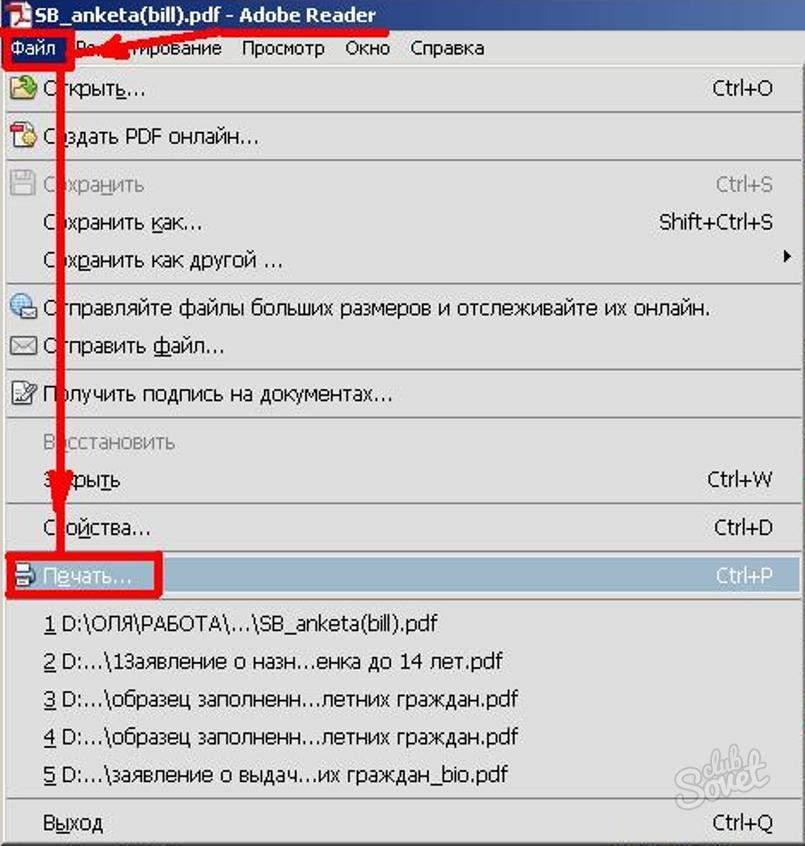
Как уменьшить размер файла jpg — ТОП-5 способов
You have been blocked from seeing ads.
Если вам необходимо увеличить пространство на диске устройства или же просто изменить вес изображения, необходимо знать, как уменьшить размер файла jpg.
Данный формат фото является наиболее распространенным.
Сжатие jpg поддерживается всеми устройствами и позволяет сохранить информацию картинки без потерь и искажений.
Содержание:
Вес файла jpg можно узнать в свойствах фото, а объем картинки можно легко поменять с помощью программ-редакторов и онлайн сервисов.
Способ №1. Уменьшение величины картинки в программе Paint.NET
Paint – это простейшая стандартная программа для редактирования растровых и векторных изображений. Доступна для всех пользователей операционных систем «Виндовс».
Основные инструменты, доступные в приложении:
- добавление надписей;
- заливка элементов;
- обрезка, вставка;
- копирование фрагментов и прочее.

После изменения ширины и высоты фото, меняется размер.
Следуйте инструкции, чтобы уменьшить величину изображения Paint:
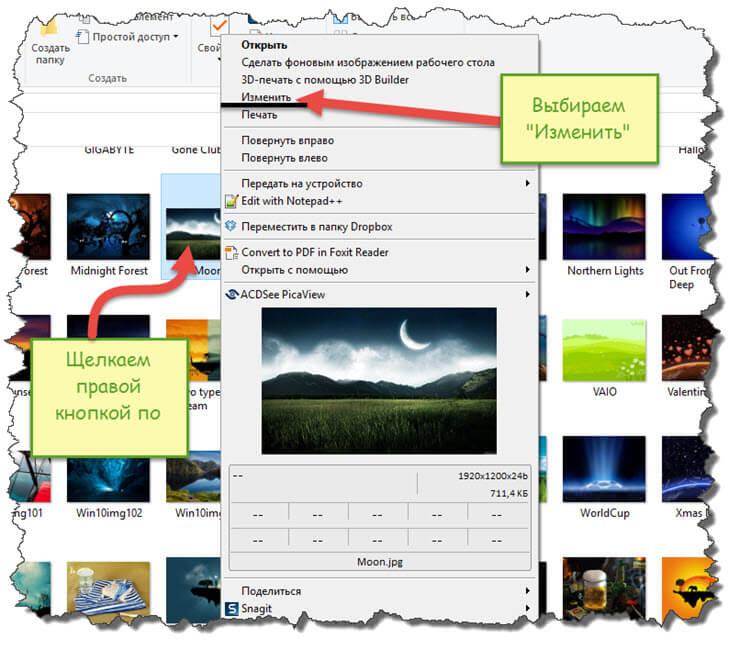
- Нажмите на нужную картинку правой кнопкой мышки и выберите пункт Изменить. Фото автоматически откроется в программе Paint в режиме редактирования;
Открытие картинки в программе
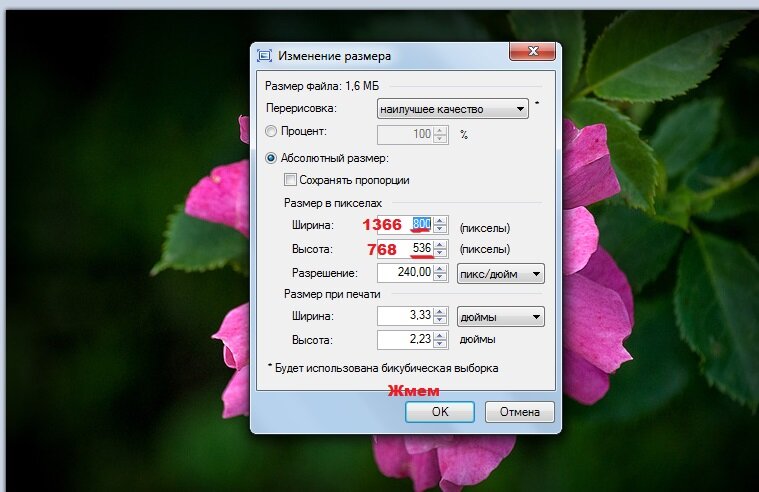
- На главной панели инструментов найдите клавишу изменить размер и нажмите на нее. Откроется диалоговое окошко. Чтобы уменьшить объем конечного файла, необходимо сменить размер на более маленький.
Редактировать можно с помощью процентов или пикселей. Сохранив, вы уменьшите объем картинки.
Помните! После изменения параметра ширины, необходимо пропорционально поменять и высоту. В противном случае картинка может стать слишком растянутой и непропорциональной.
Процесс изменения
к содержанию ↑Способ №2. Изменение размера в Фотошопе
Размер фото файла можно также уменьшить в профессиональной программе для редактирования растровых изображений – Photoshop. Следуйте инструкции:
Следуйте инструкции:
- Откройте приложение и импортируйте необходимый графический файл для дальнейшей работы;
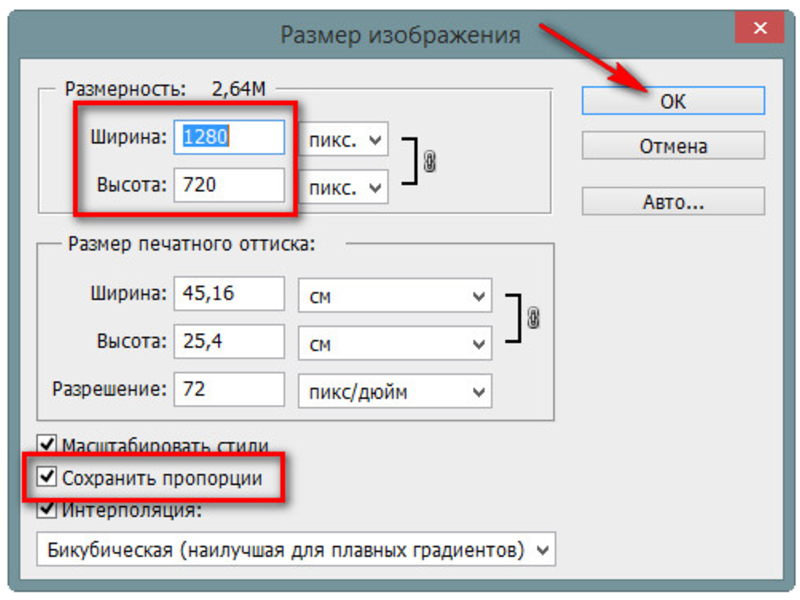
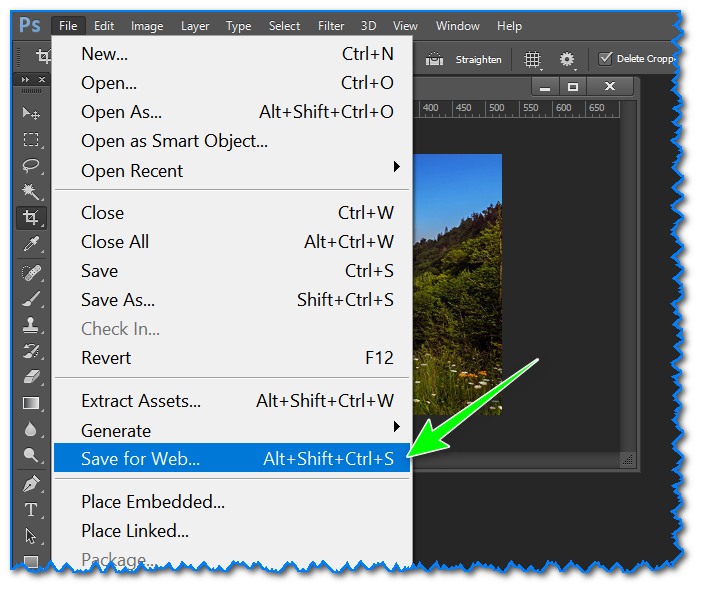
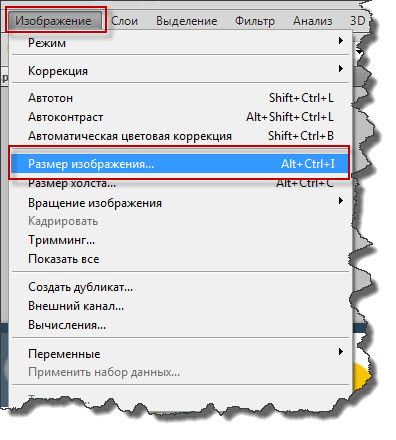
- Найдите вкладку Image на основной панели инструментов, нажмите на нее. В выпадающем списке выберите Image Size, как показано на рисунке ниже;
Вкладка Изображение в программе Фотошоп
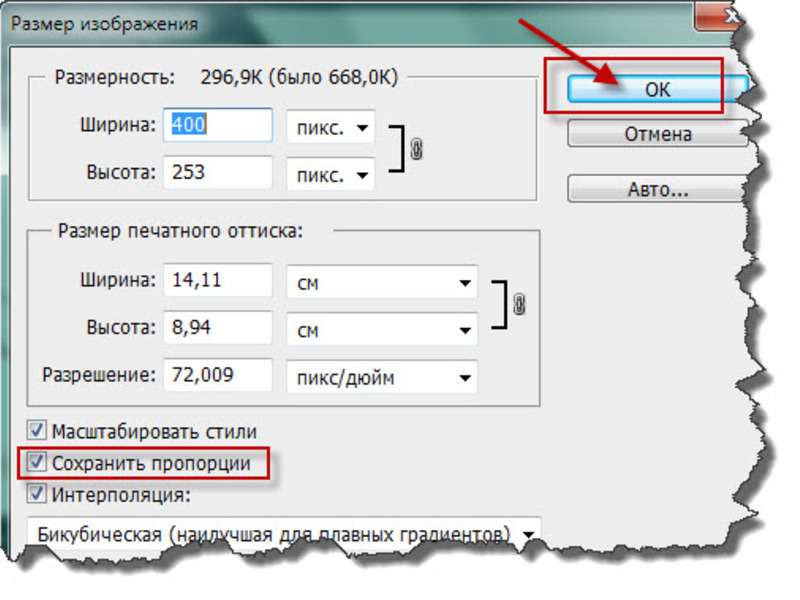
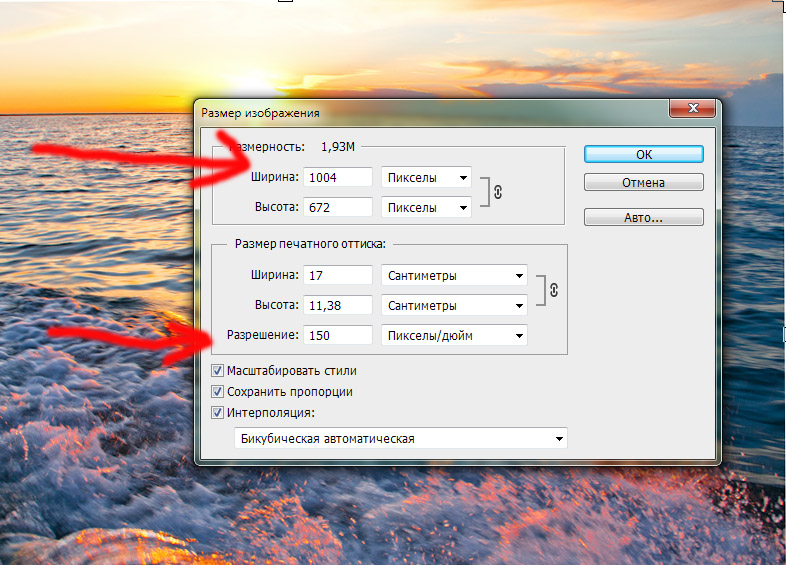
- Измените параметры размерности изображения (ширину и высоту), также убедитесь, что стоит галочка возле чекбокса Соблюдение пропорций фото;
Изменение размера изображения
- Попробуйте уменьшить фото на 10-15 процентов. Таким образом уменьшиться и его конечный вес.
Способ №3. Использование программ пакета MS Office
В тестовом процессоре ворд версии 2010 года и более ранних версиях присутствует функция сжатия картинок. В новейших версиях программы эту функцию убрали.
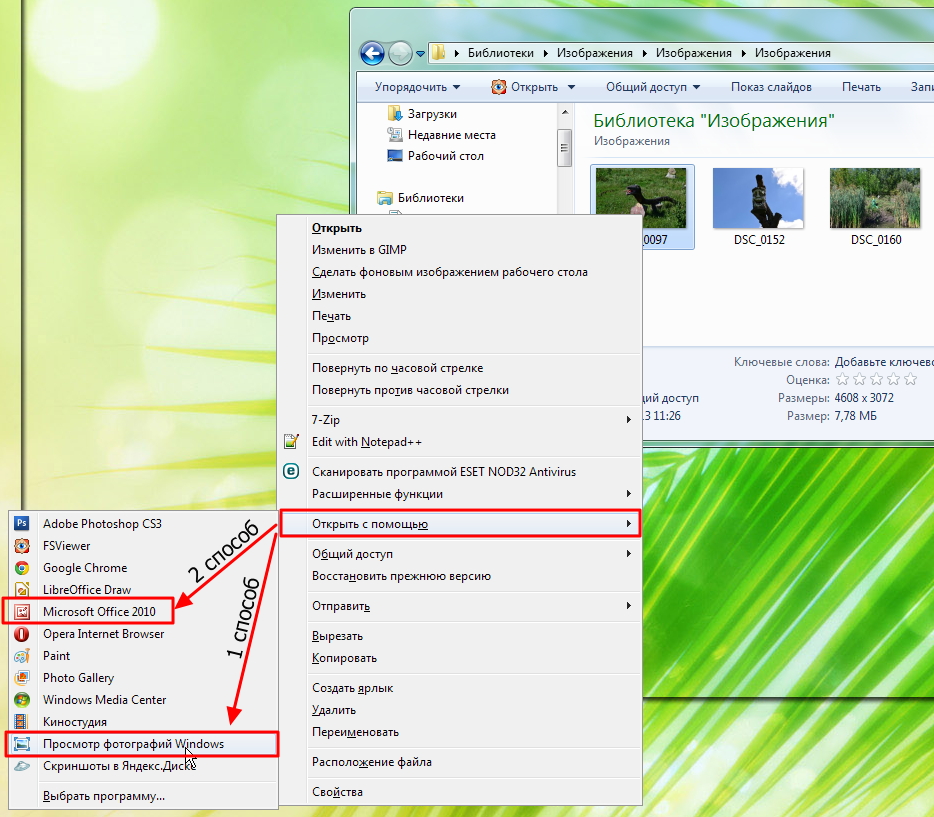
Добавьте картинку на страницу документа, затем в появившейся вкладке выберите «Открыть с помощью», и затем приложение MS Picture Manager.
В открывшемся окне нажмите на кладку «Изображение» и выберите пункт «Сжать картинку». Чем выше степень сжатия, тем ниже будет размер конечного файла.
Чем выше степень сжатия, тем ниже будет размер конечного файла.
Сохраните получившиеся изменения.
Регулирование степени сжатия фото
Важно! После сжатия может ухудшиться качество иллюстрации.
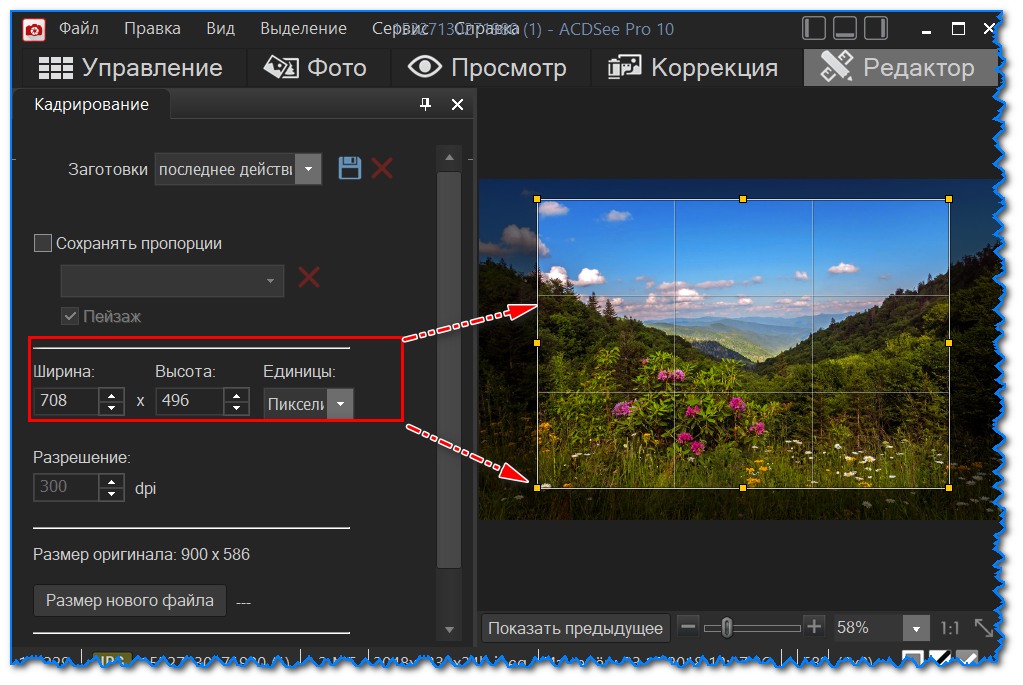
к содержанию ↑Способ №4. Использование онлайн сервисов
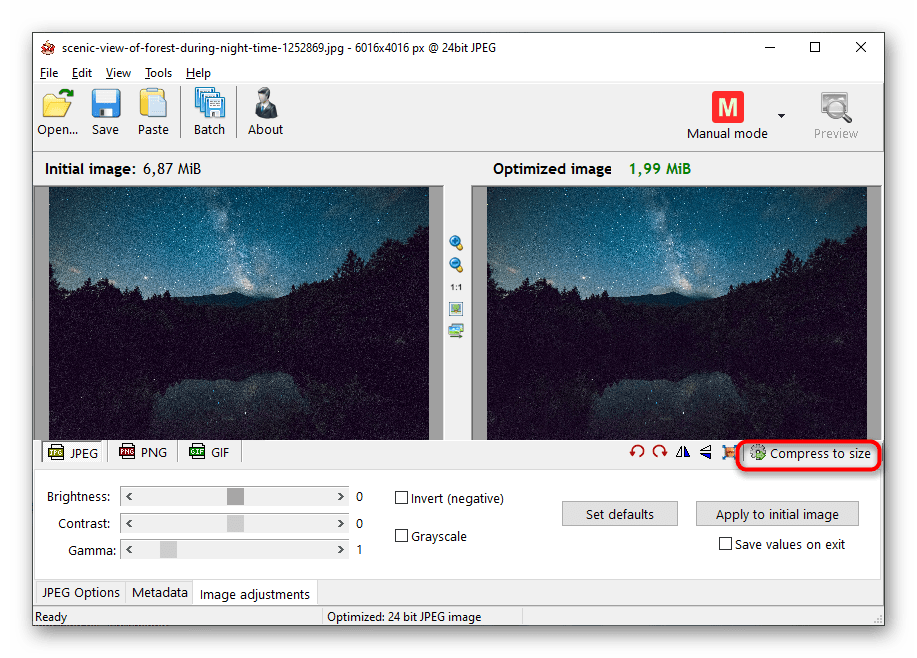
Отличным веб-сервисом для работы с фото является ресурс Irfanview или одноименная программа Irfanview. Он позволяет работать с огромным количеством различных форматов картинок.
Чтобы уменьшить размер, можно открыть меню изображения и отредактировать его высоту и ширину.
Редактирование размера фото на сервисе irfanview
Также в окне изменения размера можно выбрать дополнительные параметры для более качественного сжатия: повышение резкости, фильтр резкости, специальные клавиши для уменьшения/увеличения размера и изменения разрешения картинки.
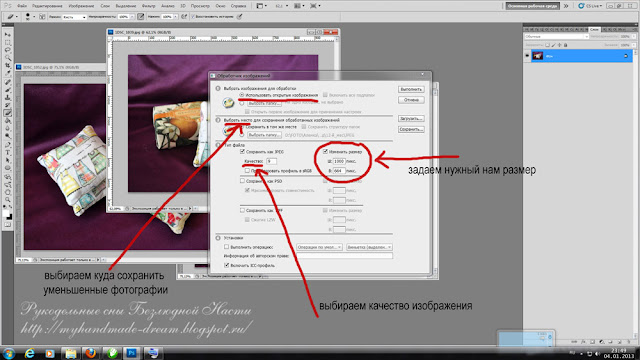
Уменьшить размер также могут параметр сохранения. Оптимальный вариант их настройки указан на рисунке ниже.
Это окно появляется в процессе сохранения конечного изображения.
Оптимальные параметры сохранения
к содержанию ↑Способ №5. Уменьшение размера на Mac устройствах
Для пользователей Mac OS доступно бесплатное приложение для работы с картинками и фото под названием iPhoto.
Если программа не установлена на вашем устройстве, скачайте ее с официального магазина. Это совершенно бесплатно.
Утилита позволяет легко работать с изображениями всех распространенных на сегодняшний день форматов.
- Нажмите на вкладку событий дважды;
- Выберите необходимую картинку;
- В окне параметров настройте размерность фото: можно регулировать ширину, высоту и разрешение. Чем ниже эти параметры, тем, соответственно, ниже размер файла;
- Сохраните изображение.
Изменение размера фото в программе iPhoto
Тематические видеоролики:
Как уменьшить размер файла JPG?
Наиболее популярным форматом цифровых изображений является JPG. Это далеко не новый формат, однако он до сих пор не теряет свою популярность. Формат JPG используется практически везде, он совместим со всеми электронными устройствами современности.
Формат JPG используется практически везде, он совместим со всеми электронными устройствами современности.
Этот формат изображений действительно заслуживает уважения, однако есть одна причина, по которой многие не любят JPG – большой размер файлов. Как показывает практика, фотографии высокого качества в формате JPG действительно занимают много места, что очень неудобно при переносе фото между съемными носителями.
Чтобы упростить процесс передачи изображений через интернет, либо локально, были придуманы некоторые способы, которые помогут сжать в размере цифровое изображение, при этом оставить его качество на прежнем уровне.
Мы рассмотрим 3 основные способа как уменьшить размер файла JPG
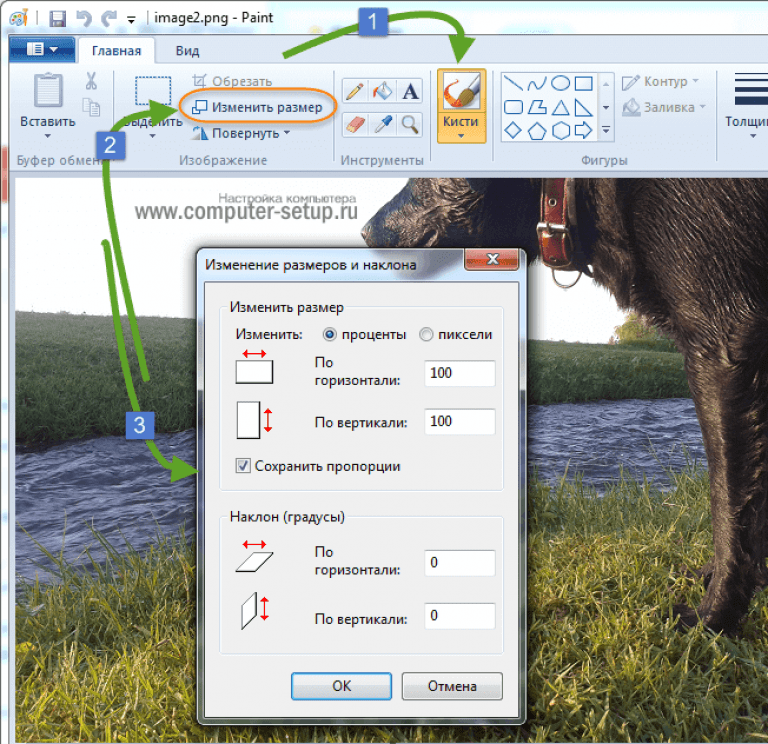
Сжатие с помощью Paint
При помощи стандартной утилиты Windows можно уменьшить размер JPG файла. Как это сделать:
Как это сделать:
1. Запускаем графический редактор Paint и открываем в нем требуемое изображение. Можно просто перетянуть фотографию в программу.
Стоит сразу отметить, что сжатие при помощи Paint является самым простым способом, а значит, нам придется чем-то жертвовать. В этом случае будем делать разрешение фотографии меньше.
2. Итак, теперь выбираем в верхней панели пункт «Изменить размер». Также запустить подменю можно нажатием клавиш CTRL+W.
3. Перед вами появится окно с текущим разрешением фотографии. Чтобы уменьшить размер, необходимо одно из значений изменить на более низкое, при этом ширина/высота картинки изменит свое значение автоматически исходя из пропорций изображения. При желании можно выбрать проценты, и работать с ними.
4. Нажимаем на значок «Сохранить», затем открываем фотографию обычным способом и смотрим ее размер. Он станет меньше примерно в 2 раза.
Сжатие через Photoshop
Утилита Фотошоп превосходит программу Paint в сотни и тысячи раз. Это профессиональный редактор цифровых изображений, который даёт пользователю больше возможностей, в том числе и касательно сжатия изображений.
Это профессиональный редактор цифровых изображений, который даёт пользователю больше возможностей, в том числе и касательно сжатия изображений.
Процесс сжатия практически аналогичен утилите Paint:
- Запускаем фотошоп и открываем требуемую фотографию.
- В главном меню выбираем «Размер Изображения».
- Теперь необходимо вручную задать размеры фотографии, после нажать кнопку ОК.
- Сохраняем отредактированную фотографию на жестком диске.
Программа Фотошоп даёт на выходе более качественную картинку, при этом размер её будет ещё меньше, нежели в Paint.
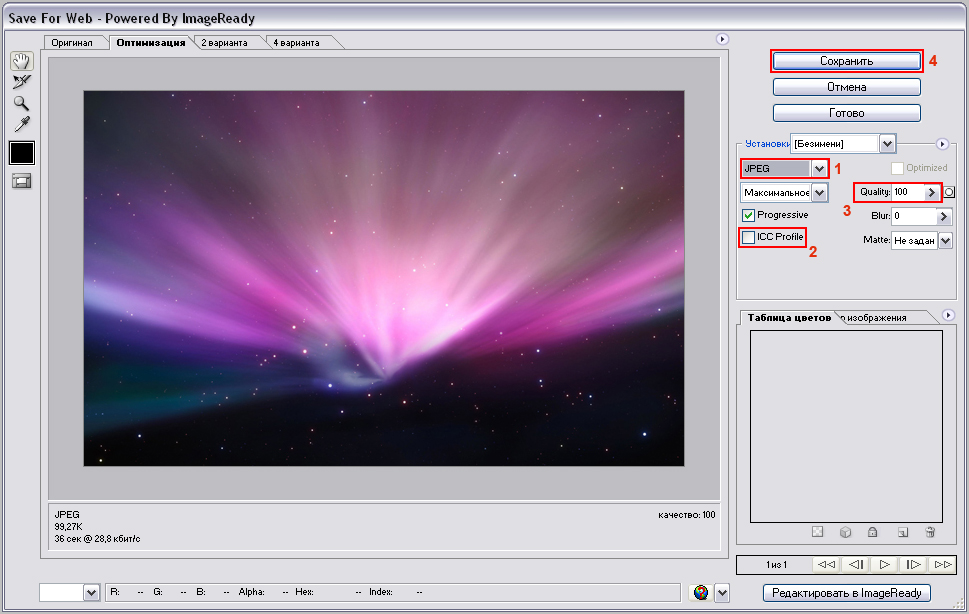
Оба описанных выше способа уменьшаются размер и вес изображения. В Photoshop можно уменьшить только вес изображения, за счет качества, использовав для этого функцию сохранения для Web.
Сервис tinypng.com
Отличный сервис, и, наверное, лучший метод, позволяющий уменьшать размер jpg. При помощи способа мы получим на выходе аналогичную по размерам картинку, но с меньшим весом. Как это происходит? Сервис TInyPNG делает цифровую обработку фотографии, а именно уменьшает количество цветов, тем самым делает размер конечного изображения меньше.
При помощи способа мы получим на выходе аналогичную по размерам картинку, но с меньшим весом. Как это происходит? Сервис TInyPNG делает цифровую обработку фотографии, а именно уменьшает количество цветов, тем самым делает размер конечного изображения меньше.
Для человеческих глаз небольшое изменение цветов станет незаметным, однако размер фото существенно изменится.
Стоит отметить, что уменьшить размер jpg онлайн не всегда является удобно. В таком случае можно установить специальный плагин для утилиты Фотошоп, который будет работать аналогично онлайн сервису.
Заключение
В данной статье мы рассмотрели наиболее простые и эффективные способы, как уменьшить размер файла JPG. Качественная картинка – это всегда приятно, однако обмениваться ею с другими пользователями порой очень сложно. Для решения проблемы просто воспользуйтесь одним из предложенных методов, и уменьшайте размер фото всего в 2 клика.
4.4. Сжатие изображений
4.4. Сжатие изображений
Если у вас есть изображения, которые занимают много места на диске, их размеры можно уменьшить, не изменяя размер изображения. Наилучшее сжатие достигается форматом JPG, но даже если изображение уже в этом формате, его всё равно можно уменьшить, так как у формата JPG есть адаптивная схема сжатия, позволяющая сохранять изоражение с разной степенью сжатия. Компромис здесь заключается в том, что чем меньше места занимает изображение, тем больше деталей теряется при сжатии. Нужно также помнить, что повторные сохранения в формате JPG также приводят к ухудшению качества изображения.
Начиная с версии GIMP-2.8, изображения загружаются и сохраняются как файлы .XCF. Пользовательские изображения JPG загружаются как XCF. GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
GIMP предлагает вам выбрать меню Перезаписать картинка.jpg или → , чтобы открыть диалог «Экспорт изображения».
Рисунок 3.22. Диалог «Экспорт изображения»
Диалог запускается с уже введённым в поле имени названием файла, с расширением .png по умолчанию. Удалите существующее расширение, введите вместо него JPG, и GIMP определит тип файла по расширению. Используйте список расширений файлов, обведённый на иллюстрации ниже красным кружком, для просмотра типов файлов, поддерживаемых в GIMP. Поддерживающиеся расширения могут меняться в зависимости от конкретных установленных библиотек. Если GIMP выведет сообщение о невозможности сохранения, или если расширение «JPEG» обесцвечено в меню расширений, нажмите отмену для всех диалогов и пройдите Раздел 4.7, «Изменить режим». После этого нажмите на кнопку Сохранить. Откроется диалог «Экспортировать изображение как JPEG» с возможностями настройки качества.
Диалог «Экспортировать изображение как JPEG» использует значения по умолчанию, позволяющие уменьшить объём занимаемой памяти, при этом сохраняя хорошее визуальное качество. Это самый быстрый и безопасный способ сохранения.
Рисунок 3.23. Диалог «Экспортировать изображение как JPEG» с качеством по умолчанию.
Снижайте Качество изображения для дальнейшего уменьшения изображения. Сниженное качество ухудшает изображение, поэтому обязательно отметьте параметр «Предварительный просмотр в окне изображения». Параметр Качество со значением 10 даст изображение очень низкого качества, занимающее очень мало места на диске. На рисунке ниже показано более приемлемое изображение. Значение «качества» в 75 даёт изображение с разумным качеством, которое займёт гораздо меньше дискового пространства, и в свою очередь, будет гораздо быстрее загружаться на веб-странице. Хотя изображение и потеряло в качестве, оно полностью подходит для нужных целей.
Рисунок 3.24. Диалог «Экспортировать изображение как JPEG» с качеством 75.
И наконец, сравнение той же картинки и разными степенями сжатия:
Рисунок 3.25. Пример высокого сжатия JPEG
Рисунок 3.26. Пример среднего сжатия JPEG
12 техник оптимизации размера PNG — CMS Magazine
Примерно четверть изображений на сайтах — это именно PNG. Понимание формата и средств его оптимизации позволит сделать сайты быстрее за счет меньшего размера PNG-изображений.
PNG-формат предполагает отсутствие потерь в качестве при сохранении изображений (да, он позволяет иметь полноцветное изображение с полупрозрачностью БЕЗ потерь качества). Но для сохранения этого преимущества не обязательно проигрывать в размере. В некоторых случаях — например, градиентные или малоцветные изображения — PNG является наиболее выгодным форматом с точки зрения размера.
Далеко не всегда PNG является оптимальным форматом для представления изображения. Если количество цветов в PNG очень большое, то оптимальнее использовать JPEG формат. Но не всегда это получается сделать из-за поставленной технической задачи: например, требуется обеспечить прозрачность или полупрозрачность для совместимости с фоном.
В этом случае стоит рассмотреть вариант либо совмещения PNG-изображения с фоном для сохранения в формате JPEG, либо генерации набора изображений (с различными фонами) — опять-таки для финального сохранения в формате JPEG. В большинстве случаев полноцветное изображение в JPEG будет в 2-3 раза меньше по размеру PNG-эквивалента.
Удаление чанковСуществует огромное количество программ для оптимизации PNG, и большинство из них делает примерно одно и то же: подбирают различные наборы фильтров для уменьшения размера основной, цветовой информации. Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Но есть еще несколько подходов для уменьшения размера PNG-изображений, которые также нужно иметь в виду.
Первый из них: это удаление мусора в мета-информации (неиспользуемых чанков) и в используемой палитре (неиспользуемых цветов). Важными являются IHDR, IDAT и IEND-чанки. Все остальные содержат вспомогательную информацию (но, например, удаление чанка gAMA приводило к «порче» изображений в браузере Safari старых версий). Чанки с комментариями, датой изменения и цветовыми профилями (для полиграфии) можно смело вычищать: для браузера это бесполезный набор символов. Удалить чанки можно при помощи утилиты ExifTool.
Создайте конкурс на workspace.ru – получите предложения от участников CMS Magazine по цене и срокам. Это бесплатно и займет 5 минут. В каталоге 15 617 диджитал-агентств, готовых вам помочь – выберите и сэкономьте до 30%.
Создать конкурс →Правильный выбор палитры
Существует 6 вариантов формата PNG для разных задач: серая палитра, цветная палитра (256 цветов), полноцветная палитра, и дополнительно каждый вариант может включать прозрачность. Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Правильный выбор палитры и прозрачности позволяет сократить размер PNG изображения. Если у вас меньше 256 цветов, то всегда выбирайте PNG8 и следите за прозрачностью (некоторые редакторы не умеют сохранять полупрозрачность для PNG8).
Если изображение содержит исключительно оттенки серого, то ваш выбор — Grayscale.
Если в изображении больше 256 цветов — попробуйте преобразовать его к PNG8. Возможно, деградация качества будет незаметной. Если цветов слишком много — рассмотрите вариант с форматом JPEG. Если и это невозможно, то выбирайте TrueColor и следите за прозрачностью.
Оптимизация альфа-каналаРяд инструментов позволяют использовать не индексированный альфа-канал, а полную полупрозрачность, сохраняя исходную палитру (например, в 256 цветов). Это существенно уменьшает размер изображения.
Дополнительно можно использовать размытие (Dithering), чтобы сгладить малое количество цветов при полупрозрачности.
Оптимизация фильтровОсновная «рабочая лошадка» оптимизации PNG — это выбор правильного набор фильтров для каждой строки (PNG изображение кодируется построчно), который обеспечит минимальный общий размер изображения. Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
Фильтры в PNG достаточно простые: они предсказывают соседние пиксели и представляют, по сути, расширенную версию сжатия данных.
В оптимизации фильтров помогут почти все утилиты оптимизации PNG: это и pngcrush, и optipng, а также все онлайн-сервисы оптимизации изображений. Имеет смысл применять оптимизацию фильтров только после прохождения предыдущих шагов.
Оптимизация сжатияПочти финальный пункт, где еще можно «дожать» PNG — это сжатие. Благодаря открытому формату (в отличие от GIF), PNG поддерживает большое количество алгоритмов сжатия, в частности, zlib, 7-zip, Kzip, zopfli. Разные утилиты оптимизируют изображения разными способами, и оптимизация за счет сжатия должна идти всегда в финале: уже после выбора палитры, прозрачности и оптимизации фильтров. Хотя иногда менее оптимальные наборы фильтров могут дать в совокупности с другим сжатием меньший по размеру файл.
Оптимизация сжатия данных применяется следующими утилитами: optipng, TruePNG, PNGwolf, AdfDef, PNGout.
Наиболее эффективный из всех алгоритм — это zopfli. Использование zopflipng для сжатия PNG-файлов (не путать с «сжатием на лету», которое применяется для текстовых файлов) уменьшает актуальный размер цветовой информации уже после того как применена самая эффективная палитра и самые эффективные фильтры (и отключить архивирование в других утилитах оптимизации). Это уменьшит размер PNG еще на 3-7% относительно сжатия другими формата без существенного увеличения времени оптимизации.
WebP: легковесная альтернативаФормат WebP за счет большего количества фильтров и более адаптивного подхода к индексируемой палитре и прозрачности позволяет существенно уменьшить размер PNG-изображений. Стоит учитывать, что WebP поддерживается не всеми браузерами, поэтому PNG-альтернатива все равно должна присутствовать.
По тестам Айри.рф примерно в половине случаев PNG изображений может быть уменьшено, в среднем, на треть за счет перевода в WebP формат.
Постеризация (не путать с пастеризацией) позволяет уменьшить количество цветов в PNG файле за счет какого-либо адаптивного алгоритма (например, mediancut или k-means). Обычно уменьшение количества цветов в 2-3 раза незаметно для глаза, но приводит уменьшению размера изображения на 20-50%.
Наиболее известные инструменты пастеризации — Photoshop, pngquant, pngnq и TruePNG.
Выбор правильной палитры (например, использование только оттенков серого или только 256 цветов) — если это еще не сделано — также позволяет существенно сократить размер изображения (каждый пиксель кодируется 1 байтом вместо 3).
Маска прозрачностиМалоизвестная техника, хорошая описанная Сергеем Чикуёнком. Суть ее заключается в удалении цветовой информации (зануление) у полностью прозрачных пикселей. Это сокращает актуальное количество байтов в IDAT-чанке и позволяет применить более оптимальные фильтры.
К счастью, некоторые утилиты по оптимизации PNG, в частности, TruePNG позволяют выполнить это автоматически.
Размытие (dithering)Более интересная техника от Сергея, применимая не только к PNG изображениям. Суть заключается в выделение областей изображения, которые можно размыть (применить dithering) с сохранением визуального качества (а точнее, выделении областей изображения, для которых нельзя применять размытие).
Эта техника оптимизации не является техникой с потерей качества, но финальное изображение будет отличаться от исходного, поэтому важно подобрать такие параметры, при которых потеря качества будет минимальной (визуально).
Dithering позволяет усилить сжимаемость изображения фильтрами (за счет отбрасывания некоторой цветовой информации). Тонкая настройка экономит до 20% изображения. В автоматическом варианте Dithering пока не применим, но ваш любимый графический редактор позволит это сделать при помощи масок и селективных фильтров для PNG-изображения.
Техника чрезстрочности (interlacing) подобна последовательному (progressive) JPEG: при каждом проходе PNG-изображение получает больше информации, и детали изображения начинают «проявляться».
Графические редакторы, как и консольные утилиты (например, convert), позволяют использовать чрезстрочность (по линиям или цветам) для PNG изображений. В ряде случае выигрыш от такого метода может составить 5-10%.
Эвристика фильтрацииОсновной подход для оптимизации представления цветовой информации в PNG — это полный перебор фильтров для каждой строки изображения, и подбор наиболее оптимального набора для изображения в целом. Но поскольку фильтры могут использовать цветовую информацию предыдущей строки, то количество вариантов даже для небольшого изображения (100 строк) получается значительным. Поэтому все утилиты делают те или иные предположения по эффективности фильтров и сокращают полный перебор.
Эвристические (предсказательные) алгоритмы могут обеспечить более эффективное применение фильтров, базируясь на особенностях данного изображения. Такой подход реализован, в частности, в утилите pngwolf. Использование эвристики фильтров в совокупности с другими оптимизаторами фильтров PNG уменьшает итоговый размер изображений.
В заключении рекомендую следующий справочник по утилитам оптимизации PNG, которые могут дополнить ваш арсенал инструментов оптимизатора: PNG Tools Overview.
По материалам searchengines.ru
Размер и качество изображений
Хотя файлы изображений, как правило, имеют гораздо меньший размер, чем музыка и видео, большая коллекция фотографий может очень быстро заполнить весь жесткий диск или облачное хранилище, если хранить все фотографии в исходном размере. В данном разделе мы расскажем как уменьшить размер файлов фотографий.
Размер изображения складывается из следующих параметров:
- Ширина и высота изображения: чем больше размер изображения, тем больше в нём пикселей и, соответственно, тем больше данных о цвете этих пикселей необходимо будет сохранить.
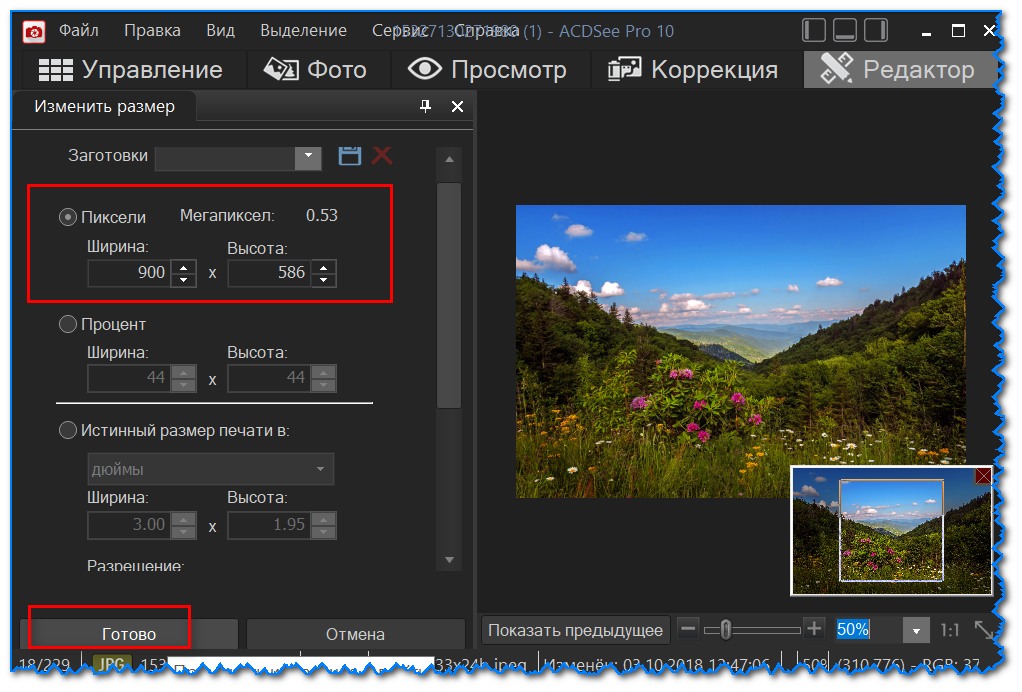
 Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Ниже вы найдете сравнение размера фотографии и размера файла для фотографии в формате JPEG. Уменьшив размер фотографии до 800х600 пикселей, можно уменьшить размер файла более чем в сто раз. Это может быть особенно полезно для загрузки файлов в интернет-альбомы или на мобильные устройства с небольшим экраном.
Обратите внимание, что при уменьшении размера изображения теряется много данных, и изображение уже нельзя будет напечатать в большом размере, или поставить как обои рабочего стола. Поэтому рекомендуем вам сохранять оригиналы уменьшенных изображений, если вы планируете напечатать их.
Ширина x высота | Размер файла | |
7899×5924 пикселей | 27,6 МБ | |
800×600 пикселей | 168 КБ |
Если вы хотите выложить фотографии в интернет-альбом, в особенности, если в нем ограничен объем загрузки файлов, уменьшение размеров изображения позволит не только загрузить больше фото в альбом, но и сократить время загрузки фотографий при просмотре.
Совет: Не увеличивайте размер маленьких изображений и изображений в плохом качестве. Изображения с небольшим разрешением содержат слишком мало данных, чтобы можно был восстановить качество при увеличении размера изображения. Так что, если вы увеличите изображение, качество его не улучшится, а места на диске оно станет занимать больше. |
- Сложность изображения: большую роль в размере файла играет сложность картинки или фото. Большинство форматов изображений хранят данные не о цвете каждого индивидуального пикселя, а группируют пиксели по общим характеристикам, либо сохраняют разницу между соседними частями изображения. Таким образом, фотография со сложным объектом вроде цветка будет занимать больше места, чем картинка со сплошным фоном таких же размеров.
На примере ниже показан размер файлов двух разных изображений одного и того же размера в пикселях. На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
На первом сфотографированы цветы, а на втором – сплошной голубой фон. Ввиду того, что во втором изображении нужно сохранить гораздо меньший объем данных, его размер в 48 раз меньше, чем фотография с цветами.
425×282 pixels | |
144 KB | 2,98 KB |
Формат и алгоритм сжатия
Способ сжатия файлов можно представить как систему стенографии, позволяющую записать все данные изображения в меньшем размере, а затем расшифровать краткую запись в исходную картинку. Большинство алгоритмов сжатия не хранят отдельных данных о каждом пикселе изображения, так как это заняло бы гораздо больше места. При сжатии данных сохраняются общие характеристики для целых групп пикселей, либо разница между ними.
Различаются алгоритмы сжатия без потерь и с потерями:
Сохранение без потерь (‘lossless’): как правило, файлы, записанные без потерь, занимают гораздо больше места, зато вы можете быть уверены, что исходное качество изображения сохранится даже после многих сохранений. Наиболее распространенные форматы, позволяющие сохранять изображения без потерь – это PNG, TIFF, BMP.
Сохранение с потерями (‘lossy’): на первый взгляд вариант сохранения с потерями может показаться однозначно проигрышным, однако и у него есть свои плюсы. При сохранении с потерями, алгоритм «выкидывает» некоторое количество данных, уменьшая и упрощая количество информации, которое нужно упаковать в файл. В ходе этого процесса теряется часть качества изображения, однако для фотографий большого размера такая потеря качества может быть и не заметна для человеческого глаза. Стоит также учесть, что при сохранении файла, даже если было внесено минимум изменений, происходят небольшие потери, так как при сохранении запускается алгоритм сжатия. Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Самый популярный формат с потерями – JPEG. Он позволяет сохранить большое количество фотографий в относительно небольшом размере и поддерживается повсеместно.
Для уменьшения размера файла, сохраненного в формате без потерь, вы можете сохранить его в JPEG. В Movavi Фото Нуар вы можете настроить качество картинки при сохранении JPEG; таким образом, вы можете проследить за тем, чтобы потеря качества оказалась незначительной.
При сохранении в JPEG и другие форматы с потерями, данные теряются безвозвратно – если, конечно, вы не сохранили также и оригинал. Поэтому, сохранение JPEG в формат без потерь, например, TIFF без сжатия, не имеет смысла, а лишь займет лишнее место на диске – если только в другой программе не требуется исключительно этот формат.
уменьшение веса и размера фото для заливки в Интернет.
Часто перед заливкой фотографий и рисунков в сеть возникает необходимость уменьшить их вес или размер. Загрузка фотографий на Vkontakte. ru и тому подобные сервисы, передача изображений по e-mail, размещение на сайтах скриншотов – все это может потребовать уменьшения размера файлов изображений. Например, передача через сеть всех фотографий сделанных за время отпуска может стать настоящей проблемой, потому что их суммарный размер может легко перевалить за 1 Гб.
ru и тому подобные сервисы, передача изображений по e-mail, размещение на сайтах скриншотов – все это может потребовать уменьшения размера файлов изображений. Например, передача через сеть всех фотографий сделанных за время отпуска может стать настоящей проблемой, потому что их суммарный размер может легко перевалить за 1 Гб.
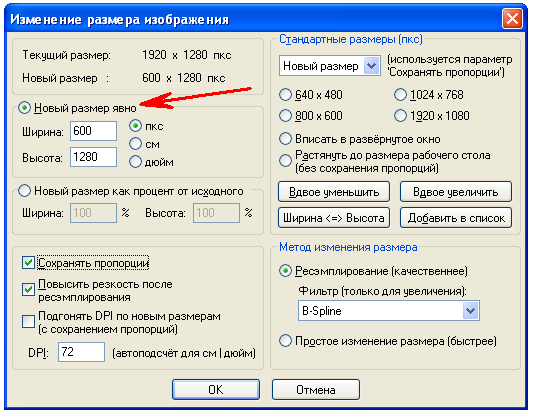
Эта проблема легко решается с помощью многочисленных программ, написанных специально для этого. Одной из таких программ является PIXresizer, и я выбрал ее по следующим причинам. С помощью PIXresizer вы можете обработать как один файл, так и несколько сотен автоматически, программа имеет хорошую функциональность, выполняет поставленные перед ней задачи довольно качественно и все это абсолютно бесплатно.
Программа имеет простой интерфейс, и у вас не возникнет сложностей при установке и работе с ней. Разработчики в основном фокусировались на функциональности, поэтому вы не увидите красивых дизайнерский решений в интерфейсе – максимум простоты. Все опции программы разделены на две вкладки – «Workwithonefile», и «Workwithmultiplefiles», для работы с одним или несколькими файлами соответственно.
Все опции программы разделены на две вкладки – «Workwithonefile», и «Workwithmultiplefiles», для работы с одним или несколькими файлами соответственно.
При работе с одним файлом вам нужно будет выполнить всего 4 простых шага. Первое – это выбрать сам файл, затем выбрать размер нужного файла, затем формат, и последнее – нажать кнопку сохранения. Все предельно просто.
После того, как вы загрузите файл программа вам предложит несколько предопределенных вариантов размеров, исходя из размера исходного изображения. Кроме этого вы можете указать любой другой размер, сохранив при этом пропорции изображения, что не приведет к искажению рисунка. Здесь нужно отметить, что даже если вы не захотите менять размер изображения, то размер файла все равно изменится. Процент уменьшения размера файла зависит от качества начального файла. Например, мои фото, сделанные цифровой камерой, и весящие ~2 Мб уменьшались до 1 Мб. А вот картинка весом в 137 Кб уменьшилась всего до 122 Кб. При этом изменение качества изображения было почти не заметно.
Иногда пользователю бывает интересно знать размер своего рисунка не в пикселях, а например, в сантиметрах. И PIXresizer предоставит вас такую возможность. Просто наведите курсор на показатель высоты или ширины рисунка, и этот параметр отобразится в дюймах и сантиметрах.
Среди форматов конечного файла могут быть такие: BMP, GIF, JPEG, PNG и TIFF. Или вы можете не менять формат, отметив галочку «Sameasoriginal». При сохранении файла тоже есть несколько вариантов. Вы можете сохранить рисунок черно-белым (OutputGrayScale) или сохранить рисунок обычным образом с сохранением всех цветов. Также предусмотрен вариант для файлов имеющих EXIFданные, ее вы можете сохранить после конвертирования (SaveEXIFdata).
Есть еще несколько возможностей, которые предоставляет эта, на первый взгляд, простая программа. Во-первых, если будет такая необходимость, вы можете открыть загруженное изображение с помощью внешнего средства для просмотра рисунков, которое установлено в вашей системе по умолчанию (Openwithexternalviewer). Также можно покрутить изображение по часовой стрелке – 4 оборота по 90 градусов; и можно распечатать рисунок прямо из PIXresizer. Кнопка «Apply recommended» восстанавливает настройки по умолчанию.
Также можно покрутить изображение по часовой стрелке – 4 оборота по 90 градусов; и можно распечатать рисунок прямо из PIXresizer. Кнопка «Apply recommended» восстанавливает настройки по умолчанию.
Работа с множеством файлов одновременно тоже не вызывает сложностей, и здесь тоже 4 шага до получения конечного результата. Здесь вам нужно будет выбрать папку, в которой лежат ваши фотографии и конечную папку, куда будут сохраняться конвертированные фото. И здесь же есть две очень интересные опции, не приметные на первый взгляд. Вы можете отметить галочку «Subfolders», чтобы был обработан не только выбранный каталог, но и все внутренние подкаталоги. Вторая галочка в этой секции – «CopyDirectoryStructure» — сохранить оригинальную структуру подкаталогов во время сохранения результатов. Эта опция может быть очень полезна, когда вы заранее упорядочили свои фото, раскидав их по соответствующим папкам, и теперь хотите, чтобы все также и осталось.
При определении размера изображений вы можете отметить «Keep 100%», и тогда размер изображений меняться не будет, но вес файлов, как я уже говорил, будет уменьшен.
 Можете поставить свой размер, который будет применен ко всем выбранным изображениям.
Можете поставить свой размер, который будет применен ко всем выбранным изображениям.Дальше – формат файлов, как и на первой вкладке. А вот в опциях сохранения доступна еще одна функция – увеличение размера файла, если в выбранной папке будут попадаться картинки меньшего размера, чем тот, что вы указали.
Еще один показатель – скорость конвертирования. Группу из 139 файлов PIXresizer обработал примерно за 15 секунд.
Итог.
PIXresizer – отличное приложение для любого пользователя, поскольку пользоваться этой программой очень легко, и она бесплатна. После изменения размера фото, и размера файла качество остается на очень высоком уровне. Большой плюс – возможность обработать сразу целую папку с изображениями, что избавляет от необходимости возиться с каждым файлом отдельно.
СКАЧАТЬ PIXresizer
Инструменты для оптимизации изображений [Обзор]
Нужно оптимизировать вес всех фото на сайте чтобы он быстрее грузился?
Если подобная ситуация знакома, тогда для вас точно будет полезен обзор инструментов для сжатия изображений без потери качества.
Зачем нужна оптимизация изображений
Потребность сжать, обрезать или увеличить картинку может быть вызвана различными причинами:
- Для улучшения привлекательности контента. Многие пользователи первым делом обращают внимание на фото и графику, размещенные на ресурсе. Яркие, оригинальные картинки «цепляют» взгляд, вызывая интерес к содержимому сайта. Поисковые системы давно отметили данную закономерность, поэтому берут во внимание наличие изображений и их качество при ранжировании.
- Для ускорения загрузки сайта. Качественные картинки обычно обладают большим весом, а это замедляет загрузку страницы. Несколько дополнительных секунд ожидания могут спровоцировать пользователя уйти на другой ресурс.
Для решения подобных задач важно не только иметь инструменты для оптимизации изображений, но и знать каким критериям должен соответствовать обработанный файл.
Основные требования к изображениям на сайте
Оптимизация проводится по 3 основным параметрам:
- формат;
- качество;
- размер графического файла.

Изучим подробнее каждый из этих пунктов.
Какие бывают форматы изображений
Существует масса различных форматов и типов картинок, фото и т. д. На сегодня самые популярные из них:
- JPEG — формат, применяемый для хранения фотоизображений. Идеальный вариант для web;
- BMP — распространённый вариант для графических файлов. Изображение не сжимается, поэтому имеет большой размер;
- GIF — формат своеобразного мини-видео, live-фото на несколько секунд;
- PNG — популярен среди дизайнеров. Часто имеет прозрачный фон, за счет чего увеличивается вес файла.
- SVG — используют для создания векторных изображений.
Google индексирует все вышеуказанные виды графических файлов, тогда как Яндекс предпочитает работать с JPEG, PNG, GIF.
В стремлении уменьшить вес картинок, не потеряв при этом в качестве, сегодня создают новые форматы, например, JPEG-XR, WebP. Если планируете их использовать, учитывайте, что пока не все браузеры работают с новинками.
Качество картинок
Работая над оптимизацией изображений для сайта, не забывайте, что они предназначены, в первую очередь, для пользователей. Поэтому картинка должна быть четкой, привлекательной и соответствовать тематике сайта.
Обращайте внимание на пропорции изображений, чтобы оно не было сжато или растянуто по одной из сторон.
Однако при этом картинку не должны портить мутность, блики или пикселизация.
Размер файла
Это понятие можно рассматривать с двух позиций:
- как длину/ширину фото, что измеряется в пикселях (px)
- как вес файла в мегабайтах (Мб)
С технической точки зрения оптимизация картинок для сайта важна для скорости загрузки страницы, чтобы этот процесс не занимал много времени.
Позже мы рассмотрим программы, которые помогут изменить размер (в Мб), не испортив само изображение.
Что касается длины и ширины, то для правильного отображения картинок их стоит загружать на сайт в тех пропорциях, в каких вы бы хотели видеть при просмотре страницы.
Важно! Многие сайты самостоятельно настраивают нужные параметры у оригинальных картинок, создавая при этом вариации для десктопной и мобильной версий ресурса.
Инструменты оптимизации изображений без потери качества
Для удобства пользователей сервисы оптимизации картинок доступны:
- в режиме онлайн,
- в качестве десктопных приложений,
- в виде программного кода, который работает непосредственно на внутри сайта.
Онлайн инструменты
Если вам не нужно менять длину, ширину картинки, то это идеальный выбор. К тому же такая оптимизация бесплатна.
TinyJPG
Онлайн сервис TinyJPG с простым и удобным интерфейсом позволяет сжимать до 500 картинок в месяц бесплатно. Отличительной чертой этого инструмента является высокая скорость обработки.
За один прием можно загрузить до 20 картинок, вес каждой должен быть не больше 5 Мб. Готовый результат можно скачать или загрузить на Dropbox.
Compressor
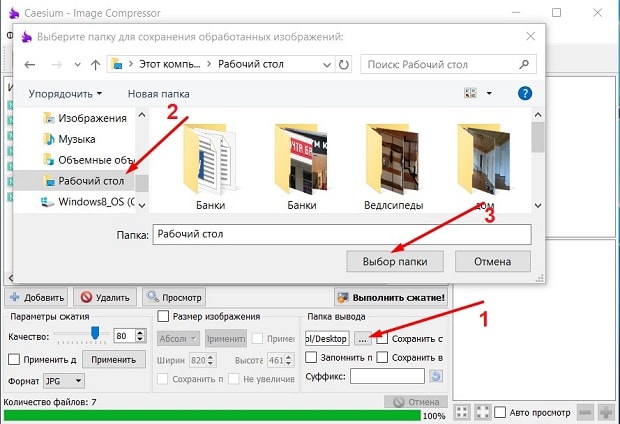
Удобный бесплатный сервис, способный сжимать изображения как с потерей (режим Lossy), так и с сохранением качества (Lossless, доступен лишь для форматов JPG и PNG). Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Сжатие возможно до 90%, однако размер оригинального файла должен быть не больше 10 Мб. Давайте подробнее изучим особенности работы в Compressor.
Как уменьшить вес фото в Compressor:
- Первым делом выбираем режим, в котором хотим обработать изображение, и загружаем нужный файл.
- После этого можно скачивать сжатое изображение.
Image.online-convert
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Как уменьшить размер фото в Image.online-convert:
Бесплатный конвертер, способный преобразовать больше 120 форматов в любой из двенадцати самых популярных (BMP, EPS, GIF, EXR, ICO, JPG, PNG, SVG, TGA, TIFF, WBMP, WebP).
Image.online-convert позволяет в несколько кликов изменить размер файла, а также изменить его формат.
Оптимизация на сервере сайта
У вебмастеров возникает вопрос, как изменить размер фото непосредственно на сайте чтобы их не скачивать и не закачивать обратно.
Часто таким образом требуется оптимизировать все изображения на ресурсе и на помощь приходят плагины на сайты для оптимизации графических файлов.
Важно! Приготовьтесь платить на оптимизацию картинок с помощью плагинов. Бесплатно обрабатывается очень маленький объем в рамках сайта.
Большинство подобных инструментов предназначены для сайтов на базе WordPress.
Если такой вариант вам не подходит, то стоит искать программы под ваши потребности. Но чаще в таких случаях проще скачать изображения с сайта, обработать их при помощи онлайн или десктопных методов, а после заново залить.
Kraken
Это один из самых популярных инструментов для работы с изображениями непосредственно на сайте. После его установки можно обрабатывать сразу все картинки и фото на сайте.
Первоначально всем пользователям бесплатно предоставляется 100 Мб для обработки изображений, а для дальнейшего использования необходимо оформить подписку.
Здесь также есть два вида сжатия — Lossy (с потерей качества) и Lossless (режим с сохранением качества).
Как уменьшить вес фото в Kraken:
- Для начала вам понадобится API Key и API Secret от вашего сайта, чтобы обеспечить связь между плагином и ресурсом. Внести их в указанные строки в настройках. После этого будут загружены данные обо всех изображениях на сайте.
- После этого можно оптимизировать как каждое отдельное изображение (нажав «Optimize This Image»), так и все файлы сразу (поставив галочку на строчке «File»).
Imagify
Для сайтов на платформе WordPress одним из лучших инструментов является плагин Imagify. Он обрабатывает одновременно все графические файлы на сайте, и при добавлении новых картинок автоматически их оптимизирует. Пользователь может по желанию выбрать один из режимов обработки:
- normal: не допускает потери качества, однако и уменьшение веса происходит незначительное;
- agressif: «золотая» середина для большинства пользователей, поскольку значительно облегчает вес изображений, при этом допуская минимальное снижение качества;
- ultra: максимальное сжатие картинок без сохранения качества.

Как уменьшить вес фото в Imagify
Давайте разберемся, как сжать фото при помощи плагина.
- Сначала нужно скачать, установить и активировать Imagify, после чего перед вами будет следующая страница:
- Пройдя все указанные этапы, можете приступать к обработке изображений.
- Выберите режим для оптимизации, а также дополнительные функции при необходимости.
- Указав все необходимые настройки, жмите «Сохранить и перейти к Bulk Optimization».
Сама страница оптимизации выглядит следующим образом:
Здесь снова необходимо будет указать режим обработки и запустить ее кнопкой «IMAGIF’EM ALL».
После завершения процесса перед вами откроется следующая страница:
Десктоп-приложения для обработки изображений
Важно!
Применяйте десктопные приложения только если необходимо изменить высоту или ширину картинки. В противном случае вам будет достаточно онлайн сервисов.
Всего в несколько кликов он позволяет изменить формат изображения, а также его размеры.
Для этого достаточно открыть программу, загрузить картинку для обработки. Дальше открывается окно с различными опциями. Выбираем на панели инструментов «Изображение» — «Размер изображения».
В появившемся окне прописываем требуемые размеры, если Вам нужна пропорциональная картинка — оставляем галочку на «Сохранить пропорции», но если изображение должно быть нестандартным, снимите галочку и укажите размер.
В настройках сохранения файла есть очень важная для оптимизации веса функция — «Сохранить как для web-устройств». Используйте ее для уменьшения веса картинок.
Total Image Converter
Если скромных возможностей Paint не хватает, тогда можно обратить внимание на удобное приложение для оптимизации — Total Image Converter. Преимуществ в этой программы много:
- русскоязычный интерфейс
- возможность обрабатывать целые пакеты изображений за раз
- конвертер форматов
- ряд операций по изменению размера картинки, снижения ее веса и т.
 д.
д.
Как изменить формат фото в Total Image Converter:
- Запустив программу, на панели слева выберите файл для конвертации.
- Затем в верхней строке укажите формат, в который требуется преобразовать картинку.
Как уменьшить размер фото в Total Image Converter:
- Выбрав фото и формат, нажимаете кнопку «Размер», ставите галочку напротив «Изменить размер» и указываете параметры.
Уменьшить размер файла изображения в Microsoft Office
Сжать отдельные изображения
Если вам не нужен каждый пиксель изображения для получения приемлемой версии, вы можете сжать изображения, чтобы уменьшить размер файла.
Открыв файл в приложении Microsoft Office, выберите изображение или изображения, которые вы хотите сжать.

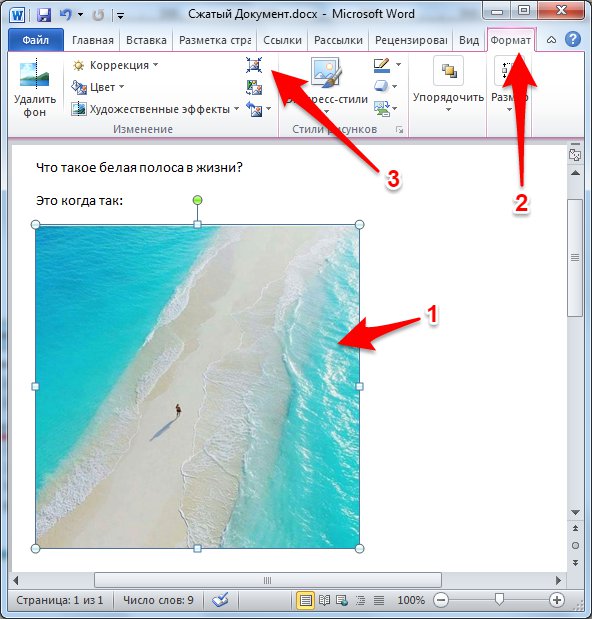
В разделе Работа с изображениями на вкладке Формат в группе Настроить щелкните Сжать изображения .
Если вы не видите вкладку Работа с изображениями – Формат , убедитесь, что вы выбрали изображение. Возможно, вам придется дважды щелкнуть изображение, чтобы выбрать его и открыть вкладку Format .
Кроме того, в зависимости от размера экрана вы можете видеть только значки для группы Adjust . Кнопка Сжать изображения отображается без метки.
Чтобы сжать только выбранные изображения, а не все изображения в документе, установите флажок Применить только к этому изображению .

Снятие флажка Применить только к этому изображению отменяет любые предыдущие изменения, которые вы сделали для других отдельных изображений в этом документе.
В разделе Разрешение щелкните нужное разрешение, затем щелкните ОК .
Для получения дополнительной информации щелкните заголовки ниже
Важно: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер изображения и качество .Чтобы сделать его значением по умолчанию для всех новых документов, измените раскрывающийся список.
Обратите внимание, что эта функция недоступна в Microsoft Project 2013 и Office 2007.
Щелкните вкладку Файл .
Щелкните Параметры , а затем щелкните Дополнительно .
В разделе Размер и качество изображения используйте раскрывающийся список, чтобы выбрать, следует ли применять изменение к определенному документу или ко всем новым (и будущим) документам.
org/ListItem»>
Установите разрешение по умолчанию, затем нажмите ОК
Любая информация об изменениях, которые вы внесли в свое изображение, сохраняется в вашем файле. Вы можете уменьшить размер файла, удалив эти данные редактирования, но если вы хотите отменить свои изменения, вам нужно будет повторно вставить изображение.
Примечание. Эта функция недоступна в Microsoft Project 2013 или Microsoft Project 2016.
Щелкните вкладку Файл .
org/ListItem»>В разделе Размер и качество изображения щелкните документ, из которого вы хотите удалить данные редактирования изображения.
В разделе Размер и качество изображения установите флажок Отменить данные редактирования .
Щелкните Параметры , а затем щелкните Дополнительно .
Примечание: Этот параметр применяется только к изображениям в текущем документе или документе, выбранном в списке рядом с Размер и качество изображения .
См.
 Также
ТакжеИзменение разрешения по умолчанию для вставки изображений в Office
Редактирование фотографий без Picture Manager
Сжимайте медиафайлы в презентации
Обрезать картинку
Отключить сжатие изображения
Мы слушаем!
Эта статья была последний раз обновлена Беном 17.08.2019 в результате ваших комментариев.Если вы нашли это полезным, а особенно если нет, используйте элементы управления обратной связью ниже, чтобы оставить нам несколько конструктивных идей о том, как мы можем сделать это лучше.
Как сжимать изображения JPEG
- Сжатие изображений несложно, и этот процесс может помочь с объемом памяти компьютера и в целях брендинга за счет использования качественных изображений, которые быстро загружаются.

- Для сжатия файлов изображений можно использовать программное обеспечение для редактирования фотографий или такие программы, как Microsoft Word.
- Процесс сжатия изображений JPEG аналогичен сжатию любого другого типа файла изображения.
В 2019 году использование технологий стало необходимостью. Независимо от того, используете ли вы веб-сайт или социальные сети, потребители любят видеть изображения — независимо от того, какое устройство они используют. Если на веб-сайте используется изображение низкого качества или его страницы загружаются слишком долго из-за слишком большого размера файлов изображений, некоторые потребители будут немедленно отключены, а качественные изображения, которые быстро загружаются, могут улучшить репутацию бренда.Изображения имеют значение.
Важность изображений означает, что вашему бизнесу необходимо знать основы изменения размера и редактирования изображений. Вам не нужно быть экспертом по графическому дизайну; изменение размера изображений и сжатие фотографий — это то, чему каждый может легко научиться.
Что такое сжатие фотографий?
Сжатие фотографий — это процесс, который уменьшает размер файла изображения таким образом, что он занимает меньше памяти на вашем компьютере, не ухудшая качества изображения. Это не слишком сложный процесс, и это хороший способ сэкономить память компьютера.
Зачем сжимать фотографии?
Сжатие фотографий экономит место на вашем компьютере и упрощает их отправку по электронной почте или публикацию в Интернете, поскольку фотографии занимают меньше памяти. Сжатие — полезный инструмент, особенно если вам нужно изменить изображение для вашего веб-сайта или публикации в социальных сетях. Учитывая, что сжимать фотографии не так уж сложно, нет причин уклоняться от этого процесса из-за начального отсутствия знаний. Оптимизация изображений — лучший способ публикации изображений в Интернете, а сжатие фотографий для уменьшения размера файла — один из популярных способов оптимизации изображений.
Как работает процесс сжатия фотографий?
Сжатие фотографий занимает всего несколько шагов и может быть выполнено с помощью программного обеспечения для редактирования фотографий или текстового процессора, такого как Microsoft Word. Если вы не знаете, как сжимать фотографии, вот шаги с использованием любого типа программного обеспечения. Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Если вы не знаете, как сжимать фотографии, вот шаги с использованием любого типа программного обеспечения. Даже владельцы малого бизнеса или предприниматели, которые редко используют компьютеры, могут понять, как сжимать файлы изображений.
Сжатие фотографий с помощью программного обеспечения для редактирования изображений
- Откройте фотографию, которую вы хотите сжать, в программе для редактирования фотографий.
- Перейдите в меню «Файл» в программном обеспечении и выберите «Сохранить как» или «Сохранить».
- Щелкните «Параметры» во всплывающем меню.
- Выберите параметр «Высокое сжатие» в разделе меню «Сжатие фотографий».
- Выберите «Кодирование без потерь» в разделе «Шифрование». Это поможет сохранить целостность фото.
- Нажмите «ОК».
- Нажмите «Сохранить». Ваш компьютер сожмет фотографию и сохранит ее.
- Если вы сохраняете фотографию в формате JPEG, вы можете потерять качество, поэтому фотографию необходимо защитить при сжатии.
 Сохранение фотографии в формате, отличном от JPEG, например TIFF, PNG, GIF или BMP, поможет предотвратить потерю качества.
Сохранение фотографии в формате, отличном от JPEG, например TIFF, PNG, GIF или BMP, поможет предотвратить потерю качества.
Если вы боитесь испортить исходную фотографию, всегда используйте «Сохранить как», чтобы создать сжатую версию, отличную от оригинала. Затем, если вам когда-нибудь понадобится исходная версия, вы ее сохраните. Редактирование изображений может быть сложной задачей, поэтому рекомендуется сохранить исходную копию, если в процессе что-то пойдет не так. Никогда не бывает плохой идеей использовать дублированное изображение для внесения изменений.
Когда дело доходит до программного обеспечения для редактирования фотографий, в Интернете есть десятки вариантов качества. Вы можете использовать передовые платформы, такие как Adobe Photoshop или упрощенную, менее дорогую версию Adobe Photoshop Elements, для редактирования изображений. Вы можете использовать что-то бесплатное, например программу манипулирования изображениями GNU, более известную как GIMP. Paint.NET — еще одна бесплатная альтернатива, которая, как правило, пользуется большим уважением среди пользователей, и она должна быть достаточно простой, чтобы ее могли освоить даже начинающие редакторы изображений.
Paint.NET — еще одна бесплатная альтернатива, которая, как правило, пользуется большим уважением среди пользователей, и она должна быть достаточно простой, чтобы ее могли освоить даже начинающие редакторы изображений.
Если вы используете программное обеспечение для редактирования фотографий только для сжатия или изменения размера нескольких изображений, не платите за такую услугу, как Photoshop, если вы можете использовать бесплатную опцию, такую как GIMP или Paint.NET. Нет необходимости тратить дополнительные деньги на простую задачу редактирования.
Сжатие фотографий с помощью Microsoft Word
- Откройте Microsoft Word и откройте новый документ Word.
- Щелкните вкладку «Вставка» в верхней левой части экрана.
- Выберите значок изображения из списка вариантов.
- Появится список файлов на вашем компьютере. Выберите файл изображения, который вы хотите сжать, дважды щелкнув по нему. Картинка будет добавлена в ваш документ.
- Щелкните по картинке.
 В разделе «Работа с рисунками» выберите вкладку «Формат». В группе «Настроить» выберите «Сжать изображения».
В разделе «Работа с рисунками» выберите вкладку «Формат». В группе «Настроить» выберите «Сжать изображения». - Всплывающий экран предложит вам варианты. Либо нажмите «ОК», чтобы принять разрешение по умолчанию, либо выберите качество сжатия фотографии, установив флажок рядом с нужным вариантом, а затем нажмите «ОК».«
- Сохраните документ, и фотография будет сжата.
Если вы просто хотите, чтобы фотография отображалась в документе без большого количества белого пространства вокруг нее, вам нужно будет изменить размер документа на размер вашей фотографии или как можно ближе к тому же размеру, который вы можете получить. . Вот как это сделать:
- Перейдите на вкладку «Макет» в верхней части экрана Microsoft Word.
- Щелкните значок «Размер» в группе «Параметры страницы».
- Выберите нестандартный размер бумаги.
- Сохраните документ.
Как сжать файл JPEG?
Независимо от того, используете ли вы JPEG или любой другой файл изображения, процесс сжатия изображения должен оставаться в основном таким же, но с файлами JPEG вы рискуете потерять разрешение при сжатии изображений. Если изображение большое, вы можете обойти это, используя Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
Если изображение большое, вы можете обойти это, используя Microsoft Paint для изменения размера изображения, что также должно уменьшить размер файла.
- Откройте изображение в Microsoft Paint.
- Выберите изображение и используйте кнопку изменения размера.Выберите любые размеры изображения, которые вам нравятся, и не снимайте флажок «Сохранить соотношение сторон».
- Нажмите «ОК», и размер изображения изменится.
- Если вы хотите обрезать изображение, используйте кнопку «Выбрать», чтобы выбрать часть изображения, которую вы хотите сохранить, затем нажмите «Обрезать».
- Сохраните изображение.
Вы также можете сжать файл JPEG, используя другие методы, о которых мы рассказали выше. Это зависит от ваших предпочтений и возможностей программного обеспечения вашего бизнеса. Сжатие изображений JPEG — это не ракетостроение, и такие платформы, как Photoshop, Word и Paint, могут справиться с этой задачей.
Если изображения, которые необходимо сжать, уже сохранены в вашем смартфоне, вы можете использовать мобильные приложения для редактирования, такие как Instasize, для их сжатия. Просто откройте фотографию, отредактируйте изображение в соответствии с вашими предпочтениями, а затем сохраните фотографию обратно в галерею телефона. Сохраненное изображение будет иметь меньший размер файла изображения, плюс вы сможете поиграть с фильтрами, границами и стилизованным текстом за один раз.
Просто откройте фотографию, отредактируйте изображение в соответствии с вашими предпочтениями, а затем сохраните фотографию обратно в галерею телефона. Сохраненное изображение будет иметь меньший размер файла изображения, плюс вы сможете поиграть с фильтрами, границами и стилизованным текстом за один раз.
Как уменьшить размер файла изображения? »Изображения» Windows »Tech Ease
Основной способ уменьшить размер файла изображения — увеличить степень сжатия.В большинстве приложений для редактирования изображений это делается с помощью выбора, который вы делаете в диалоговом окне «Сохранить как» или «Экспортировать как» при сохранении PNG, JPG или GIF. Чем сильнее сжатие, тем меньше размер файла и тем быстрее он загружается на веб-страницу.
Но сначала вам нужно решить, какой из трех форматов файлов вы хотите использовать. Если ваше изображение представляет собой фотографию с большим количеством цветов или иллюстрацию с градациями, и вы хотите уменьшить размер файла, JPEG, вероятно, будет вашим лучшим выбором. Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Если аналогичная фотография должна иметь сжатие без потерь или прозрачные области, потребуется PNG-24. Если у вас простая графика с небольшим количеством цветов и сплошными областями, то лучшим выбором будет GIF или PNG-8. Мы рассмотрим, как добиться наилучшего сжатия в каждом из трех типов файлов, начиная с JPEG. Для получения информации о сжатии PNG или GIF прокрутите эту страницу вниз.
Сжатие JPG
Сжать JPG (также называемый JPEG) проще всего, потому что нужно учитывать только одно: качество.При экспорте в JPG из программы редактирования изображений вам будет предложено выбрать желаемый уровень качества. Вы можете просто увидеть несколько вариантов, например: низкий, средний, высокий или максимальный. Вам может быть задан диапазон чисел, например от 0 (низкое качество) до 12 (высшее качество). Или вас могут попросить выбрать процентное значение от 0% (низкое качество) до 100% (высшее качество). Вы всегда должны выбирать самое низкое качество, которое все еще подходит для ваших целей.
Одна из стратегий выбора наилучшего уровня — начать с довольно высокого качества настройки и, если все в порядке, попробовать немного снизить качество.Если пониженный уровень выглядит достаточно хорошо, попробуйте другое понижение. Когда вы достигнете неудовлетворительного уровня качества, вернитесь к самому низкому уровню, который все еще был достаточно хорошим для ваших целей. Всегда помните, какова цель изображения. Если вы публикуете фотографию цветка на веб-сайте ботанической энциклопедии, вы, вероятно, хотите, чтобы она была достаточно высокого качества, чтобы можно было четко видеть мелкие отличительные детали. Если вы публикуете фотографию цветка, чтобы отпраздновать приход весны, то, вероятно, подойдет и гораздо более низкое качество.Давайте возьмем фрагмент фотографии цветка и экспортируем ее с шестью различными настройками качества.
Качество 100%, размер файла 103 КБ
Изображение ниже было экспортировано с качеством 100%. Эта настройка редко когда-либо понадобится.
Качество 80%, размер файла 48 КБ
Настройка 80% практически неотличима от настройки 100%. Но давайте посмотрим, сможем ли мы сжать его дальше.
Качество 60%, размер файла 28 КБ
Даже при 60% большинство людей не заметят никакой разницы от настройки 100%, а поскольку это четверть размера, загрузка будет в четыре раза быстрее.
Качество 40%, размер файла 17 КБ
Для многих обычных целей приемлемо даже такое изображение с качеством 40%. И загружается в пять раз быстрее оригинала.
Качество 20%, размер файла 12 КБ.
Ужасно здесь.
Качество 0%, размер файла 7 КБ
Блочность экстремального сжатия JPG очевидна.
Пример фотографии из коллекции стоковых фотографий растений FCIT на веб-сайте ClipPix ETC.
Другой способ сохранить размер файла в формате JPG — слегка размыть изображение перед его сжатием. Изображение с меньшим количеством резких краев и четкими деталями сожмется намного меньше. Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Возможно, вы собираетесь использовать фотографию в качестве фонового изображения. Это идеальный случай для использования размытой фотографии. Вы даже можете размыть только части изображения и добиться экономии файлов. Ниже фото лилейной лилии на насыщенном фоне. Размер файла составляет 77 КБ при сжатии с качеством 60%.
Если мы возьмем то же изображение, выберем фон в программе редактирования изображений, такой как Photoshop, а затем размыем выделение, только фон будет размытым, а цветок останется резким.Фотография ниже была экспортирована в формат JPG с теми же настройками качества 60%, что и выше, и имеет размер всего 54 КБ — это экономия примерно 30% от размера файла, поэтому он будет загружаться намного быстрее. В этом примере мы получаем немного более художественную фотографию, где фокус остается должным образом на самом цветке, а также достигается значительная экономия в размере файла. Это беспроигрышный вариант.
Последнее замечание о JPG. Помните, что это формат с потерями. Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG.Это дает вам как сжатый файл JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно что делать ксерокопии фотокопий. Каждый раз качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Каждый раз, когда вы сохраняете файл в формате JPG, вы теряете качество. Если вы думаете, что когда-нибудь снова захотите использовать ту же фотографию, обязательно сохраните оригинал в таком формате, как TIFF или PSD, а затем просто экспортируйте файл в JPG.Это дает вам как сжатый файл JPG для использования в Интернете, так и исходный несжатый файл, который вы можете использовать позже. Единственное, чего вы определенно не хотите делать, — это сохранять единственную копию файла как сжатый JPG, повторно открывать ее для редактирования и снова сохранять как JPG. Это все равно что делать ксерокопии фотокопий. Каждый раз качество будет ухудшаться. Всегда лучше вернуться к исходному несжатому файлу.
Сжатие GIF
Традиционным выбором типа файла для графики, состоящей из простых областей и небольшого количества цветов, является GIF, хотя теперь можно достичь тех же результатов с PNG-8 (и при меньшем размере файла).
изображений GIF ограничены 256 цветами, но вы можете установить меньшую глубину цвета для существенной экономии размера файла. Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
Для достижения наилучших результатов попробуйте выбрать одно из следующих чисел или чуть меньше: 256, 128, 64, 32, 16, 8, 4 или 2. Например, если в вашем изображении 33 цвета, вы вы сможете значительно сократить размер файла, если уменьшите палитру до 32 цветов, но вы не получите такой же экономии при переходе с 32 до 31 цвета.
См. «Что такое битовая глубина?» для получения дополнительной информации и примеров изображений.
При сохранении (или экспорте) в формате GIF сначала выберите желаемое количество цветов в окончательном изображении. Во-вторых, если вы заметили «полосы» в областях градиентов, изображение, вероятно, изначально не подходило для GIF, но вы можете сделать полосу менее очевидной, выбрав шаблон дизеринга — обычно шаблон «диффузия» будет работать. Лучший. В-третьих, если у вас есть прозрачные области изображения, обязательно выберите «прозрачный».
Есть несколько настроек, которые можно игнорировать.Оставьте значение «Web snap» равным нулю. Этот параметр — пережиток тех времен, когда большинство мониторов не отображали миллионы цветов, как сегодня. Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-изображения с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
Параметр «Матовый» раньше был очень полезен для смешивания краев прозрачного GIF-изображения с фоном, но если это проблема для конкретного изображения, вам, вероятно, все равно следует переключиться на PNG.
И, конечно же, GIF был традиционным выбором для анимированных изображений, хотя PNG может занять и эту область.
Пример изображения из коллекции иллюстраций роботов FCIT на веб-сайте TIM.
Сжатие PNG
Наконец-то мы подошли к PNG. Он стоит последним в списке не потому, что он наименее важен, а потому, что он включает в себя функции как JPG, так и GIF. Его популярность неуклонно растет и, по некоторым оценкам, сейчас используется на большем количестве веб-сайтов, чем JPG или GIF. Поначалу это может показаться немного сложнее, но если вы будете регулярно создавать веб-графику, это, безусловно, стоит освоить.
Во-первых, вам нужно решить, экспортировать ли как PNG-8 или PNG-24.PNG-8 похож на GIF в том смысле, что он лучше всего подходит для графики с небольшим количеством цветов и сплошными областями, такими как логотипы. Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Основное различие между PNG-8 и GIF заключается в том, что файл PNG-8 обычно меньше, чем файл GIF. PNG-24 похож на JPG в том, что он лучше всего подходит для изображений с непрерывным тоном, таких как фотографии или другие изображения с более чем 256 цветами. Основное различие между PNG-24 и JPG заключается в том, что PNG-24 не содержит потерь, поэтому размер файла будет несколько больше, чем у JPG, но качество будет выше.
Экспорт в PNG-8. Если вы экспортируете в PNG-8 из графической программы, вы увидите интерфейс, очень похожий на GIF. Как и в случае с GIF, вам нужно будет выбрать количество цветов (2, 4, 8, 16, 32, 64, 128 или 256), добавлять ли шаблон дизеринга или нет, и нужна ли вам прозрачность или нет. Единственное существенное отличие состоит в том, что PNG-8 будет немного меньше.
Вот мультфильм, экспортированный как 32-цветный GIF. Размер файла 13,6 КБ.
Вот тот же рисунок, экспортированный как 32-цветный PNG с точно такими же настройками, как указано выше. Размер файла 10,2 КБ. Это на 25% меньше размера файла.
Размер файла 10,2 КБ. Это на 25% меньше размера файла.
Пример изображения из коллекции технических мультфильмов FCIT на веб-сайте TIM.
Экспорт в PNG-24. Поскольку PNG-24 — это формат без потерь, у вас действительно нет никаких параметров качества при экспорте. В отличие от JPG, никакая информация об изображении не удаляется. Это также означает, что размер файла может быть довольно большим.
Вот фотография ара, экспортированная в формате PNG-24. Размер его файла составляет 400 КБ.Это довольно много.
Вот та же фотография, экспортированная в формате JPG с настройкой максимального качества (100%). Размер его файла 259 КБ.
А вот та же фотография, экспортированная в формате JPG с настройкой высокого качества (60%). Размер его файла всего 69 КБ.
Пример фотографии из коллекции стоковых фотографий животных FCIT на веб-сайте ClipPix ETC.
Вау, если размер PNG в 5 или 6 раз превышает размер пригодного для использования JPG, зачем мне вообще его использовать? Что ж, может быть несколько причин для выбора PNG-24 вместо JPG.
1. Если вам нужна прозрачность изображения, необходим PNG, потому что JPG не поддерживают прозрачность.
2. Если вам нужен формат без потерь, вам понадобится PNG, потому что даже при максимальных настройках JPG теряет информацию, а изображение ухудшается, даже если это не очевидно на первый взгляд.
3. Если вам абсолютно необходимо четкое изображение без артефактов сжатия JPG, ваш выбор — PNG. Хороший пример — скриншот, на котором много мелкого шрифта. По самой своей природе JPG «размазывает» шрифт, что затрудняет его чтение.PNG будет воспроизводить тип пиксель за пикселем, как это было изначально на экране.
Связанные страницы
В чем разница между растровыми и векторными изображениями?
Что такое битовая глубина?
Как сжимать изображения в PowerPoint
Примечание: Вы также можете значительно уменьшить размер файла изображения, преобразовав изображения из PNG в JPG перед их сжатием. Изображения JPG в 5–10 раз меньше, чем их эквиваленты в формате PNG.Чтобы узнать, как использовать PowerPoint в качестве конвертера PNG в JPG, прочтите наше руководство здесь.
Изображения JPG в 5–10 раз меньше, чем их эквиваленты в формате PNG.Чтобы узнать, как использовать PowerPoint в качестве конвертера PNG в JPG, прочтите наше руководство здесь.
Как сжимать изображения в PowerPoint
Выберите изображение, которое хотите сжать, а затем:
- Перейдите на вкладку Инструменты для изображений Формат
- Щелкните команду Сжать изображения
- Выберите свой Параметры сжатия (см. Изображение ниже)
- Выберите свое разрешение (см. Изображение ниже)
- Нажмите OK
Примечание: Хотя установка меньшего ppi уменьшает размер файла изображения, это также ваши изображения выглядят более зернистыми (поэтому будьте осторожны, выбирая только самое низкое значение ppi).
Параметры сжатия изображения
Два параметра сжатия ОЧЕНЬ важны, поэтому убедитесь, что вы понимаете, что они собой представляют, прежде чем двигаться дальше.
№1. Применить только к этому изображению
Это важный параметр, который нужно понять, прежде чем вы случайно испортите все фотографии в своей презентации.
Применить только к этой фотографии (настройка по умолчанию) гарантирует, что будет сжато только изображение, которое вы выбрали в данный момент.
Никакие другие изображения в вашей презентации не затронуты (поэтому это вариант по умолчанию).
Отменив выбор этого параметра, вы даете PowerPoint команду сжать все фотографии в вашей презентации на основе вашего выбора.
Это может сэкономить вам кучу времени, если вы знаете, что делаете, и хотите, чтобы все фотографии на слайдах были сжаты таким образом.
НО на это можно потратить кучу времени, если вы не знаете, что делаете.
Если вы сразу поймете ошибку, вы можете нажать CTRL + Z, чтобы отменить сжатие. В противном случае вам придется искать более раннюю версию презентации или начинать заново с исходных фотографий.
№2.
 Удалить обрезанные области изображений
Удалить обрезанные области изображенийЭтот параметр влияет на то, сохраняет ли PowerPoint обрезанные области ваших фотографий.
Когда вы впервые обрезаете фотографию, PowerPoint сохраняет ту часть, которую вы обрезаете (она просто скрывает ее от вас). Вот почему при кадрировании изображения размер в PowerPoint не меняется.
Если вы знаете, что не хотите оставлять обрезанные области фотографий, вы можете уменьшить общий размер изображения, выбрав параметр сжатия «Удалить обрезанные области изображений».
Обратите внимание, что после удаления обрезанных областей их нельзя будет отменить позже. Вам придется начать с исходной фотографии.
Чтобы узнать, как кадрировать изображение в PowerPoint (и все имеющиеся у вас параметры), прочтите наше руководство здесь.
Параметры сжатия изображения
При выборе разрешения для фотографий важно учитывать время жизни создаваемой презентации и то, как она будет использоваться.
Остерегайтесь выбора более низкого разрешения на этапе черновика создания слайдов просто для экономии места. Это потому, что вы обнаружите, что не можете отменить более низкое разрешение перед большим шагом.
Это потому, что вы обнаружите, что не можете отменить более низкое разрешение перед большим шагом.
На фотографиях ниже может быть сложно сказать, но изображение, сжатое до 96 пикселей на дюйм, очень зернистое по краям здания. Хотя это может хорошо выглядеть на экране вашего маленького компьютера, это будет ужасно смотреться на проекторе или мониторе.
Более высокое разрешение , такое как HD 330 ppi (пикселей на дюйм), приравнивается к фотографии самого высокого качества с большими размерами файлов.
Более низкое разрешение , например, электронная почта 96 ppi (пикселей на дюйм) означает более низкое качество фотографий, которые могут выглядеть зернистыми на больших проекторах, и, следовательно, файлы меньшего размера.
Если ваша презентация представляет собой живое мероприятие, такое как выступление Теда, или если она будет проводиться на большом HD-мониторе, то вам потребуются фотографии с максимально возможным разрешением на протяжении всего процесса создания слайдов.
Если вы просто отправляете презентацию коллеге по электронной почте для просмотра ТОЛЬКО на его ноутбуке (она никогда не будет отображаться на большом верхнем экране), тогда вы можете обойтись гораздо более низким разрешением.
В любом случае протестируйте презентацию перед ее запуском. Чтобы узнать обо всех различных способах тестового запуска слайд-шоу PowerPoint, прочтите наше руководство здесь.
Насколько ppi уменьшает размер файла изображения?
На фотографии выше я добавил одно изображение в слайд-шоу и использовал различные параметры сжатия, чтобы вы могли увидеть, насколько оно влияет на размер презентации PowerPoint.
Обратите внимание, что в этом случае разрешения изображения 330 ppi и 220 ppi дают точно такой же размер изображения.
Это то, с чем вам придется поиграть.
Чтобы узнать больше о плотности пикселей (PPI), прочтите эту статью в Википедии здесь.
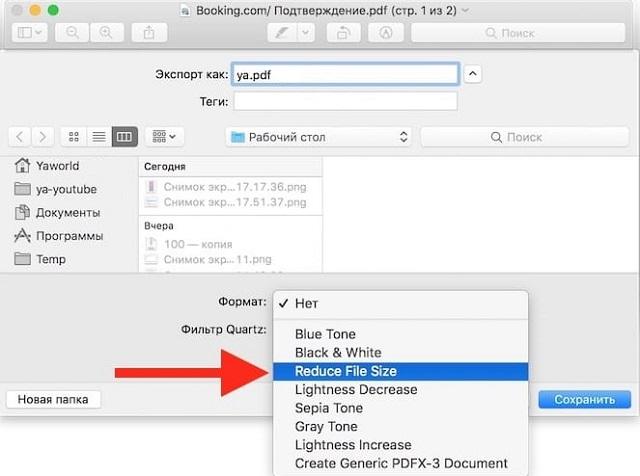
Сжатие изображений в формате файла PDF
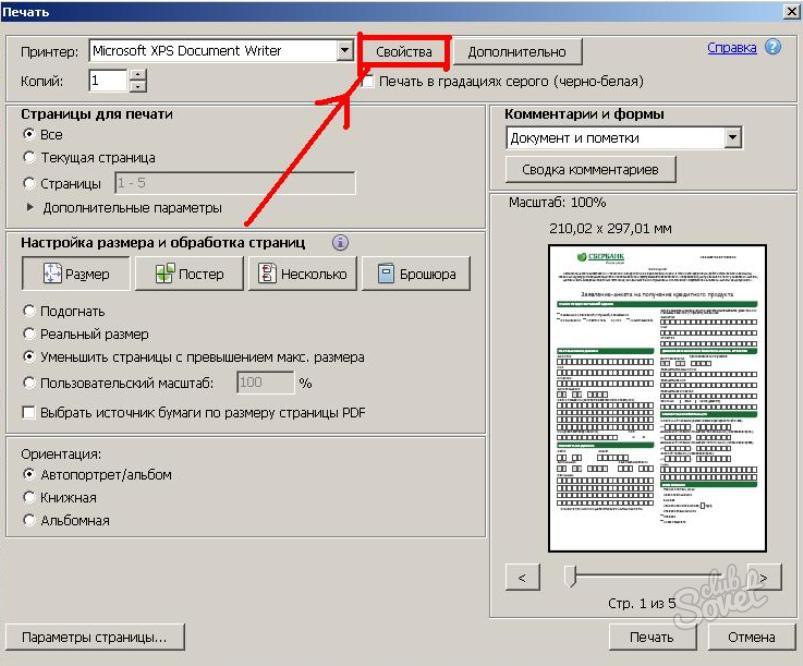
Другой вариант сжатия изображений — просто преобразовать презентацию PowerPoint в формат файла PDF.
- Нажмите F12 для диалогового окна Сохранить как
- Измените тип Сохранить как на формат PDF
- Нажмите Сохранить
Причина, по которой это так хорошо работает, — это файл PDF format автоматически сжимает изображения для вас (и удаляет другие носители, которые могут повлиять на размер вашего файла).
Тем не менее, вы теряете большую часть встроенных функций PowerPoint в формате PDF, поэтому я бы рекомендовал делать это только в том случае, если вы распространяете свой слайд в виде раздаточных материалов PDF.
Чтобы узнать все, что вам нужно знать о процессе преобразования PowerPoint в PDF, см. Наше руководство здесь.
Заключение
Сжатие изображений в PowerPoint позволяет значительно уменьшить общий размер файла, чтобы вам было проще делиться своей презентацией с другими людьми.
Тем не менее, я рекомендую сжимать изображения только в том случае, если это действительно необходимо.
Если вы используете USB-накопитель для публикации презентации или просто запускаете презентацию со своего компьютера, нет необходимости сжимать все данные.
Если вам понравилось это руководство и вы хотите узнать больше о наших онлайн-курсах обучения и других руководствах по PowerPoint, посетите нас здесь.
Что дальше?Лучшие приложения для Mac для уменьшения размера фото — PhotoMarksApp.com
Уменьшение размера изображений во многих случаях является необходимым этапом в процессе редактирования фотографий.Уменьшение размера изображений может помочь вам повысить скорость загрузки вашего веб-сайта или блога, сэкономить важное место на вашем Mac, а также значительно упростить обмен фотографиями в Интернете.
Для выполнения этой задачи совсем не обязательно использовать дорогостоящее и сложное программное обеспечение, такое как Photoshop. Доступны многочисленные альтернативы, которые позволяют выполнить работу более простым способом и за небольшую часть стоимости. Так что продолжайте читать, чтобы узнать, как быстро и эффективно изменять размер изображений на Mac.
Так что продолжайте читать, чтобы узнать, как быстро и эффективно изменять размер изображений на Mac.
Предварительный просмотр
Наше первое предложение — встроенное приложение Preview. Прежде чем выбрать сторонний инструмент, вы можете взглянуть на этот бесплатный вариант, который поставляется с вашим Mac, и посмотреть, соответствует ли он вашим требованиям. Предварительный просмотр не является эталоном для редактирования изображений, но его можно использовать для различных операций, связанных с оптимизацией, таких как изменение размера, обрезка, преобразование или регулировка цвета.
Чтобы уменьшить размер ваших файлов, вам нужно выбрать их и открыть с помощью предварительного просмотра.Затем перейдите в строке меню к Edit > Select All , а затем выберите Tools > Adjust Size . Теперь вы можете выбрать один из множества предустановленных стандартов или настроить значения ширины и высоты в соответствии с вашими индивидуальными потребностями. Вы также можете выбрать предпочтительную единицу измерения: пиксели, проценты, дюймы, см, мм или точки.
Вы также можете выбрать предпочтительную единицу измерения: пиксели, проценты, дюймы, см, мм или точки.
В дополнение к редактированию изображений вы можете использовать предварительный просмотр для пометки и подписи файлов PDF.
PhotoMarks
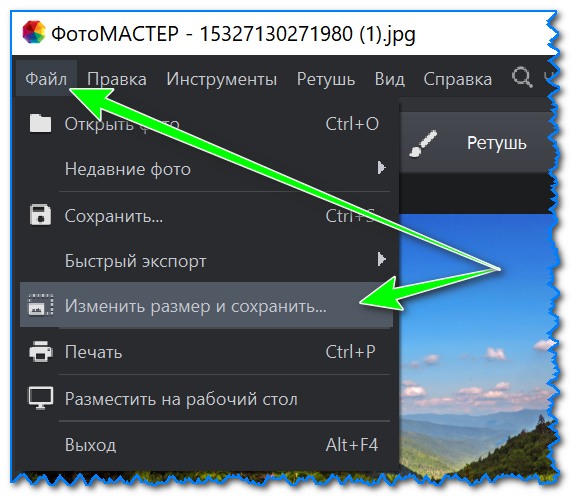
PhotoMarks дает вам возможность быстро и легко изменить размер сразу нескольких фотографий на Mac. Быстро, потому что приложение использует преимущества многоядерных процессоров для ускорения процесса. Легко, потому что приложение выполнено в виде трехступенчатого мастера. Все, что вам нужно сделать, это добавить свои изображения на первом шаге, внести правки на втором и выбрать выходной формат и папку на последнем.
Вы можете легко настроить размер изображений, вручную введя новые предпочтительные размеры для ширины и / или высоты, выраженные в пикселях или процентах.Если вам постоянно нужно изменять размер изображений до тех же размеров, PhotoMarks позволяет сохранять ваши настройки в виде профилей и просто загружать их в будущих проектах. В том же сеансе редактирования вы также можете вращать и обрезать фотографии, добавлять к ним рамки и границы, а также вставлять текстовые и водяные знаки логотипов.
В том же сеансе редактирования вы также можете вращать и обрезать фотографии, добавлять к ним рамки и границы, а также вставлять текстовые и водяные знаки логотипов.
Двигатель
Fotor — это многоцелевой инструмент с возможностями редактирования изображений и создания коллажей. Приложение поставляется с функцией пакетной обработки и, следовательно, дает вам возможность применить одни и те же изменения к группе фотографий, в том числе уменьшить их размер.Просто нажмите «Пакетная обработка» в главном меню, затем «Пакетное изменение размера» и затем «Изменить размер». Далее все, что вам нужно сделать, это ввести новые значения ширины и / или высоты.
Fotor содержит множество опций для оптимизации и улучшения ваших изображений. Вы можете вращать, обрезать и выравнивать снимки, настраивать такие параметры, как экспозиция, контраст или насыщенность, управлять балансом белого, удалять эффект красных глаз или добавлять виньетку. Приложение предоставляет в ваше распоряжение впечатляющее разнообразие эффектов и сцен для создания художественных образов и позволяет напрямую делиться ими во всех популярных социальных сетях.
Pixelmator
Pixelmator — это мощный инструмент для редактирования фотографий, разработанный специально для пользователей Mac. Приложение разработано, чтобы помочь вам ретушировать и улучшить ваши изображения различными способами. В то же время он предоставляет в ваше распоряжение многочисленные инструменты для рисования, поэтому вы можете создавать с нуля различные элементы графического дизайна, такие как кнопки, значки или иллюстрации.
Когда дело доходит до уменьшения изображения, Pixelmator прост в использовании. Все, что вам нужно сделать, это перейти в меню «Изображение»> «Размер изображения» и внести необходимые изменения.Вы можете выбрать один из множества предустановленных размеров или ввести новые размеры для ширины и / или высоты. Программа действительно позволяет вам изменять размер фотографий в пакетном режиме, но процесс не совсем простой, поскольку вам придется использовать действия для приложения Automator.
Resize Sense
Resize Sense — это приложение, специально созданное для массового изменения размера изображений на Mac. Этот инструмент отличается широкими возможностями изменения размера. Вы можете указать желаемые размеры, поместить исходное изображение в рамку, установить самый короткий или самый длинный край, определить размер файла в байтах или обрезать фотографии, не изменяя их размер.В случае изменения соотношения сторон вы можете обрезать, деформировать или добавить границы.
Этот инструмент отличается широкими возможностями изменения размера. Вы можете указать желаемые размеры, поместить исходное изображение в рамку, установить самый короткий или самый длинный край, определить размер файла в байтах или обрезать фотографии, не изменяя их размер.В случае изменения соотношения сторон вы можете обрезать, деформировать или добавить границы.
Если фотография слишком мала для указанного размера, Resize Sense предоставляет в ваше распоряжение различные варианты: вы можете увеличить ее, расширить холст, оставить или просто пропустить. В дополнение к уменьшению размера файла вы можете выполнять другие операции, связанные с оптимизацией, в том же сеансе, такие как поворот, отражение, обрезка или выпрямление изображений. Чтобы помочь вам улучшить рабочий процесс, программа позволяет сохранить текущую конфигурацию и использовать ее в другом сеансе.
Image Resizer
Image Resizer — это простое, но эффективное решение для уменьшения размера изображения на вашем Mac индивидуально или группами. Одной из сильных сторон приложения является его современный удобный интерфейс, который обеспечивает простой и быстрый процесс редактирования. Программа состоит из трех основных вкладок: выберите фотографии, выберите параметры изменения размера, а затем параметры вывода.
Одной из сильных сторон приложения является его современный удобный интерфейс, который обеспечивает простой и быстрый процесс редактирования. Программа состоит из трех основных вкладок: выберите фотографии, выберите параметры изменения размера, а затем параметры вывода.
Image Resizer предлагает несколько вариантов уменьшения размера фотографий. Вы можете выбрать один из множества предопределенных размеров или вручную ввести желаемые значения в пикселях или процентах.В то же время у вас есть возможность настроить ориентацию изображения, перевернуть, преобразовать в общий формат или переименовать изображения.
Пакетное изменение размера изображения
Batch Image Resizer — это наше последнее предложение по одновременному изменению размера нескольких фотографий. Это средство изменения размера изображений для Mac отличается простым дизайном: перетащите изображения в правую часть интерфейса и выберите настройки редактирования в правой.
Приложение позволяет установить фиксированную ширину или высоту, а также масштабировать изображения на определенный процент. Если вам нужно внести другие виды корректировок, программа дает вам возможность вращать и переворачивать фотографии, добавлять к ним прозрачную рамку или настраиваемый водяной знак.
Если вам нужно внести другие виды корректировок, программа дает вам возможность вращать и переворачивать фотографии, добавлять к ним прозрачную рамку или настраиваемый водяной знак.
Free Image Optimizer — сжатие и изменение размера фотографий
Используя этот бесплатный онлайн-сервис, вы можете изменять размер, сжимать и оптимизировать файлы изображений. Воспользоваться услугой так же просто, как нажать на кнопку! Оптимизированные изображения лучше! Они больше подходят для веб-страниц, вложений электронной почты или даже для хранения на вашем диске.Попробуйте прямо сейчас!
Оптимизировать сейчас
Оптимизация
Качественный: — Выберите — Минимальный размер файлаОчень маленький размер файлаМалый размер файла Нормальное Высокое качество Наилучшее качество * |
Скачать бесплатно!
Теперь вы можете загрузить оптимизатор изображений на свой компьютер и изменять размер и сжимать изображения одним щелчком мыши!
Зачем мне скачивать?
- Это супер быстро!
- Сжимайте изображения сразу!
- Это абсолютно бесплатно!
- Больше причин.
 ..
..
От создателей Image Optimizer
Узнать больше
Делаем фотографии меньше без потери качества
Yelp содержит более 100 миллионов фотографий, созданных пользователями, от изображений ужинов или стрижек до одной из наших новейших функций, #yelfies.Эти изображения составляют большую часть полосы пропускания для пользователей приложения и веб-сайта, и их хранение и передача требуют значительных затрат. В нашем стремлении дать нашим пользователям лучшего опыта, мы упорно трудились, чтобы оптимизировать наши фотографии и были в состоянии достигнуть среднего снижения размера на 30%. Это экономит время и пропускную способность наших пользователей, а также снижает затраты на обслуживание этих изображений. Да, и все это мы сделали без снижения качества этих изображений!
Это экономит время и пропускную способность наших пользователей, а также снижает затраты на обслуживание этих изображений. Да, и все это мы сделали без снижения качества этих изображений!
Yelp хранит загруженные пользователями фотографии более 12 лет.Мы сохраняем форматы без потерь (PNG, GIF) как PNG, а все другие форматы как JPEG. Мы используем Python и Pillow для сохранения изображений и начинаем нашу историю загрузки фотографий с такого фрагмента:
400: неверный запрос
Взяв это за отправную точку, мы начали исследовать потенциальные оптимизации размера файла, которые мы могли бы применить без потери качества.
Во-первых, нам нужно было решить, справиться ли с этим самостоятельно или позволить провайдеру CDN волшебным образом изменить наши фотографии. Поскольку мы уделяем первоочередное внимание качественному контенту, имело смысл самостоятельно оценивать возможные варианты и искать компромисс между размером и качеством.Мы продвинулись вперед в исследовании текущего состояния уменьшения размера фотофайлов — какие изменения можно было внести и какое уменьшение размера / качества было связано с каждым из них. После завершения этого исследования мы решили работать над тремя основными категориями. Остальная часть этого поста объясняет, что мы сделали и какую пользу мы получили от каждой оптимизации.
После завершения этого исследования мы решили работать над тремя основными категориями. Остальная часть этого поста объясняет, что мы сделали и какую пользу мы получили от каждой оптимизации.
- Изменения в подушке
- Флаг оптимизации
- прогрессивный JPEG
- Изменения в логике фото приложения
- Обнаружение больших PNG
- Качество динамического JPEG
- Изменения в кодировщике JPEG
- Mozjpeg (решетчатое квантование, настраиваемая матрица квантования)
Флаг оптимизации
Это одно из самых простых изменений, которые мы внесли: включение настройки в Pillow, отвечающей за дополнительную экономию размера файла за счет времени процессора ( optimize = True ).Из-за характера компромисса это вообще не влияет на качество изображения.
Для JPEG этот флаг указывает кодировщику найти оптимальное кодирование Хаффмана, выполняя дополнительный проход при каждом сканировании изображения. Каждый первый проход вместо записи в файл вычисляет статистику появления каждого значения, необходимую информацию для вычисления идеального кодирования. PNG внутренне использует zlib, поэтому флаг оптимизации в этом случае эффективно инструктирует кодировщик использовать
Каждый первый проход вместо записи в файл вычисляет статистику появления каждого значения, необходимую информацию для вычисления идеального кодирования. PNG внутренне использует zlib, поэтому флаг оптимизации в этом случае эффективно инструктирует кодировщик использовать gzip -9 вместо gzip -6 .
Это изменение легко сделать, но оказалось, что это не серебряная пуля, уменьшающая размер файла всего на несколько процентов.
Прогрессивный JPEG
При сохранении изображения в формате JPEG вы можете выбрать один из нескольких различных типов:
- Базовые изображения JPEG загружаются сверху вниз.
- Прогрессивные изображения JPEG загружаются от более размытых до менее размытых. Прогрессивный параметр можно легко включить в Pillow (
прогрессивный = True).В результате наблюдается ощутимое повышение производительности (то есть легче заметить, когда изображение частично отсутствует, чем сказать, что оно не полностью резкое).
Кроме того, способ упаковки файлов с прогрессивной разверткой обычно приводит к небольшому уменьшению размера файла. Как более полно объясняется в статье Википедии, формат JPEG использует зигзагообразный узор над блоками пикселей 8×8 для выполнения энтропийного кодирования. Когда значения этих блоков пикселей распакованы и расположены по порядку, обычно сначала у вас есть ненулевые числа, а затем последовательности нулей, причем этот шаблон повторяется и чередуется для каждого блока 8×8 в изображении.При прогрессивном кодировании изменяется порядок развернутых блоков пикселей. Числа с более высокими значениями для каждого блока идут первыми в файле (что придает самым ранним сканированным изображениям прогрессивного изображения его отчетливую блочность), а более длинные интервалы небольших чисел, включая больше нулей, которые добавляют более мелкие детали, находятся ближе к концу. Такое переупорядочение данных изображения не меняет само изображение, но увеличивает количество нулей, которые могут быть в строке (которые легче сжать).
Сравнение с восхитительным изображением пончика, добавленным пользователями (щелкните, чтобы увеличить):
(слева) Имитация рендеринга базового JPEG.
(справа) Имитация того, как обрабатывается прогрессивный JPEG.
Обнаружение больших PNG
Yelp нацелен на два формата изображений для обслуживания пользовательского контента — JPEG и PNG. JPEG — отличный формат для фотографий, но, как правило, он не справляется с высококонтрастным дизайнерским контентом (например, с логотипами). Напротив, PNG полностью без потерь, поэтому он отлично подходит для графики, но слишком велик для фотографий, на которых не видны небольшие искажения. В тех случаях, когда пользователи загружают PNG, которые на самом деле являются фотографиями, мы можем сэкономить много места, если определим эти файлы и сохраним их в формате JPEG.Некоторыми распространенными источниками фотографий PNG на Yelp являются скриншоты, сделанные мобильными устройствами и приложениями, которые изменяют фотографии для добавления эффектов или границ.
(слева) Типичная загрузка в формате PNG с логотипом и рамкой. (справа) Типичная загрузка PNG со скриншота.
Мы хотели уменьшить количество этих ненужных PNG, но было важно избежать чрезмерного увеличения и изменения формата или ухудшения качества логотипов, графики и т. Д. Как мы можем определить, является ли что-то фотографией? От пикселей?
Используя экспериментальную выборку из 2 500 изображений, мы обнаружили, что сочетание размера файла и уникальных пикселей хорошо помогает обнаруживать фотографии.16 уникальных цветов (Yelp конвертирует загруженные изображения RGBA в RGB, но если бы мы этого не сделали, мы бы тоже это проверили).
В экспериментальном наборе данных эти настроенные вручную пороги для определения «размера» захватили 88% возможной экономии размера файла (т. Е. Ожидаемой экономии размера файла, если бы мы преобразовали все изображения) без каких-либо ложных срабатываний графики. преобразован.
Качество динамического JPEG
Первый и самый известный способ уменьшить размер файлов JPEG — это настройка, называемая , качество . Многие приложения, способные сохранять в формате JPEG, указывают качество в виде числа.
Многие приложения, способные сохранять в формате JPEG, указывают качество в виде числа.
Качество — это своего рода абстракция. Фактически, есть разные качества для каждого из цветовых каналов изображения JPEG. Уровни качества 0–100 соответствуют различным таблицам квантования для цветовых каналов, определяя, сколько данных теряется (обычно высокочастотное). Квантование в области сигнала — это единственный шаг в процессе кодирования JPEG, на котором теряется информация.
Самый простой способ уменьшить размер файла — снизить качество изображения, внося больше шума.Однако не каждое изображение теряет одинаковое количество информации при заданном уровне качества.
Мы можем динамически выбирать настройку качества, оптимизированную для каждого изображения, находя идеальный баланс между качеством и размером. Это можно сделать двумя способами:
- Снизу вверх: Это алгоритмы, которые генерируют настроенные таблицы квантования путем обработки изображения на уровне блока 8×8 пикселей.
 Они подсчитывают, сколько теоретических качеств было потеряно, и как эти потерянные данные либо усиливаются, либо сокращаются, чтобы быть более или менее видимыми для человеческого глаза.
Они подсчитывают, сколько теоретических качеств было потеряно, и как эти потерянные данные либо усиливаются, либо сокращаются, чтобы быть более или менее видимыми для человеческого глаза. - Сверху вниз: Это алгоритмы, которые сравнивают все изображение с исходной версией самого себя и определяют, сколько информации было потеряно. Итеративно генерируя изображения-кандидаты с различными настройками качества, мы можем выбрать тот, который соответствует минимальному оценочному уровню, независимо от того, какой алгоритм оценки мы выберем.
Мы оценили восходящий алгоритм, который, по нашему опыту, не дал подходящих результатов на верхнем конце диапазона качества, который мы хотели использовать (хотя кажется, что он все еще может иметь потенциал в среднем диапазоне качеств изображения, где кодировщик может начать более предприимчивый с отбрасываемыми байтами).Многие научные статьи по этой стратегии были опубликованы в начале 90-х, когда вычислительные мощности были в дефиците, и для них использовались ярлыки, которые используются в варианте B, например, отказ от оценки взаимодействий между блоками.
Итак, мы выбрали второй подход: использовать алгоритм деления пополам для генерации изображений-кандидатов с разными уровнями качества и оценивать падение качества каждого изображения-кандидата путем вычисления его метрики структурного сходства (SSIM) с помощью pyssim, пока это значение не станет настраиваемым, но статичным. порог.Это позволяет нам выборочно снижать средний размер файла (и среднее качество) только для изображений, которые изначально были выше ощутимого уменьшения.
На приведенной ниже диаграмме мы отображаем значения SSIM для 2500 изображений, восстановленных с помощью 3 различных подходов к качеству.
- Исходные изображения, сделанные с помощью текущего подхода с качеством
= 85, отображаются в виде синей линии. - Альтернативный подход к уменьшению размера файла, изменяющий качество
= 80, отображается красной линией. - И, наконец, подход, который мы в итоге использовали, динамическое качество,
SSIM 80-85, оранжевый цвет, выбирает качество изображения в диапазоне от 80 до 85 (включительно) на основе соответствия или превышения соотношения SSIM: предварительная -вычисленное статическое значение, при котором переход произошел где-то в середине диапазона изображений. Это позволяет нам уменьшить средний размер файла без снижения качества наших изображений худшего качества.
Это позволяет нам уменьшить средний размер файла без снижения качества наших изображений худшего качества.
SSIM 2500 изображений с 3 различными стратегиями качества.
SSIM?
Существует довольно много алгоритмов качества изображения, которые пытаются имитировать систему зрения человека. Мы оценили многие из них и считаем, что SSIM, хотя и более старый, наиболее подходит для этой итеративной оптимизации на основе нескольких характеристик:
- Чувствительность к ошибке квантования JPEG
- Быстрый и простой алгоритм
- Может быть вычислен на объектах собственного изображения PIL без преобразования изображений в PNG и передачи их в приложения CLI (см. № 2)
Пример кода для динамического качества:
400: неверный запрос
Есть еще несколько сообщений в блогах об этой технике, вот одна от Кольта Маканлиса.И когда мы перейдем к печати, Etsy опубликовала здесь один! Дай пять, более быстрый интернет!
Mozjpeg
Mozjpeg — это форк libjpeg-turbo с открытым исходным кодом, в котором время выполнения меняется в зависимости от размера файла. Этот подход хорошо сочетается с автономным пакетным подходом к регенерации изображений. При затратах примерно в 3-5 раз больше времени, чем libjpeg-turbo, несколько более дорогих алгоритмов делают изображения меньше!
Этот подход хорошо сочетается с автономным пакетным подходом к регенерации изображений. При затратах примерно в 3-5 раз больше времени, чем libjpeg-turbo, несколько более дорогих алгоритмов делают изображения меньше!
Одним из отличительных признаков mozjpeg является использование альтернативной таблицы квантования.Как упоминалось выше, качество — это абстракция таблиц квантования, используемых для каждого цветового канала. Все признаки указывают на то, что стандартные таблицы квантования JPEG довольно легко превзойти. По спецификации JPEG:
Эти таблицы представлены только в качестве примеров и не обязательно подходят для какого-либо конкретного приложения.
Поэтому, естественно, вас не должно удивлять, что эти таблицы используются по умолчанию в большинстве реализаций кодировщика… 🤔🤔🤔
Mozjpeg прошел через проблему тестирования альтернативных таблиц для нас и использует наиболее эффективную альтернативу общего назначения для создаваемых изображений.
Mozjpeg + Подушка
В большинстве дистрибутивов Linux по умолчанию установлен libjpeg. Таким образом, использование mozjpeg под Pillow не работает по умолчанию, но и настроить его не так уж сложно.
Когда вы создаете mozjpeg, используйте флаг --with-jpeg8 и убедитесь, что его можно связать, Pillow найдет его. Если вы используете Docker, у вас может быть файл Dockerfile, например:
400: неверный запрос
Вот и все! Соберите его, и вы сможете использовать Pillow на основе mozjpeg в обычном рабочем процессе с изображениями.
Насколько важно для нас каждое из этих улучшений? Мы начали это исследование с случайной выборки 2 500 бизнес-фотографий Yelp для обработки и измерения их влияния на размер файла.
- Изменения в настройках подушки принесли около 4,5% экономии
- На обнаружение больших файлов PNG пришлось около 6,2% экономии
- Dynamic Quality обеспечило около 4,5% экономии
- Переключение на кодировщик mozjpeg отвечало примерно 13.
 8% экономии
8% экономии
Это в сумме дает уменьшение среднего размера файла изображения примерно на 30%, которое мы применили к нашим самым большим и наиболее распространенным разрешениям изображений, что ускорило работу веб-сайта для пользователей и сэкономило терабайты в день при передаче данных. Согласно измерениям на CDN:
Средний размер файла с течением времени, измеренный из CDN (в сочетании со статическим содержимым, не связанным с изображениями).
Этот раздел предназначен для ознакомления с некоторыми другими общими улучшениями, которые вы, возможно, сможете внести, которые либо не имели отношения к Yelp из-за значений по умолчанию, выбранных нашими инструментами, либо из-за компромиссов, которые мы решили не делать.
Подвыборка
Субдискретизация — главный фактор, определяющий как качество, так и размер файла для веб-изображений. Более подробные описания субдискретизации можно найти в Интернете, но для этого сообщения в блоге достаточно сказать, что мы уже использовали субдискретизацию на 4: 1: 1 (что является значением по умолчанию для Pillow, когда ничего не указано), поэтому мы не смогли понять любая дополнительная экономия здесь.
Кодировка PNG с потерями
После изучения того, что мы сделали с PNG, решение сохранить некоторые из них как PNG, но с кодировщиком с потерями, таким как pngmini, могло иметь смысл, но мы решили пересохранить их как JPEG вместо этого.По словам автора, это альтернативный вариант с разумными результатами: 72-85% экономии размера файла по сравнению с неизмененными PNG.
Типы динамического содержимого
Поддержка более современных типов контента, таких как WebP или JPEG2k, безусловно, находится на нашем радаре. Даже после того, как этот гипотетический проект будет запущен, будет длинный хвост пользователей, запрашивающих эти теперь оптимизированные изображения в формате JPEG / PNG, и эти усилия будут продолжать окупаться.
SVG
Мы используем SVG во многих местах нашего веб-сайта, например, в статических ресурсах, созданных нашими дизайнерами, которые входят в наше руководство по стилю.Хотя этот формат и инструменты оптимизации, такие как svgo, полезны для уменьшения веса страницы веб-сайта, это не связано с тем, что мы здесь сделали.
Магия торговца
Слишком много поставщиков, которые предлагают доставку / изменение размера / кадрирование / перекодирование изображений в качестве услуги. Включая thumbor с открытым исходным кодом. Возможно, это самый простой способ поддерживать адаптивные изображения, динамические типы контента и оставаться на переднем крае для нас в будущем. Пока наше решение остается автономным.
Две книги, перечисленные здесь, абсолютно независимы от контекста сообщения и настоятельно рекомендуются для дальнейшего чтения по этой теме.
Стать инженером в Yelp
Команды серверных приложений Yelp работают над множеством невероятных инфраструктурных проектов, подобных этому. Если вам интересно, подайте заявку ниже!
Просмотр вакансииВернуться в блог
.

 Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.
Для уменьшения размера файла вы можете воспользоваться функцией изменения размера.

 д.
д.


 Сохранение фотографии в формате, отличном от JPEG, например TIFF, PNG, GIF или BMP, поможет предотвратить потерю качества.
Сохранение фотографии в формате, отличном от JPEG, например TIFF, PNG, GIF или BMP, поможет предотвратить потерю качества. В разделе «Работа с рисунками» выберите вкладку «Формат». В группе «Настроить» выберите «Сжать изображения».
В разделе «Работа с рисунками» выберите вкладку «Формат». В группе «Настроить» выберите «Сжать изображения». ..
..
 Они подсчитывают, сколько теоретических качеств было потеряно, и как эти потерянные данные либо усиливаются, либо сокращаются, чтобы быть более или менее видимыми для человеческого глаза.
Они подсчитывают, сколько теоретических качеств было потеряно, и как эти потерянные данные либо усиливаются, либо сокращаются, чтобы быть более или менее видимыми для человеческого глаза. Это позволяет нам уменьшить средний размер файла без снижения качества наших изображений худшего качества.
Это позволяет нам уменьшить средний размер файла без снижения качества наших изображений худшего качества. 8% экономии
8% экономии
Ваш комментарий будет первым