколько встроенных настроек , которые могут перевернуть ваше изображение, обрезать, выровнять изображение и многое другое.
15. PNGGauntlet
PNGGauntlet работает специально с файлами изображений PNG. Это загружаемое программное обеспечение в сочетании с несколькими компрессорами, такими как PNGOUT, OptiPNG и DeflOpt, позволяет сжимать изображения, не влияя на качество изображения . Он также работает для преобразования и сжатия файлов JPG, GIF, TIFF и BMP в файлы PNG.
С другой стороны, оптимизация занимает немного больше времени, чем некоторые другие варианты.
Мы надеемся, что это руководство помогло вам найти лучшие бесплатные инструменты оптимизации изображений для сжатия изображений. После того, как вы оптимизировали фотографии своего веб-сайта, вы можете ознакомиться с нашими популярными руководствами по оптимизации:
Или попробуйте наши популярные статьи для получения дополнительной информации о фотографии и редактировании фотографий:
Если вам понравилось это руководство, подпишитесь на нашу рассылка новостей по электронной почте.Затем подпишитесь на нас в Facebook и Twitter, чтобы получить больше бесплатных советов по фотографии, руководств по редактированию фотографий и ресурсов WordPress.
Используете WordPress и хотите получить Envira Gallery бесплатно?
Envira Gallery помогает фотографам создавать красивые фото и видео галереи всего за несколько кликов, чтобы они могли демонстрировать и продавать свои работы.
Уменьшает ли многократное сохранение JPEG качество изображения?
Нажмите, чтобы увеличить. На двух изображениях нет заметной разницы, хотя теоретическая разница очевидна.Эта статья представляет собой подробное объяснение из моей статьи «12 мифов о фотографии, которые должна знать каждая фотография».
Когда фотографы начинают обсуждать преимущества съемки в формате RAW, а не в формате JPEG, я неизбежно слышу, что одно из преимуществ съемки в формате RAW состоит в том, что вы можете сохранять его несколько раз без снижения качества изображения.
Теоретически это абсолютно верно. Каждый раз при сохранении изображения JPEG запускаются алгоритмы сжатия для уменьшения размера файла. Это означает, что некоторые данные теряются каждый раз, когда вы вносите изменения в фотографию и сохраняете ее.Напротив, RAW — это то, что называется форматом без потерь. Не имеет значения, сколько раз вы редактируете файл RAW, он всегда будет содержать одни и те же данные.
Даже при увеличении до 100% видно, что в качестве фотографий нет разницы.Без сомнения, формат RAW имеет явные преимущества перед съемкой в формате JPEG. Наиболее важным из этих преимуществ является возможность редактировать экспозицию и стиль изображения. Информация, добавленная в файл RAW, делает редактирование более успешным.
Однако я часто нахожу, что фотографы заходят слишком далеко и воображают, что многократное сохранение JPEG приносит больше вреда, чем есть на самом деле. Чтобы точно увидеть, насколько изменились пиксели, я сохранил одно изображение, сохранив JPEG несколько раз, при сжатии изображения. Затем я закрасил файл белым цветом в один пиксель, чтобы он не оставался нетронутым, а затем взял полученный JPEG и повторил процесс. Всего я 30 раз сохранял исходное фото.
Даже после 30 раз сохранения фото заметного снижения качества изображения не обнаружил. Никто.
Конечно, этот тест, безусловно, был бы совсем другим, если бы тест проводился с сохранением изображений JPEG более низкого качества при каждом сохранении. В ходе тестирования я сохранил фотографию как JPEG максимального качества, чтобы доказать свою точку зрения. Ясно, что этого не произойдет, если вы сохраните фотографию в низком качестве.
Если вам нравятся эти ежедневные советы по фотографии, пожалуйста, НРАВИТСЯ «Улучшите фотографию» на Facebook, чтобы не пропустить ни один из них!
Как оптимизировать изображения для лучшего веб-дизайна и SEO
Независимо от того, есть ли у вас бизнес-сайт, портфолио или интернет-магазин, стоит оптимизировать каждое загружаемое изображение.
Когда мы говорим о том, как «оптимизировать» изображения для Интернета, вы можете думать об этом тремя способами: 1) сделать изображения красивыми, 2) ускорить загрузку изображений и 3) упростить индексацию изображений для поисковых систем.
Большинство сообщений посвящены тому или иному аспекту оптимизации изображения, но в этом посте я расскажу обо всех. Еще лучше то, что вы можете оптимизировать изображения с помощью бесплатных, простых в использовании инструментов и конструктора веб-сайтов.
Узнайте, как запустить собственный веб-сайт сегодня!
1.Начните с качественных изображений
Стоковая фотография: Не нужно быть профессиональным фотографом, чтобы использовать отличные изображения на своем веб-сайте. Кажется, что с каждым днем появляется все больше сайтов с высококачественными стоковыми фотографиями, где вы можете бесплатно скачать фотографии для коммерческого использования. Вот некоторые из наших любимых:
- Pixabay
- Unsplash
- Изображения сарая
- PicJumbo
- SplitShire
- Little Visuals
- … а с веб-сайтом Jimdo бесплатные стоковые изображения доступны прямо в вашей библиотеке изображений.
Когда вы загружаете изображение с веб-сайта стоковых фотографий, скорее всего, это будет действительно большой файл JPEG. Чтобы сжать его для своего веб-сайта, вам нужно уменьшить размер и загрузить меньшую версию (подробнее об этом ниже). Это нормально. Идеально начинать с большого формата, потому что вы всегда можете уменьшить большое изображение. (Увеличить маленькое изображение не получится).
Создание собственных (более качественных) фотографий: Конечно, вы не можете использовать стоковые фотографии для всего (например, для вашей команды или продукта).Есть несколько простых приемов, позволяющих сделать ваши изображения хорошо освещенными и более профессиональными, даже без особого оборудования для камеры (например, этот урок по созданию собственного светового короба).
Графика: Если вы ищете что-то более графическое, есть масса новых бесплатных онлайн-инструментов, которые вы можете использовать для создания собственной инфографики или фотографий с наложенными шрифтами. Мы любим Canva и PiktoChart.
Logo: Если вы ищете логотип, мы рекомендуем воспользоваться нашим Logo Creator.Вы можете попробовать это бесплатно.
Создайте логотип, который выделит ваш бизнес среди других.
2. Используйте правильный тип файла: JPEG или PNG
Если вас интересуют различные файлы изображений, такие как JPG, PNG, GIF и SVG, знайте, что на своем веб-сайте вы, скорее всего, будете использовать формат JPEG (JPG) или PNG. У каждого есть свои плюсы и минусы, но для большинства случаев вы можете запомнить следующее:
- Фотографии следует сохранять и загружать в формате JPG. Этот тип файла может обрабатывать все цвета на фотографии в относительно небольшом эффективном размере файла. Используя JPEG, вы не получите огромный файл, который вы могли бы получить, если сохранили фотографию в формате PNG.
- Графика, особенно с большими плоскими цветовыми областями, должна быть сохранена как PNG. Сюда входят большинство дизайнов, инфографика, изображения с большим количеством текста и логотипы. PNG имеют более высокое качество, чем JPEG, но обычно имеют больший размер файла.Как и их родственники, файлы SVG, PNG имеют дело с областями цвета и текста с красивыми четкими линиями, поэтому вы можете увеличивать масштаб без потери качества. Они также поддерживают прозрачный фон (который вам понадобится, если вы используете логотип). Если у вас есть выбор, мы рекомендуем сохранять PNG как «24-битный», а не «8-битный» формат из-за лучшего качества и более богатого набора поддерживаемых цветов.
Узнайте, как запустить собственный веб-сайт сегодня!
Что делать, если вы используете фотографию с текстом? Если большая часть изображения — фотография, выберите JPEG.
В большинстве простых графических программ вы можете выбрать JPG или PNG, перейдя в «Сохранить как», «Экспорт» или «Сохранить для Интернета» и выбрав нужный тип. Существуют также бесплатные онлайн-инструменты на основе браузера, такие как Zamzar, которые конвертируют файлы за вас.
Вы можете преобразовать PNG в JPEG, но ничего не получите, преобразовав JPEG в файл PNG.Это потому, что файл JPG уже хранится в так называемом формате с потерями — данные изображения уже были потеряны при сжатии, поэтому вы не можете волшебным образом вернуть их обратно.
3. Измените размер изображений для оптимизации скорости и внешнего вида страницы
С изображениями в Интернете вы хотите найти правильный баланс между размером и разрешением. Чем выше ваше разрешение, тем больше будет размер файла. В мире печати изображения с высоким разрешением — это хорошо. Но в Интернете большие изображения могут снизить скорость загрузки страниц вашего сайта.Это отрицательно сказывается на опыте пользователей и, в конечном итоге, на вашем рейтинге в поисковых системах. Большие изображения и медленная загрузка особенно раздражают посетителей с мобильных устройств.
В этом посте я в основном продемонстрирую бесплатную версию Pixlr для браузера, которая представляет собой простой инструмент для базового редактирования изображений. Если вас интересуют другие инструменты, ознакомьтесь с нашей публикацией «Как редактировать фотографии без Photoshop».
Какой идеальный размер изображения для веб-сайта?
Как найти правильный баланс между размером и качеством? Во-первых, важно понимать, что когда дело доходит до изображений, «размер» — понятие относительное.То, что вам нужно для печати, обычно намного больше, чем то, что вам нужно для веб-сайта. Вот обзор трех основных аспектов, составляющих «размер»:
- Оптимальный размер файла: количество байтов, которое файл занимает на вашем компьютере. Это фактор, который может сильно замедлить работу вашего сайта. Изображение размером 15 МБ (мегабайт) огромно. Изображение размером 125 КБ (килобайт) намного более разумно. Если размер вашего файла действительно большой, это показатель того, что либо размеры вашего изображения слишком велики, либо разрешение слишком велико.
- Размер изображения: Фактические размеры вашего изображения в пикселях. Вы, вероятно, думаете о традиционных печатных фотографиях как о 4 × 6, 5 × 7 или 8 × 10. Но в Интернете высота и ширина измеряются в пикселях. Так, например, типичное изображение на веб-сайте или в блоге может иметь размер 795 × 300 пикселей.
- Разрешение веб-изображений: Оставшееся из мира печати разрешение — это качество или плотность изображения, измеряемая в точках на дюйм (dpi). Профессиональному принтеру могут потребоваться изображения с разрешением не менее 300 точек на дюйм.Но большинство компьютерных мониторов отображают 72 точки на дюйм или 92 точки на дюйм , так что все, что выше, является излишним и делает ваше изображение излишне большим. Когда в дизайн-программе есть возможность «сохранить для Интернета», это означает сохранение ее с низким разрешением, подходящим для веб.
Как узнать размер файла, размер изображения и разрешение вашего изображения?
Вы можете узнать размер файла и размер изображения прямо на вашем компьютере. Если вы работаете на ПК, щелкните правой кнопкой мыши файл изображения, выберите «Свойства», а затем вкладку «Сводка».На Mac, удерживая Ctrl, щелкните файл изображения и выберите «Получить информацию».
Для определения разрешения требуется более продвинутая программа для обработки фотографий, такая как Photoshop, но большинство основных программ для редактирования изображений автоматически сохраняют изображения с более низким разрешением, подходящим для веб-технологий, что является лучшим разрешением для веб-изображений.
Краткое руководство по размеру изображения, размеру файла и разрешению
Теперь, когда вы знаете разные способы описания размера изображения, вот несколько практических правил, о которых следует помнить:
- Оптимальный размер файла: большие изображения или полноэкранные фоновые изображения должны быть не более 1 МБ .
- Размер большинства других небольших веб-графиков может быть 300 КБ или меньше .
- Если вы используете полноэкранный фон, служба поддержки клиентов Jimdo рекомендует загружать изображение шириной 2000 пикселей.
- Разрешение для веб-изображений: если у вас есть опция, всегда «Сохранить для Интернета» , что придаст вашему изображению разрешение, удобное для веб.
- Вы можете уменьшить большое изображение, но очень сложно сделать маленькое изображение больше. Он будет выглядеть нечетким и пиксельным.
Хотите создать свой сайт-портфолио?
Что делать, если ваше изображение слишком велико для вашего веб-сайта?
Если у вас есть хорошая цифровая камера, вы можете делать фотографии размером в несколько мегабайт — намного больше, чем нужно для вашего веб-сайта. Стандартные фотографии с высококачественных сайтов также обычно имеют файлы больших размеров. Если размер вашего изображения превышает 1 МБ, вы можете сделать следующее:
- Измените размер изображения. Если ваша фотография имеет ширину 5000 пикселей, вы можете легко изменить ее размер до 2000 пикселей, 1200 пикселей или даже меньше, в зависимости от того, как вы планируете использовать его на своем веб-сайте. Это значительно уменьшит размер файла. При изменении размера убедитесь, что сохранили пропорции, чтобы изображение не искажалось.
- Уменьшите разрешение. Большинство фотопрограмм автоматически сжимают разрешение вашего изображения до «удобного для Интернета» размера (72 dpi и 92 dpi соответственно). Вы также можете сделать это в Photoshop с помощью параметра «Сохранить для Интернета».Вы также можете «Сохранить как» во многих фотопрограммах, а затем оттуда отрегулировать уровень качества.
- Сожмите изображение с помощью бесплатной программы, например TinyPNG или TinyJPG. Оба варианта значительно уменьшат размер файла без ухудшения качества.
4. Сделайте изображения одинакового размера и стиля
Изображения на веб-странице будут выглядеть лучше, если вы используете одинаковый стиль и размер. Последовательность также поможет выровнять текст, столбцы и другую информацию на странице. Чтобы понять, что мы имеем в виду, взгляните на приведенные ниже примеры.
На первом, взятом с нашего вымышленного веб-сайта Make-Believe Coffee, все фотографии имеют разные размеры. Один ориентирован вертикально, а другие — горизонтально. Из-за этого страница выглядит неорганизованной.
В этом примере фотографии не совпадают и имеют другой размер, поэтому страница выглядит немного неаккуратно.В следующем примере я обрезал каждую фотографию до более однородных 1000 × 760 пикселей. Верхняя фотография ярко-белой кофейной кружки показалась мне неуместной, поэтому я заменил ее на ту, которая по стилю и цвету была похожа на две мои другие фотографии. Я также экспериментировал с фильтрами изображений в Jimdo и накладывал тонкие наложения поверх каждой фотографии (вроде фильтра Instagram), чтобы придать им более единообразный вид.
В этом примере я выбрал фотографии одного стиля и обрезал каждую до одинакового размера. Это делает мою страницу более однородной.Поскольку все фотографии одного размера и одинаково ориентированы, все они идеально помещаются в одну колонку, а мои абзацы — в другую. Никаких корректировок и догадок не требуется!
И помните, что на веб-сайте Jimdo ваши изображения автоматически импортируются и идеально упорядочиваются, поэтому вам не нужно беспокоиться о своем дизайне.
Обрезка изображения в Pixlr, чтобы оно было такого же размера, как и другие мои изображения.Хорошо, теперь, когда размер ваших фотографий изменен и они отлично выглядят, как вы можете оптимизировать их для поисковых систем? На веб-сайтах Jimdo большая часть работы по SEO выполняется за вас, но есть еще несколько настроек, которые вы можете сделать, чтобы оптимизировать свои изображения.
5. Назовите файл изображения правильно, чтобы помочь вашему SEO.
Большинство людей не особо задумываются о своих именах файлов. Они могут назвать фотографию «Photo1.jpg» или «Снимок экрана 2021-06-02 в 15.41.15». Если это звучит знакомо, найдите время, чтобы переименовать изображения, прежде чем загружать их на свой веб-сайт.Почему? Потому что это упрощает управление фотографиями. В зависимости от того, где изображения появляются в Интернете, это также может повысить ваш SEO.
Для единообразия используйте строчные буквы и цифры 0–9. Не используйте знаки препинания и пробелы. И лучше использовать дефисы, а не подчеркивания. (Подумайте, eiffel-tower.jpg , а не DSC12345.jpg ).
Примечание. На веб-сайтах Jimdo вам не нужно переименовывать все файлы на своем веб-сайте — просто обновите замещающий текст (см. Ниже).
6. Заполните свои подписи и альтернативный текст
Как только люди загружают изображение на свой веб-сайт, они часто забывают заполнить дополнительную информацию. Но так же, как и имя файла, эта информация дает вам дополнительные преимущества для SEO.
Alt-тегов (или альтернативного текста) не будут видны обычному посетителю, но они дают поисковым системам общее представление о том, о чем каждое изображение. Поэтому после того, как вы добавили изображение на свой сайт, обязательно заполните поле «Альтернативный текст» фразой, описывающей то, что изображено на фотографии, предпочтительно с целевым ключевым словом.(Альтернативный текст также помогает посетителям с ослабленным зрением перемещаться по вашему сайту с помощью программного обеспечения на основе аудио, так что это хороший способ улучшить доступность сайта.)
Если это имеет смысл, также добавьте подпись к своему изображению, поскольку люди читают подписи к фотографиям больше, чем другой текст веб-сайта.
Не забудьте заполнить замещающий текст и подпись!Примечание. Использование альтернативных тегов, имен и подписей хорошо для SEO, но не пытайтесь использовать ключевые слова. Вы просто хотите точно описать изображение простым языком — добавление нерелевантных или повторяющихся ключевых слов приведет к штрафу со стороны поисковой системы.
7. Поместите изображение рядом с соответствующим текстом
Выбирайте изображения, которые связаны с тем, что говорится в тексте, а не с чем-то совершенно неожиданным. Изображение, окруженное релевантной информацией (со связанными ключевыми словами), будет лучше ранжироваться.
Этот совет также поможет вам избежать штампов из стоковых фотографий. Если ваш веб-сайт посвящен образованию, фотография яблока не поможет вам в SEO. Фотографии учителей, учеников и классных комнат будут более интересными для читателей и более релевантными для вашего предмета.
Резюме: Оптимизация изображения веб-сайта
Давайте рассмотрим эти правила на примере с моего веб-сайта Make-Believe Coffee. Я нашла фотографию кофейной кружки на Unsplash. Когда я загрузил его, он назывался «fN6hZMWqRHuFET5YoApH_StBalmainCoffee.jpg» и имел размер 2509 x 1673 пикселей. Его размер составлял 586 КБ. Не ужасно, но все же намного больше, чем мне нужно, чтобы просто отобразить в виде небольшой фотографии на моей веб-странице. Поэтому для лучшей оптимизации изображения я бы сделал следующее:
- Переименуйте изображение во что-нибудь более понятное.Может быть, что-то вроде make-trust-coffee-cappuccino.jpg
- Используйте инструмент для работы с фотографиями, чтобы изменить размер и обрезать изображение до нужного мне размера. В этом примере я выбрал 1000 × 760. Если вам нужен квадрат, вы можете сделать 1000 × 1000.
- Убедитесь, что это правильный размер файла . Как только я обрезал его до желаемого размера и загрузил из фоторедактора, размер файла составил 117 КБ — отлично!
- Загрузите его на свой сайт и не забудьте заполнить замещающий текст! Я также добавил подпись на всякий случай.
Несмотря на то, что этот контрольный список может показаться слишком большим, он станет быстрее, когда вы привыкнете к процессу (и вы можете добавить эту страницу в закладки, чтобы к ней можно было вернуться).
Кроме того, выполнение этого шага улучшит внешний вид ваших изображений, поможет вашему веб-сайту быстрее загружаться и, в конечном итоге, принесет пользу вашему SEO. Приобретите правильные имиджевые привычки прямо сейчас, и вы ощутите преимущества всего своего веб-сайта. Готовы начать? Создайте бизнес-сайт или сайт-портфолио с Jimdo уже сегодня!
Узнайте, как запустить собственный веб-сайт сегодня!
Распространенные заблуждения об изображениях JPEG и разрешении изображений
Размеры файлов JPEG и разрешение изображения
Иногда возникает путаница между разрешением изображения и размером файла JPEG.В этом посте будут использоваться два изображения семейного портрета одинакового размера, чтобы выявить некоторые распространенные заблуждения.
Основы
Обе эти семейные фотографии были сделаны одной и той же камерой. Изображение 1 — студийное изображение, содержащее большую долю однородного белого фона. Изображение 2 — это местный снимок с гораздо более детальным фоном. Оба имеют размер 14 x 11 дюймов при разрешении 300 точек на дюйм. Это означает, что на каждый дюйм печати приходится 300 пикселей (это отраслевой стандарт для фотографической печати), в результате чего изображения содержат 4200 x 3300 пикселей (или почти 14 миллионов пикселей).
Еще одна их общая черта — это то, что у них обоих одинаковый полный размер несжатого файла — 39,7 МБ. Причина, по которой они одинаковы, в том, что они содержат одинаковое количество пикселей; и цвет каждого пикселя занимает 3 байта информации (один байт — или 8 бит двоичной информации — для каждого значения красного, зеленого и синего — RGB.). Белый пиксель по-прежнему представлен тем же количеством байтов данных, что и любой другой цвет. Камера, производящая такое количество пикселей для каждого изображения, известна как 14-мегапиксельная (или 14-мегапиксельная) камера, но каждое изображение будет иметь размер 40 мегабайт (40 МБ).
Файлы Studio JPEG часто меньше из-за простого фона
Оба изображения подходят для печати с высоким разрешением 14 × 11 дюймов; у них одинаковое количество пикселей и одинаковый размер несжатого файла (информации о данных). Но как насчет JPEG? Вот чем они начинают отличаться. В приведенной ниже таблице показано, что при наивысшем качестве (100%, минимальное сжатие, Photoshop Level 12)) размер файла студийного изображения составляет 3,34 МБ, в то время как местоположение изображения JPEG 100% намного больше 8.21Мб. Мы также включили изображения, сохраненные в Photoshop с уровнями 10 и 8 для сравнения (с большим сжатием, но все же рассматриваемые как JPEG хорошего / достойного качества).
Хотя мы использовали студийное изображение в качестве крайнего примера, все же есть довольно большая разница. Помните, что оба семейных изображения представляют собой пиксели одинакового размера, снятые одной камерой, имеют одинаковое высокое разрешение и оба оптимальны для печати размером 14 × 11 дюймов. (Фактически, Studio JPEG размером 3,34 МБ на самом деле дает более качественную, четкую и резкую печать из-за низкого ISO, высококачественного студийного освещения и объектива камеры).
Так в чем разница? Сжатие JPEG на самом деле является очень техническим процессом и выходит далеко за рамки этой публикации (более подробно вы можете прочитать в этой статье в Википедии ). Но может быть полезно думать (в общих чертах) о сжатии как о серии вычислительных алгоритмов или сокращений. А затем подумайте, насколько простым будет процесс ярлыка для строки за строкой из одних и тех же белых пикселей (или любого однородного цвета фона). Напротив, практически каждый пиксель в изображении местоположения имеет другой цвет, поэтому требуется гораздо более индивидуальное внимание к данным.
Когда веб-дизайнеры или полиграфические фирмы запрашивают изображения определенного качества или разрешения изображения, указывая размер файла, это НЕ имеет смысла, когда речь идет о файлах изображений JPEG (только несжатых файлах изображений). Вместо этого они должны указывать размеры в пикселях.
Плюсы и минусы JPEG
JPEG иногда называют сжатием с потерями. Но при 100% качестве потеря информации при сохранении большого файла в формате JPEG ОЧЕНЬ незначительна. Вам будет очень трудно найти кого-нибудь, кто сможет различить разницу в качестве файла, сохраненного в формате без потерь (например, TIFF), по сравнению с форматом JPEG (просмотр либо крупным шрифтом, либо увеличенным на мониторе компьютера).
Главное преимущество JPEG — это, конечно, их размер и практичность. В этом примере гораздо проще отправить файлы изображений размером 3 или 8 МБ через Интернет для получения высококачественной печати размером 14 × 11 дюймов по сравнению с файлом размером 40 МБ. Они также будут занимать гораздо меньше места на вашем жестком диске.
Это правда, что если вы откроете изображение в формате JPEG, а затем сохраните его снова, небольшое количество информации будет технически потеряно. Опять же, это незначительно, если сделать это один раз, но если делать несколько раз, может начаться заметный эффект.(Обратите внимание, что это НЕ верно, если вы просто перемещаете или копируете файлы JPEG на разные носители, не открывая и не сохраняя файл). Таким образом, часто имеет смысл сохранить один файл в качестве основной копии и создать другие версии JPEG для других целей (например, уменьшенные версии для использования в Интернете или для небольших отпечатков).
Резюме
- Студийное изображение JPEG (3.
Ваш комментарий будет первым