Как убрать index.html из URL | REG.RU
Предположим, вы заказали бесплатный хостинг для сайтов html в REG.RU. По умолчанию когда вы открываете сайт в браузере, веб-сервер указывает в конце домена название индексного файла «index.html» или «index.php». Это негативно сказывается на поисковой позиции сайта. Для успешного продвижения в поисковых системах потребуется настройка переадресации с удалением «index.html» или «index.php» в конце адреса вашего сайта. Например, перенаправление с сайта «faq-reg.ru/index.html» на «faq-reg.ru»
Как убрать index.html или index.php через .htaccess
-
1.
Откройте файл .htaccess в корневой директории сайта. Если у вас нет этого файла воспользуйтесь справкой: У меня нет файла .htaccess, что делать?
-
2.
Добавьте в конце файла .
 (.*)/index\.php$ /$1/ [R=301,L]
(.*)/index\.php$ /$1/ [R=301,L]Теперь любой запрос, который оканчивается на «index.php», будет переадресован на URL без него.
-
3.
Сохраните файл с внесенными изменениями.
Готово, после внесения правила в .htaccess ваш сайт будет открываться без index.html или index.php в конце URL.
Как убрать index.html или index.php через web.config
Откройте файл web.config в корневой директории сайта.
-
2.
Добавьте в конце файла web.config одно из правил, которое подходит для вашего случая:
Как убрать index.html из URL
- org/HowToStep»>
1.
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewritehtml">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.html" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration> - (.*)$» ignoreCase=»true» />
<conditions>
<add input=»{REQUEST_FILENAME}» matchType=»IsFile» negate=»true» />
<add input=»{REQUEST_FILENAME}» matchType=»IsDirectory» negate=»true» />
<add input=»{REQUEST_FILENAME}.html» matchType=»IsFile» />
</conditions>
<action type=»Rewrite» url=»{R:0}.html» />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
- Как изменить формат картинки в Paint — 1 способ
- Как изменить формат изображения на компьютере в программе Фотоальбом — 2 способ
- Как изменить формат фотографии в FastStone Image Viewer — 3 способ
- Изменение типа формата файла фото в XnView — 4 способ
- Изменяем формат фотографии в IrfanView — 5 способ
- Изменение формата фото в Paint.NET — 6 способ
- Как изменить формат фотографии в Adobe Photoshop — 7 способ
- Сохраняем изображение в другом формате при помощи Word — 8 способ
- Конвертирование фото в другой формат в Format Factory — 9 способ
- Преобразование фото в другой формат в Movavi Video Converter — 10 способ
- Выводы статьи
- JPEG (JPG) — самый популярный формат фотографий с поддержкой большого количества цветов, в формате используется высокая степень сжатия.
- PNG — популярный формат рисунков с сжатием без потери качества, с поддержкой прозрачности.
- BMP — графический формат, созданный для Windows, фотографии хранятся в несжатом виде и занимают много места.
- TIFF (TIF) — формат использующий сжатие без потери качества с поддержкой огромного количества цветов.
- GIF — формат, используемый для создания анимированных изображений, часто используется в интернете, имеет ограниченное количество цветов.
- Войдите в меню «Пуск», найдите стандартные программы, а затем оттуда запустите программу Paint.

- Войдите в меню «Файл», нажмите «Открыть», выберите нужное изображение на компьютере.
- Снова войдите в меню «Файл», нажмите на «Сохранить как».
- Нажмите на пункт «Изображение в формате JPEG», так как на этом примере, нам нужен данный формат для фотографии.
- В окне Проводника дайте имя файлу, выберите место для сохранения изображения.
- Откройте фотографию в программе Фотоальбом.
- В меню «Файл» нажмите на пункт «Создать копию…».
- В окне Проводника присвойте имя файлу, а в поле «Тип файла:» выберите подходящий формат: «JPG», «PNG», «TIFF», «WMPHOTO».
- Сохраните файл на компьютере.
- В окне программы FastStone Image Viewer выберите фотографию на своем ПК.
- На панели инструментов нажмите на кнопку «Сохранить как…», или из меню «Файл» выберите пункт «Сохранить как…».
- В окне «Сохранить как» выберите местоположение и нужный формат.
- Откройте фотографию в программе XnView.
- В меню «Файл» нажмите на пункт «Сохранить как», или нажмите на кнопку «Сохранить как», находящуюся на панели инструментов.
- В окне «Сохранить файл» выберите нужный формат, а затем сохраните изображение на компьютере.
- Откройте фото в программе IrfanView
- Нажмите на кнопку «Сохранить как» панели инструментов, или войдите в меню «Файл» и нажмите там на пункт «Сохранить как».

- Выберите один из поддерживаемых форматов, например, чтобы изменить формат фото с «JPG» на «PNG».
- Сохраните картинку на своем компьютере.
- Запустите программу Paint.NET на компьютере, а затем откройте фотографию.
- В окне программы войдите в меню «Файл», щелкните по «Сохранить как…».
- Выберите подходящий формат, а затем сохраните фото на ПК.
- Откройте нужную фотографию в Фотошопе.
- Войдите в меню «Файл», выберите пункт «Сохранить как…».
- В окне «Сохранение» выберите один из поддерживаемых графических форматов, а затем сохраните файл на компьютере.
- Вставьте изображение в текстовый редактор Word.
- Кликните по изображению правой кнопкой мыши, а в контекстном меню нажмите на «Сохранить как рисунок…».
- В окне Проводника выберите подходящий формат, а потом сохраните файл в нужном месте.

- В окне «Фабрика Форматов» нажмите на раздел «Фото», а затем выберите подходящий формат для преобразования.
- В открывшемся окне нажмите на кнопку «Открыть файл», для добавления в программу исходного файла.
- В главном окне программы Format Factory нажмите на кнопку «Старт».
- В окне программы Movavi Видео Конвертер нажмите на кнопку «Добавить файлы», а затем на кнопку «Добавить изображения».
- Добавьте нужный файл в программу со своего ПК.
- В разделе «Изображения» выберите подходящий формат.
- Нажмите на кнопку «Старт».
- MP3 — открывает аудиофайлы
- JPG — открывает файлы изображений
- Docx/Doc — открывает файлы Word
- XLSX — открывает файлы электронных таблиц
- PDF — открывает файлы Word в формате Portable Document Format
- Откройте папку проводника в любом месте, например, «Этот компьютер» > «Документ» или «Этот компьютер» > «Изображения»
- Откройте панель управления и выберите специальные возможности доступа
- Нажмите Старт и найдите « regedit »
- Запуск от имени администратора
- Откройте интерфейс командной строки, выполнив поиск CMD в строке поиска. Вы также можете открыть диалоговое окно «Выполнить» с помощью кнопки Windows + R 9.0021 и найдите CMD .
- Введите reg add
- Скопируйте и вставьте эту командную строку HKCU\Software\Microsoft\Windows\CurrentVersion\Explorer\Advanced /v HideFileExt /t REG_DWORD /d 0 /f .

- В приложении «Файлы» перейдите к папке.
- На iPhone коснитесь кнопки с многоточием в окружении (три точки) в правом верхнем углу экрана. На iPad коснитесь значка, состоящего из четырех маленьких квадратов .
- Выберите > Параметры просмотра в нижней части раскрывающегося меню.
- Выберите Показать все расширения .

Как убрать index.aspx из URL
Воспользуйтесь правилом:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Rewriteaspx">
<match url="(. *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration> Помогла ли вам статья?
Да
раз уже
помогла
10 способов изменить формат фото на компьютере
Многие пользователи сталкиваются с необходимостью изменить формат фото: перевести фотографию из одного формата в другой графический формат, например из формата «PNG» в «JPG» («JPEG»), или наоборот. В некоторых случаях, требуется использовать определенный графический формат, а в наличии у пользователя есть другой формат фотографии.
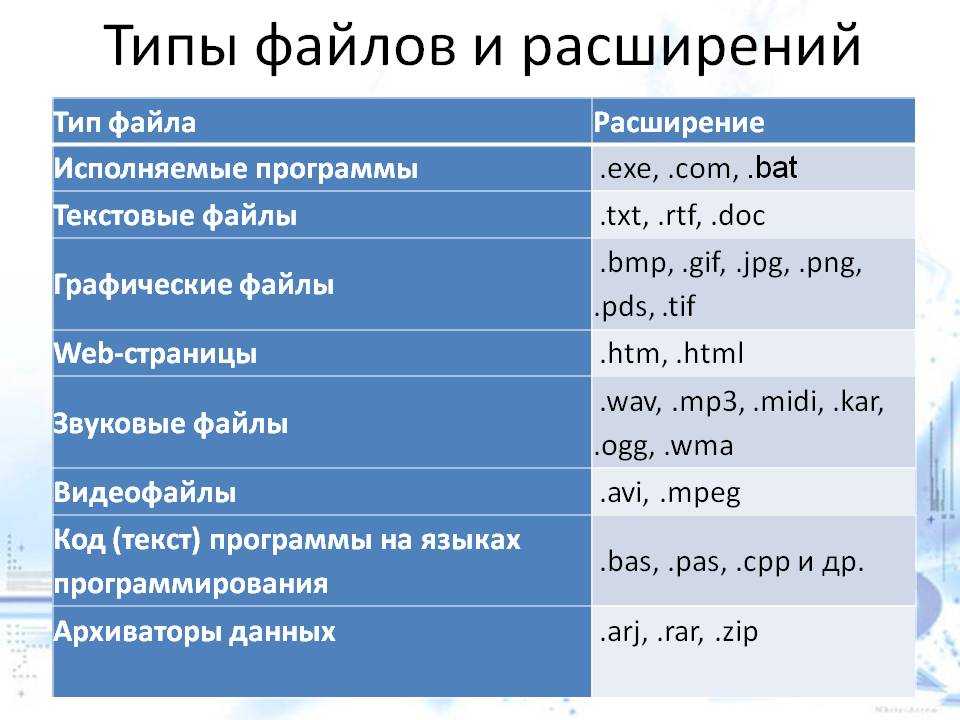
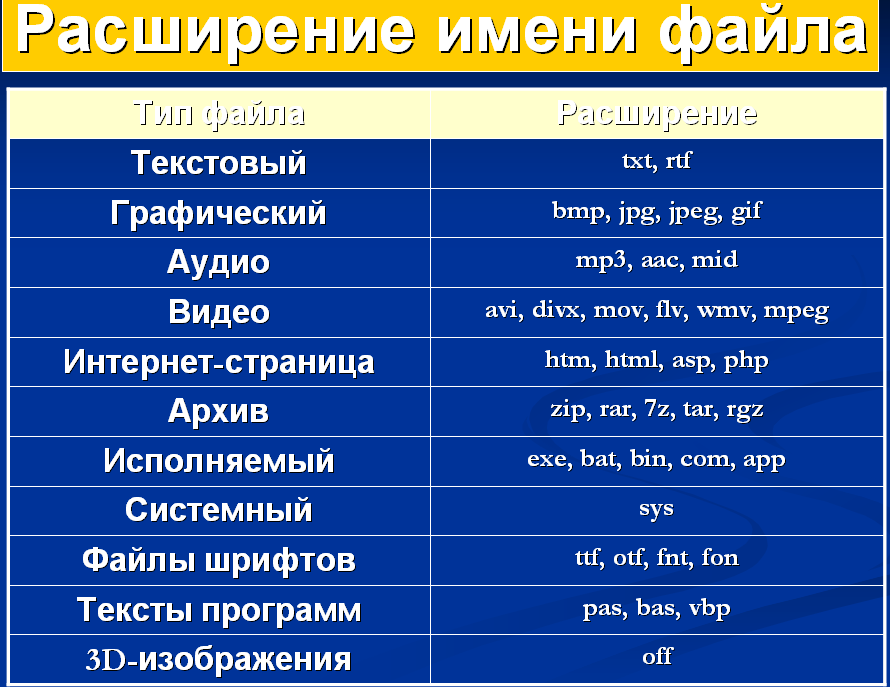
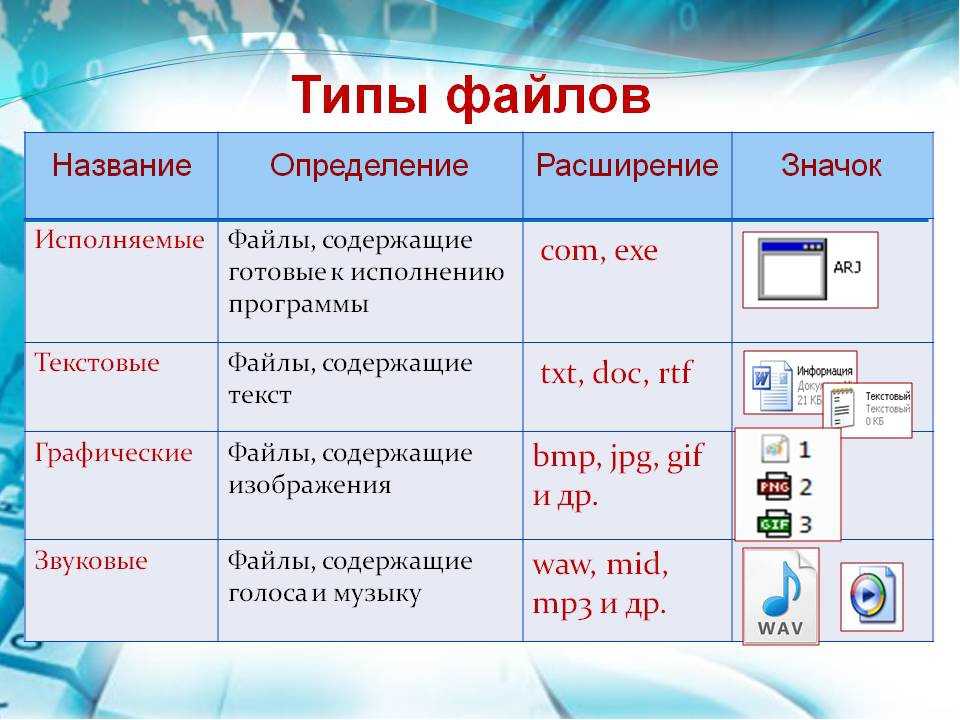
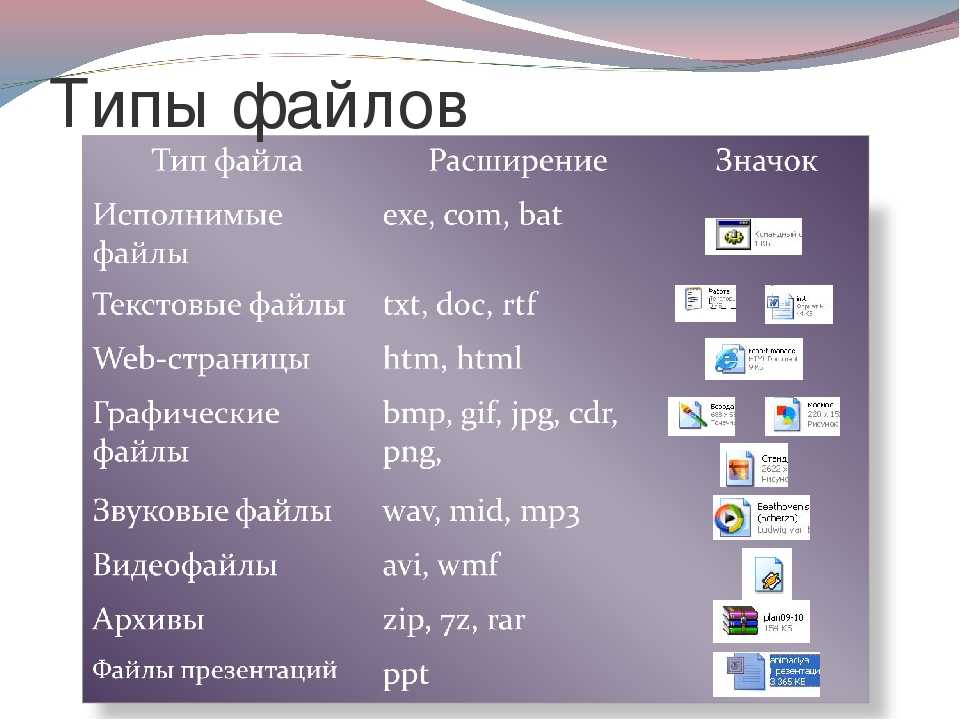
Графические файлы сохраняются в различных форматах, различающихся способами хранения информации и свойствами. В зависимости от формата к имени файла добавляется расширение, при помощи которого определяется тип хранящейся информации: изображение, видео, аудио, текст и т. п. Расширение файла отделяется от основного имени файла точкой. У одного формата может быть несколько расширений имен файлов.
Содержание:
Разные типы графических файлов отличаются по своим особенностям, поэтому бывает необходимо изменить формат изображения, для дальнейшего использования в конкретной программе, на удаленном сервисе, или для уменьшения размера файла. После изменения формата файла изменится его расширение.
После изменения формата файла изменится его расширение.
Изображения бывают растровыми и векторными. В этой статье мы рассматриваем растровые форматы, в которых сохраняются изображения: фотография, картинка, скриншот (снимок экрана).
Сейчас наиболее популярны следующие форматы изображений:
Из-за обилия графических форматов и разницы их использования, перед пользователем встает вопрос, как изменять формат фото для уменьшения размера, изменения качества и т. п. Файлы некоторых графических форматов занимают довольно много места на диске, другие графические форматы нецелесообразно использовать, например, для хранения схем или чертежей, из-за нечетких деталей.
п. Файлы некоторых графических форматов занимают довольно много места на диске, другие графические форматы нецелесообразно использовать, например, для хранения схем или чертежей, из-за нечетких деталей.
Нужна программа, чтобы изменить формат фотографии или другого изображения на компьютере. В этом руководстве вы найдете инструкции о том, как изменить формат фото на компьютере при помощи различных программ, входящих в состав Windows, или приложений от сторонних производителей. Использование онлайн сервисов для изменения формата фотографий мы рассмотрим в другой статье.
Как изменить формат картинки в Paint — 1 способ
Пользователь может изменить формат фото бесплатно на своем ПК при помощи программы Paint, которая входит в состав операционной системы Windows разных версий.
Сейчас мы посмотрим, как изменить формат фото с «PNG» на «JPG» помощью встроенной, стандартной программы Paint.
Выполните следующие действия:
Другой способ для открытия файла в Paint: щелкните по файлу правой кнопкой мыши, нажмите на пункт контекстного меню «Открыть с помощью», а затем выберите Paint.
В окне «Сохранить как» предлагается выбор форматов изображений: «PNG», «JPEG», «BMP», «GIF», «Другие форматы» («TIFF» и «HEIC»).
Как изменить формат изображения на компьютере в программе Фотоальбом — 2 способ
Бесплатная программа Фотоальбом входит в состав пакета программ «Основные компоненты Windows Live». В настоящее время Microsoft прекратила развитие программы и распространение основных компонентов, но программу Фотоальбом можно скачать и установить на свой компьютер.
Для изменения формата изображения, пройдите следующие шаги:
Подробнее о работе в Фотоальбоме Windows Live смотрите тут.
Как изменить формат фотографии в FastStone Image Viewer — 3 способ
Программа для просмотра и обработки изображений FastStone Image Viewer позволяет сохранять файлы в другие графические форматы.
Выполните следующее:
В FastStone Image Viewer поддерживается сохранение изображений в следующих форматах: «BMP», «GIF», «JPEG», «JPEG2000», «PCX», «PNG», «PPM», «TGA», «TIFF», «PDF».
Перейдя по ссылке на страницу сайта, вы найдете обзор программы FastStone Image Viewer.
Изменение типа формата файла фото в XnView — 4 способ
Бесплатная программа-просмотрщик XnView поддерживает огромное количество графических форматов файлов. С помощью этого приложения исходный формат можно перевести в другой подходящий графический формат.
Пройдите шаги:
Подробнее о программе XnView написано здесь.
Изменяем формат фотографии в IrfanView — 5 способ
Бесплатный просмотрщик изображений IrfanView помимо других возможностей, может сохранять исходные файлы в других графических форматах.
Пройдите следующие шаги:
Статья про программу IrfanView находится здесь.
Изменение формата фото в Paint.NET — 6 способ
Сейчас мы изменим формат графического файла в бесплатном графическом редакторе Paint.NET. В этом графическом редакторе можно выполнять различные операции с изображениями, имеется поддержка работы со слоями.
Проделайте следующее:
Как изменить формат фотографии в Adobe Photoshop — 7 способ
В этой статье нельзя обойти без внимания самое мощное средство для редактирования фотографий — программу Adobe Photoshop. В Фотошопе можно поменять формат изображения, выбрав другой тип графического формата.
В Фотошопе можно поменять формат изображения, выбрав другой тип графического формата.
В программе Adobe Photoshop проделайте следующее:
Сохраняем изображение в другом формате при помощи Word — 8 способ
В программе Microsoft Word имеется способ для сохранения изображения в другом формате. Текстовый процессор поддерживает вставку картинок, которые затем можно сохранить в других поддерживаемых форматах.
Необходимо пройти шаги:
В программе Word поддерживаются графические форматы: «PNG», «JPEG», «GIF», «TIFF», «BMP».
Конвертирование фото в другой формат в Format Factory — 9 способ
Бесплатная программа Format Factory (Фабрика Форматов) — конвертер между разными мультимедийными форматами файлов, в том числе файлов графических форматов.
Потребуется пройти следующие шаги:
В программе Фабрика Форматов поддерживается преобразование между следующими графическими форматами: «WebP», «JPG», «PNG», «ICO», «BMP», «GIF», «TIF», «TGA».
На моем сайте есть подробная статья про Format Factory.
Преобразование фото в другой формат в Movavi Video Converter — 10 способ
Программа Movavi Video Converter, помимо конвертирования видео, поддерживает преобразование изображений некоторых форматов между разными типами файлов.
Проделайте следующие действия:
В Movavi Video Converter поддерживаются графические форматы: «JPG», «GIF», «PNG», «BMP», «TIFF», а также форматы для публикаций в социальных сетях LiveJournal и Tumblr.
Программа Мовави Видео Конвертер поддерживает пакетное конвертирование изображений.
Выводы статьи
Некоторым пользователям, при работе с фотографиями, требуется изменить формат графического файла, преобразовать его в файл другого формата. В результате, у пользователя появится новый графический файл: фото, изображение или картинка. Выполнить эту операцию можно при помощи программ на компьютере, используя встроенное приложение Windows или стороннее программное обеспечение.
Нажимая на кнопку, я даю согласие на обработку персональных данных и принимаю политику конфиденциальности
Как показать расширение файла в Windows 10
Какие 5 расширений файлов?
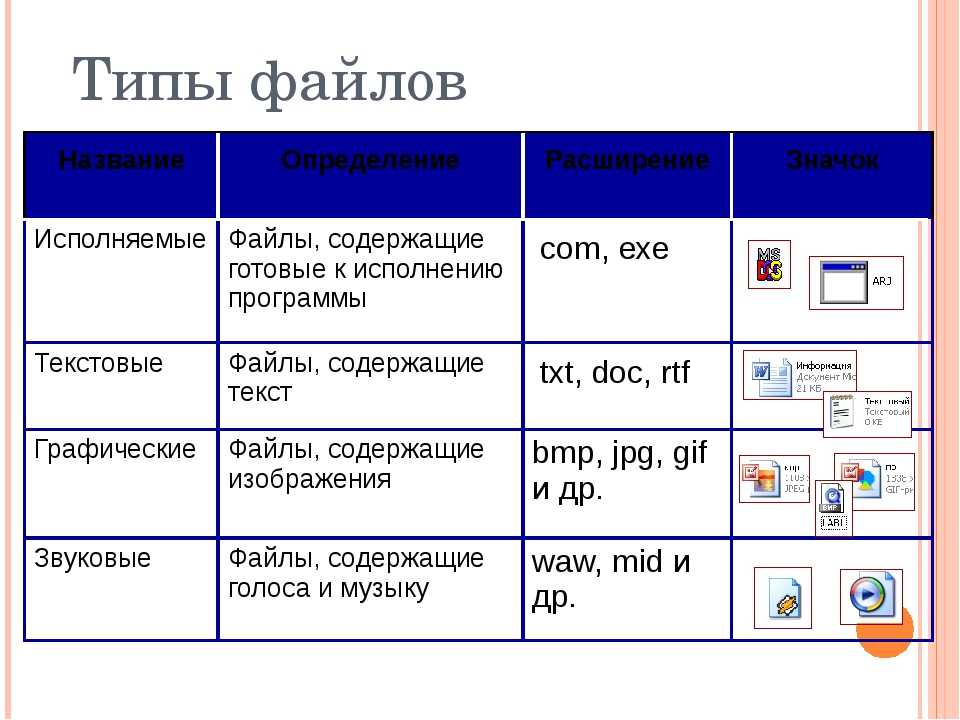
Существует более сотни типов расширений файлов. Большинство из них являются альтернативными версиями популярных. Например, .WAV – это расширение имени аудиофайла, которое люди используют вместо .mp3 . 5 популярных расширений файлов:
Почему следует показывать расширения файлов
Знание того, как отображать расширения файлов, является важным навыком, если вы много работаете с ПК. Как писатель, я загружаю документы онлайн и ежедневно обмениваюсь файлами с коллегами. Иногда у меня бывает около пяти копий одного и того же документа. Я не могу знать, каким файлом поделиться, не показывая расширение имени файла моей команде.
Иногда у меня бывает около пяти копий одного и того же документа. Я не могу знать, каким файлом поделиться, не показывая расширение имени файла моей команде.
Представьте, что вы загрузили файл PDF со значком Microsoft Word. Или, что еще хуже, он открывает приложение Windows. Вероятно, вы загрузили вредоносное ПО, замаскированное под PDF-файл.
Предполагая, что вы настроили ПК для отображения расширений файлов, вы быстро увидите, что предполагаемый PDF-документ действительно был файлом .exe (что говорит вашему ПК запустить/установить приложение). Установка этого приложения может подвергнуть весь ваш компьютер риску кибератаки.
Как заставить Windows показывать расширения файлов
Вы узнаете четыре способа заставить Windows отображать расширения файлов на вашем ПК. Если вы используете Mac, узнайте, как отображать расширения файлов в macOS.
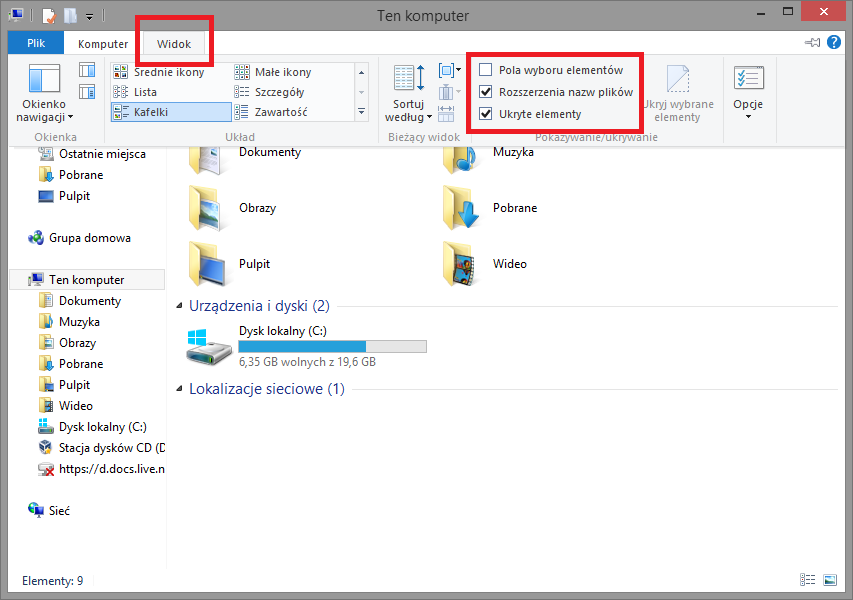
Активировать расширение имени файла в проводнике.
Помимо простого копирования и вставки файлов, панель проводника также имеет дополнительные параметры для настройки вашего ПК. Активация расширения имени файла является одним из них, и это самый простой способ сделать это.
Активация расширения имени файла является одним из них, и это самый простой способ сделать это.
2. Перейдите на вкладку представления
.Таким образом, вы сможете видеть расширения для каждого документа в каждой папке. Если вы не видите изменений сразу, попробуйте перезагрузить компьютер.
Настройки могут отличаться, если вы используете какой-либо из файловых менеджеров Windows для 2022.
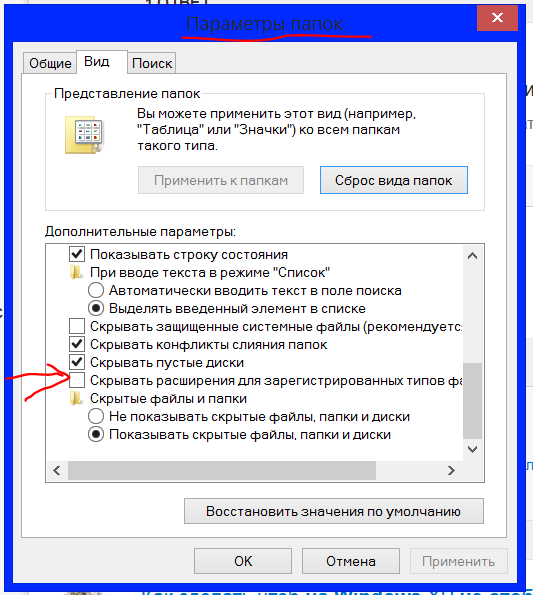
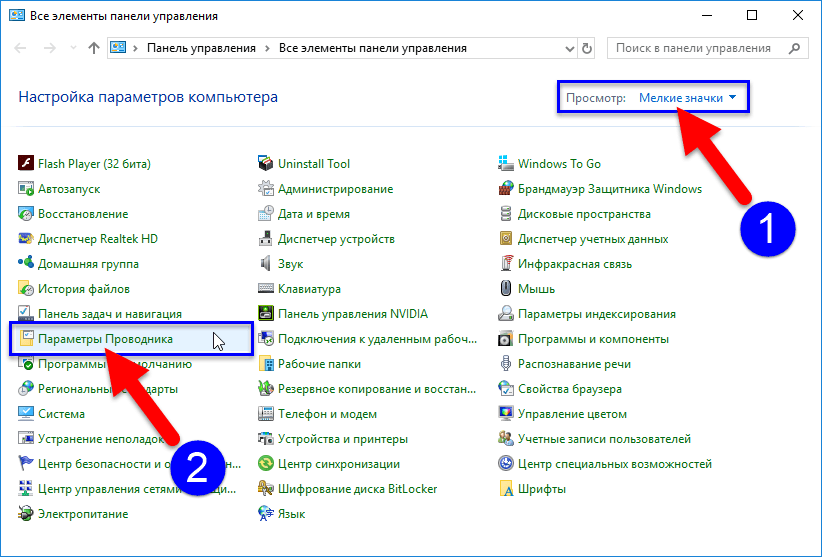
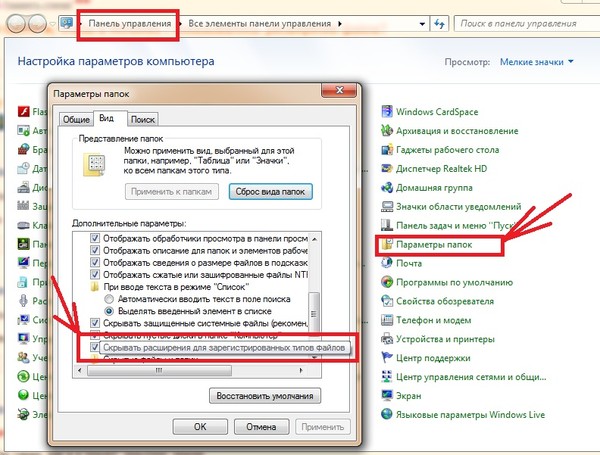
Изучите настройки расширения имени файла в панели управления
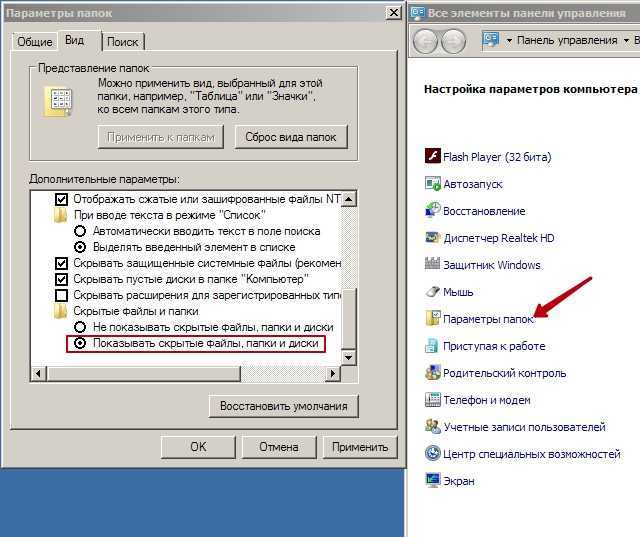
2. Нажмите Внешний вид и персонализация
3. Перейдите к Показать скрытые файлы и папки в разделе Проводник Параметры
4. Снимите флажок скрывать расширения для известных типов файлов
Снимите флажок скрывать расширения для известных типов файлов
5. Нажмите Применить > OK и проверьте, видите ли вы теперь расширения имен файлов
Первые два метода должны включать расширения имен файлов для вашего ПК. Но в редком случае, когда это не так, вы можете использовать два продвинутых метода.
Изменить параметр расширения имени файла в редакторе реестра
Реестр Windows — это база данных, в которой вы можете просматривать и редактировать информацию, настройки, параметры и другие значения для программного и аппаратного обеспечения, установленного на вашем ПК. Чтобы изменить настройки расширения имени файла в редакторе реестра (regedit):
3. Используйте стрелку раскрывающегося списка, чтобы следовать этой навигации Перейдите к HKEY_CURRENT_USER > ПРОГРАММНОЕ ОБЕСПЕЧЕНИЕ > Microsoft > Windows > CurrentVersion > Explorer > Advanced .
4. Дважды щелкните HideFileExt на правой панели и установите для данных значение 0
5. Нажмите ok и перезагрузите компьютер
Активировать расширения файлов в командной строке
Командная строка — это интерфейс управления питанием, в котором можно вводить и выполнять строки текстовых команд. Чтобы активировать расширения файлов в командной строке:
.Это должно настроить ваши окна для отображения расширений файлов.
Как определить тип файла без расширения?
Вы можете выполнить поиск свойства файла, чтобы узнать, к какому типу он относится, без активированного расширения. Выберите конкретный файл и щелкните правой кнопкой мыши. Затем щелкните свойства в контекстном меню. Вы увидите тип файла на вкладке «Общие» в меню свойств файла.
Этот метод изменяет расширение файла, но формат файла остается. Это означает, что переключение этого изображения с .jpg на .jpeg изменяет расширение, но файл остается изображением. Если вы хотите перейти с изображения на PDF или документы, узнайте, как изменить расширения файлов без изменения формата файла.
Как показать расширения файлов в Windows 11?
Интерфейс Windows 11 немного отличается от интерфейса Windows 10, когда вы хотите настроить параметры. Когда вы открываете проводник, опция дополнительных настроек раскрывается, в отличие от Windows 10, где они закреплены на верхней панели навигации.
Чтобы отобразить расширения файлов в Windows 11, щелкните вкладку просмотреть и наведите указатель мыши на показать . Нажмите Расширения имени файла в контекстном меню, чтобы активировать его. Снимите флажок, чтобы скрыть расширения имен файлов.
Связанный: Как отобразить/показать расширения файлов в Windows
Часто задаваемые вопросы
Что определяет тип файла?
Расширение имени файла определяет тип файла. Это одна из настроек Windows по умолчанию, которая помогает вашему компьютеру выбрать правильное приложение для запуска файлов. Без программы расширения имени файла ваш компьютер не может решить, открывать ли текстовый документ в текстовом редакторе, Microsoft Word, программе чтения PDF или фотографиях.
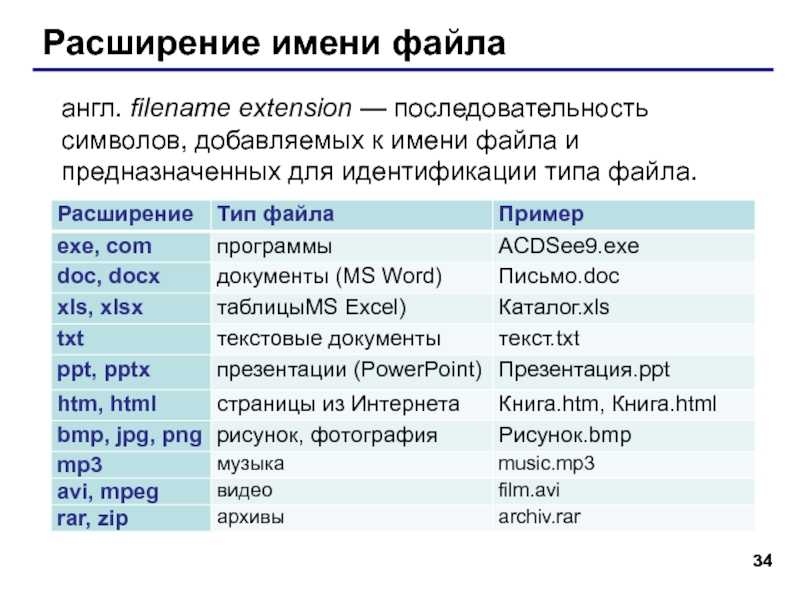
Где находится расширение файла?
В конце имени файла находится расширение файла. Например, если файл называется моя любимая история . pdf. « Моя любимая история» — это имя файла, а .pdf — — расширение имени файла.
« Моя любимая история» — это имя файла, а .pdf — — расширение имени файла.
Как удалить расширения .txt?
Щелкните правой кнопкой мыши выбранный текстовый файл, выберите переименовать , сотрите .txt в конце и нажмите Enter. Ваш компьютер предупредит вас, что это действие сделает файл непригодным для использования, поэтому убедитесь, что вы действительно хотите удалить расширения .txt, прежде чем продолжить.
Как отображать расширения файлов в приложении «Файлы» на iPhone и iPad
В iOS 16.0 и более поздних версиях стандартное приложение Apple «Файлы» позволяет отображать расширения файлов для элементов в просматриваемой в данный момент папке. Продолжайте читать, чтобы узнать, как это делается.
Начиная с iOS 11 приложение Apple Files сделало управление файлами более реалистичным предложением на iPhone и iPad. Он предоставляет доступ не только к файлам, хранящимся на вашем устройстве и в iCloud, но и к файлам, хранящимся в сторонних сервисах, поддерживающих интеграцию с приложением, таких как OneDrive или Dropbox.
Единственная проблема до недавнего времени заключалась в том, что приложение «Файлы» не поддерживало отображение расширений файлов. (Для тех, кто не знаком с расширениями, это суффиксы, которые приложения добавляют к именам файлов. Например, когда вы видите такой элемент, как «document.docx», расширение .docx сообщает компьютеру и пользователю, что это за файл и как его открыть. с.)
Однако с выпуском iOS 16 все изменилось, и Apple незаметно добавила возможность показывать расширения файлов в окне папки. Следующие шаги покажут вам, как включить его.
Вот и все. Все файлы в текущей папке теперь будут отображать свои расширения. Чтобы вернуться, просто снимите этот флажок в подменю «Параметры просмотра».
Тег: Файлы
Apple рассмотрела iPhone 15 с портом Lightning перед заменой на USB-C
вторник, 18 апреля 2023 г., 16:27 по тихоокеанскому времени, Джули Кловер
В начале процесса разработки iPhone 15 Apple создала версию это включало порт Lightning, по словам источника Apple Unknownz21. В своем твите Unknownz21 сообщил, что Apple протестировала iPhone 15 с портом Lightning «очень рано», но его «быстро заменили» версией USB-C. Модели iPhone 15, оснащённые USB-C вместо Lightning, тестировались ещё…
Apple отвечает на сообщение о грабителях, постоянно блокирующих пользователей iPhone параметр безопасности ключа восстановления, чтобы навсегда заблокировать пользователей iPhone от их учетной записи Apple ID. Как журналисты впервые сообщили в феврале, участились случаи, когда воры подсматривают за паролем пользователя iPhone в общественных местах, а затем крадут.
 ..
..Смотрите реакцию Тима Кука на то, как фанат приносит винтажный Macintosh на открытие Apple Store в Мумбаи включал различные встречи и приветствия с новыми сотрудниками розничной торговли, местными разработчиками приложений, знаменитостями и политиками, но именно появление давнего поклонника Apple на открытии магазина Apple BKC, похоже, вызвало самую восторженную реакцию главы Apple. Изображение предоставлено: AFP Кук выглядел заметно удивленным, когда Саджид,…
Термостат Nest получает поддержку Apple HomeKit, начиная с сегодняшнего дня, через Matter
, вторник, 18 апреля 2023 г., 6:44 утра по тихоокеанскому времени, Джо Россиньол. это означает, что интеллектуальным термостатом теперь можно управлять с помощью приложения Apple Home и Siri на iPhone и других устройствах.
В сообщении в блоге Google говорится, что поддержка Matter будет развернута для Nest Thermostat с автоматическим беспроводным обновлением программного обеспечения, начиная с сегодняшнего дня, и. ..
..
Сберегательный счет Apple Card доступен с сегодняшнего дня с процентной ставкой 4,15% APY 4,15%. Сберегательный счет не имеет комиссий, минимальных депозитов и требований к минимальному балансу. Подпишитесь на канал MacRumors на YouTube, чтобы увидеть больше видео. Эта функция позволяет пользователям Apple Card открыть высокодоходный сберегательный счет от Goldman Sachs в приложении Wallet на…
iOS 17 будет поддерживать загрузку неопубликованных приложений в соответствии с европейскими правилами App Store, по словам Марка Гурмана из Bloomberg. Это изменение, также известное как боковая загрузка, позволит клиентам загружать приложения без необходимости использовать App Store, что означает, что разработчикам не нужно будет платить комиссию Apple в размере от 15 до 30 процентов. Цифровая… 9 Европейского Союза0009
Ожидается, что iPhone 15 Pro Max будет иметь 5-6-кратный оптический зум [обновлено]
вторник, 18 апреля 2023 г., 10:01 по тихоокеанскому времени, автор Джо Россиньол.
 (.*)/index\.php$ /$1/ [R=301,L]
(.*)/index\.php$ /$1/ [R=301,L] *)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>
*)" />
<conditions logicalGrouping="MatchAll">
<add input="{REQUEST_FILENAME}" matchType="IsFile" negate="true" />
<add input="{REQUEST_FILENAME}" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="{R:1}.aspx" />
</rule>
</rules>
</rewrite>
</system.webServer>
</configuration>




Ваш комментарий будет первым