Сжать JPEG файл онлайн — IMG online
Обработка JPEG фотографий онлайн.
Главное нужно указать изображение на вашем компьютере или телефоне, указать качество от 1 до 100, нажать кнопку ОК внизу страницы. Остальные настройки выставлены по умолчанию. Чем больше указано «качество» в настройках (80-100), тем больше получится размер файла. И наоборот, меньшее качество (50-75) даст меньший размер JPEG файла. При необходимости уровень качества (сжатия), с которым был создан jpeg-файл, можно узнать здесь.
Если после сжатия размер jpeg файла стал наоборот больше, чем оригинал, то значит нужно понизить уровень качества с 80 на более меньшее число, например, установить 60. Размеры в пикселях и мегабайтах до и после сжатия можно будет увидеть после обработки или нажатия кнопки OK. Если при уровне качества в 40-50 размер всё равно больше оригинала, то сжимать картинку нет смысла – она и так была хорошо сжата. Можно разве что попробовать удалить метаданные, встроенные в jpg файл или удалить exif + сделать jpg прогрессивным без потери качества.
В настройках есть возможность выбрать тип субдискретизации (прореживания), что позволяет добиться бо́льшего сжатия jpg файла с минимальными потерями. Субвыборка 1×1 даёт наилучшее качество изображения, яркие цветовые переходы сохраняются, в основном подходит для качественных превью или маленьких картинок для предпросмотра. Субвыборка 2×1 – это наиболее распространённый метод, используется практически во всех цифровых фотокамерах, сжатие резких цветовых переходов происходит по горизонтали, позволяет добиться меньшего размера файла без особых потерь, отлично подходит для больших изображений. 1×2 – тоже самое, что и 2×1, но только усреднение резких цветовых переходов будет по вертикали. Субвыборка 2×2 усредняет резкие цветовые переходы по горизонтали и по вертикали, позволяет добиться наименьшего размера файла, подходит для размытых картинок.
Исходное изображение никак не изменяется. Вам будет предоставлена другая обработанная картинка в формате jpg.
Обработка обычно длится 0.5-20 секунд.
На фотографиях «Красного перчика после дождя» указан уровень качества JPEG для сравнения:
Размеры этой jpg картинки в зависимости от уровня качества (Q — качество, KB — это размер в килобайтах):
Q 10 = 2 KB; Q 15 = 2,7 KB; Q 30 = 4,3 KB; Q 50 = 5,9 KB; Q 60 = 6,7 KB; Q 70 = 7,9 KB; Q 80 = 9,8 KB; Q 90 = 14,1 KB; Q 100 = 46,5 KB.
Из вышеуказанных примеров можно сделать вывод, что наилучшим соотношением размер-качество может быть уровень качества от 75 до 95. А для того, чтобы картинка занимала наименьший размер и была в тоже время более и менее нормальной, подойдёт качество 60-70. Если качество не имеет значения, а нужен маленький размер файла, то подойдёт процент качества от 30 до 50.
Обратите внимание, что размер файла прогрессивной JPEG картинки обычно меньше стандартной на 2-3% с таким же качеством изображения, да и ещё будет красиво открываться при её загрузке в интернет браузере, как это обычно делают в фильмах! Пример стандартной и прогрессивной JPEG картинки можно посмотреть здесь.
Ещё можно сжать JPG указав желаемый размер в Кбайтах, а также уменьшить размер фото или картинки в килобайтах или мегабайтах за счёт уменьшения количества пикселей или мегапикселей.
Как уменьшить размер файла фотографии на компьютере и мобильном телефоне
Хотите изменить размер изображения JPG или PNG и уменьшить размер файла фотографии на вашем компьютере с Windows 10, Mac или портативном устройстве iOS / Android?
Цифровые фотографии высокого качества могут занимать довольно много места на вашем устройстве. Кроме того, для публикации или загрузки больших изображений потребуется больше времени. Таким образом, во многих случаях вам необходимо сжать большие файлы изображений и уменьшить их размер.
Уменьшить размер файла фотоВ этом посте показано 3 различных способа быстро и легко уменьшить размер файла изображения. Хочешь ли ты уменьшить размер файла фотографии На ПК с Windows 10, Mac, iPhone или телефоне Android вы можете найти подходящий инструмент для сжатия фотографий..jpg)
Часть 1. Как уменьшить размер файла фото онлайн бесплатно
Во-первых, мы хотели бы познакомить вас с популярным онлайн-инструментом для сжатия изображений, Бесплатный онлайн-компрессор изображений чтобы уменьшить размер файла ваших фотографий. Он поддерживает все часто используемые форматы изображений, включая JPEG, PNG, SVG и GIF.
По сравнению с другими онлайн-компрессорами фотографий, он позволяет уменьшить размер файла фотографии с МБ до КБ, сохраняя при этом исходное качество изображения. Более того, он имеет возможность сжимать до 40 файлов изображений в пакетном режиме. Теперь вы можете воспользоваться следующим руководством, чтобы напрямую сжать фотографии в Интернете.
Шаг 1Откройте свой веб-браузер, например Chrome, IE, Firefox или Safari, и перейдите в Бесплатный онлайн-компрессор изображений сайт. Щелкните значок Добавить изображения для сжатия кнопку, чтобы выбрать и загрузить изображение, которое вы хотите сжать, во всплывающем окне. Вы можете добавить один или несколько файлов изображений в зависимости от ваших потребностей.
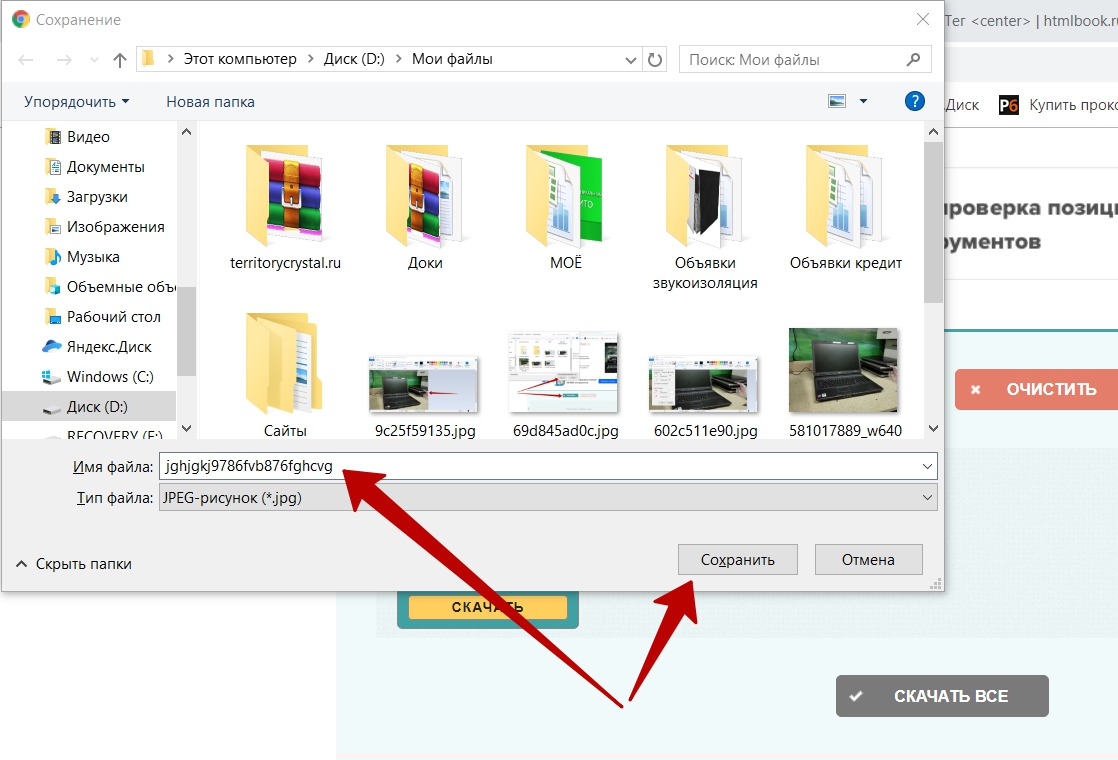
Шаг 2Этот бесплатный онлайн-компрессор фотографий автоматически начнет сжатие, как только процесс загрузки будет завершен. Затем вы можете просто щелкнуть Скачать на каждом сжатом файле, чтобы сохранить его на своем компьютере. Или вы можете нажать Скачать все кнопку, чтобы сохранить все сжатые изображения в виде ZIP-файла.
Вы можете четко видеть степень сжатия и конкретные размеры файлов исходной фотографии и сжатого файла. С принятием передовых алгоритм без потерь, этот онлайн-компрессор изображений может легко определять текстуры, узоры и цвета, а также удалять некоторые ненужные данные, чтобы уменьшить размер файла фотографии, сохраняя при этом относительно лучшее качество.
Часть 2. Как уменьшить размер файла фотографии на ПК с Windows 10 и Mac
Adobe Photoshop — один из самых популярных и мощных графических редакторов, который может помочь вам уменьшить размер файла ваших фотографий. Photoshop не является бесплатным компрессором или редактором изображений. На самом деле это довольно дорого. Хорошо, что Adobe позволяет бесплатно использовать Photoshop в течение 7 дней. Если вы хотите отредактировать файл изображения, а не просто сжать его размер, вы можете бесплатно загрузить Photoshop и опробовать на нем различные функции.
На самом деле это довольно дорого. Хорошо, что Adobe позволяет бесплатно использовать Photoshop в течение 7 дней. Если вы хотите отредактировать файл изображения, а не просто сжать его размер, вы можете бесплатно загрузить Photoshop и опробовать на нем различные функции.
Шаг 1Зайдите на официальный сайт Adobe Photoshop и нажмите Попробуйте! кнопка. Нажмите Начать бесплатную пробную версию кнопку, а затем введите свой адрес электронной почты, если это необходимо. Следуйте инструкциям, чтобы загрузить и установить Photoshop на свой компьютер.
Шаг 2Запустите Adobe Photoshop и откройте фотографию, которую хотите сжать. Вы можете напрямую перетаскивать файл изображения для добавления. Теперь вы можете использовать Сохранить для Интернета в Photoshop, чтобы с легкостью уменьшить размер файла фотографии.
Нажмите на Файл меню вверху выберите Экспортировать из раскрывающегося списка, а затем выберите Сохранить для Интернета опцию.
Шаг 3Теперь вы попадете в окно «Сохранить для Интернета». В некоторых версиях можно использовать горячие клавиши, нажимать Shift + Ctrl / Command + Alt + S одновременно с клавишами, чтобы быстро вызвать окно «Сохранить для Интернета».
В некоторых версиях можно использовать горячие клавиши, нажимать Shift + Ctrl / Command + Alt + S одновременно с клавишами, чтобы быстро вызвать окно «Сохранить для Интернета».
Здесь вы можете выбрать формат выходного изображения, настроить размер файла, настроить качество изображения, настроить сжатие фотографий и выполнить другие операции.
Шаг 4Нажмите скидка , чтобы выбрать подходящую папку для файлов для сжатой фотографии. Затем нажмите «Сохранить» еще раз, чтобы сохранить его на своем компьютере. Узнать больше о Photoshop сжать фото.
Часть 3. Как уменьшить размер файла фото на iPhone и телефоне Android
Если вы являетесь пользователем iOS или Android и хотите напрямую сжимать изображения на своем мобильном устройстве, вы можете перейти в App Store или Google Play Store, чтобы найти подходящее приложение для сжатия фотографий. Если вы не знаете, какое приложение вам следует использовать, в этой части представлены 2 приложения для изменения размера фотографий, которые помогут вам уменьшить размер файла фотографии на iPhone и телефоне Android.
Как уменьшить размер фото на iPhone
Если вы используете iPhone или iPad, вы можете открыть App Store, а затем выполнить поиск Сжать фотографии приложение. Когда вы войдете в него, вы можете нажать на + значок в центре экрана, чтобы выбрать и добавить фотографию для сжатия. После этого вы можете настроить Качество изображения и Размеры изображения чтобы с легкостью уменьшить размер файла фотографии. Это позволяет вам сжать PNG, JPEG и HEIC.
Как уменьшить размер фотографии на телефоне Android
Как пользователь Android, вы можете зайти в Google Play Store и найти хорошее приложение для сжатия изображений. Здесь вы можете использовать популярные Сжатие фото и изменение размера приложение для сжатия файлов изображений. Просто бесплатно установите его на свой телефон Android, выберите свою фотографию и затем уменьшите размер файла.
Часть 4. Часто задаваемые вопросы о том, как уменьшить размер файла фотографии
Вопрос 1. Могу ли я делать фотографии с меньшим размером файла на iPhone?
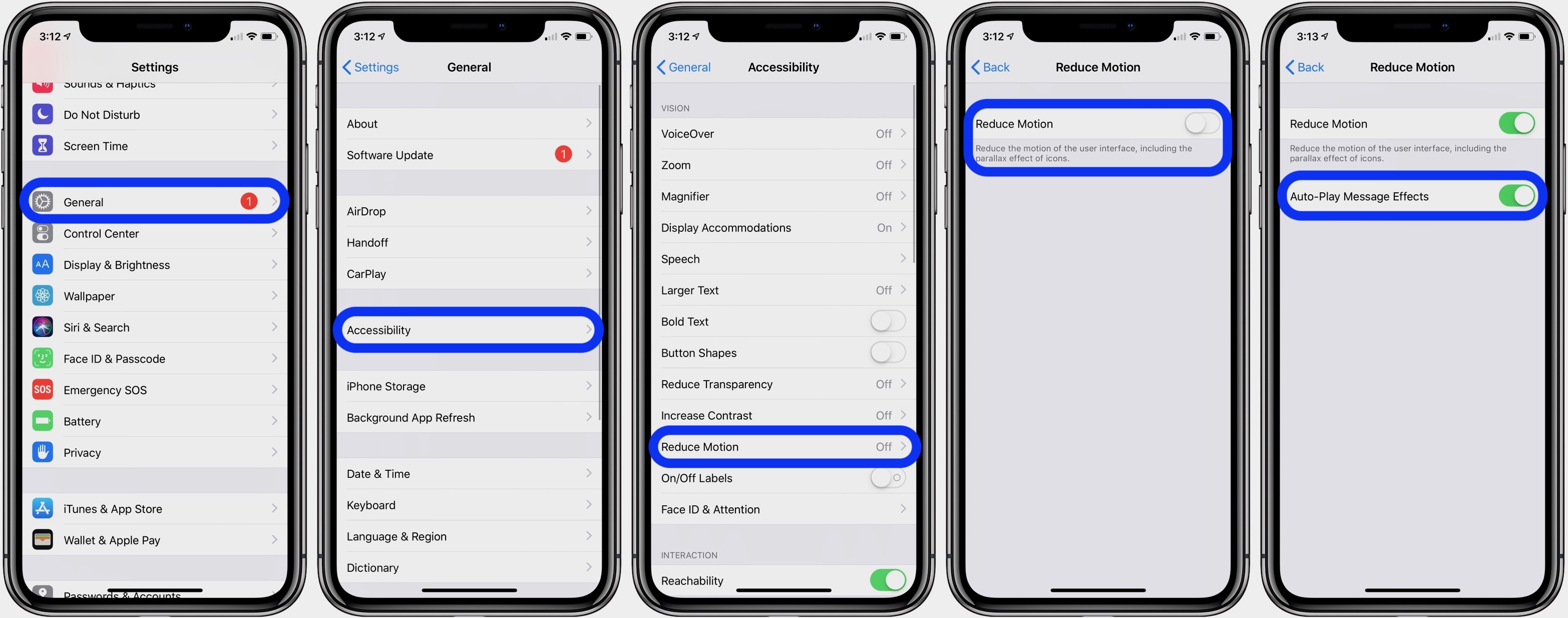
Да, iOS представила новый формат HEIC (High-Efficiency Image Container), позволяющий пользователям делать снимки, в качестве опции по сравнению с обычным форматом JPEG. По сравнению с JPEG и PNG, HEIC предлагает высококачественные изображения при меньшем размере файла. Вы можете открыть приложение «Настройки», прокрутить вниз, чтобы найти опцию камеры телефона, выбрать камеру и затем нажать «Форматы». Выберите опцию High-Efficiency, чтобы делать фотографии меньшего размера в HEIC.
По сравнению с JPEG и PNG, HEIC предлагает высококачественные изображения при меньшем размере файла. Вы можете открыть приложение «Настройки», прокрутить вниз, чтобы найти опцию камеры телефона, выбрать камеру и затем нажать «Форматы». Выберите опцию High-Efficiency, чтобы делать фотографии меньшего размера в HEIC.
Вопрос 2. Как бесплатно уменьшить размер файла фотографии с помощью Microsoft Paint?
Microsoft Paint оснащен некоторыми основными инструментами редактирования графики. Это позволяет легко сжимать фотографии в формате JPEG. Откройте файл изображения в Microsoft Paint, щелкните его правой кнопкой мыши и выберите параметр «Редактировать». Теперь вы можете увидеть функцию изменения размера на вкладке «Главная». Щелкните по нему и установите флажок «Сохранить соотношение сторон». После этого вы можете уменьшить ширину и высоту в полях по горизонтали и вертикали. Нажмите кнопку «ОК», чтобы сохранить изменения, а затем нажмите «Файл», «Сохранить как», чтобы экспортировать сжатое изображение.
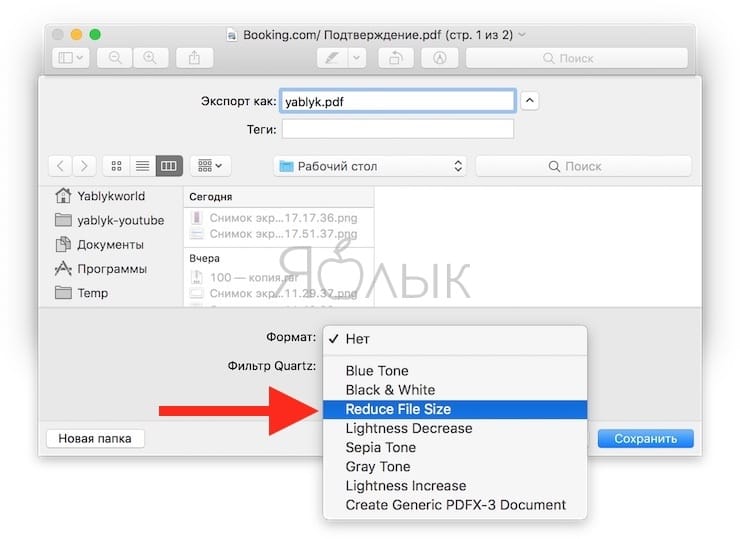
Вопрос 3. Могу ли я бесплатно уменьшить размер файла фотографии на Mac с помощью Preview?
Предварительный просмотр — это встроенный инструмент просмотра изображений по умолчанию для пользователей Mac. Открыв фотографию в режиме предварительного просмотра, вы можете щелкнуть «Инструменты» в верхней строке меню, а затем выбрать параметр «Настроить размер». Измените размер фотографии, установив ширину, высоту и разрешение. Затем вы можете нажать «Файл», «Сохранить как», чтобы создать новую копию файла изображения с измененным размером на вашем Mac.
Заключение
Мы в основном говорили о как уменьшить размер файла фотографии в этом посте. Вы можете изучить 3 эффективных метода сжатия изображения до файла меньшего размера. Если вы хотите уменьшить размер фотографии на ПК с Windows 10/8/7, Mac, iPhone, iPad или телефоне Android, вы можете найти подходящий инструмент для сжатия фотографий, который поможет вам в этом.
Уменьшение размера рисунков и вложений в сообщениях Outlook
Вставка рисунка
Чтобы вставить рисунок в текст сообщения, поместите курсор в нужное место, откройте вкладку Вставка и нажмите кнопку Рисунки
в группе Иллюстрации.
Если рисунок слишком большой (или маленький), вы можете изменить его размер с помощью маркеров.
Изменение размера изображения
Можно изменить видимый размер изображения, то есть то, какую часть экрана он занимает, не изменяя размер файла или разрешение рисунка. Однако общий размер отправляемого сообщения при этом не уменьшается.
-
Щелкните изображение или коснитесь его, чтобы отобразить небольшие круглые маркеры в его углах.
-
Щелкните (или нажмите и удерживайте) один из маркеров, а затем перетащите маркер к центру, чтобы уменьшить размер изображения, или от центра, чтобы увеличить его.
Совет: В центре каждой стороны рисунка есть дополнительные маркеры. Если вы хотите сохранить пропорции рисунка, используйте только маркеры в углах. Если перетащить маркер в центре стороны, рисунок будет искажен.
Если вы хотите сохранить пропорции рисунка, используйте только маркеры в углах. Если перетащить маркер в центре стороны, рисунок будет искажен.
Точное изменение размера рисунка
-
Выберите изображение, размер которого вы хотите изменить.
-
На вкладке Формат в группе Размер введите необходимую высоту. Ширина при этом изменится автоматически, чтобы пропорции изображения сохранились.
Если вы хотите изменить высоту и ширину по отдельности, снимите флажок Сохранить пропорции, прежде чем приступать к шагу 2.
Сжатие рисунков для уменьшения размера файла
При сжатии рисунка его высота и ширина сохраняются, но разрешение уменьшается. Чем ниже разрешение, тем меньше размер файла.
Чем ниже разрешение, тем меньше размер файла.
-
Выделите рисунки, размер которых нужно уменьшить.
-
В разделе Работа с рисунками на вкладке Формат нажмите кнопку Сжать рисунки в группе Изменение. В зависимости от разрешения экрана может быть виден только значок «Сжать рисунки».
Выберите нужные параметры сжатия и разрешения, а затем нажмите кнопку ОК. Для рисунков, которые не предполагается печатать, чаще всего используется разрешение Веб-качество (150 пикселей на дюйм).
Важно: При сжатии рисунка изменяется количество деталей в нем. Это означает, что после сжатия рисунок может выглядеть иначе, чем до него.
Форматы файлов в Adobe Photoshop
Формат Photoshop Raw является гибким форматом файла, предназначенным для передачи изображений между приложениями и компьютерными платформами. Этот формат поддерживает изображения CMYK, RGB и в градациях серого с альфа-каналами, а также многоканальные изображения и изображения Lab без альфа-каналов. Документы, сохраненные в формате Photoshop Raw, могут быть любого размера в пикселах и иметь любой размер файла, однако не могут содержать слои.
Формат Photoshop Raw состоит из потока байтов, описывающего данные о цвете в изображении. Каждый пиксель описывается в двоичном формате, где 0 представляет черный цвет, а 255 — белый цвет (для изображений с 16-битными каналами белый описывается значением 65535). Photoshop определяет число каналов, необходимых для описания изображения, а также любые дополнительные каналы изображения. Можно задать расширение файла (Windows), тип файла (Mac OS), указать создателя файла (Mac OS) и данные заголовка.
В Mac OS тип файла, как правило, представляет собой четырехзначный идентификатор, определяющий файл, например идентификатор TEXT определяет файл как текстовый файл ASCII. Создатель файла обычно также обозначается четырехзначным идентификатором. Большинство приложений Mac OS имеют уникальный идентификатор создателя файла, зарегистрированный в группе Apple Computer Developer Services.
Параметр «Заголовок» определяет количество байтов данных в файле, предшествующих собственно данным изображения. Этим значением определяется число нулей, вставляемых в начале файла в качестве местозаполнителей. По умолчанию заголовок не используется (размер заголовка = 0). При открытии файла можно ввести заголовок в формате Raw. Можно также сохранить файл без заголовка, а затем использовать специальную программу для редактирования файлов, например HEdit (в Windows) или Norton Utilities (в Mac OS), чтобы заменить нули данными заголовка.
Можно сохранить изображение в формате с чередованием или без. Если выбран режим с чередованием, значения цветов (например, красного, зеленого и синего) хранятся в определенной последовательности. Выбор зависит от требований приложения, которым предполагается открывать файл.
Если выбран режим с чередованием, значения цветов (например, красного, зеленого и синего) хранятся в определенной последовательности. Выбор зависит от требований приложения, которым предполагается открывать файл.
Как уменьшить размер файла без потери качества или разрешения?
Давайте начнем с понятия: компрессоры могут уменьшить размер чего-либо (например, текстового файла), обрабатывая его и представляя ту же информацию с использованием меньшего количества символов. Так Zip делает текстовый файл меньше. Это сжатие без потерь.
Изображения и аудио (и, следовательно, видео) используют очень большое количество информации: например, изображение размером 5 мегапикселей в формате, который ничего не сжимает (например, TIFF), будет занимать 5 мегабайт x 3 цвета * RGB ) = 15 МБ свободного места.
Чтобы уменьшить размер файла, в формате JPEG вы теряете некоторую информацию из картинки: будь то качество, цвета и т. Д. Вот почему вы можете открыть JPEG в какой-либо программе для редактирования фотографий (Photoshop, Gimp и т. Д.), А затем сохраняйте его с меньшим качеством: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой другой человек) сможете заметить низкое качество, это важный момент при выборе «какой степени сжатия» вы хотите.
Д.), А затем сохраняйте его с меньшим качеством: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой другой человек) сможете заметить низкое качество, это важный момент при выборе «какой степени сжатия» вы хотите.
Итак: в общем, в практических целях вы потеряете много качества, чтобы уменьшить размер изображения JPEG, потому что оно уже сжато.
Но вы хотите использовать это в своем мобильном телефоне, верно?
Вы не сказали, какой у вас мобильный телефон. Давайте предположим, что у вас есть Samsung galaxy s3 . Вы можете видеть его характеристики: разрешение экрана составляет 1280×720 пикселей.
Таким образом, при просмотре изображения на нем не имеет значения исходный размер изображения: вы сможете увидеть 1280×720 пикселей, поскольку это максимальное количество пикселей, которое будет отображать ячейка.
Если вы возьмете все свои снимки, измените их размер до 1280×720 пикселей и откроете в своем телефоне, вы увидите их так же, как вы видели бы их с исходным разрешением. Вы потеряете «разрешение» по сравнению с исходным изображением, но вы все равно не сможете увидеть его в своем телефоне …
Вы потеряете «разрешение» по сравнению с исходным изображением, но вы все равно не сможете увидеть его в своем телефоне …
Как вы это делаете в Windows : используйте любую понравившуюся вам программу, способную редактировать изображения: Photoshop, Gimp, IrfanView … но так как вы говорите об этом в большом количестве файлы, вероятно, вы думаете о ImageMagick или аналогичной программе, которая может выполнять ту же операцию с большим количеством файлов.
Редактировать: чтобы сделать это с Imagemagick:
1 — скопируйте все свои снимки в новую папку (например, Temp1), чтобы не потерять оригиналы
2 — создайте новую папку, где ваши изображения будут после изменения размера (например: Temp2)
3 — открыть окно cmd, перейти в каталог с скопированными изображениями (Temp1)
4 — тип:
mogrify -path full_path_to_Temp2 — изменить размер 1280×720 * .jpg
6 онлайн сервисов для сжатия фотографий без потери качества
Уменьшение размера файла позволяет хранить больше изображений на диске или на хостинге, значительно сокращается время необходимое для отправки их через интернет. Плюс, часто бывает, что некоторые сайты имеют ограничение на размер загружаемого файла.
Плюс, часто бывает, что некоторые сайты имеют ограничение на размер загружаемого файла.
Некоторые графические редакторы поставляются с встроенными инструментами для сжатия. Однако, по моему опыту, онлайн-сервисы часто являются лучшим вариантом, поскольку они были специально разработаны для этого и являются кросс-платформенными, что позволяет использовать их как на компьютере, так и на телефоне. В этой статье мы рассмотрим лучшие из них!
TinyPNG
TinyPNG — это, пожалуй, самый полезный и простой в использовании онлайн-сервис для сжатия изображений, который может обрабатывать до 20 фотографий одновременно. Однако максимальный размер каждого файла не должен превышать 5 Мб. Если говорить о форматах, то здесь есть только поддержка PNG или JPG.
Как им пользоваться? Просто перетяните фотографии в область загрузки! После этого сервис сожмет их и выдаст ссылку на скачивание или сохранение в учетную запись Dropbox.
Compress Now
CompressNow, похоже, самый быстрый инструмент в этом обзоре. Он может сжимать несколько изображений в течение секунды. Можно загружать сразу несколько фотографий за раз, но максимальный размер файла составляет 9 Мб. Можно использовать различные форматы, включая JPG, JPEG, PNG и GIF.
Он может сжимать несколько изображений в течение секунды. Можно загружать сразу несколько фотографий за раз, но максимальный размер файла составляет 9 Мб. Можно использовать различные форматы, включая JPG, JPEG, PNG и GIF.
Будучи умным инструментом, он показывает панель, которую можно использовать для изменения уровня компрессии. Если её установить на 50% то качество вообще не теряется, но размер файла уменьшается в 3,5 раза. При 90% компрессии — уменьшается в 13 раз, но сжатие довольно сильно заметно, хотя и не критично.
Toolur
Преимущество Toolur в том, что вы можете загружать до 25 изображений одновременно, но каждый файл не должен быть более 30 Мб. Сервис имеет разные уровни сжатия, некоторые из которых могут ухудшить качество, поэтому необходимо выбирать с умом. Для максимального эффекта используйте метод A. Среди поддерживаемых форматов PNG, JPEG, а также BMP. Все файлы будут автоматически удалены с сервера через 1 час.
Методы от A до E — это сжатие и конвертация в JPEG с потерями. Обратите внимание, что преобразование графических файлов из других форматов (например, PNG, BMP) в JPEG приведет к снижению качества. Однако обработка существующего рисунка JPEG методами F и G не затрагивает пиксельных пропорций, что позволяет уменьшать размер без потери качества.
Lossless методы F и G могут быть осуществлены только при условии сохранения ширины и высоты картинки. Чтобы исходное качество графики не ухудшилось, оставьте эти параметры без изменений, установив нулевое значение в полях W и H.
Optimizilla
Если у вас много изображений, то можно порекомендовать сервис Optimizilla, который позволяет загружать по 20 файлов одновременно. Когда файлы будут помещены в очередь обработки, можно, кликая по их миниатюрам, настроить желаемые критерии качества. Есть возможность загружать разные форматы одновременно, но только два — PNG и JPEG.
По завершении процесса вы увидите попарное сравнение исходного и оптимизированного снимка. Вы можете увеличивать или уменьшать масштаб, чтобы более внимательно изучить оба варианта и отрегулировать настройки качества на расположенной справа шкале.
Kraken
Kraken.io – инструмент категории freemium, на который стоит обратить внимание, если вы серьезно относитесь к оптимизации изображений и в дальнейшем готовы внести небольшую плату для доступа к расширенным опциям и получения наилучших результатов.
С помощью бесплатного функционала вы сможете загрузить на сайт отдельные файлы или ZIP-архивы до 1 Мб с персонального компьютера или из облачного хранилища. Оптимизация подразумевает применение одного из трех современных методов сжатия: Lossy, Lossless или с настраиваемыми параметрами.
Бесплатная версия Kraken.io работает вполне удовлетворительно, но если этого окажется недостаточно, приобретите премиум тариф, стоимость которого всего $5 в месяц. Он позволит обрабатывать большие файлы и расширит набор функций, таких как обрезка фото, доступ к API, использование плагина для WordPress и многое другое.
Помимо компьютера или мобильного устройства, можно выбирать изображения и из других источников, например, Box, Google Диск, Dropbox.
Compressor.io
Compressor.io – это фантастический инструмент, имеющий неоспоримое преимущество перед TinyPNG, поскольку здесь можно оптимизировать не только файлы PNG и JPEG, но и GIF и SVG.
Сервис использует технологии с высокой степенью сжатия с потерями и без потерь, что позволяет уменьшить размер фотографий до 90 процентов. Единственным недостатком этого сервиса является отсутствие функции массовой загрузки.
Если у вашего изображения формат, отличный от стандартного JPEG или PNG (например GIF или SVG), то этот инструмент вам пригодится. Действует ограничение на размер файла в 10 Мб, и вы можете загружать только один файл за раз. После завершения сжатия можно увидеть разницу на экране, но скорее всего, визуально определить разницу между оригиналом и конечным результатом вам не удастся.
Как уменьшить размер файла без потери качества или разрешения?
Начнем с понятия: компрессоры могут уменьшить размер чего-либо (например, текстового файла), обработав его и представляя одну и ту же информацию, используя меньшее количество символов. Это то, как Zip делает текстовый файл меньше. Это сжатие без потерь.
Изображения и аудио (и, следовательно, видео) используют очень большой объем информации: например, 5-мегапиксельное изображение в формате, который не сжимает ничего (например, TIFF), будет принимать 5 мегабайт x 3 цвета * RGB) = 15 МБ пространства.
Чтобы уменьшить размер файла, формат JPEG позволяет вам потерять некоторую информацию с картинки: качество, цвета и т. Д. Поэтому вы можете открыть JPEG в какой-либо программе редактирования фотографий (Photoshop, Gimp и т. Д.), А затем сохранить ее с помощью меньше качества: он будет использовать меньше информации для представления вашего изображения с меньшим размером файла, но потеряет некоторое качество. Если вы (или любой человек) сможете заметить низкое качество, это важный момент при выборе «сколько сжатий» вы хотите.
So: in general, for pratical purposes, you will loose a lot of quality to reduce the size of a JPEG picture, because it is already compressed.
Но вы хотите использовать это в своем мобильном телефоне, верно?
Вы не сказали, какой сотовый телефон у вас есть. Предположим, что у вас есть Samsung galaxy s3 . Вы можете увидеть его спецификации: разрешение экрана 1280×720 пикселей.
Таким образом, при просмотре изображения в нем не имеет значения исходный размер изображения: вы сможете увидеть 1280×720 пикселей, потому что это максимальное количество пикселей, которое ячейка сможет отобразить.
Если вы возьмете все свои снимки, измените их размер до 1280×720 пикселей и откройте в своем телефоне, вы увидите их так же, как вы увидите их с исходным разрешением. Вы потеряете «разрешение» от исходного изображения, но это то, что вы не сможете увидеть на своем телефоне в любом случае …
How yo do that in Windows: use any program you like that is able to edit pictures: Photoshop, Gimp, IrfanView… but since you’re talking about doing it in a large amount of files, probably you’re thinking about ImageMagick or a similar program, that can perform the same operation in a large amount of files.
Edit: to do it with Imagemagick:
1 — скопируйте все свои снимки в новую папку (например, Temp1), чтобы избежать потери оригиналов
2 — создайте новую папку, в которой ваши снимки будут изменены (например: Temp2)
3 — откройте окно cmd , перейдите в каталог, в котором есть скопированные изображения (Temp1)
4 — тип:
mogrify -path full_path_to_Temp2 -resize 1280×720 * .jpg
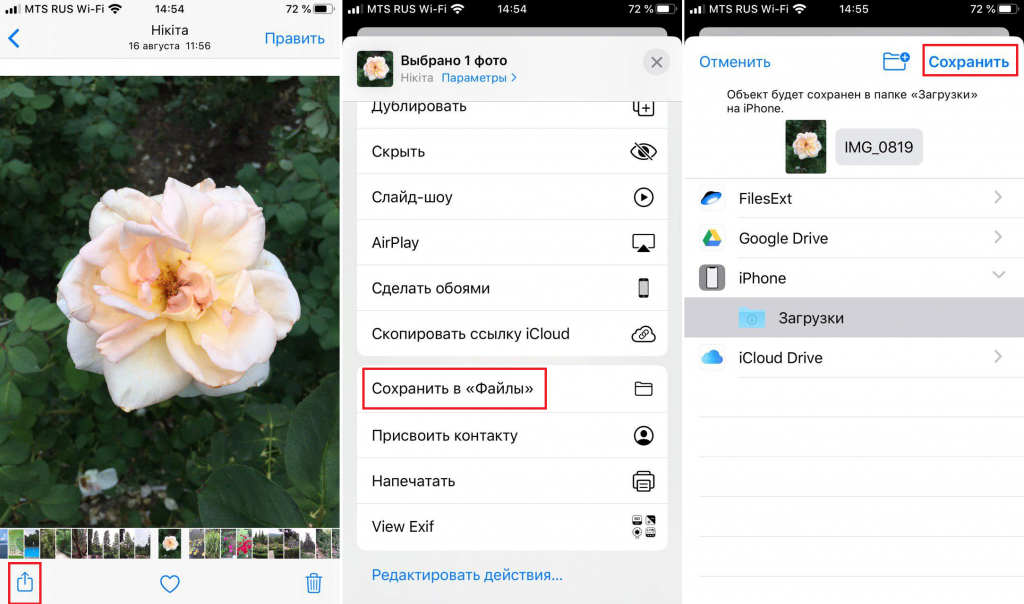
Как уменьшить размер файла фото на iPhone и iPad
В связи с постоянным развитием камер на наших iPhone возникает проблема нехватки памяти. Обычно фотографии, снятые на iPhone, могут иметь размер от 2 до 8 МБ в зависимости от количества пикселей в изображении.
В iPhone 11 серии были представлены некоторые потрясающие функции камеры, такие как телеобъектив и слайдеры, а в последней серии iPhone 12 появилось еще больше функций. Следуйте инструкциям, чтобы узнать, как уменьшить размер файла фотографии на iPhone и iPad.
Используя этот метод, вы можете изменять размер изображений так, как вам нравится. Поэтому, если вы с нетерпением ждете печати этого фантастического семейного портрета, подумайте о том, чтобы отрегулировать его до оптимального размера и высочайшего качества, выполнив следующие действия, и избегайте размытого или пиксельного изображения.
Как уменьшить размер файла изображения на вашем iPhone и iPad Использование приложения iOS для размера изображенияВ этом руководстве я использую приложение Image Size для уменьшения размера фотографий, но вы можете использовать любое надежное приложение.
- Запустите приложение Image Size App на вашем iPhone.
- Коснитесь в верхнем левом углу значка изображения и Разрешите доступ к вашей библиотеке фотографий.
- Выберите фотографию, размер которой нужно уменьшить, и нажмите Выбрать.
- Теперь приложение автоматически уменьшает размер файла фотографии. Вы можете увидеть разницу (1,37 МБ → 302,64 КБ).
- Наконец, нажмите Загрузить , чтобы сохранить сжатую фотографию в библиотеке фотографий.
Прежде чем мы начнем с этого процесса, убедитесь, что ваш iPhone или iPad работает под управлением iOS и что параметр «Разрешить ненадежные ярлыки» включен. В противном случае вы можете сделать это, перейдя в Настройки → Ярлыки → Включите Разрешить ненадежные ярлыки.
- Загрузить
- Запустите Ярлыки на своем устройстве и нажмите на только что добавленный ярлык.Вам будет предложено войти в свою библиотеку фотографий и нажать «Разрешить доступ» во всплывающем окне.
- После того, как вы разрешили доступ, вы можете выбрать изображение, размер которого хотите уменьшить. После того, как вы сделали свой выбор, нажмите Готово.
- Выберите размер, который вам больше всего подходит, и откроется вкладка «Поделиться». Нажмите «Сохранить» , и изображение создаст новое изображение с измененным размером.
Все готово, теперь вы можете удалить предыдущие изображения.
Видео: как изменить размер и уменьшить размер фотофайла на iPhone или iPad
Я надеюсь, что смог помочь вам с этим руководством — дайте мне знать, если вы нашли какой-либо другой способ сжатия фотографий на своем iPhone или iPad.Сэкономьте место на устройстве или увеличьте размер файла и распечатайте воспоминания — теперь решать вам.
Похожие сообщения:
- Как купить рингтоны на iPhone
- Как отразить Netflix с iPhone на Smart TV
- Сделать фотографии в ночном режиме на iPhone
- Как записать селфи-видео 4K на iPhone
Измените размер и сжимайте фотографии на мобильных телефонах с помощью бесплатного Приложения для Android
Прошли те времена, когда избранная группа людей была заядлыми фотографами и любила щелкать фотографии.В наши дни фотографией увлекаются все и каждый. Спасибо смартфонам с отличной встроенной камерой. Люди всегда готовы щелкнуть селфи, пейзажи, природу и др. . Встроенные камеры высокого разрешения позволяют получать изображения большого размера. Я имею в виду размер в МБ, и это в основном источник беспокойства при обмене фотографиями в социальных сетях или в приложениях для чата. Сложно загружать тяжелые фотографии при медленном подключении к Интернету, а также требует большого количества мобильных данных.Однако доступно довольно много эффективных приложений для Android, которые помогут вам изменить размер фотографий без потери качества.
Я перечислю несколько приложений, которые эффективно изменяют размер фотографий. Однако как пользователь вы должны выбрать приложение, которое лучше всего соответствует вашим требованиям.
Сжатие фотографий 2.0
Photo Compress 2.0 — бесплатное приложение, которое можно загрузить из Play Store. Хорошая новость в том, что это приложение без рекламы.
Используйте это приложение, если вы хотите сжать большие изображения в изображения меньшего размера без ущерба для качества изображения.Помимо сжатия, вы также можете изменять размер и обрезать изображения по мере необходимости. Это простое и удобное приложение с интуитивно понятными функциями. Вы можете поделиться сжатыми фотографиями или фотографиями с измененным размером прямо из приложения. Если по какой-то причине вы не удовлетворены внесенными изменениями, вы всегда можете Сбросить изменения и попробовать сжатие или изменение размера, используя другие значения.
Изображение выше — это сжатая версия . Проверьте исходное изображение ниже .Как думаете, есть разница в качестве? Вы ведь не можете решить? Что ж, это может быть то приложение, которое вы ищете! Действуй.
После изменения размера, сжатия или кадрирования фотографии вы можете сохранить ее с новым или исходным именем и Закройте приложение . Кроме того, вы можете заменить отредактированную фотографию исходной фотографией или автоматически сохранить в отдельной папке Photo Compress .
Изменение размера нескольких фотографий на мобильном телефоне
Для сжатия или изменения размера нескольких фотографий:
- Перейдите в фотогалерею телефона или в приложение, которое позволяет выбрать и поделиться несколькими фотографиями.
- Выберите фотографии и поделитесь ими с Photo Compress .
- Теперь откройте приложение Photo Compress и при необходимости измените размер или сжатие фотографий.
Это приложение также включает хорошо документированную онлайн-справку. В бесплатном приложении вы можете использовать многократное изменение размера только для 10 фотографий. , но нет ограничений для профессиональной версии, доступной за 0,99 доллара США. Нет ограничений на многократное сжатие. Профессиональная версия также позволяет хранить данные EXIF (формат файла с возможностью обмена).
Изменение размера фото и изображений
Это бесплатное приложение из Play Store изменяет размер изображений, уменьшает размер и обрезку. Это приложение также гарантирует отсутствие или незначительную потерю качества изображения. Я нашел это приложение хорошим, потому что оно делало то, что я хотел делать с моими фотографиями. Я хотел изменить размер моей фотографии, отображаемой ниже, с 1920 x 2560 — 1,1 МБ до меньшего размера для публикации.
Я изменил размер изображения до 768 x 1024, а размер был уменьшен до 124 КБ без каких-либо изменений в разрешении.Посмотрите фото с измененным размером ниже, чтобы решить, соответствует ли оно вашим требованиям.
Фотография с измененным размером автоматически сохраняется в галерее в папке PhotoResizer . Приложение также поддерживает пакетное преобразование. Это бесплатное приложение включает ненавязчивую рекламу , чтобы избежать ее, вы можете выбрать покупку в приложении.
Уменьшить размер фото
Это бесплатное приложение из Play Store не сжимает изображения, а изменяет их размер, чтобы уменьшить размер изображения в байтах.Результат с измененным размером изображения отличный, но недостатком является то, что вы можете делиться изображениями с измененным размером только в социальных сетях, но не сохранять их на своем телефоне. Он также не поддерживает пакетное изменение размера, поэтому выход из приложения для выбора фотографии каждый раз может быть сложной задачей.
Помимо вышеупомянутых популярных приложений, есть еще немало других приложений, которые вы можете загрузить из Play Store, например Image Resizer, Resize MyPix, Quick ImageResizer и т. Д. Я встречал смешанные отзывы об этих приложениях, но не использовал их.Если да, то обязательно поделюсь своим опытом. В качестве альтернативы, если вы, ребята, использовали эти приложения, поделитесь с нами подробностями.
Если у вас есть какие-либо вопросы по этой теме, не стесняйтесь задавать их в разделе комментариев. Мы в TechWelkin и наше читательское сообщество постараемся помочь вам. Спасибо за использование TechWelkin!
Как уменьшить размер фото на Samsung Galaxy S9, S10, Note 10 и т. Д.
Есть время, когда вам действительно нужно изменить размер изображения или уменьшить размер фотографии для загрузки в онлайн прямо со своего смартфона.Как вы все знаете, последние флагманские смартфоны Galaxy поставляются с гигантской камерой с высоким разрешением, а размер изображения, безусловно, в большинстве случаев составляет более 5 МБ. Между тем, в этом конкретном посте вы узнаете, как уменьшить размер фотографии или изменить размер изображения на устройствах Samsung Galaxy под управлением Samsung One UI 2.1 или One UI 2.5 на базе Android 10 с помощью собственного приложения Gallery.
Однако большинство людей задавали вопросы, связанные с изменением размера изображения на телефонах Galaxy, например, как изменить размер изображения на телефоне Samsung? как изменить размер изображения на Samsung Galaxy S10? или как уменьшить размер файла фото на Samsung S9? А пока те пользователи Galaxy, которые не знают, что они уменьшают размер изображения в приложении Gallery, если они уже обновились до One UI 2.1 на базе Android 10.
Samsung One UI 2.1Между тем, Samsung One UI 2.1 на базе Android 10 предлагает некоторые необычные функции, такие как Music Share , Quick Share , Single Take , My Filters , Resize Image и другие для своих смартфонов Galaxy. . Теперь вы можете легко изменить размер изображения на своем телефоне Samsung в приложении Галерея, используя функцию изменения размера изображения, и вам не нужно загружать сторонние приложения для сжатия или изменения размера ваших высококачественных изображений.
Однако, что касается One UI 2.1 , большинство устройств Galaxy, включая S9, S9 +, S10, S10 +, Note 9, Note 10, Note 10 Plus, получили обновление One UI 2.1, в то время как серия S20 уже получила последнее обновление One UI 2.1.
Как уменьшить размер фото на Samsung Galaxy S9 и более поздних версиях устройств Galaxy
Если вы уже обновили свои устройства Samsung S9 или новее до One UI 2.1, вы можете уменьшить размер изображения, изменив размер изображения в приложении «Галерея» и без использования сторонних инструментов для изменения размера изображения.Вот как уменьшить размер фотографии на Samsung Galaxy в приложении «Галерея» без использования приложения для изменения размера изображения.
Шаг 1 . Зайдите в приложение Gallery и найдите изображение, размер которого вы хотите уменьшить.
Шаг 2 . Нажмите на кнопку «Редактировать». выглядит как значок карандаша в нижней части экрана.
Кнопка редактирования
Шаг 3 . Коснитесь значка из трех точек в правом верхнем углу и выберите Изменить размер изображения.
Три точки> Изменить размер изображения
Шаг 4 . Выберите желаемое изображение с измененным размером процентов, чтобы уменьшить размер фотографии, затем нажмите Готово .
Выбрать процент
Шаг 5 . Наконец, нажмите Сохранить .
Сохранить
После изменения размера изображения вы заметите в деталях фотографии, что размер файла изображения будет уменьшен. Однако при изменении размера изображения оно немного теряет свое качество.
Вот скриншот изображения до и после изменения размера:
Уменьшите размер фото на Samsung
Как видно на скриншоте выше, размер фотографии был значительно уменьшен с 8,09 МБ до 1,19 МБ.
Заключительные слова
Вот как вы можете изменить размер или уменьшить размер фотографии на телефонах Samsung Galaxy с помощью приложения Галерея. К сожалению, функция изменения размера изображения доступна только для устройств Samsung Galaxy с One UI 2.1 на базе Android 10. Но хорошо, что даже устройства Galaxy, такие как S9, S9 + и Note 9, получат обновление One UI 2.1.
Вам также может понравиться: Как отобразить экранное зеркало Samsung Galaxy на ПК / ноутбуке с Windows 10
Лучший способ уменьшить размер файла изображения без потери качества
Резюме:
В статье представлены 5 методов уменьшения размера файла изображения без потери качества с использованием онлайн-редуктора размера изображения, такого как FonePaw Online Photo Compressor , который является наиболее эффективным. удобный..
Представьте себе: вы собираетесь отправить клиенту срочное электронное письмо, но файл изображения настолько велик, что превышает максимально допустимый размер файла. Это одна из многих ситуаций, когда вам нужно уменьшить размер файла изображения.
Одна из проблем при уменьшении размера изображения заключается в том, что уменьшение часто достигается за счет потери качества изображения. Таким образом, вы можете задаться вопросом, как уменьшить размер изображения при сохранении качества. Здесь мы предлагаем пять простых способов уменьшить размер изображения без потери качества.
Метод 1. Уменьшение размера изображения в режиме онлайн
FonePaw Online Photo Compressor — это бесплатный онлайн-компрессор фотографий, который позволяет уменьшить размер изображения без потери исходного качества. Визуальной разницы между исходным изображением и изображением после сжатия нет.
Более того, он поддерживает пакетную обработку изображений, при которой вам не нужно сжимать изображения одно за другим. Вы можете загружать до 25 изображений, всего менее 5 МБ за раз.Все загруженные изображения будут автоматически сжаты.
Чтобы уменьшить размер изображения в онлайн-редукторе размера изображения:
Перейдите в FonePaw Online Photo Compressor .
Нажмите синюю кнопку «Добавить изображение». Выберите изображения, размер изображения которых вы хотите уменьшить, на компьютере.
Загрузка и сжатие будут включены автоматически. Когда это будет сделано, появится зеленая полоса «Сжато». Щелкните значок «Загрузить», чтобы сохранить изображения меньшего размера на свой компьютер.
Вы заметите, что между исходной фотографией и сжатой версией практически нет разницы.
Метод 2. Измените формат изображения на уменьшение размера файла изображения
Существует два распространенных формата изображений: JPEG и PNG. Вообще говоря, JPEG имеет меньший размер файла с большой цветовой палитрой, в то время как PNG имеет больший размер, поскольку поддерживает неограниченное количество цветов.
Согласно нашим тестам, файлы JPEG и PNG сжимаются больше всего после сжатия.Если исходное изображение PNG не содержит много цветов, рекомендуется изменить формат изображения на JPEG , чтобы уменьшить размер файла. Вы можете сделать это почти в каждом приложении для фотографий или в приложении для редактирования изображений. Но напоминаем, что иногда преобразование формата может привести к потере качества.
Метод 3. Измените разрешение изображения, чтобы уменьшить размер файла фотографии
Помимо формата изображения, разрешение изображения также влияет на размер файла изображения. Например, изображение с разрешением 1920 x 1080 наверняка больше, чем изображение с разрешением 1280 x 960.
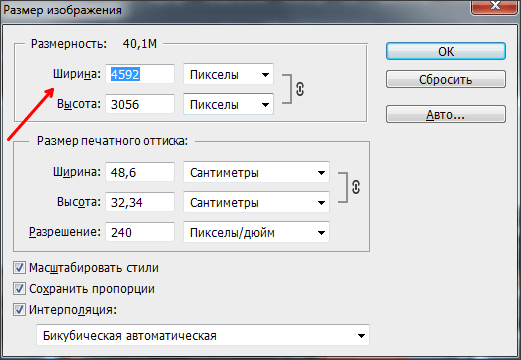
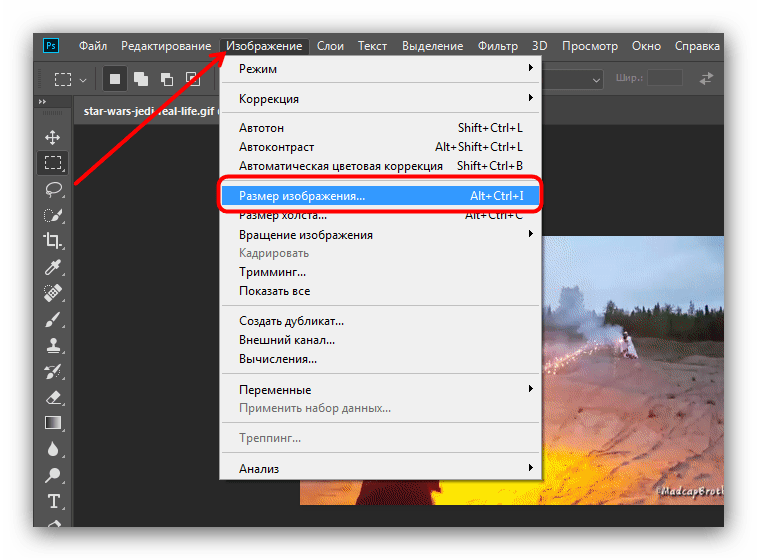
Таким образом, изменение разрешения изображения также может служить способом уменьшения размера файла фотографии. Многие приложения для редактирования изображений, такие как Photoshop и встроенная программа Paint в Windows, предоставляют эту функцию, в которой вы можете напрямую ввести значение разрешения (в пикселях). При изменении разрешения изображения изображение уменьшается, но качество изображения не ухудшается.
Метод 4. Уменьшение глубины цвета
Как упоминалось выше, из-за разной цветовой совместимости разные форматы изображений имеют разные размеры файлов.Например, GIF поддерживает только несколько цветов, поэтому размер файла меньше. Таким образом, уменьшая глубину цвета, можно также уменьшить размер файла изображения. Photoshop может помочь в этом:
Откройте изображение в Photoshop. Щелкните Изображение> Mode .
Выберите режим в соответствии с вашими потребностями. « Indexed Color » имеет меньший размер файла изображения, чем «Цвет RGB», а «8 бит / канал» указывает наименьший размер файла.
Однако уменьшение цвета изменит качество исходных фотографий.Так что, если вы не хотите сильно влиять на качество, вам лучше выбрать способ 1.
Метод 5. Обрезать изображение, чтобы уменьшить его размер
Если изображение содержит много ненужной информации, рекомендуется обрезать его, чтобы сфокусировать основное содержание, одновременно уменьшая размер файла изображения. Обрезать изображение довольно просто; все, что вам нужно, это стандартная программа для редактирования изображений в Windows — Paint:
Откройте изображение с помощью Paint.
Щелкните вкладку «Главная»> «Изображение»> «Выбрать».
Перетащите пунктирную рамку вокруг изображения, чтобы обрезать нужный размер.
Щелкните правой кнопкой мыши выбранную область и выберите «Обрезать».
Сохраните обрезанное изображение, и вы увидите, что размер файла изображения уменьшился.
Заворачивать
Надеюсь, вы сможете получить больше идей о том, как уменьшить размер файлов изображений после прочтения этого сообщения. Среди 5 методов использование FonePaw Online Photo Compressor — самый удобный и эффективный способ уменьшить размер файла изображения без потери качества.
8 лучших приложений для уменьшения размера изображения на Android
Смартфоны — это гораздо больше, чем просто средства связи, особенно если вы интересуетесь фотографией, графическим дизайном и социальными сетями. Для тех, кто хочет делать лучшие снимки, камера — одна из самых важных вещей, которые следует учитывать при покупке нового телефона.
Почти все смартфоны теперь оснащены камерами высокого разрешения. Снимки, сделанные этими камерами, далеко не невесомые, и это может стать проблемой, когда вы начнете массово размещать свои изображения в различных социальных сетях.
В этой записи блога я расскажу вам о некоторых лучших приложениях для изменения размера и сжатия ваших высококачественных фотографий.
1. Photo Compress 2.0
Как видно из названия, Photo Compress 2.0 позволяет сжать фотографию, не влияя на ее качество. Разве это не то, чем вы просто хотите заниматься? Приложение также позволяет установить низкий, средний или высокий уровень сжатия. Выберите только тот тип сжатия, с которого хотите начать, и проверьте разницу в размерах между исходной и более легкой версиями.
Скачать Photo Compress 2.0
2. Компрессор массовых изображений
Сжатие изображений по одному звучит утомительно, не так ли? Таким образом, Bulk Image Compressor — лучший вариант здесь. Это поможет вам сжать несколько изображений за секунду. Вы также можете отобразить здесь историю сжатия изображений и поделиться сжатыми изображениями из самого приложения. Прежде всего, в приложении есть полноэкранный просмотрщик изображений — функция, которой нет во многих бесплатных приложениях для сжатия фотографий Android.
Компрессор массовых загрузок изображений — Компрессор изображений JPEG
3. Оптимизатор JPEG Pro
Это одно из лучших приложений для сжатия изображений, которое сжимает размер и улучшает качество изображения. Он имеет уникальный алгоритм оптимизации шума ISO, который улучшает изображение. Это также поможет вам объединить сжатые изображения в файл PDF. Это еще не все, здесь вы также можете поделиться изображениями в формате ZIP и изменить сжатое изображение, чтобы улучшить его.
Загрузить JPEG Optimizer Pro
4. Adobe Photoshop Express
Если вы ищете что-то более профессиональное, обратите внимание на версию Adobe Express их всемирно известного приложения Photoshop. Приложение позволяет вам выбирать изображения из вашего телефона, облака, Lightroom (другое приложение Adobe) или библиотеки ресурсов Adobe. Вы также можете сделать снимок экрана камерой телефона и отредактировать его там. Когда вы выбрали изображение, с которым хотели бы работать, вам будет предоставлен, казалось бы, бесконечный набор параметров.
Инструмент кадрирования предоставляет широкий выбор форматов изображения, которые вы можете использовать, некоторые из которых чрезвычайно полезны. Есть «обычные подозреваемые», поэтому, например, вы можете обрезать изображение до 16: 9 или 6: 4. Вы можете выбрать автоматический размер кадрирования «Обложка страницы Facebook», «Обложка канала Youtube» или «Kindle». Adobe Photoshop Express выделяется из общей массы универсальностью.
Загрузить Adobe Photoshop Express
5. Pixlr
Pixlr — популярный фоторедактор для пользователей Android.Он не только может изменять размер и обрезать ваши изображения, но также имеет несколько других доступных полезных функций. Это фантастическое приложение и для новичков. Он имеет отличный пользовательский интерфейс, в котором легко ориентироваться, а элементы управления быстры и просты в использовании.
Вы можете использовать камеру, чтобы сделать снимок, а затем отредактировать его, используя одну из многих функций Pixlr. Вы можете редактировать изображения, хранящиеся на телефоне, и хранить их в облаке. Вы можете создать коллаж из изображений, который можно настроить, чтобы получить множество различных типов.Внутри инструмента «Шаблоны» есть несколько декоративных элементов.
После того, как вы выбрали изображение в приложении, обрезать его станет как нельзя проще. Открытие меню «Инструменты» предоставляет несколько удобных приемов, при этом функция обрезки является первой, из которой можно выбрать. Выбор инструмента кадрирования дает вам несколько вариантов. «Свободный режим» позволяет выбрать поле урожая. Есть также много вариантов соотношения сторон на выбор. Есть также ряд эффектов, с которыми можно поиграть, так что вы можете настроить свои изображения.
Скачать Pixlr — бесплатный редактор фотографий
6. Уменьшить размер фото
Если вам нравится делиться отснятыми изображениями в социальных сетях, но вы не можете этого сделать из-за большого размера файла, рекомендуется установить приложение «Уменьшить размер фото» на свой смартфон. Это приложение поможет вам изменить размер ваших изображений, чтобы уменьшить размер файла и разрешить прямой обмен в Facebook, Twitter и по электронной почте. Помните, что это приложение не сжимает изображения, а изменяет их размер до более низкой версии, чтобы использовать меньше места в памяти; однако качество изображения остается прежним.Это приложение не только позволяет изменять размер изображений, но его также можно использовать для обрезки и поворота изображений. Приложение «Уменьшить размер фото» доступно бесплатно, но в нем также отображается множество надоедливой рекламы.
Скачать Уменьшить размер фото
7. Изменение размера фото и изображений
Это одно из лучших приложений для сжатия фотографий для Android с точки зрения удобства и интерфейса. Он показывает график сжатия изображения, чтобы вы могли определить, сколько памяти вы хотите уменьшить.Помимо сжатия изображений, приложение также позволяет обрезать изображения и изменять их размер. Свобода поиска фотографий с помощью жестов руки, массовое сжатие, просмотр галереи, совместное использование в социальных сетях и т. Д. — вот некоторые из функций, которые отличают это приложение для сжатия фотографий Android от других связанных приложений. Большой выбор опций доступен для обычных пользователей бесплатно. Но если вы хотите использовать все функции, вам придется заплатить пару долларов.
Загрузить Photo & Picture Resizer
8.Z Mobile Photo Resizer
Z Mobile Photo Resizer хорошо работает в большинстве случаев. Он поддерживает качество PNG и JPEG, а также различные методы изменения размера изображений. Например, вы можете использовать соотношение сторон, точные пиксели или проценты (чтобы вы могли уменьшить изображение на 20%). Кроме того, приложение поставляется с пакетным изменением размера, инструментом кадрирования, неразрушающим редактированием (исходное изображение остается неизменным), и вы можете загружать фотографии после завершения редактирования.
Загрузить Photo Resizer
Все эти приложения обладают рядом удивительных функций и обеспечивают совместимость практически со всеми новейшими телефонами Android.Таким образом, вы можете быстро приступить к редактированию тяжелых изображений и сразу же опубликовать их в социальных сетях, чтобы произвести впечатление на своих друзей в Интернете.
Как уменьшить размер изображения и ускорить WordPress
Как фотографа, который также ведет блог, меня часто спрашивают, как оптимизировать изображения, чтобы сократить время загрузки веб-сайта. Поэтому я подумал, что сообщение, объясняющее, как именно уменьшить размеры изображений в целом, а также как оптимизировать изображения для веб-сайта, поможет ответить на этот вопрос.
В этом посте я расскажу о нескольких вещах.Я объясню, как уменьшить размеры изображений для любых целей, которые вы хотите использовать. Это может быть для отправки по электронной почте, загрузки в социальные сети или онлайн-галерею фотографий, или потому, что вы хотите разместить их на веб-сайте или в блоге.
Если вы загружаете изображения на веб-сайт, я объясню, почему так важно оптимизировать изображения для вашего веб-сайта. Затем я расскажу о различных вариантах, которые у вас есть для этого, от программных инструментов на вашем компьютере до опций, размещенных в Интернете, и плагинов для WordPress.
Наконец, для владельцев веб-сайтов из вас, я дам несколько общих советов по сокращению времени загрузки вашего сайта, которые связаны с тем, как изображения появляются на вашем сайте.
Зачем нужно оптимизировать изображения?
Если у вас большая библиотека изображений, вы заметите, что они занимают много места. Итак, основная причина для оптимизации ваших изображений заключается в том, чтобы они занимали меньше места. Это может быть связано с тем, чтобы освободить место на вашем собственном жестком диске, или это может быть связано с тем, что вы хотите поделиться ими с друзьями и семьей, а файлы слишком велики для совместного использования.
Если вы размещаете веб-сайт, то есть еще одна веская причина для оптимизации изображений, и эта причина — скорость сайта.
Если вы посетите подобный веб-сайт, вы заметите, что на нем много изображений. Изображения важны для передачи информации и иллюстрации нашего контента — Интернет без изображений был бы довольно скучным!
Однако файлы изображений — это большие файлы, занимающие довольно много места. Средний файл изображения в стандартном формате JPG, снятый непосредственно с камеры или телефона, обычно имеет размер около 4-7 мегабайт.
Если у вас есть статья в Интернете с десятью изображениями, это будет равно 40–70 мегабайтам данных, которые ваш веб-браузер должен будет загрузить, чтобы вы могли ее прочитать. И это даже не считая всего остального, что может быть на странице, которое также содержит текст, скрипты и т. Д.
Попытка загрузить страницу с 40 мегабайтами изображений потребует времени даже при быстром подключении к Интернету! При медленном мобильном соединении это может занять целую вечность.
И скорость имеет значение для пользователей.Фактически, исследования показали, что более 50% мобильных пользователей покидают сайт, если загрузка занимает более 3 секунд. BBC стало известно, что за каждую дополнительную секунду загрузки сайта еще 10% пользователей покидают его.
Если у вас есть веб-сайт, я могу порекомендовать запустить его с помощью инструмента Google «Проверить мой сайт», который покажет вам, насколько быстро загружается ваш сайт. Цель меньше 3 секунд. Страницы на этом сайте в среднем используют этот инструмент около 2 секунд.
Но не только пользователи любят быстрые сайты.Решая, где разместить страницы в результатах поиска, Google использует скорость сайта как один из многих факторов ранжирования. Это означает, что если у вас есть веб-сайт, который вы хотите получить в Google, вам нужно подумать о том, насколько быстро он загружается. А оптимизация изображений может иметь большое значение для создания более быстрого сайта.
Google предоставляет еще один инструмент для проверки скорости страницы сайта и предоставляет подробные советы по повышению скорости вашего сайта: Google PageSpeed Insights (PSI). Мы настоятельно рекомендуем запустить свой веб-сайт с помощью этого инструмента, чтобы увидеть, какие результаты он дает.
На этом веб-сайте мы набрали 85–92 балла в мобильной версии PSI и 97–100 в версии для настольных компьютеров. Большая часть этого результата достигается за счет хорошо оптимизированных изображений.
Теперь давайте посмотрим на следующий момент, который также часто вызывает путаницу, когда дело касается изображений, — разница между размером изображения и степенью сжатия изображения.
Размер изображения и сжатие изображения
В моем примере выше я предположил, что если вы берете свои фотографии прямо с камеры или смартфона и загружаете их в Интернет или отправляете по электронной почте друзьям, они будут размером от 4 до 7 мегабайт.
Размер в данном случае является мерой размера файла изображения. Этот размер файла является результатом двух вещей: размеров изображения (также часто ошибочно называемого размером) и степени сжатия изображения.
Это две совершенно разные вещи, и важно понимать и решать их обе, особенно для оптимизации веб-сайта.
Размер изображения
Когда мы говорим о размере изображения, мы можем иметь в виду либо размер файла, измеряемый в байтах, либо размеры изображения, измеряемый в пикселях.Я объясню и то, и другое, и как они соотносятся друг с другом.
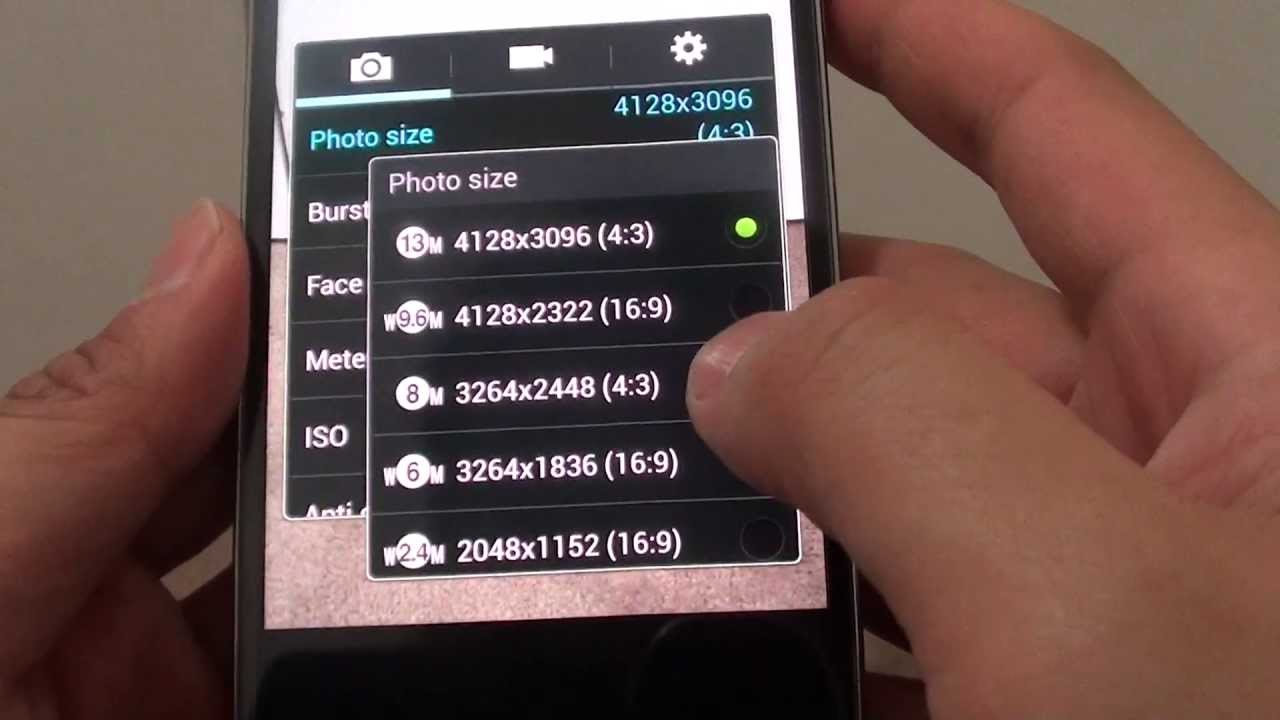
Когда вы делаете снимок на камеру или телефон, камера будет иметь рейтинг «мегапикселей». Это относится к тому, сколько пикселей составляет изображение, которое делает камера.
Например, 12-мегапиксельная камера, которая есть во многих смартфонах, сделает изображение, состоящее из двенадцати миллионов пикселей. Это изображение будет 4000 пикселей в ширину и 3000 пикселей в высоту, и вы умножаете одно на другое, чтобы получить общее количество пикселей.
Если файл несжатый, для представления каждого пикселя потребуется один байт данных. Итак, двенадцатимегапиксельное изображение будет состоять из двенадцати миллионов байтов.
В Интернете очень немногие люди просматривают страницы с экранами, достаточно большими для отображения изображения шириной 4000 пикселей. Фактически, среднее разрешение экрана по состоянию на декабрь 2018 года составляет всего 320 пикселей в ширину и 640 пикселей в высоту, в основном из-за того, что так много людей просматривают Интернет на мобильных устройствах.
Отображение изображения шириной 4000 пикселей на экране шириной 320 пикселей будет огромной тратой полосы пропускания, так как браузер в любом случае просто уменьшит его до 320 пикселей в ширину.
Очевидно, что здесь проще всего изменить размер изображения, прежде чем оно будет отправлено в веб-браузер. Если у вас нет действительно веской причины для увеличения изображения, такого как действительно широкое изображение заголовка, которое, по вашему мнению, будет отображаться на широких мониторах, мы не рекомендуем использовать на вашем веб-сайте изображения шириной более 1000 пикселей. Большинство людей используют те, которые еще меньше, а стандартные размеры изображений — 640, 800 и 1024 пикселей.
Например, в наших блогах о путешествиях мы используем изображения размером 800 пикселей в «Independent Travel Cats» и 2000 пикселей в «Поиске Вселенной».
Если мы возьмем изображение 4000 x 3000 и уменьшим его размер до более разумных 1000 x 750 пикселей, мы перейдем от 4 мегапикселей к более разумным 750 килопикселям. Предполагая, что один байт на пиксель, это изображение 750 КБ.
Конечно, 750 Кбайт — это все еще многовато для каждого изображения на вашем сайте, где вы, вероятно, нацелены на изображения размером от 50 до 300 Кбайт.
Следующая хорошая новость заключается в том, что это также возможно с помощью так называемого сжатия изображения.
Сжатие изображения
Если вы обратили внимание, то заметили, что я изначально сказал, что изображение размером 4000 x 3000 пикселей будет размером 12 мегабайт, но что среднее изображение, полученное с камеры или смартфона с 12-мегапиксельной камерой, скорее всего, будет быть от 4 до 7 мегабайт.
Ясно, что здесь что-то происходит. И это то, что мы называем сжатием изображений.
JPG или JPEG — это формат файла сжатого изображения.В отличие от файла изображения RAW, который представляет собой просто данные RAW, которые сохраняет ваша камера (подробнее о RAW см. Здесь), файл JPG представляет собой обработанный и, что наиболее важно, сжатый формат файла.
Сжатие изображений — это умный метод, при котором размер файла изображения уменьшается с помощью различных алгоритмов. Это довольно умная штука, и ее можно сделать с использованием сжатия «без потерь» или «с потерями».
Не волнуйтесь, мы почти на дне кроличьей норы.
Сжатие без потерь — это средство сжатия изображений, чтобы они не менялись визуально, но при этом уменьшались в размере.Он отлично подходит для качества изображения, но не имеет большого значения для фактического размера файла, так как не так много информации может быть удалено без какого-либо, даже незначительного, влияния на качество изображения.
Сжатие с потерями более агрессивно и уменьшает размер файла за счет снижения качества изображения. При сжатии JPG это часто измеряется по скользящей шкале от 1 до 100, где 100 означает отсутствие снижения качества изображения, а 1 — максимальное снижение качества изображения. Обратите внимание, что это не линейная шкала, и уменьшение от 100 до 80 обычно дает гораздо большую экономию, чем, скажем, от 60 до 40.
По моему опыту, вы можете сжать файл со сжатием JPG с размером сжатия 76–80 без заметных изменений качества изображения, которые сможет обнаружить большинство пользователей.
Так какая разница в размере файла изображения?
Что ж, позвольте мне взять пример файла изображения, размер которого составляет 4000 x 3000 пикселей.
При полном размере, то есть 4000 x 3000 пикселей, следующие параметры сжатия с потерями при экспорте изображения из Adobe Lightroom CC дают следующие результаты:
JPG при 100% — 10.3 МБ
JPG при 80% — 4,5 МБ
JPG при 75% — 3,4 МБ
Если затем уменьшить размеры изображения до 1000 x 750 пикселей и снова выполнить сжатие из Adobe Lightroom CC:
JPG при 100% — 764 кб
JPG при 80% — 411 кб
JPG при 75% — 332 кб
Как видите, мы идем вперед! Однако мы еще не закончили.
Как уменьшить размер изображения с помощью инструментов сжатия изображений
Хотя Adobe Lightroom — замечательный инструмент, я бы сказал, что он не предназначен для людей, которые хотят сжать свои фотографии до последней капли.Во многом это связано с тем, что обычно как профессиональный фотограф вы больше беспокоитесь о качестве изображения, чем о размере файла, поэтому алгоритмы сжатия Lightroom не слишком агрессивны.
Однако существует ряд сторонних инструментов, специально разработанных для оптимизации изображений в Интернете, которые могут дать гораздо более впечатляющие результаты.
Два примера настольных компьютеров, которые я собираюсь использовать для сравнения, — это Romeolight JPEGmicro (больше не доступен для загрузки) и FileOptimizer (бесплатно).Я также собираюсь использовать бесплатный онлайн-инструмент под названием Compress JPEG, который позволит вам изменять размер файлов с помощью веб-браузера.
Установив их на сжатие в JPG на 75%, мы получим следующие результаты из наших файлов. Сравните их с версией Lightroom.
Lightroom при 75%:
4000 × 3000 пикселей: 3,4 МБ
1000 × 750 пикселей: 332 КБ
Romeolight JPEGmicro при 75%
4000 × 3000 пикселей: 1,7 МБ
1000 × 750 пикселей: 163 КБ
FileOptimizer при 75%
4000 × 3000 пикселей: 3.3 МБ
1000 × 750 пикселей: 156 КБ
Сжать JPEG на 75%
4000 × 3000 пикселей: 1,8 МБ
1000 × 750 пикселей: 123 КБ
Как видите, эти специализированные инструменты сжатия изображений позволяют получить файлы гораздо меньшего размера, особенно изображения меньшего размера, которые нас особенно интересуют.
Если вы просто хотите оптимизировать свои изображения для отправки по электронной почте или друзьям, я бы посоветовал использовать один из перечисленных выше инструментов или что-то подобное.Кроме того, если вы размещаете на бесплатной версии WordPress (wordpress.com) или на таком сайте, как Blogger, Wix, Druple или Joomla, лучшим вариантом является оптимизация с помощью вышеуказанных инструментов.
Однако, если вы самостоятельно размещаете свой сайт на WordPress, читайте дальше, чтобы узнать о лучших вариантах.
Плагины для оптимизации изображений WordPress
Я знаю, о чем вы думаете. Все это звучит как большая работа. Сначала вам нужно отредактировать свои фотографии, затем вы должны изменить их размер, затем вам нужно сжать их, прежде чем вы даже загрузите их.
Разве все это не было бы намного проще, если бы все это выполнялось автоматически?
У меня хорошие новости — есть! Если вы размещены на WordPress, вы можете установить плагины, которые будут выполнять эти задачи за вас и приносить отличные результаты. Я рассмотрел некоторые из самых популярных вариантов, чтобы дать вам представление о том, что доступно.
Для каждой из служб в списке я взял тестовое изображение размером 1000 x 750 пикселей, экспортированное из Adobe Lightroom, и протестировал доступное сжатие, если они предлагали бесплатную услугу.
Обратите внимание, что это ни в коем случае не окончательный тест, его цель — просто продемонстрировать, как эти онлайн-сервисы сравниваются с их выполнением с использованием настольных решений, подобных перечисленным выше. Подробный тест потребует использования широкого диапазона изображений разных предметов, чтобы определить явного победителя. Это сравнение просто для того, чтобы показать, что каждая услуга предлагает примерно сопоставимый результат.
Кроме того, трудно сравнивать некоторые из этих сервисов напрямую, поскольку у каждой службы есть несколько разные настройки, которые вы можете изменить.В идеальном мире я мог бы установить для каждого из них качество 75% для более точного тестирования, но многие из этих сервисов не предлагают такой уровень контроля.
Однако, как общий обзор того, что доступно, я считаю, что этот список поможет вам решить, что может сработать для вас.
Без лишних слов, вот некоторые из лучших плагинов для оптимизации изображений WordPress, которые стоит рассмотреть, а также подробные сведения о ценах и функциях, которые они предлагают.
1. ReSmush.It
Resmush.it — это сервис, который мы используем на наших сайтах для оптимизации изображений.Он предлагает детальный контроль над настройками качества и создает резервную копию вашего исходного файла изображения на вашем сервере, поэтому вы всегда можете изменить настройки, если хотите, и вы не потеряете исходный файл.
Вы можете оптимизировать изображения при загрузке, а также есть инструмент массовой оптимизации, позволяющий оптимизировать всю вашу библиотеку. Плагин WordPress прост в использовании, и результаты, по нашему опыту, отличные. Кроме того, это совершенно бесплатно!
Resmush.it на 75%
1000 × 750 пикселей: 143 КБ
Стоимость : Бесплатно, максимальный размер изображения 5 МБ.
2. ShortPixel
ShortPixel предлагает сжатие для файлов JPG, PNG, GIF и WebP, а также преобразование из JPG, PNG и GIF в WebP. WebP — это новый формат файлов изображений, который предлагает улучшенное сжатие, но пока еще не поддерживается всеми браузерами, поэтому для его реализации на вашем веб-сайте вам потребуются некоторые усилия.
Другие функции включают оптимизацию массовых изображений в вашей медиа-библиотеке, отсутствие ограничений на размер файла и отличную поддержку. Вы также можете запустить его на нескольких веб-сайтах с одной лицензией.
Что касается сжатия изображений, ShortPixel имеет три настройки: Lossy, Glossy и Lossless. Lossy — самый агрессивный, Glossy пытается дать хорошие результаты, но с более высоким качеством изображения, а lossless — это самое высокое качество изображения, которое не будет иметь большого значения. Однако в настоящее время вы не можете настроить конкретную степень сжатия.
ShortPixel со сжатием с потерями
1000 × 750 пикселей: 91,1 КБ
Лично я должен признать, что я считаю, что сжатие с потерями в Shortpixel дает изображения, которые слишком мягкие, но если они работают для вас, это здорово, поскольку размеры файлов определенно самые маленькие из всех плагинов, которые я пробовал. .Но у них есть еще один вариант для придирчивых людей вроде меня: глянцевый.
ShortPixel с глянцевым сжатием
1000 × 750 пикселей: 182 КБ
По-прежнему хороший результат, хотя результаты с потерями определенно более впечатляющие с точки зрения уменьшения размера файла, если вас устраивают результаты сжатия изображения.
Стоимость: Первые 100 компрессий в месяц бесплатно, затем различные модели ценообразования. Большинству подойдет план изображений 5 долларов США в месяц и 5 000 изображений или план 10 долларов США в месяц за 12 000 изображений в месяц.Также доступны разовые планы массовой оптимизации изображений.
3. Kraken.io
Kraken.io предлагает сжатие JPEG, PNG и GIF с поддержкой файлов размером до 32 МБ. Размер изображений можно автоматически изменять при загрузке, и у вас есть точный контроль над параметрами изменения размера, включая настройки с потерями, без потерь и экспертные настройки. Последний позволяет вам выбрать точное качество изображения, которое вы хотите использовать в алгоритме.
Kraken.io на 75% (экспертная настройка)
1000 x 750 пикселей: 155 КБ
Цена: Доступны разные уровни, от 50 долларов США в год за 500 МБ изображений в месяц до 790 долларов США в год за 60 ГБ изображений в месяц
4.TinyPNG
Несмотря на название, TinyPNG предлагает сжатие файлов как JPG, так и PNG. Он предлагает массовую оптимизацию вашей библиотеки изображений, оптимизацию при загрузке и возможность изменения размера изображений при загрузке. Вы можете использовать свой тарифный план на нескольких веб-сайтах без ограничений по размеру файла.
Однако в настоящее время вы не можете выбрать уровень сжатия, поскольку служба делает это для каждого изображения. Однако результаты, безусловно, соответствуют другим инструментам в этом списке.
TinyPNG по умолчанию
1000 × 750 пикселей: 141 КБ
Цена: Первые 500 компрессий в месяц бесплатно, затем 0 долларов США.009 / изображение до 10 000, затем 0,002 доллара США / изображение.
5. Представьте себе
Imagify предлагает оптимизацию файлов JPG, PNG и GIF, и вы можете использовать свое разрешение на нескольких сайтах. Он также предлагает возможность изменения размера изображения, что является удобной функцией.
Доступны три уровня сжатия изображений: Нормальный, Агрессивный и Ультра. В моем тестировании с использованием веб-интерфейса все они дали одинаковый результат для множества файлов, которые я тестировал, что я могу только предположить как ошибку, поскольку полученный файл был намного больше, чем с другими службами.
Как и другие сервисы, доступен плагин WordPress.
Цена основана на гигабайтах изображений, которые вы отправляете, при этом Imagify оценивает, что 1 ГБ эквивалентен 10 000 изображений. Планы доступны на ежемесячной, годовой или разовой основе.
Imagify при настройке Ultra
1000 × 750 пикселей: 271 КБ
Стоимость: 49,90 долларов США в год за 1 ГБ изображений в месяц, 200 долларов США в год за 5 ГБ изображений в месяц. Доступны другие уровни.
6. EWWW.IO
EWWW.IO предлагает сжатие файлов изображений JPG, PNG, GIF, а в качестве бонуса вы также можете сжимать файлы PDF. Он также предлагает преобразование изображений WebP, массовую оптимизацию всей вашей медиа-библиотеки или определенных папок, а также изменяет размер ваших изображений при загрузке.
Параметры качества подходят для большинства пользователей, но опытные пользователи могут настроить этот параметр качества при желании.
EWWW.IO с настройкой потерь
1000 × 750 пикселей: 158 КБ
Цена: $ 0.99 за доступ к API, затем 0,003 доллара США за изображение (первые 500 изображений бесплатны)
6. Дополнительные параметры
Существует ряд других опций, которые предлагают аналогичную производительность с разными ценовыми моделями. К ним относятся Optimus.io (29 долларов в год, неограниченное использование) и WP Smush Pro (49 долларов в месяц для подписки WPMU).
Я не включил их в обзор, поскольку они не допускают бесплатного тестирования, но поскольку лежащая в основе технология почти такая же, я подозреваю, что они дадут аналогичные результаты.
Optimus.io, в частности, имеет очень привлекательную модель ценообразования, а также включает преобразование WebP, максимальный размер файла 10 МБ, массовое преобразование и возможность настройки качества, если это необходимо.
Сводка плагинов для оптимизации изображений WordPress
Как видите, эти плагины оптимизации изображений предлагают эквивалентное сжатие по сравнению с настольным решением, но с рядом преимуществ.
Во-первых, изображения сжимаются при загрузке файла, поэтому вам не нужно беспокоиться о выполнении дополнительных действий перед загрузкой.
Во-вторых, они сжимают все версии изображения, создаваемые WordPress, а также исходный файл изображения. Каждый раз, когда вы загружаете изображение, WordPress создает несколько его версий, которые используются для разных вещей, таких как миниатюры сообщений в блогах, избранные изображения или изображения заголовков.
По умолчанию они плохо сжаты, и эти плагины обрабатывают сжатие этих файлов, что также экономит место на сервере.
Однако при сравнении цен помните, что каждое из этих изображений считается конверсией.В среднем WordPress будет иметь пять версий каждого изображения, поэтому, если вы используете сервис, который взимает плату за сжатие изображения, каждое изображение, которое вы загружаете в WordPress, будет использовать пять ваших кредитов.
Так какой же выбрать?
Ну, я использую resmush.it на наших сайтах. Это бесплатно, что является огромным бонусом, сжатие отличное, и когда у меня возникали проблемы, команда очень быстро реагировала.
Моим вторым выбором будет Optimus.io. Хотя я не тестировал его, цена отличная, а отзывы пользователей положительные.
Наконец, я также могу порекомендовать ShortPixel. У них простой для понимания интерфейс, и они дают отличные результаты, особенно с настройкой с потерями. Благодаря поддержке преобразования изображений WebP и неограниченного размера файлов, а также отличной поддержке, это один из лучших платных вариантов премиум-класса.
Наконец, стоит отметить, что, по моему опыту, не существует единственного «лучшего» варианта, когда дело доходит до оптимизации изображений, и, поскольку я тестировал только одно изображение для каждой службы, это, очевидно, не окончательное сравнение.
Итак, я советую выбрать плагин или инструмент, который лучше всего подходит для вашего рабочего процесса, имеет ценовую модель, которая работает для вас, и используйте ее.
Другие плагины для изображений WordPress, которые стоит рассмотреть
Хотя вышеупомянутые плагины отлично справляются с сжатием изображений, они не являются единственным вариантом для улучшения вашего рабочего процесса с изображениями, и я хотел включить еще пару вариантов, о которых вы должны знать в WordPress.
Имсанити
Imsanity — это инструмент, который избавляет вас от необходимости не забывать вручную изменять размер ваших изображений.Хотя многие плагины в этом списке также делают это за вас, не все из них делают, и Imsanity — это бесплатный плагин от создателей EWWW.io, который автоматически изменяет размер ваших изображений при загрузке.
Так что, если вы случайно загрузите изображение шириной 4000 пикселей, Imsanity уменьшит его для вас до более удобного размера. Вы сами устанавливаете размер.
JetPack
Jetpack — это многоцелевой плагин, который может делать всевозможные полезные вещи для веб-сайта. Когда дело доходит до изображений, у него есть две действительно полезных функции — он поддерживает отложенную загрузку изображений (подробнее об этом чуть позже), а также имеет действительно отличную встроенную функцию сжатия изображений под названием Photon.
Photon — это сервис, который в основном берет изображения из ваших сообщений, сжимает их (вы можете настроить, насколько сильно), а затем возвращает оптимизированные изображения из Jetpack CDN. Это снижает нагрузку на полосу пропускания на вашем сервере. Более того, эта служба также поддерживает преобразование WebP, поэтому, если пользователь посещает ваш сайт с помощью браузера, который поддерживает изображения WebP, ему автоматически будет предоставлено изображение WebP без каких-либо усилий с вашей стороны.
Если у вас есть JetPack, я настоятельно рекомендую включить эту функцию вместе с функцией отложенной загрузки, и тогда вам вообще не придется устанавливать какие-либо другие плагины на этой странице.Это часть бесплатного плагина Jetpack для WordPress.
Дополнительные советы по загрузке изображений в WordPress
Теперь, когда у вас есть оптимизированные изображения, есть еще несколько настроек, которые вы можете реализовать, когда дело доходит до загрузки изображений на ваш сайт для максимальной производительности.
Предоставление изображений нужного размера для пользовательского устройства
В наши дни люди просматривают Интернет на самых разных устройствах, от смартфонов до планшетов, ноутбуков и настольных компьютеров.
У каждого из этих устройств разный размер экрана, и отображение одного и того же изображения на каждом устройстве может быть огромной тратой полосы пропускания — даже если изображение сжато.
Рассмотрим пример: мобильный пользователь, посещающий ваш сайт на экране шириной 320 пикселей, и пользователь настольного компьютера, посещающий ваш сайт на широком экране 1366 пикселей (это наиболее распространенная ширина экрана мобильного / настольного изображения по состоянию на декабрь 2018 года).
Изображение шириной 1366 пикселей составляет 230 КБ после сжатия 75%.
Изображение шириной 320 пикселей составляет 30 КБ после сжатия 75%.
Это огромная разница. Очевидно, что в идеальном мире вы хотите отображать для пользователя изображения, наиболее точно соответствующие размеру экрана устройства, с которого он просматривает ваш сайт.Нет необходимости отправлять им изображение, которое шире, чем экран, на котором они его просматривают, так как это пустая трата пропускной способности.
К сожалению, реализовать это не так просто, как установить плагин. Это будет зависеть от дизайна и темы вашего сайта и потребует некоторого кодирования, а также принятия решения о том, какие размеры изображения вы хотите создать. Здесь есть хорошее руководство, как это сделать, но мы бы порекомендовали обратиться к веб-разработчику за помощью, если вам потребуется изменить код.
Ленивая загрузка изображений
Простой и действительно быстрый способ улучшить время загрузки вашего сайта — это отложенная загрузка изображений на ваш сайт.
Что означает отложенная загрузка? По сути, это метод, который широко используется в Интернете, а это означает, что загружаются только те изображения, которые фактически находятся на экране. Изображения, расположенные ниже по странице, не загружаются до тех пор, пока пользователь не прокручивает окно своего браузера, а это означает, что эти изображения не влияют на время начальной загрузки сайта.
Ленивую загрузку легко реализовать в WordPress с помощью нескольких доступных плагинов, которые предлагают эту функцию. Наш текущий фаворит — Lazy Loader, но мы также использовали BJ Lazy Load и a3 Lazy Load с хорошими результатами.
Вкратце
Я ценю, что это было много информации, поэтому я хотел предоставить краткое изложение всего вышеперечисленного с некоторыми практическими шагами, которые вы можете предпринять, чтобы улучшить время загрузки изображений на вашем собственном веб-сайте.
5 шагов, которые вы можете предпринять, чтобы сократить время загрузки изображений на вашем веб-сайте
Шаг 1. Измените размер изображений до максимального размера, подходящего для вашего сайта.
Обычно это ширина от 1000 до 2000 пикселей. Вы можете сделать это до загрузки или с помощью плагина для изменения размера изображения, такого как Imsanity.
Шаг 2. Сжимайте изображения настолько, насколько вам удобно.
Самый простой способ — использовать плагин, подобный упомянутым выше, включая Resmush.it, Optimus.io или ShortPixel.
Шаг 3. Используйте плагин отложенной загрузки для загрузки изображений
Это увеличит скорость загрузки вашего сайта, так как изображения будут загружаться только по мере необходимости, а не сразу сразу.
Шаг 4. Показывать изображения пользователям в зависимости от ширины их устройства
Наличие сильно сжатых изображений — это только часть решения — нет смысла отображать изображения, которые намного шире, чем их браузер.Вы можете сэкономить много трафика и увеличить скорость загрузки сайта, загрузив изображение нужного размера в зависимости от ширины окна браузера пользователя.
Шаг 5: Тест!
Воспользуйтесь такими сервисами, как Google Testmysite и Pagespeed Insights, чтобы изображения вашего сайта были максимально оптимизированы.
Дополнительная литература
Надеюсь, это руководство по оптимизации изображений для Интернета и сайтов WordPress, в частности, помогло вам получить некоторые идеи о том, как улучшить время загрузки вашего сайта.
У нас есть ряд других статей и ресурсов, которые, как мы думаем, вы найдете полезными, охватывая как ведение блога, так и фотографию. Вот некоторые из них, с которых можно начать.
Вот и все. Как всегда, мы будем рады ответить на ваши вопросы и услышать отзывы по любому из вышеперечисленных. Просто оставьте их в комментариях ниже, и мы свяжемся с вами!
Как уменьшить размер файла JPEG в Photoshop CS5
Управление размерами файлов изображений важно, если вы работаете в Интернете.Google ценит скорость сайта при ранжировании веб-страниц, и большие изображения являются большим фактором, способствующим этой скорости. Поэтому вам может быть интересно, как уменьшить размер файла в Adobe Photoshop CS5.
Возможность добавлять слои и создавать изображения с высоким разрешением в Adobe Photoshop CS5 очень удобна при создании изображений. Если это изображение будет затем напечатано, вам, вероятно, не нужно будет беспокоиться о размере файла дизайна, который вы создаете.
Однако, если вам нужно отправить кому-то свой дизайн по электронной почте или если вам нужно опубликовать его на веб-сайте, тогда необходимо учитывать размер файла изображения JPEG, которое вы создаете.Есть несколько основных подготовительных действий, которые вы можете сделать, если хотите уменьшить размер файла JPEG в Photoshop CS5 , но есть одна конкретная утилита, которая позволит вам максимально сжать изображение для публикации в Интернете.
Как уменьшить размер файла в Adobe Photoshop CS5
- Щелкните Файл .
- Выберите Сохранить для Интернета и устройств .
- Выберите тип File .
- Отрегулируйте качество.
- Нажмите Сохранить .
Наша статья продолжается ниже с дополнительной информацией об уменьшении размера в Adobe Photoshop. Сюда входит информация об уменьшении фактических размеров изображения, а также дополнительная информация об использовании функции «Сохранить для Интернета и устройств».
Как уменьшить размер файла JPEG с помощью Photoshop CS5 (Руководство с изображениями)
Когда вы решите, что уменьшение размера файла yoru JPEG — это решение для вашей ситуации, вы должны учитывать несколько факторов.Есть два основных свойства изображения, которые увеличивают размер вашего файла — размеры изображения и разрешение изображения. Если вы хотите уменьшить размер файла, вы должны уменьшить эти элементы. Вы можете сделать это вручную или использовать специальную утилиту Photoshop, чтобы сделать это немного более автоматизированным способом.
Начните процесс уменьшения размера JPEG в Photoshop CS5 вручную, открыв изображение в Photoshop. Прежде чем изменять размеры и разрешение изображения, лучше всего узнать, какие размеры лучше всего подходят для ваших нужд.Если вы не знаете, какой размер изображения требуется для вашего веб-сайта, обратитесь к дизайнеру или разработчику сайта и узнайте, какие именно характеристики изображения они предпочитают.
Шаг 1. Щелкните
Image вверху окна, затем щелкните Image Size .Шаг 2: Убедитесь, что флажок слева от
Сохранять пропорции отмечен в нижней части окна.Это гарантирует, что любые изменения, которые вы вносите в высоту или ширину изображения, будут внесены и в другие измерения, тем самым сохраняя масштаб изображения.Вы также можете настроить разрешение вашего изображения в этом окне. Когда вы закончите вносить изменения в эти настройки, нажмите кнопку OK .
Шаг 3. Щелкните
File вверху окна, затем щелкните Save As .Шаг 4. Введите имя файла в поле
Имя файла , затем щелкните раскрывающееся меню справа от Формат и выберите вариант JPEG . По завершении нажмите Сохранить .Шаг 5: Щелкните ползунок в центре окна, чтобы выбрать другое качество изображения.
При перемещении ползунка вы заметите, что номер размера файла в правой части окна изменится соответствующим образом. Когда вы выбрали желаемое качество изображения, нажмите кнопку OK .
Как использовать сохранение для Интернета и устройств в Photoshop CS5 (Руководство с изображениями)
Вы также можете использовать опцию Save for Web & Devices в меню File после того, как вы укажете размеры и разрешение для вашего изображения.
Щелкните раскрывающееся меню в правом верхнем углу окна, затем выберите параметр JPEG . Размер файла с текущими настройками отображается в нижнем левом углу окна. Если вы хотите еще больше уменьшить этот размер файла, щелкните раскрывающееся меню в правом верхнем углу окна справа от Качество , затем перетащите ползунок, пока не найдете число, которое дает вам предпочтительный размер файла. Нажмите кнопку Сохранить , чтобы сохранить изображение с выбранными вами настройками.
Если вы работали над своим дизайном в Photoshop, то, вероятно, вы добавили к изображению несколько слоев или элементов, которые не позволяют изначально сохранить файл в формате JPEG. В этом случае обязательно используйте команду Сохранить в меню Файл , чтобы сохранить исходный файл, поскольку только что созданный JPEG создает другую копию изображения.
В более новых версиях Adobe Photoshop может не быть опции «Сохранить для Интернета и устройств».Однако вы все равно можете использовать сочетание клавиш Ctrl + Alt + Shift + S , чтобы открыть параметр «Сохранить для Интернета».
Ваш комментарий будет первым