Как уменьшить размер фото онлайн (в байтах и пикселях)?
Сегодня, дорогие читатели, мы займемся уменьшением размера фотографий в байтах и пикселях онлайн сервисами. В наш век цифровых технологий, мало кто делает снимки на пленку, почти все пользуются цифровыми фотоаппаратами и камерами. В результате, мы имеем изображения в виде файлов.
Содержание:
- Онлайн сервисы уменьшения размера фото в байтах (кб, мб);
- Онлайн сервисы уменьшения размера фото в пикселях;
- Для чего уменьшать фотографии?
Файлы картинок бывают разные, но, как правило, используются 2 формата – это jpg (jpeg) или png. Реже применяют gif – этот формат больше подходит для анимированных изображений. Использование «цифры» при фотографировании удобно тем, что можно легко менять параметры и характеристики исходных изображений.
Прежде чем приступить к описанию онлайн способов уменьшения фото, надо понять, что мы под этим подразумеваем. Варианты:
- Уменьшение объема занимаемого файлом на носителе информации (количество байт), сохранив качество;
- Уменьшение линейных размеров картинки (ширины и высоты в пикселях).

Ниже мы рассмотрим оба варианта минимизации картинок.
Онлайн сервисы для уменьшения объема файла изображения
Для того, чтобы уменьшить размер фото онлайн без потери качества нет необходимости использовать графические редакторы и непосредственно открывать изображения. С этой целью мы будем применять сервисы, на которые просто загружается файл картинки, там происходит преобразование, а на выходе скачивается файл меньшего размера.
1. Tinypng.com
Позволяет загружать одновременно до 20 файлов. Поддерживаются jpg и png форматы. По результатам обработки выдает ссылку на скачивание каждого отдельного уменьшенного файла и общую ссылку на архив со всеми уменьшенными изображениями.
Я загрузил обычные фотографии со своего фотоаппарата, как видите, сервис уменьшил их размер почти наполовину.
Результаты можно сохранять не только на компьютер, но и в облачное хранилище Dropbox.
2. Optimizilla.com/ru/
Сервис для оптимизации фотографий, аналогичный предыдущему. С помощью специальных алгоритмов он позволяет существенно уменьшить размер фото. За один раз обрабатывается до 20 изображений. Optimizilla выгодно отличается от tinypng наличие настроек – есть возможность выбрать степень сжатия, двигая ползунок справа. Кроме того, доступен предварительный просмотр полученного варианта – можно уменьшать картинки до приемлемого уровня качества.
С помощью специальных алгоритмов он позволяет существенно уменьшить размер фото. За один раз обрабатывается до 20 изображений. Optimizilla выгодно отличается от tinypng наличие настроек – есть возможность выбрать степень сжатия, двигая ползунок справа. Кроме того, доступен предварительный просмотр полученного варианта – можно уменьшать картинки до приемлемого уровня качества.
По умолчанию, Optimizilla самостоятельно определяет насколько можно сжать файл без потери качества. Этот уровень регулируется и вручную — ползунком справа. В примере стоит 83% качества, что снизило размер файла на 63% (с 2,3 мб до 856 кб). Поддерживаются png и jpg расширения.
Онлайн сервисы для уменьшения размера фото в пикселях
Инструментов, которые позволяют уменьшить размер фото в пикселях онлайн существенно больше. С этой работой справится любой графических редактор, но есть и специальные сайты, специализирующиеся конкретно на уменьшении числа точек в ширине и высоте файла картинки..
Ниже мы рассмотрим несколько простых «уменьшателей» фотографий, которым предназначены исключительно для такой работы и один полноценный онлайн сервис, который умеет редактировать изображения по полной (онлайн аналог Фотошопа), в число его функций входит уменьшение размеров.
1. Resizepiconline.com
Удобный сервис для уменьшения геометрического размера картинок.
Поддерживает одновременную работу с 10 файлами. Позволяет задать для каждого единую ширину и высоту. Имеет настройки степени качества, то есть мы можем не только линейные размеры изменить, но и объем файла отрегулировать. Дополнительной фишкой сервиса является возможность конвертации фото в jpg или png – закидываете один, получаете другой.
После обработки скачиваем файлик.
2. Pichold.ru
Этот сервис специально настроен для подготовки изображений для размещения в интернете. По умолчанию задается стандартный размер в 640 пикселей, часто применяемый на сайтах. При желании можно вручную вписать цифры с желаемым количеством пикселей в ширину и высоту.
Результат выдается не только как ссылка на скачивание, но и в виде кода для вставки на форум (bb-код) и стандартный для сайтов HTML код.
Если нужно где-то поделиться фотографией, загружаем, уменьшаем до нужного размера, копируем код и вставляем фото в нужное место – удобно.
3. Онлайн редактор изображений Sumopaint.com
Это полноценный графический редактор, который может заменить в домашних условиях Фотошоп. Для начала работы переходите по ссылке — www.sumopaint.com/home/#app
Слева вверху флажком выбираем русский язык. Дальше через меню «Файл» — «Открыть с моего компьютера» загружаем фотографию.
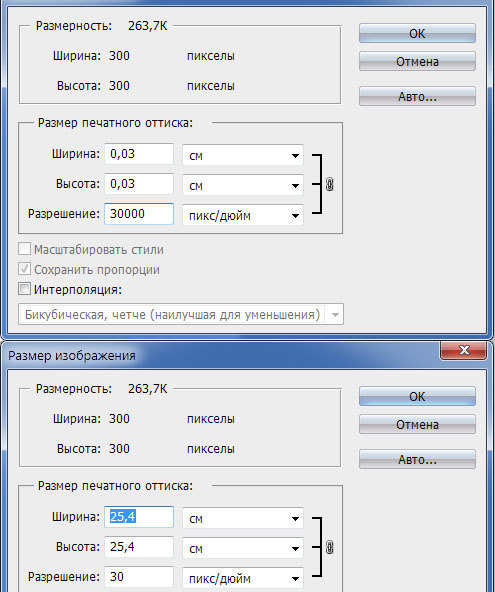
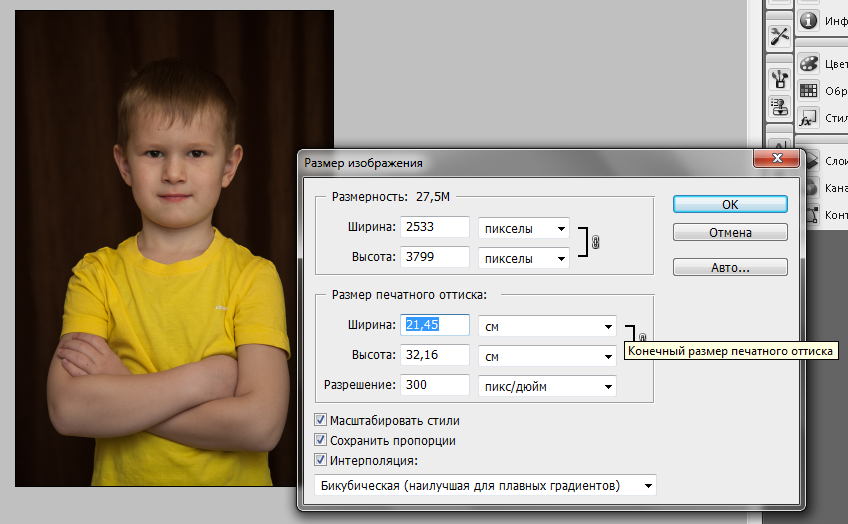
После этого в меню «Изображение», переходим в «Размер изображения»
В форме указываем желаемый новый размер фото – в пикселях или в процентах. При необходимости сохранять пропорции поставьте соответствующую галочку. Все указали – жмем «ОК».
— онлайн
После этого сверху снова жмем вкладку «Файл», и выбираем «Сохранить в Мой компьютер».
В самом редакторе есть масса полезных функций, поэтому, я решил вам его показать, хотя, непосредственно для уменьшения размеров картинок он менее удобен, нежели специализированные онлайн сервисы. Зато, в Sumopaint вы можете в онлайн режиме добавить к своим фото надписи или применить какой-либо эффект.
Для чего уменьшать фотографии
Выше мы рассмотрели два разных подхода к уменьшению изображений, каждый из них имеет свое назначение. Рассмотрим оба:
1. Уменьшение объема файла
При фотографировании или при создании картинки с помощью графических редакторов файл изображения кодируется специальным образом. Сложные алгоритмы кодирования описывать смысла не вижу, тем более, что сам не владею ими столь глубоко, чтобы глубоко раскрыть тему, но общий смысл – сделать так, чтобы картинка имела высокое качество, но занимала мало места на носителе информации.
Эти алгоритмы различаются в разных устройствах и программах, поэтому, размер фотографии сделанной одним фотоаппаратом будет несколько мегабайт (мб), а другой фотоаппарат сделает такую же фотку и упакует ее в пару сотен килобайт (кб) – это при одинаковых геометрических размерах (ширина и высота в пикселях).
Соответственно, применив к «тяжелой» фотографии другие фильтры, мы можем уменьшить ее размер в несколько раз. Заметьте, это совершенно не влияет на качество.
2. Уменьшение линейных размеров изображения
Под этим подразумевается уменьшение количества пикселей (px) в ширину и высоту. Например, есть фотография с разрешением 2000 px на 1000px, а мы из нее делаем 500×250.
При таком преобразовании качество, неизбежно, падает по причине того, что несколько исходных точек заменяются одной. В описанном выше примере мы в 4 раза уменьшили высоту и в 4 раза ширину, соответственно 1 px нового фото объединил в себе 16 px старого.
Естественно, такое изменение размеров приводит и к уменьшению размера картинки, но это побочный эффект.
Стоит ли применять такое сжатие?
Безусловно, стоит, но не везде и не всегда. Если это ваши семейные фото и вы захотите в будущем распечатать их на бумаге, то низкое разрешение не позволит сделать печать на листах большого размера (получите квадратики).
Другое дело, если вам нужно выложить те же семейные фото на страничку Вконтакте или прикрутить в качестве аватарки к своему профилю – здесь масштабы фотографий больше определенного уровня будут незаметны, так как ограничиваются размерами страниц на самом сайте.
Например, ширина всей рабочей части моего сайта чуть больше 1000px, если я захочу поместить картинку в 2000px, она либо вылезет за пределы, либо я настрою ее сжатие браузером для приемлемых размеров. При уменьшении размера браузером качество потеряется, а место, которое фото занимает на хостинге, все равно будет максимальным.
Поэтому, я заранее уменьшаю размер всех изображений и выкладываю в сеть файлы с нужными параметрами ширины и высоты.
На этом урок окончен, теперь вы можете самостоятельно подгонять размеры картинок под свои нужны, произвольно меняя их размер как в килобайтах, так и в пикселях.
Уменьшение размеров картинок для сайта
У начинающего контент-менеджера постоянно возникают трудности со вставкой изображений на сайт: то размер большой, то формат не тот, то пропорции неправильные.
У начинающего контент-менеджера постоянно возникают трудности со вставкой изображений на сайт: то размер большой, то формат не тот, то пропорции неправильные. Данная статья поможет разобраться в азах подготовки графики для сайта и позволит не допустить основных ошибок.
Почему вообще возникает потребность в какой-то специфической подготовке фотографий для размещения на сайте? Во-первых, изображения требуется уменьшить, чтобы страничка загружалась у посетителя быстро, без задержек. Во-вторых, нужно обеспечить самое выгодное представление ваших товаров и услуг, ведь сайты, в большинстве своем, делаются для продаж.
Размеры и мегапикселы
Для начала разберемся с размерами: что это такое, и какой размер считать нормальным. Размер изображения в компьютере измеряется в количестве точек (пикселей), чем больше точек тем крупнее и качественнее фотография. Например, картинка ниже имеет размеры в ширину 470 пикселей, а в высоту 360.
Таже самая картинка, но уменьшенная до размера 300 х 229.
Типовые фотографии, получаемые с современных цифровых фотоаппаратов, имеют размеры в десятки раз больше представленных. Например 4032×3024, что эквивалентно 12МП (12 мегапикселей) и это не предел.
Такие необработанные фотографии имеют достаточно большой объем 3-5 Мегабайт и, если не предпринимать никаких дополнительных действий, то страничка вашего сайта с 4-5 фотографиями будет загружаться дольше минуты, что неприемлемо долго.
Монитор компьютера, в зависимости от марки и модели, может отображать разное количество пикселей. На графике ниже приведена статистика размеров мониторов на момент публикации статьи.
Сегодня большинство дисплеев отображают не более 1600×1200 пикселей, так зачем делать фотографии больше? Посетителю все равно придется их уменьшать. Конечно, бывают узкоспециализированные сайты где требуется размещение полноразмерных фотографий, но это совсем другая задача.
Я рекомендую уменьшение размера исходных фотографий хотя бы до 1600×1200 пикселей.![]()
Уменьшаем фотографию
Для уменьшения фотографий придется использовать специальные программы-редакторы, например, Adobe Photoshop, ACDSee, Picasa, XnView, FastStone Image Viewer и другие.
Самый простой вариант -воспользоваться бесплатной (для частных пользователей) программой FastStone Image Viewer (http://www.faststone.org/FSViewerDownload.htm). Программа полностью переведена на русский язык и имеет очень простой и понятный интерфейс.
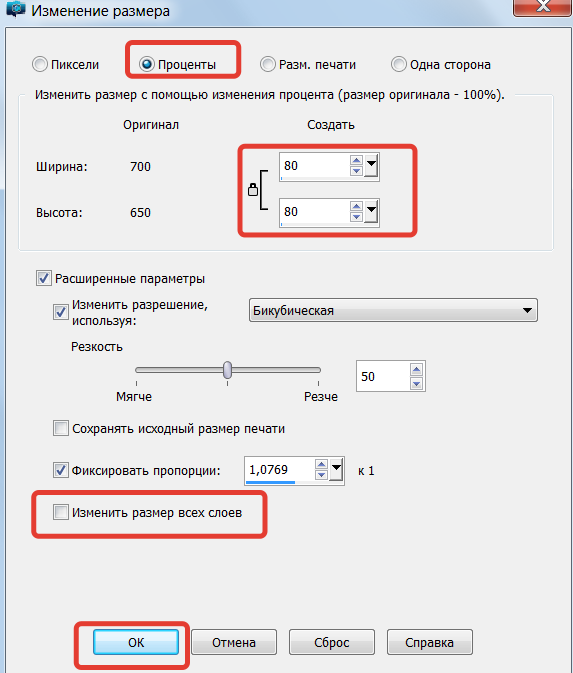
Для того, чтобы изменить размер фотографии, находим ее в списке справа, выделяем мышкой и открываем меню «Правка — Изменить размер»
В открывшемся окне выбираем стандартный размер 1600 х 1200.
Нажимаем ОК и сохраняем изменения.
Таким простым и не сложным способом размер фотографий уменьшается в разы, а то и в 10 раз.
Уменьшение размеров множества фотографий в один клик
Усложним задачу: для сайта мы подготовили несколько альбомов фотографий, разложили из по папочкам и теперь хотим уменьшить их размеры, при этом не испортив оригинал.
Для этого в FastStone Image Viewer есть специальный режим пакетной обработки фотографий. С его помощью можно пережать сотни и тысячи фотографий с едиными настройками.
Для этого открываем меню «Сервис — Пакетное преобразование/переименование фотографий»
В левой части представлен список файлов и папок в правой — список фотографий которые будут преобразованы, а также перечень действий.
Для решения поставленной задачи произведите следующие действия и настройки:
- Добавьте все необходимые файлы изображений из левой части окна в правую.
- Установите выходной формат в .jpg
- Снимите галочку «Выходная папка»
- Установите галочку «Изменить настройки (размеры…)»
- Нажмите кнопку «Дополнительно»
- Произведите настройки в соответствии с рисунком
- Установите галочку «Менять имя» и впишите в поле справа «*-small» без кавычек.

- Проверьте все настройки еще раз и нажмите старт!
По окончании процесса вы получите полностью готовые фотографии небольшого размера!
Как уменьшить размер изображения в пикселях
Ниже перечислены некоторые проблемы, связанные с большим размером изображения.
1. отсутствие пользовательского опыта — Посетители веб-сайта могут разочароваться и покинуть сайт, если загрузка изображения занимает много времени.
2. Проблемы оптимизации для мобильных устройств — Мобильный телефон имеет маленький экран и плохое подключение к Интернету, что приводит к медленной загрузке.
3. Плохое время загрузки страницы — Большие изображения замедляют работу страницы, так как она долго загружается.
Введение в Shrink.Media как решение
Shrink. media — это наиболее эффективный инструмент, который очень удобен в использовании и легко доступен. Это инструмент сжатия изображений, который уменьшает размеры файла изображения за считанные секунды.
media — это наиболее эффективный инструмент, который очень удобен в использовании и легко доступен. Это инструмент сжатия изображений, который уменьшает размеры файла изображения за считанные секунды.
Вы можете сжать изображение и настроить качество изображения по шкале от 1% до 100%, а также скачать сжатое изображение бесплатно. С помощью Shrink.media вы можете сжимать файлы PNG, JPG и JPEG.
Объяснение преимуществ уменьшения размера изображения
Теперь вы можете попрощаться с программным обеспечением для редактирования фотографий, когда вы можете использовать Shrink.media для сжатия размера изображения бесплатно. Со всеми подробностями сжатия изображения у вас могут возникнуть вопросы о преимуществах уменьшения размера изображения, поэтому вот некоторые из них:
1. Сжатие изображений экономит место на рабочем столе и мобильном телефоне.
2. Уменьшенный размер изображения дает свободу на наших телефонах и может хранить много изображений и других важных файлов.![]()
3. Загрузка изображений в социальные сети становится более доступной благодаря меньшему размеру пикселей.
4. Меньший размер изображения помогает ускорить работу ваших веб-сайтов. Если изображения меньше, это позволяет веб-сайту загружаться быстрее, что приводит к тому, что люди остаются на нем.
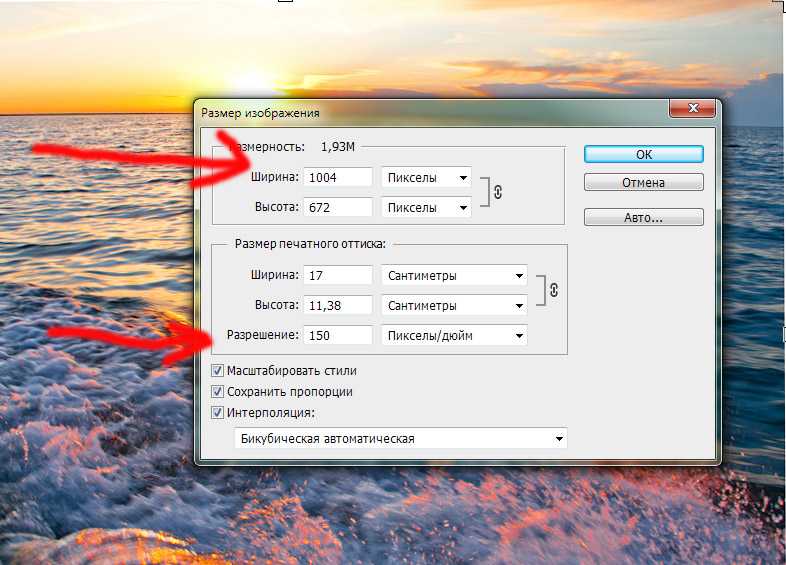
Общие сведения о размере и разрешении изображения
Объясните разрешение размера файла изображения.
Размер изображения — размеры изображения в цифровом формате, то есть длина и ширина изображения, рассчитанные в пикселях. Разрешение изображения означает, что оно отражает качество при печати и относится к количеству точек на квадратный дюйм изображения.
Разница между пикселями и дюймами
Пиксель — это крошечный квадрат, содержащий один цвет; напротив, дюйм — это физическая единица измерения оптимизации, используемая для описания размера дисплея. Пиксели обычно используются для расчета разрешения конкретного изображения, такого как фотографии, графика, абстрактное искусство и т. д., а дюймы — это расчет длины.
д., а дюймы — это расчет длины.
Когда речь идет о размере конкретного изображения, измерения обычно в дюймах или сантиметрах относятся к физическим размерам отпечатка. Разрешение изображения — это соотношение между пикселями и дюймами. Чем выше разрешение, тем больше пикселей на дюйм.
Как размер изображения влияет на размер файла
Чем выше качество изображения, тем больше размер файла. Это означает, что чем больше размер изображения, тем больше будет размер вашего файла. Если вы хотите иметь изображение хорошего качества, чем выше будет размер файла; если вы уменьшите размер изображения, тем меньше будет размер файла. Вот как размер изображения влияет на размер файла.
Важность уменьшения размеров изображений
1. Повышение скорости работы веб-сайта и удобства для пользователей
Уменьшение размера изображения — это первое, что нужно сделать, если вы хотите, чтобы посетители посещали ваш сайт. Если страница вашего сайта загружается слишком долго, посетители могут раздражаться и переключаться на что-то другое. Поэтому, чтобы этого избежать, вам нужно оптимизировать изображение и уменьшить его размер изображения. Это повысит скорость загрузки вашей страницы, и посетители смогут дольше задерживаться на вашем сайте.
Если страница вашего сайта загружается слишком долго, посетители могут раздражаться и переключаться на что-то другое. Поэтому, чтобы этого избежать, вам нужно оптимизировать изображение и уменьшить его размер изображения. Это повысит скорость загрузки вашей страницы, и посетители смогут дольше задерживаться на вашем сайте.
2. Уменьшение места для хранения на сервере
Для управления данными и ресурсами веб-сайта необходимо учитывать уменьшение сжатия изображений. Уменьшение объема памяти на сервере поможет вам быстрее запускать ваш сайт. Удаление ненужных файлов, оптимизация данных и сжатие файлов повысят производительность веб-сайта.
3. Улучшение SEO и рейтинга в поисковых системах
Чтобы улучшить SEO и занять более высокое место в результатах поиска, вам необходимо сжать изображение, так как изображения большого размера замедляют работу вашего сайта, а поисковые системы не учитывают сайты с более высоким рейтингом, которые работают медленно. Поэтому важно уменьшить размер изображения, если вы хотите, чтобы ваш сайт занимал более высокие позиции в результатах поиска.
Поэтому важно уменьшить размер изображения, если вы хотите, чтобы ваш сайт занимал более высокие позиции в результатах поиска.
Использование Shrink.Media для уменьшения размера изображенияShrink.media — это веб-приложение, которое позволяет изменять размер изображения. Это простое приложение, которое уменьшает размер изображения, не путая пользователя. Shrink.media сжимает размер изображения и позволяет регулировать качество изображения.
Shrink.media позволяет бесплатно скачать изображение без скрытых платежей. Ниже приведены шаги по загрузке изображения на Shrink.media и настройке размера в пикселях, а также способы загрузки изображения.
Шаг 1 — Чтобы загрузить изображение на Shrink.media, перейдите на Shrink.media или загрузите приложение. Чтобы загрузить приложение Shrink.media, нажмите на Android и iOS.
Шаг 2 — Вы увидите два параметра: «Качество фото» и «Размеры фото». Нажмите на них и отрегулируйте линию в соответствии с желаемым размером пикселя; перейдите к опции «Загрузить изображение» и нажмите на нее.
Нажмите на них и отрегулируйте линию в соответствии с желаемым размером пикселя; перейдите к опции «Загрузить изображение» и нажмите на нее.
Шаг 3 — Выберите изображение, размер которого вы хотите изменить. Придерживайтесь его в течение нескольких секунд, и размер изображения изменится. Вы можете заметить разницу между исходным изображением и сжатым изображением.
Шаг 4 — Теперь вы можете нажать кнопку «скачать» и загрузить изображение. А чтобы сжать больше изображений, нажмите «Попробовать другое».
Инструменты для сжатия изображений в 2023 году
Знакомство с другими инструментами для сжатия изображений
Другими инструментами для сжатия изображений являются Shrink.media, TinyImage, ImageOptim и TinyPNG.
1.Shrink.media — Shrink.media — один из лучших инструментов, который сжимает размер изображения за считанные секунды. Этот инструмент сделал задачу настолько легкой для профессионалов и частных лиц. Вы можете сжимать файлы PNG, JPG и JPEG. С Shrink.media вы также можете настроить качество изображения. Разве это не удивительно? Этот инструмент является мощным инструментом, который делает работу очень простой и управляемой.
Этот инструмент сделал задачу настолько легкой для профессионалов и частных лиц. Вы можете сжимать файлы PNG, JPG и JPEG. С Shrink.media вы также можете настроить качество изображения. Разве это не удивительно? Этот инструмент является мощным инструментом, который делает работу очень простой и управляемой.
2.ImageOptim — Это еще один замечательный инструмент, который уменьшает размер изображения без потери качества изображения. ImageOptim очень прост в использовании, а также хорош для начинающих. Этот инструмент позволяет сжимать только файлы JPEG И PNG.
3.TinyPNG — TinyPNG — это инструмент, который сжимает размер изображения за считанные секунды. Этот инструмент поддерживает форматы изображений JPEG, WEBP и PNG. Он имеет функции, к которым легко получить доступ. Это мощный инструмент, и даже фотографы используют его для сжатия изображения.
Преимущества и недостатки использования Shrink. Media по сравнению с другими инструментами
Media по сравнению с другими инструментами Некоторые из преимуществ Shrink.media:
1. Инструмент Shrink.media уменьшает размер изображения в подмигивает.
2. Это веб-приложение очень простое и понятное.
3. При использовании Shrink.media для сжатия изображения не возникает путаницы.
4. Не беспокойтесь о качестве изображения при использовании Shrink.media. Этот инструмент позволяет настроить качество изображения.
5. Вы можете массово уменьшить размер изображения с помощью Shrink.media
6. Самое интересное — использовать Shrink.Media совершенно бесплатно.
7. После сжатия изображения вы можете сравнить исходное изображение и сжатую версию.
8. Простые шаги по уменьшению размера изображения и бесплатная загрузка.
Советы по оптимизации изображений для Интернета
1. Понимание форматов изображений и сжатия
Понимание форматов изображения и методов сжатия для обеспечения быстрого и эффективного отображения изображений без ущерба для качества изображения. Вам нужно понимать различные широко используемые форматы изображений, такие как JPEG, PNG и GIF, и каждый из них имеет свою сущность. Вы можете выбрать любой тип, который подходит для правильного выбора и будет использоваться на вашем сайте.
Вам нужно понимать различные широко используемые форматы изображений, такие как JPEG, PNG и GIF, и каждый из них имеет свою сущность. Вы можете выбрать любой тип, который подходит для правильного выбора и будет использоваться на вашем сайте.
2. Теперь давайте перейдем к методам сжатия.
Методы сжатия уменьшают размер изображения без потери его качества. Спасибо Shrink.media и другим инструментам, предлагающим такую замечательную услугу по уменьшению размера изображения без потери качества.
Сжатие без потерь и с потерями — это два типа сжатия. Lossless уменьшает размер файла, но лучше всего то, что данные изображения не теряются. Lossy уменьшает размер файла, но также удаляет некоторые данные изображения.
3. Выбор правильного формата для Интернета
Выбор правильного формата изображения имеет решающее значение при оптимизации изображения для Интернета. Вам нужно учитывать тип изображения, которое вы хотите; например, фотографы используют JPEG и PNG для графики.
Обеспечьте баланс между размером и качеством изображения. Если вам нужно изображение более высокого качества, оно, как правило, имеет больший размер файла, что может замедлить работу веб-страницы. Теперь вы можете сжимать размер изображения без ущерба для его качества с помощью таких онлайн-инструментов, как Shrink.media и TinyImage.
4. Влияние сжатия на качество изображения
Как известно, сжатие изображения – это процедура уменьшения размера файла изображения. Влияние сжатия на качество изображения может быть как положительным, так и отрицательным. Ниже приведены некоторые из положительных и отрицательных последствий сжатия изображения:
Положительное влияние сжатия —
1. Уменьшает размер изображения и уменьшает размер файла
2. Высокая производительность веб-сайта и удобство работы пользователей благодаря небольшому размеру файла.
3. Уменьшить время загрузки страницы.
Отрицательные последствия сжатия —
1. Падение качества изображения.
Падение качества изображения.
2. Потеря точности цветопередачи.
3. Размытое изображение.
4. Потеря данных с образа.
Заключение
Резюме преимуществ уменьшения размера изображения
Преимущества уменьшения размера изображения очень просты и очевидны. Сжатое изображение занимает меньше места на ваших устройствах. Чем меньше размер изображения, тем меньше размер файла.
И если вы являетесь продавцом на платформе электронной коммерции, вы должны соблюдать строгие правила загрузки изображений товаров. Каждое правило состоит из определенного требования к размеру. Поэтому при загрузке изображений необходимо сжатие изображения.
Если вы влиятельный человек в социальных сетях, вы должны знать, каким должен быть размер и качество изображений. Становится так легко загружать ваши изображения в социальные сети, когда ваш размер меньше. С помощью Shrink.media вы можете управлять размером изображения, а также настраивать качество изображения.
Начать изменение размера изображений
Оптимизация изображений для веб-сайта необходима, поскольку это повышает производительность веб-сайта и обеспечивает лучший пользовательский опыт. Некоторые из шагов, упомянутых ниже, которые вы можете предпринять, чтобы начать работу:
Сжатие изображения —
Использование программного обеспечения для редактирования фотографий и онлайн-инструментов для сжатия изображения может принести вам пользу. Это поможет уменьшить размер файла и увеличить время загрузки вашего сайта.
Выбор правильного формата изображения —
Выберите подходящий тип изображения в зависимости от требований. Например, JPEG для фотографов и PNG для графики.
Уменьшите разрешение изображения до определенного количества пикселей в Python
спросил
Изменено 2 года, 3 месяца назад
Просмотрено 942 раза
Я пытаюсь уменьшить разрешение изображений до 250 000 пикселей с помощью Python, но я не хочу, чтобы они имели определенную высоту или ширину, чтобы это зависело от рассматриваемого изображения. Я рассматривал такие варианты, как 9.0311 resize_thumbnail
Я рассматривал такие варианты, как 9.0311 resize_thumbnail
- питон
- изображение
Вы должны знать разрешение исходного изображения, поэтому масштабирование до 250 000 пикселей — это всего лишь вопрос пропорций.
# С Pillow вы можете прочитать свойство размера изображения ширина, высота = изображение.размер res_0 = ширина * высота res_1 = 250000 # Вам нужен коэффициент масштабирования, чтобы изменить размер изображения до res_1 масштабный_фактор = (разрешение_1/разрешение_0)**0,5 измененный размер = image.resize (ширина * масштабный_фактор, высота * масштабный_фактор)
Из любопытства я копнул немного глубже, чтобы изменить размер до самого высокого разрешения, которое сохраняет соотношение сторон исходного изображения, если оно существует.
Изображение с соотношением сторон Ш:В можно разделить на квадраты Ш×В, стороной которых является НОД ширины и высоты разрешения.
После нахождения W и H осталось вычислить наибольшие кратные W и H, соответствующие заданному разрешению, в нашем случае 250 тыс. пикселей.
импорт математики # С Pillow вы можете прочитать свойство размера изображения ширина, высота = 2538, 1080 res_0 = ширина * высота рез_1 = 1920*1080 # 518400 # Вам нужен коэффициент масштабирования, чтобы изменить размер изображения до Res1 масштабный_фактор = (разрешение_1/разрешение_0)**0,5 отношение = ширина/высота # max_width = ширина * масштабный_фактор max_height = высота * масштабный_фактор # Большой общий делитель и Ш:В НОД = math.gcd (ширина, высота) W = ширина / НОД H = высота / НОД ratio_width = math.floor(max_resized[0] / W) * W ratio_height = math.floor(max_resized[1] / H) * H масштабируемый_размер = (max_width, max_height) # Если GCD > 1, изображение можно масштабировать с сохранением исходного соотношения сторон # иначе будет аппроксимировано если (НОД > 1): масштабируемый_размер = (коэффициент_ширины, коэффициент_высоты) измененный размер = image.



Ваш комментарий будет первым