Как сохранить страницу для чтения офлайн на iPhone. 3 рабочих способа
Несмотря на то что iPhone невозможно представить без интернета, потому что большинство его функций завязано на доступе в Сеть, все мы иногда оказываемся в ситуации, когда телефон банально не ловит. Например, в поездке за город или в во время перелёта на самолёте. Естественно, ни о какой даже GSM-связи на 10 тысячах метров над землёй не идёт и речи. А почитать любимый AppleInsider.ru хочется независимо от местонахождения — это я по себе знаю. К счастью, iPhone позволяет сохранить веб-страницу в Сафари для чтения офлайн. Главное, заранее этим озаботиться.
Safari позволяет сохранить веб-страницу для офлайн-просмотра аж тремя разными способами
Как сбросить Mac до заводских настроек
Как открыть сайт без интернета
В Safari (да и во многих других браузерах тоже) есть функция загрузки сайтов в память устройства. Благодаря ей вы сможете открыть нужную веб-страницу, даже если поблизости не окажется ни бесплатного Wi-Fi, ни вышек сотовой связи. А поскольку они сохраняются в виде PDF-файлов, то и открываются не в браузере. Поэтому нет риска, что вы случайно откроете не сохранённую для офлайн-просмотра, а онлайн-версию сайта. В общем, всё ради пользователя.
А поскольку они сохраняются в виде PDF-файлов, то и открываются не в браузере. Поэтому нет риска, что вы случайно откроете не сохранённую для офлайн-просмотра, а онлайн-версию сайта. В общем, всё ради пользователя.
- Запустите Safari и откройте нужную веб-страницу;
Сначала потребуется включить режим для чтения
- Вверху слева нажмите «аА» и включите режим для чтения;
- Выберите «Поделиться» и нажмите «Добавить разметку»;
- Ничего не меняя, нажмите «Готово», а потом «Сохранить как»;
Сохранять веб-страницы для офлайн-просмотра нужно именно через разметку
- Выберите место для PDF-файла и подтвердите сохранение.
Как заблокировать сайты для взрослых и не только на iPhone
По умолчанию всё, что вы сохраняете таким образом, загружается в папку «Загрузки» приложения «Файлы». Однако вы можете изменить место сохранения, выбрав как любую другую папку на самом устройстве, так и выгрузив веб-страницу в облако. Но последний способ рекомендую не выбирать. В конце концов, для подключения к облаку требуется интернет, а вы ведь для того и сохраняете веб-страницу как PDF, чтобы читать её офлайн.
Но последний способ рекомендую не выбирать. В конце концов, для подключения к облаку требуется интернет, а вы ведь для того и сохраняете веб-страницу как PDF, чтобы читать её офлайн.
Safari — список для чтения офлайн
Второй способ заключается в том, чтобы включить функцию автосохранения для офлайн-просмотра всех веб-страниц, которые вы помещаете в список для чтения. Это ничуть не сложнее, но кому-то может показаться неудобным, что на устройстве сохраняются вообще все сайты, добавляемые в специальный список для последующего ознакомления. Так что выбирайте, что вам удобнее, и пользуйтесь первым или вторым методом. Но не привести его мы не можем.
- Перейдите в «Настройки» и выберите Safari;
- В открывшемся окне пролистайте в самый низ;
После включения этого пункта все веб-страницы, сохранённые для чтения, будут доступны в офлайне
- Найдите параметр «Автосохранение офлайн»;
- Активируйте его, сдвинув тумблер в положение «вкл.
 ».
».
Владельцы iPhone 13 жалуются на слабый сигнал сети. Как проверить у себя
Откровенно говоря, сохранённые для офлайн-просмотра сайты занимают не так много места. Поэтому, пожалуй, сохранять их впредь таким образом будет даже удобнее. Другое дело, что, если вы регулярно добавляете в список для чтения те или иные веб-страницы, в конечном итоге их может накопиться даже слишком много. В таком случае рекомендуется взять за правило регулярно этот самый список подчищать, чтобы не переполнять его и не запутаться в его содержимом самому.
Как сделать скриншот всей страницы на Айфоне
Но есть и третий. Он, как и первый, позволяет сохранить веб-страницу в виде PDF-файла, чтобы иметь к ней доступ даже в отсутствие подключения к интернету, но заключается в том, чтобы просто сделать длинный скриншот сайта. Это не лишит вас практически никаких возможностей. Разве что по умолчанию скрин будет открываться в сильно уменьшенном виде, поэтому вам, чтобы разглядеть его содержимое, придётся постоянно зумить и скроллить.
- Запустите Safari и откройте нужный вам сайт;
- Сделайте скриншот нажатием клавиш питания и увеличения громкости;
Длинный скриншот — наверное, самый простой способ сохранить веб-страницы для офлайн-просмотра
- Откройте редактор скриншота нажатием на его миниатюру;
- Нажмите «Вся страница» и подтвердите сохранение.
Как скрыть выемку в экране MacBook Pro 2021
В отличие от Android-смартфонов, iPhone по умолчанию делает скриншот всей страницы целиком. Он не позволяет выбрать определённую часть сайта и запечатлеть только её. Поэтому, если вам нужно, чтобы скрин был короче, его придётся обрезать вручную. В редакторе скриншотов есть специальный инструмент для этой цели. Просто нажмите на него и выставите те размеры документы (ведь это PDF-файл, помните?) в тех пределах, в которых вам нужно.
iOS 15Смартфоны AppleСоветы по работе с AppleРасширения для скриншотов в Google Chrome
Расширения для скриншотов в Google Chrome позволяют создавать снимки всей страницы целиком или ее части без установки дополнительного программного обеспечения на компьютер. Необходимость сделать скрин в браузере возникает, когда нужно запечатлеть интересный момент на сайте, поделиться им в мессенджере или социальной сети. Снимки веб-страниц используются для написания статей и инструкций, последующей обработки в фоторедакторе, добавления в видеоуроки.
Необходимость сделать скрин в браузере возникает, когда нужно запечатлеть интересный момент на сайте, поделиться им в мессенджере или социальной сети. Снимки веб-страниц используются для написания статей и инструкций, последующей обработки в фоторедакторе, добавления в видеоуроки.
Запечатлеть состояние окна интернет-обозревателя можно с помощью встроенных в операционную систему средств, расширений для браузера и сторонних приложений. Рассмотрим особенности каждого способа.
Содержание статьи:
- 1 Какими способами можно сделать: плюсы и минусы каждого варианта
- 2 Подборка расширений
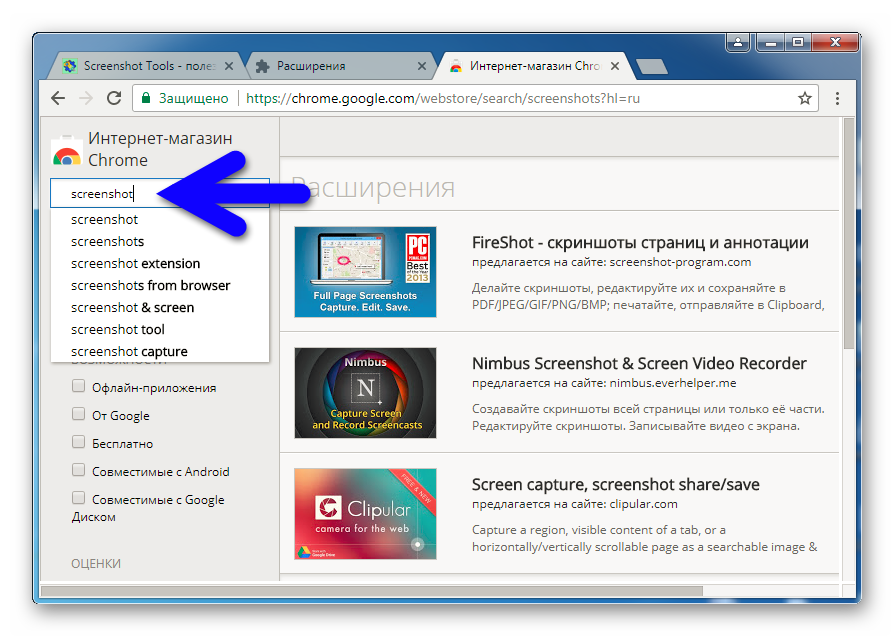
- 2.1 Lightshot
- 2.1.1 Скачивание и установка
- 2.1.2 Как пользоваться
- 2.2 Joxi
- 2.3 Nimbus
- 2.4 FireShot
- 2.5 Screenshot Extension
- 2.6 Awesome Screenshot
- 2.7 GoFullPage
- 2.8 Diigo Web Collector
- 2.9 Standardized Screenshot
- 2.1 Lightshot
- 3 Другие возможности
- 3.1 Встроенные средства операционной системы: «Print Screen»
- 3.
 1.1 Делаем скриншот
1.1 Делаем скриншот - 3.1.2 Сохраняем
- 3.
- 3.2 «Инструменты разработчика» в браузере
- 3.2.1 Инструкция по применению
- 3.2.2 Варианты снимков экрана: “full size”, “area”, “node”, “capture”
- 3.3 Возможности Виндовс 10: «Набросок на фрагменте экрана»
- 3.1 Встроенные средства операционной системы: «Print Screen»
Какими способами можно сделать: плюсы и минусы каждого варианта
Скриншот экрана в Google Chrome можно сделать несколькими способами.
Программой в операционной системе (Print Screen + MS Paint):
- Не требуют установки дополнительного софта.
- Примитивная функциональность: не сохраняет в файл, нельзя добавлять акценты.
Набросок на фрагменте экрана:
- Автоматически сохраняет картинку в файл.
- Нет инструментов для последующей обработки изображения.
Расширения для Гугл Хром:
- Придется скачать и установить стороннее приложение.
- Обладают рядом дополнительных возможностей (их перечень зависит от самой программы).

Инструменты разработчика:
- Неудобно работать.
- Есть функция создания скрина страницы с прокруткой.
- Нет средств для постобработки картинки.
Подборка расширений
Для сохранения состояния окна интернет-обозревателя Chrome разработаны десятки расширений. Рассмотрим самые популярные: где скачать, как установить и пользоваться.
Lightshot
Простое расширение, позволяющее делать и загружать на сервер скриншоты части окна, предварительно редактируя их. Не требует регистрации.
Скачивание и установка
Для загрузки утилиты кликните «Установить» на ее странице в магазине расширений для Chrome.
Подтвердите инсталляцию.
Остальные расширения устанавливаются аналогично.
Как пользоваться
Для быстрого доступа к функциям Lightshot (и остальных расширений, рассматриваемых ниже) закрепите иконку приложения на панели инструментов: кликните по пиктограмме пазла, затем – по кнопке скрепки.
- Щелкните по значку Lightshot, обведите рамкой прямоугольную область.
- Добавьте акценты (стрелки, обводки, текст, заливка, выделение) кнопками в вертикальном меню справа.
- Выберите, что хотите сделать с картинкой, кнопками в горизонтальном ряду.
Есть возможность:
- Загрузить в облако.
- Отправить в социальные сети.
- Отыскать похожие изображения через Google.
- Отправить на печать.
- Скопировать в буфер обмена.
- Сохранить на диске.
Joxi
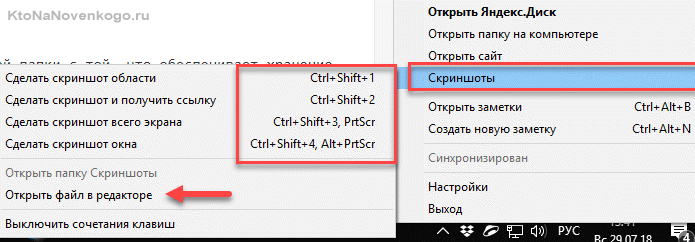
Joxi – расширение для скриншотов со встроенным графическим редактором, поддерживает скролл страницы. Откройте сайт, щелкните по иконке приложения и выберите, что хотите «захватить»: всю страницу с прокруткой или свободную прямоугольную область. Можете воспользоваться клавишами: Ctrl + Shift + 1 или Ctrl + Shift + 2 соответственно.
Внизу появится панель с инструментами для редактирования. Добавьте нужные элементы и сохраните картинку на диск или отправьте в облако.
Nimbus
Расширение «сфотографирует» видимую, выбранную часть окна, отдельный фрагмент страницы или ее целиком с прокруткой. Вызовите меню и укажите подходящее задание. Есть функция создания отложенного захвата, если Вам нужно проделать какие-то операции (вызвать меню). Готовый результат можно изменять во встроенном редакторе: добавлять текст, стрелки, фигуры, другие изображения.
FireShot
Простое расширение для получения скриншотов содержимого окна браузера с базовой функциональностью. Активируйте пиктограмму и определитесь с затрагиваемой зоной.
Редактор в бесплатной версии недоступен.
Screenshot Extension
Сразу после клика захватывает содержимое страницы или ее фрагмента и сохранит в файл. Позволяет обработать во встроенном графическом редакторе, отправить в облако и поделиться ссылкой.
Awesome Screenshot
Делает скриншоты любой части содержимого браузера или окна открытого приложения по клику или с задержкой. Записывает видео с экрана, позволяет редактировать изображения: добавлять стрелки, фигуры, текст, делиться ссылками на них. Есть мобильное приложение с аналогичными возможностями.
Записывает видео с экрана, позволяет редактировать изображения: добавлять стрелки, фигуры, текст, делиться ссылками на них. Есть мобильное приложение с аналогичными возможностями.
GoFullPage
Аналог Screenshot Extension с графическим редактором. Позволяет добавлять обводки, стрелки, размытия, стикеры, обрежет изображение, загрузит скрин в интернет и предоставит ссылку на него.
Diigo Web Collector
Расширение для создания заметок с функцией создания скриншотов окна браузера и возможностью их сохранения на диске. Позволяет быстро искать картинки среди заметок, отправлять их по почте. Работает также в виде мобильного приложения.
Standardized Screenshot
Мгновенно делает скриншот видимой области и сохраняет в каталог Загрузки.
Другие возможности
Ниже инструкции, как получить скриншот каждым из способов: встроенными в операционную систему Windows 10 приложениями, расширениями для Google Chrome (обойдемся без использования сторонних программ для компьютера).
Встроенные средства операционной системы: «Print Screen»
В Windows есть два способа получения снимков дисплея с сохранением в файл.
Делаем скриншот
Откройте нужный сайт: найдите на клавиатуре кнопку Print Screen (PrtSc, PrtScr) и нажмите ее.
На ноутбуках работает в тандеме с клавишей Fn.
Снимок полного экрана копируется в буфер обмена.
Сохраняем
Для сохранения скриншота на диск запустите графический редактор (воспользуемся стандартным MS Paint) командой «mspaint».
- Введите ее в поиск, адресную строку обозревателя (Win + E) или окно Win +R.
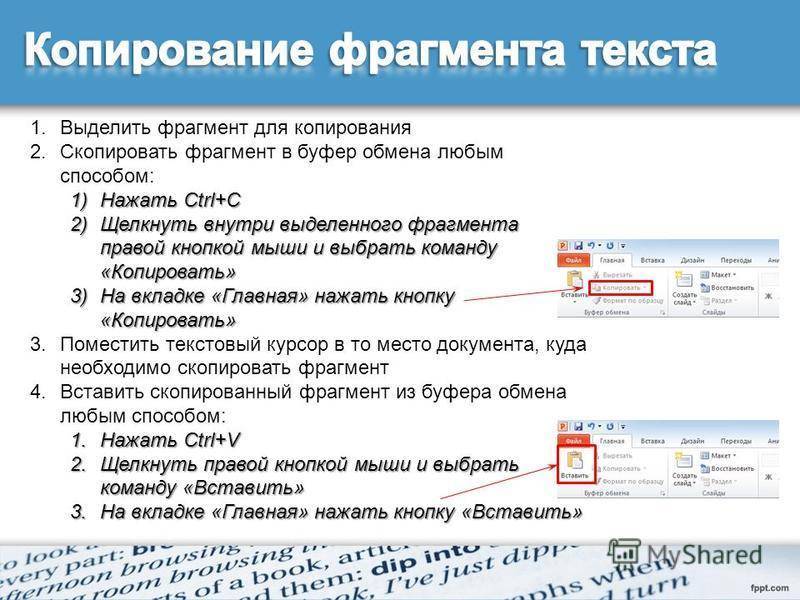
- Вставьте содержимое буфера обмена в окно Paint через главное меню (пункт «Правка»), соответствующей кнопкой на панели инструментов или комбинацией Ctrl + V.
- При необходимости обрежьте изображение средствами Paint.
- Кликните по иконке дискеты или вызовите диалог сохранения через пункт главного меню «Файл».
- Выберите формат изображения (оптимальный – JPEG).

- Введите название файла и нажмите «Сохранить».
«Инструменты разработчика» в браузере
В браузере Google Chrome есть встроенные инструменты для получения скриншотов.
Инструкция по применению
Рассмотрим, как воспользоваться средствами самого Хрома.
- Запустите браузер и откройте интересующую страницу.
- Нажмите F12 для вызова средств разработчика или откройте их через главное меню: кликните по иконке с тремя точками справа вверху, выберите «Дополнительные…» — «Инструменты разработчика».
- Щелкните по иконке с тремя точками, расположенными вертикально, и выберите «Run Command».
- В командную строку введите «screen» и выберите одну из команд, название которой начинается на «Capture…».
Варианты снимков экрана: “full size”, “area”, “node”, “capture”
Среди вариантов:
- Area (скриншот части окна) – очертите ее прямоугольной рамкой с помощью курсора мыши.

- Full size – всего сайта с прокруткой.
- Node – снимок выбранного объекта.
- Screenshot (скриншот текущего содержимого окна браузера) что видите, то и сохранится в файл.
- Нет, можно использовать, что и делаю
- Да, он точно не для рядового юзера
- Не очень удобный вариант
- Не пробовал
Готовые изображения ищите в каталоге «Загрузки». Можете открыть их из истории скачивания внизу дисплея или через главное меню.
Возможности Виндовс 10: «Набросок на фрагменте экрана»
Приложение появилось в Windows 10. Захватывает прямоугольную область окна, полный экран или его фрагмент любой формы. Постобработку скриншотов не поддерживает, из-за чего пользуется низким спросом.
Захватывает прямоугольную область окна, полный экран или его фрагмент любой формы. Постобработку скриншотов не поддерживает, из-за чего пользуется низким спросом.
Для вызова утилиты зажмите клавиши Win + Shift + S. Вверху появится всплывающая панель, а содержимое дисплея заморозиться и затемнится. Выберите, какую область хотите захватить:
- Прямоугольная – обведите рамкой.
- Свободная – очертите мышью.
- Оконная – выбранное окно.
- Полноэкранный скриншот.
Результат будет автоматически скопирован в буфер обмена. Оттуда его придется «доставать» через графический или текстовый редактор – запустите такой и нажмите Ctrl + V.
Снимки экрана могут сохраняться в каталог Pictures/Screenshots.
10+ способов сделать снимок экрана всей страницы на Mac [2023]
Справедливо сказать, что создание снимка экрана на Mac не всегда является самым интуитивно понятным, а создание снимка экрана всей страницы может показаться неуклюжим.
Программа | Лучший для | Минусы | Movavi ScreenShot | Скриншоты высокого разрешения | Не имеет инструментов редактирования |
|---|---|---|
| Скриншот Гуру | Захват веб-страниц | Нет возможности делать снимки экрана с рабочего стола |
| Инструменты разработчика | Точные размеры | Сложность для менее технических пользователей |
| Capto | Съемка видео и фотографий | За использование программы необходимо заплатить | ||
| Ярлыки Mojave | Встроенный инструмент, не требующий установки | Невозможно редактировать снимки экрана | ||
| Распечатать и сохранить | Создание снимка экрана в формате PDF | PDF — единственный доступный выходной формат | Монтажные партии информации | Неудобно и отнимает много времени |
| Инструмент для создания скриншотов Mozilla Firefox | Браузер делает снимки с высоким разрешением | Только для пользователей Firefox | ||
| Parallels Toolbox | Несколько инструментов для Mac | Возможно, вам не понадобятся все инструменты, за которые вы платите | ||
| GoFullPage | Захват встроенных кадров | Работает только как плагин Chrome |
Посмотреть все программы Скрыть таблицу |
Как сделать полный снимок экрана на Mac
Подходит для: Скриншоты высокого разрешения
Браузер: Google Chrome, Mozilla Firefox
Рейтинг интернет-магазина Chrome: 4,2 из 5, более 10 000 пользователей
Добавить в Chrome
Добавить в Firefox
Добавить в Chrome
Добавить в Firefox
Начнем наш обзор с Movavi ScreenShot. Это простое в использовании расширение для браузеров, которое делает снимки экрана разных размеров: всей страницы, определенных областей или стандартных снимков экрана.
Это простое в использовании расширение для браузеров, которое делает снимки экрана разных размеров: всей страницы, определенных областей или стандартных снимков экрана.
Для снимка экрана сверху вниз расширение будет автоматически прокручивать страницу, даже если она имеет длину в милю. Вам не нужно шевелить пальцем!
Вот плюсы и минусы использования расширения.
Преимущества Movavi ScreenShot:
- Отлично работает с Google Chrome и Mozilla Firefox
- Поддерживает изображения высокого разрешения
- Не требует разрешений для установки
- Работает в режиме инкогнито 90 154
- Не требует регистрации
- Бесплатная загрузка изображений
Недостатки расширения:
- Не имеет инструментов редактирования, таких как обрезка, обрезка, аннотации, графика и т. д.
- Не создает ссылку для общего доступа 90 153 Не имеет облачного хранилища для хранения скриншотов
Теперь давайте познакомим вас с Movavi ScreenShot.
Шаг 1. Загрузите расширение в интернет-магазине браузера
Зайдите в интернет-магазин браузера и найдите Movavi ScreenShot. Хит Добавить в Chrome кнопку и закрепить значок скриншота в правом верхнем углу браузера.
Шаг 2. Сделайте скриншот всей страницы
Откройте страницу, которую хотите сделать. Теперь нажмите на значок скриншота и выберите Захват всей страницы .
Шаг 3. Сохраните изображение
Ваш снимок экрана появится в новой вкладке, откуда вы сможете загрузить его на рабочий стол. Формат по умолчанию — JPG.
Как сделать скриншот всей веб-страницы на Mac онлайн
Подходит для: Захват веб-страниц
Браузер: Любой
Перейти к гуру снимков экрана
Гуру снимков экрана — отличный способ сделать снимок экрана любой веб-страницы. Вы просто посещаете Screenshot Guru, вставляете URL-адрес в текстовое поле и позволяете ему делать свое дело. Это не может быть проще в использовании. У него есть некоторые недостатки из-за того, что вы не можете делать скриншоты всего, что требует входа в систему. Если вы укажете свой URL-адрес Gmail, сайт не сможет сделать скриншот всей страницы. Хотя вы можете использовать версию веб-страницы в любом браузере, вы можете добавить эту функцию в Chrome в качестве расширения.
Это не может быть проще в использовании. У него есть некоторые недостатки из-за того, что вы не можете делать скриншоты всего, что требует входа в систему. Если вы укажете свой URL-адрес Gmail, сайт не сможет сделать скриншот всей страницы. Хотя вы можете использовать версию веб-страницы в любом браузере, вы можете добавить эту функцию в Chrome в качестве расширения.
Преимущества Screenshot Guru:
- Очень просто делать снимки экрана с помощью браузера
- Изображения в высоком разрешении, сделанные прямо на веб-сайте
- Бесплатно
Недостатки экрана выстрел Гуру:
- Нет возможности сайты со снимками экрана, вы должны войти в систему
- Нет возможности делать скриншоты изображений с вашего рабочего стола или программ
Как сделать скриншот всей страницы на Mac с помощью Screenshot Guru:
Шаг 1. Найдите URL-адрес страницы
Найдите веб-адрес в строке URL-адреса на полной веб-странице, скриншот которой вы хотите сделать. Скопируйте это в буфер обмена.
Скопируйте это в буфер обмена.
Шаг 2. Вставьте URL-адрес
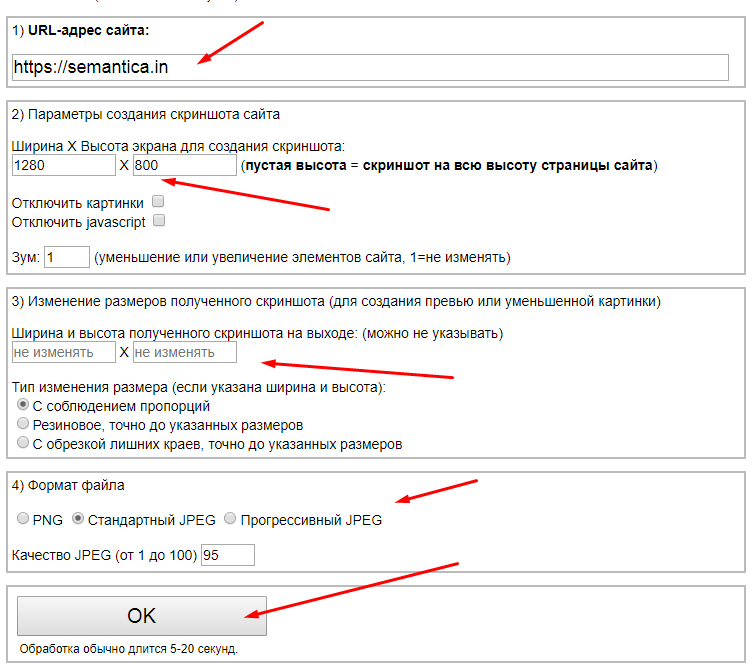
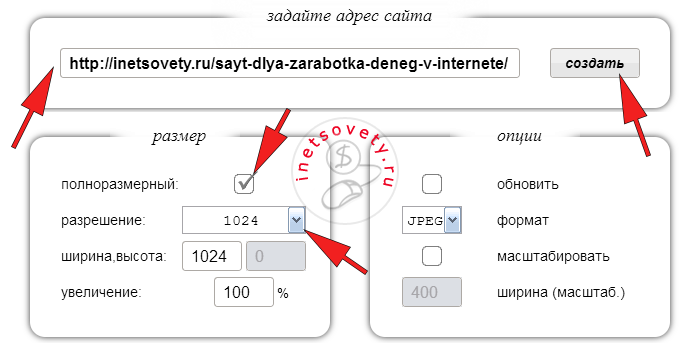
Перейдите к гуру снимков экрана. Логин не требуется, вы просто вставляете URL-адрес в текстовое поле и нажимаете кнопку Screen Capture .
Перейти к гуру скриншотов
Шаг 3. Сохраните изображение
Изображение создается в браузере, и у вас есть возможность сохранить его в любом месте на вашем компьютере.
Как сделать скриншот всей страницы на Mac с помощью встроенного браузера — приложение для вечеринок или программное обеспечение? Да! Если вы используете Google Chrome, вам обязательно стоит попробовать инструменты разработчика в качестве сервиса для создания скриншотов.
Этот трюк хорошо известен разработчикам, потому что они знакомы со всеми секретами HTML. Теперь вы можете быть одним из тех, кто в курсе!
Но сначала давайте проверим плюсы и минусы использования инструментов разработчика.
Преимущества использования инструментов разработчика:
- Установка не требуется
- Ширину и высоту скриншота можно настроить
Недостатки использования инструментов разработчика:
90 152 Шаг 1. Откройте инструменты разработчика
Откройте инструменты разработчика
Чтобы открыть инструменты разработчика, нажмите три точки в правом верхнем углу браузера. Вы также можете нажать Alt + Command + I .
Теперь перейдите к Дополнительные инструменты и выберите Инструменты разработчика .
Шаг 2. Настройте размер
Откройте вкладку панели инструментов устройства . Здесь вы можете установить размер скриншота. Если вы работаете над дизайн-проектом, вам может быть полезно сделать скриншот веб-страницы с разных устройств.
Шаг 3. Сделайте снимок экрана
Рядом с настройками размера вы увидите три точки. Нажмите их, и появится раскрывающееся меню скриншотов.
Выбрать Сделать полноразмерный скриншот .
Наконец, выберите папку и сохраните изображение на свой компьютер.
Как сделать снимок экрана на всю страницу на Mac с помощью настольной программы
Подходит для: Захват видео и неподвижных изображений
Браузер: Любой
Рейтинг Mac App Store: 4,4 из 5, 292 отзыва
Скачать Capto
Возможно, для создания скриншотов вам будет удобнее использовать настольную программу. Традиционно такие приложения предлагают гораздо больше возможностей, чем обычные расширения или сервисы онлайн-захвата. Помимо создания скриншота веб-страницы, вы можете использовать Capto для захвата других действий на экране, например. сделать снимок из видео. Самым значительным преимуществом является наличие инструментов редактирования изображений и параметров записи видео, которые делают приложение более гибким.
Традиционно такие приложения предлагают гораздо больше возможностей, чем обычные расширения или сервисы онлайн-захвата. Помимо создания скриншота веб-страницы, вы можете использовать Capto для захвата других действий на экране, например. сделать снимок из видео. Самым значительным преимуществом является наличие инструментов редактирования изображений и параметров записи видео, которые делают приложение более гибким.
Представляем вашему вниманию Capto, разработанный специально для Mac.
Преимущества Capto:
- Многофункциональность
- Качественная поддержка
- Постоянные обновления и улучшения программы
Недостатки Capto: 901 26
- Аудиозапись недостоверна
- Вы должны заплатить используйте программу
Обратите внимание, что у Capto есть 7-дневный пробный период, поэтому вы можете сначала попробовать сделать скриншоты с помощью этого приложения, выполнив следующие действия.
Шаг 1. Запустите программу
Запустите программу
Установите Capto на свой компьютер и запустите программу.
Шаг 2. Запустите функцию создания снимков экрана
В верхнем меню нажмите значок Web . В раскрывающемся меню выберите один из вариантов скриншота. Если вы уже открыли страницу, которую хотите захватить, выберите последний пункт — Snap URL активного браузера .
Шаг 3. Отредактируйте изображение и сохраните его
В окне предварительного просмотра вы можете обрезать скриншот и добавить к нему стрелки или блики.
Когда вы закончите редактирование, сохраните изображение в предпочитаемой папке. Обратите внимание, что вы можете выбрать формат изображения — еще один аргумент в пользу Capto.
Ярлыки Mojave
Подходит для: Встроенный инструмент, не требующий установки
Браузер: Любой
можно пропустить все вышеперечисленные методы и использовать встроенный в инструменте Мохаве. Это будет самый быстрый и простой способ захватить веб-страницу.
Это будет самый быстрый и простой способ захватить веб-страницу.
Шаг 1. Нажмите сочетания клавиш
Нажмите Shift + Command + 5 , чтобы запустить панель управления экраном.
Шаг 2. Сделайте полноразмерный снимок экрана
Нажмите на значок полного снимка экрана и получите свое изображение.
Вы также можете нажать Shift + Command + 3 , чтобы получить снимок экрана.
Распечатайте и сохраните лайфхак
Подходит для: Создание скриншота PDF
Браузер: Любой
Есть еще один способ захвата веб-страницы. Вы можете сделать вид, что хотите распечатать страницу, но вместо печати сохраните ее в виде файла PDF на своем компьютере!
Но это не самый удобный способ, если вам нужно изображение в формате PNG или JPG. После сохранения снимка экрана вам нужно будет использовать другое приложение или онлайн-сервис, чтобы преобразовать файл из PDF в нужный формат изображения.
Вот два шага к этому лайфхаку.
Шаг 1. Распечатайте страницу
Откройте браузер и найдите в настройках опцию Распечатать . Вы также можете нажать Command + P .
Шаг 2. Сохраните изображение
Нажмите кнопку Сохранить , чтобы загрузить файл в формате PDF.
Уменьшение размера веб-страницы
Подходит для: Размещение большого количества информации
Браузер: Любой
Мы не можем игнорировать этот безумный способ делать скриншоты! Вы уменьшаете размер веб-страницы и копируете все, что помещается на экране.
Это не самый удобный и быстрый способ создания скриншотов, но он надежно работает в любом браузере.
Шаг 1. Уменьшите размер страницы
Откройте веб-страницу, которую хотите захватить. Теперь нажмите Команда и — (минус) одновременно. Удерживайте клавиши, пока не увидите всю страницу на экране.
Шаг 2. Определите область захвата
Нажмите Команда + Shift + 4 и создайте рамку веб-страницы. Область в рамке будет вашим скриншотом, поэтому следите за тем, как вы перемещаете курсор, иначе позже вам придется обрезать изображение.
Шаг 3. Сделайте снимок экрана
Когда вы отпустите кнопку мыши, ваш Mac автоматически сделает снимок веб-страницы. Снимок экрана будет сохранен на вашем компьютере.
Не забудьте сбросить размер веб-страницы. Для этого нажмите Command + 0 .
Инструмент для создания скриншотов Mozilla Firefox
Подходит для: Браузер с высоким разрешением захватывает
Браузер: Firefox
Браузер Mozilla Firefox включает удобный инструмент для создания скриншотов. Он очень прост в использовании — он никогда не дает сбоев и обеспечивает изображение с высоким разрешением. Еще одним преимуществом этого онлайн-инструмента является то, что вы можете получить общую ссылку на изображение.
Выполните эти простые шаги, чтобы использовать встроенный инструмент Firefox.
Шаг 1. Найдите функцию создания снимков экрана
Если вы посмотрите на адресную строку, то увидите три точки в правом углу. Откроется меню Действия со страницей . Нажмите здесь.
Инструмент для создания снимков экрана — последний пункт в раскрывающемся меню.
Шаг 2. Сделайте скриншот всей страницы
Нажмите Сделайте скриншот . Браузер предложит вам несколько вариантов — захватить определенную область, захватить видимую часть экрана или сделать снимок экрана на всю страницу. Хит Сохранить всю страницу кнопка.
Шаг 3. Сохраните изображение
Появится окно со скриншотом. Теперь вы можете скачать его на свой компьютер или скопировать ссылку в буфер обмена.
Снимок экрана на всю страницу
Лучшее для: Бесплатные снимки экрана браузера
Браузер: Любой
Альтернативный рейтинг: 2. 5 из 5
5 из 5
Перейти к полноэкранному снимку экрана
Следующий инструмент заполнен Захват экрана страницы. Это бесплатный онлайн-сервис для создания скриншотов.
Преимущества полностраничного захвата экрана:
- Быстрота и простота использования
- Не требуется регистрация или установка
- Не удается захватить экраны, требующие входа в систему — например, вы не можете сделать снимок экрана входящей почты Gmail
- Необходимо открывать веб-страницу захвата экрана каждый раз, когда вам нужно сделать снимок экрана
- Нет выбора размера. Если вы хотите получить частичный снимок экрана, вам придется использовать другое приложение
Для полностраничного снимка экрана выполните следующие действия.
Шаг 1. Скопируйте и вставьте
Скопируйте ссылку на веб-страницу, которую вы хотите захватить. Перейдите к разделу «Снимок экрана во весь экран» и вставьте URL-адрес в пустое поле.
Шаг 2.
 Захват и сохранение
Захват и сохранение Нажмите кнопку Захват и подождите, пока будет создан захват.
Теперь наведите указатель мыши на изображение и щелкните по нему. Ваш скрин появится в новой вкладке. Щелкните по нему правой кнопкой мыши и сохраните картинку. Вы также можете скопировать ссылку и поделиться ею с другими.
Parallels Toolbox
Подходит для: Несколько инструментов для Mac
Браузер: Любой
Рейтинг PCMag: 4.5 out 5
Загрузить Parallels Toolbox
Parallels Toolbox — это одна установка для вашего Mac система, которая предоставляет вам множество инструментов, которые вы можете использовать, в том числе возможность создания скриншотов. Он освобождает память, но также имеет множество различных функций и возможностей, в том числе возможность проверить историю буфера обмена и оптимизировать систему для подготовки к презентации. За годовую плату вы можете получить доступ ко всем этим инструментам.

Доступ к Parallels Toolbox осуществляется с верхней панели инструментов MacBook, поэтому можно легко и быстро сделать снимок любого экрана.
Преимущества Parallels Toolbox:
- Простота захвата любого экрана без перехода к другому URL-адресу Недостатки Parallels Toolbox:
- Не бесплатно
- Возможно, вам не понадобятся все инструменты, за которые вы платите
Как сделать снимок экрана с полной страницей с помощью Parallels Toolbox:
Шаг 1. Подготовьте экран или веб-страницу
Перейдите к экрану, на котором нужно сделать снимок экрана в первую очередь, чтобы вы были готовы к съемке.
Шаг 2. Откройте приложение
Open Parallels Toolbox на верхней панели инструментов вашего Mac. В раскрывающемся меню вы можете найти инструмент для создания скриншотов. После того, как вы нажмете на это, вы можете просто выбрать область для снимка экрана.
Шаг 3. Перетащите курсор, чтобы захватить изображение
Проведите пальцем по области, которую вы хотите захватить, например, снизу слева вверх справа.
 Это выберет полный экран, который вы хотите захватить. Изображение автоматически сохранится на рабочий стол.
Это выберет полный экран, который вы хотите захватить. Изображение автоматически сохранится на рабочий стол.GoFullPage
Подходит для: Захват встроенных кадров
Браузер: Google Chrome
Рейтинг интернет-магазина Chrome: 4,9 из 5, 5 000 000+ пользователей
Загрузить GoFullPage
GoFullPage дает вам возможность захватить как все, что видно на странице, так и все, что «ниже сгиба» на веб-странице, так что на самом деле у него есть способ прокручивать и захватывать каждый отдельный аспект сети. страница. Он может захватывать такие вещи, как встроенные фреймы, с которыми борются многие другие варианты. Вы также можете выбрать, как экспортировать страницу, например, вы можете сохранить ее как PDF, а не JPG.
Преимущества GoFullPage:
- Простое управление одним нажатием кнопки или ярлыка
- Нет надоедливой рекламы
- Позволяет захватывать встроенные кадры и многое другое
Недостатки GoFullPage:
901 52 - Работает только как плагин Chrome
- Нет возможность просто захватить небольшую область
Как сделать скриншот всей страницы на Mac с помощью GoFullPage:
Шаг 1.
 Установите надстройку для браузера
Установите надстройку для браузера В интернет-магазине Chrome вы можете просто и легко установить GoFullPage бесплатно.
Скачать GoFullPage
Шаг 2. Перейдите на веб-страницу
Найдите страницу, скриншот которой вы хотите сделать.
Шаг 3. Сделайте снимок экрана
Вы можете сделать это, либо нажав кнопку камеры , которая является значком приложения, либо нажать клавишу Alt + Shift + P 9 0126 .
Шаг 4. Сохраните изображение
Изображение откроется в новой вкладке, и вы сможете выбрать, как его сохранить и в каком формате. Вы можете выбрать формат PDF или сохранить его в формате JPG.
Заключение: На что обратить внимание в инструменте для создания снимков экрана
Надеюсь, это дало вам лучшее представление о том, на что обращать внимание и что учитывать при выборе инструмента для создания снимков экрана. Особенности, о которых следует подумать, включают:
- Простота использования: Сделать снимок экрана с любой страницы должно быть просто.

- Формат: Как инструмент сохраняет ваши скриншоты, и являются ли они качественными?
- Совместимость: Если вы используете определенный браузер, инструмент должен быть совместим с вашим браузером. Большинство из них подходят для использования с Google Chrome.
- Отзывы: Всегда проверяйте отзывы других людей и смотрите, что было сказано о рассматриваемом программном обеспечении. Это хорошо рассмотрено?
Часто задаваемые вопросы
Как сделать скриншот всей веб-страницы на Mac?
Самый простой способ сделать скриншот всей страницы на Mac — использовать расширение для браузера. Это быстрый и надежный инструмент, обеспечивающий высокое качество изображений.
Шаг 1. Установите Movavi ScreenShot. Вы можете найти расширение в Интернет-магазине Google и добавить его в Google Chrome или Mozilla Firefox.
Шаг 2. Захват веб-страницы. Щелкните значок снимка экрана в правом верхнем углу браузера и выберите параметр Захват всего экрана .
 Пусть расширение прокручивает страницу сверху вниз. Это займет всего несколько секунд!
Пусть расширение прокручивает страницу сверху вниз. Это займет всего несколько секунд!Шаг 3. Сохраните изображение. Скриншот появится в новой вкладке. Теперь вы можете скачать его в формате JPG. Вам не нужно регистрироваться на веб-сайте, чтобы получить изображения.
Скриншот Movavi в Интернет-магазине Google
Как я могу сделать скриншот всей страницы на Mac?
Вот список лучших инструментов, которые помогут вам захватить всю веб-страницу.
- Movavi ScreenShot — расширение для браузера
- Full Page Screen Capture — онлайн-снимок экрана
- Инструменты разработчика Google Chrome
- Capto — настольная программа для Mac
- Горячие клавиши Mojave
- Трюк с печатью и сохранением
- Уменьшение и копирование страницы
- Встроенный инструмент для создания снимков экрана в Mozilla Firefox
Ознакомьтесь с приведенным выше руководством, чтобы узнать больше о том, как прокручивать и сохранять всю веб-страницу.

Как я могу сделать снимок экрана на всю страницу на моем iPhone?
Если ваша операционная система более ранней, чем iOS 13, вам придется сделать несколько скриншотов разных частей веб-страницы, а затем склеить их вместе с помощью графического редактора. Кроме того, вы можете открыть веб-сайт на своем компьютере, открыть инструменты разработчика и установить размер страницы, чтобы он выглядел так, как на iPhone. Затем вы можете сделать скриншот всей страницы одним из способов, описанных в этой статье.
Если вам посчастливилось иметь iOS 13, вы можете сделать снимок экрана на всю страницу с помощью встроенного инструмента iPhone. Для этого выполните следующие четыре шага.
Шаг 1. Откройте целевую веб-страницу. Сделайте скриншот так же, как обычно. Нажмите кнопку увеличения громкости и боковые кнопки.
Шаг 2. Вы увидите небольшой скриншот в левом нижнем углу. Бей это.
Шаг 3. Теперь вы можете просмотреть скриншот в режиме предварительного просмотра.
 Ваш iPhone предложит вам два варианта — «Экран» или «Вся страница». Нажмите на Полная страница кнопка.
Ваш iPhone предложит вам два варианта — «Экран» или «Вся страница». Нажмите на Полная страница кнопка.Шаг 4. Сохраните изображение в формате PDF. Обратите внимание, что его невозможно сохранить в формате изображения из-за его длины. Чтобы преобразовать скриншот в JPG или PNG, вам придется загрузить отдельное приложение.
Имейте в виду, что встроенный в iPhone инструмент для создания снимков экрана предназначен для Safari. Он может не работать с Chrome или другими браузерами.
Была ли статья полезной?
iPhone/iPad: как сделать снимок экрана всей веб-страницы
Вы здесь: Главная / iPad / iPhone/iPad: как сделать снимок экрана всей веб-страницы
Автор Kris Wouk 0 комментариев Последнее обновление 23 мая 2022 г.
Сеть — это изменчивая сущность, поэтому, хотя вы можете добавить веб-страницу в закладки, чтобы вернуться к ней позже, вы не можете гарантировать, что она все еще будет там, когда Вы возвращаетесь.
 Существует несколько способов скопировать содержимое веб-страницы, но для большинства из них требуется использование Mac или другого компьютера.
Существует несколько способов скопировать содержимое веб-страницы, но для большинства из них требуется использование Mac или другого компьютера.Если вы используете iPhone или iPad, вы можете сделать снимок экрана веб-страницы, но по умолчанию он захватывает только ту часть страницы, которую вы видите в данный момент. Хорошей новостью является то, что вы можете сделать снимок экрана всей веб-страницы сверху вниз и сохранить его, чтобы иметь к нему доступ позже.
Создание полностраничного снимка экрана в Safari
Прежде чем мы начнем, необходимо выполнить одно важное условие. Чтобы сделать снимок экрана всей веб-страницы, вам потребуется устройство с iOS 13 или iPadOS 13 или более поздней версии. Как только вы убедитесь, что у вас установлена как минимум iOS 13, процесс становится на удивление простым.
В большинстве случаев создание снимка экрана всей веб-страницы ничем не отличается от стандартного снимка экрана в Safari на iPhone или iPad. Сначала откройте Safari и перейдите на страницу, скриншот которой хотите сделать.

На iPhone без кнопки «Домой» одновременно нажмите кнопку Siri и кнопку увеличения громкости. На iPad без кнопки «Домой» нажмите верхнюю кнопку и кнопку увеличения громкости. Отпустите кнопки, чтобы сделать снимок экрана.
Если вы используете iPhone или iPad с кнопкой «Домой», просто одновременно нажмите верхнюю или боковую кнопку и кнопку «Домой». Отпустите обе кнопки, и вы сделаете снимок экрана.
После того, как вы сделаете снимок экрана, вы увидите значок в левом нижнем углу экрана. Коснитесь этого, прежде чем оно исчезнет, чтобы открыть экран редактирования.
В верхней части этого экрана вы увидите опцию для снимка экрана всей страницы или только экрана. Выберите здесь «Вся страница», чтобы захватить всю страницу.
Теперь пришло время сохранить скриншот.
Как сохранить снимок экрана в формате PDF
Если вы сохраняете статью или что-то еще, чтобы прочитать позже, имеет смысл сохранить ее в формате PDF. Это также самый простой способ сохранить полноэкранные скриншоты для последующего использования.

Чтобы экспортировать снимок экрана в формате PDF, коснитесь значка общего доступа (прямоугольник со стрелкой вверх) в верхней части экрана. Нажмите «Сохранить в файлы» в появившемся меню.
Теперь появится диалоговое окно сохранения файла iOS / iPadOS. Вы можете переименовать файл с «Документ PDF» на имя по вашему выбору, коснувшись текстовой области, отображающей имя. Выберите место для сохранения файла, затем нажмите «Сохранить» в правом верхнем углу этого экрана.
Как сохранить снимок экрана в виде изображения
Сохранение в формате PDF удобно, если вы сохраняете статью для последующего чтения, но если вам нужно изображение, которое можно отредактировать в Photoshop или использовать аналогичным образом, PDF меньше оптимального. К счастью, вы действительно можете сохранить свои полностраничные снимки экрана в виде файлов изображений, просто для этого требуется обходной путь.
Во-первых, вам понадобится приложение «Ярлыки». Это должно быть на вашем iPhone или iPad по умолчанию, но если вы удалили его, вам нужно будет повторно загрузить его из App Store.

Убедившись, что у вас установлено приложение «Ярлыки», установите ярлык «Преобразовать в изображение». Это позволяет преобразовать снимок экрана в файл JPEG из листа общего доступа iOS/iPadOS.
После установки этого ярлыка выполните описанные выше действия, чтобы сделать снимок экрана на всю страницу, затем коснитесь значка «Поделиться», как если бы вы сохраняли PDF-файл. Теперь вы должны увидеть ярлык «Преобразовать в изображение», указанный среди параметров на странице «Общий доступ».
Коснитесь ярлыка, чтобы начать преобразование, затем выберите «Разрешить один раз» или «Разрешать всегда», когда будет предложено сохранить фотографию в фотоальбом.
Чтобы увидеть еще больше интересных вещей, которые вы можете делать с помощью приложения «Быстрые команды», взгляните на наш список лучших приложений для профессионалов.
Крис Вук
Крис Вук — писатель, музыкант и кто-то еще, кто делает видео для Интернета. Он фанат Apple, обожающий аудио высокого разрешения и оборудование для домашнего кинотеатра.

 ».
». 1.1 Делаем скриншот
1.1 Делаем скриншот


 Захват и сохранение
Захват и сохранение 
 Это выберет полный экран, который вы хотите захватить. Изображение автоматически сохранится на рабочий стол.
Это выберет полный экран, который вы хотите захватить. Изображение автоматически сохранится на рабочий стол. Установите надстройку для браузера
Установите надстройку для браузера 
 Пусть расширение прокручивает страницу сверху вниз. Это займет всего несколько секунд!
Пусть расширение прокручивает страницу сверху вниз. Это займет всего несколько секунд!
 Ваш iPhone предложит вам два варианта — «Экран» или «Вся страница». Нажмите на Полная страница кнопка.
Ваш iPhone предложит вам два варианта — «Экран» или «Вся страница». Нажмите на Полная страница кнопка. Существует несколько способов скопировать содержимое веб-страницы, но для большинства из них требуется использование Mac или другого компьютера.
Существует несколько способов скопировать содержимое веб-страницы, но для большинства из них требуется использование Mac или другого компьютера.



Ваш комментарий будет первым