Изменение размеров рисунка | htmlbook.ru
Для изменения размеров рисунка средствами HTML у тега <img> предусмотрены атрибуты width (ширина) и height (высота). В качестве значения используются пикселы, при этом аргументы должны совпадать с физическими размерами картинки. Например, на рис. 10.6 показано изображение, которое имеет размеры 100х111 пикселов.
Рис. 10.6. Картинка исходного размера
Соответственно, HTML-код для размещения данного рисунка, приведен в примере 10.4.
Пример 10.4. Размеры рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Размеры изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>
Если размеры изображения указаны явно, то браузер использует их для того,
чтобы отображать соответствующую картинке пустую область в процессе загрузки
документа (рис.
Рис. 10.7. Размеры картинки не указаны и она еще не загрузилась
Рис. 10.8. Картинка загружена, текст переформатирован
Ширину и высоту изображения можно менять как в меньшую, так и большую сторону. Однако на скорость загрузки рисунка это никак не влияет, поскольку размер файла остается неизменным. Поэтому с осторожностью уменьшайте изображение, т.к. это может вызвать недоумение у читателей, отчего такой маленький рисунок так долго грузится. А вот увеличение размеров приводит к обратному эффекту — размер изображения велик, но файл относительно изображения аналогичного размера загружается быстрее.
На рис. 10.9 приведено то же изображение, что показано на рис. 10.6,
но с увеличенной в два раза шириной и высотой.
10.6,
но с увеличенной в два раза шириной и высотой.
Рис. 10.9. Вид картинки, увеличенной в браузере
Код для такого рисунка останется практически неизменным и показан в примере 10.5.
Пример 10.5. Изменение размера рисунка
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01//EN" "http://www.w3.org/TR/html4/strict.dtd"> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <title>Увеличение размеров изображения</title> </head> <body> <p><img src="images/figure.jpg" alt="Винни-Пух"></p> </body> </html>
Такое изменение размеров называется ресемплированием, при этом алгоритм браузера
по своим возможностям уступает графическим редакторам. Поэтому увеличивать
таким способом изображения нужно только в особых случаях, а то слишком ухудшается
качество картинки. Лучше воспользоваться какой-нибудь графической программой.
Исключением являются рисунки, содержащие прямоугольные области.
Рис. 10.10. Увеличенное изображение
Браузеры используют два алгоритма для ресемплирования — бикубический (дает сглаженные границы и плавный тоновый диапазон цветов) и по ближайшим точкам (сохраняет первоначальный набор цветов и резкость краев). Последние версии браузеров применяют бикубический алгоритм, а старые браузеры, наоборот, алгоритм по ближайшим точкам.
- Тег <img>
html — Изменение размера картинки в блоке
Задать вопрос
Вопрос задан
Изменён 6 лет 3 месяца назад
Просмотрен 1k раз
Есть макет вида:
<div> text </div> <div> text </div> <div> <img....> </div>
CSS:
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
.center {
padding: 0 40px;
text-align: center;
max-width: 100%;
}
При уменьшении окна браузера блок с изображением уходит вниз. Каким образом можно уменьшать изображение при уменьшении размеров окна браузера средствами css?
Пробовал стиль изображения
.center img {
max-width: 100%;
height: auto;
}
Не помогает.
- html
- css
- layout
- float
3
Проценты высчитываются относительно родительского блока, а его у вас нет. Добавьте блоку .center стиль position:relative; и тогда изображение не будет выходить за его пределы.
.left {
float: left;
width: 303px;
padding: 30px 0 0 0;
}
.right {
float: right;
width: 425px;
padding: 30px 0 0 0;
}
. center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}
center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}<div>text</div> <div>text</div> <div><img src='https://cdn.sstatic.net/Sites/stackoverflow/img/error-lolcat-problemz.jpg'/></div>
Зарегистрируйтесь или войдите
Регистрация через Google
Регистрация через Facebook
Регистрация через почту
Отправить без регистрации
Почта
Необходима, но никому не показывается
Отправить без регистрации
Почта
Необходима, но никому не показывается
Нажимая на кнопку «Отправить ответ», вы соглашаетесь с нашими пользовательским соглашением, политикой конфиденциальности и политикой о куки
Как изменить размер изображения в HTML
следующий → ← предыдущая В HTML мы можем изменить размер любого изображения следующими способами:
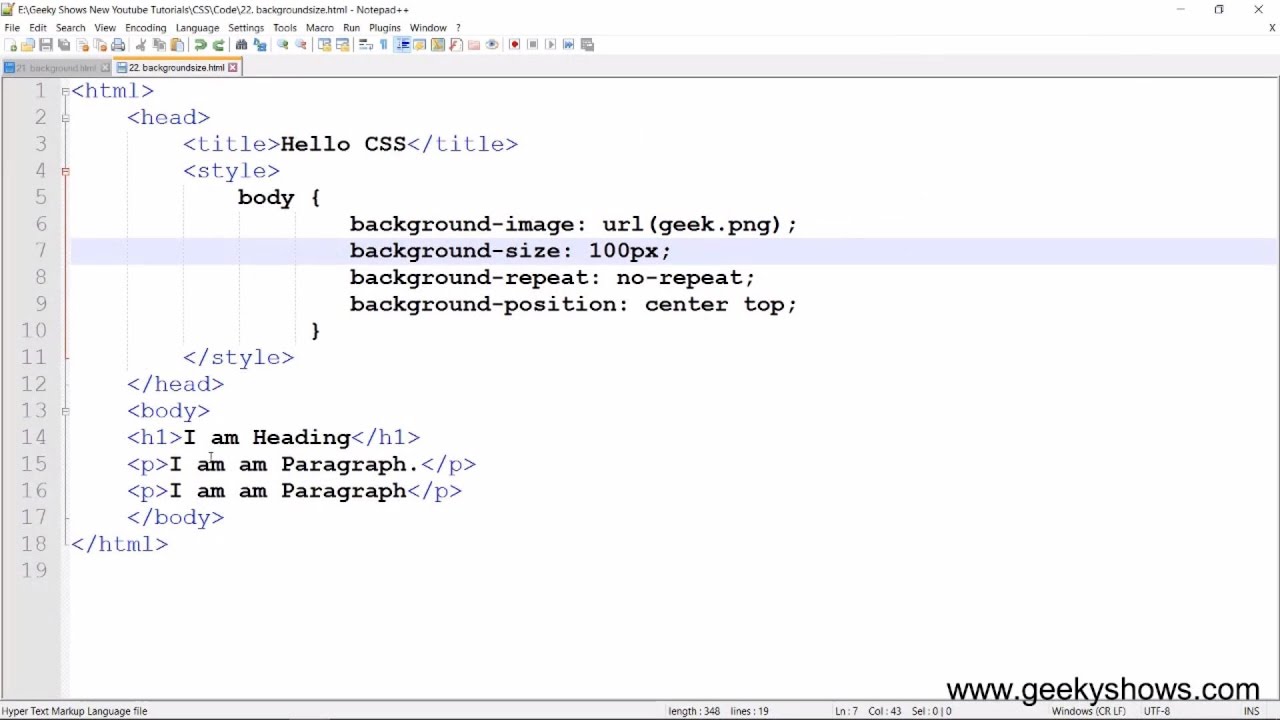
Использование тега HTMLПримечание. HTML 5 не поддерживает атрибуты высоты и ширины HTML 5 не поддерживает атрибуты высоты и ширины Если мы хотим изменить размер изображения в документе с помощью HTML-тега, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер изображения: Шаг 1: Во-первых, мы должны ввести Html-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим изменить размер изображения. <Голова> <Название> Изменить размер изображения <Тело> Привет Пользователь! Вы находитесь в  Шаг 2: Теперь поместите курсор внутрь тега img. Шаг 3: И, наконец, мы должны сохранить HTML-файл, а затем запустить его. <Голова> <Название> Изменить размер изображения <Тело> Привет Пользователь! Протестируйте сейчас Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование встроенного атрибута стиля Если мы хотим изменить размер изображения с помощью встроенного атрибута стиля, который должен отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер изображения. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать атрибут стиля для изменения размера изображения. <Голова> <Название> Изменить размер изображения с помощью атрибута встроенного стиля <Тело> Привет Пользователь! Шаг 2: Теперь поместите курсор внутрь тега img того изображения, размер которого мы хотим изменить. И затем мы должны ввести атрибут стиля сразу после атрибута src. Затем мы должны ввести свойства ширины и высоты в атрибуте стиля так же, как показано в следующем блоке: Шаг 3: И, наконец, мы должны сохранить HTML-файл, а затем запустить его. <Голова> <Название> Изменить размер изображения с помощью атрибута встроенного стиля <Тело> Привет Пользователь! Вывод приведенного выше HTML-кода показан на следующем снимке экрана: Использование внутреннего CSSЕсли мы хотим изменить размер изображения или изображения, используя внутреннюю каскадную таблицу стилей, которая должна отображаться на веб-странице, мы должны выполнить шаги, указанные ниже. Используя эти шаги, мы можем легко изменить размер любого изображения. Шаг 1: Во-первых, мы должны ввести HTML-код в любом текстовом редакторе или открыть существующий HTML-файл в текстовом редакторе, в котором мы хотим использовать внутренний CSS для изменения размера изображения. <Голова> <Название> Изменить размер изображения с помощью внутреннего CSS <Тело> Привет Пользователь! Шаг 2: Теперь мы должны поместить курсор в тег заголовка HTML-документа, а затем определить стили внутри тега |
 ...>
</div>
...>
</div>
 center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
}
center {
padding: 0 40px;
text-align: center;
max-width: 100%;
position:relative;
}
.center img {
max-width: 100%;
height: auto;
} Затем мы должны использовать атрибуты высоты и ширины тега img для изменения размера изображения. Итак, мы должны ввести эти атрибуты:
Затем мы должны использовать атрибуты высоты и ширины тега img для изменения размера изображения. Итак, мы должны ввести эти атрибуты:

 mouthshut.com/images/ImagesR/imageuser_m/2017/11/925747536-4559193-1.png?rnd=38062″>
mouthshut.com/images/ImagesR/imageuser_m/2017/11/925747536-4559193-1.png?rnd=38062″>